Стандарты веб-дизайна — Веб-студия Яворского на vc.ru
Под таким громким заголовком мы хотим поделиться своими наработками правил, которые мы даем всем внешним веб-дизайнерам, чтобы в результате их работы было удобно и просто делать верстку.
1958 просмотров
Эти материалы сложились у нас за годы работы. Почему мы хотим поделиться эксклюзивом? Не скрою, раньше мы не давали этот материал в открытый доступ, но пришло время единых стандартов. Мы будем рады, если кто-то дополнит или покритикует данный материал — в результате будет еще лучше. В общем, берите на вооружение:
Общие требования
- Тексты должны быть не абстрактными, а относящимися к теме, например, если делается дизайн страницы раздела по керамической плитке, то иллюстрирующий текст должен быть о плитке (чтобы было понимание, как этот дизайн будет смотреться вживую). Фотографии должны стоять не абстрактные, а настоящих продуктов. Дизайн должен давать представление как можно ближе к жизни.

- Должен быть единый стиль оформления. Например, если для разворачивания блоков текста используется слово Развернуть с пунктирным подчеркиванием, то не допускается в других местах разворачивания без пунктирного подчеркивания. Если ссылки выделяются подчеркиванием, то не должно быть ссылок без подчеркивания, выделенных только цветом. Или это должно быть обосновано.
- Ссылки. Нужен вид для обычного состояния и для состояния при наведении. Также можно использовать отдельный цвет для посещенных ссылок (опционально).
- Если для дизайна используются изображения, которые надо купить, предоставляются ссылки на покупку. Фотографии лучше выбирать на фотобанка типа pressfoto. ru. Пиктограммы брать с бесплатных источников, типа iconfinder. com, если они платные, предупреждать о необходимости покупки. Все файлы должны передаваться не по почте, а выкладываться на файлообменники (лучше через Yandex Disk).
Создание favicon — иконки для вкладки в браузере.
 Желательно в двух форматах (стандартный 64х64 и для мобильной версии 114х114 px)
Желательно в двух форматах (стандартный 64х64 и для мобильной версии 114х114 px)Все иконки, если это не веб-шрифт, то должны быть svg (не jpg, не png)
- Кнопки. Обычное состояние, наведение мыши, нажатие кнопки (и так для каждого вида кнопок):
Правила оформления форм
показать шрифт, цвет и местоположение вводимой информации в форму
- показать шрифт, цвет и местоположение поясняющий информации
- показать поведение поля формы, если туда нельзя ничего вводить
названия полей должны стоять слева от полей для заполнения. При этом в полях могут стоять подсказки, которые исчезают, как только ставим курсор в поле (показать это в дизайне)
- в каждой форме перед кнопкой отправки должен стоять текст «Согласен на обработку персональных данных” с предварительной галочкой.

- вся типографика — шрифты, их размер, принадлежность к текстовому типу (обычный текст, заголовок, и т. п.) на макете должна соответствовать реальной (то, что будет на реальной странице). Правильно:
Так правильно
А так — неправильно
- Если работа идет по прототипу, также необходимо соблюдать требования типографики, указанные в нем. Примеры:
Так правильно
А так — неправильно
- Телефоны — поля для ввода оформлять вот так:
Шрифты
В макете должно использоваться не больше 2 гарнитур (редко когда — 3). В противном случае сайт будет выглядеть безвкусно.
- Все текстовые элементы должны быть без эффекта Сглаживание.
 Простым стандартным текстом, по возможности.
Простым стандартным текстом, по возможности. Размер для обычного текста, как правило — 16-22 px. При этом длина строки не должна превышать 75 символов. Если текста мало, то его делают крупнее, а для статей и длинных записей — мельче.
Чтобы узнать размеры заголовков, кегль основного текста умножают на 1,6.
- Вычислить, какой размер шрифта на сайте лучше использовать, можно с помощью калькулятора. На основе параметров обычного шрифта он подбирает оптимальные размеры для заголовков. Также можно воспользоваться калькулятором Криса Пирсона, чтобы вычислить высоту строки.
- Трансформирование текста (сжатие, растягивание) — недопустимо. Если нужно изменить размер текста — меняем его через Размер текста.
- Размер должен быть целым числом, а не дробным. (например 16 px, а не 16.55)
- Если в дизайне используются шрифты, отличные от системных, предоставить исходники, но желательно использовать Google Fonts.
 Никаких шрифтов с непонятным происхождением в дизайне быть не должно!
Никаких шрифтов с непонятным происхождением в дизайне быть не должно!
Правила работы с Фигмой
- Дизайнер работает на своем аккаунте, после окончания работы передает файл в формате. fig. Он считается «исходником».
- В процессе работы дизайнер дает гостевую ссылку для показа. (иногда требуются и jpg-и каждой страницы в каждом разрешении (потому что джипег помогает отследить историю изменений, а текущий файл в Фигме показывает только последнее состояние. Это обсуждается отдельно для каждого проекта).
Хранение версий. В процессе работы правки вносятся пакетами, не по одной. Для каждого пакета правок внутри страницы делается копия, которая называется Название+Дата изменения. После окончания работ лишние копии надо удалить, но только после приемки.
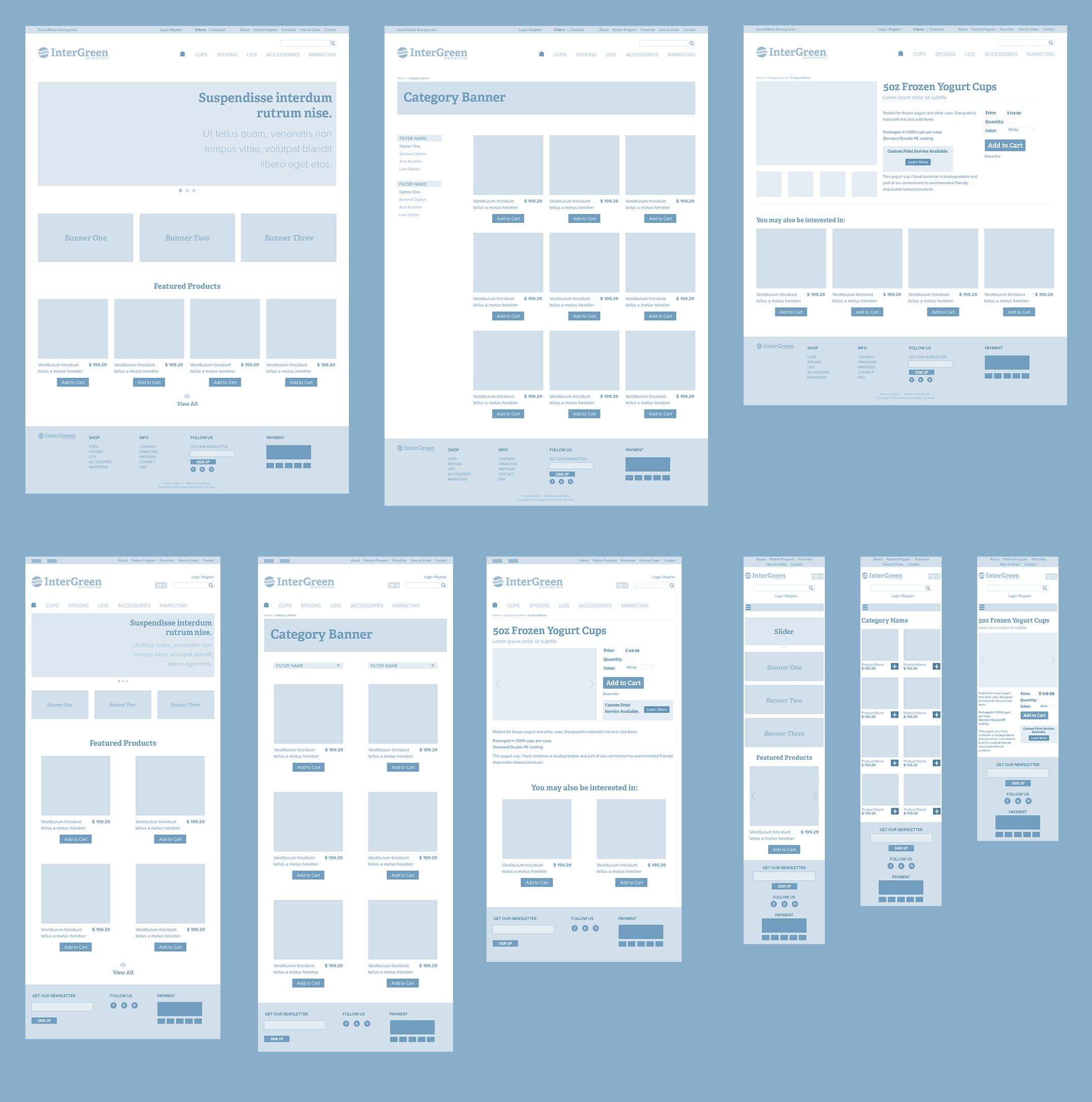
- Одна страница — должны быть все адаптивные версии на одном листе, все слои выстроены в иерархию, удобно для экспорта
Так правильно
И так правильно
Так неправильно
И так неправильно
Так тоже не надо
- Все повторяющиеся элементы, например, шапка сайта, футер, меню — должны быть вынесены в отдельную страницу Components (или UI Kit) и автоматически подтягиваться оттуда на все страницы, чтобы не пришлось потом одну цифру править в куче файлов, если заказчик решит поменять номер телефона в шапке:
- На сайте должны быть описаны все текстовые стили и все цветовые:
Неверно
В отдельной странице components (или UI Kit) должны быть описаны
ссылки в тексте (обычные, при наведении, нажатые),
- чекбоксы (тоже в 3 состояниях)
- все виды заголовков и подзаголовков
- все другие элементы (например, ссылки на всплывающие окна, выезжающие блоки текста, кнопки и прочие элементы, которые меняются при наведении и в нажатом состоянии)
должно быть показано, как будут выглядеть выпадающие элементы
- все виды кнопок в 3 состояниях.

- радиокнопки (тоже в 3 состояниях)
- табы
- пагинация
- скролбар
- нумерованный и маркированный списки. Пример:
- На страницах с контентом должна происходить только сборка из экземпляров, взятых с мастер компонентов этой страницы.
- Нужно пользоваться autolayout (автораспределение)
Bootstrap-сетка в Фигме
Все макеты должны быть сделаны с использованием Bootstrap-сетки.
При создании Bootstrap-сеток в Figma и других графических редакторах для других разрешений следует учитывать, что если для самого большого разрешения ширина фрейма свободная и может меняться, то на остальных разрешениях, которые меньше, ширина фреймов должна быть привязана к соответствующим значениям из документации Bootstrap (см. Bootstrap Grid options):
Скачать готовый шаблон Bootstrap-сетки с описанной ниже системой сеток можно среди стандартных шаблонов Фигмы.
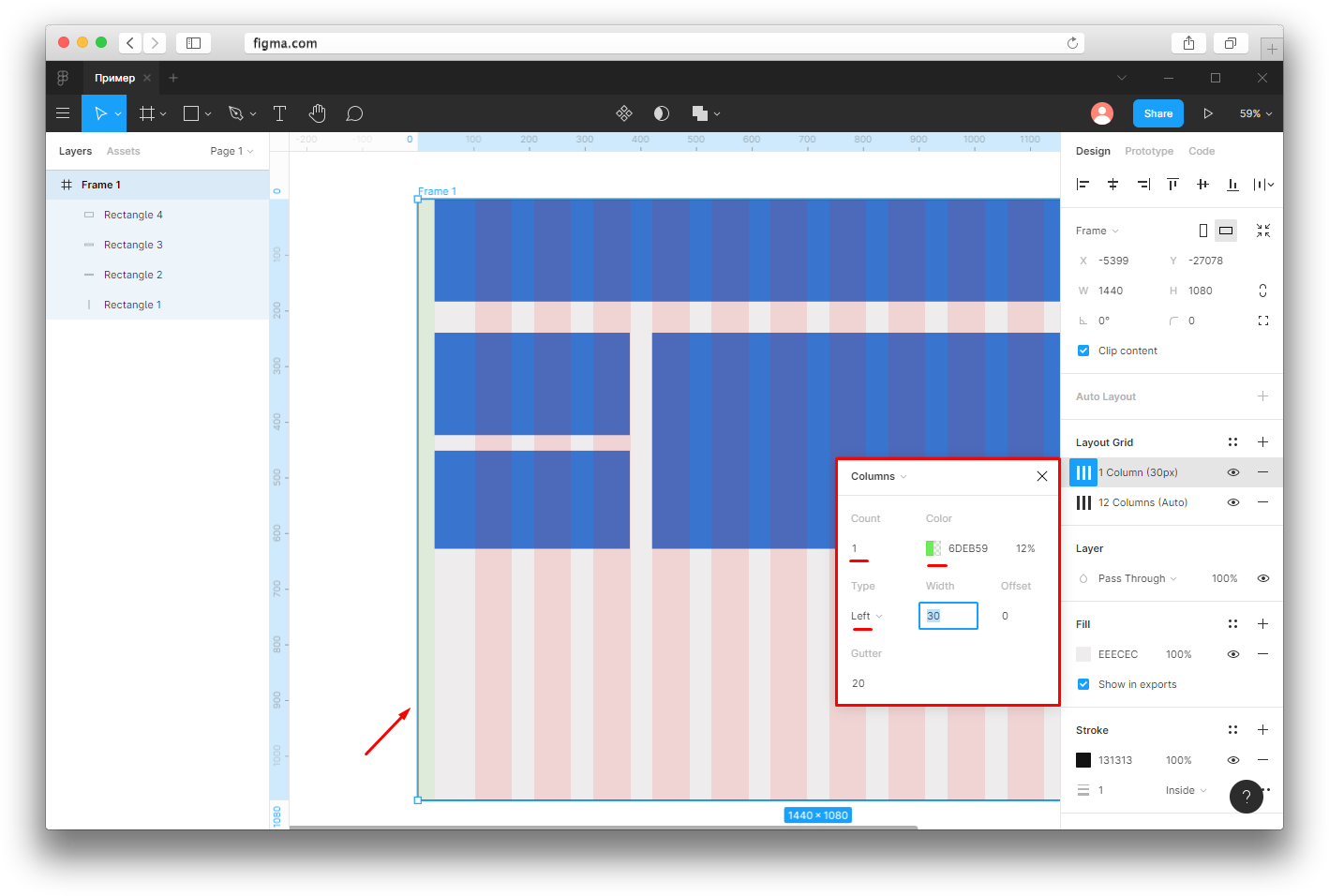
Первый фрейм шириной 1920 пикселей. Это среднее универсальное значение. Конечно-же можно сделать макет шире или наоборот уже, но, в целом, начинать создание дизайна можно именно с такой ширины макета. Кроме 12-ти колоночной системы сеток Bootstrap можно также использовать и горизонтальную разметку для соблюдения вертикального ритма. Сетка в 12 колонок. Размеры столбцов — 65px. Расстояние между колонками — 30 px.
- Общая ширина фрейма для следующего разрешения составит 992px:
- Ширина одной Bootstrap-колонки для данного разрешения, при условии, что будет отражено 12 колонок, составит 50px. Остальные параметры Bootstrap-сетки такие-же, как у предыдущего фрейма:
Горизонтальная сетка (вертикальный ритм) для этого и последующих разрешений будет иметь те же параметры, что и у первого макета.
- Общая ширина фрейма для следующего разрешения составит 768px.
 В данном фрейме можно также отобразить 12 колонок. Зачастую, на таком разрешении адаптивный контент еще не «схлопывается», контент максимально вытягивается по высоте. Однако, в зависимости от задач, вы можете указать и другое количество колонок. Ширина одной колонки на таком разрешении составит 30px, если количество колонок указано 12. остальные параметры – как у предыдущих макетов.
В данном фрейме можно также отобразить 12 колонок. Зачастую, на таком разрешении адаптивный контент еще не «схлопывается», контент максимально вытягивается по высоте. Однако, в зависимости от задач, вы можете указать и другое количество колонок. Ширина одной колонки на таком разрешении составит 30px, если количество колонок указано 12. остальные параметры – как у предыдущих макетов. - Следующий размер фрейма — 576 px.
И последний фрейм шириной 320px, можно сделать 2 колонки, ширина колонки 130px. Остальные параметры как у предыдущих макетов. 320px – это минимальное разрешение в веб-дизайне, так как в настоящее время уже нет устройств, способных отобразить современный веб-контент меньше этого разрешения. Обычно на таком разрешении весь контент вытягивается в длинную ленту, однако иногда бывают случаи, когда необходимо разделить дизайн на колонки и на таком маленьком разрешении. Так как отступы в любом случае одинаковые по краям, можно сделать разлиновку на 2 колонки для того, чтобы в случае необходимости у нас была возможность воспользоваться колоночной системой.

Заключение
Данные правила используются нами в тех случаях, когда нужно привлекать внешнего дизайнера на проект, и здорово облегчают работу. Потому что многие работают так, как они привыкли, а это не всегда удобно.
Очень надеемся, что правила окажутся полезными, если будут дополнения или критика — мы дополним эту статью. Если есть ссылки на какие-либо толковые источники — присылайте. В процессе написания статьи было перерыто многое, к сожалению, большинство материалов — просто перепечатка общих слов.
Требования к дизайн-макету сайта — студия Палыча
Требования к дизайн-макету сайта — студия Палыча- Главная
- Вредные советы
К сожалению, дизайнеры у нас валяются на каждом углу, но толковых найти очень сложно. Поэтому и написал требования к дизайн-макету сайта в помощь дизайнеру, верстальщику и заказчику. Чтобы облегчить труд для всех жаждующих, опишем требования к макету дизайну сайта.
Поэтому и написал требования к дизайн-макету сайта в помощь дизайнеру, верстальщику и заказчику. Чтобы облегчить труд для всех жаждующих, опишем требования к макету дизайну сайта.
Жесткие требования
- Сам макет дизайна должен быть представлен в форматах PSD или TIFF, сохранять строго в RGB.
- Все слои одного логического элемента должны быть в одной папке (например, модуль авторизации).
- Слои ни в коем случае не должны быть склеены, кроме дизайнерских фишек.
- Выравнивание слоев — строго по Guide. Их не удалять. Оставлять в макете.
- Rulers должны быть выровнены строго с точностью до одного пикселя. Полпикселя не допустимо.
- Каждый элемент должен находиться в одном слое, названным человечески-понятным именем, а не «slice 1,2».
- В случае фиксированного шаблона должно быть четкое соответствие ширины макета утвержденной минимальной ширине сайта (а то говоришь, что сайт будет фиксированный на 800px, а макет рисуют на 850px — что хошь, то и верстай после этого).

- При разработке дизайна «под разрешение» обязательно отрисовывать в разрешение окна браузера, а не монитора (при 1024px ширина браузера составляет 986px).
- Важно: ширина макета — 1980 пикселей. 1000, 980 пикселей и другие размеры не принимаются. Причина: что бы понять, как будет выглядеть сайт на 100% ширины браузера.
- В случаях, когда сайт тянется на 100% ширины браузера, необходимо подготовить второй макет, например на ширину 986px, что бы понять как ведут себя элементы на небольших экранах.
- На каждую отдельную страницу должен быть отдельный PSD файл. Отображение всех странц в одном макете приведет к использованию дикого количества оперативной памяти.
- Макет должен предусматривать резиновую/адаптивную верстку. Таким образом желательно иметь два макета: широукий 1980px по ширине и узкий, например 800px.
- Отрисовать макет дизайна сайта для мобильных устройств, например 311px по ширине.
Требования к цвета в макетах
- Недопустимо использовать прозрачность для элементов, содержащих текст.
 Допустимо, можно использовать rgba при верстке.
Допустимо, можно использовать rgba при верстке.
Требования к графическим «фишкам»
- Фоны должны быть повторяющимися, текстурированые без логики повтора не принимаются.
- Эффекты подсвечивания не допустимы. Например при наведении на ссылку, фон ссылки становится полупрозрачным «облаком».
- Минимум элементов, которые потребуют создания графических файлов PNG-24 (полупрозрачность etc).
- Для создания favicon.ico для сайта предоставить «фишку» проекта в виде картинки PNG-24 в размере 512х512 пикселей.
- Все иконки должны быть в формате SVG.
- Вообще стараться по максимум использовать формат SVG для оформления. При адаптации на мобильных устройствах, качество графики не ухудшается.
Требования к текстовому содержимому
- Для текстовых элементов обязательно указывать шрифт и его размер (учитывая, что стандартных шрифтов всего ничего), желательно в комментариях, фотошоп умеет их делать.
 Никаких трасформаций с текстом. Размер меняется размером шрифта.
Никаких трасформаций с текстом. Размер меняется размером шрифта. - Быть внимательными в использовании нестандартных шрифтов. Стандартных шрифтов очень мало, которые есть в каждой операционной системе. Можно, конечно, подгрузить шрифт, но 100% не будет работать в старых браузерах.
- Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
- Лучше всего шрифты выбирать на сайте google.com/fonts. Выбрав тут шрифты, можно без проблем подключить их на сайте, и тем более использовать.
- Минимум изменений стандартных контролов форм, таких как селекты.
- Все текстовые элементы должны быть без сглаживания, т.е стандартный шрифт.
- Описать поведение ссылок в дизайне (неактивная, при наведении, посещенная) в меню/модуле, то же самое касается ссылок, отличающихся от дефолтного стиля (например, ссылки в меню, pathway и т.д.).
- Обязательно должно быть указано оформление следуюших HTML-тегов: параграф, абзац (<p>), заголовки с 1 по 4 уровень (h2, h3, h4, h5), маркированный список (<ul>), нумерованный список (<ol>), цитирование (<blockquote>).

Ui Kit
В последнее время включили в требования к дизайну разарботку обязательный макета с UI Kit. В этом макеты должно быть отрисовано поведение элементов и форм на сайте. Список элементов для отрисовки:
- Ссылки, в том числе основная навигация, постраничная навигация и их состояния.
- Текстовые поля: обычное состояние, в фокусе.
- Кнопки: обычное состояние, наведение курсора, клик/тап.
Легкие пожелания
- И самое главное — дизайнер должен быть верстальщиком, чтобы он мог сам сверстать то, что нарисовал (пусть не быстро и не на 100% валидно, но уметь).
- Элементы навигации типа стрелок, иконок хорошо бы получать в отдельном SVG формате на прозрачном фоне.
Минимальный комплект материала для передачи верстальщику
- Макет в формате PSD или TIFF.
- Шрифты.
- SVG Иконки.
- Заготовка для favicon.
 ico (если нет возможности в ICO, то можно в PNG-24).
ico (если нет возможности в ICO, то можно в PNG-24). - Паттерн текстуры, если используется для фона, в виде отдельного файла PSD.
Спасибо beliyadm, poizon и Mitrich за дополнения к требованиям к дизайн-макету сайта.
Ссылки по теме:
- WEB DESIGN: Переход на личности
- Когда Photoshop отображает совсем не то, что надо
Автор
Павел Сайк
14 лет назад
Самые стандартные размеры веб-страницы [и идеальные]
Каждый маркетолог, начинающий вести блог, должен задать вопрос: « Каковы стандартные размеры веб-страницы? » Размер вашего сайта будет определять, как красиво выглядит ваш сайт, и это также повлияет на пользовательский опыт, скорость страницы и многое другое.
Итак, вам нужно оптимизировать все эти переменные, чтобы активировать их до совершенства, но сначала вы должны знать стандартный размер веб-страницы .
Какой стандартный размер веб-страницы?
Стандартный размер веб-страницы использует максимальную ширину 1440 пикселей для настольных компьютеров. Это связано с тем, что большинство разрешений настольных компьютеров в настоящее время используют более широкое разрешение (1920×1080). Однако в настоящее время большинство веб-сайтов полностью адаптивны, что означает, что они не будут использовать фиксированные размеры.
Независимо от того, какой стандартный размер веб-страницы, в настоящее время веб-сайты не будут использовать одно фиксированное измерение.
Они будут адаптироваться к экрану посетителя или даже к размеру окна, если пользователь изменит размер страницы.
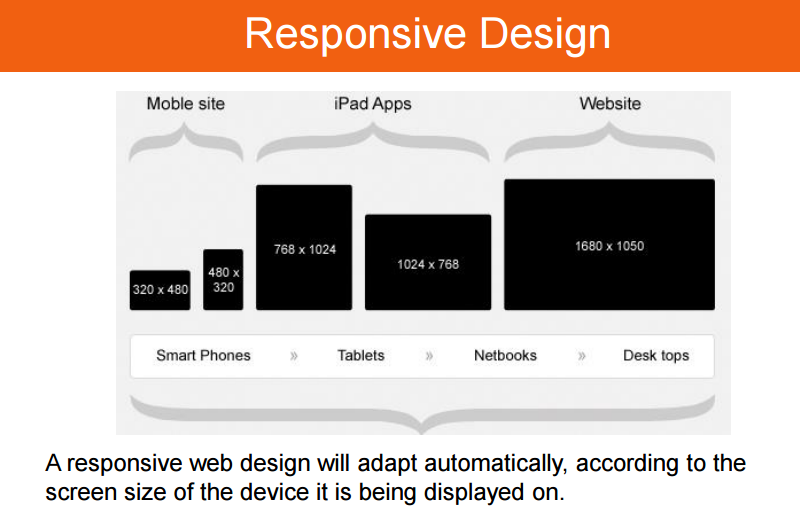
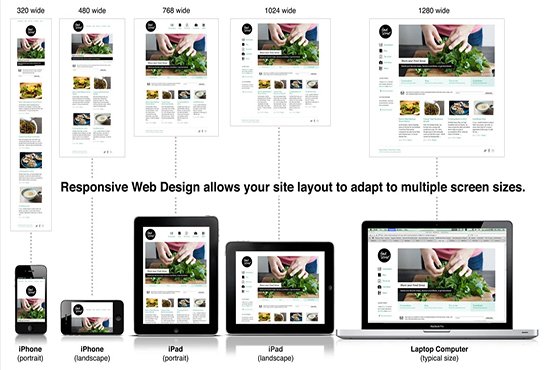
Этот метод известен как «Адаптивный дизайн» , и это обычная практика, которая гарантирует, что посетитель получит наилучшие впечатления независимо от того, какое устройство или экран используется для доступа к веб-сайту.
Почему размер веб-страницы имеет значение?
Важно знать стандартную ширину веб-страницы, потому что от нее зависят многие другие факторы:
Разрешение экрана.
 Большинство экранов имеют разрешение 1920×1080 пикселей или выше (как указано в Statcounter), поэтому, если вы разрабатываете дизайн для 800×600, вы ограничиваете себя только половиной всех потенциальных клиентов.
Большинство экранов имеют разрешение 1920×1080 пикселей или выше (как указано в Statcounter), поэтому, если вы разрабатываете дизайн для 800×600, вы ограничиваете себя только половиной всех потенциальных клиентов.Читаемость текста. Если ваш текст не помещается в одну строку на экране с разрешением 1024×768, а вместо этого должен разбиваться на две строки (или более), людям с плохим зрением будет трудно читать.
Доступность. Если на вашем сайте используются таблицы для компоновки содержимого, то стандартный размер области заголовка и нижнего колонтитула сайта должен оставаться неизменным даже при изменении размера в зависимости от разрешения экрана или уровня масштабирования браузера.
Стандартные размеры веб-сайта
Вот различные стандартные размеры веб-страницы на разных устройствах:
Стандартный размер веб-страницы для экранов настольных компьютеров
Стандартная максимальная ширина веб-страницы для экранов настольных компьютеров составляет 1440 пикселей. Обычной практикой является ограничение максимальной ширины вашего сайта. Таким образом, страница будет выглядеть хорошо даже на широких или сверхшироких мониторах.
Обычной практикой является ограничение максимальной ширины вашего сайта. Таким образом, страница будет выглядеть хорошо даже на широких или сверхшироких мониторах.
Если вы хотите, чтобы ваш веб-сайт хорошо выглядел на всех типах устройств, важно соблюдать этот стандарт.
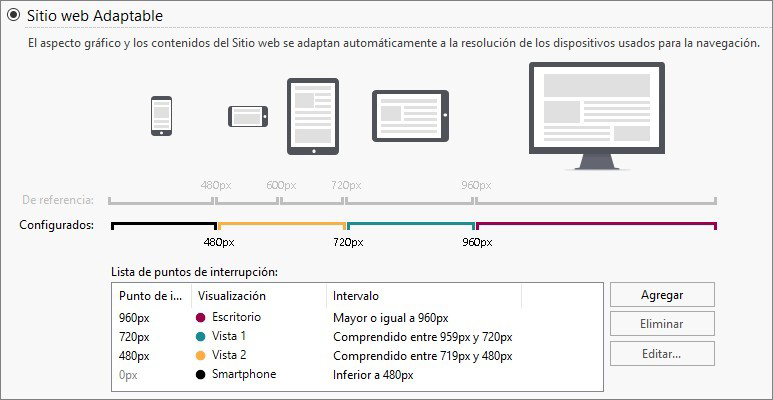
Ознакомьтесь с рекомендациями Microsoft по критическим точкам.
Стандартные размеры веб-страницы для мобильных телефонов
Наиболее распространенный размер окна просмотра, используемый в мобильных телефонах, составляет 360×800 пикселей. Однако большинство веб-сайтов используют гибкие макеты и могут адаптироваться к различным разрешениям.
Также следует убедиться, что размер текста достаточно велик, чтобы его можно было прочитать на экранах с разрешением менее 360 пикселей по ширине.
Стандартный размер веб-страницы для планшетов/iPad
Размеры стандартного веб-сайта для iPad или планшета должны быть оптимизированы для разрешения 768×1024 пикселей, так как это наиболее распространенное разрешение для планшетных устройств».
Если у вас есть iPad или планшет, вы знаете, как раздражает необходимость постоянно изменять размер веб-сайта, чтобы текст на экране был разборчивым. он автоматически уменьшится, чтобы поместиться в маленьком пространстве, без необходимости делать что-либо дополнительно.0005
Что следует учитывать при выборе размера веб-сайта
Вот некоторые моменты, которые следует учитывать при выборе размера веб-страницы:
1. Какой тип контента вам нужен?
Очень важно выбрать правильный тип контента для вашего сайта. Вам нужно знать, что вы хотите сообщить, чтобы убедиться, что сообщение, которое вы отправляете, понятно, и что вы знаете, кто ваша аудитория.
Если у вас много текста, вам, вероятно, понадобится экран большего размера, чтобы людям было легче его читать. С другой стороны, если на вашем сайте есть видеоконтент, то экран меньшего размера может быть лучше, потому что он позволит людям лучше видеть.
2. Как часто будет добавляться новый контент?
Если вы собираетесь создавать новый контент на регулярной основе, важно выбрать размер страницы, позволяющий быстро добавлять новый контент, не беспокоясь о том, придется ли читателю прокручивать страницу.
Также может быть полезно определить максимальное количество символов для каждого сообщения, чтобы вам не приходилось писать слишком длинные сообщения.
Если вы планируете добавлять новый контент только раз в неделю или реже, то, вероятно, лучше использовать страницу большего размера и оставлять место для комментариев читателей.
3. Сколько страниц вам нужно?
При принятии решения о размере вашего веб-сайта важно учитывать количество необходимых страниц и типы контента, которые будут включены.
На вашем сайте посетителям должно быть легко ориентироваться и находить нужную им информацию. Хорошее эмпирическое правило — ограничить свой сайт не более чем 20 страницами.
4. Сколько информации может содержать каждая страница?
Очень важно учитывать объем информации, которую посетитель захочет усвоить за один раз. Если у них недостаточно времени или интереса, чтобы прочитать весь контент на вашей странице, они могут уйти, не дойдя до сути. Хорошее эмпирическое правило — разрешать около 20 слов в строке для оптимальной удобочитаемости.
5. Достаточно ли у вас контента?
Если да, то подумайте, сколько страниц должно быть на каждой странице. На вашем сайте можно создать множество различных типов страниц, включая сообщения в блогах, целевые страницы и страницы электронной коммерции.
У каждого типа страниц свое предназначение, и они должны разрабатываться по-разному в зависимости от того, для чего они предназначены.
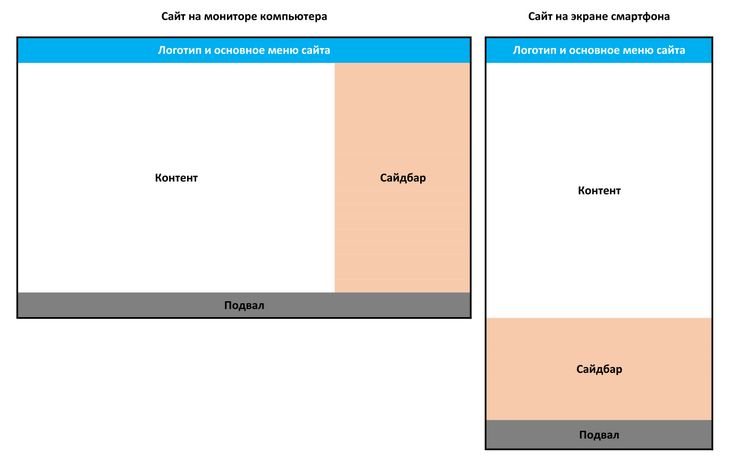
Адаптивный веб-дизайн (RWD) — это подход к веб-разработке, направленный на создание дизайна, удобного для мобильных устройств, путем создания гибких макетов и гибких медиазапросов. Это позволяет макету веб-сайта адаптироваться к устройству, на котором он просматривается, будь то настольный ПК, планшет или смартфон, без необходимости создания нескольких версий сайта.
Это позволяет макету веб-сайта адаптироваться к устройству, на котором он просматривается, будь то настольный ПК, планшет или смартфон, без необходимости создания нескольких версий сайта.
Основная концепция RWD заключается в том, чтобы убедиться, что контент вписывается в доступное пространство, а не выходит из-под контроля или полностью исчезает.
Адаптивный дизайн дает множество преимуществ. К ним относятся:
1. Повышенное удобство использования
Пользовательский интерфейс, хорошо реагирующий на разные размеры экрана, намного проще в использовании, чем тот, который не адаптируется. Если ваш сайт не настроен должным образом, это может раздражать пользователей с маленькими экранами (например, тех, кто использует мобильные телефоны).
2. Повышение видимости в поисковых системах
Поисковые системы, такие как Google, начинают отдавать предпочтение веб-сайтам с адаптивным дизайном, а не тем, которые не поддерживают разные размеры экрана. К сожалению, это означает, что если ваш сайт не отвечает, вы можете потерять трафик от Google (и других поисковых систем).
К сожалению, это означает, что если ваш сайт не отвечает, вы можете потерять трафик от Google (и других поисковых систем).
3. Требуется меньше кода
Многие разработчики считают, что адаптивный дизайн требует больше времени и усилий, чем традиционные методы веб-разработки. Однако это совсем не так! Отзывчивый дизайн на самом деле требует меньше кода, потому что вам нужно вносить изменения только в одном месте, а не в нескольких местах.
Это значительно упрощает разработчикам поддержку веб-сайтов, созданных с использованием методов адаптивного дизайна, в долгосрочной перспективе по сравнению с традиционными веб-сайтами.
4. Google рекомендует
Google рекомендует адаптивный дизайн с 2010 года, когда он представил обновление алгоритма Mobile-Friendly для поощрения веб-сайтов дополнительным повышением рейтинга в поиске, если они созданы адаптивно или хотя бы имеют мобильную версию. это было отдельно от настольного (и, следовательно, с большей вероятностью было доступно для мобильных пользователей).
Компания обновила этот алгоритм в прошлом году, чтобы сделать больший упор на скорость страницы, а также на удобство для мобильных устройств, но по-прежнему рекомендует адаптивный дизайн, а не «мобилизацию» вашего существующего сайта, просто перенаправляя людей из браузера настольного компьютера в мобильное приложение, когда они повторный просмотр на своем смартфоне или планшете.
5. Согласованное взаимодействие с пользователем
Когда люди заходят на ваш веб-сайт со своего настольного компьютера или мобильного телефона, они должны иметь одинаковое взаимодействие на всех устройствах. Это означает, что макет и функциональность будут согласованными, даже если размер экрана меньше или больше исходного дизайна.
6. Снижение затрат на обслуживание
Одним из наиболее важных аспектов адаптивного дизайна является то, что он снижает затраты на обслуживание и время, затрачиваемое на обновление контента. Давайте рассмотрим пример:
У компании есть два веб-сайта, один для пользователей настольных компьютеров, а другой для мобильных пользователей. Чтобы вносить изменения или обновления на веб-сайт, им необходимо убедиться, что обе версии обновлены.
Чтобы вносить изменения или обновления на веб-сайт, им необходимо убедиться, что обе версии обновлены.
Это может занять довольно много времени и средств, если на веб-сайте есть несколько страниц или разделов, требующих срочного обновления.
При адаптивном дизайне все, что вам нужно, — это один веб-сайт, который автоматически настраивается в зависимости от устройства, на котором он просматривается, поэтому независимо от того, на каком устройстве кто-то просматривает ваш сайт, он всегда будет видеть последнюю версию, не беспокоясь об обновлении нескольких версий. это.
7. Увеличение трафика и конверсий
Если у вас адаптивный сайт, людям будет легче найти ваш сайт при поиске в Google или других поисковых системах. Они также с большей вероятностью превратятся в платящих клиентов, потому что они могут легко делать покупки, независимо от того, где они находятся и какое устройство используют.
Заключение
В конце концов, хорошее эмпирическое правило — придерживаться спецификаций, рекомендованных вашим ближайшим гуру поисковой оптимизации (SEO) для вашего сайта.
Даже если ваш веб-сайт не часто меняется, четкое представление об его оптимальных размерах, вероятно, окажется полезным для проведения профилактических проверок и диагностики любых проблем, с которыми вы можете столкнуться. Гораздо лучше переподготовиться, чем сожалеть о том, что вы сделали слишком мало.
- 7 Плохой дизайн веб-сайта
- Размер основных изображений в Squarespace
- Как создать веб-сайт с полноэкранными разделами с помощью CSS
- 10 наиболее часто используемых типов веб-сайтов
Размер веб-сайта — размер, дюймы, мм, см, пиксель
Графический дизайн Веб-сайты бывают разных веб-дизайнов, страниц, целей, услуг и содержания, но нет единого правильного ответа с точки зрения того, что лучше измерение для сайта есть. Как правило, измеряется в соответствии с пикселями и соотношением сторон. Выберите один из наиболее рекомендуемых стандартных размеров веб-сайта, чтобы организовать адаптивный веб-сайт, который работает на различных устройствах.
Содержание
- Стандартные размеры веб-сайтов
- Размеры веб-сайтов для цифровых изображений
- Размеры веб-сайтов для изображений
- Размеры веб-сайтов для бизнеса
- Размеры веб-сайтов для Adobe Photoshop
- Размеры веб-сайтов для Adobe Illustrator
- Размеры веб-сайтов Часто задаваемые вопросы
Размеры веб-сайта Стандартный
Размер веб-сайта для настольных компьютеров
Ожидайте использования максимально возможного качества, разрешения и общего размера веб-сайта при использовании монитора компьютера или рабочего стола для доступа к любому сайту из браузера. По соотношению ширина × высота оптимальный размер веб-сайта для настольных компьютеров должен составлять не менее 1024 x 768 пикс. и не более 19 пикселей.20 × 1080 пикселей.
Размер веб-сайта планшета
Если вы используете планшет Apple или Android, скорее всего, ваш экран будет меньше, чем экран обычного компьютерного монитора, но больше, чем стандартный экран мобильного телефона. Ваши основные рекомендации по размеру веб-сайта для планшетов: от 601 × 962 пикс. до 1280 × 800 пикс., то есть средний размер веб-сайта.
Ваши основные рекомендации по размеру веб-сайта для планшетов: от 601 × 962 пикс. до 1280 × 800 пикс., то есть средний размер веб-сайта.
Размер мобильного веб-сайта
По сравнению с двумя стандартными размерами веб-сайтов, представленными ранее, мобильное устройство предлагает наименьший размер экрана при просмотре любой веб-страницы в Интернете. Следовательно, убедитесь, что ваш веб-сайт доступен для мобильных версий, чтобы обслуживать большую аудиторию, следуя стандартному размеру для мобильных устройств 360 × 640 пикселей минимум или 414 × 89.максимум 6 пикселей.
Размер веб-сайта для цифровых устройств
Размеры экрана настольного компьютера, планшета или мобильного устройства для просмотра веб-сайтов в пикселях — не единственные измерения, которые следует учитывать, когда речь идет об общем цифровом размере веб-сайта, поскольку вам также необходимо измерять весь веб-сайт. size путем сложения множества размеров файлов веб-страниц в байтах (не по длине или в дюймах). Если у вас есть веб-страница, содержащая HTML-документ размером 170 КБ, изображение размером 291 КБ и файл листа размером 49 КБ, то это будет означать, что только веб-страница имеет общий размер 510 КБ. В отчете HTTParchive за 2017 год говорится, что средний размер веб-страницы среди настольных сайтов составляет 1,6 МБ, и вы должны быть уверены, что не превысите указанный размер файла, иначе загрузка вашего веб-сайта займет слишком много времени, чтобы посетители могли даже открыть его или перейти к нему. Веб-сайт.
Если у вас есть веб-страница, содержащая HTML-документ размером 170 КБ, изображение размером 291 КБ и файл листа размером 49 КБ, то это будет означать, что только веб-страница имеет общий размер 510 КБ. В отчете HTTParchive за 2017 год говорится, что средний размер веб-страницы среди настольных сайтов составляет 1,6 МБ, и вы должны быть уверены, что не превысите указанный размер файла, иначе загрузка вашего веб-сайта займет слишком много времени, чтобы посетители могли даже открыть его или перейти к нему. Веб-сайт.
Размеры веб-сайтов для изображений
Существует множество типов изображений, которые можно вводить на каждую веб-страницу веб-сайта, и каждое из них имеет различные стандартные размеры. Для среднего веб-сайта с максимальным размером 1920 × 1080 пикс. ожидайте соблюдения следующих размеров (в пикселях и соотношении сторон) для каждого типа изображения: фон (1920 × 1080 пикс. или 16:9), баннеры или заголовки (250 × 250 пикс.). или 1:1), изображения сообщений блога (1200 × 630 пикселей или 3:2), квадратные логотипы (100 × 100 пикселей или 1:1), прямоугольные логотипы (250 × 100 пикселей или 2:3), значки социальных сетей ( 32 × 32 пикселей или 1:1) и эскизы (150 × 150 пикселей или 1:1). От красочных тем, пользовательских текстов, макетов Figma, рекламных элементов и диаграмм SEO до файлов агентств — не забывайте, что размеры изображения веб-сайта будут влиять на общий размер файла веб-сайта, поэтому вам лучше сжимать или настраивать, чтобы предотвратить отставание каждой веб-страницы.
От красочных тем, пользовательских текстов, макетов Figma, рекламных элементов и диаграмм SEO до файлов агентств — не забывайте, что размеры изображения веб-сайта будут влиять на общий размер файла веб-сайта, поэтому вам лучше сжимать или настраивать, чтобы предотвратить отставание каждой веб-страницы.
Размеры веб-сайтов для бизнеса
Каждому предприятию следует стремиться по крайней мере подготовить профессиональный веб-сайт, чтобы обеспечить некоторое присутствие в Интернете для размещения своих клиентов, а для бизнес-сайтов настоятельно рекомендуется быстрый или адаптивный веб-дизайн. Измеряется в размерах от 1024 × 768 до 1920 × 1080 пикселей (для компьютеров), от 601 × 962 до 1280 × 800 пикселей (для планшетов) или от 360 × 640 до 414 × 896 пикселей (для мобильных устройств). Рекомендуется отслеживать с помощью Google Analytics. или любую систему отслеживания, чтобы настроить размеры вашего веб-сайта в соответствии со средними размерами разрешения вашей целевой аудитории. Кроме того, помните, что при размерах файлов веб-сайтов большинство сайтов подготавливают большую часть изображений и видео; В статье Pingdom за 2017 год сообщалось, что средняя веб-страница будет состоять из 1 818 КБ изображений и 819КБ видео.
Кроме того, помните, что при размерах файлов веб-сайтов большинство сайтов подготавливают большую часть изображений и видео; В статье Pingdom за 2017 год сообщалось, что средняя веб-страница будет состоять из 1 818 КБ изображений и 819КБ видео.
Размеры веб-сайтов для Adobe Photoshop
Если вы хотите разработать дизайн или макет веб-сайта в Adobe Photoshop, не думайте, что самый большой размер веб-сайта всегда является лучшим вариантом. Веб-сайты могут столкнуться с проблемами или слишком долго загружаться, если размеры файлов слишком велики, а Photoshop предлагает поддерживать ширину от 1000 до 1280 пикселей с учетом размера веб-сайта. Сохранение адаптивного дизайна веб-сайта за счет соблюдения стандартных размеров для настольных компьютеров, планшетов и мобильных устройств также будет работать, или, возможно, вы захотите установить собственный размер самостоятельно; выберите вариант, который лучше всего подходит для вашего веб-присутствия.
Размеры веб-сайтов для Adobe Illustrator
Adobe Illustrator рекомендует использовать размер 1024 × 768 пикселей для дизайна веб-сайтов в Illustrator. Фактически, масштабируемые изображения или векторы могут быть разработаны на этой платформе, поэтому вы можете иметь размеры веб-изображений, которые реагируют на любое устройство или экран. Обязательно максимально используйте шаблоны веб-сайтов, чтобы упростить процесс, и доработайте шрифты вашего веб-сайта, горизонтальную или вертикальную рекламу, кнопки Facebook или электронной почты и другие важные элементы, пока результат вашего веб-сайта не окупится.
Фактически, масштабируемые изображения или векторы могут быть разработаны на этой платформе, поэтому вы можете иметь размеры веб-изображений, которые реагируют на любое устройство или экран. Обязательно максимально используйте шаблоны веб-сайтов, чтобы упростить процесс, и доработайте шрифты вашего веб-сайта, горизонтальную или вертикальную рекламу, кнопки Facebook или электронной почты и другие важные элементы, пока результат вашего веб-сайта не окупится.
Размеры веб-сайтов Часто задаваемые вопросы
Каков стандартный размер веб-сайта?
Самый популярный стандартный размер веб-сайта измеряется в пикселях и составляет 1280 или 1920 пикселей в ширину.
Сколько пикселей у обычного сайта?
Большинство разрешений экрана составляют минимум 1024 × 768 пикселей и максимум 1920 × 1080 пикселей (размер веб-сайта на рабочем столе), а средний размер веб-страницы составляет 960 пикселей.
Что такое хорошая посещаемость веб-сайта?
Трафик веб-сайта может быть непредсказуемым, и это уже приличный показатель посещаемости веб-сайта, если у вас есть хотя бы 10-20% ежемесячного роста.
Какое соотношение сторон лучше всего подходит для веб-сайтов?
Самые популярные соотношения сторон на веб-сайтах — 16:9 и 4:3.
Каков идеальный размер изображения для веб-сайтов?
Стандартные размеры изображений веб-сайтов варьируются от 1200 × 630 пикселей до 2400 × 1600 пикселей.
Какой формат файлов лучше всего подходит для веб-сайтов?
Веб-сайты лучше всего работают с файлами формата WebP, но вы также можете использовать файлы JPEG или PNG.
Какое качество изображения подходит для веб-сайтов?
Наилучшее качество изображения для большинства веб-сайтов составляет примерно 72 PPI или разрешение экрана.
Почему важно изменить размер фотографии для веб-сайта?
Изменение размера фотографий на веб-сайте важно, когда необходимо ускорить загрузку изображений, улучшить качество изображения или повысить рейтинг в поисковых системах.
Какой размер логотипа лучше всего подходит для веб-сайтов?
Либо используйте 250 × 100 пикселей для прямоугольных логотипов и 100 × 100 пикселей для квадратных логотипов.

