Людям, вовлеченным в разработку веб-сайтов, обычно требуется проверить, как макеты сайта будут отображаться в разных разрешениях экрана и веб-браузерах. Сложно отследить отображение сайта на различных устройствах с разными разрешениями экрана. К счастью, некоторые интернет-сайты предлагают отличное средство для проверки макета страницы при разных разрешениях экрана. Эти веб-сайты выводят предварительный просмотр веб-страницу путем ввода URL сайта. Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана. Некоторые из этих сайтов предлагают широкий спектр популярных разрешений настольных компьютеров, ноутбуков, телевизоров, планшетов и мобильных устройств, другие предоставляют возможность ввести разрешение вручную и проверить макет страницы в каком-то конкретном разрешении. Хотя все инструменты просты и легки в использовании, они имеют свой собственный набор преимуществ в сравнении друг с другом. ScreenflyНа первое место можно вынести Screenfly — очень хороший сервис для онлайнового тестирования сайта в различных разрешениях, который имеет понятный и симпатичный пользовательский интерфейс. На сайте вы найдете различные варианты разрешения экрана, включая настольные компьютеры, нетбук, ноутбук, планшеты, смартфоны, телевизоры. Есть возможность выбрать непосредственно название устройства в случае, если вы не знаете его точное разрешение. Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении. Кроме того, Screenfly позволяет установить нестандартный размер экрана в пикселях и позволяют применить к своей страничке. Таким образом, вы можете легко проверить веб-страницы практически в любом разрешении. Кроме того, вы можете вращать экран, включить или отключить прокрутку веб-страницы или использовать прокси-сервер для тестирования веб-страницы. Попробуйте здесь. Website Resolution Tool
Website Resolution Tool Кроме того, есть вариант «в браузере», который оставляет место для границ браузера и элементов управления, а также панели задач в окне предварительного просмотра. Попробуйте здесь. Online Resolution TesterДалее идет Online Resolution Tester, другой бесплатный инструмент, который позволяет протестировать сайт в разных разрешениях. Есть возможность выбрать из предложенных вариантов разрешения или ввести свои собственные размеры для сайта. Этот сайт предлагает два различных варианта отображения: окна и рамки. Вариант окна хорошо сочетается с низким разрешением экрана, однако, если выбранное разрешение больше размер экрана, вы можете использовать опцию кадров, чтобы проверить его совместимость с размером экрана. Online Resolution Tester также определяет текущее разрешение вашего экрана и отображает его для ознакомления. Попробуйте здесь. screen-resolution.comscreen-resolution. Попробуйте здесь. TestSize.comПоследним в списке является ресурс TestSize.com, бесплатный онлайн инструмент, который предлагает 9 различных разрешений для проверки страницы сайта: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024, 1366 × 768 и 1920 × 1024. Кроме того, здесь также можно вводить размеры экрана вручную и проверять веб-сайт в отдельно открывающемся окне (Open popup). TestSize.com удобен и прост в использовании. Попробуйте здесь.
Оставьте свой комментарий!
Добавить комментарий
|
Адаптивность страницы | Введение в тестирование веб-приложений
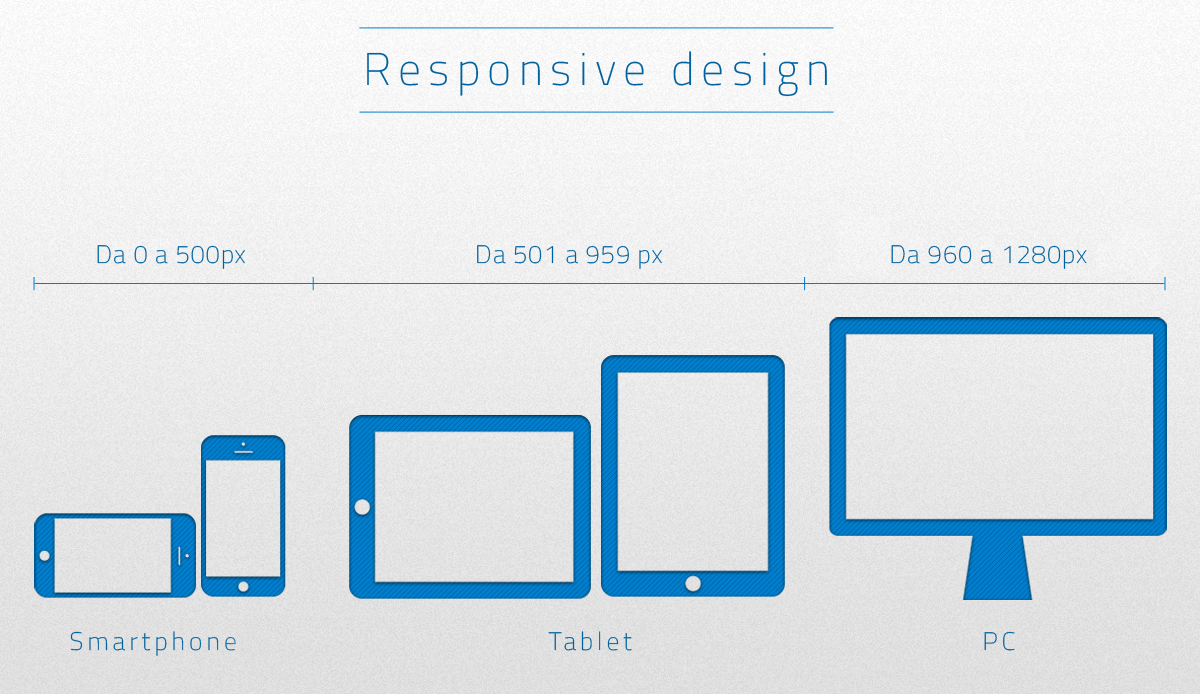
Чтобы разобраться, какую страницу назвать адаптивной, рассмотрим разные пути создания страницы сайта:
Отсутствие поддержки мобильных устройств
Таким способом создавались сайты в первые десять лет появления интернета. Мобильного интернета еще не существовало и возможность создавать страницы под мобильные устройства тоже. Всё изменилось с приходом мобильного интернета в 2000 году и появлением первых смартфонов. К 2022 году количество людей, которые используют смартфоны для просмотра сайтов, сравнялось с количеством людей, которые смотрят на сайты с компьютеров.
Мобильного интернета еще не существовало и возможность создавать страницы под мобильные устройства тоже. Всё изменилось с приходом мобильного интернета в 2000 году и появлением первых смартфонов. К 2022 году количество людей, которые используют смартфоны для просмотра сайтов, сравнялось с количеством людей, которые смотрят на сайты с компьютеров.
Но и сейчас есть сайты, которые не адаптированы для мобильных устройств. Это легко заметить по маленькому шрифту и контенту, который выходит за пределы ширины устройства. Выход контента за ширину — частая ошибка начинающих разработчиков и при создании адаптивных страниц, поэтому тестировщику очень важно уметь находить такой контент.
Вот пример страницы, которая не адаптирована под мобильные устройства. В качестве примера эмулируется открытие страницы на iPhone 12 Pro. Эмуляция — имитация использования одного устройства на другом. В этом примере используется разрешение экрана такое же, как и у iPhone 12 Pro, при этом все действия выполнены в браузере Google Chrome.
В этом макете несколько проблем:
Фоновые заливки цветом не на всю ширину экрана
Текст и некоторые блоки выходят за пределы фона — не помещаются по размерам
В одних частях макета текст читаемый, в других же его невозможно прочитать из-за небольшого размера
Резиновый макет
Одной из первых техник, которые придумали разработчики — резиновая верстка. Это когда блоки меняют свой размер в зависимости от разрешения устройства. Разработчикам приходилось переписывать много кода для достижения этой цели, но результат был далек от идеала:
При такой технике создания страницы блоки не меняют своего положения. В примере с макетом выше на первой строке всегда будет три блока, а во второй строке два. Это приводит к проблемам на очень больших или очень маленьких разрешениях. Например, так будет выглядеть макет на мобильном разрешении:
Текст не помещается в заданные рамки размеров блоков и просто выходит за его пределы. Так как текст — основа любого сайта, то браузеры по умолчанию не скрывают контент, который вышел за пределы блока. Если пропорционально уменьшать текст, то он станет слишком маленького размера для комфортного чтения.
Так как текст — основа любого сайта, то браузеры по умолчанию не скрывают контент, который вышел за пределы блока. Если пропорционально уменьшать текст, то он станет слишком маленького размера для комфортного чтения.
Так разработчики пришли к выводу, что мобильная версия и версия для компьютеров — это два разных сайта.
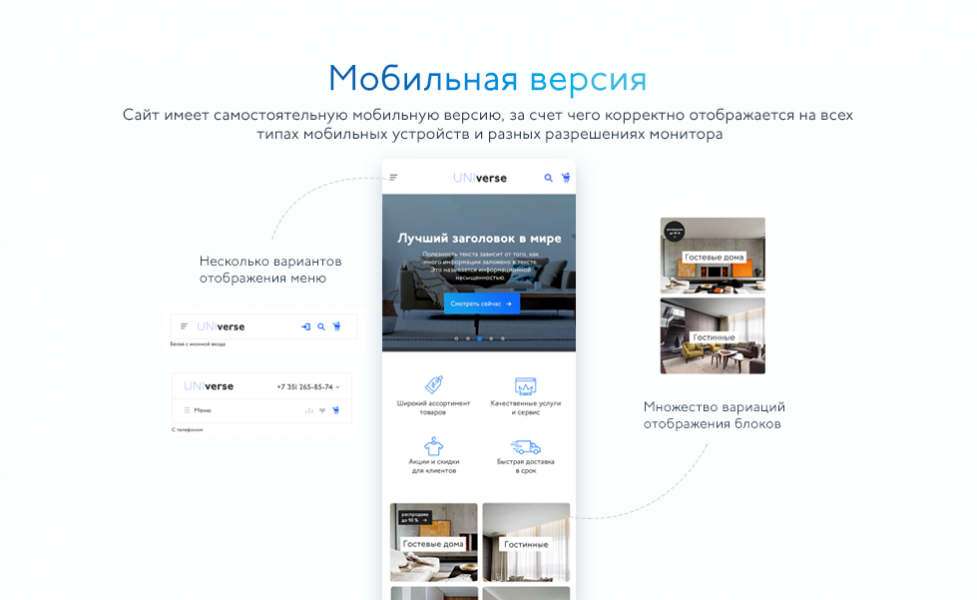
Мобильная версия сайта
Решение делать две разные версии сайта пользовалось большой популярностью еще до появления первых смартфонов. Такие сайты были адаптированы для первых мобильных телефонов и назывались WAP-сайты. Это название пришло от технологии WAP, с помощью которых соединялись кнопочные мобильные телефоны с интернетом.
Сейчас WAP-сайты не актуальны, но принцип создания отдельного сайта для мобильных устройств остался и при появлении смартфонов. Например, популярная социальная сеть VK имеет мобильную версию по адресу m.vk.com.
Обычная версия VK:
Мобильная версия VK по адресу m.vk.com:
Мобильная и основная версия сайта разрабатываются параллельно друг другу, что вносит свои плюсы и минусы. Тестируются эти версии независимо друг от друга, так как проблема на одной из версий необязательно будет на другой.
Тестируются эти версии независимо друг от друга, так как проблема на одной из версий необязательно будет на другой.
Чтобы не держать две разные версии одного и того же сайта, был придуман подход, который назвали адаптивный или отзывчивый дизайн.
Адаптивный макет
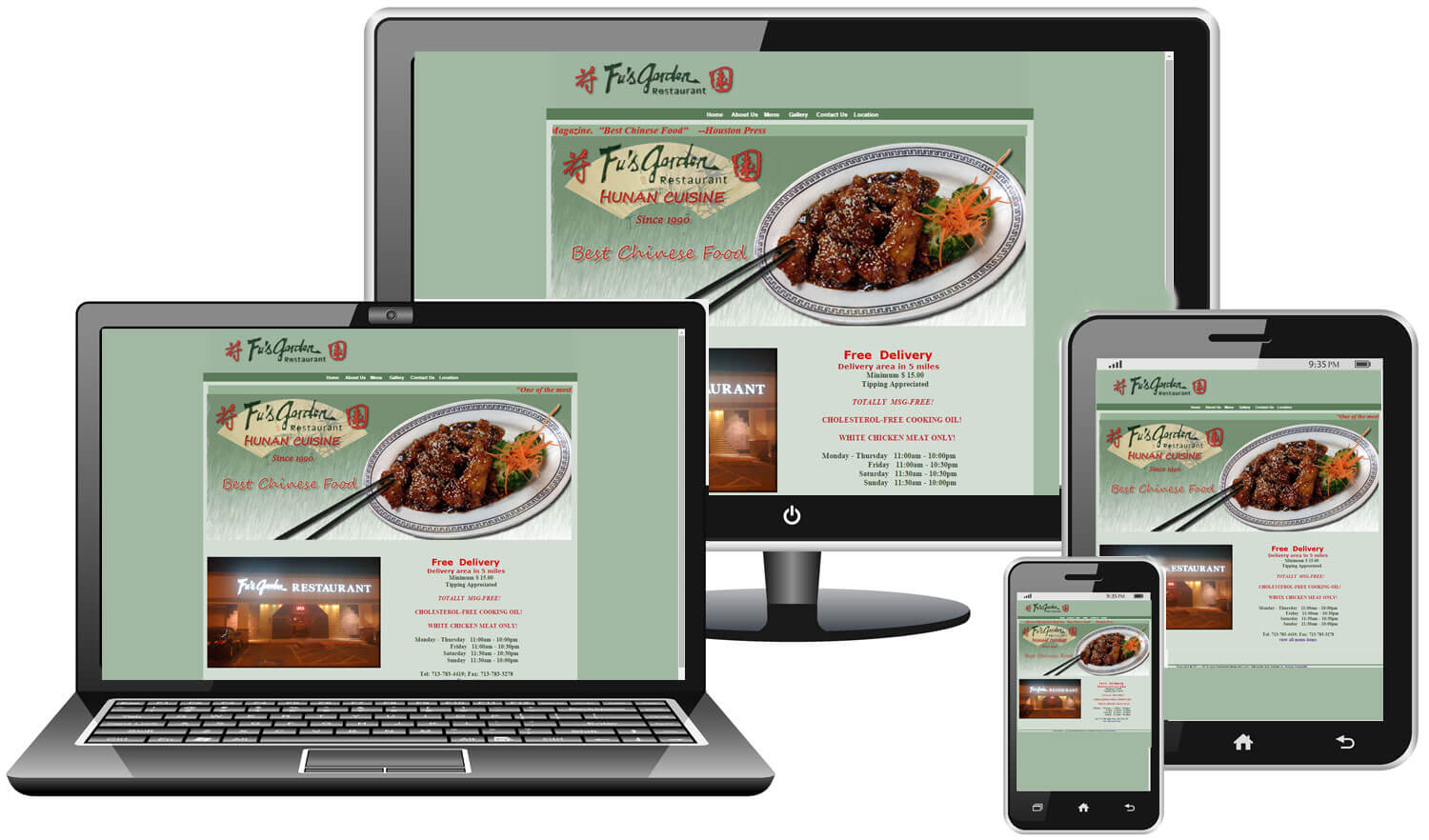
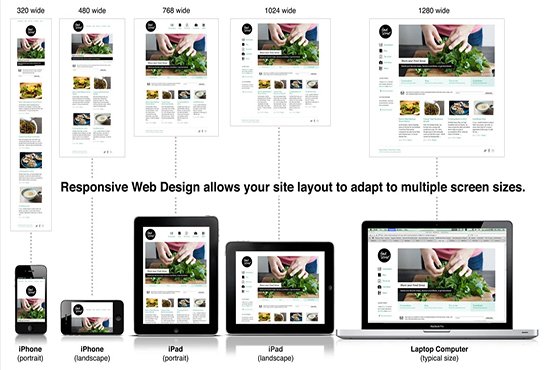
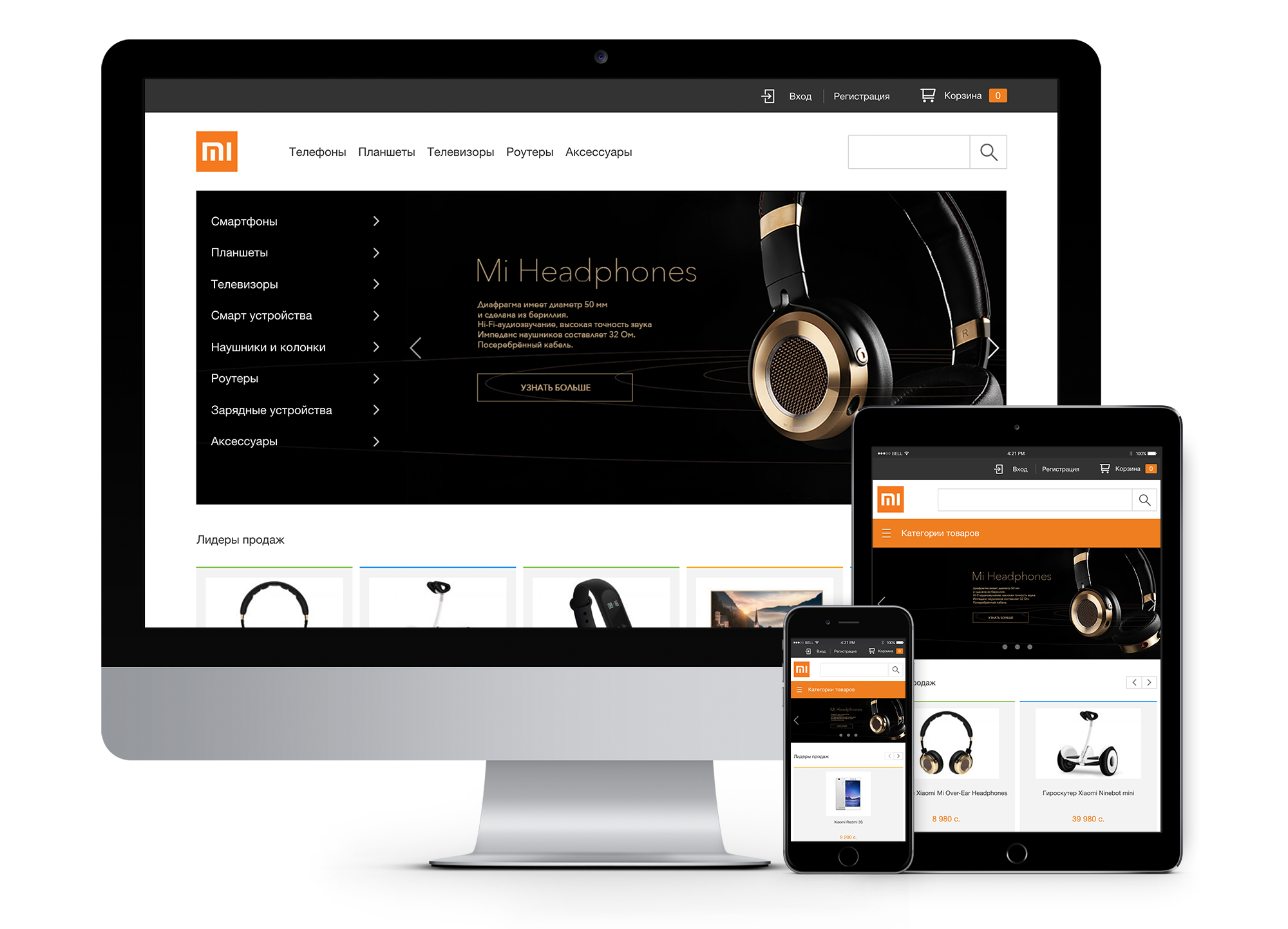
Под термином адаптивность воспринимается буквальное значение — страница должна адаптироваться под разные устройства. Дело не только в размере блоков или текста, но и в их расположении. Взгляните на одну из страниц Хекслета с разных устройств:
Такой дизайн предполагает три разных макета, которые реализуются в рамках одного сайта. Между этими тремя дизайнами используют резиновую верстку, чтобы макеты сменяли себя плавно при изменении разрешения устройства.
Рассмотрим несколько принципов адаптивного дизайна, на которые стоит ориентироваться тестировщику:
Основной контент должен дублироваться на всех разрешениях. Не должно быть ситуации, при которой на мобильной версии скрывается статья, которая видна на компьютере.
 Можно убирать декоративные элементы, но основной текст и посыл должны быть на месте
Можно убирать декоративные элементы, но основной текст и посыл должны быть на местеДизайн и функционал сайта не должны меняться на разных разрешениях. Если в мобильной версии можно нажать на кнопку «Сделать хорошо», то это же действие можно сделать и на версии сайта для компьютеров
Переходы между версиями макета должны быть «плавными». Не хорошо, когда макет резко перепрыгивает, дергается или перезагружается при изменении разрешения
Чтобы узнать, на каких разрешениях происходят переходы между версиями, стоит внимательно посмотреть на макет или посоветоваться с дизайнером/разработчиком. Они знают, при каком разрешении макет перестраивается под мобильную версию, а при каком — под планшеты.
Крайние точки переходов между макетами называются брейкпойнтами — от английского breakpoint. Чтобы протестировать макет, нужно отталкиваться от этих точек. Они база при переходе макета из одного состояния в другое.
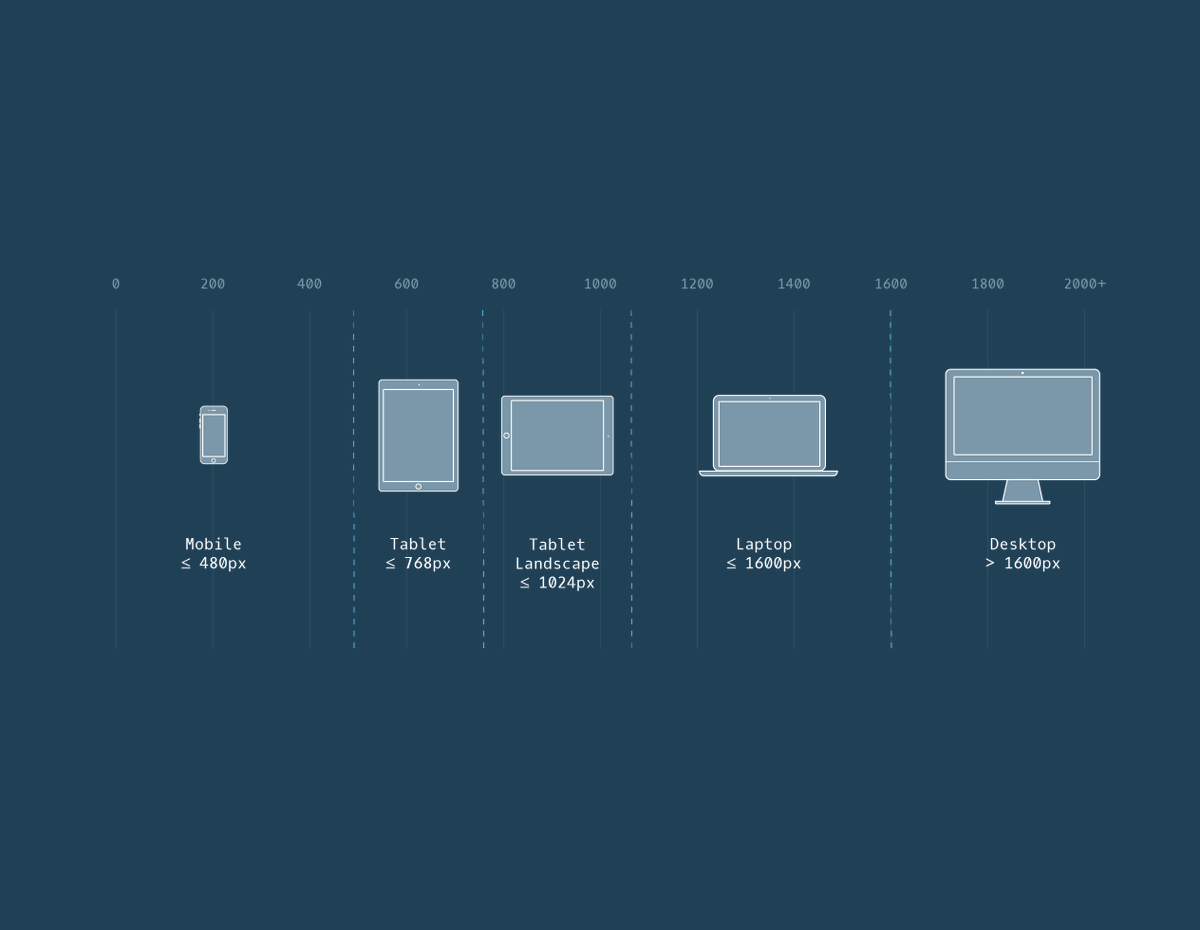
Если таких точек нет в техническом задании, то можно использовать усредненные значения или найти эти точки самостоятельно простым уменьшением окна браузера. Стандартными значениями для брейкпойнтов являются:
Стандартными значениями для брейкпойнтов являются:
375 пикселей по ширине для мобильных устройств
768 или 960 пикселей по ширине для планшетов
1440 пикселей по ширине для ноутбуков
1600 пикселей по ширине для компьютеров
Это средние брейкпойнты и они могут быть другими в проекте, но от них можно отталкиваться при первом знакомстве с проектом.
Размер экрана имеет значение: рекомендации по разработке веб-сайтов в соответствии с разрешением браузера | GreenBook
Разработка веб-сайта для различных разрешений экрана может быть сложной задачей, но требует серьезного внимания. Catalyst Group представляет различные методы решения проблемы разрешения экрана, включая методы оптимизации для гибридного подхода.
Сводка
Статистические данные свидетельствуют о том, что в настоящее время пользователи Интернета просматривают Интернет с самыми разными разрешениями экрана. Многие потребительские веб-сайты обнаруживают растущее число посетителей с мониторами, настроенными на 1024 x 768, и значительное количество посетителей на мониторах с разрешением 800 x 600. К сожалению, хотя разбивка неизбежно меняется в зависимости от демографических характеристик аудитории каждого веб-сайта, на данном этапе распределение довольно равномерное. . Другими словами, каждая аудитория достаточно существенна, чтобы серьезно учитывать ее в процессе проектирования. Этот факт имеет решающее значение для коммерческого успеха проектов веб-дизайна (или редизайна) и для опыта фактического использования веб-сайта. В частности, это жизненно важно для способности компаний максимизировать доход от рекламы и/или эффективно представлять информацию, потому что это напрямую связано с количеством «недвижимости», которую конкретный посетитель может видеть на своем экране. До тех пор, пока распространение экранов с более высоким разрешением не увеличится и не будет установлен новый стандарт просмотра (вероятно, это произойдет через 12-24 месяца), компании, рассматривающие дизайн сайта (или редизайн) в это время, столкнутся с трудным выбором между тремя основными вариантами:
Многие потребительские веб-сайты обнаруживают растущее число посетителей с мониторами, настроенными на 1024 x 768, и значительное количество посетителей на мониторах с разрешением 800 x 600. К сожалению, хотя разбивка неизбежно меняется в зависимости от демографических характеристик аудитории каждого веб-сайта, на данном этапе распределение довольно равномерное. . Другими словами, каждая аудитория достаточно существенна, чтобы серьезно учитывать ее в процессе проектирования. Этот факт имеет решающее значение для коммерческого успеха проектов веб-дизайна (или редизайна) и для опыта фактического использования веб-сайта. В частности, это жизненно важно для способности компаний максимизировать доход от рекламы и/или эффективно представлять информацию, потому что это напрямую связано с количеством «недвижимости», которую конкретный посетитель может видеть на своем экране. До тех пор, пока распространение экранов с более высоким разрешением не увеличится и не будет установлен новый стандарт просмотра (вероятно, это произойдет через 12-24 месяца), компании, рассматривающие дизайн сайта (или редизайн) в это время, столкнутся с трудным выбором между тремя основными вариантами:
- Оптимизация дизайна для 800 x 600 — подход с наименьшим общим знаменателем
- Оптимизация дизайна для разрешения 1024 x 768 — подход первопроходцев
- Предоставление дизайна, соответствующего разрешению, для каждой аудитории — Златовласка Подход
В этой статье Catalyst Group Design анализирует эти три варианта в контексте реальных примеров и предлагает базовый набор рекомендаций, которые помогут компаниям сделать правильный выбор. решение для них в эту переходную эпоху.
решение для них в эту переходную эпоху.
Разрешение экрана: что это такое и почему это важно?
Разрешение экрана относится к двумерному показателю четкости изображения монитора компьютера. Разрешение измеряется в пикселях как по горизонтальной, так и по вертикальной осям. Чем больше количество пикселей, тем четче будет картинка (из-за большего количества пикселей на дюйм монитора). Веб-страницы предназначены для отображения на основе размеров в пикселях. В свою очередь, ячейки таблицы, изображения и другие графические элементы (например, линии, значки и т. д.) отображаются в соответствии с их размером в пикселях. Это означает, что изображение размером 10 x 10 пикселей будет казаться больше на мониторе с более низким разрешением, потому что монитору требуется больше физического пространства для отображения этих 100 пикселей. Иными словами, увеличение разрешения монитора эффективно уменьшает пиксели или «уменьшает масштаб» отображаемого изображения. В результате изображение меньше и больше физическое пространство на экране для отображения дополнительной информации. Таким образом, на практике, чем выше разрешение монитора, тем больше человек может видеть на экране.
Таким образом, на практике, чем выше разрешение монитора, тем больше человек может видеть на экране.
ПРИМЕР: YAHOO! (http://www.yahoo.com) На этих снимках экрана видно, что Yahoo! Домашняя страница с разрешением экрана 800 x 600 и 1024 x 768. Ясно, что Yahoo! Домашняя страница спроектирована так, чтобы аккуратно вписаться в окно браузера шириной 800 пикселей. Однако ширина страницы фиксирована, поэтому при увеличении разрешения слева и справа от главной страницы отображается пустое пространство.
Текущая реальность
К настоящему времени широко публикуется статистика высокоскоростных подключений: Nielsen/Net Ratings в ноябре 2004 года подсчитали, что 53% жителей США имеют широкополосный доступ в Интернет, и что эта тенденция ускоряется. . К концу 2005 года прогнозируется 70-процентное проникновение. Менее широко известны, но все же знакомы дизайнерам и разработчикам цифры, измеряющие разрешение монитора или размер экрана. Отчеты различаются, но Browser News (примерно 32% при разрешении 800 x 600 и 65% при разрешении 1024 x 768) и W3Schools (примерно 34% при разрешении 800 x 600 и 61% при разрешении 1024 x 768 или выше) указывают на преобладание изображений с более высоким разрешением. мониторы. Однако оба источника также предупреждают, что многие мониторы по умолчанию или настроены на более низкие разрешения, что указывает на еще большую зарождающуюся способность отображать изображения с более высокими разрешениями. Кроме того, люди с широкополосным подключением, скорее всего, будут иметь более сложное оборудование. Это означает мониторы с большими экранами, которые могут отображать более высокое разрешение и более читаемые размеры. В свою очередь, высокая скорость и высокое разрешение будут стимулировать интерес людей к опыту работы с сайтом, который использует расширенные возможности их оборудования. В целом, мы полагаем, что существует тенденция: по мере увеличения проникновения широкополосного доступа предпочтение 800 x 600 будет снижаться.
мониторы. Однако оба источника также предупреждают, что многие мониторы по умолчанию или настроены на более низкие разрешения, что указывает на еще большую зарождающуюся способность отображать изображения с более высокими разрешениями. Кроме того, люди с широкополосным подключением, скорее всего, будут иметь более сложное оборудование. Это означает мониторы с большими экранами, которые могут отображать более высокое разрешение и более читаемые размеры. В свою очередь, высокая скорость и высокое разрешение будут стимулировать интерес людей к опыту работы с сайтом, который использует расширенные возможности их оборудования. В целом, мы полагаем, что существует тенденция: по мере увеличения проникновения широкополосного доступа предпочтение 800 x 600 будет снижаться.
Однако, несмотря на то, что на рынке наблюдается тенденция к более высоким разрешениям, потенциально большая часть критически важных пользователей по-прежнему имеет меньший размер экрана. Действительно, наш собственный опыт работы с клиентами показывает, что в конце 2004 г. до 40% людей, посещающих основные потребительские порталы, погружаются в онлайновый мир через окно размером 800 x 600. По этой причине многие такие порталы, включая такие сайты, как Yahoo! и MSN — все еще в значительной степени предназначены для мира с более низким разрешением. Но для многих сайтов такой подход не идеален. Во-первых, относительно скоро он потеряет связь с более широким потребительским рынком. Более того, это ставит под угрозу удобство работы с сайтом для довольно большого числа людей и не позволяет в полной мере использовать дополнительное пространство, которое может быть доступно либо для большего количества контента, либо для большего количества рекламы.
до 40% людей, посещающих основные потребительские порталы, погружаются в онлайновый мир через окно размером 800 x 600. По этой причине многие такие порталы, включая такие сайты, как Yahoo! и MSN — все еще в значительной степени предназначены для мира с более низким разрешением. Но для многих сайтов такой подход не идеален. Во-первых, относительно скоро он потеряет связь с более широким потребительским рынком. Более того, это ставит под угрозу удобство работы с сайтом для довольно большого числа людей и не позволяет в полной мере использовать дополнительное пространство, которое может быть доступно либо для большего количества контента, либо для большего количества рекламы.
Горизонтальная складка
На заре веб-дизайна понятие горизонтальной складки было заимствовано из сферы печатных газет. Понятие относится к горизонтальной линии, по которой складывается газета, которая, таким образом, определяет область первой страницы, которая видна, когда бумага сложена в газетном киоске. По очевидным причинам пространство над сгибом зарезервировано для наиболее приоритетного и наиболее привлекательного контента. Аналогия с веб-дизайном хорошо понимается как горизонтальная линия, определяющая область веб-страницы, доступную для просмотра без вертикальной прокрутки.
По очевидным причинам пространство над сгибом зарезервировано для наиболее приоритетного и наиболее привлекательного контента. Аналогия с веб-дизайном хорошо понимается как горизонтальная линия, определяющая область веб-страницы, доступную для просмотра без вертикальной прокрутки.
Однако расположение горизонтальной складки на заданном дизайне страницы во многом зависит от разрешения монитора посетителя сайта (обратите внимание, что скриншот Yahoo! в предыдущем разделе имеет более низкую горизонтальную складку при более высоком разрешении). Хотя Yahoo! исправляет ширину страницы, они позволили контенту перемещаться по вертикали ниже 600 раз, что означает, что дополнительный контент будет виден при более высоких разрешениях. Интересно, что такой подход к дизайну обычно приводит к тому, что страница выглядит обрезанной внизу. Но вместо того, чтобы казаться сломанным или неполным, это деление пополам предполагает, что к большему количеству контента можно получить доступ, прокручивая страницу вниз.
Это, вероятно, еще один пережиток газетного формата и привычек чтения заключается в том, что внешний вид вертикально неполной страницы и понятие вертикальной прокрутки лучше понимаются и/или лучше переносятся пользователями, чем горизонтальные эквиваленты (т. е. горизонтально неполная страница). страницу и горизонтальную прокрутку). Другими словами, вертикальная прокрутка имитирует чтение длинной газетной колонки, которая может даже пересекать горизонтальную складку.
Вертикальная складка
В прошлом преобладание мониторов с разрешением 800 x 600 убедительно свидетельствовало в пользу дизайна сайтов, который либо фиксировал свою ширину на уровне около 800 пикселей, либо растягивался для обеспечения более высоких разрешений. По этой причине концепция вертикальной складки — то есть вертикальной линии, определяющей видимый контент в горизонтальной плоскости (за которой вам нужно прокрутить вправо, чтобы увидеть дополнительный контент) — почти никогда не обсуждалась. Концепции дизайна или каркасы, вероятно, указывают положение горизонтальной складки, но обычно вертикальная линия сгиба отсутствует. Предполагалось, что вертикальной складки никогда не будет, потому что вы никогда не спроектируете страницу, которая не была бы полностью просматриваемой по горизонтали при разрешении большинства 800 x 600. Было просто принято, что немногие пользователи с более высокими разрешениями увидят пустое место на экране. стороны. Сегодня, в связи с увеличением числа пользователей с разрешением 1024 x 768, эти предположения кажутся менее разумными. В лучшем случае разработка сайта с фиксированной шириной 800 может разочаровать большинство пользователей «меньшим» сайтом, обрамленным значительным пустым пространством (и, возможно, создающим впечатление, что сайт отстал от времени). В худшем случае при проектировании для более низкого разрешения игнорируется потенциально ценное пространство страницы, которое в противном случае могло бы быть использовано для улучшения взаимодействия с пользователем и/или для рекламы сайта или дохода от транзакций.
Концепции дизайна или каркасы, вероятно, указывают положение горизонтальной складки, но обычно вертикальная линия сгиба отсутствует. Предполагалось, что вертикальной складки никогда не будет, потому что вы никогда не спроектируете страницу, которая не была бы полностью просматриваемой по горизонтали при разрешении большинства 800 x 600. Было просто принято, что немногие пользователи с более высокими разрешениями увидят пустое место на экране. стороны. Сегодня, в связи с увеличением числа пользователей с разрешением 1024 x 768, эти предположения кажутся менее разумными. В лучшем случае разработка сайта с фиксированной шириной 800 может разочаровать большинство пользователей «меньшим» сайтом, обрамленным значительным пустым пространством (и, возможно, создающим впечатление, что сайт отстал от времени). В худшем случае при проектировании для более низкого разрешения игнорируется потенциально ценное пространство страницы, которое в противном случае могло бы быть использовано для улучшения взаимодействия с пользователем и/или для рекламы сайта или дохода от транзакций.
Вариант 1: Оптимизация дизайна для 800 x 600
Подход Определение: При разрешении 800 x 600 страницы заполняют весь экран — с навигацией, элементами страницы, содержимым, макетом и визуальным оформлением, которые гармонично сочетаются друг с другом. Ширина страницы фиксирована, поэтому пользователи с более высоким разрешением видят пустое пространство слева и справа от страницы (или только справа, если страница выровнена по левому краю).
Учитывая значительный процент людей, просматривающих веб-страницы с разрешением 800 x 600, проектирование для оптимального взаимодействия с пользователем при этом разрешении по-прежнему является жизнеспособным стандартом для многих компаний; тот, которого придерживаются Yahoo!, MSN, AOL и The New York Times. Этот подход может многое порекомендовать:
Доступность. Основное преимущество проектирования в соответствии со стандартом 800 x 600 очевидно: оно гарантирует, что подавляющее большинство (практически 100%) аудитории сайта смогут видеть каждую страницу целиком, без горизонтальной прокрутки. , так как он был специально разработан для восприятия (т. е. в отличие от страницы, оптимально разработанной для более высокого разрешения, которое масштабируется до , чтобы соответствовать меньшему окну).
, так как он был специально разработан для восприятия (т. е. в отличие от страницы, оптимально разработанной для более высокого разрешения, которое масштабируется до , чтобы соответствовать меньшему окну).
Простота дизайна и контроль. Выбор одной страницы размера независимо от разрешения монитора позволяет дизайнерам создать единый оптимальный макет, который будет согласован для всех посетителей и который будет легче обновлять. Это также упрощает анализ статистики отзывов пользователей/использования сайта, поскольку нет необходимости учитывать влияние различного пользовательского опыта на эти показатели.
Простота процессов/операций. Поскольку пользовательский интерфейс практически идентичен для всех посетителей сайта, нет необходимости анализировать контент, функциональность, рекламу и т. д. между двумя разрешениями; т. е. можно избежать сложного решения о том, какой материал размещать за пределами вертикальной складки на 800 x 600.
Предсказуемость рекламных ресурсов. Компании, которые полагаются на доходы от онлайн-рекламы, хорошо осведомлены о проблемах, связанных с оценкой, оптимизацией и предоставлением показов, обещанных рекламодателям. Проектирование с постоянным разрешением гарантирует, что каждый просмотр страницы определенного шаблона страницы может быть «засчитан» как доставленный показ, и что это количество можно спрогнозировать с некоторой точностью. Если реклама отображается по-разному (по горизонтали или по вертикали) в зависимости от разрешения монитора, эти прогнозы и обещания сделать сложнее.
Короче говоря, проектирование для 800 x 600 позволяет избежать риска и дополнительной работы. Однако для многих компаний этот подход имеет один потенциально существенный недостаток: большая часть экрана остается неиспользованной для большей части аудитории сайта (т. е. для тех пользователей, которые заходят на сайт с разрешением 1024 x 768). Для сайтов, выживание которых зависит от их способности монетизировать каждое уникальное посещение/просмотр страницы, это потенциально значительная трата. Чтобы количественно определить объем отходов, см. формулу в поле выноски ниже.
Проблема прогнозирования и отслеживания показов объявлений, которые могут появиться за пределами вертикальной складки, довольно сложна. Если эти объявления отображаются независимо от того, прокручивает пользователь страницу или нет, показы размером 800 x 600 все равно будут учитываться, даже если пользователь на самом деле не видел рекламу. Хотя существует множество технических средств для решения этой проблемы, простой подход может заключаться в применении коэффициента дисконтирования к количеству показов на основе процента просмотров страниц, отслеживаемых за период при более низком разрешении. Другими словами, рекламодатели платят только за количество доставленных показов, умноженное на процент просмотров страниц с разрешением 1024 x 768 за период; просмотры страниц с прокруткой 800 x 600 можно было добавить бесплатно. На самом деле, этот подход, вероятно, обеспечивает рекламодателям больше уверенности, чем если бы их реклама появлялась ниже горизонтальной складки (нам неизвестны какие-либо технические средства, которые существуют для проверки того, прокручивает ли пользователь страницу вниз, чтобы просмотреть ее). .
.
САЙТЫ, ОПТИМИЗИРОВАННЫЕ ДЛЯ 800 x 600 Следующие три сайта MSN (http://www.msn.com), The New York Times (http://www.nytimes.com) и Sports Illustrated (http:// www.si.com) являются дополнительными примерами того, как более высокое разрешение создает пустое пространство на экране около 800 x 600 сайтов.
Это отрывок из статьи 2005 года, полную версию в формате pdf можно скачать здесь.
Этот контент был предоставлен Catalyst Group. Посетите их веб-сайт www.catalystnyc.com.
Представлено
Ориентированная на пользователя исследовательская и проектная фирма, помогающая компаниям связать свои бизнес-цели с потребностями и ожиданиями своих клиентов
Узнайте больше о каталитической группе
Посетите веб-сайт
Похожие темы
- Исследование веб-сайтов
- Анализ веб-сайта / веб-аналитика
- Исследование веб-сайтов
- Юзабилити сайта / UX
Связанные статьи
Читать статью
Автор статьи- ИЛОНА МЕТОДИЕВА
Азиатская компания BDA и ADS First Respondent Recruiting Agency сотрудничают в проекте Marketplaces
Промышленность
Исследования рынка
Компания, бренд
BDA, Рекрутинговое агентство First ADS Respondent
Год
2021 — настоящее время
Первоисточник
Мэнфэй Луи, Джейден Ван
Источник
Проект торговых площадок
Автор — «упаковщик»
Методиева Илона, Тавицкая Елена
Принято (принято)
Игорь Березин
Проблема
На этот раз потребность в наборе респондентов возникла у азиатской компании BDA. BDA, инвестиционного консультанта b
BDA, инвестиционного консультанта b
Самое рекомендуемое разрешение экрана для веб-дизайна в 2021 году
Разрешение экрана рабочего стола Статистика по всему миру
Источник изображения: https://gs.statcounter.com/
Какие размеры экрана лучше всего подходят для адаптивного веб-дизайна?
Какой размер экрана наиболее распространен для веб-дизайна? Что ж, нет единого размера разрешения, на которое можно положиться в адаптивном веб-дизайне. Более важно, чтобы вы стремились к универсальности, гарантируя, что ваши страницы хорошо работают в различных разрешениях. Тем не менее, есть несколько фактов о размере страницы веб-сайта, которые могут помочь с точки зрения отзывчивости. Обычный размер для многих файлов дизайна составляет 1440 пикселей в ширину, а основное содержимое — 1140 пикселей. Еще одна стандартная ширина страницы веб-сайта среди размеров настольных компьютеров — 19.20. В следующем разделе мы рассмотрим основы адаптивного веб-дизайна.
Основы адаптивных веб-сайтов
Разрешение веб-сайтов является одной из проблем. Но ниже приведены некоторые из базовых основ, с которыми вам следует ознакомиться, если вы хотите улучшить отзывчивость своих страниц.
Сетка CSS
Сетка CSS — это базовое расположение содержимого на странице, независимо от ее размера. Он использует определенное количество столбцов, а также определенное пространство желоба, в котором веб-дизайнер может размещать элементы. Стандартная настройка — 12 столбцов с отступом 30 пикселей, но дизайнеры могут изменять значения сетки CSS в зависимости от того, с чем они работают. Сетка занимает весь контейнер на странице, а сам контейнер может различаться по размеру в зависимости от окна браузера или устройства. Сетки CSS имеют решающее значение для обеспечения того, чтобы контент можно было просматривать именно так, как дизайнер хочет, чтобы он отображался на экранах веб-сайтов разных размеров — они обеспечивают единообразие для разных разрешений, уменьшая потребность в таких вещах, как горизонтальные полосы прокрутки.
Для контейнера обычно устанавливается максимальная ширина, чтобы содержимое не растягивалось по ширине браузера. Это позволяет браузеру сфокусироваться на контейнере и заполнить пробелы с обеих сторон фоновым цветом. Крайне важно, чтобы веб-дизайнеры эффективно использовали сетку CSS, поскольку она имеет решающее значение для функционального дизайна сайта. Это также имеет большое значение для обеспечения единообразия для различных браузеров, разрешений и операционных систем.
Точки останова и размеры экрана
Столбцы сетки делятся пропорционально, а не по фиксированной ширине. В результате на маленьких экранах они могут становиться слишком тонкими, снижая визуальную привлекательность контента. Этого можно избежать, изменив определения размеров объектов, чтобы они адаптировались к окну браузера. При разработке страницы вы в первую очередь будете ориентироваться на большие экраны настольных компьютеров, ноутбуков, планшетов и мобильных телефонов. Вам необходимо определить разрешение экрана для веб-сайтов, которые соответствуют каждой из этих четырех категорий. Ограничение ширины определяемых вами спецификаций называется точками останова. Они перестраивают содержимое в зависимости от разрешения, в котором просматривается страница.
Ограничение ширины определяемых вами спецификаций называется точками останова. Они перестраивают содержимое в зависимости от разрешения, в котором просматривается страница.
Важность того, чтобы ваша страница была оптимизирована для мобильных устройств Google
Неудивительно, что вам необходимо убедиться, что ваша страница оптимизирована для мобильных устройств Google. На это есть несколько причин. По сути, при принятии решения о том, где разместить страницу в поисковом рейтинге, Google сканирует ее, чтобы проанализировать страницу и определить ее ценность. Существует два разных сканера, один для настольных компьютеров, а другой для мобильных устройств. Google выполняет предварительное сканирование при поиске страницы и повторно сканирует несколько страниц на сайте, чтобы проверить поисковые роботы как для мобильных, так и для настольных компьютеров. Однако важно то, что Google использует свой мобильный поисковый робот на всех новых сайтах. Это означает, что если вам не хватает юзабилити на мобильных устройствах, ваш сайт будет иметь плохие результаты.
Все это часть общей тенденции. В настоящее время на мобильных устройствах выполняется больше поисковых запросов, чем на настольных компьютерах, а это означает, что мобильные устройства постепенно становятся нашими основными, а не второстепенными устройствами. Это означает, что вам необходимо обеспечить мобильную совместимость, независимо от того, на кого вы работаете. Google также начал учитывать UX в своих результатах поиска. Это означает, что если у пользователей возникают проблемы с навигацией по вашему сайту и они быстро уходят, это повлияет на ваши результаты. Все это указывает на важность сильного дизайна, особенно на мобильных устройствах.
Как узнать разрешение экрана?
Разрешение экрана сильно влияет на то, как вы используете компьютер или мобильное устройство. Есть несколько способов узнать, какое у вас разрешение, в зависимости от того, что вы используете. Для пользователей ПК просто щелкните правой кнопкой мыши где-нибудь на рабочем столе и выберите настройки дисплея.




 com не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать.
com не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать.