основные правила — учебник CSS
Создание разметки можно смело относить к искусству: здесь нет точных правил и единого ответа на какой-либо вопрос, зато практически всегда есть несколько вариантов решения определенной проблемы.
Безусловно, существуют общепризнанные методы разметки, а также т. н. best practices — оптимальные способы достижения цели, которые были определены практическим путем. Но в целом, чтобы добиться успехов в изучении этого ремесла, важна практика, практика и еще раз практика.
В этом уроке мы расскажем об основных правилах, которые помогают в построении грамотной разметки. Придерживаться этих правил или нет — ваш выбор, однако рекомендуем помнить о них, когда вы будете работать с реальными проектами. Кроме этого мы дадим несколько рекомендаций по ведению кода и работе с графикой.
Mobile First
В наше время уже сложно представить мобильный девайс, который бы не предоставлял возможности подключиться к Интернету. Многие люди выходят в Сеть со своих смартфонов и планшетов чаще, чем с настольных компьютеров и ноутбуков. Это заставило веб-дизайнеров и разработчиков серьезно задуматься над изменением подхода к созданию веб-продуктов.
К примеру, раньше разработка сайта начиналась с настольной версии, которая затем адаптировалась под мобильные устройства. Стратегия Mobile First призывает поступать наоборот: не масштабировать десктопный вариант сайта, пытаясь уместить его в маленький экран, а проектировать дизайн с учетом ограниченного пространства, постепенно расширяя базовую версию (с набором только самых важных элементов) до полноценной.
Mobile First подразумевает совершенно другое мышление в плане размещения элементов на страницах и создания структуры. Главными пунктами здесь являются компактность и информативность, отсутствие отвлекающих факторов и второстепенных элементов.
Каркас
Прежде чем приступать к верстке страниц сайта, желательно иметь примерные наброски их структуры: количество колонок, расположение основного контента, содержимое хедера и футера и т. д. Это можно сделать как на бумаге, так и в графическом редакторе. Определившись с тем, где и как будут расположены элементы веб-страниц, вы сможете более быстро создать HTML-каркас, который затем будет стилизоваться через CSS.
д. Это можно сделать как на бумаге, так и в графическом редакторе. Определившись с тем, где и как будут расположены элементы веб-страниц, вы сможете более быстро создать HTML-каркас, который затем будет стилизоваться через CSS.
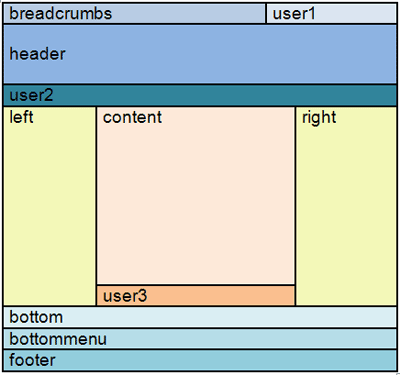
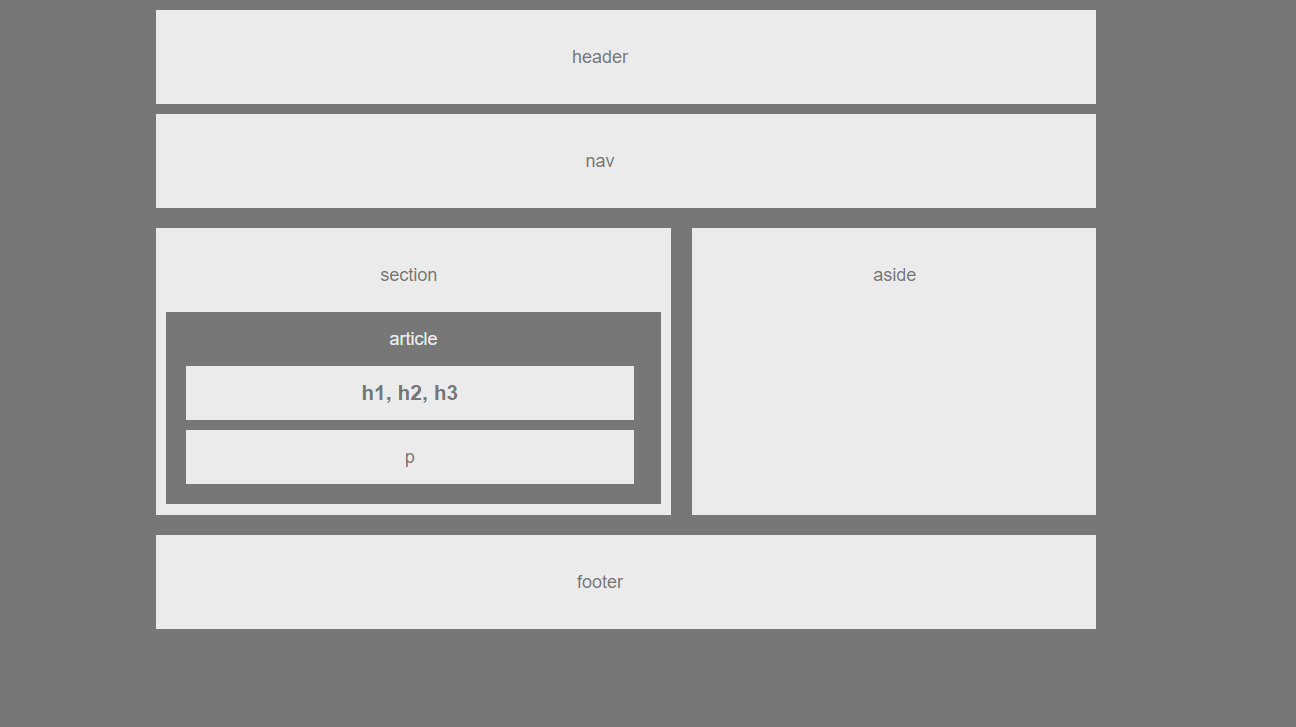
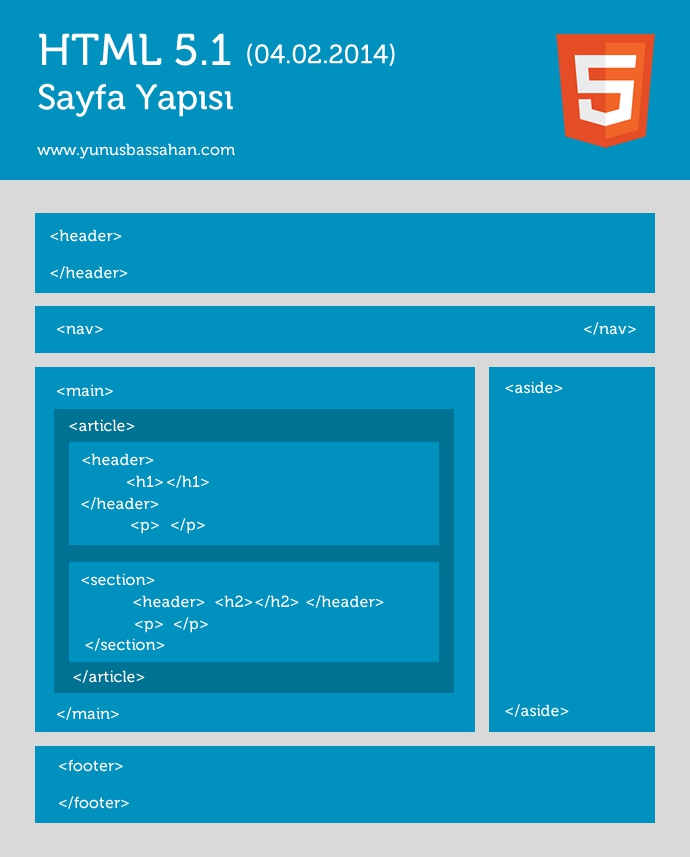
Структурные схемы страниц на английском называются wireframes. При разработке серьезных сайтов созданию схематических страниц уделяется большое внимание, поскольку они являются отображением результата работ по проектированию. Пример такого каркаса показан на рисунке ниже:
Верстка
На основе макетов можно приступать к написанию HTML и CSS-кода. Имея представление о том, какие элементы будут на веб-странице, можно подобрать для них соответствующие теги.
С помощью CSS добавляется стилевое оформление для элементов. Есть есть необходимость в дополнительных «зацепках» для стилей CSS, к тегам добавляются классы. Давайте описательные и лаконичные имена классам — это хороший тон.
В большинстве случаев, создавая HTML-каркас страницы, необходимо двигаться сверху вниз — от шапки к футеру. Все элементы будут отображаться последовательно друг за другом, если только вы не повлияете на это через CSS.
Позиционирование и слои
С помощью каскадных таблиц стилей можно исключать элементы страницы из общего потока, фиксировать их на экране, перемещать на другой конец страницы, накладывать одни элементы на другие, словно слои и т. д. Для этого используется свойство position, которое мы изучим далее в книге.
Кстати, визуально перемещать элементы можно и с помощью уже хорошо знакомых вам свойств margin и padding. При добавлении к элементу полей и/или отступов с определенной стороны образуется пустое пространство, которое, по сути, смещает элемент. Например, добавив с верхней стороны блочного элемента свойство margin с положительным значением, мы сместим элемент вниз, а отрицательное значение приведет к смещению элемента вверх.
Подходы к созданию макета
Как уже не раз упоминалось, до развития блочной верстки веб-страницы часто создавались таблицами (т. н. табличная верстка). Это позволяло относительно легко построить колоночный макет и расположить элементы в желаемом порядке.
н. табличная верстка). Это позволяло относительно легко построить колоночный макет и расположить элементы в желаемом порядке.
С появлением свойства float стало возможным создавать макеты без таблиц. И хотя этот подход еще популярен, он уже не является самым современным способом создания разметки.
Спецификация CSS Flexible Box Layout Module подняла верстку на новый уровень и очень упрощает разработку макетов. Среди преимуществ Flexbox выделяется возможность сделать любой блок «резиновым», гибкое поведение элементов, инструмент для горизонтального и вертикального выравнивания, автоматическое преобразование элементов в столбцы и строки и многое другое. И если еще в 2014 году Flexbox еще не был столь популярным, то в 2017, учитывая вышедший Bootstrap 4, который основан именно на flex-модели, можно смело считать, что ближайшее будущее будет за Flexbox.
Комментирование кода
Длинное полотно кода весьма сложно воспринимается. Иногда трудно зрительно определить соответствие между открывающими и закрывающими тегами. Поэтому в HTML-коде полезно добавлять комментарии к закрывающим тегам, а также к крупным разделам и элементам, чья роль может быть неясна на первый взгляд.
Что касается CSS, здесь также приветствуются комментарии. В начале крупных таблиц стилей часто размещается содержание, а все стили сгруппированы по блокам и разделены заголовками-комментариями. Подобный подход вы уже встречали, когда проходили практику на прошлых уроках.
Графика
Используя графические материалы, обращайте внимание на их качество, уместность, и, самое главное, на их вес, который особенно важен при разработке с упором на мобильные устройства. Пользуйтесь программами-компрессорами изображений, если вы видите, что размер графического файла слишком большой.
Дисплеи Retina требуют использования подходящей графики, которая будет выглядеть на них качественно и четко. Изображения в векторном формате SVG будут отображаться на ретина-дисплее без проблем, а вот растровые изображения понадобится масштабировать.
Далее в учебнике: разметка с помощью float.
Что такое верстка сайта?
Верстка сайта — это один из важнейших этапов разработки онлайн-ресурса, в результате которого нарисованный дизайнером макет превращается в HTML и CSS-код. Эта задача требует особых навыков. Чтобы качественно сверстать HTML-код, нужны глубокие знания особенностей работы браузеров, семантики веб-страниц, принципов позиционирования элементов.Современные виды верстки сайта
Раньше, чтобы сверстать сайт, использовали HTML-таблицы: каждый элемент помещался в отдельную ячейку, что решало проблемы с позиционированием контента. Однако код получался сложным для поддержки. На смену таблицам пришла блочная верстка: элементы помещались в пустые, независимые контейнеры и размещались на странице при помощи различных CSS-свойств.Другая проблема, которую нужно решить при верстке — отображение страниц при разных разрешениях экрана.
- Подход, при котором размеры блоков и других элементов указываются в процентах от ширины экрана или родительских элементов называют версткой. При всех преимуществах, такое решение нельзя назвать идеальным. Подобная будет плохо выглядеть на широких и узких экранах: в таких случаях контент будет либо слишком расползаться, либо слишком сжиматься. Изучать его будет неудобно.
- Верстка — более современное и правильное решение, которое подразумевает написание разных правил оформления для экранов с разным разрешением. Это более трудоемкий процесс. Однако это автоматически решает задачу по подготовке мобильной версии сайта: делать этого не нужно, так как страница будет подстраиваться под небольшой экран.
К написанному коду предъявляется 2 требования. Во-первых, верстка должна быть валидной: грубые семантические ошибки не допускаются,так как это приводит к проблемам с продвижением сайта в поисковиках. Влияние ощутимое. Во-вторых, сайт должен быть кроссбраузерным, то есть одинаково выглядеть во всех популярных версиях браузеров, которые использует целевая аудитория заказчика.

Как сверстать веб-страницу?
Для качественной верстки сайта потребуются специальные знания, которые достаточно трудно получить по книгам и обучающим материалам — многое решает опыт. Понадобятся графический и текстовый редакторы.На первом этапе верстальщик занимается дизайном сайта — необходимо изучить структуру макета, чтобы определить основные блоки и продумать стратегию работы. Далее начинается написание кода. Вёрстка веб-страниц требует от исполнителя усидчивости и разумной доли перфекционизма: результат должен быть неотличим от созданного дизайнером макета.
Когда весь код написан, работа ещё не завершена. Необходимо убедиться, что исполнитель сверстал сайт правильно — для этого проводится тестирование кода в разных браузерах, при разных разрешениях экрана. Обычно этим занимаются специально обученные люди или сам верстальщик.
Важно понять, правильной версткой сайтов можно назвать только такую работу, которая соответствует требованиям заказчика и выполняет поставленные задачи.
Что такое HTML? Основы языка разметки гипертекста
HTML
9 декабря, 2020
hourglass_empty5мин. чтения
Что такое HTML? Это язык разметки гипертекста. Он позволяет пользователю создавать и структурировать разделы, параграфы, заголовки, ссылки и блоки для веб-страниц и приложений.
HTML не является языком программирования, то есть он не имеет возможности создавать динамические функции. Вместо этого он позволяет организовывать и форматировать документы, аналогично Microsoft Word.
При работе с HTML мы используем простые структуры кода (теги и атрибуты), чтобы разметить страницу веб-сайта. Например, мы можем создать абзац, поместив прилагаемый текст в исходный тег <p> и закрывающий </p>.
<p> Вот как вы добавляете абзац в HTML.</p> <br><p> У вас может быть более одного! </p></br>
В целом, HTML — это язык разметки, который очень прост в освоении даже для начинающих в создании сайтов. Вот что вы узнаете, прочитав эту статью.
Нужен недорогой, но надёжный хостинг для учебного или небольшого коммерческого проекта? Ознакомьтесь с тарифами общего хостинга. Скидки до 90%!
К тарифам
История HTML
HTML был изобретён Тимом Бернерсом-Ли, физиком из исследовательского института ЦЕРН в Швейцарии. Он придумал идею интернет-гипертекстовой системы.
Hypertext означает текст, содержащий ссылки на другие тексты, которые зрители могут получить немедленно. Он опубликовал первую версию HTML в 1991 году, состоящую из 18 тегов HTML. С тех пор каждая новая версия языка HTML появилась с разметкой новых тегов и атрибутов (модификаторов тегов).
Согласно Справочнику HTML Element Reference от Mozilla Developer Network, в настоящее время существует 140 тегов HTML, хотя некоторые из них уже устарели (не поддерживаются современными браузерами).
Из-за быстрого роста популярности HTML теперь считается официальным веб-стандартом. Спецификации HTML поддерживаются и разрабатываются консорциумом World Wide Web (W3C). Вы можете проверить последнее состояние языка в любое время на веб-сайте W3C (англ).
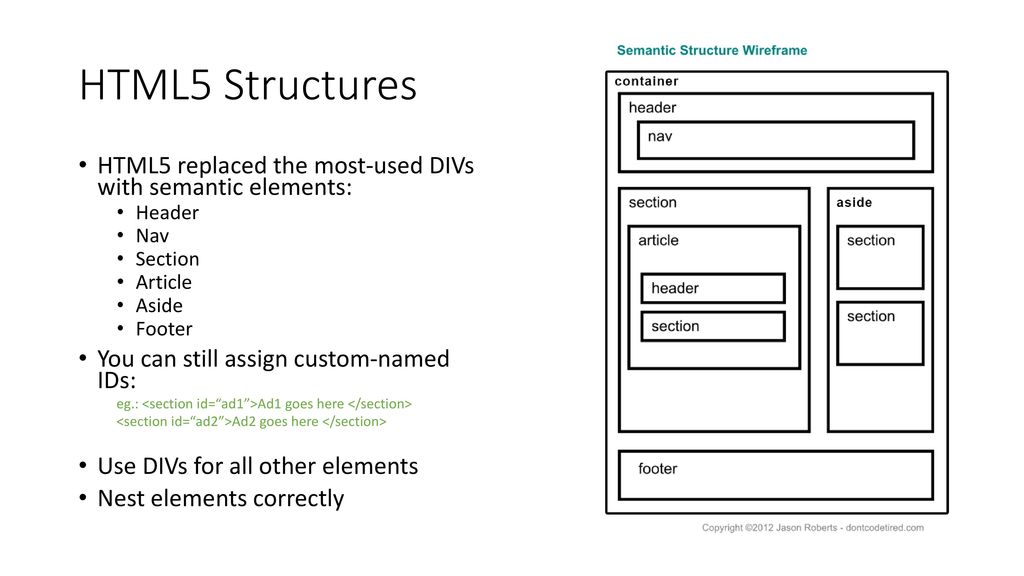
Самым большим обновлением языка стало внедрение HTML5 в 2014 году. Было добавлено несколько новых семантических тегов к разметке, которые показывают смысл их собственного контента, например <article>, <header> и <footer>.
Как работает HTML?
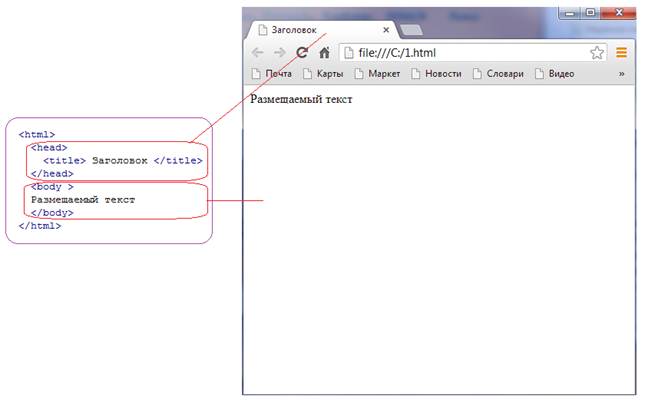
HTML-документы — это файлы, которые заканчиваются расширением .html или .htm. Вы можете просматривать его с помощью любого веб-браузера (например, Google Chrome, Safari или Mozilla Firefox). Браузер читает HTML-файл и отображает его содержимое, чтобы пользователи интернета могли его просматривать.
Обычно средний веб-сайт включает несколько разных HTML-страниц (англ). Например: домашние страницы, обычные страницы, страницы контактов будут иметь отдельные HTML-документы.
Каждая HTML-страница состоит из набора тегов (также называемых элементами), которые вы можете назвать строительными блоками веб-страниц. Они создают иерархию, которая структурирует контент по разделам, параграфам, заголовкам и другим блокам контента.
Большинство элементов HTML имеют открытие и закрытие, в которых используется синтаксис <tag> </tag>.
Ниже вы можете увидеть пример кода, с помощью которого можно структурировать элементы HTML:
<div>
<h2> Основная рубрика </h2>
<h3> Броский подзаголовок </h3>
<p> Пункт 1 </p>
<img src = "/" alt = "Изображение">
<p> Пункт второй с гиперссылкой <a href="https://example.com"> </a> </p>
</div>- Самый главный элемент — это простое разделение (<div> </div>), которое вы можете использовать для разметки больших разделов контента.
- Он содержит заголовок (<h2> </h2>), подзаголовок (<h3> </h3>), два абзаца (<p> </p>) и изображение (<img>).
- Второй абзац содержит ссылку (<a> </a>) с атрибутом href, который содержит целевой URL.
- Тег изображения также имеет два атрибута: src для пути изображения и alt для описания изображения.
Обзор наиболее используемых HTML-тегов
HTML-теги имеют два основных типа: блок-уровень и встроенные теги.
- Элементы уровня блока занимают всё свободное пространство и всегда запускают новую строку в документе.
 Заголовки и параграфы — отличный пример блочных тегов.
Заголовки и параграфы — отличный пример блочных тегов. - Встроенные элементы занимают столько места, сколько им нужно, и не запускают новую строку на странице. Они обычно служат для форматирования внутреннего содержимого элементов уровня блока. Ссылки и подчеркнутые строки — хорошие примеры встроенных тегов.
Теги блочного уровня
Три тега уровня блока, которые каждый HTML-документ должен содержать: <html>, <head> и <body>.
- Тег <html> </html> — это элемент самого высокого уровня, который охватывает каждую HTML-страницу.
- Тег <head> </head> содержит метаинформацию, такую как заголовок страницы и кодировка.
- Наконец, тег <body> </body> содержит всё содержимое, отображаемое на странице.
<html>
<head>
<!-- META INFORMATION -->
</head>
<body>
<!-- PAGE CONTENT -->
</body>
</html>- Заголовки имеют 6 уровней в HTML. Они варьируются от <h2> </h2> до <h6> </h6>, где h2 — заголовок наивысшего уровня, а h6 — самый низкий. Абзацы прилагаются <p> </p>, в то время как в блочных комментариях используется тег <blockquote> </blockquote>.
- Разделы — это более крупные секции контента, которые обычно содержат несколько абзацев, изображений, иногда блок-записей и других меньших элементов. Мы можем пометить их, используя тег <div> </div>. Элемент div может содержать ещё один тег div внутри него.
- Вы можете также использовать теги <ol> </ol> для упорядоченных списков и <ul> </ul> для неупорядоченных.
 Отдельные элементы списка должны быть заключены в тег <li> </li>. Например, вот как выглядит основной неупорядоченный список в HTML:
Отдельные элементы списка должны быть заключены в тег <li> </li>. Например, вот как выглядит основной неупорядоченный список в HTML:
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>Встроенные теги
Для форматирования текста используются многие встроенные теги. Например, тег <strong> </strong> визуализирует выделенный элемент жирным шрифтом, тогда как теги <em> </em> отображают его курсивом.
Гиперссылки также являются встроенными элементами, для которых требуются теги <a> </a> и атрибуты href для указания адресата ссылки:
<a href="https://example.com/">Нажми сюда!</a>
Изображения также являются встроенными элементами. Вы можете добавить один с помощью <img> без закрывающего тега. Но вам также нужно будет использовать атрибут src для указания пути изображения, например:
<img src="/images/example.jpg" alt="Пример изображения">
Если вы хотите узнать больше тегов HTML, попробуйте проверить наш полный HTML-лист (англ) (который также доступен для загрузки).
Эволюция HTML. Что отличает HTML и HTML5?
Начиная с первых дней, HTML прошёл невероятную эволюцию. W3C постоянно публикует новые версии и обновления, в то время как исторические вехи также получают выделенные имена.
HTML4 (в наши дни обычно называемый «HTML») был опубликован в 1999 году, а последняя крупная версия вышла в 2014 году. HTML5 — это обновление, которое ввело множество новых функций для языка.
Одной из наиболее ожидаемых особенностей HTML5 является поддержка встраивания аудио и видео. Вместо использования Flash-плеера мы можем просто вставлять видео и аудио-файлы на наши веб-страницы с помощью новых тегов <audio> </audio> и <video> </video>. Он также включает встроенную поддержку масштабируемой векторной графики (SVG) и MathML для математических и научных формул.
Вместо использования Flash-плеера мы можем просто вставлять видео и аудио-файлы на наши веб-страницы с помощью новых тегов <audio> </audio> и <video> </video>. Он также включает встроенную поддержку масштабируемой векторной графики (SVG) и MathML для математических и научных формул.
HTML5 также ввёл несколько семантических улучшений. Новые семантические теги информируют браузеры о значении контента, что приносит пользу как читателям, так и поисковым системам.
Наиболее популярными семантическими тегами являются <article> </article>, <section> </section>, <aside> </aside>, <header> </header> и <footer> </footer>. Чтобы найти уникальные отличия, попробуйте проверить наше подробное сравнение HTML и HTML5.
Плюсы и минусы HTML
Как и большинство вещей, HTML имеет как сильные стороны так и слабые.
Плюсы:
- Широко используемый язык с большим количеством ресурсов и огромным сообществом.
- Выполняется изначально в каждом веб-браузере.
- Поставляется с плоской кривой обучения.
- В открытом доступе и совершенно бесплатный.
- Чистая и последовательная разметка.
- Официальные веб-стандарты поддерживаются консорциумом World Wide Web (W3C).
- Легко интегрируется с базовыми языками, такими как PHP и Node.js.
Минусы:
- В основном используется для статических веб-страниц. Для динамической функциональности вам может потребоваться использовать JavaScript или бэкэнд-язык, такой как PHP.
- Это не позволяет пользователю реализовать логику. В результате все веб-страницы нужно создавать отдельно, даже если они используют одни и те же элементы, например. заголовки и колонтитулы.
- Некоторые браузеры принимают новые функции медленно.

- Иногда поведение браузера трудно предсказать (например, старые браузеры не всегда создают новые теги).
Как связаны HTML, CSS и JavaScript?
Хотя HTML является мощным языком, недостаточно создать профессиональный и полностью отзывчивый веб-сайт. Мы можем использовать его только для добавления текстовых элементов и создания структуры содержимого.
Однако HTML отлично работает с двумя другими интерфейсами: CSS (каскадные таблицы стилей) и JavaScript. Вместе они могут обеспечить богатый пользовательский интерфейс и реализовать расширенные функции.
- CSS отвечает за стили, такие как фон, цвета, макеты, интервал и анимация.
- JavaScript позволяет добавлять динамические функции, такие как ползунки, всплывающие окна и фотогалереи.
Подумайте об HTML как о человеке, тогда CSS будет его одеждой а JavaScript — движениями и манерами.
Итак … Что такое HTML?
HTML является основным языком разметки в интернете. Он запускается изначально в каждом браузере и поддерживается консорциумом World Wide Web.
Вы можете использовать его для создания структуры контента веб-сайтов и веб-приложений. Это самый низкий уровень технологий frontend, который служит основой для стилизации, которую вы можете добавить с помощью CSS и функциональности, которую вы можете реализовать с помощью JavaScript.
Простые правила разметки • Первые шаги
Предположим, вам нужно сверстать макет. На первый взгляд он может быть похож на большую каракатицу, к которой непонятно как подступиться, но если разложить всё по полочкам, справиться будет гораздо проще.
Cтруктура документа #
Смотрите на компоненты страницы как на кубики, из которых вам надо собрать единое целое. Двигайтесь от простого к сложному, от крупных элементов к мелким. Слона удобнее есть по частям.
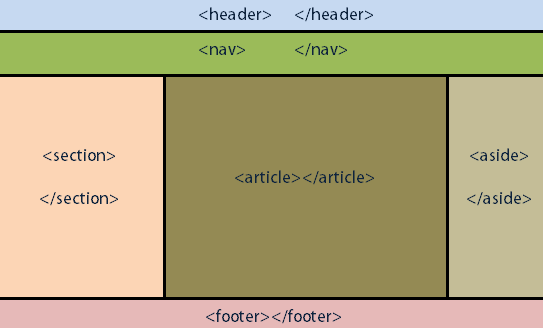
Прежде всего надо разметить основные блоки страницы: шапку, подвал и основное содержимое. Чтобы разметка не превращалась в кашу из дивов, используйте подходящие HTML-элементы:
header— шапка (страницы или блока).
footer— подвал (страницы или блока).main— главное содержимое страницы.aside— боковая колонка, дополнительный контент не входящий вmain.
Получается такая структура:
<header> </header> <main> </main> <aside> </aside> <footer> </footer>Элемента
asideможет не быть, остальное, как правило, есть.Здесь в классах удобно использовать названия элементов, а чтобы было понятно, что это основные блоки страницы, можно использовать префиксы
page-...илиsite-.... Кроме того, так классы не будут пересекаться c шапками и подвалами вложенных элементов:<header> </header> <main> </main> <aside> </aside> <footer> </footer>Теперь эти крупные контейнеры нужно заполнить более мелкими внутренними элементами.
Как правильно выбрать тег? #
Это несложно, если знать простые правила:
- Это раздел внутри
main? - Скорее всего, вам нужен тег
section. - Это пост в блоге, статья или комментарий?
- Используйте
article. - Это заголовок?
- Используйте теги заголовков
h2-h6соответствующего уровня. Обычноh2— это название сайта, и заголовок такого уровня должен быть на странице один. Все последующие заголовки должны задаваться в иерархической последовательности. Например, заголовок текущей страницы —h3, заголовок раздела на странице —h4, а заголовок подраздела уровнем ниже —h5. - Это навигация или меню?
- Используйте тег
nav. Внутри могут находиться просто ссылки либо ссылки внутри списка — зависит от вашего макета.
- Это несколько однотипных элементов?
- Скорее всего, вам нужно сгруппировать их с помощью
ulилиol. - Этот элемент можно кликнуть?
- По клику происходит действие на странице либо отправка формы?
- Используте
button. - По клику происходит переход на другую страницу?
- Это простая ссылка,
a.
- Это картинка?
- Это иллюстрация в статье, товар в каталоге магазина или картинка в фотогалерее?
- Это изображение относится к содержимому страницы, вам нужен
img, обязательно укажите текст вalt="". - Это иконка?
- Иконку можно вставить псевдоэлементами либо инлайновым
svg. Псевдоэлементы помогут сохранить более чистый код. Если иконка задаётся кнопке, до применения стилей в кнопке должен быть текст. - Если эту картинку убрать, смысл блока не потеряется?
- Это изображение лучше добавить с помощью CSS.
- Это ярлык для текстового поля?
- Используйте
label. Чтобы связать лейбл с полем, поместите инпут в лейбл либо свяжите их атрибутомfor="". - Это абзац в тексте?
- Используйте
p. - Ничего не подошло?
- Смело используйте
divилиspan.
Если вы на этом шаге всё сделали правильно, открыв вашу страницу в браузере, вы увидите хорошо структурированный документ с чётко прослеживаемой иерархией, причём ещё до подключения стилей к странице.
Посмотреть структуру страницы в виде дерева можно здесь: yoksel.github.io/html-tree/.
- Это раздел внутри
Как выбрать класс? #
Для многих элементов страницы уже есть устоявшиеся названия классов, и вы можете просто выбрать подходящий класс в этом справочнике.

Также вам может пригодиться статья Как писать классы по БЭМ?
Чистый код #
Очень важно поддерживать код в порядке: это поможет, в первую очередь, вам самим не заблудиться в коде, когда он станет слишком большим. Для этого:
- Разделяйте блоки переносами
- Чтобы было видно где закончился один блок и начался другой.
- Отступы в коде должны отражать вложенность элементов друг в друга
- Чтобы лучше видеть структуру документа.
- Сохраняйте единообразие в коде
- Все схожие элементы должны быть размечены в едином стиле и использовать однотипные классы. Например, нельзя использовать для картинок одновременно
.pictureи.img— выберите что-то одно.
Язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
Интерфейсы сайтов и веб-приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript. Содержание каждой страницы сайта определяется HTML-кодом, визуализация и оформление — содержанием таблицы стилей CSS, а поведение интерфейса — скриптами JavaScript.
Кроме HTML, CSS и JS в современной фронтэнд-разработке никаких других языков не используется. Специалист, который занимается разработкой на этих технологиях называется фронтендерами (frontend-developer), а разработчики, использующие только HTML и CSS (возможно, с минимумом готовых JS-скриптов), — просто верстальщиками.
HTML и CSS
HTML и CSS — это основа любого сайта. От их корректности зависит качество отображения сайта в различных браузерах (Internet Explorer, Google Chrome, Mozilla Firefox, Safari, Opera) и на различных устройствах (ПК, планшеты, смартфоны). Валидность и семантичность HTML кода также определяет качество сайта с точки зрения поисковых систем.
Говоря про HTML и CSS нельзя не упомянуть фреймворки, которые упрощают верстку — Twitter Bootstrap, Bulma, MaterialUI, Zubr Foundation, html5boilerplate и blueprint. Эти фреймворки содержат в себе сетку для макетов, хорошую типографику, готовые контролы (кнопки, элементы формы) и многое другое.
Эти фреймворки содержат в себе сетку для макетов, хорошую типографику, готовые контролы (кнопки, элементы формы) и многое другое.
Для CSS существует несколько препроцессоров, расширяющих возможности языка, например, LESS и SASS. Благодаря им упрощается разработка и сопровождение больших проектов, так как возможности использования функций, переменных и примесей существенно снижают повторения в коде и позволяю повторно использовать многие участки кода.
JavaScript
Клиентский язык программирования JavaScript используется при разработке интерфейсов сайтов, делая их более отзывчивыми и динамичными. На JavaScript реализуется большая часть тех красивых эффектов, которые мы видим на современных сайтах (фотогалереи, слайдшоу, интерфейсы на вкладках и т.д.). Еще одним из популярных типов использования JS является AJAX — технология, позволяющая без перезагрузки страницы отправлять на сервер команды и/или получать оттуда данные и встраивать их в страницу.
Говоря про JavaScript нельзя не упомянуть популярную библиотеку написанную на нем — это jQuery. Её использование в проектах позволяет создавать интерактивные сценарии поведения интерфейса достаточно быстро и просто. Также на базе jQuery написано много готовых компонентов, позволяющих встроить нужный функционал путём копирования и вставки нескольких строк кода. Но при этом сложные интерфейсы на jQuery обычно очень тяжело сопровождать.
JS-разработка сложных интерфейсов обычно строится вокруг более продвинутых библиотек и фреймворков — React, Vue, Angular, MobX и Redux. Они позволяют создавать очень интерактивные интерфейсы так, что кодовая база остаётся сопровождаемой.
Браузеры поддерживают работу только с JavaScript, но существуют также языки, позволяющие писать код на них, а потом преобразовывать написанное в JS. Из них стоит отметить наиболее популярные — TypeScript, Dart и Kotlin.
Adobe Flash
Позволяет создавать эффектную анимацию и сложные интерактивные сервисы, но не всегда у пользователей установлен нужный плагин, на части устройств (iOS, например) Flash не поддерживается вовсе, поисковые системы также не понимают Flash. Именно поэтому на сегодняшний день Flash практически полностью вытеснен более современными решениями на JavaScript и HTML5.
Именно поэтому на сегодняшний день Flash практически полностью вытеснен более современными решениями на JavaScript и HTML5.
Семантическая разметка сайта в SEO || Блог Megaindex.com
Весь список задач по поисковой оптимизации сайта состоит из части по внутренней оптимизации и части по внешней оптимизации.В список задач по внутренней оптимизации сайта, среди прочих, входит задача по созданию семантической разметки для контента на страницах сайта.
Как правильно выполнить задачу? Что работает, и что не работает? Рассмотрим как извлечь явную практическую пользу из семантической разметки.
Что такое семантическая разметка
Семантическая разметка является способом дополнительной маркировки данных на странице сайта.
Маркировка данных проводится посредством использования специальных тегов.
Практически весь контент на странице любого сайта может быть размечен.
Понятие семантической разметки связано с HTML и выведено в отдельное направление. Не логотип сержанта. Официальный логотип семантики представлен далее.
Пример семантической разметки
Как выглядит семантическая разметка сайта? К примеру, ранее для обозначения навигационного меню сайта использовалось подобная конструкция:
<div></div>
Сейчас есть специальная семантическая разметка, которая помогает поисковой системе в определении смыслового предназначения элементов сайта.
Сейчас для обозначения навигационного меню сайта следует использовать следующую конструкцию:
<nav></nav>
Пример разметки раскрывающегося меню для сайта indexoid.
<nav>
<button aria-expanded="false">Menu</button>
<ul hidden>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/shop">Shop</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
</nav>Влияние семантической разметки на позиции сайта в поисковой выдаче
Семантическая разметка влияет на результаты в поисковой выдачи по ряду причин, поэтому входит в комплекс мер по внутренней поисковой оптимизации сайта.

Семантическая разметка влияет на:
- Поведенческие факторы;
- Качество продвигаемого сайта.
Появление новых устройств разных форматов и диагоналей с подключением к интернету обуславливает использование сайтов на подобных устройствах. Если сайт будет открываться на всех устройствах и опыт использования подобного сайта будет на высоком уровне, то у сайта будут высокие поведенческие показатели, напрямую влияющие на ранжирование документов в органической выдаче поисковой системы.
Как пример по адаптации сайта по разные типы устройств, можно рассматривать сайт проекта Webkit.
Ссылка на сайт — webkit.org.
Использование подобного сайта является удобным на iPhone и Apple Watch.
Помимо поведенческих факторов, есть гипотеза о том, что сайты с семантической разметкой могут лучше ранжироваться в поисковых системах, поскольку подобная разметка требует затрат и встречается только на хорошо проработанных проектах. Это только гипотеза. Эксперименты по подтверждению или опровержению не проводились. Но логика есть.
Применение семантической разметки на практике
Есть важные и не важные элементы семантической разметки.
Что работает? При анализе сайта поисковой системой происходит оценка пользовательских факторов. Важно то, что влияет на пользовательские факторы.
На пользовательские факторы влияет опыт использования сайта. Опыт использования сайта можно улучшить посредством семантической разметки страниц сайта.
Опыт использования можно оценить по ряду простых показателей:
- Нагрузка на устройство, используемое для открытия сайта;
- Объем используемого трафика при открытии сайта;
- Удобство интерфейса сайта;
- Расход батарейки устройства.
Все то, что в семантической разметке влияет на user experience, то и следует использовать.
Что влияет на опыт использования сайта
Весь комплекс мер по семантической разметки сайта, выполнив который можно улучшить опыт использования сайта, можно разделить на блоки:
- Контент;
- Интерфейс.

Контент или семантическая разметка текста
Все пользователи приходят на целевой документ с целью потребления контента. Если поисковый оптимизатор правильно разметит контент, пользователям будет удобнее пользоваться сайтом.
В семантической разметке есть устоявшиеся практики. К примеру, разметка списков с использованием тегов ul, ol, и li является простым понятным способом по разметке списков в документе.
Есть практики, используемые реже. Рассмотрим примеры.
Главная часть контента должна находится в контейнере article.
Какой тег следует использовать на сайте для прочих блоков: article или section? Для разметки прочих блоков в документе правильно использовать контейнер section.
Цитаты должны быть оформлены в теге blockquote.
Но есть вещи, которые соблюдаются еще реже. К примеру, крайне часто на сайтах не используется правильная разметка изображений. Не используются атрибуты aria-label, figure и figcaption.
Как правильно делать разметку изображений
Проблема с семантикой в контенте заключается в отсутствии информации по контенту. Например, проблема с изображениями в контенте страницы заключается в отсутствии информации в атрибутах alt, aria-label или тегах figure и figcaption.
Далее пример не правильной разметки для изображений.
<img alt>
Почему информация в атрибуте alt важна? Обработчик информации должен понимать назначение изображения. По причине отсутствия информации картинка может быть воспринята как рекламный баннер.
Если изображение называется корректно, то алгоритму поисковой системы все равно сложно по названию с высокой точностью определить смысловое предназначение изображения.
Если для ускорения загрузки сайта используется децентрализованная сеть доставки контента, то корректное название файла обработчиком поисковой системы получено не будет.
Картинки в формате SVG являются векторными и используются при создании адаптивных сайтов. Если на сайте используется формат картинок SVG, требуется указать описание через специальный контейнер.
Пример для сайта wixfy.
<svg role="image" aria-label="wixfy logo">
В качестве alt выступает aria-label.
Подпись к картинке следует заворачивать в теги figure и figcaption. Просто заголовок в теге p после картинки не указывает на описание картинки. Если нужно установить семантическую связь между картинкой и расширенным описанием в виде параграфа, то следует использовать указанные теги figure и figcaption.
Рекомендованный материал в блоге MegaIndex по теме оптимизации и продвижению изображений в поисковых системах по ссылке далее — SEO оптимизация изображений — Как получать трафик за счет SEO оптимизации изображений.
Язык
Алгоритм поисковой системы должен четко определить язык страницы сайта.
Примеры по разметке языка на странице сайта далее.
<html lang="en" />
<html lang="uk" />
Ссылки
По пустым ссылкам передается статический вес, отбирая вес у продвигаемой страницы.
<a href></a>
Подобного кода ссылок требуется избегать и по причине отсутствия описания ссылки. Если подобную ссылку все же надо поставить, то следует использовать описание с использованием aria-label.
Пример пустой ссылки с описанием:
<a href="" aria-label="Twitter"></a>
Заголовки
Заголовки на страницах любого сайта обозначаются тегами h2 — h6. Проблемы с заголовками связаны с отсутствием информации и отсутствием семантической структуры страницы.
На странице сайта есть проблема в случае, если на странице 0 штук заголовков. Как минимум, следует использовать один заголовок h2.
Заголовок должен быть:
- Навигационным, то есть обозначать конкретный блок контента;
- Полезным, то есть обладать смысловой нагрузкой.
На сайте нельзя использовать большое количество заголовков, например 200.
Новые устройства с ридерами, вместо браузеров
Использование адаптивного дизайна позволяет создать один сайт для всех устройств.
Но выход в интернет появляется на устройствах разного назначения и разных параметров. На подобных устройствах нет ни одного из классических браузеров, но на большинстве подобных устройствах с выходом в интернет установлены так называемые ридеры.
Использование семантической разметки позволяет использовать сайт на любых устройствах, что улучшает пользовательские факторы, даже если нет браузера.
Семантическая разметка поддерживается лидерами отрасли производства устройств.
Сейчас сайты можно открывать даже на таких типах устройств как Apple Watch. Для подобных устройств требуется специфическая разметка.
Пример из официального доклада от Apple на Worldwide Developers Conference.
Разметка позволяет пройти авторизацию на сайте.
<input type="email" aria-label="Email Address">
Подобная разметка позволяет устройству определить тип вводимых данных. Как итог, операционная система устройства предлагает на выбор данные из облака iCloud.
Аналогичная разметка требуется для разметки номера мобильного телефона.
<input type="tel">
Аналогичная разметка требуется для разметки поля ввода даты.
<input type="date">
Аналогичная разметка требуется для тега select.
Вся подобная разметка относится к улучшению пользовательского опыта.
Какая семантическая разметка не улучшает сайт
Вопросов по семантике множество. Но что совсем не важно?
Есть множество похожих тегов. Например, есть теги для выделения текста жирным начертанием b и strong. Что использовать: b или strong? На сегодняшний день для скринридеров, поисковых систем и браузеров нет разницы. Не забивайте голову лишним. Выбор среди подобных тегов абсолютно не важен.
Что использовать: b или strong? На сегодняшний день для скринридеров, поисковых систем и браузеров нет разницы. Не забивайте голову лишним. Выбор среди подобных тегов абсолютно не важен.
На практике для выделения текста на странице сайта жирным начертанием чаще используется тег strong, а em используется для выделения курсивом.
Суммарное количество блоков на странице не имеет значения, если объем страницы не превышает отметку в 1000 блоков на документ. Наличие сотни блоков div не оказывает негативного влияния ни на что, если DOM не тормозит.
Schema
Браузеры и поисковые роботы поддерживают стандарт микроформатов Schema.
Пример разметки далее.
Список всех поддерживаемых форматов есть на официальном сайте протокола.
Ссылка на сайт — schema.org.
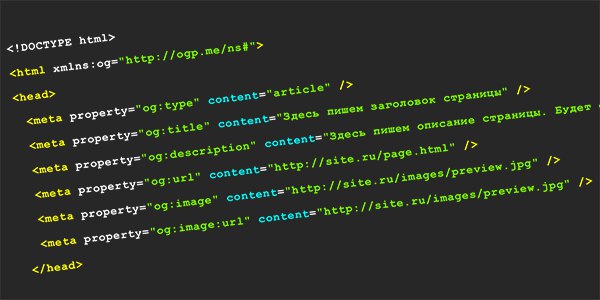
Open Graph
Браузеры и поисковые роботы поддерживают протокол разметки Open Graph.
Пример разметки далее.
Список всех поддерживаемых форматов есть на официальном сайте протокола.
Ссылка на сайт — Open Graph.
Интерфейс
Для элементов интерфейса требуется использовать специальную разметку.
Есть специальные так называемые теги ориентиры. Ориентирами называются важные структурные части.
Перечень тегов ориентиров:
- header;
- main;
- aside;
- footer.
Основная задача ориентиров в том, чтобы показать что на сайте есть общие части.
Элементы форм:
Аудит сайта
Разные проблемы на сайте можно обнаружить посредством использования систем аудита.
Задача поискового оптимизатора заключается в анализе полученных данных, формированию списка задач к выполнению и расстановке приоритетов в списке задач по выполнению исправлений по найденным ошибкам.
Для аудита можно использовать разные инструменты, к примеру аудит от MegaIndex.
Ссылка на сервис — MegaIndex Аудит.
Сервис бесплатный.
Верстка сайта
Когда создан дизайн сайта, когда готовы все функциональные модули и компоненты, необходимо соединить все элементы в единое целое, т. е. сверстать сайт. Верстка сайта – это конечный этап разработки дизайна сайта, создание структуры сайта, которая будет определять отображение текста и графики на сайте в различных браузерах.
е. сверстать сайт. Верстка сайта – это конечный этап разработки дизайна сайта, создание структуры сайта, которая будет определять отображение текста и графики на сайте в различных браузерах.
Различают «резиновую» (изменяемую) и «жесткую» (фиксированную) верстку сайта. «Резиновая» верстка сайта позволяет изменять размеры элементов страницы, подстраиваясь под различные размеры и разрешения мониторов. При «жесткой» все элементы web-страницы имеют всегда одни и те же размеры, независимо от размера монитора пользователя и установленного разрешения экрана.
Этот процесс на сегодняшний день может быть выполнен множеством различных способов. Рассмотрим самые распространенные из них.
HTML-верстка сайта
Это процесс создания структуры сайта на основе языка гипертекстовой разметки HTML. В зависимости от основных элементов html выделяют табличную и блочную.
Табличная верстка сайта, при которой структура страницы сайта представлена в виде таблицы. Каждый элемент страницы – это одна или несколько ячеек таблицы. Табличная верстка сайта удобна и широко применяется верстальщиками, однако она не всегда может удовлетворить потребности сайта по скорости загрузки, например.
Блочная верстка сайта или как ее еще называют верстка div’ами – это процесс построения сайта на основе элементов divов. Данный вариант имеет ряд преимуществ: краткость кода, высокая скорость загрузки кода и т.д.
CSS-верстка сайта
Иногда выделяют в отдельный процесс, хотя в современном веб-дизайне каскадные таблицы стилей (css) используются практически при любой верстке. Каскадные таблицы стилей описывают внешний вид страниц сайта, написанных языком разметки: HTML, XHTML, XML.
Верстка с использованием css может использовать связанные стили, глобальные стили, внутренние стили. Связанные стили (таблицы связанных стилей) позволяют «отделить» код от внешнего оформления: все параметры форматирования тэгов размещаются в отдельном файле css. Достаточно лишь подключить этот файл в нужном месте web-страницы. Один и тот же файл css может быть использован для множества различных web-страниц.
Связанные стили (таблицы связанных стилей) позволяют «отделить» код от внешнего оформления: все параметры форматирования тэгов размещаются в отдельном файле css. Достаточно лишь подключить этот файл в нужном месте web-страницы. Один и тот же файл css может быть использован для множества различных web-страниц.
Глобальные стили описываются в тэге , размещаемом в заголовке () web-страницы. Описанные стили будут применены только к одной странице. Внутренние стили, в свою очередь, назначаются для каждого конкретного тэга и применяются только по отношению к нему.
В современном веб-дизайне все чаще используется комбинированная верстка сайта – это позволяет намного расширить возможности верстки, создать более сложный и привлекательный сайт.
Верстка должна соответствовать определенным стандартам, чтобы сайт корректно отображался в любом браузере, поддерживающем эти стандарты. Способность сайта корректно «работать» независимо от браузера, называется кроссбраузерностью. Кроссбраузерная верстка сайта – важное требование к качеству современных сайтов.
Рядом с понятием кроссбраузерности и верстки всегда стоит понятие ее валидности. Валидность – это соответствие кода всем стандартам качества, установленных для используемого на сайте языка разметки (HTML, XHTML, XML). В настоящее время множество специалистов по верстке сайтов ориентируются на стандарты w3c.
Теги:
верстка, верстка сайта, табличная верстка сайта, блочная верстка, html-верстка сайта, css-верстка сайта, резиновая верстка сайта, жесткая верстка сайта, кроссбраузерная верстка сайта
Как улучшить SEO с помощью разметки схемы
Одно из последних достижений в области SEO называется разметкой схемы. Эта новая форма оптимизации — одна из самых мощных, но наименее используемых форм SEO, доступных сегодня. Как только вы поймете концепцию и метод разметки схемы, вы сможете повысить свой сайт на страницах результатов поисковой системы (SERP).
Как только вы поймете концепцию и метод разметки схемы, вы сможете повысить свой сайт на страницах результатов поисковой системы (SERP).
Моя цель в этой статье — показать вам, как именно начать использовать разметку схемы для вашего веб-сайта.
Что такое разметка схемы?Разметка схемы — это код (семантический словарь), который вы размещаете на своем веб-сайте, чтобы помочь поисковым системам возвращать более информативные результаты для пользователей.Если вы когда-либо использовали расширенные описания веб-страниц, вы точно поймете, что такое разметка схемы.
Вот пример местной компании, у которой есть разметка на странице расписания мероприятий. Запись в поисковой выдаче выглядит так:
Разметка схемы предписывала поисковой выдаче отображать расписание предстоящих событий в отеле. Это исключительно полезно для пользователя.
Вот некоторые факты о разметке схемы:
Схема
сообщает поисковым системам, что означают данныеКонтент вашего веб-сайта индексируется и возвращается в результаты поиска.Очевидно. Но с разметкой схемы часть этого контента индексируется и возвращается другим способом .
Как? Потому что разметка сообщает поисковой системе, что означает этот контент . Например, скажем, слово «Нил Патель» встречается в статье. Поисковая система видит это и производит запись в поисковой выдаче с надписью «Нил Патель».
Однако, если я поместил правильную разметку схемы вокруг имени «Нил Патель», я только что сказал поисковой системе, что «Нил Патель» является автором статьи, а не просто парой случайных слов.Затем поисковая система предоставляет результаты, которые лучше отображают информацию для пользователя, который искал «Нил Патель».
Schema.org объясняет это так:
Большинство веб-мастеров знакомы с HTML-тегами на своих страницах. Обычно теги HTML сообщают браузеру, как отображать информацию, содержащуюся в теге.
Например,
Avatar
указывает браузеру отображать текстовую строку «Avatar» в формате заголовка 1. Однако тег HTML не дает никакой информации о том, что означает эта текстовая строка — «Аватар» может относиться к чрезвычайно успешному 3D-фильму или может относиться к типу изображения профиля — и это может затруднить поиск. движки для интеллектуального отображения релевантного контента пользователю.
Разметка схемы
использует уникальный семантический словарь в формате микроданныхВам не нужно осваивать новые навыки программирования. Веб-страницы с разметкой по-прежнему используют HTML. Единственное отличие состоит в добавлении фрагментов словаря schema.org в микроданные HTML.
Schema.org, веб-сайт для разметки схемы, является совместным усилием команд Google, Bing и YahooНе так уж часто конкуренты собираются вместе, чтобы помочь друг другу, но Схема.org — это именно такой вид межотраслевого сотрудничества. Таким образом, у вас есть согласованный набор маркеров кода, который сообщает основным поисковым системам, что делать с данными на вашем веб-сайте.
Разработана разметка схемы
для пользователейКогда на веб-сайте есть разметка схемы, пользователи могут видеть в результатах поиска, что такое веб-сайт, где они находятся, чем занимаются, сколько стоят вещи, а также множество других вещей. Некоторые люди стали называть разметку схемы «вашей виртуальной визитной карточкой».”
Это улучшение, ориентированное на пользователя. Поисковые системы существуют для пользователей, чтобы получить нужную им информацию. Разметка схемы делает именно это.
Почему схема важна? РазметкаSchema помогает вашему сайту лучше ранжироваться по всем типам контента. Есть разметка для тонны различных типов данных, в том числе:
- Статьи
- Местные предприятия
- Рестораны
- Телесериалы и рейтинги
- Рецензии на книги
- Фильмы
- Программные приложения
- События
- Продукты
- Часто задаваемые вопросы (FAQ)
Существуют сотни типов разметки —От магазинов игрушек до графиков медицинских доз. Если на вашем веб-сайте есть данные какого-либо типа, велика вероятность, что с ними будут связаны область действия и тип элемента.
Если на вашем веб-сайте есть данные какого-либо типа, велика вероятность, что с ними будут связаны область действия и тип элемента.
Веб-сайты, использующие разметку схемы, будут иметь более высокий рейтинг в поисковой выдаче, чем компании без разметки. Одно исследование показало, что веб-сайты с разметкой занимают в поисковой выдаче в среднем на четыре позиции выше, чем сайты без разметки схемы. Хотя не совсем ясно, является ли такой более высокий результат только из-за разметки, очевидно, что существует некоторая корреляция.
В настоящее время треть результатов поиска Google включает расширенные описания веб-страниц, в том числе разметку схемы.Однако, согласно последним исследованиям, менее одной трети веб-сайтов используют разметку схемы.
Другими словами, миллионы веб-сайтов упускают огромный источник SEO-потенциала. Если вы используете разметку схемы, вы автоматически выиграете от большинства ваших конкурентов.
Как использовать разметку схемы для SEOТеперь поговорим о том, как использовать разметку схемы. Ваша цель — повысить рейтинг, лучше выглядеть и добиться лучших результатов в поисковой выдаче и на глазах у пользователей.
Разметка схемыпоможет вам. Имея свой веб-сайт в руках, выполните следующие действия.
1.
Перейти к Помощнику по разметке структурированных данных Google 2. Выберите тип данныхВ списке есть несколько вариантов. Этот список не является исчерпывающим. В приведенном ниже примере я буду использовать «Статьи», поскольку это один из наиболее распространенных типов контента.
3. Вставьте URL-адрес, который вы хотите разметитьЕсли у вас есть только HTML, вы можете вставить его вместо него.Затем нажмите «Начать пометку».
Страница загрузится в инструмент разметки и предоставит вам рабочее пространство для следующего этапа разметки — маркировки элементов. Вы увидите свою веб-страницу на левой панели, а элементы данных — на правой.
Вы увидите свою веб-страницу на левой панели, а элементы данных — на правой.
Поскольку этот фрагмент контента является статьей, я выделю название статьи, чтобы добавить разметку «Имя». Когда я заканчиваю выделение, я выбираю «Имя» во всплывающей подсказке.
Когда я выбираю «Имя», инструмент добавляет его в «Элементы данных» на правой панели.
5. Продолжить добавление элементов разметкиИспользуйте список элементов данных в качестве руководства и выделите другие элементы в своей статье, чтобы добавить их в список разметки. Вероятно, вы не сможете пометить каждый элемент в списке. Просто добавь то, что можешь.
6. Создайте HTMLПо завершении нажмите «Создать HTML».
На следующей странице вы увидите HTML-код своей страницы с соответствующими микроданными, вставленными в выбранные вами места.
7. Добавьте разметку схемы на свой сайтЗатем вы войдете в свою CMS (или исходный код, если вы не используете CMS) и добавите выделенные фрагменты в соответствующие места. Найдите желтые маркеры на полосе прокрутки, чтобы найти код разметки схемы.
Простая альтернатива — загрузить автоматически сгенерированный HTML-файл и скопировать / вставить его в вашу CMS или исходный код.
Когда вы нажмете «Готово», вам будет предложен ряд «Следующих шагов».”
8. Проверьте свою схемуИспользуйте инструмент проверки структурированных данных, чтобы узнать, как будет выглядеть ваша страница с добавленной разметкой.
Вместо анализа опубликованной веб-страницы я собираюсь проанализировать код, который инструмент сгенерировал для меня и который я загрузил.
Когда код вставлен, я нажимаю «предварительный просмотр». Инструмент тестирования показывает мне, как статья будет выглядеть в результатах поиска Google:
Кроме того, я могу проверить каждый добавленный элемент разметки.
При необходимости я могу отредактировать HTML прямо в инструменте тестирования, чтобы обновить схему и снова просмотреть результаты.
Советы по использованию разметки схемы для SEOЦелью данной статьи было познакомить вас с миром разметки схемы. Это большой мир.
Следующие несколько советов покажут вам, как погрузиться еще глубже и получить еще более богатые результаты с помощью схемы.
Найдите наиболее часто используемые схемыСхема.org предоставляет список наиболее распространенных типов разметки схемы. Вы можете посетить страницу «Организация схем», чтобы увидеть этот список. Ознакомьтесь с типами, которые лучше всего подходят для вашего бизнеса.
Используйте все необходимые схемыКак я упоминал ранее, существует множество типов разметки. Чтобы получить полный список, посетите Иерархия типов. Этот главный список содержит большинство доступных типов разметки.
Чем больше наценок, тем лучшеСхема.В инструкциях организации четко сказано: «Чем больше контента вы разметите, тем лучше». Когда вы начинаете понимать огромное количество типов элементов, вы начинаете видеть, сколько всего на вашей веб-странице можно разметить.
Однако помните об отказе от ответственности: «Вы должны размечать только контент, который виден людям, которые посещают веб-страницу, а не контент в скрытых div или других скрытых элементах страницы».
Последние мысли о разметке схемыНесмотря на простоту реализации разметки схемы, удивительно, как мало компаний и веб-сайтов воспользовались ею.
Разметка схемы — это один из тех методов SEO, который, вероятно, будет с нами надолго. Пришло время изучить и внедрить соответствующие микроданные для улучшения результатов поиска. Если вы сделаете это прямо сейчас, вы окажетесь на передовой, что даст вам преимущество в соревнованиях.
Как вы используете разметку схемы для веб-сайта вашей компании?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
Как добавить структурированные данные на свой веб-сайт
Вы можете этого не знать обо мне, но я не очень техничный человек (ах!).
Я не умею кодировать и не технический специалист по SEO.
Тем не менее, я осознаю важность получения технических знаний, когда это необходимо.
Добавление на ваш сайт структурированных данных, также известных как разметка схемы, — одна из наиболее технических вещей, которые я делаю. Это может дать вам значительный прирост SEO и повысить ваш рейтинг.
Признаюсь, здесь может быть немного времени на обучение.
Вам вообще не нужно уметь программировать. (Но если у вас есть предыдущий опыт программирования, это упростит вам изучение разметки схемы.)
Вам просто нужно время, чтобы ознакомиться с тем, как это работает.
Вам даже не нужно изучать какие-либо сложные или технические термины, если вы этого не хотите (хотя я предлагаю это). Вы можете автоматизировать процесс, чтобы вам не приходилось выполнять тяжелую работу.
Но вы определенно должны понимать, что такое структурированные данные и почему они так важны.
Хотя это более технический аспект SEO, его определенно стоит изучить. Вы получите новый набор навыков, который поможет вашему сайту улучшить его рейтинг.
Я знаю, что «разметка схемы» и «структурированные данные» звучат сложно. на первый взгляд выглядит сложным, но каждый может это сделать.
на первый взгляд выглядит сложным, но каждый может это сделать.
Итак, давайте поговорим о структурированных данных.
Что такое структурированные данные?Структурированные данные, также называемые разметкой схемы, представляют собой тип кода, который упрощает поисковым системам сканирование, организацию и отображение вашего контента.
Структурированные данные сообщают поисковым системам, что означают ваши данные.Без разметки схемы поисковые системы могут сказать только то, что говорят ваши данные, и им приходится усерднее работать, чтобы определить, почему они там есть.
Еще не запутались? Вот пример.
Допустим, вы хотите предоставить контактную информацию своей компании. Вы можете просто поместить информацию в нижний колонтитул своего сайта, и это будет хорошо работать для любых посетителей-людей.
Но поисковым системам придется немного поработать, чтобы понять, что означают эти необработанные данные.
Однако, если вы используете разметку схемы, вы можете сообщить поисковым системам, что ваша контактная информация является вашей контактной информацией (а не просто случайными данными).
Это можно сделать с помощью этой разметки:
Я знаю, что это может показаться запутанным, но держитесь меня! Я буду подробно разбирать это в ходе этой статьи.
По сути, вы помогаете поисковым системам легче анализировать ваш контент.
Это очень важно . Если поисковым системам будет легко сканировать ваш сайт, вы получите преимущество в SEO.
Я слышу, как некоторые из вас говорят: «Но, Нил, разве ты не должен писать для посетителей-людей, а не для машин?»
Вы можете быть удивлены, узнав, что разметка схемы была разработана, чтобы помочь пользователям.
Думайте о разметке схемы как о сверхдетальной визитной карточке, которая четко отображает вашу информацию.
Сложно выглядит…
Источник: Quick Sprout
… но в конечном итоге он предназначен для помощи таким людям, как вы и я.
Другая причина, по которой разметка схемы абсолютно необходима, заключается в том, что она делает работу поисковой системы еще проще.
Значит, вы не «пишете для машин». Вы добавляете дополнительную информацию и никоим образом не меняете свой контент.
Официальную схему дома для всего можно найти на schema.org:
Мы будем использовать этот сайт позже, поэтому я рекомендую добавить его в закладки.
Вы, вероятно, будете рады узнать, что вам не нужно знать все о разметке схемы, чтобы использовать ее на своем сайте. Фактически, вы можете (и должны) начать использовать структурированные данные в течение часа .
Есть некоторые основы, которые вам следует изучить в первую очередь, но после этого все идет гладко.
Что нужно знать (и чего не нужно)Когда я говорю своим клиентам о разметке схемы, они пугаются.
Я понимаю их страх. В конце концов, существует тысяч терминов схемы, .
Невозможно все это запомнить, и это кажется слишком сложным, чтобы даже начать использовать.
Хорошая новость: вам не нужно ничего запоминать, и вы можете начать использовать структурированные данные уже сегодня.
Вот что вам нужно знать:
1) Тип используемых структурированных данных.
Есть три основных типа структурированных данных. Вот таблица, любезно предоставленная Google:
Поскольку JSON-LD является рекомендуемым типом, мы будем использовать именно его.
Я делюсь этим, потому что хочу сообщить вам, что микроданные и RDFa — это не то же самое , что и JSON-LD.
Итак, если вы исследуете структурированные данные, убедитесь, что вы читаете о JSON-LD, а не об одном из двух других типов структурированных данных.
2) Наиболее распространенные термины схемы.
Вам, вероятно, сойдет с рук незнание этих терминов, но если вы потратите немного времени на изучение этих фундаментальных терминов, вы поправитесь быстрее.
i) itemscope: Это один из наиболее распространенных терминов схемы. По сути, он организует ваш контент по темам.
Более конкретно, он сообщает поисковым системам, что весь контент, помеченный тегом itemscope, посвящен одной и той же теме. Думайте об этом как о разделении вашего контента на разные разделы.
Вот пример из схемы.орг. Допустим, ваш HTML-код выглядит так:
Вы можете внести одно небольшое изменение, чтобы поисковые системы знали, что вся эта информация посвящена одной и той же теме. Просто включите «itemscope» в конец открывающего тега
Теперь поисковые системы будут группировать все данные между тегами
ii) itemtype: Термин itemtype дополнительно классифицирует ваш контент. Термин itemscope сообщает поисковым системам, что ваш контент посвящен элементу, а термин itemtype сообщает поисковым системам , о каком типе элементов относится ваш контент.
В этом примере разметка типа элемента будет выглядеть следующим образом:
Это сообщит поисковым системам, что весь контент между тегами
iii) itemprop: Этот термин позволяет вам определять определенные свойства, которыми обладают ваши элементы.
По сути, термин itemprop передает дополнительную информацию об элементе.
Есть бесчисленное множество типов итераций, которые вы можете назначить. В нашем примере вот несколько возможных типов итераторов:
Используя все эти термины, вы углубляетесь в детали, и это хорошо.Это означает, что поисковые системы могут более легко и точнее систематизировать ваш контент.
3) Рекомендации Google в отношении структурированных данных.
Если вы занимаетесь поисковой оптимизацией для Google — а если честно, кто не занимается? — вам нужно играть по их правилам.
Структурированные данные — не исключение. У них есть рекомендации по качеству использования разметки схемы:
Важно помнить об этом при использовании разметки схемы. Сейчас не время для черной или серой SEO.
Помните, весь смысл использования структурированных данных состоит в том, чтобы помочь поисковым системам лучше отображать ваш контент для людей.
Помогите поисковым системам, и они помогут вам в ответ, что повысит вашу видимость.
Добавление структурированных данных на ваш сайтТеперь давайте рассмотрим процесс фактического добавления разметки схемы на ваш сайт.
К сожалению, это довольно длительный процесс. Все зависит от системы, которую вы используете для управления сайтом, и желаемого уровня контроля над процессом.
Я расскажу о двух лучших способах реализации схемы: помощник по разметке структурированных данных Google и плагины WordPress.
1) Использование плагинов WordPressЕсли вы один из миллионов людей, использующих WordPress для веб-сайтов, то использовать разметку схемы для вас будет очень легко.
Есть несколько специальных плагинов, которые вы можете использовать. На мой взгляд, лучший вариант — это структурированные данные приложения Schema.
Этот плагин будет генерировать разметку схемы для всего вашего сайта, и вы даже можете зайти и вручную отредактировать разметку самостоятельно.(Или вы можете найти плагин, выполнив поиск в Plugins> Add New .)
После загрузки плагина вы можете загрузить его, перейдя в Plugins> Add New . Затем нажмите «Выбрать файл» и выберите zip-файл для загруженного плагина.
Затем нажмите «Выбрать файл» и выберите zip-файл для загруженного плагина.
Щелкните «Установить сейчас».
Наконец, нажмите «Активировать плагин».
Теперь, когда вы редактируете сообщение или страницу любого типа, вы увидите поле под панелью редактирования с надписью «Структурированные данные приложения схемы:»
Обычно плагин добавляет лучшие типы разметки схемы.
Но именно здесь знание основ структурированных данных пригодится. Вы можете просмотреть разметку и внести любые изменения, которые кажутся неуместными.
Если вы хотите отредактировать разметку, щелкните значок карандаша в правом нижнем углу.
(Также обратите внимание, как в верхнем левом углу поля указан JSON-LD. Это именно то, что вам нужно.)
Это вкратце о плагине. Он действительно прост в использовании, поэтому, если вы используете WordPress, я рекомендую его.
2) Использование помощника по разметке структурированных данных GoogleЯ знаю, что многие из вас не используют WordPress, поэтому вот еще один довольно простой метод добавления структурированных данных.
Этот метод будет работать для любого сайта, независимо от того, где вы его размещаете или что это за сайт.
Google предоставляет помощника по разметке структурированных данных, чтобы помочь веб-мастерам без проблем добавлять разметку схемы на свои сайты.
Легко использовать. Сначала перейдите на страницу помощника по разметке структурированных данных:
Убедитесь, что вкладка веб-сайта отмечена:
(Да, вы также можете пометить электронные письма с помощью этого инструмента.)
Затем скопируйте и вставьте URL-адрес страницы, которую вы хотите разметить.Вставьте его в поле URL-адреса внизу страницы:
Если у вас есть только HTML, выберите тег HTML и вставьте свой код в поле:
Затем выберите одну из десяти категорий, которые предоставляет Google. Этот выбор может показаться немного ограниченным, но вы обнаружите, что чаще всего ваш контент попадает в одну из этих десяти категорий.
Этот выбор может показаться немного ограниченным, но вы обнаружите, что чаще всего ваш контент попадает в одну из этих десяти категорий.
Так как в этом примере я использую запись в блоге, я выберу «article».
Когда вы все это сделаете, нажмите «Начать пометку.”
На следующей странице вы увидите две панели. Панель слева — это ваш контент (ваша страница или HTML-код), а панель справа — это инструмент разметки схемы.
Чтобы отметить что-либо, выделите это на левой панели.
Например, чтобы разметить заголовок статьи, выделите его, щелкнув левой кнопкой мыши и перетащив текст, который вы хотите выделить. Вы увидите всплывающее окно с вариантами различных тегов разметки:
Так как это название статьи, выберите тег разметки «Имя».
Вы увидите изменение, отраженное на правой панели в разделе «Мои элементы данных».
Если вы хотите пометить изображение, щелкните изображение и выберите «Изображение» во всплывающем окне.
Это основные сведения о помощнике по разметке структурированных данных. Процесс одинаков, независимо от того, какой тип контента вы хотите разметить.
На панели «Мои элементы данных» Google перечисляет все основные элементы, которые вы хотите разметить:
У вас нет , чтобы разметить все эти элементы, но я бы порекомендовал это.
Таким образом, вы можете быть уверены, что создаете максимально тщательную разметку. Это даст вам самое большое преимущество.
Когда вы закончите размечать все на своей странице, нажмите «Создать HTML» в правом верхнем углу.
Вот важный шаг. Во втором поле слева щелкните его, чтобы открыть и выбрать «JSON-LD» вместо микроданных.
Убедитесь, что вы сделали это , поскольку JSON-LD является предпочтительным типом структурированных данных Google.
Скопируйте и вставьте созданный код. (Я рекомендую оставить эту страницу открытой на случай, если вам понадобится скопировать ее снова.)
(Я рекомендую оставить эту страницу открытой на случай, если вам понадобится скопировать ее снова.)
До сих пор все было довольно просто, но на данном этапе это может стать немного сложнее.
Это потому, что вам нужно добавить разметку на свой веб-сайт, что часто является самой сложной частью этого процесса.
По сути, эта разметка схемы (написанная на HTML) должна быть включена в исходный код.
Если на вашем сайте есть только статические файлы страниц, очень легко разместить разметку на вашем сайте.Нажмите кнопку «Загрузить» в правом верхнем углу.
Затем перейдите к исходному коду для этой конкретной страницы. Удалите текущий код и вставьте на его место новый код.
Но если на вашем сайте нестатические страницы, это становится труднее. И, к сожалению, так обстоит дело с большинством систем управления контентом (CMS).
Когда дело доходит до реализации структурированных данных, WordPress — одна из самых сложных CMS, поскольку она разделяет ваш контент. У вас есть доступ к основной копии и коду в редакторе страниц, но заголовок каждой страницы содержится в отдельном файле.
Некоторая разметка схемы должна быть помещена в заголовок. Это означает, что вам придется перейти к файлу темы и вручную вставить код.
Вы можете испортить свой сайт, если сделаете это неправильно . Даже если у вас есть резервные копии сайта, поломка вашего сайта все равно будет большой проблемой. По этой причине я рекомендую нанять разработчика, если вам нужно пойти по этому пути.
Если вас это беспокоит, вы можете просто вставить схему в код основного текста.
Еще один вариант…Есть — это , третий вариант, который вы можете выбрать, но я не рекомендую его, если у вас нет опыта программирования или разработки.
Третий вариант — добавить разметку схемы вручную.
Это связано с тем, что я сказал о возможном нарушении работы вашего сайта. Вы можете нанести некоторый вред, если не будете осторожны.
Вы можете нанести некоторый вред, если не будете осторожны.
Но у этого варианта есть немало преимуществ.
С одной стороны, эти инструменты, которыми я поделился. , несколько ограничены. Вы можете пойти гораздо глубже, если введете разметку схемы вручную.
И вы также можете убедиться, что все именно так, как вы этого хотите.
Так что, если вы уверены в себе и имеете опыт программирования, этот вариант стоит рассмотреть.
ЗаключениеЕсли вы боялись термина «структурированные данные» в начале этой статьи, надеюсь, мне удалось вас успокоить.
Это намного проще, чем кажется на первый взгляд, и это лучшая практика, которую вам нужно начать делать сегодня.
Поверьте, у меня часто возникает соблазн игнорировать технический SEO. Иногда это может занять некоторое время, а иногда мне просто не хочется.
Но я все еще делаю это, потому что знаю, что это поможет моему сайту в долгосрочной перспективе.
Если вы хотите, чтобы ваш сайт существовал какое-то время, стоит потратить время на изучение основ структурированных данных и разметку вашего сайта.
Я уже говорил об этом раньше и повторю еще раз: Все SEO — это долгосрочная стратегия .
Вы должны быть готовы приступить к работе сейчас, чтобы получить награду позже.
Значит ли это, что вам придется годами ждать, пока ваша SEO-оптимизация вступит в силу? Нисколько. Но SEO не дает мгновенного успеха.
Это относится и к структурированным данным.Если вы сейчас потратите время, чтобы внедрить его на своем сайте, вы увидите реальные результаты в долгосрочной перспективе.
Собираетесь ли вы использовать разметку схемы в этом году?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.

- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
Создайте веб-страницу с помощью простого HTML и CSS |
Сегодня мы собираемся легко запрограммировать и разработать наш первый веб-сайт, выполнив простые шаги. В основном это руководство предназначено для новичков, которые хотят научить вас использовать инструменты для создания собственных веб-сайтов, соответствующих стандартам! Если вы сосредоточены на создании собственного веб-сайта и ищете быстрый способ начать работу, то вы находитесь на правильной платформе. Для этого вам просто нужно просмотреть нашу коллекцию шаблонов веб-сайтов, чтобы создать профессиональный, отзывчивый вариант, готовый к настройке для вашего следующего проекта.
HTML — HTML означает язык гипертекстовой разметки и считается стандартным языком разметки и широко используется для создания веб-страниц. Он описывает структуру веб-страниц с помощью разметки. Элементы в HTML являются строительными блоками HTML-страниц и представлены тегами.
CSS — расшифровывается как каскадные таблицы стилей. Это язык таблиц стилей, который широко используется для описания представления ряда документов, написанных с использованием языка разметки гипертекста.
О программировании HTML.
HTML (язык гипертекстовой разметки) — это язык, который используется для разработки новых веб-страниц. Практически каждый, кто занимается веб-дизайном, должен иметь хотя бы базовое представление о том, как выполняется работа в HTML или о кодах HTML. HTML-файл содержит «теги разметки , », которые информируют браузер, как следовать инструкциям среди этих тегов.
Важные вещи, необходимые для разработки веб-страницы с использованием простых HTML и CSS.
Редактор изображений — Вам не нужно какое-либо специальное программное обеспечение для редактирования изображения или какое-либо другое программное обеспечение. Например, Photoshop используется для графики, поскольку мы будем напрямую использовать Интернет для получения всех важных материалов, которые мы будем использовать на веб-страницах.
Креативное мышление — Дизайнер должен обладать очень творческим мышлением, чтобы он никогда не прекращал экспериментировать. Если он обладает этими навыками, он определенно сможет создавать отличные веб-страницы, используя базовые коды HTML.
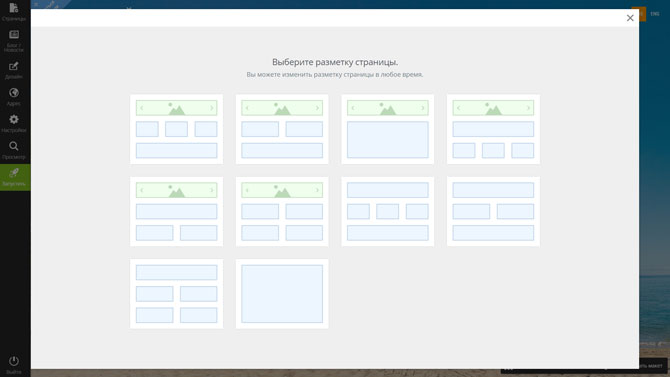
Хороший макет — Для создания хорошего макета используются четыре основных элемента: заголовок, контент, боковая панель и нижний колонтитул. Замечательная идея — заблокировать макет любого дизайна до того, как мы начнем. Это можно сделать на бумаге или в Photoshop, чтобы упростить рабочий процесс и упорядочить наши идеи.
Браузер — Самая распространенная и самая важная вещь, необходимая для запуска HTML и CSS для разработки веб-страницы.
То же для CSS — Разработчик должен быть достаточно умным, чтобы понимать, как работают селекторы, а также должен быть знаком с основными свойствами.
Редактор — Программа-редактор — это программа, в которой мы будем писать коды HTML. Я рекомендую дизайнеру использовать Notepad ++ (бесплатная программа), она проста в использовании и может легко управлять сложными кодами HTML. Он отображает атрибуты, содержимое и теги HTML с различными цветами.
Начало работы
Веб-страница начинается с тега, предоставляя браузеру информацию о начале HTML-документа, а также заканчивается тегом, который указывает браузеру конец HTML-документа. Существует большое количество тегов, которые мы будем использовать в дальнейшем, но главное, что мы заметим, это то, что эти теги не отображаются четко в веб-браузере. Браузер будет отображать содержимое между тегами, но на самом деле теги сами по себе скрыты.
Существует большое количество тегов, которые мы будем использовать в дальнейшем, но главное, что мы заметим, это то, что эти теги не отображаются четко в веб-браузере. Браузер будет отображать содержимое между тегами, но на самом деле теги сами по себе скрыты.
Типы тегов, используемых для разработки веб-страницы с использованием простого HTML и CSS:
- Тег контейнера или непустые теги — эти теги также называются непустыми тегами. Контейнерные или непустые теги имеют как открытие, так и закрытие.
Например:,
,- Пустой тег или теги без контейнера — Эти теги также называются тегами без контейнера.Например:
,и т. Д.
- Атрибуты — Каждый тег содержит собственный атрибут, и каждый атрибут предоставляет дополнительную информацию о теге. Атрибуты используются каждый раз внутри тегов и следующим образом —
Из приведенного выше примера стало очень ясно использование тегов и атрибутов при создании с использованием простых HTML и CSS. Предположим, вы хотите установить черный цвет фона вашей веб-страницы.Затем вы должны использовать атрибут «bg color» в теге
.Преимущество разработки веб-страницы с использованием простого HTML и CSS
CSS легко отделяет содержимое веб-сайта от языка дизайна и значительно уменьшает размер передаваемых файлов. Документы в CSS будут храниться извне, и доступ к ним будет осуществляться только один раз, когда посетитель попросит ваш веб-сайт сделать это. На первый взгляд, когда веб-сайт создается с использованием таблиц, каждая страница веб-сайта будет легко доступна при каждом посещении. Уменьшение пропускной способности приведет к более быстрому времени загрузки и может снизить затраты на веб-хостинг.
Уменьшение пропускной способности приведет к более быстрому времени загрузки и может снизить затраты на веб-хостинг.
Увеличивает совместимость с браузером
Chrome можно рассматривать как еще одно доказательство того, что сегодня пользователи Интернета имеют больше возможностей браузера, чем когда-либо прежде. Это также основная причина, по которой совместимость браузера является серьезной проблемой для веб-сайта. Таблицы стилей CSS активно повышают адаптируемость веб-сайта, гарантируя, что больше пользователей смогут видеть веб-сайт в том виде, в каком он должен быть предназначен.
Улучшает внешний вид веб-сайта
CSS позволяет очень четко и легко улучшить внешний вид веб-сайта, позволив нам создать отличный стильный веб-сайт. Поскольку CSS предлагает широкий выбор стилей и фактически дает больше контроля над визуальными аспектами веб-сайта. Сегодня дизайнеры могут легко управлять стилями и дизайном многих веб-страниц в мгновение ока.
примеров разметки HTML — простое руководство по HTML
Ниже приведены несколько примеров часто используемых фрагментов кода, демонстрируемых рядом с их тегами HTML.
| Разделы разделов | ||
|---|---|---|
| Параграф | | Немного текста |
| разрыв строки | | Некоторые битые |
| Горизонтальная линейка | | Выше Ниже |
| Форматирование текста | ||
| Главный заголовок | | |
| Подпозиция | | Заголовок 5 |
| Полужирный | | Жирный текст |
| Курсив | | Курсив |
| Цветной текст | | Красный цвет текста |
| Изменить шрифт | | Текст шрифтом с засечками |
| Цитированный текст | | Цитированный текст |
| Списки | ||
| Упорядоченный список | |
|
| Неупорядоченный список | |
|
12 принципов чистого HTML-кода — Smashing Magazine
Об авторе
Крис — веб-дизайнер и разработчик. Он пишет обо всем, что связано с Интернетом, на CSS-Tricks, рассказывает обо всем, что связано с Интернетом, на конференциях по всему миру и на своих…
Больше о
Крис
↬
Он пишет обо всем, что связано с Интернетом, на CSS-Tricks, рассказывает обо всем, что связано с Интернетом, на конференциях по всему миру и на своих…
Больше о
Крис
↬
Красивый HTML — это основа красивого веб-сайта. Когда я учу людей CSS, я всегда начинаю с того, что говорю им, что хороший CSS может существовать только с такой же хорошей разметкой HTML. Дом настолько прочен, насколько прочен его фундамент, верно? У чистого семантического HTML много преимуществ, но многие веб-сайты страдают от плохо написанной разметки.
Красивый и чистый HTML — основа красивого веб-сайта.Когда я учу людей CSS, я всегда начинаю с того, что говорю им, что хороший CSS может существовать только с такой же хорошей разметкой HTML. Дом настолько прочен, насколько прочен его фундамент, верно? У чистого семантического HTML много преимуществ, но многие веб-сайты страдают от плохо написанной разметки.
Давайте взглянем на плохо написанный HTML-код, обсудим его проблемы, а затем приведем его в форму! Имейте в виду, что мы не выносим никаких суждений о содержании или дизайне этой страницы, а только о разметке, которая его создает.Если вам интересно, взгляните на плохой и хороший код, прежде чем мы начнем, чтобы вы могли увидеть общую картину. А теперь давайте начнем с самого начала.
Дополнительная литература по SmashingMag:
1. Строгий DOCTYPE
Если мы собираемся это сделать, давайте просто сделаем это правильно. Нет необходимости обсуждать, использовать ли HTML 4.01 или XHTML 1.0: оба они предлагают строгую версию, которая будет держать нас вежливыми и честными при написании нашего кода.
Наш код в любом случае не использует никаких таблиц для макета (приятно!), Поэтому действительно нет необходимости в переходном DOCTYPE.
Ресурсы:
2. Набор символов и символы кодировки
В нашем разделе
самым первым делом должно быть объявление нашего набора символов. Здесь мы используем UTF-8, что неплохо, но оно указано после нашегоРецепт праздничного кофейного торта
Мэри Стоун, 10 марта 2018 г.
Этот кофейный торт потрясающий и идеально подходит для вечеринок.
Время приготовления: 20 минут.
Google Search также использует структурированные данные для включения специальных функций результатов поиска и
улучшения. Например, страница рецепта с действительными структурированными данными имеет право на
появятся в результатах графического поиска, как показано здесь:
Например, страница рецепта с действительными структурированными данными имеет право на
появятся в результатах графического поиска, как показано здесь:
Обыск
Структурированные данные
Яблочный пирог от бабушки
Поскольку структурированные данные маркируют каждый отдельный элемент рецепта, пользователи могут выполнять поиск для вашего рецепта по ингредиентам, количеству калорий, времени приготовления и т. д.
Структурированные данные кодируются с использованием внутристраничной разметки на странице, к которой относится эта информация. Структурированные данные на странице должны описывать содержимое этой страницы. Вы не должны создавать пустые или пустые страницы только для хранения структурированных данных; также не следует добавлять структурированные данные о информация, которая не видна пользователю, даже если информация точна. Для более технических и рекомендации по качеству, см. Структурированные данные общие рекомендации.
Тест Rich Results — простой и полезный инструмент для проверки структурированных данных и, в некоторых случаях, предварительного просмотра функции в поиске Google.Попробуйте:Формат структурированных данных
В этой документации описывается, какие свойства требуются, рекомендуются или необязательны для структурированные данные, имеющие особое значение для поиска Google.Большинство структурированных данных поиска использует словарный запас schema.org, но вы должны полагаться в документации на developers.google.com как окончательный для поведения Google Search, а не документацию schema.org. Атрибуты или объекты, не описанные здесь, не требуются для поиска Google, даже если они отмечены как обязательные автор: schema.org.
С 29 января 2021 г. разметка data-vocabulary.org больше не будет имеет право на использование функций расширенных результатов Google. Чтобы иметь право на участие после 29 января 2021 г., вы нужно заменить данные-лексику.разметка org с разметкой schema.org. Узнать больше о прекращение поддержки словаря данных.Обязательно протестируйте свои структурированные данные с помощью теста Rich Results во время разработки, а Отчеты о статусе подробных результатов после развертывания, чтобы следить за работоспособностью ваших страниц, которые могут сломаться после развертывания из-за проблем с шаблонами или обслуживанием.
Вы должны включить все необходимые свойства, чтобы объект имел право на появление в Поиск Google с расширенным отображением.В общем, определение дополнительных рекомендуемых функций может сделать более вероятно, что ваша информация может появиться в результатах поиска с улучшенным отображением. Однако , более важно предоставить меньше, но полные и точные рекомендуемые свойства, а не пытаться предоставить все возможные рекомендуемые свойства менее полные, плохо сформированные или неточные данные.
В дополнение к свойствам и объектам, описанным здесь, Google может использовать то же, что и имущество и прочее
схема.org
структурированные данные. Некоторые из этих элементов могут использоваться для включения будущих функций поиска, если они
считаются полезными.
Google Search поддерживает структурированные данные в следующих форматах, если не указано иное:
| Формат | Описание и размещение |
|---|---|
| JSON-LD * (рекомендуется) | Нотация JavaScript, встроенная в тег
|
