Красивый дом
Красивый дом Посуда Кухонные ножи, точилки Фарфор Столовые приборы Кухонные принадлежности Бар и Хрусталь Ароматы для дома Предметы интерьера Текстиль Аксессуары для бритья Зонты, аксессуары, бижутерия Изделия из олова Домашняя одежда, нижнее белье Гигиена Чистый дом Распродажа одеждыНовые поступления
Новинки
Часто покупают
Популярные товары
GUSTAV 41 HA
Помазок NOM GUSTAV, щетина кабана, пластик, черепаховый цвет
Есть в наличии
1 240 р.
В корзину
368470
Кастрюля д. 20 см, 3.
Есть в наличии
5 566 р.
В корзину
HS5-TC988-A19105-A
Кружка 0.4л «Олива» без инд.упаковки. Home & Style
Есть в наличии
360 р.
В корзину
MW638-JY0033
Чашка с блюдцем 0.48л «Маки». Maxwell & Williams
Есть в наличии
1 810 р.
В корзину
368477
Набор из 5-ти предметов: кКастрюля 24 см 6 л, кастрюля 20 см 3,8 л, кастрюля-сотейник 24 см 4,8 л, кастрюля-сотейник 20 см 2,8 л, сковорода 24 см 2,4 л, крышки стеклянные 24 см — 2 шт, 20 см — 1 шт «Кулинария» сталь 18/10 Metalac
Есть в наличии
23 425 р.
В корзину
8013 RUFFONI
Банка д/сып.прод. 1,5 л Италия с медной крышкой, Ruffoni, с бронзовой декорированной ручкой
Есть в наличии
6 190 р.
В корзину
EL-R2765/DROW
Чашка с блюдцем 0. 25л (белый) «Drops» Easy Life
25л (белый) «Drops» Easy Life
Есть в наличии
1 163 р.
В корзину
CARL 21 PE
Помазок NOM CARL, черная фибра, голубой пластик
Есть в наличии
2 610 р.
В корзину
368474
Сотейник д. 20 см, 2.8л с крышкой (стекло) «Кулинария» сталь 18/10 Metalac
Есть в наличии
5 074 р.
В корзину
8012 RUFFONI
Банка д/сып.прод. 1,0 л Италия с медной крышкой, Ruffoni, с бронзовой декорированной ручкой
Есть в наличии
5 790 р.
В корзину
076653
Сорочка/ 076653 (жен.) Швейцария
Подробнее
8050534796230
Stile Colours Orange диффузор Aramara 500мл Culti Milano Италия
Есть в наличии
13 219 р.
В корзину
076645
Халат/ 076645 (жен. ) Швейцария
) Швейцария
Подробнее
368469
Кастрюля д. 16 см, 2.0л с крышкой (стекло) «Кулинария» сталь 18/10 Metalac
Есть в наличии
4 497 р.
В корзину
DRH CM TP 580075
Зубная паста D. R. Harris, 200 гр. Великобритания
Есть в наличии
1 710 р.
В корзину
Узнать
Все бренды
3W Clinic (Ю.Корея) 9CC (Ю.Корея) ABYSS HABIDECOR (ПОРТУГАЛИЯ) ALEXANDRE (Франция) AMT (Германия) Anna Lafarg Emily Anna Lafarg Primavera ARCOS (Испания) Armani Emporio (Италия) Aromatica (Ю.Корея) Artina (Австрия) Asabella AsiaKiss (Ю.Корея) Aznavour Baobab Collection Bianco (Италия) Bisetti (Италия) Bocasa ( Германия) Bolin Webb (Великобритания) Bugatti(Германия)
Все бренды
КРАСИВЫЙ САД | ЛАНДШАФТНЫЙ ДИЗАЙН ПОД КЛЮЧ — отзывы, фото проектов, сайт, Ландшафтные дизайнеры, Москва, RU
Средний рейтинг: 4. 7 из 5 звезд4,7Отзывов: 12
7 из 5 звезд4,7Отзывов: 12
О нас
С 2006 года предоставляем полный комплекс услуг ландшафтного дизайна земельных участков в коттеджных поселках и частных владениях. В нашей команде есть все необходимые специалисты — инженеры, дизайнеры, архитекторы, агрономы — для того, чтобы гарантировать идеальный результат!
Предоставляемые услуги:
Дизайн сада, Ландшафтный дизайн, Посадка плодовых деревьев, Проектирование участка, Садово-парковое и ландшафтное строительство, Строительство пруда, Товары для ландшафтного дизайна, Укладка камня, Чертежи на заказ
География работ:
Москва, Московская область
Профессиональная информация:
125371 г.Москва, Волоколамское шоссе, д.89, оф.112
8 (495) 968-73-03
info.
Категория
Ландшафтные дизайнеры
Назад к навигацииПроектов: 17
Назад к навигацииBusiness Details
Business Name
Красивый сад | Ландшафтный дизайн под ключ
Phone Number
Address
Москва 119119
Россия
Typical Job Cost
100 000 — 5 миллиона ₽
Мы проанализировали все цены на рынке ландшафтных услуг, чтобы предложить вам лучшие. С нами вы не переплачиваете и экономите на материалах, получая наши дилерские скидки.
Followers
Назад к навигацииЗначки и награды
Альбомов идей: 38
Контактное лицо: Красивый сад | Ландшафтный дизайн под ключ
Ландшафтные дизайнеры – найдите лучших профессионалов для проекта
Надоело читать инструкции «Как сделать все своими руками»? Мы поможем. Среди более чем 70 тысяч профессионалов на Houzz вы легко найдете исполнителей в категории Ландшафтные дизайнеры для своего проекта в городе Москва.
Читайте отзывы других пользователей из города Москва
Изучите отзывы клиентов, прежде чем нанять специалистов в категории Ландшафтные дизайнеры для своего проекта в городе Москва. Все отзывы – от реальных людей, которые пользовались услугами профессионалов.
Легко связывайтесь с проверенными профессионалами в категории Ландшафтные дизайнеры
Уже знаете, к кому именно хотите обратиться? Управляйте всеми своими запросами в категории Ландшафтные дизайнеры с помощью одного простого инструментa.
7 красивых дизайнов веб-сайтов, которые вас вдохновят
Albert Shepherd обновлено 2023-03-23 14:48:53
Получите больше дизайнерских идей от 7 красивых дизайнов веб-сайтов
Вы изо всех сил пытаетесь создать красивый дизайн веб-сайта ? Если вы сказали «да», то в этом посте есть все, о чем вам нужно знать, так как здесь мы поговорим о 7 красивых дизайнах веб-сайтов, из которых вы можете черпать вдохновение для своего веб-сайта.
Мы также рассмотрим один из самых эффективных и надежных инструментов для создания красивых веб-сайтов, который поможет вам создать новый и инновационный дизайн для вашего веб-сайта без каких-либо передовых знаний в области разработки.
- Часть 1: 7 красивых дизайнов веб-сайтов, которые вас вдохновят
- Часть 2: хороший инструмент, который поможет вам создать красивый дизайн веб-сайта
7 красивых дизайнов веб-сайтов, которые вас вдохновят
Вот список из семи отобранных нами вариантов, из которых вы можете черпать вдохновение для нескольких факторов, которые необходимо учитывать при разработке веб-сайта.
1. Morgan Stanley
Первый вариант из списка красивых дизайнов веб-сайтов, который вдохновляет вас на создание лучшего веб-дизайна, — это веб-сайт Morgan Stanley, который представляет собой веб-сайт финансового управления и поставщика услуг. С помощью их веб-сайта основной мотив состоит в том, чтобы сообщить людям, насколько хороши их услуги и как они могут на них положиться.
Таким образом, чтобы укрепить доверие между своими клиентами, разработчику этого веб-сайта удалось интегрировать реальную статистику своих предыдущих клиентов на главной странице веб-сайта. После того, как вы посетите сайт, вы сможете заметить высококачественное изображение вверху, на котором показано, что они имеют дело с проблемами и решают их с помощью стратегий и записей, основанных на доказательствах.
Прокручивая веб-сайт вниз, мы сможем найти различные разделы, такие как «Чем мы занимаемся?» и «Реальные обзоры». Наряду с этим, наконец, вы получите кнопку призыва к действию для подписки на рассылку новостей.
2. Boosted
Здесь у нас есть следующий вариант из списка, который принадлежит компании Boosted, занимающейся разработкой электрических скейтбордов. Если вы пытаетесь найти вдохновение для красивого дизайна веб-сайта, этот веб-сайт для вас. Посетив этот веб-сайт, вы заметите, что они разработали четкий брендинг своих продуктов, используя высококачественное изображение продуктов в верхней части главной страницы.
Не только это, они также выбрали цветовую схему темы, основанную на цветах их продуктов. С помощью которого они связывают весь веб-сайт со своими продуктами и услугами, поэтому этот небольшой шаг очень помогает повысить коэффициент конверсии.
В верхней части вы сможете увидеть все виды продуктов и аксессуаров, предлагаемых компанией Boosted. В этом разделе посетители смогут сделать выбор и купить товары.
3. Wozber
В третьем варианте у нас есть веб-сайт Wozber с привлекательным дизайном. Вы не только сможете заметить отличную графическую интеграцию на сайте, чтобы он выглядел еще лучше?
Это веб-сайт для создания резюме, поэтому кнопка призыва к действию размещена только вверху. Пользователям просто нужно нажать на кнопку для создания своего резюме и заполнения всех деталей. Но как только вы посмотрите на их контент, вы влюбитесь в него, вы сможете заметить, что они очень усердно работали над дизайном своего веб-сайта, но при этом они не оставили позади контент.
Пользователям просто нужно нажать на кнопку для создания своего резюме и заполнения всех деталей. Но как только вы посмотрите на их контент, вы влюбитесь в него, вы сможете заметить, что они очень усердно работали над дизайном своего веб-сайта, но при этом они не оставили позади контент.
Нам понравился дизайн их веб-сайта, потому что они показали несколько названий компаний, таких как Google и другие. Следовательно, люди из этих компаний использовали Wozber, что является прекрасным способом продвижения вашего бизнеса.
4. Opus Grows
Здесь у нас есть фантастический и красивый вариант веб-дизайна для бизнеса по производству и продаже органической почвы, с помощью которого пользователи могут эффективно выращивать растения. Посетив этот веб-сайт, вы заметите, что он выполнен с использованием естественных цветовых схем, поэтому их работа и дизайн веб-сайта могут быть связаны друг с другом.
В верхней части своей домашней страницы они добавили высококачественное изображение растений, с помощью которого они хотят изобразить лучший рост растений на органической почве. Мало того, вы найдете CTA только на картинке, где написано Shop Soils.
Мало того, вы найдете CTA только на картинке, где написано Shop Soils.
С помощью которого пользователи могут ознакомиться со всеми доступными опциями и сделать покупки для себя. Прокрутив немного вниз, вы заметите, что они использовали графические интеграции, такие как видео и все такое, чтобы люди знали о своих продуктах.
5. Zero Financial
Следующий вариант из списка красивых дизайнов веб-сайтов, который вас вдохновит, — это Zero Financial, веб-сайт, помогающий финансам, и одна вещь, которую вам нужно узнать об этом веб-сайте, это то, что они имеют кристально четкие термины. и условия для их работы, а также то, что у них есть четкий дизайн сайта, который выглядит потрясающе и связан с их работой.
Прокрутив вниз, вы увидите их услуги; они использовали впечатляющий способ демонстрации различных карт, доступных с графической интеграцией. Они также заявили, как их услуги могут помочь пользователям эффективно экономить больше денег, что является необычным подходом и дополнением к дизайну веб-сайта для завоевания доверия между пользователями.
Они также добавили изображения своего приложения для смартфонов, которые помогут посетителям узнать об их приложении. Следовательно, он продвигал их приложение, не прилагая никаких дополнительных усилий.
6. CAP HPI
CAP HPI — это веб-сайт, с помощью которого вы можете эффективно просматривать широкий спектр данных об автомобиле. Следовательно, по этой причине разработчики хотели сделать дизайн веб-сайта и простым в использовании,
Более того, это причина, когда вы посещаете этот веб-сайт; вы сможете получить все продукты и услуги в одном месте. Благодаря этому посетители смогут узнать обо всех услугах, предоставляемых CAP HPI, только с первого взгляда.
Одной из важных вещей является то, что этот сайт наполнен соответствующим количеством анимации и графики, которые улучшают общий вид этого сайта. Мало того, вы также сможете найти их номер и другие контактные данные непосредственно на сайте.
7. Quiver
Теперь мы рассмотрим последний вариант из списка красивых дизайнов веб-сайтов, и это веб-сайт Quiver. Это безопасная и надежная платформа для делового общения. Следовательно, при разработке своего веб-сайта разработчики имели в виду одно: посетители должны чувствовать, что наши услуги в конечном итоге безопасны и надежны.
Это безопасная и надежная платформа для делового общения. Следовательно, при разработке своего веб-сайта разработчики имели в виду одно: посетители должны чувствовать, что наши услуги в конечном итоге безопасны и надежны.
Они использовали впечатляющий шаблон со светлой цветовой гаммой, которая улучшает общий вид. Вы также сможете обнаружить, что дизайн, цветовая схема и другие дополнения делают этот веб-сайт более удобным в использовании и надежным.
Хороший инструмент, который поможет вам разработать красивый дизайн веб-сайта
Как мы уже говорили выше, мы собираемся поговорить об одном из наиболее эффективных инструментов, которые могут помочь вам создать красивый дизайн веб-сайта: Wondershare Mockitt. С помощью этого инструмента вы сможете воспользоваться множеством функций и преимуществ, давайте рассмотрим их по порядку:
Попробуйте бесплатно
- Вы сможете разрабатывать высокоэффективные дизайны и шаблоны веб-сайтов. В пакете вы получите несколько встроенных опций, которые вы можете использовать.

- Этот инструмент поставляется с интеграцией облачного хранилища с помощью эффективного хранения каждого отдельного файла данных в вашем облаке. Следовательно, доступ к нему из любого места легко.
- Пользователи смогут получать регулярные обновления с помощью инструмента Mockitt.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
Путешествие по прекрасной типографике в веб-дизайне — Smashing Magazine
- 17 мин чтения
- Вдохновение,
Типография,
Дизайн,
Веб-дизайн,
Шрифты,
Графический дизайн. Она интересуется…
Больше о
Шавон ↬ Первое впечатление остается надолго. Осознаете вы это или нет, ваша типографика помогает создать впечатление для пользователей еще до того, как они прочтут слово или нажмут кнопку. У типографики есть потенциал выйти за пределы простого рассказа истории — она показывает пользователю, кто стоит за веб-сайтом и чем вы занимаетесь.
 Обработка шрифта создает атмосферу и вызывает реакцию почти так же, как тон голоса.
Обработка шрифта создает атмосферу и вызывает реакцию почти так же, как тон голоса.Первые впечатления остаются надолго. Осознаете вы это или нет, ваша типографика помогает создать впечатление для пользователей еще до того, как они прочтут слово или нажмут кнопку. У типографики есть потенциал не просто рассказывает историю — он показывает пользователю, кто стоит за веб-сайтом и чем вы занимаетесь. Обработка шрифта создает атмосферу и вызывает реакцию почти так же, как тон голоса.
Вам нужно спросить себя, что вы хотите сказать и как вы хотите это сказать? Подумайте о пользователе: что вы хотите, чтобы он почувствовал и испытал при загрузке страницы? Типографика устанавливает способ общения и, в свою очередь, индивидуальность веб-сайта. Выбор шрифта будет определять, как люди будут реагировать на ваш сайт.
Дополнительная литература на SmashingMag:
- Хорошие, плохие и замечательные примеры веб-типографики
- 8 простых способов улучшить типографику в ваших проектах
- Веб-типографика: образовательные ресурсы, инструменты и методы
- Выразительный веб Типография: Полезные примеры и методы
Следующие веб-сайты имеют очень разные личности, в значительной степени определяемые типографикой.
Еще после прыжка! Продолжить чтение ниже ↓ Конечно, иногда они не идеальны (к сожалению, производительность часто является проблемой), но они используют шрифт, чтобы привлечь пользователя и вызвать интерес. Хорошая веб-типографика — это не только красивая визуальная обработка, но и скорость; многие дизайнеры полностью пренебрегают производительностью. Пожалуйста, имейте в виду, что эти веб-сайты не тестировались в старых браузерах или на мобильных устройствах — это не было целью этой статьи. Вместо этого мы внимательно рассмотрим интересные способы обработки и инновационное использование шрифта.
Конечно, иногда они не идеальны (к сожалению, производительность часто является проблемой), но они используют шрифт, чтобы привлечь пользователя и вызвать интерес. Хорошая веб-типографика — это не только красивая визуальная обработка, но и скорость; многие дизайнеры полностью пренебрегают производительностью. Пожалуйста, имейте в виду, что эти веб-сайты не тестировались в старых браузерах или на мобильных устройствах — это не было целью этой статьи. Вместо этого мы внимательно рассмотрим интересные способы обработки и инновационное использование шрифта.Изысканное использование шрифта
Мэтт Лакхерст Эта страница красочная и веселая. Вас встречают красивые буквы с засечками — и через некоторое время вы понимаете, что, казалось бы, случайно разбросанные буквы составляют имя Мэтта. Довольно эффективно при наведении курсора появляется образец изображения каждого проекта; оно почти выпрыгивает из буквы. Веб-сайт показывает, как шрифт можно использовать в качестве графических элементов и включать в дизайн.
 Разноцветный шрифт с засечками отходит от классического, может быть, даже трезвого представления о засечках, которое у нас может быть.
Разноцветный шрифт с засечками отходит от классического, может быть, даже трезвого представления о засечках, которое у нас может быть.Игривый Ну, это определенно игра! Тон веб-сайта задает не только внешний вид шрифта, но и то, как он отображается. Это ломает форму общения. Обычно вы видите аксиальную типографику на печатных плакатах, что может быть эффективным. На этом веб-сайте выбор шрифта не особенно декоративный или игривый; это довольно простой шрифт без засечек. Приятным штрихом является фоновый рисунок, который имитирует направление чтения и движение головы пользователя из стороны в сторону при чтении текста.
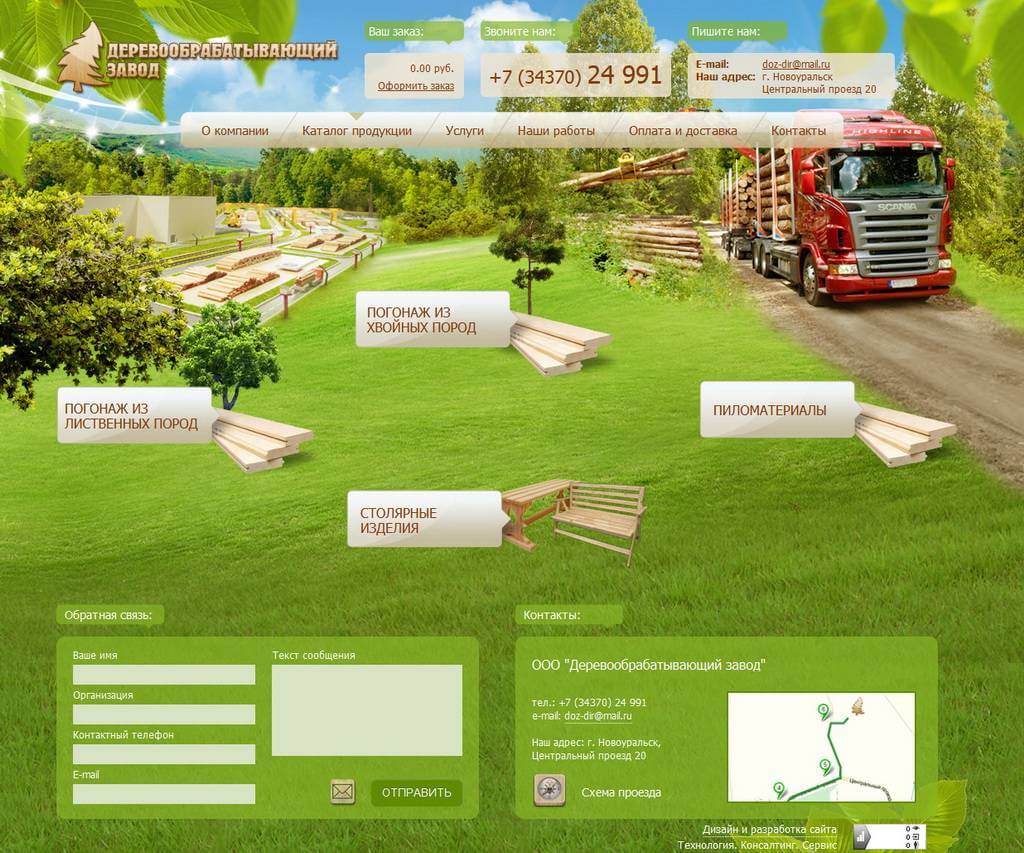
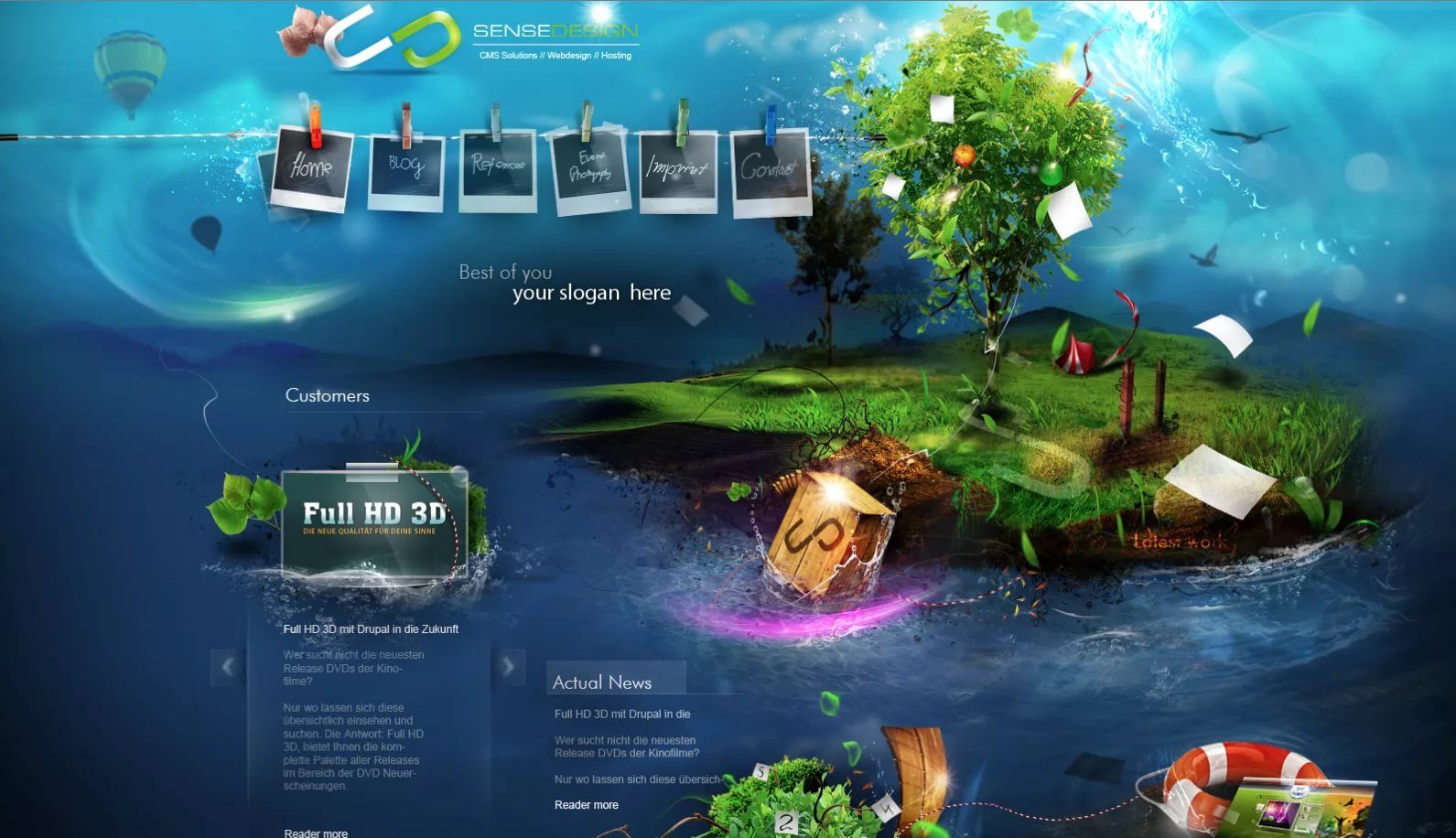
Ателье Этот сайт вообще замечательный. Страница имеет такое динамичное ощущение, созданное различными элементами на ней. Фирменная табличка выполнена жирным, но элегантным шрифтом, задающим тон всему дизайну. Ощущение движения создается диагональными линиями, которые следуют наклону буквы «А» на заводской табличке, задавая ритм веб-сайту.
 Движение слайд-шоу тизеров привлекает ваше внимание, а изображения большие, но не кажутся стесненными. Однако основное фоновое изображение сайта имеет размер 2560 × 5350 пикселей и весит 2,4 МБ — ой!
Движение слайд-шоу тизеров привлекает ваше внимание, а изображения большие, но не кажутся стесненными. Однако основное фоновое изображение сайта имеет размер 2560 × 5350 пикселей и весит 2,4 МБ — ой!Цирк Созданный в виде старого плаката, этот веб-сайт для виноградника является уникальным и инновационным. Дизайн успешно создает винтажное ощущение и прекрасно переводится как веб-сайт. Мне нравится, как тень за «Русской рекой» перемещается с помощью мыши и создает движение на статичной странице. Основным недостатком здесь является то, что по какой-то причине текст встроен в виде изображений на веб-сайте, что предотвращает его копирование и вставку. Кроме того, наверняка аналогичный дизайн можно было бы создать с размером менее 3,4 МБ и 43 HTTP-запросами.
Макс Ди Капуа Макет и типографика здесь работают вместе в модульной системе, часто перекрывая друг друга. Этот подход к макету освежает, потому что он не является жестким и имеет плавность. Типографика имеет такое же ощущение, потому что она широко расставлена, несмотря на то, что она тяжелая и плотная.
 Подписи и описания, выполненные удобным для чтения шрифтом с засечками, появляются рядом с работой.
Подписи и описания, выполненные удобным для чтения шрифтом с засечками, появляются рядом с работой.Государственный музей Крупные буквы пользовательского шрифта охватывают экран и продолжаются за пределами страницы, благодаря чему Рейксмузеум кажется больше, чем жизнь. Затем главная страница чередуется с красивыми фотографиями музейного содержимого. Основная навигация также довольно интересна; при нажатии он скользит вниз, чтобы пользователи могли выбрать подкатегорию. Общий размер главной страницы 955 КБ с 31 HTTP-запросом — хорошо оптимизировано.
Я застрелил его Эта студия веб-дизайна приветствует вас сфотографированным приветственным сообщением, которое освежает. Пользователь сразу же получает ощущение физического пространства, в котором работают эти дизайнеры. В нем есть некая необработанность, подлинность. Тип является фокусом, не будучи громким или подавляющим. Мне очень нравится, как они отошли от компьютерного совершенства и показывают себя уникальными.
 Хотя домашняя страница не такая интерактивная, как вы ожидаете, индивидуальность дизайн-студии определяется фотографией, которая имеет глубину и текстуру.
Хотя домашняя страница не такая интерактивная, как вы ожидаете, индивидуальность дизайн-студии определяется фотографией, которая имеет глубину и текстуру.Нарисованный от руки шрифт персонализирует веб-сайт и формирует представление о том, какую работу производит студия. Обработка шрифта на остальной части веб-сайта усиливает расслабленную, но творческую энергию, поскольку формулировка короткая и точная. Еще одним интересным аспектом является навигация; он скрыт на целевой странице, но наведение курсора на значок обеспечивает к нему доступ. Когда вы прокручиваете вниз, навигация раскрывается и остается фиксированной вверху.
Бангерс Этот веб-сайт имеет много символов. Banger’s — это простая закусочная, специализирующаяся на пиве и колбасах. Его история выглядит так, как будто она нарисована на коричневой картонной коробке, в которой доставляется еда. Логотип выглядит как нарисованный от руки знак, уникальный и несовершенный, но от этого еще более красивый. Фиксированная навигация хорошо работает при прокрутке вниз, а эффект наведения (слова становятся красными) прост, но эффективен.
 Шрифт в значительной степени способствует визуальной идентичности, и графика великолепна, но производительность не так велика. Огромным недостатком является то, что домашняя страница занимает 7,2 МБ с 254 HTTP-запросами. Откровенно говоря, это неприемлемо.
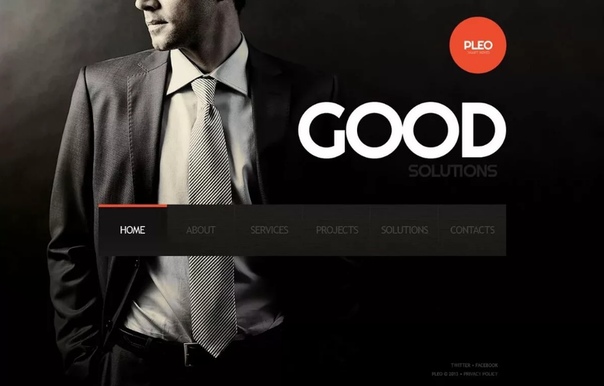
Шрифт в значительной степени способствует визуальной идентичности, и графика великолепна, но производительность не так велика. Огромным недостатком является то, что домашняя страница занимает 7,2 МБ с 254 HTTP-запросами. Откровенно говоря, это неприемлемо.Каава Дизайн Caava Design использует шрифты без засечек, которые сохраняют аккуратную и чистую эстетику. Шрифт, используемый для «Хороший дизайн — хороший бизнес», крупный, легко читаемый и очевидный, а введение, выделенное курсивом, выделяется. Типографика используется целенаправленно и не обязательно громкая, а письменный контент не отвлекает от портфолио.
Тем не менее, мелкий текст, возможно, слишком мелкий для удобного чтения, а интервалы в выравниваемых столбцах неаккуратны. Контраст в размере также отпугивает пользователя от чтения всего веб-сайта. Опять же, визуальные эффекты не оправдывают размер: 5,7 МБ и 90 HTTP-запросов.
Черный воробей Черный воробей имеет винтажный вид. Большое разнообразие шрифтов помогает создать эклектичный, деревенский вид.
 Тема этой питейной и гостиной основана на произведениях Чарльза Буковски, отраженных в литературных элементах и логотипе в стиле старой пишущей машинки. Мне нравится панель навигации и то, как значки переворачиваются, когда вы наводите на них курсор. Веб-сайт имеет определенную атмосферу 1930-х годов, и иллюстрации с воробьями подтверждают это. Однако при наличии свободного места размер шрифта кажется немного маленьким, чтобы его было легко читать.
Тема этой питейной и гостиной основана на произведениях Чарльза Буковски, отраженных в литературных элементах и логотипе в стиле старой пишущей машинки. Мне нравится панель навигации и то, как значки переворачиваются, когда вы наводите на них курсор. Веб-сайт имеет определенную атмосферу 1930-х годов, и иллюстрации с воробьями подтверждают это. Однако при наличии свободного места размер шрифта кажется немного маленьким, чтобы его было легко читать.Ночной Красивый шрифт с засечками, используемый здесь, простой, чистый, крупный и легко читаемый. Он круглый и широко расставлен, что дает сайту достаточно места для дыхания. Простой, аккуратный макет вместе с обработкой шрифта дает хорошее общее представление о работе дизайнера. Этот веб-сайт эффективно работает как дизайнерское портфолио; при этом он не делает ничего необычного, но сильно фокусируется на работе художника, а иногда это все, что нужно.
Мари Гийоме Рукописный шрифт прекрасно работает, персонализируя это портфолио и создавая ощущение, что дизайнер физически участвует в производственном процессе.
 С дизайнером и, в свою очередь, с его работой связано ощущение индивидуальности и уникальности. Рукописный шрифт также хорошо сочетается с нарисованными от руки иконками, добавляя характер веб-сайту. Мы как будто заглядываем в ее визуальный дневник, получаем частичку самой дизайнера, которая понравится потенциальным клиентам.
С дизайнером и, в свою очередь, с его работой связано ощущение индивидуальности и уникальности. Рукописный шрифт также хорошо сочетается с нарисованными от руки иконками, добавляя характер веб-сайту. Мы как будто заглядываем в ее визуальный дневник, получаем частичку самой дизайнера, которая понравится потенциальным клиентам.Винтаж Надежда Заголовок сайта выглядит так, будто его нарисовали толстой кистью крупными тяжелыми мазками. Шрифт невероятно смелый и выразительный. Вместе с красивой фотографией, которая заполняет фон, это дает пользователю ощущение открытости и свободы, которые характеризуют организацию. Vintage Hope собирает деньги для менее удачливых в Малави, одалживая старинный фарфор, а визуальная айдентика выглядит взволнованной, счастливой и позитивной. И это при размере 1 МБ и 40 HTTP-запросах — впечатляет.
День осведомленности о браузерах Когда эта страница загружается, пользователю предлагается помочь сделать Интернет «веселым», «быстрым» и «безопасным».
 Ключевое слово в каждом слайде задано декоративным шрифтом. Креативность очевидна в надписях, которые привлекают внимание, побуждая пользователя прокрутить страницу вниз и узнать больше. Примечание справа выполнено шрифтом в стиле комиксов, что придает веб-сайту игривости. Когда вы прокручиваете вниз, используется тот же шрифт из комиксов, а также другие игривые шрифты.
Ключевое слово в каждом слайде задано декоративным шрифтом. Креативность очевидна в надписях, которые привлекают внимание, побуждая пользователя прокрутить страницу вниз и узнать больше. Примечание справа выполнено шрифтом в стиле комиксов, что придает веб-сайту игривости. Когда вы прокручиваете вниз, используется тот же шрифт из комиксов, а также другие игривые шрифты.Роб Эдвардс Типографика здесь просто красивая. Это элемент дизайна сам по себе, и он формирует ожидания от работы дизайнера. «Привет!» крупная и привлекает внимание пользователя, а остальные декоративные шрифты в цирковом стиле привлекательны и забавны. Вы не видите это каждый день, и это эффективно работает в качестве введения. Однако остальная часть веб-сайта кажется немного неуместной, особенно в ее интервалах и контрасте.
82-я и пятая Этот веб-сайт посвящен визуальным элементам, и шрифт поддерживает это. Шрифт без засечек красиво прост и легок, а фоны тонированных блоков для подписей выглядят утонченно.
 На этом веб-сайте шрифт не является фокусом, а скорее поддерживает сильные фотографии. Веб-сайт в целом достаточно динамичен; по мере прокрутки вниз загружается больше эскизов. На веб-сайте также есть, казалось бы, прозрачная панель навигации; при наведении курсора черная полоса разворачивается, открывая меню. Весь веб-сайт тщательно продуман для демонстрации произведений искусства. Недостатком является его 6,4 МБ и 120 HTTP-запросов.
На этом веб-сайте шрифт не является фокусом, а скорее поддерживает сильные фотографии. Веб-сайт в целом достаточно динамичен; по мере прокрутки вниз загружается больше эскизов. На веб-сайте также есть, казалось бы, прозрачная панель навигации; при наведении курсора черная полоса разворачивается, открывая меню. Весь веб-сайт тщательно продуман для демонстрации произведений искусства. Недостатком является его 6,4 МБ и 120 HTTP-запросов.ECC Освещение и мебель Нравится вам это или нет, Helvetica занимает центральное место на этом сайте. Кнопки категорий большие и жирные, они привлекают внимание пользователя. Графический дизайн здесь классический, чистый и минималистичный. Тип в навигации вертикально ориентирован в правом верхнем углу, создавая интересный эффект, но при этом позволяя пользователю сосредоточиться на навигации по основной категории. То, как изображения не отображаются до тех пор, пока область не будет наведена, интригует.
Марианна Брандт Чего вы ожидаете, когда слышите имя Марианны Брандт, и как бы вы перевели его на веб-сайт? Естественно, ориентация на функциональность на уровне Баухауза является ключевой.
 Этот веб-сайт имеет определенный стиль Баухауза, с его плоскими цветами и шрифтом Futura. Общая эстетика минималистична и чиста, но определенно не скучна и не уныла.
Этот веб-сайт имеет определенный стиль Баухауза, с его плоскими цветами и шрифтом Futura. Общая эстетика минималистична и чиста, но определенно не скучна и не уныла.Мое внимание привлек фрагмент «Спасибо / Данке», в котором язык, который вы установили (английский или немецкий), определяет, какое слово выделяется жирным красным. Это отличная идея для веб-сайтов, которые поддерживают более одного языка. Различные разделы напоминают мне цветные пластиковые разделители для файлов — отличный способ сортировать информацию на веб-сайте. Цвета, геометрия и общий характер соответствуют принципам Баухауза.
Нейт Наваска Стиль и шрифт на этом веб-сайте, возможно, немного более традиционны, с жирным заголовком без засечек и шрифтом с засечками для основного текста. Если он не сломан, зачем его чинить, верно? Дизайнер делает упор на функциональность и простоту, и это работает хорошо.
Юкет Дизайн здесь плоский и простой. Созданный с использованием основных форм, он выглядит как первый слой картины.
 Ewket занимается вопросами базового образования в Эфиопии, и использование Andale Mono для основного текста не совсем то, что вы ожидаете, но оно работает для этой цели. Шрифт представляет собой четкий шрифт без засечек, который выглядит простым и простым. Ewket — это массовая программа, поэтому очень простой и простой дизайн отражает ее функции. Однако на производительности это никак не сказывается: 4,6 МБ и 58 HTTP-запросов — это излишне много.
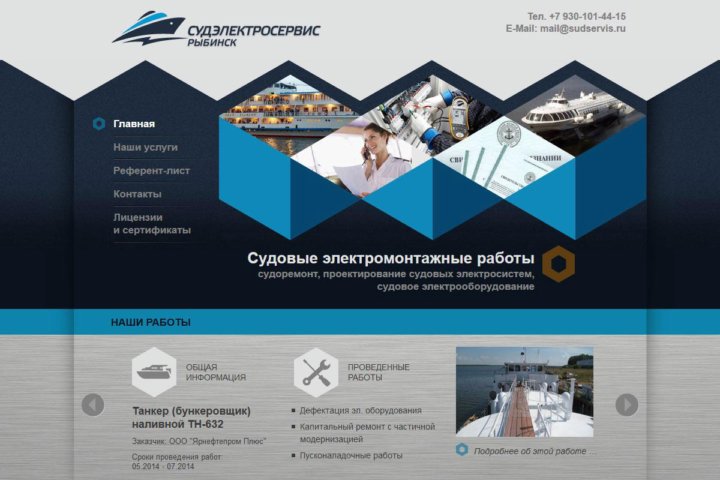
Ewket занимается вопросами базового образования в Эфиопии, и использование Andale Mono для основного текста не совсем то, что вы ожидаете, но оно работает для этой цели. Шрифт представляет собой четкий шрифт без засечек, который выглядит простым и простым. Ewket — это массовая программа, поэтому очень простой и простой дизайн отражает ее функции. Однако на производительности это никак не сказывается: 4,6 МБ и 58 HTTP-запросов — это излишне много.Растворение Мне нравится заводская табличка и то, как она создает эстетику старого кино. Шрифт имеет винтажный вид и контрастирует с засечками, используемыми в статьях. Веб-сайт имеет простую, чистую и утонченную привлекательность старого фильма. Навигация отлично использует пространство; как только идентичность веб-сайта будет установлена с табличкой с названием, тизеры для каждой категории появятся на своем месте, когда вы наведете на нее курсор.
Виги В этом дайв-баре можно посидеть, расслабиться и выпить с друзьями.
 Для иллюстрации выбран шрифт Medula One. Этот шрифт без засечек не слишком декоративный, но имеет средневековый вид благодаря штрихам, нанесенным кистью. Дружелюбный и не вычурный, намекающий на атмосферу бара.
Для иллюстрации выбран шрифт Medula One. Этот шрифт без засечек не слишком декоративный, но имеет средневековый вид благодаря штрихам, нанесенным кистью. Дружелюбный и не вычурный, намекающий на атмосферу бара.Поиск и Форма Этот веб-сайт с чистой монохромной эстетикой сводит основной текст к минимуму. Типографика проста и сдержанна, позволяя изображениям говорить самим за себя. Моноширинный шрифт здесь немного необычен; тем не менее, он передает слоган команды о том, что «цифровой мир жаждет ремесел старой школы». Эстетика современная. Также интересно, как навигация перемещается по горизонтали, когда вы прокручиваете страницу вниз, освобождая место для остальной части веб-сайта.
Каррера В дизайне веб-сайта Carrera есть вневременной дизайн, так же как в его продуктах есть подлинность и вневременность. Дизайн сайта должен соответствовать дизайну продукта. Эта компания по производству очков называет одной из своих целей достижение «идеального баланса между наследием и модой».
 Простой жирный шрифт в верхнем регистре обеспечивает это, создавая классический вид, не будучи устаревшим или чрезмерно используемым. Типографика смелая и заметная, хотя достаточно отличается, чтобы не конкурировать с логотипом. Также стоит упомянуть интересные эффекты при наведении в разных разделах сайта.
Простой жирный шрифт в верхнем регистре обеспечивает это, создавая классический вид, не будучи устаревшим или чрезмерно используемым. Типографика смелая и заметная, хотя достаточно отличается, чтобы не конкурировать с логотипом. Также стоит упомянуть интересные эффекты при наведении в разных разделах сайта.Мой войлок Используемая здесь типографика дружелюбная и теплая, соответствующая продуктам, тексту и иллюстрациям. Все элементы работают вместе, чтобы передать одно и то же сообщение. Одна из моих любимых вещей на этом веб-сайте заключается в том, что точки на ковриках включены в логотип и табличку с названием.
Vogue Шрифт Playfair Display, разработанный дизайнером Клаусом Эггерсом Соренсеном, задает смелый, но не дерзкий тон. Элегантность этой засечки соответствует бренду Vogue. По словам дизайнера, шрифт лучше всего смотрится в больших размерах.
Поместье Всех Святых Есть несколько способов добиться класса и элегантности с помощью шрифта, и этот веб-сайт бьет по голове, сочетая шрифт с засечками и легкий шрифт без засечек.
 Дисплей Garamond Premier Pro отличается современным, но утонченным внешним видом, изящным и идеальным для основного текста, а также подходящим для виноградников и вина.
Дисплей Garamond Premier Pro отличается современным, но утонченным внешним видом, изящным и идеальным для основного текста, а также подходящим для виноградников и вина.Вечерний выпуск Шрифт Blackletter для этой таблички соответствует традиционным табличкам с именами печатных газет. Он обладает авторитетом и авторитетом и отделяет этот источник новостей от таблоидов.
Обслуживается MCR Этот забавный веб-сайт, вдохновленный дудлом, предназначен для соревнований по настольному теннису. Типографика грубая и выглядит нарисованной от руки; в некоторых областях шрифт анимированный или установлен на анимированном фоне. Анимированный шрифт необычен для веб-дизайна, но здесь он привлекает внимание пользователя. Баннер «Регистрация» является примером этого; текст разборчивый и заметный. Эта типографика уместна, потому что текста не так много, что упрощает использование веб-сайта. Однако производительность страницы поражает: 7,5 МБ при 175 HTTP-запросах. Основное фоновое изображение имеет размер 2032 × 4761 пикселей и весит 2,2 МБ — как на десктопе, так и на мобильном устройстве.

Энсо Крупный жирный шрифт без засечек с заглавными буквами может бросаться вам в глаза, как будто он кричит. Тем не менее, Enso использует приглушенные тона, чтобы противостоять жирной типографике — хотя желтый цвет немного трудно читать. Планировка оригинальная и интересная; дизайнеры хотят, чтобы вы обратили внимание на шрифт, бегущий вниз по странице, и прокрутили вниз, чтобы прочитать сообщение целиком. Это умная тактика, потому что навигация разбросана по странице ярко-розовым цветом. Логотип вверху действует как кнопка «Домой», разворачиваясь, чтобы показать все слово при наведении курсора.
Тип крафта Этот веб-сайт полностью посвящен шрифтам, поэтому типографика должна продавать себя. Контраст между светлым шрифтом в верхнем регистре для «Crafting» и жирным шрифтом в нижнем регистре для «type» создает визуальный баланс в логотипе. Основной текст крупный и разборчивый. Шрифт с засечками и простая элегантная компоновка также способствуют удобочитаемости.

Наутилус Этот красивый веб-сайт аккуратный, чистый и простой в навигации. Типографика работает хорошо, три шрифта принадлежат одному семейству. Это хороший способ дифференцировать ваш тип, сохраняя при этом последовательность и не нарушая эстетику. К сожалению, веб-типографика имеет свою цену: 12,6 МБ и 73 HTTP-запроса с двумя огромными изображениями размером 3,5 и 2,4 МБ соответственно.
Избавься от моих привычек Толстый жирный шрифт «Kick My Habits» — это первое, что вы видите на странице. Тонкий шрифт (названный KG How Many Times) с его очаровательным рукописным ощущением контрастирует с тяжестью другого шрифта. Веб-сайт представляет собой прекрасно оформленную и иллюстрированную викторину, которая подсчитывает, сколько денег вы тратите на вредные привычки, и имеет непринужденный, неформальный тон. И это также не тратит большую часть вашей пропускной способности. Со всеми изображениями на странице это всего 1,2 МБ, хотя при начальной загрузке инициализируется 161 HTTP-запрос; больше контента загружается по запросу.

Монокль Monocle — красивый веб-сайт классического качества. Он использует шрифты с засечками и без засечек разного веса, оставаясь при этом простым и элегантным. Monocle — это глобальный новостной веб-сайт, посвященный международным делам, бизнесу, культуре и дизайну. Макет является инновационным, обеспечивая все, что может понадобиться пользователю прямо здесь. Категории организованы в виде вкладок с подкатегориями для дальнейшего сокращения информации.
Резо Ноль Пользовательский шрифт Жюльена Бланше уникален и привлекает внимание. Он устанавливает идентичность бренда, противопоставляя мятно-зеленый цвет монохромному веб-сайту. Шрифт не используется ни чрезмерно, ни недостаточно, он прекрасно переводится как логотип.
Больше сна Аккуратный, но дружелюбный и гостеприимный! Это были мои первые мысли при посещении этого сайта. Крупный шрифт со слегка закругленными углами дружелюбен к нему. Шрифт в стиле пишущей машинки, используемый для описаний и объяснений, имеет круглую, мягкую, приветливую привлекательность.

Лента «Лента» — российский новостной сайт. Удивительно, как графические качества шрифта направляют вас и влияют на ваше восприятие веб-сайта и его содержимого. Подлинность любого новостного веб-сайта определяется его табличкой. Здесь используется чистый шрифт без засечек с весом, который передает авторитетность источника новостей. Шрифт остается эффективным при переводе текста на другие языки. В соответствии с традиционным форматом новостей, статьи и тизеры на сайте набраны шрифтом с засечками.
Углубление пикселей Pixel Recess использует шрифт без засечек Adelle Sans, который выглядит аккуратно и разборчиво и отлично смотрится на экране. Однако более интригующим шрифтом является шрифт заголовка Zeitgeist, который имеет искаженный, пиксельный и даже размытый вид, что отражается на слайде игровой площадки в верхнем левом углу. Пикселизация традиционно считается ошибкой, но поскольку остальная часть веб-сайта четкая, здесь она привлекает к себе внимание — действительно умная тактика.

