Что такое Одностраничники? — Маркетинг на vc.ru
Короткий ответ: Самые лучшие сайты.
756 просмотров
Одностраничник (onepager) — это сайт пествующий таланты веб-дизайнера и урезающий часы разработчика. Здесь не используются дополнительные страницы: «Кто мы», «Что мы», «Куда мы?», «Почему мы?», «Где я?» и сложной навигации, с которой тяжело справиться без нити Ариадны*. Вся информация расположена на одной странице, традиционно в макете с длинной прокруткой, чтобы донести суть, контент в мозг пользователя быстро и эффективно, как пуля.
*Ариадна (др.-греч. Ἀριάδνη) — в древнегреческой мифологии[1] прекрасная царевна, дочь критского царя Миноса и Пасифаи. Упомянута уже в «Илиаде» (XVIII 592), её историю рассказывал Нестор в «Киприях»[2]. Когда Тесей решился убить Минотавра (единоутробного брата Ариадны), он получил от любившей его Ариадны клубок ниток[3], выведший его из лабиринта, где обитал Минотавр (применять нить научил её Дедал[4]).
Ariadne Abandoned on the island of Naxos 1826 Sophie Rude
По моему скромному мнению, одностраничные сайты являются квинтэссенцией работы дизайнера и одной из высших форм digital творчества. Одностраничник, чем-то напоминает живопись. Ведь здесь нет возможности замылить взгляд пользователя, длинными user journey — удобство, информативность и оригинальность конечного продукта, необходимо необходимо уложить в лаконичную форму, так, чтобы не осталось ощущения голода. Это довольно сложно, но удачные примеры поистине захватывают дух.
Многие считают одностраничные сайты компромиссным решением, форматом, который способен существовать только, как плацдарм или временное решение до появления традиционно раздутого веб сайта с кучей ссылок и SEO-шных статей, но я с этим в корне не согласен.
По моему мнению — одностраничный сайт, один из наиболее подходящий формат интернет коммуникации, для большинства категорий малого бизнеса, услуг и разнообразных творческих проектов. Подсознательно, я понимаю, что в некоторых нишах: например для медиа, торговли, образования — многостраничная, даже портальная форма неизбежна.
Подсознательно, я понимаю, что в некоторых нишах: например для медиа, торговли, образования — многостраничная, даже портальная форма неизбежна.
НО
На практике, мы каждый день сталкиваемся с примерами — с массивных, однообразных перегруженных и по большому счёту не своим владельцам многостраничниками, чем с одностраничниками, которым не хватает размера для донесения всей полезной информации.
Картинка для привлечения внимания и иллюстрации
К объективным плюсам одностраничных сайтов я мог бы отнести:
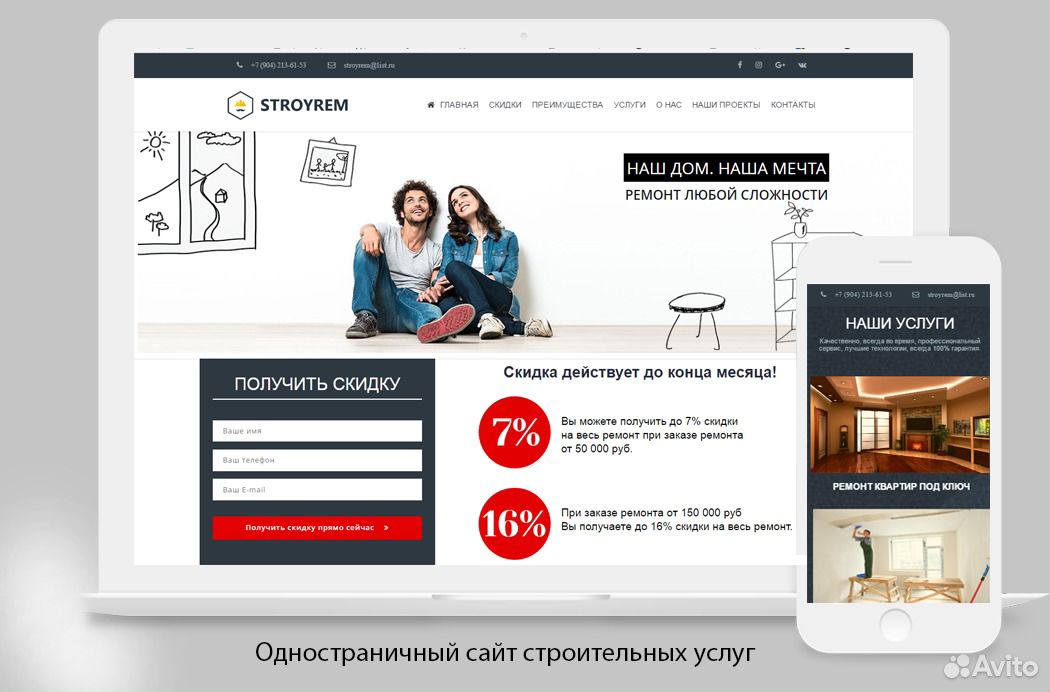
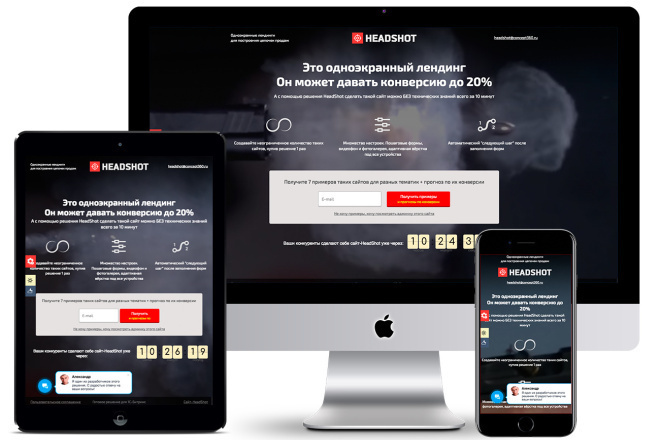
Лучшую адаптивность — как правило, на мобильных устройствах одностраничники выглядят лучше.
Контентную актуальность — во времена клипового мышления, краткие формы побеждают — в стремительной жизни, нет возможности и желания тонуть в контенте.
Космическую навигацию — минимум лишних кнопок, элементов и зон. Реальная возможность сделать интуитивно понятный кастомер джорни, как на МКС.
Дизайн — для одностраничного сайта крайне важный элемент, поэтому, как правило он выглядит более эффектным и экспериментальным (либо выглядит очень плохо).
Скорость — дискуссионный вопрос, т.к. в виду большего количества творческих экспериментов, одностраничники часто грузятся дольше, чем сайты с главной страницей и разделами, но, если смотреть на скорость чуть шире. Загрузка одностраничника для получения полной информации на 5 секунд дольше, компенсируют часы потребления контента и поиска информации на раздутых многостраничниках
Коммерцию — зачастую грамотно составленные одностраничные лендинги показывают более высокую конверсию, в виду предоставления более прикладной, сжатой информации и более высокой концентрации пользователей на контенте, в сравнении с многостраничными сайтами.
Вопрос из зала: «А как же минусы?»
— Они, действительно есть, в части того же SEO, но love is love. Когда полюблю портальчики, сделаю сайт portalchiki. ru и напишу статью про минусы.
ru и напишу статью про минусы.
А пока, больше материалов и статей от меня здесь:
Ваш любимый автор категорически заявляет, что данный материал от начала до конца представляет собой комическую фантазию, и не должен приниматьcя вcерьез. Считать статью провокационной — значит, yпycтить cамyю cyть, вынести неправедное cyждение, а ведь право cyдить принадлежит Богy и только Богy, о чем cледyет помнить критикам.
Михаил Проскурин (вольная трактовка хф «Догма»)
Михаил Проскурин
Следить за продолжением серии можно и на моём сайтике)
Как создать одностраничный сайт без бюджета и навыков программирования
Содержание статьи:
- Что такое landing page
- Компоненты одностраничного сайта
- Обзор конструкторов сайтов
- Советы по созданию одностраничника
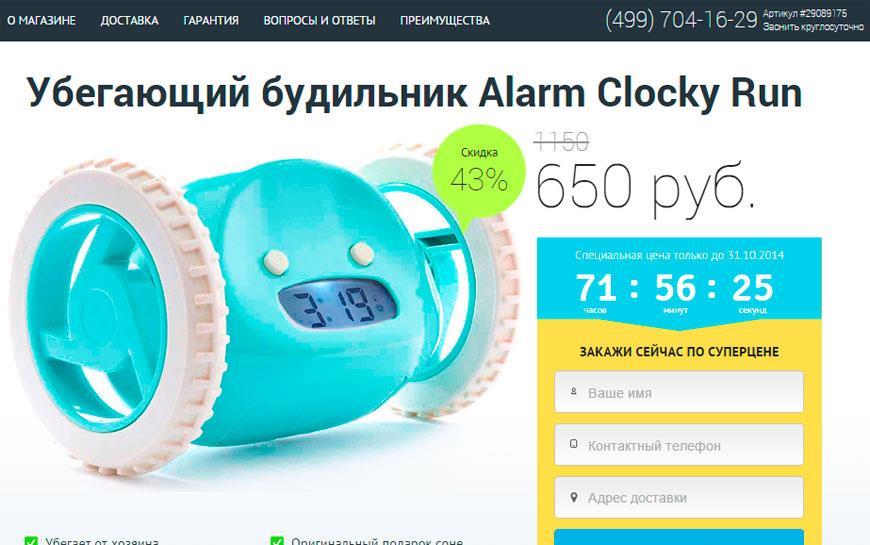
- Примеры грамотных лендингов
- Немного о продвижении сайта
От того, насколько правильно создан продающий лендинг, зависит развитие бизнеса. Существуют действия, способные навредить посадочным страницам, и это дополнительно подчеркивает важность грамотного подхода к оформлению Landing page. Чтобы знать способы продвижения лендингов, нужно понимать суть этих страниц и другие нюансы, связанные с такими сайтами.
Существуют действия, способные навредить посадочным страницам, и это дополнительно подчеркивает важность грамотного подхода к оформлению Landing page. Чтобы знать способы продвижения лендингов, нужно понимать суть этих страниц и другие нюансы, связанные с такими сайтами.
Что представляет создание лендинга
Landing page, одностраничник или лендинг — одностраничный сайт, который создают для рекламы и продажи товаров или услуг, привлечения покупателей, увеличения клиентской базы. У механизма простой принцип работы. Увидев рекламу онлайн, пользователь проходит по ссылке и интернет направляет его на такой сайт. Лендинг содержит информацию о товаре, и с учетом предоставленного объема информации, покупатель принимает решение – делает покупку.
Для повышения вероятности создания эффективного одностраничника, требуется подготовка, включая в себя:
- Изучение потребностей целевой аудитории.
- Создание качественного продукта, который будет пользоваться спросом.

- Верстку Landing page, направленную на убеждение потенциальных клиентов в высоком качестве продукции или необходимости заказа услуги.
- Настройку трафика, направленную на стабильное посещение созданного лендинга.
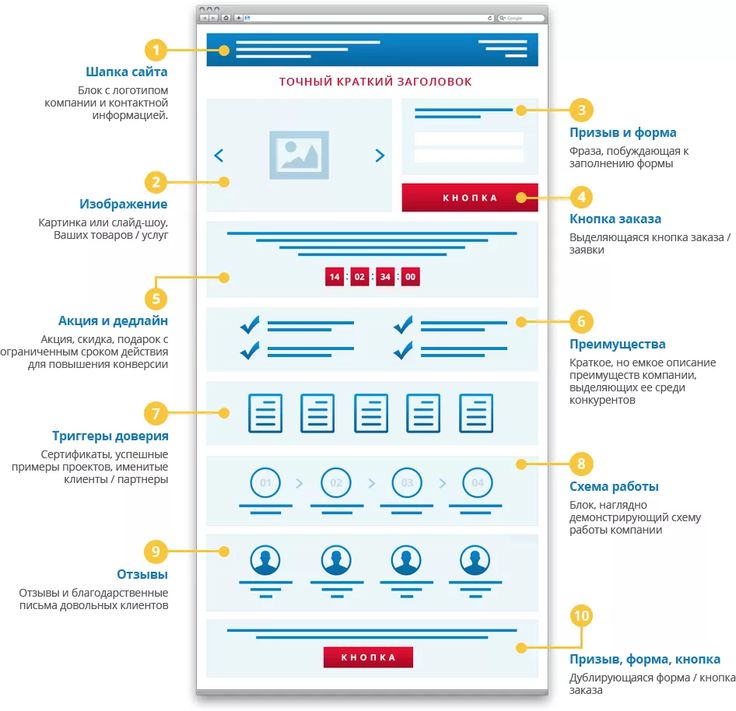
Из чего состоит одностраничник
Лендинг имеет определенную структуру – она напоминает конструктор. То, из каких блоков нужно составить страницу для продвижения конкретного товара или сервиса, следует продумывать в индивидуальном порядке. Универсальной структуры одностраничного сайта не существует.
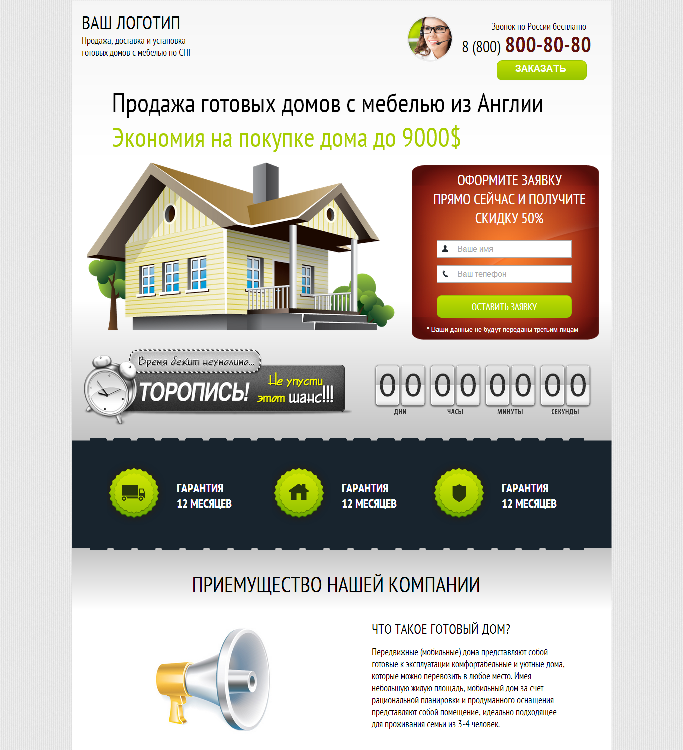
Оффер
Такой термин, как «оффер» означает основу коммерческого предложения. Она доносит информацию о выгоде, которую получит покупатель при заказе конкретного товара или услуги. Для повышения эффективности, оффер предполагает наличие изображений. Это психологический прием, необходимый для наращивания клиентской базы.
Соотношение элементов, расположенных на экране оффера, предопределяется смысловой подачей. На скриншоте, расположенном ниже, можно увидеть оффер от изготовителя микрофонов Tula. По центру находится изображение непосредственно товара, поскольку эта часть оффера привлекает внимание потенциальных покупателей в первую очередь. Затем расположено название фирмы – по размеру оно немного меньше, чем фото продукции.
По центру находится изображение непосредственно товара, поскольку эта часть оффера привлекает внимание потенциальных покупателей в первую очередь. Затем расположено название фирмы – по размеру оно немного меньше, чем фото продукции.
Изображение продукции и название бренда занимают наибольшую площадь оффера.
Существуют офферы, в которых название компании расположено на втором плане. В этих случаях бренд отпечатывают на фоновой фотографии, что также служит приемлемым вариантом.
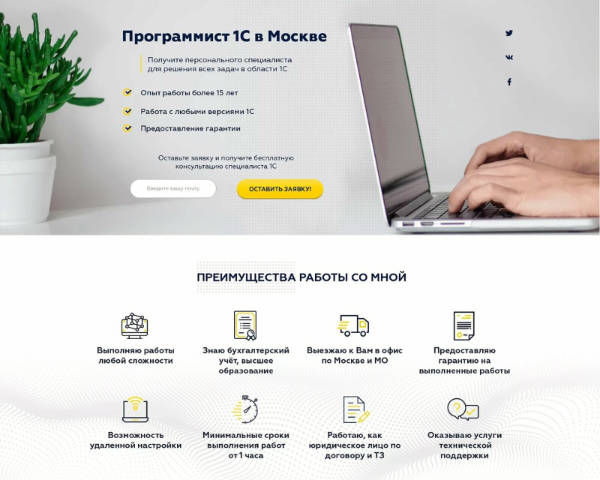
Здесь можно увидеть, что оффер расположен по центру, а также дополнен картинкой с изображением продукции.
Подробности
В этом разделе необходимо указать информацию, связанную с условиями оплаты. Также можно разместить данные, связанные с доставкой продукции, бонусами и гарантиями для клиентов. Такой подход увеличивает вероятность заказа продукции или услуги, для которой разработан сайт.
В случае создания одностраничника для продвижения малоизвестного товара или сервиса объясните, как он работает, что собой представляет. Это поможет потенциальному клиенту быстрее решиться на заказ продукции. Примером служит описание процесса создания детских сказок. Лендинг пейдж включает в себя несколько скриншотов, отражающих интерфейс сервиса и небольшое описание.
Это поможет потенциальному клиенту быстрее решиться на заказ продукции. Примером служит описание процесса создания детских сказок. Лендинг пейдж включает в себя несколько скриншотов, отражающих интерфейс сервиса и небольшое описание.
Так выглядит одностраничник с детскими сказками, на фото подробно рассказано о процессе.
Чтобы вдохновить потенциальных клиентов на покупку, на сайте стоит указать свою цель и предназначение. Особенно, если предлагаемый товар или рекламируемая услуга связаны с обеспечением целевой аудитории положительных эмоций.
Лендинг, созданный для продажи ночников ручной работы, показывает, какие эмоции обеспечены покупателям этого товара.
Если делать одностраничник для рекламы обучающих курсов, то следует указать навыки, которые получат студенты после прохождения программы.
Лендинг обучающих курсов с подробным указанием этапов процесса.
Дополнение одностраничного сайта фотографиями сотрудников компании, членов команды только повысит доверие потенциальных покупателей к сайту и к тем, чьи интересы он транслирует. Непременное условие – подлинность таких снимков. Не допускается использование изображений из фотостоков.
Непременное условие – подлинность таких снимков. Не допускается использование изображений из фотостоков.
Размещение фотографий с изображением команды повышает доверие к компании, увеличивает вероятность заказа товара, услуги.
FAQ
Блок с часто задаваемыми вопросами – необходимый раздел для лендинга. Его наличие позволяет сократить время, которое тратят сотрудники технической поддержки, отвечая пользователям. Внешне FAQ представляет собой список, раскрывающийся после клика на него. Чтобы получить ответ на конкретный вопрос, нужно всего лишь нажать на строку.
В FAQ нужно включить часто задаваемые вопросы, и те, которые не раскрыты на сайте.
При большом количестве вопросов, их также допустимо разместить под специальным элементом. Он раскрывается при клике на него.
При объемном FAQ, основную информацию можно вынести на первый план, остальную информацию следует размесить под кнопкой
Отзывы
Отзывы – это информация, на которую ориентируется преимущественная часть клиентов, планирующих сделать заказ новой для себя продукции, услуги. Главное, чтобы комментарии, отражающие мнение покупателей, были настоящими, транслировали реальный опыт применения продукции или использования определенного сервиса. Идеальное решение – когда отзывы сопровождаются фото.
Главное, чтобы комментарии, отражающие мнение покупателей, были настоящими, транслировали реальный опыт применения продукции или использования определенного сервиса. Идеальное решение – когда отзывы сопровождаются фото.
Отзывы клиентов, которые ранее уже заказывали продукцию или услугу лендинга, имеют немаловажное значение для новых клиентов.
Цены и CTA
Одностраничник предполагает наличие блока с ценами. В этот раздел включите информацию, выполняющую функцию психологической уловки. Например, данные о скидках, таймер обратного отчета. В этом же блоке следует разместить эффективный инструмент Consumer Technology Association (CTA) – кнопку «Купить» или «Заказать».
Информация о цене и скидке находится в непосредственной близости от CTA формы записи.
Если Landing page предполагает наличие нескольких цен на продукцию, лучше всего включить информацию о стоимости каждой единицы в сравнительную таблицу.
Сравнительная таблица с ценами на несколько товаров наглядно демонстрирует клиентам выгоду.
Обратный звонок, как метод завершения сделки
Обратный звонок – раздел, необходимый для создания качественного одностраничного сайта. На фото, расположенном ниже, форма размещена вблизи информации об условиях оплаты и доставки продукции.
Как создать одностраничник: обзор конструкторов
Для создания одностраничника необязательно быть техническим специалистом или иметь сотни тысяч для найма программистов. Сделать одностраничный сайт, который расскажет о вас, сможет кто угодно. Достаточно воспользоваться конструкторами для создания лендингов и сайтов различных тематик. Вам достаточно перетаскивать элементы сайта в рабочую область либо использовать готовые шаблоны, которых у конструкторов предостаточно.
===========================================
Перейти на сайт конструктора
===========================================
Благодаря первому конструктору можно создавать сайты, лендинги, интернет-магазины, автоворонки продаж и опросники.
Сотни готовых шаблонов, где каждый найдет себе что-то по душе.
Создать одностраничный сайт можно из пустого шаблона, т.е вы сами перетаскиваете элементы и выбираете, что и где будет располагаться. Либо выбираете готовый, который будет адаптирован под ваши товары и услуги. Шаблоны свободно редактируются, вы можете загружать свои изображения и данные.
Второй конструктор сайтов и лендингов
===========================================
Перейти на сайт конструктора
===========================================
Имеет схожий функционал и широкий выбор шаблонов для использования. По нашему мнению, оба эти конструктора заслуживают внимания и выделять какой-то конкретный смысла нет. Остальное уже дело вкуса каждого отдельного пользователя.
Делать пошаговые инструкции просто бессмысленно, интерфейс настолько простой и понятный, что разобраться не составит труда. А онлайн-поддержка всегда придет на помощь и даст ответ на ваш вопрос.
В конструкторе присутствует модуль, который проанализирует, готов ли сайт для продвижения
Как сделать одностраничный сайт: советы новичкам
Существует 3 момента, и на них нужно сделать акцент во время создания Landing page. К таким аспектам относится анализ посадочных страниц конкурентов, изучение ЦА, убеждение фактами.
Анализ ресурсов конкурентов
Проанализировав сервисы конкурентов, создать одностраничник становится проще. Во время изучения Landing page соперников можно выделить для себя полезные моменты и те, которые нецелесообразно повторять на своем ресурсе.
Анализировать проще, если делать заметки относительно:
- Целевой аудитории.
- Проблем, решаемых за счет лендинга.
- Особенностей оффера.
- Специфик элементов, расположенных на странице.
- Стоимости предлагаемой продукции.
- Факта предоставления скидок, специальных предложений.
Создавая собственный Landing page, можно сверять свою посадочную страницу по каждому критерию и на каждом этапе с ресурсом конкурентов.
Понимание целевой аудитории
Изучение ЦА – этап, который нужно пройти на этапе создания одностраничного сайта. В этом вопросе может помочь открытое исследование с привлечением 5-9 человек, потенциально заинтересованных в предлагаемых товарах. В рамках эксперимента необходимо выполнить несколько действий:
- Расспросить о товаре: о том, как его планируют применять, какие особенности в нем находят, соответствует ли качество его стоимости.
- Узнать об опыте использования этой продукции, услуги.
- Выслушать разные точки зрения, не концентрироваться только на одном мнении.
Изучение целевой аудитории позволяет выявить потребности клиентов и предложить им то, что они точно купят, закажут.
Убеждение за счет фактов
Создавая продающий лендинг, берите за основу демонстрацию выгод для покупателя, а не просто их перечисление. Текстам с описанием характеристик и преимуществ лучше предпочесть видеоролики с подробным указанием таковых или скриншоты, отражающие отзывы о продукции или продвигаемой услуге. На целевую аудиторию эффективно воздействуют фотографии в стиле «До» и «После». Наглядно демонстрируя положительные стороны товара, можно вызвать доверие у покупателей.
На целевую аудиторию эффективно воздействуют фотографии в стиле «До» и «После». Наглядно демонстрируя положительные стороны товара, можно вызвать доверие у покупателей.
Ошибки при создании одностраничника
Создание одностраничника может поспособствовать увеличению продаж только в случае его правильного оформления. Для этого следует понимать, какие ошибки существуют при создании посадочных страниц, и не допускать таковых. Основных из них – 3: создание Landing page для чрезмерно большой аудитории, расход ресурсов на одностраничный сайт при отсутствии налаженного процесса продажи, применение шаблонов в материале и интерфейсе.
Чрезмерно большая аудитория – не гарантия продвижения лендинга
Созданию посадочной страницы должна предшествовать проработка портрета целевой аудитории. В таком случае удастся избежать соблазна создания лендинга по принципу «один для всех». Поскольку для одного сегмента ЦА важно соотношение цены и качества, для другого же преимущественный фактор – польза от товара или услуги, независимо от их стоимости. Одностраничник не может подходить всем одновременно, чему существует множество подтверждений.
Одностраничник не может подходить всем одновременно, чему существует множество подтверждений.
Грамотный Landing page бесполезен, если не отрегулированы продажи
Посадочные страницы представляют собой звенья механизма продажи. Также процесс включает в себя применение контекстной или таргетированной рекламы, взаимодействие с менеджером, осуществление оплаты и логистику товара, качество непосредственно продукции. Несоответствие хотя бы одного из перечисленных сегментов высокому качеству снижает эффективность всей продажи. В этом случае бессмысленно тратить деньги на лендинг, когда не отрегулирован сам процесс реализации продукции и есть проблемы на определенном этапе.
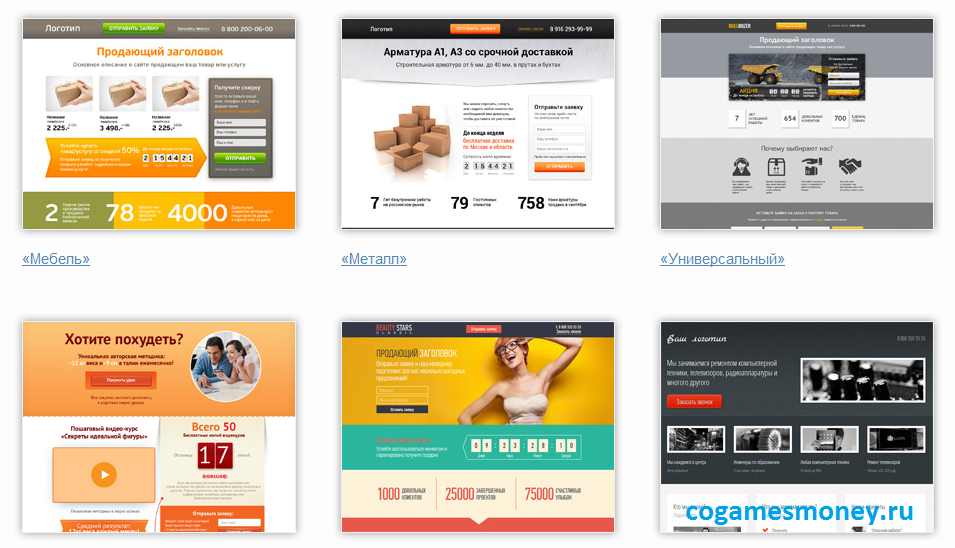
Примеры одностраничных сайтов разных сфер
Эффективные посадочные страницы могут относиться к разным направлениям коммерческой деятельности – от сферы питания до среды финансов и предоставления услуг, связанных с индустрией красоты. Также допустимо, что они отличаются деталями и структурой.
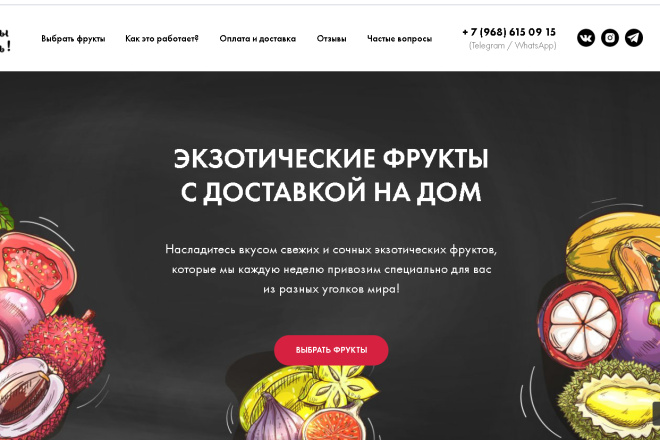
Следующий одностраничный сайт создан для предоставления сервиса доставки еды. Товар презентован следующим образом: указана энергетическая ценность блюд, а также содержание в них белков, жиров и углеводов. Потенциальный клиент сразу понимает, на что он может рассчитывать, заказывая сервис на этом сайте. Отдельный блок выделен под размещение фотографий сотрудников компании. Также предусмотрено наличие FAQ.
Товар презентован следующим образом: указана энергетическая ценность блюд, а также содержание в них белков, жиров и углеводов. Потенциальный клиент сразу понимает, на что он может рассчитывать, заказывая сервис на этом сайте. Отдельный блок выделен под размещение фотографий сотрудников компании. Также предусмотрено наличие FAQ.
Так выглядит одностраничный сайт сервиса доставки еды.
Одностраничник, представленный далее, отличается по свей подаче, поскольку относится к сфере B2B. На сайте продают вкладки из пластика, с их помощью каждый сможет удобно и безопасно заваривать и пить чай непосредственно из одноразовых стаканов. Указанный вид продукции относится к разным направлениям бизнеса – к магазинам, в которых реализуют чай, к кафе и прочим точкам продаж.Здесь имеется небольшой минус – чрезмерное количество полей в конце формы. Оптимальное решение – запрос у пользователя только города, а не подробного адреса.
Так выглядит одностраничный сайт специальных ситечек, предназначенных для чаепития.
Продающий лендинг, фото которого размещено ниже, создан для продажи ненецких бубнов. Учитывая понятное предназначение этого товара, нет необходимости в том, чтобы детально расписывать его характеристики. Но покажите эту продукцию в тематической обстановке, и именно это отражает фото.
Одностраничный сайт мастера ненецких бубнов.
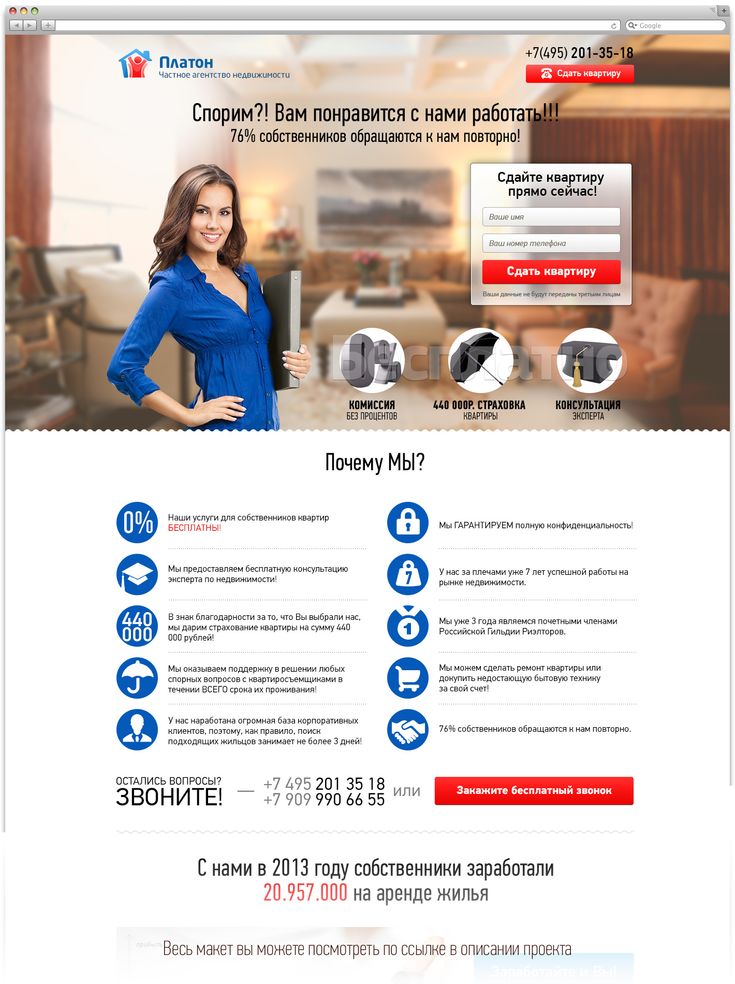
Также можно ознакомиться с Landing page, разработанным для предоставления сервиса по ремонту обуви и сумок. Можно заметить, что оффер создан с учетом потребностей целевой аудитории.
Пример Landing page мастерской.
Правила грамотного продвижения одностраничного сайта
Для получения заявок и осуществления продаж посредством одностраничного сайта, необходимо стабилизировать его трафик. Лучше всего с задачей постоянного обеспечения аудитории справляется реклама (контекстная, медийная, таргетированная), ретаргетинг, продвижение посредством оптимизации (SEO).
Применение рекламы (контекстной, медийной)
Наряду с другими методами, для продвижения онлайн различной продукции и сервиса целесообразно применение контекстной и медийной рекламы. Они представляют собой объявления, а также баннеры. Такие рекламные блоки появляются на поиске, в контенте на других сайтах, а также в приложениях.
Они представляют собой объявления, а также баннеры. Такие рекламные блоки появляются на поиске, в контенте на других сайтах, а также в приложениях.
Рекламу настраивают с помощью двух систем – «Яндекс.Директ» и «Google Ads». Медийная реклама в большей степени предназначена для продвижения продукции, которую не ищут посредством отправления поисковых запросов. В таких случаях аудиторию нужно подбирать в соответствии с целевыми характеристиками. К примеру, морепродукты класса премиум можно рекламировать клиентам, доход которых превышает средний уровень.
Так выглядит медийная реклама в Mail.ru
Контекстная реклама – это механизм показа объявлений в виде ответа на поисковый запрос, направленный пользователем интернета.
Пример контекстной рекламы в Google.
Оптимальное предназначение контекстной рекламы для лендингов в Google – если сайт создан для продвижения товара или услуги, которые уже востребованы.
Ретаргетинг
Ретаргетинг представляет собой механизм показа рекламы пользователям, ранее уже просматривавшим определенную тему и проявившим заинтересованность в конкретном товаре или услуге. Этот прием позволяет сохранять контакт с целевой аудиторией, постепенно подтолкнуть клиента к осуществлению покупки. Ретаргетинг можно настроить как в Google, так и в Yandex.
Этот прием позволяет сохранять контакт с целевой аудиторией, постепенно подтолкнуть клиента к осуществлению покупки. Ретаргетинг можно настроить как в Google, так и в Yandex.
Пример ретаргетированной рекламы в социальной сети Инстаграм.
SEO
Продвижение Landing page не всегда предполагает финансовые затраты. SEO – это оптимальный метод раскрутки сайта, и, в частности, товаров и услуг, рекламируемых конкретным ресурсом. Соответствие одностраничника высокому уровню проверяют по таким параметрам:
- По качеству размещенного контента (текстового материала, видеороликов, картинок).
- По добавлению ключевых слов в текст.
- По количеству внешних ссылок.
- По скорости, с которой загружается основной контент страницы.
Не нужно ожидать того, что SEO «приведет клиентов» сразу – оптимизация работает отсрочено. Помимо прочих факторов, необходимо учитывать аспект конкуренции по теме сайта. Чем больше ресурсов на одинаковую тематику, тем меньше шанс продвинуться вперед, раскрутить лендинг – а значит, продать товар.
Реклама в социальных сетях
Создание одностраничного сайта – только часть общего процесса продажи. Продвижение товаров и услуг невозможно без использования рекламы. Социальные сети – это целое пространство, которое удается успешно использовать для введения или поддержки коммерческой деятельности. Таргетированная реклама предполагает поиск потенциальных клиентов с учетом их геолокации.
Основные аспекты, которые нужно учитывать при создании одностраничника
Сайт должен отражать не только особенности, но и преимущества товара, услуги. При правильно составленном одностраничнике клиенты оставляют заявки, заказывают продукцию, записываются на получение сервиса.
Для создания эффективного Landing page требуется:
- Анализ конкурентов (выявление сильных и слабых сторон их сайтов).
- Изучение целевой аудитории.
- Подбор аргументов.
Распространенные ошибки, которых можно избежать – попытка взаимодействия со слишком широкой целевой аудиторией, отсутствие контроля над процессом продаж, применение шаблонов в тексте и интерфейсе.
Продвижение товаров и услуг без использования контекстной и медийной рекламы, а также оптимизации – невозможно. Landing page выполняет функцию только одного из элементов общего механизма продаж.
Полезные статьи по теме:
Обзор программ и сервисов для рассылки ВКонтакте
Создание и настройка рассылки в Телеграмме
Обзор менеджера для рассылки и продвижения в Инстаграм
Программа для рассылки в Дискорде
Заработок на арбитраже трафика для начинающих
одностраничных веб-сайтов — 68+ лучших идей одностраничного веб-дизайна 2023
39
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
54
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Одностраничные сайты не подходят? Попробуйте что-нибудь еще:
Сайты разработки
HTML-сайты
Вход на веб-сайты
Мобильные сайты
Веб-сайты домашней страницы
Одностраничные сайты
Ценовые сайты
Сайты целевых страниц
веб-сайты Magento
Веб-сайты панели инструментов
Веб-сайты для настольных компьютеров
Веб-сайты интерфейса
Создание веб-сайтов
Сайты дизайнерских фирм
Веб-сайты с иконками
Туристические сайты
Сайты недвижимости
Музыкальные сайты
Персональные сайты
Бизнес-сайты
Как создать дизайн одностраничного сайта
Если вам нужен потрясающий одностраничный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что отличает хороший одностраничный веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш одностраничный веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш одностраничный веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Рекомендации и примеры дизайна одностраничных веб-сайтов — Forbes Advisor
Опубликовано: 3 октября 2022 г. , 13:00
, 13:00
Примечание редактора. Мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- 1. Используйте эффектные заголовки
- 2. Создание интерактивных элементов
- 3. Отображение высококачественных фотографий
- 4. Броские каламбуры и пародии
- 5. Используйте горизонтальную прокрутку
- 6.
 Поощряйте участие
Поощряйте участие - 7. Демонстрация продукта или услуги
- 8. Геймплей опыта
- 9. Ориентируйте пользователей по карте
- 10. Воспроизведение фильма или слайд-шоу
- 11. Продемонстрируйте конечный результат
- 12. Упростите навигацию
- 13.
 Будьте проще
Будьте проще - 14. Используйте цвета, вызывающие эмоции
- 15. Позвольте клиентам высказаться
- Итог
- Часто задаваемые вопросы (FAQ)
Показать больше
Больше не всегда значит лучше, когда речь идет о веб-дизайне. Хорошо сделанный одностраничный веб-сайт может информировать о продуктах или услугах малого бизнеса и отдельных специалистов. Даже если структура сайта кажется ограниченной, ее простой макет может эффективно побудить аудиторию сосредоточиться на конкретном аспекте бизнеса и повысить конверсию
Рекомендуемые партнеры
Реклама
Узнать большеНа сайте Wix
2
Web. com
com
2
Web.com
Узнать большеНа сайте Web.com
90 004 3GoDaddy
3
GoDaddy
Узнать большеНа веб-сайте GoDaddy
4
Squarespace
4
Squarespace
Узнать большеНа веб-сайте Squarespace
Хотите создать собственный дизайн одностраничного веб-сайта? В этой статье мы соберем несколько примеров, чтобы вдохновить вас.
1. Используйте эффектные заголовки
Как вы расскажете о своем продукте всего в нескольких словах? Quack — инструмент для записи видео — использует четкие и лаконичные заголовки. Заголовок «больше, чем видеомагнитофон» и подзаголовки «реагируйте на свои ошибки с полным контекстом» и «запишите ошибки и запишите сетевые и консольные журналы» суммируют его функции на домашней странице. Если у вас есть сомнения по поводу приобретения продукта, призыв к действию (CTA) «Добавьте в Chrome — это бесплатно» побудит читателей попробовать его самостоятельно.
Источник: Quack
2.
 Создание интерактивных элементов
Создание интерактивных элементовУ гейм-дизайнера Мартина Гауэра есть одностраничное портфолио с интерактивными элементами. Щелкнув по странице, вы обнаружите Game Boy, на 100 % состоящую из HTML и CSS, что подчеркивает его навыки разработчика и креативщика. Там также больше о его интересах, навыках и профессии. Следуйте этому примеру, чтобы заинтересовать людей и неосознанно побудить их продолжать взаимодействие с вашим сайтом.
Источник: Мартин Гауэр
3. Демонстрируйте фотографии высокого качества
Веб-сайт Twenty Fourth Pizza & Meatballs доказывает, что высококачественные фотографии еды — это все, что вам нужно, чтобы ваш ресторан выделялся из толпы. Чтобы представить продукты в лучшем свете, вы найдете комбинированные высококачественные фотографии, меню и подробную информацию о продукте. Гарантированно соблазняя клиентов своими аппетитными продуктами, этот ресторан обязательно получит заказы от голодных посетителей.
Источник: Twenty Fourth Pizza & Meatballs
4.
 Броские каламбуры и пародии
Броские каламбуры и пародииНаличие единой цветовой схемы мгновенно сделает ваш бренд узнаваемым. Никто не понимает это лучше, чем Apple Plug — пародийный сайт на продукцию Apple.
Он в шутку предлагает тонкий штекер, который вставляется в гнездо для наушников, но его нельзя вынимать. Поскольку на странице есть логотип Apple и фотографии продуктов, похожие на настоящие продукты Apple, это вводит людей в заблуждение, заставляя их думать, что это было запущено технологическим гигантом.
Источник: Apple Plug
5. Используйте горизонтальную прокрутку
Дизайнерское агентство Neverland демонстрирует свой опыт с помощью централизованного интерактивного изображения на своем веб-сайте. На самом деле, первое, что вы увидите, — это 360-градусный обзор концептуального произведения искусства с горизонтальной прокруткой. Для тех, кто хочет узнать больше о Neverland, есть дополнительная информация о его услугах и известных клиентах. Все эти элементы вместе создают отточенную и профессиональную страницу, которая может заставить клиентов остановиться и посмотреть.
Источник: агентство Neverland
6. Поощрение участия
Relays — это брендинговая студия, которая воплощает в себе суть брендинга. Страница имеет последовательную сине-белую цветовую схему, подчеркивающую ее приверженность созданию единообразных визуальных образов для различных клиентов. В качестве еще одной интересной функции вам нужно нажать кнопку CTA «Далее: кто», чтобы перейти к следующему разделу страницы, а не прокручивать вниз.
Источник: Relays
7. Демонстрация продукта или услуги
Целью Alinea является создание приложения для социальных инвестиций для криптовалют, плейлистов и акций. Его веб-сайт прост: просто установите приложение, и вы увидите, во что инвестируют ваши друзья, поделитесь плейлистами, инвестируйте в криптовалюту и узнайте об инвестициях.
Сочетая высококачественные фотографии, интерактивную графику, последовательный дизайн и информативный текст, эта домашняя страница отлично помогает заинтересованным посетителям попробовать продукт самостоятельно.
Источник: Алинея
8. Геймплей опыта
The Lucky Bones предлагает потрясающие анимированные 3D-талисманы на удачу через блокчейн Ethereum. В нем есть Lucky Wheel, который пользователи могут вращать, чтобы собирать стикеры, обои и смайлики.
Этот сайт — еще один пример того, как прокрутка может обогатить ваш брендинг и взаимодействие с пользователем.
Подобно популярному «Вращай колесо», он имеет функцию горизонтальной прокрутки, имитирующую движение колеса.
Значок перчатки действует как курсор или указатель мыши, который меняет цвет при каждом нажатии. Если вы не хотите прокручивать по горизонтали, наведите курсор в правый нижний угол. Здесь вы найдете кнопки, на которые можно нажать, чтобы перейти к разделу веб-страницы одним нажатием кнопки.
Источник: The Lucky Bones
9. Ориентируйте пользователей с помощью карты
Если вы хотите продвигать свои списки квартир, вам поможет одностраничный веб-сайт. В этом бруклинском агентстве недвижимости есть информационные разделы о типах квартир, удобствах и планах этажей для заинтересованных арендаторов. Посетители также могут найти информацию о близлежащих станциях Citi Bike, общественном транспорте, парках, кафе и супермаркетах и нажать кнопку «Проложить маршрут», чтобы найти его местоположение с помощью Google Maps. В целом, эта информация позволяет арендаторам легко решить, заинтересованы ли они в проверке собственности.
Посетители также могут найти информацию о близлежащих станциях Citi Bike, общественном транспорте, парках, кафе и супермаркетах и нажать кнопку «Проложить маршрут», чтобы найти его местоположение с помощью Google Maps. В целом, эта информация позволяет арендаторам легко решить, заинтересованы ли они в проверке собственности.
Источник: The Rafael
10. Воспроизведение фильма или слайд-шоу
С визуальной точки зрения The Art of Texture впечатляет, представляя работы его владельца — Тома Лоуренса. Художник считает, что мусор можно превратить в нечто прекрасное, что и передают его изображения, видеоролики и слайд-шоу. Всякий раз, когда указатель мыши наводится на творческие элементы, вы найдете заголовок, подробности или щелкните изображение, чтобы просмотреть его увеличенную версию. В целом, грамотного использования визуальных элементов на сайте достаточно, чтобы заинтересовать ценителей искусства.
Источник: The Art of Texture
11. Демонстрация конечного результата
В Pixelmator Pro есть впечатляющие фотографии и скриншоты с обширной коллекцией мощных профессиональных инструментов для редактирования изображений. В каждом отдельном разделе удается выделить возможности продукта, будь то созданные вручную кисти с двойной текстурой, интуитивно понятное рабочее пространство, инструмент удаления фона и возможности машинного обучения. Если вы хотите продемонстрировать возможности своего программного обеспечения, попробуйте воспроизвести этот пример.
В каждом отдельном разделе удается выделить возможности продукта, будь то созданные вручную кисти с двойной текстурой, интуитивно понятное рабочее пространство, инструмент удаления фона и возможности машинного обучения. Если вы хотите продемонстрировать возможности своего программного обеспечения, попробуйте воспроизвести этот пример.
Источник: Pixelmator Pro
12. Упростите навигацию
У фирмы графического дизайна Panache есть веб-сайт с фантастическими возможностями прокрутки в сочетании с анимационными эффектами и красочными переходами. Навигационные ссылки сбоку облегчают пользователям переход от одного раздела к другому. Вместо того, чтобы представлять серию проектов, визуальный опыт подчеркивает навыки команды, несмотря на то, что новая вкладка не открывается. Понятно, что дизайнеры являются экспертами и могут многое предложить, что побуждает пользователей конвертировать.
Источник: Panache. Одностраничный журнал World Pollution отличается от этого примера интерактивными страницами, посвященными феномену загрязнения мира. Нажатие на число на земном шаре вызывает всплывающие окна с экологическими проблемами и возможными решениями. Это эффективный способ привлечь внимание читателей к мировым проблемам по всему миру.
Нажатие на число на земном шаре вызывает всплывающие окна с экологическими проблемами и возможными решениями. Это эффективный способ привлечь внимание читателей к мировым проблемам по всему миру.
Источник: World Pollution
14. Используйте цвета, пробуждающие эмоции
Jivati предлагает освежающую сельтерскую водку с натуральным вкусом. Его оптимизм и жизнерадостная атмосфера отражены в ярких цветовых градиентах, плавающих банках и всплывающей типографике.
Также следует отметить привлекательную копию сайта. Попав на веб-сайт, зрители могут найти информацию о его ингредиентах и различных упаковках, которые точно отражают веселый и смелый характер бренда. Также есть возможность проверить, где купить продукт, и просмотреть адреса розничных продавцов через Google Maps.
Источник: Jivati
15. Позвольте клиентам высказаться
Вашингтон, округ Колумбия Ресторан Falafel предлагает крупный план своих блюд и, прежде всего, обзор меню, которое производит сильное впечатление. Как будто этого было недостаточно, он делится ингредиентами каждого элемента в меню, чтобы показать, что каждый элемент полностью натуральный, свежий и полученный из местных источников. Сомневаетесь покупать в этом ресторане? Просто зайдите в раздел отзывов внизу, чтобы найти пятизвездочные отзывы Yelp от постоянных посетителей.
Как будто этого было недостаточно, он делится ингредиентами каждого элемента в меню, чтобы показать, что каждый элемент полностью натуральный, свежий и полученный из местных источников. Сомневаетесь покупать в этом ресторане? Просто зайдите в раздел отзывов внизу, чтобы найти пятизвездочные отзывы Yelp от постоянных посетителей.
Источник: Falafel Inc. 004 Web.com
Узнать большеНа веб-сайте Web.com
3
GoDaddy
3
GoDaddy
Узнать большеНа сайте GoDaddy
4
Squarespace
4
Squarespace
Узнать больше Ещена сайте Squarespace
Bottom Line
Одностраничные веб-сайты являются свидетельством того, что иногда простота лучше. Идеальные одностраничные веб-сайты имеют удобную навигацию, высококачественные изображения и убедительный призыв к действию. Мы надеемся, что этот список потрясающих веб-сайтов вдохновит и ваши собственные сайты.
Часто задаваемые вопросы (FAQ)
Какой конструктор сайтов лучше?
Лучшие конструкторы веб-сайтов доступны по цене, просты в использовании и соответствуют вашим уникальным потребностям. Некоторыми примерами хороших конструкторов веб-сайтов являются Weebly, GoDaddy, Squarespace и HostGator и другие. Для получения дополнительной информации ознакомьтесь с нашим списком лучших разработчиков веб-сайтов.
Некоторыми примерами хороших конструкторов веб-сайтов являются Weebly, GoDaddy, Squarespace и HostGator и другие. Для получения дополнительной информации ознакомьтесь с нашим списком лучших разработчиков веб-сайтов.
Можно ли иметь одностраничный веб-сайт?
Одностраничные веб-сайты отлично подходят для малого бизнеса, стартапов и профессионалов, которые хотят ориентироваться на определенную аудиторию. Даже если вы стремитесь к простоте, вы можете предложить интерактивный опыт, последовательный брендинг и краткий контент, чтобы представить свой бренд потенциальным потребителям.
Что должен включать в себя одностраничный веб-сайт?
Одностраничный веб-сайт должен содержать описания продуктов, высококачественные изображения, социальное подтверждение, контактную информацию и убедительный призыв к действию. Помимо вышеупомянутого, вы также должны изучить домен и веб-хостинг. Вы можете ознакомиться с нашим списком лучших услуг веб-хостинга и регистраторов доменов, чтобы узнать больше.
Была ли эта статья полезна?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, повторите попытку позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Моник Данао — журналист и писатель-фрилансер, работавшая с несколькими стартапами и технологическими компаниями. Ее работы были опубликованы в Sitepoint, Fast Capital 360, Social Media Today, WPMayor и других изданиях.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Second, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью.
Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Second, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью.