Примеры слайдеров на сайтах, шаблоны со слайдерам
В настоящее время стало невероятно популярным использование слайдеров на главной странице сайта. Данные элементы помогают пользователю получить информацию о том, что они могут найти на сайте и сразу перейти в необходимый раздел. Часто там размещают наиболее важные данные, так как блоки с красивыми изображениями сразу привлекают внимание.
Существует бесчисленное множество способов, как можно использовать и отображать слайдер на сайте. Именно поэтому в данной статье предлагаем вам просмотреть 30 примеров дизайнов сайтов со слайдерами совершенно различного вида. Надеемся, вы получите порцию вдохновения и новых идей, чтобы применить их в работе. Данная статья подготовлена коллективом МотоДизайнБлог, за что им отдельное спасибо.
Обновление 11.01.2016: К сожалению, некоторые проекты, из представленных ниже, прекратили свое существование или значительным образом изменили свой дизайн. Поэтому не везде примеры слайдера на сайте сохранились такими же, как на изображениях. Часть неработающих ссылок я удалил, но на иллюстрации вы можете увидеть как именно был реализован элемент слайдера.
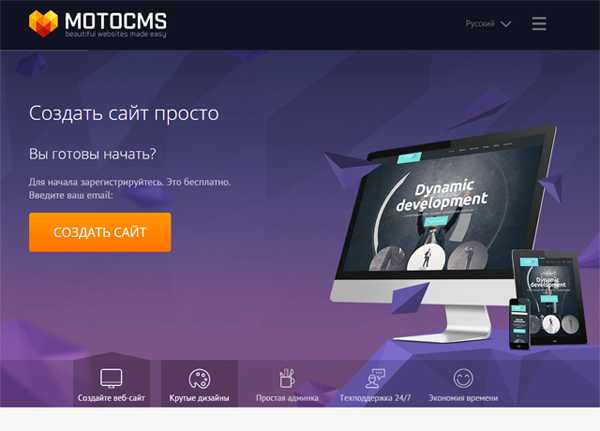
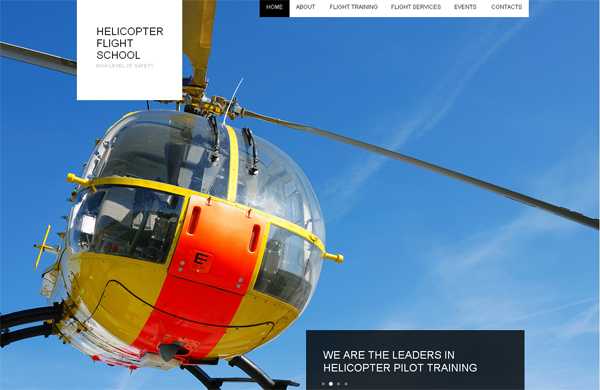
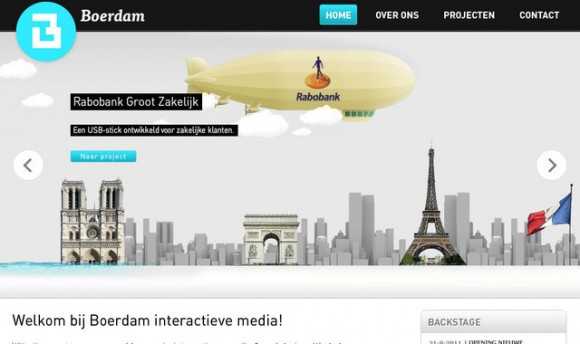
1. Motocms

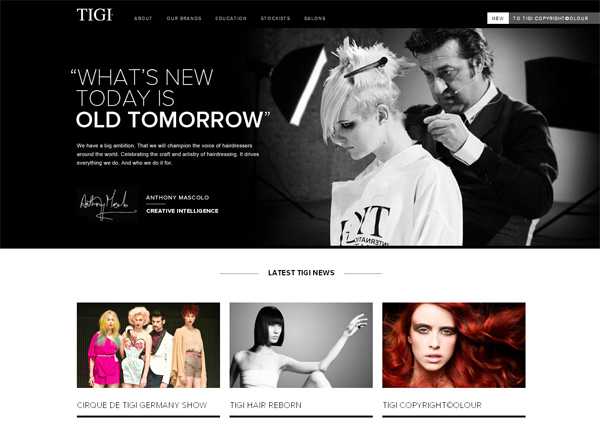
2. TigiProfessional

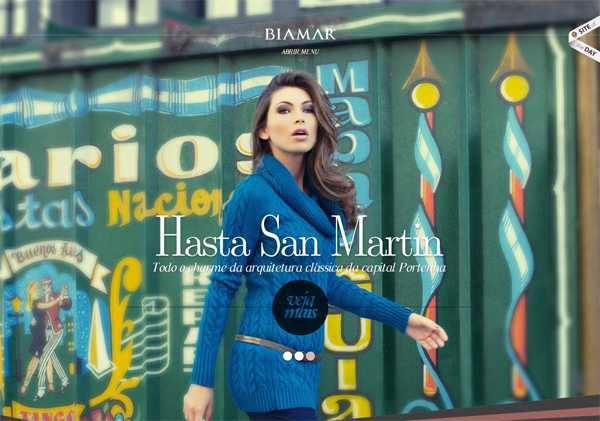
3. Biamar

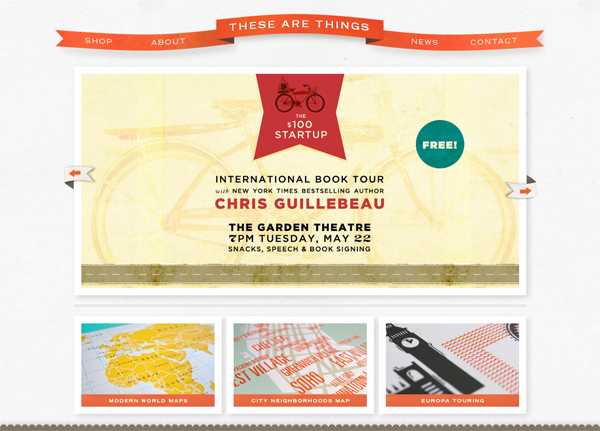
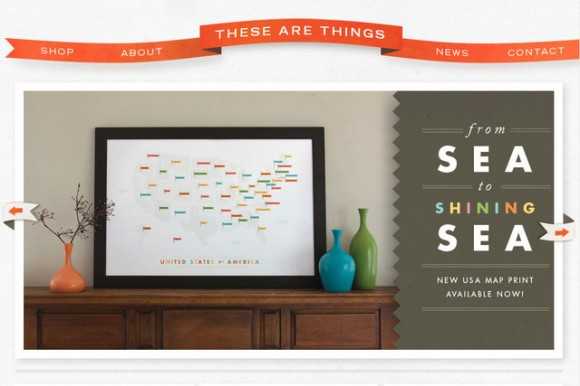
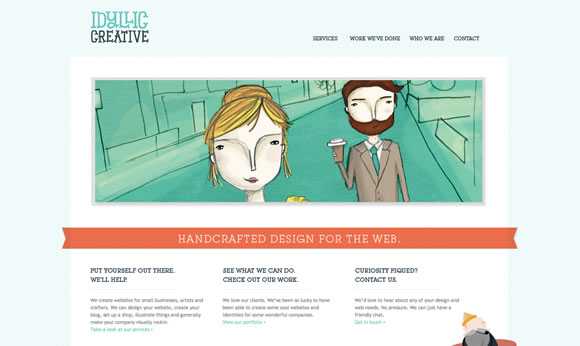
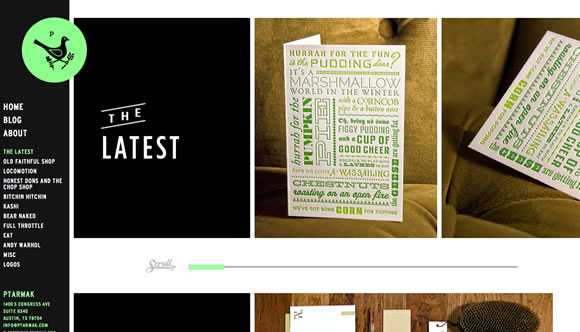
4. TheseAreThings

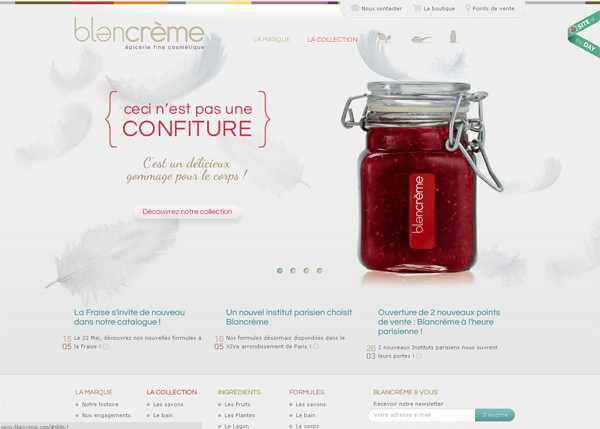
5. BlanCreme

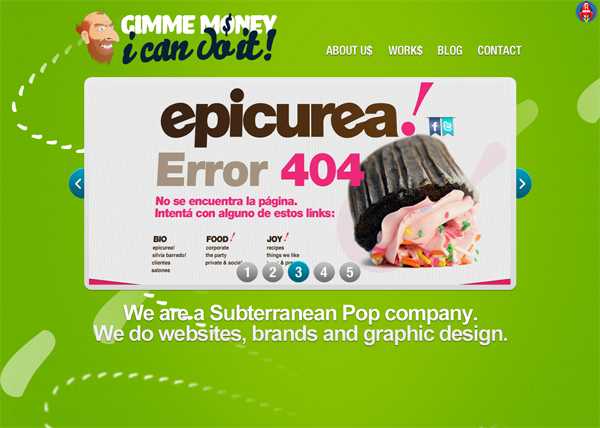
6. GimmeMoneyICanDoIt

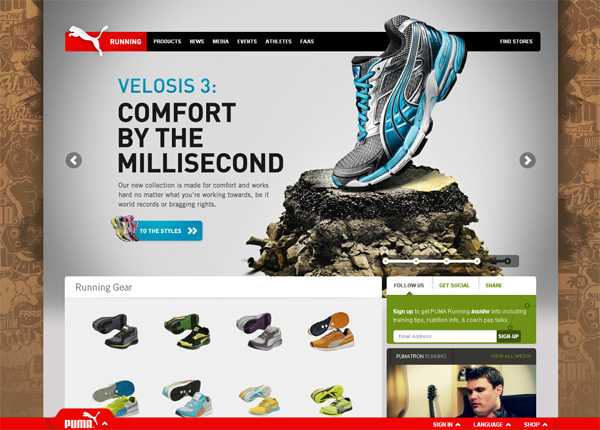
7. Puma Running

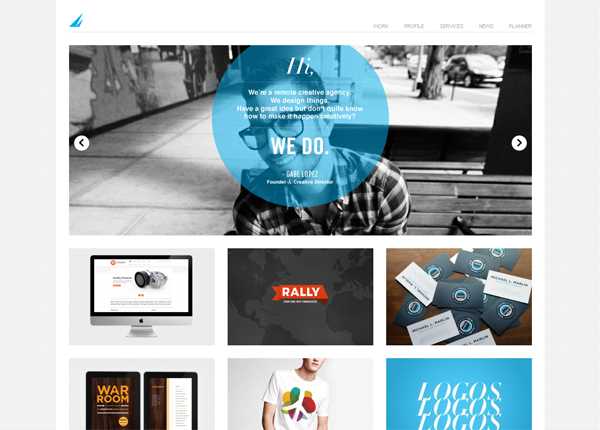
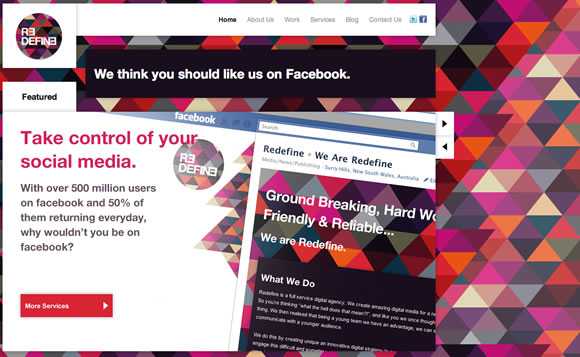
8. Bravenudigital

9. Ecoforms

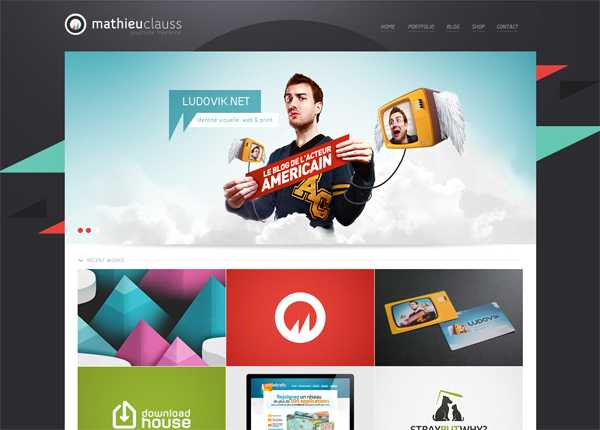
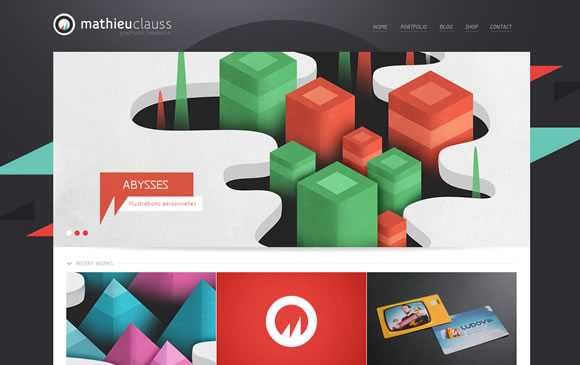
10. Mathieu Clauss

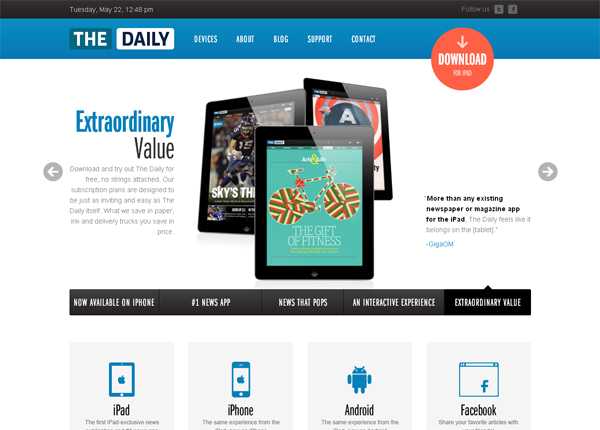
11. Thedaily

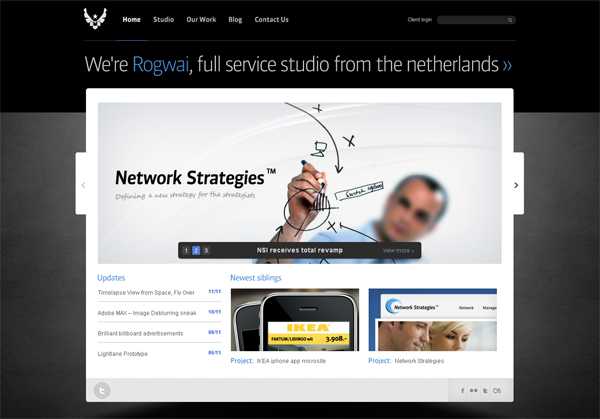
12. Rogwai

13. OrangeSprocket

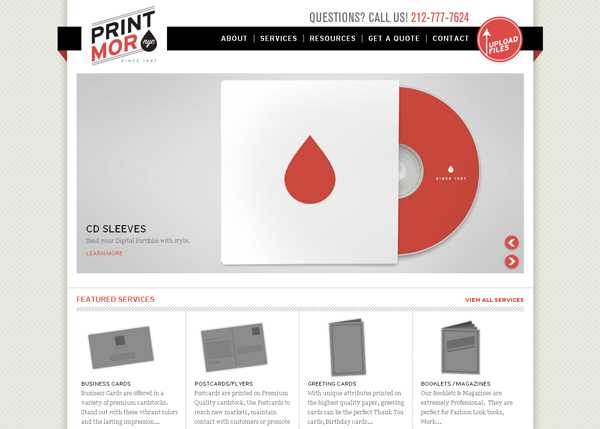
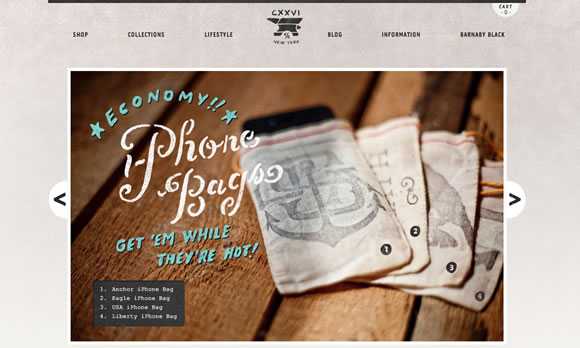
14. Printmornyc

15. Tuscaroratackle

16. HelmsWorkshop

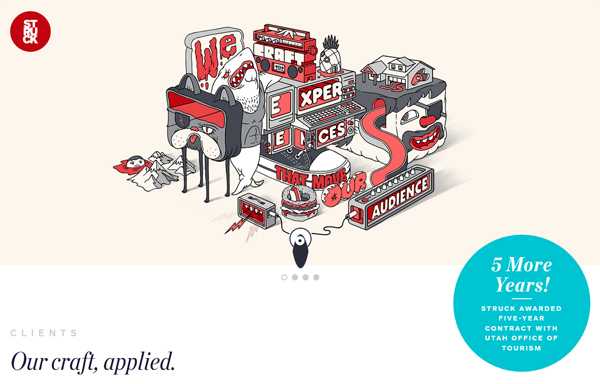
17. Struck

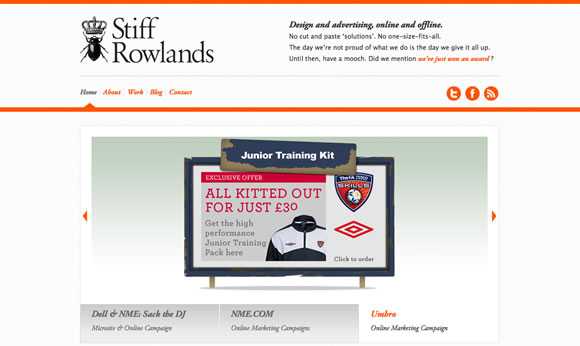
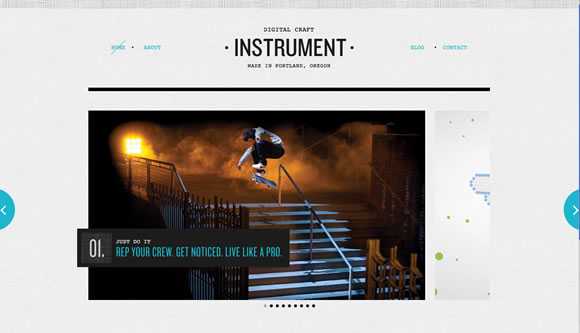
18. Backyard Burgers

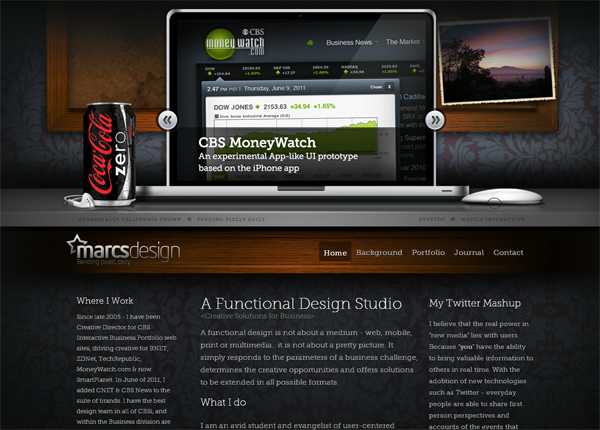
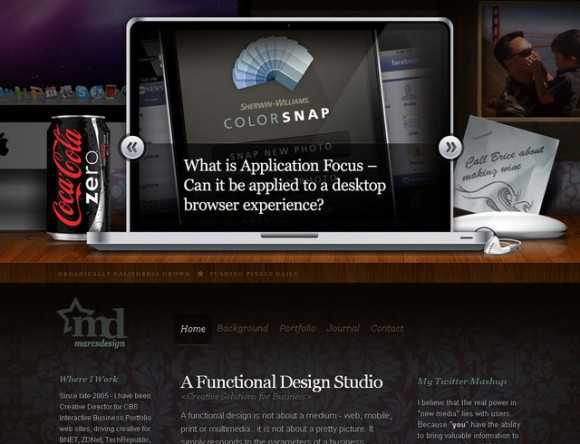
19. MarcsDesign

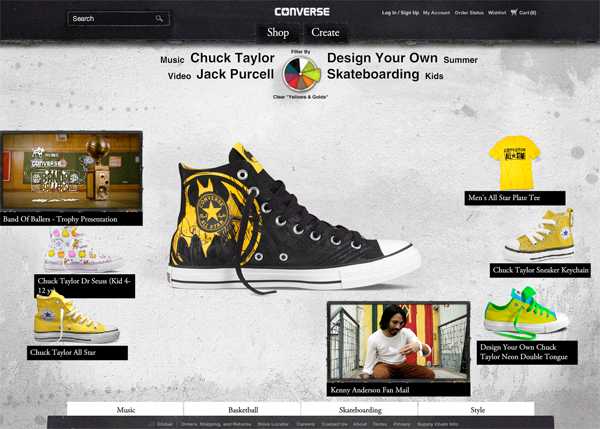
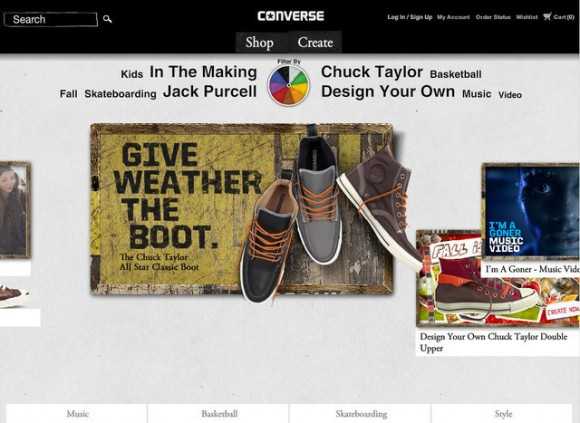
20. Converse

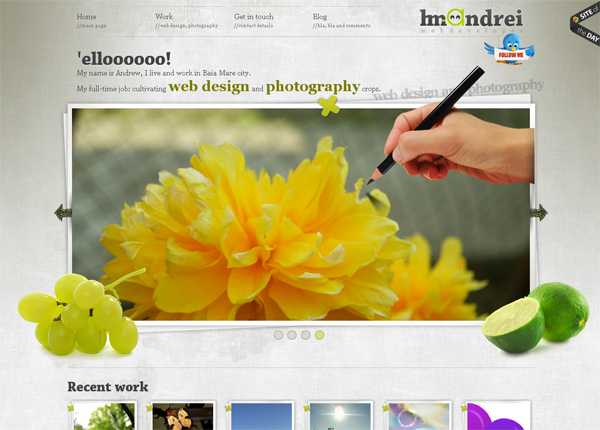
21. HmAndrei

22. Bib.eu

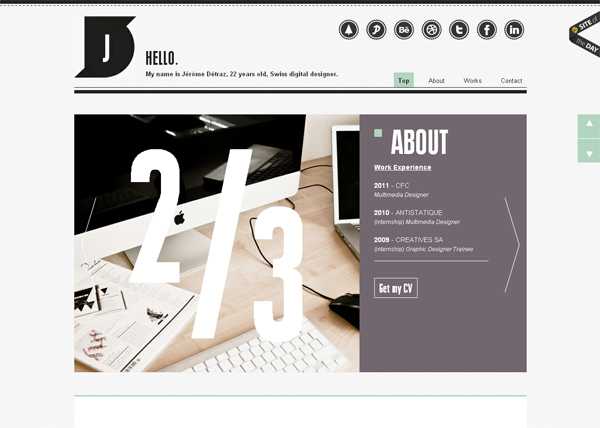
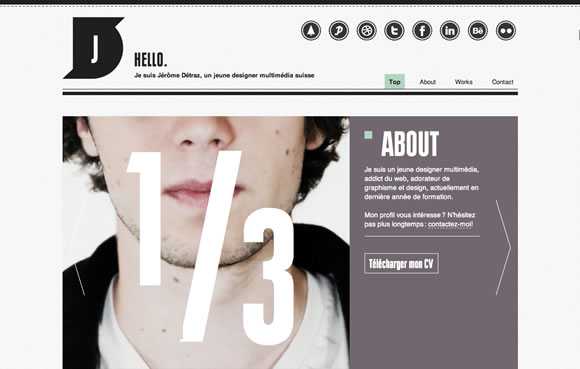
23. Jdetraz

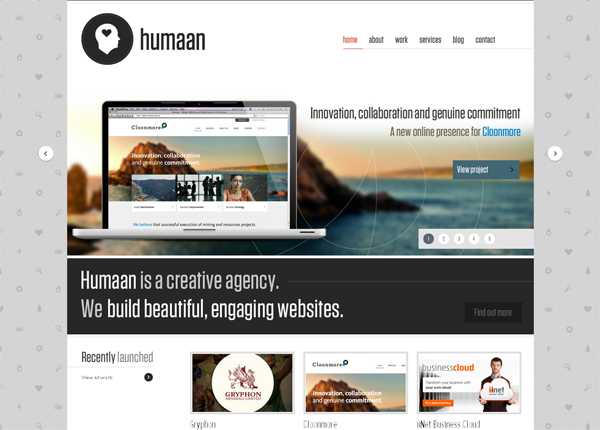
24. Humaan

25. MarcoRotoli

26. AlexNoren

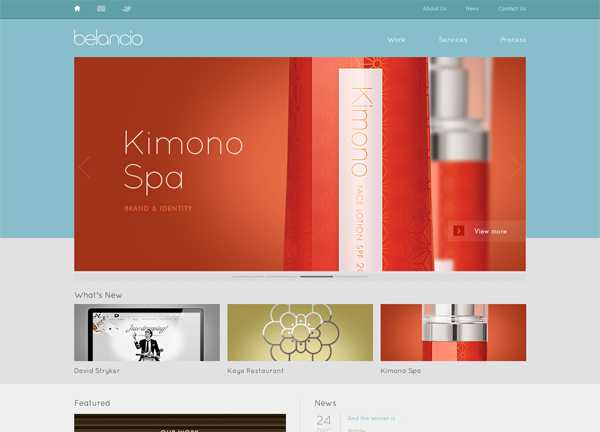
27. Belancio

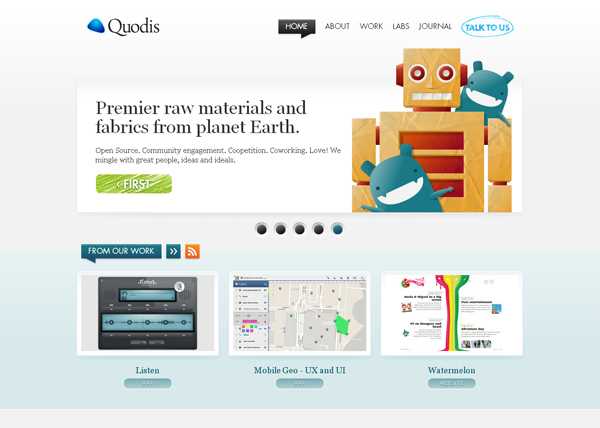
28. Quodis

29. Doorstepdairy

30. SvenPrim

Шаблоны сайта со слайдером
В сети, в принципе, есть и готовые решения. Далее представлены 10 функциональных шаблонов сайта со слайдером разных тематик, в которых данный элемент уже реализован на главной странице. Вы лишь требуется изменить картинку и текст. Благодаря панели управления MotoCMS сделать это будет легко, при этом не нужно устанавливать дополнительное программное обеспечение или осваивать новые технологии. Все понятно и просто. Еще больше подобных шаблонов вы можете найти в онлайн-магазине.
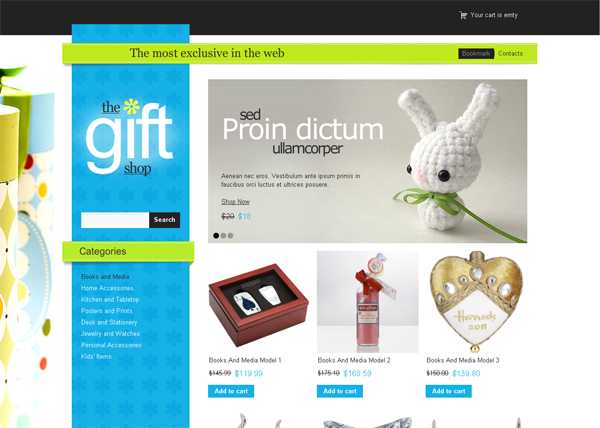
31. The Gift Shop

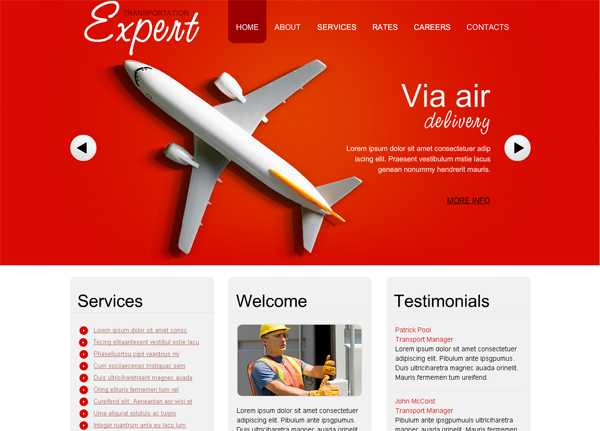
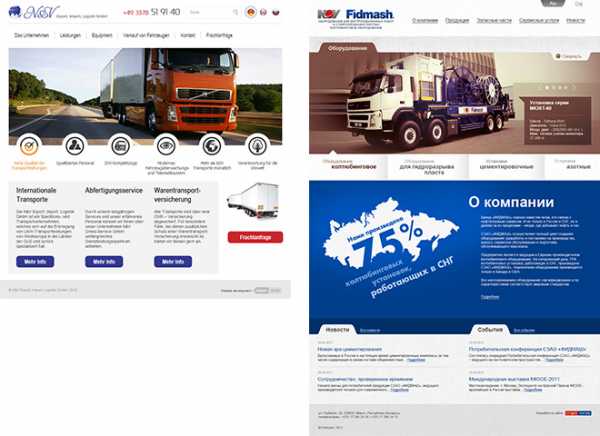
32. Transportation Expert

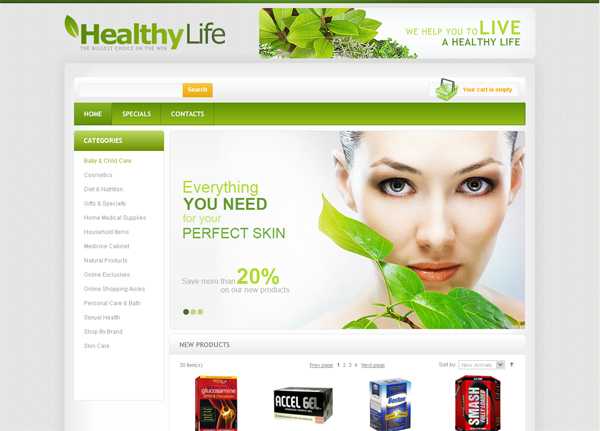
33. Healthy Life


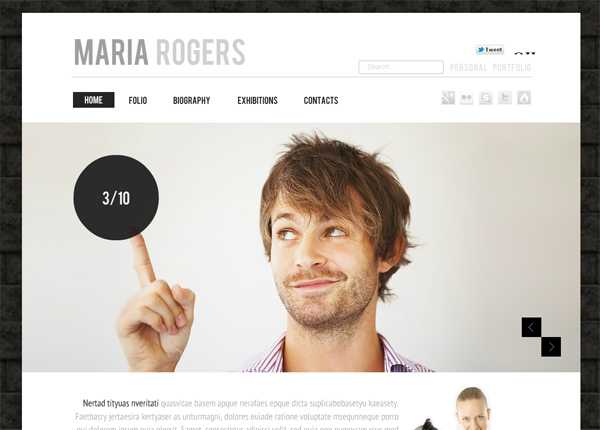
35. Maria Rogers

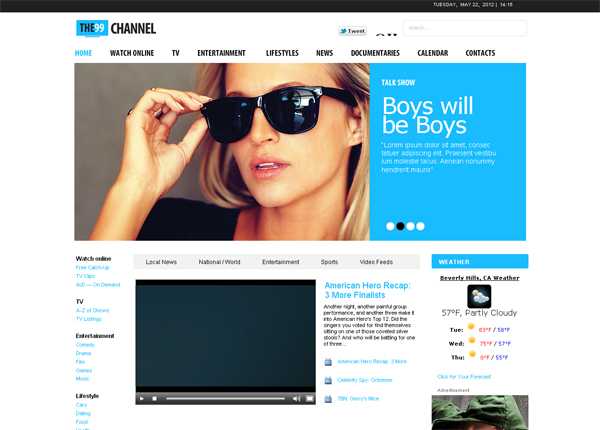
36. The99 Chanel

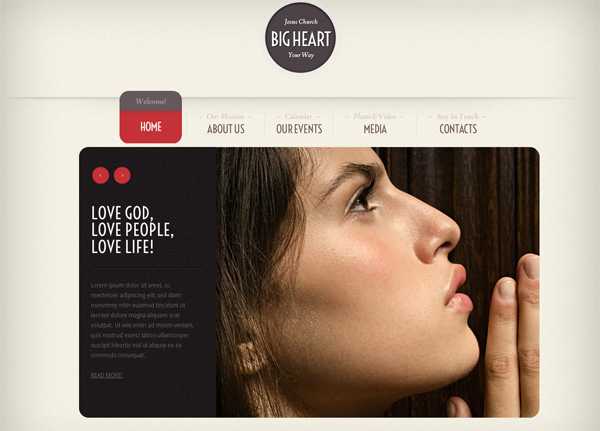
37. Big Heart

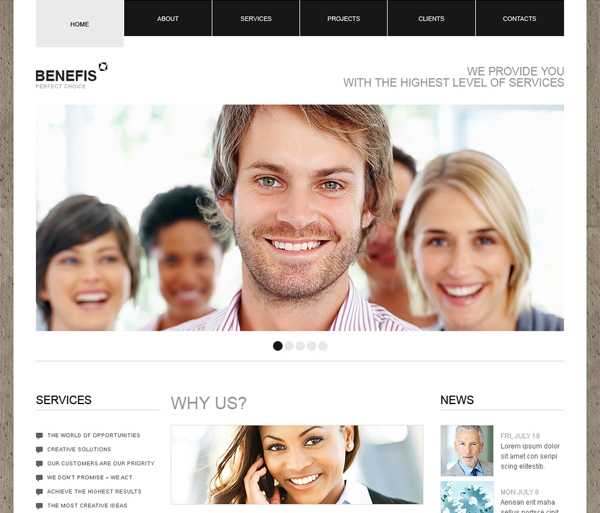
38. Benefis

39. Farmer

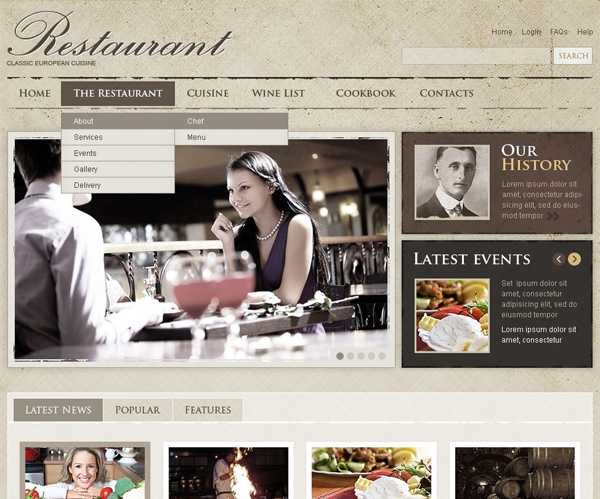
40. Restaurant

В принципе, слайдеры достаточно яркий элемент дизайна сайта, но, думаю, его применение должно зависит от общего стиля и формата проекта. То есть использовать большие яркие картинки на пол-экрана для корпоративных проектов со множеством текстов не совсем целесообразно, зато имиджевым это только на пользу. Кстати, также следует обратить внимание на такую небольшую деталь как смена изображений и навигация — здесь можно придумать весьма креативные решения. Надеюсь примеры слайдеров на сайтах вам оказались полезными.
P.S. Постовой. Купить подарок любимой девушке можете в интернете, лучшая парфюмерия http://makeup.com.ua/ ведущих производителей доступна с бесплатной доставкой по Украине.
design-mania.ru
Слайдеры в веб-дизайне: 20 креативных примеров
Приветствую Вас, дорогие читатели блога. В этот день представляю Вам подборку креативных и высококачественных слайдеров в веб-дизайне.
В настоящее время стало очень популярным использовать слайдеры для свои проектов, потому что если нужно привлечь внимание к какой либо информации, статье на сайте слайдер — это замечательное решение, а если он ещё и современный и красивый тогда пользователь точно не пройдёт мимо.
Как правило, слайдер обычно ставится на главной странице сверху, чтобы пользователь заходя на сайт сразу же его видел, и получил доступ к самой интересной информации на сайте.
Ещё рекомендую посмотреть следующие подборки:
Backyard Burgers
Вы голодны? Взгляните на этот сайт и Выберете любой бургер чтобы перекусить.

Очень привлекательный сайт с кучей творчески разработанных слайдеров.

Четыре красивых и привлекательных сайта, которые меняются автоматически.

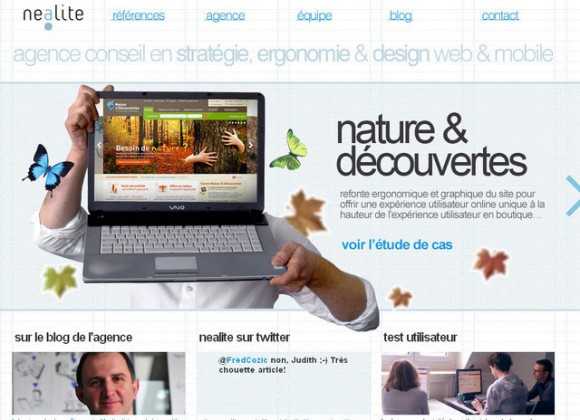
Смотря на этот слайдер Вы, как будто, находитесь перед ноутбуком

Классный сайт с минимальным оформлением и с очень клёвым слайдером.

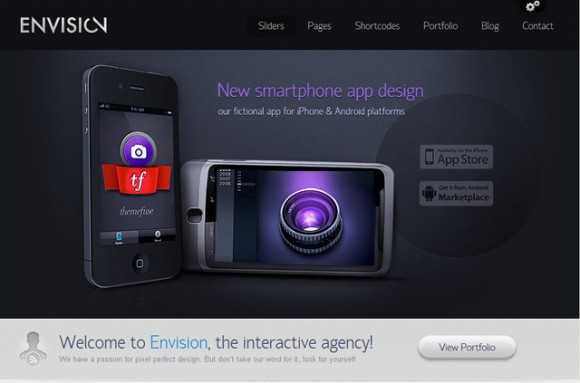
Креативный ресурс с интересным слайдером в телефоне

Клёвый сайт, с огромным и креативным слайдером.

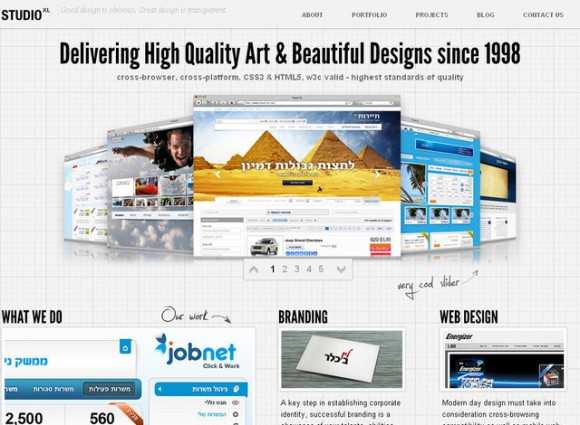
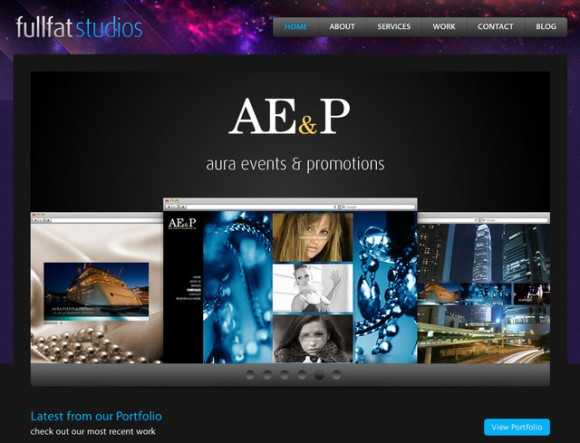
Studio XL
Вертикально движущиеся слайд шоу с очень броским и привлекательным эффектом. Вы сможете нажать цифры или на стрелки чтобы перелистнуть слайд.

Замечательный сайт с большим слайдером с интересным эффектом перелистывания.

Josh Smith Design
Это сайт, вернее слайдер. В общем весь сайт это и есть слайдер:)

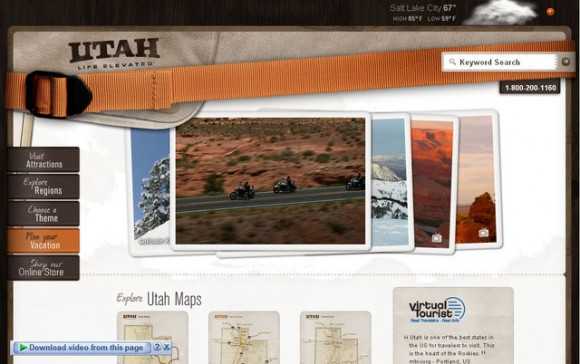
Utah travel
Классный слайдер, который выглядит как сложенная стопка фотографий.

Клёвый, большой слайдер изображений, который очень привлекает внимание.

Пять различных классических и слайдов самых красивых мест мира. Нажмите на миниатюру, чтобы просмотреть ее увеличенное изображение.

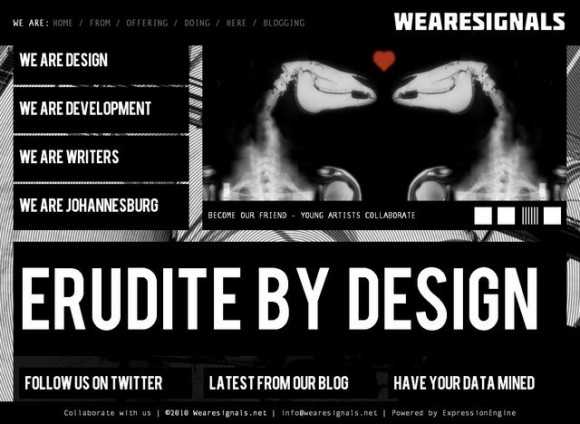
Тёмный сайт с простым, но очень креативным слайдером

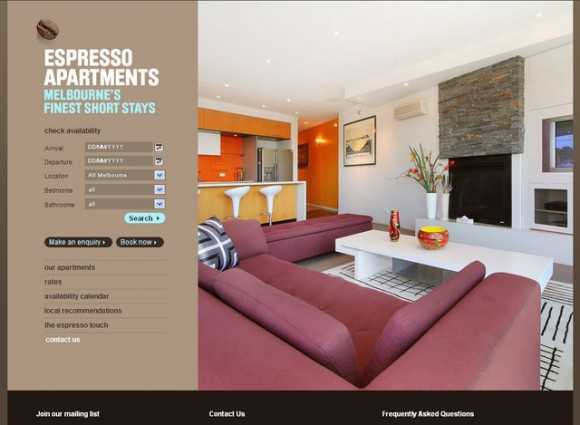
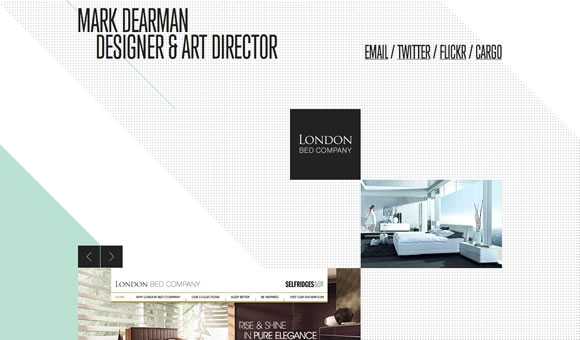
Слайдер квартир прекрасно передаёт как каждая квартира смотрится

Классный слайдер который специализируется по музеям и области искусства





Самые удивительные примеры слайдеров в веб-дизайне (Часть 3)
Здравствуйте дорогие читатели блога. Как известно, что в настоящее время очень уж распространены слайдеры в веб-дизайне. Ну конечно же, ведь они могут очень хорошо привлекать внимание посетителей к желаемому контенту на сайте.
Но и здесь не все слайдеры помогут, их тоже нужно грамотно размещать на странице. И желательно, чтобы это всё выглядело очень красиво 🙂
Ну а сейчас я с нетерпение хочу представить Вам 3 часть сайтов со слайдерами. И рекомендую идти по их стопам, потому что, сделано всё очень правильно.
Так же обязательно посмотрите прошлые подборки:
Красивый пример современного веб дизайна на HTML5. Этот сайт состоит из одних небольших слайдеров, смотрится очень современно.

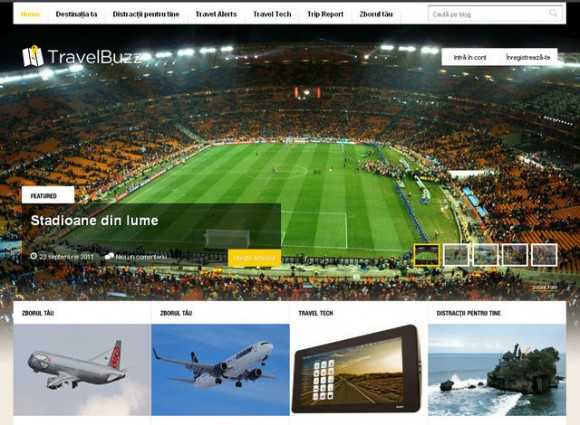
Огромный и элегантный слайдер, который расположен в шапке сайта, вот он уж точно привлечёт внимание.

Классный сайт на HTML5. Очень красивые цвета, слайдер и типографика.

Самый простой слайдер, который можно использовать, совершенно не нагружает сервер и быстро грузится. А внушительные размеры смогут привлечь внимание пользователя.

Элегантный слайдер очень красиво вливается в минималистический дизайн сайта. Очень правильное и современное решение.

Очень креативный и необычный слайдер контента, в данном случае он служит как постраничная навигация.

Удивительный слайдер изображений большого размера в шапке сайта. Очень понравилось то, что он сильно вливается в общий дизайн сайта.

Замечательные цвета, и простой слайдер, который очень дополняет общую картину дизайна сайта.

Минималистический дизайн и не большой слайдер — очень круто. Особенно понравился индикатор загрузке на слайдере.

Замечательный сайт со светлым дизайном, а так же большим слайдером картинок.

Чистый дизайн, и большой слайдер, очень современно.

Отличный сайт в тёмном оформлении, а ещё замечательный слайдер контента и изображений

Данный сайт сплошной слайдер, очень интересно.

Ещё один сайт, который использует слайдер вместо навигации.





Огромное спасибо webdesignledger.com
beloweb.ru
20 замечательных и бесплатных шаблонов для WordPress с слайдерами изображений (Часть 2)
Приветствую Вас уважаемые читатели блога. В этот чудесный вечер обязательно посмотрите и выберите для себя 20 совершенно бесплатных шаблонов для WordPress с встроенными слайдерами изображений.
Друзья, напоминаю, что это вторая часть подобных шаблонов, первую часть Вы можете посмотреть тут. Я уверен, что и в первой части Вы найдёте для себя что то новое и необычное 🙂
Так же рекомендую к просмотру обычные шаблоны для Вордпресс, уверяю Вас, что они не хуже:
- Совершенно новые и бесплатные обычные шаблоны для WordPress, а так же шаблоны с адаптивным дизайном (Responsive)
- Новая и бесплатная подборка удивительно красивых и креативных шаблонов WordPress для Ваших блогов
- 10 бесплатных шаблонов WordPress для разных тематик сайта
- 15 премиум и бесплатных WordPress шаблонов для Ваших новых блогов
- Встречайте, новые премиум шаблоны для блогов WordPress
Так же я думаю, что Вас заинтересуют следующие шаблоны:
- Представляю Вам свежий премиум шаблон для WordPress от beloweb.ru — Nabig
- Bleelo — первый премиум шаблон для блогов WordPress от beloweb.ru
- Первый и бесплатный WordPress шаблон от beloweb.ru — Twotempl
Ну а теперь удачного просмотра и скачивания 🙂
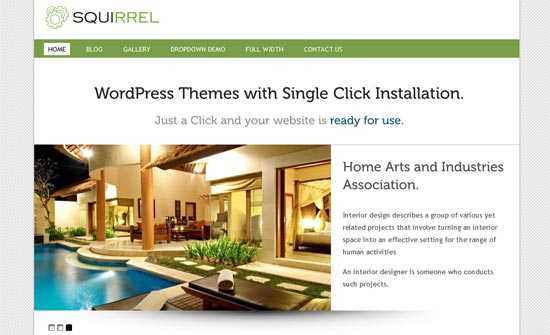
Squirrel — клёвый шаблон для WordPress с слайдером изображений

Пример ι Скачать исходники
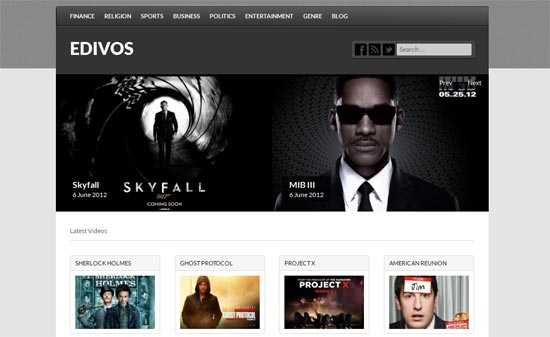
Отличный шаблон для блога со слайдером — EDIVOS

Пример ι Скачать исходники
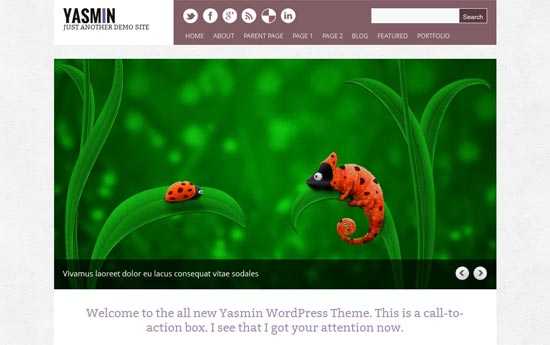
YASMIN — шаблон для блогов на WordPress с большим слайдером

Пример ι Скачать исходники
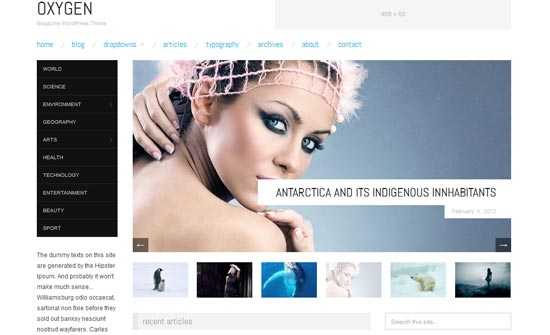
Oxygen — это замечательный шаблон с адаптивным дизайном для блогов на WordPress и с классным слайдером

Пример ι Скачать исходники
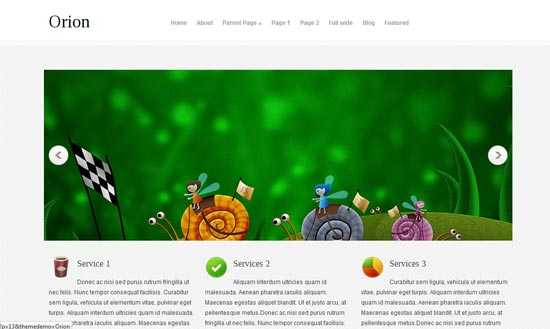
Красивый блоговый шаблон с клёвым слайдером — Orion

Пример ι Скачать исходники
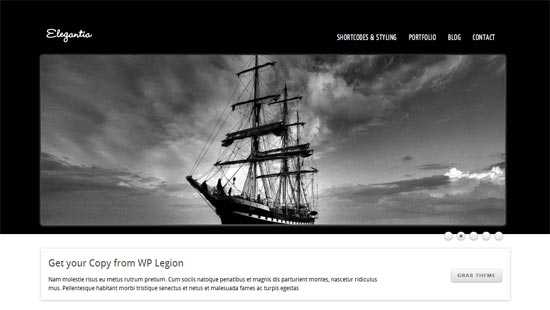
Замечательный шаблон для WordPress с автоматическим слайдером — Elegantia

Пример ι Скачать исходники
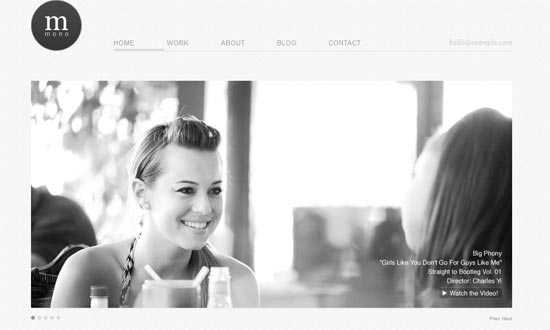
Минималистический шаблон с большим слайдером картинок

Пример ι Скачать исходники
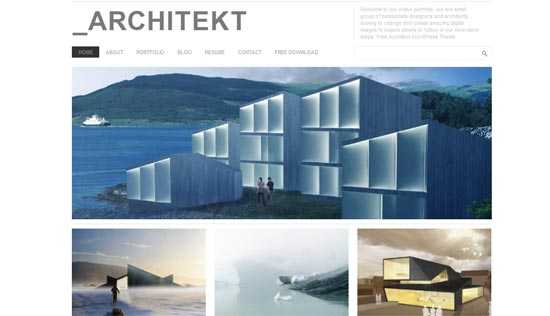
Architekt — красивый Вордпресс шаблон с классным слайд шоу на главной

Пример ι Скачать исходники
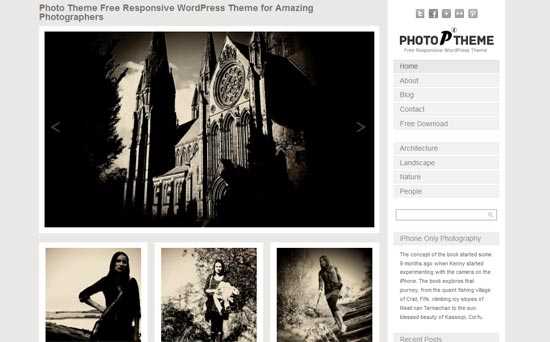
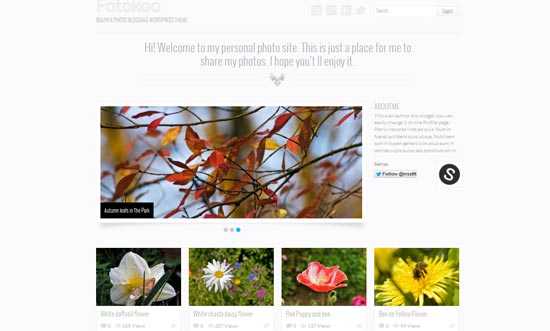
Замечательный шаблон со слайдером и с адаптивным дизайном для фотографов

Пример ι Скачать исходники
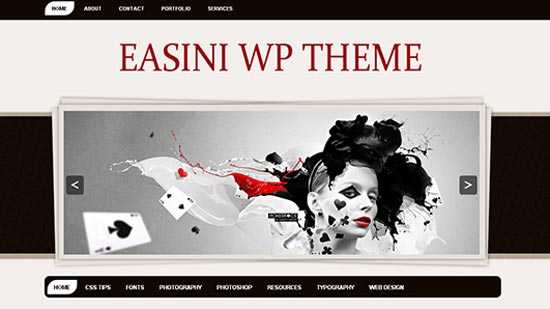
Портфолио шаблон для WordPress с классным слайдером изображений

Пример ι Скачать исходники
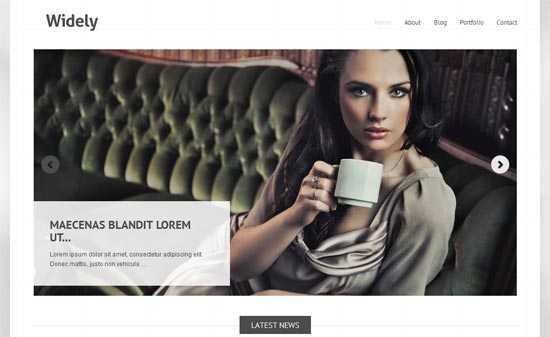
Журнальный шаблон для WordPress с контент слайдером

Пример ι Скачать исходники
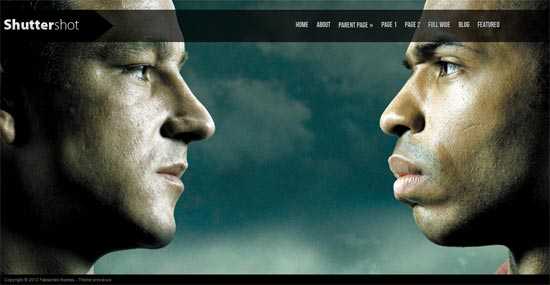
Красивый светлый шаблон с большим контент — слайдером

Пример ι Страница загрузки
Очень красивый WordPress шаблон с полноэкранным слайдером

Пример ι Скачать исходники
Портфолио шаблон с не плохим слайдером изображений

Пример ι Скачать исходники
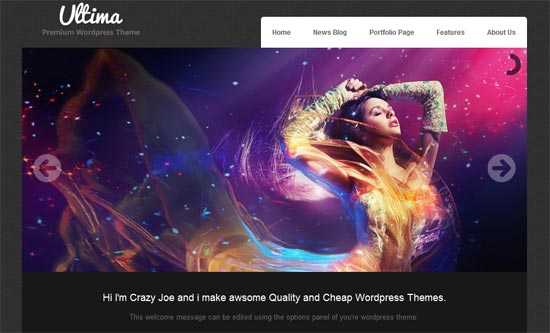
Портфолио шаблон для блогов — Ultima

Пример ι Скачать исходники
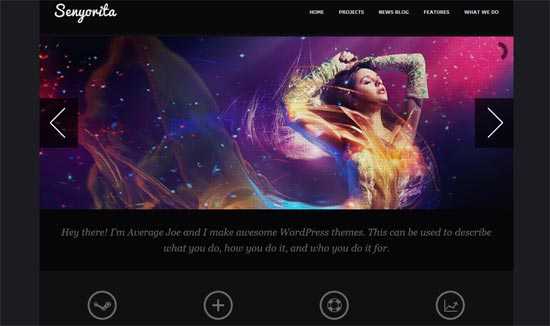
Senyorita — тёмный WordPress шаблон с большим слайдером

Пример ι Скачать исходники
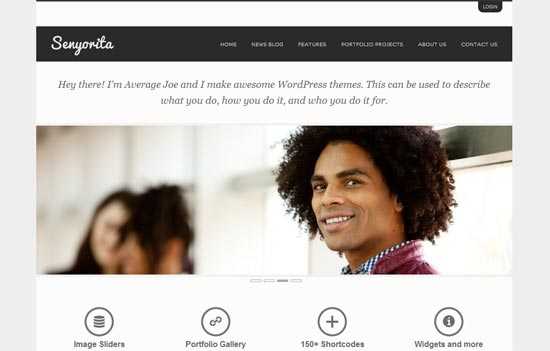
Senyorita только в светлом оформлении

Пример ι Скачать исходники
Классный фото шаблон с классным слайдером изображений

Пример ι Скачать исходники
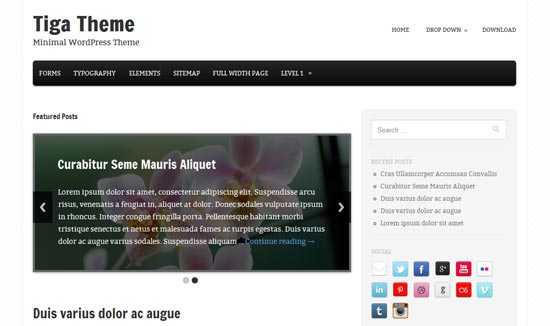
Светлый шаблон с простым слайдером — TIGA

Пример ι Скачать исходники
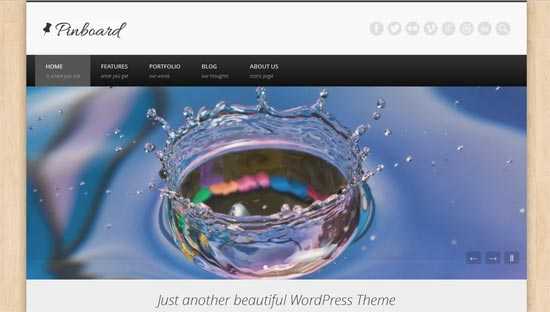
Pinboard — очень красивый шаблон для блогов на WordPress с красивым слайдером

Пример ι Скачать исходники
beloweb.ru
Слайдер для сайта — его устройство и преимущества

Современные тенденции в веб-дизайне таковы, что нужно пытаться рационально совместить информационную составляющую и минималистичное оформление. Ведь сейчас серфинг по интернету сводится к быстрому скроллингу и диагональному просмотру сайтов, из которого сложно выхватить всю информацию, которую хотели представить владельцы сайта. Поэтому чтобы действительно заинтересовать пользователя, нужно быть оригинальным.
Одним из самых интересных решений здесь стало использование слайдеров в веб-дизайне. Именно с помощью них можно ярко, кратко и наглядно показать самую важную информацию, которую пользователь получит на сайте. Некоторым слайдеры кажутся лишним украшательством и средством «утяжеления» сайта, однако при грамотной разработке он будет огромным плюсом.
Что такое слайдер?
Слайдер – это специальный элемент веб-дизайна, представляющий собой блок определенной ширины чаще всего в шапке веб-страницы. Главная его фишка в изменяющихся в ручном или автоматическом режиме элементах – картинок, текстов и ссылок.
Популярность слайдеры приобрели с распространением javascript-фреймворков. Именно с помощью них создаются различного рода эффекты анимации и другие «плюшки» на слайдерах. Сейчас существует достаточно много готовых решений, не требующих программирования, например RoyalSlider, SlideDeck, NivoSlider, Supersized и другие. Они находятся в общем доступе и абсолютно бесплатные, однако иногда имеют различные ограничения – работа только с изображениями, платная основа и т.п.
Для популярных систем управления сайтом разработаны различные плагины с реализацией слайдеров с множеством эффектов. К примеру, для WordPress это плагин Con Slider, Slideshow Gallery, Content Slide. В большинстве случаев слайдеры создаются на основе ресурсов библиотеки JQuery, однако собственный слайдер можно разработать и средствами HTML5 и CSS3 практически без использования скриптов!
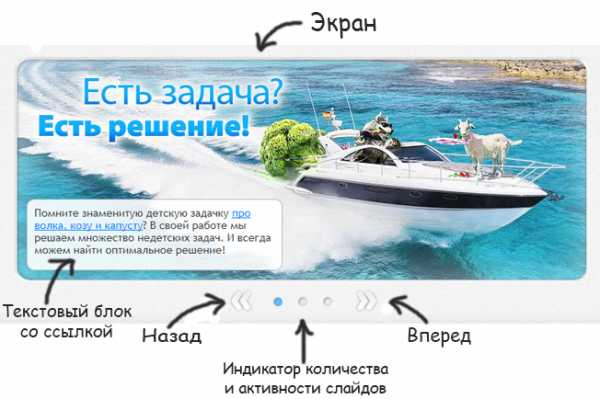
Устройство слайдера
Стандартный слайдер для сайта представляет собой 3-5 картинок, которые сменяют друг друга через определенный временной интервал или при ручном нажатии на переключатели. В целом можно выделить следующие составные элементы любого слайдера:
- Экран
- Средства навигации
- Маркеры с общим количеством слайдом и текущим состоянием

Сменяющиеся картинки на экране называются слайдами. Они могут быть как просто изображениями, так и сопровождаться дополнительными текстовыми блоками с информацией, ссылками или таблицами. В целом, в слайдер можно вставить даже видео и falsh-анлимацию.
В некоторых слайдах включаются дополнительные функции:
- Миниатюры остальных слайдов
- Таймер со временем до смены слайда
- Паузу при наведении на слайд
Однако лучше не перегружать этот элемент и выбрать функции, которые действительно целесообразно использовать.
Зачем нужен слайдер на сайте?
Одной из самых важных причин, по которой на сайте используются слайдеры – это поведение современных пользователей: сейчас практически все предпочитают графический вид информации текстовой. Интернет-пользователи хотят получать максимум полезного контента за минимум времени. Если сайт этого не может обеспечить, то большая вероятность того, что посетитель уйдет на другой ресурс.
Однако совсем без текста нельзя. Ведь сферу деятельности некоторых компаний нельзя просто описать в 2-3 словах. Да и любой seo-специалист скажет вам, что на главной странице обязательно должен содержаться хотя бы небольшой кусочек текста с вхождениями ключевых слов. Поэтому зачастую возникает конфликт интересов. В идеале главная страница сайта должна:
- Содержать самую важную информацию о компании и ее деятельности;
- Удовлетворить баланс между графикой и правилами seo-оптимизации;
- Удовлетворять пожеланиям заказчика и посетителей.
Примеры сайтов, разработанных в нашей студии, содержащих слайдеры:

Дизайн сайтов со слайдером эксклюзивный — не шаблон. С подробностями о разработке такого сайта можно ознакомиться на странице.
Вернуться назадСтатьи по теме:
www.kasper.by
