Как работают все сайты, и что такое HTML и CSS
Последние:
Оглавление:
- Как работают сайты?
- Что такое HTML и CSS и в чем отличие
- Зачем нужно изучать HTML и CSS
Здравствуйте, уважаемые читатели сайта Uspei.com. Мы приступаем к изучению «гипертекстовой разметки текста», сокращенно код HTML, составляющий основу любого сайта, и который нам нужно изучить, чтобы научиться строить эти самые сайты. Давайте для начала разберем некоторые важные моменты, которые облегчат нам изучение и понимание, что такое HTML язык.
Как работают сайты?
Как происходит процесс от набора адреса сайта в браузере до его отображения на экране? Это упрощенная модель интернета и наш компьютер, который хочет в него войти. В общем смысле интернет это всего лишь несколько компьютеров объединенных в сеть (сервера). Каждый сервер имеет свой IP-адрес, это его отличает от других таких миллионов серверов.
Бывает 2 вида серверов: Первый вид серверов (WEB) это те, где хранятся сайты. На одном сервере может быть 1-2 сайта (например Вконтакте, Одноклассники, которые занимают несколько серверов), а могут храниться тысячи небольших и мелких. Все сервера хранятся у хостера.
Хо́стинг (англ. hosting) — услуга по предоставлению ресурсов для размещения информации на сервере, постоянно находящемся в сети. Подробно о работе хостинга мы говорили в этой статье.
Второй тип – вспомогательные сервера, которые помогают нам взаимодействовать и работать в сети. Один из таких серверов это DNS сервера, которые хранят соответствие названий сайтов IP-адресам их серверов. Буквенные названия сайтов не имеют никакого значения для компьютеров, они понимают только числовые значения и IP-адреса.
Например, я набираю в браузере адрес своего блога и она быстро загружается. На самом деле весь процесс остался за кулисами, и мы видим только результат. Что же там произошло? Давайте разберемся.
Что же там произошло? Давайте разберемся.
Наш браузер после ввода названия сайта обратился к DNS-серверу, тот в свою очередь установил по базе данных IP-адрес WEB-сервера, где хранится моя подписная страница и получив от него положительный ответ передал мне набор данных таких, как сам HTML код, картинки и таблицу стилей CSS. Базовые стили мы коротко изучили в этом небольшом курсе.
К оглавлению ↑
Что такое HTML и CSS и в чем отличие
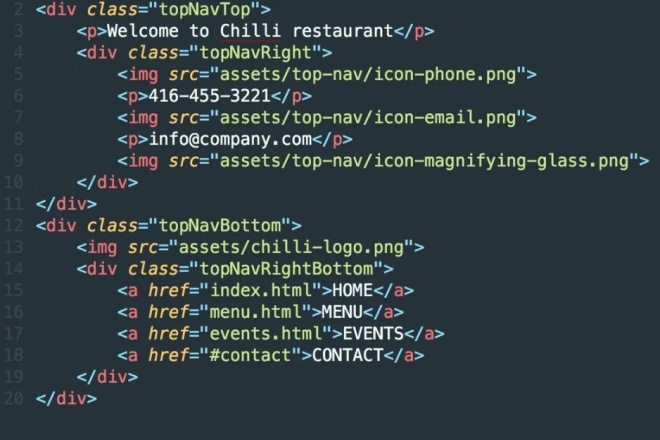
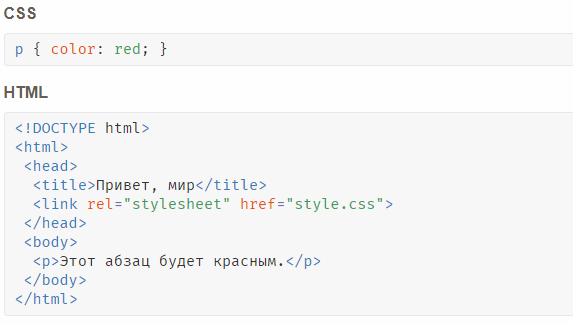
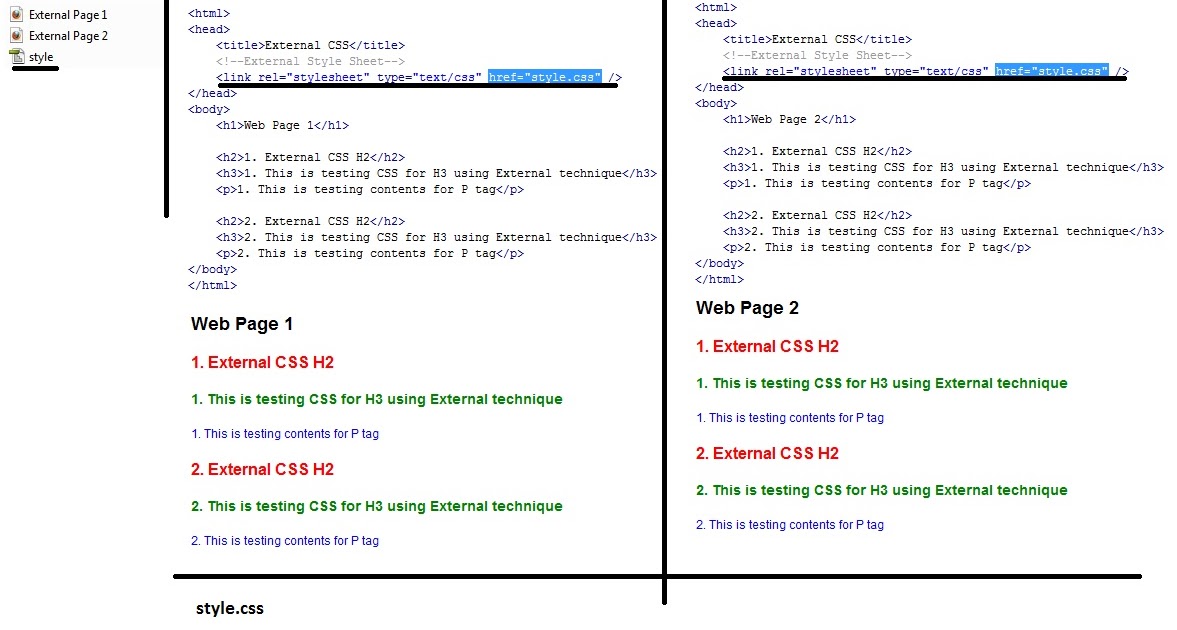
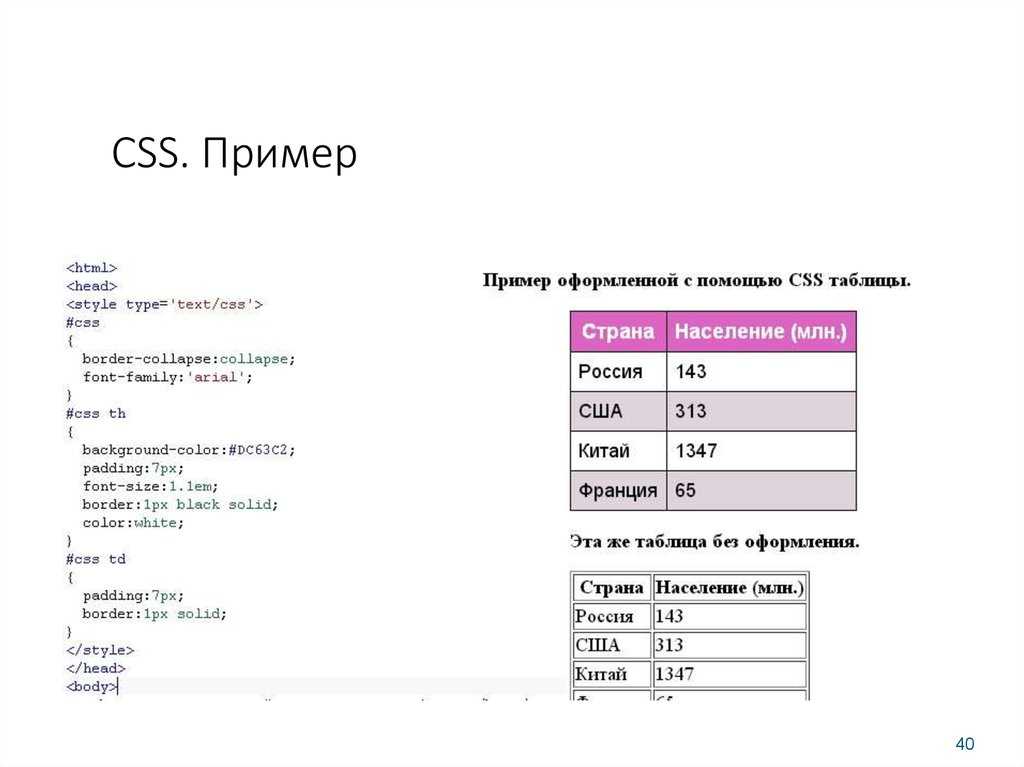
HTML код содержит информацию «что содержится на странице», а таблица стилей CSS определяет дизайн, расположение и внешний вид сайта. Браузер же, получив данные, преобразует их в картинку, которую мы видим. При этом, если мы посмотрим исходный код сайта, то мы увидим тот самый HTML код, который нам прислали с сервера. Здесь мы видим текст, картинки. А в CSS файле мы видим цвета, формы и т.д.
В языке HTML в качестве так сказать слов используются теги. Их огромное множество, но в практической деятельности используются только 20% из них. Позже, когда мы с вами начнем создавать свой сайт с нуля, вы в этом убедитесь.
Позже, когда мы с вами начнем создавать свой сайт с нуля, вы в этом убедитесь.
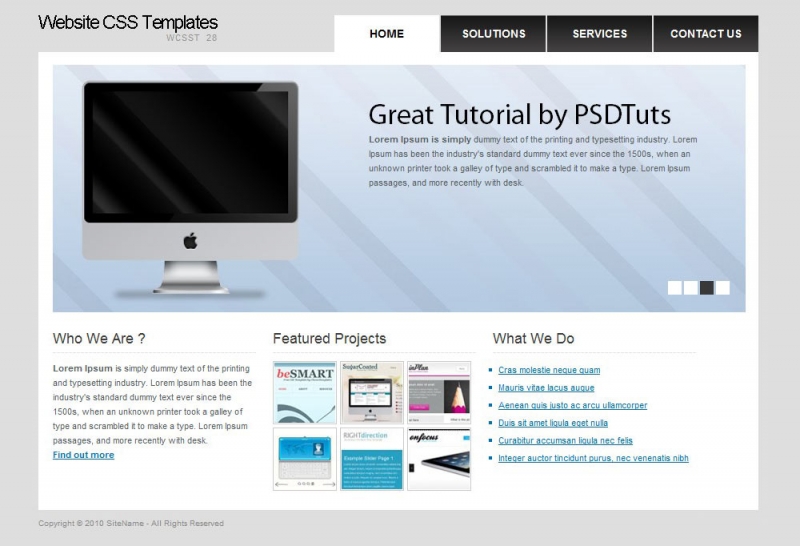
HTML это только строительный материал, из которого строится сайт. CSS же все это дело упорядочивает, придает ему цвет, вид и форму. Вот пример старой подписной страницы с “голым” HTML кодом.
И та же страница с уже подключенными таблицами стилей CSS
К оглавлению ↑
Зачем нужно изучать HTML и CSS
Теперь еще один главный момент… зачем вам все это нужно… Если вы серьезно хотите заняться бизнесом в интернете, вам просто НЕОБХОДИМО знать основы HTML и CSS. Это как буквы алфавита и правила русского языка, без знания и понимания которых вы не сможете построить красивую и грамотную речь.
Никто не заставляет вас получать образование программиста, изучите ОСНОВЫ и никто и никогда не заметит ваш «акцент» в языке интернета при создании и обслуживании вашего сайта. Вы всегда сможете сами изменить дизайн вашего сайта или блога, «позаимствовать» 🙂 дизайн на тех сайтах, что вам приглянулись, да и это просто ИНТЕРЕСНО!!!
На следующем занятии нам понадобится программа Notepad++, скачайте и установите ее.
Свидетельство о регистрации СМИ в РКН: ЭЛ № ФС77-83818 от 29.08.2022
— РЕКЛАМА —
— РЕКЛАМА —
Сейчас:
— РЕКЛАМА —
— РЕКЛАМА —
JavaScript без HTML и CSS
Вопрос задан
Изменён 1 год 3 месяца назад
Просмотрен 586 раз
Всем привет! Хочу начать учить JavaScript для бэкенда (node.js). Вопрос: можно ли начать учить без знаний HTML & CSS? Смогу ли я применить на стадии обучения JavaScript без HTML & CSS? UPD: Хочу писать приложения под десктоп, и возможно, под Android & iOS.
- javascript
6
Хочу начать учить JavaScript для бэкенда (node.
js). Вопрос: можно ли начать учить без знаний HTML & CSS?
Конечно, это самостоятельные языки. Просто не надо изучать работу с DOM’ом и глобальные браузерные сущности, а вместо них посмотреть на стандартные модули nodejs. Ну и вместо подключения скриптов к странице смотреть систему модулей.
Смогу ли я применить на стадии обучения JavaScript без HTML & CSS?
Для BE — да. Например, какие-то серверы api или боты для телеграма, контакта. Ну и всякие вычислительные задачи (хотя для nodejs это крайне сомнительное применение в силу однопоточности), обработка файлов и всё, что можно упихать в консольное приложение — это само собой.
Хочу писать приложения под десктоп
А вот тут косяк. Сама по себе нода не предоставляет ничего для графического интерфейса. Наиболее популярен electron, который позволяет писать кроссплатформенные приложения на ноде, но в качестве UI выступает окно со встроенным в него браузером (хромом или хромиумом — не уверен), соответственно разработчик пишет на html+css+js.
и возможно, под Android & iOS.
В принципе тут помимо электрона появляется ещё несколько фреймвёрков. Но наиболее популярные кроме react native — это снова html. React native со своим jsx тоже похож на html, но на самом деле строится из нативных компонентов, поэтому может оказаться, что знания html и css будут не очень-то и нужны. Хотя я на нём не писал и гарантировать не могу.
1
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Мы создали сайт без CSS: плюсы и минусы | Дэвид Гилбертсон
Недавно была статья Smashing Magazine о CSS в JavaScript. В нем объяснялась концепция отказа от использования файлов CSS; вместо этого вы определяете все свои стили как встроенные стили в JavaScript.
В нем объяснялась концепция отказа от использования файлов CSS; вместо этого вы определяете все свои стили как встроенные стили в JavaScript.
Сама статья малость интересная, но голоса в комментариях говорят. Первые два действительно подводят итог:
Похоже, Боб мог сэкономить время и перечислить то, что он не считает ужасными идеями. Очевидно, что отказ от теплых объятий файлов CSS подходит не всем.
Итак, следуйте приведенной ниже небольшой таблице и посмотрите, подходит ли вам эта статья.
Естественно, многие люди будут сопротивляться этой идее. Если это вы, я прошу вас сделать одну вещь при чтении этой статьи: отделить технологию от раздражения, связанного с необходимостью изучать что-то новое, и от увлечения веб-разработчиков тем, что они делают что-то иначе, чем вчера. Одна хитрость состоит в том, чтобы представить все наоборот. Что, если бы вы всегда использовали встроенные стили, а затем вам сказали, что вы действительно должны использовать эти вещи, называемые файлами CSS.
Год был 2016. Месяц был май. Я начинал новый проект и мог позволить себе немного сойти с ума. Сейчас июль, и проект закончен, поэтому я решил сообщить о своих выводах (я только что понял, что слово «завершить» имеет в конце «иш», наверняка есть что-то остроумное, что я мог бы сказать о что).
Внимание, спойлер, после двух месяцев взлетов и падений у меня нет твердого мнения в любом случае, но к концу этого поста я надеюсь, что вы вдохновитесь попробовать или, по крайней мере, у вас появится хорошая идея. причин, по которым это не сработает для вашего проекта.
Примечание: с этого момента во всех примерах будет React/ES2015.
Я сказал, что мы не используем CSS, но на самом деле мы избавляемся только от двух частей всего представления CSS, то есть
- SASS/CSS файлы
- Имена классов в HTML Мы по-прежнему собираемся использовать «объявления CSS», которые представляют собой пары свойство/значение. Например. цвет: #222 .

Какими мы были
Раньше у людей были файлы CSS с селекторами и объявлениями. Тогда у них будут HTML-элементы с именами классов. Стили применяются к элементу, потому что имена классов в HTML соответствует селектору в файле CSS.
Если вы не используете CSS-файлы, то поступите следующим образом:
Найдите разработчика, который ничего не знает о CSS, и спросите его, какой из этих двух вариантов имеет больше смысла.
Списки!
Хороший
- Конвейер настройки/сборки проще
- Нет SASS (если вы используете SASS)
- Стилизация более интегрирована с логикой приложения
- На один язык меньше
- Изображения как backgroundImage
- Переменные стиля можно использовать в JavaScript
Плохое
- Отсутствие :before/:after было болью в одном сценарии
- Наличие изменения дочернего элемента при наведении на родительский беспорядок
- Труднее рассказать, что к чему в дереве DOM инструментов разработчика
- Труднее экспериментировать со стилями в инструментах разработчика и увидеть общий эффект
- Везде, где вы хотите что-то настроить по классу (например, тесты), не будет работать
- Горячая перезагрузка не работает работа с отдельными файлами стилей
- Для запросов Hover/media требуется библиотека
Итак, как это выглядит?
Никаких дополнительных библиотек, это просто готовый React.

Это простой пример, но он демонстрирует нечто весьма мощное — композицию стилей (с использованием оператора распространения). Конечно, вы можете комбинировать стили с помощью CSS, но порядок имен классов не имеет значения. Нет-нет, способ объединения стилей зависит от порядка объявлений в файлах CSS . Помешанные.
Теперь давайте перейдем к чему-то более сложному. Но сначала…
Код в этих примерах взят из проекта Malla, над которым я работал последние два месяца. Malla — это приложение для хранения и обновления текста для вашего сайта. Это похоже на легковесную CMS, но вместо того, чтобы добавлять записи в базу данных, вы «рисуете» текстовые поля на экране. В итоге вы получите что-то похожее на каркас, но для доступа к тексту есть API. Все это означает, что существуют довольно сложные правила для стилей, когда пользователи добавляют, редактируют и упорядочивают элементы на странице.
В языке Малла есть понятие «коробка», в которой находится некоторый текст.
Не стесняйтесь войти в Маллу и играть вместе. Коробка имеет два типа и может находиться в одном из трех состояний.
Коробка имеет два типа и может находиться в одном из трех состояний.Имейте в виду, что «коробка» состоит примерно из дюжины элементов. Если бы я использовал CSS, это, вероятно, было бы:
- класс .box на верхнем уровне
- четыре класса модификаторов ( .box—label , .box—moving , и т.д.)
- селекторов типа .box.box—moving .handle { display: ‘block’; }
- немного логики для установки верхнего/левого положения на основе реквизита
- немного логики для добавления/удаления классов-модификаторов
Короче говоря, у нас есть четыре вещи:
- Базовые классы CSS
- Условный CSS классы (M в БЭМ)
- JavaScript для добавления/удаления классов на основе некоторого состояния
- JavaScript для установки левого/верхнего атрибута стиля элемента.
Вероятно, это кажется вполне нормальным.
 Если вы похожи на меня, вы никогда не задумывались о том, насколько это запутанно.
Если вы похожи на меня, вы никогда не задумывались о том, насколько это запутанно.Но когда я перестал использовать классы, я увидел, как это красиво и чисто, используя только JavaScript. Это больше не какое-то объединение двух разных синтаксисов, связанных совпадающими строками. Это все просто хороший старый JavaScript.
Вот простой пример, кнопка, которая должна быть серой, когда отключена:
Если вы раньше не видели оператора распространения ( …props.style ), просто представьте, что он «взрывает» объект — это заменяется значением объекта; это хороший способ клонировать или объединять один объект с другим. Вы могли бы добиться того же с Объект.assign() .
Это в основном заменяет использование чего-то вроде имен классов для условного добавления класса модификатора, но это лот более прямой.
Вот более сложный пример коробки, которая меняет свой внешний вид в зависимости от нескольких факторов.
 Обратите внимание на операторы if ; каждый из них применяет некоторые стили к различным компонентам блока (путем изменения различных свойств в объекте стиля).
Обратите внимание на операторы if ; каждый из них применяет некоторые стили к различным компонентам блока (путем изменения различных свойств в объекте стиля).Обратите внимание, что я начинаю с клонирования baseStyles , что означает, что мой объект стилей может быть расположен выше по странице или импортирован из другого файла.
Хорошие стороны SASS — это JavaScript (хорошо)
Я обнаружил, что проще собрать миксин на JavaScript. Миксины Sass не сложны, как и JavaScript. Три примера:
- Примесь pos принимает четыре аргумента и возвращает четыре CSS-объявления для левой, верхней, ширины и высоты (с использованием сокращенных имен свойств ES2015 в возвращаемом объекте)
- Миксин shadow возвращает box-shadow определенного размера, по умолчанию «средний» (этот аргумент по умолчанию имеет синтаксис ES2015)
- Объект inputStyle — это просто набор объявлений, которые я часто использую в приложении .
 Это похоже на «заполнитель» SASS
Это похоже на «заполнитель» SASS
Вы поняли идею: что бы вы ни хотели сделать, это всего лишь JavaScript, так что вы уже знаете, как это сделать.
Наследование (плохо)
О, как я скучаю по букве C в CSS. Я хочу, чтобы все мои элементы
имели высоту строки 1,6, за исключением этой уценки, которую я анализирую, я хочу, чтобы все элементы
имели высоту строки: 1,
Нет, кубиков нет. Я могу использовать такую библиотеку, как Radium, и вставить тег стиля с этими правилами, а затем установить имя класса в контейнере уценки. Конечно, я могу это сделать, но мне это не должно нравиться. Одна только эта вещь вполне может заставить меня вернуться к CSS в моем следующем проекте. Хотя на самом деле это было больно только при разборе уценки.
Настройка проще (хорошо)
Webpack похож на четырехлетнего ребенка, который великолепно играет на фортепиано, но постоянно кричит и его тошнит. Вы должны уважать умность webpack, но чем меньше времени я провожу с ним, тем лучше.
 Имея ноль сложность, добавленная в конвейер для моего стиля, — это хорошо.
Имея ноль сложность, добавленная в конвейер для моего стиля, — это хорошо.Беспорядочный псевдоселектор (плохой)
В моем коде есть только одно место, где я действительно хочу использовать псевдоселектор :before. Но неспособность использовать его была головной болью. Кроме того, для использования :hover требуется библиотека (мне понравилось использовать Radium, который также поддерживает медиа-запросы), а элемент, на который вы наводите курсор, должен иметь уникальный ключ или идентификатор. Кроме того, наведение курсора запускает рендеринг компонента, что может испортить другие ваши действия. Однако многое можно сказать о дизайне, ориентированном на касание, что означает никогда не полагаться на наведение для обратной связи с пользователем.
Встроенная логика (хорошо)
С логикой все в порядке. Я не добавляю/удаляю классы, которые существуют где-то еще и зависят от их порядка. Я явно говорю , если эта вещь выбрана, сделайте ее фон синим .

Нет горячей перезагрузки импортированных стилей (плохо)
Возможно, это возможно, но я не могу понять, как заставить работать горячую перезагрузку, если я изменяю файл JavaScript, содержащий стили для компонента. Это означает, что все мои стили находятся в том же файле .jsx, что и остальная часть компонента, который просто добавляет строки. (Возможно, я мог бы выразить все это лучше. Мех, просто прочитал это дважды.)
Изображения в качестве фоновых изображений (хорошо)
CSS имеет некоторые умные свойства для работы с изображениями (размер, повторение и т. д.), но если вы устанавливаете URL-адрес изображения (например, фото профиля) с помощью JavaScript и с использованием старой школы CSS, вам может показаться, что вы вынуждены использовать тег
, который упускает эти функции. Когда речь идет только о стилях, изменение свойства background-image ничем не отличается от изменения значения атрибута
«src».
Классы делают и другие вещи (плохо)
Когда у вас открыты инструменты разработчика и вы просматриваете глубоко вложенное дерево DOM, может быть удобно четко видеть, что какой-то div является «контейнером статьи», «рамкой изображения» или чем-то еще.
 Иногда я обнаруживал, что просто немного сложнее сориентироваться. Также когда вы используете классы и настраиваете, скажем, отступы в классе .button. Это повлияет на все кнопки на странице. Если вы используете встроенные стили, это повлияет только на эту кнопку. Не большая проблема, но опять же, временами это было надоедливо. (Если бы я не проводил эксперимент с нулевым тестированием, мне, вероятно, тоже не понравилось бы отсутствие имен классов.)
Иногда я обнаруживал, что просто немного сложнее сориентироваться. Также когда вы используете классы и настраиваете, скажем, отступы в классе .button. Это повлияет на все кнопки на странице. Если вы используете встроенные стили, это повлияет только на эту кнопку. Не большая проблема, но опять же, временами это было надоедливо. (Если бы я не проводил эксперимент с нулевым тестированием, мне, вероятно, тоже не понравилось бы отсутствие имен классов.)Переменные в JavaScript (хорошо)
Это была проблема, с которой я сталкивался в каждом проекте, над которым работал. У меня есть переменные (на самом деле я должен называть их «константами») в SASS для таких вещей, как «small-padding: 12px» или «animation-duration: 170ms». Это здорово, тогда пришло время сделать анимацию на JavaScript, и вы хотите, чтобы она совпадала. Вы либо выстраиваете целую кучу сложностей, чтобы разделить эти переменные, либо просто имеете их в двух файлах с комментариями, чтобы убедиться, что они соответствуют другому файлу.
 Наличие всего в JavaScript устраняет необходимость в этой причудливой работе.
Наличие всего в JavaScript устраняет необходимость в этой причудливой работе.Нет SASS (хорошо)
Если вы не используете SASS, этот бит можно пропустить.
После настройки SASS отлично работает. Но это большой тяжелый зверь. Если вы используете *NIX и не хотите получать пул-реквесты от пользователей Windows, вы можете пропустить этот бит. Но для окон все это немного нелепо. Из миллиона пакетов, которые есть в моем проекте, все они будут работать из коробки везде, где я клонирую репозиторий. Кроме САСС. Здесь вам понадобится Visual Studio (!), инструменты разработчика C++ и python. Да поможет вам Бог, если у вас есть существующая версия любого из них. На прошлой неделе версия npm out не работала с новейшей версией Visual Studio, когда пришло время что-то сделать с node-gyp. Я не понимаю, как работает node-gyp, и на самом деле не хочу этого знать (и я, конечно же, не хочу, чтобы люди, которые могут внести свой вклад в мой проект, беспокоились). Таким образом, отказ от SASS избавляет от этой сложности.

У меня было слишком много болевых точек, чтобы торжественно поклясться, что вы должны отказаться от файлов CSS и выполнять все стили в JavaScript. Но идея сопоставления имен классов с селекторами CSS для применения стилей сейчас кажется неправильной.
Это как расти в семье, где пьют только обезжиренное молоко. Однажды вы идете в гости к другу и впервые пробуете жирное молоко; ваш разум взорван, и ваши глаза открылись. Конечно, вы можете вернуться к обезжиренному молоку, но вы всегда будете знать, что с ним что-то не так.
Если бы я начал личный проект сегодня, я бы сделал свой стиль в JavaScript. Если бы я начал проект для работодателя с командой разработчиков, я бы использовал старый добрый CSS.
Моя рекомендация вам? Делай что хочешь.
Создание адаптивной веб-страницы без использования CSS или JavaScript Framework
Преподаватель: [00:00] У нас есть статическая HTML-страница, которая начинает лучше выглядеть на рабочем столе, но если мы откроем Chrome DevTools и нажмем кнопку чтобы переключить панель инструментов устройства, то мы можем видеть, что когда она настроена на симулятор мобильного телефона, например iPhone, это выглядит просто ужасно.

[00:15] На самом деле мобильный браузер просто сжимает всю страницу до нужного размера. Это проблема, потому что это делает текст очень маленьким. Чтобы исправить это, давайте откроем index.html. Мы собираемся добавить метатег, который будет сообщать мобильному браузеру об области просмотра. В метатеге области просмотра мы можем установить атрибут содержимого.
[00:34] Скажите ему, что ширина страницы должна быть равна ширине устройства, а начальный масштаб должен быть равен 1,0, что означает 100 процентов. Вы также можете установить здесь другие параметры, такие как максимальный и минимальный масштаб, но они ограничивают то, как ваш конечный пользователь может взаимодействовать с вашей веб-страницей, поэтому этого следует избегать, если вы действительно не уверены, что хотите это сделать.
[00:56] Вернувшись в Chrome, мы можем обновить. Теперь мобильное представление выглядит намного лучше. Мы также можем перейти к представлению рабочего стола, снова нажав кнопку переключения устройства.
 Это по-прежнему выглядит так же, как и раньше, чего мы и хотели.
Это по-прежнему выглядит так же, как и раньше, чего мы и хотели.[01:09] Давайте сделаем еще один шаг вперед. Эта ссылка «сделано» в нижнем колонтитуле имеет нормальный размер в настольном режиме, но в мобильном режиме она выглядит слишком большой для меньшего экрана и имеет тенденцию брать верх. Есть два способа исправить это. Во-первых, в style.css мы можем найти стиль абзаца нижнего колонтитула и установить размер шрифта на основе ширины представления, а не пикселей.
[01:32] Мы могли бы установить размер шрифта 2vw, что является сокращением от ширины представления, а vw представляет собой процент от ширины представления. 2 здесь означает два процента ширины представления. Вернувшись в Chrome, шрифт выглядит примерно так же, как и в настольной версии. В мобильной версии он выглядит немного меньше и не подавляет.
[01:52] Использование vw — это первый способ получить адаптивные размеры текста, но с этим есть пара проблем. Во-первых, несмотря на то, что размер настольного компьютера выглядит довольно хорошо, мобильный размер на самом деле слишком мал.

[02:07] Во-вторых, когда мы начинаем сжимать десктопный сайт, размер текста зависит от ширины просмотра, поэтому он становится все меньше и меньше, пока полностью не читается. Мы исправим обе эти проблемы с помощью медиа-запроса в CSS. Внизу style.css мы настроим медиа-запросы для двух вариантов.
[02:26] Во-первых, если экран меньше 600 пикселей, это будут наши мобильные устройства, а во-вторых, если экран 601 пиксель или больше, это будет наш рабочий стол. Внутри этих медиа-запросов мы можем поместить наши стили для каждого размера экрана. На мобильных устройствах мы установим размер шрифта нижнего колонтитула на 14 пикселей. На рабочем столе мы установим его на 12 пикселей немного меньше.
[02:52] Теперь мы можем обновиться. Нижний колонтитул рабочего стола маленький и не мешает. Размер мобильного шрифта немного больше и лучше пропорционален остальной части шрифта.