Как сделать сайт-визитку с контактами. Шаблон сайта визитки
Содержание
- Преимущества
- Регистрация хостинга и домена
- Установка SSL-сертификата
- Установка WordPress
- Установка Elementor
- Установка Woody code snippets
- Настройка WordPress
- Установка шаблона сайта визитки
- Редактирование страницы “под себя”
- Услуга по созданию сайта визитки
Всем привет! Многих интересует вопрос, как сделать сайт-визитку со своими контактами или где взять шаблон сайта визитки бесплатно? Я думаю, каждый хочет иметь свой сайт со своими контактами и своими данными, называемый сайт визитка, мини-сайт или мультиссылка. Такой сайт-визитку можно указать у себя в профиле Instagram, в вконтакте или Facebook, на бумажной визитке, в резюме, в объявлении и т.д.
На таком мини-сайте можно указать свои контакты, профили в социальных сетях, описание о себе и любую другую информацию
Сейчас я вам покажу как сделать такой сайт-визитку на CMS WordPress, с помощью бесплатного плагина Elementor, в котором можно сделать не только такой мини сайт, но и полноценный сайт или блог. Также я вам предоставлю шаблон страницы визитки бесплатно, за репост данной статьи. Данная статья получилась подробной и с картинками, описывающих каждое действие.
Также я вам предоставлю шаблон страницы визитки бесплатно, за репост данной статьи. Данная статья получилась подробной и с картинками, описывающих каждое действие.
Преимущества
Существует ряд сервисов по созданию сайта-визитки, но они все платные с ежемесячной оплатой (от 90 руб/мес (и это без собственного домена), а бесплатные тарифы ограничены функционалом.
Способ создания сайта-визитки описанный в этой статье тоже платный (необходимо платить за хостинг около 60 руб/мес + за собственный домен около 17 руб/мес.), но плюсов создания сайта на WordPress больше, чем минусов.
Вы не ограничены в функционале и можете сделать сайт какой захотите, даже полноценный интернет-магазин или блог
Сайт принадлежит вам, а не “сервису”
Собственное доменное имя
Содержание сайта дешевле, чем на сервисах по созданию сайтов и мультиссылок
Способ создания мини-сайта немного сложнее чем на сервисах
Регистрация хостинга и домена
Итак, начнем создавать свой мини-сайт, который впоследствии легко можно превратить в блог, многостраничный сайт или даже полноценный интернет-магазин.
Для начала вам необходимо зарегистрировать хостинг и домен. Как это сделать я писал в отдельной статье. После оформления домена и хостинга возвращайтесь сюда и продолжим. Я буду все показывать на примере управления хостингом FastFox.
Внимание! Купон скидки на хостинг FastFox можно получить здесь.
Установка SSL-сертификата
После того как вы оформили на себя хостинг и домен, вам необходимо зайти в панель управления хостинга (доступы с паролями у вас должны были прийти на email) и установить SSL-сертификат, для этого в меню выбираем «SSL-сертификаты» и нажимаем кнопку «Let’s Encrypt» (все картинки кликабельны)
Внимание! Обновление DNS-серверов для домена занимает до 48 часов (как правило 2-3 часа). После этого домен станет доступен в сети Интернет. Только после этого возможна установка SSL-сертификата.
Выбираем ваш домен и нажимаем «OK»
Далее нам необходимо сделать настройку своего домена, для этого переходим в «WWW-домены», выбираем свой домен и нажимаем кнопку «Изменить»
Выставляем настройки для домена согласно этим скриншотам, версию PHP ставьте последнюю на данный момент…
Установка WordPress
Теперь нам необходимо установить CMS WordPress для нашего сайта или движок сайта. Для этого переходите в «Каталог Web-скриптов», находите строку с WordPress и нажимаете «Установить»
Для этого переходите в «Каталог Web-скриптов», находите строку с WordPress и нажимаете «Установить»
Директорию установки лучше оставить по умолчанию, сервер лучше выбрать: «Mariadb». Нажимаем «Далее»
Соглашаемся с лицензионным соглашением. Нажимаем «Далее»
Придумываем и вводим имя базы данных, имя и пароль пользователя базы данных, а также логин и пароль для входа в админку сайта (отмечено красным на скриншоте). Запишите куда нибудь эти данные (особенно для входа в админку сайта). Нажимаем «Далее»
Подтверждаем установку нажатием кнопки «Завершить»
Теперь заходим в админку вашего сайта. Для этого в адресной строке браузера вбиваем адрес вашего сайта (ваш домен) и через слеш wp—admin. Вот так: домен/wp—admin/
Вбиваем Логин и Пароль для входа в админку вашего сайта (который вы придумали при установке WordPress)
Теперь нам необходимо обновить до последней версии WordPress, установленные плагины и темы. Для этого в левом меню выбираем «Обновления»
Для этого в левом меню выбираем «Обновления»
Обновляем вначале WordPress
Обновляем установленные плагины
Обновляем установленные темы
Кстати, рекомендую очень классную многоцелевую русскоязычную тему «Reboot». Данный блог работает на данной теме.
Установка Elementor
Устали? Потерпите, половину пути вы уже прошли ). Теперь устанавливаем плагин-конструктор «Elementor». С помощью данного плагина можно верстать практически любые сайты. Для сайта-визитки нам подойдет его бесплатная версия. Если вам нужна платная версия с еще большими возможностями, находится она тут.
Для установки бесплатной версии, в левом меню выбираем «Плагины» — «Добавить новый»
В строке поиска вводим: Elementor. В результатах поиска выбираем «Elementor Website Builder» и нажимаем «Установить»
После установки плагина нажимаем «Активировать»
Установка Woody code snippets
Теперь установим плагин для вставки кода Woody code snippets. Он нам необходим чтобы прописать стили к нашим кнопкам Elementor. Данный плагин в дальнейшем вам тоже может пригодиться, если вы будете прописывать другие коды на свой сайт, например код и цели Яндекс-Метрики.
Он нам необходим чтобы прописать стили к нашим кнопкам Elementor. Данный плагин в дальнейшем вам тоже может пригодиться, если вы будете прописывать другие коды на свой сайт, например код и цели Яндекс-Метрики.
В строке поиска плагинов вводим: Woody… В результатах поиска выбираем «Woody code snippet» и нажимаем «Установить»
После установки плагина нажимаем «Активировать»
Настройка WordPress
Теперь нам необходимо сделать настройки WordPress. Для этого в меню выбираем «Настройки» — «Общие» и вписываем ваше название и описание сайта, административный адрес Email. Формат даты и времени желательно поставить такой же как на скрине ниже. Нажимаем «Сохранить изменения»
Переходим в «Настройки» — «Постоянные ссылки» и вид ссылки настраиваем произвольный. Сохраняем изменения.
Установка шаблона сайта визитки
Теперь нам необходимо установить подготовленный мною шаблон страницы Elementor. Сделав репост данной страницы в соц. сетях, скачиваете бесплатно данный шаблон и cтили для кнопок на свой компьютер
Сделав репост данной страницы в соц. сетях, скачиваете бесплатно данный шаблон и cтили для кнопок на свой компьютер
Теперь в меню выбираем «Шаблоны» — «Импортировать шаблоны»
Кликаем «Выберите файл» и указываем наш скачанный файл шаблона сайта-визитки
Нажимаем кнопку «Импортировать»
После этого наш шаблон (сайт-визитка) появится в списке шаблонов
Теперь нам необходимо создать страницу на основе данного шаблона. Для этого в меню WordPress выбираем «Страницы» — «Добавить новую»
Кликаем на «Редактировать в Elementor»
Загрузится редактор Elementor. Он визуально поделен на левую и правую часть. В левой части находятся все виджеты из которых строится страница, в правой части — страница, собранная из этих виджетов.
Нам необходимо в правой части добавить наш импортированный шаблон.
Для этого жмем «Добавить шаблон»
На вкладке «Мои шаблоны» выбираем наш шаблон и нажимаем «Вставить»
Нажимаем «Да», соглашаясь на импорт параметров документа шаблона
Вуаля! Наш готовый шаблон сайта-визитки загружен! Чтобы все кнопки данной страницы были определенной одинаковой ширины, нам нужно загрузить стили данных кнопок. Это мы сделаем чуть позже…
Это мы сделаем чуть позже…
Теперь переходим в настройки страницы и прописываем заголовок данной страницы
Можно уже опубликовать данную страницу, нажав кнопку «Опубликовать»
Теперь выходим из редактора Elementor. Мы отредактируем данную страницу “под себя” позже, когда загрузим стили кнопок для данной страницы.
Кликаем верхний левый значок гамбургера и нажимаем «Выйти в консоль»
Далее нам желательно прописать окончание адреса данной страницы на латинице, для этого редактируем поле «Ярлык URL» и нажимаем кнопку «Обновить».
Можно уже открыть нашу страницу в новой вкладке браузера, кликнув по ссылке в графе «Просмотреть страницу»
Оставим пока открытой вкладку со страницей нашего сайта-визитки, а в текущей вкладке, чтобы импортировать стили наших кнопок, в левом меню админки WordPress выбираем «Woody snippets» — «Импорт/Экспорт»
Во вкладке «Импорт» жмем «Выбрать файлы»
Выбираем наш скачанный файл со стилями…
Нажимаем «Загрузить файлы и импортировать»
После успешного импорта появится сообщение: «1 сниппет успешно импортирован».
Теперь в меню выбираем «Woody snippets», находим наш импортированный код и нажимаем «Изменить»
Идем вниз и выставляем опцию «Тип перелинковки» — «Встроенный код»
В верхнем правом углу нажимаем кнопку «Обновить»
Обновляем нашу страницу во второй вкладке, все кнопки должны выровняться по ширине…
Редактирование страницы “под себя”
Теперь можно приступить к редактированию нашей страницы “под себя”.
Для этого в верхней панели страницы выбираете «Редактировать в Elementor»
Страница откроется в редакторе Elementor, в котором можно редактировать данную страницу как в конструкторе. Я покажу лишь некоторые функции редактирования для примера, т.к. показать весь функционал редактора Elementor в данной статье невозможно. Можете посмотреть хорошие видео-уроки по Elementor у Александра Парфилова на его Youtube-канале.
Давайте для начала изменим фон в шапке данной страницы. Для этого необходимо выбрать секцию с данным фоном (удобнее пользоваться навигатором для этого), при этом в левой части редактора отобразятся опции выбранного виджета, во вкладке «Стиль» которого можно сменить данную картинку для фона.
После смены картинки фона…
Меняем текст в заголовке, для этого кликаем на заголовок и меняем текст заголовка
Аналогичным способом меняем текст во втором заголовке
Меняем фотографию на свою, для этого кликаем на фото и слева в виджете меняем файл картинки на свое фото
Теперь можно поменять текст и ссылки на кнопках
Мы можем настроить цвет кнопок
А также его шрифт и начертание
Ненужные виджеты на странице можно удалить, например, лишние кнопки. Для этого кликаем правой кнопкой мыши на карандашик виджета и выбираем «Удалить»
Аналогичным способом меняем текст и ссылки кнопок социальных сетей
Можно скрыть целиком секцию или определенный виджет. Для этого выбираем секцию или виджет и во вкладке «Расширенные» ползунками настраиваем видимость на различных устройствах
Для этого выбираем секцию или виджет и во вкладке «Расширенные» ползунками настраиваем видимость на различных устройствах
Чтобы добавить определенный виджет на страницу, открываем весь список виджетов и перетягиваем мышью необходимый виджет в нужное место
Для примера я вставил виджет «Текстовый редактор» и ввел текст в него
Не забываем периодически сохранять изменения, нажимая кнопку «Обновить» внизу редактора
Вот такая страница получилась у нас после ее редактирования
Вы же можете отредактировать данную страницу как хотите, здесь все зависит от вашей фантазии…) Добавляйте и меняйте размер кнопок, меняйте картинки и фон, добавляйте видео, галерею, слайды, иконки, текст и т.д. Создавайте портфолио, прайсы, различные формы и анимированные заголовки. Возможности у Elementor огромные. Правда некоторые виджеты и функции возможны только в платной версии Elementor.
Также на сайте можно настроить Яндекс-метрику для отслеживания различной статистики по вашему сайту, в т. ч. статистику кликов по кнопкам. Вы можете настроить Яндекс-Метрику сами, почитав документацию Яндекс или же заказав данную услугуу меня.
ч. статистику кликов по кнопкам. Вы можете настроить Яндекс-Метрику сами, почитав документацию Яндекс или же заказав данную услугуу меня.
Теперь нам осталось только сделать одну настройку в редакторе WordPress, чтобы наша страница открывалась на главной странице. Для этого в меню WordPress открываем «Настройки» — «Чтение» и меняем главную страницу на страницу «Моя визитка». Сохраняем изменения
Теперь открываем наш сайт (домен) в браузере и любуемся нашей работой )
Теперь у вас есть свой сайт и вы можете указать ссылку на свой сайт-визитку во всех социальных сетях, на визитке, в резюме, в объявлении и т.д.
Услуга по созданию сайта визитки
Друзья, у меня сейчас открыта услуга по созданию вашего сайта-визитки на основе данного шаблона под ключ всего за 1000 руб.
Вы можете просто заполнить бриф, зарегистрировать хостинг и домен , а дальше я все настрою за вас.
Небольшие изменения в рамках данного шаблона я сделаю за эту цену, более глобальные изменения – по договоренности, в зависимости от объёма работ.
Более того, все кто закажет данную услугу, я добавлю в закрытый чат в телеграм, где вы сможете обсудить все вопросы по созданию сайтов и их продвижения.
Подать заявку
Можете посмотреть обзор бесплатного конструктора сайтов Elementor
В комментариях ниже можете обсудить данную статью и напишите есть ли у вас свой сайт?
Присоединяйтесь ко мне в социальных сетях
Подпишись, дальше будет еще интереснее.
С Уважением, Марат Наурузбаев
Заказать сайт визитку под ключ
Заказать сайт визитку под ключ | создание сайтов визиткаЗаказать сайт визитку под ключ, создание сайтов визитка в filandor. com – это получить качественный сайт с минимальным бюджетом плюс полноценную систему управления сайтом (сайт визитка на wordpress) и возможность расширения сайта. Другими словами, при минимальных вложениях вы получаете быстрый старт вашего представительства в сети.
com – это получить качественный сайт с минимальным бюджетом плюс полноценную систему управления сайтом (сайт визитка на wordpress) и возможность расширения сайта. Другими словами, при минимальных вложениях вы получаете быстрый старт вашего представительства в сети.
Сайт-визитка от filandor.com – максимально быстрый способ предоставить необходимую информацию клиентам. Опыт наших клиентов говорит, что возможность расширения структуры и функционала на базе уже готового сайта-визитки – очень удобная составляющая.
При расширении на базе уже готового сайта нет необходимости делать новый сайт с нуля, а это экономия средств и времени. Также можно расширять сайт поэтапно: от добавления прайса или галереи до мультиязычного интернет-магазина.
Сайт визитка
*Указана минимальная цена$300
Адаптивный дизайн
Система управления (CMS)
Оптимизация загрузки
Форма обратной связи
Настраиваемые формы*
Фото\видео галерея
Обратный звонок
Плавающий контакт*
Портфолио
Новостная лента / блог
Поисковая оптимизация
Шаблонный дизайн*
Заказать
Сайт визитка
*Указана минимальная цена$350
$ 400. 00
00
Адаптивный дизайн
Система управления (CMS)
Оптимизация загрузки
Форма обратной связи
Настраиваемые формы*
Фото\видео галерея
Плавающий контакт*
Портфолио
Новостная лента / блог
Поисковая оптимизация
Шаблонный дизайн*
Заказать
Сайт визитка
*Указана минимальная цена$ 650.00
Адаптивный дизайн
Система управления (CMS)
Оптимизация загрузки
Форма обратной связи
Настраиваемые формы*
Фото\видео галерея
Обратный звонок
Плавающий контакт*
Портфолио
Новостная лента / блог
Поисковая оптимизация
Уникальный дизайн*
Заказать
МАКСИМУМ
Обсудить проект
- Шаблонный дизайн* — подбираем готовый дизайн исходя из ваших задач.

- Уникальный дизайн* — Дизайн рисует наш дизайнер;
- Настраиваемые формы* — программирование формы с различными полями и логикой;
- Плавающий контакт — внизу справа значок контакта, который содержит в себе ссылки на мессенджеры, онлайн консультант, почтовую форму, форму обратного звонка *
По дизайну (внешнему виду) мы можем предложить вам следующие варианты работы:
- В прайсе по умолчанию используется готовый дизайн, это означает следующее: мы рассматриваем ваш бриф и в соответствии с задачей подбираем различные варианты готового дизайна. Далее создаем сайт, основываясь на выбранном дизайне. Цена данного варианта уже заложена в прайсе.
- Работа наших дизайнеров, дизайн сайта от 150$.
- Вы предоставляете свой дизайн.
🔔Выгодное спецпредложение:
Если вам максимально быстро необходим современный сайт визитка за минимальную цену — для вас есть выгодное предложение. Детали в telegram, 
Почему выгодно заказать сайт у нас?
- Использование новейших технологий и лицензионных средств разработки;
- Весь комплекс WEB-услуг — разработка, сопровождение и продвижение сайтов;
- К каждому сайту: защита сайтов от вирусов и кибер атак, отсутствие SEO и технических ошибок, оптимизация скорости;
- Оптимальная и гибкая ценовая политика;
- Отзывы реальных людей. Есть возможность задать вопросы автору отзыва — реальные отзывы.
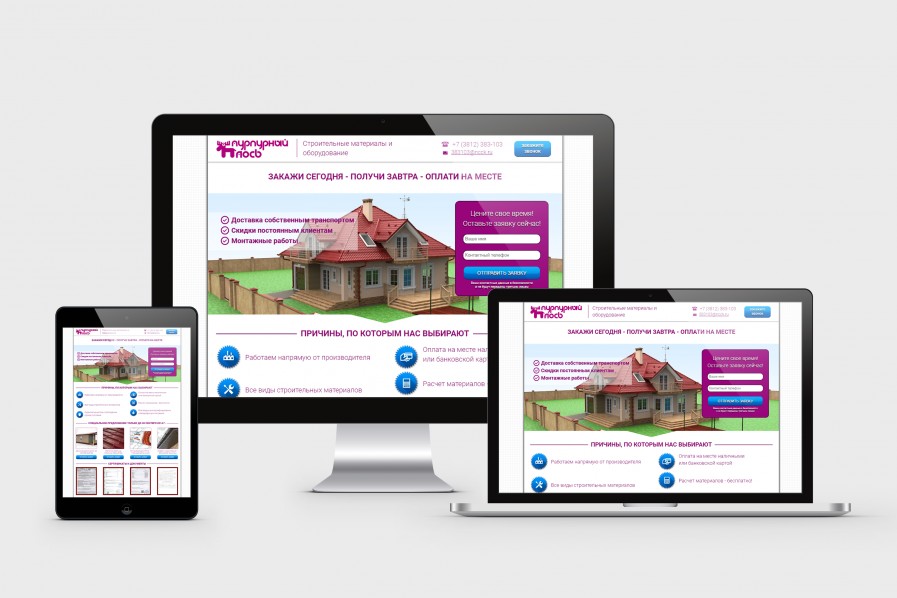
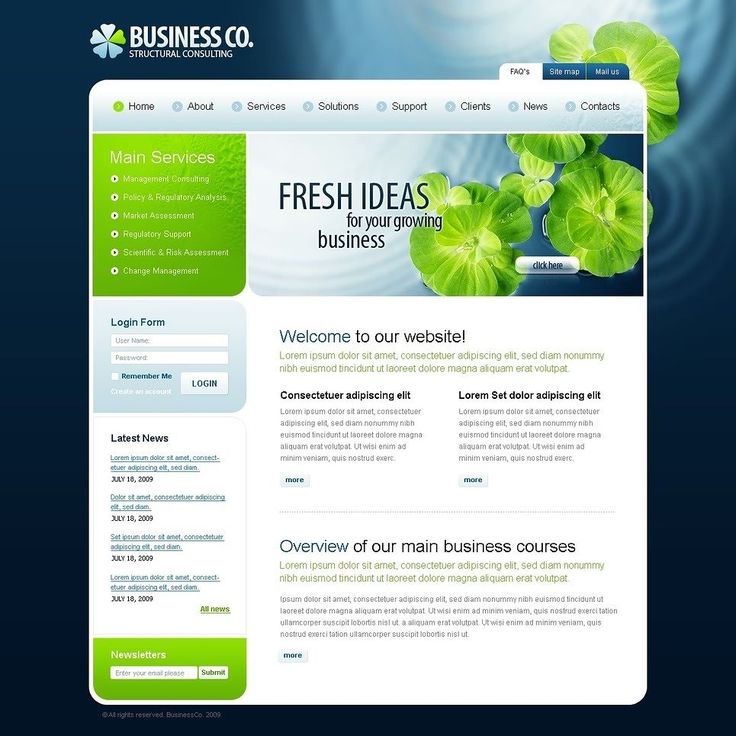
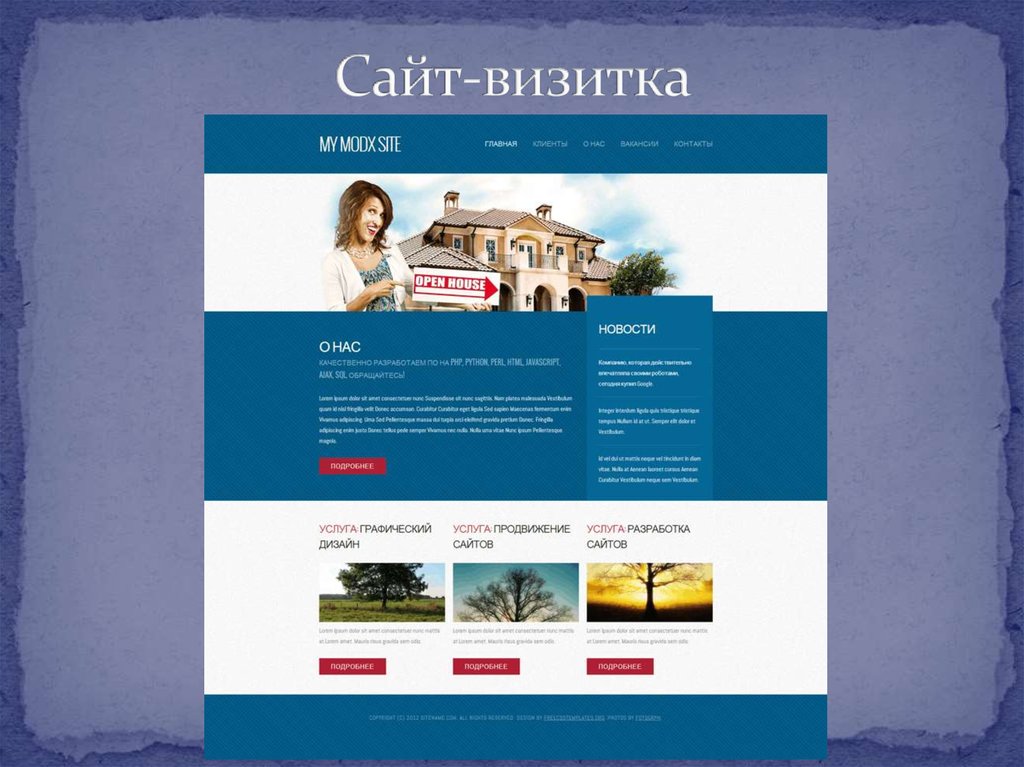
Как выглядит сайт визитка
Внешне это обычный сайт с минимальным или уникальным дизайном. В случае уникального дизайна необходимо добавить стоимость работы дизайнера. Это сайт с правильной структурой удобной навигацией, с адаптивной версткой под любые размеры экранов мобильных устройств. Как правило, сайт-визитка содержит минимальную информацию о вас, контактные данные, карту, форму обратной связи, а также и фотогалерею и прайсы.Для примера сайт визитка дизайнера
Краткое описание направлений работы. Контрактная информация с формой обратной связи. И, собственно, портфолио дизайнерских решений. При желании к сайту можно добавить блог. Такого сайта более чем достаточно, чтобы посетители могли определиться с автором, связаться удобным для них способом и сделать заказ. Все тоже самое применимо и для сайт-визитки услуг, сайта визитки сто.
Контрактная информация с формой обратной связи. И, собственно, портфолио дизайнерских решений. При желании к сайту можно добавить блог. Такого сайта более чем достаточно, чтобы посетители могли определиться с автором, связаться удобным для них способом и сделать заказ. Все тоже самое применимо и для сайт-визитки услуг, сайта визитки сто.Для того чтобы заказать сайт визитку, необходимо:
- заполнить бриф на нашем сайте;
- согласовать пункты брифа и утвердить техническое задание;
- заключить договор.
Цены на сайты визитки / сколько стоит купить сайт визитку
Если вы наберете в поисковике: «заказать сайт визитку», «сайт визитка под ключ», «сколько стоит сайт визитка», «сайт визитка цена» то вы будете удивлены разбросом цен. Стоимость начинается от 100$ и до нескольких сотен. 100$ — настолько доступная цена и в то же время каждый думающий человек настораживается и задается вопросом: «А что же я получу за такую сумму». Мы можем расписать, что вы получите за 100 долларов:
- Вам предоставят для выбора ряд html шаблонов
- В выбранный шаблон впишут вашу информацию, вставят картинки с интернета
- Опубликуют на хостинге, причем за хостинг скорее всего вам надо будет доплатить от 30$ и купить за 15$ доменное имя.

Отправить бриф для определения цены
Заполнить бриф
Техническое задание для сайта визитки
Очень часто клиенты не представляют каким должен быть их сайт. В таком случае мы предоставляем услугу «составление технического задания и макета сайта». Техническое задание для сайта визитки составляется нашими специалистами и все его части согласуются с клиентом.Сайт визитка на wordpress
Во всех отношениях лучший вариант — если вам сделают тоже самое, но не на html шаблоне, а на движке wordpress. В таком случае у вас будет возможность изменять информацию. Возможно, для кого-то этого достаточно.Сайт визитка под ключ у специалистов web-студии «filandor.com» начинается от 250$ и за эту стоимость вы получаете:
- Правильная установка движка wordpress;
- Регистрация/установка SSL сертификата;
- Большой выбор шаблонов на выбор, в зависимости от вашего запроса.
 Также возможна разработка уникального дизайна от 150$;
Также возможна разработка уникального дизайна от 150$; - Сайт до 5 страниц, форма обратной связи, социальная составляющая;
- Возможность любого расширения сайта;
- Оптимизация скорости загрузки;
- Ряд мер по защите и противодействию взлому сайта.
«Сайт визитка на wordpress, создание сайта визитки на wordpress» — с таким запросом к нам в студию приходит около 30% клиентов. Но на wordpress’е можно создавать не только сайт визитка под ключ. Вордпресс прекрассно подходит и для создания каталога, магазина, лендинга, социальной сети, городского портала и даже сервисов. WordPress самая популярная система управления контентом, так почему эта система такая популярная?
Сайт визитка на wordpressПопулярность сайтов на WordPress обусловлено следующими причинами:
- Простота для пользователей и интуитивно понятный интерфейс
- Колоссальная расширяемость благодаря качественным плагинам
- Грамотное ядро, с широкими возможностями модификации
- Самое большое сообщество, в том числе и русскоязычное
По этим и другим причинам вордпресс имеет такую популярность. Если на этом движке вам сделали сайт, то доработать, изменить и разобраться в нем может другой специалист, что невозможно с менее популярными движками, например drupal или Concrete.
Если на этом движке вам сделали сайт, то доработать, изменить и разобраться в нем может другой специалист, что невозможно с менее популярными движками, например drupal или Concrete.
Этапы создания сайтов визитка
Разработка сайта включает в себя ряд этапов: Если вы хотите заказать сайт, первое, что нужно сделать – отправить бриф через электронную почту или напрямую с сайта. При возникновении дополнительных вопросов, свяжитесь с нашим менеджером по телефону или через другой удобный канал связи. При необходимости, мы задаем уточняющие вопросы, ответы на которые помогут разработать правильную концепцию будущего сайта. На основании полученной информации наши специалисты разрабатывают концепцию проекта сайта, определяют предварительно сроки и стоимость его реализации. Для сайтов с бюджетом более 800 у.е. мы подготавливаем макет будущего ресурса с размещением. Следующий этап – проработка технического задания. Этот момент очень важен, хотя многие заказчики его игнорируют, предпочитая объяснять основные моменты на словах.
 После согласования деталей заказчик вносит аванс в размере не менее 50% от бюджета. Если оплата составляет 100%, мы предоставляем скидку.
Мы запрашиваем в электронном виде информацию, которая нужна для наполнения сайта. Если у заказчика нет возможности предоставить ее в электронном виде, наши специалисты могут заняться ее подготовкой и переводов в электронный формат, но в этом случае бюджет будет пересмотрен.
После согласования деталей заказчик вносит аванс в размере не менее 50% от бюджета. Если оплата составляет 100%, мы предоставляем скидку.
Мы запрашиваем в электронном виде информацию, которая нужна для наполнения сайта. Если у заказчика нет возможности предоставить ее в электронном виде, наши специалисты могут заняться ее подготовкой и переводов в электронный формат, но в этом случае бюджет будет пересмотрен.- Разрабатываются основные элементы будущего сайта, прорабатывается дизайн, структура.
- Устанавливается система управления ресурсом и необходимые модули.
- Заказчик изучает результат, если есть замечания – направляет нам их.
- Исправляем замечания заказчика по ТЗ.
- Если правки касаются дизайна или шаблонов, которые не разрабатывали наши специалисты, а были предоставлены заказчиком отдельно, работа с ними оплачивается дополнительно.
- Наполняем сайт контентом, который предоставил заказчик. Обращаем внимание, что в стандартную стоимость входит ограниченный объем контента.
 Если необходимо добавить больше оговоренного, это обсуждается отдельно.
Если необходимо добавить больше оговоренного, это обсуждается отдельно. - Вносятся заключительные правки в рамках ТЗ, если они выходят за рамки ТЗ, возможно это повлечет изменение бюджета проекта.
- После внесения заключительных правок работа считается выполненной. Заказчик ее проверяет и оплачивает остальную сумму.
Запуск сайта на домене заказчика. Если оплата не выполнена в полном объеме, запуск осуществляется на временном адресе.
В течение месяца сайт работает на нашем хосте, наши специалисты проводят тестирование, проверяют его работу на наличие ошибок. После сайт переносится на хост заказчика.
Сайт может быть сразу перенесен на хост заказчика. В этом случае исправление ошибок не осуществляется, за исключением случаев, когда были выявлены явные ошибки (не касается контента).
Если у заказчика нет домена, наша компания может помочь с его покупкой. Если заказчик изъявил желание перенести сайт на другой хост, мы помогаем ему в этом или передаем копию сайта.
У нас большой опыт разработки сайтов разного типа для разного бюджета. Мы предлагаем индивидуальные решения, которые повысят эффективность вашего бизнеса и помогут поднять его на новый уровень, наши услуги:
Структура сайта визитки
Структура сайта может быть самой разной, классическая структура следующая:- главная;
- о нас;
- услуги;
- контакты.
Дополнительно можно создать любую структуру, добавить отзывы, видео и/или фото галереи.
В интернете столько предложений, почему именно мы?
Мы так НЕ делаем:
- Не работаем кое-как;
- Не разрабатываем на ломанных компонентах, шаблонах;
- Не увеличиваем цену на пустом месте.
Мы делаем ТАК:
- Даем заказчику максимум информации;
- Делаем сайты так, чтобы не краснеть;
- Сайт действительно от 250$ с системой управления (CMS).
Заказать сайт-визитку
Часто задаваемые вопросы про создание сайтовОт чего зависит стоимость разработки сайта?
- Цена разработки сайта зависит от количества и сложности функций, от дизайна и объёма контента.
 Достаточно заполнить бриф, где указать необходимые компоненты (галерея, контактная форма, каталог), менеджеры filandor.com составят смету и отправят ее вам на согласование.
Достаточно заполнить бриф, где указать необходимые компоненты (галерея, контактная форма, каталог), менеджеры filandor.com составят смету и отправят ее вам на согласование.
Сколько времени делается сайт?
- Сайт-визитка 1-2 недели, сайт-магазин 2-4 недели. Точное время разработки можно определить только после утверждения технического задания.
Можно ли посмотреть ваши работы?
- Последние наши работы — filandor.com/portfolio/. Работы содержат ссылку на сайт и отзыв клиента.
Вы делаете чат-ботов?
- Да, все детали разработки чат-ботов по адресу — filandor.com/telegram-bot/.
Чем сайт визитка на wordpress лучше любого конструктора в том числе WIX
- Сайт на wordpress принадлежит ВАМ! Файлы и база данных расположены на Вашем хостинге, в случае с WIX’ом, вам не принадлежит ничего;
- Вы абсолютно ничем не ограничены как в функциональном плане, так и в плане внешнего вида.
 WordPress самый популярны движок. В интернете огромное количество уроков, статей, инструкций по любым вопросам;
WordPress самый популярны движок. В интернете огромное количество уроков, статей, инструкций по любым вопросам; - Вордпресс сайты прекрасно индексируются поисковыми системами и продвигаются. Архитектура и хороший функционал позволяют добиться максимума в продвижении по поисковым системам;
- В силу своей популярности, стоимость сайтов на этом движке более чем доступна — от 100$;
- НЕТ не одного другого движка управления контентом, который был бы настолько удобен, интуитивно понятен, функционально расширяем за счет плагинов и все это бесплатно!
Мы создаем сайты визитки под ключ, если у Вас есть вопросы, обращайтесь.
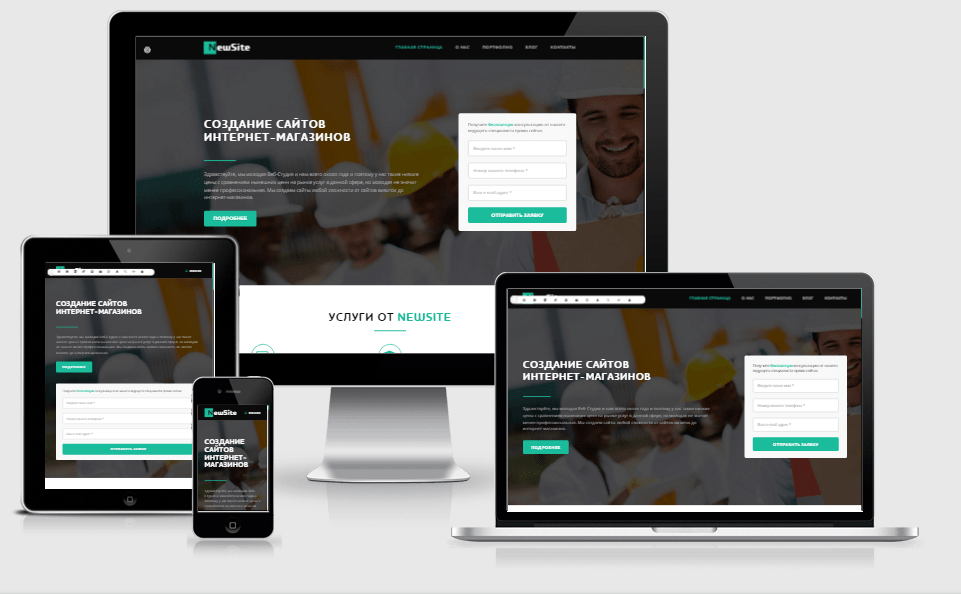
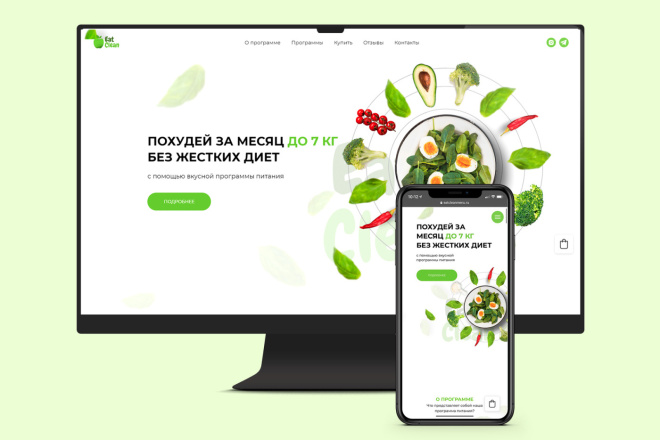
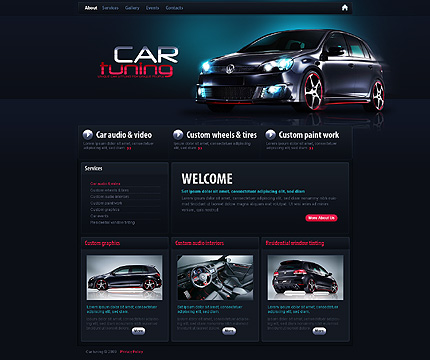
Сайт визитка пример
Предлагаем ознакомится на вариантами сайтов визиток, которые мы делали:
сайт визитка пример «Салон красоты» сайт визитка пример «Карго» сайт визитка пример «Швейная фабрика»Сайт визитка шаблон
Сайт визитка шаблонВ интернете существует очень много шаблонов для сайтов визиток, от бесплатных до платных премиум шаблонов. Веб студия filandor может для вас подобрать шаблон для любых нужд.
Веб студия filandor может для вас подобрать шаблон для любых нужд.
Cайт визитка бесплатно
Сайт визитка бесплатноВ интернете много ресурсов которые отвечают запросу «сайт визитка бесплатно». Это либо конструкторы подобные викс, либо руководства рассказывающие как просто сделать бесплатно сайт визитку. Да, Вы можете сделать бесплатно сайт как на конструкторе, так вполне возможно — бесплатно, но учтите, что потраченные нервы и время не будут стоить не пригодного для бизнеса сайта с ошибками и не профессионального, а часто и отпугивающего внешнего вида.
РАБОТЫ
РАБОТЫ
faciallash.com
primetransfers.co.uk
alonakoenigphotography.com
Все работы
Business Cards Design — Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
(более 1000 релевантных результатов)
Бесплатный онлайн-конструктор визитных карточек — Настройка и печать
Бесплатный онлайн-конструктор визитных карточек — Настройка и печать | 4OVER4. COM
COM- Получить индивидуальное предложение
- новые продукты
- Страница-витрина
- Все продукты
- Основы бизнеса
- Основы маркетинга
- Упаковка и розничная торговля
- Рекламные и События
- Продукты недвижимости
- Вывески, баннеры и дисплеи
- Наклейки и этикетки
- Продукты для торговых выставок
Вы начали свое новое предприятие; покажите, что вы настроены серьезно с помощью нашего бесплатного производителя визитных карточек.
 Наш бесплатный онлайн-конструктор визитных карточек позволяет вам получить профессиональную визитную карточку за считанные минуты, даже если вы не можете создать ее, чтобы сэкономить себе! Начните с посещения здесь.
Наш бесплатный онлайн-конструктор визитных карточек позволяет вам получить профессиональную визитную карточку за считанные минуты, даже если вы не можете создать ее, чтобы сэкономить себе! Начните с посещения здесь.10 000+
Шаблоны
Индивидуальный дизайн и простая печать чего угодно
Никаких головных болей. Не суетись. Всего один комплексный профессиональный инструмент для дизайна в несколько кликов.
1 Шаблоны
Проектировать с 4OVER4 очень просто. С тысячами доступных готовый шаблоны вы обязательно создадите себе идеальную открытку.
Просмотр шаблонов2 Полностью настраиваемый
Настройте макеты 4OVER4 в соответствии с вашим стилем и брендом. Вы можете
загрузите свой логотип, добавьте цвета своего бренда и измените текст или шрифты на свой
симпатия.
Вы можете
загрузите свой логотип, добавьте цвета своего бренда и измените текст или шрифты на свой
симпатия.
3 Добавляйте фигуры, рамки, клипарты и многое другое
Получите доступ к тысячам бесплатных дополнений для вашего дизайна. Формы, значки, клипы, вы назови это
Начать сейчас4 Встроенные миллионы БЕСПЛАТНЫХ стоковых изображений
Найдите любые изображения, которые вам нужны для вашего дизайна, и используйте их бесплатно! С более
10
миллионы потрясающих изображений, вы обязательно найдете что-то идеальное для себя.
Как пользоваться Инструментом дизайна визитных карточек 4OVER4
Инструмент дизайна 4over4 — это комплексный инструмент для всех, кто хочет создавать высококачественные и профессиональные дизайны за несколько секунд. С 4over4 вы можете создавать все дизайны своего бренда с нуля или с помощью наших креативных, но простых шаблонов дизайна.
1 Дизайн с нуля
- ЭТАП 1 Если вы хотите создать дизайн с нуля, начните с нажатия на значок «Начать с нуля».
- Шаг 2 Нажмите на маленькое всплывающее окно и выберите желаемый макет карты.
 Вы можете выбрать вертикальный или горизонтальный. Вы также можете выбрать, хотите ли вы дизайн с одной стороны или с обеих сторон.
Вы можете выбрать вертикальный или горизонтальный. Вы также можете выбрать, хотите ли вы дизайн с одной стороны или с обеих сторон. - Шаг 3 Затем нажмите «Начать проектирование», чтобы перейти на страницу дизайна.
- Шаг 4 На странице дизайна вы найдете шрифты, цвета и значки для оформления карты по вашему выбору.
2 Дизайн с готовыми шаблонами
- ЭТАП 1 Выберите предпочтительный размер, отрасль, стороны и цвет, чтобы получить шаблоны, которые подойдут для вашего бизнеса.

- Этап 2 Значок плюса (+ или -) поможет вам увеличить или уменьшить масштаб дизайна. Это поможет вам сделать более качественные правки.
3 Измените шрифт и отредактируйте
- ЭТАП 1 Выберите текст, который вы хотите отредактировать на карточке.
- Шаг 2 Появится панель инструментов. В раскрывающемся меню вы найдете несколько шрифтов на выбор. (Вы найдете раскрывающееся меню в меню EDIT и VIEW.
 )
) - ЭТАП 3 Когда у вас есть нужные шрифты, вы также можете изменить цвет, размер и выравнивание шрифта.
4 Изменить цвета
- ЭТАП 1 Нажмите на область карты, цвет которой вы хотите изменить.
- Шаг 2 Нажмите на маленькое цветное поле в верхней части экрана. Выберите нужный цвет во всплывающем окне.

- ЭТАП 3 Если вам нужен другой оттенок цвета, вы можете щелкнуть значок (+) в раскрывающемся меню цвета.
5 Получите более 10 миллионов бесплатных изображений для вашего дизайна
- ЭТАП 1 Если вы решили создать дизайн с нуля, но у вас нет фотографий для работы, вы можете получить красивые фотографии из меню фотографий. В крайнем левом углу экрана вы найдете меню фотографий с доступом к нескольким изображениям из Pexel, Pixabay и UnSplash. Вы можете загрузить свое изображение или загрузить ссылку на желаемое изображение.

- Этап 2 Как только вы найдете изображение, которое вам нравится, нажмите на него, чтобы добавить его в свой дизайн. Вы также можете изменить его размер и переместить в нужное место в дизайне.
Как получить бесплатные визитки
Просто как азбука
Зарегистрироваться/ Войти
Зарегистрируйтесь или войдите в свою учетную запись 4OVER4, чтобы получить доступ к своим «Наградам за мое влияние». страница.
Распространяйте любовь
Поделитесь ссылками на наш веб-сайт или статьями, оставьте отзыв или совершите покупку, чтобы получить
4 на 4 монеты.
Собрать 500 монет 4OVER4
Все собранные монеты будут отображаться в разделе статистики «Мои награды за влияние».
Закажите бесплатные визитные карточки
Когда у вас будет 500 монет, вернитесь на страницу бесплатных визиток и разместите заказ. для ваших бесплатных карт. Да, 100% абсолютно бесплатно!
Начните зарабатывать монеты сейчасСамые популярные размеры визитных карточек в нашем программном обеспечении
Вам не нужно беспокоиться об идеальном размере визитных карточек. У нас есть все популярные размеры визитных карточек в нашем онлайн-программном обеспечении. Кроме того, линия разреза четко обозначена, чтобы ваш контент не был обрезан. И вам не нужно беспокоиться о сохранении вашей работы в правильном формате. Обо всем позаботятся за вас.
Обо всем позаботятся за вас.
Советы по созданию собственного шаблона визитной карточки
Ниже приведены советы, которые помогут вам создать шаблон визитной карточки.
- Просмотрите несколько образцов обычных визитных карточек в вашей отрасли.
- Решите, чего вы надеетесь достичь с помощью своего дизайна и обмена сообщениями.
- Выберите цветовые схемы, шрифт, изображения и логотип, которые помогут вам передать сообщение.
- Нарисуйте на бумаге желаемую визитную карточку. Ваш набросок вряд ли будет идеальным, но он поможет вам подготовиться.
- Наконец, используйте наш онлайн-инструмент, чтобы начать создавать свою бесплатную визитную карточку.
Получите свой собственный шаблон визитных карточек с помощью онлайн-конструктора визитных карточек
Для доступа к нашему бесплатному онлайн-инструменту вам нужен только веб-браузер. Наш инструмент подходит для пользователей Windows 10 и любой другой операционной системы. Вам не нужно устанавливать какое-либо другое приложение. Вы также получаете бесплатные шаблоны дизайна для пригласительного билета, открытки, фирменного бланка, визитной карточки и т. д. Так что придайте своему молодому бизнесу охват и значимость. Начать сейчас.
Наш инструмент подходит для пользователей Windows 10 и любой другой операционной системы. Вам не нужно устанавливать какое-либо другое приложение. Вы также получаете бесплатные шаблоны дизайна для пригласительного билета, открытки, фирменного бланка, визитной карточки и т. д. Так что придайте своему молодому бизнесу охват и значимость. Начать сейчас.
Часто задаваемые вопросы
В. Могу ли я использовать свой собственный логотип, дизайн и фотографии?
Да, ты можешь. Если ваше искусство или изображение сохранено на вашем компьютере, используйте опцию загрузки под фотоэлементом. В противном случае вы можете указать URL-адрес своего логотипа или изображения в Интернете.
В. Могу ли я создать свою собственную визитку бесплатно?
Абсолютно. Вы ничего не платите за создание своих визитных карточек.
- Доступ к более чем 3 миллионам высококачественных потрясающих бесплатных изображений
- Полноценная настройка шрифтов, цветов, объектов, клипов, значков, кадры, и многое другое
В.
 Как выбрать лучший бесплатный макет визитки?
Как выбрать лучший бесплатный макет визитки?Выбор лучшего макета визитной карточки будет зависеть от того, чего вы хотите достичь с помощью своего дизайна. Как правило, вы хотите придерживаться стандартного макета. Но преимущество использования менее известного макета заключается в том, что вы будете выделяться.
В. Какого размера стандартные визитки?
Если вы находитесь в Америке, 3,5” X 2” является стандартным. В Европе стандартом является 3,3 «х 2,1».