Как создать сайт на WordPress в 2021 году: полная инструкция
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →Большая часть пользователей, которые выбрали для себя WordPress, стараются сразу приступить к работе и начинают создавать свой первый сайт. Часто в этом процессе возникает много вопросов, ответы на которые приходится искать в разных источниках. В этом посте мы постараемся кратко и понятно познакомить вас с основами создания сайта, начиная от того, где скачать “движок”, и заканчивая созданием контента на уже рабочем сайте.
Знакомство с WordPress
WordPress – это система управления контентом (CMS) с открытым исходным кодом, разработанная с целью облегчить весь процесс создания и публикации контента на сайте. В итоге, после установки системы, вы получаете полнофункциональный сайт, готовый к размещению контента. При этом не нужно быть программистом, чтобы начать работу.
Сейчас WordPress – это система, в которой есть мощные инструменты для создания веб-сайтов любого вида и сложности (блог, форум, интернет-магазин, корпоративный сайт).
Преимущества WordPress:
- удобство управления;
- возможность расширения функционала плагинами;
- простота настройки внешнего вида;
- возможность гибкого управления пользователями;
- безопасность;
- мультиязычность.
Регистрация домена и выбор хостинга
После того, как было принято решение о создании сайта, можно приступать выбору и регистрации доменного имени.
О том, как правильно выбрать доменное имя, мы писали в одной из наших прошлых статей. Поэтому будем считать, что с этим вы определились.
Регистрация доменного имени не должна создать каких-либо трудностей. Достаточно перейти на сайт одного из доменных регистраторов, проверить доступность выбранного имени и заказать. Если нет времени и желания на поиски, то можем порекомендовать надежную компанию Beget.
Доменное имя выбрано и зарегистрировано. Теперь можно переходить к хостингу. О том, как подобрать для себя неплохой вариант с соотношением цены/качества, было подробно описано в статье Как правильно выбирать хостинг для сайта? Также компании предлагают бесплатный хостинг, который обычно используют для тестирования функционала сайтов.
Почти все компании-хостинги, помимо размещения вашего сайта, предлагают и регистрацию домена. Поэтому обе услуги можно заказать в одном месте, что сэкономит время на поиски. Техподдержка компании обычно с радостью поможет вам выполнить все необходимые настройки или предоставит подробное руководство.
Установка WordPress на хостинг
На хостингах обычно можно автоматически установить WordPress. Это означает, что вам не нужно самостоятельно разбираться с процессом установки, хостинг все сделает сам. Это детально было описано в одной из наших прошлых статей. Если автоматическая установка вам не подходит, то есть и другой способ – вручную.
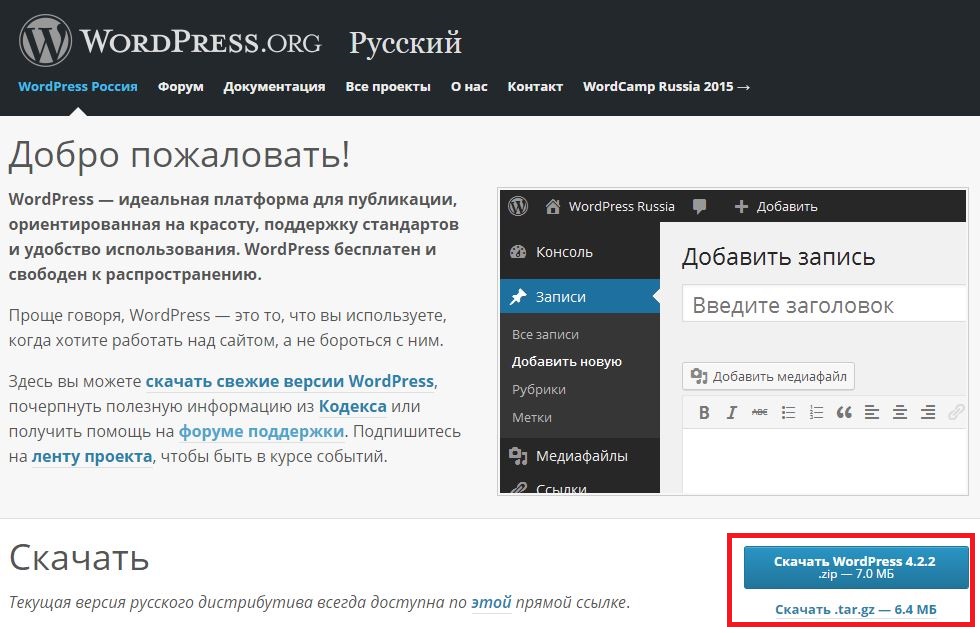
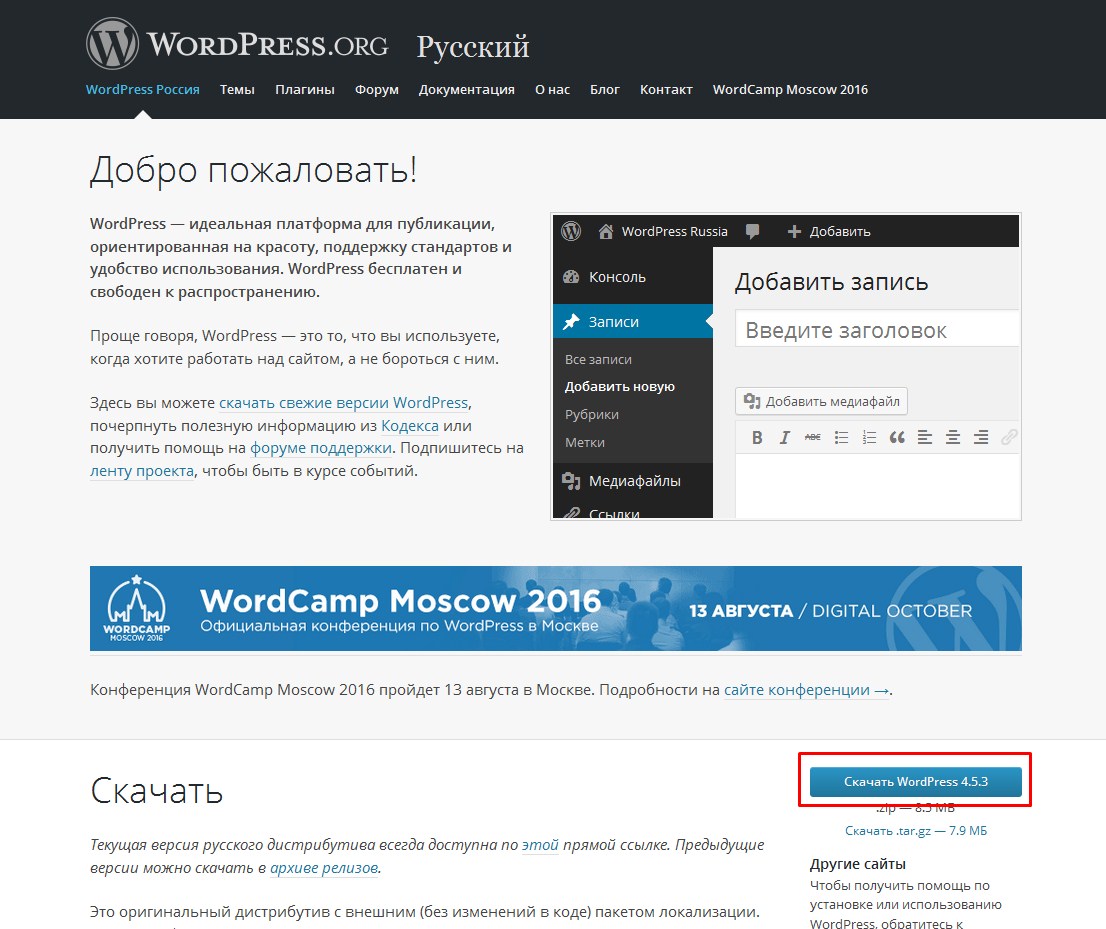
Шаг 1. Перейдите по адресу https://ru.wordpress.org/ и загрузите последнюю версию WordPress.
Шаг 2. Выясните корневой каталог на сервере хостинга, в котором будут хранится файлы сайта. Обычно он называется public_html или site.ru (название домена вашего сайта).
Шаг 3. Распакуйте архив и загрузите все содержимое на хостинг. Это можно сделать через файловый менеджер в админ-панели хостинга или использовать FTP-клиент (например, FileZilla).
Шаг 4. Запустите установку WordPress. Для этого нужно в браузере перейти на главную страницу своего сайта (например, http://site.ru). Тут система сообщает, что вы должны знать имя базы данных, имя пользователя базы данных, пароль к базе данных и адрес сервера базы данных. Эту информацию можно выяснить у компании-хостинга. Нажмите кнопку Вперед!.
Шаг 5. Укажите необходимые данные и нажмите кнопку Отправить.
Шаг 6. Если все данные введены верно, то установщик перейдет к следующему шагу. Для этого нажмите кнопку Запустить установку.
Шаг 7. Укажите название сайта, имя, e-mail пользователя, пароль и нажмите кнопку Установить WordPress.
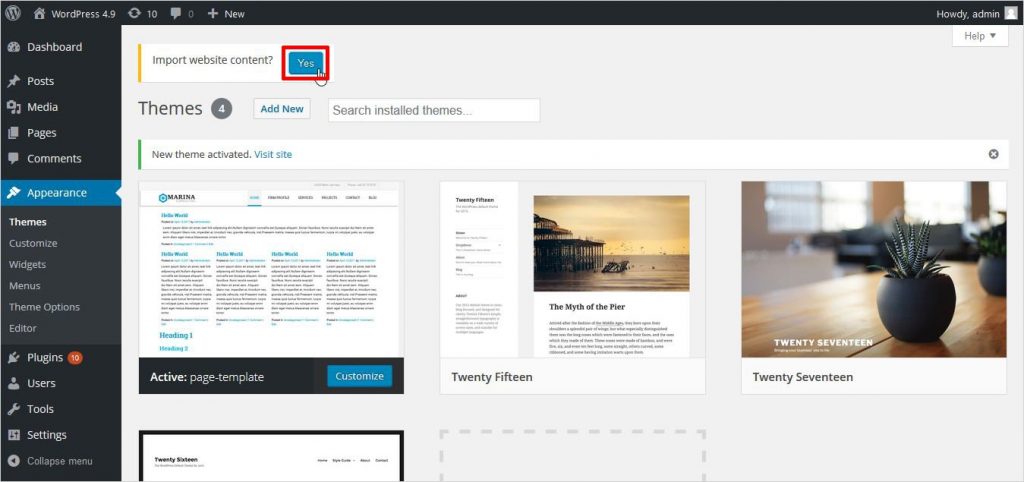
Шаг 8. Установка WordPress завершена. Осталось впервые зайти в админ-часть сайта. Для этого нажмите кнопку Войти.
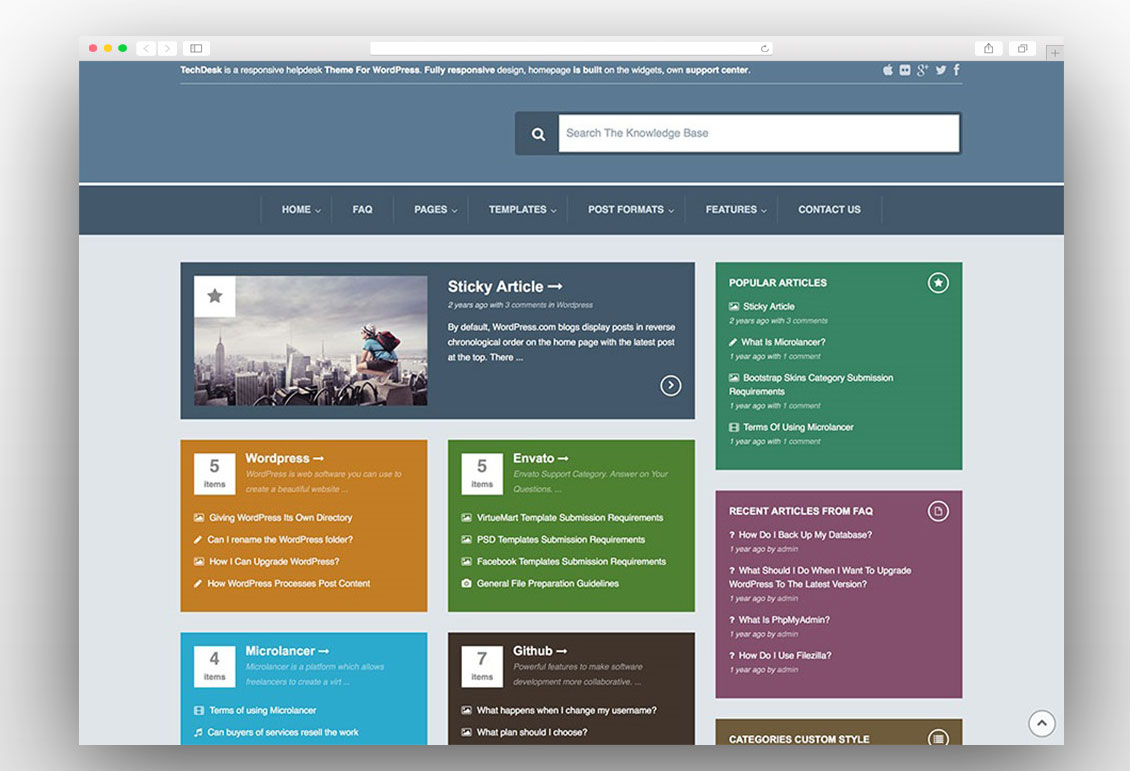
В итоге главная страница сайта свежеустановленного WordPress будет выглядеть так:
Основные настройки сайта
После установки WordPress вы получите рабочий сайт, который уже готов к работе. Теперь следует перейти к основным настройкам сайта, которые являются базовыми и должны быть выполнены сразу.
Основными настройками являются:
- название и описание сайта,
- язык сайта,
- настройка главной страницы,
- постоянные ссылки.
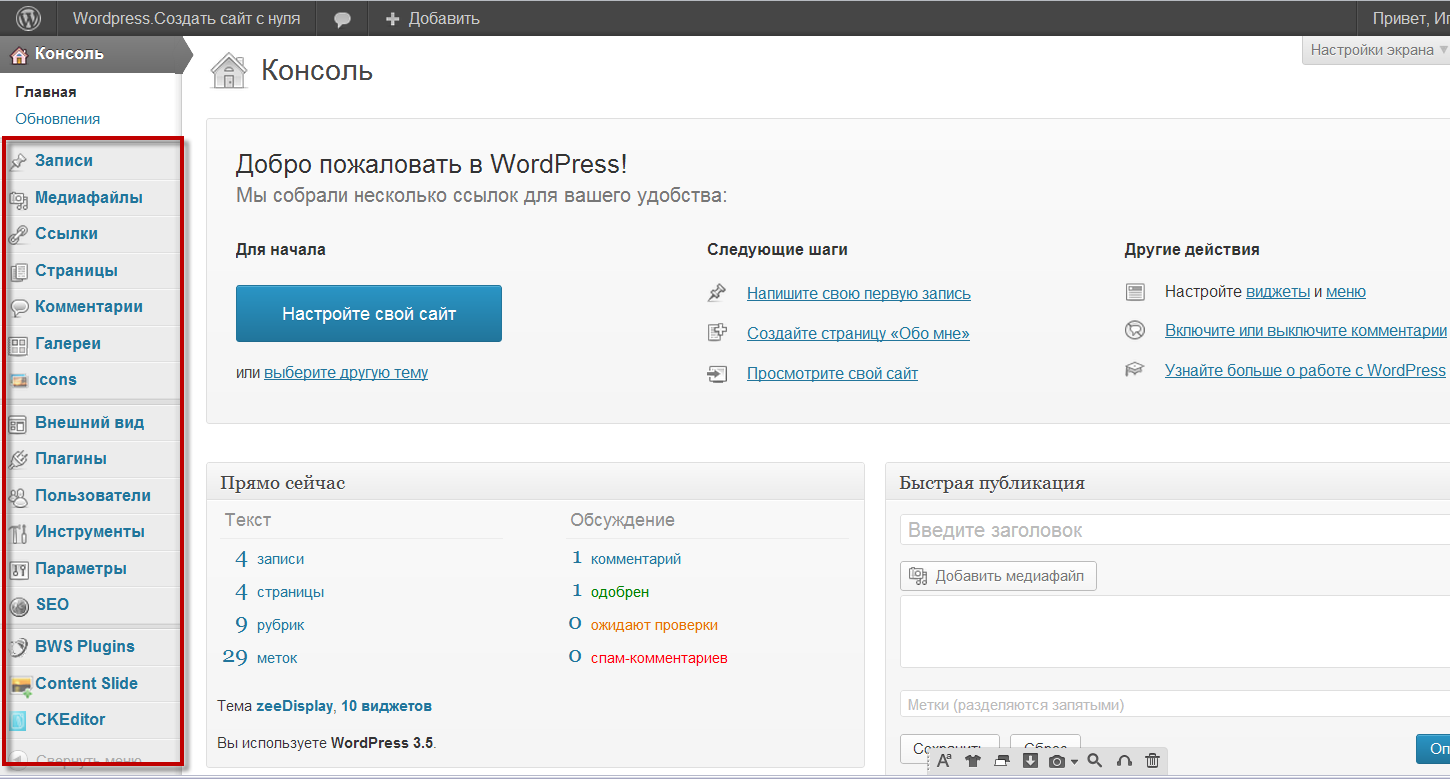
Для каждой из настроек в админке WordPress выделен отдельный раздел.
Чтобы изменить указанные при установке название, описание и язык сайта, перейдите Настройки -> Общие, где присутствуют соответствующие опции.
Для изменения главной страницы служит раздел Настройки -> Чтение. Тут можно задать отображение как последних записей сайта (по умолчанию), так и статической страницы.
Тут можно задать отображение как последних записей сайта (по умолчанию), так и статической страницы.
Настроить постоянные ссылки можно, перейдя в админ-раздел Настройки -> Постоянные ссылки.
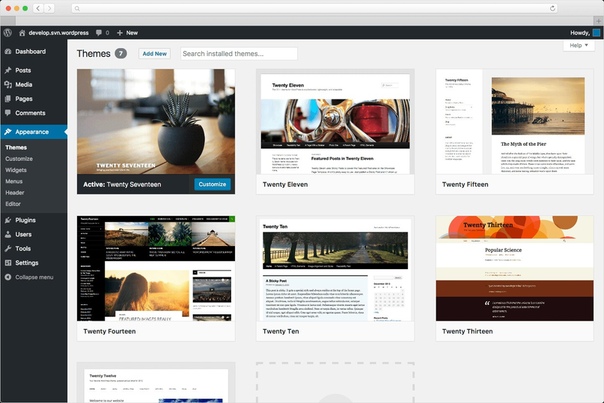
Выбор, установка и настройка темы
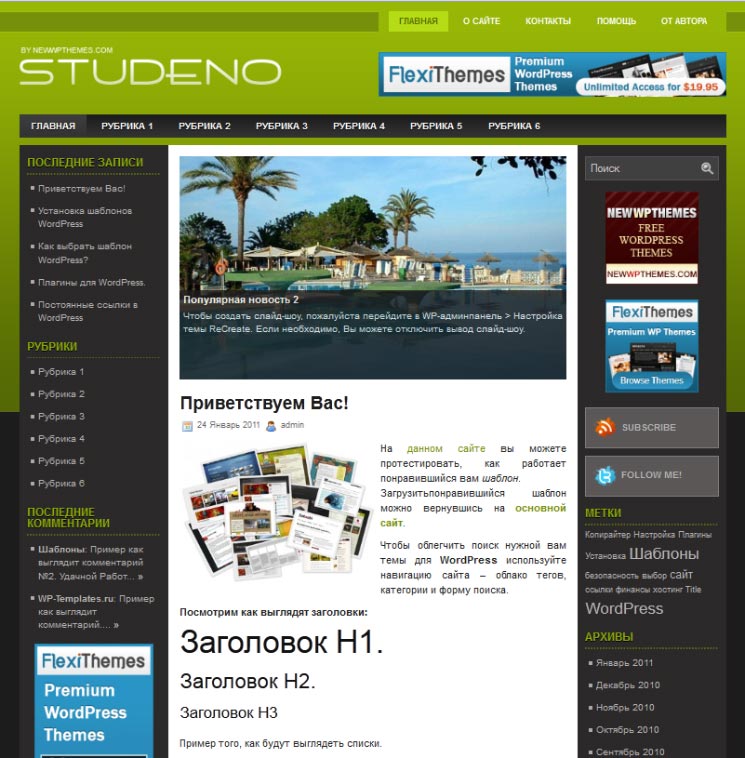
Все темы для WordPress бывают платными и бесплатными. Их разницу, преимущества и недостатки мы описывали в одной из наших прошлых статей. Если вы остановились на платных темах, то в этом руководстве можете ознакомится с необходимыми критериями, которые выделяют хорошую тему от всех остальных.
Процесс установки бесплатных и премиум-тем одинаковый. Любая тема поставляется в виде архива со всеми необходимыми файлами для ее работы. Его нужно лишь распаковать и скопировать в каталог /wp-content/themes. После этого тема станет доступна в админ-разделе Внешний вид -> Темы.
Настройка любой темы осуществляться в админ-разделе Внешний вид -> Настроить.
Расширение функционала с помощью плагинов
Для добавления нужных функций WordPress-сайту (например, оптимизация изображений, организация личного кабинета и пр.) используют плагины. Как и темы, они бывают платными и бесплатными.
О том, как установить плагин, мы также подробно описывали ранее.
Создание контента
В WordPress, начиная с версии 5.0, появился мощный редактор контента Gutenberg. Он отличается новым подходом в создании контента – через блоки. Теперь каждый абзац текста, изображение, видеоролик или галерея размещаются в отдельных блоках, внешний вид которых можно гибко настроить.
Также разработчики предусмотрели возможность вернуть старый, привычный для всех, редактор (это описано в подробном руководстве).
Выводы
WordPress – это лучшая система управления контентом из ныне существующих. Простота использования и удобство – вот главные ее преимущества для пользователя, которому необходим инструмент для создания контента.
Изначально CMS WordPress предназначалась для создания блоговых сайтов. Но в процессе развития движок превратился в мощный фундамент для создания веб-ресурсов любых видов и сложности. Но сегодня на WordPress можно без знаний программирования создать интернет-магазин, форум, информационный портал, корпоративный сайт и другие популярные виды интернет-ресурсов.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится11Не нравитсяЕсли Вам понравилась статья — поделитесь с друзьями
22 причины сделать сайт на WordPress, а не HTML
Трудно поверить, но всего 53% компаний с малым бизнесом имеют свой сайт. Хотите верьте, хотите – нет, но 19% компаний утверждают, что у них нет своего сайта во избежание лишних трат. Многие руководители не понимают, что на самом деле запустить сайт можно менее чем за несколько сотен евро. Вы можете купить домен, хостинг, установить WordPress и купить готовый шаблон всего за 50 евро. Спросите самих себя: готовы ли вы потратить около 100 евро на то, чтобы иметь потрясающий сайт и расширить аудиторию своего бизнеса? Или это для вас слишком много? Вы наверняка спросите что такое WordPress и почему многие компании, которые берут тысячи евро за разработку дизайна никогда о нем не упоминают.
WordPress это попросту лучшая система по управлению контентом, доступная на сегодняшний день. Она позволяет вам с легкостью создавать, редактировать и управлять опубликованным контентом на своём сайте без необходимости изучать программирование. Под управлением WordPress сегодня работает более 25% сайтов в интернете.
Вопреки расхожему мнению, WordPress это не просто платформа для блоггеров. Вы также можете использовать WordPress для лендингов, корпоративных сайтов, интернет-магазинов, профессиональных портфолио и много другого.
Зачем использовать WordPress?
- Экономия денег
Обычно нанять разработчика, чтобы сделать сайт на HTML может стоить от нескольких сотен до десятков тысяч евро. Добавьте к этому первые расходы на хостинг и поддержку сайта и у вас выйдет кругленькая сумма. Именно по этой причине многие предпочитают для своего бизнеса использовать WordPress. Потратьте эти деньги лучше на маркетинг. Наем разработчиков для создания крупного HTML-сайта может иметь смысл, если у вас действительно серьезный бизнес, где важен функционал, который не может дать WordPress без дополнительных вложений – для всего остального подходит WordPress.
Потратьте эти деньги лучше на маркетинг. Наем разработчиков для создания крупного HTML-сайта может иметь смысл, если у вас действительно серьезный бизнес, где важен функционал, который не может дать WordPress без дополнительных вложений – для всего остального подходит WordPress.
- Создание сайта для любой цели
Обычно при упоминании WordPress людям на ум приходит блоггинг. Однако движок намного мощнее, чем вы думаете – с его помощью можно создавать все, что угодно, начиная с блогов и заканчивая соцсетями. Даже крупные бренды им пользуются.
Не верите? Зайдите на сайт Sony Music, TechCrunch, Bloomberg, BBC America, PlayStation которые являются лишь малой частью компаний, пользующихся услугами WordPress.
- Управляйте сайтом самостоятельно
Содержание сайта подразумевает большой объем работы. Вам нужно, чтобы сайт был оптимизирован под мобильные устройства, надежно защищен от нападок хакеров и постоянно пополнялся свежим контентом. С сайтом на HTML вам понадобится нанять разработчика, чтобы он со всем этим разбирался, а те стоят недешево и берут почасовую оплату. Однако в случае с WordPress такой проблемы не возникнет – вам достаточно одного щелчка, чтобы обновить систему, установить плагины безопасности и даже добавить и управлять всеми страницами сайта. Подумайте о времени и деньгах, которые вы сможете сэкономить.
С сайтом на HTML вам понадобится нанять разработчика, чтобы он со всем этим разбирался, а те стоят недешево и берут почасовую оплату. Однако в случае с WordPress такой проблемы не возникнет – вам достаточно одного щелчка, чтобы обновить систему, установить плагины безопасности и даже добавить и управлять всеми страницами сайта. Подумайте о времени и деньгах, которые вы сможете сэкономить.
- Тысячи шаблонов на выбор
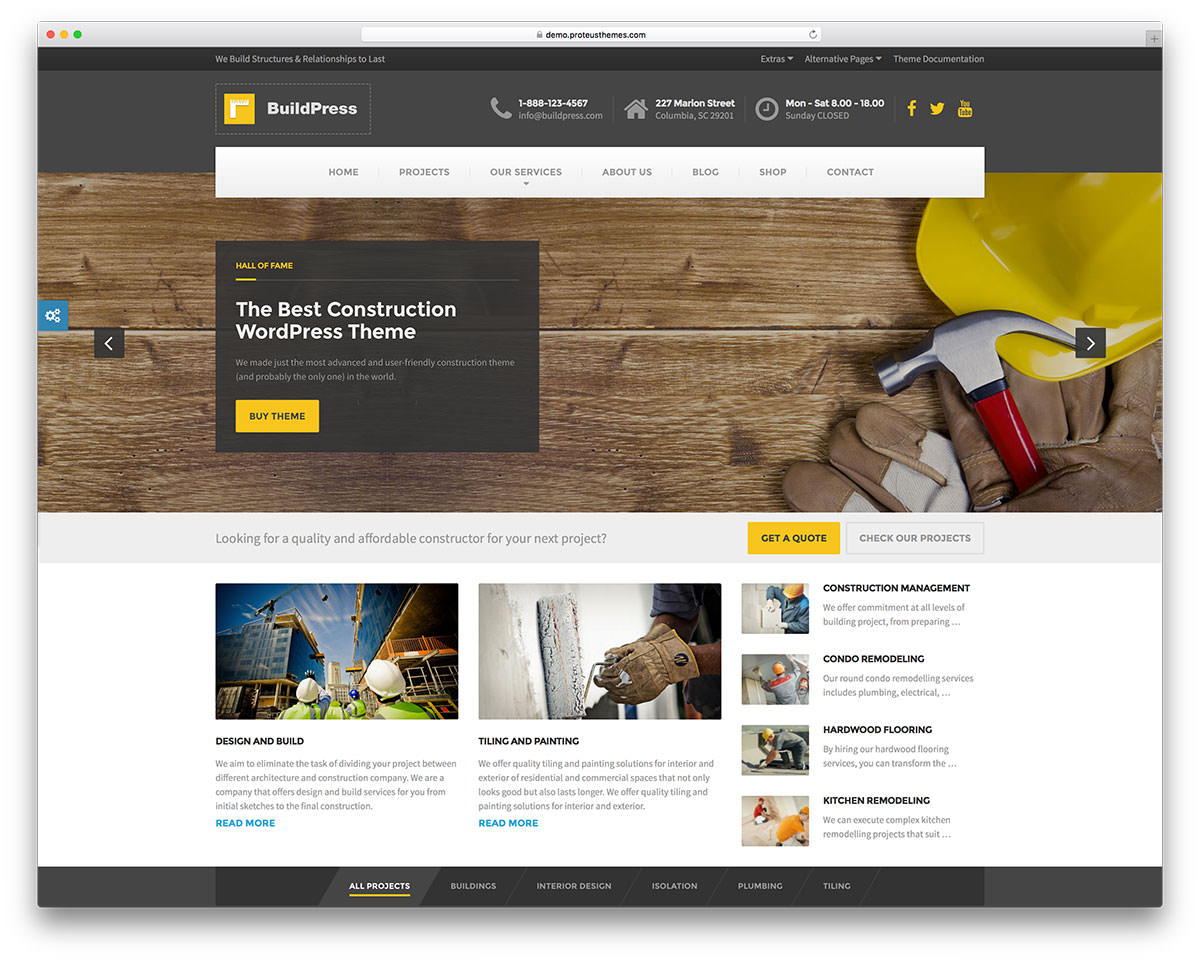
Одна из причин, по которой многие так любят WordPress, заключается в том, что платформа дает вам доступ к тысячам красивых шаблонов под самые разные типы сайтов. Например, если вы планируете создать нишевый сайт, скажем, для сайта стройфирмы или салона красоты, то сможете быстро и легко найти нужный вам шаблон, например, на ThemeForest.
- Возможность прокачать сайт при помощи плагинов
Плагины WordPress позволяют вам расширить функционал сайт. Используя плагины, вы сможете создать контактную форму для своего сайта, добавить систему оплаты, улучшить оптимизацию для поисковых систем, добавить дополнительный слой безопасности и даже создать лендинги – и это все за несколько щелчков. Существует свыше 43 000 плагинов, доступных в официальной базе данных WordPress. Так что опций для расширения своего сайта у вас будет предостаточно.
Существует свыше 43 000 плагинов, доступных в официальной базе данных WordPress. Так что опций для расширения своего сайта у вас будет предостаточно.
- Настройка сайта за пять минут
Установка WordPress занимает 5 минут. Серьёзно. Большинство хостов предлагают установку WordPress в один клик. Есть также тарифы, где компания хостинга сама установит вам сайт.
- Дружелюбный интерфейс
Вам не нужно разбираться в программировании или обладать опытом веб-дизайнера, чтобы работать с WordPress – система имеет дружелюбный пользовательский интерфейс, позволяющий управлять сайтом из одной админки. Пользуясь редактором вы можете добавлять на сайт новые страницы, посты и файлы.
Вы также можете зайти в раздел Appearance, чтобы видоизменить вид вашего сайта, добавляя фон, виджеты, шапки и меню.
- Поддержка и обновления
WordPress это открытое программное обеспечение, но в то же время оно предлагает великолепный пользовательский опыт. Это одна из многих причин, почему WordPress предпочитают миллионы пользователей по всему миру. Если вы столкнетесь с какой-нибудь проблемой, то их эксперты всегда помогут вам разобраться. Также система ежегодно обновляется, привнося полезные изменения – и это совершенно бесплатно. Думаете, независимый веб-дизайнер будет в будущем предлагать обновления сайта бесплатно?
Это одна из многих причин, почему WordPress предпочитают миллионы пользователей по всему миру. Если вы столкнетесь с какой-нибудь проблемой, то их эксперты всегда помогут вам разобраться. Также система ежегодно обновляется, привнося полезные изменения – и это совершенно бесплатно. Думаете, независимый веб-дизайнер будет в будущем предлагать обновления сайта бесплатно?
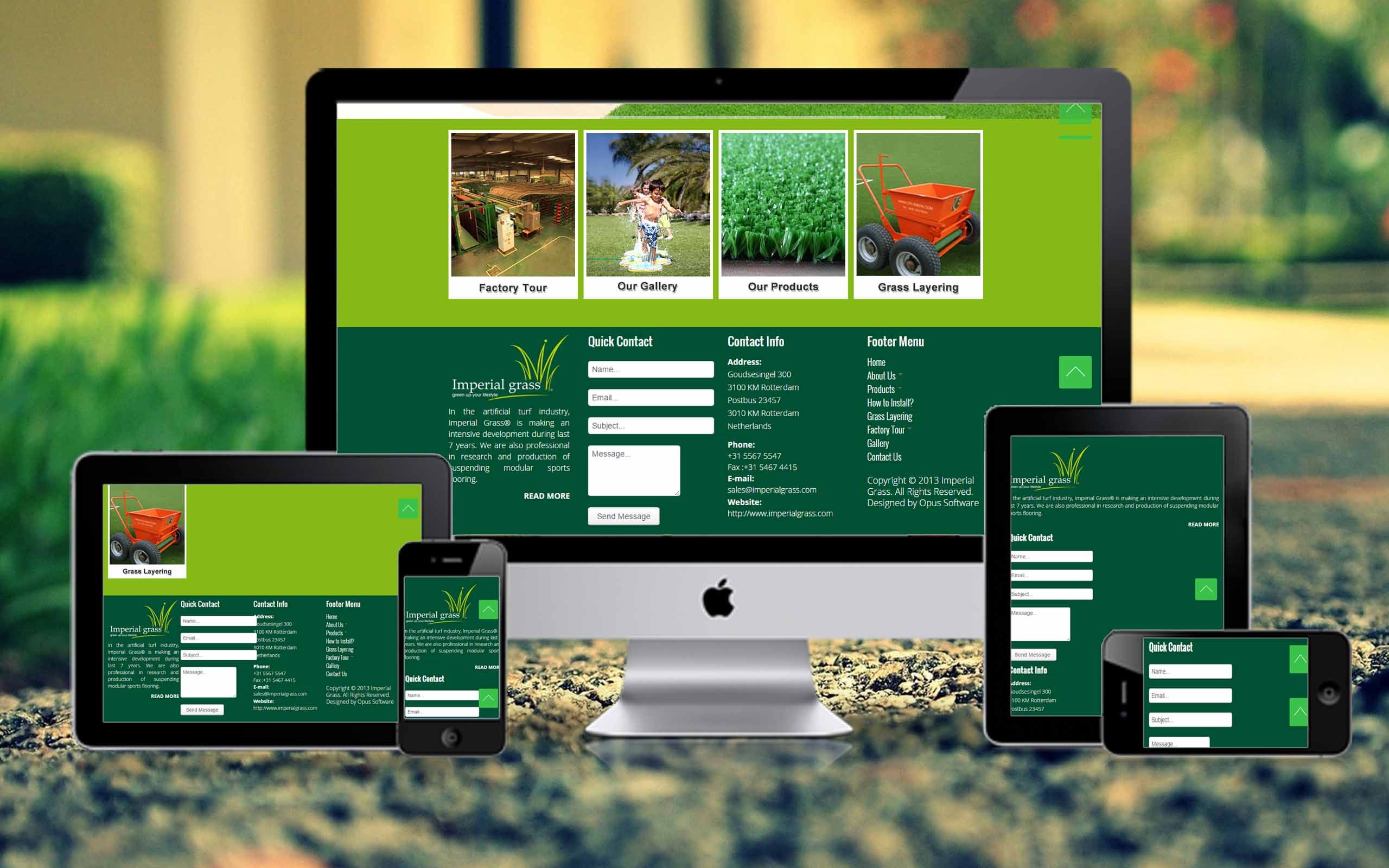
- Поддержка мобильных устройств
WordPress полностью оптимизирован под все мобильные платформы и размеры экранов. В отличие от HTML-сайта вам не придется создавать отдельную версию своего ресурса для смартфонов и планшетов. Шаблоны WordPress уже оптимизированы под мобильные экраны – особенно, премиум-шаблоны.
- Улучшенная безопасность
WordPress-плагины вроде iThemes Security позволяют защитить ваш сайт от хакеров, вредоносных программ, удостоверяются, что пользователи пользуются крепкими паролями и предотвращает целый список прочих напастей. Вам больше не нужно нанимать эксперта по безопасности.
Вам больше не нужно нанимать эксперта по безопасности.
- Простое и понятное SEO
Оптимизация страниц сайта и его контента для поисковых систем весьма рутинное занятие. Можете представить как быстро надоедает проходить через каждую страницу и оптимизировать ее под ключи и мета-описания? С WordPress вам не придется об этом больше волноваться, так как у системы есть для этого плагин. Yoast SEO это один из множества WordPress-плагинов, который предлагает очень легко внедрить правильные мета-заголовки, описания и оптимизировать страницы сайта под ключевые слова.
- Откройте бизнес-блог
Согласно HubSpot, компании со своим блогом получают больше трафика и на 97 процентов больше ссылок на свои сайты, чем те компании, у которых собственных блогов нет. Будет лишним говорить, что наличие блога в наши дни является важным элементом, чтобы получить лиды и увеличить объем продаж. Используйте WordPress, чтобы создать блог для своего сайта.
Используйте WordPress, чтобы создать блог для своего сайта.
- Удобное управление контентом
Внутри админки WordPress вы сможете вдоволь наиграться с кучей великолепных функций. Например, загрузить мультимедийный контент, пользуясь интерфейсом drag-and-drop, создавать галереи изображений, настраивать расписания для публикации постов в определенное время суток и добавлять крутые виджеты для разнообразия боковой панели. И все это без единого вмешательства в код. Могли бы вы сделать что-то подобное с HTML-сайтом?
- Превратите свой сайт в онлайн-магазин
Подумываете о том, чтобы начать электронный бизнес? Воспользуйтесь WordPress! Многие крупные онлайн-магазины вроде Marks & Spencer пользуются WordPress, и навряд ли вы сможете почувствовать разницу между «обычными» Интернет-магазинами. Великолепные бесплатные плагины вроде WooCommerce могут превратить ваш сайт в Интернет-магазин и это займет всего лишь несколько минут.
- Создайте свою соцсеть
Вы также можете построить собственную соцсеть. Да, у вас не выйдет собственный Facebook или Twitter, но воспользовавшись плагином вроде BuddyPress вы сможете создать небольшое сообщество или форум прямо внутри своего сайта. Это удобно, если у вас свой бренд и вы хотите, чтобы его клиенты могли где-то обмениваться своими мыслями.
- Интеграция сторонних сервисов
Будь то платежная система или система автоматических бэкапов – WordPress дает вам полную свободу для работы со сторонними сервисами и приложениями – вам для этого не нужно нанимать веб-разработчика. А благодаря соответствующим плагинам, сделать это вам не составит никакого труда.
- Перевести сайт на другой язык
Если у вас бизнес, нацеленный на разнонациональную аудиторию, то очень важно, чтобы материал на вашем сайте был на языке этих людей, чтобы они могли вас понять. Если вы пользуетесь HTML-сайтом, то уйдут месяца работы и большие деньги, чтобы нанять людей, перевести сайт и сделать несколько его версий. К счастью, плагины WordPress вроде WPML и Multilingual Press не только позволят вам перевести сайт на более чем сорок языков, но и сделают вам мультисайт, где для каждого языка будет свой сайт.
Если вы пользуетесь HTML-сайтом, то уйдут месяца работы и большие деньги, чтобы нанять людей, перевести сайт и сделать несколько его версий. К счастью, плагины WordPress вроде WPML и Multilingual Press не только позволят вам перевести сайт на более чем сорок языков, но и сделают вам мультисайт, где для каждого языка будет свой сайт.
- Настройте свой дизайн
Кто сказал, что вы не сможете настроить дизайн WordPress-сайта? Многие люди избегают пользоваться WordPress, веря, что сайты на этой системе не могут быть настроены так, как сайты на HTML. Но это не совсем верно. Есть отличные плагины, которые позволят вам изменить вид WordPress без необходимости редактировать файлы шаблонов или лезть в код. Даже если у вас уже есть шаблон с нужным вам дизайном, вы все равно можете воспользоваться плагинами, чтобы создать пользовательскую домашнюю страницу или красивое портфолио для демонстрации своих товаров.
- Сделай сайт с премиум-членством
Сайт с членством может быть полезным для тренеров, коучей и профессионалов, предлагающих эксклюзивный контент в виде онлайн курсов или туториалов. С помощью WordPress вы можете запросто хранить свой премиум-контент, доступ к которому могут получить лишь зарегистрированные пользователи. В этом случае будут полезны плагины WordPress вроде Paid Memberships и Magic Members.
С помощью WordPress вы можете запросто хранить свой премиум-контент, доступ к которому могут получить лишь зарегистрированные пользователи. В этом случае будут полезны плагины WordPress вроде Paid Memberships и Magic Members.
- Улучшенные решения маркетинга
Намного проще получить новых подписчиков на почтовую рассылку и генерировать больше лидов, когда вы пользуетесь WordPress. Есть отличные онлайн-маркетинг сервисы вроде SumoMe, которые вы можете безболезненно интегрировать в WordPress, чтобы показывать всплывающие сообщения, собирать адреса электронной почты, вставлять кнопки соцсетей и создавать приветственные сообщения.
Но и это еще не все. Вы также можете подключить ваши соцмедиа и использовать приложения вроде JetPack, чтобы автоматически делиться ими в Facebook, Twitter, Tumblr и Google+, публикуя свой контент.
- Простой A/B тестинг
A/B тестинг это незаменимый инструмент в любом бизнесе, который позволит увеличить вашу конверсию.
Благодаря возможностям WordPress соединяться со сторонними приложениями, вы можете интегрировать сервисы вроде Unbounce и Optimizely, чтобы создать посадочные страницы и запустить сплит-тесты для улучшения своего сайта и тем самым заставить свой трафик генерировать большее число продаж.
- У WordPress есть будущее
У компании, стоящей за движком есть планы на много лет вперед. Поэтому ваш сайт будет оставаться актуальным и со временем становиться все лучше и лучше. С WordPress возможности для вашего сайта просто безграничны. Прежде чем нанять веб-дизайнера и выбросить тысячу баксов на неэффективный сайт, дайте WordPress шанс и убедитесь в том, насколько он мощен. Однажды попробовав WordPress, вы уже никогда не захотите вернуться к HTML.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520
Бесплатный аудит вашего сайта
[contact-form-7 id=”27381″ title=”Бесплатный аудит”]
Примеры сайтов, созданных в WordPress
При помощи CMS WordPress можно создавать как простенькие лендинги или сайты-визитки, так и полноценные интернет-магазины с поддержкой множества платежных систем и сложными поисковыми фильтрами. Давайте рассмотрим несколько ярких примеров сайтов, построенных на столь популярном движке.
Давайте рассмотрим несколько ярких примеров сайтов, построенных на столь популярном движке.
№1. Дизайн интерьера квартир и домов от студии «Орех»
Orekh.design — сайт дизайн-бюро с главной страницей, выполненной в формате лендинга. В главном меню закреплены ссылки на якоря, ведущие к блокам с информацией на главной странице. Единственное исключение — блог, который представляет собой самостоятельный раздел сайта. Этот проект демонстрирует универсальность CMS WordPress: на движке можно создать любой сайт, даже одностраничный, при этом у него останется функциональность, которую можно использовать для добавления тех же блоговых возможностей. Для общения с менеджером используется плагин заказа обратного звонка. Он представлен как всплывающее окно, появляющееся при нажатии на кнопку, и как отдельная форма на главной странице.
№2. Пример сайта агентства наружной рекламы «РекЛайм»
Reklimme.ru — яркий сайт городского рекламного агентства с продающей главной страницей. Шаблон очень круто адаптируется под экраны мобильных устройств: карточки с услугами сворачиваются в строки, а изображения масштабируются. В основном меню — ссылки на страницы с описанием услуг, раздел «О компании», галерею и контакты. Есть поиск по сайту: кнопка, при нажатии на которую появляется строка. Навигация полностью дублируется в футере. В правом углу закреплены кнопки онлайн-чата и заказа обратного звонка. В галерее реализована удобная фильтрация работ: можно посмотреть сразу все примеры или выбрать только те изображения, которые демонстрируют определённый вид рекламы.;
Шаблон очень круто адаптируется под экраны мобильных устройств: карточки с услугами сворачиваются в строки, а изображения масштабируются. В основном меню — ссылки на страницы с описанием услуг, раздел «О компании», галерею и контакты. Есть поиск по сайту: кнопка, при нажатии на которую появляется строка. Навигация полностью дублируется в футере. В правом углу закреплены кнопки онлайн-чата и заказа обратного звонка. В галерее реализована удобная фильтрация работ: можно посмотреть сразу все примеры или выбрать только те изображения, которые демонстрируют определённый вид рекламы.;
№3. Разработка сметной документации от компании «Стоимостной инжиниринг»
Costengineeringgroup.ru — сайт компании, занимающейся разработкой и экспертизой сметной документации. Вся информация на нём представлена на шести страницах: главная, разделы с описанием услуг и контактные данные. Для навигации по сайту есть главное меню, но можно было обойтись и без него — ссылки на разделы с услугами проставлены на главной странице. Дизайн очень простой, но подобран со знанием дела. Нет никаких лишних элементов, анимации — то, что выглядит хорошо на сайте рекламного агентства, не всегда подходит строгим компаниям, работающим со сметной документацией. На каждой странице есть форма обратной связи, которая предлагает посетителям получить бесплатную консультацию.
Дизайн очень простой, но подобран со знанием дела. Нет никаких лишних элементов, анимации — то, что выглядит хорошо на сайте рекламного агентства, не всегда подходит строгим компаниям, работающим со сметной документацией. На каждой странице есть форма обратной связи, которая предлагает посетителям получить бесплатную консультацию.
№4. Производственно-инжиниринговая компания «5Микрон Инжиниринг»
5micron.ru — сайт производственно-инжирингового предприятия, занимающегося разработкой и изготовлением сложных приборов. В главном меню размещены ссылки на страницы, рассказывающие об основных направлениях деятельности. Для экономии места в некоторых разделах используется скрытие контента под катом. Над шаблоном явно работал профессиональный дизайнер или просто веб-мастер с хорошим художественным вкусом и пониманием особенностей CMS WordPress: цветовые схемы, шрифт — всё подобрано очень гармонично. У посетителей сайта есть возможность посмотреть завод с помощью фотографий, добавленных в тематические галереи: «Инфраструктура», «Лаборатория», «Производственный цех».
№5. Частная медицинская клиника «АртМедиЯ»
Artmediaclinic.ru — сайт медицинской клиники со сложной структурой, которая является следствием большого количества страниц с описанием услуг. На главной размещён слайдер, в котором отображаются баннеры с акциями и описанием новых возможностей для клиентов. Сама страница сделана в формате лендинга со всеми типичными для одностраничника блоками. Для навигации по сайту используется сразу два меню. В первом — ссылки на раздел с информацией о клинике, отзывы, прайс, запись на приём, профили специалистов. Во втором — категории с выпадающим списком услуг. Это правильное решение, которое помогает посетителям не запутаться. При просмотре на мобильном устройстве обе строки объединяются в одно меню, в котором сначала идёт перечисление услуг, а затем — ссылки на другие разделы сайта.
№6. Портал советов и лайфхаков
Lifehacker.ru представляет собой портал, выполненный в виде блога, который содержит в себе множество полезных советов и лайфхаков, способных помочь многим людям.
№7. Самозанятый – интернет-издание
Szanyat.ru — новостной портал. Основная тема – всё, что происходит в законодательстве относительно людей, носящих статус самозанятых. Но и других тем хватает – экономика, политика внутренняя и внешняя, технологии и прочее. Это блог с большим количеством публикаций, выпускаемых регулярно. Структура обычная для такого рода сайта: главная страница является новостной лентой из текстовых материалов и видеороликов, а сайдбар отображает последние новости, комментарии, полезные ссылки и прочее.
Дизайн адаптивный, довольно простой, ничем не примечательный, но и не отталкивающий. Его ровно столько, чтобы не мешал листать блог и читать материалы, оттягивая внимание на себя. Чистый, бело-серый с оранжевыми акцентами. В сайдбарах страниц новостей стоят стандартные виджеты WordPress с архивом, рубриками и даже ссылкой на сам движок. Это лишнее. Видимо, разработчик просто не знал, как их убрать оттуда. Меню простое, из одного уровня, но 2 ссылки из 5 – пустышки. Несмотря на обилие постов и хороший уровень качества таковых, блог ощущается недоделанным. Контент есть, а техническая составляющая хромает.
№8. Сайт-визитка профессионального фотографа Никиты Широкина
 Под меню находятся контактные данные, а сам столбец является фиксированным, поэтому пользователи всегда смогут быстро связаться с фотографом. Стоит отметить, что работы автора, так как являются цветными, хорошо заметны даже при беглом просмотре. Кстати, для экономии экранного места в портфолио используются «карусели» и слайдеры и они же позволяют упростить процесс восприятия, так как всё самое важное всегда находится перед глазами.
Под меню находятся контактные данные, а сам столбец является фиксированным, поэтому пользователи всегда смогут быстро связаться с фотографом. Стоит отметить, что работы автора, так как являются цветными, хорошо заметны даже при беглом просмотре. Кстати, для экономии экранного места в портфолио используются «карусели» и слайдеры и они же позволяют упростить процесс восприятия, так как всё самое важное всегда находится перед глазами.№9. Panasonic – сервисный центр
Panasonic-remont-krasnodar.ru — сайт краснодарского филиала сети сервисных центров Panasonic. Структурно это визитка с простым одноуровневым меню, описанием услуг, условиями гарантиями, ценами, отзывами и прочими вещами. Главная страница с первого экрана чётко показывает, где вы оказались, даёт контакты и список наиболее распространённых поломок техники. Заполнение формы заказа обещает скидку в 10%, соблюдение которой отследить трудно, ведь в прайсе указаны цены по принципу «от».
Интересно то, что здесь приведены типы неисправностей и стоимость ремонта для разных видов техники по категориям – камеры, акустика, телевизоры и т.
№10. Осьминожки – плавательный центр для детей
Osminogki.ru – красивый лендинг детского плавательного центра. Оформлен в водной стилистке – сине-белые тона, волны, мультяшная графика, красные акценты, закруглённые формы элементов. Все это классно сочетается, создаёт правильную атмосферу для родителей, которые желают, чтобы их дети с раннего детства подружились с плаванием. Помимо информации о спорткомплексе и персонале центра, есть данные об акциях, программах для детей разного возраста, описание пользы от плавательных процедур и отзывы, оформленные карточками с оценками качества бассейна.
Слабое место сайта – шрифты. Они жирноватые, размытые, местами мелкие и очень плохо читаются, особенно при сжатии макеты в более низкое разрешение. Контакты оформлены внятно, красиво, с картой и фирменным осьминожком. В отдельный раздел выведен блог с 2 публикациями, а также информация по франшизе плавательных центров «Осьминожка». Что-то вроде МакДональдса, но из другой ниши. То есть аудитория сайта – родители и потенциальные партнёры по бизнесу. В целом, хороший сайт с небольшими дизайнерскими ошибками из-за использования фонов-рисунков с контентом вместо контейнеров со стилями CSS и тегами шрифтов, таблиц и прочего.
Подведем итоги
CMS WordPress изначально разрабатывался в качестве движка для блогеров и поныне используется для этой цели. Стоит отметить, что он полностью открытый и внести какие-либо собственные изменения может каждый желающий. Но делать это не возникает необходимости, так как пользователи могут найти тысячи дополнений для расширения функционала, и если даже подходящее подобрать не получится, всегда можно найти специалистов по CMS, способных создать нужный плагин.
При этом следует учесть, что работа в Вордпресс подразумевает наличие некоторых знаний в области программирования. Без них сайт будет смотреться бедно и уныло. Поэтому на начальном этапе лучшим вариантом будет использование конструкторов сайтов. С их помощью можно создать сайт, не уступающий по качеству WordPress, и при этом не требуется никаких навыков кодинга.
Самостоятельное создание сайтов на конструкторе WordPress
Удобный и практичный конструктор позволяет реализовать задуманный проект с нуля. Итак, давайте поговорим о том, как самостоятельно создавать сайты на конструкторе Ворд Пресс, какие преимущества и недостатки имеет движок.
ТОП-5 причин использования WordPress для создания сайта или блога
Группой независимых агентств проводилось статистическое исследование в отношении того, какой движок пользуется наибольшим спросом у пользователей и максимально удобен. Оказалось, что более чем в 35% случаев, люди отмечали именно данную систему управления.
Причин может быть несколько, но не лишним будет подчеркнуть, что если в 2015 году на WordPress работали лишь 24% ресурсов, то сегодня, показатель достиг уже 64%. Впрочем, давайте выделим пять причины, по которым, CMS приобрела такое широкое распространение и популярность:
- CMS WordPress предлагается пользователям полностью бесплатно. Любой человек сможет воспользоваться данным конструктором, чтобы сконструировать сайт с нуля и с минимальными расходами.
На заметку: Ворд Пресс распространяется на основании лицензии открытого типа GNU GPL. Продукт разрешается использовать в разных целях, включая личные и коммерческие. - Безграничный спектр использования. WordPress подойдет для реализации любого проекта, будь то блог, интернет-магазин, сайт крупной компании.
- Простота в работе. Пользование ВордПрессом не вызывает затруднений и не требует специализированных познаний. Многие исполнители работают с таким сайтом на интуитивном уровне.
- Сайт можно сконструировать и опубликовать на нем первый контент в течение пяти минут.

- Разнообразие шаблонов, оригинальных цветовых и дизайнерских решений.
Разумеется, чтобы получить качественный продукт на работу с CMS WordPress придется потратить больше времени, чем пять минут. Впрочем, даже существующие шаблоны подходят для оформления сайтов без дополнительных работ.
Интересно: Сегодня многие популярные компании, известные люди, знаменитые музыкальные группы по достоинству оценили предлагаемый движок. Им пользуются Sony Music и Reuters, Rolling Stones и Snoop Dogg, крупные СМИ, политические партии, дизайнеры, юристы и люди других востребованных профессий.
Подготовительный этап к созданию сайта на ВордПресс
Создать сайта на WordPress не слишком сложно, если все делать по инструкции. Есть несколько рекомендации и советов, которые позволят получить стильный, интересный ресурс. Начинать стоит с подготовки к дальнейшей работе. Рассмотрим отдельные стадии подготовки более подробно дальше.
Шаг 1. Выбор хостинга и регистрация доменного имени
Вовсе не обязательно оплачивать хостинг на начальной стадии создания коммерческого проекта. Вполне возможно работать на бесплатной платформе wordpress.com. Этого достаточно, чтобы вести личный блог-дневник или постить простые фотографии домашних собачек.
Вполне возможно работать на бесплатной платформе wordpress.com. Этого достаточно, чтобы вести личный блог-дневник или постить простые фотографии домашних собачек.
Если же, вы планируете создать крупный проект, то рекомендуется выбрать платный хостинг.
Совет: Для выбора хостинг-провайдера можно обратиться в Reg.ru, Beget или «Айхор». Здесь предлагаются разные услуги, поэтому существует возможность выбрать подходящий хостинг. Регистрация доменного имени тоже не вызовет затруднений. Поможет в этом хостер. От пользователя потребуется только придумать подходящее имя и проверить, свободно ли оно. После проверки домен оплачивается и поступает в полное распоряжение мастера.
Выбор домена – это существенный этап, поскольку он в дальнейшем станет своеобразным маркером проекта для работающих поисковых систем. Справиться с данной задачей помогут советы:
- лучше имя, которое совпадает с названием сайта. К примеру, Одноклассники – ok.ru;
- имя должно быть максимально коротким;
- выбранный адрес должен хорошо «звучать» и иметь смысл;
- не повлияет на тех.
 параметры веб-ресурса, но это может отразиться на уровне доверия аудитории.
параметры веб-ресурса, но это может отразиться на уровне доверия аудитории.
Совет: Оптимальный вариант — домены в зонах инфо и ком, орг и нет, а также, ряд других вариантов, рассчитанных именно на реализацию коммерческих проектов.
Шаг 2. Самостоятельная установка WordPress.
Покупка хостинга и домена завершена, пора переходить к установке WordPress. Процедура не сложная, но может потребовать внимательности.
На заметку: Некоторые провайдеры предлагают тарифные планы, где CMS уже предустановлена. Выбрав такой вариант, можете опустить данный шаг и перейти сразу к следующему. Если нет, то следуйте предложенным советам.
Установка ВордПресс для последующей работы, потребует выполнения таких действия:
- Перейти на официальную страницу Ворд Пресс и скачать дистрибутив.
- Распаковать полученный архив.
- Загрузка файлов в корневой каталог (можно в субдиректорию). Для этого можно воспользоваться FTP-клиентом (например, FileZilla).
 Там помещен файл «index.html». Новый проект будет иметь адрес — www.vash-site.ru.
Там помещен файл «index.html». Новый проект будет иметь адрес — www.vash-site.ru. - Через браузерную ссылку осуществить подключение. Сведени предоставляет провайдер. Требуется внести данные, как на картинке. Дополнительно нужно указать, можно ли поисковым роботам индексировать ресурс.
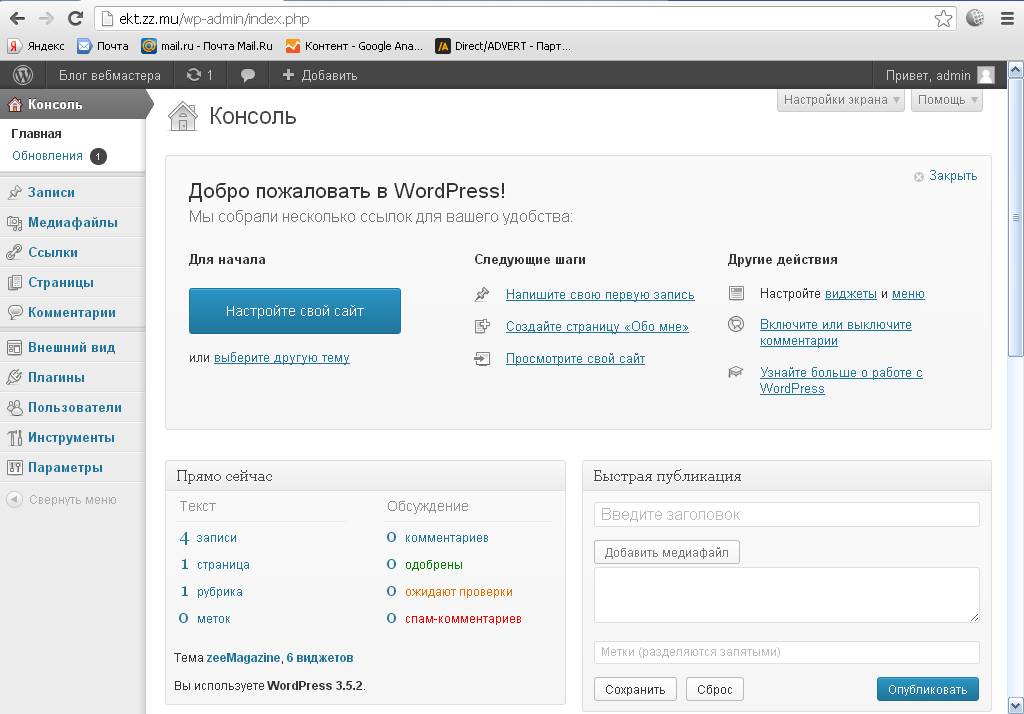
- Если все действия были сделаны правильно, то перед вами появится такая картинка
- По основному URL-адресу должен открываться сайт. Визуально, это будет выглядеть следующим образом.
Перечисленные действия позволят создать простой и понятный во всех отношениях сайт. В дальнейшем, остается только войти в панель администрирования и начать настройку всех систем внутри «движка».
Основной этап работы с CMS WordPress
Подготовительный этап закончен. Вы все сделали правильно, подготовив базовую площадку для непосредственной работы с проектом. Следующие действия должны быть ориентированы на выполнение нескольких последовательных шагов.
Шаг 1. Выбираем тему для WordPress
Именно дизайн шаблона «отвечает» за то, как будет выглядеть ваш сайт в итоге. Важно серьезно подойти к этому вопросу, поскольку от этого зависит восприятие ресурса пользователями. Помочь с выбором шаблона ВордПресс помогут такие советы:
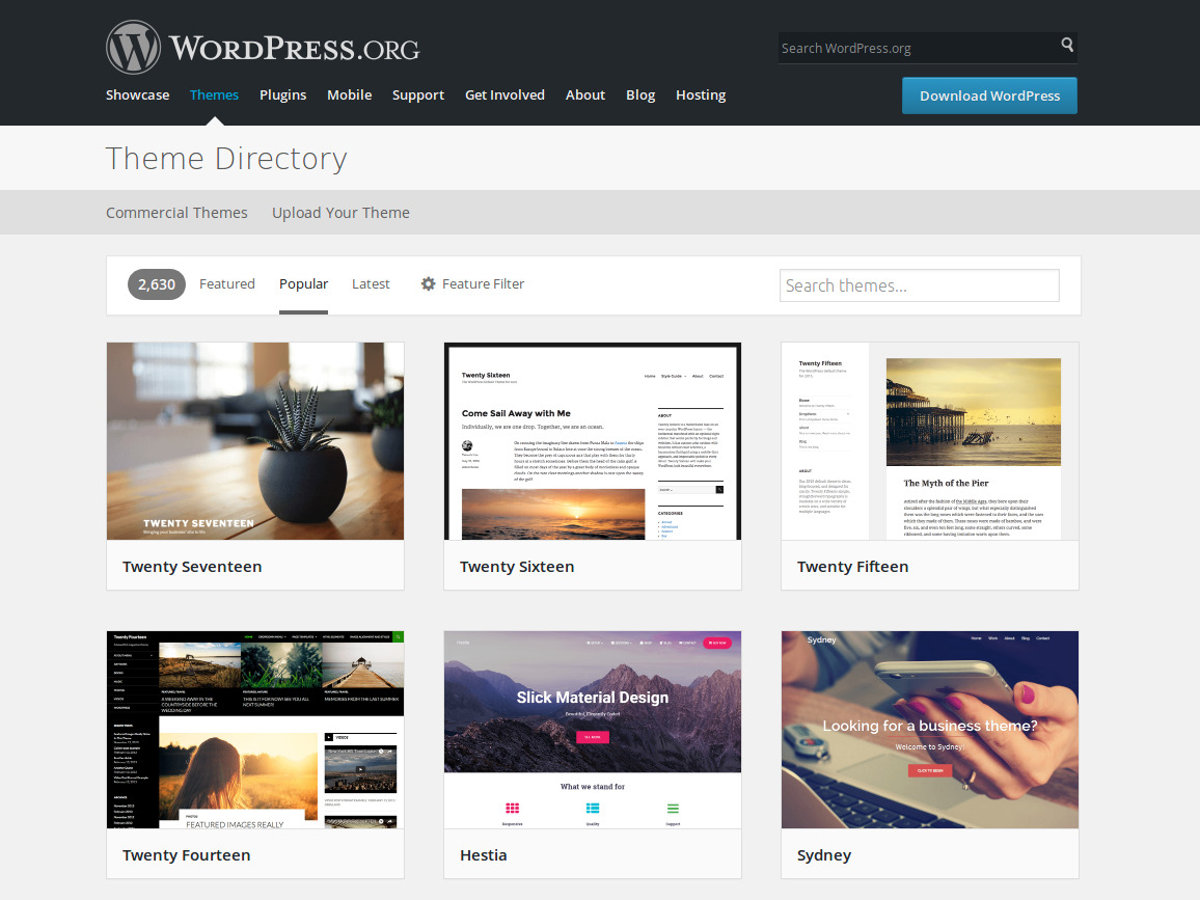
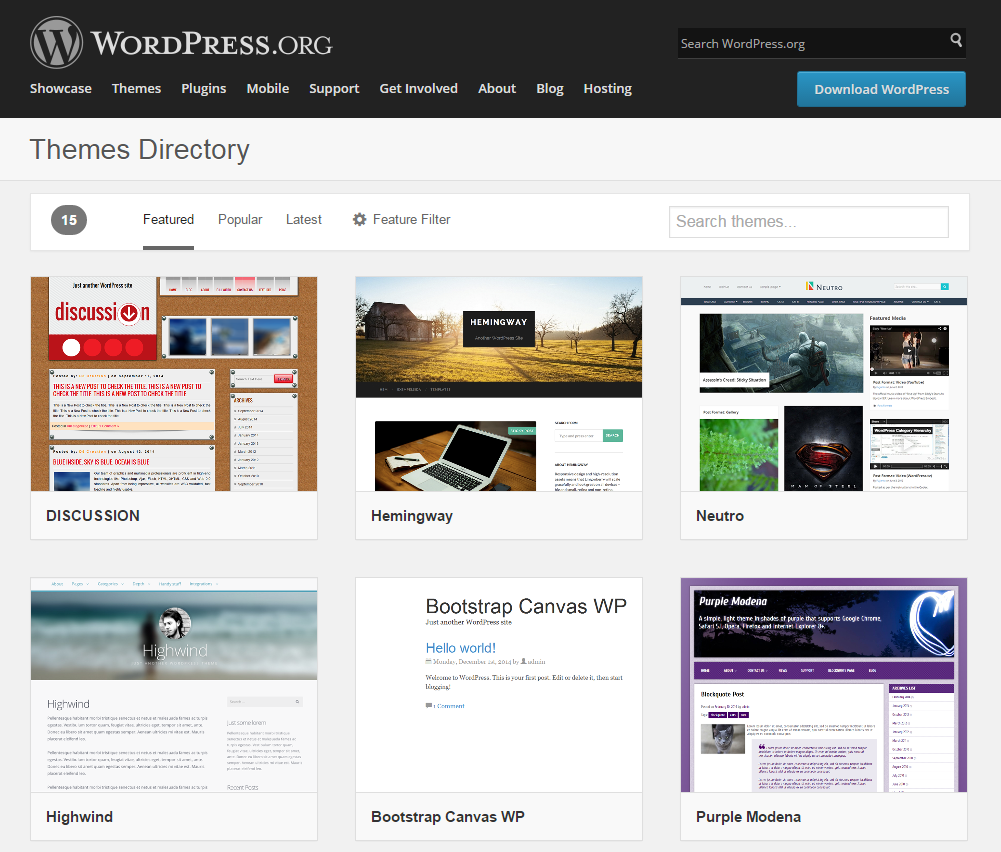
- Можно выбрать темы, предлагаемые даром и за плату. Бесплатные представлены в каталоге WordPress. Все шаблоны проходят специальную проверку на безопасность и соответствие техстандартнам. Если хотите платный вариант, то лучше приобретать продукты, одобренные разработчиками «движка».
- Неважно, на каком языке представлен шаблон – на русском или на английском. Перевести не составит сложности и много времени.
- Найти подходящий шаблон в каталоге не проблема. Для этого потребуется использовать специальный фильтр. Достаточно отметить требующиеся параметры и применить заданный фильтр.
На заметку: Интересные варианты дизайна представлены в подборке «Текстерры». - Установка ВордПресс может быть выполнена двумя способами.
 В админке, через «Внешний вид-Темы» с нажатием кнопки «Добавить новую» или через скачивание дистрибутива, о котором было рассказано ранее.
В админке, через «Внешний вид-Темы» с нажатием кнопки «Добавить новую» или через скачивание дистрибутива, о котором было рассказано ранее.
Когда новый шаблон установлен и активирован, можно переходить к его настройкам. Процесс не слишком сложный, но потребует внимательности и соблюдения предлагаемых инструкций. Далее предложены пошаговые рекомендации, позволяющие это сделать.
Шаг 2. Настройки CMS WordPress
Данный шаг необходим, чтобы привести в нужное состояние базовые настройки системы. Чтобы движок нормально функционировал, не потребуется устанавливать дополнительные плагины, но настроить выбранную тему нужно обязательно.
Внимание: Настройки нужно выполнять с учетом выбранного шаблона, поскольку они могут различаться. При выборе англоязычной темы ее потребуется предварительно русифицировать. Для настраивания выбранной темы, потребуется выполнить ряд простых манипуляций. Речь идет о таких пошаговых инструкциях:
- Зайти в админку Вордпресс и выбрать «Настройки».
 В каждом разделе нужно указать соответствующие данные.
В каждом разделе нужно указать соответствующие данные.
Важно: Поле «Членство» не заполняется, поскольку на начальном этапе развития сайта, регистрироваться тут захотят только вредители и боты.
- Раздел «Написание» заполняется с учетом выбора соответствующих параметров. Сначала можно сделать дефортные настройки форматирования, а также, определиться с параметрами центральной рубрики и формата записей.
- Для размещения заметок, необходимо ввести адрес сервера, порт, логин/пароль. Новичкам рекомендуется постить темы только в админке.
- В разделе «Сервисы обновления» необходимо опубликовать хотя бы один поисковик. В этом случае, КМС будет самостоятельно уведомлять поисковые базы о появлении на сайте новых материалов. Внесенные изменения нужно будет сохранить.
- Рекомендуется к установке плагин WordPress Ping Optimizer. Это необходимо, чтобы сайт не попал в список спамеров.
- Под блоговые посты необходимо создать отдельную страничку, где они будут отображаться.
 Число записей на одной странице и в лентах RSS так же прописывается.
Число записей на одной странице и в лентах RSS так же прописывается. - В «Настойках обсуждения» также потребуется установить соответствующие тех.параметры. Настройте блоки «Модерация комментариев» и «Черный список». Это позволит перенаправить комменты на модерацию или в «Спам».
- Настраиваем «Медиафайлы». Здесь размещаются настройки по умолчанию. В разделе «Постоянные ссылки» можно определить, какой должна быть ссылочная масса структурно. К примеру, наименование может иметь датировку, префикс и другеи элементы.
Когда базовые настройки ВордПресс выполнены, необходимо продумать и собственные настройки шаблона.
Русифицирование темы на WordPress
Важным вопросом может стать русифицирование выбранной темы. Для решения этой проблемы достаточно установить на ПК программу Poedit. Она помогает выполнить перевод шаблона на русский язык. В консоли потребуется выбрать «Создать новый перевод» и указать требующийся язык.
В «Исходный текст» будет представлен текст на английском языке, а в поле «Перевод» уже на русском.

Останется лишь сохранить переведенные фразу, после чего программа загрузит их на жесткий диск ПК.
Совет: Альтернативным вариантом Poedit, может стать плагин плагин Loco Translate, который выполняет те же функции.
Шаг 3. Индивидуальные настройки шаблона ВордПресс
Каждый проект имеет персональные настройки. Исходя из начальных положений в настройках, можно понять общие закономерности и правильным образом настроить выбранную тему. Рассмотрим вариант настройки на примере темы «Twenty Nineteen». Порядок действий будет такой:
- В меню выбрать «Внешний вид — Настроить».
- В «Свойства» можно загрузить логотип и указать наименование ресурса. Здесь же доступны возможности создания краткого описания проекта и добавление фавиконки.
- Раздел «Цвета» позволит подобрать цветовую схему и цвет использованного фотоснимка
- В «Меню» кликнуть по «Создать меню». Обязательно укажите наименование и другие данные.

- Постепенно добавляйте нужные страницы и кликните по кнопке «Опубликовать».
- Раздел «Виджеты» необходим, чтобы добавлять их на сайты. С 2019 года в шаблонах WP появился сайдбар.
Технические настройки на этом завершены. Шаблоном можно начинать пользоваться и размещать информацию, относящуюся к конкретному проекту.
Шаг 4. Установка аналитических сервисов и подключение сайта к кабинетам для веб-мастеров
Опасность установки большого числа плагинов – это серьезное замедление работы сайта. Многие новички совершают такую ошибку считая, что их ресурс будет работать лучше, но в итоге, сталкиваются с другими проблемами. Здесь не стоит забывать, что плагины – это только инструмент, а не общая цель создания сайта.
Плагины выполняют многие функции, но самая главная – это обеспечение безопасности работы сайта. На ресурс могут негативно повлиять:
- Излишние правки кода и манипуляции с установкой дополнительных утилит приведут к утрате сведений.
 Плагины позволят этого избежать, поскольку могут автоматически создавать резервную копию ресурса. Здесь можно назвать такие плагины, как: «WP Database Backup», «BackUpWordPress», «Backup and Restore WordPress».
Плагины позволят этого избежать, поскольку могут автоматически создавать резервную копию ресурса. Здесь можно назвать такие плагины, как: «WP Database Backup», «BackUpWordPress», «Backup and Restore WordPress». - Взлом сайта и возможная кража кода. Злоумышленники часто используют такую «лазейку», но при грамотно построенной защите, проблему можно легко решить. Можно порекомендовать «Loginizer Security».
Несколько слов стоит сказать о плагинах, которые помогают бороться со спамом. Здесь подойдут такие, как «Disqus», «Akismet» или «Antispam Bee». Плагин «All in One SEO Pack» обеспечит подключение проекта к ЛК для вебмастеров. В настройках для веб-мастеров прописывается код верификации.
Другой плагин «Head, Footer and Post Injections» обеспечит работу с «Вебмастер», «Метрика» и Google Analytics
Шаг 5. Создание страниц и записей
В 5-ой версии WordPress используется специальный плагин Gutenberg. Он похож на встроенные редакторы других конструкторов и позволяет формировать обычные страницы.
 Благодаря ему, можно создавать различные структуры, вставлять фото и записи, виджеты и видеоролики. Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:
Благодаря ему, можно создавать различные структуры, вставлять фото и записи, виджеты и видеоролики. Блоки легко поменять местами, поскольку программа весьма проста в использовании. Порядок создания новой страницы такой:- Выбрать «Страницы — Добавить новую».
- Добавить заголовок, написать текст и кликнуть по «Плюс».
- Для вставки фотографии, необходимо выбрать соответствующий блок, затем источник фото и размещение его на общей странице.
- После редактирования контента остается только опубликовать страницу и проверить корректность ее отображения.
По приведенной инструкции осуществляется публикация материалов на всех основных страницах сайта. Сложного в этом ничего нет, потому что в шаблоне представлено много полезных блоков.
Выводы
Завершая представленный материал можно сказать, что создание с нуля сайта на WordPress – это трудоемкий процесс. Потребуется немало времени, чтобы из стандартного шаблона сделать интересный и оригинальный проект.
 Если все делать правильно и по инструкции, то готовый ресурс будет выгодно отличаться среди других, аналогичных сайтов.
Если все делать правильно и по инструкции, то готовый ресурс будет выгодно отличаться среди других, аналогичных сайтов.
готовый сайт на WordPress за 5 минут
Готовый сайт на WordPress за 5 минут
Привет искателям. Если Вы уже решили, на какой CMS будет работать сайт, то стоит задуматься о выборе хостинга.
Без лишних слов, обращаем ваше внимание на готовое решение, которое позволит собрать сайт на WordPress в кротчайшие сроки. Вам всего лишь нужно заплатить за хостинг. Все. Перед вами собственная площадка для бизнеса и его продвижения в сети интернет.
Reg.ru — Самый популярный хостинг на территории России. Более 1.5 миллионов клиентов, обслуживает 3 миллиона доменов, тех.поддержка 24/7. Качество и надежность Вам обеспеченна.
Нужно только перейти по ссылке и начать выбирать готовое решение. Спектр решений довольно широкий, от создания интернет магазина, до своего новостного сайта.
Спектр решений довольно широкий, от создания интернет магазина, до своего новостного сайта.
Например, выбрали персональный блог. Теперь ищем подходящий нам шаблон, нажимаем купить. Да, выбор не большой, но разве это страшно? У вас теперь сайт на WordPress, и вам не пришлось мучаться с его установкой. В интернете существует куча сайтов с различными шаблонами.
Готовые шаблоны для WordPress
Выбирая между платными и бесплатными шаблонами, мы советуем платные. Почему? Во-первых, они красивее. Во-вторых, они уникальны. Купив шаблон за хорошую сумму, да еще на иностранном сайте, Вы снижаете шанс встретить подобный у конкурента. Так же, чем Ваш сайт уникальней, тем он лучше ранжируется в поисковых системах, а это влияет на дальнейшее продвижение сайта.
Бесплатные шаблоны
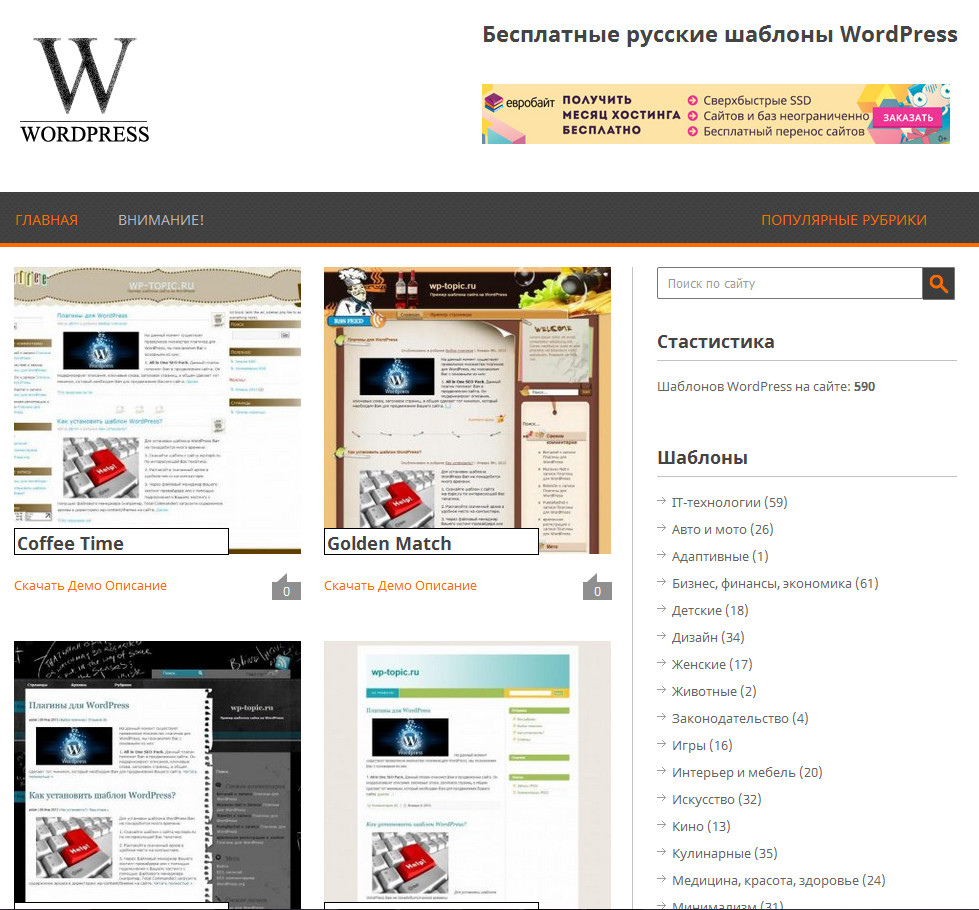
1) http://wp-templates.ru/
2) https://www.templatemonster.com/ru/free-wordpress-templates/
3) https://ru.wordpress.org/themes/
P.S: Выбирая шаблон, обратите внимание на то, чтобы он был адаптивным. Это позволит Вашим посетителям просматривать сайт с телефонов и планшетов.
Это позволит Вашим посетителям просматривать сайт с телефонов и планшетов.
Платные шаблоны
1) https://www.templatemonster.com/ru/wordpress-themes-type/
2) https://themeforest.net/
Инструкция установки шаблона на сайт WordPress
Окончательно выбрав нужный Вам шаблон, перейдем к его установке, это совсем не сложно и не требует особых навыков.
Путь первый
1) Зайдите в Консоль, раздел Внешний вид — Темы, в верхней части страницы перейдите в Добавить новую.
2) Далее вверху меню жмите Загрузить тему, потом выбираем необходимую тему на компьютере и устанавливаем.
3) Теперь вернемся во Внешний вид — Темы. Новый шаблон должен появиться в списке.
4) Выберите новую тему и активируйте её.
5) Перейдите во Внешний вид — Виджеты и поставьте необходимые вам модули.
Путь второй
1) Скачайте шаблон на свой компьютер
2) Распакуйте архив с шаблоном
3) С помощью файлового менеджера (пусть это будет FileZilla), загрузите папку с темой на ваш сайт в директорию wp-content/themes.
4) Зайдите в Панель управления сайта и в меню выберите опцию Внешний вид — Темы. Новый шаблон должен появиться в списке.
5) Выберите новую тему и активируйте её.
6) Перейдите во Внешний вид — Виджеты и поставьте необходимые вам модули.
Важно
Если вы не хотите ни в чем разбираться, то всегда можно обратиться к хорошим специалистам за разработкой сайта. Они делают сайты на WordPress, ModX, OpenCart и даже могут разработать собственный движок для Вас.
Создание сайта на WordPress | Yandex.Cloud
Сценарий описывает создание и настройку веб-сайта на базе CMS WordPress с помощью специального образа ВМ.
Чтобы настроить веб-сайт на WordPress:
- Создайте виртуальную машину для WordPress.
- Настройте WordPress.
- Настройте DNS.
Если сайт вам больше не нужен, удалите ВМ с ним.
Подготовьте облако к работе
Перед тем, как разворачивать сервер, нужно зарегистрироваться в Yandex. Cloud и создать платежный аккаунт:
Cloud и создать платежный аккаунт:
- Перейдите в консоль управления, затем войдите в Yandex.Cloud или зарегистрируйтесь, если вы еще не зарегистрированы.
- На странице биллинга убедитесь, что у вас подключен платежный аккаунт, и он находится в статусе
ACTIVEилиTRIAL_ACTIVE. Если платежного аккаунта нет, создайте его.
Если у вас есть активный платежный аккаунт, вы можете создать или выбрать каталог, в котором будет работать ваша виртуальная машина, на странице облака.
Подробнее об облаках и каталогах.
Убедитесь, что в выбранном каталоге есть облачная сеть с подсетью хотя бы в одной зоне доступности. Для этого на странице каталога выберите сервис Virtual Private Cloud. Если в списке есть сеть — нажмите на нее, чтобы увидеть список подсетей. Если нужных подсетей или сети нет, создайте их.
Необходимые платные ресурсы
В стоимость поддержки веб-сайта на WordPress входит:
Создание виртуальной машины для WordPress
Чтобы создать виртуальную машину:
На странице каталога в консоли управления нажмите кнопку Создать ресурс и выберите Виртуальная машина.

В поле Имя введите имя виртуальной машины:
wordpress.- Длина — от 3 до 63 символов.
- Может содержать строчные буквы латинского алфавита, цифры и дефисы.
- Первый символ — буква. Последний символ — не дефис.
Выберите зону доступности, в которой будет находиться виртуальная машина.
В блоке Образы из Cloud Marketplace нажмите кнопку Выбрать. Выберите публичный образ WordPress.
В блоке Вычислительные ресурсы:
- Выберите платформу.
- Укажите необходимое количество vCPU и объем RAM.
Для тестирования хватит минимальной конфигурации:
- Платформа — Intel Cascade Lake.
- vCPU — 2.
- Гарантированная доля vCPU — 5%.
- RAM — 1 ГБ.
В блоке Сетевые настройки выберите, к какой подсети необходимо подключить виртуальную машину при создании.

В пункте Публичный адрес выберите Автоматически.
Укажите данные для доступа на виртуальную машину:
- В поле Логин введите имя пользователя.
- В поле SSH ключ вставьте содержимое файла открытого ключа.
Пару ключей для подключения по SSH необходимо создать самостоятельно. Подробнее см. Подключиться к виртуальной машине Linux по SSH.
Нажмите кнопку Создать ВМ.
Создание виртуальной машины может занять несколько минут. Когда виртуальная машина перейдет в статус RUNNING, вы можете начать настраивать сайт.
При создании виртуальной машине назначается публичный IP-адрес и имя хоста (FQDN). Эти данные можно использовать для доступа по SSH.
Настройка WordPress
После того как виртуальная машина wordpress перейдет в статус RUNNING, выполните:
В блоке Сеть на странице виртуальной машины в консоли управления найдите публичный IP-адрес виртуальной машины.

Перейдите по адресу виртуальной машины в браузере.
Выберите язык и нажмите кнопку Продолжить.
Заполните информацию для доступа к сайту:
- Укажите любое название сайта, например,
yc-wordpress. - Укажите имя пользователя, которое будет использоваться для входа в административную панель, например,
yc-user. - Укажите пароль, который будет использоваться для входа в административную панель.
- Укажите вашу электронную почту.
- Укажите любое название сайта, например,
Нажмите кнопку Установить WordPress.
Если установка прошла успешно, нажмите кнопку Войти.
Войдите на сайт, используя указанные на прошлых шагах имя пользователя и пароль. После этого откроется административная панель, в которой можно приступать к работе с вашим сайтом.
Убедитесь, что сайт доступен, открыв публичный IP-адрес виртуальной машины в браузере.
Настройка DNS
Чтобы привязать сайт к домену, настройте DNS у вашего регистратора следующим образом:
- A-запись: поддомен
@, в качестве адреса используйте публичный IP-адрес виртуальной машины. - CNAME-запись: поддомен
www, в качестве канонического имени используйте домен с точкой на конце, например:example.com.
Как удалить созданные ресурсы
Чтобы перестать платить за развернутый сервер, достаточно удалить виртуальную машину wordpress.
Если вы зарезервировали статический публичный IP-адрес специально для этой ВМ:
- Откройте сервис Virtual Private Cloud в вашем каталоге.
- Перейдите на вкладку IP-адреса.
- Найдите нужный адрес, нажмите значок и выберите пункт Удалить.
Сайт на WordPress.com — Админу.Ру
На сайте WordPress.com вы можете увидеть скромную надпись:
26% сайтов в Интернете работают на WordPress.
И этим, пожалуй, всё сказано. Каждый четвёртый сайт в сети интернет — на платформе WordPress. Сегодня WordPress — самая популярная бесплатная платформа для создания сайтов. Десятки (наверное, сотни) тысяч бесплатных шаблонов (тем) и не меньшее количество платных; громадное количество дизайнеров и программистов готовы написать для вашего сайта любой мыслимый и немыслимый шаблон или плагин.
WordPress.com
WordPress смог объединить простоту использования и лёгкость (читай, доступность) программирования. Благодаря открытому исходному коду, публичной документации, гибкому API, мультиязычности и публичному репозиторию шаблонов и плагинов WordPress смог привлечь внимание миллионов пользователей сети Интернет.
WordPress от и до
Изначально WP позиционировался как платформа для персонального блога (stand alone blog). Далее платформа развивалась, появилась возможность создавать сайты только из статических страниц, возможность создавать каталоги товаров и галереи изображений. Встраивание плагинов, включение-отключение колонок, слайдеры, адаптивный дизайн, поддержка таблеток и мобильных устройств — всё постепенно включилось в платформу WordPress. Последнее нововведение — возможность создавать полноценные одностраничники и использовать видео-фоны. Практически всё, что создаётся в сфере строительства сайтов очень быстро появляется на платформе WP, либо в виде плагина/шаблона/фреймворка, либо в ядре самой платформы.
Самый простой способ познакомиться с платформой WP — создать бесплатный блог на сайте WordPress.com. Не просто познакомиться, а увидеть и почувствовать на практике лучшую реализацию многих инновационных технологий, которые ещё не вошли ни в один релиз платформы ВордПресс.
Создаём сайт на WordPress.com
На главной странице сайта WordPress.com нажимаем кнопку «Создать сайт» и переходим к мастеру создания нового сайта.
Выбираем тип нового сайта
Конечно, выбираем Блог, ведь нас интересует тема создания бесплатного блога!
Конструируем главную страницу
На втором шаге определяемся с формой (макетом) главной страницы. Это определит последующий выбор шаблонов тем.
Это определит последующий выбор шаблонов тем.
Выбираем шаблон
Конструктор предлагает нам на выбор большой выбор шаблонов (вы всегда сможете поменять его на своё усмотрение).
Подбор и регистрация домена
Имя домена. Это очень важно, ведь запоминающееся имя домена — ключ к успеху сайта. Так как нас интересует бесплатный блог, мы можем выбрать только домен третьего уровня из нескольких доменных групп. Смотрим, где около стрелочки написано «Выбрать», а не «Приобрести платные услуги».
Выбор тарифного плана
Тарифный план может быть только бесплатным! 🙂
Регистрация
Следующий обязательный шаг — регистрация. Удивительно, но до сих пор нельзя зарегистрироваться с помощью Google+ или Facebook (как в Weebly или WiX), уж про ВКонтакте вообще молчу (хотя NetHouse это позволяет сделать). Укажите почтовый ящик, логин и пароль. Почта должна быть актуальной, на неё придёт письмо с активацией аккаунта.
В тему: завести почту на Яндекс.
Письмо с активацией аккаунта
Перейдите по ссылке в письме и активируйте аккаунт WordPress.
Подключение к сайту
Аккаунт активирован, теперь можно подключиться к сайту, введя логин и пароль, указанные при регистрации.
Админка WordPress.com
Создание и публикация записей
Интерфейс создания/редактирования записей в конструкторе WordPress идентичен. В платформе для сайта редактор ничем не отличается от версии для конструктора.
Создание записи
Можно заметить недоработки, связанные с адаптацией шрифтов шаблона к кириллице.
Функционал WordPress в скриншотах
Статистика
Меню
Кросспостинг в социальные сервисы
Плагины
Настройки сайта
Совет
Не рекомендуем пытаться создать блог для SEO-продвижения другого сайта (других сайтов). Иными словами, не создавайте сайт-сателлит на WordPress.com. как только исходящие ссылки превысят входящие, включится плагин и ваш сайт будет переключен в режим доступности только зарегистрированным пользователям. То есть, поисковые системы больше не смогут прочитать ни одной записи, даже если вы будете пытаться скармливать им страницы через форму добавления.
То есть, поисковые системы больше не смогут прочитать ни одной записи, даже если вы будете пытаться скармливать им страницы через форму добавления.
| Цена в месяц выставляется ежегодно счет ежемесячно | Недоступен | {{# currency_prices.prices.orig-price-blogger-plan}} | {{# currency_prices.prices.orig-price-personal-plan}} | {{# currency_prices.prices.orig-price-premium-plan}}  symbol}}} {{currency_prices.prices.orig-price-premium-plan}} symbol}}} {{currency_prices.prices.orig-price-premium-plan}} | {{#currency_prices.price.orig-price-business-plan}} | {{# currency_prices.prices.orig-price-ecommerce-plan}} | {{# currency_prices.monthly_prices.orig-price-personal-plan-month}}  orig-price-personal-plan-month}} orig-price-personal-plan-month}} | {{# currency_prices.monthly_prices.orig-price-premium-plan-month}} | {{# currency_prices.monthly_prices.orig-price-business-plan-month}} | {{# currency_prices.monthly_prices.orig-price-ecommerce-plan-month}}  symbol}}} {{currency_prices.monthly_prices.orig-price-ecommerce-plan-month}} symbol}}} {{currency_prices.monthly_prices.orig-price-ecommerce-plan-month}} |
|---|
Окончательное руководство по созданию веб-сайта на WordPress
Мысль о создании собственного веб-сайта может показаться непосильной.
Вы даже можете подумать, что эта задача не под силу никому, кроме разработчика или человека с опытом работы в веб-дизайне.
Что ж, у меня для вас хорошие новости — существует программное обеспечение, настолько простое в использовании, что практически любой может успешно создать уникальный и профессионально выглядящий веб-сайт для своего бизнеса, блога или портфолио. Это называется WordPress.
Это полное руководство будет охватывать базовый пошаговый процесс создания вашего собственного веб-сайта WordPress, а также список советов и приемов, которые следует помнить при работе с WordPress.
Но сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают задумываться о своем новом веб-сайте WordPress: в чем разница между WordPress.org и WordPress.com?
WordPress.org против WordPress.com
Разница между WordPress.org и WordPress.com связана с , на котором фактически размещает ваш сайт.
Вы, , размещаете свой собственный веб-сайт или блог на WordPress.org через стороннего хостинг-провайдера. Вам также необходимо загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером.Это гораздо более практический опыт, чем с WordPress.com.
WordPress.com предлагает разместить ваш сайт за вас. Вам также не нужно загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com, URL-адрес вашего веб-сайта будет выглядеть так: www.mywebsite.wordpress.com. Однако у вас есть возможность также обновить свою учетную запись WordPress. com и купить собственный домен у стороннего поставщика (это означает, что ваш URL-адрес будет выглядеть так: www.mywebsite.com).
com и купить собственный домен у стороннего поставщика (это означает, что ваш URL-адрес будет выглядеть так: www.mywebsite.com).
Как выбрать между WordPress.org или WordPress.com
Вам может быть интересно, что лучше: WordPress.org или WordPress.com. Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение.
WordPress.org идеально подходит, если вам нужна полная власть над настройкой и контролем вашего сайта. Однако гораздо больше ответственности ложится на управление веб-сайтом WordPress.org. Вам необходимо приобрести и настроить собственное доменное имя, загрузить и установить плагины и тему, отредактировать код своего сайта и управлять безопасностью своего сайта.WordPress.org можно использовать бесплатно, но вам придется платить за все остальное, что связано с созданием веб-сайта.
WordPress.com предпочтительнее, если вы ищете универсальный вариант, в котором большая часть тяжелой работы будет сделана за вас. Вам никогда не нужно будет управлять своим сервером, платить за хостинг или покупать домен. Есть также ряд вариантов настройки, которые поставляются с планом WordPress.com, чтобы помочь вам сделать ваш сайт таким, каким вы хотите его видеть.
Вам никогда не нужно будет управлять своим сервером, платить за хостинг или покупать домен. Есть также ряд вариантов настройки, которые поставляются с планом WordPress.com, чтобы помочь вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии.Если вы будете придерживаться бесплатной версии, вы не сможете загружать какие-либо собственные темы или плагины, и у вас будет поддомен WordPress. Однако всегда есть возможность заплатить за обновления премиум-класса и другие планы, которые предоставляют вам еще больше возможностей и контроля, а также возможность купить собственный домен через сторонний сайт.
WordPress для начинающих: как использовать WordPress
Есть несколько способов создать сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы по понятным причинам может быть пугающим, если вы совершенно не знакомы с процессом.Вот почему мы создали это руководство «WordPress для начинающих». Хотите быстро познакомиться, прежде чем погрузиться глубоко? Посмотрите это полезное видео:
Хотите быстро познакомиться, прежде чем погрузиться глубоко? Посмотрите это полезное видео:
Чтобы получить еще больше ресурсов, мы также собрали некоторые из лучших веб-сайтов для изучения WordPress — они могут быть невероятно ценными источниками информации, когда вы начнете свое путешествие.
Ниже мы подробнее рассмотрим, как начать создание вашего веб-сайта.
Как создать сайт на WordPress
- Выберите план WordPress (WordPress.только com).
- Настройте свое доменное имя и хостинг-провайдера.
- Установите WordPress.
- Выберите свою тему.
- Добавьте сообщения и страницы на свой сайт.
- Настройте свой веб-сайт.

- Установите плагины.
- Оптимизируйте свой сайт, чтобы увеличить скорость загрузки страниц.
- Вдохновляйтесь примерами веб-сайтов WordPress.
WordPress — безусловно, самая популярная CMS на сегодняшний день.Его простота использования и универсальность позволяют большинству пользователей и владельцев бизнеса создавать веб-сайт, отвечающий их потребностям. Вот как вы можете сделать то же самое.
1. Выберите тарифный план WordPress (только WordPress.com).
Чтобы начать создание своего веб-сайта, выберите план WordPress. Как указывалось ранее, с WordPress.org у вас есть только один (бесплатный) тарифный план, но он требует, чтобы вы купили свой домен, хостинг-провайдера, плагины, темы и все остальное, что связано с вашим сайтом WordPress.
С WordPress.com, вам придется выбирать между пятью планами, которые они предлагают.
Основными различиями между этими планами являются ежемесячная плата, типы настройки сайта и доступ к маркетинговым инструментам.
2. Настройте свое доменное имя и хостинг-провайдера.
Настройка доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания веб-сайта.
Прежде чем мы поговорим о том, как выполнить эти задачи, давайте обсудим разницу между вашим доменным именем и хостинг-провайдером.
Думайте о своем доменном имени как о своем домашнем адресе — это то, как посетители могут найти ваш сайт в Интернете. Ваше доменное имя будет выглядеть примерно так: www.example.com.
Ваш хостинг-провайдер похож на ваш дом — там на самом деле хранятся файлы вашего сайта. Без хостинг-провайдера вашему сайту не было бы места на сервере, чтобы «жить». Некоторые из лучших хостинг-провайдеров WordPress включают WP Engine, Bluehost и Kinsta.
Источник изображения
Как выбрать провайдера домена и хостинга
Опять же, WordPress.org требует, чтобы вы создали собственный домен и нашли стороннего хостинг-провайдера для своего веб-сайта. WordPress.com позволяет решить , нужен ли вам собственный домен, в зависимости от выбранного вами плана, но хостинг позаботится о вас.
WordPress.com позволяет решить , нужен ли вам собственный домен, в зависимости от выбранного вами плана, но хостинг позаботится о вас.
Ваш хостинг-провайдер важен, потому что он влияет на скорость, безопасность и надежность вашего сайта. Есть сотни провайдеров на выбор, поэтому мы составили список из 22 лучших хостинг-провайдеров WordPress, чтобы помочь вам решить, какой из них лучше всего подойдет вам.Все эти провайдеры соответствуют трем требованиям WordPress к хостингу:
- PHP версии 7.4 или выше
- MySQL версии 5.6 или выше ИЛИ MariaDB версии 10.1 или выше.
- Поддержка HTTPS
Для целей данного руководства предположим, что у вас есть , а не , а у вас еще есть домен или хостинг-провайдер. Вот как начать создавать свой сайт с помощью популярного хостинга Bluehost.
Сначала перейдите на сайт Bluehost и нажмите «Начать работу».
Отсюда вы попадете на страницу цен Bluehost, где сможете выбрать один из четырех планов.
Выбрав план и нажав Выбрать , вы попадете на другую страницу для регистрации с доменным именем.
Источник изображения
После того, как вы выберете доменное имя, вы попадете на страницу, где необходимо заполнить учетную запись и платежную информацию для покупки.
После подтверждения учетной записи и покупки домена вы получите доступ к панели управления хостингом, где вы сможете установить WordPress CMS.
3. Установите WordPress.
Если вы пользуетесь услугами хостинг-провайдера за пределами WordPress, вам необходимо установить CMS, чтобы подключить новый домен к вашему сайту.
На этот раз давайте возьмем GoDaddy в качестве примера. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит одинаково.)
Примечание. Если вы решите использовать управляемую службу хостинга WordPress, такую как WP Engine или Kinsta, вам не нужно будет проходить этот процесс, поскольку эти службы были созданы специально для WordPress и для вас будет установлен WordPress.
Для начала войдите в свою учетную запись GoDaddy, нажмите Web Hosting , а затем Manage . Вы попадете на экран с данными вашей учетной записи.
Источник изображения
Прокрутите вниз и под Параметры и настройки вы увидите область под названием Популярные приложения . Щелкните приложение WordPress , чтобы начать установку.
Источник изображения
После установки WordPress вам нужно будет ответить на несколько вопросов о домене, который вы хотите использовать, каталоге, в который вы хотите установить WordPress, и вашей информации администратора.
Примерно через 24 часа ваш веб-сайт будет установлен в вашей учетной записи хостинга, и GoDaddy отправит вам подтверждение по электронной почте.
Теперь, когда у вас настроен домен и установлен WordPress, вам нужно будет настроить «Основной домен» в WordPress, чтобы посетители видели ваш веб-сайт при поиске в вашем домене.
В WordPress перейдите на Мой сайт и щелкните Домены . Выберите персональный домен, который вы хотите сделать своим основным доменом.
Источник изображения
Затем нажмите Сделать основным .
Источник изображения
Подтвердите, что вы хотели внести это изменение, нажав Обновить основной домен .
Источник изображения
Убедитесь, что обновление прошло успешно, посмотрев в зеленом поле с галочкой Primary Domain .
Источник изображения
Теперь переходим к четвертому шагу: как сделать ваш сайт красивым.
4. Выберите тему.
Вы можете настроить свой веб-сайт WordPress, используя множество тем и шаблонов WordPress, каждый из которых содержит множество макетов, стилей форматирования, цветов, шрифтов и других визуальных параметров.
WordPress автоматически применяет тему по умолчанию, которая выглядит довольно простой. Вы можете оставить его себе, но посетители вашего сайта могут быть не так впечатлены. Специальная тема WordPress, платная или бесплатная, сделает ваш сайт привлекательным и профессиональным для ваших покупателей.
Вы можете оставить его себе, но посетители вашего сайта могут быть не так впечатлены. Специальная тема WordPress, платная или бесплатная, сделает ваш сайт привлекательным и профессиональным для ваших покупателей.
Подобно широкому спектру доступных хостинг-провайдеров, есть также сотни тем и шаблонов на выбор. Чтобы помочь вам, мы составили руководство по 20 нашим любимым темам и шаблонам и сгруппировали их по назначению.Независимо от того, ищете ли вы тему, достаточно универсальную для нескольких разных типов бизнеса или подходящую для вашего сайта электронной коммерции, портфолио, блога или бизнеса, есть тема, которая подойдет для ваших конкретных нужд. В дополнение к своей теме вы можете дополнительно настраивать свои страницы с помощью инструмента построения, такого как Elementor.
Чтобы найти тему, которая лучше всего подходит для вас на WordPress.org, перейдите в панель администратора. Щелкните Appearance , затем Themes . Вы попадете на другой экран, где сможете просмотреть доступные темы или найти конкретную, которую вы задумали.
Как только вы найдете идеальную тему, просто установите ее, чтобы приступить к настройке. Для каждой темы требуются разные шаги в процессе настройки, поэтому обязательно следуйте им. Если у темы есть веб-сайт (часто доступный через тему и библиотеку шаблонов WordPress), проверяйте документацию в процессе настройки.
5. Добавьте сообщения и страницы на свой сайт.
Когда вы добавляете контент на свой сайт WordPress, он обычно отображается в виде сообщений и страниц.
сообщения (или «динамические страницы») обычно используются для блогов и портфолио, потому что они автоматически помещают ваш новейший контент веб-сайта в верхнюю часть вашего избранного контента. Страницы статичны, поэтому они больше нравятся владельцам бизнеса — добавленный контент остается на том же месте.
Сообщения и страницы — это основные типы сообщений в WordPress. Кроме того, существуют другие собственные типы сообщений, а также пользовательские типы сообщений. А пока мы можем просто придерживаться страниц и сообщений.
А пока мы можем просто придерживаться страниц и сообщений.
Начните с решения, хотите ли вы, чтобы сообщение или страница служили домашней страницей (или любой другой страницей) вашего веб-сайта.Чтобы добавить сообщение на свой веб-сайт, перейдите в панель администратора, нажмите Сообщения , а затем Добавить новый .
Вы можете добавить заголовок для своего сообщения, разместить фотографии, изменить формат и вставить элементы страницы с помощью блоков и шорткодов. Нажмите Сохранить черновик , чтобы сохранить изменения как черновик, или нажмите Опубликовать , чтобы сразу опубликовать публикацию.
Добавление страницы на ваш сайт — аналогичный процесс. В области администрирования нажмите Страницы , затем Добавить новый .
Сначала добавьте заголовок к своей странице. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент. Выполните те же действия, чтобы создать несколько страниц для своего веб-сайта. По завершении нажмите Сохранить черновик или Опубликовать .
Выполните те же действия, чтобы создать несколько страниц для своего веб-сайта. По завершении нажмите Сохранить черновик или Опубликовать .
6. Настройте свой веб-сайт.
Помимо выбранной вами темы, существует несколько способов дальнейшей настройки вашего веб-сайта. Рассмотрим несколько вариантов.
Во-первых, давайте настроим заголовок вашего сайта. На панели администратора выберите Настройки> Общие .Здесь добавьте заголовок и слоган вашего сайта. Вы также можете переключать другую базовую информацию о сайте, такую как URL-адрес, адрес электронной почты, часовой пояс и многое другое.
Теперь давайте настроим разделы для чтения. В разделе «Настройки »> «Чтение » вы можете изменить свою домашнюю страницу на статическую.
Подумайте об этом, если вы владелец бизнеса, который предпочитает, чтобы контент оставался в одном месте на вашем веб-сайте. Рассмотрите возможность использования динамической страницы, если вы блогер, который предпочитает, чтобы ваш новый контент отображался вверху страниц. Таким образом, ваши посетители смогут легко найти ваши последние сообщения.
Таким образом, ваши посетители смогут легко найти ваши последние сообщения.
Панель навигации также настраивается. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
Добавьте панель навигации, перейдя на панель администратора, нажав Внешний вид , а затем Меню .
Отсюда вы можете определить, как вы хотите, чтобы ваша панель выглядела, сколько страниц вы хотите включить, как вы хотите назвать эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
Конечно, это лишь часть того, что вы можете сделать на панели инструментов — нажмите здесь, чтобы получить дополнительную информацию о настройках вашего сайта WordPress и параметрах настройки.
7. Установите плагины.
Плагины — это части программного обеспечения, которые добавляют функциональность вашему сайту WordPress и улучшают взаимодействие с пользователем. Имея более 55 000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей. Некоторые из самых популярных доступных плагинов включают:
Некоторые из самых популярных доступных плагинов включают:
- Плагин HubSpot WordPress: с легкостью добавляйте всплывающие окна, формы и чат на свой сайт WordPress.И в качестве дополнительного бонуса соедините этот плагин или другие плагины CRM со своей HubSpot CRM.
- Календарь событий: простой календарь событий, который упрощает планирование событий с вашего сайта.
- Yoast SEO: Плагин, который поможет вам с SEO на странице. Это приложение проверяет, соблюдаете ли вы лучшие практики, прежде чем запускать свой сайт.
- TablePress: Нужен стол на вашем сайте? Не смотрите дальше.
- The SEO Framework: еще один плагин, который поможет вам освоить SEO на вашем сайте.
Чтобы начать установку, перейдите в раздел Plugins на панели администратора. Это показывает вам все плагины, установленные на вашем сайте в настоящее время. В зависимости от вашего хоста у вас может быть уже установлено несколько плагинов. Обратите внимание, что для работы плагина его необходимо активировать после установки.
Чтобы добавить новый плагин, нажмите Добавить новый . Найдите нужный плагин и затем нажмите Установить сейчас , подождите несколько секунд, затем нажмите Активировать .
Получите плагин WordPress CRM, который поможет вам организовать, отслеживать и привлекать потенциальных клиентов.
8. Оптимизируйте свой сайт, чтобы увеличить скорость загрузки страниц.
Производительность веб-сайта — важная часть взаимодействия с пользователем. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт. Вы же не хотите расстраивать посетителей медленными скоростями.
Вы можете улучшить производительность своего веб-сайта, включив кеширование браузера. Кеширование браузера — это процесс временного хранения данных вашего сайта в браузерах посетителей.Таким образом, ваш контент не нужно отправлять с веб-сервера, чтобы он отображался в браузере, что увеличивает скорость веб-сайта.
Чтобы включить кеширование для вашего веб-сайта, установите и активируйте подключаемый модуль кеширования с помощью процесса, описанного выше.
9. Вдохновляйтесь примерами веб-сайтов WordPress.
Когда вы начнете настраивать свой веб-сайт, вы можете почувствовать себя ошеломленным всеми имеющимися у вас возможностями. Вместо того, чтобы начинать полностью с нуля, он помогает черпать вдохновение из других образцовых веб-сайтов WordPress.Вот некоторые из наших фаворитов:
99% Invisible — популярный подкаст, посвященный дизайну и архитектуре. Их веб-сайт изящный, современный и предлагает простую навигацию для посетителей, чтобы быстро получить доступ к каждому эпизоду подкаста.
Источник изображения
Сайт Хьюстонского зоопарка отображает его главную достопримечательность на главной странице. Значок увеличительного стекла в верхней строке меню упрощает поиск по сайту.
Источник изображения
Awesome Motive, создатели нескольких проектов WordPress, привлекают посетителей с помощью изысканного, но простого веб-сайта. Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Источник изображения
Советы и хитрости для веб-сайтов WordPress
Существует ряд советов и приемов WordPress, которые помогут сделать ваш веб-сайт максимально эффективным и удобным для пользователя — мы перечислили 20 из них ниже, чтобы помочь вам в этом.
1. Сосредоточьтесь на основах и создайте отличный пользовательский опыт с помощью темы WordPress, которая дополнит ваш бизнес и контент веб-сайта.
2. Используйте дефисы, а не символы подчеркивания, называя файлы в WordPress. Google выглядит как символы подчеркивания, а значит, ваш файл будет выглядеть как одно большое слово. Это не поможет вам с SEO. Используйте тире, чтобы было очевидно, что есть отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Воспользуйтесь онлайн-поддержкой WordPress для любых вопросов или проблем, которые могут возникнуть при создании или использовании вашего веб-сайта. Есть несколько форумов и способов связаться с экспертами WordPress, указанными на их веб-сайтах.
Есть несколько форумов и способов связаться с экспертами WordPress, указанными на их веб-сайтах.
4. Используйте замещающий текст изображения в своих интересах. Image Alt Text может использоваться для улучшения вашего SEO и рейтинга Google.
5 . Держите боковую панель как можно более организованной . Придерживайтесь самого необходимого и подумайте о том, что посетителям вашего веб-сайта и покупателям действительно нужно быстро и легко получить.
6. Регулярно делайте резервную копию своего веб-сайта, , чтобы, если вы когда-нибудь потеряете доступ или столкнетесь с техническими трудностями, у вас будет все необходимое для полного восстановления вашего контента.Существует ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Изучите и поймите основы SEO, чтобы убедиться, что ваш сайт полностью оптимизирован, чтобы вы могли повысить свои конверсии.
8. Создайте персонализированную домашнюю страницу. Как упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Найдите время, чтобы создать свою собственную тему, которая будет работать для вашего бизнеса — помните, это первое впечатление посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за эффективностью своего веб-сайта и знайте, что работает, а что не работает для ваших посетителей. Есть ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, чтобы помочь с этой производительностью.
10. Разместите на своем веб-сайте страницу «О нас» , чтобы показать своим посетителям, что вы заслуживаете доверия и / или являетесь достойным представителем компании. Страницы «О нас», как известно, занимают второе место по посещаемости на веб-сайтах (после домашних), поэтому важно представиться.
11. Убедитесь, что ваш сайт безопасен. , чтобы предотвратить проникновение хакеров. Опять же, есть множество плагинов, таких как WP Defender, которые помогут вам с безопасностью.
Опять же, есть множество плагинов, таких как WP Defender, которые помогут вам с безопасностью.
12. Создайте собственные постоянные ссылки. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете сохранить неизменными в обозримом будущем. Они важны, потому что они улучшают пользовательский опыт и улучшают SEO вашего сайта WordPress.
13. Создайте настраиваемую панель навигации (как мы рассмотрели ранее), чтобы сделать ваш сайт простым в использовании для посетителей.
14. Включите выдержки в свои сообщения в блоге , чтобы люди не заходили на страницу вашего блога и не видели всю статью сразу. Включая только выдержки на страницу своего блога, вы освобождаете место для размещения всех своих блогов в одном месте. Посетители могут затем прочитать отрывки и щелкнуть мышью, чтобы прочитать сообщения, которые им наиболее интересны.
15. Структурируйте свой веб-сайт так, чтобы подходил вашему бизнесу, посетителям и покупателям. Например, используйте сообщения, если вы блогер, и страницы, если вы владелец бизнеса.
Например, используйте сообщения, если вы блогер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки «Комментарий» и «Поделиться» с определенных страниц вашего веб-сайта. Вам не нужны (и не нужны) кнопка «Комментарий» или «Поделиться» на странице «О нас» или на любой из страниц ваших услуг в этом отношении.
17. Подумайте, как ваш веб-сайт выглядит на мобильных устройствах. Не секрет, что в наши дни люди ищут в Интернете на своих телефонах, планшетах и других мобильных устройствах. Подумайте об использовании плагина, который поможет вам создать адаптивный мобильный дизайн WordPress.
18. По возможности используйте визуальные эффекты и видеоконтент , чтобы разбить текст на страницах вашего веб-сайта.
19. Регулярно обновляйте свой сайт WordPress и плагины . WordPress сообщит вам, когда будут выпущены обновления. Благодаря этому ваш сайт будет выглядеть свежо и работать эффективно.
20. Используйте социальное доказательство , чтобы показать новым посетителям вашего сайта, сколько других людей уже просмотрели ваш сайт и контент. Существуют плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией. Вот список некоторых из лучших вариантов WordPress CRM.
Создайте сайт на WordPress
Наличие хорошего веб-сайта имеет значение. Это то, как вы взаимодействуете со своими посетителями и потенциальными клиентами, создаете положительное первое впечатление у новых пользователей и увеличиваете конверсию. Хорошая новость заключается в том, что создание собственного веб-сайта не должно быть утомительным процессом… по крайней мере, с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые планы, подходящие для любых нужд. Без предварительных знаний вы можете сразу приступить к созданию собственного сайта для своего бизнеса, блога, портфолио или интернет-магазина.
Как создать сайт на WordPress: 8 простых шагов
После того, как вы добавили несколько страниц и сообщений, ваш сайт действительно начинает выглядеть как ваш собственный. Пришло время сделать еще один шаг и начать настраивать свой сайт в соответствии с потребностями вашего контента.
Конечно, вы можете настроить свой сайт множеством способов, но здесь мы сосредоточимся на четырех основных:
1. Измените заголовок и слоган сайта
Когда вы настраиваете свой сайт, WordPress автоматически устанавливает название вашего сайта «Просто еще один сайт WordPress» (мы знаем, немного грубовато).
Но вы не «просто еще один сайт WordPress», поэтому убедитесь, что вы прояснили это четко!
- Войдите в свою панель управления WordPress.
- Перейдите в «Настройки», затем «Общие».
- Добавьте заголовок вашего веб-сайта рядом с «Заголовок сайта»
- Рядом с «Слоган» добавьте несколько слов, объясняющих, о чем ваш сайт.
 ‘
‘
2.Добавление меню навигации
Это действительно важный шаг в создании любого сайта. У вас может быть лучший контент в мире, но это ничего не значит, если его никто не найдет!
Большинство тем содержат по крайней мере один пункт меню, тогда как более сложные темы могут иметь несколько. Добавить его очень просто:
- Как вы уже догадались! Войдите в свою панель управления WordPress.
- Наведите указатель мыши на «Внешний вид», затем нажмите «Меню».
- Добавьте название для своего меню рядом с «Название меню», затем выберите страницы, которые вы хотите добавить, из списка внизу слева.
- Для тем с несколькими опциями меню вы можете увидеть несколько вариантов флажка в разделе «Настройки меню», например «первичный», «вторичный» и т. Д. Лучше всего на данный момент выбрать первичный — вы всегда можете изменить это, если вы re недовольны живой версией.
- Нажмите «Сохранить меню», чтобы опубликовать новое меню на месте!
3.
 Установите домашнюю страницу
Установите домашнюю страницуЧто касается вашей домашней страницы, у вас есть два основных варианта: динамическая страница, которая обновляется всеми вашими последними сообщениями, или статическая страница, которая сохраняет то же содержание.
В любом случае:
- Войдите в свою панель управления WordPress.
- Щелкните «Настройки», затем перейдите к «Чтение».
- Вы попадете на страницу «Настройки чтения», первая из которых — «Отображение первой страницы».
- Выберите «Ваши последние сообщения» или «Статическая страница».
- Нажмите «Сохранить изменения», чтобы изменения на главной странице вступили в силу.
Если вы выберете «Ваши последние сообщения», вы также можете выбрать количество недавних сообщений в блоге, которые будут отображаться на странице одновременно, и хотите ли вы отображать полный текст или сводку.
Если вы выбрали «Статическую страницу», просто убедитесь, что вы создали страницу под названием «Блог» (или аналогичную), которая может содержать все ваши последние сообщения.
4. Изменить настройки комментариев
WordPress поставляется со встроенной функцией комментариев, для которой автоматически устанавливается значение «on» . Комментарии — отличный способ продемонстрировать заинтересованность и построить сообщество на сайте.
Тем не менее, комментарии подходят не каждому сайту. И даже если вы хотите оставить их при себе, мы настоятельно рекомендуем вам добавить шаг фильтрации, чтобы вас не перегружали спамом:
- Войдите в свою панель управления WordPress.
- Щелкните «Настройки», затем перейдите в «Обсуждение».
- Мы рекомендуем выбрать «Комментарий должен быть одобрен вручную». Таким образом, у вас будет выбор, публиковать комментарий или нет (новые появятся на вашей панели управления).
- Не забудьте нажать «Сохранить изменения»!
Если вам нужна дополнительная информация о комментариях и всех возможных настройках, которые вы можете применить, есть отличная страница поддержки WordPress. org, которую мы рекомендуем проверить.
org, которую мы рекомендуем проверить.
Как использовать учебник WordPress [2021]
Для справки: Для нас очень важно, чтобы этот сайт был на 100% бесплатным для вас и на 100% высокого качества.Чтобы помочь нам в этом, мы сотрудничаем с некоторыми из рекомендуемых нами продуктов и получаем комиссию, если вы покупаете их по нашим ссылкам. Ознакомьтесь с полным раскрытием информации и списком партнеров здесь.
Как дела!
Более читающий тип?
Хотите создать сайт?
Сообщение:
WordPress определенно отличный выбор для создания классных профессиональных веб-сайтов.
Теперь вам нужно понять, как использовать WordPress…
Хорошие новости: как всегда, мы на тебя вернемся!
Здесь мы получили полное пошаговое руководство по одному из лучших инструментов для создания веб-сайтов, на основе которых работают лучшие конструкторы веб-сайтов, включая то, что вам нужно знать о панели инструментов, как добавлять страницы и сообщения, устанавливать темы и многое другое.
И поскольку мы когда-то были новичками, у нас все было красиво и организовано в простой пошаговой манере, так что вы можете взяться за это чудовище проекта и изучить WordPress по частям ( это не так сложно, как вы думаете, обещаем!).
Ладно, поехали!
Примечание: вам понадобится дешевый хостинг WordPress, чтобы следовать этому «un, возьмите его здесь, чтобы получить до 60% от наших друзей на HostGator!»
Что такое WordPress и как он работает?
Краткий ответ: WordPres может бесплатно использовать программное обеспечение с открытым исходным кодом, называемое «системой управления контентом» (CMS), которое позволяет вам создать свой веб-сайт и поделиться им со всем миром, не зная, как кодировать.
Благодаря помощи и поддержке огромного сообщества веб-разработчиков и дизайнеров со всего мира, это одна из самых популярных платформ для публикации веб-сайтов в мире (примерно 30% Интернета работает на WordPress, и это чертовски впечатляющее достижение. в нашей книге).
Длинный ответ: посмотрите видео выше и наше полное письменное руководство по вопросу о WordPress!
Теперь о сегодняшнем , как создать веб-сайт на WordPress учебное пособие…
Шаг 1. Как получить доменное имя и веб-хостинг
Итак, шаг номер один в нашем руководстве «WordPress для чайников» — получить доменное имя и веб-хостинг.
Быстрое напоминание / низкое доменное имя — это адрес, который люди вводят, чтобы перейти на ваш веб-сайт (пример: createaprowebsite.com), а веб-хостинг — это просто способ «арендовать» место в Интернете, чтобы вы могли размещать все изображения , текст, видео и код на вашем сайте.
Более подробную информацию о том, что такое доменное имя и веб-хостинг, можно найти в наших публикациях, ссылки на которые приведены в этом предложении для вашего удобства (о, как удобно!).
Теперь в этом руководстве мы используем HostGator для получения и доменного имени, и хостинга.
Если вы воспользуетесь этой ссылкой, вы сможете получить специальную скидку, которую мы разработали с ними для вашего доменного имени и хостинга.
Примечание: мы будем получать небольшую комиссию, если вы покупаете по этой ссылке, но мы использовали и любили HostGator в течение многих лет, прежде чем мы начали работать с ними, поэтому, пока мы заработаем немного денег в качестве благодарности за то, что порекомендовали их ( и вы получите скидку), это не единственная причина, по которой мы их рекомендуем.
На самом деле, нам нравится, когда несколько разных сайтов покупают доменные имена и получают веб-хостинг, поэтому, если вы хотите узнать больше о своих возможностях, вы можете ознакомиться с нашими руководствами по лучшим регистраторам доменов и лучшим службам веб-хостинга.
В оставшейся части этого раздела и на шаге 2 мы рассмотрим процесс покупки доменного имени, хостинга и установки WordPress с помощью HostGator.
Если вы решите получить хостинг / свое доменное имя где-нибудь еще, процесс будет в основном таким же.
Но все будет точно так же, работаете ли вы с нашими друзьями в большом HG или не начиная с шага 3 (как войти в WordPress).
Хорошо, поэтому с HostGator мы рекомендуем план Hatchling, потому что он самый дешевый и более чем достаточный, когда вы только начинаете работу со своим первым сайтом.
При этом вы получите один веб-сайт / доменное имя, установку WordPress в один клик, неограниченную пропускную способность и бесплатный сертификат SSL.
Пресловутый «полный пакет».
Итак, нажмите кнопку «Купить сейчас», и вы попадете на страницу, где сможете выбрать свое доменное имя.
Теперь, если вы уже получили свое доменное имя, просто нажмите вкладку «Я уже владею этим доменом» и введите его, и вы сможете подключить свой сайт к этому доменному имени позже.
Если вы все еще живете в дни, предшествующие домену, то эти дни скоро закончатся, потому что вы можете купить его прямо сейчас.
Просто введите один в строку поиска, в этом примере мы используем «beginnerwptutorials.com».
Нажмите Enter и…
Бум, этот был в наличии, так что мы его купим!
Если ваше доменное имя №1 было выбрано (а, к сожалению, часто так и было), вы увидите красное предупреждение и вам придется попробовать другое доменное имя.
Скорее всего, вы увидите другие варианты выбранного вами доменного имени, такие как «[yourdomain] .club» или «[yourdomain] .site», но мы настоятельно рекомендуем придерживаться «.com» или «.co» — это наиболее профессионально для большинства сайтов (хотя бывают случаи, когда «.org» или «.io» также являются правильным выбором).
Теперь, когда выбрано доступное доменное имя, прокрутив вниз, вы увидите некоторые другие рекомендуемые варианты, но мы можем просто игнорировать их пока (вам нужно только одно доменное имя для веб-сайта, и мы рекомендуем вам не начинать процесс создания веб-сайта с покупкой доменные имена, которые кажутся классными, но вы, вероятно, никогда не будете использовать #beentherelol).
«Добавить конфиденциальность доменного имени» должна быть автоматически проверена, убедитесь, что вы оставили это так.
Причина в том, что это защищает вашу контактную информацию, которая необходима для регистрации вашего домена, от публичной публикации (что по умолчанию; странно, да, но люди думали, что это правильный способ сделать это, когда Интернет только создавался) .
Это приведет к потоку звонков от людей, которые будут чистить публичные списки и звонить вам восемь раз в день, говоря, что они могут создать для вас ваш веб-сайт (еще один #beentherelol).
Прокрутив еще немного вниз, вы увидите несколько вариантов плана:
План для выращивания птенцов да, 36-месячный платежный цикл, вероятно, нет.
Вы получите лучшую скидку, если купите свое доменное имя и хостинг на 3 года, но это долгий срок, особенно когда вы только начинаете.
Мы рекомендуем использовать 12-месячный цикл выставления счетов, поскольку, несмотря ни на что, вы должны получить свое доменное имя на 12 месяцев, чтобы вы могли также сэкономить немного денег на своем хостинге (вы можете получить хостинг на месячный цикл, но это самый дорогой вариант — даже с нашей скидкой).
Затем введите имя пользователя и защитный PIN-код:
Затем введите свои платежные данные, как и для любой другой покупки в Интернете:
Перейдя к дополнительным услугам, вы получите бесплатный сертификат SSL, который отлично подходит, потому что помогает защитить ваш сайт от посетителей и теперь необходим, если вы хотите занять место в Google через SEO.
Так что продолжайте и убедитесь, что это отмечено, но снимите отметку со всего, что они предлагают — многие предлагаемые здесь вещи, такие как резервное копирование и защита вашего сайта, могут быть выполнены бесплатно другими способами (о которых мы поговорим ниже!) .
Затем вы можете просто установить флажок, чтобы согласиться с условиями обслуживания, затем нажмите кнопку «Оформить заказ сейчас»:
Затем вы будете перенаправлены на страницу с благодарностью / «Настройка учетной записи» (это займет всего пару минут).
А теперь мы готовы к…
Шаг 2: Как установить WordPress
Хорошо, так что через несколько минут вы попадете на страницу, на которой может быть всплывающее окно «Расскажите нам о себе», просто нажмите на него (вы можете ответить на него, если хотите, но это не поможет вам с установка WordPress lol).
Затем перейдите на вкладку Marketplace.
Оттуда просто прокрутите вниз, пока не увидите большую синюю кнопку «Установка одним щелчком» и… нажмите этого плохого парня!
Затем просто нажмите «WordPress», удобно, о, так удобно, вверху страницы.
Затем просто выберите свой домен и нажмите кнопку «Далее».
Это приведет вас к небольшой форме настроек, заполните все данные, установите флажок, чтобы согласиться с условиями обслуживания, а затем пора нажать кнопку установки.
После завершения установки WordPress обязательно скопируйте информацию об установке и сохраните ее в надежном месте, потому что вам понадобится эта информация / нелепый пароль для входа в WordPress (и измените этот пароль на что-то более разумное).
Теперь, если вы откроете новую вкладку и перейдете к своему доменному имени, вы увидите страницу, которая выглядит примерно так:
Почему? Ну, потому что ваше доменное имя должно «распространяться» — по сути, HostGator должен рассказать миру о вашем новом доменном имени, чтобы люди повсюду (включая вас) могли получить к нему доступ из Интернета.
HG сообщит вам, что процесс может занять до 24 часов, что технически так …
Но по нашему опыту, это никогда не занимало больше 20-30 минут, так что давай, сделай перерыв, а потом вернись немного, чтобы продолжить выполнение шага 3.
Шаг 3: Как войти в WordPress
Итак, как только вы вернетесь после перерыва в 20-30 (надеюсь, время перекусить было отличным), самое время проверить свой сайт и найти страницу входа в панель управления WordPress.
Для начала просто введите свое доменное имя еще раз / обновите страницу (если вы ждали на краю своего места #beentherelol), и вы должны увидеть страницу, которая выглядит следующим образом:
Это означает, что распространение завершено!
Мы проигнорируем эту кнопку WordPress «Admin Login», потому что, как только вы опубликуете свой сайт, она исчезнет.
Потому что вы должны знать, как всегда и навсегда получить доступ к своему административному разделу / панели управления WordPress (или, по крайней мере, в течение года, на который вы купили хостинг).
Для этого просто добавьте «/ wp-admin» в конец своего URL-адреса.
В будущем, если вы уже вошли в систему, это автоматически приведет вас прямо к панели управления WordPress!
Если вы не вошли в систему (как и мы сейчас, все происходит впервые), вы попадете на страницу входа администратора WordPress, которая выглядит следующим образом:
Скопируйте / вставьте свое имя пользователя и пароль, и вы попадете в личный кабинет.
Поначалу это будет выглядеть немного безумно из-за множества всплывающих окон типа «ваш новый, вам нужно это знать».
Давайте продолжим и нажмем «x» на всех из них, мы помогли вам в этом руководстве.
Шаг 4. Как перемещаться по панели инструментов WordPress
Теперь, когда мы находимся на панели инструментов, приступим к изучению!
Во-первых, на странице администратора WordPress есть несколько основных мест, где вы можете вносить изменения в свой сайт.
Первая — это панель управления, на которой вы найдете большинство инструментов для внесения изменений в ваш сайт.
Доступен только вам / людям, для которых вы создаете учетные записи WordPress.
При просмотре основного сайта (и входе в систему) есть также некоторые параметры «настройки», мы рассмотрим их ниже.
Во-первых, давайте рассмотрим наиболее важные части панели инструментов WordPress.
Эти иголки в пресловутой стоге сена кнопок, страниц и опций, которые WordPress только что бросил на вас.
Сначала вы найдете название своего сайта в верхнем левом углу — наведите указатель мыши на него и нажмите «Посетить сайт», чтобы увидеть, как ваш сайт выглядит в данный момент (и каждый раз, когда вы делаете обновления и изменения):
Слева находится главное меню, в котором вы найдете все инструменты, которые вы будете использовать при создании своего сайта WordPress.
Любой веб-сайт WordPress будет включать следующие инструменты:
- Обновления — это место, где вы сможете найти и установить обновления для платформы WordPress, а также любые установленные плагины и темы.

- Сообщения — это место, где вы будете создавать новые сообщения в блоге или обновлять существующие — например, «10 главных секретов WordPress» или «Как использовать учебник WordPress». Здесь вы также можете просматривать и создавать категории и теги, которые помогут организовать ваши сообщения.
- Мультимедиа , где вы можете добавлять или обновлять все картинки, изображения или другие файлы на вашем сайте.
- Страницы — это то место, где вы можете создавать или обновлять страницы, которые не являются частью вашего блога, такие как важные «О нас» и «Свяжитесь с нами».
- Комментарии — это место, где вы можете читать, одобрять, удалять или отвечать на все комментарии, которые люди оставляют к вашим сообщениям и страницам.
- Внешний вид имеет множество опций под ним, для наших целей главное, что вы можете здесь сделать, это установить темы.НО вы также можете управлять виджетами, меню, редактировать заголовок своего блога и многое другое в зависимости от устанавливаемой темы.

- Плагины — это место, где вы можете устанавливать различные фрагменты кода, которые добавляют приложения и функции на ваш сайт.
- Пользователи — это место, где вы можете создавать или обновлять учетные записи для других людей на своем сайте, а также изменять свой профиль WordPress (имя, пароль и т. Д.).
- Инструменты по умолчанию, здесь вы сможете импортировать и экспортировать контент блога; плагины могут добавлять сюда другие параметры.
- Настройки имеет… настройки для целого ряда вещей, таких как ваш блог, редактор страниц / сообщений WordPress, комментарии, медиа и постоянные ссылки.
Вдобавок ко всему, вы также найдете пункты меню для устанавливаемых плагинов.
В зависимости от функциональности плагина и того, как он запрограммирован, вы можете найти его в главном левом меню или в качестве опции под любым из вышеперечисленных пунктов главного меню.
Например, в нашем руководстве HostGator автоматически установил несколько дополнительных вещей:
- WP Forms фактически из плагина; если вы устанавливаете WordPress через HostGator, они автоматически добавят этот плагин для вас, если вы выбрали другой хост, который не включил его, вы можете добавить это позже — это в основном упрощает создание контактных форм для вашего сайта (проверьте из этого учебника здесь).
- Marketplace также устанавливается HostGator специально, это место, где можно получить премиальные темы. Мы используем другие сайты, поэтому обычно это игнорируется.
Для тех из вас, кто действительно любит быть в курсе, мы собираемся углубиться во все это.
Если вы хотите просто выполнить краткое руководство, вы можете перейти к шагу 5 — как установить темы WordPress.
Панель управления WordPress: более глубокое погружение
Обновления
Как и любое популярное программное обеспечение (система управления контентом или другое), WordPress выпускает множество обновлений — некоторые из них вносят серьезные изменения, такие как новые функции, некоторые — исправляют незначительные ошибки и исправления безопасности.
В наши дни WordPress автоматически устанавливает небольшие обновления самостоятельно и предлагает вам сделать крупные обновления (потому что они иногда могут сломать плагины и темы, и они достаточно умны, чтобы не делать этого с вами ради общего уровня стресса).
Однако вам придется обновить плагины и темы самостоятельно, что можно сделать на этой странице или на страницах плагинов / тем.
Посты
Меню «Сообщения» позволяет вам управлять контентом, который вы добавляете в свой блог, здесь есть несколько вариантов:
- Все сообщения перенесет вас на страницу, на которой перечислены все сообщения на вашей панели управления.Отсюда вы можете быстро отредактировать одно или несколько сообщений, чтобы изменить такие параметры, как категории, теги и автора, или вы можете щелкнуть конкретное сообщение, чтобы просмотреть или отредактировать его содержимое.
- Добавить новый автоматически запустит страницу, на которой вы можете создать новую запись в блоге.

- Категории позволяет просматривать все категории, в которых перечислены ваши сообщения, затем редактировать их и добавлять новые.
- Теги аналогичен категориям, только для тегов по параметрам. Основная идея здесь заключается в том, что каждое сообщение должно иметь только одну категорию, которая группирует его с другими похожими сообщениями, в то время как сообщение может иметь много тегов на основе тем или ключевых слов, упомянутых в вашем сообщении.
Медиа
Пункт меню «Медиа» позволяет загружать на сайт видео, изображения, аудио и другие файлы, а затем управлять ими (изменять метаданные, добавлять их в сообщения, страницы, боковые панели и т. Д.).
Здесь вы найдете несколько вариантов:
- Библиотека позволяет просматривать и редактировать все медиафайлы, загруженные на ваш сайт.
- Добавить новый — это как звучит… быстрый способ загрузить новые медиафайлы на ваш сайт!
Страницы
В отличие от сообщений блога, которые отображаются на странице «блога», где перечислены все сообщения в вашем блоге в обратном хронологическом порядке (то есть последнее, что вы опубликовали, находится вверху), страницы — это места на вашем сайте, которые не сильно меняются; такие вещи, как «О нас», «Контакты», «Наши услуги» и т. д.
д.
Обычные подозреваемые по вариантам:
- Все страницы — это, по сути, страничная версия опции «Все сообщения» выше (вы можете быстро редактировать все свои страницы или глубоко погрузиться в редактирование).
- Добавить новую позволяет создать новую страницу. Да здравствует это!
Комментарии
Комментарии позволяют вам управлять сообщениями, оставленными на вашем сайте от других людей — как на страницах, так и в сообщениях в блогах.
Нажав на эту опцию, вы сможете читать комментарии, оставленные на вашем сайте, одобрять, отклонять или удалять их (из-за спама), а также оставлять ответы.
Внешний вид
Этот пункт меню содержит множество вариантов изменения дизайна вашего сайта (но не все из них — см. Ниже!).
Здесь много опций (это то, что есть на любом сайте WordPress, если вы установите определенные темы и плагины, вы найдете больше):
- Темы — это место, где вы можете искать и устанавливать новые темы из каталога тем WordPress или загружать и устанавливать темы, которые вы нашли где-то еще в Интернете.

- Настроить этот сильно меняется в зависимости от выбранной вами темы. Основные параметры — это заголовок и слоган вашего сайта, цвет, фоновое изображение, а также наличие у вас статической домашней страницы (или той, на которой отображаются ваши последние сообщения в блоге). Темы / плагины добавят к этому списку массу других опций.
- Виджеты — это блоки со специальным кодом, которые вы можете добавить в различные места вашего сайта, например на домашнюю страницу, верхний / нижний колонтитулы или боковую панель. Что означает «специальный код»? Все, что угодно: от календарей, ссылок в социальных сетях и недавних публикаций до видео, аудиоплееров и контактных форм.
- Меню — это списки ссылок на страницы / сообщения на вашем сайте; любой веб-сайт WordPress будет иметь меню верхнего и нижнего колонтитула, некоторые темы будут иметь больше.
- Заголовок предоставит параметры для настройки меню заголовка; эти параметры зависят от установленной вами темы, но обычно включают изменение цвета фона и загрузку вашего логотипа.

- Редактор тем предназначен для продвинутых пользователей, так как для его использования вам нужно хотя бы немного знать о кодировании.По сути, это дает вам доступ к файлам внутреннего кода, которые WordPress использует для создания вашего сайта, поэтому вы можете добавлять CSS, HTML, JavaScript и PHP для изменения внешнего вида и функциональности вашего сайта.
Плагины
Плагины— это фрагменты простого в установке кода, которые меняют внешний вид, внешний вид и функции вашего сайта.
Они могут добавлять совершенно новые функции, такие как контактные формы, которые интегрируются с программным обеспечением для управления электронной почтой, таким как Mailchimp, расширять возможности вашей темы с помощью редактора перетаскивания или позволять выполнять внутренние операции, такие как управление перенаправлением страниц.
Варианты здесь:
- Установленные плагины — это версия плагина «Все страницы / сообщения», позволяющая управлять и обновлять уже установленные плагины.

- Добавить новый позволяет находить и устанавливать новые плагины.
- Редактор плагинов похож на редактор тем — только для продвинутых пользователей, определенно требует навыков программирования.
Пользователи
Этот пункт меню позволяет вам создавать новые учетные записи для людей на вашем сайте (например, чтобы кто-то писал для вас сообщения в блоге или чтобы веб-разработчик вносил изменения), а также редактировать существующих пользователей и настройки вашей учетной записи.
Вариантов, которые вы найдете:
- Все пользователи позволяет управлять всеми учетными записями пользователей на вашем сайте.
- Добавить новый … мы дадим вам угадать этот.
- Ваш профиль — это место, где вы можете обновить настройки своей учетной записи (адрес электронной почты, пароль, изображение профиля и т. Д.)
И каждый новый пользователь, которого вы добавляете, может иметь следующие роли:
- Администраторы могут делать в вашем блоге все, от добавления новых страниц / сообщений / пользователей до установки плагинов и тем и редактирования всего.

- Редакторы могут получить доступ ко всем сообщениям, страницам, комментариям, категориям и тегам, но не могут редактировать внешний вид, темы, плагины или добавлять новых пользователей.
- Авторы могут публиковать и редактировать сообщения, а также загружать медиа.
- Соавторы могут писать и редактировать свои собственные сообщения, но не могут публиковать их или редактировать другие сообщения / страницы.
- Подписчики могут комментировать сообщения и страницы (по умолчанию комментировать может кто угодно, но вы можете включить «комментировать только те, кто вошел в систему» в настройках).
Инструменты
Tools — это своего рода универсальное ведро для бэкэнд-функций.
Плагиныбудут добавлены в этот список, но по умолчанию у вас есть три варианта:
- Доступные инструменты перенесет вас на страницу со списком инструментов из определенных плагинов.

- Import позволяет импортировать данные с других платформ веб-сайтов (либо другой CMS, либо конструктора веб-сайтов) в WordPress.
- Экспорт Позволяет экспортировать контент, чтобы вы могли импортировать его в другую установку WordPress.
- Состояние сайта показывает статистику, советы и информацию о вашем сайте, чтобы вы могли убедиться, что он работает оптимально.
- Экспорт личных данных позволяет экспортировать любую личную информацию о пользователях, имеющих учетные записи на вашем сайте.
- Стереть личные данные позволяет удалить любую личную информацию о пользователях, имеющих учетные записи на вашем сайте.
Настройки
Это меню содержит большинство общих параметров настройки вашего сайта WordPress.
Плагиныдобавят больше параметров, по умолчанию:
- Общие — который позволяет настраивать основные параметры, такие как часовой пояс, формат даты, имя сайта, URL-адрес и т.
 Д.
Д. - Writing — который позволяет вам устанавливать категории по умолчанию и формат публикации.
- Чтение — позволяет установить на домашней странице статическую страницу или последнее сообщение в блоге и количество сообщений, отображаемых на странице вашего блога.
- Обсуждение — в котором есть настройки для управления работой комментариев на вашем сайте.
- Media — позволяет изменять размеры по умолчанию для загружаемых изображений.
- Постоянные ссылки — который позволяет настраивать структуру URL-адресов на вашем сайте.
Шаг 5: Как установить темы WordPress
Теперь, когда у нас есть базовая схема панели инструментов WordPress, давайте добавим новую тему.
Тема WordPress — это просто шаблон, который вы можете установить парой щелчков мышью, чтобы радикально изменить (или улучшить) внешний вид и стиль вашего сайта.
С правильной темой WordPress вы можете быстро и легко создать веб-сайт, который бросает пасть и поливает рты.
Итак, на главной панели управления наведите указатель мыши на «Внешний вид» и нажмите «Темы».
Отсюда вы увидите, что на данный момент активной темой является основная тема WordPress по умолчанию «Двадцать девятнадцать», и что есть несколько других тем (по умолчанию прошлогодние, когда вы добавляете новую тему, они будут отображаться в этой страницу).
Но мы можем сделать намного лучше семью, поэтому прокрутите немного вниз и щелкните гигантское поле «Добавить новую тему».
Отсюда вы можете использовать небольшую панель для поиска по избранным, популярным и новейшим темам, чтобы найти ту, которая глубоко затрагивает вашу душу, создающую веб-сайты.
Безусловно, наша любимая тема «WordPress для начинающих» — это Hestia, которую вы можете найти, просто набрав ее в строке поиска темы рядом с параметрами, которые мы упомянули выше.
Hestia великолепна, потому что она очень чистая, простая в использовании и легко настраиваемая.
Если вы хотите, чтобы супер-пупер максимально настраиваемая, но при этом очень простая в использовании тема WordPress с перетаскиванием — вам наверняка понравится Divi.
Если ни то, ни другое не для вас, ознакомьтесь с нашими 5 лучшими бесплатными темами WordPress для начинающих и 10 лучшими и отзывчивыми темами WordPress!
После того, как вы выбрали тему (в нашем руководстве по WordPress для начинающих мы используем Hestia), просто нажмите кнопку «Установить», а затем нажмите эту же кнопку еще раз, когда она станет «Активировать».
После этого вы вернетесь на страницу тем, вверху появится сообщение с поздравлением, а в списке тем появится Гестия.
Бум, готово, готово, хорошая работа, тема установлена!
Шаг 6: Как добавить плагины в WordPress
После того, как вы установили супер-сладкую тему, плагины — это следующая важная вещь, которую вы захотите изучить / установить.
ПлагиныWordPress позволяют расширить функциональность сайта.
Например, если вы хотите создать интернет-магазин, вам понадобятся страницы продуктов, корзина покупок, обработка платежей и т. Д.
Большой объем работы по настройке, выполненный за вас примерно за 4 секунды при установке плагина WooCommerce.
Чтобы установить плагины, перейдите на вкладку «Плагины» в главном меню, затем нажмите «Добавить».
Отсюда вы увидите все рекомендуемые плагины и варианты сортировки, как и в случае с темами.
Нажмите на любой из них, и вы увидите всплывающее окно, чтобы узнать больше о том, что каждый из них делает.
В демонстрационных целях мы собираемся установить плагин WordPress под названием Orbit Fox, который добавляет множество потрясающих параметров настройки любой установленной вами теме.
Итак, мы просто ищем это в строке поиска плагина:
Нажмите «Установить сейчас»:
Затем еще раз активируйте, когда кнопка установки изменится:
После этого вы сможете найти его в списке установленных плагинов, а также в меню «Плагин» на панели инструментов WordPress.
Если вы перейдете туда сейчас, то увидите, что там установлено множество плагинов по умолчанию, и, как новичку WordPress, они вам не нужны.
Итак, чтобы избавиться от них, просто установите флажки рядом с каждым из них, которое вы хотите деактивировать:
Перейдите к раскрывающемуся меню «Массовые параметры» и нажмите «Деактивировать»:
Затем нажмите кнопку «Применить».
Затем, чтобы удалить их, просто следуйте той же процедуре флажка, просто нажмите «Удалить» в раскрывающемся списке вместо «Деактивировать».
Ааа, теперь стало намного чище!
ПлагиныWordPress: несколько из лучших
Для того, чтобы наше руководство по WordPress было быстрым, мы только что установили несколько плагинов, и ради экономии времени это хорошее место для начала.
Существует более 100 000 плагинов, поэтому не пытайтесь найти и изучить их все.Пожалуйста. Ради всего нашего.
Но если вы хотите пройти немного более длинный путь, прорабатывая все эти «как использовать WordPress», есть еще несколько плагинов, которые вам стоит попробовать.
У нас есть для вас большая статья о лучших плагинах WordPress.
Если вы не хотите заходить так глубоко, вот небольшой хороший список для начинающих:
Плагины с функциями
Плагины оптимизации веб-сайтов
- Yoast SEO — плагин для поисковой оптимизации WordPress.
- WP Rocket — помогает ускорить загрузку вашего сайта (хорошо как для SEO, так и для посетителей).
- Autoptimize — ускоряет работу вашего сайта за счет оптимизации CSS, JavaScript, изображений, шрифтов и многого другого.
Плагины безопасности
Шаг 7. Как настроить тему WordPress
Хорошо, в качестве следующего шага нашего руководства по WordPress давайте настроим внешний вид вашего сайта с помощью вашей новой темы.
Мы выбрали Hestia и Orbit Fox для этого урока, потому что они предоставляют вам множество опций и их легко настроить.
Если вы выбрали другую тему, например Divi (которая является лучшей, только премиум), или другой плагин настройки, например Elementor (также победитель, когда дело доходит до настройки WordPress), у вас будет много похожих вариантов, но некоторые могут быть другой / отсутствует.
Итак, чтобы начать настройку своей темы, вернитесь на свой реальный сайт WordPress, щелкнув название своего сайта и ссылку «Посетить сайт» в верхней части панели инструментов.
Когда вы окажетесь там, начните настройку, нажав кнопку «Настроить» вверху страницы.
Бам, сайт меняется, чтобы показать все классные вещи, которые Гестия включает по умолчанию.
Именно так и будет выглядеть наш сайт, за вычетом всех стоковых изображений, текста и маленьких кнопок карандаша.
И мы сделаем все это еще круче!
Все элементы в левом меню — это элементы управления, которые вы можете использовать для изменения своей темы, каждая тема WordPress будет иметь их (хотя разные темы здесь предоставляют вам несколько разных вариантов).
Но с Гестией, если вы хотите что-то изменить на своей странице, все, что вам нужно сделать, это щелкнуть один из маленьких значков карандаша рядом с ним — не то, что есть в каждой теме, определенно очень удобное для «WordPress для начинающих», и поэтому мы любить это.
Итак, если мы хотим изменить заголовок или изображение заголовка, все, что вам нужно сделать, это щелкнуть этот маленький синий значок:
Это откроет опции слева, чтобы внести эти изменения.
Итак, если мы изменим наш заголовок здесь на «Учебники WordPress для начинающих», он сразу же обновится на странице!
После того, как вы внесете несколько изменений, вы захотите сохранить свою работу, точно так же, как мы делали это раньше для тех школьных документов по английскому языку (это, пожалуй, более важно, чем лол).
Кнопка «Опубликовать» в верхней части левой боковой панели сохранит изменения вашей страницы и сделает их доступными в Интернете, сделайте это, если хотите.
Но если вы еще не совсем готовы показать свою работу миру, щелкните этот маленький значок шестеренки рядом с кнопкой «Опубликовать».
Нажмите «Сохранить черновик»
Затем эта кнопка «Опубликовать» сохранит черновик — ваши изменения будут в безопасности, но они не будут видны на вашем реальном сайте, когда вы нажмете эту кнопку.
Итак, теперь, когда мы защищены от демонов «Интернет не работает», давайте заменим изображение в нашем заголовке (это раздел за заголовком страницы, который мы изменили ранее).
Найдите это изображение на боковой панели.
Нажмите «Удалить», затем «Выбрать изображение», когда оно появится после удаления изображения.
Отсюда вы можете загружать свои собственные изображения, перетаскивая их или нажимая кнопку для поиска файлов на вашем компьютере.
Загрузите изображение, нажмите «Выбрать изображение» после того, как оно будет загружено, и стрелка
Теперь предположим, что нам не нужны слова в заголовке прямо посередине, просто нажмите на вкладку «Дополнительно» на боковой панели.
И вы получите несколько вариантов макета, чтобы переместить это влево, вправо или в середину.
Если вы хотите изменить цвет кнопки под заголовком нашего веб-сайта, дважды щелкните стрелку назад, чтобы выйти из параметров настройки для этого раздела:
Затем перейдите к «Настройки внешнего вида», затем «Цвета».
И вы можете изменить этот розовый цвет акцента на все, что захотите. Мы любим синий!
Теперь давайте изменим наши шрифты и размеры шрифтов, снова нажмите ту же кнопку «Назад», чтобы выйти из настроек цвета и перейти к «Типографии.”
Здесь вы можете изменить «семейство шрифтов» для заголовков и основного текста (это текст, который не слишком велик в заголовках).
А также размер шрифта при нажатии на, как вы догадались, вкладку «Размер шрифта».
Шаг 8: Как добавить страницы в WordPress
Замечательно, теперь, когда мы знаем, как сделать наш сайт супер элегантным, пора добавить несколько страниц, таких как «О нас» или «Контакты» — это не ваша домашняя страница (всегда включена) или сообщения в блоге (мы добавим их позже ).
Вернитесь в старый добрый дашборд WordPress, спуститесь к Pages и затем Add New.
Это откроет новую страницу для редактирования / создания.
Фон вокруг «Добавить заголовок» розовый, потому что это то, что Гестия поставляется по умолчанию, измените его, найдя «Избранные изображения» на правой боковой панели и добавив любое нужное изображение, как мы это делали при настройке выше.
Теперь вы можете изменить текст заголовка, щелкнув по нему и введя что-нибудь новое.
Затем мы можем начать добавлять другой текст на нашу страницу, щелкнув значок «Добавить блок» в правом верхнем углу.
Начнем с выбора заголовка из списка.
Затем введите заголовок, нажмите Enter, и вы можете начать вводить основной текст для своей страницы.
Когда вы достигли хорошей точки остановки с содержанием страницы, нажмите «Сохранить черновик» вверху страницы, чтобы сохранить свою работу.
Затем нажмите кнопку «Предварительный просмотр», чтобы увидеть, как ваша страница будет выглядеть после публикации.
Сделайте это, дважды нажав кнопку «Опубликовать» рядом с кнопкой предварительного просмотра (WP хочет, чтобы вы были уверены в этом, спасибо за нашу поддержку WordPress!).
Теперь, если вы хотите добавить эту страницу в меню заголовка, вернитесь на свой основной сайт с помощью кнопки «Посетить сайт» вверху, затем снова нажмите «Настроить», затем справа вы увидите маленький синий карандаш. значок рядом с «Домой» и «Блог» вверху страницы.
Угадайте, что мы будем делать?
Ага.Щелкните этого плохого парня.
На левой боковой панели появятся пункты меню.
Это наше «Основное меню», поэтому мы собираемся нажать на ссылку «Изменить меню» под ним.
Затем «Добавить элементы».
Затем, в случае этого руководства WordPress для начинающих, щелкните «Наша миссия» в разделе «Страницы», чтобы добавить его.
Donzo.
Некоторые ключевые страницы, которые вы, вероятно, захотите иметь
Мы только что создали одну страницу для нашего руководства по WordPress, чтобы показать вам, что происходит на этом фронте.
Вы, вероятно, захотите несколько страниц для вашего сайта (если только это не одностраничный дизайн, который в наши дни).
Какие именно страницы вам нужны, зависит от того, для чего предназначен ваш сайт, но у нас есть список основных моментов в нашей публикации «Как создать веб-сайт».
Шаг 9: Как создать запись в блоге в WordPress
Сообщения в блоге. Это то, для чего был создан WordPress.
Практические руководства.
10 лучших советов.
Ниже мы покажем вам, как добавить их на свой сайт.
Во-первых, краткое объяснение…
записей блога WordPress по сравнению со страницами
Ну, и сообщения, и страницы будут:
Посты, страницы, в чем разница?!
- Иметь заголовок / заголовок (например, «Как использовать учебник WordPress» или «5-дневный бесплатный электронный курс»).
- Иметь основной контент (как и все слова и изображения в этом сообщении).
- Иметь мета-информацию (автор, публикация дата и т. д.
- Можно добавлять, редактировать и удалять.
- Видны всем или защищены паролем, поэтому их могут видеть только определенные люди.
- Может содержать текст, видео, авто, ссылки и изображения.
- Можно улучшить визуально и функционально с помощью плагинов и тем.
Разница вот в чем:
Страницы менее подвижны, вы, как правило, имеете ограниченное количество из них, которое не сильно меняется со временем, и они охватывают общую информацию о вашем сайте, ваших услугах, продуктах и т. Д.
У вас может быть страница с информацией о компании, страница контактов и домашняя страница, и все (в дополнение к сообщениям в блоге).
Сообщения отображаются на специальной странице «блога» (например, на нашей странице письменных руководств), и вы будете постоянно создавать множество таких.
Если вы помогаете людям учебным пособием (вроде этого ‘un‘ ere), делитесь историей путешествия, рецептом или своими мыслями о правильной форме становой тяги, это, вероятно, будет публикацией.
А теперь вернемся к учебным материалам…
Снова в тире, Записи -> Добавить.
И у вас будет что-то, очень похожее на страницу, которую мы сделали ранее.
Это потому, что они в основном одинаковы в том, что касается их создания, есть пара отличий от сообщений в блогах.
Когда дело доходит до создания сообщений в блоге, самое большое различие состоит в том, что сообщения могут иметь «Категории» — группы сообщений, которые все относятся к определенной теме.
Чтобы добавить категорию к сообщению, просто найдите эту опцию на правой боковой панели.
Затем вы можете установить флажок в категории, которую вы уже создали, или создать новую категорию, введя ее в появившееся поле «Название новой категории».
Вы также можете использовать различные типы блоков, такие как изображения, галереи, списки, цитаты и т. Д. (Вы также можете добавлять их на страницы!).
Найдите все, что вы можете добавить в свой пост, с помощью значка «Добавить блок» в верхнем левом углу страницы.
Еще одна вещь, которую вы можете сделать с вашими сообщениями немного иначе, — это иметь несколько размеров заголовков, чтобы вы могли иметь разделы своей страницы (например, «Шаг 8: Как создать сообщение в блоге WordPress»), а также разделы внутри разделов (например, у нас может быть подраздел «Как изменить размер заголовка» внутри этого раздела).
Размеры заголовков в WordPress помечаются от h3 до h5 (h2 зарезервирован для заголовка страницы / сообщения), просто щелкните блок заголовка и щелкните одну из этих меток, чтобы изменить размер заголовка.
Когда вы закончите создавать свои сообщения, просто нажмите кнопку «Опубликовать» в правом верхнем углу, и все готово!
Когда вы нажимаете кнопку «Опубликовать» на записи блога, она сразу же появляется на странице вашего блога.
НО, если вы хотите, чтобы ваши страницы отображались в меню заголовка (где вы обычно ссылаетесь на страницы), вам нужно вручную добавить его в меню своего сайта (если у вас нет параметра «Автоматически добавлять новый топ»). -уровневые страницы в этом меню »установлен флажок).
Итак, как только вы создали страницы своего веб-сайта WordPress, перейдите к «Внешний вид», а затем к «Меню» на боковой панели.
Если вы создаете веб-сайт на WordPress на 100% с нуля, у вас не будет никаких меню (хотя иногда такие темы, как Hestia, или конструкторы страниц WordPress, такие как Elementor, добавят их автоматически).
Предполагая, что вы создаете веб-сайт на 100% с нуля на WordPress, начните с создания имени для своего нового меню и выбора места его отображения («заголовок» красив и понятен, и вы, вероятно, захотите «Основное» местоположение, хотя, опять же, ваша тема может иметь другое имя для местоположения меню заголовка, например «верх» или «заголовок»).
Нажмите эту кнопку «Создать меню», и вы попадете на страницу, где можете добавлять страницы; выберите все страницы, к которым люди должны иметь легкий доступ в любом месте вашего сайта, затем нажмите кнопку «Добавить в меню».
Теперь вы можете перетаскивать страницы меню, чтобы изменить их порядок или сделать одну страницу элементом подменю для другой.
Когда вы разместите их там, где хотите, нажмите кнопку «Сохранить меню» и перейдите на свой веб-сайт, чтобы взглянуть на свою работу и похвалить себя по спине!
Шаг 11: Как опубликовать свой сайт WordPress
Итак, мы определенно разбили эту кнопку публикации несколько раз, чтобы сохранить нашу работу, но для нового сайта WordPress ваша работа не будет доступна в Интернете для всеобщего обозрения, пока мы не опубликуем… веб-сайт .
На панели инструментов WordPress вы увидите небольшое уведомление вверху, в котором говорится: «На вашем сайте сейчас отображается страница« Скоро будет »».
После того, как вы заблокированы, загружены, готовы взорвать его (есть причина, по которой мы не профессиональные рэпперы)…
Раздавите ссылку «щелкните здесь» и позвольте искрам полететь!
Шаг 12: Как ускорить WordPress
Ага, но мы еще не закончили!
Ну, а пока вы могли бы — описанные выше шаги — это все основы для перехода от нуля до «бабушка может посетить мой веб-сайт через интернет-каналы.”’
НО. МЫ. НЕТ. СОБИРАЕТСЯ. К. ПОКИНУТЬ. ТЫ. ПОВЕСИТЬ В’. ТАМ. FAM.
Потому что, помимо создания ваших фактических страниц и сообщений в блогах и полной настройки вашего сайта по вашему желанию, есть еще несколько вещей, которые вы захотите делать (на постоянной основе), чтобы ваш сайт WordPress работал в первоклассная форма.
Запуск со скоростью сайта.
Это важно по 2 причинам:
- Если вам нужен бесплатный трафик от Google, они захотят, чтобы ваш сайт работал быстро.
- Если вы хотите, чтобы людям нравился ваш сайт, а не уходили из-за разочарования, вам нужно, чтобы ваш сайт работал быстро.
По мере роста вашего веб-сайта будет расти и количество текста, изображений, кода и т. Д.
Чем больше у вас есть, тем больше времени потребуется на загрузку.
НО есть способы оптимизировать свой веб-сайт WordPress, чтобы ваши страницы загружались быстрее, чем у олимпийского 100-метрового спринтера (намного быстрее, если ваш сайт загружается за 9,58 секунды, как наш мальчик Усэйн, и никто вас не посетит).
И благодаря плагинам и тем знаниям, которые мы собираемся поделиться, вы можете поддерживать свой сайт в быстром темпе и оптимизировать, не зная, как кодировать.
Вот ваши основные инструменты и методы оптимизации скорости WordPress.
Плагины кеширования WordPress
Первый шаг в оптимизации игры — это кэширование с помощью подключаемого модуля.
Не вдаваясь в технические подробности, «кеш» — это временное хранилище данных, которое может быть загружено быстрее. В случае WordPress это включает кеширование на вашем сервере веб-хостинга и в браузерах людей, посещающих ваш сайт.
Плагины кэшированияWordPress работают, создавая статические версии ваших веб-сайтов, поэтому они могут быть доставлены на компьютеры посетителей и загружены их браузерами намного быстрее, чем если бы ваш веб-сервер должен был сначала отправить весь PHP и другой код для своего браузера для вычисления.
Некоторые из самых популярных плагинов кэширования WordPress включают:
Плагины оптимизатора изображений для WordPress
В целом, изображения, вероятно, будут самым большим файлом на вашем сайте.
А большие файлы означают медленную загрузку.
Но мы должны иметь их в высоко визуализированном мире, в котором мы живем, так что вы делаете, чтобы ваш сайт работал как можно быстрее, имея при этом тонны супер-милых изображений, от которых люди будут пускать слюни?
Ну, есть две основные причины, по которым изображения могут замедлить время загрузки:
- Ваши изображения слишком большие
Например, если вы загружаете изображение размером 1080 × 1080 пикселей, но ваш сайт при загрузке изменяет его размер до 500 × 500, вы теряете скорость по двум причинам: вы нужно отправить этот более крупный файл через Интернет, тогда браузер посетителя должен уменьшить масштаб этого изображения, прежде чем его можно будет правильно отобразить.
- Ваши изображения не полностью сжаты
Допустим, вы выполнили указанную выше работу и получили то же изображение в уменьшенном масштабе 500 × 500. В полном разрешении без сжатия это может быть файл размером 3 МБ. Затем вы можете сжать это изображение — возможно, потеряв немного качества, которое никто не заметит, возможно, с сохранением полного качества — и уменьшить размер файла до 2 МБ. Файл меньшего размера = более высокая скорость загрузки.
Теперь вы можете вручную масштабировать и сжимать изображения, прежде чем загружать их на свой сайт.
Но если вы создаете много контента, это занимает много времени!
Вот где появляются плагины оптимизатора изображений WordPress, в том числе:
Включить сжатие gzip для WordPress
Включение сжатия gzip увеличивает скорость работы вашего сайта WordPress за счет уменьшения размера кода и текста.
Он делает это, находя похожие фрагменты текста в файлах и заменяя их (временно, когда ваша страница загружена, все будет отображаться так же, как вы ее написали, lol), что, поскольку файлы HTML и CSS содержат так много повторяющихся фрагментов текста, может уменьшить размер страницы WordPress на 50-75%.
Существует технический способ включить сжатие gzip через файл .htaccess на вашем сайте, который с меньшей вероятностью что-то сломает… ЕСЛИ вы знаете, что делаете.
А пока давайте воспользуемся такими плагинами, как:
Да, плагины кеширования, которые мы рекомендуем прежде всего, имеют встроенное сжатие gzip!
Отложить парсинг JavaScript в WordPress
Большинство тем и плагинов, которые вы будете использовать в WordPress, используют много кода JavaScript для создания таких необычных вещей, как ползунки и плавная прокрутка.
По умолчанию браузеры сначала загружают этот JS-код, поэтому HTML и изображения отображаются только после этого, что замедляет работу сайта.
Уловка для этого: сначала загрузите визуальные элементы, чтобы люди, посещающие ваш сайт, что-то увидели, а затем загрузите JavaScript, чтобы ваша страница заработала в полном объеме.
Плагины, которые сделают это для вас:
Используйте WordPress CDN
Сеть доставки контента (также известная как «CDN», потому что это непросто) ускоряет работу вашего сайта WordPress за счет кэширования (сохранения копий файлов вашего сайта) в нескольких центрах обработки данных по всему миру.
Пример. Допустим, у хоста вашего веб-сайта есть ваш сайт на сервере в Лос-Анджелесе, и кто-то пытается получить к нему доступ из Лондона (Великобритания).
Потребуется время, чтобы файлы вашего веб-сайта были отправлены из Лос-Анджелеса через пруд в веселую старую Англию (мы говорим о миллисекундах, но это имеет значение).
Было бы намного быстрее, если бы эти файлы уже находились на сервере в Лондоне; с CDN они могли бы быть.
Чтобы получить эти быстрые улучшения скорости, вам понадобится как плагин для включения CDN для вашего сайта, так и фактическая служба CDN для распространения и размещения этих файлов.
Плагины:
CDN WordPress:
WordPress плагины отложенной загрузки
Обычно, когда кто-то посещает страницу вашего сайта, весь контент загружается сразу.
Это называется «нетерпеливой загрузкой».
Но некоторый контент, например изображения внизу страницы, не нужно загружать, когда кто-то впервые попадает в верхнюю часть страницы.
Вместо этого они могут быть загружены, когда, скажем, посетитель проходит 75% пути вниз по вашей странице, что означает, что верхняя часть страницы загружается быстрее.
Еще один скоростной взлом WordPress!
Плагины, позволяющие лениво загружать изображения:
Шаг 13: Как защитить свой сайт WordPress
Определенно не хочу, чтобы ваш новый блестящий сайт взломали!
А поскольку WordPress поддерживает около 30% Интернета, множество хакеров (десятки тысяч или миллионы?) Пытаются взломать сайты WordPress 24/7.
Итак, вы должны убедиться, что вы держите свои печати плотно и ваш сайт WordPress в безопасности.
Это означает несколько вещей:
Используйте уникальные имена пользователей и пароли
«Admin» — это имя пользователя, установленное по умолчанию для первого пользователя, созданного во всех установках WordPress.
Определенно хочу изменить это, создав новую учетную запись администратора с уникальным именем и паролем.
Потому что существует множество способов узнать или угадать ваш пароль, но не имя пользователя.
Если это так, и вы все еще используете имя пользователя «admin», что ж, эта часть уравнения входа выполнена за них.
Если ваше имя пользователя WordPress — что-то нереальное, вроде «donthackmebro69», ну, им будет труднее добраться до него.
Если вы не используете то же имя пользователя на других сайтах (хотя вам, вероятно, вообще не следует использовать его, смеется).
«Уникальный пароль» означает все, что он обычно делает: включая числа, заглавные буквы и символы; дольше лучше.
Мы рекомендуем использовать менеджер паролей, такой как LastPass, для управления вашими паролями в Интернете / на веб-сайтах — храните их все в одном удобном для поиска месте и позволяйте использовать уникальные пароли для всех ваших учетных записей, не забывая их.
Ограничить доступ к админке WordPress
Это немного более продвинутая идея, но она будет хорошей идеей, если вы освоитесь с внесением изменений в файлы веб-сайта на сервере вашего веб-хоста.
Как мы показали выше, вы можете получить доступ к своей панели управления WordPress, которая позволяет вам изменять практически все на вашем сайте, перейдя в «[yourdomain] .com / wp-admin».
На самом деле можно ограничить доступ к этой странице на вашем сайте только людям с определенных компьютеров!
Для этого вам нужно сначала найти свой домашний IP-адрес, посетив whatsmyip.com.
Затем вы можете отредактировать файл .htaccess в папке WordPress и добавить следующий код, заменив «xx.xxx.xxx.xxx» своим IP-адресом.
<Файлы wp-login.php>
заказ отклонить, разрешить
Запретить со всех
Разрешить от xx.xxx.xxx.xxx
Если вам нужен доступ с нескольких компьютеров (для себя или для людей, с которыми вы работаете), вы можете просто добавить «Разрешить с xx.xxx».xxx.xxx »снова с другими IP-адресами.
Хотя все это может быть немного удобно и технически.
В качестве альтернативы вы можете ограничить количество попыток входа в систему, используя:
Плагины безопасности WordPress
Существует много подключаемых модулей безопасности, которые имеют разную функциональность, но в целом они предлагают несколько вещей:
- Активный мониторинг безопасности (для проверки на наличие взломов в режиме реального времени)
- Уведомления при обнаружении угрозы безопасности (чтобы вы могли быстро защитить свой сайт)
- Сканирование вредоносных программ (для проверки на вредоносный код)
- Сканирование файлов ( чтобы убедиться, что ничего не заражено)
- Мониторинг черного списка (для защиты вашего сайта от посещений людьми с IP-адресов, которые, как известно, используются для взлома)
- Помощь после взлома (для восстановления вашего сайта в случае взлома)
- Брандмауэры ( для ограничения доступа к файлам вашего веб-сайта)
- Защита от атак методом грубой силы (также известная как «ограничение попыток входа в систему»)
Некоторые из лучших подключаемых модулей безопасности:
Поддерживайте актуальность своего сайта и создавайте резервные копии
Что мы рассказываем… сейчас!
Шаг 14: Как обновить свой сайт WordPress
Помимо добавления новых интересных функций и устранения досадных ошибок, обновления также исправляют дыры в безопасности.
С WordPress вам нужно будет постоянно обновлять три вещи:
- Сам WordPress
- Ваши темы
- Ваши плагины
WordPress будет автоматически делать небольшие обновления самостоятельно, большие будут ждать вашего одобрения (потому что они могут сломать ваши плагины / темы).
Вам также придется самостоятельно обновлять темы и плагины.
В любом случае проще всего перейти на вкладку обновлений.
Здесь вы сможете обновить все свои плагины, темы и сам WordPress сразу.
Вот как это будет выглядеть, когда все будет обновлено (знайте, что это не самый полезный снимок экрана, который мы сделали, по соображениям безопасности мы не собираемся показывать вам, какие плагины мы используем / что нужно обновлять на сайтах, которые нам небезразличны lol):
Шаг 15: Как сделать резервную копию вашего сайта WordPress
Создать резервную копию WordPress очень просто, но это ключевая часть вашей игры в области безопасности.
Независимо от того, насколько сильно вы блокируете свое дерьмо, используя приведенные выше рекомендации / плагины, аварии и взломы случаются.
Когда они это сделают, вы захотите быстро вернуться к работе.
Вот для чего нужны резервные копии.
Если вы хотите узнать больше о том, как это сделать, чем мы рассказываем в видео выше, ознакомьтесь с нашей статьей Как сделать резервную копию сайта WordPress бесплатно!
Советы, хитрости для сайта WordPress
Хорошо, завершая наше руководство по WordPress, мы дадим вам несколько полезных советов, которые помогут вам начать работу.
Давайте нырнем.
- Обязательно настройте свою домашнюю страницу и проводите здесь немного больше времени, чем на других страницах.Скорее всего, это будет самая посещаемая страница вашего сайта, поэтому вы должны быть уверены, что у вас есть вся важная информация о том, о чем ваш сайт, и что она выглядит очень привлекательно, чтобы произвести сильное первое впечатление.
- WordPress имеет отличную онлайн-поддержку в виде документации и форумов, на которые можно положиться, когда вы застряли. Мы также рекомендуем Stack Overflow по техническим вопросам (с WordPress, хостингом и всем, что связано с веб-разработкой).
- В настройках «Чтение» в разделе «Настройки» обязательно установите для «Для каждой статьи в ленте показывать» значение «Сводка», чтобы людям не приходилось пролистывать каждое сообщение целиком, когда они попадают на страницу вашего блога.Вместо этого они просто получат первые несколько предложений, а затем смогут щелкнуть «подробнее», чтобы получить полную информацию.
- Используйте изображения и видео, чтобы разбить текст на страницах и сообщениях! (Этот пост — достойный пример этого, хотя мы, вероятно, могли бы включить еще больше визуальных элементов, лол).
- Ваша страница «О нас», вероятно, будет одной из самых посещаемых на вашем сайте, поэтому не забудьте рассказать историю и миссию своего сайта здесь убедительно.
- Мы настоятельно рекомендуем использовать настройку постоянной ссылки «Название публикации» (на странице «Постоянная ссылка» в разделе «Настройки») — это чище и лучше для SEO, чем включение дат публикации в URL-адреса ваших публикаций.
- Убедитесь, что ваш сайт WordPress хорошо выглядит на мобильных устройствах; почти гарантировано, что большинство посетителей будут переходить на ваш сайт со своих телефонов.
- Включите самые важные страницы (и, возможно, сообщения) в меню заголовка.
- Отключите комментарии на таких страницах, как «О нас» и «Контакты», поскольку они вам там не нужны; это можно сделать, отредактировав страницу, вы найдете возможность включить / отключить комментарии в разделе «Обсуждение» на правой боковой панели редактора.
- Если вы используете боковую панель на своем сайте, держите виджеты там организованными и как минимум.Вы хотите, чтобы люди концентрировались на основном содержании вашей страницы / публикации, не отвлекаясь.
- Узнайте, как добавить Google Analytics в WordPress в нашем руководстве здесь!
Учебник по WordPress Часто задаваемые вопросы
Остались вопросы?
TBH, мы много работали над тем, как создать веб-сайт на WordPress, но у нас это получилось — надо еще кое-что знать.
Вот несколько вопросов, которые могут у вас остаться:
Является ли использование WordPress единственным способом создания веб-сайта?
Определенно нет, есть масса конструкторов сайтов, таких как Wix и Squarespace, которые вы можете использовать.
Нам нравится WordPress, потому что, хотя у него больше кривой обучения, дешевле создавать веб-сайты с WordPress, и вы получаете гораздо больший контроль над своим сайтом.
Что мне нужно для создания сайта на WordPress?
Всего три вещи (две из которых вы можете получить у наших друзей на HostGator):
- Хостинг (где будут храниться файлы вашего веб-сайта WordPress / с которого будет осуществляться доступ)
- Доменное имя (имя, которое люди будут использовать для перехода на ваш веб-сайт)
- 60 минут вашего времени и внимания (ресурсы, которые вы будете использовать для выполните / выполните шаги, описанные в этом руководстве, используя руководство по WordPress 🙂
Нужно ли мне знать кодирование (HTML / CSS) при создании веб-сайта с помощью WordPress?
НЕТ!
Знание этих языков программирования полезно… в конце концов.
НО вы получите то, что вам нужно знать о них по пути, и они определенно не требуются при создании веб-сайтов WordPress!
А использование темы перетаскивания, такой как Divi, или плагина дизайна сайта, такого как Elementor, позволит вам глубже настраивать себя, не зная кода!
Создание сайта на WordPress бесплатно?
Есть несколько бесплатных хостингов для WordPress, но мы не рекомендуем их использовать, если вы хотите создавать профессиональные веб-сайты, как мы вас здесь учим.
Потому что?
Потому что они разместят на вашем сайте брендинг / рекламу (реклама, за которую вам не будут платить), и большинство из них также не позволит вам использовать собственное доменное имя.
Сколько стоит создание сайта на WordPress?
Это определенно зависит от типа веб-сайта WordPress, который вы хотите создать, от того, сколько посетителей получает ваш сайт в месяц и от того, какой сайт хостинга WordPress вы используете.
При этом HostGator (наш рекомендуемый хост WordPress) предоставит вам бесплатное доменное имя и годовой хостинг за 5 долларов.95 в месяц при оформлении годовой подписки по нашей ссылке!
Как мне получить бесплатное доменное имя для моего сайта WordPress?
Зарегистрируйтесь как минимум на один год хостинга на HostGator, используя эту ссылку!
Могу ли я зарабатывать деньги на своем веб-сайте WordPress?
Конечно, можете!
Четыре основных способа, которые используются в наши дни:
- С медийной рекламой, такой как Google AdSense (люди посещают ваш сайт, вам платят, когда они видят вашу рекламу)
- С партнерскими ссылками (например, теми, которые мы используем на этом сайте — когда вы нажимаете ссылку на одну из наши партнеры, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас; иногда вы даже получаете специальные скидки !!)
- Продавая услуги (например, создание веб-сайта WordPress 🙂
- Создавая интернет-магазин, как мы показываем вам, как что делать в этом посте!
Чтобы узнать больше о бизнес-идеях в Интернете, ознакомьтесь с нашим большим постом по этой теме!
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку и получить доступ к первому дню электронного курса!
Привет, меня зовут Дейл! С помощью этого сайта и нашего канала YouTube я помог десяткам тысяч людей создавать красивые веб-сайты по всему миру!
Что такое WordPress? Разъяснено для начинающих
Что такое WordPress? По своей сути, WordPress — это самый простой и популярный способ создать собственный веб-сайт или блог. Фактически, WordPress поддерживает более 40,0% всех веб-сайтов в Интернете. Да, более одного из четырех веб-сайтов, которые вы посещаете, скорее всего, работают на WordPress.
На более техническом уровне WordPress — это система управления контентом с открытым исходным кодом, лицензированная под GPLv2, что означает, что любой может использовать или изменять программное обеспечение WordPress бесплатно. Система управления контентом — это, по сути, инструмент, который позволяет легко управлять важными аспектами вашего веб-сайта, такими как контент, без необходимости знать что-либо о программировании.
Конечным результатом является то, что WordPress делает создание веб-сайта доступным для всех, даже для людей, которые не являются разработчиками.
Что такое #WordPress? Проще говоря, это лучший способ создать веб-сайт. 😉Нажмите, чтобы написать твитКакие виды сайтов может создавать WordPress?
Много лет назад WordPress был в первую очередь инструментом для создания блогов, а не более традиционными веб-сайтами. Однако это было неверно долгое время. В настоящее время, благодаря изменениям в основном коде, а также огромной экосистеме плагинов и тем WordPress , вы можете создавать веб-сайты любого типа с помощью WordPress .
Например, WordPress не только поддерживает огромное количество бизнес-сайтов и блогов, но и является самым популярным способом создания магазина электронной коммерции! С помощью WordPress вы можете создать:
Вот как установить тему WordPress.
В чем разница между WordPress.org и WordPress.com?
Самостоятельная домашняя страница WordPress.org
Мы рассмотрели разницу между WordPress.org и WordPress.com более подробно, но вот краткая версия:
- WordPress.org , часто называемый WordPress , представляет собой бесплатное программное обеспечение WordPress с открытым исходным кодом, которое вы можете установить на своем собственном веб-хосте и создать веб-сайт, который на 100% будет вашим собственным.
- WordPress.com — это коммерческий платный сервис, работающий на базе с помощью программного обеспечения WordPress.org. Он прост в использовании, но вы теряете большую часть гибкости автономного WordPress.
В большинстве случаев, когда люди говорят «WordPress», они имеют в виду автономный WordPress, доступный на WordPress.орг. Если вы хотите по-настоящему владеть своим веб-сайтом, почти всегда лучшим вариантом будет самостоятельный WordPress.org.
Все, что вам нужно сделать, чтобы начать работу с самостоятельным размещением WordPress, — это приобрести веб-хостинг и доменное имя.
Кто создал WordPress и сколько времени он существует?
WordPress был создан как отдельный проект еще в 2003 году, возник как ответвление предыдущего проекта под названием b2 / cafelog .
WordPress — это программное обеспечение с открытым исходным кодом, поэтому в настоящее время оно создается огромным сообществом участников.Но если мы проследим происхождение WordPress до его корней, то его первоначальное творение было результатом сотрудничества Мэтта Малленвега и Майка Литтла.
С тех пор Мэтт Малленвег во многом стал лицом WordPress. И он также является основателем Automattic, компании, стоящей за коммерческим сервисом WordPress.com.
История WordPress с момента его основания в качестве платформы для блогов в 2003 году до сегодняшнего дня — долгая…
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчасНо достаточно сказать, что WordPress продвинулся вперед и, благодаря своим участникам и огромному сообществу, превратился в самое популярное решение для создания любого типа веб-сайтов.
Кто использует WordPress?
WordPress используется частными лицами, крупным бизнесом и всеми, кто находится между ними! Сразу отметим, мы используем WordPress! Итак, тот самый сайт, который вы сейчас смотрите, работает на WordPress.Многие другие известные организации также используют WordPress. Вот некоторые из наших любимых примеров:
Whitehouse.gov
Официальный сайт Whitehouse.gov работает на WordPress:
Whitehouse.gov работает на WordPress
Microsoft
Microsoft использует WordPress для создания своего официального блога. Он также использует WordPress для поддержки блогов для определенных продуктов, таких как Windows и Skype:
Роллинг Стоунз
Даже известные группы любят WordPress! Веб-сайт Rolling Stones полностью работает на WordPress:
Сайт группы Rolling Stones использует WordPress
Почему вы должны использовать WordPress?
Хорошо, итак больше 40.0% всех веб-сайтов в Интернете используют WordPress, включая такие известные организации, как Белый дом и Microsoft.
А как насчет вас? Зачем вам использовать WordPress?
Что ж, независимо от того, какой тип веб-сайта вы хотите создать, есть множество причин использовать WordPress. Вот некоторые из самых больших:
WordPress является бесплатным и открытым исходным кодом
Одно из самых больших преимуществ WordPress — то, что это бесплатное программное обеспечение с открытым исходным кодом. Хотя вам нужно будет немного заплатить за хостинг, вам никогда не придется платить только за использование программного обеспечения WordPress , чего нельзя сказать о таких альтернативах, как Squarespace.
Помимо этого, вы также можете найти множество плагинов и тем с открытым исходным кодом, чтобы изменить внешний вид и функции вашего сайта. Говоря о….
WordPress расширяемый
Даже если вы не являетесь разработчиком, вы можете легко изменить свой веб-сайт благодаря огромной экосистеме тем и плагинов WordPress:
- Темы — они в первую очередь меняют внешний вид вашего сайта.
- Плагины — они в первую очередь меняют работу вашего сайта.Плагины могут быть небольшими, например, форма обратной связи, или огромными, например, создание магазина электронной коммерции.
В настоящее время существует более 50 000 бесплатных плагинов WordPress и 5000 бесплатных тем WordPress, а также множество дополнительных опций. Что сказать — у вас есть большой выбор! Вот список лучших плагинов для WordPress.
WordPress легко установить
Думаете, вам нужно быть техническим гением, чтобы создать собственный веб-сайт? Подумай еще раз! Если вы можете нажать несколько кнопок, вы сможете установить WordPress на свой сайт.
В настоящее время большинство веб-хостов либо:
- Предложите вам предварительно установить WordPress, чтобы ваш сайт был готов к работе сразу.
- Предоставляет вам специальные инструменты, которые делают процесс установки очень удобным для новичков.
Создайте новый сайт WordPress в Kinsta.
WordPress гибкий
Мы уже коснулись этого вопроса, но WordPress великолепен тем, что позволяет создавать практически любые типы веб-сайтов. А еще лучше то, что ваш сайт может развиваться вместе с вами.
Хотите добавить форум к существующему сайту WordPress? Нет проблем — просто установите плагин bbPress! Хотите добавить социальную сеть? Без проблем! Просто используйте плагин BuddyPress.
Вы никогда не ограничены конкретным набором функций — вы всегда можете адаптироваться и развиваться.
Мы применили наши знания об эффективном управлении веб-сайтами в большом масштабе и превратили их в электронную книгу и видеокурс. Нажмите здесь, чтобы загрузить Руководство по управлению 40+ сайтами WordPress 2020!
Справку WordPress легко найти
Поскольку WordPress очень популярен, вам легко найти помощь, если у вас возникнут какие-либо проблемы.Куча…
- Блоги
- Учебники
- Форумы
- Группы в Facebook
- Разработчики
… к которому вы можете обратиться за бесплатной и платной помощью при необходимости.
Нужно больше убеждений?
Все еще не уверены, что WordPress — лучший способ создать веб-сайт? Прочтите этот пост, чтобы подробнее узнать о десяти лучших причинах использования WordPress.
Так что же такое WordPress? Это лучший способ создать веб-сайт
WordPress — это самый популярный способ создать веб-сайт не зря.Если вы хотите создать веб-сайт любого типа, от блога до магазина электронной коммерции, WordPress — отличный вариант.
Просто помните, что WordPress.org и WordPress.com — это не одно и то же. И в большинстве случаев самостоятельный WordPress.org — это то, что вам нужно для создания веб-сайта. Самостоятельный WordPress.org дает вам больше владения, а также доступ ко всем льготам и преимуществам сообщества WordPress.
Итак, как вы будете использовать WordPress? Нам не терпится узнать!
Если вам понравилось это руководство, то вам понравится наша поддержка.Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress. Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500. Ознакомьтесь с нашими планами
Как создать веб-сайт с помощью WordPress за десять шагов
(Последнее обновление: 11 ноября 2020 г.)Настройка собственного веб-сайта WordPress может показаться сложной задачей, если вы никогда раньше не делали ничего подобного. К счастью, одна из лучших вещей в использовании WordPress — это то, что он настолько удобный и интуитивно понятный, что это может сделать любой!
Хотя техническая часть настройки веб-сайта WordPress на самом деле несложна, понять, что разместить на вашем веб-сайте и как заставить его работать на вас, может быть немного сложнее.
Вот десять простых шагов, чтобы начать работу с WordPress. Просто следуйте им, и вы сразу же приступите к работе.
Шаг 1. Определите свой сайт
Прежде чем делать что-либо, связанное с WordPress, вам нужно выбрать свою нишу. Попытка разработать веб-сайт на WordPress о том, что делалось 10 000 раз, не принесет большой пользы. Если ваш сайт WordPress не предназначен для существующего бизнеса, убедитесь, что вы выбрали тему, которая вам действительно интересна, чтобы работа и обновление сайта не казались утомительными сейчас или через несколько месяцев.
Шаг 2: Выберите доменное имя
Ваше доменное имя должно напрямую относиться к нише, которую вы выбрали на шаге 1, и это должно быть имя, которое пользователям так легко запомнить, что они никогда не забудут его. Также может быть полезно провести исследование ключевых слов. Застрял на определенном имени, но занят .com? Попробуйте .net или .co.
Шаг 3. Наймите веб-хостинга
Ваш следующий шаг — найти надежный веб-хостинг для обслуживания вашего сайта. Здесь, в HostPapa, мы предлагаем лучшие в отрасли серверы и инфраструктуру.Наша многоязычная поддержка клиентов доступна через чат, электронную почту и телефон; мы также поддерживаем обширную базу знаний и видеоуроки. А как насчет общего или выделенного сервера? В большинстве случаев общий веб-хостинг подойдет, и он очень популярен среди пользователей WordPress.
Шаг 4: Установите WordPress
Рискуя заявить очевидное, как только вы нашли свой веб-хостинг и доменное имя, пора установить WordPress и приступить к работе. В HostPapa установка WordPress невероятно проста и занимает всего несколько минут с помощью нашего установщика скриптов Softaculous.
Шаг 5. Выберите тему WordPress
Затем вам нужно определиться с темой дизайна для вашего сайта WordPress. Доступны тысячи и тысячи тем, от абсолютно бесплатных до сотен долларов. При выборе темы постарайтесь убедиться, что она соответствует как теме вашего сайта, так и макету и содержанию, которое вы планируете опубликовать.
Среди премиальных вариантов тем WordPress можно найти набор готовых вариантов для различных тем.Сюда входят бизнес, услуги, красота, мода, фотография, образование, еда и многие другие. Каждый из них может стать отличной базой для сайта, о котором вы всегда мечтали.
Одной из самых популярных премиальных тем WordPress является Monstroid2 — очень легкая многоцелевая тема с конструктором перетаскивания.
Шаг 6. Настройте плагины
Плагин WordPress — это программа, написанная на языке сценариев PHP, которая добавляет определенный набор функций или услуг на веб-сайт WordPress.Плагины WordPress предоставляют множество возможностей настройки и гибкости для вашего сайта WordPress, а также предоставляют ценные функции и инструменты для ваших посетителей. Возможно, вы не начнете с тонны плагинов, но чем дольше вы используете WordPress, тем больше вы найдете тех, которые принесут пользу вашему сайту. Некоторые из наших фаворитов включают JetPack и Yoast SEO.
Шаг 7. Заполните административные страницы
Важные страницы включают вашу контактную страницу, страницу с информацией, конфиденциальность и страницу отказа от ответственности. Избавьтесь от них, прежде чем сосредоточиться на добавлении контента на свой сайт — в конце концов, их легче добавить сейчас, чем позже, когда вы закончите публикацию всего остального, более интересного! Эти страницы также служат для защиты как вас, так и посетителей вашего сайта.
Шаг 8: Опубликуйте свой контент. Смывать. Повторение.
После публикации важных административных страниц самое время начать добавлять интересное содержание. Независимо от вашей ниши, вы должны быть уверены, что включаете много качественного контента для своих читателей. Сделайте свои страницы визуально насыщенными и сделайте своим приоритетом регулярное добавление нового контента. Если ведете блог, добавьте хотя бы одно изображение к каждому посту. Это не только дает вашим читателям возможность закрепить на Pinterest, но и делает ваш контент более привлекательным.Независимо от того, решите ли вы добавлять контент ежедневно, еженедельно или ежемесячно, создание календаря контента поможет вам оставаться на правильном пути.
Шаг 9. Не забывайте о маркетинге
Маркетинг вашего нового сайта — это двойная задача. Во-первых, это SEO (поисковая оптимизация): убедитесь, что на ваших страницах есть релевантные ключевые слова в заголовке, описании и основном тексте. Во-вторых, найдите время, чтобы продвигать свой сайт любым возможным способом. Бесплатные варианты включают использование сайтов социальных сетей, форумов и рассылку регулярных информационных бюллетеней по электронной почте.Вы также можете рассмотреть возможность размещения гостевых сообщений и комментариев в блогах, форумах и сообществах, чтобы укрепить свои социальные связи и повысить популярность ссылок.
Шаг 10. Создайте резервную копию своего сайта
Ваш контент — ваш самый ценный актив, поэтому обязательно сделайте резервную копию своего сайта! Для вашего блога это означает резервное копирование контента на случай сбоя, чтобы вам не пришлось начинать все заново. Если вы не создаете резервные копии сообщений, плагинов и партнерских ссылок, вам может потребоваться некоторое время, прежде чем вы снова встанете на ноги.Если у вас нет времени на регулярное резервное копирование сайта, ваш веб-хостинг должен предложить альтернативу. HostPapa, например, предлагает потрясающую службу автоматического резервного копирования веб-сайтов, настройка которой занимает всего несколько минут — больше не нужно беспокоиться о резервном копировании вашего сайта!
Вот и все — WordPress за десять простых шагов!
Нужна дополнительная информация? Посмотрите нашу серию обучающих видео по HostPapa WordPress из 6 частей
Как создать сайт на WordPress за 5 простых шагов
Почему стоит выбрать WordPress для создания своего сайта?
Если вы откладывали решение создать веб-сайт для своего малого бизнеса, потому что полагали, что это будет сложно или отнимет много времени, не волнуйтесь.Создать личный веб-сайт или сайт электронной коммерции очень легко на платформе управления контентом WordPress (CMS). Фактически, большинство людей могут пройти от начала до конца примерно за 30 минут — без каких-либо передовых технических навыков или специальной подготовки. WordPress — идеальный конструктор сайтов с перетаскиванием.
Вот краткий обзор шагов, которые необходимо предпринять, чтобы запустить ваш сайт WordPress.
- Выберите доменное имя.
- Выберите хостинг-провайдера и пакет услуг.
- Установите WordPress и выберите тему.
- Изучите панель управления WordPress и выберите плагины WordPress.
- Настроить сайт.
Вы решили создать веб-сайт и хотите использовать WordPress в качестве платформы для веб-сайта. Что теперь?
Вот как создать веб-сайт на WordPress за пять быстрых шагов.
Шаг первый: начало работы и выбор доменного имени
Прежде чем вы сможете начать создавать свой веб-сайт, выбор вашего доменного имени является одной из самых важных частей, поскольку именно так ваша аудитория найдет вас и отождествит себя с вашим брендом.
Ваше доменное имя — это то, что люди вводят в браузере, чтобы перейти на ваш сайт. Хотя возникает соблазн выбрать что-то забавное или яркое, выберите домен, который одновременно представляет ваш бренд и позволяет людям легко вас найти.
Например, « bobsmithwelding.com » лучше, чем «bobdoesmetalwork.com », потому что поисковики, которые ищут Боба по имени или ищут услуги сварки, с большей вероятностью найдут его.
После того, как вы выбрали домен, вам нужно будет купить свое имя и выбрать хостинговую компанию, которая соответствует потребностям вашего сайта.Поскольку вы создаете веб-сайт на WordPress, выбор хостинг-провайдера, который предлагает хостинг специально для сайта WordPress, является идеальным. Таким образом, вы можете приобрести свое доменное имя и услуги хостинга у одного и того же провайдера. К счастью, Bluehost предлагает и то, и другое, и его рекомендует WordPress!
Шаг второй: выберите пакет и настройте учетную запись хостинга
Bluehost предлагает несколько пакетов хостинга от наших стандартных планов WordPress до наших полностью управляемых планов хостинга WordPress.После того, как вы установили свое доменное имя, вам нужно будет создать учетную запись для вашего плана хостинга.
- Введите свою личную информацию в каждое поле, а затем прокрутите вниз до списков пакетов.
- Выберите вариант, соответствующий вашему бюджету и потребностям в услугах. Цены варьируются в зависимости от хостинг-провайдера, но большинство из них предлагают надстройки, такие как дополнительные функции безопасности, инструменты для повышения рейтинга в поиске и резервное копирование сайта.
- Установите соответствующие флажки и прокрутите вниз, чтобы ввести свою платежную информацию.Найдите минутку, чтобы прочитать условия обслуживания, политику отмены и уведомления о конфиденциальности, затем щелкните поле, чтобы подтвердить, что вы согласны с политиками.
- Следуйте инструкциям на экране, чтобы создать пароль, и, бум, вы готовы к третьему шагу: выбору темы WordPress.
Шаг третий: выберите тему WordPress
Если вы выбрали Bluehost в качестве веб-хостинга, WordPress будет автоматически установлен для вас. Все, что вам нужно сделать, это нажать « Войти » и выбрать тему.если вы не уверены, какую тему хотите, не волнуйтесь! Вы можете вернуться и изменить его позже. Если вам не нравятся общие темы, вы можете перейти на одну из премиальных тем
.
На следующем экране будет задан вопрос, для личных или деловых целей вы создаете свой сайт. Это поможет нам предоставить вам точные рекомендации по ведению журнала создания веб-сайтов.
Шаг четвертый: Изучите свою панель управления WordPress
Теперь, когда вы готовы приступить к работе, вы должны оказаться на панели инструментов или в серверной части своего нового веб-сайта.Это область обслуживания, которая позволяет вам контролировать, что будут видеть посетители вашего веб-сайта, когда они попадут на ваши страницы. Потратьте некоторое время на изучение панели администратора WordPress, просмотрев функции, которые вы будете использовать чаще всего.
Шаг пятый: настройка тем и страниц
Пусть начинается самое интересное! Вы готовы приступить к тонкой настройке своего сайта с помощью выбора цвета, стилей шрифтов и специальных элементов, которые помогут вам выразить культуру или индивидуальность вашей компании. Вы можете погрузиться в работу и написать свой первый пост, но лучше сначала узнать о функциях и функциях вашего сайта.
На левой боковой панели вы найдете навигационные ссылки, которые позволят вам настроить свой сайт. Лучший способ узнать свой путь — это щелкнуть каждую вкладку и изучить варианты.
- Просмотр тем; доступны платные и бесплатные варианты.
- Настройте свою тему с помощью цветов, заголовков и кнопок социальных сетей.
- Загрузите фотографий, чтобы вдохновить посетителей вашего сайта и рассказать о ваших ценностях и услугах.
- Создайте свое первое сообщение в блоге и содержание главной страницы.
- Добавьте контактную форму
Не забудьте настроить Google Analytics для сбора данных о посетителях, приходящих на ваш сайт, и свяжите Google Search Console, чтобы убедиться в отсутствии ошибок.
Эти пять шагов позволят вам запустить веб-сайт WordPress для вашего малого бизнеса в кратчайшие сроки — хорошо, около 30 минут.