интерактивные онлайн-курсы по HTML, CSS и JavaScript
Мы выбрали одно направление — фронтенд — и сделали самые подробные тренажёры о веб-технологиях. Одну тысячу пятьсот заданий в среднем проходят за три месяца.
Сто тридцать интерактивных заданий — бесплатные. После их прохождения вы сможете создать свой сайт.
С самого начала мы учим работать с живым кодом и самостоятельно решать задачи, приближённые к реальным. Также вас ждут испытания, принцип которых — «сверстай, как показано в образце».
Разобравшись с тренажёрами вы сможете принять участие в профессиональных курсах. Это профессиональные программы, где под руководством личного наставника вы научитесь создавать современные сайты и веб-приложения по критериям качества, принятым в веб-индустрии.
Интересные, наглядные и затягивающие курсы, интерактивные интерфейсы, достижения — всё для обучения с удовольствием. И конечно же, Инструктор Кекс. Заскучать не получится.
Всё начинается с сущей шалости.
 «Я только попробую», — говоришь ты. А утром обнаруживаешь себя за компьютером и не можешь ответить, как долго просидел за ним, проходя онлайн‑курсы один за другим. Именно в этот момент всё выходит из-под контроля: базовый интенсив, продвинутый, JavaScript. И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в Bookmate
«Я только попробую», — говоришь ты. А утром обнаруживаешь себя за компьютером и не можешь ответить, как долго просидел за ним, проходя онлайн‑курсы один за другим. Именно в этот момент всё выходит из-под контроля: базовый интенсив, продвинутый, JavaScript. И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в BookmateОбучаясь в Академии, вы сэкономите огромное количество времени и научитесь правильно писать код, работать с реальными проектами и очень легко сможете продолжить свою карьеру фронтенд-разработчика самостоятельно. А также работа с наставником даёт большой опыт работы с кодом, потому что он всегда готов помочь в трудную минуту.Богдан Васкан, веб-разработчик в Synergic Software
Курсы Академии мне порекомендовали.
 Всегда скептически относился к вебинарам, но обучение в Академии изменило это представление. Учиться действительно интересно, занимательно, и, самое главное, не скучно. Интенсив Академии просто «вбивает» в голову нужные и современные навыки и знания, которые пригодятся вам в любимом деле.Павел Цыганов, преподаватель
Всегда скептически относился к вебинарам, но обучение в Академии изменило это представление. Учиться действительно интересно, занимательно, и, самое главное, не скучно. Интенсив Академии просто «вбивает» в голову нужные и современные навыки и знания, которые пригодятся вам в любимом деле.Павел Цыганов, преподавательДля меня знакомство с миром вёрстки началось с книжек и скринкастов на YouTube. Это было интересно, но непросто. И вызывало больше вопросов, чем ответов. В процессе появилось понимание, что без структуры и обратной связи от опытных практиков обучение может растянуться до бесконечности. В какой-то момент я наткнулся на сайт Академии. Это было что-то принципиально новое, интересное и увлекательное. Я стал проходить курсы по HTML и CSS. Это напоминало увлекательную игру, в которой хочется пройти на новый уровень. Сразу вспомнилась моя любимая игра World of Warcraft. Выполнил задание — получил достижение.
 В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик Академии
В какой-то момент захотелось большего, и естественным продолжением стал интенсив. Месяц бессонных ночей, взорванный мозг, и вот, я смотрю на мой первый сайт. Потом на второй. И этот загадочный мир вёрстки начинает становиться понятным и уже родным. Для меня Академия стала прекрасным стартом, и я уверен, что будет отличным продолжением!Сергей Фоменко, ученик АкадемииЕсли бы в школьную программу добавили обучение по таким интерактивным курсам, думаю, дети быстрей поняли, что им нравится, и лучше усваивали. Регулярно захожу на сайт, чтобы отдохнуть и вдобавок вспомнить, что давно не использовал в вёрстке. Советую всем тем, кто хочет держать себя в тонусе, и тем, кто учится. Поверьте такой подход обучения покажет свой результат, а если вы добавите ещё видео и книги, то пойдёт как по маслу. Поехали!Владислав Ридвановский, младший фронтенд-разработчик
HTML Academy — это новый уровень в онлайн-обучении.
 Я даже представить не мог, что такой уровень подачи материала может быть в онлайн. Академия учит тебя думать как профессионал, делать как профессионал. Плюс ко всему Академия — это семья и сообщество в одном лице, где каждый найдёт себе собеседника, ответ на волнующий его вопрос. Ни разу не пожалел, что год тому назад решил попробовать их курсы!Дмитрий Руднев, фронтенд-разработчик в Greensight
Я даже представить не мог, что такой уровень подачи материала может быть в онлайн. Академия учит тебя думать как профессионал, делать как профессионал. Плюс ко всему Академия — это семья и сообщество в одном лице, где каждый найдёт себе собеседника, ответ на волнующий его вопрос. Ни разу не пожалел, что год тому назад решил попробовать их курсы!Дмитрий Руднев, фронтенд-разработчик в GreensightОбучение в HTML Academy позволяет быстро погрузиться и качественно прокачаться в сфере фронтенда. Круто стать частью огромного волшебного мира и так скоро уже оказаться одним из лучших среди новых коллег.Артемий Альтигин, системный администратор
HTML и CSS. Разработка и дизайн веб-сайтов + CD (Джон Дакетт)
Читать отрывокКупить офлайн
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
В наличии в 10 магазинах. Смотреть на карте
Смотреть на карте
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
Эта книга — самый простой и интересный способ изучить HTML и CSS. Независимо от стоящей перед вами задачи: спроектировать и разработать веб-сайт с нуля или получить больше контроля над уже существующим сайтом, эта книга поможет вам создать привлекательный, дружелюбный к пользователю веб-контент. Простой визуальный способ подачи информации с понятными примерами и небольшим фрагментом кода знакомит с новой темой на каждой странице. Вы найдете практические советы о том, как организовать и спроектировать страницы вашего сайта, и после прочтения книги сможете разработать свой веб-сайт профессионального вида и удобный в использовании.
Описание
Характеристики
Эта книга — самый простой и интересный способ изучить HTML и CSS. Независимо от стоящей перед вами задачи: спроектировать и разработать веб-сайт с нуля или получить больше контроля над уже существующим сайтом, эта книга поможет вам создать привлекательный, дружелюбный к пользователю веб-контент. Простой визуальный способ подачи информации с понятными примерами и небольшим фрагментом кода знакомит с новой темой на каждой странице. Вы найдете практические советы о том, как организовать и спроектировать страницы вашего сайта, и после прочтения книги сможете разработать свой веб-сайт профессионального вида и удобный в использовании.
Простой визуальный способ подачи информации с понятными примерами и небольшим фрагментом кода знакомит с новой темой на каждой странице. Вы найдете практические советы о том, как организовать и спроектировать страницы вашего сайта, и после прочтения книги сможете разработать свой веб-сайт профессионального вида и удобный в использовании.
Эксмо
Как получить бонусы за отзыв о товаре
1
Сделайте заказ в интернет-магазине
2
Напишите развёрнутый отзыв от 300 символов только на то, что вы купили
3
Дождитесь, пока отзыв опубликуют.
Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать
неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в
первой десятке.
Правила начисления бонусов
Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в первой десятке.
Правила начисления бонусов
Новичкам будет очень полезно и понятно
Книга «HTML и CSS. Разработка и дизайн веб-сайтов + CD» есть в наличии в интернет-магазине «Читай-город» по привлекательной цене.
Если вы находитесь в Москве, Санкт-Петербурге, Нижнем Новгороде, Казани, Екатеринбурге, Ростове-на-Дону или любом
другом регионе России, вы можете оформить заказ на книгу
Джон Дакетт
«HTML и CSS. Разработка и дизайн веб-сайтов + CD» и выбрать удобный способ его получения: самовывоз, доставка курьером или отправка
почтой. Чтобы покупать книги вам было ещё приятнее, мы регулярно проводим акции и конкурсы.
Как узнать, создан ли веб-сайт с помощью CSS | Малый бизнес
Кевин Ли
Один из лучших способов научиться создавать привлекательные бизнес-сайты — это изучать код, который создают другие. В то время как HTML отлично подходит для размещения объектов на странице, каскадные таблицы стилей добавляют блеск, цвет и жизнь в Интернет. У вас есть возможность изучить код любого веб-сайта, попросив браузер показать его вам. Затем вы можете выяснить, как дизайнер сайта использовал CSS для создания страницы, и применить полученные знания на своих бизнес-сайтах.
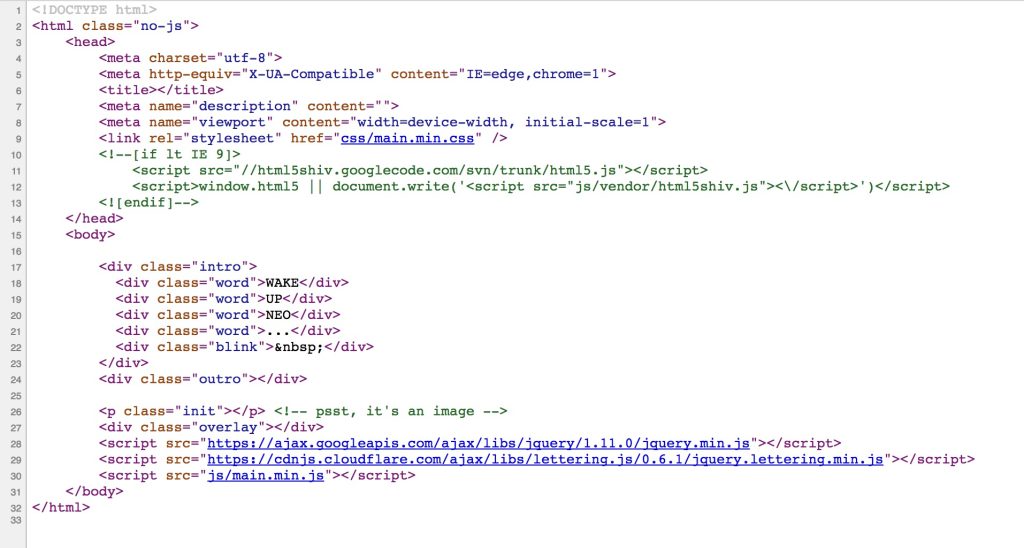
Запустите браузер и посетите веб-страницу. Щелкните правой кнопкой мыши пустую область на странице, чтобы просмотреть меню. Найдите пункт меню, в котором есть слово «Источник», например «Просмотреть исходный код страницы». Выберите этот параметр, чтобы просмотреть окно, в котором отображается исходный HTML-код страницы.
Нажмите «Ctrl-F» и введите «стиль». Окно ищет код для этого слова.
 Если вы видите тег стиля в HTML-документе, этот документ использует CSS.
Если вы видите тег стиля в HTML-документе, этот документ использует CSS.В следующем коде показан пример внутренней таблицы стилей, которая создает класс CSS с именем «красный»:
Это красный цветКод между открывающим тегом содержит CSS. В этом случае красный класс имеет атрибут цвета, значение которого — красный. Разделитель, показанный под таблицей стилей, ссылается на этот класс. Текст в теге div будет отображаться красным при просмотре в браузере.
Найдите тег стиля, подобный показанному ниже:
Это создает оператор, который ссылается на внешнюю таблицу стилей с именем » мой_стиль.css.» Когда браузер видит этот тег, он извлекает таблицу стилей со своего сервера и использует ее для оформления веб-страницы. Если вы создаете внешнюю таблицу стилей, вам не нужно заключать классы CSS в теги стиля.
 Вы также можете увидеть таблицу стилей, в которой значение href не является URL-адресом. Следующая таблица стилей ссылается на таблицу стилей с именем «style2.css», которая находится в корневом каталоге веб-сервера:
Вы также можете увидеть таблицу стилей, в которой значение href не является URL-адресом. Следующая таблица стилей ссылается на таблицу стилей с именем «style2.css», которая находится в корневом каталоге веб-сервера:Этот код определяет относительный URL-адрес; местоположение файла CSS относительно местоположения веб-сайта.
Просмотрите раздел body документа и найдите атрибут стиля внутри тега HTML. Следующий тег div содержит атрибут стиля:
Это синийЕсли вы видите встроенный атрибут стиля в div, абзаце или другом элементе HTML, этот тег определяет, как выглядит содержимое в теге. . В этом примере текст внутри div отображается в браузере синим цветом, потому что тег div имеет атрибут стиля, а значение цвета этого атрибута синее. 9
- Microsoft MSDN: улучшения XHTML и CSS HTML-страницы. Например, если вы видите веб-страницу, содержащую красочное меню, которое вам нравится, просмотрите CSS, который создает это меню, определите, как код создает это меню, и используйте полученные знания для создания аналогичного меню на ваших собственных страницах.
 Возможно, вам придется изменить код, который вы копируете с веб-страницы, если он содержит относительные ссылки на изображения или другие объекты, находящиеся на веб-сервере этой страницы.
Возможно, вам придется изменить код, который вы копируете с веб-страницы, если он содержит относительные ссылки на изображения или другие объекты, находящиеся на веб-сервере этой страницы. - При щелчке правой кнопкой мыши веб-страницы для просмотра ее источника не щелкайте ссылку или изображение. Если вы это сделаете, вы не увидите возможность просмотра исходного HTML-кода страницы.
- Веб-страницы часто содержат несколько ссылок на внешние таблицы стилей. Каждая таблица стилей может выполнять определенную задачу. Просмотрите код таблицы стилей, скопировав ее абсолютный URL-адрес в адресную строку браузера и нажав «Ввод».
- Как отмечает Microsoft, рекомендуется использовать внешние таблицы стилей вместо встраивания кода CSS в HTML-документ. Внешние таблицы стилей упрощают применение согласованного стиля на нескольких веб-страницах. Если все ваши веб-страницы связаны с внешними таблицами стилей, вы можете просто обновить таблицы стилей, когда захотите изменить внешний вид своих страниц.
 Хранение CSS отдельно от ваших HTML-документов также уменьшает размер этих документов, потому что они не будут содержать никакого кода CSS; все это находится в ваших внешних таблицах стилей.
Хранение CSS отдельно от ваших HTML-документов также уменьшает размер этих документов, потому что они не будут содержать никакого кода CSS; все это находится в ваших внешних таблицах стилей.
Писатель Биография
После изучения физики Кевин Ли начал профессионально писать в 1989 году, когда в качестве разработчика программного обеспечения он также писал технические статьи для Космического центра Джонсона. Сегодня этот городской техасский ковбой продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество разнообразных тем, от игр до текущих событий.
HTML и CSS — CSS — SitePoint
16 лучших книг по CSS для начинающих и опытных программистов
HTML & CSSLUCERO DEL ALBA,
Как центрировать DIV с использованием CSS GRID
HTML & CSSFIMBER Elemuwa,
Mastering Z-index. 23
23
HTML и CSSCraig Buckler,
16 лучших книг по CSS для начинающих и продвинутых программистов
HTML & CSS
By Lucero del Alba,
Мы составили список лучших книг по HTML/CSS, имеющихся в настоящее время на рынке, для всех, кто хочет изучить эти важные веб-технологии.
Как центрировать элемент Div с помощью CSS Grid
HTML и CSS
Автор: Fimber Elemuwa,
Освоение z-индекса в CSS
HTML & CSS
Гай Рутледж,
Узнайте, как использовать z-index в CSS и лучшие стратегии для укладки элементов Buckler,
Препроцессоры CSS популярны, но имеют некоторые недостатки. Узнайте о преимуществах PostCSS и возможностях его обширного набора плагинов.
Как создать эффект пишущей машинки CSS для вашего веб-сайта
HTML и CSS
Мэтт Никоноров,
Существует множество крутых способов добавить интереса и удовольствия к вашим веб-страницам с помощью CSS. Узнайте, как создать анимированный эффект пишущей машинки CSS.
7 лучших игровых площадок для кода и альтернатив CodePen
HTML и CSS
Крейг Баклер,
Игровые площадки для кода позволяют легко экспериментировать, делиться кодом и демонстрировать свои навыки! Узнайте о семи лучших игровых площадках для работы с интерфейсом.
Использование SVG с медиа-запросами
HTML и CSS
Тиффани Браун,
Используя SVG с медиа-запросами, мы можем несколько мест.
Создайте 3D-принтер CSS, который действительно печатает!
HTML и CSS
Автор Jhey Tompkins,
Узнайте, как создавать впечатляющие 3D-объекты с помощью CSS и даже как заставить их делать удивительные вещи, например печатать настоящее изображение с предоставленного вами URL-адреса!
Скрипучие портреты: развлечение с функцией CSS path()
HTML и CSS
Автор Джей Томпкинс,
Функция CSS path() наконец-то получила широкую поддержку браузеров. Узнайте, как использовать его, чтобы вывести ваши клипы на новый уровень.
Узнайте, как использовать его, чтобы вывести ваши клипы на новый уровень.
Как использовать PostCSS в качестве настраиваемой альтернативы Sass
HTML и CSS
Крейг Баклер,
Sass удобен, но не может делать все. Узнайте, как использовать PostCSS для создания пользовательского препроцессора CSS, который компилирует синтаксис Sass, но также добавляет дополнительные функции.
Создание 3D-кнопок с направленной подсветкой с помощью CSS
HTML и CSS
Автор Jhey Tompkins,
Как добавить масштабируемую векторную графику на веб-страницу
HTML и CSS
Крейг Баклер,
Как добавить масштабируемую векторную графику на веб-страницу? Узнайте о шести различных методах, включая встраивание, теги изображений, iframe и фоны CSS.
Создание мощных эффектов анимации CSS без JavaScript
HTML и CSS
Нужен ли JavaScript для анимации? Нет! Изучите несколько удивительных трюков с анимацией CSS, которые вы можете выполнить с помощью небольшого количества действительно классного CSS.
Воссоздайте эффект сбоя кнопки Cyberpunk 2077 в CSS эффект сбоя при наведении в CSS.
Как рисовать кубические кривые Безье на HTML5 SVG
HTML и CSS
Крейг Баклер,
Элемент пути SVG предлагает ряд эффектов кривой, и в этой статье Крейг Баклер демонстрирует, как для рисования кубических кривых Безье.
Как рисовать квадратичные кривые Безье на HTML5 SVG
Программирование
Крейг Баклер,
Элемент пути SVG предлагает ряд эффектов кривой. В своем первом уроке Крейг демонстрирует, как рисовать квадратичные кривые Безье.
CSS с SVG: использование в реальных условиях
HTML и CSS
Крейг Баклер,
Как создавать сложные пути в SVG
Блоги
Крейг Баклер,
Крейг Баклер демонстрирует более продвинутое использование элемента пути SVG, объясняя, как на самом деле работает каждая из его различных частей.
Масштабируемая векторная графика: основы рисования
HTML и CSS
Автор: Craig Buckler,
Как протестировать кросс-браузерную совместимость адаптивного веб-дизайна
HTML и CSS
Автор: Craig Buckler,
Руководство по формам HTML и CSS (без взломов!)
HTML и CSS
Дэниел Шварц,
Единицы области просмотра CSS: vh, vw, vmin и vmax
HTML и CSS
Аша Лакшми, Мария Антониетта Перна,
5 проектов, которые помогут вам освоить современный CSS
HTML и CSS
Крейг Баклер,
Пять способов ленивой загрузки изображений для повышения производительности веб-сайта
HTML и CSS
Мария Антониетта Перна,
10 способов скрыть элементы в CSS
HTML и CSS
Крейг Баклер,
Как применять преобразования CSS3 к фоновым изображениям
HTML и CSS
Автор Craig Buckler,
Крейг Баклер демонстрирует изящный прием применения преобразований CSS3 к фоновым изображениям. Теперь вращать и наклонять элементы с потрясающим фоном будет проще простого!
Как создавать удобные для печати страницы с помощью CSS
HTML и CSS
Крейг Баклер,

 «Я только попробую», — говоришь ты. А утром обнаруживаешь себя за компьютером и не можешь ответить, как долго просидел за ним, проходя онлайн‑курсы один за другим. Именно в этот момент всё выходит из-под контроля: базовый интенсив, продвинутый, JavaScript. И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в Bookmate
«Я только попробую», — говоришь ты. А утром обнаруживаешь себя за компьютером и не можешь ответить, как долго просидел за ним, проходя онлайн‑курсы один за другим. Именно в этот момент всё выходит из-под контроля: базовый интенсив, продвинутый, JavaScript. И вот ты уже меняешь свою работу, жизнь и мечтаешь теперь об одном: стать ниндзя веб-разработки, в арсенале которого HTML, CSS, SVG и JavaScript. Ребятам из HTML Academy удалось невозможное: увлечь за собой многих «скучающих и сомневающихся» и занять их сложным, современным и очень классным делом.Ирина Смирнова, фронтенд-разработчик в Bookmate