Отзывы мастера Метки всем (metkivsem) metkivsem на Ярмарке Мастеров
- От покупателей (12)
- От продавцов
- Другим пользователям (14)
100% покупателей рекомендуют этот магазин
100%
—
12 отзывов
0%
—
нет отзывов
0%
—
нет отзывов
0%
—
нет отзывов
0%
—
нет отзывов
Титаша . 22.11.2022
Силиконовые бирки с кнопкой на заказ с вашим логотипом
Aise-mania . 12.11.2022
Силиконовые бирки с кнопкой 50 шт
Большущее спасибо за бирочки!)) Такие милые, аккуратные. Заказ выполнили и доставили быстро. Бирки упакованы в красивую коробочку, мелочь, но приятно. Спасибочки!!! Буду заказывать ещё.
Бирки упакованы в красивую коробочку, мелочь, но приятно. Спасибочки!!! Буду заказывать ещё.
отзыв продавца
Адель . 31.10.2022
Сатин 25 шт, Силикон 25 шт
Заказываю первый, раз — продавец внимательный к деталям , все согласовали достаточно быстро, учли все моменты. Теперь жду прихода товара.
LaceShawlWorld . 24.10.2022
Силиконовые, крафтовые бирки
Спасибо за бирки!
отзыв продавца
Спасибо большое за заказ. Будем ждать Вас вновь!
mila-dols . 15.10.2022
Силиконовые бирки с кнопкой Уютно, готовые ленты С любовью
Отличные бирки. Быстрое исполнение. Все на высшем уровне! Обязательно вернусь ещё!
отзыв продавца
Спасибо за заказ. Будем рады видеть Вас снова ☺️
Наталия . 27.08.2022
Сатиновые бирки 15*70(50 шт) и 20*70 (50 шт)
Продавец внимательный, с индивидуальным подходом к покупателю. Общением и товаром очень довольна.
Общением и товаром очень довольна.
отзыв продавца
Благодарим за заказ! Будем рады видеть Вас снова 🙂
Антонина Лобова . 17.08.2022
Металлические прямоугольные бирки BLANKARA
Все отлично сделано! Спасибо!
Спасибо за заказ! Будем рады видеть Вас снова 🙂
ДЕРЕВНЯ | Шопперы косметички свитшот . 25.07.2022
Сатиновая и киперная лента
Исполнение заказа супер!
Светлана . 07.07.2022
50 шт Набор бирки сатиновые и силиконовые с индивид логотипом
спасибо большое, все отлично, все на высоте. Бирки супер
Елизавета Александрова . 19.06.2022
Металл круг 16 мм, 2 вертикальных отверстия, 50 шт
Бирки супер! красивые, идеальные, блестящие! брала железные. печать очень точная, без недостатков. мастер помогла сделать идеальный логотип. это очень здорово, что нашла магазин бирок именно здесь, потому что другие интернет-магазины предлагают слишком большие объёмы печати и длительные сроки изготовления.
отзыв продавца
Спасибо за покупку! Будем рады видеть Вас снова 🙂
Титова Лада . 01.06.2022
Бирки из нержавеющей стали с индивидуальным дизайном 2х0.7 см
отзыв продавца
Спасибо за заказ! Будем ждать Вас снова 🙂
29 april . 13.05.2022
Металл круг 16мм 20 шт
заказывала металлические бирки.Очень хорошее качество! осталась очень довольна! все очень быстро пришло
отзыв продавца
Благодарю за заказ! Буду рада видеть Вас снова 🙂
Метки | База знаний
Метки используются для того, чтобы отметить определенных подписчиков внутри платформы.
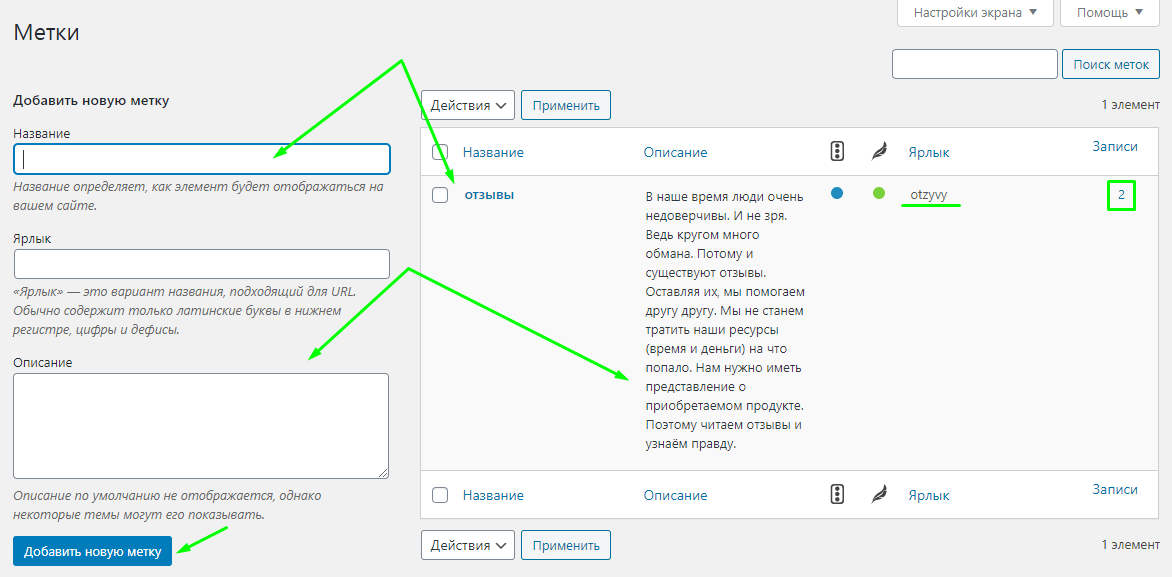
Название меток
Можно использовать только буквы (кириллица и латиница), цифры и нижнее_подчеркивание. Если вы будете использовать другие символы, фильтрация не будет работать.
Варианты применения меток
Для аналитики
Например, вы присваиваете метку всем новым подписчикам, и тем, кто оплатил. И потом можете отфильтровать и посмотреть конверсию.
И потом можете отфильтровать и посмотреть конверсию.
Например, вы сегментируете аудиторию и присваиваете определенную метку каждому сегменту. Вы можете отфильтровать подписчиков по метке и посмотреть какое количество подписчиков у вас в каждом сегменте.
Вариантов применения фильтров очень много.
В ручных рассылках
Например, вы хотите отправить рассылку тем, кто подписался, но не оплатили.
В настройках рассылки вы ставите соответствующие правила и метки. Таким образом, рассылка уходит только целевым подписчикам.
Имейте в виду, что аудитория определяется в момент срабатывания рассылки. Сколько попадёт под условие в тот момент, стольким и отправится. Если сейчас по определенной метке есть 10 человек, но скоро это количество увеличится, допустим, до 20-ти. То уйдет она тому количеству, которое будет в момент срабатывания.
Для задания условий
В многошаговых ботах вы можете делать вариативность при помощи меток.
Например, подписчик будет получать метку, как только оплатит товар.
И если у него будет метка, то по условию этой метки пользователь будет переходить по одной цепочке. Если метки нет, то по другой.
Где можно присвоить метку?
На лендингах
Если в настройках лендинга, вы добавите метку, то она будет присвоена всем, кто подпишется через этот лендинг.
Мини-лендинг и ВК-лендинг
В соответствующем поле введите необходимую метку и нажмите enter.
В многошаговых ботах
Метка присваивается в блоке «Действие». Метка будет присвоена после того, как подписчик пройдет этот шаг бота.
1. Добавьте новое действие.
2. Перейдите в настройки действия.
3. Добавьте новое действие «Добавить метку».
4. Введите название метки.
5. Сохраните.
Действия можно добавлять после любого шага. Например, вы можете отметить меткой тех, кто кликнул на соответствующую кнопку или перешел по ссылке.
Отслеживание перехода происходит при помощи условий.
В автоматизации
Ключевые слова
Метка присвоится сразу после срабатывания автоматизации. Подписчик ввел ключевое слово — сработала автоматизация — присвоилась метка.
Добавьте действие «Добавить метку» в настройках автоматизации.
Прием платежей
Метка будет присвоена после успешной оплаты. Добавьте действие «Добавить метку» в настройках приема платежей.
В авторассылке
Для разных мессенджеров нужно настроить присвоение метки индивидуально.
Facebook*/Telegram
Для Фейсбука* можно присвоить метку в кнопках и быстрых ответах.
*принадлежит Meta, признана экстремистской в России
Кнопки:
Добавьте карточку «Текст».
Добавьте к ней кнопку.
Выберите тип кнопки «Действие».
Добавьте действие «Добавить метку».
Введите название метки.

Введите название кнопки.
Сохраните.
Быстрые ответы (только FB):
Добавьте варианты ответа.
Введите заголовок ответа.
Добавьте действие «Добавить метку»
Введите название метки.
Сохраните.
ВКонтакте
Инлайн кнопки
Добавьте кнопку в карточке «Текст»
По желанию выберите цвет кнопки
Выберите тип кнопки «Действие»
Добавьте действие «Добавить метку»
Введите название метки
Сохраните
ВКонтакте/Viber
Клавиатура (тип кнопки «Действие»)
Добавьте клавиатуру.
Добавьте кнопку.
По желанию выберите цвет кнопки
Добавьте действие «Добавить метку».
Введите название метки.
Сохраните.
Видеоинструкция по присвоению меток в Авторассылке:
В профиле пользователя
Вы можете зайти в профиль пользователя и вручную добавить нужную метку.
Как снять метку
В профиле пользователя
Вы можете зайти в профиль пользователя и вручную удалить ненужную метку. Чтобы сделать это нажмите на крестик возле названия метки.
В действиях
Добавьте действие «Удалить метку». Действия доступны в ботах, авторассылках и автоматизациях.
Настраивается удаление точно также как и добавление метки. Но вместо действия «Добавить метку», добавляйте действие «Удалить метку».
Метку необходимо выбрать из списка.
Массовое снятие метки для группы подписчиков
Перейти в раздел «Подписчики»
Выбрать подписчиков с нужной меткой
Нажать на кнопку «Массовые действия», чтобы открыть список массовых действий
Выбрать пункт «Снять метку»
Из выпадающего списка выбрать метку, которую нужно убрать из профилей подписчиков и нажать на кнопку «Снять метку»
Ответы на вопросы
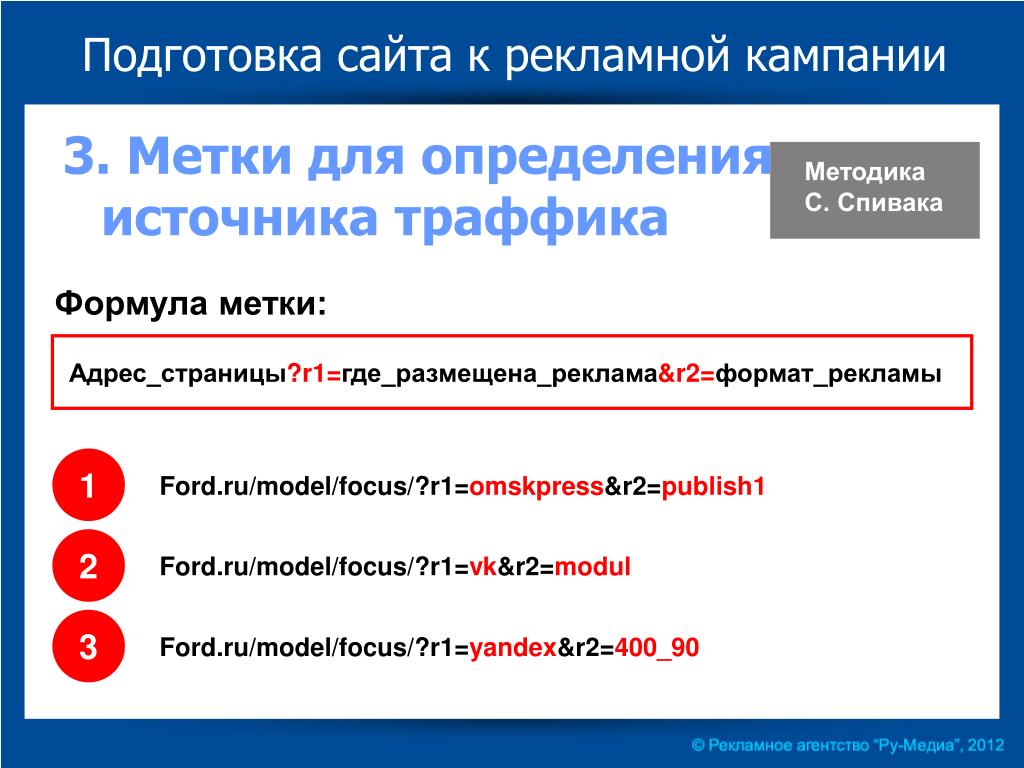
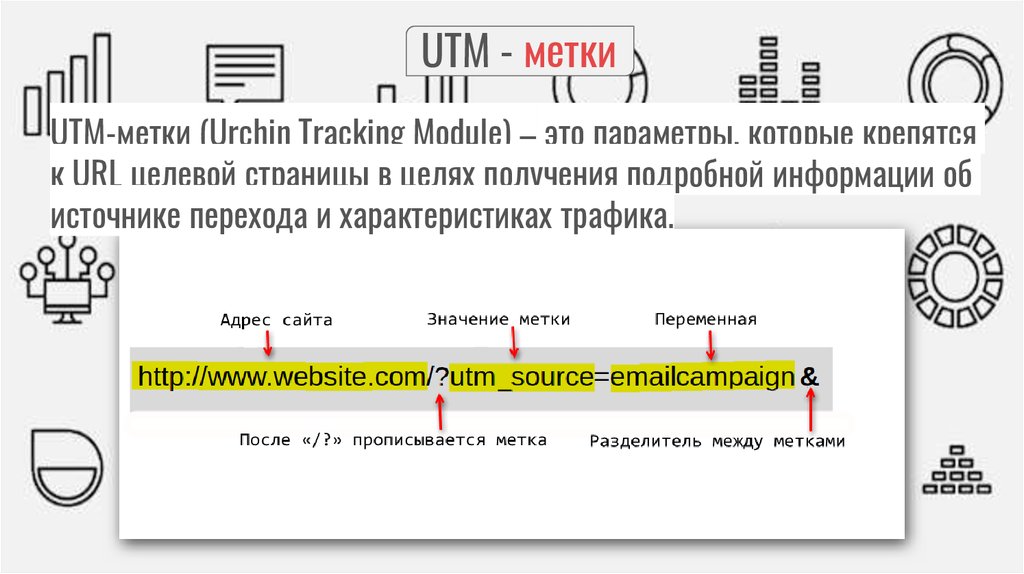
Разница между метками и utm-метками.
Utm-метки используются для того, чтобы отследить внешние источники подписки. Например, вы можете добавить их в ссылку на ВК-лендинг или мини-лендинг. Utm-метки сохраняются в специальных полях внутри профиля пользователя.
Обычные метки нужны для работы и аналитики внутри платформы BotHelp.
Как удалить метки из списка?
У нас накопилось много меток, можно их как-то удалить? К сожалению пока нет возможности удалять метки. Напишите нам в поддержку и опишите в каких ситуациях вам необходима эта функция.
_____
Если вы не нашли ответ на свой вопрос, задайте его нам в чате внутри кабинета либо напишите на [email protected] 😃
Получите 14 дней полного функционала платформы для создания рассылок, автоворонок и чат-ботов BotHelp.
Получить 14 дней бесплатно
Как менеджеры социальных сетей могут использовать тег @Everyone на Facebook
Тег @everyone был добавлен в группы Facebook в 2022 году и позволяет помечать всех в группе Facebook, чтобы отправить им уведомление.
Как тег @everyone работает на Facebook.
- Создать новый пост или ответить на комментарий.
- Введите @everyone.
- Опубликовать комментарий или ответ.
Эта новая функция доступна только для администраторов группы Facebook и все еще находится в процессе развертывания, поэтому у вас может еще не быть ее в вашей группе Facebook.
Прежде чем вы поспешите использовать тег @everyone в своей группе Facebook, при использовании этой функции необходимо принять во внимание несколько важных соображений, которые мы рассмотрим в этой статье.
Проблема с тегом @everyone на Facebook
На первый взгляд, эта новая функция отлично подходит для администраторов групп, которые хотят привлечь больше внимания к своим групповым сообщениям. Но на самом деле это создает ужасный пользовательский опыт для членов группы.
Мы все так привыкли искать уведомления в наших приложениях для социальных сетей, и мы испытываем прилив дофамина, когда видим маленький красный кружок с числом внутри.
Мы получаем еще один выброс дофамина, когда обнаруживаем, что кто-то упомянул нас, особенно если этот человек — тот, на кого мы равняемся.
Знание того, что кто-то нашел время, чтобы упомянуть нас, заставляет нас чувствовать себя важными и ценными, и мы сразу же хотим понять, почему нас отметили.
Проблема с отметкой всех в сообщении заключается в том, что это подчеркивает, что с нами не обращаются как с отдельными людьми, вызывая негативное отношение к группе Facebook и ее владельцу.
Использование тега @everyone на Facebook создает ужасный пользовательский опыт для членов вашей группы.
Большинство людей используют эту новую функцию исключительно для того, чтобы их контент увидели и оправдывают это, говоря: «
если люди покинут группу, они все равно никогда не купят.
Люди используют тег @everyone, чтобы победить алгоритм
НЕПРАВИЛЬНО!
Существующие покупатели не любят спам больше, чем потенциальные клиенты! И когда вы используете тег @everyone, вы не можете отличить людей, которые купили, от людей, которые могли бы.
И отметка в сообщениях воспринимается как спам, если сообщение не имеет отношения к вам или не представляет для вас ценности.
Цель маркетинга — заставить человека почувствовать, что его видят и понимают. Когда мы относимся к людям как к одному из многих, это похоже на спам, а спам никто не любит!
Вот почему мы решили не использовать тег @everyone в нашей группе Facebook, The Social Media Managers Hub.
Вы потеряете участников, если будете использовать тег @everyone на Facebook.
Существует заблуждение, что люди, покидающие группу после того, как их пометили таким образом, не те. И потерять этих людей нормально, потому что им было вряд ли купят.
Мы не согласны.
Ваши платежеспособные и потенциальные клиенты заслуживают того, чтобы к ним относились как к личностям, и неправильное использование этой функции может нанести ущерб вашему бренду.
Когда кто-то покидает вашу группу, вы теряете точку соприкосновения с ним. Это риск, на который вы хотите пойти? Часто люди могут скрываться в течение нескольких месяцев или даже лет, прежде чем они откроют свои кошельки, чтобы потратить деньги на бизнес.
Это риск, на который вы хотите пойти? Часто люди могут скрываться в течение нескольких месяцев или даже лет, прежде чем они откроют свои кошельки, чтобы потратить деньги на бизнес.
Но если они не видят вас, они не могут купить у вас.
Сделайте так, чтобы ваш контент был виден без тега @everyone на Facebook.
Использование тега @everyone для отображения сообщений в вашей группе Facebook не является хорошей маркетинговой стратегией. Есть лучшие способы!
Сосредоточьтесь на отличном контенте.
Создавая контент для своей группы Facebook, начните с конечной цели.
Если целью является взаимодействие, убедитесь, что ваш контент дает людям повод для участия. Просто пометив их, вы не увеличите вовлеченность.
Если вы хотите увеличить посещаемость веб-сайта, убедитесь, что контент, которым вы делитесь, дает убедительную причину для перехода по ссылке. И обязательно проверьте свою Google Analytics, так как информация о переходах по ссылкам в Facebook не является надежной точкой данных.
При использовании тега @everyone ваш контент должен быть высокого качества и актуальным для всех в группе.
Но помните, что контент, который нравится всем, не является хорошей маркетинговой стратегией!
Говорите со всеми и ни с кем не говорите.
unknown
Получите больше участия в своей группе Facebook, предоставив людям то, ради чего они присоединились к группе.
Когда у групп Facebook есть конкретная цель, к ним может присоединиться больше людей. Но чтобы участники оставались вовлеченными, контент должен соответствовать тому, почему они присоединились.
Помните об этом при разработке стратегии контента для любого сообщества или группового чата Facebook, бесплатного или платного, для бизнеса или для удовольствия.
Вы можете использовать поиск клиентов в группах Facebook и стимулировать продажи, предоставляя участникам отличный контент и выполняя свое первоначальное обещание.
Участвуйте в других публикациях, чтобы ваши видели.
Люди предполагают, что их сообщения не увидят из-за того, как работает алгоритм, и хотя это отчасти правда, это также связано с вашим контентом и людьми, которые не взаимодействуют с ним.
Facebook сейчас настолько занят, что мы не можем видеть весь контент, на который подписаны, — просто не хватает часов в сутках. Поэтому, когда дело доходит до групп, Facebook с большей вероятностью покажет ваш контент людям, которые недавно взаимодействовали с вами. Вы можете в какой-то степени это контролировать.
Отвечайте на сообщения других людей в своих группах, чтобы они с большей вероятностью увидели ваши. Если ваша группа в основном тихая, пересмотрите свою групповую стратегию, чтобы узнать, как вы можете побудить больше людей создавать контент в группе.
Как использовать @everyone стратегически
То, что вы можете отметить всех в сообщении, не означает, что вы должны это делать!
Если вы настаиваете на использовании этой функции, помните, что вы по-прежнему хотите создать удобный пользовательский интерфейс для членов вашей группы. Выполните следующие действия, чтобы использовать эту функцию, не расстраивая своих самых горячих лидов.
Выполните следующие действия, чтобы использовать эту функцию, не расстраивая своих самых горячих лидов.
Познакомьте свою группу с этой функцией.
Как администраторы групп, мы ожидаем, что все знают, как работают группы Facebook. Правда в том, что они не делают. Внедряя эту функцию и объясняя ее преимущества, вы можете заставить участников увидеть ее в более позитивном свете.
Если ваша группа новая, установите ожидание, что участники будут время от времени помечаться тегами, присоединяясь к группе.
Объясните, когда и почему вы будете отмечать всех участников и придерживаться установленных вами ожиданий.
Используйте его экономно.
То, что вы можете ежедневно упоминать всех, не означает, что вы должны это делать.
Помните о времени людей и о том, как они используют Facebook. Ваша группа вряд ли будет единственной, использующей эту функцию, и люди скоро устанут от ежедневного упоминания нескольких групп.
Используйте тег @everyone для улучшения взаимодействия с пользователем, а не для маркетинга.

Мы видели, что эта функция используется хорошо, но не часто! Есть несколько способов использовать эту функцию для улучшения взаимодействия с пользователем, но для этого нужна хорошо продуманная стратегия и хорошее общение с вашими участниками.
Отмечайте всех только тогда, когда:
- Вы предупреждаете их о чем-то срочном, что очень важно для их причины присоединения к группе. Например, они подписались на оповещения об экстремальных погодных условиях.
- Вы делитесь очень ценным контентом, который настолько хорош, что вы можете брать за него плату.
Часто задаваемые вопросы
Почему я не могу использовать @everyone на Facebook?
Есть три причины, по которым вы не можете использовать @everyone на Facebook:
- В вашей группе нет этой функции (@everyone недоступен на страницах).
- У вас нет прав администратора.
- Вы уже использовали его в течение последних 24 часов.
Можно ли отказаться от @everyone на Facebook?
Вы можете отказаться от @everyone на Facebook, перейдя в настройки уведомлений и отключив опцию пакетного уведомления @everyone.
Кто может использовать @everyone на Facebook?
Администраторы и модераторы групп могут использовать @everyone на Facebook, но только в своей группе Facebook и только один раз в день.
Если вы решите отметить @everyone в своей Группе, помните, что использование этого тега производит неизгладимое впечатление на потенциальных покупателей — убедитесь, что это правильное впечатление!
Время чтения: 5 минут
Недавнее объявление от Microsoft относительно возможности помечать современные страницы SharePoint Online метаданными страниц — отличная новость. Сегодня он был доставлен моему арендатору, и мне не терпелось покопаться и опробовать его. Я сделал, так что мы здесь!
Сегодня он был доставлен моему арендатору, и мне не терпелось покопаться и опробовать его. Я сделал, так что мы здесь!
Возможность помечать современные страницы уже была возможна путем добавления пользовательского свойства к типу контента, унаследованному от
Страница сайта . Однако это было непросто ни настроить, ни настроить с точки зрения конечного пользователя. Кроме того, вы не могли просмотреть свойство в содержании страницы. Эта новая современная возможность тегирования страниц устраняет каждое из этих ограничений!
В этом посте будет показано, как пометить современные страницы и отобразить их конечному пользователю на основе этого тега. В моем простом примере страницы будут помечены одним из трех цветов (синим, зеленым или оранжевым) и отображены для конечного пользователя, классифицированного по цвету. Я использую этот пример, чтобы наглядно продемонстрировать возможности тегов.
Хотя это может быть и не реальный пример, методы, используемые для его создания, аналогичны тем, которые вы использовали бы для маркировки страниц в зависимости от местоположения, бизнес-функций, целевой аудитории и т.
Примечание. В этом посте я используйте слова тег и свойство взаимозаменяемо.
Добавить свойство страницы (тег)
Свойство страницы проявляется в виде столбца на странице сайта. Чтобы продемонстрировать это, я начну с добавления нового столбца с именем 9.0038 Категория в библиотеку страниц сайта, нажав Добавить столбец в заголовке строки. В этом примере я выбираю тип столбца Choice и предоставляю определение, показанное на изображении. Мои значения выбора: синий, зеленый и оранжевый.
Прочтите мои наблюдения в конце, где я рассказываю об этой функции, которая также дает нам возможность добавлять свойства к нескольким типам содержимого страниц сайта. Хотя метод добавления столбцов к нескольким типам контента в библиотеке немного отличается от того, что я показываю здесь, наличие этой возможности обеспечивает еще большую гибкость и мощность.
Добавление свойства страницы на страницу
Теперь, когда я добавил столбец (свойство) в библиотеку страниц сайта, я могу пометить все новые страницы сайта, которые мне нужны, значением этого свойства страницы.
Чтобы пометить страницу, нажмите ссылку Сведения о странице на верхней ленте во время ее редактирования. Откроется панель свойств страницы, где можно установить свойство, добавленное вами в библиотеку страниц сайта, в данном случае Категория . На этих двух изображениях я устанавливаю Свойство категории на странице на Blue :
Используя технику, описанную выше, я создал новую страницу, добавил синий заголовок и некоторый контент и установил свойство Category p на Blue. Я также решил показать значение Blue на странице, добавив новую веб-часть под названием Свойство страницы. Когда вы добавите его, нажмите кнопку Добавить свойства и добавьте свойство на правой всплывающей панели. Для этого примера я выбираю Свойство страницы категории , так как это то, что я хочу отобразить.
Для этого слайд-шоу требуется JavaScript.
Вот как выглядит страница с отображаемой на ней веб-частью Page Property (обведена кружком).
Создать все страницы с тегами
После настройки страницы можно сэкономить время, создав ее копию для новой страницы. Это то, что я сделал, чтобы создать еще 2 страницы. Это копирует не только содержимое страницы, но и свойство страницы, которое в данном случае является Категория из Синий . Затем я обновил содержимое и изображение на каждой странице и опубликовал их, что дало мне 3 страницы, помеченные категорией из Blue !
Я повторил то же самое для категорий Зеленый и Оранжевый .
Создайте сводную страницу для каждого свойства категории
Чтобы продемонстрировать возможности свойств страницы, я хочу отобразить ссылки на все Blue страницы на одной сводной странице. Для этого я создал новую страницу сайта под названием Покажите мне все синие страницы и добавьте на них веб-часть Highlighted Content.
Настройте свойства веб-части выделенного содержимого на панели свойств, которая открывается в правой части экрана. В поле «Источник» укажите « Библиотека страниц на этом сайте» , а в поле «Тип» выберите «Страницы» или «Новости». В этом примере я выбираю «Страницы», так как это мои 3 страницы Blue . Как только вы это сделаете, у вас будет возможность выбрать Свойства страницы как фильтр.
Для моего фильтра я выбираю свойство страницы, Категория , из раскрывающегося списка и Синий в качестве значения фильтра.
Это так просто.
Я сделал то же самое для Зеленой и Оранжевой сводных страниц, добавив к каждой из них веб-часть Highlighted content с фильтрацией по зеленому и оранжевому соответственно.
Примечание. Вы также можете добавить свойства страницы к страницам News ! Это отличный вариант использования для публикации новостей для разных категорий в вашей организации и для объединения в Центре SharePoint.
Конечный результат
Веб-часть Highlighted Content обычно полагается на поиск для отображения результатов, однако фильтрация свойств страницы работает мгновенно, что делает ее более похожей на библиотечный фильтр, а не на поисковый робот. После применения фильтра миниатюры страниц появляются на каждой из цветовых сводных страниц категории для синего, зеленого, и оранжевого страниц с тегами, добавленными ранее. Прокрутите это слайд-шоу, чтобы увидеть 3 сводные страницы:
Для этого слайд-шоу требуется JavaScript.
Круто.
Организуйте свои страницы!
В библиотеке страниц сайта теперь, когда на ваши страницы добавлен настраиваемый столбец, вы можете упорядочивать их, создавая представления и группируя по ним. В этом примере я сгруппировал по категориям, чтобы видеть все свои синие, зеленые и оранжевые страницы вместе.
Сгруппированный просмотр библиотеки страниц сайтаМои наблюдения
Три ключевых наблюдения, которые я сделал с помощью этой новой функции:
- Пользовательский интерфейс интуитивно понятен и прост в использовании, что необходимо для масштабного внедрения.