Онлайн конструктор сайтов html с сохранением
Онлайн конструктор сайтов html с сохранением
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.

Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Языки HTML и CSS | Введение в веб-разработку. Курс
Веб-программирование, или веб-разработка, – это, проще говоря, создание сайтов. Причем понятие «веб-разработка» предпочтительнее, так как при создании сайтов не все действия являются программированием в привычном понимании этого слова. При использовании языков HTML и CSS, то есть при создании шаблона сайта или страницы, говорят о верстке сайта. Настройка сервера, на котором размещается сайт, скорее сродни работе системного администратора, чем программиста.
Веб-разработка не ограничивается одним языком. Так клиентская часть сайтов базируется на трех китах – языках HTML, CSS, JavaScript (JS). Серверная часть может разрабатываться на любом из множества языков программирования (PHP, JS, Python, SQL и других).
Так клиентская часть сайтов базируется на трех китах – языках HTML, CSS, JavaScript (JS). Серверная часть может разрабатываться на любом из множества языков программирования (PHP, JS, Python, SQL и других).
Для создания просто устроенных небольших сайтов можно знать только языки HTML и CSS, о роли JavaScript будет достаточно иметь представление. Исполняемых сервером программ у таких сайтов по-сути нет. На сервере размещаются лишь готовые к отправке по сети файлы, включающие html- и css-код.
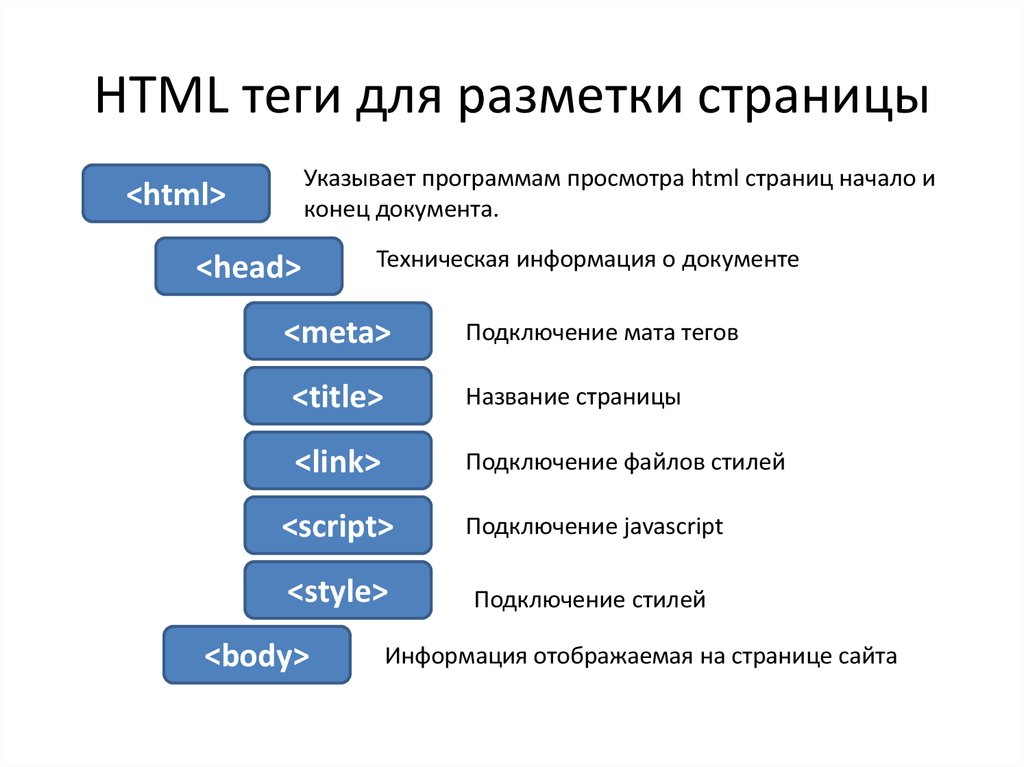
HTML расшифровывается как HyperText Markup Language, то есть язык гипертекстовой разметки. Чтобы легче было понять, скажем проще: язык текстовой разметки. Это значит, что командами языка HTML описывают, что есть что на странице текста. Что есть заголовок, что абзацы, картинка, список, метаданные и так далее.
Другими словами, с помощью HTML создают структуру страницы. Как бы говорят, какие элементы она включает. Разметка страницы с помощью языка HTML важна для поисковых роботов.
Страница HTML представляет собой текстовый файл, обычно имеющий расширение .html и содержащий определенную последовательность базовых команд-тегов языка.
В названии HTML, приставляя к слову «текстовый» слово «гипер», имеют в виду, что в тексте предусмотрена разметка ссылок, ведущих на другие страницы HTML. При клике по ссылке в окно браузера пользователя загружается другой документ HTML. Тот, на который указывает ссылка.
Обычные сайты состоят из веб-страниц, которые связаны между собой ссылками.
Браузер – это приложение, которое может интерпретировать (переводить) команды языка HTML в их представление для пользователя на экране монитора. Веб-страницы HTML браузер получает в режиме реального времени по сети Интернет с удаленного сервера, на котором разработчик сайта разместил свои html-страницы.
Команды языка HTML не совсем команды. Они описывают, декларируют, а не приказывают что-то сделать. Поэтому вместо «команды HTML» говорят о
Например, абзац – это элемент HTML, который начинается с тега <p>, содержит текст, другие элементы HTML и заканчивается закрывающим тегом </p>. С другой стороны, разрыв строки (переход на новую строку без создания нового абзаца) – тоже элемент HTML, но его формирует один тег <br>.
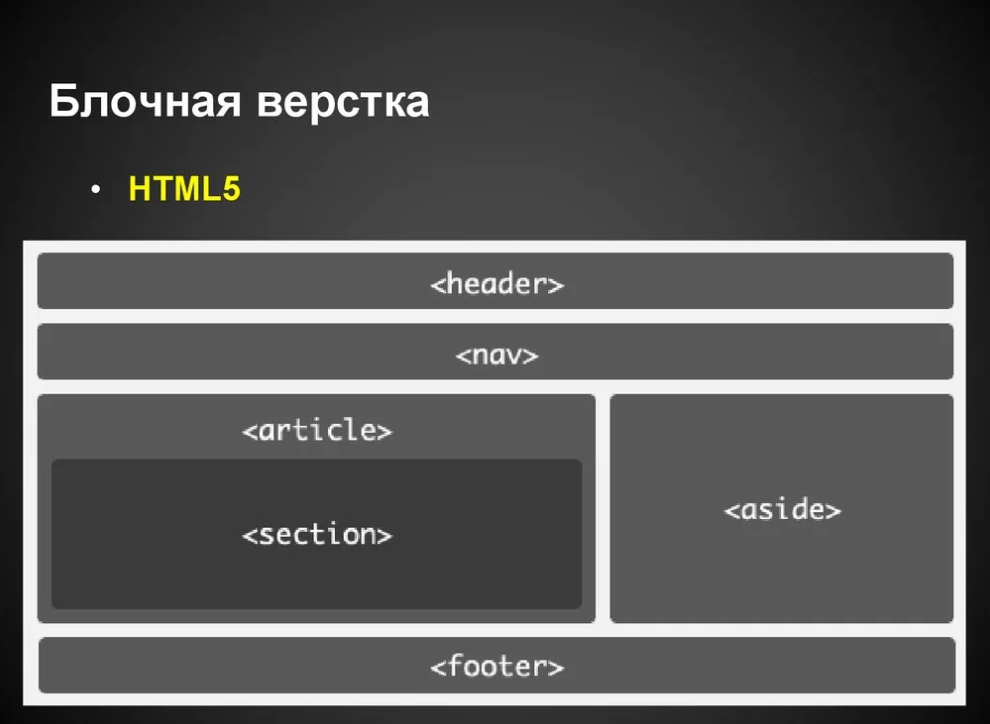
Первые версии языка HTML были представлены общественности в начале 90-х годов прошлого столетия. На сегодняшний день активно используется пятая версия – HTML5
У веб-страницы два класса чтецов: люди и программы (поисковые роботы, браузеры). Для машины важна правильная структурная разметка. Для человека важно удобное представление информации. То, как и сколь долго люди изучают страницу, формируют такую ее характеристику как поведенческие факторы. Среди прочего (той информации, которую собрал бот, «прочитав» файл) они оказывают влияние на позицию страницы в поисковой выдаче.
Для человека важно удобное представление информации. То, как и сколь долго люди изучают страницу, формируют такую ее характеристику как поведенческие факторы. Среди прочего (той информации, которую собрал бот, «прочитав» файл) они оказывают влияние на позицию страницы в поисковой выдаче.
Человек лучше воспринимает аккуратно оформленные страницы, с удобным интерфейсом и продуманным дизайном.
В ранних версиях HTML было больше тегов, предназначенных для оформления текста. Это делало код грязным, его было тяжело обслуживать, имелось большое количество стилистических повторений. Данные проблемы были решены с помощью языка CSS, первые версии которого появились во второй половине 90-х.
Таким образом было достигнуто разделение содержания и представления документа. Это дало возможность применять один стиль (описанный в одном месте) для множества страниц, что важно для восприятия сайта как единого целого.
Итак, CSS – это по большому счету язык оформления страниц. Что под этим непосредственно понимается? Какую ширину имеет меню сайта, цвет ссылок, какого размера буквы текста абзацев, какое начертание шрифта используется, нужны ли где-то рамки, как выделяются цитаты, обрамляются картинки и так далее.
Помимо ссылок, нередко на страницы добавляют другие интерактивные элементы. Так содержимое и вид страницы могут меняться в зависимости от тех или иных действий пользователя. Например, при клике по картинке она разворачивается на весь экран. Или при нажатии на кнопку на странице запускается какая-то анимация. Подобная динамичность содержимого обычно обеспечивается с помощью языка программирования JavaScript.
Здесь мы говорим о JS в контексте его исполнения то что называется на стороне клиента, то есть браузером пользователя (клиентом считается браузер). Однако JS нередко используется в том числе на стороне сервера (там, где хранятся файлы, откуда они передаются). То есть на JS пишут программы, которые исполняются до того, как html-страница будет отправлена в браузер запросившего ее человека.
JS – это императивный (такие будем считать настоящими) язык программирования. HTML и CSS – описательные языки, они не приказывают, а декларируют, в данном случае как что-то должно выглядеть. Изучать такие языки проще.
Некоторые вещи, которые можно сделать с помощью JS также реализуемы с помощью CSS. Например, применяемые стили могут меняться в динамике, под разные размеры экранов применяться свои стилистические особенности. Также CSS может «отслеживать» наведение мыши, в определенных пределах позволяет создавать анимацию.
Чтобы приступить к web-разработке, необходим минимум программного обеспечения: любой текстовый редактор для программистов (такие поддерживают подсветку синтаксиса) и браузер, с помощь которого вы выходите в Интернет.
Рассмотрим начало работы с редактором Sublime Text (ссылка на его официальный сайт, откуда можно скачать редактор для вашей операционной системы).
Создадим на компьютере новую папку и назовем ее, например, webpage1. Откроем редактор Sublime и в меню выберем пункт File → Open Folder…, откроем ранее созданный каталог. На боковой панели редактора кликнем правой кнопкой мыши по названию каталога. В контекстном меню выберем New File.
После этого в рабочей области редактора откроется файл под названием untitled. Нажав Ctrl+S, сохраним его под названием index.html. Всё, можно писать код!
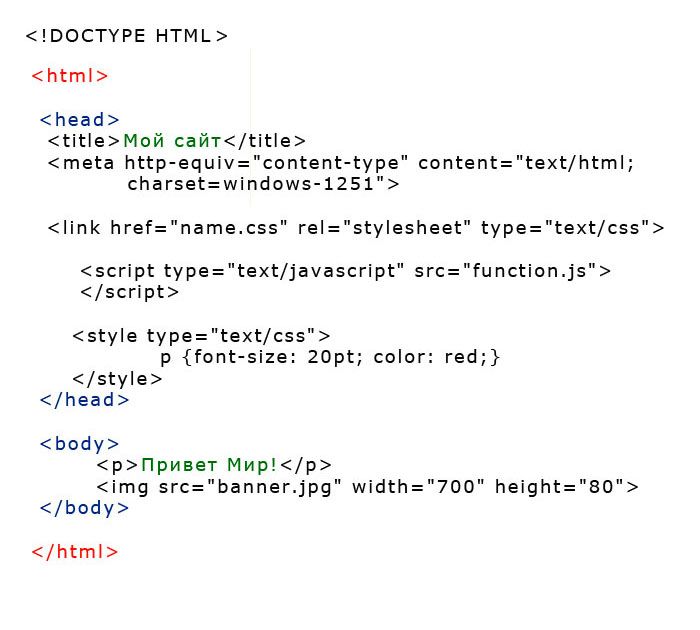
На скрине файл содержит не только теги HTML, также имеются включения кода на CSS и JS. Команды CSS заключаются между html-тегами </style>. Команды JS – между <script> и </script>. Отметим, что подобный способ включения не единственный.
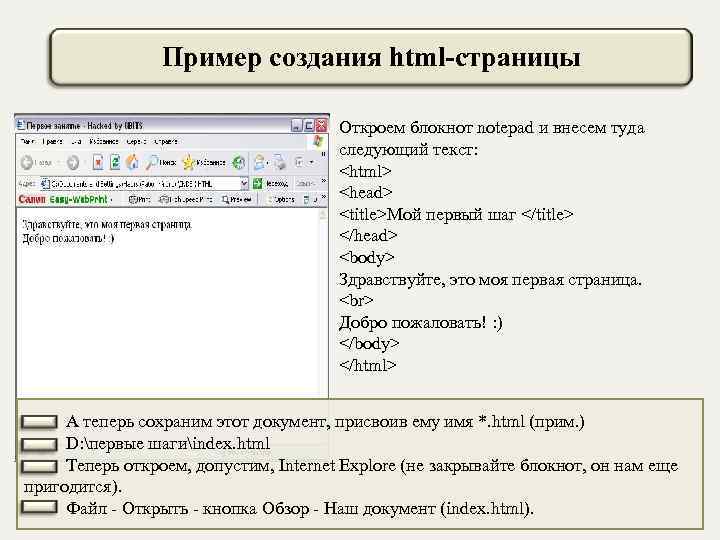
Если данную страницу открыть в браузере (двойным кликом по файлу в папке или в Sublime через контекстное меню), вы увидите такую картину:
Если нажимать на кнопку, то цвета фона и текста будут меняться.
Код демонстрационного примера:
<!DOCTYPE html>
<html>
<head>
<title>Пример 1</title>
<style>
h2 {
text-align: center;
margin: 2em;
}
p {
width: 400px;
margin: auto;
font-size: 24px;
}
</style>
<script>
let theme = 0;
function changeTheme() {
if (theme == 0) {
theme = 1
document.body.style =
"background: #000; color: #fff";
} else {
theme = 0
document.body.style =
"background: #fff; color: #000";
}
}
</script>
</head>
<body>
<button>
Изменить тему
</button>
<h2>HTML, CSS, JS</h2>
<p>В клиентском веб-программировании
чаще всего используется три языка -
HTML, CSS и JavaScript.</p>
<body>
</html>Как отобразить веб-страницу внутри HTML iFrame
Рекламные объявления
В этом руководстве вы узнаете, как использовать iframe для отображения веб-страницы на другой веб-странице.
Что такое iframe
iframe или встроенный фрейм используется для отображения внешних объектов, включая другие веб-страницы на веб-странице. iframe в значительной степени действует как мини-браузер внутри веб-браузера. Кроме того, содержимое внутри iframe существует полностью независимо от окружающих элементов.
Основной синтаксис для добавления iframe на веб-страницу может быть задан следующим образом:
URL-адрес, указанный в атрибуте src , указывает на местоположение внешний объект или веб-страница.
В следующем примере файл «hello.html» отображается внутри iframe в текущем документе.
Пример
Попробуйте этот код »Настройка ширины и высоты iFrame
Атрибуты height и width используются для указания высоты и ширины iframe.
Пример
Попробуйте этот код »Вы также можете использовать CSS для установки ширины и высоты iframe, как показано здесь:
Пример
Попробуйте этот код »См. руководство по стилям HTML, чтобы изучить методы применения CSS к элементам HTML.
Примечание: Значения атрибутов ширина и высота по умолчанию указаны в пикселях, но вы также можете установить эти значения в процентах, например 50%, 100% и т.д. Ширина iframe по умолчанию составляет 300 пикселей, а высота по умолчанию — 150 пикселей.
Удаление границы фрейма по умолчанию
По умолчанию iframe имеет рамку вокруг себя. Однако, если вы хотите изменить или удалить границы iframe, лучше всего использовать CSS граница свойство.
В следующем примере iframe просто отображается без каких-либо границ.
Пример
Попробуйте этот код » Точно так же вы можете использовать свойство border , чтобы добавить границы по вашему выбору к iframe. В следующем примере iframe будет отображаться с синей рамкой шириной 2 пикселя.
В следующем примере iframe будет отображаться с синей рамкой шириной 2 пикселя.
Пример
Попробуйте этот код »Использование iFrame в качестве цели ссылки
iframe также может использоваться в качестве цели для гиперссылок.
iframe может быть назван с использованием атрибута name . Это означает, что при нажатии ссылки с атрибутом target с этим именем в качестве значения связанный ресурс откроется в этом iframe.
Давайте рассмотрим пример, чтобы понять, как это работает:
Пример
Попробуйте этот код »Предыдущая страница Следующая страница
Создание веб-сайта в HTML CSS и JavaScript
Привет друг, я надеюсь, что вы делаете и создаете потрясающие проекты. Как обычно, сегодня в сегодняшнем блоге вы научитесь создавать адаптивный веб-сайт в HTML, CSS и JavaScript, этот веб-сайт будет ориентирован на кофейную основу. Веб-сайт будет иметь заголовок, навигационную строку меню, боковую панель, скользящий домашний контент и нижний колонтитул с отзывами, а также другие элементы, которые должны быть на обычном веб-сайте. Ранее я создал сайт личного портфолио, который вам так понравился.
Как обычно, сегодня в сегодняшнем блоге вы научитесь создавать адаптивный веб-сайт в HTML, CSS и JavaScript, этот веб-сайт будет ориентирован на кофейную основу. Веб-сайт будет иметь заголовок, навигационную строку меню, боковую панель, скользящий домашний контент и нижний колонтитул с отзывами, а также другие элементы, которые должны быть на обычном веб-сайте. Ранее я создал сайт личного портфолио, который вам так понравился.
Веб-сайт представляет собой комбинацию веб-страниц и разделов, таких как панель меню навигации, боковая панель навигации (для небольших мультимедийных устройств), домашний раздел, нижний колонтитул, изображения, анимация и другие. Мы можем найти множество веб-сайтов в Интернете, таких как веб-сайты электронной коммерции, спортивные веб-сайты, кофейни или производственные веб-сайты, а также новостные веб-сайты, хотя они имеют схожие основы и функции, за исключением текстового контента и изображений.
Взгляните на превью нашего сайта. На изображении мы видим изображение кофе и что означает кофе, и мы можем понять, что это веб-сайт кофе. На изображении мы видим логотип, домашнюю секцию панели навигации, секцию меню изображений, секцию информации, отзыв, информационный бюллетень и нижний колонтитул. Есть много других функций, которые скрыты или не показаны.
На изображении мы видим логотип, домашнюю секцию панели навигации, секцию меню изображений, секцию информации, отзыв, информационный бюллетень и нижний колонтитул. Есть много других функций, которые скрыты или не показаны.
Я хотел бы показать виртуальную демонстрацию этого веб-сайта кофе, показав видеоурок, вы увидите адаптивную часть этого веб-сайта и анимацию. Кроме того, вы получите представление о том, как правильно работает весь код HTML CSS и ванильный JavaScript на этом веб-сайте.
Создать сайт в HTML CSS и JavaScript | Видеоруководство
Я предоставил весь код HTML, CSS и JavaScript, который я использовал для создания этого веб-сайта о кофе. Прежде чем перейти к файлу с исходным кодом, я хотел бы подробнее остановиться на данном видео-уроке нашего веб-сайта о кофе.
Как вы видели в видеоуроке сайта кофе. На экране мы увидели домашний раздел с функцией скольжения и панелью меню навигации. Когда я прокрутил веб-сайт, навигация приобрела кофейный цвет и застряла наверху. После продолжительной прокрутки мы увидели меню, обзор, информационный бюллетень и разделы нижнего колонтитула с красивой анимацией. Вы заметили, что когда я немного прокрутил домашний раздел, активировалась кнопка прокрутки, которая помогла нам перейти в домашний раздел сайта?
Кроме того, мы увидели индикатор навигационной ссылки, который показывает нам наш раздел, где мы также можем перейти ко всем основным разделам, нажав на навигационную ссылку. Для UI и UX я использовал HTML и CSS, а для переключаемой боковой панели, в то время как на веб-сайте появились устройства с небольшим экраном, я использовал JavaScript. Для слайдинга изображения и отзыва в домашнем разделе я использовал swipe.js, а для анимации прокрутки я использовал отображение прокрутки.
В адаптивной части мы увидели, что наша горизонтальная панель меню навигации преобразована в вертикальную боковую панель, а другие разделы также соответствуют размерам экрана.