1. Вводный урок по курсу HTML и CSS — Знакомство с HTML — codebra
Сложно представить себе жизнь без интернета, не правда ли? Благодаря ему люди получили свободный и, главное, бесплатный способ обретения информации. А где её можно найти? Где она удобно и структурировано представлена? Верно: на различных сайтах находящихся в сети Интернет.
В чем же актуальность этих курсов? Прежде чем ответить на этот вопрос, немного статистики: на момент написания этой статьи, сетью Интернет пользуются 4,1 миллиарда человек. Во-первых, актуальность курсов по HTML и CSS в следующем: Вы сами можете написать свой сайт, а имея его, Вы потенциально выходите на аудиторию, равную больше, чем половина населения Земли. Во-вторых, несмотря на простоту создания сайтов, многие владельцы не разрабатывают их сами, а поручают это дело фрилансерам за достаточно большие деньги. К слову сказать, сейчас в сети Интернет официально зарегистрировано 2 миллиарда сайтов и эта цифра растет экспоненциально, поэтому работы хватает всем. В случае если Вы уже имеете или планируете заказать сайт, то зная основы верстки, можете проверить, насколько качественно выполнен Ваш заказ. В-третьих, Вы можете развить творческие навыки, так как Вам придется много фантазировать, придумывать нестандартные решения, в каком-то смысле, верстка сайта — это рисование по холсту, только вместо красок используется код.
В случае если Вы уже имеете или планируете заказать сайт, то зная основы верстки, можете проверить, насколько качественно выполнен Ваш заказ. В-третьих, Вы можете развить творческие навыки, так как Вам придется много фантазировать, придумывать нестандартные решения, в каком-то смысле, верстка сайта — это рисование по холсту, только вместо красок используется код.
Курс, который Вы читаете, научит Вас создавать «лицо» сайта, то есть самостоятельно верстать страницы на HTML и CSS. После полного его завершения, Вы с уверенностью можете назвать себя веб-дизайнером или фронтенд-разработчиком. К сожалению, не каждый способен его пройти, так как здесь необходимо терпение и, главное, желание. А у кого-то появляется вопрос: «Зачем учить HTML и CSS, если есть WordPress и конструкторы сайтов?» и бросают начатое обучение. Правда потом понимают: без знания HTML и CSS писать сайты самостоятельно невозможно и возвращаются к обучению на codebra.
Оглавление курса
Вначале курса изучим язык разметки HTML, задающий структуру сайта и далее плавно перейдем к языку CSS, при помощи которого создаётся красочный и неповторимый стиль сайта.
Далее представлен список разделов по HTML и CSS, имеющихся на codebra. Каждый раздел состоит из уроков с практикой, которую можно выполнить и проверить прямо в Вашем браузере. Помимо теоретических, имеются дополнительные практические уроки для повышения полученных навыков в вёрстке на HTML и CSS.
- Раздел 1. Знакомство с HTML
- Раздел 2. Разметка текста
- Раздел 3. Ссылки
- Раздел 4. Изображения
- Раздел 5. Таблицы
- Раздел 6. Формы
- Раздел 7. HTML5
- Раздел 8. Остальное
- Раздел 9. Знакомство с CSS
- Раздел 10. Селекторы в CSS
- Раздел 11. Структура и каскад
- Раздел 12. Единицы измерения
- Раздел 13. Шрифт
- Раздел 14. Свойства текста
- Раздел 15. Форматирования
- Раздел 16. Отступы, рамки, поля
- Раздел 17. Цвета и фон
- Раздел 18. Позиционирование
- Раздел 19. Верстка таблиц
- Раздел 20. Списки
- Раздел 21. Анимация
- Раздел 22.
 Практика с htmlbook.ru
Практика с htmlbook.ru - Раздел 23. Элементы сайта
- Раздел 24. Знакомство с Flexbox
Сейчас нажмите кнопку «Проверить задание» и начните проходить курс по HTML и CSS. Помните, терпение и настойчивость: эти добродетели приведут Вас к поставленной цели стать компетентным веб-разработчиком, веб-дизайнером или верстальщиком.
Первое знакомство с PythonЗнакомство с Python
Погружение в PythonЗнакомство с Python
Обработка исключений (try/except) в PythonЗнакомство с Python
Урок 3. Генерация SSH-ключа для работы с GitHubБлог
Модули в PythonЗнакомство с Python
Работа с файлами в Python Знакомство с Python
Генераторы и оператор yield в PythonЗнакомство с Python
Написание модулей в PythonЗнакомство с Python
Внутреннее устройство и сортировка словаря в PythonЗнакомство с Python
Следующий урок «2. Что такое HTML?»
Как ребёнку создать свой собственный сайт: топ доступных сервисов
Научить ребенка веб-разработке можно двумя способами. Один из них простой, другой посложнее, оба откроют дорогу в мир высоких технологий, обучат компьютерной грамотности и машинной логике, а еще помогут хорошо зарабатывать в будущем. Конечно, если ребенку понравится IT.
Один из них простой, другой посложнее, оба откроют дорогу в мир высоких технологий, обучат компьютерной грамотности и машинной логике, а еще помогут хорошо зарабатывать в будущем. Конечно, если ребенку понравится IT.
Первый путь — веб-разработка по старинке, с HTML, CSS и JavaScript.
Второй — зерокодинг с конструкторами приложений и целым инструментарием сервисов на все случаи жизни.
Разберемся, как ребенку научиться создавать сайты с нуля!
Традиционная разработкаФронтенд — внешний вид сайта, всплывающие окна, кнопки и чекбоксы, слайдеры и остальные элементы — практически всегда создаются при помощи HTML, CSS и JavaScript, а также библиотек JS.
HTML — язык текстовой разметки, каркас и структура веб-страницы, CSS — стили, они отвечают за то, как страничка выглядит. JavaScript — язык программирования. Он нужен для того, чтобы формы отправлялись, при нажатии на кнопку выпадало меню и происходили другие динамические события.
Если ребенок знает эти три инструмента, он знает, как сделать сайт. Как этому научиться?
Как этому научиться?
Для детей от 12 лет существует замечательное пособие — книга Дэвида Уитни «Программирование для детей. Учимся создавать сайты, приложения и игры. HTML, CSS и JavaScript». Она переведена на русский язык, информация в ней актуальна и преподносится в интересном игровом формате.
Учебник Дэвида Уитни нравится даже взрослым, которые хотят научиться веб-разработке с нуля.
Информация в книге вполне исчерпывающая. Ребенку расскажут, какие программы установить, как писать код, как деплоить сайт, как делать дизайн в Figma и аналогах.
А потренироваться он потом может в интерактивных ресурсах — например, в HTML Academy, где первые 130 занятий бесплатны.
Для обучения детей созданию сайтов понадобится текстовый редактор. Их много, в том числе бесплатных: Visual Studio Code, Atom, Notepad ++, Sublime Text, BlueGriffon. Со временем ребенок найдет Тот Самый, который будет использовать на протяжении всей своей кодерской карьеры.
Это первый путь. Он сложный. Другое направление веб-разработки для детей попроще, но ничуть не менее интересное.
Другое направление веб-разработки для детей попроще, но ничуть не менее интересное.
Второй путь обучения разработке сайтов для детей — познакомить его с миром зерокодинга, показать инструменты и предложить сделать что-нибудь свое.
Как создавать сайты без программирования? Наверняка вы слышали про Tilda. Это конструктор сайтов, позволяющий за пару вечеров собрать и запустить собственную веб-страничку. Подобных Тильде конструкторов много, они различаются по сложности, функциональности, области использования. И они очень востребованы на рынке: чтобы убедиться в этом, достаточно ввести в поиске на HeadHunter «Разработчик на Tilda» или «No-code разработчик».
Зерокодинг — другое название no-code разработки. «Зеро» означает «ноль», а «кодинг» — программирование при помощи кода. Больше о зерокодинге, IT-рынке и том, как продавать свои услуги, мы рассказываем на бесплатном двухдневном марафоне по разработке без кода.
TildaТильда — полностью русифицированный конструктор сайтов, и в этом огромное его преимущество. Он не самый простой, зато многофункциональный, с массой шаблонов, которыми ребенок может воспользоваться, и с возможностью создать проект с нуля.
Он не самый простой, зато многофункциональный, с массой шаблонов, которыми ребенок может воспользоваться, и с возможностью создать проект с нуля.
Делать на Tilda можно что угодно — например, персональный сайт-портфолио:
Более того: у Тильды представлены бесплатные курсы, среди которых «Создание Landing Page». Документация простая и понятная. И есть огромное сообщество: всегда можно задать вопрос старшим товарищим по зерокодингу.
Еще один огромный плюс — первый сайт можно сделать бесплатно.
WixWix — один из старейших конструкторов сайтов: компания-разработчик была основана в 2006 году. Изначально англоязычный, сейчас он тоже русифицирован, правда, документация иногда представлена на английском. Что тоже можно счесть плюсом: это дополнительная языковая практика!
У Wix — огромное количество шаблонов: больше 800. Есть варианты для бизнеса, маркетплейсы, корпоративные странички, для хобби и развлечений, личные блоги. Ребенок сам выберет, какой ему больше по душе, а потом сможет сделать его более индивидуальным.
Разработчики снабдили конструктор искусственным интеллектом Wix ADI, который помогает самостоятельно строить интернет-сайт. Он может сделать это даже автоматически, достаточно ответить на несколько вопросов.
Как и Тильда, Wix предлагает бесплатный тарифный план, идеальный для обучения детей созданию сайтов.
WordPressWordPress находится на ступеньку выше других конструкторов. Это программное обеспечение со своей админкой, на котором можно создавать вообще что угодно, от личного блога до гигантского СМИ. Запущен WordPress был давно — в 2003 году, что для ПО гигантский срок.
У WordPress множество тем, есть плагины на случай, если собственных фич инструмента будет недостаточно.
Продвинутые пользователи — например, дети, с легкостью создающие сайты на более простых конструкторах, — могут попробовать себя в написании кода и управлении базами данных.
Умение обращаться с WordPress — полезный навык. Масса известных проектов создана именно на этой платформе. Например, официальный блог франшизы Star Wars, ведущий новостной ресурс про технические новинки TechCrunch и корпоративный сайт Sony Music.
Например, официальный блог франшизы Star Wars, ведущий новостной ресурс про технические новинки TechCrunch и корпоративный сайт Sony Music.
От сложного перейдем к простому. Carrd — конструктор одностраничных сайтов с множеством шаблонов и интуитивно понятным интерфейсом. Он создан специально для сайтов-визиток: маленьких страниц, на которых можно разместить информацию о себе, ссылки на свои ресурсы, галерею с изображениями или портфолио.
Он хорош своей простотой. Для начинающего веб-разработчика с нуля — это прекрасная отправная точка. Как и у аналогов, у него есть удобные шаблоны, а также возможность создать страницу с нуля, например, если юному веб-разработчику не понравится ни один из готовых вариантов.
И он бесплатный! Платные функции активизируют совершенно лишний для школьника и начинающего функционал. Бесплатного тарифа хватит и для практики, и для запуска небольшого проекта.
Минус в том, что Carrd англоязычный, но любой аддон с переводчиком в браузере решит эту проблему.
Предложите своему школьнику оба варианта! И конструкторы, и традиционная веб-разработка могут быть интересны для детей, если найти правильный подход: показать, как легко создать и запустить в интернете собственную страничку.
Ссылка скопированаВеб-сайт без CSS – Arkiana
ДА, вы можете создать веб-сайт без использования CSS, но веб-сайт будет неотзывчивым и уродливым. CSS придает веб-сайту красоту, он определяет, как должны отображаться элементы HTML. Все цвета, размеры, выравнивание и другие общие стили веб-сайта выполняются с помощью CSS.
Если вы хотите создать современный, отзывчивый и красивый веб-сайт, вам необходимо использовать CSS. CSS легко изучить и просто реализовать. Это очень описательно, и вы легко поймете, что делаете. HTML, CSS и Javascript являются фундаментальными технологиями всех веб-сайтов.
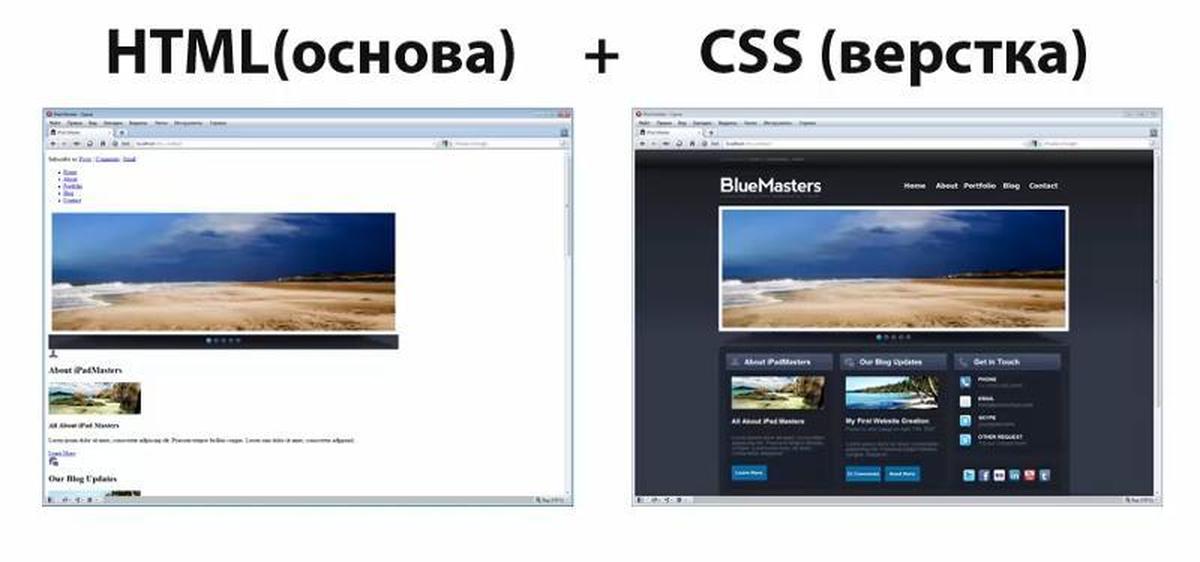
Изображение ниже — хороший пример, который поможет вам понять, что такое CSS и что он делает.
Изображение Inteligência Artificial в Твиттере По данным W3Techs, «CSS используется на 96,8% всех веб-сайтов». Это означает, что 3,2% всех веб-сайтов по-прежнему не используют CSS. Это означает, что существует довольно много веб-сайтов, которые были созданы без использования CSS.
Это означает, что 3,2% всех веб-сайтов по-прежнему не используют CSS. Это означает, что существует довольно много веб-сайтов, которые были созданы без использования CSS.
Хотя с CSS легко работать, иногда возникают проблемы с реализацией именно того, что вы хотите. В этом случае вы можете использовать CSS-фреймворки. Фреймворки упрощают написание и работу с CSS, вы можете сделать веб-сайт адаптивным без написания каких-либо медиа-запросов CSS.
Вот некоторые из популярных фреймворков CSS, которые можно использовать для упрощения оформления веб-сайта.
BOOTSTRAP
Bootstrap — это один из самых популярных CSS-фреймворков. Это набор инструментов с открытым исходным кодом, который помогает быстро создавать и настраивать адаптивные сайты для мобильных устройств. Это делает стиль вашего сайта легким и увлекательным. Bootstrap также поставляется с мощными плагинами Javascript, которые помогут вам добавить дополнительные функции на ваш сайт.
МАТЕРИАЛИЗАЦИЯ CSS
Materialise CSS — это современная адаптивная CSS-инфраструктура, основанная на Material Design от Google. Это поможет вам ускорить разработку и сделать красивый сайт в кратчайшие сроки. Простое добавление Materialize CSS на ваш веб-сайт в заголовке и использование его в теле делает ваш веб-сайт отзывчивым без какой-либо дополнительной работы.
TAILWIND CSS
Tailwind CSS — это первая служебная структура CSS, которая поможет вам быстро и легко создать современный веб-сайт. Вы сможете реализовать множество стилей, используя такие классы, как flex, text-center, rotate-9.0, шрифт-средний, округлый-полный и т. д., это настолько описательно и легко реализуемо.
BULMA
«Bulma — это бесплатная платформа с открытым исходным кодом, которая предоставляет готовые к использованию внешние компоненты, которые можно легко комбинировать для создания адаптивных веб-интерфейсов». Он прост в использовании и сделает стиль веб-сайта легким.
ФОНД
Фонд сделает за вас большую часть тяжелой работы. Он содержит множество функций, которые помогут вам быстро создавать веб-сайты, ориентированные на контент. Foundation легко настраивается и содержит отличные фрагменты кода и шаблоны, которые помогут вам начать работу.
Если вы не заинтересованы в написании CSS или использовании фреймворков и библиотек CSS, вы можете использовать конструкторы веб-сайтов для создания и оформления своего веб-сайта. Таким образом, вам не нужно писать какой-либо CSS, и вы можете визуально стилизовать свой веб-сайт, выбирая нужные функции и стили и перетаскивая их.
Вы можете использовать конструкторы веб-сайтов для создания блогов, сайтов электронной коммерции, новостных сайтов, форумов, сайтов членства, сайтов социальных сетей, видеоплатформ и т. д. Все это можно стилизовать без написания CSS. Некоторые из популярных конструкторов веб-сайтов включают Bubble , WordPress, Wix, Shopify, Weebly, Squarespace и т. д.
д.
ЕСТЬ АЛЬТЕРНАТИВА CSS?
CSS является стандартом, и в настоящее время (2022 г.) нет альтернативы CSS. Все другие технологии, которые считаются альтернативами CSS, такие как Less, SCSS, Bootstrap, Stylus, DTCSS и многие другие, сводятся к простому старому CSS.
Будущее всегда неопределенно, и, возможно, со временем (не в ближайшее время) появится альтернатива CSS. На данный момент CSS является королем и единственным вариантом.
ЗАКЛЮЧЕНИЕВидно, что можно создать сайт без CSS. Около 3,2% веб-сайтов в Интернете созданы без использования CSS. Однако вы должны понимать, что веб-сайт, созданный без CSS, не будет отзывчивым, а пользовательский интерфейс не будет визуально привлекательным, он будет уродливым и непривлекательным.
Чтобы упростить стилизацию веб-сайта, вы можете использовать фреймворки CSS, такие как Bootstrap, Materialize CSS, Tailwind CSS, Foundation, Bulma, Skeleton, Semantic UI и т. д. Разработчики веб-сайтов также могут помочь вам визуально оформить ваш веб-сайт.
Мы создали наш сайт без CSS: плюсы и минусы | Дэвид Гилбертсон
10 минут чтения·
3 июля 2016 г.Недавно была статья Smashing Magazine о CSS в JavaScript. В нем объяснялась концепция отказа от использования файлов CSS; вместо этого вы определяете все свои стили как встроенные стили в JavaScript.
Сама статья малость интересная, но голоса в комментариях говорят. Первые два действительно подводят итог:
Похоже, Боб мог сэкономить время и перечислить то, что он не считает ужасными идеями. Очевидно, что отказ от теплых объятий файлов CSS подходит не всем.
Итак, следуйте приведенной ниже небольшой таблице и посмотрите, подходит ли вам эта статья.
Естественно, многие люди будут сопротивляться этой идее. Если это вы, я прошу вас сделать одну вещь при чтении этой статьи: отделить технологию от раздражения, связанного с необходимостью изучать что-то новое, и от увлечения веб-разработчиков тем, что они делают что-то иначе, чем вчера. Одна хитрость состоит в том, чтобы представить все наоборот. Что, если бы вы всегда использовали встроенные стили, а затем вам сказали, что вы действительно должны использовать эти вещи, называемые файлами CSS.
Одна хитрость состоит в том, чтобы представить все наоборот. Что, если бы вы всегда использовали встроенные стили, а затем вам сказали, что вы действительно должны использовать эти вещи, называемые файлами CSS.
Год был 2016. Месяц был май. Я начинал новый проект и мог позволить себе немного сойти с ума. Сейчас июль, и проект закончен, поэтому я решил сообщить о своих выводах (я только что понял, что слово «завершить» имеет в конце «иш», наверняка есть что-то остроумное, что я мог бы сказать о что).
Внимание, спойлер, после двух месяцев взлетов и падений у меня нет твердого мнения в любом случае, но к концу этого поста я надеюсь, что вы вдохновитесь попробовать или, по крайней мере, у вас появится хорошая идея. причин, по которым это не сработает для вашего проекта.
Примечание: с этого момента во всех примерах будет React/ES2015.
Я сказал, что мы не используем CSS, но на самом деле мы избавляемся только от двух частей всего представления CSS, то есть
- SASS/CSS файлов
- Имена классов в HTML
Мы по-прежнему собираемся использовать «объявления CSS», которые представляют собой пары свойство/значение. Например. цвет: #222 .
Например. цвет: #222 .
Какими мы были
Раньше у людей были файлы CSS с селекторами и объявлениями. Тогда у них будут HTML-элементы с именами классов. Стили применяются к элементу, потому что имена классов в HTML соответствует селектору в файле CSS.
Если вы не используете CSS-файлы, то поступите следующим образом:
Найдите разработчика, который ничего не знает о CSS, и спросите его, какой из этих двух вариантов имеет больше смысла.
Списки!
Хороший
- Конвейер настройки/сборки проще
- Без SASS (если вы используете SASS)
- Стилизация более интегрирована с логикой приложения
- На один язык меньше
- Изображения как backgroundImage
- Переменные стиля можно использовать в JavaScript
Плохое
- Отсутствие :before/:after было болью в одном сценарии
- Наличие изменения дочернего элемента при наведении на родительский беспорядочно
- Это сложнее рассказать, что к чему в DOM-дереве инструментов разработчика
- Труднее экспериментировать со стилями в инструментах разработчика и увидеть общий эффект
- Везде, где вы нацеливаете что-то по классам (например, тесты), не будет работать
- Горячая перезагрузка не работает работа с отдельными файлами стилей
- Для запросов Hover/media требуется библиотека
Итак, как это выглядит?
Никаких дополнительных библиотек, это просто готовый React.
Это простой пример, но он показывает нечто весьма мощное — композицию стилей (с использованием оператора распространения). Конечно, вы можете комбинировать стили с помощью CSS, но порядок имен классов не имеет значения. Нет-нет, способ объединения стилей зависит от порядка объявлений в файлах CSS . Помешанные.
Теперь давайте перейдем к чему-то более сложному. Но сначала…
Код в этих примерах взят из проекта Malla, над которым я работал последние два месяца. Malla — это приложение для хранения и обновления текста для вашего сайта. Это похоже на легковесную CMS, но вместо того, чтобы добавлять записи в базу данных, вы «рисуете» текстовые поля на экране. В итоге вы получите что-то похожее на каркас, но для доступа к тексту есть API. Все это означает, что существуют довольно сложные правила для стилей, когда пользователи добавляют, редактируют и упорядочивают элементы на странице.
В языке Малла есть понятие «коробка», в которой находится некоторый текст. Коробка имеет два типа и может находиться в одном из трех состояний.
Коробка имеет два типа и может находиться в одном из трех состояний.
Имейте в виду, что «коробка» состоит примерно из дюжины элементов. Если бы я использовал CSS, это, вероятно, было бы:
- класс .box на верхнем уровне
- четыре класса модификаторов ( .box—label , .box—moving , и т.д.)
- селекторов типа .box.box — перемещение .handle { display: ‘block’; }
- немного логики для установки верхнего/левого положения на основе реквизита
- немного логики для добавления/удаления классов-модификаторов
Короче говоря, у нас есть четыре вещи:
- Базовые классы CSS
- Условный CSS классы (M в БЭМ)
- JavaScript для добавления/удаления классов на основе некоторого состояния
- JavaScript для установки левого/верхнего атрибута стиля элемента.
Наверное, это кажется вполне нормальным.
 Если вы похожи на меня, вы никогда не задумывались о том, насколько это запутанно.
Если вы похожи на меня, вы никогда не задумывались о том, насколько это запутанно.Но когда я перестал использовать классы, я увидел, как это красиво и чисто, используя только JavaScript. Это больше не какое-то объединение двух разных синтаксисов, связанных совпадающими строками. Все это просто хороший старый JavaScript.
Вот простой пример, кнопка, которая должна быть серой, когда отключена:
Если вы раньше не видели оператора распространения ( …props.style ), просто представьте, что он «взрывает» объект — это заменяется значением объекта; это хороший способ клонировать или объединять один объект с другим. Вы могли бы добиться того же самого с Объект.назначить() .
Это в основном заменяет использование чего-то вроде имен классов для условного добавления класса-модификатора, но является более прямым.
Вот более сложный пример коробки, которая меняет свой внешний вид в зависимости от нескольких факторов.
 Обратите внимание на операторы if ; каждый из них применяет некоторые стили к различным компонентам блока (путем изменения различных свойств в объекте стиля).
Обратите внимание на операторы if ; каждый из них применяет некоторые стили к различным компонентам блока (путем изменения различных свойств в объекте стиля).Обратите внимание, что я начинаю с клонирования baseStyles , что означает, что мой объект стилей может быть выше по странице или импортирован из другого файла.
Хорошие стороны SASS — это JavaScript (хорошо)
Я обнаружил, что проще собрать миксин на JavaScript. Миксины Sass не сложны, как и JavaScript. Три примера:
- Примесь pos принимает четыре аргумента и возвращает четыре деклератора CSS для левой, верхней, ширины и высоты (с использованием сокращенных имен свойств ES2015 в возвращаемом объекте)
- Миксин shadow возвращает box-shadow определенного размера, по умолчанию «средний» (этот аргумент по умолчанию имеет синтаксис ES2015)
- Объект inputStyle — это просто набор объявлений, которые я часто использую в приложении .
 Это похоже на «заполнитель» SASS
Это похоже на «заполнитель» SASS
Вы понимаете: что бы вы ни хотели сделать, это всего лишь JavaScript, так что вы уже знаете, как это сделать.
Наследование (плохо)
О, как я скучаю по букве C в CSS. Я хочу, чтобы все мои элементы
имели высоту строки 1,6, за исключением этой уценки, которую я анализирую, я хочу, чтобы все элементы
имели высоту строки: 1,
Нет, кубиков нет. Я могу использовать такую библиотеку, как Radium, и вставить тег стиля с этими правилами, а затем установить имя класса в контейнере уценки. Конечно, я могу это сделать, но мне это не должно нравиться. Одна только эта вещь вполне может заставить меня вернуться к CSS в моем следующем проекте. Хотя на самом деле это было больно только при разборе уценки.
Настройка проще (хорошо)
Webpack похож на четырехлетнего ребенка, который прекрасно играет на фортепиано, но постоянно кричит и его тошнит. Вы должны уважать умность webpack, но чем меньше времени я провожу с ним, тем лучше.
 Имея нулевая сложность , добавленная в конвейер для моего стиля, — это хорошо.
Имея нулевая сложность , добавленная в конвейер для моего стиля, — это хорошо.Беспорядочный псевдоселектор (плохой)
В моем коде есть только одно место, где я действительно хочу использовать псевдоселектор :before. Но неспособность использовать его была головной болью. Кроме того, для использования :hover требуется библиотека (мне нравилось использовать Radium, который также поддерживает медиа-запросы), а элемент, на который вы наводите курсор, должен иметь уникальный ключ или идентификатор. Кроме того, наведение курсора запускает рендеринг компонента, что может испортить другие ваши действия. Однако многое можно сказать о дизайне, ориентированном на касание, что означает никогда не полагаться на наведение для обратной связи с пользователем.
Встроенная логика (хорошо)
С логикой все в порядке. Я не добавляю/удаляю классы, которые существуют где-то еще и зависят от их порядка. Я явно говорю , если эта вещь выбрана, сделайте ее фон синим .

Нет горячей перезагрузки импортированных стилей (плохо)
Возможно, это возможно, но я не могу понять, как заставить работать горячую перезагрузку, если я изменяю файл JavaScript, содержащий стили для компонента. Это означает, что все мои стили находятся в том же файле .jsx, что и остальная часть компонента, который просто добавляет строки. (Возможно, я мог бы выразить все это лучше. Мех, просто прочитал это дважды.)
Изображения в качестве фоновых изображений (хорошо)
CSS имеет некоторые умные свойства для работы с изображениями (размер, повторение и т. д.), но если вы устанавливаете URL-адрес изображения (например, фото профиля) через JavaScript и с использованием старой школы CSS, вам может показаться, что вы вынуждены использовать тег
, который упускает эти функции. Когда речь идет только о стилях, изменение свойства background-image ничем не отличается от изменения значения атрибута
«src».
Классы делают и другие вещи (плохо)
Когда у вас открыты инструменты разработчика и вы смотрите на глубоко вложенное дерево DOM, может быть удобно четко видеть, что какой-то div является «контейнером статьи», «рамкой изображения» или чем-то еще.
 Иногда я обнаруживал, что просто немного сложнее сориентироваться. Также когда вы используете классы и настраиваете, скажем, отступы в классе .button. Это повлияет на все кнопки на странице. Если вы используете встроенные стили, это повлияет только на эту кнопку. Не большая проблема, но опять же, временами это было надоедливо. (Если бы я не проводил эксперимент с нулевым тестированием, мне, вероятно, тоже не понравилось бы отсутствие имен классов.)
Иногда я обнаруживал, что просто немного сложнее сориентироваться. Также когда вы используете классы и настраиваете, скажем, отступы в классе .button. Это повлияет на все кнопки на странице. Если вы используете встроенные стили, это повлияет только на эту кнопку. Не большая проблема, но опять же, временами это было надоедливо. (Если бы я не проводил эксперимент с нулевым тестированием, мне, вероятно, тоже не понравилось бы отсутствие имен классов.)Переменные в JavaScript (хорошо)
Это была проблема, с которой я сталкивался в каждом проекте, над которым работал. У меня есть переменные (на самом деле я должен называть их «константами») в SASS для таких вещей, как «small-padding: 12px» или «animation-duration: 170ms». Это здорово, тогда пришло время сделать анимацию на JavaScript, и вы хотите, чтобы она совпадала. Вы либо выстраиваете целую кучу сложностей, чтобы разделить эти переменные, либо просто имеете их в двух файлах с комментариями, чтобы убедиться, что они соответствуют другому файлу.
 Наличие всего в JavaScript устраняет необходимость в этой причудливой работе.
Наличие всего в JavaScript устраняет необходимость в этой причудливой работе.Нет SASS (хорошо)
Если вы не используете SASS, этот бит можно пропустить.
После настройки SASS отлично работает. Но это большой тяжелый зверь. Если вы используете *NIX и не хотите получать пул-реквесты от пользователей Windows, вы можете пропустить этот бит. Но для окон все это немного нелепо. Из миллиона пакетов, которые есть в моем проекте, все они будут работать из коробки везде, где я клонирую репозиторий. Кроме САСС. Здесь вам понадобится Visual Studio (!), инструменты разработчика C++ и python. Да поможет вам Бог, если у вас есть существующая версия любого из них. На прошлой неделе версия npm out не работала с новейшей версией Visual Studio, когда пришло время что-то сделать с node-gyp. Я не понимаю, как работает node-gyp, и на самом деле я не хочу этого знать (и я, конечно же, не хочу, чтобы люди, которые могут внести свой вклад в мой проект, беспокоились). Таким образом, отказ от SASS избавляет от этой сложности.

