Проверяем адаптивность и скорость загрузки сайта: 5 лучших инструментов
У вас хорошо настроена конверсионная воронка, вы тщательно проработали дизайн сайта, публикуете качественный материал, наращиваете ссылочную массу… Вы сделали всё возможное для того, чтобы ваш сайт был максимально привлекательным для пользователей.
Кроме одного — скорость загрузки сайта оставляет желать лучшего.
Важно ли это, по сравнению со всем вышеперечисленным?
Вы сделали всё для того, чтобы пользователь перешел на ваш сайт. Но если ему приходится ждать 10 и более секунд загрузки страницы, которая некорректно отображается в его браузере — он уйдет.
Адаптивность и скорость загрузки имеют огромное влияние на конверсию сайта.
Google указывает о наличии стойкой корреляции между скоростью загрузки сайта и конверсией.
Исследование Kinsta показало интересные результаты исследования, согласно которому Walmart отметил постоянное увеличение конверсии на 2% с увеличением скорости загрузки на 1 секунду.
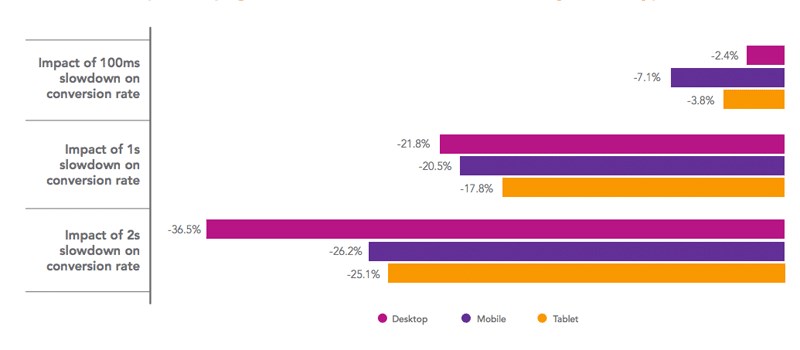
Масштабное исследование Load Storm позволило установить, что лишь одна лишняя секунда в загрузке страницы приводит к 7% потерям в конверсии, уменьшению количества просмотров страниц на 11% и уменьшению удовлетворенности пользователей на 16%!
Исследование Akamai привело в пример исследование, согласно которому даже 100мс в скорости загрузки страницы играют огромную роль.
Лучшие инструменты для проверки скорости сайта
Учитывая вышеперечисленное, мы решили составить список 5 лучших инструментов для проверки скорости загрузки сайта. Рекомендуем проверить и вам, насколько быстро работает ваш сайт!
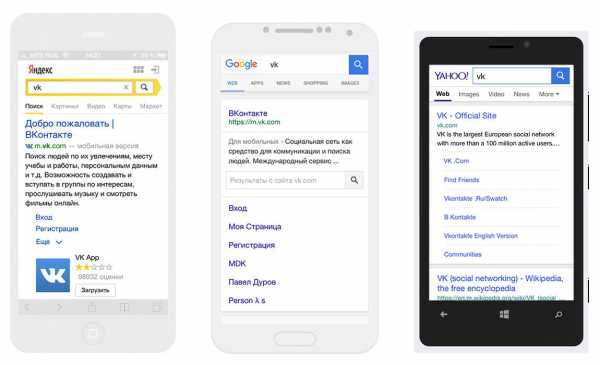
Один из лучших инструментов от Google, который позволяет проверить скорость загрузки сайта. Дополнительно к этому, сервис позволяет оценить эффективность загрузки для мобильной и десктопной версии сайта, а также предоставляет рекомендации по оптимизации.
Несмотря на свою популярность, информация носит рекомендательный характер и не является руководством к действию, о чем говорят и сами разработчики инструмента.
По своим характеристикам сервис похож на предыдущий инструмент — он также предоставляет информацию о скорости загрузки, размере страницы и количестве запросов. Дополнительная функция сервиса — возможность проверки скорости сайта с различных регионов и увидеть, как быстро загружается сайт в США, Японии или Австралии (на данный момент проверка скорости для СНГ отсутствует).
Наконец, сервис позволяет увидеть загрузку страницы из выбранной локации и браузера с помощью видео или слайд-шоу, а также проводить кросс-проверку скорости с другими сайтами.
Крайне популярный инструмент за рубежом. Предполагает автоматическую проверку с различных регионов, возможность бесплатного постоянного мониторинга скорости загрузки, возможность проверки скорости с 7 разных локаций.
Сервис предусматривает наличие платной версии — специально для тех, кто хочет получить максимально развернутую информацию о скорости загрузки своего сайта.
Еще один инструмент для проверки скорости сайта. Позволяет проверять скорость с разных точек, в числе которых — Украина и РФ. Дополнительный функционал и рекомендации по оптимизации отсутствуют, однако инструмент пригодится в качестве способа дополнительной проверки.
Как улучшить скорость сайта?
В данном случае мы рекомендуем нашим читателям воспользоваться рекомендациями, которые предоставляются на вышеперечисленных сервисах. Кроме того, мы рекомендуем ознакомиться с нашими статьями на блоге, которые посвящены оптимизации страниц сайта.
Как проверить адаптивность сайта?
Адаптивность сайта (responsiveness) является прямым доказательством того, что сайт оптимизирован должным образом под мобильную версию. В 2018 году это особо актуально, учитывая действие mobile-first индекса в Google.
Специально для наших читателей мы выбрали 2 инструмента, с помощью которых можно проверить адаптивность дизайна.
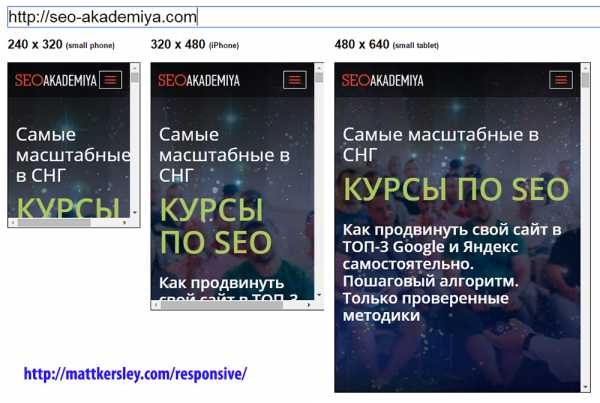
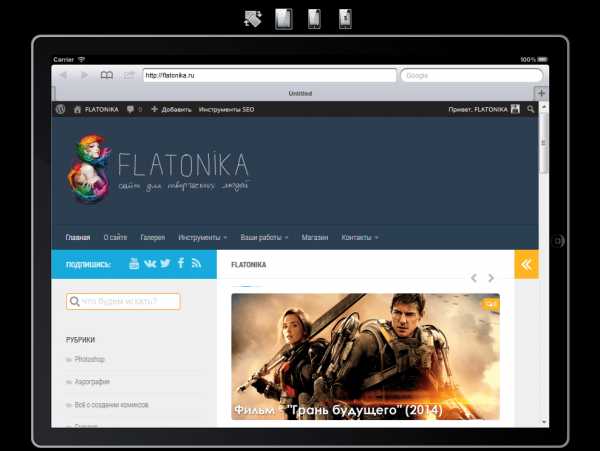
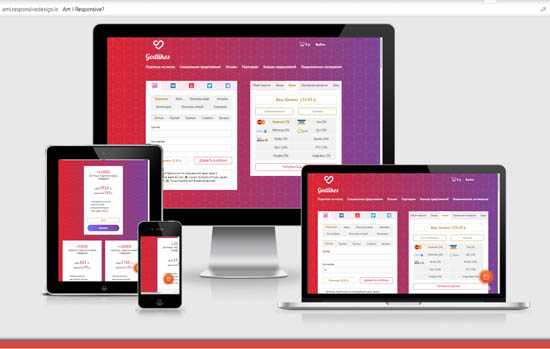
Не предоставляет оценки адаптивности дизайна, однако наглядно демонстрирует, как выглядит ваш сайт на различных устройствах, включая смартфоны и планшеты. Кроме того, сервис показывает отображение сайта отдельно на устройствах iOS и Android, что также удобно для проверки.
Google Mobile-Friendly Test
Простой и удобный продукт от Google, позволяющий определить качество мобильной оптимизации вашего веб-сайта. Проверка длится 5-10 секунд, после чего вы получите всю необходимую информацию об адаптивности дизайна сайта.
spyserp.com
Как проверить сайт на адаптивность?
Приветствую вас на сайте Impuls-Web!
В данной статье мы поговорим с вами о том, как проверить адаптивность вашего сайта.
На сегодняшний день адаптивность сайта является очень важным параметром. Большинство современных тем и шаблонов уже идут с адаптивным дизайном. Однако этот дизайн не всегда качественный и очень часто приходится вносить различные правки и доработки.
Навигация по статье:
Для того, что бы проверить, на сколько качественный адаптивный дизайн вашего сайта мы можем воспользоваться одним из нескольких онлайн-сервисов, а так же встроенным функционалом браузеров.
Начнем с онлайн-сервисов.
Сервис ami.responsivedesign
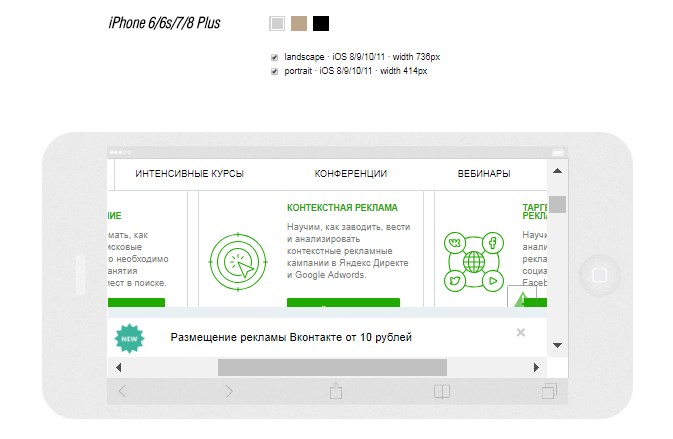
Самый первый онлайн-сервис называется ami.responsivedesign. Попадая на главную страницу данного сервиса, прокручиваем вниз и в поле для ввода вставляем адрес сайта, который мы хотим проверить на адаптивность. После чего нажимаем на кнопку «Go».

Спустя некоторое время мы можем просмотреть, как выглядит наш сайт на различных устройствах. При этом мы можем сразу же прокручивать страницу, кликать по каким-то элементам, переходить на другие страницы и т.д.
В принципе этот сервис достаточно не плохой что бы с его помощью проверить адаптивность, но у него есть один значительный недостаток, который заключается в том, что он показывает, как выглядит ваш сайт на нескольких, наиболее популярных разрешениях.
Однако на сегодняшний день те же планшеты или мобильные телефоны могут иметь различные размеры экранов и соответственно различное разрешение. Поэтому полной картины данный сервис не дает.
Сервис deviceponsive
Для того, что бы получить больше информации об адаптивности вашего сайта переходим к следующему сервису, и называется он deviceponsive.
На главной странице есть окошко для вставки адреса сайта.
Вставляем адрес и нажимаем кнопку «Go» и ждем, пока загрузится страница.

Далее, прокручиваем вниз и первое устройство, которое мы видим, это MacBook с разрешением 1280х800 пикселей. Здесь мы так же можем прокручивать страницу, кликать на нужных элементах, и проверить адаптивность.
Прокручиваем ниже, и смотрим, как выглядит сайт на других устройствах.
Здесь мы можем проверить адаптивность, на экранах начиная от 1280х800 пикселей и заканчивая 320х240 пикселей.

Как видите, данный сервис дает на много больше сведений, чем предыдущий.
Во-первых, здесь отображаются точные размеры экрана, а во-вторых мы можем проверить адаптивность не просто на определенной ширине, а благодаря специфической рамке мы можем видеть более полную картину, как смотрится наш сайт на том или ином устройстве.
Сервис responsinator.com
На сайте responsinator.com в самом верху есть окошко для вставки ссылки. Вставляем адрес и нажимаем «Go». Ждем, пока загрузится страница, а затем, аналогично предыдущему сервису, просматриваем, как выглядит наш сайт.

На этом сервисе подписана ширина экрана каждого из устройств, и таких устройств здесь достаточно много.
Так же хочу сразу отметить, что не смотря на то, что последние два сервиса дают довольно полную картину отображения вашего сайта на разных видах устройств, все равно вы не можете быть уверены, что на конкретном устройстве с конкретным разрешением все будет выглядеть именно так, как показано в том или ином сервисе. Это связано, прежде всего, с тем, что на разных устройствах могут быть установлены различные браузеры, и в зависимости от особенностей определённого браузера какие-то элементы могут отображаться немного по-разному.
Поэтому, хоть эти сервисы и удобны в использовании и дают нам довольно много информации о внешнем виде вашего сайта на мобильном устройстве, тем не менее, есть такая вероятность, что на реальном устройстве все будет выглядеть немножко иначе.
Помимо этих трех онлайн-сервисов мы так же можем воспользоваться стандартным функционалом браузеров что бы проверить адаптивный дизайн. Я сейчас покажу вам, как это будет на примере браузера Mozilla Firefox.
Проверить сайт на адаптивность при помощи браузера Mozilla Firefox
Здесь, для того, что бы проверить адаптивность, нам необходимо:
- 1.В правом верхнем углу нажать на иконку меню.
- 2.Затем выбрать здесь раздел «Разработка» => «Адаптивный дизайн».

- 3.После чего у нас окошко немножко изменится. В верхнем левом углу отображается разрешение области, и дальше мы эту область можем, при помощи маркеров, уменьшать, увеличивать, изменять ее пропорции и смотреть, на какой ширине как у нас отображается те или иные элемент.
- 4.Так же мы можем здесь вводить разрешение в ручную. Например, если мы хотим увидеть, как будет выглядеть наш сайт при разрешении 320х480, мы вводим нужное значение и нажимаем «Enter».

В принципе, вы можете в любом браузере уменьшать окно самого браузера и смотреть, как уменьшаются элементы на странице. Но для разработчиков данный метод не очень удобен, потому что вы не видите, на каком именно разрешении происходит тот или иной сбой элементов, возможно у вас где-то что-то начинает вылезать за область экрана, или наоборот элементы налезают друг на друга. Для того, что бы это исправить, вам необходимо знать точную ширину экрана, на которой происходит этот сбой.
Проверить адаптивность в браузере Google Chrome
Адаптивный дизайн можно проверить и в браузере Google Chrome. Открывается он аналогично:
- 1.В правом верхнем углу кликаем на иконку меню.
- 2.Здесь выбираем раздел «Дополнительные инструменты» и далее выбираем раздел «Инструменты разработчика».

- 3.В нижней или в правой части экрана у вас появиться панель, на которой нам необходимо нажать на кнопку с изображением мобильных телефонов.
- 4.Далее, мы можем эту панель немножко опустить вниз. Для этого наводим курсор на границу, зажимаем левую кнопку мышки и протягиваем ниже.
- 5.Здесь вы аналогичным образом можете увеличивать или уменьшать ширину экрана.

Так же в раскрывающемся списке «Responsive» вы можете выбирать различные устройства, на которых вы хотите проверить отображение вашего сайта. В зависимости от выбранного устройства будет подстраиваться определенное разрешение.
Так же здесь вы сразу же можете изменить ориентацию экрана при помощи кнопки «Rotate».

Данный инструмент тоже довольно таки не плохой, но я в большинстве случаев использую встроенный инструмент браузера Mozilla Firefox. Потому, что уже не раз замечала, что этот же инструмент в Google Chrome дает не большую погрешность.
То есть, он показывает, что, к примеру, на таком-то разрешении сайт выглядит вот так, а если я открываю страницу с реального мобильного устройства с таким разрешением экрана, то вижу, что картина немножко отличается.
Поэтому при проверке адаптивности я больше ориентируюсь на браузер Mozilla Firefox.
Видеоинструкция
На этом у меня все. Спасибо вам за время, проведенное на моем сайте. Проверяйте адаптивность ваших сайтов, исправляйте все недочеты. Я желаю вашему проекту успешного развития и продвижения! Подписывайтесь на мою рассылку и до встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Как проверить скорость загрузки и адаптивность сайта: 10 бесплатных инструментов
Контент – король, когда его донесли до целевой аудитории. Если пользователь ушел из-за медленной загрузки сайта или просто не смог прочитать текст, который плохо отображался – увы. Тогда потенциальный клиент, скорее всего, пойдет искать дальше и найдет вашего конкурента.
Рассказываем, какими инструментами можно проверить скорость загрузки сайта и его адаптивность.
5 сервисов для проверки скорости загрузки сайта
Факт: скорость загрузки влияет и на позиции в поиске, и на конверсии. Утверждение из блога Google для вебмастеров.
Вывод: надо проверять скорость загрузки сайта и делать все необходимое для ее увеличения. Даже 100 миллисекунд решают.

Список инструментов для анализа скорости загрузки сайта:
1. PageSpeed Insights
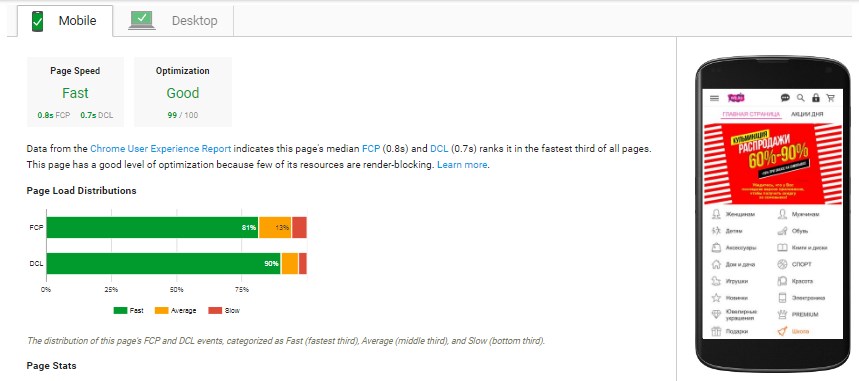
PageSpeed Insights от Google оценивает эффективность страниц для мобайла и десктопа, дает рекомендации по оптимизации сайта.

Важно: оценка от 1 до 100 зависит не только от скорости загрузки. Это внутренняя метрика сервиса, основанная на ряде правил. Рекомендации PageSpeed Insights не стоит воспринимать как призывы к действию, о чем предупреждают и сами разработчики.
В общем, тут как с «Главредом» – нельзя слепо подгонять под максимальное количество баллов, надо думать головой.
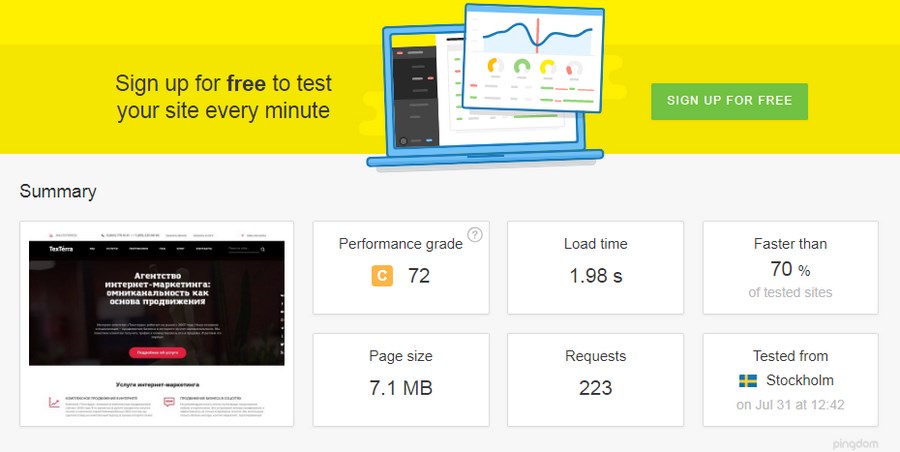
2. Pingdom Tools
Pingdom Tools показывает оценку Google PageSpeed Insights, время загрузки, количество запросов и размер страницы. Еще в сводке виден результат сравнения с другими тестируемыми сайтами.
Если полистать отчет ниже, можно также найти конкретные элементы, влияющие на скорость загрузки.

К сожалению, не получится посмотреть, как быстро страница подгружается в России. Можно выбрать для теста только Швецию, США или Австралию.
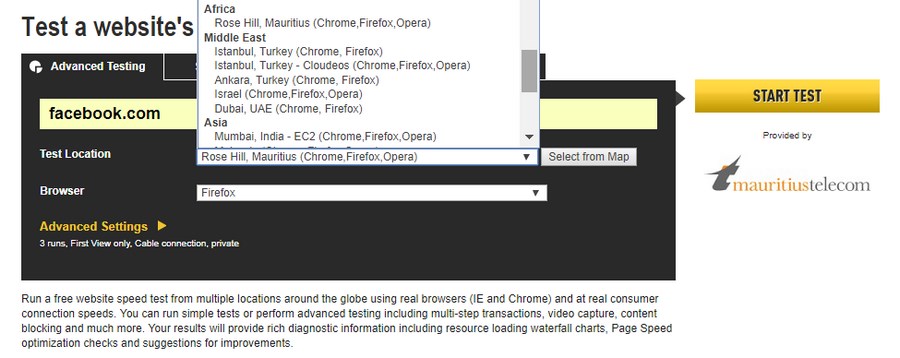
3. WebPageTest
Сервис не очень с точки зрения дизайна, зато дает больше выбора в плане локаций – их свыше 40 (правда, РФ опять нет в списке). Плюс есть возможность выбрать разные браузеры и даже устройства, если запускать тест из Далласа.

Еще в сервисе можно включить слайдшоу или видео, чтобы наглядно оценить, как идет загрузка страницы. И, наконец, WebPageTest умеет сравнивать скорость нескольких сайтов: добавляйте URL конкурентов и смотрите, как у них.
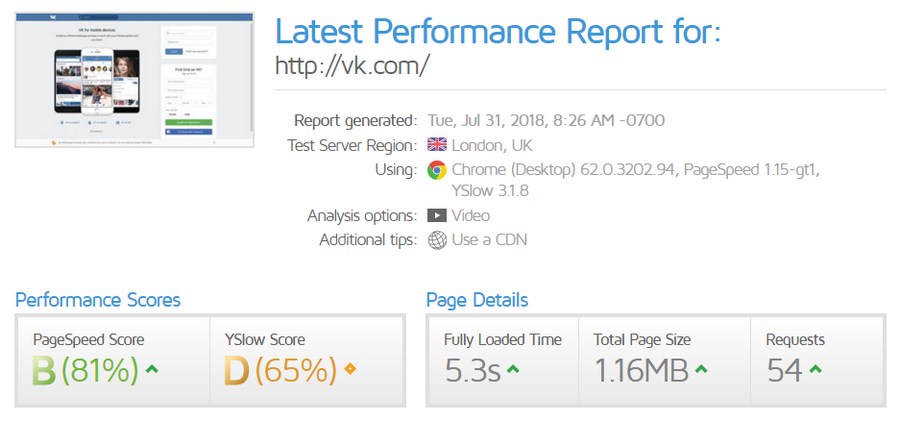
4. GTmetrix
Еще один сервис по проверке скорости загрузки сайта. Достоинства в сравнении с WebPageTest:
- Приятный интерфейс.
- Возможность выбрать скорость соединения.
- Дополнительная оценка от Yahoo – пригодится для продвижения за рубежом.
- Есть выгрузка отчета в PDF.
- Можно настроить регулярный мониторинг страницы. Бесплатно – не чаще 1 раза в день с сервера в Ванкувере.
Недостатки: мало браузеров, не получается выбрать для теста мобильное устройство, доступно только 7 локаций.

У GTmetrix есть и платная версия – для тех, кому нужно проверять больше, чаще и детальнее.
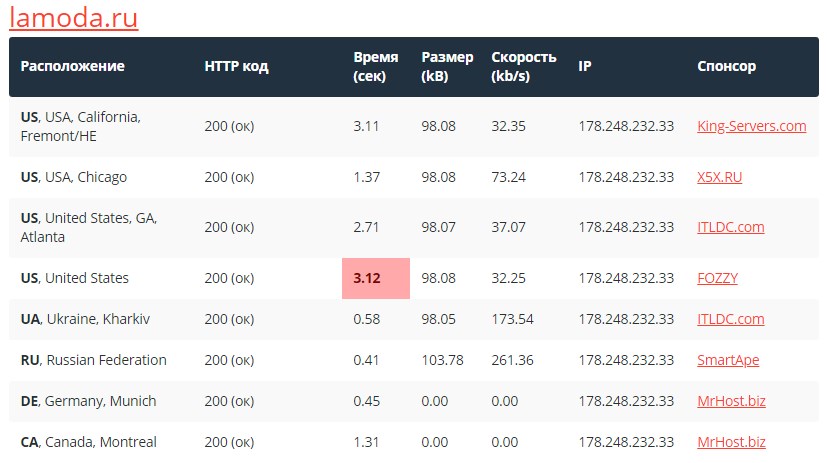
5. Sitespeed
Sitespeed позволяет проверить, как сайт загружается сразу с нескольких точек. Наконец-то, русскоязычный сервис и есть сервера РФ и Украины.

Если есть желание помочь проекту, вариант – стать спонсором: добавить свой сервер.
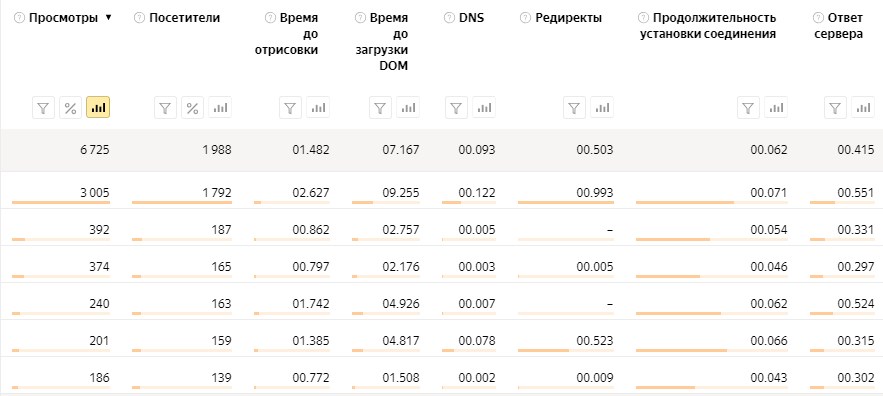
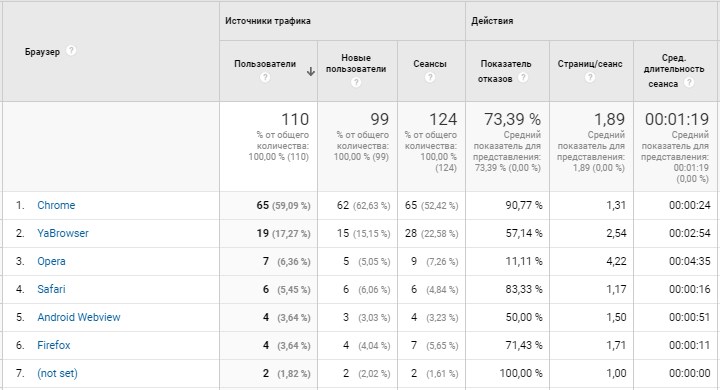
Чтобы проверить свой сайт, можно также использовать Google Analytics и «Яндекс.Метрику». В обеих системах есть отчеты по скорости (времени) загрузки сайта (страниц).
 Как ускорить загрузку сайта?
Как ускорить загрузку сайта?
5 сервисов для проверки сайта на адаптивность
Адаптивность, кроссбраузерность, кроссплатформенность – важные составляющие юзабилити сайта.
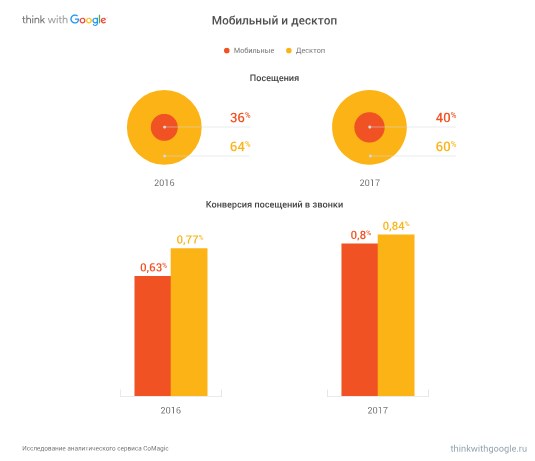
Так согласно данным CoMagic мобайл почти сравнялся с десктопом по числу конверсий.

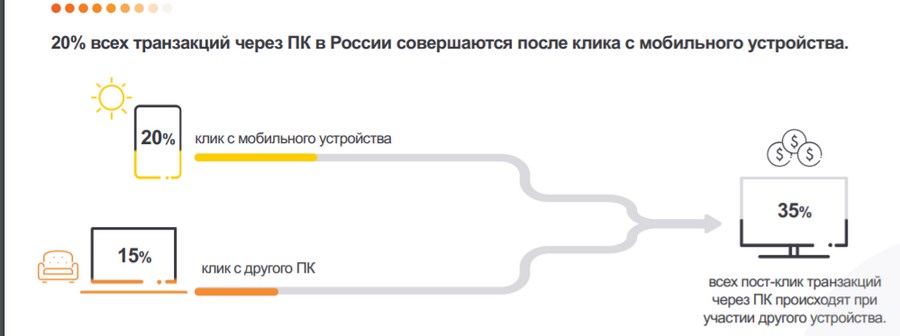
Если же есть твердая уверенность, что на вашем сайте доминируют клиенты с ПК, стоит обратить внимание на пост-клик. Исследование Criteo показало: 20 % десктопных продаж совершаются после клика с мобильного устройства.

Мораль: надо одинаково уважать пользователей с разными устройствами, экранами, ОС и браузерами. Тогда и трафик пойдет, и конверсии будут.
Мы делаем лендинги уже более 5 лет. Добиваемся высокой конверсии любыми путями. Обращайтесь! ПодробнееПеречень инструментов для проверки на адаптивность /кроссбраузерность / кроссплатформенность:
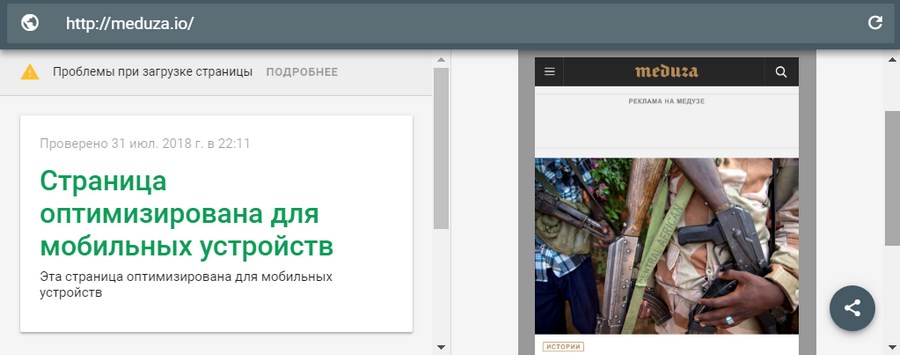
1. Mobile-Friendy Test
Простенький сервис Google, позволяющий узнать – оптимизирована страница для мобильных устройств или нет. Плюс можно посмотреть проблемы, которые возникли при ее загрузке.
Никакой интерактивности и выбора разрешения – только скриншот первого экрана.

Кстати, в «Яндекс.Вебмастере» есть похожий инструмент – правда, там можно проверить лишь страницы собственного сайта.
2. Browserling
Browserling – инструмент кроссбраузерного тестирования. Как запустить:
- Выбрать нужную версию Android / Windows.
- Указать браузер вместе с версией.
- Нажать “Test now”.
Открывается полноценный эмулятор: можно переходить по ссылкам, открывать разные сайты.

Недостаток сервиса: бесплатная версия ограничена по времени пользования и количеству доступных браузеров. При том, что их и так мало представлено.
3. Adaptivator
Adaptivator – бесплатный сервис для проверки адаптивности. Дает оценку и рекомендации по оптимизации – предупреждает, если надо увеличить размер активных элементов, настроить область просмотра или поменять шрифт.

Проблема: пытаешься изучить, как сайты выглядят на разных устройствах – Adaptivator часто ссылается на то, что владельцы ресурса это запрещают. Однако другие сервисы спокойно открывают эти же сайты.
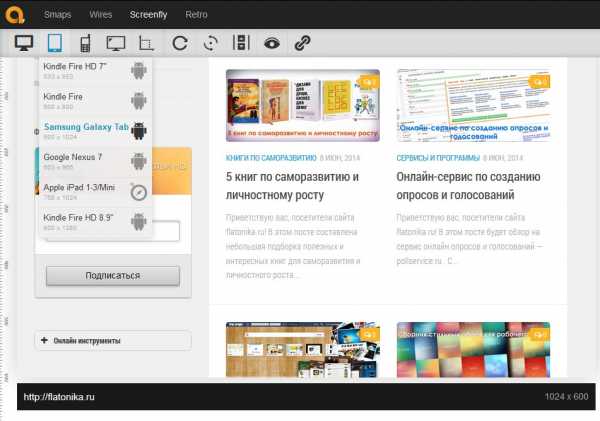
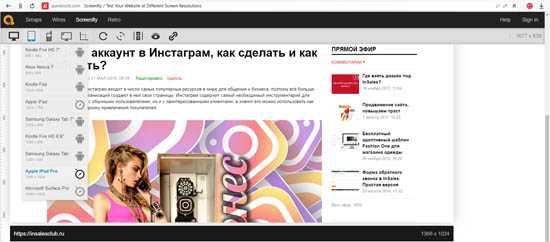
Адаптивная верстка vs. мобильный сайт4. Screenfly
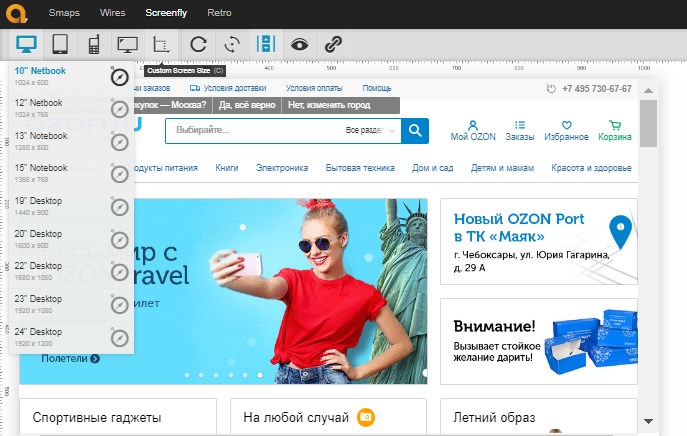
Screenfly – такой же бесплатный, как Adaptivator, но более функциональный инструмент. Можно выбрать один из 30 вариантов экранных размеров или – прописать высоту и ширину самостоятельно.

Чтобы видеть все элементы страницы, надо еще включить прокрутку – нажать в меню на кнопку “Allow scrolling”.
5. I love adaptive
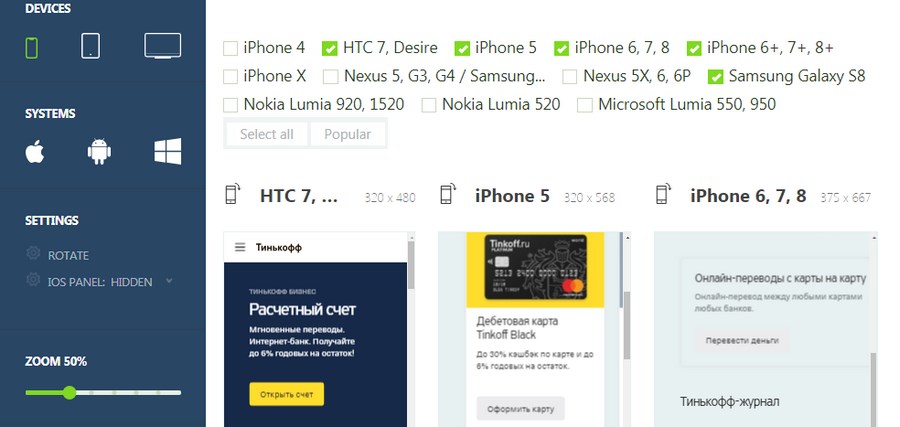
I love adaptive – удобный инструмент проверки на адаптивность и кроссплатформенность.
В панели справа можно подобрать нужную комбинацию устройства и операционных систем. Если нужно – также повернуть экран и отрегулировать зум.

Минус: для ПК и ноутбуков нельзя выбрать операционную систему. Еще для работы с некоторыми сайтами надо обязательно устанавливать расширение на Chrome.
Чтобы изучить, как с вашим сайтом взаимодействуют пользователи разных устройств, ОС и браузеров – используйте также соответствующие отчеты Analytics и «Метрики».

P. S. Если мы забыли какой-то важный и полезный инструмент, напомните в комментариях. И – будем благодарны за репосты.
Да пребудет с вами юзабилити!
Чек-лист по юзабилити: 200+ пунктов на проверку kak-proverit-skorost-zagruzki-i-adaptivnost-sayta-besplatnye-instrumentytexterra.ru
F.A.Q. — часто задаваемые вопросы об онлайн сервисе ADAPTIVATOR.RU
Что такое ADAPTIVATOR?
ADAPTIVATOR (АДАПТИВАТОР) — это бесплатный онлайн сервис, с помощью которого можно быстро проверить свой сайт на адаптивность. В результате проверки тестируемому ресурсу будет выставлена оценка адаптивности (по 100 бальной шкале) и даны рекомендации по устранению выявленных недостатков. Также сервис визуально продемонстрирует, как выглядит сайт на различных разрешениях портативных и мобильных устройств.
Что за оценка и рекомендации выдаются сервисом?
Оценка адаптивности сайта — это величина, которая может принимать значение от 0 до 100 баллов. При этом чем больше балл — тем лучше адаптивность у сайта. Идеальным результатом является оценка в 100 баллов зеленого цвета. В этом случае сайт прекрасно адаптирован под все современные (существующие сегодня) мобильные устройства, а значит посетителям ресурса будет удобно, и, самое главное, приятно им пользоваться. Если же страница набирает меньшее 100 баллов, сервис указывает причины, из-за которых это произошло. Цвет оценки при этом напрямую связан с серьезностью имеющихся недостатков, и, подсказывает по принципу «светофора», где красный говорит об имеющихся важных критических недостатках (исправить которые стоит обязательно), а желто-оранжевый — о незначительных проблемах, устранить которые рекомендуется по-возможности.
Возможно ли как-то исключить показ устройств с разрешением ‘меньше 320px’ из-за их практической неактуальности сегодня?
Да, такая возможность предусмотрена. Если Вы не желаете проводить проверку для устройств с разрешением ‘меньше 320px’ (например для Galaxy Mini S5570) достаточно сказать об этом нашему сервису с помощью переменной cfg=1. Убедитесь в этом, зайдя на наш сервис по ссылке: http://adaptivator.ru/?cfg=1
Почему сервис пишет, что «ПРОСМОТР НЕДОСТУПЕН» и я не могу увидеть как выглядит сайт на выбранных устройствах?
Да, подобная ситуация возможна. Извещение, выводимое в данном случае, говорит о том, что у проверяемого сайта установлены ограничения на удаленое отображение контента. Оценка адаптивности сайту при этом выставляется, но вот увидеть ее визуальное подтверждение (без включения разрешения на удаленное отображение ресурса) к сожалению не получится.
Я — разработчик, вношу изменения на сайте, но сервис не учитывает их…
Наш сервис кеширует результаты на 30 секунд. Скорее всего Вы вносите изменения достаточно быстро, и обращаетесь к сервису чаще, чем один раз в 30 секунд.
Ваш сервис добавляет посещения моему сайту в статистике Яндекс.Метрики, как мне исключить данный трафик?
Зайдите на страницу Вашего счетчика, и нажмите на иконку «Редактировать счетчик». В загрузившемся окне выберите вкладку «Фильтры» и добавьте новый фильтр, в настройках которого «исключите трафик» для «URL страницы» содержащей «adaptivator.ru». Нажмите кнопку «Сохранить» и с этого момента посещения с нашего сервиса учитываться в Вашей статистике не будут.
Являюсь владельцем сайта и хочу выставить ограничение на удаленное отображение моего сайта, как мне это сделать?
Чтобы выставить ограничение (или полный запрет) на удаленное отображения контента, необходимо добавить в ответ своего сервера заголовок ‘X-Frame-Options’ с соответствующим значением (‘SAMEORIGIN’ или ‘DENY’). Отдать такой заголовок можно как с помощью файла конфигурации веб-сервера .htaccess (обратитесь за помощью к администратору Вашего хостинга), так и программно (обратитесь за помощью к разработчику Вашего сайта).
Не нашли ответа на свой вопрос? Свяжитесь со службой поддержки.
adaptivator.ru
Как проверить сайт на адаптивность к мобильным устройствам?
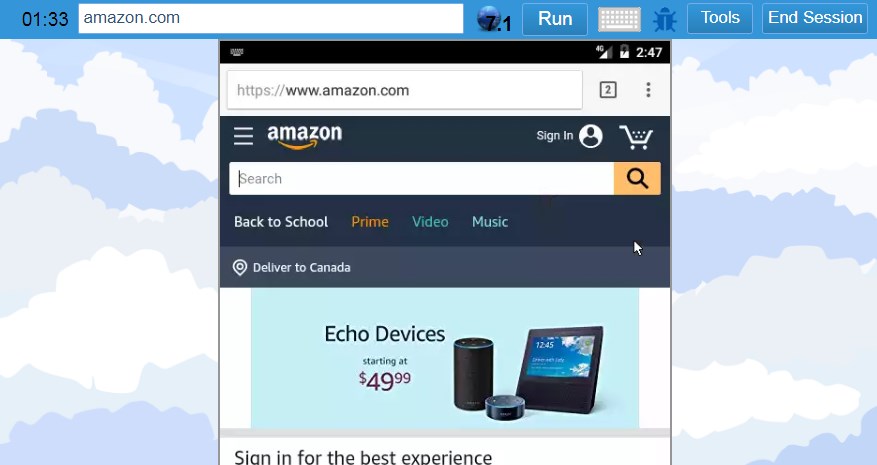
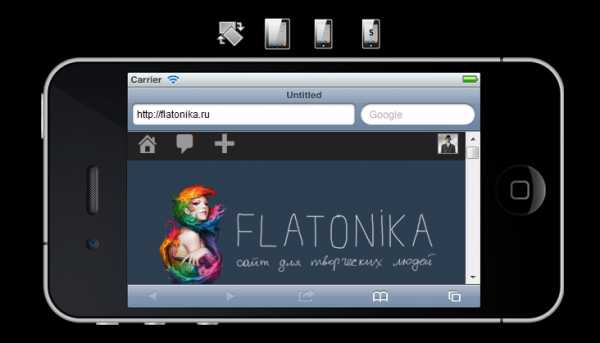
Доброго времени суток, уважаемый читатель моего блога! В сегодняшнем выпуске я расскажу Вам о том, как проверить сайт на адаптивность к мобильным устройствам. Вы увидите, как выглядит ваш сайт в устройствах с различным разрешением (десктопы, планшеты, ноутбуки, мобильные телефоны) и сможете проверить адаптивность сайта онлайн.
Ни для кого не секрет, что с каждым днем количество посетителей интернета с мобильных устройств растет в геометрической прогрессии. На моем сайте трафик с мобильных устройств (на момент написания статьи) уже достиг 10% от общего количества посетителей и я полагаю, что у меня этот показатель будет только расти.

Тем временем, некоторые известные блоггеры уже озвучивают цифру в 20% А по данным Яндекса трафик с мобильных устройств уже достиг 29% Думаю, что комментарии будут здесь лишними..

Итак, давайте перейдем от слов к делу. Я покажу, как легко и просто проверить сайт на адаптивность онлайн:
О том, что можно проверять сайт простым способом уменьшая по ширине и длине окно браузера думаю Вы знаете. Это самый простой и доступный метод. На нем останавливаться не будем, а перейдем к наиболее интересному способу.
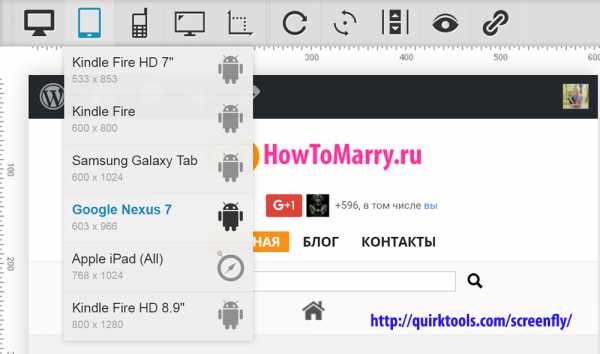
Переходим на сайт сервиса QuirkTools.Com
В открывшейся странице необходимо ввести адрес сайта

В верхнем левом углу есть иконки с изображениями различных устройств. Кликайте на любую из них, выбирайте устройство, расширение и смотрите, как будет выглядеть ваш сайт.

Вы можете даже кликать на ссылки в меню своего сайта и вам будут открываться страницы в заданных параметрах мобильного устройства. Получается, что Вы просматриваете сайт как будто в реальности с мобильного устройства, которое выбрали. Думаю, что такой способ проверить сайт на адаптивность должен Вам понравиться))

И еще, здесь есть возможность установить свое разрешение экрана на тот случай, если Вы, например, не нашли нужного устройства в этом сервисе. Зная разрешение нужного вам устройства, Вы сможете задать его нажав на эту иконку:

Как видите, в этом сервисе все сделано так, чтобы можно было проверить сайт на адаптивность к мобильным устройствам легко и с интересом. Пользуйтесь этим полезным ресурсом, продвигайте свои сайты и ловите трафик с мобильных устройств.
Успехов Вам и большой посещаемости!
С уважением, Сергей Подюков
«Мастерская Вэбмастера»
inet-tools.ru
Топ-3 сервиса проверки адаптивной верстки

Зачем нужна проверка адаптивности сайта?
Адаптивный веб-дизайн начинает набирать обороты, поэтому перед владельцами сайтов и веб-мастерами встаёт вопрос, как правильно проверить адаптивную вёрстку на различных устройствах. Вариант с эмуляцией необходимого устройства в браузере вполне неплох на этапах разработки, но если нужно проверить всю верстку целиком и выловить небольшие недоработки — лучше всего воспользоваться сторонними сервисами.
Не секрет, что адаптивность нужна прежде всего пользователям, которые посещают ваши сайты с мобильных устройств, ведь функциональность смартфонов и планшетов растёт, а цена становится всё доступнее. Поисковые системы стали достаточно умными, чтобы понимать, адаптирован ли ваш сайт под мобильные устройства или нет. Если ваш сайт адаптирован под мобильные разрешения, то поисковые системы будут охотнее выдавать ваш сайт в поиске, которые ведут пользователи с мобильных устройств. Это принесёт вам дополнительных заинтересованных читателей и клиентов.
Проверка оптимизации сайта для мобильных устройств от Google
Проверка Google — быстро покажет, как выглядит ваш сайт на мобильных устройствах. В отличие от большинства подобных сервисов, Google не просто демонстрирует вид сайта на мобильном устройстве, но и подскажет, что нужно исправить для большей адаптивности. Поскольку сервис встроен в популярную поисковую систему, то стоит самым внимательным образом прислушаться к предлагаемым рекомендациям.

Проверка адаптивности сайта с помощью Responsivedesign
ami.responsivedesign.is — ещё один сервис, но больше для сайтов развлекательного вида. Загружает сайт в Iframe окна и подставляет в apple технику, при этом можно перетягивать устройства самому, ставить их в любом порядке и расположении. Очень удобно таким образом делать скриншоты.

Лучший сервис проверки адаптивности сайта Quirktools
quirktools.com — самый функциональный сервис из представленных, обладает множеством функций (произвольные размеры, ротация, отключение скролла, использование прокси), к тому же количество доступных девайсов для проверки тоже радует. На данный момент имеется около 30 различных разрешений. Работает очень быстро, что так же является несомненным плюсом. Рекомендую к использованию именно его, разработчики постарались на славу.

Разумеется сайтов с подобными возможностями намного больше, я представил лишь самые интересные и востребованные сервисы для проверки адаптивности вашего сайта. Если вы разработчик сайтов, то можете использовать данные сервисы для создания дополнительного предложения разработки адаптивной версии сайта для ваших клиентов.
insalesclub.ru
Проверка сайта на адаптивность для новичка
О веб-дизайне сайтов
В этой статье рассмотрим вопрос, как осуществить проверку сайта на адаптивность для новичка. Вопрос не праздный и дискуссионный, стоит ли уделять на первом этапе создания своего сайта или блога внимание вопросу адаптивности. Как всегда, решать персонально каждому. Смотря, с какой целью создавался сайт. Если он контентный и не коммерческий, то этот дизайн и даром не нужен. Если он с одним сайд баром, то текстовая часть будет отражаться вполне читабельно, а вот если с двумя сайд барами, то они могут наезжать на контент.
При выборе шаблона, вам наверняка попадались на глаза характеристики желаемого формата шаблона, где кроме цвета, количества колонок и других характеристик, присутствовали такие, как резиновый или адаптивный. Если вы не обратили на это внимания, то выбранный вами экземпляр вполне может оказаться не адаптивным, то есть, не будет корректно отражаться на мобильных устройствах и малоформатных гаджетах.
В этом случае, как вариант, можно обратиться к фрилансеру или воспользоваться плагинами, если посчитаете такие характеристики для своего сайта критическими. Наша задача заключается в том, чтобы вы владели этим понятием и, в случае необходимости, знали, что и как можно сделать своими руками, без посторонней помощи.
Кроме того, познакомимся с несколькими полезными сервисами. Они помогут в анализе сайтов и блогов для своевременного контроля их сетевых характеристик и соответствие требованиям поисковых систем. А так же приобретем навыки анализа и исправления ошибки, которые будут отражены в этих сервисах.
Поднимаемый вопрос относится к области веб-дизайна, “responsive web design”.
С каждым годом в мире появляется все больше мобильных устройств с различными небольшими размерами экранов, которые используются в повседневной жизни. В частности, с помощью IPhone, IPad, планшетов и т. д., осуществляются продажи, покупки, платежи, различного рода заказы.
При проведении этих манипуляций на сайтах с не адаптивным дизайном, осуществить данные действия будет весьма проблематично, поскольку информация будет отражаться некорректно. Но, опять же, надо ли это новичку. Наверняка, после освоения азов создания сайтов, вы, в качестве тренировки, зарегистрируете еще несколько доменов и уже к ним примените все актуальные рекомендации.
Где и как можно проверить адаптивность сайта и не только
В настоящее время в интернете можно найти достаточно много сервисов, предоставляющих услуги по проверке сайта на адаптивность. Прежде всего, это дизайн студии, в перечень оказываемых услуг которых и входит оказание услуг по созданию адаптивного дизайна. Выбирайте любой из предложенного перечня. Копируйте адрес, вставляйте в поисковую строку браузера и переходите на предложенные сайты.
(Http://www.responsivedesigntest.net/; http://mattkersley.com/responsive/;http://quirktools.com/screenfly/)
Здесь можно осуществить проверку бесплатно и без регистрации. Сразу получите ответ на вопрос относительности адаптивности шаблона сайта или блога.
Из серьезных сервисов, предоставляющих, кроме всего прочего, возможность получить глубокий анализ содержания сайта с указанием присутствующих ошибок, и путями их исправления. Выбирайте, к примеру, developers.google.com.
Следуйте подсказкам и откроете для себя много нового. Обратите внимание на скорость ответа сервера, насколько быстро сайт откликается на запрос, посмотрите версию для мобильных устройств.
Далее переходите в google.com/webmasters, пройдите регистрацию. Как с ним работать, узнаете в следующих статьях. Пока рекомендую ознакомиться с инструментарием. После регистрации кликните на кнопку -добавить ресурс-, вставьте адрес своего сайта, пройдите проверку прав. Несложные манипуляции описаны в инструкции. В правом верхнем углу выпадающее окно справка.
Сразу можно проверить на наличие на сайте вредоносного ПО, найдя слева в панели консоли соответствующую вкладку. Периодически, в процессе наполнения сайта, контролируйте этот параметр.
Плагины для адаптивности сайтов на WordPress
После предварительной проверки сайта на адаптивность, новичку следует так же знать, что есть возможность исправления визуальных и технических перекосов шаблона. В случае если сайт или блог некорректно отражается на мобильных устройствах, существует ряд плагинов, которые помогают добавить элемент адаптивности на ваши ресурсы.
1. wptouch. Легко настраиваемый плагин, скачать его можно, нажав здесь. Без проблем проходит тест Google для мобильных устройств. Дает возможность вашей не адаптивной версии шаблона не влиять на СЕО рейтинги сайта по этой причине.
Незначительные настройки позволяют обеспечить комфорт мобильных посетителей. При этом не вносит никаких изменений в html коды, оставляя возможность обычного просмотра для не мобильных посетителей. Для более детального ознакомления с возможностями плагина желательно перейти на сайт автора.
2. wordpress-mobile-pack. Скачивайте его по этой ссылке. Автор предостерегает о возможности возникновения конфликтов, в случае установленного на сайте плагина WP Super Cache, отвечающего за быстрое кеширование страниц. (Кэширование, это запоминание браузером пути по поисковым запросам для быстрого его повторения в случае аналогичного обращения).
Этот недостаток устраняется в настройках плагина. Но с учетом того, что молодой сайт не перегружен плагинами, скорее всего, конфликт вам не грозит. В любом случае после установки и активации плагина, осуществите проверку адаптивности в выше озвученных сервисах.
3. jetpack. Скачивайте по ссылке. Бесплатный плагин, позволяющий ускорить загрузку страниц и изображений, дает статистику посещений, помогая, в свою очередь, получить больше трафика на ваш ресурс (сайт или блог). Кроме всего прочего надежная защита от хакерских атак. Пожалуй, самый популярный среди подобных ему инструментов. Поддерживается Automattic и WordPress. В нем присутствует нужная нам функция “Mobil Theme”.
Для ее использования нужно войти в меню настроек “Jetpack > Settings”. В качестве предостережения, — возможны конфликты с плагином Disqus, поэтому их соседство нежелательно.
Конфликт или несовместимость плагинов
Как это выяснить новичку. Первые признаки несовместимости плагинов можно заметить по нарушению стабильности работы сайта, появлению в поле картинок или страниц различных скриптов и кодов, пропадание части страниц или сайдбара. Тогда следует в консоли, в раскладке плагинов, поочередно отключать имеющиеся. Переходя на сайт смотреть результат. Пробелы в теории ликвидируйте на практике.
Повторюсь, лучше всего это делать на резервном сайте, сделанном на под домене, а уже потом использовать на основном.
Примечание: если вы открываете свой сайт в браузере Google, то у вас есть возможность быстрого просмотра либо шаблона, либо самого сайта на предмет его вида на различных устройствах. Для этого в шапке сайта кликаете правой кнопкой мыши и в выпадающем окне выбираете посмотреть код. Открывается страничка поделенная пополам. Слева ваш сайт, справа таблица с кодами. В левом верхнем углу таблицы есть иконка сдвоенных телефонов. Наживаете на нее и вид вашего сайта становится модулируемым. Справа картинки есть поле в виде двух полосочек. Двигаете их мышкой, как показано на скриншотах и смотрите, как будет выглядеть шаблон на различных устройствах. Вверху над картинкой сайта есть поле с размерами. Посмотрите на скриншоты и у вас не возникнет вопросов.
И в заключение
Будете вы учитывать или нет характеристики адаптивности в выборе шаблона своего сайта, решать вам. Но знать, как это делать и на что это влияет, — необходимо.
Качественная работа сайта или блога и его продвижение, зависят от множества факторов, как контентно-тематических, так и чисто технических. Конечно же, перегружать ресурс плагинами не стоит, но ликвидировать с их помощью некоторые пробелы в функциональности необходимо.
Проверка сайта на адаптивность для новичка не отнимет много времени, но камешек с души снимет. Если сайт создается своими руками, то каждый маленький успех добавляет мотивации, а это не пустячок. Поверите в свои силы и возможности. А там и до результатов недалеко.
Вы начали делать свой сайт или блог? Тогда берите бесплатный материал по заработку в интернете, изучайте, внедряйте,зарабатывайте!
Заработок на партнерках, — реальный и быстрый заработок уже завтра!
Если статья Вам понравилась, не забудьте кликнуть по кнопкам социальных сетей и «твиттнуть»
y-ryadom.ru
