Представители Google про PageSpeed
PageSpeed — это показатель скорости загрузки страниц, оцениваемый инструментом Google PageSpeed Insights. На странице собраны ответы Google касающиеся PageSpeed.
Улучшение показателей CWV повлияет на ранжирование только через месяц
Google Core Web Vitals анализирует данные, которые задерживаются примерно на 28 дней. Это означает, что любые значительные улучшения скорости загрузки страницы, которые вы делаете на своем сайте, обычно появляются в результатах поиска только спустя месяц.
2021-10-29
Джон Мюллер, Google
Сводные отчеты Search Console основаны на выборке страниц
Некоторые отчеты Search Console (AMP, микроразметка, удобство для мобильных и скорость загрузки) основаны на выборке страниц страниц. Отчеты об индексации являются более комплексными и могут использоваться для выявления общих проблем.
2020-04-09
Джон Мюллер, Google
Пользовательские показатели загрузки страницы влияют на ранжирование
Показатели скорости загрузки страницы, которые Google использует как фактор при ранжирования страниц, основаны на данных реальных пользователей, а не на простом времени загрузки страницы.
2020-03-20
Джон Мюллер, Google
Низкая скорость загрузки страницы влияет на её ранжирование
Скорость загрузки страницы по большей части влияет только на ранжирование очень медленно загружающихся страниц. Скорее всего, вы не увидите разницу в ранжировании между страницами, которые загружаются быстро, но разница могла бы быть если одна из страниц загружалась бы медленно.
2020-03-17
Джон Мюллер, Google
Google использует данные тестов и реальных пользователей для оценки скорости загрузки
Для оценки скорости загрузки страницы Google использует как данные тестов, так и данные реальных пользователей, в том числе включая скорость загрузки AMP-страницы.
2020-03-03
Джон Мюллер, Google
Проверка скорости загрузки не учитывает кэширование AMP-страниц на серверах Google
При отображении AMP-страниц Google может предварительно загрузить их и показать пользователю поиска кэшированные версии со своих серверов, что сэкономит время, затрачиваемое на получение исходного HTML кода страницы для дальнейшей отрисовки в браузере. Однако при проверке скорости загрузки это не учитывается.
2019-12-27
Джон Мюллер, Google
Отчет по скорости загрузки в Search Console может быть пустым у не популярных сайтов
Отчеты о скорости загрузки сайта в Search Console основаны на данных Chrome User Experience, то есть на данных реальных пользователей посещавших сайт. Поэтому для сайтов с низкой посещаемостью у Google может быть недостаточно данных чтобы вывести достоверную информацию о скорости загрузки сайта.
2019-11-15
Джон Мюллер, Google
Разрешите доступ к тестовым страницам с IP-адресов инструментов PageSpeed Insights и инструмента проверки микроразметки
PageSpeed Insights и инструмент проверки микроразметки используют IP-адреса, отличные от IP-адресов робота Googlebot. Список IP-адресов, которые они используют в настоящее время, отсутствует, поэтому проверьте его на тестовой странице и посмотрите IP-адреса у запросов, поступающих от этих инструментов.
2019-10-04
Джон Мюллер, Google
Метрики скорости загрузки, важные для UX, отличаются от метрик, важных для сканирования и индексирования
Даже несмотря на некоторые пересечения, показатели скорости загрузки, важные для UX, отличаются от показателей, используемых для сканирования и индексирования. В последнем случае Google должен запрашивать HTML-код страницы как можно быстрее, быстро находить новые ссылки, а также время ответа сервера должно быть минимальным.
В последнем случае Google должен запрашивать HTML-код страницы как можно быстрее, быстро находить новые ссылки, а также время ответа сервера должно быть минимальным.
2019-05-03
Джон Мюллер, Google
Заголовки ETags и If-Modified-Since могут улучшить UX благодаря кэшированию
Google не всегда использует HTTP-заголовки ETags и If-Modified-Since при сканировании, поскольку не многие сайты их используют, да и те часто ошибаются. Однако они могут повлиять на UX, поскольку могут улучшить кэширование ресурсов сайта для вернувшихся пользователей.
2019-03-19
Джон Мюллер, Google
Используйте Lighthouse, чтобы понять, как воспринимают сайт пользователи, а не алгоритмы поисковых систем
Google использует различные метрики для определения скорости загрузки сайта. При этом многие метрики в Lighthouse скорее показывают то, какая скорость загрузки у реальных пользователей, а не в алгоритмах поиска Google. Стоит проверять скорость загрузки сайта у пользователей, а не пытаться определить, считает ли Google его слишком медленным.
При этом многие метрики в Lighthouse скорее показывают то, какая скорость загрузки у реальных пользователей, а не в алгоритмах поиска Google. Стоит проверять скорость загрузки сайта у пользователей, а не пытаться определить, считает ли Google его слишком медленным.
2019-02-19
Джон Мюллер, Google
Предварительная загрузка ссылок из первого экрана может улучшить UX, но не дает преимущества для SEO
Ускорение загрузки страниц с помощью ChromeLabs Quicklink для предварительной загрузки ссылок в области первого экрана не влияет ни на что напрямую в поиске, но может давать косвенные преимущества за счет улучшенного UX.
2019-02-19
Джон Мюллер, Google
Инструмента проверки URL в Search Console может не загружать используемые ресурсы
Используемые ресурсы страницы могут не загружаться с помощью инструмента проверки URL в режиме реального времени, если они загружаются слишком долго..jpg) Это не означает, что встроенные ресурсы не будут загружены при индексации, поскольку Google разработал данный инструмент для относительно быстрого получения информации.
Это не означает, что встроенные ресурсы не будут загружены при индексации, поскольку Google разработал данный инструмент для относительно быстрого получения информации.
2019-02-08
Джон Мюллер, Google
Скорость загрузки — второстепенный фактор ранжирования по сравнению с качеством или релевантностью контента
Одно только повышение скорости сайта, скорее всего, не изменит его ранжирование или видимость в поиске, потому что это очень слабый фактор по сравнению с релевантностью и качеством содержания страницы (с точки зрения решения задачи пользователя).
2019-02-05
Джон Мюллер, Google
Google не даёт преимуществ сайтам, размещенным в CDN, перед сайтами которые не используют CDN
Сайты, размещенные с использованием CDN (сети распределённых серверов), не получают каких-то преимуществ в поиске, перед сайтами не использующими CDN, поскольку Google воспринимает это лишь как один из способов размещения сайта.
2019-01-11
Джон Мюллер, Google
Как улучшить скорость загрузки сайта с помощью PageSpeed Insights? — Хостинг
Некоторые вебмастера, особенно новички, пытаются добиться как можно более высоких показателей в сервисе PageSpeed Insights, считая, что высокий показатель SpeedTest Google увеличивает скорость сайта и улучшает позиции в поисковых системах.
Рассмотрим, почему это мнение ошибочно, возможно ли добиться 100%, на какие рекомендации сервиса обращать внимание, а какие можно игнорировать. Также разберемся, влияет ли хостинг на показатели PageSpeed Insights.
Что такое PageSpeed Insights
PageSpeed Insights – это бесплатный онлайн-инструмент, который помогает оценить производительность веб-страницы на мобильных устройствах и компьютерах. Инструмент анализирует загрузку страницы и предоставляет подробную информацию о том, как улучшить ее производительность.
PageSpeed Insights использует метрики производительности, такие, как время загрузки страницы, время отклика сервера, время до первой отрисовки и другие, чтобы оценить скорость работы сайта. Однако отметим, что PSI показывает не ошибки, требующие немедленного исправления. Он, лишь выводит все данные по сайту и дает рекомендации по его улучшению.
Почему не надо выполнять все рекомендации Google Page Speed
Google PageSpeed Insights полезен как инструмент диагностики, но это не руководство к обязательному исполнению. Например, рекомендация минимизировать скрипты или добавить к ним кэширующие заголовки, при том что они размещены на стороннем сервере – невыполнима.
Простейший пример – Яндекс Метрика. Если она установлена, то обязательно попадет в поле зрения Google Page Speed.
Если на сайте установлена реклама, то она заметно снизит показатели Google PageSpeed. Это обусловлено тем, что рекламные блоки часто загружаются с удаленных серверов, что увеличивает время загрузки страницы. Кроме того, реклама может использовать большое количество скриптов и изображений, которые также способны замедлить загрузку.
Кроме того, реклама может использовать большое количество скриптов и изображений, которые также способны замедлить загрузку.
Частая рекомендация практически для всех сайтов касается удаления ресурсов, блокирующих отображение. Но как факт, удаление или перемещение всех скриптов и стилей, особенно в CMS, чревато некорректным отображением, а то и неработоспособностью сайта.
Какие рекомендации выполнять
Большинство выполнимых параметров связаны с версткой – используемыми JavaScript библиотеками, CSS-стилями и HTML-кодом. По возможности нужно:
- Удалить ненужный JavaScript, CSS и HTML код, чтобы отдаваемый контент был меньшего размера. Минимальный набор стилей лучше подключать в
<head>(если все стили подключить в конце страницы, то страница какое-то время будет отображаться некорректно), а вот некоторые скрипты лучше перенести ближе к концу страницы. - Оптимизировать размер страницы и подключаемых элементов – чем меньше общий объем контента, тем лучше.

Также рекомендуется использовать:
- Сжатие при отдаче статического контента (на хостинге LITE.HOST сжатие настроено по умолчанию).
- Кэширование, чтобы при наличии файла со стороны клиента (на LITE.HOST кэширование настроено по умолчанию).
- Изображения подходящего размера и современного формата (WebP и AVIF). Например, если на странице выводится картинка 100 х 100 пикселей, не нужно хранить на сервере изображение 1000 х 1000 пикселей и отдавать его пользователю. Также, рекомендуется использовать отложенную загрузку изображений Lazy Load, чтобы при входе на странице, изображения загружались не все разом, а постепенно, в процессе прокрутки страницы.
Влияет ли хостинг на скорость загрузки сайта по Google Page Speed
При обращении за услугой оптимизации сайта по Google SpeedTest от исполнителей часто можно услышать, что в низком числе баллов виноват хостинг и надо перейти на другой. При этом исполнитель любезно предоставляет реферальную ссылку.
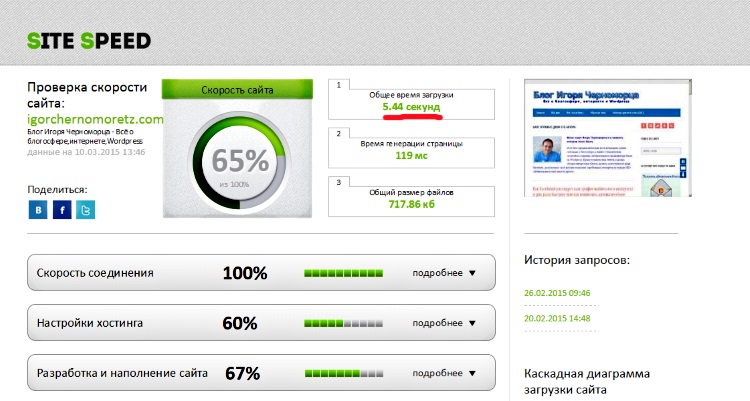
Но в действительности, хостинг отвечает только за параметр «Время до получения первого байта от сервера». Простыми словами, это время генерации страниц сайта.
То есть, влияние хостинга минимальное. Когда сайт не оптимизирован, виноват не хостинг, а качество кода. Если на сайте установлена тема с плохой версткой, много плагинов, добавляющих несколько десятков стилей и скриптов, то ни на одном хостинге он не будет работать быстро и получать много баллов при тестировании.
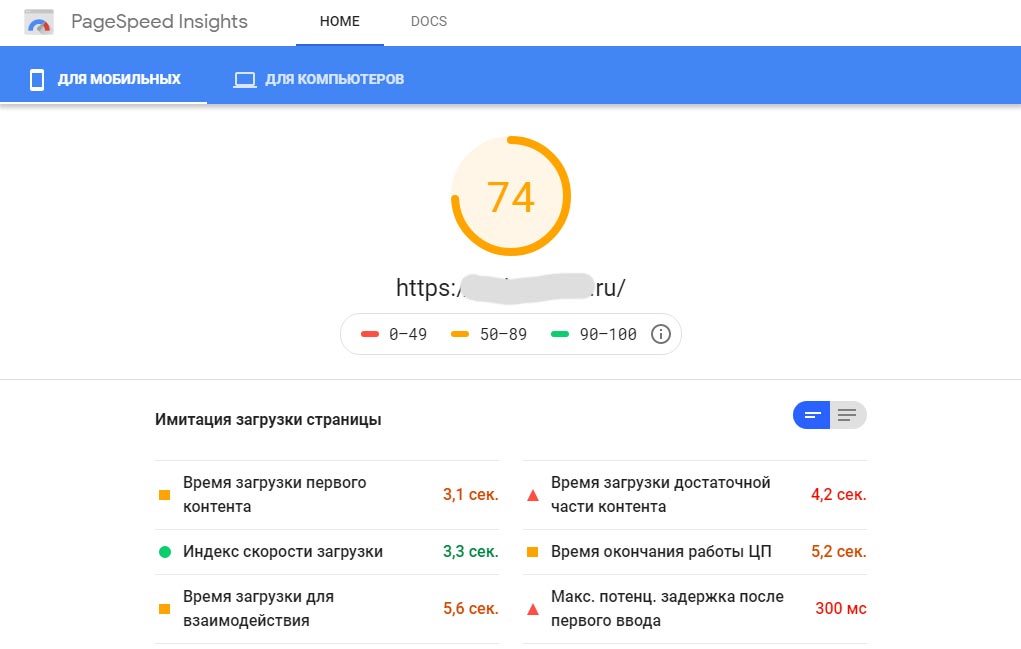
Почему при визуально быстрой загрузке сайт имеет плохие показатели по PageSpeed Insights
Google Page Speed не показывает реальную скорость загрузки. Выводимые результаты рассчитываются внутренней метрикой сервиса. По факту это лишь имитация загрузки веб-страниц у пользователей. Причем показатели сильно усреднены, так как проверка идет со среднестатистического устройства и среднестатистической же скорости интернета в мире.
К тому же проверка выполняется из Европы и Америки. Это значит, что сайты, расположенные на зарубежных хостингах, будут получать более высокие значения, при этом их реальная скорость работы в России будет хуже. В то же время сайт, расположенный в России, будет получать по PSI более низкие значения скорости, а работать будет быстрее.
В то же время сайт, расположенный в России, будет получать по PSI более низкие значения скорости, а работать будет быстрее.
Если аудитория сайта находится в России, то лучше здесь же размещать и сайт – для пользователей, он будет открываться быстрее.
Стоит ли стремиться к 100% по SpeedTest Google
Такой показатель можно достигнуть только на простейших сайтах с минимумом кода. На полноценных сайтах со сложным функционалом исправить некоторые параметры полностью невозможно, например:
- сократить время работы всех скриптов и повлиять на скорость загрузки сторонних сервисов (чатов, аналитики, рекламных блоков),
- перенести все скрипты и стили в конец кода (как писали ранее, это может нарушить отображение сайта).
Надеяться на то, что при высоких показателях сайт поднимется в поиске Google, тоже не стоит. Поисковый робот от Google не ориентируется на оценки PageSpeed Insights, он самостоятельно анализирует скорость работы каждого ресурса.
Что нужно, чтобы получить более 90 баллов в Google Pagespeed Insights?
Если вы хотите иметь успешный веб-сайт, важно, чтобы ваш сайт загружался быстро. Google Pagespeed Insights — это инструмент, который расскажет вам, насколько хорошо ваш сайт работает на настольных и мобильных устройствах, какие проблемы возникают с вашим сайтом и как их можно исправить. Скорость страницы — важный показатель для SEO. Что нужно сделать, чтобы получить более 90 баллов в Google Pagespeed Insights?
Что такое Google Page Speed Insights?
Google PageSpeed Insights сообщает об эффективности страницы как на мобильных, так и на настольных устройствах и предлагает варианты улучшения этой страницы. Инструмент помогает определить, работает ли веб-сайт на максимальной скорости.
Веб-сайт, который быстро загружается, предоставляет зрителям лучший опыт. PageSpeed — это SEO-метрика Google, поэтому большинство компаний, веб-дизайнеров и SEO-стратегов используют этот инструмент, чтобы определить, насколько быстро работает веб-сайт.
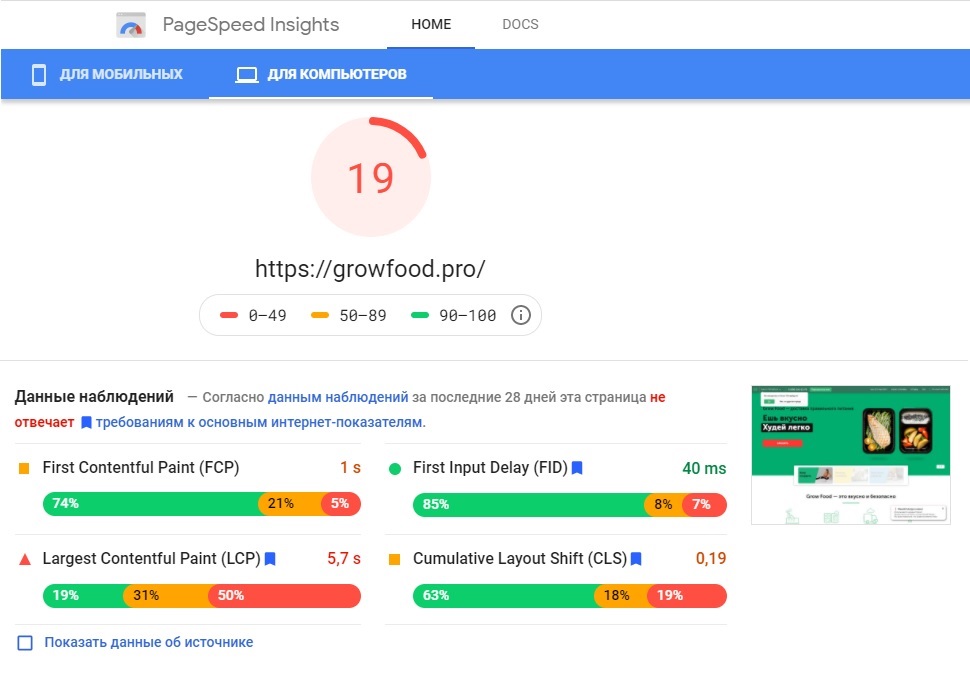
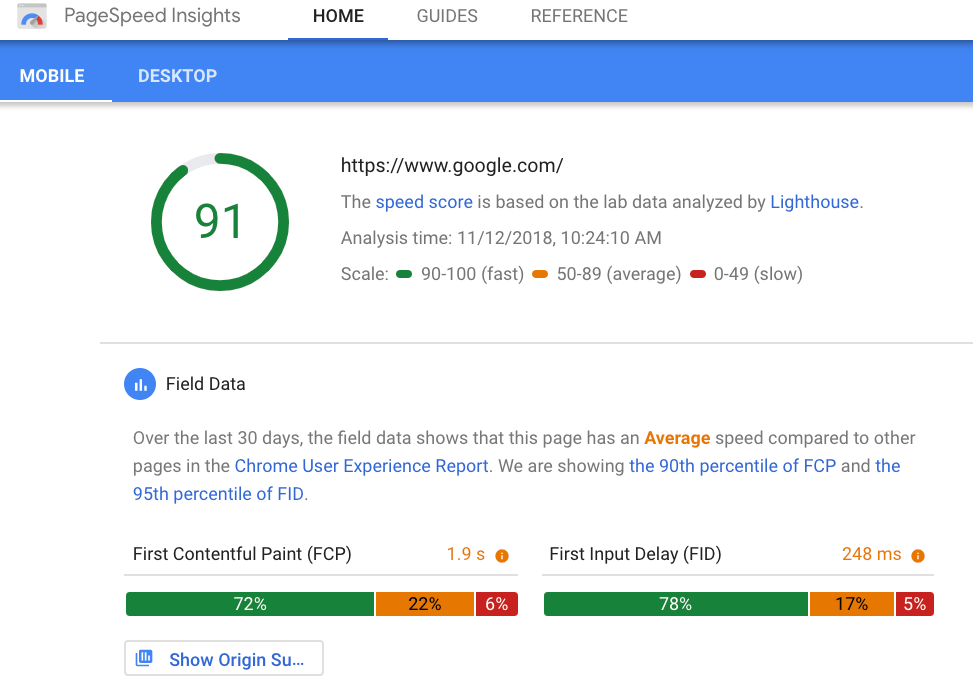
Оценка мобильных и настольных компьютеров
Инструмент имеет две оценки: оценку для настольных компьютеров, которая показывает, как сайт работает на настольных компьютерах и ноутбуках; и мобильный счет.
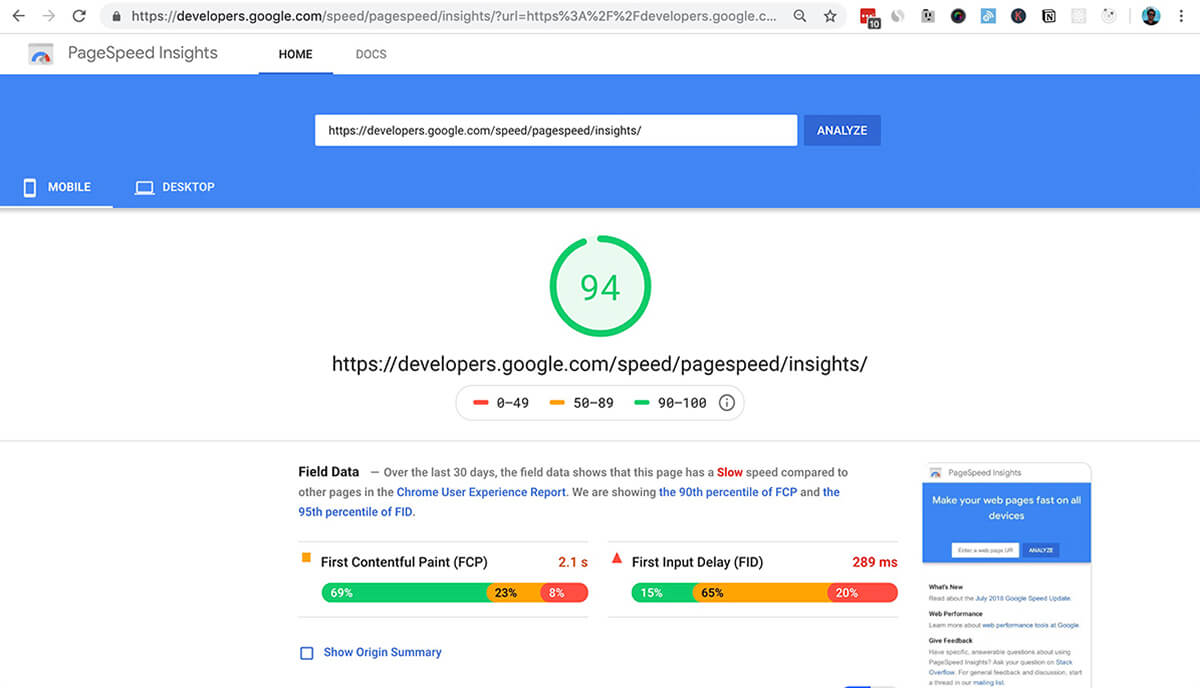
Примечание. Вы можете ввести свой URL здесь: https://developers.google.com/. Первое число, которое приходит на ум, — это мобильная скорость. Нажмите на маленький значок монитора компьютера, и он покажет вам скорость рабочего стола.
Имейте в виду, это не школьный класс. Это число, которое выдает Google.
Чем выше число, тем лучше, так как это означает, что сайт будет загружаться быстрее.
Число, которое вы хотите, больше, чем у вашего конкурента. Если у вашего конкурента 15 на мобильных устройствах и 78 на настольных компьютерах, это число, которое вы хотите побить.
Однако в настоящее время я вижу большинство качественных веб-сайтов 90-х годов для настольных компьютеров. Мобильная версия отличается, так как чрезвычайно сложно быть в 90-х годах на мобильном телефоне и при этом сохранять красивый дизайн.
Во-первых, почти невозможно получить 90 или выше в тесте мобильной версии. Я говорю своим клиентам, что мы стремимся к середине на мобильных устройствах. Оценка в оранжевом цвете, то есть 50-89. Для настольных компьютеров мы стремимся к 90-м годам.
Как получить 90 PageSpeed Score?
Хороший хостинг
Чтобы сайт загружался быстро, он должен находиться на высокоскоростном хостинге. Хорошие хостинги также помогут с вашей оценкой PageSpeed.
Обычно мы рекомендуем нашим клиентам использовать WP Engine или FlyWheel для обеспечения наилучшей производительности и безопасности. (Обратите внимание, что ссылки на WP Engine и FlyWheel являются партнерскими ссылками, поэтому я получаю небольшую комиссию, если вы решите совершить покупку. Я бы лично порекомендовал этот ресурс в любом случае, поскольку мы использовали обоих хостинг-провайдеров).
Избегайте дешевого хостинга, такого как Bluehost, GoDaddy и Hostgator, которые управляют собственными фермами серверов в странах третьего мира на платформах общего хостинга. Раньше у них был приличный хостинг, но мы видели, как все они ухудшались из-за медленных устаревших серверов и некачественной поддержки в прошлом году, и больше не рекомендуем их в качестве решения даже с небольшим бюджетом.
Раньше у них был приличный хостинг, но мы видели, как все они ухудшались из-за медленных устаревших серверов и некачественной поддержки в прошлом году, и больше не рекомендуем их в качестве решения даже с небольшим бюджетом.
Быстрая тема
Мы также хотим, чтобы вы убедились, что эта тема не замедляет работу вашего сайта. Мы рекомендуем вам использовать быструю тему с минимальным количеством скриптов и файлов CSS, так как это также поможет повысить показатель PageSpeed.
Оптимизированные и сжатые изображения
Изображения занимают огромное количество трафика на веб-сайтах, поэтому убедитесь, что они оптимизированы как по размеру, так и по качеству.
Это означает, что вам необходимо экспортировать изображения из Photoshop или другой программы редактирования фотографий с высоким разрешением (300 точек на дюйм), а затем сжать их для использования в Интернете.
Для этого доступно множество бесплатных онлайн-инструментов, таких как TinyPNG, который уменьшает размер файла изображения до 70% без ущерба для качества.
Кэшированные страницы
Кэшированные страницы — это еще один способ улучшить показатель PageSpeed.
Кэширование — это процесс хранения копии статических ресурсов, таких как HTML-скрипты и изображения, на стороне сервера, чтобы их можно было быстро доставить без необходимости каждый раз динамически генерировать их из кода PHP.
И WPEngine, и FlyWheel имеют собственное программное обеспечение для кэширования. Если на вашем хостинге не включено кэширование, WP Super Cache — отличное бесплатное решение для кэширования вашего сайта.
Оптимизированная база данных
База данных на серверной части вашего веб-сайта также влияет на оценку PageSpeed и производительность.
WordPress использует базу данных MySQL для хранения страниц, сообщений и частей плагинов на вашем веб-сайте. Лучше всего оптимизировать таблицы базы данных, удаляя старые черновики не реже одного раза в месяц, в зависимости от использования веб-сайта. Отличным инструментом для этого является WP-Optimize.
CDN
CDN — это еще один способ улучшить показатель PageSpeed, поскольку они действуют как буфер между посетителями и серверами, размещая различные копии ваших статических ресурсов в своей глобальной сети для более быстрой доставки.
Cloudflare — самая популярная CDN, которая автоматически включается как часть хостинга WPEngine и FlyWheel.
Дальнейшие действия
В заключение, есть несколько способов улучшить показатель PageSpeed: хороший высокоскоростной хостинг (с включенным кэшированием и CDN), быстрая легкая тема, оптимизированные изображения и оптимизированная база данных.
Наконец, стоит отметить, что если ваш сайт уже работает быстро из-за этих соображений, и вы все еще боретесь с показателем PageSpeed ниже 90 в Google Pagespeed Insights, возможно, что-то не так с серверной частью вашего веб-сайта, и вам следует обратиться в службу поддержки вашего хоста.
Заинтересованы в переносе вашего веб-сайта для размещения и обслуживания у нас? Create IT Web Designs предлагает бесплатную миграцию сайтов в рамках своих пакетов хостинга и обслуживания. Узнайте больше о нашем хостинге.
Узнайте больше о нашем хостинге.
Вот как Google Speed Update повлияет на ваш сайт (и аккаунт Google Ads)
Главная — Блог — Вот как Google Speed Update повлияет на ваш сайт (и аккаунт Google Ads)
Обновление: с 9 июля 2018 г. обновление Speed Update официально выпущено для всех пользователей.
В конце прошлой недели Google объявила о серьезных изменениях в своих факторах ранжирования мобильных устройств. Хотя скорость всегда была фактором, определяющим как органический рейтинг, так и показатель качества Google Рекламы, изменение Google немного смещает этот акцент. Начиная с июля скорость страницы станет основным фактором ранжирования для мобильного поиска. Это означает, что если вы уже размещаете рекламу для потенциальных клиентов на мобильных устройствах — или у вас есть какое-либо органическое присутствие в поиске — вы захотите обратить на это внимание.
Теперь, если этот не ты, я знаю, о чем ты думаешь.
Я рекламодатель B2B.
Не так быстро, малышка.
Еще в 2016 году просмотр веб-страниц с мобильных устройств официально превысил объем трафика с настольных компьютеров. Если вы до сих пор не размещаете рекламу и не оптимизируете рекламу для мобильных устройств, вы упускаете метрическую массу потенциальных клиентов (даже если вы продаете программное обеспечение B2B, а мобильные клики не превращаются в пробные версии, демонстрации или что-то еще). , ты должен по-прежнему будет реклама на мобильных устройствах; получите предложение для мобильных устройств, снизьте ставки для портативных устройств и начните тестирование). Поверьте нам, поскольку мы сами являемся B2B-компанией, мы видим, что наш мобильный трафик превысил 35% от общего числа посещений сайта в последние месяцы.
Вот почему мы здесь. Сегодня мы рассмотрим, что вам нужно сделать с точки зрения ваших усилий в области SEO и PPC, чтобы гарантировать, что это обновление Google не подорвет ваш бизнес.
В этом посте вы узнаете:
- Что такое Google «Speed Update»
- Почему скорость страницы имеет значение
- Как это обновление повлияет на SEO и PPC соответственно
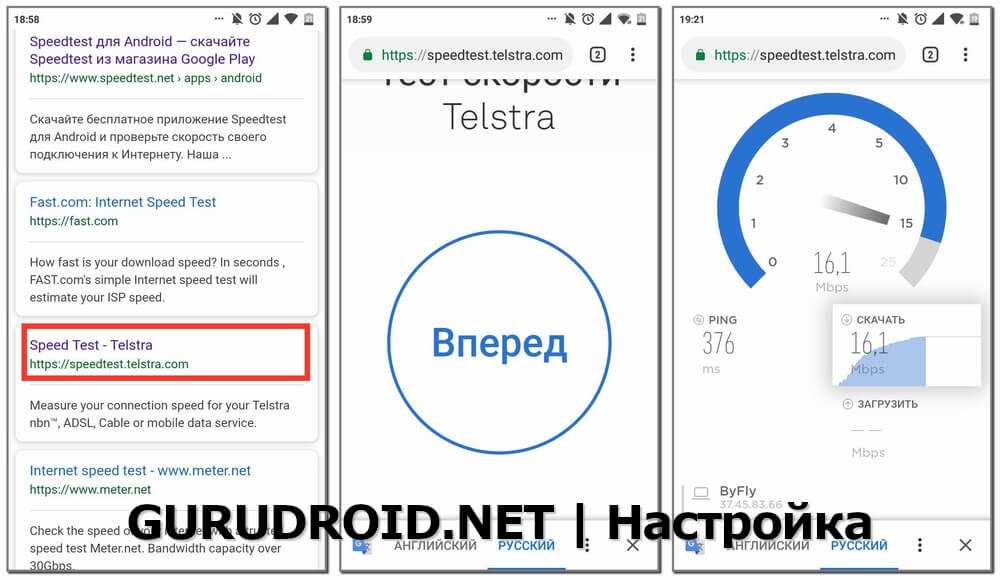
- Какие инструменты можно использовать для определения скорости страницы (бесплатно)
Давайте покопаемся.
Что такое Google «Speed Update»?
«Минуточку», — думаете вы. «Разве скорость страницы не всегда была частью алгоритма ранжирования Google? Что за чушь ты пытаешься выкинуть, WordStream?»
Прежде всего: вау, это неуместно. Во-вторых: да, скорость страницы была фактором ранжирования с 2009 года, но никогда на мобильных устройствах, по крайней мере официально. Согласно сообщению в блоге Google, опубликованному на прошлой неделе: «Хотя скорость использовалась в ранжировании в течение некоторого времени, этот сигнал был сосредоточен на поиске на настольных компьютерах… Начиная с июля 2018 года, скорость страницы будет фактором ранжирования для мобильного поиска».
У вас есть информативный, релевантный контент, затянутый несколькими гифками с котиками? То, как это обновление повлияет на вас, действительно зависит от вашей ниши и от того, насколько быстры другие сайты, с которыми вы конкурируете. Google говорит, что намерение, стоящее за запросом, по-прежнему является «очень сильным сигналом», и что медленная страница может по-прежнему ранжироваться, если на ней есть релевантный контент. Обновление скорости окажет наибольшее негативное влияние на страницы, которые работают с пользователями медленнее всего по сравнению с их конкурентами в поисковой выдаче.
Означает ли это, что если у вас есть сильный и релевантный контент, вам не следует беспокоиться о скорости страницы? Решительно нет! Вот почему.
Мой сайт будет оштрафован?
Хотите знать, выдержит ли ваш сайт удар? К счастью, есть несколько инструментов, которые позволяют вам сравнить скорость вашей страницы, чтобы увидеть, что вам, возможно, нужно улучшить. Google рекомендует свой собственный инструмент TestMySite для определения областей, в которых вы можете конкретно улучшить время загрузки вашей мобильной страницы. Обратите внимание: инструмент проверяет ваш сайт через 3G-соединение, и хотя это обычная скорость во всем мире, мы обнаружили, что большинство наших пользователей подключаются со скоростью 4G и оптимизируют ее соответствующим образом. Существует также ряд бесплатных тестов скорости страницы, которые вы можете использовать, чтобы более подробно оценить производительность вашего сайта — наш любимый — GTMetrix.
Обратите внимание: инструмент проверяет ваш сайт через 3G-соединение, и хотя это обычная скорость во всем мире, мы обнаружили, что большинство наших пользователей подключаются со скоростью 4G и оптимизируют ее соответствующим образом. Существует также ряд бесплатных тестов скорости страницы, которые вы можете использовать, чтобы более подробно оценить производительность вашего сайта — наш любимый — GTMetrix.
Так как эти инструменты не требуют, чтобы у вас был доступ администратора к вашему веб-сайту, вы можете запускать их на любом сайте, который пожелаете! Сравнение себя с вашими конкурентами позволит вам узнать, особенно ли ваш сайт уязвим для падения рейтинга.
Как скорректировать стратегию SEO для мобильных устройств в соответствии с обновлением Google Speed Update
Из соображений благосклонности Google объявил об обновлении Speed Update за шесть месяцев до того, как оно должно было вступить в силу. Не будьте парнем или девушкой, которые одним знойным июльским утром открывают Analytics и говорят: «Дерьмо. Я накурился». Лето близко, но до него еще далеко. Вот некоторые вещи, которые вы можете сделать, чтобы спланировать заранее.
Я накурился». Лето близко, но до него еще далеко. Вот некоторые вещи, которые вы можете сделать, чтобы спланировать заранее.
Переход на AMP (ускоренные мобильные страницы)
Что такое ускоренные мобильные страницы? AMP — это изменение исходного кода вашего веб-сайта, которое направляет вашу стандартную HTML-страницу на урезанную версию самой себя — вашу размещенную AMP-страницу.
С точки зрения непрофессионала: поскольку AMP так мало, они загружаются очень быстро. В ходе первоначального тестирования Google AMP сократили время загрузки на 15-85%. Вот довольно подробный пост (и видео) от Moz, объясняющий, что такое AMP и как реализовать их на вашем сайте. Стоит отметить, что вам *не нужен* AMP для создания сверхбыстрых мобильных приложений, и вы жертвуете некоторым контролем над дизайном своей страницы, но если вы ищете относительно быстрый способ сократить время загрузки страницы, это может стоить того!
Подумайте о намерении
Пользователи поисковых систем вводят запросы с мобильных устройств иначе, чем с компьютеров. Во-первых, мобильные запросы короче. Запросы в целом стали более разговорными, поскольку мы стали ближе к нашим устройствам, правда; но мобильные запросы по-прежнему продиктованы стремлением к скорости и простоте. Вы в кино. У тебя на пальцах немного масла для попкорна. «Как Дэниел Дэй-Льюис ухаживает за своими усами» очень быстро превращается в «усы Дэниела Дэя».
Во-первых, мобильные запросы короче. Запросы в целом стали более разговорными, поскольку мы стали ближе к нашим устройствам, правда; но мобильные запросы по-прежнему продиктованы стремлением к скорости и простоте. Вы в кино. У тебя на пальцах немного масла для попкорна. «Как Дэниел Дэй-Льюис ухаживает за своими усами» очень быстро превращается в «усы Дэниела Дэя».
Итак, если вы отвечаете за поисковую оптимизацию на IMDb и занимаете третье место в рейтинге «Усы Дэниела Дэя», вам нужно убедиться, что эта страница работает молниеносно.
Тогда, конечно, у вас есть локальный поиск. Одно исследование Google Mobile Moments показало, что 40% мобильных поисковых запросов связаны с локальными намерениями. Это замечательная сумма. Скажем, ваша пиццерия предлагает лучшую неаполитанскую закуску в городе, и вы постоянно получаете трафик с таких запросов, как «пицца рядом со мной». Вы сильно пострадаете от Page Speed Update, если ваша домашняя страница перегружена межстраничными объявлениями и несжатыми изображениями еды.
Используйте Search Console и PageSpeed Insights. Сделай это.
Есть ли способ быстро определить, какие из ваших мобильных страниц имеют проблемы со скоростью и удобством использования? Абсолютно!
Использование Search Console — отличный способ проверить удобство использования вашего сайта. Вкладка «Смартфон» в разделе «Ошибки сканирования» позволяет выявить любые ошибки сканирования, которые могут мешать работе ваших мобильных страниц; «Просмотреть в Google» позволяет увидеть, как поисковые роботы просматривают ваш сайт, и внести соответствующие коррективы; а в отчете «Удобство использования мобильных устройств» указано, какие именно страницы имеют проблемы с удобством использования мобильных устройств, а также характер этих проблем.
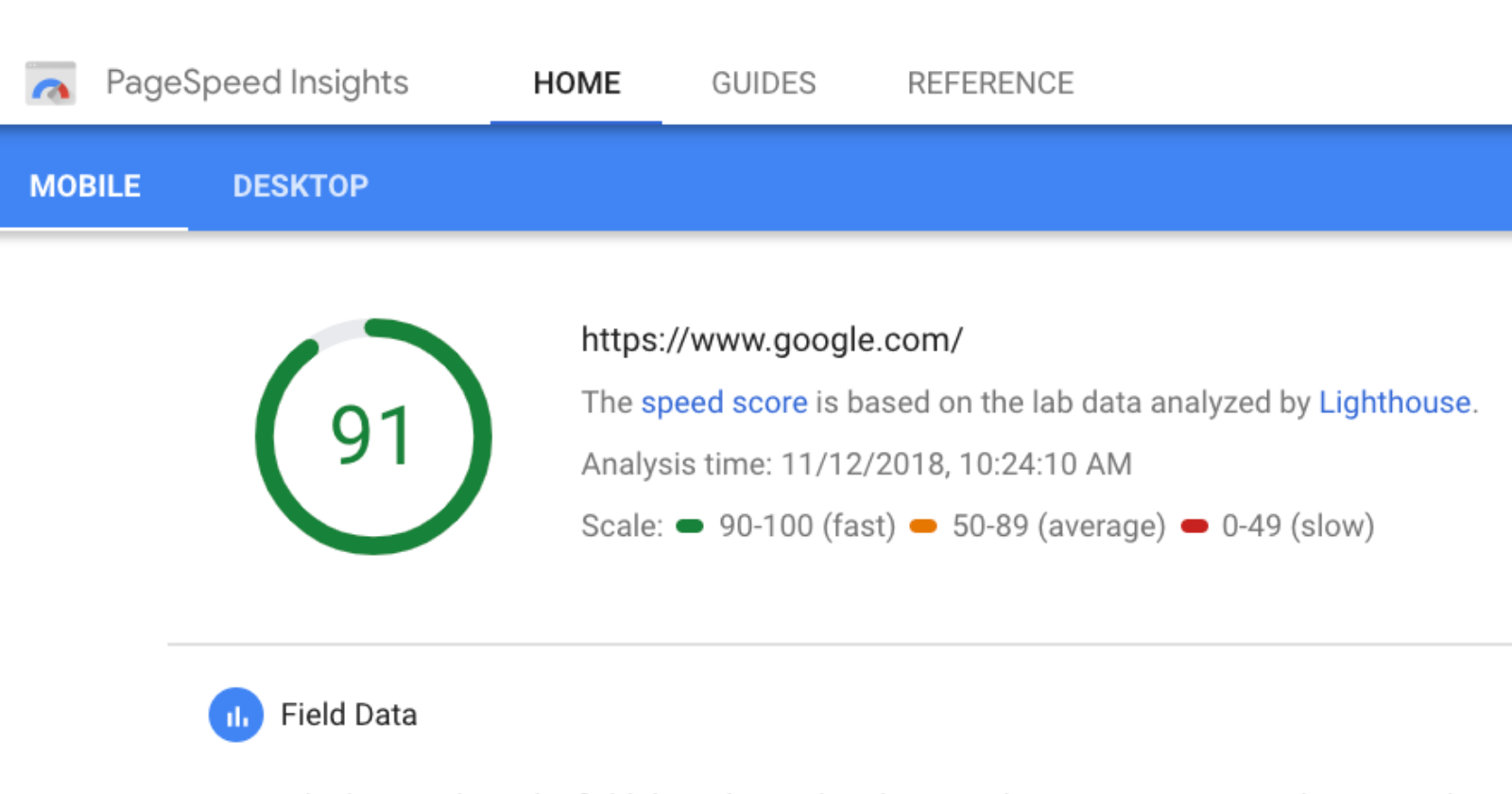
Что касается скорости страницы: PageSpeed Insights будет вашим основным инструментом. Просто введите URL-адрес страницы актера Дэниела Дэй-Льюиса, и вуаля:
. Отказ от ответственности: не фактическая страница. Не волнуйтесь, IMDb.
Не волнуйтесь, IMDb.
Получите оценку за то, насколько хорошо оптимизирована ваша страница; диагностика любых предполагаемых проблем; и действенные идеи для улучшения.
Как быстрое обновление Google повлияет на ваш аккаунт Google Реклама?
Мы упоминали об этом ранее, и стоит повторить: Google утверждает, что обновление скорости «затронет только те страницы, которые работают с самыми медленными пользователями, и затронет лишь небольшой процент запросов». При этом мы подозреваем, что Google сводит к минимуму важность скорости страницы как органического фактора ранжирования и компонента показателя качества.
«Кого волнует скорость сайта, моя реклама все равно отправляет людей на целевые страницы».
Ну, мой друг, ты должен.
Видите ли, взаимодействие с целевой страницей составляет значительную часть алгоритма оценки качества; Вы знаете эту причудливую маленькую формулу, которая определяет, сколько вы должны платить за клик, чтобы показывать рекламу в поисковой сети? Стремясь обеспечить привлечение потенциальных клиентов на веб-сайты, которые дают им то, что они хотят, Google не шутит. Если ваш сайт не загружается быстро и не передает полезную информацию (помимо удовлетворения ваших фактических бизнес-целей), вы собираетесь а) заплатить премию или б) вообще не показывать рекламу.
Если ваш сайт не загружается быстро и не передает полезную информацию (помимо удовлетворения ваших фактических бизнес-целей), вы собираетесь а) заплатить премию или б) вообще не показывать рекламу.
В документации Google Реклама (ранее известной как Google AdWords) указано, что существует пять способов положительно повлиять на качество целевой страницы вашего сайта.
- Привлекательный, релевантный контент — Убедитесь, что потенциальные клиенты понимают то, что вы пишете. На вашей целевой странице должны быть заметны ключевые слова, на которые вы делаете ставки 9.0084 и предоставляют предложение, соответствующее их намерениям (например, ключевое слово с низким намерением должно вести к предложению о загрузке или телефонному звонку с низкими ставками, а не к демонстрации продукта).
- Заслуживайте доверия – Обеспечьте социальное подтверждение и поощрение (ниже вашего призыва к действию и заполнения формы/продукта), чтобы продвигать компетентность вашего бизнеса.
 Объясните, что вы делаете и что предлагаете.
Объясните, что вы делаете и что предлагаете. - Упростите навигацию — Убедитесь, что потенциальные клиенты легко перемещаются по вашей странице. Избегайте всплывающих окон и не прячьте CTA/форму/информацию о продукте. Это особенно важно для мобильных целевых страниц, где объем недвижимого имущества ограничен.
- Уменьшение времени загрузки — Рассмотрите возможность использования AMP-страниц или обеспечьте, какими бы то ни было средствами, быструю загрузку ваших целевых страниц на всех устройствах/браузерах.
- Сделайте свой веб-сайт быстрее — В том же ключе проверьте скорость страницы вашего веб-сайта, чтобы убедиться, что все выглядит кошерно в глазах Google.
Последние два (на самом деле три) каким-то образом связаны со временем загрузки, а это значит, что на них может повлиять Google Speed Update. Если вы не пытаетесь тратить больше на клики в середине июля, вот как вы можете изучить целевую страницу своей учетной записи на уровне ключевых слов.
Проверка качества целевой страницы в Google Реклама
Сначала войдите в свой аккаунт Google Реклама и выберите параметр «Ключевые слова» на панели слева.
Оттуда вам нужно будет найти столбец статуса и навести указатель мыши на видимый текст для любого отдельного ключевого слова. Оттуда вы увидите всплывающее окно, которое выглядит примерно так:
.Для наших целей все, на что вам нужно обратить внимание, это последняя часть информации, помеченная как «опыт целевой страницы». Если он говорит «Средний» или «Выше среднего», вы в хорошей форме. Если указано «Ниже среднего», обратитесь к приведенному выше списку способствующих факторов; если у вас есть ключевые слова и вы не несете никакой чепухи, скорее всего, ваша проблема заключается в скорости страницы.
Если это было немного головокружительно (или вы уже являетесь клиентом WordStream), вы можете использовать WordStream Advisor, вы можете перейти прямо на вкладку «Управление» и посмотреть на свою целевую страницу на вкладке «Управление» (изображено выше).