PHP | Первый сайт на PHP
Последнее обновление: 26.02.2021
Сейчас мы создадим небольшой сайтик, который призван дать начальное понимание работы с PHP.
Для создания программ на PHP нам потребуется текстовый редактор. Можно взять любой текстовый редактор. Наиболее популярным на сегодняшний день является программа Visual Studio Code
Перейдем к каталогу, который предназначен для хранения файлов веб-сайта (В прошлой теме для этой цели был создан каталог C:\localhost.) Создадим в этом каталоге текстовый файл и назовем его index.html. Откроем его в текстовом редакторе и добавим в него следующий код:
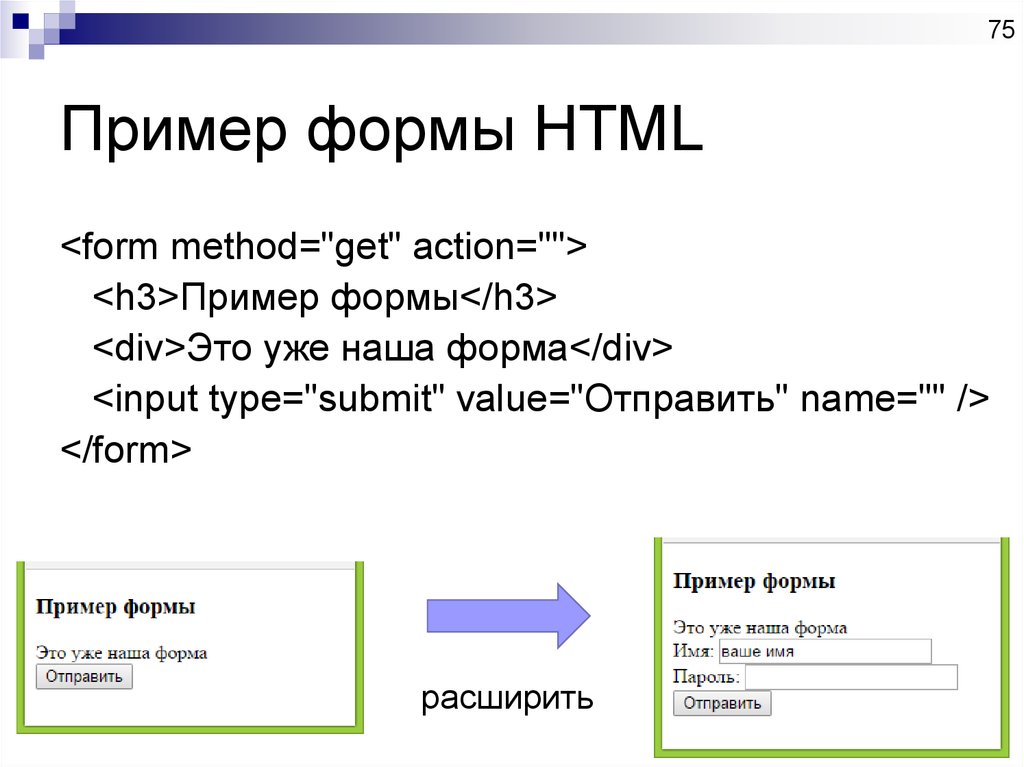
<!DOCTYPE html> <html> <head> <title>METANIT.COM</title> <meta charset="utf-8"> </head> <body> <h3>Введи свои данные:</h3> <form action="display.php" method="POST"> <p>Введите имя: <input type="text" name="firstname" /></p> <p>Введите фамилию: <input type="text" name="lastname" /></p> <input type="submit" value="Отправить"> </form> </body> </html>
Код html содержит форму с двумя текстовыми полями. При нажатии на кнопку данные этой формы отсылаются скрипту display.php,
так как он указан в атрибуте
При нажатии на кнопку данные этой формы отсылаются скрипту display.php,
так как он указан в атрибуте action.
Теперь создадим этот скрипт, который будет обрабатывать данные. Добавим в папку C:\localhost новый текстовый файл. Переименуем его в display.php. По умолчанию файлы программ на php имеют расширение .php.
Итак, добавим в файл display.php следующий код:
<?php $name = $_POST["firstname"]; $surname = $_POST["lastname"]; echo "Ваше имя: <b>".$name . " " . $surname . "</b>"; ?>
Для добавления выражений PHP используются теги <?php ..... ?>, между
которыми идут инструкции на языке PHP. В коде php мы получаем данные отправленной формы и выводим их на страницу.
Каждое отдельное выражение PHP должно завершаться точкой с запятой. В данном случае у нас три выражения. Два из них получают переданные данные формы,
например, $name = $_POST["firstname"];.
$name — это переменная, которая будет хранить некоторое значение. Все переменные в PHP предваряются знаком $. И так как форма на странице index.html
использует для отправки метод POST, то с помощью выражения name="firstname". И это значение попадает в переменную $name.
С помощью оператора echo можно вывести на страницу любое значение или текст, которые идут после оператора. В данном случае (echo "Ваше имя: <b>".$name . " " . $surname . "</b>")
с помощью знака точки текст в кавычках соединяется со значениями переменных $name и $surname и выводится на страницу.
Теперь обратимся к форме ввода, перейдя по адресу http://localhost/index.html (или http://localhost):
Введем какие-нибудь данные и нажмем на кнопку отправить:
Итак, у нас сработал скрипт display.php, который получил и вывел отправленные данные на страницу.
НазадСодержаниеВперед
Как вставить пример кода в HTML страницу
Статьи › Код › Как изменить текст на сайте через код элемента
Как добавить HTML-код в head сайта или страницы
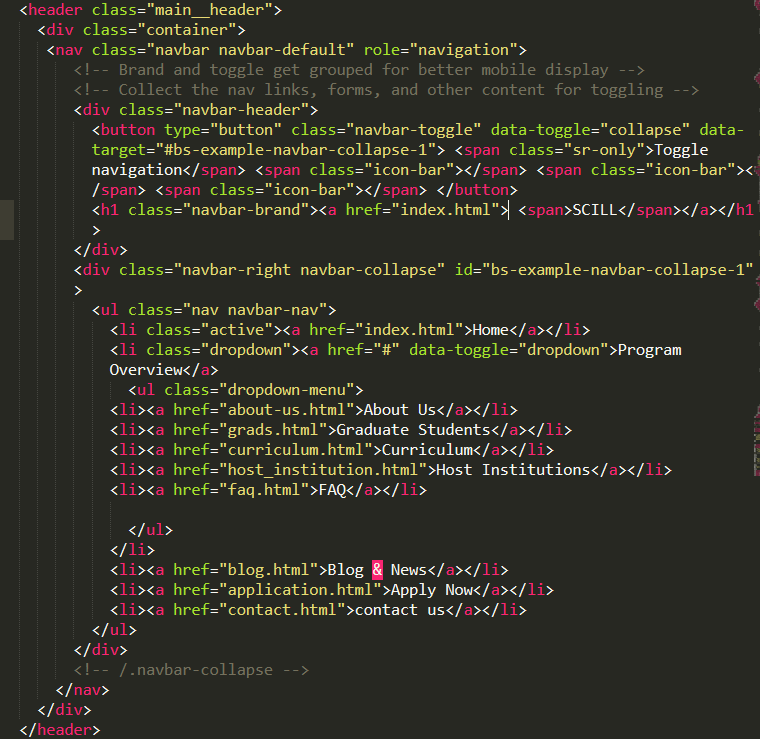
Чтобы добавить код перед закрывающим тегом head, нужно зайти: «Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head». Чтобы добавить код в head на отдельной странице, нужно зайти: «Настройки страницы» → «Дополнительно» → «HTML-код для вставки внутрь head».
- Как показать код на странице HTML
- Как писать код на HTML
- Что писать в начале HTML кода
- Как активировать код HTML
- Как вывести код на странице
- Как писать код и сразу видеть результат
- Как вставить специальные символы в HTML
- Как правильно оформлять код
- Как вставить код CSS в HTML
- Как писать атрибуты в HTML
- Как вставить HTML код в HTML
- Как вставить ссылку на сайт HTML
- Как добавить кнопку в HTML
- Как посмотреть код страницы CSS
- Как задокументировать код HTML
- Как вставить код JavaScript в HTML
Как показать код на странице HTML
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как писать код на HTML
Правила оформления HTML-кода:
- Два пробела в качестве отступа
- Теги и атрибуты записываются в нижнем регистре
- Отдельные логические блоки отбиваются пустой строкой
- Используйте только двойные кавычки
- Не ставим пробелов перед и после символа =
- Между атрибутами один пробел
- Одиночные теги без закрывающего слэша
Что писать в начале HTML кода
Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <! DOCTYPE>. Существует несколько видов <! DOCTYPE>, они различаются в зависимости от версии HTML, на которую ориентированы.
Как активировать код HTML
Самый простой способ — открыть папку с файлами через проводник и запустить файл index. html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Как вывести код на странице
Любые теги (вроде <p>) никак не показываются в браузере, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы < и > для замены угловых скобок < и >.
Как писать код и сразу видеть результат
Для этого заходим в раздел «Extensions», щёлкая на последнем значке на панели слева или нажимая Ctrl+Shift+X, и начинаем писать «Live HTML Previewer» в строке поиска. После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы.
Как вставить специальные символы в HTML
Если вы хотите добавить символ, то вам нужно скоппировать необходимый «Шестнадцитиричный код» из таблицы (без приставки &#x), поставить перед ним обратный слеш \ и добавить его при помощи свойства content. Чаше всего также для использования свойства content применяют псевдоклассы:before или:after.
Чаше всего также для использования свойства content применяют псевдоклассы:before или:after.
Как правильно оформлять код
Как правильно оформлять код:
- Используйте горизонтальные и вертикальные отступы
- Не превышайте оптимальную длину строки
- Правильно используйте фигурные скобки
- Называйте переменные и функции на английском
- Составляйте названия из несколько слов
- Имя переменной — существительное
- Название функции — глагол
- Комментарии к коду
Как вставить код CSS в HTML
Наиболее правильный вариант определения общих стилей для сайта — это подключение внешнего файла CSS с помощью тега <link>. В атрибуте href необходимо указать URL адрес файла, содержащего набор стилей CSS. Атрибуты rel=«stylesheet» и type=«text/css» указывают, что указанный файл является таблицей стиля в формате CSS.
Как писать атрибуты в HTML
Любые атрибуты нечувствительны к регистру, пишутся внутри открывающего тега и содержат имя и значение. В именах атрибутов нельзя использовать пробелы, кавычки, знак больше (>), слэш (/) и равно (=), а также любые символы не определенные в Юникоде.
В именах атрибутов нельзя использовать пробелы, кавычки, знак больше (>), слэш (/) и равно (=), а также любые символы не определенные в Юникоде.
Как вставить HTML код в HTML
Для импорта, все что вам нужно сделать, это заменить значение атрибута rel на «import». Когда вы установите атрибут rel=«import», это сообщит браузеру, что необходимо импортировать указанной файл в документ.
Как вставить ссылку на сайт HTML
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
Как добавить кнопку в HTML
Кнопка HTML
Кнопку в HTML можно сделать тремя различными способами: С помощью тега input; С помощью тега button; С помощью ссылки (тег a) и CSS-свойств.
Как посмотреть код страницы CSS
Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I». В результате мы попадаем в инспектор браузера — на экране появляется дополнительное окно, где сверху находится код страницы, а снизу — CSS-стили.
Как задокументировать код HTML
Чтобы быстро закомментировать или раскомментировать строку кода в HTML или CSS редакторе, можете использовать сочетание клавиш ctrl + / или cmd + /.
Как вставить код JavaScript в HTML
Чтобы код Javascript сработал в браузере пользователя, его необходимо вставить между тегами <script> и </script>.
| <голова> | |
| <метакодировка="UTF-8"> | |
| <ссылка rel="stylesheet" href="style.css"> | |
| <тело> | |
| <дел> | |
| <заголовок> | |
| <дел> | |
Добро пожаловать | |
| <дел> | |
Это всего лишь пример с некоторым веб-контентом. Это отряд героев. | |
| <дел> | |
Рекомендуемый контент 1 | |
lorem ipsum dolor amet lorem ipsum dolor ametlorem ipsum dolor ametlorem ipsum dolor ametlorem ipsum dolor ametlorem ipsum dolor ametlorem ipsum dolor ametlorem ipsum. | |
| <дел> | |
Рекомендуемый контент 2 | |
lorem ipsum dolor amet lorem ipsum dolor ametlorem ipsum dolor ametlorem ipsum dolor ametlorem ipsum dolor ametlorem ipsum dolor ametlorem ipsum dolor ametlorem ipsum dolor. | |
| <нижний колонтитул> | |
©2012 Франсиско Кампос Ариас, Все права защищены. | |
Что такое HTML? Руководство для начинающих
Вы хотите создать веб-сайт своей мечты, но не хотите, чтобы он выглядел как готовый шаблон. Любой, кто хорошо разбирается в веб-дизайне, скажет вам, что сначала вам нужно знать HTML. Но что такое HTML и как его выучить?
Вы хотите, чтобы веб-сайт, который вы публикуете, выделялся и был оригинальным. Вам нужны элементы и конструкции, которые никто другой в вашей отрасли не использует. В конце концов, ваш веб-сайт — это первое впечатление о вашем бизнесе, которое получают многие потенциальные клиенты.
Но прежде чем вы сможете это сделать, вам нужно выучить компьютерный язык под названием HTML. По сути, это язык, который описывает, что веб-браузер должен показывать посетителю, когда он заходит на ваш сайт.
В этой статье мы объясним, что такое HTML, как он появился, как он используется и как он работает, а также предложим вам базовое обучение HTML с советами о том, как вы можете узнать больше.
Готовы ли вы научиться кодировать свой веб-сайт, не создавая неработающих страниц? Давайте начнем.
Что такое HTML?
HTML означает «язык гипертекстовой разметки» и является относительно простым языком, используемым для создания веб-страниц. Поскольку он не допускает переменных или функций, он считается не «языком программирования», а скорее «языком разметки», языком, который использует теги для определения элементов в документе.
Если вы спросите кого-нибудь в мире веб-дизайна, что такое HTML, вы, скорее всего, получите многословное объяснение, от которого у вас закружится голова, особенно если вы похожи на большинство людей в мире и не имеете первого идея о кодировании и создании сайта с нуля.
Так что же означает «язык гипертекстовой разметки»? Давайте сломаем это.
Гипертекст — это текст, размещенный по порядку и соединяющий связанные элементы, обычно с помощью ссылок (также называемых гиперссылками). Язык разметки описывает стиль и структуру страницы для веб-браузеров.
Итак, HTML — это то, что гарантирует, что текст и изображения отображаются в нужном месте, и что пользователи могут безболезненно перемещаться по вашему сайту. Веб-браузеры загружают эту информацию с вашего веб-сервера для создания веб-сайтов, которые вы просматриваете каждый день.
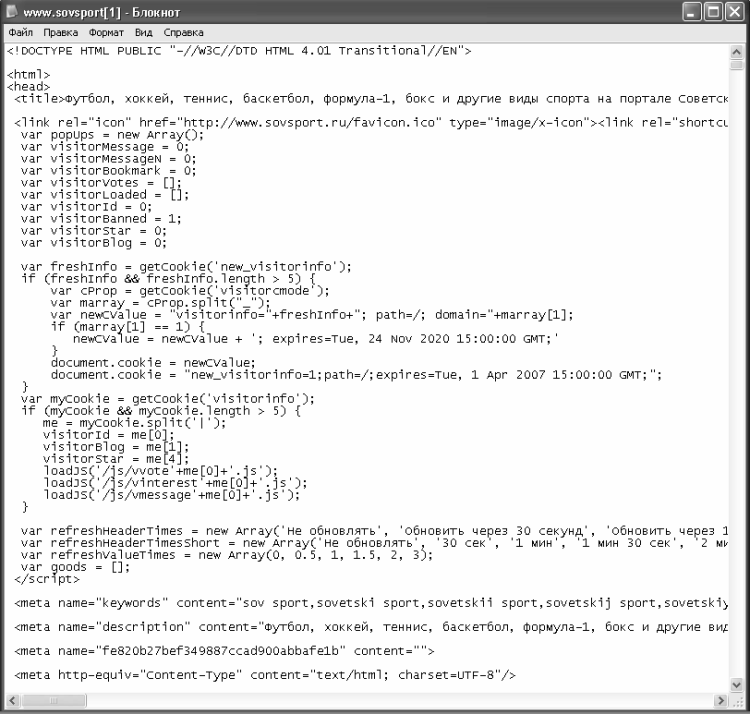
Если бы вы посмотрели на HTML в его необработанном виде, вы бы увидели множество символов и скобок, которые, казалось бы, не имеют смысла. Тем не менее, все это способствует созданию конечного продукта, ориентированного на потребителя.
Сама структура веб-сайтов создается с помощью HTML. Этот язык работает вместе с CSS (каскадными таблицами стилей) и JavaScript для создания визуально привлекательных и интерактивных веб-сайтов для пользователей.
Суть в том, что HTML является основой хорошей веб-страницы. Без него вы не смогли бы поделиться текстом с посетителями веб-сайта, не говоря уже о том, чтобы добавить свою изюминку веб-сайту своей мечты.
Узнайте, как настроить свой сайт с помощью этого подробного руководства по началу работы с HTML. 1993.Именно тогда появился HTML1. С самого начала он предназначался для обмена данными через веб-браузеры.
Развитие HTML остановилось вскоре после его выпуска, потому что в то время немногие разработчики создавали веб-сайты.
HTML2 был выпущен в 1995 году с дополнительными функциями, что сделало его стандартом языка разметки для веб-дизайна до 1997 года.
Именно тогда Дэйв Рэггетт разработал HTML3. Это дало веб-мастерам более мощные возможности для использования при разработке страниц. К сожалению, он опередил свое время. Функции HTML3 на самом деле замедляли работу браузеров, поскольку они еще не были оснащены для их применения.
HTML4. 01 был разработан в 1999 году и поставлялся с поддержкой мультимедийных опций. Это обновление также включало таблицы стилей, средства печати и дополнительные языки сценариев.
01 был разработан в 1999 году и поставлялся с поддержкой мультимедийных опций. Это обновление также включало таблицы стилей, средства печати и дополнительные языки сценариев.
Совсем недавно, в 2015 году, был выпущен HTML5. В развертывании HTML5 были добавлены дополнительные возможности хранения мультимедиа и определенные элементы контента. Встраивание типов документов, аудио и видео также стало намного проще.
Весь мир работает с HTML5.2 в 2022 году, что улучшит политику безопасности контента в то время, когда мы больше всего в этом нуждаемся.
Он также уделяет большое внимание электронной коммерции, добавляя API запросов на оплату. В этом обновлении также добавлены доступные интернет-приложения для людей с ограниченными возможностями.
Для чего используется HTML?
Простой ответ на этот вопрос заключается в том, что HTML используется для создания веб-сайтов для личного и делового использования по всему миру.
На самом деле ответ гораздо более подробный.
HTML был языком по умолчанию, используемым для веб-документов и веб-сайтов с 1990-х годов. Он работает с браузерами, чтобы помочь им понять структуру веб-сайта и стиль, связанный с ними.
По сути, HTML — это план, который сообщает веб-браузеру, как составить ваш веб-сайт для посетителя. Когда пользователь вводит ваш URL-адрес, браузер собирает страницу на основе стандартных блоков, установленных в HTML-коде.
Диаграмма, показывающая все возможности HTML5 ( Источник: SCF)Это, в свою очередь, помогает странице выглядеть так, как задумано при просмотре пользователем в сочетании с таблицей стилей CSS , которая стилизует элементы, расположенные в вашем HTML-документе. .
Текущая версия HTML также позволяет запускать видео, аудио, электронные таблицы и другие приложения непосредственно на веб-сайтах. Если вы когда-либо восхищались этими элементами на веб-сайте, вы должны поблагодарить HTML5.
Этот язык разметки также обеспечивает плавную внутреннюю навигацию по веб-сайту благодаря гиперссылкам.
Дизайнеры веб-сайтов также могут использовать HTML для создания форм привлечения потенциальных клиентов для сбора адресов электронной почты и имен (при условии, что вы активируете действие с файлом, закодированным на другом языке).
Если вы используете внешние подключаемые модули, вы также можете использовать HTML для создания систем бронирования или форм поиска на сайте, что упрощает бронирование и навигацию.
HTML — это то, как вы включаете нединамический контент на веб-сайт — контент, который вы хотите, чтобы каждый посетитель видел одинаково. Если вам нужен динамический контент, вам также необходимо использовать JavaScript, PHP или другие языки программирования.
Как работает HTML?
По состоянию на май 2022 года в Интернете насчитывается более 3,56 миллиарда веб-страниц. Многие из этих страниц представляют собой простые HTML-файлы. (Обратите внимание, что мы говорим здесь не о веб-сайтах. Это веб-страницы.)
Традиционно, если на вашем сайте было 150 страниц, у вас, вероятно, было 150 отдельных HTML-файлов. Но сегодня все изменилось. Если вы используете систему управления контентом (CMS), а это делает большинство людей, это не так, поскольку она обычно динамически генерирует страницы на основе данных, хранящихся в базе данных.
Но сегодня все изменилось. Если вы используете систему управления контентом (CMS), а это делает большинство людей, это не так, поскольку она обычно динамически генерирует страницы на основе данных, хранящихся в базе данных.
Эти файлы также называются HTML-документами и являются строительными блоками вашего веб-сайта. Каждая страница имеет различные элементы на странице и вне страницы, и все они имеют место в документах HTML. Сюда входят внутренние элементы, такие как метатеги, теги заголовков и альтернативные теги, а также физические элементы, такие как видео, изображения, текстовые блоки и другие функции, доступные пользователю.
Из чего состоит документ HTML?
Все HTML-документы заканчиваются расширением .html или .htm. Эти документы содержат весь текст и теги, предоставляющие статическую информацию веб-браузеру.
HTML-документ — это инструкция, используемая веб-браузером пользователя для создания сайта. Все файлы, на которые он ссылается (таблицы стилей CSS, файлы JavaScript, обеспечивающие работу динамических элементов и т. д.), считываются браузером, который затем соответствующим образом отображает страницу, позволяя зрителям увидеть ее так, как задумано. Рендеринг — это фактическая конструкция, и он происходит каждый раз, когда кто-то переходит на определенную страницу вашего сайта.
Все файлы, на которые он ссылается (таблицы стилей CSS, файлы JavaScript, обеспечивающие работу динамических элементов и т. д.), считываются браузером, который затем соответствующим образом отображает страницу, позволяя зрителям увидеть ее так, как задумано. Рендеринг — это фактическая конструкция, и он происходит каждый раз, когда кто-то переходит на определенную страницу вашего сайта.
Если есть проблемы с вашим HTML-документом или любым из файлов, которые он включает, сайт не будет отображаться правильно. Это все равно, что пытаться собрать письменный стол ИКЕА без жизненно важной детали или инструмента.
Современные веб-сайты содержат различные HTML-элементы, состоящие из тегов и атрибутов. Эти элементы создают структуру страницы. Теги, связанные с каждым элементом, показывают, где они начинаются и заканчиваются. Без тега, который закрывает элемент, браузер поместит весь последующий контент в этот столбец или строку, даже если это не то, что вы хотели.
Атрибуты, связанные с каждым элементом на странице, иллюстрируют различные характеристики, из которых они состоят.
Все HTML-документы начинаются с объявления . Это определение типа документа, также известное как DTD, определяет структуру и элементы XML-документа.
В то время как
Основы HTML
Если вы хотите стать веб-дизайнером или хотя бы приложить руку к созданию веб-сайта вашей компании, вам необходимо изучить HTML. Как и почти все, чему можно научиться в этом мире, вы должны начать с основ, чтобы иметь четкое представление о более продвинутых элементах.
Конечно, вы можете использовать бесплатный HTML-редактор или Sublime Text, но четкое понимание того, как работает HTML, поможет вам улучшить персонализацию создаваемых вами веб-сайтов.
В разделах ниже мы рассмотрим некоторые основы HTML, чтобы вы начали двигаться к свободному владению HTML.
Элементы HTML
Все элементы HTML, независимо от того, что они создают, состоят из одних и тех же трех компонентов. У вас есть открывающий тег, сам контент и закрывающий тег.
Три компонента HTML-элементаВаши открывающие теги показывают веб-браузеру, где начинаются элементы вашей страницы. Например, он может показывать, где на странице начинается видеопроигрыватель или текстовый абзац. Все открывающие теги используют открывающие и закрывающие угловые скобки для обозначения самих себя. Например, открывающий тег делает акцент на содержании, например курсиве. Вы должны поместить этот тег перед текстом, который хотите выделить.
Сам контент представляет собой актуальную информацию, которую видит пользователь. Это может быть письменная копия, например, запись в блоге. Это также может быть изображение или код для встраивания видео. При размещении после открывающего тега содержимое будет начинаться с указанного места.
Закрывающий тег аналогичен открывающему, но перед именем элемента добавляется косая черта. Чтобы вернуться к нашему примеру с тегом выделения, вы должны поместить тег в конец текста, который вы пытаетесь выделить.
Чтобы вернуться к нашему примеру с тегом выделения, вы должны поместить тег в конец текста, который вы пытаетесь выделить.
Так, например, если вы хотите выделить курсивом слово «точно», вы должны закодировать его следующим образом:
Точно.
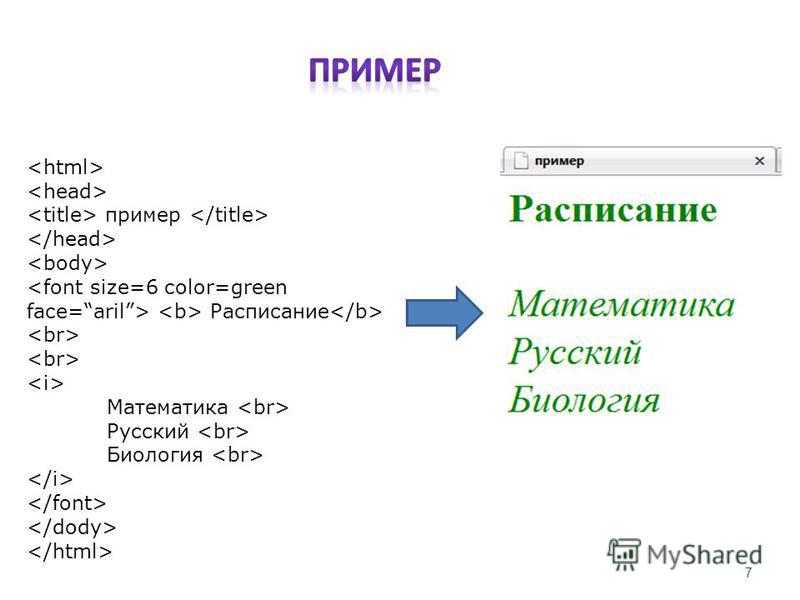
На реальной пользовательской странице это будет выглядеть вот так:
Точно.
Элементы HTML также включают атрибуты, которые содержат имя и значение атрибута. Имя атрибута показывает, что добавляет пользователь, а значение предоставляет дополнительную информацию.
Для тегов изображений вам, очевидно, нужно указать, какое изображение вы хотите показать, чтобы оно выглядело так:

Если вы хотите сделать абзац на своей странице красный при использовании шрифта Arial, вы можете использовать атрибут стиля:
В этом примере мы используем открывающий тег
для нового абзаца. С этими прикрепленными атрибутами все в этом абзаце будет красным в шрифте Arial, вплоть до закрывающего тега
С этими прикрепленными атрибутами все в этом абзаце будет красным в шрифте Arial, вплоть до закрывающего тега
Но в современной веб-разработке стандартной практикой является не использование атрибута стиля HTML для настройки дизайна отдельных элементов, а стилизация всей страницы с помощью отдельной таблицы стилей CSS.
HTML-класс и идентификатор — это два атрибута HTML-элемента, которые «называют их» и помогают вам позже ориентироваться на эти элементы с помощью CSS или JavaScript. Это помогает в развитии и делает его более эффективным. Используя идентификатор или класс элемента, вы можете вставлять в элементы информацию о стиле, такую как цвет фона, границы, цвет шрифта и многое другое.
Например, вместо окрашивания текста в красный цвет внутри документа HTML можно сделать следующее:
И в таблице стилей CSS укажите класс следующим образом: .красный текст { красный цвет; семейство шрифтов: arial; }>/код>
Наиболее часто используемые теги HTML и элементы HTML
Существует 142 различных тега HTML, которые позволяют создавать элементы. Они состоят как из блочных, так и из встроенных элементов.
Они состоят как из блочных, так и из встроенных элементов.
Элементы уровня блока занимают всю ширину страницы, начиная с новой строки в документе.
Вот несколько общих тегов блочного уровня, которые вы можете использовать на своем веб-сайте:
- Этот тег предназначен для отображения метаинформации, такой как заголовок страницы.
- Это корневой элемент. Он появляется в начале и определяет HTML-документ.
- Тег body идентифицирует содержимое страницы.
-
от
доЭти шесть различных тегов определяют различные заголовки, которые вы можете использовать.
-
Это тег абзаца, определяющий начало нового абзаца в вашем контенте. -
-
-
 Он заключен в теги упорядоченного или неупорядоченного списка для каждого элемента в списке.
Он заключен в теги упорядоченного или неупорядоченного списка для каждого элемента в списке. - Это тег блочного элемента, который создает «раздел», который вы можете заполнить контентом (а затем стилизовать позже с помощью CSS. Большинство сайтов и шаблонов в значительной степени полагаются на них для структурирования своего контента.
- Этот тег блока предназначен для информации нижнего колонтитула, такой как авторские права, ссылки и т. д.
Встроенные элементы форматируют содержимое ваших блочных элементов. Это может включать выделенный текст, например жирный и курсивный шрифты. Встроенный контент также может быть ссылками как на внутренний, так и на внешний контент.
Встроенные ссылки форматируют текст без нарушения потока содержимого.

Есть несколько общих встроенных тегов, которые вы можете использовать на своем веб-сайте. Вот некоторые из них, в произвольном порядке:
- Это то, что вы использовали бы для создания полужирного текста.
- Тег em, который мы использовали в примере ранее, выделен курсивом.
- Это тег гиперссылки. Также потребуется атрибут href, чтобы показать, куда указывает ссылка (так же, как теги img нуждаются в атрибуте src).
HTML, CSS и JavaScript
Ранее в этой статье мы кратко упоминали CSS и JavaScript. Они, как правило, идут рука об руку с HTML для создания продвинутых современных веб-сайтов с индивидуальным подходом. Но что такое CSS и JavaScript? И чем они отличаются от HTML?
Различия между HTML, CSS и Javascript ( Источник: Bryt Designs)Как мы уже знаем, HTML используется для создания структуры и добавления элементов на ваши страницы. Но, как вы также знаете, это еще не все, что входит в надежный дизайн веб-сайта.
 Здесь в игру вступают CSS и JavaScript.
Здесь в игру вступают CSS и JavaScript.CSS означает каскадные таблицы стилей. Это язык и файлы, которые современные веб-разработчики используют для проектирования фона, цветов, интервалов, макетов и анимации, просматриваемых на веб-сайте. По сути, CSS описывает представление HTML-документа, предоставляя веб-дизайнеру больше гибкости и контроля.
Это также может помочь вам применить одно и то же форматирование к нескольким веб-страницам через файлы .css. Эти таблицы стилей гарантируют, что вам не придется переделывать форматирование для каждой страницы. Кроме того, файл .css можно кэшировать, что снижает скорость загрузки страниц с одинаковым форматом.
Еще есть Javascript. Javascript создает динамические функции, включая фотогалереи, всплывающие окна и слайдеры. Это популярный язык программирования, которым пользуются 97 % веб-сайтов по всему миру. Специальные механизмы Javascript включены во все основные веб-браузеры, что делает реализацию этих функций проще и эффективнее.

Вместе Javascript, CSS и HTML создают то, что мы видим каждый день в виде полноценной, хорошо продуманной интерактивной веб-страницы как на настольных, так и на мобильных платформах.
Как выучить HTML
Мы рассмотрели, что такое HTML и некоторые связанные с ним основы. Теперь пришло время поговорить о процессе обучения использованию HTML и о том, как это может помочь вашему будущему и карьерным устремлениям.
HTML — это больше, чем просто популярный язык программирования. Это язык интернета, и в ближайшее время он не изменится. Он работает рука об руку с популярными сервисами, такими как WordPress, и вы можете использовать HTML для изменения многих шаблонов WordPress, чтобы превратить их во что-то уникальное.
Итак, давайте начнем с того, почему кто-то вообще хочет узнать о WordPress.
Зачем изучать HTML?
Изучение HTML важно для всех, кто хочет сделать карьеру в веб-разработке. Талантливые веб-разработчики всегда востребованы, независимо от того, работают ли они в агентствах или самостоятельно, и изучение HTML является основой этого набора навыков.

Эта должность не только пользуется большим спросом, но и веб-разработчики могут легко получать шестизначную зарплату. Средняя зарплата веб-разработчика – 9 долларов США.8 565 в 2022 г.
Заработная плата веб-разработчиков по состоянию на май 2022 г.Хорошее понимание HTML — важный навык, на который обращают внимание рекрутеры при приеме на работу веб-разработчиков.
Если вы не веб-разработчик, но хотите его нанять, элементарное понимание HTML, CSS и JS и их взаимодействия поможет вам при собеседовании с кандидатами. Вы сможете узнать, какие вопросы задавать, и легко отсеете тех, кто не знает, о чем говорит.
Учебные ресурсы
Для тех, кто хочет продолжить свое образование в области HTML, доступно несколько бесплатных учебных ресурсов. Мы познакомим вас с некоторыми из лучших прямо сейчас.
Codecademy
Codecademy – это служба, предоставляющая курсы вводного уровня бесплатно. Он включает в себя интерактивные учебные пособия и использует разделенный экран, который показывает результаты вашего HTML-кодирования по мере продвижения.

Вы можете получить доступ к эксклюзивному контенту через программу за 19,99 долларов США в месяц.
Coursera
Coursera включает в себя несколько курсов, в которых подробно рассматривается HTML и приводятся примеры из реального мира. Эта услуга стоит 49 долларов в месяц с бесплатной недельной пробной версией.
W3Schools
W3Schools – еще одна бесплатная служба, обучающая основам HTML. Для этого используются примеры, упражнения и различные ресурсы.
Пример языка HTML ( Источник: W3Schools)Вы также можете заплатить 95 долларов США за официальный курс для самостоятельного изучения, который сопровождается сертификатом в конце.
General Assembly Dash
General Assembly Dash – это образовательный HTML-ресурс, предлагающий проекты для начинающих, желающих погрузиться в мир веб-дизайна. Эта программа работает на основе целевого подхода и помогает вам понять реальное применение того, что вы изучаете. Вы можете создать веб-сайт, а не просто заполнять модули.