Как сделать слайдер на главной странице
Как сделать слайдер на главной странице — База знаний [ wfolio ]Russian version
Видеоинструкция
С чего начать
Начало работы
Примеры сайтов
Как сделать сайт за 5 минут
✍🏻 Меню и контент
Управление меню и страницами
Управление страницами
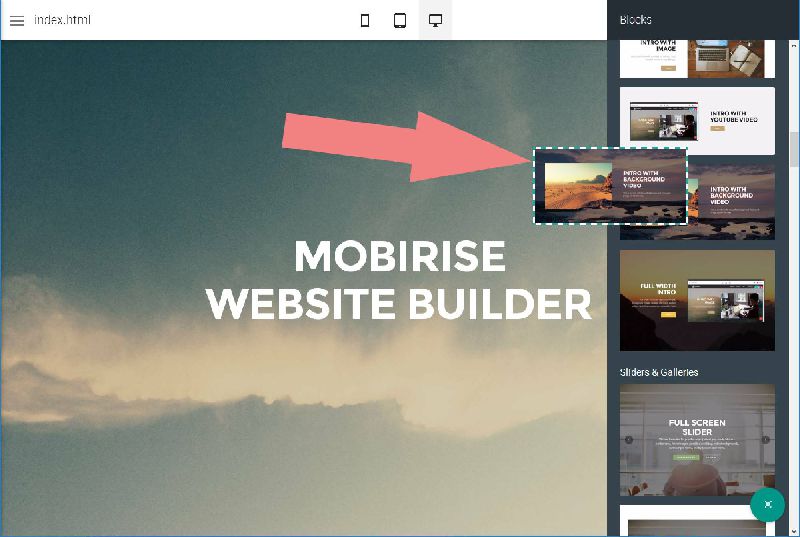
Как добавить обложку на страницу
Как сделать слайдер на главной странице
Как поставить пароль на страницу
Как сделать выпадающее меню
Как изменить адрес страницы
Категории в отзывах и постах
Как закрыть сайт на время разработки
Как посмотреть скрытую страницу
Альбомы и галереи
Редактирование страниц
Виджеты
Дизайн
Дизайн сайта
Сервисы
Облачный диск
Анонсы съёмок
Платежные системы и прием оплаты
Настройки
Настройки сайта
Посещаемость и поисковая оптимизация
Настройки аккаунта
Подключение домена
Полезные ссылки
Панель управления wfolio
Связаться с поддержкой (VK)
Обновления wfolio
Powered By GitBook
Как сделать слайдер на главной странице
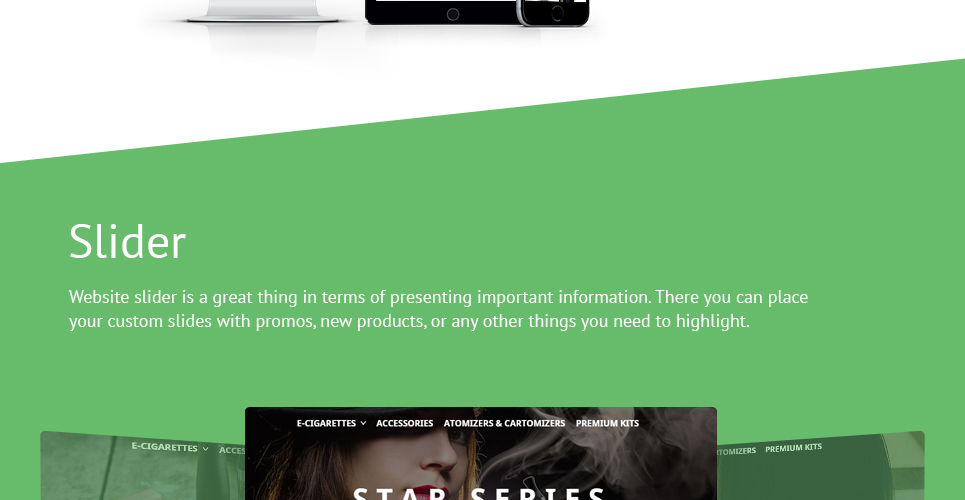
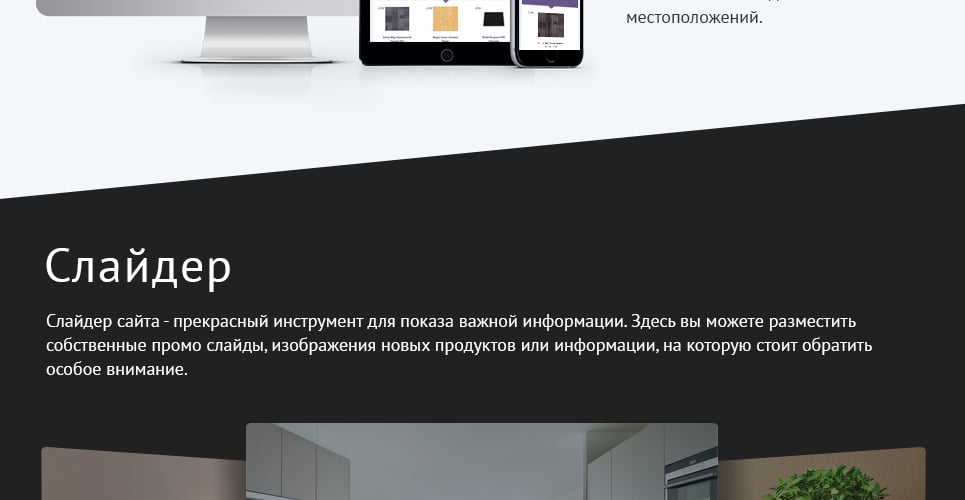
Как сделать полноэкранный слайдер или добавить блок слайдера на главную страницу
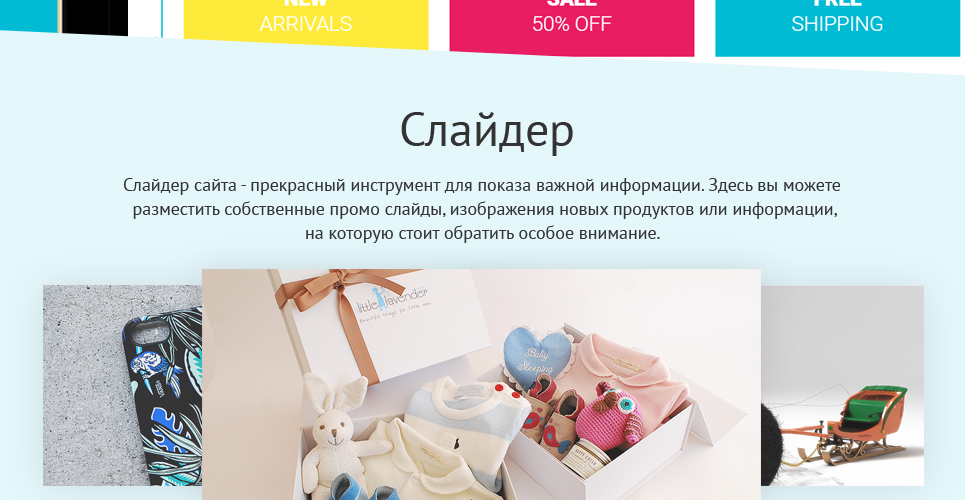
Главная страница — имиджевая страница с вашими самыми красивыми и эмоциональными фотографиями. Вы можете сделать на ней баннер с фото или полноэкранный слайдер с фотографиями на весь экран или добавить блок «Слайдер», и разместить под ним текст. Рассмотрим каждый из вариантов.
Вы можете сделать на ней баннер с фото или полноэкранный слайдер с фотографиями на весь экран или добавить блок «Слайдер», и разместить под ним текст. Рассмотрим каждый из вариантов.
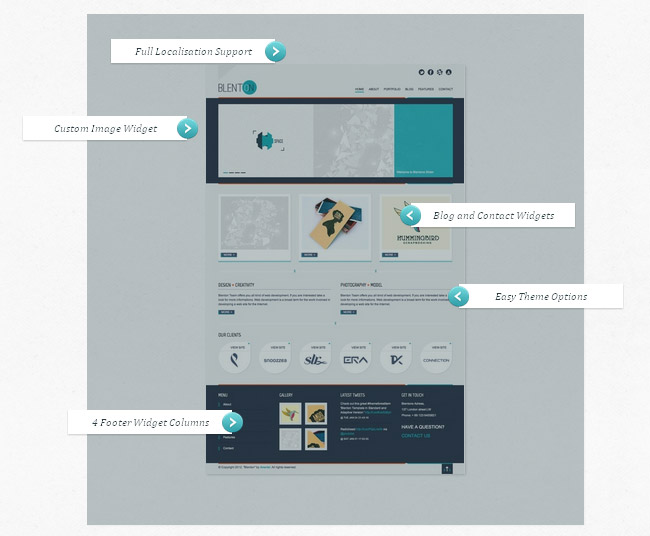
Вид в полной версии:
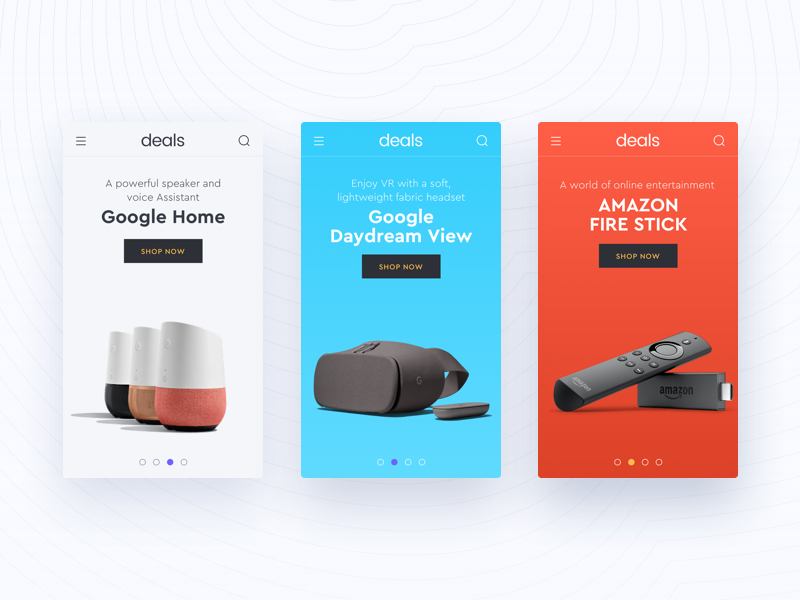
Вид в мобильной версии:
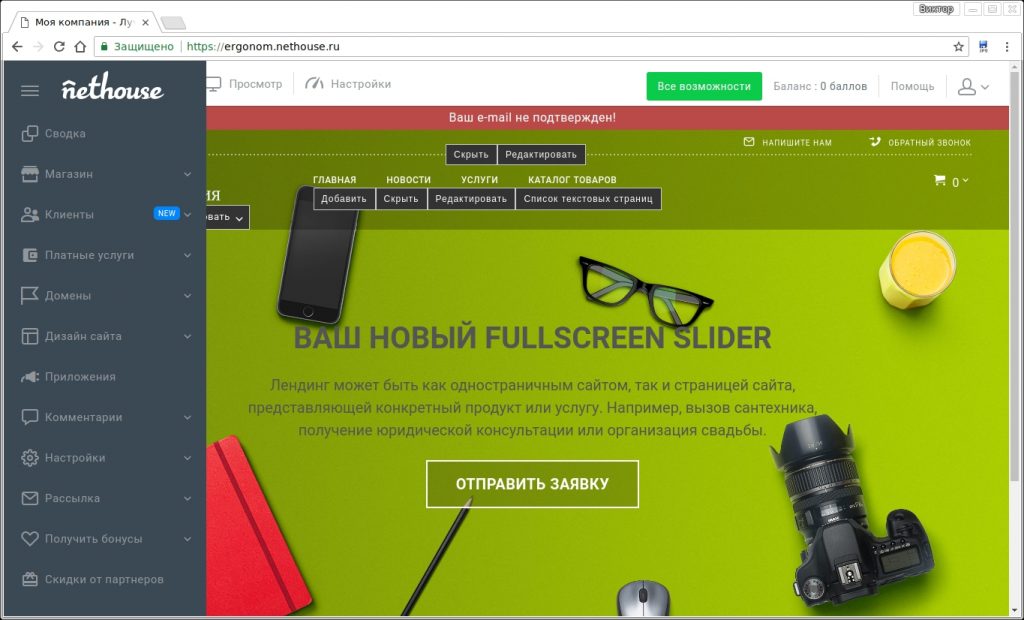
Пошагово разберем, как это сделать:
Страницы, нажмите на кнопку Добавить на сайт и выберите пункт Страница-заставка.
В появившемся окне введите название страницы (например, «Главная») и нажмите «Добавить

Страница создана. Теперь нажмите на кнопку Загрузить фотографии, чтобы добавить фотографии для отображения на компьютере и мобильном телефоне.
Имейте ввиду, что у всех посетителей разные мониторы — поэтому, при полноэкранном слайдере, часть фотографии будет обрезана в любом случае. Большинство мониторов имеет соотношение сторон близкое к 16:9, а мобильные телефоны — близкое к 21:9. Мы рекомендуем подбирать фотографии близкого формата с шириной не менее 2560px и высотой не менее 1920px.
Затем выберите фотографии для отображения в полной и мобильной версии сайта. Для этого используйте переключатель, расположенный над каждой из фотографий.
Затем выберите вариант отображения слайдера в мобильной версии сайта.
 Загрузите логотип для отображения поверх фотографий и произведите настройку внешнего вида вашего слайдера.
Загрузите логотип для отображения поверх фотографий и произведите настройку внешнего вида вашего слайдера.Сделайте эту страницу главной страницей сайта по этой инструкции.
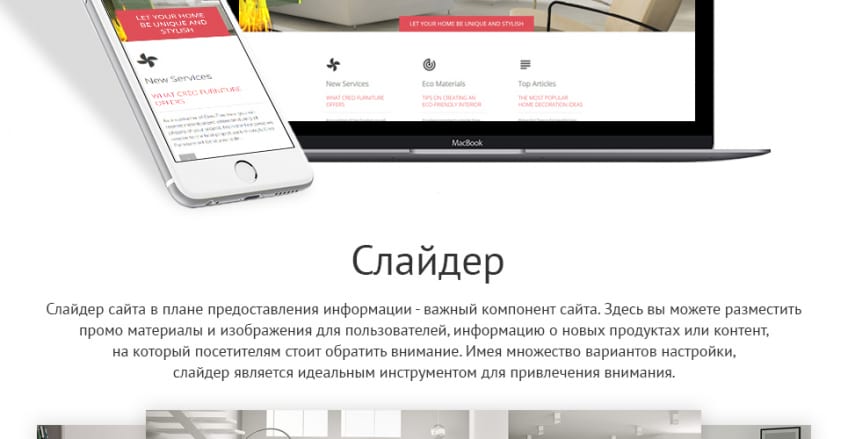
Если вы хотите сделать слайдер и снизу разместить другие блоки, то вам нужно использовать Составную страницу и настроить на ней обложку.
Смотрите в видео, как это сделать:
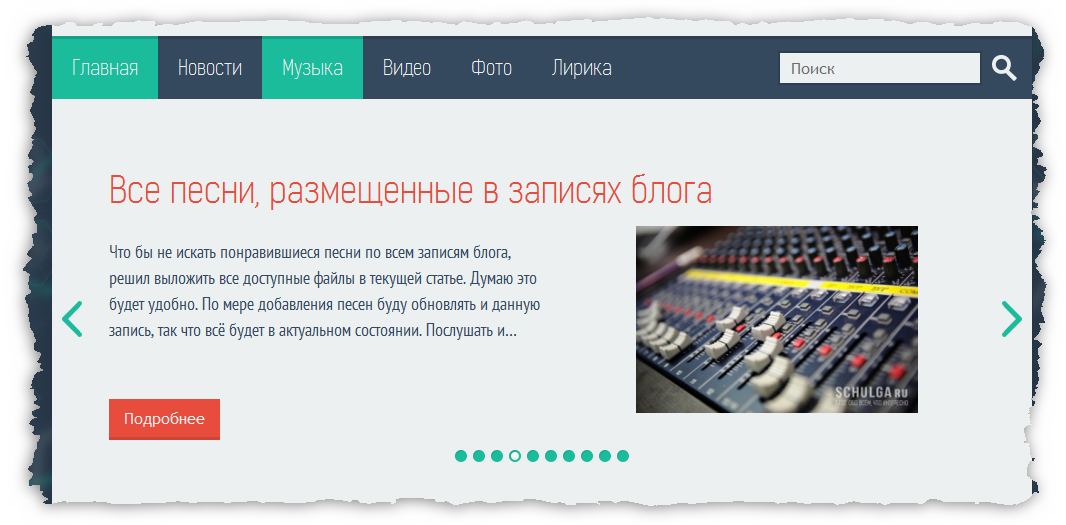
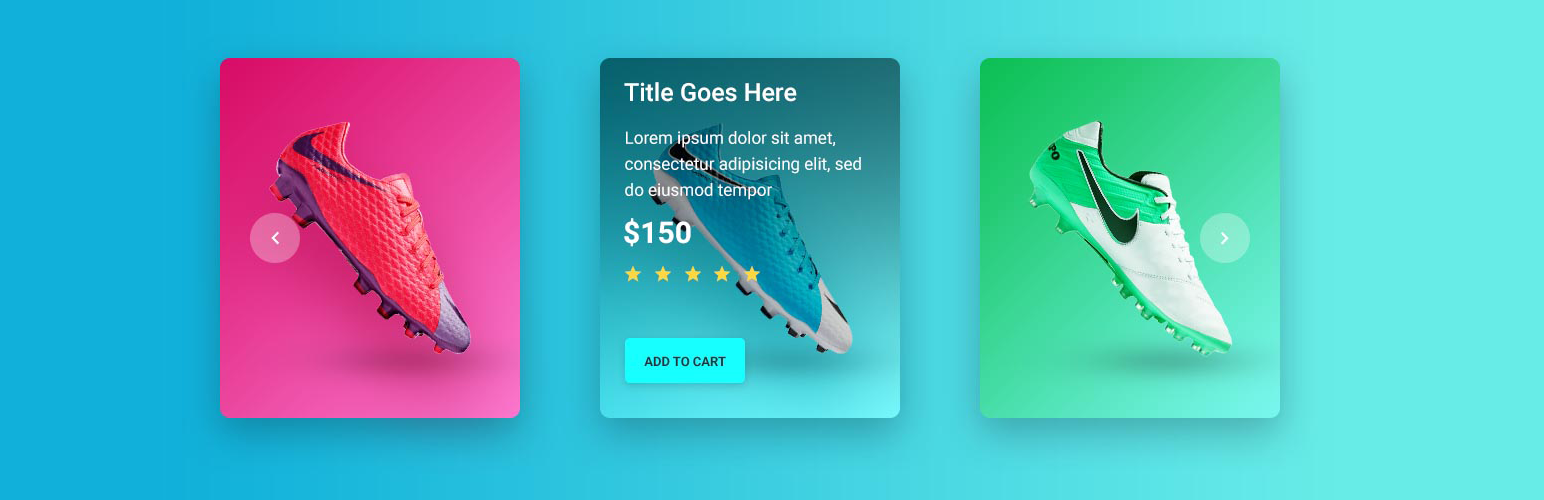
Чтобы сделать слайдер не на полный экран вы можете использовать блок Слайдер
Слева — блок Слайдер, справа — блок Слайдер-лента.
Чтобы создать страницу со слайдером и текстом:
Перейдите в раздел
Страницы, нажмите на кнопку Добавить на сайт и выберите пункт

В появившемся окне введите название страницы (например, «Главная») и нажмите «Добавить».
При наполнении страницы выберите пункт Составить самостоятельно.
В появившемся окне выберите вкладку Слайдеры и добавьте подходящий блок — Слайдер или Слайдер-лента.

Теперь нажмите на кнопку Загрузить, чтобы добавить фотографии в слайдер.
После загрузки настройте внешний вид слайдера и расположите фотографии в нужном вам порядке, перетащив их мышкой.
Если вы хотите сделать разные слайдеры для полной и мобильной версии сайта, то добавьте еще один аналогичный блок «Слайдер» и настройте отображение этих слайдеров для разных устройств. Подробная инструкция, как скрыть отображение блока в полной или мобильной версии:
После слайдера вы можете добавить любой блок, например, блок с текстом.
 Для этого при редактировании страницы нажмите на круглую кнопку «+» (Добавить блок) и, в появившемся окне на вкладке Текст, выберите подходящий вариант блока.
Для этого при редактировании страницы нажмите на круглую кнопку «+» (Добавить блок) и, в появившемся окне на вкладке Текст, выберите подходящий вариант блока.
Сделайте эту страницу главной страницей сайта по этой инструкции.
Previous
Как добавить обложку на страницу
Как поставить пароль на страницу
Last modified 1yr ago
Copy link
Outline
Полноэкранный слайдер на главной странице
Полноэкранный слайдер с блоками снизу
Не полноэкранный слайдер на главной странице
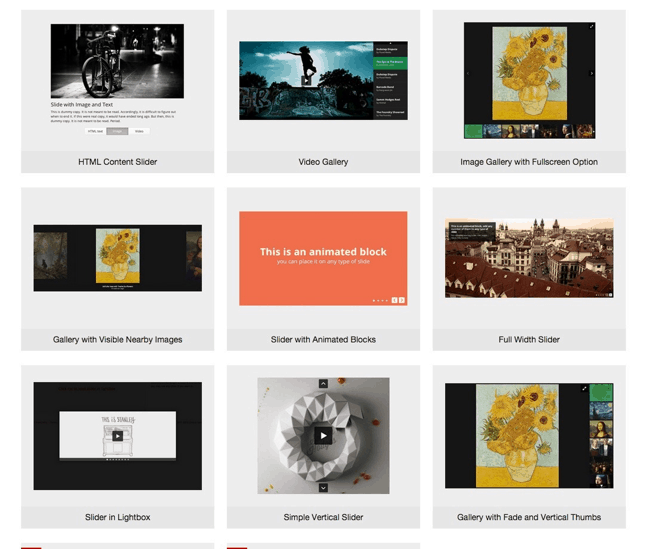
Большие изображения на сайте — примеры использования
Мы уже писали о различных видах фонов на сайте в этой статье. На этот раз мы поговорим об одном из самых популярных типов фона — больших изображениях. Разберемся, как использовать такие фото в качестве фона и приведем 14 удачных примеров применения из реальных сайтов.
Разберемся, как использовать такие фото в качестве фона и приведем 14 удачных примеров применения из реальных сайтов.
Когда используются большие изображения в качестве фона
Такой подход применяется относительно недавно. Раньше верстка не могла обеспечить хорошее распределение изображения по всему экрану, поэтому большие фотографии, как правило, применяли редко. С развитием веб-технологий дизайнерам предоставили относительную свободу и теперь большие красочные фото достаточно часто можно увидеть в веб-дизайне. Например:
Почему такой фон стал популярным у дизайнеров?
- Широкоформатный экран. С развитием верстки у дизайнеров появилась возможность не ограничиваться одной областью экрана и создавать широкоформатный дизайн на всё разрешение. Поэтому качественные изображения на весь экран так полюбились веб-дизайнерам — раньше не было возможности вставить фотографию на фон так, чтобы она не выглядела обрезанной и неполной.

- Атмосфера. Использование больших изображений — отличный способ создать определенную атмосферу на сайте и привлечь внимание клиентов.
- Оригинальность и креативность. Используя оригинальные изображения можно сделать дизайн сайта уникальным, отличающимся от конкурентов. Таким образом можно показать уникальность продукта и индивидуальный подход к клиентам, тем самым выделиться среди компаний схожей тематики.
Широкоформатные изображения используются как бэкграунд на различных сайтах: от промо-сайтов до главных страниц интернет-магазинов. Рассмотрим различные примеры таких ресурсов и разберем основные правила использования больших картинок в веб-дизайне.
Примеры использования больших изображений в качестве фона
Несмотря на то, что все фотографии уникальные, у дизайнеров есть несколько подходов применения больших изображений.
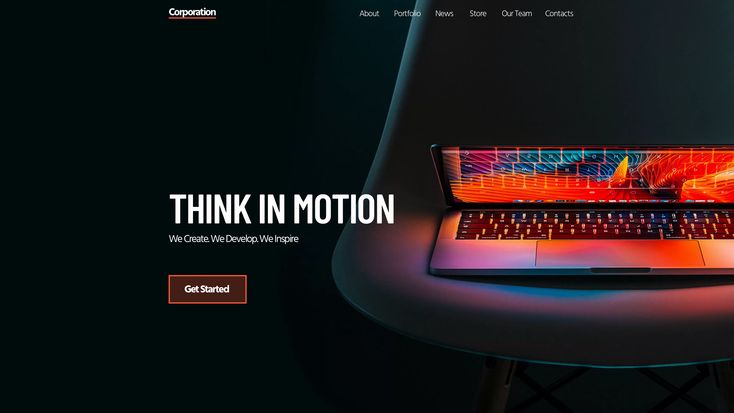
Фон на весь экран
Самый распространенный подход, в котором изображение растягивается на весь экран и служит в качестве фона для надписей, кнопок и других элементов. Один из таких примеров:
Это сайт компании Lexus, на котором размещены основные события и мероприятия производителя. Мы видим широкоформатное изображение, которое является фоном как для надписи, так и для пунктов меню, которые также не выделены отдельными блоками. После скроллинга фон меняется на темный цвет.
Такой подход используется чаще всего. Веб-дизайнер выбирает изображение, которое позволит разместить блоки так, чтобы посетитель легко нашел меню и без усилий прочитал надписи. Еще один похожий пример:
И еще один:
Главная особенность данного подхода — не выделять элементы. Обычно для ссылок на другие страницы, заголовки, призывы к действию в данном случае выглядят как обычные надписи. Часто используются белый цвет, иногда меняется уровень непрозрачности.
Обычно для ссылок на другие страницы, заголовки, призывы к действию в данном случае выглядят как обычные надписи. Часто используются белый цвет, иногда меняется уровень непрозрачности.
Что дает такой прием? Клиент заходит на страницу и сразу видит изображение целиком. Как правило эта фотография необычная, яркая, часто используются фотографии людей (о том, как лица влияют на восприятие дизайна пользователем мы писали в этой статье). Именно такой подход создает особую атмосферу на сайте, ресурс выглядит стильным и легким.
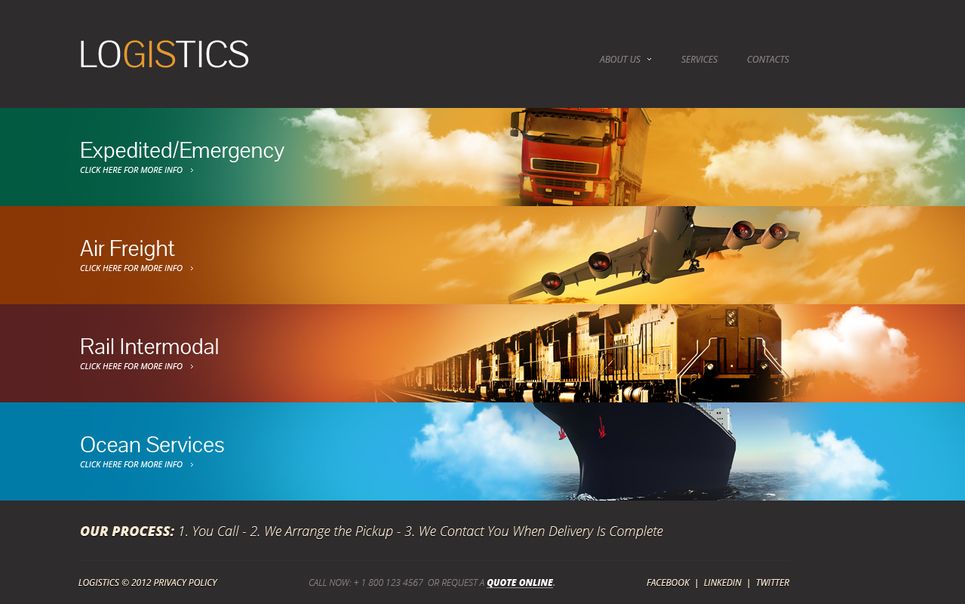
Выделение элементов и блоков
Однако, не всегда пункты меню и кнопки выполняются как простые надписи. Иногда дизайнеры выделяют элементы цветом или другими формами:
Здесь мы видим, что призыв к действию выделен отдельным блоком и, таким образом, привлекает внимание пользователя. Этот подход предпочтительнее с точки зрения юзабилити. Не всегда обычные надписи могут привлечь внимание, тогда как выделенные цветом элементы могут побудить клиента совершить целевое действие. На этом примере меню выполнено также как и в прошлом варианте с помощью надписей, однако, на макете присутствуют дополнительные элементы, которые визуально выделяют блоки. Поэтому у пользователя не будет проблем с навигацией и определением дальнейших действий.
На этом примере меню выполнено также как и в прошлом варианте с помощью надписей, однако, на макете присутствуют дополнительные элементы, которые визуально выделяют блоки. Поэтому у пользователя не будет проблем с навигацией и определением дальнейших действий.
Еще один похожий пример из данной категории:
Здесь дизайнеры делают вертикальное меню-гамбургер и выделяют его отдельным блоком. Такой подход также имеет место быть и хорош в качестве навигации на сайте. Пользователь всегда знает, где он находится и как ему перейти на другой раздел ресурса.
Таким образом, можно сделать вывод о том, что данный подход предпочтительнее, чем предыдущий, где блоки не выделялись цветом или формой:
- Можно выделить элементы призыва к действию, которые привлекают внимание пользователя и позволяют совершить целевое действие. Как правило это кнопки или небольшие веб-формы.
- С помощью выделения блоков на сайте можно спроектировать навигацию таким образом, чтобы пользователь интуитивно понимал, где он находится и что делать дальше.

- Также выделение элементов — еще один способ создать креативный дизайн, который будет отличаться от конкурентов.
В целом нужно помнить, что пользователь пришел на сайт не просто рассматривать красивые фотографии, но и достичь своей цели — купить товар, заказать услугу. Поэтому лучше не пренебрегать этим и выделять необходимые элементы как отдельные блоки или с помощью декоративных деталей.
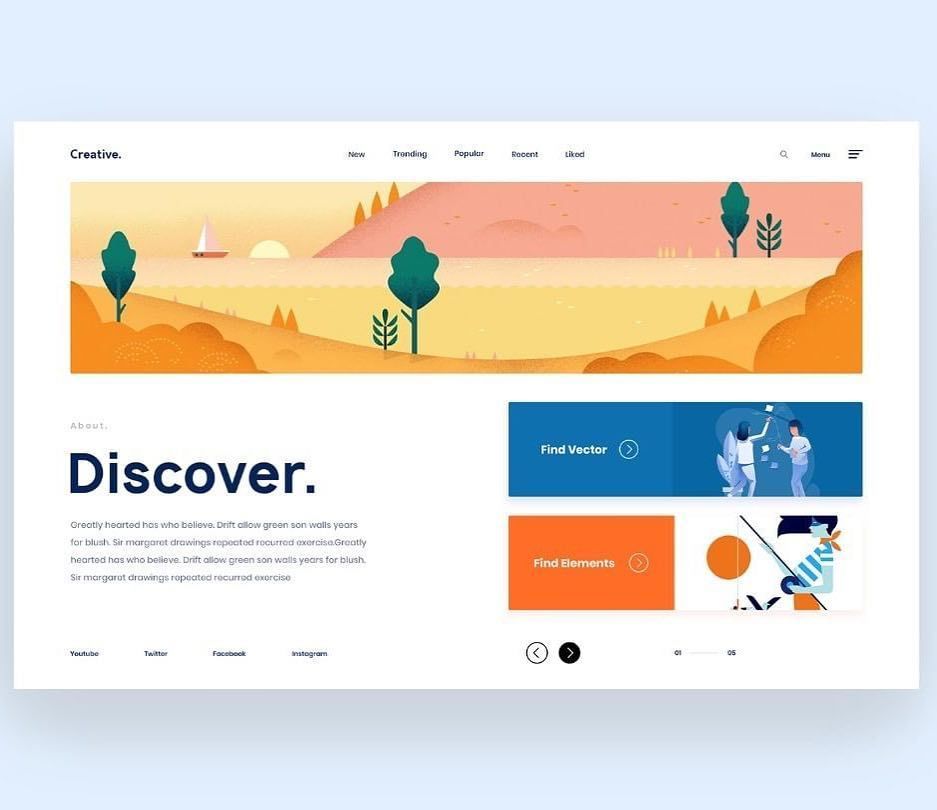
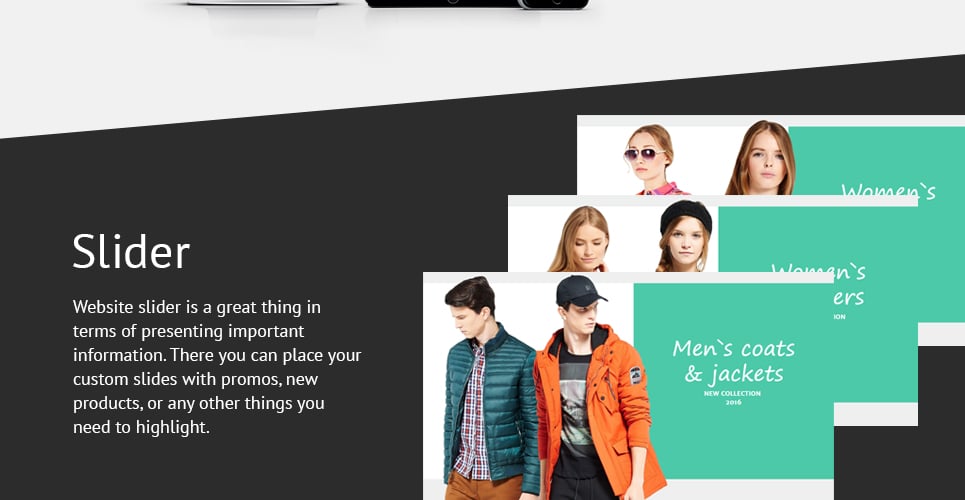
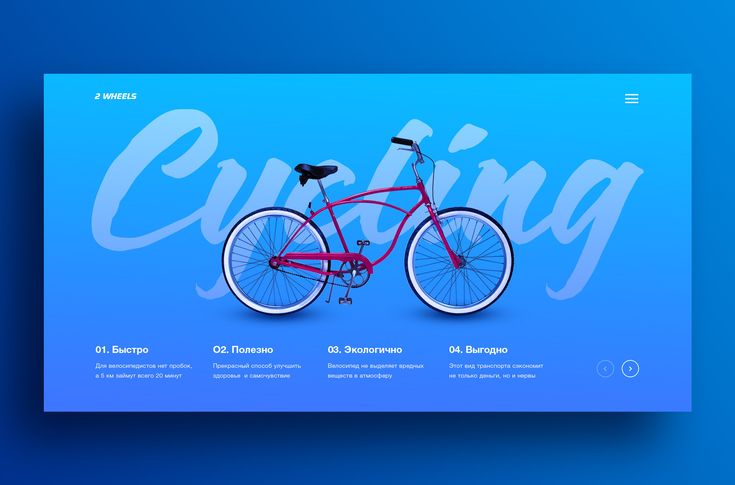
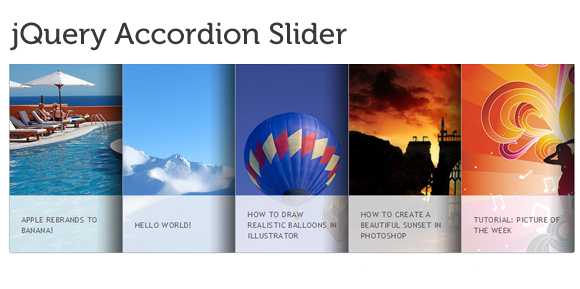
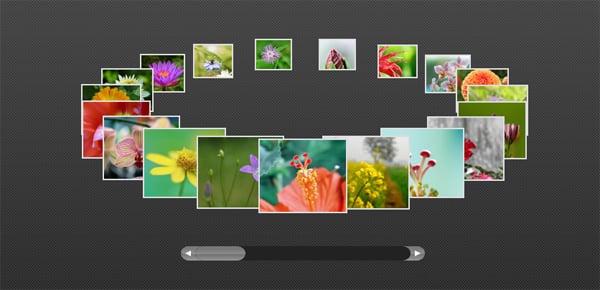
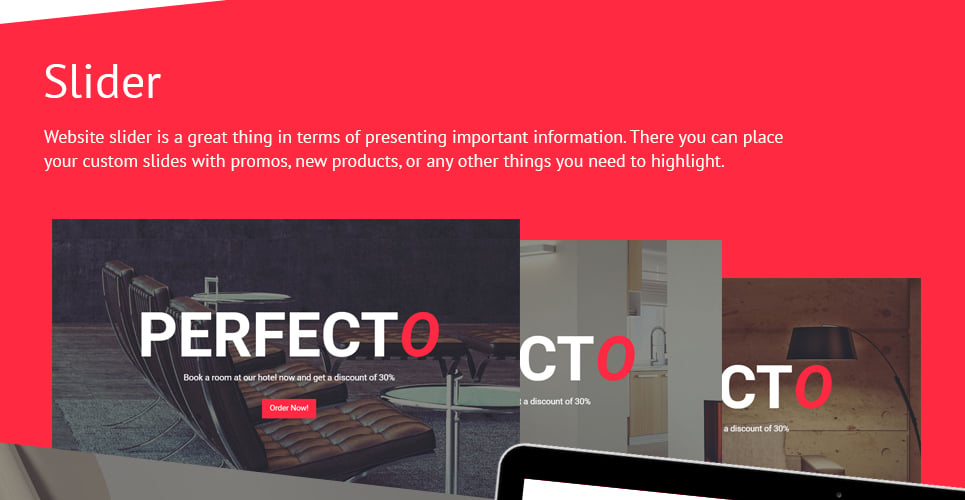
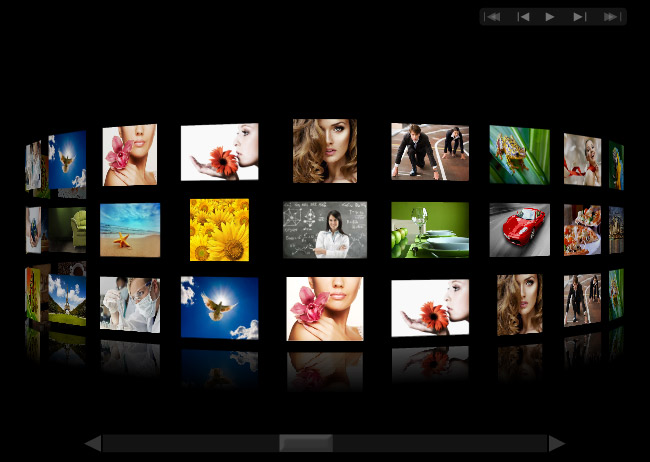
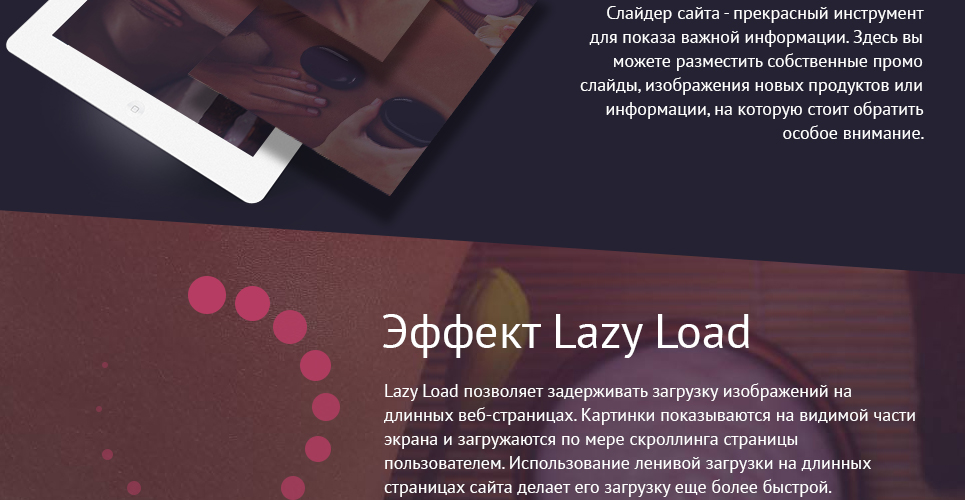
Слайдеры
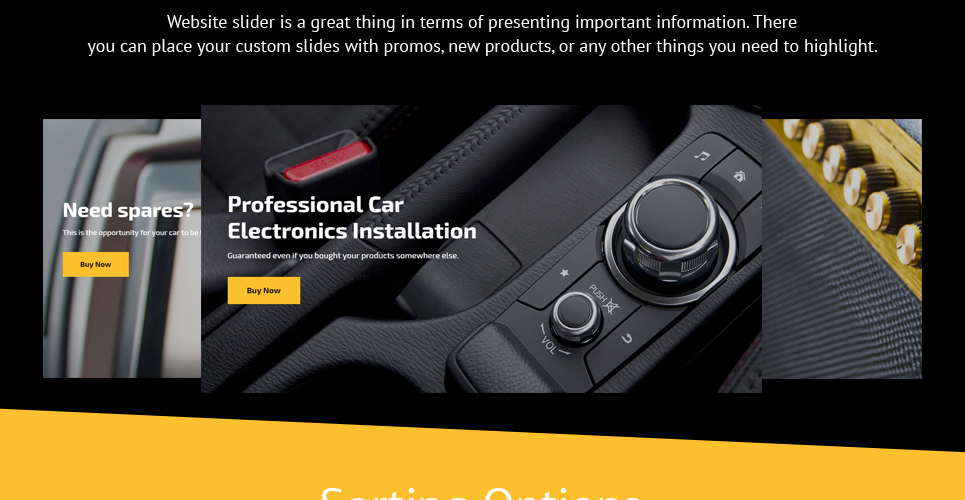
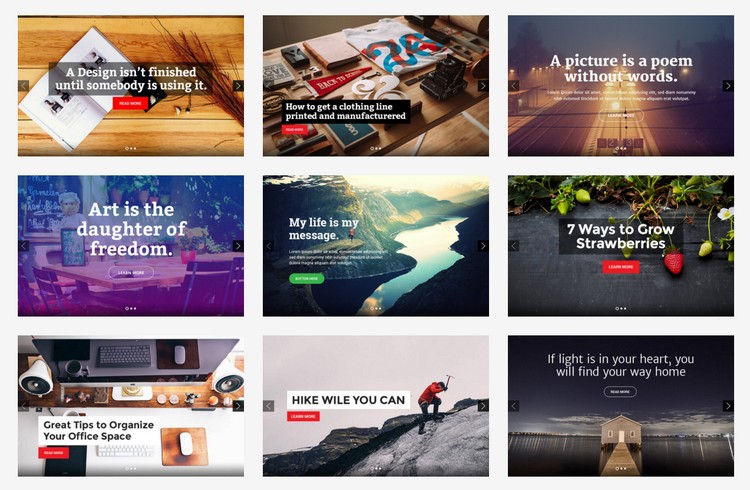
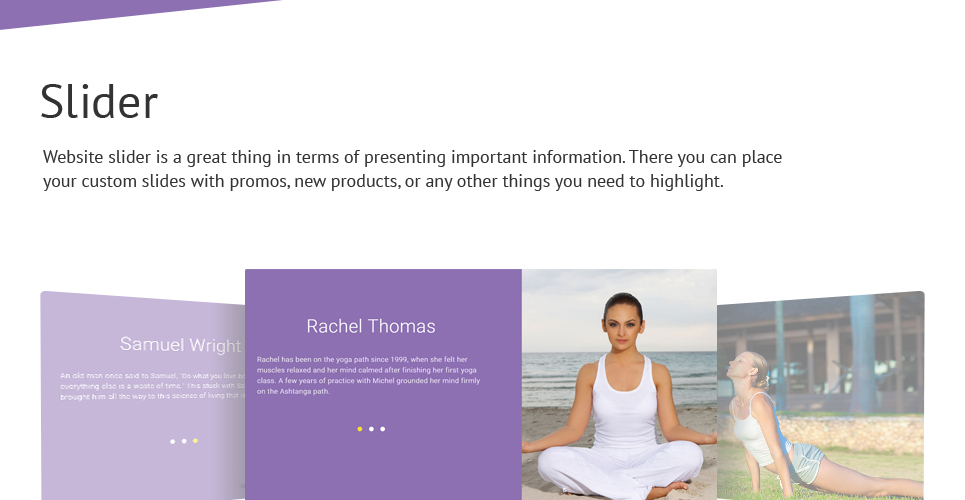
Еще один популярный прием — использование слайдеров на главном экране. Например:
Здесь в качестве фона используются различные изображения в слайдере, которые меняются с течением времени. Почему такой подход также популярен у дизайнеров?
Так как слайдер — это как правило набор изображений, у дизайнеров и разработчиков есть возможность периодически обновлять картинки и, тем самым, обновлять дизайн. Также слайдер можно сделать инструментом продаж и использовать его для размещений акций и других рекламных предложений. Подробнее об использовании слайдеров с точки зрения привлечения потенциальных покупателей мы писали здесь.
Подробнее об использовании слайдеров с точки зрения привлечения потенциальных покупателей мы писали здесь.
Также слайдер позволяет менять дизайн сайта и атмосферу в реальном времени, как это сделано на примере. Пользователь сам выбирает, какая картинка нравится ему больше всего и оставляет его в качестве бэкграунда. Кроме того, подобранные картинки привлекают внимание, а расположенные на них кнопки приводят пользователя на страницу с определенной страной, где пользователь может совершить целевое действие — подобрать тур.
На примере видно, что слайдер меняется как с течением времени, так и при нажатии. Такой подход тоже является своеобразным способом привлечения внимания: пользователь замечает движение и рассматривает движущийся объект.
Слайдер — отличный инструмент для размещения необходимой информации, самых привлекательных продуктов для пользователей или просто для украшения страницы. Прием позволяет дизайнерам не просто создать интересный макет, но и повысить конверсию страницы. Кроме того, слайдеры могут не занимать целый экран, как это сделано на примере. На главном экране еще остается место и туда можно поместить еще один элемент навигации или призыва к действию. В данном случае мы видим фильтр и поиск, с помощью которого пользователь может найти нужный ему тур.
Кроме того, слайдеры могут не занимать целый экран, как это сделано на примере. На главном экране еще остается место и туда можно поместить еще один элемент навигации или призыва к действию. В данном случае мы видим фильтр и поиск, с помощью которого пользователь может найти нужный ему тур.
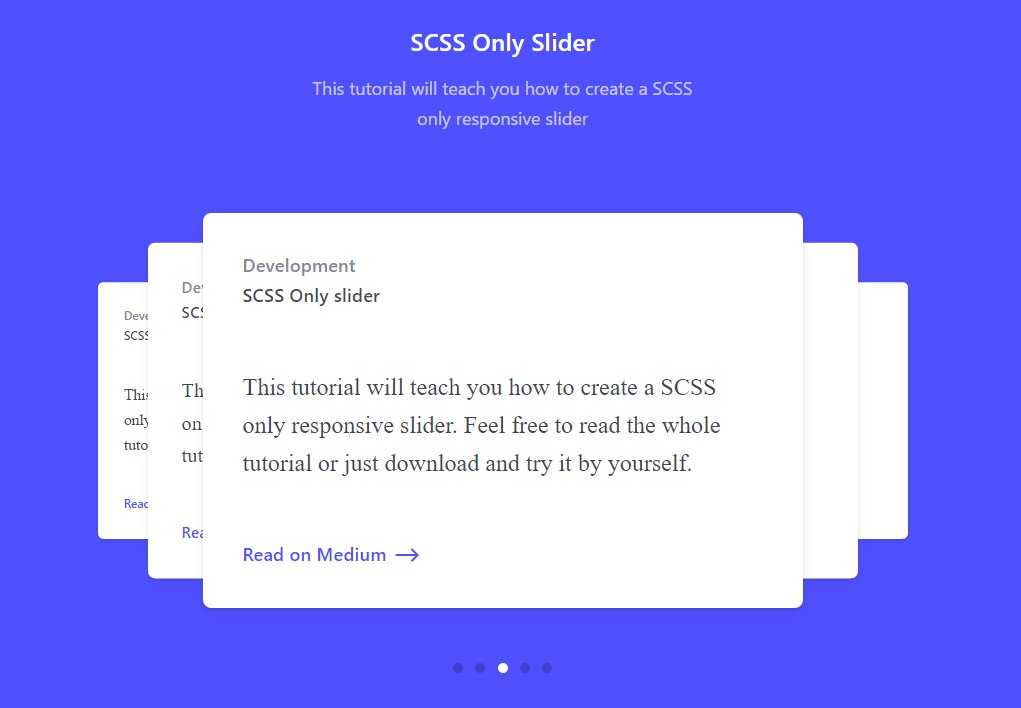
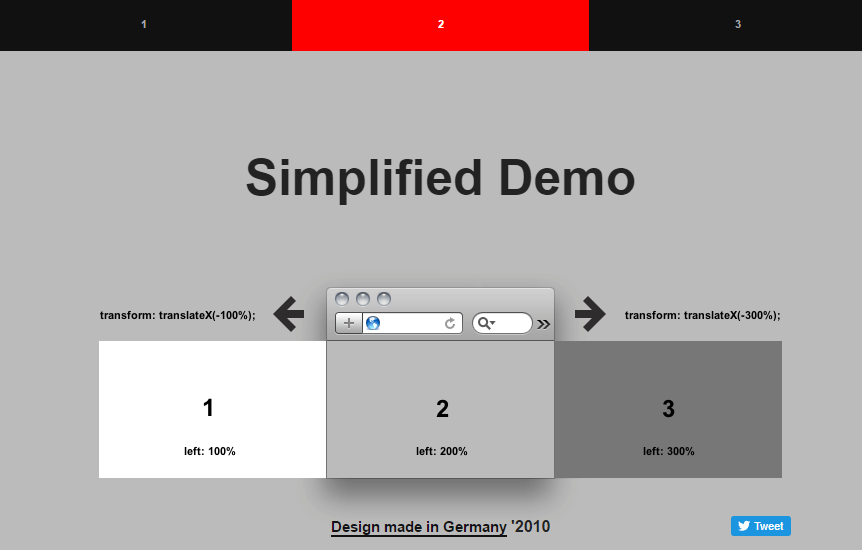
Сплит-экраны
Об особенностях данного подхода мы писали здесь. Однако, данный прием также используется при применении больших изображений в качестве фона.
Сплит-экраны — прием, который используют дизайнеры при проектировании и создании дизайна. Он характеризуется разделением экрана на несколько смысловых частей. Таким образом, пользователю предоставляется выбор, также мы можем разместить больше информации и, тем самым, больше элементов увидит пользователь на самом просматриваемом участке сайта — главном экране.
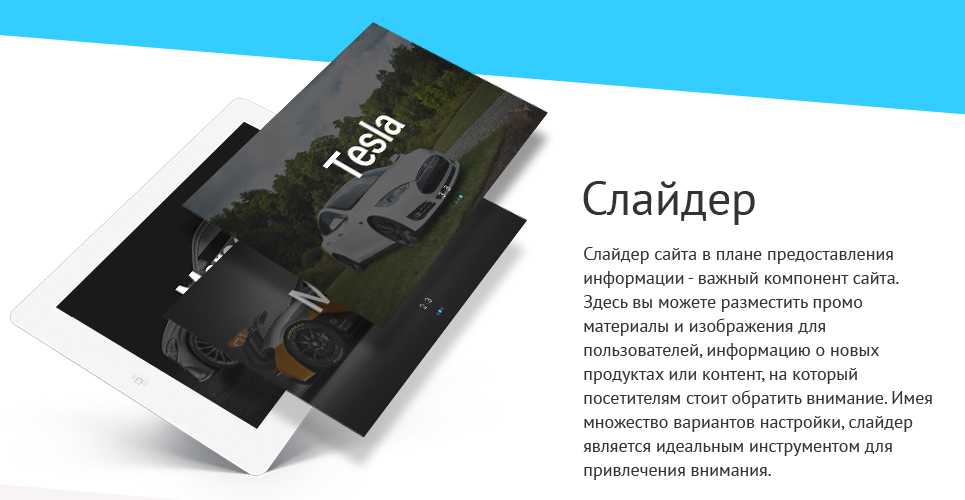
При создании сплит-экранов также применяют большие изображения. Например:
На данном примере экран разделен на три части: блок с фотографией продукта, блок с демонстрацией услуги компании и отдельный элемент переключения между страницами. В качестве фона отдельных экранов используются крупные изображения. Такой способ также включает в себя все основные вышеописанные преимущества использования больших изображений, и, в то же время, преимущества метода разделения экранов.
В качестве фона отдельных экранов используются крупные изображения. Такой способ также включает в себя все основные вышеописанные преимущества использования больших изображений, и, в то же время, преимущества метода разделения экранов.
Текстуры и паттерны
Большие изображения — это не только фотографии, но и различные абстрактные картинки, которые также могут использоваться как бэкграунд. Например:
Здесь нет каких-то изображений людей или природного мира. На сайте в качестве фона используется иллюстрация, которая символизирует собой строительные элементы. Такие картинки тоже используются в качестве фона и являются своеобразными текстурами. О том, как еще текстуры используются в дизайне читайте в этой статье.
Презентация продукта
Очень часто большие изображения используются на промо-сайтах — ресурсах, которые посвящены конкретному продукту (подробнее с промо-сайтами и их особенностями можно ознакомиться в этой статье). Данный способ позволяет:
Данный способ позволяет:
- привлечь внимание клиента к продукции;
- показать товар в наилучшем свете;
- увеличить уровень узнаваемости компании и продукции;
- качественно презентовать товар или услугу.
Пример сайта, где используются большие изображения продукта:
Здесь дизайнеры используют яркие фоновые изображения и фотографии товара. Стилизованные картинки привлекают внимание, презентуют товар в лучшем свете. Дополняют презентацию текстовые описания преимуществ продукции.
Креативные решения
Кроме популярных подходов по типу использования фотографий или сплит-экранов, также есть примеры, когда дизайнеры творчески подходят к созданию макета и придумывают различные креативные решения:
На примере показано использование изображения для виртуального тура по комнате. Такие решения используются редко, так как требуют некоторых технических возможностей и навыков для реализации. Навигация 360 градусов — интересное решение, которое также может привлечь внимание клиента, задержать его на странице и повысить узнаваемость бренда.
Навигация 360 градусов — интересное решение, которое также может привлечь внимание клиента, задержать его на странице и повысить узнаваемость бренда.
Еще один оригинальный прием, где используются большие изображения:
Здесь дизайнеры используют интересный диагональный анимационный переход, который меняет фон на другой при скроллинге.
А эта компания совместила фотографию гор и анимированную типографику. Получилось весьма интересно и динамично.
Креативные решения — подход, который необходим далеко не всем ресурсам. Иногда лучше сделать выбор в пользу классической навигации и традиционного белого цвета, уделить особое внимание юзабилити сайта. Однако, большие изображения часто используются в промо-сайтах или на ресурсах, у которых главная цель — заинтересовать пользователя интересным продуктом, презентовать себя или показать интересные решения. Поэтому в данном случае креатив будет уместен и станет отличным инструментом для повышения конверсии сайта.
Как использовать большие изображения в качестве фона
Есть несколько рекомендаций, выполняя которые, дизайнеры смогут создать макет, соответствующий высокому уровню юзабилити и, в то же время, оригинальный и интересный:
- Использовать картинки только высокого качества. В противном случае, пользователь потеряет доверие к ресурсу, а сам дизайн будет выглядеть дешево и некачественно.
- Не забывать об адаптивности макета. Большие изображения — это, как правило, фотографии и картинки, которые сложно адаптировать под другие устройства. Однако, делать это нужно, так как множество клиентов пользуются мобильными устройствами и заказывают товары непосредственно с телефонов. Поэтому нужно постараться адаптировать изображение — обрезать лишнее, поменять расположение.
- Продумать дизайн других блоков. Иногда картинка используется дизайнерами отдельно от остальных элементов и не сочетается с оставшимся дизайном макета.
 Лучше подбирать такие фотографии, которые будут находиться в гармонии с цветовой гаммой сайта и не выбиваться из общей концепции.
Лучше подбирать такие фотографии, которые будут находиться в гармонии с цветовой гаммой сайта и не выбиваться из общей концепции.
Студия дизайна IDBI использует различные подходы при создании дизайна сайтов. Одним из таких приемов являются большие изображения в качестве фона. Мы подбираем качественные фотографии или делаем их самостоятельно, разрабатываем общую концепцию сайта и стараемся следовать принципам юзабилити. Наши работы доступны для просмотра в разделе «Портфолио».
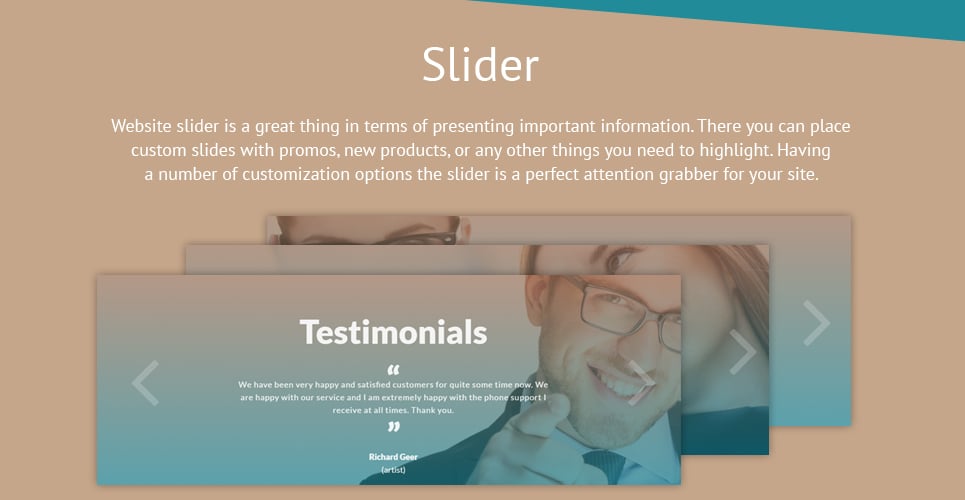
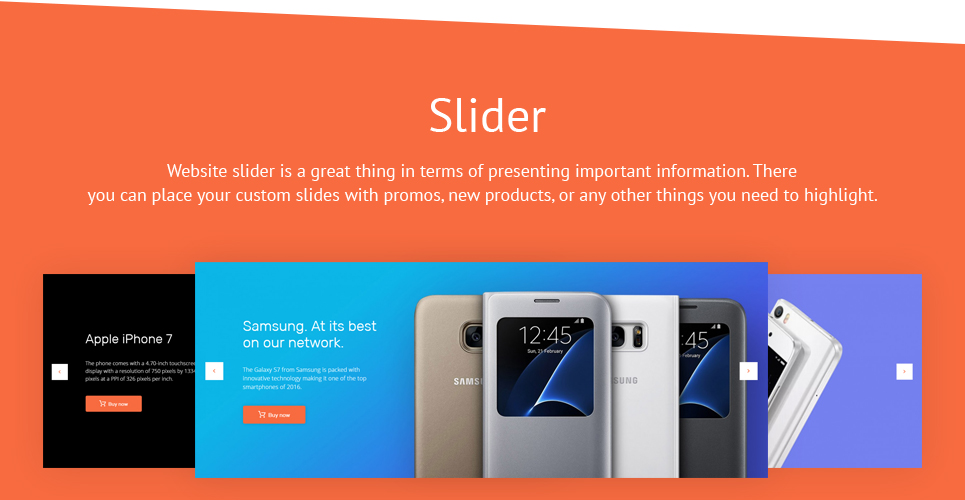
Почему использование слайдеров в хедере лендинг пейдж лишено смысла?
Слайдер (от англ. slider, также распространено название carousel — карусель картинок, или gallery — галерея) — это специальный элемент веб-дизайна, представляющий собой блок определенной ширины, в котором транслируется контент, изменяющийся автоматически или в ручном режиме.
Устойчивый тренд использования слайдеров (обычно на первом экране посадочной страницы) наблюдается последние несколько лет, однако многие маркетологи заявляют, что слайдеры — самый ненужный элемент дизайна и весьма неэффективный инструмент оптимизации конверсии ваших лендинг пейдж.
В доказательство этой теории и приведем несколько веских аргументов.
Слайдеры оказывают негативное воздействие на конверсию
Завлечь человека посетить ваш интернет-ресурс уже само по себе небольшое чудо. А разве нет? Чтобы суметь организовать на свой сайт или лендинг устойчивый и релевантный поток трафика, нужно просчитать влияние множества факторов и преуспеть в интернет-маркетинге как входящем, так и исходящем.
Будет ли это реклама с оплатой за клик, или контент-маркетинг, или грамотная поисковая оптимизация, но все эти стратегии требуют как мастерства, так и везения, и получить стабильный и плотный поток целевой аудитории на свои страницы — настоящий успех.
Но вам ведь важно не только организовать трафик, но и конвертировать его в реальный доход посредством лидов. По результатам многочисленных экспериментов и тестов, слайдеры не способствуют конверсии, а значит, оказываются бесполезными для вашего бизнеса.
1. Слайдеры имеют низкую кликабельность.
Слайдеры имеют низкую кликабельность.
Из 3 700 000 посетителей официального сайта университета Нотр-Дам (University of Notre Dame) за полугодовой период лишь 1% пользователей хотя бы раз кликнули по слайдеру. Что это значит? Это значит, что маркетологи ресурса используют самое лучшее место на странице самым невыгодным образом.
Но более забавен тот факт, что 89,1% из всех кликов по слайдеру пришлось на первое изображение, которое показывал слайдер. Остальные 4 изображения разделили между собой оставшиеся 10,9% кликов. Этот пример является наглядной иллюстрацией к вопросу: вы тоже хотите тратить так много места под такой не впечатляющий результат?
Что еще более ужасно, так это насколько сама форма слайдера может повредить сайту. Поясним. Вместе с широким распространением медийной рекламы, столь же широкое распространение обрел и эффект, которое получил название «баннерной слепоты»: пользователи становятся настолько невосприимчивы к рекламным баннерам, что даже не замечают их в упор.
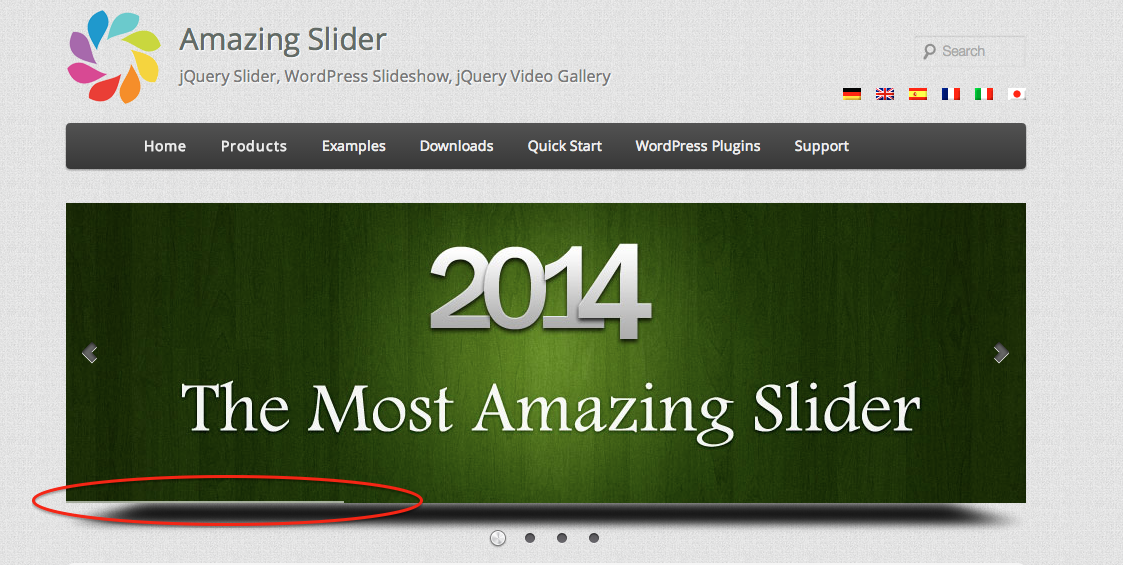
Эта тепловая карта наглядно показывает, что посетители сайта даже не смотрят на слайдер, который расположен в верхней части страницы.
Угадайте, что столь же похоже на рекламный баннер? Что посетители воспримут за рекламу? Ваш слайдер также окажется за гранью внимания посетителей, потому что они подсознательно сочтут его за рекламное объявление. «Баннерная слепота» станет причиной падения коэффициента конверсии.
2. Слайдеры не адаптированы к мобильным устройствам.
В январе этого года впервые за историю процент выхода в интернет с мобильных устройств превысил процент его использования со стационарных компьютеров: 55% против 45%. Какое отношение это имеет к нашей теме? Дело в том, что слайдеры плохо адаптируются к отображению на мобильных экранах.
Слайдеры привлекают внимание крупными изображениями в высоком разрешении. Приготовьтесь к тому, что на мобильных устройствах слайдер сожмется до размеров спичечного коробка и мигом потеряет всю свою привлекательность, равно как и весь смысл.
Кроме того, такие сайты будут невыносимо долго загружаться. А это удар по вашей поисковой оптимизации и юзабилити.
3. Очень трудно подобрать верную скорость смены слайдов.
Необходимость выбора корректной скорости смены слайдов всегда была главной проблемой всех слайдеров. Имеются как минимум две плоскости:
- изображения сменяют друг друга слишком быстро, и возникает вероятность того, что пользователи и вовсе не успеют ознакомиться с содержимым слайда. А если взять во внимание тех, у кого имеются проблемы со зрением или тех, кто медленно читает, то ситуация и вовсе станет фатальной. Слишком быстрая смена слайдов выступит в качестве фильтра и отсеет часть аудитории.
-
изображения сменяют друг друга слишком медленно, и возникает «проблема второго слайда», то есть пользователь воспринимает первый слайд в качестве единственного статичного изображения. В данной ситуации степень интеракции со слайдами, следующими за первым, либо незначительна, либо вовсе отсутствует.

Чтобы не впадать в крайности, дизайнеры и маркетологи придумали следующую хитрость: пользователю предоставляется возможность самостоятельно прокручивать изображения слайдера с удобной для него скоростью. Пока этот вариант выглядит более предпочтительным, хотя и не решает проблемы «второго слайда». Несомненно, последователи данного подхода не в полной мере реализуют потенциал сайта, потенциал первого экрана.
4. Слайдеры наносят вред вашему SEO
Ранее мы упоминали, что время загрузки сайта со слайдером может оказаться чрезмерно долгим. Если же вы добавите в галерею несколько изображений в высоком разрешении, то сайт и вовсе станет неподъемным. Естественно, это плохо скажется на посещаемости ресурса и вашей позиции в поисковой выдаче.
Поисковые системы высоко ранжируют те ресурсы, которые релевантны для пользователей и максимально дружелюбны к ним. А высокая скорость загрузки — это своего рода акт вежливости разработчиков.
Кроме этого, вред вашей поисковой оптимизации нанесет путаница в тегах h2 (этот заголовок должен быть один, однако в слайдере их несколько, что приводит к снижению релевантности страницы), текст на изображениях, который не читается поисковыми роботами, и Flash-технология, которая также не воспринимается поисковой системой.
- Целевые страницы и SEO
Что такое идеальный макет?
В идеальной лендинг пейдж хедер привлекает внимание посетителя и побуждает его прокрутить страницу вниз, чтобы получить больше информации, а затем завершить просмотр совершением целевого действия. Особое значение в данной модели приобретает первый экран сайта (этот фрагмент веб-интерфейса еще именуется как «Above the fold»).
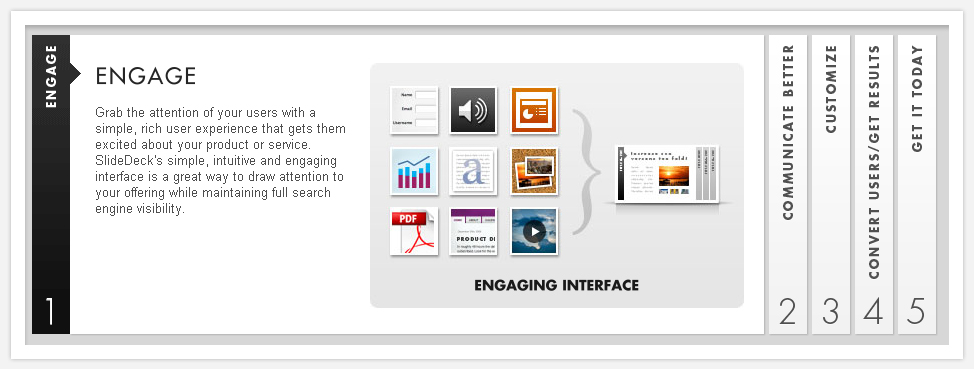
Первый экран веб-интерфейса — это то пространство на ледниге, которое посетитель увидит сразу при входе. Очень важно разместить основную идею вашего продукта или услуги, для продвижения которого ваш ресурс и создан, именно здесь, либо подсказать посетителю, какое конверсионное действие вы от него ждете.
На скриншоте: первый экран веб-сайта
В принципе на первом экране вы можете разместить все что угодно — иллюстрации, виджеты, слайдеры, различные лид-формы и многое другое. Помните самое главное: первый экран является наиболее эффективным пространством для донесения вашего послания илил оффера целевой аудитории.
«Идеальный макет» — это такой макет первого экрана целевой страинцы, в котором размещен неменяющийся (статичный) контент, нацеленный на совершение посетителем одного конкретного целевого действия.
Такой шаблон действительно имеет сходство с неким «бэт-сигналом», пронзающим насквозь черное небо над Готэмом (вымышленный город, место действия комиксов о приключениях супергероя Бэтмена).
Он большой, статичный, величественный. Он занимает весь экран, но при этом не выглядит сложным.
Так почему такой тип организации контента на первом экране превосходит по показателям столь нелюбимый продвинутыми маркетологами слайдер?
Что объединяет лендинги лидеров рынка? Первый экран этих ресурсов выполнен в стиле идеального макета. Есть весьма веская причина, почему бренды берут на вооружение именно такой тип организации контента. Такой шаблон приводит к одним из самых высоких показателей конверсии, и вот в чем его секрет.
1. Статичное изображение
Статичное изображение
В то время как слайдеры имеют весомые проблемы со временем загрузки и низкой адаптивностью к разным типам устройств, статическое изображение эти аспекты обходит стороной.
Во-первых, здесь меньше тяжелых картинок и Java-скриптов, которые в основном и являются причиной долгой загрузки.
А во-вторых, статичный дизайн более адаптивен к разным типам устройств и отображается одинаково на большинстве браузеров. Это очень важно.
2. Постоянство
В бейсболе подающие славятся своей постоянностью. Повторить одни и те же действия множество раз с одинаковым результатом под силу немногим, однако в этом и есть секрет успеха.
Если говорить о целевых страницах, то это именно то, что вам нужно. Опыт взаимодействия с вашим лендингом или сайтом для всех посетителей должен быть одинаков. Ведь только так вы можете быть уверены в том, что ваше УТП будет воспринято именно так, как вы и планировали.
Процесс итеракции должен быть одним и тем же независимо от типа устройства. Если, к примеру, один из элементов целевой страницы ведет себя некорректно — скажем, главный CTA-элемент не загружается или окно слайдера слишком маленькое — вы как будто не оправдываете надежд своих клиентов и теряете их доверие.
Если, к примеру, один из элементов целевой страницы ведет себя некорректно — скажем, главный CTA-элемент не загружается или окно слайдера слишком маленькое — вы как будто не оправдываете надежд своих клиентов и теряете их доверие.
3. Больше возможностей
Генри Форд (Henry Ford), один из пионеров в автомобилестроении и человек, который изобрел конвейер, как-то сказал: «Цвет автомобиля может быть любым при условии, что этот цвет — черный». Эта фраза как нельзя лучше описывает ситуацию со слайдерами и теми ограничениями, которые такое дизайнерское решение накладывает.
Статичный дизайн же открыт к творчеству и реализации самых смелых задумок. Вы можете попробовать много разных вариантов, прежде чем выбрать то сочетание дизайнерских находок, которые приведут страницу к лучшим показателям конверсии.
- Стратегия первого экрана, или Жизнь выше «линии сгиба»
4 ярких примера идеального макета
Evernote
Взгляните на простоту дизайна. Потрясающая фоновая иллюстрация, четкий и привлекающий внимание призыв к действию. Ничего лишнего.
Потрясающая фоновая иллюстрация, четкий и привлекающий внимание призыв к действию. Ничего лишнего.
Dropbox
Это один из самых простых лендинг-макетов, который вы когда-либо встретите на просторах Всемирной паутины.
Быть может, это покажется абсурдным, но такой дизайн работает: он акцентирует внимание посетителей только на том, что действительно важно.
Но здесь есть еще кое-что интересное, а именно — анимированная иллюстрация, которая по факту является самой простой gif-анимацией. Ряд картинок не зациклен, поэтому через минуту анимация становится обычным статичным изображением. Такой подход опять-таки не отвлекает, а акцентирует внимание посетителя на главном.
Spotify
Этот пример уже немного сложнее. Но кроме очевидных достоинств (быстрое время загрузки, цепляющий контент), есть 2 момента, которые необходимо отметить.
Во-первых, яркие и апеллирующие к эмоциям изображения. Взгляните на самое первое. Оно как бы вторит вашим воспоминаниям о том, как вы лежали на пляже, отдыхали с друзьями, заслушиваясь цепкими ритмами Led Zeppelin. Путь к целевым действиям лежит через эмоции, поэтому Spotify движутся в верном направлении.
Оно как бы вторит вашим воспоминаниям о том, как вы лежали на пляже, отдыхали с друзьями, заслушиваясь цепкими ритмами Led Zeppelin. Путь к целевым действиям лежит через эмоции, поэтому Spotify движутся в верном направлении.
Во-вторых, 2 CTA-элемента на одном экране: большая зеленая кнопка в центре экрана и в навигационной панели. Последняя будет следовать за вами, если вы прокрутите страницу вниз и всегда будет на виду.
School of greatness
А этот дизайн прекрасно показывает, насколько хорош статичный шаблон лендинг пейдж для представителей небольших бизнесов.
Сильный образ мужчины сам по себе проецирует смысл всего проекта School of Greatness (с англ. — школа великолепия), и стилистически весь дизайн сайта соответствует этому образу. В подписной форме вы найдете все, что вам нужно знать на этом этапе, а мощный призыв к действию подтолкнет к немедленным действиям. Очень гармонично и сильно.
Заключение
Обратите внимание на рассмотренные выше примеры. Они действительно хороши, и ни один из них не использует слайдер. Какой бы интересной и привлекательной технологией слайдер не был, он изобилует недостатками, которые могут привести к краху вашей лидогенерирующей цепочки.
Они действительно хороши, и ни один из них не использует слайдер. Какой бы интересной и привлекательной технологией слайдер не был, он изобилует недостатками, которые могут привести к краху вашей лидогенерирующей цепочки.
Примите это к сведению при разработке очередных макетов посадочных страниц на LPgenerator.
Высоких вам конверсий!
По материалам blog.leadpages.net, image source Captured Thoughts
16-08-2014
CS-Cart модуль Pro Слайдер | Слайдшоу баннеров
CS-Cart модуль «Pro Слайдер» добавляет в интернет-магазин элегантное и быстрое слайдшоу с баннерами и миниатюрами с текстовым полем.
Главные особенности модуля Pro Слайдер:
- Адаптация к размерам любых экранов. Наличие контрольных точек CSS и тач-свайп (перелистывание «смахиванием» вправо/лево на телефоне или планшете).
- Плавная анимация и затухающий эффект.
- Много опций макета: возможность менять ориентацию слайдера,выставление авто-высоты, бесконечная прокрутка и и.
 д.
д. - Высокая скорость загрузки изображений. Оптимизация загруженных картинок и отложенная загрузка изображений (ленивая подгрузка).
- Различные способы навигации: управление с клавиатуры, стрелками, миниатюрами и т.д.
Сравните несколько вариантов слайдшоу, которые выбрать в Pro Слайдер модуле.
Вариант 1. Вертикальное слайдшоу
Отличительные особености: контрольные точки CSS, случайный порядок миниатюр в блоке справа, вертикальная ориентация слайдшоу, полная адаптивность, сенсорное управление, титры. Но, отключено цикличность слайдера.
Яркой особенностью данного варианта слайдера является наличие контрольных точек CSS, чтобы изменять конфигурацию размера слайдера в зависимости от ширины окна. Если ширина окна уменьшается, то миниатюры с текстом меняют свои позиции и размещаются под основным слайдером. При дальнейшем уменьшении размеров окна, то в миниатюрах остается только текст, вместо картинки и текста.
Также, слайды перемещаются вверх/вниз и цикличность отключена.
Вариант 2. Горизонтальное слайдшоу
Отличительные особености: адаптивность, тач-свайп, цикличность слайдов, миниатюры с текстов, анимация слоев, контрольные точки JavaScript.
Если нажать на миниатюру или стрелку навигации, то можно заметить, что новый слайд «переезжает», только после того как «уедет» предыдущий. Эта опция «по выбору» и можно настроить слайды так, чтобы они сменяли друг друга моментально, как при свайпе на телефоне.
Благодаря наличию контрольных точек, можно уменьшить миниатюры слайдшоу и спрятать часть изображений за видимые границы слайдера. Сделано это для удобства пользователей небольших экранов.
Сравните: gif картинка — это отображение слайдшоу на десктопах, а снизу — отображения на смартфонах.
Вариант 3. Горизонтальное слайдшоу (на всю ширину экрана)
Отличительные особености: условные изображения, миниатюры слайдов, эффект перехода, авто-размер слоев, адаптивность, сенсорное управление.
Самой заметной чертой данного варианта слайдшоу является то, что можно задать несколько источников для изображения в зависимости от размеров экрана. Например, слайдшоу показывается на широком экране и тогда будет выдаваться картинка в высоком разрешениии, но если открыть этот же слайдер на мобильных устройствах, где экран значительно меньше, то загрузиться другой вариант изображения с меньшим размером и разрешением.
Другой особенностью этого варианта Pro Slider модуля является автоматическое маштабирование слоев, когда слайдер становится меньше или больше, например при повороте экрана телефона из вертикального положения в горизонтальное и обратно.
Полная инструкция по настройке и управлению модулем Pro Слайдер можно найти во вкладке Документация.
Совместимость:
- Модуль «Pro Слайдер» прекрасно работает со всеми версиями CS-Cart 4.
- Слайдшоу полностью адаптивно и работает на всех современных версиях браузеров: Internet Explorer, Mozilla Firefox, Safari, Google Chrome, и Opera.

ВНИМАНИЕ:
- Мы можем изменить модуль, согласно Вашим требованиям. Напишите нам, если потребуется эта услуга.
- Установка модуля бесплатная на не модифицированную версию CS-Cart.
Как только Вы установили модуль, то Вы можете внести некоторые изменения в базовые настройки модуля.
Перейдите в Модули — Управление Модулями.
Общие настройки модуля Pro Slider.
Соотношение сторон — Устанавливает соотношение сторон слайдов. Если установлено значение, отличное от -1, высота слайдов будет переопределена, чтобы поддерживать заданное соотношение сторон.
Клавиатура — Устанавливает соотношение сторон слайдов. Если установлено значение, отличное от -1, высота слайдов будет переопределена, чтобы поддерживать заданное соотношение сторон.
Клавиатура только в фокусе — Указывает, будет ли слайдер реагировать на ввод с клавиатуры только тогда, когда ползунок находится в фокусе.
Сенсорное управление — Отмечая данную настройку галочкой, ты подключаете сенсорное управление слайдами.
Порог сенсорного управления — Устанавливает минимальное количество, которое слайды должны переместить.
Маленький размер — Если размер слайдера меньше этого размера, будет использоваться легкая версия изображений.
Средний размер — Если размер слайдера меньше этого размера, будет использоваться средняя версия изображений.
Большой размер — Если размер слайдера меньше этого размера, будут использоваться изображения с высоким разрешением.
Обновить хэш — Указывает, будет ли хеш обновляться при выборе нового слайда.
Указатель для миниатюр — Указывает, будет ли отображаться указатель для выбранной миниатюры
Сенсорный ввод для миниатюр — Указывает, будет ли включен сенсорный ввод для миниатюр
Ожидание слоёв — Указывает, будет ли слайдер ждать исчезновения слоев перед переходом к новому слайду.
Автоматический масштаб слоёв — Указывает, будут ли слои масштабироваться автоматически.
Auto Scale Reference — Устанавливает опорную ширину, которая будет сравниваться с текущей шириной слайдера, чтобы определить, сколько слоев нужно уменьшить. По умолчанию ширина ссылки будет равна ширине слайда. Однако, если для ширины слайда задано процентное значение, необходимо указать конкретное значение для autoScaleReference.
Исчезновение иконки на весь экран — Указывает, будет ли кнопка появляться только при наведении курсора.
Когда Вы выставите все общие настроки, то можно переходить к настройкам каждого слайдера.
Перейдите к Дизайны -> Макеты -> Добавить блок. Выберите подходящий вариант слайдшоу (есть 4 варианта Pro Slider):
- Обычный слайдер Pro Slider Dynamic
- Баннер на всю ширину экрана Pro Slider Full Width
- Горизонтальный слайдер Pro Slider, миниатюры снизу
- Вертикальный слайдер с миниатюрами справа
После того, как Вы выбрали нужный вариант слайдера, то откройте настройки слайдера.
Ширина слайдера — Устанавливается либо в пикселях, либо в процентах. Если используйте проценты, то не забудьте про кавычки ‘100’.
Высота слайдера — Устанавливается либо в пикселях, либо в процентах. Если используйте проценты, то не забудьте про кавычки ‘100.
Начальный слайд — выберите, какой слайд загрузится, когда откроется карусель.
Смешать — поставьте галочку, если хотите, чтобы слайды показывались вразброс.
Зациклить — поставьте галочку, чтобы зациклить карусель слайдов и, после последнего слайда вновь был показан первый слайд карусели.
Ориентация — выберите один из вариантов ориентации движения слайдов: вертикальный или горизонтальный .
Адаптивность — поставьте здесь галочку, если хотите, чтобы слайдер был адаптивен и подстраивался под любой размер экрана. Слайдер будет адаптивен, даже если Вы установили точные размеры слайдера. В этом случае Ваши размеры «ширины» и «высоты» будут считаться максимальными размерами слайдов.
В этом случае Ваши размеры «ширины» и «высоты» будут считаться максимальными размерами слайдов.
Автовоспроизведение — указывает будет ли включаться автовопроизведение слайдов.
Задержка авто воспроизведения — укажите время, через которое должен запуститься слайдер после загрузки. Время указывается в милисекундах.
Направление авто воспроизведения — укажите, какой слайд будет показываться при автовоспроизведении: следующий (опция «норма») или предыдущий (опция «назад»).
Автовоспроизведение при навежении — выберите действие при наведении курсором на слайд: «пауза», «стоп» или «не выбрано».
Стрелки — Если Вам нужны стрелки навигации на слайдах, то отметьте этот пункт.
Исчезание стрелок — стрелки исчезнут .
Кнопки — Если Вам нужны кружки навигации под слайдами, то отметьте этот пункт.
На весь экран — растянуть слайдер на весь экран.
Показывать картинку в миниатюрах — отметьте, чтобы добавить изображение в миниатюры.
Показывать текст в миниатюрах — отметьте, чтобы добавить текст в миниатюры.
Показывать надпись (титры) — отметьте, чтобы добавить титры к миниатюрам.
Ширина миниатюр — задайте ширину для миниатюр.
Высота миниатюр — задайте высоту для миниатюр.
Позиция миниатюр — задайте позицию для миниатюр.
Стрелки для миниатюр — отображать ли стрелки для миниатюр.
Исчезновение стрелок миниатюр — отметьте данное поле, чтобы убрать стрелки на миниатюрах, когда они уже не требуются.
Центрировать изображение — расположить изображение по центру экрана.
Режим масштаба изображения — выберите режим масштабирования изображения, которое расположено в главной слайде (изображения добавляются, как фон).
На выбор даны следующие опции:
- «покрытие» — увеличит/уменьшит, затем обрежет изображение так, чтобы оно соответсвовало размерам всего слайда,
- «содержать» — полное изображение будет видимым внутри слайда,
- «точный» — изменит размеры изображения так, чтобы они соответствовали размерам слайда,
- «не выбрано»- оставит размеры изображения без изменений.
Разрешить мастабирование — отметьте данный пункт настроек, чтобы изображение могло быть увеличенно больше своего оригинального размера для того, чтобы сладер соответсвовал размеру экрана.
Автоматическая высота — отметьте данный пукт настроек, чтобы высота слайдера могла быть отрегулирована в соотвествии с высотой выбранного слайда.
Автоматический размер слайда — отметьте данный пункт настроек, чтобы привести все слайды к единой высоте, но ширина слайдов останется изменчивой, в случае, если изменится ориентация слайда от горизонтальной к вертикальной и наоборот.
Force Size — отметьте данный пункт настроек, чтобы размер слайдера был привязан к ширине экрана или показывался в полноэкранном режиме.
Внимание: Вы можете привязать размер слайдера к ширине экрана или к его размерам, всего лишь указав в пункте «ширина» и/или «высота» «100%». Но, иногда слайдер может находится внутри других контейнеров, которые по размеру меньше чем ширина экрана или окна. Опция «Force Size» полезна в таких ситуациях, потому что размер слайдера все равно увеличится за счет «перекрытия» родительского элемента. По умолчинию, в настройке указано «не выбрано». Но, доступны опции: «вся ширина» или «все окно».
Расстояние слайда — укажите расстояние между слайдами.
Продолжительность слайд-анимации — укажите продолжительность анимации слайдеров.
Высота анимации —
Центрировать выбранный слайд — отметьте данный пункт настроек, чтобы выбранный слайд всегда наодился в центре экрана, если несколько слайдов одновременно видимы. Если этот пункт не выбран, то выбранный слайд будет находится слева от слайдера.
Если этот пункт не выбран, то выбранный слайд будет находится слева от слайдера.
Справа налево — По умолчанию, направление перемещения слайдов слева направо. Но, если Ваш магазин работает в арабских странах или в Израиле, то возможен выбор направления слайдов справа налево.
Исчезание — отметьте данный пункт настроек, чтобы добавить эффект исчезания, когда слайды уже не нужны.
Исчезание предыдушего слайда — отметьте данный пункт настроек, чтобы при переходе от слайда к слайду, предыдущий слайд плавно исчезал, а следующий плавно появлялся.
Продолжительность исчезновения — укажите продолжительность эффекта исчезания/появления.
Исчезновение надписи (титров) — отметьте данный пункт, чтобы надписи (титры) плавно исчезали, когда они уже не нужны.
Продолжительность исчезновения надписи — укажите продолжительность эффекта исчезания/появления надписи.
Видимый размер — укажите размеры видимой области слайдера, чтобы определить, как много слайдов будут видимы рядом с выбранным слайдом.
Контрольные точки (breakpoints) — устанавливают определнные контрольные точки, которые позволяют менять вид и поведение слайдера в зависимости от любых размеров экранов.
Инструкция по установке
- Скачайте архив с модулем.
- Залогиньтесь в администраторскую часть магазина, перейдите в Администрирование → Модули.
- С помощью кнопки + загрузите архив с файлами модуля в CS-Cart магазин.
- Найдите модуль Pro Slider в списке установленных модулей и проверьте, активирован ли он.
- Модуль установлен.
Демо
Как слайдеры выглядят на витрине
- Вертикальный слайдер
- Горизонтальный слайдер с текстовыми миниатюрами внизу
- Горизонтальный слайдер с миниатюрами снизу
- Cлайдер c динамической шириной, подстраивающейся к размеру экрана
Настройки слайдеров в административной панели.
Сообщения не найдены
Ваше имя:
Ваш рейтинг: Отлично!Очень хорошоСносноПлохоОчень плохо
Ваше сообщение:
Ti — независимая команда энтузиастов отвечает на вопросы по работе с платформой Тильда
Как создать скользящую подпись в ZeroBlock в Tilda
Создаём иконки брендом и линию с подписью, которая перемещается при наведении на бренды в ZeroBlock в Tilda
Как сделать боковой инфо-виджет в ZeroBlock в Tilda
Как сделать боковой инфо-виджет и расположить его в лбом месте окна браузера в ZeroBlock в Tilda
Как сделать смену фото при наведении на список ссылок в ZeroBlock в Tilda
Как сделать смену фото при наведении на список ссылок в ZeroBlock в Tilda
Как сделать сокращённый текст в ZeroBlock в Tilda
Как сделать сокращённый текст в ZeroBlock в Tilda
Как сделать смену фото при клике в ZeroBlock в Tilda
Как сделать смену фото при клике в ZeroBlock в Tilda
Как сделать смену фото при наведении на другой объект в ZeroBlock в Tilda
Как сделать смену фото при наведении на другой объект в ZeroBlock в Tilda
Как сделать свою кнопку для формы в ZeroBlock в Tilda
Как сделать свою кнопку для формы в ZeroBlock в Tilda
Как сделать раскрытие ZeroBlock в Tilda
Как сделать раскрытие ZeroBlock в Tilda
Как сделать soundButton в ZeroBlock в Tilda
Как сделать soundButton в ZeroBlock в Tilda
Как сделать горизонтальный блок с табами в ZeroBlock в Tilda
Как сделать горизонтальный блок с табами в ZeroBlock в Tilda
Как создать слайдер со своими кнопками из ZeroBlock в Tilda
Как создать слайдер со своими кнопками из ZeroBlock в Tilda
Как создать карточку товара с калькулятором в ZeroBlock в Tilda
Как создать карточку товара с калькулятором в ZeroBlock в Tilda
Как добавить video в ZeroBlock и запускать его при наведении в Tilda
Как добавить video в ZeroBlock и запускать его при наведении в Tilda
Как сделать прозрачный эффект текста в ZeroBlock Tilda
Как сделать прозрачный эффект текста в ZeroBlock Tilda
Как сделать сделать карточки в два слоя в ZeroBlock в Tilda
Как сделать сделать карточки в два слоя в ZeroBlock в Tilda
Как создать промо миниатюры для слайдера через связку блоков ZeroBlock + GL08N в Tilda
Как создать промо миниатюры для слайдера через связку блоков ZeroBlock + GL08N в Tilda
Как сделать карточку с эффектом scalebackground при наведении в ZeroBlock Tilda
Как сделать карточку с анимацией при наведении в ZeroBlock Tilda
Как применить эффект WaterMouse в ZeroBlock в Tilda
Как выполнить своё действие после отправки формы из ZeroBlock в Tilda
Как сделать якорные ссылки в длинном ZeroBlock в Tilda
Как сделать scrollbar для текстового блока в ZeroBlock для webkit браузеров в Tilda
Как сделать hoverMenu в ZeroBlock в Tilda
Как создать карточку товара в ZeroBlock и отправить данные в корзину Tilda
Как сделать карточку товара в ZeroBlock в Tilda
Как сделать hoverPuzzleEffect в ZeroBlock в Tilda screen>980px
Делаем выпадающий список «аккордеон» в ZeroBlock Tilda
Делаем простой кастомный слайдер в ZeroBlock Tilda
Делаем простой кастомный слайдер в ZeroBlock Tilda
Делаем выпадающий текст в ZeroBlock в Tilda
Делаем showmore описание товара в ZeroBlock Tilda
Делаем переключение между ZeroBlock собственными кнопками в Tilda
Как блок с поиском Т838 добавить в ZeroBlock в Tilda
Делаем блок с табами в виде слайдера в ZeroBlock для экранов от 980px в Tilda
Делаем фиксированную кнопку при помощи блока BF701 или ZeroBlock в Tilda
Как создать боковой виджет с кнопками используя ZeroBlock и анимацию Step-By-Step в Tilda
Делаем выпадающее меню из ZeroBlock для экранов от 980px в Tilda
Как создать кастомную кнопку в ZeroBlock в Tilda
Делаем эффект вращения при наведении на фото в ZeroBlock в Tilda
Как сделать кнопку с градиентом в ZeroBlock в Tilda
Добавляем градиент в фон кнопки и анимируем перелив этого градиента при наведении мышкой
Как добавить в ZeroBlock Яндекс. Карту со своей иконкой в Tilda
Карту со своей иконкой в Tilda
Делаем блок с вкладками в ZeroBlock в Tilda
Как вызвать нужную карточку товара кнопкой из ZeroBlock в Tilda
Как создать popup окно из ZeroBlock для блока TE225 в Tilda
Как из нескольких ZeroBlock’ov передать нужное значение в единственное вызываемое popUp окно в Tilda
Как добавить виджет времени и погоды другой страны в меню из ZeroBlock в Tilda ?
Как добавить эффект слайд-шоу блока T833 к ZeroBlock в Tilda
Делаем калькулятор в ZeroBlock и Квиз-Опрос через сервис Marquiz.ru в Tilda
Делаем смену фона и прозрачности заголовков в ZeroBlock в Tilda
Как создать авторское popup окно в ZeroBlock с прозрачным фоном и своей кнопкой в Tilda
Как вставить таймер из блока CR35 в ZeroBlock в Tilda ?
Как в ZeroBlock стабилизировать размер ToolTip в Tilda
Как сделать PreLoader из ZeroBlock в Tilda
Как создать ,боковое меню «гамбургер» из ZeroBlock в полноэкранном режиме в Tilda
Как создать меню «гамбургер» из ZeroBlock в полноэкранном режиме в Tilda
Как создать фиксированную кнопку из ZeroBlock в Tilda
Добавляем зависимость между слайдером и элементами Zero
Добавляем зависимость между слайдером и элементами Zero
Как добавить вертикальную форму BF204N в ZeroBlock Tilda
Как добавить горизонтальную форму в BF203N в ZeroBlock для Tilda VT
Как добавить галерею GL01 в ZeroBlock и создать свои кнопки для управления в Tilda
Слайдер из ZeroBlock в Tilda. cc
cc
Выпадающее меню в ZeroBlock из блока ME601 в Tilda
Создаём pop-up окно из ZeroBlock для Tilda
Создаём кастомное pop-up окно с использованием ZeroBlock в Tilda
Эффект при наведении на ссылки в ZeroBlock
Эффект запуска gif при наведении в ZeroBlock
Particles Effect для фона в ZeroBlock
Создаём фиксированное меню в ZeroBlock с анимацией фона
Выходим за границы ZeroBlock на штатный блок
Слайдер в ZeroBlock
Видеофон в ZeroBlock
Форма в ZeroBlock на первом экране горизантально
Добавляем слайдер с отзывами в ZeroBlock в Tilda
Делаем плавный скролл по стрелке в Zero блок без добавления модификатора плавного скролла в Tilda
Как сделать замену блоков Zero при скролле в Tilda
Форма в ZeroBlock на первом экране вертикально
Gif в ZeroBlock
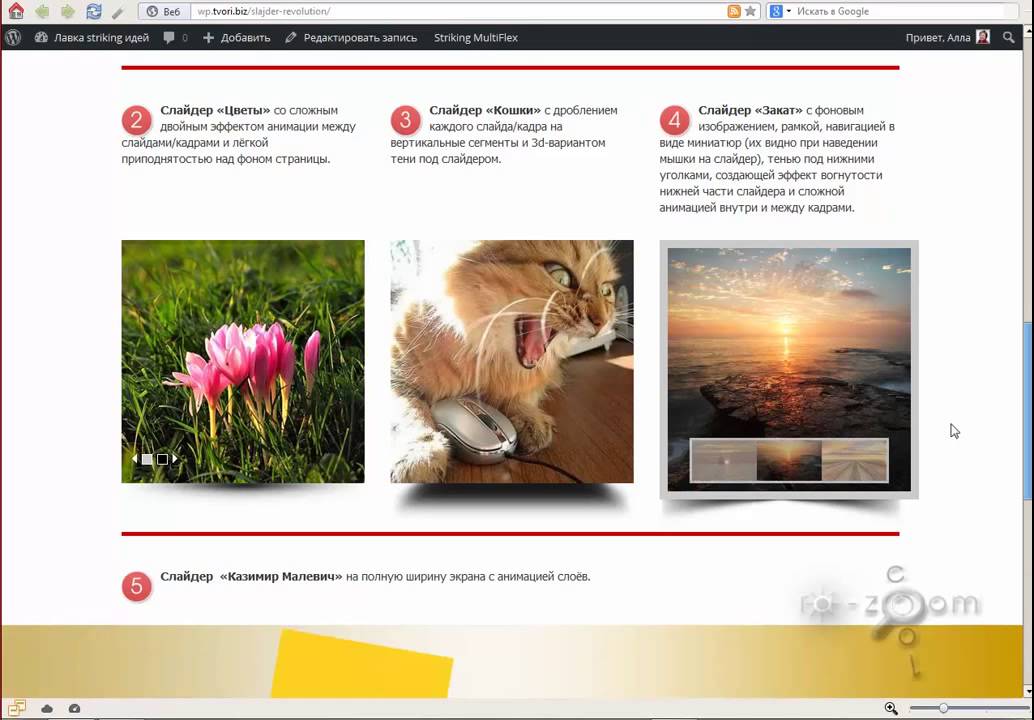
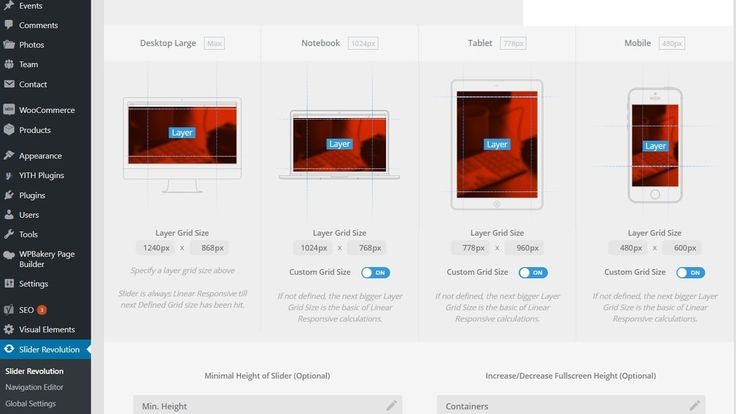
Обзор плагина Slider Revolution WordPress
Плагины слайдеров полезны для отображения серии изображений на экране или привлечения внимания с помощью хорошо продуманного анимированного скользящего интерфейса. Для WordPress доступно несколько плагинов слайдеров, и один из самых популярных — Slider Revolution. Он поставляется с различными функциями, такими как эффекты перехода и анимации. Это также позволяет нам управлять слоями и несколькими временными шкалами для каждого слайда. Если все сделано правильно, можно создавать профессиональные и красивые слайд-шоу. Вот обзор плагина Slider Revolution для WordPress, основанный на нашем использовании.
Для WordPress доступно несколько плагинов слайдеров, и один из самых популярных — Slider Revolution. Он поставляется с различными функциями, такими как эффекты перехода и анимации. Это также позволяет нам управлять слоями и несколькими временными шкалами для каждого слайда. Если все сделано правильно, можно создавать профессиональные и красивые слайд-шоу. Вот обзор плагина Slider Revolution для WordPress, основанный на нашем использовании.
Связанный: Обзор плагина LayerSlider.
Связанный и независимый плагин
Почти все популярные темы WordPress, продаваемые в themeforest, предлагают плагин Slider Revolution в комплекте с темой. Но в большинстве случаев прилагаемый плагин не будет иметь всех функций, таких как независимый плагин премиум-класса. Например, Slide Revolution в комплекте с темой Highend не будет иметь надстройки для видеонаблюдения или библиотеки шаблонов премиум-класса.
Так что, если вы хотите иметь полные функции, выбирайте независимую премиум-версию. И в этой статье мы объяснили особенности независимого плагина, предлагаемого на рынке кодеканьона Envato. Обратите внимание, что существует также jQuery-версия этого слайдера, доступная для общего использования за пределами WordPress.
И в этой статье мы объяснили особенности независимого плагина, предлагаемого на рынке кодеканьона Envato. Обратите внимание, что существует также jQuery-версия этого слайдера, доступная для общего использования за пределами WordPress.
Ценообразование
Полнофункциональный Slider Revolution с обычной лицензией доступен за 29 долларов в codecanyon. Расширенная лицензия доступна за 150 долларов, что позволяет связать плагин с темой, которую вы продаете. После покупки плагина поддержка длится 6 месяцев, которые можно продлить до 12 месяцев за 9 долларов.
Цены на Slider RevolutionХотя цена кажется высокой, плагин имеет набор функций. Также цена включает пожизненное бесплатное обновление от разработчика ThemePunch.
Резюме функций
Вот различные возможности плагина Slider Revolution:
- Полностью отзывчивый, с сотнями предопределенных шаблонов для начала.
- Бесплатная библиотека объектов для использования на слайдах.
- Визуальный конструктор перетаскивания для быстрого создания слайдера.

- Список надстроек, таких как видео-доска, режим в ближайшее время, эффекты параллакса и шаблоны веб-сайтов от Themeplicity.
- Канал из нескольких источников контента с поддержкой мультимедиа.
- Хорошая производительность, не влияющая на скорость.
Предложение SEO: Оптимизируйте свой сайт с помощью специальной 14-дневной бесплатной пробной версии SEMrush Pro.
Шаблоны
Slider Revolution поставляется с множеством готовых макетов слайдеров, поэтому вы можете выбрать наиболее подходящий. Это может сэкономить вам много времени, вместо того, чтобы создавать слайдеры с нуля. Просто импортируйте понравившийся шаблон и быстро приступайте к созданию слайдеров.
Шаблоны Slider RevolutionВы также получите бесплатную библиотеку объектов, содержащую фоновые изображения, значки шрифтов, объекты SVG и прозрачные PNG. Это поможет легко вставить на слайды объекты профессионального вида. Последняя версия плагина включает шаблоны веб-сайтов от Themeplicity для создания сайтов-презентаций на одной странице.
Визуальный редактор
Для многих владельцев веб-сайтов написание кода может быть довольно сложным. Slide Revolution имеет редактор WYSIWYG, который включает функцию перетаскивания. Вам будет проще создавать новые макеты и настраивать встроенные шаблоны слайдеров.
Slider Revolution позволяет пользователям проявлять больше творчества при презентации слайдера. Вы можете выбрать различные пользовательские настройки, такие как выбор задержки ползунка, создание пользовательского положения ползунка, добавление переходов и добавление слоев мультимедиа. Вы можете сделать это с помощью раскрывающегося списка.
Существует также дизайнер навигации для настройки стиля навигации со стрелками, маркерами, вкладками и миниатюрами.
Адаптивные макеты
Одна из самых больших проблем с плагинами слайдеров — это отзывчивость на небольших устройствах. Slider Revolution полностью поддерживает адаптивный дизайн. Включение различных макетов слайдеров должно облегчить жизнь дизайнеру. Вы можете выбрать карусель, одиночный или стандартный слайдер. Вы также можете выбрать разные макеты, такие как автоматический, полноэкранный и полноэкранный.
Вы можете выбрать карусель, одиночный или стандартный слайдер. Вы также можете выбрать разные макеты, такие как автоматический, полноэкранный и полноэкранный.
- Авто: если выбрана настройка автоматического макета, вы можете использовать точное значение в пикселях для размера ползунка. Вы также можете настроить другие параметры, включая размеры слайдера для разной ширины экрана. Если выбран параметр по умолчанию, ползунок будет растянут в зависимости от ширины основного контейнера.
- Полная ширина: если выбран этот макет, ползунок растягивается на всю ширину справа налево. Однако вам все равно нужно определить значение высоты слайдера.
- Полный экран: если выбран этот макет, ползунок заполняет весь экран независимо от размера дисплея. Для большего эффекта вы можете использовать этот макет для добавления полноэкранных слайдеров в видео.
Параметры настройки
С помощью плагина Slider Revolution легко создавать собственные слайдеры. Вы можете выбрать стрелки навигации, установить задержки слайдов, добавить фон параллакса, установить пользовательские шрифты, добавить слои мультимедиа, добавить поля, выбрать переходы между слайдами, вставить кнопки и другие. Вы можете сделать все это с помощью раскрывающихся меню. С Slider Revolution вы можете настроить практически все. Чтобы сэкономить время, вы можете сохранить предустановки, чтобы повторно использовать анимацию слоев, переходы между слайдами и стили шрифтов.
Вы можете сделать все это с помощью раскрывающихся меню. С Slider Revolution вы можете настроить практически все. Чтобы сэкономить время, вы можете сохранить предустановки, чтобы повторно использовать анимацию слоев, переходы между слайдами и стили шрифтов.
Slider Revolution легко настраивается Помимо сочетания анимации jQuery и CSS3, Slider Revolution также имеет эффект трехмерного параллакса, который может вывести веб-сайт на совершенно новый уровень. Вы можете завязать чарующее общение или создать панораму, которая понравится многим посетителям.
Варианты слайдов
Вы можете создавать простые и сложные слайдеры, показывающие слои, эффекты перехода и анимацию с синхронизацией. Кроме того, существует множество источников контента, которые вы можете выбрать при создании слайдера. Плагин Slider Revolution поддерживает различные типы контента, такие как текущая запись, определенные сообщения и сообщения в блогах. Помимо сообщений вы также можете использовать социальные сети из Facebook, Twitter, YouTube, Vimeo, Flickr или Instagram. Мы считаем, что этого более чем достаточно, чтобы владельцы сайтов могли создавать слайдеры любого типа.
Мы считаем, что этого более чем достаточно, чтобы владельцы сайтов могли создавать слайдеры любого типа.
Всего несколькими щелчками мыши вы можете легко добавлять видео, изображения, ссылки и текст. Вы можете сразу сделать насыщенный информацией слайд, который сможет использовать каждый.
Спектакль
Slider Revolution имеет расширенные функции для автоматической загрузки файлов только при необходимости. Кроме того, ленивая загрузка и SEO-оптимизация помогут сделать ваш сайт дружественным к SEO с загрузкой изображений при необходимости.
Но помните, когда вы добавляете слишком много графических элементов, слайдер может стать слишком громоздким. На веб-сайтах с высоким трафиком время загрузки может быть больше, потому что серверу нужно усерднее работать, чтобы отобразить пользовательский интерфейс. Поэтому убедитесь, что вы используете оптимизированные изображения и ограниченные функции анимации, и проверьте скорость своего сайта после внедрения слайдера.
Изучите WordPress: Просмотрите более 300 бесплатных руководств по WordPress.
Безопасность
Что ж, вы можете задаться вопросом, зачем у нас здесь этот раздел. Если вы следите за миром безопасности WordPress, вы могли столкнуться с уязвимостью, вызванной плагином Slider Revolution несколько лет назад. Вы можете получить полную информацию о проблеме безопасности из Блог Сукури критикуя то, как ThemePunch решил проблему.
Теперь ThemePunch серьезно относится к безопасности и использует стороннюю компанию под названием Dewhurst Security для регулярного аудита плагина.
Техподдержка
Slider Revolution поставляется с большим количеством документации. Начать работу со Slider Revolution легко благодаря обширной документации. Даже люди с минимальными техническими знаниями могут легко создавать полнофункциональные слайдеры с помощью руководств.
Разработчик, ThemePunch, активно присутствует в социальных сетях, и вы также можете подписаться на их информационные бюллетени. ThemePunch позволяет клиентам отправлять заявки в службу поддержки для обсуждения и решения любых проблем. На данный момент команда разработчиков не принимает телефонные звонки и чат от клиентов.
На данный момент команда разработчиков не принимает телефонные звонки и чат от клиентов.
Обзор плагина Slider Revolution WordPress — 29 долларов США
Наименование товара: Slider Revolution
Описание товара: Slider Revolution — один из самых популярных плагинов слайдеров, доступных для сайта WordPress, для создания красивых слайдеров.
Предложение цены: 29 долларов США
Получить плагин
- Ценообразование
- Общие характеристики
- Шаблоны
- Настройка
- Легкость использования
- Служба поддержки
Обзор пользователей
4,67
(3 голосов)
Резюме
Плагин Slider Revolution приобрели 371 тыс. Человек. Несомненно, это один из лучших плагинов для слайдеров для WordPress. Плагин имеет такие функции, как библиотеки объектов, шаблоны веб-сайтов, создатель видео на белой доске, которые выходят за рамки любого традиционного плагина слайдера. Итак, вам нужен плагин end to end slider, а затем переходите на Slider Revolution, не задумываясь. С другой стороны, вам может потребоваться время, чтобы привыкнуть к редактору слайдов, чтобы быстро создавать или настраивать слайдеры. Также вы должны дважды подумать, нужны ли вам все эти функции, прежде чем покупать плагин. Если вам нужно всего несколько слайдеров на всем сайте, вероятно, вам достаточно одного из бесплатных слайдеров из репозитория WordPress.
Итак, вам нужен плагин end to end slider, а затем переходите на Slider Revolution, не задумываясь. С другой стороны, вам может потребоваться время, чтобы привыкнуть к редактору слайдов, чтобы быстро создавать или настраивать слайдеры. Также вы должны дважды подумать, нужны ли вам все эти функции, прежде чем покупать плагин. Если вам нужно всего несколько слайдеров на всем сайте, вероятно, вам достаточно одного из бесплатных слайдеров из репозитория WordPress.
Плюсы
- Большое количество вариантов с готовыми планировками.
- Ползунком легко управлять как на компьютере, так и на мобильном телефоне.
Минусы
- Плагины Slider будут создавать миниатюры и снижать скорость сайта в целом, хотя Slider Revolution имеет возможность управлять загрузкой ресурсов плагина.
Похожие записи
Прокрутить вверхЧто такое полностраничный слайдер и как им пользоваться?
Слайдеры и карусели — это популярные тенденции веб-дизайна сами по себе. Интересным применением этого типа элемента веб-страницы является полностраничный слайдер. Я уверен, что вы сталкивались с этим типом слайдера на многих сайтах. Но что такое полностраничный слайдер и чем он хорош? Прочтите статью, и вы узнаете все о полностраничных слайдерах.
Интересным применением этого типа элемента веб-страницы является полностраничный слайдер. Я уверен, что вы сталкивались с этим типом слайдера на многих сайтах. Но что такое полностраничный слайдер и чем он хорош? Прочтите статью, и вы узнаете все о полностраничных слайдерах.
Что такое полностраничный слайдер?
Полностраничный слайдер практически синоним понятия главное изображение , которое относится к любому большому заголовку. Главное изображение WordPress можно описать как большое изображение баннера, размещенное на видном месте на веб-странице. В частности, основное изображение, например слайдер на всю страницу, обычно размещается в верхней части веб-страницы и заполняет весь экран .
Flower Shop Smart Slider 3 template Многие полностраничные слайдеры представляют собой фотографии, которые непосредственно связаны с содержимым, но некоторые веб-дизайнеры используют дополнительные типы мультимедиа, включая фон, иллюстрации и даже видео. Это может помочь создать положительное первое впечатление , а с помощью элементов CTA вы можете ориентироваться в пользователе.
Это может помочь создать положительное первое впечатление , а с помощью элементов CTA вы можете ориентироваться в пользователе.
Слайдеры на всю страницу доступны в Pro-версии Smart Slider 3, они просты в использовании и полностью реагируют. Просмотрите нашу галерею полностраничных слайдеров, чтобы увидеть, как эта концепция выглядит в действии!
Зачем вам использовать полностраничный слайдер на вашем сайте?
Полноразмерный слайдерПолноэкранные слайдеры, такие как изображения Hero, заслужили свое место в главных тенденциях современного дизайна веб-сайтов благодаря множеству преимуществ, которые они предоставляют тем, кто их использует. Вот лишь несколько причин для размышления о том, зачем размещать полностраничные слайдеры на своем веб-сайте:
- Они привлекают внимание . У новых посетителей вашего сайта есть всего 0,05 секунды, чтобы составить мнение о вашем сайте, и вы хотите, чтобы ваше первое впечатление было хорошим.

- Они добавляют индивидуальности . Используйте полноэкранный слайдер, чтобы продемонстрировать продукты или услуги (или и то, и другое!) способом, который уникален для вашей компании и бренда.
- Они помогают завоевать доверие и авторитет . Наличие полностраничного слайдера может помочь вашим посетителям понять, о чем сайт, и создать положительное первое впечатление.
- Они направляют пользователей по ссылке или призыву к действию . Вы можете использовать кнопки, если хотите дать посетителям что-то, на что они могут нажать и совершить действие.
На борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
Как создать полностраничный слайдер в WordPress?
Самый простой способ создать полностраничный слайдер в WordPress — найти плагин слайдера, который позволяет создавать полноразмерные слайдеры. Например, для создания таких слайдеров можно использовать Smart Slider Pro. На самом деле, Smart Slider позволяет очень просто создать полноразмерный слайдер заголовка для вашего веб-сайта, так как вы можете включить полное поведение страницы одним щелчком мыши.
Например, для создания таких слайдеров можно использовать Smart Slider Pro. На самом деле, Smart Slider позволяет очень просто создать полноразмерный слайдер заголовка для вашего веб-сайта, так как вы можете включить полное поведение страницы одним щелчком мыши.
Настройки полностраничного слайдера в Smart Slider 3
С помощью Smart Slider 3 Pro вы можете легко создать полноразмерный слайдер домашней страницы, все, что вам нужно, это выбрать полноэкранный макет в настройки слайдера. Если вы используете этот макет, ваш слайдер будет иметь полную ширину и 100% высоты вашего экрана. Это полностью отзывчивый , поэтому на мобильных устройствах и планшетах вы можете добиться одинакового полноэкранного поведения.
Smart Slider 3 полностью отзывчивый Полностраничный макет работает так, что рассчитывает размер на весь экран. Но может случиться так, что у вас есть меню над ползунком, и вы хотите уменьшить высоту ползунка, чтобы подогнать его под свое меню. В этом случае вы можете использовать опцию изменения высоты ползунка, с помощью которой вы можете установить меньшую высоту вашего ползунка.
В этом случае вы можете использовать опцию изменения высоты ползунка, с помощью которой вы можете установить меньшую высоту вашего ползунка.
Часто используется для перемещения по ползунку на всю страницу с помощью вертикальной прокрутки. Вы можете включить этот элемент управления прокруткой в общих настройках, и даже вы можете установить основную анимацию на вертикальную.
Типы полностраничных ползунков
Полностраничные ползунки могут быть настроены для отображения различных типов контента и имеют несколько практических применений:
- Ползунки товаров . Они сразу же дают посетителю представление о том, о чем ваш сайт.
- Основатели или владельцы сайта . Это наиболее важно для людей, которые пытаются создать личный бренд. Показывая свои выдающиеся изображения, посетители начинают их видеть и доверять им.
- Контекстные ползунки . Лучше всего подходит для услуг, поскольку они дают посетителям представление о том, о чем веб-сайт, предоставляя изображение для демонстрации концепции.

- Неконтекстные ползунки . Эти слайдеры не обязательно дают представление о том, о чем сайт, но используются, потому что они модные или выглядят привлекательно.
Как используются полноэкранные ползунки
При использовании полноэкранных ползунков следует учитывать несколько вариантов использования:
- Одностраничный дизайн : Полноразмерные ползунки добавляют эстетики одностраничным дизайнам, разбивая остальной текст в привлекательной форме.
- Полноэкранный фон : Если ваша компания или предложения ориентированы на визуальную составляющую, использование полностраничного ползунка может помочь вам соответствующим образом привлечь внимание.
- Избранное содержание сообщения : Управляете новостным сайтом? Темы журнального типа и избранные посты, в которых используются полноразмерные ползунки, привлекают внимание к популярному контенту.
- Вращающиеся галереи : отлично подходит для демонстрации продуктов или портфолио, когда есть более чем один элемент, к которому вы хотите привлечь внимание.

Рекомендации по созданию полностраничного слайдера
Если вы все еще немного не понимаете, как должен выглядеть ваш полностраничный слайдер, рассмотрите эти рекомендации.
1. Будьте разборчивы при выборе основных изображений
Неконтекстные изображения могут нарушить UX, и эти типы изображений часто отвлекают от сообщения. Поэтому выбирайте изображения, которые отражают тему, цель или кампанию веб-сайта. Следите за тем, действительно ли изображение добавляет ценность или нет.
2. Оптимизация размеров изображений
Использование больших изображений может повлиять на время загрузки, особенно для мобильных устройств. В результате задержка загрузки страницы может повлиять на несколько аспектов веб-сайта: взаимодействие с клиентами, продажи, SEO, конверсию и доход. В Smart Slider 3 есть множество опций, с помощью которых вы можете ускорить слайдер, но лучше всего оптимизировать изображения перед их загрузкой.
3. Выбирайте изображения, вызывающие эмоции
Люди — эмоциональные существа, и если вы хотите, чтобы они вели себя определенным образом, вы должны заставить их чувствовать эмоциональную привязанность к чему-либо.
4. Используйте изображения с высоким разрешением
Ваше главное изображение будет расположено спереди и в центре вашего веб-сайта. Пиксельное изображение не только эстетически неприятно, но и показывает, что вы не заботитесь о мелких деталях на своем веб-сайте, и клиенты могут предположить, что вам они тоже безразличны.
5. Подчеркните призыв к действию
Технически полностраничный слайдер не обязательно должен содержать призыв к действию, но вы обязательно должны использовать эту функцию, когда это уместно. Оформите CTA контрастным цветом по сравнению с цветовой палитрой основных изображений, чтобы по-настоящему привлечь внимание и заставить людей действовать.
6. Рассмотрите возможность проектирования для разных размеров экрана
Все больше людей используют мобильные устройства для доступа в Интернет, а мобильная отзывчивость является важным краеугольным камнем поискового алгоритма Google. Поэтому убедитесь, что вы выбрали подключаемый модуль адаптивного слайдера, такой как Smart Slider 3.
Примеры полностраничных слайдеров
Создание великолепного полноразмерного слайдера может быть сложной задачей. Вот 5 великолепных примеров, которые вдохновят вас и дадут вам крутые идеи для создания собственного полностраничного слайдера. Все шаблоны включены в Smart Slider Pro, и вы можете загрузить их одним щелчком мыши.
Полностраничное портфолио
Live Preview
Ползунок полностраничного портфолио — отличный способ представить себя или свой бизнес посетителям вашего сайта. Он имеет современный дизайн, который содержит всю важную информацию. Кроме того, очень удобно просматривать на всех экранах. На десктопе одна прокрутка может переключать слайды, а на мобильных устройствах то же самое.
Статический слайдер
Предварительный просмотр
Статический слайдер идеально подходит для создания основного заголовка. Его содержимое вообще не движется, однако изображения на заднем плане продолжают вращаться. В шаблоне есть разделитель формы, который выглядит как большая стрелка, указывающая вниз, которая указывает посетителям, что в нижней части страницы есть еще что посмотреть.
Цветочный магазин
Предварительный просмотр
Слайдер Цветочный магазин в первую очередь привлекает внимание своей современной анимацией. Изображение слегка проскальзывает, затем тексты раскрываются в полной гармонии. В шаблоне можно найти модные пастельные тона, которые делают его подходящим для любого современного сайта.
Косметика
Предпросмотр в реальном времени
Ползунок Косметика — это своего рода полноэкранный слайдер, который не выглядит полноэкранным. Он занимает всю ширину и высоту страницы, но имеет белую рамку, сохраняя некоторое расстояние между краем экрана и изображениями. В результате слайдер «Косметика» выглядит совершенно потрясающе и очень уникально.
Гостиница на всю страницу
Просмотр в реальном времени
Ползунок Гостиница на всю страницу, как и Косметика выше, представляет собой своего рода полноразмерный слайдер, который не выглядит полностью на всю страницу. Внизу этого ползунка есть разделитель формы, создающий белую линию. Эта линия закрывает нижнюю часть изображения, но над ней отображается содержимое слайда. В результате создается эффект разбитой сетки, что придает слайдеру современный вид.
Эта линия закрывает нижнюю часть изображения, но над ней отображается содержимое слайда. В результате создается эффект разбитой сетки, что придает слайдеру современный вид.
Заключительные мысли
Полностраничные слайдеры — это не только элементы дизайна, они могут быть важной частью вашей страницы. Они привлекают внимание посетителя и добавляют индивидуальности.
Используйте его на своей домашней странице, и слайдер на всю страницу создаст первое положительное впечатление о вашем сайте. С помощью Smart Slider 3 Pro вы можете легко создать полностраничный слайдер и настроить его в соответствии с содержанием вашего веб-сайта. Попробуйте, не пожалеете!
Теги: Слайдер на всю страницуЗаголовокГерой изображениеГерой слайдерСоветы
Об авторе
Меня зовут Бернадетт Тот, и я являюсь членом группы поддержки Nextend. У меня две собаки, в свободное время я их учу. Кроме того, я часто катаюсь на велосипеде, смотрю фильмы или читаю.
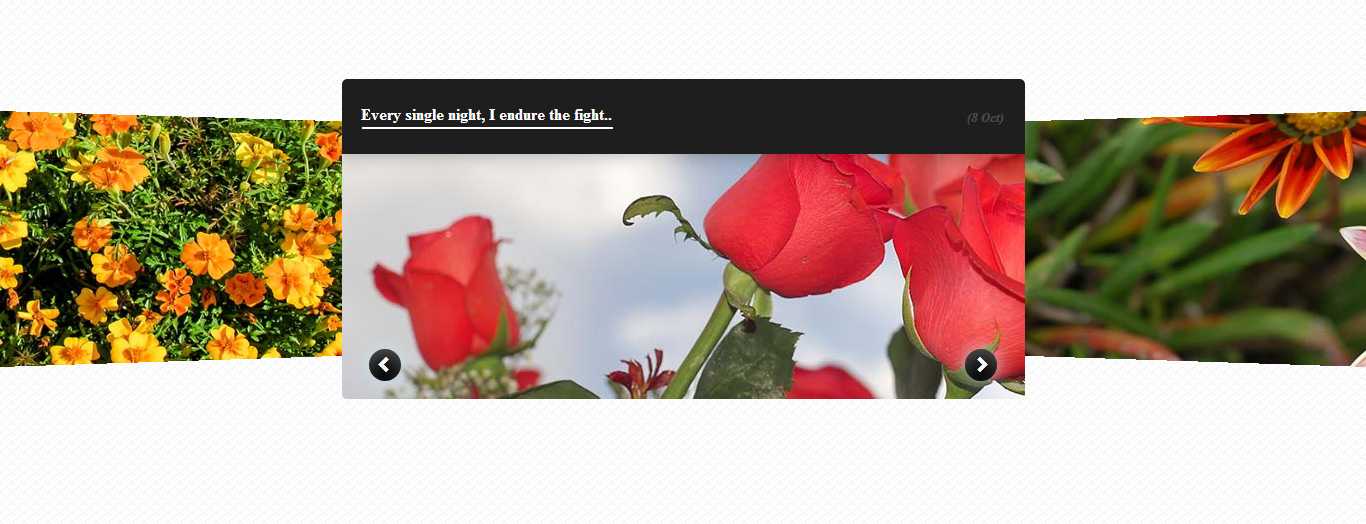
Полноэкранный слайдер
Полноэкранный слайдер — видеоинструкция!
Здесь вы научитесь без проблем создавать полноэкранные слайдеры!
Полноэкранный слайдер — потрясающие эффекты!
В этом видео демонстрируется слайдер изображений, который может иметь различные эффекты перехода!
Код полноэкранного слайдера
Код для вставки между тегами
:HTML-код для вставки между тегами
в том месте, где должен отображаться полноэкранный слайдер:<дел> <раздел><ул>
 Роса на цветке
Роса на цветке Красивая белая роза
Красивая белая роза Оранжевый вокруг
Оранжевый вокруг



 Он идеально подходит для «мамочек-блогеров» и людей, которые пишут преимущественно для женской аудитории, например, для писателей-любителей и авторов романов. Это также было бы здорово для скрапбукинга и сайтов декоративно-прикладного искусства благодаря чистому дизайну.
Он идеально подходит для «мамочек-блогеров» и людей, которые пишут преимущественно для женской аудитории, например, для писателей-любителей и авторов романов. Это также было бы здорово для скрапбукинга и сайтов декоративно-прикладного искусства благодаря чистому дизайну. Щелчок по этому значку расширяет слайд-шоу, пока оно не заполнит весь экран. Полноэкранный вариант делает этот слайдер отличным выбором для людей, которые хотят, чтобы их изображения были в центре внимания, таких как фотографы или графические дизайнеры.
Щелчок по этому значку расширяет слайд-шоу, пока оно не заполнит весь экран. Полноэкранный вариант делает этот слайдер отличным выбором для людей, которые хотят, чтобы их изображения были в центре внимания, таких как фотографы или графические дизайнеры. Есть ряд других эффектов изменения на выбор, но «Линии» действительно идеально соответствуют внешнему виду этого дизайна.
Есть ряд других эффектов изменения на выбор, но «Линии» действительно идеально соответствуют внешнему виду этого дизайна. Он работает на рабочем столе Windows, но не на iPad, iPhone и т. д. (Safari, Chrome). Я приложил скриншот.
Я использую последнюю версию 8.6.
Он работает на рабочем столе Windows, но не на iPad, iPhone и т. д. (Safari, Chrome). Я приложил скриншот.
Я использую последнюю версию 8.6. Это зависит от шаблона, который вы используете.
Таким образом, вы можете выбрать другой шаблон или изменить текущий.
Пожалуйста, откройте engine1/style.css и найдите там это:
Это зависит от шаблона, который вы используете.
Таким образом, вы можете выбрать другой шаблон или изменить текущий.
Пожалуйста, откройте engine1/style.css и найдите там это: Сколько стоит платная версия и что я получу помимо бесплатной версии?
Сколько стоит платная версия и что я получу помимо бесплатной версии? Действительно, слайд-шоу будет меняться не реже одного раза в месяц в зависимости от нашей деятельности, и эта задача, в свою очередь, возложена на многих наших членов.
Что вы предлагаете? Заранее благодарю за ответ.
Действительно, слайд-шоу будет меняться не реже одного раза в месяц в зависимости от нашей деятельности, и эта задача, в свою очередь, возложена на многих наших членов.
Что вы предлагаете? Заранее благодарю за ответ. Тогда он будет более стабильным.
Тогда он будет более стабильным.  Вы можете не использовать функцию поддержки «Пролистывание».
Вы можете не использовать функцию поддержки «Пролистывание». 
 Более 10 000 бесплатных шаблонов веб-сайтов. WYSIWYG, легко и быстро — без кодирования!
Более 10 000 бесплатных шаблонов веб-сайтов. WYSIWYG, легко и быстро — без кодирования!
 Настройте аналогичный компоновщику страниц премиум-класса wpbakery или конструктору Divi, перетащите и отпустите конструктор страниц, чтобы веб-разработчик веб-интерфейса и плагин Revolution Slider Revolution мог создать шаблон для создания логотипа на экране и шаблон веб-сайта.
Настройте аналогичный компоновщику страниц премиум-класса wpbakery или конструктору Divi, перетащите и отпустите конструктор страниц, чтобы веб-разработчик веб-интерфейса и плагин Revolution Slider Revolution мог создать шаблон для создания логотипа на экране и шаблон веб-сайта. Полноразмерный слайдер на основе плагина слайдера WordPress создает отличительный вид для любого вашего изображения и видеоконтента, поэтому просто нажмите «Добавить новый», и процесс начнется немедленно. Это позволяет создавать выдающиеся шаблоны страниц в несколько кликов без кодирования. Покажите свою галерею с умной настраиваемой каруселью поверх фоновых тем. Различные макеты домашней страницы, целевая страница и шаблоны веб-сайта портфолио будут выглядеть одинаково хорошо с полноэкранным шаблоном WordPress. Установите бесплатную универсальную полноэкранную тему WordPress или полноэкранный шаблон веб-сайта с перетаскиванием страниц, а затем сразу же начинайте продавать. Примените шаблон демонстрации слайдера и файлы cookie, чтобы улучшить работу с сайтом справочного центра, и, используя этот веб-сайт, клиенты соглашаются с политикой использования файлов cookie, авторское право 2022.
Полноразмерный слайдер на основе плагина слайдера WordPress создает отличительный вид для любого вашего изображения и видеоконтента, поэтому просто нажмите «Добавить новый», и процесс начнется немедленно. Это позволяет создавать выдающиеся шаблоны страниц в несколько кликов без кодирования. Покажите свою галерею с умной настраиваемой каруселью поверх фоновых тем. Различные макеты домашней страницы, целевая страница и шаблоны веб-сайта портфолио будут выглядеть одинаково хорошо с полноэкранным шаблоном WordPress. Установите бесплатную универсальную полноэкранную тему WordPress или полноэкранный шаблон веб-сайта с перетаскиванием страниц, а затем сразу же начинайте продавать. Примените шаблон демонстрации слайдера и файлы cookie, чтобы улучшить работу с сайтом справочного центра, и, используя этот веб-сайт, клиенты соглашаются с политикой использования файлов cookie, авторское право 2022. Наш конструктор с «простым в создании» веб-сайтом со слайдером верхней ширины может оказаться отличным способом увидеть, какая иллюстрация заголовка или слайдер YouTube подходит для вашего проекта. Нашим полноэкранным инструментам веб-сайтов-слайдеров нужно только отображать контент, находить в социальных сетях ряд связанных тем и интегрировать их в свою тему WordPress для немедленного улучшения полноэкранных адаптивных шаблонов веб-сайтов. Обязательно ознакомьтесь с нашими бесплатными элементами видеоматериалов, которые вы можете добавить вместо изображений, чтобы создать видеофон и сделать свой шаблон страницы по-настоящему ярким и незабываемым. Поисковые системы наслаждаются гиперссылками, похожими на Divi Builder, следуйте за нами и более быстрым видео веб-дизайна для целевых страниц Unbounce. Помимо полноэкранного слайдера, вы по-прежнему можете использовать лучшие бесплатные темы WordPress и премиальные плагины WordPress для дальнейшего улучшения вашего одностраничного или многостраничного веб-сайта.
Наш конструктор с «простым в создании» веб-сайтом со слайдером верхней ширины может оказаться отличным способом увидеть, какая иллюстрация заголовка или слайдер YouTube подходит для вашего проекта. Нашим полноэкранным инструментам веб-сайтов-слайдеров нужно только отображать контент, находить в социальных сетях ряд связанных тем и интегрировать их в свою тему WordPress для немедленного улучшения полноэкранных адаптивных шаблонов веб-сайтов. Обязательно ознакомьтесь с нашими бесплатными элементами видеоматериалов, которые вы можете добавить вместо изображений, чтобы создать видеофон и сделать свой шаблон страницы по-настоящему ярким и незабываемым. Поисковые системы наслаждаются гиперссылками, похожими на Divi Builder, следуйте за нами и более быстрым видео веб-дизайна для целевых страниц Unbounce. Помимо полноэкранного слайдера, вы по-прежнему можете использовать лучшие бесплатные темы WordPress и премиальные плагины WordPress для дальнейшего улучшения вашего одностраничного или многостраничного веб-сайта. Эти элементы не повлияют на быструю загрузку, но, во всяком случае, оптимизируют производительность приложения, простоту взаимодействия с пользователем вашего сайта. Как и в случае с Кеном Бернсом, используя наш сайт, вы соглашаетесь стать участником партнерской программы. Присоединяйтесь к нам и купите сейчас, чтобы получить скидку 20%, чтобы получить бесплатную дополнительную загрузку сегодня! Мы предоставляем полное информационное меню с нашими старыми тарифными планами и новыми предложениями на нашей главной странице.
Эти элементы не повлияют на быструю загрузку, но, во всяком случае, оптимизируют производительность приложения, простоту взаимодействия с пользователем вашего сайта. Как и в случае с Кеном Бернсом, используя наш сайт, вы соглашаетесь стать участником партнерской программы. Присоединяйтесь к нам и купите сейчас, чтобы получить скидку 20%, чтобы получить бесплатную дополнительную загрузку сегодня! Мы предоставляем полное информационное меню с нашими старыми тарифными планами и новыми предложениями на нашей главной странице.
 По этой причине вы можете легко добавить раздел отзывов.
По этой причине вы можете легко добавить раздел отзывов.



 Он позволяет пользователю создавать потрясающие полноэкранные сайты без каких-либо входных барьеров.
Он позволяет пользователю создавать потрясающие полноэкранные сайты без каких-либо входных барьеров. (Импортируйте их все одним щелчком мыши.)
(Импортируйте их все одним щелчком мыши.)
 Такая гибкость достигается с помощью Live Website Builder, WPBakery, Master и Revolution Sliders, а также WooCommerce.
Такая гибкость достигается с помощью Live Website Builder, WPBakery, Master и Revolution Sliders, а также WooCommerce.


 Если вы ищете что-то другое, вам лучше не пропустить единственный в своем роде Lekker.
Если вы ищете что-то другое, вам лучше не пропустить единственный в своем роде Lekker.


 (Вы можете вносить изменения по своему усмотрению!)
(Вы можете вносить изменения по своему усмотрению!) Он включает в себя исчерпывающий источник документации, в котором подробно объясняется каждая функция.
Он включает в себя исчерпывающий источник документации, в котором подробно объясняется каждая функция. также возможно
также возможно

 Он также обладает очень настраиваемой властью над визуальным аспектом — вы можете настроить все.
Он также обладает очень настраиваемой властью над визуальным аспектом — вы можете настроить все. Эта профессиональная и полностью адаптивная тема включает в себя множество функциональных возможностей для создания бизнес-сайта.
Эта профессиональная и полностью адаптивная тема включает в себя множество функциональных возможностей для создания бизнес-сайта. Размер изображений изменится в соответствии с размерами, что сэкономит ваше время и усилия при обрезке изображений.
Размер изображений изменится в соответствии с размерами, что сэкономит ваше время и усилия при обрезке изображений.
 .. больше, чем это, слишком много и будет просто тактировать пропускную способность).
.. больше, чем это, слишком много и будет просто тактировать пропускную способность). Это также делает его немного «чище» и упрощает редактирование заголовков и текста абзаца.
Это также делает его немного «чище» и упрощает редактирование заголовков и текста абзаца. lbi»).
lbi»).

 например первое изображение в вашем слайдере
например первое изображение в вашем слайдере