Что должно быть в портфолио веб-разработчика?
Эта спонсируемая статья была создана нашим контент-партнером BAW Media. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Веб-разработчику не всегда легко найти и привлечь новых клиентов.
Во-первых, существует препятствие в том, как перевести то, что вы делаете, на язык, понятный клиентам. Если вы начнете говорить о таких вещах, как PHP, API и каркасы, глаза ваших потенциальных клиентов потускнеют. Они хотят собственными глазами увидеть, на что вы способны.
Во-вторых, как вы выделяетесь из толпы, когда большинство разработчиков используют одни и те же инструменты и языки программирования для создания веб-сайтов?
Содержание
- Хорошо продуманный сайт-портфолио веб-разработчика решит обе эти проблемы.
- 1. Произведите сильное первое впечатление с помощью привлекательной анимации.
- 2. Придайте своему сайту портфолио уникальный и современный вид.
- 3.
 Разместите свое портфолио веб-разработчика на специальной странице.
Разместите свое портфолио веб-разработчика на специальной странице. - 4. Добавьте на сайт отметки доверия.
- 5. Сделайте так, чтобы потенциальные клиенты могли легко сделать следующие шаги.
Ниже я собираюсь показать вам несколько портфолио веб-разработчиков, которые действительно выделяются в своей области. Если вы заинтересованы в создании чего-то столь же привлекательного и инновационного, как указанные ниже сайты, я также предложил несколько готовых сайтов BeTheme, которые вы можете использовать, чтобы легко создавать свои собственные.
Давайте взглянем.
1. Произведите сильное первое впечатление с помощью привлекательной анимации.
Как разработчик, вы не только должны отличаться от других веб-разработчиков, но и должны отличаться от веб-дизайнеров. Вот где у вас есть преимущество перед всеми остальными.
Поскольку вы отвечаете за кодирование веб-сайта, у вас есть навыки для создания чего-то более живого, чем просто статичное изображение или дизайн. Так почему бы не дать потенциальным клиентам почувствовать это с самого начала с помощью привлекательного баннера и анимации?
Так почему бы не дать потенциальным клиентам почувствовать это с самого начала с помощью привлекательного баннера и анимации?
Вот как разработчик Яцек Езнах представляет потенциальных клиентов на своем сайте портфолио, а также на каждой последующей странице:
На первый взгляд это простой веб-сайт. Однако то, как упрощается дизайн домашней страницы, задает тон чему-то по-настоящему оригинальному. Затем каждая страница продолжает эту традицию — с простыми блоками текста, сопровождаемыми привлекательными изображениями и анимацией.
Как использовать BeCode, чтобы произвести сильное первое впечатление о себе:
Здесь есть две вещи, которые делают этот сайт-портфолио таким впечатляющим:
- Яркая цветовая палитра
- Тонкая анимация
Если вы хотите добиться чего-то подобного, заранее подготовленный веб-сайт BeCode 2 будет хорошим местом для начала:
Обратите внимание, как здесь используются те же ключевые отличия, что и на сайте Jeznach. Это более тонкий пример, но он достигает той же цели. Перспективы не смогут оторвать от этого глаз.
Это более тонкий пример, но он достигает той же цели. Перспективы не смогут оторвать от этого глаз.
2. Придайте своему сайту портфолио уникальный и современный вид.
Меньше всего вам нужно, чтобы ваш сайт выглядел как скучный корпоративный сайт. Было бы, конечно, легче построить, но это не поможет вам привлечь новых клиентов.
Итак, подумайте, что делает вас уникальным веб-разработчиком. Ваш сайт в целом должен это отражать. Это единственный способ привлечь потенциальных клиентов из точки А (ваша домашняя страница) в точку Б (ваше портфолио).
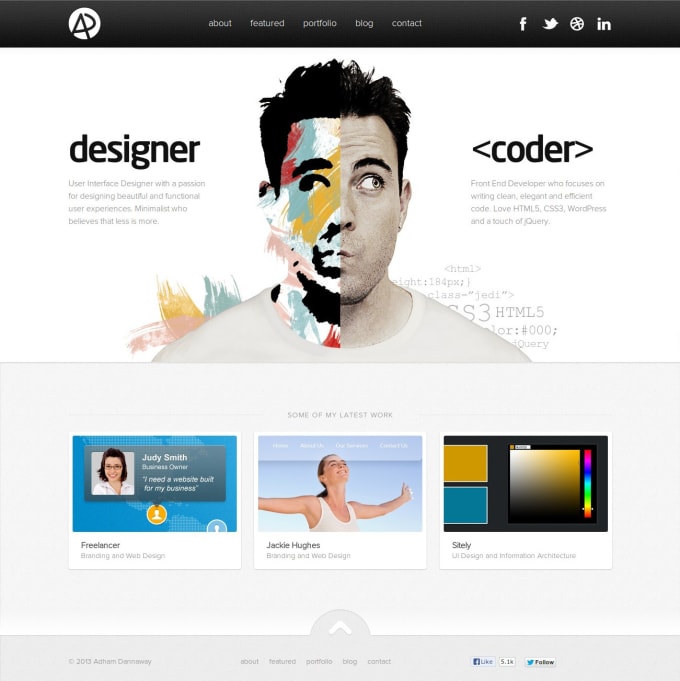
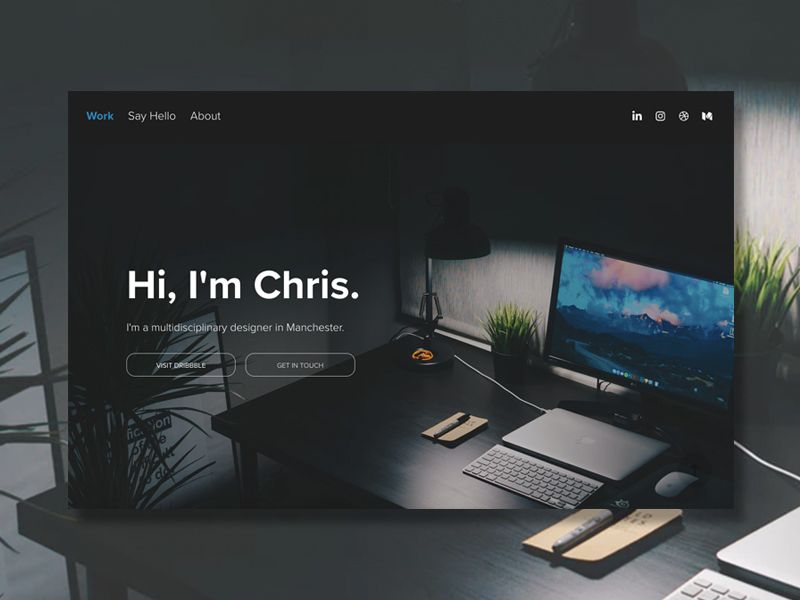
Адхам Даннауэй, например, дизайнер / разработчик:
Таким образом, сайт Dannaway является буквальным проявлением этого раздвоения личности. Когда потенциальные клиенты перетаскивают изображение влево или вправо, они открывают две разные стороны: дизайнер и программист.
Этого достаточно, чтобы потенциальные клиенты подумали: «Хммм… Что еще я здесь найду?» Но наворотов нет. Остальная часть сайта-портфолио минималистична и не содержит сюрпризов. Это упрощает их привлечение к образцам портфолио.
Это упрощает их привлечение к образцам портфолио.
Как использовать BeDesign, чтобы наполнить ваш сайт веб-разработчика настоящей индивидуальностью:
Приведенный выше пример хорошо работает, потому что Даннауэй нашел уникальный способ показать разницу между дизайнером и разработчиком. Но это не обязательно то, что вам подходит.
На чем вы хотите сосредоточиться, так это на том, как создать что-то уникальное для вас. Для начала рассмотрите возможность использования предварительно созданного сайта BeDesign 3 :
Как видите, это не что иное, как сайт Dannaway, но он по-прежнему обладает уникальным ощущением, играя со светом и тьмой и придавая уникальность параллаксу.
Как только вы обретете свой голос и индивидуальность, настройте этот предварительно созданный сайт и сделайте его своим.
3. Разместите свое портфолио веб-разработчика на специальной странице.
Часто веб-разработчик размещает свое портфолио на домашней странице и заканчивает работу. Но нужно кое-что запомнить:
Но нужно кое-что запомнить:
Клиенты нанимают вас не только потому, что ваша работа впечатляет. Они нанимают вас, потому что хотят работать с кем-то вроде вас.
Итак, при создании сайта-портфолио выделите для своей работы отдельное место и позвольте потенциальным клиентам узнать вас немного больше об остальной части сайта.
Имейте в виду, что они хотят видеть больше, чем просто список клиентских логотипов. Они хотят знать, что вы построили, и посмотреть, как это получилось.
Возьмем, к примеру, портфолио разработчика полного цикла Мэтью Уильямса :
Так выглядит портфолио на первый взгляд. Однако потенциальные клиенты могут пролистать каждую фотографию и узнать больше о работе:
Они могут прокручивать изображения с сайтов, разработанных Williams, и, в некоторых случаях, могут перейти на действующий веб-сайт или приложение, чтобы изучить его дальше.
Как с помощью BeArchitect сделать ваше портфолио разработчика более ярким:
Что хорошо в готовых сайтах BeTheme, так это то, что есть масса элементов и макетов, которые можно использовать в различных нишах. Возьмем, к примеру, страницу проектов для BeArchitect 5.
Возьмем, к примеру, страницу проектов для BeArchitect 5.
Эта каменная сетка проектов отлично подойдет для портфолио веб-разработчика. Особенно, если вы хотите, чтобы ваш был немного расклешен с точки зрения верстки и дизайна.
Как и в случае с примерами портфолио Уильямса, каждому из этих проектов отводится отдельная страница. Итак, если вам нужно больше места, чтобы продемонстрировать свою работу и объяснить уникальные обстоятельства работы, этот предварительно созданный сайт будет очень хорошо работать.
4. Добавьте на сайт отметки доверия.
Для корпоративных веб-сайтов и веб-сайтов электронной коммерции знаки доверия представлены в виде уведомлений о согласии на использование файлов cookie, сертификатов SSL, а также защитных пломб для защиты от вирусов и вредоносных программ. Но веб-разработчикам нужно заслужить доверие другим способом.
Клиенты не только хотят видеть, насколько хорошо вы работали над созданием веб-сайта. Они также хотят знать, что клиент доволен работой, процессом и результатами.
Итак, вам нужно будет предоставить доказательства.
Веб -сайт Сары Суайдан — хороший пример того, как вы можете это сделать:
Это чуть ниже сгиба на главной странице. Одни только логотипы впечатляют, поскольку многие клиенты являются известными организациями.
Однако, если потенциальный клиент посетит рабочую страницу на сайте, он обнаружит, что каждый из этих логотипов ведет к полноценному тематическому исследованию вместе с отзывом клиента:
Чтобы завоевать доверие разработчика, вам необходимо открыто сообщать клиентам о процессе и о том, что они от вас получают. К сожалению, недостаточно просто сказать им, насколько вы отличный программист. Им тоже нужно услышать это от ваших бывших клиентов.
Как завоевать доверие с помощью дизайна с помощью BeTheme:
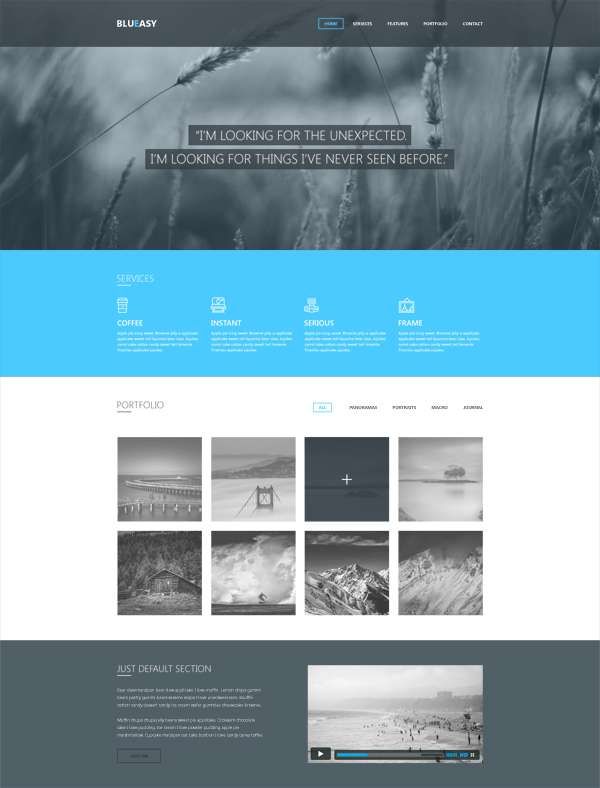
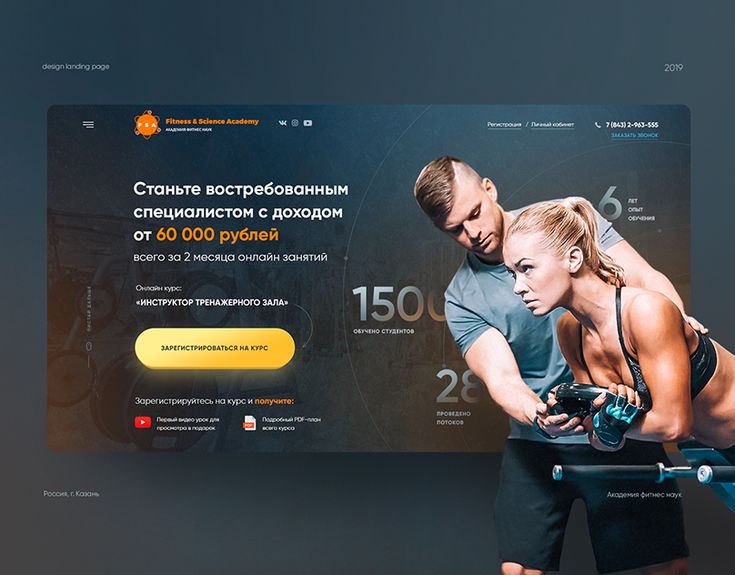
Если вы хотите поделиться историями своих клиентов, подобными тому, как это делает Soueidan, вам будет полезен предварительно созданный сайт BeTheme по умолчанию :
Во-первых, у вас были бы разные варианты с точки зрения того, как вы показываете свое портфолио веб-разработчиков или список клиентов на домашней странице.
В приведенном выше примере анимированный счетчик позволит вам подчеркнуть количество вашего опыта. Это будет полезно, если у вас нет известных клиентов и логотипов, которые можно рекламировать.
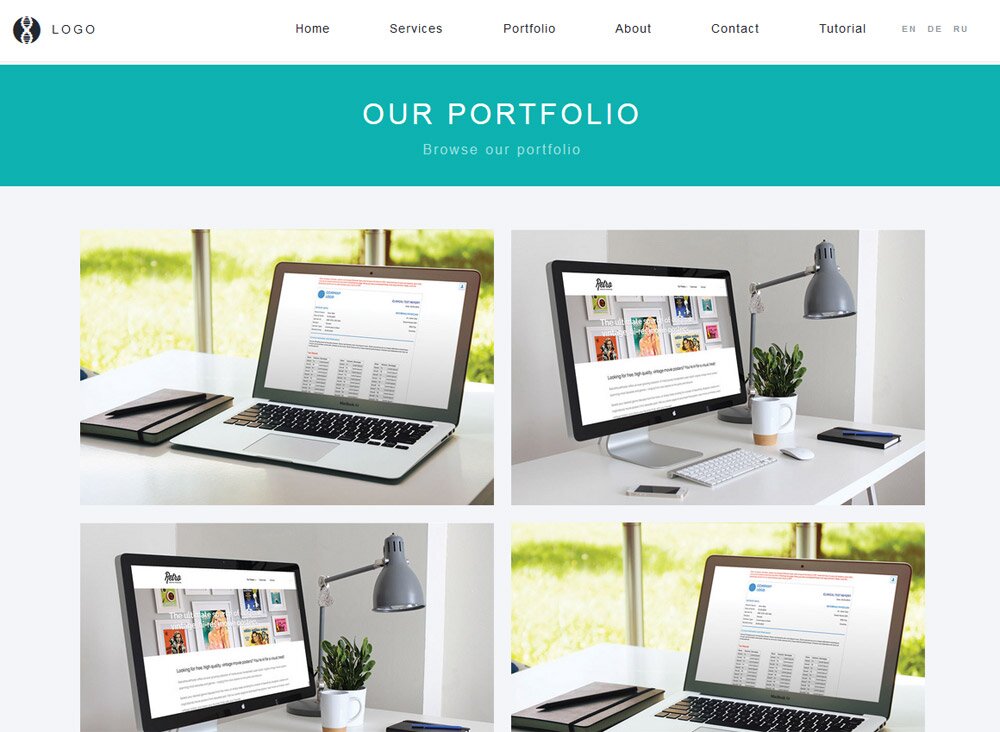
На сайте также есть шаблон страницы портфолио:
Каждое из этих изображений портфолио также ведет на отдельную страницу тематического исследования, аналогичную сайту Soueidan:
Страницу вы можете настроить, так что вы можете добавить все необходимые элементы укрепления доверия. Мокапы веб-страниц. Объяснения процессов. Отзывы клиентов.
5. Сделайте так, чтобы потенциальные клиенты могли легко сделать следующие шаги.
Последний элемент, который вам нужен для создания идеального портфолио веб-разработчика для себя, — это простой призыв к действию.
Что это обозначает?
Во-первых, ваша навигация должна быть простой. Не перегружайте его посторонней информацией. Вы уже продали себя дизайном своего сайта и качеством своего портфолио. Сделайте это простым и представьте как естественную последовательность шагов, которые должны предпринять потенциальные клиенты.
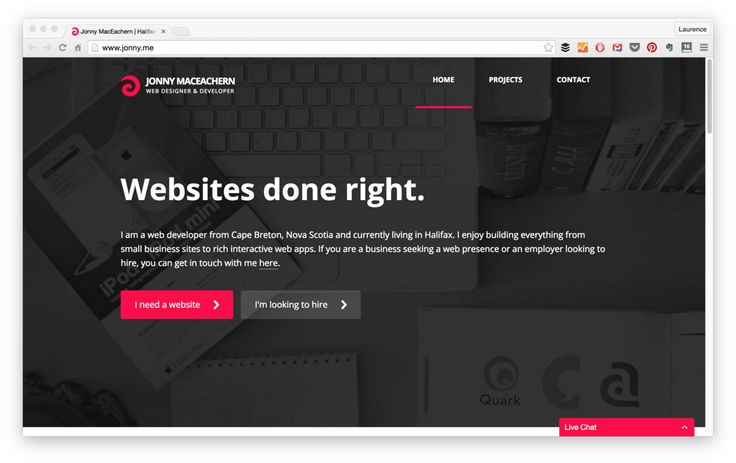
У Джонни Макихерна есть прекрасный пример этого:
Есть три шага:
- Узнай о моих услугах.
- Посмотрите мое портфолио.
- Узнайте цены.
Это должно быть так просто.
И все призывы к действию также должны быть максимально четкими и последовательными, что означает принятие решения о том, какое действие вы хотите, чтобы они предприняли. В случае Макихерна у потенциальных клиентов есть два варианта.
Они могут запросить расценки, если им интересно:
Или они могут связаться через контактную форму или виджет живого чата:
Если вы потратили много времени на создание сайта, который четко демонстрирует ваши навыки и заслужил доверие потенциальных клиентов, не выбрасывайте все это, слишком усложняя призыв к действию.
Как превратить впечатленных потенциальных клиентов в клиентов с помощью BeSEO:
Чтобы построить это самостоятельно, вам нужно будет выяснить, какова ваша цель.
Вы хотите, чтобы потенциальные клиенты подписались на звонок для открытия? Заполнить контактную форму, чтобы получить расценки? Зарегистрироваться прямо на сайте? Когда вы узнаете свой призыв к действию, вы сможете разработать свою навигацию, а также ключевые элементы CTA.
Если вы ищете что-то, что поможет вам сделать это четко и последовательно, посетите предварительно созданный сайт BeSEO 3 :
Он очень чистый и простой по дизайну, что позволяет легко настроить его под свои нужды.
Пришло время создать собственное привлекательное портфолио веб-разработчиков.
Если вы хотите, чтобы потенциальные клиенты обратили внимание на вашу работу, тогда ваш сайт-портфолио веб-разработчика должен обеспечивать баланс между привлекательностью и надежностью.
Это означает создание веб-сайта для себя, который ваши потенциальные клиенты были бы рады иметь в качестве собственного сайта, а также включать образцы, которые действительно сбивают их с толку. Итак, когда вы собираетесь создавать свое портфолио, сосредоточьтесь на том, чтобы показать им, на что вы действительно способны.
Портфолио разработчика сайтов
При выборе исполнителя для разработки web-сайта следует особое внимание обращать на его квалификацию и опыт работы в данной сфере услуг.
Что как не портфолио покажет на что способна web студия или фрилансер. На что же стоит обращать внимание при просмотре портфолио разработчика, чтобы определить справиться ли он с Вашим заказом и насколько качественно он будет выполнен?
Для начала, стоит отметить, что перед этапом выбора программистов, Вы уже должны понимать какой сайт хотите и для чего он вам нужен. Вам не обязательно иметь подробно составленное техническое задание (хотя это здорово поможет и вам и разработчикам), но представление того, что он будет делать быть должно.
Каким может быть сайт
Сайт может:
- представлять информацию о Ваших услугах и привликать клиентов
- продавать Ваши товары — интернет магазин;
- автоматизировать работу определенных процессов — сервис
Что смотреть в портфолио у разработчиков
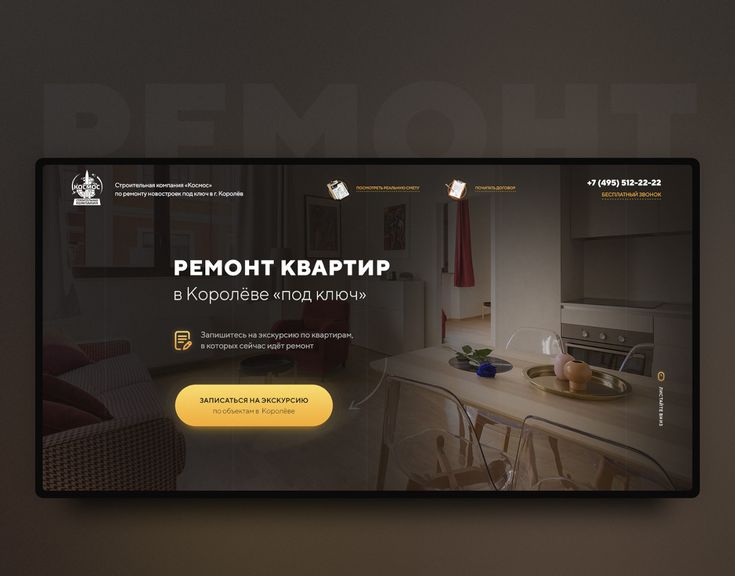
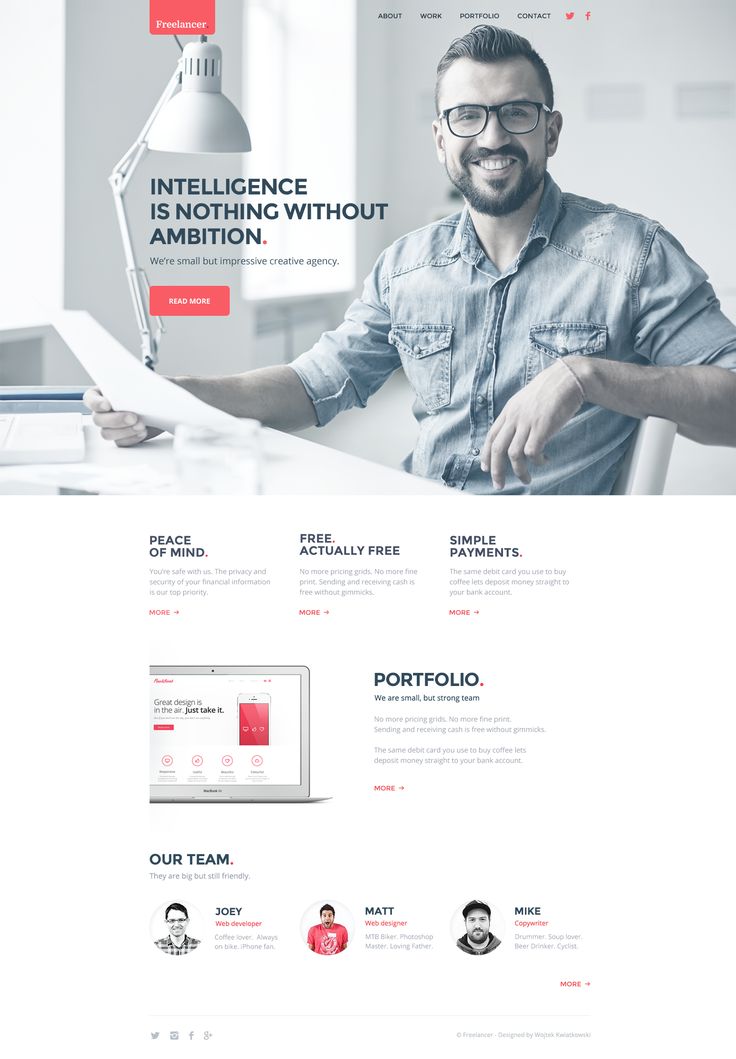
1. Для привлечения новых клиентов все чаще используют одностраничные сайты с целью которой является создание контакта с клиентом путем заполнения формы или отправки номера телефона для обратного звонка. Такие страницы не сложны в части написания кода, но требуют внимания к дизайну и верстке.
Такие страницы не сложны в части написания кода, но требуют внимания к дизайну и верстке.
Выбирая программиста для подобной задачи, ориентируйтесь на внешний вид и структуру его проектов. Лучше если это будет студия, имеющая хорошего дизайнера и маркетолога и СЕО специалиста или это будет сочетать в себе один человек. Это может быть даже не программист, а художник умеющий верстать и правильно составлять текст.
Часто для информационных сайтов используют систему WordPress т.к. она бесплатна, к ней легко прикрутить требуемый дизайн и достаточно функцианальна для создания страниц и их структурированного отображения. Создание сайта на WordPress — это достаточно доступный и простой способ сделать сайт для большинства компаний.
2. Интернет магазин это многофункцианальный проект, разработка которого потребует написания большого количества модулей, по этому используют уже готовые системы.
Эти системы управления контентом (CMS) могут быть как приобретенные и много функцианальные так и бесплатные. Чаще всего разработчики предлагают приобрести 1С-Битрикс, DIAFAN.CMS из бесплатных OpenCart или Joomla c дополнительными компонентами. В студии вам скорее всего предложат приобрести многофункцианальную CMS, фрилансеры же предпочитают свободные системы с их дальнейшей доработкой.
Чаще всего разработчики предлагают приобрести 1С-Битрикс, DIAFAN.CMS из бесплатных OpenCart или Joomla c дополнительными компонентами. В студии вам скорее всего предложат приобрести многофункцианальную CMS, фрилансеры же предпочитают свободные системы с их дальнейшей доработкой.
В портфолио у такого разработчика вы сможете увидеть какую CMS он использует, и насколько качественно у него это получается. Тут важен функционал, по этому зайдите в магазины из примера и проверьте его на работоспособность.
3. Для автоматизации любого процесса, будь то доставка грузов, или учет поставок или документов от разработчика потребуется умение проектировать базы данных и разрабатывать собственные проекты, как говоряд «сайт с нуля». Такие работы в портфолио покажут умение программиста писать новые, не имеющие аналогов системы или сервисы. К ним так же предъявляется требование по функциональности. Они обычно не требуют красиво нарисованного дизайна и поисковой оптимизации и используются узким кругом пользователей.
Портфолио web-разработчика — это ключевой момент при выборе исполнителя разработки Вашего сайта.
Изображение: nagnit4enko.ru
25 примеров портфолио веб-разработчиков от ведущих разработчиков
Веб-профессионал
07 февраля 2023 г.
Ванда К.
7 минут Чтение
Сильное веб-портфолио имеет решающее значение для успешной карьеры веб-разработчика.
Поскольку основной работой веб-разработчика является создание веб-сайтов и приложений, онлайн-портфолио поможет продемонстрировать ваши технические навыки и привлечь потенциальных клиентов.
Однако на рынке труда веб-разработчиков высокая конкуренция, поэтому создание сайта, привлекающего внимание, может оказаться непростой задачей.
В этой статье представлены 25 лучших примеров портфолио веб-разработчиков, от новичков до опытных разработчиков, которые помогут вам генерировать идеи для собственного портфолио.
Как создать эффективное портфолио веб-разработчика
Перед тем, как приступить к созданию веб-сайта с портфолио веб-разработчика, обратите внимание на следующие моменты:
- Выберите надежный веб-хостинг.
 Используйте высококачественный веб-хостинг, чтобы ваше портфолио веб-разработчиков работало бесперебойно и быстро.
Используйте высококачественный веб-хостинг, чтобы ваше портфолио веб-разработчиков работало бесперебойно и быстро. - Выберите правильное доменное имя. Правильное доменное имя может сделать ваше портфолио более профессиональным и запоминающимся. Проверьте его доступность с помощью поиска по доменному имени. Рассмотрим расширения доменных имен .com , .me , .online
- Список специализированных навыков. Важно показать свои навыки программирования и опыт веб-разработки. Также неплохо упомянуть свое образование или сертификаты веб-разработки, которые вы получили, чтобы добавить доверия.
- Курируйте свои проекты. Показывайте только свои лучшие работы. Если вы разработчик начального уровня с небольшим опытом работы, перечислите проекты с открытым исходным кодом, в которых вы участвовали.
- Создайте привлекательный дизайн.
 Хорошо разработанный веб-сайт может повысить доверие и узнаваемость бренда. Кроме того, покажите свою индивидуальность через дизайн сайта, чтобы произвести неизгладимое впечатление.
Хорошо разработанный веб-сайт может повысить доверие и узнаваемость бренда. Кроме того, покажите свою индивидуальность через дизайн сайта, чтобы произвести неизгладимое впечатление. - Добавить социальное доказательство. Включите отзывы предыдущих клиентов, чтобы завоевать доверие и привлечь внимание потенциальных работодателей.
- Включите контактную форму. Поскольку цель вашего портфолио — привлечь больше клиентов, разместите контактную форму на видном месте на своем сайте.
25 лучших примеров портфолио для веб-разработчиков
Теперь, когда вы знаете, что включить в свое портфолио, вот 25 примеров портфолио веб-разработчиков, которые могут вас вдохновить.
1. Charles Bruyerre
В портфолио французского веб-разработчика и графического дизайнера Charles Bruyerre присутствует уникальный стиль.
Интерактивный фон сайта придает ему современный и игривый вид, а доменное имя помогает укрепить его бренд. Портфолио представлено компактно, но он также перечисляет свои профили Instagram , Behance и LinkedIn для дополнительной информации.
Портфолио представлено компактно, но он также перечисляет свои профили Instagram , Behance и LinkedIn для дополнительной информации.
2. Кейта Ямада
Веб-сайт Кейты Ямады четкий и лаконичный. Это портфолио веб-разработчика состоит из трех разделов: домашней страницы с его биографией, специальной страницы проекта и страницы контактов.
Интересным аспектом дизайна его портфолио является то, что посетители могут переключаться между светлой и темной темами, нажимая на параметры в левом нижнем углу веб-сайта.
3. Бруно Саймон
Портфолио Бруно является идеальным примером для веб-разработчиков, которые хотят произвести впечатление на клиентов своим творчеством. Применив функции 3D-анимации, он создал интерактивную систему навигации, сделав портфолио более приятным и визуально привлекательным.
Посетители могут перемещаться по его портфолио веб-разработчика, управляя автомобилем, чтобы изучить каждый раздел, от его проектов до ссылок в социальных сетях. Вдобавок ко всему, сайт также отзывчив.
Вдобавок ко всему, сайт также отзывчив.
4. Ян Данкерли
Ян Данкерли — фронтенд-разработчик, специализирующийся на дизайне UX/UI. Его портфолио веб-разработчика — отличное отражение его опыта.
Вместо того, чтобы использовать несколько макетов веб-сайтов, он предоставляет всю необходимую информацию на одной странице, от своей работы до контактных данных. Это отличный пример того, как продемонстрировать свои навыки и опыт в минималистской манере.
5. Патрик Дэвид
Сайт Патрика Дэвида — еще одно творческое портфолио веб-разработчика, из которого можно черпать идеи для веб-сайтов. Используя свои дизайнерские навыки, он сочетает стильную типографику и красивую графику для создания визуально привлекательного эффекта.
В целом, портфолио передает ощущение оригинальности и уверенности в своих навыках веб-дизайна.
6. Brittany Chiang
Сайт портфолио веб-разработчика Brittany Chiang включает темный фон и светлые цвета для других элементов, таких как шрифты и значки, что является отличным способом выделить важные детали.
Липкая боковая панель также облегчает пользователям навигацию по сайту. В целом, это отличный пример простого одностраничного веб-сайта с портфолио.
7. Джек Джезнак
Джек Джезнак — разработчик интерфейса и эксперт по WordPress с более чем 10-летним опытом. Дизайн его портфолио призван привлечь внимание посетителей креативной концепцией и бесшовной фоновой анимацией.
Кроме того, это портфолио хорошо написано и информативно, с легким доступом к его компетенциям и опыту работы. Вы также можете включить звуковой эффект, чтобы сделать просмотр его портфолио более приятным.
8. Мэтт Фарли
Портфолио Мэтта использует такие цвета, как белый и фиолетовый, для создания единообразного веб-дизайна. Макет простой, но хорошо структурированный, что обеспечивает отличный пользовательский опыт.
Кроме того, домашняя страница содержит важную информацию, такую как кто он, чем занимается, некоторые из его впечатляющих проектов и список известных клиентов вместе с их отзывами.
9. Лорен Уоллер
Портфолио Лорен использует крупную типографику и простой фон для создания динамического контраста. Несмотря на простой дизайн, он интуитивно понятен и прост в использовании.
На страницах работы, информации и контактов также есть большие заголовки, которые выделяют наиболее важные разделы и аспекты ее работы.
10. Эрик Ван Хольц
Если вы веб-разработчик и у вас есть множество проектов, которые нужно продемонстрировать, личное портфолио Эрика может стать хорошим источником вдохновения.
Отличительное меню на главной странице сайта выделяется темно-синим фоном, что делает его более привлекательным для посетителей.
11. Олаолу Олавуйи
Олаолу — опытный фронтенд-разработчик и UX-инженер. Его портфолио использует яркую и живую цветовую палитру, чтобы выделить его.
На главной странице веб-сайта четко представлена информация о его навыках и услугах, которые он предлагает. Если вы продолжите прокрутку, вы найдете контактную форму для потенциальных клиентов и ссылки на его профили в социальных сетях.
12. Аденекан Замечательно
Аденекан — опытный инженер JavaScript и UX-дизайнер с впечатляющими навыками программирования. Тонкий эффект глюка на его домашней странице привлекает внимание посетителей к его имени в центре.
Вместо того, чтобы создавать обширное меню, он добавил ссылки на разные страницы сайта в свою биографию, упростив процесс навигации.
13. Gift Egwuenu
Как создатель контента с опытом работы с интерфейсом, Gift Egwuenu сделала свое портфолио привлекательным и информативным. Это хороший пример портфолио веб-разработчика для тех, кто хочет продемонстрировать дополнительные навыки.
Раздел блога позволяет посетителям быть в курсе ее творчества и веб-разработок.
14. Adham Dannaway
Еще одно портфолио веб-разработчика, о котором стоит упомянуть, — это Adham Dannaway. На главной странице есть привлекательная графика, демонстрирующая его навыки кодирования и дизайна. Несмотря на простой внешний вид, портфолио демонстрирует элегантность и тщательное внимание к деталям.
Кроме того, есть раздел, где он описывает свою предыдущую работу. Это интересный способ вести посетителей через его карьеру веб-дизайнера.
15. Рам Махешвари
Рам Махешвари занимается разработкой интерфейса для веб-сайтов и веб-приложений. С помощью простой и удобной строки меню его портфолио объясняет его полномочия и работу, не вдаваясь в чрезмерные подробности.
16. The Craftsmen
The Craftsmen’s имеет самый четкий макет среди всех портфолио веб-разработчиков в списке.
Этот сайт агентства демонстрирует навыки команды CSS, включая плавные эффекты наведения, которые появляются во время начальной прокрутки.
17. Адеола Адеоти
В своем портфолио инженер Адеола Адеоти наглядно представляет свои достижения и области знаний.
Одной из изюминок является раздел проектов, где каждая работа представлена в виде игральных карточек с анимационными эффектами.
18. Кеннет Джимми
Кеннет Джимми — разработчик программного обеспечения из Нигерии, имеющий большой опыт разработки современных приложений.
Дизайн этого сайта прост и понятен, обеспечивая легкий доступ к его работам, резюме и блогу.
19. Edewor Onyedika
Портфолио Onyedika основано на простых анимированных элементах и уникальном заголовке, привлекающем потенциальных клиентов. В разделе сведений о проекте он добавляет интерактивные и красочные кнопки, чтобы побудить посетителей узнать больше.
Pro Tip
Правильно размещенный и персонализированный призыв к действию может помочь повысить коэффициент конверсии веб-сайта.
20. Шон Халпин
Шон Халпин — веб-дизайнер, специализирующийся на создании привлекательных веб-сайтов с адаптивным пользовательским интерфейсом. Способность Шона эффективно интегрировать цвет и визуальные эффекты в свое портфолио демонстрирует его креативность как дизайнера.
Внизу главной страницы он добавил короткий текст с призывом к действию, чтобы клиенты знали, что он доступен для внештатных проектов. Если вы независимый разработчик, этот дизайн портфолио может вам подойти.
Pro Tip
Подумайте о масштабировании своего бизнеса и проектов с помощью профессионального веб-хостинга.
21. Максим Боном
Максим Боном — разработчик полного стека и бывший технический руководитель в Everpress. Для своего портфолио веб-разработчика он использует минималистский интерфейс, полагаясь на текстовое содержимое и пустое пространство, чтобы выделить важную информацию.
22. Джесси Чжоу
Веб-сайт Джесси Чжоу — еще одно портфолио веб-разработчиков, которое вдохновляет разработчиков, работающих в разных областях. Использование Three.js и Blender Чжоу создал 3D-портфолио с интерактивным интерфейсом, чтобы продемонстрировать свои навыки, опыт и увлечения.
Веб-сайт также хорошо работает как на настольных, так и на мобильных устройствах.
23. Эдвард Хинрихсен
Эдвард Хинрихсен – выпускник Мельбурнского университета в области информационных технологий, увлеченный разработкой программного обеспечения и веб-дизайном. Несмотря на то, что он новичок в отрасли, он демонстрирует отличные навыки веб-разработки.
Несмотря на то, что он новичок в отрасли, он демонстрирует отличные навыки веб-разработки.
Он выделяет свои образовательные и внештатные проекты аккуратной и солидной предысторией. Это портфолио может стать отличным справочником для начинающих разработчиков, которые только начинают свою карьеру.
24. Cyd Stumpel
Если вы заинтересованы в создании портфолио веб-разработчика с привлекательным интерфейсом, веб-сайт Cyd Stumpel — отличный пример. Как отмеченный наградами креативный разработчик, ее портфолио действительно демонстрирует ее творческие таланты.
Благодаря адаптивному дизайну посетители могут легко получить столько информации, сколько им нужно, с сайта — либо просмотреть примеры ее работ, либо щелкнуть по ним для получения более подробной информации.
25. Тамал Сен
Тамал Сен — инженер-программист, специализирующийся на создании приложений. В своем портфолио он развивает сильную эстетику разработчика, используя темную тему, имитирующую код интегрированной среды разработки (IDE) в фоновом режиме.
Кроме того, он отлично использует скриншоты, чтобы проиллюстрировать свою предыдущую работу, создавая эффект привлечения внимания.
Заключение
Сильное портфолио веб-разработчика необходимо, когда вы подаете заявку на работу или проект в любой компании, занимающейся веб-разработкой. Помимо демонстрации ваших навыков программирования, это также дает возможность проявить свои творческие способности.
Мы составили список из 25 самых вдохновляющих и привлекательных портфолио веб-разработчиков, чтобы дать рекомендации и вдохновение.
Мы надеемся, что эта статья побудит вас создать собственное портфолио веб-разработчика или улучшить существующее. Удачи!
Часто задаваемые вопросы о портфолио веб-разработчика
Что должно быть в портфолио веб-разработчика?
Включите в свое портфолио веб-разработчика как минимум следующее:
– Контактная информация, включая соответствующие учетные записи в социальных сетях
– Краткая биография и ваша фотография
– Соответствующий опыт и навыки в контексте
– Личные проекты
– Документированный исходный код
– Образование
– Награды/признание
– Загружаемое резюме веб-разработчика
Есть ли у веб-разработчиков портфолио?
Да, у многих разработчиков есть портфолио на таких платформах, как GitHub, Behance, Adobe Portfolio, Dribble и CodePen. Портфолио помогает выделить вашу работу и создать профессиональный бренд.
Портфолио помогает выделить вашу работу и создать профессиональный бренд.
Как создать портфолио веб-разработчика?
Выберите работу, которую хотите продемонстрировать, желательно из разных проектов. Выбирайте образцы, которыми вы по-настоящему гордитесь — чаще меньше значит больше. Расскажите, почему вы работаете в этой области, и перепроверьте свой код. Выберите платформу для своего портфолио или создайте собственный веб-сайт портфолио.
Ванда любит помогать людям становиться более успешными в Интернете, делясь своим опытом в области цифрового маркетинга и разработки веб-сайтов. В свободное время она любит читать мистические книги, экономить на винтажной одежде и посещать эстетические кафе.
Еще от Ванды Чанг
Как стать веб-разработчиком: подробное руководство
Веб-профессионал
01 февраля 2023 г.
Хасна А.
11 мин Чтение
Веб-разработка — популярная профессия, которая постоянно пользуется большим спросом.
По данным Бюро статистики труда США, занятость веб-разработчиков, по прогнозам, вырастет на 13% с 2020 по 2030 год — значительно быстрее, чем в среднем по всем профессиям.
Эта статья представляет собой подробное руководство для всех, кто заинтересован в динамичной и прибыльной карьере в области веб-разработки. Мы объясним каждый шаг к тому, чтобы стать веб-разработчиком, и преимущества того, чтобы стать им. Мы также ответим на некоторые часто задаваемые вопросы о веб-разработке.
Как стать веб-разработчиком — Видеоруководство
Узнайте, как стать веб-разработчиком, следуя этим простым шагам!
Подпишитесь на другие обучающие видео! Академия Хостингер
Подписаться
Рассмотрим каждый шаг подробнее.
Прежде чем выбрать веб-разработку в качестве карьеры, важно знать, что нужно, чтобы им стать, и как этого добиться. Вот как стать веб-разработчиком за шесть шагов:
1. Узнайте о карьере в веб-разработкеПрежде чем закрепить свою карьеру в веб-разработке, убедитесь, что создание веб-сайтов для заработка — это то, чем вы действительно хотите заниматься.
Как и любой другой вариант карьеры, занятие любимым делом повысит ваши шансы на успех и качество работы. Веб-разработчики создают веб-сайты путем написания кода, поэтому им поможет страсть к информатике и языкам программирования.
Вот несколько советов, которые помогут вам решить, подходит ли вам карьера в веб-разработке:
- Подумайте о своих навыках . Обучение веб-разработке требует терпения, находчивости, адаптивности, логического мышления и творчества. Если вы обладаете этими характеристиками, вам может подойти веб-разработка.

- Поговорите с консультантом по вопросам карьеры . Консультация профессионала может помочь вам составить план карьеры и определить, что потребуется для достижения ваших целей. Они также могут помочь вам найти альтернативы, более подходящие для ваших способностей.
- Пообщайтесь с профессионалами отрасли . Старшие веб-разработчики — лучшие люди, которые могут ответить на ваши вопросы о выборе этой карьеры. Они могут рассказать вам, как избежать распространенных ошибок, которые допускают большинство веб-разработчиков, когда начинают.
- Исследуйте недостатки
- Знать необходимые инструменты . Будьте готовы изучить необходимые инструменты, такие как Sublime Text, программное обеспечение для контроля версий, такое как Git и GitHub, инструменты разработчика Chrome и jQuery.

В общем, в веб-разработке можно специализироваться в трех различных областях.
Веб-разработчик , работающий с интерфейсом , занимается визуальными элементами веб-сайта, с которыми пользователи непосредственно взаимодействуют. Они следят за тем, чтобы каждый визуальный элемент был функциональным, удобным и эстетичным.
Визуальные элементы, создаваемые интерфейсными веб-разработчиками, включают кнопки, макеты, навигацию и анимацию. Обычно интерфейсный веб-разработчик получает веб-дизайн, созданный веб-дизайнером или дизайнером UX/UI, и воплощает его в жизнь.
Разработчики внешнего интерфейса должны хорошо разбираться в HTML, CSS и JavaScript. Они также должны знать фреймворки и библиотеки, такие как React.js и jQuery.
Серверный веб-разработчик сосредотачивается на той части веб-сайта, которая не видна пользователю, но имеет важное значение для функциональности и производительности веб-сайта.
Разработчики back-end сосредотачиваются на серверной части веб-сайта. В их работу входит управление базами данных, написание кода и использование фреймворков. Они работают вместе с фронтенд-разработчиками, чтобы убедиться, что визуальные элементы веб-сайта работают правильно и эффективно.
Back-end разработчики используют серверные языки программирования, такие как PHP, C++, Java, Ruby, Python и Node.js. От них также ожидается знание серверных фреймворков, таких как Express, Laravel и Spring.
Наконец, Full-Stack Developer — веб-разработчик, хорошо разбирающийся как во внешнем, так и во внутреннем интерфейсе веб-сайта или веб-приложения. Специалисты по разработке с полным стеком являются большим преимуществом, потому что они могут самостоятельно создать веб-сайт и устранить проблемы в любой части веб-сайта.
Многие разработчики полного стека в первую очередь специализируются либо на интерфейсе, либо на сервере веб-разработки. Со временем вы сможете освоить другие необходимые навыки, чтобы освоить как интерфейсную, так и внутреннюю часть веб-разработки.
Для того, чтобы стать фронтенд-разработчиком, необходимы знания графического дизайна и глубокое понимание поведения пользователей. Для сравнения, успешный бэкенд-разработчик обладает навыками логики и критического мышления. Убедитесь, что выбранная вами специализация соответствует вашим увлечениям и способностям.
3. Изучение языков программированияКаждый веб-сайт или веб-приложение создается с использованием различных программных приложений и языков компьютерного программирования. Для начинающего веб-разработчика изучение основных инструментов программирования является обязательным.
Вот некоторые из самых популярных языков программирования, которые работодатели ожидают от веб-разработчика:
- HTML . Сокращенный от языка гипертекстовой разметки, HTML является основой веб-разработки, поскольку он определяет структуру содержимого веб-страницы. Например, HTML определяет, какие разделы страницы являются заголовком, заголовками и основным текстом.

- CSS . Каскадные таблицы стилей идут рука об руку с HTML, поскольку они используются для описания того, как документ HTML будет представлен конечному пользователю. С помощью CSS вы можете изменить шрифт, цвет, фон и другие визуальные элементы веб-страницы.
- JavaScript . Это язык кодирования, который позволяет взаимодействовать между веб-сайтом и его пользователями. Например, разработчики могут использовать JavaScript для создания интерактивных изображений и каруселей.
- PHP . Это серверный язык программирования, используемый для разработки динамических и интерактивных веб-сайтов и приложений. Например, PHP позволяет отправлять и получать файлы cookie для персонализации веб-контента и сбора данных форм.
- Ява. Java — это серверный язык программирования, часто используемый для разработки веб-сайтов и мобильных приложений.
 Он также популярен для создания апплетов или небольших приложений, которые запускаются как часть веб-страниц.
Он также популярен для создания апплетов или небольших приложений, которые запускаются как часть веб-страниц. - Питон . Python — это язык программирования, предназначенный для многих задач, включая разработку веб-сайтов и приложений. В веб-разработке он используется для создания серверных веб-приложений. Он считается одним из самых доступных языков программирования.
После ознакомления с выбранной специализацией веб-разработки следующим шагом будет более глубокое погружение в нее. Начните с онлайн-курсов и учебных курсов по программированию, чтобы получить сертификат веб-разработчика.
Мы рекомендуем начать с бесплатных курсов, чтобы сделать вашу карьеру веб-разработчика менее требовательной к финансам, если вы передумаете позже. Вот некоторые из наших наиболее рекомендуемых бесплатных курсов веб-разработки:
- Полный курс веб-разработки — 10 часов | Изучите веб-разработку с нуля от Edureka
- Веб-дизайн для всех: основы веб-разработки и специализация по программированию Мичиганского университета
- Программирование на JavaScript — полный курс Free Code Camp
- PHP для начинающих | 6,5-часовой курс от Traversy Media
- Учебное пособие по Python — Python для начинающих [полный курс] по программированию с помощью Mosh
Кроме того, форумы программистов, такие как Stack Overflow, также являются отличным бесплатным ресурсом.
Для начинающих веб-разработчиков, которые хотят пойти еще дальше, рассмотрите возможность покупки платных курсов и посещения учебных курсов по программированию. Учебные курсы по кодированию, как правило, представляют собой интенсивные программы обучения, в которых приоритет отдается практическим навыкам и гарантируется трудоустройство.
Мы рекомендуем следующие платные учебные курсы и курсы веб-разработки:
- Учебный курс веб-разработчика 2022 от Colt Steele
- Полный курс веб-разработчика 2.0 Роба Персиваля
- Трек с полным стеком от iO Academy
- Программа обучения разработке программного обеспечения от Alchemy Code Lab
- Полнофункциональная программа веб-разработки от Career Foundry
- Учебный курс по разработке программного обеспечения от Thinkful
- HTML, CSS и JavaScript для веб-разработчиков, Университет Джона Хопкинса
- 2022 Завершите учебный курс по Python «От нуля до героя на Python», Хосе Портилья
Для начинающих веб-разработчиков, у которых есть бюджет и время, еще одним вариантом является получение степени бакалавра компьютерных наук. Хотя наличие степени бакалавра не обязательно, она может добавить авторитета вашему резюме.
Хотя наличие степени бакалавра не обязательно, она может добавить авторитета вашему резюме.
Другой вариант — пройти краткие курсы информатики и получить сертификаты веб-разработки. Например, многие веб-разработчики ежегодно сдают экзамен Microsoft Certified Solutions Developer (MCSD). Это увеличивает шансы найти работу.
Чтобы выбрать лучший учебный лагерь, курс или программу обучения веб-разработке, учитывайте следующие критерии:
- Уровень интенсивности . Программы неполного рабочего дня длятся дольше, чем курсы полного дня, потому что они проводятся по ночам и в выходные дни. Это позволяет людям с другими обязательствами участвовать в более медленном темпе.
- Доступность . Очная программа обеспечивает практическое обучение, а онлайн-программа предлагает больше возможностей независимо от вашего местоположения. Между тем, программа самостоятельного обучения лучше всего подходит для начинающих с особым стилем обучения, требующим гибкости.

- Опыт . Обязательно ознакомьтесь с требованиями к уровню курса или учебного лагеря, чтобы упростить процесс обучения. Начните с программ начального уровня, пока не освоите основы, затем переходите на следующий уровень, чтобы постепенно углублять свои навыки.
- Стоимость обучения . Многие программы, особенно учебные лагеря, предлагают соглашения о распределении доходов (ISA), в которых плата за программу будет зависеть от заработной платы человека после завершения курса. Однако многие учебные лагеря предоставляют свои услуги за единовременную плату.
- Тип курса . Обязательно ознакомьтесь с учебными материалами программы, прежде чем присоединиться к ней. Некоторые фокусируются только на конкретной теме, а не на веб-разработке в целом.
- Репетитор . Поскольку у курсов и учебных лагерей нет фиксированных учебных программ, как в традиционных школах, контроль над сертификационными требованиями своих наставников практически невозможен.
 Свяжитесь с организатором программы, чтобы перепроверить их способности к наставничеству.
Свяжитесь с организатором программы, чтобы перепроверить их способности к наставничеству.
Имейте в виду, что, хотя получение знаний на курсах и учебных курсах имеет важное значение, практика веб-разработки поможет вам усовершенствовать свои навыки.
Попробуйте создать свой собственный проект во время обучения, чтобы точно знать, что вы усвоили материал. Практикуясь, вы также обнаружите, какую специализацию вы предпочитаете и в каких областях вам нужно совершенствоваться.
5. Приобретите опыт для создания онлайн-портфолиоПосле изучения и отработки навыков веб-разработки пришло время получить реальный опыт работы. Это познакомит вас с отраслью, еще больше улучшит ваши навыки компьютерного программирования и повысит возможности трудоустройства.
Самый простой способ начать — устроиться волонтером. Например, вы можете создать простой бизнес-сайт для местного магазина или создать сайт для продвижения местных событий.
Вы можете работать бесплатно, но ваш опыт будет ценным активом при поиске работы. Кроме того, вы сможете внести свой вклад в свое сообщество.
Кроме того, вы сможете внести свой вклад в свое сообщество.
Кроме того, вы можете попробовать создавать новые проекты на бесплатном хостинге, чтобы получить больше опыта. Затем, как только вы почувствуете себя более комфортно, вы можете рассмотреть возможность выбора веб-хостинга для фрилансеров для масштабирования ваших проектов.
Еще один способ набраться опыта — заняться внештатной веб-разработкой. Продвигайте свои услуги на биржах фриланса, таких как Fiverr и PeoplePerHour, и подавайте заявки на небольшие проекты веб-разработки.
Поначалу для привлечения клиентов может потребоваться некоторое время, но со временем и опытом ситуация улучшится.
Кроме того, участвуйте в проектах с открытым исходным кодом и сотрудничайте с другими веб-разработчиками. Это идеально подходит для оттачивания навыков программирования и общения с коллегами-профессионалами. GitHub — отличная платформа для проектов с открытым исходным кодом.
Впитывая как можно больше опыта, не забудьте задокументировать его в онлайн-портфолио программистов.
Онлайн-портфолио — это цифровое представление ваших компетенций, опыта и достижений. Его наличие поможет отслеживать ваш карьерный рост и продемонстрирует ваш авторитет как профессионального веб-разработчика во время собеседований.
Лучший способ показать эту информацию — создать веб-сайт с нуля. Помимо содержимого вашего портфолио, сам веб-сайт будет возможностью произвести впечатление на потенциальных клиентов своими навыками веб-разработки.
Вам потребуется тарифный план хостинга и доменное имя, чтобы разместить свой веб-сайт в Интернете. Hostinger предлагает широкий выбор вариантов хостинга, начиная с $ 1,99 в месяц . Все наши планы хостинга имеют гарантию безотказной работы 99,9% , гарантируя, что ваш онлайн-портфель останется в сети все время.
Функции плана
Веб-сайты
Учетные записи электронной почты
Пропускная способность
Бесплатный SSL
Бесплатный домен
Выделенные ресурсы
Single
$1. 99/mo
99/mo
100 GB
Premium
$2.99/mo
Unlimited
Unlimited
Business
$3.99/mo
Unlimited
Unlimited
When building your web developer portfolio, consider the следующие советы:
- Используйте чистый, отзывчивый дизайн . Хорошо спроектированный веб-сайт доступен на экранах всех размеров, что повышает удобство работы пользователей и эффективность ранжирования в поисковых системах. Если вы сомневаетесь, сделайте веб-дизайн простым и выделите контент.
- Получите правильное доменное имя . Если возможно, используйте свое имя в имени домена. В противном случае защитите уникальный домен, который по-прежнему отражает вас как профессионала.
- Ссылка на ваши проекты . Вместо того, чтобы просто описывать свою работу, предоставьте оглавление с доступом к каждому проекту через GitHub или BitBucket. Не забудьте предоставить контекст, объяснив, что вы делали и с кем работали.

- Отображать только лучшие проекты . Предоставление потенциальным клиентам и работодателям возможности увидеть вашу работу, не тратя слишком много времени на просмотр множества веб-страниц, повысит ваши шансы быть принятым на работу.
- Список специальных навыков . Поскольку ваша цель — выделиться среди конкурентов, демонстрация языков программирования и навыков веб-разработки, которыми вы овладели, добавит ясности и повысит доверие к вам. Не забудьте указать все соответствующие сертификаты, которые вы получили.
- Добавить личность . Чтобы произвести неизгладимое впечатление на потенциальных клиентов и работодателей, воспользуйтесь страницей «О нас», чтобы поделиться своими увлечениями, биографией и профессиональным фото.
Теперь, когда у вас есть все необходимое, чтобы стать веб-разработчиком, пришло время подать заявку на размещение вакансий в области веб-разработки.
Вы можете найти их на различных порталах по трудоустройству, таких как Glassdoor и Indeed, или на официальных сайтах компаний. Кроме того, предлагайте свои услуги веб-разработки на сайтах фрилансеров или работайте в агентстве по разработке WordPress.
Присоединение к сообществам веб-разработчиков предоставит вам больше возможностей для трудоустройства и поможет вам пообщаться с коллегами-профессионалами. Одними из самых популярных форумов для веб-дизайнеров и разработчиков являются Designer Hangout, Digital Point, WebDeveloper.com и CoffeeCup.
Какой бы метод поиска работы вы ни выбрали, вот несколько факторов, которые следует учитывать при поиске работы:
- Возможности карьерного роста . Лучше всего искать возможности трудоустройства, чтобы построить свое резюме веб-разработчика на более высоком уровне карьеры.
- Зарплата . Изучите среднюю ставку заработной платы веб-разработчика для той должности, на которую вы претендуете.
 Затем проверьте, предлагает ли компания какие-либо льготы, такие как медицинское обслуживание, бонусы и страхование.
Затем проверьте, предлагает ли компания какие-либо льготы, такие как медицинское обслуживание, бонусы и страхование. - Корпоративная культура . Поищите отзывы о компании, чтобы узнать, есть ли в организации благоприятная среда, соответствующая вашим ценностям и ожиданиям. Нет ничего более обескураживающего, чем работа в токсичной среде.
- Рабочее время . Многие веб-разработчики работают сверхурочно, поэтому убедитесь, что компания готова адекватно компенсировать ваши усилия.
- Стабильность компании . Работа в стабильной компании поможет поддерживать уровень стресса и обеспечит стабильную заработную плату и льготы.
Имейте в виду, что мошенничество с трудоустройством все еще распространено на порталах вакансий. Согласно отчету BBB о мошенничестве при трудоустройстве, около 14 миллионов человек подверглись мошенничеству в сфере занятости в 2020 году. Вот некоторые предупреждающие признаки того, что предложение о работе может быть мошенничеством:
- Не требует навыков или опыта веб-разработчика.

- Предлагает неоправданно высокую зарплату.
- Непрофессиональный веб-дизайн и орфографические ошибки.
- Запрашивает аванс за обучение.
- Отправлено с использованием бесплатной личной электронной почты вместо деловой.
Обязательно сверяйте любую вакансию, на которую вы хотите подать заявку, с компанией-разработчиком, которая предположительно опубликовала ее.
Преимущества работы веб-разработчиком в 2023 годуКак и любая другая профессия, работа веб-разработчиком имеет свои преимущества. Если вы все еще не уверены, стоит ли становиться веб-разработчиком, взгляните на эти преимущества:
- Отличная зарплата . Средняя зарплата веб-разработчика в США составляет 74 742 доллара в год при почасовой ставке 36 долларов. Чем больше навыков и опыта у веб-разработчиков, тем выше зарплата.
- Много вакансий . С ростом потребности в оцифрованной информации люди считают веб-сайт необходимым, особенно для бизнеса.
 Это приводит к высокому спросу на квалифицированных веб-разработчиков.
Это приводит к высокому спросу на квалифицированных веб-разработчиков. - Гибкая рабочая среда . Поскольку все больше и больше компаний переходят на работу из дома, эта карьера дает вам возможность работать удаленно и определять свое рабочее время. Все, что вам нужно, это ноутбук и хорошее подключение к Интернету.
- Постоянное самосовершенствование . Работа в одной из самых быстрорастущих отраслей позволит вам постоянно узнавать новую информацию, проявлять больше творчества и улучшать свои навыки решения проблем. Эта трудовая этика пойдет на пользу как вашей карьере, так и повседневной жизни.
- Множество возможностей для подработки в веб-разработке . Подобно Upwork и Freelancer, многие биржи труда предлагают работу веб-разработчика-фрилансера. Работа внештатным веб-разработчиком позволит вам не только зарабатывать дополнительные деньги, но и быстрее набираться опыта.
Карьера в области веб-разработки продолжает оставаться популярной, прибыльной и перспективной, поскольку веб-сайты и веб-приложения являются частью повседневной жизни.
В этом подробном руководстве мы рассмотрели шесть шагов, чтобы стать веб-разработчиком:
- Исследуйте карьеру в веб-разработке. Узнайте, что нужно, чтобы стать веб-разработчиком, и спросите себя, подходит ли вам эта карьера.
- Выберите специализацию по веб-разработке. Прежде чем выбрать специализацию на back-end или front-end разработке, убедитесь, что вы знаете, что влечет за собой каждая специализация и соответствует ли она вашим сильным сторонам и интересам.
- Изучение языков программирования. Веб-разработчики специализируются на создании веб-сайтов с использованием языков программирования или программирования. Одними из самых популярных языков веб-разработки являются HTML, CSS, JavaScript и Python.
- Посещайте курсы веб-разработки и учебные лагеря. Существует множество бесплатных и платных курсов и учебных лагерей, которые начинающие веб-разработчики могут посещать, чтобы научиться быть веб-разработчиком.

- Получите опыт для создания онлайн-портфолио. Получите реальный опыт веб-разработки, работая волонтером и подавая заявки на внештатные должности. Соберите свои лучшие работы в онлайн-портфолио, которое произведет впечатление на потенциальных работодателей и клиентов.
- Подать заявку на работу веб-разработчика. Вооружившись своими навыками веб-разработки и впечатляющим портфолио, начните подавать заявки на вакансии на порталах по трудоустройству, в сетях фрилансеров или в сетях с другими профессионалами.
Мы надеемся, что это руководство помогло вам решить, подходит ли вам веб-разработка, и узнать, что нужно для этого. Удачи.
Рекомендуемая литература
Памятка по HTML (включая новые теги HTML5)
Памятка по CSS — полный PDF-файл для начинающих и профессионалов
34 основных команды Linux, которые должен знать каждый пользователь
понять, как стать веб-разработчиком и что для этого нужно. Если нет, следующий раздел может ответить на любой из ваших оставшихся вопросов.
Если нет, следующий раздел может ответить на любой из ваших оставшихся вопросов.
Обучение веб-разработке с нуля может занять около 5-6 месяцев для начинающих веб-разработчиков, которые могут посвящать несколько часов каждый день. Однако точная продолжительность обучения каждого человека будет варьироваться в зависимости от метода и интенсивности.
Нужно ли программировать, чтобы стать веб-разработчиком?Будущие веб-разработчики, обнаружившие, что программирование не для них, могут подумать о том, чтобы стать веб-дизайнерами. Они разрабатывают веб-страницы и сосредотачиваются на визуальных эффектах и пользовательском опыте, а не на технических аспектах.
Трудно ли стать веб-разработчиком? Как и в любой другой карьере, в веб-разработчике есть свои проблемы. Технологическая индустрия продолжает развиваться, превращая веб-разработку в процесс обучения на протяжении всей жизни.

 Разместите свое портфолио веб-разработчика на специальной странице.
Разместите свое портфолио веб-разработчика на специальной странице.