20 вдохновляющих уникальных портфолио дизайнеров с примерами
Если и есть какой-то навык, который очень востребован в этот исторический период, то это веб-дизайн. Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Однако то, что профессия веб-дизайнера является перспективной в наши дни, ни для кого не секрет: что это значит? Что многим людям пришла в голову та же мысль, и хороших веб-дизайнеров очень много. Несмотря на высокий спрос, конкуренция может быть сложной, особенно если вы новичок.
Существуют некоторые стратегии. Однако они могут помочь вам обратить на себя внимание и найти своих первых клиентов. Конечно, вам понадобится веб-сайт, а с помощью веб-сайта вы должны сообщить о своей доступности, поделиться контактами и показать в Интернете, что вы умеете делать и каков ваш стиль. Другими словами, вам нужно создать и продемонстрировать свое портфолио. Кроме того, вы можете показать, насколько вы универсальны и надежны, поделившись некоторыми работами, которые вы уже выполнили для других клиентов: как? В этой статье мы рассмотрим все детали того, как создать эффективное портфолио, которое сможет продемонстрировать ваши навыки и позволит вам найти новых клиентов.
Почему уникальное портфолио дизайнера так важно?
Мы считаем, что понимание важности наличия оптимизированного сайта-портфолио позволит вам более тщательно сфокусироваться на нем, когда вы будете внедрять его на своем сайте. Итак, почему портфолио так важно для вашей работы в качестве веб-дизайнера?
Важно само присутствие
Тот факт, что на вашем сайте есть портфолио ваших предыдущих работ, уже важен, даже независимо от его качества. Почему? Когда компания или частное лицо просматривает Интернет в поисках веб-дизайнера для найма, они отбрасывают тех, у кого на сайте нет уникального сайта-портфолио. Между тем, кто показывает, как он работает и свой опыт, и тем, кто этого не делает, кто будет нанимать?
Это заставляет вас выглядеть опытным
Сайт-портфолио — это демонстрация ваших предыдущих работ. С помощью сайта-портфолио вы сообщаете, что у вас есть опыт в этой области, что вы уже работали с другими клиентами и знаете, что делаете. Но что делать, если вы только что закончили школу и ищете своего первого клиента? В этом случае поработайте над несколькими проектами и покажите их на своем сайте-портфолио, чтобы показать, на что вы способны. Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Это показывает ваш стиль
Веб-дизайн находится на полпути между искусством и техникой. Веб-дизайнеры — это квалифицированные технические специалисты, программисты и разработчики, но также и творческие люди. Когда дело доходит до творчества, у каждого есть свой стиль, но веб-дизайнеры могут быть разносторонними. Ваш сайт будет демонстрировать только некоторые ваши навыки и некоторые аспекты вашего стиля. Будет лучше, если вы воспользуетесь возможностью выставить на сайте портфолио, чтобы продемонстрировать, что вы можете работать с разными стилями и адаптироваться к потребностям и запросам ваших клиентов.
Он демонстрирует качество вашей работы
Конечно, ваш сайт-портфолио также должен показать, насколько вы хороши. Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Как сделать портфолио впечатляющим?
Конечно, ваш сайт-портфолио веб-дизайна призван представить вас и ваши проекты в наилучшем свете. Но каковы наиболее эффективные стратегии для этого?
Существуют некоторые принципы и советы, которым вы можете следовать, чтобы сделать свой сайт-портфолио впечатляющим, и мы покажем их вам в этом разделе.
Три основных принципа создания портфолио
Ваш сайт-портфолио веб-дизайнера должен в основном выполнять три задачи:
- Показать, что вы умеете: проекты, которые вы демонстрируете в своем портфолио, передают ваши навыки.
 Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов. - Кто вы: веб-дизайн — это творческая деятельность, которая очень связана с личностью веб-дизайнера. Вы не должны бояться пытаться передать некоторые черты своей личности с помощью проектов, которые вы решили продемонстрировать.
- Будьте проще: портфолио веб-дизайнера должно быть таким, чтобы веб-дизайн казался простым, по крайней мере, для вас. Не усложняйте себя и свои проекты: просто покажите, что вы умеете делать, и пусть это выглядит так, будто это было самое простое, что вы делали — именно такой подход используют художники и артисты!
Создание уникального портфолио дизайнера: дополнительные советы
Давайте теперь поговорим о практическом аспекте создания портфолио: какие проекты вы должны включить в демонстрацию своих работ?
Ваши лучшие проектыКонечно, вы хотите выбрать свои лучшие проекты. Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Разные стилиИзбегайтедемонстрации похожих проектов. Выбирайте работы с разными подходами и в разных стилях, чтобы потенциальные клиенты могли лучше понять вашу приспособляемость к их запросам. Демонстрация различных стилей дизайна также позволяет потенциальным клиентам понять, что даже если желаемый ими стиль не представлен в вашем уникальном портфолио дизайна, вы сможете соответствовать ему, поскольку продемонстрировали универсальность в своих предыдущих работах.
Изучайте и обновляйтеВашсайт-портфолио не должен быть статичным, он должен развиваться. Если вы работаете над фантастическим проектом, обновите свое портфолио и включите его в него. Кроме того, учитесь и обновляйте свое портфолио со временем. Если после некоторых обновлений клиенты начинают обращаться к вам чаще, подумайте о том, что вы сделали, чтобы понять, что сработало, и следуйте в этом направлении в будущем. Вместо статичного подхода выбирайте динамичный.
Вместо статичного подхода выбирайте динамичный.
Не показывайте каждый отдельный проектВашепортфолио должно быть вашей учебной программой. В него не обязательно включать все до единого проекты, над которыми вы работали за время своей работы в качестве веб-дизайнера или студента. На самом деле, общее количество проектов, представленных на сайте вашего портфолио, не должно превышать 10! В некоторых случаях даже меньше.
Как вы можете продемонстрировать свое портфолио?
Мы уже говорили о том, как следует оформлять сайт портфолио с концептуальной точки зрения, но как это сделать? Пришло время перейти к более практическим советам, начиная с того, где вы должны демонстрировать свое портфолио? В разделе главной страницы вашего сайта? На отдельном сайте портфолио? На бумаге? На планшете? Правда в том, что все эти решения могут быть реализованы, но некоторые из них необязательны, а некоторые настоятельно рекомендуются.
Раздел портфолио на вашем сайте
Это самый рекомендуемый вариант. Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Пользователи Интернета и люди в целом любят, чтобы все было в одном месте. Так, зайдя на ваш сайт, они найдут информацию о вас: есть ли у вас ученая степень, проходили ли вы какие-либо курсы, каков ваш предыдущий опыт, ваши контакты и демонстрацию ваших работ. Имейте в виду, что среди всей информации, которой вы можете поделиться на своем сайте, наибольшее внимание будет привлечено к вашему сайту-портфолио: пользователи сначала просмотрят ваше портфолио, а затем перейдут к вашей контактной и другой информации, если им понравится то, что они увидят на вашем сайте-портфолио.
Сайт-портфолио
Некоторые веб-дизайнеры выбирают отдельный уникальный сайт-портфолио. Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Но почему некоторые веб-дизайнеры предпочитают иметь сайт-портфолио? Это может быть по разным причинам:
- они хотят показать много разных проектов, потому что работают в разных отраслях и в разных стилях;
- у компании, занимающейся веб-дизайном, работает много дизайнеров, и она хочет создать разные разделы сайта для каждого веб-дизайнера;
- вы не хотите перегружать главную страницу вашего сайта (или веб-страницы), поэтому вы решили держать информацию на одной стороне (чтобы пользователи могли легко посещать его и на мобильных устройствах), а портфолио — на другом сайте.

Оффлайн-портфолио
Должны ли вы хранить некоторые из своих работ в офлайне? Да, стоит. Многие ваши взаимодействия с клиентами будут происходить онлайн, но вам может понадобиться встретиться с клиентом лично или даже пройти собеседование в крупной компании, которая ищет нового веб-дизайнера в свою команду.
У вас должно быть какое-то автономное портфолио, чтобы вам было что показать, даже если что-то пойдет не так с устройствами или интернет-соединением. Ваше автономное портфолио может быть сохранено в автономном режиме на вашем ноутбуке или планшете, а может быть распечатано на бумаге или панелях.
Дополнительный совет: мобильное портфолио
Нам не нужна статистика, чтобы заметить, что все больше и больше людей просматривают Интернет в основном с мобильных устройств, особенно со смартфонов. Веб-дизайнеры хорошо знают об этом и обязательно оптимизируют создаваемые ими сайты для мобильных устройств. Так почему бы и вам не использовать тот же подход при создании своего портфолио?
Сайт-портфолио может быть тяжелым; кроме того, то, как отображается контент на экране ноутбука или даже более широком экране, конечно же, отличается от того, что отображается на сенсорном экране смартфона (ну, если вы веб-дизайнер, нет необходимости рассказывать вам об этом!). Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Мобильное приложение для портфолио. Поскольку мы сосредоточились на важности мобильной оптимизации, мы можем обсудить один из самых оригинальных способов демонстрации вашего уникального дизайна: создание мобильного приложения-портфолио. Вместо или помимо отдельного сайта портфолио, вы можете создать мобильное приложение портфолио. Это будет простая демонстрация контента (и, следовательно, очень простая в разработке), но это будет лучше для ваших клиентов, которые смогут просматривать ваши работы со своих мобильных устройств.
Кроме того, наличие приложения для портфолио позволит вам продемонстрировать большее количество работ. Если вы чувствуете, что возможности веб-сайта или страницы портфолио ограничены, то мобильное приложение может стать для вас лучшим вариантом. Как вы можете легко создать его? Продолжайте читать!
Как создать портфолио?
Мы поняли, почему и где вы должны демонстрировать свое портфолио. Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
AppMaster.io
Как и в случае с веб-дизайном, при создании приложения вы можете использовать инструменты, которые облегчат вашу работу и сделают ее более эффективной. AppMaster.io — это платформа, предоставляющая готовые к использованию инструменты, которые разработчики могут применять для создания собственных мобильных приложений. Приложение для портфолио будет очень простым в создании: единственное взаимодействие, которое ему необходимо, — это переход от одного проекта к другому, хотя мы бы рекомендовали добавить хотя бы кнопку «Связаться со мной». AppMaster.io предоставит все необходимое для создания портфолио веб-дизайнера без привлечения разработчика мобильных приложений. С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
Примеры портфолио дизайнера
Последнее, но не менее важное, что вам нужно для создания своего уникального сайта-портфолио — это вдохновение. По этой причине мы хотели включить огромный раздел с примерами портфолио дизайнеров, которые могут вдохновить вас на работу и ваши идеи по созданию сайта-портфолио, будь то настольный сайт, мобильное приложение или бумажный носитель.
Адам Хо
Одним из уникальных сайтов-портфолио, которые мы можем найти, является сайт Адама Хо, веб-дизайнера из Нью-Йорка с многолетним опытом работы. На первый взгляд, этот сайт-портфолио (целый веб-сайт) может показаться довольно перегруженным: ваши глаза не знают, куда приземлиться. Если бы это не было настолько уникально, такой «хаос» был бы недостатком, поэтому следуйте этому вдохновению, только если у вас есть четкое видение и вы очень опытны. Это интерактивный сайт-портфолио; на странице появляются различные проекты, и вы можете нажать и изучить каждый из них. Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Дэвид Макгилливрей
Это веб-дизайнер с большим опытом работы, и у него хорошая репутация. Возможно, этот пример не подходит для новичков, но опытные веб-дизайнеры могут позаимствовать некоторые идеи. Портфолио Дэвида МакГилливрея основано на тексте: отображается страница, где он объясняет, кто он такой и каков его опыт, а затем появляется список или меню, на которое пользователь может нажать, чтобы визуализировать его проекты по одному. Почему он подходит для начинающих? Потому что как новичок, вы хотите сначала показать, а потом рассказать. Опытные веб-дизайнеры могут вместо этого рассказать о себе и своем уникальном видении, а затем показать, на что они способны.
Тони Джинес
Это пример минималистского веб-дизайна. Если вам нужно вдохновение в этой области, вы можете посмотреть портфолио Тони Гинеса. На его домашней странице мало элементов, а навигационное меню включает всего шесть голосов.
Мария Ла Португеза
Это веб-дизайнер с четким видением и стилем, которые видны сразу же, как только вы заходите на его портфолио. Оно также очень простое и состоит всего из нескольких элементов. Однако, несмотря на визуальную простоту, оно очень интерактивно.
Над Чишти
Мы хотели включить этот пример, чтобы показать вам, как вы можете включить миссию вашего бренда/компании/бизнеса на главную страницу портфолио. Бизнес-миссия — это предложение или небольшой абзац, в котором говорится о ваших целях как профессионала и о том, что вы можете предложить своим клиентам. На домашней странице Nad Chishtie мы читаем: «Я создаю ценности через дизайн». Если у вас есть короткое и эффективное заявление о миссии, вы можете включить его в свое портфолио.
Дэн Мачадо
Дэн Мачадо приводит в своем портфолио различные примеры из практики, показывая потенциальным клиентам, что он может для них сделать. Всегда помните, как мы уже говорили, что вам не нужно включать в портфолио не только работы, которые вы сделали для клиентов, но и тематические исследования, работы, которые вы сделали не для конкретного клиента, а просто чтобы показать, на что вы способны.
Грег Кристиан
Это пример того, как ваш сайт и ваше портфолио могут продемонстрировать ваш стиль, начиная с главной страницы.
Мориц Петерсен
Это еще один веб-дизайнер-фрилансер, который строит бренд на своей индивидуальности. Помимо своих проектов и портфолио, он также показывает потенциальным клиентам, что он молод и амбициозен, а говоря, что он так молод, он также говорит: «Я маленький гений!».
Дэниел Спацек
Это пример анимированного портфолио. При таком способе демонстрации вы даете пользователю возможность увидеть много разных вещей, ничего не трогая, а также показываете, что вы умеете делать анимацию!
Toy Fight
Этот веб-дизайнер делает акцент на простоте и ярких цветах. В его портфолио эти элементы представлены лучше других.
Studio Schurk
Это пример того, что вы передаете, когда у вас очень своеобразный стиль: что вы особенно хороши в чем-то, возможно, в чем-то очень оригинальном, что никто другой не может сделать, но вы хороши только в этом. Поэтому будьте внимательны, когда будете следовать этому примеру.
Поэтому будьте внимательны, когда будете следовать этому примеру.
Rezo Zero
Еще один пример анимированной домашней страницы портфолио с олдскульным подходом. В этом нет ничего нового, но это работает, потому что это чисто и профессионально.
Femme Fatale
Это портфолио передает ощущение роскоши. Мы включили его сюда, чтобы вдохновить всех, у кого есть четкое видение, сосредоточиться на своем видении и донести его.
Шон Халпин
Это еще один пример того, как можно создать бренд вокруг вашего очень своеобразного стиля и как вы можете продемонстрировать его с помощью вашего уникального портфолио дизайна.
Заключение
В этой статье вы получили все необходимые элементы для создания уникального портфолио дизайна: почему, где, как, а также несколько важных примеров, которые могут вас вдохновить!
30 примеров веб дизайна портфолио
Главная — Web — дизайн портфолио
Разнообразие сайтов, так же как и тем оформления существует великое множество. Сегодня я представляю тип сайта — портфолио. Очень интересный и востребованный тип сайта, для
дизайнера, фрилансера и просто творческого человека, которому есть что показать миру. Я подобрал для вас яркие и насыщенные сайты, тема минимализма уже начинает выходить из моды, поэтому надо
придумывать что-то новое.
Сегодня я представляю тип сайта — портфолио. Очень интересный и востребованный тип сайта, для
дизайнера, фрилансера и просто творческого человека, которому есть что показать миру. Я подобрал для вас яркие и насыщенные сайты, тема минимализма уже начинает выходить из моды, поэтому надо
придумывать что-то новое.
Востребованный последнее время тип сайта — сайт директория. Обычно состоящий из одной страницы, на которой расположены основные ссылки на другие сайты или страницы, представляющие творчество дизайнера.
Сколько на свете стилей и направлений дизайна сайтов, наверное, бесчисленное множество. Но, тем не менее, мы стараемся выбрать свой и неповторимый. И это понятно. Каждому хочется выделиться, не затеряться в серой безликой массе. Для этого делаем интересный сайт. для дизайнера и художника это задача выполнимая. А для тех, кто не знаком с пером и кистью?
Для этих целей существуют самые разнообразные сервисы. Множество различных дизайн студий, дизайнеров фрилансеров, которые разработают и установят красивый дизайн, логотип или шапку сайта. Заказать продвижение сайта, например, продвижение сайта в Твери или в других регионах.
Заказать продвижение сайта, например, продвижение сайта в Твери или в других регионах.
Множество фотобанков или стоков помогут подобрать и купить интересную фотографию или иллюстрацию для Вашего сайта. Все дело только в выборе и наличию свободного времени. творчество и усидчивость, вот залог успеха сайта. И хороший контент на сайте. Так чтобы посетитель захотел вернуться. И запомнить Ваш сайт по яркой и индивидуальной картинке или общему дизайну, цвету или концепции сайта творите и пробуйте.
http://flavors.me/
www.emotionslive.co.uk
http://www.alexbuga.com/v8/
http://www.ndesign-studio.com/
http://www.jayhafling.com/
http://www.jeffsarmiento.com/
http://www.kulturbanause.de/
http://adaptd.com/
http://www.veboolabs. com/
com/
http://www.dawghousedesignstudio.com/index.php
http://www.shannonmoeller.com/
http://www.creativemints.com/
http://www.danielstenberg.com/
http://superlover.com.au/
http://www.pikaboo.be/
http://www.marcdahmen.de/
http://www.13creative.com/portfolio.htm
http://www.webleeddesign.com/
http://www.dannyblackman.com/
http://www.thibaud.be/
http://hotmeteor.com/#web
http://www.friskweb.pl/
http://www.edpeixoto.com/
http://www.sebdesign.eu/
http://sprawsm.com/
http://www.rockatee.com/
http://bigsweaterdesign. com/portfolio/
com/portfolio/
http://www.mediocore.cz/
http://www.colourpixel.com/
http://www.madelikeme.com/
Нравится
Представляю вашему вниманию 15 примеров дизайна сайтов. Необычные, непривычные решения, мода в современном интернете.
WordPress шаблоны класса FullscreenОдностраничные сайты примеры дизайнаКнопки для веб интерфейса сайтаЦветовые схемы построения сайтовТоп сайтов, иллюстрированные сайты
18 лучших примеров сайтов-портфолио для вдохновения 2023
Здесь вы найдете все лучшие сайты-портфолио для вашего вдохновения. Эти веб-сайты используют последние тенденции дизайна, чтобы произвести впечатление на потенциальных деловых партнеров и клиентов.
Хотите привлечь больше лидов? Вы хотите построить свою репутацию в Интернете? Или, возможно, вы хотели бы получить работу, которая соответствует вашим навыкам и возможностям. Если вы это сделаете, онлайн-портфолио никогда не перестанет достигать ваших целей. Итак, просмотрите эти лучшие веб-сайты портфолио и получите немного вдохновения, чтобы создать свое исключительное.
Если вы это сделаете, онлайн-портфолио никогда не перестанет достигать ваших целей. Итак, просмотрите эти лучшие веб-сайты портфолио и получите немного вдохновения, чтобы создать свое исключительное.
Как правило, портфолио является отличным инструментом для карьерного роста. Он может эффективно профессионально демонстрировать работы и навыки. Точно так же онлайн-портфолио может помочь повысить узнаваемость и присутствие в Интернете. Таким образом, вы получаете более высокие шансы быть принятым на работу, получить наиболее подходящую работу, открыть больше возможностей или даже выделиться среди конкурентов. Таким образом, бренд всегда выбирает портфолио как ценную маркетинговую схему для повышения узнаваемости бренда. К счастью, различные потрясающие темы и шаблоны помогут вам создать портфолио всего за несколько кликов. С другой стороны, вы можете нанять разработчиков для создания своего сайта. Какой бы курс вы ни выбрали, наличие лучших веб-сайтов портфолио для вдохновения не будет пустой тратой времени.
В этой замечательной коллекции вы можете найти потрясающие веб-сайты-портфолио для изучения, так что у вас будет множество функций и веб-элементов, которые послужат вам мотивацией. Благодаря чистому, современному и выдающемуся дизайну этих веб-сайтов портфолио они, безусловно, являются отличным ресурсом, которым стоит дорожить. Так что не упустите эту возможность проявить себя в своей высококонкурентной отрасли. Изучите эти лучшие веб-сайты портфолио и откройте для себя лучшие функции, которые вы когда-либо приобретали.
1. Yasio
Портфолио — один из лучших способов продемонстрировать свою работу и создать свой бренд. Поэтому не игнорируйте его способность повышать доверие к вам. Вы узнаете, как бренды делают все возможное, чтобы выделиться на этих лучших веб-сайтах с портфолио. Yasio — это сайт-портфолио Яна Бащока, веб-разработчика и мобильного дизайнера из Польши. Это одностраничное портфолио впечатляет своим интуитивно понятным и современным дизайном. В частности, он выглядит элегантно и гладко с черным фоном и белой типографикой.
Каждый раздел сайта раскрывает выдающуюся личность и творчество Яна. Кроме того, тонкая анимация, которую он реализует, значительно улучшает внешний вид веб-сайта. Раздел «О нас» также добавляет творческий подход к дизайну, используя текстовый редактор, близкий к реальному, чтобы продемонстрировать свой опыт работы, образование и навыки.
Preview
2. Steven Mengin
Отличное портфолио — отличный инструмент для обмена опытом с потенциальными клиентами и работодателями. Вот почему профессионалы должны считать его обязательным для карьерного роста. Итак, ознакомьтесь с этими лучшими веб-сайтами портфолио, которые мы собрали, чтобы вдохновить вас. Стивен Менгин — французский цифровой дизайнер из Торонто с исключительным дизайном веб-сайтов. Общий дизайн довольно прост, но может произвести хорошее впечатление на клиентов. Он также выделяется интеграцией анимации GSAP. Герой-шапка приветствует посетителя именем дизайнера и анимированным фоном. На его веб-сайте его проекты выставляются по одному, как только пользователь прокручивает страницу. Затем в каждом проекте отображаются качественные изображения, выделенные плавным ползунком.
На его веб-сайте его проекты выставляются по одному, как только пользователь прокручивает страницу. Затем в каждом проекте отображаются качественные изображения, выделенные плавным ползунком.
Предварительный просмотр
3. Theib
При создании своего портфолио вы можете просмотреть эти лучшие веб-сайты портфолио, чтобы получить множество идей о том, как сделать его более креативным и инновационным, чем традиционные. Theib здесь, чтобы предоставить впечатляющий дизайн веб-сайта для творческих личностей. Тейб — французский арт-директор, а также интерактивный и моушн-дизайнер, сотрудничающий с глобальными брендами по всему миру. Дизайн сайта уникален и креативен. Он использует горизонтальную прокрутку, чтобы показать его работы с помощью красивого слайдера. В частности, он поставляется со страницей работ, катушкой и страницей с информацией. На веб-сайте также используется элегантный фон с липким логотипом и меню. У него не так много страниц для показа, но это портфолио может помочь укрепить его репутацию.
Предварительный просмотр
4. Victoire
Создание четкого и красивого портфолио дает человеку более высокие шансы на лучшую работу и потрясающие возможности. Итак, мы отобрали эти лучшие веб-сайты портфолио, чтобы вдохновить творческих людей, агентства и фрилансеров. Виктория — французский графический дизайнер, живущая в Торонто. Он специализируется на дизайне и брендинге UI/UX, проявляя большой интерес к типографике. Его веб-сайт — прекрасное откровение его личности. Чистый, минималистичный, профессиональный веб-сайт готов произвести хорошее впечатление. Заголовок героя приветствует посетителей очень аккуратным слайдером. Каждый проект выставлен с большим количеством белого пространства. Вот почему контент всегда выделяется.
Предварительный просмотр
5. Integrated Designs Inc
Если вы хотите повысить узнаваемость и присутствие в Интернете, не пропустите эти лучшие веб-сайты-портфолио, готовые предоставить вам потрясающие функции и дизайнерские идеи. Integrated Designs Inc — архитектурно-инженерная фирма, специализирующаяся на коммерческом, промышленном, образовательном и медицинском дизайне. Дизайн сайта профессиональный и современный. Он реализует асимметричный макет, где веб-элементы и контент выглядят современно и гармонично. Заголовок героя использует качественное изображение фона с заголовками и призывом к действию, которые накладываются на него.
Integrated Designs Inc — архитектурно-инженерная фирма, специализирующаяся на коммерческом, промышленном, образовательном и медицинском дизайне. Дизайн сайта профессиональный и современный. Он реализует асимметричный макет, где веб-элементы и контент выглядят современно и гармонично. Заголовок героя использует качественное изображение фона с заголовками и призывом к действию, которые накладываются на него.
Кроме того, избранные проекты выглядят потрясающе, а креативный слайдер выделяет их по отдельности. Это не все! Видеоконтент добавляет креативности дизайну, липкому заголовку и меню вне холста.
Предварительный просмотр
6. Square Me
Профессионалам, агентствам, фрилансерам и художникам следует рассмотреть онлайн-портфолио, чтобы выделиться в своей отрасли. Итак, в качестве простого руководства мы собрали эти лучшие веб-сайты портфолио, которые будут эффективно вдохновлять их. Square Me — компания по производству медиа, которая создает потрясающий видеоконтент для потрясающих брендов. Его веб-сайт имеет современный дизайн и полезные веб-функции, которые улучшают его внешний вид. Один только главный заголовок может создать впечатляющую презентацию бренда. В частности, он представляет бренд с макетом разделенного экрана. На левом экране отображаются качественные изображения с помощью ползунка, а на другой стороне — понятный заголовок, логотип клиентов и шоурил между ними. Ознакомьтесь с другими удивительными функциями этого веб-сайта.
Его веб-сайт имеет современный дизайн и полезные веб-функции, которые улучшают его внешний вид. Один только главный заголовок может создать впечатляющую презентацию бренда. В частности, он представляет бренд с макетом разделенного экрана. На левом экране отображаются качественные изображения с помощью ползунка, а на другой стороне — понятный заголовок, логотип клиентов и шоурил между ними. Ознакомьтесь с другими удивительными функциями этого веб-сайта.
Предварительный просмотр
7. MB Creative
Имея множество лучших веб-сайтов-портфолио, у вас наверняка будет достаточно вдохновения, чтобы изучить их, прежде чем создавать свой собственный. Но чтобы дать вам несколько полезных идей, мы собрали для вас эти веб-сайты. MB Creative — отмеченное наградами агентство веб-дизайна в Торонто, которое разрабатывает красивые веб-сайты с помощью стратегического дизайна. Преданный своей работе, его веб-сайт внушает благоговение, поэтому потенциальные клиенты узнают, как они оценивают проекты. К счастью, анимация GSAP также интегрирована для улучшения дизайна. Заголовок героя выглядит великолепно с потрясающей анимацией, которую он демонстрирует. Каждый проект выглядит визуально привлекательным благодаря тонкой анимации и визуальной иерархии. Он также использует креативный дизайн курсора, добавлены ссылки на социальные сети, красивое меню вне холста и многое другое.
К счастью, анимация GSAP также интегрирована для улучшения дизайна. Заголовок героя выглядит великолепно с потрясающей анимацией, которую он демонстрирует. Каждый проект выглядит визуально привлекательным благодаря тонкой анимации и визуальной иерархии. Он также использует креативный дизайн курсора, добавлены ссылки на социальные сети, красивое меню вне холста и многое другое.
Preview
8. Joao Verissimo
Стильно продемонстрируйте свою работу и вдохновитесь этими лучшими веб-сайтами с портфолио, которые мы собрали. Жоао Вериссимо — дизайнер движения и взаимодействия, который любит анимацию, разработку Webflow и игры. Его веб-сайт адаптирован с соответствующими функциями и эстетически приятен. В частности, заголовок героя имеет превосходный и очаровательный дизайн. Слайдер плавно выделяет различный видеоконтент, заголовки и CTA на черном фоне.
Кроме того, в следующем небольшом разделе показана краткая биография с черным типографикой и желтым фоном. Что еще? Раздел услуг также выглядит чистым и минималистичным с пустым пространством. Другие выдающиеся функции включают меню вне холста, ссылки на социальные сети, элегантный нижний колонтитул и многое другое.
Что еще? Раздел услуг также выглядит чистым и минималистичным с пустым пространством. Другие выдающиеся функции включают меню вне холста, ссылки на социальные сети, элегантный нижний колонтитул и многое другое.
Предварительный просмотр
9. Digital Bro
Рекламируйте свои услуги на веб-сайте своего портфолио. Вы можете изучить эти лучшие веб-сайты портфолио, если не знаете, как начать свой проект. Digital Bro создает компании и внедряет инновации с помощью брендинга, веб-дизайна и разработки программного обеспечения. Он трансформирует бренды и развивает бизнес с помощью UI/UX, прототипирования и цифрового опыта. Он имеет профессиональный, современный и полностью адаптивный дизайн. Оснащен практичными веб-элементами, простой компоновкой, визуальной иерархией и пустым пространством. В частности, сайт профессионально отображает проекты. Каждый из проектов имеет большую и качественную миниатюру и четкую типографику. Он также использует гладкие значки линий для представления услуг. Кроме того, лента Instagram также выглядит заманчиво и аккуратно.
Кроме того, лента Instagram также выглядит заманчиво и аккуратно.
Предварительный просмотр
10. Бен Дарби
Бен Дарби — дизайнер продуктов из Великобритании. Он помогает компаниям создавать красивые и интуитивно понятные онлайн-сервисы благодаря основательным исследованиям, продуманному дизайну и доступному коду. Его веб-сайт — отличный инструмент для продвижения по карьерной лестнице в качестве дизайнера продуктов. Созданный для улучшения своего присутствия в Интернете, он красиво и аккуратно демонстрирует свою работу. Домашняя страница имеет очень простой дизайн с минимальным количеством добавленных веб-компонентов. Он имеет полноэкранный макет с заголовком, кратким введением, призывом к действию, меню вне холста и потрясающей контактной формой. Кроме того, страница работ имеет простой макет с большими миниатюрами. Каждый проект демонстрирует визуальную иерархию, поэтому контент легче понять.
Предварительный просмотр
11.
 Superlab
SuperlabАктивное присутствие в Интернете является обязательным условием для брендов. Таким образом, продукты и услуги легче продвигать, а возможности высоки. Вот многие из лучших веб-сайтов портфолио, которые помогут вам в ваших проектах. Superlab — это студия цифрового дизайна, которая формирует и разрабатывает бренды, продукты и услуги с помощью стратегических, творческих и технологических навыков. Его веб-сайт представляет собой визуальную иерархию, в которой веб-компоненты расположены по степени важности.
Кроме того, он использует одинаковые геометрические формы по всему сайту. У него также есть красивый логотип, который может улучшить брендинг. Последние работы также отлично смотрятся на фоне миниатюр и ярких геометрических фигур.
Предварительный просмотр
12. Каждый день
Найдите в этой замечательной коллекции лучшие веб-сайты-портфолио, которые станут источником вдохновения для ваших следующих проектов. Every Day — это творческое цифровое агентство, которое, как правило, хочет доказывать каждый день. С этой амбициозной, энергичной и ориентированной на результат командой они всегда хотели развивать бренды и помогать компаниям расти благодаря своему творчеству, стратегии, дизайну и технологиям. Заголовок героя выглядит великолепно и очаровательно с простой белой типографикой на черном фоне. Кроме того, добавлено видео для более полного представления бренда, а также ссылки на социальные сети и контакты. Ниже этого раздела находится потрясающее изображение фирмы с логотипами ее клиентов под изображением, выстроенным с помощью ползунка. Точно так же гладкий слайдер также используется для отображения некоторых избранных историй / работ.
Every Day — это творческое цифровое агентство, которое, как правило, хочет доказывать каждый день. С этой амбициозной, энергичной и ориентированной на результат командой они всегда хотели развивать бренды и помогать компаниям расти благодаря своему творчеству, стратегии, дизайну и технологиям. Заголовок героя выглядит великолепно и очаровательно с простой белой типографикой на черном фоне. Кроме того, добавлено видео для более полного представления бренда, а также ссылки на социальные сети и контакты. Ниже этого раздела находится потрясающее изображение фирмы с логотипами ее клиентов под изображением, выстроенным с помощью ползунка. Точно так же гладкий слайдер также используется для отображения некоторых избранных историй / работ.
Превью
13. Чарли Хорнер Дизайн
Цифровые или креативные агентства — это не просто выдающиеся профессии, которым нужны портфолио. Дизайнеры интерьеров также должны иметь онлайн-портфолио, чтобы продемонстрировать свои удивительные работы. Чарли Хорнер — дизайнер интерьеров с одним из лучших веб-сайтов портфолио, которые могут вдохновлять на творчество. Как дизайнер интерьеров, веб-сайты должны соответствовать качеству услуг ваших клиентов. Ну, с этим веб-сайтом дизайн, безусловно, дополняет его работы. В частности, на главной странице представлены некоторые из избранных работ с помощью слайдера в полноэкранном режиме.
Чарли Хорнер — дизайнер интерьеров с одним из лучших веб-сайтов портфолио, которые могут вдохновлять на творчество. Как дизайнер интерьеров, веб-сайты должны соответствовать качеству услуг ваших клиентов. Ну, с этим веб-сайтом дизайн, безусловно, дополняет его работы. В частности, на главной странице представлены некоторые из избранных работ с помощью слайдера в полноэкранном режиме.
Preview
14. Strakzat
Strakzat — цифровое агентство из Роттердама, предлагающее дизайн и разработку для создания значимых цифровых продуктов и интерактивных приложений, которые работают. Будучи частью этих лучших веб-сайтов с портфолио, Strakzat обладает выдающимися функциями, которые стоит проверить для вдохновения. Он приветствует аудиторию смелым заголовком, четкими призывами к действию, исключительным логотипом на черном фоне. Кроме того, интеграция видео добавляет шарма бренду, поскольку он беспрепятственно представляет свои услуги. Другие функции, добавленные на домашнюю страницу, — это раздел блога без помех, отзывы с помощью красивого слайдера, значки социальных сетей и визуальная иерархия. Между тем, страница портфолио использует красивую галерею для демонстрации различных работ. В частности, пользователи могут фильтровать эти проекты через запуск, электронную коммерцию, Интернет, мобильные и корпоративные проекты.
Между тем, страница портфолио использует красивую галерею для демонстрации различных работ. В частности, пользователи могут фильтровать эти проекты через запуск, электронную коммерцию, Интернет, мобильные и корпоративные проекты.
Предварительный просмотр
15. Архитектура Майкла Лэнгли (MLA)
Архитектура Майкла Лэнгли — студия архитектурного дизайна, которая предлагает услуги в области жилой, консервационной и коммерческой архитектуры. В шапке героя представлены различные работы через слайдер. Простой вводный раздел также добавляет привлекательности дизайну. Следовательно, у потенциальных клиентов будет достаточно идей о том, как работает этот бренд. Это не все! Подобные проекты также добавляются на главную страницу с еще одним потрясающим слайдером. Благодаря мощи анимации GSAP возможно добавление тонких, но великолепных анимаций. Другие примечательные элементы включают меню вне холста, значки социальных сетей, простую подписку на рассылку новостей и многое другое.
Предварительный просмотр
16. Дж. Б. Калоя
Дж. Б. Калоя — предприниматель, графический дизайнер и разработчик веб-приложений и мобильных устройств из Парижа. Его веб-сайт выглядит простым и минималистичным, но может представлять свой бренд в Интернете. Домашняя страница заполнена полезными веб-элементами, готовыми произвести впечатление на потенциальных клиентов. Заголовок героя — хорошее введение в его профессию, включая его фотографию, четкие призывы к действию, соблазнительные заголовки и пустое пространство. Благодаря интеграции анимации GSAP веб-элементы выглядят величественно с красивой анимацией. Разделы услуг также выглядят потрясающе благодаря простому макету, а раздел портфолио, несомненно, улучшает дизайн веб-сайта благодаря фильтруемой галерее.
Предварительный просмотр
17. Majestyk Apps
Majestyk Apps — один из лучших веб-сайтов с портфолио для изучения будущих проектов. Это нью-йоркская студия цифровых продуктов, которая делает повседневную жизнь лучше благодаря исключительному цифровому опыту. Он имеет уникальный и креативный дизайн веб-сайта, который идеально подходит для вдохновения. Как и на других замечательных веб-сайтах в этом списке, вы также можете найти увлекательный заголовок с креативным логотипом, убедительным заголовком, описательным призывом к действию и фотографией бренда. Доверие, которое они приобрели благодаря своему опыту, демонстрируется с помощью макета временной шкалы.
Это нью-йоркская студия цифровых продуктов, которая делает повседневную жизнь лучше благодаря исключительному цифровому опыту. Он имеет уникальный и креативный дизайн веб-сайта, который идеально подходит для вдохновения. Как и на других замечательных веб-сайтах в этом списке, вы также можете найти увлекательный заголовок с креативным логотипом, убедительным заголовком, описательным призывом к действию и фотографией бренда. Доверие, которое они приобрели благодаря своему опыту, демонстрируется с помощью макета временной шкалы.
Предварительный просмотр
18. Diplo Studio
Diplo Studio — агентство графического и цифрового дизайна с превосходным портфолио дизайна веб-сайта. Домашняя страница имеет потрясающие функции и веб-элементы, которые дают потрясающие результаты. В частности, главная сцена отображает демонстрацию, которая хорошо представляет бренд, простой заголовок, значки социальных сетей и меню вне холста. Опыт также демонстрируется со стилем и инновациями благодаря исключительной анимации GSAP. В то время как эти веб-элементы превосходны, разделы работы также обращаются к дизайну с его тонкой анимацией. Более того, новости, лента Instagram и другие элементы очаровывают дизайн. Проверь их!
В то время как эти веб-элементы превосходны, разделы работы также обращаются к дизайну с его тонкой анимацией. Более того, новости, лента Instagram и другие элементы очаровывают дизайн. Проверь их!
Предварительный просмотр
Как создать сайт-портфолио?
Самый простой способ начать работу — использовать конструкторы веб-сайтов с портфолио перетаскивания.
Дайте нам знать, если вам понравился пост.
Примеры портфолио веб-дизайна
Для веб-дизайнера веб-сайт с портфолио является ключом к получению следующей работы или клиента. Так вы демонстрируете свои навыки дизайнера. Мы поделимся советами и примерами сайтов портфолио веб-дизайна, чтобы помочь вам сделать свой сайт лучшим.
Мы начнем с нескольких примеров хороших веб-сайтов портфолио веб-дизайна, чтобы вы могли увидеть, что работает лучше всего и почему. Мы также поделимся тем, что вы должны включить в свое портфолио, если хотите получить работу, и советами о том, как улучшить свой веб-сайт портфолио или с чего начать, если вы создаете его впервые.
🤑 БЕСПЛАТНОЕ руководство по портфолио 👉 Загрузите сейчас! 🤑
Хорошие примеры для портфолио веб-дизайна Дэнн ПеттиДэнн Петти — известный внештатный дизайнер, специализирующийся на разработке веб-сайтов и приложений для крупных компаний, таких как Google, Airbnb, North Face и Uber, и это лишь некоторые из них.
Что мне нравится в его веб-сайте, так это то, насколько хорошо работает домашняя страница. Во-первых, вверху есть сильное заявление, позволяющее вам точно знать, на каких дизайнерских работах он специализируется. Он намекает на прошлую работу с клиентами с текстом обновления в реальном времени для таких компаний, как «Airbnb», «Uber» и других. Ниже представлена красивая галерея работ, которую можно пролистать, чтобы получить представление о его прошлой работе и о том, что он может сделать для следующего клиента, который появится.
Веб-сайт портфолио Дэнна Петти (источник)
И самое главное, есть четкий призыв к действию с его контактной информацией, повторенный несколько раз. Сначала это кнопка под заявлением в верхней части сайта, и вот она снова, как только вы прокрутите страницу до конца, напоминая вам, что он доступен для внештатной работы. Можно добавлять свою контактную информацию более чем в одно место, тем более что это цель вашего веб-сайта-портфолио. Обратите внимание на веб-сайт Dann и найдите лучшие места для добавления своей контактной информации.
Сначала это кнопка под заявлением в верхней части сайта, и вот она снова, как только вы прокрутите страницу до конца, напоминая вам, что он доступен для внештатной работы. Можно добавлять свою контактную информацию более чем в одно место, тем более что это цель вашего веб-сайта-портфолио. Обратите внимание на веб-сайт Dann и найдите лучшие места для добавления своей контактной информации.
Веб-сайт портфолио Дэнна Петти (источник)
Кэмерон УордЭто отличный пример простого портфолио дизайна продукта, и так получилось, что он построен на Webflow. Домашняя страница имеет потрясающе простой дизайн, который соответствует сути, что очень важно для потенциальных клиентов, желающих нанять веб-дизайнера. В дизайне используется разделенный макет на настольной версии. Каждое из тематических исследований занимает большую часть экрана в этих больших красочных блоках.
Их всего 5, так что мы можем быстро понять их навыки дизайна продукта. Как вы скоро поймете в разделе, где мы делимся советами о том, что включить в свое портфолио, вам не нужно много примеров вашей дизайнерской работы. Лучше включать меньше примеров, которые являются качественными, показывают глубину вашей работы и лучшие из ваших способностей. Вам не нужно включать каждый проект, который вы когда-либо разрабатывали, будьте избирательны и покажите только лучшее.
Как вы скоро поймете в разделе, где мы делимся советами о том, что включить в свое портфолио, вам не нужно много примеров вашей дизайнерской работы. Лучше включать меньше примеров, которые являются качественными, показывают глубину вашей работы и лучшие из ваших способностей. Вам не нужно включать каждый проект, который вы когда-либо разрабатывали, будьте избирательны и покажите только лучшее.
Пример веб-сайта портфолио (источник: Кэмерон Уорд)
Адриан ZВы обязательно захотите просмотреть портфолио Адриана в своей вкладке браузера, так как там так много восхитительных взаимодействий. Вы заметите постоянную тенденцию сильного заголовка, тонкого вступительного абзаца, который расскажет вам больше о дизайнере, быстрого призыва к действию, чтобы связаться с ним, и красивой галереи работ. Но этот сайт определенно выводит его на новый уровень благодаря качеству макетов дизайна и потрясающему интерактивному опыту.
Пример портфолио веб-дизайна (источник: Adrian Z)
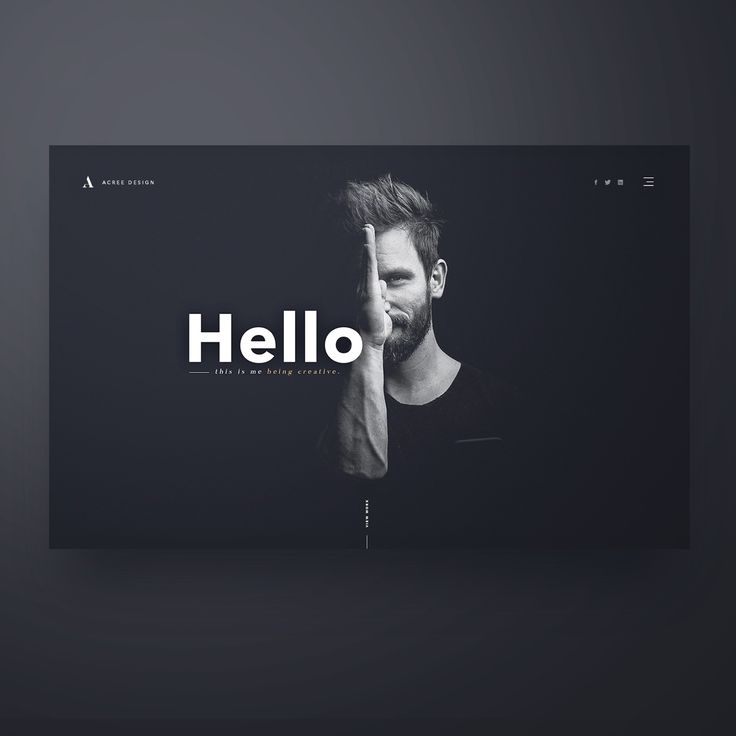
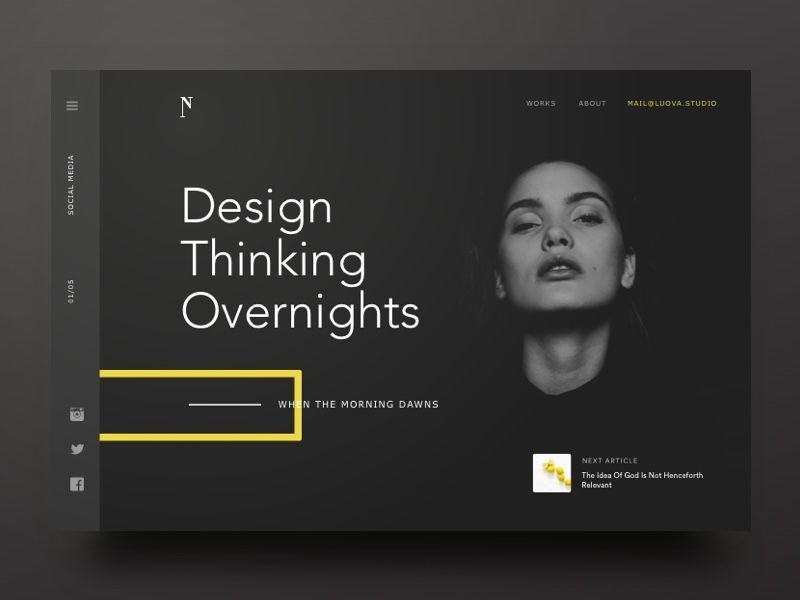
Owltastic На этом веб-сайте портфолио веб-дизайна от Owltastic так много замечательных вещей. Во-первых, брендинг — это большая часть того, что выделяет его. С таким именем, как Owltastic, как можно не обращать внимания? Милая маленькая сова как часть логотипа, красивая цветовая палитра и небольшие элементы дизайна, которые связаны с брендингом, даже копирайтинг приятно читать: «Дизайн в течение ночи, чтобы воплотить мудрые идеи в жизнь».
Во-первых, брендинг — это большая часть того, что выделяет его. С таким именем, как Owltastic, как можно не обращать внимания? Милая маленькая сова как часть логотипа, красивая цветовая палитра и небольшие элементы дизайна, которые связаны с брендингом, даже копирайтинг приятно читать: «Дизайн в течение ночи, чтобы воплотить мудрые идеи в жизнь».
Это отличный пример одного из тех одностраничных веб-сайтов, где все, что вам нужно знать, находится на главной странице. Наш единственный пункт критики заключается в том, что вместо того, чтобы каждый из примеров веб-сайтов ссылался на Dribbble, где вы не можете контролировать качество просмотра, было бы лучше создать отдельную веб-страницу на сайте и сделать внутреннюю ссылку.
One Design Company Хотя это не сайт личного портфолио, а веб-сайт чикагской компании, занимающейся веб-дизайном, он по-прежнему служит отличным примером. Обязательно ознакомьтесь с забавной анимацией в дизайне заголовка на главной странице, это отличный способ поприветствовать посетителя и поделиться дополнительной информацией с помощью анимированной графики.
Обязательно ознакомьтесь с забавной анимацией в дизайне заголовка на главной странице, это отличный способ поприветствовать посетителя и поделиться дополнительной информацией с помощью анимированной графики.
Пример веб-сайта-портфолио компании, занимающейся веб-дизайном (источник: One Design Company)
Обычно вы можете определить разницу между сайтом-портфолио для частного лица и компании или агентства, основываясь на том, как они представляют свои тематические исследования. Обратите внимание, как они перечисляют все услуги, которые они предлагают, от исследования пользователей до картирования пути, прототипирования, интерактивного дизайна и многого другого. Они также включают обширную информацию в свои тематические исследования, включая такие фрагменты, как эта диаграмма, о том, как они приходят к правильному решению посредством итерации.
Правильное решение с помощью итерационной диаграммы (источник: One Design Company)
The Papestielliz Это такой забавный пример веб-сайта-портфолио от The Papestielliz. В дизайне так много жизни: от иллюстрированных персонажей, представляющих дизайнера, стоящего за этим «совместным дизайнерским дуэтом», до микровзаимодействий во время навигации по сайту.
В дизайне так много жизни: от иллюстрированных персонажей, представляющих дизайнера, стоящего за этим «совместным дизайнерским дуэтом», до микровзаимодействий во время навигации по сайту.
Пример сайта-портфолио (источник: The.Papestielliz)
Они определенно выделяются своей причудливой типографикой и выбором цвета. Подумайте, как вы можете сделать свой сайт-портфолио запоминающимся. Как вы можете удивить и обрадовать потенциального клиента, заходящего на ваш сайт, который может захотеть нанять вас?
Пример сайта-портфолио (источник: The.Papestielliz)
Ueno Мы закончим последним примером от креативного агентства Ueno. Опять же, мы можем многое узнать о том, как настроить веб-сайты нашего портфолио, от отмеченных наградами агентств. Они не только тратят много времени и усилий на работу, которую выполняют для своих клиентов, но и на то, как они представляют эту работу в тематических исследованиях, чтобы привлечь больше таких же клиентов. Вот фрагмент одного из тематических исследований Уэно для Verve.
Вот фрагмент одного из тематических исследований Уэно для Verve.
Пример портфолио веб-дизайна (источник: Ueno)
Ueno выделяется среди других агентств быстрым копирайтингом. они изменили дизайн веб-сайта Verve. Помимо хорошего дизайна, как еще вы можете выделиться с помощью своего веб-сайта-портфолио? Вы делаете захватывающие дух фотографии, вы талантливый иллюстратор или, может быть, у вас есть потрясающие навыки движения? Найдите способы вплести их в свой веб-сайт.
Что вы должны включить в свое портфолиоТеперь, когда вы увидели несколько примеров отличных портфолио веб-дизайнеров и то, как они представили свою работу и навыки. Как вы можете использовать эту информацию, чтобы улучшить свое портфолио или, может быть, даже создать свой первый веб-сайт портфолио?
Хотя вы можете оформить свой веб-сайт портфолио любым удобным для вас способом, чтобы проявить свои навыки и индивидуальность дизайнера, следует помнить о нескольких ключевых вещах. Вот что вы должны включить в свой веб-сайт портфолио.
Вот что вы должны включить в свой веб-сайт портфолио.
Покажите 3–5 ваших лучших примеров работМногие дизайнеры совершают ошибку, включая все, над чем они когда-либо работали, в свое портфолио. Это огромная ошибка. Вместо этого вы хотите включить 3–5 своих лучших работ. Лучше показать меньше, но более качественных примеров, чем кучу мелких, незавершенных и посредственных примеров работ.
Создание тематических исследованийКогда вы думаете о том, какие работы показать в своем портфолио, подумайте, как вы можете продемонстрировать их в тематическом исследовании. Вместо того, чтобы показывать одноразовый дизайн, например дизайн одной целевой страницы, подумайте, как лучше показать это. Вы не просто хотите продемонстрировать свои дизайнерские навыки, но и то, что вы являетесь стратегическим творческим партнером, с которым можно работать и решать творческие задачи.
Покажите незавершенную работу вместе с конечным результатом Добавьте контекст к своим примерам из практики, предоставив им формулировку проблемы, возможно, небольшую предысторию целей, которые вы помогли этому клиенту достичь с помощью вашего дизайна. Не забудьте показать прогресс вашего дизайна от начальных эскизов, каркасов низкой точности и мудбордов до финального макета дизайна пользовательского интерфейса высокой точности.
Не забудьте показать прогресс вашего дизайна от начальных эскизов, каркасов низкой точности и мудбордов до финального макета дизайна пользовательского интерфейса высокой точности.
Выделите макеты своего дизайнаВместо того, чтобы показывать скриншот целевой страницы или экрана приложения на белом фоне, подумайте о том, как можно креативно смоделировать дизайн. Приложите все усилия на этом этапе, потому что презентация имеет решающее значение для вашего портфолио. Помните веб-сайт The Papestielliz, которым мы поделились ранее? Посмотрите, как они смоделировали некоторые из своих проектов.
Примеры мокапов вашего дизайна (источник: The.Papestielliz)
Вместо того, чтобы просто иметь дизайн пользовательского интерфейса на розовом фоне, они добавили 3D-элементы и тени, чтобы придать целевой странице больше размеров. Во втором примере обратите внимание на тень на увеличенном изображении другого экрана. На одном статичном изображении они показали вам, что происходит, когда вы нажимаете кнопку «Buttle Tea Menu».
Анализируйте и добавляйте в закладки свои любимые сайты-портфолиоКаждый раз, когда вы посещаете новый сайт, будь то сайт-портфолио или нет, анализируйте, что в нем работает, а что нет. Даже плохой веб-сайт с портфолио можно улучшить, но только развивая понимание хорошего веб-дизайна, вы сможете увидеть разницу.
Для получения дополнительной информации о том, что делает портфолио хорошим или плохим, посмотрите это видео, в котором Ран делится своими мыслями о двух разных сайтах портфолио.
Не забудьте сохранить библиотеку веб-сайтов-портфолио, которые вам нравятся, чтобы вы могли ссылаться на них позже, когда будете искать вдохновение при создании собственного. Я лично использую Evernote для сохранения закладок не только сайтов-портфолио, которые я люблю, но и сайтов в целом, которые являются прекрасными примерами веб-дизайна. Всякий раз, когда мне нужно немного вдохновения, я просматриваю тег «веб-дизайн» в Evernote и могу вернуться к ним.
Всякий раз, когда мне нужно немного вдохновения, я просматриваю тег «веб-дизайн» в Evernote и могу вернуться к ним.
Что дальше, если вы хотите изучать веб-дизайн?Во-первых, посмотрите наш канал Flux на YouTube, где мы делимся тоннами бесплатной информации о том, как стать веб-дизайнером. Если вы хотите увидеть больше примеров портфолио веб-дизайна и тематических исследований, посмотрите этот плейлист видео.
Программы Flux Academy
В программе «Процесс веб-сайта стоимостью 10 000 долларов» вы откроете для себя пошаговый процесс создания красивых и ценных веб-сайтов, которые помогут вашим клиентам достичь стратегических целей.