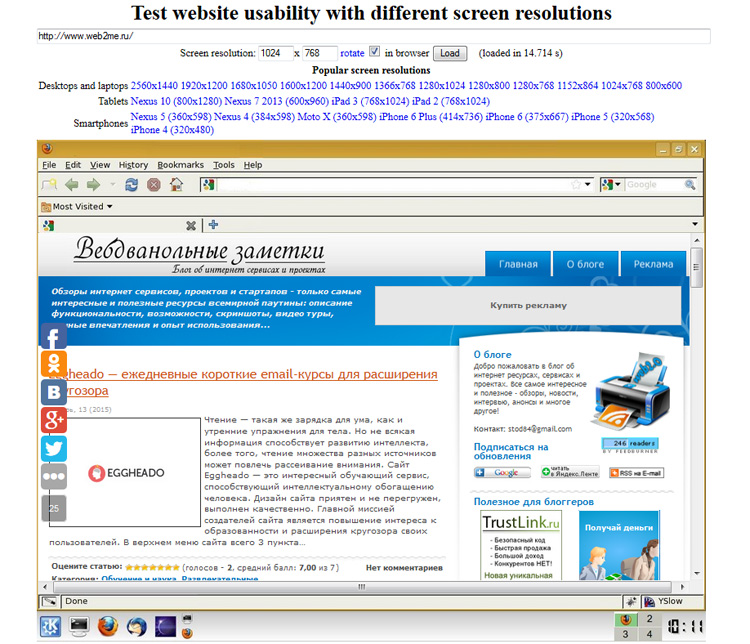
Что такое разрешение экрана — Веб-страница Экран Simulator
Разрешение экрана Simulator
Малый SEO инструменты принести Вам наиболее эффективный и удобный экран веб-страницы Разрешение Simulator!
Этот удивительный инструмент позволяет протестировать сайт при различных разрешениях экрана и устройствах.
Наши разработчики разработали эту программу, чтобы предоставить нашим пользователям отзывчивый инструмент разрешения веб-сайт или веб-сайт разрешения тестер, который дает точные результаты при проверке веб-сайтов с различными разрешениями экрана. Он имеет обширный ряд резолюций, которые могут быть просмотрены, включая ноутбуки, настольные компьютеры, планшеты и смартфоны.
Ниже перечислены популярные типы разрешений, которые поддерживаются этим адаптивный веб-дизайн тестера:
- Настольные компьютеры – 10″ ноутбук, 12″ ноутбук, 13″ ноутбук, 15″ ноутбук, 19″ Рабочий стол, 20″ Рабочий стол, 22″ Рабочий стол, 23″ Рабочий стол, 24″ Рабочий стол,
- Таблетки – Kindle HD 7″ , ASUS Nexus 7″ , Apple IPAD, Samsung Tab 7″ , Kindle Fire HD 8,9″ , Apple IPAD Pro, MS Surface
- Мобильные телефоны – Motorola V8, BlackBerry 8300, iPhone 3 и 4, Samsung S3-S7, iPhone 6 и 7, iPhone 6 и 7 Plus
- Телевидение – 480p телевизор, 720p телевизор, FHD телевизор, WQHD Television, 4K UHD телевизор
Веб-мастера и владельцы сайтов получат выгоду от этого отзывчивого веб-проверки, поскольку они могут проверить функциональность своего сайта на различных разрешениях.
Что такое веб-страницы Разрешение экрана Simulator?
Онлайн веб-страницы Разрешение экрана Тренажер может помочь пользователю при просмотре веб-страниц в различных разрешениях и форматах. Это отзывчивый веб-дизайн инструмент тестер принес вам Малый SEO инструменты. Это один из наиболее эффективных инструментов, которые многие владельцы сайтов используют в наладке их разрешения экрана веб-страницы так, что она будет соответствовать всем устройствам.
Решение веб-страница экрана играет очень важную роль в представлении вашего сайта, потому что это является отражением того, насколько хорошо ваш сайт и делает его более привлекательным для посетителей сайта или зрителей.
Вы можете настроить разрешение экрана вручную, но это потребует необходимых навыков и займет гораздо больше времени, чтобы закончить. Это причина, почему веб-мастера предпочитают использовать этот инструмент, потому что они могут быстро настроить их разрешение экрана одним щелчком мыши.
Как веб-страницы Разрешение экрана Simulator?
Для того, чтобы использовать наш отзывчивый сайт шашку, просто скопировать и вставить URL веб-страницы на отведенном по этой ссылке http://smallseotools. com/screen-resolution-simulator/; затем выберите тип разрешения, которое вы хотите просмотреть, и нажмите на кнопку «Проверить»; Затем, наш онлайн разрешение экрана Тренажер будет открыть свой веб-сайт. Это место, где вы можете просмотреть и изучить макет вашего сайта, графики и текста на разных разрешениях экрана. Супер-быстро и легко, вы получите результаты мгновенно!
com/screen-resolution-simulator/; затем выберите тип разрешения, которое вы хотите просмотреть, и нажмите на кнопку «Проверить»; Затем, наш онлайн разрешение экрана Тренажер будет открыть свой веб-сайт. Это место, где вы можете просмотреть и изучить макет вашего сайта, графики и текста на разных разрешениях экрана. Супер-быстро и легко, вы получите результаты мгновенно!
Это отзывчивый веб-дизайн тестер является единственным инструментом, вам нужно, если вы хотите взять хороший взгляд на ваш сайт из различных разрешений экрана. Мы можем гарантировать вам, что наш экран разрешение Тренажер инструмент является наиболее развитым до сих пор. Это очень полезно для всех владельцев сайтов, которые хотят, чтобы просмотреть веб-сайт в разных разрешениях и сделать несколько изменений в их веб-сайт, так что он выглядит лучше со всех сторон!
Это может пригодиться, если вы хотите сделать тест на мобильный веб-сайт, потому что мобильные телефоны и планшеты обычно делают сайты в полноэкранном режиме. Мобильные и планшетные разрешения имеют те же размеры, что с браузером просмотра. Впоследствии этот отзывчивый инструмент веб-сайт проверки позволяет полностью визуализации страницы в вашем браузере. Вы можете также использовать его для тестирования различных веб-сайтов, которые размещаются на локальном компьютере или в вашей внутренней сети.
Мобильные и планшетные разрешения имеют те же размеры, что с браузером просмотра. Впоследствии этот отзывчивый инструмент веб-сайт проверки позволяет полностью визуализации страницы в вашем браузере. Вы можете также использовать его для тестирования различных веб-сайтов, которые размещаются на локальном компьютере или в вашей внутренней сети.
Почему вы должны проверить свои веб-страницы с нашей бесплатной онлайн Разрешение экрана Simulator?
Вы всегда можете проверить работоспособность вашего веб-страницы, используя различные форматы, потому что этот инструмент может проверить разрешение экрана веб-страницы для настольных компьютеров, планшетов, ноутбуков, смартфонов, и даже на телевидении.
Наш отзывчивый сайт проверки очень проста в использовании, все что вам нужно сделать, это скопировать / вставить веб-адрес страницы в отведенном затем выбрать разрешение экрана, которое Вы хотите попробовать; Затем, нажмите на кнопку «Проверить». Вы будете перенаправлены на другую страницу для результата. Это очень полезно при проверке планшета и мобильного телефона резолюций.
Это очень полезно при проверке планшета и мобильного телефона резолюций.
Как разрешение экрана влияет на мой сайт?
Разрешение экрана веб-сайта играет важную роль в окончательный вид веб-сайта. Если разрешение экрана вашего веб-сайта не будет сделано правильно, это будет очень сильно влиять на общий внешний вид вашего сайта. Таким образом, зрители не найдут его привлекательным, который также может привести к негативному опыту пользователя.
Так что, если вы не удовлетворены с текущим видом вашего сайта, и вы думаете, что он нуждается в некоторой корректировке, попробуйте наш бесплатный веб-страница инструмент разрешения экрана имитатор. Вы можете попробовать все, что вы хотите, потому что нет никаких ограничений в использовании нашего адаптивный веб-дизайн тестер.
С помощью этого сайта отзывчивой проверки, у вас есть свободные руки в корректировке дизайна вашего сайта при его просмотре с помощью различных устройств. Это поможет вам сэкономить много времени, чем работа по корректировке вручную, поскольку это бесплатная онлайн веб-страница инструмент разрешения экрана может сделать это для вас в просто оснастке.
Для того, чтобы эффективно использовать этот инструмент, вам нужно только предоставить URL вашего сайта и выбрать желаемое разрешение для просмотра, то вы можете внести необходимые корректировки.
Как ваш веб-экрана Page Разрешение Simulator отличается от других инструментов?
Это отзывчивый веб-дизайн тестер является чрезвычайно полезным для веба-мастеров в настройке компоновки несколько столбцов на их странице сайта, так как это может стать проблемой для других бесплатных инструментов онлайна разрешения экрана.
Этот инструмент является наиболее эффективным и отзывчивым веб-сайт проверки, которые вы можете найти в Интернете, потому что это позволяет пользователям, как и вы, чтобы сделать быстрые коррективы в дизайн вашего сайта. Эти изменения могут улучшить внешний вид вашего сайта на различных разрешениях экрана и могут помочь вам привлечь больше посетителей сайта.
В настоящее время большинство посетителей сайта используют свои смартфоны и планшеты. Это причина, почему это важно для веб-мастера всегда проверять их разрешение экрана веб-страницы на этих устройствах.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Как проверить сайт на разных разрешениях экрана
Сайт онлайн-магазина, информационного центра и любого другого предприятия должен отлично выглядеть не только на устройстве разработчика, но и на всех остальных. Пользователи заходят на web-ресурс с компьютера, планшета, смартфонов с различным разрешением. И если на экране увидят «кривые» или обрезанные картинки, не смогут оформить заказ, найдут не кликабельные кнопки, не станут мучаться и перейдут к конкурентам.
Сайт адаптивен, когда корректно отображается на всех возможных устройствах. К такому состоянию должны стремиться все разработчики, и перед релизом проверять портал на масштабируемость. Как это делать и с помощью каких инструментов, читайте в материале.
Как узнать разрешение экрана посетителей сайта?
Нельзя разработать сайт только для одного или двух разрешений дисплеев. Согласно статистике за май 2021 года по май 2022 год среди пользователей популярны девайсы с многочисленными вариантами экранов. А 34.4% вообще являются нестандартными, или были скрыты от программ аналитиков. Протестировать сайт абсолютно для всех — трудоемкая задача. Для старта можно ограничиться теми, которые выбирают посетители вашего ресурса.
А 34.4% вообще являются нестандартными, или были скрыты от программ аналитиков. Протестировать сайт абсолютно для всех — трудоемкая задача. Для старта можно ограничиться теми, которые выбирают посетители вашего ресурса.
Разрешение дисплея | % востребованность среди пользователей |
1920×1080 | 8,94 |
1366×768 | 7,65 |
360×800 | 4,74 |
360×640 | 4,72 |
414×896 | 4,22 |
1536×864 | 4,02 |
360×780 | 3,04 |
375×667 | 2,85 |
360×760 | 2,62 |
375×812 | 2,61 |
412×915 | 2,57 |
1280×720 | 2,53 |
1440×900 | 2,48 |
393×851 | 2,18 |
390×844 | 2,13 |
768×1024 | 1,9 |
412×892 | 1,79 |
360×720 | 1,64 |
393×873 | 1,57 |
412×869 | 1,39 |
Other | 34,4 |
Узнать разрешение дисплеев пользователей web-портала можно, если он подключен к системам Google Analytics или Яндекс. Метрика. Например, в последней системе надо перейти в меню «Отчеты», затем «Технологии» и «Разрешения дисплея». Где на графиках отображается вся необходимая информация. Изучите ее. А затем уже приступайте к проверке сайта. И разрабатывайте адаптивный шаблон для этих разрешений экрана.
Метрика. Например, в последней системе надо перейти в меню «Отчеты», затем «Технологии» и «Разрешения дисплея». Где на графиках отображается вся необходимая информация. Изучите ее. А затем уже приступайте к проверке сайта. И разрабатывайте адаптивный шаблон для этих разрешений экрана.
Проверка сайта через браузеры
Проверить адаптивность сайта через браузер — это самый простой и недорогой способ. Не нужны дополнительные сервисы, когда есть встроенные инструменты уже в web-обозреватель. И ими может пользоваться любой разработчик от начинающего до более продвинутого.
Неважно, на каком браузере (Opera, FireFox, Chrome) будете тестировать сайт, схема, чтобы открыть редактор похожа. Что же нужно делать?
1. Открыть web-страницу, которую нужно проверить на различных разрешениях дисплеев.
2. В верхнем правом углу находится пиктограмма трех точек, шестеренка или тройная линия — «Настройка и управление браузером». Кликните по ней мышкой.
3. Выберите один из пунктов меню, который есть непосредственно у вас в браузере: «Разработка», «Дополнительно», «Дополнительные инструменты», «Веб-разработка». И дальше отмечайте «Адаптивный дизайн» или «Инструменты разработчика». Можно воспользоваться и «горячими» клавишами. Например, для Opera, Chrome и Yandex — Ctrl+Shift+I, FireFox — Ctrl+Shift+M.
4. После этого сайт откроется в консоле редактора.
5. На панели инструментов найдите значок в виде телефона. Называется «Toggle Device Toolbar» или «Панель инструментов переключения устройств».
6. В выпадающем списке «Responsive» указывайте тип девайса. Устанавливайте разрешение.
7. Система позволяет менять масштаб. Однако, помните, если он увеличивается, разрешение уменьшается. И наоборот.
8. Когда тестируемых устройств недостаточно, добавляйте еще. Снова откройте список «Responsive», «Edit». И галочками указывайте интересующие модели.
И галочками указывайте интересующие модели.
9. Чтобы выйти из консоли разработчика и перейти в режим просмотра web-страниц в браузере, надо нажать крест в правом верхнем углу. То есть закрыть это окно.
Онлайн-сервисы
Многие Интернет-сервисы для тестирования адаптивности сайта есть в свободном доступе и абсолютно бесплатны. Функциональностью, числом проверок отличаются от инструментов, в которых требуется денежный взнос за подписку. Каким пользоваться, выбирать, конечно, разработчику.
BrowserStack
Очень популярен среди разработчиков. Сервис платный, однако новичкам предоставляют freeware период равный 30 минутам. BrowserStack — многофункциональный инструмент, который позволяет проверить сайт на адаптивность и на кроссбраузерность на более 3000 устройствах. Разработчики сервиса следят за рынком мобильных гаджетов, компьютерной техники, поэтому список девайсов постоянно дополняется.
Основные преимущества:
- простота — с инструментарием разберется даже начинающий web-мастер;
- удобство — быстрый переход от одной платформы к другой, не нужно тратить время на настройку среды;
- безопасность — все тесты выполняются на защищенных виртуальных устройствах, по окончанию вся информация удаляется.

Оплата: десктопная версия на одного пользователя стоит 29$ в месяц, еще и за мобильную придется доплатить 10$.
ScreenFly
Бесплатный и очень простой сервис. Для начала работы необходимо только ввести адрес web-ресурса. Помогает проверить адаптивность сайта на четырех типах устройств:
- Desktop — мониторы, ноутбуки;
- Tablet — планшет;
- Mobile — смартфон;
- Television — телевизор.
Вариантов разрешений мало. Но для домашних страниц, небольших информационных ресурсов и других порталов, где не будет большого числа посетителей, вполне может хватить. Дополнительно есть кнопки для скроллинга, а также можно изменить ориентацию экрана.
I love adaptive
Еще один бесплатный онлайн-сервис. Подойдет для проектов с разным бюджетом. Но все же высокозатратные web-ресурсы будут пользоваться чем-то другим, с более расширенным функционалом. Однако в «I love adaptive» есть несколько типов устройств:
- Телефон;
- Планшет;
- Десктоп.

Можно выбрать операционную систему и модель девайса. Разработчики сервиса следят за рынком техники и добавляют самые топовые устройства для тестирования. Например, iPhone представлены в полной линейке, есть даже самые первые модели.
Еще одно достоинство «I love adaptive» — это встроенный HTML валидатор. Он проверяет синтаксические ошибки кода сайта. И если они есть, их можно посмотреть в редакторе. Где они не просто «вывалены» списком. Указывается расположение ошибки в тексте кода. И дано объяснение, почему строка считается неправильной.
CrossBrowserTesting
По числу поддерживаемый устройств и разрешений дисплеев это сервис может поспорить с BrowserStack. В его библиотеке более 2500 вариантов девайсов. Инструментарий настолько масштабен и разнообразен, что удовлетворит даже самых востребованных разработчиков. Но и начинающие web-мастера смогут легко разобраться. Преимущества CrossBrowserTesting:
- безопасное ручное или автоматизированное тестирование;
- собственные инструменты отладки;
- параллельное тестирование в нескольких браузерах одновременно;
- интеграции и CI/CD;
- дружелюбный Rest API;
- облачная сеть Selenium, Appium.

У сервиса есть бесплатный тестовый период, а оплата тарифных планов начинается от 15$ в месяц.
Инструменты тестирования от поисковых систем
Все больше пользователей во всем мире просматривают сайты с планшетов и смартфонов. Поэтому поисковые системы при ранжировании Интернет-порталов делают упор именно на адаптивность страниц к мобильным девайсам.
Google Mobile Friendly
Инструмент доступен всем разработчикам. Он бесплатный. Чтобы начать проверку, необходимо ввести только адрес. Весь процесс тестирования занимает одну-две минуты.
Если система обнаруживает проблемы, то выдает соответствующее заключение с описанием и расшифровкой. В противном случае, результат положителен. Об этом также сервис сообщает.
Основная задача Google Mobile Friendly — проверить, подходит ли web-ресурс для планшетов и смартфонов. Протестировать адаптивность с различными разрешениями дисплеев нельзя.
Яндекс.Вебмастер
Официальный сервис поисковой системы Yandex. Для проверки также понадобится URL-страницы. Дополнительно ресурс потребует подтвердить права доступа или владения сайтом. Если вы этого не сделаете, тестирования не будет.
Для проверки также понадобится URL-страницы. Дополнительно ресурс потребует подтвердить права доступа или владения сайтом. Если вы этого не сделаете, тестирования не будет.
Поэтому Вебмастер доступен только разработчикам, и тем, которые еще имеют учетную запись на портале yandex.ru.
Механизм похож на Google Mobile Friendly. В результате проверки можно увидеть только общую картину: адаптирована web-страница для мобильных устройств или нет. А также перечень ошибок, если они есть. Выбирать типы устройства, менять разрешения экранов нельзя. Но и плату за проверку система не требует.
Рынок мобильных устройств постоянно растет. Чтобы найти информацию в Интернете, заказать еду, люди чаще всего пользуются смартфонами. Только в 2019 году количество выходов на сайты через мобильные девайсы был уже больше 50%, а если точнее, то 52,68%. Если сайт любимого ресторана суши на новеньком телефоне пользователя будет отображаться некорректно, он в скором времени перестанет там заказывать, уйдет к конкурентам. Поэтому адаптивность сайта под различные устройства важна. И при разработке ресурса ей стоит уделять внимание. А также и поддерживать ее в течение «жизни» web-портала. Ведь от качества и удобства использования Интернет-ресурса зависит прибыль предприятия. Истина проста: «корявый» сайт — нет клиентов.
Поэтому адаптивность сайта под различные устройства важна. И при разработке ресурса ей стоит уделять внимание. А также и поддерживать ее в течение «жизни» web-портала. Ведь от качества и удобства использования Интернет-ресурса зависит прибыль предприятия. Истина проста: «корявый» сайт — нет клиентов.
Как проверить сайт на разных разрешениях экрана
Главная » Разное » Как проверить сайт на разных разрешениях экрана
Как проверить сайт на разных разрешениях экрана. 3 простых способа
Бывает необходимость посмотреть, как выглядит сайт на разных разрешениях экрана. Особенно, если сайт адаптивный для мобильных устройств, т.е. корректно трансформируется под разные разрешения экрана. В этой статье мы рассмотрим несколько способов, с помощью которых можно сделать проверку сайта на разных разрешениях экрана.
Для чего это может пригодиться?
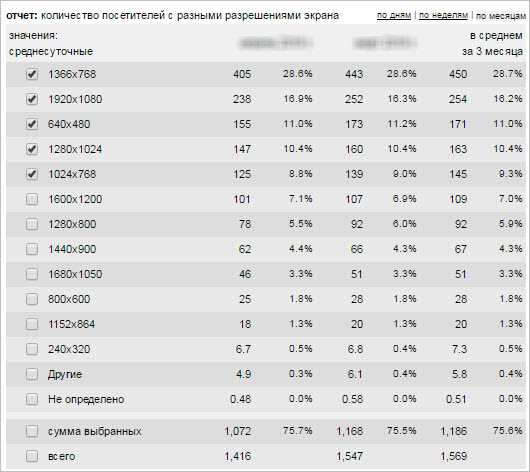
Например, по статистике своего сайта можно проанализировать, — какие разрешения экрана и в каком процентном отношении используют посетители вашего сайта:
Затем можно посмотреть, как отображается ваш сайт на устройствах с данными разрешениями. Если вам разработали/разрабатывают адаптивную версию сайта, посмотрев, как выглядит сайт в разных разрешениях, можно обсудить с разработчиком какие-то детали.
Если вам разработали/разрабатывают адаптивную версию сайта, посмотрев, как выглядит сайт в разных разрешениях, можно обсудить с разработчиком какие-то детали.
Также, если на вашем сайте используется уже какой-то определенный адаптивный шаблон, то можно посмотреть, как выглядит сайт в разных разрешениях и принять решение, — использовать данный шаблон или заняться поиском другого.
Как посмотреть сайт на разных разрешениях экрана
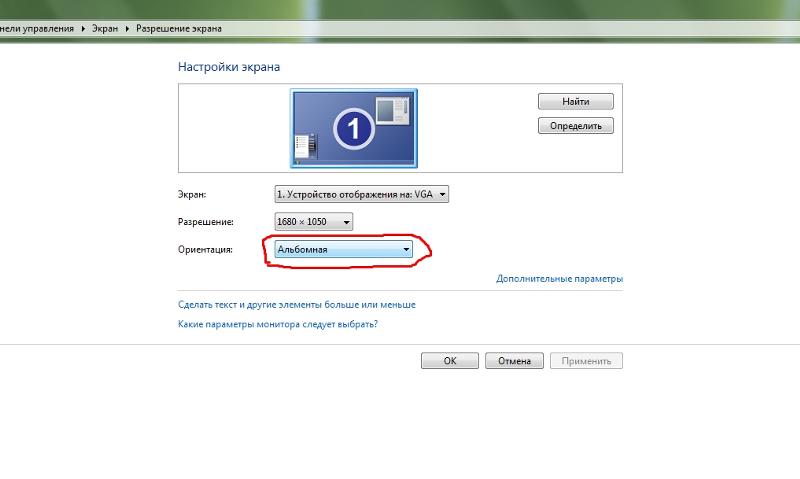
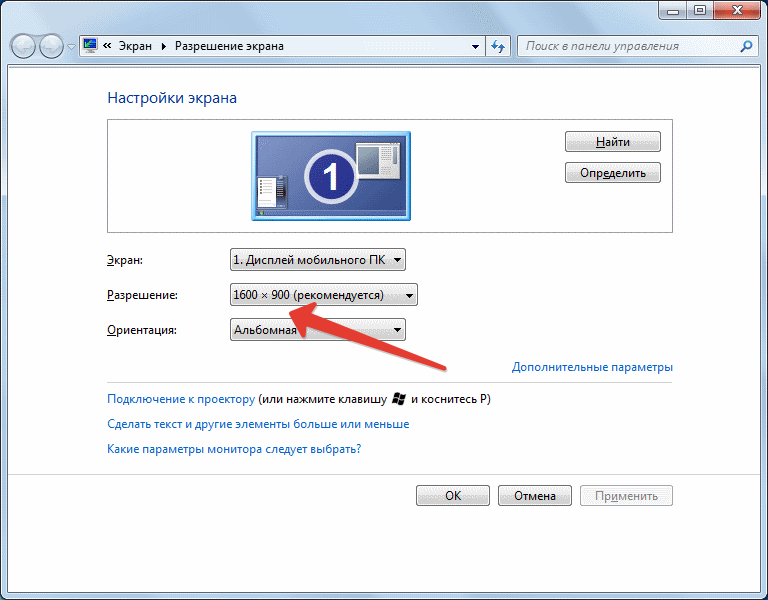
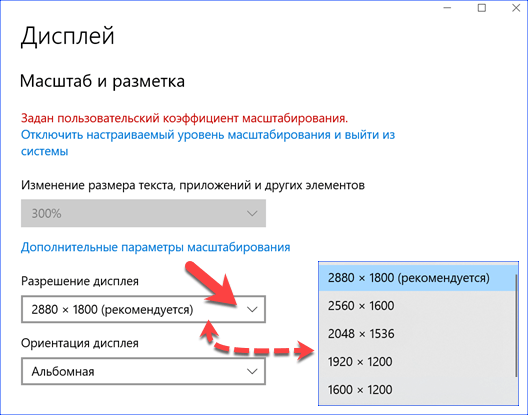
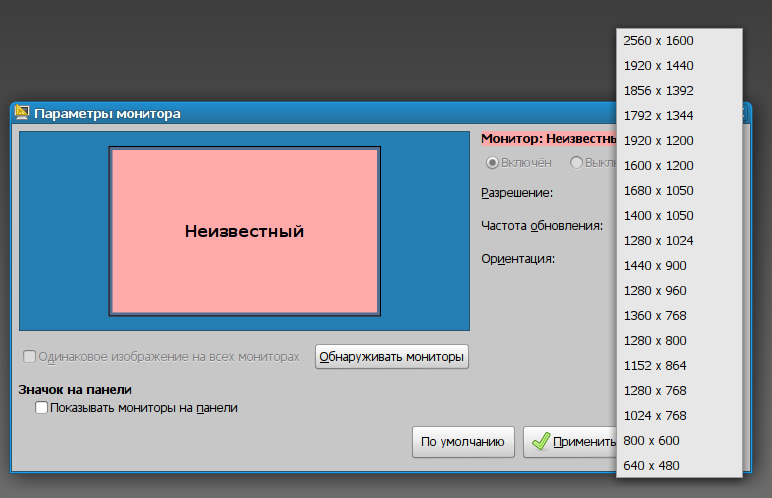
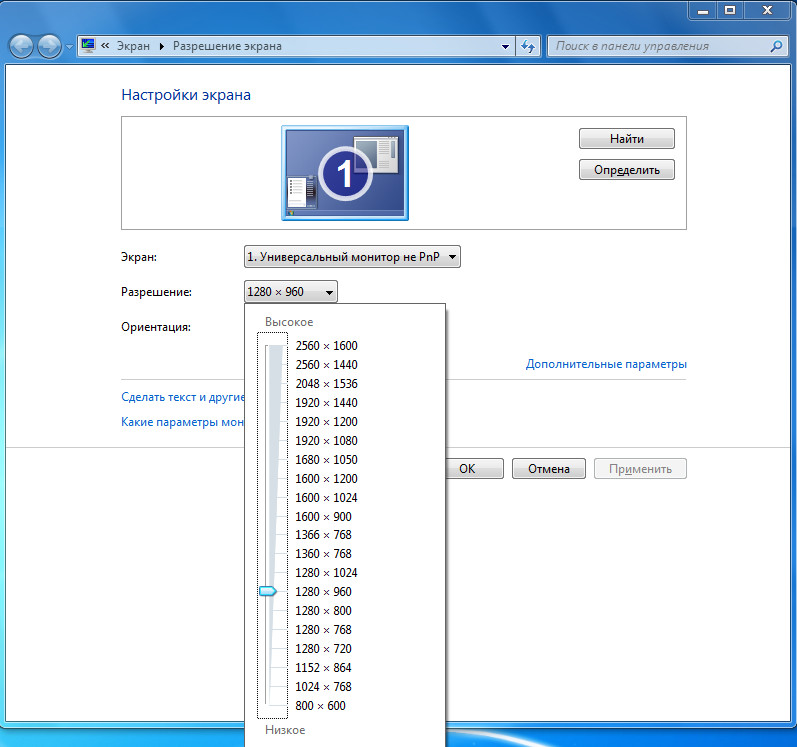
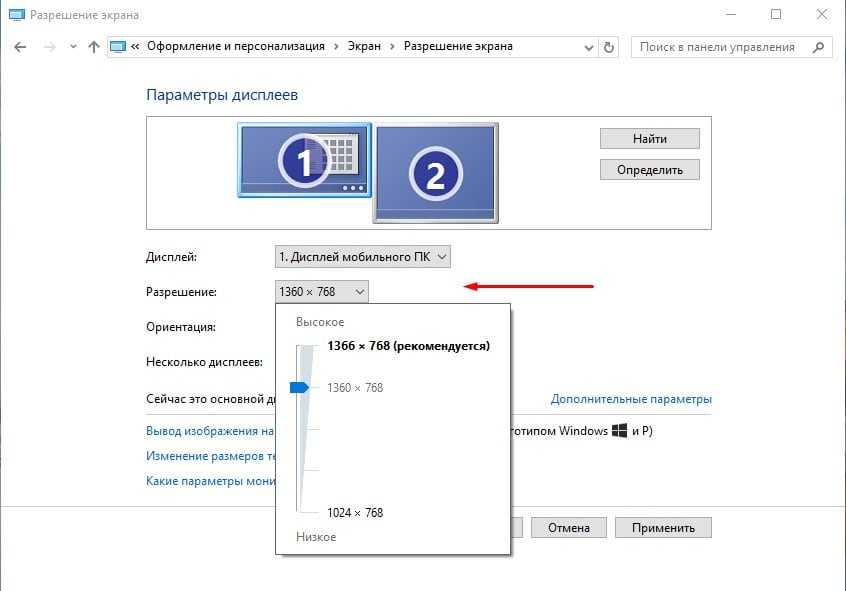
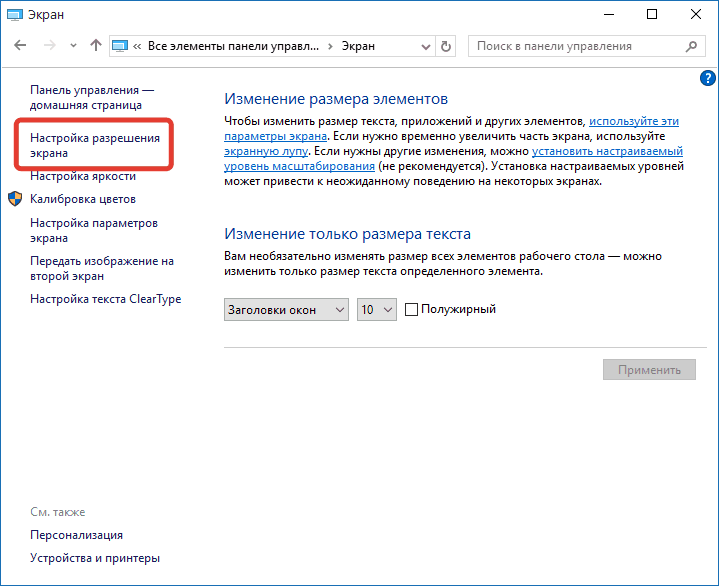
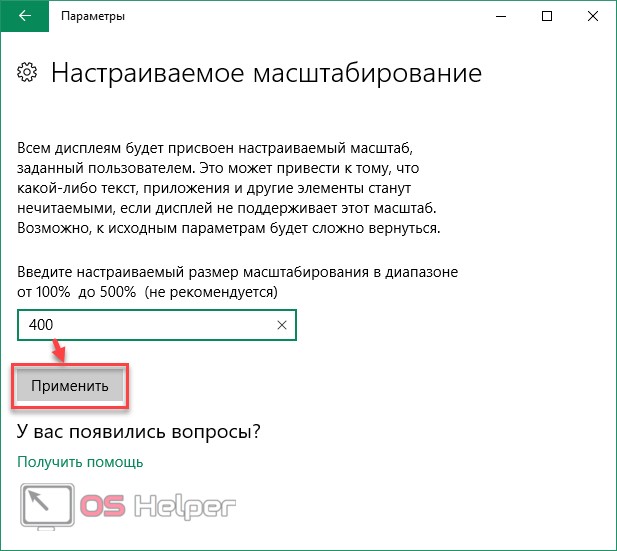
Есть много способов, чтобы сделать просмотр сайта в разных разрешениях экрана. Так, например, основные разрешения экранов для сайта можно было бы посмотреть вообще простыми средствами Windows, изменив разрешение экрана в разделе Настройки экрана:
Но, данный способ не совсем удобен, а также он дает возможность посмотреть, как выглядит сайт только с основными разрешениями экранов компьютера.
Проверка сайта в браузере. Разрешение экрана
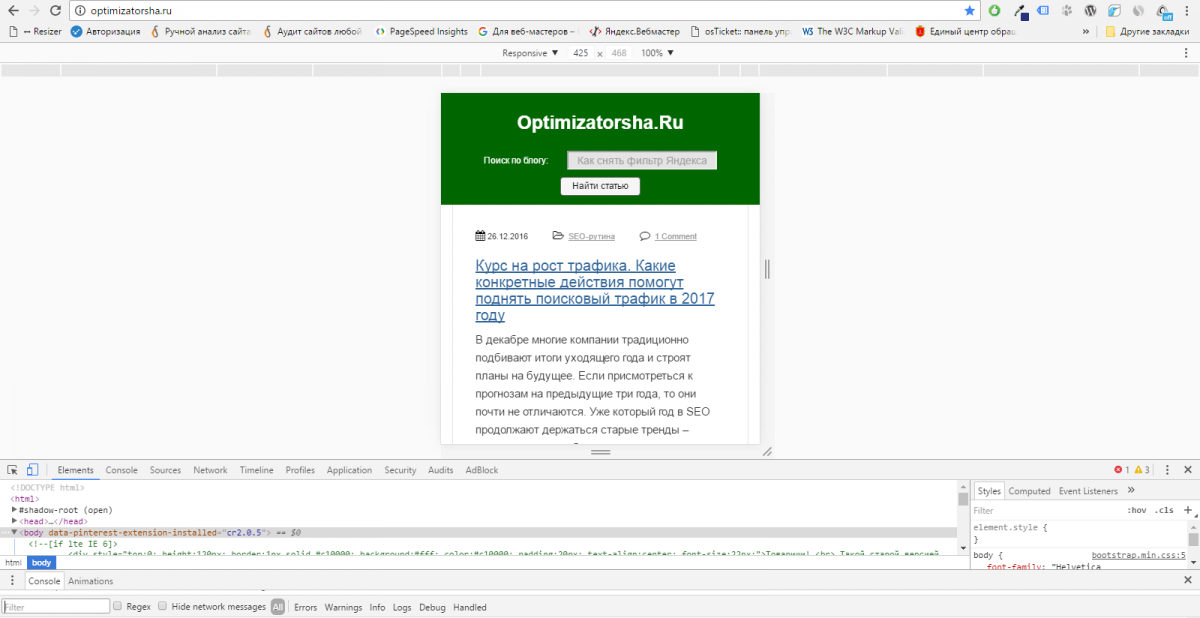
Другой способ просмотра сайта в разных разрешениях экрана дают встроенные возможности браузеров. Например, в Гугл Хром, находясь на нужном сайте, нажимаем правой кнопкой мыши и выбираем Просмотреть код (либо пользуемся комбинацией клавиш, как показано на снимке):
Например, в Гугл Хром, находясь на нужном сайте, нажимаем правой кнопкой мыши и выбираем Просмотреть код (либо пользуемся комбинацией клавиш, как показано на снимке):
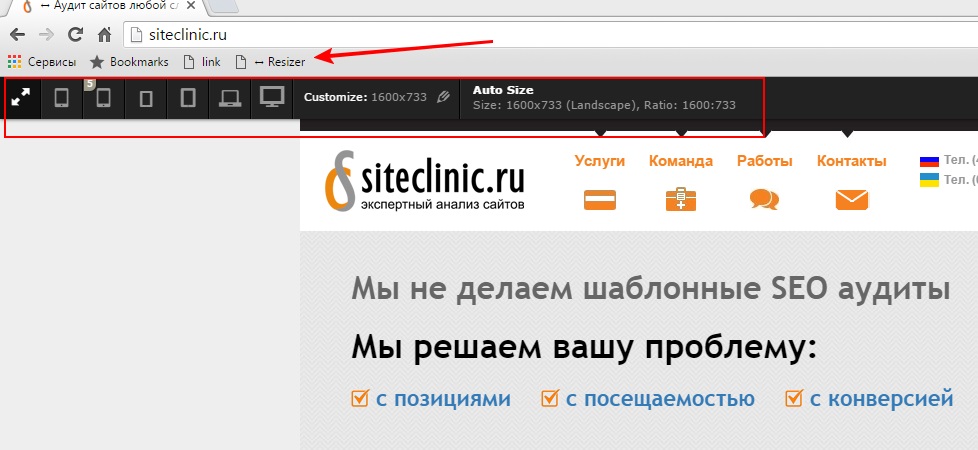
Появляется дополнительная панель с кодами сайта, где для включения просмотра сайта в разных разрешениях нажимаем на специальную вкладку (1), как показано на снимке ниже.
Для выбора разных мобильных устройств используем выпадающее меню (2). Справа также указывает разрешения экрана на выбранном устройстве. Чтобы развернуть экран устройства, — пользуемся соответствующей кнопкой (3):
А более удобный способ проверки сайта на разных разрешениях экрана дают специальные онлайн сервисы.
Просмотр разрешения экрана сайта в Screenfly
Это один из самых удобных (при этом, — бесплатный) на текущий момент сервисов, с помощью которого можно быстро посмотреть сайт не только на основных, а вообще на разных разрешениях экрана!
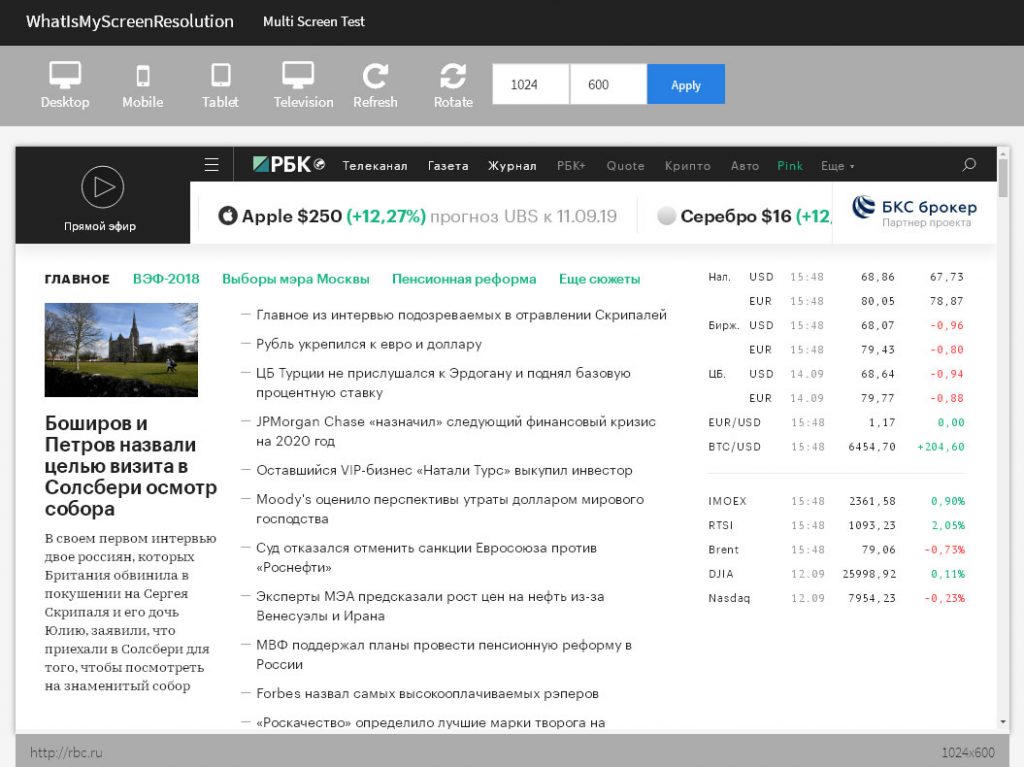
Переходим в сервис Screenfly. Вводим в предлагаемое поле проверяемый сайт и получаем результат (прокомментирую под снимком):
Первые вкладки позволяют просмотреть сайт со всеми основными популярными разрешениями экрана. Т.е. можно посмотреть, как выглядит сайт при просмотре на нетбуках или ноутбуках, на планшетах, мобильных телефонах, в телевизорах.
Т.е. можно посмотреть, как выглядит сайт при просмотре на нетбуках или ноутбуках, на планшетах, мобильных телефонах, в телевизорах.
Дополнительные функции:
- Можно задать вручную конкретный размер разрешения экрана
- Можно развернуть экран по горизонтали или вертикали
- Можно включить скроллинг, чтобы просматривать страницы сайта вниз-вверх.
- Можно скопировать ссылку на просмотр текущего выбора. Может пригодиться, если нужно обсудить с кем-либо отображение сайта с конкретным разрешением
Другие сервисы для проверки разрешения экрана сайта
В общем-то, вышеприведенный сервис удовлетворит практически любые потребности в проверке разрешения экрана сайта. Но, если он будет недоступен или хочется попробовать что-то другое, то вот, на всякий случай, еще парочка сервисов: Сybercrab и Infobyip.
android — Как работать с разным разрешением экрана
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
.
Как эмулировать разные разрешения экрана в Chrome?
Большинство из нас будет использовать разные устройства для тестирования наших приложений, но мы можем избавиться от этой проблемы, используя функцию эмуляции в браузере Chrome. (Вы найдете эту опцию в Chrome 32 или последней версии)
Вот как мы можем использовать функцию эмуляции: —
Шаг 1 — Запустите Chrome
Шаг 2 — Перейдите к навигации и откройте Инструменты разработчика (Меню> Инструменты> Инструменты разработчика или нажмите F12)
Шаг 3 — Щелкните значок настройки в правом верхнем углу
Шаг 4 — Откройте Переопределения , чтобы включить отображение « Emulation » в консоли
Примечание: Если вы не нашли опцию «Переопределения» в настройках, вам нужно нажать на опцию «Показать ящик».Откроется вкладка «Эмуляция». (См. Изображение ниже)
Выбрать устройство
Щелкните параметр устройства, как показано на изображении ниже, и выберите устройство, на котором вы хотите протестировать свое приложение. Он предоставляет вам новейшие мобильные устройства, включая iPhone, iPad, телефоны и планшеты Nexus и т. Д.
Он предоставляет вам новейшие мобильные устройства, включая iPhone, iPad, телефоны и планшеты Nexus и т. Д.
Пользовательское разрешение
Если вы хотите протестировать свое приложение в настраиваемом разрешении, есть параметр «Разрешение» чуть ниже параметра «Модель» (см. Изображение ниже).Здесь вы можете установить необходимую ширину, высоту и значение соотношения пикселей дисплея сетчатки.
Теперь мне не нужны никакие устройства!
Мне очень помогает проверка заявки в одном месте. Это очень полезно, но не рассматривайте его как альтернативный вариант взаимодействия с вашим приложением на реальном устройстве для оценки полного опыта UX.
Надеюсь, это поможет!
Тег —
НАШЛИ ЭТО ПОЛЕЗНО? ПОДЕЛИТЬСЯ
.
html — Как оптимизировать сайт под разные разрешения экрана?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
.
css — Стратегии обработки нескольких разрешений экрана и соотношения сторон в веб-разработке
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики & am
.
Тестирование HTML-верстки
Группы основных проверяемых параметров:
- Соответствие макету
- Работа в разных окружениях
- Проверка на разных разрешениях экрана (проверка десктопной и адаптивных версий)
- HTML
- Javascript
- CSS
- Фавиконки
- Шрифты
- Навигация
- Заголовки
- Контент
- Изображения
- Ссылки и кнопки
- Футер
- Формы
1.
 Соответствие макету
Соответствие макетуРасхождение макета и верстки в пикселях
Мы используем для этого браузерный плагин PerfectPixel и сайт I love adaptive. Существует также множество других программ и расширений для проверки соответствия верстки и макета.
Корректный вывод элементов интерфейса в векторном формате
В идеале, все изображения в элементах интерфейса должны быть в формате svg.
 Изображения в векторном формате корректно
масштабируются на любых разрешениях экранов и типов
мониторов.
Изображения в векторном формате корректно
масштабируются на любых разрешениях экранов и типов
мониторов.
Поддержка retina-мониторов
Реальный размер растровых изображений интерфейса должен быть как минимум в 2 раза больше, чтобы корректно смотреться на экранах с повышенной четкостью.
Наличие элементов, выбивающихся из цветовой гаммы сайта
В крупных проектах очень легко не заметить расхождения каких-либо элементов по цвету с остальным сайтом.
 Какие-то
элементы, например, вывод ошибок, могут быть не отрисованы
в макете, и их корректное отображение ложится на плечи
верстальщиков.
Какие-то
элементы, например, вывод ошибок, могут быть не отрисованы
в макете, и их корректное отображение ложится на плечи
верстальщиков.
Наличие элементов с малой контрастностью
Есть несколько инструментов, позволяющих проверить данный параметр, например Google Lighthouse.
2. Работа в разных окружениях
Корректная работа сайта при различных настройках местоположения пользователя, часового пояса и времени
Например, отображение попапа при определении города.

Корректная работа с разной скоростью интернета
Некоторые асинхронные ресурсы на сайте могут не успевать загружаться перед другими ресурсами при медленной скорости интернета. Настроить разную скорость интернета можно, например, в инструментах разработчика Chrome.
Корректная работа при включенном расширением AdBlock в браузере
Наличие мета-тега <meta http-equiv=»X-UA-Compatible» content=»IE=edge»>
Этот тег необходим для корректной работы в Internet Explorer.
 По данному тегу браузер определяет, с помощью
какой версии движка рендерить сайт.
По данному тегу браузер определяет, с помощью
какой версии движка рендерить сайт.
Корректное отображение кнопок, полей ввода, выпадающих списков и радиокнопок на разных устройствах
Нужно уделять этому внимание, так как устройства могут применять свои стили.
Корректная настройка встраиваемых карт для тач-устройств
На тач-устройствах в картах Яндекс и Google желательно отключать zoom карты при скролле, так как пользователь не сможет проскроллить страницу.

Корректное фиксирование хедера при прокрутке
Часто на сайтах хедер слишком резко переходит из статичного состояния в закрепляемое, из-за этого при прокрутке происходит прыжок. Чтобы этого не происходило, хедер должен закрепляться плавно, вслед за прокруткой.
3. Проверка на разных разрешениях экрана (проверка десктопной и адаптивных версий)
Корректное отображение на всех возможных размерах окна браузера
Мы проверяем базовое соответствие макету в iloveadaptive.
 com или
с помощью инструментов разработчика Chrome.
com или
с помощью инструментов разработчика Chrome.
Область нажатия кнопок
Нужно предусматривать, что на тач-устройствах на кнопки будут нажимать пальцами, поэтому все интерактивные элементы должны быть оптимального размера, чтобы можно было на них нажать, не задевая другие элементы.
Наличие мета-тега viewport
Данный мета-тег отвечает за корректное отображение сайта на различных разрешениях экрана.
 Пример оптимального заполнения
данного мета-тега: <meta name=»viewport»
content=»width=device-width, initial-scale=1″>.
Пример оптимального заполнения
данного мета-тега: <meta name=»viewport»
content=»width=device-width, initial-scale=1″>.
Корректная прокрутка страницы при открытых попапах
Часто на мобильных телефонах при открытии попапа, прокрутка основной страницы не блокируется, что может привести к залипанию прокрутки. На десктопе этого не видно, поэтому подобное поведение необходимо отдельно проверять на реальных мобильных устройствах.
Корректное отображение плавающих (закрепляемых за прокруткой) элементов
Плавающие кнопки, например кнопки открытия чата, должны корректно отображаться на всех разрешениях экрана и не закрывать собой контент страницы.

Использование чрезмерно большого количества различных брейкпоинтов для стилей
Необходимо использовать 5-7 различных брейкпоинтов для изменения стилей на разных разрешениях экрана. Если их используется больше, то сайт становится сложнее разрабатывать, повышается вероятность не заметить какое-либо изменение и пропустить баг.
Мы используем такой набор брейкпоинтов: 414px — 576px — 768px — 992px — 1200px — 1366px.

Смешивание различных брейкпоинтов для стилей
Основная часть брейкпоинтов должна «смотреть» в одну сторону: необходимо использовать либо брейкпоинты min-width, либо max-width. Часто на сайтах используется оба вида брейкпоинтов, что приводит к багам на определенных разрешениях экрана. Кроме того, для min-width и max-width должны использоваться разные брейкпоинты, например, если для min-width используется ширина 768px, то для max-width нужно использовать ширину 767px.
Слишком узкие блоки на маленьких разрешениях экрана
На разрешениях экрана меньше 500px для контента остаётся совсем мало места, особенно, если есть несколько блоков с отступами, вложенных друг в друга.
 Если есть два таких блока и у каждого
отступ 15px, то с обеих сторон экрана «съедается» 60px. Для таких
случаев рекомендуется прижимать эти блоки к краю экрана, чтобы
отступ до контента составлял с каждой стороны 15-20px.
Если есть два таких блока и у каждого
отступ 15px, то с обеих сторон экрана «съедается» 60px. Для таких
случаев рекомендуется прижимать эти блоки к краю экрана, чтобы
отступ до контента составлял с каждой стороны 15-20px.
Наличие сломанной вёрстки при изменении размеров экрана
Часто при изменении размеров экрана должны отрабатывать js-скрипты, отвечающие за корректное отображение верстки при текущем разрешении. Нужно отслеживать, чтобы скрипты отрабатывали не один раз на странице, а каждый раз при изменении размеров экрана.

Некорректная верстка на мобильных устройствах при показе/скрытии адресной строки
Высота в CSS на мобильных телефонах вычисляется с учетом адресной строки, поэтому, если необходимо, чтобы высота блока была на всю высоту экрана телефона, лучше это делать с помощью скриптов.
4. HTML
Валидность HTML
Незакрытые теги, некорректная вложенность тегов, невалидные атрибуты, синтаксические ошибки, устаревшие технологии и т.
 п. Для
проверки используется валидатор
W3C.
п. Для
проверки используется валидатор
W3C.
Наличие корректного DOCTYPE
Данный тег указывает на версию используемого HTML на странице, поэтому указывать его обязательно нужно.
Наличие корректной кодировки
Наличие тега title и мета-тегов для SEO
Например, мета-теги с name=»keywords» и name=»description».

Наличие атрибута lang у тега html
Например, lang=»ru-RU». Данный атрибут необходим для правильного определения языка страницы поисковыми системами. Кроме того, этот атрибут помогает плагинам-переводчикам понять, предлагать ли перевод страницы.
Наличие пустых и ненужных тегов
Браузеру приходится обрабатывать каждый тег при загрузке страницы, поэтому уменьшение количества тегов приведет к ускорению работы сайта.

Наличие объёмных комментариев в коде
Во-первых, такие комментарии увеличивают объем страницы, а во-вторых, подобные комментарии видны всем, поэтому это может быть небезопасно. Вместо HTML-комментариев нужно использовать комментарии в PHP.
5. Javascript
Скрипты должны быть объединены в один файл и минифицированы
Уменьшает размер файлов javascript и ускоряет парсинг этих файлов браузером.
 Также позволяет браузеру делать меньше запросов к серверу.
Многие CMS самостоятельно умеют делать подобное, но стоит подробнее
ознакомится с их особенностями. Например, Битрикс умеет объединять
файлы скриптов в один файл, перемещать их в конец страницы и подключать
минифицированные версии файлов (с суффиксом .min). Но битрикс не умеет
самостоятельно делать минифицированные версии файлов. Мы минифицируем
файлы скриптов с помощью Terser.
Также позволяет браузеру делать меньше запросов к серверу.
Многие CMS самостоятельно умеют делать подобное, но стоит подробнее
ознакомится с их особенностями. Например, Битрикс умеет объединять
файлы скриптов в один файл, перемещать их в конец страницы и подключать
минифицированные версии файлов (с суффиксом .min). Но битрикс не умеет
самостоятельно делать минифицированные версии файлов. Мы минифицируем
файлы скриптов с помощью Terser.
Файл скриптов должен подключаться внизу страницы
Таким образом, вначале страница прогрузится визуально, и пользователь уже сможет взаимодействовать с ней, а потом будет загружаться дополнительный функционал страницы.

Использование кода из неподходящей версии javascript
Не весь код, написанный на javascript, поддерживается во всех браузерах, поэтому необходимо следить, чтобы все участки кода корректно работали во всех браузерах. Особенно эта проблема относится к браузеру Internet Explorer. Многие плагины напрямую перестали поддерживать работу в этом браузере, и для их корректной работы необходимо ставить полифилы, т.е. небольшие скрипты, позволяющие более новому синтаксису javascript работать в неподдерживаемых браузерах.
 Совместимость javascript-кода можно
проверить на специальном
сайте.
Совместимость javascript-кода можно
проверить на специальном
сайте.
Сторонние скрипты желательно должны иметь атрибуты async и defer
Речь о скриптах для сбора метрики, либо о сторонних скриптах для функционала, который не критичен при загрузке всей страницы, например Яндекс.карты. Наличие этих атрибутов позволяет браузеру лучше определять приоритет при загрузке ресурсов страницы.
Наличие устаревших javascript-плагинов
Обычно, устаревшие плагины больше весят, медленнее работают, содержат код для устаревших браузеров и небезопасны.

Корректное подключение сторонних библиотек
Сторонние скрипты необходимо подключать локально, только таким образом можно быть уверенным в том, что все скрипты загрузятся, и загрузятся в одно время.
Некорректная работа плагинов
Если сторонний плагин популярен и проверен временем, это не значит, что в нём нет багов.
 Стили сторонних плагинов не должны выделяться
на фоне остального сайта, а в работе с данным плагином не должно
возникать javascript-ошибок. В данном случае можно или исправить
код плагина самому, или найти какой-нибудь форк, где этот баг
исправлен, или найти другой подобный плагин, где этой ошибки не
будет.
Стили сторонних плагинов не должны выделяться
на фоне остального сайта, а в работе с данным плагином не должно
возникать javascript-ошибок. В данном случае можно или исправить
код плагина самому, или найти какой-нибудь форк, где этот баг
исправлен, или найти другой подобный плагин, где этой ошибки не
будет.
Наличие непереведенного текста в плагинах
Большинство плагинов имеют встроенные возможности для локализации, поэтому, при добавлении нового плагина нужно не забывать переводить его текстовые параметры.

Наличие кода на «боевом» сайте, предназначенного для разработки на тестовом сервере
Это могут быть различные тестовые функции, вызовы console.log, или вывод лишней информации, не предназначенной для обычных пользователей.
Корректная инициализация контентных слайдеров
При инициализации контентных слайдеров необходимо проверять, достаточно ли внутри них элементов для прокрутки, а также, не ломается ли высота элементов внутри слайдера.

6. CSS
Наличие в файлах стилей лишних правил для не поддерживаемых браузеров
Многие стили пишутся только для корректной работы на старых браузерах, и периодически такие стили кочуют из проекта в проект, хотя браузером или устройством, для которого они создавались, больше никто не пользуется.
Использование контентных тегов для стилизации
К таким тегам относятся br, b, strong, i, em, p, s.
 Данные теги
необходимо использовать только в контенте, но не в стилизации
интерфейса.
Данные теги
необходимо использовать только в контенте, но не в стилизации
интерфейса.
Использование одинаковых цветов, скруглений, отступов, размеров шрифтов
Если на сайте используется очень большое количество разных стилевых элементов с разными размерами, то сайт начинает выглядеть неаккуратно. Подобные вещи нужно сохранять в виде переменных и использовать во всем проекте.
Использование unicode-символов в файлах стилей и скриптов
Если сайт будет работать в кодировке win-1251, или другой кодировке, отличающейся от UTF-8, то эти символы будут отображаться некорректно.

Артефакты, возникающие при использовании стилей transform
Такое поведение часто встречается в браузерах, когда несколько трансформируемых элементов находятся рядом или имеют нестандартные свойства.
Дергающиеся и некорректно работающие анимации
Такое может происходить в основном из-за большого количества анимаций на странице или из-за большого веса страницы.
 Даже если
анимация сделана корректно, она может отображаться неровно.
Даже если
анимация сделана корректно, она может отображаться неровно.
Разные стили плавности анимации
Чтобы сайт смотрелся аккуратнее, все стили transition должны быть с одинаковой длительностью и плавностью. Если на сайте используется transition, то он должен быть у всех анимированных правил.
Корректное отображение сайта с включенным режимом редактирования в CMS
Например, в CMS Bitrix включение режима редактирования добавляет на сайт дополнительные оборачивающие теги, что может поломать вёрстку сайта, особенно, если он сверстан с использованием flex.

Адекватные отступы между блоками контента
Часто отступы выглядят хорошо на одном разрешении экрана, но на другом становятся или слишком большими, или слишком маленькими. Нужно адаптировать отступы на разных разрешениях экрана. Требуется обсуждение с дизайнером.
Слишком резкая граница для overflow: hidden
Такое может быть заметно, если внутри блока с ограничением по видимости контента, находится элемент с тенью и тень обрезается.

Наличие горизонтальной прокрутки
Часто некоторые элементы за счет отступов начинают немного вылезать за пределы экрана, за счет чего появляется небольшая горизонтальная прокрутка. Особенно часто это заметно на мобильных телефонах.
Большой разброс z-index
Значения z-index в стилях сайта должны иметь адекватные значения, например от 0 до 100.
 При корректной верстке должно быть достаточно
5-10 разных значений. Значения с огромными цифрами (например,
100000) ничего не значат, z-index работает по-другому.
При корректной верстке должно быть достаточно
5-10 разных значений. Значения с огромными цифрами (например,
100000) ничего не значат, z-index работает по-другому.
7. Фавиконки
Наличие favicon.ico и фавиконки больших размеров
В настоящее время браузеры умеют показывать иконку сайта в высоком разрешении, поэтому стоит загружать favicon в размере 32х32px.
Корректный список подключаемых фавиконок
Минимальный набор иконок должен составлять favicon.
 ico (размер
32х32px) для отображения фавиконки в старых браузерах, favicon.svg
для отображения фавиконки в новых браузерах,
apple-touch-icon-180×180.png для отображения сайта в мобильных
телефонах iPhone. В манифесте должы быть указаны пути к фавиконкам
с размерами 192х192px и 512х512px для устройств Andriod.
ico (размер
32х32px) для отображения фавиконки в старых браузерах, favicon.svg
для отображения фавиконки в новых браузерах,
apple-touch-icon-180×180.png для отображения сайта в мобильных
телефонах iPhone. В манифесте должы быть указаны пути к фавиконкам
с размерами 192х192px и 512х512px для устройств Andriod.
Наличие manifest.json или manifest.webmanifest
В этом файле содержится информация, как отображать иконку сайта на разных устройствах, т.к. файл favicon.ico не всегда имеет подходящий размер и формат.

8. Шрифты
Наличие малоиспользуемых или подключение неиспользуемых на сайте шрифтов
Шрифты могут весить довольно много, и, кроме того, браузер затрачивает дополнительное время на подключение шрифта, поэтому лучше не подключать большое количество разных шрифтов на сайт, а обойтись двумя-тремя видами шрифтов.
Правильное подключение шрифтов
Необходимо подключать шрифты в современных форматах (woff2 или woff), они меньше весят и быстрее подгружаются.

Подключение шрифтов только из локальных источников
Не рекомендуется подключать шрифты с помощью ссылки на сторонний ресурс, т.к. в таком случае скорость загрузки сайта становится зависимой от скорости загрузки стороннего сайта, не считая тех случаев, если сторонний сайт становится вообще не доступен.
Предзагрузка шрифтов
Рекомендуется подключать шрифты до загрузки стилей, чтобы, когда стили прогрузятся, шрифты сразу же отображались корректно.

Наличие правила font-display для подключаемых шрифтов
Данное правило указывает на то, как текст должен вести себя, пока шрифт загружается. Корректная установка этого правила позволит тексту отображаться раньше загрузки шрифта.
Указание наличия или отсутствия засечек при использовании шрифтов
В стилях сайта у всех правил для шрифтов должен быть быть указан serif или sans-serif.
 При невозможности загрузки шрифта, браузер
пытается загрузить похожий шрифт, и указание на наличие засечек у
шрифта помогает ему точнее найти подобный шрифт.
При невозможности загрузки шрифта, браузер
пытается загрузить похожий шрифт, и указание на наличие засечек у
шрифта помогает ему точнее найти подобный шрифт.
9. Навигация
Битые ссылки
Наличие битых ссылок может критически повлиять на функционал сайта, поэтому этот пункт крайне важен. Проверять на наличие битых ссылок необходимо с помощью специальных инструментов, например, с помощью программы Screaming Frog или бесплатной программы Xenu 2.
Ссылки, которые ведут на текущую страницу (на главной странице верхний логотип сайта не должен быть ссылкой)
Считается, что это может негативно повлиять на представление сайта для поисковых систем.

Корректная верстка «хлебных крошек»
«Хлебные крошки» должны быть оформлены как меню, при этом последний элемент (текущая страница), не должен быть ссылкой. В идеале, хлебные крошки должны содержать микроразметку.
Корректное отображение меню при различном количестве пунктов меню
Часто на макетах сайта дизайнер красиво и равномерно отображает пункты, но на рабочем сайте количество пунктов меню может быть другим.
 Необходимо проверять различные количества пунктов в меню в
адекватных пределах.
Необходимо проверять различные количества пунктов в меню в
адекватных пределах.
Наличие стилей для индикации текущего элемента в навигации и неактивных элементов
Например, в слайдерах, если пользователь перешел к последнему слайду, то кнопка «Далее» должна становится неактивной.
10. Заголовки
Семантичность заголовков (должны идти по порядку)
Не должны более мелкие (например h4, h5) заголовки идти в основном контенте перед более крупными заголовками (h2, h3).

Правильно настроенные стили и соотношение размеров заголовков
Заголовки по умолчанию должны выделяться на фоне остального текста, а также размеры заголовков должны соответствовать их уровню (например h2 должен быть самым крупным, h3 поменьше и т.д.).
Заголовки должны использоваться только в контентной части, например, заголовки страницы
Теги заголовков не должны использоваться в качестве стилей.

11. Контент
Стили для контентных элементов должны быть прописаны: параграфы, изображения, обычные и нумерованные списки, таблицы
Это необходимо делать для того, чтобы после разработки сайта, было удобно размещать на нём разнообразный контент, и не приходилось поправлять стили на каждой новой странице. Корректно должны быть прописаны стили для тегов: ul, ol, li, img, a, a:hover, a:focus, p, h2-h6, table, td, th, strong, em, i, b.
Блоки сайта не должны расползаться при слишком больших размерах содержимого этих блоков
Например, такое может происходить, если в блок с небольшой шириной поместить видео с youtube, слишком большую картинку, или таблицу с большим количеством колонок.

Необходимо тестировать сайт с реалистичными изображениями и текстами
Если сайт на русском языке, то тестовые тексты должны быть на русском. Тексты и изображения в идеале должны соответствовать тематике сайта. Цветовая гамма изображений также должна подходить, например, если на сайте используются только черно-белые изображения, то такие же должны быть и в верстке макетов.
Проверка орфографии, в том числе и в самом интерфейсе
Наличие clearfix у контейнеров с элементами со стилями float: left и float: right
Если такого нет, то при изменении контента, верстка может поломаться.

Некорректная микроразметка
Для определения корректности микроразметки нужно использовать специальные сервисы для проверки. Яндекс.Вебмастер умеет проверять несколько популярных форматов микроразметки, рекомендуется использовать его для проверки.
Корректное отображение валюты
Все знаки валюты должны быть одинаковыми на сайте, а также отмечены специальным символом, например, символом рубля — ₽.

Проверка вместимости длинных названий
Названия не всегда могут помещаться в отведенное для них место, в таком случае нужно или обрезать, или настроить стили так, чтобы вёрстка не ломалась при слишком длинных названиях. Тоже самое относится к элементам с ценами, на боевом сайте цены могут быть длиннее, чем на макетах. Цены и другие числа не должны переносится на новую строку.
Различная высота элементов в слайдерах
Например, слайдеры карточек товаров могут содержать элементы различной высоты.
 Если эти элементы имеют фон или границы, то
необходимо выстраивать им одну высоту, чтобы смотрелось аккуратнее.
Если эти элементы имеют фон или границы, то
необходимо выстраивать им одну высоту, чтобы смотрелось аккуратнее.
12. Изображения
Корректное распределение файлов изображений
Изображения, не являющиеся интерфейсом сайта, должны лежать отдельно от файлов интерфейса.
Корректное подключение изображений
Изображения, не являющиеся интерфейсом, по возможности нужно делать через тег img, а не через блок с, если это не фон.

Корректное подключение файла спрайтов
Спрайты должны находится в отдельном файле и подключаться с помощью тега use. Кроме того, файл спрайтов должен корректно подключаться на старых браузерах. Например, для Internet Explorer необходим дополнительный скрипт для корректного подключения svg-файлов svg4everybody.
Корректное центрирование изображений в контейнерах
Если изображение находится внутри контейнера с фиксированными размерами, то его нужно центрировать с помощью flex.

Некорректное содержимое svg-файлов
Svg-файлы не должны содержать в себе лишние теги, которые не отображаются в интерфейсе и тормозят загрузку. Svg-файлы должны быть минифицированы.
Корректные размеры изображений
Размеры изображений должны точно совпадать с размерами контейнера, в котором они расположены или должны быть увеличены в 2-3 раза для поддержки мониторов retina.

Корректные стили для изображений
Если изображения загружаются пользователями, то нельзя допускать того, чтобы изображение могло исказиться в пропорциях с помощью стилей.
Адаптация изображений под мониторы высокого разрешения
Под retina-мониторы физический размер изображений должен быть в два а в идеале в 3 раза больше, в зависимости от требований проекта.

Плохая оптимизация медиа-файлов
Все медиа-файлы (изображения, видео) должны быть максимально сжаты для оптимального соотношения размер/качество и должны воспроизводится на всех поддерживаемых браузерах.
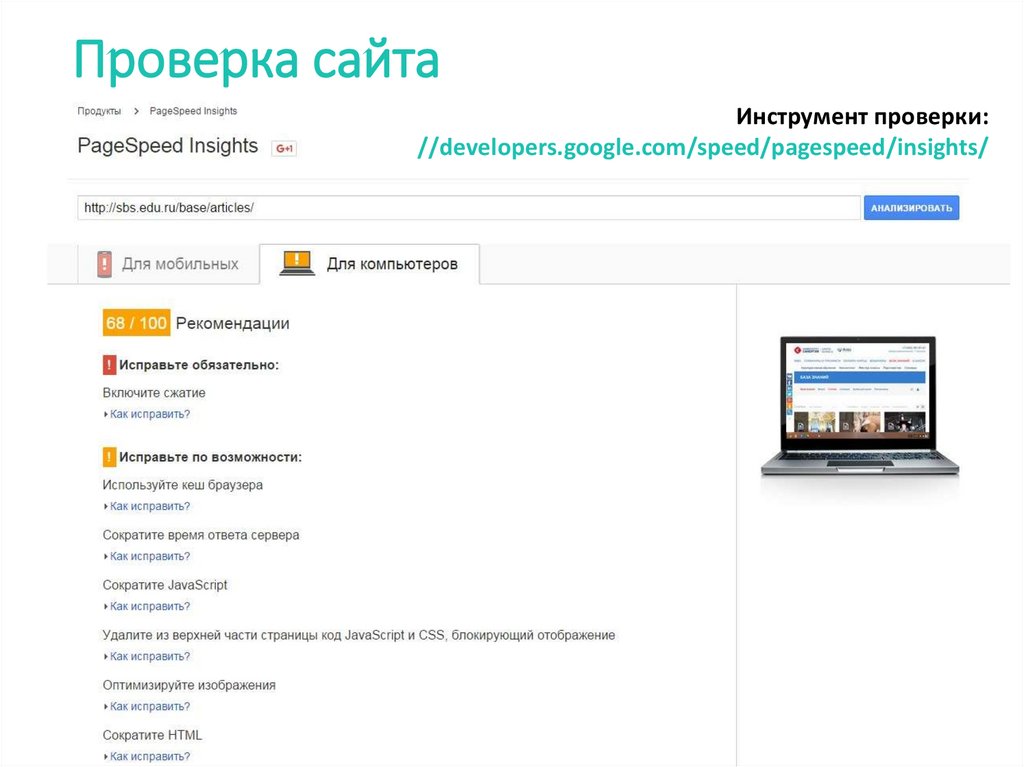
Чтобы понять, достаточно ли сжаты изображения на сайте, достаточно проверить эту страницу через сервис Google PageSpeed Insights. Этот сервис укажет, какие изображения недостаточно оптимизированы, и напишет рекомендации, что надо сделать в этом случае.
 Для
пользовательских изображений можно использовать сторонний сервис
для сжатия, например https://tinypng.com/
или аналогичный. Для остальных типов медиа файлов нельзя указать
конкретные рекомендации, в целом нужно пытаться как можно сильнее
уменьшить размеры файлов.
Для
пользовательских изображений можно использовать сторонний сервис
для сжатия, например https://tinypng.com/
или аналогичный. Для остальных типов медиа файлов нельзя указать
конкретные рекомендации, в целом нужно пытаться как можно сильнее
уменьшить размеры файлов.
Отсутствие ленивой загрузки изображений
Все тяжелые файлы (изображения и видео) должны загружаться отложено, после всего остального контента, а в идеале после того, как пользователь прокрутил до места, где эти файлы находятся.

Изображения разных пропорций, загруженных в одной галерее
В блоках, где находится много изображений, все эти изображения должны быть одних пропорций.
Наличие оптимизации изображений, загружаемых пользователями
Все изображения, загружаемые через CMS, должны быть оптимизированы, а также их размер должен подгоняться под блок, где они находятся.

Изображение капчи должно центрироваться относительно соседних блоков
Изображения капчи обычно подгружаются со сторонних сервисов, и нельзя полностью настроить их размер, поэтому изображение должно центрироваться по вертикали относительно соседних блоков.
13. Ссылки и кнопки
Наличие в ссылках на сторонние сайты атрибута rel=»noopener»
Этот атрибут необходимо добавлять в целях безопасности, чтобы через сторонние сайты нельзя было получить доступ к основному сайту.

Выделение интерактивных элементов при наведении и фокусе
Часто это не показано на макетах сайта и не обговаривается отдельно, но для удобства использования сайта необходимо выделять интерактивные элементы на сайте. Также ссылки должны корректно подсвечиваться при выделении их через tab. Требуется обсуждение с дизайнером.
Телефоны и электронные почты должны быть прописаны как ссылки
В обратном случае, либо пользователю придется вручную копировать телефон или почту, либо устройство само выделит телефон ссылкой, что может нарушить стили сайта.

Наличие атрибутов target=»_blank»
Данный атрибут указывает, чтобы ссылка открывалась в новом табе. Её необходимо проставлять на ссылках на сторонние сайты, ссылках на почтовые адреса и на ссылки, находящиеся в формах, для того чтобы пользователь не потерял заполненные поля формы.
Наличие корректных атрибутов type и role для кнопок и ссылок
Атрибут type не валиден на тегах <a>, атрибут role=»button» нельзя ставить для ссылок, по которым можно перейти на другую страницу.
 Часто от этого могут сломаться стили или скрипты.
Часто от этого могут сломаться стили или скрипты.
Наличие специальных общих классов для кнопок и полей ввода
Имеются ввиду общие классы типа btn или form-control для того, чтобы можно было применять общие стили для кнопок или полей ввода, а не застиливать каждую кнопку отдельно.
Стилизация кнопок, полей ввода и чекбоксов без помощи скриптов
Разработка стилей элементов интерфейса через скрипты в любом случае утяжеляет сайт, делает его менее удобным в разработке и может привести к ошибкам, так что к этому приходить надо как можно меньше.

Наличие пустых ссылок
На сайте не должно быть ссылок, которые никуда не ведут, например ссылки с href=»#». Если такой элемент всё же необходим, то нужно использовать button для этого. В крайнем случае, нужно писать href=»javascript:void(0)», чтобы при нажатии на эту ссылку пользователя не прокручивало к началу страницы. Наличие пустых ссылок можно проверить разными программами, мы пользуемся Chrome-расширением Check My Links.
Ссылки, ведущие на небезопасные ресурсы
На защищенном сайте (https) не должно быть ссылок на ресурсы, доступные по небезопасному соединению (http).
 В таком случае весь
сайт перестает считаться безопасным.
В таком случае весь
сайт перестает считаться безопасным.
Некорректное поведение кнопок на тач-устройствах
На тач-устройствах нет такого понятия как наведение, поэтому все подобные взаимодействия на тач-устройствах должны происходить при нажатии на элемент.
Незастиленные ссылки при наведении
Часто ссылки стилизуют как в макете, но забывают убрать стандартные стили при наведении.
 Из-за этого, при наведении, ссылка
подчеркивается, что не всегда выглядит презентабельно.
Из-за этого, при наведении, ссылка
подчеркивается, что не всегда выглядит презентабельно.
Незастиленные ссылки при фокусе
Помимо того, что ссылки необходимо выделять при фокусировании, эти стили должны сочетаться с другими стилями сайта.
Наличие неактивных кнопок, на которые можно нажать
Неактивные элементы должны быть полностью неактивны.
 На них не должно
быть курсора «пальца», и также нужно отключать скрипты, срабатывающие
при нажатии этих кнопок.
На них не должно
быть курсора «пальца», и также нужно отключать скрипты, срабатывающие
при нажатии этих кнопок.
14. Футер
Расположение футера, если контента меньше, чем на всю высоту экрана
Под футером не должно быть пустого пространства.
Наличие фиксированной высоты у футера
Отступы перед футером должны быть одинаковые на всех страницах
Слишком маленький отступ внизу футера
Рекомендуется делать не слишком маленький отступ под футером, чтобы на узких экранах при нажатии на элементы в футер случайно не нажать на кнопки на самом телефоне.

15. Формы
Правильно прописанные заголовки полей (label)
Позволяет пользователю проще ориентироваться при заполнении форм. Кроме того, все заголовки полей должны быть слинкованы с самыми полями через атрибут for.
Проверка стилей кнопок и полей ввода
Все кнопки и поля ввода должны быть в одном стиле, рядом стоящие элементы не должны расходится по высоте и должны иметь схожие отступы, скругления и шрифты.
 Если на сайте элементы форм везде
имеют разный вид, это выглядит неаккуратно, и может испортить
впечатление от сайта. Кроме того, сайт становится потом проще
дорабатывать, т.к. разработчик будет знать, что все кнопки и поля
ввода идентичны и их не нужно каждый раз оформлять заново.
Если на сайте элементы форм везде
имеют разный вид, это выглядит неаккуратно, и может испортить
впечатление от сайта. Кроме того, сайт становится потом проще
дорабатывать, т.к. разработчик будет знать, что все кнопки и поля
ввода идентичны и их не нужно каждый раз оформлять заново.
Наличие атрибутов для ограничения длины ввода
Наличие масок для полей ввода
Как минимум маски можно поставить на все цифровые поля: телефоны, цены, даты.

Клиентская валидация полей ввода
Даже, если поле не относится к какой-либо форме, его тоже нужно валидировать прямо во фронтенде и сразу показывать ошибку, если что-то введено неправильно. Необходимо валидировать поля ввода телефона, электронной почты, даты, цены, числовые поля. Валидация всех подобных полей должна быть одинаковая на всем сайте.
Корректные атрибуты type у полей ввода
Например, для телефонов нужно указывать type=»tel», для email-ов — type=»email» и т.
 п. В мобильных браузерах это позволяет открывать
правильную клавиатуру при фокусе на поле.
п. В мобильных браузерах это позволяет открывать
правильную клавиатуру при фокусе на поле.
Корректная работа с русскими и английскими текстами при заполнении. Многие плагины для валидации или масок некорректно работают с русскими символами, так что на это нужно обращать внимание при использовании js-плагинов
Изменение размеров textarea не должно ломать верстку
Обычно, для этого достаточно запретить изменение размера поля по ширине.

Наличие уведомления после отправления формы
Уведомление может быть в виде попапа или в виде выделенного текста над формой, главное, чтобы это уведомление было.
Корректный вид уведомлений
Уведомления об отправке форм должны быть в стиле сайта, для этого не должен использоваться стандартный alert.
Наличие клиентской валидации
Должна обязательно быть серверная валидация, проверяющая правильность заполнения формы при отправке этой формы, но клиентская валидация срабатывает мгновенно при взаимодействии пользователя с формой.
 Улучшает отзывчивость сайта.
Улучшает отзывчивость сайта.
Корректный сброс формы после отправки
Все поля должны очищаться, попапы — закрываться, все классы валидации должны быть сброшены.
Корректная работа форм при нажатию кнопки «Назад» в браузере
При возвращении на страницу с заполненной формой поля формы остаются заполненными, но скрипты для этих форм не воспроизводятся.

Некорректная повторная отправка форм
Часто после отправки формы воспроизводятся скрипты, но некорректно сбрасываются после этого. Все формы нужно отправлять повторно.
Слишком высокие формы в мобильных браузерах
В мобильных браузерах формы растягиваются вертикально. После этого многие формы становятся слишком длинными, особенно те, где одна часть формы меняет другую.
 Необходимо стараться уменьшать формы по
вертикали.
Необходимо стараться уменьшать формы по
вертикали.
Зачем тестировать сайт? — Дизайн на vc.ru
1288 просмотров
Мы – агентство DIGIMATIX – занимаемся созданием, модернизацией и поддержкой сайтов для наших клиентов. Одним из этапов работы с сайтом является тестирование. Тестирование – это шаг, который стоит выполнять по завершении работ с сайтом, так как он позволяет найти ошибки, которые могут негативно повлиять на работу ресурса.
В этой статье мы расскажем, что такое тестирование и какие его виды бывают, а также разберемся, какое тестирование лучше: автоматизированное или ручное.
Что такое тестирование сайта?
Тестирование сайта – это проверка страниц и бизнес-логики проекта разными способами:
- проверкой качества страниц;
- тестированием скорости загрузки;
- проверкой отображения на разных устройствах и в браузерах;
- юзабилити-тестированием и другими.

Главная цель тестирования – убедиться, что сайт отвечает заявленным требованиям клиента, и выявить ошибки, которые могут негативно повлиять на работу ресурса.
За тестирование сайта отвечает выделенный специалист – QA-инженер. Он должен проверить проект от начала до конца, прежде чем пускать его в работу.
Обычно процесс тестирования идет параллельно с разработкой. QA-инженер подключается еще в момент создания технического задания и составляет план тестирования и тест-кейсы. По мере готовности верстки специалист тестирует и ее. После внедрения проекта QA-инженер производит тестирование функционала, бизнес-логики и проверяет готовый проект на соответствие техническому заданию.
Мы определились, зачем нужно тестирование сайта. Теперь рассмотрим виды тестирования.
Виды тестирования
Существует 5 основных видов тестирования:
QA-инженер должен определить стратегию тестирования проекта и при необходимости добавить дополнительные виды тестирования в план работ. Далее подробнее поговорим об основных видах тестирования.
Далее подробнее поговорим об основных видах тестирования.
Тестирование юзабилити прототипа сайта
Данное тестирование проводится еще на этапе прототипирования сайта. UX-дизайнер и QA-инженер проверяют, насколько пользователю удобно использовать ресурс. Тестирование отвечает на следующие вопросы:
- понятны ли основная цель сайта и его функционал;
- удобна ли навигация для пользователя;
- создается ли у пользователя положительное впечатление при использовании ресурса.
Сравнение сверстанных страниц с согласованными дизайн-макетами и тестирование верстки проекта
На втором этапе специалист соотносит «живые» и статические макеты. QA-инженер проверяет, правильно ли перенесены все элементы будущего сайта.
Например:
- наличие всех блоков и их расположение;
- стили и правила использования текстовых элементов: заголовки Н1-Н6, подзаголовки, нумерованные и маркированные списки, таблицы;
- цветовые стили функциональных и нефункциональных объектов;
- стили элементов взаимодействия и ввода-вывода информации: ссылки, кнопки, поля, таблицы, чекбоксы и радиокнопки.

Также на данном этапе осуществляется тестирование верстки проекта. Каждое устройство имеет свой тип разрешения экрана. Они стандартизированы, но их много. Поэтому прежде чем выпускать сайт в жизнь, необходимо протестировать его на основных разрешениях экрана. Во время проведения этого тестирования специалист проводит следующие типы работ:
- просмотр сайта с разных браузеров и их версий;
- просмотр правильности отображения страниц сайта на мониторах и экранах, имеющих разное разрешение;
- проверка правильности отображения всех элементов сайта в разных браузерах и во всех их версиях, а также на всех типах разрешения экрана.
Функциональное тестирование
На данном этапе в работу включаются заранее разработанные тест-кейсы, по ним специалист проводит тестирование сайта. Оно занимает большое количество времени, так как требует проверки каждого реализованного функционала проекта, а также все сценарии разветвленной бизнес-логики. Например: что будет, если не ввести все данные в форме обратной связи, меняется ли способ доставки и оплаты исходя из месторасположения? Есть определенные базовые вещи, которые QA-специалисту нужно проверять.
Например: что будет, если не ввести все данные в форме обратной связи, меняется ли способ доставки и оплаты исходя из месторасположения? Есть определенные базовые вещи, которые QA-специалисту нужно проверять.
Например:
- тестирование пользовательских форм;
- тестирование навигации на соответствие и отсутствие неработающих ссылок;
- проверка работоспособности поиска, а также релевантности результатов;
- добавление, удаление, редактирование карточек товаров;
- тестирование поиска и покупки товара.
Нагрузочное тестирование
Цель этого тестирования заключается в том, чтобы проверить и предотвратить неожиданную остановку работы ресурса в часы пик. Тестирование проводится с помощью специальных программ. Если скорость загрузки при нагрузке остается на уровне требуемых показателей, то тестирование считается пройденным. Мы на своих проектах, например, используем jmeter, а вы?
Мы на своих проектах, например, используем jmeter, а вы?
Тестирование безопасности сайта
Цель данного тестирования – проверка сайта на уязвимость к различным видам атак. Для каждого вида сайта будут использованы разные виды вредоносных атак. Тестирование безопасности диагностирует пути взлома ресурса, дает понимание, насколько защищен ресурс и могут ли злоумышленники получить доступ к конфиденциальным данным клиентов.
Во время аудита безопасности тестируют:
- контроль доступа;
- механизмы обработки ошибок;
- конфигурацию сервера;
- диагностику аутентификации и другое.
А программу Acunetix Web Vulnerability Scanner мы используем для проведения тестирования безопасности.
Какое тестирование лучше: автоматизированное или ручное?
Существует множество видов тестирования, их подразделяют по подходам, целям, знанию системы. В данной статье мы сравним два популярных вида тестирования: автоматизированное и ручное. В случае автоматизированного тестирования QA-инженер с помощью специализированных программ разрабатывает тесты, которые впоследствии можно запускать в автоматическом режиме. В ручном тестировании специалист имитирует возможное поведение пользователя на сайте, программы не применяются.
В данной статье мы сравним два популярных вида тестирования: автоматизированное и ручное. В случае автоматизированного тестирования QA-инженер с помощью специализированных программ разрабатывает тесты, которые впоследствии можно запускать в автоматическом режиме. В ручном тестировании специалист имитирует возможное поведение пользователя на сайте, программы не применяются.
Поговорим о преимуществах и недостатках каждого вида тестирования подробнее.
Преимущества и недостатки автоматизированного тестирования:
Преимущества:
- Отсутствие человеческого фактора: программа не допустит ошибки по невнимательности.
- Высокая скорость проверки. Программа за несколько минут может обработать тот же объем, на который у QA-инженера уйдет несколько часов.
- Автоматическое тестирование может проходить в нерабочее время по написанным сценариям, а в рабочее тестировщик обработает полученные результаты.

- Отчет о результатах проверки формируется автоматически.
Недостатки:
- На разработку сценариев тестирования уходит большое количество времени.
- Если в проекте меняется бизнес-логика и это затрагивает тесты, то их надо дорабатывать, что увеличивает количество потраченного времени.
- Для проведения автоматического тестирования у специалиста должна быть высокая квалификация.
- Автоматическое тестирование выполняется строго по правилам, поэтому неожиданные ошибки, которые нашел бы специалист, программа не увидит.
Преимущества и недостатки ручного тестирования
Преимущества:
- Специалист оценивает не только функционал сайта, но и дизайн, что позволяет найти и устранить возможные недочеты.
- Специалист может найти те ошибки, которые не нашла программа.

- В случае если ваш проект не требует постоянных доработок и внедрения нового функционала, то ручное тестирование позволит сэкономить время и уменьшит финансовые затраты.
Недостатки:
- Присутствует человеческий фактор и возможность допуска ошибки по невнимательности.
- Ручное тестирование занимает больше времени, чем автоматизированное, при условии, что сценарии тестирования уже написаны.
Лучший вариант тестирования определяется исходя из задач проекта и планов его развития.
Вместо вывода
Тестирование сайта – важный этап разработки. Для успешного ведения бизнеса в интернете клиенту нужен профессиональный, заточенный под его цели и задачи ресурс. Именно тестирование поможет еще до полноценного старта работы проекта найти и устранить проблемы и недочеты, связанные с его работой. А для гарантированного успеха стоит определять вариант тестирования исходя из целей и задач проекта.
Тестирования мобильных приложений и веб-проектов |
В статье вы узнаете, как проходит тестирование веб-проектов и мобильных приложений в нашей компании.
Тестирование проводят с целью найти программные ошибки (баги) до того, как их найдут пользователи.
Мы разрабатываем проекты по методологии SCRUM. Процесс тестирование на два этапа:
Тестирование в спринтах (во время разработки).
Тестирование по окончанию разработки (Финальная отладка).
В спринте вместе с разработчиками учувствует инженер по тестированию. Выделяется время на проверку написанного кода и исправление найденных ошибок. Проверять закрытые задача на спринтах — важно. Если вы начнете проверять проект только после окончания программирования (в нашей компании процесс длится 3-4 месяца), то обнаружите много ошибок. Закрытие которых может занять до 30-40% от времени разработки. Проверка закрытых участков во время спринта уменьшает этот процент.
Что такое финальная отладка?
Финальная отладка – это проверка всех элементов системы по окончанию разработки. Наша команда делает проекты с клиент-серверной архитектурой, где присутствуют разные элементы: back-end, frond-end, мобильные клиенты, API и т.д. Когда в конце проекта все сущности системы синхронизируются, могут возникнуть ошибки. Тестирование на этапе финальной отладки – ключевой процесс. Его задача выпустить рабочую системе, где все элементы работают согласно Технического задания.
Кто проводит тестирование и на каком этапе?
Тестирование проводит инженер по тестированию (далее QA). QA ответственный за качество выпускаемого продукта. Именно инженер по тестированию решает готов продукт к релизу или нет. В компании действуют стандарты тестирования мобильных приложений и веб-проектов.
Чтобы быть в курсе проекта инженер по тестированию участвует в стендапах (митинги, встречи) каждый день и демонстрациях проекта после окончания спринта.

В процессе спринта программист закрывает задачу и переводит ее на QA специалиста.
QA проверяет задачу и формирует описание проблем по ней.
QA сопровождает баг до его закрытия.
Для описания ошибок мы используем сервис bitbucket.org. Составляющие описания задачи:
Экран или страница
Версия операционной системы (ОС)
Устройство
Версия приложения
Версия браузера
Формат задачи (баг, задача, предложение).
Критичность бага (блокирующий, критический, мажорный (важный) или минорный (не важный)).
Скриншот, если он есть или другой прилагаемый материал (видео, файлы которые загружались на момент тестирования).
Пошаговое воспроизведение бага (подробно и с выводом что не так и как должно быть с ссылкой на техническое задание или дизайн).
Для экономии времени внутри команды есть определенные правила. Например, баг который не воспроизвелся 2 раза — не выноситься. Если баг сформирован не в соответствии со стандартами, задача может не приниматься.
Например, баг который не воспроизвелся 2 раза — не выноситься. Если баг сформирован не в соответствии со стандартами, задача может не приниматься.
Виды тестирования
В зависимости от задачи, QA специалист выбирает вид тестирования, инструменты и степень автоматизации. Это оформляется в виде плана тестирования.
Степень автоматизации: ручное тестирование, полуавтоматизированное тестирование, автоматизированное тестирование.
Типы тестирования: приемочное тестирование, дымовое тестирование, регрессионное тестирование, бета-тестирование.
QA выбирает цель тестирования:
Инсталляционное тестирование
Функциональное тестирование
Тестирование производительности (нагрузочное тестирование, тестирование стабильности, объемное тестирование)
Стресс-тестирование (тестирование на отказ и восстановление)
Юзабилити-тестирование
Тестирование интерфейса пользователя
Тестирование безопасности
Тестирование локализации
Тестирование совместимости
Тестирование данных и целостности базы данных
План тестирования
Перед началом тестирования QA готовит план тестирования, который включает в себя:
После подготовки инженер по тестированию приступает к воспроизведению тест кейсов, описанных в утвержденном тест плане.
Вот как этот выглядит:
Что мы проверяем для веб-проектов?
Юзабилити:
Сайт должен соответствовать дизайну и прототипу сайта.
На момент сдачи сайта каталог должен соответствовать тому, который есть в прототипе.
Замечания по удобству использования сайта.
Вещи, которые внедрили в проект, но они аномально нагружают систему.
Проверяется адаптивность сайта. Используются такие сервисы как http://ipadpeek.com/ и http://screenqueri.es/
Скорость загрузки сайта на разных разрешениях.
Нагрузка:
Для нагрузочного тестирования используется сервис loadstorm.com
Нагрузочное тестирование API, проводится если на сайте используются внутренние или сторонние API.
Валидность:
Кроссбраузерность:
Безопасность:
Проверяем сайт на наличие вредоносного кода http://antivirus-alarm.
 ru/proverka/
ru/proverka/Проверяем сайт на уязвимости http://find-xss.net/ делаем проверку сканерами sql инъекций, xss сканер и find-link
Скорость загрузки и работы сайта:
Проверяем сайт на скорость работы https://developers.google.com/speed/pagespeed/insights/, согласно стандартам скорость должна быть 0,4 секунды.
Проверяем сайт на битые ссылки http://anybrowser.com/linkchecker.html
И другие параметры.
Что мы проверяем для мобильных приложений?
Юзабилити
Размер экрана
Ресурсы телефона (утечки памяти, энергопотребление)
Разрешения экрана и версии ОС (Версии ОС, экраны ретина/неретина, GPS, наличие камеры/отсутствие камеры и т.д.)
Реакция приложения на внешние прерывания
In-app purchases
Интернационализация (проверять в портретном и ландшафтном режимах)
Постоянная обратная связь с пользователем (реакция кнопок на нажатие, сообщения об ошибках)
Апдейты
Требования к составлению тест плана
Полный план тестирования QA готовит после окончания разработки на этапе подготовки к полному тестированию проекта. Документ должен описывать такие пункты:
Документ должен описывать такие пункты:
Цель тестирования, описание задачи.
Описание составляющих системы.
Какие сущности будут протестированы в ходе теста.
Окружения, в котором находится тестируемый продукт.
Описание узких мест системы.
Порядок тестирования системы (список, что за чем нужно сделать).
Инструментарий и его назначение (название инструмента и как будем применять).
Оценка по затраченному времени (список пунктов с оценкой).
Типы и соотношения тестирования (список с оценкой в процентах).
Критерии приемки продукта (допустимые проблемы при которых продукт можно выпускать в релиз).
План по тестированию
План включает в себя такие пункты:
Элементы системы
Окружение
Тестовая документация
Принципы тестирования
Порядок проведения тестирования
Узкие места
Зависимость сущностей системы
Типы тестирования
Используемые инструменты
Оценка по времени
Критерии приемки продукта
Отчет по результатам тестирования
После проведения тестирования составляется отчет.
Работа с серверами для разработки приложения
На проекте есть 3 сервера:
Dev – на этом сервере проводится разработка приложения
Test – на этом сервере проходит тестирование приложения
Prod – на этом сервере делается релиз проекта, только когда он готов.
Разработчик работает и вносит правки на dev сервере. Инженер по тестированию проводит тестирование на test сервере.
Процесс тестирования неразрывно связан с разработкой. В этой статье мы не говорили про автоматизацию тестирования и инструменты, которые ускоряют тестирование.
Проверка задач во время спринта, финальная отладка, составление тест плана, правильный выбора вида тестирования и инструментов – элементы успешного реализации проекта.
Тестирование разрешения экрана
| Проверка веб-сайта при разных размерах экрана
Браузер для проверки веб-сайта на всех разрешениях экрана. Тестируйте на мобильных устройствах, планшетах, ПК и пользовательских экранах.
Тестируйте на мобильных устройствах, планшетах, ПК и пользовательских экранах.
Window 7+, OS X 10.10+ и Ubuntu 12.04+СКАЧАТЬ LT БРАУЗЕР
Смотреть в действии
Ваш браузер не поддерживает видео HTML5.Тестирование разрешения экрана мобильного устройства
Протестируйте свой веб-сайт или веб-приложение на различных предустановленных разрешениях экрана мобильного устройства с помощью LT Browser. Быстрое тестирование и отладка на различных разрешениях мобильных устройств Android и iOS.
Проверка веб-сайта на размерах экрана планшета
Проверьте адаптивный веб-дизайн и проверьте, как ваш веб-сайт или веб-приложение выглядит на iPad и планшетах Galaxy в альбомной и портретной ориентации с помощью этого программного обеспечения для тестирования.
Тест разрешения веб-страниц для экранов ноутбуков
Это удобное программное обеспечение для тестирования, позволяющее просматривать веб-сайты на множестве разрешений экрана ноутбука. Вы также можете добавить настраиваемые разрешения экрана для удовлетворения конкретных потребностей адаптивного тестирования.
Вы также можете добавить настраиваемые разрешения экрана для удовлетворения конкретных потребностей адаптивного тестирования.
Тестирование и отладка разрешений рабочего стола
Проверьте, как ваш веб-сайт или веб-приложение отображается на разных разрешениях рабочего стола и в разных окнах просмотра с помощью этого гибкого программного обеспечения для тестирования. Добавьте пользовательские разрешения рабочего стола в соответствии с вашими требованиями к тесту.
Добавление пользовательских разрешений устройств
Создайте свое собственное пользовательское окно просмотра устройства для тестирования веб-сайта с нужными размерами экрана. Мгновенный тест разрешения веб-страницы вашего веб-сайта на пользовательских экранах мобильных устройств, планшетов, ноутбуков и настольных устройств.
Зеркальный вид с прокруткой синхронизации
Удвойте свою производительность, используя зеркальный вид с прокруткой синхронизации. Отладка пользовательского интерфейса вашего сайта на двух разрешениях экрана. Следите за стилем и отзывчивостью разметки, одновременно тестируя веб-сайт на разных размерах экрана.
Следите за стилем и отзывчивостью разметки, одновременно тестируя веб-сайт на разных размерах экрана.
Ваш браузер не поддерживает видео HTML5.
Снимок экрана и видеозапись всей страницы
Снимать, комментировать, проверять и делиться снимками экрана и видеозаписью вашего веб-приложения или веб-сайта можно с легкостью. Тестирование разрешения веб-страницы на более чем 50 разрешениях порта просмотра — все в один клик!
Нужно протестировать приложение на нескольких устройствах?
Загрузите свое приложение и запустите тесты мобильных приложений с помощью эмуляторов и симуляторов LambdaTest. Находите ошибки раньше, тестируя приложение на множестве устройств Android и iOS.
Начать тестирование
Отметить как ошибку
Мгновенно отмечайте ошибки в своем любимом инструменте отслеживания ошибок, управления проектами или совместной работы, проверяя мобильное представление веб-сайта. Регистрируйте ошибки в JIRA, Slack, Jenkins и многих других интеграциях.
ПОСМОТРЕТЬ ВСЕ ИНТЕГРАЦИИ
Почему адаптивный веб-сайт важен?
- Производительность
- SEO
- Доступность
- Конверсия
- Видимость бренда
Walmart обнаружил, что на каждую 1 секунду улучшения времени загрузки страницы конверсия увеличивается на 2%.
Crazy Egg
Первый органический листинг на мобильных устройствах получает 27,7% кликов по сравнению с 19,3% кликов на десктопах.
seoclarity
Каждый доллар, потраченный на улучшение UX, приносит от 2 до 100 долларов. Улучшение UX должно быть вашим главным приоритетом, поскольку оно связано с несколькими критическими показателями (показатель отказов, показатель оттока, конверсии, вовлеченность и т. д.).
Toptal
79% пользователей смартфонов совершали покупки в Интернете с помощью мобильного устройства за последние 6 месяцев в 2020 году.
OuterBox
51% пользователей смартфонов нашли новую компанию или продукт при поиске на мобильном устройстве.
Google
Медиафайлы, архивы ваших тестов
Вкладка «Медиа» — это быстрое и простое место для сохранения тестовых снимков экрана и видеозаписей с разрешением экрана. Он хранит время, дату, устройство, разрешения, аннотации и все, что вам нужно, в одном месте.
Ваш браузер не поддерживает видео HTML5.
DevTools для отладки аномалий разрешения
Теперь проще, чем когда-либо, отлаживать плохо работающие веб-сайты, используя встроенные DevTools для тестирования разрешения устройства. DevTools поставляется с простым инспектором элементов и отдельным отладчиком для параллельных экранов. Это поможет вам ускорить процесс отладки.
Получите отчет о производительности вашего маяка
Получите подробный отчет об удобстве использования вашего сайта; от производительности до SEO и оценок доступности. Все это в один клик! Оцените свой веб-сайт или веб-приложение по ключевым показателям производительности в Google Lighthouse.
Тестирование в различных сетевых условиях
Регулировка скорости сети помогает вам протестировать ваш веб-сайт в онлайн, быстром 3G, медленном 3G и даже в автономном режиме сети. Вы можете проверить мобильное представление веб-сайта и его отражение в различных условиях сети для реальных пользователей.
Вы можете проверить мобильное представление веб-сайта и его отражение в различных условиях сети для реальных пользователей.
Более быстрая отладка с горячей перезагрузкой
Проверяйте изменения кода в режиме реального времени с помощью горячей перезагрузки. Просто нажмите кнопку «Сохранить», и все ваши изменения кода будут немедленно перенесены на все ваши любимые разрешения.
Тест разрешения веб-страницы в LambdaTest
LambdaTest может помочь протестировать веб-сайт на разных размерах экрана, используя функцию адаптивного тестирования. Вы можете выбрать до 56 разрешений одновременно для тестирования разрешения экрана одним щелчком
Попробуйте бесплатно
Повысьте производительность и качество работы с помощью LT Browser
Проектируйте и разрабатывайте адаптивные веб-приложения в два раза быстрее.
Отлаживайте свои веб-приложения на ходу с помощью LT Browser.
Отмечайте ошибки, комментируйте их и делитесь ими со своей командой.
СКАЧАТЬ LT БРАУЗЕР
ПОЛУЧИТЕ НЕОГРАНИЧЕННЫЕ МИНУТЫ ДЛЯ ПРОВЕРКИ ВАШЕГО ВЕБ-САЙТА В МОБИЛЬНОМ ВИДЕ
Наши платные планы начинаются всего с 15 долларов США в месяц.
Посмотреть планы и ценыРегистрация
Круглосуточная поддержка наших технических специалистов
Наши технические специалисты доступны круглосуточно и без выходных, чтобы помочь вам в случае возникновения проблем. Вы можете связаться с нами, заполнив контактную форму, отправив сообщение в приложении или по телефону. Вы также можете написать нам по адресу [email protected], и мы свяжемся с вами в кратчайшие сроки.
Свяжитесь с нами
Домашняя страница Проверка разрешения экрана
Проверка разрешения экрана для оптимизации производительности и конверсии
Проверка разрешения экрана для оптимизации производительности и конверсии-10
10
Этот веб-сайт использует файлы cookie.
Мы используем файлы cookie, чтобы мы могли предложить вам наилучшее взаимодействие с пользователем. Используя наш веб-сайт, вы даете согласие на использование файлов cookie и соглашаетесь с нашей Политикой конфиденциальности.
Бесплатная учетная запись Нет кредитной карты Полные возможности
Тест разрешения браузера диагностирует основные проблемы с вашей веб-страницей
За нашими экранами происходит многое. Но если вы когда-нибудь задавались вопросом, «какое у меня разрешение экрана», вот краткое объяснение. Изображения на вашем экране состоят из миллионов частей, называемых пикселями. По сути, эти пиксели объединяются, чтобы сформировать цвета, линии и видео, которые в конечном итоге отображают изображение или видео на вашем экране. Но это не обязательно означает, что большее количество пикселей всегда будет показывать более четкое и четкое изображение. Есть и другие факторы, такие как размер экрана, которые следует учитывать.
Таким образом, при рассмотрении вопроса о запуске любого веб-сайта наличие тестера разрешения экрана гарантирует, что веб-сайт будет быстро реагировать и эффективно работать на нескольких платформах. Тестирование — единственный способ действительно заглянуть за кулисы с данными и понять, как разные разрешения реагируют на разные устройства. Comparium поможет вам в этом и предлагает расширенную аналитику, необходимую для оптимизации вашего сайта.
Начните бесплатный тест сегодня
Бесплатная учетная запись — кредитная карта не требуется — все возможности
Удобный просмотр веб-сайтов в различных разрешениях с Comparium
Узнайте простую формулу из трех шагов при тестировании любой веб-страницы по вашему выбору. Comparium предложит вам обширные данные, чтобы вы могли внести необходимые изменения, чтобы макет вашего веб-сайта выделялся и работал.
1.
 Назначить URL
Назначить URLВставьте URL-адрес веб-сайта, который вы хотите протестировать, в поле поиска.
2. Выберите конфигурации
Из предложенных вариантов выберите желаемое разрешение, ОС и браузер для тестирования веб-сайта.
3. См. результаты
Как только ваши результаты будут указаны, Comparium создаст для вас скриншоты производительности вашего сайта.
Начните бесплатный тест сегодня
Бесплатная учетная запись — кредитная карта не требуется — все возможности
Получение результатов веб-сайта в различных разрешениях: основные функции Comparium
Соответствующее разрешение экрана веб-сайта и размер экрана для дизайна веб-сайта имеют первостепенное значение для обеспечения плавного и приятного опыта. И самый простой способ оптимизировать для этого — использовать тестер разрешения веб-сайта. Comparium экономит ваше время, позволяя вам делать и то, и другое.
Comparium экономит ваше время, позволяя вам делать и то, и другое.
СКРИНШОТЫ
Лучшие функции Comparium
для проверки разрешения экрана
Разрешения
Просмотр веб-сайта в различных разрешениях на нескольких устройствах и настройка по мере необходимости. Comparium предлагает полноценные скриншоты, чтобы вы могли добиться идеального изображения веб-сайта.
СРАВНИТЕЛЬНЫЙ ИНСТРУМЕНТ
Сравнение друг с другом
Сравните свои данные рядом друг с другом и получите полное представление о том, что происходит за кулисами разрешения вашего веб-сайта. Comparium указывает на любые визуальные несоответствия и области улучшения, поэтому оптимизация настолько проста, насколько это возможно.
Сравнение с макетом
Сравните веб-страницы и макеты и подберите свой дизайн именно так, как вам нравится.
Сравнительные режимы проверки разрешения экрана
Посмотрите с высоты птичьего полета и узнайте о любых визуальных несоответствиях веб-сайта, которые можно улучшить с помощью различных режимов сравнения Comparium.
Рядом
Сравните полные скриншоты рядом.
Ползунок
Выявляйте проблемные области при перемещении ползунка по экрану.
Наложение
Используйте настройку прозрачности, чтобы выявить несовместимости при наведении курсора на другие страницы.
Найти отличия
Автоматически выделять области улучшений на скриншотах.
Начните бесплатный тест сегодня
Бесплатная учетная запись — кредитная карта не требуется — все возможности
Часто задаваемые вопросы
Comparium был разработан как простое решение утомительной проблемы. Ниже вы найдете еще больше полезных ответов на вопросы, если вы не уверены в чем-то.
Отзывы популярных СМИ
«Comparium поможет вам монетизировать трафик вашего сайта. Вы также сможете решить проблемы, с которыми сталкиваются пользователи разных веб-браузеров в разных операционных системах. Это обязательный инструмент для каждого владельца сайта. »
»
techwibe.com
«Comparium — это веб-приложение, которое с легкостью выполняет кроссбраузерное тестирование веб-сайта. Приложение предлагает множество платформ для проверки сайта и обеспечения его бесперебойной работы в различных браузерах».
Эмили Форбс с сайта thetechnews.com
«Хотя добиться полного выравнивания всех параметров в разных браузерах и ОС невозможно, с помощью кроссбраузерного тестирования можно убедиться, что весь контент доступен для пользователей и что они могут выполнять все основные функции в приложении или на веб-сайте без каких-либо сбоев».
Harshil Barot с сайта justwebworld.com
«Comparium — это обязательный инструмент для всех разработчиков веб-сайтов, поскольку им необходимо тестировать свои веб-сайты на нескольких платформах. Он предлагает вам хороший набор функций, с помощью которых вы можете проверить совместимость и функциональность вашего веб-сайта на любой платформе или веб-браузере».
Крис Алмейда из sguru. org
org
Какое у меня разрешение экрана
Проверка разрешения экрана:
Разрешение экрана
Разрешение экрана или дисплея электронного устройства визуального отображения — это количество отдельных пикселей по каждой оси, которые могут отображаться на экране.
Обычно указывается в формате ширина x высота, например: 1920 x 1080 означает, что ширина равна 1920 пикселей, а высота равна 1080 пикселей, что в этом случае дает 2 073 600 пикселей на экране.
Чем выше разрешение дисплея, тем более четким и четким может быть отображаемый контент, потому что монитор с более высоким разрешением будет состоять из большего количества пикселей, чем монитор с более низким разрешением. Кроме того, на экране с более высоким разрешением может разместиться больше просматриваемого контента.
Некоторые стандартные разрешения экрана и их торговые названия/аббревиатуры:
1280 x 720 (720p, HD, HD Ready, Standard HD)
1920 x 1080 (1080p, Full HD, FHD)
2560 x 1440 (1440p, Wide Quad HD) , Quad HD, WQHD, QHD)
3840 x 2160 (4K, Ultra HD, UHD, 4K UHD)
7680 x 4320 (8K, 8K UHD)
Соотношение сторон устройства отображения — это соотношение между шириной и высотой экрана.
Некоторые распространенные соотношения сторон для дисплеев:
4:3 (полноэкранный)
16:9 (широкоэкранный)
21:9 (сверхширокий)
Пиксели
Пиксель (элемент изображения) — это наименьший управляемый элемент устройства отображения, поэтому пиксели являются основными строительными блоками любого изображения, которое вы видите на экране.
Каждый пиксель разделен на три подпикселя, каждый из которых отображает один цвет различной интенсивности/яркости: красный, зеленый и синий (RGB). Благодаря человеческому восприятию цветов, сочетания разных оттенков этих трех основных цветов дают одному пикселю экрана возможность воспроизводить все остальные цвета в цветовой гамме.
Современные смартфоны и планшеты могут использовать разное количество субпикселей на пиксель (матрицы PenTile), но принцип остается прежним.
Эталонный пиксель дает физический размер абстрактному понятию пикселя как точки визуальной информации.
Согласно определению W3C (Консорциум World Wide Web), эталонный пиксель — это угол обзора одного пикселя на устройстве отображения с плотностью пикселей 96 точек на дюйм (классический настольный монитор) и на расстоянии от считывателя с номинальной длиной руки 28 дюймов.
Таким образом, угол обзора составляет около 0,0213 градуса, а на расстоянии вытянутой руки читателя от дисплея один эталонный пиксель соответствует примерно 0,26 мм (1/96 дюйма).
Размер эталонного пикселя зависит от типичного предполагаемого расстояния просмотра пользовательского устройства. Он становится больше, если расстояние просмотра увеличивается (телевизоры), или уменьшается, если расстояние просмотра уменьшается, как в случае портативных устройств, таких как смартфоны или планшеты.
Плотность пикселей — это атрибут устройства отображения, измеряемый как количество пикселей устройства в пределах одного дюйма экранного пространства в горизонтальном или вертикальном направлении. Значение плотности пикселей выражается в dpi (точек на дюйм) или ppi (пикселей на дюйм). Исторически термин dpi использовался для принтеров и сканеров, и хотя для электронных дисплеев термин точка переводится как пиксель, и поэтому более правильным термином будет ppi, сегодня оба термина используются взаимозаменяемо.
Плотность пикселей определяет, насколько высока четкость дисплея. Чем выше плотность пикселей дисплея, тем четче и четче отображаются текст и изображения.
Плотность пикселей равна собственному разрешению дисплея, деленному на размер экрана в дюймах, и может быть выражена одной из двух следующих формул:
PPI = общее количество пикселей по горизонтали / размер экрана в дюймах по горизонтали
PPI = общее количество пикселей по вертикали / размер экрана в дюймах по вертикали
Планшеты, смартфоны и даже некоторые современные ноутбуки и компьютерные мониторы имеют плотность пикселей от 200 ppi до более чем 500 ppi, верхнюю часть диапазона занимают смартфоны.
Глубина цвета представляет количество различных цветов, которые может отображать пиксель, и зависит от количества битов, присвоенных каждому пикселю.
24-битная глубина цвета («Truecolor») используется подавляющим большинством современных дисплеев компьютеров и телефонов и дает 16 777 216 цветовых вариаций.
Соотношение пикселей устройства
Если DPR вашего устройства отображения больше 1, стремление спросить себя, какое у меня разрешение экрана, могло оставить вас в недоумении, почему информация из теста разрешения экрана здесь отличается от разрешения, указанного в официальном технические характеристики устройства?
Ответ заключается в том, что приложения, включая ваш браузер, используют пиксели CSS, в то время как производитель вашего устройства предоставляет информацию о разрешении экрана в физических пикселях. CSS-пиксель — это реализация эталонного пикселя.
Соотношение пикселей устройства (DPR) — это число, присвоенное производителями устройств и используемое для дисплеев HiDPI (высокое количество точек на дюйм) или Retina (торговая марка Apple), которые являются частью современных смартфонов, планшетов и даже некоторых ноутбуков и мониторов.
DPR находится в прямой зависимости от плотности пикселей дисплея, чем выше плотность, тем выше значение DPR.
DPR — это соотношение между физическими (устройство) пикселями и логическими (CSS) пикселями в горизонтальном (ширина) или вертикальном (высота) направлении экрана.
Другими словами, DPR — это число, используемое для расчета разрешения CSS экрана. Из DPR мы можем напрямую увидеть, сколько реальных пикселей физического оборудования составляют один пиксель CSS.
Пример:
Apple iPhone 12
Разрешение в пикселях устройства (физических): 1170 x 2532
DPR: 3
Ширина: 1170/3 = 390, Высота: 2532/3 = 844
Следовательно, разрешение в пикселях CSS: 390 x 844
Поскольку DPR равно 3, в пиксельной сетке: 3(ширина) x 3(высота) = 9; 9 физических пикселей используются для формирования одного пикселя CSS.
Краткая история и объяснение, зачем нужен DPR:
Устройства с высокой плотностью пикселей были представлены на потребительском рынке в 2010 году, когда Apple начала поставки своих продуктов iPhone, iPad и iMac, оснащенных дисплеями Retina. Идея этих дисплеев с высокой плотностью пикселей заключалась в том, чтобы обеспечить отображение высокой четкости, которое равно или превышает плотность пикселей, которую может различать сетчатка человеческого глаза.
Идея этих дисплеев с высокой плотностью пикселей заключалась в том, чтобы обеспечить отображение высокой четкости, которое равно или превышает плотность пикселей, которую может различать сетчатка человеческого глаза.
После успеха дисплеев Retina другие производители представили на рынке свои дисплеи с высокой плотностью пикселей, и с тех пор они распространились среди обычных пользователей.
Создание современных дисплеев с более высокой физической плотностью пикселей принесло нам преимущества более четких изображений и более четкого текста, но если бы браузеры продолжали использовать однозначное сопоставление между пикселями CSS и пикселями устройства, как это было для классических настольных мониторов с более низкой плотностью пикселей, все на экран был бы слишком мал, чтобы видеть или читать.
Целью DPR является поддержание постоянного размера пикселей CSS и, следовательно, одинакового размера букв, символов, изображений и всего остального на экране на различных устройствах с разной физической плотностью пикселей.
Какое у меня разрешение экрана
Скопированная ссылка!
Линси Кнерл
|
8 ноября 2019 г.
Экраны компьютеров и ноутбуков имеют разные характеристики, которые определяют внешний вид ваших игр, фильмов и даже веб-браузеров. Но как именно разрешение экрана влияет на ваш опыт? Что вы можете сделать, чтобы изменить это? Как узнать, какое разрешение у вас сейчас? Мы ответим на эти вопросы в следующем руководстве.
Что такое разрешение экрана?
То, что вы видите на экране своего компьютера, состоит из миллионов крошечных кусочков, называемых «пикселями». Эти пиксели формируют цвета, линии и видео, которые вы видите на своем мониторе. Разрешение — это измерение этих пикселей, в частности, их количество в сетке при измерении по горизонтали и вертикали. Чем больше количество пикселей в сетке, тем четче или лучше ваше разрешение.
Например, экран с разрешением 1024 x 768 будет иметь меньше пикселей в сетке, чем экран с разрешением 1920 х 1080. Какой из них выглядит лучше? Вы можете предположить, что разрешение 1920 x 1080 будет более четким, и это будет правдой при аналогичном размере экрана. Однако, если более низкое разрешение отображается на меньшем экране, они могут выглядеть очень похоже.
Какой из них выглядит лучше? Вы можете предположить, что разрешение 1920 x 1080 будет более четким, и это будет правдой при аналогичном размере экрана. Однако, если более низкое разрешение отображается на меньшем экране, они могут выглядеть очень похоже.
Учитывая это правило, легко понять, почему большие телевизоры и компьютерные экраны требуют более высокого разрешения, чтобы изображение выглядело четким. Если низкое разрешение проецируется на очень большой экран, оно будет выглядеть нечетко, мало чем отличаясь от того, как старые телешоу и фильмы выглядели бы на большом экране до того, как многие из них были преобразованы в высокое разрешение или даже 4K. Один из способов решить эти проблемы с низким разрешением — использовать меньший экран или монитор.
Когда разрешение экрана имеет наибольшее значение?
Разрешение экрана имеет жизненно важное значение для получения удовольствия от многих вещей, которые мы делаем на наших компьютерах, особенно от всего, что очень детализировано. Редактирование фотографий, например, требует крошечных изменений на самом детальном уровне. Настройка линии здесь или цвета там будет зависеть от экрана, чтобы правильно отображать тонкости, которые может обеспечить только самое сложное разрешение экрана. Некоторые инженерные и вычислительные области также зависят от высокого уровня детализации. Игры и просмотр фильмов с цифровым ремастерингом или фильмов в формате 4K также выигрывают от более высокого разрешения экрана.
Редактирование фотографий, например, требует крошечных изменений на самом детальном уровне. Настройка линии здесь или цвета там будет зависеть от экрана, чтобы правильно отображать тонкости, которые может обеспечить только самое сложное разрешение экрана. Некоторые инженерные и вычислительные области также зависят от высокого уровня детализации. Игры и просмотр фильмов с цифровым ремастерингом или фильмов в формате 4K также выигрывают от более высокого разрешения экрана.
Как проверить разрешение экрана?
Даже если вы не инженер или фотограф, полезно знать разрешение экрана. Вы можете получать гораздо больше удовольствия от работы с мультимедиа, если будете знать, что у вас есть, а также то, что возможно. Чтобы проверить разрешение экрана, выполните следующие действия в Windows 10.0274 Масштаб и макет и найдите раскрывающийся список разрешения
 Вы должны видеть только то, что подходит для вашего ПК. Если вы выберете другой вариант и недовольны его отображением, вы всегда можете изменить его обратно
Вы должны видеть только то, что подходит для вашего ПК. Если вы выберете другой вариант и недовольны его отображением, вы всегда можете изменить его обратноНастройка разрешения может потребоваться при покупке нового монитора или обновлении видеокарты. Разрешение экрана также является первым, что вы должны проверить при возникновении каких-либо проблем с отображением. Это простое решение ряда распространенных проблем со зрением.
Какое самое популярное разрешение экрана?
Ответ на этот вопрос зависит от размера вашего экрана и от того, как вы его используете. Для ноутбука вы часто увидите разрешение, отличное от того, которое вам нужно для фильма на большом экране 4K-телевизора. Разрешение для мобильного устройства также будет сильно отличаться. Экраны разного размера, а также разной формы требуют разного разрешения для правильной работы.
Популярное не всегда самое лучшее. По мере того, как мы получаем больше пикселей на дюйм на наших новых телевизорах, потребуется время, чтобы население наверстало упущенное. По мере появления на рынке новых ноутбуков и мониторов мы увидим рост общего разрешения потребительского рынка. Рынок часто вызывает изменения в разрешении, особенно когда старые технологии устаревают.
По мере появления на рынке новых ноутбуков и мониторов мы увидим рост общего разрешения потребительского рынка. Рынок часто вызывает изменения в разрешении, особенно когда старые технологии устаревают.
Разрешение и частота обновления
Вы можете себе представить, что если бы у вас был выбор, вы всегда должны выбирать более высокое разрешение. Но лучшее разрешение экрана не всегда является правильным выбором. Для компьютеров более высокое разрешение экрана требует больше ресурсов вашего компьютера, особенно видеокарты. Здесь важна частота обновления, или количество раз, когда ваша видеокарта обновляет кадр.
Если для вашей игры требуется, например, частота обновления 120 Гц, вашей видеокарте потребуется обновлять экран 120 раз в секунду. 120-кратное обновление для более высокого разрешения намного больше нагружает вашу графическую карту. Если вы не готовы платить больше за лучшую графику, лучшее общее разрешение может оказаться пустой тратой денег. При выборе лучшего дисплея взвешивайте размер, качество и ресурсы. Ваш лучший выбор может сводиться к тому, что вы можете себе позволить.
Ваш лучший выбор может сводиться к тому, что вы можете себе позволить.
Какое максимальное разрешение экрана?
Самым высоким из когда-либо созданных разрешений может быть еще не выпущенный 8K, который появится в телевизорах и домашних кинотеатрах в ближайшие годы. В настоящее время большинство людей считают 4K вершиной разрешения. Для ноутбуков и компьютерных мониторов самым надежным порогом является разрешение 3840 x 2160. HP EliteBook и HP ZBooks обеспечивают это разрешение специально для инженеров, художников и других специалистов. Действительно, любой, кто ценит хороший дисплей, может насладиться этими новыми характеристиками.
Почему разрешение экрана имеет значение
Отвечая на вопрос «какое у меня разрешение экрана?» важно, потому что это дает вам отправную точку для решения некоторых из наиболее распространенных проблем с отображением. Узнав, где вы находитесь, вы сможете внести улучшения. Это может произойти путем настройки вашего монитора или компьютера или путем обновления вашего дисплея до чего-то, что дает вам желаемые эффекты.
Об авторе
Линси Кнерл является автором статьи для HP® Tech Takes. Линси — писатель со Среднего Запада, оратор и член ASJA. Она стремится помогать потребителям и владельцам малого бизнеса использовать свои ресурсы с помощью новейших технических решений.Раскрытие информации: Наш сайт может получать часть дохода от продажи продуктов, представленных на этой странице.
Рекомендуемое разрешение экрана для веб-дизайна
Посетители веб-сайта используют широкий спектр экранов и устройств, но дизайнеры не могут подготовить макеты для каждого варианта использования. Вам нужно выбрать, какое разрешение экрана использовать для файлов веб-дизайна. Но какое разрешение экрана лучше всего подходит для веб-дизайна? Есть хоть один?
Мы работаем со многими цифровыми агентствами в качестве их предпочтительного агентства по разработке WordPress, и файлы дизайна, которые мы получаем, различаются по размеру. В этой статье я расскажу о том, о чем важно помнить, когда вы выбираете разрешение экрана для своего веб-дизайна.
Быстрый ответ
Для веб-дизайна не существует стандартного разрешения, подходящего для всех случаев, поскольку веб-сайты должны учитывать, как их аудитория использует сайт и какова их концепция дизайна.
Но чтобы дать вам быстрый ответ, наиболее распространенное разрешение файла дизайна, используемое цифровыми агентствами, с которыми мы работаем, составляет 1440 пикселей в ширину, а размер основного контейнера контента составляет 1140 пикселей. Но 1920 пикселей также очень распространены, поэтому читайте дальше, если хотите узнать больше о том, какой из них выбрать.
« Наиболее распространенное разрешение файла дизайна , используемое цифровыми агентствами, с которыми мы работаем, составляет 1440 пикселей в ширину , с контейнером основного содержимого 1140 пикселей».
Самый распространенный вопрос: как насчет дисплеев Retina?
Наиболее распространенное заблуждение при выборе разрешения для веб-дизайна заключается в том, что файлы должны быть в два раза больше, чтобы все файлы хорошо выглядели на дисплеях Retina, где плотность пикселей (или соотношение пикселей) выше.
Однако для веб-разработчиков это не имеет большого значения, если изображения и значки предоставляются либо в более высоком разрешении (в файле дизайна или отдельно), либо в векторном виде. Для всего остального разработчик захочет увидеть размеры «пикселя CSS».
Пиксели CSS — это концепция, используемая для стандартизации веб-разработки, которая не учитывает плотность пикселей вашего экрана и работает как общий язык для устройств и веб-браузеров для чтения вашего дизайна. Вот как это работает:
Основные концепции адаптивных веб-сайтов
Чтобы углубиться в тему, нам сначала нужно рассмотреть некоторые основы того, как адаптивность работает на большинстве веб-сайтов. Если вы уже знакомы с концепциями точек останова, экранов @media и сеток CSS, вы можете перейти к следующему разделу.
Сетка CSS
Для размещения элементов на веб-сайте дизайнеры и разработчики используют сетку с предопределенным количеством столбцов и промежутками между этими столбцами. Обычная настройка — использовать 12 столбцов и 30 пикселей отступа, но выбор остается за дизайнером.
Обычная настройка — использовать 12 столбцов и 30 пикселей отступа, но выбор остается за дизайнером.
«Общая настройка — использовать 12 столбцов и 30 пикселей отступа ».
Вместе эти столбцы составляют 100% основного контейнера страницы, который, в свою очередь, может различаться по размеру в зависимости от размера окна браузера. Это плавающее определение размеров объектов помогает избежать их обрезки в окнах меньшего размера и необходимости горизонтальной прокрутки, чтобы увидеть, что выходит за рамки (подумайте об изображении шириной 900 пикселей на экране с разрешением 640 пикселей).
Обычно максимальная ширина основного контейнера устанавливается, например, 1280px или 1024px, чтобы не растягивать контент слишком сильно. Вместо этого окно браузера будет центрировать основной контейнер и отображать цвет фона с каждой стороны от него.
Для веб-дизайнеров очень важно размещать объекты в сетке, если они хотят оставаться хорошими друзьями со своими разработчиками. Это также помогает обеспечить согласованность выравнивания на странице, так что это также должно отвечать их интересам.
Это также помогает обеспечить согласованность выравнивания на странице, так что это также должно отвечать их интересам.
Размеры экрана и контрольные точки
Так как столбцы сетки определяются в %, а не с фиксированной шириной, столбцы будут очень узкими на маленьких экранах, и контент должен будет занимать больше столбцов, чтобы хорошо выглядеть. Способ решить эту проблему — настроить определения размера объекта в зависимости от размера окна браузера.
Типы экранов, используемых для просмотра веб-сайтов, можно условно разделить на четыре категории:
- Большие настольные экраны
- Экраны для ноутбуков
- Таблетки
- Мобильные телефоны
При разработке веб-сайтов разработчик определяет диапазоны разрешений экрана, соответствующие этим типам или некоторым из них, которые используются для определения способа отображения контента. Ограничения ширины для этих диапазонов называются точками останова. Вы, наверное, видели, как контент на веб-сайте будет перестраиваться при определенной ширине окна вашего браузера. Это точки останова.
Это точки останова.
«Возможно, вы видели, как содержимое веб-сайта перестраивается при определенной ширине окна вашего браузера. Это точки останова ».
Разработчик может, например, определить блок текста для отображения в 4 столбцах на экранах ноутбуков и больших экранах настольных компьютеров, затем в 6 столбцах на планшетах и во всех 12 столбцах на мобильных телефонах, чтобы текст легко читался на всех экранах. размеры.
В файлах CSS разработчик определяет размеры или контрольные точки, используя различные экраны мультимедиа, которые представляют собой предопределенные размеры размеров окон браузера, измеряемые в пикселях CSS. Многие стандарты используют только три группы — настольные компьютеры, планшеты и мобильные устройства, но некоторые также разбивают настольные компьютеры на большую и маленькую версии. В основном мы используем CSS-фреймворк Zurb Foundation, который по умолчанию использует следующие точки останова:
- Большой: 1024 пикселя или шире
- Средний: 640 пикселей или шире
- Маленький: меньше 640 пикселей
Чтобы текстовое поле отображалось правильно, разработчик должен назначить контейнеру несколько классов, которые управляют количеством столбцов, которые он покрывает на разных размерах экрана:
 Затем любой объект будет создан в два раза больше, а затем адаптирован для меньших экранов, что может показаться непредсказуемым. Фото и визуал лучше присылать отдельно или вставлять в файл дизайна в двойном размере, а потом масштабировать по размеру. Таким образом, их все еще можно экспортировать с двойным разрешением.
Затем любой объект будет создан в два раза больше, а затем адаптирован для меньших экранов, что может показаться непредсказуемым. Фото и визуал лучше присылать отдельно или вставлять в файл дизайна в двойном размере, а потом масштабировать по размеру. Таким образом, их все еще можно экспортировать с двойным разрешением.
«Еще одна проблема, когда дизайнер использует « разрешение Retina » в файле дизайна, а не сообщает нам об этом ». будет легче создавать проекты, которые выглядят так, как задумано, когда они превращаются в живые веб-сайты. Они также быстрее разработают свои сайты, если научатся выравнивать объекты по сетке и будут четко понимать предполагаемое адаптивное поведение. В качестве дополнительного преимущества они, вероятно, будут намного лучше ладить со своими разработчиками.
Наши партнеры используют различные разрешения экрана в своих файлах веб-дизайна, поэтому нет обязательного стандарта, которому вы должны следовать.
Тем не менее, мы рассмотрели несколько вещей, которые вы должны иметь в виду при настройке файла веб-дизайна:
- Используйте систему сетки, например. 12 столбцов
- Придерживаться сетки при выравнивании объектов на страницах
- Выберите ширину в пикселях 1440, 1920 или около того
- Определите максимальную ширину контейнера, не позволяйте разработчику угадать
- Установите максимальную ширину контейнера, например, 1140px или 960px в зависимости от размера экрана, который, как вы ожидаете, будут использовать ваши посетители (на рабочем столе)
- Создайте отдельные файлы дизайна для планшета и мобильного телефона, если вы хотите полностью контролировать результат
- Следуйте сетке по умолчанию предпочитаемого вашим разработчиком CSS-фреймворка или четко покажите, как вы хотите настроить каждую точку останова
Если вам интересно узнать больше о дизайне для разработки, ознакомьтесь с нашим постом о Sketch VS Photoshop для веб-дизайна.
Хотите, чтобы ваши дизайны были закодированы в темы WordPress? Узнайте больше о наших услугах или свяжитесь с нами сегодня, и мы позвоним, чтобы обсудить это.
Измените разрешение экрана в Windows
Windows 11 Windows 10 Больше...Меньше
Если вы хотите изменить размер того, что вы видите в Windows, вы можете попробовать два варианта.
Прежде чем приступить к работе, если к вашему ПК подключены внешние дисплеи, выберите дисплей, который вы хотите изменить.
Выберите Пуск > Настройки > Система > Дисплей и просмотрите раздел , в котором показаны ваши дисплеи.
Выберите дисплей, который хотите изменить.
Когда это будет сделано, следуйте инструкциям ниже.
Изменение размера содержимого экрана
Оставайтесь или откройте Показать настройки .
Откройте настройки дисплеяПрокрутите до раздела Масштаб и макет .
Выберите Масштаб , затем выберите параметр. Как правило, лучше выбрать тот, который помечен (рекомендуется).
Изменить разрешение экрана
org/ItemList">
Оставайтесь или откройте Показать настройки .
Откройте настройки дисплеяВ строке Разрешение экрана выберите список и выберите вариант. Обычно лучше придерживаться того, который помечен (рекомендуется). Мониторы могут поддерживать разрешения, которые ниже их исходных разрешений, но текст не будет выглядеть таким четким, а изображение может быть маленьким, центрироваться на экране, с черными краями или растянутым.
Примечание. Если вы видите неожиданные изменения в разрешении экрана, возможно, необходимо обновить графический драйвер. Чтобы просмотреть и установить доступные обновления, выберите Пуск > Настройки > Центр обновления Windows > Проверить наличие обновлений .
Похожие темы
Изменение размера значков на рабочем столе
Изменить размер текста в Windows
Прежде чем приступить к работе, если к вашему ПК подключены внешние дисплеи, выберите дисплей, который вы хотите изменить.
Выберите Пуск > Настройки > Система > Дисплей и посмотрите на Переставьте дисплеи 9раздел 0568.
Выберите дисплей, который хотите изменить. Когда это будет сделано, следуйте инструкциям ниже.
Изменение размера того, что на экране
Оставайтесь или откройте Показать настройки .
Откройте настройки дисплеяПрокрутите до Масштаб и макет .
Далее в Изменить размер текста, приложений и других элементов выберите вариант. Как правило, лучше выбрать тот, который помечен (рекомендуется).
Изменить разрешение экрана
org/ItemList">
Оставайтесь или откройте Показать настройки .
Откройте настройки дисплеяПрокрутите до Масштаб и макет .
Найдите Разрешение экрана и выберите вариант. Обычно лучше придерживаться того, который помечен (рекомендуется). Мониторы могут поддерживать разрешения, которые ниже их исходных разрешений, но текст не будет выглядеть таким четким, а изображение может быть маленьким, центрироваться на экране, с черными краями или растянутым.
Примечание. Если вы видите неожиданные изменения в разрешении экрана, возможно, необходимо обновить графический драйвер.
