Как нарисовать сайт в Фотошопе
Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. Adobe Photoshop — это графический редактор. В нём можно рисовать макеты и их отдельные элементы. Это достаточно долгий и сложный процесс. Веб-дизайнеры годами учатся оформлять шаблоны и верстать по ним интернет-страницы. Но простой макет может собрать любой человек. Нужны лишь базовые знания Фотошопа и фантазия.
В Фотошопе нарисовать несложный дизайн сайта под силу даже новичку
С первого раза у вас вряд ли получится оформить страницу, как у мастеров дизайна. Но нарисовать привлекательный и невычурный сервис будет вам под силу.
Немного о создании сайтов
Расшифровка некоторых терминов.
- CSS (Cascading Style Sheets) и HTML (HyperText Markup Language) — компьютерные языки, которые используются при создании веб-ресурсов. Если открыть исходный код любой страницы в интернете, там будут HTML-тэги.
- Вёрстка — компоновка и монтаж материалов из макета, превращение его в html-шаблон.
 От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное.
От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное. - Слои — части макета. Они вместе составляют общую картину. Но их можно редактировать и перемещать отдельно друг от друга.
- Тело — место, где находится контент. Вокруг него может быть фон.
- Фрейм (Frame) — элемент страницы. Блок с какой-то информацией, картинкой, формой.
Сделать потрясающий сайт с нуля может только профессионал. Для этого нужно разбираться в веб-дизайне и знать HTML. Так как готовый макет надо ещё грамотно сверстать.
Но есть и более простые способы. Существуют онлайн-сервисы и программы, которые автоматически преобразуют .psd (формат файлов Photoshop) в HTML и CSS. Вам останется лишь правильно собрать шаблон.
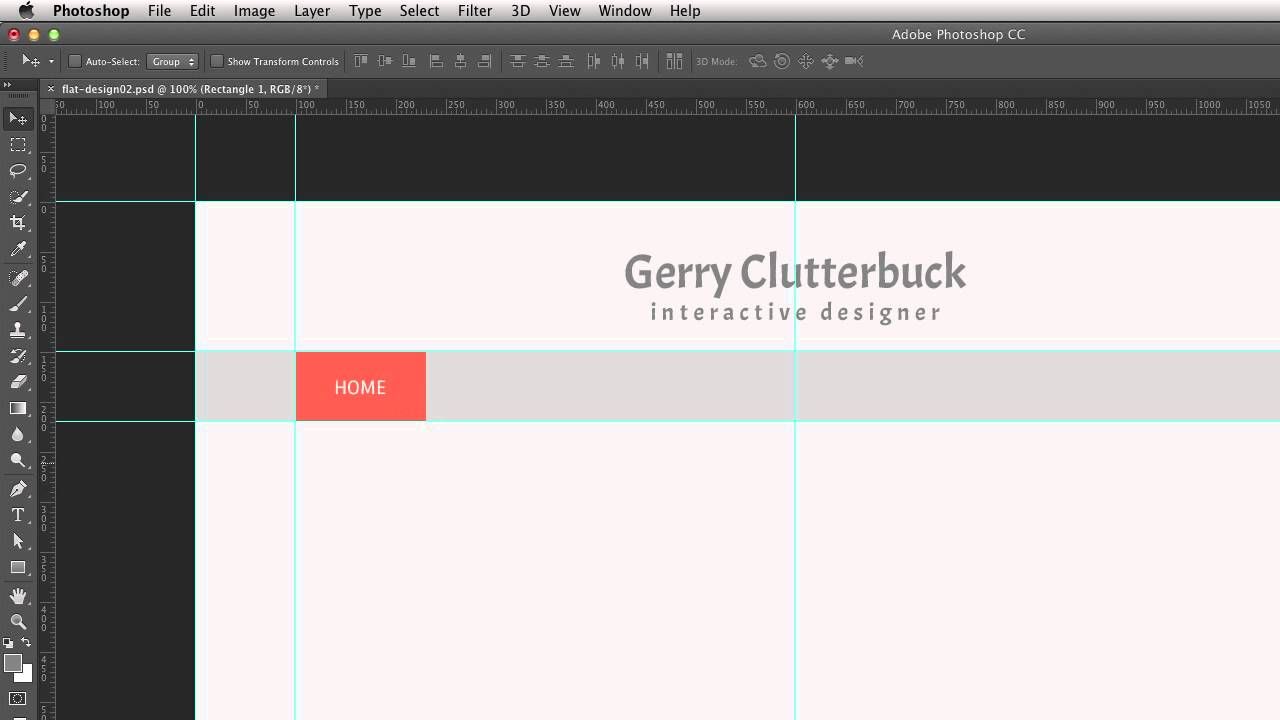
Для использования Photoshop необязательно быть художником и разбираться во всех опциях программы. Но если вы впервые запустили её и не знаете, как вставить текст, нарисовать геометрическую фигуру, продублировать слой, поменять цвет или выделить произвольную область, стоит начать с чего-нибудь попроще. Чтобы сделать макет в Фотошопе, нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Чтобы сделать макет в Фотошопе, нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Общая информация о сетевых сервисах тоже пригодится. Сайт можно охарактеризовать по следующим критериям:
- Одностраничный. Все элементы, контент, всё наполнение ресурса находится в одном месте. На одной странице. Чтобы просмотреть содержимое сервиса, не надо переходить по ссылкам или открывать новые вкладки. При этом сам сайт может быть сколь угодно большим. В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов.
- Многостраничный. Соответственно, включает много страниц. Это могут быть, например, «Главная», «Форум», «Гостевая книга», «Ответы на часто задаваемые вопросы», «Контакты». Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку.

- «Резиновый». Меняет размер в зависимости от разрешения экрана. Растягивается вместе с окном обозревателя. Надо заранее рассчитывать, как будет выглядеть сайт. Если при ширине 1300 всё отображается нормально, то в 900 пикселях часть статьи может «уехать» за границы фрейма, изображения встанут не так, как надо, а flash-анимация закроет форму для ввода.
- Фиксированный. Тело сайта не меняет размер. Самый лёгкий и практичный вариант. Чтобы страница выглядела цельной, и при расширении окна не было «пустого» места по краям, можно сделать резиновым фон.
Макет
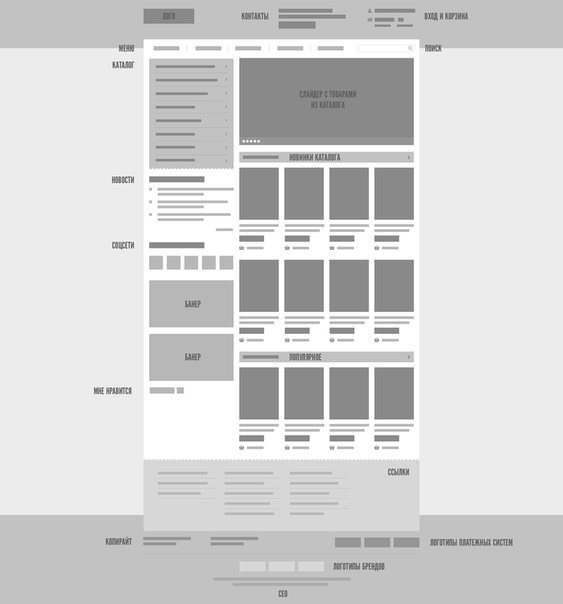
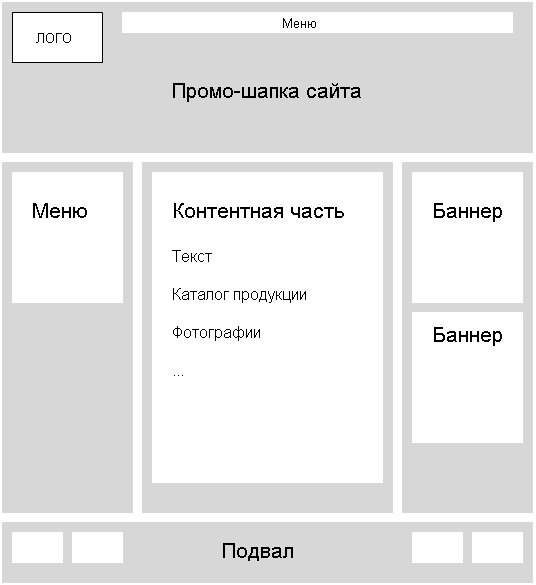
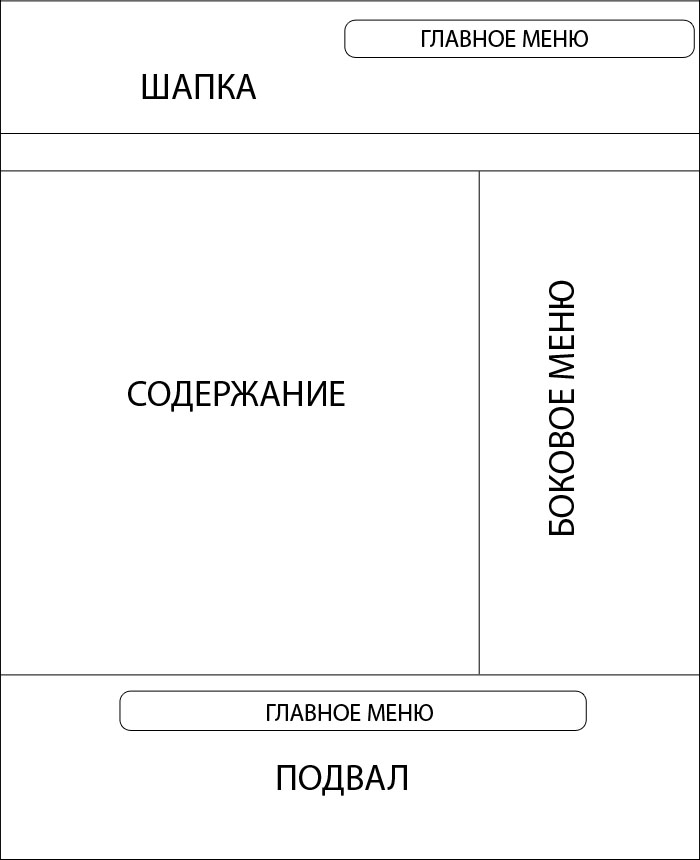
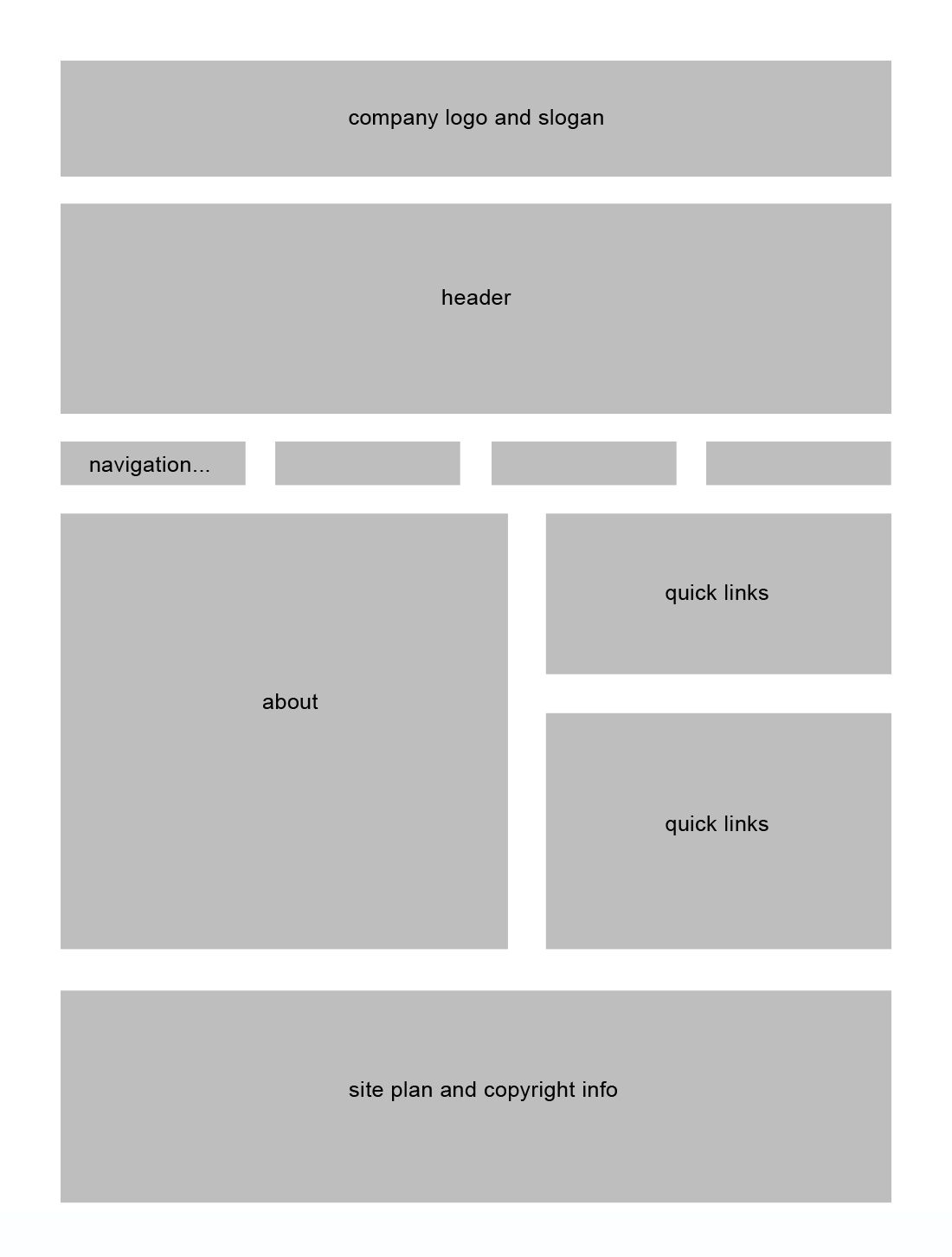
Для начала решите, какой дизайн вам нужен. Недостаточно его просто «вообразить», а потом оформить в Фотошопе. Должно быть чёткое представление. Начертите шаблон на обычной бумаге. Не нужно перерисовывать каждую картинку. Достаточно схемы: несколько прямоугольников и кружков, которые условно обозначают элементы веб-страницы. Прикиньте, как будут располагаться фреймы, где лучше поставить логотип, куда поместить информацию для посетителей.
Посмотрите примеры страниц в интернете. Подумайте, какие из них вам нравятся и почему. Удобное ли это расположение фреймов, приятные цвета или интересный подход к оформлению. Копировать чужой дизайн не стоит. Достаточно подчерпнуть из него «вдохновение». После этого можно разобраться, как нарисовать сайт в Фотошопе.
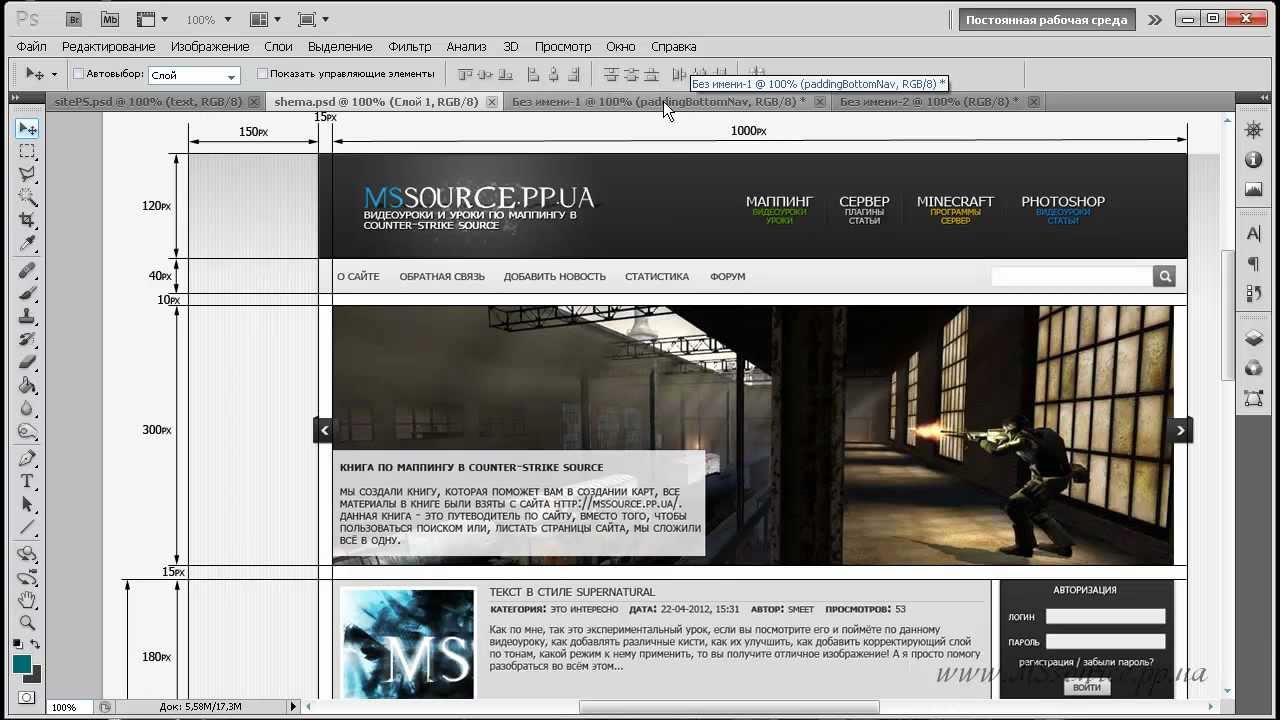
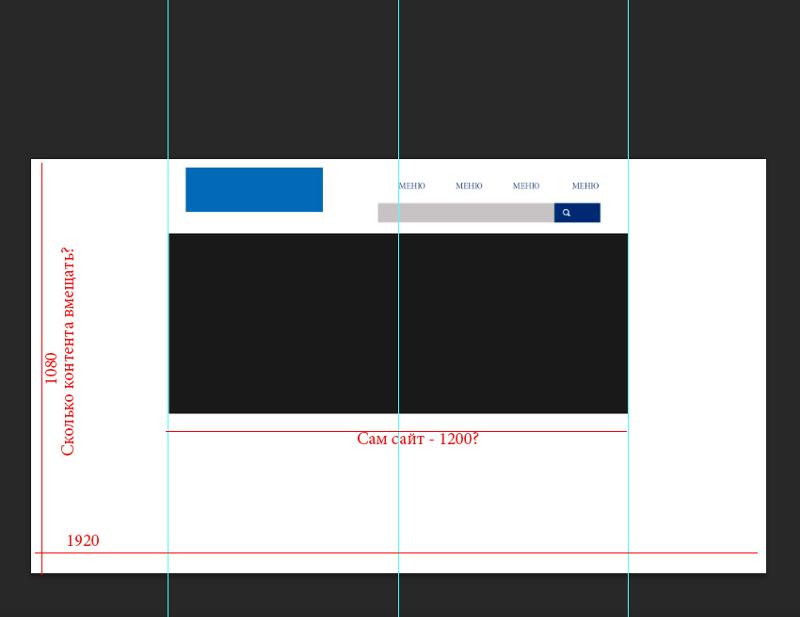
- Создайте новый документ (Файл — Создать). Размеры подбираются с расчётом на маленькие мониторы или низкое разрешение: 1024×720 пикселей. Это ширина «информационной» части, а не всего рисунка. Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите.
- Включите линейки. Нажмите Ctrl+R или перейдите в меню Просмотр — Линейки. Это измерительная шкала. Она появляется снаружи рисунка. Без неё придётся прикидывать размеры и расстояния «на глаз», что не очень хорошо скажется на конечном результате.
 Настроить эту функцию можно в меню Редактирование — Установки — Единицы измерения и линейки. Там лучше поменять сантиметры на пиксели, чтобы работать с одним параметром, а не высчитывать, сколько точек в одном дюйме.
Настроить эту функцию можно в меню Редактирование — Установки — Единицы измерения и линейки. Там лучше поменять сантиметры на пиксели, чтобы работать с одним параметром, а не высчитывать, сколько точек в одном дюйме. - Также следует активировать сетку. Просмотр — Показать — Сетка или Ctrl+Э (отключить её можно также). Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании. Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт.
- Чтобы её настроить, перейдите в Редактирование — Установки — Направляющие, сетка и фрагменты. Там можно выбрать размер клеток, а также цвет и тип линий (сплошная, пунктирная, из точек).
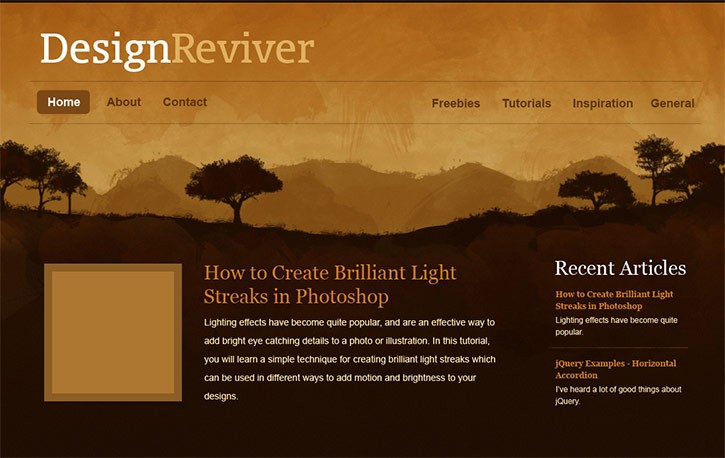
Пример современного дизайна сайтов
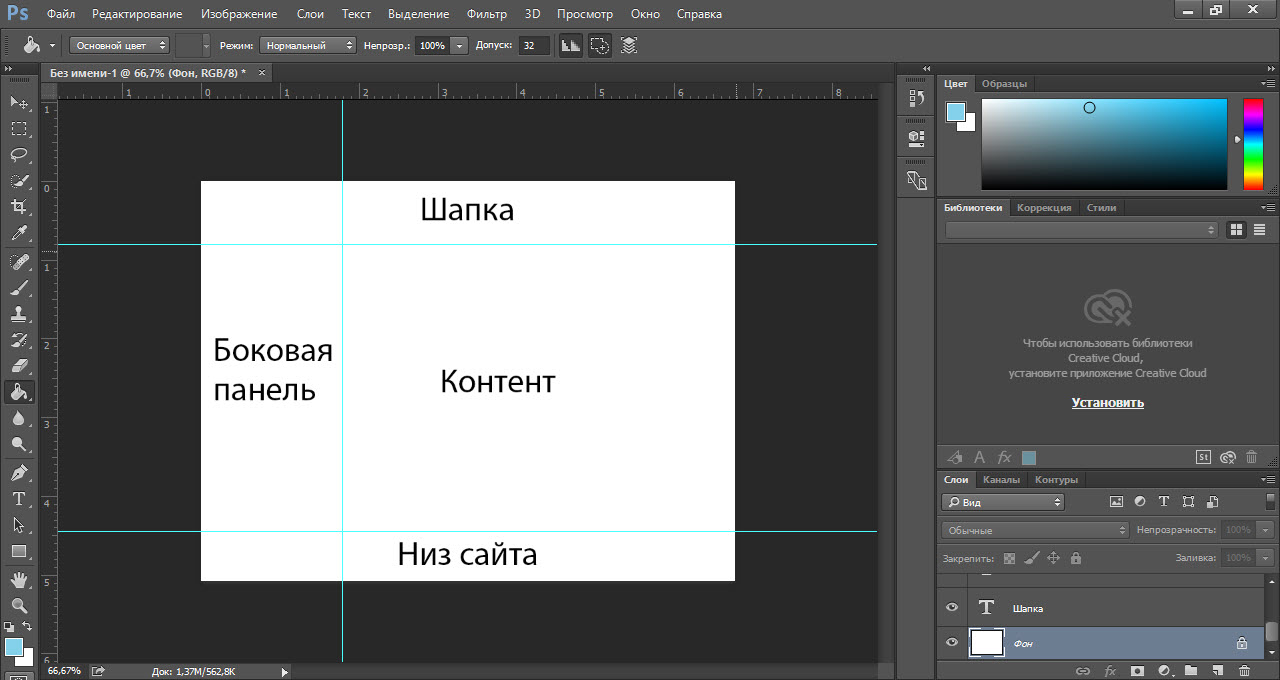
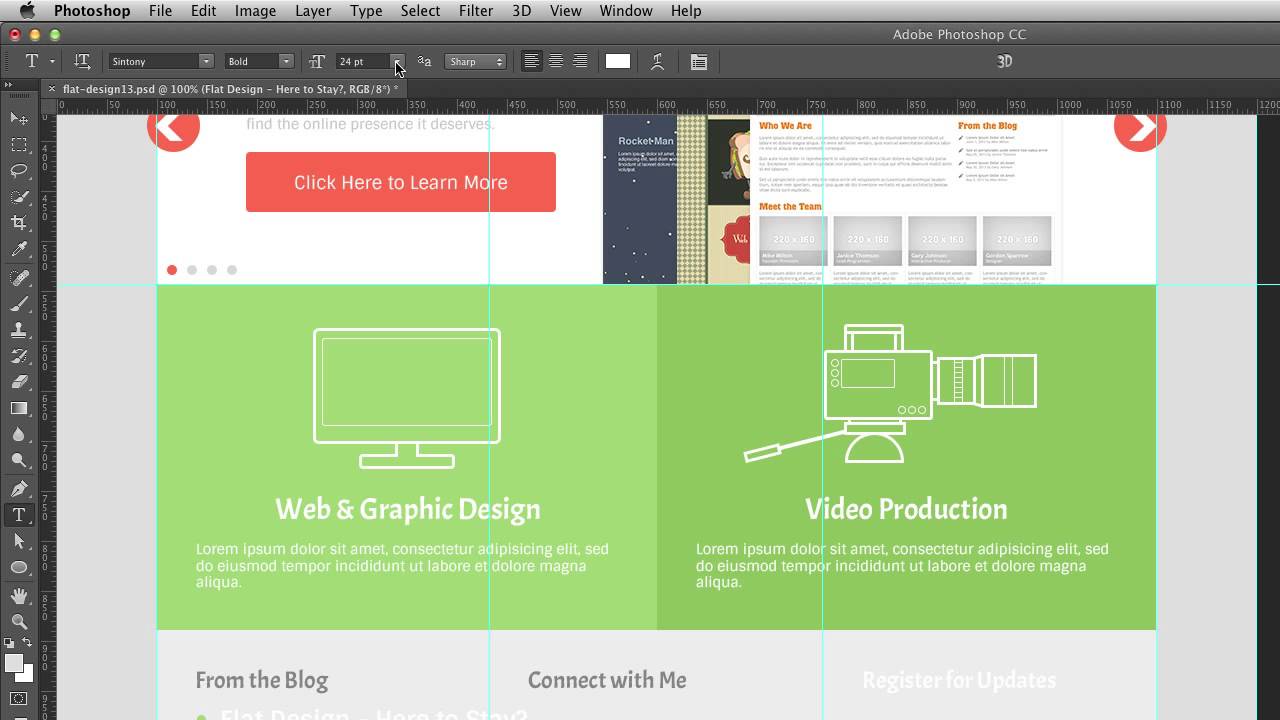
- Установите направляющие. Между ними будет находиться основной контент-ресурса — фиксированное тело сайта.
 А за ними — резиновый фон. Чтобы это сделать, нажмите Просмотр — Новая направляющая. В блоке «Ориентация» отметьте пункт «Вертикальный». В поле «Положение» напишите, на каком расстояние от левого края будет находиться объект. Ориентируйтесь по шкале линейки.
А за ними — резиновый фон. Чтобы это сделать, нажмите Просмотр — Новая направляющая. В блоке «Ориентация» отметьте пункт «Вертикальный». В поле «Положение» напишите, на каком расстояние от левого края будет находиться объект. Ориентируйтесь по шкале линейки. - Нужны две направляющие — справа и слева от тела страницы. Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах.
- Почему 1003, а не 1024? Если сайт надо пролистывать («скроллить») вниз, в браузере будет вертикальный ползунок для прокрутки. Размер этого ползунка — примерно 21 пиксель. Если его не учитывать, появится горизонтальный скролл. И посетителю ресурса придётся двигать страницу вправо-влево, чтобы увидеть всю информацию.
- Тело должно быть в центре холста.
Это подготовительные этапы работы. Как оформить макет в Фотошопе, зависит от вашего воображения и вкуса. Поэтому дальше будут только общие рекомендации технического характера.
Поэтому дальше будут только общие рекомендации технического характера.
- Для начала вашему макету нужен фон. Его можно сделать самостоятельно или скачать из сети. Существует много ресурсов с бесплатными текстурами. Не ставьте на сайт изображения, на которые распространяются авторские права. Не стоит брать яркий или контрастный фон. Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы.
- Если просто открыть рисунок в Фотошопе, он окажется на новой вкладке, а не добавится в макет. Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон.
- Также эта опция доступна, если нажать Редактирование — Вставка.
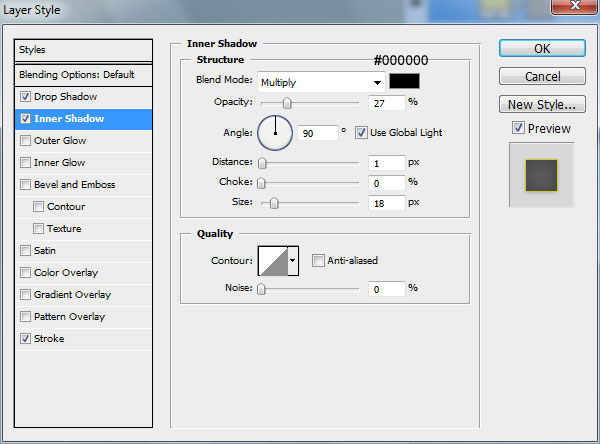
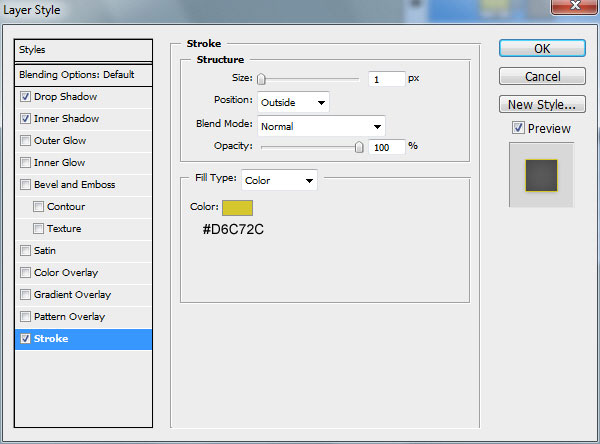
- В списке справа внизу появится новый слой. Кликните по нему правой кнопкой мыши, чтобы посмотреть возможные действия. В меню «Параметры слоя» можно изменить его имя. В «Параметры наложения» находятся основные настройки изображения.
 Можно сделать ему свечение, тиснение, глянец, обводку, градиент. Если выберите какую-то опцию, изменения сразу отобразятся в Фотошопе. Есть набор готовых стилей. Так из стандартной текстуры создаются оригинальные дизайнерские решения. И ничего дополнительно рисовать не надо.
Можно сделать ему свечение, тиснение, глянец, обводку, градиент. Если выберите какую-то опцию, изменения сразу отобразятся в Фотошопе. Есть набор готовых стилей. Так из стандартной текстуры создаются оригинальные дизайнерские решения. И ничего дополнительно рисовать не надо. - Кнопка «Фильтры» есть в строке меню. Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие.
- Можно выбрать однотонный фон. Цвет зависит от ваших личных предпочтений. Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой).
- После текстур можно собирать сам сайт. Вот тут вам предоставлена свобода для творчества.
- Чтобы добавить какую-то фигуру (отрезок, квадрат, овал), нажмите на соответствующую кнопку справа. Она будет иметь вид и название того объекта, который в данный момент выбран для рисования. Например, «Инструмент Эллипс», «Инструмент Многоугольник».
 В Фотошопе количество фигур ограничено. Но их можно найти в интернете, скачать и установить через меню Редактирование — Управление наборами. В поле «Тип» укажите, коллекцию каких объектов вы загружаете.
В Фотошопе количество фигур ограничено. Но их можно найти в интернете, скачать и установить через меню Редактирование — Управление наборами. В поле «Тип» укажите, коллекцию каких объектов вы загружаете. - В разных версиях программы эти фигуры вызываются по-разному. Либо кнопкой в виде маленького чёрного треугольника (она справа), либо пиктограммой в виде шестерёнки, либо пунктом «Форма растровой точки» (она под строкой меню). Объекты можно комбинировать, группировать, делать из них композиции.
- Чтобы создать текстовый фрейм, нажмите на кнопку в виде заглавной буквы «T». Потом выберите место, где должны располагаться символы, кликните туда и напечатайте то, что вам нужно.
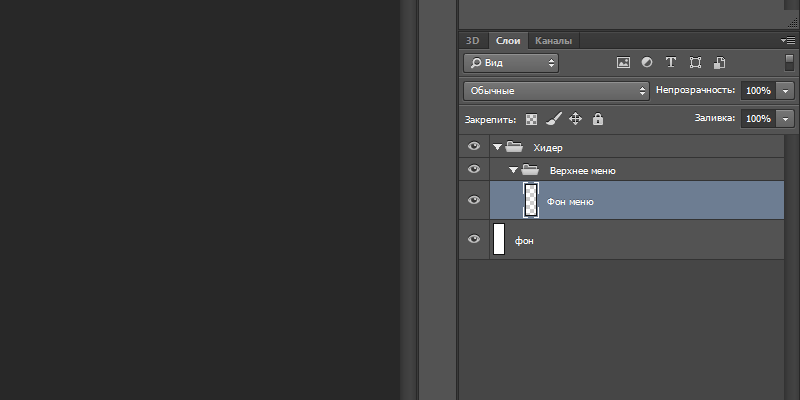
- Каждый элемент лучше ставить на отдельный слой. Так будет удобнее перемещать и редактировать, не «задевая» весь сайт. Чтобы добавить этот объект, перейдите в Слои — Новый.
- Чтобы спроецировать изображение в заранее выбранную область, вначале выделите её, а потом откройте Редактирование — Специальная вставка.
Там будут опции «Вставить вместо» и «Вставить за пределами».
- Можно часть одного рисунка перенести на новый слой. Для этого надо выделить её, щёлкнуть по ней правой кнопкой мыши и выбрать «Вырезать на новый слой».
- С фигурами, надписями и изображениями доступны те же опции, что и с фоном: эффекты, фильтры и так далее.
- В Фотошопе существует ещё много инструментов для рисования: кисти, перья, карандаши.
Можно сделать качественный ресурс даже из простых геометрических объектов.
Существуют ресурсы с бесплатными макетами. Загрузите их в Photoshop и отредактируйте, если надо. Это проще и быстрее, чем рисовать с нуля.
Как превратить макет в html-файл?
Вы разобрались, как создать сайт в Фотошопе, и оформили свой первый макет. Что с ним делать дальше? Ведь его нельзя просто загрузить на хостинг.
Его можно отдать верстальщику, который сделает качественный html-шаблон. Но есть и другой вариант. Воспользоваться сервисами для конвертации PSD-файла в HTML и CSS.
- Psd2Html Converter. Платный онлайн-сервис. Быстро конвертирует формат Photoshop в шаблон интернет-страницы. С этим ресурсом даже из некачественного макета можно создать приличный сайт.
- HTML Panda.
- PSDCenter
- 40 Dollar Markup.
Конструкторы
Макеты можно собирать и на специальных сайтах. Обычно там понятный и наглядный интерфейс. Вы просто собираете шаблон из различных деталей. Некоторые элементы лучше рисовать в Photoshop. Так у вас получится оригинальный дизайн. Несмотря на то что он создан на конструкторе.
В Photoshop не только рисуют. В нём собирают макеты для сайтов. В большинстве случаев это делают мастера. Но простой шаблон может оформить любой человек. Необходимы лишь базовые знания о Фотошопе.
Требования к дизайн-макетам сайтов | Студия Флаг
Маша Радионова
Опубликовано: 17 Апр 2018
Вернуться в блогБыстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги.
Основное
- Исходник дизайн макета желательно выполнять в программе, с которой привык работать фронтенд разработчик. Наиболее популярное и удобное программное средство для этого Adobe Photoshop (.psd). Допускается использование simply.io, sketch или zeplin.io.
- У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.
- Слои одного логического элемента должны быть в одной папке (например, Header).
- На каждую страницу сайта должен быть отдельный .psd файл. Допустимо рисовать Pop up окна на страницах и размещать их в отдельных папках.
- Не использовать никаких режимов наложения слоев, кроме normal.
- Удалять все ненужное, если оно нигде не используется, а не просто скрывать слои.
- Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.

- Если данных нет или они не в полном объеме, то необходимо прикидывать что будет, если текста будет больше/меньше, больше/меньше элементов или картинки будут не того формата (соотношения длина/ширина). Если на странице набор элементов, лучше задать им разное количество контента (длина названий товаров, формат картинок товаров и тд) Это можно реализовать через доп.слои или доп.макеты, для исключительных случаев.
- Макет .psd не должен весить больше 100 Мб.
Сетка, размеры, ширина контента
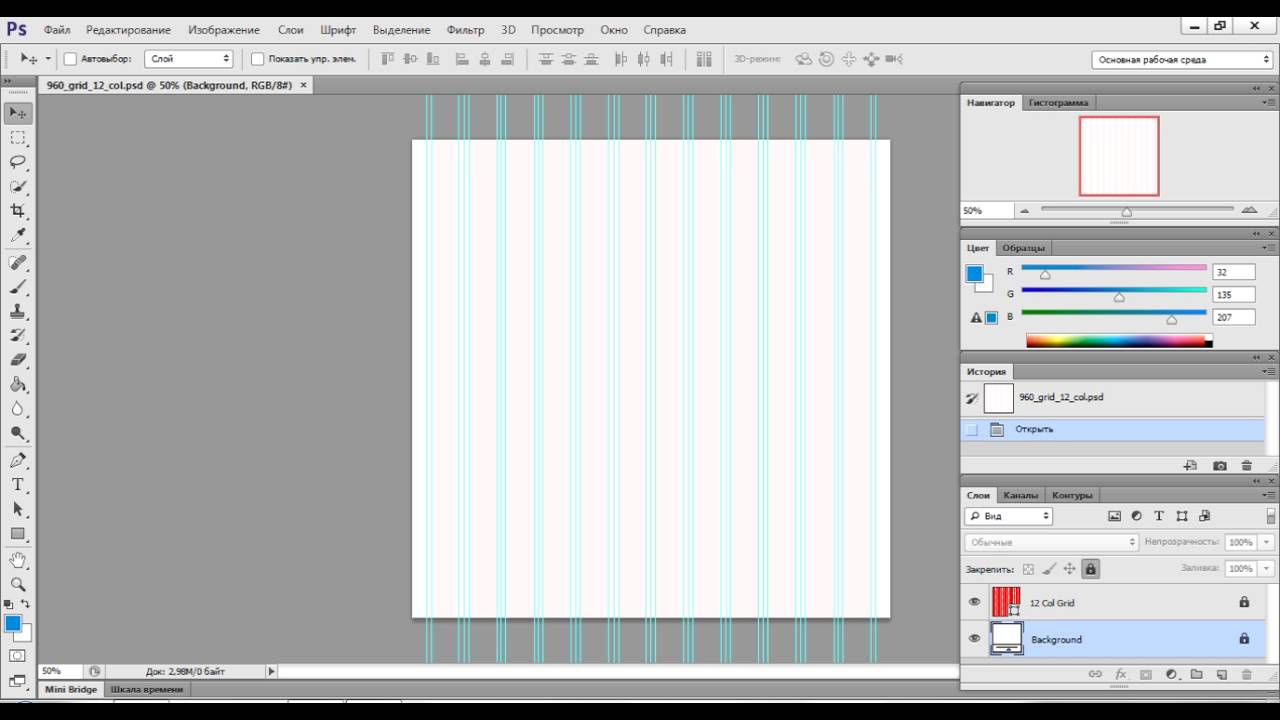
- Элементы желательно расставлять по сетке, например, «960 grid» или подобные. Если используется другая сетка, то необходимо указать ее название.
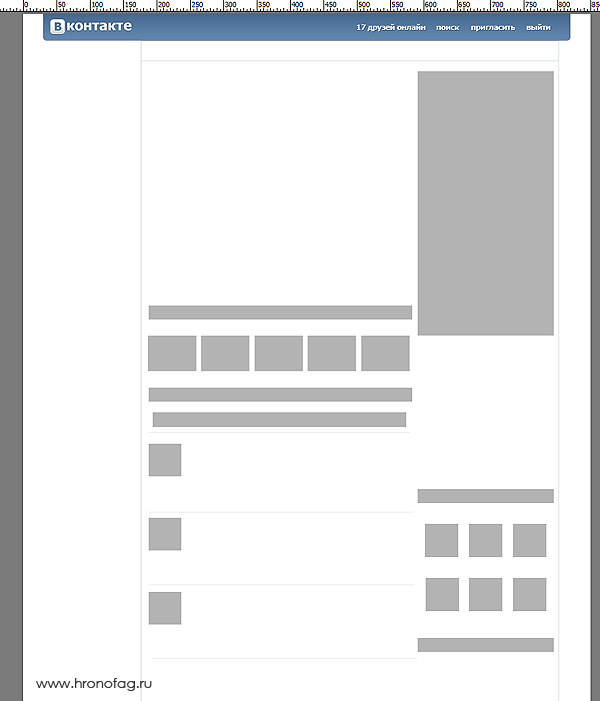
- В исходнике желателен отдельный скрытый полосатый слой. Выглядит он так
- Ширина макета должна быть 2560px.
- Минимальная ширина контентной (информационной) области — 1200 px (для десктопа).
- Максимальная высота для области контента (если блоки сайта делаются экранами) 700 px, включая отступы.

- Если требуется адаптивная (респонсивная) верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например:
— 320-480 px
— 480-1024 px
— 1024-2520 px
Изображения и иконки
- Стараться не делать больших растровых изображений, они утяжеляют страницу.
- Изображения, которые можно сделать в векторе — делать в векторе.
- Иконки должны быть в векторном формате (.svg).
- Для корректного отображения картинок и элементов на дисплеях Retina все, что можно — необходимо делать в .svg формате, если для изображения такой возможности нет — делать иконки и картинки в два раза больше, чем они есть. Например, если в макете иконка 100х100 px, то для ретины должен быть размер 200х200 px. Большие картинки необходимо зашивать в исходники сразу.
Тексты и шрифты
- Использовать «безопасные» шрифты предустановленные в Windows.

- Шрифты можно выбрать на сайте. Их можно с легкостью использовать и подключать на сайтах.
- Если используются кастомные шрифты — сократить их количество и количество начертаний до минимально необходимого.
- Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
Сглаживание шрифтов всегда должно быть отключено.
Styleguide или UI KIT
- Нарисовать активные состояния элементов (меню, кнопки, поля форм и тд):
— hover (наведение)
— focus/active (клик)
- Нарисовать как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др.
- Обязательно изобразить все всплывающие окна, прелоадеры, всплывающие меню, информационные сообщения, валидации в формах и прочие эффекты.

- Использовать конечное число цветов в макете и описать их в styleguide. (То есть не использовать 50 оттенков серого для цвета текста и т.д.)
Комплект для верстки
- Макет в формате .psd
- favicon в формате .svg
Будем рады вашим комментариям и вопросам!
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Создание сайтов и Photoshop
Один из этапов создания сайта является дизайн. От него зависит первое впечатление пользователя, удобство пользования сайта и комфорт пребывания. Сделать дизайн можно во многих программах. Создание сайта в photoshop — наиболее удобный способ. Это мнение экспертов в области веб-мастеринга. В нем можно рисовать макеты, формы и отдельные элементы. Как оформить макет в Фотошопе, зависит от воображения и вкуса.
Базовые знания по созданию дизайна в Фотошопе
Работа в графическом редакторе — сложный процесс. Веб-мастера учатся годами оформлять и верстать по нему интернет-страницы. Если нужен простой сайт одностраничник, то его можно создать самостоятельно, имея базовые знания программы фотошоп и немного фантазии. Не стоит рассчитывать, что с первого раза получится оформить креативный и уникальный дизайн как у профессиональных мастеров.
Необходимо уметь правильно нарисовать: геометрическую фигуру, линии, изменить цвет, начертить линию, подобрать шрифты. Все это базовые функции, с которыми нужно уметь работать. С помощью них создается макет дизайна будущего сайта. Перед созданием дизайна сайта, следует определиться, каким его видит пользователь. По критериям сайты разделяются на 4 вида:
- Одностраничный.
- Многостраничный.
- Резиновый.
- Фиксированный.
Если удалось создать макет на фотошопе, дальше его следует загрузить на хостинг. В ситуации, когда самостоятельно это сделать не получается, макет сайта можно отдать верстальщику. Он на профессиональном уровне сделает html шаблон. Можно воспользоваться сервисами для конвертации PSD-файла в HTML и CSS. В интернет пространстве сервисов, предлагающих подобные услуги много. Есть платные и бесплатные сервисные платформы. Популярными и простыми в работе считаются: Psd2Html Converter, HTML Panda, PSDCenter, 40 Dollar Markup.
В ситуации, когда самостоятельно это сделать не получается, макет сайта можно отдать верстальщику. Он на профессиональном уровне сделает html шаблон. Можно воспользоваться сервисами для конвертации PSD-файла в HTML и CSS. В интернет пространстве сервисов, предлагающих подобные услуги много. Есть платные и бесплатные сервисные платформы. Популярными и простыми в работе считаются: Psd2Html Converter, HTML Panda, PSDCenter, 40 Dollar Markup.
Создание сайтов в Photoshop
Большинство пользователей ПК не умеют работать в фотошопе, соответственно не смогут правильно создать сайт с его помощью. Задуманные идеи и замыслы не будут реализованы. Можно научиться грамотно и правильно работать в графическом редакторе, но на это уйдет много времени, сил. Научиться создавать сайты photoshop престижно. Однако, для тех, кто ценит время, рациональность и практичность лучше воспользоваться услугами профессиональных веб-мастеров.
Компания Cetera Labs предлагает создание сайта в photoshop по привлекательным ценам и на привлекательных условиях. Профессиональные сотрудники компании помогут реализовать поставлены планы и цели на высоком уровне с использованием современных технологий и актуальных решений.
Профессиональные сотрудники компании помогут реализовать поставлены планы и цели на высоком уровне с использованием современных технологий и актуальных решений.
Поделиться в соц. сетях:
Создание PSD макета для сайта: правила разработки
Разработка сайта это командная, многоэтапная работа. Один из первых, и наиболее важный, этап этой работы — это дизайн. После того как дизайн утвержден с заказчиком, нужно приступать к верстке psd макета. Поскольку работа дизайнера на этом практически закончена, и он на радостях передает свое творение верстальщику, в виде psd макетов, и смело идет отдыхать. Очень часто он не выполняет обязательные шаги по оптимизации макета для верстки. Это заставляет верстальщика делать двойную работу, затрачивая большее количество времени. Избежать подобных ситуаций не так уж сложно — достаточно соблюдать несколько простых правил:
После того как дизайн утвержден с заказчиком, нужно приступать к верстке psd макета. Поскольку работа дизайнера на этом практически закончена, и он на радостях передает свое творение верстальщику, в виде psd макетов, и смело идет отдыхать. Очень часто он не выполняет обязательные шаги по оптимизации макета для верстки. Это заставляет верстальщика делать двойную работу, затрачивая большее количество времени. Избежать подобных ситуаций не так уж сложно — достаточно соблюдать несколько простых правил:
1. Дизайн сайта — это не полиграфия
- Предоставляй макет в традиционном формате (.psd) в противном случае сайт будет отличаться от макета.
- Использую цветовое пространство rgb. Именно оно используется по умолчанию в веб. CMYK используется в полиграфии и для web никак не подходит.
- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие величины.
2. Наведи порядок в слоях
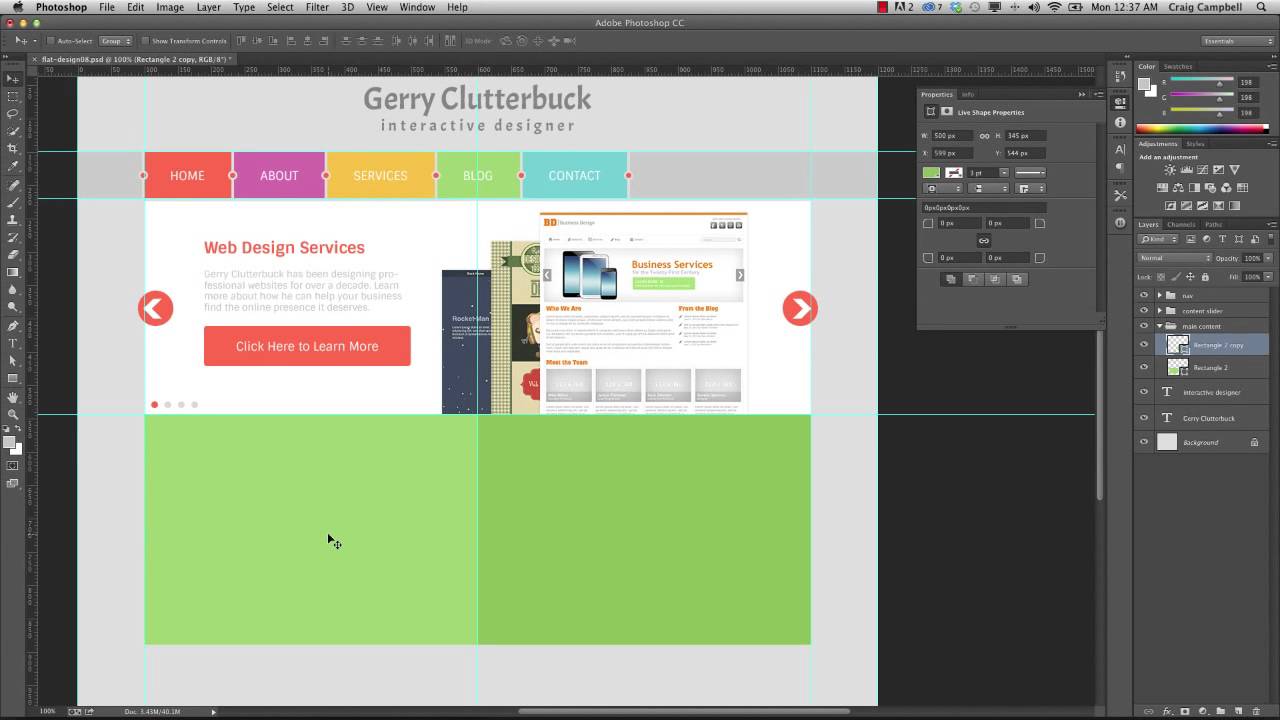
- Группируй слои по папкам (смысловым блокам) с осмысленными названиями, а не “Группа 3 copy”.
 Тоже самое касается всех слоев. (Шапка, контент, подвал и т.п.) Придерживайся иерархии сверху в низ и слева на право.
Тоже самое касается всех слоев. (Шапка, контент, подвал и т.п.) Придерживайся иерархии сверху в низ и слева на право. - Удаляй все не нужные слои. Верстальщик может это сверстать.
3. Четкие размеры и отступы
- Используй родные направляющие photoshop или готовые модульные сетки чтобы точно определить расположение элемента на странице.
- Осознано выбирай пропорции и размеры объектов и делай их кратными, например, 1000px, а не 998px.
- Размер шрифта должен быть целыми числами без дробей.
- Никогда принудительно не растягивайте шрифт.
4. Проблемные моменты для верстальщика
- Не передавай в верстку работу, где какой-то эффект достигается режимами наложения слоев.
- Не спеши растрировать слои и их эффекты — верстальщик сможет посмотреть параметры градиента, теней или скругления углов.
5. Обязательные элементы макета
- Показывай состояния всех интерактивных элементов: нормальное, активное, не активное, при наведении, при клике и т.
 д.
д. - Показывай все оформления текста: заголовки, списки, таблицы, контент и т. д.
6. Исходные материалы макета
- Прикрепляй в отделенную папку все изображения в исходном качестве и дополнительные материалы, которые используются в макете.
- Все не стандартные шрифты копируй в туже папку. У верстальщика может не быть этого красивого шрифта. И на его поиски может уйти большое количество времени.
- Давай пояснения, к элементам, которые могут вызвать вопросы. Если есть особые задумки, которые не так просто показать в макете, то запиши их в отдельный текстовый файл. К тому моменту, когда верстальщик доберется к этому элементу макета, ты и сам можешь забыть, чего хотел, и придется вновь тратить время на то что бы вспомнить и объяснить идею верстальщику.
Соблюдая эти не очень сложные правила, вы ускорите не только работу верстальщика, но и свою так как вам не нужно будет отвлекаться от другого проекта и возвращаться к работе, которую уже проделали.
Понравилось? Репост!
Дизайн макета сайта в Photoshop. Детальное руководство
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чегокого тебе нужно создать дизайн веб-сайта?». Прорисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Прорисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Шаг №1
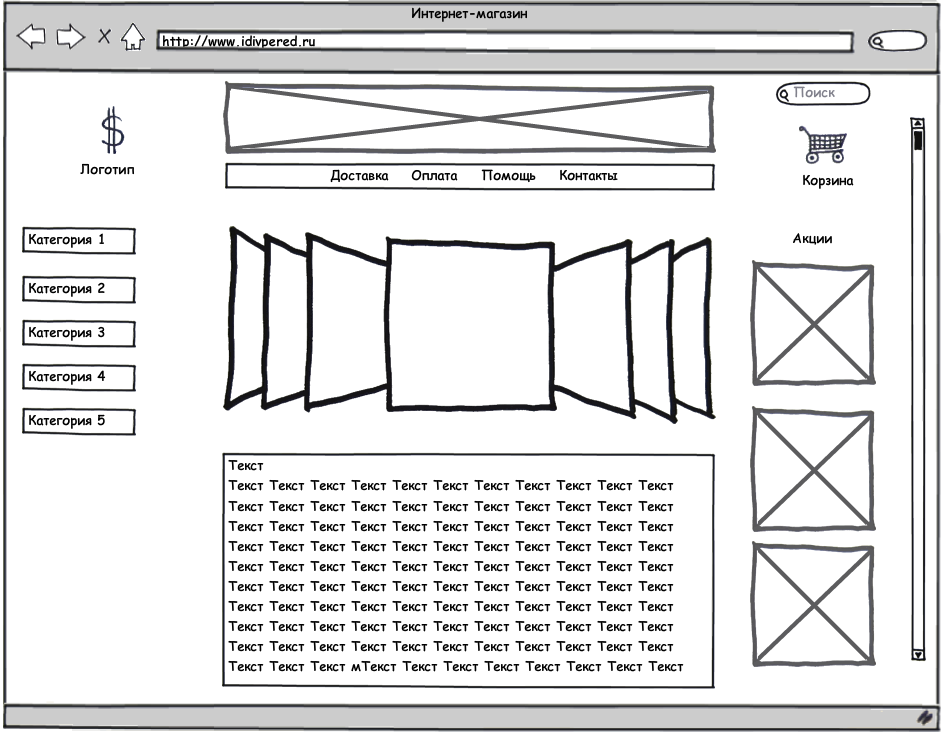
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Шаг №2
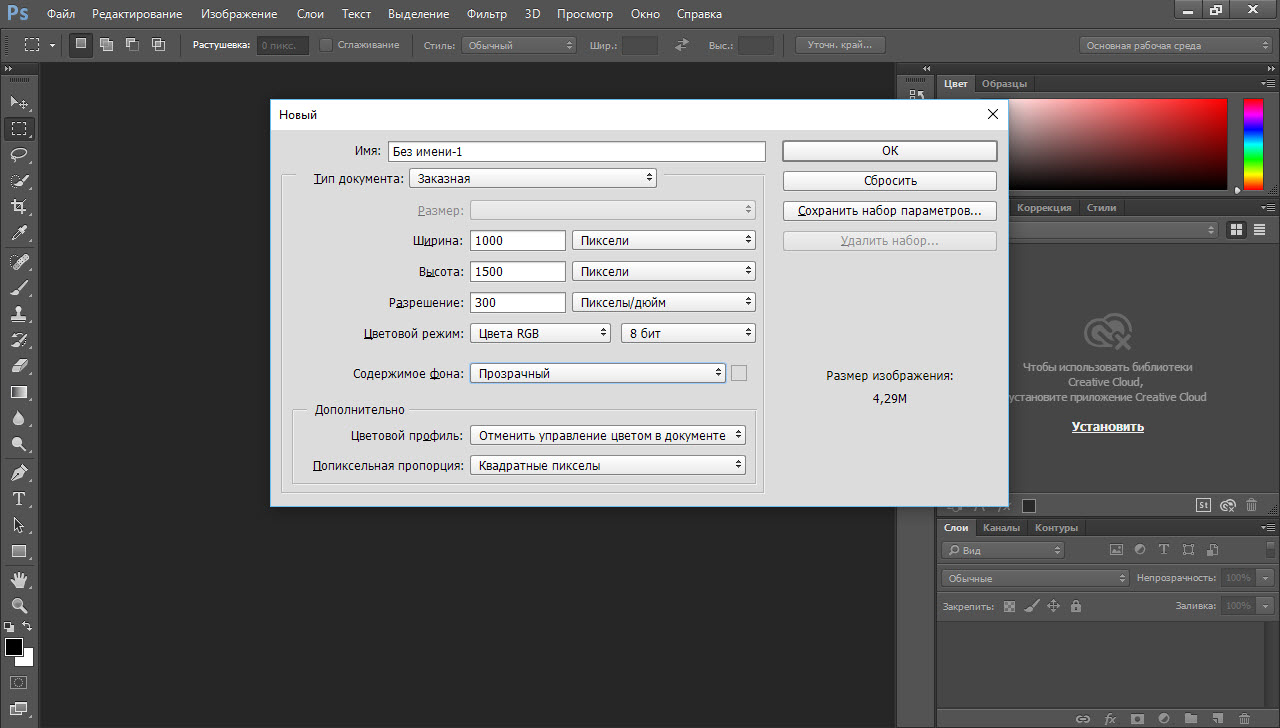
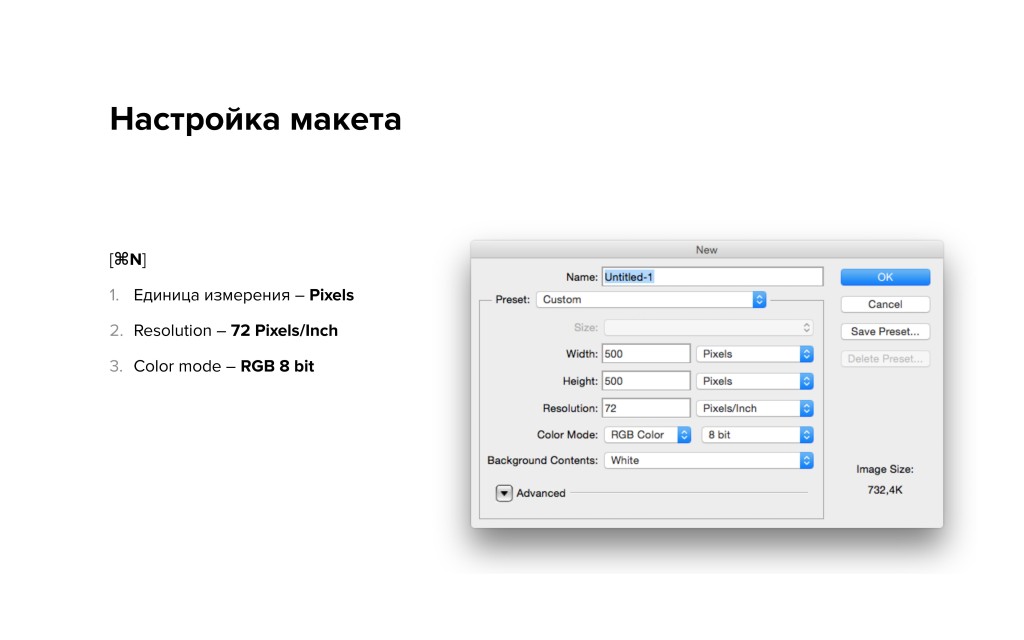
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Цвет RGB, 8 бит, фон – белый.
Шаг №3
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Шаг №4
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Шаг №5
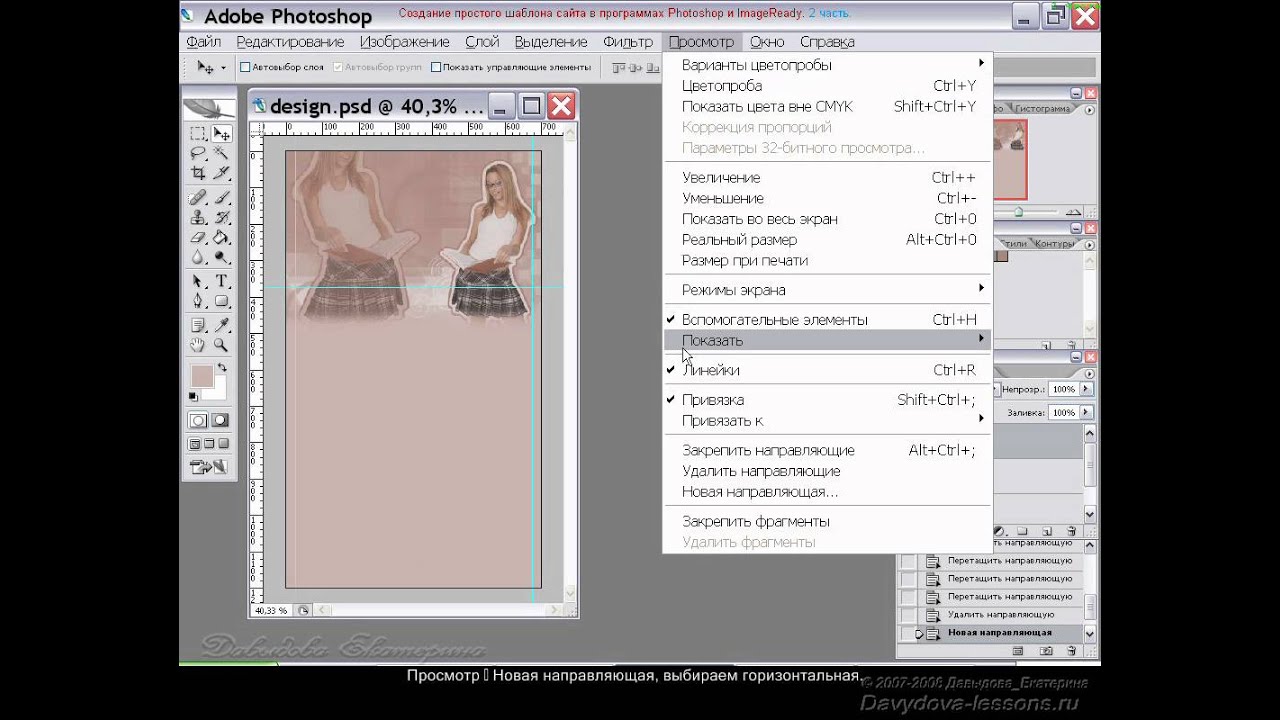
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Шаг №6
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Уменьши выделение по ширине до отметки в 920 пикселов.
Шаг №7
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Шаг №8
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Шаг №9
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Шаг №10
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Шаг №11
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Шаг №12
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Шаг №13
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Шаг №14
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Шаг №15
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Шаг №16
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Шаг №17
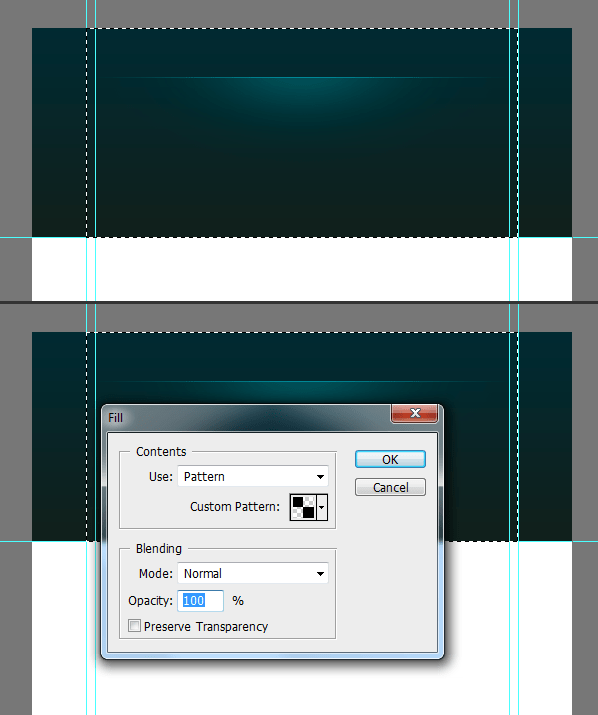
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Шаг №18
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Шаг №19
Выбери область как указанно на примере и примени задачу.
Шаг №20
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Шаг №21
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
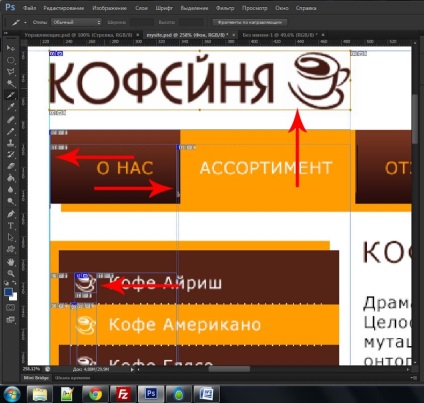
Шаг №22
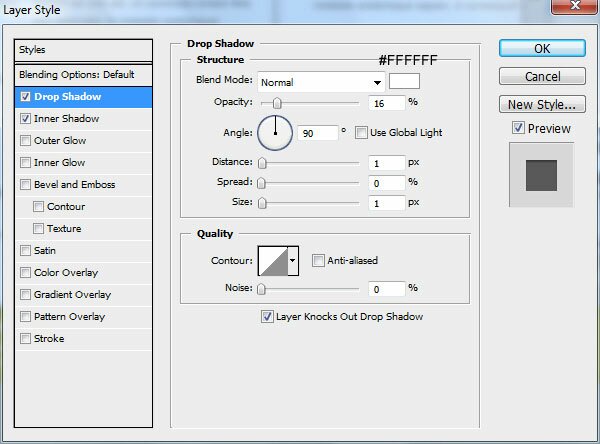
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Шаг №23
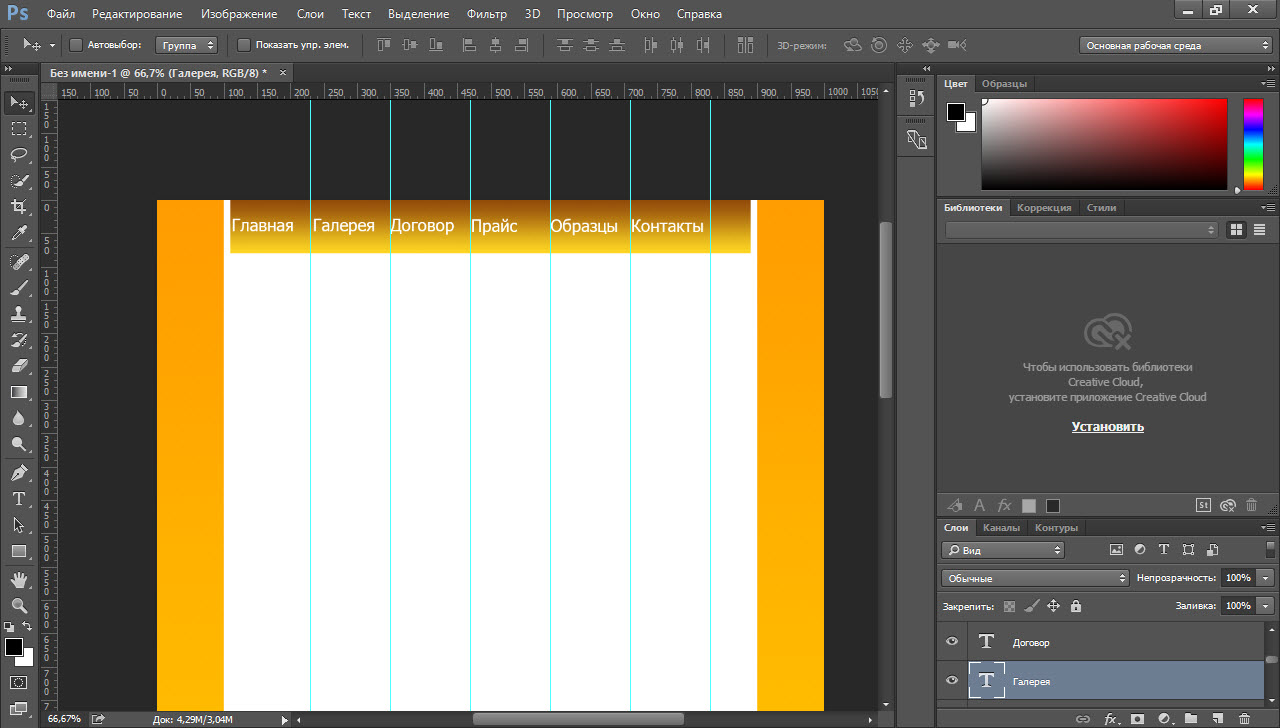
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Шаг №24
Напиши название для будущих кнопок.
Шаг №25
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Шаг №26
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Шаг №27
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Шаг №28
Убираем ненужные края, чтобы смотрелось аккуратнее.
Шаг №29
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Шаг №30
Добавь указательные стрелки инструментом «Произвольная фигура».
Шаг №31
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Шаг №32
Добавь описание сайта или проекта.
По материалам: www.webdesguru.com
20 правил создания качественного макета сайта
Перевод статьи дизайнера Claudio Guglieri с описанием процесса проектирования макета сайта от начала до конца.
При разработке макета сайта я вспоминал о распространенных ошибках, которые встречал у многих, особенно у стажеров и новых дизайнеров.
Этот короткий список советов, проверенных на моем опыте, поможет вам в работе над следующим макетом для сайта.
1. Перенесите свои мысли на бумагу
Это очевидно, но много дизайнеров совершают ошибку, пользуясь сразу Photoshop, прежде чем задумываться о проблеме, которую они пытаются решить. Попробуйте, для начала, поработать на бумаге. Поверьте, так легче и думается лучше. А потом уже все остальное. Подумайте о содержании, функциональности проекта и т.д.
2. Создавайте зарисовки высшего уровня
Это первое, чем надо заниматься. А еще нужно сразу создавать рамки пользовательского интерфейса, которые окружают текст, помогают выполнять различные действия, перемещаться по интерфейсу. Они включают в себя навигацию и компоненты, такие как нижние решетки, боковые панели и др. Если вы начнете с этого, то будете иметь общее представление о своем проекте.
3. Добавьте сетку вашему PSD-файлу
Это просто. Перед началом проектирования нужна сетка. Если вы этого не сделаете, то, поверьте, в конце проект будет не очень хорошо выглядеть. Сетка поможет вам структурировать расположение различных участков, поможет вам быть последовательным с точки зрения расстояния, а также многих других вопросов.
4. Выберите типографику
Исследование различных шрифтов и цветов является важной частью проекта. Я не рекомендовал бы использовать более двух шрифтов на веб-сайте. Но исключением может быть зависимость от характера сайта. Тогда вы, все взвесив, можете выбрать более двух шрифтов, или же вообще задать только один. Но текст должен хорошо читаться с вашим шрифтом, в каких-то местах призывать к действию. И главное, будьте последовательными.
5. Выберите цветовую гамму
На протяжении всего рабочего процесса выбора шрифтов, вы должны работать над цветовой гаммой всего пользовательского интерфейса (цвет фона, текста и пр.). Цвета нужно выбирать в зависимости от функциональности элемента. Обратите внимание на такие сайты как Facebook, Twitter, Quora, или Vimeo.
6. Разделите макет
Необходимо, чтобы каждый раздел на сайте рассказывал какую-то историю. Она нуждается в причине и конечном результате. В тексте должны быть выделения, осветления и пр. для наиболее важных частей текста. И на самом деле на странице должно быть не слишком много «выходов» на другие ресурсы, источники. Пользователь должен задаваться вопросом «Что я могу сделать здесь?» Задайтесь целью сделать наиболее простой макет. И вы удивитесь, как трудно этого добиться.
для наиболее важных частей текста. И на самом деле на странице должно быть не слишком много «выходов» на другие ресурсы, источники. Пользователь должен задаваться вопросом «Что я могу сделать здесь?» Задайтесь целью сделать наиболее простой макет. И вы удивитесь, как трудно этого добиться.
7. Реорганизация установлена
Как дизайнеры, мы формируем образ веб-страниц для пользователя в Интернете. Нужно решать, сколько шагов нужно будет сделать пользователю для совершения какого-то действия, на сколько эффективным в результате окажется сайт и т.д. Дизайн-шаблоны проектирования существуют потому, что никто не уделил достаточно времени для их оценивания. Важно переосмысливать, проверять, реорганизовывать установленные интерактивные модели на любом компоненте и видеть, как мы можем усовершенствовать их.
8. Бросьте себе вызов
Я призываю к этому каждого дизайнера во всех его проектах. Примерами различных задач для этого могут стать: использование новой системы сетки при создании новых компонентов; такие незначительные задачи как избежать режима наложения или использовать специфический цвет
9.
 Обращайте внимание на детали
Обращайте внимание на деталиЭтим заявлением злоупотребляли в последнее время. Деталью может быть какое-то маленькое взаимодействие между элементами, неожиданная анимация, или эстетическое украшение и т.п. А всякая мелочь, в конце концов, является существенной. Еще лучше, если она вам нравится.
10. Отнеситесь к каждому компоненту так, будто вы представляете его на конкурсе
Должен признать, этот совет не мой. Я слышал это на Fantasy Interactive и был потрясен тем, на сколько четко и правдиво он прозвучал. Каждая деталь должна быть спроектирована как самая лучшая.
11. Оттачивайте свою работу
При эстетическом восприятии любой работы в глаза могут бросаться некоторые вещи. И вы должны избегать их. Например, градиентные полосы, размытые края, шрифт настроек рендеринга, мазки, которые плохо сливаются с фоном. Это лишь несколько примеров. Но на самом деле, список бесконечен. Всегда обращайте внимание на ваш дизайн в целом, чтобы увидеть, все ли работает хорошо. Затем можно более тщательно анализировать каждый компонент в отдельности.
Затем можно более тщательно анализировать каждый компонент в отдельности.
12. Убирайте свои PSD
Это (наряду с использованием сетки) один из важных советов в работе с Photoshop. Несмотря на количество работающих над проектом, и задач, вы должны поддерживать порядок в своих файлах. Это позволит сделать проект легче и экспортировать различные разделы для ускорения проектирования и общей работы с файлами между всеми включенными людьми в проект.
13. Работайте, надеясь на лучшее, но будьте готовы к худшему
Наша работа, как дизайнеров, заключается в решении проблем с помощью различных ограничений. Мы должны создавать сайт, который будет работать не только при самых идеальных условиях, но и в форс-мажорных ситуациях. Например, пользователь использует самый маленький экран для просмотра веб-страниц, на котором они тоже должны выглядеть удобно. В этом есть наша задача. Сайт должен идеально работать на всех экранах.
14. Будьте зацикленными на дизайне, пока не возненавидите его.

Если вы увлечены своей работой, это прекрасно. Всякий раз, когда я что-то заканчиваю, то усердно проверяю, наслаждаюсь результатом, и даже могу распечатать как скриншот и повесить на стену. В процессе работы я дохожу до последнего момента работы, когда в конечном итоге ненавижу проект, в том смысле, что если вам не нравится ваша предыдущая работа, это признак роста и зрелости. Вы можете потом его как-то переделать или же просто в будущем учится на ошибках.
15. Не тратьте много времени на концепции до того, как поделитесь ими с клиентами
Предлагая интерактивные концепции внешнего вида проекта клиентам, убедитесь, что вы с ними на одной стороне. Тогда не нужно будет делать тысячу вариантов дизайна, и вы сможете спокойно и уверенно работать дальше. Но если клиент не влюбится в ваше первоначальное представление проекта, то вам понадобится много усилий, чтобы собрать все, что будет ему по душе. Как не крути, а клиенты разные. Не всегда все будет как по маслу.
16.
 Дизайнер! Будь лучшим другом разработчика!
Дизайнер! Будь лучшим другом разработчика!Разработчики творческие личности и они любят свою работу так же, как и вы. Но не все они с самого начала включаются в проект, и зачастую только вмешиваются в самом процессе, когда в их усилиях уже не нуждаются. Это не правильно. Много прекрасных идей исходят именно от команды разработчиков, с которыми вы объединились для общего дела. Поэтому и здесь стоит убедиться, что вы с ними на одной волне. Совместная работа поможет качественно завершить проект, используя все идеи.
17. Растолкуйте все, как будто я четырехлетний ребенок
Важно не только завершить дизайн, но и еще достойно его представить. А главное – понятно для всех. Ваша лучшая работа может быть проигнорирована, если в ней не могут разобраться другие. Всегда имейте ввиду, что понятные вам положения могут быть как высшая математика для обычного человека, то есть темным лесом. Представляйте свою работу доступно.
18. Любите каждую из своих идей, но не слишком привязывайтесь к ним
Существует тонкая грань между тем, когда отстаивать свои позиции и считаться с остальными в команде. Как дизайнер, я твердо верю в то, что делаю, но я должен быть еще и открытым, идя на компромиссы. Не забывайте, что есть более чем одно уникальное решение. И не обязательно ваше.
Как дизайнер, я твердо верю в то, что делаю, но я должен быть еще и открытым, идя на компромиссы. Не забывайте, что есть более чем одно уникальное решение. И не обязательно ваше.
19. Следите за дизайном в ходе процесса
Если вы работаете в агенстве, то наверняка уже поняли, что такое пытаться справляться с новым проектом, когда предыдущий только что закончили. Вопреки распространенному мнению, ваша работа не заканчивается после сдачи PSD и styles-листов. Если вы действительно заботитесь о клиентах и своем результате, пообщайтесь со своими разработчиками на счет проекта. Может понадобиться помощь с пикселями и пр. Убедитесь, что все идеально.
20. Следите за своим прогрессом
В кругах дизайнеров все мы любим созерцать не только результат, но и сам процесс. Может такое быть, что лучшая часть проекта по каким-то причинам теряется в архивах. После завершения проекта и одобрения его заказчиком / разработчиком, попробуйте создать тематический небольшой обзор именно по этапам вашей работы. Это очень полезно, так как вы получите одобрительную оценку, опыт и обратную связь, повышая, таким образом, уровень доверия клиента.
Это очень полезно, так как вы получите одобрительную оценку, опыт и обратную связь, повышая, таким образом, уровень доверия клиента.
Автор: Claudio Guglieri
Источник: lopart
Фото на обложке: ShutterStock
Создание макета для бизнес сайта средствами adobe photoshop курсовая 2013 по информатике
• Далее идет пункт «Редактирование», который содержит команды,
предназначенные для выполнения основных операций над
изображением, например, такие, как: копирование, вырезание,
вставка,заливка, масштабирование, трансформирование и т.д.. В конце
данного списка находятся команды для настройки клавиатурных
сокращений, а также для изменения установок самого фотошопа.
• Следующим идет пункт «Изображение». Здесь можно задать режим
картинки, например, RGB или Grayscale, откорректировать уровни,
контраст, изменить размеры фото и многое другое.
• Весьма функциональной является следующая группа меню — «Слои».
Команды данного пункта позволяют делать со слоями практически все,
что угодно, а именно создавать, удалять изменять параметры,
упорядочивать, объединять и применять различные эффекты.
• Очень полезным в никоторых случаях являются команды пункта
«Выделение». Например, можно инвертировать выделение, задать
цветовой диапазон, уточнить край, а также сохранять и загружать
выделенные области.
• Следующим пунктом, и, наверное, самым важным для дизайнеров
является «Фильтр». По сути, практически все команды данной группы
предназначены для налаживания различных эффектов на изображение.
Например, выбрав один из фильтров картинку можно размыть,
исказить, добавить ей резкости, наложить штрихи и т.д.
• Далее идет пункт «Просмотр». Эта группа команд позволяет изменять
способ отображения картинки, режима экрана, а также таких
дополнительных элементов, как линейки и направляющие.
• Также очень важным пунктом является «Окно». По умолчанию в
По умолчанию в
фотошопе видно далеко не все окна, потому, что их слишком много и
если включить все окна сразу, то будет попросту неудобно работать над
редактированием изображения. Команды данного пункта позволяют
показывать/скрывать все окна, которые есть в программе.
20
Photoshop для веб-дизайна
Обновлено
06.10.2020Выпущено
17.01.2018 Работа в веб-дизайне включает создание элементов пользовательского интерфейса (пользовательского интерфейса) — значков, графики, каркасов и макетов. Adobe Photoshop предоставляет возможности, необходимые для плавного и простого перехода этих элементов дизайна в производство. Из этого курса вы узнаете, как использовать Photoshop для современных рабочих процессов веб-дизайна.Присоединяйтесь к Эмили Кей, когда она проведет вас через проект адаптивного веб-дизайна, включая настройку, использование шаблонов, создание композиций и экспорт в Интернет. Эмили показывает, как работать с монтажными областями, библиотеками и смарт-объектами. Она демонстрирует процесс создания нескольких результатов — каркасов, макетов, досков настроения, руководств по стилю, элементов навигации и многого другого. Темы включают:
Эмили показывает, как работать с монтажными областями, библиотеками и смарт-объектами. Она демонстрирует процесс создания нескольких результатов — каркасов, макетов, досков настроения, руководств по стилю, элементов навигации и многого другого. Темы включают:- Настройка рабочих пространств и монтажных областей
- Использование библиотек
- Советы и приемы адаптивного дизайна
- Установка точек останова
- Создание элементов навигации
- Создание текстур и фонов
- Встраивание или связывание смарт-объектов
- Создание собственных шаблонов
- Создание многоразовых элементов пользовательского интерфейса
- Сохранение и экспорт в Интернет
- Использование генератора
Уровень квалификации
Средний2ч 48м
Продолжительность
131 123
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали эту оценку ранее, но не завершили ее. Вы можете продолжить с того места, где остановились, или начать заново.
Вы можете продолжить с того места, где остановились, или начать заново.
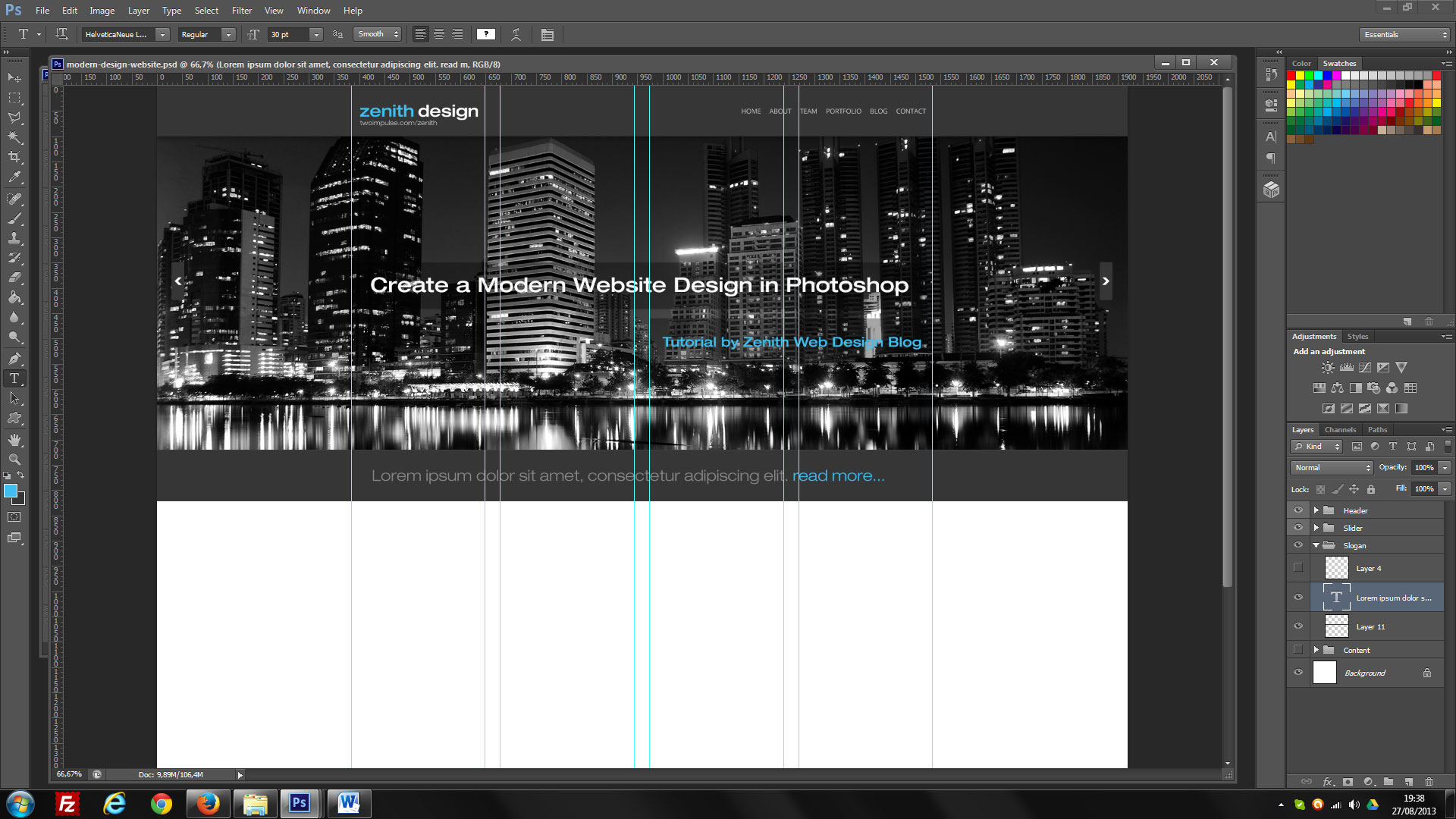
Создайте свой первый веб-макет в Photoshop
Вторник, 23 декабря 2014 г., Льюис Свифт.
Это руководство поможет вам создать чистый и современный веб-макет. Вы создадите привлекательную домашнюю страницу, которая подойдет для любого бизнеса или личного веб-сайта.
Мы будем использовать Photoshop, который, возможно, изначально не предназначался для веб-дизайна, но который стал очень надежным и многофункциональным инструментом для создания веб-макетов.
Если вы используете последнюю версию Photoshop через платформу подписки Creative Cloud, у вас будет доступ к нескольким полезным новым функциям, которые помогут в процессе проектирования.
Сюда входят улучшенное извлечение ресурсов (для экспорта определенных частей вашего дизайна для использования при создании окончательного веб-сайта) и улучшенные руководства (для создания сетки, чтобы вы могли построить сбалансированный макет).
Содержание товара
- Планирование — начните здесь, чтобы охватить все предварительное планирование в Photoshop, которое должно быть выполнено в первую очередь
- Параметры документа и создание сетки — практические шаги в этом руководстве начинаются здесь
- Ваша цветовая палитра — Цвета могут создать или разрушить дизайн, поэтому выбирайте внимательно!
- Экспериментируя с макетами — Выберите баланс и иерархию или рискуете «сломать сетку»?
- Изображение — поэкспериментируйте с размерами и размещением для максимального воздействия
- Важные детали — тонкая глубина помогает визуально осмыслить ваш дизайн
- Экспорт элементов — наконец, экспортируйте определенные графические элементы в правильный формат
Шаг 1. Планирование
Прежде всего, стоит сделать шаг назад и посмотреть на этот проект с высоты птичьего полета.Если вы разрабатываете веб-макет в Photoshop, это означает, что кто-то будет создавать этот веб-сайт, используя HTML и CSS.
Если это вы, отлично! Во время проектирования вы одновременно будете думать о будущем: «Как макет будет транслироваться в код на мобильных устройствах по сравнению с экранами большего размера? Что произойдет, если нажать на эту кнопку?» и так далее.
Однако есть определенные преимущества в том, что один человек разрабатывает, а другой пишет код.Каждый человек может на 100% сосредоточиться на своей части проекта. Обе части сложны и отнимают много времени, поэтому, имея вдвое большую рабочую силу, их легче решать. И любой проект выигрывает от участия двух мозгов, если вы хорошо работаете вместе.
Лучшее из обоих миров может быть командой из двух человек, где каждый член команды сосредоточен на своей роли, но также имеет некоторое понимание и опыт работы других. Это значительно упрощает общение и эффективную командную работу.
Итак, если вы дизайнер, подумайте о том, чтобы потратить некоторое время на изучение элементарных основ HTML и CSS. Существуют отличные образовательные онлайн-ресурсы, такие как Codecademy.com и FreeCodeCamp.com, и вы увидите, что начать работу с HTML и CSS можно всего за несколько часов.
Было бы упущением, если бы мы также не порекомендовали очный курс или семинар, чтобы вы могли воспользоваться присутствием опытного учителя, который проведет вас через множество практических упражнений.Это намного быстрее, чем бесконечно искать ответы в гугле, хотя небольшая часть этого неизбежна, когда вы работаете с технологиями!
- Адаптивный дизайн и удобство использования
Еще одна вещь, которую следует учитывать перед тем, как приступить к проектированию, — это то, как ваш веб-сайт будет выглядеть и работать на различных устройствах, от крошечных мобильных экранов до больших настольных.
Изменится ли приоритеты пользователей при просмотре вашего сайта на мобильном телефоне, возможно, в дороге, и при просмотре веб-страниц дома? Будет ли им легко выполнить намеченную задачу на вашем сайте на небольших устройствах?
Прежде чем приступить к проектированию, необходимо учесть все аспекты адаптивного дизайна и взаимодействия с пользователем. Слишком много всего, что нужно включить в это руководство, поэтому взгляните на это красивое вводное руководство, чтобы получить быстрый, но подробный обзор темы.
Слишком много всего, что нужно включить в это руководство, поэтому взгляните на это красивое вводное руководство, чтобы получить быстрый, но подробный обзор темы.
В идеальном мире никакая работа по визуальному дизайну не могла бы начаться без предварительной разработки глубокой контентной стратегии. Эта стратегия будет охватывать все, от текста главного героя (первого большого сообщения, которое видят посетители вашего сайта) до всех ярлыков и текста кнопок в ваших формах.
Текст на веб-сайте невероятно важен, когда речь идет о том, насколько хорошо этот веб-сайт помогает своему владельцу в достижении своих целей.Независимо от того, хотите ли вы развивать сообщество или продавать продукт, каждое слово на вашем веб-сайте будет иметь значение и должно быть тщательно подобрано.
Однако часто бывает, что дизайнерская часть проекта веб-сайта должна быть начата до того, как работа над содержанием будет завершена (или, возможно, даже начата). В этом случае вы будете проектировать с фиктивным текстом и изображениями и должны быть готовы к, возможно, другим изменениям дизайна позже.
Чтобы узнать больше о контент-стратегии, начните с просмотра таких ресурсов, как блог Copyblogger и CopyHackers.com.
Веб-копирайтинг — это огромная область, поэтому, надеюсь, вы можете оставить текст веб-сайта опытному копирайтеру, чтобы вы могли сосредоточиться на принятии хороших визуальных решений.
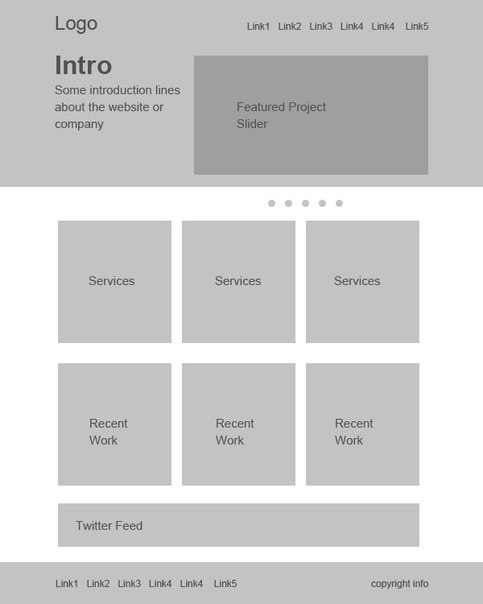
Создание чернового эскиза намного быстрее, чем создание прототипа с помощью любого программного обеспечения для дизайна, поэтому это важный этап любого процесса веб-дизайна. Это позволяет быстро изучить целый ряд идей.
Лучший набросок не идеален, поэтому не пытайтесь быть слишком аккуратным или аккуратным. Просто сосредоточьтесь на быстром выделении нескольких десятков идей макета, чтобы вы могли подумать, может ли каждая из них соответствовать критериям вашего проекта в отношении удобства использования и контента.
Чтобы сделать этап наброска еще более эффективным, вам может пригодиться блокнот, который уже содержит схемы браузера. Вот ссылка для загрузки бесплатного набора печатных листов с эскизами веб-дизайна.
Вот ссылка для загрузки бесплатного набора печатных листов с эскизами веб-дизайна.
- Типографика и другие важные элементы
Определенные части веб-дизайна настолько важны, что их часто полезно рассматривать отдельно. Таким образом, можно полностью сосредоточиться на том, насколько хорошо они служат своей истинной цели.
Например, цель типографики вашего веб-сайта не соответствует вашему макету. Настоящая цель состоит в том, чтобы сделать ваш текст интересным, привлекательным и читаемым для посетителей вашего сайта. Макет вашего сайта должен соответствовать вашему тексту, а не наоборот.
Точно так же элементы формы, такие как поля ввода и кнопки, очень важны для упрощения использования и эффективности вашего веб-сайта. Если вы хотите поощрять регистрацию или загрузку, вы должны убедиться, что элементы вашей формы расположены разумно, имеют правильный размер и дают место для полезных сообщений, чтобы пользователи не покинули форму в замешательстве.
Чтобы помочь вам создать отличную типографику, не отвлекаясь, вы можете попробовать такой инструмент, как Typecast. А чтобы вы могли сконцентрироваться на элементах формы, если ваш веб-сайт их содержит, сначала подумайте о том, чтобы разработать их отдельно. На веб-сайте Codrops есть множество блестящих примеров, которые могут вас вдохновить (мне особенно нравится этот!).
Когда у вас будет достаточно времени для набросков и размышлений, вы будете готовы открыть Photoshop и начать!
Шаг 2. Настройки документа и создание сетки
После того, как вы открыли Photoshop, первое, что вам нужно сделать, это создать новый документ.Перейдите в File> New, и вам будет представлено диалоговое окно с вопросом, какой новый документ вы хотите.
Существуют различные предустановки на выбор. Мы выберем предварительную настройку «Интернет», а затем предварительную настройку размера «Интернет (1440×900)». Здесь мы также можем дать нашему проекту имя. Но перед тем, как нажать «ОК», мы обновим размеры, как показано на втором снимке экрана ниже.
Убедитесь, что все настройки вашего документа соответствуют указанным выше, а затем нажмите «ОК». Вам будет показан новый пустой документ.
Пришло время использовать направляющие для настройки нашей сетки. Сетка дает вам разумную основу для всех ваших дизайнерских решений. Мы также добавим базовую сетку (с горизонтальными направляющими), а также сетку столбцов (с вертикальными направляющими), чтобы придать нашему дизайну приятный вертикальный ритм.
Я рекомендую взять бесплатное расширение GuideGuide Photoshop для создания сетки. Их сайт содержит пошаговые инструкции по его установке. Этот плагин сэкономит вам массу времени, если вы регулярно разрабатываете веб-макеты в Photoshop.
Надеюсь, на этапе планирования вы (или человек, который будет кодировать этот веб-сайт, если это не вы) выбрали систему сеток HTML и CSS, с которой вы собираетесь работать. Одним из примеров является система сеток Bootstrap: сетка из 12 столбцов, охватывающая общую ширину 1170 пикселей, когда сайт просматривается на большом экране. Эта информация будет влиять на наши решения при использовании расширения GuideGuide.
Эта информация будет влиять на наши решения при использовании расширения GuideGuide.
После того, как вы установили расширение GuideGuide, вы можете использовать его, перейдя в Window> Extensions> GuideGuide.Это откроет диалог опций GuideGuide. Заполните его параметрами, показанными на скриншоте ниже.
После того, как вы ввели правильные размеры в пикселях для вашей сетки, нажмите «Создать сетку». На вашем документе появится множество линий сетки. Чтобы не дать себе случайно переместить их, когда вы пытаетесь переставить другие элементы в документе, выберите «Окно»> «Заблокировать направляющие».
Помните, что вы можете быстро скрыть или показать эти направляющие, нажав Ctrl +; в Windows или «Cmd +»; на Mac.
Шаг 3. Ваша цветовая палитра
Идеальная цветовая палитра, как и все аспекты хорошего дизайна: незаметная, но влиятельная. Как и типографика, цветовую палитру часто выгодно изначально разрабатывать вне Photoshop, чтобы вы могли оценить ее эффективность, не отвлекаясь.
Есть много ресурсов для открытия или разработки цветовых палитр. Попробуйте инструмент Adobe Kuler, Colourco.de или ColourLovers.com.
После того, как вы выбрали несколько цветов, сохраните их в области «Образцы» Photoshop для быстрого доступа в процессе проектирования.
Сначала щелкните квадрат цвета переднего плана, чтобы открыть окно выбора цвета. Затем введите шестнадцатеричный код первого цвета из выбранной палитры и нажмите «ОК».
Затем перейдите на вкладку «Образцы» и щелкните значок «Добавить новый образец», чтобы сохранить этот цвет в образце.
Шаг 4. Экспериментирование с макетами
Теперь мы готовы начать экспериментировать с некоторыми макетами. Благодаря нашей системе сеток и направляющим будет легко узнать, какого точного размера должны быть разные элементы и области, чтобы мы могли сосредоточиться на общей картине.
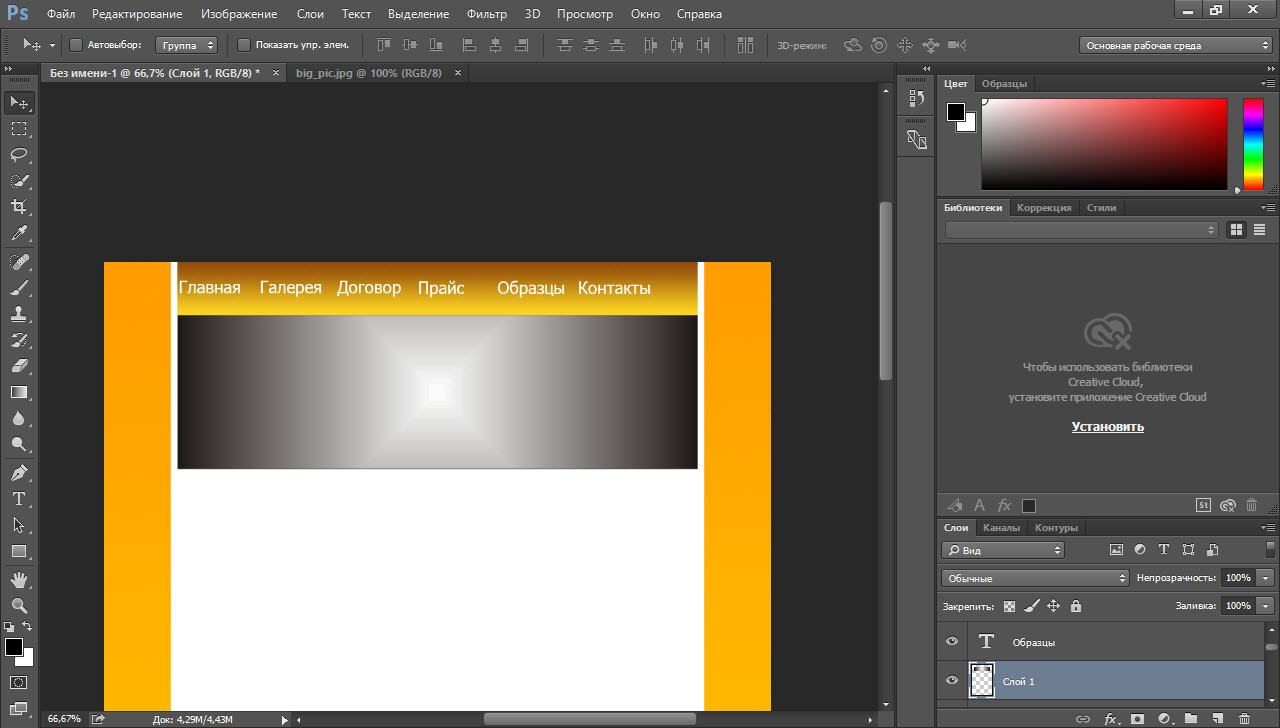
Давайте начнем с блокировки некоторых общих областей содержимого. Выберите инструмент «Прямоугольник» и нарисуйте в документе несколько разных прямоугольников для представления различных областей содержимого.
Выберите инструмент «Прямоугольник» и нарисуйте в документе несколько разных прямоугольников для представления различных областей содержимого.
На скриншоте выше вы можете видеть, что есть область заголовка, большая область героя, область основного содержимого и боковая панель. Они могут подойти вашему проекту, или вы можете захотеть изменить размеры, добавить или удалить определенные области содержимого. На этом этапе легко поиграть, позволив вашему творчеству развиваться, пока вы экспериментируете и внимательно оцениваете различные варианты макета.
Здесь следует помнить о нескольких вещах:
Информационная иерархия — какой контент здесь наиболее важен (проверьте свою контент-стратегию, если она завершена), и как вы четко укажете, что на него следует сначала посмотреть?
Разборчивость текста — если вы работали над своей типографикой отдельно с помощью такого инструмента, как Typecast, вы выбрали лучшую ширину линии для максимальной читаемости для выбранных шрифтов (подробнее о типографике Золотого сечения здесь и экспериментируйте с удобным калькулятором здесь)
Некоторые из наиболее интересных макетов «ломают сетку» (щелкните здесь, чтобы получить дополнительную информацию и несколько отличных примеров) — но этот вид техники требует большого опыта проектирования для эффективного использования, и вы должны помнить, что ваш дизайн должен работать хорошо как на маленьких экранах, так и на больших
Очень важно, , чтобы ваши слои были организованы , разумно называя их и собирая в логические группы — см.
 Снимок экрана ниже для примера, но выберите свою собственную систему (просто убедитесь, что другие могут ее расшифровать)
Снимок экрана ниже для примера, но выберите свою собственную систему (просто убедитесь, что другие могут ее расшифровать)
Шаг 5. Добавление изображений
Независимо от того, есть ли у вас уже окончательный набор изображений для веб-сайта или вы работаете с заполнителями, вы можете легко добавить их в свой проект, открыв их в Photoshop и нажав Ctrl + A, а затем Ctrl + C. в Windows (или «Cmd + A», а затем «Cmd + C» на Mac), чтобы выбрать и скопировать их.
Затем вы можете вернуться к документу проекта и нажать Ctrl + V (или Cmd + V), чтобы вставить в него фотографию. Вы увидите, что фотография появится в вашем документе, и вы заметите, что у нее есть собственный слой.
Перетащите слой фотографии поверх слоя, содержащего серый прямоугольник области героя, а затем щелкните правой кнопкой мыши слой фотографии. Выберите «Создать обтравочную маску», и вы увидите, что серый прямоугольник под фотографией теперь действует как обратная маска. Будут показаны только области фотографии, закрывающие серый прямоугольник.
Остальная часть фотографии не была стерта, поэтому вы можете щелкнуть по ее слою и затем нажать «V», чтобы выбрать инструмент перемещения. Затем вы можете щелкнуть фотографию в документе и перетащить ее, чтобы изменить, какая часть фотографии будет видна поверх серого прямоугольника.
Измените размер серого прямоугольника, чтобы легко изменить видимый размер фотографии. Щелкните его слой, а затем нажмите Ctrl + T или Cmd + T, чтобы вы могли перетащить углы прямоугольника, чтобы изменить его размер.Не забудьте зажать клавишу Shift, если вы хотите сохранить пропорции фигуры.
Повторяйте этот трюк всякий раз, когда вы хотите добавить фотографии в свой веб-макет. Сгруппируйте фотографию со слоем маски под ней на панели «Слои», чтобы их было еще проще перемещать.
Шаг 6. Важные детали
Плоский дизайн сейчас повсюду, но тенденции в этой отрасли постоянно меняются, поэтому хорошо иметь под рукой арсенал техник Photoshop. Таким образом, вы никогда не останетесь позади.
Таким образом, вы никогда не останетесь позади.
Независимо от того, насколько плоский дизайн может быть в целом, потребуются некоторые тонкие эффекты, чтобы добавить глубины и сделать ваш дизайн более понятным для людей.
Например, если вы создаете кнопку, вы можете начать с формы прямоугольника с закругленными углами (не забудьте показать направляющие с помощью «Ctrl +;» или «Cmd +;», чтобы размер кнопки соответствовал вашей вертикальной иерархии).
Вы можете мгновенно добавить глубину, продублировав эту форму и сделав нижний прямоугольник более темным цветом.Переместите нижний прямоугольник на несколько пикселей вниз, щелкнув его слой, а затем несколько раз нажав клавишу со стрелкой вниз на клавиатуре.
Вы можете дополнить этот эффект тонкой тенью. Дважды щелкните нижний слой с более темным прямоугольником кнопки (не переименовывать его; щелкните справа от имени слоя), чтобы открыть диалоговое окно «Стиль слоя». Здесь поэкспериментируйте с настройками, чтобы увидеть, что выглядит лучше всего. На скриншоте ниже показан пример, но ваш окончательный выбор будет зависеть от вашего дизайна.
На скриншоте ниже показан пример, но ваш окончательный выбор будет зависеть от вашего дизайна.
Google создал несколько интересных руководств для того, что они называют «материальным дизайном», которые стоит прочитать, если вы заинтересованы в создании чистых, интуитивно понятных дизайнов.
Шаг 7: Экспорт элементов
Если ваш окончательный веб-макет содержит графические элементы, такие как логотип или некоторые значки, которые вы хотите использовать на этапе кодирования этого проекта, вы можете извлечь их из документа Photoshop и экспортировать в различные форматы.
Web-изображения могут быть в формате JPG (обычно лучше всего для изображений с большим количеством цветов, например фотографий), PNG (лучше всего для небольших изображений с меньшим количеством цветов, например логотипов) или SVG (лучше всего для небольших изображений, которые должны выглядеть четкими, например, значков).
Чтобы экспортировать один из элементов из вашего документа, щелкните его слой правой кнопкой мыши и выберите «Извлечь активы . ..», чтобы открыть новое диалоговое окно.
..», чтобы открыть новое диалоговое окно.
Просмотрите настройки здесь (используя снимок экрана ниже в качестве примера экспорта значка в формате SVG), а затем нажмите «Извлечь …».
Затем вы сможете выбрать место для извлечения файлов, и они будут аккуратно помещены в папку там. Вы можете использовать их на стадии разработки этого проекта или передать их разработчику, который будет писать код, если это не вы.
Сводка
В Photoshop есть еще много чего поэкспериментировать, но здесь мы заложили основу для надежной системы дизайна веб-макетов. Использование умных приемов, таких как добавление расширения GuideGuide для создания колонок и базовой сетки, раздельное рассмотрение цвета и типографики и блокирование областей содержимого для экспериментов, упростит создание творческих проектов.
Для ваших следующих шагов вы можете проверить наш список удобных плагинов для веб-дизайна Photoshop или эти высококачественные уроки Photoshop, чтобы вывести свои навыки на новый уровень.
Если хотите, вы можете загрузить незавершенный документ Photoshop, который мы создали при разработке этого руководства. Вам понадобится шрифт Raleway, который можно бесплатно найти в репозитории Google Webfont.
Наслаждайтесь проектом и держите нас в курсе вашего прогресса, оставляя комментарии ниже!
Бесплатное руководство по Photoshop — Photoshop для начинающих веб-дизайна
Photoshop — один из лучших инструментов, поэтому изучите его с помощью этого руководства по веб-дизайну Photoshop!
Я использую Photoshop с версии 3, и с каждым разом он становится все лучше и лучше.Я создал буквально тысячи дизайнов и за это время обнаружил, что есть ряд ключевых навыков и инструментов, которые мы, веб-дизайнеры, используем почти в каждом дизайне. Вот почему я создал вместе с командой веб-курсов серию обучающих видео, идеально подходящих для начинающих веб-дизайнеров, которые хотят изучить веб-дизайн с помощью Photoshop.
1. Возможности файлов и новый В этом уроке вы узнаете, как открыть новый документ и применить настройки, которые необходимо установить, прежде чем приступить к проектированию в Photoshop.
2. Замена, использование и установка кистей
Взгляд на кисти. Различные типы кистей, которые вы можете использовать, а также установка новых кистей, чтобы вы могли внести в свой дизайн действительно приятные эффекты.
3. Ключ к нестандартным формам
Фигуры — это то, что мы часто используем при разработке веб-страниц. Он используется для создания макета и множества других элементов на экране. В этом уроке мы привыкнем к этому действительно полезному инструменту.
4. Ядро Photoshop, слои и группы.
Слои являются наиболее важной частью Photoshop, поскольку они позволяют вам вносить изменения в определенные области на экране.Вы можете дополнительно сгруппировать эти слои вместе, чтобы сделать их более управляемыми при разработке.
5. Горячие клавиши для перемещения и изменения размера
В этом уроке мы собираемся посмотреть, как перемещать слои по экрану и как изменять их размер с помощью бесплатного инструмента преобразования, который вы будете часто использовать в своих проектах.
6. Получение максимальной отдачи от масштабирования и панорамирования
Мы собираемся посмотреть, как оглядываться вокруг вашего дизайна и видеть детали с помощью инструмента масштабирования.Итак, в этом уроке мы рассмотрим две очень важные особенности ежедневного использования Photoshop: масштабирование и панорамирование.
7. Создание крутых эффектов с помощью режимов наложения
Режимы наложения — это когда у вас есть два слоя, взаимодействующих друг с другом, а эффекты — это разные вещи, которые вы можете применить к одному слою, такие как тени, внутренние тени, градиенты и т. Д.
8. Текст , Любить или ненавидеть
Тексты — одна из самых сложных вещей в Photoshop, потому что он не предназначен для этого.Итак, в этом уроке мы собираемся найти простые способы работы с Photoshop и текстами.
9. Чистый дизайн веб-страницы с помощью Photoshop
Мы собираемся создать дизайн веб-страницы в Photoshop. Мы собираемся использовать сетки, чтобы организовать все и привести все в соответствие, а также различные другие уловки, чтобы сделать идеальную веб-страницу.
Как создать веб-страницу в Photoshop для Dreamweaver | Small Business
Хотя Photoshop — это в первую очередь программа для обработки изображений и редактирования, это также отличный инструмент для создания внешнего вида веб-страниц.С помощью встроенных инструментов Photoshop можно легко использовать для создания макетов профессионального вида, которые затем можно перенести в Dreamweaver для фактической работы над кодом. Когда фактическая работа по дизайну будет завершена в Photoshop, вы обнаружите, что сделать веб-страницу реальностью с помощью Dreamweaver не так уж и сложно.
Создайте страницу в Photoshop
Откройте Photoshop, щелкните меню «Файл» и выберите «Создать». Выберите «пиксели» в качестве единицы измерения, а затем введите желаемую ширину и высоту своей веб-страницы.Для максимальной совместимости с конечным пользователем вы должны выбрать ширину менее 1100 пикселей. Оставьте фон белым, установите разрешение на «72» и убедитесь, что для цветового режима установлено значение «RGB Color». Нажмите «ОК».
Нажмите «ОК».
Щелкните инструмент «Фигуры» на панели инструментов и выберите нужный тип формы для вашего макета. После выбора щелкните и перетащите документ, чтобы создать форму. При необходимости повторите это с разными формами, чтобы создать макет веб-страницы. Чтобы изменить цвет или стиль формы после того, как вы ее создали, дважды щелкните фигуру в палитре «Слои» и внесите необходимые изменения.
Добавьте желаемый текст в макет веб-страницы с помощью инструмента «Текст» на панели инструментов. Если вы не создаете логотип, вы всегда должны использовать стандартный шрифт, который легко увидеть, например Verdana, Georgia или Times New Roman (и это лишь некоторые из них). Когда у вас есть все слои, которые вы хотите использовать для своей веб-страницы, дважды щелкните слои по одному, чтобы переименовать их. Это поможет вам запомнить, для чего предназначен каждый слой.
Перенос дизайна в Dreamweaver
Дважды щелкните каждую фигуру и текстовый слой, для которых вы включили определенный цвет, и щелкните образец цвета, чтобы просмотреть HEX-код цвета. Эти коды понадобятся вам при переносе дизайна в Dreamweaver. Когда закончите, сохраните страницу в формате Photoshop по умолчанию (PSD), а затем сохраните копию в формате JPEG. JPEG будет использоваться как эталонное изображение, и вы можете использовать PSD, если хотите внести изменения.
Эти коды понадобятся вам при переносе дизайна в Dreamweaver. Когда закончите, сохраните страницу в формате Photoshop по умолчанию (PSD), а затем сохраните копию в формате JPEG. JPEG будет использоваться как эталонное изображение, и вы можете использовать PSD, если хотите внести изменения.
Откройте Dreamweaver и создайте новый документ HTML. Перейдите на вкладку «Вставка», вставьте новую таблицу или DIV и установите атрибуты элемента, соответствующие тем, которые используются в макете Photoshop (например, ширина / высота и цвет фона). Ссылаясь на изображение JPEG макета веб-страницы Photoshop, введите необходимый текст в нужные места и выровняйте различные элементы, чтобы они соответствовали дизайну Photoshop.
Вернитесь к изображению JPEG вашего дизайна и используйте инструмент кадрирования в Photoshop, чтобы обрезать часть изображения с логотипом. Сохраните его в папке, в которой вы сохранили HTML-файл. Вернувшись в Dreamweaver, откройте представление «Дизайн» и щелкните место, куда вы хотите вставить логотип. Откройте вкладку «Вставить» и нажмите «Изображение», чтобы вставить свой логотип на веб-страницу. Ваша страница, созданная в Photoshop / Dreamweaver, теперь готова к использованию.
Откройте вкладку «Вставить» и нажмите «Изображение», чтобы вставить свой логотип на веб-страницу. Ваша страница, созданная в Photoshop / Dreamweaver, теперь готова к использованию.
Ссылки
Ресурсы
Биография писателя
Дэниел Хаттер начал профессионально писать в 2008 году.Его письма сосредоточены на компьютерах, веб-дизайне, разработке программного обеспечения и технологиях. Он получил степень бакалавра искусств в области медиа, разработки игр и информационных технологий в Университете Висконсин-Уайтуотер.
Веб-дизайн что использовать Photoshop или Illustrator?
К сожалению, я бы сказал, что это не бинарный вопрос, поскольку любая графическая программа может выводить контент для использования на веб-сайте. Так что в этом отношении это скорее личный выбор.
Тем не менее, если вы не выполняете какое-либо немедленное кодирование (только макеты и экспорт элементов для использования и т. Д.), Photoshop, безусловно, является наиболее широко используемым продуктом. Клиенты могут хотеть или ожидать, что вы используете этот продукт, и аналогично, третьи стороны, которые доставляют вам (например, если вы передаете работу с логотипом на аутсорсинг), могут доставить вам свои готовые продукты в формате .psd. Поэтому настоятельно рекомендуется иметь копию Photoshop, независимо от того, чем вы занимаетесь изо дня в день.
Клиенты могут хотеть или ожидать, что вы используете этот продукт, и аналогично, третьи стороны, которые доставляют вам (например, если вы передаете работу с логотипом на аутсорсинг), могут доставить вам свои готовые продукты в формате .psd. Поэтому настоятельно рекомендуется иметь копию Photoshop, независимо от того, чем вы занимаетесь изо дня в день.
Для вашей собственной работы функции Illustrator и Photoshop достаточно схожи, вы, безусловно, можете адаптировать Illustrator для создания интерфейсных веб-дизайнов (графических частей).Простой поиск в Google дал этот результат для некоторых базовых настроек CS5, которые помогут веб-дизайнерам. Помните, что Illustrator больше нацелен на векторные изображения и печать, поэтому может потребоваться немного нестандартного мышления, если он используется для веб-дизайна.
Adobe Dreamweaver занимает второе место после Photoshop в списке почти обязательных приложений, по крайней мере, если вы будете кодировать свой дизайн. Для работы с кодом начального уровня (и некоторых проприетарных проблем) Adobe Muse — своего рода альтернатива Dreamweaver. Конечно, есть много других хороших продуктов, которые делают похожие вещи, но, опять же, Dreamweaver пользуется популярностью.
Конечно, есть много других хороших продуктов, которые делают похожие вещи, но, опять же, Dreamweaver пользуется популярностью.
В качестве альтернативы, есть несколько хороших бесплатных редакторов кода, таких как MS Visual Studio Express, Komodo и Notepad ++ (и вы даже можете использовать MarkdownPad для некоторой базовой работы с контентом). Если не использовать Dreamweaver, вы теряете в основном WYSIWYG, поскольку другие продукты есть автозавершение кода и т. д. Но если вам действительно нужен WYSIWYG без Dreamweaver, есть и другие продукты.
Если вам нужна не векторная растровая альтернатива Illustrator, а не Photoshop, вы, вероятно, можете использовать продукты Corel, если хотите, или программу Gnu Image Manipulation с открытым исходным кодом (GIMP).Преимущество GIMP (как и упомянутых мною альтернативных редакторов кода) заключается в том, что он бесплатный.
Любые хорошие инструменты, которые вы используете, вероятно, должны (будут) иметь какую-то опцию «среза» для экспорта конечных элементов из вашего макета (при условии, что они еще не отсортированы и не сохранены отдельно). Кроме этого, на мой взгляд, очень мало «обязательных» функций, за исключением удобства.
Кроме этого, на мой взгляд, очень мало «обязательных» функций, за исключением удобства.
Если честно, вы буквально могли бы сделать весь свой веб-дизайн с помощью MS Paint и Notepad, если бы вы были достаточно сведущи…
Что такое PSD? Первый шаг к веб-дизайну
Джереми Х.Как лучший сервис для преобразования PSD в HTML в Интернете, мы довольно часто используем термин «PSD». Мы ответили на вопрос «Что такое PSD для HTML?» И предоставили список определений общих терминов веб-разработки, но теперь мы разбиваем его еще дальше.
Что такое PSD?
Проще говоря, PSD — это файл дизайна Photoshop .Технически это означает Photoshop Document, проприетарный тип файла от Adobe. Adobe Photoshop — это программа , наиболее широко используемая для веб-дизайна , и лучше всего подходит для процесса от дизайна до кода.
обычно открываются и редактируются с помощью Adobe Photoshop, но их можно открывать с помощью Adobe Photoshop Elements и даже некоторых продуктов сторонних производителей, таких как Corel PaintShop Pro и GIMP. Однако программы, отличные от Photoshop, не смогут полностью редактировать или даже читать сложные слои, используемые во многих файлах PSD.Другие расширенные функции в дизайне PSD также могут быть неправильно распознаны. Мы настоятельно рекомендуем работать с Photoshop с самого начала, чтобы обеспечить его универсальный доступ к дизайнерам и разработчикам , которые могут участвовать в вашем проекте.
Если вас интересует бесплатная программа для простого просмотра файлов PSD как плоских изображений (без слоев), Apple QuickTime, который включает в себя средство просмотра изображений, сделает свое дело, но вы не можете использовать эту программу для редактирования файла PSD. Он предназначен исключительно для просмотра файлов PSD как изображений.
Как я могу создать веб-сайт с помощью PSD?
ФайлыPSD могут быть «нарезаны» и преобразованы в HTML-код опытным веб-разработчиком. Сервисы PSD в HTML, такие как The Site Slinger, специализируются именно на этом. Мы берем файлы PSD и возвращаем разметку HTML / CSS , которая готова к реализации в качестве действующего сайта.
Иногда дизайнеры используют файлы других типов. Хотя мы можем работать с типами файлов PNG, IDD или AI, мы настоятельно рекомендуем файлы PSD. Для работы с другими типами файлов может потребоваться дополнительный этап преобразования дизайна в файл PSD.
«Хороший» PSD состоит из слоев и хорошо организован с использованием папок и композиций слоев для отображения различных страниц и состояний. . Обязательно разработайте все состояния анимации и состояния кнопок (щелчок, наведение, выключено). Прочтите больше наших советов по веб-дизайну и ознакомьтесь с другими ресурсами ниже. В конце концов, мы берем ваш дизайн и превращаем его в код, создавая веб-сайт, который идеально соответствует вашему дизайну.
Технический персонал
Тип файла PSD поддерживает все режимы изображения (Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel), что является одной из причин его широкого распространения.Он также поддерживает обтравочные контуры, каналы, информацию о прозрачности и многоуровневые слои, в то время как другие форматы просто представляют «плоские» изображения.
Файл PSD типа сохраняет дизайн в виде слоистых изображений , что чрезвычайно полезно для будущего редактирования (и повторного редактирования) различных частей дизайна. С каждым слоем можно работать индивидуально, не затрагивая остальные элементы дизайна. Вы также можете использовать функцию, называемую «составление слоев», чтобы представить варианты одного и того же дизайна.Photoshop может конвертировать файлы PSD в другие форматы, такие как PNG, JPG и т. Д., Так что вы можете экспортировать дизайн для самых разных целей, например веб-графику .
Также интересно отметить, что файлы Photoshop иногда имеют расширение .PSB, что означает «Photoshop Big». Согласно Adobe, «Формат больших документов (PSB) поддерживает документы размером до 300 000 пикселей в любом измерении. Поддерживаются все функции Photoshop, такие как слои, эффекты и фильтры. Вы можете сохранять изображения с высоким динамическим диапазоном, 32-битные изображения на канал в виде файлов PSB.В настоящее время, если вы сохраняете документ в формате PSB, его можно открыть только в Photoshop CS или более поздней версии ».
Вы можете узнать больше о спецификации форматов файлов Adobe Photoshop, если хотите глубже вникнуть в технические аспекты типа файлов PSD.
ресурсов
Читайте дальше, чтобы получить советы и инструкции по веб-дизайну.
Должны ли мы по-прежнему использовать Photoshop для создания веб-сайтов?
Была большая дискуссия об использовании Photoshop для разработки веб-сайтов. Я слышал много голосов, что Photoshop скоро будет заменен, и это не будет выбором большинства дизайнеров.
Я слышал много голосов, что Photoshop скоро будет заменен, и это не будет выбором большинства дизайнеров.
Мы начали говорить о дизайне в браузерах или об использовании некоторых других альтернативных программ, но все же это 2014 год, и почти каждый мой знакомый дизайнер использует Photoshop для создания веб-сайтов.
Я тоже использую Photoshop, и у меня есть веские причины продолжать его использовать в ближайшем будущем. Вот почему…
Все просят PSD.
Дело в том, что у вас, как у дизайнера, действительно нет выбора, когда дело доходит до выбора программного обеспечения для дизайна.Все зависит от того, что от вас требуют ваши клиенты и разработчики.
Очень сложно использовать в своих проектах что-то еще, кроме Photoshop. Даже если я действительно хотел попробовать какие-то альтернативы, большинство команд, с которыми я работал, просили меня предоставить файлы PSD.
Пару лет назад было время, когда Adobe Fireworks был более популярен, и некоторые разработчики просили многослойные PNG или PSD. Однако Adobe решила прекратить разработку Fireworks, поэтому мы все вернулись в Photoshop.
Однако Adobe решила прекратить разработку Fireworks, поэтому мы все вернулись в Photoshop.
PS был самым безопасным вариантом для дизайнеров на протяжении многих лет. Большинство интерфейсных разработчиков знают, как использовать Photoshop и как легко извлекать графику из файлов PSD. Существует множество инструментов и сторонних плагинов, которые делают эту работу еще проще.
Если вы внештатный дизайнер и часто работаете с разными командами, вы должны быть готовы к тому, что они попросят файлы PSD.
Adobe хочет, чтобы мы продолжали использовать Photoshop.
Я ждал ответа Adobe на огромный спрос на адаптивность PSD.Вот оно: Adobe Edge Reflow. Оно все еще новое и свежее, но идея этого приложения мне очень нравится.
Adobe не сообщает нам, что есть новое приложение, и мы все должны прекратить использовать Photoshop для разработки веб-сайтов. Вы можете создать свой веб-сайт прямо в Reflow с нуля или импортировать файлы PSD и сделать их адаптивными.
Это идеальное решение, если ваш клиент запрашивает у вас оба файла PSD и хочет несколько экранов для мобильных устройств. Вы можете перетащить свой PSD-файл в Reflow, переупорядочить и масштабировать некоторые элементы и создать альтернативные экраны ваших дизайнов.
Создание дизайна в браузере с нуля.
Многие дизайнеры, знающие HTML / CSS, начали проектировать прямо в браузере и просто пропускали весь процесс проектирования в Photoshop или любом другом программном обеспечении.
Ну, я тоже пробовал, но у меня ничего не вышло. Я чувствую, что это ограничивает мои творческие способности, потому что я не могу быстро реализовать различные визуальные идеи, которые возникают у меня в голове. Вместо того, чтобы сосредоточиться на творчестве, я сосредотачиваюсь на том, чтобы это действительно работало в коде.
Несмотря на то, что я пропускаю весь этап проектирования в Photoshop, это значительно замедляет весь процесс из-за бесконечного количества попыток и исправлений.
Я называю проектирование в Photoshop предварительным этапом проектирования. Это помогает мне визуализировать всю концепцию веб-сайта, и я часто опускаю точные до пикселя детали и завершаю эту часть в браузере во время кодирования.
Совершенствуйте свои дизайнерские навыки, а не навыки программирования.
Заголовок этого абзаца — лучшее завершение моего сообщения в блоге. Дизайнеры, давайте сосредоточимся на наших дизайнерских навыках. Давайте освоим наши методы и стили дизайна. Если мы разовьем свои навыки, мы сможем создавать красивые веб-сайты независимо от того, какое программное обеспечение мы используем.
Прочтите мой другой пост в блоге с некоторыми советами о том, как улучшить свои дизайнерские навыки.
Мы используем Photoshop уже много лет, но кто знает, что нас ждет в будущем? Веб-дизайн особенно меняется так быстро, что его сложно предсказать и подготовиться.
Я буду продолжать пользоваться фотошопом.
.