Сервисы просмотра сайта на разных разрешениях экрана
Продолжая работать и размышлять над адаптивным дизайном блога я столкнулся с необходимостью просмотра сайта на разных разрешениях экрана. С развитием смартфонов и появлением множества разных размеров экранов полезно просмотреть как будет выглядеть ваш сайт на том или ином устройстве. Для решения этой задачи есть несколько вариантов. Для просмотра сайта на компьютере при меньших разрешениях нежели ваш монитор достаточно просто зайти в настройки экрана и выбрать нужно значение.
Еще есть вариант с использованием плагинов для бразуера, например Web Developer для Firefox, который также сущесвтует и для Google Chrome. Опция Resize позволяет изменить размер браузера до нужного вам значения.
Методы эти наиболее простые, но сейчас их уже недостаточно — просмотреть сайт на разрешениях экрана побольше или увидеть как он будет смотреться с мобильного не получится. Помнится недавно я рассматривал проект CrossBrowserTesting, позволяющий тестировать сайты во всех браузерах.
Некоторые проекты позволяют только менять разрешение экрана, другие же имеют дополнительные функции. Я не буду детально их рассматривать, просто упомяну в обзоре, возможно, вам пригодятся.
Screenfly
Просто вводите ссылку на свой сайт и жмете кнопку Go, после чего увидите результат работы сервиса.
В меню есть несколько иконок для работы: список вариантов размера экрана для компьютеров, планшетов, смартфонов, телевизора + возможность указать любое произвольное значение. Дальше идут разные дополнительные функции, например, отображения скролбара, использование проекта через прокси, есть даже возможность поделиться ссылкой на результаты просмотра. Все предельно просто.
Кстати, под доменом quirktools.com скрывается еще парочка интересных простых сервисов:
- Smaps — создание карт сайтов или просто иерархической схемы.
- Wires — вот это классная штука, которая позволяет создавать макеты веб-страниц с помощью разных функциональный блоков (текста, табов, форм, кнопок и т.п.)
Cybercrab Screencheck
Максимально простой сервис для просмотра разных разрешений экрана. Здесь также есть перечень наиболее популярных устройств, из которых нужно выбрать свое.
Весьма симпатичный дизайн у проекта.
Browserstack
Этот сервис похож на CrossBrowserTesting, поскольку дополнительно позволяет оценить ваш сайт на разных браузерах и ОС. Причем он также требует регистрацию и имеет платные функции. Хотя для просмотра разных разрешений экрана это не обязательно — переходите в пункт меню Responsive.
По дизайну и функциональности все очень круто сделано, чего только стоит возможность для смартфонов выбирать варианты просмотра Portrait и Landscape.
Responsivepx
Сервис в духе минимализма. Здесь есть поле для ввода названия сайта + возможность выбора размеров экрана для просмотра.
InfoByIp
Еще один максимально простой проект. Кроме адреса сайта и размеров представлены наиболее популярные разрешения экрана для вашего удобства.
Если внимательно посмотреть на низ картинки, то можно увидеть, что сервис InfoByIp показывает наличие нижней полосы прокрутки при разрешении 1024х768. Если же изменить разрешение монитора вручную, то можно увидеть, что скролбара там никакого нет. Подобные неточности в некоторых сервисах немного удручают, не будете же вы линейкой перемеривать достоверность отображаемого результата. Именно поэтому советую осуществлять просмотр сайта на разных разрешениях экрана, используя парочку разных сервисов на всякий случай.
Теги: web разработка, браузеры для компьютера, полезные онлайн сервисы, создание сайтов, тестирование
Испытайте веб-сайт в разных размерах экрана и разрешениях 📀
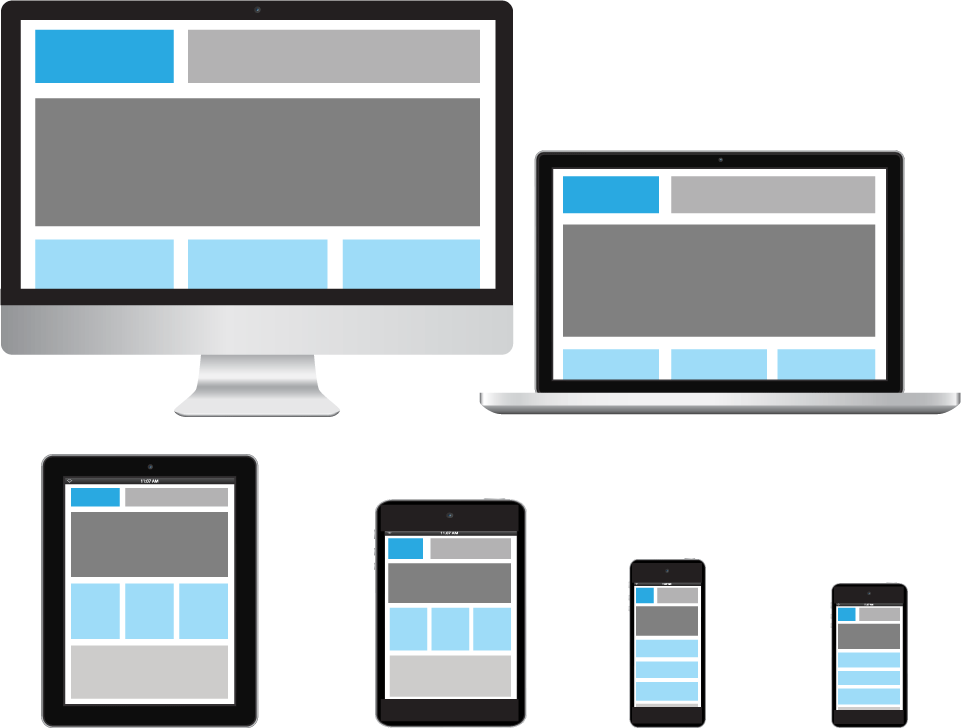
Если вы являетесь веб-мастером или владеете блогом или веб-сайтом, возможно, вы попробовали тестировать его различные размеры или разрешения экрана. Если нет, то я должен сказать, что, как правило, неплохо видеть, как ваш сайт выглядит в разных разрешениях экрана, особенно если вы используете отзывчивый дизайн, чтобы вы могли быть уверены, что он выглядит хорошо под разными разрешениями.
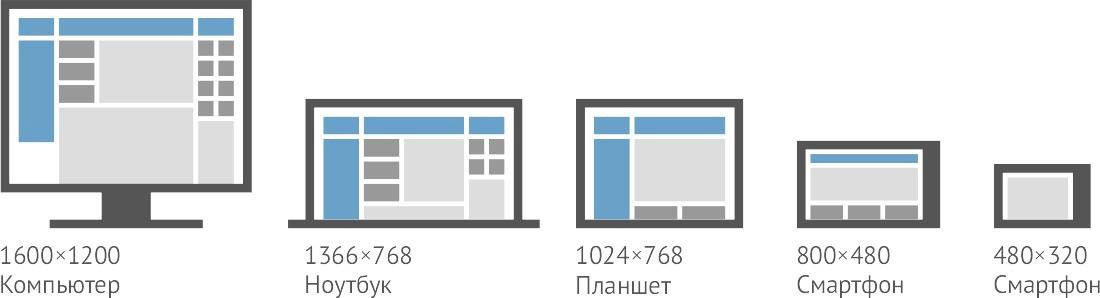
Сегодня большинство ведущих веб-сайтов используют гибкий веб-дизайн, который отлично подходит для настольных компьютеров, планшетов и мобильных экранов. Когда мы говорим о разрешении экрана, это относится к ясности изображений и текста, отображаемых на экране. Если разрешение вашего устройства выше, чем 1600 x 1200 пикселей, изображения и текст хорошо подходят на экране и выглядят более резкими. Точно так же на устройствах с более низким разрешением экрана, например, 800 х 600 пикселей, на экране появляется меньше элементов веб-сайта, и они выглядят больше.
Если разрешение вашего устройства выше, чем 1600 x 1200 пикселей, изображения и текст хорошо подходят на экране и выглядят более резкими. Точно так же на устройствах с более низким разрешением экрана, например, 800 х 600 пикселей, на экране появляется меньше элементов веб-сайта, и они выглядят больше.
Испытайте веб-сайт в разных размерах экрана и разрешениях
Если вам интересно, как тестировать веб-сайт в разных размерах экрана и разрешениях, позвольте мне сказать вам, что для этого существуют разные инструменты. Я попробовал, включая наиболее часто используемые инструменты в этом письме.
Quirktools.com/screenfly
Это один из наиболее часто используемых тестеров в Интернете — он поддерживает множество разрешений экрана, включая телевизор, планшеты, мобильные телефоны, ноутбуки и настольные компьютеры с различными разрешениями. Вы также можете проверить свой сайт на любой пользовательский размер экрана с помощью Screenfly. У него также есть опция «Поделиться» для совместного использования результатов теста разрешения.
Чтобы использовать его, просто добавьте URL своего сайта и нажмите кнопку «Go». Инструмент покажет результаты в течение доли секунды для:
- Рабочий стол с различными разрешениями
- Смартфоны (Motorola RAZR V3m, Motorola RAZR V8, BlackBerry 8300, Apple iPhone 3 и 4, LG Optimus S, Samsung Galaxy SII, Asus Galaxy 7, Apple iPhone 5, Samsung Galaxy SIII)
- Таблетки (Kindle Fire, Kindle Fire HD 7 «, Kindle Fire HD 8,9», Google Nexus 7, Apple iPad 1-3 / Mini)
- Телевизоры с разным разрешением.
TestSize
TestSize — это простое веб-приложение, позволяющее просматривать ваш сайт в различных разрешениях. Вы можете выбрать разрешения вручную из раскрывающегося списка и проверить внешний вид своего веб-сайта. Вы также можете проверить свой сайт на пользовательском размере экрана, добавив ширину и высоту самостоятельно.
Вам просто нужно ввести URL-адрес вашего сайта в колонке выше, выбрать разрешение из выпадающего меню, выбрать ширину и высоту, а затем нажать «Открыть всплывающее окно». Инструмент покажет результаты в том же окне, а также в новом всплывающем окне.
Инструмент покажет результаты в том же окне, а также в новом всплывающем окне.
Screen-Resolution.com
Screen-Resolution — еще один очень хороший инструмент для тестирования веб-сайта в разных разрешениях. Это быстрый и простой инструмент для проверки разрешения веб-сайта. В отличие от других двух инструментов тестирования онлайн-разрешений, упомянутых выше, разрешение экрана имеет варианты разрешения внизу. Вы можете вручную выбрать разрешение; вы хотите протестировать свой сайт. Screen-Resolution работает лучше всего в браузере Internet Explorer, где он отображает результаты в том же окне. Для других браузеров, таких как Google Chrome и Firefox, он отображает результат в новом всплывающем окне.
Это очень простой инструмент для тестирования веб-сайта в разных размерах экрана и резолюции, используя этот веб-сайт. Откройте инструмент в Internet Explorer, добавьте URL-адрес и нажмите «Проверить страницу». Результат будет отображаться в том же окне.
Тестирование вашего сайта под различными разрешениями всегда выгодно, так как оно помогает вам следить за тем, чтобы дизайн вашего сайта хорошо работал в разных размерах экрана и устройстве.
Похожие сообщения:
- Топ-10 идей для подарков на Рождество
- Как сравнить планшет Microsoft Surface с Apple iPad
- Отправляйте документы с Windows PC, чтобы разжечь свободно и быстро, используя Send to Kindle
- Samsung работает над следующим телефоном Windows Phone — The Galaxy W
- Отрегулируйте монитор для лучшего разрешения экрана в Windows 10/8/7
Tweet
Share
Link
Plus
Send
Send
Pin
Тестирование разрешения экрана: Тестируйте разрешение веб-сайта
Мгновенно протестируйте свой веб-сайт с различными разрешениями экрана на новейших устройствах Android и iOS, таких как iPhone, Pixel, Samsung Galaxy и других.
Попробуйте бесплатно
Нам доверяют более 50 000 клиентов по всему миру
Microsoft использует BrowserStackJQuery использует BrowserStack Открытый код0010 ПреимуществаЗамените свои устройства labs
Устройства доступны для всех, в любое время, без какой-либо настройки. Посмотреть все мобильные функции.
Проверка разрешения веб-сайта
Проверьте свой сайт по размерам устройств, портам просмотра и разрешениям. Проверьте сейчас.
Мгновенный доступ
Нет очередей для тестирования. Выберите устройство и начните тестирование. Список устройств для тестирования.
Часто задаваемые вопросы
С помощью BrowserStack Live пользователи могут проверять веб-сайты с разным разрешением в четыре простых шага —
- Войдите в свою учетную запись BrowserStack Live. Если у вас еще нет учетной записи, зарегистрируйтесь бесплатно.
- Перейдите к панели Live.
- Выберите реальную комбинацию устройства и браузера для тестирования веб-сайта.
 Поскольку это настоящие устройства, вы сможете увидеть, как сайт отображается на этом конкретном разрешении устройства.
Поскольку это настоящие устройства, вы сможете увидеть, как сайт отображается на этом конкретном разрешении устройства.- Если вы выберете настольное устройство (на основе выбранной ОС) для тестирования, в меню «Параметры» появится возможность изменить разрешение экрана. Используйте его для изменения разрешения с того же устройства.
- Как только сайт откроется на этом конкретном устройстве, просмотрите его, чтобы проверить, как он работает на этом устройстве.
Повторите процесс с любым количеством реальных устройств, чтобы проверить, как веб-сайт реагирует на различные разрешения — все в режиме реального времени.
Еще один быстрый способ проверить веб-сайт на нескольких разрешениях — использовать инструмент Responsive Checker.
Тестирование разрешения экрана относится к тестированию или проверке внешнего вида веб-сайтов на различных устройствах (настольных компьютерах, планшетах, мобильных устройствах) с разными разрешениями экрана. Это помогает обеспечить точное отображение веб-страниц, а зрители получают оптимизированный просмотр при доступе к веб-сайтам из разных комбинаций устройства и браузера.
Это помогает обеспечить точное отображение веб-страниц, а зрители получают оптимизированный просмотр при доступе к веб-сайтам из разных комбинаций устройства и браузера.
Тестирование разрешения экрана веб-сайта требует мониторинга внешнего вида веб-сайта на нескольких реальных устройствах (мобильных и настольных). Однако для всех отдельных специалистов по обеспечению качества или групп невозможно создать обширную лабораторию устройств только для тестирования разрешения экрана.
Легкий способ решить эту проблему — использовать облачный инструмент тестирования, такой как Responsive Checker от BrowserStack. Просто введите URL тестируемого веб-сайта в адресную строку и нажмите 9.0059 Проверить. Инструмент мгновенно загрузит веб-сайт на несколько реальных и новейших устройств (iPhone X, Galaxy Note 10, iPad pro, Windows, Mac OSX) с различными разрешениями экрана — 375×812 , 412×869 , 1280× 1024, и более.
Для всестороннего тестирования разрешения экрана используйте BrowserStack Live. Облако реальных устройств предоставляет командам более 3000 реальных устройств и браузеров. Просто подпишитесь на бесплатную пробную версию или выберите подходящий тарифный план и начните с тестирования разрешения экрана в нужных комбинациях устройства и браузера. Никаких сложных настроек. Тестировщики также могут взаимодействовать с веб-элементами и выполнять операции прокрутки, масштабирования или масштабирования, чтобы имитировать действия конечных пользователей в реальном мире.
Облако реальных устройств предоставляет командам более 3000 реальных устройств и браузеров. Просто подпишитесь на бесплатную пробную версию или выберите подходящий тарифный план и начните с тестирования разрешения экрана в нужных комбинациях устройства и браузера. Никаких сложных настроек. Тестировщики также могут взаимодействовать с веб-элементами и выполнять операции прокрутки, масштабирования или масштабирования, чтобы имитировать действия конечных пользователей в реальном мире.
Тестирование разрешения веб-сайта на эмуляторах или симуляторах не так эффективно для получения точных результатов по сравнению с тестированием на реальных устройствах. Это связано с тем, что эмуляторы и симуляторы представляют собой программы, которые в значительной степени имитируют функциональность реальных устройств. Однако они не могут соответствовать производительности реального устройства, поскольку при их использовании задействованы двоичные преобразования, которые делают их медленнее.
Более того, найти и установить эмуляторы для каждого устройства, особенно недавно выпущенного, крайне сложно. Учитывая это, лучше выбрать инструмент, который предлагает реальные устройства для мгновенного тестирования.
Ниже перечислены основные преимущества тестирования разрешения экрана на реальных устройствах:
- Мгновенное тестирование веб-сайта на экранах разных размеров
- Быстрее выявляйте визуальные ошибки для определенных разрешений
- Каждый раз получайте точные результаты тестирования
8
8
8 Адаптивный инструмент помогает тестировщикам мгновенно просматривать веб-сайт на различных типах устройств (смартфонах, планшетах, настольных компьютерах) с различными разрешениями экрана. Пользователям просто нужно ввести URL-адрес, и инструмент сразу же загрузит веб-сайт на доступных экранах устройств.
Пользователи также могут прокручивать весь веб-сайт на нужном устройстве с доступных устройств. Кроме того, они также могут просматривать свои веб-сайты в портретном и альбомном режимах.
Кроме того, они также могут просматривать свои веб-сайты в портретном и альбомном режимах.
Протестируйте разрешение экрана веб-сайта сейчас.
Отдельные разработчики и команды предпочитают проводить тестирование разрешения экрана веб-сайтов на BrowserStack по нескольким причинам:
- Команды получают мгновенный доступ к более чем 3000 реальных устройств и браузеров для всестороннего тестирования разрешения экрана
- Команде или отдельному пользователю не нужно беспокоиться о каких-либо сложных настройках или конфигурациях
- Все реальные устройства размещены в защищенном облаке, и к ним можно получить удаленный доступ 24 часа в сутки, 7 дней в неделю, когда им удобно
- Используя BrowserStack Live, можно также взаимодействовать с веб-сайтом на определенном устройстве, а не просто просматривать его
Пользователи заходят на ваш веб-сайт с различных мобильных и настольных устройств. Следовательно, чтобы обеспечить равномерное отображение веб-сайта, важно протестировать его на реальных устройствах с разными разрешениями экрана, чтобы обеспечить бесперебойную работу пользователей.
Подпишитесь на бесплатную пробную версию
Начните бесплатно
Как протестировать свой сайт при разных разрешениях экрана? Прослушать этот блог и даже смарт-часы. В этих категориях также есть бесчисленное множество моделей с разными разрешениями и размерами экрана. Таким образом, у вас будут большие проблемы, если ваш веб-сайт не имеет адаптивного дизайна, поскольку вы будете отталкивать большую часть своей аудитории из-за плохого дизайна. Дело не только в эстетическом ощущении, которое может предложить ваш дизайн, функциональность также является важной частью отзывчивости. Хотя показатель отказов — это аспект, о котором следует беспокоиться, ваш веб-сайт даже не сможет ранжироваться и охватить людей, если он не оптимизирован для мобильных устройств. Теперь, когда мы выяснили, зачем нам нужно тестировать ваш сайт при разных разрешениях экрана, давайте выясним, как это сделать.
Существуют различные решения, которые позволят вам протестировать свой веб-сайт при различных разрешениях экрана. Как ведущая компания по контролю качества , мы выбрали лучшие варианты для этого блога.
Как ведущая компания по контролю качества , мы выбрали лучшие варианты для этого блога.
Dev Tools
Понимая растущую потребность веб-сайтов в отзывчивости, многие известные браузеры упростили тестировщикам или разработчикам проверку с помощью Dev Tools. Согласно отчетам, 4 самых популярных браузера — это Google Chrome, Safari, Microsoft Edge и Mozilla Firefox.
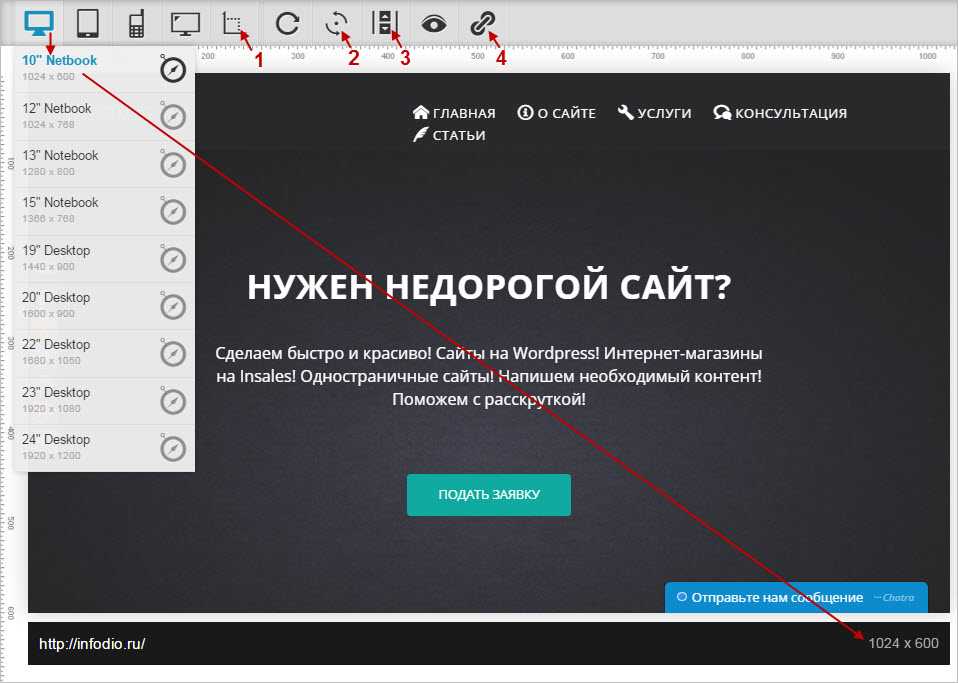
- В большинстве случаев при обычном щелчке правой кнопкой мыши по любой части веб-сайта, которую вы хотите протестировать, в раскрывающемся списке отображается параметр «Проверить». Вы можете щелкнуть по нему, чтобы запустить инструменты разработки и эмулятор вместе с ним.
- После запуска инструментов разработки вы можете определить разрешение экрана по своему выбору или даже выбрать из списка предопределенных разрешений экрана, которые поставляются вместе с ним.
- Если вы тестируете новое устройство, вы даже можете добавить пользовательское разрешение и сохранить его, указав имя для повторного использования при необходимости.
 Вы можете обратиться к изображению ниже, чтобы увидеть, как это можно сделать за несколько простых шагов.
Вы можете обратиться к изображению ниже, чтобы увидеть, как это можно сделать за несколько простых шагов.
В отличие от Google Chrome и Microsoft Edge, Mozilla Firefox не запускает эмулятор напрямую. После запуска окна инструментов разработчика вам нужно найти значок, обозначающий мобильный телефон и планшет вместе, и щелкнуть его или нажать ctrl+shift+M, чтобы запустить эмулятор.
Когда дело доходит до Safari, вам сначала нужно выполнить эту серию действий.
- Нажмите «Настройки» -> «Дополнительно».
- В появившемся меню необходимо установить флажок «Показывать меню «Разработка» в строке меню».
- Теперь вы сможете просматривать меню «Разработка» в строке меню. Нажмите на него и выберите опцию «Войти в режим адаптивного дизайна».
Обычный способ запустить Инструменты разработчика для трех других браузеров — открыть «Меню», перейти к «Дополнительным инструментам», а затем открыть Инструменты разработчика.
BrowserStack
В первом рассмотренном нами варианте используются эмуляторы, которые помогают протестировать ваш веб-сайт при различных разрешениях экрана. Но если вы хотите подняться на ступеньку выше и провести тест на реальных устройствах, то покупка всех устройств на рынке определенно не будет жизнеспособным вариантом. Вот где пригодится такой инструмент, как BrowserStack, поскольку это облачная платформа, которая позволит нам использовать реальные устройства для тестирования. Помимо использования реальных устройств для большей уверенности, BrowserStack будет полезен при тестировании межбраузерных функций. Как одна из лучших компаний по тестированию мобильных устройств, мы успешно использовали BrowserStack во многих наших проектах. Хотя есть и другие подобные инструменты, мы считаем BrowserStack лучшим.
Но если вы хотите подняться на ступеньку выше и провести тест на реальных устройствах, то покупка всех устройств на рынке определенно не будет жизнеспособным вариантом. Вот где пригодится такой инструмент, как BrowserStack, поскольку это облачная платформа, которая позволит нам использовать реальные устройства для тестирования. Помимо использования реальных устройств для большей уверенности, BrowserStack будет полезен при тестировании межбраузерных функций. Как одна из лучших компаний по тестированию мобильных устройств, мы успешно использовали BrowserStack во многих наших проектах. Хотя есть и другие подобные инструменты, мы считаем BrowserStack лучшим.
Взгляните за пределы нормы
Обычные размеры экрана, которые мы можем видеть на ноутбуке или настольном компьютере, составляют 1920×1080 и 1366×768. Но многие пользователи начинают переходить на настольные мониторы и дисплеи ноутбуков с разрешением 2K и 4K. Также имейте в виду, что помимо соотношения сторон 16:9, которое мы используем, также растет использование дисплеев с соотношением сторон 16:10, которые имеют разные разрешения экрана.