Проверка скорости загрузки сайта в Google PageSpeed Insights
Здравствуйте!
PageSpeed Insights – сервис компании Google, позволяющий протестировать производительность и выбрать пути оптимизации сайта. Может использоваться со смартфонов, планшетов и компьютера. Тест скорости загрузки страницы производится на основе анализа эффективности и оперативности отрисовки контента в браузере посетителя. Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т.д.
В этой статье мы разберёмся, как проверить скорость загрузки сайта в Google PageSpeed Insights, разберём основные показатели на примере анализа русскоязычной версии сайта компании Apple и возможные пути решения проблем со скоростью.
Проверка скорости загрузки сайта в PageSpeed Insights
Сайт Apple был взят по трем причинам:
- Известный бренд.
- Достаточно плохая оптимизация страницы по версии Google.
- На днях презентовал iPhone 11.

Компания Apple – технологичный бренд, передовой. Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
Анализ выполняется следующим образом:
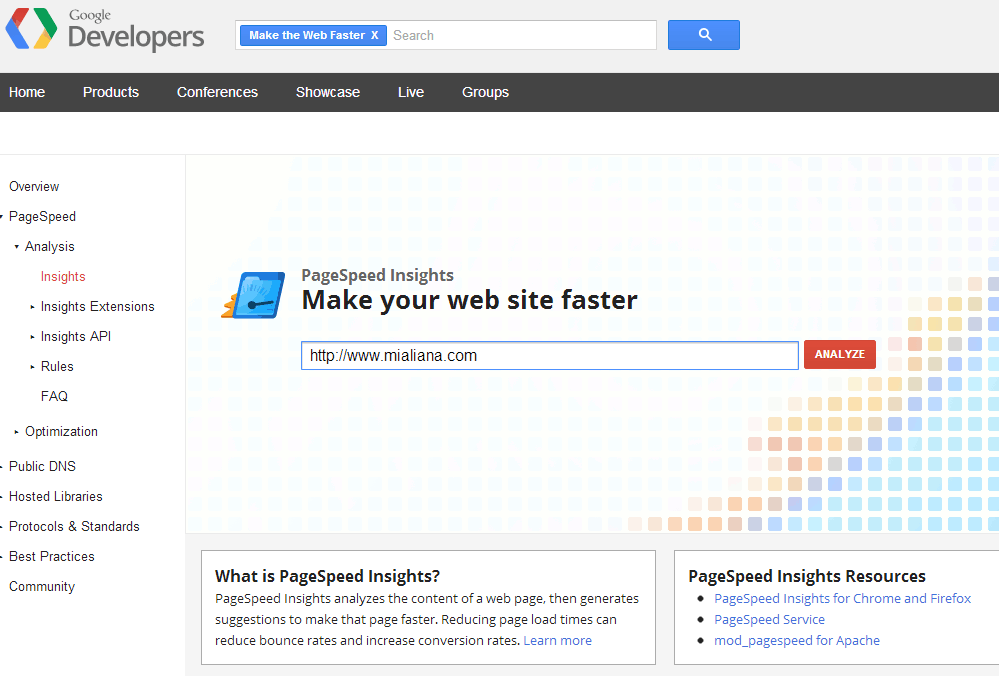
- Переходим по ссылке developers.google.com/speed/pagespeed/insights.
- В строку для ввода вписываем адрес страницы.
- Нажимаем на кнопку «Анализировать».
- Дожидаемся завершения тестирования и обновления страницы.
Оценка скорости загрузки сайта в Google Page Speed
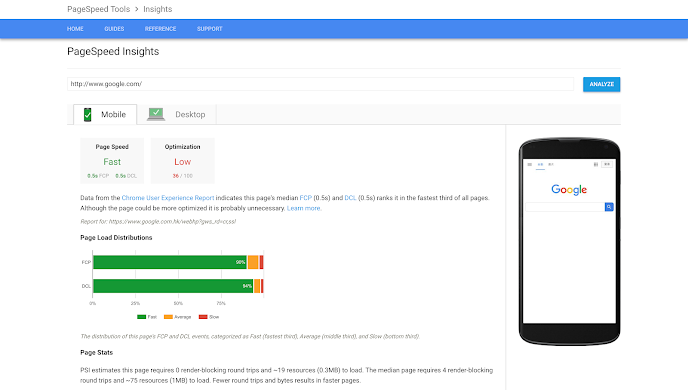
Выделяют две версии анализа – для мобильных устройств и компьютеров. Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
Версия для мобильных:
Версия для компьютеров:
Для оценки скорости предусмотрены различные критерии – к ним вернемся ниже. Пока стоит остановиться на баллах, где:
Пока стоит остановиться на баллах, где:
- от 0 до 59 – низкая скорость загрузки;
- от 60 до 79 – средняя;
- от 80 до 100 – высокая.
Наличие низкого показателя сказывается на числе отказов на сайте и чем менее известную страницу открывает клиент, тем меньше он готов ждать завершения загрузки контента. Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
Далее идут подразделы с рекомендациями по устранению проблем при их наличии.
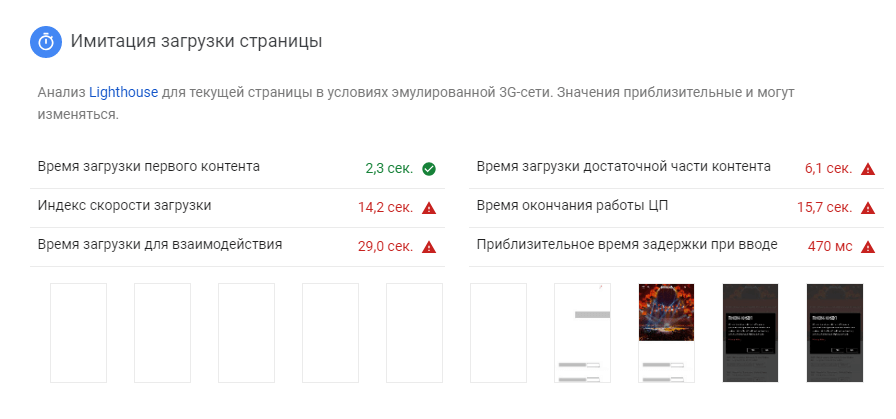
Имитация загрузки страницы
В разделе представлены 6 метрик. Их совокупность позволяет определить итоговое количество баллов, назначаемых за удовлетворение требований системы. Разберем каждую подробнее:
- Первый пункт является временным интервалом с момента старта загрузки веб-сайта до появления контента (текстового или мультимедийного).
- Оценивается доступность контента (прекращение визуальных изменений и возможность корректного просмотра последнего).

- Параметр, оценивающий готовность страницы к взаимодействию с посетителем (т.е. работают все видимые элементы с минимальным откликом).
- Оценка подгрузки основных элементов страницы, шрифтов.
- Означает скорость перехода элементов в интерактивное состояние (готовность отдачи ответа на пользовательские действия).
- Реакция загруженной страницы на пользовательские действия в течение первых пяти секунд с момента начала ее загрузки.
Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах. Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
Оптимизация сайта по рекомендациям PageSpeed Insights
Данный блок представлен советами, позволяющими увеличить скорость загрузки. При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.
Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.
В случае с главной русскоязычной страницей сайта компании Apple можно увеличить скорость загрузки на 0,56 секунды. Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
Диагностика
В этом блоке представлена информация по производительности веб-ресурса и ряд рекомендаций. Элементы списка раскрываются.
При нажатии на первый можно увидеть рекомендацию по настройке показа всего текста при загрузке шрифтов. Данная функция реализуется на основе CSS.
Устранив каждую из представленных проблем, можно увеличить оперативность загрузки страницы до отличного значения. Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
Как увеличить скорость загрузки сайта в 2022: основные способы
Увеличение скорости загрузки — это один из способов улучшить поведенческие факторы и юзабилити сайта, а, вместе с этим — конверсию. Часто владельцы сайтов не понимают, почему их ресурсы загружаются медленно.
- Измерение;
- Основные способы;
- Для чего это нужно.
Для проверки скорости загрузки сайта подойдут такие инструменты, как:
- Google PageSpeed insights. Наиболее популярный инструмент, позволяющий проводить анализ как мобильной, так и десктопной версии сайта. Дополнительно сервис дает рекомендации по улучшению показателей;
- Pingdom Tools. Еще одни инструмент измерения скорости загрузки сайта, показывающий время в миллисекундах и выдает баллы для оценки данного показателя.
Для того, чтобы проверить эффективность части методов, которые были описаны использовалась проверка одной и той же страницы (мобильной версии), имеющей следующие показатели:
- Баллов: 85;
- Время загрузки первого контента: 2,1 сек;
- Время
загрузки для взаимодействия: 5,2 сек.

В каждом отдельном примере отключалась одна из функций и замерялись результаты, что позволит понять, что лучше всего реализовать на своем сайте.
Сжатие изображений (Способ №1)Для того, чтобы уменьшить размер страницы достаточно сжать изображения при помощи сервисов, например:
- https://www.iloveimg.com/ru/compress-image
- https://imagecompressor.com/ru/
- https://compressjpeg.com/ru/
Это позволит снизить размер изображений на 60-90% и как следствие значительно снизить размер страницы.
Сжатие страницы (Способ №2)Для того, чтобы улучшить скорость загрузки страницы по протоколу HTTP лучше всего использовать технологию:
- ZIP;
- GZIP.
Проверить результаты сжатия можно на сайте:
https://www.whatsmyip.org/http-compression-test/
Использование WebP (Способ №3)Формат WebP даст возможность сделать страницу еще
«легче», например. Данный формат позволяет получить размер на 26% меньше, чем PNG. Без его использования можно
получить следующие результаты:
Данный формат позволяет получить размер на 26% меньше, чем PNG. Без его использования можно
получить следующие результаты:
- Время загрузки первого контента: 2,3 сек;
- Время загрузки для взаимодействия: 5,7 сек.
LazyLoad (Ленивая загрузка) — это отложенная загрузка изображений. Благодаря данной технологии изображения будут загружены пользователям лишь в том, случае если они требуются пользователям. Схема работы LazyLoad.
Результаты до:
- Баллов: 40;
- Время загрузки первого контента: 2,5 сек;
- Время загрузки для взаимодействия: 13 сек.
Кэширование — это способ оптимизации Web при котором медленные SQL запросы заменяются статическим HTML-кодом. Как правило, сохраняется код
на некоторое время (час, день, неделя или любое другое), после чего кэш
очищается и начинается генерация нового файла.
Результаты без кэширования.
- Баллов: 77;
- Время загрузки первого контента: 2,6 сек;
- Время загрузки для взаимодействия: 5,6 сек.
При помощи использования специальных средств для упрощения код JavaScript и CSS можно снизить «вес» страницы.
Пример, кода без сжатия.
- Баллов: 81;
- Время загрузки первого контента: 2,7 сек;
- Время загрузки для взаимодействия: 5,3 сек.
Для того, чтобы выполнить эту операцию достаточно использовать инструмент:
https://jscompress.com/
Уменьшить количество запросов (Способ №7)При загрузке страницы браузер пользователя отправляет на сервер сайта большое количество запросов, ответы на которые могут замедлять отображение страницы. Соответственно, можно уменьшить количество запросов убрав часть картинок с сайта, файлов или кода/функций.
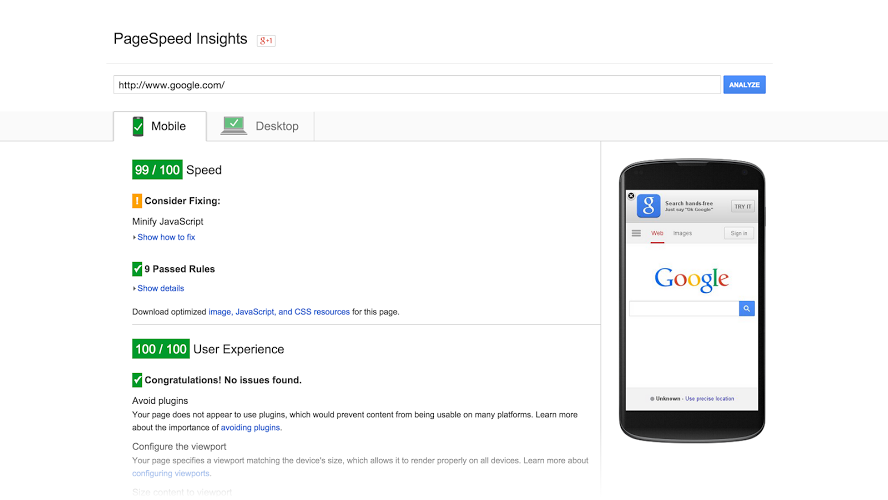
Пример Google, который выглядит максимально просто, поэтому имеет идеальные данные по Google PageSpeed insights.
Расстояние между сервером и пользователем играет важную роль в оптимизации скорости загрузки сайта. Для решения проблемы можно использовать CDN-сервисы, которые загрузят нужные файлы (как правило, картинки) с собственного сервера, находящегося ближе всего к пользователю.
Для чего это нужно?В первую очередь согласно данным Google (исследование SOASTA) скорость загрузки сайта сильно влияет на конверсию сайта. Так, оптимальное время за которое должна открыться страница составляет менее 2,2 секунд.
Согласно другим исследованиям компания Walmart добилась увеличения коэффициента конверсии на 2% за каждую 1 секунду ускорения. Также IT-гигант Mozilla смогла повысить количество загрузок на 15% уменьшив время на отображение страницы на 2.2 секунды.
Также данный Kinsta.com утверждает, что загрузка страницы за менее чем 100 миллисекунд дает пользователю ощущение моментальной загрузки. Как показали исследования около половины (40%) посетителей откажутся от сайта, если он загружается более 3 секунд. Было замечено, что при превышении времени загрузки контента 2-х секунд показатель отказов увеличивается на 30%.
Как показали исследования около половины (40%) посетителей откажутся от сайта, если он загружается более 3 секунд. Было замечено, что при превышении времени загрузки контента 2-х секунд показатель отказов увеличивается на 30%.
Дополнительным стимулом для вебмастеров становится влияние этого фактора на мобильную выдачу в Google с июля 2018 года.
Скорость загрузки сайта. Или что такое PageSpeed Insights
Если у вас есть собственный веб-сайт, вы, скорее всего, беспокоитесь о том, насколько он удобен для пользователей. И это правильно, ведь его удобство напрямую влияет на конверсию. Одним из ключевых аспектов удобства сайта является его скорость. Банальный поиск инструментов для определения скорости сайта в 99% случаев приведёт вас на сервис PageSpeed Insights от Google.
Что такое PageSpeed Insights
Сервис PageSpeed Insights создан для анализа и диагностики веб-страниц. На основании произведённых проверок он определяет примерный индекс скорости сайта (от 0 до 100 баллов) и предлагает некоторые решения для его ускорения.
Этот сервис пользуется большой популярностью у пользователей, т.к. является удобным и простым в использовании.
Но будьте внимательны: сервис не рассчитывает саму скорость загрузки веб-страниц, а лишь производит оценку показателей, которые могут влиять на нее.
Инструмент анализирует не работу сайта в целом, а лишь конкретную запрашиваемую страницу. Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
Вы получите 2 результата анализа — для мобильных устройств и десктопов.
Алгоритмы и инструменты расчётов PageSpeed Insights (далее PSI) постоянно меняются и совершенствуются. Баллы вашего сайта также постоянно будут меняться, в зависимости от текущих требований сервиса.
На момент написания статьи PSI использует 6 версию Lighthouse. Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.
Какие основные критерии оценивает PageSpeed Insights?
Среди всех производимых проверок PSI выделяет шесть основных показателей, на основании которых вычисляется итоговый балл:
-
First Contentful Paint
Первая отрисовка контента. Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.
Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста. -
Speed Index
Индекс скорости загрузки. Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид. -
Largest Contentful Paint
Отрисовка крупного контента. Определяет время, когда на экран выводится самый большой элемент содержимого в области просмотра (на первом экране). -
Time to Interactive
Время загрузки для взаимодействия. Время, в течение которого страница становится полностью готова к взаимодействию с пользователем. Т. е. время до момента, когда можно спокойно кликать и скроллить. -
Total Blocking Time
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия. Этот показатель означает, что процессор подгрузил сайт достаточно для того, чтобы давать отклик на действия пользователя за адекватное время (менее 50 мс).
-
Cumulative Layout Shift
Совокупное смещение макета. Процентная величина, на которую смещаются видимые элементы области просмотра при загрузке. Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение.
Google сам предупреждает, что эти значения приблизительны и изменчивы.
В целом основной упор оценки идёт на мобильные устройства, а точнее на скорость прорисовки первого экрана, т. е. контента, который появляется сразу при посещении страницы.
Ещё раз акцентируем внимание!
Сервис не определяет фактическую скорость загрузки страниц, а лишь имитирует их загрузку и замеряет показатели, которые лишь теоретически могут повлиять на скорость.
Влияние баллов PageSpeed Insights на работу сайта и на выдачу в поисковых системах?
Если коротко — минимально.
На фактическую работу сайта баллы в принципе не влияют. Может получиться так, что вы не будете испытывать неудобств в работе с сайтом, но баллы PSI всё равно будут низкими.
Может получиться так, что вы не будете испытывать неудобств в работе с сайтом, но баллы PSI всё равно будут низкими.
С точки зрения пользователя сайт будет загружаться быстро и не будет вызывать отторжения. Но с точки зрения PSI сайт будет определён как медленный.
Анализ PSI — это всего лишь имитация загрузки веб-страниц. К тому же сервис расположен на серверах, которые находятся в Европе. А скорость загрузки страниц напрямую зависит от местоположения сервера. Чем ближе сервер находится к пользователю, тем быстрее загружаются страницы.
Что касается поисковой оптимизации (SEO), то по заявлениям Google с июля 2018 года скорость сайта включена в число факторов ранжирования поиска. Это изменение получило название «Speed Update». Сервис PageSpeed Insights в нём приводится, как инструмент для примерной оценки состояния сайта.
Но прежде чем приступать к работам по увеличению баллов PSI, стоит помнить, что этот показатель далеко не первостепенный при ранжировании сайтов. Есть более важные параметры для SEO-продвижения: мета-теги, адаптивность, качественный контент. И если с этими параметрами полностью всё улажено, только тогда стоит задумываться об оптимизации баллов PSI.
Есть более важные параметры для SEO-продвижения: мета-теги, адаптивность, качественный контент. И если с этими параметрами полностью всё улажено, только тогда стоит задумываться об оптимизации баллов PSI.
Рекомендации от PageSpeed Insights
Помимо непосредственной проверки веб-страниц на скорость загрузки PSI предлагает ряд мер, принятие которых, возможно, увеличит баллы.
Эти меры разделены на 3 секции:
Оптимизация
Выполнение этих рекомендаций наиболее вероятно может повлиять на показатели, по которым производится расчёт баллов PSI.
Диагностика
Эти рекомендации приводятся не столько для оптимизации скорости, сколько для улучшения общей производительности вашего сайта.
Успешные аудиты
Тут приводится перечень уже произведённых оптимизаций.
Основные пути увеличения баллов
В целом PSI зачастую помогает найти не всегда очевидные проблемы на сайте. Решение этих проблем, если не ускорит ваш сайт, то может улучшить его общую функциональность.
Многие рекомендации действительно полезны и помогают ускорить загрузку страниц. Но далеко не все из них могут оказаться эффективными и быть совместимыми с используемыми на вашем сайте плагинами и библиотеками инструментов. Слепое выполнение всех рекомендаций PSI может значительно ухудшить работу вашего сайта.
Исходя из нашего опыта в оптимизации сайтов, мы с уверенностью можем выделить некоторые из рекомендаций, выполнение которых с большой вероятностью приведёт не только к улучшению баллов PSI, но и к фактическому ускорению вашего сайта:
-
Выбор оптимального хостинга
Парадоксально, но многие из проблем со скоростью загрузки могут даже не зависеть от самого сайта. Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос.
К слову в одной из предыдущих статей мы уже разбирали этот вопрос. -
Оптимизация стилей и скриптов
Комплекс работ по оптимизации файлов CSS и JS. Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт. -
Оптимизация шрифтов
Правильное подключение шрифтов для наиболее быстрого появления текста на экране — залог успеха шустрой прорисовки первого экрана. Если для пользователя лишние миллисекунды ожидания ни на что не влияют, то для алгоритма PSI эти мгновения имеют значение. -
Оптимизация изображений
В целом работа с изображениями — основной момент в оптимизации скорости сайтов. Это, наверно, самая важная и трудная задача. Её суть в использовании изображений наименьшего веса и наиболее оптимального размера (ширина и высота). Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.
Ведь большинство изображений, используемых на сайте, загружается именно ими.Более подробно с рекомендациями по правильному подбору изображений вы можете ознакомиться в нашей статье, посвящённой этой теме.
-
Настройка ленивой загрузки изображений (lazy-loading)
Суть задачи — настроить сайт таким образом, чтобы изображения на странице загружались не все сразу, а только по мере просмотра страницы пользователем. По принципу «Загружаем только то, что увидит пользователь — и не больше».Это делается для предотвращения излишнего сетевого трафика и ускорения подготовки страницы к взаимодействию с пользователем. Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы.
-
Сжатие текста
Наверно вам знакомо понятие архивации файлов, и вы нередко встречались с файлами, форматов .zip или .rar? Так вот, данная рекомендация сводится к настройке серверного ПО вашего сайта таким образом, чтобы данные, которые он отправляет пользователям проходили предварительно процесс сжатия (архивацию). Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера.
Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера. -
Максимальное уменьшение количества подключаемых инструментов
Зачастую для определения и увеличения конверсии сайта вам необходимо собрать статистику пользовательского опыта, настроить различные метрики и внедрить доп. инструменты: GTM, Яндекс.Метрика, сервисы обратной связи (онлайн-чатики) и т. п. Это нормально и это правильно. Но всегда стоит помнить о том, что все эти подключаемые решения создают дополнительную нагрузку на сайт, требуют времени для активации и, как следствие, приводят к замедлению скорости его загрузки.С этими инструментами практически ничего не возможно сделать. Их нельзя оптимизировать силами разработчиков вашего сайта. Они подключаются в том виде, в котором они предоставляются.
Многие из разработчиков таких инструментов заведомо беспокоятся о скорости сайтов своих клиентов и постоянно проводят оптимизацию предлагаемых ими решений.
 Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.
Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.И помните, каждый новый плагин — уменьшение баллов PSI.
Выводы
PageSpped Insights от Google — отличный инструмент для тестирования сайта и выявления не всегда очевидных проблем. Его использование может помочь вам в определении примерной картины скорости загрузки и привести её к простому показателю в виде балла от 0 до 100.
Не стоит акцентировать большое внимание на получении наибольшего балла и попадании в так называемую «Зелёную зону» (90−100 баллов). Главная суть использования PSI — поиск и целесообразное исправление основных проблемных мест сайта. Всё это должно производиться не для получения желаемых 100 баллов, а в первую очередь для создания максимально удобного и быстрого сайта с точки зрения именно пользователя.
Руководствуйтесь следующими моментами:
- Google сам предупреждает, что эти баллы приблизительны и изменчивы;
- Гонка за «Зелёно зоной» может оказаться не спринтом, а марафоном, т.
 к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта; - Сервис не определяет фактическую скорость, а лишь имитирует загрузку страниц;
- Выполнение всех рекомендаций PSI может оказаться трудоёмким процессом и в итоге не привести к увеличению баллов.
Всегда помните про Закон Парето:
20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата.
Общая оптимизация кода, скорее всего, поможет минимальными усилиями достичь средних значений в 50−70 баллов (и этого достаточно). А вот дальнейшие более детальные работы — это долго и дорого. И далеко не факт, что они приведут вас к заветной «Зелёной зоне».
Ускорение загрузки сайта по Google Pagespeed
Преимущества сотрудничества с ABC Digital
Доводим скорость загрузки сайта Google PageSpeed до зеленых показателей
Используем инструмент Google PageSpeed Insights для анализа эффективности ускорения сайта, исправляем ошибки по рекомендации этого веб-сервиса
Работаем как с клиентской, так и с серверной оптимизацией
Наш штат разработчиков состоит из квалифицированных бэкенд и фронтенд программистов, соответственно мы работаем над оптимизацией и серверных, и клиентских скриптов
Проверка скорости с 3G интернетом через мобильные устройстваx
При необходимости проводим дополнительную проверку для мобильные устройств с медленным интернетом и заниженными характеристика процессора и оперативной памяти через сервис web. dev
dev
Работаем с 1С Битрикс и MODX
Ускорение работы сайта
Ускорение сайта позволяет повысить скорость отображения его страниц. Это нужно по двум причинам:
- Поисковики лучше воспринимают быстрые сайты. Вы окажетесь выше в списке результатов поиска, это приведет больше пользователей.
- Пользователи лучше относятся к сайтам, которые работают быстро. Зависание страницы и медленная подгрузка информации вызывает раздражение. Из-за этого больше людей уходят к конкурентам.
Digital-агентство «АБВ сайт» выполняет оптимизацию скорости загрузки сайта. Мы найдем причину проблемы и быстро устраним ее.
Что замедляет ваш сайт
-
Ошибка в верстке сайта
Верстка сайта выполнена с большой вложенностью, изображения не оптимизированы, скрипты не объеденены в один файл
-
Ошибки программирования на CMS
Бэкенд-разработчик неправильно использует компоненты движка, пишет лишний код, использует большое количество запросов к БД
-
Ошибка кеширования сайта
Все статичные блоки на сайте должны правильно кешироваться.
 Это значительно снижает нагрузку на сервер
Это значительно снижает нагрузку на сервер -
Неправильно настроен или подобран хостинг
Наши истемные администраторы помогут с выбором подходящего хостинга, а также проведут все необходимые настройки
Как мы ускоряем загрузку сайтов
Оптимизация изображений. Подбираются картинки с меньшим размером или выбирается оптимальное сжатие.
Настройка скриптов. Устраняются ошибки, допущенные программистами.
Изменение хостинга. Подбирается вариант точно под нужды конкретного ресурса.
Оптимизация БД. Уменьшается количество поступающих к ней запросов.
Также настраивается кеширование, проверяется соответствие сайта более 10 критериев по рекомендациям GOOGLE PAGESPEED. В завершении проводится тестирование, и его результаты показываются клиентам.
Оформите заказ на ускорение сайта от «АБВ сайт»
Чтобы заказать услугу ускорения сайта, оставьте заявку на сайте или звоните по телефону 8 (495) 125-08-61
Оставить заявку
Схема работы
После подписания договора, Вы передаёте нам доступы от панели управления хостингом, либо отдельно пароли от FTP и базы данных. Также будет нужен доступ в систему управления
Также будет нужен доступ в систему управления
Мы создадим тестовую копию Вашего сайта у себя на хостинге, чтобы боневой сайт продолжал корректно функционировать во время работ по оптимизации
Проведем все необходимые работы для ускорения вашего сайта до зеленой зона Google Pagespeed. Проведем тестирование на всех страницах
Проведем тестирование и профилирование кода, определим, сколько нужно дополнительной мощности, произведем настройки выделенного сервера, VDS или виртуального хостинга
Перенесём все исправления в скриптах на ваш боевой сайт, при этом время сбоев в работе вашего проекта будем минимальным, около 30 минут
Произведем замеры скорости загрузки сайта в боевом режиме. Вы получаете бесплатную техническую поддержку в течение 2 месяцев
Наши позиции в рейтингах за 2022 год
Создание интернет-магазинов в России
Рейтинг Рунета
Создание и продвижение сайтов в России
Рейтинг Рунета
Разработка сайтов на MODX
Рейтинг Рунета
Создание интернет-магазинов на 1С Битрикс
Рейтинг Рунета
Создание сайтов в Рязани
Рейтинг Рунета
Продвижение сайтов в Рязани
CMS magazine
видеоотзывы
Маша и Медведь
Краснощеков Михаил
Galactic Group
Оксана Сугробова
CartecoPack
Владимир Лукин
RumpHardware
Роман Тремпольцев
Mirdopov. ru
ru
Темников Дмитрий
Consult Group
Стрельников Артем
Как набрать 100 балов в Google PageSpeed Insights
Содержание:
Почему скорость загрузки страниц так важна?
Как использовать инструмент PageSpeed Insights
4 способа получить идеальную оценку от PageSpeed Insights
- Сжимайте изображения
- Используйте кеширование браузера
- Сократите свой HTML-код
- Внедрите AMP
Часто задаваемые вопросы о Google PageSpeed Insights
Почему так важна скорость страницы?
Как показатель отказов соотносится со скоростью страницы?
В каких отраслях самые медленные сайты?
Как быстро должен загружаться сайт?
Когда дело доходит до увеличения количества конверсий и оптимизации веб-сайта для поисковых систем, скорость имеет решающее значение. Если у вас нет быстрого веб-сайта, люди будут отказываться от него быстрее, чем вы сможете произнести слово «конверсии».
Ускорить работу и скорость сайта в гугл – непростая задача. Ваша проблема может заключаться в чем угодно: от плохо написанного кода до изображений или больших элементов на страницах.
Вам нужно быстро исправить эти проблемы, потому что Google навредит вашему сайту, если вы этого не сделаете. Чем быстрее загружается ваш сайт, тем ниже показатель отказов. Если ваш сайт работает быстро, у вас больше шансов ранжироваться выше в Google по сравнению с медленными сайтами с высоким показателем отказов.
К счастью, Google предоставляет инструмент PageSpeed Insights (page speed google), позволяющий понять, что вам нужно исправить. Но к сожалению, они не дают вам наилучших инструкций по достижению стопроцентного результата.
Вот как набрать 100 % в гугл пейдж спид и почему вам нужно это сделать.
Почему скорость загрузки страниц так важна?
Скорость страницы является критическим фактором для повышения рейтинга вашего сайта в результатах поисковой системы Google. Если ваш сайт не входит в ТОП-10 органических страниц, вы не попадете на первую страницу. Поэтому концентрация внимания на скорости страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Если ваш сайт не входит в ТОП-10 органических страниц, вы не попадете на первую страницу. Поэтому концентрация внимания на скорости страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Backlinko недавно провели исследование, в котором проанализировали более 11 млн страниц результатов поисковых систем (SERP) в Google. Они хотели выяснить, какие факторы наиболее распространены среди сайтов, попавших в ТОП-10 результатов.
Это удивительно, проверка загрузки сайта в гугл показала, что скорость скорость загрузки сайтов и рейтинг не связаны. Однако среднее время загрузки сайта на первой странице составляет 1,65 секунды, что довольно быстро.
Однако Google утверждает, что скорость загрузки страниц не имеет значения. Этому даже посвятили целое обновление, которое предоставлено и поддерживается новыми стандартами показателей Google PageSpeed. Они обнаружили, что по мере увеличения времени загрузки страницы вероятность того, что кто-то покинет ваш сайт, резко возрастает:
Это означает, что если ваша страница загружается за 10 секунд, вероятность того, что кто-то покинет ваш сайт до того, как он загрузится, увеличивается более чем на 120 %!
Но в соответствии с недавним исследованием более 5 млн сайтов в рамках оптимизации сайта для google page speed, показало, что среднему веб-сайту требуется 10,3 секунды для полной загрузки на настольном компьютере и 27,3 секунды для загрузки на мобильном устройстве. Это означает, что почти все допускают ошибку, когда речь идет о быстродействующем веб-сайте.
Это означает, что почти все допускают ошибку, когда речь идет о быстродействующем веб-сайте.
В другом исследовании BigCommerce обнаружили, что коэффициент конверсии для веб-сайтов электронной коммерции (e-commerce) в среднем находится в диапазоне от 1 до 2 %.
Проверка скорости скорости загрузки сайта или поисковой страницы может значительно повысить коэффициент конверсии.
Снижение скорости до двух секунд может увеличить трафик и прибыль.
Итак, что заставляет страницу загружаться медленно?
Наиболее частые причины медленных страниц – объемные изображения и плохо продуманный код. Если вы посмотрите на любой нынешний современный веб-сайт, то он, вероятно, до предела заполнен изображениями.
Если вы не оптимизируете свои изображения, у вас могут быть страницы, которые занимают несколько мегабайтов места.
Размер и вес страницы часто измеряются байтами веса страницы. Проще говоря, байты веса страницы показывают общий размер веб-страницы, измеряемый в байтах.
Данные тестов Google показывают, что наилучшие показатели для размера или веса страницы – менее 500 КБ:
Но опять же, большинство из нас ошибается в отметках здесь. Мы значительно превышаем рекомендованный вес.
Одна из концепций, которая мне больше всего понравилась в отчете Google, вытекает из этой короткой, но впечатляющей цитаты:
«Что бы ни случилось, быстрее – хорошо, а меньше – лучше».
Независимо от того, насколько хорошо работает ваш сайт, это хороший шанс и серьезные возможности для улучшения.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-специалист». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!
Подробнее о курсе
Как использовать инструмент PageSpeed Insights
Большинство сайтов работает медленно из-за больших изображений, которые занимают слишком много места.
Но это не во всех случаях. Вам нужно точно знать, что дает медленную скорость вашему сайту, прежде чем вы сможете внести необходимые изменения, чтобы набрать 100 % в инструменте PageSpeed Insights.
Для начала откройте инструмент PageSpeed Insights и введите URL-адрес своего веб-сайта в строку:
Нажмите «Анализировать», чтобы Google провел быструю проверку вашего сайта. Готовый отчет расскажет все, что вам нужно знать о вашем сайте и о том, что может мешать его работе.
Вот как выглядит мой отчет:
Это 87/100. Это не здорово. Впрочем, это тоже не страшно. Почти всегда есть возможности для улучшения. Моя цель здесь – к концу этой статьи довести вас до 100 %, поскольку мы вместе продвигаемся к скорости загрузки страницы.
Во-первых, давайте посмотрим на элементы, которые я оптимизировал и усовершенствовал:
Теперь обратите внимание, что в этом списке всего несколько пунктов по сравнению с моим списком «Возможные оптимизации»:
Эта информация говорит мне, что пункты «Возможные оптимизации» немного менее эффективны, чем те, которые я уже оптимизировал. Очевидно, вам нужно позаботиться о каждом пункте, чтобы использовать инструмент PageSpeed Insights на 100 %.
Очевидно, вам нужно позаботиться о каждом пункте, чтобы использовать инструмент PageSpeed Insights на 100 %.
Вы захотите начать с моментов с наивысшим приоритетом (подробнее об этом позже). Далее вам захочется отдельно протестировать ваш мобильный сайт. Вы можете использовать тестер мобильных сайтов в инструменте PageSpeed Insights, но Google выпустил обновленную, более точную версию этого.
Зайдите в Test My Site, чтобы попробовать. Введите URL своего веб-сайта и нажмите Enter:
Google понадобится несколько минут, чтобы подготовить этот отчет, но он даст вам подробный обзор того, как ваш мобильный сайт работает по сравнению со стандартами индустрии. Он даже скажет вам, сколько посетителей вы можете потерять из-за более низкой скорости страницы.
Вот как выглядят мои данные:
Мое время загрузки на мобильном телефоне составляет 4 секунды. Помните: рекомендуемое время загрузки – 3 секунды или меньше. Это означает, что моя скорость не соответствует стандартам. Я теряю до 10 % посетителей банально из-за низкой скорости!
Я теряю до 10 % посетителей банально из-за низкой скорости!
Вот как выглядит мой мобильный тест по сравнению со стандартами и нормами:
Хотя я все еще нахожусь в наиболее эффективном разделе – я не там, где мне следует быть, если я хочу максимизировать эффективность своего веб-сайта или увеличить трафик и конверсию.
Прокрутите вниз еще дальше, и Google даст вам оценку того, что ваши основные исправления могут сделать для вашего веб-сайта:
Google говорит, что с помощью нескольких исправлений я смог бы сократить время загрузки примерно на 3 секунды. Это означает, что я потенциально могу загрузить свой веб-сайт за 1 секунду! Это восхитительно. Поверьте, это то, что вам нужно сделать, чтобы сэкономить 10 или более процентов посетителей.
Запустите свой веб-сайт через этот тест для мобильных устройств, чтобы получить данные о том, какие исправления необходимо сделать для вашего веб-сайта.
В следующем разделе я расскажу вам, как исправить проблемы со скоростью загрузки страницы, чтобы помочь вам набрать 100 % результатов в инструменте PageSpeed Insights.
4 способа получить идеальную оценку от PageSpeed Insights
Получить желаемых 100 % в инструменте Google PageSpeed Insights – нелегкая задача. Это не произойдет в одночасье. Вам придется немного поработать и провести немало часов за этим делом.
Но если вы хотите сэкономить трафик, увеличить количество конверсий и доход, вам нужно это сделать. Это может быть скучно и утомительно, но вам нужны эти преобразования. Вы не можете лениться и рисковать лишиться трафика и прибыли.
Вот 4 основных способа ускорить работу вашего сайта и добиться стопроцентных результатов в Google.
1. Сжимайте изображения
Самая большая причина медленных страниц и низких оценок – большие изображения. Когда я исправил это на своем собственном сайте, то увидел, как сильно это влияет на скорость.
Один из лучших методов оптимизации для исправления размера изображения – это сжатие. Вы можете сэкономить в среднем 50 % и более на размере изображения, используя простые инструменты сжатия.
Если вы используете WordPress, один из лучших способов сделать это, не тратя много времени, это использовать плагин, например, WP Smush Image.
WP Smush имеет множество потрясающих бесплатных функций. Вы можете автоматически сглаживать изображения, добавив плагин. Он просканирует вашу медиатеку на WordPress и обнаружит изображения, которые можно сжать:
Если вы хотите массово загружать тонны новых изображений для своего сайта, можете загрузить их прямо в плагин. Вы можете обрабатывать до 50 изображений одновременно, что делает его одним из самых быстрых инструментов на рынке:
Если вы перейдете к настройкам этого плагина, можете включить настройку автоматического сглаживания изображений при загрузке.
Если вы включите этот параметр, вам больше не придется беспокоиться о сжатии. И если вы сжимаете все существующие изображения на своем сайте, вам не нужно думать об этом каждый раз при загрузке.
WP Smush – отличный бесплатный инструмент для обычного пользователя WordPress. Но как быть, если вы не используете WordPress? Если у вас есть магазин и сайт на основе Shopify, вы можете использовать Crush.pics:
Но как быть, если вы не используете WordPress? Если у вас есть магазин и сайт на основе Shopify, вы можете использовать Crush.pics:
Crush.pics говорит, что вы можете ожидать большого прироста оценок PageSpeed Insights, используя их инструмент:
Оценка PageSpeed до сжатия: 75/100. Оценка PageSpeed после сжатия: 87/100.
Если вы не знакомы с плагинами или не хотите использовать их на своем сайте, можете использовать бесплатные онлайн-инструменты, такие как Compress JPEG или Optimizilla.
Оба являются быстрыми бесплатными инструментами, которые позволяют сжать до 20 изображений за одну загрузку.
Посмотрите этот пример изображения, который я сжал, чтобы дать вам представление о том, насколько эффективными могут быть эти программы:
Я уменьшил размер файла на 68 % всего за 2 секунды с помощью Optimizilla. Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Вы можете использовать все эти инструменты бесплатно, и вам обязательно стоит реализовать их, если вы не можете использовать плагин.
2. Используйте кеширование браузера
Кэширование браузера работает путем «запоминания» ранее загруженных ресурсов, поэтому ему не нужно перезагружать их при каждом посещении. Когда посетитель веб-сайта переходит на новую страницу вашего сайта, все ваши данные, такие как логотипы и нижние колонтитулы, больше не нужно загружать. Это приведет к значительному увеличению скорости, когда люди заходят на ваш сайт.
Как вам это реализовать? К счастью, для этого есть плагин. Для этого не нужно быть экспертом по кодированию. Попробуйте использовать W3 Total Cache для сайтов WordPress. У него более миллиона активных установок, и это самый популярный плагин для кеширования на рынке:
W3 Total Cache утверждает, что может дать вам как минимум 10-кратное повышение общей производительности сайта. Вдобавок они утверждают (и подтверждают), что этот плагин поможет вам добиться более высоких результатов в инструментах Google PageSpeed.
Этот инструмент также помогает вам минимизировать HTML (о котором мы поговорим дальше), JavaScript и CSS, что дает вам до 80 % экономии пропускной способности.
Попробуйте использовать W3 Total Cache сегодня, чтобы ускорить работу вашего сайта, даже если у вас нет опыта программирования.
3. Сократите свой HTML-код
Сведение к минимуму места, занимаемого вашим HTML-кодом, – еще один важный фактор для получения отличной оценки от Google.
Минификация – это процесс удаления или исправления ненужных или дублированных данных без влияния на то, как браузер будет обрабатывать HTML. Это включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно.
Еще раз – благодаря отличным параметрам плагина WordPress, вам не нужно быть гением кодирования, чтобы это исправить.
Один из лучших инструментов для этого – HTML Minify. Вы можете бесплатно скачать этот плагин прямо с их сайта и установить его в свою учетную запись WordPress за считанные секунды. Вы также можете установить его прямо со страницы плагина.
После установки плагина вам нужно сделать всего несколько шагов, прежде чем вы заметите мгновенное влияние на ваш сайт.
Перейдите на вкладку настроек вашего плагина Minify HTML и включите все следующие настройки:
Вы можете эффективно убить нескольких зайцев одним выстрелом.
Google PageSpeed Insights рекомендует минимизировать HTML, JavaScript и CSS. Включите настройки «Уменьшить HTML» + «Встроенный JavaScript».
Затем обязательно выберите «Да» для «Удалить комментарии HTML, JavaScript и CSS».
Самое замечательное в этом плагине то, что он сообщит вам, какие действия рекомендуются для каждого параметра.
Выполните следующие действия, если вы не знаете, как работают эти настройки. Сократите кодирование сегодня, и вы сразу увидите, что ваш отчет с аналитическими данными сразу изменится.
4. Внедрите AMP
AMP – это сокращение от Accelerated Mobile Pages (Ускоренные мобильные страницы). Это проект, реализованный Google, чтобы помочь мобильным страницам загружаться быстрее. Он работает, создавая формат с открытым исходным кодом, который удаляет тонны ненужного контента, заставляя ваши мобильные страницы загружаться почти мгновенно.
Это дает пользователям более оптимизированный путь на мобильных устройствах без каких-либо неуклюжих функций, которые не работают на мобильных устройствах. Если вы просматриваете интернет на своем мобильном телефоне, вы, вероятно, нажимали на статью, основанную на AMP.
Вот как они выглядят:
Их часто относят к разделу «Главные новости» результатов поиска Google, и они загружаются мгновенно.
У них не так много форматирования, что помогает им быстро загружаться и доставлять контент, который хочет видеть мобильный пользователь.
Когда пользователь в Google нажимает на одну из этих статей AMP, он видит следующее содержание:
Это упрощенная версия настоящего веб-сайта, которая позволяет пользователю перемещаться между разными историями, не покидая веб-страницу и не нажимая на следующую.
Эта функция упрощает взаимодействие с пользователем на мобильных устройствах. Прошли те времена, когда вам приходилось ждать 10 секунд загрузки сайта, затем возвращаться на страницу результатов поиска и ждать еще 10 секунд, пока загрузится следующий сайт.
Здесь вы можете получить доступ к содержанию нескольких статей, не нажимая кнопку «Назад». Это чрезвычайно эффективно для ускорения работы вашего сайта и снижения вероятности того, что кто-то уйдет.
Массы компаний используют AMP. Компания WIRED начала внедрять AMP, чтобы лучше взаимодействовать со своими клиентами.
Они обнаружили, что их мобильный пользовательский интерфейс был слишком медленным. Конверсий просто не было из-за проблем со скоростью и удержанием посетителей.
Решение потратить время на AMP оказало огромное влияние на WIRED. Они увеличили CTR-кликабельность из обычных результатов поиска на 25 %. Они также обнаружили 63-процентное увеличение CTR рекламы в AMP-историях. Они также смогли добавить истории AMP к более чем 100 тысячам статей на своем сайте.
Gizmodo также решила присоединиться к AMP и увидела огромные улучшения на своем мобильном сайте.
Они получали более 100 000 посещений AMP-страниц каждый день, а время загрузки было в 3 раза быстрее, чем у стандартных мобильных страниц. Конверсия тоже увеличилась на 50 %.
Конверсия тоже увеличилась на 50 %.
Можно с уверенностью сказать, что AMP может значительно увеличить конверсию и скорость мобильных устройств, давая вам огромную возможность получить более высокие значения в PageSpeed Insights от Google.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это. Если вы знакомы с HTML, можете ознакомиться с подробным руководством по AMP здесь.
Для тех, кто меньше разбирается в технологиях или не имеет опыта работы с HTML, попробуйте использовать плагин WordPress. Один из самых популярных плагинов – AMP для WP.
Он имеет более 80 000 активных установок и постоянную поддержку и обновления.
Плагин включает в себя конструктор страниц AMP, на который вы можете легко перетаскивать элементы страницы:
Это один из самых простых способов создания контента, удобного для AMP. Все, что вам нужно сделать, – это загрузить и установить плагин на панели управления WordPress и активировать его. Оттуда вы можете использовать конструктор страниц для каждого нового загружаемого сообщения. Затем на этих страницах будет создана версия, удобная для AMP, которая будет отображаться в результатах мобильного поиска.
Затем на этих страницах будет создана версия, удобная для AMP, которая будет отображаться в результатах мобильного поиска.
AMP – это проверенный способ ускорить работу вашего мобильного сайта и снизить скорость до 1 одной секунды и меньше, и множество компаний добиваются успеха с его помощью.
Часто задаваемые вопросы о Google PageSpeed Insights
Почему так важна скорость страницы?
Google использует скорость страницы как фактор ранжирования, потому что она влияет на пользовательский опыт. Это может повлиять на вашу способность занимать более высокое место в поисковой выдаче.
Как показатель отказов соотносится со скоростью страницы?
Исследования показали, что у сайтов, которые загружаются быстрее, показатель отказов ниже. Это означает, что пользователь, скорее всего, получит лучшие впечатления.
В каких отраслях самые медленные сайты?
В среднем сайты, посвященные технологиям и путешествиям, загружаются медленнее всего, а местные и тематические сайты загружаются быстрее всего.
Как быстро должен загружаться сайт?
Оптимальная скорость загрузки страницы – 3 секунды.
Резюмируем
Когда вы потратили бесчисленные дни, недели и месяцы на создание нового веб-сайта, вам нужно, чтобы каждое изображение, элемент и значок были первоклассными. Однако часто это приводит к тому, что сайт работает медленнее, чем рекомендует Google.
Когда дело доходит до увеличения количества конверсий на вашем сайте, скорость всегда играет большую роль. Люди не хотят ждать 10 секунд, пока загрузится ваш сайт. Они могут вернуться в Google и выбрать следующий результат.
Хорошие результаты теста PageSpeed Insights должны быть одним из ваших основных приоритетов при попытке улучшить и оптимизировать свой сайт. Для начала вам необходимо определить, какие проблемы есть на вашем сайте. Это изображения, элементы страницы, слишком много текста, плохой код или все вышеперечисленное?
Используйте инструмент Google PageSpeed Insights, чтобы увидеть, в чем проблема, а затем проработайте их предложения. Вам также понадобится минимизировать код, сжать изображения, добавить кеширование браузера и реализовать AMP.
Вам также понадобится минимизировать код, сжать изображения, добавить кеширование браузера и реализовать AMP.
Это проверенные шаги, которые могут сильно повлиять на вашу оценку PageSpeed Insight.
Получение идеальных 100 % результатов в Google PageSpeed Insights может дать вашему сайту импульс, необходимый для успеха.
Какие лучшие способы вы нашли для увеличения скорости вашего сайта?
Перевод статьи Нила Пателя сделала выпускница Академии Анна Мельниченко.
Если вы хотите научиться оптимизировать сайты и стать суперменом-сеошником, то можем предложить курс «SEO-специалист». После курсов проведете аудит сайта и создадите стратегию продвижения. Научитесь анализировать конкурентов, сформируете семантическое ядро. Прогнозируя результаты продвижения, сможете оптимизировать бюджет. Привлекательно? Записывайтесь!
Подробнее о курсе
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
Стоит ли измерять скорость сайта в PageSpeed Insights?
Партнерский материал от хостинга Reddock.
Владельцы сайтов часто переживают из-за низких оценок Google PageSpeed Insights (PSI). Многие буквально одержимы показателем в 100 баллов. Информационные сообщества дарят надежду на повышение позиции сайта в поисковой выдаче и увеличение в разы скорости сайта, если следовать рекомендациям. Нас тоже волнует скорость загрузки страниц, но не результаты PSI.
В статье расскажем о показателе PageSpeed Insights, в каких случаях он имеет значение и почему не стоит акцентироваться на высокой оценке.
Что такое PageSpeed Insights
PageSpeed Insights входит в набор сервисов Speed Tools от Google. Он анализирует веб-страницы, выявляет их слабые места и предлагает решение для ускорения загрузки страниц. Удобен и прост в применении. Система рассчитывает не скорость загрузки страницы сайта, а оценку показателей, которые могут влиять на нее.
Он анализирует веб-страницы, выявляет их слабые места и предлагает решение для ускорения загрузки страниц. Удобен и прост в применении. Система рассчитывает не скорость загрузки страницы сайта, а оценку показателей, которые могут влиять на нее.
Для проверки веб-страницы перейдите в PageSpeed Insights и введите в поле URL-адрес страницы для анализа. Инструмент анализирует не работу сайта в целом, а отдельной страницы на нем.
Вы получите 2 результата анализа — для мобильных устройств и десктопов. Максимальный балл — 100. Всего три уровня показателя:
- низкий, до 49 баллов,
- средний, от 50 до 89 баллов,
- высокий, от 90 до 100 баллов.
Ранее баллы рассчитывались по-другому: после обновлений платформы пороговые значения показателей увеличились. Уже в этом году PageSpeed Insights перейдет с 5 на 6 версию Lighthouse. Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.
В шестой версии появятся новые показатели для измерений, а старые уменьшат влияние на общую оценку. Уже сейчас на сайте Loading.Express можно узнать показатели сайта на Lighthouse 6 версии.
Система также показывает: за какое время на странице загружается первый контент, его основная часть, сколько секунд нужно для полноценного взаимодействия пользователя с ресурсом, общий индекс скорости и др.
Обратите внимание на перечень возможностей оптимизации и диагностики. Исправление настроек по рекомендациям может помочь быстрее загружать информацию на сайте. Это не влияет напрямую, но может отразиться на итоговых результатах PSI.
В каких случаях PageSpeed Insights имеет значение
PSI — отличный инструмент, который поможет найти не всегда очевидные проблемы на сайте. Скорее всего, он не поможет ускорить загрузку сайта, но сыграет роль в улучшении общей функциональности.
Многие подсказки действительно полезны для повышения скорости загрузки сайта. Например, использование кеша браузера или уменьшение скриптов и изображений. Но не все рекомендации могут быть эффективны для вашего сайта или совместимы с какими-то плагинами.
Например, использование кеша браузера или уменьшение скриптов и изображений. Но не все рекомендации могут быть эффективны для вашего сайта или совместимы с какими-то плагинами.
Важно: выполнение предложенных исправлений PSI могут ухудшить работу сайта. Поручите работу по оптимизации сайтов профессиональной команде, чтобы случайно не ухудшить его функционал.
Почему не стоит брать его за основу
Анализ PSI — это имитация загрузки веб-страниц у пользователей. В основном замер показателей идет из Европы, а загрузка страниц зависит от местоположения сервера. Чем ближе сервер находится к основной аудитории, тем быстрее загружаются страницы у них.
PSI не учитывает оптимизацию для ускорения загрузки страниц и кеширование в автономном режиме. И главное, PSI проверяет сетевую задержку, не берет в расчет обработку на стороне сервера.
Также исправление ошибок может не влиять на PSI, потому что:
- результат может измениться даже без дополнительных обновлений на сайте,
- система не рассчитывает скорость сайта,
- нет официальной информации от Google о влиянии результатов PSI на SEO-продвижение.

Поэтому к выполнению всех рекомендаций инструмента следует подходить с осторожностью и проверять их совместимость с сайтом.
Заключение
PageSpeed Insights создан для улучшения функциональности, удобства использования и оценки скорости сайта. С помощью PSI вы сможете устранить какие-то проблемы на онлайн-проекте. Делегируйте это профессионалам, чтобы не навредить технической части.
Не стоит акцентироваться на получении наивысшего балла. Целью должно быть обеспечение максимально удобного и быстрого ресурса для пользователей.
Реальная цель тестирования эффективности вашего сайта с помощью Google PageSpeed Insights не состоит в достижении высоких результатов. Вместо этого нужно найти проблемные места на вашем сайте, чтобы вы могли оптимизировать их и сократить как фактическое, так и предполагаемое время загрузки.
Полезные материалы от хостинга Reddock для владельцев сайтов:
- Как устроить грандиозную промоакцию, чтобы сайт не лег
- Исключаем риски: отдельный доступ на хостинг для сотрудников
- 5 способов защиты интернет-магазина на хостинге
Старайтесь всегда быть начеку: улучшайте и оптимизируйте сайт, применяйте полезные инструменты в работе с хостингом и заботьтесь о времяпровождении пользователей. Желаем бесперебойной работы вашему онлайн-проекту!
Желаем бесперебойной работы вашему онлайн-проекту!
Следите за нашими новостями в блоге и соцсетях, чтобы не пропустить новые полезные статьи.
- ВКонтакте
- YouTube-канал
- Яндекс.Дзен
7 лучших инструментов для тестирования производительности веб-сайтов в 2022 году
Представьте, что каждый раз, когда вы смотрите видео на YouTube, оно останавливается и буферизуется каждые несколько секунд.
Насколько это раздражает?
При сегодняшних высоких скоростях Интернета люди ожидают, что контент будет загружаться быстро, и контент на вашем веб-сайте не является исключением.
Скорость загрузки вашего веб-сайта и впечатления от его просмотра имеют большее значение, чем вы думаете. Фактически, коэффициент конверсии на веб-сайте падает в среднем на 4,42% за каждую дополнительную секунду, необходимую для загрузки после первых пяти секунд.
Такие факторы, как скорость хостинга, количество элементов JavaScript на веб-сайте и скорость отклика, влияют на производительность вашего веб-сайта.
Если вы также сосредоточены на привлечении трафика на свой веб-сайт с помощью SEO, производительность веб-сайта является важной частью, чтобы сделать все правильно. Google вознаграждает веб-сайты, которые обеспечивают отличный пользовательский опыт. Если ваш веб-сайт медленный, недоступный или наполнен раздутым кодом, вам будет трудно занять высокие позиции в результатах поиска.
К счастью, существует несколько инструментов для тестирования производительности веб-сайтов, которые помогут вам провести аудит вашего сайта и определить, что необходимо исправить.
Какие инструменты тестирования производительности веб-сайта ищут
Каждый инструмент тестирования производительности веб-сайта создан с различными способами мониторинга веб-сайта. Каждый инструмент, который вы используете, покажет вам разные результаты.
Некоторые инструменты отлично подходят для проверки скорости загрузки, другие полезны для поиска ошибок веб-доступности, а некоторые идеально подходят для мониторинга передовых методов SEO.
Все инструменты в этом списке позволят вам отслеживать такие вещи, как:
- показатели Web Core Vitals и Lighthouse
- время загрузки страницы
- какие ресурсы загружаются дольше всего
- Изображения, которые необходимо оптимизировать
- Проблемы с JavaScript и CSS
В приведенном ниже списке вы также сможете увидеть, для чего лучше всего подходит каждый инструмент. Обязательно запустите свой веб-сайт с помощью нескольких инструментов, чтобы получить исчерпывающий обзор того, как ваш веб-сайт работает на разных устройствах, в разных местах и в разных браузерах.
Лучшие инструменты для тестирования производительности веб-сайтов в 2022 году
Вот семь различных инструментов для тестирования производительности веб-сайтов, которые вы должны использовать для мониторинга своего веб-сайта.
1. Google PageSpeed Insights
Лучше всего подходит для: Проверка Google Web Core Vitals
Первым в нашем списке является Google PageSpeed Insights. Запуск вашего веб-сайта с помощью PageSpeed Insights — отличный способ проверить, проходите ли вы тест Google Web Core Vitals. Эти Web Core Vitals представляют собой набор рекомендаций, которые Google создал для мониторинга эффективности сайта в своей поисковой выдаче (странице результатов поисковой системы).
Запуск вашего веб-сайта с помощью PageSpeed Insights — отличный способ проверить, проходите ли вы тест Google Web Core Vitals. Эти Web Core Vitals представляют собой набор рекомендаций, которые Google создал для мониторинга эффективности сайта в своей поисковой выдаче (странице результатов поисковой системы).
PageSpeed Insights даст вам оценку от 0 до 100 в зависимости от того, соответствует ли ваш веб-сайт различным показателям производительности. Вы сможете отслеживать как мобильную, так и настольную версии своего сайта и выявлять узкие места в показателях производительности.
Google PageSpeed Insights также даст вам действенные советы о том, что нужно изменить. Например, он может сказать вам сжимать изображения, чтобы сократить время загрузки файлов. Или он может сказать вам сократить неиспользуемый JavaScript и показать, какие именно сценарии на вашем веб-сайте сокращают время загрузки вашего веб-сайта.
2. GTmetrix
Подходит для: Мониторинг производительности с различных устройств и браузеров
GTmetrix — надежный инструмент для мониторинга веб-сайтов с серверами по всему миру. Когда вы введете свой веб-сайт в GTmetrix, вы получите полный отчет и оценку производительности вашего сайта.
Когда вы введете свой веб-сайт в GTmetrix, вы получите полный отчет и оценку производительности вашего сайта.
Вы сможете увидеть время полной загрузки вашего веб-сайта, основные проблемы, которые необходимо решить, и какие ресурсы потребляют наибольшую нагрузку на сервер.
Например, GTmetrix может сказать, что главная проблема, которую нужно исправить на вашем веб-сайте, — это избежать огромной нагрузки на сеть, и предоставит вам полный список URL-адресов на вашем веб-сайте, которые необходимо исправить.
Точно так же, как PageSpeed Insights, GTmetrix также покажет, проходите ли вы тест Google Web Core Vitals или нет. Что отличает GTmetrix, так это то, что он позволяет вам тестировать свой веб-сайт с разных комбинаций устройств и браузеров. Однако вам нужно будет создать бесплатную учетную запись, чтобы получить доступ к этим функциям.
3. Pingdom
Подходит для: Непрерывный мониторинг производительности
Pingdom предлагает полный набор различных инструментов для мониторинга веб-сайтов. Наиболее популярным из них является инструмент проверки скорости веб-сайта. Однако у них также есть инструмент мониторинга времени безотказной работы и инструмент мониторинга приложений.
Наиболее популярным из них является инструмент проверки скорости веб-сайта. Однако у них также есть инструмент мониторинга времени безотказной работы и инструмент мониторинга приложений.
Отличительной особенностью инструмента Pingdom Website Speed Test является то, что он позволяет отслеживать ваш сайт из разных уголков мира. Например, вы можете проверить, как ваш веб-сайт работает для кого-то в Сан-Франциско, штат Калифорния, и в Сан-Паулу, Бразилия.
Когда вы вводите свой веб-сайт в Pingdom, он ищет информацию о вашем DNS, хостинге и веб-сервере. Вы получите оценку веб-сайта, а также оценку от 0 до 100, которая указывает, на каком месте находится ваш веб-сайт по сравнению с другими в Интернете.
Как и предыдущие упомянутые инструменты, Pingdom предоставит вам полезную информацию о том, что вы можете улучшить на своем веб-сайте. Вы сможете увидеть такие вещи, как ненужные перенаправления, количество HTTP-запросов и изображения, которые необходимо сжать.
Вы также сможете увидеть разбивку по процентам того, какие элементы на вашем сайте занимают большую часть времени загрузки.
Pingdom — отличный инструмент, который можно использовать в сочетании с другими инструментами из этого списка, чтобы получить более глубокое представление о том, что вы можете улучшить на своем сайте. У них также есть платная услуга, которая постоянно отслеживает ваш сайт, когда он находится в опасности. Вы можете проверить стоимость на странице цен Pingdom.
4. WebPageTest
Подходит для: Комплексный тест производительности
WebPageTest — это бесплатный инструмент для тестирования производительности веб-сайта с открытым исходным кодом, который позволяет вам отслеживать все, что касается вашего сайта — от производительности сайта, показателей Lighthouse, Web Core Vitals, визуального сравнения и трассировки.
У вас также есть возможность проверить свой веб-сайт с мобильного или настольного компьютера и из разных мест по всему миру.
Многие веб-сайты постоянно отслеживаются с помощью WebPageTest, поэтому создание полного отчета с помощью этого инструмента займет некоторое время. Однако, как только вы получите полный отчет об эффективности, вы сможете увидеть такие вещи, как разбивка контента, количество запросов, сделанных на данной странице, и какие улучшения необходимо внести.
Однако, как только вы получите полный отчет об эффективности, вы сможете увидеть такие вещи, как разбивка контента, количество запросов, сделанных на данной странице, и какие улучшения необходимо внести.
Вы также можете запустить несколько тестов на своем сайте, и инструмент покажет средние результаты всех ваших тестов. Это отличный способ по-настоящему увидеть, что происходит с вашим сайтом, поскольку многие инструменты тестирования производительности будут показывать разные результаты каждый раз, когда вы запускаете тест.
5. Инструмент оценки веб-доступности WAVE
Подходит для: Проверка ошибок веб-доступности
Любой может просматривать ваш веб-сайт, поэтому важно убедиться, что он доступен для всех. WAVE Web Accessibility Evaluation Tool позволяет сделать содержимое вашего веб-сайта более доступным для людей с ограниченными возможностями.
Если вы используете Webflow для создания своего веб-сайта, у вас уже будет доступ к этим инструментам при разработке. Тем не менее, по-прежнему рекомендуется проверять веб-доступность вашего веб-сайта.
Тем не менее, по-прежнему рекомендуется проверять веб-доступность вашего веб-сайта.
Когда вы введете свой веб-сайт в этот инструмент, вы получите полный отчет о таких вещах, как ошибки контраста, структурные элементы в вашем дизайне и отсутствие текста ALT.
Хотя этот инструмент не столько инструмент повышения производительности, сколько важный для запуска вашего веб-сайта. Улучшение доступности на вашем сайте может улучшить взаимодействие с пользователем, что может помочь вам повысить рейтинг в поисковых системах и завоевать доверие посетителей.
Инструмент оценки доступности веб-сайтов WAVE можно использовать бесплатно, и я настоятельно рекомендую всем запускать свои веб-сайты, потому что более доступный Интернет делает его лучше.
6. SEO Site Checkup
Подходит для: Проверка SEO-ошибок
проверить.
Более 15 000 SEO-специалистов доверяют SEO Site Checkup, который отслеживает ваш сайт на наличие распространенных проблем с SEO. Как только вы войдете на свой веб-сайт, вы получите оценку SEO от 0 до 100, а также полезную информацию о том, что необходимо исправить.
Как только вы войдете на свой веб-сайт, вы получите оценку SEO от 0 до 100, а также полезную информацию о том, что необходимо исправить.
Инструмент предоставит вам полный список рекомендаций по таким вещам, как ваш мета-заголовок, мета-описание, мета-теги социальных сетей, использование ключевых слов PASF и то, как ваш сайт выглядит в результатах поиска Google.
Вы также сможете проверить скорость отклика вашего веб-сайта и убедиться, что он соответствует стандартам безопасности, используя SSL и HTTPS в вашем домене.
Опять же, если вы создаете и размещаете свой веб-сайт в Webflow, вы соответствуете всем стандартам безопасности. И у вас также будет доступ ко всем инструментам SEO, необходимым для выполнения рекомендаций, предоставленных SEO Site Checkup.
7. Uptrends
Подходит для: Проверка скорости страницы в разных браузерах
Последнее в списке Uptrends. Этот инструмент для тестирования производительности веб-сайта предлагает полный набор инструментов — от тестов скорости веб-сайта, тестов времени безотказной работы, тестов взаимодействия с пользователем и облачного мониторинга серверов и сети.
Uptrends дает вам возможность проверить скорость вашего веб-сайта с разных серверов в мире, с разных типов устройств и из разных браузеров, что дает вам всесторонний тест на нескольких различных способах просмотра вашего веб-сайта.
Инструмент извлекает данные из Google PageSpeed Insights и дает вам полезную информацию о том, какие улучшения производительности вы можете сделать на своем сайте. Когда вы вводите свой веб-сайт в Uptrends, вы также сможете просмотреть его водопад запросов — обзор того, что загружается на вашем веб-сайте по порядку.
Это позволит вам увидеть, какие части вашего веб-сайта замедляют общее время загрузки и как это влияет на основные показатели веб-активности и показатели производительности. Вы также сможете сравнить скорость страницы в разных браузерах, таких как Chrome, Internet Explorer или Firefox.
Какой лучший бесплатный инструмент для проверки производительности веб-сайта?
Тест производительности веб-сайта, которым пользуется большинство людей, должен быть Google PageSpeed Insights. Тем не менее, GTmetrix и Pingdom, вероятно, являются двумя наиболее востребованными среди тех, кто серьезно относится к мониторингу всех аспектов своего веб-сайта из разных мест в мире. покажет точно такие же результаты.
Тем не менее, GTmetrix и Pingdom, вероятно, являются двумя наиболее востребованными среди тех, кто серьезно относится к мониторингу всех аспектов своего веб-сайта из разных мест в мире. покажет точно такие же результаты.
Часто Google PageSpeed Insights показывает низкие оценки, когда другие инструменты показывают высокие оценки. Поэтому вам нужно перепроверить свои результаты и проанализировать, что на самом деле происходит с вашими проблемами с производительностью. Вы можете обнаружить, что ваш веб-сайт действительно хорошо работает в SEO, даже если PageSpeed Insights говорит об обратном.
Помните, что эти инструменты являются всего лишь ссылкой для «роботов» для анализа вашего сайта. Поэтому, если ваш веб-сайт загружается быстро и удобен для реальных людей, у вас не должно возникнуть проблем с доступом к нему через Интернет.
Как улучшить показатель Google PageSpeed?
Как улучшить показатель Google PageSpeed Insights?
Все веб-разработчики и менеджеры сталкивались с такими моментами разочарования, когда вы создали свой веб-сайт и потратили бесчисленное количество часов на дизайн, но столкнулись с серьезной проблемой. Эта проблема заключается в скорости страницы вашего сайта.
Эта проблема заключается в скорости страницы вашего сайта.
Сталкивались ли вы с ситуацией, когда скорость вашей страницы не так высока, как вам хотелось бы? Совершенно очевидно, что сегодня у интернет-пользователей не хватает терпения для сайтов с медленной скоростью загрузки.
Согласно исследованию, проведенному Akamai, почти половина интернет-пользователей ожидает, что веб-сайт загрузится за 2 секунды или меньше. Проще говоря, если ваш сайт недостаточно быстр, большинство посетителей перейдут на другие сайты.
Оптимизация вашего веб-сайта для увеличения скорости — это не прогулка в парке. К счастью, Google предоставил бесплатный онлайн-инструмент PageSpeed Insights , который может помочь вам в решении этой задачи.
Если вы запустили свой сайт через PageSpeed Insights и получили 100 % баллов, это означает, что у вас быстрый сайт. Здесь представлено подробное и всеобъемлющее руководство о том, как получить 100%-ю оценку в PageSpeed Insights.
Какое значение имеет скорость страницы?
Ожидание — это боль, и порог терпимости становится все тоньше по мере того, как мгновенное удовлетворение проникает во все аспекты нашей жизни. Мы всегда хотим быстрого результата.
Скорость становится все более очевидной, когда речь идет о производительности веб-сайта. Скорость вашего сайта важна по двум основным причинам. Этими причинами являются поисковая оптимизация (SEO) и пользовательский опыт.
SEO включает в себя все аспекты, которые повышают рейтинг вашего сайта на страницах результатов. Алгоритмы Google учитывают скорость вашего сайта как один из факторов, определяющих позицию вашего сайта.
Ваша основная цель поисковой оптимизации должна состоять в том, чтобы появиться среди первых 10 результатов обычного поиска по связанным ключевым словам. Это гарантирует вам размещение на первой странице.
Большинство пользователей Интернета не просматривают первую страницу результатов по ключевому слову или ключевой фразе. Веб-сайты на первых страницах результатов получают более значительную часть кликов пользователей.
Веб-сайты на первых страницах результатов получают более значительную часть кликов пользователей.
Даже позиция на первой странице определяет рейтинг кликов. Документация Smart Insights показывает, что CTR трех лучших сайтов значительно различаются.
Один из секретов (не столь уж секретных) веб-сайта, привлекающего трафик и впечатляющего коэффициента конверсии, заключается в том, чтобы сосредоточиться на скорости страницы. Все веб-сайты с самым высоким рейтингом на страницах результатов имеют одну общую черту.
Все они имеют скорость выше средней. Веб-сайты с самым высоким рейтингом демонстрируют более низкие показатели отказов, чем сайты, занимающие второе или третье место в рейтинге.
Это указывает на то, что существует значительная корреляция между показателем отказов и скоростью загрузки веб-страницы.
Новые тесты Google PageSpeed Industry являются свидетельством этой корреляции.
Информация показывает, что вероятность того, что веб-пользователь покинет веб-сайт, резко возрастает с увеличением времени загрузки веб-страницы. Открывающим глаза фактом является то, что шансы посетителя уйти с вашего сайта увеличиваются более чем на 120%, если ваша веб-страница загружается в течение 10 секунд.
Открывающим глаза фактом является то, что шансы посетителя уйти с вашего сайта увеличиваются более чем на 120%, если ваша веб-страница загружается в течение 10 секунд.
Последний отчет Google рисует туманную картину, когда речь идет о скорости загрузки большинства веб-сайтов. В отчете показано, что подавляющее большинство сайтов во всех отраслях имеют невероятно низкую скорость.
Среднее время загрузки большинства веб-сайтов превышает 8 секунд, а в некоторых отраслях, включая технологии и путешествия, — более 10 секунд. Это, вероятно, не утешительная новость, учитывая тот факт, что стандарт наилучшей практики составляет менее 3 секунд.
Многие веб-разработчики далеки от скорости веб-сайта. Что этот отчет значит для вас?
Это означает, что вы должны иметь скорость загрузки менее 3 секунд, чтобы достичь первой страницы поискового рейтинга Google. Обеспечение работы вашего веб-сайта на этих скоростях может значительно увеличить ваш трафик, что приведет к большему количеству конверсий и, следовательно, большему доходу.
Ниже приведены некоторые примеры поразительного влияния секунд в онлайн-бизнесе:
· Shopzilla удалось увеличить скорость своего веб-сайта с 6 до 1,2 секунд. Это увеличило их доход на 12 %, а количество просмотров страниц — на 25 %.
· Mozilla ускорила свою страницу на 2,2 секунды и увеличила количество загрузок на 60 миллионов в год.
· Служба Bing обнаружила, что 2-секундная задержка загрузки страницы приводит к снижению количества запросов на 1,8 %, снижению удовлетворенности пользователей на 4 %, снижению количества кликов на 3,75 % и снижению дохода на одного посетителя на 4,3 %.
Почему мой сайт работает медленно?
Некоторые факторы влияют на скорость загрузки ваших веб-страниц. Среди наиболее распространенных факторов — размер изображения и кодирование. Большие изображения и плохо написанный код могут привести к медленной загрузке страницы. Сегодня подавляющее большинство веб-сайтов содержат множество изображений.
Ваши веб-страницы могут занимать несколько мегабайт места, если вы не оптимизируете изображения. Размер и вес ваших страниц измеряются в байтах веса страницы, что является просто мерой общего объема веб-страницы в байтах.
Размер и вес ваших страниц измеряются в байтах веса страницы, что является просто мерой общего объема веб-страницы в байтах.
В отчете Google о тестах показано, что рекомендуемый размер страницы в байтах составляет менее 500 КБ. Данные показали, что веб-сайты во всей индустрии далеки от истины в этом отношении.
Большинство из нас превышает идеальный вес страницы и с большими полями. Согласно данным, 70 % веб-страниц имеют размер более 1 МБ, 36 % — более 2 МБ и 12 % — более 4 МБ.
Были даже веб-страницы с изображениями размером в среднем 16 МБ. Это доводит дело до конца.
Google обнаружил, что вес веб-страницы 1,49МБ загружается 7 секунд. Как разработчики, нам предстоит проделать большую работу по улучшению веб-производительности.
Как диагностировать мой веб-сайт?
PageSpeed Insights – это бесплатный онлайн-инструмент от Google, который можно использовать для измерения производительности внешнего интерфейса вашего веб-сайта. Вы можете использовать его как для настольных, так и для мобильных платформ.
Диагностика проблем, из-за которых ваш веб-сайт работает медленнее оптимального, — непростая задача. Проблемы могут варьироваться от плохо написанного кода до больших элементов страницы.
Тест скорости страницы Google может помочь вам в этом. Инструмент Google Speed Insights использует 15 правил скорости и удобства использования.
Инструмент присваивает рейтинг вашему сайту и предоставляет некоторые общие рекомендации. Эти рекомендации могут помочь вам улучшить свой веб-сайт и заработать более высокий балл.
Диагностика сайтов для компьютеров и мобильных устройств позволяет получить информацию о страницах, которая позволит вам внести изменения для получения 100 % оценки в PageSpeed Insights. Начните с перехода к инструменту Google Insights.
Введите URL вашего веб-сайта в поле ввода. В поле есть заполнитель «Введите URL-адрес веб-страницы».
Нажмите кнопку «Анализ», чтобы запустить быстрый тест на вашем сайте. Затем вы можете просмотреть свои оценки и результаты как на компьютере, так и на мобильном устройстве.
Компания Google выпустила более точный и обновленный автономный инструмент для тестирования мобильных устройств. Перейдите к Test My Site и введите URL своего веб-сайта.
Нажмите Enter, чтобы запустить отчет и просмотреть производительность вашего мобильного сайта.
Как добиться идеальной скорости страницы Insights Score?
Давайте просто объясним, что вы не можете получить идеальный результат Google Insights за одну ночь. Это трудоемкая, скучная и утомительная задача.
Однако усилия по увеличению трафика, конверсий и доходов окупятся. Ниже приведены некоторые из наиболее эффективных способов добиться этого.
1. Сжатие изображений
Большие изображения приводят к низкой скорости загрузки и влияют на скорость загрузки страницы Google. Вы можете использовать сжатие, чтобы оптимизировать размер ваших изображений.
Простые инструменты сжатия позволяют уменьшить размер изображения более чем на 50 %. Для тех разработчиков, которые используют WordPress, вы можете использовать плагины для сжатия.
Рекомендуемый плагин — WP Smush Image. Этот бесплатный плагин сжатия и оптимизации имеет множество функций.
WP Smush сканирует изображения в вашей медиатеке и обнаруживает сжимаемые изображения. Вы также можете напрямую загружать новые изображения в плагин.
WP Smush — один из самых быстрых инструментов сжатия, позволяющий обрезать до 50 изображений за раз. Есть возможность автоматизировать эту задачу.
Вы просто заходите в настройки и включаете автоматическое сжатие изображений при загрузке. Это сэкономит вам много времени и устранит необходимость сжатия каждый раз, когда вы загружаете изображения на свой сайт.
Что делать, если я не использую WordPress? Существует множество других плагинов для сжатия изображений, разработанных для всех типов сайтов.
Например, пользователи Shopify могут использовать Crush pics. Этот бесплатный плагин для Shopify обещает значительное увеличение оценки PageSpeed Insights.
Для тех, кто не предпочитает плагины, существует множество инструментов оптимизации изображений, включая Optimizilla и Compress JPEG.
2. Использование кэширования браузера
Кэширование страниц позволяет посетителям быстрее получать доступ к веб-странице за счет хранения статических файлов, таких как HTML-документы и изображения. Вы можете добиться значительного увеличения скорости страницы с относительно минимальными усилиями с помощью кэширования браузера.
Требуется много усилий, чтобы получить ресурсы для загрузки ваших веб-страниц. Кэширование браузера работает путем сохранения ранее загруженных ресурсов.
Это означает, что ваша база данных не должна извлекать каждый файл каждый раз, когда есть запрос пользователя. В результате ваши веб-страницы загружаются намного быстрее.
Так как же реализовать кэширование в браузере? Как раз для этого есть плагины.
Самое замечательное, что они не требуют специальных навыков программирования. Если вы используете WordPress, вы можете выбрать общий кэш W3.
Это один из самых популярных плагинов кэширования. W3 Total Cache может улучшить показатели производительности вашего веб-сайта на 9 0049 коэффициент 10 .
Этот инструмент кэширования также обещает более высокий балл в онлайн-инструментах Google PageSpeed.
3. Минификация HTML
Минификация — это процесс удаления ненужных символов и элементов из исходного кода без изменения его функциональности. Этот процесс включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода.
Пробелы и символы, облегчающие чтение кода в текстовом редакторе, могут создать ненужный размер страницы для браузера. Браузеру не нужны лишние пробелы (разрывы строк и табуляции), комментарии и символы в коде.
Одним из рекомендуемых инструментов для минимизации HTML является HTML Minify, доступный в Git Hub. Вы можете скачать его и установить в своей учетной записи WordPress.
Перейдите на вкладку настроек плагина. Включите настройки «Inline JavaScript» и «Minify HTML».
Выберите вариант «да» для «Удалить комментарии HTML, JavaScript и CSS».
HTML Minify посоветует рекомендуемый вариант для каждой настройки.
Это замечательно, если вы не знакомы с техническими особенностями этих настроек.
4. Внедрение AMP
Ускоренные мобильные страницы (AMP) — это проект Google, который служит для увеличения скорости загрузки мобильных страниц. AMP используют формат с открытым исходным кодом, который удаляет ненужный контент.
Благодаря этому мобильные страницы загружаются намного быстрее. Мобильная платформа отличается от платформы Desktop.
Некоторые функции не работают на мобильной платформе. Это негативно влияет на общий пользовательский опыт. AMP обеспечивают упрощенный интерфейс. Вероятно, вы сталкивались с AMP, если ваш браузер установлен на мобильных устройствах.
Эти страницы загружаются мгновенно. AMP — это, по сути, усеченные версии реальных веб-сайтов.
Внедрение AMP может творить чудеса для скорости вашего мобильного сайта. Многие фирмы уже используют AMP.
Хорошим примером является WIRED. С помощью AMP разработчики WIRED смогли увеличить показатель органической кликабельности на 25 %.
Gizmodo также претерпела аналогичную трансформацию мобильной сети. Gizmodo реализовал более 100 000 ежедневных посещений AMP-страниц с 3-кратным увеличением скорости загрузки мобильных страниц.
Их конверсия также увеличилась на 50 %. Одним из лучших плагинов для пользователей WordPress является AMP для WP.
Этот инструмент содержит конструктор страниц AMP для перетаскивания элементов страницы. Просто загрузите и установите плагин на панель инструментов WordPress. После того, как вы активируете плагин, вы можете использовать конструктор страниц при каждой загрузке нового поста. Страницы будут формировать версию на основе AMP, которая будет загружаться намного быстрее, чем стандартные мобильные страницы.
Заключение
Создание отличного веб-сайта не ограничивается только дизайном и элементами страницы. Веб-разработка сегодня — это всеобъемлющий процесс, в который также входит оптимизация.
Скорость Интернета является жизненно важным аспектом этого процесса оптимизации. Google уделяет особое внимание опыту пользователей при ранжировании вашего веб-сайта.
Google уделяет особое внимание опыту пользователей при ранжировании вашего веб-сайта.
Таким образом, будет лучше, если вы улучшите свой показатель PageSpeed Insights. Это можно сделать следующим образом:
· Диагностика проблем со скоростью вашего сайта
· Оптимизация изображений
· Использование кэширования браузера
· Внедрение AMP
· Практика минимизации кода
Это будет постепенное путешествие, которое стоит всех усилий . Если вы не оптимизируете свои десктопные и мобильные сайты для повышения скорости, это дорого обойдется вашим онлайн-предприятиям
12 лучших инструментов для тестирования скорости веб-сайта для повышения производительности вашего веб-сайта
В оживленном мире, где ни у кого нет времени ждать, посетители также любят веб-сайт, если он загружается быстрее. Таким образом, стало неизбежным оптимизировать время загрузки вашего сайта, чтобы конвертировать посетителей вашего сайта в продажи. Если вы хотите, чтобы посетители оставались на ваших веб-страницах и повышали коэффициент конверсии, вам необходимо обеспечить лучший пользовательский интерфейс с помощью оптимизированного веб-сайта.
Лучший способ повысить производительность веб-сайта — использовать инструмент, который позволяет выявлять и устранять проблемы с веб-сайтом, что приводит к повышению производительности. Возможно, вам интересно узнать о лучших бесплатных инструментах для проверки производительности вашего сайта в 2022 году. Если да, не ищите дальше! В этой статье мы обсудим причины, по которым так важно повышать производительность веб-сайта, и лучшие инструменты для оптимизации производительности вашего веб-сайта.
Почему важно проверять работоспособность сайта?
Владельцы веб-сайтов должны понимать ценность улучшения взаимодействия с пользователем для увеличения коэффициента конверсии. Посетителям нравится веб-сайт, если он имеет качественные матрицы производительности. Мы перечисляем основные причины, по которым вам необходимо проверить производительность вашего сайта. Приступим:
- Определите веб-ресурсы, загрузка которых занимает некоторое время
Основная причина проверки производительности вашего веб-сайта – выявление веб-ресурсов, которые замедляют загрузку вашего веб-сайта. Вы можете ввести URL-адрес сайта в любой инструмент тестирования производительности. Эти инструменты предоставят вам подробный отчет о проблемах с предложениями по их устранению.
Вы можете ввести URL-адрес сайта в любой инструмент тестирования производительности. Эти инструменты предоставят вам подробный отчет о проблемах с предложениями по их устранению.
- Анализ скорости сайта
С помощью инструментов тестирования производительности вы можете проверить свой веб-сайт или веб-страницы. Если скорость низкая, эти инструменты предоставят вам решения для оптимизации скорости. Оптимизация скорости поможет вам повысить рейтинг вашего сайта в результатах поиска.
- Проверка совместимости сайта на нескольких устройствах
Эти инструменты позволяют владельцам веб-сайтов проверять работу сайта на разных устройствах. Тестирование веб-сайта на настольном компьютере и мобильном телефоне дает представление о том, как сайт выглядит на разных устройствах.
- Обеспечение лучшего взаимодействия с пользователем
Проверка состояния веб-сайта позволяет точно определить основные проблемы, из-за которых пользователи покидают сайт. В быстрорастущем цифровом мире веб-сайты являются активом компаний, предлагающих бизнес-продукты/услуги в Интернете. Устранив основные веб-проблемы, вы будете готовы предоставить своим посетителям лучший пользовательский интерфейс и поднять свой бизнес-график на новый уровень.
В быстрорастущем цифровом мире веб-сайты являются активом компаний, предлагающих бизнес-продукты/услуги в Интернете. Устранив основные веб-проблемы, вы будете готовы предоставить своим посетителям лучший пользовательский интерфейс и поднять свой бизнес-график на новый уровень.
Каковы эффективные инструменты тестирования производительности веб-сайта?
Сегодня инструменты тестирования веб-сайтов широко используются владельцами сайтов для оптимизации производительности. Эти инструменты тестирования помогают владельцам сайтов проверять производительность и увеличивать время загрузки сайта.
Убедившись в важности тестирования производительности веб-сайта, вы, возможно, задаетесь вопросом, какой инструмент лучше всего подходит для проверки скорости отклика вашего веб-сайта. Вам не нужно больше беспокоиться об этом! Мы представляем 12 лучших инструментов для тестирования производительности и скорости вашего веб-сайта в 2022 году. Давайте углубимся в детали:
Pingdom
Pingdom — это популярный инструмент для тестирования производительности, позволяющий оптимизировать скорость веб-сайта. Запущенный в 2007 году, Pingdom использовался на многих популярных социальных сайтах, таких как Facebook, Spotify и Twitter, чтобы сделать их веб-сайты доступными для пользователей. Помимо инструментов тестирования производительности, Pingdom предлагает набор инструментов мониторинга для тестирования веб-сайта, но их инструмент тестирования скорости веб-сайта является наиболее популярным. Кроме того, этот инструмент тестирования помогает владельцам сайтов отслеживать время загрузки веб-сайта и сканировать производительность и скорость веб-сайта.
Запущенный в 2007 году, Pingdom использовался на многих популярных социальных сайтах, таких как Facebook, Spotify и Twitter, чтобы сделать их веб-сайты доступными для пользователей. Помимо инструментов тестирования производительности, Pingdom предлагает набор инструментов мониторинга для тестирования веб-сайта, но их инструмент тестирования скорости веб-сайта является наиболее популярным. Кроме того, этот инструмент тестирования помогает владельцам сайтов отслеживать время загрузки веб-сайта и сканировать производительность и скорость веб-сайта.
Прежде всего, Pingdom более удобен в использовании. Все, что вам нужно, это ввести URL-адрес веб-сайта, чтобы выполнить тест скорости и производительности веб-сайта. После этого вы можете выбрать локацию из предложенных 7 локаций. После того, как вы выбрали местоположение, результаты будут отображать время загрузки веб-сайта, размер веб-страницы и количество запросов, сделанных для доступа к этим страницам. Интересным фактом об инструменте тестирования производительности Pingdom является то, что он позволяет вам протестировать ваш веб-сайт производительность из любой точки мира. Допустим, вы находитесь в Америке, но через какое-то время переедете в Канаду. В этом случае этот инструмент тестирования производительности позволит вам проверить производительность вашего веб-сайта из обоих мест.
Допустим, вы находитесь в Америке, но через какое-то время переедете в Канаду. В этом случае этот инструмент тестирования производительности позволит вам проверить производительность вашего веб-сайта из обоих мест.
После ввода URL вашего веб-сайта в Pingdom вы получите оценку от Pingdom в диапазоне от 0 до 100, которая показывает эффективность вашего веб-сайта по сравнению с другими сайтами. После получения оценки Pingdom предложит мгновенные действия для повышения производительности вашего сайта. После выполнения теста с Pingdom вы получите информацию о беспричинных переадресациях, нескольких запросах и изображениях, требующих сжатия. Кроме того, вы узнаете элемент на вашем сайте, который загружается дольше. Pingdom также предлагает планы подписки для мониторинга вашего веб-сайта, когда он не работает должным образом.
Site 24 x 7
Site24x7 — это бесплатный инструмент для тестирования производительности веб-сайта, который широко заменяет Pingdom. Если вы являетесь владельцем веб-сайта для малого бизнеса, этот инструмент тестирования — лучший выбор для вас. Этот инструмент способен протестировать веб-сайт в 110 местах. Все, что вам нужно, это ввести URL-адрес сайта и получить подробный отчет о показателях сайта.
Этот инструмент способен протестировать веб-сайт в 110 местах. Все, что вам нужно, это ввести URL-адрес сайта и получить подробный отчет о показателях сайта.
Google PageSpeed Insights
Компания Google проделала долгий путь, чтобы улучшить взаимодействие с пользователем, и представила множество инструментов для повышения производительности веб-сайта. Прежде всего, Google PageSpeed Insights — это один из бесплатных инструментов тестирования производительности, который дает глубокое представление о скорости загрузки сайта и рекомендует лучшие методы для повышения производительности сайта. Google запустил свой инструмент тестирования производительности в 2018 году, который предлагает оценку веб-сайта в диапазоне от 0 до 100.
Если вы получаете более высокую оценку производительности, ваш веб-сайт работает лучше и удобнее для пользователей. Вам может быть интересно, как использовать инструмент производительности Google для проверки скорости и производительности веб-сайта. Все, что вам нужно, это зайти на сайт PageSpeed Insights и ввести URL-адрес вашего веб-сайта. После ввода URL нажмите кнопку «Анализ». Этот инструмент тестирования производительности от Google проверит веб-сайт и предоставит оценку в соответствии с производительностью вашего сайта. Использование PageSpeed Insights — отличная идея для мониторинга производительности сайта и доступа к Web Core Vitals от Google.
Все, что вам нужно, это зайти на сайт PageSpeed Insights и ввести URL-адрес вашего веб-сайта. После ввода URL нажмите кнопку «Анализ». Этот инструмент тестирования производительности от Google проверит веб-сайт и предоставит оценку в соответствии с производительностью вашего сайта. Использование PageSpeed Insights — отличная идея для мониторинга производительности сайта и доступа к Web Core Vitals от Google.
Данные Web Core Vitals от Google позволяют владельцам сайтов тестировать производительность сайта в SERP (странице результатов поисковой системы). Кроме того, Google PageSpeed Insights предоставляет предложения по сокращению времени загрузки веб-сайта и повышению его производительности. Этот инструмент мониторинга от Google может порекомендовать сжатие изображений или уменьшить количество JavaScript, чтобы повысить скорость отклика веб-сайта. Более того, этот инструмент, поддерживаемый Google, является бесплатным и имеет тенденцию тестировать неограниченное количество веб-сайтов. По завершении тестирования производительности Google PageSpeed Insight также предоставляет диагностический отчет о веб-сайте.
По завершении тестирования производительности Google PageSpeed Insight также предоставляет диагностический отчет о веб-сайте.
GTmetrix
GTmetrix — один из лучших инструментов мониторинга веб-сайта, который можно использовать для проверки производительности сайта в любом месте. Как и другие инструменты оценки производительности сайта, GTmetrix также выставляет оценку после выполнения тестирования производительности сайта. После того, как вы введете URL-адрес своего сайта, этот инструмент тестирования производительности предоставит вам подробный отчет о производительности вашего сайта. С помощью этого инструмента мониторинга вы можете отслеживать скорость веб-сайта, основные проблемы с отзывчивостью веб-сайта и предложения по устранению этих проблем с помощью этого инструмента тестирования.
Например, если на вашем веб-сайте есть проблема с полезной нагрузкой сети, этот инструмент предоставит полный список URL-адресов вашего сайта, чтобы решить эту проблему. Подобно Google PageSpeed Insights, этот инструмент тестирования также будет отображать статус основных основных показателей Google Web, которые вы проходите или не проходите. Отличительной особенностью этого инструмента является то, что он позволяет тестировать сайт в разных браузерах и на разных устройствах. Прежде чем начать работу с этим инструментом, вам необходимо создать бесплатную учетную запись.
Подобно Google PageSpeed Insights, этот инструмент тестирования также будет отображать статус основных основных показателей Google Web, которые вы проходите или не проходите. Отличительной особенностью этого инструмента является то, что он позволяет тестировать сайт в разных браузерах и на разных устройствах. Прежде чем начать работу с этим инструментом, вам необходимо создать бесплатную учетную запись.
Тест веб-страницы
WebPage Test — это бесплатный инструмент мониторинга, который позволяет владельцам веб-сайтов проверять производительность веб-сайта для улучшения показателей производительности. Основная причина выбора этого инструмента для веб-тестирования заключается в том, что он позволяет веб-пользователям тестировать производительность сайта на нескольких устройствах и в разных браузерах. Все, что вам нужно, это ввести URL-адрес сайта с помощью этого инструмента, и он будет измерять скорость и производительность веб-сайта. Вам нужно протестировать свой сайт на нескольких устройствах и в разных сетях, чтобы получить правильное представление о его производительности. Кроме того, этот инструмент с открытым исходным кодом позволяет тестировать веб-сайт в 40 местах и присваивать результатам оценки от F до A.
Кроме того, этот инструмент с открытым исходным кодом позволяет тестировать веб-сайт в 40 местах и присваивать результатам оценки от F до A.
Dotcom-Monitor
Dotcom-Monitor — это бесплатный инструмент для тестирования производительности, который помогает владельцам веб-сайтов отслеживать скорость и время загрузки своего веб-сайта. Более того, этот инструмент входит в число инструментов тестирования производительности, предоставляющих информацию о местоположении и устройствах посетителей, через которые они заходят на веб-сайт. Более того, этот инструмент использует эту информацию, чтобы точно определить проблемы с веб-сайтом и устранить их в нужное время. Этот инструмент обеспечивает оценку на основе скорости вашего сайта и ответов сервера. Более того, этот инструмент тестирования производительности позволяет владельцам сайтов получать информацию о повторных посетителях с помощью кэш-памяти.
Yellow Lab Tools
Yellow Lab Tools, представленный в 2014 году, является недавним дополнением к инструментам тестирования производительности для мониторинга производительности сайта. Этот инструмент тестирования предлагает отличные функции для проверки производительности веб-сайта и дает предложения по улучшению производительности сайта. После того, как вы ввели URL-адрес сайта, этот инструмент тестирования отображает результаты теста со всеми необходимыми сведениями о производительности сайта, количестве запросов, деталях CSS и проблемах с веб-производительностью. В целом, это один из лучших инструментов тестирования, но, тем не менее, этому инструменту не хватает подробных функций, чтобы раскрыть подробные показатели производительности в Интернете.
Этот инструмент тестирования предлагает отличные функции для проверки производительности веб-сайта и дает предложения по улучшению производительности сайта. После того, как вы ввели URL-адрес сайта, этот инструмент тестирования отображает результаты теста со всеми необходимыми сведениями о производительности сайта, количестве запросов, деталях CSS и проблемах с веб-производительностью. В целом, это один из лучших инструментов тестирования, но, тем не менее, этому инструменту не хватает подробных функций, чтобы раскрыть подробные показатели производительности в Интернете.
Инструмент оценки доступности веб-сайтов WAVE
Этот инструмент тестирования производительности специально используется для проверки оценки доступности веб-сайтов. Чтобы привлечь больше посетителей на ваш сайт, вам нужно сделать его доступным для всех. Инструмент оценки доступности веб-сайтов от WAVE делает веб-контент более доступным для людей с ограниченными возможностями. Вам нужно ввести свой веб-сайт в этот тестовый инструмент, чтобы получить полное представление о вашей производительности. Используя этот инструмент, вы можете улучшить доступность своего сайта для лучшего взаимодействия с пользователем.
Используя этот инструмент, вы можете улучшить доступность своего сайта для лучшего взаимодействия с пользователем.
SEO Site Checkup
Если вы хотите привлечь органический трафик на свой веб-сайт с помощью надлежащего SEO, рекомендуется использовать SEO Site Checkup. Этот инструмент тестирования определяет основные проблемы SEO на веб-сайте. Все, что вам нужно, это ввести URL-адрес веб-сайта, и этот инструмент мониторинга предложит ваши метатеги и метаописание для ранжирования сайта в результатах поиска Google. Кроме того, этот инструмент отслеживает скорость отклика веб-сайта и помогает проходить протоколы безопасности.
Сематекст
Пакет Sematext представил Synthetics, инструмент проверки скорости для мониторинга производительности веб-сайта. В последнее время этот инструмент для проверки скорости стал популярным среди пользователей. Этот инструмент прост в использовании и позволяет пользователям тестировать скорость загрузки в разных местах и на разных устройствах. Кроме того, этот инструмент тестирования производительности веб-сайта предоставляет интуитивно понятный пользовательский интерфейс для отслеживания состояния вашего веб-сайта. Этот инструмент также предлагает несколько триггеров, чтобы уведомить вас, когда ваш сайт не работает хорошо. Этот инструмент входит в число инструментов тестирования производительности веб-сайтов, которые предлагают бесплатную пробную версию для изучения его функций. Для более продвинутых функций этого инструмента вам необходимо подписаться на план подписки.
Кроме того, этот инструмент тестирования производительности веб-сайта предоставляет интуитивно понятный пользовательский интерфейс для отслеживания состояния вашего веб-сайта. Этот инструмент также предлагает несколько триггеров, чтобы уведомить вас, когда ваш сайт не работает хорошо. Этот инструмент входит в число инструментов тестирования производительности веб-сайтов, которые предлагают бесплатную пробную версию для изучения его функций. Для более продвинутых функций этого инструмента вам необходимо подписаться на план подписки.
Инструмент тестирования скорости веб-сайта IsItWP
Инструмент тестирования скорости веб-сайта IsItWP — это популярный инструмент мониторинга, предоставляющий подробные данные о производительности. Этот инструмент позволяет тестировать скорость веб-сайта на нескольких устройствах. После того, как вы введете URL-адрес своего веб-сайта, этот инструмент предоставит вам подробный отчет о времени загрузки веб-сайта, оценке производительности, количестве запросов и других показателях. После отображения оценки производительности этот инструмент предоставит предложения по повышению производительности.
После отображения оценки производительности этот инструмент предоставит предложения по повышению производительности.
Uptrends
Uptrends — популярный инструмент для тестирования производительности веб-сайтов с полным набором инструментов. Этот набор инструментов имеет несколько инструментов, таких как тест скорости, тест загрузки, тест пользовательского интерфейса и проверка сети. Uptrends позволяет пользователям проверять скорость сайта в разных местах и на разных устройствах. Тестирование производительности на разных устройствах позволяет взглянуть на сайт с разных точек зрения.
Инструмент собирает данные из Google PageSpeed Insights и предоставляет подробный отчет о производительности сайта. Uptrends — это инструмент, который упорядочивает показатели производительности каскадным способом. Отображение элементов вашего сайта в виде водопада позволит вам проверить элементы, влияющие на производительность сети. Кроме того, этот инструмент позволяет сравнивать скорость страницы в разных веб-браузерах.
Uptrends может протестировать бизнес-сайт в нескольких местах и на разных устройствах, таких как мобильные и настольные компьютеры. Чтобы запустить тест на рабочем столе, вы можете выбрать разрешение экрана в любом браузере, чтобы протестировать скорость сайта несколькими способами. Примечательно то, что вы можете запустить тест на рабочем столе с помощью бесплатной пробной версии этого инструмента.
Заключительные мысли
Мы надеемся, что вы понимаете важность проверки производительности веб-сайта и лучших инструментов для проверки показателей качества. Чтобы успешно вести свой онлайн-бизнес, вам нужен сайт, который загружается быстрее, чтобы превратить ваших посетителей в продажи и повысить коэффициент конверсии. Кроме того, бизнес-сайт с качественными показателями эффективности поможет вам получить более высокий рейтинг в результатах поиска. В связи с этим вам необходимо использовать инструмент тестирования производительности, чтобы проверить производительность вашего сайта.
В этом руководстве мы упомянули 12 лучших инструментов, которые могут помочь вам в веб-оптимизации. С помощью этих инструментов вы не только сможете выявить проблемы, но и получите лучшие предложения по их устранению. Лучшее в этих инструментах то, что все они бесплатны для использования. Предположим, вы ищете инструмент для разработки панели администратора для вашего сайта. В этом случае мы рекомендуем вам попробовать AppMaster.
Этот инструмент визуального программирования предоставляет серверную часть, которая может создать интерактивную панель администратора вашего бизнеса без написания единой строки кода. Примечательный факт, что вы можете интегрироваться с любым создателем сайта без кода, таким как Adalo или Bubble. Далее вы можете проверить работоспособность этой админки с помощью инструментов тестирования производительности.
youtube.com/embed/8wYGLLCFhAM» frameborder=»0″ data-mce-src=»https://www.youtube.com/embed/8wYGLLCFhAM» loading=»lazy»>Все, что вам нужно знать о инструментах проверки скорости сайта Google
Содержание
- I. Почему вам следует использовать инструменты Google для проверки скорости сайта?
- 1. Зачем нужно проверять скорость сайта?
- а. Влияние скорости сайта на конверсию клиентов
- b. Влияние скорости веб-сайта на поисковый рейтинг
- 2. Почему вам следует использовать инструменты тестирования скорости веб-сайта Google
- 1. Зачем нужно проверять скорость сайта?
- II. Инструменты Google для проверки скорости сайта
- 1. Lighthouse
- 2. Отчет о пользовательском опыте Chrome (CrUX)
- 3. PageSpeed Insights
- 4. Chrome DevTools
- 5. Google Search Console
- 6. Инструмент Web.dev Vitals 5 9002 Web2 900 900 Расширение Chrome
- 8. Google Test My Site
- III.
 Как использовать инструмент проверки скорости сайта Google
Как использовать инструмент проверки скорости сайта Google- 1. Метрики, которые необходимо знать при тестировании скорости с помощью инструментов Google
- 2. Как использовать инструменты измерения и анализа скорости сайта Google
- а. Как использовать Chrome DevTools для проверки скорости веб-сайта
- б. Как использовать Lighthouse измеряет скорость сайта
- c. Как использовать PageSpeed Insights для анализа скорости сайта
- d. Как использовать отчет о пользовательском опыте Chrome (CrUX) для проверки скорости веб-сайта
- e. Как использовать Google Search Console для проверки скорости вашего сайта
- f. Как использовать инструмент измерения Web.dev для измерения скорости сайта
- g. Как использовать расширение Web Vitals Chrome для проверки скорости Интернета
- час. Как использовать Google Test My Site для проверки скорости веб-сайта
Узнайте о инструментах проверки скорости сайта Google и о том, как оценить скорость своего веб-сайта с помощью инструментов проверки скорости веб-сайта Google.
Эта статья поможет вам проверить показатели, которые измеряют инструменты измерения скорости веб-сайта Google, и как лучше всего использовать каждый из этих инструментов.
I. Почему вам следует использовать инструменты Google для проверки скорости веб-сайта?
1. Зачем нужно проверять скорость сайта?
Оптимизация качества взаимодействия с пользователем является ключом к долгосрочному успеху любого веб-сайта. Независимо от того, являетесь ли вы владельцем бизнеса, маркетологом или разработчиком, вы должны помнить о клиентском опыте при посещении вашего веб-сайта. Одним из первых впечатлений пользователей при использовании веб-сайта является скорость веб-сайта.
При более внимательном анализе скорость веб-сайта имеет значение по двум основным причинам. Во-первых, быстро загружаемый сайт важен для конвертации клиентов. Во-вторых, Google использует скорость сайта для ранжирования вашего сайта в поиске.
а. Влияние скорости сайта на конверсию клиентовИсследование Google показало, что:
«Если у людей негативный опыт использования мобильных устройств, вероятность того, что они совершат покупку у вас в будущем, на 62% ниже».
«Задержка загрузки мобильных устройств на одну секунду может повлиять на мобильную конверсию до 20%».
Совершенно ясно видно, что клиенты теряют терпение и покидают сайт, который молниеносно не загружается.
б. Влияние скорости веб-сайта на поисковый рейтингGoogle неоднократно подчеркивал важность скорости веб-сайта в частности и работы в Интернете в целом: «Быстро лучше, чем медленно», «Google стремится сделать весь Интернет быстрым» или «Фокус на пользователя, а все остальное последует »…
Это было доказано, поскольку Google неоднократно выпускал обновления алгоритма, связанные со скоростью и опытом пользователя. Кроме того, в мае 2020 года Google запустил Web Vitals — инициативу, цель которой — предоставить унифицированное руководство по сигналам качества, необходимым для обеспечения удобного взаимодействия с пользователем в Интернете.
Проведя приведенный выше анализ, мы можем подтвердить, что взаимодействие с пользователем в целом и скорость веб-сайта в частности являются факторами, в значительной степени влияющими на конверсию клиентов на ваш веб-сайт. Если вы продаете на веб-сайте, но ваш веб-сайт слишком медленный, клиенты сразу же уйдут, никакой конверсии не произойдет, независимо от того, насколько хорош ваш товар.
Если вы продаете на веб-сайте, но ваш веб-сайт слишком медленный, клиенты сразу же уйдут, никакой конверсии не произойдет, независимо от того, насколько хорош ваш товар.
Подробности: Почему скорость сайта является важным вопросом, на который следует обращать внимание при разработке сайта?
2. Почему вам следует использовать инструменты проверки скорости веб-сайта Google
Чтобы удовлетворить потребности пользователей, Google обновлял и продолжает обновлять свои алгоритмы, а также предоставлять индикаторы для оценки скорости веб-сайта и взаимодействия с пользователем. Улучшение веб-сайта в соответствии с показателями Google также улучшает взаимодействие с пользователем на вашем веб-сайте. Для наиболее точного измерения, анализа и оценки этих показателей нет лучшего инструмента, чем инструментов тестирования скорости сайта Google .
II. Инструменты тестирования скорости сайта Google
В настоящее время Google предоставляет одни из лучших инструментов для оценки скорости и работы веб-сайта, включая Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, инструмент измерения web. dev, Web Vitals. Расширение Chrome и Chrome UX Report API.
dev, Web Vitals. Расширение Chrome и Chrome UX Report API.
Эти инструменты уже много лет предоставляются компанией Google для измерения и составления отчетов о производительности. Однако в прошлом только несколько разработчиков были экспертами в использовании этих инструментов из-за сложности индикаторов, а также запутанных технических терминов.
Предвидя это, Google запустил Web Vitals. Инициатива Web Vitals направлена на то, чтобы упростить ландшафт и помочь веб-сайтам сосредоточиться на наиболее важных показателях — Core Web Vitals. С этой инициативой владельцам веб-сайтов не нужно быть экспертами по производительности, но они могут легко использовать протестируйте скорость загрузки веб-сайта с помощью инструмента Google и поймите, как их показатели качества работы делают его доступным для пользователей.
Чтобы начать оптимизацию взаимодействия с пользователем с помощью Core Web Vitals, Google разработал следующий рабочий процесс:
- Используйте новый отчет Core Web Vitals в Search Console для определения групп страниц, требующих внимания (на основе полевых данных).
 ).
). - После того, как вы определили страницы для тестирования, используйте PageSpeed Insights (предоставляется Lighthouse и Chrome UX Report) для диагностики лабораторных и реальных проблем сайта.
- Используйте Lighthouse и Chrome DevTools, чтобы измерить Core Web Vitals и получить точные инструкции о том, что нужно исправить. Веб-расширение Chrome Vitals может предоставить вам представление ваших показателей в режиме реального времени на вашем рабочем столе.
- Вам нужны реальные данные. Отчеты о пользовательском опыте Chrome (отчеты о пользовательском интерфейсе Chrome) предоставляют метрики взаимодействия пользователей с тем, как пользователи Chrome в реальном мире взаимодействуют с вашим веб-сайтом.
- Нужна настраиваемая информационная панель для Core Web Vitals? Используйте CrUX Dashboard или Chrome UX Report API для полевых данных или PageSpeed Insights API для лабораторных данных.
- Для поиска руководства вы можете посетить Web.dev/measure, где будет набор инструкций и приоритетное кодирование для оптимизации с использованием данных PSI.

- Наконец, используйте Lighthouse CI для запросов на вытягивание, чтобы убедиться в отсутствии регрессий в Core Web Vitals, прежде чем вносить изменения в рабочую среду.
Здесь мы подробно рассмотрим каждый из инструментов тестирования скорости веб-сайта Google !
1. Lighthouse
Lighthouse — это автоматизированный инструмент аудита веб-сайтов, который помогает разработчикам диагностировать проблемы и находить возможности для улучшения взаимодействия с пользователем на их веб-сайте. Он измеряет несколько аспектов качества взаимодействия с пользователем в лабораторной среде, включая производительность, доступность, прогрессивное веб-приложение, SEO…
В новейшей версии Lighthouse, Lighthouse 6.0, представлены 3 новых показателя для отчета, в том числе: Максимальное отображение содержимого (LCP), Совокупное смещение макета (CLS) и Общее время блокировки (TBT). В котором LCP и CLS — это два индекса в Core Web Vitals и TBT, которые хорошо коррелируют с First Input Delay (FID) — еще одним индексом Core Web Vitals.
2. Отчет о пользовательском опыте Chrome (CrUX)
Отчет о пользовательском опыте Chrome — это отчет, в котором представлены реальные показатели пользовательского опыта, когда пользователи Chrome (пользователи, которые выбрали синхронизацию своей истории просмотров, еще не настроили включена синхронизация парольной фразы и отчетов о статистике использования) посещайте общедоступные веб-сайты и пользуйтесь ими.
В настоящее время в отчете об опыте использования Chrome основное внимание уделяется производительности загрузки с такими показателями, как: первая отрисовка, первая отрисовка содержимого, DOMContentLoaded, FID, LCP, CLS, время до первого байта (TTFB)…
Отчет о пользовательском опыте Chrome3. PageSpeed Insights
PageSpeed Insights (PSI) сообщает о производительности в лаборатории, а также о фактической производительности страницы как на мобильных устройствах, так и на настольных компьютерах. Этот инструмент предоставляет обзор того, как пользователи на самом деле взаимодействуют с сайтом (предоставляется в отчете Chrome UX), и показатели, измеренные в лаборатории (предоставляется Lighthouse), на основе которых можно давать рекомендации. Полезность может помочь улучшить взаимодействие со страницей.
Полезность может помочь улучшить взаимодействие со страницей.
В настоящее время PageSpeed Insights поддерживает измерение Core Web Vitals как в лаборатории, так и в полевых условиях.
PageSpeed Insights4. Chrome DevTools
Chrome DevTools — это набор инструментов веб-разработчика, интегрированных непосредственно в браузер Google Chrome. Этот инструмент может помочь вам быстро отредактировать страницу и быстро диагностировать проблемы, что поможет вам создавать более качественные и быстрые веб-сайты.
Chrome DevToolsС помощью этого инструмента вы можете быстро отлаживать событие Layout Change в разделе Special Experiences. DevTools готов к интерактивной отладке с помощью Total Block Time в нижнем колонтитуле.
Общее время перехвата (TBT) может быть измерено с помощью лабораторных инструментов и является отличной альтернативой FID. Оптимизация производительности для улучшения TBT в лаборатории может помочь улучшить FID для веб-сайтов.
5.
 Google Search Console
Google Search ConsoleИнструменты и отчеты Search Console помогают измерять трафик из Поиска и эффективность вашего сайта, размещать свой контент в Google, устранять проблемы и повышать рейтинг вашего сайта в результатах поиска Google.
В нем новый отчет Core Web Vitals в Search Console поможет вам определить группы страниц на вашем веб-сайте, которые требуют вашего внимания, на основе фактических данных из CrUX. Эффективность URL сгруппирована по статусу, типу метрики и группе URL (группе похожих сайтов) с 3 метриками: LCP, FID и CLS.
После того, как вы обнаружите на своем веб-сайте проблемные страницы, связанные с Core Web Vitals, вы можете использовать PageSpeed Insights, чтобы узнать о рекомендациях по оптимизации, характерных для этих страниц.
Google Search Console6. Инструмент измерения Web.dev
Web.dev/measure позволяет вам измерять производительность и скорость вашего сайта с течением времени, а также предоставляет ранжированный список руководств и лабораторных работ по улучшению. Его показатели основаны на PageSpeed Insights. Этот инструмент проверки скорости сайта Google теперь также поддерживает показатели Core Web Vitals.
Его показатели основаны на PageSpeed Insights. Этот инструмент проверки скорости сайта Google теперь также поддерживает показатели Core Web Vitals.
7. Расширение Web Vitals для Chrome
Расширение Web Vitals для Chrome предоставляется в расширении Интернет-магазина Chrome, которое измеряет три основных показателя Web Vitals в режиме реального времени для Google Chrome на настольных компьютерах и ноутбуках. Это полезно для раннего обнаружения проблем в вашей веб-разработке и в качестве диагностического инструмента для оценки производительности Core Web Vitals при просмотре веб-страниц.
Расширение Web Vitals для Chrome8. Google Test My Site
В настоящее время мобильные устройства используются пользователями больше, чем настольные компьютеры или ноутбуки, поэтому вам нужно не только обратить внимание на повышение скорости веб-сайта на вашем компьютере, но и оптимизировать скорость веб-сайта на мобильных устройствах. Предвидя это, Google выпустил Test My Site — полезный инструмент 1 для проверки скорости сайта на мобильных устройствах в сетевой среде 4G (3G). После тестирования вашего веб-сайта этот инструмент также предоставляет предложения по улучшению вашего мобильного сайта.
После тестирования вашего веб-сайта этот инструмент также предоставляет предложения по улучшению вашего мобильного сайта.
В дополнение к Веб-сайты проверки скорости Google , вы можете обратиться к другим инструментам проверки скорости веб-сайта.
III. Как использовать инструмент проверки скорости сайта Google
1. Метрики, которые необходимо знать при тестировании скорости с помощью инструментов Google
Чтобы иметь возможность использовать инструменты Google для проверки производительности, скорости веб-сайта и иметь возможность анализировать, оценивать и придумывать правильные решения, вам нужно понимать метрики, которые используют эти инструменты.
Наиболее важными среди них являются показатели Core Web Vitals. Это набор индикаторов для Web Vitals. Каждый Core Web Vitals представляет собой отдельный аспект взаимодействия с пользователем.
Показатели Core Web Vitals будут меняться со временем. Текущий набор ориентирован на три аспекта пользовательского опыта: загрузку, взаимодействие и стабилизацию изображения, соответствующие трем метрикам: наибольшая содержательная отрисовка (LCP), первая задержка ввода (FID) и совокупное смещение макета (CLS).
Кроме того, вы также можете узнать больше о таких показателях, как: первая отрисовка контента (FCP), время до взаимодействия (TTI), общее время блокировки (TBT)…
2. Как использовать измерение скорости веб-сайта Google и анализировать инструменты
а. Как использовать Chrome DevTools для проверки скорости веб-сайта
В Google Chrome перейдите по URL-адресу, который вы хотите проверить.
Откройте Chrome DevTools (щелкните правой кнопкой мыши элемент на странице и выберите «Проверить», чтобы переключиться на панель «Элементы», или нажмите Command + Option + C (для Mac) или Control + Shift + C (для Windows, Linux, Chrome OS).
Перейдите на вкладку «Производительность», нажмите кнопку перезагрузки «Начать профилирование и перезагрузить страницу» (как показано ниже) или комбинацию клавиш Command + Shift + E (Mac) или Ctrl + Shift + E (Win), чтобы переписать загрузку страницы.0003
Затем появится табло, подождите 5 – 10 секунд, затем нажмите кнопку «Стоп». Подождите немного, вы увидите результаты теста.
Подождите немного, вы увидите результаты теста.
Вы можете обратиться к: Оптимизация скорости веб-сайта с помощью Chrome DevTools для получения более подробной информации.
б. Как использовать Lighthouse измеряет скорость веб-сайта
Выберите наиболее подходящий вам способ запуска Lighthouse:
Способ 2. Запустите Lighthouse в Chrome DevTools
- В Google Chrome перейдите по URL-адресу, который вы хотите проверить.
- Откройте Chrome DevTools (см. часть «a» выше)
- Нажмите на вкладку Lighthouse. В меню выберите «Категории» и «Устройство» (мобильное или настольное).
- Щелкните Создать отчет. Через 30–60 секунд Lighthouse предоставит вам отчет на странице.
Способ 2. Запустите Lighthouse в качестве расширения Chrome
- Установите расширения Lighthouse Chrome из Интернет-магазина Chrome.
- В Chrome перейдите на страницу, которую хотите проверить.
- Нажмите на Маяк. Оно будет рядом с адресной строкой Chrome (если вы его не видите, вы можете найти его под значком расширения на панели инструментов).
 После нажатия меню Маяк расширится.
После нажатия меню Маяк расширится. - Щелкните Создать отчет. Lighthouse тестирует текущий сайт, а затем открывает новую вкладку с отчетом о результатах.
Вы можете увидеть 2 других способа открыть Маяк здесь.
в. Как использовать PageSpeed Insights для анализа скорости сайта
Как использовать PageSpeed Insights довольно просто, вам просто нужно посетить PageSpeed Insights, ввести URL-адрес страницы, которую нужно проверить, нажать «Анализ». Подождите около 30 секунд, вам будет представлена таблица данных и предложения по улучшению скорости сайта.
д. Как использовать отчет о пользовательском опыте Chrome (CrUX) для проверки скорости веб-сайта метрики для популярных URL-адресов, известных поисковому роботу Google.
 Смотрите прямо сейчас: используйте панель инструментов CrUX в Data Studio.
Смотрите прямо сейчас: используйте панель инструментов CrUX в Data Studio.Для быстрого и простого анализа производительности веб-сайта рекомендуется использовать PageSpeed Insights и CrUX Dashboard.
эл. Как использовать консоль поиска Google для проверки скорости вашего веб-сайта
Перейдите в консоль поиска Google, в главном меню найдите «Улучшение» и выберите «Основные веб-жизненные показатели». Вы увидите URL-адреса с проблемами скорости как на мобильных, так и на мобильных устройствах. рабочий стол. Нажмите «Открыть отчет», чтобы просмотреть подробности.
ф. Как использовать инструмент измерения Web.dev для измерения скорости сайта
Перейдите к инструменту измерения Web.dev.
Введите URL вашего веб-сайта. Нажмите «Запустить аудит».
Посмотрите производительность вашего сайта, скорость в интересующих областях.
Каждый тест содержит полезные шаги для улучшения результатов вашего веб-сайта, на которые вы можете ссылаться, чтобы повысить производительность и скорость вашего веб-сайта.
г. Как использовать расширение Web Vitals для Chrome для проверки скорости Интернета
Web Vitals уже доступно в Интернет-магазине Chrome. Вы устанавливаете веб-расширения Vitals из Интернет-магазина Chrome. В Chrome перейдите на страницу, которую хотите проверить. Щелкните значок Web Vitals на панели инструментов, и это расширение будет измерять 3 показателя «Максимальная содержательная отрисовка», «Задержка первого ввода» и «Совокупное смещение макета» прямо в это время.
ч. Как использовать Google Test My Site для проверки скорости веб-сайта
Перейдите в Google Test My Site, введите домен, в котором вы хотите протестировать скорость, и нажмите «Enter» (Win) или «Return» (Mac), чтобы продолжить тест. Этот инструмент будет измерять скорость страницы на мобильных устройствах с подключением 4G (или 3G), нажмите «Получить полный отчет», заполните необходимую информацию и нажмите «Отправить», если хотите получить полный отчет об оптимизации. Настройка и рекомендуемые инструменты для повышения скорости сайта на мобильных устройствах.
Выше приведены некоторые из инструментов тестирования скорости веб-сайта Google, которым научилась Magepow. Мы надеемся, что эта статья будет вам полезна.
После тестирования веб-сайта с помощью инструментов тестирования скорости сайта Google , если ваш веб-сайт Magento работает медленно, попробуйте установить расширение Magento 2 Speed Optimizer Extension или воспользуйтесь нашей службой оптимизации скорости Magento, чтобы ускорить работу вашего веб-сайта!
Как скорость страницы влияет на SEO и рейтинг Google
Скорость очень важна для веб-сайта. Это настолько важно, что Google сделал его реальным фактором ранжирования. Со временем Google принял меры для повышения скорости загрузки веб-сайтов, предоставив набор инструментов для разработчиков и веб-мастеров. Одним из таких инструментов является Google Lighthouse.
Но как на самом деле работает этот инструмент PageSpeed Insights от Google? И, что более важно, влияет ли скорость страницы на SEO ? В этой статье вы найдете все, что вам нужно знать.
В прошлом инструмент PageSpeed Insights Tool был не очень хорош. Большую часть информации можно было относительно легко найти в другом месте, и она не совсем указывала на скорость. Однако Google недавно обновил инструмент, и он стал намного лучше. К сожалению, это также намного сложнее понять.
Однако этот инструмент стал популярен среди оптимизаторов благодаря PageSpeed Insights , который на самом деле работает на Lighthouse, но предоставляет информацию в удобном формате на веб-странице.
- Что такое Google PageSpeed Insights?
- Мобильный и настольный компьютер
- Какая на самом деле скорость страницы?
- Влияет ли PageSpeed Insights на SEO? Нужен ли балл 100/100?
- Показатели PageSpeed Insights
- Полевые и лабораторные данные (показатели производительности)
- Возможности и диагностика
- Как рассчитывается показатель PageSpeed Insights?
- Ключевые моменты улучшения оценки PageSpeed Insights Score
- Время ответа сервера
- Сжатие изображения
- Структура HTML и CSS
- Минификация и сжатие скриптов
- Политика кэширования
- Облегченная тема и плагины
- Как выполнить массовую проверку оценки PageSpeed Insights Score
- Другие инструменты для измерения и повышения скорости сайта
- Пингдом
- GT-Metrix
- mod_pagespeed
- Google AMP (ускоренные мобильные страницы)
Что такое Google PageSpeed Insights?
PageSpeed Insights – это онлайн-инструмент, предоставляемый Google, который используется для выявления проблем с производительностью веб-сайтов. Хотя в основном относится к технические вопросы SEO инструменты также анализируют сайт с точки зрения взаимодействия с пользователем и доступности.
Хотя в основном относится к технические вопросы SEO инструменты также анализируют сайт с точки зрения взаимодействия с пользователем и доступности.
Вы можете получить доступ к PageSpeed Insights, посетив https://developers.google.com/speed/pagespeed/insights/.
Вы можете ввести URL-адрес, и через несколько секунд инструмент вернет страницу с некоторыми результатами, касающимися производительности вашего сайта. Вверху будет общий балл, представляющий собой среднее значение нескольких факторов. Ниже вы увидите подробную информацию о том, что на самом деле влияет на вашу скорость.
Однако это не единственный инструмент PageSpeed, предоставляемый Google. Также есть mod_pagespeed, серверный модуль, используемый для решения этих проблем со скоростью, и полноценный Lighthouse (инструмент анализа сайта, который поддерживает все), доступный в самом Chrome. Существует также ряд расширений Chrome, связанных с Google PageSpeed Insights.
Мы кратко обсудим все из них в этой статье, но сосредоточимся в основном на PageSpeed Insights, поскольку это, кажется, самый удобный инструмент, который большинство SEO-специалистов используют при проверке веб-сайта.
Мобильный и настольный компьютер
Когда вы вставляете страницу для ее тестирования, Google дает две оценки: одну для мобильной версии и одну для настольной версии.
Изначально инструмент PageSpeed Tool давал только один балл для настольной версии. Но в последнее время мобильное использование становится все более популярным. По состоянию на 2018 год более 50% пользователей поисковых систем выполняют поиск на мобильных устройствах. Поскольку Google перешел к индексу mobile first, для них также имело смысл сначала протестировать мобильные версии на скорость.
Однако, если у вас адаптивный дизайн, вы можете подумать, что эти версии в основном идентичны.
Если да, то почему у них разные оценки?
Мобильный телефон: При использовании инструмента PageSpeed Insights первое, что вы получите, — это скорость мобильного устройства. Это означает, что ваш веб-сайт был протестирован с мобильным соединением, возможно, с соединением 4G, так как это наиболее распространенная скорость, по крайней мере, в США.
https://www.uscellular.com/coverage-map/voice-and-data-maps.html
Однако имейте в виду, что многие мобильные пользователи по всему миру по-прежнему получают только сигнал 3G и, хотя у них более низкая скорость соединения, они все же ожидают, что веб-сайт будет загружаться очень быстро.
И вот в чем проблема. Дело не всегда в вашем сайте, а в скорости соединения. Может показаться, что ваш сайт работает медленно, хотя на самом деле скорость соединения низкая.
Рабочий стол: На рабочем столе оценка выше, поскольку выше скорость соединения. Это как раз то, что касается света и оптоволокна. Если, конечно, вы не живете в Великобритании, и у вас все еще есть чашки и интернет.
Это как раз то, что касается света и оптоволокна. Если, конечно, вы не живете в Великобритании, и у вас все еще есть чашки и интернет.
Таким образом, веб-сайт проходит одинаковое тестирование, но разница в основном заключается в скорости соединения.
Вот почему мобильные устройства стоят на первом месте, поскольку мобильные устройства обычно имеют более медленное соединение. С 5G все может измениться, но до тех пор убедитесь, что вы сосредоточены на повышении скорости вашего сайта для мобильных устройств.
Что такое Page Speed?
Итак, мы знаем, что делает этот инструмент: он выставляет оценку на основе того, насколько быстро, по его мнению, работает ваш сайт. Но что такое скорость страницы?
Скорость страницы — это скорость, с которой загружается отдельная страница на вашем сайте. Разные страницы могут иметь разную скорость из-за таких факторов, как изображения и скрипты.
Но скорость относительная. Это зависит от многих факторов, таких как производительность веб-сайта, производительность сервера, конкретная веб-страница, на которой вы находитесь, тип подключения, интернет-провайдер пользователя, интернет-пакет, вычислительная мощность устройства, браузер, что пользователь делает в этот момент, сколько приложений запущено и так далее.
Это зависит от многих факторов, таких как производительность веб-сайта, производительность сервера, конкретная веб-страница, на которой вы находитесь, тип подключения, интернет-провайдер пользователя, интернет-пакет, вычислительная мощность устройства, браузер, что пользователь делает в этот момент, сколько приложений запущено и так далее.
Однако мы можем работать только с тем, с чем мы можем работать, то есть с нашим веб-сайтом и нашим сервером. У нас нет контроля над остальными.
Чтобы было понятнее, скорость страницы не является показателем, как это представляет PageSpeed Insights. Это время загрузки веб-страницы, измеряемое в секундах. Вот что важно.
Вот почему Google PageSpeed Insights не был так хорош в прошлом. Это не совсем дало вам информацию о том, насколько быстро загружается ваш сайт. Просто забивает.
Вот почему эта новая версия так хороша. Он сообщает вам все, что вам нужно знать о фактической скорости загрузки, а также сохраняет хорошие вещи из старой версии.
Есть, конечно, разные моменты времени загрузки. Например, вы можете захотеть запустить некоторые сценарии ближе к концу, потому что их не нужно использовать изначально.
Загрузка может занять много времени, поэтому общее время загрузки может быть больше. Но если сайт можно использовать до тех пор, это не такая уж большая проблема.
Предположим, вы хотите запустить сценарий всплывающего окна с намерением выйти. Этот скрипт загружается примерно 5-10 секунд. Однако вы хотите показать его пользователю только примерно через 20-30 секунд.
Если вы начнете запускать свой сценарий немедленно, вы можете отложить загрузку других важных элементов, таких как первое, что должен увидеть пользователь: свернутый контент. Это было бы очень плохо, тем более, что вы не собираетесь использовать этот скрипт до 20-30 секунд в будущем.
Таким образом, вы можете отложить загрузку скрипта после загрузки всего остального, что жизненно важно, чтобы предоставить пользователю лучший опыт.
Однако, если у вас есть скрипт, который заставляет меню работать или что-то жизненно важное для удобства использования веб-сайта, вы можете не захотеть загружать его ближе к концу. Это испортит впечатление, поскольку пользователь не сможет получить доступ к этой функции, пока не будет загружено все остальное.
Влияет ли скорость страницы на SEO? Является ли показатель 100/100 важным?
Ответ прост: скорость страницы влияет на SEO. Скорость страницы является прямым фактором ранжирования, этот факт стал известен еще со времен Google Algorithm Speed Update. Тем не менее, скорость также может косвенно влиять на ранжирование, увеличивая показатель отказов и уменьшая время ожидания .
В Google пользователи на первом месте. Исследования Google показывают, что средняя скорость загрузки 3G очень низкая. Они также показывают, что пользователи покидают сайт примерно через 3 секунды. Это означает, что их опыт плохой, и Google не любит рейтинговые сайты, которые обеспечивают плохой пользовательский опыт.
Вы должны помнить, что скорость измеряется в секундах, а не в точках от 0 до 100. Хотя PageSpeed Insights — это инструмент, который помогает вам повысить скорость, оценка не обязательно означает ничего в реальном мире.
Несмотря на это, важно улучшить показатель скорости страницы.
Почему?
Потому что с Google мы не знаем наверняка, используется ли оценка в качестве фактора ранжирования или нет. Google использует секунды? Использует ли он счет? Кто знает…
Однако я видел, что сайты с идеальной скоростью загрузки страниц плохо ранжируются, а веб-сайты с оценкой ниже 50 ранжируются очень хорошо (#youtube).
Однако вы должны учитывать, как Google проводит эти тесты. Мы не знаем, откуда выполняются тесты. Ваш сервер из Румынии и Google тестирует его с подключением 3G в США? Ну тогда, очевидно, можно ожидать низких скоростей.
Но просто для удобства пользователя поставьте время загрузки на первое место. И не используйте для этого только PageSpeed Insights. Дочитайте до конца, и я покажу вам пару инструментов, которые вы можете использовать для проверки скорости загрузки вашего сайта из разных мест.
Иногда Google противоречит сам себе!
Например, Google PageSpeed Insights считает блокировку рендеринга скрипта Google Analytics, что означает, что вы должны загрузить его позже, в футере. Тем не менее, Google Analytics довольно четко указывает, что скрипт должен быть размещен в разделе
вашего веб-сайта, иначе он не будет работать должным образом и изначально не будет принят как действительная установка.
Таким образом, вы получаете небольшую оценку в PageSpeed Insights… делая то, что говорит Google… только для того, чтобы вам сказали, что вы не должны так поступать… от Google. Вы поняли.
Кроме того, вы не сможете правильно кэшировать скрипт, если не сохраните файл analytics.js на своем сервере. Это, очевидно, то, что Google Analytics не рекомендует. Это также ад для обслуживания, так как каждый раз, когда файл JavaScript Google Analytics получает обновление, вам также придется обновлять его на своем сайте.
Это, конечно, происходит не только с инструментами и скриптами Google, но и с любым сторонним скриптом, который вы не можете контролировать.
В нашу защиту скажу, что даже YouTube, который принадлежит Google и теоретически должен служить примером, имеет довольно низкую оценку PageSpeed Insights, по крайней мере, на момент написания этой статьи.
Но это не значит, что сайт загружается медленно. Вы можете видеть, что данные поля (которых много, так как это YouTube) говорят, что сайт загружается почти за 4 секунды, что на самом деле неплохо, учитывая, что в последнее время YouTube предоставляет превью видео в миниатюрах.
Вы также можете протестировать свой сайт с помощью https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/ , чтобы получить более простое объяснение скорости загрузки вашего сайта!
Веб-сайт BrandMentions другой нашей компании загружается менее чем за 2 секунды при подключении к сети 4G, как вы можете видеть выше. Нам бы это показалось очень хорошим. Конечно, всегда есть место для совершенствования. По стандартам Google… это среднее значение.
Тем не менее, Google, похоже, считает скорость веб-сайта CognitiveSEO низкой, даже несмотря на то, что он загружается чуть более 3 секунд, что все еще довольно быстро, учитывая количество используемых нами сторонних инструментов.
Обратите внимание, что вы должны пройти менее 1 секунды, чтобы считаться быстрым! Для этого вам, вероятно, понадобится очень простой сайт без сторонних плагинов или причудливых всплывающих окон. Нелегко, если вы действительно хотите заняться цифровым маркетингом.
Так что да, скорость загрузки важна для SEO, но идеальная оценка PageSpeed Insights — нет. Пока ваш веб-сайт загружается примерно за 3 секунды, вы должны быть в порядке с большинством пользователей.
Показатели PageSpeed Insights
Поскольку на скорость сайта может влиять множество факторов, Google разбивает все на разные категории в инструменте PageSpeed Insights Tool для лучшего понимания проблем.
Это полезно, так как Google также предоставляет некоторую расстановку приоритетов, показывая вам, что именно больше всего влияет на скорость.
Полевые и лабораторные данные
Это действительно полезные новые показатели. Они делятся на две категории: полевые и лабораторные данные.
Данные поля важны в реальном мире, так как Google извлекает их из реальных пользователей через Chrome или других поставщиков данных.
Конечно, это среднее значение, и если у Google еще недостаточно данных, он сообщит вам об этом.
Сводка по происхождению показывает среднюю скорость сайта в целом. Таким образом, вы можете получить представление о том, как ваша страница сравнивается с сайтом и как сайт сравнивается с другими сайтами в отчете об опыте использования Chrome.
Лабораторные данные хотя и полезны, но их можно считать менее важными, поскольку они собираются в контролируемой среде. Это означает, что он тестируется через одно соединение и не собирает данные от нескольких пользователей.
Лабораторные данные — это то, что на самом деле генерирует оценку скорости страницы Google.
В связи с тем, что у Google не всегда есть полевые данные, он использует лабораторные данные, которые выполняются на месте, для анализа вашего сайта.
First Contentful Paint представляет момент, когда пользователи впервые видят что-то на вашей веб-странице. Если вы посмотрите на серию изображений, то сможете определить, как она выглядит:
Если вы посмотрите на серию изображений, то сможете определить, как она выглядит:
Как видите, страница не полностью отобразилась, что-то там отобразилось.
Первая осмысленная краска это, скажем, второй шаг, если мы возьмем результаты выше в качестве примера. Он представляет собой точку, в которой пользователь действительно может понять первую часть контента. Например, отображается читаемый текст или изображение, а не только цвета и фон.
Индекс скорости — более сложный показатель. Он измеряет, насколько быстро элементы на вашем веб-сайте визуально заполняются. Чем быстрее они начнут появляться, тем лучше. Здесь вы ищете более низкую оценку, так как она также измеряется в секундах.
Первый бездействующий ЦП представляет момент, когда сайт загрузил достаточно информации для обработки первого ввода пользователя. Например, если на сайт загружено недостаточно релевантной информации, пользователь может коснуться элементов или прокрутить страницу вниз, но ничего не произойдет.
Время до интерактивности – это следующий уровень, на котором веб-сайт полностью интерактивен. Это означает, что все загрузилось в память устройства и теперь готово к использованию.
Максимальная потенциальная задержка первого ввода – это задержка, которую испытывает пользователь с момента взаимодействия с браузером до момента, когда браузер отвечает. Это единственная метрика производительности, которая не влияет на оценку скорости страницы.
Возможности и диагностика
В разделе возможностей содержится информация о том, что вы можете улучшить на своем сайте. Он также дает вам оценку того, насколько каждая проблема влияет на время загрузки и как вы должны расставлять приоритеты для своих задач.
Прохождение каждого из них было бы излишним. Однако под каждой метрикой у вас будет небольшая стрелка, которую вы можете использовать для расширения раздела.
Там вы найдете информацию о каждой рекомендации и о том, как решить проблему, чтобы повысить скорость вашего сайта. Вы заметите, что элементы, которые вызывают самые большие проблемы, — это, как правило, изображения и сторонние скрипты.
Вы заметите, что элементы, которые вызывают самые большие проблемы, — это, как правило, изображения и сторонние скрипты.
Раздел «Пройденные аудиты» — это список того, что вы уже хорошо делаете на своей веб-странице. По сути, он будет отображать элементы из разделов «Возможности» и «Диагностика», которые соответствуют параметрам Google.
Чем больше в этом списке, тем лучше!
Как рассчитывается показатель PageSpeed Insights?
Несмотря на то, что в инструменте PageSpeed Insights можно увидеть так много вещей, на самом деле оценка рассчитывается с использованием только секунд в разделе «Лабораторные данные». Если вы внимательно прочитаете, вы действительно сможете увидеть сообщение «Эти показатели не влияют напрямую на показатель производительности». в разделе «Возможности и диагностика».
Показатели в лабораторных данных называются показателями производительности. Их 6, и мы представили их выше. Каждая метрика получает оценку от 0 до 100. Каждая метрика имеет разный вес при расчете оценки.
Их 6, и мы представили их выше. Каждая метрика получает оценку от 0 до 100. Каждая метрика имеет разный вес при расчете оценки.
3 – Первая содержательная отрисовка
1 – Первая осмысленная отрисовка
2 – Первый бездействующий процессор
5 – Время до взаимодействия
4 – Индекс скорости
0 – Расчетная задержка ввода
Они перечислены в порядке важности как таковые: время до взаимодействия, индекс скорости, первая содержательная отрисовка, первый простой ЦП, первая значимая отрисовка и расчетная задержка ввода, которые фактически не влияют на оценку.
Оценки основаны на алгоритмах логарифмически нормального распределения, поэтому не будем слишком углубляться в кроличью нору. Если вы хотите узнать больше, вы можете прочитать эту страницу.
Google также поместил файл таблицы, который вы можете использовать, чтобы увидеть, как на самом деле генерируется оценка. Если вы знаете функции Excel, вы можете перепроектировать, как все работает. Вы можете скачать этот файл здесь, но вы должны сделать свою собственную копию (Файл -> Создать собственную копию), прежде чем редактировать ее. Также есть версия для Lighthouse v5.
Вы можете скачать этот файл здесь, но вы должны сделать свою собственную копию (Файл -> Создать собственную копию), прежде чем редактировать ее. Также есть версия для Lighthouse v5.
Проще говоря, Первая содержательная краска влияет на оценку больше, чем Первая содержательная краска, и так далее.
Почему? Ну, наверное, потому что, если на экране ничего не отображается, пользователь с большей вероятностью покинет ваш сайт. Если вы покажете… что-то, вы выиграете время, чтобы доставить остальное.
Оценки делятся на 3 категории: Медленно (0-49), Среднее (50–89) и Хорошее (90–100). Затем генерируется средний балл для вашего веб-сайта.
Как правило, если вам меньше 50 лет, у вас есть проблемы, требующие решения! Но опять же, не волнуйтесь, если ваш сайт загружается примерно за 3 секунды.
Ключевые моменты в улучшении оценки PageSpeed Insights
Все, что там написано выше, может оказаться немного большим и трудным для восприятия. Мы получим это. Скорее всего, вы не сможете решить все! Мы исключили, что не важно получить 100%-й балл. Однако вот ключевые элементы, которые заметно ускорят загрузку вашего сайта.
Мы получим это. Скорее всего, вы не сможете решить все! Мы исключили, что не важно получить 100%-й балл. Однако вот ключевые элементы, которые заметно ускорят загрузку вашего сайта.
Предупреждение: сделайте резервную копию ваших файлов и базы данных, прежде чем приступать к этим улучшениям. Они могут испортить ваш сайт, и вы должны убедиться, что можете вернуться к предыдущей версии!
Время отклика сервера
Сервер — это то, что вы не можете улучшить самостоятельно. У тебя либо хороший, либо плохой. Чтобы улучшить его, вам придется либо значительно снизить нагрузку на него, либо улучшить его аппаратное обеспечение, над чем у вас нет контроля, если только вы не владеете физической машиной.
Итак, в первую очередь важно иметь хороший сервер. Но как выбрать хороший сервер?
Что ж, любая хостинговая компания, хорошо зарекомендовавшая себя в Google, должна предоставлять достойные услуги. Тем не менее, это зависит от вас, чтобы проверить. Лучший совет? Если вы в основном сосредоточены на локальном SEO, выберите локальный сервер. Например, если большая часть вашей аудитории живет в Италии, выбирайте сервер с дата-центром в Италии.
Тем не менее, это зависит от вас, чтобы проверить. Лучший совет? Если вы в основном сосредоточены на локальном SEO, выберите локальный сервер. Например, если большая часть вашей аудитории живет в Италии, выбирайте сервер с дата-центром в Италии.
Если центр обработки данных полностью находится в США, информация должна пройти большое расстояние, прежде чем достигнет целевой аудитории.
Вы всегда можете протестировать собственный веб-сайт хостинг-провайдера с помощью PageSpeed Insights и посмотреть его TTFB (время до первого байта) или время ответа сервера. Если он находится в разделе «Пройденные аудиты», вы знаете, что у вас есть хороший хостинг-провайдер.
Однако лучше, если вы знаете кого-то, кто является реальным клиентом хостинг-провайдера, чтобы вы могли проверить скорость там.
На самом деле, собственный веб-сайт хоста, вероятно, будет находиться на выделенном сервере, а ваш сайт — на виртуальном хостинге. Это означает, что вы будете делить процессор компьютера и пропускную способность интернета с другими веб-сайтами.
Это означает, что вы будете делить процессор компьютера и пропускную способность интернета с другими веб-сайтами.
Если вы можете протестировать реальный сайт от клиента, это здорово. Возможно, вы сможете просмотреть отзывы и найти клиентов или попросить службу поддержки предоставить их.
Сжатие изображений
Как правило, изображения представляют собой самую большую проблему для веб-сайтов. Они большие и занимают много места для загрузки.
Существует два типа проблем с изображениями. Первый — это размер экрана по сравнению с фактическим размером изображения в пикселях, а второй — размер диска.
Размер диска: Чем больше физического места занимает образ на жестком диске или SSD, тем больше времени потребуется для его загрузки. 100 КБ загружаются намного быстрее, чем 1000 КБ (1 МБ). Если в вашем блоге есть 10 таких изображений, ожидайте, что ваш сайт будет загружаться очень медленно.
Вы можете использовать WP Smush для оптимизации изображений. Это плагин, который сжимает изображения без потери качества. Это означает, что вы можете уменьшить изображение размером 1000×1000 пикселей с 200 КБ до 150 КБ, не заметив разницы в качестве, что ускорит его загрузку на 25%.
Размер экрана: Размер экрана — это размер, с которым отображается изображение. Например, изображение ниже отображается с разрешением 300×300 пикселей.
Чтобы изображения загружались быстрее, сначала убедитесь, что вы не используете изображение больше, чем оно будет отображаться. Например, если у вас есть раздел HTML, стилизованный с помощью CSS, размером 300×300 пикселей, но вы загружаете изображение размером 1000×1000 пикселей в источнике, вы теряете время загрузки для этих 700×700 пикселей.
Это потому, что браузер должен загрузить изображение размером 1000×1000 пикселей, а затем уменьшить его до 300×300 пикселей. Это занимает больше времени как для загрузки, так и для процесса сжатия. Вы можете исправить это, загрузив свои изображения с той же шириной и высотой, на которых они будут отображаться.
Это занимает больше времени как для загрузки, так и для процесса сжатия. Вы можете исправить это, загрузив свои изображения с той же шириной и высотой, на которых они будут отображаться.
WordPress делает это автоматически, создавая несколько экземпляров изображения при его загрузке. Вот почему вы увидите суффикс 300×300 или 150×150 в конце пути к файлу изображения. Вот почему вы можете выбрать размер (большой, средний, эскиз). Хотя это не идеально, особенно если вы вручную изменяете размер изображения с помощью щелчка и перетаскивания, и в долгосрочной перспективе оно занимает больше места на вашем сервере, это помогает увеличить скорость загрузки.
Откладывание изображений — еще одна вещь, которую вы можете сделать, чтобы сократить время загрузки. Это означает, что вы можете загрузить их позже, когда пользователь прокрутит веб-страницу вниз. Будет короткий момент, когда изображения не будут видны, но в конечном итоге они появятся одно за другим.
Это помогает браузерам сосредоточиться на важной части, которую пользователи просматривают в данный момент.
Существует множество плагинов, которые могут помочь вам в этом. Однако у многих есть ошибки или они откладывают изображения только в определенных ситуациях, например, если они созданы WordPress или WooCommerce, но не при создании или вставке менее популярными плагинами.
Безусловно, существуют плагины для других CMS, таких как Joomla или Magento. Просто выполните поиск Google для них. Если вы не используете популярную CMS, такую как WordPress, отложенные изображения можно выполнить с помощью jQuery, но вы наверняка для этого нужен разработчик , если вы сами им не являетесь.
Форматы изображений нового поколения рекомендуются Google. Они очень полезны, особенно при загрузке сайта с мобильного устройства. Тем не менее, есть причина, по которой еще не многие люди используют их.
Форматы изображений нового поколения пока не поддерживаются всеми основными браузерами. Это означает, что вам нужно будет динамически обслуживать разные форматы для разных браузеров.
Если вы можете использовать плагин в своей CMS, это может быть легко, но если вы работаете на пользовательской платформе, вам придется разрабатывать все с нуля, что стоит дорого. Вот список браузеров, поддерживающих формат WebP.
Если правильно подобрать размер и оптимизировать изображения, то экономия, которую вы получите, конвертируя их в форматы изображений следующего поколения, такие как JPEG2000 или WebP, может не окупиться затраченным временем и деньгами.
Однако, если у вас есть время и бюджет, обязательно сделайте это. Вы можете использовать этот инструмент, чтобы проверить, поддерживаются ли браузеры, в которых ваши пользователи проводят больше всего времени. Найдите WebP или JPEG2000.
Структура HTML и CSS
Структура HTML вашей веб-страницы определяет способ ее загрузки. Браузеры читают страницу сверху вниз и загружают элементы одинаково. Это означает, что если вы хотите, чтобы что-то загружалось первым, вы должны поместить это выше на своей странице.
Как правило, проблемы связаны не с HTML, а с CSS. Если вы будете писать свой CSS хаотично, это приведет к замедлению времени загрузки и плохому взаимодействию с пользователем.
Давайте рассмотрим пример. Большинство веб-сайтов, если не все, следуют этой структуре HTML: заголовок > тело > нижний колонтитул.
Если мой файл CSS сначала стилизует нижний колонтитул, то он получит стиль, хотя он находится перед сгибом. Между тем, заголовок и тело могут оставаться простыми.
Также рекомендуется сначала добавить стиль для мобильных устройств, так как мобильные устройства являются самыми медленными. Вам может понадобиться хотя бы базовое обучение CSS, чтобы получить представление об этой иерархии и самостоятельно выявлять проблемы с кодом. Отложите сценарии, которые не являются жизненно важными. Добавьте их в нижний колонтитул, чтобы они загружались последними.
Отложите сценарии, которые не являются жизненно важными. Добавьте их в нижний колонтитул, чтобы они загружались последними.
Однако, если у вас есть важные сценарии, такие как Google Analytics, которые должны быть запущены как можно скорее, держите их в заголовке и убедитесь, что они запускаются и работают правильно, даже если это может привести к более низкому показателю PageSpeed. .
Минификация и сжатие скриптов
Минификация — это процесс уменьшения размера файла путем удаления из него ненужной информации.
Например, при написании JavaScript и CSS большинство, если не все программисты, любят использовать пробелы, чтобы код оставался чистым и легко читаемым. Однако эти дополнительные пробелы складываются, особенно если у вас длинный фрагмент кода.
cssminifier.com
Другим способом минимизации кода может быть объединение схожих элементов.
Например, если мои разделы заголовка и нижнего колонтитула были идентичными, вместо того, чтобы писать их так:
body {
font-size: 16px;
}
нижний колонтитул {
размер шрифта: 16 пикселей;
}
Я мог бы написать:
body, footer {
font-size: 16px;
}
Сжатие — это процесс сжатия файлов путем замены повторяющихся последовательностей информации одной ссылкой на эту конкретную последовательность.
Итак, например, если у меня есть следующий код: 123 4 123 123 123 4 123 123, я мог бы заменить 123 на 1 и получить сжатую версию, подобную этой: 1 4 1 1 1 4 1 1. Конечно, это гораздо сложнее, чем то, что я представил.
Обычно это происходит на стороне сервера, и наиболее распространенным из них является сжатие Gzip. Сервер отправляет сжатую версию. После того, как браузер получает сжатый файл, он распаковывает его в обратном порядке, чтобы прочитать его фактическое содержимое.
Работает почти так же, как WinRAR; мы, вероятно, все это знаем, потому что мы используем его бесплатно с незапамятных времен!
Если вы используете популярную CMS, вы обязательно найдете плагин как для сжатия, так и для минификации . Например, плагин W3 Total Cache делает много вещей, включая и то, и другое, если вы правильно его настроите.
Помните, что сжатие зависит от настроек сервера.
Если ваш сервер не поддерживает Gzip, вы не сможете сжимать файлы. Если у вас есть сервер Apache, убедитесь, что у вас установлен mod_deflate.
Вы можете узнать у своего поставщика серверов, поддерживает ли его ваш хостинг. В 99,9% случаев они скажут да. Если он еще не установлен, они должны сделать это бесплатно, так как это что-то довольно простое.
Если вы не используете популярную CMS, вы также можете включить сжатие Gzip через файл .htaccess (серверы Apache), добавив следующий код, если установлен mod_deflate.
<IfModule mod_deflate.c> # Сжатие HTML, CSS, JavaScript, текста, XML и шрифтов Приложение AddOutputFilterByType DEFLATE/javascript
Приложение AddOutputFilterByType DEFLATE/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms—fontobject
AddOutputFilterByType DEFLATE приложение/x—шрифт
AddOutputFilterByType DEFLATE application/x—font—opentype
AddOutputFilterByType DEFLATE application/x—font—otf
AddOutputFilterByType DEFLATE application/x—font—truetype
AddOutputFilterByType DEFLATE application/x—font—ttf
Приложение AddOutputFilterByType DEFLATE/x—javascript
Приложение AddOutputFilterByType DEFLATE/xhtml+xml
Приложение AddOutputFilterByType DEFLATE/xml
AddOutputFilterByType DEFLATE шрифт/opentype
AddOutputFilterByType DEFLATE шрифт/otf
AddOutputFilterByType DEFLATE шрифт/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE изображение/x—значок
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/обычный
AddOutputFilterByType DEFLATE text/xml # Удаление ошибок браузера (требуется только для действительно старых браузеров) BrowserMatch ^Mozilla/4 gzip—только—текст/< /промежуток>html
BrowserMatch ^Mozilla/4\. 0[678] нет—gzip
BrowserMatch \bMSIE !нет—gzip !gzip—только— текст/html
Добавление заголовка Варьировать пользователя—агента </IfModule>
0[678] нет—gzip
BrowserMatch \bMSIE !нет—gzip !gzip—только— текст/html
Добавление заголовка Варьировать пользователя—агента </IfModule>
1 2 3 4 5 6 7 8 10 110003 12 13 14 19990001 9000 214 9000 3 9000 3 9000 3 9000 2 9000 214 9000 3 9000 3 9000 29000 3 9000 3 9000 3 18 19 20 21 22 23 24 25 26 27 28 29 30 9 28 29 30 9 28 30 7 | <IfModule mod_deflate. # Сжатие HTML, CSS, JavaScript, текста, XML и шрифтов< /span> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+< /span>xml AddOutputFilterByType DEFLATE application/vnd.ms—fontobject AddOutputFilterByType DEFLATE application/x—font AddOutputFilterByType DEFLATE application/ x—font—opentype AddOutputFilterByType DEFLATE приложение/x—font< span>—otf AddOutputFilterByType DEFLATE application/x—font—truetype AddOutputFilterByType DEFLATE application/x—font—ttf AddOutputFilterByType DEFLATE application/x—javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE приложение/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE< /span> font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE изображение/x—значок AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE< /span> text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/ xml 9Mozilla/4\. BrowserMatch \bMSIE !no—gzip !gzip—only—text/html Заголовок добавляется к другому пользователю—Агент </IfModule> |
Иногда вы также можете комбинировать сценарии . Для этого есть плагины, такие как Autoptimize, о котором я уже рассказывал. Объединение сценариев — это именно то, о чем он говорит. Вместо того, чтобы иметь два файла, вы объединяете их в один. Таким образом, на сервер будет отправлен только один запрос вместо нескольких.
Тем не менее, объединение скриптов может часто вызывать ошибки, поэтому убедитесь, что вы сделали резервную копию всего перед этим.
Политика кэширования
Кэширование — это процесс сохранения файлов в браузере клиента для обеспечения возможности быстрого доступа к ним позднее.
Например, если пользователь впервые заходит на ваш сайт, вам нужно будет загрузить ваш логотип. Однако, если у вас есть эффективная политика кэширования, этот файл будет храниться в браузере пользователя. Когда пользователь заходит на ваш сайт во второй раз, ему не нужно будет снова загружать этот файл, поскольку он будет мгновенно загружен с его компьютера.
Динамические элементы (политика короткого кэша): Динамические элементы — это элементы на вашем веб-сайте, которые часто меняются. Например, вы можете продолжать добавлять новые сообщения в слайдер на главной странице.
В данном случае HTML является динамическим элементом, поэтому установите короткую политику кэширования, если она вам подходит. 30 минут может быть достаточно на тот случай, если пользователь вернется на эту страницу в том же сеансе.
В некоторых случаях вы можете вообще не кэшировать эти элементы, если для ваших пользователей важна оперативность, например на новостных веб-сайтах.
Статические ресурсы (политика длительного кэширования): Статические ресурсы — это файлы, которые редко изменяются. Обычно это изображения и файлы CSS или JS, но они также могут быть аудиофайлами, видеофайлами и т. д. . Можно даже до года, но обычно достаточно 3 месяцев.
Сторонние инструменты: На самом деле у вас нет контроля над сторонними инструментами, поэтому, если вы считаете, что инструмент, размещенный в другом месте, замедляет работу вашего сайта, лучше найдите альтернативу или откажитесь от нее.
Решением может быть размещение файлов на собственном сервере и их кэширование. Однако это может быть не очень продуктивно и не рекомендуется, так как вам придется постоянно обновлять эти файлы, как только выходят новые версии, иначе инструмент или приложение не будут работать должным образом.
Плагины кэширования: Существует множество плагинов, которые правильно обрабатывают протоколы кэширования, необходимые для удобного взаимодействия с пользователем. Если вы используете WordPress, одним из этих плагинов является W3 Total Cache. Однако, если вы хотите выбрать лучший вариант, WP Rocket также довольно популярен, но он обойдется вам в пару сотен долларов.
Если вы используете WordPress, одним из этих плагинов является W3 Total Cache. Однако, если вы хотите выбрать лучший вариант, WP Rocket также довольно популярен, но он обойдется вам в пару сотен долларов.
Просто найдите плагин / расширение / модуль кеша + свою платформу в Google, чтобы найти то, что вам нужно. Посмотрите отзывы, чтобы выбрать лучший.
Кэш файла .htaccess: Вы также можете установить заголовок управления кешем из файла .htaccess на сервере Apache, если ваш сайт не работает на популярной CMS.
Существует несколько способов:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg «доступ 1 год»
ExpiresByType image/jpeg «доступ 1 год»
ExpiresByType image/gif «доступ 1 год»
ExpiresByType image/png «доступ 1 год»
ExpiresByType «текст/css» 1 месяц"
ExpiresByType text/html "доступ 1 час"
ExpiresByType application/pdf "доступ 1 месяц"
ExpiresByType text/x-javascript "доступ 1 месяц"
ExpiresByType application/x-shockwave-flash "доступ 1 месяц"
ExpiresByType image/x-icon "доступ 1 год"
ExpiresDefault "доступ 1 месяц"
## EXPIRES CACHING ##
Или вы также можете использовать этот код:
2 # Один год для файлов изображений # Один год для файлов изображений
|jpeg|png|gif|ico)$">
Набор заголовков Cache-Control "max-age=31536000, public"
# Один месяц для css и js
Набор заголовков Cache-Control "max-age=2628000, public"
Числа в атрибуте max-age указаны в секундах, поэтому 3600 будет означать один час, 86400 — один день и так далее.
Сброс кэша: Когда вы вносите изменения в веб-страницу, вы хотите сбросить кэш, если ранее была кэширована более старая версия. Однако сбросить кеш можно только на вашем сервере.
Это означает, что пользователи, которые загрузили предыдущую версию определенного файла, все равно загрузят эту старую версию со своего компьютера при повторном доступе к веб-сайту. Файл будет обновлен по истечении времени, установленного в вашей политике кэширования, или если пользователь вручную сбрасывает кеш своего браузера.
Если в вашем веб-дизайне или коде обнаружена критическая ошибка, вы можете изменить имя файла. Таким образом, вы можете быть уверены, что кеш для этого конкретного файла будет сброшен.
Иногда кеш Chrome может быть трудно сбросить. Иногда маршрутизаторы и центры обработки данных между клиентом и сервером также могут кэшировать файлы, поэтому, если вы не видите изменений, подождите пару часов.
Облегченная тема и плагины
Чем больше вы загружаете свой сайт плагинами, тем он становится тяжелее и медленнее работает.
Тема веб-сайта — это самый большой «плагин», который есть на сайте. Большинство тем поставляются с тяжелыми сторонними сборщиками и огромными библиотеками плагинов, которые замедляют работу сайта.
Например, плагины слайдера обычно добавляют JS-код слайдера на все страницы, хотя он, вероятно, будет использоваться только на главной или целевой странице. Какой-то тяжелый код загружается на каждой странице! Не говоря уже о том, что их никто не любит и они снижают конверсию.
Поэтому, когда вы ищете тему, постарайтесь найти ее без слишком большого количества анимации, ползунков, функций и т. д. Если вы посмотрите на большие веб-сайты, вы увидите, что в целом они довольно просты.
д. Если вы посмотрите на большие веб-сайты, вы увидите, что в целом они довольно просты.
Хорошей темой, которую я рекомендую, является GeneratePress. Он легкий и загружается очень быстро. Вы можете включить или отключить элементы, чтобы ваш сайт был максимально чистым.
В сочетании с плагином для оптимизации, таким как WP Rocket (платный), или комбинацией бесплатных плагинов, таких как Autoptimize + Fastest Cache, вы сделаете его невероятно быстрым! Вы также можете использовать W3 Total Cache, плагин, который довольно хорошо делает почти все перечисленное выше.
Когда вы устанавливаете новые плагины, подумайте, насколько они важны для вашего сайта. После их установки проверьте свой счет и скорость загрузки. Плагин замедляет работу вашего сайта? Если да, важно ли сохранять плагин? Возможно, искать лучшую альтернативу или удалить ее полностью.
Массовая проверка оценки PageSpeed Insights
Раздражает то, что PageSpeed Insights проверяет только одну веб-страницу за раз. Проверка всех страниц вашего сайта займет целую вечность, в зависимости от их размера.
Проверка всех страниц вашего сайта займет целую вечность, в зависимости от их размера.
Однако существует способ массовой проверки PageSpeed Insights Score. Вы уже догадались?
Это CognitiveSEO Tool Site Audit . После того, как вы настроите технический SEO-анализ с помощью аудита сайта, перейдите в «Кампания» -> «Аудит сайта» -> «Производительность» -> «Скорость страницы».
Конечно, с помощью этого инструмента вы можете сделать гораздо больше, от улучшения технического SEO и контента до мониторинга вашего рейтинга и усилий по созданию ссылок.
Существует также несколько бесплатная альтернатива — расширение Chrome. Однако на самом деле он запросит список URL-адресов, а затем просто откроет их как новые вкладки в онлайн-инструменте PageSpeed Insights.
Это означает, что процесс выполняется в течение примерно 10-20 вкладок, если у вас средний или мощный процессор компьютера. В противном случае браузер может рухнуть, или вы состаритесь в ожидании. Это все еще довольно неудобно.
В противном случае браузер может рухнуть, или вы состаритесь в ожидании. Это все еще довольно неудобно.
Другие инструменты SEO для измерения и повышения скорости сайта
Конечно, Google PageSpeed Insights — не единственный инструмент для проверки и повышения скорости страницы. На этот раз мы действительно не знаем, откуда проводятся тесты. Если ваш сайт размещен на сервере в Европе, а Google проводит свои тесты из США, вполне естественно, что сайт будет работать медленнее.
Однако существуют инструменты, которые указывают, откуда выполняется тест.
Pingdom
Pingdom Speed Test — отличный инструмент для измерения скорости загрузки веб-страницы. После завершения теста вы получите некоторые результаты, похожие на результаты в инструменте Google, по крайней мере, визуально.
Что интересно, так это то, что вы можете выбрать, откуда будет выполняться тест. Конечно, возможности ограничены, но это все же лучше, чем даже не знать об этом.
Конечно, возможности ограничены, но это все же лучше, чем даже не знать об этом.
Если вы ориентируетесь на локальное SEO, выберите место, ближайшее к вашему серверу. Если вы не знаете, где он на самом деле размещен, спросите своего хостинг-провайдера, и вы узнаете.
Также рекомендуется провести несколько тестов из разных мест на тот случай, если у вас есть международная аудитория.
Вы можете найти другие инструменты, похожие на Pingdom.
GT-Metrix
GT Metrix был одним из моих любимых инструментов для тестирования скорости. Хотя тестирование проводится только в Ванкувере, Канада, информация, которую он дает, очень полезна.
Подсказка: Если вы создадите у них бесплатную учетную запись, вам не придется так долго ждать выполнения теста. Чтобы снизить нагрузку на свои серверы, они добавляют вас в очередь, когда запросов слишком много. Однако приоритет имеют зарегистрированные пользователи.
Однако приоритет имеют зарегистрированные пользователи.
mod_pagespeed
mod_pagespeed — это серверное дополнение от Google. Его цель — исправить любые проблемы, связанные со скоростью страницы, на уровне ядра, непосредственно на стороне сервера. Это означает, что даже если вы добавите неоптимизированные изображения, mod_pagespeed автоматически сожмет, оптимизирует и преобразует их в форматы изображений следующего поколения.
Однако установка mod_pagespeed определенно более техническая задача, чем просто работа со всем в WordPress.
Если он уже установлен на вашем сервере или вы знаете, что делаете, установите его. Тем не менее, всегда лучше иметь быстрый сайт, чем пытаться что-то скрыть.
В любом случае, этот мод увеличит нагрузку на ваш сервер, так как каждый раз, когда вы загружаете неоптимизированное изображение, ему придется использовать вычислительную мощность для его преобразования.
Google AMP (ускоренные мобильные страницы)
Если вы хотите, чтобы ваш сайт был действительно быстрым при поиске с мобильных устройств, вы всегда можете внедрить Google AMP .
Google AMP или ускоренные мобильные страницы — это особый тип HTML, лишенный тяжелых и медленно загружаемых элементов.
Более того, AMP-страницы будут предварительно загружаться в мобильный браузер Chrome, когда пользователь прокручивает результаты поиска, что приводит к мгновенной загрузке страницы, когда пользователь нажимает на заголовок.
Есть, конечно, и недостатки. Вы ограничены со всех сторон, хотя с каждым днем все становится все лучше и лучше. Кроме того, дизайн вашего сайта должен пострадать, и он будет очень похож на любой другой сайт, использующий AMP. облом.
Этот URL-адрес также не принадлежит вам, поскольку Google загружает кешированную версию вашего сайта по своим URL-адресам. Однако разработчики Google пообещали добавить собственные URL-адреса в AMP.
Однако разработчики Google пообещали добавить собственные URL-адреса в AMP.
В WordPress и других CMS вы можете добавить AMP на свой сайт с помощью плагина. Для пользовательских веб-сайтов вам необходимо связаться с вашим разработчиком и предоставить ему эту ссылку.
Заключение
Повышение скорости вашего сайта важно для повышения рейтинга в поиске. PageSpeed Insights предоставляет набор рекомендаций и возможных улучшений, приоритет которых определяется их влиянием на скорость вашего сайта.
Хотя сама оценка не должна вас слишком сильно беспокоить, рекомендуется попытаться получить ее как минимум выше 50. Однако сосредоточьтесь на времени загрузки, которое измеряется в секундах. Хороший веб-сайт должен загружаться примерно за 3 секунды. Очень, очень быстрый, он должен загружаться примерно за 1,
Наличие хорошего сервера, сжатие изображений и обеспечение чистоты и простоты кода принесут вам наибольшую пользу, когда речь заходит о скорости веб-сайта. В то время как небольшие сайты больше всего выиграют от общего сервера, если вы представляете более крупный бизнес, рекомендуемым выбором будет размещение вашего сайта на пользовательских серверах Tower. Позволяя предприятиям редактировать и поддерживать свой сайт, частный сервер обеспечит гибкость и надежность, когда они больше всего в этом нуждаются.
В то время как небольшие сайты больше всего выиграют от общего сервера, если вы представляете более крупный бизнес, рекомендуемым выбором будет размещение вашего сайта на пользовательских серверах Tower. Позволяя предприятиям редактировать и поддерживать свой сайт, частный сервер обеспечит гибкость и надежность, когда они больше всего в этом нуждаются.
Какова ваша оценка PageSpeed Insights? Видели ли вы улучшение рейтинга после повышения скорости загрузки вашего сайта? Поделитесь с нами своим опытом в разделе комментариев ниже!
Google PageSpeed Insights: Руководство по Ace
Содержание
Вы пишете тему, которую хотите исследовать в поисковой системе, нажимаете на один из результатов и ждете. Если страница загружается очень медленно или не загружается, вы непреднамеренно покидаете эту страницу и выбираете другую поисковую систему. В этой статье мы объясним, как ускорить сайт с помощью Google PageSpeed Insights.
youtube.com/embed/MF8opbiZRKg?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это программа для тестирования сайтов, разработанная Google. Тест оценивает ваш сайт в Google с учетом определенных критериев. Этот инструмент используется уже много лет и продолжает регулярно развиваться. PageSpeed Insights завершает анализ соответствующего URL-адреса, перечисляет найденные проблемы и дает подробные советы и предложения по устранению этих проблем.
Как использовать Google PageSpeed Insights?
Эта программа очень проста в использовании. Сначала перейдите на сайт Google PageSpeed Insights. Затем введите URL своего веб-сайта в соответствующее поле и нажмите «анализировать». Процесс может занять несколько секунд. Затем появится сводка с общей информацией о веб-сайте.
Как получить доступ к Google PageSpeed Insights
Одним из наиболее важных факторов, влияющих на время загрузки веб-сайта, является его сложность. Чем больше изображений продуктов и элементов дизайна страницы на вашем сайте, тем больше скриптов, изображений и HTML-файлов загружается в фоновом режиме. Вы можете просмотреть элементы ниже, чтобы исправить скорость загрузки страницы.
Чем больше изображений продуктов и элементов дизайна страницы на вашем сайте, тем больше скриптов, изображений и HTML-файлов загружается в фоновом режиме. Вы можете просмотреть элементы ниже, чтобы исправить скорость загрузки страницы.
Шаги, которые нужно предпринять, чтобы получить статистику Google PageSpeed
- Оптимизация изображений
Чем больше изображений на вашем сайте и чем больше неоптимизированных фотографий, тем медленнее скорость открытия сайта. Вот почему оптимизация всех изображений на сайте поможет ускорить ваш сайт.
- Использовать AMP
Amp — это приложение, предназначенное для мобильных пользователей и используемое Google. Если у вас есть страница в блоге или вы постоянно публикуете сообщения в блоге, мы рекомендуем установить плагин AMP.
- Включить сжатие
Еще один способ ускорить работу сайта — включить сжатие Gzip. Вы можете сжимать все файлы JS и CSS. Поскольку это сожмет ваш сайт на 90%, вы можете позволить своим посетителям быстро перемещаться по сайту.

- Сокращение времени отклика сервера
Лучшее улучшение, которое вы можете сделать, чтобы исправить ошибку сокращения времени отклика сервера, — это использовать плагин кеша WordPress.
- Не используйте слишком много плагинов
На многих сайтах WordPress используется слишком много плагинов. Иногда устаревшие или ненужные плагины не отключаются или не удаляются в бэкенде WordPress.
- Кэширование веб-сайта
Одной из наиболее важных мер оптимизации для предотвращения медленной загрузки веб-сайта является кэширование. Элементы данных собираются или кэшируются, когда веб-страница создается во время просмотра веб-страниц.
- Избегайте перенаправлений
Вам следует избегать перенаправлений на вашем сайте. Например, получение изображений с другого сайта замедляет скорость открытия сайта.
Кратко о Google PageSpeed Insights
В этой статье мы продемонстрировали, как можно увеличить показатель скорости Google и как использовать Google PageSpeed Insights. Следуя этим шагам, вы можете легко увеличить и измерить скорость вашего сайта. Говоря о скорости, вы слышали о GTmetrix Speed Test? Если нет, то обязательно сделайте!
Следуя этим шагам, вы можете легко увеличить и измерить скорость вашего сайта. Говоря о скорости, вы слышали о GTmetrix Speed Test? Если нет, то обязательно сделайте!
Часто задаваемые вопросы
Влияет ли показатель PageSpeed на наш рейтинг в Google?
Конечно. Все поисковые системы выводят сайты, которые открываются быстро и не зависают при просмотре внутри сайта, на более высокие позиции в рейтинге.
Какой должна быть моя оценка Google PageSpeed?
Средний балл Google PageSpeed должен составлять от 92 до 100.
Почему важно быстро загружать веб-сайт?
Как мы упоминали в нашей статье, медленная загрузка веб-страницы негативно влияет на работу пользователя по сравнению с быстро загружаемыми веб-страницами.
