Google PageSpeed Insights кардинально обновился, что изменится? / Хабр
12 ноября Google по тихому обновил PageSpeed Insights, изменив в нем практически все. Это станет большой переменой для всей индустрии сайтостроения. Похоже, сейчас настанет некоторая волна паники и хайпа вокруг этого события. В статье — анализ перемен и что они нам принесут.
Что такое PageSpeed Insights
Буквально пару слов для тех, кто не в курсе. Вот уже 8 лет PageSpeed Insights является главной пузомеркой скорости сайтов, в нее можно ввести адрес страницы и узнать ее оценку по шкале от 0 до 100 вкупе с рекомендациями по улучшению.
Конечно, есть много других хороших инструментов для проверки скорости. Но так как этот — от Google, и они заявляли, что скорость сайта влияет на рейтинг в выдаче, для большинства эта оценка кажется самой важной. Особенно для заказчиков и начальников, и как результат — практически все пытаются поднять PageSpeed Score своих проектов, а метрика стала практически самой важной в индустрии.
Что изменилось?
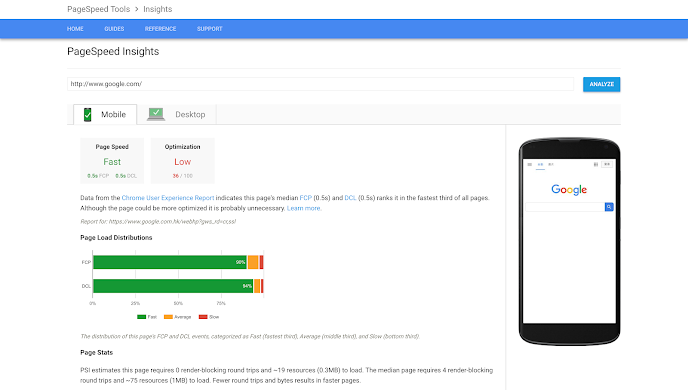
Если коротко — все. Старый PageSpeed отставили в сторону, заменив его оценками и аналитикой Lighthouse, open-source инструмента для аудита сайтов, который помимо прочего встроен в Google Chrome.
Кардинальное отличие подхода — очки теперь присуждаются не за выполнение правил, а за скорость
Рекомендации есть, как и раньше — но теперь они несут совсем другую нагрузку. Рекомендации никак напрямую не связаны с баллами, и абсолютно не факт, что их воплощение улучшит ситуацию (но запросто может ухудшить при бездумной реализации).
Паника неминуема
Сейчас ночь 13го, и все относительно тихо.
Прямо сейчас видно, что инструмент ведет себя нестабильно — оценки для одной и той же страницы колеблются в пределах 20 пунктов, иногда выходят жалобы о невозможности получить страницу оцениваемого сайта. Некоторые сайты вообще, по его мнению, недоступны — хотя на самом отлично себя чувствуют.
Очевидно, что скоро очень много людей бросятся смотреть оценки своих проектов, накрывая сервис международным хабра-эффектом. Все будет работать через пень-колоду, глючить и пугать прыгающими оценками.
Это непросто, но постарайтесь расслабиться и сохранять спокойствие. Первое, что надо помнить — обновление PageSpeed Insights никак не влияет на принципы ранжирования в поисковой выдаче. Второе — понадобится не меньше двух недель, чтобы обновление обкатали, поправили и оно начало стабильно работать. Не делайте резких движений, возможно их потом придется откатывать.
Не делайте резких движений, возможно их потом придется откатывать.
Размышления и прогнозы
В этих изменениях много позитива. Господство старого PageSpeed Insights с его принудительными рекомендациями наделало немало бед. Во первых, любая рекомендация может быть близка к бесполезной в вашей конкретной ситуации. Во вторых, ее можно реализовать в ущерб более важным вещам, например времени генерации страницы. Но выбора не было — приходилось все это делать, чтобы получить красивую оценку.
Например, чего стоит рекомендация о минификации html кода страницы? В среднем эта операция занимает около 100 мс, и эта задержка в десятки раз перекрывает любую возможную выгоду от уменьшения размера страницы. Единственный вариант, когда это может быть выгодно — если вы выдаете готовые заранее минифицированые страницы из кеша.
В любом проекте последних лет немало усилий уходило на оптимизацию изображений, минификацию и группировку ресурсов, отложенный запуск JavaScript, который бы ничего не сломал. Чаще всего это уводило фокус внимания от сути — скорости работы сайта для посетителей. Интернет был полон как примерами тормозных сайтов с отличными оценками, так и быстрых сайтов, которые оценивались плохо.
Чаще всего это уводило фокус внимания от сути — скорости работы сайта для посетителей. Интернет был полон как примерами тормозных сайтов с отличными оценками, так и быстрых сайтов, которые оценивались плохо.
Теперь эта мишура будет понемногу отваливаться. На первых тестах оценки с минификацией-группировкой ресурсов и без практически не отличаются. Значимыми становятся реально важные вещи — как быстро сервер отвечает и сколько тяжелого материала на странице. Все свистелки — виджеты социальных сетей, интерактивные карты, чаты и роскошные попапы будут неумолимо бить по оценке, как их не заворачивай.
Вполне вероятно, что это все приведет к действительно быстрым сайтам и пониманию, как их делать. По крайней мере, очень хочется в это верить.
Новые метрики
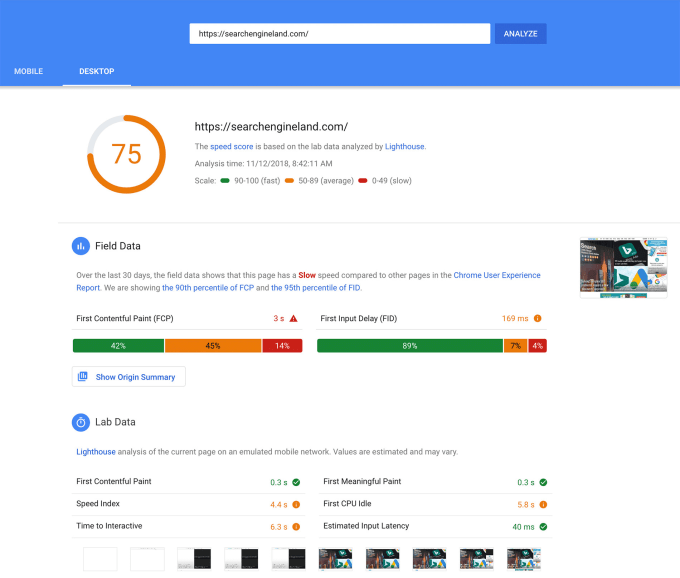
А для самых стойких — подробный разбор новых метрик, которые влияют на оценку. Всего их 6, и они имеют разный вес в формировании финальной оценки. Пройдемся по ним в порядке уменьшения значимости.
1. Время загрузки для взаимодействия
Это самая важная характеристика — и самая тяжелая. Отметка времени, когда страница становится полностью готова к взаимодействию с пользователем. Этот момент наступает, когда:
- отобразилась страница
- зарегистрировались обработчики событий для большинства видимых елементов
- отклик на действия пользователя составляет менее 50 мс
По сути, страница должна прорисоваться, не тормозить и быть готовой реагировать на действия.
2. Индекс скорости загрузки
Показывает, насколько быстро контент страницы становится доступен для просмотра. Для оценки используется модуль Speedline.
Это время, когда страница в браузере перестает изменяться визуально. Для определения используется покадровое сравнение вида страницы.
3. Время загрузки первого контента
Показатель, который определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.
4. Время окончания работы ЦП
Этот параметр показывает время, в которое основной поток страницы становится достаточно свободен для обработки ручного ввода. Этот момент наступает, когда:
- большинство элементов на странице уже интерактивны
- страница реагирует на действия пользователя за разумное время
- отклик на действия пользователя составляет менее 50 мс
Русский перевод этой метрики немного теряет суть. В оригинале она звучит First CPU Idle — первый простой процессора. Но и это не совсем правда. Подразумевается момент в загрузке страницы, когда она уже в основном может реагировать на действия, хоть и продолжает прогружаться.
5. Время загрузки достаточной части контента
Этот параметр показывает время, по истечении которого становится виден основной контент страницы. Этот момент наступает, когда:
- случилось наибольшее изменение вида страницы
- прогрузились шрифты
6.
 Приблизительное время задержки при вводе
Приблизительное время задержки при вводеЭто наименее значимая характеристика. Показывает время в миллисекундах, которое занимает реакция страницы на действия пользователя в течение самых занятых 5 с загрузки страницы. Если это время превышает 50 мс, пользователям может показаться, что ваш сайт притормаживает.
Каждая метрика сравнивается с показателями всех оцененных сайтов. Если у вас она лучше, чем у 98% сайтов, вы получаете 100 баллов. Если лучше, чем у 75% сайтов — вы получаете 50 баллов.
На первый взгляд, эти метрики весьма жизненные и обмануть их грязными манипуляциями, которые на самом деле не ускоряют сайт, будет практически невозможно.
Пока что остается загадкой принцип оценки мобильной версии сайта. Вернее, принцип тот же, но часто баллы ощутимо ниже. Непонятно, на какой виртуальной конфигурации мобильного устройства они прогоняются.
Как улучшить оценку сайта и его рейтинг в поисковых системах с помощью Google PageSpeed Insights
Скорость загрузки и подготовки сайта к работе – одно из самых главных свойств, которым должен обладать высокодоходный веб-ресурс. Ведь чаще всего пользователи покидают сайт, потому что не дождались загрузки материалов. Ещё одна важная причина обратить внимание на скорость работы – показатели Google PageSpeed влияют на позиции сайта в выдаче поисковых результатов.
Ведь чаще всего пользователи покидают сайт, потому что не дождались загрузки материалов. Ещё одна важная причина обратить внимание на скорость работы – показатели Google PageSpeed влияют на позиции сайта в выдаче поисковых результатов.
Google изменила алгоритмы
В Google понимают, как скорость важна для современных пользователей. Именно поэтому были изменены принципы, по которым осуществляется ранжирование и индексирование. Весной индексирование стало осуществляться по мобильной версии. В прошлом месяце при ранжировании страниц стали учитываться показатели скорости.
Вследствие нововведений, рейтинг сайта стал зависеть от того, как быстро он работает в мобильной версии. Это же влияет на цену рекламных объявлений. Если страницы работают медленно, они получают низкую оценку качества и их продвижение становится дороже.
Что представляет собой PageSpeed 5.0
До выпуска версии 5.0 инструментом PageSpeed проводилась эвристическая оценка страниц, после которой формировались рекомендации по улучшению работы. Проверка была неосновательной и не учитывала пользовательский опыт.
Проверка была неосновательной и не учитывала пользовательский опыт.
Усовершенствованная версия загружает данные сайта в браузер, управляемый Lighthouse. Там фиксируются и оцениваются все показатели, на основе которых выставляется оценка производительности сайта.
Как проводится оценка в Lighthouse
Lighthouse – автоматизированное расширение от Google, которое бесплатно анализирует производительность сайта.
Сервис производит аудит, помогая повышать производительность и доступность сайтов. При анализе учитывает множество данных: время загрузки для взаимодействия, индекс скорости загрузки, быстрота загрузки первоначального контента и дополнительной части, задержка при вводе и время завершения работы.
Самое большое влияние на итоговую оценку производительности влияет время загрузки для взаимодействия(TTI).
Как улучшить TTI
На этот показатель влияет объем JS-кода и время на совершение разных задач.
Для улучшения показателей особенно важно обратить внимание на уменьшение JavaScript-кода. На его распаковку и загрузку уходит много времени. Чтобы снизить объем JS-кода, рекомендуем избавиться от неиспользуемых полифиллов, заменить сторонние библиотеки на современные альтернативы, разделить код на небольшие части, которые быстрее загружаются, кэшировать информацию с помощью специальных сервисов, чтобы сохранить необходимые данные о пользователях при первом визите и не тратить в дальнейшем на это системные ресурсы.
Как проверить TTI
Чтобы тестировать производительность сайта и выявлять проблемные места, можно использовать дополнительные сервисы, например Calibre. Проверка проводится в реальных условиях пользователями и минимум с двух устройств – компьютера и мобильного телефона.
Непрерывный мониторинг сайта моментально указывает на проблемы в его работе и помогает сохранять производительность на высоком уровне. А также поддерживает необходимую скорость работы, чтобы удерживать позиции в поисковой выдаче.
Почему Google PageSpeed Insights не отражает реальность? В конце концов, он бесплатный, сделан Google и имеет простую систему оценки/цвета. Неправильный.
На самом деле Google PageSpeed Insights — один из худших способов измерения скорости вашего сайта. Да все верно. Оценка вашего сайта Google PageSpeed в значительной степени неточна и бесполезна.
Удивлены? Возможно, вы еще больше удивитесь, узнав, что самые быстро загружаемые сайты с самым высоким рейтингом в Интернете имеют одни из худших показателей Google PageSpeed.
По этой причине маркетологи и владельцы бизнеса должны воспринимать результаты с долей скептицизма и позаботиться о том, чтобы не попасть в ловушку одержимости оптимизацией своего сайта для этой оценки.
Google PageSpeed Insights не отражает реальную скорость страницы Google даже сам говорит об этом, когда вы обычно запускаете тест. В большинстве случаев Google PageSpeed Insights не имеет никакого отношения к тому, насколько быстр ваш сайт на самом деле. Цвета и оценки в Google PageSpeed Insights не основаны на реальном тестировании скорости, поэтому обычно дают противоречивые и ненадежные результаты.
Цвета и оценки в Google PageSpeed Insights не основаны на реальном тестировании скорости, поэтому обычно дают противоречивые и ненадежные результаты.
Гораздо лучше посмотреть на свой взгляд глазами пользователей или User Experience и оценить работу сайта. Вот пример.
На сайте есть главный баннер вверху, это первое, что видит пользователь. Ниже сгиба (начальная область экрана) сайт загружает подробные активы или использует метод ленивой загрузки, чтобы загружать их по мере необходимости, когда пользователь прокручивает страницу вниз.
В этом случае важно, чтобы изображение баннера было оптимизировано для быстрой и легкой загрузки, но другие ресурсы могут загружаться медленнее после загрузки баннера. В этом сценарии общее время загрузки страницы в значительной степени не имеет значения, поскольку на работу пользователя не влияет более медленная загрузка ресурсов ниже сгиба, то есть вне их поля зрения. Но вы можете терять сон и время, потому что PageSpeed Insights сообщает вам, что ваш сайт работает медленно.
Совет: Посмотрите на свой сайт через призму пользователя и его опыта, а не чисто алгоритмические цифры скорости, которые не отражают реальность.
PageSpeed Insights основан на автоматических проверках
Само собой разумеется, что не существует универсального размера обуви, подходящего для всех ног. PageSpeed Insights не понимает ваш конкретный веб-сайт, вашу нишу, вашу отрасль или ваши цели. Вместо этого они полагаются на общие фрагменты кода, которые возвращают упрощенное да/нет. Он часто помечает вещи, которые не являются проблемой для вашей конкретной настройки, и преувеличивает факторы, которые практически не влияют на реальную скорость вашего веб-сайта или, что наиболее важно, на взаимодействие с пользователем.
PageSpeed Insights предназначались для чего-то другого Первоначально они предназначались для высокотехнологичных веб-разработчиков, которым нужно было внести окончательные исправления в сборку веб-сайта. Вот почему его предложения в значительной степени бесполезны для подавляющего большинства сайтов. Несмотря на его заявления, подавляющее большинство предложений, которые он делает для вашего сайта, практически не окажут заметного влияния на скорость вашего сайта.
Вот почему его предложения в значительной степени бесполезны для подавляющего большинства сайтов. Несмотря на его заявления, подавляющее большинство предложений, которые он делает для вашего сайта, практически не окажут заметного влияния на скорость вашего сайта.
Он отлично подходит для выделения малозаметных возможностей, таких как изображения, которые не были оптимизированы, или медленные всплывающие окна, которые задерживают остальную часть загрузки страницы, но это все.
Если вы находитесь на Shopify, вы, вероятно, часто видели рекомендации по оптимизации кода и фрагментов Shopify, ведущей в мире платформе электронной коммерции, полностью ориентированной на предоставление быстрых веб-сайтов, что, согласитесь, на самом деле не имеет смысла.
PageSpeed Insights непоследовательны Один из старших аналитиков Google, Джон Мюллер, отметил, что PageSpeed Insights может быть непоследовательной. Он посоветовал использовать этот инструмент, чтобы дать представление о местах, где можно внести улучшения в интересах ваших пользователей, но не следует рассматривать оценку как конечную цель.
Если вы уже использовали PageSpeed Insights, вы заметите, что выполнение тестов в разное время и в разные дни может на самом деле давать разные результаты, что может привести к неправильным выводам об отличном сервисе или приложении или, что еще хуже, к выбору плохо работающего приложения. .
PageSpeed Insights предлагает экспериментальные инструментыКак и многие инициативы Google, PageSpeed Insights имеет сильный уклон в сторону использования других инструментов и программ Google. Хотя поначалу это может показаться не особенно плохим, стоит отметить, что некоторые из предложений относятся к экспериментальным творениям, которые могут быть прекращены в будущем или могут быть несовместимы со всеми браузерами.
PageSpeed Insights вредна для сайтов WordPress Хотя PageSpeed Insights в значительной степени бесполезна для большинства сайтов, это особенно плохая новость для пользователей WordPress. Наиболее распространенной причиной медленной работы веб-сайта является неправильная оптимизация изображений. Вторая наиболее распространенная причина — это что-то конкретное для WordPress, проблемы, которые не будут выявлены PageSpeed Insights. Некоторые из предложений, сделанных PageSpeed Insights, также могут нанести ущерб сайтам WordPress. Например, откладывание определенных файлов JavaScript может серьезно испортить ваш сайт.
Вторая наиболее распространенная причина — это что-то конкретное для WordPress, проблемы, которые не будут выявлены PageSpeed Insights. Некоторые из предложений, сделанных PageSpeed Insights, также могут нанести ущерб сайтам WordPress. Например, откладывание определенных файлов JavaScript может серьезно испортить ваш сайт.
PageSpeed Insights использует медленное соединение 3G для мобильного тестирования, а не 4G или 5G или обычное широкополосное соединение. Это означает, что подавляющее большинство ваших посетителей увидят более быструю загрузку страниц и будут иметь гораздо лучший опыт просмотра вашего веб-сайта по умолчанию, чем предполагает PageSpeed Insights.
Наш вывод? Не тратьте свое время.Давайте кое-что проясним. Только реальный пользовательский опыт имеет значение.
Оценки, выдаваемые Google с красным, оранжевым или зеленым цветом, действительно мало или совсем не влияют на скорость вашего сайта. Вы также можете потратить драгоценное время, пытаясь внести рекомендуемые улучшения, только для того, чтобы посетители и поисковые системы не заметили улучшения вашей скорости.
Вы также можете потратить драгоценное время, пытаясь внести рекомендуемые улучшения, только для того, чтобы посетители и поисковые системы не заметили улучшения вашей скорости.
Почему бы не использовать сэкономленное время для реализации стратегии сбора отзывов и использования пользовательского контента в вашем магазине? Они ДЕЙСТВИТЕЛЬНО положительно влияют на трафик, они ДЕЙСТВИТЕЛЬНО повышают доверие и авторитет, и у них ДЕЙСТВИТЕЛЬНО есть реальный потенциал для увеличения продаж.
Был ли этот пост полезен для вас?
Как интерпретировать и улучшить ваш показатель Google PageSpeed Insights Score
Самый простой способ повысить коэффициент конверсии вашего PageSpeed Insights не имеет ничего общего с улучшением заголовка или изменением цвета кнопки CTA. Вместо этого речь идет о предоставлении более быстрого пользовательского опыта.
Исследования Google выявили связь между коэффициентом конверсии и временем загрузки. Это также показывает, что вы можете потерять половину своих потенциальных клиентов из-за отстающей целевой страницы после клика. К счастью, есть инструмент, который вы можете использовать, чтобы определить, что замедляет его работу.
К счастью, есть инструмент, который вы можете использовать, чтобы определить, что замедляет его работу.
Исследование скорости страницы, проведенное Google
После просмотра 900 000 рекламных объявлений исследователи из Google обнаружили, что средняя мобильная целевая страница после клика загружается за позорные 22 секунды. Это более чем в 7 раз дольше, чем большинство нетерпеливых интернет-пользователей будут ждать, прежде чем покинут страницу — 53%, если быть точным.
Если ваша страница загружается более 3 секунд, более половины ваших потенциальных клиентов уходят, даже не увидев ее. Как будто этого было недостаточно, исследование показало, что с каждой секундой, когда страница не загружается, уходит еще больше посетителей:
С помощью технологии машинного обучения от SOASTA исследователи обнаружили корреляцию между временем загрузки, весом страницы (размером в данных) и коэффициентом конверсии. По сути, «тяжелее» означает «медленнее». В частности, когда количество элементов (текст, изображения и т. д.) на странице увеличивается с 400 до 6000, ваши шансы на конвертацию посетителя падают на 95%.
В частности, когда количество элементов (текст, изображения и т. д.) на странице увеличивается с 400 до 6000, ваши шансы на конвертацию посетителя падают на 95%.
Однако, если ваша страница загружается медленно, точно определить проблему не всегда просто. В то время как объем текста и количество изображений заметны с первого взгляда, такие проблемы, как излишний JavaScript и слишком много перенаправлений, незаметны.
К счастью, есть бесплатный инструмент, который вы можете использовать, чтобы узнать, что именно замедляет время загрузки вашей страницы.
Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это инструмент, позволяющий быстро и легко проверить скорость веб-страницы.
Введя URL-адрес и нажав «Анализ», вы быстро получите подробный отчет о том, что замедляет эту веб-страницу на основе двух параметров, с рекомендациями по устранению проблемы.
- Параметр 1: Время до загрузки выше сгиба.
 Это количество времени, которое требуется странице для отображения содержимого в верхней части страницы после того, как пользователь запрашивает новую страницу.
Это количество времени, которое требуется странице для отображения содержимого в верхней части страницы после того, как пользователь запрашивает новую страницу.
- Параметр 2: Время полной загрузки страницы. Это время, которое требуется браузеру для полного отображения страницы после запроса пользователя.
По словам Google, это работает следующим образом:
Page Speed Insights измеряет производительность страницы для мобильных и настольных устройств. Он извлекает URL-адрес дважды, один раз с мобильным пользовательским агентом и один раз с настольным пользовательским агентом.
Оценка PageSpeed Insights находится в диапазоне от 0 до 100 баллов. Чем выше оценка, тем лучше, а оценка 85 или выше указывает на то, что страница работает хорошо.
Но достаточно ли хорошо «хорошо», если люди ожидают, что страница загрузится мгновенно? Не тогда, когда на счету каждая секунда. Чтобы получить как можно более высокий балл, вот что вам нужно сделать…
Чтобы получить как можно более высокий балл, вот что вам нужно сделать…
Достижение высокого балла Google PageSpeed Insights
Если вы видите много красного и желтого в своем отчете, это потому, что у вашей страницы есть явные проблемы с загрузкой.
Инструмент уведомит вас об этих проблемах, но сообщения об ошибках могут быть немного трудными для понимания. Вот что вы можете ожидать и как это исправить:
1. Избегайте перенаправлений на целевые страницы после клика
устройства. Некоторые общие шаблоны перенаправления, согласно Google:
- example.com использует адаптивный веб-дизайн, никаких перенаправлений не требуется — быстро и оптимально!
- example.com → m.example.com/home — штраф за многократное обращение туда и обратно для мобильных пользователей.
- example.com → www.example.com → m.example.com – очень медленный мобильный интерфейс.
Каждый раз, когда пользователь должен быть перенаправлен, рендеринг страницы останавливается, что увеличивает время загрузки вашей страницы на драгоценные секунды. Полностью избегайте перенаправлений, создавая страницы с адаптивным дизайном — метод, который обеспечивает качественное взаимодействие с пользователем независимо от того, на каком устройстве находится ваш потенциальный клиент.
Полностью избегайте перенаправлений, создавая страницы с адаптивным дизайном — метод, который обеспечивает качественное взаимодействие с пользователем независимо от того, на каком устройстве находится ваш потенциальный клиент.
(Все шаблоны Instapage адаптивны, поэтому вашему пользователю никогда не придется щипать для увеличения.)
2. Включить сжатие
Современные браузеры способны предоставлять пользователям Интернета уменьшенную альтернативную версию страницы. С включенным компрессором gzip эти страницы могут уменьшиться в размере на 90%.
На своем веб-сайте «Лучшее объяснение» Халид Азад прекрасно описывает, как gzip оптимизирует процесс HTTP-запросов и ответов: предоставляя пользователю полную страницу, браузер может получить экспоненциально меньшую сжатую версию, которая загружается за долю времени. Узнайте больше об оптимизации с помощью gzip здесь.
3. Минимизация CSS, HTML, JavaScript
«Минимизация» означает удаление ненужных или избыточных данных, не влияя на то, как страница обрабатывается браузером. Плохое кодирование может быть причиной этой проблемы, и ее можно исправить несколькими способами.
Плохое кодирование может быть причиной этой проблемы, и ее можно исправить несколькими способами.
Помимо изучения исходного кода вашей страницы вручную, Google рекомендует попробовать следующие ресурсы:
- Минимизатор HTML для минимизации HTML.
- CSSNano и csso для минимизации CSS.
- UglifyJS2 и компилятор Closure для минимизации JavaScript.
Другой вариант — это, конечно же, воспользоваться преимуществами Google AMP и AMP для рекламных фреймворков. Обе программы позволяют разработчикам создавать страницы с урезанной версией HTML, CSS и JavaScript. В результате страницы и реклама загружаются за доли секунды.
4. Расставьте приоритеты в верхней части страницы
Как ни странно, время загрузки страницы зависит не только от того, насколько быстро загружается ваша страница. Это также касается «воспринимаемой производительности». Брайан Джексон из KeyCDN объясняет:
Воспринимаемая производительность может быть описана просто как «насколько быстро загружается ваш веб-сайт?» Это может немного отличаться от скорости загрузки вашего сайта.
Воспринимаемая производительность определяется с точки зрения пользователя, а не с точки зрения инструмента тестирования скорости веб-сайта.
Чтобы повысить воспринимаемую производительность, важно установить приоритет загрузки контента, важного для пользователя. Например, текст страницы в верхней части страницы должен загружаться раньше сторонних виджетов.
Однако, когда код структурирован неправильно, результат может снизиться в восприятии пользователя. Если последними загружаемыми элементами на вашей странице являются те, которые пользователь щелкнул, чтобы увидеть, страница будет ощущаться так, как будто она загружается дольше.
5. Ускорьте время отклика сервера
Время отклика сервера — время, которое требуется вашему серверу, чтобы начать загрузку контента страницы для пользователя — оно может замедлиться по ряду факторов согласно Google:
- Запросы к базе данных
- Медленная маршрутизация
- Каркасы
- Библиотеки
- Нехватка ресурсов ЦП
- Нехватка памяти
Для веб-сайта Раэлин Мори плохой хостинг стал главным убийцей скорости. Она предостерегает читателей:
Она предостерегает читателей:
Дешевый веб-хостинг, предлагающий ежемесячные планы за 3,95 доллара США в комплекте с неограниченным количеством просмотров страниц и неограниченным пространством, может показаться выгодной сделкой, но компромиссом обычно является низкая скорость сайта и частые простои в периоды высокой посещаемости.
Если вы хотите, чтобы ваш сайт работал молниеносно и обеспечивал его хорошую работу, вам нужно инвестировать в достойный веб-хостинг. Если вы действительно хотите, чтобы ваш сайт работал быстро, вы можете посмотреть пакеты хостинга, которые не находятся на общем сервере.
Она протестировала множество хостов, прежде чем остановилась на WP Engine, который помог ей получить время отклика сервера менее 200 мс, рекомендованное Google. Подумайте о том, чтобы сделать то же самое или обновить текущий пакет веб-хостинга до более функционального плана.
6. Устранение блокировки рендеринга JavaScript
Помимо прочего, JavaScript позволяет использовать некоторые мощные сторонние инструменты и интерактивные элементы страницы. Проблема в том, что он также останавливает синтаксический анализ HTML-кода.
Проблема в том, что он также останавливает синтаксический анализ HTML-кода.
Когда вы видите сообщение об ошибке «устранить код JavaScript, блокирующий рендеринг», это означает, что есть фрагмент кода JavaScript, который приостанавливает процесс загрузки верхней части страницы. В частности, в этой проблеме могут быть виноваты сторонние скрипты. Решите это тремя способами:
- Скрипты, которые не имеют решающего значения для процесса загрузки, должны быть намеренно задержаны — выбраны и выполнены после того, как страница будет полностью отрисована.
- Сценарии, которые загружаются асинхронно, должны использоваться вместо тех, которые загружаются синхронно. Синхронные скрипты приостанавливают процесс рендеринга страницы, а асинхронные позволяют браузеру одновременно загружать другие элементы.
- Рассмотрите возможность встраивания скрипта — вставки небольших внешних ресурсов JavaScript непосредственно в ваш HTML-документ — чтобы уменьшить количество запросов, которые должен делать ваш браузер.

7. Использование кэширования браузера
Может потребоваться несколько запросов между сервером и браузером, прежде чем страница полностью загрузится для пользователя. Что касается времени, то каждый из них складывается.
Кэширование позволяет вашему браузеру как бы «запоминать» определенные элементы, которые были недавно загружены — заголовок, навигация, логотип и т. д. Чем больше элементов может кешировать браузер, тем меньше элементов ему приходится загружать в тот момент, когда пользователь делает запрос, и, в конечном счете, тем быстрее загружается страница.
Google рекомендует минимальный срок кэширования в течение одной недели, а для элементов, которые практически не изменяются, предпочтительнее один год.
8. Оптимизация изображений
В сообщении в блоге тестировщики Google специально предупредили об угрозе, которую изображения представляют для скорости страницы. «Графические элементы, такие как иконки, логотипы и изображения продуктов, могут легко составлять до двух третей общего веса страницы», — сказали они.
