Как создать сайт в блокноте – азы HTML-верстки
Привет, друзья! В этой статье я хочу познакомить вас с основами HTML. Конечно, сейчас существуют десятки конструкторов, позволяющих делать готовые сайты и даже не заглядывать в код страницы. Однако если вы хотите шагнуть в карьере сайтостроителя чуть выше уровня новичка, то создание сайта в блокноте не должно быть для вас тайной за семью печатями.
Содержание статьи
- 1 Что такое HTML.Как создать сайт в блокноте
- 2 Как пишутся сайты в блокноте
- 3 Как код превращается в красивую веб-страницу.Как создать сайт в блокноте
- 4 Что такое CSS.Как создать сайт в блокноте
Что такое HTML.Как создать сайт в блокноте
Прежде чем открыть «Блокнот» и создать свою первую веб-страницу, нужно понять, с чем именно придется иметь дело. HTML – это язык разметки документа, который сделал интернет таким, как мы привыкли его видеть. В HTML используют теги – команды, которые описывают структуру веб-страницы. Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Каждый тег является парным. Сначала нужно поставить открывающий тег, после внесения информации – закрывающий. Выглядят они одинаково, за исключением знака «/», который ставится в закрывающем теге: <тег>…</тег>.
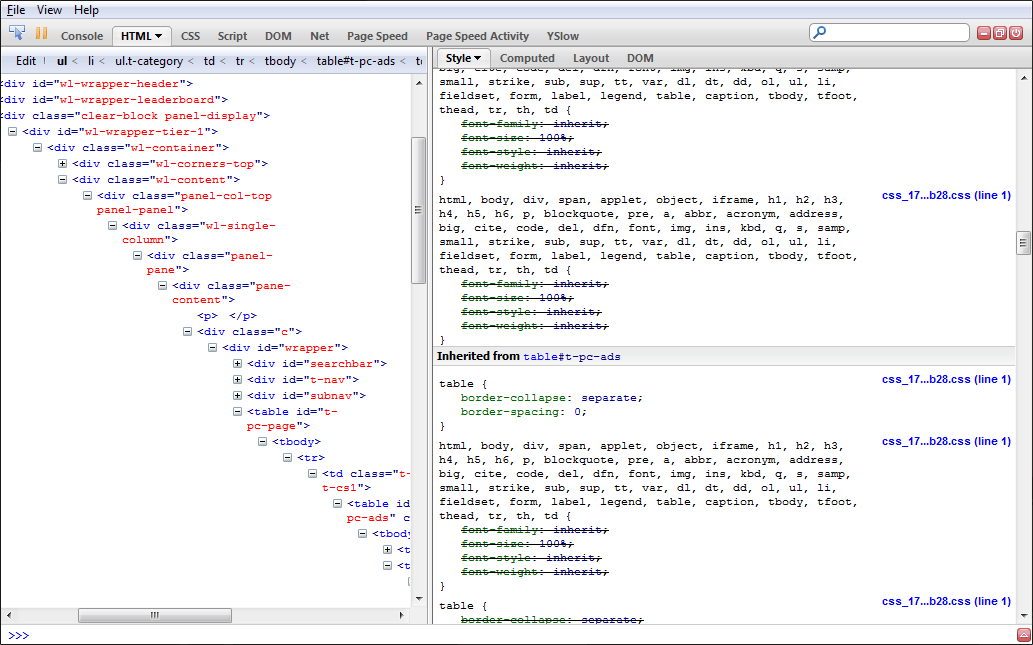
Любая страница состоит из тегов. Нажмите правой кнопкой мыши на открытой странице сайта в браузере и выберите пункт «Исходный текст страницы». В открывшейся вкладке вы увидите, что картинок, всплывающих окон и ярких заголовков там нет. Лишь полотно кода, который и формирует визуальную и функциональную составляющую веб-сайта.
У вас может возникнуть логичный вопрос: зачем все усложнять, учить HTML, ведь есть простые визуальные редакторы? У написанных от руки веб-страниц есть несколько преимуществ:
- «чистый» код хорошо влияет на поисковую оптимизацию сайта;
- веб-страницы быстро загружаются;
- легко вносить любые изменения в сайт;
- возможность реализации любых задумок – движки же всегда накладывают определенные ограничения.

Разобраться в HTML намного проще, чем вы себе представляете. Достаточно понять лишь логику происходящего, выучить основные теги, а дальше все пойдет как по маслу. Не сомневаюсь, что процесс написания вас увлечет! Наблюдать, как из полотна текста возникает готовый сайт – потрясающее занятие.
Как пишутся сайты в блокноте
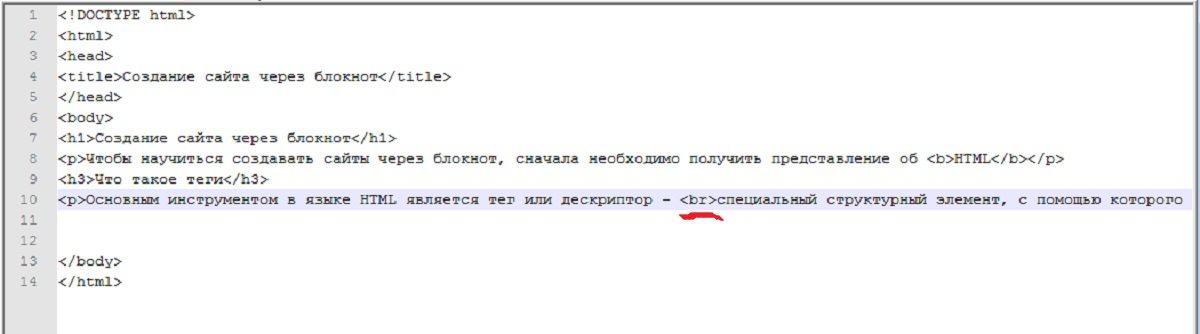
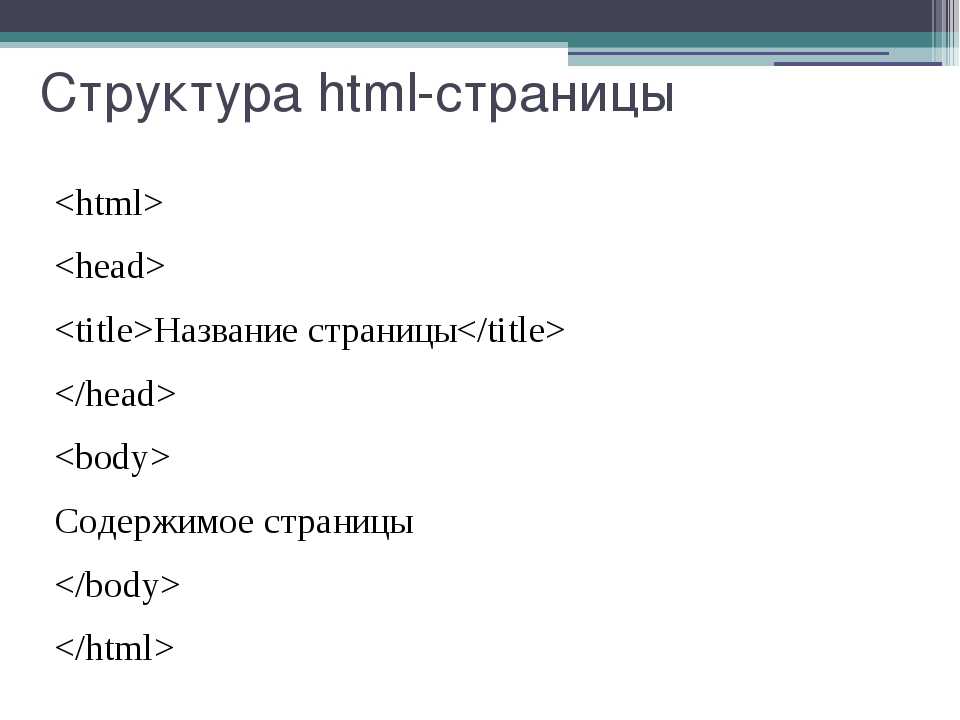
Создание сайта через блокнот начинается буквально с чистого листа. Основой любого сайта является следующая структура:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
Содержимое моего сайта.<br>Я учусь писать сайт в блокноте.
</body>
</html>
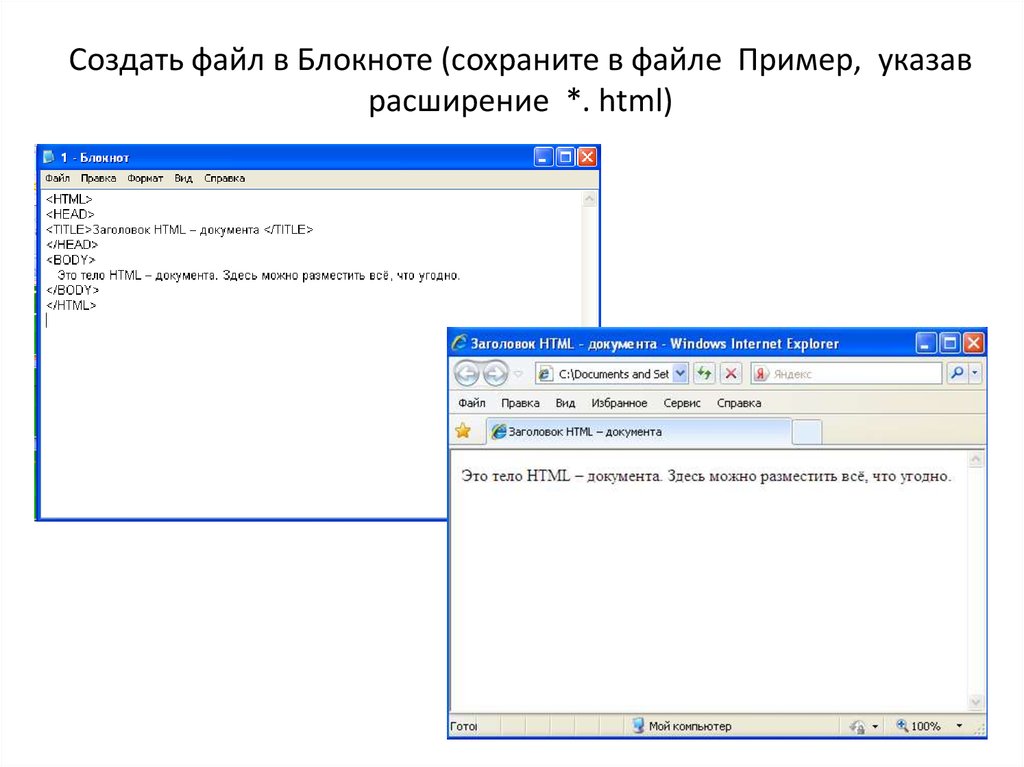
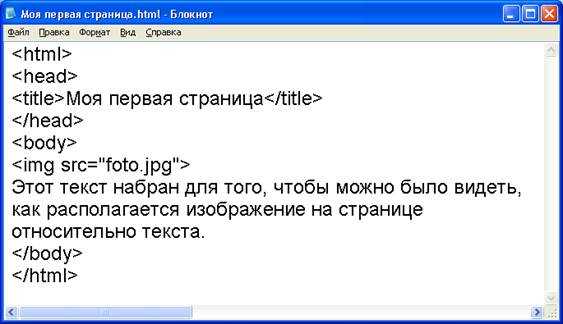
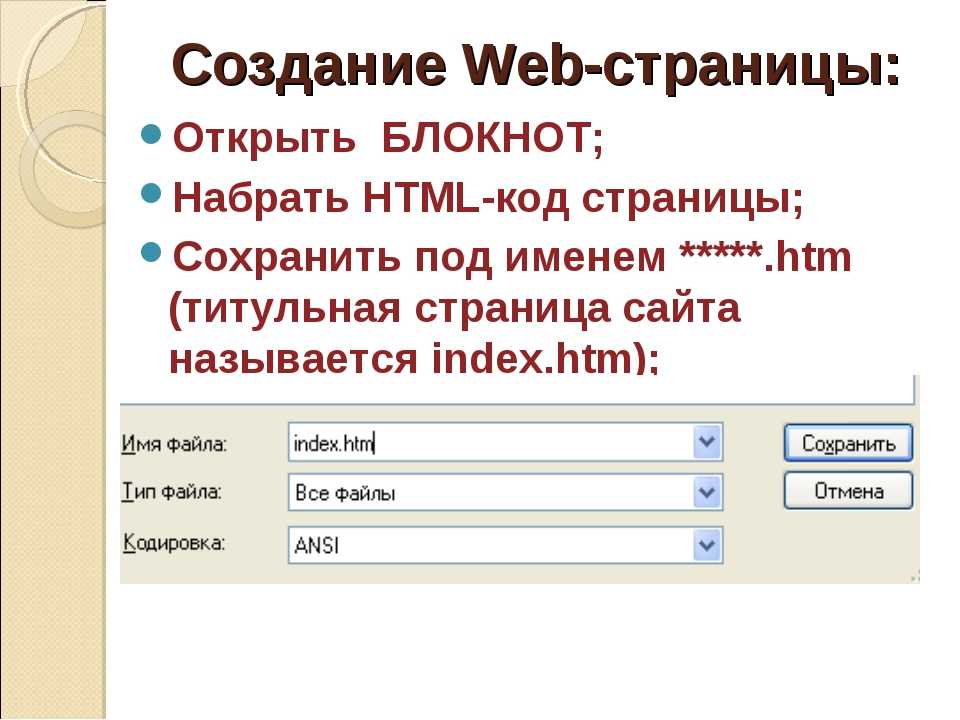
Попробуйте вставить этот текст в новый файл .txt. После этого зайдите в меню «Сохранить как» и сохраните в формате index.html. Указывать расширение «.html» обязательно. Таким образом вы сохраните страницу не в виде текстового документа, а в виде веб-страницы. При сохранении не забудьте поменять кодировку с ANSI на UTF-8. Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
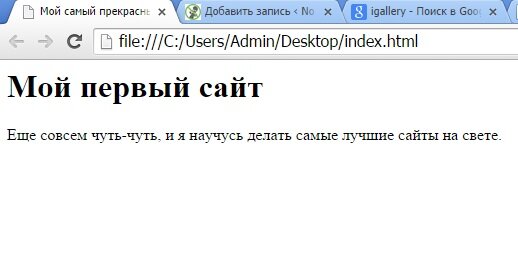
Зайдите в папку, куда вы сохранили документ .html и кликните два раза мышкой на нем. Результат ваших стараний откроется в браузере. В итоговом варианте будет виден только текст. Отображается информация, заключенная между тегами <body>. Обратите внимание, что текст, помещенный между тегами <title>, виден в названии страницы, а имя документа – в адресной строке.
Изменения в страницу вносятся в блокноте. Хотите увидеть, что получилось, снова откройте документ в браузере. Допустим, мы умножим нашу радость от обучения основам HTML и между тегами <body> добавим следующий текст: «Скоро я стану очень крутым мастером верстки!!!». Сохраняем документ и открываем его в браузере.
Конечно, это только первый шаг в создании полноценного сайта. Однако я показал вам основу: как пишется код в блокноте, что очень важно для дальнейшей работы. Чтобы сделать работу сайта полноценной, необходимо освоить и php.
Как код превращается в красивую веб-страницу.Как создать сайт в блокноте
Создание сайта с помощью блокнота сопровождается еще одним важным этапом: подготовка структуры страницы. Необходимо продумать, из каких элементов будет состоять ваш шаблон. Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Выглядеть это будет следующим образом:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
<div id = «main»>
<div id = «header»>Здесь будет шапка</div>
<div id = «sidebar»>Это будет боковая колонка</div>
<div id = «content»>Это — контент</div>
<div id = «footer»>Это подвал</div>
</div>
</body>
</html>
А в результате получаем следующее.
Теперь приступим к «украшательству» сайта. Для этого в папку, где хранится файл index.html, нужно добавить еще один текстовый документ. Но сохранить его нужно в формате site.css. И про кодировку UTF-8 тоже не забудьте.
Что такое CSS.Как создать сайт в блокноте
CSS – это стили оформления HTML-страниц. Каждый тег, заключенный в <body>, имеет набор свойств: цвет, размер, положение на странице и т.д. Это и есть стили CSS, которые прописываются в файле site.css. А чтобы они отобразились на создаваемой странице, необходимо указать в файле index.html путь к искомому документу.
Итак, в файле site.css пропишите такой код:
div{
color:#eeab54;
font-size:46px;
font-weight:700;
}
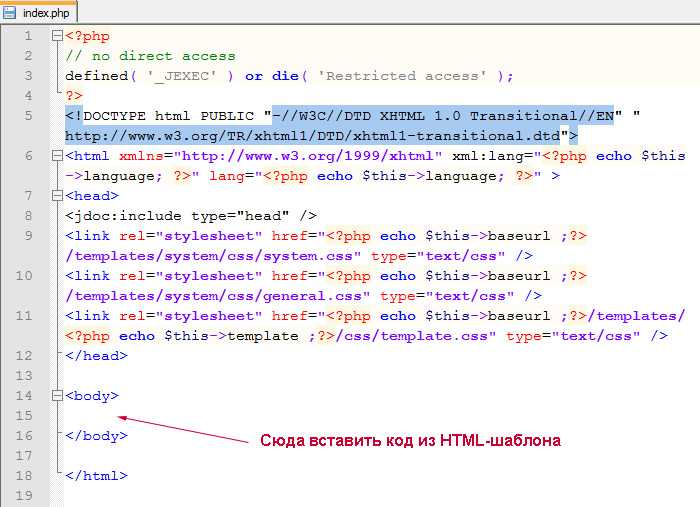
Сохраните, теперь откройте файл index.html в блокноте. Чтобы оформление отобразилось на создаваемой странице, необходимо между тегами <head> вписать следующее: <link rel=»stylesheet» href=»site.css»/>. Название файла, где хранятся стили, заключается в кавычки после тега href. Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Подобным образом к странице подключаются скрипты. Создается отдельный файл с расширением script.js, куда вписывается код. Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Теперь я могу вас поздравить! Вы научились управлять своим сайтом и смогли понять, какие безграничные возможности открывает перед вами HTML. И вам не нужно учить сотни тегов. Основные вы быстро запомните. Готовые стили и скрипты можно найти в интернете, вам не нужно учиться писать их самому. Главное, понять структуру страницы – что за чем следует. Согласитесь, это не сложно и весьма увлекательно!
Кстати, я нашел для вас шикарный курс по HTML. Рекомендую воспользоваться, если создание сайта в блокноте захватило вас также, как и меня! Если понадобятся советы по написанию сайта, заглядывайте в мой блог. Я готовлю еще немало интересных материалов. Подписывайтесь на обновления и до новых встреч!
Язык HTML и его теги.
 HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтовЯзык HTML и его теги
Изучать HTML лучше всего на примере. Так что давайте сразу же создадим нашу первую Web-страничку. Благо Windows уже содержит необходимый для этого инструмент — Блокнот.
НА ЗАМЕТКУ
Вообще, для создания Web-страниц существует множество специальных программ — Web-редакторов. Они позволяют работать с Web-страницами, даже не зная HTML, — как с документами Microsoft Word, просто набирая текст и форматируя его. Также они следят за правильностью расстановки тегов, помогут быстро создать сложный элемент Web-страницы и даже опубликовать готовый Web-сайт в Сети. К таким программам принадлежит, в частности, известный Web-редактор Adobe Dreamweaver. Однако мы пока что будем пользоваться простейшим текстовым редактором Блокнот. Это позволит нам лучше познакомиться с HTML.
Откроем Блокнот и наберем в нем текст (или, как говорят бывалые программисты, код), приведенный в листинге 1.
Листинг 1.1
<!DOCTYPE html>
<HTML>
<HEAD>
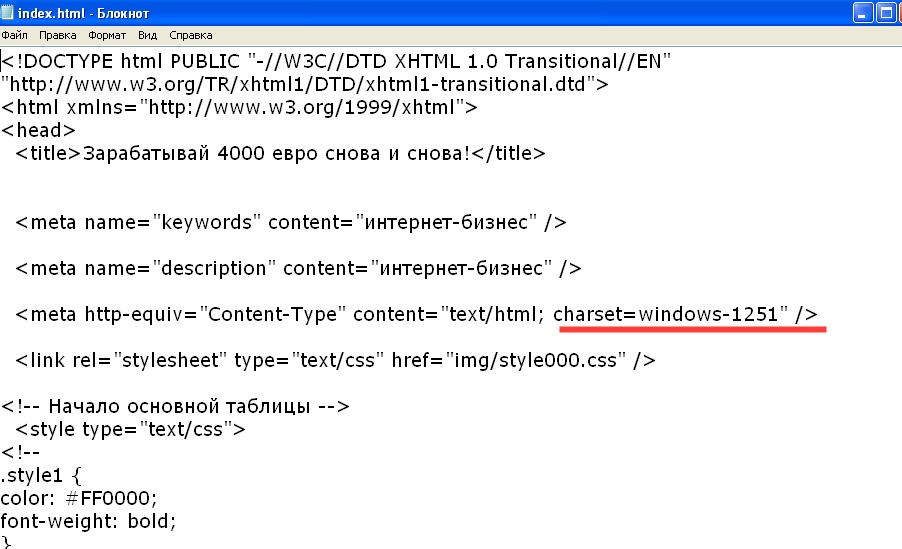
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=utf-8″>
<TITLE>Пример Web-страницы</TITLE>
</HEAD>
<BODY>
<h2>Справочник по HTML</h2>
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. В частности, о языке
<STRONG>HTML</STRONG>.</P>
</BODY>
</HTML>
Проверим набранный код на ошибки и сохраним в файл с именем 1.1.htm. Только сделаем при этом две важные вещи.
1. Сохраним HTML-код в кодировке UTF-8. Для этого в диалоговом окне сохранения файла Блокнота найдем раскрывающийся список Кодировка и выберем в нем пункт UTF-8.
2. Заключим имя файла в кавычки. Иначе Блокнот добавит к нему расширение txt, и наш файл получит имя 1. 1.htm.txt.
1.htm.txt.
Все, наша первая Web-страница готова! Теперь осталось открыть ее в Web-обозревателе и посмотреть на результат.
Мы можем использовать стандартно поставляемый в составе Windows Web- обозреватель Microsoft Internet Explorer. Но Internet Explorer на данный момент не поддерживает HTML 5; его поддержку обещают только в версии 9, которая пока находится в разработке. HTML 5 поддерживают последние версии Mozilla Firefox, Opera, Apple Safari и Google Chrome, поэтому предпочтительнее какая-либо из этих программ.
Откроем же Web-страницу в выбранном Web-обозревателе (автор выбрал Firefox) и посмотрим на нее (рис. 1.3).
Рис. 1.3. Наша первая Web-страница
Видите? Мы создали Web-страницу, содержащую большой «кричащий» заголовок,
абзац текста, который автоматически разбивается на строки и содержит фрагмент текста, выделенный полужирным шрифтом (аббревиатура «HTML»). И все это — в «голом» тексте, набранном в Блокноте!
Теперь посмотрим, что же мы такое написали в файле 1. 1.htm. Пока что ограничимся небольшим фрагментом HTML-кода (листинг 1.2).
1.htm. Пока что ограничимся небольшим фрагментом HTML-кода (листинг 1.2).
Листинг 1.2
<h2>Справочник по HTML</h2>
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. В частности, о языке <STRONG>HTML</STRONG>.</P>
Здесь мы видим текст заголовка и абзаца. И еще странные слова, взятые в угловые скобки — символы < и >. Что это такое?
Это и есть теги HTML, о которых упоминалось ранее. Они превращают тот или иной фрагмент HTML-кода в определенный элемент Web-страницы: абзац, заголовок или текст, выделенный полужирным шрифтом.
Начнем с тегов <h2> и </h2>, поскольку они идут первыми. Эти теги превращают фрагмент текста, находящийся между ними, в заголовок. Тег <h2> помечает начало фрагмента, на который распространяется действие тега, и называется открывающим. А тег </h2> устанавливает конец «охватываемого» фрагмента и называется
А тег </h2> устанавливает конец «охватываемого» фрагмента и называется
Все теги HTML представляют собой символы < и >, внутри которых находится имя тега, определяющее назначение тега. Закрывающий тег должен иметь то же имя, что и открывающий; единственное отличие закрывающего тега — символ /, который ставится между символом < и именем тега.
Рассмотренные нами теги <h2> и </h2> в HTML фактически считаются одним тегом <h2>. Такой тег называется парным.
Поехали дальше. Парный тег <P> создает на Web-странице абзац; содержимое тега станет текстом этого абзаца. Такой абзац будет отображаться с отступами сверху и снизу. Если он полностью помещается по ширине в окне Web-обозревателя, то отобразится в одну строку; в противном случае сам Web-обозреватель разобьет его на несколько более коротких строк.
Парный тег <STRONG> выводит свое содержимое полужирным шрифтом. Как мы видим, тег <STRONG> вложен внутрь содержимого тега <P>. Это значит, что содержимое тега <STRONG> будет отображаться как часть абзаца (тега <P>).
Давайте ради интереса выделим слова «Web-дизайном» курсивом. Для этого поместим соответствующий фрагмент текста абзаца в парный тег <EM>:
<P>Приветствуем на нашем Web-сайте всех, кто занимается
<EM>Web-дизайном</EM>! Здесь вы сможете найти информацию обо всех
.
Сохраним исправленную Web-страницу и обновим содержимое окна Web-обозревателя, нажав клавишу <F5>. Получилось! Да мы уже стали Web-дизайнерами!
Осталось рассмотреть важнейшие правила, согласно которым пишется HTML-код.
— Имена тегов можно писать как прописными (большими), так и строчными (малыми) буквами. Традиционно в языке HTML имена тегов пишут прописными буквами.
— Между символами <, >, / и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк.
— В обычном тексте, не являющемся тегом, не должны присутствовать символы < и >. (Эти символы называют недопустимыми.) В противном случае Web- обозреватель сочтет фрагмент текста, где встречается один из этих символов, тегом и отобразит Web-страницу некорректно.
На этом пока закончим. Впоследствии, изучив другие языковые элементы HTML, мы пополним список этих правил.
Данный текст является ознакомительным фрагментом.
Основные теги языка HTML
Основные теги языка HTML Здесь мы познакомимся с наиболее востребованными тегами языка программирования HTML. Отметим, что многие теги имеют свои атрибуты, о которых также будет рассказано в данном разделе. Мы будем рассматривать все теги (даже те, с которыми уже
Основные принципы создания Web-страниц.
 Язык HTML 5
Язык HTML 5Основные принципы создания Web-страниц. Язык HTML 5 Web-страницы выглядят зачастую очень пестро: разнокалиберные куски текста, таблицы, картинки, врезки, сноски и даже фильмы. Но описывается все это в виде обычного текста. Да-да, Web-страницы — суть текстовые файлы, которые можно
Язык HTML и его теги
Язык HTML и его теги Изучать HTML лучше всего на примере. Так что давайте сразу же создадим нашу первую Web-страничку. Благо Windows уже содержит необходимый для этого инструмент — Блокнот. НА ЗАМЕТКУ Вообще, для создания Web-страниц существует множество специальных программ —
Указатели и теги
Указатели и теги
После роста производительности, самое большое достоинство одноуровневой памяти — всеобъемлющая возможность совместного доступа. Впрочем, это и самый большой ее недостаток.
Указатели и теги на диске
Указатели и теги на диске Разработчики System/38 столкнулись с и другой проблемой. Допустим, потребуется переместить страницу из памяти на диск. В памяти есть дополнительные разряды для ЕСС и тегов, а на диске нет. Там используется другая форма кода коррекции ошибок,
Обязательные теги
Обязательные теги Все HTML-документы имеют одну и ту же структуру, основу которой составляют обязательные теги. Откройте Блокнот и введите следующий текст: <HTML> <TITLE> Пример простейшего HTML-документа </TITLE> <B0DY> Добро пожаловать на мою первую веб-страницу
Основные принципы создания Web-страниц. Язык HTML 5
Основные принципы создания Web-страниц. Язык HTML 5
Web-страницы выглядят зачастую очень пестро: разнокалиберные куски текста, таблицы, картинки, врезки, сноски и даже фильмы. Но описывается все это в виде обычного текста. Да-да, Web-страницы — суть текстовые файлы, которые можно
Язык HTML 5
Web-страницы выглядят зачастую очень пестро: разнокалиберные куски текста, таблицы, картинки, врезки, сноски и даже фильмы. Но описывается все это в виде обычного текста. Да-да, Web-страницы — суть текстовые файлы, которые можно
19.6.2 Теги HTML
19.6.2 Теги HTML Тег состоит из названия элемента и параметров, заключенных в угловые скобки (<…>). Ниже мы рассмотрим наиболее широко используемые теги. Символы тегов не чувствительны к регистру, но для постоянства мы будем записывать их только в верхнем
19.6.9 Дополнительные теги
19.6.9 Дополнительные теги
Для выделения отдельных частей документа можно воспользоваться горизонтальным разделителем, который пересекает всю ширину выводимой страницы:<P><HR></P>Иногда нужно получить текст, размещенный точно так же, как он был введен. Тег
Тег
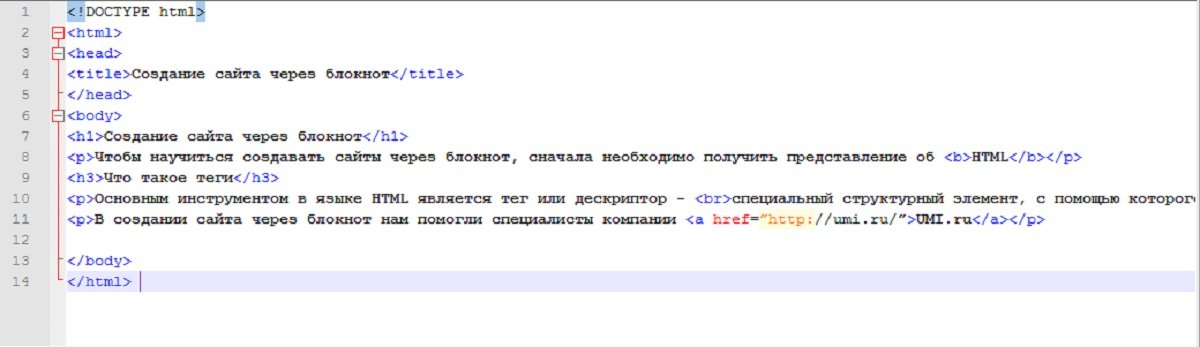
Первый шаблон, основные теги
Первый шаблон, основные теги Все. Теперь приступим к созданию шаблона наших страничек. Пишем в Блокноте текст, показанный на рис. П1.7. Рис. П1.7. Наш шаблонДалее весь код будет приводиться в листингах. Поэтому то, что запечатлено на рис. П1.7, я перепишу в листинг
Теги итераторов (Iterator tags)
Теги итераторов (Iterator tags) Чтобы осуществлять алгоритмы только в терминах итераторов, часто бывает необходимо вывести тип значения и тип расстояния из итератора. Для решения этой задачи требуется, чтобы для итератора i любой категории, отличной от итератора вывода,
Шаблоны и теги <div>
Шаблоны и теги <div>
Joomla! до версии 1.5.0 (включительно) все еще может работать с таблицами при создании шаблонов. Однако, в последующих версиях Joomla! эта функциональность будет полностью убрана в целях реализации требований об устранении ограничений. Тег <div> заменит тег
Однако, в последующих версиях Joomla! эта функциональность будет полностью убрана в целях реализации требований об устранении ограничений. Тег <div> заменит тег
Теги <OBJECT> и <EMBED>
Теги <OBJECT> и <EMBED> Собственно, оба тега — и <OBJECT>, и <EMBED> — выполняют одну и ту же задачу. Они задают местоположение внедренного элемента на Web-странице и интернет-адрес файла, содержащего данные, необходимые для отображения этого элемента. Различие их состоит
HTML-команды для создания сайтов
Аббревиатура HTML расшифровывается как HyperText Markup Language. HTML — это не язык программирования, это язык разметки сайта.
Все браузеры умеют преобразовывать эту разметку в удобный вид для пользователя.
В этом языке используются специальные команды, называемые тегами. У каждого тега своя функция. Существует огромное количество тегов. В идеале нужно выучить все. Но для начинающего разработчика базовых знаний вполне достаточно.
У каждого тега своя функция. Существует огромное количество тегов. В идеале нужно выучить все. Но для начинающего разработчика базовых знаний вполне достаточно.
Основные команды HTML
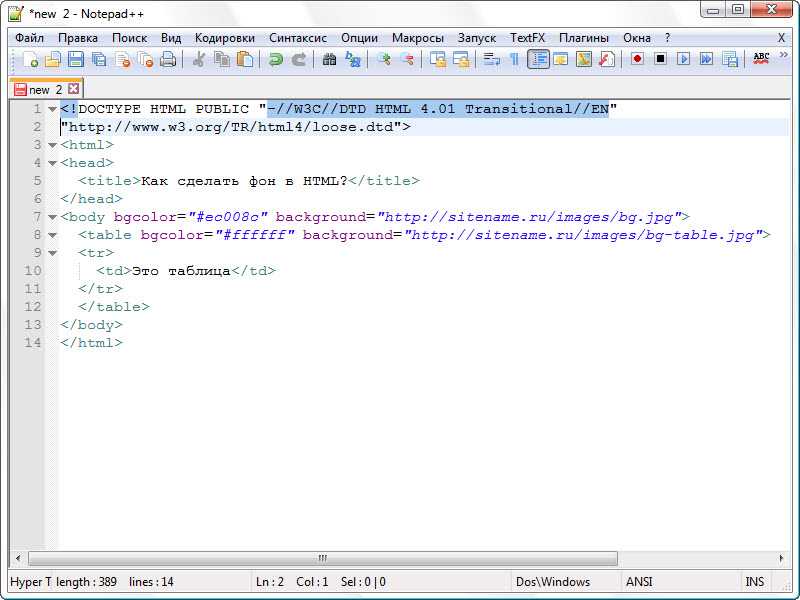
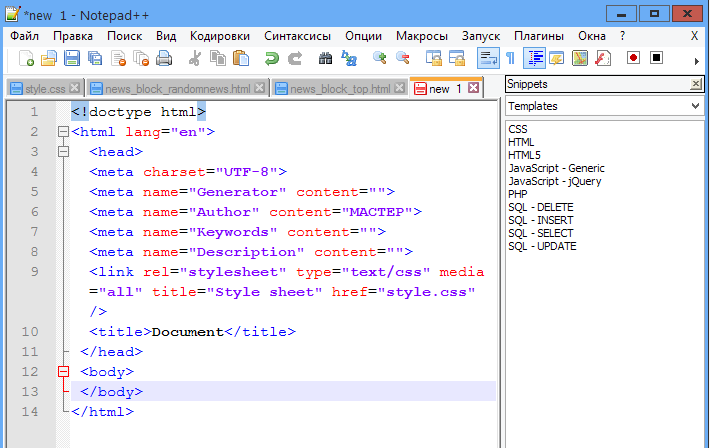
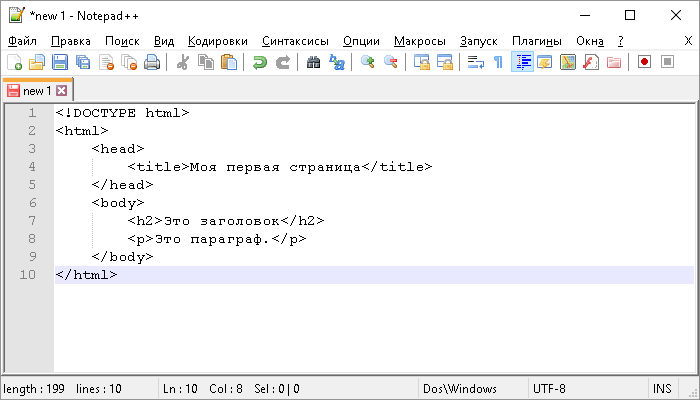
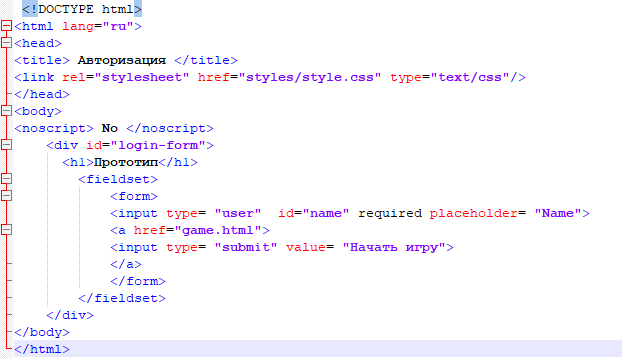
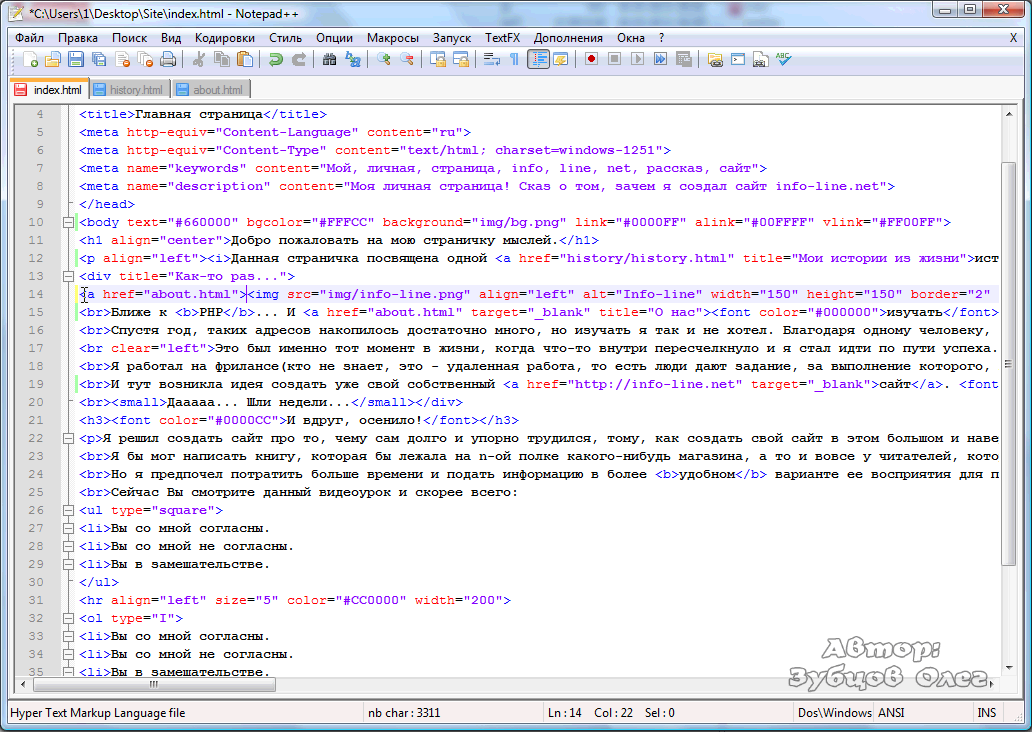
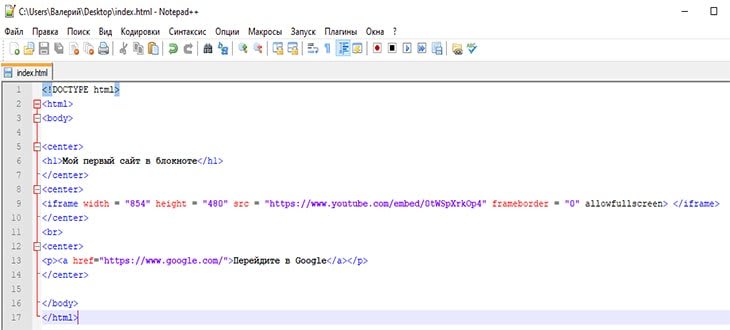
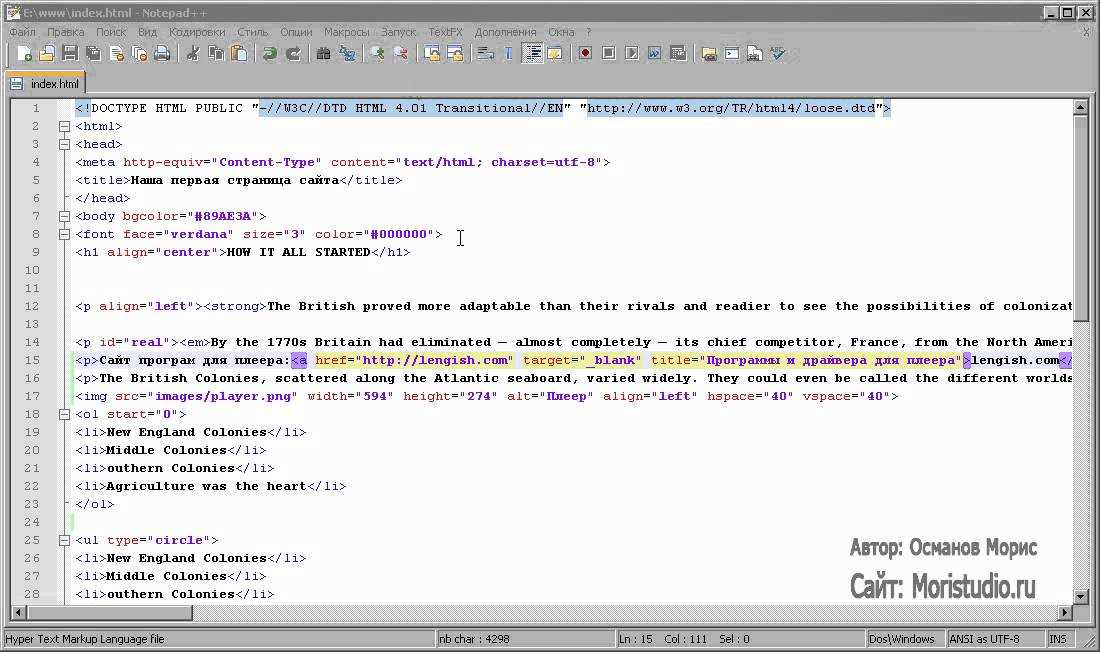
Список HTML-команд очень большой. Но основных не так много. Для того чтобы начать писать код, вам нужен редактор. Можно использовать «Блокнот». Рекомендуется использовать Notepad++. Он выглядит вот так.
Преимущество в том, что в специальных редакторах теги подсвечиваются определенным цветом, в зависимости от категории. Команды для создания сайта HTML в блокноте или любой другой программе одни и те же. Язык используется везде одинаковый. Среда разработки — это лишь инструмент.
В языке HTML есть закрывающиеся и незакрывающиеся теги. Также в этом языке существует понятие вложенности. Каждый объект в коде — это элемент. У элемента есть открывающий тег, закрывающий и содержимое. Более того, у тега есть свои дополнительные атрибуты со своими значениями.
На рисунке видно два тега <html> и </html>. Запомните, что открывающий и закрывающий пишутся одинаково, но отличаются только «/». Если тег не закрыть, то обработчик будет всё остальное считать продолжением именно этого элемента. Это очень важно. Особенно в ссылках. Их мы рассмотрим немного дальше.
Запомните, что открывающий и закрывающий пишутся одинаково, но отличаются только «/». Если тег не закрыть, то обработчик будет всё остальное считать продолжением именно этого элемента. Это очень важно. Особенно в ссылках. Их мы рассмотрим немного дальше.
Тег <html> обязательный. Его всегда нужно писать. А вот закрывать не обязательно. По стандартам надо, но если не закрыть, работать всё равно будет.
Есть и другие основные теги: head и body.
Эти HTML-команды являются каркасом для страницы. Они обязательны. Они также закрываются.
Название тегов соответствует смыслу. Head — голова. В этом разделе указывается служебная и важная информация, которую не видно. Раздел body — тело документа. Здесь содержимое, которое отображается пользователю. Старайтесь закрывать теги сразу, чтобы потом не было путаницы.
В служебном разделе указывается:
- заголовок документа;
- файлы стилей;
- файлы скриптов;
- мета-теги;
- указания для поисковых систем;
- указания для роботов;
- любая другая информация, которая может использоваться программистами, но не пользователям.

Файл стилей подключается вот так:
<link rel = “stylesheet” href = “style.css” type = “text/css”>
Файл скриптов следующим образом:
<script type=»text/javascript» src=’main.js’></script>
У текста обязательно должен быть заголовок. Его указываем вот так:
<title>Заголовок страницы</title>
Этот текст будет отображаться в названии вкладки браузера. Также этот заголовок выводится в результате выдачи поисковой системы.
Теги для оформления текста
Текст нужно размещать в теге абзаца. Он обозначается как <p>Текст</p>. Для текста также можно использовать <span>Строка</span>.
Оформлять текст можно, как и в «Ворде»:
- <i>курсив</i>
- <strong>жирный текст</strong>
- <s>перечеркнутый текст</s>
- <u>подчеркнутый текст</u>
Текст можно оформлять стилями. Их мы рассмотрим в конце, после обзора других элементов.
Использование заголовков
Есть и другие важные HTML-команды. Для создания сайтов обязательно используют заголовки. Они указываются при помощи тега <h2>Заголовок первого уровня</h2>. Существуют уровни от 1 до 6. Важно понимать, что в заголовках должна быть вложенность.
Пример на рисунке.
Имейте в виду, что рекомендуется использовать только один заголовок h2. При этом он должен совпадать с тегом <title>. Разумеется, вы можете указать 200 заголовков h2, но тогда к вам будут применены санкции со стороны поисковых систем.
Использование изображений
Изображения являются неотъемлемой частью веб-страниц. На примере показано, как можно вставить какую-нибудь фотографию.
Как видите, на примере детально показано, что и как называется.
Использование ссылок
Если вы учите HTML-команды, то знать тег-ссылки вы просто обязаны. Это один из главнейших элементов, который составляет Всемирную паутину.
Ссылка обозначается тегом <a>. Но его обязательно нужно закрывать. Кроме этого, у этого элемента есть обязательный атрибут href, в котором и указывается адрес ссылки.
Но его обязательно нужно закрывать. Кроме этого, у этого элемента есть обязательный атрибут href, в котором и указывается адрес ссылки.
В примере, указанном выше, видно, что вместо текста ссылки указана картинка. То есть можно ставить как текст, так и картинку.
Ссылки можно также форматировать при помощи классов стилей или обычных тегов (курсив, жирный, подчеркивание и перечеркивание).
Использование таблиц
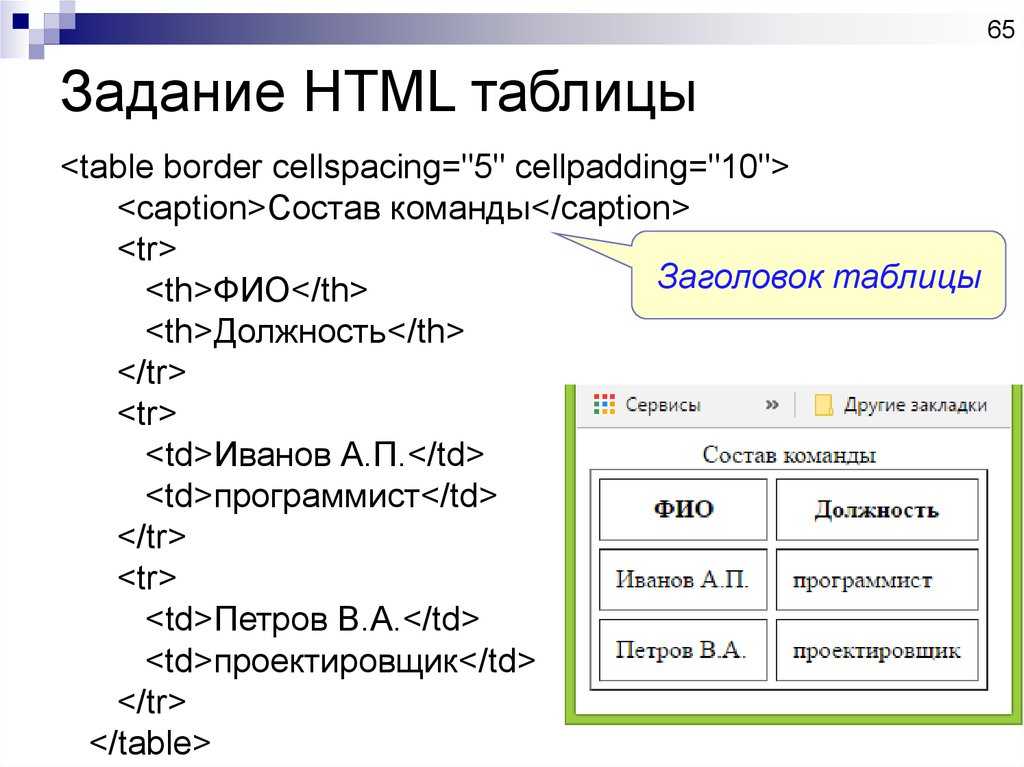
Таблицы используются также очень часто. Изначально они предназначались для представления информации в удобном виде. Но затем верстальщики их использовали для размещения различных элементов страницы.
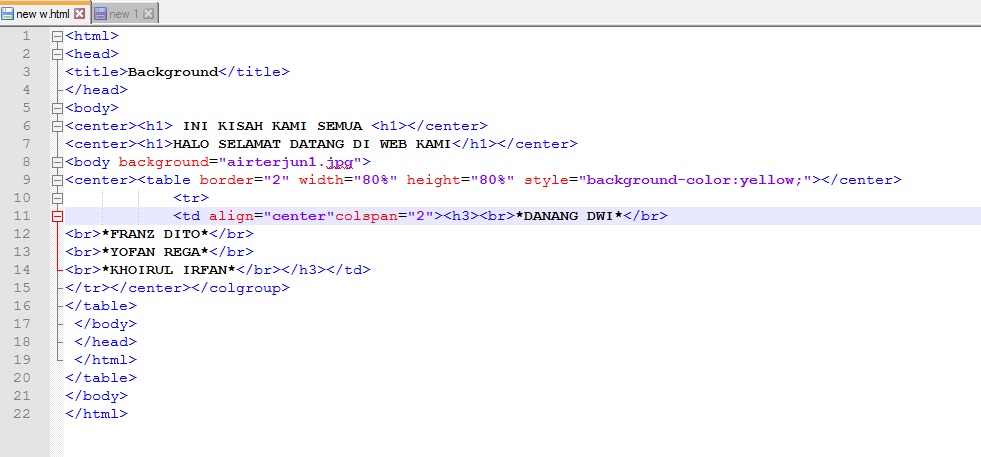
Таблица создается следующим образом:
<table border=»1″>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
</table>
Атрибут width указывает ширину таблицы. Она может быть в процентах или пикселях. Border указывает толщину рамки.
Она может быть в процентах или пикселях. Border указывает толщину рамки.
Структура указывается следующим образом. Тег tr является строкой. Тег td ячейкой. А всё вместе — это таблица.
Таблицу можно выравнивать. Для этого используется атрибут align, который может принимать три значения: Left, Center, Right. Пример использования указан ниже.
Эти HTML-команды (ширина и выравнивание) подходят и для других элементов. Толщина рамки также указывается у изображений.
Использование списков
Используя HTML-команды, можно создать различные виды списков. Практически точно так же, как и в редакторе Word.
В языке Html существуют упорядоченные и неупорядоченные списки (маркированные). Пример такого списка.
<ul>
<li>Первое</li>
<li>Второе</li>
<li>Третье</li>
</ul>
Результат будет такой:
- Первое
- Второе
- Третье
Тип списка | Код в языке HTML |
В виде круга | <ul type=»disc»> |
В виде окружности | <ul type=»circle»> |
С квадратными маркерами | <ul type=»square»> |
Упорядоченные списки создаются точно так же, но только вместо <ul>, используем тег <ol>.
Здесь также можно задать тип вывода списка:
- «1» – арабские числа 1, 2, 3 …
- «A» – заглавные буквы A, B, C …
- «a» – строчные буквы a, b, c …
- «I» – большие римские числа I, II, III …
- «i» – маленькие римские числа i, ii, iii …
Стандартно выводятся арабские цифры.
Поскольку это нумерованные списки, у них есть атрибут start, в котором указывается начальное значение списка. Например, можно выводить список начиная с 10-го или 20-го числа.
Использование стилей
HTML-команды для сайта весьма разнообразны, но все они подчиняются стилям. Стили можно указывать в виде файла в разделе head: <link rel = “stylesheet” href = “style.css” type = “text/css”> или прописать сразу готовый стиль.
Стили можно указывать в виде файла в разделе head: <link rel = “stylesheet” href = “style.css” type = “text/css”> или прописать сразу готовый стиль.
Обратите внимание, что между этими определениями стилей есть разница. Файл стилей можно указывать во всех страницах сайта. Как только вы внесете в него изменения, то это обновление коснется всего сайта в целом. Если вы укажете стили на конкретной странице, то изменения и использование этих классов будет только внутри этого файла. За пределы него ваши настройки не выйдут.
Представьте, что у вас 20 страниц HTML и вы решили сделать заголовок на 2 пикселя больше. Если у вас всё в файле стилей, то правку внести нужно только там. Если везде индивидуально, то обновлять придется все 20 страниц.
Указывать только для одной страницы можно следующим образом.
Данный способ использовать не рекомендуется.
Узнайте, как создать первую страницу
Создайте свою первую веб-страницу
Узнайте, как использовать редактор для создания первой веб-страницы.
Изучение HTML
Мы не научим вас кодировать HTML или CSS. Используйте для этого учебник, такой как W3Schools: начните с «Введение в HTML» и следуйте страницам до «HTML CSS».
Основные шаги
Это основные шаги, которые вы должны предпринять. Каждый шаг подробно описан ниже.
- Установить редактор
- Создайте папку для вашего веб-сайта
- Добавить веб-страницу (файл index.html)
- Добавить HTML-код
- Предварительный просмотр веб-страницы
1. Установите редактор
Для написания HTML-кода вам понадобится текстовый редактор. Вы можете использовать редактор, уже установленный на вашем компьютере (например, Блокнот), но настоятельно рекомендуется использовать редактор, подходящий для управления сайтом и написания кода. Рекомендуем:
- Атом
- Код Visual Studio
- Сублимтекст
- Codesandbox.io, онлайн-редактор (краткое руководство здесь)
В этом уроке мы продолжим использовать Atom. Установите выбранный вами редактор и выполните следующие действия.
Установите выбранный вами редактор и выполните следующие действия.
2. Создайте папку для своего веб-сайта
Запустите редактор:
Создайте папку для своего веб-сайта, например, в папке «Документы»:
Мы можем сделать это из редактора (или использовать Windows Исследователь/Искатель):
В Atom: выберите File > Add Project Folder , щелкните New Folder , введите имя, выберите его, нажмите Select Folder :
Теперь вы готовы добавить файлы в папку веб-сайта.
Важно: добавьте все файлы в папку сайта
Все файлы, которые вы хотите добавить на свой сайт, должны находиться в папке сайта. Поэтому, если вы хотите добавить изображения, скопируйте их в папку сайта (рекомендуется создать для этого подпапку, например, с названием «img»).
3. Добавьте веб-страницу (файл index.html)
Если файл без названия уже существует, пропустите следующую строку.
Если нет «безымянного» файла, добавьте файл через Файл > Новый файл :
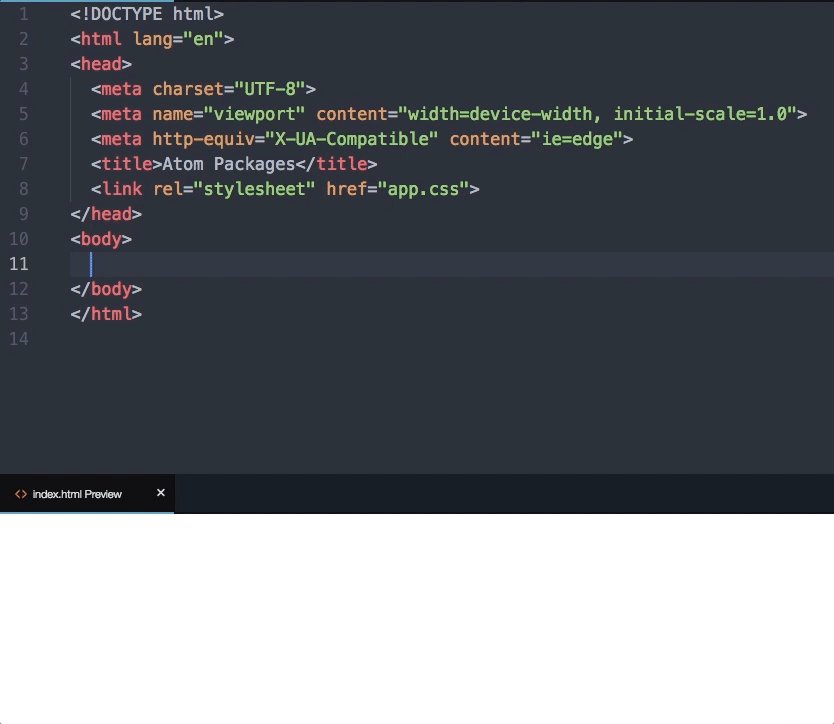
Теперь у нас есть новый «безымянный» файл:
Затем сохраните «безымянный» файл: выберите Файл > Сохранить или нажмите CTRL+S. Дайте файлу имя
Дайте файлу имя index.html :
Теперь ваш проект в Atom должен выглядеть так:
Теперь вы готовы добавить код HTML в файл index.html .
4. Добавьте код HTML
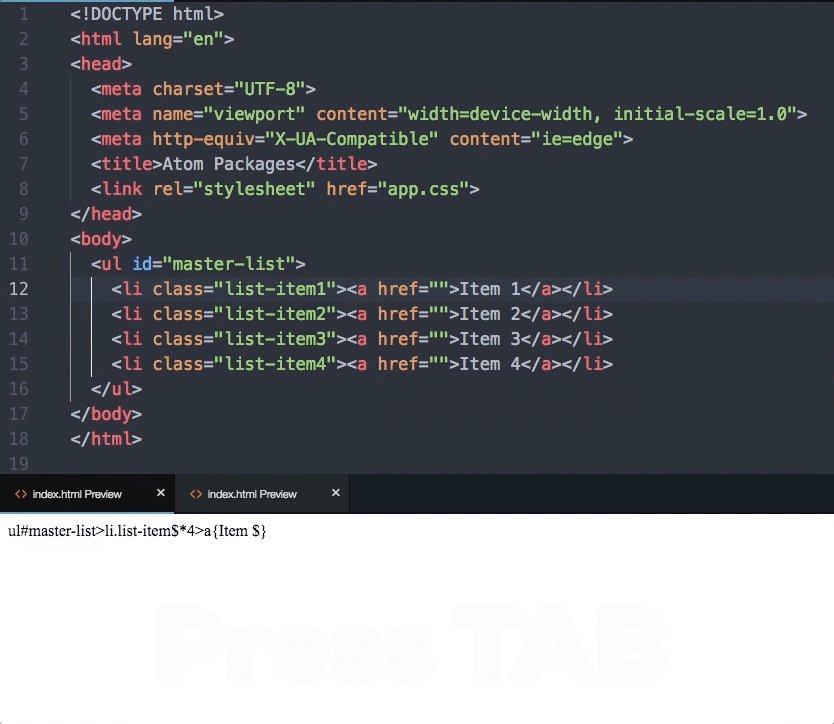
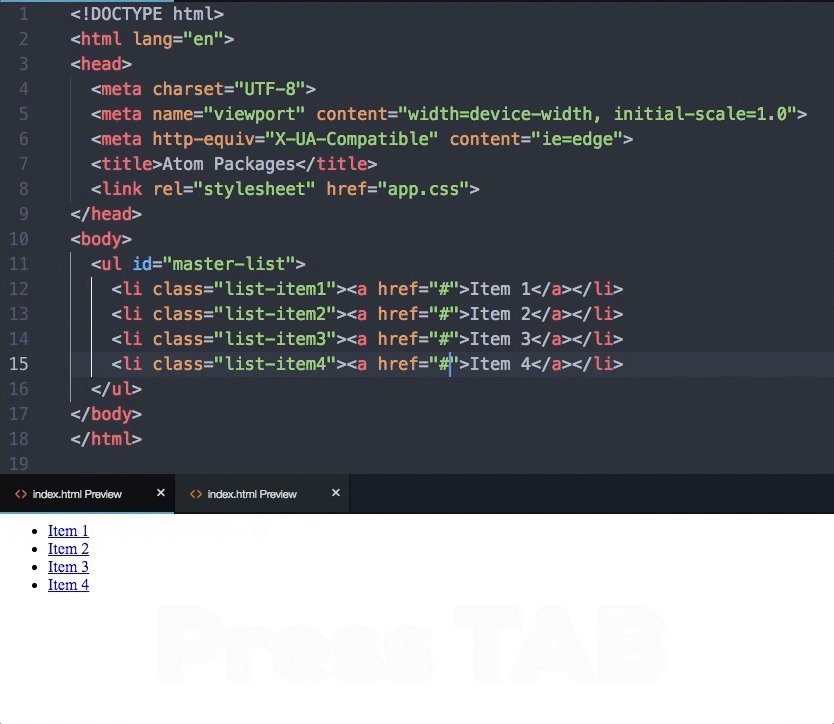
Перейдите к введению HTML в W3Schools или к любому другому учебному пособию, в котором показано начало HTML-документа. Теперь скопируйте код примера HTML (выделите его, щелкните правой кнопкой мыши и выберите Скопируйте или нажмите CTRL+C):
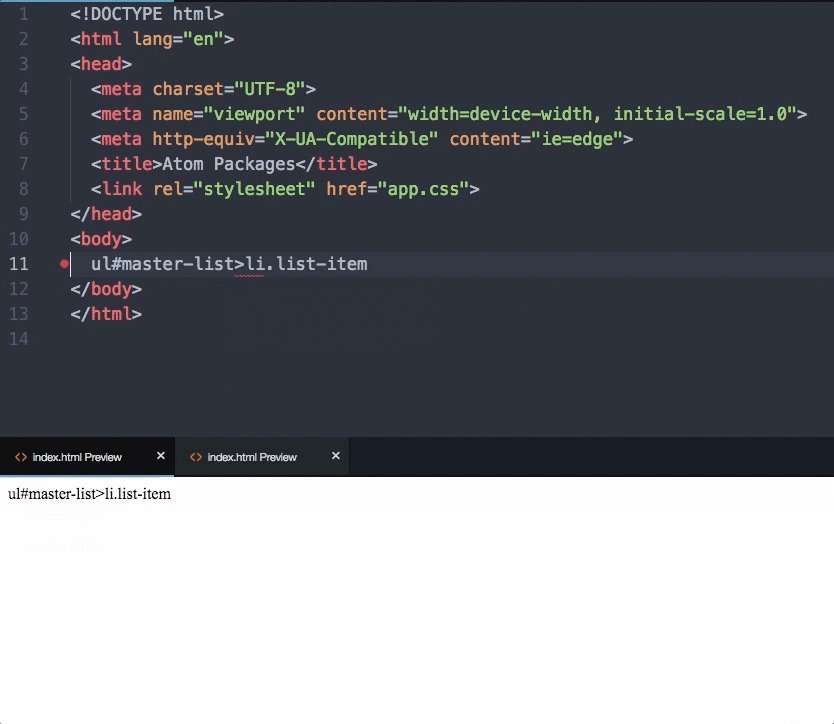
Затем вставьте его в файл index.html в редакторе (используйте Правка > Вставить или CTRL+V):
Внесите некоторые изменения в код. Добавьте правильный заголовок, заголовки и текст абзаца (информация, показанная ниже, является лишь примером):
Есть ли более быстрый способ сделать все это? Да!
Создайте новый файл: нажмите Ctrl+N. Сохраните файл с помощью Ctrl+S (например, как index.html ).
Введите html и нажмите Enter, чтобы вставить основной код HTML.
Добавить изображение
Сначала добавьте новую папку «img». Щелкните правой кнопкой мыши папку веб-сайта и выберите 9.0053 Новая папка :
Добавьте имя «img» и нажмите Enter:
Скопируйте изображение, которое будет использоваться для страницы, в папку «img» (используйте Windows Explorer/Finder):
Затем вставьте его в подпапку «img» папки веб-сайта:
Теперь изучите главу учебного пособия W3Schools по изображениям. Добавьте код для элемента изображения, чтобы встроить изображение в HTML-документ:
5. Предварительный просмотр веб-страницы
Сохраните файл. ( Файл > Сохранить или CTRL+S)
Чтобы проверить, хорошо ли выглядит страница, вы можете просмотреть ее в своем браузере. В проводнике Windows (или Finder) перейдите к папке веб-сайта и дважды щелкните файл index.html :
Возможно, будет неплохо продолжить работу с открытым предварительным просмотром, например. с помощью браузера рядом с редактором:
с помощью браузера рядом с редактором:
Советы:
- Чтобы быстро перейти к папке веб-сайта, вы можете открыть ее прямо из Atom. Щелкните файл правой кнопкой мыши и выберите «Показать в проводнике».
- Вы также можете получить базовый предварительный просмотр внутри Atom: нажмите CTRL+SHIFT+M. Лучший предварительный просмотр может быть создан с помощью пакета browser-plus. См. внизу этой страницы информацию о том, как устанавливать пакеты в Atom.
Предварительный просмотр изменится только после того, как вы сохраните файл (нажмите CTRL+S) и обновите предварительный просмотр (нажмите F5). Но в браузере-плюс вы можете включить предварительный просмотр в реальном времени (значок с жирным шрифтом в виде молнии), который автоматически обновит предварительный просмотр (но вам все равно нужно нажать CTRL+S, чтобы сохранить файл):
Теперь вы можете настроить страницу по-своему, попробовать что-то новое.
Если вы еще этого не сделали, то сейчас самое время узнать немного больше об HTML из руководств W3schools. В
по крайней мере, прочитайте первые страницы от Введения до Стили и используйте / проверьте то, что вы узнали, добавив это в свой HTML-документ. Может быть
даже добавить немного стиля (
перейдите к учебнику по CSS W3Schools, чтобы узнать больше).
В
по крайней мере, прочитайте первые страницы от Введения до Стили и используйте / проверьте то, что вы узнали, добавив это в свой HTML-документ. Может быть
даже добавить немного стиля (
перейдите к учебнику по CSS W3Schools, чтобы узнать больше).
Теперь вы готовы загрузить файлы на свой сайт. Это объясняется на отдельной странице:
Важно: ваша первая страница (домашняя страница) должна иметь имя index.html или index.php
Чтобы ваш адрес сайта работал, ваш сайт должен иметь индексный файл: ваша первая страница (домашняя страница) должна иметь имя index.html (или index.php ). Имена файлов чувствительны к регистру. Используйте только символы нижнего регистра для индексных файлов.
Проблемы с изображением? например изображение не отображается
Наиболее распространенная причина того, что изображения не работают, — это проблемы с именами файлов. На веб-сайте имена файлов и папок вводятся с учетом регистра. Поэтому вы должны быть осторожны, смешивая прописные и строчные буквы. Совет: всегда используйте символы нижнего регистра! Другие проблемы могут возникнуть при обращении к изображению в html-коде. Или вы забыли загрузить изображения. Некоторые примеры приведены ниже. Некоторые статьи по этим вопросам:
Поэтому вы должны быть осторожны, смешивая прописные и строчные буквы. Совет: всегда используйте символы нижнего регистра! Другие проблемы могут возникнуть при обращении к изображению в html-коде. Или вы забыли загрузить изображения. Некоторые примеры приведены ниже. Некоторые статьи по этим вопросам:
- Работа с файлами
- причин, почему изображения не загружаются
Совет для Windows: всегда отображайте полные имена файлов в проводнике Windows. Перейдите на вкладку Просмотр , затем через опции выберите «Изменить папку и параметры поиска»:
На вкладке Просмотр снимите флажок «Скрыть расширения для известных типов файлов» и нажмите Хорошо :
Пример: Различия в регистре (смешение верхнего и нижнего регистра)
Можете ли вы определить, что есть здесь не так?:
В приведенном выше случае расширение файла указано в верхнем регистре. И в html-коде это в нижнем регистре:
Лучший способ решить эту проблему — переименовать файл в me_small. (с расширением в нижнем регистре). Проблема, которая усложняет это, заключается в том, что в Windows веб-страница будет работать при просмотре ее в браузере. Но как только вы его загрузите, он не будет работать,
поскольку большинство веб-сайтов размещены на платформах Linux, имена файлов на которых чувствительны к регистру. jpg
jpg
Советы Atom: автоматическая вставка кода
Создайте новый файл ( Ctrl+N ) для практики. Введите html и нажмите Введите , чтобы вставить основной HTML-код:
Теперь добавьте заголовок h2, набрав h2 (внутри тела), чтобы добавить заголовок страницы на страницу:
Советы Atom: добавить пакеты
Вы можете улучшить Atom с помощью пакетов. Мы покажем вам, как установить пакет browser-plus в качестве примера.
- Выберите Файл > Настройки
- Нажмите Установить
- В поле поиска введите
браузер-плюс - Нажмите Установите (это может занять несколько минут, вы можете продолжать использовать Atom)
После этого вы можете закрыть настройки:
После успешной установки пакета Browser-Plus используйте ALT+CTRL+O, чтобы запустить его (или щелкните правой кнопкой мыши > Открыть Browser-Plus).
HTML Урок 2: Как создать и сохранить свой первый HTML-файл вручную
Пришло время испачкать руки и написать свой первый HTML-файл. Начнем с открытия программы редактирования текста. Если вы работаете на ПК с Microsoft Windows, откройте программу «Блокнот» (найдите ее в меню «Пуск» или просто нажмите и удерживайте клавишу Windows на клавиатуре и нажмите R, затем введите «блокнот» в командной строке запуска и нажмите клавишу ввода) . Если вы используете компьютер Macintosh, запустите приложение под названием «TextEdit» (которое можно найти в папке «Приложения»).
Наша работа как программиста состоит в том, чтобы превратить этот пустой холст документа в HTML-шедевр. Давайте начнем с ввода следующего кода в наш пустой текстовый документ (или используйте функцию копирования и вставки вашего компьютера и поднимите его прямо снизу):
Этот код сообщает веб-браузеру, на каком языке мы используем компьютер. используя (HTML). Вы будете начинать каждую веб-страницу, которую когда-либо создавали, с этого кода.
Вы будете начинать каждую веб-страницу, которую когда-либо создавали, с этого кода.
Написание HTML похоже на приготовление бутербродов
Теперь мы готовы приступить к фактической структуре нашей страницы. Начните с добавления в документ следующего кода, непосредственно под нашим последним фрагментом кода:
Начальный тег сообщает веб-браузеру, что мы хотим начать наш документ; аналогично конечный тег сообщает браузеру, что мы хотим завершить наш документ. Если наша страница представляет собой бутерброд, начальный и конечный теги — это куски хлеба.
Прежде чем мы сможем добавить какой-либо захватывающий контент на нашу страницу, мы должны добавить еще один элемент. Вставьте следующий код непосредственно под открывающим тегом:
<тело>
Элемент
обозначает часть нашего документа, которая будет содержать наше фактическое содержимое (абзацы, изображения и т. д.). Вы можете подумать: «Но я думал, что это то, что делают теги?» На самом деле, в элементе содержится все, как наше фактическое содержимое (которое находится внутри элемента), так и более сложные элементы, о которых мы узнаем в следующих уроках. Пока просто знайте, что элемент находится внутри элемента.
д.). Вы можете подумать: «Но я думал, что это то, что делают теги?» На самом деле, в элементе содержится все, как наше фактическое содержимое (которое находится внутри элемента), так и более сложные элементы, о которых мы узнаем в следующих уроках. Пока просто знайте, что элемент находится внутри элемента.Вот как должен выглядеть ваш документ на данный момент:
<тело>
Наконец, самая интересная часть
Теперь давайте добавим наш первый контент на нашу страницу! Как насчет большого жирного заголовка? Добавьте следующий код под открывающим тегом
:Это большой жирный заголовок
Этот код поднимает хороший вопрос у начинающего программиста: « Откуда мне знать, какой элемент использовать? Как вы решили использовать тег?
»
Мы решили использовать элемент для описания нашего заголовка, потому что это самый важный (и единственный) заголовок на нашей странице. В будущих уроках мы будем создавать страницы с несколькими заголовками и использовать теги
В будущих уроках мы будем создавать страницы с несколькими заголовками и использовать теги
,
и
для создания иерархии важности нашего контента.
Russian Stacking Dolls
На этом этапе полезно представить HTML как набор из 9 элементов.0321 Русские матрешки . Меньшие элементы помещаются внутри более крупных элементов, которые помещаются внутри еще более крупных элементов и т. д. Наш заголовок находится внутри нашего элемента
, который находится внутри нашего элемента. Чтобы полностью проиллюстрировать этот момент, давайте добавим на нашу страницу маркированный список. Добавьте следующий код прямо под закрывающим тегом :- Молоко
- Хлеб
- Яйца
Элемент
- — это код для «неупорядоченного списка», а элемент
- — это код для «элемента списка». Точно так же, как ваш список покупок на клочке бумаги, список состоит из нескольких пунктов списка.
 Это отражено в нашем коде; наши многочисленные элементы списка вложены в наш единственный неупорядоченный список.
Это отражено в нашем коде; наши многочисленные элементы списка вложены в наш единственный неупорядоченный список.Сохранение вашего документа
Сейчас самое время сохранить наш документ, а затем посмотреть, как он выглядит в нашем веб-браузере. В программе редактирования текста нажмите «Файл», а затем «Сохранить». Просто чтобы мы были на одной странице, давайте договоримся назвать файл «test.html». это очень важно чтобы наш файл заканчивался расширением «.html». Это сообщает нашему компьютеру, к какому типу файла относится наш документ (конечно, веб-страница!). Если вы работаете на ПК с Windows , обязательно щелкните раскрывающийся список под полем ввода имени файла с надписью «Сохранить как тип:» и выберите параметр «Все файлы». Это гарантирует, что ваш документ будет сохранен в правильном формате. Идите вперед и сохраните документ.
Просмотр файла в веб-браузере
Теперь перейдите туда, где вы выбрали для сохранения файла (я рекомендую создать новую папку на рабочем столе для хранения всех файлов обучения) и дважды щелкните «test.
 html». Это должно открыть нашу страницу в веб-браузере, и вас должен приветствовать довольно простой заголовок, который гласит: «Это большой жирный заголовок», за которым следует маркированный список продуктов.
html». Это должно открыть нашу страницу в веб-браузере, и вас должен приветствовать довольно простой заголовок, который гласит: «Это большой жирный заголовок», за которым следует маркированный список продуктов.Присвоение вашей странице заголовка
Возможно, вы заметили, что у нашей страницы нет заголовка (обычно он отображается в строке заголовка нашего веб-браузера). Заголовки веб-страниц абсолютно необходимы, так как они играют огромную роль в поисковых системах, способных найти ваши страницы. Теперь, когда вы немного лучше знакомы с синтаксисом HTML, давайте продолжим и дадим нашей странице заголовок.
Элемент
</strong> должен храниться в новом разделе страницы с именем <strong> <голова> </strong> . В следующих уроках вы узнаете больше об элементе <strong><head> </strong>, а пока просто знайте, что он используется для хранения заголовка нашей страницы. Добавьте следующий код прямо под открывающим тегом<html>:</p><pre title=""> <head> <title>Моя первая страница В программе редактирования текста сохраните документ, а затем переключитесь в окно веб-браузера и обновите страницу (нажатие Control + R обновляет на ПК с Windows, а Cmd + R обновляет на компьютере Macintosh) .
 Обратите внимание, что наша страница теперь имеет заголовок в строке заголовка веб-браузера.
Обратите внимание, что наша страница теперь имеет заголовок в строке заголовка веб-браузера.Всего один последний шаг!
Прежде чем мы закончим этот урок, давайте добавим еще немного кода, который поможет всем веб-браузерам лучше понять наш код. Вставьте следующую строку кода непосредственно под открывающим тегом :
Это означает, что вы впервые видите знак равенства или кавычки внутри элемента HTML. . Вы узнаете об этом новом синтаксисе в следующем уроке (HTML-атрибуты и значения), а пока просто довольствуйтесь копированием и вставкой этого кода, зная, что он делает вашу страницу законченной! Вы только что написали 100% действительную веб-страницу с нуля! Рукой! Это больше, чем могут сказать некоторые профессиональные веб-разработчики.
Помните, никто никогда не обещал, что ваша первая веб-страница будет красивой! Важно то, что теперь вы знаете, как писать собственный HTML-код и создавать основные веб-страницы.
 Вы можете подумать: «Да, но я не знаю всех кодов элементов. Если кто-то не скажет мне, какой элемент использовать для описания части контента, я потеряюсь!» Позвольте мне предложить вам несколько слов утешения: вы уже знаете больше, чем думаете . По моим оценкам, 95% веб-сайтов используют один и тот же базовый набор HTML-элементов, который новичок может быстро и легко освоить. Следуйте остальным моим урокам, и вы быстро освоите HTML!
Вы можете подумать: «Да, но я не знаю всех кодов элементов. Если кто-то не скажет мне, какой элемент использовать для описания части контента, я потеряюсь!» Позвольте мне предложить вам несколько слов утешения: вы уже знаете больше, чем думаете . По моим оценкам, 95% веб-сайтов используют один и тот же базовый набор HTML-элементов, который новичок может быстро и легко освоить. Следуйте остальным моим урокам, и вы быстро освоите HTML!Для справки, вот весь код, который мы только что собрали:
<голова> <мета-кодировка="utf-8">Моя первая страница <тело>Это большой жирный заголовок
<ул>- Молоко
- Хлеб
- Яйца
Если вы предпочитаете смотреть видео уроки, а не читать письменные уроки, ознакомьтесь с моим 8-часовым видеокурсом и изучите HTML, CSS и адаптивный дизайн на профессиональном уровне.
Работа с документами. СтраницыГлава 8. Использование таблицГлава 9- Воспроизведение мультимедиаГлава 10 — Создание формГлава 11 — Дизайн веб-сайтовHTML/CSS Приложение
Интернет-история и использованиеОбслуживание веб-страницHTML-теги и стили CSSРабота с документамиСоздание первой веб-страницы
HTML-документы имеют простую общую структуру, которая служит основой для дизайн всех веб-страниц. Эта базовая структура тегов показана в следующем листинге с связанные теги, описанные в следующих разделах.
<голова><метакодировка="UTF-8" /></code> заголовок страницы здесь <code> <тело>* содержимое страницы идет сюда *Листинг 1-9. Шаблон веб-страницы.
Когда вы начнете кодировать HTML-страницу, вы можете начать с этого шаблона. На самом деле, вы можете захотеть создать этот документ и сохранить это как файл шаблона. Затем, когда вы начинаете новую страницу, просто откройте этот документ, сохраните его под именем нового страницу и продолжайте писать код, чтобы конкретная информация отображалась на этой странице.
DTD
Все HTML-документы должны начинаться со строки пролога, показанной в листинге 1-10. Эта первая строка представляет собой определение типа документа . с указанием стандарта кодирования W3C, используемого для страницы. В данном случае использовался стандарт HTML версии 5.
Листинг 1-10. DTD веб-страницы.
Тег
Тег контейнера окружает весь код HTML в документе. Этот тег указывает, что вложенная информация
содержит HTML-код и должен отображаться в браузере как таковой. В соответствии со стандартами HTML открывающий тег
включает атрибут lang, указывающий конкретный язык, используемый для содержимого: английский (en).
В соответствии со стандартами HTML открывающий тег
включает атрибут lang, указывающий конкретный язык, используемый для содержимого: английский (en).
Листинг 1-11. Тег.
Тег
Тег-контейнер заключает в себе раздел заголовка HTML-документа. Раздел заголовка содержит заголовок документа.
(см. ниже) вместе с другой информацией, касающейся форматирования и индексации документа. Для нынешних целей только
заголовок появляется в разделе заголовка. Другие теги, которые могут быть включены в раздел head, обсуждаются по мере необходимости.
<голова></code> заголовок страницы идет сюда <code> Листинг 1-12. Тег
.
Тег
</code></h4><p> Тег контейнера <code><title> </code> дает заголовок документа.<img loading="lazy" src="/800/600/http/goodlifer.ru/wp-content/uploads/2019/06/photo-1170x400.jpg"><noscript><img loading='lazy' src='/800/600/http/goodlifer.ru/wp-content/uploads/2019/06/photo-1170x400.jpg' /></noscript> Этот тег заключает в себе строку текста, которая появляется
в строке заголовка браузера при открытии страницы. Тег <code><title> </code> обеспечивает полезную идентификацию страницы.
информацию лицам, посещающим различные страницы вашего веб-сайта. Обратите внимание, что <code><head> </code> и <code><title> </code> разделов
необходимы для соответствия стандартам HTML 5.</p><h5><span class="ez-toc-section" id="_1-15"> Рис. 1-15. </span></h5><p> Внешний вид тега <code><title> </code> в строке заголовка браузера.</p><h4></h4><code><body> </code> Тег</h4><p> Основная часть кода HTML-документа отображается в разделе body, окруженном <code><body> Тег контейнера </code>. В браузере отображается только информация, содержащаяся внутри этого тега.
окно. В своей простейшей форме раздел body содержит обычный текст, который отображается в
стиль шрифта по умолчанию в окне браузера. Браузеры обычно отображают текст, используя Times
Начертание шрифта New Roman размером примерно 1 em.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/6/c/3/6c3d8ac6756a8c29db70da57cb5a664e.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/6/c/3/6c3d8ac6756a8c29db70da57cb5a664e.jpeg' /></noscript></p><p> Все веб-страницы начинаются с этой базовой структуры документа. Затем <code><body> </code> документа расширяется текстом и другими элементами страницы.
которые должны отображаться в окне браузера. Различное расположение этих элементов отображения, а также управление ими
Внешний вид достигается путем включения их в дополнительные теги HTML.</p><p> Для того, чтобы просмотреть свою работу, не обязательно быть подключенным к Интернету или быть подключенным к серверу на
Всемирная паутина. Вы можете делать всю свою работу локально. Если у вас есть учетная запись у поставщика услуг Интернета
который предоставляет личные домашние каталоги, то вы можете копировать документы в свой каталог для просмотра в Интернете.
Для целей этого руководства вы можете создавать веб-страницы на жестком диске вашего компьютера, на съемном
дисковод или дискету и просматривать страницы в браузере.</p><p> Веб-страницы, созданные в этих руководствах, корректно работают в Internet Explorer и других браузерах, поддерживающих
следуйте стандартам W3C.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/f/e/a/fea5f459a0d8399090ff2acad7201c96.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/f/e/a/fea5f459a0d8399090ff2acad7201c96.jpeg' /></noscript> Вам следует загрузить последнюю версию используемого вами браузера.</p><h4><span class="ez-toc-section" id="_Notepad"> Редактирование текста с помощью Notepad++ </span></h4><p> HTML-документы создаются с помощью текстовых редакторов или специальных HTML-редакторов, предназначенных для этой цели. Для этих уроков достаточно
используйте простой текстовый редактор, такой как Windows Notepad++. После открытия этого приложения вы вводите текст и другие элементы страницы, которые вы
хотите отобразить и окружить их тегами HTML для макета и стиля.</p><h5><span class="ez-toc-section" id="_1-16"> Рис. 1-16. </span></h5><p> Приложение Notepad++ с кодом для простой веб-страницы.</p><p> Текст и кодировка набирается в редакторе в произвольном стиле. То есть пробелы, табуляции, отступы и другие
Методы редактирования документа можно и нужно использовать, чтобы сделать документ читаемым в редакторе. Эти редактирования
макеты игнорируются браузером, который обращает внимание только на теги HTML для макета страницы и форматирования
инструкции.<img loading="lazy" src="/800/600/http/umi.ru/images/cms/content/sozdanie_sajtov_cherez_bloknot16.jpg"><noscript><img loading='lazy' src='/800/600/http/umi.ru/images/cms/content/sozdanie_sajtov_cherez_bloknot16.jpg' /></noscript> Приведенный выше код, например, правильно отображался бы в браузере, если бы он был введен в
редактор следующим образом:</p><blockquote><p> <code> <!DOCTYPE html><html lang="en"><head><title>Веб-страница Отформатируйте эту строку текста.
Листинг 1.16. Пробелы подряд, возврат строки и табуляция игнорируются.
Однако проще составить и отредактировать документ, а также понять макет страницы, разместив теги и текст в более читаемый формат. Внимательно относитесь к выравниванию и отступам кода, чтобы он визуально представлял структуру контента. который отображается в браузере. Небрежный код неизбежно приводит к ошибкам. Вы должны выбрать моноширинный шрифт, такой как Courier New для отображение вашего кода в Notepad++. Моноширинный шрифт позволяет лучше выравнивать строки текста в редакторе.
Кодирование HTML — это сложное искусство и наука. Точность кодирования имеет первостепенное значение, и вам нужно работать с почти 100%
точность. Браузер не знает, что вы «желаете» сделать; он может делать только то, что вы явно ему говорите. Сначала кодирование
будет утомительно и займет много времени. По мере того, как вы будете практиковаться и набираться опыта, вы сможете вводить и редактировать HTML-код.
с не намного большей трудностью, чем прямой текст.
Точность кодирования имеет первостепенное значение, и вам нужно работать с почти 100%
точность. Браузер не знает, что вы «желаете» сделать; он может делать только то, что вы явно ему говорите. Сначала кодирование
будет утомительно и займет много времени. По мере того, как вы будете практиковаться и набираться опыта, вы сможете вводить и редактировать HTML-код.
с не намного большей трудностью, чем прямой текст.
Сохранение HTML-документа
После завершения кодирования HTML-документа его необходимо сохранить, чтобы его можно было извлечь и отобразить в браузер. Документ можно сохранить на рабочий стол, на съемный накопитель или в папку на жестком диске.
Вы можете выбрать любое имя файла для своего веб-документа, но не должны содержать пробелов или специальных символов.
символов в имени . Вам также необходимо убедиться, что вы сохраняете документ с расширением файла .html или . htm . Этот
расширение идентифицирует документ как веб-страницу и необходимо, чтобы браузер распознал его как таковую.
htm . Этот
расширение идентифицирует документ как веб-страницу и необходимо, чтобы браузер распознал его как таковую.
Рис. 1-17.
Сохранение документа HTML в Notepad++
Отображение HTML-документа
Сохраненный HTML-документ с расширением .html теперь готов для просмотра в вашем браузере. Вы можете открыть документ непосредственно в браузере, дважды щелкнув его значок, или вы можете открыть браузер и использовать меню «Файл», чтобы перейти к правильный диск, папку и документ. Когда документ загружается в браузер, адрес, отображаемый в В адресной строке вашего браузера указан этот путь к документу.
Редактирование и отображение документов
При создании длинной веб-страницы нет необходимости кодировать всю страницу за один раз. Вы можете закодировать
несколько строк, сохраните документ, просмотрите страницу в браузере, а затем вернитесь к составлению следующего раздела документа.

 ..</li>
..</li>