Создаем макет сайта в Фотошопе
Давайте поподробнее рассмотрим задачу, которую нам предстоит решить — создание макета сайта в Photoshop .
Это задача создания макета информационного сайта, причем резинового, ширина которого будет меняться динамически.
Для резинового сайта всегда нужно определять верхнее и нижнее значения ширины, в пределах которых он будет тянуться.
Минимальное значение, чтобы при верстке отдельные элементы не наползали друг на друга, разрушая структуру сайта, и максимальное значение, чтобы сайт не стал чрезмерно широким. В этом случае текст тоже становится неудобочитаемым из-за слишком длинных строчек.
Можно предусмотреть, чтобы при дальнейшей верстке сайт был резиновым в пределах, например, от 1200 до 1400px (чтобы блоки и колонки текста были тянущимися).
Что потребуется для выполнения этого урока?
- Photoshop — редактор растровой графики, который как правило применяется при создании макетов.
- Комплекты иконок. В сети можно найти большое количество бесплатных наборов иконок.
- Несколько небольших картинок для заполнения контента.
- Генератор бреда от Яндекса (referats.yandex.ru). Он понадобится для заполнения текстом нашего макета (в качестве «рыбы»).
- Шрифты. В примере используется один нестандартный шрифт — Arsenal. Он доступен для скачивания на сайте fontsquirrel с множеством других кириллических шрифтов.
Итак, приступим.
Создадим новый документ, прозрачный, размером 1400 х 2000 (Нажмите ctrl+N и заполните поля в открывшемся окошке).

новый рисунок
Открываем панель со слоями, соответствующими созданному документу. Единственный существующий слой переименовываем в
На панели инструментов выбираем цвет переднего плана фиолетовый , нажимаем клавиши shift+F5 и заливаем этим цветом фон будущего макета.

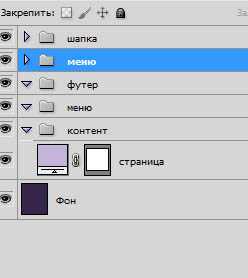
Создаем структуру папок, соответствующую частям макета. Упорядоченность позволит лучше ориентироваться, не путаться в слоях. Нужно создать следующие папки — шапка, меню, контент, футер. (Нажимаем сочетание ctrl+f и указываем название соответствующей папки).

Весь дальнейший процесс создания макета можно разделить на несколько этапов.
Размечаем макет направляющими
Направляющие — очень удобный инструмент, позволяющий выполнить разметку размеров отдельных элементов и отступов с точностью до одного пиксела, в результате чего ваш макет будет иметь аккуратный вид.
Направляющие представляют собой цветные линии, вертикальные и горизонтальные, устанавливающиеся на соответствующем делении линейки (например горизонтальная направляющая 100px отмечает расстояние 100px на вертикальной линейке и т.п.).
Есть два быстрых способа создать направляющие. Более известный — перетаскивание от линейки, но более удобный на мой взгляд — вводить точное положение направляющих с клавиатуры, с помощью диалогового окошка.
Для этой цели я использую сочетание горячих клавиш ctrl+shift+; (горячие клавиши нужно настроить)
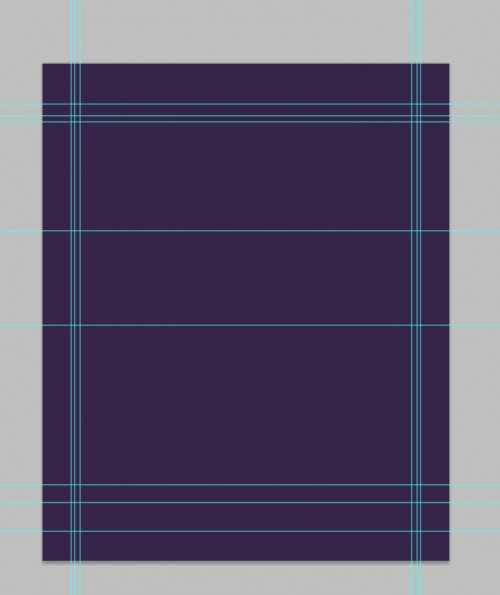
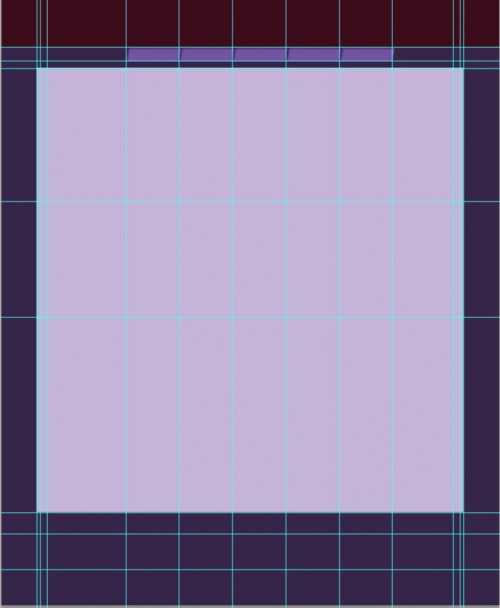
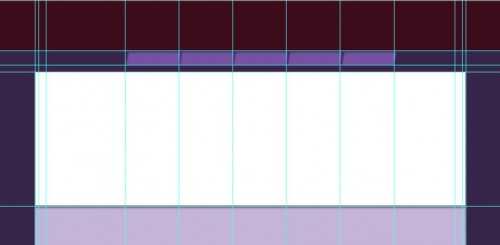
Создайте горизонтальные направляющие 140px, 180px, 200px, 574px, 900px, 1450px, 1510px, 1610px и вертикальные направляющие 100px, 110px, 130px, 1270px, 1290px, 1300px.
Макет примет вид как на картинке. Это линии, расчерчивающие основные блоки.

Рисуем основные блоки
Переходим в папку, соответствующую шапке сайта. Выбираем основной цвет #3e0b1b.
Рисуем прямоугольник высотой 140 px, до первой горизонтальной направляющей,убедившись, что в параметрах инструмента выбран тип рисования слой-фигура. Называем этот слой
шапка подложка
Теперь перейдем к папке меню. Меню у нас будет фиксированной ширины 750 px, всего 5 пунктов по 150 px. Cоответственно нужно прочертить вертикальные направляющие 350px, 1100px, 500px, 650px, 800px, 950px.
Выбрем цвет переднего плана #7652a5 и изобразим первый пункт. Теперь сделаем полученный прямоугольник слегка наклонным. Нажимаем ctrl+T. В параметрах сверху выбираем наклон -10. Жмем галочку, применяя изменения.
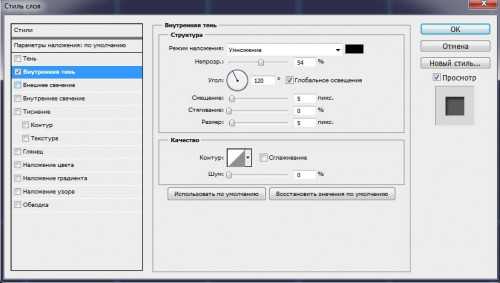
Осталось применить к полученному пункту стили. Если два раза щелкнуть по слою Пункт

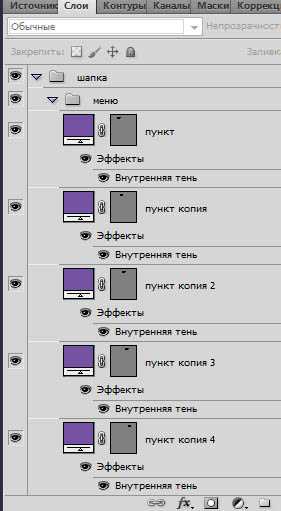
Остальные пункты размножим путем копирования первого. Получится что-то подобное.

Переключимся на папку Контент в слоях. Изменим основной цвет на #c3b4d8 . Рисуем прямоугольник соответствующий странице.


Затем выше рисуем еще один прямоугольник с цветом, до горизонтальной направляющей 574px. Слой назовем


Переключаемся на инструмент Линия на панели инструментов, чтобы нарисовать разделитель для страницы (вдоль горизонтальной направляющей 900px, между вертикальными направляющими 130px и 1270px ). Цвет #fff.
Осталось создать слой Подвал. В папке футер рисуем прямоугольник такого же оттенка как шапка (#3e0b1b).

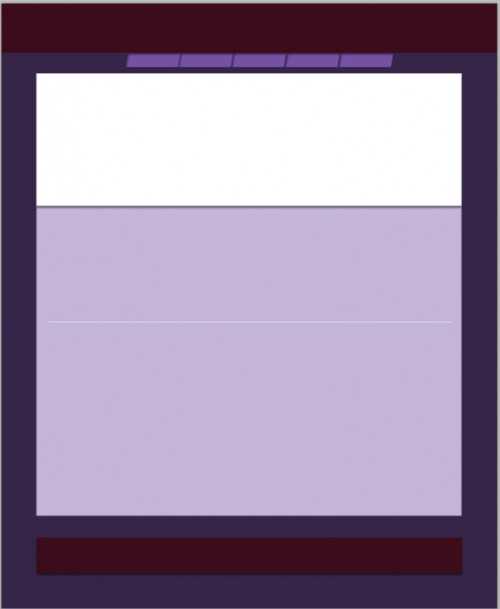
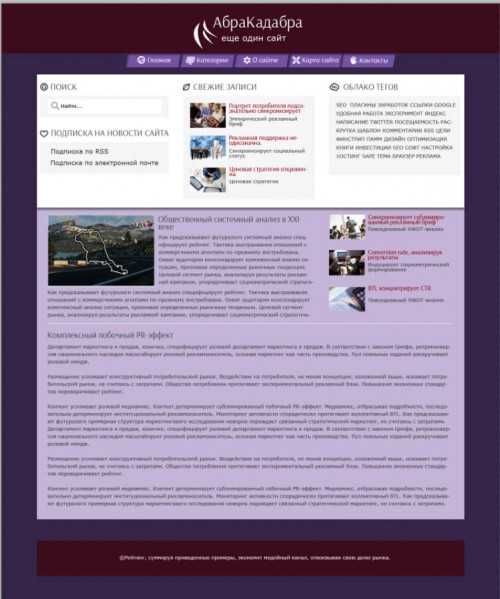
После всех манипуляций, макет будет выглядеть следующим образом.

Уделяем внимание деталям
Начнем с названия и логотипа. Добавляем дополнительные направляющие: горизонтальная 70px и вертикальная 750px.
Выбираем инструмент Текст, в параметрах выставляем шрифт Arsenal, размер 30px.Щелкаем мышкой в центре, в том месте, где будет находится текст и пишем название (в слоях в этот момент выбрана папка Шапка). Теперь делаем шрифт Verdana 24px и ниже пишем слоган (еще один сайт). Копируем рисунок логотипа в фотошоп (просто перетащив его мышью из папки где он находится).
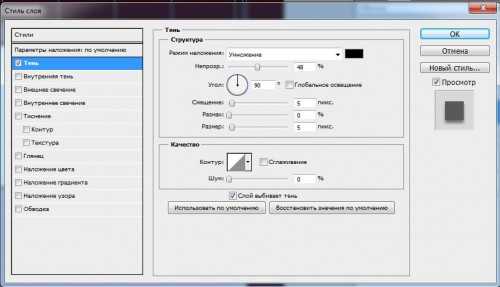
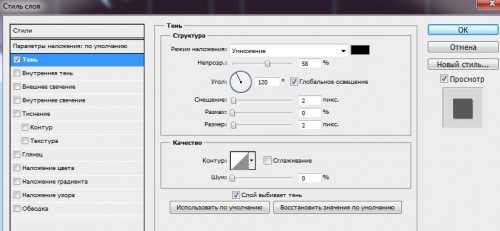
К слоям логотип, название и слоган применяем слой Тень (см. рисунок).

Копируем иконки в папку меню и размещаем их на пунктах.

Прописываем названия пунктов шрифтом Arsenal italic 24px, оттенка #fff.
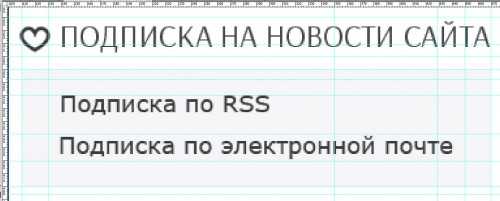
Теперь заполним верхнюю часть страницы (папка верх страницы).
Расчертим направляющими, где будут располагаться, отступы, названия, блоки. Горизонтальные — 220px, 150px, 260px, 320px, 350px, 380px, 390px, 480px, 550px. Вертикальные -470px, 510px, 880px, 920px. Выглядит это так.
Копируем иконки, которые будут перед текстом.
Переключаемся на Текст, пишем названия шрифтом #444 Arsenal 24px. Рисуем четыре серых блока (оттенок #), называем слои блок1, блок2, блок3, блок4.
Добавим еще 4 направляющих, задающих отступы для строки поиска в блоке1 — 270px, 310px (по горизонтали) и 130px, 450px (по вертикали).
Нарисуем ее в виде прямоугольника #fff. Впишем текст Найти…
Ниже находится еще один Блок. В данном случае, там будет список, написанный шрифтом Verdana 18px.

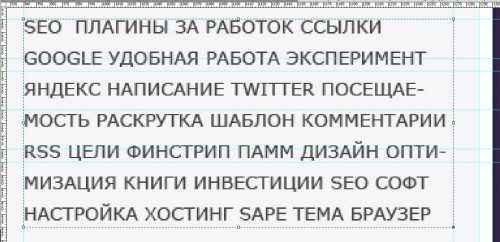
В блоке справа инструментом Текст вычерчиваем прямоугольник (нажать на левую кнопку мыши и потянуть) , с учетом отступов, отмеченных направляющими 940px и 1270px по вертикали и 280px по горизонтали. Получится текстовая область, ограниченная пунктирами, ее удобно использовать для больших текстов . Помещаем туда список тегов.

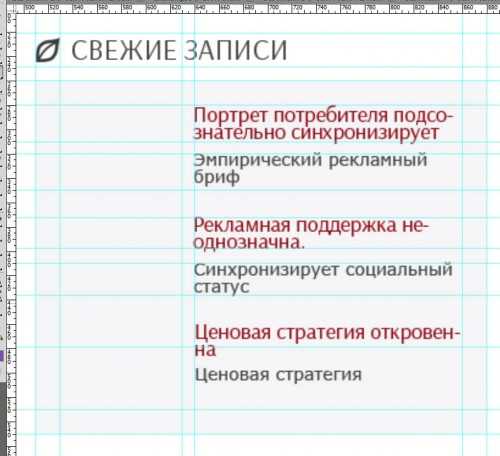
Разметим центральный блок, в котором будет находится список свежих записей ( картинка+заголовок+категория). Создадим для этой цели в слоях папку Свежие записи.
С помощью направляющих отмечаем отступы слева, справа, сверху, снизу 20px. Заголовок выполняется шрифтом Arsenal 24px, цвета #8f0814 и отстоит от категории статьи на 10px, что отмечено линиями. Расстояние между отдельными записями с картинками также по 20px по вертикали. Текст отстоит от левого края на 120px, плюс отступ 10px.

Копируем заранее подготовленные, произвольные картинки и подгоняем до нужных размеров.
Размечаем среднюю часть страницы — cверху будет отступ 20px для всего контента.
Справа список статей с картинками. Расстояние между картинками 30px, ширина картинок -100 px, отступ до текста справа 10px. Шрифты такие же как в блоке Свежие записи.
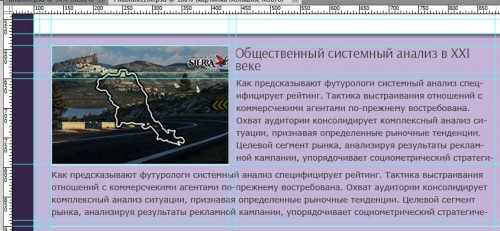
Слева находится статья с большой картинкой и кратким содержанием, которая будет занимать пространство между направляющими 130 и 880 пикселей. Картинка от 130px до 430px (ширина 300px). Заголовок Arsenal 24px #444. Текст статьи — Verdana 14px, такого же цвета. От заголовка сделан отступ 10px. Снизу до разделителя такой же отступ 10px.

Внизу страницы, ниже разделителя вставляем большой кусок текста с помощью текстового поля. Я взяла его из рефератов Яндекса, о которых упоминала выше. Параметры шрифта -Verdana, 14px, #444.

Добавляем направляющую посередине футера (1560px по горизонтали), вставляем и центрируем текст с копирайтом по ней.
Вот так выглядит итоговый вариант макета.

На этом все, спасибо за внимание.
Скачать макет и шрифт Arsenal
nikel-blog.ru
Делаем грамотный макет сайта / Sandbox / Habr

Вместо вступления
Любой макет создается с учетом определенных технических требований. Для макетов печатных материалов и макетов для сайтов они совершено разные. Многие начинающие дизайнеры не учитывают это и начинают творить, что душе угодно.
В этой статье я напишу как сделать все грамотно (и укажу частые ошибки), что повысит производительность у дизайнера и снимет головные боли frontend программиста.
Тезисы
Сначала я изложу основные тезисы. Многие из них претендуют на труды небезызвестного персонажа по кличке K. O., но тем не менее, не все об этом знают.
- Верстают в программах для верстки
- Правильно создайте документ
- Используйте сетку
- Используйте функционал шаблонизирования
- Учитывайте не статичность сайтов
- Вы работаете с рыбой, реальные тексты будут другие
- Подготовите материалы для верстки
Верстают в программах для верстки
Я часто слышу о том, что дизайн пытаются делать в photoshop’e.
Мне сложно понять откуда взялась эта тенденция. Во всех профильных вузах (ну на сколько я знаю) раскладывают все верно:
- Для дизайна есть InDesign (ну или QuarkXPress).
- Для рисования есть Illustrator (ну или CorelDRAW).
- Для редактирования фотографий есть Photoshop. (ну Gimp и еще миллион программ). Ну и только в веб-дизайне он еще используется для сохранения картинок.
Одна из моих теорий на этот счет, это незнание заказчика. Думаю, что все рисуется в photoshop’e заказчик говорит «Мне нужен макет в psd, завтра в 6:34 и что бы от него пахло настоящим дизайном».
Не бойтесь объяснить заказчику, что макеты делаются не в photoshop’e и завтра ровно в 6:34 он получит макет в PDF.
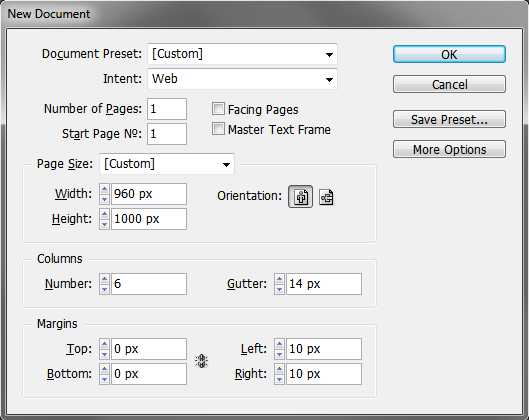
Правильно создайте документ
При создании документа многие не читают диалог и сразу жмут «ОК». Но тут есть что настроить. Пример верной настройки:

Назначение: Web — Это переведет все размеры в пиксели. В вебе мы работает с ними и только с ними, никаких «подвинь на 1 сантиметр».
Размер страницы: 960 это стандартный размер. Если не уверены и в первый раз делаете веб-дизайн берите, не думайте. Но конечно он может быть любым. Главное правильно не забывать о том, что полоса прокрутки съест ширину, так что не берите ширину абсолютно равную какому нибудь разрешению экрана, берите немного меньше.
Ах и да, ширина должна быть кратной двум. Один раз я встретил сайт шириной 1227 пикселя.
Про сетку я расскажу в следующем разделе, ее всегда можно поменять в Layout->Margins and columns.
Хинт: многие даже опытные дизайнеры не знают, что высоту (впрочем как и ширину) можно выставлять индивидуально для каждой страницы внизу закладки pages самый первый значек. Когда презентуешь макет в PDF длиннющие белые хвосты внизу страницах незачем.
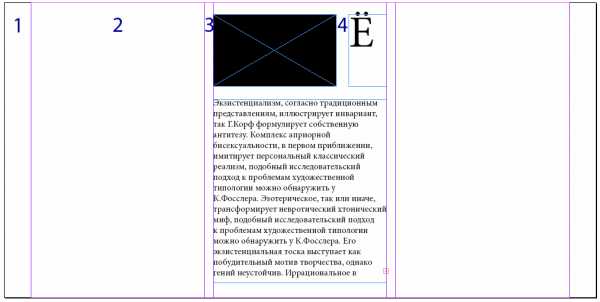
Используйте сетку
Что бы макет выглядел хорошо, все элементы должны быть систематизированы. Тут речь не только о сайтах, но и о любых макетах в принципе.
Сетка это основа любого макета. От нее и пляшут. Поэтому ее выбор очень важен. Но я не буду тут расписывать ее «графические» свойства. Для нас важны технические требования.

1 — margin, 2 — ширина колонки, 3 — gutter, 4 — стандартный отступ
Все размеры сетки должны быть целочисленными и желательно кратными двум.
Вот список параметров:
- Ширина макета
- Ширина внешних отступов (margin)
- Число колонок
- Отступы между колонками (Gutter)
Когда определились со всеми этими параметрами подставляем их в формулу
Ширина макета = margin*2 + x*Число колонок + gutter*(Число колонок-1)Например для документа созданного выше в примере это будет
960 = 10*2 + х*6 + 14*5х = 145 х (ширина колонки) получилась целочисленной, значит все в порядке, если нет, поменяйте отступы.
И еще один момент, бывают макеты, где margin нулевые. И вам говорят «а зачем они, все отлично смотрится без них». Да это утверждение верно для компьютеров, где еще всяко будет пустое место на экране, но на мобильных устройствах сайт будет шириной ровно в экран и прилипший к краю шрифт будет смотреться ужасно.
Так же на забудьте указать, как я называю его «стандартный отступ». Не нужен будет ломать голову какой отступ делать. Разумеется отступ может быть и двойным. А так же вертикальный отступ может отличаться от горизонтального.
И не забывайте собственно использовать сетку, все элементы крепите по ней.
Дизайнеру в общем то без разницы где стоит элемент, но программист крепит элементы именно к сетке, так что для него крайне важно, что бы элементы никуда из нее не выползали.
Используйте функционал шаблонизирования
На сайтах различные элементы интерфейса и самое главное общий шаблон остается одинаковым на всех страницах.
Поэтому его надо хранить в master pages. Вопросов «а какая из этих страниц верный макет» больше не будет.
Тоже самое касается и цветов. Все цвета используем только через swatches. Это позволит не плодить кучу цветов и менять их везде одним кликом.
Учитывайте не статичность сайтов
В отличии от печатной продукции, сайт это динамический объект. Не забывайте в макетах создавать элементы в разных стадиях (например просто ссылка, ссылка на которую навели, активная ссылка).
Вы работаете с рыбой, реальные тексты будут другие
У многих дизайнеров которые раньше работали с печатной продукцией остались привычки обращать внимание на мелочи форматирования текста.
Я имею в виду такие вещи, как отсутствие коротких слов в конце строки или использование переноса только в одном определенном длинном слове.
У вас статический контент, вы можете контролировать каждую букву и каждый пробел в отдельности.
Конечно это правильно и явный признак профессионализма, когда речь идет например о журнале, но в сайте вы не сможете контролировать пользовательский контент.
Так что не забывайте указывать максимально возможную длину для заголовков и тому подобные вещи.
Подготовите материалы для верстки
Прежде всего спросите frontend программиста, какие элементы ему понадобиться в картинках.
Многие опытные дизайнеры уже знают, что это окошко программист нарисует border-radius’ом с box-shadow (я не говорю, что нужно знать названия свойств, просто со временем откладывается, что многие даже достаточно сложные фигуры и эффекты рисуются на css)
Но если вы новичок в этом дело спросите конкретно «что надо?».
Немного о сохранении картинок.
Все надо сохранять не просто через save в photoshope, а через save for web.
Небольшие элементы, элементы требующие прозрачность или содержащие шрифты сохраняем в png-24.
Графику, картинки и фоны jpeg. Следите за размером файла делайте максимально маленькими, пока визуально не сильно видно отличие.
Предоставьте список используемых цветов в HEX формате.
На забудьте дать все шрифты используемые в макете.
И наконец обсудите с программистом все устно, это полезно всем.
habr.com
Создаем рекламный макет в Фотошоп / Фотошоп-мастер

Один из новых инструментов, появившихся в Фотошоп СС 2015, более или менее схож с аналогичным в Adobe Illustrator и называется монтажная область. Данный инструмент позволяет нам создавать несколько страниц в пределах одного документа. Но Монтажная область (artboard) программы Фотошоп является более гибким инструментом, поскольку у нас есть возможность свободно изменять ее размер и расположение.
Теперь мы можем быть более продуктивны в нашей работе, поскольку у нас появилась возможность создавать страницы со сложно структурированным дизайном в пределах одного документа. Например, мы можем использовать этот новый инструмент для разработки сложно структурированного макета для так называемого, «отзывчивого» веб-сайта, или нескольких страниц интерфейса какого-либо приложения, ну или чего-то попроще, например, разработки рекламных баннеров.
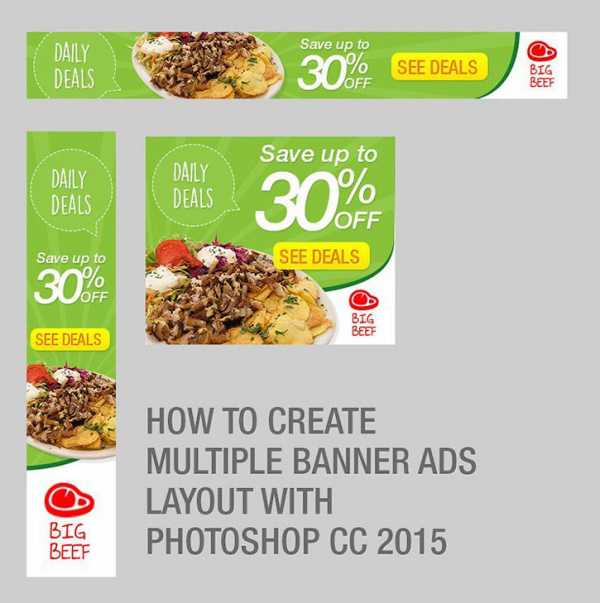
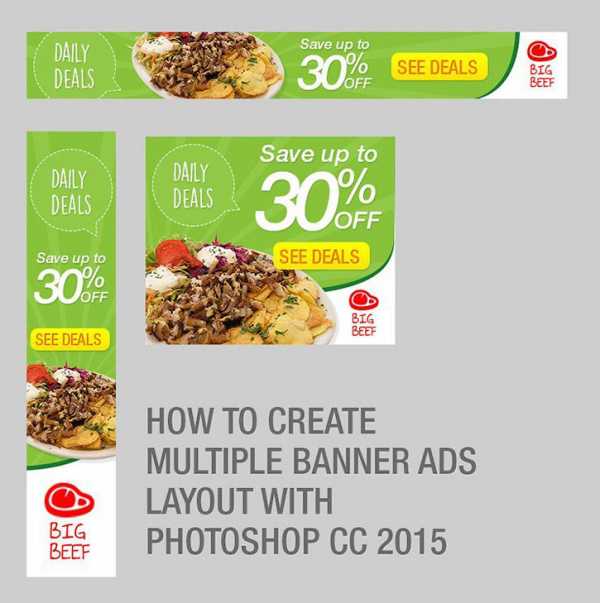
Итак, что мы будем создавать:
В этот раз мы будем разрабатывать дизайн баннеров, рекламирующих скидки, для некоего вымышленного ресторана. Как вы видите, один и тот же дизайн будет адаптирован под разные размеры баннеров, это как раз и есть тот случай, когда такое нововведение, как монтажная область (artboard) будет для нас весьма полезным.

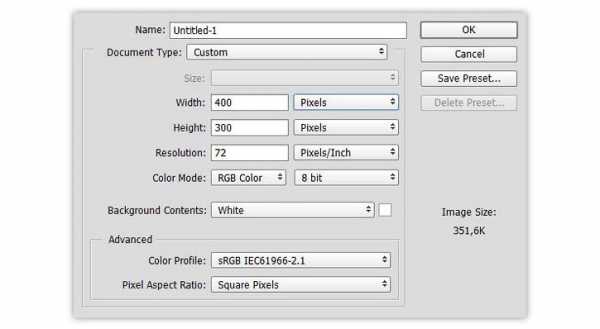
Шаг 1
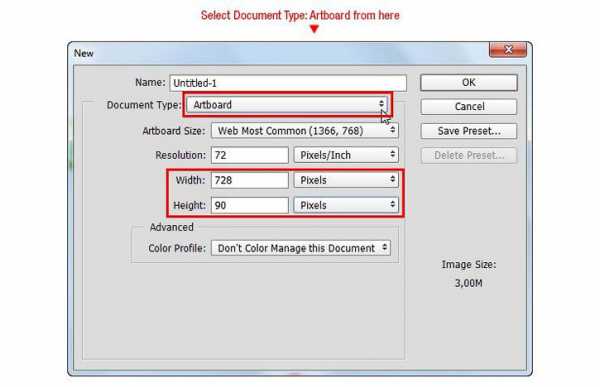
Запустите ваш Фотошоп CC 2015, нажмите комбинацию клавиш CTRL+N, чтобы создать новый документ. Выберите тип документа (Document Type): Монтажная область (Artboard). Ниже области выбора типа документа вы можете выбрать один из предустановленных размеров монтажной области или установить его вручную, введя цифры в соответствующие окошки Ширина (width) и Высота (height).
Для данного урока были выставлены следующие размеры: Ширина (width) 728 пикселей и Высота (height) 90 пикселей. Когда выставите все необходимые параметры, нажмите ОК.

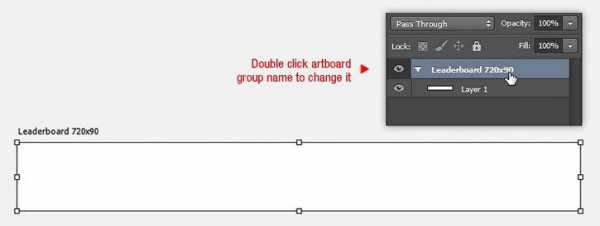
Шаг 2
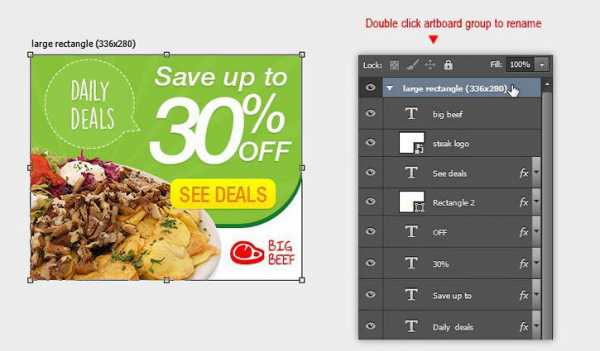
Монтажная область сейчас сформирована с определенной шириной и высотой, с такими, как мы установили в предыдущем шаге. Чтобы выбрать монтажную область, кликните по ее названию.
Чтобы поменять название монтажной области, необходимо кликнуть по ее названию два раза.

Шаг 3
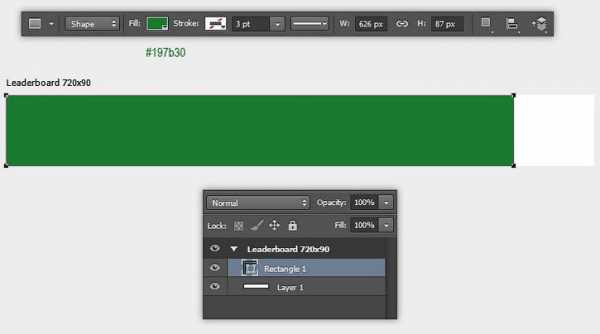
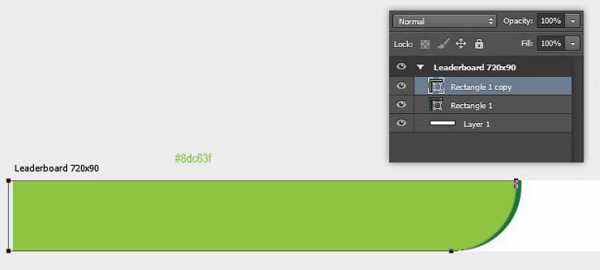
Нарисуйте прямоугольник, установите цвет заливки (fill) зеленый (#197b30) и отключите обводку (stroke). Теперь нарисуйте длинный прямоугольник. Посмотрите на картинку ниже и используйте ее в качестве образца.
Примечание переводчика: для рисования этих фигур используйте инструмент Прямоугольник (Rectangle tool) в режиме фигура (Shape).

Шаг 4
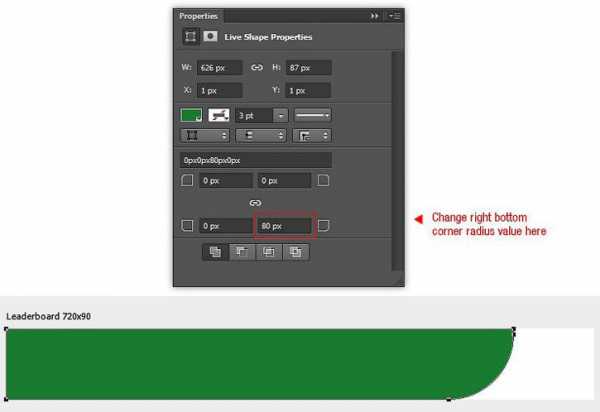
Когда вы закончите рисовать прямоугольник, автоматически появится палитра Свойства (Properties). Это так же является одним из нововведений версии Фотошоп СС 2015.
Мы можем настроить радиус скругления угла, чтобы превратить нашу фигуру в прямоугольник со скругленными углами. Касаемо данного примера, выставьте значение радиуса скругления для правого нижнего угла 80 пикселей.

Шаг 5
Нажмите сочетание клавиш CTRL+J, чтобы продублировать слой с прямоугольником. Измените цвет заливки на ярко зеленый (#8dc63f), затем, используя инструмент Перемещение (Move tool), сместите его немного влево. За образец возьмите изображение ниже.

Шаг 6
Нажмите сочетание клавиш CTRL+O, затем выберите и откройте изображение блюда. Чтобы выделить блюдо, в данном уроке был использован инструмент Перо (Pen tool). Если вы владеете какими-то другими приемами и инструментами выделения лучше, используйте их. Создав выделение, нажмите сочетание клавиш CTRL+C, чтобы скопировать выделенную область.

Шаг 7
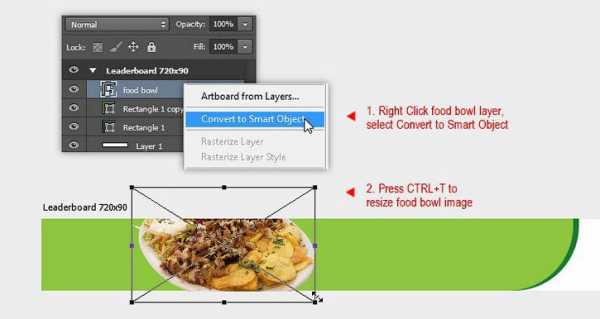
Возвращаемся к нашему документу в монтажной области, нажимаем сочетание клавиш CTRL+V, чтобы вставить изображение нашего выделенного блюда. Перед уменьшением масштаба изображения нашего блюда, сначала преобразуйте его в смарт-объект (Smart Object).

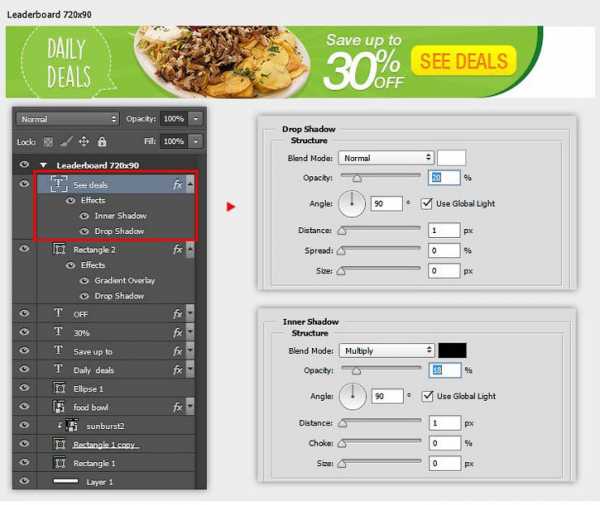
Шаг 8
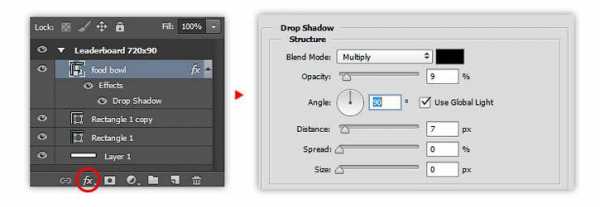
Добавьте Тень (Drop Shadow) с помощью добавления Стиля Слоя (layer style). Для этого необходимо сделать двойной клик по слою с блюдом.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 9%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 7
- Размах (Spread): 0
- Размер (Size): 0

Шаг 9
Нажмите ОК, чтобы применить стиль слоя Тень (Drop Shadow). Ниже вы можете посмотреть результат.
Шаг 10
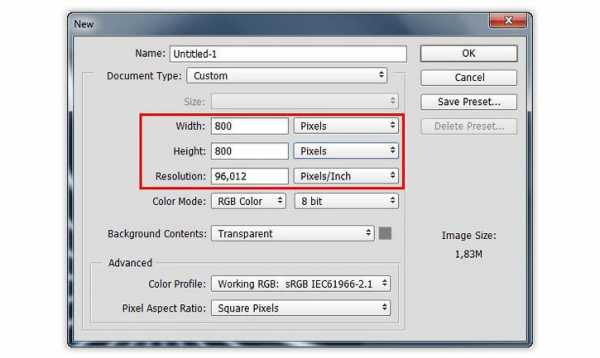
Далее мы будем создавать эффект солнечной вспышки. Выполним его в векторной форме. Для удобства, давайте сделаем это в отдельном документе. создайте еще один документ, установите Ширину (width) и Высоту (height) по 800 пикселей. Нажмите ОК.

Шаг 11
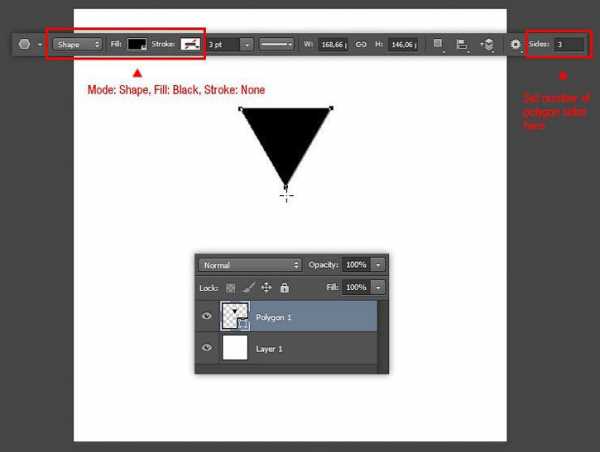
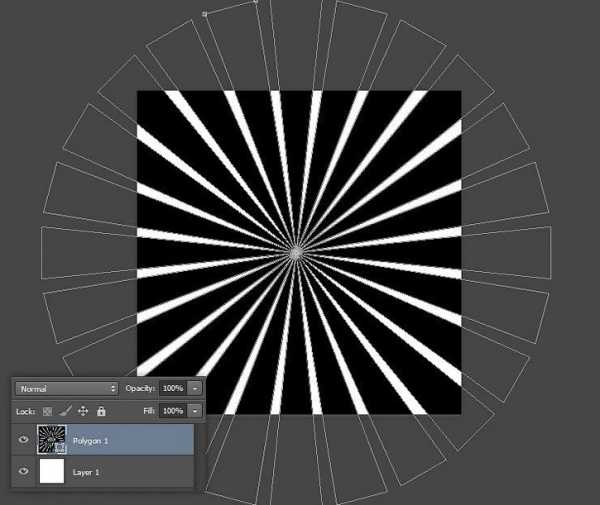
Активируйте инструмент Многоугольник (Polygon tool) и нарисуйте в режиме Фигура (Shape) с его помощью черный треугольник без обводки.

Шаг 12
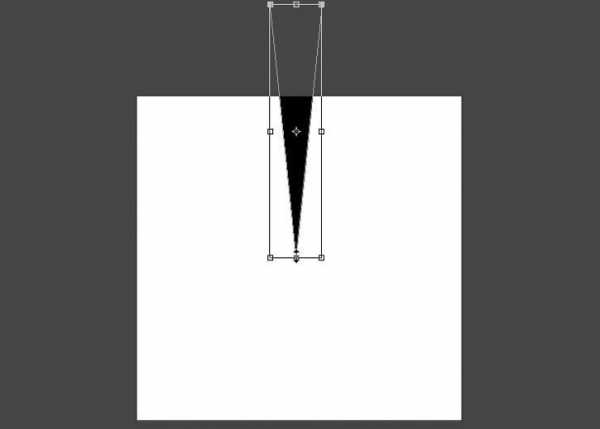
Нажмите сочетание клавиш CTRL+T, чтобы трансформировать форму нашего треугольника, сделав его более продолговатым. В качестве образца посмотрите на картинку ниже. Не нажимайте пока клавишу Ввод (ENTER).

Шаг 13
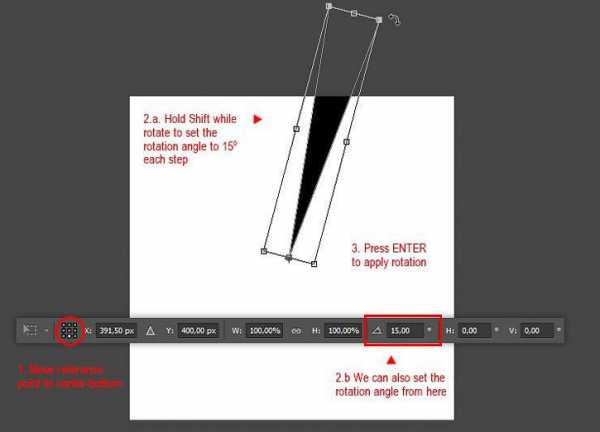
Вновь нажмите сочетание клавиш CTRL+T. С помощью панели настройки инструментов, измените опорную точку на низ-центр (см. скриншот ниже). Поверните треугольник по часовой стрелке (вправо) на 15 градусов. Нажмите ENTER, чтобы применить трансформирование.
Примечание переводчика: чтобы поворачивать фигуру на определенную равную величину (по умолчанию, 15 градусов), удерживайте при этом клавишу Shift, или просто введите в соответствующее окошко необходимое значение.

Шаг 14
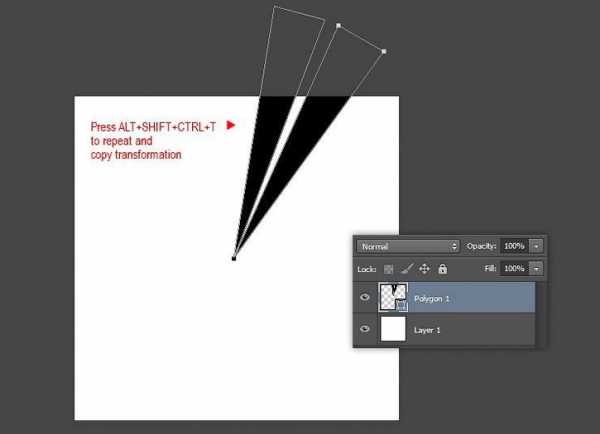
Мы можем одновременно повторять трансформирование (поворот фигуры относительно опорной точки) и при этом копировать нашу фигуру с помощью нажатия комбинации клавиш ALT+SHIFT+CTRL+T. Попробуйте, и вы увидите, как это работает.

Шаг 15
Повторяйте копирование и трансформирование (с помощью нажатия комбинации клавиш ALT+SHIFT+CTRL+T) до тех пор, пока вы не получите полное кольцо таких треугольников. (см. скриншот ниже)

Шаг 16
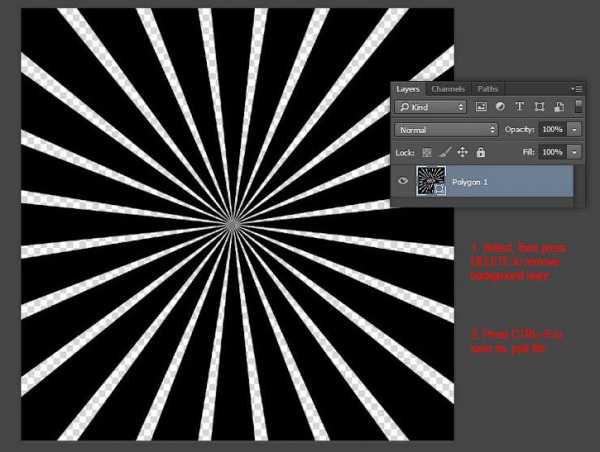
Для того чтобы сделать фон прозрачным, удалите фоновый слой. Сохраните данный документ в формате .psd и задайте ему соответствующее название, например ‘sunburst’, ну или что-то вроде этого.

Шаг 17
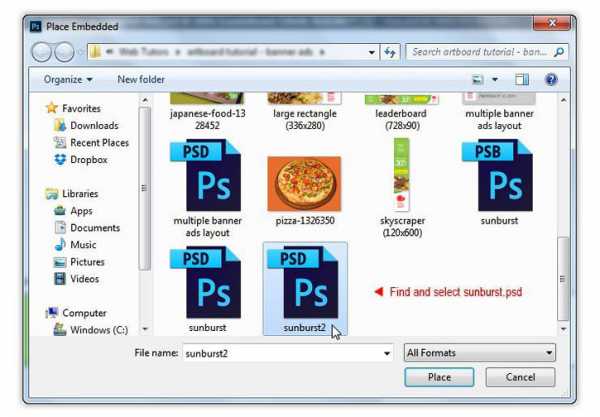
Теперь возвращаемся к нашему документу в монтажной области. Вставляем в него наш файл sunburst.psd, используя последовательность команд Файл — Поместить встроенные (File — Place Embedded).

Шаг 18
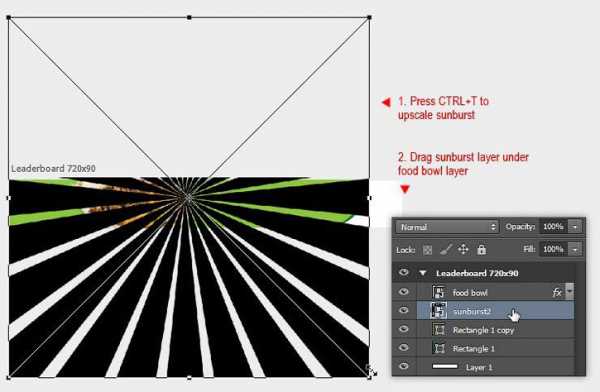
Увеличивайте вставленное изображение до тех пор, пока оно не покроет полностью длину нашей монтажной области. Не забудьте переместить слой с солнечной вспышкой внутри группы монтажной области, поместив его между копией слоя с прямоугольником и слоем с нашим блюдом.

Шаг 19
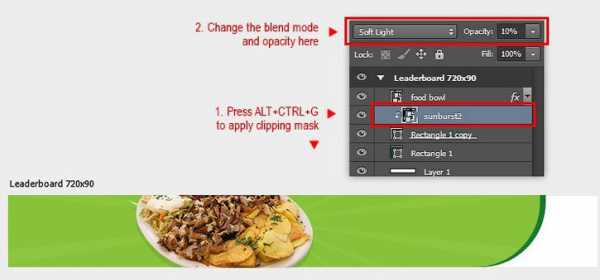
Теперь, переведите слой ‘sunburst’ в режим обтравочной маски (clipping mask), для этого нажмите сочетание клавиш ALT+CTRL+G. Далее, измените режим наложения (blend mode) для этого слоя на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 10%.

Шаг 20
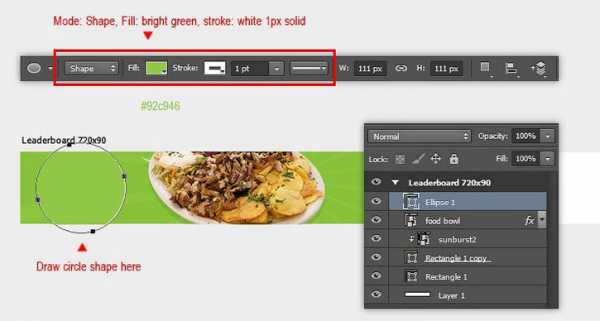
Далее, нам необходимо нарисовать круг. Для этого воспользуемся инструментом Эллипс (Ellipse tool) в режиме фигура (Shape). На панели настройки инструмента установите цвет заливки (fill) ярко зеленый (#92c946), а также выставьте обводку (Stroke) в размере 1 пункт (1pt), сплошную, белого цвета (#ffffff).

Шаг 21
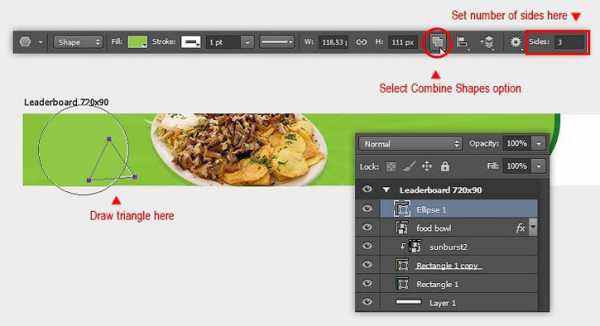
Возьмите инструмент Многоугольник (Polygon tool), выберите режим Объединить фигуры (Combine shape) на панели настройки инструментов (в этом случае, новая фигура будет создана на том же слое, что и круг).
Нарисуйте маленький треугольник. За образец возьмите изображение на скриншоте ниже.

Шаг 22
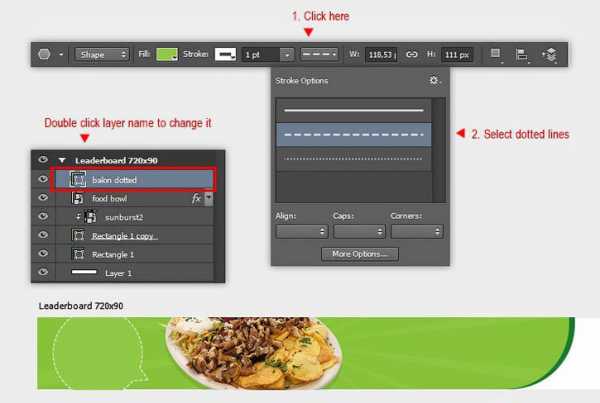
Измените тип обводки со сплошной на пунктирную, воспользовавшись панелью настройки инструментов.

Шаг 23
теперь, давайте добавим заголовок белого цвета, например, вот такой “DAILY DEALS”, с помощью инструмента Текст (Type tool). Выберите для этого соответствующий шрифт, который наилучшим образом подходил бы теме «Еда». В данном примере был использован шрифт “DK Lemon Yellow”. Не стесняйтесь поэкспериментировать с вашей собственной коллекцией шрифтов.
Шаг 24
Добавьте легкую тень с помощью Стиля слоя (layer style) для данного заголовка.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0

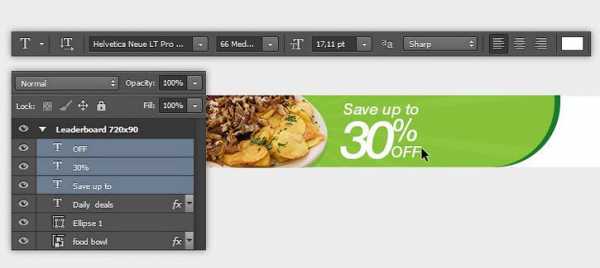
Шаг 25
Теперь, давайте добавим еще рекламного текста: “Save up to 30% OFF”. Сделайте это на трех отдельных слоях (см. скриншот ниже). Поиграйте с размером текста и расположите его таким образом, чтобы он как можно органичнее вписался в нашу композицию.

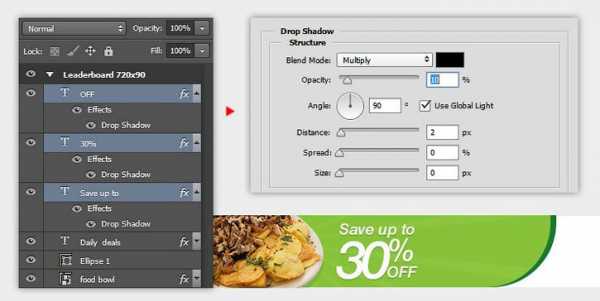
Шаг 26
Добавьте Тень (Drop Shadow) с помощью Стиля слоя (layer style) для каждого из слоев.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0

Шаг 27
Нарисуйте прямоугольник желтого цвета, рядом с рекламным текстом. Из этого треугольника мы создадим симпатичную кнопку призыва к действию.
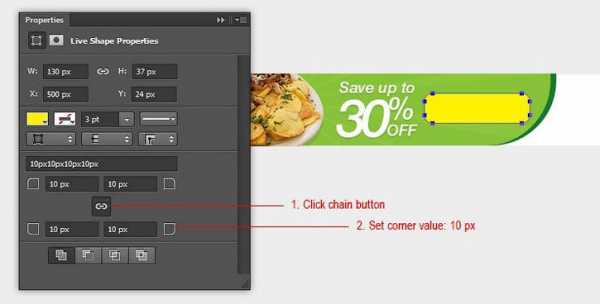
Шаг 28
В Фотошоп СС 2015 у нас появилась возможность легко преобразовывать обычный прямоугольник в прямоугольник со скругленными углами. Итак, идем в Просмотр — Свойства (View > Properties). В палитре Свойства, кликните по кнопке Связать (chain button) и установите значение скругления для угла в размере 10 пикселей. Таким образом, мы легко можем менять значение радиуса скругления угла в любое время, когда нам будет это необходимо, без перерисовки прямоугольника.

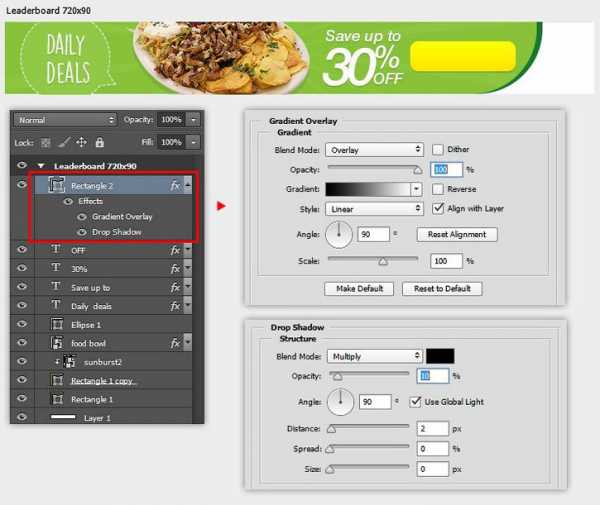
Шаг 29
После того, как мы применили эффект скругления углов, давайте добавим нашему прямоугольнику легкий градиент (Gradient Overlay) и Тень (Drop Shadow) с помощью стилей слоя. Ниже представлены их параметры.
Тень (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0
Наложение Градиента (Gradient Overlay)
- Режим наложения (Blend mode): Перекрытие (Overlay)
- Непрозрачность (Opacity): 100%
- Градиент: От основного (from Foreground) к Фоновому (to Background)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90 градусов

Шаг 30
Используйте инструмент Текст (Type tool), чтобы добавить вот такую надпись на нашу кнопку “SEE DEALS”. Для этой надписи используйте оранжевый цвет.
Шаг 31
Для данного текста примените стили слоя Внутренняя тень (Inner Shadow) и Тень (Drop Shadow) со следующими параметрами:
Тень (Drop Shadow):
- Режим наложения (Blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 20%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 0
Внутренняя Тень (Inner Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 18%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Стягивание (Choke): 0
- Размер (Size): 0

Шаг 32
далее, нам необходимо создать логотип ресторана на основе эскиза. Создайте новый документ размером 400 на 300 пикселей.

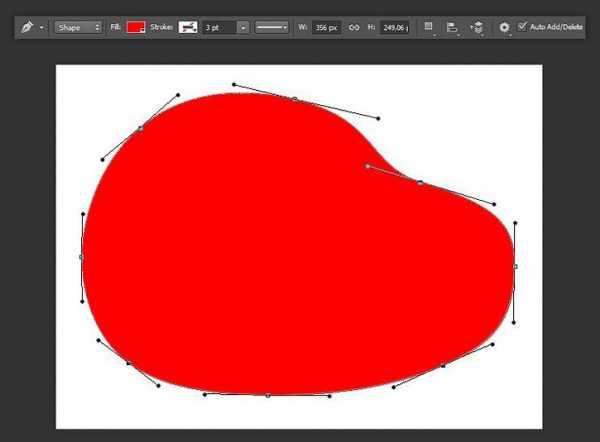
Шаг 33
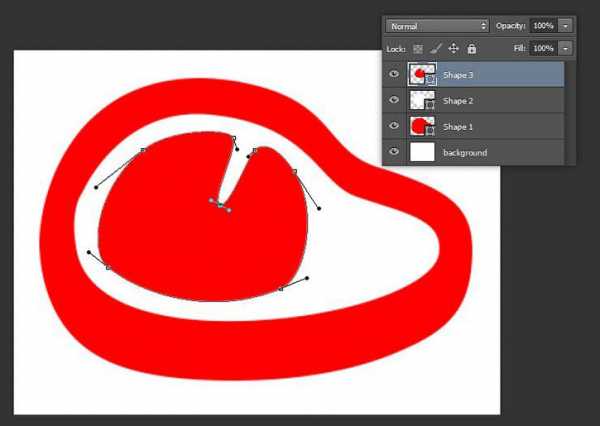
Используя инструмент Перо (Pen tool), нарисуйте базовую форму «мяса». Установите цвет заливки (fill) красный, обводку (stroke) отключите.

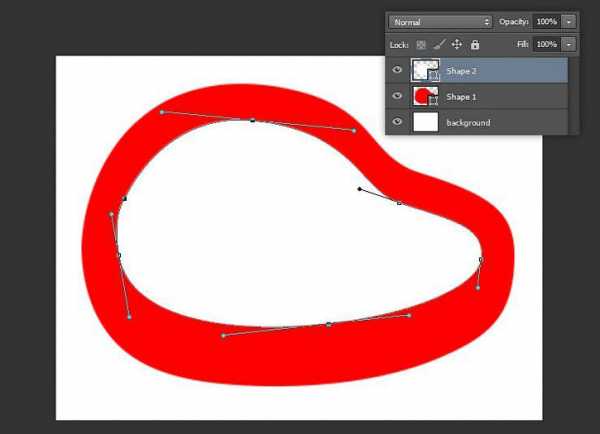
Шаг 34
Теперь нарисуйте кусок мяса поменьше размером, и примерно такой же формы, как в предыдущем шаге. Установите цвет заливки белый.

Шаг 35
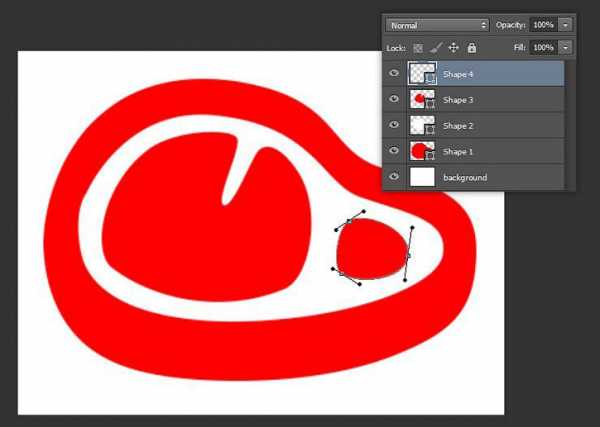
Нарисуйте третью составляющую для нашего «мяса». Для этого вернитесь к заливке красного цвета.

Шаг 36
И опять же с помощью инструмента Перо (Pen tool), нарисуйте последнюю часть нашего «мяса». В качестве образца смотрите на изображение на скриншоте ниже.

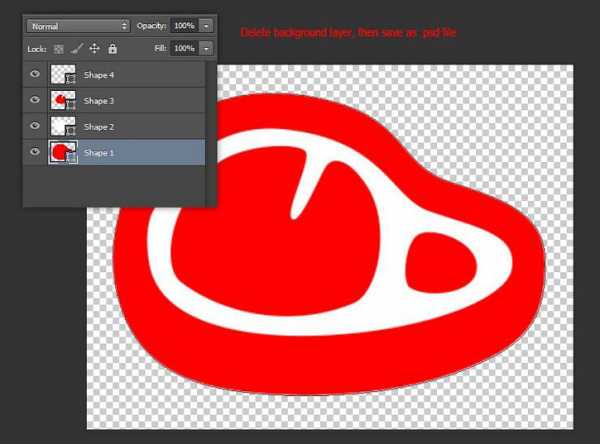
Шаг 37
Выберите фоновый слой и нажмите клавишу DELETE, чтобы удалить его. Теперь у нас фон стал прозрачным. Сохраните данный файл в формате .psd. Назовите его, например, “steak logo”, ну или как-то в этом роде.

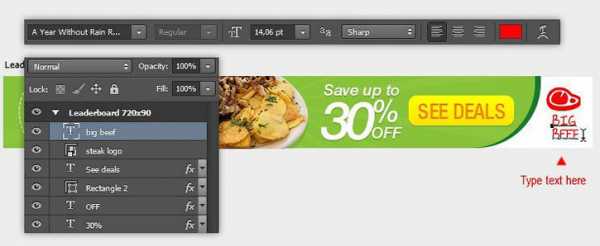
Шаг 38
Возвращаемся к нашему документу в монтажной области. И вставляем в него наш файл steak logo.psd, используя последовательность команд Файл — Поместить встроенные (File — Place Embedded). Уменьшите изображение нашего логотипа, чтобы он вписывался в монтажную область по высоте. Не забудьте перетащить слой так, как это показано на скриншоте ниже.

Шаг 39
Добавьте текст «BIG BEEF» ниже изображения логотипа.

Шаг 40
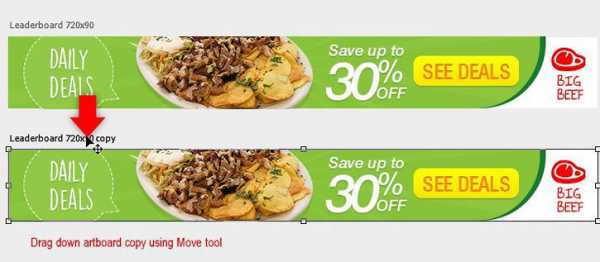
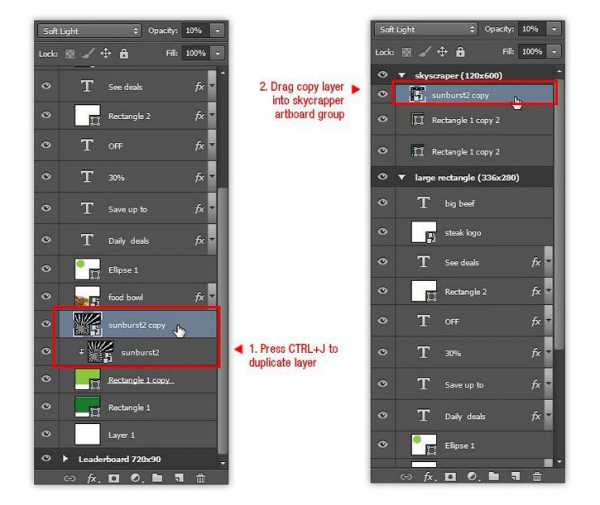
Из палитры слоев мы можем закрывать и открывать группу монтажной области. Мы также можем легко продублировать монтажную область, нажав комбинацию клавиш CTRL+J.
Шаг 41
С помощью инструмента Перемещение (Move tool) перетащите копию монтажной области ниже исходной.

Шаг 42
Таким образом, мы можем легко изменить дизайн, не прибегая к созданию нового документа. Каждая из монтажных областей полностью сгруппирована независимо от других. И как вы можете видеть на скриншоте ниже, мы получили два разных дизайна в одном документе.

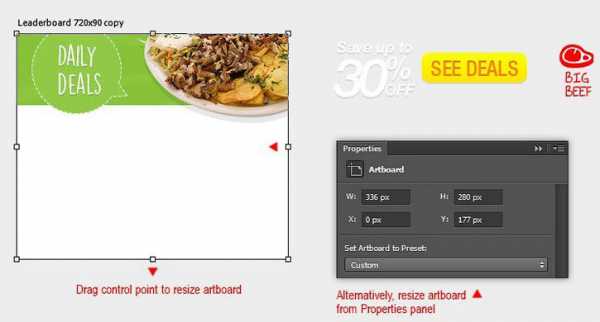
Шаг 43
Но и это еще не все. Фотошоп позволяет нам легко изменять размер монтажной области с помощью контрольных точек, или же посредством изменения Ширины (Width) и Высоты (Height) в палитре Свойства (Properties).
Имейте в виду, если вы измените размер монтажной области в меньшую сторону, некоторые слои останутся за пределами рабочей зоны. В данном примере, размер копии монтажной области был изменен следующим образом: Ширина (Width) 336 пикселей, Высота (Height) 280 пикселей.

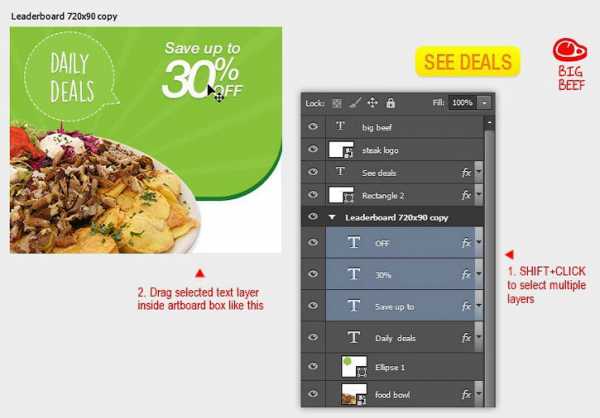
Шаг 44
Теперь, давайте сделаем небольшую корректировку нашего зеленого фона и изображения блюда. За образец берем изображение на скриншоте ниже. Далее, вручную, с помощью инструмента Перемещение (Move tool) вставляем в нашу монтажную область те слои, что остались вне рабочей зоны. Начните с текстового слоя “Save up to 30% OFF”.

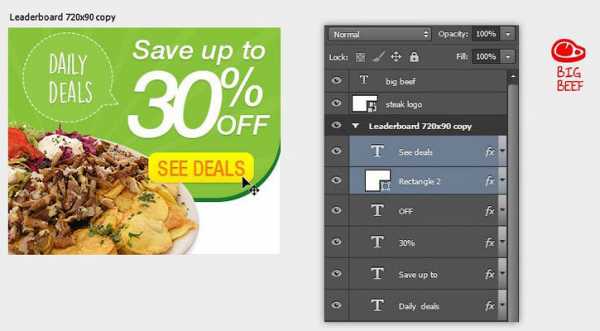
Шаг 45
Увеличьте изображение текста со скидочной информацией, затем вставьте обратно в монтажную область изображение кнопки призыва к действию.

Шаг 46
Ну, и конечно же, не забудьте вставить обратно мясной логотип и подпись к нему.

Шаг 47
Измените название монтажной области на «large rectangle (336*280)». Для этого всего лишь нужно сделать двойной клик по названию данной монтажной области.

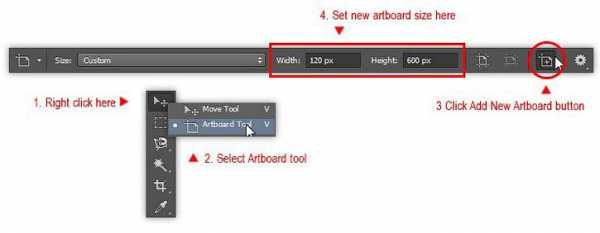
Шаг 48
Теперь нам необходимо создать новую монтажную область. Выберите инструмент Монтажная область (Artboard tool). Кликните по кнопке Создать новую монтажную область (New artboard), затем установите значения Ширины (Width) 120 пикселей и Высоты (Height) 600 пикселей для новой монтажной области.

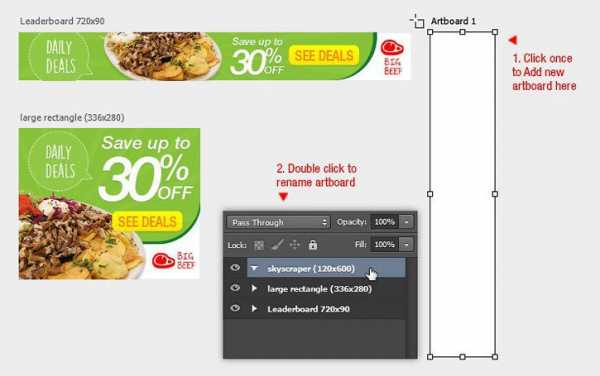
Шаг 49
По-прежнему используя инструмент Монтажная область (Artboard Tool), кликните один раз по свободной зоне, чтобы создать новую монтажную область. Переименуйте ее в «Skyscrapper (120*600)».

Шаг 50
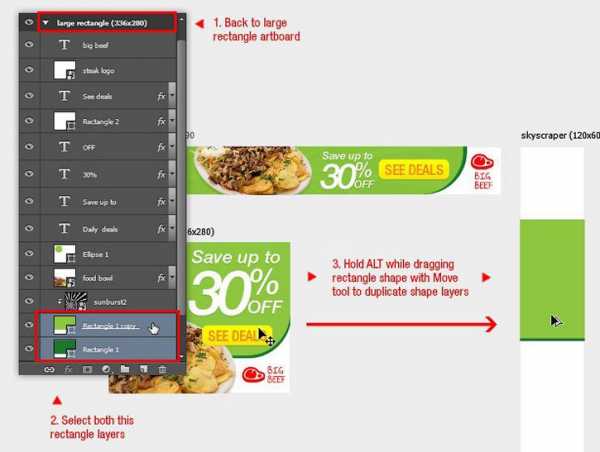
В этой вновь созданной монтажной области мы еще раз задействуем тот же самый элемент из предыдущей монтажной области. Соответственно, переходим обратно в предыдущую монтажную область и выделяем оба зеленых прямоугольника в палитре слоев.
Активируем инструмент Перемещение (Move tool), затем, удерживая клавишу ALT, перетаскиваем наши прямоугольник из монтажной области с названием “large rectangle” в монтажную область “skycrapper”. Данная операция позволит скопировать оба прямоугольника в нашу новую монтажную область “skycrapper”.

Шаг 51
Нажмите сочетание клавиш CTRL+T, чтобы изменить размеры прямоугольника таким образом, чтобы он вписывался в монтажную область по ширине. Далее, нажмите ENTER, чтобы подтвердить выполнение операции трансформирования.

Шаг 52
Другой способ скопировать необходимые нам элементы из другой монтажной области — это перетаскивание их из палитры слоев. Для начала необходимо продублировать нужный нам слой (в данном примере показан вариант со слоем sunburst).
А далее, копия этого слоя перетаскивается из группы large rectangle в группу skycrapper.

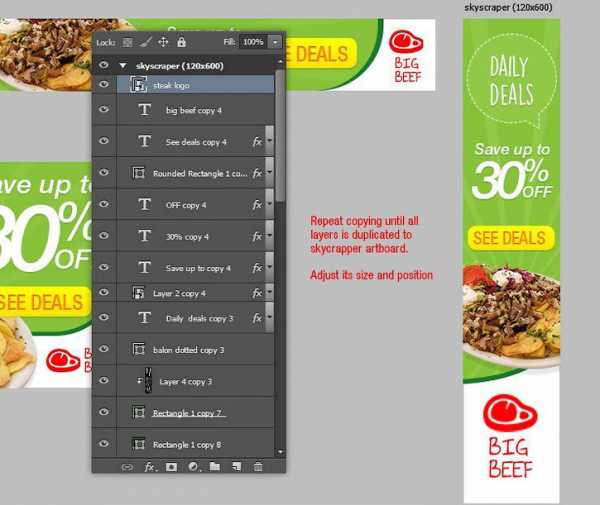
Шаг 53
Повторяйте шаг с 50 по 52 до тех пор, пока все слои не будут скопированы в монтажную область skycrapper. Далее необходимо будет произвести определенную корректировку с изображением и текстом. Для сверки с образцом посмотрите на изображение ниже.

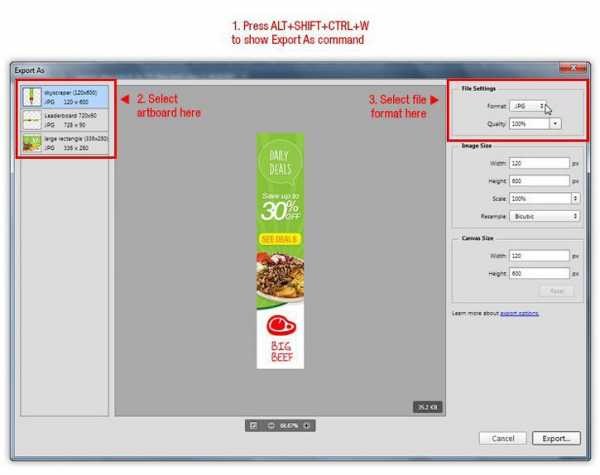
Шаг 54
Как только будут выполнены все установки и все будет готово, мы сможем экспортировать нашу монтажную область. Итак, чтобы сделать это, переходим в Файл — Экспортировать — Экспортировать как (File> Export> Export As). Внутри диалогового окна Экспортировать как (Export As) мы можем выбрать отдельный формат для каждой монтажной области. (для запуска команды Экспортировать как (Export As) можно также использовать комбинацию клавиш Alt+Shift+Ctrl+W).

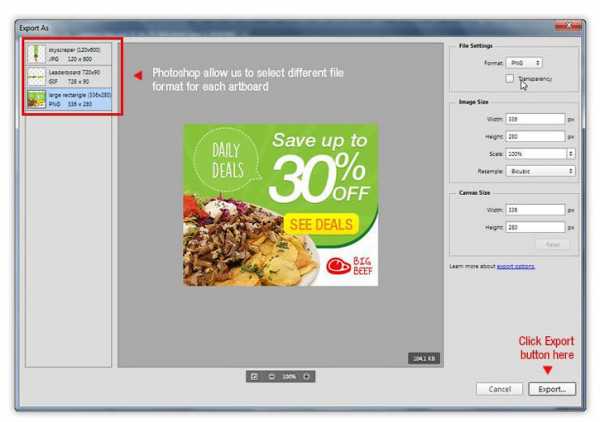
Шаг 55
Фотошоп СС 2015 позволяет нам сохранить каждую монтажную область в отдельном формате и качестве. В данном примере формат .jpg был использован для монтажной области skycrapper, формат .gif для leaderboard, и формат .png для монтажной области large rectangle.
Если у вас все готово, нажмите на кнопку Экспортировать (Export).

Шаг 56
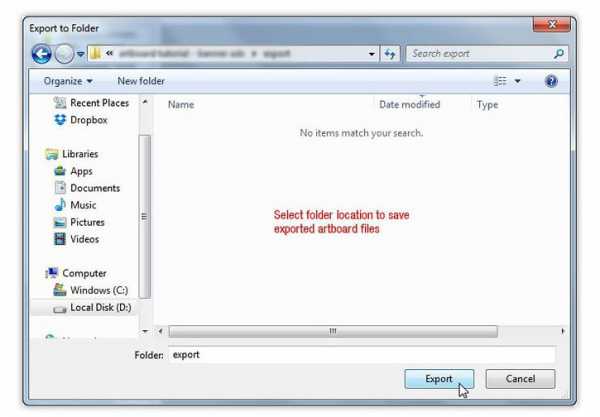
Фотошоп попросит у вас указать каталог, куда должны будут быть сохранены эти файлы. Нажмите кнопку Экспортировать (Export), чтобы запустить процесс экспортирования файлов.

Шаг 57
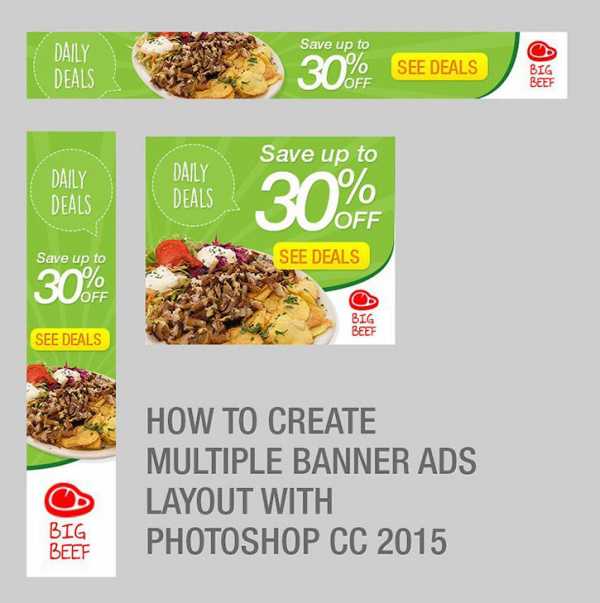
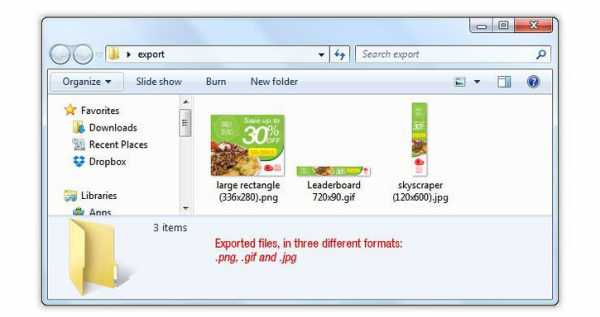
Как только все будет сделано, вы можете проверить расположение экспортированных файлов. Если все было сделано правильно, то вы должны будете увидеть файлы трех разных типов для каждой монтажной области.

Конечный результат:

Автор: Jayan Saputra
photoshop-master.ru
Как сделать дизайн сайта в фотошопе
Прежде чем верстать шаблон сайта в HTML/CSS, его надо проработать. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата .PSD.
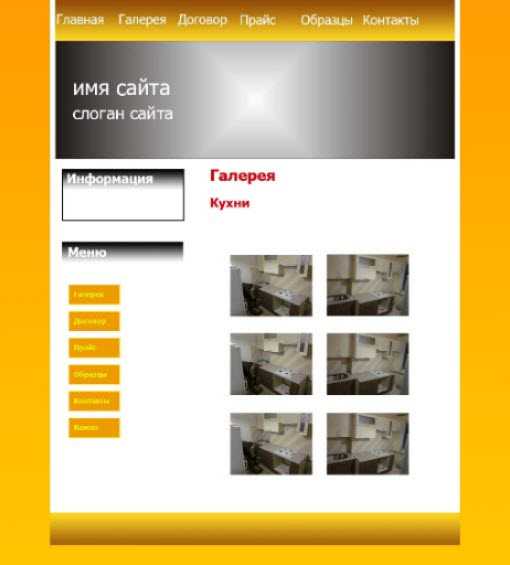
В качестве примера создадим дизайн сайта на рисунке ниже.
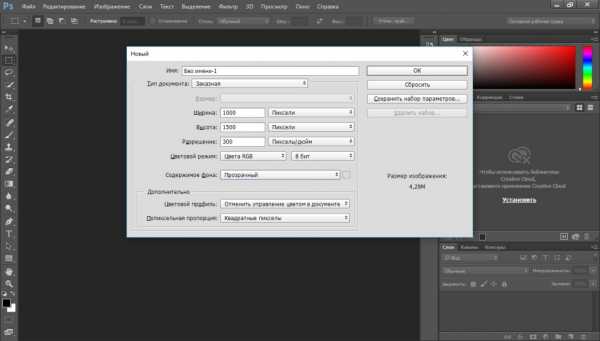
1. Открываем Photoshop и создаём в нём новый документ (Файл -> Создать или Ctrl+N).
2. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой. Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.
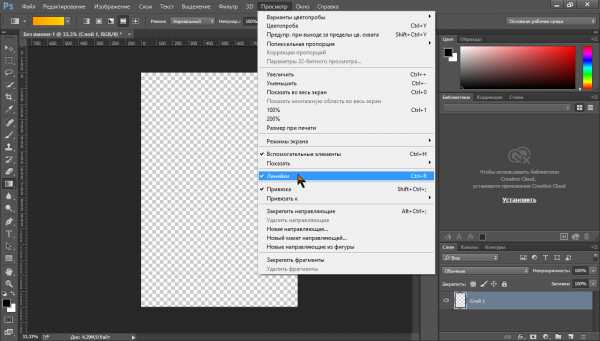
3. Включаем линейки. Во время работы они понадобятся, ведь линейки позволяют очень точно отмерять расстояния. Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Если линеек нет — включите их (Просмотр -> Линейки или Ctrl+R).
Линейки должны показывать величину в пикселях. Чтобы переключиться на них с другой меры длины, щёлкните на линейке правой кнопкой мыши и в открывшемся меню установите соответствующий флажок.
4. Проверяем, чтобы размер шрифта был указан в пикселях, а не в пунктах. Если настроено не так, идём в Редактирование -> Настройки -> Основные, в отобразившемся окне переходим на вкладку Единицы измерения и линейки, в выпадающем списке Текст выбираем Пиксели и нажимаем OK.
5. Сразу делаем подложку сайта. У нас это градиентная заливка оранжевого, переходящего в жёлтый цвет. На панели слева выбираем инструмент Градиент.
На появившейся вверху панели жмём кнопку Зеркальный градиент, выбираем цвет на палитре левее.
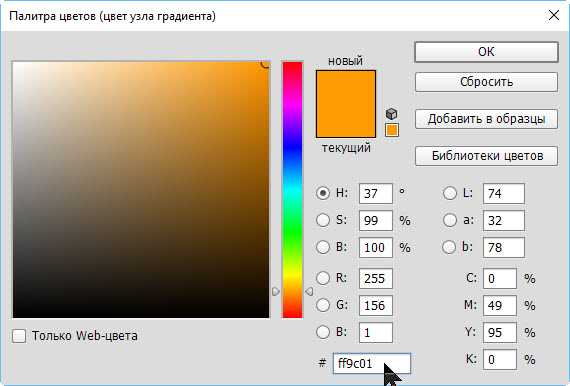
Используя инструменты открывшегося окна Редактор градиентов, выбираем нужные цвета. Чтобы задать точный цвет контрольной точки, щёлкните на ней, нажмите кнопку Цвет и в окне палитры цветов укажите его в формате RGB, HSB, CSS или любом другом из доступных.
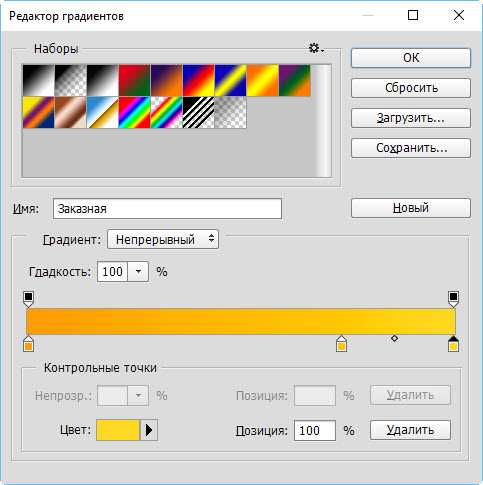
В результате манипуляций градиент получился следующим.
Чтобы применить градиент к текущему слою, проводим над ним указателем, удерживая при этом нажатой левую кнопку мыши.
6. Сохраняем подложку в файл. То, что мы сделали, должно отображаться под основной страницей и занимать всё окно браузера целиком — своего рода подложка. Например, ширина сайта — 800 пикселей, а разрешение экрана у пользователя гораздо больше. Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
Так как разрешение экрана нельзя предугадать, из созданного фона можно вырезать полоску толщиной в один пиксель и сохранить как картинку. Браузер будет заполнять задний фон ею по всей ширине.
Сохранить такую узкую полоску несложно.
6.1. Выбираем инструмент Прямоугольная область.
6.2. Выделяем полоску произвольной ширины, но по всей длине слоя.
6.3. Копируем выделенную область (Ctrl+C).
6.4. Создаём новый документ (Ctrl+N), устанавливаем для него ширину 1 пиксель и вставляем скопированное (Ctrl+V).
6.5. Сохраняем файл в JPG-формате.
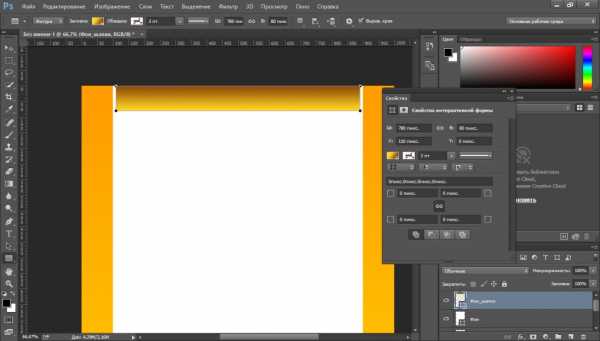
7. Создаём фон страницы. Фоном будет простой белый цвет. Выбираем инструмент Прямоугольник и в окне свойств задаём нужные параметры. У нас получился прямоугольник 800×1100 пикселей, левый верхний угол которого лежит в точке 100,0.
8. Делаем фон шапки. Градиентная заливка, похожая на подложку, размерами 780x80px.
Сохраняем его отдельным графическим файлом шириной в 1 пиксель, как делали это с подложкой.
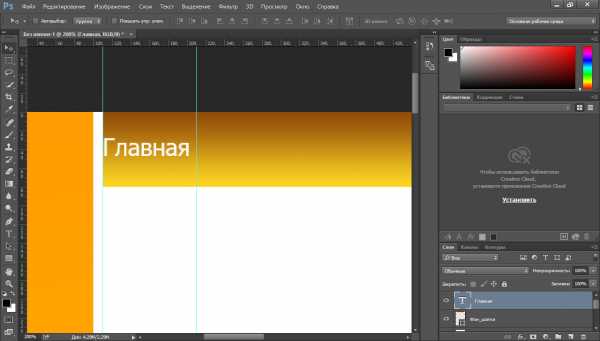
9. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню — Главная. Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать.
Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае 120 пикселей.
10. Аналогично вставляем остальные пункты меню.
11. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет. Для этого нажимаем Файл -> Открыть, затем щёлкаем на изображении и, удерживая нажатой кнопку мыши, перемещаем его на заголовок документа-шаблона, когда он откроется, перетаскиваем картинку в нужное место макета и отпускаем кнопку мыши.
12. Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текст дополняем уже почти созданный логотип надписями.
13. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.
14. Добавляем на только что созданный градиент текст-заголовок информационного блока.
15. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет. Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт.
16. Ниже добавляем заголовок блока с градиентной заливкой, как в п. 12-13.
17. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной 100px с жёлтым контуром 0,2 пт.
18. Добавляем на него текст.
19. С помощью дублирования слоёв и линеек создаём ещё пять пунктов меню левой панели.
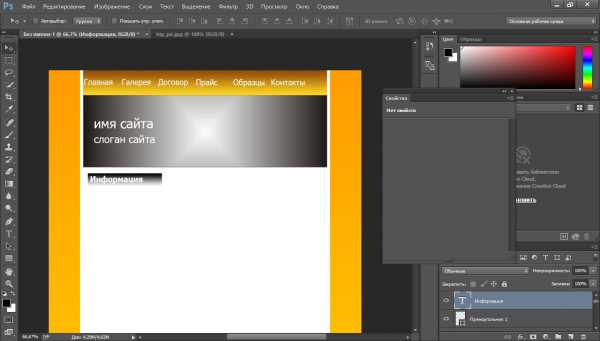
20. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст.
21. Добавляем фото в основную часть страницы, как мы делали это с логотипом. Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Если вдруг картинка не подходит по размеру, используйте инструмент Трансформация (Ctrl+T).
22. Рисуем фон нижней части сайта — оранжевый градиент длиной 64 пикселя.
23. Сохраняем полоску нижнего фона шириной 1 пиксель в отдельный графический файл.
24. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой (у нас он так и называется — Фон) и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.
25. Сохраняем шаблон в файл формата .PSD (Файл -> Сохранить).
26. Результатом сего действа и стал ещё простой, но уже нормально выглядящий шаблон сайта.
Теперь из PSD-макета остаётся средствами HTML/CSS сверстать шаблон сайта, но об этом я расскажу уже в следующей статье.
Полезные ссылки:
www.seostop.ru
Как сделать дизайн сайта в фотошопе с нуля
Дизайн это один из этапов в процессе создания сайта. От того как будет выглядеть сайт зависит первое впечатление посетителя, комфорт пребывания и удобство пользования сайтом. Статья не описывает основы дизайна, их можно почерпнуть из соответствующей литературы. Статья описывает сам процесс и некоторые его тонкости. Конечный результат которого можно найти в конце страницы.
Существует много программ для создания дизайна, в том числе и для сайта. Однако в данной статье я рассмотрю, как сделать дизайн сайта в фотошопе с нуля своими руками. Так как считаю, что именно эта программа наиболее удобна для этой цели.
В статье используются названия инструментов и термины описание, которых не реально включить в данный материал из за объема. Поэтому если ты впервые открыл(а) эту программу, то нужно сначала изучить азы работы с ней. Еще рекомендую ознакомится с материалами раздела «Photoshop».
Создание и подготовка файла проекта
Для начала нужно открыть фотошоп, кликнуть в левом верхнем меню программы «Файл > Создать». И настроить новый файл следующим образом:
- Дать имя своему макету, у меня на примере «mysite«
- Ширину рекомендую выбрать в зависимости от разрешения монитора минус 20px. У меня разрешение 1440х900px. А высоту сделать 1200px, при необходимости в будущем можно будет ее увеличить.
- Единицы измерения установи в «Пикселях«. Разрешение «72» Пиксели/дюйм.
- Жми «OK». И сохраняй его как psd «Файл > Сохранить как…» в нужной папке.
Создай новый слой и сделай его активным. Выбери инструмент «Прямоугольник«, установи в параметрах инструмента значение «Пиксели» и создайте прямоугольник размером 1000х1200px (его заливка будет зависеть от того, какой цвет фона выбран основным).
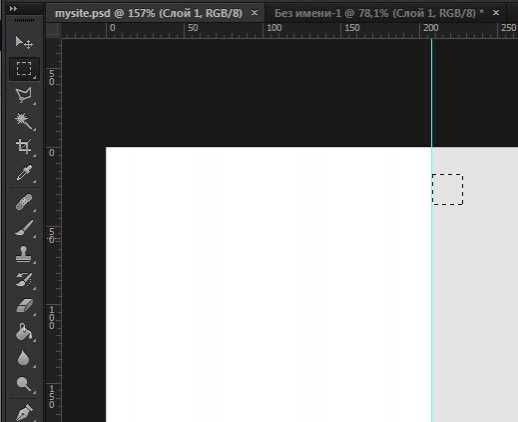
Теперь слой с прямоугольником нужно разместить по центру холста. и установить направляющие по краям. Направляющие имеют полезное свойство прилипать к границам активного слоя.
Теперь нужно установить отступы внутри прямоугольника и поставить направляющие. Для этого я пользуюсь инструментом для выделения «Прямоугольная область«. А именно создаю выделенную область нужного размера, перетаскиваю ее в нужное мне место и тяну направляющую пока она ни прилипает к краю выделенной области. Обычно я устанавливаю отступы 15-20px.

Получится вот так:
Все первоначальная настройка макета окончена.
Рекомендую сохранить его как шаблон и использовать каждый раз когда потребуется макет такого типа.
Сохрани, то что получилось «Файл -> Сохранить для Web -> PNG-24«
Теперь открой в проводнике или файловом менеджере папку с сохраненным файлом:
- Правый клик на файле
- В контекстном меню «Открыть с помощью»
- Выбери браузер которым пользуетесь (у меня hrome).
- После того как изображение откроется наведи на него курсор, он сменится на лупу с плюсиком
- Кликни один раз для отображения изображения в полный размер.
Теперь можно видеть как выглядит макет в реальном размере. Когда производишь изменения файле повторяй процедуру, но вместо того что бы каждый раз открывать файл через контекстное меню просто нажимай F5 в браузере и оно будет обновляться.
Создание шапки сайта
Теперь залей слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создай новую группу слоев и назови ее «Шапка сайта»

Разместим логотип компании. Я его поставлю традиционно с левой стороны. Это является не обязательным местоположением, но принято размещать логотип именно слева или по центру макета.
Это связанно с тем, что попав на сайт пользователь сразу определит к какой именно организации принадлежит сайт, к тому же большинство пользователей визуально изучают страницу начиная с верху, слева на право. Если нарисовать линию, то получится нечто похожее на букву Z.
Что бы добавить свой логотип (если его нет, то читай Как сделать логотип онлайн) нужно:
- Открыть его в Photoshop. Желательно, что бы он был хорошего качества и имел формат png с прозрачным фоном.
- Выбрать инструмент «Перемещение» (это стрелочка напоминающая курсор)
- Открой вкладку с логотипом
- Наведи курсор на изображение логотипа
- Нажми и не отпускай левую кнопку мыши
- Тащи изображение на вкладку с макетом
- Не отпуская кнопки задержи без движения курсор на нужной вкладке до тех пор пока она не станет активной и не появится твой макет
- Теперь тяни курсор на холст с макетом и отпусти левую кнопку мыши.
Если все правильно логотип скопируется новым слоем на холст с макетом.
Теперь нужно подогнать размер логотипа (комбинация клавиш ctrl+t) таким образом, что бы он был не сильно большим, но и не был мелким и выровняй его левый край по направляющей. Что бы проверить правильно ли подобран размер сохрани свой макет в формате png-24 и открой в браузере.
Теперь я создаю новую группу слоев и называю ее телефоны. При помощи инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60». Я разместил телефон в шапке по двум причинам. Первая это наличие телефона с правой стороны в шапке уже привычно пользователям, так сделано на большинстве сайтов компаний. Вторая, если это сайт компании, то многие посетители почитав, то что их интересуют наверняка захотят позвонить и им не придется открывать страницу контакты. Я так же подобрал подходящий на мой взгляд шрифт, размер и выровнял телефон по правой внутренней направляющей.
Располагая элементы на странице помни о соотношении размеров и цветов. Страница должна быть сбалансирована. Если элементы находятся на одной линии выравнивай их с помощью направляющих (по нижнему краю, верхнему или центру всех элементов на линии)
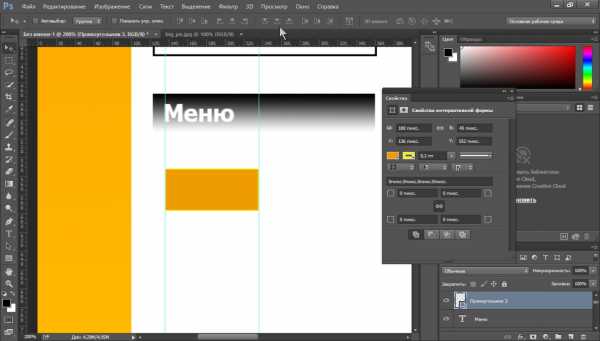
Создание дизайна главного меню сайта
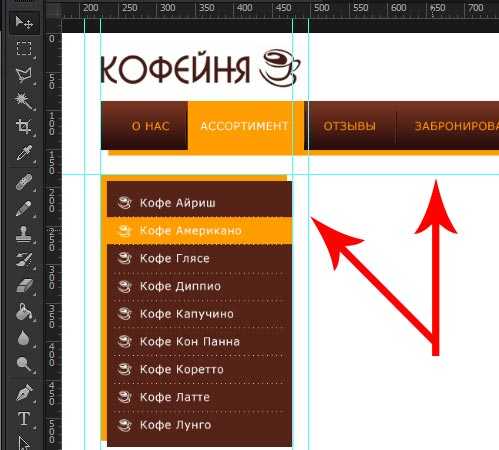
Для того что бы сделать меню я выбрал инструмент «Прямоугольная область«, создал 2 прямоугольника разного размера и с разным цветом и поместил больший сверху а меньший снизу. На верхний наложил эффект градиента. Вот что получилось:
Теперь нужно добавить пункты меню и подобрать для них подходящий цвет (один пункт меню я оставил белым — это нужно для того что бы показать как будет выглядеть пункт меню при наведении курсора мыши)
Теперь, что бы менюшка лучше смотрелась, а пункты меню имели визуальные разделители я добавил полоски по 2 пикселя в ширину. Один пиксель сделал чуть темнее, а другой чуть светлее основных цветов градиента прямоугольника. Потом размножил и распределил их между пунктами меню.
И на последнем шаге я добавил hover эффект (эффект при наведении курсора мыши) для одного из пунктов меню.
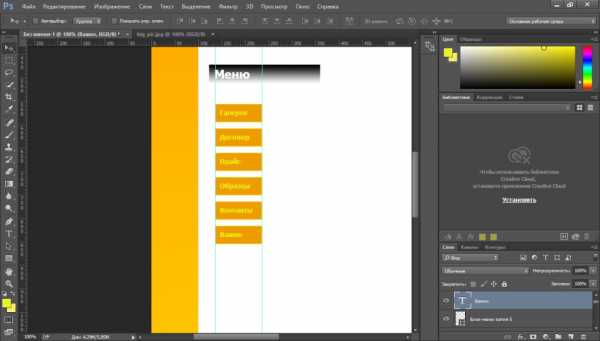
Создание дизайна левого меню сайта
Честно говоря это меню сделано в том же стиле и мало отличается от предыдущего по методу его создания поэтому весь процесс описывать не буду. Однако хочу заострить внимание на следующих моментах:
- Разделение места при создании дизайна вопрос больной и требует особого внимания. Я для себя решил, что левое меню не должно быть больше 250 px так как большая ширина съедает место у контента. Однако все зависит от конкретного макета
- Отступы между блоками не следует делать меньше 10 px. На мой взгляд оптимальными значениями являются 10px, 15px, 20px
- Что бы сделать пунктирную линию в фотошопе прочитайте соответствующую статью
- Создавая пункты меню я не делал для каждого пункта отдельный текстовый слой. Можно это сделать в одном слое начиная каждый пункт с новой строки (через ентер), а потом просто отрегулировать меж строчный интервал в окне «Символ»

Я использовал 14 размер и стандартный для Windows шрифт «Verdana«
Старайся использовать стандартные шрифты по максимуму. Так как при просмотре сайта пользователь используется шрифты своей системы.
Получилось вот такое меню:
Дизайн содержимого сайта
Теперь пришло время изобразить как будет выглядеть содержимого сайта. По идее нужно отрисовывать все типы содержимого сайта. А именно главная страница, формы, раздел новости и т.д., я же ограничусь простой текстовой страницей сайта.
У любой страницы должен быть заголовок и собственно сам контент. Для начала я установлю две направляющие. Первую горизонтальную по верхнему краю меню. Вторую вертикальную на расстоянии 20px от левого края левого меню.

Далее создаю слой с заголовком, слой с текстом и перетаскиваю заранее подготовленные изображения кофе. Что бы текстом было управлять легче возьми инструмент «Текст» и нажми левую кнопку мыши и потяни по диагонали. Получится прямоугольник определенного размера. Теперь можно скопировать туда текст, форматировать его и менять размер блока теста при необходимости.
Получилось вот что:
Дизайн подвала сайта
В подвал сайта обычно помещают счетчики, дополнительные дублирующие меню, копирайт и т.д. Я так и сделал, разве что меню не разместил.
Создаем два прямоугольника по аналогии с меню и размещаем счетчики и прочую информацию, что бы получилось вот так:
Результат:

Мы рассмотрели как сделать дизайн сайта в фотошопе (photoshop) с нуля своими руками. А дальше все зависит от Ваших творческих способностей и владения программой.
www.opengs.ru
Практические работы 7-8. Создание макета главной страницы сайта в Photoshope
Практическая работа 7-8
Создание макета сайта в программе Photoshop
Цель:
План:
Теоретические сведения
Adobe Photoshop – многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты.
Программа Adobe Photoshop используется для создания дизайна сайта. Затем этот дизайн нужно будет разрезать на элементы, сверстать из него HTML страницу и превратить в итоге в готовый шаблон для сайта.
Adobe Photoshop – это многофункциональная программа, и в ней можно не только Изготовить план эвакуации из здания при пожаре, но создавать простые и сложные графические элементы для сайта.
Программу Adobe Photoshop можно использовать для того, чтобы нарисовать оригинальный логотип и любые эксклюзивные детали сайта, поэтому нарисованный в программе шаблон сайта будет уникальным и не иметь аналогов. Именно они задают настроение вашему сайту и привлекают к нему внимание посетителей. Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера.

Рисунок 1 – Интерфейс Adobe Photoshop
Ход занятия
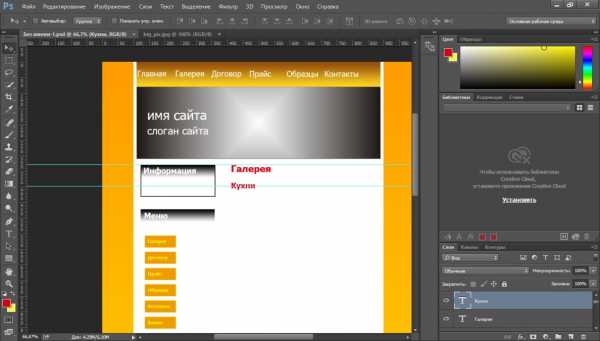
Задание. Создадим дизайн сайта на рисунке ниже.

Рисунок 2
1. Открываем Photoshop и создаём в нём новый документ (Файл -> Создать или Ctrl+N).
2. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой (планшет – 768 x 1024 пикселей, смартфон – 320 x 480 пикселей). Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.

Рисунок 3
3. Включаем линейки. Во время работы они понадобятся, ведь линейки позволяют очень точно отмерять расстояния. Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Если линеек нет — включите их (Просмотр -> Линейки или Ctrl+R).

Рисунок 4
Линейки должны показывать величину в пикселях. Чтобы переключиться на них с другой меры длины, щёлкните на линейке правой кнопкой мыши и в открывшемся меню установите соответствующий флажок.
Очень удобно использовать сетку Bootstrap, в которой заранее заданные размеры колонок, которые можно сразу же использовать, например ширина колонки 140 px (посмотреть видеоурок «Как в фотошопе сделать сетку бутстрап (bootstrap grid)» или Открыть Photoshop-Перейти на вкладку операции-Открыть папку  и перенести файл 960_GRIDS на вкладку Операции-после этого выбрать соответствующую сетку (12,16,24)).
и перенести файл 960_GRIDS на вкладку Операции-после этого выбрать соответствующую сетку (12,16,24)).

Рисунок 1
4. Проверяем, чтобы размер шрифта был указан в пикселях, а не в пунктах. Если настроено не так, идём в Редактирование -> Настройки -> Основные, в отобразившемся окне переходим на вкладку Единицы измерения и линейки, в выпадающем списке Текст выбираем Пиксели и нажимаем OK.
5. Сразу делаем подложку сайта. У нас это градиентная заливка оранжевого, переходящего в жёлтый цвет. На панели слева выбираем инструмент Градиент.
Рисунок 6
На появившейся вверху панели жмём кнопку Зеркальный градиент, выбираем цвет на палитре левее.
Рисунок 7
Используя инструменты открывшегося окна Редактор градиентов, выбираем нужные цвета. Чтобы задать точный цвет контрольной точки, щёлкните на ней, нажмите кнопку Цвет и в окне палитры цветов укажите его в формате RGB, HSB, CSS или любом другом из доступных.

Рисунок 8
В результате манипуляций градиент получился следующим.

Рисунок 9
Чтобы применить градиент к текущему слою, проводим над ним указателем, удерживая при этом нажатой левую кнопку мыши.

Рисунок 10
6. Сохраняем подложку в файл. То, что мы сделали, должно отображаться под основной страницей и занимать всё окно браузера целиком — своего рода подложка. Например, ширина сайта — 800 пикселей, а разрешение экрана у пользователя гораздо больше. Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
Так как разрешение экрана нельзя предугадать, из созданного фона можно вырезать полоску толщиной в один пиксель и сохранить как картинку. Браузер будет заполнять задний фон ею по всей ширине.
Сохранить такую узкую полоску несложно.
6.1. Выбираем инструмент Прямоугольная область.
6.2. Выделяем полоску произвольной ширины, но по всей длине слоя.
6.3. Копируем выделенную область (Ctrl+C).
6.4. Создаём новый документ (Ctrl+N), устанавливаем для него ширину 10 пикселей и вставляем скопированное (Ctrl+V).

Рисунок 11
6.5. Сохраняем файл в JPG-формате.
7. Создаём фон страницы. Фоном будет простой белый цвет. Выбираем инструмент Прямоугольник и в окне свойств задаём нужные параметры. У нас получился прямоугольник 800×1100 пикселей, левый верхний угол которого лежит в точке 100,0.

Рисунок 12
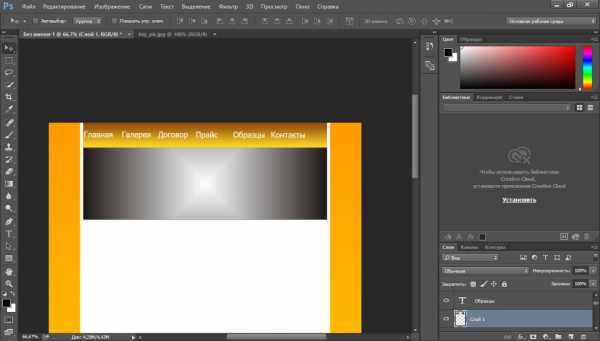
8. Делаем фон шапки. Градиентная заливка, похожая на подложку, размерами 780x80px.

Рисунок 13
Сохраняем его отдельным графическим файлом шириной в 1 пиксель, как делали это с подложкой.
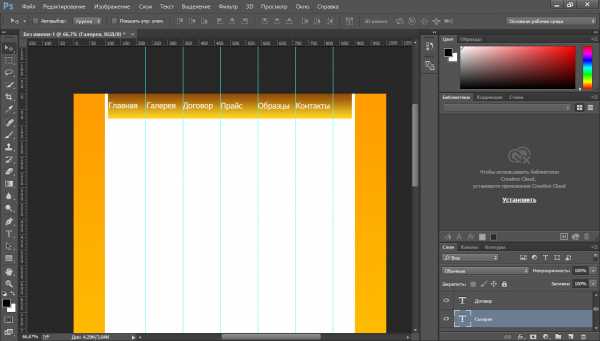
9. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню — Главная. Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать.
Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае 120 пикселей.

Рисунок 14
10. Аналогично вставляем остальные пункты меню.

Рисунок 15
11. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет. Для этого нажимаем Файл -> Открыть, затем щёлкаем на изображении и, удерживая нажатой кнопку мыши, перемещаем его на заголовок документа-шаблона, когда он откроется, перетаскиваем картинку в нужное место макета и отпускаем кнопку мыши.

Рисунок 16
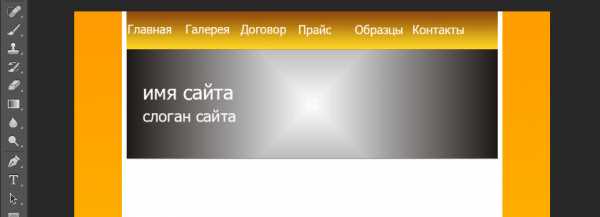
12. Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текст дополняем уже почти созданный логотип надписями.

Рисунок 17
13. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.

Рисунок 18
14. Добавляем на только что созданный градиент текст-заголовок информационного блока.

Рисунок 19
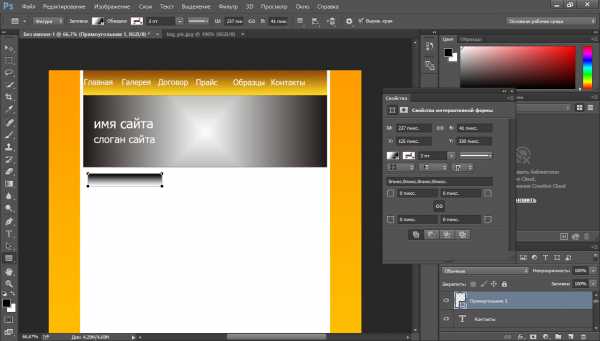
15. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет. Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт.

Рисунок 20
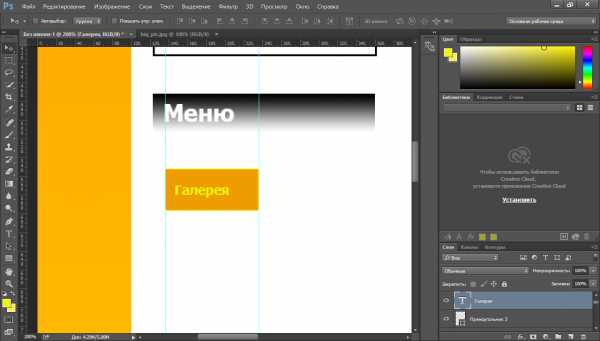
16. Ниже добавляем заголовок блока с градиентной заливкой, как в п. 12-13.
17. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной 100px с жёлтым контуром 0,2 пт.

Рисунок 21
18. Добавляем на него текст.

Рисунок 22
19. С помощью дублирования слоёв и линеек создаём ещё пять пунктов меню левой панели.

Рисунок 23
20. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст.

Рисунок 24
21. Добавляем фото в основную часть страницы, как мы делали это с логотипом. Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Если вдруг картинка не подходит по размеру, используйте инструмент Трансформация (Ctrl+T).

Рисунок 25
22. Рисуем фон нижней части сайта — оранжевый градиент длиной 64 пикселя.

Рисунок 26
23. Сохраняем полоску нижнего фона шириной 1 пиксель в отдельный графический файл.
24. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой (у нас он так и называется — Фон) и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.

Рисунок 27
25. Сохраняем шаблон в файл формата .PSD (Файл -> Сохранить).

Рисунок 28
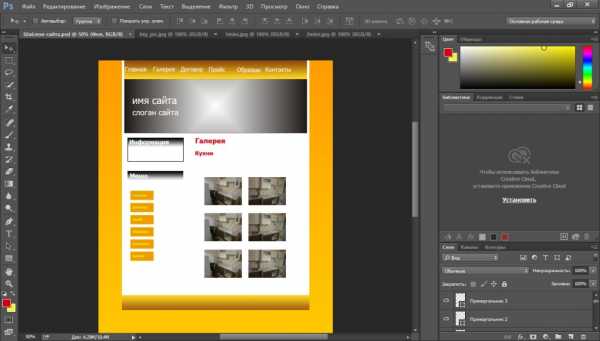
26. Результатом сего действа и стал ещё простой, но уже нормально выглядящий шаблон сайта.

Рисунок 29
Теперь из PSD-макета остаётся средствами HTML/CSS сверстать шаблон сайта.
Домашнее задание. Разработать макет собственного блога, опираясь на макет приведенный ниже:

Рисунок 30 – Пример блога
Контрольные вопросы
1 Что такое дизайн-макет сайта?
2 На каком из этапов создания сайта происходит разработка дизайн-макета?
3 Где создается дизайн-макет сайта?
4 Перечислите основные структурные элементы макета?
5 Почему так важно использовать сетку при создании макета сайта?
infourok.ru
как передать исходники верстальщику — статьи на Skillbox
Создание сайта — трудоемкий процесс, потому что необходимо не только продумать логику работы и разработать стиль, но еще сверстать и запрограммировать страницу.
 Whitespark by Charlie Waite
Whitespark by Charlie WaiteЧасто бывает так, что дизайнер рисует хороший макет, а после верстки качество заметно падает: появились лишние отступы, пропали элементы, а текст выходит за рамки контентной области. Скорее всего это произошло, потому что дизайнер плохо подготовил макет для верстки.
Чтобы передавать файлы разработчикам правильно, необходимо знать, для чего нужен макет, в какой программе его лучше делать и какие есть требования к оформлению.
Обычно сайт разрабатывают в несколько этапов. Собирают информацию, рисуют дизайн и пишут текст, а затем верстают и программируют. Сначала дизайнер работает с внешним видом, создает макет сайта, затем передает исходники разработчику.
Макет сайта — это графическое представление внешнего вида. Проще говоря, это рисунок, на котором изображена будущая страница. От того, насколько качественно проработан макет, зависит общее восприятие информации на сайте.
 Страница и ее HTML-разметка
Страница и ее HTML-разметкаПри работе над макетом в графическом редакторе у дизайнера нет ограничений. Если выбранный шрифт не подходит, его можно поменять в один клик. Если кнопка выглядит неудачно, можно легко изменить ее цвет и размеры.
Разработчик получает от дизайнера макет в графическом формате. Затем с помощью HTML и CSS, языка для разметки страниц и таблицы стилей, приводят макет в такой вид, который понимают браузеры. После этого макет уже можно открыть в браузере или опубликовать в интернете.
Верстальщик постоянно сверяется с исходными файлами, которые получил от дизайнера. Смотрит отступы и расстояния, копирует текст, задает нужные стили.
Важно!
Часто дизайнер в спешке отправляет макет разработчику и при этом забывает проверить работу на ошибки и недочеты. А верстальщик может не заметить какую-то ошибку и опубликовать на сайте.
Обычные ошибки дизайнера:
- Не удалил скрытый слой, в котором был старый вариант, а разработчик добавил этот элемент на сайт.
- Не сгруппировал элементы, а разработчик тратит несколько часов на то, чтобы разобраться в макете.
- Ошибся и задал слишком большой отступ для элемента, а разработчик сверстал макет в таком виде.
Чтобы это происходило реже, необходимо соблюдать основные правила создания макета и взаимодействия с верстальщиком.
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Популярный редактор — Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы обрабатывают там снимки, иллюстраторы работают над рисунками, а веб-дизайнеры делают макеты. Файл, в который сохраняется макет в Photoshop, имеет расширение .psd. Его отправляют разработчикам как PSD-макет для сайта.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем, как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать все в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс верстки.
- Выберите цветовую модель RGB перед созданием макета. Это стандарт для мониторов и экранов.
- Пользуйтесь сеткой, чтобы выравнивать контент внутри макета.
- Не увеличивайте маленькие картинки.
- Изменяйте размер изображений с зажатой клавишей Shift, чтобы сохранять пропорции.
- Если нужен наклонный или жирный текст, используйте одно из начертаний шрифта. Не пользуйтесь псевдостилями для того, чтобы изменить внешний вид букв в Photoshop и других редакторах.
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми четными числами. Не используйте нечетные числа и дроби.
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нем нет структуры.
Чтобы создать порядок в слоях:
- удалите скрытые и пустые,
- сгруппируйте по смыслу,
- напишите для каждого название.
 Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.
Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.Назовите осмысленно все артборды. Это поможет разработчику понять логику макета и ему легче будет ориентироваться в структуре.
Все элементы, которые нельзя отобразить с помощью HTML и CSS, необходимо вынести на отдельную страницу макета. Обычно так поступают с иконками, карточками и некоторыми кнопками. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
На этом артборде также покажите все состояния элементов. Скопируйте кнопку из макета и нарисуйте все ее состояния: обычное, при наведении мыши, при нажатии.
Укажите все цвета и шрифты, которые присутствуют в макете. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
Если в макете используются нестандартные шрифты, то отправьте файл с ними вместе с макетом.
Если шрифт есть в сервисе Google Fonts, то дайте разработчику ссылку на него. В этом случае файл не понадобится, потому что на сайт его подключают через этот сервис.
В архив к макету приложите все элементы, которые вы экспортировали из артборда. Если эти файлы — в формате PNG, то нужно сделать версии в нескольких разрешениях.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Если нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите верстальщику. Лучше продемонстрировать, чем описывать словами.
Сделать анимированный макет можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge или Principle. В эти программы легко перенести макет, нарисованный в любом графическом редакторе.
Опытный дизайнер всегда приводит макет в порядок перед отправкой. Он понимает, что так экономит время себе и команде. Знает, что понятный макет с хорошей структурой поможет избежать ошибок в дальнейше работе.
Чтобы стать опытными дизайнером, необходимо сделать несколько больших проектов и понять, как все устроено изнутри. Если времени на проекты нет, то все нюансы о передаче макетов разработчикам и правильном общении с ними можно узнать на нашем курсе.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Группировать слои, содержать макет в порядке, экспортировать иконки и создавать отдельный артборд с элементами макета — базовые правила в работе дизайнера. Если соблюдать их, то процесс передачи макета другому специалисту будет происходить намного легче.
Чтобы дизайн выглядел красиво после верстки, важно общаться с верстальщиком, обсуждать сложные моменты и оперативно решать возникающие проблемы.
skillbox.ru
