Быстрый способ протестировать сайт в разных десктопных браузерах / Хабр
Всё больше достойных поводов находится у веб-разработчиков для того, чтобы отказаться от полнокровной поддержки IE6 в создаваемых проектах.
Кто-то обеспечивает малой кровью graceful degradation, ну а кто-то радикально прощается со старыми браузерами, чуть ли не нарочно приправляя сайт современными технологиями и показывая в браузерах-старичках заглушку с предложением срочно обновиться.
Однако, всем категориям веб-разработчиков, равно как и их клиентам, полезно иметь не обременяющие средства для кроссбраузерного тестирования.
Самый надёжный способ — поднять несколько виртуальных машин, где всё можно будет досконально протестировать (в том числе потаскать границу окна, поскроллить и уж тем более посмотреть, как работает JS). Но ведь часто требуется просто взглянуть на сайт и понять, всё ли с ним в порядке в целом. Либо предоставить такую возможность заказчику.
Классикой жанра для решения поставленной задачи является веб-сервис:
Универсальный, но долгий browsershots.org
Он позволяет получить скриншот не только из конкретного браузера, но и выбрать его версию и ОС, в которой браузер запущен.
Недостаток один — очередь. Скриншотов нужной страницы можно прождать полчаса и даже больше.
Я искал решения, которые существуют в виде веб-сервисов и не требуют обязательной регистрации или оплаты. То есть те, которыми мог бы воспользоваться не только разработчик, но и его заказчик, в качестве независимого инструмента (встречался с неприятной ситуацией когда у заказчика стояла в IE какая-то полуварезная панель, перекраивающая оформление адресов электронной почты — не ехать же в такой ситуации к заказчику со своим ноутбуком).
Нашлось два подходящих веб-сервиса, выдающих скриншоты уже через несколько секунд ожидания, но с общим недостатком — дружат только с IE, но этого-то обычно и не хватает, ведь остальные браузеры кросс-платформенные и многие из них позволяют держать сразу несколько portable-версий на одной машине без виртуализации.
Многоцелевой www.thumbalizr.com и его IE7
Этот сервис вообще-то создан для создания «превьюшек» сайтов и даже снабжён соответствующим API, но если отправить его делать скриншот такой хитрой страницы, как inet.ya.ru, то становится ясно, что в качестве движка для рендеринга скриншотов на сервисе трудится IE7. И он пригодится любому, кто обновил IE до восьмого, либо не пользуется Windows совсем.
Оптимальный ipinfo.info/netrenderer
Сервис умеет делать скриншоты в IE 5.5 (для некрофилов), IE 6, 7 и 8. То есть отлично подходит для тестирования. Также имеется режим, где на одном скриншоте показываются различия в вёрстке между IE6 и IE7. Удобно, но, надеюсь, в будущем можно будет сравнивать и с восьмым IE сразу.
Удобный browserling.com с возможностью поскроллить и покликать
Про сервис рассказали в комментариях. Он хорош, потому что единственный из перечисленных позволяет покликать, поскроллить, потестировать JS (вы получаете что-то вроде VNC-доступа к удалённому окошку с нужным браузером). Недостаток для такого шикарного сервиса предсказуем — очередь желающих. Хотя визуализирована она на славу:
Недостаток для такого шикарного сервиса предсказуем — очередь желающих. Хотя визуализирована она на славу:
Browserling предоставляет в ваше распоряжение любой IE от 5.5 до 9, а также последние версии Opera, Chrome, Safari и Firefox. Очередь при этом общая, вне зависимости от того, на какой браузер вы записывались. Из-за этого лично мне откровенно хочется отшлёпать тех, кто занимает очередь с целью погонять доступный на всех платформах Firefox.
После того, как вы своей очереди дождётесь — в вашем распоряжении будет пять минут, потом вас дропнут и если вы чего-то проверить не успели, то придётся снова занимать за «крайним» (в момент тестирования сервиса встречал очереди и по 10 персон, но отмечу, что многие впереди «стоящие» — очередь бросали либо мучали сервис меньше доступных пяти минут). Справедливости ради надо сказать, что есть и платный вариант без очередей.
Ваша версия
Очень жду в комментариях ссылок на аналогичные сервисы, но, предлагаю, придерживаться описанных выше критериев: сервис должен быть общедоступным без регистрации и бесплатным.
Проверка работы сайта в браузерах — Олег Adminvps на vc.ru
{«id»:13923,»url»:»\/distributions\/13923\/click?bit=1&hash=4c8653d3fd7d8fe02003924649e847c0e878e3c7f3e2171f4ac9d6566ba9a56e»,»title»:»\u041f\u043e\u0447\u0435\u043c\u0443 \u043d\u0443\u0436\u043d\u043e \u0440\u0430\u0431\u043e\u0442\u0430\u0442\u044c \u0441 \u043a\u0438\u0442\u0430\u0439\u0441\u043a\u0438\u043c\u0438 \u043f\u043e\u0441\u0442\u0430\u0432\u0449\u0438\u043a\u0430\u043c\u0438 \u043d\u0430\u043f\u0440\u044f\u043c\u0443\u044e»,»buttonText»:»\u041f\u0440\u043e\u0447\u0438\u0442\u0430\u0442\u044c»,»imageUuid»:»4930238f-073f-540d-b767-aa37979c1a27″,»isPaidAndBannersEnabled»:false}
261 просмотров
Одним из факторов, который может сильно огорчить владельцев сайтов и разработчиков, является кроссбраузерность.
Кроссбраузерность — одна из важнейших характеристик сайта, которая подразумевает под собой корректное и одинаковое отображение и работу вашего ресурса в различных браузерах, как на стационарных, так и на мобильных устройствах, а также их версиях
Конечно, вопрос совместимости вашего сайта с разными браузерами уже не стоит так остро, как лет десять назад. Но проверять, как он выглядит в разных браузерах, все же нужно. Тем более, что проверка выполняется достаточно быстро и просто, а результат поможет существенно улучшить уровень удобства использования вашего проекта.
Но проверять, как он выглядит в разных браузерах, все же нужно. Тем более, что проверка выполняется достаточно быстро и просто, а результат поможет существенно улучшить уровень удобства использования вашего проекта.
Мы рассмотрим два сервиса, которые помогут осуществить проверку кроссбраузерности без установки на свой компьютер дополнительных программ.
Почему нужно проверять сайт в разных браузерах?
Все браузеры работают по-разному. Некоторые спроектированы для повышения производительности, другие — для обеспечения широкого выбора разных опций. Такое положение приводит к тому, что код одного и того же сайта по-разному выводится в разных браузерах.
Например, некоторые новые браузеры несовместимы с устаревшими опциями. Такое положение приводит к тому, что старые сайты плохо отображаются в новых браузреах.
Даже если ваш вебсайт работает нормально в разных браузерах, его дизайн может отображаться с особенностями или даже с дефектами.
Способы проверки кроссбраузерности.
Одним направлением в решении вопроса тестирования сайта является установка разных браузеров на свой компьютер. Но данный вариант потребует ухищрений, так как браузеры предназначены для работы в разных ОС. И проверка сайта будет занимать длительное время.
Другим направлением организации тестирования сайта является использование специальных сервисов. О них мы и поговорим далее.
1. Сrossbrowsertesting
Данный сервис дает вам возможность проверить браузер в 1500 комбинациях ОС и браузеров. Причем все действия выполняются на облаке.
Сервис платный, но на момент написания новым пользователям предоставляется 100 минут для проверки. Регистрация нового пользователя осуществляется только по e-mail адресу.
По окончании тестового периода необходимо выбрать один из тарифов сервиса. Самый дешевый вариант стоит от 29$ в месяц.
Для проверки сайта надо ввести его адрес в поле ввода, выбрать вариант комбинации ОС и браузера и нажать кнопку «Start testnig».
Проверка работы сайта выполняется прямо в том браузере, из которого осуществлялся вход в аккаунт сервиса. У пользователя есть возможность сделать скриншот, переключиться на другой вариант сочетания ОС и браузера.
2. Browsershots
Это второй сервис для проверки кроссбраузерности сайта, работает он по условно бесплатной схеме.
Пользователь вводит адрес проверяемого сайта, выбирает варианты для проверки и запускает тестирование. Задача помещается в очередь на выполнение. Сервис выдает скриншоты сайта в выбранных системах по завершении работы.
Ожидание завершения проверок может занимать длительное время. Для ускорения процесса можно перейти на платный вариант использования сервиса.
Сегодня существуют и другие сервисы проверки кроссбраузерности, как платные, так и условно бесплатные. Выбор подходящего — дело индивидуальное. Рекомендуем обязательно проверять совместимость вебпроекта с четырьмя самыми популярными браузерами: Chrome, Firefox, Safari и Internet Explorer.
тестовых веб-сайтов в разных браузерах
Перемещайтесь по лабиринту тестирования с помощью LambdaTest и тестируйте свои веб-страницы и веб-приложения в более чем 3000 различных браузерах, версиях браузеров и операционных системах, чтобы убедиться, что они работают во всех браузерах.
Доверяют более 1 млн пользователей по всему миру
ПРЕДПРИЯТИЯ ПО ВСЕМУ МИРУ ДОВЕРЯЮТ LAMBDATEST ДЛЯ ПРОВЕДЕНИЯ ТЕСТИРОВАНИЯ
Предприятия
Страны
Максимальное покрытие браузера 2 Протестируйте свой сайт в разных браузерах и на мобильных устройствах. устройства. Получите мгновенный доступ к выбору веб-браузеров, версий браузеров, операционных систем и разрешений экрана.
Зарегистрируйтесь бесплатно прямо сейчас
Точное тестирование
Тестирование в реальных настольных и мобильных браузерах
Протестируйте свой веб-сайт в различных операционных системах и браузерах. Вы можете использовать различные реальные устройства под управлением последних версий Windows, macOS, Android и iOS.
Вы можете использовать различные реальные устройства под управлением последних версий Windows, macOS, Android и iOS.
Просмотреть все браузеры и устройства
Простая отладка
Интегрированные собственные инструменты разработчика для отладки
Выполняйте отладку своего веб-сайта во всех браузерах на рынке, включая Chrome, Safari, Microsoft Edge, Yandex, Firefox и Brave. В каждом браузере предустановлены собственные инструменты разработчика.
Начните бесплатное тестирование
Возможности, которые помогут вам ускорить тестирование
Дело не только в инфраструктуре; вы получаете целый ряд дополнительных функций, которые помогут вам ускорить кроссбраузерное тестирование и быстрее выпускать продукты.
Плагины и расширения
Плагин для WordPress и расширение для Chrome, которые помогают выполнять кроссбраузерное тестирование, делать снимки экрана на всю страницу и создавать визуальные отчеты.
Тестирование Локально размещенные страницы
Локальное веб-тестирование позволяет проводить тестирование в средах разработки и помогает защитить ваш веб-сайт или приложение от ошибок после развертывания.
Тестирование геолокации
Протестируйте свой веб-сайт или мобильное приложение с разных IP-адресов, чтобы обеспечить бесперебойную работу пользователей в разных местах.
Попробуйте лямбда-тест сейчас !!
Получайте 60 минут живого интерактивного тестирования каждый месяц БЕСПЛАТНО !! Единственная бесплатная пожизненная платформа для кросс-браузерного тестирования.
- Кредитная карта не требуется.
- Бесплатная регистрация. Просто добавьте расширение Chrome перед запуском теста, и вам больше не придется добавлять расширение внутри виртуальной машины.
Начать бесплатное тестирование
Тестирование с помощью собственных файлов в облаке
Улучшите тестирование веб-сайта, загрузив файлы, связанные с тестовым сценарием, в предпочитаемом формате (txt, pdf, doc, xls, docx, xlsx) с помощью Google Диска или любого другого облако хранения данных и откройте его на удаленной виртуальной машине.
 После загрузки файла он будет доступен на удаленной виртуальной машине LambdaTest.
После загрузки файла он будет доступен на удаленной виртуальной машине LambdaTest.Загрузить сейчас
Тестирование специальных возможностей
Используйте возможности чтения с экрана и средства просмотра речи с помощью NVDA (невизуальный доступ к рабочему столу) для сеансов Windows и Mac, чтобы проверить доступность цифрового контента и визуальное распознавание ваших веб-сайтов. Протестируйте свой веб-сайт в разных браузерах, чтобы обеспечить доступность для удобного взаимодействия с пользователем.
Начать бесплатное тестирование
Мощная облачная платформа для тестирования для ускорения выхода на рынок
Безопасное, надежное и высокопроизводительное облако для выполнения тестов Build For Scale
Выполнение автоматизированных браузерных тестов в масштабируемом, безопасном и надежном облаке автоматизации . Запускайте тесты JavaScript или Selenium в более чем 3000 настольных и мобильных браузерах.
Подробнее об автоматизированном тестировании
Невероятно быстрое выполнение тестов в облаке, которое превзойдет скорость выполнения ваших локальных тестов. Эксклюзивная платформа LambdaTest, которая гарантированно работает быстрее, чем любое другое предложение облачной сетки.
Подробнее о HyperExecuteВыполняйте интерактивное кросс-браузерное тестирование общедоступных или локально размещенных веб-сайтов и веб-приложений в режиме реального времени в более чем 3000 реальных мобильных и настольных браузерах, работающих на реальных устройствах и в реальных ОС.
Подробнее о кросс-браузерном тестированииТестируйте свои нативные, гибридные или мобильные веб-приложения онлайн в масштабируемом облаке для тестирования мобильных устройств. Тестируйте и отлаживайте свои мобильные приложения быстрее как на эмуляторах/симуляторах, так и в онлайн-облаке реальных устройств.
Подробнее о тестировании мобильных приложенийУскорьте весь конвейер от разработки до выпуска.
Подробнее о тестировании в масштабе Получайте более быстрые отзывы об изменениях кода, управляйте ненадежными тестами и сохраняйте мастерство зеленым. Ведущая в отрасли платформа тестовой аналитики.
Получайте более быстрые отзывы об изменениях кода, управляйте ненадежными тестами и сохраняйте мастерство зеленым. Ведущая в отрасли платформа тестовой аналитики.Вот почему LambdaTest является выбором для кросс-браузерного тестирования более чем 1 миллиона разработчиков и аналитиков качества точная инфраструктура, не имеющая ненадежности
120+ интеграций
Легко вписывается в ваш стек тестирования благодаря готовым интеграциям
3000+ сред
Лучшее покрытие браузера в любой облачной сетке
Более 120 интеграций Посмотреть все
Вот почему LambdaTest является выбором облака автоматизации тестирования для более чем 1 миллиона разработчиков и аналитиков качества
Как LambdaTest помогает глобальным предприятиям
Как для малых и средних предприятий, так и для крупных предприятий.
Trepp
Возможность запускать наши скрипты Selenium в устаревших и новейших браузерах в LambdaTest помогла нам сэкономить значительное время при выполнении тестов без каких-либо проблем с обслуживанием инфраструктуры.

Аниш Охри
Руководитель отдела тестирования и повышения производительности
45X
Расширенное покрытие браузера
Edureka
С помощью LambdaTest команда смогла выполнить до 200 тестов одновременно посредством параллельного тестирования. Наборы тестов, которые раньше занимали 60 минут, теперь занимают не более 5 минут.
Ловлин Бхатия
Соучредитель и генеральный директор
70%
Сокращение времени выполнения теста
Emburse
Использование кросс-браузерной автоматизации LambdaTest в облаке позволило Emburse сократить время выполнения тестов до 20% и добиться лучшего качества кода.
Алан Харвуд
Старший менеджер по проектированию
50%
Сокращение затрат на выполнение тестов и инфраструктуры
Noibu
LambdaTest сократил время, необходимое для воспроизведения и отладки проблемы. Это помогло нам выявить специфические проблемы браузера и увеличить время обратной связи с разработчиками на 400 %, а эффективность — на 100 %.

Дэвид Сил
Руководитель группы (программная инженерия)
400%
Увеличено время обратной связи с разработчиком минут на тест до 20 секунд, что на 66 % сокращает время выполнения теста.
Мэтт Ренч
Главный инженер по автоматизации
66%
Сокращение времени выполнения теста
LambdaTest — выбор №1 для малого и среднего бизнеса и предприятий по всему миру.
4.8 из 5 — G2 Crowd
Читать все отзывы
Благодарим вас за предоставление бесплатной лицензии с открытым исходным кодом для бесплатного запуска веб- и мобильных тестов наших проектов с открытым исходным кодом на платформе Lambdatest.
Мохаммад Фейсал Хатри
@faisalkhatri
Готовы начать?
Зарегистрируйтесь, чтобы использовать LambdaTest, это совершенно бесплатно, чтобы начать работу с
Часто задаваемые вопросы
Мы тестируем веб-сайт в различных браузерах, чтобы проверить, работает ли веб-сайт/веб-приложение должным образом во всех возможных комбинациях браузеров, ОС, устройств и разрешений.
 . Кросс-браузерное тестирование помогает создавать удобные для пользователя и не зависящие от браузера веб-сайты/веб-приложения.
. Кросс-браузерное тестирование помогает создавать удобные для пользователя и не зависящие от браузера веб-сайты/веб-приложения.LambdaTest предоставляет 60 минут бесплатного тестирования в реальном времени и 100 минут бесплатного автоматизированного тестирования. Кросс-браузерное тестирование помогает находить и устранять ошибки, характерные для браузера. Он обеспечивает единый и наилучший пользовательский интерфейс для посетителей вашего веб-сайта/веб-приложения.
Вы можете протестировать свой веб-сайт в лаборатории со всеми комбинациями браузера, ОС, устройств и разрешения. Или вы можете использовать LambdaTest! С LambdaTest вы можете выбирать из более чем 3000 комбинаций браузер-ОС, не вставая с дивана. Вы даже можете автоматизировать кросс-браузерное тестирование и сделать его частью конвейера CI/CD.
17 лучших инструментов для кросс-браузерной проверки (для веб-разработчиков)
Существует множество различных браузеров, каждый из которых используют миллионы пользователей.
 Поэтому при создании веб-сайта или веб-приложения становится уместным проверить его совместимость со всеми различными браузерами. И лучший и самый удобный способ сделать это — использовать инструменты кросс-браузерной проверки.
Поэтому при создании веб-сайта или веб-приложения становится уместным проверить его совместимость со всеми различными браузерами. И лучший и самый удобный способ сделать это — использовать инструменты кросс-браузерной проверки.Если вы ищете хорошие решения, взгляните на этот список надежных и комплексных инструментов проверки кроссбраузерности.
Эти инструменты имеют различные функции и удовлетворяют ряд потребностей в тестировании совместимости веб-сайтов. Читайте дальше, чтобы узнать, какой из них подойдет вам лучше всего.
10 наиболее распространенных типов веб-разработчиков
10 наиболее распространенных типов веб-разработчиков
Сколько разработчиков вы знаете в своей жизни? Если вы работаете с группой из них, вы… Подробнее
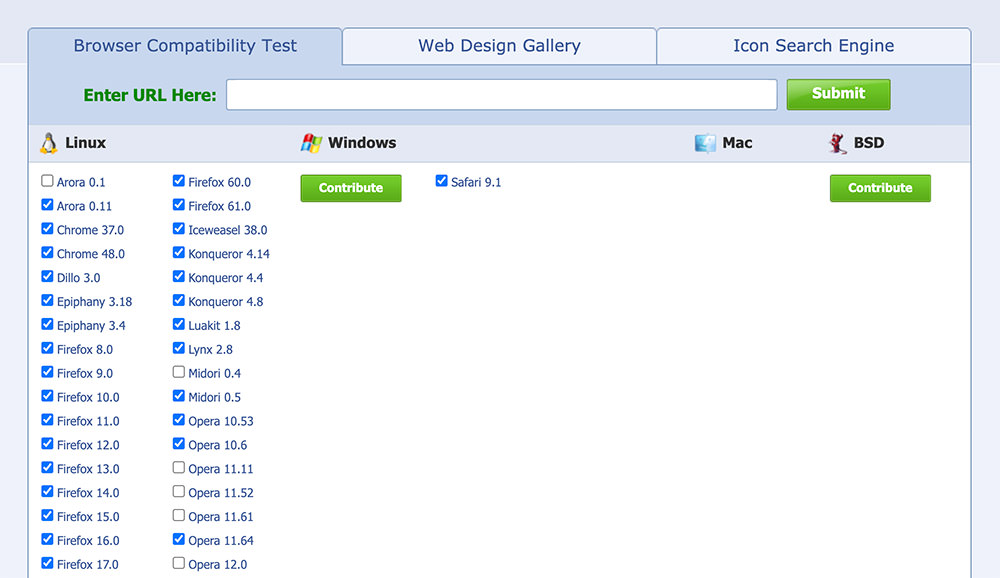
BrowserShots
Один из первых сайтов для кросс-браузерного тестирования, он позволяет протестировать ваш сайт в нескольких браузерах, включая некоторые старые, такие как Lynx, Konqueror и Морская обезьяна.

Он создаст снимки экрана, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть в сети, чтобы протестировать этот инструмент.
Песочница браузера
Это приложение для настольных ПК и планшетов, с помощью которого вы можете запускать несколько браузеров, таких как собственные браузеры, без необходимости установки виртуальной машины и ОС.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версии браузеров Canary или Development.
MultiBrowser
Настольное приложение, поддерживающее несколько браузеров от IE 7 до 11, Edge, Firefox, а также версии Chrome. Вы можете использовать его для тестирования своего сайта как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
LambdaTest
Онлайн-сервис, где можно запускать кроссбраузерные тесты для разных платформ.
 Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает в Windows, Linux или macOS.
Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает в Windows, Linux или macOS.Он также предоставляет встроенный инструмент отладки, инструмент геолокации и позволяет проводить тестирование на сайте localhost — функции, которые действительно оценят разработчики.
Experitest Cross Browser Testing
Этот инструмент позволяет проверить совместимость и производительность вашего сайта в различных средах. Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
Одно из самых известных имен в кросс-браузерном тестировании и используемое некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, BrowserStack перечисляет сотни браузеров, мобильных устройств и стратегии тестирования, чтобы гарантировать, что ваши веб-сайты работают в как можно большем количестве среды насколько это возможно.

SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузеров для веб-сайтов любого размера, независимо от того, являетесь ли вы предприятием, малым и средним бизнесом или процветающим проектом с открытым исходным кодом.
CrossBrowserTesting
Без необходимости написания кода этот инструмент позволяет запускать автоматический тест на совместимость как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видео о проведенных тестах.
TestingBot
TestingBot предлагает полную стратегию тестирования веб-сайтов, а также собственных мобильных приложений. Таким образом, вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android.
Browserling
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, BrowserLing может быть именно тем инструментом, который вам нужен.
Легко и интерактивно протестируйте свой веб-сайт в некоторых браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5.

Comparium
Comparium поставляется с бесплатным инструментом, который позволяет вам два разных окружения и сравнение их бок о бок. В целом это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
Puppeteer
Puppeteer — это модуль Node.js, предоставляющий API для взаимодействия с браузерами Chrome и Firefox.
Вы можете использовать API для создания снимка экрана, создания PDF-файла сайта, автоматизации взаимодействия с пользователем, такого как заполнение форм и ввод с клавиатуры, а также общего автоматического тестирования вашего веб-сайта.
Playwright
Playwright — это проект Microsoft, предназначенный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, геолокации и разрешения.
Playwright поддерживает браузеры на основе Chromium, Firefox и Webkit (например, Safari).

Nightwatch.js
NightWatch.js Модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже протестировать класс CSS, идентификатор и свойства.
Cypress
Cypress — это набор для тестирования, который упрощает сквозное тестирование и отладку современных веб-приложений.
Он не только запускает тест, но и записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку веб-приложений более интуитивно понятной.
WebDriverIO
Платформа автоматизированного тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular, из коробки.
Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и хорошо принятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.