Создание сайта на HTML и CSS — уроки для новичков
Как открыть зарубежную банковскую карту онлайн? Рассказываю личный опыт
х
Наверх
- Главная
- Создание сайта на HTML
Внимательно изучив этот раздел, вы научитесь самостоятельно создавать сайты с нуля, без всяких конструкторов и CMS, а с помощью исключительно HTML 5 и CSS 3. В дальнейшем, когда уже будете делать проекты с использованием популярных CMS, применяя полученные знания, вы сможете вмешаться в исходный код сайта, переделав оформление и структуру под свои нужды.
Курс состоит из 25 уроков. Первая его часть научит понимать и писать код HTML, вторая познакомит с каскадными таблицами стилей (CSS). Именно с этих материалов и рекомендую начать изучать сайтостроение.
- 1Как создать сайт в Блокноте
Сделайте свою первую HTML-страницу, не прибегая ни к чему, кроме известного всем простейшего текстового редактора, встроенного в любую Windows — Блокнота.

- 2Adobe Dreamweaver — программа для создания сайта
Вы познакомитесь с одним из самых популярных и многофункциональных средств, призванных упростить рабочие будни верстальщикам и веб-дизайнерам — программой Adobe Dreamweaver.
- 3Что такое HTML
Основные вопросы, мучающие новичков. Что такое HTML? Зачем он нужен? Что позволяет делать? Что лучше — HTML4 или HTML5? Все ответы — в статье.
- 4Теги
Теги — основная единица языка HTML. Без них не обходится ни одна веб-страница. Статья познакомит вас с основными контейнерами HTML. Из неё вы узнаете, как правильно записываются теги, научитесь частично понимать HTML-код.
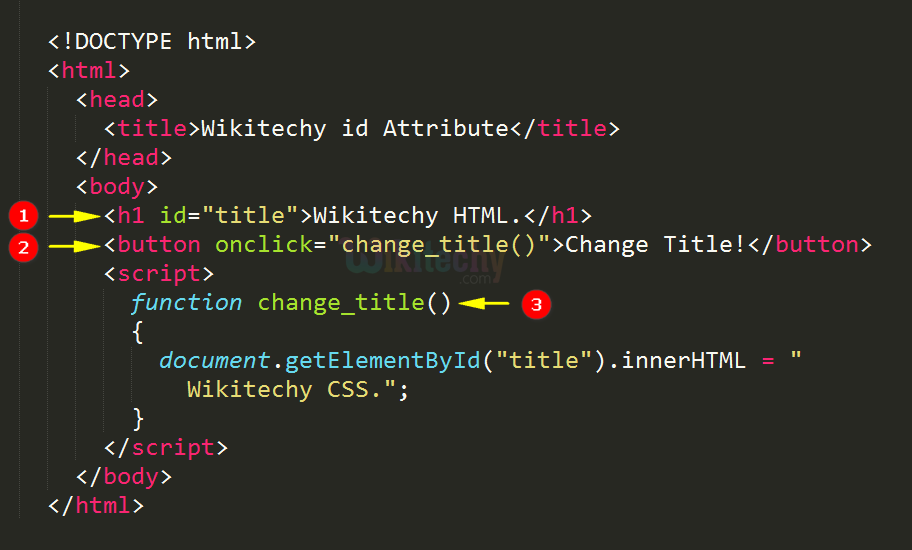
- 5Атрибуты
У тегов есть не только содержимое, но также атрибуты, которые, в свою очередь, наделены значениями. Обо всём этом и пойдёт речь в статье. Где искать атрибуты? Как правильно записывать? Какие атрибуты можно присвоить любому без исключения тегу? А ещё вы узнаете, как разрешить пользователю редактировать любой элемент страницы, как задать для каждого объекта уникальное контекстное меню и как скрыть содержимое элемента, чтобы оно не отображалось в браузере.

- 6Форматирование текста в HTML
Всё, что связано с оформлением текста: как сделать заголовки, назначить полужирный шрифт или курсив, уменьшить/увеличить размер текста или что-нибудь процитировать. В статье вас ждёт ещё много интересных секретов форматирования текста средствами HTML. А главное — всё это показано на наглядных примерах.
- 7Создание списков
Маркированные, нумерованные, вложенные — какие хотите. Также вы узнаете, как нумеровать список большими латинскими буквами или римскими цифрами, да ещё и в обратную сторону, как начинать нумерацию не с единицы и тому подобные вещи. А ещё вас ждёт знакомство с мало кому известным списком определений.
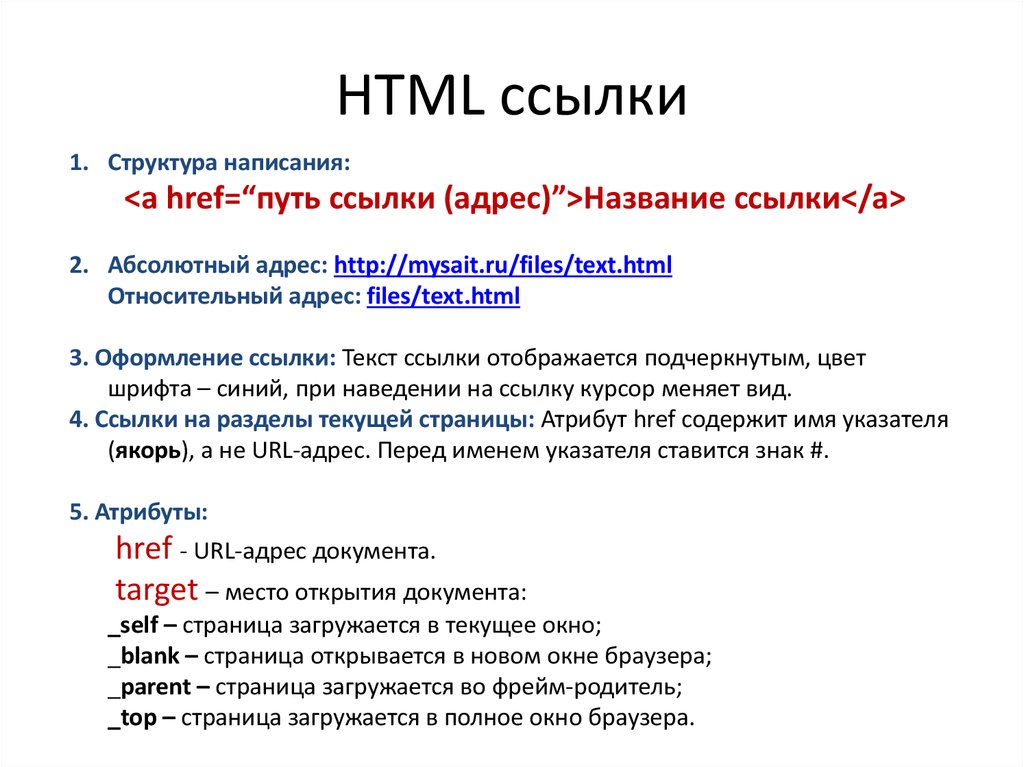
- 8Создание ссылок
Ссылки — чуть ли не основной элемент Интернета, без которого никакой связности страниц бы и не было. Научитесь создавать ссылки на примерах, узнайте, чем относительные пути отличаются от абсолютных, познакомьтесь с внутренними и графическими ссылками, научитесь ставить их на e-mail и Skype.

- 9Вставка изображений
Картинки украшают страницу, поэтому уметь добавлять их — навык очень полезный. А если превратить изображение в навигационную карту, то оно становится не только симпатичным, но и очень полезным элементом. Научитесь создавать такие объекты на наглядных примерах, которые есть в статье.
- 10Вставка таблиц
Внимательно изучив этот раздел, вы научитесь самостоятельно работать с таблиц. На основе таблиц когда-то создавались целые структуры сайтов, но об этом будет идти речь в следующем уроке.
- 11Табличная вёрстка сайта
Как вообще можно сверстать целый сайт? Способов есть много, один из них — делать его с помощью таблиц. О том, что представляет собой такой метод, вы и узнаете. Наглядные примеры, как всегда, присутствуют, и помогут без труда освоить табличный подход.
- 12Фреймы
Статья для тех, кто хочет научиться отображать в одном HTML документе совершенно другую страницу. Вы узнаете, что такое фреймы, как они создавались раньше и как создаются сейчас, а также познакомитесь с доступными им атрибутами.

13Что такое CSS
Какие основные операторы и элементы присутствуют в документе каскадных таблиц стилей, что вообще такое этот CSS, зачем он нужен и чем отличается от HTML, а главное — как связать каскадную таблицу стилей с HTML-элементом.
- 14CSS текст
На примерах показано, как выровнять текст по горизонтали и вертикали, изменить отступ и междустрочный интервал, добавить подчёркивание или надчёркивание, увеличить расстояние между символами и сменить регистр.
- 15CSS шрифты
Прочтя статью, вы поймёте принципы группировки шрифтов в CSS, узнаете, какие из них поддерживает любой браузер, научитесь менять их размер и стиль, цвет и насыщенность. Разберётесь с аббревиатурами RGB и HSL, а также узнаете, зачем к ним иногда добавляют букву A.
- 16CSS ссылки
Читать стоит после того, как освоили ссылки в HTML, потому что эта статья научит их не создавать, а оформлять, причём задать внешний вид вы можете не только для разных ссылок, но и для одной и той же, находящейся в разных состояниях.
 Пусть если по ней ещё не переходили, она будет синей, если навели указатель — зелёной с подчёркнутым текстом, щёлкнули — жёлтой и полужирной, а перешли — курсивной и фиолетовой.
Пусть если по ней ещё не переходили, она будет синей, если навели указатель — зелёной с подчёркнутым текстом, щёлкнули — жёлтой и полужирной, а перешли — курсивной и фиолетовой. - 17CSS таблицы
Всё о правильном оформлении таблиц: ширина и высота, расположение заголовка, удаление двойных границ, определение расстояний, скрытие фона и многое другое, подкреплённое живыми примерами.
- 18CSS списки
А вы знали, что в качестве маркера списку можно задавать не только круг, но и окружность или даже квадрат? Да хоть произвольную картинку. А знали, что помимо стандартных нумераций можно установить, например, традиционную армянскую? А как превратить маркер из вынесенного в обтекаемый? Нет? Тогда загляните в статью, там ждёт не только теория, но и примеры.
- 19CSS фон
Всё о фоне. Цвет, на фоне которого пишется текст. Картинка, на фоне которой отображается вся страница: повторяющаяся по горизонтали, по вертикали, по всем направлениям одновременно, позиционированная, масштабируемая и т.

- 20CSS рамки
Ширина границ, их стиль, цвет. Вы узнаете, как сделать вместо внутренней границы внешнюю, как её раскрасить, как добавить рамки только с двух или трёх сторон и как сделать так, чтобы слева она была пунктирной, а справа — сплошной.
- 21Блочная вёрстка сайта
Статья объяснит, в чём смысл блочной вёрстки, чем она отличается от табличной и лучше ли она. По каким принципам создаётся и в чём её суть. Но самое главное — большой пример блочной вёрстки, благодаря которому вы сможете окончательно в ней разобраться и запомните метод навсегда.
- 22Создание блочной структуры сайта с помощью инструкции php include
Почему нельзя обойтись только HTML/CSS? Что даёт язык PHP современным сайтам? Какие страницы называют статическими, а какие — динамическими, и что это означает? А самое основное — описание функции include() и пример её использования.
- 23Как создать шаблон сайта
Делаем PSD-макет настоящего сайта в программе Photoshop.
- 24Вёрстка шаблона из PSD
В предыдущей статье мы создали макет сайта, в этой будем делать из картинки работающий шаблон с помощью изученных ранее HTML и CSS.

- 25Создание сайта на CMS
Хотя сайт «голыми руками» сделать можно, всё чаще для этой цели сейчас используются системы управления содержимым — CMS. О том, что это такое, как классифицируются и какие дают преимущества, какими бывают и какую CMS лучше выбрать расскажет статья.
Если вы прошли все уроки, то можете легко создать с нуля даже достаточно сложный сайт, а также разобраться в чужом коде, отрисовать и сверстать шаблон, вмешаться в тему оформления любой CMS и отредактировать её под свои нужды. С полученными знаниями вы всегда будете на шаг впереди любого веб-мастера, сразу начавшего работать с CMS и не освоившего основных инструментов веб-разработки.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).

Как создать свой первый сайт
Как создать сайт
Сайты бывают разные. Самый простой вариант — это сайт-визитка. С него мы и начнем.
Сайт-визитка — это небольшой сайт, как правило, состоящий из одной или нескольких веб-страниц, и содержащий основную информацию об организации, частном лице, о товарах или услугах. Обычно содержит контактные данные, краткое описаниие товаров, прайс-листы и прочее. Сайт-визитка (далее просто сайт) может нести как статическую информацию так и динамическую (изменяющуюся). На его страницах кроме текстовой информации можно разместить графику (фото, картинки) анимацию в виде flash-роликов, всякие другие излишества.
Собираем материалы
Вначале определитесь с темой сайта и наличием у Вас достаточной информации. Подберите тексты по теме (лучше написать самому или хотябы видоизменить чужие), фото, картинки.
Тексты первоначально набираем в любом редакторе, не применяя к нему стилей (выделение, наклон, цвет). Дальше будем добавлять материалы по мере их поступления).
Дальше будем добавлять материалы по мере их поступления).
Создаем папку специально для файлов своего сайта. Ее можно назвать, на пример, «site»(название может быть другим, но желательно в латинице и короткое).
Создаем простую html-страничку
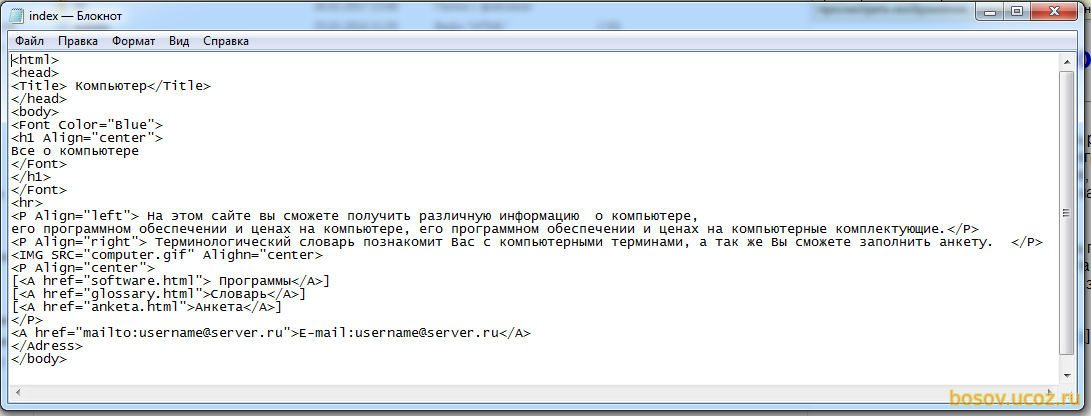
Страницы сайта могут быть созданы в любом текстовом редакторе при помощи языка разметки документа HTML. Откроем блокнот notepad и напишем:
<html>Это мой первый сайт. </html>
В тексте нашей первой html-страницы в угловых скобках заключен ярлык (или тег) языка HTML. Это тэг <html> и он указывает на то, что в данном файле используется язык HTML. То есть все, что расположено между тегами <html> и </html> — написано на языке HTML. Большинство современных броузеров могут опознать документ и не содержащий тэгов <html> и </html>, но все же их употребление крайне желательно.
Теперь запомним файл под именем index. html в новой папке, которую вы создали.
html в новой папке, которую вы создали.
Откроем файл index.html с помощью броузера (на пример, Microsoft Internet
Explorer). Мы увидим такую картинку:
Рис. 1. Наша первая страница.
В HTML существует множество других ярлыков (тэгов). В ярлыках можно использовать
как строчные, так и прописные буквы.
Тэги бывают открывающие и закрывающие (с косой чертой «/»). На пример,
тег </html> — закрывающий.
Для некоторых тегов наличие парного закрывающего тега не обязательно.
Как правило в html-страницах используется несколько обязательных тегов. Среди них ярлык <head> (и закрывающий </head>) для описания заголовка html-страницы. Здесь можно указать название страницы. Название должно быть помещено между тегами <title> и </title>. На пример:
<title>Личная страница дизайнера Николаенко</title>
В стандартных броузерах заголовок будет показан в верхней части главной рамки
основного окна, как на рис. 1.
1.
Поскольку тэг <title> располагается в самом начале html-файла, то при
загрузке страницы в первую очередь загружается именно заголовок документа.
Далее броузер загружает основное содержание страницы, что может занять некоторое
время. Таким образом, некоторое время название страницы будет единственной
информацией о ней, видимой посетителю сайта.
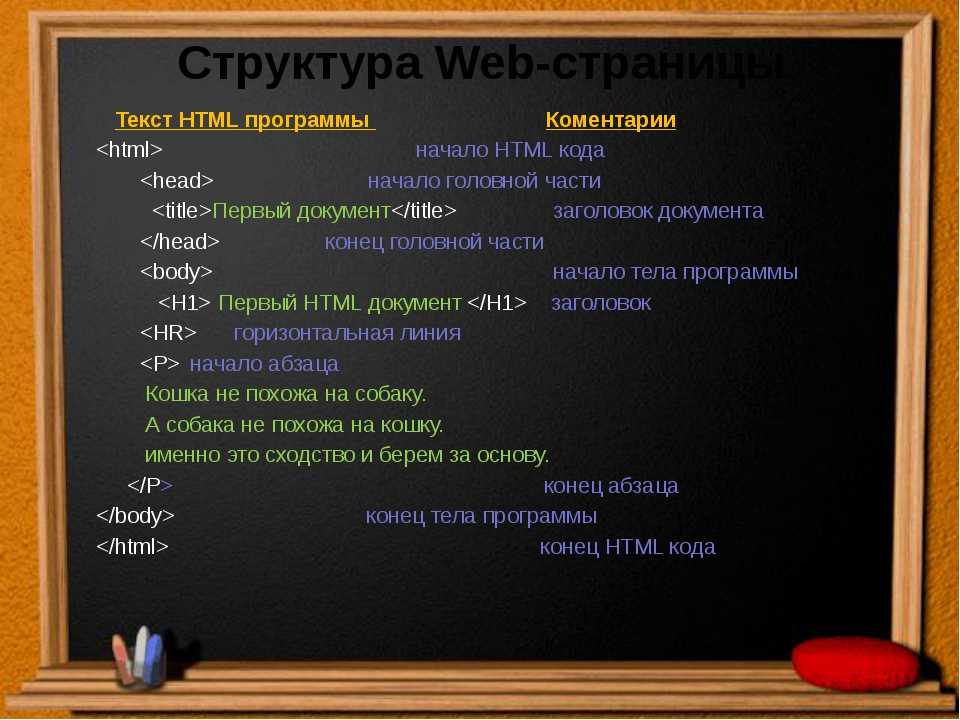
После заголовка мы используем другую пару тэгов: <body> и </body>, между которыми располагается основной текст документа. Таким образом, html-код страницы выглядит сейчас так:
<html>
<head>
<title>Личная страница дизайнера Николаенко</title>
</head>
<body>
Это мой первый сайт.
</body>
</html>
Форматирование текста
Для примера мы скопировали первый попавшийся текст на новостном портале и
вставили этот текст в наш файл после тегов <body>. В окне броузера мы
видим сплошной неформатированный текст.
В окне броузера мы
видим сплошной неформатированный текст.
Рис. 2 — Неформатированный текст.
Текст гораздо лучше смотрится, если он разбит на абзацы. В html-документах
для этого существует тэг <p> (и парный к нему </p>).
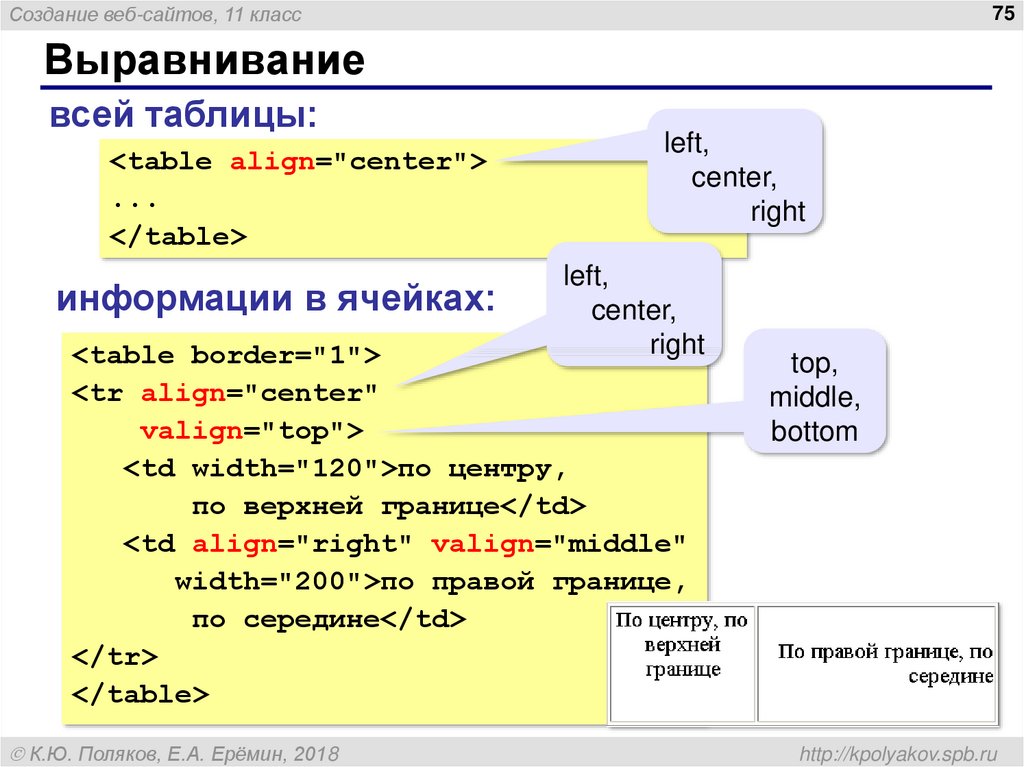
Тэг <p> может задаваться с параметром горизонтального выравнивания align,
который может иметь следующие значения:
left — выравнивание по левой границе окна броузера.
center — выравнивание по центру окна броузера.
right — выравнивание по правой границе окна броузера.
justify — выравнивание по ширине (растягивание по двум сторонам окна броузера).
Если параметр align не указан, текст выравнивается по левому краю.
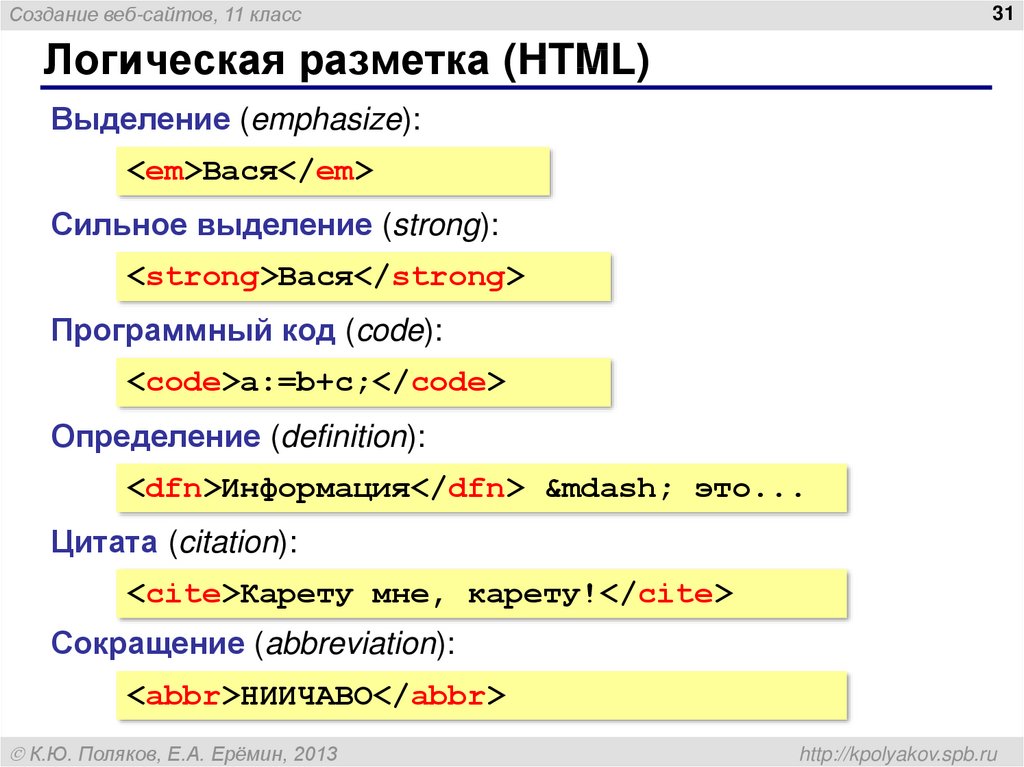
Еще для форматирования текста чаще всего применяются парные тэги:
<b> и </b> — отображает текст полужирным шрифтом.
<strong> и </strong> — используется для выделения важных фрагментов
(н. п. заголовков) текста. Броузеры обычно отображают текст между тэгами полужирным
шрифтом.
п. заголовков) текста. Броузеры обычно отображают текст между тэгами полужирным
шрифтом.
…
После форматирования текста наша страничка будет выглядеть вот так:
Рис. 3 — Форматированный текст.
В текст можно вставить также картинку(и). Отберите картинки или фотографии,
которые планируете выложить на свой сайт, уменьшите их до желаемого размера
в любом графическом редакторе и поместите уменьшенные картинки в папку site
(можно даже создать для картинок сайта подпапку img или image).
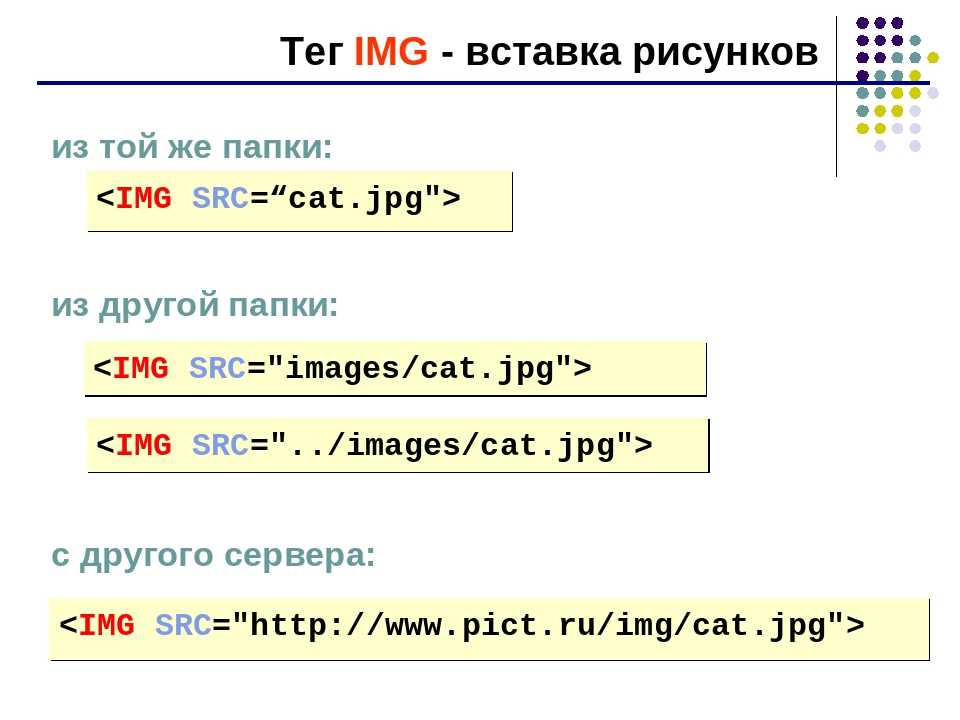
Для того, чтобы вставить в текст картинку, существует тэг <img>.
На странице с текстом вставьте там, где хотите, чтобы была картинка, следующую
строчку:
<img src=»картинка1.jpg»>
Рис. 4 — Картинка в тексте.
Если вы хотите, чтобы картинка находилась справа или слева от текста, то
для этого у тэга <img> существует параметр <align> со следующими
значениями:
left — изображение прижимается к левому полю окна, текст обтекает изображение
с правой стороны
right — изображение прижимается к правому полю окна, текст обтекает изображение
с левой стороны
Если вы планируете разместить много фотографий (на пример, фото с отпуска
или примеры своих работ) предлагаем сделать это с помощью готовых программ. Как это сделать описано здесь…
Как это сделать описано здесь…
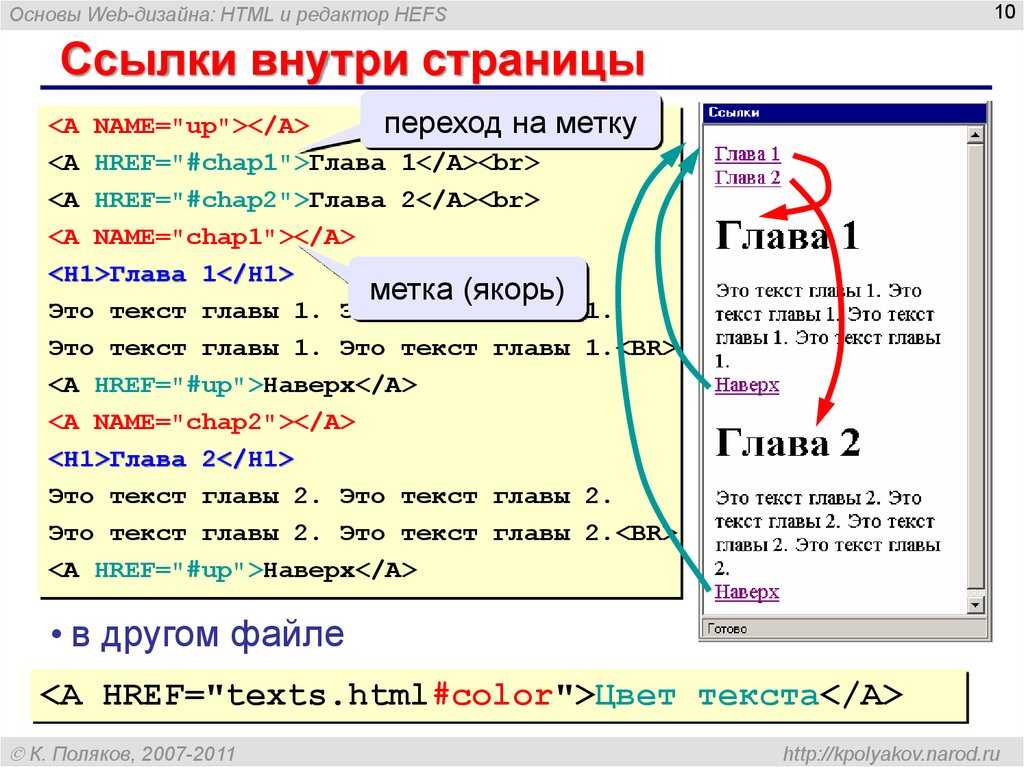
Связь между страницами
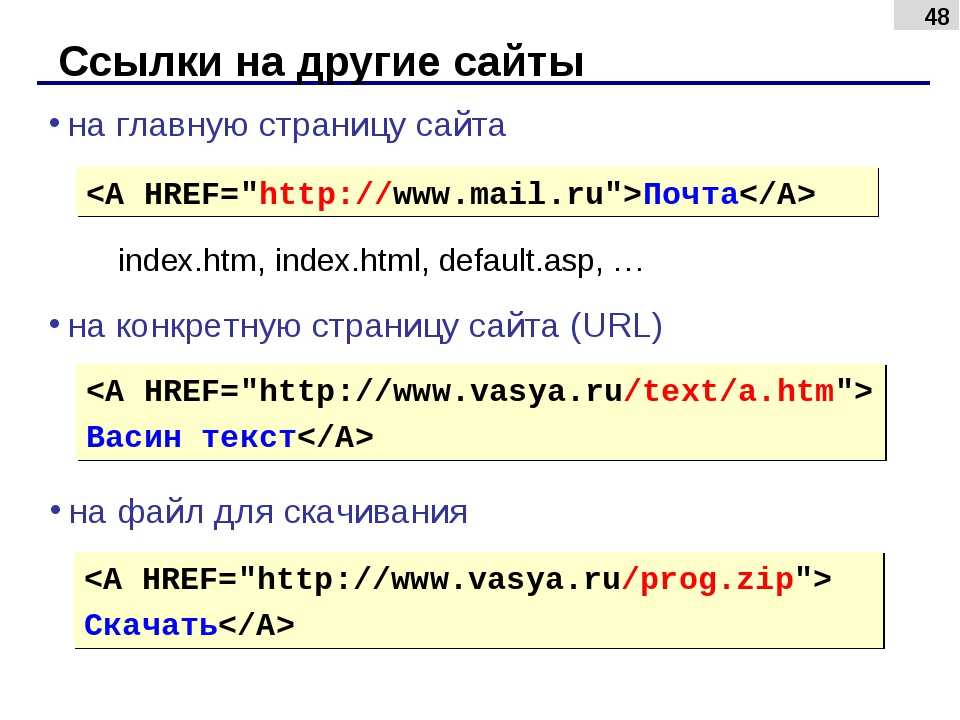
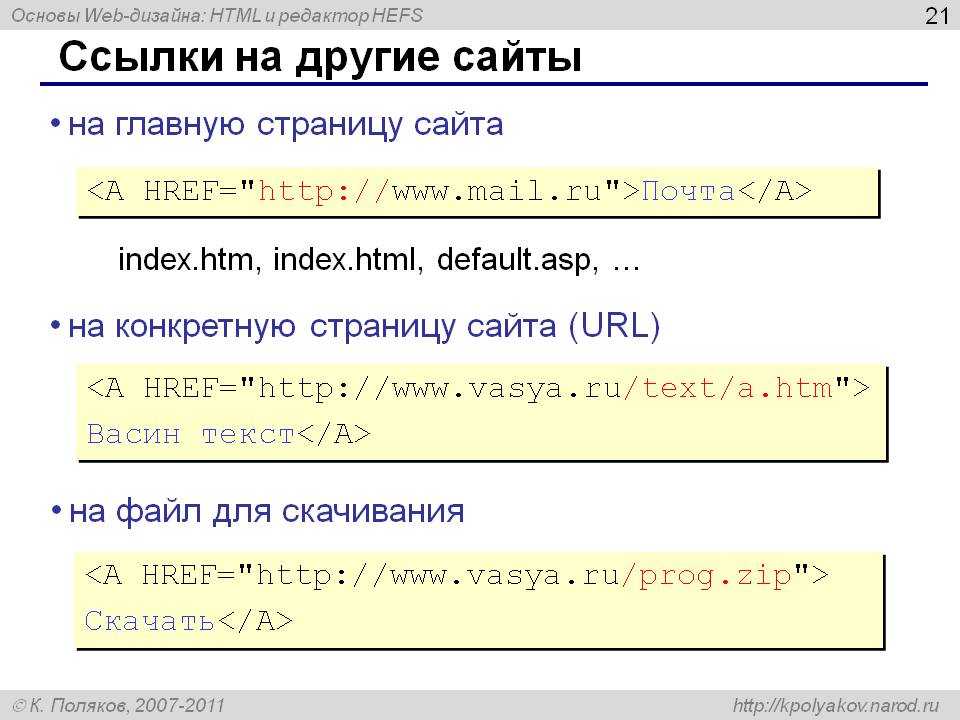
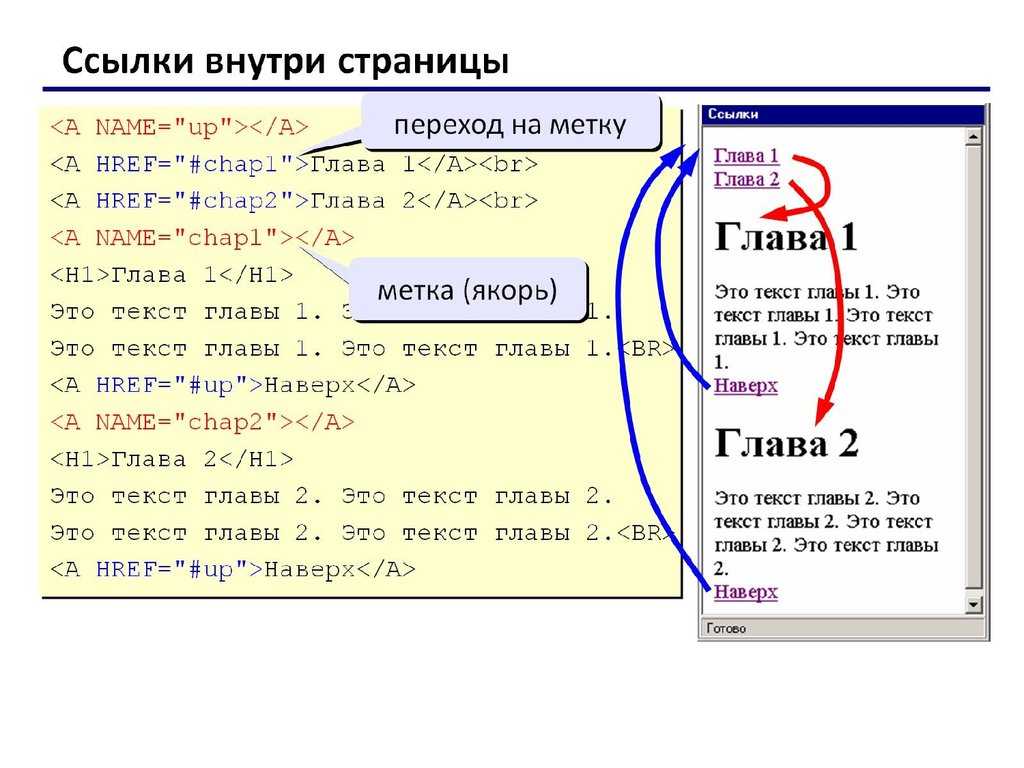
В предыдущем абзаце в тексте встречалась ссылка (линк) на другой сайт. Для этого используется парный тэг <a> и </a>.
На пример, так: <a href=»http://ho.com.ua/photo/»>здесь…</a>
Активная ссылка в тексте выделяется другим цветом и часто подчеркиванием.
С помощью тэга <a> можно также ссылаться не только на другие сайты,
но и на страницы своего сайта.
На пример, создадим вторую страницу и назовем ее photo.html. Создавать новые
страницы можно просто копированием уже существующего файла, но с другим именем.
Главное — аккуратно изменить не только текст новой страницы, но и ее заголовок
(заключенный между тэгами <head> и </head>).
Разместим на новой странице какие-то картинки. Это можно сделать вручную
или с помощью программ, описанных здесь…
А на первой (главной) странице поставим ссылку на вторую страницу, для
этого добавим такую строчку:
<a href=»photo. html»>Мои работы можно посмотреть здесь…</a>.
html»>Мои работы можно посмотреть здесь…</a>.
Вот что получится:
Рис. 5. Ссылка в тексте.
Здесь стоит отметить, что на сайте только одна страница может называться index.html — главная. Когда посетитель придет на ваш сайт, она загрузится первой.
Если вы, на пример, создали фотогалерею с помощью какой-то программы, то нужно проверить названия страниц и в случае необходимости переименовать их. Важно: изменяя имена html-файлов, нужно менять и ссылки на них в других страницах.
Как выложить свой сайт в Интернет
Теперь, когда работа над страницами будущего сайта закончена, и все файлы лежат в папке site, можно выложить их в Интернет. Для этого нужно подыскать для своего сайта место, т.е. хостинг (от англ. hosting — размещение web-сайта клиента на сервере Интернет-провайдера). Подробнее о хостинге для начинающих
Разумно разместить свой сайт-визитку на бесплатном хостинге
ho. ua, для этого нужно зарегистрироваться. Как это сделать,
можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
ua, для этого нужно зарегистрироваться. Как это сделать,
можно прочитать в нашем FAQ-е (от англ. ответы на часто задаваемые вопросы):
Заказ
хостинга (заполнение формы заявки) — помощь пользователю.
Как быстро можно приступать
к работе после заказа хостинга?
После того, как ваша учетная запись на хостинге будет активирована, можно заливать файлы на сервер, используя ftp-соединение. Сделать это проще всего с помощью броузера, н.п. Internet Explorer’а. Ввведите в адресной строке броузера один из следующих адресов:
ftp://[email protected],
где LOGIN — ваш логин, а sN.ho.ua (s1.ho.ua, s2.ho.ua и т.п.) — имя сервера
хостинга, на котором расположен ваш сайт.
После этого в браузере появится окно, котрое запросит ваш пароль к FTP — введите его и вы получите доступ к вашей домашней директории на сервере.
Рис. 6. Доступ по ftp с помощью броузера.
Копировать файлы своего сайта нужно в папку htdocs. Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
Но перед этим рекомендуем
прочитать раздел FAQ «Редактирование и настройка сайта».
Как сделать сайт html (создать)
Как сделать сайт html?
Такой вопрос задают пользователи, которые решили самостоятельно сделать сайт.
Начинающие веб-мастера, решившие научиться делать сайты начинают искать информацию на просторах сети интернет или в учебных пособиях.
В результате, веб-мастер начинает понимать, что без знаний языка html создать полноценный сайт невозможно.
А все дело в том, что язык разметки гипертекста html специально разработан для того, чтобы было удобно создавать web – страницы. И не имея элементарных знаний html достаточно нелегко создать интернет страницу.
Но бывают ситуации, когда совсем нет времени на изучение основ html, а сайт создать, ну просто, необходимо. Возможно ли сделать сайт html самому с помощью какого – либо сервиса или программы?
Чтобы ответить на поставленный вопрос, прежде всего, необходимо определить, какие минимальные действия надо произвести, чтобы в Интернете появился сайт.
А на самом деле, потребуется всего лишь:
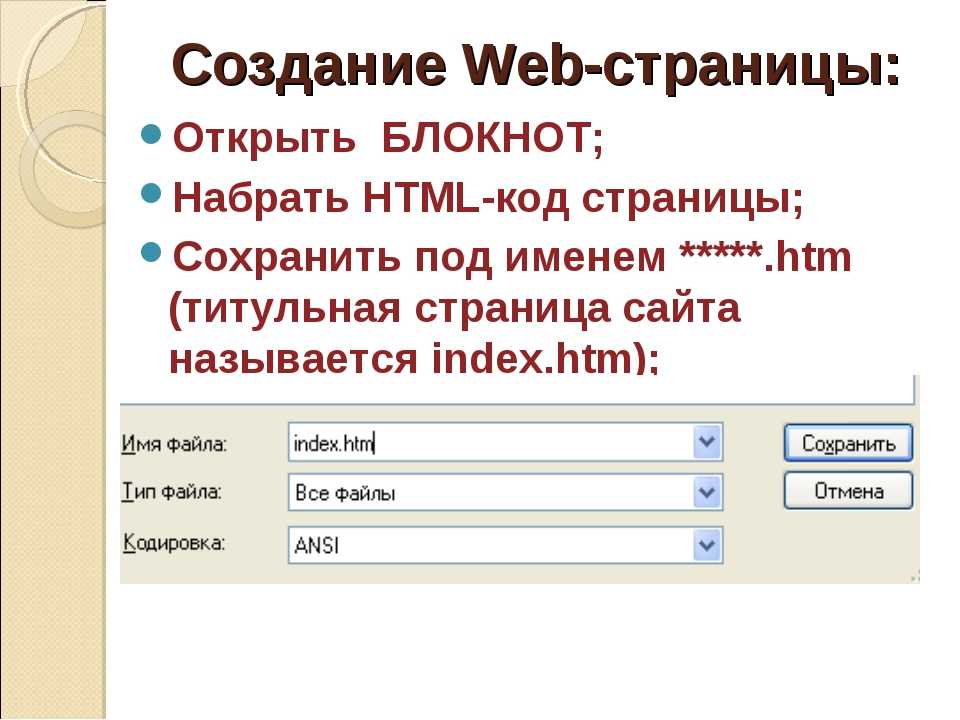
- Создать web-страницу в виде файла (электронного документа) определенного формата. Если быть более точным – это должен быть файл index с расширением html или htm.
- Страница должна находиться в интернете и к ней должен быть открыт постоянный доступ. Она должна быть размещена на специальном сервисе (хостинге).
Если говорить о сервисе, то для начала такую страницу можно разместить на бесплатном хостинге, регистрация на котором занимает не более пяти минут. В интернете таких сервисов более, чем достаточно. Можно просто набрать в поисковике запрос: «бесплатный хостинг» и из предложенного списка выбрать наиболее подходящий. После чего надо будет пройти регистрацию. Одним из таких хорошо известных хостингов является сайт «uCoz».
Ну что ж, с размещением сайта, надеюсь, проблем не возникло.
Как сделать страницы сайта без знаний html
Можно сделать такую страницу, даже с помощью текстового редактора Word, которым владеет практически каждый пользователь компьютера. Для этого пишем статью, добавляя рисунки, графику.
Для этого пишем статью, добавляя рисунки, графику.
Короче, все те элементы, которые сделают статью интересной. В итоге, после того, как статья готова, оформляем ее дизайн таким образом, в каком виде нам бы хотелось ее видеть в интернете.
Затем статью надо сохранить. Для этого, в меню редактора Word надо выбрать «Сохранить как». Откроется диалоговое окно, надо дать имя документу (index.html) и выбрать расширение веб страница.
Далее: нажимаем «Сохранить».
В результате, мы получили веб страницу. Теперь, когда мы закачаем созданный файл на хостинг, все желающие смогут увидеть сайт в интернете.
Данный способ создания интернет страниц имеет большой недостаток:
Word генерирует много лишнего кода html. Поэтому этот способ создания сайтов распространения не получил.
Сделать сайт html в Блокноте
Гораздо удобнее и правильнее будет сделать сайт в программе Блокнот. Это стандартная программа для Windows.
Запускаем программу.
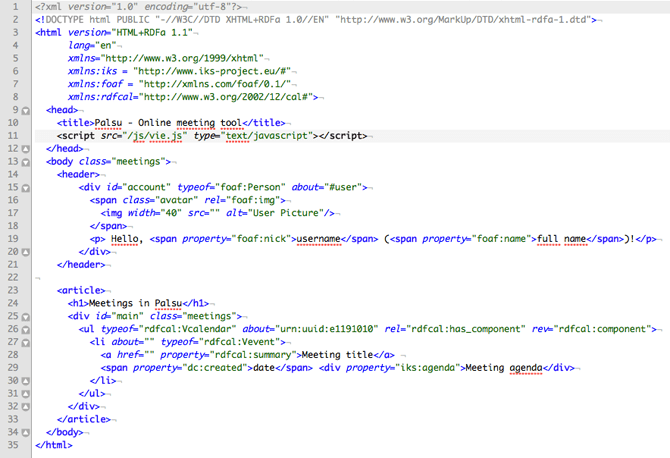
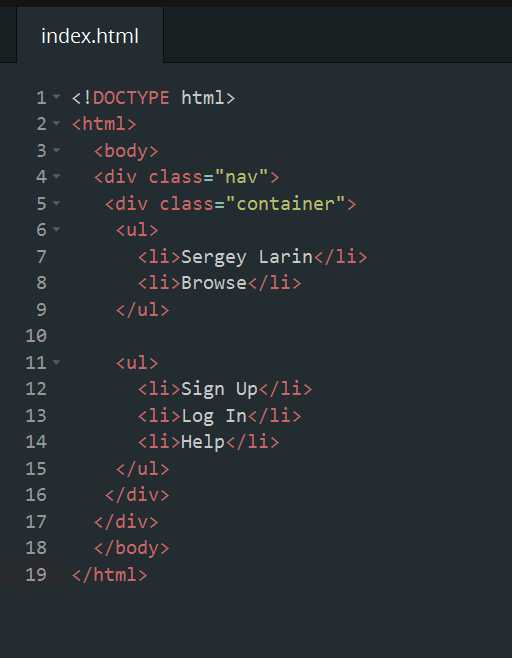
Для начала потребуется прописать структуру HTML документа, которая имеет следующий вид:
<html></html> — теги, определяющие начало и конец документа;
<head></head> — теги, ответственные за заголовок данной страницы;
<title></title> — теги, прописывающие название сайта;
<body></body> — в этом теге прописывается код сайта.
Пример структуры документа сайта на html
В первой строчке документа прописана версия языка html.
Пропишем данный код в Блокноте и сохраним в формате .html.
Затем откроем в любом браузере и если все верно — откроется пустая страница. Затем надо будет определить дизайн сайта: место для шапки, положение меню, где будет располагаться текст.
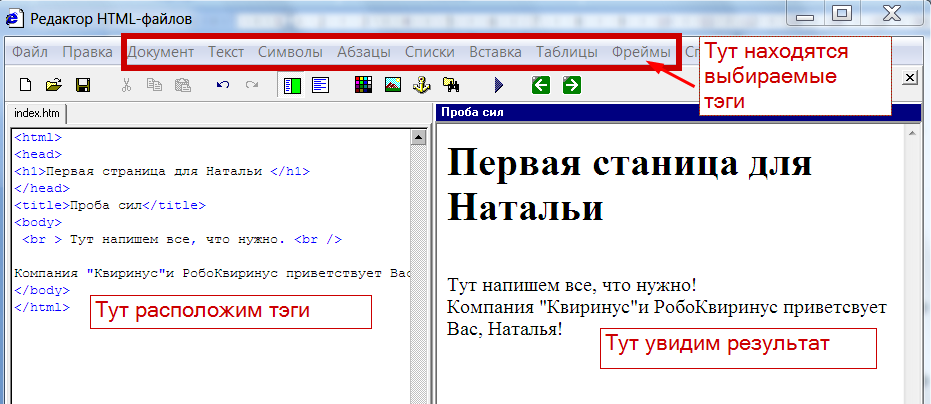
Я выбрала такой макет: в верхней части сайта – шапка, под ней 4 кнопки, меню – слева и текст – справа.
Чтобы сделать такой сайт необходимо сделать разметку с помощью таблиц.
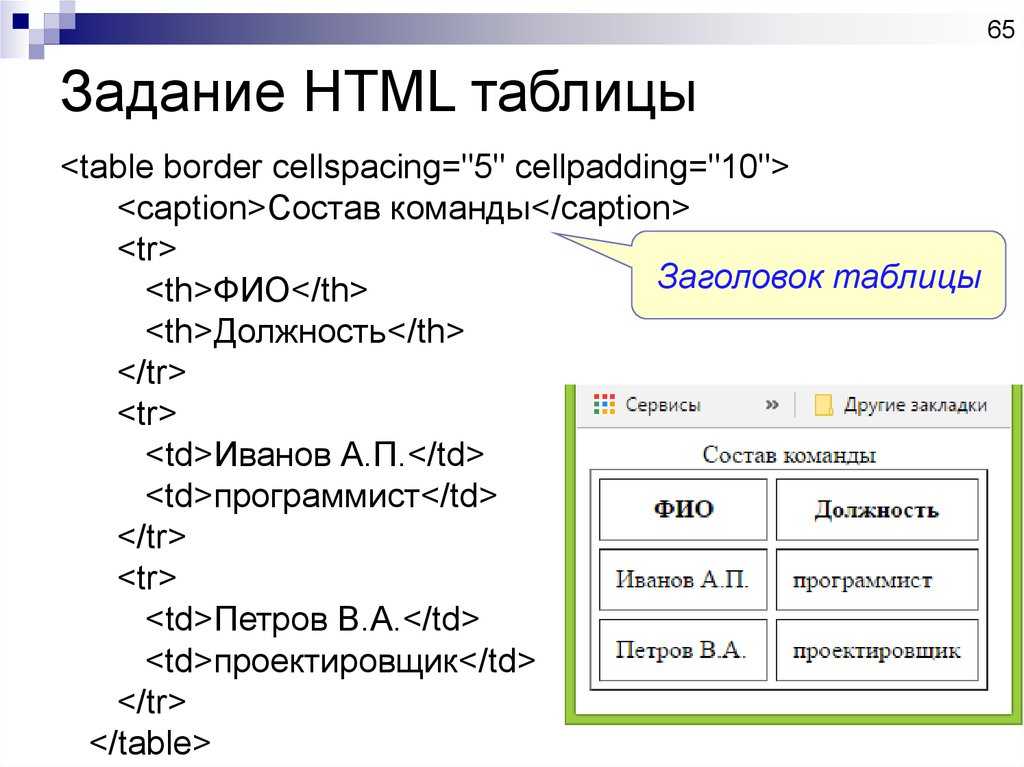
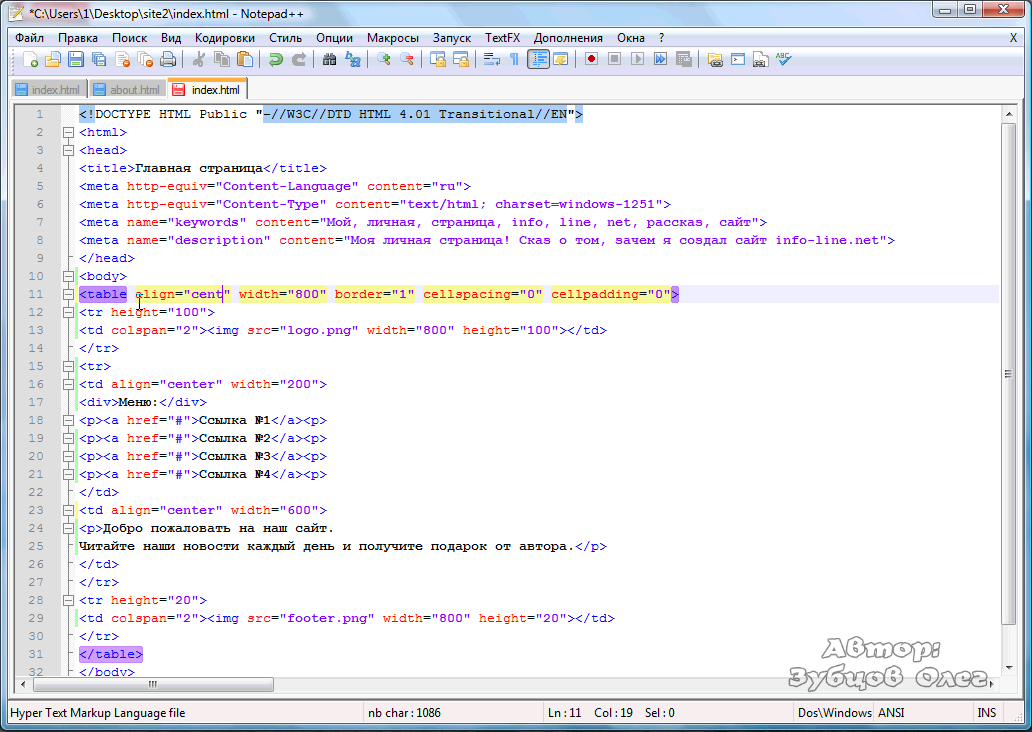
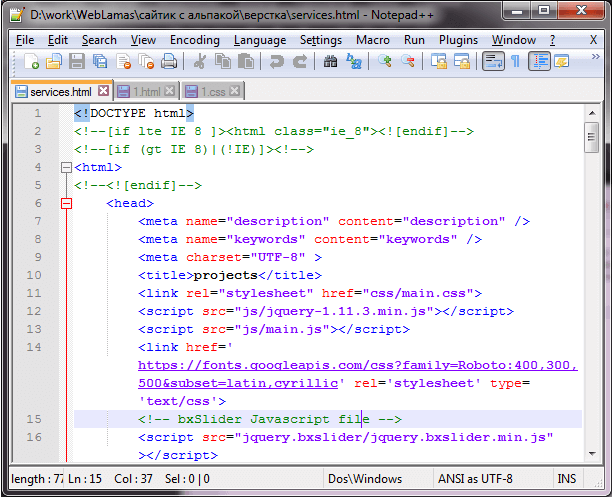
На языке html таблица определяется тегами <table></table>, а строка в таблице — <tr></tr>, столбцы — <td></td>.
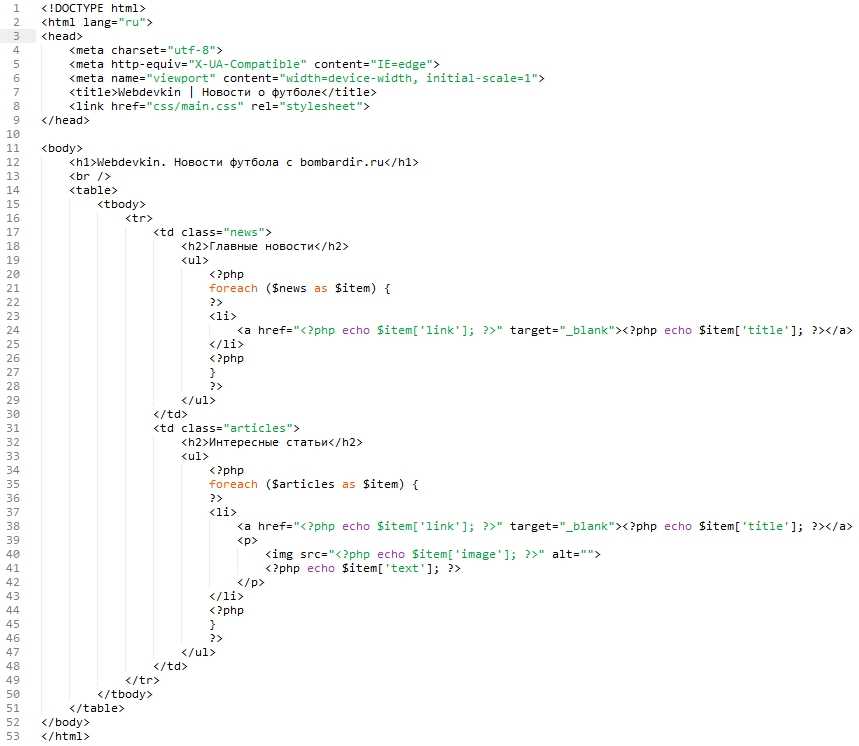
Таблица будет иметь следующий вид:
Где:
8 и 33 — сроки открывают и закрывают таблицу;
14 и 21 — строки открывают и закрывают строку в данной таблице;
15, 16, 17, 18 строки – открывают и закрывают столбец;
22 и 25 строки — открывают и закрывают столбец. При этом атрибут colspan=”1” – количество столбцов, width=”170” и height=”317” – ширина и длина ячейки;
27 и 30 — опять открывают и закрывают столбец. В данном случае атрибут colspan=”3” — ячейка растягивается на 3 столбца. Ее размеры составляют: width=”510” и height=”317”.
Таким способом и происходит создание страницы с помощью таблиц.
Если убрать в 8-ой строке атрибут border=”1”, то таблица станет невидимой, что мы и сделаем.
Создание шаблона сайта
Чтобы создать шаблон сайта потребуется программа Adobe Photoshop.
Открываем программу и создаем новый документ «Файл» — «Новый».
Указываем ширину, высоту, разрешение, цветовой режим, фон.
Прописываем все так, как показано здесь:
Откроется пустой документ. Теперь надо сделать подобно тому, как в документе html. Разбиваем его на ячейки таблицы, используя направляющие.
Для отображения линейки, включаем ее «Просмотр» — «Линейки» и прямо с линейки вытаскиваем направляющие и создаем шаблон, как на рисунке:
Для большей наглядности выбираем фон нашего сайта и закрасим его, например зеленоватым цветом. Для этого необходимо в Photoshop создать новый слой, кликнув на панели инструментов «Палитра цветов» и прописываем тот цвет, который мы выбрали. Зажмем горячие клавиши Alt + Backspace и документ окраситься в тот цвет, который мы указали. Таким способом можно выбирать любой цвет.
Продолжим делать сайт в html. Теперь надо разметить меню сайта, шапку, кнопочки и т.д.
Создадим новый слой, для чего берем инструмент «Прямоугольная область». Выделяем шапку сайта и, зажав клавиши Alt + Backspace, закрашиваем шапку. Затем нажимая Ctrl + T один раз, зажав клавишу ALT, уменьшаем шапку.
Должно получиться что-то на подобие:
Похожим образом, делаем и другие области сайта. Можно изменить цвет, сделать рамку у блоков, добавить тень, наложить градиент. Для этого выделяем слой с зажатой клавишей Ctrl и используем функции Photoshop.
Выбираем необходимую функцию, например: обводка. Указываем ее размер в пикселях и цвет.
Подобным образом создаем другие элементы на сайте.
На кнопочках прописываем названия, можно прописать и в html, а можно сразу сделать графичные кнопочки. Выбираем инструмент «Текст» и на кнопках делаем надписи. Например: Главная, Услуги, Контакты и т.п.
Добавляем картинку в шапку сайта и простым перетаскиванием картинки, размещаем ее в верхнем блоке сайта. Изменить размер картинки можно с помощью Ctrl + T.
В итоге получим готовый шаблон сайта:
Разрежем шаблон на части и сохраним все в отдельной папке в нужном формате.
Берем инструмент «раскройка» и выделим каждую область сайта.
Все сохраняем. Идем в меню, выбираем «Файл» —> «Сохранить для Web». Сохраняем в формате .jpeg или .png.
В итоге: на рабочем столе – папка с готовыми блоками будущего сайта. Перенесем эти файлы в нашу папку с сайтом.
Верстка сайта на html
Переходим к самому главному – созданию html страницы. На этом этапе надо разместить все части шаблона в документе, добавить текст для главной страницы, прописать меню и т.д.
Ниже приводится окончательный результат:
Я думаю, что здесь не сложно разобраться, что к чему.
10 строка – прописываем шапку сайта атрибутом background;
15, 16, 17, 18 – вставляем кнопки и прописываем ссылки;
22 строка – прописываем фон меню атрибутом background;
23 – 28 строчки – прописываем пункты меню сайта;
33 строка – текст сайта.
Оказывается, что ничего сложного в создании сайта на html нет.
В итоге мы узнали, как сделать сайт в html.
Вот и все, наш сайт готов!
Да, это, конечно, простая страница, созданная на html.
Но вы уже знаете, как делается шаблон и верстка, а значит можете приступить к изучению более сложных способов усовершенствования сайта.
Попробуйте и начните с малого, и если вы научитесь создавать простые страницы, со временем вы сможете создать нечто большее. Самое главное – не бросайте обучение, тогда в скором времени вы научитесь создавать профессиональные сайты.
Подняться наверх
Рекомендую:
Как самому сделать сайт
Лучшие бесплатные HTML виджеты для вашего сайта
Серия бесплатных виджетов с полезным функционалом для роста продаж и активности клиентов. Моментальная установка, широкие опции, неограниченная поддержка клиентов.
Категории
All widgetsСоциальныеОтзывыE-commerceЧатыФормыВидеоАудиоИнструменты
Просмотрите полный список расширений для HTML
No Results
Лучший способ добавить Инстаграм фото на HTML сайт
Покажите, что ваша компания заслуживает доверия с помощью Google отзывов
Общайтесь с посетителями HTML сайта нон-стоп
Все популярные соцсети в одной ленте у вас на HTML сайте
Повысьте доверие клиентов, демонстрируя положительные отзывы о вашем бизнесе на HTML сайте
Самый удобный способ связаться с вами на HTML сайте через любой мессенджер
Счетчики и таймеры для увеличения продаж на HTML сайте
Создавайте всплывающие окна для HTML сайта и повышайте продажи
Выводите Facebook контент на HTML сайте и увеличивайте аудиторию
Добавляйте на HTML сайт любые видео и каналы из YouTube всего в несколько кликов
Повышайте доверие к своему бренду, демонстрируя реальные отзывы клиентов
Покажите, что ваш бизнес заслуживает доверия
Trending
Простой инструмент, чтобы проверить возраст пользователей перед тем, как дать доступ к материалам HTML сайта
Увеличьте уровень продаж благодаря наглядной и эффективной Таблице Цен
Создайте уведомление об использовании cookie-файлов на HTML сайте
Получайте больше обратной связи от пользователей через разнообразные формы
Создайте блок ответов, чтобы разрешить все вопросы и сомнения клиентов
Больше заявок с HTML сайта и отзывов от клиентов благодаря удобным формам связи
Станьте ближе для своих клиентов, благодаря Гугл картам на вашем HTML сайте
Расскажите всем о своих мероприятиях с помощью Календаря Событий от Elfsight
Вы всегда на связи с пользователями благодаря Facebook Чат от Elfsight
Добавляйте все типы аудиоконтента на HTML сайт быстро и легко
Создавайте первоклассные коллекции изображений
Выводите свою ленту или отзывы клиентов из Твиттера
Докажите, что ваш бизнес заслуживает доверия
Создавайте социальные кнопки «Поделиться» и «Мне нравится» для вашего HTML сайта
Продемонстрируйте свои потрясающие результаты вашей аудитории
Демонстрация логотипов партнеров и клиентов
Создавайте слайдеры с фото, видео и баннерами для своего HTML сайта
Создавайте кнопки под различные целевые действия на вашем HTML сайте
Создавайте и размещайте рекламные баннеры на своем HTML сайте
Собирайте email-адреса с помощью формы подписки на своем HTML сайте
Демонстрируйте динамичные видео из TikTok на своем HTML сайте
Покажите впечатляющие результаты ваших работ в сравнении
Демонстрируйте реальные отзывы и повышайте доверие к вашему бренду
Добавьте логотипы соцсетей на свой HTML сайт
Простой инструмент для интеграции PDF-файлов на HTML сайт с возможностью загрузки
Дайте вашим пользователям возможность связаться с вами с помощью виджета обратного звонка
Добавьте фоновую музыку на свой вэбсайт
Представьте свою команду в максимально выгодном свете с помощью привлекательной галереи
Демонстрируйте видео и каналы из Vimeo на своем HTML сайте
Покажите, что ваш продукт заслуживает доверия с помощью отзывов Yelp
Простой способ получать платежи на HTML сайте
Повысьте вовлеченность пользователей с помощью увлекательного и полезного контента
Продемонстрируйте все разнообразие ваших блюд и напитков прямо на HTML сайте!
Только лучшие отзывы из Airbnb на вашем HTML сайте
Лучший способ впечатлить клиентов своими работами
Общайтесь с клиентами в одном из самых популярных мессенджеров
Добавьте больше полезной документации для клиентов вашего HTML сайта
Предоставьте посетителям вашего HTML сайта актуальную информацию о вспышке COVID-19
Докажите свою надежность, демонстрируя отзывы клиентов из Booking. com
com
Предоставьте своей аудитории еще один источник полезного и развлекательного контента
Прогноз погоды для любой точки мира в удобном виджете
Отслеживайте трафик на HTML сайте и повышайте доверие к бренду
Добавьте на HTML сайт пины, доски, или целый Pinterest профиль
Улучшите функциональность HTML сайта всего за несколько секунд!
Мгновенный переход к нужным страницам HTML сайта
Простой и удобный способ связаться с вами прямо на HTML сайте
Повысьте доверие к вашему бренду, демонстрируя реальные отзывы
Перенаправляйте пользователей на любые HTML сайты и делитесь файлами мгновенно
Создайте свою уникальную RSS-ленту и демонстрируйте различные новостные источники
Добавьте привлекательную социальную ленту с контентом из Tumblr на свой HTML сайт
С легкостью опубликуйте отзывы с Apple App Store на HTML сайте
Демонстрируйте открытые вакансии прямо на вашем HTML сайте
Не можете найти нужный виджет?
Запросить виджет
Прекрасное решение для вашего HTML сайта
Команда профессионалов Elfsight создает эффективные и простые виджеты уже почти десять лет. Наши виджеты помогают бизнес сайтам по всему миру эффективнее добиваться оптимизации: наращивать продажи, продвигать хорошие отзывы о продукте, развивать лояльность к бренду, и другие. Виджеты Elfsight просто встроить на веб-сайт любой платформы, а также на Facebook вкладку. Тарифы различны — от бесплатного до VIP. Добавьте любой подходящий виджет прямо сейчас — оцените, насколько он станет для развития вашего бизнеса.
Наши виджеты помогают бизнес сайтам по всему миру эффективнее добиваться оптимизации: наращивать продажи, продвигать хорошие отзывы о продукте, развивать лояльность к бренду, и другие. Виджеты Elfsight просто встроить на веб-сайт любой платформы, а также на Facebook вкладку. Тарифы различны — от бесплатного до VIP. Добавьте любой подходящий виджет прямо сейчас — оцените, насколько он станет для развития вашего бизнеса.
Почему виджеты Elfsight одни из лучших?
Изучите список отличительных характеристик наших виджетов, они помогают нам быть лучше наших соперников:
- Бесплатная помощь в установке каждого виджета;
- Автоматическая адаптация ко всем размерам экрана;
- Навыки программирования не понадобятся;
- Широкие опции стиля интерфейса;
- Хранение данных в облаке позволяет поднять скорость работы;
- Регулярные бесплатные обновления;
- Реальная поддержка клиентов по любым проблемам;
Попробуйте бесплатный план виджета и узнайте его возможности или купите нужный виджет со скидкой 30%.
Как внедрить инструмент на HTML веб-сайт Чтобы внедрить наш инструмент, познакомьтесь с подробной инструкцией.
- Выберите нужный вам виджет и выставите подходящие настройки. Нажмите “сохранить внесенные изменения”.
- Добавьте код виджета на ваш ресурс.
- Интеграция виджета успешно окончена.
В случае, если вам потребуется бесплатная рекомендация по интеграции плагина, вы всегда можете обратиться к команде поддержки Elfsight.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
онлайн инструмент для просмотра HTML кода
PAGE SNOOPER Малой SEO TOOLS
Эта страница Snooper по Малый SEO инструментов может помочь вам увидеть HTML-код любой веб-страницы
Если вы хотите узнать о HTML кодах, этот инструмент может помочь вам, потому что он может дать вам представление о том, как устроен и сценарии веб-сайт. С помощью этого бесплатного онлайн-инструмента, вы можете легко и быстро просмотреть HTML-код конкретной веб-страницу, просто введя URL
С помощью этого бесплатного онлайн-инструмента, вы можете легко и быстро просмотреть HTML-код конкретной веб-страницу, просто введя URL
Исходный код в сгенерированных результатах будет выделен в 3-х различных цветах:
- Черная изюминка – определить HTML тег
- Красный выделить – определить параметр
- Зеленый изюминка – определить значение
Эта бесплатная страница Snooper полезна для веб-мастеров и владельцев веб-сайтов, а также специалистов SEO в выявлении ошибок на своем сайте HTML-код.
Эта страница Snooper поможет вам определить HTML-код любого веб-сайта, который вы проверить или просмотреть исходный код любой веб-страницы. Исходный код выделен в трех цветах, чтобы помочь вам определить HTML-тег от параметра и значения. Этот инструмент будет выделить HTML-тег в синем, параметр в красном цвете, а значение в зеленом цвете.
ЧТО ТАКОЕ ИНТЕРНЕТ СТР SNOOPER?
Интернет огромная платформа, и как проходит время, конкуренция между веб-сайтов становится все более сложным. Мы знаем, что основой любого сайта является HTML-код, поэтому очень важно, чтобы обновить и улучшить его.
Мы знаем, что основой любого сайта является HTML-код, поэтому очень важно, чтобы обновить и улучшить его.
Если вы являетесь владельцем сайта или веб-мастер, это онлайн HTML зритель полезно, если вы хотите, чтобы сравнить HTML код с сайта вашего конкурента. Таким образом, вы будете иметь возможность получить вдохновение и придумать свои собственные стратегии в создании вашего веб-страницы более готовы к поисковой оптимизации.
Мы знаем, как важная страница рейтинга является, и именно поэтому мы разработали этот бесплатный онлайн-инструмент. Для того, чтобы помочь всем владельцам веб-сайтов в проверке их HTML-код, а также сайт своего конкурента. Этот инструмент может помочь вам просмотреть исходный код страницы в Интернете, так что вы можете иметь более глубокий анализ вашего сайта и сделать необходимые обновления и улучшения в вашем HTML-коде.
Почему вы должны использовать наш веб-сайт СТР SNOOPER?
Мы в Малый SEO инструменты цель, чтобы предоставить вам лучший инструмент Snooper страницы сайта, которые вы можете использовать, чтобы просмотреть исходный код страницы в Интернете на своем сайте, а также на веб-сайте вашего конкурента. Этот онлайн-просмотра HTML показывает веб-сайт исходный код, который вы можете использовать, чтобы тщательно проанализировать код.
Этот онлайн-просмотра HTML показывает веб-сайт исходный код, который вы можете использовать, чтобы тщательно проанализировать код.
Если вы являетесь владельцем сайта, вы должны всегда идти в ногу с современными тенденциями и подумать о том, чтобы ваш сайт будет впереди ваших конкурентов. Этот инструмент может помочь вам, особенно если вам нужно иметь более глубокий анализ, глядя в исходный код любого веб-сайта, включая свой собственный. Из результатов, вы можете увидеть HTML-код в деталях, и как именно она структурирована.
Это супер-эффективный сайт страница Snooper по Малые SEO инструменты очень проста в использовании, вам нужно всего лишь ввести адрес веб-сайта, а затем он покажет вам источник HTML. Это может быть трудно анализировать весь исходный код конкретного URL, поэтому вам необходимо открыть страницы, которые вы хотите сравнить и принять к сведению то, что вы должны улучшить на своем сайте.
ЗНАЧЕНИЕ CHECKING HTML код с помощью этого страницы сайта Snooper
Эта страница сайта Snooper придет удобно, если один из ваших веб-страниц неисправно. Вы посмотрите на исходный код HTML может использовать этот инструмент для выявления ошибок и помочь в их решении.
Вы посмотрите на исходный код HTML может использовать этот инструмент для выявления ошибок и помочь в их решении.
Если ваш сайт является новым, вы можете начать рассматривать его с вершины, которая также будет означать, что вы должны сначала просмотреть исходный код страницы в Интернете на домашней странице. Затем вы можете продолжить в проверке других страниц по отдельности, чтобы иметь возможность просмотреть HTML-код тщательно. Так, вы можете легко сравнить его с исходным кодом другого сайта.
Это онлайн HTML просмотра позволяет просматривать исходный код только; Вы можете сделать изменения на вашем сайте, но не на HTML коде другого сайта, так как исходный код каждого сайта защищен.
После того, как вы получите HTML-код вашего сайта, вы можете проанализировать и определить ошибки, а также коды, которые нужно изменить, чтобы сделать ваш сайт путь впереди конкурентов.
Если вы веб-мастер, вы можете внести необходимые изменения в исходный код веб-сайта, а затем обновить его, так что вы сможете увидеть влияние на ваш сайт с точки зрения производительности. Эта страница сайта Snooper также позволяет просматривать HTML-код, используемый вашими конкурентами, так что вы можете получить вдохновение и идеи лучше, чтобы помочь вам в оптимизации сайта. Этот инструмент обеспечивает быстрые и надежные результаты, если вы хотите, чтобы проверить исходный код страницы веб-сайта.
Эта страница сайта Snooper также позволяет просматривать HTML-код, используемый вашими конкурентами, так что вы можете получить вдохновение и идеи лучше, чтобы помочь вам в оптимизации сайта. Этот инструмент обеспечивает быстрые и надежные результаты, если вы хотите, чтобы проверить исходный код страницы веб-сайта.
ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ ВЕБ-САЙТА PAGE Snooper
Эта страница сайта Snooper очень полезно для многих владельцев веб-сайтов, веб-мастеров и профессионалов SEO, особенно когда она правильно используется.
Это всегда лучше, чтобы начать сначала с вашего собственного сайта. Проверьте исходный код для ваших веб-страниц и выявление ошибок. Затем проверьте HTML-код веб-сайт вашего конкурента, так что вы можете анализировать их бок о бок с вашего сайта. Здесь вы найдете сильные и слабые стороны вашего сайта и создать лучшую стратегию для SEO.
Из результатов, вы можете сделать необходимые шаги, чтобы помочь улучшить оптимизацию вашего сайта. После того, как вы выполнили изменения на своем сайте HTML-код, вы можете заметить, что эффект он оказывает на поисковых системах, таких как Google, Bing и Yahoo, потому что они будут смотреть на ваш сайт по-новому. Это вероятно, будет иметь положительный эффект и улучшит общую производительность вашего сайта при условии, что вы устранили все проблемы на вашем HTML-коде.
Это вероятно, будет иметь положительный эффект и улучшит общую производительность вашего сайта при условии, что вы устранили все проблемы на вашем HTML-коде.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Полезные HTML-виджеты для сайтов, с которыми сайт станет интереснее
19 мин — время чтения
Янв 29, 2021
Поделиться
Многие сайты имеют ограниченную функциональность по разным причинам, основная из которых — использование шаблонов. Чтобы настроить и видоизменить шаблоны по своему вкусу, придется разобраться в устройстве сайта и проделать много «ручной» работы.
А что делать, если возможности покопаться в коде сайта и расширить его функционал нет, а чем-то выделиться хочется? На помощь приходят виджеты. Сегодня, чтобы добиться успеха в интернете, нужно предлагать функционал, которого нет у ваших конкурентов, и виджеты вам в этом помогут.
В статье мы рассмотрим популярные виджеты, узнаем, какую пользу из них можно извлечь, а также составим наш личный рейтинг. Все виджеты в нашей подборке объединяет одно — с ними ваш сайт станет удобнее, полезнее и привлекательнее.
Все виджеты в нашей подборке объединяет одно — с ними ваш сайт станет удобнее, полезнее и привлекательнее.
Что такое виджет?
Виджет — это небольшой функциональный блок, который отображается на всех страницах сайта и почти всегда находится в поле зрения пользователей. Виджеты идеально подходят для распространения важной информации и/или уведомлений.
Например, на сайте туристического агентства пригодится виджет местной погоды — благодаря нему пользователям не придется переходить на другие сайты, чтобы узнать погодные условия в другом городе. На сайтах для финансовых экспертов и энтузиастов отличным дополнением стал бы виджет валютных котировок. Если же у вас интернет-магазин, не лишним будет добавить на сайт блок с онлайн-консультантом и виджет корзины.
Также с помощью виджетов можно помочь пользователям:
- связаться с технической поддержкой
- подписаться на рассылку
- просмотреть страницы бренда в соцсетях
- скачать прейскурант
- бегло просмотреть витрину товаров
Этот список можно дополнить еще десятками пунктов, ведь виджеты, по сути, объединяет только способ добавления их на сайт, а функционал у них может быть самый разный.
Начать пользоваться виджетами совсем не сложно. Как правило, это фрагменты HTML-кода, которые необходимо вставить в код страницы.
Зачем веб-сайтам виджеты?
На первый взгляд может показаться, что современные CMS — это совершенные системы, которые не требуют доработок. И все же виджеты позволяют расширить функциональность любого сайта, улучшить его эстетический вид и добавить инструменты, которые будут полезны как владельцам сайтов, так и посетителям.
Виджеты позволяют владельцам сайтов собирать важные данные и на их основе корректировать маркетинговые кампании. К примеру, некоторые виджеты могут:
- собирать статистику по пользователям
- следить за их активностью
- увеличить показатель конверсии сайта
В свою очередь, пользователи сайта оценят функционал виджетов, который будет решать их проблемы — например, возможность быстро связаться с менеджерами вашего бренда и получить нужные ответы через онлайн-чат.
Самые полезные виджеты для сайта
Существует множество виджетов с разнообразным функционалом. Некоторые виджеты станут незаменимыми помощниками для одних сайтов и будут совершенно бесполезны для других. В этой статье мы собрали список универсальных виджетов, которые пригодятся большинству компаний, и разбили их на несколько категорий.
Некоторые виджеты станут незаменимыми помощниками для одних сайтов и будут совершенно бесполезны для других. В этой статье мы собрали список универсальных виджетов, которые пригодятся большинству компаний, и разбили их на несколько категорий.
Поддержка клиентов
Эта категория будет одной из самых важных для большинства сайтов. Если вы продаете товары или определенные услуги, у вас должна быть возможность помочь своим пользователям разобраться в любых вопросах. Если пользователь столкнется с ошибкой в работе сайта или, например, не сможет провести платеж, нужно, чтобы он смог быстро найти возможные решения проблемы. Вот три лучших виджета из этой категории:
- GetButton
- WP Contact Slider
- Contact Widgets от GoDaddy
Онлайн-чаты
Чаты — обязательный компонент любого сайта коммерческой направленности. Через них пользователи могут задавать вопросы и получать ответы. Стоит отметить, что существуют автоматизированные онлайн-чаты, где часть диалога ведет специальный чат-бот.
Например, пользователи могут получить ответы на часто задаваемые вопросы и перейти к общению с реальным человеком только в том случае, если их уникальную проблему не удалось решить посредством чат-бота.
Вот три лучших виджета онлайн-чата:
- МультиЧат Callibri
- Cleversite
- JivoSite
Генерация лидов
Такие виджеты нужны, чтобы убедить посетителей вашего сайта стать клиентами вашего бизнеса. Виджет должен предлагать пользователям какой-то товар или услугу в обмен на заполнение формы обратной связи.
Например, можно добавить виджет, который предлагает посетителю получить бесплатный SEO-аудит страницы в обмен на его электронную почту. После вы сможете отправлять лиду email-рассылки и продвигать его дальше по воронке продаж. Вот три самых популярных варианта из этой категории:
- HelpCrunch;
- Envybox;
- Facebook Leads Ads.
Email-рассылки и формы подписки
Эта категория виджетов нужна всем компаниям, которые занимаются email-маркетингом и используют рассылки, чтобы повысить конверсию и в целом улучшить узнаваемость бренда. Если пользователи приходят к вам на сайт за интересным контентом, можно просто предложить им подписаться на вашу рассылку, чтобы не пропустить ничего интересного. Или же можно предложить дополнительный бонус в обмен на подписку, например, промокод на скидку.
Если пользователи приходят к вам на сайт за интересным контентом, можно просто предложить им подписаться на вашу рассылку, чтобы не пропустить ничего интересного. Или же можно предложить дополнительный бонус в обмен на подписку, например, промокод на скидку.
Чтобы разместить виджет email-рассылки на сайте и активировать форму подписки или другие функции, достаточно просто внедрить на страницу готовый блок HTML-кода.
Три лучших виджета для этой задачи:
- Mailchimp
- GetResponse
- Unisender
Картинки
Виджеты картинок будут особенно полезны людям, которые создают фото, инфографику, иллюстрации и другой визуальный контент. С помощью таких виджетов они смогут загружать фотографии на сайт или публиковать свои работы в социальных сетях, создавать графические портфолио для работы с клиентами.
Коммерческим сайтам виджеты картинок также пригодятся. С их помощью можно добавлять слайд-шоу из социальных сетей, демонстрировать определенные продукты или же рекламировать услуги — так ваши посетители смогут выбирать продукты или услуги на вашем сайте на основе визуальной составляющей.
Три лучших виджета для работы с картинками:
- PhotoSnack
- Magix
- Smilebox
Социальные сети
Каким бы бизнесом вы ни занимались, вам стоит (или даже обязательно нужно) использовать социальные сети, ведь это мощный инструмент для продвижения бренда, повышения конверсий и продаж. Виджеты социальных сетей можно разместить в любой части страницы, где клиентам будет удобнее всего ими пользоваться. Такие виджеты позволяют посетителям либо переходить на страницу вашего бренда в соцсетях, либо делиться вашим контентом на собственных страницах. Кроме того, виджеты социальных сетей позволят вашим посетителям ставить вам «лайки».
Наш ТОП-3 виджетов для социальных сетей в рунете выглядит так:
- uSocial
- AddThis
- Pluso
Виджеты бронирования и календаря
Виджеты из этой категории позволяют выполнять сразу несколько действий. Прежде всего, вы можете добавить на сайт календарь, который будет напоминать вашему клиенту о различных мероприятиях и событиях. Также можно закрепить виджет для бронирования определенных мероприятий или ваших услуг онлайн. Например, это хороший вариант для ресторана — гости смогут без труда бронировать столики или даже предварительно заказывать еду.
Также можно закрепить виджет для бронирования определенных мероприятий или ваших услуг онлайн. Например, это хороший вариант для ресторана — гости смогут без труда бронировать столики или даже предварительно заказывать еду.
Такие виджеты также отлично подходят для персональных тренеров, коучей и салонов красоты. Еще с их помощью вы можете сдавать в аренду помещения и планировать приезд новых постояльцев. Наконец, виджеты бронирования незаменимы для продажи билетов через интернет на различные семинары и мероприятия.
Многие виджеты выполняют несколько функций одновременно, что позволяет вам, экономя место на странице, предоставлять пользователям максимальный набор функций.
Три лучших виджета бронирования и календаря в России:
- EasyWeek
- Арника
- Yclients
Виджеты ленты новостей
Многие люди начинают свой день с кофе и чтения новостей. Новостные виджеты позволяют объединить все новые публикации в одну ленту, чтобы вашим посетителям было удобно просматривать новости.
Наиболее популярные варианты из этой категории:
- WP News And Scrolling Widget
- Beamer
- FeedWind
Формы поиска
Если у вас на сайте много страниц, вам не обойтись без формы поиска. Пользователи должны иметь возможность ввести в строку поиска ключевое слово и получить искомый результат. В бесплатных шаблонах сайтов такого функционала обычно нет, поэтому вам пригодятся следующие виджеты:
- Better Search
- Customize Search Form
- Swiftype
Виджеты для сферы интернет-торговли
Электронная коммерция – двигатель прогресса. С помощью специальных виджетов вы можете упростить процесс покупки товаров для пользователей, чтобы они могли легко найти нужную информацию о товаре, выбрать понравившийся вариант продукта и совершить покупку. Три лучших виджета, которые мы рекомендуем:
- Getsale
- Envybox
- Hoversignal
Другие интересные виджеты
На самом деле, полезных виджетов настолько много, что вряд ли на страницах вашего сайта хватит места для всех. Но мы просто не можем не упомянуть в статье еще несколько интересных категорий виджетов — возможно, какие-то из них все-таки пригодятся вашему сайту.
Но мы просто не можем не упомянуть в статье еще несколько интересных категорий виджетов — возможно, какие-то из них все-таки пригодятся вашему сайту.
- Виджеты перелинковки
Такой тип виджетов предназначен для создания блогролла (англ. blogroll) — списка материалов схожей тематики, которые могут быть интересны читателям. Такой виджет позволяет настроить внутреннюю перелинковку на сайте либо ссылаться на дружественные ресурсы. С его помощью вы можете настраивать параметры URL-адесов, вставлять ссылки и оформлять список рекомендаций.
- RSS-лента
Если вам нужно настроить собственный RSS-канал, такие виджеты могут быть отличным решением — с их помощью вы сможете настраивать все публикации и технические параметры под свою аудиторию. А самое главное — процесс установки и настройки таких виджетов прост до невозможного.
- Обратный звонок
Виджеты для заказа обратного звонка очень важны для сайтов, на которых продаются товары или услуги. Этот инструмент поможет собрать всех потенциальных клиентов — так вы точно не упустите ни одного заинтересованного покупателя.
Этот инструмент поможет собрать всех потенциальных клиентов — так вы точно не упустите ни одного заинтересованного покупателя.
- Викторины и опросы
Виджеты опросов позволяют владельцам сайтом напрямую взаимодействовать со своей аудиторией и получать ценную обратную связь. Например, simpoll — отличный виджет для проведения опросов с русским интерфейсом, который очень просто настроить.
- Отзывы и рейтинги
Отзывы и рейтинги очень важны для большинства клиентов. Такие виджеты, как Cackle Reviews, могут помочь вам наработать базу оценок и отзывов пользователей. Рейтинги и отзывы укрепляют доверие к бренду и помогают донести важную информацию до потребителя.
- Карты
Использование карт на сайте — всегда отличная идея. Специальный виджет Google Maps поможет вашим клиентам легко найти ваш магазин или офис. Наличие физического адреса компании на сайте демонстрирует прозрачность вашего бизнеса и увеличивает количество реальных посетителей.
Развлекательные виджеты
Как правило, коммерческие сайты и интернет-магазины используют только самые нужные виджеты с конкретными функциями. Однако вы всегда можете добавить развлекательные виджеты в свой блог или на личную страницу. Так можно проявить оригинальность и взаимодействовать с аудиторией в несколько неформальном стиле. Для этого существует много интересных вариантов.
Виджеты Cyber-Pet позволяют поместить на страницы сайта виртуального питомца. Пользователи могут кормить своего питомца и тем самым получить массу положительных эмоций. Круто, не правда ли?
Еще один интересный вариант — Magic 8-Ball. Виджет способен генерировать случайные ответы, которые помогут вашей аудитории получить ответы на важные для них вопросы.
Скретч-карта c секретным посланием — еще один увлекательный вариант. Ваши посетители смогут стереть защитное покрытие с помощью виртуальной монеты и обнаружить секретное сообщение. Это отличный вариант для интерактивной игры с вашей аудиторией.
Это отличный вариант для интерактивной игры с вашей аудиторией.
Roaches — виджет, который точно удивит посетителей вашего сайта. Когда по экрану ползут тараканы, равнодушным не остается никто. А вот какие эмоции виджет вызовет у пользователей — это уже другой вопрос 🙂
Etch A Sketch — еще один отличный вариант для вашего сайта, который дает пользователям возможность провести время рисуя. Использовать такой виджет — хороший трюк, чтобы подольше удержать аудиторию на сайте.
На что следует обратить внимание при выборе виджета?
Надеюсь, вы уже убедились, что виджеты могут быть полезны любому сайту. Поэтому, если вы давно хотели добавить новый функционал на сайт, но у вашего девелопера нет времени на разработку, или же у вас вообще нет разработчика, советуем присмотреться к виджетам. Возможно, на рынке уже есть готовое решение, и все, что вам нужно, — это добавить код виджета себе на сайт.
Несколько советов, которые помогут вам выбрать оптимальный виджет:
- Прежде всего, определитесь, какой функционал вы ожидаете получить от виджета.

- Читайте реальные отзывы владельцев сайтов.
- Сравните набор функций платных и бесплатных вариантов.
- Посмотрите, как виджет используют конкуренты. Проанализируйте 5-10 наиболее успешных сайтов в вашей нише и проверьте, какие виджеты они используют.
- Протестируйте несколько привлекательных вариантов на собственном сайте. Помните: то, что хорошо работает в одной нише, может вообще не сработать в другой.
Бесплатные виджеты для сайтов
Можно ли найти бесплатные виджеты? Конечно, иногда их функционал даже не уступает платным. К примеру, на официальном сайте WordPress есть огромный каталог бесплатных виджетов, прилагающихся к плагинам.
При желании и должном изучении отзывов можно подобрать все необходимые виджеты, которые подойдут именно для вашего сайта. В зависимости от специфики проекта вам предложат множество вариантов расширений — от самостоятельных виджетов для блога до бандлов для повышения эффективности интернет-магазина.
Помните, что часто виджеты для сайта можно протестировать абсолютно бесплатно или установить версию с ограниченным функционалом.
Как устанавливать HTML-виджеты
Процесс установки виджетов может отличаться в зависимости от того, на каком движке работает ваш сайт. Давайте рассмотрим варианты добавления виджетов на примере WordPress, Joomla и 1С-Битрикс.
Как установить виджет в WordPress:
- Перейдите в раздел Внешний вид в панели управления WordPress и выберите Виджеты.
- Переместите виджет в виджет-зону на ваше усмотрение.
Как интегрировать виджеты в Joomla:
- Войдите в панель управления и перейдите в Редактор Шаблонов.
- Выберите текущий шаблон вашего сайта, который выделен звездочкой.
- Чтобы установить код на все страницы сайта, нужно открыть файл index.php, переместиться в конец кода в открывшемся редакторе и вставить код виджета перед закрывающим тегом </body>.
Как установить виджет в 1С-Битрикс:
- Авторизуйтесь на сайте и зайдите в панель Администрирование.

- Перейдите в Настройки > Настройки продукта > Сайты > Шаблоны сайтов.
- Выберите шаблон из списка и откройте код.
- В самом низу вставьте код виджета перед закрывающимся тегом </body>.
Сохраните изменения и проверьте, что у вас получилось. Если все прошло хорошо, то установку виджета можно считать выполненной.
10 лучших виджетов для вашего сайта
Закончить эту статью мы хотим подборкой 10 лучших виджетов по мнению нашей редакции. Все они относятся к разным категориям, но отличаются удобством в использовании и широким спектром возможностей.
HelpCrunch
Этот виджет интересен своей универсальностью. Прежде всего, HelpCrunch — это стильный чат для общения с клиентами, который позволит вашим менеджерам общаться с посетителями и помогать им решать различные проблемы. С помощью чата можно увеличить конверсию и вовлеченность аудитории.
Если для общения с клиентами вы используете несколько каналов, инструмент Help Desk от HelpCrunch позволит вам сэкономить время — вы сможете получать все email-заявки в одну папку вместе с чатами.
Наконец, у HelpCrunch есть виджет со всем необходимым функционалом для email-маркетинга — он позволит вам рассылать персонализированные письма клиентам.
Mailchimp
Это удобный виджет email-подписок, который можно встроить в любой веб-сайт. Mailchimp позволяет кастомизировать форму регистрации, чтобы привлечь новых подписчиков и увеличить вовлеченность. Это интересный инструмент email-маркетинга, который поможет вам повысить узнаваемость бренда и улучшить конверсию. У виджета очень простой интерфейс и он действительно удобный в использовании.
PhotoSnack
Если ваша деятельность связана с фотографией или другими визуальными материалами, вам понадобится виджет для добавления на страницы слайд-шоу, чтобы загружать фотографии с различных платформ и соцсетей. Виджет PhotoSnack — хороший вариант для создания цифрового портфолио, с помощью которого можно продемонстрировать свои лучшие работы и привлечь больше клиентов. Удобное переключение формата слайд-шоу позволяет показывать как ваши лучшие работы, так и просто популярные публикации, которые заинтересуют потенциальных клиентов.
Reservio
Этот виджет для онлайн-бронирования, с помощью которого можно планировать деловые встречи с клиентами или договариваться о поставках товаров. Reservio позволит вам синхронизировать календарь и разные CMS-платформы, а также полностью взять под контроль свой рабочий график.
AddThis
Многие владельцы сайтов хотят, чтобы люди делились их контентом в соцсетях и мессенджерах. AddThis позволяет интегрировать виджеты более чем 200 социальных сетей, с помощью которых пользователи смогут делиться вашим контентом с друзьями и своей аудиторией. Виджет предлагает удобную настройку графической панели, на которой можно менять иконки и зафиксировать ее в определенной точке на странице, чтобы ваши пользователи могли без труда делиться контентом.
RafflePress
Этот виджет подходит для бесплатных розыгрышей или конкурсов. С его помощью вы сможете настроить розыгрыш призов или добавить оповещения о различных мероприятиях на сайт, чтобы привлечь дополнительную аудиторию и повысить вовлеченность существующей. Главное преимущество RafflePress заключается в том, что все эти действия можно автоматизировать, и на подобные маркетинговые задачи будет уходить меньше времени.
Главное преимущество RafflePress заключается в том, что все эти действия можно автоматизировать, и на подобные маркетинговые задачи будет уходить меньше времени.
Simple Social Icons
Это хороший вариант для добавления иконок социальных сетей на сайт. Например, с этим виджетом ваши посетители смогут поставить «лайк» публикации или поделиться ею в посте на Facebook, Twitter или в других соцсетях. Виджет также позволяет подстроить формат кнопок и панели под ваш сайт.
Google Maps Widget
Такой виджет можно разместить рядом с информацией о физическом адресе вашей компании — отметка на карте поможет пользователям без труда найти вас. Виджет Google Maps вам точно нужен, если ваш офис, магазин или салон расположен в месте, где много небольших помещений, и клиентам потребуется некоторое время, чтобы правильно построить путь.
WP Call Button
Этот виджет упрощает жизнь всем, кто хочет быстро найти телефон компании и связаться с ее сотрудниками. Вы можете настроить виджет так, чтобы пользователи всегда видели значок телефона на экране при посещении сайта — это позволит вам упростить процесс коммуникации с клиентами.
Дальше все зависит только от вас
Надеюсь, эта статья помогла вам понять, какие бывают виджеты, как их нужно выбирать и как устанавливать. Среди сотен виджетов на любой вкус и цвет вы точно найдете парочку полезных для своего сайта. Поэтому если у вашего интернет-магазина до сих пор нет онлайн-чата или на вашем блоге нет кнопок социальных сетей, срочно установите эти полезные виджеты себе на сайт.
Если весь нужный базовый функционал у вас есть, присмотритесь к нашей подборке развлекательных виджетов — благодаря интерактивным элементам ваши пользователи будут проводить на сайте больше времени. И ваш креативный подход наверняка тоже оценят.
Ознакомьтесь со списком виджетов нужной вам категории, протестируйте бесплатные и платные решения и найдите такой виджет, который получит отклик у вашей аудитории.
Если ваши любимые виджеты не попали в нашу подборку, обязательно расскажите о них в комментариях! И если мы вдохновили вас решить какую-то проблему ваших пользователей установкой виджета, тоже обязательно напишите — нам будет приятно 🙂
1588 views
14 потрясающих HTML-сайтов [+ Как они работают]
Даже если вы никогда раньше не создавали веб-сайт, вы, вероятно, слышали об HTML. Это основа Интернета и первый язык программирования, который должен выучить любой начинающий веб-разработчик или дизайнер.
Это основа Интернета и первый язык программирования, который должен выучить любой начинающий веб-разработчик или дизайнер.
Одна из замечательных особенностей изучения HTML заключается в том, что вы можете черпать вдохновение из миллионов общедоступных веб-сайтов, работающих прямо сейчас. И не только это — вы также можете заглянуть в базовый HTML-код этих веб-сайтов, чтобы узнать, как они построены, а затем использовать те же методы для создания своих собственных проектов.
В этом посте мы рассмотрим несколько потрясающих примеров веб-сайтов, которые максимально используют потенциал HTML. Мы также обсудим некоторые идеи для создания вашего первого HTML-сайта. Но сначала, что такое «HTML-сайт»?
Веб-сайты HTML
HTML, что означает язык гипертекстовой разметки, является основным языком Всемирной паутины. Документ HTML устанавливает содержание и структуру веб-страницы. Когда вы просматриваете страницу в своем браузере, вы видите интерпретацию вашим браузером HTML-файла, полученного с веб-сервера.
HTML почти всегда используется в сочетании с двумя другими интерфейсными языками, CSS и JavaScript. CSS (каскадные таблицы стилей) — это язык правил, который управляет стилем веб-страницы, включая цвета, шрифты и макеты. JavaScript — это язык программирования, который позволяет использовать более сложные функции, такие как интерактивные элементы и анимация.
Последняя версия HTML — HTML5. Выпущенный в 2008 году HTML5, в частности, содержал несколько улучшений для обработки мультимедийного контента, такого как аудио и видео, а также семантически богатые элементы для описания структуры страницы.
Если вы хотите узнать больше об HTML и о том, как его писать, начните с нашего Полного руководства по HTML. Вы узнаете все, что вам нужно знать, чтобы полностью понять этот пост.
Каждый веб-сайт написан на HTML, независимо от сложности сайта или количества задействованных технологий. Вы можете взять любую страницу и открыть крышку, чтобы увидеть код HTML, а также код CSS и JavaScript, которые оживляют ее. В следующем разделе мы рассмотрим некоторые способы использования HTML в своей творческой работе дизайнерами и разработчиками.
В следующем разделе мы рассмотрим некоторые способы использования HTML в своей творческой работе дизайнерами и разработчиками.
Идеи для веб-сайтов HTML
Чтобы освоиться с HTML (наряду с CSS и JavaScript), рекомендуется создать один или два веб-сайта с нуля. Даже относительно простой веб-сайт HTML может научить вас многим его тонкостям и возможностям и предоставить вам прочную основу, прежде чем вы перейдете к более сложным проектам.
Вот несколько идей для веб-сайтов HTML для начинающих, которые вы можете попробовать создать:
- Персональный веб-сайт: Создайте персональный сайт, на котором будут представлены ваше резюме, опыт работы, интересы, навыки и личность. Это проект, к которому вы можете возвращаться и пересматривать его со временем по мере развития ваших навыков.
- Информационный сайт: Выберите интересующую вас тему, а затем создайте простой веб-сайт, который расскажет о ней посетителям.
- Веб-сайт малого бизнеса: Вы можете добровольно создать веб-сайт для малого местного бизнеса в вашем районе.

- Блог: Хотя существует множество отличных платформ для ведения блогов, рассмотрите возможность создания собственной.
- Портфолио: Хотите показать другие свои творческие работы? Попробуйте создать портфолио, будь то фотогалерея, видеопрезентация или сборник ваших работ.
Чтобы приступить к созданию своего первого HTML-сайта, мы рекомендуем следовать этому превосходному учебному пособию от freeCodeCamp:
По мере того, как вы осваиваете основы HTML, вы можете переходить к более смелым и уникальным вариантам дизайна. Но, тем не менее, даже сложные веб-сайты часто можно свести к нескольким функциям HTML, которые работают вместе, чтобы создать целостный опыт.
Далее давайте рассмотрим несколько примеров веб-сайтов HTML, которые творчески используют элементы HTML, и раскроем то, что заставляет их работать.
Примеры HTML-сайтов
- Глутир
- Холст Этюд
- Фестиваль дизайна в Мельбе
- Понимание нейроразнообразия
- Интеллектуальные видеорешения
- Кофеин Пост
- Доставка пельменей
- Сделай свой ход (Adidas)
- Прокатись со мной
- Аяко Танигучи
- Земля затмилась
- Пенсильвания
- Мас Ояма
- Ла Гия де Сируджа Кардиака
1. Gloutir
Что нам нравится: Gloutir — это студия дизайна и разработки, базирующаяся в Хьюстоне, штат Техас, которая предлагает яркий, безупречно созданный веб-сайт. Дизайнеры явно демонстрируют здесь впечатляющее внимание к деталям и почти идеальный баланс стиля и содержания.
Дизайнеры явно демонстрируют здесь впечатляющее внимание к деталям и почти идеальный баланс стиля и содержания.
На первый взгляд этот сайт может показаться технически сложным. Однако большинство эффектов можно реализовать с помощью простого HTML и CSS. Несмотря на то, что время от времени появляются эффекты на основе JavaScript (например, анимированный текст и слайдер карт), большая часть привлекательности этого сайта сводится к разумному выбору цветов, шрифтов и изображений.
Стоит покопаться в исходном коде страницы, если вам интересно. Ознакомьтесь с нашим руководством по проверке элемента, чтобы узнать, как это сделать.
2. Холщовый кабинет
Что нам нравится: Canvas — это элемент HTML5, который позволяет рисовать графику с помощью JavaScript, открывая огромные возможности для статической и анимированной графики. Это также важная причина, по которой Flash-анимация устарела.
Этот веб-сайт с образцами является отличным введением в некоторые интересные интерактивные эффекты, которых можно добиться с помощью холста HTML, например, перетаскивание элементов, которые возвращаются на место, или управление движением элемента с помощью рисования с помощью мыши.
Это только начало возможностей холста. Как мы увидим в следующих примерах, этот элемент предлагает практически безграничные возможности для анимированной и интерактивной графики. Вы можете использовать холст для создания любого эффекта, который вам нужен для вашего сайта, если вы готовы немного изучить JavaScript.
3. Фестиваль дизайна в Мельбе
Что нам нравится: Наш следующий пример сам по себе является демонстрацией дизайна, веб-сайт для фестиваля дизайна в Мельбе 2021 года. Посетителям предлагается изучить сайт, щелкнув его интерактивные банки, темой которых является то, что лучшие дизайны 2021 года «сохранены», чтобы вы могли их увидеть.
Каждая «баночка» — это элемент холста, содержащий SVG, представляющие различные продукты. Попробуйте навести указатель мыши на каждую банку и обратите внимание, как они реагируют на движение, словно плавая в жидкости.
Это использование элемента холста, по сути, представляет собой версию того, что мы видели в Canvas Study, но примененное с умом. Это просто, но уникально и достижимо с помощью встроенных технологий HTML.
Это просто, но уникально и достижимо с помощью встроенных технологий HTML.
4. Понимание нейроразнообразия
Что нам нравится: Project Lima — это инклюзивная проектная инициатива, которая запустила свой проект «Понимание нейроразнообразия» для информирования общественности о нейроотличных людях, о том, как они действуют в обществе, и о некоторых распространенных мифах, связанных с ними. лица.
Если у вас есть время, я рекомендую посмотреть этот опыт полностью. Это трогательное сочетание иллюстраций, визуальной текстуры, музыки, звуковых эффектов и осмысленного повествования, чтобы лучше понять нейроразнообразных людей.
В частности, использование масштабируемой векторной графики (SVG) на веб-сайте впечатляет и добавляет визуальную основу для передачи информации сайта. Каждый экран плавно переходит в следующий с анимированной графикой. Что касается онлайн-рассказывания историй, это настолько хорошо, насколько это возможно.
5.
 Интеллектуальные решения для видео
Интеллектуальные решения для видеоЧто нам нравится: Элемент видео HTML5 стал еще одним важным шагом в повышении надежности HTML с целью стать стандартом для воспроизведения видео на веб-страницах.
Сегодня многие веб-сайты используют этот элемент для автоматического воспроизведения видео, полноэкранного видео и фонового видео. Возьмем отличный пример от Intelligent Video Solutions — его домашняя страница встречает вас видеофоном во всю ширину и накладывает текст, графику и градиент для плавного перехода вниз по странице.
Если вы хотите добиться аналогичного эффекта на своем сайте, лучше всего использовать элемент видео HTML5. Это гораздо более чистая альтернатива, скажем, встроенному iframe с YouTube на вашей странице. Из соображений доступности рекомендуется разрешить пользователям приостанавливать видео, а также позволять им выбирать, воспроизводить ли видео звук.
6. Caffeine Post
Что нам нравится: Caffeine Post — это видеостудия постпродакшна, которая, как вы могли догадаться, также отлично использует элемент видео HTML. Домашняя страница сразу же предлагает вам хаотичный, но захватывающий видеомонтаж о работе компании и побуждает вас смотреть дальше.
Домашняя страница сразу же предлагает вам хаотичный, но захватывающий видеомонтаж о работе компании и побуждает вас смотреть дальше.
Страница выбранных работ представляет собой серию миниатюр, каждая из которых является видеоэлементом. Наведите курсор на миниатюру, чтобы посмотреть, как она воспроизводится в цикле, и нажмите, чтобы просмотреть более длинный предварительный просмотр видео со звуком. Кроме того, вы можете фильтровать работы по категориям (реклама, фильмы и т. д.).
Для такого впечатляющего веб-сайта может показаться удивительным, что все его ключевые функции могут быть созданы с помощью чистого HTML. Это просто показывает, как далеко продвинулись даже простые веб-технологии за последнее десятилетие.
7. Доставка пельменей
Что нам нравится: Микросайты позволяют брендам экспериментировать с новыми методами веб-дизайна при продвижении продукта. Ярким примером этого является веб-сайт доставки пельменей Mailchimp: посетители могут сыграть на девяти лунках в виртуальный мини-гольф, пытаясь доставить пельмени голодным клиентам.
Почти весь опыт построен на холсте HTML, а в фоновом режиме происходит некоторая магия JavaScript, чтобы сделать это возможным. Dumpling Delivery демонстрирует пределы того, что вы можете сделать с помощью HTML и JavaScript с помощью эксперта.
Чтобы получить больше вдохновения, посетите некоторые из наших любимых интерактивных веб-сайтов.
8. Сделай свой ход (Adidas)
Что нам нравится: Этот микросайт Adidas был создан для продвижения глобальной штаб-квартиры компании World of Sports в Герцогенаурахе, Германия. Он использует видео и четкие изображения, чтобы помочь вам увидеть пространство со всех сторон.
Веб-сайт помогает посетителям четко определить путь для всего опыта, начиная с видео (отображаемого с элементом видео HTML5) и заканчивая слайд-шоу изображений, чтобы выделить лучшие стороны работы в компании. .
9. Прокатись со мной
Что нам нравится: Некоторые веб-сайты используют видео для показа, в то время как другие используют его для погружения. Этот веб-сайт, созданный датским видеографом Николаем Юльсеном, сажает вас на сиденье горного велосипеда, когда вы едете по коварным тропам по всей Европе.
Этот веб-сайт, созданный датским видеографом Николаем Юльсеном, сажает вас на сиденье горного велосипеда, когда вы едете по коварным тропам по всей Европе.
Этот сайт настолько близок, насколько вы можете получить реальный опыт катания на горном велосипеде через свой рабочий стол, и это достигается только с помощью HTML-видео. Если качество вашего контента достаточно высокое, вам не нужны сумасшедшие эффекты, чтобы создать отличный сайт.
Тем не менее, главная страница этого сайта содержит некоторые интересные эффекты курсора и эффекты прокрутки для придания изюминки.
10. Аяко Танигучи
Что нам нравится: Как мы видели на веб-сайте Understanding Neurodiversity, музыка может добавить эмоциональную глубину любому опыту просмотра. Давайте теперь обратимся к другому примеру, в котором музыка находится в центре внимания, — к веб-сайту композитора Аяко Танигути.
Аудиоэлемент HTML5 позволяет веб-сайтам встраивать музыку и другие звуки в веб-страницы. Вы также можете настроить воспроизведение звука в цикле и предоставить пользователям элементы управления для управления воспроизведением звуков, как в случае с этим сайтом.
Вы также можете настроить воспроизведение звука в цикле и предоставить пользователям элементы управления для управления воспроизведением звуков, как в случае с этим сайтом.
Каждый музыкальный образец визуализируется с интерактивным фоном холста. Холст был настроен так, чтобы реагировать как на музыку, так и на движения курсора, придавая музыке большее эмоциональное воздействие, чем простая кнопка паузы или воспроизведения.
11. Earth Eclipsed
Что нам нравится: Вот еще один яркий пример аудиоэлемента в действии: Earth Eclipsed — отмеченный наградами научно-фантастический подкаст с отмеченным наградами веб-сайтом. тебя в другое место.
Отличительной чертой этого сайта является уникальный интерфейс плеера. Индикатор выполнения расположен в виде круга, а время отображается в виде обратного отсчета на зацикленном видеофоне колеблющегося земного шара. Это создает внеземную атмосферу, сопровождающую звук.
12. Pencilvania
Что нам нравится: Pencilvania — это цифровой проект, который показывает вам последних собак, выставленных на усыновление в США и Канаде. Весь сайт представляет собой перетаскиваемый холст, который ежедневно обновляется новыми данными и, мы надеемся, побудит одного или двух посетителей принять его.
Весь сайт представляет собой перетаскиваемый холст, который ежедневно обновляется новыми данными и, мы надеемся, побудит одного или двух посетителей принять его.
Эту простую концепцию можно перенести на другие типы веб-сайтов — вы можете предложить посетителям исследовать ваш собственный виртуальный город, искать сокровища или размещать на холсте различные «ориентиры», которые ссылаются на другие страницы вашего сайта или на другие ваши страницы. проекты.
13. Мас Ояма
Что нам нравится: Этот веб-сайт этого додзё боевых искусств демонстрирует мастерство управления каждым элементом дизайна для создания атмосферы. Используя веб-текстуры, цветовые градиенты, эффекты прокрутки параллакса и увлекательную полноэкранную фоновую анимацию на главной странице, дизайнеры добились гармонии между каждым элементом.
Этот сайт также примечателен своим подробным повествованием, подробно описывающим историю полноконтактного боевого искусства Киокушинкай каратэ и его основателя Мас Ояма. Конечно, вам не нужен опыт программирования, чтобы рассказать интересную историю. Но в сочетании они создают мощный веб-сайт.
Конечно, вам не нужен опыт программирования, чтобы рассказать интересную историю. Но в сочетании они создают мощный веб-сайт.
14. La Guía de Cirugía Cardíaca
Что нам нравится: Давайте закончим действительно уникальным: La Guía de Cirugía Cardíaca — это веб-сайт на испанском языке, который рассказывает пациентам и их близким об операциях на сердце. Цель состоит в том, чтобы провести посетителя через процесс и облегчить любые проблемы, которые у него могут возникнуть.
Информация представлена на анимированных карточках, созданных с помощью SVG, управляемых с помощью JavaScript. Сайт отлично справляется с логическим представлением этих карточек, начиная с момента, когда пациент впервые получает диагноз, и заканчивая возвращением домой после лечения.
Создайте свой идеальный веб-сайт с помощью HTML.
Мы проводим так много времени на веб-сайтах, что можем не осознавать, что происходит за кулисами. Но если вы понимаете основы для своих любимых веб-сайтов, это дает вам бесценное представление о том, как создаются лучшие онлайн-опыты. Обладая этими знаниями, вы можете создавать свои собственные онлайн-опыты, которые привлекают, очаровывают и восхищают вашу новую аудиторию.
Обладая этими знаниями, вы можете создавать свои собственные онлайн-опыты, которые привлекают, очаровывают и восхищают вашу новую аудиторию.
Темы: Примеры дизайна веб-сайта
Не забудьте поделиться этим постом!
Design a web page using HTML and CSS
4
9 5> 9 5> 4 9 > 9 9 9
< div class = "box-main" >
|
SitePoint — изучайте HTML, CSS, JavaScript, PHP, UX и адаптивный дизайн
3 доллара за 3 месяца со скидкой
Неограниченный доступ к более чем 650 курсам и книгам по веб-разработке, данным и дизайну! Подпишитесь на SitePoint Premium сегодня и получите скидку 66% на первые три месяца. Ограниченное по времени предложение.
Ограниченное по времени предложение.
Погасить сейчас
См. Библиотеку
JavaScript
Дайан Пена,
В этом кратком руководстве по сопоставлению регулярных выражений JavaScript вы узнаете, как проверить соответствие строки регулярному выражению с помощью метода test().
Руководство для начинающих по HTTP-запросам Python
Программирование
Лоренцо Бонаннелла,
Узнайте, как структурированы веб-запросы HTTP и как создавать запросы Python — с помощью библиотеки запросов Python.
Как генерировать случайные числа в JavaScript с помощью Math.random()
JavaScript
Даррен Джонс,
Узнайте, как использовать Math.random для генерации случайных чисел в JavaScript и создания случайных цветов, букв, строк , фразы, пароли и многое другое.
Совет: как преобразовать регистр символов строки в JavaScript
JavaScript
Дайан Пена,
Узнайте, как преобразовать регистр символов строки — в верхний, нижний и заглавный — используя нативные методы JavaScript.
Руководство по округлению чисел в JavaScript.
JavaScript.
Совет: как разбить строку на подстроки в JavaScript
JavaScript
Дайан Пена,
Узнайте, как разбить строку на подстроки в JavaScript с помощью методов substring() и split(), и как выбрать, какой из них использовать.
Совет: как преобразовать числа в порядковые в JavaScript
JavaScript
Дайан Пена,
Узнайте, как преобразовать числа в порядковые в JavaScript. Получение порядкового номера позволяет отображать его в удобочитаемом формате.
Получение порядкового номера позволяет отображать его в удобочитаемом формате.
Просмотреть все статьи
Стать участником SitePoint
Стать участником SitePoint и присоединиться к нашему сообществу. С вашей учетной записью вы получите доступ к курсам, книгам, нашему форуму и нашему еженедельному информационному бюллетеню.
- Более 600 технических курсов и книг
- Получайте еженедельные свежие технические новости и материалы
- Учитесь в сообществе
Рекомендуемые руководства
Какой язык программирования я должен выучить первым в 2022 году?
Если вы собираетесь начать свое путешествие по программированию, вам может быть интересно, какой язык программирования вам следует изучить в первую очередь. Их так много, что может быть трудно решить, какой из них подходит именно вам.
Самые популярные библиотеки компонентов пользовательского интерфейса React в 2022 году
Узнайте о 9 самых популярных библиотеках компонентов пользовательского интерфейса React и о том, как их использовать.
Как быстро учиться: 10 проверенных методов овладения любым навыком
Узнайте, как быстро учиться, овладеть любым навыком и ускорить свой личностный рост с помощью этих десяти проверенных методов обучения.
7 лучших игровых площадок для кода
Узнайте о семи лучших игровых площадках для написания кода, чтобы экспериментировать, делиться кодом и демонстрировать свои навыки!
SitePoint Премиум
Научитесь программировать или постройте карьеру веб-разработчика вместе с нами. Наша Премиум-библиотека содержит сотни книг и курсов по развитию, созданных SitePoint и нашими партнерами.
- Более 600 технических курсов и книг
- Поддержка сообщества в режиме реального времени
- Интуитивное чтение
Подробнее →
новичок
Agile 2: следующая итерация Agile
Agile 2 ценит эти пары атрибутов, когда они должным образом сбалансированы: продуманность и предписание; результаты и итоги, отдельные лица и команды; деловое и техническое понимание; индивидуальные полномочия и хорошее лидерство; адаптивность и планирование
средний уровень
Программирование Интервью для чайников
Приготовьтесь к успешному собеседованию!
beginner
От хаоса к концепции: командный подход к разработке продуктов и опыта мирового класса
Сосредоточьтесь на улучшении пользовательского опыта для ваших пользователей.
средний уровень
Популярные названия
JavaScript: Novice to Ninja, 2-е издание
Хотите изучить JavaScript? Эта книга идеальна для начинающих! Он научит вас всему, что вам нужно знать о JavaScript, от основ до более сложных тем, таких как API-интерфейсы HTML5 и многое другое.
начинающий
Компьютерный ученый-самоучка: Руководство для начинающих по структурам данных и алгоритмам
Продолжение бестселлера Кори Альтоффа «Программист-самоучка», вдохновившего сотни тысяч профессионалов научиться программировать вне школы!
для начинающих
Мастер CSS, 3-е издание
Поднимите свои навыки CSS на новый уровень Библиотека →
Подойди и поздоровайся!
Ваша учетная запись SitePoint дает вам доступ к нашему сообществу, насчитывающему более 30 000 участников. Задавайте технические вопросы, получайте помощь или находите новых друзей.
Следующий пользователь
44 минуты назад
Заставить кнопки «Удалить» и «Редактировать» работать
час назад
Есть идеи, почему я не вижу два отдельных прямоугольника?
час назад
Как получить данные с сервера - Приложение Outlook 365
час назад
Перейти к сообществу →
Последние статьи
JavaScript
Генерация случайных чисел в JavaScript с помощью Math.random() JavaScript
Web
Подсистема Windows для Linux 2: полное руководство для Windows 10 и 11
Cypress Testing: руководство по запуску тестов веб-приложений
8 Простые шаги по завершению технического аудита SEO
HTML & CSS
Как CSS: IS: где и: имеет папдо-класс.
 в CSS
в CSSЛучшие библиотеки анимации JavaScript и CSS для дизайнеров пользовательского интерфейса
Дизайн и UX
Начало работы с Lottie.js
30090 Дизайн пользовательского интерфейса Вдохновение: вы думаете о своих текстурах?Веб-типографика: Создание сильной типографской системы
Компьютеры
Обзор: Является ли Editor X серьезным выбором для веб-разработчиков?
Что такое IDE? Как это способствует более быстрой разработке?
Обзор Webflow: это серьезный вариант для разработчиков?
Мобильный
Получите более глубокое представление о производительности вашего приложения с помощью HeadSpin
Как разрабатывать приложения Apple: использование Xcode и Swift для программирования для iOS и macOS
Как имитировать мобильные устройства с режимом устройства в Chrome
9
Предприниматель
Доступная система удаленной работы для удаленных сотрудников
Zapier Automation Inspiration for Entrepreneurs
Пошаговое руководство по созданию и проверке Идеи SAAS
PHP
Отображение данных из MySQL в Интернете: Введение
Введение MySQL: A ANGINGER
900900
900
.
 PHP: руководство для начинающих
PHP: руководство для начинающих
WordPress
Лучшие плагины для разметки для WordPress0091
Как Muffin Live Builder поможет вам создавать лучшие сайты и быстрее
Как опубликовать HTML-сайт на страницах Netlify или GitHub
Вы закончили создание HTML-сайта и гордитесь своей тяжелой работой. Но есть одна вещь, которой все еще не хватает: вы понятия не имеете, как опубликовать свой сайт.
В этом руководстве вы узнаете, как опубликовать HTML-сайт с использованием двух популярных платформ — 9.0030 Netlify и GitHub .
Прежде чем мы начнем, убедитесь, что у вас есть учетная запись GitHub, потому что вам нужно будет разместить свой репозиторий (ваш исходный код) на GitHub. Без него вы не сможете опубликовать свой веб-сайт в формате HTML, следуя этому руководству.
Как опубликовать веб-сайт на Netlify
Первый метод, который мы рассмотрим, — это публикация вашего веб-сайта на Netlify.

Netlify — это платформа для размещения веб-сайтов. Размещать сайты на Netlify легко, так как вам не нужно настраивать его вручную, и, что самое приятное, это бесплатно. Если вы еще не зарегистрировали учетную запись, сейчас самое время это сделать.
Вот пошаговый процесс публикации вашего веб-сайта на Netlify:
Шаг 1: Добавьте свой новый сайт
После входа в систему вы попадете на главную панель инструментов. Нажмите кнопку New site from git , чтобы добавить новый сайт в Netlify.
Шаг 2. Ссылка на ваш GitHub
При нажатии кнопки New site from git вы попадете на страницу «Создать новый сайт». Убедитесь, что вы отправили свой репозиторий на GitHub, чтобы Netlify мог связать его с вашей учетной записью GitHub.
Нажмите кнопку GitHub , как показано на снимке экрана ниже:
Шаг 3: Авторизовать Netlify
Затем нажмите кнопку Авторизовать Netlify с помощью Netlify .
 Это разрешение необходимо для подключения Netlify и GitHub.
Это разрешение необходимо для подключения Netlify и GitHub.Шаг 4: Выберите свой репозиторий
Как только вы дадите разрешение Netlify, вы увидите список всех ваших репозиториев. Выберите свой веб-сайт для публикации. Вы можете найти его, прокрутив список вниз или используя строку поиска, чтобы сузить список.
Шаг 5: Настройте параметры
После выбора веб-сайта вам будет предложено настроить параметры для развертывания веб-сайта. Поскольку ваш веб-сайт просто статичен, здесь особо нечего делать. Просто нажмите Развернуть сайт , чтобы продолжить.
Шаг 6: Опубликуйте свой веб-сайт
Теперь ваш веб-сайт готов к публикации! Netlify сделает остальную работу за вас, и процесс займет всего минуту или около того.
Готово! Ваш новый веб-сайт опубликован, и вы можете просмотреть его, нажав на зеленую ссылку.
Прямо сейчас ваш URL-адрес выглядит случайным, но вы можете изменить его, нажав кнопку Настройки сайта , а затем кнопку Изменить имя сайта .

Поздравляем с публикацией вашего первого нового сайта! Теперь мы узнаем, как опубликовать веб-сайт с помощью GitHub.
Как опубликовать веб-сайт на GitHub
Второй метод, который мы рассмотрим, использует GitHub для публикации вашего сайта. GitHub — это платформа для хранения, отслеживания и управления исходным кодом проекта. Здесь вы также можете опубликовать свой веб-сайт в формате HTML — и, как и Netlify, размещение здесь бесплатное.
Вот пошаговый процесс публикации вашего веб-сайта на GitHub:
Примечание. Вы можете опубликовать свой веб-сайт на GitHub только в том случае, если вы установили видимость репозитория для всех. Если вы хотите развернуть веб-сайт, пока он является частным, обновите свою учетную запись до Pro или используйте Netlify для размещения там.
Шаг 1: Перейдите в репозиторий вашего веб-сайта
После входа в систему перейдите в репозиторий на левой боковой панели и выберите тот, который вы хотите опубликовать.

Шаг 2: Выберите настройки
В своем репозитории щелкните ссылку Настройки , и вы попадете на страницу настроек репозитория.
Шаг 3. Перейдите на GitHub Pages
Когда вы находитесь в настройках репозитория, прокрутите немного вниз, пока не увидите ссылку Pages на левой боковой панели. Нажмите на нее, и вы попадете на GitHub Pages.
Шаг 4: Выберите ветку
В разделе источника щелкните раскрывающийся список, выберите главную ветку и сохраните ее. В зависимости от того, как вы его назовете, это может быть главный или основной .
Шаг 5: Готово
Готово! Ваш веб-сайт будет опубликован, и это займет всего минуту или около того, чтобы завершить процесс. Обновите страницу, и вы увидите ссылку на недавно опубликованный веб-сайт.
Заключение
Надеюсь, этот урок был вам полезен. Вы узнали, как опубликовать свой HTML-сайт с помощью Netlify и GitHub.
 Теперь вы можете пойти дальше и показать миру свою невероятную работу.
Теперь вы можете пойти дальше и показать миру свою невероятную работу.Если вы хотите узнать больше о современной веб-разработке, я приглашаю вас присоединиться к моему курсу Full-Stack JavaScript или прочитать другие статьи о JS, HTML и CSS в моем блоге по программированию.
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
70+ лучших бесплатных виджетов HTML для веб-сайтов
Бесплатная библиотека отличных плагинов для решения всех важных коммерческих и рекламных задач на вашем HTML-сайте. Мгновенная интеграция, полные настройки и постоянная поддержка.
Категории
Все виджетыСоциальныеОтзывыЭлектронная коммерцияЧатыФормыВидеоАудиоИнструменты
См.
 список всех бесплатных виджетов HTML
список всех бесплатных виджетов HTMLНет результатов
Добавляйте посты из своего аккаунта Instagram или по хэштегу на HTML-сайт
Бестселлер прямо из Google
3 Встроенные отзывы 90 на вашем HTML-сайте
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо с вашего HTML-сайта
Бестселлер
Добавляйте контент из Instagram, Facebook, Twitter и других социальных платформ на свой HTML-сайт
Показывайте обзоры с Google, FB, Amazon, Yelp и с более чем 20 других платформ для отзывов на свой HTML-сайт
ПОПУЛЯРНЫЕ
Разрешить пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д.
В тренде
Создавайте таймеры и счетчики для срочного увеличения продаж на своем HTML-сайте
В тренде
Создавайте все типы всплывающих окон: баннеры, панели, любая цель
Актуальные
Отображение постов, фото и видео с Facebook на HTML-сайте
Популярные
Отображение каналов YouTube и видео на HTML-сайте
Бестселлер
Демонстрация отзывов клиентов на HTML-сайте
Отображение отзывов с вашего HTML-сайта Страница Facebook на вашем HTML-сайте
В тренде
Подтвердите возраст, чтобы запретить несовершеннолетним пользователям доступ к вашему HTML-сайту
В тренде
Создавайте все виды продающих тарифных планов прямо для вашего HTML-сайта
Используйте удобный способ уведомления пользователей о файлах cookie
Привлекайте потенциальных клиентов, проводите опросы, собирайте мнения с помощью Form Creator
Демонстрируйте ответы на самые распространенные вопросы по ваш веб-сайт HTML
Вставьте форму на свой веб-сайт HTML, которая поможет людям легко связаться с вами
Добавьте карту на свой веб-сайт HTML, чтобы ваша аудитория могла легко найти ваш офис или ближайший магазин
Публикуйте события, расписание, повестку дня, расписание и многое другое на своем HTML-сайте
В трендах
Разрешите пользователям связываться с вами в Facebook Messenger с вашего HTML-сайта
Встройте проигрыватель, чтобы люди могли слушать, покупать и скачивать ваши треки с ваш HTML-сайт
В тренде
Многочисленные способы демонстрации ваших фотографий: сетки, слайдеры, карусели и многое другое
Встраивание твитов из вашей учетной записи Twitter или хэштегов на ваш HTML-сайт
Делитесь отзывами о своих продуктах или магазинах Amazon на своем HTML-сайте
Позвольте посетителям вашего HTML-сайта легко делиться вашим контентом в социальных сетях
Похвастайтесь своими замечательными достижениями и впечатляющими цифрами перед пользователями
Демонстрируйте логотипы ваших клиентов, партнеров, бренды и поставщики на вашем веб-сайте HTML
Создание слайдеров изображений, видео и текста для вашего веб-сайта HTML
Создание кнопок для различных целевых действий на вашем веб-сайте HTML
Создание и отображение рекламных баннеров на вашем веб-сайте в формате HTML
Сбор электронных писем с формой подписки на веб-сайте в формате HTML
Размещение контента TikTok на веб-сайте в формате HTML и повышение вовлеченности
Демонстрация того, как ваши предложения работают, с помощью фотографий до и после
Показать обзоры на вашем месте с TripAdvisor прямо на вашем HTML-сайте
Добавьте значки социальных сетей на ваш HTML-сайт для мгновенного доступа к вашим профилям в социальных сетях
Позвольте людям просматривать и загружать PDF-файлы прямо с вашего HTML-сайта
Предоставьте пользователям самый быстрый способ позвонить вам прямо с вашего веб-сайта в формате HTML
Сопровождайте посетителей наиболее подходящим звуковым фоном
Продемонстрируйте свою команду и расскажите больше о каждом члене
Отобразите выбранные видео и каналы Vimeo на вашем Веб-сайт в формате HTML
Демонстрируйте отзывы о ваших услугах от Yelp на вашем веб-сайте в формате HTML
Позвольте людям платить, делать пожертвования или подписываться на PayPal
Разрешить людям слушать подкасты в удобном проигрывателе на вашем веб-сайте в формате HTML
Представьте свои блюда и напитки на HTML-сайте, чтобы привлечь больше гостей
Поделитесь лучшими отзывами о своих квартирах с Airbnb на своем HTML-сайте
Представьте себя и свои проекты с помощью настраиваемого портфолио на связи с вами в Telegram
Разрешить людям просматривать и загружать файлы любого типа (doc, xlsx, pptx, txt и т.
 д.)
д.)Предоставлять посетителям вашего HTML-сайта актуальную информацию о COVID-19вспышка
Показ положительных отзывов о вашем заведении от Booking.com на вашем HTML-сайте
Разрешите людям слушать любимые радиостанции на вашем HTML-сайте
Демонстрируйте текущую информацию о погоде и прогноз для любого местоположения
Контролируйте трафик вашего HTML-сайта и доверие на высоком уровне
Интегрируйте пины и доски из учетной записи Pinterest на свой HTML-сайт
Позвольте вашим пользователям мгновенно прокручивать страницу вверх одним щелчком мыши
Быстрая навигация и предложения с помощью поиска
Позвольте пользователям отправлять вам сообщения в Viber прямо с вашего HTML-сайта
Показывайте лучшие отзывы о ваших услугах от G2 на вашем HTML-сайте
Используйте QR-код на вашем HTML-сайте, чтобы помочь людям получить любую Мгновенная информация на их телефонах
Создайте свой уникальный RSS-канал, представляющий различные источники новостей
Создайте отдельный виджет канала, представляющий содержимое Tumblr на вашем HTML-сайте
Встраивайте отзывы о своих приложениях из Apple App Store на свой HTML-сайт
Размещение объявлений о вакансиях и получение резюме от потенциальных сотрудников
Не можете найти нужный виджет?
Запрос виджета
Лучший инструмент для каждого HTML-сайта
Вот уже 7 лет наша команда создает самые эффективные виджеты премиум-класса для HTML.
 Плагины Elfsight позволяют максимизировать количество потенциальных клиентов, интегрировать ваш сайт с социальными сетями или выполнять любые другие задачи, с которыми сталкивается большинство бизнес-сайтов.
Плагины Elfsight позволяют максимизировать количество потенциальных клиентов, интегрировать ваш сайт с социальными сетями или выполнять любые другие задачи, с которыми сталкивается большинство бизнес-сайтов.Мы предлагаем различные тарифы: от бесплатного до премиум. Мы стремимся предоставить вашему сайту шанс стать лучше вместе с нами и достичь впечатляющих высот.
Что делает наши виджеты HTML одними из лучших?
Чтобы понять, что плагины Elfsight — это то, что вам обязательно нужно протестировать, мы составили список качеств, благодаря которым они занимают самые высокие позиции среди остальных:
- Бесплатная поддержка при установке;
- Полностью адаптивен на всех устройствах;
- Навыки программирования не требуются;
- Различные пользовательские параметры интерфейса;
- Простой пользовательский интерфейс;
- Облачное решение для идеальной скорости загрузки;
- Постоянные автоматические обновления;
- Компетентная поддержка по любым вопросам.

Оцените все преимущества плагинов Elfsight в бесплатной версии или приобретите желаемый виджет со скидкой 20%.
Как создать виджет на HTML-сайтах
Максимальную информацию о добавлении каждого виджета вы можете получить в разделе плагинов.
- Щелкните нужный виджет и создайте его в редакторе
- Вставить код виджета на ваш сайт (в HTML-код страницы или шаблона: сайдбар, футер и т.д.)
- Установка успешно завершена!
Нужен бесплатный совет по созданию виджета HTML? Не справился с установкой? Пожалуйста, сообщите нам об этом в службу поддержки Elfsight, и мы будем рады ответить на ваши вопросы.
Как добавить виджеты в мой HTML-шаблон?
Вы можете интегрировать виджеты на свой сайт. Просто откройте панель администратора и выполните следующие действия:
- Зайдите в настройки темы;
- Выберите часть, куда нужно встроить виджет;
- Вставьте код из сервиса Elfsight Apps и сохраните настройки.

Все готово.
Какие версии и шаблоны HTML можно интегрировать с виджетом?
Виджеты могут быть добавлены на любые варианты шаблонов HTML-сайта. Вы можете быть уверены в оптимальной производительности решений.
Где я могу управлять встроенными виджетами?
Все клиенты Elfsight смогут изменять необходимые настройки функций виджета в удобной панели администратора.
Можно ли связаться со специалистами Help, если мне нужна помощь только в настройке виджета HTML?
У всех пользователей есть возможность связаться с нашими компетентными специалистами Elfsight, чтобы получить консультацию по использованию решений.
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте более 80 мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Плагин страницы - Социальные плагины - Документация
Плагин страницы позволяет легко встраивать и продвигать любую общедоступную страницу Facebook на вашем веб-сайте.
 Как и на Facebook, ваши посетители могут ставить лайки и делиться страницей, не покидая ваш сайт. Вы можете использовать плагин Страницы для любой Страницы, которая не имеет ограничений, например, по стране или возрасту.
Как и на Facebook, ваши посетители могут ставить лайки и делиться страницей, не покидая ваш сайт. Вы можете использовать плагин Страницы для любой Страницы, которая не имеет ограничений, например, по стране или возрасту.Связанные темы: Часто задаваемые вопросы о социальных плагинах | Другие социальные плагины
страница Facebook URL
Высота
Используйте небольшой заголовок
Адаптируйте к ширине контейнера плагина
Скрыть обложку Фото
Показать лицо друга
GET
Настройки
В дополнение к приведенным выше параметрам. также можно изменить следующее:
Параметр Атрибут HTML5 Описание По умолчанию ссылкассылка данныхURL страницы Facebook
Нет
ширинаширина данныхШирина плагина в пикселях.
 Мин.
Мин. 180и макс.500340высотавысота данныхВысота плагина в пикселях. Мин.
70500вкладкивкладки данныхВкладки для рендеринга, т.е.
временная шкала,событий,сообщений. Используйте список, разделенный запятыми, чтобы добавить несколько вкладок, напримервременная шкала, события.временная шкалаКрышка_крышкакрышка для данныхСкрыть обложку в шапке
ложныйshow_facepiledata-show-facepileПоказывать фотографии профиля, когда это нравится друзьям
правдаhide_ctaскрыть данныеСкрыть настраиваемую кнопку призыва к действию (если она доступна)
ложныйsmall_headerмалый заголовок данныхВместо этого используйте маленький заголовок
ложьадаптировать_контейнер_ширинаширина контейнера адаптации данныхПопробуйте вписаться в ширину контейнера
правдаленивыйленивыйtrueозначает использование механизма отложенной загрузки браузера путем установкиloading="lazy"Атрибут iframe. Эффект заключается в том, что браузер не отображает плагин, если он не находится близко к области просмотра и может никогда не быть видимым. Может быть одним из
Эффект заключается в том, что браузер не отображает плагин, если он не находится близко к области просмотра и может никогда не быть видимым. Может быть одним из trueилиfalse(по умолчанию).ложныйУстаревшие атрибуты
- Атрибут
data-show-postsустарел. Пожалуйста, используйте атрибутtabs/data-tabsи используйте значениевременная шкаладля отображения сообщений из временной шкалы Страницы.
Добавление плагина страницы на веб-сайт
Стандартная конфигурация плагина страницы включает только заголовок и обложку. Этот размер идеально подходит для продвижения вашей Страницы в небольшом пространстве, например в верхней части боковой панели.
<дел данные-href="https://www.facebook.com/facebook" ширина данных = "380" данные-скрыть-обложка = "ложь" data-show-facepile="false">



 Пусть если по ней ещё не переходили, она будет синей, если навели указатель — зелёной с подчёркнутым текстом, щёлкнули — жёлтой и полужирной, а перешли — курсивной и фиолетовой.
Пусть если по ней ещё не переходили, она будет синей, если навели указатель — зелёной с подчёркнутым текстом, щёлкнули — жёлтой и полужирной, а перешли — курсивной и фиолетовой.