Как проверить сайт на разных разрешениях экрана
Сайт онлайн-магазина, информационного центра и любого другого предприятия должен отлично выглядеть не только на устройстве разработчика, но и на всех остальных. Пользователи заходят на web-ресурс с компьютера, планшета, смартфонов с различным разрешением. И если на экране увидят «кривые» или обрезанные картинки, не смогут оформить заказ, найдут не кликабельные кнопки, не станут мучаться и перейдут к конкурентам.
Сайт адаптивен, когда корректно отображается на всех возможных устройствах. К такому состоянию должны стремиться все разработчики, и перед релизом проверять портал на масштабируемость. Как это делать и с помощью каких инструментов, читайте в материале.
Как узнать разрешение экрана посетителей сайта?
Нельзя разработать сайт только для одного или двух разрешений дисплеев. Согласно статистике за май 2021 года по май 2023 год среди пользователей популярны девайсы с многочисленными вариантами экранов. А 34. 4% вообще являются нестандартными, или были скрыты от программ аналитиков. Протестировать сайт абсолютно для всех — трудоемкая задача. Для старта можно ограничиться теми, которые выбирают посетители вашего ресурса.
4% вообще являются нестандартными, или были скрыты от программ аналитиков. Протестировать сайт абсолютно для всех — трудоемкая задача. Для старта можно ограничиться теми, которые выбирают посетители вашего ресурса.
Разрешение дисплея | % востребованность среди пользователей |
1920×1080 | 8,94 |
1366×768 | 7,65 |
360×800 | 4,74 |
360×640 | 4,72 |
414×896 | 4,22 |
1536×864 | 4,02 |
360×780 | 3,04 |
375×667 | 2,85 |
360×760 | 2,62 |
375×812 | 2,61 |
412×915 | 2,57 |
1280×720 | 2,53 |
1440×900 | 2,48 |
393×851 | 2,18 |
390×844 | 2,13 |
768×1024 | 1,9 |
412×892 | 1,79 |
360×720 | 1,64 |
393×873 | 1,57 |
412×869 | 1,39 |
Other | 34,4 |
Узнать разрешение дисплеев пользователей web-портала можно, если он подключен к системам Google Analytics или Яндекс. Метрика. Например, в последней системе надо перейти в меню «Отчеты», затем «Технологии» и «Разрешения дисплея». Где на графиках отображается вся необходимая информация. Изучите ее. А затем уже приступайте к проверке сайта. И разрабатывайте адаптивный шаблон для этих разрешений экрана.
Метрика. Например, в последней системе надо перейти в меню «Отчеты», затем «Технологии» и «Разрешения дисплея». Где на графиках отображается вся необходимая информация. Изучите ее. А затем уже приступайте к проверке сайта. И разрабатывайте адаптивный шаблон для этих разрешений экрана.
Проверка сайта через браузеры
Проверить адаптивность сайта через браузер — это самый простой и недорогой способ. Не нужны дополнительные сервисы, когда есть встроенные инструменты уже в web-обозреватель. И ими может пользоваться любой разработчик от начинающего до более продвинутого.
Неважно, на каком браузере (Opera, FireFox, Chrome) будете тестировать сайт, схема, чтобы открыть редактор похожа. Что же нужно делать?
1. Открыть web-страницу, которую нужно проверить на различных разрешениях дисплеев.
2. В верхнем правом углу находится пиктограмма трех точек, шестеренка или тройная линия — «Настройка и управление браузером». Кликните по ней мышкой.
3. Выберите один из пунктов меню, который есть непосредственно у вас в браузере: «Разработка», «Дополнительно», «Дополнительные инструменты», «Веб-разработка». И дальше отмечайте «Адаптивный дизайн» или «Инструменты разработчика». Можно воспользоваться и «горячими» клавишами. Например, для Opera, Chrome и Yandex — Ctrl+Shift+I, FireFox — Ctrl+Shift+M.
4. После этого сайт откроется в консоле редактора.
5. На панели инструментов найдите значок в виде телефона. Называется «Toggle Device Toolbar» или «Панель инструментов переключения устройств».
6. В выпадающем списке «Responsive» указывайте тип девайса. Устанавливайте разрешение.
7. Система позволяет менять масштаб. Однако, помните, если он увеличивается, разрешение уменьшается. И наоборот.
8. Когда тестируемых устройств недостаточно, добавляйте еще. Снова откройте список «Responsive», «Edit». И галочками указывайте интересующие модели.
И галочками указывайте интересующие модели.
9. Чтобы выйти из консоли разработчика и перейти в режим просмотра web-страниц в браузере, надо нажать крест в правом верхнем углу. То есть закрыть это окно.
Онлайн-сервисы
Многие Интернет-сервисы для тестирования адаптивности сайта есть в свободном доступе и абсолютно бесплатны. Функциональностью, числом проверок отличаются от инструментов, в которых требуется денежный взнос за подписку. Каким пользоваться, выбирать, конечно, разработчику.
BrowserStack
Очень популярен среди разработчиков. Сервис платный, однако новичкам предоставляют freeware период равный 30 минутам. BrowserStack — многофункциональный инструмент, который позволяет проверить сайт на адаптивность и на кроссбраузерность на более 3000 устройствах. Разработчики сервиса следят за рынком мобильных гаджетов, компьютерной техники, поэтому список девайсов постоянно дополняется.
Попробовать
Основные преимущества:
- простота — с инструментарием разберется даже начинающий web-мастер;
- удобство — быстрый переход от одной платформы к другой, не нужно тратить время на настройку среды;
- высокая скорость тестирования расширения;

Оплата: десктопная версия на одного пользователя стоит 29$ в месяц, еще и за мобильную придется доплатить 10$.
ScreenFly
Бесплатный и очень простой сервис. Для начала работы необходимо только ввести адрес web-ресурса. Помогает проверить адаптивность сайта на четырех типах устройств:
- Desktop — мониторы, ноутбуки;
- Tablet — планшет;
- Mobile — смартфон;
Попробовать
Вариантов разрешений мало. Но для домашних страниц, небольших информационных ресурсов и других порталов, где не будет большого числа посетителей, вполне может хватить. Дополнительно есть кнопки для скроллинга, а также можно изменить ориентацию экрана.
I love adaptive
Еще один бесплатный онлайн-сервис. Подойдет для проектов с разным бюджетом. Но все же высокозатратные web-ресурсы будут пользоваться чем-то другим, с более расширенным функционалом. Однако в «I love adaptive» есть несколько типов устройств:
Однако в «I love adaptive» есть несколько типов устройств:
- Телефон;
- Планшет;
- Десктоп.
Можно выбрать операционную систему и модель девайса. Разработчики сервиса следят за рынком техники и добавляют самые топовые устройства для тестирования. Например, iPhone представлены в полной линейке, есть даже самые первые модели.
Попробовать
Еще одно достоинство «I love adaptive» — это встроенный HTML валидатор. Он проверяет синтаксические ошибки кода сайта. И если они есть, их можно посмотреть в редакторе. Где они не просто «вывалены» списком. Указывается расположение ошибки в тексте кода. И дано объяснение, почему строка считается неправильной.
CrossBrowserTesting
По числу поддерживаемый устройств и разрешений дисплеев это сервис может поспорить с BrowserStack. В его библиотеке более 2500 вариантов девайсов. Инструментарий настолько масштабен и разнообразен, что удовлетворит даже самых востребованных разработчиков.
- безопасное ручное или автоматизированное тестирование;
- собственные инструменты отладки;
- параллельное тестирование в нескольких браузерах одновременно;
- интеграции и CI/CD;
- дружелюбный Rest API;
- облачная сеть Selenium, Appium.
Попробовать
У сервиса есть бесплатный тестовый период, а оплата тарифных планов начинается от 15$ в месяц.
Инструменты тестирования от поисковых систем
Все больше пользователей во всем мире просматривают сайты с планшетов и смартфонов. Поэтому поисковые системы при ранжировании Интернет-порталов делают упор именно на адаптивность страниц к мобильным девайсам.
Google Mobile Friendly
Инструмент доступен всем разработчикам. Он бесплатный. Чтобы начать проверку, необходимо ввести только адрес. Весь процесс тестирования занимает одну-две минуты.
Весь процесс тестирования занимает одну-две минуты.
Попробовать
Если система обнаруживает проблемы, то выдает соответствующее заключение с описанием и расшифровкой. В противном случае, результат положителен. Об этом также сервис сообщает.
Основная задача Google Mobile Friendly — проверить, подходит ли web-ресурс для планшетов и смартфонов. Протестировать адаптивность с различными разрешениями дисплеев нельзя.
Яндекс.Вебмастер
Официальный сервис поисковой системы Yandex. Для проверки также понадобится URL-страницы. Дополнительно ресурс потребует подтвердить права доступа или владения сайтом. Если вы этого не сделаете, тестирования не будет.
Поэтому Вебмастер доступен только разработчикам, и тем, которые еще имеют учетную запись на портале yandex.ru.
Попробовать
Механизм похож на Google Mobile Friendly. В результате проверки можно увидеть только общую картину: адаптирована web-страница для мобильных устройств или нет. А также перечень ошибок, если они есть. Выбирать типы устройства, менять разрешения экранов нельзя. Но и плату за проверку система не требует.
Выбирать типы устройства, менять разрешения экранов нельзя. Но и плату за проверку система не требует.
Рынок мобильных устройств постоянно растет. Чтобы найти информацию в Интернете, заказать еду, люди чаще всего пользуются смартфонами. Только в 2019 году количество выходов на сайты через мобильные девайсы был уже больше 50%, а если точнее, то 52,68%. Если сайт любимого ресторана суши на новеньком телефоне пользователя будет отображаться некорректно, он в скором времени перестанет там заказывать, уйдет к конкурентам. Поэтому адаптивность сайта под различные устройства важна. И при разработке ресурса ей стоит уделять внимание. А также и поддерживать ее в течение «жизни» web-портала. Ведь от качества и удобства использования Интернет-ресурса зависит прибыль предприятия. Истина проста: «корявый» сайт — нет клиентов.
Сервисы просмотра сайта на разных разрешениях экрана
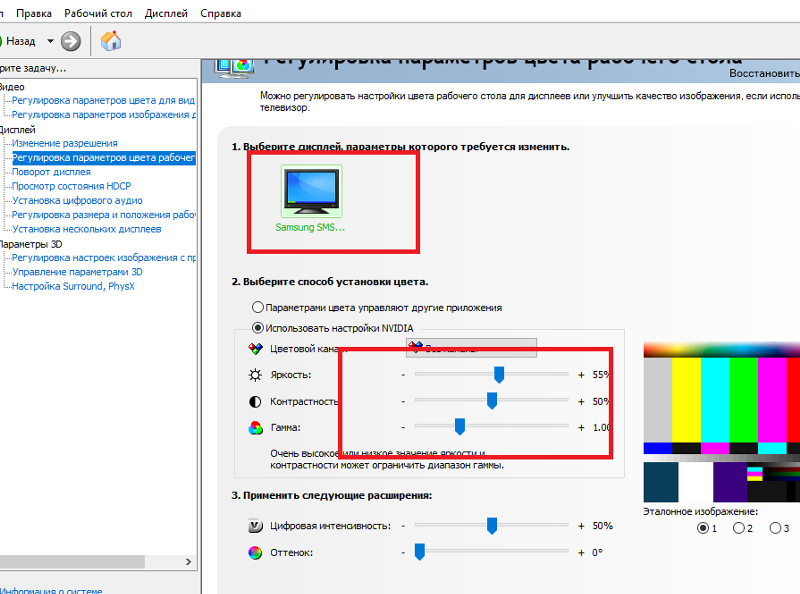
Продолжая работать и размышлять над адаптивным дизайном блога я столкнулся с необходимостью просмотра сайта на разных разрешениях экрана. С развитием смартфонов и появлением множества разных размеров экранов полезно просмотреть как будет выглядеть ваш сайт на том или ином устройстве. Для решения этой задачи есть несколько вариантов. Для просмотра сайта на компьютере при меньших разрешениях нежели ваш монитор достаточно просто зайти в настройки экрана и выбрать нужно значение.
С развитием смартфонов и появлением множества разных размеров экранов полезно просмотреть как будет выглядеть ваш сайт на том или ином устройстве. Для решения этой задачи есть несколько вариантов. Для просмотра сайта на компьютере при меньших разрешениях нежели ваш монитор достаточно просто зайти в настройки экрана и выбрать нужно значение.
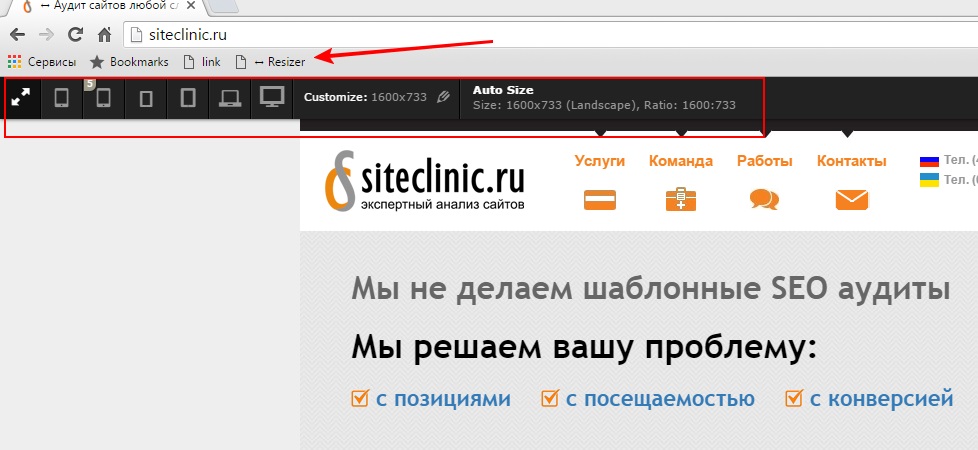
Еще есть вариант с использованием плагинов для бразуера, например Web Developer для Firefox, который также сущесвтует и для Google Chrome. Опция Resize позволяет изменить размер браузера до нужного вам значения.
Методы эти наиболее простые, но сейчас их уже недостаточно — просмотреть сайт на разрешениях экрана побольше или увидеть как он будет смотреться с мобильного не получится. Помнится недавно я рассматривал проект CrossBrowserTesting, позволяющий тестировать сайты во всех браузерах. Он крайне полезен для проверки кроссбраузерной верстки на разных OS и браузерах, однако разрешений экрана там было не так много. К тому же для его использования нужно было регистрироваться.
Некоторые проекты позволяют только менять разрешение экрана, другие же имеют дополнительные функции. Я не буду детально их рассматривать, просто упомяну в обзоре, возможно, вам пригодятся.
Screenfly
Просто вводите ссылку на свой сайт и жмете кнопку Go, после чего увидите результат работы сервиса.
В меню есть несколько иконок для работы: список вариантов размера экрана для компьютеров, планшетов, смартфонов, телевизора + возможность указать любое произвольное значение. Дальше идут разные дополнительные функции, например, отображения скролбара, использование проекта через прокси, есть даже возможность поделиться ссылкой на результаты просмотра. Все предельно просто.
Кстати, под доменом quirktools.com скрывается еще парочка интересных простых сервисов:
- Smaps — создание карт сайтов или просто иерархической схемы.
- Wires — вот это классная штука, которая позволяет создавать макеты веб-страниц с помощью разных функциональный блоков (текста, табов, форм, кнопок и т.
 п.)
п.)
Cybercrab Screencheck
Максимально простой сервис для просмотра разных разрешений экрана. Здесь также есть перечень наиболее популярных устройств, из которых нужно выбрать свое.
Весьма симпатичный дизайн у проекта.
Browserstack
Этот сервис похож на CrossBrowserTesting, поскольку дополнительно позволяет оценить ваш сайт на разных браузерах и ОС. Причем он также требует регистрацию и имеет платные функции. Хотя для просмотра разных разрешений экрана это не обязательно — переходите в пункт меню Responsive.
По дизайну и функциональности все очень круто сделано, чего только стоит возможность для смартфонов выбирать варианты просмотра Portrait и Landscape. Да, в остальных сервисах имеется функция поворота (Rotate), но, согласитесь, так все смотрится намного ярче. Кстати, если я правильно понял, то после регистрации вы сможете использовать опцию живого интерактивного тестирования в реальном времени.
Responsivepx
Сервис в духе минимализма. Здесь есть поле для ввода названия сайта + возможность выбора размеров экрана для просмотра.
Здесь есть поле для ввода названия сайта + возможность выбора размеров экрана для просмотра.
InfoByIp
Еще один максимально простой проект. Кроме адреса сайта и размеров представлены наиболее популярные разрешения экрана для вашего удобства.
Если внимательно посмотреть на низ картинки, то можно увидеть, что сервис InfoByIp показывает наличие нижней полосы прокрутки при разрешении 1024х768. Если же изменить разрешение монитора вручную, то можно увидеть, что скролбара там никакого нет. Подобные неточности в некоторых сервисах немного удручают, не будете же вы линейкой перемеривать достоверность отображаемого результата. Именно поэтому советую осуществлять просмотр сайта на разных разрешениях экрана, используя парочку разных сервисов на всякий случай.
Теги: web разработка, браузеры для компьютера, полезные онлайн сервисы, создание сайтов, тестирование
Как протестировать свой сайт при разных разрешениях экрана? Прослушать этот блог и даже смарт-часы.
 В этих категориях также есть бесчисленное множество моделей с разными разрешениями и размерами экрана. Таким образом, у вас будут большие проблемы, если ваш веб-сайт не имеет адаптивного дизайна, поскольку вы будете отталкивать большую часть своей аудитории из-за плохого дизайна. Дело не только в эстетическом ощущении, которое может предложить ваш дизайн, функциональность также является важной частью отзывчивости. Хотя показатель отказов — это аспект, о котором следует беспокоиться, ваш веб-сайт даже не сможет ранжироваться и охватить людей, если он не оптимизирован для мобильных устройств. Теперь, когда мы выяснили, зачем нам нужно тестировать ваш сайт при разных разрешениях экрана, давайте выясним, как это сделать.
В этих категориях также есть бесчисленное множество моделей с разными разрешениями и размерами экрана. Таким образом, у вас будут большие проблемы, если ваш веб-сайт не имеет адаптивного дизайна, поскольку вы будете отталкивать большую часть своей аудитории из-за плохого дизайна. Дело не только в эстетическом ощущении, которое может предложить ваш дизайн, функциональность также является важной частью отзывчивости. Хотя показатель отказов — это аспект, о котором следует беспокоиться, ваш веб-сайт даже не сможет ранжироваться и охватить людей, если он не оптимизирован для мобильных устройств. Теперь, когда мы выяснили, зачем нам нужно тестировать ваш сайт при разных разрешениях экрана, давайте выясним, как это сделать.Существуют различные решения, которые позволят вам протестировать свой веб-сайт при различных разрешениях экрана. Как ведущая компания QA , мы выбрали лучшие варианты для этого блога.
Dev Tools
Понимая растущую потребность веб-сайтов в адаптивности, многие известные браузеры упростили тестировщикам или разработчикам проверку с помощью Dev Tools. Согласно отчетам, 4 самых популярных браузера — это Google Chrome, Safari, Microsoft Edge и Mozilla Firefox.
Согласно отчетам, 4 самых популярных браузера — это Google Chrome, Safari, Microsoft Edge и Mozilla Firefox.
- В большинстве случаев при обычном щелчке правой кнопкой мыши по любой части веб-сайта, которую вы хотите протестировать, в раскрывающемся списке отображается параметр «Проверить». Вы можете щелкнуть по нему, чтобы запустить инструменты разработки и эмулятор вместе с ним.
- После запуска инструментов разработки вы можете определить разрешение экрана по своему выбору или даже выбрать из списка предопределенных разрешений экрана, которые поставляются вместе с ним.
- Если вы тестируете новое устройство, вы даже можете добавить пользовательское разрешение и сохранить его, указав имя для повторного использования при необходимости. Вы можете обратиться к изображению ниже, чтобы увидеть, как это можно сделать за несколько простых шагов.
В отличие от Google Chrome и Microsoft Edge, Mozilla Firefox не запускает эмулятор напрямую. После запуска окна инструментов разработчика вам нужно найти значок, обозначающий мобильный телефон и планшет вместе, и щелкнуть его или нажать ctrl+shift+M, чтобы запустить эмулятор.
Когда дело доходит до Safari, вам сначала нужно выполнить эту серию действий.
- Нажмите «Настройки» -> «Дополнительно».
- В появившемся меню необходимо установить флажок «Показывать меню «Разработка» в строке меню».
- Теперь вы сможете просматривать меню «Разработка» в строке меню. Нажмите на него и выберите опцию «Войти в режим адаптивного дизайна».
Обычный способ запустить Инструменты разработчика для трех других браузеров — открыть «Меню», перейти к «Дополнительным инструментам», а затем открыть Инструменты разработчика.
BrowserStack
В первом рассмотренном нами варианте используются эмуляторы, которые помогают протестировать ваш веб-сайт при различных разрешениях экрана. Но если вы хотите подняться на ступеньку выше и провести тест на реальных устройствах, то покупка всех устройств на рынке определенно не будет жизнеспособным вариантом. Вот где пригодится такой инструмент, как BrowserStack, поскольку это облачная платформа, которая позволит нам использовать реальные устройства для тестирования. Помимо использования реальных устройств для большей уверенности, BrowserStack будет полезен при тестировании межбраузерных функций. Как одна из лучших компаний по тестированию мобильных устройств, мы успешно использовали BrowserStack во многих наших проектах. Хотя есть и другие подобные инструменты, мы считаем BrowserStack лучшим.
Помимо использования реальных устройств для большей уверенности, BrowserStack будет полезен при тестировании межбраузерных функций. Как одна из лучших компаний по тестированию мобильных устройств, мы успешно использовали BrowserStack во многих наших проектах. Хотя есть и другие подобные инструменты, мы считаем BrowserStack лучшим.
Взгляните за пределы нормы
Обычные размеры экрана, которые мы можем видеть на ноутбуке или настольном компьютере, составляют 1920×1080 и 1366×768. Но многие пользователи начинают переходить на настольные мониторы и дисплеи ноутбуков с разрешением 2K и 4K. Также имейте в виду, что помимо соотношения сторон 16:9, которое мы используем, также растет использование дисплеев с соотношением сторон 16:10, которые имеют разные разрешения экрана. Такие разрешения экрана в основном используются создателями, и они обязательно приживутся, поскольку Apple также использует это соотношение сторон в своей новой линейке ноутбуков. Мобильные устройства, которые мы используем в настоящее время, имеют сенсорные экраны, и многие дисплеи ноутбуков также получают сенсорные дисплеи. Поэтому не забудьте спроектировать свои веб-сайты для сенсорного ввода, чтобы оставаться в будущем.
Поэтому не забудьте спроектировать свои веб-сайты для сенсорного ввода, чтобы оставаться в будущем.
Проверка разрешения экрана | Проверка веб-сайта при разных размерах экрана
Браузер для проверки веб-сайта на всех разрешениях экрана. Тестируйте на мобильных устройствах, планшетах, ПК и пользовательских экранах.
Загрузить LT Browser 2.0
Смотреть в действии
Ваш браузер не поддерживает видео HTML5.Тестирование разрешения экрана мобильного устройства
Протестируйте свой веб-сайт или веб-приложение на различных предустановленных разрешениях экрана мобильного устройства с помощью LT Browser. Быстрое тестирование и отладка на различных разрешениях мобильных устройств Android и iOS.
Проверка веб-сайта на размерах экрана планшета
Проверьте адаптивный веб-дизайн и проверьте, как ваш веб-сайт или веб-приложение выглядит на iPad и планшетах Galaxy в альбомной и портретной ориентации с помощью этого программного обеспечения для тестирования.
Тест разрешения веб-страниц для экранов ноутбуков
Это удобное программное обеспечение для тестирования, позволяющее просматривать веб-сайты на множестве разрешений экрана ноутбука. Вы также можете добавить настраиваемые разрешения экрана для удовлетворения конкретных потребностей адаптивного тестирования.
Тестирование и отладка разрешений рабочего стола
Проверьте, как ваш веб-сайт или веб-приложение отображается на разных разрешениях рабочего стола и в разных окнах просмотра, с помощью этого гибкого программного обеспечения для тестирования. Добавьте пользовательские разрешения рабочего стола в соответствии с вашими требованиями к тесту.
Добавление пользовательских разрешений устройств
Создайте свое собственное пользовательское окно просмотра устройства для тестирования веб-сайта с нужными размерами экрана. Мгновенный тест разрешения веб-страницы вашего веб-сайта на пользовательских экранах мобильных устройств, планшетов, ноутбуков и настольных устройств.
Зеркальный вид с прокруткой синхронизации
Удвойте свою производительность, используя зеркальный вид с прокруткой синхронизации. Отладка пользовательского интерфейса вашего сайта на двух разрешениях экрана. Следите за стилем и отзывчивостью разметки, одновременно тестируя веб-сайт на разных размерах экрана.
Ваш браузер не поддерживает видео HTML5.
Снимок экрана и видеозапись всей страницы
Снимать, комментировать, проверять и публиковать полноэкранные снимки экрана и видеозаписи вашего веб-приложения или веб-сайта очень просто. Тестирование разрешения веб-страницы на более чем 50 разрешениях порта просмотра — все в один клик!
Нужно протестировать приложение на нескольких устройствах?
Загрузите свое приложение и запустите тесты мобильных приложений с помощью эмуляторов и симуляторов LambdaTest. Находите ошибки раньше, тестируя приложение на множестве устройств Android и iOS.
Начать тестирование
Отметить как ошибку
Мгновенно отмечайте ошибки в своем любимом инструменте отслеживания ошибок, управления проектами или совместной работы, проверяя мобильное представление веб-сайта. Регистрируйте ошибки в JIRA, Slack, Jenkins и многих других интеграциях.
Регистрируйте ошибки в JIRA, Slack, Jenkins и многих других интеграциях.
ПОСМОТРЕТЬ ВСЕ ИНТЕГРАЦИИ
Почему адаптивный веб-сайт важен?
- Производительность
- SEO
- Доступность
- Конверсия
- Видимость бренда
Walmart обнаружил, что на каждую 1 секунду улучшения времени загрузки страницы конверсия увеличивается на 2%.
Crazy Egg
Первый органический листинг на мобильных устройствах получает 27,7% кликов по сравнению с 19,3% кликов на десктопах.
seoclarity
Каждый доллар, потраченный на улучшение UX, возвращается от 2 до 100 долларов. Улучшение UX должно быть вашим главным приоритетом, поскольку оно связано с несколькими критическими показателями (показатель отказов, показатель оттока, конверсии, вовлеченность и т. д.).
Toptal
79% пользователей смартфонов совершали покупки в Интернете с помощью мобильного устройства за последние 6 месяцев в 2020 году.
OuterBox
51% пользователей смартфонов нашли новую компанию или продукт при поиске на мобильном устройстве.
Google
Медиафайлы, архивы ваших тестов
Вкладка «Медиа» — это быстрое и простое место для сохранения тестовых снимков экрана и видеозаписей с разрешением экрана. Он хранит время, дату, устройство, разрешения, аннотации и все, что вам нужно, в одном месте.
Ваш браузер не поддерживает видео HTML5.
DevTools для отладки аномалий разрешения
Теперь проще, чем когда-либо, отлаживать плохо работающие веб-сайты, используя встроенные DevTools для тестирования разрешения устройства. DevTools поставляется с простым инспектором элементов и отдельным отладчиком для параллельных экранов. Это поможет вам ускорить процесс отладки.
Получите отчет о производительности вашего маяка
Получите подробный отчет об удобстве использования вашего сайта; от производительности до SEO и оценок доступности. Все это в один клик! Оцените свой веб-сайт или веб-приложение по ключевым показателям производительности в Google Lighthouse.
Тестирование в различных сетевых условиях
Регулировка скорости сети помогает вам протестировать ваш веб-сайт в онлайн, быстром 3G, медленном 3G и даже в автономном режиме сети. Вы можете проверить мобильное представление веб-сайта и его отражение в различных условиях сети для реальных пользователей.
Более быстрая отладка с горячей перезагрузкой
Проверяйте изменения кода в режиме реального времени с помощью горячей перезагрузки. Просто нажмите кнопку «Сохранить», и все ваши изменения кода будут немедленно перенесены на все ваши любимые разрешения.
Тест разрешения веб-страницы в LambdaTest
LambdaTest может помочь протестировать веб-сайт на разных размерах экрана, используя функцию адаптивного тестирования. Вы можете выбрать до 56 разрешений одновременно для тестирования разрешения экрана одним щелчком
Попробуйте бесплатно
Повысьте производительность и качество работы с помощью LT Browser
Проектируйте и разрабатывайте адаптивные веб-приложения в два раза быстрее.
