Как набрать 100 балов в Google PageSpeed Insights
Содержание:
Почему скорость загрузки страниц так важна?
Как использовать инструмент PageSpeed Insights
4 способа получить идеальную оценку от PageSpeed Insights
- Сжимайте изображения
- Используйте кеширование браузера
- Сократите свой HTML-код
- Внедрите AMP
Часто задаваемые вопросы о Google PageSpeed Insights
Почему так важна скорость страницы?
Как показатель отказов соотносится со скоростью страницы?
В каких отраслях самые медленные сайты?
Как быстро должен загружаться сайт?
Когда дело доходит до увеличения количества конверсий и оптимизации веб-сайта для поисковых систем, скорость имеет решающее значение. Если у вас нет быстрого веб-сайта, люди будут отказываться от него быстрее, чем вы сможете произнести слово «конверсии».
Ускорить работу и скорость сайта в гугл – непростая задача. Ваша проблема может заключаться в чем угодно: от плохо написанного кода до изображений или больших элементов на страницах.
Вам нужно быстро исправить эти проблемы, потому что Google навредит вашему сайту, если вы этого не сделаете. Чем быстрее загружается ваш сайт, тем ниже показатель отказов. Если ваш сайт работает быстро, у вас больше шансов ранжироваться выше в Google по сравнению с медленными сайтами с высоким показателем отказов.
К счастью, Google предоставляет инструмент PageSpeed Insights (page speed google), позволяющий понять, что вам нужно исправить. Но к сожалению, они не дают вам наилучших инструкций по достижению стопроцентного результата.
Вот как набрать 100 % в гугл пейдж спид и почему вам нужно это сделать.
Почему скорость загрузки страниц так важна?
Скорость страницы является критическим фактором для повышения рейтинга вашего сайта в результатах поисковой системы Google. Если ваш сайт не входит в ТОП-10 органических страниц, вы не попадете на первую страницу. Поэтому концентрация внимания на скорости страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Backlinko недавно провели исследование, в котором проанализировали более 11 млн страниц результатов поисковых систем (SERP) в Google. Они хотели выяснить, какие факторы наиболее распространены среди сайтов, попавших в ТОП-10 результатов.
Это удивительно, проверка загрузки сайта в гугл показала, что скорость скорость загрузки сайтов и рейтинг не связаны. Однако среднее время загрузки сайта на первой странице составляет 1,65 секунды, что довольно быстро.
Однако Google утверждает, что скорость загрузки страниц не имеет значения. Этому даже посвятили целое обновление, которое предоставлено и поддерживается новыми стандартами показателей Google PageSpeed. Они обнаружили, что по мере увеличения времени загрузки страницы вероятность того, что кто-то покинет ваш сайт, резко возрастает:
Это означает, что если ваша страница загружается за 10 секунд, вероятность того, что кто-то покинет ваш сайт до того, как он загрузится, увеличивается более чем на 120 %!
Но в соответствии с недавним исследованием более 5 млн сайтов в рамках оптимизации сайта для google page speed, показало, что среднему веб-сайту требуется 10,3 секунды для полной загрузки на настольном компьютере и 27,3 секунды для загрузки на мобильном устройстве. Это означает, что почти все допускают ошибку, когда речь идет о быстродействующем веб-сайте.
Это означает, что почти все допускают ошибку, когда речь идет о быстродействующем веб-сайте.
В другом исследовании BigCommerce обнаружили, что коэффициент конверсии для веб-сайтов электронной коммерции (e-commerce) в среднем находится в диапазоне от 1 до 2 %.
Проверка скорости скорости загрузки сайта или поисковой страницы может значительно повысить коэффициент конверсии.
Снижение скорости до двух секунд может увеличить трафик и прибыль.
Итак, что заставляет страницу загружаться медленно?
Наиболее частые причины медленных страниц – объемные изображения и плохо продуманный код. Если вы посмотрите на любой нынешний современный веб-сайт, то он, вероятно, до предела заполнен изображениями.
Если вы не оптимизируете свои изображения, у вас могут быть страницы, которые занимают несколько мегабайтов места.
Размер и вес страницы часто измеряются байтами веса страницы. Проще говоря, байты веса страницы показывают общий размер веб-страницы, измеряемый в байтах.
Данные тестов Google показывают, что наилучшие показатели для размера или веса страницы – менее 500 КБ:
Но опять же, большинство из нас ошибается в отметках здесь. Мы значительно превышаем рекомендованный вес.
Одна из концепций, которая мне больше всего понравилась в отчете Google, вытекает из этой короткой, но впечатляющей цитаты:
«Что бы ни случилось, быстрее – хорошо, а меньше – лучше».
Независимо от того, насколько хорошо работает ваш сайт, это хороший шанс и серьезные возможности для улучшения.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-специалист». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!
Подробнее о курсе
Как использовать инструмент PageSpeed Insights
Большинство сайтов работает медленно из-за больших изображений, которые занимают слишком много места.
Но это не во всех случаях. Вам нужно точно знать, что дает медленную скорость вашему сайту, прежде чем вы сможете внести необходимые изменения, чтобы набрать 100 % в инструменте PageSpeed Insights.
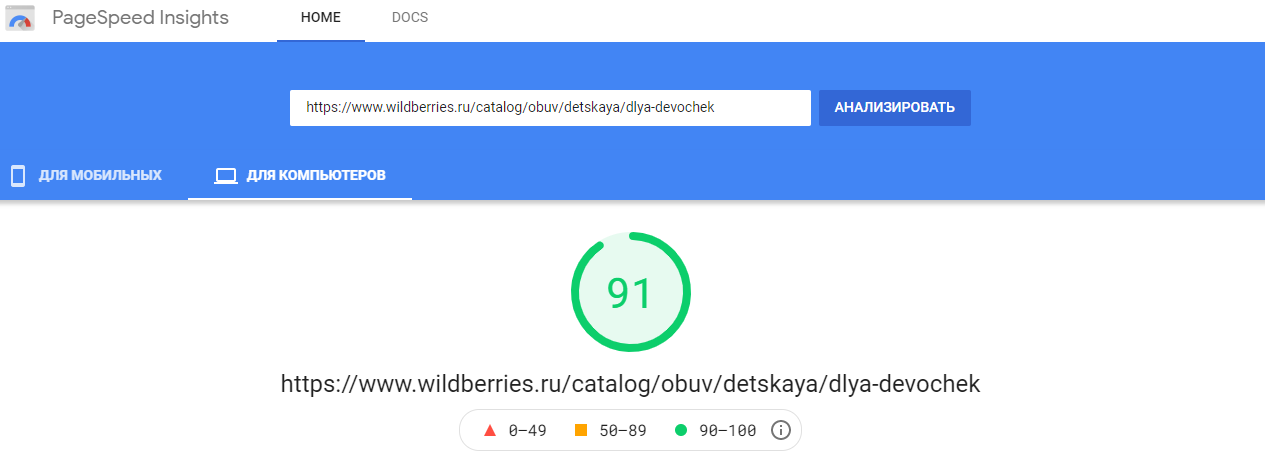
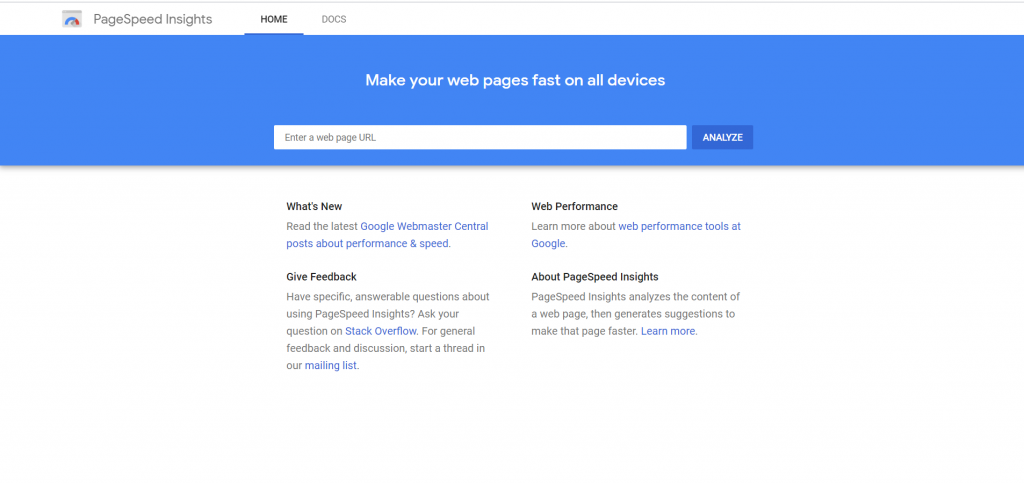
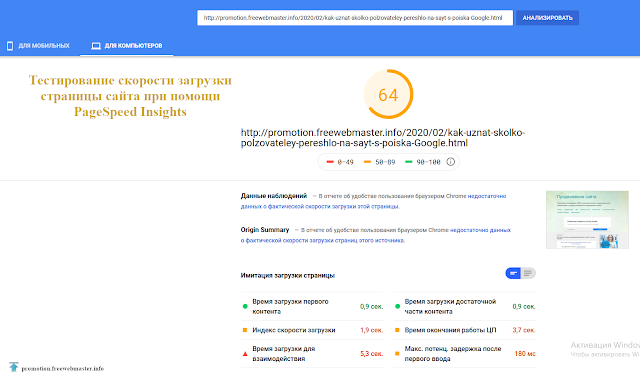
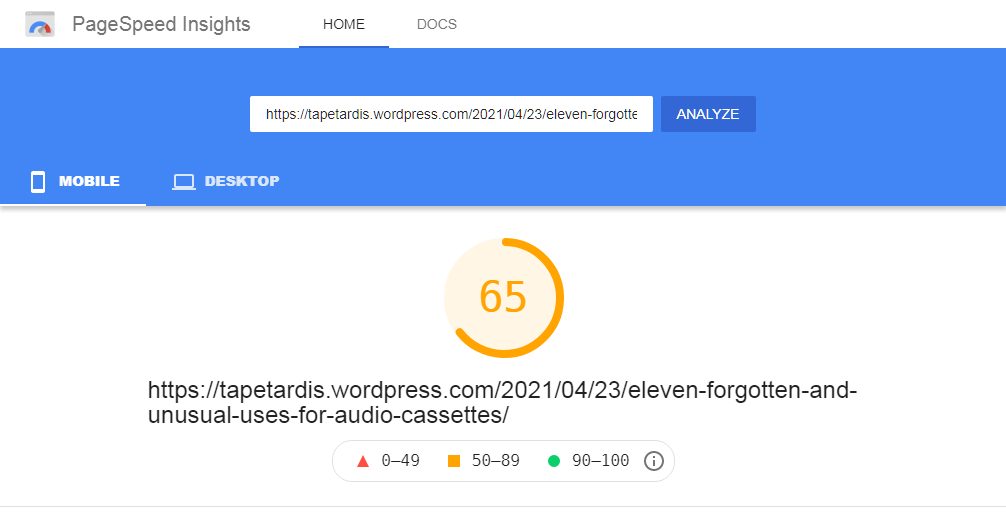
Для начала откройте инструмент PageSpeed Insights и введите URL-адрес своего веб-сайта в строку:
Нажмите «Анализировать», чтобы Google провел быструю проверку вашего сайта. Готовый отчет расскажет все, что вам нужно знать о вашем сайте и о том, что может мешать его работе.
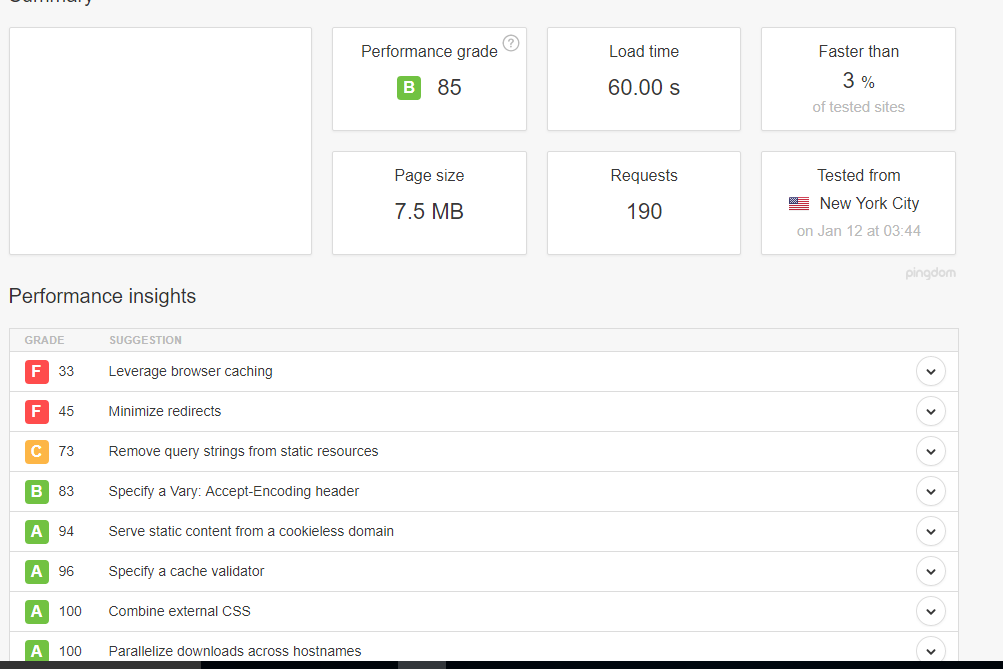
Вот как выглядит мой отчет:
Это 87/100. Это не здорово. Впрочем, это тоже не страшно. Почти всегда есть возможности для улучшения. Моя цель здесь – к концу этой статьи довести вас до 100 %, поскольку мы вместе продвигаемся к скорости загрузки страницы.
Во-первых, давайте посмотрим на элементы, которые я оптимизировал и усовершенствовал:
Теперь обратите внимание, что в этом списке всего несколько пунктов по сравнению с моим списком «Возможные оптимизации»:
Эта информация говорит мне, что пункты «Возможные оптимизации» немного менее эффективны, чем те, которые я уже оптимизировал. Очевидно, вам нужно позаботиться о каждом пункте, чтобы использовать инструмент PageSpeed Insights на 100 %.
Очевидно, вам нужно позаботиться о каждом пункте, чтобы использовать инструмент PageSpeed Insights на 100 %.
Вы захотите начать с моментов с наивысшим приоритетом (подробнее об этом позже). Далее вам захочется отдельно протестировать ваш мобильный сайт. Вы можете использовать тестер мобильных сайтов в инструменте PageSpeed Insights, но Google выпустил обновленную, более точную версию этого.
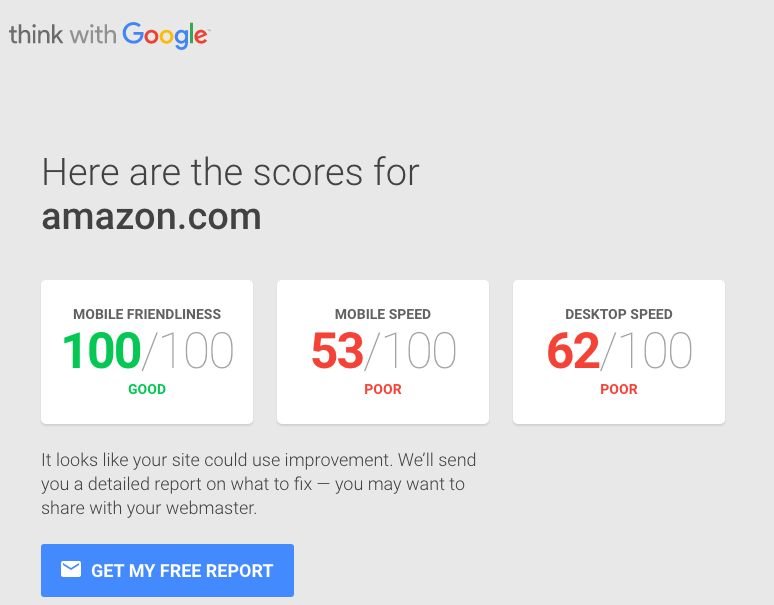
Зайдите в Test My Site, чтобы попробовать. Введите URL своего веб-сайта и нажмите Enter:
Google понадобится несколько минут, чтобы подготовить этот отчет, но он даст вам подробный обзор того, как ваш мобильный сайт работает по сравнению со стандартами индустрии. Он даже скажет вам, сколько посетителей вы можете потерять из-за более низкой скорости страницы.
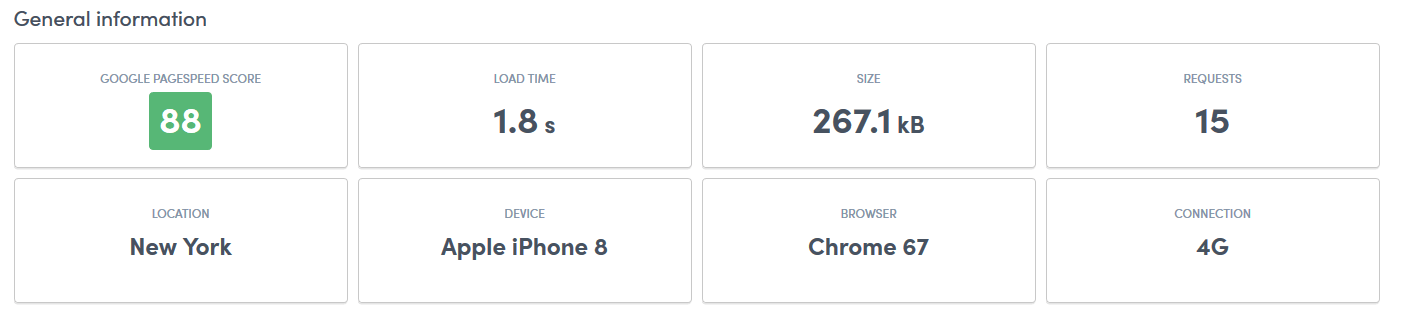
Вот как выглядят мои данные:
Мое время загрузки на мобильном телефоне составляет 4 секунды. Помните: рекомендуемое время загрузки – 3 секунды или меньше. Это означает, что моя скорость не соответствует стандартам. Я теряю до 10 % посетителей банально из-за низкой скорости!
Я теряю до 10 % посетителей банально из-за низкой скорости!
Вот как выглядит мой мобильный тест по сравнению со стандартами и нормами:
Хотя я все еще нахожусь в наиболее эффективном разделе – я не там, где мне следует быть, если я хочу максимизировать эффективность своего веб-сайта или увеличить трафик и конверсию.
Прокрутите вниз еще дальше, и Google даст вам оценку того, что ваши основные исправления могут сделать для вашего веб-сайта:
Google говорит, что с помощью нескольких исправлений я смог бы сократить время загрузки примерно на 3 секунды. Это означает, что я потенциально могу загрузить свой веб-сайт за 1 секунду! Это восхитительно. Поверьте, это то, что вам нужно сделать, чтобы сэкономить 10 или более процентов посетителей.
Запустите свой веб-сайт через этот тест для мобильных устройств, чтобы получить данные о том, какие исправления необходимо сделать для вашего веб-сайта.
В следующем разделе я расскажу вам, как исправить проблемы со скоростью загрузки страницы, чтобы помочь вам набрать 100 % результатов в инструменте PageSpeed Insights.
4 способа получить идеальную оценку от PageSpeed Insights
Получить желаемых 100 % в инструменте Google PageSpeed Insights – нелегкая задача. Это не произойдет в одночасье. Вам придется немного поработать и провести немало часов за этим делом.
Но если вы хотите сэкономить трафик, увеличить количество конверсий и доход, вам нужно это сделать. Это может быть скучно и утомительно, но вам нужны эти преобразования. Вы не можете лениться и рисковать лишиться трафика и прибыли.
Вот 4 основных способа ускорить работу вашего сайта и добиться стопроцентных результатов в Google.
1. Сжимайте изображения
Самая большая причина медленных страниц и низких оценок – большие изображения. Когда я исправил это на своем собственном сайте, то увидел, как сильно это влияет на скорость.
Один из лучших методов оптимизации для исправления размера изображения – это сжатие. Вы можете сэкономить в среднем 50 % и более на размере изображения, используя простые инструменты сжатия.
Если вы используете WordPress, один из лучших способов сделать это, не тратя много времени, это использовать плагин, например, WP Smush Image.
WP Smush имеет множество потрясающих бесплатных функций. Вы можете автоматически сглаживать изображения, добавив плагин. Он просканирует вашу медиатеку на WordPress и обнаружит изображения, которые можно сжать:
Если вы хотите массово загружать тонны новых изображений для своего сайта, можете загрузить их прямо в плагин. Вы можете обрабатывать до 50 изображений одновременно, что делает его одним из самых быстрых инструментов на рынке:
Если вы перейдете к настройкам этого плагина, можете включить настройку автоматического сглаживания изображений при загрузке.
Если вы включите этот параметр, вам больше не придется беспокоиться о сжатии. И если вы сжимаете все существующие изображения на своем сайте, вам не нужно думать об этом каждый раз при загрузке.
WP Smush – отличный бесплатный инструмент для обычного пользователя WordPress. Но как быть, если вы не используете WordPress? Если у вас есть магазин и сайт на основе Shopify, вы можете использовать Crush.pics:
Но как быть, если вы не используете WordPress? Если у вас есть магазин и сайт на основе Shopify, вы можете использовать Crush.pics:
Crush.pics говорит, что вы можете ожидать большого прироста оценок PageSpeed Insights, используя их инструмент:
Оценка PageSpeed до сжатия: 75/100. Оценка PageSpeed после сжатия: 87/100.
Если вы не знакомы с плагинами или не хотите использовать их на своем сайте, можете использовать бесплатные онлайн-инструменты, такие как Compress JPEG или Optimizilla.
Оба являются быстрыми бесплатными инструментами, которые позволяют сжать до 20 изображений за одну загрузку.
Посмотрите этот пример изображения, который я сжал, чтобы дать вам представление о том, насколько эффективными могут быть эти программы:
Я уменьшил размер файла на 68 % всего за 2 секунды с помощью Optimizilla. Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Вы можете использовать все эти инструменты бесплатно, и вам обязательно стоит реализовать их, если вы не можете использовать плагин.
2. Используйте кеширование браузера
Кэширование браузера работает путем «запоминания» ранее загруженных ресурсов, поэтому ему не нужно перезагружать их при каждом посещении. Когда посетитель веб-сайта переходит на новую страницу вашего сайта, все ваши данные, такие как логотипы и нижние колонтитулы, больше не нужно загружать. Это приведет к значительному увеличению скорости, когда люди заходят на ваш сайт.
Как вам это реализовать? К счастью, для этого есть плагин. Для этого не нужно быть экспертом по кодированию. Попробуйте использовать W3 Total Cache для сайтов WordPress. У него более миллиона активных установок, и это самый популярный плагин для кеширования на рынке:
W3 Total Cache утверждает, что может дать вам как минимум 10-кратное повышение общей производительности сайта. Вдобавок они утверждают (и подтверждают), что этот плагин поможет вам добиться более высоких результатов в инструментах Google PageSpeed.
Этот инструмент также помогает вам минимизировать HTML (о котором мы поговорим дальше), JavaScript и CSS, что дает вам до 80 % экономии пропускной способности.
Попробуйте использовать W3 Total Cache сегодня, чтобы ускорить работу вашего сайта, даже если у вас нет опыта программирования.
3. Сократите свой HTML-код
Сведение к минимуму места, занимаемого вашим HTML-кодом, – еще один важный фактор для получения отличной оценки от Google.
Минификация – это процесс удаления или исправления ненужных или дублированных данных без влияния на то, как браузер будет обрабатывать HTML. Это включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно.
Еще раз – благодаря отличным параметрам плагина WordPress, вам не нужно быть гением кодирования, чтобы это исправить.
Один из лучших инструментов для этого – HTML Minify. Вы можете бесплатно скачать этот плагин прямо с их сайта и установить его в свою учетную запись WordPress за считанные секунды. Вы также можете установить его прямо со страницы плагина.
После установки плагина вам нужно сделать всего несколько шагов, прежде чем вы заметите мгновенное влияние на ваш сайт.
Перейдите на вкладку настроек вашего плагина Minify HTML и включите все следующие настройки:
Вы можете эффективно убить нескольких зайцев одним выстрелом.
Google PageSpeed Insights рекомендует минимизировать HTML, JavaScript и CSS. Включите настройки «Уменьшить HTML» + «Встроенный JavaScript».
Затем обязательно выберите «Да» для «Удалить комментарии HTML, JavaScript и CSS».
Самое замечательное в этом плагине то, что он сообщит вам, какие действия рекомендуются для каждого параметра.
Выполните следующие действия, если вы не знаете, как работают эти настройки. Сократите кодирование сегодня, и вы сразу увидите, что ваш отчет с аналитическими данными сразу изменится.
4. Внедрите AMP
AMP – это сокращение от Accelerated Mobile Pages (Ускоренные мобильные страницы). Это проект, реализованный Google, чтобы помочь мобильным страницам загружаться быстрее. Он работает, создавая формат с открытым исходным кодом, который удаляет тонны ненужного контента, заставляя ваши мобильные страницы загружаться почти мгновенно.
Это дает пользователям более оптимизированный путь на мобильных устройствах без каких-либо неуклюжих функций, которые не работают на мобильных устройствах. Если вы просматриваете интернет на своем мобильном телефоне, вы, вероятно, нажимали на статью, основанную на AMP.
Вот как они выглядят:
Их часто относят к разделу «Главные новости» результатов поиска Google, и они загружаются мгновенно.
У них не так много форматирования, что помогает им быстро загружаться и доставлять контент, который хочет видеть мобильный пользователь.
Когда пользователь в Google нажимает на одну из этих статей AMP, он видит следующее содержание:
Это упрощенная версия настоящего веб-сайта, которая позволяет пользователю перемещаться между разными историями, не покидая веб-страницу и не нажимая на следующую.
Эта функция упрощает взаимодействие с пользователем на мобильных устройствах. Прошли те времена, когда вам приходилось ждать 10 секунд загрузки сайта, затем возвращаться на страницу результатов поиска и ждать еще 10 секунд, пока загрузится следующий сайт.
Здесь вы можете получить доступ к содержанию нескольких статей, не нажимая кнопку «Назад». Это чрезвычайно эффективно для ускорения работы вашего сайта и снижения вероятности того, что кто-то уйдет.
Массы компаний используют AMP. Компания WIRED начала внедрять AMP, чтобы лучше взаимодействовать со своими клиентами.
Они обнаружили, что их мобильный пользовательский интерфейс был слишком медленным. Конверсий просто не было из-за проблем со скоростью и удержанием посетителей.
Решение потратить время на AMP оказало огромное влияние на WIRED. Они увеличили CTR-кликабельность из обычных результатов поиска на 25 %. Они также обнаружили 63-процентное увеличение CTR рекламы в AMP-историях. Они также смогли добавить истории AMP к более чем 100 тысячам статей на своем сайте.
Gizmodo также решила присоединиться к AMP и увидела огромные улучшения на своем мобильном сайте.
Они получали более 100 000 посещений AMP-страниц каждый день, а время загрузки было в 3 раза быстрее, чем у стандартных мобильных страниц. Конверсия тоже увеличилась на 50 %.
Конверсия тоже увеличилась на 50 %.
Можно с уверенностью сказать, что AMP может значительно увеличить конверсию и скорость мобильных устройств, давая вам огромную возможность получить более высокие значения в PageSpeed Insights от Google.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это. Если вы знакомы с HTML, можете ознакомиться с подробным руководством по AMP здесь.
Для тех, кто меньше разбирается в технологиях или не имеет опыта работы с HTML, попробуйте использовать плагин WordPress. Один из самых популярных плагинов – AMP для WP.
Он имеет более 80 000 активных установок и постоянную поддержку и обновления.
Плагин включает в себя конструктор страниц AMP, на который вы можете легко перетаскивать элементы страницы:
Это один из самых простых способов создания контента, удобного для AMP. Все, что вам нужно сделать, – это загрузить и установить плагин на панели управления WordPress и активировать его. Оттуда вы можете использовать конструктор страниц для каждого нового загружаемого сообщения. Затем на этих страницах будет создана версия, удобная для AMP, которая будет отображаться в результатах мобильного поиска.
Затем на этих страницах будет создана версия, удобная для AMP, которая будет отображаться в результатах мобильного поиска.
AMP – это проверенный способ ускорить работу вашего мобильного сайта и снизить скорость до 1 одной секунды и меньше, и множество компаний добиваются успеха с его помощью.
Часто задаваемые вопросы о Google PageSpeed Insights
Почему так важна скорость страницы?
Google использует скорость страницы как фактор ранжирования, потому что она влияет на пользовательский опыт. Это может повлиять на вашу способность занимать более высокое место в поисковой выдаче.
Как показатель отказов соотносится со скоростью страницы?
Исследования показали, что у сайтов, которые загружаются быстрее, показатель отказов ниже. Это означает, что пользователь, скорее всего, получит лучшие впечатления.
В каких отраслях самые медленные сайты?
В среднем сайты, посвященные технологиям и путешествиям, загружаются медленнее всего, а местные и тематические сайты загружаются быстрее всего.
Как быстро должен загружаться сайт?
Резюмируем
Когда вы потратили бесчисленные дни, недели и месяцы на создание нового веб-сайта, вам нужно, чтобы каждое изображение, элемент и значок были первоклассными. Однако часто это приводит к тому, что сайт работает медленнее, чем рекомендует Google.
Когда дело доходит до увеличения количества конверсий на вашем сайте, скорость всегда играет большую роль. Люди не хотят ждать 10 секунд, пока загрузится ваш сайт. Они могут вернуться в Google и выбрать следующий результат.
Хорошие результаты теста PageSpeed Insights должны быть одним из ваших основных приоритетов при попытке улучшить и оптимизировать свой сайт. Для начала вам необходимо определить, какие проблемы есть на вашем сайте. Это изображения, элементы страницы, слишком много текста, плохой код или все вышеперечисленное?
Используйте инструмент Google PageSpeed Insights, чтобы увидеть, в чем проблема, а затем проработайте их предложения. Вам также понадобится минимизировать код, сжать изображения, добавить кеширование браузера и реализовать AMP.
Вам также понадобится минимизировать код, сжать изображения, добавить кеширование браузера и реализовать AMP.
Это проверенные шаги, которые могут сильно повлиять на вашу оценку PageSpeed Insight.
Получение идеальных 100 % результатов в Google PageSpeed Insights может дать вашему сайту импульс, необходимый для успеха.
Какие лучшие способы вы нашли для увеличения скорости вашего сайта?
Перевод статьи Нила Пателя сделала выпускница Академии Анна Мельниченко.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-специалист». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!
Подробнее о курсе
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
Пакетная проверка скорости загрузки страниц сайта через Google API
Комментарии: 4
5577
05.10.2020 | Время чтения: 2 минут
Автор: Симагин Андрей
Если вы заботитесь о скорости загрузки страниц своих сайтов, то вы, наверное, не раз пользовались инструментом Google для проверки скорости загрузки страниц – PageSpeed Insights, ну или как минимум, имеете представление о его работе.
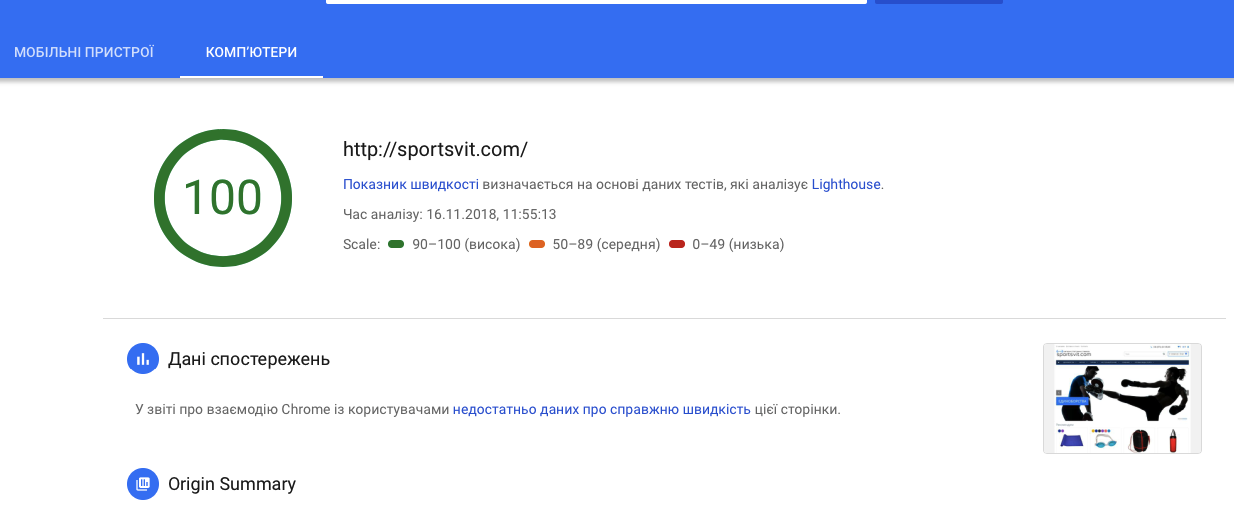
Google PageSpeed Insights позволяет проверять скорость загрузки тех или иных элементов страниц, а также показывает общий бал скорости загрузки интересующих URL для десктопной и мобильной версии браузера.
Инструмент от поискового гиганта Google всем хорош, однако, имеет один существенный минус – он не позволяет создавать групповые проверки URL, что создает неудобства при проверке множества страниц вашего сайта: согласитесь, что вручную проверять скорость загрузки для 100 и более URL по одной странице муторно и может занять немало времени.
Поэтому, нами был создан бесплатный инструмент BulkPageSpeed, позволяющий создавать групповые проверки скорости загрузки страниц через специальный API в инструменте Google PageSpeed Insights. Анализ URL происходит всего в пару кликов, после чего доступна выгрузка отчета, включающего основные характеристики проверок в удобном виде в Excel.
Список страниц для их последующего анализа можно добавить несколькими способами: вставить из буфера обмена, загрузить из текстового файла, либо импортировать из Sitemap.xml с диска вашего компьютера. Помимо этого, в программе имеется возможность повторного сканирования выбранных URL, а также получение подробной информации о возможных вариантах исправления наиболее очевидных ошибок на сайте.
Основные анализируемые параметры:
- FCP (First Contentful Paint) – время отображения первого контента.
- SI (Speed Index) – показатель того, как быстро отображается контент на странице.

- LCP (Largest Contentful Paint) – время отображения наибольшего по размеру элемента страницы.
- TTI (Time to Interactive) – время, в течение которого страница становится полностью готова к взаимодействию с пользователем.
- TBT (Total Blocking Time) – время от первой отрисовки контента до его готовности к взаимодействию с пользователем.
- CLS (Cumulative Layout Shift) – накопительный сдвиг макета. Служит для измерения визуальной стабильности страницы.
Благодаря многопоточной работе программы, проверка сотни и более URL может занять всего несколько минут, на что в ручном режиме, через браузер, мог бы уйти день или более.
Таким образом, вы получаете простой инструмент для оперативной проверки скорости загрузки интересующих URL, который можно запускать даже со сменного носителя.
Все что необходимо для начала работы – скачать дистрибутив и сгенерировать ключ API для работы программы по инструкции, представленной ниже.
Скачать BulkPageSpeed (4 Мб) ↓
Получение Google API Key:
- Для получения API ключа перейдите в раздел «Учетные данные» сервиса Google API.
- Нажмите кнопку «Создать учетные данные».
- В выпадающем списке выберите «Ключ API».
- Вставьте его в поле «Ключ API» на вкладке «Настройки».
Желаем приятной работы!
Оцените статью
4.5/5
13
Другие статьи:
- Перелинковка сайта: лучшие методы оптимизации внутренних ссылок
- Полное руководство по Robots.txt
- Краулинговый бюджет сайта: экономим ресурсы роботов
4 комментария
User_5b7744e
11.11.2022 16:24:38
К сожалению, инструкция по API устарела
Ответить
Admin
11.11.2022 17:42:52
Возможно, но думаю, что общий смысл остался + можно загуглить, если прям сильно чтото поменялось.
Ответить
User_1b1851d6
04.01.2023 20:06:55
Не работает созданный по статье API
На любой линк выдает ошибку 400
Ответить
Admin
05.01.2023 18:15:45
Попробуйте тоже самое в SiteAnalyzer, т.к. BulkPageSpeed давно не обновлялась.
Ответить
Чтобы оставить комментарий необходимо авторизоваться.
<< Назад
Как запустить тест скорости страницы Google — Blue Wolf Digital
Итак, вы разработали свой бизнес-сайт. Все выглядит отлично, пока вы не запустите тест скорости страницы Google и не поймете, что ваша страница не такая быстрая, как должна быть. Это проблема по множеству причин, но не беспокойтесь. В этом блоге будет рассказано все, что вам нужно знать о тестах скорости и, самое главное, о том, как ускорить загрузку вашей страницы.
Что такое скорость страницы?
Скорость страницы определяется как количество времени, необходимое для отображения всего содержимого на определенной странице.
Скорость страницы рассчитывается отдельно на настольных и мобильных устройствах. Это связано с тем, что устройства имеют разные технологические аспекты, что приводит к различному пользовательскому опыту для настольных и мобильных пользователей.
Факторы, влияющие на скорость страницы, включают ее HTML-код, CSS, который стилизует элементы страницы, различные файлы JavaScript, изображения, видео и другие мультимедиа и многое другое. Правда в том, что каждый элемент страницы влияет на скорость страницы.
Почему важна скорость?
Скорость страницы имеет решающее значение для вашего бизнеса и вашей аудитории просто потому, что никому не нравятся медленно загружаемые страницы. Более быстрые страницы более эффективны и обеспечивают гораздо лучший пользовательский интерфейс.
Согласно исследованию Kissmetrics, если загрузка страницы занимает более 3 секунд, более 25% пользователей уходят с нее. По сути, если у вас нет быстрого веб-сайта, это резко повредит вашему показателю отказов.
Скорость страницы также играет важную роль в коэффициенте конверсии. Допустим, вы смогли успешно привлечь трафик на свой сайт после всех ваших усилий в области цифрового маркетинга. Однако из-за медленной загрузки страницы потенциальные клиенты теряют терпение и уходят, не совершив покупку. Какой позор!
Если страница загружается с молниеносной скоростью, посетители с большей охотой остаются на ней, просматривают больше вашего контента и, в конечном итоге, конвертируют.
Еще одна причина для повышения скорости вашей страницы — максимизация поисковой оптимизации (SEO). Как вы, вероятно, уже знаете, SEO влияет на ранжирование вашего сайта на странице результатов поисковой системы. В недавнем объявлении Google Search Central говорится, что он предоставит полномочия веб-сайтам, которые могут загружаться быстро. Таким образом, чем быстрее загружается ваша страница, тем выше ваш рейтинг в Google и тем легче пользователям найти ваш сайт.
Чтобы вести прибыльный бизнес в онлайн-сфере, вам понадобится прочная основа, включая высокую скорость страницы. У вас не только будет больше шансов занять первое место в результатах поиска Google, но у вас также будет веб-сайт, который с большей вероятностью будет конвертироваться.
У вас не только будет больше шансов занять первое место в результатах поиска Google, но у вас также будет веб-сайт, который с большей вероятностью будет конвертироваться.
Какова идеальная скорость страницы Google?
Результаты исследований, основанные на Portent, утверждают, что веб-сайты должны стремиться к времени загрузки менее четырех секунд для достижения наилучших показателей конверсии. Если вы хотите подняться на первую страницу Google, ваша страница должна загружаться менее чем за четыре секунды. Тем не менее, среднее время, необходимое для полной загрузки мобильной целевой страницы, составляет 22 секунды 9.0003
Хотя легко определить скорость страницы вашего веб-сайта, может быть довольно сложно выяснить, что мешает вашей странице полностью реализовать свой потенциал. Мы не собираемся приукрашивать это для вас; Ускорение вашего сайта — непростая задача.
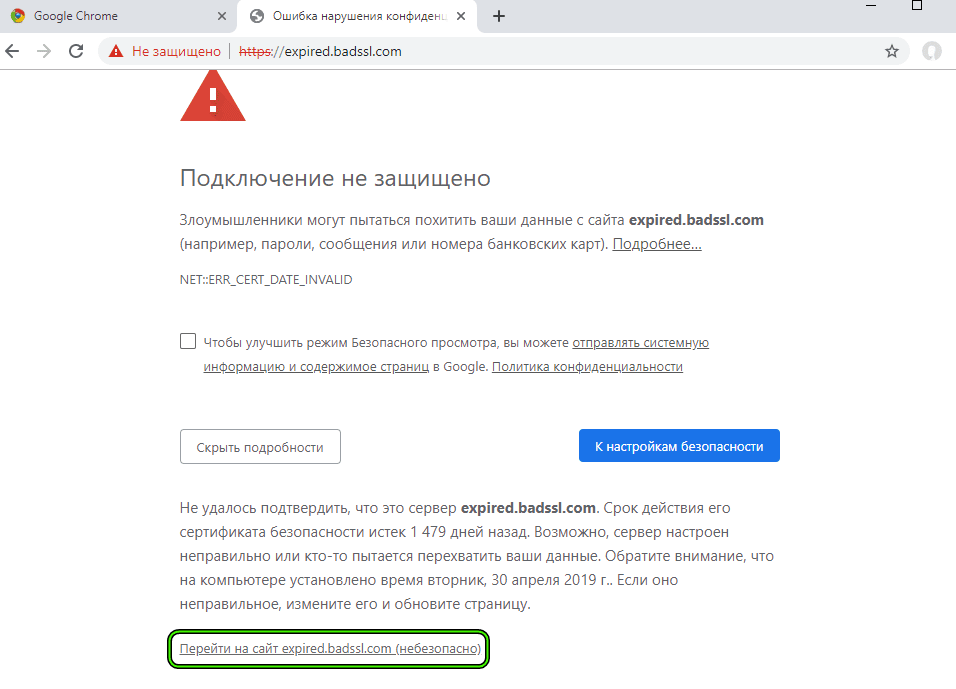
Ваша проблема может варьироваться от плохо написанного кода до больших вложенных изображений или большого веса страницы (размер данных). Не говоря уже о том, что вам нужно будет быстро решить проблему, прежде чем Google определит, что ваш сайт ненадежен.
Не говоря уже о том, что вам нужно будет быстро решить проблему, прежде чем Google определит, что ваш сайт ненадежен.
К счастью для вас, есть инструмент, который вы можете использовать, чтобы определить, что замедляет работу вашей страницы.
Google PageSpeed Insights
Это инструмент, который нужен каждому веб-разработчику. С помощью Google PageSpeed Insights вы можете эффективно тестировать скорость веб-страницы. Он даже измеряет производительность страницы как для мобильных устройств, так и для настольных устройств.
Все, что вам нужно сделать, это ввести URL вашего веб-сайта и нажать «Анализ». Затем вы автоматически получите подробный отчет с указанием элементов, которые замедляют работу вашей веб-страницы. Например, красные предупреждения подчеркивают основные проблемы с загрузкой на вашей странице.
Вы также научитесь анализировать метрики, связанные со скоростью вашей страницы, также известные как Core Web Vitals:
First Contentful Paint (FCP): Этот показатель относится к первому биту времени загрузки страницы.
 Метрика представляет собой первую обратную связь с пользователем, которая загрузилась надлежащим образом.
Метрика представляет собой первую обратную связь с пользователем, которая загрузилась надлежащим образом.Задержка первого ввода (FID): этот показатель измеряет интерактивность страницы; FIP представляет собой время с момента, когда пользователь впервые взаимодействует с вашим сайтом, до момента, когда браузер может соответствующим образом отреагировать на это взаимодействие.
Совокупное смещение макета (CLS): этот показатель выделяет случаи, когда макет страницы или ее визуальная стабильность неожиданно меняются. Если страница смещается, пользователи могут случайно нажать не ту кнопку на странице.
Кроме того, данные, собранные в вашем отчете, разделены на два отдельных параметра для удобства поиска:
Оценка Google PageSpeed Insights варьируется от 0 до 100 баллов. Очевидно, что если вы наберете 100%, ваш сайт будет на 9 баллов.0061 быстро . Поэтому всегда стремитесь к более высокому баллу, поскольку это указывает на то, что страница работает хорошо.
Как улучшить скорость вашей страницы Google
Чтобы получить высокий балл в Google PageSpeed Insights, вы можете рассмотреть несколько моментов:
1. Ограничить перенаправление страницы
Перенаправление пользователя приводит к остановке рендеринга страницы для остановки, чтобы открыть дополнительные HTTP-запросы. Это занимает драгоценное время загрузки, что влияет на качество пользовательского опыта.
Перенаправление страниц происходит, когда страница еще не оптимизирована для обеспечения отзывчивости. Например, на разных устройствах будет разное количество переадресаций на страницы. Большинство редиректов не нужны, и их устранение — один из лучших способов предотвратить проблемы, связанные с неработающими ссылками.
2. Сжатие элементов страницы
Вы хотите, чтобы размер ваших файлов был как можно меньше, конечно, не жертвуя при этом их качеством. Чем меньше ваши файлы, тем быстрее они загружаются. Сюда входят файлы HTML, CSS, JavaScript, обычный текст и XML.
К счастью, современные веб-браузеры полностью способны обслуживать уменьшенные версии страниц. Включив компрессор GZIP, вы можете легко уменьшить размер файла на 90%. Вместо того, чтобы загружать всю страницу, браузер может получить экспоненциально сжатую версию, которая загружается за долю времени.
Вы также можете запустить аудит сжатия в GIDNetwork, чтобы понять, как сжатие ускорит работу вашего сайта.
3. Отдайте предпочтение содержимому верхней части страницы
Вы можете повысить скорость страницы, ускорив загрузку содержимого верхней части страницы (верхней части страницы, которая отображается в браузере без необходимости прокрутки) — даже если остальная часть страницы занимает еще несколько секунд.
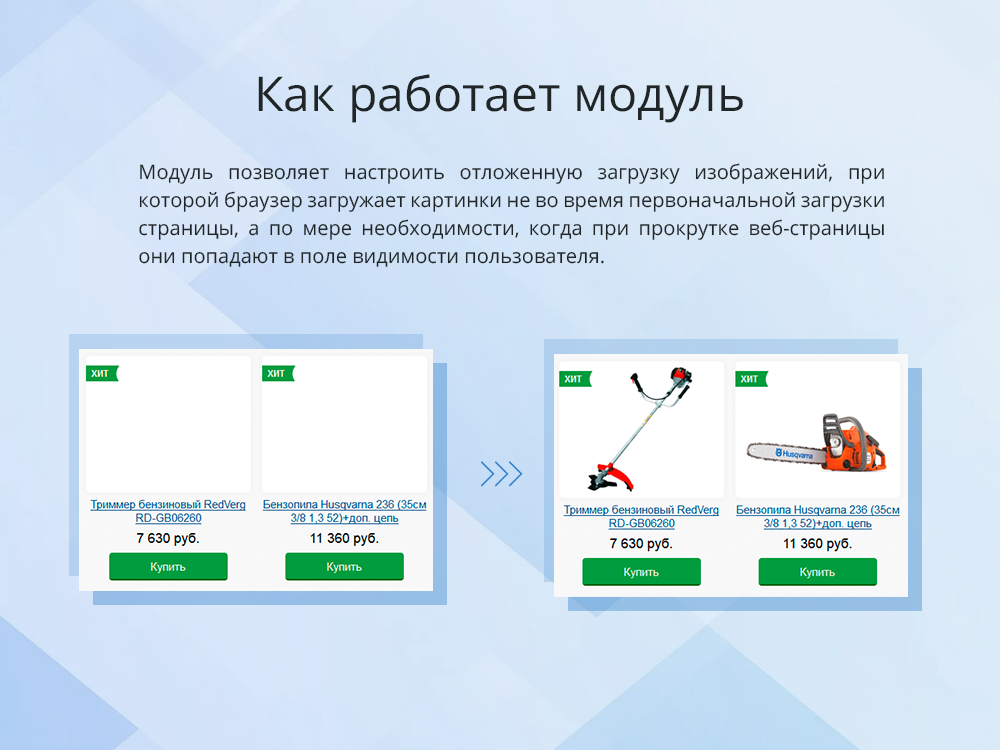
Этот метод известен как «ленивая загрузка». Это особенно полезно для страниц с большим количеством контента. Например, на вашей странице есть сообщение в блоге, содержащее несколько фотографий и видео. Обычно для этого требуется, чтобы браузер пользователя загрузил все эти медиафайлы, прежде чем отображать что-либо на странице.
При ленивой загрузке ваша страница может сначала загрузить содержимое вида сверху, а затем загрузить все оставшиеся файлы.
4. Ускорить время отклика сервера
Время ответа сервера — это количество времени, которое требуется серверу для ответа на запрос пользователя. При хорошем времени отклика сервера ваш сайт будет загружаться почти мгновенно.
Существует несколько элементов, которые влияют на время отклика сервера:
Запросы медленной базы данных
Медленная логика применения
Медленная маршрутизация
Ресурс CPU CPU Starvation
.0003
Изображения большого размера
Чтобы противостоять медленному времени отклика сервера, полезно найти быстрый и выделенный хост. Несмотря на то, что виртуальный хостинг экономичен, они часто перегружают свои серверы, что замедляет загрузку вашего сайта.
Кроме того, имейте в виду, что скорость вашей страницы будет зависеть от интернет-соединения, если вы используете Инструменты разработчика. Таким образом, чем медленнее интернет-соединение вашего пользователя, тем медленнее будет ответ его сервера.
Таким образом, чем медленнее интернет-соединение вашего пользователя, тем медленнее будет ответ его сервера.
5. Регулярно контролируйте производительность
Всегда полезно отслеживать свою производительность с течением времени. Отслеживая свои усилия по повышению скорости страницы, вы учитесь находить возможности для улучшения. Вы сможете выявить любую проблему на ранней стадии. Таким образом, у вас будет достаточно времени, чтобы восстановить и поддерживать свой сайт в хорошем состоянии. Этот шаг по-прежнему важен даже после того, как вы достигли желаемой скорости страницы.
Различные элементы будут влиять на скорость вашей страницы, поэтому вам всегда нужно быть в курсе внезапных изменений или новых тенденций.
Не забывайте анализировать данные как с настольных, так и с мобильных устройств, поскольку они часто дают разные результаты. Также важно убедиться, что ваш сайт удобен для мобильных устройств.
Готовы получить лучшие результаты для вашего следующего теста скорости страницы Google?
Теперь, когда у вас есть пара хитростей в рукаве, пришло время использовать их с пользой. Помните, что повышение скорости загрузки вашей страницы требует времени. Было бы полезно разработать цель SMART, прежде чем стремиться к 100% или скорости загрузки менее четырех секунд.
Помните, что повышение скорости загрузки вашей страницы требует времени. Было бы полезно разработать цель SMART, прежде чем стремиться к 100% или скорости загрузки менее четырех секунд.
Также важно сохранять открытость для изучения новых стратегий по мере возникновения новых проблем. Тем не менее, как только вы решите все основные проблемы, вы увеличите содержание своего веб-сайта, повысите его видимость и привлечете больше пользователей к конверсии.
Часто задаваемые вопросы
Влияет ли Google Page Speed Test на рейтинг моего сайта в Google?
Как было отмечено в этом блоге, Google официально объявил, что он оценивает сайты с более быстрой загрузкой страниц выше по алгоритму. Мы можем сделать вывод, что скорость страницы действительно влияет на SEO. Кроме того, скорость страницы важна для взаимодействия с пользователем. Более высокая скорость загрузки, скорее всего, снизит показатель отказов, что является еще одним фактором, который Google учитывает при ранжировании веб-сайтов.
Как запустить тест скорости страницы Google?
Просто зайдите в Google PageSpeed Insights. Введите URL своего веб-сайта в строку поиска и нажмите «Анализ». После завершения теста вы увидите оценку вашего веб-сайта из 100. Вы также можете переключиться на мобильную версию или версию для ПК, чтобы узнать, чем отличаются оценки.
Что мне делать, если скорость моей страницы Google низкая?
Отличительной особенностью Google PageSpeed Insights является то, что он показывает ваши результаты и указывает на серьезные проблемы вашего сайта и дает советы по их устранению. Если вас все еще смущают эти статистические данные, вы всегда можете обратиться к своему веб-разработчику или специалисту по SEO, чтобы решить проблемы за вас.
Нажмите здесь, чтобы запланировать бесплатную 20-минутную консультацию.
Все, что вам нужно знать об инструментах проверки скорости сайта Google
Содержание
- I. Почему вам следует использовать инструменты Google для проверки скорости сайта?
- 1.
 Зачем нужно проверять скорость сайта?
Зачем нужно проверять скорость сайта?- а. Влияние скорости сайта на конверсию клиентов
- b. Влияние скорости веб-сайта на поисковый рейтинг
- 2. Почему вам следует использовать инструменты Google для проверки скорости веб-сайта
- 1.
- II. Инструменты Google для проверки скорости сайта
- 1. Lighthouse
- 2. Отчет о пользовательском опыте Chrome (CrUX)
- 3. PageSpeed Insights
- 4. Chrome DevTools
- 5. Google Search Console
- 6. Инструмент измерения Web.9004.
- 7. Расширение Web Vitals для Chrome
- 8. Google Test My Site
- III. Как использовать инструмент проверки скорости сайта Google
- 1. Метрики, которые необходимо знать при тестировании скорости с помощью инструментов Google
- 2. Как использовать инструменты измерения и анализа скорости веб-сайта Google
- a. Как использовать Chrome DevTools для проверки скорости веб-сайта
- b.
 Как использовать Lighthouse измеряет скорость сайта
Как использовать Lighthouse измеряет скорость сайта - c. Как использовать PageSpeed Insights для анализа скорости сайта
- d. Как использовать отчет о пользовательском опыте Chrome (CrUX) для проверки скорости веб-сайта
- e. Как использовать Google Search Console для проверки скорости вашего сайта
- f. Как использовать инструмент измерения Web.dev для измерения скорости сайта
- г. Как использовать расширение Web Vitals Chrome для проверки скорости Интернета
- ч. Как использовать Google Test My Site для проверки скорости веб-сайта
Узнайте о инструментах тестирования скорости сайта Google и о том, как оценить скорость вашего веб-сайта с помощью инструментов тестирования скорости веб-сайта Google.
Эта статья поможет вам проверить показатели, которые измеряют инструменты измерения скорости веб-сайта Google, и как лучше всего использовать каждый из этих инструментов.
I.
 Почему вам следует использовать инструменты Google для проверки скорости веб-сайта?
Почему вам следует использовать инструменты Google для проверки скорости веб-сайта?1. Зачем нужно проверять скорость сайта?
Оптимизация качества взаимодействия с пользователем является ключом к долгосрочному успеху любого веб-сайта. Независимо от того, являетесь ли вы владельцем бизнеса, маркетологом или разработчиком, вы должны помнить о клиентском опыте при посещении вашего веб-сайта. Одним из первых впечатлений пользователей при использовании веб-сайта является скорость веб-сайта.
При более внимательном анализе скорость веб-сайта имеет значение по двум основным причинам. Во-первых, быстро загружаемый сайт важен для конвертации клиентов. Во-вторых, Google использует скорость сайта для ранжирования вашего сайта в поиске.
а. Влияние скорости сайта на конверсию клиентовИсследование Google показало, что:
«Если у людей негативный опыт использования мобильных устройств, вероятность того, что они совершат покупку у вас в будущем, на 62% ниже».
«Задержка загрузки мобильных устройств на одну секунду может повлиять на мобильную конверсию до 20%».
Совершенно ясно видно, что клиенты теряют терпение и уходят с сайта, который молниеносно не загружается.
б. Влияние скорости веб-сайта на поисковый рейтингGoogle неоднократно подчеркивал важность скорости веб-сайта в частности и работы в Интернете в целом: «Быстро лучше, чем медленно», «Google стремится сделать весь Интернет быстрым» или «Фокус на пользователя, а все остальное последует »…
Это было доказано, поскольку Google неоднократно выпускал обновления алгоритма, связанные со скоростью и опытом пользователя. Кроме того, в мае 2020 года Google запустил Web Vitals — инициативу, цель которой — предоставить унифицированное руководство по сигналам качества, необходимым для обеспечения удобного взаимодействия с пользователем в Интернете.
Проведя приведенный выше анализ, мы можем подтвердить, что взаимодействие с пользователем в целом и скорость веб-сайта в частности являются факторами, в значительной степени влияющими на конверсию клиентов на ваш веб-сайт. Если вы продаете на веб-сайте, но ваш веб-сайт слишком медленный, клиенты сразу же уйдут, никакой конверсии не произойдет, независимо от того, насколько хорош ваш товар.
Если вы продаете на веб-сайте, но ваш веб-сайт слишком медленный, клиенты сразу же уйдут, никакой конверсии не произойдет, независимо от того, насколько хорош ваш товар.
Подробности: Почему скорость сайта является важным вопросом, на который следует обращать внимание при разработке сайта?
2. Почему вам следует использовать инструменты проверки скорости веб-сайта Google
Чтобы удовлетворить потребности пользователей, Google обновлял и продолжает обновлять свои алгоритмы, а также предоставлять индикаторы для оценки скорости веб-сайта и взаимодействия с пользователем. Улучшение веб-сайта в соответствии с показателями Google также улучшает взаимодействие с пользователем на вашем веб-сайте. Для наиболее точного измерения, анализа и оценки этих показателей нет лучшего инструмента, чем инструментов тестирования скорости сайта Google .
II. Инструменты тестирования скорости сайта Google
В настоящее время Google предоставляет одни из лучших инструментов для оценки скорости и работы веб-сайта, включая Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, инструмент измерения web. dev, Web Vitals. Расширение Chrome и Chrome UX Report API.
dev, Web Vitals. Расширение Chrome и Chrome UX Report API.
Эти инструменты уже много лет предоставляются компанией Google для измерения и составления отчетов о производительности. Однако в прошлом только несколько разработчиков были экспертами в использовании этих инструментов из-за сложности индикаторов, а также запутанных технических терминов.
Предвидя это, Google запустил Web Vitals. Инициатива Web Vitals направлена на то, чтобы упростить ландшафт и помочь веб-сайтам сосредоточиться на наиболее важных показателях — Core Web Vitals. С этой инициативой владельцам веб-сайтов не нужно быть экспертами по производительности, но они могут легко использовать протестируйте скорость загрузки веб-сайта с помощью инструмента Google и поймите, как их показатели качества работы делают его доступным для пользователей.
Чтобы начать работу по оптимизации взаимодействия с пользователем с помощью Core Web Vitals, Google разработал следующий рабочий процесс:
- Используйте новый отчет Core Web Vitals в Search Console для определения групп страниц, требующих внимания (на основе полевых данных).
 ).
). - После того, как вы определили страницы для тестирования, используйте PageSpeed Insights (предоставляется Lighthouse и Chrome UX Report) для диагностики лабораторных и реальных проблем сайта.
- Используйте Lighthouse и Chrome DevTools, чтобы измерить Core Web Vitals и получить точные инструкции о том, что нужно исправить. Веб-расширение Chrome Vitals может предоставить вам представление ваших показателей в режиме реального времени на вашем рабочем столе.
- Вам нужны реальные данные. Отчеты о пользовательском опыте Chrome (отчеты об опыте использования Chrome) предоставляют метрики взаимодействия пользователей с тем, как пользователи Chrome в реальном мире взаимодействуют с вашим веб-сайтом.
- Нужна настраиваемая информационная панель для Core Web Vitals? Используйте CrUX Dashboard или Chrome UX Report API для полевых данных или PageSpeed Insights API для лабораторных данных.
- Для поиска руководства вы можете посетить Web.dev/measure, где будет набор инструкций и приоритетное кодирование для оптимизации с использованием данных PSI.

- Наконец, используйте Lighthouse CI для запросов на вытягивание, чтобы убедиться в отсутствии регрессий в Core Web Vitals, прежде чем вносить изменения в рабочую среду.
Здесь мы подробно рассмотрим каждый из инструментов тестирования скорости веб-сайта Google !
1. Lighthouse
Lighthouse — это автоматизированный инструмент аудита веб-сайтов, который помогает разработчикам диагностировать проблемы и находить возможности для улучшения взаимодействия с пользователем на их веб-сайте. Он измеряет несколько аспектов качества взаимодействия с пользователем в лабораторной среде, включая производительность, доступность, прогрессивное веб-приложение, SEO…
В новейшей версии Lighthouse, Lighthouse 6.0, представлены 3 новых показателя для отчета, в том числе: Максимальное отображение содержимого (LCP), Совокупное смещение макета (CLS) и Общее время блокировки (TBT). В котором LCP и CLS — это два индекса в Core Web Vitals и TBT, которые хорошо коррелируют с First Input Delay (FID) — еще одним индексом Core Web Vitals.
2. Отчет о пользовательском опыте Chrome (CrUX)
Отчет о пользовательском опыте Chrome — это отчет, в котором представлены реальные показатели пользовательского опыта, когда пользователи Chrome (пользователи, которые выбрали синхронизацию своей истории просмотров, еще не настроили включена синхронизация парольной фразы и отчетов о статистике использования) посещайте общедоступные веб-сайты и пользуйтесь ими.
В настоящее время в отчете об опыте использования Chrome основное внимание уделяется производительности загрузки с помощью таких показателей, как: первая отрисовка, первая отрисовка содержимого, DOMContentLoaded, FID, LCP, CLS, время до первого байта (TTFB)…
Отчет о пользовательском опыте Chrome3. PageSpeed Insights
PageSpeed Insights (PSI) сообщает о производительности в лаборатории, а также о фактической производительности страницы как на мобильных устройствах, так и на настольных компьютерах. Этот инструмент предоставляет обзор того, как пользователи на самом деле взаимодействуют с сайтом (предоставляется в отчете Chrome UX), и показатели, измеренные в лаборатории (предоставляется Lighthouse), на основе которых можно давать рекомендации. Полезность может помочь улучшить взаимодействие со страницей.
Полезность может помочь улучшить взаимодействие со страницей.
В настоящее время PageSpeed Insights поддерживает измерение Core Web Vitals как в лаборатории, так и в полевых условиях.
PageSpeed Insights4. Chrome DevTools
Chrome DevTools — это набор инструментов веб-разработчика, интегрированных непосредственно в браузер Google Chrome. Этот инструмент может помочь вам быстро отредактировать страницу и быстро диагностировать проблемы, что поможет вам создавать более качественные и быстрые веб-сайты.
Chrome DevToolsС помощью этого инструмента вы можете быстро отлаживать событие Layout Change в разделе Special Experiences. DevTools готов к интерактивной отладке с помощью Total Block Time в нижнем колонтитуле.
Общее время перехвата (TBT) может быть измерено с помощью лабораторных инструментов и является отличной альтернативой FID. Оптимизация производительности для улучшения TBT в лаборатории может помочь улучшить FID для веб-сайтов.
5.
 Google Search Console
Google Search ConsoleИнструменты и отчеты Search Console помогают измерять трафик из Поиска и эффективность вашего сайта, размещать свой контент в Google, устранять проблемы и повышать рейтинг вашего сайта в результатах поиска Google.
В нем новый отчет Core Web Vitals в Search Console поможет вам определить группы страниц на вашем веб-сайте, которые требуют вашего внимания, на основе фактических данных из CrUX. Эффективность URL сгруппирована по статусу, типу метрики и группе URL (группе похожих сайтов) с 3 метриками: LCP, FID и CLS.
После того, как вы обнаружите на своем веб-сайте проблемные страницы, связанные с Core Web Vitals, вы можете использовать PageSpeed Insights, чтобы узнать о рекомендациях по оптимизации, характерных для этих страниц.
Google Search Console6. Инструмент измерения Web.dev
Web.dev/measure позволяет измерять производительность и скорость вашего сайта с течением времени, а также предоставляет ранжированный список учебных пособий и лабораторных работ по улучшению. Его показатели основаны на PageSpeed Insights. Этот инструмент проверки скорости сайта Google теперь также поддерживает показатели Core Web Vitals.
Его показатели основаны на PageSpeed Insights. Этот инструмент проверки скорости сайта Google теперь также поддерживает показатели Core Web Vitals.
7. Расширение Web Vitals для Chrome
Расширение Web Vitals для Chrome предоставляется в расширении Интернет-магазина Chrome, которое измеряет в режиме реального времени три основные метрики Web Vitals для Google Chrome на настольных компьютерах и ноутбуках. Это полезно для раннего обнаружения проблем в вашей веб-разработке и в качестве диагностического инструмента для оценки производительности Core Web Vitals при просмотре веб-страниц.
Расширение Web Vitals для Chrome8. Google Test My Site
В настоящее время мобильные устройства используются пользователями больше, чем настольные компьютеры или ноутбуки, поэтому вам нужно не только обратить внимание на повышение скорости веб-сайта на вашем компьютере, но и оптимизировать скорость веб-сайта на мобильных устройствах. Предвидя это, Google выпустил Test My Site — полезный инструмент 1 для проверки скорости сайта на мобильных устройствах в сетевой среде 4G (3G). После тестирования вашего веб-сайта этот инструмент также предоставляет предложения по улучшению вашего мобильного сайта.
После тестирования вашего веб-сайта этот инструмент также предоставляет предложения по улучшению вашего мобильного сайта.
В дополнение к Веб-сайты проверки скорости Google , вы можете обратиться к другим инструментам проверки скорости веб-сайта.
III. Как использовать инструмент проверки скорости сайта Google
1. Метрики, которые необходимо знать при тестировании скорости с помощью инструментов Google
Чтобы иметь возможность использовать инструменты Google для проверки производительности, скорости веб-сайта и иметь возможность анализировать, оценивать и придумывать правильные решения, вам нужно понимать метрики, которые используют эти инструменты.
Наиболее важными среди них являются показатели Core Web Vitals. Это набор индикаторов для Web Vitals. Каждый Core Web Vitals представляет собой отдельный аспект взаимодействия с пользователем.
Показатели Core Web Vitals будут меняться со временем. Текущий набор ориентирован на три аспекта пользовательского опыта: загрузку, взаимодействие и стабилизацию изображения, соответствующие трем метрикам: наибольшая содержательная отрисовка (LCP), первая задержка ввода (FID) и совокупное смещение макета (CLS).
Кроме того, вы также можете узнать больше о таких показателях, как: первая отрисовка контента (FCP), время до взаимодействия (TTI), общее время блокировки (TBT) …
2. Как использовать измерение скорости веб-сайта Google и анализировать инструменты
а. Как использовать Chrome DevTools для проверки скорости веб-сайта
В Google Chrome перейдите по URL-адресу, который вы хотите проверить.
Откройте Chrome DevTools (щелкните правой кнопкой мыши элемент на странице и выберите «Проверить», чтобы переключиться на панель «Элементы», или нажмите Command + Option + C (для Mac) или Control + Shift + C (для Windows, Linux, Chrome OS).
Перейдите на вкладку «Производительность», нажмите кнопку перезагрузки «Начать профилирование и перезагрузить страницу» (как показано ниже) или комбинацию клавиш Command + Shift + E (Mac) или Ctrl + Shift + E (Win), чтобы переписать загрузку страницы.0003
Затем появится табло, подождите 5 – 10 секунд, затем нажмите кнопку «Стоп». Подождите немного, вы увидите результаты теста.
Подождите немного, вы увидите результаты теста.
Вы можете обратиться к: Оптимизация скорости веб-сайта с помощью Chrome DevTools для получения более подробной информации.
б. Как использовать Lighthouse измеряет скорость веб-сайта
Выберите наиболее подходящий вам способ запуска Lighthouse:
Способ 2. Запустите Lighthouse в Chrome DevTools
- В Google Chrome перейдите по URL-адресу, который вы хотите проверить.
- Откройте Chrome DevTools (см. часть «a» выше)
- Нажмите на вкладку Lighthouse. В меню выберите «Категории» и «Устройство» (мобильное или настольное).
- Щелкните Создать отчет. Через 30–60 секунд Lighthouse предоставит вам отчет на странице.
Способ 2. Запустите Lighthouse в качестве расширения Chrome
- Установите расширения Lighthouse Chrome из Интернет-магазина Chrome.
- В Chrome перейдите на страницу, которую хотите проверить.
- Нажмите на Маяк. Оно будет рядом с адресной строкой Chrome (если вы его не видите, вы можете найти его под значком расширения на панели инструментов).
 После нажатия меню Маяк расширится.
После нажатия меню Маяк расширится. - Щелкните Создать отчет. Lighthouse тестирует текущий сайт, а затем открывает новую вкладку с отчетом о результатах.
Вы можете увидеть 2 других способа открыть Маяк здесь.
в. Как использовать PageSpeed Insights для анализа скорости веб-сайта
Как использовать PageSpeed Insights довольно просто, вам просто нужно посетить PageSpeed Insights, ввести URL-адрес страницы, которую нужно проверить, нажать «Анализ». Подождите около 30 секунд, вам будет представлена таблица данных и предложения по улучшению скорости сайта.
д. Как использовать отчет о пользовательском опыте Chrome (CrUX) для проверки скорости веб-сайта метрики для популярных URL-адресов, известных поисковому роботу Google.
 Смотрите прямо сейчас: используйте панель инструментов CrUX в Data Studio.
Смотрите прямо сейчас: используйте панель инструментов CrUX в Data Studio.Для быстрого и удобного анализа производительности сайта рекомендуется использовать PageSpeed Insights и CrUX Dashboard.
эл. Как использовать консоль поиска Google для проверки скорости вашего веб-сайта
Перейдите в консоль поиска Google, в главном меню найдите «Улучшение» и выберите «Основные веб-жизненные показатели», вы увидите URL-адреса с проблемами скорости как на мобильных, так и на мобильных устройствах. рабочий стол. Нажмите «Открыть отчет», чтобы просмотреть подробности.
ф. Как использовать инструмент измерения Web.dev для измерения скорости сайта
Перейдите к инструменту измерения Web.dev.
Введите URL вашего веб-сайта. Нажмите «Запустить аудит».
Посмотрите производительность вашего сайта, скорость в интересующих областях.
Каждый тест содержит полезные шаги для улучшения результатов вашего веб-сайта, на которые вы можете ссылаться, чтобы повысить производительность и скорость вашего веб-сайта.
г. Как использовать расширение Web Vitals для Chrome для проверки скорости Интернета
Web Vitals уже доступно в Интернет-магазине Chrome. Вы устанавливаете веб-расширения Vitals из Интернет-магазина Chrome. В Chrome перейдите на страницу, которую хотите проверить. Щелкните значок Web Vitals на панели инструментов, и это расширение будет измерять 3 показателя «Максимальная содержательная отрисовка», «Задержка первого ввода» и «Совокупное смещение макета» прямо в это время.
час. Как использовать Google Test My Site для проверки скорости веб-сайта
Перейдите в Google Test My Site, введите домен, в котором вы хотите проверить скорость, и нажмите «Enter» (Win) или «Return» (Mac), чтобы продолжить тест. Этот инструмент будет измерять скорость страницы на мобильных устройствах с подключением 4G (или 3G), нажмите «Получить полный отчет», заполните необходимую информацию и нажмите «Отправить», если хотите получить полный отчет об оптимизации. Настройка и рекомендуемые инструменты для повышения скорости сайта на мобильных устройствах.