Ускорение загрузки сайта по Google Pagespeed
Преимущества сотрудничества с ABC Digital
Доводим скорость загрузки сайта Google PageSpeed до зеленых показателей
Используем инструмент Google PageSpeed Insights для анализа эффективности ускорения сайта, исправляем ошибки по рекомендации этого веб-сервиса
Работаем как с клиентской, так и с серверной оптимизацией
Наш штат разработчиков состоит из квалифицированных бэкенд и фронтенд программистов, соответственно мы работаем над оптимизацией и серверных, и клиентских скриптов
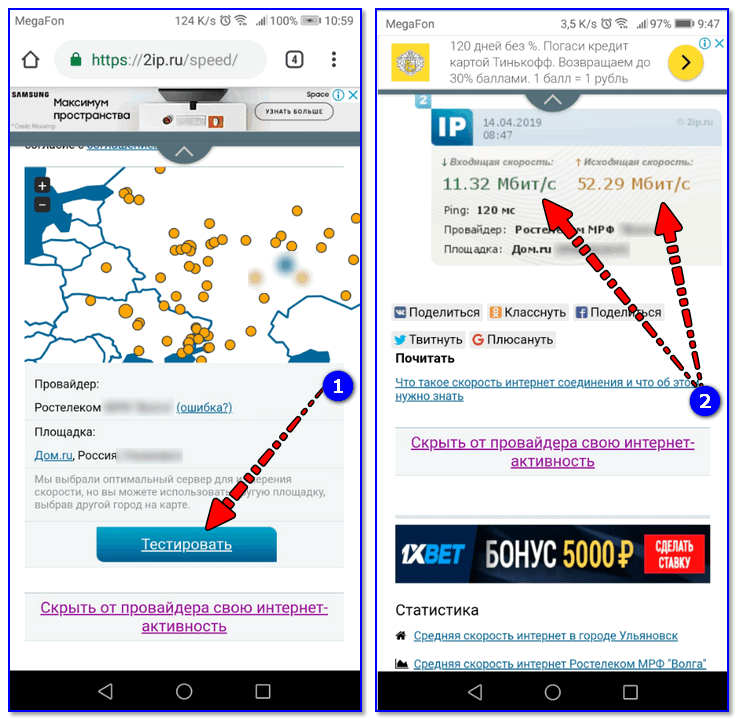
Проверка скорости с 3G интернетом через мобильные устройстваx
При необходимости проводим дополнительную проверку для мобильные устройств с медленным интернетом и заниженными характеристика процессора и оперативной памяти через сервис web.dev
Работаем с 1С Битрикс и MODX
Ускорение работы сайта
Ускорение сайта позволяет повысить скорость отображения его страниц. Это нужно по двум причинам:
- Поисковики лучше воспринимают быстрые сайты.
 Вы окажетесь выше в списке результатов поиска, это приведет больше пользователей.
Вы окажетесь выше в списке результатов поиска, это приведет больше пользователей. - Пользователи лучше относятся к сайтам, которые работают быстро. Зависание страницы и медленная подгрузка информации вызывает раздражение. Из-за этого больше людей уходят к конкурентам.
Digital-агентство «АБВ сайт» выполняет оптимизацию скорости загрузки сайта. Мы найдем причину проблемы и быстро устраним ее.
Что замедляет ваш сайт
-
Ошибка в верстке сайта
Верстка сайта выполнена с большой вложенностью, изображения не оптимизированы, скрипты не объеденены в один файл
-
Ошибки программирования на CMS
Бэкенд-разработчик неправильно использует компоненты движка, пишет лишний код, использует большое количество запросов к БД
-
Ошибка кеширования сайта
Все статичные блоки на сайте должны правильно кешироваться.
 Это значительно снижает нагрузку на сервер
Это значительно снижает нагрузку на сервер -
Неправильно настроен или подобран хостинг
Наши истемные администраторы помогут с выбором подходящего хостинга, а также проведут все необходимые настройки
Как мы ускоряем загрузку сайтов
Оптимизация изображений. Подбираются картинки с меньшим размером или выбирается оптимальное сжатие.
Настройка скриптов. Устраняются ошибки, допущенные программистами.
Изменение хостинга. Подбирается вариант точно под нужды конкретного ресурса.
Оптимизация БД. Уменьшается количество поступающих к ней запросов.
Также настраивается кеширование, проверяется соответствие сайта более 10 критериев по рекомендациям GOOGLE PAGESPEED. В завершении проводится тестирование, и его результаты показываются клиентам.
Оформите заказ на ускорение сайта от «АБВ сайт»
Чтобы заказать услугу ускорения сайта, оставьте заявку на сайте или звоните по телефону 8 (495) 125-08-61
Оставить заявку
Схема работы
После подписания договора, Вы передаёте нам доступы от панели управления хостингом, либо отдельно пароли от FTP и базы данных. Также будет нужен доступ в систему управления
Также будет нужен доступ в систему управления
Мы создадим тестовую копию Вашего сайта у себя на хостинге, чтобы боневой сайт продолжал корректно функционировать во время работ по оптимизации
Проведем все необходимые работы для ускорения вашего сайта до зеленой зона Google Pagespeed. Проведем тестирование на всех страницах
Проведем тестирование и профилирование кода, определим, сколько нужно дополнительной мощности, произведем настройки выделенного сервера, VDS или виртуального хостинга
Перенесём все исправления в скриптах на ваш боевой сайт, при этом время сбоев в работе вашего проекта будем минимальным, около 30 минут
Произведем замеры скорости загрузки сайта в боевом режиме. Вы получаете бесплатную техническую поддержку в течение 2 месяцев
Наши позиции в рейтингах за 2022 год
Создание интернет-магазинов в России
Рейтинг Рунета
Создание и продвижение сайтов в России
Рейтинг Рунета
Разработка сайтов на MODX
Рейтинг Рунета
Создание интернет-магазинов на 1С Битрикс
Рейтинг Рунета
Создание сайтов в Рязани
Рейтинг Рунета
Продвижение сайтов в Рязани
CMS magazine
видеоотзывы
Маша и Медведь
Краснощеков Михаил
Galactic Group
Оксана Сугробова
CartecoPack
Владимир Лукин
RumpHardware
Роман Тремпольцев
Mirdopov.
Темников Дмитрий
Consult Group
Стрельников Артем
Скорость сайта Google. Инструменты для проверки скорости загрузки страниц сайта. Google Page Speed
Благодаря внедрению передовой технологии визуализации данных, меток, фильтрации и моментальных снимков, скорость для сайта Google предоставляет комплексное решение для любого веб-мастера, который хочет повысить эффективность своего сайта, рейтинг поисковой системы и количество посетителей. Если страница сайта загружается медленно, выявить проблему не всегда легко. К счастью, есть бесплатный инструмент, который пользователь может применить, чтобы точно узнать, что замедляет загрузку страницы.
- Совершенный оценочный показатель сайта
- Ускорение загрузки страниц
- Процесс измерения
- Переадресации целевой страницы
- Оптимизация изображений
- Внутренние и внешние ресурсы
- Минимизация HTML и CSS
- «Воспринимаемая» производительность контента
- JavaScript с блокировкой визуализации
- Инструменты для улучшения времени загрузки
- Использование клавиш разработчика Chrome
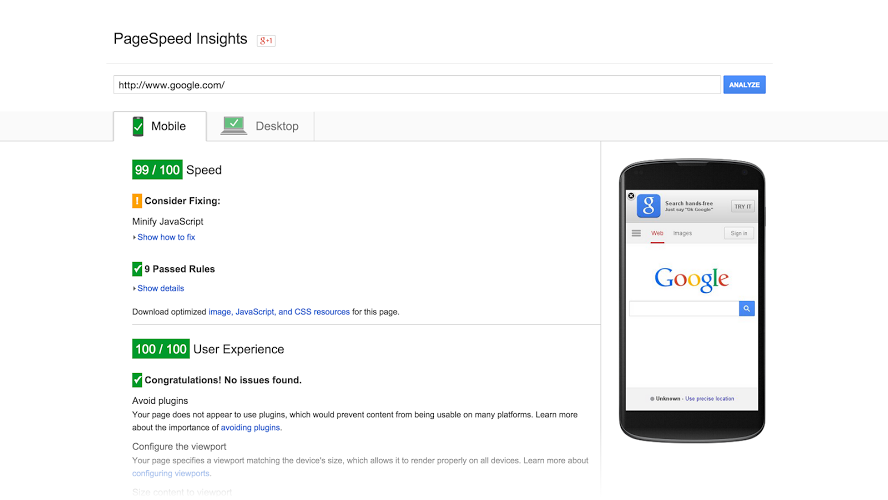
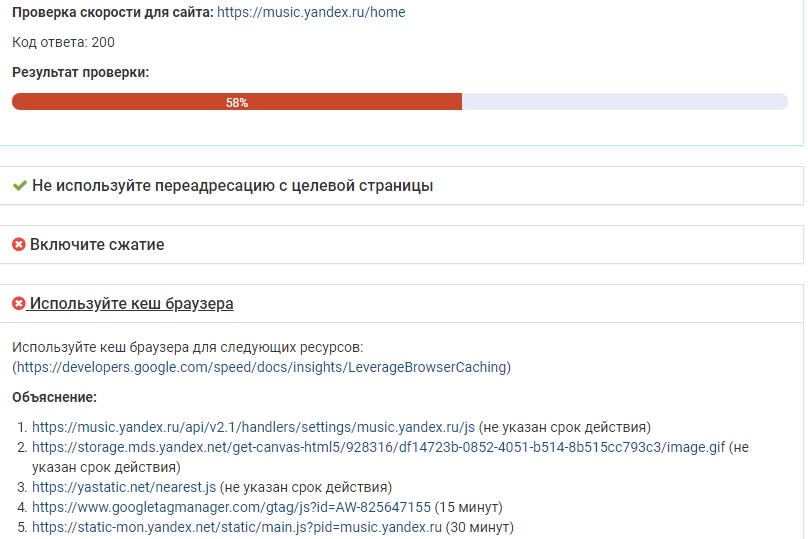
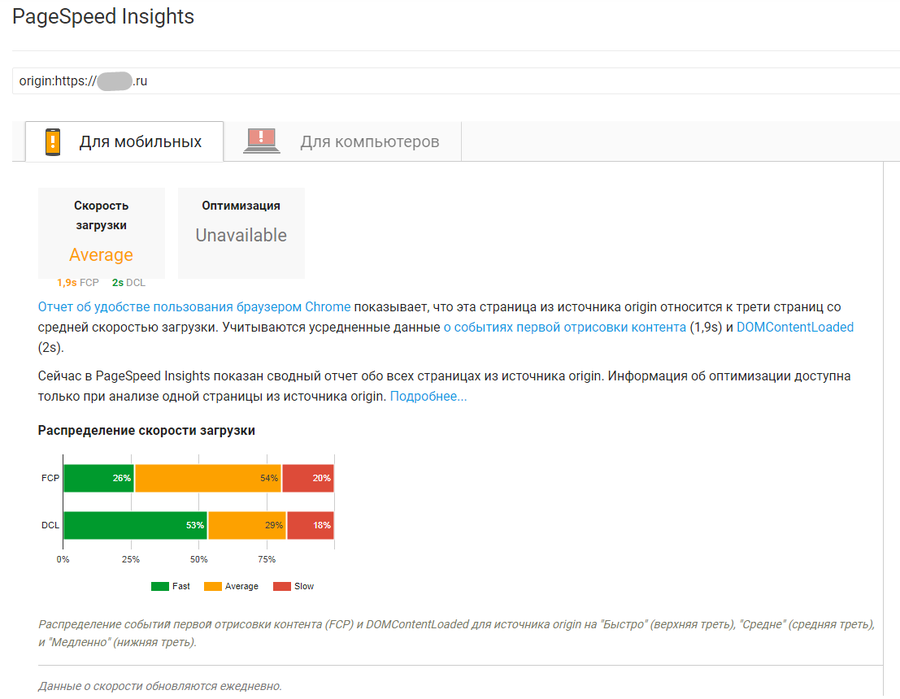
Google PageSpeed Insights — это инструмент, который позволяет быстро и легко тестировать скорость страницы. Для проверки достаточно ввести URL-адрес и нажать «Анализировать», чтобы быстро получить подробный отчет о скорости сайта от Google о причинах замедления этой страницы на основе двух параметров с рекомендациями по ее устранению.
Для проверки достаточно ввести URL-адрес и нажать «Анализировать», чтобы быстро получить подробный отчет о скорости сайта от Google о причинах замедления этой страницы на основе двух параметров с рекомендациями по ее устранению.
Совершенный оценочный показатель сайта
По информации Google, система проверяет работоспособность страниц для мобильной и настольной версии, извлекая URL один раз с помощью мобильного агента и второй — с помощью агента рабочего стола ПК. Показатель PageSpeed варьируется от 0 до 100 баллов. Более высокий балл, конечно же, лучше, а оценка 85 и более — отличный показатель скорости сайта от Google.
Если владелец видит в своем отчете много красных и желтых цветов, это связано с тем, что на странице есть серьезные проблемы с загрузкой. Инструмент уведомит об этих проблемах, хотя сообщения об ошибках могут быть немного трудными для понимания. Вот, что может получить разработчик в сообщении сервиса:
- Требуется избегать переадресации целевой страницы, чтобы обеспечить тестируемую скорость сайта от Google.
 Если страница не была спроектирована оперативно, результатом может быть несколько переадресаций на страницы, оптимизированных для разных устройств.
Если страница не была спроектирована оперативно, результатом может быть несколько переадресаций на страницы, оптимизированных для разных устройств. - Включить сжатие. Сегодняшние браузеры оснащены функцией, чтобы обслуживать меньшую альтернативную версию страницы для пользователей интернета. С включенным gzip-компрессором эти страницы могут уменьшаться на 90%.
- Минимизация CSS, HTML, JavaScript. Это относится к удалению ненужных данных. Плохая кодировка может быть причиной плохой работы сайта, и ее можно устранить несколькими разными способами.
- Приоритет вышеописанного контента. Скорость открытия страницы зависит не только от того, как быстро загружается страница. Это также касается «воспринимаемой производительности». Если код структурирован неправильно, результатом может быть снижение воспринимаемой производительности в сознании пользователя, даже если скорость загрузки сайта в норме.
- Ускорить время отклика сервера. Это время, необходимое серверу для начала загрузки содержимого страницы для пользователя, может замедляться рядом факторов в соответствии с требованием Google.

- Устранить JavaScript с блокировкой визуализации. Java позволяет использовать некоторые мощные сторонние инструменты и интерактивные элементы страницы. Проблема в том, что Java также останавливает разбор HTML-кода.
- Кеширование браузера после проверки скорости работы сайта Google Page Speed. Рекомендуется выполнять кэширования с периодом не более семи дней, а для неизменных элементов один год.
- Оптимизация изображений. В блоге Google тестировщики специально предупреждают об угрозе изображений для скорости сайта.
Ускорение загрузки страниц
Проверка скорости работы сайта Google — дело добровольное. Согласно Google, веб-сайт может потерять до половины своих посетителей при загрузке. Это означает, что они хотят, чтобы время загрузки было коротким и приятным, чтобы максимизировать пользовательский интерфейс. Тем не менее отчеты MachMetrics показывают, что время загрузки страницы все еще слишком медленное. Это ценная информация, но дальше собственник сайта должен сосредоточиться на улучшении оценки.
Это ценная информация, но дальше собственник сайта должен сосредоточиться на улучшении оценки.
При этом нужно обратить внимание на список предложений, которые есть у Google. Изучив эти советы и посмотрев, как изменится время загрузки страницы, можно в целом получить более быстрый сайт. Чтобы проверить скорость загрузки сайта Google Speed, используют функцию PageSpeed Insights, которая работает с установленным списком правил скорости и удобства использования. Предложения по повышению эффективности будут основаны на регулярно обновляемых правилах Google, чтобы соответствовать новейшим передовым методам работы сайтов. Это означает, что улучшение оценки сегодня может не гарантировать высокий балл через шесть месяцев или год.
Не стоит делать ненужные изменения для мобильных или настольных компьютеров, если проблема является единичной. Пользовательский интерфейс Google для этой системы фантастически прост. В нем есть разделы «Возможные оптимизации» и «Найденные оптимизации».
Проверить скорость загрузки сайта Google Speed в категории «Найденная оптимизация» несложно, поскольку проверяемая страница уже выполняет требования Google, хотя и это может измениться с течением времени. Пока же нужно сосредоточиться только на возможностях оптимизации.
Пока же нужно сосредоточиться только на возможностях оптимизации.
В списке от Google можно найти короткие предложения, такие как «минимизировать HTML» или «приоритезировать видимый контент». Большинство разработчиков интерфейсов понимают, что это значит, и знают, как устранить проблему сразу. Если неопытные владельцы сайтов не знают этого, они могут просто нажать на текстовое сообщение «Показать, как исправить» в каждой предлагаемой оптимизации, чтобы расширить свои знания и изучить все основные шаги для устранения проблемы. И делать это нужно с каждой оптимизацией, чтобы разработчики действительно могли максимально использовать возможности PageSpeed Insights.
Процесс измерения
Измеряют время загрузки страницы. После оценки скорости сайта Google выполняют оптимизацию, которую рекомендует Google PSI.
Измеряют время загрузки страницы еще раз. Если это сделает сайт быстрее, сохраняют изменения. В противном случае отменяют их. Повторяют, пока не будет выполнено все то, что предлагает PSI.
Этот процесс проб и ошибок является громоздким, но если есть мониторинг скорости, то он устраняет половину проблем. Google использует значение PageSpeed Insights для нулевого значения в отношении параметров, которые, скорее всего, вызывают задержку при загрузке. При исправлении этих конкретных проблем и у разработчика будет веб-сайт с более быстрой загрузкой. Опять же, оценка не всезнающая. «Лучшие практики» просто означают, что PageSpeed Insights фокусируется на том, что, скорее всего, изменит ситуацию, и он широко используется для повышения производительности. Анализ может различаться. В конечном счете, использовать рекомендации PageSpeed Insights лучше, чем просто оставить сайт в свободном плавании в интернете.
Переадресации целевой страницы
После проверки скорости загрузки страницы сайта Google функция PageSpeed Insights обнаруживает, что на сайте есть более одного перенаправления с данного URL-адреса на конечную целевую страницу.
В качестве примера можно привести цепочку перенаправления следующим образом:
example. com → https://example.com → https://www.example.com.
com → https://example.com → https://www.example.com.
Вместо этого правильная версия должна быть такой:
example.com → https://www.example.com.
Часто возникает множественная цепочка перенаправления, потому что есть две части кода, каждая из которых обрабатывает свою часть переадресаций. Скажем, один файл кода обрабатывает перенаправление https, а другой — переадресацию вручную со старых URL-адресов страниц на новые. Для того чтобы исправить сбой, собирают переадресации в одну «функцию».
Часто сайты содержат такие виды перенаправления:
- Протокол (HTTP → HTTPS).
- Домен (youtu.be → youtube.com).
- Субдомен (youtube.com → www.youtube.com).
- Страница (youtube.com/old-url → youtube.com/new-url).
Если сайт работает на мобильной версии — в другом домене, поддомене или вложенной папке — это вызовет ненужное перенаправление для всех мобильных пользователей.
Общий пример:
example.com → m.example.com.
Еще худший пример:
example.com → www.example.com → m.example.com.
Google рекомендует создавать отзывчивый веб-сайт, поэтому точно такой же контент отображается для всех устройств — просто масштабируется и оформляется по-разному в зависимости от ширины экрана устройства. Инструментом, который можно использовать в этом случае, является сервис status.io, где можете легко ввести один или несколько URL-адресов, чтобы проверить, как они будут перенаправляться.
Оптимизация изображений
Если тест скорости загрузки сайта Google содержит минимальное количество баллов, разработчик, для того чтобы достигнуть высоких результатов, должен придерживаться следующих рекомендаций:
- Изображения являются наиболее распространенной причиной низких показателей PageSpeed.
- На большинстве сайтов изображения составляют более 50% загруженного контента, поэтому можно существенно улучшить ситуацию, оптимизируя свои картинки.
- Как правило, большинство изображений на веб-сайте должно быть менее 100 КБ.
 Полноразмерные фоны часто бывают больше, поэтому необходима оптимизация. Здесь Google все продумал. Он дает возможность загружать уже оптимизированные изображения в нижней части отчета PageSpeed. Тогда все что нужно сделать — это загрузить их.
Полноразмерные фоны часто бывают больше, поэтому необходима оптимизация. Здесь Google все продумал. Он дает возможность загружать уже оптимизированные изображения в нижней части отчета PageSpeed. Тогда все что нужно сделать — это загрузить их. - Если используется WordPress, то WP Smush — отличный плагин для этих целей. Он также включает возможность автоматического изменения размеров изображений и их сжатия.
Внутренние и внешние ресурсы
Существует два типа ресурсов, которые может загружать страница. Внутренние — это ресурсы на сайте, которые контролируются разработчиком. Внешние — это ресурсы, которые загружаются разработчиком из других источников в интернете и не контролируются им. Последние чаще всего отображаются в блоке «Исключить».
Вот что можно сделать для рендеринга блокирующих ресурсов, если анализ скорости сайта Google показал неудовлетворительные результаты:
- Внутренние ресурсы, которые часто можно объединить в один, просто загрузив оптимизированные файлы JavaScript и CSS в нижней части отчета PageSpeed.
 Или если есть CMS, например, WordPress, используют плагин Autoptimize для обработки комбинированных элементов.
Или если есть CMS, например, WordPress, используют плагин Autoptimize для обработки комбинированных элементов. - Некоторые ресурсы при объединении могут перестать работать, поэтому убеждаются, что изменения обратимы.
- Внешние ресурсы, которые можно сделать внутренними. Если загружаются шрифты из интернета, лучше делать это со своего сервера.
- Некоторые внутренние ресурсы, которые можно удалить из загрузки. Темы или плагины на сайте могут загружать ресурсы, которые им действительно не нужны, потому что не используют эту функцию. Таким образом, можно добавить код на свой сайт, чтобы специально запретить загрузку этих ресурсов.
- Некоторые ресурсы, которые можно заменить чем-то другим, для чего требуется меньшее количество времени для загрузки.
- В некоторых внешних ресурсах разработчики ничего не могут сделать, тогда он застревает.
- Для кеширования браузера добавляют код в файл .htaccess или обращаются в свою хостинговую компанию для включения кеширования браузера для внутренних ресурсов.

- Если разработчик ничего не может сделать с внешними ресурсами и кешированием браузеров, лучше обратиться за помощью к специалистам.
Минимизация HTML и CSS
Для увеличения скорости работы сайта после Google-тестирования выполняют минимизацию HTML и CSS. Это делается путем удаления дополнительных файлов на сайте. Этот дополнительный материал обычно представляет собой вкладки, пробелы и новые строки — все то, что позволяет человеку читать, и это действительно важно для компьютера.
Есть три основных типа данных, которые можно сделать меньше:
- HTML;
- CSS;
На большинстве сайтов есть много файлов, которые загружаются. Но можно комбинировать несколько вместе, чтобы сделать их меньше, и почти всегда можно удалить лишний материал.
Если разработчик использует WordPress, Autoptimize — это очень хороший плагин для этого. Большинство сайтов могут использовать HTML и CSS без каких-либо проблем. Независимо от того, работает ли JS minify, скорость сайта зависит от того, какие плагины и темы используются.
Независимо от того, работает ли JS minify, скорость сайта зависит от того, какие плагины и темы используются.
Известно, что сжатый файл занимает меньше места, чем исходный. Тот же принцип применяется в интернете: сжатые данные занимают меньше места. Таким образом, главное — чтобы было включено сжатие на веб-сервере, чтобы оно могло уменьшить размер файлов, а затем файлы меньшего размера будут быстрее передаваться на сайте.
Это означает, что люди, посещающие сайт, быстрее получают нужную информацию и чувствуют себя комфортно. На большинстве веб-серверов можно включить сжатие gzip с небольшим дополнением к файлу .htaccess. Как вариант для этого можно обратиться к поддержке хостинга.
«Воспринимаемая» производительность контента
Видимый контент — это часть веб-страницы, которую пользователи видят на своем экране, прежде чем прокручивать страницу дальше. Веб-сайты, которые кажутся очень быстрыми и четкими для загрузки, часто столь же велики, как и медленные. Пользователи любят страницы, которые показывают контент быстро. Если разработчик при анализе сайта получает сообщение о приоритете видимого содержимого в формате Google, необходимо воспользоваться этими механизмами.
Если разработчик при анализе сайта получает сообщение о приоритете видимого содержимого в формате Google, необходимо воспользоваться этими механизмами.
Google предлагает две основные стратегии для достижения этой цели, и они предоставляют довольно хороший план для изменения страниц. Один из самых быстрых, простых и распространенных способов улучшить восприятие пользователем времени загрузки веб-страницы — обеспечить, чтобы HTML показывал содержимое веб-страницы, прежде чем он представит другие данные.
Приведем пример для страниц с боковой панелью. Если она упоминается первой в HTML, тогда и загружается первой, прежде чем область основного содержимого. В типичной боковой панели есть рекламные и социальные кнопки и другой контент, который зависит от третьих сторон. Поэтому если она загружается до основного контента, это фактически заставляет пользователя ждать, чтобы увидеть нужное содержимое, что очень плохо.
Это можно изменить одним простым действием — разместить раздел содержимого перед секцией боковой панели, что представит пользователям сначала основное содержимое, а дальнейший просмотр сайта — дело их выбора.
JavaScript с блокировкой визуализации
При замере скорости сайта Google PageSpeed Insights можно получить предложение об устранении блокировки кода JavaScript и CSS. Большинство веб-сайтов содержат комбинацию HTML, CSS, Javascript и PHP-кода, которые добавляют контент, форматирование и интерактивность на сайт. При рендеринге веб-страницы браузер сначала загружает скрипты и код CSS, а затем переходит к HTML.
Задержки при загрузке скриптов и CSS помешают пользователям видеть какой-либо контент на экране, отсюда и термин «блокировка визуализации». Хотя задержка может составлять всего миллисекунды, сайт будет выглядеть «медленным» для пользователя. Существует множество методов для исправления сценариев блокировки и CSS в WordPress, которые оптимизируют время загрузки страницы. Самый простой способ — использовать плагин кеширования.
Вот еще два, чтобы попробовать разработчикам: Fix Render-Blocking Scripts и CSS с автооптимизацией.
Autoptimize — популярный выбор для автоматической оптимизации времени загрузки страницы WordPress. Это позволяет администраторам использовать передовые методы оптимизации кода, не требуя экспертных знаний. Админы могут выбирать из меню опций, чтобы уменьшить время загрузки страницы, отбрасывая изменения, если происходят непредвиденные события:
Это позволяет администраторам использовать передовые методы оптимизации кода, не требуя экспертных знаний. Админы могут выбирать из меню опций, чтобы уменьшить время загрузки страницы, отбрасывая изменения, если происходят непредвиденные события:
- Для начала входят в свою панель управления WordPress и выбирают «Плагины»> «Добавить новый».
- Найти Autoptimize, затем установить и активировать плагин.
- Navigate to Settings> Autoptimize, чтобы просмотреть конфигурацию плагина.
- На вкладке «Главная » установить флажки «Оптимизировать код JavaScript» и «Оптимизировать код CSS», а затем нажать «Сохранить изменения».
- Повторно проверяют сайт с помощью инструмента Google PageSpeed Insights и сравнивают результаты.
Инструменты для улучшения времени загрузки
Существует несколько инструментов, которые можно использовать для улучшения скорости страницы или просто для того, чтобы увидеть, как работает сайт:
- Скорость страницы — это классика.
 Дает разработчикам все ключи и советы для улучшения загрузки страницы.
Дает разработчикам все ключи и советы для улучшения загрузки страницы. - Тест веб-страницы — это инструмент Google. Предлагает бесплатный тест скорости, содержащий графики оптимизации страницы.
- YSlow — этот плагин быстро показывает, как работает сайт, и дает разработчику информацию о том, как повысить скорость.
- Компрессор YUI — этот инструмент помогает сжать код, минимизируя JavaScript и CSS.
- OnCrawl — предлагает четкий обзор производительности страниц и поможет узнать, какие из них следует оптимизировать первыми.
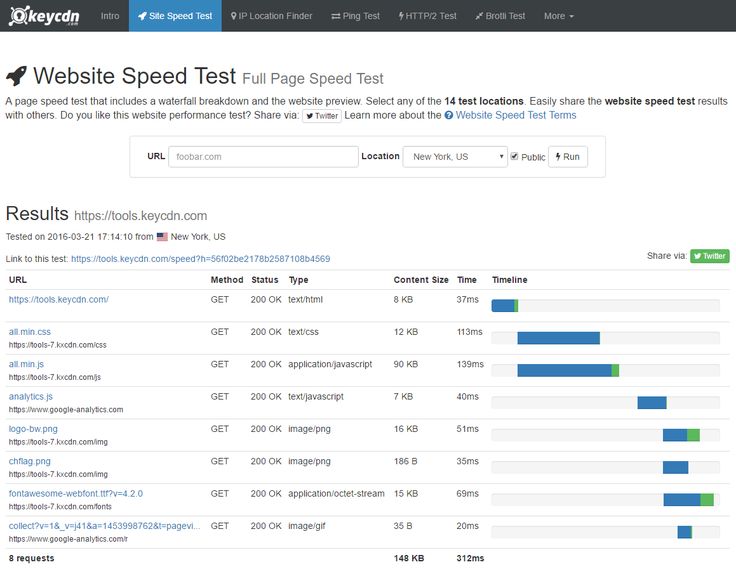
Использование клавиш разработчика Chrome
Веб-браузер Google Chrome включает в себя средства для разработчиков. Они помогают устранять проблемы с помощью HTML, CSS и [removed]. Для доступа к инструментам разработчика на Microsoft Windows или Linux нажимают Ctrl + Shift + I. Для того же на Apple Mac OS X нажимают Option + Command + I.
Во вкладке «Сеть» на панели «Инструменты разработчика» в Chrome перечислены все подключения для текущей страницы. Чтобы протестировать определенную страницу, открывают «Инструменты разработчика» и переходят к ней. Кроме того, если нужно протестировать текущую страницу, просто обновляют ее.
Чтобы протестировать определенную страницу, открывают «Инструменты разработчика» и переходят к ней. Кроме того, если нужно протестировать текущую страницу, просто обновляют ее.
Chrome отображает информацию для каждого ресурса страницы и ее запроса:
- Имя или URL запрошенного ресурса.
- Метод HTTP (GET или POST).
- Статус.
- Код состояния HTTP, возвращаемый сервером.
- Тип MIME ресурса.
- Инициатор — референт отправляется на сервер, обычно это URL-адрес просматриваемой страницы.
- Размер ресурса, полученный браузером (если страница была сжата сервером, это значение меньше фактического размера файла).
- Общее время для извлечения ресурса, включая поиск DNS и время загрузки.
- Сроки — временная шкала представляет собой блок данных с временным просмотром каждого запроса.
Если навести указатель мыши на панель, появится всплывающая подсказка с подробным разбиением времени загрузки:
- Блокировка — включает время поиска DNS, SSL-квитирование и подключение к серверу.

- Отправка — включает время отправки запроса со всеми данными на сервер.
- Ожидание — включает время, когда сервер должен отображать контент, который будет обслуживаться, и начать отправлять его в браузер.
- Прием — включает время, необходимое для загрузки содержимого.
Иногда сервер начинает отправлять контент до его создания. Например, скрипт PHP может начать отправку HTML, хотя он все еще динамически генерирует содержимое страницы. Этот тип сценария может привести к неправильным измерениям времени ожидания. Комбинация времени ожидания и приема — это самый важный фактор в определении скорости сайта.
Скорость подключения к интернету также может повлиять на производительность, поэтому разработчики всегда должны сравнивать время, когда оцениваются критерии производительности сайта. В нижней части вкладки «Сеть» представлена сводка процесса загрузки страницы. Это резюме включает в себя общее количество запросов, размер всей страницы, в том числе ее ресурсы, и разбивку времени, затрачиваемого на отображение страницы в браузере. После анализа производительности загрузки страницы на сайте владелец будет иметь лучшее представление о том, где он может сосредоточить свои усилия по скоростной оптимизации.
После анализа производительности загрузки страницы на сайте владелец будет иметь лучшее представление о том, где он может сосредоточить свои усилия по скоростной оптимизации.
Скорость хостинга — 5 способов проверить
Скорость загрузки страницы является важным фактором для ранжирования веб-сайта поисковиками. Быстро работающие сайты удобны для пользователей, они улучшают общее качество поисковой выдачи интернета, а дополнительный трафик на такие проекты коммерчески выгоден их владельцам. Используйте онлайн-сервисы для мониторинга скорости работы Вашего сайта. Они проверяют работоспособность сайта, время его простоя, скорость загрузки страницы и отклика сервера.
Еще в 2010 году Google объявил о том, что скорость загрузки сайта является одним из факторов поискового ранжирования (медленные сайты будут понижаться в результатах поисковой выдачи).
Что и почему следует проверить на хостинге сайта
Низкая скорость загрузки сайта в окне браузера может вызвать большой процент отказов – пользователь не дождется показа страницы и закроет ее, не получив никакой информации.
Поисковые системы воспринимают такое поведение, как негативный фактор и понижают релевантность сайтов в выдаче по ключевым запросам. В результате ухудшается посещаемость, у коммерческих сайтов может просесть прибыль.
Какую скорость можно считать хорошей?
- Сайт, который загружается в течение 2 секунд, считается быстрым.
- Если сайт загружается менее 1,5 секунды, он считается очень быстрым.
Обратите внимание – загрузка всех скриптов и форм на сайте может происходить дольше (на многих сайтах полная загрузка страницы занимает более 10 секунд), но визуально сайт должен предоставить необходимую информацию в течение 1,5-2 секунд. Например, вот что увидит посетитель нашего сайта уже через секунду:
Чтобы проверить Ваш сайт – в Google Chrome нажмите F12, переключитесь на вкладку «Network» и обновите страницу (сочетание клавиш Ctrl+F5). Через желаемый интервал времени (например, 1-3 секунды) нажмите Ctrl+E – это остановит загрузку сайта.
Нужно стремиться к лучшему показателю для сайта, независимо от его размера. Подсчитано, что в поисковой системе Google увеличение времени загрузки страницы с 0,4 до 0,9 секунд приводит к снижению трафика и доходов от рекламы на 20%. А на торговой площадке Amazon каждые 100 миллисекунд увеличения времени загрузки снижают объем продаж на 1%.
Подсчитано, что в поисковой системе Google увеличение времени загрузки страницы с 0,4 до 0,9 секунд приводит к снижению трафика и доходов от рекламы на 20%. А на торговой площадке Amazon каждые 100 миллисекунд увеличения времени загрузки снижают объем продаж на 1%.
При недостаточно высокой скорости потребуется оптимизировать целевые страницы сайта или даже сменить хостинг-провайдера. Помимо технических аспектов работы самого сайта, его загрузка может пострадать из-за низкой скорости отклика сервера. Это означает, что хостинг-провайдер не использует современные технологии, чтобы обеспечить хорошую пропускную способность, либо настройки сервера не подходят под требования вашего сайта.
Во многих случаях веб-сайты размещаются на виртуальном хостинге, где на одном севере находятся десятки и сотни других сайтов. Когда их количество доходит до критической отметки, сервер начинает испытывать проблемы с распределением нагрузки, снижая среднюю скорость доступа к сайту.
Онлайн-сервисы — 5 сервисов для проверки скорости
Скорость загрузки сайта зависит от нескольких факторов, включая время суток, географическое местоположение посетителя и скорость работы сети. Некоторые параметры вы можете измерить самостоятельно, используя онлайн-сервисы. Обратите внимание, скорость интернета, предоставляемая Вашим домашним или офисным провайдером, является субъективным фактором.
С хорошим интернетом вы можете не заметить загрузки «тяжелого» сайта, а при плохом соединении даже «легкий» сайт будет загружаться долго. Поэтому рекомендуется выполнить проверку через несколько разных онлайн-сервисов, чтобы получить среднюю оценку. Такие инструменты не учитывает скорость вашего интернет-провайдера, т.к. сайт загружается сервисом. Т.е. хороший у вас интернет или нет – никак не влияет на проверку, вы увидите результаты для среднестатистической аудитории вашего проекта.
pr-cy.ru — проверяем скорость работы хостинга
http://pr-cy. ru/speed_test/ Сервис с простым функционалом, который измеряет скорость загрузки сайта и выдает результат в процентах. Помимо замера скорости, приводятся рекомендации по улучшению сайта.
ru/speed_test/ Сервис с простым функционалом, который измеряет скорость загрузки сайта и выдает результат в процентах. Помимо замера скорости, приводятся рекомендации по улучшению сайта.
Следует с осторожностью относиться к указаниям по оптимизации изображений, поскольку она подразумевает уменьшение разрешения и глубины цвета картинки. В случае избыточной оптимизации изображений пострадает вид страницы на широкоформатных мониторах, хотя при использовании планшета и адаптивном дизайне сайта вы этого можете не заметить.
host-tracker.com — поможет измерить скорость загрузки из разных точек мира
Сервис http://www.host-tracker.com/ способен замерить время загрузки сайта из разных точек земного шара, поэтому подойдет для ресурсов, рассчитанных на иностранную аудиторию.
Если сайт предназначен для российских пользователей, смотрите на замеры из городов РФ. Расположение сервера в той же стране, что и аудитория проекта, не гарантирует быстрой загрузки сайта, но при прочих равных условиях этот фактор работает в вашу пользу. Для использования онлайн-сервиса потребуется указать доменное имя и ваш email-адрес, на который будут высылаться результаты анализа.
Для использования онлайн-сервиса потребуется указать доменное имя и ваш email-адрес, на который будут высылаться результаты анализа.
whoishostingthis.com
Сервис определяет хостера сайта, его IP-адрес, показывает регистрационные данные о хостинг-провайдере и расположение серверов. Этим инструментом удобно проверять, предоставляется хостинг реселлером или нет.
В случае с реселлером довольно сложно и затратно по времени решать возникающие проблемы с оборудованием, поскольку географически сервера могут находиться в стране, не совпадающей с расположением офиса хостинг-провайдера.
Google Page Speed Insights
Этот сервис измеряет работоспособность страницы как для настольных компьютеров, так и для мобильных устройств. Результат выдается по 100-бальной системе, в которой 85 и выше означает, что страница работает хорошо. Оценка базируется на двух параметрах: полном времени загрузки сайта и времени, которое прошло с момента запроса страницы пользователем до момента вывода браузером первого экрана.
Сервис выдает предложения с цветными индикаторами приоритета по возможным улучшениям, которые должны повысить скорость загрузки сайта. Если основной трафик идет с планшетов и смартфонов, убедитесь, что этот сервис дает хорошую оценку для мобильных устройств. Возможно, придется пожертвовать элементами дизайна ради быстрой загрузки сайта.
network-tools.com
Для работы сервиса необходимо указать IP-адрес или имя хоста. Сервис позволяет определить ответ сервера (пинг), скорость пинга, проследить маршрут до целевого компьютера. При указании доменного имени можно проверить регистрационную запись для него в реестре. Предусмотрено также поле для проверки существования email-адреса.
Если скорость загрузки низкая
Что делать, если онлайн-сервисы показывают проблемы с загрузкой страницы? Для начала оцените тип вашего сайта. Например, для крупного портала с преимущественно поисковым трафиком время загрузки главной страницы не критично, поскольку 80% поисковых запросов ведут сразу на целевые страницы, а главная «весит» много из-за обилия информации и рекламы. В то же время для сайта-одностраничника очень важна скорость загрузки единственной страницы.
В то же время для сайта-одностраничника очень важна скорость загрузки единственной страницы.
Чтобы оптимизировать страницу и повысить скорость ее загрузки в браузер, рассмотрите следующие вопросы:
- оцените работу внешних скриптов;
- используйте кэш браузера;
- объедините внешние файлы стилей;
- сведите к минимуму DNS-запросы;
- удалите запросы из статических страниц;
- используйте кеширование страниц;
- минимизируйте переадресацию страниц.
Убедитесь, что ваш хостинг подходит под требования сайта к пропускной способности. Онлайн-сервисы помогут провести тесты и разобраться, в чем заключается проблема: в сайте или хостере. В последнем случае стоит задуматься о смене хостинг-провайдера.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Тест скорости загрузки сайта — Стоматология в Химках
Тест скорости загрузки страницы
Скорость открытия web-страниц напрямую влияет на позицию сайта в поисковой выдаче – Яндекс и Гугл отдают предпочтение легковесным сайтам, особенно в мобильной версии. Проверка скорости загрузки сайта позволяет узнать, как ваш ресурс открывался у реальных пользователей и в искусственно контролируемых условиях. Время, за которое страницы сайта появляются на экране мобильного устройства, зависит не только от качества интернет-соединения, но и от веса исходного кода. Сервис от компании Invola поможет проверить скорость сайта и оценить время ответа сервера. Инструмент создан на основе API Google PageSpeed, но имеет ряд отличий от него:
Проверка скорости загрузки сайта позволяет узнать, как ваш ресурс открывался у реальных пользователей и в искусственно контролируемых условиях. Время, за которое страницы сайта появляются на экране мобильного устройства, зависит не только от качества интернет-соединения, но и от веса исходного кода. Сервис от компании Invola поможет проверить скорость сайта и оценить время ответа сервера. Инструмент создан на основе API Google PageSpeed, но имеет ряд отличий от него:
- поддержка русского языка; массовое тестирование страниц – проверка скорости сайта проходит быстрее, и вы экономите время; удобство для неопытного пользователя – для работы с сервисом не нужен продвинутый уровень знаний.
Тест скорости сайта поможет узнать, сколько времени требуется пользователю для получения доступа к странице и спрогнозировать показатель отказов. Эти данные позволят вовремя принять меры, чтобы сайт работал как можно быстрее. Если вам нужно проверить скорость загрузки сайта и всех его страниц в режиме онлайн, с подробным и понятным отчетом, – используйте инструмент от Involta. Все наши сервисы призваны облегчить жизнь IT-специалистам, в том числе проводить тест скорости загрузки сайта.
Все наши сервисы призваны облегчить жизнь IT-специалистам, в том числе проводить тест скорости загрузки сайта.
Инструмент создан на основе API Google PageSpeed, но имеет ряд отличий от него.
Involta. ru
21.06.2018 22:55:44
2018-06-21 22:55:44
Источники:
Https://involta. ru/tools/page-speed/
Чем проверить скорость загрузки сайта — 8 лучших инструментов » /> » /> .keyword { color: red; }
Тест скорости загрузки страницы
Скорость загрузки сайта — это фактор ранжирования для поиска и фактор восприятия для человека. Если веб-ресурс загружается медленно, его не полюбят ни поисковики, ни пользователи. Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Мы собрали в одной статье лучшие, по нашему мнению, инструменты для проверки скорости загрузки сайта: вам осталось выбрать подходящий для себя сервис. Так вы сможете найти те гири и якоря, которые тянут веб-ресурс на дно поисковой выдачи.
Короткий перечень сервисов без подробностей:
Дальше — разбираем особенности каждого из этих инструментов.
Google PageSpeed Insights — официальный инструмент от Гугл для проверки скорости загрузки сайта. Один из самых используемых среди веб-мастеров и SEO-оптимизаторов.
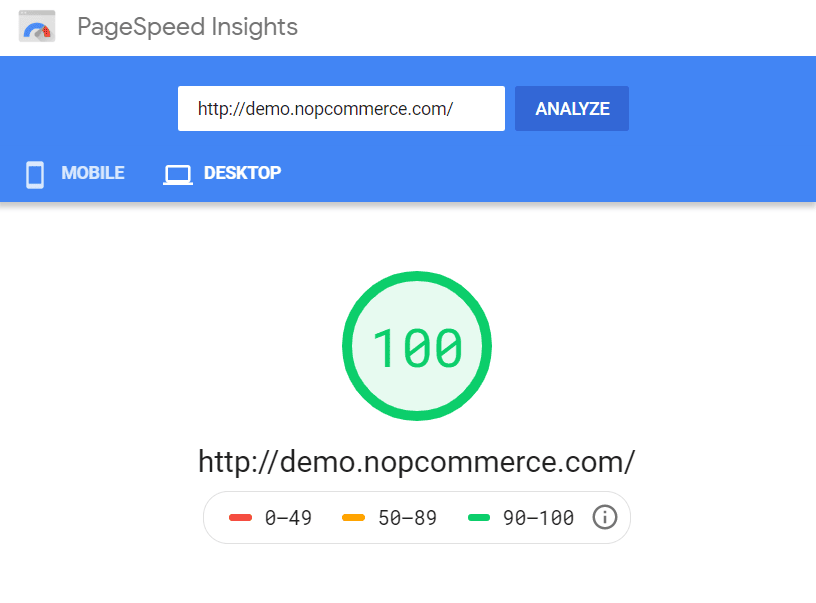
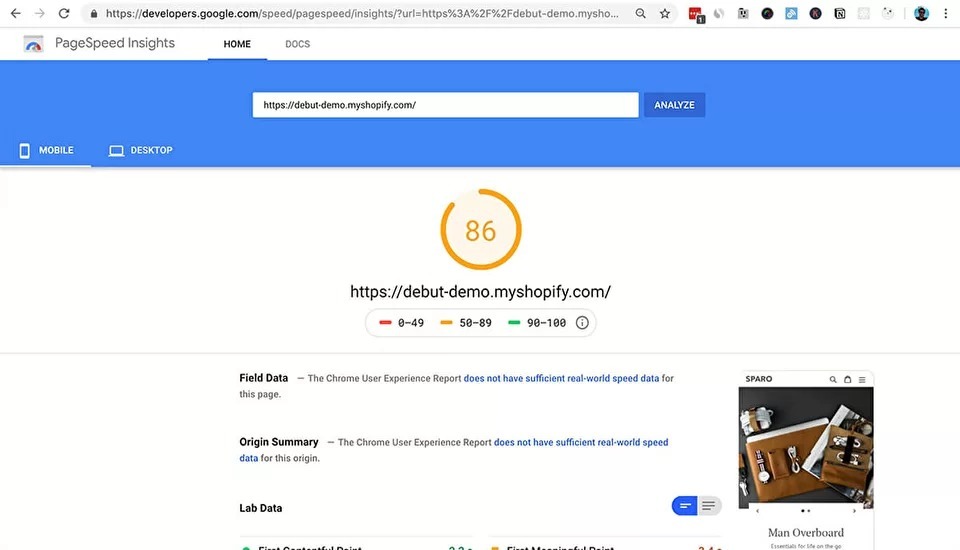
В 2018 году этот сервис глобально обновился. Новый интерфейс выглядит так:
Возможности и функции сервиса также изменились.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80.
- время загрузки первого контента — когда браузер начал отображать первый элемент на странице; индекс скорости загрузки — время, по истечении которого весь контент страницы становится доступен для просмотра; время загрузки для взаимодействия — за какое время страница полностью прогружается для взаимодействия пользователя; время загрузки достаточной части контента — когда становится виден основное содержимое сайта; время окончания работы ЦП (центрального процессора) — показатель серверных настроек: время, за которое основной поток страницы разгружен, чтобы обрабатывать пользовательские команды ручного ввода; максимальная потенциальная задержка FID — период в миллисекундах, который занимает ответ страницы на действия пользователя.

Настолько радикальное обновление сервиса стало важным для многих веб-мастеров: ведь данный сервис от Google, а Google определяет скорость загрузки сайта одним из ключевых факторов ранжирования.
Сложно не прислушиваться к тому,
Кто определяет положение твоего сайта в поисковой выдаче.
Поэтому мы поставили Google PageSpeed Insights в самый топ перечня. Но если этот инструмент вам не подходит или нужна альтернативная точка зрения, всегда можно обратиться к другим полезным сервисам, которые могут проверить скорость работы сайта.
Подробный инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки.
Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями.
В итоговой таблице формируются полные данные по каждому из обращений к серверам (скрипты, картинки и так далее). Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Проверять ресурс можно, имитируя обращения к серверу из разных стран (Япония, Германия, Великобритания, США, Австралия и Бразилия).
Простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах.
Тестовый запрос производится из канадского Ванкувера.
Фишки сервиса: хранит историю (можно сравнить, что стало лучше или хуже) и включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Есть платная версия с бо́льшим количеством функций и расширений.
Сервис предлагает много разных настроек с самого начала: проверка скорости загрузки сайта на мобильных устройствах или на декстопе, подбор расширения экрана или модели гаджета, установка полос пропускания в интернет-соединении, выбор браузера и города обращения к сайту.
Так же, как и Gtmetrix, показывает в том числе оценку от Google PageSpeed Insights:
Анализирует содержимое веб-ресурса и отображает сведения в виде графиков и таблиц:
Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости:
В числе бесплатных функций есть и измерение скорости:
В бесплатной версии можно также проанализировать параметры индексации веб-ресурса в поиске, проверить на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити и мобилопригодность.
В платных версиях в инструменте можно задавать до 60 адресов для сравнительного анализа и проверки внутренних страниц (коды ответов сервера, скорость загрузки каждой страницы, метатеги).
Как и в случае с Uptrends, при начальной настройке Web Page Test можно выбрать геолокацию, браузер и девайс для имитации запроса.
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке:
Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
Второй (и последний) русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность:
Сервис отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого. Важный плюс — в числе серверов есть российские, что отличает этот инструмент от многих.
Важный плюс — в числе серверов есть российские, что отличает этот инструмент от многих.
По результатам теста вы получаете рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
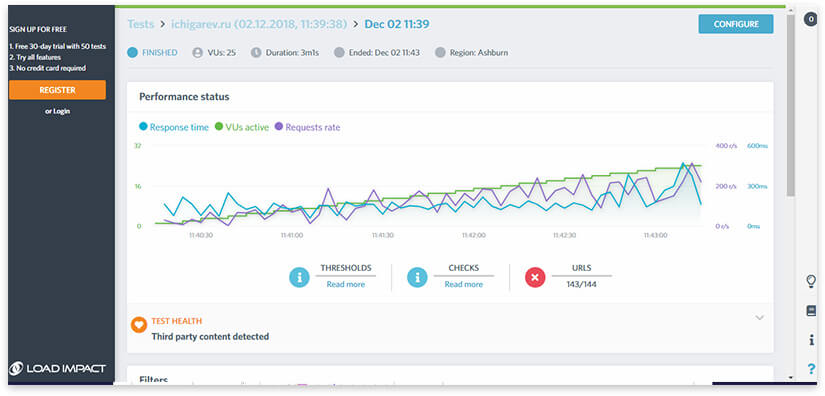
Завершает хит-парад хардкорный Load Impact — один из самых требовательных сервисов проверки скорости загрузки веб-ресурса. Тест этого сервиса по сути проводится по принципу DDOS-атаки. На сайт производится симуляция больше сотни активных соединений и несколько десятков обращений от пользователей.
В связи с такой нагрузкой тест проходит несколько минут. Если нет времени ждать или в конкретный момент на сайте пиковая нагрузка, придется выбрать другой инструмент.
Но если решите остаться, ожидание вполне себя оправдает — вдобавок к обычным показателям скорости вы получите содержательный график скорости загрузки в зависимости от количества обратившихся к сайту пользователей:
Мы рассказали, как проверить скорость загрузки сайта онлайн с помощью самых разных сервисов. Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80.
Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке.
Seo. ru
05.01.2020 20:50:10
2020-01-05 20:50:10
Источники:
Https://seo. ru/blog/proverit-skorost-zagruzki-sajta-8-instrumentov/
Тест Скорости Сайта | Проверте Производительность Бесплатно ᐈ » /> » /> .keyword { color: red; }
Тест скорости загрузки страницы
Что такое инструмент для проверки скорости страницы сайта?
Скорость загрузки вашего сайта является важным параметром для ранжирования в поисковых системах. Мы создали тест скорости веб-сайта, чтобы вы могли проанализировать скорость загрузки вашего сайта. Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление работы вашего сайта.
Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление работы вашего сайта.
Website Speed Test прост в использовании и подойдет как новичкам, так и более опытным пользователям. Получите возможность с помощью этого бесплатного средства проверки скорости узнать о слабых местах вашего сайта, которые мешают вам увеличить скорость загрузки страницы.
Мы намеревались создать идеальный инструмент для проверки скорости веб-сайта и помощи веб-мастерам и веб-разработчикам в проверке производительности веб-сайта.
И мы сделали это!
Давайте подробнее рассмотрим причины, по которым ваш сайт может загружаться медленно. Используйте наш инструмент, чтобы проверить ключевые показатели скорости вашего ресурса, потому что проблема, когда страницы имеют медленную скорость загрузки, должна быть исправлена.
Скорость веб-сайта влияет на ваш бизнес
- На 8% меньше просмотров страниц после трехсекундной задержки. На 16% снижение удовлетворенности клиентов после задержки всего в 1 секунду.
 32%— вероятность отказов после 3-секундной задержки загрузки страницы. 40% ваших клиентов покинут сайт, если страница загружается дольше 3 секунд.
32%— вероятность отказов после 3-секундной задержки загрузки страницы. 40% ваших клиентов покинут сайт, если страница загружается дольше 3 секунд.Почему важна скорость загрузки сайта?
Исследование Google показывает, что время загрузки страницы от 1 до 5 секунд увеличивает вероятность отказов на 107%. Давайте посмотрим, что влияет на скорость загрузки сайта и почему вы должны уменьшить время ответа сервера (TTFB). Но сначала нужно проверить скорость страницы.
Получите больше клиентов — скорость также важна для загрузки сайта с мобильного устройства. Большинство современных пользователей заходят на сайты именно со смартфонов, и вам стоит позаботиться о том, чтобы охватить эту аудиторию потенциальных клиентов. Улучшите взаимодействие с пользователем — сложный код страницы приведет к более медленной загрузке. Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода вашего сайта. Поверьте, так вы сможете значительно ускорить работу своего сайта. Удержание пользователей — недостаточно привлечь внимание клиента, его еще нужно удержать. Учтите, что если страницы вашего сайта загружаются быстро, то шансы на уход пользователя с ресурса снижаются в разы. Обратите внимание, что вам тоже не нравятся медленные сайты! Получите больше конверсий – чем быстрее загружается ваш ресурс, тем больше конверсий вы сможете получить от покупателей, не покинувших ваш сайт после просмотра первой страницы. Важность для SEO. Скорость страницы действительно влияет на SEO. Это фактор ранжирования. Но это не самый важный фактор и влияет на ранжирование сайта только в комплексе с другими факторами. Посмотрите видеоотчет об исследовании влияния Page Speed на SEO, сделанном Брайаном Дином — Backlinko.
Удержание пользователей — недостаточно привлечь внимание клиента, его еще нужно удержать. Учтите, что если страницы вашего сайта загружаются быстро, то шансы на уход пользователя с ресурса снижаются в разы. Обратите внимание, что вам тоже не нравятся медленные сайты! Получите больше конверсий – чем быстрее загружается ваш ресурс, тем больше конверсий вы сможете получить от покупателей, не покинувших ваш сайт после просмотра первой страницы. Важность для SEO. Скорость страницы действительно влияет на SEO. Это фактор ранжирования. Но это не самый важный фактор и влияет на ранжирование сайта только в комплексе с другими факторами. Посмотрите видеоотчет об исследовании влияния Page Speed на SEO, сделанном Брайаном Дином — Backlinko.
Хотите узнать, как бесплатно проверить скорость своего сайта?
Получите подробную информацию о скорости загрузки и размере страницы с помощью теста скорости страницы. С нами вы можете экспортировать результаты в файл PDF, поделиться ссылкой на данные или скопировать информацию в буфер обмена.
Тест скорости веб-страницы — очень удобный способ получить результаты тестирования и сравнить их с показателями после исправления ошибок на вашем сайте.
Мы предлагаем вам веб-хостинг с лучшими гарантиями скорости сайта. Проверьте скорость загрузки сайта вместе с нами! Воспользуйтесь возможностью экспорта и проанализируйте, насколько быстрее загружается ваш сайт, с помощью нашего средства проверки скорости сайта.
Для вашего максимального удобства тест веб-сайта присвоит сайту балл на основе рекомендаций Google. Инструмент предоставляет вам полезные советы о том, как вы можете ускорить страницы вашего сайта и какие ошибки вам нужно сделать для этого. Проверьте скорость страницы и исправьте все ошибки.
С подробными диаграммами состояния вашего сайта вы можете быстро узнать о проблемных областях и аспектах которые нуждаются в срочном вмешательстве. Инструмент покажет вам, на что обратить внимание и как исправить ошибки.
Проверьте скорость сайта и ускорьтесь с помощью нашего теста скорости сайта!
Советы по устранению неполадок при оптимизации скорости веб-сайта
Тест скорости загрузки сайта может улучшить скорость вашего сайта. Вот некоторые из наиболее распространенных проблем, которые мешают сайтам загружаться быстрее и приводят к потере потенциальных клиентов. Мы собрали эти советы, чтобы вы знали, с чего начать работу, чтобы повысить эффективность вашего ресурса. Это простые советы, с которыми справятся даже новички. Обратите внимание на советы по устранению неполадок и увеличивайте свой сайт без особых усилий.
Вот некоторые из наиболее распространенных проблем, которые мешают сайтам загружаться быстрее и приводят к потере потенциальных клиентов. Мы собрали эти советы, чтобы вы знали, с чего начать работу, чтобы повысить эффективность вашего ресурса. Это простые советы, с которыми справятся даже новички. Обратите внимание на советы по устранению неполадок и увеличивайте свой сайт без особых усилий.
Сравните скорость страницы в Chrome, Firefox и IE
Проверка скорости веб-сайта проверяет скорость загрузки вашего сайта в самых популярных браузерах. Стоит помнить, что, хотя большинство пользователей используют Chrome, многие потенциальные клиенты используют и другие браузеры. Так что стоит уделить особое внимание оптимизации под другие, менее популярные браузеры, чтобы не потерять возможную аудиторию и клиентов.
Проверьте скорость вашего сайта в разных городах мира
Получите уникальную возможность проверить скорость загрузки вашего сайта из разных точек земного шара. Наш инструмент дает вам несколько стран, чтобы проверить, насколько быстро ваш сайт будет загружаться для пользователей, живущих там. Это позволит вам выявить и предотвратить возможные проблемы, которые замедляют работу вашего сайта.
Это позволит вам выявить и предотвратить возможные проблемы, которые замедляют работу вашего сайта.
Проверьте скорость мобильного сайта
Имейте в виду, что большинство пользователей будут просматривать ваш ресурс с мобильных устройств. Именно поэтому наш инструмент дает возможность протестировать скорость платформы с разных устройств. Используйте быстро загружаемые форматы страниц, чтобы пользователи получали информацию с ваших страниц еще быстрее.
Оптимизация сервера
Во-первых, серверную часть легко контролировать и контролировать. Во-вторых, при серьезных проблемах со временем отклика сервера замедление заметно для всех. Вам следует серьезно позаботиться об этом параметре, чтобы ваш ресурс занимал еще более высокие позиции в поисковой выдаче.
Оптимизация клиентов
Вот несколько универсальных советов, которые помогут ускорить работу любого ресурса. Прежде всего, обратите внимание на эти факторы.
| Оптимизация веб-шрифтов | Стоит уменьшить размер трафика шрифтов на вашем сайте. Для этого используйте WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить браузер о загрузке файла шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера, если файл задерживается; Для этого используйте WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить браузер о загрузке файла шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера, если файл задерживается; |
| Оптимизация изображений | Загрузка тяжелых изображений приводит к значительному замедлению работы сайта. Можно использовать специальные программы, которые уменьшат размер картинки. Кроме того, такие сервисы приведут к сжатию без потери качества, поэтому ваши пользователи даже не заметят разницы. Используйте эти службы оптимизации, чтобы страницы вашего сайта загружались как можно быстрее за счет уменьшения размера изображений на страницах вашего сайта; |
| Сжатие данных | Как мы упоминали ранее, код вашей веб-страницы должен быть максимально простым и оптимизированным. Уберите громоздкие конструкции, замените их более простыми версиями. Помните, что сжатие данных вашего сайта ускорит работу ресурса и не потеряет потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта Помните, что сжатие данных вашего сайта ускорит работу ресурса и не потеряет потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта |
Использование CDN
Применение CDN — рекламируемая мера по ускорению вашего ресурса. Не упустите эту возможность улучшить производительность вашей платформы прямо сейчас!
Пользователь обычно подключается к ближайшему сетевому серверу. Поэтому создание соединения TCP и TLS происходит быстрее. В случае данных, расположенных на CDN, пользователь может получить их гораздо быстрее. Эта настройка значительно снижает нагрузку на ваш сервер.
CDN может предоставить данные ресурса в исходном виде и оптимизировать их. Дает возможность ускорить загрузку вашего сайта без особых усилий.
Найдите технические проблемы, которые могут снизить скорость вашего сайта!
Просканируйте свой веб-сайт и выясните всевозможные проблемы, которые могут повредить скорости вашего веб-сайта и вашему SEO в целом.
Скорость загрузки вашего сайта является важным параметром для ранжирования в поисковых системах. Мы создали тест скорости веб-сайта, чтобы вы могли проанализировать скорость загрузки вашего сайта. Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление работы вашего сайта.
Website Speed Test прост в использовании и подойдет как новичкам, так и более опытным пользователям. Получите возможность с помощью этого бесплатного средства проверки скорости узнать о слабых местах вашего сайта, которые мешают вам увеличить скорость загрузки страницы.
Мы намеревались создать идеальный инструмент для проверки скорости веб-сайта и помощи веб-мастерам и веб-разработчикам в проверке производительности веб-сайта.
И мы сделали это!
Давайте подробнее рассмотрим причины, по которым ваш сайт может загружаться медленно. Используйте наш инструмент, чтобы проверить ключевые показатели скорости вашего ресурса, потому что проблема, когда страницы имеют медленную скорость загрузки, должна быть исправлена.
Проверьте скорость сайта и ускорьтесь с помощью нашего теста скорости сайта.
Sitechecker. pro
09.01.2019 4:16:02
2019-01-09 04:16:02
Источники:
Https://sitechecker. pro/ru/speed-test/
Правильное измерение скорости загрузки сайта
Официальный сертифицированный
хостинг для продуктов 1С Битрикс
Тематика страницы
СайтСправка
google pagespeed gt-metrix битрикс скорость сайта
15.10.2019
Результаты измерения скорости сайта различными сервисами типа GT-Metrix, Google PageSpeed и др. является суммарными по всему спектру технологий, начиная от хостинга и заканчивая версткой и изображениями.
Также отмечаем, что сервисы измерения скорости имеют различную специфику и рассчитаны на разные уровень подготовленности пользователей. GT-Metrix является более профессиональным инструментом предоставляющим конкретные данные в отчетах. Google PageSpeed отличается более простыми отчетами с условными сведениями, которые лишь в общих чертах отражают реальную картину.
Стоит различать скорость работы back-end (программного кода) и front-end (скорость отображения страниц сайта браузером).
- При оценке программной производительности (back-end) следует рассматривать показатели «Производительность» в администраторской части 1С Битрикс (провести тестирование длительностью в 1 или 5 минут).
- Для оценки скорости обработки страниц сайта браузером (front-end) следует проводить тестирование с помощью сервиса waterfall (GT-Metrix см. ниже), а также встроенной утилиты в браузере см. статью.
Специалисты технической поддержки хостинга помогают в поиске причин медленной работы сайта и для формирования корректного запроса в поддержку требуется передать следующие сведения:
- Список адресов (URL) страниц на которых замечена низкая скорость работы.
- Результаты проверки интернет-соединения нужно выполнить команду: ping адрес_сайта в консоли на компьютере с которого замечена снижение скорости работы (запуск консоли в Windows: «Пуск» > «Выполнить» > ввести cmd).
 Приложить полученный результат выполнения команды (достаточно первые 20-30 строк).
Приложить полученный результат выполнения команды (достаточно первые 20-30 строк). - Выполнить команду: tracert адрес_сайта в консоли на компьютере с которого замечена снижение скорости работы (запуск консоли в Windows: «Пуск» > «Выполнить» > ввести cmd). Приложить полученный результат выполнения команды (все строки).
- Проверить скорость загрузки с разных браузеров (с 1 устройства). Приложить информацию по примеру: Chrome > медленно, Safari > средне, Opera > медленно.
- Визуальная оценка скорости загрузки сайта должна проводиться НЕ под учетной записью администратора сайта.
Под администраторской учетной записью страницы сайта генерируются по каждому запросу, без использования кэша. Это сделано для того, чтобы любые изменения моментально отображались для администратора по всему сайту и без дополнительных мер (принудительный сброс кэша). Именно поэтому сайт просматриваемый из администраторской учетной записи будет работать медленнее. Обычные пользователи получают кэшированную версию сайта, страницы которой загружаются существенно быстрее т.к. не генерируются на сервере под каждый запрос.
Обычные пользователи получают кэшированную версию сайта, страницы которой загружаются существенно быстрее т.к. не генерируются на сервере под каждый запрос. - Просмотр сайта через сервис Вебвизор (Яндекс Метрика).
При просмотре действий пользователей через Вебвизор: страницы сайта подгружаются в iframe, поверх которых воспроизводятся записанные действия пользователей. Поэтому, если Вы залогинены на сайте под администраторской учетной записью, то в iframe загружаются некэшированные страницы.
Реальная скорость загрузки страниц сайта для пользователей не отображается в Вебвизоре т.к. он не записывает сами страницы сайта ввиде изображений или видео-потока. Фактически, просматриваете загрузку сайта из под учетной записи и с локальной скоростью интернет-соединения. Визуальная оценка скорости сайта через Вебвизор может не совпадать с фактической скоростью работы для обычных пользователей.
Прежде, чем обращаться в поддержку по вопросам скорости работы сайта — следует внимательно изучить структуру и данных из отчетов сервисов. Обычно, в них подробно указывается какие именно технические узлы негативно влияют на скорость загрузки.
Обычно, в них подробно указывается какие именно технические узлы негативно влияют на скорость загрузки.
GT Metrix (рекомендуем)
Google PageSpeed
Расшифровка параметров из отчетов GT-Metrix:
| Параметр | Расшифровка | Поясненения |
| PageSpeed Score | Общая оценка категории скорости сайта. | Данный параметр является итоговым на основе измерения всех технологических узлов сайта с внешней части. |
| YSlow Score | Оценка влияния факторов увеличивающих скорость загрузки сайта. | Суммарная оценка всех влияющих факторов на скорость загрузки сайта. |
| Fully Loaded Time | Общее время загрузки страницы сайта. | Время уходящее на полную загрузку страницы для пользователей (в т.ч. до возможности взаимодействия с элементами и интерфейсом). |
| Total Page Size | Общий размер страницы сайта указан в килобайтах или мегабайтах. | Включает в себя оценку объема данных загружаемых на сайт со сторонних источников (например, скрипты Яндекс Метрики, Google Analytics, различных виджетов в т.ч. социальных сетей и других влияют на объем данных на странице и оценку. |
| Requests | Количество запросов на странице сайта к внутренним и внешним источникам при каждой загрузке. | Параметр измеряет количество всевозможных обращений со страницы к скриптам, стилям, изображениям и др. при каждой загрузке страницы сайта. Чем их меньше — тем лучше. |
Нижеследующие параметры GT-Metrix и нужны для разработчиков сайтов.
Наиболее наглядным отчетом является Waterfall, который визуализирует тип, объем, время и влияние данных на загрузку страницы сайта. Данный вид отчета рекомендуется для анализа разработчикам сайтов.
Рекомендуем сервис GT-Metrix в качестве наиболее точной оценки скорости работы сайта и анализа технологических аспектов влияющих на нее.
Расшифровка параметров из отчетов Google PageSpeed:
| Параметр | Расшифровка | Поясненения |
| Время загрузки первого контента | Фактическая скорость генерации от дачи страницы хостингом (сервером). | Данный параметр является целевым при оценке скорости работы хостинга т.к. напрямую зависит от аппаратных ресурсов хостинга. Однако, в случае, если на back-end (программной части) допущены ошибки, например циклические функции, медленные запросы к базе данных и др., то параметр будет увеличен. В этом случае требуется обращаться к разработчику сайта для исправления кода. |
| Время загрузки достаточной части контента | Условное измерение скорости до отображения первых данных в браузере пользователя | Параметр является усредненным по части измерения скорости работы хостинга и первой «отрисовки» данных на странице сайта. |
| Индекс скорости загрузки | Суммарное значение факторов: от хостинга до front-end сайта. | Показатель суммирует информацию о скорости загрузки на основе большой выборки данных, начиная от скорости генерации страниц сервером и заканчивая размером изображений, объемом HTML-кода сайта и др. |
Время окончания работы ЦП Время загрузки для взаимодействия | Время до возможности совершения каких-либо действий пользователей на сайте. | Параметры являются неточными т.к. скорость обработки страницы зависит от мощности устройства (ПК, ноутбук, смартфон, планшет) и типа используемого браузера. Не стоит буквально оценивать показатель времени до возможности начала взаимодействия со страницей по данным параметрам. |
| Макс. потенц. задержка после первого ввода | Измерение времени между запросом и откликом сайта. | Попытка сервиса измерить время между действиями. Корректно измерить данный параметр можно только внутренними средствами для веб-разработчиков, поэтому внешняя проверка параметра в Google PageSpeed является крайне условной. |
Другие параметры Google PageSpeed являются дочерними и нужны для разработчиков сайтов.
Оценка мобильной и десктопной версии сайта является условной. Например, производя замеры сайта несколько раз подряд можно наблюдать, как оценка меняется для обеих версий сайта, при том, что на сайте не было изменений. Также получить максимальные показатели по обоим версиям сайта можно используя простые CSS-оверлеи, что в принципе делает всю суммарную оценку скорости работы сайта крайне условной.
Мы не рекомендуем строго полагаться на общие (суммарные) данные получаемые в Google PageSpeed для оценки скорости работы сайта и тем более хостинга. Данный сервис будет полезен для оценки скорости сайта с точки зрения поисковой системы Google, однако учитывайте, что параметры оценки одного и того же сайта меняются, а степень влияния показателей Google PageSpeed на фактическую оценку качества сайта не установлена и не описана в официальных источниках.
Концепция и все материалы с сайта btrxboost. com включающие в себя текстовую, графическую, видео, аудио и маркетинговую информацию, защищены российским и международным законодательством. В соответствии с соглашением об охране авторских прав и интеллектуальной собственности (ст. №1259, №1260, гл. 70 “Авторское право” ГК РФ от 18.12.2006 № 230-ФЗ) и согласно сертификату собственности авторских прав на информационные материалы RID 07N-4M-48 от 12.08.2012, а также сертификата DMCA id: f25cb914-aba8-4988-a116-13afb399bba2 от 21.06.2019.
com включающие в себя текстовую, графическую, видео, аудио и маркетинговую информацию, защищены российским и международным законодательством. В соответствии с соглашением об охране авторских прав и интеллектуальной собственности (ст. №1259, №1260, гл. 70 “Авторское право” ГК РФ от 18.12.2006 № 230-ФЗ) и согласно сертификату собственности авторских прав на информационные материалы RID 07N-4M-48 от 12.08.2012, а также сертификата DMCA id: f25cb914-aba8-4988-a116-13afb399bba2 от 21.06.2019.
В случае нарушений данных правил, применяются следующие меры: подача официального заявления в судебные органы в т.ч. с эскалацией запроса хостинг-провайдеру на котором расположен сайт-нарушитель, а также подача запроса на исключение сайта-нарушителя из поисковых систем согласно “Online Copyright Infringement Liability Limitation Act” по ч. II, раздел 512 к закону об авторском праве по DMCA.
Сервисы для проверки скорости загрузки страниц. Как проверить скорость загрузки сайта.

Сервисы
На этой странице собраны основные сервисы, которыми можно протестировать скорость загрузки страницы и получить подробный отчет, который поможет понять, что надо оптимизировать.
Содержание
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
Инструмент PageSpeed InsightsИнструмент проверки скорости от Google
PageSpeed Insights позволяет получать отчеты о скорости загрузки страниц на мобильных устройствах и компьютерах, а также советы, как эту скорость увеличить.
PageSpeed Insightsпредоставляет как данные о том, насколько быстро страница загружалась у настоящих пользователей, так и данные, полученные в результате имитации процесса загрузки. Поскольку имитация выполняется в управляемых условиях, с ее помощью удобно выявлять и устранять проблемы со скоростью, но есть риск упустить некоторые из тех, которые возникают в действительности. Данные же наблюдений от пользователей отражают реальное положение дел, но набор доступных показателей ограничен.
Аудит делится на три части:
- Оптимизация. В этом разделе даются рекомендации по поводу того, как улучшить показатели скорости загрузки страницы. Кроме того, здесь указывается, насколько быстрее будет загружаться страница, если реализовать ту или иную рекомендацию.
- Диагностика. В этом разделе представлены сведения о соответствии страницы рекомендациям в отношении веб-разработки.
- Успешные аудиты. В этом разделе перечислены аудиты страницы, которые были пройдены с хорошим результатом.
Проверка скорости от PR-CY
https://pr-cy.ru/speed_test/
Cервис проверки скорости PR-CYПолезный сервис, который позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
GT Metrix
https://gtmetrix.com
Профессиональный инструмент для измерения скорости загрузки страниц. Куча показателей, графиков и инструментов .
Куча показателей, графиков и инструментов .
Отчет GTmetrix аккуратно подводит итог производительности вашей страницы на основе ключевых показателей скорости загрузки страницы.
- Анализируйте свою страницу с помощью Google PageSpeed и Yahoo! Наборы правил YSlow
- Получите время загрузки страницы , общий размер страницы и общее количество запросов
- Оцените эффективность своей страницы по сравнению со средним значением для всех сайтов, проанализированных с помощью GTmetrix.
WebpageTest
https://www.webpagetest.org
Запустите бесплатный тест скорости веб-сайта из разных мест по всему миру, используя настоящие браузеры (IE и Chrome), измеряя реальную скорость соединения у посетителей. Вы можете запускать простые тесты или выполнять расширенное тестирование, включая многоэтапные транзакции, захват видео, блокировку контента и многое другое. Результаты включают много информации для специалистов, включая диаграммы водопада загрузки ресурсов, проверки оптимизации скорости страницы и предложения по улучшению.
Результаты включают много информации для специалистов, включая диаграммы водопада загрузки ресурсов, проверки оптимизации скорости страницы и предложения по улучшению.
WebPagetest — это инструмент, который изначально был разработан AOL для внутреннего использования и был открыт в 2008 году по лицензии BSD. Платформа находится в стадии активной разработки на GitHub, а также периодически выпускается новая версия и доступна для загрузки, если вы хотите запустить свой собственный экземпляр.
Онлайновая версия на сайте www.webpagetest.org предназначена для сообщества специалистов тестирования скорости загрузки страниц по всему миру.
Sitespeed
http://sitespeed.me/ru/
Сервис проверки скорости SitespeedРезультат проверки скорости по городам- Проверяет доступность и производительность вашего сайта из различных уголков мира.
- Сервис определит скорость загрузки страниц, различного контента, и поможет выявить слабые места сайта и ваши пользователи будут вам благодарны.

- Sitespeed.me помогает просто, быстро и без дополнительных настроек протестировать работу dns серверов.
- Использует более 20 локаций из более чем 10 стран мира для глобальной проверки работы вашего сайта.
- Сервис работает абсолютно бесплатно. Любая хостинг-компания может присоединиться к проекту, подав заявку через эту форму.
Pingdom Website Speed Test
https://tools.pingdom.com
Сервис проверки скорости сайта Pingdom Website Speed TestPingdom tools — отличный сервис для проверки скорости загрузки сайта, проверки работоспособности DNS серверов.
Выгодно отличается от всех остальных подобных сервисом тем, что показывает более точную картину скорости загрузки страницы, и более того, позволяет отследить что именно больше всего грузит Ваш сайт.
Loaddy
https://loaddy.com
Главная страница сервиса Loaddy- Бесплатное тестирование сайта или сервера на посещаемость до 100 одновременных посетителей после регистрации в нашей системе.

- Возможность случайного посещения по любым ссылкам вашего сайта, что имитирует действия настоящего посетителя.
- Хотите проверить сайт ночью? Не проблема! Система выполнит тест и ссылка на отчет появиться в личном кабинете, а также будет выслана на почту.
- Если ваш реальный посетитель из России, то и имитируемый посетитель тоже будет из России.
- Можно записать сложный сценарий с посещением разных ссылок вашего сайта для использования в дальнейшем.
Batch Speed
https://batchspeed.com/
Сервис Batch Speed, на скриншоте проверка сайтов по моему запросу из ТОП-10Сервис, с помощью которого можно проверить скорость сразу нескольких сайтов по списку. Например, возьмите сайты конкурентов или выгрузите ТОП-10 из поисковой выдачи по запросу.
Проверка идет через инструмент Google’s Page Speed. Кстати, не обязательно проверять разные сайты, можно взять список страниц своего сайта. Например, делая аудит можно выборочно проверить скорость разных типов страниц: новость, товар, категория, главная, страница с информацией.
YellowLab
https://yellowlab.tools
https://www.dotcom-tools.com/
Сервис проверки скорости от Dotcom ToolsЕще один интересный сервис для проверки скорости из разных точек земного шара. Перед тестом можно выбрать тип устройства, браузер, разрешение и задать троттлинг (искусственное замедление, чтобы смоделировать условия мобильной связи)
Также на Dotcom Tools можно найти и другие инструменты: можно отдельно потестировать скорость ответа сервера из разных точек, скорость ответа от DNS и многое другое.
← Запросный индекс сайтаАнализ продаж конкурентов на маркетплейсах →
специалист по SEO продвижению
Руководство по инструментам тестирования скорости веб-сайта Google
Скорость веб-сайта важна по двум основным причинам. Во-первых, быстро загружаемый сайт имеет решающее значение для конверсии клиентов. Во-вторых, Google использует скорость сайта для ранжирования вашего сайта в поиске.
В этом руководстве рассказывается, как скорость сайта влияет на ранжирование и конверсию, а также объясняется, как работает каждый из инструментов тестирования скорости сайта Google. Кроме того, в нем кратко рассказывается о новом Core Web Vitals от Google, исследуется, что измеряет каждый инструмент скорости сайта Google и как лучше всего использовать каждый из них.
Кроме того, в нем кратко рассказывается о новом Core Web Vitals от Google, исследуется, что измеряет каждый инструмент скорости сайта Google и как лучше всего использовать каждый из них.
Давайте углубимся в…
Влияние скорости веб-сайта на конверсию клиентов
Это довольно хорошо установленный факт, что клиенты теряют терпение и покидают сайт, который не загружается молниеносно. На самом деле, согласно Kissmetrics.com:
- 47% людей ожидают, что ваш сайт загрузится менее чем за 2 секунды.
- 40% полностью откажутся от него, если это займет больше 3 секунд.
- 85% интернет-пользователей ожидают, что мобильный сайт будет загружаться так же быстро или даже быстрее, чем на настольном компьютере.
По данным Google:
- Люди с негативным опытом использования мобильных устройств на 62% реже покупают у вас в будущем.
- 1-секундная задержка загрузки мобильных устройств может повлиять на мобильную конверсию до 20 %.

От Nielson Norman Group:
- Если сайт электронной коммерции зарабатывает 100 000 долларов в день, задержка страницы в 1 секунду может стоить вам 2,5 миллиона долларов потерянных продаж каждый год.
Вы поняли.
Если ваш сайт загружается дольше 2 секунд на настольных компьютерах и медленнее 3 секунд на мобильных устройствах (рекомендация Google для мобильных устройств с подключением 4G), вы можете потерять почти половину своих клиентов еще до того, как они взаимодействуют с вашим сайтом.
Влияние скорости сайта на позиции в поиске
Вот несколько ключевых моментов, которые Google снова и снова пересматривает, чтобы подчеркнуть, как поисковый гигант думает о скорости сайта и веб-опыте в целом:
- Google стремится сделать весь интернет быстрым.
- Сосредоточьтесь на пользователе, а все остальное приложится.
- Быстро лучше, чем медленно.
На протяжении многих лет Google делал скорость сайта все более важной благодаря нескольким обновлениям алгоритма, и в мае 2020 года команда Chrome объявила
Core Web Vitals, который раскрывает различные аспекты скорости сайта (и показателей взаимодействия с пользователем), которые вскоре будут учитываться в рейтинге поиска Google.
Google разбивает Core Web Vitals на:
- Крупнейшая отрисовка содержимого (LCP) — измеряет воспринимаемую скорость загрузки и отмечает точку на временной шкале загрузки страницы, когда, вероятно, загрузилось основное содержимое страницы. Это измерение скорости сайта.
- Задержка первого ввода (FID) — измеряет скорость отклика и количественно оценивает ощущения пользователей при первом взаимодействии со страницей. Это измерение скорости сайта.
- Совокупное смещение макета (CLS) — измеряет визуальную стабильность и количественно определяет величину неожиданного смещения макета видимого содержимого страницы. Это не связано конкретно со скоростью сайта и не будет подробно рассматриваться в этом руководстве.
«Метрика «Самая большая отрисовка содержимого» (LCP) сообщает о времени рендеринга самого большого
изображение или текстовый блок, видимый в области просмотра. Чтобы обеспечить хорошее взаимодействие с пользователем, сайты должны стремиться к тому, чтобы наибольшая отрисовка содержимого происходила в течение первых 2,5 секунд после начала загрузки страницы», — объясняет Google. веб.дев.
веб.дев.
Задержка первого ввода (FID) «измеряет время с момента, когда пользователь впервые взаимодействует со страницей (т. Браузер фактически может начать обработку обработчиков событий в ответ на это взаимодействие», — говорит Google.
Для получения дополнительной информации о Core Web Vitals см.
Основы Google Core Web Vitals: все, что вам нужно знать, и наши
Базовый ресурсный центр Web Vitals.
Объяснение инструментов тестирования скорости веб-сайта Google
Компания Google исторически предоставляла одни из лучших инструментов для оценки скорости и удобства веб-сайта, в том числе:
После выпуска Core Web Vitals Google рекомендует использовать эти инструменты для улучшения других аспектов скорости сайта. :
- Используйте новый отчет Core Web Vitals в Search Console, чтобы определить группы страниц, требующих внимания.

- Затем используйте PageSpeed Insights для диагностики лабораторных и полевых проблем на странице.
- Используйте Lighthouse и Chrome DevTools, чтобы получить практические рекомендации о том, что конкретно нужно исправить.
- Получите пользовательскую панель инструментов Core Web Vitals с помощью обновленной панели инструментов CrUX или нового API отчетов Chrome UX для полевых данных или API PageSpeed Insights для лабораторных данных.
- Запутались в количестве данных и нуждаетесь в прямом руководстве? Используйте web.dev/measure для измерения страницы и отображения приоритетного списка для оптимизации.
- Наконец, используйте Lighthouse CI перед развертыванием изменений в рабочей среде.
Search Console
Search Console измеряет не только скорость сайта. Это важный инструмент, который, как объясняет Google, «помогает вам отслеживать, поддерживать и устранять неполадки, связанные с присутствием вашего сайта в результатах поиска Google». Это поможет вам понять и улучшить то, как Google видит ваш сайт, с помощью конкретных данных и рекомендаций.
Это поможет вам понять и улучшить то, как Google видит ваш сайт, с помощью конкретных данных и рекомендаций.
Этот инструмент можно использовать для измерения всех трех показателей Core Web Vitals. Просто запустите отчет Core Web Vitals, чтобы получить оценку и обзор по каждому из них. Вы можете перезапустить отчет после внесения исправлений, чтобы проверить их влияние.
Хотите создавать веб-сайты для клиентов, которые загружаются молниеносно?
Sначните 14-дневную бесплатную пробную версию Duda уже сегодня!
PageSpeed Insights
PageSpeed Insights — это один из самых простых способов получения аналитики скорости сайта, который можно использовать для измерения основных веб-показателей, а также других ключевых данных. Он работает на Lighthouse и Chrome UX Report.
Этот тест создает отчет PageSpeed Insights с количественной оценкой, которая обобщает производительность страницы (определяется автоматически запускаемым программным обеспечением). Маяк). Цель должна заключаться в том, чтобы набрать 90 баллов или выше, что считается хорошим; от 50 до 90 нуждается в улучшении; ниже 50 считается бедным.
Маяк). Цель должна заключаться в том, чтобы набрать 90 баллов или выше, что считается хорошим; от 50 до 90 нуждается в улучшении; ниже 50 считается бедным.
Когда вы вводите URL-адрес, PageSpeed Insights также оценивает набор данных отчета об опыте использования Chrome (CrUX), чтобы получить представление о том, как реальные пользователи взаимодействуют со страницей.
Он также сообщает данные метрик First Contentful Paint (FCP), CLS, FID и LCP. Google рекомендует LCP не более 2,5 секунд и FID менее 100 миллисекунд. Google говорит, что в обоих случаях нужно стремиться к 75-му процентилю на мобильных и настольных устройствах.
Чтобы узнать, как улучшить FID для определенного сайта, оставаясь в PageSpeed Insights, вы можете запустить полный аудит производительности Lighthouse, чтобы получить действенные шаги.
Google сообщает, что разница между Search Console и PageSpeed Insights заключается в том, что первая предоставляет владельцам сайтов обзор групп страниц, которым необходимо уделить внимание, а PageSpeed Insights помогает определить возможности каждой страницы для улучшения взаимодействия с пользователем.
Маяк
Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Он смотрит на скорость сайта (включая LCP и FID), а также измеряет другие определяющие факторы производительности сайта для того, как потенциальный пользователь будет работать с веб-сайтом. Аудит перечисляет конкретные возможности для улучшения сайта.
Маяк можно использовать четырьмя различными способами; первые три более сложны и сделаны разработчиками и для них:
- В Chrome DevTools (см. ниже)
- Из командной строки вы можете автоматизировать запуск Lighthouse через сценарии оболочки — требуются навыки разработчика.
- В качестве узлового модуля. Интегрирует Lighthouse в ваши системы непрерывной интеграции после установки Google Chrome для ПК.
- Из веб-интерфейса. Это напрямую связано с PageSpeed Insights, чтобы упростить работу пользователей.
Кроме того, вы можете использовать Lighthouse CI для простого измерения метрик по запросам на вытягивание (когда вы оцениваете предлагаемые изменения перед их интеграцией в рабочую площадку). Это рекомендуется перед внедрением изменений на веб-сайте.
Это рекомендуется перед внедрением изменений на веб-сайте.
Chrome DevTools
Chrome DevTools запускает Lighthouse и требует, чтобы вы загрузили расширение Chrome. Затем вы просто переходите на вкладку «Аудит» и устанавливаете флажки для того, что вы хотите проверить. Его наибольшее использование в качестве средства проверки скорости сайта — это аудит страниц, требующих аутентификации, или идентификация страниц с помощью Cumulative Layout Shift, одного из трех основных веб-жизненных показателей. Предоставляет отчеты в удобном для пользователя формате. Он также измеряет общее время блокировки (TBT), которое Google считает отличным прокси для FID.
Вы также можете загрузить расширение Web Vitals для Chrome, чтобы просматривать метрики в режиме реального времени на рабочем столе.
Web.dev
Для более простого просмотра данных перейдите на Web.dev и нажмите «Проверить мой сайт», затем нажмите «Измерить». Он измеряет производительность сайта и дает советы по улучшению пользовательского опыта. Вы можете подписать, чтобы отслеживать прогресс сайта с течением времени.
Вы можете подписать, чтобы отслеживать прогресс сайта с течением времени.
Отчет о пользовательском опыте Chrome
Отчет о пользовательском опыте Chrome (CrUX) может использоваться для измерения как LCP, так и FID и используется в отчете PageSpeed Insights. Он предоставляет метрики взаимодействия с пользователем, которые показывают, как реальные пользователи Chrome воспринимают ваш сайт (так называемые полевые данные), и позволяют вам получать данные о скорости URL-адресов вашего конкурента.
Новый CrUX API, запущенный 28 мая 2020 года, «позволяет владельцам сайтов быстро оценивать производительность своего сайта для каждого Web Vital, как это делают реальные пользователи Chrome. Набор данных BigQuery уже предоставляет общедоступные гистограммы для всех Core Web Vitals, и мы работаем над новым REST API, который сделает доступ как к данным URL, так и к данным на уровне источника простым и легким — следите за обновлениями », — написал Google на web. dev в Август 2020 г.
dev в Август 2020 г.
Вы можете получить эти данные, запустив отчет или используя панель инструментов CrUX или новый API отчетов Chrome UX. Он не только измеряет Core Web Vitals, но также измеряет, среди прочего:
- Первая отрисовка: как определено Paint Timing API: сообщает время, когда браузер впервые начинает отображать страницу после навигации; первый ключевой момент, о котором заботятся разработчики при загрузке страницы.
- Первая содержательная краска: измеряет, сколько времени требуется браузеру для отображения первой части содержимого DOM после того, как пользователь переходит на вашу страницу.
- DOMContentLoad: как определено в спецификации HTML: «сообщает время, когда исходный документ HTML был полностью загружен и проанализирован, не дожидаясь завершения загрузки таблиц стилей, изображений и подфреймов».
- Время до первого байта: «измеряет продолжительность от пользователя или клиента, делающего HTTP-запрос, до первого байта страницы, полученной браузером клиента».

Подкованный разработчик или специалист по поисковой оптимизации захотят запустить отчет CrUX, чтобы получить дополнительные данные.
Think with Google — Test My Mobile Site отчет о производительности, включая рекомендации по его устранению. Несмотря на то, что этот инструмент основан на отчете о пользовательском опыте Chrome, иногда полезно сосредоточиться исключительно на мобильных устройствах, особенно если сайт работает медленно, и вы хотите конкретно указать на это.
Подводя итоги всех инструментов тестирования скорости веб-сайта Google
Каждый из этих инструментов скорости сайта от Google предоставляет различные аналитические данные по различным аспектам скорости веб-сайта и другим ключевым показателям взаимодействия с пользователем. Важно понимать, как их использовать и как они работают вместе, чтобы принимать разумные решения о веб-сайтах.
Все, что вам нужно знать об инструментах проверки скорости сайта Google
Содержание
- I.
 Почему вам следует использовать инструменты Google для проверки скорости сайта?
Почему вам следует использовать инструменты Google для проверки скорости сайта?- 1. Зачем нужно проверять скорость сайта?
- а. Влияние скорости сайта на конверсию клиентов
- b. Влияние скорости веб-сайта на рейтинг в поисковых системах
- 2. Почему вам следует использовать инструменты тестирования скорости веб-сайта Google
- 1. Зачем нужно проверять скорость сайта?
- II. Инструменты тестирования скорости сайта Google
- 1. Lighthouse
- 2. Отчет о пользовательском опыте Chrome (CrUX)
- 3. PageSpeed Insights
- 4. Chrome DevTools
- 5. Google Search Console
- 6. Инструмент измерения Web.dev
- 7. Расширение Web Vitals для Chrome
- 8. Google Test My Site
- III. Как использовать инструмент проверки скорости сайта Google
- 1. Метрики, которые необходимо знать при тестировании скорости с помощью инструментов Google
- 2. Как использовать инструменты измерения и анализа скорости сайта Google
- a.
 Как использовать Chrome DevTools для проверки скорости веб-сайта
Как использовать Chrome DevTools для проверки скорости веб-сайта - b. Как использовать Lighthouse измеряет скорость сайта
- c. Как использовать PageSpeed Insights для анализа скорости сайта
- д. Как использовать отчет об опыте использования Chrome (CrUX) для проверки скорости веб-сайта
- e. Как использовать Google Search Console для проверки скорости вашего сайта
- f. Как использовать инструмент измерения Web.dev для измерения скорости сайта
- g. Как использовать расширение Web Vitals Chrome для проверки скорости Интернета
- ч. Как использовать Google Test My Site для проверки скорости веб-сайта
- a.
Узнайте о инструментах тестирования скорости сайта Google и о том, как оценить скорость вашего веб-сайта с помощью инструментов тестирования скорости веб-сайта Google.
Эта статья поможет вам проверить показатели, которые измеряют инструменты измерения скорости веб-сайта Google, и как лучше всего использовать каждый из этих инструментов.
I. Почему вам следует использовать инструменты Google для проверки скорости веб-сайта?
1. Зачем нужно проверять скорость сайта?
Оптимизация качества взаимодействия с пользователем является ключом к долгосрочному успеху любого веб-сайта. Независимо от того, являетесь ли вы владельцем бизнеса, маркетологом или разработчиком, вы должны помнить о клиентском опыте при посещении вашего веб-сайта. Одним из первых впечатлений пользователей при использовании веб-сайта является скорость веб-сайта.
При более внимательном анализе скорость веб-сайта имеет значение по двум основным причинам. Во-первых, быстро загружаемый сайт важен для конвертации клиентов. Во-вторых, Google использует скорость сайта для ранжирования вашего сайта в поиске.
а. Влияние скорости сайта на конверсию клиентовИсследование Google показало, что:
«Если у людей негативный опыт использования мобильных устройств, вероятность того, что они совершат покупку у вас в будущем, на 62% ниже».
«Задержка загрузки мобильных устройств на одну секунду может повлиять на мобильную конверсию до 20%».
Совершенно ясно видно, что клиенты теряют терпение и покидают сайт, который молниеносно не загружается.
б. Влияние скорости веб-сайта на поисковый рейтингGoogle неоднократно подчеркивал важность скорости веб-сайта в частности и работы в Интернете в целом: «Быстро лучше, чем медленно», «Google стремится сделать весь Интернет быстрым» или «Фокус на пользователя, а все остальное последует »…
Это было доказано, поскольку Google неоднократно выпускал обновления алгоритма, связанные со скоростью и опытом пользователя. Кроме того, в мае 2020 года Google запустил Web Vitals — инициативу, цель которой — предоставить унифицированное руководство по сигналам качества, необходимым для обеспечения удобного взаимодействия с пользователем в Интернете.
Проведя приведенный выше анализ, мы можем подтвердить, что взаимодействие с пользователем в целом и скорость веб-сайта в частности являются факторами, в значительной степени влияющими на конверсию клиентов на ваш веб-сайт. Если вы продаете на веб-сайте, но ваш веб-сайт слишком медленный, клиенты сразу же уйдут, никакой конверсии не произойдет, независимо от того, насколько хорош ваш товар.
Если вы продаете на веб-сайте, но ваш веб-сайт слишком медленный, клиенты сразу же уйдут, никакой конверсии не произойдет, независимо от того, насколько хорош ваш товар.
Подробности: Почему скорость сайта является важным вопросом, на который следует обращать внимание при разработке сайта?
2. Почему вам следует использовать инструменты проверки скорости веб-сайта Google
Чтобы удовлетворить потребности пользователей, Google обновлял и продолжает обновлять свои алгоритмы, а также предоставлять индикаторы для оценки скорости веб-сайта и взаимодействия с пользователем. Улучшение веб-сайта в соответствии с показателями Google также улучшает взаимодействие с пользователем на вашем веб-сайте. Для наиболее точного измерения, анализа и оценки этих показателей нет лучшего инструмента, чем инструментов тестирования скорости сайта Google .
II. Инструменты тестирования скорости сайта Google
В настоящее время Google предоставляет одни из лучших инструментов для оценки скорости и работы веб-сайта, включая Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, инструмент измерения web. dev, Web Vitals. Расширение Chrome и Chrome UX Report API.
dev, Web Vitals. Расширение Chrome и Chrome UX Report API.
Эти инструменты уже много лет предоставляются компанией Google для измерения и составления отчетов о производительности. Однако в прошлом только несколько разработчиков были экспертами в использовании этих инструментов из-за сложности индикаторов, а также запутанных технических терминов.
Предвидя это, Google запустил Web Vitals. Инициатива Web Vitals направлена на то, чтобы упростить ландшафт и помочь веб-сайтам сосредоточиться на наиболее важных показателях — Core Web Vitals. С этой инициативой владельцам веб-сайтов не нужно быть экспертами по производительности, но они могут легко использовать протестируйте скорость загрузки веб-сайта с помощью инструмента Google и поймите, как их показатели качества работы делают его доступным для пользователей.
Чтобы начать оптимизацию взаимодействия с пользователем с помощью Core Web Vitals, Google разработал следующий рабочий процесс:
- Используйте новый отчет Core Web Vitals в Search Console для определения групп страниц, требующих внимания (на основе полевых данных).
 ).
). - После того, как вы определили страницы для тестирования, используйте PageSpeed Insights (предоставляется Lighthouse и Chrome UX Report) для диагностики лабораторных и реальных проблем сайта.
- Используйте Lighthouse и Chrome DevTools, чтобы измерить Core Web Vitals и получить точные инструкции о том, что нужно исправить. Веб-расширение Chrome Vitals может предоставить вам представление ваших показателей в режиме реального времени на вашем рабочем столе.
- Вам нужны реальные данные. Отчеты о пользовательском опыте Chrome (отчеты о пользовательском интерфейсе Chrome) предоставляют показатели пользовательского опыта того, как пользователи Chrome в реальном мире взаимодействуют с вашим веб-сайтом.
- Нужна настраиваемая информационная панель для Core Web Vitals? Используйте CrUX Dashboard или Chrome UX Report API для полевых данных или PageSpeed Insights API для лабораторных данных.
- Для поиска руководства вы можете посетить Web.dev/measure, где будет набор инструкций и приоритетное кодирование для оптимизации с использованием данных PSI.

- Наконец, используйте Lighthouse CI для запросов на вытягивание, чтобы убедиться в отсутствии регрессий в Core Web Vitals, прежде чем вносить изменения в рабочую среду.
Здесь мы подробно рассмотрим каждый из инструментов тестирования скорости веб-сайта Google !
1. Lighthouse
Lighthouse — это автоматизированный инструмент аудита веб-сайтов, который помогает разработчикам диагностировать проблемы и находить возможности для улучшения взаимодействия с пользователем на их веб-сайте. Он измеряет несколько аспектов качества взаимодействия с пользователем в лабораторной среде, включая производительность, доступность, прогрессивное веб-приложение, SEO…
В новейшей версии Lighthouse, Lighthouse 6.0, представлены 3 новых показателя для отчета, в том числе: Максимальное отображение содержимого (LCP), Совокупное смещение макета (CLS) и Общее время блокировки (TBT). В котором LCP и CLS — это два индекса в Core Web Vitals и TBT, которые хорошо коррелируют с First Input Delay (FID) — еще одним индексом Core Web Vitals.
2. Отчет о пользовательском опыте Chrome (CrUX)
Отчет о пользовательском опыте Chrome — это отчет, в котором представлены реальные показатели пользовательского опыта, когда пользователи Chrome (пользователи, которые выбрали синхронизацию своей истории просмотров, еще не настроили включена синхронизация парольной фразы и отчетов о статистике использования) посещайте общедоступные веб-сайты и пользуйтесь ими.
В настоящее время в отчете об опыте использования Chrome основное внимание уделяется производительности загрузки с помощью таких показателей, как: первая отрисовка, первая отрисовка содержимого, DOMContentLoaded, FID, LCP, CLS, время до первого байта (TTFB)…
Отчет о пользовательском опыте Chrome3. PageSpeed Insights
PageSpeed Insights (PSI) сообщает о производительности в лаборатории, а также о фактической производительности страницы как на мобильных устройствах, так и на настольных компьютерах. Этот инструмент предоставляет обзор того, как пользователи на самом деле взаимодействуют с сайтом (предоставляется в отчете Chrome UX), и показатели, измеренные в лаборатории (предоставляется Lighthouse), на основе которых можно давать рекомендации. Полезность может помочь улучшить взаимодействие со страницей.
Полезность может помочь улучшить взаимодействие со страницей.
В настоящее время PageSpeed Insights поддерживает измерение Core Web Vitals как в лаборатории, так и в полевых условиях.
PageSpeed Insights4. Chrome DevTools
Chrome DevTools — это набор инструментов веб-разработчика, интегрированных непосредственно в браузер Google Chrome. Этот инструмент может помочь вам быстро отредактировать страницу и быстро диагностировать проблемы, что поможет вам создавать более качественные и быстрые веб-сайты.
Chrome DevToolsС помощью этого инструмента вы можете быстро отлаживать событие Layout Change в разделе Special Experiences. DevTools готов к интерактивной отладке с помощью Total Block Time в нижнем колонтитуле.
Общее время перехвата (TBT) может быть измерено с помощью лабораторных инструментов и является отличной альтернативой FID. Оптимизация производительности для улучшения TBT в лаборатории может помочь улучшить FID для веб-сайтов.
5.
 Google Search Console
Google Search ConsoleИнструменты и отчеты Search Console помогают измерять трафик из Поиска и эффективность вашего сайта, размещать контент в Google, устранять проблемы и повышать рейтинг вашего сайта в результатах поиска Google.
В нем новый отчет Core Web Vitals в Search Console поможет вам определить группы страниц на вашем веб-сайте, которые требуют вашего внимания, на основе фактических данных из CrUX. Эффективность URL сгруппирована по статусу, типу метрики и группе URL (группе похожих сайтов) с 3 метриками: LCP, FID и CLS.
После того, как вы обнаружите на своем веб-сайте проблемные страницы, связанные с Core Web Vitals, вы можете использовать PageSpeed Insights, чтобы узнать о рекомендациях по оптимизации, характерных для этих страниц.
Google Search Console6. Инструмент измерения Web.dev
Web.dev/measure позволяет вам измерять производительность и скорость вашего сайта с течением времени, а также предоставляет ранжированный список руководств и лабораторных работ по улучшению. Его показатели основаны на PageSpeed Insights. Этот инструмент проверки скорости сайта Google теперь также поддерживает показатели Core Web Vitals.
Его показатели основаны на PageSpeed Insights. Этот инструмент проверки скорости сайта Google теперь также поддерживает показатели Core Web Vitals.
7. Расширение Web Vitals для Chrome
Расширение Web Vitals для Chrome предоставляется в расширении Интернет-магазина Chrome, которое измеряет три основных показателя Web Vitals в режиме реального времени для Google Chrome на настольных компьютерах и ноутбуках. Это полезно для раннего обнаружения проблем в вашей веб-разработке и в качестве диагностического инструмента для оценки производительности Core Web Vitals при просмотре веб-страниц.
Расширение Web Vitals для Chrome8. Google Test My Site
В настоящее время мобильные устройства используются пользователями больше, чем настольные компьютеры или ноутбуки, поэтому вам нужно не только обратить внимание на повышение скорости веб-сайта на вашем компьютере, но и оптимизировать скорость веб-сайта на мобильных устройствах. Предвидя это, Google выпустил Test My Site — полезный инструмент 1 для проверки скорости сайта на мобильных устройствах в сетевой среде 4G (3G). После тестирования вашего веб-сайта этот инструмент также предоставляет предложения по улучшению вашего мобильного сайта.
После тестирования вашего веб-сайта этот инструмент также предоставляет предложения по улучшению вашего мобильного сайта.
В дополнение к Веб-сайты проверки скорости Google , вы можете обратиться к другим инструментам проверки скорости веб-сайта.
III. Как использовать инструмент проверки скорости сайта Google
1. Метрики, которые необходимо знать при тестировании скорости с помощью инструментов Google
Чтобы иметь возможность использовать инструменты Google для проверки производительности, скорости веб-сайта и иметь возможность анализировать, оценивать и придумывать правильные решения, вам нужно понимать метрики, которые используют эти инструменты.
Наиболее важными среди них являются показатели Core Web Vitals. Это набор индикаторов для Web Vitals. Каждый Core Web Vitals представляет собой отдельный аспект взаимодействия с пользователем.
Показатели Core Web Vitals будут меняться со временем. Текущий набор ориентирован на три аспекта пользовательского опыта: загрузку, взаимодействие и стабилизацию изображения, соответствующие трем метрикам: наибольшая содержательная отрисовка (LCP), первая задержка ввода (FID) и совокупное смещение макета (CLS).
Кроме того, вы также можете узнать больше о таких показателях, как: первая отрисовка контента (FCP), время до взаимодействия (TTI), общее время блокировки (TBT) …
2. Как использовать измерение скорости веб-сайта Google и анализировать инструменты
а. Как использовать Chrome DevTools для проверки скорости веб-сайта
В Google Chrome перейдите по URL-адресу, который вы хотите проверить.
Откройте Chrome DevTools (щелкните правой кнопкой мыши элемент на странице и выберите «Проверить», чтобы переключиться на панель «Элементы», или нажмите Command + Option + C (для Mac) или Control + Shift + C (для Windows, Linux, Chrome OS).
Перейдите на вкладку «Производительность», нажмите кнопку перезагрузки «Начать профилирование и перезагрузить страницу» (как показано ниже) или комбинацию клавиш Command + Shift + E (Mac) или Ctrl + Shift + E (Win), чтобы переписать загрузку страницы.0003
Затем появится табло, подождите 5 – 10 секунд, затем нажмите кнопку «Стоп». Подождите немного, вы увидите результаты теста.
Подождите немного, вы увидите результаты теста.
Вы можете обратиться к: Оптимизация скорости веб-сайта с помощью Chrome DevTools для получения более подробной информации.
б. Как использовать Lighthouse измеряет скорость веб-сайта
Выберите наиболее подходящий вам способ запуска Lighthouse:
Способ 2. Запустите Lighthouse в Chrome DevTools
- В Google Chrome перейдите по URL-адресу, который вы хотите проверить.
- Откройте Chrome DevTools (см. часть «a» выше)
- Нажмите на вкладку Lighthouse. В меню выберите «Категории» и «Устройство» (мобильное или настольное).
- Щелкните Создать отчет. Через 30–60 секунд Lighthouse предоставит вам отчет на странице.
Способ 2. Запустите Lighthouse в качестве расширения Chrome
- Установите расширения Lighthouse Chrome из Интернет-магазина Chrome.
- В Chrome перейдите на страницу, которую хотите проверить.
- Нажмите на Маяк. Оно будет рядом с адресной строкой Chrome (если вы его не видите, вы можете найти его под значком расширения на панели инструментов).
 После нажатия меню Маяк расширится.
После нажатия меню Маяк расширится. - Щелкните Создать отчет. Lighthouse тестирует текущий сайт, а затем открывает новую вкладку с отчетом о результатах.
Вы можете увидеть 2 других способа открыть Маяк здесь.
в. Как использовать PageSpeed Insights для анализа скорости веб-сайта
Как использовать PageSpeed Insights довольно просто, вам просто нужно посетить PageSpeed Insights, ввести URL-адрес страницы, которую нужно проверить, нажать «Анализ». Подождите около 30 секунд, вам будет представлена таблица данных и предложения по улучшению скорости сайта.
д. Как использовать отчет об опыте использования Chrome (CrUX) для проверки скорости веб-сайта метрики для популярных URL-адресов, известных поисковому роботу Google.
 Смотрите прямо сейчас: используйте панель инструментов CrUX в Data Studio.
Смотрите прямо сейчас: используйте панель инструментов CrUX в Data Studio.Для быстрого и удобного анализа производительности сайта рекомендуется использовать PageSpeed Insights и CrUX Dashboard.
эл. Как использовать консоль поиска Google для проверки скорости вашего веб-сайта
Перейдите в консоль поиска Google, в главном меню найдите «Улучшение» и выберите «Основные веб-жизненные показатели», вы увидите URL-адреса с проблемами скорости как на мобильных, так и на мобильных устройствах. рабочий стол. Нажмите «Открыть отчет», чтобы просмотреть подробности.
ф. Как использовать инструмент измерения Web.dev для измерения скорости сайта
Перейдите к инструменту измерения Web.dev.
Введите URL вашего веб-сайта. Нажмите «Запустить аудит».
Посмотрите производительность вашего сайта, скорость в интересующих областях.
Каждый тест содержит полезные шаги для улучшения результатов вашего веб-сайта, на которые вы можете ссылаться, чтобы повысить производительность и скорость вашего веб-сайта.
г. Как использовать расширение Web Vitals для Chrome для проверки скорости Интернета
Web Vitals уже доступно в Интернет-магазине Chrome. Вы устанавливаете веб-расширения Vitals из Интернет-магазина Chrome. В Chrome перейдите на страницу, которую хотите проверить. Щелкните значок Web Vitals на панели инструментов, и это расширение будет измерять 3 показателя «Максимальная содержательная отрисовка», «Задержка первого ввода» и «Совокупное смещение макета» прямо в это время.
ч. Как использовать Google Test My Site для проверки скорости веб-сайта
Перейдите в Google Test My Site, введите домен, в котором вы хотите протестировать скорость, и нажмите «Enter» (Win) или «Return» (Mac), чтобы продолжить тест. Этот инструмент будет измерять скорость страницы на мобильных устройствах с подключением 4G (или 3G), нажмите «Получить полный отчет», заполните необходимую информацию и нажмите «Отправить», если хотите получить полный отчет об оптимизации. Настройка и рекомендуемые инструменты для повышения скорости сайта на мобильных устройствах.
Выше приведены некоторые из инструментов тестирования скорости веб-сайта Google, которым научилась Magepow. Мы надеемся, что эта статья будет вам полезна.
После тестирования веб-сайта с помощью инструментов тестирования скорости сайта Google , если ваш веб-сайт Magento работает медленно, попробуйте установить расширение Magento 2 Speed Optimizer Extension или воспользуйтесь нашей службой оптимизации скорости Magento, чтобы ускорить работу вашего веб-сайта!
Почему следует игнорировать Google PageSpeed Insights
У PageSpeed Insights должно быть все для этого. Это бесплатно, сделано Google и имеет простую систему оценки/цвета. Но на самом деле это один из худших возможных вариантов оценки или улучшения скорости вашего сайта, особенно если вы используете WordPress. Этот пост объясняет, почему.
Этот пост в блоге охватывает:
- Что не так с PageSpeed Insights (основные причины, по которым вам следует его игнорировать)
- Как волшебным образом бесплатно улучшить результаты PageSpeed Insights
- Как действительно проверить скорость вашего сайта (и улучшить ее) бесплатно
Примечание. Эта запись в блоге представляет собой урок из нашего простого курса по оптимизации скорости Speed Boost.
Эта запись в блоге представляет собой урок из нашего простого курса по оптимизации скорости Speed Boost.
Speed Boost бесплатен для клиентов Lyrical Host или очень доступен, если вы не являетесь клиентом!
Сейчас читают: Почему вы должны игнорировать Google PageSpeed Insights Нажмите, чтобы написать твит
Что не так с Google PageSpeed Insights?
Хотя Google Page Speed Insights часто рекомендуется нетехническими людьми, особенно в мире блогов и рекламных сетей, в Lyrical Host мы вообще не рекомендуем его ни для оценки скорости вашего сайта, ни для использования его предложений в качестве способа. для повышения скорости вашего сайта. Вот почему.
01. Это не (обязательно) отражает реальную скорость страницы в реальном мире
Это основная причина. Чаще всего мы видим, что баллы и цвета Google PageSpeed Insights для сайта не имеют никакой корреляции с тем, насколько быстрым или оптимизированным является сайт на самом деле . Это не всегда так, но почти всегда так. Цвета и оценки в Google PageSpeed Insights очень противоречивы и не основаны на реальном тестировании скорости.
Это не всегда так, но почти всегда так. Цвета и оценки в Google PageSpeed Insights очень противоречивы и не основаны на реальном тестировании скорости.
Лучшими показателями скорости вашего сайта являются: фактическое время загрузки вашего сайта в секундах, размер вашей страницы и количество запросов. Количество запросов, которые делает ваш сайт, в основном вызывает все необходимое для загрузки страницы. Это могут быть шрифты, изображения, все что угодно. Для блогеров, если на страницу приходят сотни запросов, это часто связано с рекламными скриптами. Это одна из причин, по которой рекламные сети предпочитают, чтобы вы обращались к Google PageSpeed Insights; потому что надлежащие тесты скорости могут иногда (но не всегда) показывать, что объявления добавляют сотни запросов на вашу страницу.
02. Он был создан, чтобы указывать разработчикам улучшения кода.
PageSpeed Insights изначально был проектом Google, созданным для веб-разработчиков с высоким уровнем технических знаний, чтобы вносить мельчайшие окончательные исправления в свои веб-сайты при их создании или переработке с нуля. .
.
Несмотря на его заявления, подавляющее большинство предложений, которые он делает для вашего сайта, практически не окажут заметного влияния на скорость вашего сайта; обычно они сбрасывают всего несколько килобайт (что незаметно для людей), и на них не стоит тратить время, особенно если вы заметили, что ваш сайт работает медленно. Если ваш сайт не был оптимизирован и проверен на скорость, почти всегда есть гораздо большие выигрыши с меньшим количеством работы, которую нужно выполнить в другом месте.
03. Он основан на автоматических проверках
PageSpeed Insights не понимает ваш конкретный веб-сайт, его назначение или ваши цели. В основном это серия автоматических проверок, предназначенных для поиска очень общих фрагментов кода и возврата да/нет. Таким образом, он не сообщает вам об одном файле на вашем сайте, который увеличивает время загрузки вашей страницы, он часто помечает вещи, которые не являются проблемой для вашей конкретной настройки, и чрезмерно подчеркивает факторы, которые практически не имеют значения. влияние на вашу реальную скорость веб-сайта Word или пользовательский опыт.
влияние на вашу реальную скорость веб-сайта Word или пользовательский опыт.
Отчасти потому, что предполагается, что вы кодер, который знает, в чем проблема, а что лучше игнорировать, а отчасти потому, что предполагается, что у вас есть веб-сайт, написанный с нуля. Это подводит нас к следующей проблеме…
04. Он не предназначен для веб-сайтов WordPress
Таким образом, он бесполезен для объяснения чего-либо, связанного с WordPress, например, какие плагины замедляют работу вашего сайта или помечают это. у вас есть пятьдесят сообщений в блогах, отображаемых полностью на вашей домашней странице, а не только несколько резюме сообщений. Он не говорит вам отказаться от кода WooCommerce, автоматически добавляемого на ваши страницы, отличные от WooCommerce, или о том, что у вашего плагина оптимизации изображений закончились кредиты CDN, или что у вас установлено несколько плагинов кэширования, или что ваш виджет Pinterest на боковой панели добавляет дополнительные три секунды каждый раз, когда он загружается.
Самая распространенная причина, по которой веб-сайт работает медленно, — это неправильная оптимизация изображений (вы можете узнать больше обо всем, что вам нужно сделать, в этом посте: Как оптимизировать изображения для Интернета — спойлер: установка плагина не достаточно!). Вторая наиболее распространенная причина — это что-то конкретное для WordPress (например, причины выше), которые вы никогда не обнаружите с помощью PageSpeed Insights.
05. Это не соответствует
Много раз люди тестировали свой сайт с помощью PageSpeed Insights, а затем через несколько часов или дней снова тестировали его и получали разные оценки и/или возвращаемые цвета, даже если они не ничего не менял на своем сайте.
Один из старших аналитиков Google, Джон Мюллер, заметил, что PageSpeed Insights непоследовательна. Он посоветовал использовать этот инструмент, чтобы дать представление о местах, где можно внести улучшения в интересах ваших пользователей, но не следует рассматривать оценку как конечную цель. Search Engine Land также заявляет: «Чрезмерное выделение определенного показателя или даже определенного показателя скорости может быть не лучшим использованием ваших ресурсов, поскольку сам Google не классифицирует скорость таким конкретным образом».
Search Engine Land также заявляет: «Чрезмерное выделение определенного показателя или даже определенного показателя скорости может быть не лучшим использованием ваших ресурсов, поскольку сам Google не классифицирует скорость таким конкретным образом».
06. Предлагает экспериментальные вещи
Неудивительно, что PageSpeed Insights склоняется к использованию других инструментов и разработок Google, многие из которых являются экспериментальными и могут быть прекращены в любое время, находятся в стадии бета-тестирования или несовместимы с много браузеров.
Например, некоторые типы файлов изображений, которые он предлагает использовать, все еще находятся в стадии бета-тестирования и недостаточно широко поддерживаются или понимаются настолько, чтобы на них стоило переходить, особенно с учетом того количества времени и усилий, которые потребовались бы установленному сайту для изменения всех своих картинки.
07. Улучшение оценки или цвета не гарантирует, что ваш сайт станет быстрее
Для оценки скорости вашего сайта важны только фактические цифры, такие как скорость вашего сайта в секундах. Баллы из сотни и красный/оранжевый/зеленый цвета практически не влияют на скорость вашего сайта. Например, вы можете улучшить свой показатель PageSpeed Insights с 50 до 80, при этом ни посетители, ни поисковые системы не заметят улучшения вашей скорости.
Баллы из сотни и красный/оранжевый/зеленый цвета практически не влияют на скорость вашего сайта. Например, вы можете улучшить свой показатель PageSpeed Insights с 50 до 80, при этом ни посетители, ни поисковые системы не заметят улучшения вашей скорости.
Если вас интересуют реальные данные, WP Rocket написала сообщение в блоге, в котором сравниваются различные сайты с красным или оранжевым рейтингом PSI, которые в реальной жизни работают очень быстро, и сайты с зеленым рейтингом, которые работают очень медленно.
Подводя итог, можно сказать, что улучшение показателя PSI или цвета вряд ли улучшит реальную скорость страницы.
08. Он оценивает ваш сайт на основе его производительности в мобильной сети 3G.
PageSpeed Insights использует медленное соединение 3G для тестирования мобильных устройств, а не 4G, 5G или обычное широкополосное соединение. Для сравнения, по состоянию на 2019 год даже 75% людей в СНСД (странах с низким и средним уровнем дохода) имеют соединение 4G или выше.
Это означает, что подавляющее большинство ваших посетителей, особенно пользователи настольных компьютеров и люди из более развитых стран, увидят более быструю загрузку страниц и будут иметь гораздо лучший опыт просмотра вашего веб-сайта по умолчанию, чем предполагает PageSpeed Insights.
09. Многие важные факторы скорости игнорируются
PageSpeed Insights не учитывает множество быстрых результатов и простых изменений, которые вы могли бы внести на свой сайт, чтобы повысить его скорость. Помимо того, что мы не даем полезных советов для владельцев сайтов WordPress (у нас есть целая запись в блоге об этом), существует множество факторов скорости сайта, которые не рассматриваются. Например, использование веб-хостинга, который предоставляет полное хранилище SSD (как у нас!), гарантирует, что ваш сайт будет работать значительно быстрее, чем хост, на котором вы просто используете обычное хранилище на жестком диске старой школы.
В PageSpeed Insights отсутствует слишком много важных факторов скорости, чтобы охватить их здесь, но в результате это все равно, что пытаться прочитать роман, в котором не хватает половины глав, а затем задаваться вопросом, почему вы не понимаете концовку.
10. Предлагает изменения, которые могут нарушить работу вашего сайта WordPress
Как упоминалось выше, PageSpeed Insights не предназначен для сайтов WordPress. Поэтому некоторые его предложения, такие как отсрочка определенных файлов JavaScript, могут действительно испортить ваш сайт, если они будут реализованы. Это не всегда так, но может быть, в зависимости от вашего конкретного веб-сайта и того, что вы установили и используете. По этой причине лучше избегать внесения изменений или найма кого-то, кто внесет изменения для вас, если вы не уверены, что они включают в себя или какие преимущества (если таковые имеются) действительно могут быть от их внесения.
Заключительные слова
На момент написания этого поста Google тестирует в Search Console совершенно другой метод проверки скорости страницы вашего сайта. Он основан на посетителях вашего сайта, использующих Chrome, и поэтому еще важнее, чтобы вы сосредоточились на реальной скорости вашего сайта, а не на общих автоматических оценках PageSpeed Insights.
В конечном счете, система подсчета очков Page Speed Insights от Google слишком универсальна, чтобы точно тестировать блоги WordPress, и слишком ориентирована на разработчиков, чтобы быть полезной обычному блоггеру, стремящемуся повысить скорость своего сайта для посетителей и поисковых систем. Крайне маловероятно, что вы получите какие-либо значительные реальные выигрыши в скорости, даже если вы улучшите свой счет или цвета. Есть лучшие способы протестировать свой сайт и, вероятно, получить более крупные выигрыши.
PageSpeed Insights отлично подходит для опытных веб-разработчиков, стремящихся сократить размер страницы на несколько КБ во время сборки или перестроения, но определенно не годится для выявления крупных побед и проблемных файлов или решений, которые имеют значение для вас и ваших посетителей.
Поскольку у Google PageSpeed Insights есть API, вы можете увидеть его всплывающее окно как часть других инструментов, например инструментов SEO, которые тестируют скорость, таких как Neil Patel. Так что будьте осторожны, если вы делаете перекрестные ссылки между инструментами; вы можете использовать информацию PageSpeed Insights, даже не подозревая об этом!
Так что будьте осторожны, если вы делаете перекрестные ссылки между инструментами; вы можете использовать информацию PageSpeed Insights, даже не подозревая об этом!
Как волшебным образом бесплатно улучшить свой показатель Google PageSpeed Insights
Если вы заинтересованы в улучшении своего показателя Google PageSpeed Insights чисто из косметических соображений или по указанию вашей рекламной сети, вы можете установить бесплатный плагин, как Page Speed Ninja, и настройте его для работы с вашим сайтом. Но мы говорим это с оговоркой, что маловероятно, что это сильно повлияет на реальную скорость страницы или опыт ваших посетителей; это было бы только для вашей собственной психологической выгоды, когда вы видите более высокие числа или более яркие цвета. Мы действительно не рекомендуем это, потому что это не нужно. Но если это дает вам душевное спокойствие, дерзайте.
Мы не рекомендуем платить за какие-либо инструменты или услуги, повышающие вашу оценку PageSpeed Insights, потому что это косметическая метрика, не имеющая реального значения или пользы.
Если вы собираетесь платить деньги за улучшение скорости сайта, мы рекомендуем сначала узнать у вашего хоста, нужны ли они вам, а затем, во-вторых, надежен ли человек/компания и действительно ли он может улучшить скорость вашего сайта ( работать от любого, кто упоминает об использовании PageSpeed Insights для оценки вашей скорости, кто бросает партнерские ссылки на «обязательные» плагины, веб-хостинги или темы или предлагает автоматизированный инструмент/услугу).
Итак, если мы не рекомендуем PageSpeed Insights, что мы рекомендуем для проверки скорости вашего сайта? Читай дальше что бы узнать.
Как действительно проверить скорость вашего веб-сайта и улучшить ее бесплатно
В подавляющем большинстве случаев проблемы со скоростью возникают на сайтах, где изображения не были правильно оптимизированы (даже если плагин Например, установлен Smush или Shortpixel), есть определенная функция сайта, вызывающая большую часть времени загрузки, например, реклама или плагины для социальных сетей, или владелец сайта не знает, что некоторые из его действий вызывают низкую скорость (для например, огромные страницы с большим количеством тяжелых элементов).
Если вы заинтересованы в повышении скорости своего веб-сайта, ознакомьтесь с нашим сообщением в блоге The Blogger’s Guide To WordPress Speed Optimization.
Лучшим инструментом для выявления подобных проблем является WebPageTest.org, который является бесплатным. Есть и другие отличные бесплатные инструменты, в том числе GTMetrix и Pingdom, но вам также необходимо знать, как читать результаты и какие действия предпринимать.
Клиенты Lyrical Host также могут подать заявку в службу поддержки, чтобы пройти курс Speed Boost (бесплатно для клиентов!). После внесения изменений просто поднимите тикет, и мы еще раз проверим, можете ли вы сделать что-нибудь еще. В подавляющем большинстве случаев мы можем предложить вещи, которые существенно изменят ваш сайт и при этом ничего вам не будут стоить.
Хотите узнать больше об оптимизации скорости?
Если вы не являетесь клиентом Lyrical Host, мы все равно можем помочь! Наш супердоступный курс по оптимизации Speed Boost объясняет все, что вам нужно знать о скорости сайта, проводит вас через тестирование и понимание результатов, как профессионал, и подробно описывает, как улучшить. Лучше всего то, что вам не нужно быть разработчиком или обладать техническими навыками, чтобы сделать это!
Лучше всего то, что вам не нужно быть разработчиком или обладать техническими навыками, чтобы сделать это!
Подробнее о Speed Boost
Нашли этот пост полезным? Поделитесь любовью, закрепив ее:
Pingdom Page Speed против Google Page Speed Insights
Джим Форман | 3 февраля 2022 г. | цифровой маркетинг, Google, аналитика Google, алгоритмы ранжирования Google, факторы ранжирования страниц, SEO, SEO-стратегия, технический SEO-аудит
Как хорошие распорядители веб-сайтов, находящихся в нашей компетенции, мы отслеживаем ряд важных показателей и даем рекомендации на основе по проверенным данным. Одним из наиболее важных из них является скорость загрузки веб-страницы. Здесь, в DOM, мы обычно по умолчанию используем два инструмента: инструмент скорости страницы Pingdom от Solarwinds и PageSpeed Insights от Google.
Тем не менее, существует несколько вариантов получения оценок производительности в зависимости от того, насколько быстро контент вашего веб-сайта доставляется вашим посетителям. Вы можете использовать что-то вроде GTMetrix, YSlow или Uptrends — и мы не можем вас за это винить.
Вы можете использовать что-то вроде GTMetrix, YSlow или Uptrends — и мы не можем вас за это винить.
Тем не менее, одна вещь, которую нельзя обсуждать, заключается в том, что Google недавно включил скорость страницы в свое обновленное внимание к основным жизненно важным веб-сайтам, и это было сделано по уважительной причине:
, если ваша страница медленная, люди не захотят посетить его.
Учитывая, что это прямо противоположно тому, чего мы хотим как профессионалы SEO, мы используем несколько важных инструментов для ускорения. Мы хотели знать, и, возможно, вы тоже хотите знать: что лучше, PageSpeed Insights или Pingdom?
Один хороший инструмент — это хорошо, больше — лучше
Мы используем оба инструмента в рамках процессов SEO-аудита сайта. Наиболее распространенной реализацией является использование инструмента Google Insights по умолчанию с резервным использованием Pingdom, если на странице мало трафика. Оба имеют свои преимущества.
Да, у нас действительно есть оценка PageSpeed Insights 99/100 для нашей домашней страницы.
Google PageSpeed Insights
Если есть официальный инструмент Google, мы будем его использовать. В конце концов, их поисковая система — это та, для которой мы хотим ранжироваться.
И нам не нужно приводить здесь данные, чтобы доказать, что это лучшая поисковая система в мире — ладно, ладно, вот вам: по данным statista.com, доля Google на рынке поисковых систем составляет 86%.
Инструменты Google всегда будут давать нам самые точные данные, поскольку они относятся к показателям, важным для Google. Если показатели важны для Google, значит, они важны и для нас. Контентные краски, задержки ввода, сдвиги макета, все это.
Пока у него так много поисковых запросов, обеспечивающих гигантскую долю органического трафика в Интернете, было бы глупо игнорировать его.
Pingdom Page Speed Test
Вам может быть интересно, зачем нам использовать что-то кроме Google PageSpeed Insights, если результаты, которые мы получаем от него, настолько ценны. Мы ничего не делаем без данных, и в этом нам помогает Pingdom — он, конечно, предоставляет хорошие данные, но у него также есть бонусная функция, которой нет у Google: прозрачность.
Мы ничего не делаем без данных, и в этом нам помогает Pingdom — он, конечно, предоставляет хорошие данные, но у него также есть бонусная функция, которой нет у Google: прозрачность.
Основное измерение скорости страницы называется временем проверки связи, которое является еще одним термином для задержки или времени, необходимого для передачи данных с вашего устройства на страницу, которую вы посещаете, а затем обратно на ваше устройство.
Мы не знаем фактического источника измерений скорости сайта Google, тогда как Pingdom, с другой стороны, сообщает нам, где именно находятся его серверы.
Это хорошо, потому что даже в наш век быстрой передачи данных расстояние по-прежнему имеет значение. Страница, размещенная за тысячи миль от человека, который ее посещает, подвержена более высокой задержке или времени пинга. В конце концов, мы не изобрели технологию, которая может двигаться быстрее света.
Pingdom не только сообщает вам, где находятся серверы, но и позволяет выбрать, какой сервер использовать в тестах задержки. Это то, чего Google не предлагает, и это может быть очень полезно, когда трафик вашего сайта, как правило, поступает из одного определенного места. Вы также можете использовать Pingdom, чтобы узнать, являются ли различия в скорости сайтов, которые вы видите, географическими.
Это то, чего Google не предлагает, и это может быть очень полезно, когда трафик вашего сайта, как правило, поступает из одного определенного места. Вы также можете использовать Pingdom, чтобы узнать, являются ли различия в скорости сайтов, которые вы видите, географическими.
Pingdom, конечно же, является лишь одним из «всеобъемлющего набора инфраструктурных интеграций под ключ» от Solarwinds. Не слишком рекламируя это решение, Pingdom также предлагает дополнительные продукты для мониторинга транзакций, оповещения и многого другого.
Время загрузки Pingdom и время загрузки страницы Google до интерактивности
Время загрузки (метрика скорости страницы Pingdom) влияет на то, что некоторые элементы на странице могут не загружаться до того, как браузер запросит их — например, карусель изображений на основе JavaScript . Хотя такие вещи, как кеширование браузера и ленивая загрузка изображений, хороши, эта настройка может создать у маркетологов ложное чувство безопасности, потому что Pingdom часто сообщает о более быстром времени загрузки страницы, чем то, что на самом деле испытывает пользователь.
Это особенно актуально для сайтов с интенсивным использованием мобильных устройств и сайтов с глобальным доступом к областям, для которых доступ в Интернет зависит от 3G или более медленных соединений.
Время до интерактивности (метрика Google) — это количество времени, которое требуется странице для полной загрузки каждого элемента и функции. В этих отчетах указаны более экстремальные значения времени, но вы также можете более честно взглянуть на то, сколько времени может потребоваться пользователю, чтобы получить доступ ко всем возможностям сайта на устройстве.
Вместо метрики «Время до интерактивности» от Google лучше сравнить метрику «Время загрузки» от Pingdom с метрикой «Индекс скорости» от Google.
Вот сравнение этих двух для случайной страницы в Интернете.
- Время загрузки Pingdom: 3,69 секунды
- Индекс скорости мобильной страницы Google PageSpeed: 16,2 секунды
- Индекс скорости рабочего стола Google PageSpeed: 5 секунд
Очевидно, что результаты для настольных компьютеров Google и Pingdom намного ближе друг к другу. Но мы также видим довольно большой разрыв между опытом работы с настольными компьютерами и мобильными устройствами.
Но мы также видим довольно большой разрыв между опытом работы с настольными компьютерами и мобильными устройствами.
Как это происходит?
Эмуляция
Основная теория, которая, кажется, соответствует данным, заключается в том, что Pingdom, вероятно, использует моделирование реального браузера для тестирования скорости и оценки страницы. В то время как Google Page Speed использует эмулированный браузер в ситуациях, когда в Google Chrome не собираются полевые или лабораторные данные.
Эта эмуляция может привести к несоответствию, о котором важно помнить.
Вывод: какой из них лучше?
Ответ… и то, и другое! Мы сказали вам сверху: большую часть времени мы используем Google Page Speed Insights, и скорость страницы Pingdom отлично подходит для заполнения трещин, которые могут появиться.
Конечно, на рынке есть и другие варианты тестирования скорости страницы. Было бы недальновидно не признать такие инструменты, как GTMetrix, YSlow, Uptrends и множество других проприетарных и открытых решений.
Как и в случае со многими другими измерениями, вам почти всегда лучше полагаться на более чем один источник данных о вашей веб-эффективности.
Конечно, ни один из этих бесплатных инструментов не заменит получение реальной информации о пользователях в режиме реального времени. Но и то, и другое может быть отличным началом, если вам нужны простые советы по улучшению производительности страницы и времени доставки вашего сайта.
Чтобы получить больше информации о скорости веб-сайта, у нас есть несколько ресурсов, которые вы можете проверить.
- Соответствуют ли скорости страниц вашего сайта (Google)?
- Обновление Core Web Vitals: грядет (в конце концов)
- Как узнать, вредит ли время загрузки вашего сайта вашему бизнесу
- Как устранить проблемы с неминифицированным JavaScript и CSS при аудите сайта
Или, если вы хотите просто поговорить с кем-нибудь о том, как ускорить работу своих мобильных и настольных страниц, вы можете связаться с нами сегодня для бесплатной консультации.
Не совсем готовы поговорить с нами? Нет проблем, вы можете начать с того, чтобы узнать больше о нашем статусе Ведущего партнера Google и о том, что это значит для вас.
Как проанализировать производительность вашей веб-страницы с помощью Google PageSpeed Insights
Последнее изменение: 11.17.2021
Прочитано:
Вы тщательно создали свой веб-сайт и потратили дни и месяцы на его дизайн и глубину. Это также может включать часы настройки веб-страницы. Но есть только одна большая проблема — он загружается медленно!
Когда дело доходит до онлайн-опыта и коэффициента конверсии, скорость является жизненно важным фактором. Если ваша веб-страница недостаточно быстрая, люди уйдут, прежде чем даже заметят дизайн, в который вы вложили свое сердце и разум.
Учитывая, что более 50% интернет-трафика поступает непосредственно с мобильных устройств, мы можем с уверенностью сказать, что люди ожидают быстрого и мгновенного взаимодействия, когда попадут на вашу страницу.
Однако найти правильный способ оптимизировать скорость загрузки сайта непросто. Трудно определить, что вызывает медленную загрузку вашей страницы. К счастью, Google предлагает правильный инструмент, который может помочь вам диагностировать и устранить проблемы.
DevriX рекомендует: 11 способов значительно ускорить работу вашего веб-сайта с технической точки зрения
Зачем оптимизировать скорость загрузки сайта?
Скорость вашей веб-страницы является решающим фактором, когда речь идет о вашем SEO-рейтинге и поисковой выдаче Google. Исследование Google e также показало, что ваш коэффициент конверсии напрямую связан со скоростью страницы и временем загрузки. Вот почему важно сосредоточиться на том, как оптимизировать производительность веб-страницы, если вы хотите превратить свой сайт в машину для конверсии.
Страницы с самым высоким рейтингом в любой нише имеют одну общую черту — они быстро загружаются. Если ваш веб-сайт не соответствует этим страницам, вы не можете рассчитывать на то, что окажетесь в первой или даже во второй поисковой выдаче (странице результатов поисковой системы) в Google.
Если ваш веб-сайт не соответствует этим страницам, вы не можете рассчитывать на то, что окажетесь в первой или даже во второй поисковой выдаче (странице результатов поисковой системы) в Google.
Как указано в отраслевых тестах Google PageSpeed, вероятность того, что люди уйдут с вашего сайта, очень высока. Если ваша страница загружается более 10 секунд, вероятность того, что кто-то покинет ваш сайт в этот момент, составляет более 120%!
Наилучший показатель скорости страницы составляет менее 3 секунд, поэтому вы можете легко определить процент страниц в вашей отрасли, которые не достигают этой отметки. При этом, если вы хотите иметь реальный шанс попасть в ТОП-страницы Google, вы должны оптимизировать скорость загрузки сайта.
Связано: 6 основных причин, почему ваш сайт WordPress загружается медленно
Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это инструмент, позволяющий быстро проверить производительность и скорость вашего веб-сайта.
Чтобы воспользоваться услугами Google PageSpeed, введите свой URL-адрес и перейдите в «Анализ». Это действие предоставит вам подробный отчет о проблемах, замедляющих работу вашего веб-сайта, на основе четырех основных параметров:
- Первая отрисовка содержимого (FCP) — время, необходимое для отображения первого изображения или текста.
- Крупнейшая отрисовка содержимого (LCP) — время, необходимое для появления самого большого элемента содержимого.
- Задержка первого ввода (FID) — измеряет время с момента, когда пользователь совершает действие на сайте (нажимает кнопку, открывает ссылку и т. д.), до момента, когда браузер фактически отвечает на это взаимодействие.
- Совокупное смещение макета (CLS) — измеряет нестабильность содержимого. Это неожиданное смещение веб-элементов во время загрузки страницы.
Google PageSpeed Insights определяет производительность вашей веб-страницы для мобильных и настольных устройств. Инструмент загружает ваш URL-адрес дважды: с помощью мобильного агента пользователя и с помощью пользовательского агента для настольных компьютеров .
Инструмент загружает ваш URL-адрес дважды: с помощью мобильного агента пользователя и с помощью пользовательского агента для настольных компьютеров .
Оценка PageSpeed от 85 до 100 является признаком того, что ваш веб-сайт имеет хорошую производительность. Но если вы хотите стать номером один в результатах поиска в своей отрасли, вам придется превратить «хорошо» в «отлично».
https://www.google.com/url?q=https://devrix.com/tutorial/google-core-web-vitals-ranking/&sa=D&source=docs&ust=16371645410
&usg=AOvVaw1luCBOhIoA9t-RNIVl_18b
Как использовать PageSpeed Insights для анализа производительности вашей страницы?
Прежде чем мы углубимся в то, как использовать этот инструмент, давайте напомним вам, что PageSpeed Insights — это просто диагностический инструмент, который указывает, в чем заключаются проблемы.
Для решения многих проблем со скоростью веб-страницы требуется система управления контентом (CMS) и технические знания, а также навыки программирования. Поэтому, если у вас нет опыта, рекомендуется найти авторитетное агентство веб-разработки, которое может начать решать проблемы после того, как они рассмотрят ваш отчет.
Поэтому, если у вас нет опыта, рекомендуется найти авторитетное агентство веб-разработки, которое может начать решать проблемы после того, как они рассмотрят ваш отчет.
1. Оптимизация изображения
Это одно из наиболее распространенных предложений в отчете PageSpeed Insights. Если вы нажмете кнопку «Показать, как исправить», PageSpeed Insights предоставит вам дополнительный отчет об изображениях, которые нуждаются в оптимизации.
Есть два способа решить эту проблему. Один из них — сжимать изображения с помощью таких инструментов, как ImageResize или TinyPNG, и снова загружать их на свою страницу. Эти инструменты могут сжимать размер файла изображения до 80%, не слишком жертвуя качеством и детализацией изображений.
Другим решением является уменьшение разрешения изображения . Например, если вам нужна только миниатюра изображения размером 300 x 300 пикселей, зачем вам вставлять изображение размером 1200 x 1200 пикселей только для того, чтобы оно выглядело меньше на странице? Вам нужно иметь изображения меньшего размера там, где вам нужны изображения меньшего размера, и большие изображения там, где они вам нужны, если вы хотите, чтобы ваша страница отображалась быстро.
2. Минимизация CSS и JavaScript
Эта служба Google PageSpeed сообщает вам, что вы должны свести к минимуму или удалить файлы CSS и JavaScript, блокирующие рендеринг, с вашей веб-страницы. Опять же, нажав «Показать, как исправить», отобразится полный отчет о коде на вашей странице, который замедляет скорость вашей страницы.
Процесс минимизации и удаления успешно выполняется за счет уменьшения размеров файлов за счет удаления ненужных пробелов, символов и комментариев из файлов CSS и JavaScript. Это происходит из-за практики программирования, когда в процессе веб-разработки оставляют много места и комментариев, что часто может увеличить размер ваших файлов CSS и JavaScript.
Если у вас есть навыки веб-разработки, вы можете исправить это самостоятельно. На снимке экрана подробного отчета выше вы можете заметить ссылки «Удалить JavaScript, блокирующий рендеринг» и «Оптимизировать доставку CSS» над файлами. Нажмите на них, и Google предоставит вам подробные инструкции по устранению проблемы шаг за шагом.
Сервисы Google PageSpeed также предлагают вам оптимизированные файлы, которые вы можете скачать и использовать их самостоятельно или нанять разработчика, чтобы вставить их на свою страницу.
3. Используйте CDN и WebP для своего контента
Простой способ повысить производительность вашего веб-сайта — использовать CDN (сеть доставки контента). Процесс интеграции CDN не должен быть сложным.
Сети доставки контента работают, беря ресурсы с вашего сервера веб-страницы и кэшируя их на своих собственных серверах. Когда пользователь запрашивает посещение вашего веб-сайта, статический контент будет доставлен через CDN, а не с вашего сайта.
Это приводит к более быстрой загрузке страниц, поскольку CDN являются глобально распределенными серверами и действуют как прокси-сервер, который оценивает сервер, расположенный рядом с вашим веб-посетителем, и в результате обеспечивает более быструю загрузку контента.
Google также предлагает вам собственный Google Cloud CDN. Другими популярными решениями являются Cloudflare и MaxCDN, которые предоставляют альтернативные центры обработки данных в Северной и Южной Америке, Европе, Азии и Австралии (некоторые из них также работают в Африке).
Другими популярными решениями являются Cloudflare и MaxCDN, которые предоставляют альтернативные центры обработки данных в Северной и Южной Америке, Европе, Азии и Австралии (некоторые из них также работают в Африке).
Согласно Google, WebP — это метод сжатия с потерями и без потерь, который можно использовать для большого количества фотографических, полупрозрачных и графических изображений, найденных в Интернете. Степень сжатия с потерями регулируется, поэтому пользователь может выбрать компромисс между размером файла и качеством изображения. WebP обычно обеспечивает в среднем на 30% большее сжатие, чем JPEG и JPEG 2000, без потери качества изображения.
Использование изображений в формате WebP может привести к значительному увеличению скорости страницы. Фактически, изображения WebP без потерь и с потерями на 25-34% меньше по сравнению с PNG и JPEG. Итак, если вам интересно, как оптимизировать производительность веб-страницы, этот тип сжатия изображений — то, что вам нужно.
Дополнительную информацию о формате изображений WebP см. в руководстве Google по наиболее часто задаваемым вопросам WebP.
4. Используйте кэширование в браузере
Кэширование в браузере — это еще одна служба Google PageSpeed, которая может оказаться очень полезной при рассмотрении стратегий повышения производительности веб-страницы. Если на вашей странице много файлов и ресурсов, их извлечение требует времени. Каждое изображение и элемент должны быть загружены, и браузеры также должны иметь дело с HTML и тяжелым кодированием. Это непрерывный процесс, и он происходит каждый раз, когда кто-то загружает вашу веб-страницу.
Здесь вступает в действие кэширование браузера. Кэширование браузера работает за счет того, что запоминает ранее загруженные ресурсы , поэтому ему не нужно загружать их снова при каждом следующем посещении страницы. В результате вы получите значительное увеличение скорости сайта, когда люди откроют вашу страницу.
Если вы используете WordPress в качестве CMS, вы можете использовать плагин кэширования. Доступно множество плагинов для кэширования, и вы можете попробовать несколько, прежде чем решить, какой из них лучше всего подходит для вашего сайта WP.
Сеть доставки контента будет хранить копии вашего веб-контента, и когда кто-то откроет страницу, контент будет доставлен с сервера CDN, что может помочь вам оптимизировать скорость загрузки веб-сайта.
Связанный: Замечательные веб-сайты: техническое обслуживание WordPress может привести вас туда
5. Минимизация HTML
Минификация HTML — еще один важный метод оптимизации скорости веб-сайта, который имеет решающее значение, если вы хотите, чтобы ваша страница занимала более высокое место в результатах поиска Google. Это действие по удалению ненужных и дублированных данных HTML, не влияющее на то, как браузер обрабатывает остальную часть вашей страницы.
Минимизация HTML требует от вас настройки кода веб-сайта, форматирования, удаления неиспользуемого кода и сокращения кода там, где это возможно. Если вы используете WordPress, опять же, минимизировать HTML проще, потому что есть идеальный плагин, который называется просто Minify HTML.
Если вы используете WordPress, опять же, минимизировать HTML проще, потому что есть идеальный плагин, который называется просто Minify HTML.
Если вы не используете WP или хотите глубже погрузиться в свой код, Google снова предоставит вам подробное руководство о том, как минимизировать HTML-код вашего сайта, чтобы увеличить показатель скорости страницы.
6. Применение AMP (ускоренных мобильных страниц) на практике
AMP — это проект Google, который помогает повысить скорость загрузки страниц на мобильных устройствах. Процесс работает, создавая формат с открытым исходным кодом, который очищает ненужный контент, в результате чего ваша мобильная страница загружается немедленно.
Вы можете сказать, что это веб-сайт и контент на основе AMP, просто щелкнув по нему. В результатах мобильного поиска эти ссылки отображаются со значком болта рядом с ними. Они открываются мгновенно после нажатия на них.
Google всегда показывает этот тип контента как один из лучших результатов поиска на первой странице, и контент загружается мгновенно. По сути, AMP-контент будет действовать как обычная версия вашего веб-сайта, которая позволяет пользователям мгновенно прокручивать ваш контент.
По сути, AMP-контент будет действовать как обычная версия вашего веб-сайта, которая позволяет пользователям мгновенно прокручивать ваш контент.
Это чрезвычайно полезно для повышения общего мобильного UX вашей страницы и снижает вероятность того, что пользователи покинут вашу страницу, когда они находятся на мобильных устройствах. Если вы знаете, как использовать HTML, и отлично разбираетесь в программировании, то это руководство по AMP для вас.
Однако, если вы используете WordPress в качестве платформы для своего веб-сайта и не являетесь ниндзя в программировании, вы можете использовать плагин под названием AMP для WP.
Это один из самых популярных плагинов для этой цели. Все, что вам нужно сделать, это загрузить его, установить и использовать для создания страниц на основе AMP для вашего веб-сайта WP.
Если вы по-прежнему сталкиваетесь с некоторыми трудностями, вы всегда можете обратиться за помощью к опытному агентству веб-разработки.
7.
 Включение сжатия
Включение сжатияЭто предложение срабатывает, когда PageSpeed Insights обнаруживает, что некоторые из сжимаемых ресурсов обслуживаются без сжатия gzip.
Включение сжатия gzip может уменьшить размер передаваемого ответа, что может значительно сократить время загрузки ресурса, уменьшить использование данных для клиента и улучшить время до первого рендеринга ваших страниц. Для получения дополнительной информации прочитайте подробное руководство Google о том, как включить сжатие.
Лучшие хостинговые компании предоставляют gzip из коробки. Как опытное агентство веб-разработки, наша лучшая хостинговая компания выбирает Pagely и их планы хостинга WordPress VPS для веб-сайтов WP с высоким трафиком и востребованных приложений. Их кеширование вывода страниц через Varnish или NGINX сократит время загрузки почти любой кешируемой страницы менее чем на секунду, что является отличным временем загрузки.
8. Оптимизация UX для мобильных устройств
Надежный UX для мобильных устройств — это отзывчивость вашего веб-сайта для различных типов экранов и разрешений при идеальном отображении содержимого и копии страницы.
Вы можете проверить скорость отклика своей страницы, уменьшив размер экрана браузера Google Chrome, когда ваша страница открыта, или используя инструмент, который моделирует, как ваш веб-сайт будет выглядеть на экранах разных размеров.
По умолчанию, если вы используете WordPress в качестве CMS, ваша страница будет адаптирована для мобильных устройств. Это очень важно сегодня, потому что количество людей, которые просматривают Интернет на мобильных устройствах, увеличивается каждую минуту, что делает оптимизацию для мобильных устройств одним из главных факторов ранжирования Google.
Вы должны иметь возможность создавать первоклассный контент и доставлять его целевой аудитории на ходу, и они должны читать его, где бы они ни находились. Это не только повысит вовлеченность вашей страницы, но также повысит показатель скорости вашей мобильной страницы и, как следствие, ваш SEO-рейтинг.
Подведение итогов
Это самые важные шаги, которые мы описали, чтобы помочь вам проанализировать и улучшить производительность вашей веб-страницы с помощью Google PageSpeed Insights. Если ваша страница разработана идеально, вы также хотите предложить идеальный и быстрый пользовательский интерфейс. Каждый элемент вашей страницы должен быть оптимизирован для скорости и удобства работы на мобильных устройствах.
Если ваша страница разработана идеально, вы также хотите предложить идеальный и быстрый пользовательский интерфейс. Каждый элемент вашей страницы должен быть оптимизирован для скорости и удобства работы на мобильных устройствах.
В заключение скажу, что людям не нужны медленные сайты. Начните диагностировать проблемы с сайтом, которые замедляют его работу, с помощью PageSpeed Insights. Выясните решения и ваши следующие шаги. Воспользуйтесь приведенными выше советами и сразу наберите 100/100 страниц!
DevriX предлагает обслуживание серверов и веб-сайтов
DevriX, ваш партнер по разработке WordPress, доступен в любое время, чтобы объединиться с вами. Мы занимаемся управлением сервером, автоматизацией, настройкой промежуточного сервера, оптимизацией, масштабируемостью, развертыванием в цепочке и многим другим. Работа с DevriX гарантирует, что мы изучим ваш бизнес, конкуренцию, целевую аудиторию и найдем способы снизить показатель отказов и увеличить ваш доход.
Подробнее: Обслуживание BusinessWordPress
Команда DevriX
Написание блога и создание контента
Наша маркетинговая команда отвечает за создание контента на веб-сайте DevriX и в профилях социальных сетей. Мы также можем предоставить вам услуги по производству и маркетингу контента: ссылка. Свяжитесь с нами, чтобы начать ваш Inbound Marketing Retainer прямо сейчас.
Мы также можем предоставить вам услуги по производству и маркетингу контента: ссылка. Свяжитесь с нами, чтобы начать ваш Inbound Marketing Retainer прямо сейчас.
8 Инструменты проверки скорости веб-страницы Google для анализа производительности вашего сайта
Если вы искали инструменты для проверки скорости страницы, вы их нашли.
Знаете ли вы, что отличный цифровой опыт для посетителей вашего веб-сайта — лучший способ обеспечить больше просмотров, удержать больше трафика и быть более релевантным в поисковых системах?
Жизненно важной частью успешного, привлекательного сайта WordPress является его производительность: насколько быстро он загружается, насколько он отзывчив и как быстро он может привлечь внимание пользователя.
В этом смысле инструменты скорости страницы — идеальный способ понять, как сократить время загрузки и превратить его в конкурентное преимущество. Давайте посмотрим, почему это так важно, и рассмотрим 8 лучших решений для скорости страницы.
Когда владелец малого бизнеса думает о том, как привлечь внимание и привлечь к себе внимание в Интернете, одна из основных стратегий заключается в том, чтобы предложить потенциальным клиентам отличный опыт работы в Интернете.
Этот опыт является частью пути клиента, от первоначального знакомства с вашим брендом до конверсии. И путь, по которому они идут, всегда означает просмотр вашего контента и веб-сайта.
Чтобы сделать эту связь между брендом и клиентом более глубокой и привлекают и конвертируют больше потенциальных клиентов, SEO фокусируется на нескольких аспектах, таких как привлекательная визуальная идентичность и привлекательный контент.
Но какой в этом смысл, если у вашей аудитории возникают проблемы с доступом и потреблением того, что вы им предлагаете? Скорость страницы и производительность — это основа веб-сайта, который действительно помогает вам в реализации вашей стратегии цифрового маркетинга.
Есть две основные причины сделать ваши страницы более быстрыми и отзывчивыми. Во-первых, это приводит к улучшению пользовательского опыта (UX) для посетителей, заставляя их стремиться к большему контакту с вашим брендом.
Это означает более длительных посещений, более низкий показатель отказов и большее количество просмотров страниц — увеличивающееся количество возможностей превратить их в потенциальных клиентов и даже в клиентов.
Но скорость страницы важна не только для людей. Любой план SEO учитывает производительность сайта. Сайты, которые загружаются быстро — менее чем за секунду — занимают более высокое место в рейтинге Google и могут быстро подняться на первые позиции, если они работают лучше, чем у конкурентов.
Чем больше и дольше посещений, тем выше ваш рейтинг по релевантным ключевым словам. Благодаря этому вы можете получить еще большую видимость.
Как проверить скорость моего сайта в Google? Каждому владельцу веб-сайта и специалисту по цифровому маркетингу рекомендуется иметь доступ к различным инструментам тестирования скорости веб-страницы Google, чтобы они могли сравнивать разные результаты. Но когда вы пытаетесь улучшить свой рейтинг в Google, вы всегда хотите быть в курсе того, что сам Google думает о вашей скорости.
Но когда вы пытаетесь улучшить свой рейтинг в Google, вы всегда хотите быть в курсе того, что сам Google думает о вашей скорости.
Скорее всего, вы уже используете Google Analytics, чтобы контролировать и поддерживать свой сайт. Вы можете так же легко использовать его до выполняйте быстрый тест скорости веб-страницы Google всякий раз, когда у вас есть вопросы или опасения по поводу вашей скорости.
Проверьте свою текущую скорость с помощью отчета об обзоре скорости сайта, чтобы получить различную ценную информацию, в том числе о том, как ваша скорость могла меняться с течением времени, какие страницы работают хорошо, а какие нуждаются в улучшении. Вы также можете использовать инструмент Google PageSpeed Insights для выборочной проверки любого конкретного URL-адреса на наличие проблем со скоростью.
Что такое хороший показатель Google Page Speed? После выполнения теста скорости веб-страницы Google с помощью PageSpeed Insights вы получите оценку производительности, учитывающую множество важных показателей. (К ним относятся, помимо прочего, общее время блокировки, время взаимодействия, индекс скорости и т. д.)
(К ним относятся, помимо прочего, общее время блокировки, время взаимодействия, индекс скорости и т. д.)
Результаты работы вашего веб-сайта по каждой из этих метрик будут обозначены одним из следующих значков:
- Зеленый кружок указывает на хорошую производительность
- Золотой квадрат указывает на необходимость улучшения
- Красный треугольник указывает на низкую производительность.
Вы также увидите общую оценку производительности, которая суммирует вашу оценку скорости для этого конкретного URL-адреса. Оценка 90 или выше считается хорошей оценкой , и это то, к чему вы должны стремиться.
Если ваш результат ниже 90, но выше 50, вам нужно улучшить скорость. Если они ниже 50, это считается плохой производительностью, которую необходимо решить как можно скорее. Тем не менее, Google также предложит вам, как улучшить и довести вашу оценку до того уровня, на котором она должна быть.
Как понять, что сайт работает медленно? В прошлом веб-пользователям просто приходилось сидеть, ждать и терпеть, пока загружался веб-сайт, эти дни прошли, и в результате ожидания людей стали намного выше. По данным Google, средний посетитель сайта ожидает, что веб-страницы загрузятся менее чем за секунду, поэтому, если у вас это займет больше времени, есть большая вероятность, что вы потеряете трафик и продажи в будущем.
По данным Google, средний посетитель сайта ожидает, что веб-страницы загрузятся менее чем за секунду, поэтому, если у вас это займет больше времени, есть большая вероятность, что вы потеряете трафик и продажи в будущем.
Высокие показатели отказов в сочетании с оценками Google PageSpeed, которые указывают на необходимость улучшения, являются убедительным признаком того, что ваша текущая скорость загрузки слишком низкая. Однако вы можете получить дополнительную информацию, используя несколько различных инструментов тестирования скорости веб-страницы Google и сравнивая полученные результаты.
Штрафует ли Google медленные сайты? Компания Google стремится предоставить своим пользователям наилучший пользовательский интерфейс. Частично это означает, что сайт по другую сторону ссылки SERP организован, удобен для пользователя, доступен для мобильных устройств и быстр . Тем не менее, Google всегда учитывал скорость загрузки при ранжировании сайтов.
Более медленные сайты на самом деле наказываются тем, что им присваивается более низкий рейтинг , чем они могли бы иметь в противном случае. Это тот случай, когда речь идет как о десктопной, так и о мобильной версии сайта. Конечно, сайт обычно должен быть очень медленным, чтобы получить такой штраф.
Однако важно понимать, что ранжирование в поисковой выдаче носит конкурентный характер. Если ваш сайт не так хорошо ранжируется из-за низкой скорости загрузки, то, естественно, другие сайты будут опережать вас. Проверьте эти сайты, чтобы определить, что они могут делать, чего не делаете вы.
И снова регулярно используйте инструменты тестирования скорости веб-страницы Google, чтобы обеспечить свое место и устранить любые проблемы со скоростью, прежде чем они успеют повредить вашему рейтингу.
8 Инструменты скорости страницы для повышения производительности вашего веб-сайта Теперь, когда мы увидели, насколько важна скорость страницы для повышения авторитета вашего бренда в Интернете, пришло время повысить производительность.
Инструмент проверки скорости — это служба, которая анализирует ваш веб-сайт и ищет элементы, коды и ресурсы, которые можно оптимизировать для повышения производительности .
Это могут быть скрипты или плагины, требующие слишком много времени для загрузки, слишком большие изображения, блокирующий рендеринг JavaScript или CSS.
Итак, давайте рассмотрим 8 инструментов ускорения страницы, которые могут дать вам информацию, необходимую для создания действительно конкурентоспособного веб-сайта.
1. StageStage — это служба хостинга WordPress, которая предлагает полный набор решений, от создания до оптимизации веб-сайта для улучшения контента, опыта и конверсии.
В рамках акцента на производительность и безопасность Stage представляет собой специальный инструмент от Stage, который дает тщательное, всестороннее и объективное представление о как работает ваш веб-сайт и какие шаги вы можете предпринять, чтобы улучшить его .
Stage может проверять элементы SEO и возможные ошибки, выявлять проблемы с изображением и давать рекомендации, которые помогут вам опередить конкурентов.
2. Google PageSpeed InsightsЕсли основная цель SEO-стратегии — добиться лучших позиций в поиске Google, почему бы не спросить у источника о производительности вашего сайта?
Google PageSpeed Insights — это простой и мощный инструмент для анализа и получения предложений по улучшению вашего веб-сайта. На основе ваших результатов выставляется оценка или число.
Это показатель UX вашего сайта и его влияния на SEO.
3. GT MetrixGT Metrix — еще один инструмент, который может помочь вам улучшить взаимодействие с посетителями. Он анализирует сайт в поисках ошибок и узких мест, измеряет производительность в зависимости от страны и браузера и выставляет оценку на основе объективной статистики.
4. Тест скорости Pingdom
Тест скорости Pingdom Pingdom — это решение для мониторинга пользователей и веб-разработки, которое предлагает собственный инструмент для анализа производительности веб-сайта.
Он выполняет такой же анализ, как и многие из перечисленных здесь, но использует визуальную систему, которая помогает вам быстро определить основные проблемы, которые необходимо решить при оптимизации кода и содержимого.
5. Проверка веб-страницыПроверка веб-страницы — не самое простое решение, но оно имеет интересные функции, на которые стоит обратить внимание, например расширенный анализ на основе предустановленных устройств и браузеров, а также визуальное сравнение инструмент для выполнения некоторых тестов.
6. Тест скорости KeyCDNKeyCDN также имеет свой собственный инструмент, ориентированный на анализ и предоставление информации о производительности страницы.
Вдохновленный Google PageSpeed Insights, он также дает вам оценку скорости и оптимизации, а также несколько полезных советов о том, как сделать свой веб-сайт более привлекательным как для Google, так и для посетителей.

 Вы окажетесь выше в списке результатов поиска, это приведет больше пользователей.
Вы окажетесь выше в списке результатов поиска, это приведет больше пользователей.