Правильный подбор цветовой гаммы для сайта
Правильный, профессиональный подбор цветовой гаммы для сайта — одно из важнейших условий успеха в Интернете. Можно написать отличный текст, выдать очень полезный материал, но если дизайн сайта будет отталкивающий и вызывать чувство диссонанса, посетители на нем задерживаться не будут.
Все мы интуитивно чувствуем, насколько гармонично или дисгармонично подобрана цветовая гамма, когда заходим на какой-нибудь сайт. Неправильно подобранные сочетания цветов вызывают у нас неприятие и отторжение. И наоборот, если цвета подобраны гармонично и профессионально, мы чувствуем к этому сайту доверие, следовательно, большее доверие мы испытываем к той информации, которую данный сайт нам несет.
К сожалению, наша интуиция очень часто не может нам помочь, когда мы подбираем цветовую гамму для собственного сайта. Мы создаем сайт, ставим картинки, подбираем цвета для отдельных элементов дизайна, но нам что-то не нравится.
Конечно, можно в совершенстве овладеть вебдизайном и теорией цвета, но так ли это необходимо, если Вы изначально нацелены на создание бизнеса в Интернете, а не собираетесь стать в будущем фрилансером-вебдизайнером? К счастью для будущих интернет-бизнесменов, это делать вовсе не обязательно. Азы в любом случае знать неплохо, но для создания профессионального дизайна Вы можете воспользоваться одним из сервисов, который выдаст Вам готовые, качественные, гармоничные цветовые решения для Вашего сайта. Вам достаточно будет выбрать среди множества вариантов свой, и применить у себя.
Один из лучших сервисов для подбора цветового дизайна:
colory.ru/colorgenerator2
Вам достаточно определиться только с одним из основных цветов, который будет на Вашем сайте присутствовать. И на основе этого цвета сервис выдаст Вам огромное количество гармоничных цветовых сочетаний. Кроме того, Вы можете увидеть, как это будет выглядеть на практике, в различных примерах дизайна.
И на основе этого цвета сервис выдаст Вам огромное количество гармоничных цветовых сочетаний. Кроме того, Вы можете увидеть, как это будет выглядеть на практике, в различных примерах дизайна.
Как это работает?
И Ваш сайт будет выглядеть профессионально и качественно, на него приятно будет заходить, и изучать ту информацию, которая на нем находится.
Кроме того, законы цветовой гармонии везде одинаковы, и умение правильно подобрать цветовую гамму понадобится Вам во многих жизненных ситуациях, не обязательно связанных с вебдизайном и сайтостроением, например, в подборе цветов для интерьера Вашей квартиры.
Видео о том, как подобрать цветовую гамму для сайта
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
10 бесплатных инструментов, чтобы подобрать цветовую гамму для стартапа — Трибуна на vc.ru
Если у вас нет лишних 20 тысяч долларов, с которыми можно обратиться к Студии Лебедева, если вы занимаетесь оформлением своего стартапа и относитесь к вопросам дизайна всерьез, вам наверняка понадобятся инструменты для подбора цветовых схем. Хорошо, что в сети достаточно инструментов, которые помогут вам бесплатно в вашем нелегком труде.
1. Color Explorer
Color Explorer – один из самых полезных инструментов для подбора цветовых схем и сочетаний. Позволяет на основе одного базового цвета подобрать релевантную цветовую гамму и разные оттенки, а также проанализировать потенциальную конверсию для разных типов цветовой схемы. Еще позволяет составлять цветовые схемы на основе выбранных изображений, импортировать css/html код из файлов и работать с RGB и hex-кодировкой цветов.
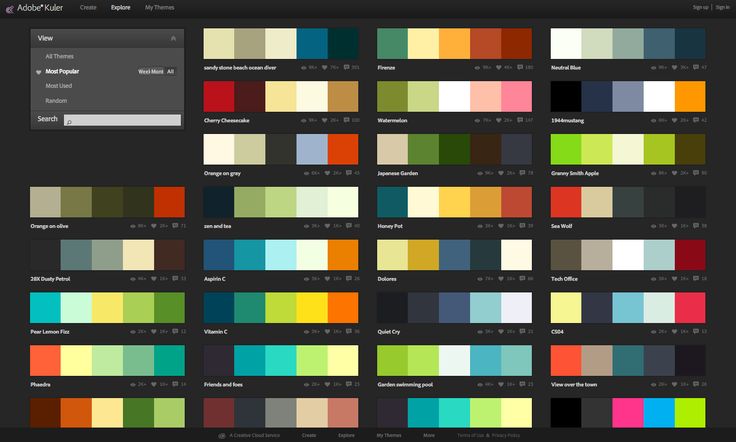
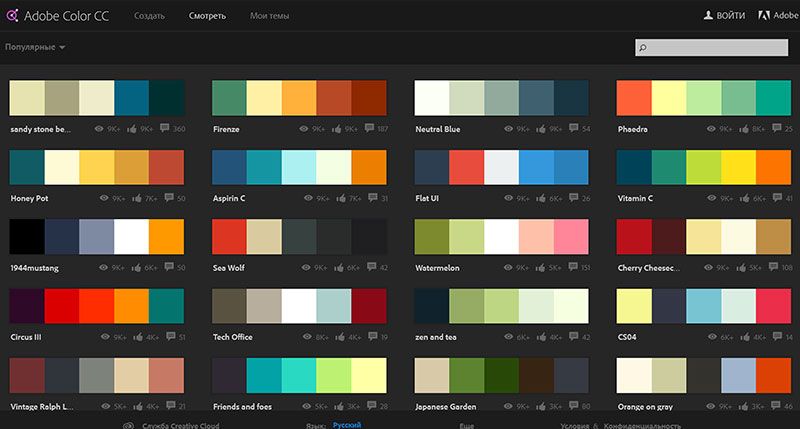
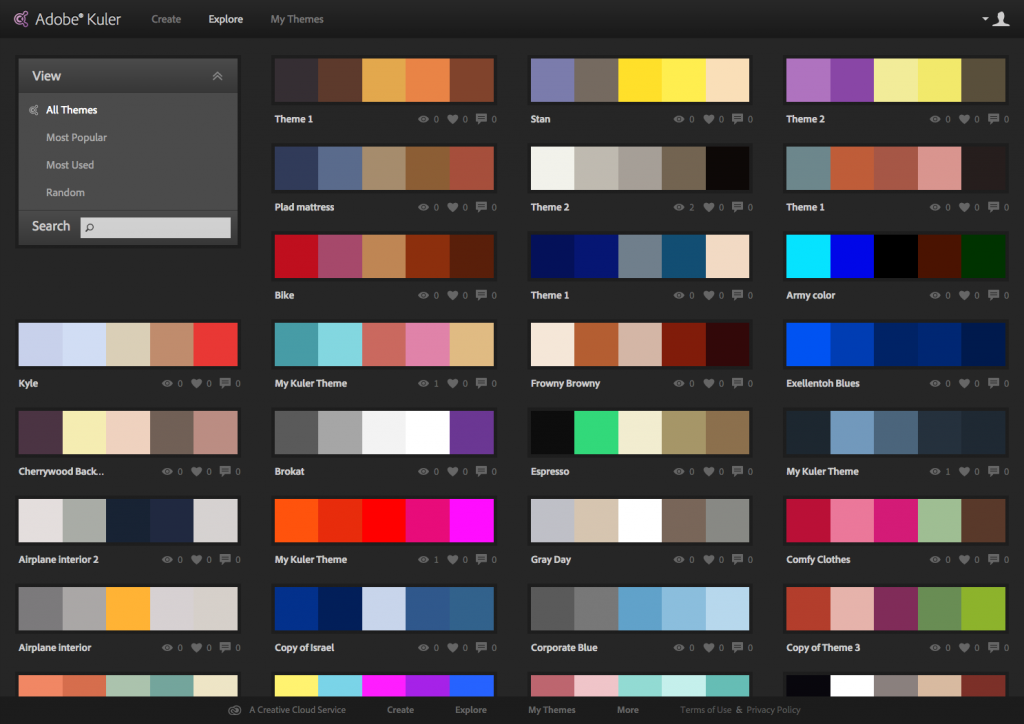
2. Adobe Kuler
Adobe Kuler – тоже классная штука. Позволяет при помощи палитры-колеса составлять цветовые гаммы и создавать готовые цветовые схемы, которые потом можно использовать на сайте или в приложении.
3. Slayeroffice Color Palette Generator
Следующий в нашем списке — slayeroffice. Очень простой и удобный генератор палитр. Предлагает вам также оттенки, когда вы подбираете основной цвет.
4. ColorBlender
ColorBlender – инструмент, который хорош для последующего использования полученных палитр в Photoshop или Illustrator. Есть готовая библиотека наборов, которые можно брать и использовать в вашем приложении.
Есть готовая библиотека наборов, которые можно брать и использовать в вашем приложении.
5. 0 to 255
0 to 255 – еще один «подборщик» фильтров, при помощи которого можно взять и получить темные / светлые оттенки цветов. Для тех, кто увлекается градиентами и тенями – самое то.
6. Colorspire
Если все предыдущие инструменты вам почему-то не подошли – попробуйте Сolorspire. В нем еще есть настройка сатурации и всякие быстрые настройки выбранного цвета.
7. Color Schemer
Этот инструмент предлагает палитру из 16 цветов (в большинстве предыдущих вариантов базовых цветов 5). Еще его можно использовать без подключения к интернету на Mac или PC.
8. Color hunter
При помощи Сolor hunter можно выбирать готовые комбинации, основываясь на тегах, коде hex-цветов или по адресу URL изображений. Палитру цветов можно получить на основе загруженного изображения.
9. ColorCombos
ColorCombos – снова схемы цветов, полная библиотека готовых образцов, можно сделать и собственную. Есть инструментарий для получения цветов с готового сайта.
Есть инструментарий для получения цветов с готового сайта.
10. WebAIM
И завершает подборку инструмент, который палитры не генерирует, но позволяет выбирать контрастные цвета. Для тех, кто знает толк не только в оттенках, но и в контрастах. Особенно если у вас контент-проект, и текст с заголовками должен хорошо читаться.
62 987 просмотров
Все, что вам нужно знать о цветовых схемах веб-сайтов и о том, как выбрать одну из них сегодня
Некоторые вещи могут серьезно удерживать вас от запуска вашего онлайн-бизнеса.
Быть парализованным при выборе цветовой схемы для вашего веб-сайта может быть одним из тех препятствий, которые нужно преодолеть.
В этом посте вы узнаете простой и надежный способ выбрать правильную цветовую схему для своего сайта, не тратя на это часы!
Подробнее…
Почему важно выбрать правильное сочетание цветов для вашего веб-сайта
Для узнаваемости бренда
Наличие четкой цветовой схемы для вашего веб-сайта способствует узнаваемости бренда.
Если ваш логотип определенного цвета, ваш веб-сайт совершенно другого цвета, а ваши учетные записи в социальных сетях еще одного цвета, клиентам становится трудно быстро распознать что-то, что исходит от вашего бизнеса!
Конечно, есть и другие элементы, влияющие на узнаваемость вашего бренда, такие как шрифты и стиль иллюстраций, но цвет является одним из важнейших компонентов.
Давайте быстро рассмотрим пример…
Как пользователь WordPress, я уверен, что вы знакомы с брендом WooCommerce:
Логотип WooCommerce
Домашняя страница
Их Instagram
фиолетовый цвет бренда, который позволяет посетителям всегда знать, что они взаимодействуют с WooCommerce.
Для настроения посетителей
Выбор правильного сочетания цветов для вашего веб-сайта повлияет на отношение посетителей к вашему сайту.
Возможно, вы знаете, что каждый цвет вызывает определенные чувства (и мы поговорим об этом чуть позже), но — , что еще более важно — выбранные вами цветовые комбинации придадут вашему веб-сайту либо профессиональный , либо любительский вид.
Правильное сочетание цветов — одна из самых сложных задач в веб-дизайне, поэтому наше общее практическое правило таково:
- Используйте только 3 цвета (2 из которых должны быть черными и белыми)
Большинство сообщений в блогах о цветовых схемах веб-сайтов советуют вам посмотреть на подобные веб-сайты, чтобы создать красивые цветовые схемы…
… но правда в том, что это приведет вас к дилетантскому веб-дизайну путь, если вы не профессиональный дизайнер!
Не поймите меня неправильно, очень интересно смотреть на эти красивые цветовые схемы! Это может даже дать вам представление о том, какой основной цвет использовать (например, цвет № 3 из эмпирического правила выше), но выбор сложной цветовой палитры и попытка реализовать ее на вашем сайте — это рецепт для катастрофа .
Для конверсий
Правильная цветовая схема улучшит ваши конверсии.
Если вы какое-то время следили за Thrive Themes, то знаете, что я не говорю о точном цвете вашей кнопки! Вместо этого убедитесь, что правильные элементы выделяются на вашей странице.
Как правило, в веб-дизайне, ориентированном на конверсию, вы хотите, чтобы ваша кнопка призыва к действию (CTA) выделялась на остальной части страницы.
Это единственное исключение из приведенного выше правила трех цветов.
На самом деле это означает, что ваш веб-сайт может иметь 4 цвета:
- Основной цвет
- Черный
- Белый
- Акцентный цвет (для призывов к действию)
Например, Mailchimp использует желтый в качестве основного цвета и бирюзовый акцентный цвет, чтобы выделить их призывы к действию:
MailChimp выделяет свои призывы к действию, используя бирюзовый акцентный цвет на их основном желтом цвете.
Тем не менее, Shopify использует только темно-зеленый в качестве основного цвета, но разумно добавляет кнопки призыва к действию на светлом фоне, чтобы создать достаточный контраст и выделить CTA.
Shopify сохраняет зеленый цвет, но выделяет CTA, используя светлый цвет фона.
Как видите, у вас может быть 4 цвета, а можно оставить 3. Вам решать!
Теперь, когда вы знаете, насколько важна цветовая схема для вашего онлайн-бизнеса, вы готовы сделать выбор?
Выбор цветовой палитры
Приготовьтесь к веселью!
1. Выберите доминирующий (основной) цвет
Сначала выберите доминирующий цвет для своего веб-сайта. Это цвет, который вы будете использовать около 90% времени.
Вот инфографика от The Logo Company , показывающая различные чувства, которые цвета обычно вызывают у людей:
Какой цвет и чувство, по вашему мнению, лучше всего представляют ваш бизнес?
Цель состоит не в том, чтобы увязнуть в психологических тонкостях выбора цвета, а в том, чтобы найти цвет, который соответствует индивидуальности вашего бренда и тому чувству, которое вы хотите, чтобы ваши клиенты испытывали при посещении вашего сайта.
Я уверен, что вы провели исследование и создали свой персона покупателя , верно?
Если нет, сделайте это первым!
Подумайте о вашей аудитории и ответьте на два вопроса:
- В чем индивидуальность вашего бренда?
- Что вы хотите, чтобы они чувствовали при посещении вашего сайта?
Вы бизнес-тренер и хотите излучать надежность и авторитет? Выберите синий в качестве основного цвета.
Может быть, вы являетесь партнером органических продуктов, что составляет зеленый естественный выбор.
Тренер по жизни для креативщиков? Используйте фиолетовый , чтобы создать ощущение воображения, веселья и мудрости.
Знаете ли вы?
Согласно заданию Джо Хэллока Color Assignment , синий и зеленый занимают первое место среди фаворитов у мужчин, а синий и пурпурный у женщин. По-видимому, никто не является большим поклонником оранжевого или коричневого.
По-видимому, никто не является большим поклонником оранжевого или коричневого.
Как правило, мужчины предпочитают яркие цвета, а женщины — мягкие.
Помня об этом, выберите основной цвет, который лучше всего представляет ваш бренд, на основе приведенной выше таблицы цветов.
2. Выберите цвет акцента
Этот цвет акцента будет использоваться только тогда, когда вы хотите, чтобы что-то выделялось . Допустим, 10% времени .
«Но подождите! Я не дизайнер. Я не знаю, какие цвета хорошо смотрятся вместе!» вы можете подумать.
Не волнуйтесь. Благодаря усердной работе бесчисленных художников и дизайнеров до нас нам не нужно знать, какие цвета хорошо смотрятся вместе.
Хотя я уже говорил вам ранее, что многие онлайн-инструменты приведут вас прямо к тому, чтобы вас заклеймили любителем цвета, они могут помочь понять, как разные цвета сочетаются друг с другом.
Помните, что цель состоит в том, чтобы найти цвет, который будет выделяться на фоне основного цвета, но не противоречит ему.
Здесь вступает в действие теория цвета (а также инструменты сочетания цветов, которые реализуют теорию цвета без , вам никогда не придется ее полностью понимать!) Цвета.
В одном компактном обзоре Muzli Colors показывает вам различные цветовые палитры, основанные на теории цвета, И как эти цвета могут быть развернуты на примере пользовательского интерфейса.
Это действительно дает вам представление о том, как различные сочетания цветов будут выглядеть на вашем сайте!
Muzli создает палитры И показывает вам, как они будут выглядеть на кнопке!
Как видите, он не только демонстрирует различные цветовые схемы, основанные на различных теориях дизайна, но также показывает, как данный акцентный цвет выглядит на кнопке CTA!
3. Оттенки черного и белого
Мы почти закончили!
Я велел вам выбрать 3 цвета, лишь бы 2 из них были черным и белым…
Но вы могли заметить, что многие веб-сайты не используют в своем дизайне чисто черный или чисто белый цвет. Скорее, они используют оттенков черного и белого.
Скорее, они используют оттенков черного и белого.
Например, вместо чисто белого (#ffffff) вы можете выбрать белый цвет с легким фиолетовым оттенком, например #fbf9ff, если основной цвет вашего бренда фиолетовый…
… или действительно очень темно-синий — например, #030212 — если основной цвет вашего бренда — синий.
Итак, если вы не хотите использовать чисто черный или белый цвет на своем веб-сайте, завершите этот шаг, выбрав оттенок черного и оттенок белого . Вы будете использовать эти оттенки для таких вещей, как границы и цвета фона.
Вы закончили выбирать цвета? Если да, то теперь вы определились с цветовой схемой вашего веб-сайта!
Если нет, вернитесь и сначала выберите доминирующий цвет. Затем используйте приведенные выше инструкции, чтобы выбрать другие цвета, чтобы завершить цветовую палитру вашего бренда.
Примеры хороших цветовых схем для веб-сайтов
Этот процесс цветового оформления кажется слишком простым?
Давайте взглянем на некоторые известные бренды, которые в точности следуют этим правилам на своих веб-сайтах.
Active Campaign
Active Campaign keeps things blue with an green CTA
Main Color:
#356AE6
Accent Color:
#19CCA3
Light Shade:
#FAFBFF
Dark Shade:
#1F2129
Neil Patel
Neil Patel выбрал ярко-оранжевый с синим в качестве основного цвета.
Основной цвет:
#F16232
Акцентный цвет:
#4387F4
Световой оттенок:
#fffffff
Dark Shade:
#F8F8F8
WOOCMERCE
9000. 9000.9000 9000. 9013 9000.
9000.903. :
#7F54B3
Акцентный цвет:
#674399
Светлый оттенок:
#fffffff
Dark Shade:
#f6f6f6
Coschedule
COSCHEDULE
.
 сделать CTA поп
сделать CTA поп Основной цвет:
#F16B45
Акцентный цвет:
#9277E2
Световой оттенок:
#fffffff
Dark Shade:
#F8F8F8
Smart Passive Passive Доход
1 3. Mily Mily Flirtn. зеленый как его акцентный цвет.
Основной цвет:
#00B150
Светлый оттенок:
#FFFFFF
Темный оттенок:
#F7FAFC
Ahrefs
с чистым синим и оранжевым и черным и черным цветом.
Основной цвет:
#054ADA
Акцентный цвет:
#FF8800
Светлый оттенок:
#FFFFFF
Темный оттенок:
#000000
выбор цвета для создания профессионального веб-сайта!
Подсказка
Хотите знать, как я нашел точные цветовые коды для этих веб-сайтов? Я использовал расширение Google Chrome под названием ColorPick Eyedropper, которое позволяет вам наводить курсор на любой цвет на сайте и получать точный шестнадцатеричный код!
Это очень простой инструмент, который является частью наших рекомендаций по расширению Chrome для онлайн-бизнеса
Как реализовать выбранные цвета на вашем веб-сайте
Надеюсь, вы уже выбрали свой основной цвет, акцентный цвет и, возможно, даже оттенки. белого и черного мы рекомендуем!
белого и черного мы рекомендуем!
Однако, как вы скоро увидите, ваш основной фирменный цвет может быть всем, что вам нужно для создания профессионального веб-сайта — всего за несколько минут…
Позвольте нашей технологии Smart Color сделать всю тяжелую работу за вас!
Мы знаем, что цвета играют важную роль в том, чтобы ваш веб-сайт выглядел профессионально, поэтому мы внедрили Smart Color Technology как в Thrive Theme Builder, так и в Thrive Architect Smart на целевых страницах.
Технология Smart Color позволяет выбрать основной цвет…
… а затем автоматически создает профессиональную цветовую палитру для него , так что вам не придется возиться с поиском оттенков черного и белого в все!
Позвольте мне показать вам.
Когда вы заглянете во вкладку Branding в Thrive Theme Builder, вы увидите набор предварительно определенных цветов:
Выбор цвета, утвержденный дизайнером в Thrive Theme Builder
Эти цвета подобраны вручную нашей профессиональной командой дизайнеры, чтобы обеспечить фантастический внешний вид вашего сайта.
Итак, выберите тот, который вам больше всего нравится, основываясь на исследовании цвета бренда, которое вы провели в начале этой статьи.
Как только вы выберете фирменный цвет своего сайта, вся цветовая схема вашего веб-сайта Thrive Theme Builder будет обновлена в соответствии с:
От этой цветовой схемы…
… до этой цветовой схемы одним щелчком мыши!
Выбор основного фирменного цвета в Thrive Theme Builder автоматически создает полную интеллектуальную цветовую палитру…
… все, что вам нужно сделать, это выбрать основной цвет!
Как видите, в один клик и всего за одно решение автоматически генерируется вся интеллектуальная цветовая палитра!
ЭТО МАГИЯ!
И после того, как вы выбрали основной цвет бренда в Thrive Theme Builder, вы все равно можете добавить собственный акцентный цвет.
Например, бирюзовый — мой основной цвет в следующем примере.
Затем я воспользовался инструментом Muzli Colors, чтобы подобрать хороший акцентный цвет, и нашел следующие варианты цветовой палитры:
Введите основной цвет в инструмент Muzli Color, чтобы найти отличный собственный акцентный цвет!
Я решил, что розовый цвет хорошо подойдет в качестве выделяющегося цвета акцента, и нашел его шестнадцатеричный код #99006c.
Теперь я могу добавить этот настраиваемый акцентный цвет в качестве глобального цвета на своем веб-сайте.
Преимущество сохранения любого важного цвета в качестве глобального цвета в визуальном редакторе Thrive на вашем веб-сайте заключается в том, что вы можете изменить все экземпляры, где конкретный глобальный цвет используется на вашем сайте, одним щелчком мыши (если вы когда-нибудь решите нужна смена).
Например, если у вас есть кнопка призыва к действию на главной странице, значок на странице «О нас» и кнопка «Позвонить по клику» на странице контактов, которые используют один и тот же розовый акцентный цвет. ..
..
… пока цвет установлен как глобальный цвет для этих элементов, изменение шестнадцатеричного кода с розового на желтый на любом из этих элементов автоматически обновит все три!
Звучит сложно, но на самом деле все довольно просто…
Просто щелкните любой элемент визуального редактора Thrive, цвета которого вы хотите изменить, разблокируйте его из назначенной цветовой схемы темы, введите шестнадцатеричный код для выбранного акцентного цвета ( розовый в этом примере) с помощью появившегося инструмента выбора цвета визуального редактора Thrive, а затем сохраните этот цвет как глобальный цвет (чтобы вы могли применить его к элементам на своем веб-сайте И изменить его везде, где он применяется — всего одним щелчком — в будущее):
Нажмите на элемент, цвет которого вы хотите изменить >> отсоедините цвет темы >> добавьте свой цвет акцента >> сохраните его как глобальный цвет!
Вот и все!
Теперь у вас есть профессионально выглядящий веб-сайт с продуманной цветовой схемой ПЛЮС специальный акцентный цвет для использования на ваших страницах, когда важные призывы к действию должны выделяться.
Ваша очередь выбирать цвета
Вам слово!
Какие цвета вы выбрали?
Сообщите нам в комментариях ниже, какую цветовую схему вы выбрали для своего веб-сайта и работали ли вы с ней вручную или предоставили Thrive Theme Builder всю тяжелую работу!
Понимание цветовых схем и выбор цветов для вашего веб-сайта
Выбор эффективной цветовой схемы для вашего бизнес-сайта может быть трудным решением. Однако, изучив основы теории цвета и поэкспериментировав с цветовыми инструментами, доступными в Интернете, вы сможете самостоятельно выбирать гармоничные цветовые схемы и палитры! Мы обновили этот пост, чтобы включить дополнительную информацию о теории цвета и о том, как она связана с вашим брендом, а также инструменты, которые помогут выбрать идеальные цвета для вашего веб-сайта или другого онлайн-проекта.
Пока вы читаете этот пост, наш шаблон руководства по стилю бренда может помочь вам создать или усилить цвета и стиль вашего бренда. Просто нажмите на ссылку и сделайте копию документа, чтобы приступить к созданию собственного руководства по фирменному стилю.
Просто нажмите на ссылку и сделайте копию документа, чтобы приступить к созданию собственного руководства по фирменному стилю.
В этом посте:
- Что такое теория цвета?
- Что такое цветовые схемы?
- Теплые и холодные цвета
- Краски и оттенки
- Насыщенные и ненасыщенные цвета
- Онлайн-генераторы цветовых схем
- Как выбрать цвета для вашего веб-сайта
- Психология цвета и настроения
Теория цвета основана на принципах смешивания цветов и визуального эффекта определенной комбинации цветов с помощью цветового круга. Традиционный цветовой круг, называемый цветовым кругом, основывался на красном, желтом и синем цветах. Но с годами цветовой круг превратился в цветовой круг, который представляет более широкий диапазон цветов и, что более важно, взаимосвязь между первичными, вторичными и третичными цветами.
-
 Они не могут быть смешаны или образованы любой комбинацией любого цвета. Но все остальные цвета получаются в результате смешения этих цветов.
Они не могут быть смешаны или образованы любой комбинацией любого цвета. Но все остальные цвета получаются в результате смешения этих цветов. - Дополнительные цвета : зеленый, оранжевый и фиолетовый. Они образуются путем смешивания основных цветов.
- Третичные цвета : желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Они образуются путем смешивания основного цвета и вторичного цвета.
Что такое цветовые схемы?
С помощью цветового круга мы также можем определить гармоничные цветовые сочетания с любыми 2, 3 или 4 цветами. Эти гармоничные цветовые комбинации называются цветовыми схемами и состоят из монохроматических, аналоговых, дополнительных, разделенных дополнительных, триадных и тетрадных цветов.
- Монохроматические цветовые схемы состоят из оттенков, тонов и оттенков одного оттенка.
- Аналогичные цветовые схемы представляют собой группу из 3-х цветов, расположенных рядом друг с другом на цветовом круге.

- Сплит-комплементарные цветовые схемы являются разновидностью комплементарной цветовой схемы, в которой используются 2 цвета, смежные с комплементарными.
- Цветовые схемы Triadic используют цвета, равномерно распределенные по цветовому кругу.
- В цветовых схемах Tetradic используются 4 цвета, объединенные в 2 дополнительные пары.
Теплые и холодные цвета
Чтобы лучше понять теорию цвета, вам также необходимо понимать теплые и холодные цвета. Теплые цвета — это желтые и красные цвета цветового спектра, которые передают счастье и энергию. Холодные цвета — это оттенки синего и зеленого цветовой гаммы, которые передают спокойствие и умиротворение. Сам цветовой круг можно легко разделить, чтобы определить, где начинаются и заканчиваются теплые и холодные цвета.
Является ли цвет теплым или холодным, зависит от его оттенка, который является определенной точкой на цветовом круге. Красный, желтый, зеленый, синий и т. д. — все это уникальные оттенки. Каждый оттенок имеет вариации различных оттенков, тонов и оттенков. Например, васильковый — это более светлая версия синего (оттенок), темно-синий — более темная версия (оттенок), а стальной синий — менее насыщенная версия (тон). Все эти цвета разные, но все они одного оттенка.
Оттенки и оттенки
Яркость или темнота оттенка относится к его значению. Стоимость — еще одно важное соображение при выборе цветов для вашего веб-сайта. Наиболее классическое сочетание значений — черный текст на белом фоне. Конечно, есть много других комбинаций значений, которые могут сделать цвета вашего сайта привлекательными и функциональными.
Адекватный цветовой контраст
При выборе оттенков для цветовой схемы веб-сайта важно добиться подходящего уровня контраста. Адекватный контраст делает ваш сайт более приятным и удобным для навигации. Это особенно важно для текста и фона. Имейте в виду, что миллионы интернет-пользователей с дальтонизмом видят более ограниченный диапазон оттенков, поэтому из-за отсутствия насыщенности или контрастности определенные оттенки будут смешиваться друг с другом. Средство проверки цветового контраста WebAIM упрощает выбор цветов для вашего веб-сайта, которые все сочтут функциональными.
Это особенно важно для текста и фона. Имейте в виду, что миллионы интернет-пользователей с дальтонизмом видят более ограниченный диапазон оттенков, поэтому из-за отсутствия насыщенности или контрастности определенные оттенки будут смешиваться друг с другом. Средство проверки цветового контраста WebAIM упрощает выбор цветов для вашего веб-сайта, которые все сочтут функциональными.
Насыщенные и ненасыщенные цвета
Насыщенность оттенка, также известная как его интенсивность или цветность, также важна. При смешивании оттенка с его дополнением или с серым он станет менее ярким. Многие цвета с низкой насыщенностью считаются нейтральными цветами. Это может быть более темный, менее насыщенный бежевый или серый, а также пастельные тона с низкой насыщенностью, такие как серо-голубой или бледно-розовый.
Как правило, менее насыщенные цвета меньше выделяются и более приятны для глаз. Цвета с большей насыщенностью будут привлекать внимание, а использование слишком большого количества ярких цветов может быть ошеломляющим. Вдумчивое использование насыщенности может помочь выбрать правильные цвета для вашего сайта.
Вдумчивое использование насыщенности может помочь выбрать правильные цвета для вашего сайта.
Теперь, когда у вас есть базовое понимание теории цвета, вы можете начать экспериментировать с инструментами для работы с цветом, доступными онлайн! Я собрал список некоторых замечательных инструментов, которые помогут вам усовершенствовать свой выбор цветовой схемы.
Онлайн-генераторы цветовых схем
Coolors
Coolors — это очень простой и быстрый генератор цветовых схем. Генератор загружает 5 гармоничных цветов для создания новой цветовой схемы. Если вам не нравится то, что получается, просто нажмите пробел и пролетите через бесконечные цветовые возможности. Если вы полностью проводите ребрендинг или выбираете цвета для нового веб-сайта или бизнеса, это отличное место для начала.
Adobe Kuler
Adobe Kuler имеет несколько приятных функций. Вы можете просматривать уже созданные цветовые схемы, сортируя темы или выполняя поиск по ключевым словам. Вы также можете создать свою собственную цветовую схему с помощью цветового круга. Это здорово, если вы имеете в виду цвет и ищете дополнительные цвета или другие правила цвета. Вы можете начать здесь, если у вас есть на уме цвет логотипа, но вы не знаете, с чем его сочетать.
Вы также можете создать свою собственную цветовую схему с помощью цветового круга. Это здорово, если вы имеете в виду цвет и ищете дополнительные цвета или другие правила цвета. Вы можете начать здесь, если у вас есть на уме цвет логотипа, но вы не знаете, с чем его сочетать.
Flat UI Colors
Поскольку Flat UI является одной из самых популярных тенденций, этот веб-сайт гарантирует, что вы выберете самые популярные цвета Flat UI. Плоский дизайн — это минималистский стиль дизайна, который подчеркивает простоту и эффективность. Вам нужно быть немного более осторожным с тем, какие цвета вы сочетаете вместе, используя этот инструмент. Вернитесь к цветовым схемам, упомянутым выше, чтобы получить некоторые рекомендации, если вы не уверены.
Конструктор цветовых схем 3
Color Scheme Designer 3 — отличный дизайнерский инструмент для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Этот инструмент отлично подходит для генерации случайных цветов, но еще лучше, когда вы имеете в виду конкретный цвет. Этот инструмент поможет вам придумать гармоничную цветовую схему, сочетающуюся с любым цветом! Этот инструмент также полезен, если вы имеете в виду цвет логотипа, но у вас еще нет полной цветовой схемы для вашего веб-сайта.
Этот инструмент поможет вам придумать гармоничную цветовую схему, сочетающуюся с любым цветом! Этот инструмент также полезен, если вы имеете в виду цвет логотипа, но у вас еще нет полной цветовой схемы для вашего веб-сайта.
Pictaculous
Pictaculous — это генератор цветов, позволяющий извлекать палитру цветов из любого изображения. Этот инструмент отлично работает, когда у вас есть изображение, но вы не знаете, какие цвета вы должны сочетать с ним. Вы можете выбрать конкретную сцену, которая вас вдохновляет, фотографию, которую вы сами сделали, или фотографию вашего офиса или магазина, чтобы получить соответствующую цветовую схему. Или вы можете сделать скриншот другого веб-сайта, который вам нравится, и посмотреть, какой цвет он использует. Помните, что получение вдохновения с другого веб-сайта — это только отправная точка; вам нужно будет изменить некоторые цвета, чтобы получить свой собственный стиль.
Как выбрать цвета для своего веб-сайта
Имея базовое понимание теории цвета, цветовых схем и списка инструментов выбора цвета, вы готовы выбирать цвета для своего веб-сайта. Еще несколько советов помогут вам выбрать цвета веб-сайта, которые точно представляют ваш бренд и связаны с вашей аудиторией.
Еще несколько советов помогут вам выбрать цвета веб-сайта, которые точно представляют ваш бренд и связаны с вашей аудиторией.
Цвет и бренд
Цвет вместе со шрифтами, изображениями, стилем и другими элементами составляют ваш бренд. Ваши цвета, как и все эти другие элементы, могут добавить к вашему бренду, если он последователен, или отвлечь его, если это не так. Выбирая цвета для своего веб-сайта, вы можете начать с цветов, которые вы используете в своем логотипе, с конкретного изображения или логотипа конкурента, которые вам нравятся, или с настроения, которое вы хотите создать. Для этого полезно понимать ассоциации, которые у нас возникают с цветами.
Психология цвета и настроения
Если у вас уже есть логотип или вы думаете о нем, вы уже выбрали по крайней мере один из цветов. Чуть более половины крупных брендов используют в своем логотипе только один цвет. Более двух третей логотипов основных брендов используют либо синий, либо черный цвет. Начиная с цвета вашего логотипа, выберите от трех до пяти дополнительных цветов с помощью ранее упомянутых инструментов. Это даст вам сплоченную цветовую схему.
Это даст вам сплоченную цветовую схему.
Цвет и настроение
Хотя психология цвета и настроения сложна — и существуют более существенные различия в значениях цветов в разных культурах — существуют некоторые общепринятые тенденции и ассоциации с цветами. Цвета, которые вы выбираете для своего веб-сайта, должны соответствовать настроению, которое вы хотите передать.
Синий
Синий чаще всего ассоциируется с безопасностью, надежностью, стабильностью, доверием и опытом. Это также самый популярный оттенок, используемый в логотипах, и его применение огромно. Рассмотрим логотипы таких компаний, как AT&T, IBM, HP, Blue Cross Blue Shield, Chase Bank, GM, Facebook, Twitter, Cisco, GE, Walmart, Lowes и многих других. Другие ассоциации с синим могут включать полицейскую форму, дождь, океан и небо.
Красный
Красный также вызывает множество разнообразных ассоциаций. Этот привлекательный оттенок ассоциируется со страстью, желанием, силой, насилием и волнением. Красный цвет используют самые разные бренды, от YouTube до CNN, Netflix, Heinz, Kraft, Target, Marvel, Coca Cola, CVS и многих других. Считается, что красный и желтый стимулируют аппетит, вызывая совместное чувство желания и удовлетворения, поэтому он обычно используется в продуктах питания. Другие ассоциации с красным включают розы, кровь, огонь, пожарные машины, ягоды, знаки остановки и сердца.
Красный цвет используют самые разные бренды, от YouTube до CNN, Netflix, Heinz, Kraft, Target, Marvel, Coca Cola, CVS и многих других. Считается, что красный и желтый стимулируют аппетит, вызывая совместное чувство желания и удовлетворения, поэтому он обычно используется в продуктах питания. Другие ассоциации с красным включают розы, кровь, огонь, пожарные машины, ягоды, знаки остановки и сердца.
Желтый и золотой
Желтый обычно ассоциируется с радостью, оптимизмом, теплом и удовлетворением. Как упоминалось ранее, желтый и красный цвета часто используются вместе в продуктах питания. Желтый и золотой также очень похожи, а золото может ассоциироваться с богатством и престижем. Некоторые бренды, использующие желтый цвет, включают Nikon, National Geographic, Best Buy, UPS и Chevrolet. Другими распространенными ассоциациями желтого цвета являются солнце, подсолнухи, звезды и предупреждающие знаки.
Оранжевый
Применение оранжевого цвета очень похоже на использование желтого и красного. Он обычно ассоциируется с волнением, оптимизмом и творчеством. Некоторые из самых узнаваемых оранжевых логотипов включают логотипы Amazon, Mozilla, Fanta, Nickelodeon и Harley Davidson. Эти бренды довольно разнообразны, поэтому понятно, что использование апельсина также разнообразно. Другие оранжевые ассоциации включают цветы, бабочек, дорожные конусы, тигров, осень, морковь и апельсины.
Он обычно ассоциируется с волнением, оптимизмом и творчеством. Некоторые из самых узнаваемых оранжевых логотипов включают логотипы Amazon, Mozilla, Fanta, Nickelodeon и Harley Davidson. Эти бренды довольно разнообразны, поэтому понятно, что использование апельсина также разнообразно. Другие оранжевые ассоциации включают цветы, бабочек, дорожные конусы, тигров, осень, морковь и апельсины.
Зеленый
Зеленый обычно ассоциируется с заботой об окружающей среде, здоровьем, богатством и ростом. Многие бренды, стремящиеся продемонстрировать сильную экологическую позицию или провести ребрендинг после решения экологических проблем, будут использовать зеленый цвет. Эта практика даже получила название «гринвошинг». Сравните использование или назначение зеленого цвета в логотипах, таких как BP, Starbucks и Cargill, с логотипами Sierra Club, Animal Planet, Rainforest Alliance и другими, такими как XBOX, Fidelity Bank или продукты Android. Некоторые из наиболее распространенных зеленых ассоциаций включают деньги, траву и растения, символ переработки, мяту и лайм.
Фиолетовый
Фиолетовый обычно ассоциируется с творчеством, весельем, воображением и снисходительностью. Это не обычный цвет логотипа, но он используется в самых разных брендах, от конфет Wonka и Cadbury до службы потокового видео Twitch, фитнеса Curves, мороженого Purple Cow, служб доставки FedEx и многого другого. Другие ассоциации с фиолетовым включают виноград и вино, сирень и фиалки, а также ткань королевского пурпура.
Черный и белый
Черный и белый становятся все более популярными цветами логотипа. Некоторые бренды, которые ранее использовали яркие цвета, вместо этого выбрали простой черный логотип. Это может быть связано с тем, что черно-белые логотипы можно адаптировать ко многим ситуациям. Или они фокусируются на определенной форме, а не на цветовой гамме. Черное и белое, как правило, внушают чувство равновесия, доверия, спокойствия и надежности. Рассмотрим New York Times, Apple, Nike и Wikipedia. Черный и белый имеют множество ассоциаций, включая газетную бумагу, игральные карты, символ инь и ян, фортепианную клавиатуру, ноты, пингвинов, панд, зебр, свет и тени и многое другое.
