Редактор сайта в конструкторе LPmotor
Логика работы в редактореДля начала разберемся с логикой работы редактора. Существуют секции, колонки и блоки.
Секции – основа сайта. Это горизонтальные блоки, в которые вставляются другие элементы сайта. Шаблоны секций позволяют быстро выбрать нужный дизайн и изменить его под себя. Чтобы вставить любой элемент на сайт, сначала нужно вставить секцию или шаблон секции.
Для размещения элемента перетяните его в желаемое место на сайте
Колонки – разделители пространства по вертикали. Если вы хотите разместить слева картинку, а справа текст, то необходимо вставить колонки. Размер ячейки можно регулировать вертикальными бегунками у каждой колонки.
Сами колонки вставляются только в область секции.
Блоки – элементы сайта. Если вам нужно вставить текст и картинку, то перетащите блок «текст» и «картинка» соответственно. Блоки можно вставлять как в область секции, так и в любую ячейку колонок.
ВАЖНО: границы секций и колонок – видны только в редакторе. На сайте их не видно!
Перетаскивание элементовЧтобы добавить любой элемент на сайт – кликните в верхнем левом углу редактора по кнопке «Добавить элемент», нажмите в появившемся меню на элемент и, не отпуская кнопку, потяните его в область сайта. При перетаскивании появится синяя подсветка, куда можно вставить элемент.
ВАЖНО: Если вы начинаете с чистого листа – первым перетаскивается СЕКЦИЯ.
Абсолютно любой элемент на сайте можно перетащить, редактировать или удалить. При наведении каждый элемент подсвечивается синей обводкой
У любой секции можно изменить фон по бокам сайта или подложку. Можно выбрать нужный цвет из палитры или загрузить картинку или фон. Также можно расклонировать повторяющийся фон или расположить в нужном месте картинку.
Для перехода в редактирование фона нужно 2 раза нажать на фон или на иконку настроек в левом верхнем углу секции
ВАЖНО: редактировать фон можно только у секций.
Часто необходимо изменить размер элемента (картинки, формы или текста). Для этого используются колонки.
Пример: вам нужно в центр вставить картинку. Но она большая.
Для этого сначала вставляем «колонки». А уже в центральную ячейку вставляем блок «картинка». Теперь с помощью бегунков у колонок – изменяем размер картинки.
Попробуйте и поймете, как это просто!
Формы и кнопкиОдностраничные сайты создаются для сбора заявок или заказов. Для этого в mottor есть мощный редактор форм.
Мы можем перетащить блок «форма» или «всплывающая форма». Отличие у них в том, что всплывающая форма сработает при нажатии на кнопку. Во всем остальном – они идентичны в настройке.
Любые поля в форме можно перемещать, удалять и редактировать. Также можно отредактировать название и описание формы.
Каталог товаровС помощью подобных форм, можно создать на сервисе целый каталог товаров, где у каждого товара может быть своя кнопка и форма заказа.
В «заголовок» — пишите название товара.
В «описание к заголовку» — стоимость товара/услуги.
Для каждой формы можно указать финансовые данные. Если вы делаете кнопку покупки товара, то можно сразу указать цену продажи и его себестоимость.
ВАЖНО: «Выручка» и «затраты» видны только Вам. Пользователь это не видит.
При заполнении формы – информация попадет к вам на email, придет sms-уведомление о заявке, а также заявка отобразится в CRM-системе сервиса.
______________________
Следующий шаг: Настройки сайта →
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
Видеоинструкции
Редактор сайта
- Как перейти в редактор сайта
- Общий вид редактора
- Шапка редактора
- Общие настройки
- Настройки и панель виджетов
Как перейти в редактор сайта
Перейдите в раздел Сайт → Дизайн и около нужного шаблона нажмите «Редактировать шаблон»:
Вы можете перейти в редактор шаблона, находясь на сайте. Зайдите на сайт через Сайт → Дизайн и около нужного шаблона нажмите «Посмотреть сайт». Также в панели администратора сверху всегда есть кнопка «Ваш сайт», иногда её название меняется — зависит от раздела:
Зайдите на сайт через Сайт → Дизайн и около нужного шаблона нажмите «Посмотреть сайт». Также в панели администратора сверху всегда есть кнопка «Ваш сайт», иногда её название меняется — зависит от раздела:
Нажмите на кнопку «Редактор сайта», находясь на сайте:
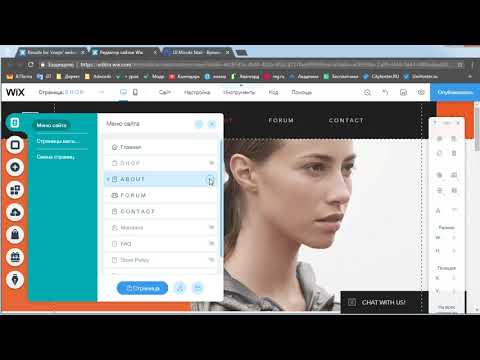
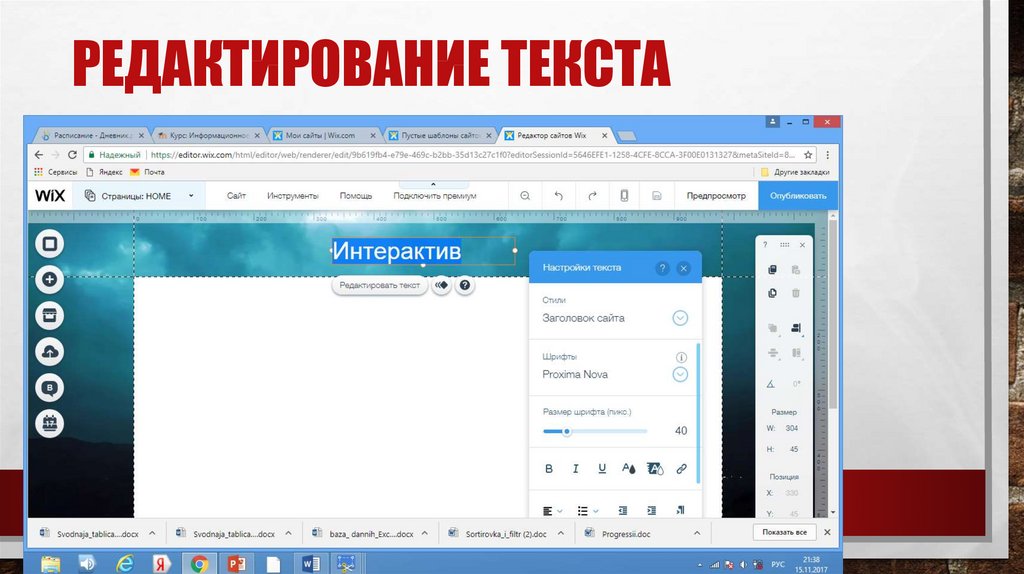
Общий вид редактора сайта
Шапка редактора
Верхняя часть редактора сайта отвечает за навигацию и выбор отображения сайта.
1. При нажатии на «бургер» отображается меню:
Смотреть сайт без редактора — позволяет скрыть редактор сайта и проверить внешний вид сайта.
Перейти в панель администратора — возвращает в панель администратора из редактора сайта.
2. Панель выбора страниц позволяет переключить отображение сайта на конкретной странице:
3. Иконки устройств позволяют проверить отображение сайта в адаптивном виде:
Общие настройки сайта
1. Дизайн
Настройка цветовой гаммы сайта и стилей иконок и кнопок
2. Шрифты
Шрифты
Выбор стиля и размера шрифта
3. Иконка
Загрузка фавикона, отображающегося во вкладке браузера и поисковой выдаче
4. Каталог
Настройка количества товаров в категории
5. Поиск
Настройка количества товаров на странице с результатами поиска
6. Блог
Настройка количества статей на странице
7. Настройки покупки
Настройка отображения кнопки покупки при нулевом остатке товара.
Доступны варианты: «показать», «предзаказ» и «скрыть».
Показать — кнопка «купить» в карточке товара отображается и не блокируется при нулевом остатке товара.
Предзаказ — кнопка «купить» заменяется на кнопку «предзаказ» в карточке товара при нулевом остатке. При нажатии на кнопку отображается форма, данные из которой отправляются на почту владельца магазина.
Скрыть — кнопка «купить» блокируется и скрывается в карточке товара при нулевом остатке.
8. Сайдбар
Настройка отображения сайдбара в зависимости от типа страницы сайта
9. Форма обратной связи
Форма обратной связи
Включение капчи для форм обратной связи
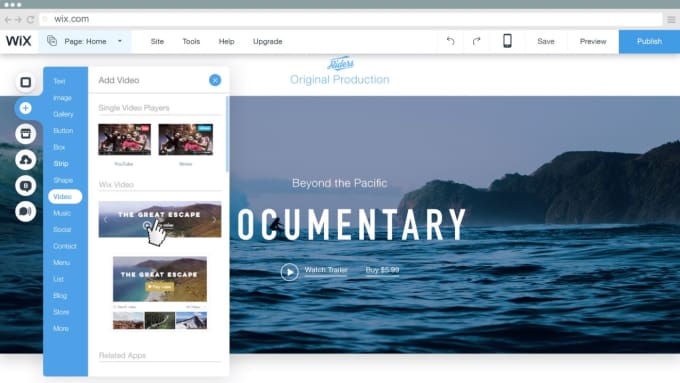
Настройки и панель виджетов
Настройки всех виджетов, используемых на выбранной странице сайта в шапке редактора, располагаются в данной секции редактора:
Для добавления нового виджета необходимо в панели настройки виджетов выбрать «Добавить виджет»:
Далее в появившемся окне нужно выбрать соответствующую категорию и версию виджета:
После выбора версии виджет добавится на страницу. Для того, чтобы переместить виджет в нужную часть страницы необходимо в его настройках нажать «Переместить виджет»:
Возможность удалить виджет находится в этой же секции панели настроек.
Подробнее о настройках виджетов
Редактор сайта – Форумы WordPress.org
Темы
- Как получить доступ к редактору сайта
- Рабочая область редактора сайта
- Как пользоваться редактором сайта
- Для редактирования стилей сайта
- Для настройки макета сайта
- Для просмотра шаблонов и частей шаблона
- Для управления шаблонами сайта
- Для управления частями шаблона
- Как вернуться на панель инструментов
- Как экспортировать шаблоны и стили
- Полезные инструменты при использовании редактора сайта
- Просмотр списка
- шаблонов блоков
- Ссылки на ресурсы
Редактор сайта позволяет создавать весь сайт, включая верхний и нижний колонтитулы и все, что между ними, с блоками.
Редактор сайта доступен только при установке и активации темы Block на вашем сайте.
Для работы с Редактором сайта необходимо использовать заблокировать тему на вашем сайте. Блочная тема — это тема, которая использует блоки для всех частей сайта, включая меню навигации, заголовок, контент и нижний колонтитул сайта. Все блоки, доступные в редакторе блоков WordPress, можно использовать в редакторе сайта. Набор блоков, называемых тематическими блоками, специально создан для редактора сайта.
Вы можете найти блочные темы в каталоге тем WordPress , выбрав Полное редактирование сайта в фильтре функций:
После установки и активации блочной темы на своем сайте перейдите к Внешний вид > Редактор (бета) для открытия редактора сайта.
Меню «Внешний вид» после активации темы блокаВерх ↑
Редактор сайта загружает домашнюю страницу вашего сайта (в зависимости от того, что вы установили в настройках чтения), чтобы вы могли начать редактирование.
Верхнее меню в Редакторе сайтов включает следующие параметры:
Верхнее меню редактора сайтов- Значок сайта (или значок W, если для сайта не задан значок сайта): Вернуться на панель управления или переключиться на редактирование шаблонов или части шаблона. Если вы решите вернуться на панель инструментов, вам будет предложено сохранить изменения или выйти из редактора сайта без сохранения изменений.
- Кнопка + Вставка блока: добавьте новый блок, шаблон блока или повторно используемый блок (если на сайте есть повторно используемые блоки) в редакторе сайта.
- Инструменты: переключение между редактированием блока и выбором блока. Выберите инструмент Select (или нажмите клавишу Escape на клавиатуре), чтобы выбрать отдельные блоки. Как только блок выбран, нажмите клавишу Enter на клавиатуре, чтобы вернуться к редактированию.
- Отмена : Отменить самое последнее действие.

- Повторить : Повторить действие, которое вы отменили с помощью кнопки «Отменить».
- Представление в виде списка: просмотрите список всех блоков на странице и легко перемещайтесь между блоками на странице. Это полезно для просмотра структуры страницы и редактирования, перемещения и удаления блоков.
- Шаблоны: название шаблона, который вы редактируете.
- Щелкните стрелку вниз рядом с названием шаблона, чтобы открыть раскрывающееся меню.
- В разделе «Области» вы можете найти все части шаблона в текущем шаблоне.
- Щелкните значок с тремя точками рядом с частью шаблона и нажмите «Редактировать», чтобы отредактировать выбранную часть шаблона.
- Вы можете нажать « Просмотреть все шаблоны» , чтобы просмотреть все шаблоны вашего сайта.
- Вы можете нажать «Очистить настройки», чтобы восстановить шаблон до состояния по умолчанию (вы потеряете все изменения, внесенные в этот шаблон).

- Предварительный просмотр: Посмотрите, как выглядит ваш сайт с внесенными изменениями.
- Сохранить : Сохраните изменения, внесенные в редакторе сайта.
- При нажатии кнопки Сохранить вы получите список всех шаблонов и частей шаблона, в которые были внесены изменения.
- Вы можете сохранить все или только некоторые из них.
- Обратите внимание, что некоторые изменения (например, изменения в шаблонах верхнего и нижнего колонтитула) будут применяться ко всем страницам вашего сайта, использующим эти шаблоны, а не только к странице, над которой вы работали.
- Настройки: показать или скрыть меню боковой панели «Настройки шаблона и блока».
- Стили : Просмотрите варианты стилей, доступные для вашей темы, задайте типографику, цветовые палитры и макет для всего сайта или настройте внешний вид отдельных блоков для всего сайта.

- Щелкните значок меню из трех точек в правом углу на панели «Стили», чтобы восстановить значения по умолчанию или просмотреть руководство по началу работы.
- Дополнительные параметры
Вид : Показать или скрыть верхнюю панель инструментов в редакторе. Когда вы включаете эту опцию, панели инструментов блока закрепляются в верхней части редактора блоков WordPress (прямо под верхней панелью инструментов), а не появляются непосредственно над блоком.
Верхняя панель инструментов включенаВ режиме прожектора все блоки отображаются серым цветом, кроме того, над которым вы работаете, чтобы вы могли сосредоточиться на одном блоке за раз.
Режим Spotlight Редактор : По умолчанию вы будете в визуальном редакторе. Переключитесь в редактор кода, чтобы просмотреть всю страницу в редакторе HTML-кода.
Плагины : Здесь вы можете переключаться между настройками и стилями на боковой панели редактора сайта.
Инструменты . Здесь вы можете скачать свою тему с обновленными шаблонами и стилями, изучить сочетания клавиш, посетить приветственное руководство редактора сайта, скопировать все содержимое сообщения/страницы или просмотреть дополнительные статьи поддержки.
Настройки : Используйте меню «Настройки», чтобы настроить процесс редактирования и изменить способ взаимодействия с блоками.
Вверх ↑
Вверх ↑
Для редактирования стилей сайта
Вы можете использовать Редактор сайта, чтобы настроить стили для всего сайта и для блоков. Настройки стилей доступны независимо от того, какой шаблон или часть шаблона вы редактируете.
- Перейти к Внешний вид > Редактор (бета) .
- Щелкните значок «Стили» рядом с боковой панелью настроек блока.

В разделе «Стили» можно изменить цветовые палитры, типографику и макет. Эти изменения применимы ко всему сайту.
Вы также можете изменить внешний вид блоков, которые также применимы ко всему сайту.
Вы можете просмотреть варианты стиля, доступные для вашей темы.
Чтобы сбросить внесенные изменения, щелкните значок меню из трех точек в правом углу и выберите Восстановить значения по умолчанию.
Узнайте больше о стилях в этой статье поддержки: Обзор стилей.
Наверх ↑
Настройка макета сайта
Вы можете использовать Редактор сайта для создания структуры и макета всего сайта с помощью блоков. Например: такие области, как верхние и нижние колонтитулы, а также структурный вид записей и страниц вашего сайта.
Все блоки, доступные в редакторе блоков WordPress, можно использовать в редакторе сайта. Набор блоков, называемых тематическими блоками, специально создан для редактора сайта.
Примеры: блок цикла запросов позволяет настроить внешний вид макета публикации, блок навигации позволяет настроить меню навигации сайта, блок заголовка сайта помогает настроить заголовок сайта и многое другое.
Ознакомьтесь с полным списком блоков темы.
Наверх ↑
Просмотр шаблонов и частей шаблонов
В редакторе сайта вы можете легко просматривать шаблоны и части шаблонов, доступные для вашего сайта.
- Перейдите к Внешний вид > Редактор (бета) , чтобы открыть Редактор сайта.
- Щелкните значок WordPress (или значок Сайта, если он установлен), чтобы открыть левую навигацию редактора сайта.
- Нажмите «Шаблоны», чтобы просмотреть список шаблонов, доступных для вашего сайта.
- Нажмите «Части шаблона», чтобы просмотреть список частей шаблона.
Наверх ↑
Для управления шаблонами сайта
WordPress использует шаблоны для создания макета и структуры для определенных типов страниц на вашем сайте. Например:
- Шаблон Home используется для отображения главной страницы сайта, если ваш сайт настроен на отображение последних сообщений на главной странице.

- Шаблон Index используется для отображения главной страницы всех сообщений блога.
- Шаблон Page используется для отображения страниц сайта, если странице не назначены определенные шаблоны.
- Многие темы блоков предлагают другие встроенные шаблоны, такие как шаблон Single Post для настройки макета отдельных сообщений блога, 0041 404 шаблон для настройки макета страницы с ошибкой 404, Поиск шаблон для настройки макета страницы результатов поиска, Архив шаблон для страницы категорий/архивов и т. д.
Темы блоков поставляются с набор шаблонов, которые вы можете редактировать прямо в Редакторе сайта. Вы можете редактировать эти шаблоны и создавать собственные макеты, используя блоки.
Редактор сайта отображает ограниченное количество вариантов шаблонов, которые вы можете добавить на свой сайт. Пользовательские шаблоны нельзя создавать в Редакторе сайта. Для этого вам нужно использовать редактор шаблонов через редактор блоков WordPress.
Для этого вам нужно использовать редактор шаблонов через редактор блоков WordPress.
Когда вы вносите изменения в шаблон, редактор обновляет блоки на всех страницах/записях, использующих шаблон. Эти изменения имеют приоритет перед связанными файлами шаблонов вашей темы.
В Appearance > Editor (beta) щелкните значок WordPress (или значок сайта, если он установлен), чтобы открыть левую навигацию редактора сайта.
Нажмите «Шаблоны», чтобы просмотреть список доступных шаблонов, включая те, которые поставляются в комплекте с вашей темой блока, и пользовательские, созданные в редакторе шаблонов через редактор блоков WordPress.
Доступ к шаблонам в редакторе сайта- Нажмите кнопку «Добавить новый» в правом верхнем углу, чтобы отобразить раскрывающееся меню со списком всех новых шаблонов, которые вы можете создать для своего сайта. Выберите один из списка. Это приведет вас к редактору шаблонов, где вы сможете настроить выбранный шаблон.

- Главная страница — для отображения домашней страницы вашего сайта, если ваш сайт настроен на отображение обычной страницы в качестве домашней страницы.
- Автор – для отображения всех сообщений, написанных одним автором.
- Категория — для отображения сообщений в категории.
- Дата – для отображения постов на определенную дату.
- Тег — для отображения постов на основе тега.
- Таксономия — для отображения сообщений из определенного термина таксономии.
- Щелкните любой из шаблонов в списке, чтобы отредактировать шаблон в редакторе шаблонов. Отсюда вы можете настроить макет выбранного шаблона.
- При внесении изменений в шаблоны, поставляемые в комплекте с вашей темой блока, вы увидите возможность очистить настройки.
- Щелкните значок меню из трех точек, чтобы открыть раскрывающееся меню, и выберите «Очистить настройки».
 Это приведет к сбросу шаблона в состояние по умолчанию, и вы потеряете изменения, внесенные в этот шаблон.
Это приведет к сбросу шаблона в состояние по умолчанию, и вы потеряете изменения, внесенные в этот шаблон.
- Этот параметр доступен только для уже настроенных шаблонов .
- Щелкните значок меню из трех точек, чтобы открыть раскрывающееся меню, и выберите «Очистить настройки».
- Для пользовательских шаблонов, созданных с помощью редактора блоков WordPress, вы увидите варианты переименования и удаления шаблона.
- Щелкните значок меню из трех точек, чтобы открыть раскрывающееся меню, и выберите «Переименовать» или «Удалить». Пользовательский шаблон обновляется соответствующим образом.
- Этот параметр доступен только для созданных вами пользовательских шаблонов .
Узнайте больше о шаблонах в этой статье поддержки: Редактор шаблонов.
Наверх ↑
Для управления частями шаблона
Часть шаблона — это блок для управления повторяющимися глобальными областями сайта, такими как верхний и нижний колонтитулы, боковая панель и т. д. Они в первую очередь предназначены для определения структуры сайта и могут использоваться повторно. Вы также можете создавать пользовательские части шаблона, которые можно повторно использовать в шаблонах.
д. Они в первую очередь предназначены для определения структуры сайта и могут использоваться повторно. Вы также можете создавать пользовательские части шаблона, которые можно повторно использовать в шаблонах.
При изменении блоков внутри части шаблона эти изменения применяются ко всем шаблонам, которые используют эту часть шаблона. Эти изменения имеют приоритет перед связанными файлами шаблонов вашей темы.
В Appearance > Editor (beta) щелкните значок WordPress (или значок сайта, если он установлен), чтобы открыть левую навигацию редактора сайта. Нажмите «Части шаблона», чтобы просмотреть список частей шаблона, созданных для вашей темы.
Доступ к частям шаблона- Щелкните любую из частей шаблона в списке, чтобы открыть Редактор шаблонов. Отсюда вы можете настроить макет выбранной части шаблона.
- Щелкните значок меню из трех точек, чтобы открыть раскрывающееся меню, и выберите «Очистить настройки». Это приведет к сбросу части шаблона в состояние по умолчанию, и вы потеряете изменения, внесенные в эту часть шаблона.

- Этот параметр доступен только для частей шаблона, которые вы уже настроили.
- Нажмите кнопку «Добавить новую» в правом верхнем углу, чтобы создать новую часть шаблона.
- В диалоговом окне укажите имя части шаблона.
- Выберите область, в которой будет использоваться эта часть шаблона — «Общие», «Заголовок», «Нижний колонтитул».
- Нажмите «Создать», чтобы открыть редактор шаблонов, в котором можно настроить часть шаблона с помощью блоков.
Узнайте больше о частях шаблона в этой статье поддержки: Часть шаблона.
Наверх ↑
Чтобы вернуться к панели инструментов, щелкните значок WordPress (или значок сайта, если он установлен), чтобы открыть левую навигацию редактора сайта. Выберите опцию «Панель инструментов». Это вернет вас на панель инструментов WordPress. Перед выходом вам будет предложено сохранить изменения, внесенные в Редакторе сайта.
Наверх ↑
Вы можете экспортировать свою тему с изменениями, внесенными в Редакторе сайта, включая шаблоны, части шаблона и настройки стиля, аналогично параметру Инструменты > Экспорт.
- Откройте редактор сайта, выбрав Внешний вид > Редактор (бета) .
- Выберите значок меню из трех точек рядом с параметром настроек стилей.
- В разделе «Инструменты» выберите «Экспорт». Начнется процесс экспорта, и вы получите загруженный вами zip-файл с включенными шаблонами и частями шаблона.
Наверх ↑
Следующие инструменты полезны при использовании редактора сайта.
Верх ↑
Список
Представление списка помогает перемещаться по сложным макетам блоков и структурам вложенных блоков. Вы можете выбрать, какой именно блок вам нужен, и получить краткий обзор макета блока на странице, над которой вы работаете. Вы можете легко выбрать несколько блоков и отредактировать, переместить или сгруппировать их.
Узнайте больше о представлении списка в этой статье поддержки: Представление списка.
Наверх ↑
Шаблоны блоков
Шаблоны блоков — это набор предопределенных блоков, которые можно вставлять в сообщения и на страницы. Затем вы можете настроить их дальше. WordPress поставляется с набором стандартных шаблонов блоков. Вы также можете найти шаблоны блоков в комплекте с темами блоков.
Узнайте больше о блочных шаблонах в этой статье поддержки: Блочный шаблон.
Список изменений:
- Обновлено 17 мая 2022 г.
- Переработка контента и обновление видео/скриншотов для версии 6.0
- Создано 05 января 2022 г.
A Руководство по редактору сайта WordPress: полное редактирование сайта WordPress
Если вы являетесь энтузиастом WordPress, вы, вероятно, слышали новости о том, что на платформе появится полнофункциональное редактирование сайта WordPress (FSE). Полное редактирование сайта — это революционная функция WordPress, которая дает пользователям больше контроля над дизайном своего веб-сайта.
Как следует из названия, полнофункциональное редактирование сайта WordPress направлено на то, чтобы сделать редактирование веб-сайта более удобным для WordPress, аналогично тому, как работают плагины для конструктора страниц.
Это означает, что как только в WordPress станет доступно полное редактирование сайта, владельцам веб-сайтов не придется полагаться на внешних веб-дизайнеров для внесения даже самых незначительных изменений.
Полнофункциональное редактирование сайта в редакторе сайтов WordPress было долгожданной функцией в сообществе WordPress, но она не появилась в последней версии. Вместо этого разработка ведется уже некоторое время, и она будет продолжаться в обозримом будущем.
Однако, чтобы лучше понять, что такое полнофункциональный редактор сайта WordPress, как его можно протестировать и что он означает для будущего редактора сайта WordPress, рынков дизайна и разработки тем, а также профессии индустрии веб-дизайна в целом. , Продолжай читать.
, Продолжай читать.
Вот что мы рассмотрим:
- Определение полного редактирования сайта WordPress
- Как получить доступ к редактору сайта WordPress в WordPress
- Будущее редактирования полного сайта WordPress
- Что означает полное редактирование сайта WordPress рынка тем WordPress
- Будут ли в будущем редактор сайтов WordPress и конструкторы страниц?
- Будут ли дизайнеры в будущем?
- Заключительные мысли о полнофункциональном редактировании сайта WordPress
Определение полного редактирования сайта WordPress
Если вы посмотрите, как работает типичный веб-сайт WordPress, вы заметите, что некоторые элементы одинаковы независимо от того, на какой странице вы находитесь, а другие компоненты специфичны для отдельных страниц.
Снимок экрана, демонстрирующий функцию редактирования блока заголовков в редакторе сайта WordPress. Live Customizer или панель параметров экрана темы в разделе «Темы» могут внести некоторую степень настройки этих элементов.
Обычно вы можете загрузить свой логотип, изменить цвета и, возможно, изменить макет с точки зрения размещения логотипа и меню. Или, в случае нижнего колонтитула, вы можете определить количество виджетов нижнего колонтитула и добавить к ним контент. Но если вы хотите добавить дополнительные элементы, такие как панель поиска или значки социальных сетей, вам нужно будет использовать плагин или добавить их через редактор кода.
Настройка отдельных элементов страницы не менее сложна. К ним относятся текст, блоки изображений и мультимедиа, и если вы не используете плагин для создания страниц, такой как Beaver Builder, или код для самостоятельного создания темы, у вас нет большого контроля над тем, как они отображаются на вашей странице.
Вот тут и приходит на помощь полнофункциональное редактирование сайта WordPress. Полнофункциональное редактирование сайта — это набор функций, позволяющих вносить глобальные и специфичные для страницы изменения, а также добавлять глобальные и страничные элементы с помощью единого интерфейса, не полагаясь на код.
Он включает в себя глобальные стили, отдельные блоки тем и редактирование пользовательских шаблонов. Давайте рассмотрим эти функции более подробно ниже.
Блоки
WordPress 5.0 и его редактор сайтов WordPress представили классический редактор блоков. Блоки — это элементы, которые вы можете добавлять на страницы и записи. К ним относятся:
- Изображения
- Параграфы
- Заголовки
- Видео
- Аудио Содержание
- Кнопки
Блоки также включают в себя глобальные элементы веб -сайта, такие как:
- титул сайта
- .
Блоки могут быть как статическими, так и динамическими. Статические блоки раскрывают свое содержание во время публикации. Например, блок абзаца является статическим блоком.
Напротив, динамические блоки раскрывают свое содержимое после публикации сообщения или страницы. Примером могут служить блоки построения сайта, которые отображают последние сообщения в блоге или последние комментарии.
Стоит отметить, что вы можете группировать и повторно использовать блоки. Это означает, что вы можете соединить два или более блоков вместе, чтобы создать группу блоков или создать шаблоны блоков для повторного использования в любом сообщении или на странице вашего веб-сайта. Например, вы можете соединить блоки заголовков, абзацев, изображений и кнопок, чтобы создать рекламное поле для продвижения продуктов и услуг.
Шаблоны блоков
После добавления шаблона блоков на страницу вы можете отредактировать содержимое в соответствии с вашей конкретной страницей, что означает, что вы можете адаптировать каждый шаблон блоков к отдельной странице, на которой он находится.
Например, вы можете использовать один из шаблонов блоков столбцов, чтобы рассказать об услугах на странице услуг. На другой странице вы можете использовать тот же шаблон блока столбцов для демонстрации отзывов.
Вы можете использовать шаблоны блоков и вставлять их в любое место на странице, чтобы использовать их в качестве отправной точки для макета, а не начинать с чистого листа. Некоторые шаблоны блоков изначально существуют в редакторе сайтов WordPress, в то время как другие появляются в зависимости от темы и используемых вами плагинов.
Некоторые шаблоны блоков изначально существуют в редакторе сайтов WordPress, в то время как другие появляются в зависимости от темы и используемых вами плагинов.
Шаблоны
Шаблоны — это предопределенные макеты, которые могут содержать блоки и шаблоны блоков, атрибуты блоков и замещающее содержимое. До сих пор шаблоны были частью файлов темы WordPress. В некоторых случаях некоторые плагины также имели файлы шаблонов.
Снимок экрана, показывающий, как использовать Редактор сайта WordPress для создания частей блочного шаблона.Эти файлы шаблонов обычно представляли собой файлы PHP, в которых мог содержаться HTML-код. С введением стилей редактора блоков WordPress и функций полного редактирования сайта шаблоны теперь представляют собой HTML-файлы, содержащие блочную разметку.
Шаблон состоит из области содержимого и частей шаблона, таких как footer.html или header.html. Вы можете повторно использовать части шаблона в других шаблонах.
Изображение, показывающее части шаблона в виде HTML-файлов, соответствующие полнофункциональному редактированию сайта WordPress.
Темы на основе блоков
Как следует из названия, это темы, которые работают с редактором WordPress Gutenberg и включают стили для различных блоков WordPress. Последняя официальная тема WordPress, Twenty Twenty One, является ярким примером блочной темы.
После того, как WordPress Full Site Editing будет полностью выпущен, будущие блочные темы будут поддерживать редактирование не только макетов страниц и постов. Вы также сможете редактировать верхний и нижний колонтитулы вашего сайта.
Глобальные стили
Снимок экрана, показывающий параметры настройки глобальных стилей в редакторе сайтов WordPress.Наконец, давайте кратко объясним глобальные стили. В настоящее время, если вы хотите внести изменения в стиль своего веб-сайта, вы должны использовать Live Customizer или панель параметров вашей темы. Они позволяют изменять шрифты, выбор цвета или цветовые схемы, а также другие визуальные стили на всем веб-сайте.
Кроме того, каждый блок имеет собственный набор параметров стиля, что дает вам еще больше возможностей для оформления внешнего вида вашего веб-сайта.
Однако в текущем способе применения изменений стиля есть оговорки.
- Во-первых, вы должны использовать две разные функции, чтобы внести эти изменения.
- Во-вторых, если вы не сохраните блок как повторно используемый блок, вам придется каждый раз изменять его стиль.
Глобальное редактирование стилей призвано решить эти проблемы путем объединения этих инструментов. Таким образом, вы можете стилизовать блоки и применять эти изменения на своем веб-сайте. Это также предоставит пользователям единый интерфейс для создания и оформления контента, упрощая процесс.
Как плагин Gutenberg WordPress для полнофункционального редактирования сайта помогает
Теперь, когда вы знаете, что такое полнофункциональное редактирование сайта, давайте поговорим о том, как он помогает пользователям WordPress.
Как упоминалось ранее, как только полнофункциональное редактирование сайта WordPress станет доступно для всех пользователей WordPress, не будет необходимости переключаться между настройщиком и редактором сайта WordPress. Вы сможете создавать свой контент и вносить в него стилистические изменения в одном и том же месте.
Вы сможете создавать свой контент и вносить в него стилистические изменения в одном и том же месте.
Вы также сможете создавать макеты своих страниц, используя тот же интерфейс. Это обеспечивает конечным пользователям более плавный пользовательский интерфейс и упрощает использование редактора сайтов WordPress для начинающих.
Кроме того, пользователи WordPress, которые не разбираются в коде, например владельцы небольших сайтов электронной коммерции или блоггеры, смогут вносить изменения в макет страницы, не полагаясь на разработчиков WordPress или дизайнера.
Когда вам нужно использовать редактор сайта WordPress?
Вы можете использовать полное редактирование сайта, чтобы внести глобальные изменения на свой сайт. Например, вы можете использовать его, чтобы создать глобальный заголовок и заголовок для своего веб-сайта, а затем использовать настройки для конкретной страницы, чтобы переопределить эти изменения.
Полное редактирование сайта WordPress также полезно, если вы хотите создать предопределенные макеты, которые ваши клиенты могут легко вставлять на страницы, не полагаясь на вашу помощь. Например, вы можете создать шаблоны блоков, которые они могут использовать на странице продаж или странице продукта, не задумываясь.
Например, вы можете создать шаблоны блоков, которые они могут использовать на странице продаж или странице продукта, не задумываясь.
Полнофункциональное редактирование сайта WordPress, дата выпуска
Снимок экрана, показывающий полнофункциональное редактирование сайта WordPress в действииНа момент написания, Полное редактирование сайта все еще находится в стадии разработки. Полное редактирование сайта является частью проекта Gutenberg WordPress, который состоит из четырех этапов. Эти четыре этапа охватывают следующее:
- Первый этап — введение редактора блоков в Редактор сайта WordPress
- Второй этап — Расширение возможностей редактора блоков для включения полного редактирования сайта
- Третий этап — добавление функций совместной работы, позволяющих интуитивный подход к совместному редактированию контента
- Четвертый этап — внедрение ядра WordPress для многоязычных сайтов
В настоящее время мы находимся на втором этапе проекта Gutenberg, и выпуск WordPress 5. 8 должен включать полное редактирование сайта. Этот релиз должен включать в себя новые блоки — цикл запроса, разбиение на страницы запроса, навигационные меню, логотип сайта и другие — которые позволят использовать полнофункциональное редактирование сайта WordPress в полной мере.
8 должен включать полное редактирование сайта. Этот релиз должен включать в себя новые блоки — цикл запроса, разбиение на страницы запроса, навигационные меню, логотип сайта и другие — которые позволят использовать полнофункциональное редактирование сайта WordPress в полной мере.
Как получить доступ к редактору сайта WordPress в WordPress
Если вы хотите получить практический опыт работы с функциями полного редактирования сайта в WordPress, вам понадобится промежуточный веб-сайт или локальная установка WordPress. После того, как вы создали тестовую среду, вам необходимо установить плагин Gutenberg для WordPress и тему блоков, такую как Twenty Twenty One.
После того, как эти требования будут выполнены, вы увидите новую опцию в меню под названием Редактор WordPress Classic. Здесь вы можете редактировать каждую часть своего веб-сайта, включая заголовок, навигацию, область содержимого и нижний колонтитул.
Если щелкнуть значок WordPress в редакторе сайта WordPress, у вас также будет возможность просмотреть шаблоны и части шаблонов, используемые в теме, и создать свои собственные. Например, вы можете щелкнуть дополнительные параметры в любом блоке, чтобы сделать его частью шаблона.
Например, вы можете щелкнуть дополнительные параметры в любом блоке, чтобы сделать его частью шаблона.
Щелкнув значок Aa в правом верхнем углу, вы увидите параметры для изменения глобальных стилей для всего веб-сайта. Это включает в себя редактирование шрифтов, изменение цветов и внесение изменений в стиль по типу блока.
Наконец, вы также можете загружать все свои шаблоны и части шаблонов и управлять повторно используемыми блоками. Это хороший способ сделать резервную копию ваших файлов и защитить их от любых сбоев.
Будущее полнофункционального редактирования сайта WordPress
Как упоминалось ранее, полнофункциональное редактирование сайта все еще находится в стадии разработки, и мы планируем включить его в ядро WordPress 5.8.
Команда разработчиков все еще ждет активных отзывов, поэтому вы можете присоединиться к программе полнофункционального редактирования сайта WordPress (FSE), если хотите внести свой вклад. Это позволяет вам отправлять отзывы о вашем опыте полного редактирования сайта.
Что означает полнофункциональное редактирование сайта WordPress для будущего рынка тем WordPress
К настоящему моменту мы объяснили, что такое полное редактирование сайта и как оно работает. Но что это значит для будущего рынка тем WordPress? Будут ли темы нужны в будущем?
Многие темы до сих пор не оптимизированы для редактора Gutenberg WordPress, также известного как редактор блоков. Пользователи WordPress, которые все еще используют неоптимизированные темы для Gutenberg в WordPress, могут по-прежнему использовать классический редактор сайта WordPress для добавления и обновления контента на своем веб-сайте
Чтобы еще больше усложнить ситуацию, многие из этих тем также используют мощные плагины для создания страниц, такие как Genesis Blocks, Divi, Themify Builder или Elementor. Это позволяет пользователям редактировать свои веб-сайты и создавать более сложные макеты, не полагаясь на дизайнера или разработчика плагинов.
В результате эти пользователи могут не захотеть отказываться от знакомых им инструментов в пользу совершенно нового опыта редактирования.
WordPress ясно дал понять, что полное редактирование сайта является конечной целью платформы. Более того, полнофункциональное редактирование сайта не за горами, а реализация появится в грядущей версии WordPress 5.8. Тем не менее, разработчики могут решить подождать некоторое время, прежде чем перейти к полнофункциональному редактированию сайта, пока не возникнет спрос со стороны пользователей.
Но даже если пользователи медленно переходят на полнофункциональное редактирование сайта, разработчикам все равно нужно найти способ внедрить полнофункциональное редактирование в свои темы, чтобы предоставить пользователям больше гибкости при редактировании веб-сайта. Кроме того, разработчики тем также должны найти способ уменьшить вероятность того, что веб-сайты сломаются в руках менее опытных пользователей.
Короче говоря, традиционные темы еще долго будут актуальны. Но, учитывая планы WordPress, разработчики тем должны погрузиться в полное редактирование сайта и изучить новые функции и возможности, которые он предлагает. Таким образом, они могут реализовать эти функции в своих темах.
Таким образом, они могут реализовать эти функции в своих темах.
Будут ли в будущем редактор сайтов WordPress и конструкторы страниц?
Рынок тем WordPress — не единственное, на что повлияет выпуск полного редактирования сайта. Плагины для создания страниц — еще одна часть экосистемы WordPress, будущее которой может показаться безрадостным.
Нет сомнений в том, что плагины для создания страниц, такие как Elementor и Divi, очень популярны среди пользователей WordPress, особенно среди тех, кто не знаком с программированием. Нет сомнений в том, что плагины для создания страниц, такие как Elementor и Divi, очень популярны среди пользователей WordPress, особенно среди тех, кто не знаком с программированием.
Но останутся ли они конкурентоспособными? Учитывая большую пользовательскую базу плагинов для конструктора страниц, маловероятно, что пользователи уйдут с корабля сразу после выпуска. Основная причина этого заключается в том, что пользователи плагинов компоновщика страниц знакомы с функциями и инструментами, которые предоставляют эти плагины.
Отказ от знакомого инструмента для полного редактирования сайта потребует обучения работе с блочным редактором сайта WordPress, что также требует временных затрат со стороны пользователя.
Имея это в виду, плагины для конструктора страниц не исчезнут в ближайшее время. Во всяком случае, у пользователей будет больше выбора при создании своего веб-сайта, и они смогут решить, какой вариант им больше подходит.
Поскольку рынки тем и конструкторов страниц закрыты, давайте поговорим о последней группе, которая будет затронута после официального запуска полнофункционального редактирования сайта WordPress — веб-дизайнеры.
Во-первых, давайте констатируем очевидное — с введением таких функций, как конструкторы страниц и полное редактирование сайта, барьер для входа в разработку веб-сайта будет снижен. Любой может создать функциональный веб-сайт, независимо от того, хочет ли он создать личный блог, веб-сайт для малого бизнеса или веб-сайт с портфолио.
Кроме того, пользователям не нужно полагаться на дизайнеров для внесения незначительных изменений в свои веб-сайты. Даже если из-за этого кажется, что будущее веб-дизайнеров безрадостно, им не нужно беспокоиться о своем карьерном будущем.
Во-первых, имейте в виду, что не все пользователи WordPress захотят идти в кроличью нору своими руками. Сделанные на заказ веб-сайты, уникально адаптированные для каждого клиента, по-прежнему чрезвычайно ценны, поскольку они отличаются от шаблонных дизайнов, которые часто возникают из-за того, что обычные пользователи создают свои веб-сайты своими руками.
Во-вторых, дизайнеры понимают, как визуально оформить веб-сайт, чтобы направлять пользователей к желаемому действию, не говоря уже о том, что они могут воплотить видение клиента в веб-сайт, соответствующий его целям.
Наконец, они могут помочь с более техническими деталями разработчиков веб-сайтов, такими как SEO, оптимизация загрузки страниц, безопасность и другие виды обслуживания. У веб-дизайнеров даже есть возможности расширить свои предложения услуг, включив консультации и стратегические сессии в качестве услуг перехода к полным пакетам дизайна веб-сайтов.
У веб-дизайнеров даже есть возможности расширить свои предложения услуг, включив консультации и стратегические сессии в качестве услуг перехода к полным пакетам дизайна веб-сайтов.
Заключительные мысли: Руководство по редактору сайта WordPress — Полное редактирование сайта WordPress
Как видите, полнофункциональное редактирование сайта WordPress — это долгожданное изменение в том, как мы создаем и оформляем контент, а также в том, как разработчики создают новые темы.
Он предоставляет создателям контента и разработчикам интересные функции, позволяющие унифицировать и оптимизировать процесс проектирования и предоставить больше возможностей и свободы конечному пользователю. Благодаря этим новым функциям они сделают свои веб-сайты более удобными для пользователей.
Полное редактирование сайта обеспечит более удобный пользовательский интерфейс, влияя на рынки редактора сайта WordPress, темы WordPress и конструктора страниц. Хотя может показаться, что это конец для веб-дизайнеров, на самом деле все совсем наоборот.

