Как создать сайт самостоятельно за 7 шагов и выйти на доход от 300$
У меня часто спрашивают, сложно ли создать сайт самостоятельно. Конечно же, нет, если стремиться к конкретному результату и усердно работать. В этой статье представлена общая информация по данной теме. Прочитав ее, вы поймете, что действительно ничего сложного в этом нет. По сути, это инструкция, следуя которой вы придете к постоянному самостоятельному заработку. Через некоторое время после создания и планомерного развития ресурса, вы можете выйти на стабильный доход. Возможно, скоро он будет таким, что вы даже сможете бросить свою работу. И быть полностью независимым человеком.
Содержание статьи:
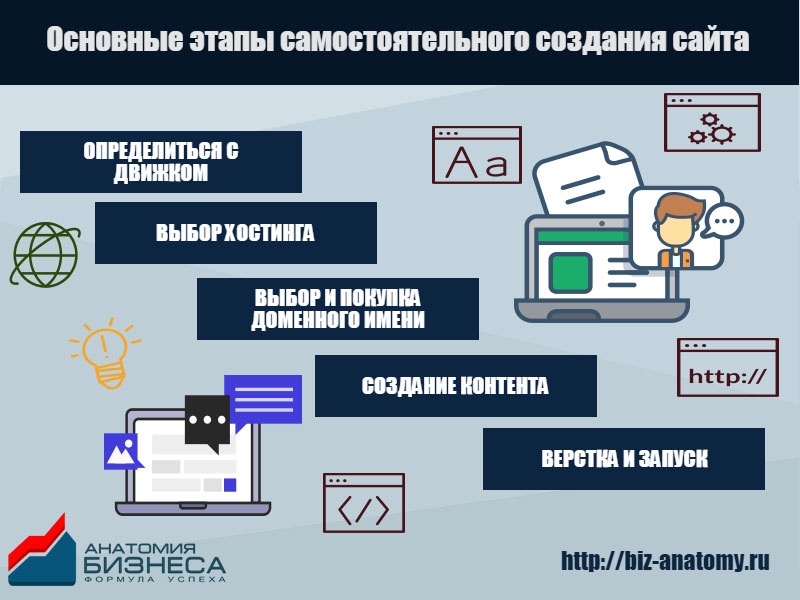
1. Создать сайт самостоятельно: выбор платформы
Читайте так же: Как узнать на какой платформе сделан сайт. 5 простых способов
Инструкция, как создать сайт новичку начинается с выбора конкретной платформы, на которой будет работать проект.
Чтобы создать сайт с нуля новичку, настоятельно рекомендую выбирать систему управления контентом WordPress. Она лучшая в мире по многим параметрам. В частности, по разным оценкам, сегодня на этой платформе работают около 30% всех существующих сайтов.
Но это далеко не полный перечень преимуществ. Ниже аргументировано перечислю основные из них.
(Смотрите видео всего 10 минут и вы узнаете как создать сайт всего за 10 минут)
Не нужно ничего платить за ее использование
WordPress распространяется полностью бесплатно. Поэтому за его установку и последующее использование не нужно вносить никаких платежей – ни разовых, ни абонентских.
Большой выбор тем оформления и шаблонов
Разработчики предлагают просто громадный выбор тем оформлений и шаблонов, среди которых реально найти вариант для сайта любого типа и тематики.
Главное, скачивать такие шаблоны с официального хранилища или проверенных ресурсов. В противном случае, вероятно, что шаблон будет некорректно работать, он окажется с вирусами или вредоносным кодом.
Хороший выбор для сайтов разного типа и размера
На WordPress можно создавать сайты различного типа, размера, масштаба. Изначально платформа создавалась для ведения блогов. Однако популярность площадки мотивировала разработчики добавить разные модули и расширения, благодаря чему теперь на платформе можно создавать проекты разного типа:
Однако популярность площадки мотивировала разработчики добавить разные модули и расширения, благодаря чему теперь на платформе можно создавать проекты разного типа:
- сайты-визитки;
- корпоративные сайты;
- магазины;
- и т.д.
Сегодня на WordPress работают сайты таких известных компаний, как eBay, CNN, NASA и некоторых других.
Адаптивная верстка
У WordPress – адаптивная верстка. Это значит, что он корректно отображается на всех устройствах, независимо от размера экрана и типа браузера. Сегодня это очень важно. Поскольку более половины всего трафика на сайты идет с мобильных устройств. Если сайт не будет адаптивным, он потеряет примерно половину своей аудитории.Адекватная служба поддержки
WordPress хорошо подходит для тех, кто задумывается, как создать сайт начинающим веб-мастерам. Ведь движок очень популярен среди пользователей. Поэтому не возникнет проблем с тем, чтобы найти ответ на интересующий вопрос. Например, на профильном форуме или на канале в Youtube.
Оптимальный вариант для новичков
Поэтому, если вы хотите создать сайт с нуля самостоятельно, выбирайте эту платформу – не пожалеете. Если у вас имеются базовые навыки по работе с компьютером, вы хотя бы изредка пользуетесь текстовым редактором Word, никаких проблем с публикацией статей на сайте у вас не возникнет.
Не будет особых сложностей и с тем, чтобы сделать проект функциональным, особенным, отличающимся от прочих ресурсов. Для этих целей на платформе предусмотрено огромное количество плагинов и расширений. Они устанавливаются буквально в один клик.
Если вы хотите получить больше практических знаний на тему, как создать сайт начинающим веб-мастерам, приглашаю на мой бесплатный онлайн тренинг как создать сайт своими руками. Он длится всего 4 дня. На нем представлен авторский метод быстрого конструирования сайта на WordPress.
Все задания построены на выполнении практических упражнений. По сути, вам нужно только повторять за мной. В результате – вы сделаете сайт своими руками. Если даже что-то не получится, служба технической поддержки поможет решить возникающие трудности. Чтобы принять участие в тренинге, оставьте адрес электронной почты.
Если даже что-то не получится, служба технической поддержки поможет решить возникающие трудности. Чтобы принять участие в тренинге, оставьте адрес электронной почты.
2. Выбор хостинга
Следующий пункт инструкции, как создать сайт новичку расскажет о том, как подобрать хостинг. Это физическое место, на котором будет размещать вас сайт, дабы пользователи имели к нему доступ в режиме 24/7. Услуги по предоставлению места на своих серверах предоставляют профильные компании.
Я настоятельно рекомендую воспользоваться услугами хостинг-провайдера TimeWeb – это известная компания. Мои проекты расположены именно на этом хостинге. У него масса преимуществ, среди которых можно выделить:
- простоту установки движка на хостинг;
- отзывчивая служба технической поддержки;
- оптимальный уровень защиты от вирусов и хакерских атак;
- приемлемые цены;
- бесперебойная работа.
Совет! Не пользуйтесь слишком дешевыми или даже бесплатными хостингами.
Это чревато проблемами в работе сайта. Или даже полной его потерей в результате взлома.
3. Создать сайт самостоятельно: выбор доменного имени
Доменное имя – это название сайта, прописываемое в адресной строке. Пожалуй, в процессе «Сайт с нуля самостоятельно» — это наиболее сложный этап. Потому что доменное имя должно:
- привлекать внимание пользователей;
- соответствовать (хотя бы косвенно) тематике проекта;
- отличаться от прочих уже существующих названий;
- легко запоминаться;
- легко набираться на латинице.
Чтобы моя инструкция, как создать сайт новичку была максимально полной, я подготовил для вас несколько советов по подбору доменного имени.
Обратите внимание! Если за использование платформы Вордпресс ничего платить не нужно, то доменное имя и хостинг обойдутся вам примерно в 3-5 долларов в месяц. Но не думаю, что это слишком большая сумма. Тем более что речь идет о создании долгосрочного проекта, способного в перспективе приносить солидный доход.

Подберите ключевые слова
Составьте список, в который будут включены 10 слов, максимально полно и точно описывающие особенность проекта. После этого смело приступайте к экспериментам:
- комбинируйте слова;
- разделяйте их;
- придумайте новые на основе ключевых;
- добавляйте приставки, суффиксы и т.д.
В итоге у вас получится огромный список для дальнейшей работы и подбора оптимального имени.
Уникальность
Имя обязано отличаться от уже существующих, быть уникальным. Дабы пользователи, потенциальная аудитория не путала ваш проект с другими сайтами. Не стоит давать ресурсу имя, которое являет собой лишь видоизмененное название другого известного сайта или бренда. Вы не получите должной популярности, вас не будут воспринимать, аудитория уйдет к проекту с оригинальным названием.
Правильное расширение
Расширение – то, что идет после точки. Например, хороший вариант — .com или местный домен.
com. — оптимальный выбор, если в планах развитие личного бренда. Также неплохо для этих целей подойдут домены:
Хорошим выбором станет региональный домен, то есть, привязанный к стране, в которой вы проживаете, работаете или планируете продвигать сайт:
- .ua – Украина;
- .kz – Казахстан;
- .by – Беларусь;
- .es – Испания.
- и т.д.
Простота запоминания и легкость написания
Подобранное вами имя должно легко запоминаться. Это упростит пользователям жизнь, им будет легче найти сайт, рекомендовать его своим друзьям, коллегам, просто назвав имя.
Помните!
Даже самый классный, интересный сайт останется без посетителей, если люди не смогут запомнить его названия.
Кроме того, имя должно быть простым в написании. Чтобы у пользователей не возникало трудностей с его набором в поисковой системе Гугл или любой другой. Поэтому не стоит выбирать имя:
- слишком длинное;
- сложное в написании;
- со сложным сочетанием букв на латинице и т.
 п.
п.
Лаконичность и короткость
Не нужно подбирать чрезмерно длинные слова. Их сложно запоминать, писать. Поэтому рекомендуется название, которое будет просто написать.
Авторские права
Задумываясь о том, как создать сайт с нуля новичку, не забывайте на всех этапах разработки об авторских правах. Это касается имени проекта. Если вы нарушите авторские права, вероятно, что в скором будущем просто потеряете свой сайт.
Совет! Для проверки доступных имен используйте специализированные сервисы. Например, таковым является copyright.gov.
Исключайте цифры, тире
Не нужно добавлять в название цифры и тире. Такие символы усложняют написание, запоминание названия. Лучше отказаться от них изначально.
4. Установка WordPress
Перехожу к наиболее важному разделу, касающемуся технической части инструкции, как создать сайт самостоятельно. Хотя, если вы внимательно изучите всю представленную ниже информацию, сложностей не будет.
Хотя, если вы внимательно изучите всю представленную ниже информацию, сложностей не будет.
Поисковый запрос «как создать сайт новичку пошаговая инструкция» обязательно подразумевает получение информации о том, как правильно установить движок на хостинг.
В принципе, тут все просто. Для WordPress разработчиками предусмотрена функция установки в один клик. Которую реализовали большинство нормальных хостинг-провайдеров. Данная опция обычно находится в панели управления аккаунта на сайте хостинга.
Обратите внимание! Если возникают сложности с установкой, можете смело обратиться к специалистам технической поддержки. В их интересах помочь вам. Ведь они хотят, чтобы услугами хостинга пользовалось как можно больше веб-мастеров.
Примерная последовательность действий выглядит следующим образом:
- откройте свой аккаунт;
- выберите панель управления;
- найдите соответствующую иконку WordPress;
- укажите домен, на который вы хотите установить движок;
- кликните по кнопке установки.

Все, платформа установлена и готова к работе.
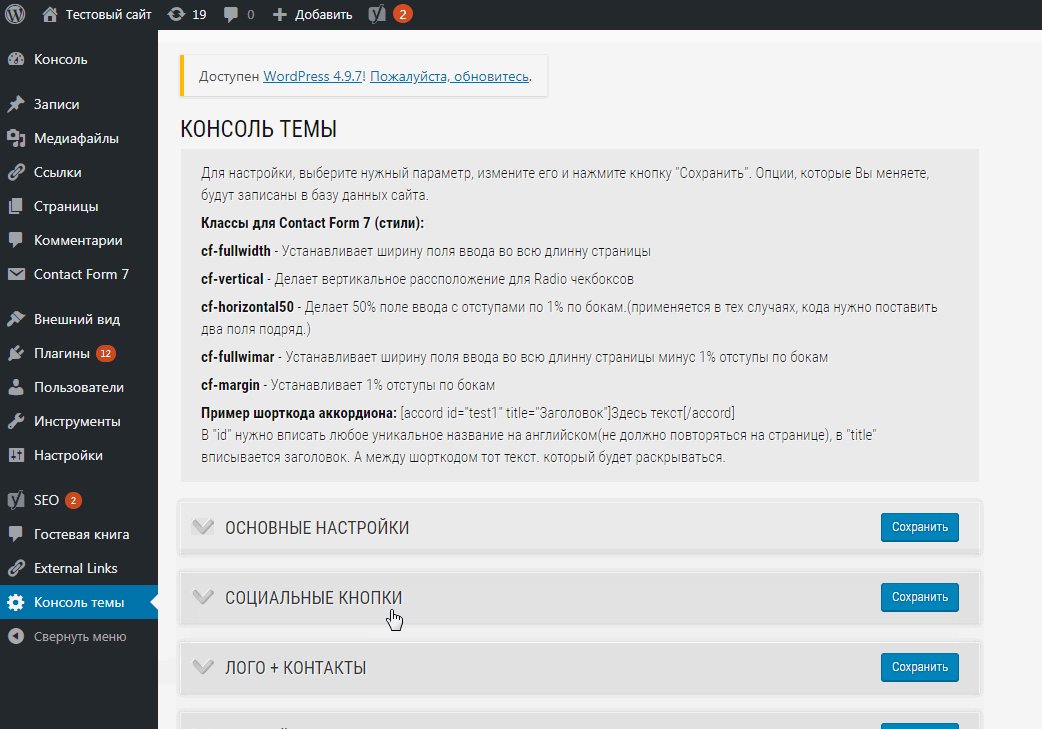
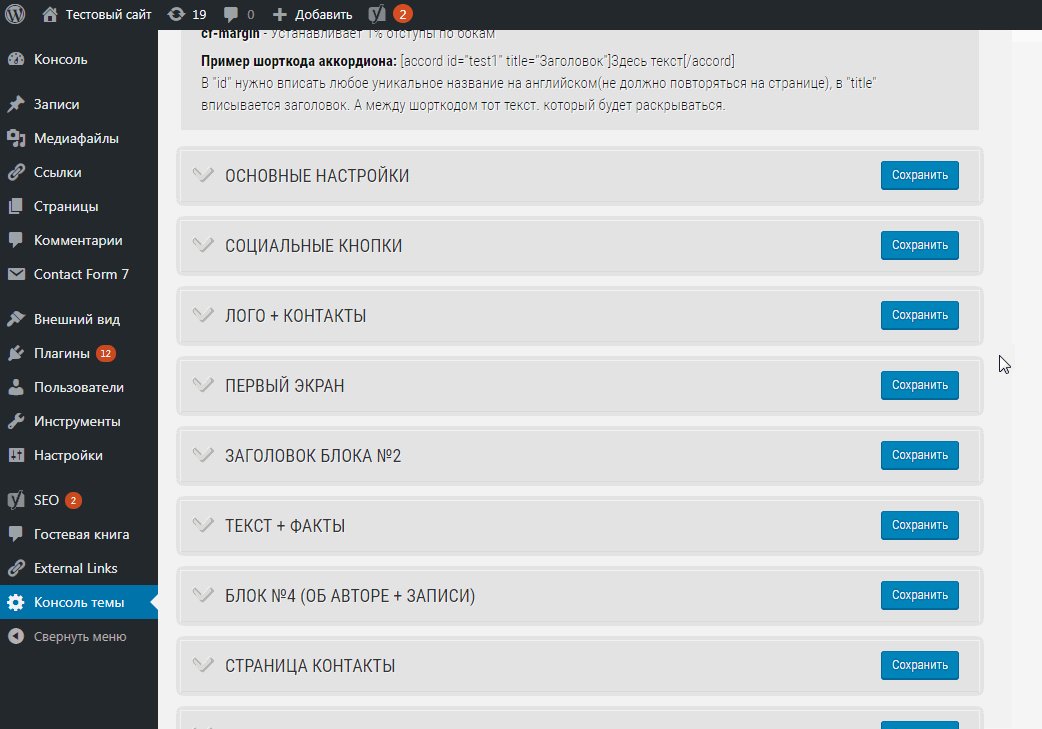
5. Выбор темы оформления
Создавая сайт с нуля самостоятельно, вы обязательно будете подбирать тему оформления своего проекта. Здесь также не должно быть проблем. Сам WordPress по умолчанию устанавливает стандартную тему. Она простая, в меру стильная и удобная. Однако каждый владелец ресурса желает придать своему проекту индивидуальность и соответствие выбранной тематике.
Чтобы подобрать подходящий шаблон, тему оформления, необходимо выполнить несколько простых действий.
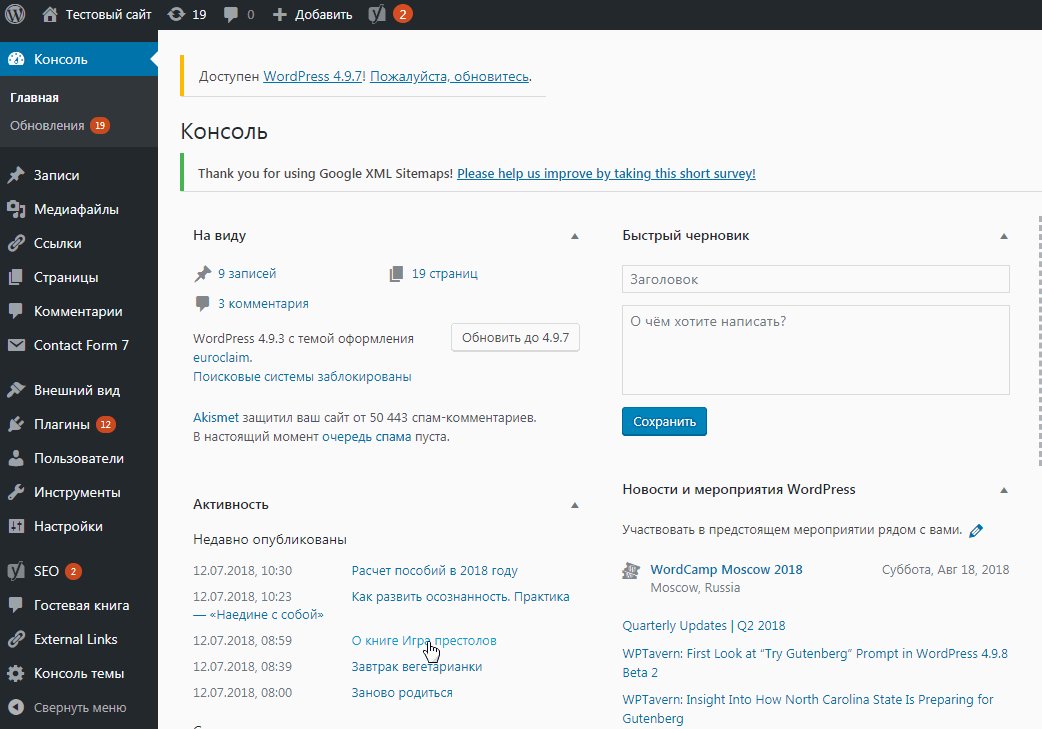
Перейти в панель управления
Проблем с поиском панели управления практически не бывает. Но если вдруг вы растерялись и не знаете с чего начать, введите в адресную строку http://yoursite.ru/wp-admin. Вместо yoursite.ru – вставьте доменное имя вашего проекта.
После этого вы попадете в панель управления. Сначала вам может показаться, что это слишком сложно. На самом деле – это первое впечатление, которое быстро проходит, когда начнете разбираться в панели.
Изучите каталог тем
WordPress предлагает более полутора тысяч бесплатных шаблонов и тем оформления. Для поиска вам нужно пройти по следующему пути, кликнув в боковой панели администратора: Appearance (Вид) — Themes (Темы).
Если вы хотите получить что-то более уникальное, интересное, с особым набором функций, переходите к просмотру платных тем. Кстати, платные шаблоны имеют несколько положительных характеристик, позволяющих им выделяться среди бесплатных:
- более надежный код;
- оригинальная структура;
- более привлекательный внешний вид;
- обязательная оперативная техническая поддержка.
Однако не нужно сразу переходить к платным шаблонам. Досконально изучите бесплатные. Ведь там также присутствует достаточное количество достойных вариантов.
Совет! Чтобы упростить себе задачу, при поиске используйте ключевые слова и фильтры.
Конечно, вам придется потратить время, однако этот тот случай, когда не стоит его жалеть. Ведь вы делаете работу на годы вперед.
Ведь вы делаете работу на годы вперед.
Будьте внимат
Создание веб-сайта. Курс молодого бойца / Хабр
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса).
 Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).

Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом.
 На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине се
Как создать сайт с нуля бесплатно: 10 лучших способов
Собственный ресурс в интернете, который является своеобразным филиалом в сети, требуется и компаниям, и частным лицам. Это может быть личный блог с полезными заметками, магазин, информационная площадка и пр. Как сделать сайт с нуля? На самом деле для этого не надо быть опытным программистом. Есть методы, позволяющие оформить страницу даже новичку. Основные из них детально описаны в этой статье.
Подготовка
Создание сайта — важная часть работы компаний и частных лиц, от которой зависит:
- успех рекламной кампании;
- охват аудитории;
- степень доверия пользователей;
- ожидаемый уровень продаж.
Первый шаг — определение целей. Исходя из задач, сайты можно разделить на две категории:
- Коммерческие. Такие площадки подходят для размещения рекламного контента, а также непосредственно продажи товаров или услуг. Публикация информации, которая может принести отдаленную вторичную выгоду и сформировать положительный имидж организации, тоже считается коммерческой. Подавляющее большинство (около 95%) сайтов подходят под такое описание, даже если на первый взгляд это не очевидно.
- Некоммерческие. Основная цель таких платформ — общение между их посетителями, предоставление полезной информации, помощь.
 Простые примеры — ресурсы учебных заведений, органов власти, благотворительных организаций. Также в эту категорию попадают социальные сети.
Простые примеры — ресурсы учебных заведений, органов власти, благотворительных организаций. Также в эту категорию попадают социальные сети.
Опираясь на цели и задачи, необходимо выбрать вид ресурса. Именно от этого зависит количество сил, времени, которые потребуются, чтобы его создать, а также планируемый бюджет.
Классификация сайтов
Условное разделение, которым пользуются веб-мастера, включает в себя такие понятия:
- Визитка. Площадка обычно содержит несколько страниц с подробным описанием компании/лица, включая контактные данные.
- Корпоративные проекты. Обычно разрабатываются для крупных фирм, включают в себя множество разделов, актуальное текстовое наполнение, интерактивные программы, площадки для обмена отзывами или сообщениями.
- Интернет-магазины. Принципиальные отличия — в наличии корзины товаров, возможности заказа и оплаты товара онлайн.
- Новостной портал.
 Содержит ежедневные обновления в виде актуальных и интересных широким массам людей сведений. Поскольку новости имеют больший охват пользователей, многие пользуются такой «уловкой» для показа скрытой рекламы и максимального привлечения новой целевой аудитории.
Содержит ежедневные обновления в виде актуальных и интересных широким массам людей сведений. Поскольку новости имеют больший охват пользователей, многие пользуются такой «уловкой» для показа скрытой рекламы и максимального привлечения новой целевой аудитории. - Информационные SEO-сайты. Познавательные блоки с определенной тематикой оптимизированы с точки зрения поискового продвижения. Одновременно в статьях располагаются объявления о товарах или услугах.
- Веб-портал. Такой ресурс содержит интерактивные приложения, новостную ленту, текстовый контент, объединяющие большие целевые группы.
- Посадочная страница. Landing page формируется для пиара или продажи только одного товара.
- Блог. Идея ведения дневника может быть использована для личного продвижения, поиска «теплой» аудитории для дальнейших коммерческих проектов. Здесь же можно заработать на завуалированных рекламных публикациях.
- Форум. Живое общение является мощным инструментом для объединения читателей по интересам.

- Сервис. Автоматизация некоторых процессов для пользователей может быть отдельным продуктом или составляющей частью других ресурсов.
Как выбрать?
Определив одно приоритетное направление, легко подобрать конкретный вариант будущего сайта. Стоит грамотно спланировать бюджет проекта, поскольку требуются различные вложения средств в зависимости от структуры и сложности сайта.
Пытаться охватить все сразу не следует, в этом случае качество важнее, поскольку каждая разрабатываемая функция требует постоянного внимания и развития.
Способы создания
Когда нужный вариант выбран, следует запланировать дальнейшие действия. Мало кто знает, как кодировать информацию с помощью языков программирования. Ручная разработка — сложная процедура, которую лучше доверить специалистам, чтобы в попытках разобраться с IT-технологиями не забросить саму идею организации веб-платформы.
Применение автоматизированных онлайн-систем, созданных для прописывания кодов веб-страниц, значительно упрощает задачу. Такие конструкторы оформляют их по образцам, однако автор может участвовать в выборе дизайна, наполняя контентом в соответствии с собственными потребностями.
Такие конструкторы оформляют их по образцам, однако автор может участвовать в выборе дизайна, наполняя контентом в соответствии с собственными потребностями.
Рассмотрим основные методики, описывающие, как создать свой сайт с нуля самому.
1. Площадки-конструкторы
Самый простой способ для тех, кто не знаком с языками кодирования, веб-дизайном, принципами взаимодействия с хостингами, — использовать готовые онлайн-конструкторы для простой, понятной, комфортной организации ресурсов. Имея права администратора, можно оформлять их внешний вид, наполнять доступными функциональными составляющими, редактировать размещение и актуальность информации, корректировать продвижение. Сохранность данных и стабильность работы обеспечивается с помощью команды разработчиков, а сами файлы располагаются в специальном хранилище — хостинге.
Ассортимент конструкторов поражает разнообразием. Стоит отметить, что большинство из них функционирует по принципу Freemium. Такая модель предполагает, что бесплатно открыта только минимальная функциональность, в качестве ознакомительной версии. Полноценный вариант доступен за дополнительную плату. Также можно заказать услуги по разработке веб-дизайна, регистрации доменного имени и раскрутке. Важно то, что и небольшого количества функций хватает для полноценной работы.
Такая модель предполагает, что бесплатно открыта только минимальная функциональность, в качестве ознакомительной версии. Полноценный вариант доступен за дополнительную плату. Также можно заказать услуги по разработке веб-дизайна, регистрации доменного имени и раскрутке. Важно то, что и небольшого количества функций хватает для полноценной работы.
Существует несколько конструкторов, проверенных временем и опытом. Рассмотрим их более подробно.
- 1С-UMI понравится своим комфортом и большим количеством дизайнов. Это хорошее решение для бизнеса. Платформа популярна в Рунете, регулярно получает положительные отзывы пользователей. Главное преимущество — не нужно привлекать сторонних специалистов или самостоятельно разбираться в нюансах сайтостроения. На выбор предлагается четыре варианта: интернет-магазин, лендинг (посадочная страница), сайт компании или специалиста. Сначала необходимо придумать имя будущей площадки и ввести адрес собственной электронной почты. Второй шаг — выбрать тип сайта и шаблон.
 Третий пункт — заполнить площадку контентом и опубликовать ее в сети. На этом создание сайта можно считать завершенным. На платформе предусмотрены инструменты продвижения (контекстная реклама, SEO и продвижение в соцсетях). Обратите внимание: процедура создания собственной площадки полностью бесплатна, но существуют некоторые ограничения. Они не помешают сайту полноценно работать, а вам — развивать бизнес. При необходимости расширить функционал, получить больше памяти на дисковом пространстве вы можете заказать один из платных пакетов, их стоимость находится на доступном уровне. В целом, 1С-UMI — универсальный конструктор. Им могут пользоваться как новички в этой сфере, так и более опытные люди. Дополнительное преимущество — возможность заказа услуг по настройке, оформлению, наполнению сайта, если у вас нет времени заниматься площадкой. Таким сервисом может похвастаться не каждый конструктор в сети.
Третий пункт — заполнить площадку контентом и опубликовать ее в сети. На этом создание сайта можно считать завершенным. На платформе предусмотрены инструменты продвижения (контекстная реклама, SEO и продвижение в соцсетях). Обратите внимание: процедура создания собственной площадки полностью бесплатна, но существуют некоторые ограничения. Они не помешают сайту полноценно работать, а вам — развивать бизнес. При необходимости расширить функционал, получить больше памяти на дисковом пространстве вы можете заказать один из платных пакетов, их стоимость находится на доступном уровне. В целом, 1С-UMI — универсальный конструктор. Им могут пользоваться как новички в этой сфере, так и более опытные люди. Дополнительное преимущество — возможность заказа услуг по настройке, оформлению, наполнению сайта, если у вас нет времени заниматься площадкой. Таким сервисом может похвастаться не каждый конструктор в сети. - uCoz на слуху уже давно. Основанный в 2005 году, за время существования он постоянно меняется что может не очень нравиться любителям классики.
 Архитектура здесь построена по модульному принципу, она отграничивает разные фрагменты функционала всей системы. Комбинируя модули, можно расширять объемы и функции. Открытый доступ к форумам, базам знаний, конкретным инструкциям, описывающим, как сделать сайт самому с нуля, упрощает задание. Однако опытные пользователи отмечают, что площадки на конструкторе uCoz постепенно утрачивают популярность: появляются более современные и функциональные аналоги.
Архитектура здесь построена по модульному принципу, она отграничивает разные фрагменты функционала всей системы. Комбинируя модули, можно расширять объемы и функции. Открытый доступ к форумам, базам знаний, конкретным инструкциям, описывающим, как сделать сайт самому с нуля, упрощает задание. Однако опытные пользователи отмечают, что площадки на конструкторе uCoz постепенно утрачивают популярность: появляются более современные и функциональные аналоги. - WIX. Платформа подходит для небольших сайтов. Важно: пользователи отмечают, что для масштабных проектов WIX — не лучший вариант, упомянутый выше 1С-UMI справится с задачами эффективнее. Управлять визуальным редактором можно с помощью мышки. Шаблонов довольно много, однако их сложно назвать универсальными: подойдут не под любые потребности бизнеса. Преимущество в том, что они отсортированы по тематическим разделам, это упрощает поиск необходимого. Однако важно знать, что в процессе оформления кардинально сменить дизайн не получится — контент «привязывается» к интерфейсу, и любые правки могут повлечь за собой потерю функциональности содержимого.
 Это — жирный минус для тех, кто хочет настроить все «под себя». Добавлять контент можно с помощью встроенного редактора изображений. Отсутствует функция правки HTML кода, что не очень удобно для опытных пользователей. Основным недостатком называют высокую цену платной версии и не очень большие возможности бесплатной.
Это — жирный минус для тех, кто хочет настроить все «под себя». Добавлять контент можно с помощью встроенного редактора изображений. Отсутствует функция правки HTML кода, что не очень удобно для опытных пользователей. Основным недостатком называют высокую цену платной версии и не очень большие возможности бесплатной. - sites.google.com от крупнейшей международной компанией Google. Налажена интеграция с другими Google-сервисами — картами, документами, календарем. Параллельно происходит автоматическая адаптация для смартфонов и других мобильных устройств. Минусы: здесь нельзя организовать форум, использование разных шрифтов на одной странице тоже под запретом.
- narod.ru. Бесплатное предложение от компании Яндекс содержит хостинг, а также почтовый ящик. Каждому предоставляется неограниченное место под новую веб-площадку. Важно: несколько лет назад сервис был выкуплен uCoz.
- uKit. Подходит для малого и среднего бизнеса в случае необходимости сделать портфолио, посадочную (целевую) страницу или небольшой интернет-магазин.
 Для масштабного проекта лучше выбрать другой конструктор. Опции доступны для понимания, и через полчаса новая страница в сети уже будет готова. Повышенное внимание в шаблонах уделяется контактной информации, что делает сервис удобным для визиток. Дополнительное преимущество — автоматическая адаптация под разнообразные гаджеты. Четыре тарифа, отличающихся по цене и объему услуг, дают возможность рационально расходовать бюджет. Очень большой минус — невозможность настроить дизайн по собственному усмотрению. Есть мало заготовленных цветовых схем в шаблонах, нельзя менять шрифты, размер букв. В результате сайт не выделяется из общей массы.
Для масштабного проекта лучше выбрать другой конструктор. Опции доступны для понимания, и через полчаса новая страница в сети уже будет готова. Повышенное внимание в шаблонах уделяется контактной информации, что делает сервис удобным для визиток. Дополнительное преимущество — автоматическая адаптация под разнообразные гаджеты. Четыре тарифа, отличающихся по цене и объему услуг, дают возможность рационально расходовать бюджет. Очень большой минус — невозможность настроить дизайн по собственному усмотрению. Есть мало заготовленных цветовых схем в шаблонах, нельзя менять шрифты, размер букв. В результате сайт не выделяется из общей массы. - Webasyst. Сервис «заточен» под организацию масштабных онлайн-магазинов. Встраивание функциональных систем делает Вебасист довольно удобным. Здесь можно настроить особенности работы с корзиной, оформления заказа, вызова консультанта, подписки на рассылки, многое другое. Отдельное направление — веб-аналитика, позволяющая оценить характеристики целевой аудитории, статистику, путь пользователей, их поведение онлайн и результаты посещения.
 Недостаток, который отпугивает большинство пользователей, — высокая цена. Даже некоторые функции, в аналогичных конструкторах предусмотренные автоматически, здесь доступны на платной основе. Также новичку будет сложно разобраться в системе, что еще больше снижает популярность Webasyst.
Недостаток, который отпугивает большинство пользователей, — высокая цена. Даже некоторые функции, в аналогичных конструкторах предусмотренные автоматически, здесь доступны на платной основе. Также новичку будет сложно разобраться в системе, что еще больше снижает популярность Webasyst.
2. Бесплатные блог-сервисы
Помимо описанных площадок, существуют специальные сервисы, описывающие, как сделать сайт самостоятельно с нуля в формате «живых журналов» или дневников:
- LiveJournal. Наиболее известный в Рунете. Комфортный интерфейс понятен каждому, а популярность платформы доказана максимальной выдачей в поисковиках.
- LiveInternet. Стоял еще у истоков культуры ведения ЖЖ. Богатый функционал помогает не только качественно вести дневник, но и сформировать грамотную стратегию получения прибыли.
- Blogspot. Выпущен компанией Google. Имеет максимально продвинутую функциональную составляющую.
- Я.ру. Аналог от Яндекса, который хорошо индексируется именно этой поисковой системой.

3. Как создать сайт с нуля: пошаговые инструкции и программы для новичков
Известные широким массам под названием «визуальные редакторы», они принципиально отличаются от онлайн-конструкторов. Устанавливаясь на компьютер, они служат помощниками в различных ситуациях — от генерации кода с нуля до редакции уже написанного.
Слоганом таких web-конструкторов является тезис «What You See Is What You Get» (WYSIWYG), дословно с английского звучит как «То, что ты видишь, — это то, что ты получишь». Таким образом, легко визуализировать будущие веб-страницы уже в процессе их создания.
Если останавливаться на некоторых известных программах, нельзя не упомянуть:
- WYSIWYG Web Builder. Все просто — отдельные блоки для текстового, графического и другого контента следует расположить в необходимом порядке. При этом коды генерируются сервисом автоматически. Начинающим создателям открыто около 10 стандартных шаблонов, отличающихся по стилю и содержанию.
 Целая коллекция дополнений с использованием Javascript расширит функциональные возможности будущего ресурса.
Целая коллекция дополнений с использованием Javascript расширит функциональные возможности будущего ресурса. - Web Page Maker. Подходит для небольших сценариев размером до нескольких страниц. Кроме стандартных элементов — текста, рисунков, графических структур, видео и веб-форм, здесь можно добавить отдельным блоком меню навигации. Удобство заключается в наличии различных заготовок, между которыми можно выбирать. Чтобы «оживить» будущий сайт, можно добавить продукты Javascript, расположенные в разделе Web Page Maker — анимации, часы, слайд-шоу, изменение цветов темы.
- TinyMCE. Простой, популярный, плагины установлены по умолчанию. CKeditor или NicEdit являются аналоговыми примерами.
- Xinha. Отличается разнообразием встроенных инструментов, что позволяет подстраивать его под свои цели и задачи.
- WebSite X5 Evolution. Сервис сделан в виде подробных инструкций, он позволит не упустить ничего важного.
Минус подобного решения по сравнению с онлайн-конструкторами — необходимость установки программного обеспечения на компьютер. Вам понадобится достаточное количество оперативной памяти и некоторые навыки работы с софтом.
Вам понадобится достаточное количество оперативной памяти и некоторые навыки работы с софтом.
4. Программы-конструкторы для опытных разработчиков
Существует достаточное количество ресурсов, с помощью которых можно совершенствовать свои навыки в написании кодов. Готовых стилей и упрощенных схем здесь нет, однако все же разобраться в них гораздо проще, чем научиться программированию.
Популярные примеры:
- KompoZer. Универсальный конструктор для любой операционной системы, он является общедоступным — содержит открытый код. Особенно удобно, что в нем можно разбираться одновременно с несколькими страницами.
- BestAddress HTML Editor. Считается продвинутым редактором, к которому стоит переходить при желании научиться работать с HTML, CSS, а также Java и PHP-кодами. В интернете можно найти понятные руководства для новичков, пошаговые инструкции, рекомендации.
Подобрать оптимальную программу для себя можно только после тестирования нескольких, оценки их возможностей, личного комфорта в работе с ними. Эти инструменты позволяют оформить будущий ресурс, однако дальнейшая его популярность зависит от способностей разработчика, его фантазии и желания совершенствовать свой продукт.
5. Бесплатные CMS-платформы
Content Management System — это так называемый «движок», то есть система управления сайтом. Создание своего проекта на CMS подразумевает наличие некоторых навыков сайтостроения. Это — главное отличие от конструкторов, где простота и скорость с одной стороны соседствуют с ограничениями в функциональности с другой.
CMS помогает в управлении всем содержимым — текстовыми блоками, графическим контентом, виджетами, встроенными сервисами. Некоторые из них бесплатные, но предоставляют ограниченный функционал, другие платные изначально, однако располагают расширенными возможностями. Рассмотрим сначала системы из первой категории.
Наиболее популярные общедоступные бесплатные CMS-движки:
- WordPress — подходит для блогов, визиток, магазинов, характеризуется открытым кодом;
- Joomla — написан на JavaScript и PHP, встроен модуль безопасности;
- OpenCart — предназначен для интернет-магазинов;
- InstantCms — подстроен под социальные порталы, площадки для знакомств, тематического общения или онлайн-клубы по интересам;
- Drupal — подходит для корпоративных ресурсов, портфолио, онлайн-магазинов, имеет модули, расширяющие возможности;
- phpBB — инструмент для форумов;
- osCommerce создан для оформления интернет-магазинов с максимальным функционалом.

6. Платные CMS-платформы
Их преимущество — расширенный функционал, возможность настроить сайт полностью в соответствии с собственными желаниями. Самыми удобными пользователи считают:
- UMI.CMS. Используя платформу, вы получаете современный дизайн, все инструменты для продвижения и развития коммерческого проекта, интеграцию с Яндекс.Маркет, 1С. Возможна загрузка информации через Excel, предусмотрена витрина магазина в социальной сети «ВКонтакте». Площадка соответствует положениям 152-ФЗ и 54-ФЗ.
- 1С-Битрикс — профессиональная и дорогостоящая система для сложных проектов, есть несколько лицензионных версий.
7. Программирование
Написание кодов — единственный способ, который действительно показывает, как сделать сайт с нуля своими руками. Его реализация возможна при наличии текстового редактора, локального веб-сервера для привязки к нему проекта и знания компьютерных языков. Хотя некоторые изучали азы даже в школе на уроках информатики, рискнуть применить их на практике может далеко не каждый. Несмотря на то, что способ является классическим, пользуются им все меньше даже в кругах IT-специалистов. Специалисты в целях экономии времени предпочитают упрощать себе работу, используя готовые основы — так называемые фреймворки.
Несмотря на то, что способ является классическим, пользуются им все меньше даже в кругах IT-специалистов. Специалисты в целях экономии времени предпочитают упрощать себе работу, используя готовые основы — так называемые фреймворки.
Часто задание в виде написания сайта из визуального типа оболочки HTML или CSS, а также знаний Javascript и других сервисных скриптов (ASP.NET и PHP) задают только в качестве пробного задания новым сотрудникам. HTML, являясь основным языком разметки, формирует «каркас» будущего ресурса, а CSS — каскадные таблицы стилей — необходимы для визуализации его внешнего вида.
8. Программы, облегчающие работу
Если с основными моментами кодирования автор знаком, можно несколько облегчить себе задачу, воспользовавшись:
- Notepade ++, который эффективно заменяет стандартный блокнот;
- Balsamiq Mockups для разработки мокапа — прототипа будущего онлайн-продукта;
- PhpDesigner — профессиональной платформой для многофункциональных веб-страниц.

Также могут пригодиться упомянутые в предыдущем разделе графические редакторы:
- Adobe Dreamweaver — ускоряет программирование, разрешая совершать предварительный просмотр прототипа;
- Adobe Muse — подходит для посадочной страницы.
Сверстать свой ресурс непросто, но реально, и тогда его можно наполнить любым содержимым, не ограничиваясь шаблонными «начинками».
9. Фреймворки
Перевод названия звучит как «основа», поэтому логично, что такие продукты созданы для профессионалов. Они призваны облегчать кодирование с помощью стандартных языков программирования. Обычно содержат базовые модули, к которым присоединяются сменные специфические для продукта компоненты. Важно, что продукты, сделанные с помощью фреймворков, выдерживают гораздо большие нагрузки, чем оформленные посредством стандартизированных программ-разра
Создание сайта своими руками — уроки HTML 5 и CSS 3
Внимательно изучив этот раздел, вы научитесь самостоятельно создавать сайты с нуля, без всяких конструкторов и CMS, а с помощью исключительно HTML 5 и CSS 3. В дальнейшем, когда уже будете делать проекты с использованием популярных CMS, применяя полученные знания, вы сможете вмешаться в исходный код сайта, переделав оформление и структуру под свои нужды.
В дальнейшем, когда уже будете делать проекты с использованием популярных CMS, применяя полученные знания, вы сможете вмешаться в исходный код сайта, переделав оформление и структуру под свои нужды.
Курс состоит из 25 уроков. Первая его часть научит понимать и писать код HTML, вторая познакомит с каскадными таблицами стилей (CSS). Именно с этих материалов и рекомендую начать изучать сайтостроение.
- 1Как создать сайт в Блокноте
Сделайте свою первую HTML-страницу, не прибегая ни к чему, кроме известного всем простейшего текстового редактора, встроенного в любую Windows — Блокнота. Но не просто сделайте, а поймите, как это работает.
- 2Adobe Dreamweaver — программа для создания сайта
Вы познакомитесь с одним из самых популярных и многофункциональных средств, призванных упростить рабочие будни верстальщикам и веб-дизайнерам — программой Adobe Dreamweaver.
- 3Что такое HTML
Основные вопросы, мучающие новичков. Что такое HTML? Зачем он нужен? Что позволяет делать? Что лучше — HTML4 или HTML5? Все ответы — в статье.

- 4Теги
Теги — основная единица языка HTML. Без них не обходится ни одна веб-страница. Статья познакомит вас с основными контейнерами HTML. Из неё вы узнаете, как правильно записываются теги, научитесь частично понимать HTML-код.
- 5Атрибуты
У тегов есть не только содержимое, но также атрибуты, которые, в свою очередь, наделены значениями. Обо всём этом и пойдёт речь в статье. Где искать атрибуты? Как правильно записывать? Какие атрибуты можно присвоить любому без исключения тегу? А ещё вы узнаете, как разрешить пользователю редактировать любой элемент страницы, как задать для каждого объекта уникальное контекстное меню и как скрыть содержимое элемента, чтобы оно не отображалось в браузере.
- 6Форматирование текста в HTML
Всё, что связано с оформлением текста: как сделать заголовки, назначить полужирный шрифт или курсив, уменьшить/увеличить размер текста или что-нибудь процитировать. В статье вас ждёт ещё много интересных секретов форматирования текста средствами HTML.
 А главное — всё это показано на наглядных примерах.
А главное — всё это показано на наглядных примерах. - 7Создание списков
Маркированные, нумерованные, вложенные — какие хотите. Также вы узнаете, как нумеровать список большими латинскими буквами или римскими цифрами, да ещё и в обратную сторону, как начинать нумерацию не с единицы и тому подобные вещи. А ещё вас ждёт знакомство с мало кому известным списком определений.
- 8Создание ссылок
Ссылки — чуть ли не основной элемент Интернета, без которого никакой связности страниц бы и не было. Научитесь создавать ссылки на примерах, узнайте, чем относительные пути отличаются от абсолютных, познакомьтесь с внутренними и графическими ссылками, научитесь ставить их на e-mail и Skype.
- 9Вставка изображений
Картинки украшают страницу, поэтому уметь добавлять их — навык очень полезный. А если превратить изображение в навигационную карту, то оно становится не только симпатичным, но и очень полезным элементом. Научитесь создавать такие объекты на наглядных примерах, которые есть в статье.

- 10Вставка таблиц
Внимательно изучив этот раздел, вы научитесь самостоятельно работать с таблиц. На основе таблиц когда-то создавались целые структуры сайтов, но об этом будет идти речь в следующем уроке.
- 11Табличная вёрстка сайта
Как вообще можно сверстать целый сайт? Способов есть много, один из них — делать его с помощью таблиц. О том, что представляет собой такой метод, вы и узнаете. Наглядные примеры, как всегда, присутствуют, и помогут без труда освоить табличный подход.
- 12Фреймы
Статья для тех, кто хочет научиться отображать в одном HTML документе совершенно другую страницу. Вы узнаете, что такое фреймы, как они создавались раньше и как создаются сейчас, а также познакомитесь с доступными им атрибутами.
13Что такое CSS
Какие основные операторы и элементы присутствуют в документе каскадных таблиц стилей, что вообще такое этот CSS, зачем он н
Как правильно создать сайт, методология создания сайта с нуля
Недавно у меня было короткое выступление (15 минут) в рамках которого мне требовалось максимально быстро объяснить основные принципы создания сайта. Что нужно сделать для того чтобы сайт получился максимально качественным с минимальными усилиями? Как подготовиться? С чего начать? Я постарался раскрыть эти вопросы, выбрав наиболее простой путь для пользователя.
Что нужно сделать для того чтобы сайт получился максимально качественным с минимальными усилиями? Как подготовиться? С чего начать? Я постарался раскрыть эти вопросы, выбрав наиболее простой путь для пользователя.
Исследование конкурентов
Анализ сайтов конкурентов и подготовка стратегии съедает большую часть времени при создании сайта. Если этот этап выполнить правильно, то сама сборка сайта может занять всего несколько часов. Если же его не сделать, то вы можете потратить много времени впустую собирая сайт, потом вносить изменения, увлекаясь проработкой деталей, которые вам возможно не потребуются.
Что нужно сделать на этом шаге:
-
Определитесь с темой вашего сайта. Чей это сайт? Это сайт предприятия, группы предприятий, информационный сайт, сайт по определенному продукту и т. д. Постарайтесь на этом этапе тему определить как можно более узко. Например, если делаете сайт компании, то не добавляйте по ходу идеи типа: а давайте тут еще расскажем про наш второй бизнес и т.
 д.
д. -
Найдите в интернете примеры сайтов по вашей теме. Я не призываю вас копировать чужие сайты. Конструктивно посмотрите на конкурентов, оцените их сильные и слабые стороны.
-
Выберите 5-10 самых наиболее удачных примеров, и постарайтесь оценить, что вам понравилось или не понравилось в этих сайтах. Попробуйте понять почему. Если вам понравился дизайн, то подумайте чем конкретно он хорош? Обратите внимание также на структуру этих сайтов (разделы и подразделы) и функционал (есть ли там какие-то интерактивные сервисы как: комментарии, регистрация, поиск по параметрам и т. д.). Обратите внимание на качество подачи информации. Насколько детально описаны товары и продукция, есть ли фотографии, статьи примеры по теме и т. д. Попробуйте все это проанализировать с точки зрения, что хорошо, а что плохо именно для вас.
-
Отберите хорошие качества дизайна, структуры и функционала, которые будут хорошо работать именно для вас.

Итог. Выпишите примеры сайтов. По каждому из примеров выпишите сильные качества по четырем направлениям: дизайн, структура, функционал, информация.
Цели сайта
Теперь когда мы сделали небольшой анализ, нам начинают в голову приходить конструктивные мысли, и как правило на этом этапе происходит перестроение нашей модели будущего сайта. Сайта еще нет, но мы уже точнее понимаем какой он должен быть.
На этом шаге постарайтесь ответить на вопросы:
-
Для кого вы делаете сайт? Кто ваша аудитория. Старайтесь как можно уже сформулировать. Если это бизнес аудитория, то какие именно типы бизнеса, какие сотрудники. Постарайтесь понять, что для этих людей будет важно.
-
Если у вас несколько аудиторий: клиенты, партнеры, инвесторы. Сделайте акцент на главном. Выберите главную аудиторию. Это не значит что остальных вы проигнорируете, но ваша работа все же должна быть направленна на главную группу.

-
Каковы ваши цели веб сайта? Какая главная мысль, которую вы хотите донести до вашей аудитории? Какое действие вы хотите, чтобы они выполнили посещая ваш сайт. Продумайте цепочку шагов необходимых для выполнения этого действия. Например, пользователю нужно сначала ознакомиться с ассортиментом продукции, понять в чем сильные стороны нашего предложения, сделать заказ или звонок в компанию.
Итоги. Выпишете: цель, аудиторию, приоритеты аудитории, цепочку для выполнения цели.
Проектирование сайта
На этом шаге готовьте информацию для вашего будущего сайта. Оцените свои возможности и ресурсы. Опишите один два раздела, посмотрите сколько у вас уходит на это времени. Всегда собирайте основную информацию до создания сайта. Иначе будете потом все переделывать и информацию и сайт вместе с ней.
Итак
-
Составьте свою структуру сайта (желательно 5 максимум 7 разделов первого уровня с короткими лаконичными названиями).
 С подразделами тоже не перегибайте: 5-7 не больше. Каталоги товаров, новости, статьи — не в счет, их может быть много.
С подразделами тоже не перегибайте: 5-7 не больше. Каталоги товаров, новости, статьи — не в счет, их может быть много. -
Соберите материал для ключевых разделов сайта. Фотографии, тексты, характеристики.
-
Обработайте весь материал и структуру, подготовьте окончательную информацию для публикации на сайте.
-
Определитесь с функционалом, что вам обязательно нужно, а без чего можно обойтись. Чем больше функций, тем сложнее сайт и тем он дороже он в плане сборки.
Итоги. На этом этапе у вас должна быть структура сайта (можно представить ее списком в текстовом редакторе разделы-подразделы) и готовые публикации на сайт (тексты и фото).
Сборка сайта
Когда у вас готовый материал это значительно облегчает работу по созданию сайта. Именно поэтому этот этап называется сборкой. Вы уже придумали ваш сайт, его главные черты уже сформированы и вам остается только его собрать.
Далее я расскажу о сборке сайтов на примере конструктора сайтов Нубекс, но это может быть и другая платформа и метод, в том числе и создание сайта в ручную с написанием программного кода. Но Нубекс позволит реализовать главные черты вашего сайта быстро без потери времени.
-
Настройте композицию сайта. Определите, где будет главное меню, будет ли сайт состоять из одной или нескольких колонок.
-
Заполните структуру сайта. Внесите пока пустые разделы и подразделы.
-
Заполните главную страницу блоками и информацией.
-
Настройте цветовую гамму, шрифты, фон сайта.
-
Выберите стили элементов, оформление меню, виджетов, блоков и т.д.
-
Наполните внутренние страницы сайта информацией.
Итоги
По моему опыту на подготовку к созданию сайта уходит больше всего времени. Оценка и поиск целей — 4-8 часов. Проектирование и подготовка информации зависит от объемов. Для сайта визитки компании это примерно 8 часов. Для интернет магазина с каталогом товаров это от 20 часов и более. Также на этом этапе много переделок, будьте к этому готовы.
Проектирование и подготовка информации зависит от объемов. Для сайта визитки компании это примерно 8 часов. Для интернет магазина с каталогом товаров это от 20 часов и более. Также на этом этапе много переделок, будьте к этому готовы.
Сборка сайта на Нубексе от 2 до 8 часов. 8 часов это если профессиональный дизайнер делает авторский дизайн. Или если вы сами будете настраивать вид каждого элемента. Если же вы выберете готовую тему оформления, то сборка может занять 2 часа. Также в нубексе есть готовые шаблоны сайтов, если у вас типовая задача, это может сэкономить кучу времени. Учтите что в любом случаем вам нужно будет заносить на сайт информацию, и если её много, то это займет дополнительное время.
бесплатные и платные программы обучения
Умение создавать сайты — простые одностраничники, лендинги, корпоративные сайты и порталы — необходимый современный навык. Вы можете создать сайт для продвижения себя и своего бизнеса, контролировать подрядчиков, выполнять заказы на фрилансе или в штате веб-студии, разрабатывать и вести сайт своей компании.
На онлайн-курсах веб-разработки вас научат создавать удобные прототипы, верстать сайты, программировать их функционал, настраивать их на хостинге, оптимизировать и продвигать в поиске.
Ниже мы собрали школы с бесплатными и платными курсами и хорошими отзывами от их выпускников.
Skillbox
Сайт: https://skillbox.ru
Телефон: +7 (800) 505-04-93
Стоимость: от 4 900 р. в месяц (курс рассчитан на 2 года обучения)
Онлайн-курс «Я — Веб-разработчик PRO»
Вы на практике научитесь создавать веб-приложения и интернет-магазины, получив индивидуальную помощь от наставника в процессе обучения.
Cможете успешно стартовать в карьере в программировании и зарабатывать на этом, даже если вы новичок в разработке.
Ваш путь программиста
- Входите в профессию
Вы получаете новую актуальную специальность, даже если раньше никогда не программировали. Перенимаете опыт у сильных разработчиков и основателей своих компаний — преподавателей курса. - Собираете шесть проектов
Помимо просмотра уроков, вы будете делать реальные проекты, которые оценят. Ведь работодатели будут встречать вас в том числе и по тому, что увидят на аккаунте вашего GitLab. - Устраиваетесь в компанию мечты
Уже после первого пройденного вами курса Skillbox поможет найти работу мечты — за это отвечает Центр карьеры Skillbox. Вы будете создавать приложения, игры, сервисы и сайты и получать за это деньги.
Программа
Курс — это сочетание теории и практики. Вы выполняете домашние задания, и затем вам открывается доступ к новому, уникальному контенту по теме. Достаточно 3–5 часов в неделю.
Достаточно 3–5 часов в неделю.
- Веб-вёрстка
- JavaScript
- PHP
- Фреймворк JS (React)
- Фреймворк JS (Vue)
- Фреймворк PHP (Symfony)
- «1C-Битрикс»
- Веб-дизайн
- Управление проектами
Компьютерная академия «ШАГ»
Телефон: +7 495-151-19-01
Стоимость: 6 800 р. в месяц — дистанционный формат
Учебная программа “Разработка и продвижение WEB-проектов” создана для тех, кто хочет научится создавать сайт с нуля, получать на него качественный траффик и удерживать его в ТОПе поисковых систем.
Программа обучения
В основе программы лежат реальные требования IT-рынка. Методисты и преподаватели постоянно работают над её улучшением и обновлением, чтобы выпускники Академии ШАГ могли достойно показать себя перед работодателем.
- Дизайн сайта. Юзабилити. Информационная архитектура сайта;
- Использование графических редакторов при создании дизайн-макета сайта;
- Практика по визуализации макета с использованием Adobe Photoshop;
- Принципы структурирования современной вёрстки сайта.
 Блочная вёрстка. CSS;
Блочная вёрстка. CSS; - HTML5 и CSS3. Новые вехи в развитии дизайна сайтов;
- Практика вёрстки подготовленного в графическом редакторе шаблона сайта. Понятие «кроссбраузерности». Адаптация вёрстки для разных браузеров;
- Адаптивная вёрстка. Использование media и viewport;
- JavaScript. Введение. Основные конструкции языка;
- Функции. Объекты. Обработка событий. Библиотека JQuery;
- Использование Cookie. Стандарт DOM. Асинхронный JavaScript;
- Введение в PHP. Взаимодействие с массивами;
- Введение в СУБД MySQL. Запросы SELECT, INSERT, UPDATE, DELETE. Многотабличные базы данных.
- Функции агрегации;
- Взаимодействие PHP и источников данных.
- Расширяемый язык разметки для создания Web-страниц – XML;
- Создание web-приложений, исполняемых на стороне сервера при помощи языка программирования
- PHP и технологии AJAX;
- Content Manager System. Joomla, WordPress. Обзор других популярных CMS;
- Разработка интернет магазина с использованием одной из CMS;
- Облачные сервисы и аренда web-приложений.
 Подключение полезных сервисов на сайты;
Подключение полезных сервисов на сайты; - SEO, SMO, продвижение сайтов. Системы web-аналитики;
- Структура и организация индексов в поисковых системах. Способы поисковой оптимизации: белая, серая, черная;
- Основы внутренней поисковой оптимизации. Улучшение структуры сайта;
- Продвижение сайта, основные шаги: регистрация сайта в поисковиках, регистрация сайта в каталогах, покупка ссылок;
- Контекстная реклама. Использование социальных сетей. Аналитики посетителей сайта и их поведения
- Управление поведенческими факторами как фактором ранжирования;
- Инструменты для внутренней и внешней оптимизации сайта;
По окончании курса вы сможете:
- Провести полный цикла разработки WEB-проекта: от принятия технического задания до программной реализации и раскрутки;
- Создавать и верстать шаблоны сайтов для типовых проектов и для популярных CMS;
- Работать с современными средствами разработки сайтов и последними версиями языков разметки;
- Программировать с использованием языка JavaScript и библиотеки jQuery;
- Выполнять базовую настройку WEB-сервера для работы сайта;Заниматься разработкой и доработкой WEB-проектов на PHP/MySQL;
- Проектировать базы данных, и работать с ними;
- Проектировать и создавать продающие сайты и интернет-магазины;
- Создавать и капитализировать WEB-проекты;
- Использовать современные технологии продвижения SEO;
- Анализировать трафик и поведение пользователей на сайте, при помощи Google Analytics и Google Search Console;
- Применить свои знания и навыки в компаниях, занимающихся разработкой сайтов, WEB-приложений, проектов различного масштаба и уровня сложности;
GeekBrains
Факультет Веб-разработки
Программа обучения
Программа одна из самых объёмных и содержательных. В то же время её легко понять, потому что знания даются постепенно: от базы к продвинутым инструментам.
В то же время её легко понять, потому что знания даются постепенно: от базы к продвинутым инструментам.
- 261 час обучающего контента
- 525 часов практики
- 2–3 вебинара в неделю
I год
I четверть.
Разработка frontend-а интернет-магазина
В первой четверти вы углубитесь в верстку на HTML/CSS и приступите к изучению JavaScript: познакомитесь с основами языка, операторами, циклами, массивами и объектами, научитесь работать с браузерными событиями: кликом мышки, прокруткой, отправкой формы. На продвинутом курсе продолжите погружение в язык, познакомитесь с объектно-ориентированным программированием, тестированием и фреймворком Vue.js.
II четверть.
Разработка backend-а интернет-магазина
Во второй четверти вы освоите Linux — незаменимую для разработчика операционную систему, а также работу в консоли. Погрузитесь в PHP: изучите основы языка, операторы, циклы, ветвления, научитесь работать с файлами и тестировать свой код. Познакомитесь с алгоритмами и структурами данных, а также системами управления базами данных (СУБД).
Познакомитесь с алгоритмами и структурами данных, а также системами управления базами данных (СУБД).
III четверть.
Агрегатор данных
В третьей четверти вы пройдете полный курс по Laravel — одному из самых популярных и востребованных фреймворков на PHP. Изучите структуру фреймворка, его функциональность, полезные возможности и научитесь работать с базами данных с помощью встроенных в него функций. Познакомитесь с хорошими практиками программирования и разработки веб-сервисов, изучите паттерны проектирования, позволяющие создавать масштабируемые и гибкие приложения.
IV четверть.
Разработка Highload-приложения
В четвертой четверти вы познакомитесь с высоконагруженными системами и сервис-ориентированной архитектурой. Узнаете, что такое денормализация данных и когда она нужна. Также изучите, как взаимодействуют компоненты веб-серверов. Получите навыки командной разработки совместного проекта и на практике познакомитесь с гибкими методологиями (Agile, Scrum, Kanban).
II год
I четверть.
MVP бизнес-проекта
В пятой четверти вы получите навыки работы с React — популярной JavaScript-библиотекой для создания пользовательских интерфейсов. Познакомитесь с различными уязвимостями и научитесь создавать безопасные приложения. В процессе работы над проектом в кросс-функциональной команде научитесь оценивать риски и сроки разработки.
II четверть.
Выпускной проект
В шестой четверти вы продолжите разработку бизнес-проекта под руководством Product Manager’a, создадите веб-приложение и презентуете его команде экспертов. Также вы познакомитесь с серверными уязвимостями для создания надежных и высокопроизводительных решений. Подготовитесь к собеседованию и посетите День карьеры в Mail.ru Group.
Udemy
Веб разработка — с нуля до профессионала. Full Stack
Web — HTML5, CSS3, JavaScript, jQuery, Bootstrap, PHP, MySQL, Python
Чему вы научитесь
- Изучите обе стороны Web разработки — frontend и backend
- Научитесь создавать веб страницы при помощи языка разметки HTML
- Научитесь стилизовать сайты при помощи CSS
- Научитесь добавлять интерактивность на ваши сайты при помощи языка JavaScript
- Научитесь пользоваться инструментами, ускоряющими процесс разработки сайтов — jQuery и Bootstrap
- Научитесь работать с серверной частью и API при помощи языка PHP
- Научитесь работать с базами данных на примере MySQL
- Изучите основы популярнейшего языка Python и узнаете, как его можно использовать в работе с API
Нетология
Онлайн-курс «Веб-разработчик с нуля»
Научат программировать на JavaScript и PHP
11 готовых проектов в портфолио по итогам обучения
Программа курса
Программа строится от простого к сложному. За время обучения вы освоите востребованные навыки веб-разработчика, соберёте портфолио проектов и станете уверенным junior-специалистом.
За время обучения вы освоите востребованные навыки веб-разработчика, соберёте портфолио проектов и станете уверенным junior-специалистом.
- Вёрстка сайта на HTML и CSS
- Мобильная и адаптивная вёрстка
- Английский язык для начинающих разработчиков
- Основы программирования
- Git — система контроля версий
- Основы JavaScript
- Продвинутый JavaScript
- Библиотека React
- Основы PHP
- Продвинутый PHP
- Фреймворк Laravel
- Карьера в веб-разработке
- Дипломная работа — веб-приложение с бэкендом и фронтендом
Платформа «lpmotor.ru»
Сайт своими руками за 5 дней. Цель — быстрый запуск и первые продажи.
Курс поделен на 4 основных модуля. В общей сложности это 27 уроков, которые шаг за шагом покажут, как создать сайт и настроить рекламу.
Программа курса:
- Создание прототипа сайта
- Верстка сайта
- Запуск трафика
- Повышение эффективности сайта
В курс входят готовые файлы, шаблоны, чек-листы и видеоинструкции.
Портал «beonmax.com»
Интерактивный онлайн курс «Веб-программист – быстрый старт»
Не нужно проходить несколько курсов — в этом курсе слушатель получит все, что нужно начинающему веб-программисту для успешного старта.
В курс входит изучение:
- HTML/CSS
- BOOTSTRAP
- PHP/MYSQL
- LINUX/GIT
- CODEIGNITER
- JAVASCRIPT/JQUERY
Обучение доступно онлайн личном кабинете в любое время:
- 138 видео-уроков
- 108 тестов и интерактивных заданий
- Материалы к урокам
- Исходный код к урокам
- Доступ к сообществу активных студентов
По завершении курса выдается сертификат.
Школа веб-разработки «webcademy.ru»
«Профессия HTML верстальщик»
165 видеоуроков, 32 практические задачи, 3 выпускных проекта.
Программа:
- Неделя 1. Основы HTML разметки.
 Хостинг и домен
Хостинг и домен - Неделя 2. Основы CSS
- Неделя 3. Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон
- Неделя 4. HTML фреймворки. Адаптивная верстка
- Неделя 5. CSS3 эффекты. Препроцессор Less
- Неделя 6. Знакомство с JavaScript. jQuery скрипты
- Неделя 7. PHP. Блок по трудоустройству. Фриланс
- Неделя 8. PHP. Ajax. Валидация форм
- Неделя 9. Индивидуальный проект. Коучинг по фрилансу и трудоустройству
- Неделя 10. Задания коучинга. Фриланс и трудоустройство
- Неделя 11. Ускорение верстки. Сниппеты. Шаблоны и заготовки
- Неделя 12. Проект менеджмент в веб-разработке. Задания коучинга
Стоимость:
- «Тест драйв» — 900 р. (одна неделя обучения)
- «Стандарт» — 18 000 р. (обучение в группе)
- «Премиум» — 26 000 р. (обучение в группе и консультации с наставником)
После прохождения курса слушатель получает сертификат.
Интерактивные онлайн-курсы «HTML Academy»
«Интерактивные онлайн-курсы»
Слушатель научится создавать и программировать современные веб-интерфейсы.
Преимущества:
- Подробнейшие курсы по HTML, CSS и JavaScript
- 28 глав — бесплатно (четыреста девяносто интерактивных заданий). После их прохождения слушатель сможет создать свой сайт
- Обучение на практике
- От новичка до профессионала. Разобравшись с интерактивными курсами, можно принять участие в интенсивах
Интересные, наглядные и затягивающие курсы, интерактивные интерфейсы, достижения — всё для обучения с удовольствием.
Школа онлайн обучения IT профессиям «LoftSchool»
«Основы вёрстки сайтов»
Слушатель за 5 недель качественно освоит верстку на HTML и CSS, и получит первый проект в портфолио.
Преимущества:
- 11 обучающих модулей, 6 практических вебинаров, 100+ часов обучения
- Личный наставник
- Готовое портфолио
- Доступ к материалам
- Slack-чат
Программа:
- Неделя 1 — Работа с хостингом, HTML
- Неделя 2 — CSS, работа с PSD-макетом, Perfect Pixel
- Неделя 3 — Flexbox, БЭМ-нейминг
- Неделя 4 — CSS-анимации
- Неделя 5 — Защита выпускного проекта
По окончании обучения слушатель получит сертификат с уникальным ID.
Портал «ifish3.ru»
Курс «Создание сайтов – обучение с нуля»
Пройдя обучение созданию сайтов с нуля бесплатно, слушатель сможете создавать сайты самостоятельно за 24 часа.
Курс рассчитан на четыре дня. Онлайн-уроки или записи уроков, естественно будет задаваться домашнее задание. Можно задавать вопросы, писать комментарии, на них обязательно ответят.
Структура курса:
- Урок первый – создание собственный сайт, который станет активным уже через 24 часа
- Урок второй – создание интересного, красивого дизайна и выбор темы
- Урок третий – привлечение первых посетителей на сайт и обеспечение его высокой посещаемостью
- Урок четвертый – как расширить проект, чтобы наладить прибыльный бизнес и зарабатывать неплохие деньги
Портал «wavifun.ru»
«Создание сайта с нуля»
Курс, который раскрывает все тонкости сайтостроения от планирования проекта до запуска. В этом курсе есть видеоуроки по покупке доменного имени, установке сайта на хостинг по подбору семантического ядра сайта и по его продвижению в поисковых системах.
В этом курсе есть видеоуроки по покупке доменного имени, установке сайта на хостинг по подбору семантического ядра сайта и по его продвижению в поисковых системах.
План курса:
- Создание макета сайта
- Создание макета мобильной версии сайта
- Верстка макета
- Создание темы для WordPress
- Работа с доменом и хостингом
- Оптимизация и продвижение сайта
- Дополнительные материалы
АНО ДПО «ШАД»
За 9 месяцев обучения по 10 часов в неделю слушатель освоит востребованные навыки веб-разработчика и соберёт портфолио проектов.
Погружение в IT-профессию подразумевает постоянный контакт с изучаемыми технологиями, выполнение практических заданий и общение с наставником.
С первого дня слушатель учится на практике. Знания даются небольшими частями, которые нужно сразу применить, написав собственный код в онлайн-тренажёре.
Команда наставников проверяет и комментирует ваши работы, помогает разобраться в сложностях и обучает собственным профессиональным приёмам. Поддержка в чате доступна 24/7.
Поддержка в чате доступна 24/7.
Стоимость:
- Вводный курс — бесплатно. Можно попробовать себя в качестве веб-разработчика и обучиться азам профессии. Полученный опыт программирования позволит оценить реальные возможности, силу мотивации, и решить, нужно ли идти дальше
- Платное продолжение — 85 000 р. За 9 месяцев обучения. Закончив бесплатный курс, можно пойти дальше. С этого момента слушатель начнет полноценно осваивать профессию веб-разработчика
Сертификат — это официальный документ о дополнительном образовании. Чтобы его получить, необходимо сдать итоговый проект.
Портал «svarog-course.ru»
Курс «Создание сайтов с нуля»
Как научиться создавать сайты с нуля без навыков программирования.
Преимущества:
- Живые онлайн-занятия с преподавателем для новичков
- За 10 занятий создадите первый сайт своими руками
- Овладеете навыками программирования HTML и CSS
Программа курса состоит из 5-ти модулей:
- Модуль №1.
 HTML/CSS
HTML/CSS - Модуль №2. Графический редактор Photoshop
- Модуль №3. Адаптивная вёрстка. Технология bootstrap. Установка JavaScript-скриптов
- Модуль №4. Продвижение сайтов
- Модуль №5. Создание сайтов на CMS WordPress и онлайн конструкторах. Размещение сайта в Интернете
Онлайн-школа «Маркетинг Хаски»
«Курс создания сайтов | 10 шагов без программирования»
Курс создания сайтов состоит из 5 практических онлайн-уроков. На них слушатель узнает, как создать сайт и запустить продажи продуктов и услуг.
Программа курса включает темы:
- Как работают поисковые системы
- Целевая аудитория и какой должна быть структура сайта
- Как выбрать домен и хостинг
- Как выбрать подходящую CMS
- Как начать работу с FTP и MYSQL
- Как разработать сайт
- Как подготовить сайт к индексированию
- Как выбрать и применить стратегию индексирования
- Как запустить готовый работоспособный сайт
Онлайн-университет «Teachline»
Онлайн-курс «Как создать сайт самостоятельно»
Курс от лидеров направления создания сайтов.
В курс входит:
- 13 лекций по 1,5 часа с большим объемом практики
- Рекомендательные письма от TexTerra для лучших студентов курса
- Навыки, необходимые для создания сайтов любых типов с нуля
- Знание HTML, CSS, Bootstrap и основ JQuery
- Доступ к дополнительным материалам курса и записям лекций в течение года
- Индивидуальные консультации по каждому практическому заданию
- Возможность личного общения с преподавателем во время лекции и выполнения домашнего задания
Программа курса:
- Основы
- Front-end и back-end разработка
- CMS WordPress
- SEO
Стоимость:
- «Самостоятельный» — 10 000 р.
- «Оптима» — 14 000 р.
- «Премиум» — 18 000 р.
По окончании курса выдается диплом.
Портал «prokachaimlm.com»
Курс «Свой сайт на WordPress»
Бесплатные пошаговые уроки создания сайта, которые ответят на все основные вопросы, связанные с созданием сайта и научат, как создать сайт с нуля.
Преимущества обучения:
- Все видеоуроки по созданию сайта можно смотреть бесплатно
- Работа с конструктором. Всё просто, на уровне копировать, вставить
- Все уроки структурированы в пошаговую систему, инструкцию по созданию сайта
- Курс обновляется. Время от времени записываются новые уроки
На первом занятии, состоящем из 4-х уроков, слушатель получит вводные знания о том, что такое домен и хостинг, которые пригодятся для дальнейшего освоения вопросов, связанных с сайтостроительством.
На втором занятии, состоящем из 6-ти уроков, слушатель научится: создавать рубрики и записи, вставлять на сайт картинки, видео, создавать меню и еще некоторым полезным действиям для улучшения презентабельности сайта.
Третье занятие включает уроки создания сайта, которые научат, как создавать «золотой актив» сайта – подписчиков рассылки.
8 уроков четвертого занятия познакомят с основными плагинами, обеспечивающими полноценную работу сайта, а также с их настройкой.
На пятом занятии (2 урока) будут заниматься настройкой и изменением дизайна сайта.
На шестом занятии слушатель узнает, как заслужить лояльность поисковиков и вывести сайт в ТОП-10 из 3-х уроков.
Портал «wayup.in»
Курс «Веб-верстальщик: начало»
Основы верстки и веб-разработки в одном емком онлайн курсе с проверкой домашнего задания и поддержкой личного наставника.
Программа включает: 7 эффективных онлайн-занятий в отличном качестве, 6 домашних заданий для закрепления материала.
Программа:
- Введение в профессию
- Погружение в основы HTML5
- Знакомство с CSS3
- Верстка современного сайта
- Погружение в адаптивность
- Шаг во Frontend: JavaScript
- Фриланс
При успешном завершении курса выдается сертификат.
Школа IT технологий «Mobios School»
«Онлайн курс front-end разработки»
От 0 до старта в front-end направлении под руководством опытных разработчиков студии Mobios.
В курс входит:
- 26 уроков
- 12 вебинаров
- 7 проектов в портфолио
- 10 ресурсов для роста
Программа:
- Знакомство с HTML
- Основные HTML элементы
- Введение СSS
- Шрифты
- Псевдоэлементы и псевдоклассы. Позиционирование
- Верстка макета
- Подключение внешних ресурсов
После прохождения курса, выполнения 50% домашних заданий и защиты дипломной работы слушатель получает сертификат Front-end разработчика.
Как создать сайт на WordPress с нуля
В этом руководстве подробно рассказывается, как настроить веб-сайт WordPress с нуля для начинающих.
Потому что вот в чем проблема: вы хотите создать веб-сайт для своего блога, бизнеса, портфолио, магазина или форума, но идея возиться с компьютерным кодом, базами данных или программным обеспечением звучит немного устрашающе.
Хорошая новость заключается в том, что настроить самостоятельный веб-сайт на WordPress очень просто..jpg) Хотя есть некоторая кривая обучения, запустить ее после этого также несложно (см. Это руководство, чтобы попробовать это самостоятельно).В отличие от конструкторов сайтов, ваш сайт принадлежит вам , и он может расти по мере роста вашего сайта . Вот как шаг за шагом настроить веб-сайт на WordPress…
Хотя есть некоторая кривая обучения, запустить ее после этого также несложно (см. Это руководство, чтобы попробовать это самостоятельно).В отличие от конструкторов сайтов, ваш сайт принадлежит вам , и он может расти по мере роста вашего сайта . Вот как шаг за шагом настроить веб-сайт на WordPress…
Домен — Вам понадобится что-то, что люди смогут ввести в свой браузер, чтобы перейти на ваш сайт. Вы узнаете, где именно и как его купить, и укажете направление своего веб-сайта.
Хостинг — Вам нужно где-нибудь, чтобы ваш сайт жил. Вы узнаете, как и где его приобрести и настроить.
WordPress — Вашему веб-сайту требуется программное обеспечение для его «работы». И сегодня ничто не сравнится с WordPress. Вы точно узнаете, как безопасно и безопасно настроить веб-сайт WordPress (установка в один клик!). Обратите внимание, что это бесплатное программное обеспечение WordPress для самостоятельного размещения , а не , платный сервис WordPress. com, который сам является создателем размещенных веб-сайтов.
com, который сам является создателем размещенных веб-сайтов.
Дизайн и дополнительная информация — WordPress упрощает создание профессионально выглядящего веб-сайта и имеет возможность стать тем, чем вы хотите.Вы точно узнаете, где и как узнать все, что вам когда-либо понадобится, о WordPress и настройке веб-сайта WordPress.
Как настроить хостинг для сайта WordPress + домен
Доменное имя — это просто то, что люди вводят в своем браузере, чтобы перейти на ваш веб-сайт (например, www.shivarweb.com). Учетная запись хостинга — это просто компьютерный сервер, на котором хранятся файлы вашего веб-сайта.
Вот как купить и настроить оба…
Как купить доменное имя
Примечание — если у вас уже есть доменное имя, вы можете перейти к разделу «Как настроить хостинг для WordPress».
Раскрытие информации: Я получаю реферальное вознаграждение от компаний, в том числе упомянутых в этом руководстве. Мои рекомендации основаны на моем опыте работы в качестве независимого платящего клиента и консультанта для широкого круга клиентов. Вы можете прочитать мои полные обзоры здесь.
Мои рекомендации основаны на моем опыте работы в качестве независимого платящего клиента и консультанта для широкого круга клиентов. Вы можете прочитать мои полные обзоры здесь.
Я рекомендую приобретать домен отдельно от хостинга , если вы хотите сэкономить деньги в долгосрочной перспективе и упростить себе жизнь в будущем.
Хостинг и регистрация домена — это два разных вида деятельности, и обычно компании хорошо справляются только с одним (и по хорошей цене).Приобретая отдельно, вы не только получаете лучшие цены и управление, но и получаете преимущества разнообразия и, так сказать, не складывания всех яиц в одну корзину.
С другой стороны, хостинговые компании обычно предлагают 1 год бесплатной регистрации домена и имеют максимальное удобство. Если вы пытаетесь сэкономить и не предвидите никаких проблем, делайте все это в одном месте. Я также расскажу об этом в руководстве.
Вот где я бы порекомендовал покупать домены у…
Ориентировались на наиболее удобный вариант?
Перейти к следующему разделу! Большинство хостинговых компаний предоставляют бесплатный домен на год.
Перейдите к своему регистратору домена (или к рекомендованному ниже хосту), найдите нужное имя и пройдите процедуру оформления заказа. Допродажи не требуются . Вы можете получить все необходимое от своей хостинговой компании.
Если у вас есть доменное имя, нам понадобится хостинг-сервер, на который он будет «указывать».
(обратите внимание — вам не нужно передавать сам домен вашей хостинговой компании. Я покажу вам, как «указать» его).
Как настроить хостинг для WordPress
Выбор хорошей хостинговой компании очень важен для вашего сайта.Компании, занимающиеся веб-хостингом, имеют тенденцию запутывать вещи бесполезной перегрузкой функций, краткосрочными скидками (а затем дорогими долгосрочными ценами) и чрезмерно многообещающим обслуживанием клиентов. Они также создают запутанные предложения, такие как «хостинг WordPress» — хотя обычно хостинг WordPress ничем не отличается от стандартного веб-хостинга… только с многоуровневыми ограничениями и более высокими ценами.
В Интернете есть сотни хостинговых компаний. Не существует такого понятия, как «лучший хост в целом» — только , лучший для вас и вашей ситуации .Поскольку вы читаете это руководство, я сделаю несколько предположений (например, потребности в производительности, параметры бюджета и т. Д.) На основе электронных писем читателей и профессионального опыта. Если вы хотите пройти тест — вы можете сделать это здесь.
В остальном, вот 3 компании, которые я обычно рекомендую домашним мастерам. Вы также можете прочитать мои полные обзоры хостинга, если вам интересно.
Лучший хостинг, если вы хотите…
Шаг 1. Выберите план хостинга, который соответствует вашим текущим целям.
Во-первых, большинство планов хостинга трехуровневые. На низком уровне обычно есть какой-то предел, а на высоком уровне есть какой-то бонус. Рассматривайте ценность для себя, а не общую ценность. Если вы не ведете блог о фотографиях или путешествиях, вам, скорее всего, не понадобится много места для хранения.
То же самое с планами для нескольких веб-сайтов. Размещение нескольких веб-сайтов в одной учетной записи — это реальная ценность по сравнению с разработчиками веб-сайтов … но нет причин для перепродажи. Вы можете прочитать далее в моем посте, посвященном веб-хостингу.Обратите внимание на структуру планов InMotion. Все они имеют большую ценность… но только если вам нужно то, что указано в списке.
Во-вторых, обратите внимание, что WordPress для работы нужен только общий хостинг Linux. Вам не обязательно нужен «хостинг WordPress» — на самом деле, некоторым компаниям нужен только один продукт — общий веб-хостинг — и вы просто называете его по-разному в зависимости от направленности страницы продаж. Обратите внимание, как все ссылки Bluehost идут в один и тот же поток покупки.
Какими бы ни были ваши цели или ресурсы, я рекомендую идти вперед и начинать.Обычно трудно понять * точно *, что вам нужно, пока вы не сделаете это сами.
Каждая хостинговая компания имеет длительную гарантию возврата денег (InMotion — 90 дней), и все они позволяют довольно легко обновить или понизить версию.
Шаг 2. Купите тарифный план и выберите варианты хостинга.
В оставшейся части этого руководства будут использоваться скриншоты из Bluehost из-за их широкой привлекательности, ценообразования и недавнего редизайна процесса покупки, что делает настройку WordPress еще более простой, чем обычно.Они предполагают, что вы будете использовать WordPress, если не откажетесь.
Но процесс регистрации и настройки очень похож для InMotion, SiteGround и даже HostGator. Все используют стандартную cPanel для управления учетными записями хостинга, и у всех есть инструменты автоматической установки WordPress.
Я получаю комиссионные от всех этих компаний за рекомендации клиентов. Благодаря вашим кликам полезно обновлять и обновлять это руководство, а также вы получаете доступ к круглогодичной скидке.
Перейдите по этой ссылке, чтобы получить текущую скидку Bluehost (то же самое с InMotion, SiteGround или HostGator).
Затем вам нужно будет либо найти новый домен, либо использовать домен, который вы уже зарегистрировали, либо позже создать новый домен и использовать временный адрес.
Выберите тот, который вам подходит. Bluehost предлагает бесплатный домен в течение года перед продлением в розницу. В противном случае введите в поле домен, который вы приобрели ранее.
Затем вы создадите свой платежный аккаунт Bluehost . Вы можете использовать свою учетную запись Google для удобства. Однако, если вам когда-нибудь понадобится нанять консультанта или друга или просто изменить информацию в Google… это может вызвать головную боль. Я рекомендую создать обычный аккаунт с нуля.
Затем вы выберете длину пакета. Чем дольше вы обязуетесь, тем лучше будет ваша ежемесячная цена.
Ни Bluehost, ни InMotion, ни SiteGround не делают тонны дополнительных продаж.Но они предлагают несколько. Сделки обычно хорошие, но в них нет необходимости. Фактически, вы можете получить те же предложения позже или найти лучший вариант после настройки своего веб-сайта. Я рекомендую снять все флажки.
Наконец, вы вводите свою кредитную карту и принимаете условия обслуживания и покупки.
Успех! Теперь вы можете создать свою учетную запись хостинга Bluehost .
Шаг 3. Войдите в свою учетную запись и технические данные.
Ваша учетная запись хостинга Bluehost будет отличаться от вашей учетной записи для выставления счетов.Основным доменным именем будет ваше имя пользователя, и вам нужно будет создать пароль. Обязательно сделайте его крепким. Если какой-нибудь хакер попытается получить пароль — это будет этот.
Возьмите это имя пользователя и пароль для входа.
Хорошо — теперь экран требует немного фона.
Во-первых, Bluehost предполагает, что вам понадобится WordPress. Автоматическую установку WordPress можно настроить, чтобы сэкономить время на настройку. Вот для чего нужен этот экран. Это совершенно необязательно.
Во-вторых, вы можете добавить функциональность в WordPress с помощью «плагинов» и добавить макеты дизайна с помощью «тем». Bluehost использует ваши ответы для предварительной установки рекомендуемых плагинов и тем.
В-третьих, как и стороннее программное обеспечение, оно на самом деле проще и предоставляет больше возможностей для добавления плагинов и тем. после того, как вы установили и настроили свой сайт.
Итак, не стесняйтесь заполнять анкету, но пока можете пропустить. Вы можете легко исправить ошибки позже, независимо от того, какой путь вы выберете.
После этого экрана вы попадете на панель управления хостингом Bluehost. Если вы купили у них домен, то можете перейти к разделу «Установка и настройка WordPress».
Если вы приобрели домен у третьей стороны, мы перейдем к шагу 4, чтобы связать ваш домен с вашим веб-сайтом.
Шаг 4. Добавьте серверы имен к своему доменному имени и подтвердите соединение.
Прежде чем делать что-либо еще, перейдите в раздел «Домены» на панели инструментов.
Затем перейдите в Управление -> DNS. Вам не нужно переносить регистрацию домена в Bluehost. Помните, весь смысл регистрации вашего домена в другом месте состоит в том, чтобы , если что-то должно было случиться, вы могли быстро перенести свой сайт в другое место.
Затем скопируйте серверы имен Bluehost. Это должны быть ns1.bluehost.com и ns2.bluehost.com — затем передайте их своему регистратору.
В вашем регистраторе вставьте эти серверы имен в поля DNS nameserver и сохраните.Вот как это выглядит в NameCheap.
А вот как это выглядит в GoDaddy.
Для «распространения» ваших записей DNS по Интернету может потребоваться пара минут. Но как только они это сделают, каждый раз, когда кто-то вводит ваше доменное имя, они будут перенаправлены на ваш сайт через вашу учетную запись хостинга.
Как установить и настроить WordPress
Итак, теперь, когда у нас есть адрес и место для размещения нашего веб-сайта, мы можем погрузиться в то, как настроить веб-сайт WordPress на сервере.WordPress станет программным обеспечением, на котором работает ваш сайт. Но прежде чем он сможет обеспечить работу вашего веб-сайта, его необходимо установить и настроить на вашем хостинг-сервере.
Установка WordPress с помощью QuickInstall
Хотя вы, безусловно, можете установить WordPress вручную, Bluehost (и другие упомянутые) имеют отличный, бесплатный и безопасный инструмент, который автоматически устанавливает WordPress в вашу учетную запись. Фактически, как я уже упоминал ранее, Bluehost предполагает, что вам нужен WordPress при покупке плана, если вы не скажете им, что не хотите.
Фактически, как я уже упоминал ранее, Bluehost предполагает, что вам нужен WordPress при покупке плана, если вы не скажете им, что не хотите.
Шаг 0. Фон установки WordPress
Даже если вам больше не нужно «устанавливать» WordPress на свою учетную запись хостинга с технической точки зрения. Перед настройкой нового сайта определенно стоит вкратце разобраться, как устанавливается.
Во-первых, ваша учетная запись хостинга имеет красивую чистую панель управления Bluehost, которая работает поверх традиционного программного обеспечения cPanel, которое управляет вашей учетной записью хостинга. Вы можете найти его на вкладке «Дополнительно». Сейчас он вам не нужен, но вам нужно будет найти его в будущем.
Во-вторых, WordPress — это программное обеспечение на основе PHP (компьютерный язык), которому требуется база данных MySQL. Установка WordPress в основном означает установку файлов программного обеспечения и их указание на нужную базу данных. В cPanel обычно есть приложение «Softaculous» или «QuickInstall», которое быстро установит оба для вас, если вы когда-нибудь захотите перейти на более ручной путь в будущем. В противном случае cPanel — это то место, где вы можете найти свою * фактическую * базу данных и файлы для справок и поддержки в будущем.
В cPanel обычно есть приложение «Softaculous» или «QuickInstall», которое быстро установит оба для вас, если вы когда-нибудь захотите перейти на более ручной путь в будущем. В противном случае cPanel — это то место, где вы можете найти свою * фактическую * базу данных и файлы для справок и поддержки в будущем.
Теперь вернемся к главной панели инструментов и начнем настраивать программное обеспечение WordPress, чтобы вы действительно могли создать свой веб-сайт.
Шаг 1. Ознакомьтесь с существующей установкой WordPress.
На панели учетной записи хостинга у вас есть несколько ссылок, которые ведут к разным частям той же панели WordPress .
Launch My Site просто отключает предварительно установленный плагин режима обслуживания. И все флажки «Рекомендовано» относятся к различным частям вашей установки WordPress (например, темам, меню и т. Д.).А гигантская синяя кнопка WordPress просто ведет прямо на вашу панель управления WordPress.
Все это может сбивать с толку … но на самом деле это неплохо для хостинговой компании. На этом этапе регистрации очень легко потеряться, потому что * вам * нужно начать принимать решения. Bluehost и другие хостинговые компании помещают все эти ссылки, чтобы упростить задачу… но они также имеют тенденцию создавать некоторую перегруженность.
Итак, я хотел бы сначала сосредоточиться на настройке базовой настройки WordPress, чтобы я был знаком с продуктом и мог принимать собственные решения.
Подумайте об этом, как если бы вы входили в новый гостиничный номер и просто бродили вокруг, открывая краны, открывая двери, отодвигая шторы и т. Д., Чтобы ознакомиться с пространством перед распаковкой.
Я рекомендую нажать большую синюю кнопку WordPress, чтобы перейти на панель инструментов. Пока вы не запустите свой сайт — WordPress будет показывать страницу «Скоро» всем ищущим мамам, друзьям или роботам Google.
Ваше первое знакомство с вашей WordPress Dashboard будет похоже на посещение мебельного магазина в Черную пятницу.Так много полезного … что это совершенно бесполезно. Но это нормально — и это нормально для любой хостинговой компании. Это также «цена» инструмента автоматической установки.
Просто все игнорируйте и переходите в Plugins.
Затем отключите все, кроме плагина Bluehost, который обеспечит быстрый доступ к панели управления хостингом Bluehost. Ваша панель управления WordPress теперь притихнет, чтобы вы могли исследовать.
Следующая остановка — вкладка «Пользователи». Идите вперед и измените свое имя пользователя с новым паролем.Скопируйте свое имя пользователя и пароль WordPress, чтобы вы могли войти на свой сайт прямо на yourwebsite.com/wp-admin, не проходя через Bluehost.
Теперь ваш веб-сайт WordPress настроен и готов к настройке по своему вкусу. Все, что вы создаете и делаете, будет скрыто от общественности, пока вы не отключите плагин обслуживания.
Если вы выключите его немедленно, вы сможете увидеть свой сайт в любом месте с темой WordPress по умолчанию и без плагинов.Он был бы полностью функциональным и готовым к работе.
Теперь вы, очевидно, представляете себе веб-сайт, который более продуман, чем новая установка WordPress. Но это будет другое руководство.
Вкратце, вы будете использовать бесплатную или премиальную тему для создания дизайна / макета по своему вкусу. Я написал обзоры платных и отраслевых типов тем. И вы захотите добавить функциональность с помощью плагинов. Я написал здесь о наиболее распространенных типах плагинов.
Но больше всего вам захочется просмотреть свою панель инструментов и понять свои настройки. У вас есть цифровая версия дома, а не цифровая версия квартиры. Даже если у вас есть некоторая кривая обучения, это будет стоить того, учитывая свободу и универсальность, которые у вас будут.
В следующем руководстве с видео показано, как оценить панель управления и настройки WordPress перед тем, как перейти к темам, плагинам и т. Д.
Также ознакомьтесь с руководствами по настройке определенных типов веб-сайтов:
Сайт электронной коммерции WordPress | Социальная сеть Нравится Facebook | Сайт аукциона как eBay | Блог о красоте и макияж | Блог о еде и веб-сайт рецептов | Другие сайты с шаблонами
Португальский
Вот и все — дерзайте!
Связанные
Как создать квалифицированный список рассылки с нуля за 5 простых шагов
В сфере электронной коммерции создание списка рассылки почти так же важно, как и сам магазин.Список адресов электронной почты дает вам прямой доступ к возможным клиентам — квалифицированным бизнес-лидерам, заинтересованным в покупке того, что вы продаете.
В этой статье я расскажу вам, как создать квалифицированный список рассылки с нуля за 5 простых шагов.
Поехали.
Примечание: Я сказал, что мы перейдем от ничего к списку адресов электронной почты, но «ничего» (в цифровом маркетинге) — понятие относительное. Я предполагаю, что у вас есть веб-сайт, и я предполагаю, что у вас есть возможность передавать или создавать контент самостоятельно.Если нет, начни с этого и возвращайся сюда. Вам понадобятся оба.
Шаг 1. Создайте поощрение
Чтобы создать список адресов электронной почты с нуля, у вас должна быть причина , по которой люди будут сообщать вам свой адрес электронной почты.
Примечание: Если вы действительно только начинаете свой бизнес, я рекомендую вам изучить создание предварительной страницы. Чтобы узнать больше об этом, ознакомьтесь с 25 примерами лучших целевых страниц, которые скоро появятся, которые вы захотите скопировать, или узнайте больше о шаблонах целевых страниц для предварительного запуска Wishpond.
Моя рекомендация для электронной коммерции довольно проста: раздача, предлагающая приз, который захочет только ваш целевой рынок. Попробуйте подарочную карту, товар или похожий предмет.
Однако, если вы занимаетесь SaaS, B2B или консалтингом, у вас есть несколько вариантов…
- Учебный курс
- Электронная книга, технический документ или тематическое исследование
- Образовательный вебинар
- Ресурс / список (например, «101 сайт с бесплатными изображениями»)
- Обновление содержимого
Сосредоточьтесь на создании или раздаче чего-то ценного исключительно для вашего целевого рынка.Нет смысла создавать список адресов электронной почты людей, которые не имеют возможности покупать у вас.
Создавайте контент, который учит тому, что ваш продукт или инструмент является важным компонентом достижения цели.
Создайте розыгрыш, который дает приз, который желателен, но специфичен для вашего бизнеса (вот почему я рекомендую вам раздать товар).
Шаг 2. Создайте целевую страницу кампании с электронной почтой
Итак, у вас есть приз или контент.Они желательны. Они классные.
Сделаем их эксклюзивными.
Для предприятий электронной коммерции, проводящих раздачу, «эксклюзивная» раздача — это шанс выиграть приз.
Для предприятий, не связанных с электронной коммерцией, бесплатная раздача — это доступ к вашему ценному контенту.
Чтобы сделать эти стимулы эксклюзивными, вам необходимо создать так называемый «почтовый шлюз». По сути, это форма, которая требует от пользователей предоставления контактных данных в обмен на доступ.
Вот несколько примеров из ведущих компаний:
Шаг 3. Создайте всплывающее окно, панель регистрации и призыв к действию
Хорошо. Мы создали наш стимул для создания списков и разместили его за нашей электронной почтой на странице кампании. Теперь нам нужно привлечь к нему трафик.
Следующие два шага направлены на то, чтобы побудить людей просмотреть вашу электронную почту и убедиться в ценности того, что вы предлагаете.
Этот шаг посвящен привлечению трафика с вашего веб-сайта к вашей электронной почте.
Есть три основных компонента, которые вы можете добавить на свой сайт для прямого трафика:
- Панель подписки: Показывается вверху любой или всех страниц вашего веб-сайта, уведомляя людей о вашем новом стимуле (раздача подарков или контент).
- Всплывающее окно: Наложение на любую или все страницы вашего веб-сайта в зависимости от сработавшего действия (например, уход людей, прокрутка, время на странице или когда они что-то щелкали).
- Призыв к действию: Призыв к действию, размещенный на странице вашего веб-сайта, представляет собой изображение и кнопку, которые можно отслеживать так же, как целевую страницу, панель подписки или всплывающее окно.
Пример панели выбора:
Пример всплывающего окна:
Пример CTA:
Шаг 4. Привлекайте трафик на страницу своей кампании.
Привлекайте трафик на свою страницу создания списков рассылки с помощью рекламы:
Когда вы направляете людей на страницу кампании, закрываемую по электронной почте, Facebook — ваш единственный выход. Google Adwords просто нежизнеспособен, поскольку не хватает объема поиска для созданного вами стимула с электронной почтой.
Facebook, однако, намного доступнее, поэтому рентабельность инвестиций вполне реальна.
Вот несколько примеров поощрений по электронной почте, рекламируемых на Facebook:
Привлекайте трафик на свою страницу создания списков рассылки с помощью SEO:
Поисковая оптимизация— настолько масштабная тема, что мне нет смысла здесь углубляться в нее.
Я вкратце расскажу, как это работает для создания списков рассылки и почему это так эффективно.
По сути, SEO включает в себя стратегии, которые увеличивают вероятность того, что ваш веб-сайт и его страницы появятся при любом заданном поиске в поисковой системе (обычно мы говорим о Google, конечно).
Давайте посмотрим, как выглядит поисковая оптимизация в действии. Поскольку Wishpond уже несколько лет пишет о конкурсном маркетинге, в нашем домене (wishpond.com) много «весов» по поводу условий. Когда кто-то набирает «как провести конкурс», прямо под платными объявлениями появляется наша статья:
Если мы поместим в эту статью один из наших призывов к действию (см. Выше), он получит много просмотров и приведет к появлению большого количества новых электронных писем в течение года.
Шаг 5. Ретаргетинг на посетителей страницы кампании
Дополнительным шагом, который я рекомендую, является перенацеливание тех людей, которые просматривают страницу вашей кампании по созданию списков рассылки, но не отправляют свои данные.
Это люди, которые, как вы знаете, заинтересованы, но (по какой-то причине) просто не обратились.
Ретаргетинг работает по ряду причин …
- Это держит ваш бизнес в центре внимания, даже если человек на самом деле не возвращается, чтобы совершить конверсию в вашей кампании по созданию списка рассылки.
- Это дешевле за клик, чем обычная рекламная кампания.
- Это позволяет вам быть сфокусированным на вашей рекламе. Вместо того, чтобы просто ориентироваться на ваш целевой рынок, ретаргетинг позволяет вам создавать кампании, специально связанные с контентом, который люди уже просматривали.
Для нас самый высокий доход от ретаргетинговой рекламы приносит реклама на YouTube. Вот пример, который перенаправляет людей, которые посещают нашу страницу продукта конкурса (в настоящее время мы не используем ретаргетинговую рекламу для создания нашего списка, поскольку мы сосредоточены на других маркетинговых целях):
Последние мысли
Надеюсь, эта статья немного прояснила, как можно создать список рассылки с нуля.
В конечном итоге, это три простых шага …
- Создайте причину для потенциальных клиентов предоставить вам адрес электронной почты
- Электронная почта доступа по этой причине
- Привлекайте трафик к почтовому шлюзу
Вот так просто.
Есть вопросы? Не стесняйтесь писать в комментариях ниже!
Как начать блог с нуля
В нескольких последних публикациях я провел время, обсуждая , как зарабатывать деньги, используя Интернет в качестве ресурса.
Большинство стратегий, которые я обсуждал для зарабатывания денег, требуют, чтобы у вас был собственный веб-сайт. Это потому, что хороший веб-сайт или блог может служить центральным узлом для всех ваших маркетинговых усилий. Сайт — это способ получения стабильного дохода от ваших усилий по зарабатыванию денег в Интернете. Сегодня я хотел бы взглянуть на несколько основных компонентов, которые входят в , начиная блог с нуля .
1. Начните со стадии планирования
Прежде чем что-либо делать, вам нужно создать стратегию, которая поможет сделать ваш блог успешным.Планирование времени позволит вам не тратить время и деньги на блог и тему, о которой нет подписчиков. Вам необходимо задать себе следующие вопросы:
- Какова основная ниша вашего блога?
- Какова цель вашего блога? Как вы будете зарабатывать на своем блоге? (Реклама, маркетинг, продукты)
- Сколько конкурентов на вашем рынке?
- Что выделит ваш сайт из толпы?
- Как вы будете генерировать трафик для своего сайта?
- Сколько денег вы ожидаете от своего сайта?
Это этап, на котором вы выбираете свою нишу и начинаете свое исследование.Вам необходимо провести тематическое планирование, изучить ключевые слова и разработать рыночную стратегию. Такие инструменты, как Market Samurai, Google Traffic Estimator и Traffic Travis, очень полезны, когда дело доходит до поиска релевантных ключевых слов, по которым вы можете получить высокий рейтинг, и их оценки.
2. Выберите отличное доменное имя
Следующим шагом в процессе создания веб-сайта является выбор доменного имени . Доменные имена очень дешевы и могут быть куплены за $ 9,99 или меньше . Выбор имени может показаться простым, но вы можете обнаружить, что требуются часы, чтобы найти имя, которое вам нравится, и то, что доступно.Важно уделить достаточно времени обдумыванию своего доменного имени, потому что вы не сможете изменить его позже. Если вы выберете плохое доменное имя, вы застрянете с ним.
Когда я запустил свой первый веб-сайт, я провел несколько часов, записывая разные имена на бумаге, пока не получил список из восьми или девяти, которые мне понравились. Затем я сузил этот список до трех лучших. В конце концов я остановился на Buy Like Buffett , потому что это название показалось мне запоминающимся, и оно суммировало фокус всего моего блога.Я подумал, что позже смогу направить все свои маркетинговые усилия на сайт.
Обычно лучше всего получить доменное имя с точным соответствием , если это возможно. Домены с точным соответствием отлично подходят для облегчения ранжирования вашего сайта по определенным ключевым словам и полезны, если они отражают направленность вашего блога. Если домен с точным соответствием недоступен для вашего сайта, не беспокойтесь об этом. Вы по-прежнему можете повысить рейтинг своего сайта в поисковых системах. В следующих статьях я расскажу больше о том, как сделать SEO для вашего собственного сайта.
Примечание редактора: Yaro.Blog рекомендует Namecheap.com для доменных имен.
3. Выбирайте хостинговую компанию
Есть тонны из хостинговых компаний , у которых на рынке много хороших и много плохих. Лучше всего проверить рейтинг и проанализировать заранее, чтобы с самого начала вы могли начать с хорошего. Поверьте мне, когда я говорю, что вы не хотите связываться с плохой хостинговой компанией.Плохой хостинг может стоить вам трафика, посетителей и денег.
Я начал свой сайт с Godaddy Web hosting , и это был кошмар с первого дня. В течение первых двух лет меня мучили внутренние ошибки сервера, большое количество простоев и медленная загрузка. В конце концов я перешел на нового хозяина, но потратил драгоценное время на то, чтобы научиться это делать. Мне жаль, что я заранее не изучил веб-хостинговые компании.
Базовый план хостинга достаточно хорош, когда вы начинаете вести блог.Обычно их можно приобрести за 9,95 долларов США или менее долларов в месяц. Вы можете получить еще более дешевый тариф, если подпишетесь на год или больше. Вы не хотите тратить деньги на виртуальный частный сервер с планом , пока вы действительно не зарабатываете деньги в Интернете.
Примечание редактора: Yaro.Blog рекомендует Bluehost.com для веб-хостинга.
4. Выберите платформу для ведения блога
Для новых владельцев веб-сайтов одним из самых простых и простых способов создания сайта является использование WordPress.WordPress — это платформа для ведения блогов с открытым исходным кодом, которая упрощает создание сайта и загрузку контента. Это платформа для ведения блогов номер один для блоггеров, работающих самостоятельно. Blogspot, Tumblr и Blog предлагают бесплатные шаблоны и платформы для ведения блогов, но ни одна из них не так эффективна, как WordPress, для блоггеров, пытающихся получить прибыль. Загрузить WordPress на новый сайт невероятно просто и часто можно сделать за один шаг.
WordPress великолепен, потому что владельцы веб-сайтов могут выбирать из сотен тысяч бесплатных тем, доступных для запуска своих блогов.Есть несколько отличных бесплатных тем, которые идеально подходят для большинства ниш. Вы всегда можете перейти на премиум-тему позже, когда ваш сайт заработает достаточно денег, чтобы заплатить за нее. Бесплатная тема подходит для новых блогеров, которые еще не монетизировали свои сайты.
Как WordPress, так и большинство тем WordPress полностью бесплатны . Это важно, потому что лучше всего свести затраты к минимуму в начале . Я видел, как слишком много новых блоггеров тратят тысячи долларов на пользовательские темы, плагины и программное обеспечение, прежде чем они хоть копейки заработали в Интернете.Вы же не хотите начинать свою блогерскую карьеру в минусе.
5. Начните создавать свежий контент
Самое важное, что вы можете сделать после того, как ваш новый сайт будет запущен и заработает, — это запустить и получить контент . Первые несколько сообщений, которые вы пишете, важны для определения общего направления и тона вашего сайта. Вы хотите написать эти сообщения сами и уделить время тому, чтобы сделать их действительно актуальными . Эти сообщения называются столбцами , потому что это своевременный контент, который будет приносить трафик месяц за месяцем.Эти сообщения должны отвечать на некоторые вопросы или давать некоторую информацию, которую ищут люди.
Вначале я снабдил свой сайт большим количеством полезного контента. Сообщения «Как сделать» — мои любимые сообщения, потому что они актуальны в течение многих лет и содержат полезную информацию, которая может пригодиться моим читателям. Уникальный подход к популярной теме — один из способов помочь вашему сайту набрать обороты на первых порах. Самое главное, чтобы на вашем сайте было качественного оригинального контента .
Я помню, как читал о том, как Даррен Роуз написал 11 000 сообщений для своих сайтов за первые два года ведения блога! Вам не нужно писать так много сообщений для своих сайтов.
Дополнительным бонусом является то, что эти сообщения обычно хорошо работают и в Google. Я никогда не пишу с целью повышения рейтинга в Google, но я оптимизирую свой контент после того, как он написан, чтобы он занимал более высокий рейтинг. Недавнее обновление Panda показало, насколько важно написание уникального контента для успеха веб-сайта.
Последние мысли
Как видите, создание блога — это относительно простой процесс, который можно сделать за очень низкую цену. Вы можете реально создать качественный сайт за несколько минут и за меньше долларов. В следующем посте я объясню некоторые шаги, которые помогут вывести этот блог для начинающих на новый уровень.
Сколько вы заплатили, чтобы запустить свой сайт? Вы начали с WordPress, хорошей хостинговой компании и большого количества контента?
Марк Риддикс
Как создать онлайн-курс в 2021 году
Онлайн-обучение и тренинги стали неотъемлемой частью любого онлайн-бизнеса.Создание и продажа онлайн-курсов может быть довольно прибыльным делом, поскольку многие профессионалы получают 6- и 7-значные доходы.
Ожидается, что к 2025 году весь рынок электронного обучения превысит 300 миллиардов долларов, включая как отдельные лица, так и корпорации, тратящие все больше и больше на онлайн-обучение. Сейчас самое подходящее время, чтобы присоединиться к растущей индустрии электронного обучения.
Но, если вы думали, что вам есть чем поделиться с миром, есть много поводов для беспокойства:
- Подходит ли для вас онлайн-курсы?
- Как выбрать подходящую тему курса?
- Как я могу создать прибыльный курс?
- Как мне потом продать?
Итак, мы создали это обширное руководство, чтобы ответить на все эти вопросы для вас.
Первые шаги к созданию онлайн-курса
Если вы новичок в мире электронного обучения, у вас может возникнуть много вопросов о создании онлайн-курса.
Здесь мы отвечаем на наиболее распространенные вопросы о создании онлайн-курса и о том, какой курс подойдет вам:
Как написать курс?
Нет единого способа написать курс. Все, что вам нужно, — это терпение и воображение. Больше всего, если вы любите область своей компетенции, все встанет на свои места.Существуют сотни инструментов и ресурсов для создания потрясающего курса! В этой статье вы узнаете все, что вам нужно знать о том, как создать онлайн-курс.
Сколько времени нужно, чтобы создать онлайн-курс?
Это зависит от того, сколько у вас готового материала. Если у вас есть все PDF-файлы и видео, и вы хотите загрузить контент, создайте несколько викторин, сертификат и целевую страницу, недели более чем достаточно для создания онлайн-курса, если вы работаете над ним два часа в день.
Сколько стоит создание онлайн-курса?
Опять же, в зависимости от того, создали ли вы носитель, который будете использовать, создание курса может стоить от нуля (за исключением платы за платформу обучения) до тысяч долларов. Например, некоторые инструкторы вкладывают большие деньги в производство видео.
Как сделать онлайн-курс интерактивным?
Чем больше вы планируете взаимодействовать со студентами при создании вашего контента, тем более интерактивным будет конечный результат.Как вы хотите привлечь своих учеников? Какой вид интерактивности вы хотите включить? Проведите исследование и помните об этом на этапе планирования.
Насколько сложно создать онлайн-курс?
Создать курс не так сложно, как кажется. Когда вы закончите загрузку контента, вы должны найти разумные способы, чтобы люди достигли вашего курса и купили его. И это самая сложная часть для создателей курсов. Хорошая идея — повторно использовать содержание вашего блога. Кроме того, у вас уже есть люди, которые хотят подписаться на вас.
Вы можете легко записывать и продавать онлайн-выступления и семинары; вы уже делали. Превратите свое обучение в прибыльный онлайн-курс!
Как создать прибыльный онлайн-курс?
Если вы хотите создать прибыльный онлайн-курс, самое главное — познакомиться со своей аудиторией, узнать, каковы их интересы, и придумать лучшую идею курса. Если люди видят, что вы решаете для них серьезную проблему и что они приобретут новые навыки, они захотят купить ваш курс.Всегда успешный курс:
— Решает проблемы других.
— Учит новому.
— Помогает достичь цели.
Ваш опыт может предоставить ценную информацию для молодых специалистов.
Восемнадцать типов онлайн-курсов
Прежде чем вы начнете создавать онлайн-курс, вам будет полезно знать, какой тип курса вы хотите создать.
Мы исследовали несколько онлайн-курсов и пришли к выводу о конкретных моделях деятельности, каждый из которых соответствует определенному типу курса.
У нас есть уникальный путеводитель. В нем вы можете подробно увидеть, что представляет собой каждый тип курса, и точную структуру, которую должны иметь ваши действия для создания каждого из них.
Загрузите наши бесплатные шаблоны схем онлайн-курсов на 2021 год
В зависимости от того, чего вы хотите достичь с помощью курса, вы можете выбрать из 18 категорий курсов:
Если вы решите развить свои идеи и превратить их в отличный план урока, это может стать увлекательным курсом, который принесет инновации и изменения вашим клиентам.
Оценочные курсы
Эти курсы призваны помочь как вам, так и вашим потенциальным студентам оценить (проверить) свои навыки. Этот тип курса также можно использовать в качестве мощного лид-магнита для сбора электронных писем студентов на ранних этапах процесса.
Предпродажные курсы
Presell курсы служат витриной предстоящего курса. Они могут быстро проверить идею курса и начать создавать список адресов электронной почты ваших потенциальных студентов, прежде чем официально выпустить курс.
Ориентационные курсы
Ориентационный курс содержит обзор всех предлагаемых вами курсов. Если вы предлагаете много курсов в своей Академии, создайте ознакомительный курс, чтобы заинтересовать студентов и заинтересовать их содержанием курса, а также позволить им ознакомиться с целями вашей Академии. Было бы неплохо добавить пошаговое руководство по вашей академии, как участвовать в жизни сообщества или связаться с инструктором (ями).
Мини-курсы
Мини-курсы короткие, чтобы потреблять резюме (тизеры) полного курса.Подобно предпродажным и ориентационным курсам, они служат тизерами, побуждающими студентов записаться на курс. Однако, в отличие от двух других категорий, мини-курсы имеют реальную образовательную ценность: полное изложение того, что будет преподаваться в полноразмерном курсе.
Живые курсы
Этот тип курса включает в себя в основном запланированные живые занятия. Вы можете объединить свои живые встречи с множеством различных типов материалов, а также: викторины, геймификация, обсуждения в дискуссионном форуме, стенограммы живых сессий, загружаемые файлы (PDF) ваших презентаций.У интерактивных курсов также могут быть рабочие часы, когда с инструктором можно связаться по вопросам, обратной связи или поддержке.
Демонстрации / Мастерские
Демонстрационные курсы состоят из серии видеороликов, в которых преподаватель демонстрирует студентам определенные навыки в режиме онлайн. Курсы семинаров обычно включают в себя искусство и ремесла, рисование, шитье, фитнес, создание контента — все, что показывает преподавателю, демонстрирующему что-то новое, чему студенты пытаются имитировать посредством наблюдения.
Курсы повышения квалификации
Курсы профессионального обучения служат для развития знаний, навыков и компетенций в группе лиц или в команде. Компании используются для повышения качества работы, эффективности и результативности, а также для мотивации сотрудников взять на себя официальное обязательство расти вместе с учреждением и быть более продуктивными. Корпоративное обучение — это основной вариант использования курсов профессионального обучения и этого шаблона плана курса.
Проблемные курсы X days
Посредством курса X Days Challenge инструктор пытается направить ученика через ежедневные или еженедельные небольшие достижения к более высоким достижениям в конце курса.Таким образом, курсы X Days Challenge побуждают пользователей сосредоточиться на маленьких шагах и быстрых и быстрых победах в определенных навыках / достижениях. Вы можете увидеть живой пример испытательного курса в Just Launch It! Вызов.
Сертификационные курсы
Сертификационные курсыпредлагают сертификат, который гарантирует навыки, полученные студентом в ходе курса. Сертификаты служат для внешней проверки знаний и требуют от студентов сдачи выпускного экзамена для его получения.Сертификаты можно получить от внешних государственных организаций или академии. Сертификационные курсы часто требуют предварительных условий, вы можете узнать больше о навигации по курсам в LearnWorlds здесь.
Обзор / нишевые тематические курсы
Нишевые темы созданы для обучения определенным навыкам, например, мини-курсы. Разница между этими двумя категориями курсов состоит в том, что специальные курсы ориентированы на определенные навыки. Инструкторы могут создать целую Академию с несколькими нишевыми курсами, а также продавать их пакетами.
Традиционные академические курсы
Академические курсы — это курсы с традиционной академической структурой, которым следуют университеты. Каждый раздел обычно состоит из введения в курс, где обсуждаются цели, короткого теста для оценки уже имеющихся знаний и нескольких лекций. Члены профессорско-преподавательского состава чаще всего используют эту структурную схему для преподавания академических курсов своим студентам.
Курсы капельного питания
С помощью курса с капельной подачей вы можете организовать своевременный выпуск вашего контента (раздел за разделом), чтобы он не становился доступным для всех ваших учеников сразу.Например, если вы проводите курс с фиксированными временными рамками, то есть десять недель, имеет смысл еженедельно выкладывать контент, чтобы учащиеся были вовлечены в курс и продвигались по нему.
Курсы концептуальных изменений
КурсыConceptual Change — это курсы, целью которых является создание опыта с силой повествования. Эти курсы не предназначены для обучения навыкам, а, скорее, изменяют менталитет студентов по предмету. Их структура случайна (может включать, например, пять видеороликов, три электронные книги и две оценки).
Гибридные курсы
Гибридные курсы позволяют студентам воспользоваться преимуществами онлайн-обучения и сочетать их с традиционным обучением в классе. Эти курсы позволяют студентам использовать физические навыки в классе и применять их в реальных сценариях.
Серия приглашенных докладов Курсы
Курсы, которые включают приглашенные доклады приглашенных докладчиков, которые рассказывают о темах курсов, очень интересны. Вы можете запланировать серию (в прямом эфире) интервью, например, каждые три месяца или две недели и с самого начала требовать оплаты.
Продажа цифровых товаров или дополнительных услуг
Онлайн-курсы не используются строго для обучения. Онлайн-курс может стать подходящей оболочкой для цифрового товара, который вы предлагаете. Другими словами, онлайн-курс можно использовать в качестве портала для предоставления пользователям доступа к определенным цифровым продуктам или дополнительным услугам.
Бонусных курсов
Бонусные курсы обычно короткие и предлагают студентам дополнительные ресурсы. Обычно они содержат скудные ресурсы, такие как pdf, эксклюзивное интервью, захватывающий вебинар и т. Д.Что делает бонусные курсы настолько ценными, так это то, что они повышают ценность вашего первого пакета.
Бесплатные курсы по физическим продуктам
Бесплатный физический курс предлагает дополнительные материалы к продукту, который вы продаете через свой веб-сайт. Таким дополнительным содержанием может быть информация об этом конкретном продукте, рекомендации по использованию продукта.
Ι В нашей новой бесплатной электронной книге «18 шаблонов схем курса» вы узнаете больше о каждой категории курсов и получите бесплатные шаблоны учебных программ о том, как их создавать.
Загрузите наши бесплатные шаблоны схем онлайн-курсов на 2021 год
Сообщите нам, помог ли вам этот справочник.
Сколько денег вы можете заработать
Открытие онлайн-школы или онлайн-курсов может принести вам пассивный доход или новый значительный источник капитала. Ιτ также может предложить множество других преимуществ для вас или вашего бизнеса.
Существует огромный потенциал для заработка на онлайн-курсах. От простых онлайн-лекций до интенсивных учебных лагерей — вы найдете курсы по цене от нескольких сотен долларов до почти 20 000 долларов, в зависимости от темы.
Сколько денег вы можете заработать на онлайн-курсах, в основном зависит от имеющихся ресурсов, включая ценность вашего личного бренда или бренда компании, вашей отрасли или целевой группы, а также от работы, которую вы вкладываете в создание, маркетинг и продажу курсов. Вы можете зарабатывать от нескольких сотен долларов в год до шестизначного дохода и более.
Бесценно менять жизнь людей, делясь своими знаниями. А когда приходит ваш доход от обучения, неплохо инвестировать больше в свой онлайн-бизнес
😉Запуск новых курсов приведет к повторным покупкам от текущих довольных клиентов, при этом каждый запуск курса будет приносить больший доход, а улучшение содержания вашего курса позволит вам продавать его по более высокой цене!
Думайте позитивно и избегайте ментальных блоков
Когда вы думаете о создании онлайн-курса, у вас в голове крутится множество негативных мыслей:
«У меня недостаточно денег, чтобы начать онлайн-курсы.
«Я не эксперт».
«Что, если это не сработает?»
«У меня нет необходимых технических навыков».
Но ваш курс и, в конечном итоге, бизнес, который вы хотите создать, находятся где-то за пределами этого круга.
Если вы ждете правильного мышления перед тем, как начать строить свой курс, вы никогда не начнете. Прокрастинация — это умственный блок, который вас сдерживает.
Укажите, какие негативные мысли у вас возникают. Запихивать это — не лучшая стратегия.
Он просто накапливается и взрывается. Вы должны признать свои чувства, чтобы заменить негативные мысли позитивными.
И не думайте о себе как о человеке, который пытается открыть собственное дело. Считайте себя уже владельцем бизнеса.
Собери.
Как будто это уже укоренилось в вас как личности.
На самом деле, помимо этого, для использования платформы курса не требуются технические навыки, и вам не нужны тысячи долларов для создания курса.
Кроме того, вы должны принять возможность неудачи. Если вы позволяете страху неудачи сдерживать вас, вы упускаете свой настоящий потенциал. Неудача может быть самым важным фактором, удерживающим вас в зоне комфорта.
Но дело в том.
Не нужно бояться неудач. Бойтесь не вставать обратно.
Вы можете извлечь ценный урок из неудач, которые приблизят вас к успеху. Это еще один аспект мышления генерального директора, который вы хотите развить.Возможность оправиться от неудачи и попробовать еще раз.
Как создать онлайн-курс (шаг за шагом)
1 Определите тему курса
Поиск темы для вашего курса вовсе не должен вызывать затруднений. Мы предлагаем вам не отвлекаться от повседневной реальности и задать следующие вопросы:
— Просят ли ваши друзья, клиенты и коллеги вашей помощи в конкретной области, в которой вы считаете себя экспертом?
— Вы решили проблему, за которую, по вашему мнению, борются другие?
— Являетесь ли вы экспертом в области программного обеспечения или метода, который хотят использовать другие?
Это все о создании курса по всему, что вам нравится.
Насколько вы взволнованы созданием этого курса? Скорее всего, вы бросите курить раньше, чем доберетесь до цели, если ненавидите над чем-то работать!
Другим важным фактором при открытии темы курса является потенциальная прибыль: потенциал прибыли высок, если вы решаете проблему, за которую люди будут платить.
Итак, подумайте о следующем: «Люди уже тратят деньги на решение этой проблемы в виде книг, приложений, услуг и т. Д.…?».
Методика, которая поможет вам определить наиболее прибыльные курсы, — это узнать мнение людей с помощью опросов.
Вот несколько вопросов, которые вы можете использовать:
«Расскажи мне о своем опыте с…»
«Какая у тебя самая большая проблема с…?»
«Чего бы вы достигли, если бы справились с этими проблемами?»
«В каких сообществах вы состоите в сети? Какие блоги вы часто читаете »
После того, как вы создали свой курс, вы можете провести дымовой тест, чтобы увидеть, сколько из вашей аудитории уже записано. На настройку целевой страницы у вас уйдет несколько часов, а может быть, два-три дня.
Активно узнайте, где тусуются ваши потенциальные ученики, и сделайте общедоступный пост с вопросом, подписываются ли они. Кроме того, если у вас есть список адресов электронной почты, рассылайте рекламу своего курса по электронной почте. Затем у вас будет время, чтобы получить отзыв и внести необходимые изменения в свой курс.
2 Исследование предмета
Исследование и планирование курса — наиболее ответственный этап создания курса. У вас не может быть отличного курса, если у вас нет плана. Кроме того, вы не хотите раздавать неорганизованную информацию, которую люди могли бы получить где-либо еще бесплатно.
Дайте волю своему творчеству. Обсудите все подтемы, которые вы хотели бы включить в курс. Запишите все на листке бумаги.
После этого займитесь поиском в Интернете и изучите свою тему как можно больше. Возможно, вы уже являетесь экспертом. Но всегда есть что-то новое. Очень важно изучить, о чем люди говорят в Интернете, спрашивают и учат (потенциальных конкурентов) по вашей теме. Узнай свой район, как никто другой.
Это поможет вам обновить свои идеи для мозгового штурма и включить новые подтемы, найти новую литературу и внешние ссылки для добавления в свой курс.
3Планирование курса
После поиска у вас, вероятно, возникнет много идей о том, какие подтемы вы можете включить в свой первый онлайн-курс. Разбейте эти идеи еще больше. Затем разделите их тематически. Разложите все эти темы в логическом порядке и составьте список. Вы можете следовать, например, этому шаблону курса:
Шаблон содержания тематического курса
(Тема курса)
— Основная тема 1
— — Подтема
— — Подтема
— — Подтема
Примером такого списка может быть:
Тема курса: Улучшение навыков письма в домашних условиях
— Основная тема 1: Введение в письмо как навык
— — Подтема: Использование лексики
— — Подтема: Объединение значений
— — Подтема: Организация содержания
— Основная тема 2: Важность чтения текстов
— — Подтема: Как чтение влияет на письмо
— — Подтема: Практики улучшения письма
— Основная тема 3: Преимущества написания резюме
— — Подтема: Как резюме влияют на обучение
— — Подтема: Практики превращения резюме в новые тексты
Хотя этот шаг полезен, он не является обязательным.Что наиболее важно, так это знать, чему именно вы хотите научить и какое влияние вы хотите оказать.
Вы также можете следовать модульному плану доктора Финли, чтобы спланировать свою учебную программу в качестве нового учителя. Его план из восьми шагов поможет вам от исследования до разработки учебной программы и доступен для скачивания в формате PDF.
4 Цели и задачи написания
Цели обучения — это суть курса, и их необходимо четко обозначить на этапе планирования. Это широкие общие формулировки того, что мы хотим, чтобы наши ученики изучали, и обеспечивающие направление, фокус и сплоченность нашей работы с учениками.
Задачи говорят учащемуся или нам, как они смогут узнать, усвоили ли они и поняли урок. Таким образом, инструктор может видеть, как они могут формировать каждый урок в соответствии со своими основными приоритетами обучения.
Почему этот шаг, который мы объясняем, так важен? Это так просто: С целями и задачами:
- Вы можете правильно организовать материал курса, потому что вы можете установить логическую последовательность этапов обучения.
- Вы можете немедленно согласовать цели с методами оценки.
- Вы можете сообщить учащимся свои ожидания, чтобы помочь им оценить себя.
- Наконец, учащиеся смогут связать свои цели через свои курсы.
В чем разница между целями и задачами?
Цели обучения являются долгосрочными, широкими и достижимыми, но не обязательно измеримыми. С другой стороны, цели обучения также называются результатами обучения, потому что они непосредственно связаны с ожидаемыми результатами — тем, что мы можем ожидать от учащихся к концу курса.
Изменение одного из этих трех компонентов полностью влияет на два других. Итак, при разработке курса этот процесс носит динамический характер.
Отделение целей от задач помогает улучшить дизайн курса. Используйте следующую карту планирования, чтобы превратить свои цели в задачи.
| Голы | Цели | |
|---|---|---|
| Экспресс | Ваши надежды и ценности относительно общего опыта обучения. | Ваш выбор стратегий обучения, учебных материалов и учебных мероприятий. |
| Представить | Ваш взгляд на курс с описанием того, что он будет делать. | На что ваши ученики будут способны к концу курса. |
| Описать | Ваши долгосрочные цели, которые невозможно измерить напрямую. | Оценки (вопросы, задания), с помощью которых вы оцениваете своих учеников. |
| Конвейер | Опыт, который вы хотите создать для своих учеников. | Каковы ваши стандарты и ожидания от курса. |
Совет : Цели обучения — отличная презентация для страницы продаж вашего курса, и вы должны использовать их для увеличения продаж.
Ниже вы можете увидеть два примера учебных целей по сравнению с задачами для курса искусства и курса Photoshop.
| Арт-курс | Курс Photoshop | |
|---|---|---|
| Учебная цель | Учащиеся будут знать все об художественной печати. | Учащиеся узнают, как использовать Photoshop CS5. |
| Цели обучения | — Учащиеся смогут определить, является ли гравюра гравюрой на дереве или литографией. — Учащиеся смогут подтвердить эту идентификацию | .- Учащиеся смогут манипулировать слоями. — Учащиеся смогут корректировать цвета. — Ученики смогут рисовать. — Учащиеся смогут создавать специальные эффекты. |
Как формировать учебные цели
Напишите по крайней мере три цели, чтобы сформировать план вашего текущего курса.Чтобы облегчить вам задачу, заполните следующие предложения, касающиеся целей вашего курса:
«В этом курсе я подчеркну…»
«Основными темами, которые будут изучать учащиеся, являются…»
«Общая картина, которую я хочу продвигать в этом курсе, — это…»
Как формировать цели?
Цели должны быть конкретными, краткими, наблюдаемыми и измеримыми. Каждая учебная цель должна быть нацелена на один конкретный аспект успеваемости учащегося и выражаться одним глаголом действия.
Но как мы ставим эти цели?
Существует определенный порядок, в соответствии с которым учащиеся обрабатывают информацию в курсе.
Блум описывает уровни обучения студентов, которые могут помочь дизайнеру поставить правильные цели для каждого уровня обучения:
- Отзыв
- Понимание
- Приложение
- Анализ
- Синтез
- Оценка
После этого таксономия — самый верный способ поднять знания на более высокий уровень.В следующей таблице отражено все, о чем мы говорим. В нем есть примеры глаголов и действий, которые вы можете использовать для формулирования целей вашего курса.
| Домены | Примеры глаголов для написания учебных целей | Примеры мероприятий |
|---|---|---|
| Знание или запоминание | Вспомнить, рассказать, показать, сопоставить, список, метить, определить, процитировать, имя, мозговой штурм | Тест, рабочий лист, викторина, разметка, таблица |
| Понимание | Сравнить, сопоставить, продемонстрировать, определить, сообщить, обрисовать в общих чертах, обобщить, просмотреть, объяснить, каталог | Схема, резюме, тест, идентификации, обзор, сравнение и противопоставление упражнения |
| Приложение | Разрабатывать, систематизировать, использовать, выбирать, моделировать, выбирать, конструировать, переводить, экспериментировать, иллюстрировать | Отчет, диаграмма, график, иллюстрация, проект, видео, тематическое исследование, журнал |
| Анализ | Анализировать, категоризировать, классифицировать, различать, анализировать, исследовать, дифференцировать, вычислять, решать, упорядочивать | Модель, отчет, проект, решение, дебаты, решение из практики |
| Синтез | Комбинировать, составлять, решать, формулировать, адаптировать, разрабатывать, создавать, проверять, проектировать | Статья, отчет, эссе, эксперимент, композиция, эссе аудио- или видеопродукция, рисунок, график, дизайн |
| Оценка | Оценивать, оценивать, определять, измерять, выбирать, защищать, оценивать, оценивать, различать, судить, обосновывать, делать выводы, рекомендовать | коллеги и самооценки, диаграммы, критика |
Примеры использования перечисленных глаголов:
— Учащиеся смогут использовать правило, чтобы определять грамматически правильное предложение.(Этап подачи заявки)
— Учащиеся смогут классифицировать продукты по их происхождению. (Этап анализа)
— Учащиеся смогут различать особенности программы. (Этап оценки)
Смотрите, как дела? Этот метод обеспечивает аналитический дизайн, поэтому его стоит попробовать! Вы увидите, насколько четче у вас будет представление о том, чего вы хотите достичь. В таксономии учащиеся начинают с базового уровня, или шага «Помнить», и продвигаются вверх по мере освоения содержания на все более сложных уровнях.
Используя приведенную выше таблицу, составьте свои учебные цели.
- Подумайте: для кого вы пишете цели обучения? Проанализируйте свою целевую аудиторию и их ранее существовавшие знания.
- Держите общие цели курса не более чем дюжиной — это позволит вам сосредоточиться на самом главном.
- Не преувеличивайте, пытаясь сформулировать еще более точные цели обучения — главное — выразить их как можно яснее и яснее.
Советы:
- Рассмотрите возможность разработки трех учебных целей для каждого раздела вашего курса.
- Если целей несколько, разбейте их на подкатегории.
- Не используйте более одного предложения, чтобы выразить свои цели.
- Не указывайте несколько глаголов для одной цели — поскольку каждое действие будет измеряться и оцениваться по-разному, каждый глагол должен быть в отдельной цели.
- Сообщите о своих целях на странице курса, в приветственном видео или в обсуждениях с учащимися!
Как использовать цели с действиями
Для каждой цели курса запишите некоторые соответствующие действия, которые вы планируете использовать для достижения этой цели.Благодаря этим занятиям учащиеся достигнут поставленных вами целей. Другие виды деятельности, не упомянутые выше:
- Чтение текста
- Чтение разработанных примеров задач
- Ответы на краткие объективные вопросы
- Обсуждение вопросов с другими учащимися
- Рабочие короткие числовые задачи
- Проведение исследований
Помните:
Чтобы использовать свои задания для достижения цели, вы должны своевременно предоставлять учащимся ценные отзывы.
В идеале, когда вы разрабатываете цели курса и учебные задачи, вы также начинаете разрабатывать оценки для курса. Решите, какие вопросы вы будете включать в свои анкеты или экзамены (а также тип вопросов, которые вы будете использовать) или содержание ваших заданий, исходя из поставленных вами целей.
Согласуйте свою оценочную деятельность со своими целями. Таким образом, вы можете быть уверены, что ваши ученики добились желаемого прогресса.
Размышляйте о своих целях
- Согласуются ли цели вашего курса с целями курса?
- Можно ли измерить успеваемость учащихся по поставленной цели?
- Указаны ли реальные меры (числа, проценты или частота)?
- Вы слишком много пытаетесь, чтобы ваши цели были недостижимы?
- Является ли объективная ценность для учащегося?
Выберите свои методы
Обучение — это эффективное, действенное и увлекательное предоставление информации.По этой причине вы всегда должны иметь в виду учебный план.
1. Маленькие победы
Маленькие победы — это простые действия / задачи в вашем курсе, которые дают вашим ученикам чувство выполненного долга и уверенности. Они вдохновляют учащихся узнавать больше.
Включайте небольшие победы на протяжении всего обучения, в основном, когда учащиеся должны выполнить конкретную задачу и готовы перейти к более сложной деятельности.
2. Строительные леса
Scaffolding — это многоуровневый процесс обучения, поэтому учащиеся опираются на концепции, которые они уже понимают.Создание строительных лесов требует, чтобы вы постепенно переходили от простых концепций к более сложным, рассказывая учащимся, как эта новая информация соотносится с тем, что они уже знают.
3.Активное обучение
Учащиеся должны ДЕЛАТЬ что-то, чтобы научиться.
Недостаточно включить несколько десятков видеороликов, на которых вы говорите в камеру, или сделать много снимков экрана.
Разрешить учащимся применять изучаемый ими контент. Используйте викторины, задания и интерактивные элементы в нашем новом видеоредакторе, чтобы превратить учащихся из пассивных в активных.Социальные действия, такие как начало диалога в разделе обсуждения или обмен фотографиями занятий, могут повысить вовлеченность учащихся.
5 Создание содержания курса
Следующим шагом будет создание фактического содержимого.
Исходя из плана курса и запланированных мероприятий, вы, вероятно, создадите для своего курса различные материалы для СМИ.
Где взять материал от
Опытные тренеры и преподаватели могут легко создать курс с нуля.Но лучший подход к запуску онлайн-академии — это перепрофилировать старый контент.
У вас наверняка есть цифровой материал от информационных листовок до текстовых документов с ценной информацией.
Вы ведете блог?
Вы записали свой последний семинар, тренинг или вебинар?
Взгляните на свой компьютер и найдите материал, который можно использовать в качестве онлайн-курса и сэкономить драгоценное время. Вот список, который вдохновит вас на безумный поиск:
Составьте свой производственный график.
Вы обнаружите, что процесс создания курса пройдет более гладко, если вы будете следовать определенному плану.
Возьмите свой календарь и выберите даты для четырех этапов создания курса:
- Подготовка к производству (1 неделя)
- Письмо (2-6 недель)
- Запись (от 2 недель до 2 месяцев)
- Постпродакшн (1 неделя)
6 Инструменты для записи видео и презентаций
Как вы хотите представить материалы своего курса?
У вас есть несколько вариантов:
- Поделиться текстовым контентом
- Создать видеоурок
- Записать подкаст
Например, видео и изображения могут пригодиться вам лучше, если ваш курс учит студентов, как завершить ремесло.Текстовые описания легко неверно истолковать, и ваши ученики захотят, чтобы вы выполняли каждый шаг до конца.
Вам понадобится программное обеспечение для записи видео и презентаций, такое как Camtasia, Screencast-O-Matic, Audacity, Filmora, Adobe Premiere.
Вы ищете инструменты для преобразования ваших презентаций в видеопрезентации для ваших курсов? Подробнее о том, как снимать обучающие видео, читайте в нашей статье. Вы также можете присоединиться к нашему бесплатному курсу обучения на основе видео, чтобы узнать, как создавать профессиональные высококачественные видеокурсы.
Узнайте, как продавать курсы в академии LearnWorlds
Войти СейчасПри выборе правильной камеры и микрофона мы предлагаем вам начать с малого и расти по мере роста вашей аудитории.
Запись вашего первого курса с помощью камеры и микрофона вашего ноутбука может быть достаточно, и если вы захотите перейти на более высокое качество, вы можете перезаписать его после того, как у вас появятся первые платные студенты.
Если у вас есть свободные средства, вы можете приобрести для работы профессиональное оборудование.
Микрофоны
Камеры
7 Как воспитывать учащихся в обществе
Τ Лучшая ценность, которую могут получить ваши ученики, — это община.
Хотя обучение — это в некотором смысле индивидуальная деятельность, это все же социальный процесс.
Учащиеся любят общаться с людьми, которые находятся на одном пути с ними, и любят делиться идеями.
Это отличная идея — поощрять общение между членами этого сообщества, позволяя им пройти общий путь в процессе обучения и воспитывать чувство поддержки со стороны сверстников. Установление чувства товарищества между однокурсниками в конечном итоге будет полезно для всех.
Кроме того, вы, как инструктор, не можете знать все ответы. Создавая сообщество вокруг своего онлайн-курса, вы помогаете своим ученикам стать самодостаточными и полагаться на группу больше, чем на вас.
Создавайте группы в своем курсе, блоге или социальных сетях и инициируйте обсуждения.
Ищете идеи для создания интересного сообщества? Затем прочтите нашу главную статью о 8 способах создания онлайн-сообщества для обучения.
Как определять цены на курсы
Заработать достаточно денег, продавая онлайн-курсы, может быть непростой задачей.
Чтобы оценить свой курс, вы должны найти ту золотую середину, где цена вашего курса будет привлекательной для ваших учащихся. Существует прямая зависимость между тем, сколько вы взимаете за свой курс, и уровнем вовлеченности ваших студентов.
Чем выше вы будете платить, тем более заинтересованными будут ученики.
Когда вы делаете свой контент бесплатным или дешевым, люди с меньшей вероятностью будут ему доверять и не будут ожидать результатов. Если вы увеличиваете цену, люди по своей сути чувствуют, что они получают большую ценность.
Как только люди покупают ваш курс, они сразу же чувствуют себя обязанными увидеть окупаемость своих инвестиций. Так что не стесняйтесь назначать цену за свой курс, как она того заслуживает, а не ниже.
Чтобы помочь вам с этим, помните, что цена большинства ваших курсов намного выше 100 долларов .
Только ваши небольшие курсы, предназначенные для привлечения новых студентов, должны иметь цену ниже отметки 100 долларов.
Кроме того, не соревнуйтесь по ценам.
Худший способ заниматься маркетингом — это ценообразование. Вы можете делать скидки, чтобы заработать требовательных или чувствительных к цене клиентов, но ценовая конкуренция с кем-то, кто предлагает дешевый курс, не является решением.
Если хотите, вы можете узнать больше о том, как оценить свой собственный онлайн-курс.
Выбор платформы электронного обучения и загрузка контента
Следующим шагом является выбор правильной системы управления для размещения вашей академии и загрузки вашего курса.
Хотя такие торговые площадки, как Udemy, Khan Academy, Udacity или Skillshare — отличные места для поиска большого количества студентов, вы не можете контролировать свой бренд, цены, маркетинг и данные об учащихся.
Торговые площадки курсовзаберут значительную часть вашего дохода и продадут курсы ваших конкурентов на той же странице, что и ваша. С другой стороны, плагины WordPress помогают вам создать онлайн-курс, но в них вы можете не найти того разнообразия функций, которое вы можете найти на автономных платформах.
Они тоже не очень удобны.
Лучший способ — использовать отдельную платформу курсов, такую как LearnWorlds, для создания, продвижения и продажи ваших курсов. Эти три являются платформами онлайн-курсов, где вы можете разместить свой курс, свой веб-сайт и воронку продаж под одной крышей и хранить все свои доходы и данные студентов.
Загрузить или создать свой первый курс на LearnWorlds довольно просто, и никаких технических навыков не требуется. Все, что вам нужно сделать, это следовать пошаговым инструкциям, и ваш онлайн-курс будет готов через несколько минут.
Создание вашего первого курса с LearnWorlds
Вы исследовали, спланировали и разработали свой курс. А теперь пора включить его в систему управления обучением, к которой ваши ученики будут стремиться присоединиться.
Прежде всего, вам нужно будет получить бесплатную 30-дневную пробную версию LearnWorlds.
Нажмите «Управление онлайн-школой».
Панель управления — это то, что дает вам доступ к административной (внутренней) части вашей школы. Вся магия происходит там, и вы можете создавать и настраивать каждую часть своей школы оттуда.
Помните, что вам нужно сначала войти в свою школу с адресом электронной почты администратора, чтобы получить доступ к панели администратора, которая управляет вашей школой. Там у вас будут все необходимые инструменты для создания курсов.
Нажмите «Создать курс»
Посмотрите в верхнем меню страницы. Вы можете щелкнуть значок +, чтобы создать курс. Легко, правда?
Следуй за мастером
Мы создали уникальный мастер создания курсов, который поможет вам в процессе создания ваших курсов.Мастер поможет вам добавить и изменить наиболее важные параметры без необходимости их искать. Если позже вы захотите что-то изменить, не беспокойтесь, вы можете сделать это, посетив настройки своего курса.
Напишите броское название курса, которое поможет вам продавать онлайн-курсы, и следуйте инструкциям, нажав «Далее».
Цены и типы курсов
Назовите цену вашему курсу. Если вы не задумывались о стоимости, прочтите наше руководство по ценам на курсы.Затем выберите тип вашего курса:
- Платный — Студенты могут либо купить, либо вы можете зарегистрировать их вручную.
- Draft — Этот курс находится в стадии разработки, и его могут видеть только администраторы и преподаватели.
- Скоро в продаже — Взгляните на своих учеников; он появится в каталогах ваших курсов, но будет недоступен.
- Бесплатно — Бесплатные курсы — отличные инструменты для сбора потенциальных клиентов, обучения клиентов и тестирования рынка.
Есть более продвинутые типы курсов на выбор после того, как вы закончите работу с мастером, и вы всегда можете изменить любой курс между ними:
- Частный — Замечательно продавать индивидуальным клиентам, сегментируя классы и предоставляя доступ к VIP-материалам нескольким избранным студентам.
- EnrollmentsClosed — Если вы проводите осенний и весенний класс каждый год с ограниченным доступом, это вариант запретить новым ученикам регистрироваться, но оставить его на виду, чтобы вызвать интерес и позволить вашему классу иметь к нему доступ.
Создание структуры и добавление материалов курса
Перейдите на вкладку «Содержание» вашего курса и добавьте свой первый раздел. Затем выберите из списка учебных единиц для загрузки в новый онлайн-курс:
- Видео: в LearnWorlds вы можете либо напрямую загрузить видеофайл и использовать его в своих курсах, либо включить существующее видео, которое хранится на Vimeo.com.
- Электронная книга: Учебная единица электронной книги — это уникальный учебный объект для представления текстовой информации.Вы можете легко импортировать свой текст, а затем использовать среди десятков потрясающих шаблонов дизайна для создания фантастической электронной книги. Вашим ученикам понравится чтение, а также инструменты для выделения и заметок. Тест
- : этот модуль поможет вам создать тест для самооценки, который состоит из вопросов с множественным выбором, верных / ложных, короткого опроса, короткого ответа, текста с обратной связью и уверенности.
Обратите внимание, что тесты используются только для самооценки, а не для официальных экзаменов. Учащиеся сразу получают отзывы о своих ответах, но не получают баллов по окончании теста.Если вы хотите создать формальный тест, взгляните на учебный модуль Exam.
Экзамен: что может быть лучше для отслеживания успеваемости учащихся, чем назначение им экзамена. В своей школе LearnWorlds вы можете создавать самые фантастические экзаменационные задания с вариантами ответов с несколькими вариантами ответов или вопросами типа «верно / неверно», чтобы всегда быть в курсе потенциала ваших учеников и успеваемости.
Единица обучения экзамену может использоваться для создания формальных тестов, и с ее помощью вы можете создавать тесты любого типа, регулируя такие параметры, как продолжительность теста, максимальное количество попыток, проходной балл и т. Д.Вот несколько необходимых шагов, которые вы можете предпринять при создании учебной единицы экзамена:
Задание: вы можете легко вставлять задания в свои курсы. Задания — это открытые (текстовые) вопросы, на которые ваши ученики должны ответить, и преподаватель может выставлять оценки вручную.
Сертификат с экзаменом и Сертификат об окончании: «Сертификат об окончании» выдается студентам после того, как они завершили изучение курса (они посетили все учебные единицы или успешно прошли все тесты курса).
PDF — одна из наиболее часто используемых учебных единиц. Вы можете сохранить свои презентации в формате pdf и загрузить их на платформу.
YouTube: вы можете легко включать видео с YouTube в свои курсы, используя встраиваемый код YouTube.
Внешняя ссылка: эта опция даст вам возможность включить в ваш курс веб-страницу, статью или другой внешний ресурс.
Embed: наша платформа поддерживает встраивание, поэтому вы можете импортировать все виды веб-содержимого в свои курсы.
У вас есть контент в формате Word? Загрузите и преобразуйте его в интерактивную электронную книгу.
Подготовка к курсу Страница приземления
У вас есть материалы курса, но вы все равно должны продать курс. С помощью конструктора страниц LearnWorlds вы можете создавать потрясающие целевые страницы курсов для продажи своих курсов.
Это так же просто, как выбрать понравившийся шаблон и отредактировать его, как документ MS Word или документ Pages для пользователей Mac. Нажмите здесь, чтобы получить подробное руководство 😉
Как продавать и продавать онлайн-курсы
После того, как вы создали отличный курс для конкретной аудитории, не стоит останавливаться на достигнутом.Как можно больше расширяйте свой список адресов электронной почты, используя методы электронного маркетинга. Например, вы можете использовать лид-магниты, чтобы люди платили вам своей электронной почтой, собирали электронные письма с вашего собственного веб-сайта или через социальные сети.
Вот несколько способов продать курс:
1Предварительная рассылка по электронной почте
Из всех стратегий продаж, которыми мы собираемся поделиться с вами, это единственная, которая требует наличия достаточно обширного списка адресов электронной почты (не менее 100 подписчиков), но при этом и наиболее проста.Попробуйте наши шаблоны электронных писем для запуска наших онлайн-курсов.
2 разговора о продажах один на один
Это лучший способ продать свой курс, если у вас небольшая аудитория (или ее нет), или если ваша аудитория холодная и равнодушная. Но это также самая неудобная стратегия продаж, потому что, если человек говорит «нет», вы остро чувствуете отказ.
3 бесплатных телефонных разговора
Все, что вам нужно сделать, — это связаться с людьми, с которыми вы разговаривали во время исследования рынка, и представить им свое предложение.Следуйте плану вашего предложения.
Это только три наиболее эффективных способа пройти пилотный курс. Собирайте отзывы на протяжении всего курса. Спросите у студентов предложения и другие отзывы, отправив опросы в начале, середине и в конце курса.
Продажа онлайн-курсов — это большое дело, и это гораздо больше, чем то, что мы можем сказать в блоге, вы можете загрузить нашу бесплатную электронную книгу или прочитать наше полное руководство о том, как продавать онлайн-курсы!
Распространенные ошибки, которых следует избегать
Вы впервые делаете онлайн-курс? Вы можете быть подвержены частым ошибкам, которых легко избежать.Следуйте этим практическим правилам для успешного онлайн-курса.
Длинные видео
Продолжительность концентрации внимания снижается. Видеокурсы должны быть меньше 20 минут, избегать длительных и переполненных видеороликов. Есть три категории продолжительности видео:
- 0-5 минут: вводные разделы и короткие информационные сообщения.
- 5–10 минут: отдельные видеоролики курса, которые объясняют единицу, но не весь раздел.
- 10-20 минут: подробные видео, дающие много «пикантной» информации.Он также может включать в себя целую главу вашего курса в одном видео, но должен быть очень интересным и захватывающим, чтобы кого-то заинтересовать.
Слишком много беспокойства
Одна из худших ошибок. Быть перфекционистом — это одно, но если вы слишком беспокоитесь о качестве, своей аудитории или любых других факторах, ваш курс никогда не будет реализован, и это самая большая из ваших проблем.
Без стараний нет шансов на успех. Попробуйте, проверьте свой рынок, составьте образец курса и постарайтесь найти своего первого платящего покупателя.Не беспокойтесь обо всех деталях и макияже на ходу. Используйте метод бережливого стартапа (и прочтите книгу, это откроет вам глаза) при создании онлайн-курса или любого другого предприятия.
Забыть о тесте
Как и все новые предприятия, тестирование продукта с реальными пользователями, друзьями и семьей — отличный способ избежать глупых ошибок. Возможно, вы забыли добавить видео, удалили тест, который упоминали в предыдущем задании, или не включили кнопку «Купить».
Проверьте свой курс и попросите кого-нибудь проверить ваши целевые страницы и контент на предмет ошибок.Когда вы работаете над проектом, вы, как правило, становитесь «невосприимчивыми» к ошибкам из-за того, что вы много раз пропускали текст.
Ваше путешествие только что началось
Отлично! Вы подошли к концу очень длинной статьи о том, как создать онлайн-курс.
Теперь все, что вам нужно сделать, это использовать то, что вы узнали. Вернитесь к оглавлению, возьмите ручку и бумагу и выполните пошаговое руководство по этому руководству, начиная с определения направления вашего пилотного курса.
Мы сделали все возможное, чтобы эта страница была всеобъемлющей, полезной и действенной, но как преподаватели понимаем, что всего этого может быть недостаточно.Следите также за обновлениями, потому что в ближайшее время мы выпустим самое масштабное руководство «Как создавать и продавать онлайн-курсы».
Также не забудьте зарегистрироваться в Академии LearnWorlds: у нас есть масса ресурсов для создателей курсов, чтобы они могли начать создавать свой первый курс, а когда это будет сделано, как его продать!
Желаем вам всего наилучшего, поскольку вы научитесь создавать онлайн-курс … который не отстой!
И, пока вы здесь, вашим первым шагом в публикации вашего курса будет использование платформы курсов LearnWorlds.Мы предлагаем 30-дневную пробную версию, чтобы помочь вам начать работу, и звездную команду поддержки, которая поможет вам в этом деле
Дальнейшее чтение может вас заинтересовать:
(Посещено 165 503 раза, сегодня 89 посещений)
Ник Малекос — старший специалист по цифровому маркетингу в LearnWorlds.Он ориентированный на результаты и разносторонний специалист по цифровому маркетингу с многолетним опытом работы в сфере образования, писатель и тренер по цифровой грамотности.
Курс-дизайнер и создатель контента в LearnWorlds
Антея — разработчик курсов и создатель контента в команде LearnWorlds.Она имеет многолетний опыт работы в области педагогического проектирования и преподавания. Имея степень магистра образования (M.Ed.), специализирующуюся на современных методах обучения и ИКТ (информационно-коммуникационные технологии), она дополняет свои знания практическим опытом в области электронного обучения и образовательных технологий.
Связанные
Как создать сайт в 2020
Обновлено 17 октября 2020 г.
Это бесплатное руководство покажет вам, как создать веб-сайт профессионального качества всего за несколько простых щелчков мышью.Это руководство было разработано для абсолютного новичка , поэтому предварительный опыт не требуется.
Если вы будете следовать этому руководству, примерно через 1 час у вас будет веб-сайт профессионального качества, без необходимости платить веб-дизайнеру тысячи долларов.
Ваш веб-сайт будет легко настроить с помощью простого конструктора веб-сайтов с перетаскиванием, который дает вам высококачественный профессиональный дизайн, который будет отлично выглядеть и правильно работать на ПК, Mac, планшете или мобильном телефоне.
Вот обзор того, что находится в этом руководстве:
Как создать веб-сайт за 6 шагов
- Выберите собственное доменное имя
- Зарегистрируйте свой домен и получите веб-хостинг
- Установите свой веб-сайт
- Настройте свой веб-сайт
- Добавьте свой интернет-магазин (необязательно)
- Привлекайте посетителей на свой новый веб-сайт
Вы сможете выполнить все эти шаги примерно за час.
Приступим!
Шаг № 1: Выберите доменное имя
Первый шаг к настройке вашего веб-сайта — это выбор доменного имени.
Доменное имя выглядит примерно так: yourwebsite.com
Вам нужно будет выбрать расширение домена, например .com , .net , .org , .co
Хотя .com является наиболее предпочтительным, одно из других расширений, указанных выше, также будет работать.
Как только вы узнаете доменное имя, которое хотите использовать, вам необходимо проверить, доступно ли оно:
Если желаемый домен недоступен, попробуйте использовать другое расширение домена или попробуйте сократить или изменить порядок слов.Как только вы найдете доступный домен, вы готовы двигаться дальше.
Шаг № 2: Зарегистрируйте свой домен и получите веб-хостинг
Для того, чтобы ваш сайт был в сети, вам необходимо зарегистрировать доменное имя и получить веб-хостинг.
Веб-хостинг — это служба, которая хранит контент (изображения, текст, видео) для вашего веб-сайта и доставляет его посетителям, когда они посещают ваше доменное имя.
Где получить БЕСПЛАТНОЕ доменное имя с веб-хостингом
Я лично использую и рекомендую BlueHost.com для веб-хостинга и регистрации домена.
Мне нравится BlueHost по нескольким причинам:
- Они зарегистрируют ваше доменное имя бесплатно при покупке веб-хостинга.
- Они включают бесплатные профессиональные учетные записи электронной почты (например:
[email protected]) - Они предлагают бесплатную автоматическую установку WordPress (бесплатный конструктор веб-сайтов, который я покажу вам, как использовать в этом руководстве).
- У них хорошее обслуживание клиентов и гарантия возврата денег, если вы не удовлетворены по какой-либо причине.
- Самое главное, они предлагают быстрый и надежный веб-хостинг, чтобы ваш сайт работал бесперебойно и без проблем.
Раскрытие информации: BlueHost компенсирует мне, когда вы совершаете покупку по моей ссылке, поэтому мои услуги для вас бесплатны! На самом деле, если у вас возникнут какие-либо проблемы с настройкой вашего веб-сайта с помощью этого руководства, просто свяжитесь со мной, и я буду рад помочь.
Пакет BlueHost даст вам все необходимое для вашего веб-сайта . Вот как зарегистрироваться в BlueHost:
1. Нажмите здесь, чтобы получить самую низкую цену на BlueHost , а затем нажмите «Начать сейчас».
2. Выберите план веб-хостинга.
- Подходящими вариантами являются план Choice Plus или Pro.
- Оба включают неограниченное пространство для хранения и бесплатные резервные копии веб-сайтов, а также конфиденциальность домена.
- Преимущество плана Pro заключается в том, что он также включает выделенный IP-адрес и более быструю скорость загрузки веб-страниц .
- Разница стоит дополнительных затрат, если вы открываете веб-сайт для бизнеса, но если она не входит в ваш бюджет, план Choice Plus по-прежнему предоставит вам все необходимое.
3. Введите желаемое доменное имя в поле слева и нажмите «Далее», чтобы подтвердить, что он доступен для регистрации.
- Если у вас уже есть зарегистрированное доменное имя и вы хотите использовать его для своего веб-сайта, введите свой существующий домен в правом поле и нажмите «Далее».Примечание. Правое поле предназначено только для тех, у кого уже есть зарегистрированный домен.
4. Теперь вам нужно ввести все свои данные, чтобы зарегистрироваться.
5. Вам также нужно будет выбрать несколько вариантов для вашего хостинг-пакета.
- План на 36 месяцев дает вам самую низкую ежемесячную ставку. План на 12 месяцев имеет более низкую начальную стоимость. Вы можете отменить любой вариант в любое время и получить возмещение за оставшиеся месяцы вашего плана.
- Я предлагаю пока избегать дополнительных продуктов. В них нет необходимости, и вы всегда можете добавить их позже, если захотите.
6. Теперь вам нужно будет создать пароль для своей учетной записи и перейти к следующему шагу.
Шаг № 3: Установите свой веб-сайт и создайте собственный адрес электронной почты
Теперь платформа для создания веб-сайтов WordPress будет установлена автоматически.
Хотя существуют буквально сотни платформ для создания веб-сайтов, несомненно, самой популярной платформой является WordPress.
WordPress был впервые выпущен еще в 2003 году как простая платформа для создания блога. С тех пор она стала самой популярной в мире системой управления контентом для всех типов веб-сайтов.
В настоящее время WordPress поддерживает более 60 миллионов пользователей, больших и малых, включая Bloomberg, BBC America, The Walt Disney Company и многих других.
Из этого туториала Вы узнаете, как создать веб-сайт с помощью WordPress, потому что это:
- Бесплатное использование. WordPress — это так называемое «программное обеспечение с открытым исходным кодом», что означает, что его можно свободно использовать и настраивать. Вам просто нужно иметь учетную запись веб-хостинга.
2. Легко для начинающих. Вы можете создать профессиональный веб-сайт за несколько минут, выбрав один из тысяч готовых шаблонов и используя простые функции редактирования перетаскиванием. Кодирование не требуется.
3. Настраиваемый. Независимо от того, какой тип веб-сайта вы запускаете, WordPress легко настроить под ваши нужды.
После завершения установки WordPress вы получите электронное письмо с данными для входа в WordPress. Не забудьте записать данные для входа!
Создайте собственный адрес электронной почты
Пока вы ждете установки WordPress, вы можете создать собственный адрес электронной почты, который будет использоваться на вашем веб-сайте.
Это будет что-то вроде [email protected]
Для этого на панели управления BlueHost щелкните вкладку «Дополнительно» на левой боковой панели.
Прокрутите вниз до раздела «Электронная почта» и щелкните ссылку «Учетные записи электронной почты».
Нажмите синюю кнопку, чтобы создать новую учетную запись электронной почты.
Затем вы можете заполнить данные своей учетной записи электронной почты и нажать «Создать» внизу.
Вы можете в любое время войти в свою новую учетную запись электронной почты, зайдя на Bluehost.com, нажав «Войти», а затем выбрав «Вход через веб-почту».
Шаг 4: Настройте свой веб-сайт
А теперь самое время для самого интересного!
Во-первых, вам нужно будет войти в панель управления WordPress.Это область, в которой вы будете обновлять свой сайт.
Просто нажмите синюю кнопку «WordPress» на «Домашней» странице своей учетной записи BlueHost, чтобы войти в WordPress.
Выбрать дизайн сайта
Дизайн сайтов известен в WordPress как «темы». Изменение темы полностью изменит дизайн вашего сайта.
Для изменения темы требуется всего несколько щелчков мышью, и это самый простой способ внести серьезные изменения в дизайн вашего веб-сайта.
WordPress предлагает тысячи различных тем. Вы можете просмотреть доступные бесплатные темы, перейдя на левую боковую панель на панели инструментов WordPress и нажав «Внешний вид -> Темы»
Отсюда вы можете просматривать доступные темы или искать что-то конкретное.
Вы можете выбрать любую понравившуюся тему, но я бы посоветовал использовать тему Astra, поскольку она предлагает множество предварительно разработанных веб-сайтов, которые упрощают весь этот процесс.
В поле поиска введите «Астра».Затем нажмите синюю кнопку «Установить» в теме Astra.
После установки нажмите синюю кнопку «Активировать».
Затем в меню левой боковой панели нажмите «Внешний вид -> Параметры Astra»
Затем щелкните ссылку справа с надписью «Установить плагин импортера».
После его установки вы попадете на страницу с различными шаблонами веб-сайтов на выбор.
Вы можете просматривать или искать что-то конкретное.
Имейте в виду, что использование некоторых шаблонов (помеченных как «Агентство») требует оплаты. Однако бесплатных опций так много, что в платном шаблоне нет необходимости.
Не зацикливайтесь на названиях шаблонов. Например, вот шаблон под названием «Магазин органических продуктов»:
Несмотря на название, этот шаблон легко можно использовать для любого магазина. Вы просто добавляете свои собственные изображения продуктов (что вы узнаете, как это сделать позже в этом руководстве).
Изображения, содержимое и цвета в каждом шаблоне можно изменить , поэтому ключ к поиску подходящего шаблона — это посмотреть на общий макет и функции.
Например, если основная цель вашего веб-сайта — продавать товары, то для вас подойдет любой из шаблонов магазинов (просто введите поиск по запросу «магазин»).
Когда вы найдете шаблон, который хорошо выглядит, нажмите на него, а затем нажмите кнопку «Предварительный просмотр» в левом нижнем углу, чтобы получить полный предварительный просмотр.
Если все в порядке, нажмите синюю кнопку «Импортировать полный сайт». Если вы передумаете позже, вы всегда можете вернуться к этому шагу и выбрать другой шаблон.
Убедитесь, что во всплывающем окне установлены четыре нижних поля, и нажмите «Импорт».
После завершения импорта вы можете закрыть всплывающее окно.
Добавьте свой логотип
Если у вас еще нет логотипа для вашего сайта, ничего страшного.
Вы можете бесплатно создать логотип для своего веб-сайта с помощью Canva.
Получив логотип, вы можете добавить его на свой веб-сайт, нажав «Внешний вид -> Параметры Astra» в меню левой боковой панели. Затем нажмите «Загрузить логотип».
На следующем экране вы можете нажать «Сменить логотип», чтобы загрузить новый логотип. После загрузки вы также можете использовать ползунок, чтобы изменить ширину вашего логотипа.
Измените цвета и шрифты вашего сайта
Вернитесь к «Внешний вид -> Параметры Astra» на левой боковой панели WordPress.Затем нажмите «Установить цвета»
Отсюда вы можете настроить цвета, используемые в дизайне вашего веб-сайта. Здесь есть несколько вариантов, от цвета фона до цвета шрифта.
Чтобы настроить шрифты, вернитесь в «Внешний вид -> Параметры Astra» на левой боковой панели WordPress. Затем нажмите «Настроить шрифты». Это даст возможность изменить стили и размеры шрифта, используемые в вашей теме.
Другие настройки
Теперь вы ознакомились с некоторыми простыми изменениями дизайна, которые можно внести в ваш веб-сайт.
Чтобы увидеть все параметры, перейдите в «Внешний вид -> Настройка» на левой боковой панели панели инструментов WordPress.
Не стесняйтесь экспериментировать с различными вариантами. Их все так же легко изменить, как и другие параметры, которые вы изменили до сих пор.
Мы рассмотрим больше настроек в разделе ниже при добавлении контента.
Добавьте контент на свой сайт
Теперь, когда у вас есть базовый дизайн вашего веб-сайта, пора начать добавлять контент.
Шаблон, который вы выбрали при первой настройке веб-сайта, содержал различные страницы, которые вам нужно будет отредактировать, поэтому давайте сначала рассмотрим его.
Редактирование существующих страниц
Для начала вам нужно удалить страницу-заполнитель, которая в настоящее время отображается на вашем веб-сайте. Для этого нажмите меню «BlueHost» в верхней части меню левой боковой панели, а затем нажмите «Запустить ваш сайт».
Теперь вам нужно перейти на страницу, которую вы хотите отредактировать.Начнем с главной страницы.
Наведите указатель мыши на значок домашней страницы в верхнем левом углу панели инструментов WordPress, затем нажмите «Посетить сайт».
Вы перейдете на главную страницу вашего сайта, чтобы увидеть, как он выглядит в настоящее время.
Чтобы отредактировать домашнюю страницу, нажмите «Редактировать с помощью Elementor» в верхней строке меню. Имейте в виду, что вы можете видеть только эту верхнюю строку меню, поскольку в настоящее время вы вошли на свой сайт как администратор.
Теперь вы должны увидеть редактор страниц Elementor.
Это простой в использовании редактор перетаскивания.
В правой части экрана вы увидите редактируемую страницу, а в левой — различные варианты редактирования.
Щелкните любой элемент на странице, и доступные параметры редактирования появятся слева.
Например, если я щелкаю заголовок, окно редактора позволяет мне добавить новый текст, ссылку или изменить размер текста.
Вы также можете щелкнуть вкладку «Стиль» в верхней части редактора, чтобы открыть дополнительные параметры редактирования.
В дополнение к редактированию элементов, которые уже есть на странице, вы можете добавлять новые элементы.
Для этого нажмите на пунктирный квадрат вверху панели редактирования
Это покажет вам все различные элементы, которые вы можете добавить на свою страницу.
Добавить элементы просто. Просто перетащите элемент в нужное место на странице.
Например, если вы хотите добавить карту Google на свою страницу, просто перетащите этот элемент в нужное место.
Продолжайте просматривать страницу, редактируя элементы, добавляя новые элементы и удаляя все, что считаете нужным.
Когда вы закончите, нажмите кнопку «Обновить» в нижней части панели редактирования, чтобы сохранить изменения.
Создание новых страниц
В дополнение к вашей домашней странице вам также следует рассмотреть возможность добавления следующих страниц, если они не были предустановлены с выбранным вами шаблоном:
About — Это возможность рассказать вашим клиентам предысторию вас и вашего проекта.Это также отличное место для размещения отзывов.
Контакт — Включите несколько вариантов связи с вами, включая адрес, телефон, контактную форму и учетные записи в социальных сетях.
Услуги — Если вы работаете в сфере услуг, у вас должна быть хотя бы одна страница с описанием предлагаемых вами услуг.
FAQ — Страница часто задаваемых вопросов — отличный способ получить ответы на свои вопросы, не обращаясь к вам напрямую.
Магазин — Если вы планируете продавать товары в Интернете, вам потребуются страницы с товарами, страница корзины и страница оформления заказа. Но пока не добавляйте их. Шаг № 5 о том, как добавить интернет-магазин, покажет вам, как добавить эти страницы.
Чтобы добавить новую страницу, перейдите на панель управления WordPress и нажмите «Страницы -> Добавить новую».
Введите заголовок своей страницы в поле и нажмите «Редактировать с помощью Elementor».
Щелкните логотип Astra Starter Templates.
Во всплывающем окне выберите шаблон оформления, который вы хотите использовать для этой новой страницы.
Хорошей идеей будет выбрать тот же шаблон дизайна, который вы использовали для остальной части вашего сайта.
Щелкните шаблон дизайна, и вам будет предложено несколько макетов страницы на выбор для этой новой страницы.
Выберите тот, который вам нужен, и нажмите «Импортировать шаблон».
Вы вернетесь к экрану редактирования с активированным новым шаблоном.
Отсюда вы можете редактировать свою новую страницу, добавляя, изменяя и удаляя элементы, как и раньше.
Редактирование меню навигации
Большинство шаблонов поставляются с предустановленным меню, но если у вас его нет, рекомендуется добавить его, чтобы посетители могли легко найти все необходимое.
Чтобы отредактировать или создать меню, нажмите «Внешний вид -> Меню» на панели инструментов WordPress.
На этой странице вы можете выбрать страницы и нажать «Добавить в меню».Вы также можете перетаскивать элементы меню, чтобы переставить их.
Вы также можете изменить расположение меню. Вариант расположения будет немного отличаться в зависимости от вашего шаблона.
После того, как меню будет организовано так, как вы хотите, нажмите «Сохранить меню», чтобы опубликовать изменения на своем веб-сайте.
Если вы не хотите добавлять интернет-магазин, перейдите к следующему разделу о маркетинге своего веб-сайта.
Шаг 5: Добавьте свой интернет-магазин (необязательно)
Если вы планируете продавать товары или услуги через Интернет, то интернет-магазин — это то, что вам нужно.
Интегрировать интернет-магазин с вашим сайтом с WordPress очень просто.
Для начала нам нужно установить плагин WooCommerce.
На левой боковой панели на панели инструментов WordPress выберите «Плагины -> Добавить новый».
В поле поиска введите «woocommerce», затем нажмите «Установить сейчас», а затем «Активировать».
Теперь вы попадете в мастер установки, который делает весь процесс невероятно простым.
Просто заполните детали на каждом шаге мастера.
Выберите дизайн своего магазина
Последний шаг — выбрать тему дизайна для вашего магазина. Если вы используете тему Astra, которая была предложена в предыдущей части руководства, нажмите «Продолжить с моей активной темой».
Возможности доставки и налогов
Теперь вам будет предоставлена возможность автоматически установить некоторые плагины, которые помогут рассчитать стоимость доставки и налога, а также распечатать почтовые этикетки. Нажмите «Да, пожалуйста!» для установки этих дополнений.
Все страницы, необходимые для вашего магазина, теперь будут созданы автоматически.
Добавить товары и способы оплаты
Когда все будет установлено, вы попадете в область WooCommerce на панели инструментов WordPress.
Обратите особое внимание на раздел «Завершить настройку» справа.
Два пункта, на которые вы захотите обратить внимание, это «Добавить мои продукты» и «Настроить платежи».
Щелкните любой из них, и вы попадете в мастер установки, который поможет вам выполнить их настройку.
Настройте свой магазин
Возможно, вы захотите внести некоторые изменения в макет вашего магазина по умолчанию.
Для этого перейдите в «Внешний вид -> Настроить» на боковой панели панели инструментов WordPress.
Это приведет вас к настройщику темы. Отсюда нажмите «WooCommerce» в меню левой боковой панели.
Теперь у вас есть возможность редактировать макет различных страниц в вашем интернет-магазине.
Например, если вы хотите изменить параметры на странице оформления заказа, щелкните
«Оформление заказа» на боковой панели.
Затем вам будут показаны различные параметры на левой боковой панели, а также предварительный просмотр вашей страницы оформления заказа справа.
Когда вы довольны своими изменениями, нажмите кнопку «Опубликовать» в верхней части боковой панели.
Тот же процесс можно повторить для каждой страницы вашего интернет-магазина.
Другие настройки
Вы можете внести дополнительные изменения в настройки своего интернет-магазина, перейдя в панель управления WordPress и нажав «WooCommerce -> Настройки» на левой боковой панели.
Это вызовет панель настроек, где вы можете использовать вкладки для перехода к конкретному параметру, который хотите изменить.
Редактировать меню навигации
Ранее в этом руководстве вы узнали, как создавать и редактировать меню навигации.
Теперь, когда ваш магазин настроен, рекомендуется добавить ссылку на страницу вашего магазина в меню навигации, чтобы покупатели могли легко получить доступ к вашим товарам.
Добавить дополнительные функции
Вы можете добавить в свой магазин дополнительные функции, добавив расширения WooCommerce.
Вот некоторые из самых популярных расширений:
Платежи — добавьте для своих клиентов другие варианты оплаты помимо вариантов по умолчанию.
Доставка — Интегрируйте свой интернет-магазин с поставщиком услуг доставки, чтобы легко создавать этикетки и отслеживать отгрузки.
Маркетинг — полезные инструменты для увеличения вовлеченности и стимулирования повторных продаж.
Бронирования — Позвольте клиентам легко записываться на прием прямо с вашего веб-сайта.
Подписки — настройка оплаты подписки на продукты и услуги.
Обслуживание клиентов — Повысьте вовлеченность клиентов, чтобы уменьшить количество возвратов и сохранить лояльность клиентов.
Шаг № 6. Маркетинг вашего веб-сайта
Теперь, когда вы закончили создавать отличный веб-сайт, пора обратить ваше внимание на привлечение посетителей.
Существует множество способов привлечь больше трафика на ваш веб-сайт, и лучшие из них зависят от специфики того, чего вы пытаетесь достичь.
Например, если у вас есть местный бизнес, сайты с обзором бизнеса, такие как Yelp и Angie’s List, могут иметь огромное значение.
Если вы продаете национальную или международную аудиторию, вам понадобится
Добавьте свой веб-сайт в текущие маркетинговые кампании
Если вы уже занимаетесь маркетингом для своего бизнеса, то это также возможность привлечь больше людей на свой веб-сайт, что помогает укрепить доверие и, в конечном итоге, ведет к продажам.
Это означает добавление на ваш веб-сайт таких вещей, как визитные карточки, листовки, печатная реклама, рекламные материалы, рекламные щиты и почти все остальное.
Повышение осведомленности в социальных сетях
Если у вас уже есть учетные записи в социальных сетях для вашего бизнеса, рекомендуется уведомить своих подписчиков о том, что вы только что запустили свой новый веб-сайт. Вы даже можете предложить рекламную сделку, если они запишутся на прием или сделают покупку через ваш сайт. Это хороший способ помочь клиентам выработать привычку пользоваться вашим сайтом.
Если у вас еще нет учетных записей в социальных сетях, вы захотите создать их хотя бы на крупных сайтах, таких как Facebook, Twitter и, возможно, Pinterest и Instagram.Начните с того, что попросите своих друзей и текущих клиентов подписаться на вас в социальных сетях. По мере того, как вы продолжаете предлагать частые обновления и рекламные акции, это приведет к увеличению числа подписчиков и привлечению большего количества посетителей на ваш сайт.
Оптимизация для поискового трафика
Некоторые исследования показывают, что 93% трафика веб-сайтов исходит из поисковых систем. Использование этого огромного источника трафика может привести к большому притоку новых клиентов. Этот процесс называется поисковой оптимизацией (SEO).
Найдите минутку, чтобы подумать, что может искать потенциальный покупатель. Например, если у вас есть кровельная компания в Спрингфилде, люди могут искать такие фразы, как «лучшая кровельная компания Спрингфилда».
Когда у вас появится несколько идей для фраз, зайдите в Google и начните вводить их в поле поиска. По мере ввода вы увидите, что другие фразы будут предлагаться в качестве предложений. Обратите на это внимание.
После того, как вы действительно нажмете клавишу ввода и выполните поиск в Google, вы можете прокрутить страницу результатов поиска вниз и найти раздел связанных поисков.Обратите внимание на все, что имеет смысл для вашего веб-сайта.
Когда у вас есть список фраз, самое время оптимизировать ваш сайт, чтобы он начал появляться в результатах поиска. Имейте в виду, что этот процесс не произойдет в одночасье, но оптимизируя свой сайт сейчас, вы даете себе наилучшие шансы в ближайшие недели и месяцы.
Хорошая новость заключается в том, что, используя WordPress для создания своего сайта, вы уже сделали первый шаг к оптимизации для поисковых систем. WordPress имеет такую структуру, которая очень удобна для поисковых систем.
Для дальнейшей оптимизации вашего веб-сайта вам следует сделать несколько вещей:
- Установите плагин Yoast SEO
Хотя WordPress великолепен сам по себе, плагин Yoast выводит вещи на новый уровень.
Для установки перейдите на левую боковую панель на панели инструментов WordPress и нажмите «Плагины -> Добавить новый».
Используйте поле поиска в правом верхнем углу для поиска «Yoast».
Нажмите «Установить», а затем «Активировать» после установки.
- Измените название сайта
Название вашего сайта — это шанс рассказать поисковым системам, о чем ваш сайт.
В дополнение к названию вашего веб-сайта неплохо иметь поисковую фразу, которая, как вы надеетесь, будет хорошо ранжироваться в названии.
Например, если у вас есть кровельная компания под названием «Premier Roofing», название вашего сайта может выглядеть примерно так: «Premier Roofing — Лучшая кровельная компания в Спрингфилде». Не переусердствуйте. Еще одна фраза — хорошо.
Чтобы внести это изменение, перейдите на левую боковую панель на панели инструментов WordPress и нажмите «Общие -> Настройки».
В поле «Заголовок сайта» введите новый заголовок. Затем прокрутите страницу вниз и нажмите синюю кнопку «Сохранить изменения».
- Используйте ключевые слова в своем содержании
Помимо включения ключевых слов в заголовок вашего сайта, вы также хотите, чтобы они были в тексте на ваших страницах.
Опять же, не переусердствуйте, просто убедитесь, что вы включили пару фраз в свой контент.
Если вы хотите настроить таргетинг на несколько фраз, лучше всего сделать это на нескольких страницах.
Например, наша кровельная компания могла бы указать на своей домашней странице «лучшую кровельную компанию Спрингфилд», но также могла бы создать еще одну страницу о своих услугах по водосточным желобам, указав фразу вроде «ремонт водосточных желобов Спрингфилд».
- Добавить в поисковые системы
После того, как вы завершите рекомендованную выше оптимизацию, вы готовы разместить свой веб-сайт в поисковых системах.
Это поможет им быстрее найти ваш веб-сайт и включить его в результаты поиска.
Для этого создайте бесплатную учетную запись Google Search Console, а затем используйте инструмент «Проверка URL» на панели инструментов, чтобы отправить свой сайт.
Рассмотрим интернет-рекламу
Если у вас есть на это бюджет, интернет-реклама может стать отличным источником новых клиентов для вашего бизнеса.
В целом, онлайн-реклама лучше всего подходит для компаний, продающих продукты или услуги по более высокой цене, по подписке или с постоянными клиентами.Эти типы бизнеса зарабатывают больше от каждого клиента, поэтому они могут позволить себе заранее потратить немного денег на привлечение новых клиентов.
Есть множество мест для размещения рекламы в Интернете, но двумя самыми большими являются Facebook и Google.
Google Реклама позволяет показывать вашу рекламу людям, когда они ищут определенные ключевые слова. Как вы видели в предыдущем разделе, посвященном поисковой оптимизации, подавляющее большинство трафика веб-сайта поступает из поисковых систем.
С помощью Google Рекламы вы можете выбирать фразы, по которым вы хотите показывать свою рекламу.Ваши объявления будут появляться над обычными результатами поиска, что даст вам прекрасную возможность охватить широкую аудиторию.
Таргетинг на Facebook немного отличается, поскольку люди обычно не ищут в Facebook ключевые слова. Вместо этого вы можете настроить таргетинг своих объявлений на определенные демографические группы пользователей. Например, вы можете настроить таргетинг по местоположению, возрасту, доходу и даже интересам. Таким образом, если вы рекламируете бизнес по выгулу собак, вы можете ориентироваться на ближайших к вам людей с более высоким уровнем дохода, которые также проявляют интерес к собакам.
Пора запускать!
Если вы прошли все этапы этого руководства, то теперь у вас есть красивый индивидуальный веб-сайт.
Вы всегда можете вернуться к любому из шагов в этом руководстве, чтобы внести изменения в свой веб-сайт по своему усмотрению.
Основная работа сейчас заключается в том, чтобы продолжать обновлять и продавать свой веб-сайт для увеличения посещаемости.
Вопросы?
Если у вас есть какие-либо вопросы или вы просто хотите сказать спасибо, не стесняйтесь оставлять комментарии ниже или отправлять мне сообщения.
Как создать собственный веб-сайт с нуля
В 2013 году я создал свой собственный сайт.
Я вошел в процесс довольно уверенно, так как разработал бесчисленное количество страниц Myspace для своих друзей и знал, как использовать кисти в Photoshop. Он у меня был в сумке, да?
Что ж, за первые два года ведения блога я четыре раза менял дизайн своего сайта. ЧЕТЫРЕ.
Оглядываясь назад, я не удивлен. Визуальная эстетика ведения блога эволюционировала от больших заголовков логотипов и боковых панелей, напоминающих вырезки для печенья, до основных изображений и специальных домашних страниц.Объедините это с изменением категорий и общего содержания моего блога, и вы получите блогера, который не боялся экспериментировать.
Создание своего сайта своими руками преподало мне два ценных урока:
- Ничто не предопределено, особенно когда речь идет об Интернете.
- Вам нужно пространство для маневра, чтобы расти, и смелость, чтобы делать это самостоятельно.
Хотя многие лидеры отрасли говорят нам, что мы должны отдавать на аутсорсинг все, в чем мы не очень хороши, что, когда мы только начинаем, кажется, что почти все , я здесь, чтобы сказать, что есть сила в изучении различных аспектов DIY вашего бизнеса.
Это постоянное состояние тестирования и настройки, когда я только начал свой блог, не заставило меня чувствовать себя потерянным; это заставило меня почувствовать силу и воодушевление.
Я сэкономил кучу денег, создав свой собственный сайт. Можете ли вы представить себе, сколько я бы заработал, если бы нанял дизайнера для этих четырех ранних версий? Это также сэкономило мне много времени, потому что я экспериментировал с самого начала, поэтому я знал, чего хочу, спустя годы.
Вы можете задать себе тот же вопрос…
Стоит ли создавать собственный веб-сайт?
Если вы только начинаете продавать товары или услуги в Интернете и в настоящее время не генерируете положительный чистый денежный поток каждый месяц, наем дизайнера веб-сайтов не должен быть вашим первым приоритетом.
Ваша прибыль зависит не только от дизайна вашего веб-сайта, поэтому не стоит тратить деньги на это. Ваш бюджет должен быть направлен на помощь вам в разработке и продвижении новых продуктов или услуг при создании операционных систем для вашего бизнеса с помощью программного обеспечения, которое работает так же интенсивно, как и вы. Это признак успешного и устойчивого бизнеса.
Конечно, мы все можем согласиться с тем, что создание бизнеса требует некоторых предварительных вложений, но у многих из нас вначале больше времени, чем денег.Это нормально и нормально!
Потратьте свой приток времени на самостоятельную работу, чтобы, когда вы будете готовы к аутсорсингу в будущем, у вас будет четкое представление о том, чего хочет ваша аудитория, и вы сможете лучше сформулировать это для дизайнера.
Создание собственного веб-сайта дает больше преимуществ с точки зрения профессионального развития. Вот несколько…
Вам не нужно полагаться на дизайнера веб-сайта для редактирования веб-сайта
Если есть что-то, что я узнал о создании веб-сайтов, так это то, что ничто не бывает постоянным.Через несколько недель после того, как вы нажмете кнопку «опубликовать» на своем сайте, вы, вероятно, найдете несколько вещей, которые захотите настроить или добавить. Это естественно, особенно с вашим первым сайтом.
Если вы не создаете свой сайт своими руками, эти, казалось бы, небольшие изменения могут стоить вам дополнительных затрат. Некоторые дизайнеры веб-сайтов также бронируют заказы на несколько месяцев вперед, что означает, что ваш проект может оказаться в конце их списка задач. Это понятно, но вам неудобно.
Одна из основных причин, по которой я создал свой собственный веб-сайт, заключалась в том, что мне не приходилось полагаться на чей-то график при запуске моих продуктов и услуг.Если я хочу создать целевую страницу для подписки посреди ночи (что случается чаще, чем я бы хотел признаться), я могу.
Вам не нужно быть компьютерным инженером или программистом, чтобы изучить основы программирования. Немного подкованных HTML и CSS проходит путь длиной . Поверьте, от одного творческого блоггера к другому; это не так страшно, как кажется.
Вам не нужны все навороты, когда вы только начинаете
«Красивый» дизайн веб-сайта может только вас продвинуть.Хотя вы можете закрепить его на своей доске вдохновения Pinterest, эти навороты могут отвлекать от основной цели вашего веб-сайта: преобразования ваших посетителей.
Не усложняйте путь пользователя. Когда вы заходите на сайт и видите панель навигации с десятками ссылок, трудно понять, с чего начать. То же самое и с вашим посетителем.
Я часто обнаруживал, что это так. Вот почему мой личный веб-сайт, по сути, представляет собой набор самых простых страниц: Главная, О нас, несколько услуг, Портфолио, Продукт, Блог и Контакты.
Даже имея несколько избранных страниц веб-сайта, я смог привлечь своих идеальных клиентов и забронировать достаточно проектов, чтобы заменить мой прежний дневной заработок (а затем и некоторые). Иногда бывает просто!
Вы знаете, что может быть лучше, чем впечатлять посетителей вашего веб-сайта с помощью наворотов? Предоставляя им четкий путь, чтобы они обращались.
Создание собственного веб-сайта дает вам возможность расти
В первый год вы узнаете много , экспериментируя со своими продуктами и услугами.Вы можете создать свой первый веб-сайт с домашней страницей, посвященной вашим услугам фотографии, но позже вы узнаете, что большинство посетителей заинтересованы в том, чтобы узнать, как они могут стать фотографом.
Вооружившись этой новой информацией, вы можете создать пошаговый курс, который удовлетворит эту потребность, и отредактировать свою домашнюю страницу при запуске курса. Любая обратная связь, которую вы получаете от других предпринимателей, клиентов или клиентов, составляет золота .
Никто не добивается идеального результата ни в первый раз, ни в пятый раз.Самое главное, чтобы вы что-то выкладывали и продолжали слушать то, что хочет ваша аудитория.
Как создать собственный сайт с нуля
Хорошая новость в том, что вам, возможно, не придется начинать полностью с нуля! К счастью, блоггерам и фрилансерам доступно множество инструментов и платформ, для использования которых не требуется степень информатики. Ознакомьтесь с этими ресурсами, чтобы узнать, как вы можете начать создавать свой собственный веб-сайт уже сегодня!
Готовы создать свой собственный сайт?
Помните, что дизайн вашего первого веб-сайта, скорее всего, будет меняться и развиваться вместе с вашим блогом и бизнесом.Вместо того, чтобы чувствовать давление, заставляющее «сделать все правильно» в первый раз, дайте себе немного благодати и приступите к процессу создания веб-сайта, рассматривая это как обучающий опыт. Вы можете просто открыть для себя свои новейшие навыки!
У вас есть вопросы о создании своего первого веб-сайта своими руками? Если да, то давайте поговорим о них в комментариях!
.
