Рекламный сайт, одностраничник или landing page: новый тренд
Имеет значение первое впечатление!!!
Landing page (лендинг пейдж), одностраничный сайт − это сайт, который состоит из одной страницы и рекламирует или продает продукт или услугу. Это максимально упрощенная интернет-страница без усложненной навигации и лишнего текста. Подобная посадочная страница подходит для продвижения практически любого продукта или услуги. Подобный сайт −идеальное решения для компании, предлагающей небольшой спектр услуг или для продвижения одного или однотипного товара.
Специалисты компании KOLORO знают как спроэктировать посадочную страницу, чтобы она рекламировала и продавала
Правильная разработка
Приступая к разработке посадочной страницы, необходимо помнить, что его основная цель − реклама/продажа.
При создании одностраничника нужно учесть, что заголовок должен не просто выделяться, он должен быть узнаваемым и читабельным, как и весь текст, который должен быть лаконичным и содержательным. Описание продукта/услуги должно быть таким, что пользователь поймет, что приобретая продукт компании, он сделает свою жизнь проще и лучше. Фотографии или видео должны быть реалистичными, как бы кадрами из жизни.
Важно понимать, что лендинг пейдж не будет аналогом главной страницы веб-сайта. Поэтому его содержание должно быть уникальным. Одностраничник под ключ будет отличатся от обычной страницы отсутствием: расширенной навигации, многочисленных ссылок и призывов.
Тренды сайта landing page
Технологии стремительно развиваются, упрощая не только внешний вид, но и юзабилити сайта лендинг пейдж. А веб-разработки поддаются дизайнерским веяниям моды.
А веб-разработки поддаются дизайнерским веяниям моды.
Материальный веб-дизайн
Созданный компанией Google визуальный язык стал трендом, соединяющим в себе качественный дизайн, научно-технологические возможности и простоту юзабилити.
Удобство пользования и мобильная версия − важные составляющие при разработке.
Основная задача дизайнеров − сделать сайт лендинг визуально приятным, но простым, приближенным к натуральности и реальности. Для создания используются такие интерфейсные элементы, как псевдо 3D, анимация, яркие цвета, их смелые сочетания и тени. Все это для того, чтобы пользователь без лишней навигации мог легко сориентироваться в минималистической эстетике сайта.
Живые фотографии и видео
Стоковые изображения − вчерашний день. Сегодняшний тренд − качественные жизненные фотографии. Не последнюю роль в этом сыграли соцсети, в частности Instagram.
Живее фотографий − только видео. Теперь оно используется не только в качестве контента, а и как
Видео эффективно используют в сторителлинге. Оно способно установить связь на уровне эмоций с пользователем. В отличии от простых изображений, видео обладает гибкостью и универсальностью, которые заинтересовывают пользователя, благодаря чему он дольше остается на сайте.
Минимализм
Минимализм − основной акцент мировых трендов. Он не обошел и дизайн посадочных страниц.
Но в данном случае минимализм способствуют концентрации внимания пользователя на необходимой информации:
- продукт,
- услуга,
- выгода,
- возможность.

Страница без лишней информации, на которой не нужно тратить время на поиски, подводит пользователя сразу к целевым действиям. Минимализм веб-страниц,сохраняя контакт с пользователем, акцентирует внимание на важных элементах.
Анимация
Движение − это жизнь, а жизнь − это движение! Это главный принцип страниц с оживленными деталями, притягивающими внимание. Не стоит добавлять много деталей, что может рассеять внимание пользователя. Анимация должна быть легкой и плавной, чтобы не спугнуть пользователя
Drop-down меню
Борьба за внимание пользователя нашла свое отражение в меню, которое прячется. Подобная навигация создана специально для смартфонов, чтобы разгрузить пространство и облегчить визуализацию. Хотя она хорошо смотрится и на полноценном экране. Прячущееся меню помогает сосредоточиться на основном. При таком решении лендинга используют одноцветный фон или однотонную структуру pop-out меню
Хотя она хорошо смотрится и на полноценном экране. Прячущееся меню помогает сосредоточиться на основном. При таком решении лендинга используют одноцветный фон или однотонную структуру pop-out меню
Современные дизайнеры отошли от привычных боковых или верхних положений меню на странице. Уникальное меню страницы − фишка дизайнера/компании, которая привлекает пользователей новаторством и оригинальностью идеи. Верх уникальности − полное отсутствие меню. Для поиска нужного контента − нужно скроллить. Основным минусом является − долгий поиск необходимой информации. Но это перекрывает огромный плюс − прокручивая контент, можно ознакомиться со всем сайтом.
Также экран может быть разделен на отдельные, независимые друг от друга части.
Благодаря такому решению страницу можно заполнить разнородным контентом, например, с одной стороны видео или фото, а с другой −текст. Это не перегружает пользователя, а заинтересовывает динамичностью. При том, что обе части обособлены друг от друга, можно их объединить цветовым акцентом.
Mobile-friendly
Адаптация к смартфону, планшет
Пользователи мобильных устройств повлияли на внешний вид сайтов. Максимальная простота требует стильности и лаконичности от дизайнеров и конкретики от маркетологов. Красивый дизайн и скорость загрузки сделали популярными страницы-карточки. Максимальное привлечение внимание обеспечивается двухцветностью страницы и большим количеством «воздуха» − белого цвета. Изысканная непринужденность приковывает внимание к акцентам на странице.
Винтаж снова в моде
Аристократично-эстетичные оттенки серого популярны в веб-дизайне последние несколько лет. Подобное решение компании подчеркивают состаренными или старыми фотографиями, подчеркивая тем самым историю бренда и его высокое качество. Благодаря этому он выглядит «теплее»и уютнее.
Преимущества сайта-одностраничника
Главное преимущество рекламирующего или продающего одностраничника − простое создание и небольшая стоимость.
Создать одностраничный сайт одностраничник специалист может за один-два дня. При желании можно сделать landing почти бесплатно или скачать готовый шаблон
Среди пользователей такие сайты пользуются популярностью благодаря информативности и простоте использования. Вся необходимая информация содержиться на одной странице, упрощая поиск и ограничивается описанием услуги или товара, преимуществами и контактами.
Минусы landing page
Зачастую информацию о компании не удается поместить в несколько предложений, что приводит к созданию больших текстов, в котором пользователь теряется, внимание рассеивается
Самые лучшие варианты разработки лендинг пейдж
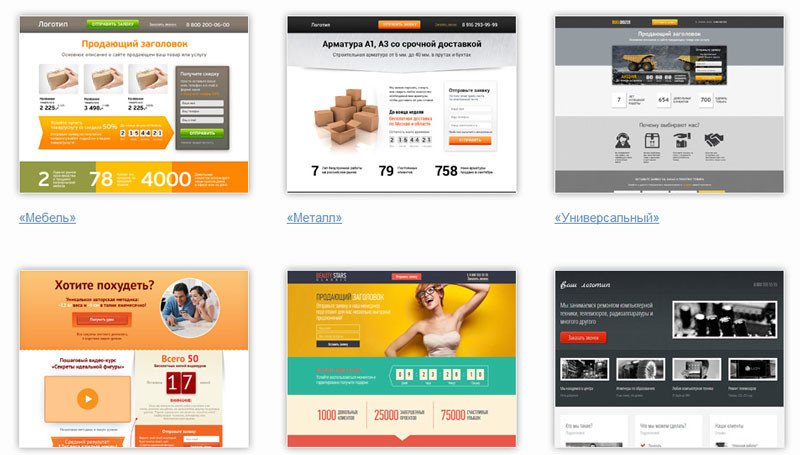
Предлагаем вашему вниманию подборку лучших и самых креативных продающих лендинг пейдж по мнению многих мировых дизайнеров.
Концепция движения и огня − завораживает и задерживает на таком сайте.
Яркие краски и плитки − оригинальное решение сайта-портфолио.
Оригинальная 3D анимация и стрелочки, напрвляющие на дальнейшее изучение сайта.
Сайт пропитан духом танцевального шоу, которое проходит в Амстердаме, и, которому, собственно, посвящен.
Интересная рекламная страница молодежной одежды. Ее динамичность проявляется в интересном решении: когда курсор уводится от картинки − остаются размытые пиксели.
Paper & Paint интересно взаимодействует с посетителем: при передвижении по сайту происходит переход к следующему разделу, как будто вы перелистнули страницу альбома.
Заказывайте в агентстве KOLORO лендинг пейдж под ключ − и ваши продажи взлетят до небес!!!
KOLORO знает как правильно рекламировать и что сделать, чтобы выгодно продать!
Как продвигать одностраничный сайт в поиске
Чем больше страниц на сайте, тем больше он весит. Я имею в виду ссылочный вес, который распределяется за счет внутренней перелинковки. Ну а если сайт одностраничный? Способен ли подобный сайт выйти в топ поисковых систем?
Давайте разбираться!
Что такое одностраничник
Одностраничный сайт (landing page) – это посадочная страница с одной услугой или одним товаром. Цель одностраничника – сбор лидов, то есть заявок на покупку. Landing page заставляет посетителя выполнить действие, вся структура одностраничника побуждает к этому. Структура сайта должна продать этот товар посетителю немедленно.
Цель одностраничника – сбор лидов, то есть заявок на покупку. Landing page заставляет посетителя выполнить действие, вся структура одностраничника побуждает к этому. Структура сайта должна продать этот товар посетителю немедленно.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Зачем продвигать одностраничники?
-
Чтобы продвигать многостраничные сайты, нужны внушительные затраты, а с лендингом вы экономите бюджет. Также вы экономите и время. Если уже много сил, времени и денег вложено в проект, нам не хочется его бросать, и порой мы работаем над ним в убыток. А если у нас не преуспел проект на одностраничнике, мы просто забрасываем его и переходим к чему-то новому.
-
Если одностраничник отвечает на вопрос пользователя, то он может оказаться в топе.
-
Можно получать лиды и переливать трафик на продвигаемые проекты или партнерские программы.

-
Можно протестировать идею с минимальными вложениями.
Самое главное в продвижении одностраничного сайта
-
Первое – это правильно выбрать нишу.
-
Также важно наличие спроса. Продукт, который вы собираетесь продвигать, должен быть с растущим трендом. Точная частотность по России должна быть от 1000 запросов в месяц. Чтобы проверить точную частоту по Вордстат, необходимо ввести запрос таким образом: «!запрос». Если в запросе несколько слов, то перед каждым словом должен стоять восклицательный знак: «!мой !запрос».
-
Долгий срок жизни товара или услуги. Тут не подходит событийный трафик, нужно смотреть вперед при выборе ниши и стараться не выбирать то, что вскоре выйдет из тренда.
-
Возможность решить интент или ответить на запрос пользователя в рамках одной страницы. Если пользователь вводит запрос «телевизор LG», то он еще не определился с моделью и наверняка захочет посмотреть много телевизоров и почитать отзывы.
 Решить интент такого пользователя в рамках одной страницы не получится, поэтому сразу говорю, что подобные сайты создавать нет смысла.
Решить интент такого пользователя в рамках одной страницы не получится, поэтому сразу говорю, что подобные сайты создавать нет смысла.
Самое большое заблуждение в этой сфере – если в топе нет лендингов, то не нужно его создавать. Так думают многие вебмастера, а ведь они даже не пробовали запускать одностраничники.
Этапы создания одностраничного сайта
-
В первую очередь нужно определить интент и нарисовать портрет покупателя.
-
Сбор запросов и LSI-фраз (дополнительных фраз, которые связаны с основными ключами). Что касается семантического ядра – необходимо жестко порезать информационные запросы и оставить только коммерческие. Ну и еще раз про LSI-фразы: это очень важно.
-
Анализ структуры страниц конкурентов.
-
Создание собственной структуры.
-
Написание контента.
-
Техническая оптимизация сайта (нужно оптимизировать всего одну страницу, поэтому сделать это нужно идеально).

-
Монетизация или перелив трафика.
Какие CMS стоит использовать?
Тут нет принципиальной разницы, можно сделать одностраничный сайт с помощью тех инструментов, которые вам больше нравятся. Конструкторы, такие как Wix, Tilda и Craftum, обладают всеми современными возможностями. Но мне лично конструкторы нравятся меньше, чем, например, WordPress. Так как у вас всего одна страница, можно собрать сайт и на HTML.
Структура одностраничника
Структуру мы начинаем создавать только после того, как проанализировали конкурентов. Желательно проанализировать выдачу по каждому ключевому запросу, который вы нашли.
После анализа конкурентов вы можете найти интересные решения, например меню в рамках одной страницы. Это называется якорной навигацией. Ссылки обычно также содержат LSI-фразы, но ссылаются на отдельный блок, а не на отдельную страницу. В коде сайта это тот же одностраничник, хотя посетителю он может казаться полноценным сайтом.
Форма с call to action на сайте обязательна, и желательно сделать так, чтобы эту форму было видно на каждом экране прокрутки.
Контент и техническая оптимизация
Необходимо избегать портянок текста. Должны быть блоки, в которых информация преподается лаконично и тезисно. Самая главная причина, почему одностраничник может ранжироваться в топе – это текстовая релевантность сайта.
Важные составляющие технической оптимизации:
-
оптимизация изображений,
-
работа над скоростью загрузки,
-
адаптивность под мобильные устройства,
-
по возможности микроразметка,
-
хорошо, когда есть ключ в домене.
Примеры одностраничников
Я ввел в Яндексе «средство от похудения» и в подсказках увидел запрос «weex средство для похудения». Не знаю, что это за средство, возможно, подсказки накручены, но по этому запросу в топе я нашел сайт 1weex. ru. Причем сайт довольно слабоват по дизайну:
ru. Причем сайт довольно слабоват по дизайну:
На нем не одна, а целых 2 страницы. Но думаю, вы понимаете, что разница небольшая. Если вы начнете анализировать выдачу, то заметите больше одностраничников, чем ожидаете.
Не стоит бросаться регистрировать новый домен в надежде создать лендинг, который тут же попадет в топ. Быстрее у вас получится вывести сайт в топ, если вы будете создавать его на старом домене или дропе. В таком случае можно вывести в топ одностраничный сайт даже без ссылок и контекстной рекламы. Главное условие состоит в том, чтобы дать человеку именно то, что он ищет.
Реализация товаров через сайт-одностраничник — правила и особенности
Сайты-одностраничники стали активно использовать в сфере электронной коммерции еще 10 лет назад. С развитием онлайн-торговли популярность таких веб-ресурсов только возрастает. Для их создания не требуется специальных навыков в программировании и огромного количества времени. Что в эпоху спешки и хронического временного дефицита является неоспоримым преимуществом.
В сегодняшней статье поговорим о том, что такое сайт-одностраничник, а также узнаем базовые принципы разработки идеального ресурса для реализации товаров.
Что собой представляет сайт-одностраничник
Сайт-одностраничник — это ресурс, состоящий из одной веб-страницы. Эффективное решение для продажи товаров через интернет, которое давно взяли на вооружение предприниматели. Основные задачи одностраничника — сбор контактов потенциальных покупателей для формирования клиентской базы и, собственно, реализация предлагаемого продукта.
Каждому предпринимателю стоит задуматься о создании одностраничного ресурса, если компания:
- Реализует инфопродукт. Особенно эффективными сайты-одностраничники оказываются в отношении уникального продукта. Они стремительно продвигаются в поисковой выдаче за счет использования ключевиков. И несмотря на недавно появившуюся тенденцию усиленного ранжирования крупных сайтов, одностраничный ресурс дает хорошие результаты.
 При условии, что у предлагаемого продукта отсутствуют прямые конкуренты.
При условии, что у предлагаемого продукта отсутствуют прямые конкуренты. - Занимается подготовкой масштабного проекта, которому нужна обширная аудитория подписчиков. Так например, если вы разрабатываете новую площадку, но открывать ее планируете в отдаленной перспективе, сайт-одностраничник станет отличным подспорьем для сбора контактов. Правильно оформленная веб-страница привлечет пользователей, и они с готовностью оставят вам свои данные.
Таким образом, сайт-одностраничник можно назвать одним из ведущих элементов рекламной кампании разрабатываемой площадки. А также эффективным решением для реализации товаров через интернет.
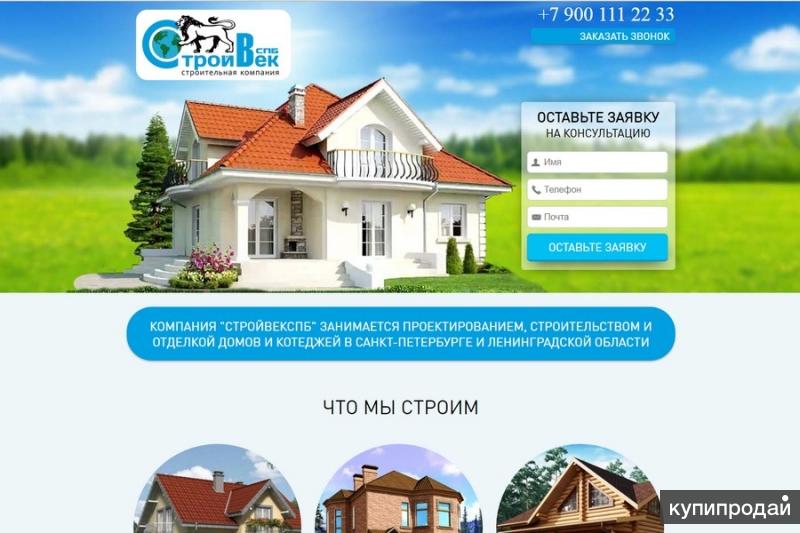
В такой оригинальной форме выполнен сайт-одностраничник компании «Окна людям», которая работает в Санкт-Петербурге
Преимущества сайтов-одностраничников для реализации товаров
Онлайн-торговля с помощью одностраничных веб-ресурсов пользуется большой популярностью. Продающие организации разрабатывают их, чтобы предлагать потенциальным потребителям один или несколько продуктов, которые пользуются спросом. Такой формат сайта стоит значительно дешевле стандартного аналога. К тому же на его создание уходит намного меньше времени.
Такой формат сайта стоит значительно дешевле стандартного аналога. К тому же на его создание уходит намного меньше времени.
Однако дешевизна и возможность сократить временные затраты — не единственные достоинства сайтов-одностраничников. К их выраженным преимуществам также относятся:
- Возможность предложить потенциальным покупателям востребованный продукт.
- Продемонстрировать один конкретный товар и его достоинства.
- Привлечь внимание клиентов лаконичным предложением.
- Обеспечить удобную интуитивно понятную навигацию.
- Предложить покупателям абсолютно любой продукт, от бытовой техники до обучающих курсов.
- Разработать веб-ресурс самостоятельно без наличия глубоких знаний в сфере программирования за предельно короткий срок.
- Оценить высокую скорость загрузки по сравнению со стандартным сайтом.
Преимущества сайтов-одностраничников для реализации товаров через интернет
Создание сайта-одностраничника для продажи товаров
Создание одностраничного сайта для продажи продукта предполагает поэтапное выполнение ряда действий.
Оформление бизнес-деятельности
Реализация товаров/услуг через интернет относится к предпринимательской деятельности. Чтобы продавать продукт на одностраничном веб-ресурсе, бизнесмену потребуется изначально зарегистрироваться в качестве индивидуального предпринимателя или оформиться как юридическое лицо.
Оптимальным решением для небольшого бизнес-проекта станет оформление ИП. Такая форма ведения деятельности даст возможность легально предлагать товары/услуги на сайте-одностраничнике. Кроме того статус индивидуального предпринимателя позволяет неплохо сэкономить на налоговых отчислениях и существенно упрощает процесс ведения отчетности.
Разработка одностраничного веб-ресурса
Разработка сайта-одностраничника не представляет особой сложности. При желании и наличии времени его можно сделать собственноручно без основательных познаний в сфере программирования и веб-дизайна.
Если даже минимальный опыт в создании веб-ресурсов отсутствует, зато есть деньги, стоит обратиться за помощью к профессиональным разработчикам. На рынке сегодня присутствует множество соответствующих компаний. Выбрав оптимальный вариант, вы получите готовый к работе одностраничный сайт максимально быстро.
На рынке сегодня присутствует множество соответствующих компаний. Выбрав оптимальный вариант, вы получите готовый к работе одностраничный сайт максимально быстро.
Подбор продукта для реализации через интернет
Сайты-одностраничники лучше всего подходят для продажи востребованного продукта, который уже получил известность среди потребителей. Также весьма удачно может «выстрелить» новый товар, еще не зарекомендовавший себя на рынке. Если верно оценить высокий спрос на него в перспективе.
Предлагая популярный продукт, можно столкнуться с высокой конкуренцией. Продвигаться в таких условиях будет затруднительно. Придется делать все возможное, чтобы выделить свое коммерческое предложение на фоне множества аналогичных.
В случае с перспективной новинкой также присутствуют риски. Никто не может гарантировать, что неизвестный товар в кратчайшие сроки станет востребованным или хотя бы заинтересует небольшую долю потенциальных потребителей.
Чтобы минимизировать вероятные угрозы, нужно постоянно отслеживать ситуацию на рынке и составлять прогнозы на базе собранной информации. Кроме того, чтобы сохранить вложенные средства, стоит задуматься о разработке нескольких одностраничных веб-ресурсов под разные товарные позиции. А также помнить, что наиболее активно одностраничники продают уникальные продукты, которые способны выделить своего обладателя из толпы, подчеркивая его индивидуальность.
Кроме того, чтобы сохранить вложенные средства, стоит задуматься о разработке нескольких одностраничных веб-ресурсов под разные товарные позиции. А также помнить, что наиболее активно одностраничники продают уникальные продукты, которые способны выделить своего обладателя из толпы, подчеркивая его индивидуальность.
Не менее важно подбирать для таких страниц товары из среднего стоимостного сегмента. Потому что чрезмерно дешевый продукт закономерно вызывает сомнения в его надлежащем качестве, а слишком дорогой отсеивает целевую аудиторию с невысоким доходом.
Этапы создания одностраничного ресурса для реализации продукта через интернет
Поиск поставщиков товаров
В качестве поставщиков товаров на современном рынке представлены непосредственно производители продукции, компании-оптовики и дропшипперы.
Сотрудничество с производителями дает возможность закупать изделия по самой низкой стоимости и контролировать качество. Единственный момент — многие крупные предприятия готовы отгружать товар исключительно крупными партиями. Что не всегда реально для небольших интернет-магазинов из-за нехватки средств.
Что не всегда реально для небольших интернет-магазинов из-за нехватки средств.
Оптовые поставщики являются оптимальным выбором для большинства участников онлайн-торговли. Такие компании перепродают купленный у производителей продукт с наценкой. Однако привлекают продавцов регулярно проводимыми акционными и скидочными программами. Особенно в отношении постоянных клиентов. Поэтому сотрудничать с ними зачастую бывает очень выгодно.
Работая по дропшиппинг-схеме, владельцу одностраничного веб-ресурса предстоит лишь демонстрировать товары на своей виртуальной витрине и принимать оплату. Хранение и доставка продукции покупателю осуществляется непосредственно компаниями-дропшипперами (производителями или оптовиками).
Найти поставщика товаров для реализации через одностраничный веб-ресурс можно на подходящей онлайн-площадке для оптовиков. Например, на «ОптЛист»
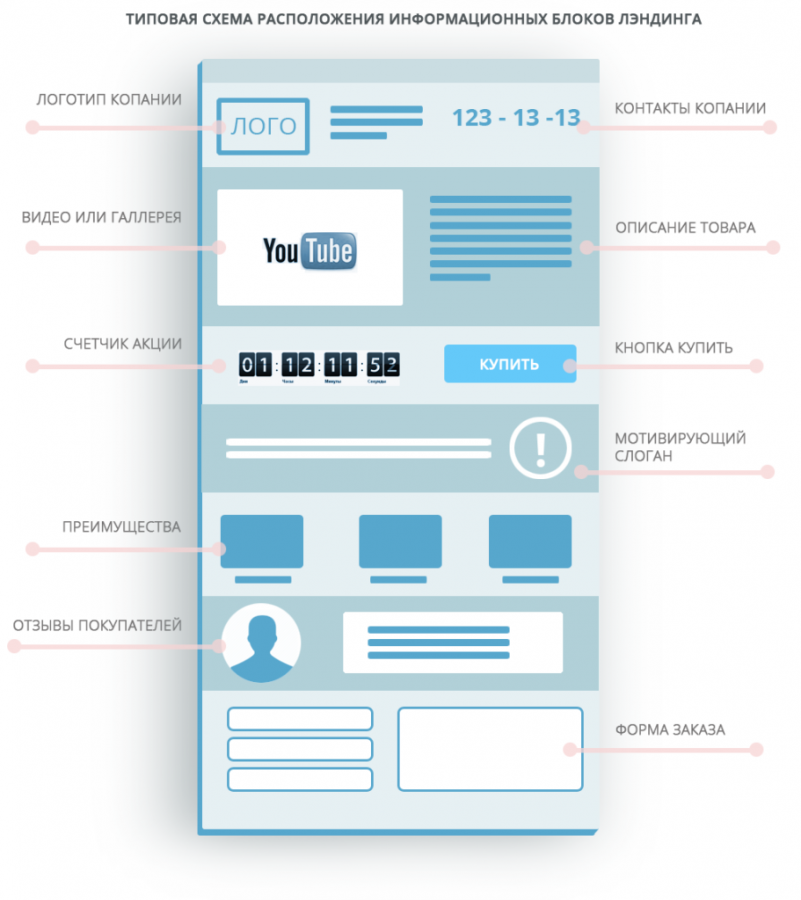
Какие блоки входят в сайт-одностраничник
Подавляющее большинство таких веб-ресурсов похожи друг на друга. Они имеют одинаковые блоки, элементы, но разные предложения-офферы. Собранный по стандартному шаблону сайт-одностраничник отличает такая структура:
Они имеют одинаковые блоки, элементы, но разные предложения-офферы. Собранный по стандартному шаблону сайт-одностраничник отличает такая структура:
- Начальный экран (он же хедер). Является наиболее значимой частью, содержащей ведущие триггеры: лого компании, наименование интернет-магазина, дескриптор, заголовок с уникальным торговым предложением, контактные данные, тематическую картинку/фотографию, форму захвата и анкор-меню.
- Описательный блок с перечислением достоинств компании. В нем присутствует информация, вызывающая доверие. Допустим: «мы работаем 10 лет», «доставляем товары бесплатно», «устанавливаем оптимальные цены», «сотрудничаем напрямую с производителем» и тому подобное. Наполняется такой блок текстовым содержимым с изображениями-иконками, наглядно демонстрирующими плюсы сотрудничества с продавцом. Рядом нередко размещается форма захвата в виде призыва к действию.
- Блок достоинств продукта. В нем перечисляются плюсы товара/услуги, рассказывается, чем он выгодно выделяется на фоне аналогичных предложений.
 Здесь необходимо акцентировать внимание потенциального потребителя на том, что он получит, приобретая ваш продукт. Допустим, купив микроволновую печь, клиент сможет быстро разогревать или готовить еду. В итоге получит возможность потратить сэкономленное время на другие, более приятные дела, нежели продолжительная готовка.
Здесь необходимо акцентировать внимание потенциального потребителя на том, что он получит, приобретая ваш продукт. Допустим, купив микроволновую печь, клиент сможет быстро разогревать или готовить еду. В итоге получит возможность потратить сэкономленное время на другие, более приятные дела, нежели продолжительная готовка. - Изображения продукта и соответствующие видеоматериалы. В данном случае речь идет о картинках и роликах, которые активно продают товар, подталкивают пользователей к совершению покупки. На фотографиях, как правило, представлены товарные позиции в разных ракурсах. Видеоролики содержат информацию по применению продукта и подтверждают его полезность.
- Целевая аудитория, на которую рассчитано коммерческое предложение. В этом блоке обычно представлены пользователи, приобретающие товар. Например, домохозяйки, если компания продает товары для дома. Или сотрудники офисов, когда продавец предлагает на своем сайте-одностраничнике канцелярские принадлежности.
 Важно оформить данный блок таким образом, чтобы посетитель ресурса без труда смог узнать себя в одном из продемонстрированных образов.
Важно оформить данный блок таким образом, чтобы посетитель ресурса без труда смог узнать себя в одном из продемонстрированных образов. - Поясняющий блок: «Как работает наша компания». Пользователь должен без труда разобраться, что произойдет после выполнения определенного действия. Допустим, выбрать товар, оформить заявку, заказать доставку. Никаких промежуточных процессов, о которых не знает посетитель ресурса, быть не должно. Необходимо каждый этап расписывать буквально по шагам.
Вся важная информация должна отображаться в хедере (на начальном экране одностраничного сайта)
- Блок с клиентскими комментариями. Мнение других покупателей имеет огромное значение для потенциального потребителя. Если человек увидит, что кто-то другой уже приобрел данный продукт и высказался по поводу его качества или полезности, он с большей вероятностью оформит покупку. Главное — не переборщить с откровенно хвалебными отзывами (если они выкладываются вами, а не пишутся реальными клиентами компании).
 С «искусственными» комментариями в принципе нужно соблюдать осторожность, чтобы не навредить репутации фирмы.
С «искусственными» комментариями в принципе нужно соблюдать осторожность, чтобы не навредить репутации фирмы. - Блок, содержащий таймер обратного отсчета. Данный триггер целесообразно применять на странице веб-ресурса одностраничника для придания продукту эффекта «дефицитности». Отличным дополнением к таймеру станет перечеркнутая цена товара, которая говорит о том, что по истечении, например, недели, приобрести изделие с хорошей скидкой уже не получится. Потенциальные покупатели весьма чувствительны к возможности получить выгоду. Мало кто пройдет мимо такого привлекательного предложения.
- Статистические данные. Пользователям нравятся цифры. Чтобы спровоцировать их на совершение покупки, необходимо добавить на сайт-одностраничник блок со статистикой. Например: «Наша компания ежемесячно обслуживает 15000 клиентов», «Условия акции позволяют сэкономить до 50%», «Приобретенная у нас техника работает на 50% дольше» и тому подобное. Наглядно демонстрируйте потенциальным потребителям преимущества в цифрах.
 Для многих клиентов — это лучшее подтверждение качества предлагаемого продукта и надежности торговой компании.
Для многих клиентов — это лучшее подтверждение качества предлагаемого продукта и надежности торговой компании. - Блок с адресными данными продавца. Обязательно разместите на странице подробную информацию о месторасположении офиса или филиала.
- Блок-подвал, который представляет собой скомпонованные данные о торговой компании (телефонные номера, почтовый адрес, ОГРН/ИНН, если требуется). Здесь же продублируйте все основные разделы одностраничника. Например, дайте ссылку на политику конфиденциальности, условия доставки, возврата и обмена продукта, соглашение на обработку персональной информации и многое другое.
Приведенная выше структура актуальна практически для любого бизнес-проекта, которому для реализации товара/услуги через интернет подходит одностраничный веб-ресурс. При необходимости можно добавить дополнительные блоки, если того требуют особенности деятельности компании. А также наоборот — задействовать не все из предложенного списка.
В подвале страницы нужно продублировать (ссылками) всю основную информацию с сайта и предоставить максимум сведений непосредственно о компании
Резюмируем
Даже идеальный сайт-одностраничник не будет продавать продукт без грамотного продвижения. В этом плане владельцу веб-ресурса стоит взять на вооружение следующие каналы для рекламирования товаров/услуг:
В этом плане владельцу веб-ресурса стоит взять на вооружение следующие каналы для рекламирования товаров/услуг:
- Контекстную рекламу.
- Популярные соцсети.
- Тизерную рекламу.
- Публикацию рекламных объявлений на бесплатных сервисах.
Правильно продвигая продукт, вы сможете активно продавать и привлекать новых клиентов. Ваш сайт-одностраничник станет эффективным источником прибыли. Главное — учесть изложенные выше рекомендации при разработке одностраничного веб-ресурса.
Возможно вам также будет интересно:
30.09.2022
Одежда для детей – бессменный лидер продаж на крупных российских маркетплейсах, позволяющий селлеру устанавливать солидные наценки и извлекать стабильную прибыль….
30.09.2022
В этой статье мы будем осваивать науку нейминга. От названия интернет-магазина зависит его популярность у клиентов, ваша прибыль и в…
29. 09.2022
09.2022
Параллельный импорт сегодня можно смело назвать золотой жилой для отечественного предпринимателя. Реализация продукции, ввезенной в нашу страну по «серому» импорту,…
29.09.2022
Каким бы вы ни были отличным управленцем, кадры решают все. Если ваши сотрудники ленятся, срывают сроки, играют в стрелялки или…
28.09.2022
Маркетплейс AliExpress входит в рейтинг ТОП-5 самых популярных российских платформ, которые выбирают селлеры и покупатели. Аудитория площадки составляет свыше 35…
28.09.2022
Вы точно знаете, как одеться на деловую встречу? Как правильно приветствовать собеседника в телефонной беседе и в сообщениях в соцсетях?…
27.09.2022
Сегодня мобильные версии лендинга уже нельзя рассматривать исключительно как эффектное дополнение к основному сайту. Они необходимы торговым компаниям, потому что…
27.09. 2022
2022
Сервис «Авито» можно использовать как интернет-витрину для офлайн точки, дополнительный канал трафика для онлайн-магазина или в качестве основной площадки, на…
26.09.2022
Социальный пиар – инициативы, направленные на формирование и поддержание мнений, ценностей, позиций по отношению к людям, природе, идеям, брендам. Он…
Как быстро запустить сайт-одностраничник
В большинстве случаев термином «одностраничник» называют лендинг (посадочную или целевую страницу). С его помощью можно собрать базу подписчиков, анонсировать выпуск продукта, проведение мероприятия или акции, организовать прямые продажи одного или линейки однотипных товаров. Такой формат сайта позволяет посетителю максимально сосредоточиться на его содержимом, поэтому грамотно созданные одностраничники имеют высокую конверсию.
Особенности одностраничных сайтов
Чтобы лендинг эффективно решал поставленные перед ним задачи необходимо учесть особенности его создания и настройки:
- Разработка дизайна и функционала в соответствии с интересами целевой аудитории.
 Для этого необходимо составить портрет потенциального клиента на основании пола, возраста, местонахождения, социального положения, интересов и проблем.
Для этого необходимо составить портрет потенциального клиента на основании пола, возраста, местонахождения, социального положения, интересов и проблем. - Адаптивный макет. Наличие мобильной версии увеличивает посещаемость сайта на 40-60%, поэтому важно настроить дизайн с учетом размеров экранов различных интернет-устройств и оптимизировать время загрузки за счет уменьшения количества изображений и скриптов.
- Хороший дизайн. Чтобы веб-страница воспринималась как единое целое, все блоки должны быть выдержаны в едином стиле (изображения, шрифты, цветовая гамма). Для упрощения подачи информации можно использовать списки, инфографику, галерею или слайдер.
- Удобная и простая структура. Поскольку лендинг представляет собой длинную страницу с отдельными информационными блоками, важно разместить главную информацию вверху страницы, а также создать меню для возможности быстрого перехода к интересующему блоку.

- Наличие обязательных функциональных элементов. Главными элементами лендинга являются: уникальное торговое предложение (УТП) с продающей структурой (обозначение проблемы, способ ее решения, закрытие возражений, преимущества перед конкурентами) и кнопка целевого действия с призывом.
- Проведение рекламных компаний. Вывести сайт в ТОП с помощью поискового продвижения достаточно сложно ввиду ограниченного количества текста на странице. Поэтому для привлечения посетителей необходимо тестировать различные виды рекламы и анализировать их эффективность.
С технической точки зрения одностраничный сайт является наиболее простым видом веб-ресурса, поэтому не имеет смысла для его создания использовать системы управления контентом, в частности новичкам сайтостроения. Гораздо быстрее и проще можно запустить лендинг на базе онлайн-конструктора.
Создание одностраничного сайта с помощью конструктора uKit
Облачный конструктор uKit идеально подходит для разработки лендингов, так как имеет все необходимые инструменты для решения бизнес-задач. При этом интуитивно простой интерфейс и визуальный редактор для настройки дизайна и функционала позволяют быстро создать сайт вебмастерам любого уровня.
При этом интуитивно простой интерфейс и визуальный редактор для настройки дизайна и функционала позволяют быстро создать сайт вебмастерам любого уровня.
Для создания стильного сайта в uKit не нужно быть веб-дизайнером. В конструкторе имеется достаточное количество готовых современных макетов, из которых можно выбрать подходящий шаблон по тематике или цветовой гамме. В галерее есть вкладка с одностраничными шаблонами, но в любом случае количество страниц настраивается самостоятельно. При желании можно разработать дизайн с нуля, используя пустой шаблон.
Все шаблоны uKit построены по сетке, которая обеспечивает целостность восприятия сайта независимо от наполнения. Для гармоничного оформления предусмотрено использование шрифтовых пар и цветовых палитр, которые также можно настроить индивидуально в соответствии с тематикой сайта или стилем компании.
uKit – лучший выбор для предпринимателей, желающих улучшить конверсию основного сайта лендингом.
Либо просто попробовать эффект от страницы захвата, поэкспериментировать. Ведь это недорого, а прибыль может быть солидной.
Дмитрий Луценко, https://uguide.ru
Большим плюсом является адаптивность шаблонов, а также наличие инструмента для ручной настройки мобильного холста сайта отдельно для каждого интернет-устройства:
- фон;
- количество и расположение виджетов и плавающих блоков;
- размер шрифтов и межстрочного интервала;
- дизайн корзины в модуле Интернет-магазин.
Также в конструкторе имеется библиотека функциональных блоков, которые можно добавлять на страницы сайта и кастомизировать их дизайн, структуру, закреплять и настраивать якорную ссылку. Для удобной навигации и быстрого перехода к нужному блоку предназначен виджет Меню с тремя уровнями вложенности.
uKit — лидер среди сервисов для создания бизнес-одностраничников, предлагающий удобный визуальный редактор, работа с которым не требует навыков программирования.

Евгений Куликов, https://konstruktorysajtov.com
Функционал uKit, представленный в виде виджетов и интегрированных сервисов, позволяет решать различные задачи:
- добавлять на сайт все виды контента: текст (в т.ч. динамический), изображения (галерея, слайдер), иконки (в т.ч. с анимацией), профессиональные таблицы, горизонтальный и вертикальный списки, файлы любого типа для скачивания, видео и аудио записи;
- настраивать обратную связь с посетителями и клиентами: виджеты онлайн чатов, форма обратной связи, виджет комментариев, сервис email-рассылок, платформа для создания push-уведомлений и рассылки сообщений в мессенджеры, блок Контакты, блоки с кнопками социальных сетей;
- побуждать к совершению целевого действия: кнопка для оформления призыва и размещения ссылки, таймер обратного отсчета времени, онлайн-калькулятор для расчета стоимости и совершения заказа;
- вести статистику, учет клиентов и сделок: сервисы Яндекс Метрика и Google Analytics, CRM-системы;
- создавать рекламные кампании: пиксели Facebook и ВКонтакте, рекламный модуль для создания контекстной рекламы и поискового продвижения, диспетчер тегов Google tag manager.

В uKit достаточно инструментов для seo-оптимизации сайтов: заполнение метатегов для блоков и изображений, настройка ЧПУ страниц, создание канонических ссылок, загрузка фавикона, подключение домена второго уровня. Перед добавлением сайта в Яндекс.Вебмастер и Google Search Console можно проверить уровень seo-настройки с помощью визарда Продвижение.
uKit идеален для тех, кто хочет быстро и недорого попробовать собрать конверсию. Буквально за 1 вечер вы сделаете свою первую страницу лидогенерации.
Сергей Гаврилов, https://site-builders.ru
Создание одностраничника, как и любого другого сайта требует тщательной подготовительной работы, от которой во многом зависит успешность проекта. А реализовать идеи в кратчайшие сроки поможет онлайн-сервис uKit, который стал надежной платформой для сотен тысяч бизнес-сайтов.
Создание одностраничного сайт в Москве
Делаем сайты, делающие Вас богаче!
Мы осуществим вашу мечту!
Создадим эксклюзивный «островок», приносящий Вам прибыль!
Компания Mnogoland создает лучшие одностраничные сайты, благодаря большому опыту в сфере IT-программирования. Многолетний стаж, любовь к своей работе, заинтересованность в успехе заказчика, определяет нашу способность продвинуть интернет маркетинг на максимально продающую ступень. Результат от разработки уникального одностраничника — рост конверсии на десятки процентов.
Многолетний стаж, любовь к своей работе, заинтересованность в успехе заказчика, определяет нашу способность продвинуть интернет маркетинг на максимально продающую ступень. Результат от разработки уникального одностраничника — рост конверсии на десятки процентов.
Создание одностраничного сайта, способного приумножать прибыль клиента, в нашем понимании выглядит так:
- Яркий, броский, запоминающийся и приятный для восприятия дизайн.
- Простое, комфортное ориентирование по странице сайта.
- Текс с четко изложенной позицией.
- Заголовок понятный и хорошо воспринимаемый посетителем, цепляет своей четкой формулировкой.
Создать одностраничный сайт непростой процесс. Есть компании, которые предлагают услуги по созданию landing page буквально за неделю и по относительно низкой цене. Будьте готовы получить на выходе обычный набор шаблонов, надоевших клиентам на бесчисленных сайтах «однодневках». Такие страницы ничем не запомнятся новому клиенту и вполне могут оттолкнуть уже наработанную аудиторию.
Как создать одностраничный продающий сайт
Продающий одностраничный сайт в исполнении профессионалов способен стабильно вывести бизнес клиента на высокий уровень продаж. В команде Mnogoland работают опытные профессиональные программисты, дизайнеры, копирайтеры. Слаженная работа позволяет создать одностраничник качественно высокого уровня. Отработанная система, органичное сочетание знания и анализа ситуации конкретного заказчика, использование инноваций в сфере IT-программирования, применение мирового опыта успеха в данной области и еще множество факторов делают сайт одностраничник окупаемым и прибыльным.
Как создать одностраничный продающий сайт с минимальным вложением и быстрой конверсией? Обратиться к нам в Mnogoland, заказать одностраничный сайт или посадочную страницу и убедиться, что попали к людям, гарантирующим успех продаж, продвижение вашего продукта, обеспечивающих все условия для развития вашего бизнеса или предоставления услуги.
Наша компания не выпускает одностраничный шаблон. Ваш товар или услуга будут представлены посетителям по уникальной схеме, с оригинальным дизайном страницы, соответственно направления продукции.
Ваш товар или услуга будут представлены посетителям по уникальной схеме, с оригинальным дизайном страницы, соответственно направления продукции.
Купить одностраничный сайт с гарантированно прибыльными продажами
Наши работы не столь многочисленны, как в некоторых компаниях. Но это не означает нехватку клиентов, скорее наоборот. Чтобы создать прибыльный одностраничный сайт, мы не берем больше пяти проектов в месяц.
Объясним, почему у нашей команды такой подход:
- Продающий одностраничник должен создаваться с учетом уникальности, неповторимости предлагаемого продукта, товара, услуги. Отражать инновацию предложения, подчеркивать преимущества именно Вашего, а не чужого бизнеса.
- Цена одностраничного сайта, вложенная в проект, должна быстро окупиться, а клиент с максимально быстрым стартом должен начать получать прибыль в интернет-сфере.
- Успешный бизнес на одностраничных сайтах начнется после тщательного анализа рынка, деятельности конкурентов, позиции в пользовательской аудитории и других факторов.
 Все учитывается профессионалами нашей компании. Проводится кропотливая аналитическая исследовательская работа.
Все учитывается профессионалами нашей компании. Проводится кропотливая аналитическая исследовательская работа. - Мы создаем рекламу для продвижения продукции клиента. Наша реклама не содержит спама, вирусной технологии. Она прозрачна, легко воспринимается аудиторией, цепляет, заставляет заинтересоваться.
- Легкое управление сайтом. Клиент самостоятельно по мере работы сайта научиться вносить изменения на html5 одностраничного сайта. Админка простая, быстро осваивается. Достаточно одного «урока», чтобы начинающий юзер стал уверенным пользователем своего контента.
- Один из важных моментов сотрудничества команды с клиентом – тесный контакт. Учитываются все пожелания, требования. Предлагаются улучшения, изменения в одностраничные сайты для продаж с научно-обоснованной точки. Все коррективы утверждаются с клиентом, а только потом вносятся в проект. Для одобрения клиенту дается доступ к макету сайта на всех этапах его создания.
В итоге, одностраничный сайт, стоимость которого чуть выше, чем в бесплатном сервисе, начнет быстро приносить прибыль, делать клиента успешным бизнесменом.
Одностраничный сайт магазин. Одностраничный сайт визитка
Продажа товаров через одностраничные сайты привлекательна своей простой схемой, комфортом для покупателя и минимальным вложением со стороны реализующего звена.
Как создать продающий сайт, с гарантированной отдачей, высокой посещаемостью и прибыльностью? Вопрос, часто задаваемый клиентами различных сфер деятельности. В нашей компании есть свой способ решения всех негативных сторон вашего бизнеса.
Компания Mnogoland использует один из самых прогрессивных на сегодняшний день типов рекламы. Это интернет-маркетинг. Не стоит сразу пугаться избитого термина «маркетинг», он не принудит вас агитировать и «приставать» к людям. Все цивилизовано, инновационно и технологично. Результат от применения нашего ноу-хау «заставит» ваш магазин на одностраничном сайте превратиться в многоплановый интернет «универмаг».
Одностраничный сайт визитка от наших креативных идей превращается в золотую карточку вашего успеха и процветания бизнеса.
Как сделать одностраничный сайт недорого, быстро и с высокой продающей особенностью? Для этого нужен талант, знание особенностей продвижения товара в интернет сфере, применение IT-программирования, поиск наиболее оптимального надежного хостинга, наполнение уникальным содержательным контентом, составление слоганов для рекламного баннера, создание простой навигации, уникальный дизайн и еще очень много факторов. Совокупность правильного баланса между упомянутыми характеристиками – это и есть залог Вашего успеха.
Если вы не специалист в данном направлении, то вам лучше купить одностраничный сайт в компании, много лет занимающейся продвижением и разработкой всех видов сайтов.
Подкрепить свое умение, показать свои талантливые способности команда Mnogoland предлагает в разделе «Наше портфолио». Пример одностраничного сайта поможет вам определиться и стать клиентом крупной надежной компании, быстро продвинуться в бизнесе.
ЗАКРЫТЬ
Заполните ФОРМУ и
получите ЛЕНДИНГ
С КОНВЕРСИЕЙ ОТ 5% до 34%:
Обратная связь
Сделаем индивидуальный просчёт по Вашей тематике
Не все поля заполнены!
заказать лендинг заказать звонок отправить заявку
Нажимая на кнопку, Вы даёте согласие на обработку своих персональных данных
ЗАКРЫТЬ
СПАСИБО ЗА
ОСТАВЛЕННУЮ ЗАЯВКУ
Мы свяжемся с вами в течение одного рабочего дня!
ЗАКРЫТЬ
Плюсы и минусы одностраничного сайта
Сергей Лукошкин
18. 06.2015 |
|
3 комментариев
06.2015 |
|
3 комментариев
Одностраничный сайт (посадочная страница, лендинг) — очень популярный в настоящее время формат сайтов, который не предполагает разветвленной структуры. Все содержание такого сайта умещается на одной-единственной странице и просматривается вверх и вниз при помощи прокрутки. Тем не менее за кажущейся простотой скрывается эффективный инструмент для продвижения в Интернете.
С другой стороны, лендинг подойдет далеко не каждой компании, и, прежде чем заказать разработку такого сайта, важно оценить его основные плюсы и особенно минусы, многие из которых чреваты серьезными ограничениями в реализации бизнес-целей.
Преимущества одностраничного сайта
Низкая стоимость и высокая скорость разработки
Очевидно, что создать сайт, состоящий из одной страницы, гораздо быстрее и дешевле, чем даже сайт-брошюру с многоуровневым меню. И хотя и в создание лендинга можно (а иногда и нужно) неплохо вложиться, сделав из него настоящую «конфетку», в среднем объем затрат на одностраничник несопоставимо ниже, чем на классический сайт. Во многом именно поэтому одностраничники и снискали такую популярность.
Во многом именно поэтому одностраничники и снискали такую популярность.
«Заточенность» под мобильное использование
Большинство лендингов обладают адаптивным дизайном, поэтому для владельцев планшетов и смартфонов одностраничный сайт — просто праздник души: с ним не надо стараться как можно точнее ткнуть пальцем в тот или иной пункт меню (с высокой вероятностью промахнуться, чтобы затем с проклятиями возвращаться назад) — достаточно просто прокручивать вверх-вниз главную страницу. Словом, если необходимо заручиться поддержкой пользователей мобильного интернета, лендинг — легкий способ достичь этой цели.
Уникальность и дизайн
Придать неповторимый вид лендингу гораздо проще, чем многостраничному сайту. Во-первых, ограниченное поле для творчества позволяет дизайнеру сосредоточиться на одном уникальном решении, а не растекаться мыслью по древу (причем в буквальном смысле слова — по древу сайта). Во вторых, иллюстрации и тексты для лендинга обычно готовят заранее, поэтому дизанер сразу правильно располагает на странице все нужные элементы.
Возможность управлять вниманием посетителя
В отличие от многостраничного сайта, на котором посетитель может бесконечно блуждать по множеству непредсказуемых маршрутов, на одностраничном сайте количество и порядок восприятия контента заданы изначально. Владелец такого сайта может быть уверен, что посетитель получит нужную информацию и не отвлечется на что-то другое.
Видимость богатого контента
Часто бывает так, что у владельца многостраничного сайта не так уж и много информации. В этом случае даже десяток полупустых страниц с единственным абзацем текста на каждой будет выглядеть скудно и непрезентабельно. Однако те же самые десять абзацев, собранные в определенном порядке на одной странице, создадут впечатление полноты представленной информации.
Образность
Макет одностраничного сайта позволяет разместить на лендинге достаточно большое количество иллюстративного материала. При этом изображения не только придают одностраничнику уникальность, но и отлично удерживают внимание посетителей при перемещении по сайту.
Эмоциональное путешествие посетителя
Одностраничные сайты часто делают настолько эстетически замысловатыми и зрелищными, что движение посетителей по ним начинает напоминать увлекательное путешествие — в противовес пассивному потреблению разнородной информации с десятков одинаковых страниц классического сайта. Строка за строкой, слайд за сладом пользователь вовлекается в движение по уникальному пути, на всем протяжении которого сохраняется интрига — что же будет дальше?
Недостатки одностраничного сайта
Более продолжительное время загрузки
Большой объем информации и несколько изображений на одной странице, разумеется, требуют увеличения времени для загрузки веб-сайта. Однако справедливости ради стоит отметить, что существует ряд технических способов несколько сгладить этот недостаток — например, настроить динамическую загрузку страницы.
Сложности в раскрытии содержания
Даже если ваша страница будет содержать много разноплановой информации, «приземляться» посетители будут все равно в ее начало. Это означает, что пользователям придется потрудиться, чтобы отыскать интересующий их контент, а вам — приложить все усилия, чтобы удержать их на сайте до этого радостного момента и максимально облегчить им поиск.
Это означает, что пользователям придется потрудиться, чтобы отыскать интересующий их контент, а вам — приложить все усилия, чтобы удержать их на сайте до этого радостного момента и максимально облегчить им поиск.
Проблемы с аналитикой
Поскольку у одностраничного сайта только один URL-адрес, анализировать поведение посетителей на нем довольно сложно: стандартные аналитические отчеты не дают представления о том, какая конкретно информация лендинга заинтересовала аудиторию, а более тонкие настройки аналитической системы потребуют существенных дополнительных затрат.
Серьезные ограничения по SEO-продвижению
Одностраничные сайты плохо индексируются поисковиками, и их достаточно тяжело продвигать посредством SEO. Ведь если каждая страница обычного сайта может быть оптимизирована под ограниченный набор конкретных ключевых слов, то с лендингом этот номер не пройдет.
Малоэффективная интернет-реклама
Из-за того, что рекламные объявления в сети будут вести на одну и ту же страницу лендинга, их эффективность будет значительно ниже, чем в случае с многостраничными сайтами.
Плохая совместимость с блогом
Блог — мощнейший истоничник трафика, однако симбиоз блога и одностраничника — вещь с трудом воплотимая. Поэтому, если в качестве одного из основных компонентов вашего сайта вы задумали блог, от лендинга как площадки для его реализации лучше отказаться.
Восприятие
Да-да, среди пользователей Интернета есть и такие, кого необходимость прокручивать длинную страницу элементарно раздражает. Кроме этого, одностраничных сайтов становится очень много, причем все чаще их создают шарлатаны и нечистые на руку люди. В результате формируется шаблон восприятия: если сайт одностраничный, значит, это несерьезно.
В целом же большинство недостатков одностраничного сайта могут проявиться лишь тогда, когда лендинг как инструмент изначально не соответствует поставленным задачам. Но если посадочную страницу использовать грамотно и по назначению, она может принести своим владельцам немалую пользу и реальную прибыль. В любом случае, прежде чем создавать одностраничный сайт, посоветуйтесь с опытными интернет-маркетологами, чтобы быть уверенными в результате и надежно защитить свои вложения.
В любом случае, прежде чем создавать одностраничный сайт, посоветуйтесь с опытными интернет-маркетологами, чтобы быть уверенными в результате и надежно защитить свои вложения.
Создавайте одностраничные веб-сайты WordPress в кратчайшие сроки с One Page Express
СОЗДАВАЙТЕ ВЫДАЮЩИЕСЯ ВЕБ-САЙТЫ
Это не просто тема! Его настолько настраиваемый, что нет двух одинаковых сайтов
С помощью One Page Express вы можете комбинировать такие параметры дизайна, как фон, наложение, графический разделитель,
интервалы, макет заголовка и тип медиа для получения действительно уникальных и выдающихся веб-сайтов Посмотреть все демонстрации
ДОСТУПНО БОЛЕЕ 50 РАЗДЕЛОВ
Используйте разделы для молниеносного создания страниц
С помощью One Page Express вы можете очень быстро создавать страницы, комбинируя предопределенные разделы контента. Затем вы
можете легко редактировать содержимое каждого раздела и настраивать их макет и дизайн в соответствии с вашими потребностями.
О КОМПАНИИ И ФУНКЦИЯХ
Расскажите свою историю с помощью различных разделов о функциях и функциях
ПРИЗЫВ К ДЕЙСТВИЮ
Предложите действие с помощью раздела CTA, чтобы максимизировать результаты0007
КОНТАКТНАЯ ФОРМА
Наши разделы контактов работают с контактной формой 7 или любым другим подключаемым модулем форм
ПРОСТО НАЖМИТЕ НА ЧТО-НИБУДЬ И ИЗМЕНИТЕ
Редактирование содержимого в реальном времени непосредственно в настройщике
One Page Express выводит настройщик на новый уровень. Вы можете просто щелкнуть любой элемент на своей странице, это текст, кнопка, изображение, значок и т. д. и редактировать его свойства, наблюдая за результатами в реальном времени.
РЕДАКТИРОВАТЬ ТЕКСТ
Просто нажмите и начните писать. И вы также можете стилизовать текст, а не только редактировать
ДОБАВИТЬ ИЛИ УДАЛИТЬ СОДЕРЖИМОЕ
Добавляйте или удаляйте элементы содержимого, такие как заголовок, текст, изображения и т. д., всего несколькими щелчками мыши.
д., всего несколькими щелчками мыши.
СМЕНА ИЗОБРАЖЕНИЙ
Сменить изображение так же просто, как нажать на него и выбрать другое.
НАСТРОЙКА МАКЕТА
Легкое изменение макета, например отображение 3 элементов вместо 4 в списке
One Page Express является адаптивным и готово к использованию на мобильных устройствах
Каждый элемент One Page Express спроектирован так, чтобы отлично смотреться на любом
мобильное устройство и любой размер экрана.
Дополнительные функции One Page Express
Готовые дизайны (БЕСПЛАТНО)
One Page Express поставляется с предопределенными дизайнами для разделов заголовка и содержимого.
Блоки контента (БЕСПЛАТНО)
Есть более 50 предустановленных разделов контента (30+ в бесплатной версии), которые вы можете добавить на свою страницу одним щелчком мыши
Настраиваемый макет (БЕСПЛАТНО)
Вы можете легко настроить макет каждого раздела с помощью панели настроек раздела.
Адаптивный дизайн (БЕСПЛАТНО)
One Page Express изначально адаптивен. Все разделы по умолчанию хорошо выглядят на мобильных устройствах.
Фоны для видео и слайд-шоу (БЕСПЛАТНО)
Фон для видео и слайд-шоу может придать вашему сайту современный вид.
FontAwesome Icons (БЕСПЛАТНО)
Вся библиотека иконок Font Awesome доступна в One Page Express, так что вам не придется тратить свое время впустую. ищем иконы.
600+ шрифтов Google (ПРО)
Вы можете выбрать любой из более чем 600 шрифтов Google, чтобы ваш типографика соответствовала вашему бренду.
Несколько страниц (PRO)
Нужно больше одной страницы? Мы вас прикрыли. Вы можете создавать вторичные страницы с помощью того же простого настройщика функции редактирования.
Многостраничные шаблоны (PRO)
One Page Express поставляется с несколькими шаблонами страниц для любого типа страниц, которые вам могут понадобиться.
Настраиваемые цвета (PRO)
В версии PRO вы можете изменить цвета, чтобы они соответствовали вашей личности. Вы можете изменить цвет кнопок, навигацию,
текст, фоны для каждого раздела и т. д.
Вы можете изменить цвет кнопок, навигацию,
текст, фоны для каждого раздела и т. д.
Настройки типографики (PRO)
Настройте каждый аспект типографики вашего веб-сайта: семейство шрифтов, размер, вес, цвет, высоту строки, букву интервалы и т. д.
Карты Google (PRO)
Мы знаем, что вы хотите, чтобы ваши клиенты легко находили вашу компанию — с разделами карт Google, которые они узнают куда именно прийти.
Таблицы цен (PRO)
Продажа товаров или услуг? С разделами таблицы цен вы сможете легко объяснить своим клиентам именно то, что они покупают.
Фотогалереи (PRO)
Добавляйте красивые фотогалереи с функцией лайтбокса и простым управлением изображениями.
WooCommerce готов (PRO)
One Page Express включает красиво оформленные страницы электронной коммерции (список продуктов, сведения о продукте, корзина, оформление заказа, и т.д.)
Поддержка нескольких языков (PRO)
One Page Express плавно интегрируется с плагинами WPML и Polylang, поэтому вы можете легко создавать несколько
версии вашего сайта на разных языках.
Проверьте демонстрации ниже
БЕСПЛАТНЫЕ и Pro версии сравнивались
Живое редактирование в Customizer
Конструкции заголовка на первой странице
Цвета и слайд -шоу
. цвета
Наложение заголовка и разделители
Параметры макета заголовка
Типы носителя заголовка
Разделы содержимого страницы
Настройка фона для каждого раздела
о и функциях разделов
Разделы портфеля
Разделы команды и отзывов
Разделы контактных форм
ВИДЕОНАЛЬНЫЕ Разделы
Секции Google Maps Разделы
Секции фотогалереи
Секции ценообразования
. и цвета
Нижний колонтитул с виджетами
Создание нескольких страниц с использованием предопределенных разделов
Интеграция с WooCommerce
Многоязычная поддержка
Forever FREE
1 (изображение)
Нет (только домашняя страница)
4 (изображение, видео, лайтбокс, несколько изображений)
Да (неограниченное количество созданных страниц) 9 наших клиентов
7 9 с One Page Express
Тысячи пользователей используют One Page Express для своего присутствия в Интернете. Вот лишь некоторые из замечательных веб-сайтов, которые они создали.
Вот лишь некоторые из замечательных веб-сайтов, которые они создали.
4,93 из 5 звезд, от 20 000 владельцев веб-сайтов
Наши пользователи считают, что One Page Express — это круто
«Должен сказать, что эта тема — лучшая инвестиция на данный момент. Я купил Pro, и его поддержка и опции эпичны. Поддержка дает быстрый ответ, и у меня было довольно много проблем, которые я не мог решить. Все предоставленные решения были идеальными».
by – Yrbrnd
«Мы начали с бесплатной версии One Page Express, и нам очень понравилось, как легко мы могли вносить изменения в наш сайт. Мы перешли на Pro-версию из-за некоторых замечательных функций, которые она предоставляет, и не пожалели об этом решении. Поддержка оперативная и очень дружелюбная. Мы настоятельно рекомендуем использовать эту тему WP!»
от – Bentyla
«Я новичок в разработке веб-сайтов. Я обновился до Pro и стоит своих денег. Я обнаружил, что живой настройщик прост в использовании, и на любые вопросы или запросы очень быстро и любезно отвечала служба поддержки.
 “
“by – Kidzart
Стоимость One Page Express PRO
Если вы просто создаете веб-сайт для себя или делаете это для своих клиентов, у нас есть вы покрыт адаптированные варианты ценообразования.
ГОДОВОЙ
ПОЖИЗНЕННАЯ
ПОПУЛЯРНАЯ
Персональная
Лучше всего подходит для периодического создания сайтов
- Все функции PRO
- Приоритетная поддержка
- Обновления за 1 год для 1 сайта
- 1 год поддержки для 1 сайта
ЛУЧШЕЕ ПРЕДЛОЖЕНИЕ
Бизнес
Лучшее решение для создания нескольких веб-сайтов
- Все функции PRO
- Приоритетная поддержка
- 1 год обновлений для 5 сайтов
- 1 год поддержки для 5 сайтов
ПОПУЛЯРНЫЕ
Агентство
Лучшее для фрилансеров и агентств
« 199
- Все функции PRO
- Приоритетная поддержка
- 1 год обновлений для неограниченного количества сайтов
- 1 год поддержки неограниченного количества сайтов
ПОПУЛЯРНЫЕ
Личные
Лучше всего подходит для периодического создания сайтов
« 199 « 169
Предложение — СКИДКА 15%
- Все функции PRO
- Приоритетная поддержка
- Пожизненные обновления для 1 сайта
- Пожизненная поддержка для 1 сайта
ЛУЧШЕЕ ПРЕДЛОЖЕНИЕ
Бизнес
Лучше всего для создания нескольких веб-сайтов
« 299 « 239
Предложение — СКИДКА 20%
- Все функции PRO
- Приоритетная поддержка
- Пожизненные обновления для 5 сайтов
- Пожизненная поддержка для 5 сайтов
ПОПУЛЯРНОЕ
Агентство
Лучшее для фрилансеров и агентств
« 599 « 449
Предложение — СКИДКА 25%
- Все функции PRO
- Приоритетная поддержка
- Пожизненные обновления для неограниченного количества сайтов
- Пожизненная поддержка для неограниченного количества сайтов
*Через 1 год ваш веб-сайт будет по-прежнему
работать, и у вас по-прежнему будет доступ к функциям PRO, но вам придется продлить, если вы хотите
для продолжения получения обновлений безопасности и поддержки. Непрерывные обновления получают 20%
скидка.
Непрерывные обновления получают 20%
скидка.
Это не просто тема — это еще и команда
Мы не просто продаем вам тему — мы хотим помочь вам создать отличное присутствие в Интернете. Так что мы будем здесь чтобы ответить на ваши вопросы и решить любые проблемы, с которыми вы можете столкнуться.
Amazing Support
Наша команда технических специалистов готова помочь вам создать отличный веб-сайт. Обычно мы отвечаем на вопросы поддержки менее чем за 1 рабочий день.
Постоянные обновления
Мы постоянно обновляем One Page Express, чтобы обеспечить совместимость с последними версиями WordPress. Мы также работаем над добавлением новых интересных функций.
14-дневная гарантия возврата денег
Ваше удовлетворение является нашей главной целью. Если вы по какой-либо причине недовольны One Page Express, мы вернуть покупку. Никаких вопросов не было задано.
Продолжая просматривать сайт, вы соглашаетесь на использование нами файлов cookie.
Тенденция веб-дизайна, которую стоит принять?
Несколько лет назад один из моих клиентов порекомендовал мне разработчика, который хотел сотрудничать с копирайтером. Она создавала веб-сайты, а я обеспечивал текст и SEO. Прежде чем мы начали наш первый проект, я попросил макет, чтобы понять, как должна выглядеть каждая веб-страница. Я был в шоке от того, что получил.
Веб-сайт, нарисованный на каркасе, имел только одну страницу. Было шесть разделов, посвященных страницам, которые вы найдете на традиционном деловом веб-сайте: «Главная», «О нас», «Команда», «Услуги», «Отзывы» и «Контакты». Но каждый раздел одностраничного веб-сайта был намного меньше, чем я привык, может быть, всего четыре или пять предложений, посвященных каждой из «страниц».
У меня было так много вопросов к разработчику; первый из которых был:
Почему?????????
После того, как я дал своему мозгу время остыть, я решил более внимательно изучить веб-сайт, который она предлагала, и составил список вопросов, которые более практически отвечали моим опасениям:
- Заботился ли клиент о SEO?
- Как это повлияет на скорость сайта?
- Будут ли негативные последствия для мобильных устройств?
- Не будет ли навигация запутанной для посетителей, привыкших к многостраничным веб-сайтам?
- Как насчет блога? Клиент не упомянул контент-маркетинг по телефону?
- Это поможет или повредит конверсиям?
Исходя из моего понимания того, как работают веб-сайты и как пользователи взаимодействуют с ними, выбор в пользу создания одностраничного веб-сайта просто не имел смысла. Это казалось неестественным и противоречащим здравому смыслу.
Это казалось неестественным и противоречащим здравому смыслу.
С тех пор, когда я сталкиваюсь с большим количеством одностраничных веб-сайтов, я задаюсь вопросом, есть ли в них что-то, чего мне не хватало. Вот почему в сегодняшнем посте я собираюсь рассказать вам о том, что я узнал об одностраничных веб-сайтах. В чем их сила. Где они слабы. И почему вы, вероятно, не должны использовать их в качестве разработчика WordPress.
Подробная информация об одностраничных веб-сайтах
Веб-сайты уже много лет традиционно имеют одинаковую структуру. Итак, когда вы сталкиваетесь с отклонением от этой формулы, обычно это происходит по одной из трех причин:
- У вас есть пользователи, пытающиеся создать свои собственные веб-сайты, но не знающие, что они делают. Таким образом, они заканчивают тем, что помещают данные всего веб-сайта на одну страницу и используют дешевый Wix или другой инструмент для создания сайтов, который не гарантирует того контроля над качеством и производительностью, который они получили бы с WordPress.

- Неопытные разработчики пытаются срезать путь. Таким образом, они поощряют клиентов использовать одностраничный веб-сайт, потому что он будет «круто выглядеть» или генерировать больше конверсий. Но на самом деле единственная причина, по которой они поощряют это, заключается в том, что это займет у них меньше времени, и они верят, что получат более высокую прибыль.
- Вам действительно нечего сказать, но вам как минимум нужна целевая страница, на которую могут перейти потенциальные клиенты.
Вместо того, чтобы сосредотачиваться исключительно на «почему», давайте поговорим о том, с чем вы на самом деле имеете дело и каких результатов вы можете ожидать от одностраничных веб-сайтов.
Содержимое должно быть кратким
С одностраничными веб-сайтами у вас нет времени и места, которые можно было бы тратить впустую.
Когда вы разрабатываете такой веб-сайт, вы в основном делите домашнюю страницу на другую «страницу» для сайта. И каждая из этих «страниц» должна вписываться в пространство стандартного главного изображения. На самом деле это означает, что в этом пространстве у вас может быть абзац текста, призыв к действию и изображение. Или заголовок и видео. Или короткое интро с портфолио или галереей. Что-то такое.
На самом деле это означает, что в этом пространстве у вас может быть абзац текста, призыв к действию и изображение. Или заголовок и видео. Или короткое интро с портфолио или галереей. Что-то такое.
Если ваш клиент настаивает на размещении большего количества контента в каждом пространстве — может быть, потому что то, что там находится, слишком расплывчато или ему кажется, что чего-то не хватает — тогда вам нужен многостраничный веб-дизайн.
Содержимое должно быть последовательным
То, что вы делаете с пространством, является основным фактором при разработке одностраничного дизайна. Но вы также должны думать о том, насколько хорошо посетители понимают, что текст говорит в этих местах.
Допустим, вы разрешаете своему копирайтеру вставлять от 100 до 200 слов в заданное место. Однако то, что они написали, по-прежнему не объясняет, о чем сайт, услуга или бизнес. Это большая проблема. Возможно, автор не понимает тему или он повторял одно и то же снова и снова, чтобы заполнить квоту. Если это не так, возможно, у вас просто слишком сложная тема, для обсуждения которой нужна отдельная страница.
Если это не так, возможно, у вас просто слишком сложная тема, для обсуждения которой нужна отдельная страница.
Каждый раздел должен содержать что-то ценное
Время от времени вы будете сталкиваться с одностраничным веб-сайтом, на котором есть случайные разделы. Они нарушают логическую последовательность страницы, а также отвлекают посетителей от понимания сути (там, где обычно находится контактная форма).
Вы не можете позволить себе роскошь, когда посетители нажимают на CTA или ссылаются на навигацию и перенаправляются на страницу, содержащую соответствующую информацию. Вместо этого они застряли, прокручивая вашу единственную веб-страницу. Если вы ожидаете, что они доберутся до конца, не размещайте ненужные элементы посередине. Убедитесь, что каждый раздел содержит что-то ценное.
Одностраничный веб-сайт Энтони Айзека хорошо демонстрирует это. В то время как заголовок вверху страницы довольно глупый (когда вы прокручиваете, его голова выскакивает), остальная часть страницы содержит информацию, которая может понадобиться людям, если они заинтересованы в работе с ним.
Вот домашняя страница до прокрутки:
Верхняя часть веб-сайта Энтони Айзека интригует.Вот главная страница при прокрутке:
При прокрутке посетители получают забавный сюрприз.Затем вы начинаете сталкиваться с примерами его проектной работы в формате видео и изображения:
Существует множество проектов, демонстрирующих навыки Исаака.Его контактная информация также кратка и по существу:
Нет контактной формы, но включены другие удобные для клиента формы связи.Использование ключевых слов крайне ограничено
Ключевые слова играют важную роль в ранжировании вашего веб-сайта в поиске. Но если оптимизировать только одну страницу, это сильно ограничит ваши действия с ключевыми словами.
Теперь вы ограничены одной страницей недвижимости для таргетинга по ключевым словам и привлечения поискового трафика. Вы в значительной степени должны найти один и посвятить его. Конечно, вы можете использовать второстепенные ключевые слова в тегах заголовка h3 на странице, но акцент действительно должен делаться на ключевом слове фокуса, если вы хотите ранжироваться.
Внутренних ссылок не существует, но обратные ссылки прекрасны
Часть хорошей стратегии SEO включает в себя стратегию построения внутренних ссылок, а также поиск новых возможностей для обратных ссылок.
Из-за того, как построен одностраничный сайт, внутренняя стратегия построения ссылок на самом деле невозможна. Хотя вы можете создавать якоря на странице и ссылаться на них, единственное место, куда они могут попасть, — это навигация.
Обратные ссылки, с другой стороны, отлично подходят для одностраничных веб-сайтов. Всякий раз, когда ваш сайт продвигается где-либо в Интернете — будь то блог, социальные сети, обзорный сайт и т. д. — есть только одна ссылка, на которую могут указать эти рефереры. Это означает, что весь авторитет, создаваемый вашим сайтом, будет находиться на этой странице, и весь трафик Google будет направляться туда.
Одностраничные сайты могут серьезно повредить или повысить скорость
Одним из преимуществ разработки одностраничных сайтов является минимализм. С меньшим количеством контента, отсутствием блога и отсутствием особой потребности в привлечении внимания, плагины WordPress не так важны. Конечно, они вам еще понадобятся для:
С меньшим количеством контента, отсутствием блога и отсутствием особой потребности в привлечении внимания, плагины WordPress не так важны. Конечно, они вам еще понадобятся для:
WPMU DEV AccountPRO
Наши лучшие профессиональные инструменты WP в одном комплекте
Попробуйте бесплатно в течение 7 дней
30-дневный возврат денег
- Безопасность
- Производительность
- Оптимизация изображения
- SEO
- Контактная форма
Помимо этого, вам может понадобиться один или два, чтобы добавить видео или включить галереи изображений. Но это ничто по сравнению со списком плагинов WordPress, которые нужны большинству веб-сайтов.
Тем не менее, я заметил, что одностраничные сайты, созданные с помощью инструментов, отличных от WordPress, могут загружаться медленнее, поэтому эти сайты могут получить плохую репутацию. Пока вы используете плагины, которые отдают приоритет производительности и сохраняют тот небольшой контент, который вы оптимизировали, с вами все будет в порядке.
Похоже, веб-сайт Plastics Unlimited не имеет проблем с производительностью. Я был действительно удивлен тем, сколько функций и продуктов он выделяет.
Как видите, возможности перечислены в ограниченном пространстве:
Состояние функций Plastics Unlimited по умолчанию.Однако при нажатии на них срабатывает триггер аккордеона и раскрывается множество деталей:
Представление о расширенных возможностях аккордеона.Аналогичное событие возникает при выборе продуктов и приложений. Однако они используют элемент лайтбокса.
Вот как выглядит лайтбокс «Продукты»:
В этом разделе веб-сайта Plastics Unlimited используется всплывающее лайтбокс.Вот как выглядит лайтбокс и галерея приложений:
Еще один пример лайтбокса, но он содержит фотогалерею.Проще разработать адаптивный сайт
Обратите внимание, что я сказал, что «проще» разработать адаптивный сайт с одностраничным макетом, а не что это данность. Это связано с тем, что разработчики или пользователи, которые не используют адаптивную тему WordPress, могут поставить под угрозу отзывчивость дизайна своего простого сайта (что я видел сегодня много раз… блэ).
Существует множество высококачественных тем WordPress, созданных для одностраничных макетов. Я бы посоветовал начать с многоцелевых тем, таких как Uncode или Divi. У них есть шаблоны, стилизованные под одностраничные макеты, или вы можете использовать их инструменты для создания страниц, чтобы создать свой собственный. Тем не менее, таким образом вы можете убедиться, что ваш сайт полностью адаптивен.
Навигация необязательна… хотя она все равно должна быть
Поскольку нет другой страницы, кроме домашней, меню навигации может показаться ненужным. Тем не менее, пользователи привыкли искать в верхней части сайта панель навигации или меню-гамбургер, которые помогают им ориентироваться. Без одного подарка ваши пользователи достаточно умны, чтобы понять, что прокрутка мыши или перетаскивание пальца проведут их через остальную часть страницы. Однако это может быстро разочаровать, если у вас много контента на странице и если они понятия не имеют, к чему они вообще прокручивают. Может быть только одно направление, в котором можно двигаться, но это не значит, что оно не может их расстроить или сбить с толку.
Может быть только одно направление, в котором можно двигаться, но это не значит, что оно не может их расстроить или сбить с толку.
Итак, если вы разрабатываете одностраничные веб-сайты, обязательно включите навигацию. Чтобы это работало, встройте якорные ссылки в каждый раздел, чтобы каждая вкладка меню перебрасывала пользователей в нужный раздел.
Мне очень нравится, что сделал с этим сайт Mesón. Навигация четко отображается в верхней части веб-сайта. Таким образом, даже если посетители не осознают, что могут прокручивать весь сайт самостоятельно, навигация также поможет им в этом.
Навигация делает веб-сайт Meson похожим на традиционный многостраничный веб-сайт.Я также ценю методы экономии места, которые дизайнер Meson использовал в меню:
Каждый раздел веб-сайта Meson организован вокруг определенной «страницы».Хотя каждая из категорий и соответствующие пункты меню могли бы сделать веб-сайт длиннее, чем нужно, они использовали функцию аккордеона, чтобы скрывать элементы до тех пор, пока пользователи не взаимодействуют с ними:
Веб-сайт Meson использует эту технику экономии места, чтобы сохранить меню от подавляющего остального контента.
Одностраничные дизайны не всегда долговечны
Когда я просматривал списки лучших или наиболее вдохновляющих одностраничных дизайнов, я заметил, что около 50% сайтов, которые я открыл, фактически вернулись к многостраничному дизайну с момента публикации статьи. Я стараюсь использовать только референсы годовой давности, поэтому разработчикам или владельцам веб-сайтов не пройдет и года, как они решат, что одностраничный дизайн им не подходит.
Это не значит, что это не подойдет вашим клиентам, особенно если у них есть очень простая концепция или услуга, которую они продают. Тем не менее, возможно, стоит провести A/B-тестирование в будущем, чтобы увидеть, не влияет ли одностраничный сайт на коэффициент конверсии.
Google Analytics будет сложно использовать
Когда придет время проанализировать производительность вашего одностраничного сайта, Google Analytics сможет рассказать вам основные сведения о демографических данных ваших посетителей. Однако, когда дело доходит до пользовательского потока и поведения, вы мало что сможете понять из этого обычно полезного инструмента. Вместо этого вам придется использовать что-то вроде программного обеспечения для теплового картирования, чтобы отслеживать перемещения пользователей на вашем сайте.
Вместо этого вам придется использовать что-то вроде программного обеспечения для теплового картирования, чтобы отслеживать перемещения пользователей на вашем сайте.
Подведение итогов
Очевидно, существуют способы сделать так, чтобы одностраничные веб-сайты хорошо выглядели и работали. Тем не менее, я действительно думаю, что в WordPress есть только несколько ограниченных вариантов их использования:
- Целевая страница для бизнеса или мероприятия.
- Портфолио для креатива.
- Бизнес с узконаправленным и уникальным продуктом или услугой для продажи.
В противном случае вы обнаружите, что многостраничные веб-сайты помогают вам более эффективно распределять всю информацию, которой вы хотите поделиться с посетителями.
Метки:
Потрясающие одностраничные веб-сайты, которые вдохновят вас на создание собственного в 2021 году — создание собственного веб-сайта
Выбор макета веб-сайта не так прост, как вы думаете. Какой шаблон дизайна следует использовать? Важны ли цветовые схемы? Сколько страниц мне нужно включить в макет? Должен ли я пойти на одностраничный дизайн? Если вы задаетесь этими вопросами в уме в данный момент, то вы просто оказались в нужном месте. В этом блоге мы дадим вам лучшее руководство о том, как сделать ваш сайт не только интересным, но и эффективным и удобным для пользователя. Как? За счет использования одностраничного дизайна сайта.
Какой шаблон дизайна следует использовать? Важны ли цветовые схемы? Сколько страниц мне нужно включить в макет? Должен ли я пойти на одностраничный дизайн? Если вы задаетесь этими вопросами в уме в данный момент, то вы просто оказались в нужном месте. В этом блоге мы дадим вам лучшее руководство о том, как сделать ваш сайт не только интересным, но и эффективным и удобным для пользователя. Как? За счет использования одностраничного дизайна сайта.
Одностраничные веб-сайты некоторыми считаются «недооцененным» веб-дизайном. Благодаря простому одностраничному дизайну многие склонны судить о нем, даже не подозревая, насколько замечательны одностраничные веб-сайты. Чтобы помочь вам лучше увидеть скрытые чудеса одностраничных веб-сайтов, мы собрали лучшие примеры, которые у нас были. Эти одностраничные веб-сайты, созданные нашими пользователями, наверняка не только вызовут у вас благоговейный трепет, но и увлекут вас в мир дизайна одностраничных веб-сайтов.
1. Tabla’s GourmetИзображение взято из Tabla’s Gourmet
Tabla’s Gourmet — хороший пример для владельцев, управляющих ресторанным бизнесом. Этот одностраничный веб-сайт заполнен аппетитными блюдами, которые в основном предлагает бизнес. Вы можете легко просмотреть их, погрузившись на их одностраничный веб-сайт. Вы также можете найти изображения блюд, включенных в их меню, вместе с соответствующими ценами, прокручивая вниз их одностраничный веб-сайт. Ингредиенты вместе с краткими описаниями также можно увидеть на одностраничном веб-сайте. И когда вы дойдете до конца, вы найдете раздел социальных сетей, где вы можете связаться с руководством.
Этот одностраничный веб-сайт заполнен аппетитными блюдами, которые в основном предлагает бизнес. Вы можете легко просмотреть их, погрузившись на их одностраничный веб-сайт. Вы также можете найти изображения блюд, включенных в их меню, вместе с соответствующими ценами, прокручивая вниз их одностраничный веб-сайт. Ингредиенты вместе с краткими описаниями также можно увидеть на одностраничном веб-сайте. И когда вы дойдете до конца, вы найдете раздел социальных сетей, где вы можете связаться с руководством.
Изображение взято с Джулианна Фейр
Джулианна Фейр — это одностраничный веб-сайт, который является одним из лучших примеров для тех, кто ищет вдохновение в онлайн-портфолио. На единственной странице Джулианны Фейр, как художника, есть все, что профессионал должен включить в свой одностраничный онлайн-сайт. Прокрутив ее одностраничный веб-сайт, вы будете поражены тем, как эффективно она размещала свои работы и информацию. От галереи ее работ до ссылок на ее онлайн-документы — все было правильно размещено на ее одностраничном веб-сайте. Одностраничный веб-сайт также заполнен привлекательными фотографиями, от которых, несомненно, захватывает дух.
От галереи ее работ до ссылок на ее онлайн-документы — все было правильно размещено на ее одностраничном веб-сайте. Одностраничный веб-сайт также заполнен привлекательными фотографиями, от которых, несомненно, захватывает дух.
Изображение взято с Джейкоб Томас
Джейкоб Томас — еще один лучший пример одностраничного сайта-портфолио. Этот одностраничный веб-сайт предлагает простой, но стильный макет веб-сайта, который идеально подходит для тех, кто ищет минималистский подход к своему одностраничному веб-сайту. Одностраничный веб-сайт Джейкоба Томаса посвящен показу основной информации о нем и о том, чем он занимается. Он также включил свои фотографии в качестве фона одностраничного веб-сайта, чтобы придать ему более индивидуальный вид. 9
Закваска против системы рука. Sourdough Against the System продает хлеб и тратит все вырученные деньги с пользой. Этот одностраничный веб-сайт принадлежит паре Крису и Роберте из S. A.T.S. базируется в Пасифике, Калифорния. Пара была опечалена текущими проблемами, которые вдохновили их на создание такого одностраничного бизнес-сайта. Слоган «борьба с системой, по одной буханке за раз» встретит вас потрясающим изображением хлеба в качестве фона одностраничного веб-сайта. Одностраничный веб-сайт также заполнен всеми другими брендами компании, которые покупали хлеб и сотрудничали с Sourdough Against the System. 5. Antoine Rangotte Troletti
A.T.S. базируется в Пасифике, Калифорния. Пара была опечалена текущими проблемами, которые вдохновили их на создание такого одностраничного бизнес-сайта. Слоган «борьба с системой, по одной буханке за раз» встретит вас потрясающим изображением хлеба в качестве фона одностраничного веб-сайта. Одностраничный веб-сайт также заполнен всеми другими брендами компании, которые покупали хлеб и сотрудничали с Sourdough Against the System. 5. Antoine Rangotte Troletti Изображение взято с Antoine Rangotte Troletti
Antoine Troletti — это одностраничный веб-сайт, демонстрирующий, каким должен быть профессиональный веб-сайт. Оказавшись на этом одностраничном веб-сайте, вы можете увидеть удивительное портфолио, наполненное прошлыми работами и проектами владельца. Графический дизайн макета веб-сайта также добавляет эстетики и уникальности общей привлекательности одностраничных веб-сайтов. Раздел, предназначенный для личной информации владельца, такой как ее хобби и профессиональный опыт, также хорошо размещен на одностраничном веб-сайте. Раздел контактов даже размещен на краю одностраничного веб-сайта, обеспечивая мгновенный способ общения посетителей веб-сайта с владельцем бизнеса.
Раздел контактов даже размещен на краю одностраничного веб-сайта, обеспечивая мгновенный способ общения посетителей веб-сайта с владельцем бизнеса.
Изображение взято с Live Lite
Live Lite — это одностраничный веб-сайт, который предлагает коучинговые и консультационные услуги. Посетив их одностраничный веб-сайт, вы сразу же увидите набор призывов к действию и простой, но привлекательный фон одностраничного веб-сайта. Их одностраничный веб-сайт заполнен разделами, каждый из которых содержит разную информацию о том, чем они занимаются. Раздел обратной связи также присутствует на одностраничном веб-сайте, что повышает интерес посетителей их веб-сайта к тому, насколько они могут быть надежными. Существует также раздел бронирования сеансов, где зрители могут ознакомиться с различными услугами, которые может предложить Live Lite. Зрители веб-сайта могут даже сразу выяснить, сколько они собираются платить за каждую сессию, которую они планируют пройти.
Изображение взято из Мария Старко
Одностраничный веб-сайт Марии Старко лучше всего подходит для тех, кто ищет чистый, но изысканный вид своего онлайн-портфолио. Ее веб-сайт оформлен как обычное портфолио с основной информацией о ней и ее профессиональном опыте. «Ощущение Гарри Поттера» охватит вас, когда вы будете пролистывать ее одностраничный веб-сайт. Ее авторские книги аккуратно размещены на ее одностраничном веб-сайте вместе с описаниями и краткими резюме того, о чем книга. Она также добавила разделы социальных сетей и подписки под своим одностраничным веб-сайтом, чтобы аудитория ее веб-сайта могла легко связаться с ней.
8. Natural ShilajitИзображение взято из Natural Shilajit
Одностраничный веб-сайт Natural Shilajit — еще один пример того, как веб-сайты о еде должны качать сайты. Этот одностраничный веб-сайт, наполненный хорошим набором CTA, наверняка научит вас, как влиять на других с помощью здорового образа жизни, в то же время реализуя их маркетинговую стратегию. Помимо привлекательного фонового макета и интересных изображений, они также включили кнопку «Купить сейчас» в строке меню, где посетители одностраничных веб-сайтов могут более подробно ознакомиться с предлагаемыми ими продуктами. Этот одностраничный веб-сайт также заполнен разделом социальных сетей и полем для подписки, где вы можете легко отправлять им свои запросы.
Помимо привлекательного фонового макета и интересных изображений, они также включили кнопку «Купить сейчас» в строке меню, где посетители одностраничных веб-сайтов могут более подробно ознакомиться с предлагаемыми ими продуктами. Этот одностраничный веб-сайт также заполнен разделом социальных сетей и полем для подписки, где вы можете легко отправлять им свои запросы.
Изображение взято с Кресс водяной Бали
Кресс водяной Бали — это одностраничный веб-сайт, созданный для ресторана, расположенного на Бали. Их одностраничный веб-сайт имеет чистый дизайн с преимущественно белым фоном и коллекцией различных изображений еды. Все эти изображения взяты их собственным бизнесом из меню их ресторана, что делает более заманчивым ощущение, когда вы пытаетесь поесть в их продуктовом магазине. Когда вы просматриваете их одностраничный веб-сайт, вы также столкнетесь с разделом под названием «Пресса», в котором представлены все медиа-компании и предприятия, в которых они участвовали и с которыми работали. Также присутствует краткое описание местоположения их бизнеса и даже контактный номер, чтобы дать зрителям руководство о том, как они могут посетить их лично.
Также присутствует краткое описание местоположения их бизнеса и даже контактный номер, чтобы дать зрителям руководство о том, как они могут посетить их лично.
Изображение взято с GDC Consulting
GDC Consulting — еще один пример одностраничного веб-сайта, предлагающего консультационные услуги. Этот одностраничный веб-сайт предлагает бизнес-коучинг для предпринимателей, которые хотят добиться успеха на выбранном пути. Этот одностраничный веб-сайт с лозунгом «Услуги для развития» содержит все необходимое для достижения ваших бизнес-целей. У них есть раздел плана действий, раздел галереи с предыдущими работами владельца и даже раздел знакомства для тех, кому интересно узнать о самом бизнесе. Отзывы профессионалов, с которыми они работали, также размещены на видном месте на одностраничном веб-сайте, усиливая интерес аудитории к бизнесу.
11. ООО Графический дизайнИзображение взято из ООО Графический дизайн
сайт обязателен к посещению. ООО «Графический дизайн» доказывает, насколько серьезно они относятся к своему делу и увлечению. Благодаря одностраничному макету, наполненному яркими цветовыми схемами и смелыми шрифтами, этот одностраничный веб-сайт может сразу привлечь внимание. Этот одностраничный веб-сайт также содержит раздел, в котором представлены члены их команды, которые в основном предоставляют услуги графического дизайна. Их одностраничный веб-сайт также содержит всю основную информацию, которая может понадобиться их потенциальным клиентам при работе с ними. У них есть сервисный раздел, галерея удивительных графических произведений с именем их создателя, галерея фотографий и контактный раздел их одностраничного сайта.
ООО «Графический дизайн» доказывает, насколько серьезно они относятся к своему делу и увлечению. Благодаря одностраничному макету, наполненному яркими цветовыми схемами и смелыми шрифтами, этот одностраничный веб-сайт может сразу привлечь внимание. Этот одностраничный веб-сайт также содержит раздел, в котором представлены члены их команды, которые в основном предоставляют услуги графического дизайна. Их одностраничный веб-сайт также содержит всю основную информацию, которая может понадобиться их потенциальным клиентам при работе с ними. У них есть сервисный раздел, галерея удивительных графических произведений с именем их создателя, галерея фотографий и контактный раздел их одностраничного сайта.
Изображение взято с Fighting Pretty
Fighting Pretty — это одностраничный веб-сайт, созданный не только для получения дохода, но и для помощи тем, кто неспособен. Этот одностраничный веб-сайт основан Кара Скафлестад с целью сбора средств для помощи женщинам, больным раком. Они производят товары и используют доходы, которые они собрали в различных кампаниях пожертвований, которые они проводят. Вы можете увидеть, насколько они самоотверженны, просто просмотрев их одностраничный сайт. Их одностраничный веб-сайт также оснащен разделом блога, разделом для прессы, интернет-магазином их веб-сайта и даже разделом вакансий, чтобы привлечь больше внимания посетителей своего веб-сайта.
Они производят товары и используют доходы, которые они собрали в различных кампаниях пожертвований, которые они проводят. Вы можете увидеть, насколько они самоотверженны, просто просмотрев их одностраничный сайт. Их одностраничный веб-сайт также оснащен разделом блога, разделом для прессы, интернет-магазином их веб-сайта и даже разделом вакансий, чтобы привлечь больше внимания посетителей своего веб-сайта.
Изображение взято с Vencat Capital
VenCat Capital — это одностраничный веб-сайт, посвященный компаниям, работающим на местном уровне и имеющих глобальные связи, базирующихся в Лондоне, Великобритания. Они стремятся предоставлять честные и независимые консультации для своих клиентов. Они выбирают прозрачность, адаптивность и персональное профессиональное обслуживание. Одностраничный веб-сайт Vencat Capital прост, но по-настоящему увлекателен. Приземлившись на их веб-сайте, вы будете загипнотизированы видеофоном волн, которые, кажется, заставляют одностраничный веб-сайт плавать в воде. Дополнительные разделы, такие как страница «О нас», раздел «Что мы делаем» и раздел «Контакты», также присутствуют при прокрутке их веб-сайта.
Дополнительные разделы, такие как страница «О нас», раздел «Что мы делаем» и раздел «Контакты», также присутствуют при прокрутке их веб-сайта.
Дизайн веб-сайтов — мощное оружие, о котором должен знать каждый. Когда вы входите в мир электронной коммерции, вы должны быть оснащены правильными инструментами, чтобы выжить. Вы должны научиться выделяться и создать свое имя, которое все запомнят. Вы должны осознавать свою уникальность и использовать ее как возможность победить своих конкурентов. Один из способов помочь вам в этом — выбрать наиболее эффективный макет веб-сайта.
Хотите узнать больше о выборе идеального макета сайта? Общайтесь с нами, и давайте работать над этим вместе.
9 лучших примеров веб-сайтов с дизайном одной страницы, которые вы должны знать
Albert Shepherd обновлено 2020-10-12 20:12:58
Поскольку люди кажутся занятыми, ни у кого нет лишнего времени для чрезмерного просмотра. Одностраничный дизайн , доступный во многих строительных приложениях, таких как Mockitt, демонстрирует исключительную простоту и удобство для пользователя.
Каждый сайт, у которого есть только одна страница для рекламы своих товаров и услуг, при переходе к оформлению заказа и выплате, кажется сложным в создании. Однако современные платформы упростили для новичков и новичков создание дизайна одностраничного веб-сайта 9.0545 на любой вкус и желание.
Теперь пришло время проверить ноу-хау Mockitt в создании чудес одностраничного сайта!
Попробуйте бесплатно
Создание прототипа одностраничного веб-сайта в Интернете
Wondershare Mockitt прост в освоении и предоставляет полезные онлайн-руководства по созданию веб-сайтов любого типа. Он имеет возможность собирать все различные компоненты страниц веб-сайта и интегрировать их в одну.
Поскольку Mockitt имеет большой опыт в дизайне отдельных страниц, вам нужно всего лишь войти в свою учетную запись и перейти на главный экран.
Там вы найдете кнопку создания одностраничного веб-сайта. Его легко нажимать, и он должен провести вас через весь процесс создания веб-сайта. Одностраничный веб-сайт обычно нуждается в большем количестве систематизированной информации, чем сайт любого другого типа.
Одностраничный веб-сайт обычно нуждается в большем количестве систематизированной информации, чем сайт любого другого типа.
Посетители должны иметь четкое представление о ваших намерениях и брать как можно больше информации с одной веб-страницы. Приложение Mockitt может предложить начинающим пользователям единый дизайн страницы продукта, который может включать в себя всю важную информацию о нем.
Цены, наличие, ассортимент и обзоры должны быть доступны на одностраничном веб-сайте.
Попробуйте бесплатно
Идя дальше, Mockitt дает вам возможность применить автоматическую настройку сайта для удовлетворения любых требований к устройству. Отдельные страницы обычно лучше подходят для пользователей мобильных телефонов. Тем не менее, всегда есть возможность с такой же легкостью получить доступ к одностраничному сайту с настольного компьютера.
Наконец, Mockitt предлагает множество шаблонов и шрифтов на выбор. Дизайн одностраничного веб-сайта требует, чтобы у вас были скрытые панели меню и боковые панели, которые активируются при наведении курсора мыши. Приложение также может позволить создателю сайта создать сайт, совместимый с HTML5, и загрузить все изображения и сценарии с помощью известной процедуры перетаскивания.
Приложение также может позволить создателю сайта создать сайт, совместимый с HTML5, и загрузить все изображения и сценарии с помощью известной процедуры перетаскивания.
Mockitt может создать прототип одностраничного сайта менее чем за час. Затем вы можете поделиться ссылкой со своими друзьями и коллегами и узнать их ценные мнения о ней.
Попробуйте бесплатно
Дизайны одностраничных сайтов: 9 самых красивых дизайнов одностраничных сайтов
Помимо грамотной работы с приложением Mockitt, вот несколько одностраничных сайтов, которые кажутся амбициозными и стали популярными среди посетителей :
#1: Plant22
Plant 22 — это пример одностраничного HTML-дизайна, каким его себе представляют программисты. Он представляет собой занятую рабочую станцию, которая дает слоты людям, которые хотят эффективно работать вместе. Независимо от того, где они находятся в мире, одностраничный сайт Plant 22 может предоставить им ресурсы для совместной работы.
Даже с одной страницей Plant 22 может проверить информацию обо всех участниках и назначить им разные рабочие станции. Это одна из самых невероятных частей работы, проделанной с этим сайтом.
Это одна из самых невероятных частей работы, проделанной с этим сайтом.
#2: Sheerlink
Этот веб-сайт представляет собой одностраничный дизайн-документ, в котором предполагается, что посетители останутся дольше. Sheerlink предоставляет полезные услуги людям, которые любят музыку.
Одностраничный дизайн позволяет посетителям оставаться дольше и увеличивает посещаемость веб-страницы. Все строки меню, которые вам понадобятся, находятся там и отображаются после наведения курсора мыши.
Sheerlink может перейти на внешние страницы, если посетитель спросит. Тем не менее, одностраничный контент имеет ряд серьезных преимуществ, которыми пользуются создатели.
#3: Маленькие победы
Больше никаких хлопот с огромными сайтами, на которых вы не можете найти нужную информацию. С помощью Small Victories вы можете загрузить файл любого типа, используя меню Dropbox, а затем создать сайт на основе этого действия.
На этом веб-сайте вы можете найти вдохновение для дизайна одной страницы, которое вы всегда искали.
Small Victories также имеет исключительную панель общения и чата, доступную для людей, которым требуется дополнительное обучение. Вы никогда не почувствуете, что какая-либо информация отсутствует или скрыта. Кажется, что одна страница всегда лучше и предпочтительнее, чем большие сайты, где просто ничего не наведешь в порядок.
#4: One Page Pro
Это самый первый сайт, который рекламирует себя. One Page Pro демонстрирует значительное распространение среди начинающих и молодых пользователей онлайн-сайтостроения.
В нем показано, как объединить различные шаблоны и сценарии, чтобы получить единый веб-сайт. Тогда это простой сайт WordPress, который предоставляет код HTML5, который вам нужно включить и сделать его работоспособным.
#5: 360 Mirror
360 Mirror — это концептуальный сайт, показывающий, что одна страница может привлечь больше клиентов, чем любой другой вид онлайн-взаимодействия. Концептуальная страница дает посетителям стимул узнать больше о 360 Mirrors, которые снова стали модным трендом.
Вы всегда можете увидеть подробную информацию об этих зеркалах, так как наведение курсора даст вам важные детали. Затем с того же сайта вы также можете перейти к оформлению заказа и оплате.
Никогда больше вы не видели более успешного веб-сайта, чем этот, с точки зрения продаж и маркетинга.
#6: Pacific Northwest Travels
Вот еще одна исключительная попытка донести туристическую индустрию до людей. Люди, которые заходят на одностраничный сайт Pacific Northwest Travel, стремятся забронировать там свою следующую экскурсию.
Туристическому агентству удалось привлечь гораздо больше посетителей, чем его обычный многостраничный веб-сайт.
Люди входят туда благодаря инновационным скриптам и шаблонам. Они меняются в зависимости от потребностей клиентов и направлений. По этой причине Pacific Northwest Travels может настраивать свои поездки и эффективно общаться со своими клиентами. Это настоящая революция для туристического бизнеса в целом.
#7: Отчет о воздействии Coffe Circle
Вот еще один яркий пример того, как организация социальной группы может мотивировать людей в Интернете. Отчет о воздействии Coffee Circle имеет отношение к нелегальному детскому труду в Конго, где извлекаются кофейные зерна.
Отчет о воздействии Coffee Circle имеет отношение к нелегальному детскому труду в Конго, где извлекаются кофейные зерна.
Исходный сайт имел меньшую посещаемость с течением времени.
Трогательное фото детей Конго, работающих шаблоном на одностраничном сайте, заставило людей задуматься о том, что этому вопросу стоит уделить больше внимания.
С годами посещаемость сайта увеличилась, а также осуществляется сбор пожертвований для детей Конго, которые идут в школу и получают начальное образование.
#8: Открытый одностраничный шаблон
Как насчет сайта, на котором всего одна страница, чтобы показать тысячи шаблонов для публики? Так обстоит дело с шаблоном Outdoor One Page Template, и, кажется, он растет из года в год.
Люди, которые заходят на этот сайт, создают веб-страницы и хотят быть в курсе последних тенденций дизайна сайтов. Вот почему эффект одной страницы может навсегда изменить их жизнь.
Они могут найти все нужные им шаблоны, просто наведя курсор мыши на изображения, которые они ищут. Никогда больше вы не видели, чтобы одностраничный сайт был настолько успешным.
Никогда больше вы не видели, чтобы одностраничный сайт был настолько успешным.
#9: Cleverbird Creative
Сообщество творческих творцов и дизайнеров решило загрузить сайт Cleverbird Creative. Это одностраничный сайт, который позволяет людям начать поиск художественных работ.
К сайту легко получить доступ со всех видов устройств и можно быстро загрузить его содержимое. Люди, использующие Cleverbird Creative, хотят, чтобы их планы были доступны в тот же день.
Сайт также предоставляет онлайн-обслуживание любого серьезного случая. Посетителям просто нужно войти в чат-бот и связаться с представителем клиента.
Мы видим, что одностраничные сайты стали последней онлайн-тенденцией, которой следует следовать и которая процветает.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
Одностраничное приложение или многостраничное приложение | by Neoteric
Веб-приложения невольно вытесняют старые настольные приложения. Они удобнее в использовании, их легко обновлять, и они не привязаны к одному устройству. И хотя пользователи постепенно переходят от браузерных веб-приложений к мобильным, спрос на сложные и усовершенствованные приложения уже огромен и продолжает расти. Если вы думаете о создании собственного приложения, вы, вероятно, слышали, что существует два основных шаблона проектирования веб-приложений: многостраничное приложение (MPA) и одностраничное приложение (SPA). И, конечно же, обе модели имеют свои плюсы и минусы.
Они удобнее в использовании, их легко обновлять, и они не привязаны к одному устройству. И хотя пользователи постепенно переходят от браузерных веб-приложений к мобильным, спрос на сложные и усовершенствованные приложения уже огромен и продолжает расти. Если вы думаете о создании собственного приложения, вы, вероятно, слышали, что существует два основных шаблона проектирования веб-приложений: многостраничное приложение (MPA) и одностраничное приложение (SPA). И, конечно же, обе модели имеют свои плюсы и минусы.
Прежде чем приступить к воплощению своей идеи в жизнь, вам нужно ответить на ряд важных вопросов. Чтобы решить, какая модель приложения лучше для вас, вы должны следовать подходу «сначала контент», который подчеркивает важность размещения контента вашего приложения выше всего остального. Это потому, что контент является основной причиной, по которой пользователи будут или не будут использовать приложение. И это приводит нас к самым важным вопросам: какой контент вы хотите представить и какой контент будет интересен вашим пользователям больше всего.
Есть много плюсов и минусов как у SPA, так и у MPA. Я надеюсь, что приведенные ниже строки прояснят различия между этими двумя шаблонами проектирования и приблизят вас к моменту, когда вы будете знать, какое приложение больше соответствует вашей идее. И воплотить в жизнь свою идею о собственном приложении.
Одностраничное приложение — это приложение, которое работает внутри браузера и не требует перезагрузки страницы во время использования. Вы используете этот тип приложений каждый день. Это, например: Gmail, Google Maps, Facebook или GitHub.
SPA предназначены для обеспечения выдающегося UX, пытаясь имитировать «естественную» среду в браузере — без перезагрузки страницы, без дополнительного времени ожидания. Это всего лишь одна веб-страница, которую вы посещаете, а затем загружает весь остальной контент с помощью JavaScript, от которого они сильно зависят.
SPA самостоятельно запрашивает разметку и данные и отображает страницы прямо в браузере. Мы можем сделать это благодаря продвинутым фреймворкам JavaScript, таким как AngularJS, Ember. js, Meteor.js, Knockout.js.
js, Meteor.js, Knockout.js.
Одностраничные сайты помогают удерживать пользователя в едином удобном веб-пространстве, где контент представлен пользователю в простой, удобной и удобной форме.
- SPA работает быстро, так как большинство ресурсов (HTML+CSS+Scripts) загружаются только один раз на протяжении всего жизненного цикла приложения. Только данные передаются туда и обратно.
- Разработка упрощена и оптимизирована. Нет необходимости писать код для отображения страниц на сервере. Начать работу намного проще, потому что обычно вы можете начать разработку с файла file://URI, вообще не используя какой-либо сервер.
- SPA легко отлаживать с помощью Chrome, так как вы можете отслеживать сетевые операции, исследовать элементы страницы и связанные с ней данные.
- Сделать мобильное приложение проще, потому что разработчик может повторно использовать один и тот же внутренний код для веб-приложения и родного мобильного приложения.
- SPA может эффективно кэшировать любое локальное хранилище.
 Приложение отправляет только один запрос, сохраняет все данные, затем может использовать эти данные и работает даже в автономном режиме.
Приложение отправляет только один запрос, сохраняет все данные, затем может использовать эти данные и работает даже в автономном режиме.
- Сделать SEO-оптимизацию одностраничного приложения очень сложно и непросто. Его содержимое загружается с помощью AJAX (асинхронного JavaScript и XML) — метода обмена данными и обновления в приложении без обновления страницы.
ОБНОВЛЕНИЕ 27.09.2017 : В своем комментарии Ирис Шаффер правильно указала, что это можно сделать и на стороне сервера. Действительно, сегодня это проще, чем раньше. - Загружается медленно, так как для клиента требуется загрузка тяжелых клиентских фреймворков.
- Требуется наличие и включение JavaScript. Если какой-либо пользователь отключит JavaScript в своем браузере, будет невозможно правильно представить приложение и его действия.
ОБНОВЛЕНИЕ 27.09.2017 : В своем комментарии Ирис Шаффер заметила, что при изоморфном рендеринге/рендеринге на стороне сервера вы можете отображать страницу уже на сервере. Когда первоначальный рендер находится на сервере и может быть кэширован, отключение JS не будет проблемой для получения отображаемой страницы. Теоретически это правильно. Очевидно, вы можете отображать на стороне сервера. Но отсутствие JS может быть проблемой для других функций. Многое можно сделать с помощью HTML и CSS, но, исходя из моего опыта, было бы адски делать это таким образом вместо использования JavaScript.
Когда первоначальный рендер находится на сервере и может быть кэширован, отключение JS не будет проблемой для получения отображаемой страницы. Теоретически это правильно. Очевидно, вы можете отображать на стороне сервера. Но отсутствие JS может быть проблемой для других функций. Многое можно сделать с помощью HTML и CSS, но, исходя из моего опыта, было бы адски делать это таким образом вместо использования JavaScript. - По сравнению с «традиционным» приложением SPA менее безопасен. Благодаря межсайтовому скриптингу (XSS) злоумышленники могут внедрять скрипты на стороне клиента в веб-приложение другими пользователями.
- Утечка памяти в JavaScript может даже привести к замедлению работы мощной системы
- В этой модели перестали работать кнопки «назад» и «вперед».
ОБНОВЛЕНИЕ 27.09.2017 : В настоящее время это больше не проблема.
Многостраничные приложения работают «традиционным» способом. Каждое изменение, например. отображать данные или отправлять данные обратно на запросы сервера, отображая новую страницу с сервера в браузере. Эти приложения большие, больше, чем SPA, потому что они должны быть такими. Из-за большого количества контента эти приложения имеют многоуровневый пользовательский интерфейс. К счастью, это уже не проблема. Благодаря AJAX нам не нужно беспокоиться о том, что большие и сложные приложения должны передавать много данных между сервером и браузером. Это решение улучшается и позволяет обновлять только определенные части приложения. С другой стороны, это добавляет больше сложности и сложнее в разработке, чем одностраничное приложение.
Эти приложения большие, больше, чем SPA, потому что они должны быть такими. Из-за большого количества контента эти приложения имеют многоуровневый пользовательский интерфейс. К счастью, это уже не проблема. Благодаря AJAX нам не нужно беспокоиться о том, что большие и сложные приложения должны передавать много данных между сервером и браузером. Это решение улучшается и позволяет обновлять только определенные части приложения. С другой стороны, это добавляет больше сложности и сложнее в разработке, чем одностраничное приложение.
- Это идеальный подход для пользователей, которым нужна наглядная карта того, куда идти в приложении. Твердая, малоуровневая навигация по меню — неотъемлемая часть традиционного многостраничного приложения.
- Очень хорошо и просто для правильного управления SEO. Это дает больше шансов ранжироваться по разным ключевым словам, поскольку приложение может быть оптимизировано для одного ключевого слова на странице.
- Нет возможности использовать один и тот же сервер с мобильными приложениями.

ОБНОВЛЕНИЕ 27.09.2017 : Тогда, когда я писал эту статью, у меня не было большого опыта работы с серверной частью и мобильными приложениями. Теперь для меня очевидно, что вы можете использовать один и тот же бэкэнд для обоих. И я хотел бы поблагодарить всех читателей, которые указали на это. - Разработка интерфейса и сервера тесно связана.
- Разработка становится довольно сложной. Разработчику необходимо использовать фреймворки как для клиентской, так и для серверной части. Это приводит к увеличению времени разработки приложения.
Перед развертыванием веб-приложения необходимо определить его цель. Если вы знаете, что вам нужно несколько категорий (потому что, например, вы управляете интернет-магазином или публикуете много другого контента) — используйте многостраничный сайт. Если вы уверены, что ваш сайт подходит для одностраничного интерфейса — сделайте это. И если вам нравится SPA, но вы едва можете уместить все на одной странице, рассмотрите вместо этого гибридный сайт. Это еще один способ, о котором я раньше не упоминал. Гибридное приложение берет лучшее из обоих подходов и пытается свести к минимуму недостатки. На самом деле это одностраничное приложение, которое использует привязки URL-адресов в качестве синтетических страниц, что позволяет расширить возможности навигации и настройки браузера. Но это тема для другой статьи.
Это еще один способ, о котором я раньше не упоминал. Гибридное приложение берет лучшее из обоих подходов и пытается свести к минимуму недостатки. На самом деле это одностраничное приложение, которое использует привязки URL-адресов в качестве синтетических страниц, что позволяет расширить возможности навигации и настройки браузера. Но это тема для другой статьи.
Возможно, в будущем все будут использовать модель одностраничного приложения (включая гибридное приложение), поскольку она дает много преимуществ. Многие приложения на рынке переходят на эту модель. Однако, поскольку некоторые проекты просто не вписываются в SPA, модель MPA по-прежнему актуальна.
________
Первоначально опубликовано Павлом Скульским на сайте neoteric.eu/blog 1 декабря 2016 г.
O que é site One Page? O que ter? Комо Криар?
Блог · Criado em 08.13.2019· Atualizado em 08/06/2021 · 26 минут
Você sabe o que the site one page ? Já não é segredo para ninguém Que ter uma presença digital é essencial para qualquer negócio. Por isso, muitas empresas estão представляет nas redes sociais.
Por isso, muitas empresas estão представляет nas redes sociais.
Mas, для того, чтобы завоевать рынок, обладающий цифровой силой и последовательностью, является фундаментальным, который находится на сайте. No entanto, o desenvolvimento de um Website pode serum processo complexo e lento.
Por conta disso, muitas empresas têm buscado soluções mais simples para desenvolver um веб-сайт. E é aqui que entra os сайтов на одной странице .
São сайты com apenas uma página com todas as informações necessárias e organizadas de maneira estratégica.
Essa é uma boa opção para as empresas que não querem construir um site robusto e que não precisam de atualizações Constantes.
Quer saber mais? Então, продолжайте leitura.
Mas, antes, saiba o que você vai encontrar sobre One Page
- O que é uma ONE PAGE?
- Есть ли разница между одностраничным сайтом, традиционным сайтом, горячим сайтом и целевой страницей?
- Сайт Criar на одной странице действительно эффективен?
- Quando um site one page é recomendado?
- Como criar um сайт на одну страницу?
- Qual a estrutura de um site one page?
- Качественная платформа для криза на одной странице сайта?
- Os melhores сайты на одну страницу для вдохновения
Um site one page, também conhecido como uma página com um layout de rolagem longa , é um site onde você pode incluir todas as informações essenciais do seu negócio com criatividade em um único espaço.
Ou seja, o usuário vai apenas rolar para baixo para conhecer todas as informações da sua empresa sem que точный abrir novas páginas no mesmo веб-сайт.
É basicamente uma única página (sem adicionais como «sobre», «equipe» ou «serviços»), que oferece todas as informações que o visitante precisa.
Para que as informações não fiquem confusas, esse typeo de site diferencia e separa cada bloco de conteúdo por meio de seções, dando uma boa visibilidade de tudo o que é Importante para o usuário.
Setiver связывает внутреннее меню или меню, eles direcionam os visitantes para as seções dessa mesma página. Para isso, normalmente são usados efeitos de rolagem.
Утвердить информацию о сайтах.
Conheça seguir a definição de cada um desses conceitos e a diferença entre eles. Конфира!
Сайт на одной странице
О сайте на одной странице возможно наличие страницы, как или проприо номе já indica. Mesmo дие tenha ум меню, о usuário será redirectionado пункт uma sessão desta página.
Geralmente os сайты на одной странице são aqueles focados em conversão, Principlemente, em vendas de cursos e produtos.
Традиционный сайт
Традиционный сайт, представляющий большую часть сайтов, переплетенных в Интернете. Ele possui diversas páginas hospedadas em um único domínio. Em geral, ele é bem versátil e seu grande diferencial em relação ao site one page é que ele possui blog.
Assim, ele é ótimo para quem quer focar em diversas estratégias de SEO.
Hotsite
O hotsite pode ser facilmente confundido com uma one page por possuir apenas uma página. Mas não é. Um hotsite é uma página temporária muito utilizada em estratégias pontuais de marketing.
Por instanceo, o hotsite é usado para fazer inscrição de eventos ou cursos. Também pode promover ум формуларио де cadastro пункт participação де sorteios, ком a descrição душ prêmios e о regulamento. E Quanto à целевая страница?
Целевая страница
Antes, acreditava-se que uma целевая страница (página de destino) эра toda página que um usuário utilizava como ponte para acessar um site, como se fosse um intermediário. Agora, é рассматривает тода страница дие um usuário acessa, podendo ser начальная страница де um site ou um artigo de blog.
Цифровой маркетинг не используется, поэтому целевая страница должна быть рассмотрена, если вы хотите, чтобы страница была ориентирована на обмен информацией о потенциальных клиентах, ао предлагает бесплатные материалы для сбора информации. Independente disso, ela faz parte de um site.
A criação de sites one page gera tantos resultsados Quanto um site tradicional. É Importante Saber Que Ambos São рассмотрите базу пункт о сеу negócio criar uma presença цифровой certeira электронной ganhar autoridade.
A questão é Que a maioria dos sites Que encontramos na Internet seguem o formato clássico. Por isso, criar site one page pode ser uma ideia completamente diferente e inovadora, Principlemente se você quer gerar muitas vendas.
Sem contar que você facilita vida do seu visitante ao colocar tudo em um único lugar. Entã, veja como um one page site pode ajudar seu negócio a gerar melhores resultsados:
Больше шансов ранка не Google
Uma grande quantidade de páginas cheias de elementos pode sobrecarregar todo o site. Por conta disso, o usuário, geralmente, precisa esperar muito tempo para carregar o conteúdo. Isso pode fazer com дие эле оставленный о сайте антеса де navegar пор эле.
Já se o site possui uma única página, o carregamento é mais rápido. Tem alguns сайты Que о carregamento acontece Automaticamente à medida Que о usuário rola barra da página.
Isso faz com que o site fique ainda mais rápido e o tempo de espera diminua. Como sabemos, velocidade de carregamento é фундаментальный для Google. Então, esse mecanismo de pesquisa valoriza mais os сайты на одной странице.
Como sabemos, velocidade de carregamento é фундаментальный для Google. Então, esse mecanismo de pesquisa valoriza mais os сайты на одной странице.
Como os usuários não precisam entrar em outras páginas para encontrar as informações que precisam, a navegação é muito mais simples e intuitiva, diferentemente de um site tradicional.
Nele, o usuário precisa navegar por várias páginas até encontrar o que procura. Se esse site não tiver uma boa estrutura, as informações podem ficar «escondidas» e, até mesmo, dificultar a navegação.
Isso porque em site mal construídos, os usuários podem não conseguir encontrar as informações novamente. Como о carregamento é mais rápido, como já vimos, o visitante não precisa ficar esperando muito tempo para ter acesso ao conteúdo.
Por isso, um одна страница gera uma melhor experiência de navegação .
Taxas de conversão mais elevadas
Comum site de uma única página, o conteúdo deve ser elaborado de maneira mais estratégica. Ou seja, ele deve ter um conteúdo mais objetivo que seja capaz de transferir as informações mais Importantes em poucas palavras.
Ou seja, ele deve ter um conteúdo mais objetivo que seja capaz de transferir as informações mais Importantes em poucas palavras.
Muitas vezes, cada sessão desse tipo de site pode funcionar como um funil de vendas. Assim, é possível conduzi-lo melhor na sua jornada de compra. Алем сделать mais, é impossível о usuário себе distrair не seu сайт enquanto navega.
Afinal, como não tem outras páginas, não ele não se distrai com conteúdo de outras páginas. Dessa forma, ele tende a tomar uma decisão mais Rapidamente. Isso aumenta as taxas de conversão.
Boa relação custo-benefício
Como o site one page possui apenas uma página , isso significa que o seu custo é menor do que um site tradicional. A menos que você crie vários deles, um para cada produto que vende.
Como as taxas de conversão são mais altas, a sua empresa só tende a ganhar com tudo isso. Ou seja, você terá uma boa relação custo-benefício quando constrói um site one page para o seu negócio.
Junte-se às empresas que aumentaram até 26% do seu faturamento ao usar um site inteligente e criativo como uma one page!
Se você está começando um negócio e sua empresa é de pequeno ou medio porte ou, até mesmo, tem um orçamento mais enxuto, vale a pena começar investindo em um site one page .
E à medida que o seu negócio crescer você pode investir em um site tradicional, sem precisar abrir mão do seu site de uma página só. Outra situação em que um site one page é bem-vindo é quando você претендент fazer о pré-lançamento де ум produto.
Afinal, basta apenas um site de uma única página para você mostrar todas as informações essenciais sobre o seu produto. Isso ajuda a evitar que os usuários se distraiam com outras páginas, aumentando suas taxas de conversão.
Depois de utilizar um site one page para essa estratégia, pode continuar usando-o para divulgar o seu produto e inserir outras informações ao longo do tempo, como vídeos com depoimentos, para gerar mais credibilidade.
Ассим, aumentar significativamente suas vendas. Um site one page tambemé perfeito para quem construir um site pessoal para mostrar seu portfólio de serviços e projetos . Mas cuidado, nem semper esse typeo de site serve para todo tipo de projeto.
Se você busca ampliar seus resultsados com vendas, aproveite para conferir este vídeo:
Agora que você já sabe que a criação de sites one page vale a pena, deve estar ansioso(a) para é criar no seu, ão seu ? Existem várias maneiras para criar site one page .
Então, veja a seguir, três opções de como criar um site one page :
- criar uma page de estilo do zero com HTML5 e CSS3, mas para isso você ser um despecialista emo specialista;
- usar um тема пункт criação де сайт де ума plataforma де criação де сайты.
 Com isso, você precisa se preocupar apenas com a estética da página e o conteúdo;
Com isso, você precisa se preocupar apenas com a estética da página e o conteúdo; - contratar uma agência de marketing com experiência em criação de site one page . Optando por isso, sua única preocupação é dar as diretrizes do que quer e disponibilizar as informações necessárias.
Independente de sua escolha, você deve estar atento a alguns detalhes na hora criar um site one page. Veja a seguir alguns deles:
Respeite uma sequência de informações
Na hora de desenvolver um site one page é фундаментальный criar uma boa sequência de informações . Como vimos, uma одну страницу pode servir como um funil de vendas.
Para isso, as informações devem estar em uma sequência que leve em conta a jornada de compra do cliente. Por instanceo, no início da sua jornada, um consumidor busca por informações do tipo: o que é, quais as vantagens e se vale a pena.
Depois disso, quer saber os diferenciais e benefícios extras de uma determinada solução. Sendo assim, se você quer alavancar suas vendas, você deve rejectar isso.
Sendo assim, se você quer alavancar suas vendas, você deve rejectar isso.
Divida o conteúdo em seções
Outro Detalhe Importante Durante a criação де сайты одна страница é dividir о SEU Conteúdo эм seções e elas devem ser bem organizadas, como se fosse uma história .
Pois isso melhora a experiência do usuário e faz com que ele navegue até o final da página. Além де estimulá-ло a agir де acordo ком ОС CTAs disponíveis ао longo да página, комо baixar ум электронной книги, Assir um видео, entrar эм contato ou realizar uma compra.
Além disso, dividir em seções ajuda o usuário a identificar visualmente cada bloco de informação. Outra dica relacionada isso é adicionar efeitos em todas ou em algumas dessas seções para deixá-las mais atraentes e melhorar о engajamento.
Direcione или руководство dentro do seu site
Não podemos deixar de lado или меню. Crie um menu com âncoras para fazer o link de cada seção para facilitar a navegação para os usuários .
Já que o conteúdo é apresentado todo em uma só página, lembre-se de adicionar chamadas para ação ou call to action (CTA) atraentes e em pontos estratégicos.
Por fim, você pode usar o rodapé para colocar algumas informações Interessantes, como contatos, links das redes sociais e politica de privacidade e termos e condições. Entenda tudo sobre lead.
Ainda tem dúvidas sobre como criar um site one page ? Então, veja о próximo Tópico!
Veja um instanceo de site one page para entender como é a sua estrutura ajudá-lo no seu processo de criação de sites one page :
Você pode iniciar com o que chamamos de primeira dobra. Nesta parte teremos a chamada de atenção com uma frase em destaque (Soranus Odontologia & Medicina). Veja só:
A próxima sessão apresenta as especialidades oferecidas e um botão para que o usuário possa Agenderr Uma Consulta. Logo abaixo é apresentada в экипировке пункт Mostrar autoridade. E, em seguida, alguns serviços prestados detalhadamente.
E, em seguida, alguns serviços prestados detalhadamente.
Por fim, без окончательной версии одностраничного сайта, основные темы для связи: кадастровая формула, локализация, телефон и WhatsApp.
Кларо, которое существует в разных элементах, а также идея, которую можно найти на одном сайте , чтобы визуализировать то, что нужно для информации, которая конденсируется в единой странице формы, элегантной, сложной и удобной, чистой и чистой. перформанс em vendas digitais.
Existem diversas plataformas para criação de site one page . Para ajudá-lo a escolher a melhor para você, separamos as principais delas aqui:
High Speed
Se você quer saber на сайте fazer de uma página só , расширенное соединение с платформой One Page, a High Speed é uma de uma Собственный медика Pela Rede Agências по маркетингу Digital High Sales, что на одной странице сайта Criar, Ainda Cria веб-сайты profissionais, lojas и блог. Подтвердите, как criar на сайте в минутах нет High Speed.
Подтвердите, как criar на сайте в минутах нет High Speed.
O grande diferencial de criar uma one page é que você não precisa investir semanas ou meses para aprender conceitos, design e sobre o próprio programa, pois com um preço acessível o franqueador faz tudo para você, e você ainherda модели на одной странице Já preparados.
E, assim, você terá um gerenciador completo para ajustar os detalhes da sua página. Conheça algumas vantagens desta plataforma:
- tudo na nuvem;
- 100% персонализация;
- интегрированный блог;
- publicação e hospedagem premium em um clique;
- интегрированная финансовая система;
- интегрируется с системой CRM, Fluxo de Nutrição и входящим маркетингом;
- интегрирован с модулем SEO;
- в другой раз.
Wix
O Wix является конструктором сайтов, которые являются простыми и удобными для использования. Isso é Importante Para Quem Quer criar Um Site Básico bem Rápido. Ele possui muitos serviços gratuitos para que você possa começar a construir sua one page hoje mesmo.
Isso é Importante Para Quem Quer criar Um Site Básico bem Rápido. Ele possui muitos serviços gratuitos para que você possa começar a construir sua one page hoje mesmo.
Quem quiser criar um site mais robusto, tem a opção de contratar um plano mais completo. No entanto, ele possui algumas desvantagens. Com ele, seu site não tem domínio próprio. E dá para explorar muito pouco as estratégias de SEO. Por conta disso, под тер baixa visibilidade нет Google .
WordPress
O WordPress является главной платформой для загрузки сайтов на одну страницу. Ele tem um sistema super fácil de usar et tem um design responsivo . Ele tem tanto plano gratuito Quanto Pago. Conta com uma grande quantidade de plugins Que ajudam a melhorar seu site one page.
Ele é atualizado Constantemente e possui um ótimo supporte. Entretanto, плагины alguns важны для Сан-Пагос и для реализации алгоритмов без сайта, который называется точным значением PHP. E você precisa comprar um domínio e uma hospedagem.
E você precisa comprar um domínio e uma hospedagem.
Hostgator
Выход из платформы для доступа к сайтам на одной странице или Hostgator . Ele conta com о serviço де hospedagem, criação электронной gerenciamento де сайтов. Поддерживается интеграция с другими платформами критического сайта, такими как WordPress, Joomla и Drupal.
O Hostgator é uma plataforma bastante simples e é voltado para aqueles que querem criar site one page por conta própria. É реагировать и тем поддерживать 24 часа. No entanto, não allowe testar gratuitamente e muitas informações estão em inglês.
Abaixo apresentamos alguns dos melhores site one page para você se inspirar:
Foi рассмотрит um dos melhores sites one page pela combinação Entre as cores, leveza, e harmonia entre páos elementos da.
Inspirados em criar site one page de alta conversão , esse modelo de estilo moderno trouxe aos empreendimentos immobiliários muito profissionalismo.
E por falar na criação de sites one page modernos , aqui vai outro modelo de site one page para encantar os mais exigentes na área de serviços, me diz o que achou:
Todas as vezes que pensar em criar site one page , não se esqueça seque adequar aos diversos tipos de telas, o que chamamos de responsivo. Não sabe o que é um site responsivo? Então, aprovite para ler este artigo: Aprenda tudo sobre site responsivo!
Sua empresa está em busca de um site com apenas uma página?
A High Sales Pode te ajudar a criar um site one page completo e personalizado para o seu negócio. Então, entre em contato com nossa equipe de especialistas em criação de sites e solicite já o seu orçamento.
E usufrua de todas as vantagens de ter um site one page , como maior velocidade de carregamento, facilidade de navegação e altas taxas de conversão.
Se gostou deste artigo siga-nos nas redes sociais e confira muitos outros conteúdos exclusivos.
