Лендинг: что это, плюсы, виды и отличие
Команда агентства ZAMEDIA, которая также создает высококонверсионные лендинги хочет поделиться с вами тем, что такое же Landing Page, чем отличается от классического сайта, о видах посадочных страниц и их структуре, а также преимуществах.
Один из самых эффективных инструментов интернет-маркетинга — это лендинг пейдж, или посадочная страница. Это сайт, состоящий из одной страницы, который побуждает пользователя совершить определенное действие — например, приобрести товар или забронировать определенную услугу.
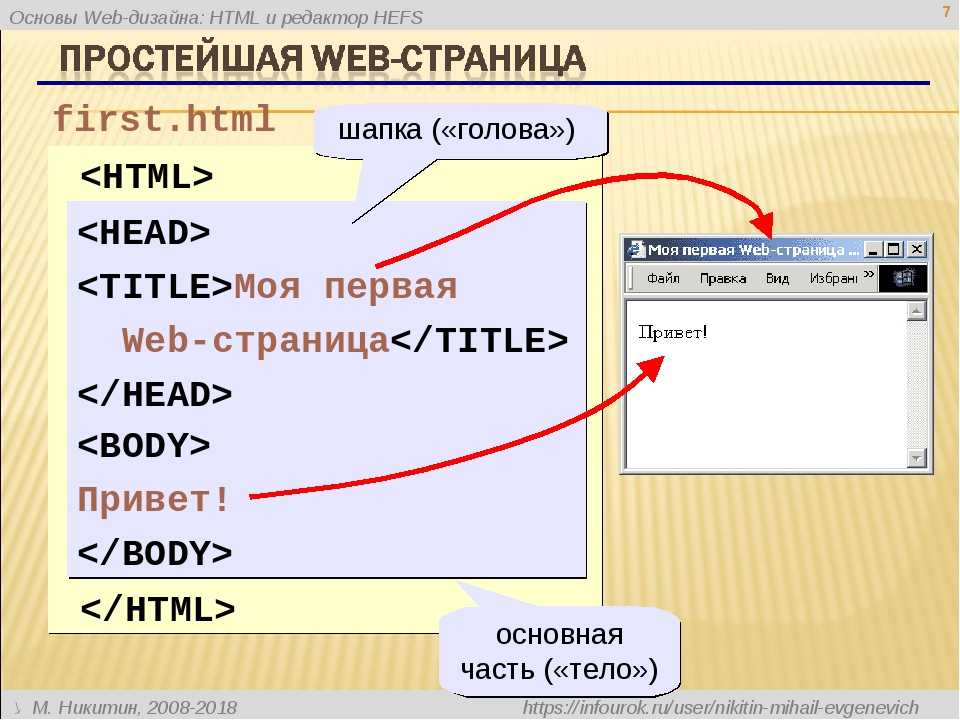
Что такое лендинг?
Лендинг пейдж – автономная веб страница для вовлечения пользователей. Это эффективный вид маркетинга и инструмент для рекламных кампаний. Посадочная страница подталкивает пользователей к определенному действию – оформить подписку на бесплатный пробный период, забронировать услугу или совершить покупку. Для этого используют специальные кнопки с призывом к действию: например, «Начать», «Подписаться», или «Купить».
Обычно клиенты узнают о посадочной странице из рассылки или онлайн-рекламы, находят ее в соцсетях или в результатах поиска в Google или Yandex. Лендинг это инструмент генерирования лидов и охвата нужных клиентов. Используя лендинг, можно получить представление о результативности маркетинговой стратегии.
Обычный сайт и лэндинг: в чем разница
Основное различие обычной и посадочной страниц в том, что landing page создается с целью продвижения и продажи товара или услуги. Обычный сайт многофункционален. Он может включать в себя страницу «О нас», галерею, онлайн магазин и многое другое. В то же время на лендинговой странице размещается только самая важная информация, которая направляет пользователей к поставленной вами цели. Структура лендинга выглядит иначе — в ней нет дополнительных ссылок, которые могут увести пользователей от призыва к действию. В результате человек, попадающий на лендинг, может либо закрыть страницу, либо вовлечься. Благодаря тому, что лендинги такие узконаправленные, они крайне эффективны в повышении конверсии и снижении затрат на привлечение лидов и продаж.
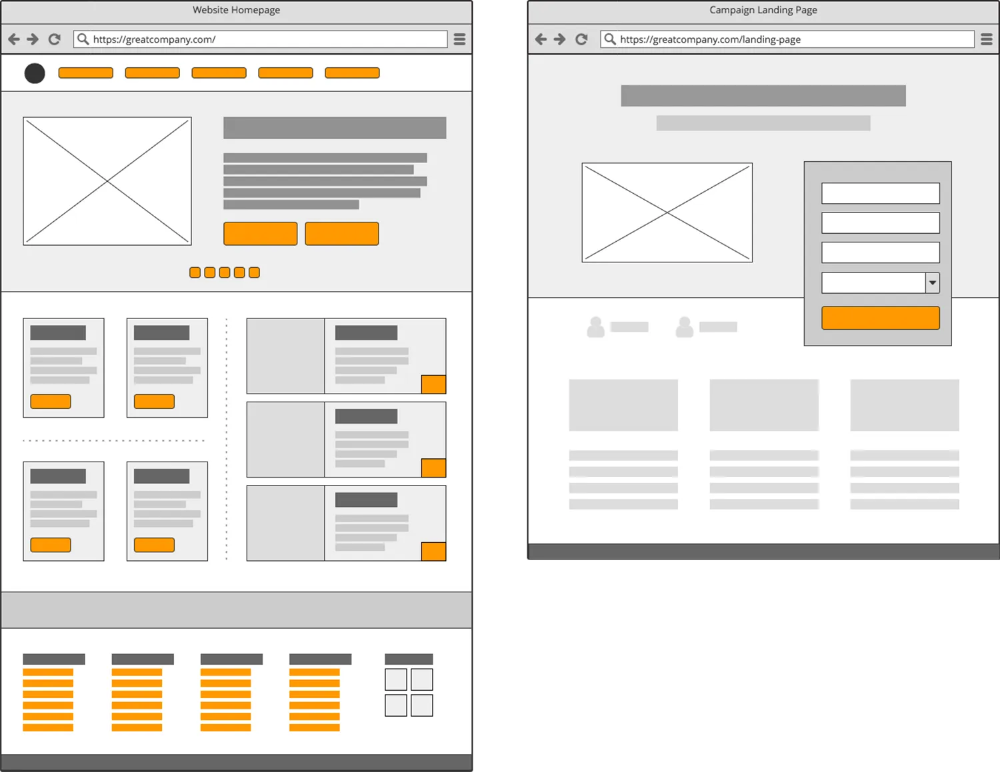
Чтобы лучше увидеть разницу между домашней и посадочной страницами, посмотрите на примеры их шаблонов:
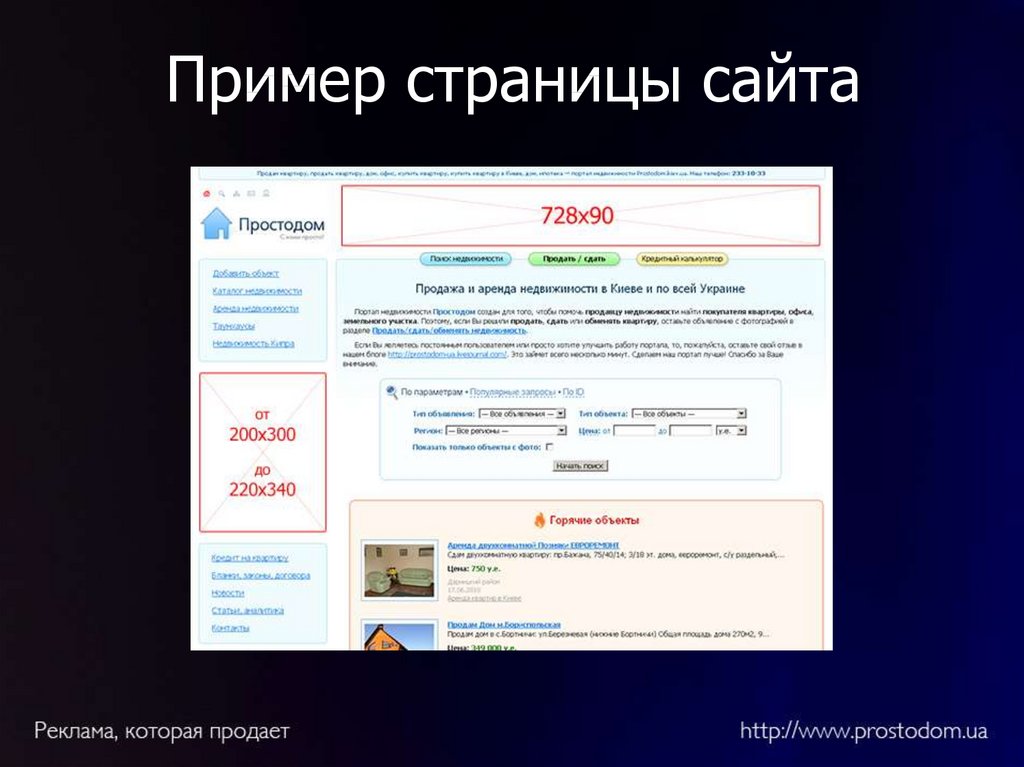
Шаблон обычного сайта
Шаблон лендинга
Виды посадочных страниц
Разберем два главных вида посадочных страниц:
Взамен на оставленную информацию предложите пользователям что-то полезное. Это может быть купон на скидку, электронная книга, вебинар или эксклюзивные новости в виде рассылки
— Переходная страница. Лендинг, который ведет пользователей на страницу продажи или подписки. Обычно на таких страницах есть кнопка призыва к действию, которая сразу перенаправляет посетителей на оформление заказа.
Выбирая подходящий вид посадочной страницы, думайте о своих целях. Хотите собрать контактную информацию? Предлагаете уникальную скидку? Формируете RSVP для мероприятия? Конкретная цель позволит создать максимально точную посадочную страницу и привлечь необходимую целевую аудиторию
Когда использовать посадочную страницу
— Направить пользователей к продукту: создавая лендинг с кнопкой призыва к действию — «Купить», можно направить пользователей сразу к покупке продукта или в онлайн магазин.
— Предложить пробный период: если вы предлагаете услуги, используйте лендинг для оформления подписки на бесплатный пробный период.
— Получить лиды из блогов: превратите читателей блога в лиды, побуждая их оставить контактную информацию в обмен на эксклюзивный контент. Например, бесплатную электронную книгу, буклет или вебинар.
— Получить подписчиков для рассылки новостей: используйте посадочную страницу для подписок на новостную email-рассылку. Добавьте кнопку призыва к действию, например, «Подписаться» или «Зарегистрироваться», чтобы подтолкнуть пользователей к подписке.
Добавьте кнопку призыва к действию, например, «Подписаться» или «Зарегистрироваться», чтобы подтолкнуть пользователей к подписке.
— Регистрация на мероприятия: привлекайте больше клиентов с помощью посадочной страницы для регистрации на мероприятие. Например, на вебинар или онлайн курс.
— Создать пользовательский клуб: используйте лендинг пэйдж, чтобы привлечь пользователей к регистрации в платном членском клубе, который гарантирует им VIP привилегии. Например, эксклюзивный контент или специальные приглашения только для членов клуба.
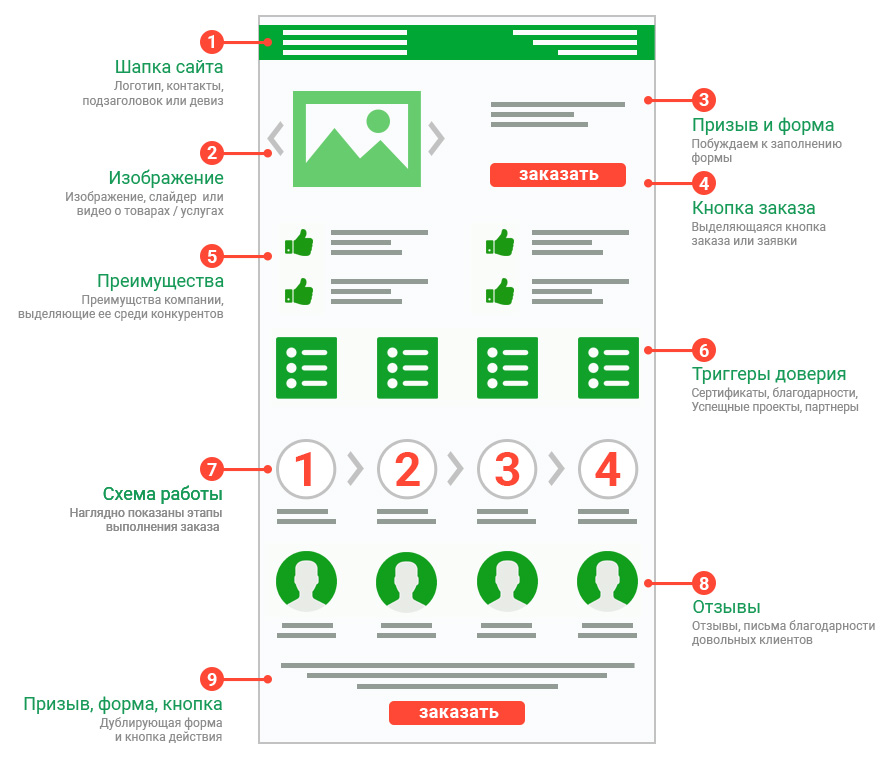
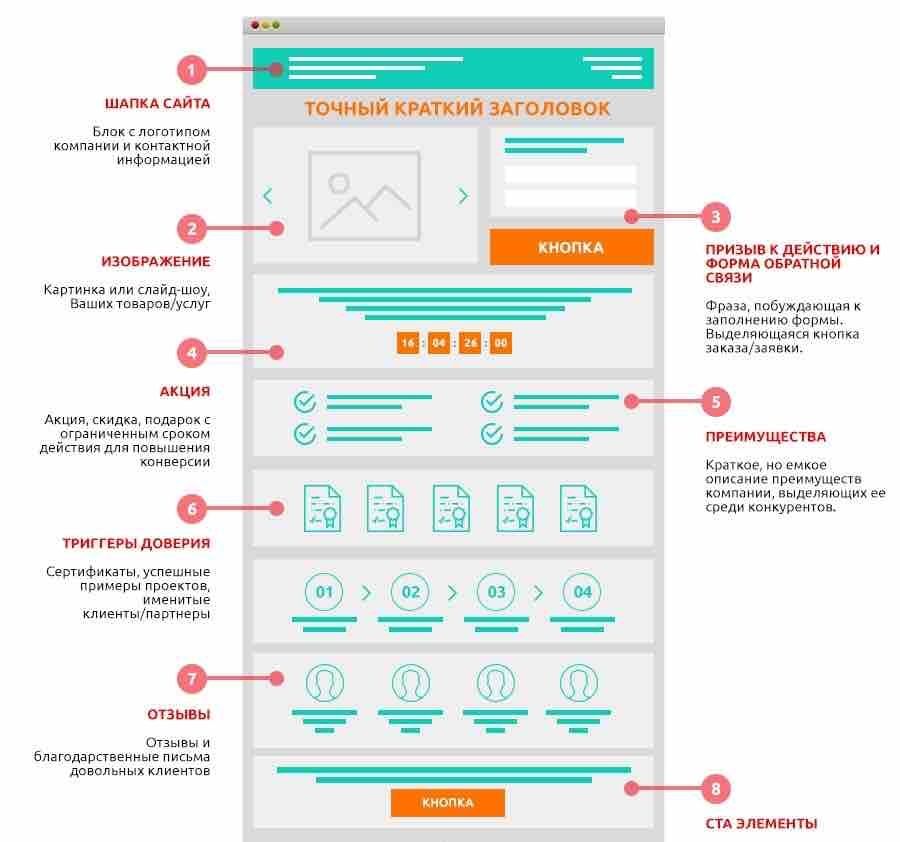
Структура лендинга
Сейчас у вас уже есть представление о том, что такое лендинг и почему он необходим для бизнеса. Пройдемся по базовым элементам дизайна посадочной страницы, чтобы знать, на что обратить внимание:
1. Сильные визуальные элементы.
 Самый важный визуальный контент размещайте в верхней части страницы, которую также называют «обложкой». Это первое, что видит зашедший на лендинг клиент. Чтобы привлечь внимание пользователя и увеличить вероятность покупки, размещайте самый важный контент на «обложке».
Самый важный визуальный контент размещайте в верхней части страницы, которую также называют «обложкой». Это первое, что видит зашедший на лендинг клиент. Чтобы привлечь внимание пользователя и увеличить вероятность покупки, размещайте самый важный контент на «обложке». 2. Цепляющие заголовки. От заголовка зависит, продолжат ли люди читать. Информация должна «цеплять» пользователя и соответствовать его интересам. Секрет хорошего заголовка в обещании решить проблему или улучшить жизнь тем, кто его читает.
3. Сильные призывы к действию. Призыв к действию (“Call to Action” или CTA) — это короткая фраза, призывающая пользователей совершить действие, ради которого создавалась посадочная страница. Это один из ключевых элементов лендинга.Согласно статистике, 90% пользователей, прочитавших заголовок, также обратят внимание на кнопку призыва к действию. «Подписаться», «Начать пробный период», «Зарегистрироваться» — это варианты таких кнопок.
4.
5. Отзывы клиентов. Даже самое красочное описание преимуществ продукта не сравнится по эффективности с хорошим отзывом. Отзывы — это цитаты настоящих покупателей, которые попробовали товар или услугу и остались довольны.Клиентские отзывы на странице увеличат количество людей, нажавших на кнопку с призывом к действию. Бренду будут больше доверять. Если есть возможность, добавьте фото- и видео-обзоры покупателей.
6. Заключение. Не все пользователи долистают вашу landing page до конца. Но для тех, кто все-таки это сделает, оставьте заключительное слово. Резюмируйте главные функции и преимущества. Убедите пользователя в том, что ваш продукт или услуга сделают его жизнь лучше (если это действительно так). Заключение может быть решающим толчком для тех, кто все еще сомневался.
Заключение может быть решающим толчком для тех, кто все еще сомневался.
Полезные советы
— Сконцентрируйтесь на простоте. Никакого меню навигации. Взгляд пользователя должен быть сфокусирован на преимуществах товара, а не блуждать по странице. Ограничьте количество внутренних ссылок. Направляйте пользователей прямо на кнопку призыва к действию, а не на другую страницу. Контент и навигация должны быть интуитивно понятными. Чем меньше ссылок — тем больше конверсия.
— Сделайте текст удобным для чтения. Длинный сплошной текст может утомить или испугать пользователя. Сделайте текст простым и информативным. Каждое слово должно служить одной цели — убедить клиента нажать на кнопку с призывом к действию.
— Будьте последовательны. Потенциальные клиенты перейдут на посадочную страницу благодаря рекламе. Это может быть email рассылка, соцсети или платное продвижение в Google. Убедитесь, что контент в рекламе и на посадочной странице одинаковый, иначе пользователи могут запутаться.
— Выделите призыв к действию. Кнопку призыва к действию должно быть видно. Используйте простые и понятные слова и контрастный дизайн. Разместите кнопку на разных частях страницы, чтобы у пользователей было больше возможностей ее нажать.
— Определите целевую аудиторию. Хорошая лендинговая страница нацелена на потенциальных клиентов. Убедитесь, что содержание страницы перекликается с потребностями аудитории. Вы можете создать несколько разных посадочных страниц под каждую группу потенциальных клиентов.
— Действия должны быть простыми и понятными. Все формы на странице должны быть простыми и требовать от людей заполнения только самой необходимой информации. Собирая контактные данные, сократите форму до имени, электронной почты и пары важных коротких вопросов. Если же цель — покупка, форма продажи должна быть короткой и понятной. С минимальным текстом, чтобы не запутать клиента.
— Сосредоточьтесь на клиенте. Содержание посадочной страницы должно быть сосредоточено вокруг пользователя. Не расписывайте какая прекрасная у вас компания, вместо этого расскажите о выгодах быть вашим клиентом.
— Разместите важную информацию на обложке. Не ждите, пока пользователи пролистают всю страницу. Разместите хотя бы одну кнопку призыва к действию на обложке. Так её сразу увидят. Там же разместите изображение и заголовок.
— Создайте мобильную версию. Убедитесь, что посадочная страница хорошо выглядит и загружается на любом устройстве. Важно, чтобы страница была адаптирована под смартфоны и планшеты, так как с них будет приходить как минимум половина вашего трафика.
Преимущества посадочной страницы
Рассмотрим несколько главных преимуществ посадочных страниц для маркетинговой стратегии.
— Увеличение конверсии. Лендинговые страницы фокусируются на одной конкретной цели и подталкивают пользователей к действию. Посетители лендинга двигаются дальше по воронке продаж и превращаются из анонимных пользователей в лиды, а потом и в активных клиентов.
Посетители лендинга двигаются дальше по воронке продаж и превращаются из анонимных пользователей в лиды, а потом и в активных клиентов.
— Ценные инсайты об аудитории. Чтобы узнать демографию своей аудитории, добавьте на страницу форму регистрации. Обратите внимание, откуда на лендинг переходит больше пользователей. Это поможет узнать о привычках и интересах ваших клиентов, оптимизировать таргетинг и маркетинговую стратегию.
— Увеличение узнаваемости бренда. Красивая, профессиональная посадочная страница — это лицо компании. Она не только повышает конверсию, но и помогает познакомить с брендом большее количество людей. Чем чаще пользователи видят лендинг с вашим логотипом, тем больше узнаваемость компании.
— Лендинг можно измерить. Анализируйте конверсию, просмотры страницы и трафик. Так вы поймете какая маркетинговая кампания работает эффективнее всего. Посмотрите, что работает лучше. Например, платное продвижение постов или email-рассылка. Оптимизируйте стратегию соответственно с полученными данными.
Оптимизируйте стратегию соответственно с полученными данными.
Лэндинг — это мощный инструмент для процветания бизнеса.
Ваша команда агентства ZAMEDIA.
что это, плюсы, виды и отличие — Маркетинг на vc.ru
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
13 188 просмотров
Команда агентства ZAMEDIA, которая также создает высококонверсионные лендинги хочет поделиться с вами тем, что такое же Landing Page, чем отличается от классического сайта, о видах посадочных страниц и их структуре, а также преимуществах.
Один из самых эффективных инструментов интернет-маркетинга — это лендинг пейдж, или посадочная страница. Это сайт, состоящий из одной страницы, который побуждает пользователя совершить определенное действие — например, приобрести товар или забронировать определенную услугу.
Что такое лендинг?
Лендинг пейдж – автономная веб страница для вовлечения пользователей. Это эффективный вид маркетинга и инструмент для рекламных кампаний. Посадочная страница подталкивает пользователей к определенному действию – оформить подписку на бесплатный пробный период, забронировать услугу или совершить покупку. Для этого используют специальные кнопки с призывом к действию: например, «Начать», «Подписаться», или «Купить».
Это эффективный вид маркетинга и инструмент для рекламных кампаний. Посадочная страница подталкивает пользователей к определенному действию – оформить подписку на бесплатный пробный период, забронировать услугу или совершить покупку. Для этого используют специальные кнопки с призывом к действию: например, «Начать», «Подписаться», или «Купить».
Обычно клиенты узнают о посадочной странице из рассылки или онлайн-рекламы, находят ее в соцсетях или в результатах поиска в Google или Yandex. Лендинг это инструмент генерирования лидов и охвата нужных клиентов. Используя лендинг, можно получить представление о результативности маркетинговой стратегии.
Обычный сайт и лэндинг: в чем разница
Основное различие обычной и посадочной страниц в том, что landing page создается с целью продвижения и продажи товара или услуги. Обычный сайт многофункционален. Он может включать в себя страницу «О нас», галерею, онлайн магазин и многое другое. В то же время на лендинговой странице размещается только самая важная информация, которая направляет пользователей к поставленной вами цели. Структура лендинга выглядит иначе — в ней нет дополнительных ссылок, которые могут увести пользователей от призыва к действию. В результате человек, попадающий на лендинг, может либо закрыть страницу, либо вовлечься. Благодаря тому, что лендинги такие узконаправленные, они крайне эффективны в повышении конверсии и снижении затрат на привлечение лидов и продаж.
Структура лендинга выглядит иначе — в ней нет дополнительных ссылок, которые могут увести пользователей от призыва к действию. В результате человек, попадающий на лендинг, может либо закрыть страницу, либо вовлечься. Благодаря тому, что лендинги такие узконаправленные, они крайне эффективны в повышении конверсии и снижении затрат на привлечение лидов и продаж.
Чтобы лучше увидеть разницу между домашней и посадочной страницами, посмотрите на примеры их шаблонов:
Шаблон обычного сайта:
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
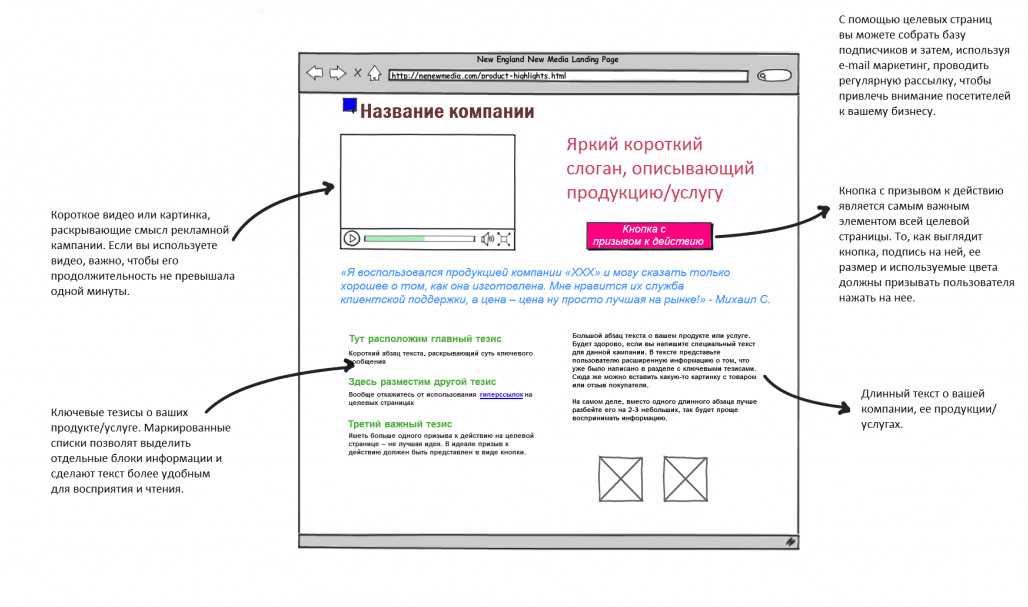
Шаблон лендинга:
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
Виды посадочных страниц
Разберем два главных вида посадочных страниц:
— Страница для захвата лидов. Мини-сайт, который генерирует лиды, собирая данные о посетителях страницы. Обычно на таком сайте есть контактная форма: клиенты оставляют в ней информацию, которую можно использовать для дальнейшей коммуникации. Такие страницы помогут получить представление о том, кем являются ваши потенциальные клиенты и как до них достучаться.
Такие страницы помогут получить представление о том, кем являются ваши потенциальные клиенты и как до них достучаться.
Взамен на оставленную информацию предложите пользователям что-то полезное. Это может быть купон на скидку, электронная книга, вебинар или эксклюзивные новости в виде рассылки.
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
— Переходная страница. Лендинг, который ведет пользователей на страницу продажи или подписки. Обычно на таких страницах есть кнопка призыва к действию, которая сразу перенаправляет посетителей на оформление заказа. Этот вид лендинга часто используются на eCommerce и SaaS сайтах, специализирующихся на быстрых продажах.
Выбирая подходящий вид посадочной страницы, думайте о своих целях. Хотите собрать контактную информацию? Предлагаете уникальную скидку? Формируете RSVP для мероприятия? Конкретная цель позволит создать максимально точную посадочную страницу и привлечь необходимую целевую аудиторию.
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
Когда использовать посадочную страницу
- Направить пользователей к продукту: создавая лендинг с кнопкой призыва к действию — «Купить», можно направить пользователей сразу к покупке продукта или в онлайн магазин.
- Предложить пробный период: если вы предлагаете услуги, используйте лендинг для оформления подписки на бесплатный пробный период.
- Получить лиды из блогов: превратите читателей блога в лиды, побуждая их оставить контактную информацию в обмен на эксклюзивный контент. Например, бесплатную электронную книгу, буклет или вебинар.
- Получить подписчиков для рассылки новостей: используйте посадочную страницу для подписок на новостную email-рассылку. Добавьте кнопку призыва к действию, например, «Подписаться» или «Зарегистрироваться», чтобы подтолкнуть пользователей к подписке.

- Регистрация на мероприятия: привлекайте больше клиентов с помощью посадочной страницы для регистрации на мероприятие. Например, на вебинар или онлайн курс.
- Создать пользовательский клуб: используйте лендинг пэйдж, чтобы привлечь пользователей к регистрации в платном членском клубе, который гарантирует им VIP привилегии. Например, эксклюзивный контент или специальные приглашения только для членов клуба.
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
Структура лендинга
Сейчас у вас уже есть представление о том, что такое лендинг и почему он необходим для бизнеса. Пройдемся по базовым элементам дизайна посадочной страницы, чтобы знать, на что обратить внимание:
1. Сильные визуальные элементы
Привлечь внимание пользователей помогут профессионально разработанный шаблон, качественное изображение, анимация или видео. Визуальные элементы должны вызывать эмоции в посетителях вашей страницы.
Визуальные элементы должны вызывать эмоции в посетителях вашей страницы.
Самый важный визуальный контент размещайте в верхней части страницы, которую также называют «обложкой». Это первое, что видит зашедший на лендинг клиент. Чтобы привлечь внимание пользователя и увеличить вероятность покупки, размещайте самый важный контент на «обложке».
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
2. Цепляющие заголовки
От заголовка зависит, продолжат ли люди читать. Информация должна «цеплять» пользователя и соответствовать его интересам.
Секрет хорошего заголовка в обещании решить проблему или улучшить жизнь тем, кто его читает.
3. Сильные призывы к действию
Призыв к действию (“Call to Action” или CTA) — это короткая фраза, призывающая пользователей совершить действие, ради которого создавалась посадочная страница. Это один из ключевых элементов лендинга.
Согласно статистике, 90% пользователей, прочитавших заголовок, также обратят внимание на кнопку призыва к действию. «Подписаться», «Начать пробный период», «Зарегистрироваться» — это варианты таких кнопок.
«Подписаться», «Начать пробный период», «Зарегистрироваться» — это варианты таких кнопок.
4. Перечень преимуществ
Каждое слово имеет значение. У вас есть одна страница, чтобы убедить пользователей нажать на кнопку с призывом к действию. Важно объяснить, зачем им это нужно. Не тратьте ограниченное пространство на детальное описание предложения. Лучше четко распишите, что пользователь получит, купив ваш продукт или оформив подписку на услугу.
5. Отзывы клиентов
Даже самое красочное описание преимуществ продукта не сравнится по эффективности с хорошим отзывом. Отзывы — это цитаты настоящих покупателей, которые попробовали товар или услугу и остались довольны.
Клиентские отзывы на странице увеличат количество людей, нажавших на кнопку с призывом к действию. Бренду будут больше доверять. Если есть возможность, добавьте фото- и видео-обзоры покупателей.
6. Заключение
Не все пользователи долистают вашу landing page до конца. Но для тех, кто все-таки это сделает, оставьте заключительное слово. Резюмируйте главные функции и преимущества. Убедите пользователя в том, что ваш продукт или услуга сделают его жизнь лучше (если это действительно так). Заключение может быть решающим толчком для тех, кто все еще сомневался.
Резюмируйте главные функции и преимущества. Убедите пользователя в том, что ваш продукт или услуга сделают его жизнь лучше (если это действительно так). Заключение может быть решающим толчком для тех, кто все еще сомневался.
Полезные советы
— Сконцентрируйтесь на простоте.
- Никакого меню навигации. Взгляд пользователя должен быть сфокусирован на преимуществах товара, а не блуждать по странице.
- Ограничьте количество внутренних ссылок. Направляйте пользователей прямо на кнопку призыва к действию, а не на другую страницу.
- Контент и навигация должны быть интуитивно понятными. Чем меньше ссылок — тем больше конверсия.
— Сделайте текст удобным для чтения. Длинный сплошной текст может утомить или испугать пользователя. Сделайте текст простым и информативным. Каждое слово должно служить одной цели — убедить клиента нажать на кнопку с призывом к действию.
— Будьте последовательны. Потенциальные клиенты перейдут на посадочную страницу благодаря рекламе. Это может быть email рассылка, соцсети или платное продвижение в Google. Убедитесь, что контент в рекламе и на посадочной странице одинаковый, иначе пользователи могут запутаться. Чтобы страница выглядела органично, текст, шрифт и цвета должны сочетаться.
Потенциальные клиенты перейдут на посадочную страницу благодаря рекламе. Это может быть email рассылка, соцсети или платное продвижение в Google. Убедитесь, что контент в рекламе и на посадочной странице одинаковый, иначе пользователи могут запутаться. Чтобы страница выглядела органично, текст, шрифт и цвета должны сочетаться.
— Выделите призыв к действию: Кнопку призыва к действию должно быть видно. Используйте простые и понятные слова и контрастный дизайн. Разместите кнопку на разных частях страницы, чтобы у пользователей было больше возможностей ее нажать.
— Определите целевую аудиторию: Хорошая лендинговая страница нацелена на потенциальных клиентов. Убедитесь, что содержание страницы перекликается с потребностями аудитории. Вы можете создать несколько разных посадочных страниц под каждую группу потенциальных клиентов.
— Действия должны быть простыми и понятными. Все формы на странице должны быть простыми и требовать от людей заполнения только самой необходимой информации. Собирая контактные данные, сократите форму до имени, электронной почты и пары важных коротких вопросов. Если же цель — покупка, форма продажи должна быть короткой и понятной. С минимальным текстом, чтобы не запутать клиента.
Собирая контактные данные, сократите форму до имени, электронной почты и пары важных коротких вопросов. Если же цель — покупка, форма продажи должна быть короткой и понятной. С минимальным текстом, чтобы не запутать клиента.
— Сосредоточьтесь на клиенте. Содержание посадочной страницы должно быть сосредоточено вокруг пользователя. Не расписывайте какая прекрасная у вас компания, вместо этого расскажите о выгодах быть вашим клиентом.
— Разместите важную информацию на обложке. Не ждите, пока пользователи пролистают всю страницу. Разместите хотя бы одну кнопку призыва к действию на обложке. Так её сразу увидят. Там же разместите изображение и заголовок.
— Создайте мобильную версию. Убедитесь, что посадочная страница хорошо выглядит и загружается на любом устройстве. Важно, чтобы страница была адаптирована под смартфоны и планшеты, так как с них будет приходить как минимум половина вашего трафика.
Лендинг: что это, плюсы, виды и отличие — Агентство ZAMEDIA
Преимущества посадочной страницы
Рассмотрим несколько главных преимуществ посадочных страниц для маркетинговой стратегии.
- Увеличение конверсии. Лендинговые страницы фокусируются на одной конкретной цели и подталкивают пользователей к действию. Посетители лендинга двигаются дальше по воронке продаж и превращаются из анонимных пользователей в лиды, а потом и в активных клиентов.
- Ценные инсайты об аудитории. Чтобы узнать демографию своей аудитории, добавьте на страницу форму регистрации. Обратите внимание, откуда на лендинг переходит больше пользователей. Это поможет узнать о привычках и интересах ваших клиентов, оптимизировать таргетинг и маркетинговую стратегию.
- Увеличение узнаваемости бренда. Красивая, профессиональная посадочная страница — это лицо компании. Она не только повышает конверсию, но и помогает познакомить с брендом большее количество людей. Чем чаще пользователи видят лендинг с вашим логотипом, тем больше узнаваемость компании.
- Лендинг можно измерить. Анализируйте конверсию, просмотры страницы и трафик.
 Так вы поймете какая маркетинговая кампания работает эффективнее всего. Посмотрите, что работает лучше. Например, платное продвижение постов или email-рассылка. Оптимизируйте стратегию соответственно с полученными данными
Так вы поймете какая маркетинговая кампания работает эффективнее всего. Посмотрите, что работает лучше. Например, платное продвижение постов или email-рассылка. Оптимизируйте стратегию соответственно с полученными данными
Лэндинг — это мощный инструмент для процветания бизнеса.
Ваша команда агентства ZAMEDIA.
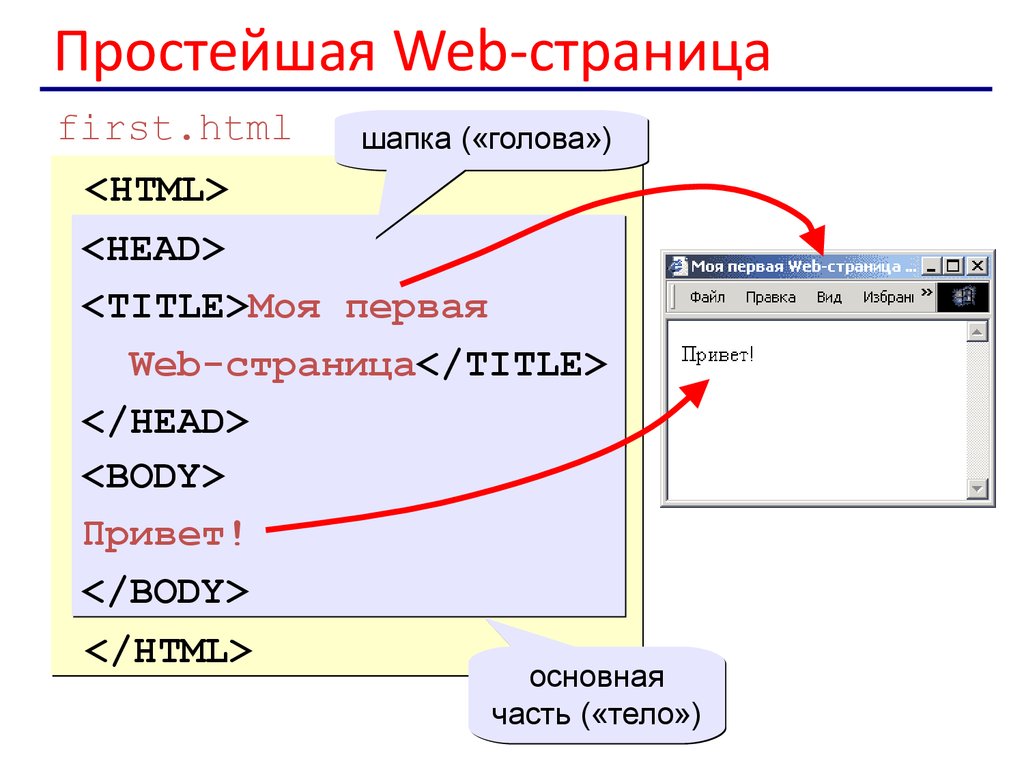
Что такое одностраничный сайт?
Что такое одностраничный сайт? Как следует из названия, одностраничный веб-сайт, также называемый веб-сайтом с длинной прокруткой, представляет собой веб-сайт только с одной страницей. Затем весь контент веб-сайта собирается в одном месте. Затем ваши посетители должны прокручивать страницу веб-сайта, чтобы открыть ее содержимое, вместо того, чтобы нажимать на разные страницы или кнопки, как в случае с обычным веб-сайтом. Дизайнеры иногда используют одностраничные веб-сайты для создания выдающихся творений. Более того, как вы можете догадаться, на одностраничных сайтах нет ни блога, ни интернет-магазина.
Для начала, прежде чем сделать выбор, вы должны потратить время на планирование того, что вы хотите разместить на своем веб-сайте. У вас есть много информации, которой вы хотите поделиться со своими посетителями, или она более минималистична? Планируете ли вы сделать эфемерный веб-сайт или долгосрочный? Вы должны знать свои потребности, прежде чем запускать свой сайт. Одностраничные веб-сайты часто используются для демонстрации веб-сайтов с одной основной целью. Это может быть презентация себя или реклама чего-либо. Например, такой веб-сайт идеально подходит для представления событий или онлайн-резюме. Одностраничные веб-сайты также могут быть хорошими целевыми страницами, если вы проводите конкурс или хотите, чтобы ваши подписчики подписывались на вашу рассылку.
Его преимущества и недостатки Сначала поговорим о преимуществах создания одностраничного сайта. Если у вас не так много контента для размещения на веб-сайте, одностраничный веб-сайт, безусловно, является вариантом для рассмотрения. Вам нужно будет сделать только одну веб-страницу, а не много. Следовательно, это должно быть проще и быстрее сделать. Более того, как упоминалось выше, одностраничные веб-сайты могут быть дополнительным инструментом для ваших социальных сетей, если вы хотите, чтобы ваши подписчики совершали определенные действия. Действительно, говорят, что у одностраничных сайтов коэффициент конверсии выше, чем у обычных.
Вам нужно будет сделать только одну веб-страницу, а не много. Следовательно, это должно быть проще и быстрее сделать. Более того, как упоминалось выше, одностраничные веб-сайты могут быть дополнительным инструментом для ваших социальных сетей, если вы хотите, чтобы ваши подписчики совершали определенные действия. Действительно, говорят, что у одностраничных сайтов коэффициент конверсии выше, чем у обычных.
Кроме того, вы контролируете, как люди посещают ваш веб-сайт с одностраничными веб-сайтами, поскольку им нужно прокручивать страницу вниз, чтобы прочитать содержимое. Тогда им не нужно просматривать множество страниц, чтобы найти нужную информацию. Это также формат, любимый мобильными телефонами.
Однако у одностраничных веб-сайтов есть несколько недостатков, о которых нужно знать, прежде чем принять решение. Как мы уже говорили выше, одностраничные сайты предназначены для сайтов-витрин. Вы не можете добавить блог или интернет-магазин, если хотите иметь одностраничный веб-сайт. Это также не лучший вариант, если у вас есть много различной информации для размещения на вашем сайте. Кроме того, вам необходимо убедиться, что страница вашего веб-сайта не будет слишком длинной или слишком тяжелой, поскольку это может повлиять на скорость загрузки. Вы можете использовать файлы JPEG вместо PNG, так как они часто легче. Постарайтесь также избежать ошибки, связанной со слишком длинной прокруткой веб-сайта.
Это также не лучший вариант, если у вас есть много различной информации для размещения на вашем сайте. Кроме того, вам необходимо убедиться, что страница вашего веб-сайта не будет слишком длинной или слишком тяжелой, поскольку это может повлиять на скорость загрузки. Вы можете использовать файлы JPEG вместо PNG, так как они часто легче. Постарайтесь также избежать ошибки, связанной со слишком длинной прокруткой веб-сайта.
Переходя к другой проблеме, может быть сложнее проиндексировать ваш одностраничный веб-сайт в поисковых системах, поскольку он имеет только одну веб-страницу. Ваш показатель отказов может быть выше, чем если бы у вас был обычный веб-сайт с большим количеством страниц. Убедитесь, что ваши посетители остаются на вашем сайте как можно дольше, добавьте кнопки призыва к действию, чтобы отправлять их в разные разделы вашего сайта, и не забудьте обратные ссылки. Не стесняйтесь проверять статьи нашего блога об индексации, чтобы помочь вам появиться в результатах поиска.
Не забывайте собирать всю подобную информацию в одних и тех же разделах при создании веб-сайта. Добавьте и настройте тексты, заголовки и изображения, а затем создайте верхний и нижний колонтитулы. Мы также предлагаем вам исправить заголовок вашего одностраничного веб-сайта, чтобы облегчить просмотр. Кроме того, создайте необходимое количество разделов, нажав на вкладку ДОБАВИТЬ, расположенную вверху слева, а затем на РАЗДЕЛ внизу.
Когда это будет сделано, используйте якоря, чтобы привести посетителей туда, куда они хотят перейти из заголовка. Вот как это сделать: во-первых, вы должны перетащить якорь на свой сайт. Нажмите на вкладку ДОБАВИТЬ и выберите инструмент якоря. Затем перетащите его туда, куда вы хотите, чтобы ваши посетители были отправлены. Вы можете связать свои кнопки, изображения, меню с якорем, выбрав ссылку на страницу вашего сайта и выбрав правильную страницу и раздел для якоря.
Несколько примеров шаблонов WebSelf для одностраничных веб-сайтовРезюме
Свадьба
одностраничный сайт . Одностраничные веб-сайты могут быть шедеврами, особенно когда они используют повествование. Получайте удовольствие и пробуйте разные варианты, когда будете создавать свой веб-сайт WebSelf. Ваше воображение — ваш единственный предел!
Одностраничные веб-сайты могут быть шедеврами, особенно когда они используют повествование. Получайте удовольствие и пробуйте разные варианты, когда будете создавать свой веб-сайт WebSelf. Ваше воображение — ваш единственный предел!
Одностраничный или многостраничный веб-сайт. Какая из них лучше?
Макет веб-сайта может иметь большое значение, так как он влияет на общий пользовательский опыт. Приятен ли контент визуально и удобна ли навигация — это то, что вы не должны игнорировать при создании веб-сайта. Количество страниц также может быть важным фактором.
Возможно, вы заметили, что в последнее время стали популярны одностраничные сайты. Они являются альтернативой стандартным многостраничным сайтам, к которым мы все привыкли. Если вы хотите создать веб-сайт, вы можете задаться вопросом, какой вариант лучше. Стоит ли придерживаться классической раскладки или стоит использовать более современную?
Давайте взглянем на плюсы и минусы каждого из них. Таким образом, вы можете решить, какой из них будет лучше для вашего нового сайта.
Таким образом, вы можете решить, какой из них будет лучше для вашего нового сайта.
- Одностраничный сайт
- Преимущества
- Недостатки
- Многостраничный сайт
- Преимущества
- Недостатки
- Резюме 90367
0
0
- Одностраничный сайт 004
Одностраничный дизайн чистый и простой. Домашняя страница — единственная страница, поэтому вся информация будет на ней. Единственным исключением могут быть специальные страницы, такие как «Условия обслуживания» или «Политика конфиденциальности». Такая планировка стала трендом в последнее время.
Преимущества- Удобная навигация . На одностраничных сайтах очень легко ориентироваться, так как все находится в одном месте. Вы можете добавить меню вверху страницы для еще более быстрого доступа. Однако ссылки будут вести к якорям на странице, поэтому у посетителей нет шансов заблудиться, как это часто бывает на веб-сайтах, состоящих из большого количества страниц.
 Из-за особенностей сайта ссылок в меню может быть не более нескольких.
Из-за особенностей сайта ссылок в меню может быть не более нескольких.
- Мобильный номер . Гораздо проще сделать код одной страницы мобильным, чем сделать совместимым весь многостраничный веб-сайт. Кроме того, для просмотра одностраничного веб-сайта достаточно прокрутить вниз, что очень удобно для мобильных пользователей. Отсутствие реального меню упрощает навигацию на мобильных устройствах.
СОВЕТ : Если для достижения конца вашего сайта требуется больше нескольких прокруток, убедитесь, что вы добавили кнопку «Наверх» для удобства пользователей. Если вы используете наш конструктор веб-сайтов, вы можете добавить его, выбрав «Дизайн» -> «Дополнительные настройки».
Для WordPress добавьте кнопку с плагином, например «WPFront Scroll Top» или «To Top», если ваша тема не имеет встроенной опции. Кроме того, вы можете добавить на свой сайт следующий код (этот вариант работает и для любой другой платформы):
Вы найдете множество примеров в Интернете, поэтому, если вам нужна более красивая кнопка, вы можете просто использовать какой-нибудь пример с кодом CSS.

Чистый макет с видимыми кнопками CTA может увеличить ваши продажи- Более удобный пользовательский интерфейс . Одностраничные веб-сайты очень удобны для пользователя, и у людей может быть больше шансов проверить их, поскольку они обычно могут прокрутить вниз и быстро просмотреть весь контент. Отсутствие нескольких страниц для просмотра или большого меню на выбор делает общий пользовательский опыт намного лучше.
- Чистый макет . Небольшое меню или его отсутствие, меньше контента и оптимизированные изображения, чтобы они помещались на одной странице, не занимая слишком много места, делают общий макет очень чистым. Таким образом, посетители могут сосредоточиться на продукте/услуге, которую вы предлагаете, и на вашей кнопке призыва к действию. Вы должны убедиться, что ваш контент максимально лаконичен, если вы хотите, чтобы он выглядел хорошо.
- Более высокие коэффициенты конверсии .
 Вы можете повысить коэффициент конверсии, так как ваши посетители не будут отвлекаться на другой контент на сайте или параметры навигации, которые переведут их на другую страницу. Целевые страницы на многостраничных веб-сайтах обычно по какой-то причине напоминают одностраничный сайт.
Вы можете повысить коэффициент конверсии, так как ваши посетители не будут отвлекаться на другой контент на сайте или параметры навигации, которые переведут их на другую страницу. Целевые страницы на многостраничных веб-сайтах обычно по какой-то причине напоминают одностраничный сайт.
- Дешевле и быстрее создать . Создание одной страницы занимает гораздо меньше времени и денег по сравнению с созданием веб-сайта с несколькими разными страницами и разными типами контента.
- Легче обновить. Поддерживать одну страницу намного проще, чем поддерживать большой многостраничный сайт. Меньше контента обычно требует гораздо меньше времени для обновления, и вероятность того, что что-то пойдет не так, ниже. Например, если вы измените свой брендинг (название, логотип), вам придется отредактировать только одну страницу.
- Навигация .
 Если страница слишком длинная, наличие только якорей вместо фактических ссылок меню на внутренние страницы может стать проблемой, поскольку не будет меню, которое вы могли бы использовать для более быстрой навигации. Слишком много прокрутки вверх и вниз также может раздражать. Кнопка поиска не является необходимостью, но если люди привыкли ее видеть, ее отсутствие также может негативно сказаться на их общем пользовательском опыте.
Если страница слишком длинная, наличие только якорей вместо фактических ссылок меню на внутренние страницы может стать проблемой, поскольку не будет меню, которое вы могли бы использовать для более быстрой навигации. Слишком много прокрутки вверх и вниз также может раздражать. Кнопка поиска не является необходимостью, но если люди привыкли ее видеть, ее отсутствие также может негативно сказаться на их общем пользовательском опыте.
- Ограниченное пространство . Одностраничный веб-сайт не дает вам много места для контента, поэтому вы не сможете добавить весь текст, изображения или инфографику, которые хотите. Хотя для такого веб-сайта не существует соглашения о длине контента, чем больше у вас контента, тем меньше вероятность того, что посетители будут прокручивать его до конца. Вот почему рост вашего сайта будет значительно ограничен.
- Ограниченные возможности SEO . Меньшее количество контента на веб-сайте может негативно сказаться на вашей поисковой оптимизации.
 У вас будет меньше ключевых слов, поэтому поисковые системы могут решить пропустить ваш сайт в своих результатах. Даже если сайт появится в их результатах, он будет с одним общим URL-адресом, то есть с вашим доменным именем, а не с конкретным URL-адресом, как это обычно бывает с многостраничными веб-сайтами.
У вас будет меньше ключевых слов, поэтому поисковые системы могут решить пропустить ваш сайт в своих результатах. Даже если сайт появится в их результатах, он будет с одним общим URL-адресом, то есть с вашим доменным именем, а не с конкретным URL-адресом, как это обычно бывает с многостраничными веб-сайтами.
- Трудно поделиться или отследить . Если весь ваш контент находится на одной странице, будет намного сложнее поделиться ссылкой на конкретный контент или использовать аналитическое программное обеспечение для отслеживания производительности различных частей сайта.
Одностраничный макет подходит для:
- Целевые страницы
- Некоторые типы сайтов-портфолио
- Продвижение событий
- Запуск продукта
- Сайты небольших компаний 9006 0006 Некоторые владельцы сайтов добавляют на свой сайт бесконечную загрузку.
- Масштабируемость . Вы можете добавить столько страниц, сколько захотите, поэтому вам не придется беспокоиться о росте вашего сайта.
 Если вы хотите предложить больше продуктов или расширить контент, который у вас уже есть, вы можете легко это сделать. Это особенно важно для веб-сайтов электронной коммерции, на которых перечислено несколько товаров. Многостраничный веб-сайт позволяет легко добавлять свежий контент.
Если вы хотите предложить больше продуктов или расширить контент, который у вас уже есть, вы можете легко это сделать. Это особенно важно для веб-сайтов электронной коммерции, на которых перечислено несколько товаров. Многостраничный веб-сайт позволяет легко добавлять свежий контент. - Лучше SEO . Если у вас больше страниц, у вас может быть гораздо больше контента, специфичного для SEO. У вас будет гораздо больше ключевых слов и метатегов, и внешние веб-сайты с большей вероятностью добавят обратные ссылки на ваш сайт. Кроме того, поисковые системы с большей вероятностью будут отображать ваш сайт в своих результатах из-за большего количества страниц по разным темам, которые являются частью сайта. Для лучших результатов вы также можете добавить блог. Многостраничный веб-сайт намного лучше подходит для построения вашей SEO-стратегии.
- Удобство использования . Поскольку многостраничные веб-сайты предлагают больше места, вы можете добавлять различные разделы и формы, чтобы улучшить общее взаимодействие с пользователем.
 Такой веб-сайт часто проще в использовании, поскольку вам не придется пропускать или ограничивать какой-либо соответствующий контент. Многостраничные сайты обычно хорошо организованы и к ним привыкли.
Такой веб-сайт часто проще в использовании, поскольку вам не придется пропускать или ограничивать какой-либо соответствующий контент. Многостраничные сайты обычно хорошо организованы и к ним привыкли. - Навигация . Вы заметите, что мы также указали эту функцию как преимущество одностраничных веб-сайтов. Причина в том, что если все сделано правильно, навигация на многостраничном веб-сайте может быть очень полезной. Вы можете добавить собственное мегаменю с различными категориями и панелью поиска, чтобы ваши посетители всегда могли найти то, что им нужно, всего за пару кликов.
- Техническое обслуживание . Большие сайты сложнее поддерживать по сравнению с одностраничными. Обновление контента на нескольких страницах занимает больше времени. Если у вас разные модули или разные платформы (одна CMS для основного сайта, другая для блога, например), их обновление займет больше времени и вероятность возникновения какой-либо проблемы будет выше.
 Поисковые системы также время от времени меняют свои алгоритмы, поэтому чем больше у вас контента, тем больше времени уйдет на то, чтобы соответствовать новым требованиям.
Поисковые системы также время от времени меняют свои алгоритмы, поэтому чем больше у вас контента, тем больше времени уйдет на то, чтобы соответствовать новым требованиям. - Менее удобный на мобильных устройствах . Сделать многостраничный сайт мобильным сложнее, так как вам придется просматривать каждую отдельную страницу. Кроме того, некоторые страницы или более крупные меню просто плохо выглядят на мобильных устройствах, что делает общую навигацию по сайту менее удобной для пользователя. Даже если вы решите сделать мобильную версию сайта, вам придется потратить еще больше времени на поддержание как десктопной, так и мобильной версии.
- Более отвлекающий . Чем больше страниц и больше ссылок меню, тем больше вероятность того, что люди будут отвлекаться и просматривать разные страницы сайта, задерживаясь на каждой странице меньше времени. Если вы хотите продать товар или услугу, такое отвлечение может привести к снижению коэффициента конверсии.

- Интернет-магазинов
- Блогов
- Корпоративных сайтов
- Социальные сети
- Почти любой другой тип сайта
 Эта функция полезна для некоторых типов веб-сайтов, таких как, например, галереи. Вы можете использовать тему, которая поддерживает бесконечную загрузку, но если эта функция не встроена, вы часто можете добавить плагин к используемой вами платформе. Например, для WordPress вы можете использовать Ajax Load More или Catch Infinite Scroll. Если вы используете Drupal, добавьте модуль Views Infinite Scroll. Если вы более технически подкованы и/или не используете систему управления контентом, вы найдете множество примеров фрагментов кода в Интернете. Многостраничный веб-сайт
Эта функция полезна для некоторых типов веб-сайтов, таких как, например, галереи. Вы можете использовать тему, которая поддерживает бесконечную загрузку, но если эта функция не встроена, вы часто можете добавить плагин к используемой вами платформе. Например, для WordPress вы можете использовать Ajax Load More или Catch Infinite Scroll. Если вы используете Drupal, добавьте модуль Views Infinite Scroll. Если вы более технически подкованы и/или не используете систему управления контентом, вы найдете множество примеров фрагментов кода в Интернете. Многостраничный веб-сайт Это классический дизайн, которому до сих пор следуют большинство веб-сайтов. Будь то несколько страниц или большой портал с большим количеством страниц, идея одна и та же — есть домашняя страница и (обычно) меню, которое ведет на несколько внутренних страниц.
ПреимуществаМногостраничная верстка больше подходит для:
Будете ли вы использовать одностраничный веб-сайт или многостраничный, это ваш личный выбор. Нет правила, когда вы должны использовать любой из них, и один не лучше другого. Каждый вариант больше подходит для определенных типов сайтов. Вы должны взвесить все за и против каждого из них, а затем выбрать тот, который лучше всего соответствует вашим потребностям.
Одностраничный веб-сайт позволяет вашим посетителям видеть все сразу, в том числе на мобильных устройствах, и его легко создавать и поддерживать. Однако это ограничит контент, который вы можете иметь на сайте, что значительно ограничит его рост.

- Удобная навигация . На одностраничных сайтах очень легко ориентироваться, так как все находится в одном месте. Вы можете добавить меню вверху страницы для еще более быстрого доступа. Однако ссылки будут вести к якорям на странице, поэтому у посетителей нет шансов заблудиться, как это часто бывает на веб-сайтах, состоящих из большого количества страниц.
