Как редактировать страницы сайта в REG.Site | REG.RU
После заказа REG.Site и выбора шаблона вы можете приступать к созданию своего сайта. В этой статье мы расскажем, как войти в редактор, как работать с основными элементами редактирования и как сохранить изменения.
Как открыть редактор
-
1.
В Личном кабинете в карточке сайта нажмите Редактировать сайт:
-
2.
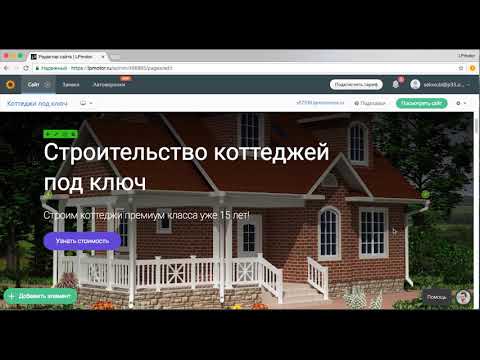
Перейдите на страницу, которую хотите отредактировать:
-
3.
Затем нажмите Редактировать страницу в верхнем меню:
Готово, теперь вы можете приступить к редактированию.
Обратите внимание!
На странице, которую вы редактируете, могут располагаться ссылки на другие страницы сайта. В режиме редактирования они отключены. Это сделано для того, чтобы во время редактирования вы случайно не перешли на другую страницу и не потеряли внесенные изменения. Таким образом, можно редактировать только одну страницу. Если вы хотите перейти к другой, сохраните изменения на странице, затем нажмите
В режиме редактирования они отключены. Это сделано для того, чтобы во время редактирования вы случайно не перешли на другую страницу и не потеряли внесенные изменения. Таким образом, можно редактировать только одну страницу. Если вы хотите перейти к другой, сохраните изменения на странице, затем нажмите
Основные элементы редактирования
Каждую страницу можно редактировать на 3 разных уровнях:
- раздел,
- строка,
- модуль.
Самым большой блок — раздел. В разделах расположены строки, а в сроках модули.
Каждому элементу соответствует свой цвет меню и кнопки «+»: раздел — синий цвет, строка — зелёный, модуль — серый. Соответственно, если вам нужно изменить существующий раздел, нажмите на синее меню в левом верхнем углу раздела; если нужно добавить новый раздел — нажмите на плюс синего цвета на странице ниже. Аналогично с другими элементами.
Чтобы увидеть схему сайта поуровнево:
- org/HowToStep»>
1.
Нажмите на Три точки внизу:
-
2.
Выберите Каркасный вид:
Ниже расскажем, как редактировать каждый из блоков.
Видеосправка
Разделы
Основным и самым большим блоком страницы является раздел. Именно с него начинается создание контента. Сначала добавьте новый раздел.
Как добавить новый раздел
-
1.
Нажмите на
-
2.
Выберите тип раздела: «Обычный», «Особенный» или «В ширину». В каждом типе предлагается схема расположения контента в разделе. «Обычный» и «Особенный» похожи между собой, отличаются только сложностью схем.
 Формат «В ширину» стоит особняком, поэтому его настройку мы рассмотрим отдельно.
Формат «В ширину» стоит особняком, поэтому его настройку мы рассмотрим отдельно.
Как настроить раздел вида «Обычный» и «Особенный»
Чтобы перейти в режим настройки, дважды кликните левой кнопкой мыши по разделу или нажмите на значок
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно»:
Контент. С помощью этого блока можно выбрать цвет фона (однотонный или градиент) или вставить фоновое изображение или видео. Если вы хотите, чтобы весь раздел вёл на определённую страницу, то в этом блоке можно вставить ссылку. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн
 Здесь же можно сделать тень для всего раздела, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Здесь же можно сделать тень для всего раздела, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.Дополнительно. Этот блок может быть полезным для опытных веб-дизайнеров. Здесь можно ввести CSS ID и CSS-класс. Можно добавить несколько классов, если разделить их пробелом. Классы можно использовать для всей темы Divi. В разделе «Пользовательский CSS» можно добавить собственный CSS непосредственно к каждому элементу. Введите правила CSS и разделите их точкой с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Как настроить раздел «В ширину»
Этот вид раздела отличается от предыдущих. В нём нет разделения на разные строки, так как он помещает один модуль (например, картинка, видео, заголовок) на весь экран сайта.
Такой формат подходит для стартовых страниц. Например, можно поместить изображение на весь экран:
Видеосправка.
 Как сменить фон раздела
Как сменить фон разделаСтроки
Строки ― это макеты столбцов, которые будут находиться внутри раздела. Вы можете разместить любое количество строк внутри раздела и любое количество модулей внутри строк.
Чтобы создать строку, нажмите на зелёную кнопку с плюсом и выберите нужный вариант:
Чтобы отредактировать существующую строку, дважды кликните левой кнопкой мыши по блоку или нажмите на значок
Так же как и при работе с разделом, настроить строку можно во вкладках: «Контент», «Дизайн» и «Дополнительно»:
Контент. Можно изменить количество столбцов, выбрать цвет фона (однотонный или градиент), вставить фоновое изображение или видео. Также можно установить ссылку, чтобы вся строка вела на опредёленную страницу.
Дизайн. Здесь устанавливаются размеры блока и его расположение. Можно сделать тень для всей строки, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Здесь можно ввести CSS ID и CSS-класс и Пользовательский CSS.
Модули
После того как вы выбрали расположение модулей в строке, можно начать работу с настройкой этих модулей. Например, мы выбрали разметку на 4 столбца. Теперь каждый столбец можно наполнить информацией.
Чтобы добавить модуль, нажмите на серый знак плюса и выберите один из 38 предложенных вариантов. Например, модуль «Реклама»:
Чтобы отредактировать существующий модуль, дважды кликните левой кнопкой мыши по модулю или нажмите на значок Шестерёнка в левом верхнем углу:
Так же как и при работе с разделом и строкой, настроить модуль можно в 3-х вкладках: «Контент», «Дизайн» и «Дополнительно». В зависимости от вида модуля настроек может быть больше.
Контент. В этом блоке настраивается текст, изображение, ссылки внутри модуля и фон. Текстовый редактор похож на знакомый всем Word.
Внутрь модуля можно поместить счётчик комментариев, дату и другую дополнительную информацию. Для этого рядом с текстовым блоком нажмите на иконку Динамический контент и выберите один из предложенных вариантов:
Для этого рядом с текстовым блоком нажмите на иконку Динамический контент и выберите один из предложенных вариантов:
В блоке «Контент» можно загрузить изображение или использовать иконку. Чтобы выбрать иконку, передвиньте переключатель в положение
Дизайн. Задача этого блока подкорректировать внешний вид модуля. Здесь можно заключить иконку в круг, задать цвет и расположение иконки. Здесь же настраивается шрифт и размер текста. Можно настроить тени и границы модуля, а также настроить анимацию. Например, вот так:
Дополнительно. Можно ввести CSS ID, CSS-класс и Пользовательский CSS.
Как посмотреть сайт на разных устройствах
Чтобы посмотреть, как будет выглядеть сайт на разных устройствах:
-
1.
- org/HowToStep»>
2.
В открывшемся меню нажмите на иконку Экран, Планшет или Телефон и посмотрите, как будет выглядеть сайт на одном из этих устройств:
Готово, при редактировании вы можете проверять, как отображается сайт на разных устройствах.
Видеосправка. Как изменить отображение страницы на телефоне
Часто страница, которая создана для экрана компьютера, плохо выглядит на смарфонах. Чтобы на телефоне сайт выглядел также хорошо как и на ПК, сделайте дополнительные настройки в WordPress. Как это сделать описано в видео.
Как посмотреть историю изменений
-
1.
Нажмите на Три точки
-
2.
Нажмите на иконку Часы:
На экране появится список изменений.
 Выберите любую версию сайта и верните настройки к более старой версии.
Выберите любую версию сайта и верните настройки к более старой версии.
Как сохранить изменения на странице
После того как вы отредактировали страницу, не забудьте сохранить изменения:
-
1.
Нажмите на Три точки внизу экрана.
Нажмите Сохранить:
Готово, вы сохранили изменения. Чтобы перейти к редактированию другой страницы сайта, нажмите Завершить редактирование.
Как создать новую страницу
На сайте могут быть десятки страниц. Процесс редактирования у всех страниц одинаковый. Нужно только их создать. Как это сделать показано в видео ниже.
Помогла ли вам статья?
Да
16 раз уже помогла
Редактирование страницы
Заказать сайт
Искать везде
- Искать везде
- CMS
- Интернет-магазин 2.
 0
0 - Интернет-магазин 1.0
- Onicon
- Maliver
- Rekmala
- Pablex
- Кабинет и почта
- CRM
- Интеграции CMS.S3
Главная / Редактирование сайта / Хочу создать страницу / Работа со страницами / Редактирование страницы
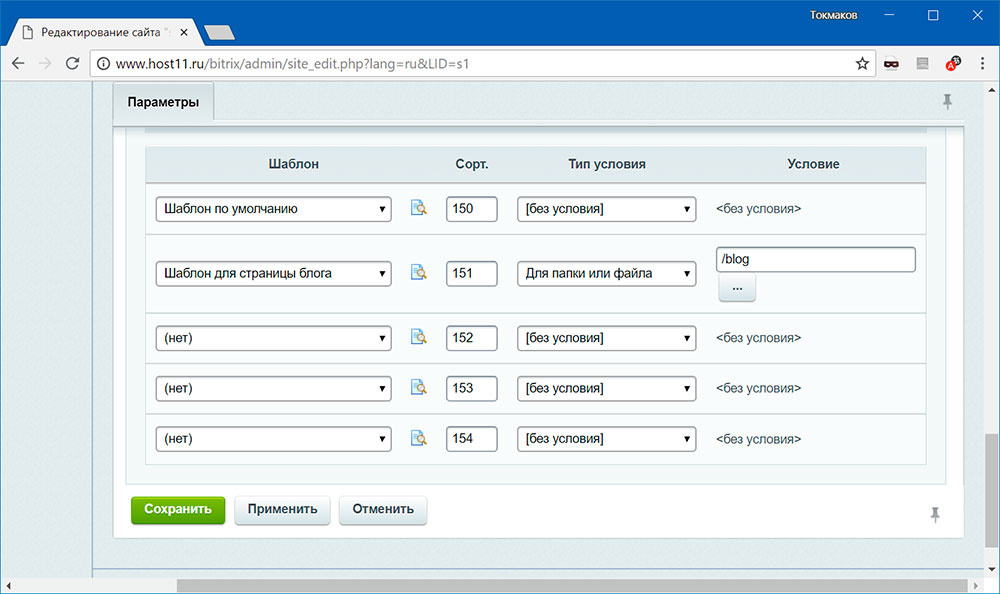
Шаг 1
Для того чтобы отредактировать какую-либо из существующих страниц, перейдите к списку страниц, нажав на кнопку «Страницы» в блоке навигации сверху. Или нажав на панели управления кнопку «Страницы сайта».
Шаг 2
Затем найдите необходимую вам страницу в дереве и нажмите на ее название.
Обратите внимание!
- Если вам необходима дочерняя страница (подраздел) — вы можете перейти к ее редактированию, нажав на кнопку «плюс» слева от названия родительской страницы.
- Раскроется список дочерних страниц. Выберите нужную и нажмите на ее название — далее следуйте основной инструкции.
Шаг 3
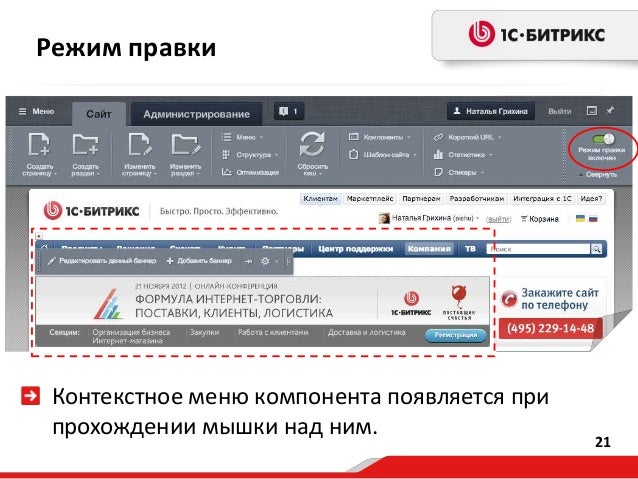
В раскрывшемся меню выберите пункт «Редактировать содержимое».
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
- Редактирование свойств страницы Подробнее
- Изменение наполнения страницы Подробнее
- Изменение дополнительных блоков Подробнее
Полное редактирование сайта | Справочник редактора блоков
На самом высоком уровне концепция полного редактирования сайта состоит в том, чтобы предоставить набор функций, которые привносят знакомый опыт и расширяемость блоков во все части вашего сайта, а не только в записи и страницы. Вы можете думать о полном редактировании сайта как об общем названии проекта для различных подпроектов в Гутенберге, которые делают это видение возможным. Проекты в рамках полного редактирования сайта (FSE) включают в себя все, от редактора сайта, глобальных стилей, многочисленных блоков, специфичных для сайта/публикации/страницы, блока запросов, блока навигации, шаблонов и тем блоков. Ниже приведены краткие описания основных частей, а более подробную информацию можно найти здесь:
Вы можете думать о полном редактировании сайта как об общем названии проекта для различных подпроектов в Гутенберге, которые делают это видение возможным. Проекты в рамках полного редактирования сайта (FSE) включают в себя все, от редактора сайта, глобальных стилей, многочисленных блоков, специфичных для сайта/публикации/страницы, блока запросов, блока навигации, шаблонов и тем блоков. Ниже приведены краткие описания основных частей, а более подробную информацию можно найти здесь:
- Редактор сайта: целостный интерфейс, который позволяет напрямую редактировать и перемещаться между различными шаблонами, частями шаблонов, параметрами стиля и т. д.
- Редактирование шаблона: уменьшенный опыт прямого редактирования, позволяющий редактировать/изменять/создавать шаблон, который использует публикация/страница.
- Блочная тема: работа над созданием темы, созданной с использованием шаблонов, составленных с использованием блоков, которые работают с полным редактированием сайта.
 Подробнее ниже.
Подробнее ниже. - Стиль: функция, позволяющая изменять стиль на трех уровнях (локальные блоки, темы по умолчанию и глобальные модификации). Блоки темы
- : новые блоки, которые выполняют все возможное в традиционных шаблонах с использованием тегов шаблона (например, блок публикации автора).
- Просмотр: функция, открывающая возможность навигации между различными объектами в процессе редактирования сайта, включая шаблоны, страницы и т. д.
- Блок навигации: новый блок, который позволяет редактировать меню навигации сайта, как с точки зрения структуры, так и дизайна.
- Query Block: новый блок, который копирует классический WP_Query и допускает дальнейшую настройку с дополнительными функциями.
Существуют и другие проекты, такие как Редактор навигации и Редактор виджетов, предназначенные специально для того, чтобы помочь классическим темам лучше адаптироваться к блочной структуре и действовать как своего рода ступенька к полнофункциональному редактированию сайта. Это отдельные проекты от полного редактирования сайта, но о них стоит знать, поскольку они в конечном итоге помогают приспособить больше людей к использованию блоков в большем количестве мест.
Это отдельные проекты от полного редактирования сайта, но о них стоит знать, поскольку они в конечном итоге помогают приспособить больше людей к использованию блоков в большем количестве мест.
Прыжок:
Лучший способ чему-то научиться — начать с этим играть. Итак, приступайте к работе, установив плагин Gutenberg из каталога плагинов и активировав блочную тему на тестовом сайте. Мы рекомендуем тему TT1 Blocks, она указана в каталоге тем и нашей эталонной теме разработки. Вы можете найти другие темы в каталоге, используя тег функции полного редактирования сайта.
Действует текущая программа FSE Outreach с призывами к тестированию, и это отличный способ принять участие и узнать о новых функциях.
- Присоединяйтесь к WordPress Slack на #fse-outreach-experiment
- Участвуйте в конкурсах тестирования, тестируя и оставляя отзывы.
- См. подробные инструкции по тестированию FSE, чтобы выполнить настройку для тестирования функций FSE.

Если вы используете плагин Gutenberg, вы можете запускать, тестировать и разрабатывать блочные темы. Блочные темы — это темы, созданные с использованием шаблонов, составленных из блоков. Дополнительную информацию см. в обзоре темы блока.
- См. учебник «Создание темы блока» для ознакомления с элементами темы блока.
Для примеров см. репозиторий WordPress/theme-experiments с несколькими темами блоков, включая исходный код для вышеупомянутых блоков TT1.
Используйте скрипт
empty-theme.phpиз репозитория тем-экспериментов, чтобы сгенерировать тему стартового блока, он предложит вам задать несколько вопросов и создать тему.
❯ git clone https://github.com/WordPress/theme-experiments
❯ cd темы-эксперименты
❯ php новая пустая тема.php
Пожалуйста, предоставьте следующую информацию:
Название темы: TestTheme
Описание: Тема для тестирования
Автор: Маркус Казмерчак
URI темы: https://github. com/mkaz
Ваша новая тема готова!
com/mkaz
Ваша новая тема готова! Затем вы можете скопировать сгенерированный каталог в каталог wp-content/themes и начать играть с редактором сайта, чтобы создать и расширить тему.
См. архитектурный документ по шаблонам для объяснения внутренних механизмов того, как шаблоны и части шаблонов визуализируются во внешнем интерфейсе и редактируются во внутреннем интерфейсе.
Вместо распространения флагов поддержки темы или альтернативных методов для определения настроек темы используется новый файл theme.json .
См. документацию для theme.json.
Темы полного редактирования сайта — Полное редактирование сайта
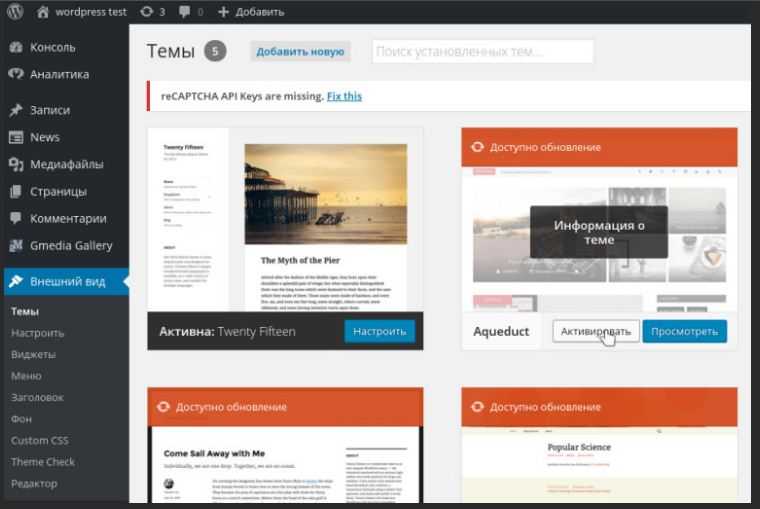
Темы WordPress с поддержкой полного редактирования сайта состоят из блоков и обычно называются блочными темами . При активации полной темы редактирования сайта вы получаете доступ к новому редактору сайта. С помощью редактора сайта вы можете редактировать все части своего веб-сайта, изменять цвета и типографику всего сайта и даже создавать новые пользовательские шаблоны.
Jace
Я создал Jace, чтобы продемонстрировать возможности полного редактирования сайта.
Jace — тема с поддержкой специальных возможностей, и единственная блочная тема в официальном каталоге тем, доступность которой была проверена группой тем WordPress.org (июль 2022 г.).
Вы можете использовать тему для ведения блога, своего портфолио, бизнеса или магазина.
Чтобы использовать функции электронной коммерции, вам необходимо установить оба блока WooCommerce и WooCommerce. Также рекомендуется установить Gutenberg и Contact Form 7.
Тема содержит более 60 шаблонов + все шаблоны из каталога шаблонов WordPress.
Пожалуйста, просмотрите демонстрацию, чтобы увидеть примеры шаблонов и стилей блоков.
Jace включает в себя дополнительную светлую цветовую схему, макеты блога, страницы о страницах, страницы контактов, липкий заголовок, обмен в социальных сетях, полноэкранные заголовки, кнопки и стили списков.
Если вам нравится эта тема, оставьте отзыв на WordPress. org ⭐❤️
org ⭐❤️
Скачать
Посмотреть демо
Armando
Armando была первой темой для полного редактирования сайта, которую я отправил в каталог тем WordPress.org.
Armando — базовая тема для блога или спортивной тематики с белыми, темно-синими и серебряными деталями. Это тема стартового блока с несколькими различными шаблонами и стилями блоков на выбор.
Загрузить
Miniblock OOAK
Miniblock OOAK — это доказательство концепции настоящих одностраничных блочных тем , где вы редактируете главную страницу в редакторе сайта.
Одна страница, все блоки.
Если все, что вам нужно, это одна полностью настраиваемая страница, то нет ничего проще.
Идеально подходит для продвижения вашей работы из дома, малого бизнеса, хобби или ремесла, а также в качестве контактной страницы. Возможно, ваш страстный проект — создание уникальных плюшевых игрушек ?
Скачать
Twenty Twenty-Two
Twenty Twenty-Two — тема WordPress по умолчанию в 2022 году.
Скачать
Темы от Anariel Design
Узнайте о профессиональной версии
Лучшей особенностью Bricky является множество настраиваемых шаблонов, включенных в тему.
Многие из шаблонов ориентированы на демонстрацию ваших фотографий в различных комбинациях, но есть также разделы и таблицы цен.
Bricksy имеет 9 цветовых вариаций, включая темный режим, шаблон страницы боковой панели и шаблон команды.
При установке темы требуются дополнительные действия по настройке, поскольку вам необходимо заменить изображения и текст на главной странице и в нижнем колонтитуле собственным содержимым.
— Хорошо поддерживается, работает с WooCommerce и получает частые обновления.
Скачать
Темы Андерса Норена
Tove
Tove — очаровательно милая тема, которая заставит ваших посетителей улыбаться и чувствовать себя желанными.
Эта тема для полного редактирования сайта имеет светлые пастельные тона и элементы дизайна с тяжелыми тенями.
— Эта тема не получает частых обновлений и подходит, если вам не нужно использовать последнюю версию плагина Gutenberg 9.0076
Загрузить
Poe
Poe — это в целом хорошо разработанная тема, и мне особенно нравится выбор шрифта и интервалов, а также простота страницы архива и различные варианты дизайна верхнего и нижнего колонтитула.
Эта тема для полного редактирования сайта имеет 9 вариаций стиля с различными шрифтами и цветовыми сочетаниями. Мой личный фаворит — стиль по умолчанию с черным фоном, белым текстом и желтым акцентом.
Скачать
Бомонт
Beaumont просто потрясающий и отличный выбор для личного веб-сайта.
Тема имеет множество стилевых вариаций с разными цветовыми схемами, включая три темных варианта. Вы также можете выбрать из нескольких семейств шрифтов.
Beaumont включает в себя части шаблона с различным дизайном блога, и вы можете использовать их для изменения своего блога или архивных страниц.
Загрузить
Хотите научиться создавать подобные темы для WordPress? Начните с этого урока .
Темы от Automattic
Blockbase
Blockbase — это родительская и стартовая тема от команды Automattic.
Я бы лучше всего описал его как практичную тему, которая хорошо поддерживается частыми обновлениями. Сам по себе у него не так много вариантов стиля.
. Большой недостаток этой темы заключается в том, что она поддерживает WordPress 5.8, а это означает, что она не построена с учетом новейших стандартов и функций.
Тема имеет три настраиваемых шаблона страниц: пустой, только верхний и нижний колонтитулы и только нижний колонтитул.
Blockbase включает в себя несколько шаблонов блоков, но только для нижнего и верхнего колонтитула.
— Шаблоны может быть немного сложно обнаружить, потому что некоторые из них помещены в категорию, называемую Blockbase, а другие — в категорию, называемую заголовком.
Скачать
Quadrat
Я выбрал Quadrat, потому что мне нравится его цветовая гамма и использование форм.
Quadrat — дочерняя тема Blockbase.
Скачать
Videomaker
Videomaker — это тема, которая действительно демонстрирует, как вы можете использовать шаблоны блоков для определенной ниши. В данном случае создание видео.
Videomaker имеет темный фон и светлый текст и большие размеры шрифта.
Скачать
Скейтпарк
Скейтпарк кричит о сильной личности, которая хочет быть замеченной: в основном из-за самоуверенной неоново-зеленой цветовой гаммы.
Эта тема отличается выразительной крупной типографикой и толстыми линиями по всему дизайну. Он также использует небольшое количество анимации, особенно для социальных ссылок.
Загрузить
Rainfall
Rainfall поразителен и прост, а выбор цветов и типографика поднимает настроение.
Это отличная тема для публикации ваших текстов, постов в блогах и т.п. Тема включает шаблоны как для текстового контента, так и для изображений.
Загрузить
Темы Брайана Гарднера
Яркий режим
Яркий режим отображает сообщения вашего блога в адаптивной сетке из 3 столбцов, в которой также отображаются избранные изображения. Вы можете выбрать один из двух макетов блога.
Вы можете выбрать один из двух макетов блога.
Цвета темы: белый и черный с градиентной рамкой над верхним и нижним колонтитулами сайта. Есть еще несколько градиентов, используемых в 6 (!) шаблонах отзывов темы.
Обратите внимание, что эта тема отключает шаблоны WordPress по умолчанию и шаблоны из официального каталога шаблонов.
Скачать
Avant-Garde
Avant-garde — это чистая упрощенная тема, которую легко использовать, если вы хотите хорошо оформленный блог.
Он черно-белый, с главным меню по центру и большой областью нижнего колонтитула.
В отдельных сообщениях используется красивый макет из двух столбцов.
Загрузить
Режим «Дизайн»
В режиме «Дизайн» прекрасно используются интервалы и типографика, изображения и обложки.
Тема имеет красивые детали дизайна и объединяет простые в использовании шаблоны для столбцов, разделов ссылок, блога и готовой страницы.
Эта тема — отличный вариант, если вы раньше не использовали блочную тему, и она лучше всего работает, если во всех ваших сообщениях есть избранные изображения.
Скачать
Frost — стартовая тема, разработанная Брайаном Гарднером и WP Engine .
Посетите frostwp.com
Темы от Catch Themes
Catch FSE — это темная тема с пользовательскими градиентными акцентами и графикой.
Тема добавляет множество различных шаблонов страниц, постов и архивов, что упрощает настройку дополнительных боковых панелей.
Также включает светлую цветовую схему со светло-серыми и бледно-фиолетовыми акцентами.
Скачать
Axton описывается как минималистская тема для портфолио со светлыми и темными вариациями стиля.
Это тема с красивой типографикой, которая позволяет эффективно использовать избранные изображения в ваших сообщениях. Контрастные линии, разделяющие разные части сайта, кажутся скромными и элегантными.
— Контраст между цветом фона по умолчанию и вторичным цветом, например, в меню нижнего колонтитула тем, на мой взгляд, слишком низкий, но вы можете легко обновить цветовую палитру.
Скачать
ArtsyLens — это высококачественная тема с точки зрения дизайна, кода и простоты использования.
Эта тема проста в настройке и подходит для отображения фотографий, иллюстраций или других материалов.
Скачать
Темы от Jegstudio
Zeever
Renovater
Jegstudio предлагает набор бесплатных тем, основанных на той же концепции: базовая тема с одним настраиваемым шаблоном домашней страницы, готовая к редактированию.
Одна из вещей, которые я проверяю, это то, насколько легко настроить тему, чтобы она выглядела как демо или скриншот.
— С этими бизнес-ориентированными темами полного редактирования сайта все, что вам нужно сделать, это перейти в редактор сайтов WordPress и начать заполнять информацию о вашей компании: адрес, часы работы, призыв к действию, услуги и т. д.
При полном редактировании сайта вы редактируете и сохраняете тексты на странице напрямую, без необходимости заполнять параметры темы.
Загрузить
Темы от Rich Tabor
Wabi
Что поднимает Wabi, так это внимание к деталям, типографика и расстояние между элементами на вашей странице.
В этой полной теме редактирования сайта ссылки на социальные сети размещаются в заголовке рядом с заголовком вашего сайта перед главным меню навигации и поиска.
Wabi использует уникальную пользовательскую настройку, которая добавляет отдельные цвета в область заголовка ваших сообщений без внесения изменений в стили блоков.
Он также имеет 3 варианта стиля, включая темный режим.
Загрузить
Списки тем на этой странице спонсируются , а не .
Я постоянно обновляю список, потому что хочу включить в него актуальные темы.
Я вручную выбрал темы на основе тестирования и сарафанного радио. Все темы были созданы разработчиками и дизайнерами, которые были «первопроходцами» и помогли улучшить полное редактирование сайта, поделившись своими темами.
