Вот несколько фактов, которые нужно знать об этом апдейте:
- Робот сканирует страницу за страницей последовательно и проверяет их в режиме реального времени
- Оценка готовности страницы к отображению на мобильных устройствах бинарна: или страница проходит проверку, или нет. Промежуточные значения отсутствуют.
- Google предоставил инструменты для проверки удобства просмотра на мобильных устройствах.
- Только ожидание этого обновления увеличило показатель адаптивных страниц на 5% за два месяца до релиза.
Если страница проходит проверку, то она отмечается значком в мобильной версии результатов поиска. Множество крупных западных сайтов, такие как Reddit, NBC Sports, Vogue, SongLyrics, и Business Week не успели внести изменения и существенно потеряли позиции.
Итак, что же нужно предпринять, чтобы не повторить их печальный опыт?
Как уже было упомянуто, Google запустил несколько инструментов для анализа работы сайта.
Отличный результат, что сказать
Принцип работы очень прост: копируете адрес странички, предназначенной для проверки, ждете и анализируете результат. Проверка происходит небыстро, как правило секунд 20-40. Результаты проверки довольно наглядны и позволяют быстро найти проблемные места. Чаще всего это: «Слишком мелкий шрифт», «Не задана область просмотра для мобильных устройств», «Контент шире экрана», «Ссылки слишком близко друг к другу». Сервис обязательно будет ругаться на использование Flash – в современном мире он поддерживается все хуже и хуже. Этот сервис стоит использовать в первую очередь, для проверки сайта.
Мда, как же так?
Замечательный, хоть и достаточно строгий сервис, который не раз и не два упоминался на Хабре, и которым в обязательном порядке должен проверяться любой сайт (по моему личному мнению). Принцип работы тот же – вводим ссылку, ждем, получаем ряд комментариев и оценку страницы. Чем выше – тем лучше, но редко кому удается достичь результата в 100 баллов, особенно если на сайте используется яндекс.метрика/google analytics и другие подключаемые скрипты.
Итак, чем же он полезен? Во-первых, он проводит схожую проверку страницы, что и предыдущий сервис (но немного быстрее). Во-вторых – PageSpeed, как видно из названия, предназначен для анализа и оптимизации скорости загрузки страницы. Это немаловажный фактор ранжирования, и он учитывается уже достаточно давно. Да и в любом случае, медленно загружающаяся страница всегда теряет посетителей. PageSpeed дает рекомендации не только по внешнему виду страницы на мобильных устройствах, но и напоминает о том что стоит включить кеширование, прописать gzip/deflate сжатие ресурсов, минифицировать css и js, а также убрать оные в конец кода, чтобы не блокировать загрузку. Но на практике, самый большой прирост скорости дает оптимизация картинок – именно этот ресурс обычно грузится дольше всех. Утилита под названием FileOptimizer позволяет решить эту проблему достаточно быстро, кроме нее есть ряд серверных утилит и аналогов – в общем, было бы желание.
Также, можно получить рекомендации по удобству просмотра в инструментах разработчика — www.google.com/webmasters/tools (если у вас уже есть аккаунт). Там вы можете получить все сообщения об ошибках по своему сайту, графики и другую ценную информацию. К сожалению, объем предоставляемой информации этим сервисом настолько велик, что его разбора хватит на несколько отдельных статей.
Я не нашел аналогичных инструментов от Яндекса, или других отечественных аналогов, но думаю что этих двух инструментов должно вполне хватить. На крайний случай, можно использовать эмуляторы:
Ну или даже консоль разработчика в Google Chrome – там тоже присутствует отличный эмулятор мобильных устройств, со всем функционалом панели разработчика.
Вместо заключения
Сегодня каждый вебмастер, которому, важна посещаемость его сайтов, должен учитывать, насколько хорошо его творения отображаются на планшетах и смартфонах. Это больше не получится игнорировать, ссылаясь на небольшой процент таких пользователей. Возможно, скоро их количество превысит тех, кто заходит на ваш сайт с компьютера или ноутбука. Крайне важно своевременно внести изменения в верстку и структуру сайта. Google предоставляет удобные инструменты для анализа работы сайта, которым нет аналогов – они помогут вам сохранить и удержать пользователей. А тем, кто уже адаптировал свои сайты будет полезно время от времени проверять новые странички, чтобы не упустить ничего важного.
7 сервисов для проверки сайта на мобильность
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ.
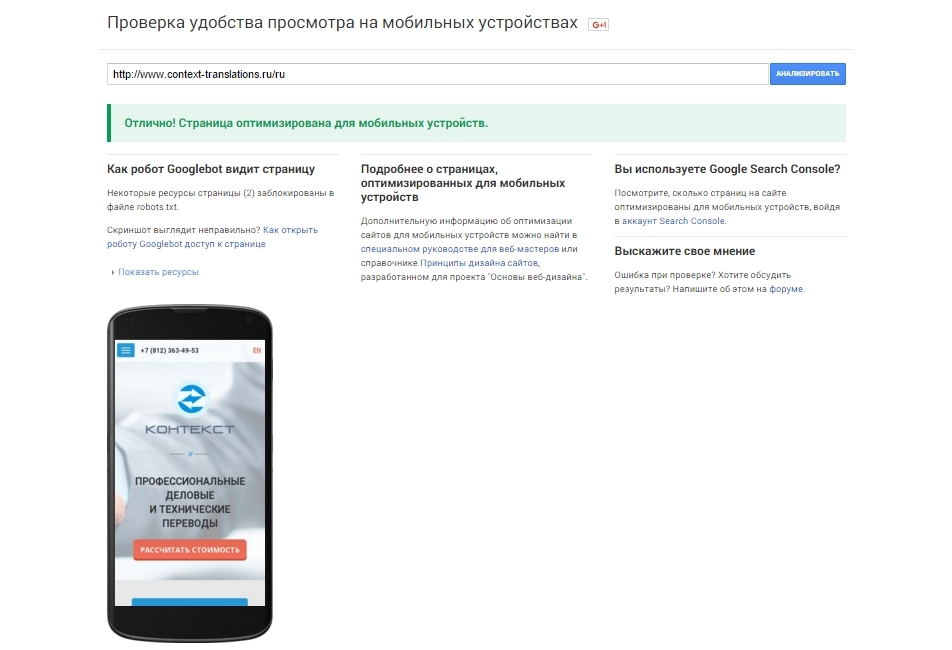
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly

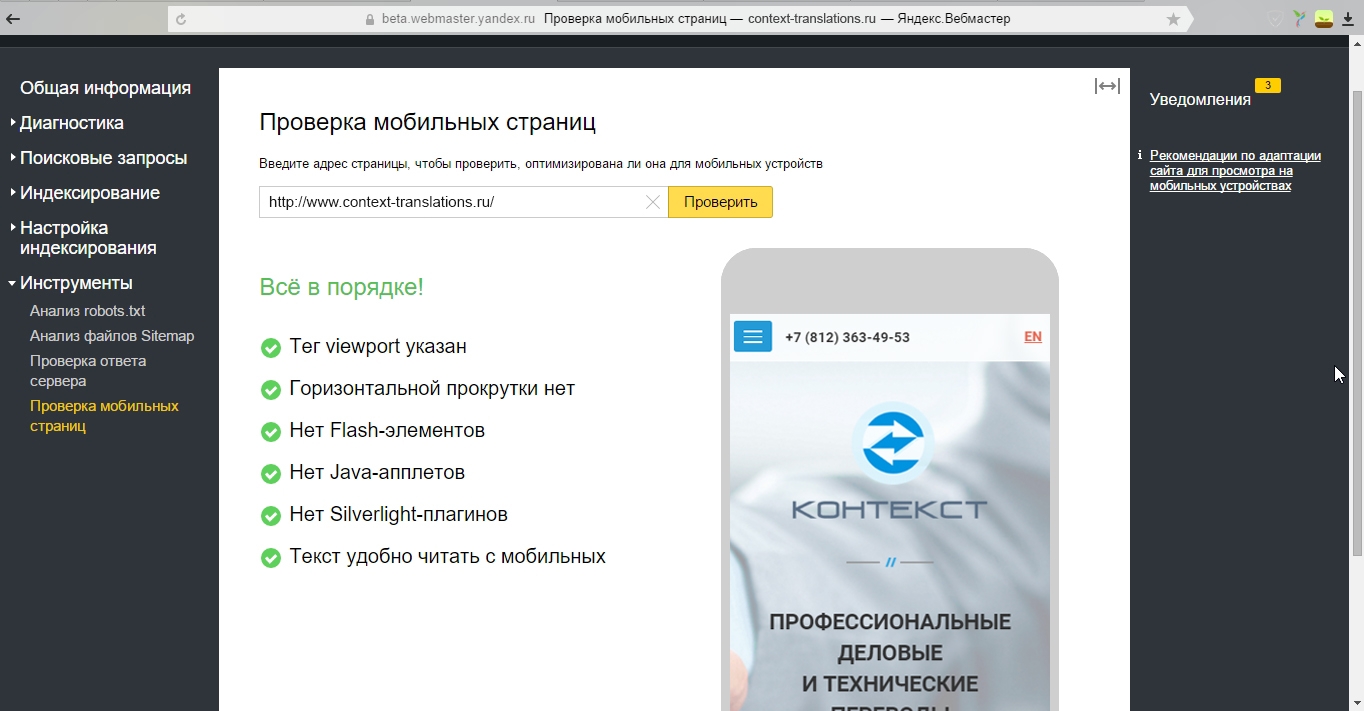
2. Яндекс Вебмастер (beta) — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/

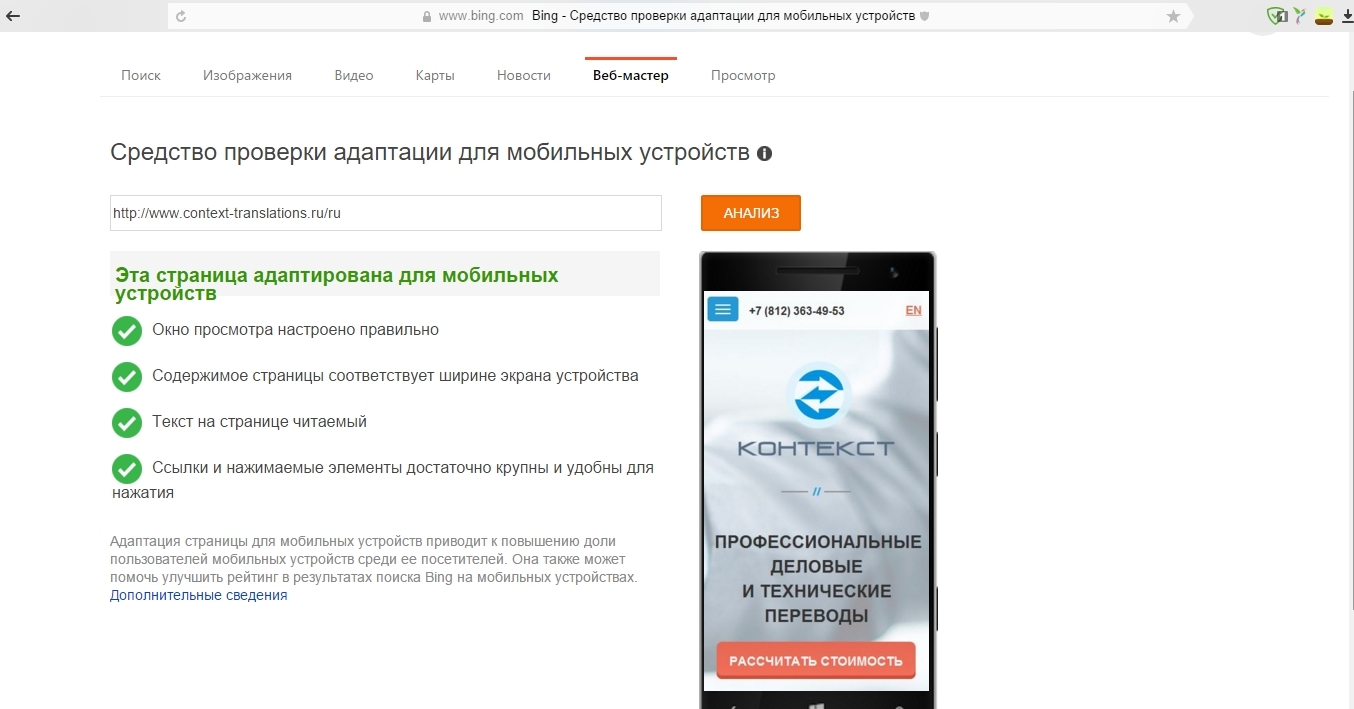
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www.bing.com/webmaster/tools/mobile-friendliness

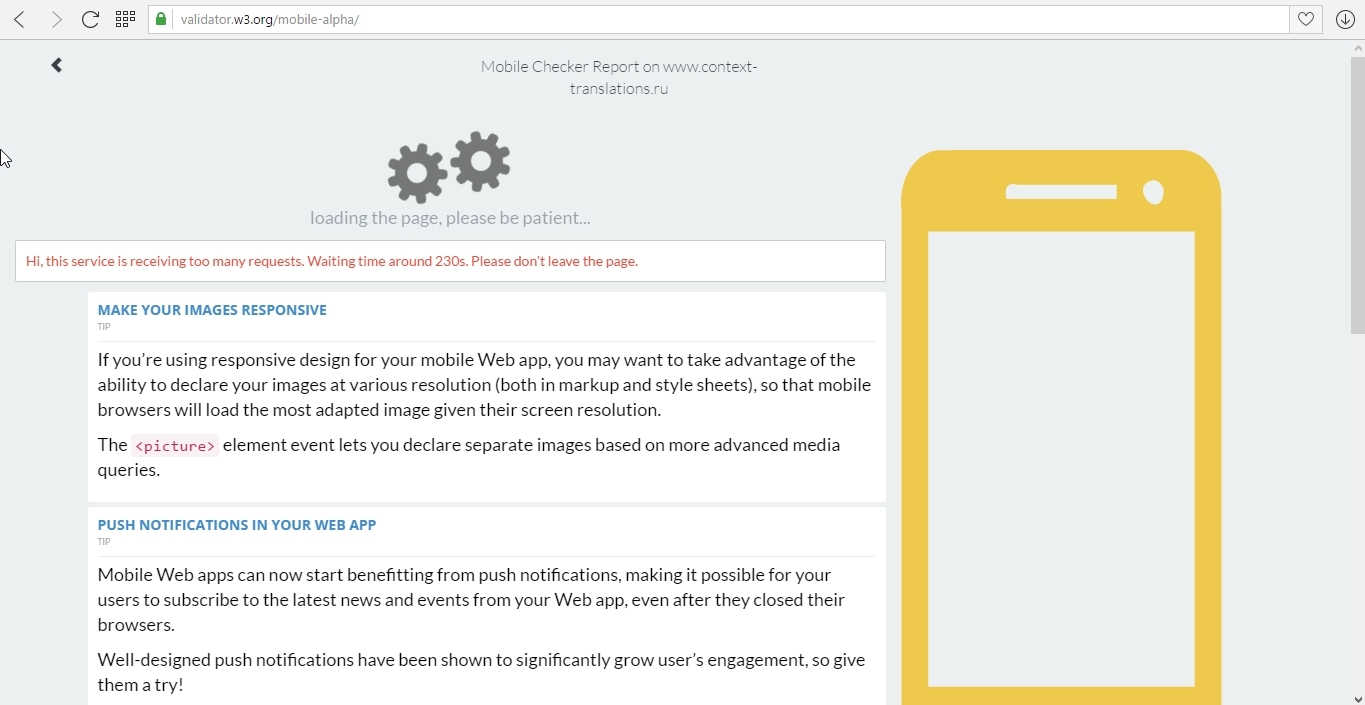
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/

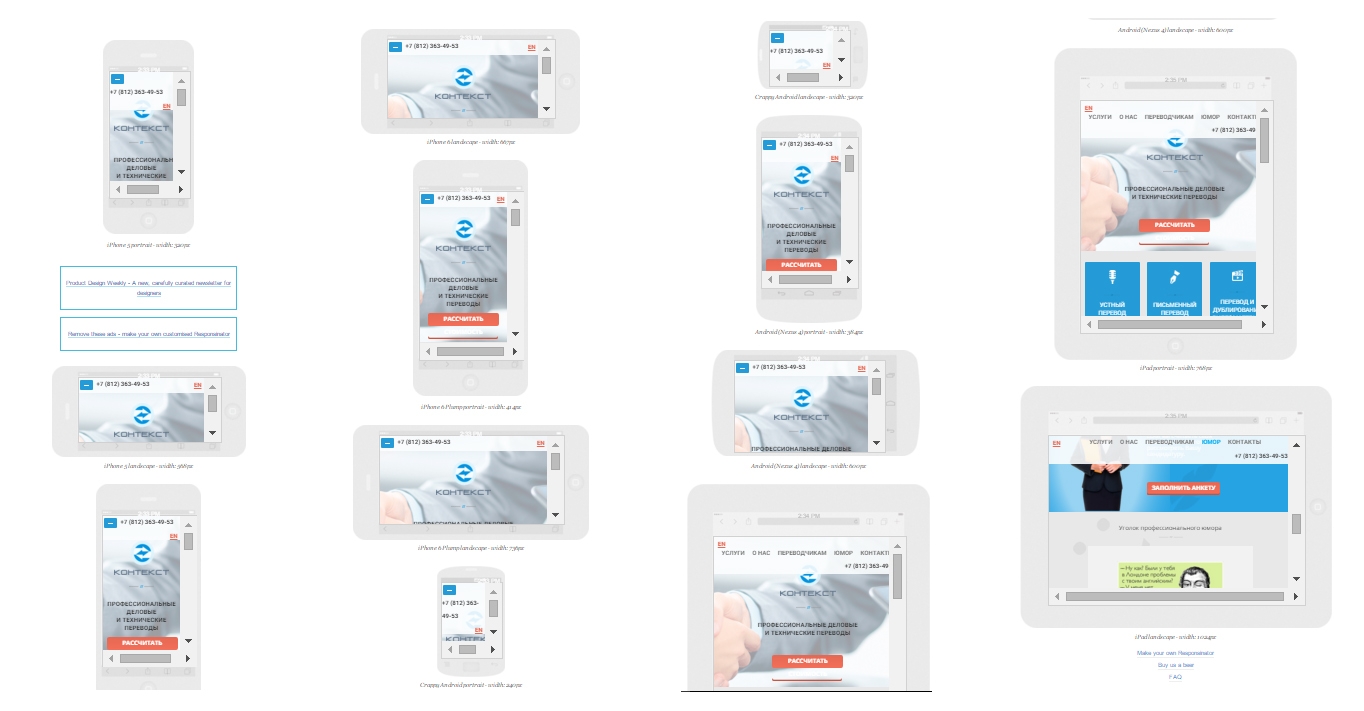
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/

UPD1: 20.07.2017:
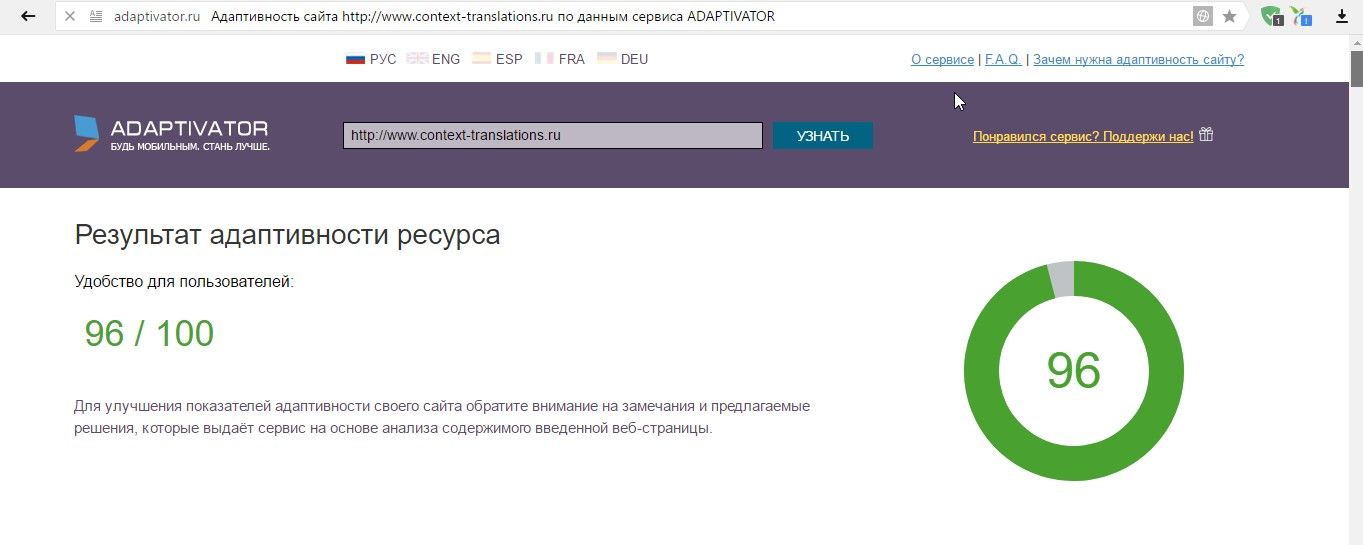
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/

UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос — https://vk.com/topic-111053731_33165203
Бесплатный аудит вашего сайта\лэндинга\группы — https://vk.com/topic-111053731_33178124
Больше интересной информации о digital — https://vk.com/bilalovpro
5 лучших способов тестирования мобильных сайтов.
Темпы использования мобильных браузеров растут ежедневно. По статистике, около 32% интернет-трафика приходится на мобильные телефоны и планшетные компьютеры. Это означает и рост ожидания потребителей в отношении мобильных сайтов.
Тестирование сайта перед запуском является крайне необходимым этапом в связи с огромным разнообразием мобильных устройств, находящихся в распоряжении потребителей. И даже применение столь гибкой методики как адаптивный дизайн, не устраняет эту необходимость. Мобильные устройства постепенно вытесняют стационарные компьютеры — смотрите график ниже, видите насколько вырос мобильный трафик за последние 2 года?
Выделяется несколько различных подходов к проверке мобильных сайтов. Ниже раскрывается пять основных способов тестирования, расположенных в порядке от самых эффективных до наименее предпочтительных.
1. Тестирование на реальных мобильных устройствах
Лучше всего проверять сайт на реальных устройствах, поскольку многие нюансы взаимодействия невозможно эмулировать. На опыт взаимодействия (UX) влияет целый ряд факторов: неустойчивое подключение к сети, плотность пикселей, относительный размер активных элементов на странице и реальное время загрузки страницы. В идеале сайт необходимо проверять на всех мобильных устройствах.
Естественно, полное тестирование практически неосуществимо, поскольку требует много времени и ресурсов. Оптимальным выходом станет приобретение нескольких мобильных устройств для так называемого тестового комплекта, что особенно актуально для клиентоориентированного бизнеса. Тестовый комплект обычно состоит из самых популярных устройств, используемых для просмотра веб-страниц. Данный подход позволяет провести физические испытания в реальных условиях и взглянуть на сайт глазами пользователя. Если покупка мобильных телефонов для тестового комплекта не вписывается в бюджет проекта, воспользуйтесь собственным смартфоном. Вероятнее всего, ваш смартфон будет работать на базе Android или iOS, что хотя бы даст представление, каким видят анализируемый сайт большинство пользователей. Поинтересуйтесь, какими мобильными устройствами располагают родственники, коллеги и друзья, чтобы проверить сайт и на других девайсах.
2. Использование симулятора iOS и эмулятора Android
Настоящее «железо» заменить невозможно, однако за неимением лучшего подойдут программные эмуляторы. Эмуляторы для iOS и Android рассчитаны, главным образом, для тестирования родных приложений. Однако в них предусмотрены дефолтные браузеры мобильных устройств, которые достаточно точно воспроизводят сайт, каким он будет выглядеть на реальном устройстве. Подчеркнем фразу достаточно точно, поскольку эмуляторы не учитывают состояние сетевого подключения, скорость загрузки страниц, относительные размеры активных элементов и другие нюансы, которые можно наблюдать только в реальных условиях. Тем не менее, инструменты визуализации функционально эквивалентны настоящим устройствам и неплохо справляются с проверкой кроссбраузерной совместимости.
- Симулятор iOS, поставляемый в интегрированной среде разработки Xcode, имитирует отображение сайта в iPhone и iPad
Симулятор iOS входит в интегрированную среду разработки ПО Xcode. Сначала установите Xcode с платформы App Store. Зайдите в меню Xcode и выберите Xcode > Open Developer Tool >iOS Simulator. К сожалению, инструмент совместим только с операционкой Mac OS, поэтому пользователям Windows или Linux придется поискать другой вариант.
Эмулятор Android поставляется в среде разработки приложений Android SDK. Подробная информация об эмуляторе Android находится здесь.
3. Браузерное тестирование
Если не получается собрать тестовый комплект или разобраться с программными эмуляторами iOS и Android, можно воспользоваться другими методами.
Онлайн-сервис BrowserStack имитирует стационарные и мобильные устройства для тестирования сайтов, это удобный онлайн-инструмент для тестирования сайтов на разных устройствах и в разных браузерах.
4. Сервис Responsinator
Тестирование сайтов должно проходить на реальных мобильных устройствах или с помощью качественных эмуляторов. Если по какой-либо причине указанные методы реализовать не получается, перед вебмастером открывается огромное количество других вариантов, поскольку тестирование сводится, по сути, к простому изменению размеров окна браузера. Разработано немало толковых инструментов для решения этой задачи, но самым эффективным считается Responsinator.
Responsinator изменяет размеры сайта по заданным параметрам. Инструмент полезен для быстрой проверки поведения адаптивного дизайна, однако он не заменяет тестирование на реальных устройствах.
Зайдите на сайт и введите URL анализируемого сайта. Сервис отобразит ваш сайт так, как он бы выглядел в популярных устройствах на разных разрешениях экрана. Инструмент может оказаться полезным для быстрой поверхностной проверки. Однако он не в состоянии заменить полноценное тестирование на реальных устройствах и даже программную эмуляцию, поскольку инструмент работает на графическом движке активного браузера. Иными словами, в сервис не вшиты движки мобильных браузеров для отображения сайтов. Собственно, результат получается в точности таким, как и при ручном изменении размеров окна браузера.
5. Изменение размеров окна браузера
В процессе работы над сайтом на настольном компьютере дизайнеры и разработчики часто проверяют поведение элементов адаптивного дизайна путем переключения размеров окна браузера. Это действие настолько элементарно, что язык не поворачивается назвать его «тестированием», однако отказываться от него не имеет смысла. В процессе работы над фрагментами кода, связанными с адаптивным дизайном, быстрая проверка типа «переключил – посмотрел – переключил обратно» помогает оценить внесенные изменения. Однако этот прием даже нельзя сравнивать с другими методами тестирования: погрешность в размерах, разные графические движки, отсутствие сетевой задержки сигнала и т. п. Этот метод имеет слишком много недостатков, чтобы быть равноценной заменой другим вариантам тестирования.
А как проводите тестирование вы?
Предлагаемые способы и инструменты не носят исчерпывающий характер. Мы раскрыли большинство способов тестирования мобильных сайтов, однако не затрагивали отдельные промежуточные варианты, а также огромное количество инструментов для тестирования адаптивного дизайна. Рекоменудем прочитать дальше — 5 инструментов для создания мобильных лендингов, это поможет избежать несовместимости и других проблем. Если вы применяете особый подход или можете рассказать о каком-либо инструменте, просьба оставить комментарий.

 Если вы проанализировали трафик своего блога и обнаружили большую долю отказов, посмотрите, как он отображается на мобильных устройствах.
Если вы проанализировали трафик своего блога и обнаружили большую долю отказов, посмотрите, как он отображается на мобильных устройствах.
Возможно, он не адаптирован для просмотра с телефонов, смартфонов, посетители не видят картинки, шрифты разъезжаются.
В таком случае даже фанаты блога не смогут читать статьи и тем более что-либо покупать.
Как анализировать источники трафика можете прочитать здесь.
Необходимо проверить сайт на адаптивность в Яндекс, Гугл, на устройствах с разным разрешением. Для проведения теста и проверки сайта на разных разрешениях вам не понадобятся телефоны всех моделей. В сети есть сайты-эмуляторы мобильных устройств. Они дают возможность онлайн увидеть сайт на устройствах с различной диагональю дисплея, разным соотношением сторон и разрешением.
Угодить всем пользователям, вам, возможно, не удастся. Но по статистике Яндекс Метрики выделите устройства, с которых просматривают ваш веб-ресурс чаще всего. Адаптируйте сайт именно под них.


Для проверки отображения сайта на разных экранах в эмуляторах необходимо ввести урл. Одни эмуляторы сразу отобразят сайт в разных устройствах, в других эмуляторах надо будет дополнительно выбрать вид устройства.
СТАТЬИ ПО ТЕМЕ:
Что такое слайд шоу из фотографий, как сделать его онлайн
Яндекс метрика: что это такое, для чего нужна, как подключить, установить код на сайт wordpress, настроить
Доступ к счетчику метрики яндекс
Сервисы для проверки мобильной версии сайта
quirktools.com/screenfly позволяет проверить сайт на разных разрешениях. Вводим адрес страницы, выбираем устройство и видим, первый не адаптирован, у второго шапка, контент адаптируются к области просмотра. 



Чтобы проверить сайт на разных разрешениях в Mobilephoneemulator.com, пишем url, задаем вид устройства, ориентацию экрана, проверяем результат.

Проверить сайт на адаптивность в яндекс
Как хорошо оптимизирован сайт для просмотра на мобильных устройствах проверьте В Яндекс Вебмастер.
ИНСТРУМЕНТЫ — ПРОВЕРКА МОБИЛЬНЫХ СТРАНИЦ.
На мобильных устройствах не отображаются странички, сделанные по технологии Silverlight, Flash, Applet. Содержимое страничек не должно выходить за вертикальную рамочку экрана. 

Проверить сайт на адаптивность google
Есть несколько инструментов Google, чтобы проверить сайт на адаптивность.
Самый известный developers.google.com/speed/pagespeed/insights/. После проверки мобильной версии сайта он даст рекомендации, как улучшить работу веб-ресурса. 

Приложение Гугл Mobile-Friendly Test search.google.com/test/mobile-friendly поможет проверить мобильную версию сайта


В данном случае все нормально, но могут быть выявлены ошибки при загрузке мобильной версии. 

Придется искать ошибки и исправлять их.
Средство проверки адаптивности от Bing по этому адресу bing.com/webmaster/tools/mobile-friendliness

Как открыть мобильную версию сайта на компьютере
ИНСТРУМЕНТ Chrome Dev Tools работает в браузере Chrome, выполняя проверку адаптивности сайта онлайн.
Откройте любую страницу, жмите правую клавишу мыши — ПРОСМОТРЕТЬ ИСХОДНЫЙ КОД.
В левом углу нажмите на значок мобильного телефона.




Передвигая линейку, установите нужный вам размер экрана мобильного устройства, размер смотрите вверху. Если вы уже сделали какие-то действия, чтобы адаптировать сайт, здесь можете онлайн проверить успешность этих манипуляций.
Аналогично можете посмотреть мобильную версию сайта онлайн в браузере MOZILLA FIREFOX. Для проверки адаптивности сайта нажмите правую клавишу мыши — ИССЛЕДОВАТЬ. Справа откроется окно, выберите знак Режим адаптивного дизайна, нажмите на него.


Откройте мобильную версию сайта на компьютере в эмуляторе. Установите необходимые размеры экрана, двигая линейку.
Выбирайте подходящий инструмент, чтобы проверить, как выглядит сайт на мобильных устройствах. Выполните проверку адаптивности сайта онлайн, чтобы быстро исправить ошибки.
Категория: Нужно знать!
Буквально на днях, заглянув в поиск Google по запросу site:Ilyakhasanov.ru, я обнаружил под каждой страницей поисковой выдачи запись следующего содержания: «Ваша страница не оптимизирована для смартфонов».
В добавок к этому, на прикрепленной почте к Search Console не было никаких уведомлений об этом.
Ошарашенный данным фактом, я протестировал свой сайт при помощи сервиса PageSpeed Insights от той же Google и получил знакомые ранее цифры удобства использования ресурса для пользователей: 99/100.
Как робот Googlebot видит страницу сайта
На основе полученных данных стало понятно, что тут что-то не чисто. Вернувшись к списку поисковой выдачи я обратил внимание на то, что все предупредительные записи под моими страницами сопровождаются активными ссылками на неизвестный мне сервис. Так я открыл для себя еще один сервис от Google Mobile friendly, который анализирует удобство просмотра сайта на мобильных устройствах c точки зрения робота Googlebot.
Протестировав сайт ilyakhasanov.ru, сервис указал проблемы и, самое главное, причину их возникновения:
- Проблемы: контент шире экрана, ссылки слишком близко друг к другу;
- Причина: некоторые ресурсы страницы (дается список) заблокированы в robots.txt
В списке красуется файл стилей theme.css, в котором прописаны все необходимые медиа-запросы @media для реализации адаптивности сайта под мобильные устройства. Все верно, данный файл заблокирован в файле robots.txt, но какого черта поисковому боту нужны CSS файлы?
По идее поисковые боты сканируют и анализируют лишь только контент страницы, отсеивая JavaScript и CSS файлы. По крайней мере так было раньше, сейчас чтобы обеспечить правильное индексирование и отображение страниц сайта, нужно предоставлять роботу Googlebot доступ к JavaScript и CSS, согласно нового алгоритма.
Решение проблемы
Решение проблемы было одно — открыть доступ боту к запрашиваем файлам из списка. В основном это были файлы из директорий media и template.
После открытия доступа и повторной проверки сайта через сервис Mobile friendly все встало на свои места, сайт стал оптимизированным для мобильных устройств.
Как было сказано ранее, в основном нужно снять запрет с двух папок на которые ругается Googlebot — media и template, если у Вас также скрыта папка images, то её тоже нужно снять с запрета.
Реализовать данное действие можно удалив из файла robots.txt следующие строчки:
Disallow: /images/ Disallow: /media/ Disallow: /templates/
Данная проблема была решена еще в Joomla 3.4, однако файл robots.txt после обновления не перезаписывается автоматически. После обновления Joomla, рядом с файлом robots.txt должен появиться файл robots.txt.dist, который является оригинальным файлом из дистрибутива обновленной версии Joomla. Соответственно, в нем нет запрета на директории images, media и templates.
Подведем итоги
Если Вы обладатель сайта на более ранней версии Joomla чем 3.4 или же Вы обновили раннюю версию Joomla до последней — обновите файл robots.txt вручную.
В добавок сайт, помимо сервиса PageSpeed Insights, необходимо проверить еще и в Яндекс. Вебмастере (раздел «Инструменты» — «Проверка мобильных страниц»)
чек IMEI — Бесплатный чек IMEI онлайн
Проверьте IMEI онлайн
- чирикать
- Проверка IMEI
- Проверка черного списка
- Проверка черного списка
T-Mobile USA проверка черного списка
Спринт Финансовый чек
Черный список США
Verizon Financial Check
- iPhone iCloud Check
iPhone заблокирован или разблокирован Проверьте
Apple iCloud Checker
- Блог
- PRO
- Разблокировка iCloud
- Hard Reset
- Телефонная база
- Контакт
- Сообщить о потерянном телефоне
- Проверка IMEI
- Проверка черного списка
- Проверка черного списка
T-Mobile USA проверка черного списка
Спринт Финансовый чек
Черный список США
Verizon Financial Check
- iPhone iCloud Check
iPhone заблокирован или разблокирован Проверьте
Apple iCloud Checker
Найдите номер телефона бесплатно
Найдите номер телефона
Смартфоны стали жизненно важными инструментами в нашей повседневной жизни. Мы используем их ежедневно, в социальных и практических целях. Высокая частота использования увеличивает риск потери телефона, а вместе с ним и всей нашей личной информации. Некоторые приложения и программное обеспечение предлагают функции безопасности для улучшения защиты вашего телефона, но мы не можем искренне сказать, что они очень эффективны. Особенно в некоторых критических ситуациях, когда требуется точность и быстрота.
Мы знаем, насколько ценны телефоны в современном обществе. Потеря телефона может быть очень болезненным опытом. Особенно, когда важные аспекты нашей жизни находятся внутри этого маленького устройства. Если вам нужно узнать, как найти номер телефона, вы попали по адресу. Мы создали современный и упрощенный интерфейс определения местоположения, который поможет вам отслеживать и находить местоположение вашего потерянного или украденного телефона. Он также может быть использован как родительский контроль; присматривать за своими детьми и убедиться, что они находятся там, где они должны быть.Не теряйте надежду, если вы не можете найти свой мобильный телефон, мы здесь, чтобы предоставить вам быстрый, точный и уникальный сервис определения местоположения бесплатно.
Наша платформа основана на глобальной системе позиционирования. Наши серверы подключены к 27 созвездиям на околоземной орбите. Каждый спутник постоянно посылает сигналы, которые содержат информацию, связанную с местоположением, и сигнал времени вышел. С модулем идентификации абонента, подключенным к вашему устройству, GPS-приемник может определять местоположение спутников и рассчитывать расстояние до каждого из них.Собранные данные затем используются для определения местоположения вашего смартфона. Эта операция работает на основе простого математического принципа, называемого трилатерацией, и определяет точное местоположение вашего номера, помогая вам найти ваш телефон.
Телефонный трекер с номером
Отслеживание номера — это процесс определения местоположения устройства по номеру, связанному с ним. Когда вы покупаете телефон и устанавливаете SIM-карту, он автоматически генерирует данные.
Карта постоянно передает информацию вашему оператору, который может следить за вашей деятельностью.Они могут проверять ваши входящие и исходящие сообщения и звонки, а также проводить геолокацию, чтобы узнать ваше приблизительное или точное местоположение.
Это тот же процесс, который мы используем для отслеживания номера телефона. На основании данных, которые мы собираем при подключении к вашему модулю идентификации, мы можем отслеживать телефон по номеру.
Имейте в виду, что не каждый может иметь доступ к данным, сгенерированным SIM-картой. Хотя их довольно легко получить через некоторых сетевых посредников. Затем вам придется приобрести GPS-приемник, чтобы взаимодействовать с орбитальными спутниками Земли.
Как это работает?
Подключитесь к нашему удобному и упрощенному интерфейсу, где вы должны ввести информацию, связанную с вашим устройством. Вы должны указать свою страну и номер телефона, для параметра прокси рекомендуется указать его стандартное значение. Например, не забудьте добавить соответствующий код телефона (1 для США, 33 для Франции). Наши серверы будут подключаться к промежуточному геолокации, которая будет связываться с глобальными спутниками позиционирования.Он автоматически начнет вычисления, чтобы определить положение телефона. В переписке со спутниками будет разработана точная схема определения местоположения с использованием современного трилатерации.
Наша система работает с теми же функциями, которые используются правоохранительными органами и частными агентствами для отслеживания мобильных телефонов. Пока телефон подключен к сотовой сети, можно узнать его приблизительное местоположение. К сожалению, в базовой сети остаются некоторые уязвимости, которые облегчают процесс поиска, не звоня и не касаясь телефона.
Собственные функции, о которых мы здесь говорим, являются общими для всех мобильных операционных систем. Что делает процесс поиска телефона по номеру более стандартизированным и легким для восприятия.
Процесс определения местоположения телефона
Процесс определения местоположения телефона не работает в голливудском стиле. Где парень говорит по телефону, и полиции нужно всего несколько секунд, чтобы определить его точное местоположение, но, к сожалению, он неожиданно зависает, когда график достигает 98%.
1 — стационарный номер, сигнализация вызова в сети показывает номер и его местоположение до ответа на вызов.
2 — Номер мобильного телефона, оператор-владелец приблизительно знает, где находится телефон, когда он включен. Более того, в зависимости от оборудования, используемого сетью, они могут сделать это более точно с помощью триангуляции.
Следовательно; если кто-то, у кого есть нужные средства и адекватные данные, хочет знать, где вы находитесь, он может это выяснить. У вас нет выбора, но вы никогда не пользуетесь мобильным телефоном, чтобы избежать обнаружения.
Можно ли найти номер телефона, если телефон не подключен?
С нашей платформой вы можете в режиме реального времени получать результаты локализации телефона, показывая КООРДИНАТЫ, которые можно интерпретировать через Google Карты, чтобы получить визуальное местоположение. Найти любой телефон отлично подходит для отслеживания мобильных телефонов, даже если телефон не подключен к Интернету. Вы можете узнать GPS-координаты номера телефона в течение нескольких секунд.
Существует несколько методов отслеживания местоположения телефонных номеров, но вам нужно будет установить платные приложения.Кроме того, все ваши данные не будут защищены, поэтому более рационально использовать отключенную платформу для определения местоположения вашего устройства.
Если вы потеряли модуль идентификации абонента (Sim Card). Можно указать последнее местоположение телефона, потому что современные устройства оснащены приемниками глобальной системы позиционирования, которые постоянно связаны со спутниками. Это означает, что процесс обмена данными, который предоставляет информацию, необходимую для адекватных математических уравнений, постоянно запущен.Он может легко рассчитать расстояние между телефоном и спутником и выполнить трилатерацию, которая обеспечит очень точное местоположение.
Если номер мобильного телефона, который вы ищете, не активен, вы не сможете его найти. Просто потому, что функция SIM-карты не работает, вы не можете получить местоположение без GPS-приемника. Но вы можете проверить последнее местоположение, если у вас есть доступ к центру данных вызовов, связанных с абонентом.
Это законно?
Пользователь должен знать свою юридическую позицию перед использованием этой платформы.Каждый человек имеет свои права на конфиденциальность. Вы не можете нарушать их права, не представив исчерпывающую картину своих намерений или не имея на это законного права.
Если вы не можете использовать нашу платформу, мы советуем вам выполнить следующие технические действия:
- Установите специальное приложение безопасности на телефоне. Это позволит вашему устройству подключиться к серверу и предоставить ему необходимые данные для проведения трилатерации или любых других видов геолокации.Есть много приложений, которые будут выполнять эту работу (обратите внимание, что серверы могут определять местонахождение только тех телефонов, на которых установлены приложения).
- Получите доступ от оператора мобильной связи, подключенного к SIM-карте, который будет использовать услуги определения местоположения для определения местоположения телефона.
Что делать, если я потеряю телефон?
Если вы потеряете свой телефон, вы должны знать, что крайне важно и очень важно предпринять действия очень быстро. Каждая потерянная минута увеличивает вероятность того, что вы никогда не найдете свой телефон снова.Если кто-то украл ваш телефон, вы не сможете найти его, если преступник отключит карту модуля идентификации абонента, связанную с вашим телефоном. В этом случае вы можете получить только последнее сохраненное местоположение, пройдя историю местоположений и только в том случае, если телефон был подключен к мобильной сети.
Человек, который держит ваш телефон, может заблокировать процесс обмена данными с помощью некоторых приложений, которые мешают сигналам. Кроме того, как вы знаете, без этих ценных сигналов приемник GPS не может проводить адекватные вычисления, которые обычно приводят к определению приблизительного местоположения.
Ты уверен, что понял, каждая минута имеет значение. Если вы не примете правильное поведение, вы, вероятно, никогда не найдете свой телефон.
Переход к вашему оператору может быть полезным. Но, как правило, процессы занимают слишком много времени. Вот почему мы предлагаем использовать нашу онлайн и платформу мгновенно, чтобы помочь вам найти свой номер телефона.
Как я могу использовать эту платформу?
Эта простая система не требует личной информации для отслеживания телефона. Вам нужно только указать номер устройства, которое вы хотите найти.Наши алгоритмы позаботятся обо всем остальном, генерируя точное местоположение на карте. Затем вы сможете свободно перемещаться по нему, узнавать окрестности и узнавать больше об обстоятельствах.
Использование этой системы может быть спасительным в некоторых ситуациях:
Сегодня новое поколение тесно связано с технологиями, особенно с мобильными устройствами. Вот почему может быть полезно отслеживать их сотовые телефоны просто по номеру. Особенно, когда они не отвечают или не перезванивают, ситуация требует быстрых и эффективных действий.
Тебе больше не нужно беспокоиться. Если ваши дети опаздывают домой или не отвечают на ваши звонки, просто избегайте сомнений и суеверий и используйте нашу платформу; которая посвящена решению таких проблем. Система также является анонимной, поэтому вам не придется спорить о зрелости или самообслуживании со своими детьми, потому что они просто не будут знать, что вы отслеживали их устройства.
Если вы владелец бизнеса, этот инструмент может помочь вам контролировать ваших сотрудников. Это может помочь вам проверить правильность использования активов компании, таких как транспортные средства.Например, одна из задач вашего сотрудника — доставить продукт, вы можете легко узнать, отслеживая его номер, если он выполняет свою задачу должным образом.
Может принимать участие только в процессах управления безопасностью. Многие компании-консультанты по безопасности советуют учитывать количество своих ключевых сотрудников и лучшие активы. И это, чтобы предотвратить их взаимодействие с конкурентами и обеспечить эффективность работы при полной конфиденциальности.
Является ли эта услуга бесплатной?
Да.Услуга поиска телефона по номеру, который мы предоставляем, абсолютно бесплатна. Если вы действительно хотите узнать местонахождение своего номера, не ищите в другом месте, вы находитесь в правильном месте. Не поддавайтесь на некоторые компании, которые будут взимать с вас огромные суммы, за услугу, которая обычно не требует такой сложной и развитой технологической инфраструктуры.
Наша пользовательская платформа проста в использовании. Все, что вам нужно сделать, это выполнить эти шаги, и вы получите правильную информацию и в конечном итоге сэкономить деньги.
- Доступ к пользовательскому интерфейсу. Это адаптивный интерфейс, который вы можете использовать на мобильном телефоне без каких-либо проблем.
- Введите необходимую информацию: наиболее важными разделами являются страна, в которой зарегистрирован номер, и, конечно, номер. Недавно мы удалили несколько разделов, которые вызывали путаницу среди наших пользователей, оставив только два простых параметра: номер телефона и страна.
- Подождите, пока данные будут обработаны нашими серверами; если ваш телефон можно отследить, вы получите уведомление.Если проверка отслеживания положительна, вы будете перенаправлены на карту и получите координаты после завершения проверки человеком.
- Координаты местоположения вашего телефона будут генерироваться и интерпретироваться в картах Google.
Если проверка отслеживаемости отрицательная, перезапустите процесс и проверьте введенную вами информацию.
Точная геолокация
Наша система может идентифицировать и дать точную оценку реального географического местоположения устройства, используя его номер.Модуль идентификации абонента постоянно принимает сигналы со спутника; переданные данные обрабатываются впоследствии для генерации приблизительного местоположения.
Общая форма геолокации работает путем генерации географических координат (долгота и широта), которые можно интерпретировать на географической карте, которая показывает точный адрес (улица, город …). Использование системы позиционирования может повысить полезность и точность геолокации.
Геолокация интернета и телефона также может быть выполнена путем объединения географического местоположения с IP-адресом (может включать в себя информацию: страну, регион, город, часовой пояс и другие зашифрованные данные.)
Два основных фактора влияют на процесс определения номера и могут повлиять на его точность.
Первый фактор — это расстояние вашего устройства от сигнальной башни, которое играет важную роль в поддержании процесса обмена данными. Он также определяет частоту приема данных и координирует все действия соты. Без него не было бы GPS-рецептора, способного перевести зашифрованные данные и интерпретировать их на географической карте.
Если расстояние, которое отделяет ваш мобильный телефон от вышки, важно, посредник глобальной системы позиционирования может столкнуться с некоторыми трудностями при создании точного местоположения.
Другим фактором является препятствие для объектов, окружающих устройство. Фактически, некоторые материалы могут негативно повлиять на производительность системы, поскольку они естественным образом блокируют передачу сигналов.
Перед запуском системы мы запустили несколько тестов, чтобы определить предел погрешности и приблизительный интервал работы системы в плохих условиях.
К счастью, результаты были очень удовлетворительными, и мы выяснили, что с помощью наших современных технологий не было никаких реальных препятствий, которые могли бы поставить под угрозу эффективность нашего числового трекера.
Совместимость
Совместимость с мобильными устройствами: этот трекер хорошо совместим с большинством используемых операционных систем и чрезвычайно эффективен с IOS и Android. Потому что эти системы обновляют свои функциональные возможности и обеспечивают плавное построение на системах географического позиционирования.
Пользовательский интерфейс: пользовательский интерфейс прост в использовании и работает во всех системах. Это также отзывчиво, чтобы поддерживать ту же производительность.
Телефонные компании и операторы связи работают над нормализацией всех своих технических процессов.Это уменьшает аномалии, устраняет неоднозначность данных и повышает производительность систем.
Таким образом, проблемы совместимости экспоненциально исчезают. Каждый принимает оптимальные технические средства для ведения своей деятельности. Операторы телефонной связи работают по новым ссылкам для расширения сотрудничества и нацеливания на пользователей по всему миру.
Определение местоположения телефона с использованием международного идентификатора мобильного оборудования
Вы наверняка уже слышали о международной идентификации мобильного оборудования », также известной как IMEI.Вы можете легко найти его в списке вашего телефона, когда вы покупаете его. Большинство людей склонны не придавать большого значения этому коду, потому что они не знают, насколько он может быть полезен.
Так что же такое IMEI? Это просто уникальный цифровой код, который идентифицирует каждое мобильное устройство и помогает отличить его от других устройств. Прежде чем выпускать устройства на рынок, производитель связывает каждый мобильный телефон со специальным кодом. Этот код обычно содержит от 14 до 16 символов, зарегистрированных в базе данных вашего оператора.
Не беспокойтесь, если вы потеряли пакет своего телефона, вы можете получить идентификационный код своего мобильного телефона, просто набрав * # 06 * в своем телефоне.
Многие силовые структуры выразили сомнение в эффективности этой системы. Тем не менее, он остается очень полезным функционалом для защиты ваших данных, когда вы потеряли свой телефон.
Операторы начали связывать модуль идентификации абонента, используемый для связи, с кодом мобильной идентификации. Внедрив эту меру, операторы мобильной связи усилили безопасность своих абонентских устройств.
Если ваше устройство потеряно или украдено, у вас есть возможность провести удаленную блокировку, связавшись с оператором мобильной связи. Устройство будет добавлено в черный список, и доступ к множеству функций будет запрещен. Как только вы найдете мобильный телефон, вы можете попросить своего оператора снова внести его в белый список.
Могу ли я найти мобильное устройство, используя его IMEI?
Да, мобильное устройство можно найти с помощью IMEI при одном условии: идентификатор мобильного абонента должен быть связан с идентификатором мобильного устройства.Как только данные, собранные по IMEI, передаются соответствующему оператору, они генерируют эквивалентную мобильную идентификацию.
SIM-картапостоянно отправляет и получает данные от спутников на околоземной орбите, которые рассчитывают расстояния и проводят триангуляцию для определения местоположения и отслеживания мобильного телефона.
Этот процесс называется отслеживанием мобильного телефона с использованием глобальной системы позиционирования.
К сожалению, многие телефоны украдены в наши дни. Операторы мобильной связи будут отслеживать номер телефона только при особых обстоятельствах.
Что делать, если кто-то украл мой телефон?
Есть три шага, чтобы обеспечить наилучшие шансы на восстановление вашего телефона. Мы разработали эти инструкции на основе реального опыта и помощи консультанта по безопасности.
Шаг 1: отпустите телефон, не стоит травмироваться. Если вы преследуете преступника, вы можете получить жестокую обратную связь, в результате которой вы получите тяжелые травмы. Выберите правильное и умное решение, а главное: сохраняйте спокойствие.
Очень важно в таких ситуациях сохранять спокойствие, пытаться контролировать себя. Подчеркивая, только ухудшит ситуацию. Довольно сложно правильно подумать, что делать дальше. Вот почему мы советуем вам сконцентрироваться и постараться запомнить эти инструкции и позволить вашему подсознанию действовать.
Шаг 2. Найдите кого-нибудь с компьютером или мобильным устройством, подключенным к Интернету. Это поможет вам получить доступ к онлайн-интерфейсу, который может отслеживать номера.
Помните, что человек, который украл ваш телефон, постоянно движется. Следовательно, вы не сможете получить точное и точное местоположение, но вы можете уточнить, особенно с помощью правоохранительных органов, гео-периметр.
Шаг 3: Позвоните в полицию и сотрудничайте с ними. Полицейские агенты имеют законные полномочия отслеживать и преследовать кого-то, просто дать ему или ей данные или показать им приблизительное местоположение на карте Google. Если они преданные и честные агенты, они немедленно переместятся в расположение, указанное на интерфейсе.
Тот факт, что вор постоянно движется, может стать препятствием для восстановления вашего телефона. Вам придется постоянно обновлять или перезапускать процесс отслеживания номеров каждые несколько минут.
Как защитить телефон от слежения?
Давайте проясним, нет окончательного способа предотвратить отслеживание вашего телефона. Однако вы можете предпринять некоторые меры для усиления безопасности вашего устройства и усложнить его поиск.
Большинство мобильных телефонов сегодня имеют GPS-поддержку, это означает, что они продолжают принимать и отправлять сигналы по крайней мере от одного из двадцати семи спутников на околоземной орбите.Тем не менее, это не значит, что вы можете мгновенно получить позицию телефона. Вам понадобится переводчик, чтобы сгенерировать координаты или показать местоположение на карте.
Роль интерпретатора GPS заключается в сборе и обработке входящих и исходящих данных и выполнении необходимых вычислений.
Эти элементы необходимы для создания геолокации. Если один отсутствует, вы не сможете отследить номер.
Поэтому, чтобы предотвратить и защитить ваш телефон от отслеживания, вы должны либо заблокировать процесс обмена данными, либо сделать ваше устройство неопознаваемым для переводчика.Использование некоторых приложений может быть полезно, потому что они имеют возможность запускать постоянные процессы, которые будут блокировать передачу сигнала.
Установка таких приложений не рекомендуется, потому что их наличие требует принятия неясных условий. Кроме того, чтобы запустить их на своем телефоне, вы должны предоставить им права администратора. Если это не известный и надежный бренд, вы не можете гарантировать, что ваши данные будут использованы.
Вы должны быть очень осторожны при выборе блокатора GPS. Не поддавайтесь на недоверчивые и вводящие в заблуждение компании, которые заботятся только о ваших деньгах и данных.
Имейте в виду, что ваши приложения следят за вами, и они делают это только потому, что вы дали им разрешение на это. Большинство приложений, которые мы запускаем, могут генерировать цифровые разрешения, которые люди не читают. Они просят просто щелкнуть мышью, чтобы поиграть в игру, пообщаться с кем-то … Однако вы не понимаете последствий разрешения и принятия этих разрешений.
То, что вы должны сделать, это просто запретить эти разрешения, которые появляются. Помните еще раз, эти приложения требуют юридических полномочий, прежде чем шпионить за вами.Они не могут просто внедрить процесс наблюдения без вашего согласия, потому что закон накажет их.
Будьте осторожны с разрешениями, запрашивающими ваше местоположение. Зачем кому-то знать о моем местонахождении, если я просто хочу играть в игру? Это просто вне контекста и указывает на плохое намерение.
Давайте приведем небольшой пример: вы только что установили игру и начали играть. Внезапно появляется уведомление с просьбой разрешить приложению доступ к вашим контактам.Если вы согласны, вы просто говорите им: Эй, ребята, вот мои контакты. Просто делай с ними что хочешь.
То же самое относится и к разрешениям местоположения, которые появляются. Если вы согласны, вы просто говорите им: Эй, люди, я позволяю вам знать, где я в любое время.
В заключение, если приложение запрашивает несоответствующее и неконтролируемое разрешение, отклоните его.
Как пользоваться платформой?
Мы прошли через множество обновлений, чтобы предоставить простой и удобный пользовательский интерфейс, который не требует больших знаний для правильного использования.
Первый шаг — получить доступ к интерфейсу, нажав зеленую кнопку с номером, расположенную в верхней части веб-сайта. Вы будете перенаправлены на последнюю версию нашего пользовательского интерфейса, где отображаются некоторые комментарии и отзывы. Если у вас есть какие-либо вопросы, оставьте комментарий, возможно, вы получите помощь от других пользователей или свяжитесь с нами.
Необходимо установить два основных параметра: первый — это номер телефона, а второй — страна, в которой вы работаете.
В прошлом мы столкнулись с некоторыми проблемами с кодом страны.Некоторые пользователи забыли ввести код страны или ввели код, который не соответствует его стране. Вот почему мы разработали наш алгоритм, включив автоматическое распознавание страны. Мы просим наших пользователей указывать страну, чтобы избежать некоторых дисфункций, которые имели место в прошлом.
Система теперь распознает и исправляет кодовый номер «+». Если вы не укажете его, он будет автоматически сгенерирован в системе перед запуском процесса геолокации. Пользователь может ввести код страны, а затем номер (например, США: +1 | Франция: +33) или напрямую ввести номер.В этом случае очень важно указать страну, поскольку она ограничивает географический периметр и ускоряет процесс геолокации. Это также помогает нашей системе идентифицировать ваш телефон и легко отличить его от других устройств.
После ввода адекватной информации, вам просто нужно нажать на кнопку поиска, чтобы начать процесс.
Сервер передаст данные нашему промежуточному геолокации, чтобы они могли идентифицировать устройство. Дождитесь обратной связи с машиной, она расскажет вам о состоянии отслеживания.
После этого они подключатся к спутнику и проведут операции триангуляции, чтобы определить местоположение вашего телефона. Наконец, они отправят нам данные обратно; наша система просто поместит его на карту, чтобы пользователям было легче узнать окружающую среду.
,Выберите страну Соединенные Штаты объединенное Королевство Австралия Канада Германия Франция Испания Афганистан Алжир Ангола Антигуа и Барбуда Аргентина Армения Австрия Азербайджан Бахрейн Бангладеш Барбадос Беларусь Бельгия Бенин Босния и Герцеговина Бразилия Бруней Болгария Буркина-Фасо Камбоджа Камерун Кабо-Верде Чад Чили Китай Колумбия Коморские острова Коста Рика Берег Слоновой Кости Хорватия Кипр Чехия Демократическая Республика Конго Дания Джибути Доминика Доминиканская Респблика Эквадор Египет Сальвадор Эритрея Эстония Eswatini Эфиопия Федеративные Штаты Микронезии Фиджи Финляндия Французская Полинезия Габон Грузия Гана Греция Гренада Гуам Гватемала Гвинея Гайана Гаити Гонконг Венгрия Исландия Индия Индонезия Ирак Ирландия Израиль Италия Ямайка Япония Казахстан Кения Кувейт Киргизия Лаос Латвия Ливан Лесото Либерия Ливия Литва Люксембург Мадагаскар Малави Малайзия Мальта Мавритания Маврикий Мексика Молдова Монголия Черногория Марокко Мозамбик Мьянма (Бирма) Намибия Непал Нидерланды Новая Каледония Новая Зеландия Никарагуа Нигер Нигерия Северная Македония Северные Марианские острова Норвегия Пакистан Palau Панама Папуа — Новая Гвинея Парагвай Перу Филиппины Польша Португалия Катар Румыния Россия Руанда Сент-Китс и Невис Святой Винсент и Гренадины Самоа Сан-Томе и Принсипи Саудовская Аравия Сенегал Сербия Сьерра-Леоне Сингапур Словакия Словения Соломоновы острова Сомали Южная Африка Южная Корея Шри-Ланка Суринам Швеция Швейцария Тайвань Таджикистан Танзания Таиланд Гамбия Идти Тонга Тунис Турция Туркменистан Уганда Украина Объединенные Арабские Эмираты Уругвай Узбекистан Вануату Венесуэла Вьетнам Йемен Замбия Зимбабве
,IMEI CHECK — Бесплатная онлайн проверка номера IMEI
Это просто, как 1, 2, 3Проверить IMEI вашего телефона
IMEI.info создан на основе самой большой базы данных TAC во всем мире. Функция проверки IMEI является одним из наиболее полезных инструментов в отрасли GSM. Чтобы оправдать ваши ожидания, мы каждый день добавляем новую информацию и технические характеристики устройства. Наша функция Check IMEI lookup полностью бесплатна и проста в использовании.Такие данные, как IMEI и серийный номер , являются кодами, созданными для идентификации устройства, которое использует мобильные сети, но в дополнение к выполнению этой основной функции, номер IMEI дает нам возможность получить доступ к большому количеству интересной информации. Найдите свой номер IMEI и получите доступ к дате гарантии, информации о перевозчике, статусу черного списка, дате покупки и т. Д.

1. Наберите * # 06 # для просмотра
IMEI вашего устройства

2. Введите IMEI
в поле выше

3. Получите информацию
о вашем устройствеНаши услуги
IMEI номер или другими словами International Mobile Equipment Идентификационный номер — это уникальный 15-значный код, который точно идентифицирует устройство с входом SIM-карты.Первые 14 цифр определяются организацией GSM Association. Последняя цифра генерируется алгоритмом по формуле Луна и имеет управляющий символ. Этот номер представляет собой индивидуальный номер, назначаемый каждому телефону во всем мире. Самый простой способ проверки IMEI на любом телефоне — использовать последовательность * # 06 #.
IMEI был создан, поскольку номер SIM-карты не может быть постоянным идентификатором устройства. SIM-карта связана с пользователем и может быть легко перенесена с телефона на другой телефон, поэтому был разработан IMEI.
Зачем вам нужно проверять номер IMEI? Номер полезен, если вы хотите отправить устройство на обслуживание, чтобы заполнить гарантийные формы. Кроме того, если вы хотите сообщить об украденном или утерянном телефоне в полицию или оператора сети, вам также следует использовать номер IMEI. После этого вы можете заблокировать свой телефон, и это сделает устройство непригодным для использования независимо от того, была ли SIM-карта заменена или удалена. Что действительно важно, так это то, что IMEI содержит несколько секретных сведений о продукте, но иногда позволяет найти смартфон.
Как использовать функцию проверки IMEI ? Как извлечь секретную информацию из номера IMEI? imei.info — лучший ответ на этот вопрос. Все, что вам нужно, это использовать нашу IMEI функцию проверки . Используя нашу бесплатную функцию поиска , мы используем первые шесть цифр IMEI, называемых TAC (Type Approval Code), чтобы найти точную модель устройства. После этого, когда поисковая машина IMEI найдет ваш телефон, на экране отобразятся технические характеристики.Здесь вы можете прочитать секретную информацию о вашем устройстве и основные характеристики. Одной из наиболее важных функций функции IMEI.info lookup являются онлайн-проверки , такие как информация о гарантии, статус симлока, проверка оператора IMEI , отчет о черном списке. На нашем сайте вы можете использовать все эти проверки IMEI и простую функцию проверки IMEI совершенно бесплатно.
