Редактирование страницы
Заказать сайтИскать везде
- Искать везде
- CMS
- Интернет-магазин 2.0
- Интернет-магазин 1.0
- Onicon
- Maliver
- Rekmala
- Кабинет и почта
- CRM
- Интеграции CMS.
 S3
S3
Главная / Редактирование сайта / Хочу создать страницу / Работа со страницами / Редактирование страницы
Шаг 1
Для того чтобы отредактировать какую-либо из существующих страниц, перейдите к списку страниц, нажав на кнопку «Страницы» в блоке навигации сверху. Или нажав на панели управления кнопку «Страницы сайта».
Шаг 2
Затем найдите необходимую вам страницу в дереве и нажмите на ее название.
Обратите внимание!
- Если вам необходима дочерняя страница (подраздел) — вы можете перейти к ее редактированию, нажав на кнопку «плюс» слева от названия родительской страницы.
- Раскроется список дочерних страниц. Выберите нужную и нажмите на ее название — далее следуйте основной инструкции.

Шаг 3
В раскрывшемся меню выберите пункт «Редактировать содержимое».
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
- Редактирование свойств страницы Подробнее
-
- Изменение дополнительных блоков Подробнее
Редактирование сайта — Вопросы и ответы — Джино
Пример: Как подключить SSH
С помощью чего редактируется сайт?
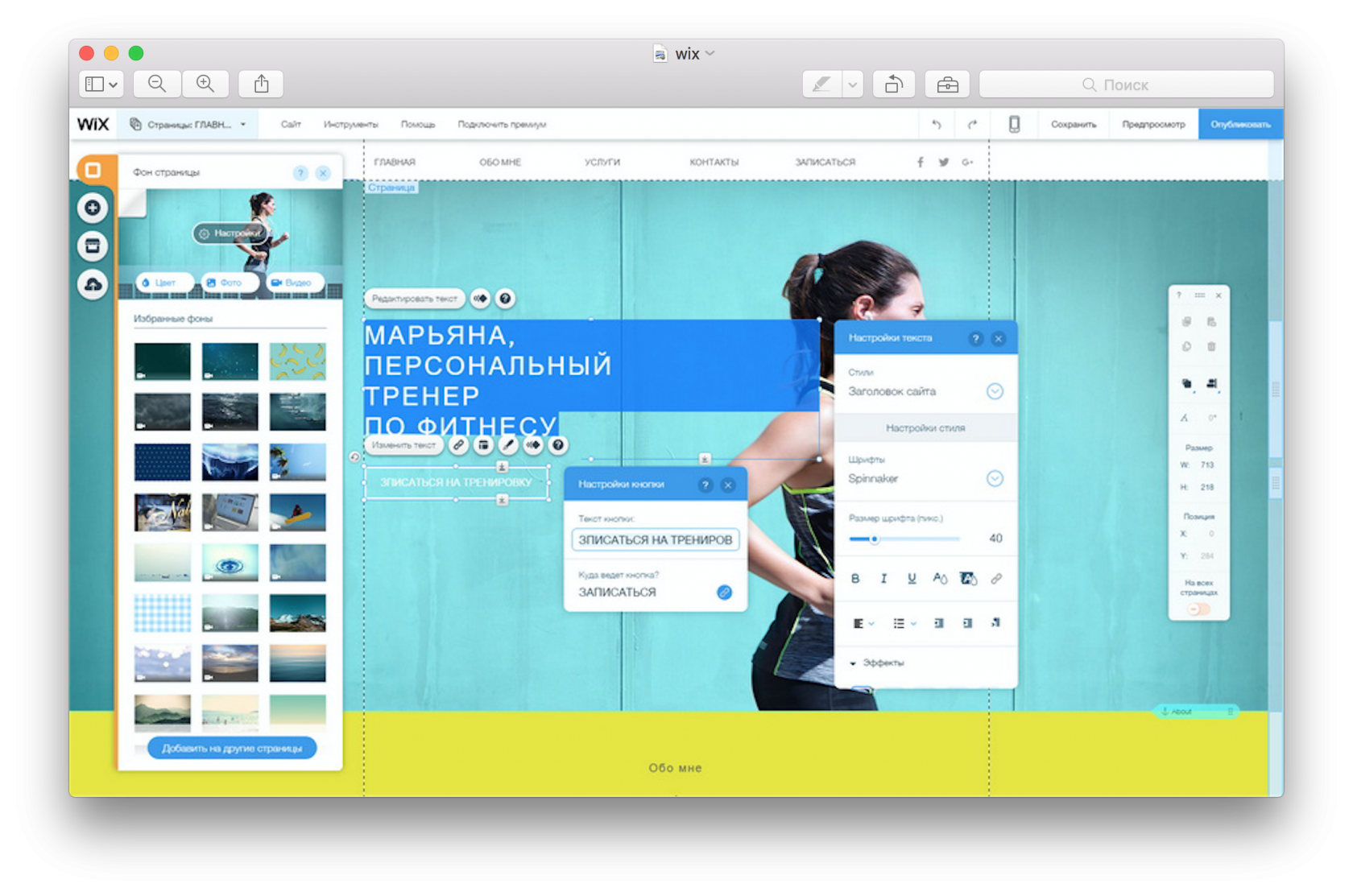
Сайт модифицируется онлайн с помощью простого WYSIWYG-редактора.
 Цель такого редактора — отображать текст в точности так же, как он будет выглядеть на странице сайта. Это облегчает задачу — не нужно обладать специальными знаниями, можно работать с сайтом и тут же видеть результат.
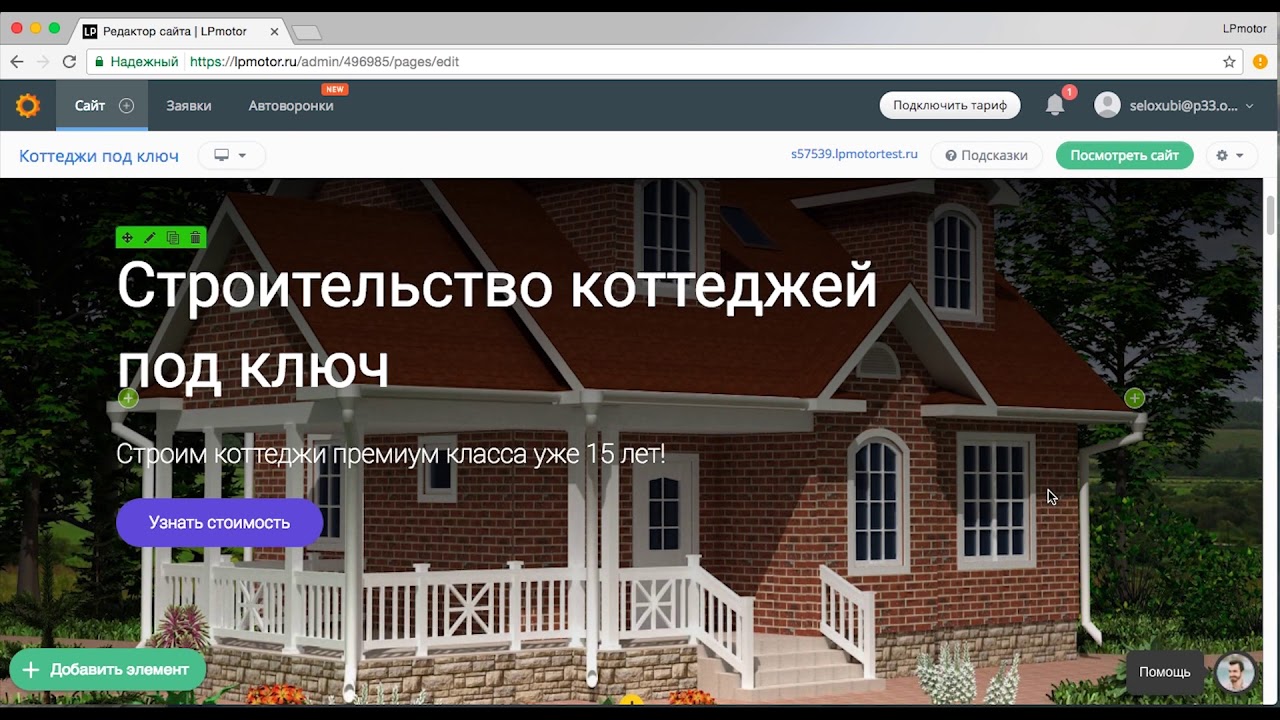
Цель такого редактора — отображать текст в точности так же, как он будет выглядеть на странице сайта. Это облегчает задачу — не нужно обладать специальными знаниями, можно работать с сайтом и тут же видеть результат.Чтобы начать работу, войдите в настройки нужного сайта в контрольной панели и нажмите на кнопку «Редактировать». На открывшейся странице справа вы увидите все возможные блоки.
Меню «Избранные» представляет собой виджеты, разделенные по категориям. При выборе определенной группы вы можете просмотреть ряд вариантов из этой подборки. Например, в группе «Заголовки с пояснением вверху», представлены все виджеты, попадающие под это определение.
При нажатии на блок в верхнем левом углу панель управления блоком, а при двойном нажатии на текст или выделении сверху появится панель инструментов. Редактировать ссылки, иконки и кнопки можно при двойном нажатии; картинки редактируются с помощью элементов управления, всплывающих при наведении курсора.
Чтобы расширить функции редактирования, переключитесь в «Расширенный режим».

Как управлять виджетами?
Выберите необходимый вам блок на панели справа и переместите его в пустую область на странице. Порядок блоков можно регулировать и располагать их по вашему усмотрению. При нажатии на блок вам станет доступна панель управления (в левом верхнем углу), с помощью которой вы можете перемещать и удалять блоки, а также редактировать фон блока. В «Расширенном режиме» появляется возможность дублировать блоки, работать с HTML и редактировать анимацию при появлении.
Как изменять текст виджетов?
Редактирование происходит после двойного нажатия на текст или его выделения. Над ним вы увидите панель инструментов, в ряд возможностей которой входит: изменение вида и цвета текста, выбор шрифта, выравнивание текста и разделение на списки, добавление ссылки, выбор иконки и функция «Очистить».

Как добавить ссылку?
В редакторе добавьте блок, в текст которого будет добавлена ссылка.
Выделите текст, при нажатии на который будет происходить переход по ссылке.
В панели инструментов сверху нажмите на «Ссылку».
В открывшейся форме выберите «Обычную ссылку», в строку «URL» введите HTTP-адрес и нажмите «Сохранить».
В этом меню можно указать, как должен осуществляться переход по ссылке, отметив галочкой окошко «Открывать в новом окне». Или добавить текст, который будет отображаться при наведении курсора на ссылку, в строку «Подсказка».
Можно ли вернуть удаленный по ошибке текст или картинку?
Такая возможность доступна при нажатии клавиш Ctrl+Z.
Можно ли поменять фон и цвет?
Выберите в панели виджетов справа страницы нужный виджет и переместите его на страницу.

Изменить фон всего блока можно в панели управления в левом верхнем углу блока. Нажмите на «Редактировать фон блока» и выберите фоновый цвет, настройте наложение цвета или выберите картинку.
С инструкцией, как изменить полностью фон страницы, можно ознакомиться здесь.
Как добавить свою карту?
Выберите подходящий виджет в выпадающем списке вверху в разделе «Карта» и переместите его в нужное место на странице. Наведите курсор на карту и нажмите «Редактировать». В открывшемся окне выберите вкладку Google Карты или Яндекс.Карты, введите в строку нужный адрес и нажмите «Сохранить».

Вы также можете указать ссылку самостоятельно. На странице maps.google.ru найдите нужный адрес. Выберите «Поделиться / Embed map» в списке меню слева, перейдите во вкладку «Код», скопируйте код, начинающийся с «<iframe…», и вставьте его в окно редактора, нажав «Указать URL карты».
Или найдите адрес на странице maps.yandex.ru, затем нажмите кнопку «Поделиться», скопируйте появившуюся ссылку (например: «https://yandex.ru/maps/-/CBa6Y8Va~D») и добавьте ее в окно редактора, кликнув на «Указать URL карты».
Как добавить картинку?
В правой панели с виджетами, в выпадающем списке вверху, найдите категорию «Изображения», выберите виджет и переместите его в нужное место на странице.
Наведите курсор на изображение, выберите из расположенных посередине кнопок: загрузить изображение с компьютера или выбрать снимок из галереи изображений.

При выборе фото с компьютера в открывшемся окне перейдите в папку, где лежит необходимая вам картинка и выберите изображение. После загрузки изображения вы можете увеличить или уменьшить его, обрезать или оставить изначальный вид, а также вернуться назад, если фотография вам не подходит.
При выборе галереи откроется форма поиска. Для достижения наилучших результатов лучше искать картинки, используя английский язык, но для удобства сделан автоматический перевод через Яндекс.Переводчик. После загрузки фотографии вы можете проделать все те действия, которые описаны в пункте 3.
При выборе кнопки «Настройки изображения» в разделе «Размер и форма» вы можете изменить размер картинки и ее форму, соответственно. А в разделе «Изображение» можно:
а) добавить текст, который будет отображаться при наведении курсора на фото, в строку «Подсказка»;
б) добавить HTTP-адрес в строку «Ссылка», к которому будет осуществляться переход при нажатии на изображение;
в) выбрать увеличение изображения, поставив галочку «Показывать увеличенное изображение по клику».

Можно ли открывать фотографии в увеличенном размере?
В правой панели с виджетами, в выпадающем списке вверху, найдите категорию «Изображения», выберите виджет и переместите его в нужное место на странице. Наведите курсор на изображение, выберите из расположенных посередине кнопок: загрузить изображение с компьютера или выбрать снимок из галереи изображений. Еще раз наведите курсор на фото и нажмите на кнопку «Настройки изображения». В разделе «Изображение» отметьте галочкой «Показывать увеличенное изображение по клику».
Выбор этой функции для всех фотографий, расположенных в одной секции, позволит просматривать их листая.
Как настроить для фотографий просмотр с прокруткой?
Воспользуйтесь специальными блоками. В правой панели с виджетами, в выпадающем списке вверху, найдите категорию «Слайдеры», выберите подходящий и переместите его в нужное место на странице.
 Нажмите на виджет — слева появится панель управления для слайдера. Нажав на «Редактировать слайдер»,
вы можете настроить элементы оформления, а выбрав «Редактировать фон слайда», изменить цвет фона или загрузить изображение. В этой же панели можно добавить или удалить слайд.
Нажмите на виджет — слева появится панель управления для слайдера. Нажав на «Редактировать слайдер»,
вы можете настроить элементы оформления, а выбрав «Редактировать фон слайда», изменить цвет фона или загрузить изображение. В этой же панели можно добавить или удалить слайд.Можно ли изменить размер или форму картинки?
Если вы хотите поменять заданные параметры фото в выбранном блоке:
Наведите курсор на картинку и выберите кнопку «Настройки изображения».
Перейдите во вкладку «Размер и форма», выберите необходимые параметры и нажмите «Заменить».
Наведите курсор на изображение, выберите соответствующую кнопку, чтобы добавить фото.
Если вы уже добавили фото, но теперь хотите поменять его параметры, воспроизведите 3 шага, которые описаны выше.
Как добавить свое видео?
В списке сниппетов справа страницы найдите категорию «Видео», выберите подходящий сниппет и переместите его на страницу.

Наведите курсор на видео и нажмите «Редактировать». Появится окно со строкой, в которой указан пример URL.
На сайте Youtube или Vimeo найдите необходимый ролик, скопируйте его URL из адресной строки браузера.
В окне редактора URL удалите пример адреса и вставьте на его место адрес нужного ролика.
Можно ли восстановить информацию, если не нажали «Сохранить» и закрыли редактор?
Нет, информация в этом случае не восстановится. Если до этого сайт просуществовал какое-то время, составьте заявку в разделе «Техподдержка / Заявки» контрольной панели «Джино» с просьбой восстановить данные.
Как сделать ссылку на определенное место на странице?
Для этого вам нужно создать якорь.
 Якорь — закладка с уникальным именем (id) на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Например, чтобы сделать переход с описания компании на контакты:
Якорь — закладка с уникальным именем (id) на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Например, чтобы сделать переход с описания компании на контакты:- Перейдите в «Расширенный режим» в левом нижнем углу страницы.
- Из меню справа страницы переместите в редактор блок, на который вы хотите сделать ссылку.
- Нажмите на блок, в панели его управления выберите «Редактировать HTML блока» и пропишите в теге div атрибут id,
например:
<div>и нажмите «Сохранить». - Из меню справа страницы переместите в редактор блок, с которого будет осуществляться переход.
- Нажмите на него, выделите текст для перехода и в панели инструментов сверху выберите «Ссылку».
- В открывшемся меню в первой строке «Обычная ссылка» укажите #contacts и нажмите «Сохранить».
* 4.1. Если вы хотите использовать переход с кнопки, найдите подходящий виджет в меню справа на странице и переместите его в редактор.
 Нажмите на кнопку два раза, выберите «Ссылку» и следуйте последнему пункту.
Нажмите на кнопку два раза, выберите «Ссылку» и следуйте последнему пункту.Возможно ли принимать платежи на сайте, созданном на «Джино.Лендинге»?
Если вы хотите принимать платежи на сайте, воспользуйтесь вариантом, для которого потребуются небольшие знания HTML. Некоторые платежные системы позволяют создавать кнопки для приема платежей и размещать их на любом веб-сайте.
Создайте кнопку на сайте подходящей вам платежной системы и получите ее код. В интерфейсе редактирования лендинга создайте любой блок. Убедитесь, что установлен «Расширенный режим» в левом нижнем углу страницы. Нажмите на блок, в панели управления в верхнем левом углу выберите «Редактировать HTML блока» и в нужное место вставьте код кнопки.
Примечание: Сторонние виджеты исполняются сразу на сайте, но не появляются в редакторе.
Как добавить ссылку на кнопку?
В списке меню «Избранные» справа страницы найдите категорию «Кнопки», выберите подходящий виджет и переместите его на страницу.

Нажмите два раза на кнопку и в панели сверху выберите «Ссылку».
В окне «Редактирование ссылки» выберите «Обычную ссылку», в строку «URL» введите HTTP-адрес и нажмите «Сохранить».
Также можно указать, как должен осуществляться переход по ссылке, отметив галочкой окошко «Открывать в новом окне». Или добавить текст, который будет отображаться при наведении курсора на ссылку, в строку «Подсказка».
В этом же окне вы можете выбрать и настроить «Форму обратной связи».
Как поменять иконку?
В списке меню справа страницы выберите подходящий виджет c иконками и переместите его на страницу. Нажмите два раза на иконку — опция «Выбор иконки» в появившейся сверху панели позволит выбрать нужный вариант и его размер. Опция «Выбор цвета» позволит изменить цвет иконки.
Для чего нужен «Расширенный режим»?
В нижнем левом углу страницы располагается переключатель режимов: из «Простого» в «Расширенный».
 После перемещения переключателя
рядом появится кнопка «HTML», нажав на которую, можно видеть исходный код всей страницы. Но работать с кодом удобнее через панель управления
в левом верхнем углу виджета. Нажмите на «Редактировать HTML блока» и в открывшемся окне добавляйте нужный код. Если вы хотите установить сторонние виджеты,
например, соцсетей, то исполняться они будут сразу на сайте, но не появятся в редакторе.
После перемещения переключателя
рядом появится кнопка «HTML», нажав на которую, можно видеть исходный код всей страницы. Но работать с кодом удобнее через панель управления
в левом верхнем углу виджета. Нажмите на «Редактировать HTML блока» и в открывшемся окне добавляйте нужный код. Если вы хотите установить сторонние виджеты,
например, соцсетей, то исполняться они будут сразу на сайте, но не появятся в редакторе.В этом же режиме можно управлять секциями, то есть вы можете создать несколько экранов для лендинга. Каждая секция может состоять от одного до трех блоков-боксов, куда вы можете добавить виджеты из меню «Избранные» справа страницы. Кнопки управления секцией расположены в верхнем левом углу. Нажав на кнопку «Редактировать секцию», вы можете переместить секцию, выбрать ее высоту и установить иконку прокрутки.
Сверху посередине страницы появятся кнопки управления блоками-боксами. Вы можете поменять фон блока (добавив картинку из галереи или загрузив свою), а при нажатии на кнопку «Редактировать блок» в меню выбрать цвет фона, стиль, размер и положение содержимого (текста), а также эффекты для загруженной для фона фотографии.

Как поменять фон страницы?
Для начала переключитесь в «Расширенный режим» в нижнем левом углу страницы. После перемещения переключателя сверху посередине страницы появятся кнопки управления. Нажмите на кнопку «Загрузить изображение», если хотите добавить фото с компьютера, или на кнопку «Галерея изображений», если хотите выбрать фото из коллекции. При нажатии на «Редактировать блок» откроется меню. Нажав на «Фон», вы можете изменить цвет фона всей страницы или настроить эффекты для загруженного фото (наложение цвета, эффект Кена Бернса), нажав на «Изображение».
Можно ли разделить страницу на секции с разным фоном?
Эта функция доступна в «Расширенном режиме», на который можно переключиться в нижнем левом углу страницы. С помощью кнопки «Добавить секцию» в верхнем левом углу, вы можете создать несколько экранов/секций.
 Каждая секция может состоять от одного до трех блоков-боксов, куда вы можете добавить виджеты из меню «Избранные»
справа страницы. Нажав на кнопку «Редактировать секцию», вы можете переместить секцию, выбрать ее высоту и
установить иконку прокрутки. Чтобы изменить фон, воспользуйтесь этой инструкцией.
Каждая секция может состоять от одного до трех блоков-боксов, куда вы можете добавить виджеты из меню «Избранные»
справа страницы. Нажав на кнопку «Редактировать секцию», вы можете переместить секцию, выбрать ее высоту и
установить иконку прокрутки. Чтобы изменить фон, воспользуйтесь этой инструкцией.Как сделать кнопку «Позвонить»?
В списке меню «Избранные» справа страницы найдите категорию «Кнопки», выберите подходящий виджет и переместите его на страницу.
Нажмите два раза на кнопку, введите текст и выберите в панели сверху «Ссылку».
В появившемся меню в строке «Обычная ссылка» удалите значок (#), введите tel:+1234567890 (для мобильной версии) или skype:+1234567890?call и нажмите «Сохранить».
Как добавить форму обратной связи?
В списке меню «Избранные» справа страницы найдите подходящий виджет из категории «Кнопки» или блок, в текст которого будет добавлена ссылка.
 Переместите его на страницу.
Переместите его на страницу.Кликните два раза на кнопку или выделите текст и выберите в панели сверху «Ссылку».
В открывшемся окне «Редактирование ссылки» выберите «Форму обратной связи», введите ваш e-mail, введите названия полей и настройте их количество, добавьте заголовок формы. При необходимости добавьте приветственный текст, который будет отображаться над формой сообщения, или измените надпись на кнопке и нажмите «Сохранить».
Как добавить анимацию на страницу?
Вы можете сделать анимированным любой блок. Для начала убедитесь, что находитесь в «Расширенном режиме» в левом нижнем углу страницы. Затем выберите в меню справа и переместите в редактор необходимый блок. Нажмите на него и в панели управления выберите «Редактировать анимацию при появлении». В появившемся меню появятся типы анимации, укажите нужный и нажмите кнопку «Сохранить».

Полное редактирование сайта | Справочник редактора блоков
На самом высоком уровне концепция полного редактирования сайта состоит в том, чтобы предоставить набор функций, которые привносят знакомый опыт и расширяемость блоков во все части вашего сайта, а не только в записи и страницы. Вы можете думать о полном редактировании сайта как об общем названии проекта для различных подпроектов в Гутенберге, которые делают это видение возможным. Проекты в рамках полного редактирования сайта (FSE) включают в себя все, от редактора сайта, глобальных стилей, многочисленных блоков, специфичных для сайта/публикации/страницы, блока запросов, блока навигации, шаблонов и тем блоков. Ниже приведены краткие описания основных частей, а более подробную информацию можно найти здесь:
- Редактор сайта: целостный интерфейс, который позволяет напрямую редактировать и перемещаться между различными шаблонами, частями шаблонов, параметрами стиля и т.
 д.
д. - Редактирование шаблона: уменьшенный опыт прямого редактирования, позволяющий редактировать/изменять/создавать шаблон, который использует публикация/страница.
- Блочная тема: работа над созданием темы, созданной с использованием шаблонов, составленных с использованием блоков, которые работают с полным редактированием сайта. Подробнее ниже.
- Стиль: функция, позволяющая изменять стиль на трех уровнях (локальные блоки, темы по умолчанию и глобальные модификации).
- тематических блоков: новые блоки, которые выполняют все возможное в традиционных шаблонах с использованием тегов шаблона (например, блок публикации автора).
- Просмотр: функция, открывающая возможность навигации между различными объектами в процессе редактирования сайта, включая шаблоны, страницы и т. д.
- Блок навигации: новый блок, который позволяет редактировать меню навигации сайта, как с точки зрения структуры, так и дизайна.
- Query Block: новый блок, который копирует классический WP_Query и допускает дальнейшую настройку с дополнительными функциями.

Существуют и другие проекты, такие как Редактор навигации и Редактор виджетов, предназначенные специально для того, чтобы помочь классическим темам лучше адаптироваться к блочной структуре и действовать как своего рода ступенька к полнофункциональному редактированию сайта. Это отдельные проекты от полного редактирования сайта, но о них стоит знать, поскольку они в конечном итоге помогают приспособить больше людей к использованию блоков в большем количестве мест.
Прыжок:
Лучший способ чему-то научиться — начать с этим играть. Итак, приступайте к работе, установив плагин Gutenberg из каталога плагинов и активировав блочную тему на тестовом сайте. Мы рекомендуем тему TT1 Blocks, она указана в каталоге тем и нашей эталонной теме разработки. Вы можете найти другие темы в каталоге, используя тег функции полного редактирования сайта.
Действует текущая программа FSE Outreach с призывами к тестированию, и это отличный способ принять участие и узнать о новых функциях.
- Присоединяйтесь к WordPress Slack на #fse-outreach-experiment
- Участвуйте в конкурсах тестирования, тестируя и оставляя отзывы.
- См. подробные инструкции по тестированию FSE, чтобы выполнить настройку для тестирования функций FSE.
Если вы используете плагин Gutenberg, вы можете запускать, тестировать и разрабатывать блочные темы. Блочные темы — это темы, созданные с использованием шаблонов, составленных из блоков. Дополнительную информацию см. в обзоре темы блока.
- См. учебник «Создание темы блока» для ознакомления с элементами темы блока.
Для примеров см. репозиторий WordPress/theme-experiments с несколькими темами блоков, включая исходный код для вышеупомянутых блоков TT1.
Используйте скрипт
empty-theme.phpиз репозитория тем-экспериментов, чтобы сгенерировать тему стартового блока, он предложит вам задать несколько вопросов и создать тему.
❯ git clone https://github.com/WordPress/theme-experiments ❯ cd темы-эксперименты ❯ php новая пустая тема.php Пожалуйста, предоставьте следующую информацию: Название темы: TestTheme Описание: Тема для тестирования Автор: Маркус Казмерчак URI темы: https://github.com/mkaz Ваша новая тема готова!
Затем вы можете скопировать сгенерированный каталог в каталог wp-content/themes и начать играть с редактором сайта, чтобы создать и расширить тему.
См. архитектурный документ по шаблонам для объяснения внутренних механизмов того, как шаблоны и части шаблонов визуализируются во внешнем интерфейсе и редактируются во внутреннем интерфейсе.
Вместо распространения флагов поддержки темы или альтернативных методов для определения настроек темы используется новый файл theme.json .
См. документацию для theme.json.
Что такое полное редактирование сайта WordPress?
Что такое полное редактирование сайта?
Функции редактирования сайта — это набор новых функций WordPress, которые сосредоточены на стилизации и редактировании блоков и использовании блоков для всех частей веб-сайта, а не только области содержимого.
Сюда входят экран редактора сайта и боковая панель настроек стилей, шаблоны блоков, шаблоны блоков и части шаблонов, а также файл конфигурации theme.json.
WordPress впервые добавил поддержку нового редактора шаблонов в версии 5.8, выпущенной в июле 2021 года. Дополнительные функции были добавлены в WordPress 5.9 в январе 2022 года и в 6.0 в мае 2022 года.
WordPress 6.1 был выпущен в ноябре 2022 года и включал новые расширенные функции и множество улучшений в создании шаблонов и настройках блоков. В WordPress 6.3 мы видим изменения в редактировании страниц и шаблонах.
Автор:
Carolina Nymark
Уровень: Начинающий, разработчик
Приблизительное время чтения: 6 минут
Последнее обновление
Содержание
- Ключевые понятия полной редактирование сайта
- Изменения в создании сайта
- Удаление ссылок меню настройщика и виджета
- Цвета и типографика по умолчанию с глобальными стилями
- Изменения для разработчиков тем
- Совместная работа редактора сайта и тем
- Создание тем с помощью редактора сайта
- Theme.
 json — файл конфигурации новой темы концепции полного редактирования сайта
json — файл конфигурации новой темы концепции полного редактирования сайтаКлючевые понятия полного редактирования сайта:
- Интерфейс редактора сайта, где вы можете создавать, просматривать, редактировать и удалять шаблоны.
- Интерфейс стилей для выбора стилей по умолчанию для сайта и отдельных блоков.
- Редактор шаблонов, в котором вы можете создавать и редактировать шаблоны постов и страниц.
- Шаблоны для полностраничных макетов, включая области заголовка, контента и нижнего колонтитула.
- Части шаблона, представляющие собой структурные блоки, которые можно повторно использовать в шаблонах.
- Шаблоны блоков с уникальными элементами дизайна для разных типов страниц и сайтов.
- Блоки для создания сайта, такие как название сайта и логотип сайта.
- Theme.json — файл конфигурации темы со стилями и настройками блоков по умолчанию.
- вариантов стиля, которые позволяют пользователям выбирать из различных готовых дизайнов для одной темы.

- Управление тем, какие блоки и параметры блокировки доступны пользователям, включая блокировку блоков.
Наконец, одним из важных аспектов является преднамеренное внимание к повышению производительности вашего сайта WordPress.
Эти функции тесно связаны между собой. Вы можете использовать некоторые функции сами по себе, даже с классической темой на основе PHP.
Изменения в создании сайта
Вы создадите весь макет страницы, используя блоки — все, что вы видите на странице, является блоком.
И да, это означает, что вы, наконец, можете использовать блок обложки в качестве изображения заголовка :).
Страница может состоять из одного шаблона или может представлять собой комбинацию частей шаблона и шаблонов блоков. Вы можете создавать, редактировать и просматривать шаблоны и части шаблонов в новом Site Editor :
Site Editor с боковой панелью навигации слева и боковой панелью стилей справа. Список шаблонов в Twenty Twenty-Two.
Список шаблонов в Twenty Twenty-Two.Поскольку вы создаете страницы с помощью блоков – и ничего, кроме блоков – WordPress скрывает ссылки меню на настройщик и виджеты при активации темы, созданной для редактора сайта.
— Элемент меню Customizer автоматически повторно включается при активации подключаемого модуля, который его использует.В этом изменении особое внимание уделяется тому, чтобы блоки в редакторе и на лицевой панели совпадали, а разработчики тем и плагинов тщательно тестировали свои блоки и стили блоков.
Цвета и типографика по умолчанию с глобальными стилями
В редакторе сайта вы найдете новую боковую панель с именем Стили . На этой панели вы можете выбрать цвета по умолчанию, типографику, ширину и интервал для веб-сайта и различных типов блоков. Начиная с WordPress 6.2, здесь вы также можете добавить пользовательский CSS.
Изменения для разработчиков тем
При полном редактировании сайта разработчики в основном будут использовать HTML-шаблоны вместо PHP-файлов и HTML-комментариев, а также блокировать разметку вместо PHP-функций.

Пример разметки блока:
Добро пожаловать в мир блоков.
Авторы тем больше не могут полагаться на глобальные параметры настройщика.
Вместо этого более важную роль играют глобальные стили и шаблоны блоков, поэтому я также включил уроки о шаблонах блоков.Как редактор сайта и темы работают вместе
Когда вы обновляете или сохраняете дизайн в редакторе сайта или редакторе шаблонов, WordPress сохраняет изменения в базе данных. Файлы в папке темы не обновляются, сайт использует шаблоны из базы данных.
WordPress сохраняет контент, разметку и стили в пользовательских типах записей:
- Шаблон (
wp_template) - Часть шаблона (
wp_template_part). - стилей (
wp_global_styles) - Меню навигации (
wp_navigation) - Синхронизированные блоки (ранее повторно используемые блоки)
(wp_block)
Если пользователь сохранил изменения в шаблоне и тема обновлена, WordPress не применит обновление, пока пользователь не сбросит свои настройки.

Создание тем с помощью Редактора сайта
Вы можете создавать и просматривать макеты, размещая свои блоки в Редакторе сайта. Когда дизайн будет готов, экспортируйте его в виде ZIP-файла прямо из инструментов и опций редактора:
Экспорт содержит копию активной темы с внесенными изменениями, и вы можете использовать ее в качестве основы для новой тема.
Сообщество WordPress также создало инструменты, помогающие в создании тем, такие как плагин Create Block Theme и генератор блочных тем на этом сайте.
Theme.json — новый файл конфигурации темы
Еще одна ключевая концепция полного редактирования сайта — новый файл конфигурации темы под названием theme.json .
Преимущество theme.json можно использовать как в классических темах, так и в блочных темах.
В этом файле разработчики тем используют JSON для определения значений по умолчанию, таких как ширина содержимого, цветовые палитры и градиенты, цвет фона, цвет текста, отступы, семейства шрифтов и размеры шрифтов.
Этот файл можно использовать для:
- включения и отключения таких функций, как градиенты или буквица абзаца.
- Установите значения по умолчанию для интерфейса стилей в редакторе.
- Создайте настраиваемые свойства CSS, используемые для оформления блоков в редакторе и лицевой части веб-сайта.
Нижний шлагбаум
Полное редактирование сайта приносит много изменений. Это также снижает входной барьер для дизайнеров и разработчиков новых тем. Им больше не нужно беспокоиться о настройщике, настраиваемых виджетах или мета-полях сообщений, и они могут больше сосредоточиться на расширении и стилизации блоков. Ограничений по площади виджета нет, потому что блоки можно размещать где угодно.
Будет проще создавать темы для полного редактирования сайта; они будут содержать меньше файлов и меньше пользовательских стилей CSS и JavaScript.
Трудности
Одной из проблем при полном редактировании сайта является изменение подхода к созданию тем с блоками в качестве наших компонентов вместо PHP.


 S3
S3