Как проверить сайт на адаптивность? Практическое руководство
Вы заказали свой ресурс у лучших веб-разработчиков, утвердили все гибкие макеты и изображения, но все ещё сомневаетесь в адаптивности? Предлагаем воспользоваться нашими рекомендациями, которые помогут сделать краткий аудит и даже подсказать, что нужно исправить.
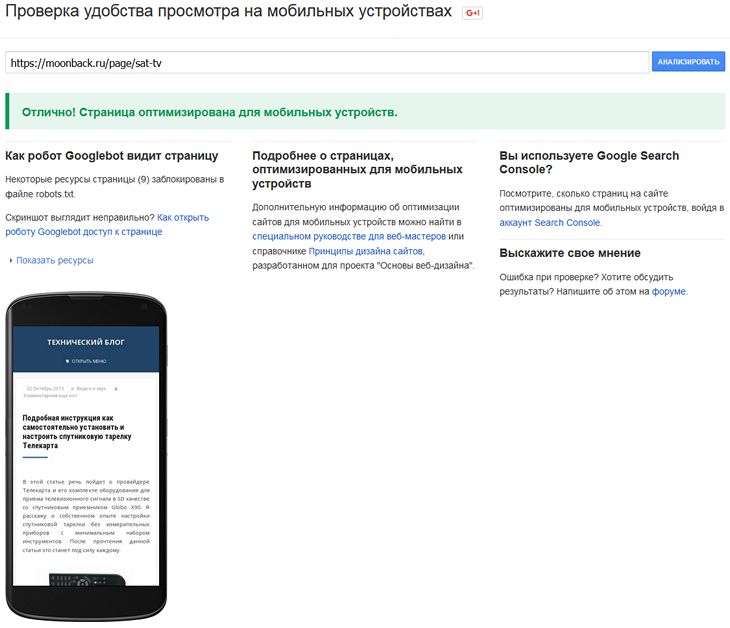
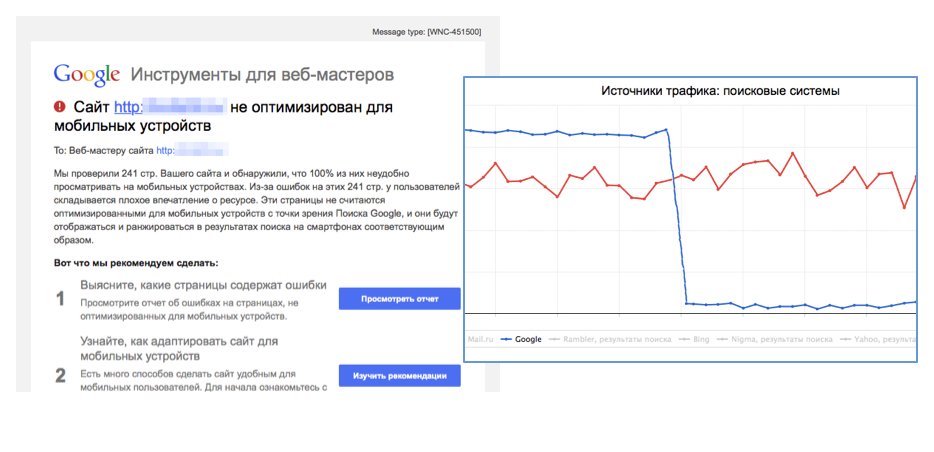
Помощь от GoogleДля многих ресурсов фактор «Mobile friendly» оказался роковым — отсутствие адекватного отображения страниц на мобильных устройствах привело к падению позиций в поисковой выдаче и, соответственно, продажам. Владельцы сайта постарались вовремя отреагировать и стали внимательнее относится к мобильным версиям или даже обратились за адаптивной версткой. Чтобы облегчить задачу, разработчики Google дали возможность посмотреть сайт веб-ресурса со стороны и предложили тест-инструмент Google Developers. Введите адрес страницы (анализируется только одна!) и посмотрите, как она отображается на разных мобильных гаджетах.
- Информация на странице с первого взгляда воспринимается без дополнительных действий (прокрутка, параметры масштабирования).
- Все кнопки и другие интерактивные элементы легко нажимаются.
- Читаемый структурированный в блоки текст.
- Отсутствие элементов, которые не поддерживаются мобильными устройствами.
Помимо инструмента от Google, вы можете воспользоваться следующими программами-анализаторами на мобайл-френдли адаптивность.
1
Responsinator2
SymbyПроверяйте страницы по стандартным экранам (смартфон, планшет, декстоп) либо указывайте нестандартные пропорции.
3
ScreenflyУзнайте, как будут выглядеть страницы вашего сайта не только на мобильных устройствах, но и на TV. Его русский клон Seowind.Также можно задать нестандартные пропорции, повернуть экран и увидеть изображение при скроллинге.
4
ScreenqueriПросмотр страниц в зависимости от моделей планшетов и смартфонов. Вы получите максимально точные показатели и узнаете, адаптивный сайт у вас или нет, но для этого придется зарегистрироваться.
Не забывайте — сайты делаются в первую очередь для людей. Независимо от того, станут ли посетители клиентами или нет, регулярно проводите аудит вашего ресурса, улучшайте его и обновляйте современными трендами. Сайт — ваше лицо и репутация в Интернете.
Все о SEO. Адаптивность сайта
Содержание:
Действительно ли важна адаптивность сайта
Знаете ли Вы, что такое адаптивность сайта? Если да – отлично!
Если нет – впитывайте информацию!

Адаптивность сайта – это его способность к корректному отображению на экранах различных устройств. Корректное отображение означает, что он должен не просто отображаться, но еще и быть удобным для просмотра без лишних действий со стороны пользователя (масштабирование, скроллирование и т. д.).
Почему этому стоит уделять внимание? Причин как минимум три:
- Разнообразие устройств, с помощью которых юзер может зайти на Ваш веб-ресурс, увеличивается ежедневно. И на каждом из них он может отображаться по-разному или в худшем случае – вообще не быть доступным к использованию.
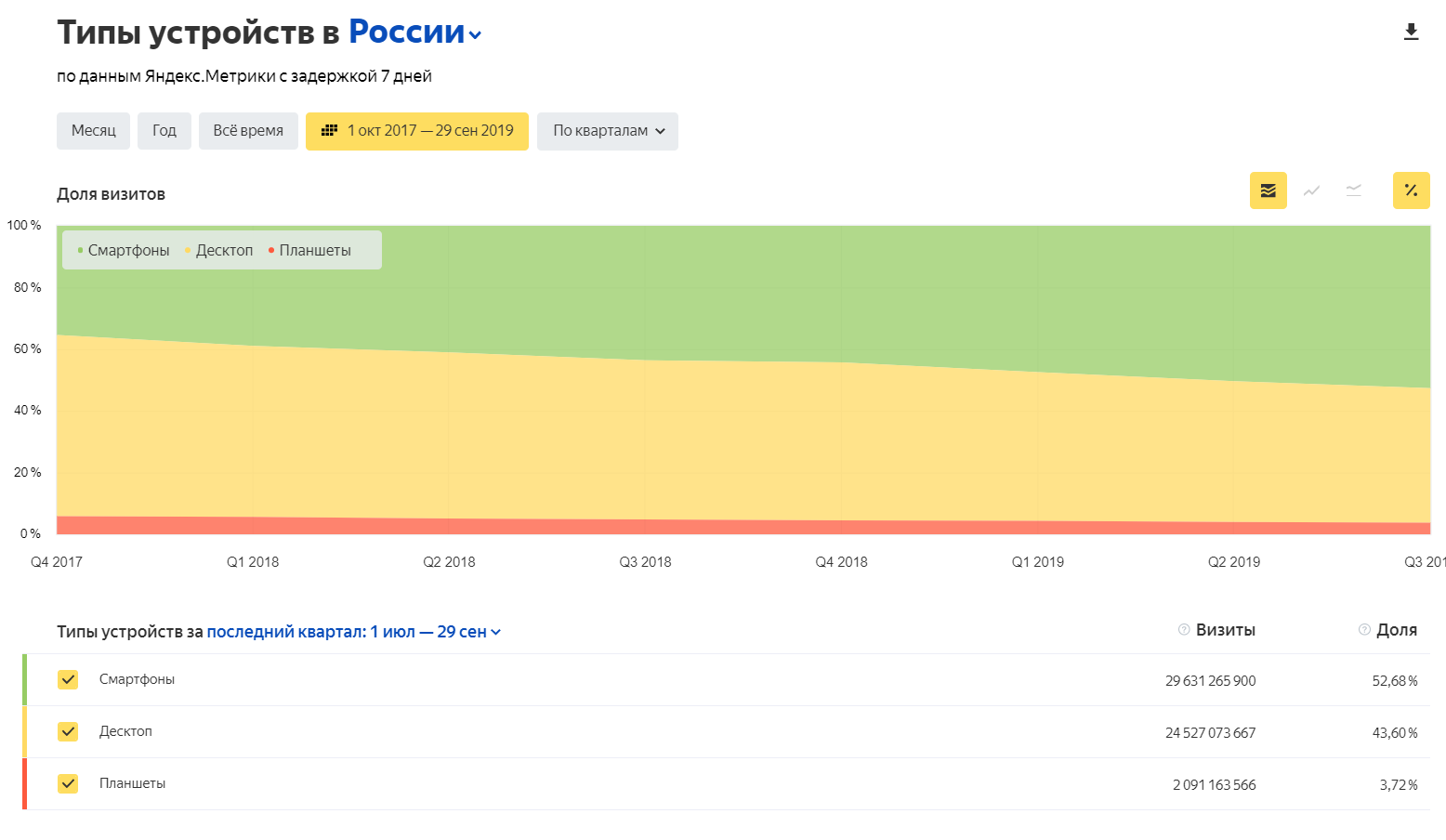
- Мобильный перелом. В 2013 году было зафиксировано превышение количества заходов на сайты во всем мире с помощью мобильных устройств по сравнению с использованием ПК.
Это стало сигналом того, что мобильных пользователей больше нельзя игнорировать и адаптивность сайта становится одним из важнейших требований к нему.
 Ведь подобные посетители могут составлять весомую часть Вашего трафика или даже быть основной аудиторией.
Ведь подобные посетители могут составлять весомую часть Вашего трафика или даже быть основной аудиторией. - Конкуренция. Конечно же, если Ваш веб-ресурс плохо или вовсе не отображается на устройствах с малым разрешением, можно всегда воспользоваться компьютером. Но согласитесь, что пользователю гораздо проще выбрать другой вариант из поисковой выдачи, который будет создан с учетом влияния адаптивной верстки, а к Вашему сайту вообще больше никогда не возвращаться.
Адаптивность сайта Vs Мобильная версия
Вы, конечно же, можете возразить, что влияние адаптивной верстки сайта слишком преувеличено. Зачем подстраивать один веб-ресурс под все устройства, если можно оптимизировать его под ПК, а для мобильных устройств сделать мобильную версию в виде приложения и не беспокоиться о таких вещах, как проверка сайта на адаптивность?
- Тогда придется создавать приложение под каждую операционную систему, которые используются в мобильных устройствах.
 А это достаточно затратно в плане временных и денежных ресурсов.
А это достаточно затратно в плане временных и денежных ресурсов.
- Появятся лишние действия пользователя в виде необходимости загрузки мобильного приложения. Не каждый захочет это делать. Для этого он должен быть слишком заинтересован Вашим сайтом, чтобы целенаправленно устанавливать его мобильную версию в виде приложения.
- Разделение трафика. С точки зрения поисковых систем это очень плохое явление, которое крайне негативно повлияет на продвижение сайта. Ведь количество посетителей будет разделено между сайтом и разными версиями приложений, о которых поисковик скорее всего даже знать не будет.
- Необходимость в синхронизации приложения с основным веб-ресурсом. Есть еще вариант отдельного наполнения мобильного приложения контентом, но это еще более затратно.
Как видите, игнорировать влияние адаптивной верстки достаточно сложно.
Влияние адаптивности сайта на ранжирование
Как ни странно, но результаты поиска по одному и тому же запросу, введенному в поисковую строку на разных устройствах, существенно отличаются.
Если в браузерах на компьютерах при этом учитывают лишь стандартные факторы (поведенческие, социальные, полезность и т. д.), то при использовании гаджетов поисковые системы могут перемещать результаты поиска выше или ниже в зависимости от оптимизации сайтов
Поэтому влияние адаптивности на выдачу нельзя считать преувеличенным. Это реально существующий общеизвестный факт.
Правильная проверка сайта на адаптивность
Для того чтобы должным образом проверить сайт на адаптивность Вам нужно:
- Выполнение проверки корректности отображения во всех популярных браузерах.
- Проверка сайта на адаптивность при использовании различных устройств (телефон, смартфон, планшет, ПК), которые кроме размеров экранов отличаются еще и установленными операционными системами.

- Уверенность в том, что он правильно отображается и удобен в использовании при всех возможных разрешениях экранов.
Конечно же, все эти проверки невозможно выполнить по отдельности. Их придется комбинировать.
К тому же проверить сайт на адаптивность на всех возможных устройствах – это что-то из области фантастики. Мало кто может себе позволить покупать большое количество гаджетов для этой цели.
Поэтому стоит провести проверки на всех доступных устройствах, а далее довериться эмуляторам устройств или онлайн-сервисам проверки сайта на адаптивность.
В случае с эмуляторами, Вам тоже придется потрудиться – установка ПО для эмуляции отдельных устройств требует времени. Хотя это намного дешевле, чем покупка реальных гаджетов.
Ускорить необходимые проверки можно с помощью онлайн-сервисов.
Есть варианты попроще, которые лишь приблизительно дают возможность понять, как будет выглядеть Ваш веб-ресурс на устройствах из определенной категории (телефон, смартфон, планшет).
А есть и посущественнее, в которых есть возможность выбрать эмуляцию отображения сайта на конкретном устройстве.
Подобные сервисы, конечно же, не могут гарантировать, что на реальном устройстве все будет отображено так же, как и в выданных ими результатах проверки. Но в любом случае это лучше, чем ничего.
Лучше хотя бы таким способом проверить влияние адаптивной верстки, чем не делать этого вообще и в результате терять таких ценных посетителей с устройств, которые не будут Вами учтены.
Как улучшить адаптивность сайта
Улучшение этой способности целиком и полностью ложится на плечи программистов, которые занимаются версткой Вашего веб-ресурса. Вам остается лишь изъявлять свои пожелания и вовремя оплачивать их труд.
А им, в свою очередь, придется позаботиться о том, чтобы:
- дизайн сайта автоматически подстраивался под правильное отображение при различных разрешениях экранов;
- проверка сайта на адаптивность выполнялась автоматически при запуске на неиспользуемом до этого устройстве, и в случае проблем извещался ответственный за нее специалист;
- картинки автоматически могли сжиматься и увеличиваться в зависимости от ширины экрана;
- шрифты масштабировались до размеров, при которых на конкретном устройстве будет удобно воспринимать текстовый контент и т.
 д. и т. п.
д. и т. п.
Если честно, то это тема уже для совершенно другой статьи для более узкого круга специалистов.
Подводя итоги…
… можно еще раз сказать о том, что адаптивность сайта является очень важным фактором, который может влиять не только на количество его посетителей, но и на его продвижение в целом.
Прогрессирующее распространение различных устройств с широчайшей вариативностью используемых операционных систем, размеров и разрешения экранов должно навести Вас на мысль о принятии соответствующих мер, учитывая существенное влияние адаптивной верстки веб-ресурсов.
Можете задавать вопросы в комментариях. Мы не против 🙂
Анализ и тестирование работы сайта на примере su27.ru
Сайты наших клиентов обладают различной функциональностью и отвечают самым различным требованиям, наиболее важными для конкретного заказчика.
На примере нашего собственного сайта, мы хотим показать максимально эффективный сайт, с точки зрения производительности,
надежности и адаптивности. Наш сайт, не изобилующий громоздкой графикой и сложными визуальными эффектами, идеально подходит
в качестве такого примера.
Наш сайт, не изобилующий громоздкой графикой и сложными визуальными эффектами, идеально подходит
в качестве такого примера.
Чтобы сайт корректно отображался и достаточно одинаково выглядел на большинстве современных
устройствах, код сайта должен соответствовать стандартам. Эти стандарты устанавливает международный
консорциум W3C и все устройства
в той или иной мере следуют им. Для того, чтобы проверить соответствие страницы сайта этим стандартам,
на сайте W3C существует инструмент проверки.
Обычно, мы используем для верстки самый современный и самый лучший на сегодняшний день стандарт
HTML5
Мы проверили
домашнюю (основную) страницу нашего сайта и получили отличные результаты:
Проще и быстрее всего проверить скорость загрузки и адаптивность дизайна с помощью различных устройств. Но
держать в руках и постоянно пользоваться целой пачкой различных гаджетов, попеременно на каждом их них открывая разрабатываемые сайты,
несколько утомительно. Поэтому мы пользуемся инструментами. В качестве основного инструмента мы используем
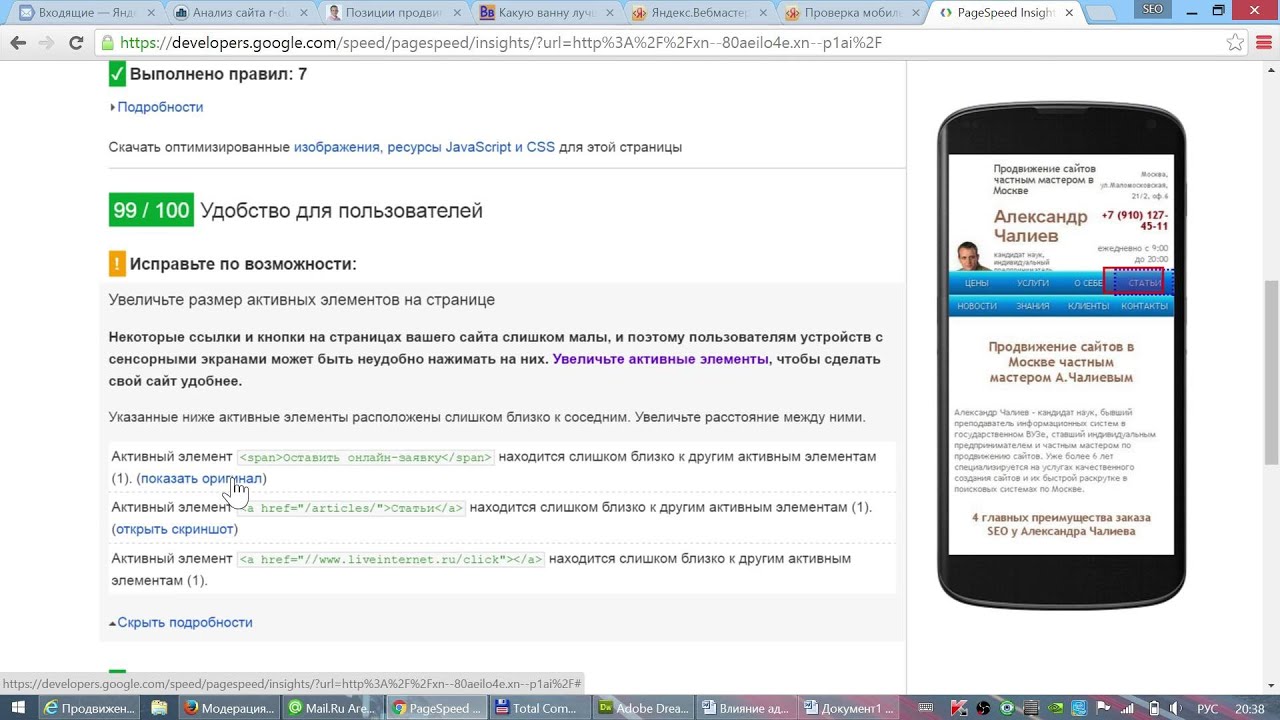
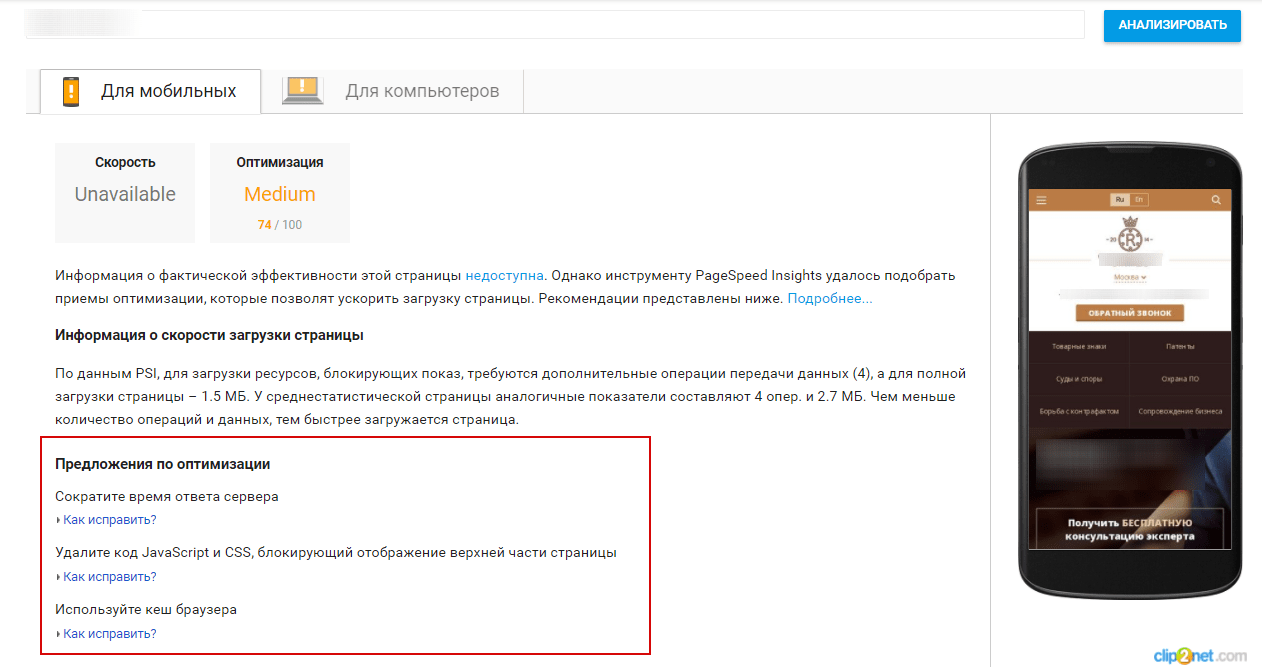
PageSpeed Insights,
с помощью которого мы оцениваем скорость загрузки страниц сайта и качество их отображения на экране мобильных устройств:
В качестве основного инструмента мы используем
PageSpeed Insights,
с помощью которого мы оцениваем скорость загрузки страниц сайта и качество их отображения на экране мобильных устройств:
Помимо основного PageSpeed Insights,
мы используем MobileTest.me
для эмуляции работы сайта на конкретных мобильных устройствах. Сервис позволяет посмотреть как работает сайт на различных популярных устройствах:
Если вы еще тут, давайте посмотрим более детально как загружается главная страница нашего сайта в настоящее время. Для этого
мы используем встроенный в браузер FireFox
инструмент веб-разработчика:
На этой прекрасной картинке можно увидеть, что страница загружается и начинает отображаться примерно через 500 миллисекунд после открытия
ее в окне браузера. Примерно через 1 секунду после открытия, страница полностью загрузилась и выглядит абсолютно корректно во всех смыслах.
Весь процесс загрузки, включая социальные кнопки, счетчики аналитики, систему поиска и прочее полезное, но не необходимое добро, занимает
около 3. 5 секунд, в зависимости от производительности компьютера пользователя и скорости его интернет-соединения.
5 секунд, в зависимости от производительности компьютера пользователя и скорости его интернет-соединения.
Самый важный аспект загрузки наших сайтов заключается в том, что они загружаются в независимости от любых сторонних сервисов, что позволяет
им работать даже тогда, когда какие-то из этих сервисов выведены из строя, заблокированы или просто очень медленно работают.
Мы проводим нагрузочное тестирование с помощью программы
jMeter, которая является абсолютным лидером
по количеству способов тестирования и методов их реализации. В самом простом случае мы эмулируем посещение страницы сайта без каких-либо
интерактивных действий, производя одновременные запросы 30-50 пользователей с одного компьютера одновременно:
На этой прекрасной картинке четко видно, как наш сайт начал кэшировать запросы и как стремительно уменьшилось время обработки
запроса после начала кэширования. Расчетное число посетителей сайта составляет около 5.5 миллионов в минуту, т.е. порядка 1.5 тысяч
запросов пользователей в секунду. Теперь понятно, почему наши сайты никто не DDoS’ит? Это просто очень дорого стоит для атакующих.
Теперь понятно, почему наши сайты никто не DDoS’ит? Это просто очень дорого стоит для атакующих.
Еще одна картинка, на которой запрос идет только к самой странице, без картинок, стилей, скриптов и всего такого прочего.
Используется для построения интерактивных элементов сайта, типа корзины в интернет-магазинах:
Такая ситуация моделируется для высоко-нагруженных страниц, которые максимально оптимизируются для работы в тяжелых условиях
очень большого трафика. Здесь прогнозируется порядка 41 миллиона запросов в минуту, т.е. порядка 11 тысяч
в секунду. Остались еще вопросы по DDoS’у и производительности?
Используя распределенное тестирование на нагрузку с помощью jMeter, в котором можно сделать практически какой-угодно сценарий
запросов, и имея возможность проводить тестирование любым числом серверов в любом из ДЦ AWS Amazon по всему миру,
мы практически никогда не используем on-line сервисы для тестирования. Но для получения независимого отчета или с какой-нибудь
другой целью, иногда мы проводим тестирование и сторонними средствами.![]()
Сервис loadimpact.com предоставляет возможность бесплатного тестирования сайта на нагрузку, используя несложные сценарии. В платном варианте гибкость и мощность проводимых испытаний увеличивается. Мы проводили тестирование согласно несложному сценарию, созданному автоматически. Он эмилирует работу нескольких виртуальных пользователей (VU):
Используя этот сценарий, сервис в течении 5 минут постепенно поднимал нагрузку до 50 одновременных пользователей:
Помимо общей красивой картинки роста нагрузки и колебаний времени ответа сайта, можно посмотреть
несколько маленьких графиков с различными показателями тестирования:
Сервис webpagetest.org
позволяет анализировать работу сайта, используя различные типы систем и браузеров, расположенных
в разных ДЦ во многих странах, и с разным типом подключения к интернету:
На этой прекрасной картинке можно увидеть последовательность и время загрузки всех компонентов страницы
сайта. Вертикальные отметки показывают важные вехи загрузки. К примеру, видно что в момент +1 секунда
от начала загрузки страница была полностью готова к прорисовке ее браузером. Еще можно посмотреть полный список
запросов, время их выполнения, размер загружаемого компонента и другие сведения:
К примеру, видно что в момент +1 секунда
от начала загрузки страница была полностью готова к прорисовке ее браузером. Еще можно посмотреть полный список
запросов, время их выполнения, размер загружаемого компонента и другие сведения:
Более простой вариант on-line тестирования предлагает pingdom.com, более понятный и с большими количеством инструментов
для анализа. Подходит для быстрого первичного анализа работы страницы:
По результатам тестирования можно сделать два важных итоговых вывода:
- страница соответствует стандартам HTML5 и корректно выглядит на подавляющем большинстве современных устройств;
- тестируемая страница загружается за время около 0.5-1.0 секунд и не требует больших ресурсов для отображения;
- страница не имеет блокирующих загрузку компонентов и не зависит от сторонних ресурсов.
Попробуйте протестировать по этой методике свой сайт и оцените результат. Если результат будет не слишком утешительный,
мы поможем вам его улучшить.
Оставьте здесь URL своего сайта и контакты для связи, и мы сделаем все как надо.
Данные отправлены успешно, спасибо.
Проверка адаптивности сайта для мобильных устройств с помощью Google Mobile-friendly | by Gor Samsonyan | seonumberone.ru
Адаптивность под мобильные устройства важна вне зависимости от тематики и функциональности веб-ресурса. Большинство из нас сталкивалось с неудобствами пользования различными интернет-ресурсами через планшет или смартфон по причине отсутствия в них адаптивности. Мелкий шрифт, частично скрывающийся за границами экрана контент или вся страница, перекрывающие друг друга элементы — это классика для множества сайтов.
Но даже при соблюдении правил адаптивного дизайна нужно понимать, что сайт посещают не только люди, но и роботы поисковых систем. И как ни странно, для этих неэмоциональных машин тоже важен данный показатель. Способность оценить, удобен ли сайт для просмотра на различных устройствах, дает возможность поисковой системе делать определенные выводы, что вполне может повлиять на ранжирование в поисковой выдаче — как позитивно, так и негативно.
Так как поисковые роботы смотрят и оценивают страницы ресурса не привычными для нас глазами, а по средствам загрузки и анализа кода страниц, они вполне могут увидеть и понять намного больше, чем представлено в визуальной части. Но, чтобы обеспечить корректное восприятие, необходимо правильно настроить файл robots.txt. Если вы не знаете, что это за файл такой и для чего предназначен, рекомендую прежде ознакомиться с этой статьей в нашем блоге. Очень важна именно индивидуальная настройка robots.txt под конкретный сайт. Таким образом, можно добиться корректного восприятия контента поисковыми системами.
Для максимально правильной настройки robots.txt для поискового робота Googlebot более опытными веб-мастерами и SEO-специалистами используется сервис Google Mobile-friendly.
Представленный компанией Google инструмент для веб-разработчиков помогает определить, пригодна ли адаптивность сайта для отображения на мобильных устройствах и корректно ли ее воспринимает поисковый робот Googlebot.
Страница сервиса находится по адресу: https://search.google.com/test/mobile-friendly.
Максимально простой в использовании — достаточно лишь вставить ссылку на страницу тестируемого ресурса и нажать кнопку «Проверить страницу».
После недолгого ожидания получаем результат. Тут стоит заметить, что результат проверки для каждого сайта будет индивидуален, даже для отдельных страниц в рамках одного сайта. Поэтому желательно, кроме главной, проверить страницу категорий, товара, статьи и т. п.
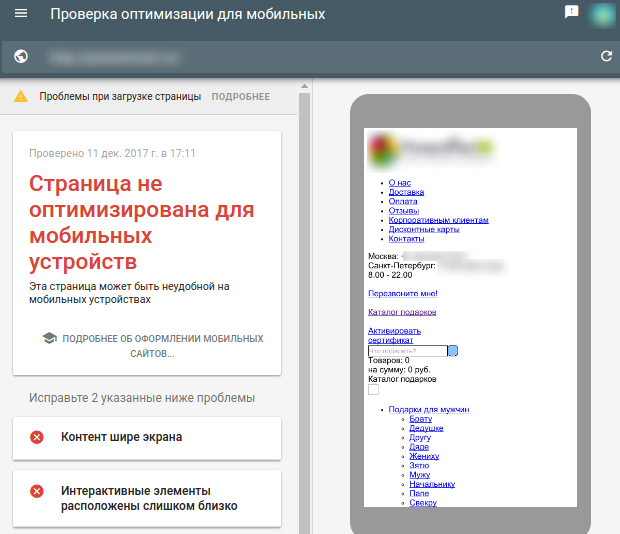
Рассмотрим основные моменты в использовании сервиса на примере не адаптированного сайта.
Интерфейс поделен на две части. Слева итог проверки, в данном случае — неутешительный вердикт о том, что страница не оптимизирована для мобильных устройств, а ниже список проблем, которые требуется исправить.
В данном случае необходимо увеличить шрифт до рекомендуемых 14pt, увеличить отступы между плотно расположенными элементами страницы (пункты меню, кнопки и т.п.) и обязательно добавить мета-тег viewport между <head> и </head>, пример: <meta name=”viewport” content=”width=device-width, initial-scale=1. 0″>. Но нужно понимать, в этом случае приведенные рекомендации — не универсальный рецепт для любого сайта, настройка адаптивности должна быть индивидуальной.
0″>. Но нужно понимать, в этом случае приведенные рекомендации — не универсальный рецепт для любого сайта, настройка адаптивности должна быть индивидуальной.
Продолжим. Справа представление о том, как видит анализируемую страницу Googlebot. Здесь два режима: «Скриншот» — визуальное представление и «HTML» — полученный код страницы позволяет понять, актуальную ли версию страницы получает поисковый робот.
Вернемся к левой части, помимо вышесказанного, в самом верху есть кнопка «Подробнее» — открывает отчет о проверке.
По различным причинам робот Googlebot может получить страницу не полностью. Сперва необходимо обратить внимание на колонку «Ресурс», так как проблема может находиться не только на проверяемом сайте, но и на стороннем. Чаще всего это различные скрипты (счетчики метрики, кнопки соц. сетей и т. п.), CDN-сервисы и прочие ресурсы.
К сожалению, повлиять самостоятельно на такой род ошибок не удастся, разве что попытаться связаться с администратором ресурса и попросить принять необходимые меры по исправлению. Мы же рассмотрим исправление ошибок на стороне своего сайта.
Мы же рассмотрим исправление ошибок на стороне своего сайта.
Решение проблемы рассмотрим на примере заведомо корректно настроенного User-agent: *
Тут все просто: необходимо открыть файл robots.txt в текстовом редакторе, добавить юзер-агента для поискового робота Google: User-agent: Googlebot. Скопировать все директивы Disallow у User-agent: * и вставить для User-agent: Googlebot.
Для поискового робота Googlebot добавить директивы Allow, открывающие доступ к ресурсам с данной ошибкой.
Пример:
Происходит, как правило, когда ресурс, на который направляет ссылка (изображение, скрипт, файл), пытается произвести редирект, но Googlebot может неправильно это интерпретировать или просто отказаться его исполнять. Например, веб-сайт работает по защищенному протоколу безопасности https, но в ссылке указан — http.
Чтобы убедиться в предположении, стоит воспользоваться любым сервисом по проверке ответа сервера и проанализировать проблемную ссылку, после чего найти ее у себя на сайте и исправить согласно конечному редиректу. Или связаться с администратором ссылаемого ресурса и попробовать решить проблему совместно.
Или связаться с администратором ссылаемого ресурса и попробовать решить проблему совместно.
Эта ошибка часто встречается даже на хорошо оптимизированных сайтах. Причины появления таких ошибок бывают различными. Это может быть ограничением отдачи контента поисковику на стороне сайта или сервера, либо внутренним лимитом на загрузку контента на стороне Googlebot. Как вариант, можно вставить ссылку на проверяемую страницу в поле поисковика Google и открыть сохраненную копию.
Если проблемный контент отображается в сохраненной странице, то беспокоиться тут не о чем, так как поисковик его видит. В ином случае стоит связаться со своим хостинг-провайдером, описать суть проблемы и попытаться совместно ее решить.
Инструмент Mobile-friendly от компании Google — отличный помощник веб-мастера или SEO-специалиста. Ранее он был частью интерфейса Google Webmaster, но обрел самостоятельность и успешно помогает в настройке оптимизации сайта.
Знайте, что если вам необходима профессиональная помощь в проведении адаптации и оптимизации своего интернет-ресурса, вы можете обратиться к нам за помощью.
Проверяем качество сайта самостоятельно: инструкция разработчика Grizzly
Вам пора переделывать сайт! Или нет? Вам разработали портал, который привлечет сотни клиентов! Или нет? Хотите проверить это, не нанимая сторонних разработчиков? Без проблем, сделайте аудит самостоятельно.
Что проверять и какими инструментами для этого пользоваться? Ведущий веб-разработчик Grizzly Digital Company рассказывает, как проверить сайт на наличие очевидных ошибок.
Подготовительная работа: на что обращать внимание при аудите сайта и какие инструменты использовать?
Основная проверка качества сайта – это проверка 8 критериев:
- адаптивность,
- скорость загрузки,
- поведение сайта под нагрузкой,
- безопасность,
- удобство панели управления,
- совместимость с php 7.0 и выше,
- юзабилити,
- ошибки в консоле браузера.
Чтобы проверить эти критерии вам понадобятся:
- инструменты разработчика в хроме;
Открыли сервисы и инструменты разработчика в браузере? Тогда вы готовы проверять сайт.
Приступаем к проверке сайта
Пройдемся конкретно по каждому из 8 критериев: как их проверить, какой показатель годится и что вообще значит каждый из них.
Адаптивность
Адаптивность – это то, насколько удобно пользоваться сайтом на мобильных устройствах. Дизайн должен одинаково хорошо выглядеть на устройстве с экраном любого размера. Также посетителю должно быть комфортно пользоваться основными функциями сайта.
Все еще думаете, что адаптация для мобильных устройств не так важна? Глобальный статистический портал Statista.com с вами не согласен: в феврале 2017 половина глобального интернет-трафика пришло с мобильных устройств.
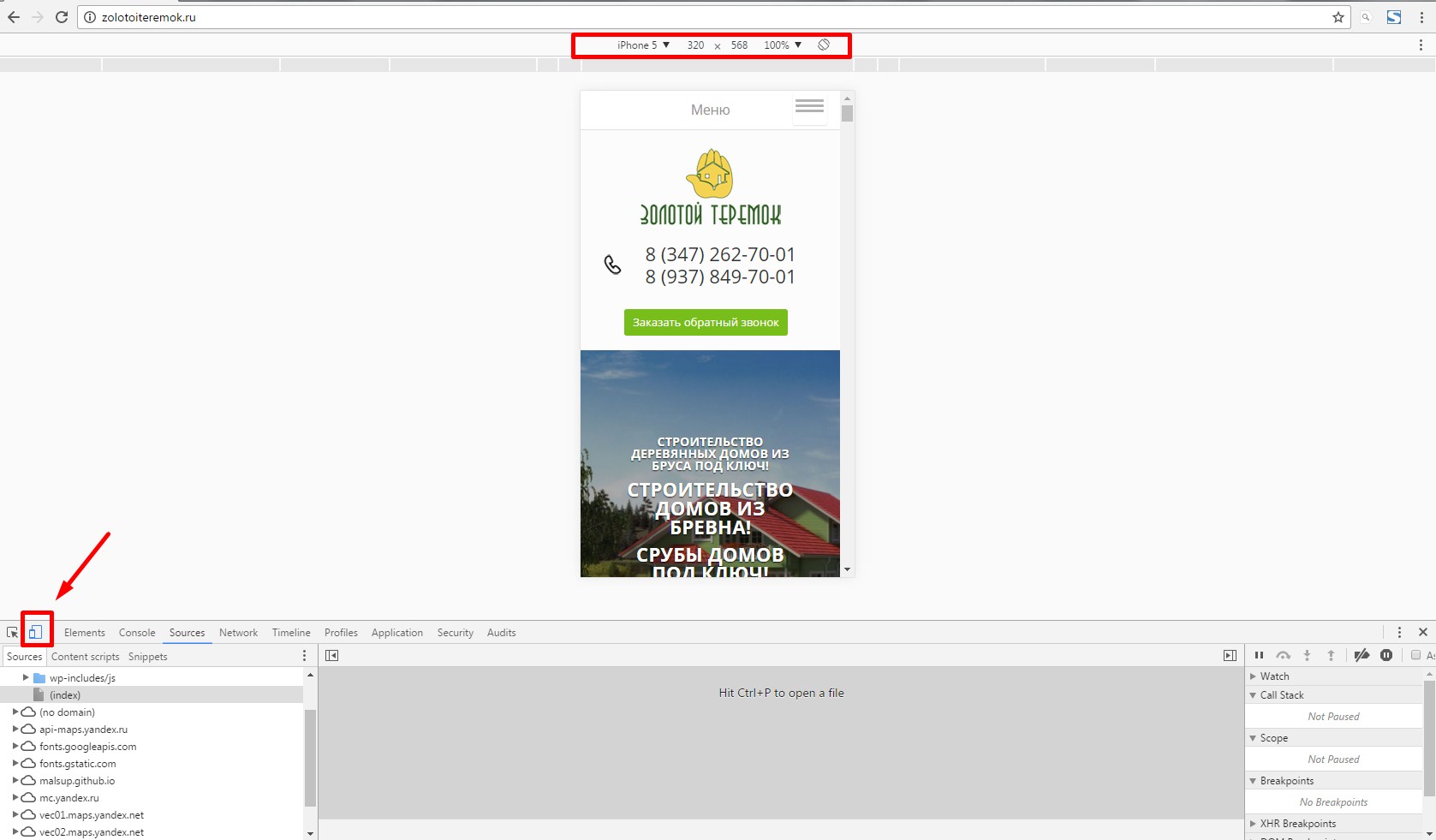
Как проверить? Чтобы проверить адаптивность ресурса под мобильные девайсы любого размера, используйте инструменты разработчика.
На что обратить внимание? Если видите, что появляется горизонтальный скролл, текст не читается, кнопки не видны и другие элементы дизайна не работают или неудобны – адаптив надо переделывать, иначе потеряете половину клиентов.
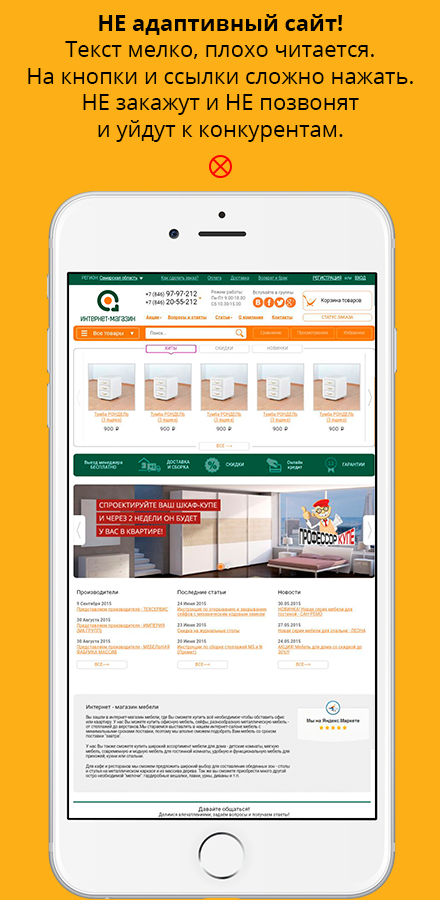
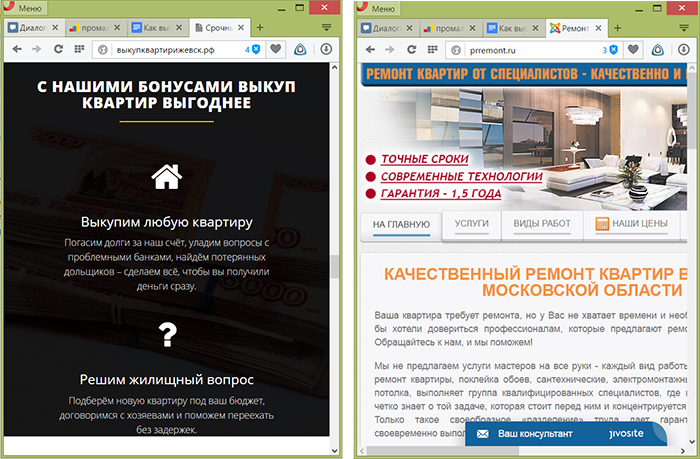
Пример сайта без адаптива (сайт просто уменьшается, текст становится нечитаемым, кнопки меню тяжело нажимать)
Пример с боковым скроллом
Скорость загрузки страницы
Медленно грузится страница – пользователь закроет вкладку, даже не дождавшись, пока ваш интересный, полезный и информативный контент загрузится.
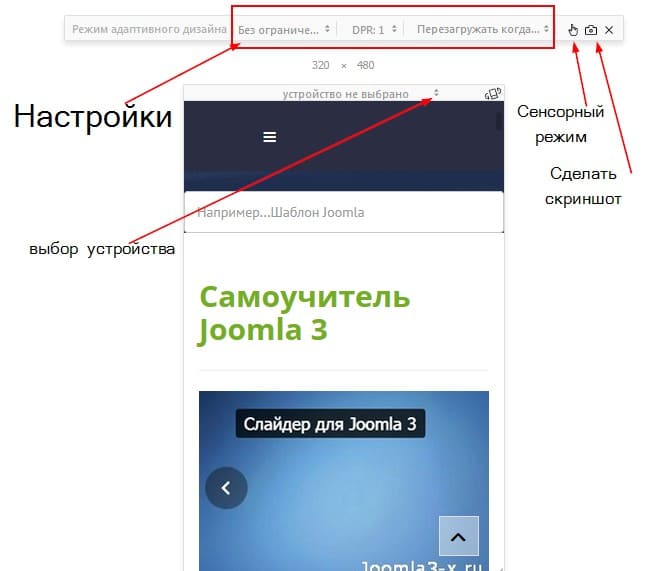
Как проверить? Используйте инструменты разработчика. Зайдите во вкладку «Инструменты» и выберете настройки, как на изображении. Затем загрузите страницу и ждите результата.
Хорошая скорость
Также можно использовать сервисы проверки скорости загрузки (http://tools.pingdom.com/fpt, Google Page Speed), но учитывайте, что Google Page Speed скорее рекомендательный инструмент. Хотя очень низкие показатели говорят о некачественной разработке.
На что обращать внимание? Идеальная скорость загрузки – не более 3-х секунд, если более 10-15, то с сайтом у вас проблемы.
Приемлемая скорость, но есть над чем поработать
Плохая скорость загрузки страницы
При проверке с помощью http://tools.pingdom.com/fpt следите за следующими показателями:
Поведение сайта под нагрузкой
Нагрузочное тестирование поможет понять, хорошо ли работает ваш сайт, когда трафик на него увеличивается. Особенно полезно для интернет-магазинов: представьте, что вы запускаете акцию, а сайт не выдерживает потока покупателей.
Как проверить? Для этого используется сервис http://loaddy.com/ , если это не крупный портал или интернет магазин, то вполне хватит бесплатной проверки – 50 посетителей одновременно.
На что обращать внимание? Сервис http://loaddy.com/ показывает основные параметры сайта, при высокой нагрузке. Особенно надо обратить внимание на время ответа – сколько серверу нужно времени для ответа на запрос. Но учитывайте, что результат может зависеть от хостинга сайта, чем мощнее хостинг, тем результат лучше.
Пример хороших результатов нагрузочного тестирования
Пример не очень хороших результатов нагрузочного тестирования
Безопасность сайта
Когда взламывают сайт, ухудшается все: позиции, трафик, меняются данные. Последствия взлома не всегда легко исправить даже за неделю.
Как проверять? Проверить безопасность сложно, иногда уязвимости не может отследить даже специалист. Вы можете проверить простые вещи: версию CMS , наличие пароля к админке сайта. В нашей практике были случаи, когда по ссылке site.com/admin доступ был открыт.
На что обращать внимание? При использовании популярных CMS проверяйте, чтобы была установлена последняя стабильная версия как самой CMS, так и ее модулей.
Удобство панели управления
Панель управления (админка) должна быть понятной и удобной для владельца сайта. Создание новой страницы, добавление фото и видео и другие работы с контентом не должны занимать много времени и требовать от вас сложных манипуляций и глубоких технических знаний.
Как проверить? Руками: зайдите в панель управления и попробуйте создать новые страницы, вставить картинку, сменить баннер.
На что обращать внимание? Если работы в админке занимают слишком много времени – стоит задуматься о смене CMS.
Юзабилити
Удобство сайта для пользователя, или юзабилити, – важный критерий, который заставит посетителя ресурса вернуться к вам. Где и как расположены кнопки, фильтры, строка поиска, легко ли переключаться между разделами и т.д. Если сайт неудобный – человек не сделает покупку, а если у него хватит терпения оставить заявку – обратно он точно не вернется.
Как проверить? Поставьте себя на место пользователя. Полазьте по сайту, попробуйте сделать покупку или заявку, подумайте, все ли вам нравится. Попросите своих знакомых и друзей сделать также и дать вам честный отзыв.
На что обращать внимание? При оценке юзабилити отмечайте все, что мешает вам или раздражает, когда вы пользуетесь сайтом. Нет поиска, неудобные фильтры, некликабельные контактные данные, маленькие фото, автопроигрывание аудио и видео – все эти критерии влияют на восприятие сайта и могут стоить вам клиента. И проверьте, чтобы на сайте не было типичных ошибок в юзабилити.
Нет поиска, неудобные фильтры, некликабельные контактные данные, маленькие фото, автопроигрывание аудио и видео – все эти критерии влияют на восприятие сайта и могут стоить вам клиента. И проверьте, чтобы на сайте не было типичных ошибок в юзабилити.
Непривлекательный дизайн из 90-ых, маленькие кнопки, мелкие фото плохого качества, а от такого количества текста на главной даже глаза болят.
Ошибки в консоле браузера
Это не самый важный пункт, но им не стоит пренебрегать, поскольку наличие таких ошибок заметно снижает скорость загрузки.
Как проверить? Заходите в инструменты разработчика в браузере, вкладка Console.
На что обращать внимание? В инструментах разработчика вы увидите ошибки, если они есть. Но помните, что некоторые из них возникают из-за сторонних сервисов (онлайн консультанты, видео с YouTube).
Все хорошо, нет ошибок
Есть ошибки
Если вы нашли серьезные недочеты по любому из этих восьми критериев – бейте тревогу, потому что каждый из них напрямую влияет на конверсию и увеличение заказов с веб-ресурса. Проверив эти факторы, вы сможете понять, хорошо ли разработчик справился с вашим заказом, не прибегая к помощи еще одного специалиста.
Проверив эти факторы, вы сможете понять, хорошо ли разработчик справился с вашим заказом, не прибегая к помощи еще одного специалиста.
Почему нужно адаптировать сайт под мобильные устройства
Рост мобильного трафика постоянно растет, и поэтому каждому владельцу веб-ресурса нужно позаботиться о том, чтобы адаптировать свой сайт под мобильные гаджеты. О том, что собой представляет мобильная версия сайта, как ее правильно настроить, и как адаптировать сайт под разные расширения экрана, на сегодняшний день должен знать каждый начинающий оптимизатор.
Использование адаптированного дизайна сайта является одним из факторов ранжирования, который положительно влияет на продвижения сайта как в Яндексе, так и в Гугл.
Что такое адаптивность сайта?
Адаптивность сайта – это корректное, правильное отображение сайта на различных экранах. Вне зависимости от того на каком устройстве Вы открыли свой сайт: ПК с большим монитором, ноутбук, нетбук, планшет или смартфон – отображение должно адаптироваться под размер устройства, и передавать картинку правильно. Адаптация происходит не только путем уменьшения всего сайта, но и перестройкой блоков, для того, чтобы на любом устройстве сайт отображался максимально корректно и удобно для пользователя.
Адаптация происходит не только путем уменьшения всего сайта, но и перестройкой блоков, для того, чтобы на любом устройстве сайт отображался максимально корректно и удобно для пользователя.
Типов и видов устройств, через которые пользователи заходят в интернет, огромное количество. Даже обычный монитор имеет десятки различных разрешений, и под каждое разрешение Ваш сайт должен уметь адаптироваться. Вам не нужно выстраивать свой сайт под каждое разрешение, после настройки адаптации, он сам будет видоизменяться в зависимости от того, на каком экране будет открыт.
Адаптация сайта под мобильные устройства просто необходима, так как посетителей, ищущих информацию, товары или услуги через мобильные устройства, намного больше, чем тех, которые используют компьютеры. Многие оптимизаторы изначально создают свои сайты под мобильные устройства, и только после адаптируют их под компьютеры.
Этот тренд заметили поисковые системы. Выдача между мобильными устройствами и компьютером абсолютно разная. То есть, если Вы наберете один и тот же запрос через смартфон и компьютер, сайты из ТОП-10 будут совершенно разными. Если Ваш сайт адаптирован под мобильные устройства, поисковая система об этом знает, и Ваши позиции для пользователей мобильных устройств, будут повышаться.
То есть, если Вы наберете один и тот же запрос через смартфон и компьютер, сайты из ТОП-10 будут совершенно разными. Если Ваш сайт адаптирован под мобильные устройства, поисковая система об этом знает, и Ваши позиции для пользователей мобильных устройств, будут повышаться.
На своем сайте можно создать мобильную, адаптивную версию, или версию-приложение. Мы рекомендуем Вам обратить внимание именно на адаптивную верстку, которая является наиболее функциональной, простой и удобной.
Как проверить сайт на адаптивность?
Определить, адаптирован Ваш сайт под мобильные устройства или нет, можно несколькими способами.
- Вручную. Перейдите на большой монитор, и начинайте менять расширение в браузере, сдвигая рамку браузера слева и справа. Сайт при изменении расширения должен отображаться корректно, и не терять с экрана важную информацию. Зайдите на свой сайт через телефон или планшет различных размеров, и посмотрите, как он отображается, удобно ли на нем находиться, просматривать категории и делать заказы.

- Панель разработчика. Нажмите F12 и посмотрите версии Вашего сайта на различных устройствах iPad,iPhone,Nexus,Galaxy, и прочие.
- Специальные онлайн сервисы: Google Mobile Friendly, Яндекс Вебмастер (beta), Mobile Checker от W3C, mattkersley.com и прочие.
Онлайн сервисы для проверки сайта могут выдавать ошибки, поэтому доверять им на 100% нельзя. Но в любом случае использовать их можно и нужно, а также рекомендуется проводить проверку вручную.
Улучшение адаптивности сайта
Улучшение адаптивности нужно доверить программистам, которые занимались версткой Вашего сайта. При правильно проведенной адаптации Вы получаете качественную версию сайта, которая удобно просматривается на устройствах с любым разрешением.
- При просмотре адаптированного сайта, дизайн его меняется, картинки видоизменяются и сужаются, блоки разделов и подразделов переставляются.

- Сам сайт гораздо быстрее прогружается, так как в мобильной версии отсутствуют лишние графические элементы, «тяжелые» картинки и flash.
- Навигация простая и комфортная для пользователя. Ресурс имеет комфортный поиск, вертикальную прокрутку, всю навигацию. Также посетитель должен видеть опцию заказа, корзину и номер телефона компании.
- В адаптированной версии посетитель может легко пройти по ссылке, перейти в другой раздел, использовать любой элемент управления.
- Тексты на адаптированном сайте читабельны, посетитель не должен испытывать дискомфорт при просмотре товара, характеристик, отзывов.
Адаптация Вашего сайта поможет пользователю найти полезную информацию с любого устройства. Если сайт будет неудобен для просмотра с телефона, скорей всего посетитель закроет страничку и уйдет к Вашим конкурентам. Все это приведет к тому, что время нахождения на Вашем сайте будет сокращаться, просмотры снизятся, поведенческий фактор ухудшится.
В современном мире при создании сайта очень важна его адаптация – это присоединение к мобильной эволюции без потерь топовых позиций и трафика. Позаботиться о том, чтобы Ваш сайт стал современным, удобным и полезным, нужно как можно раньше.
- Продвижение
- Веб-сайт
Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать продвижение своего сайта прямо сейчас
Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать создание своего сайта прямо сейчас
Проверка сайта на мобильность.
 Респонсив и адаптивный дизайн
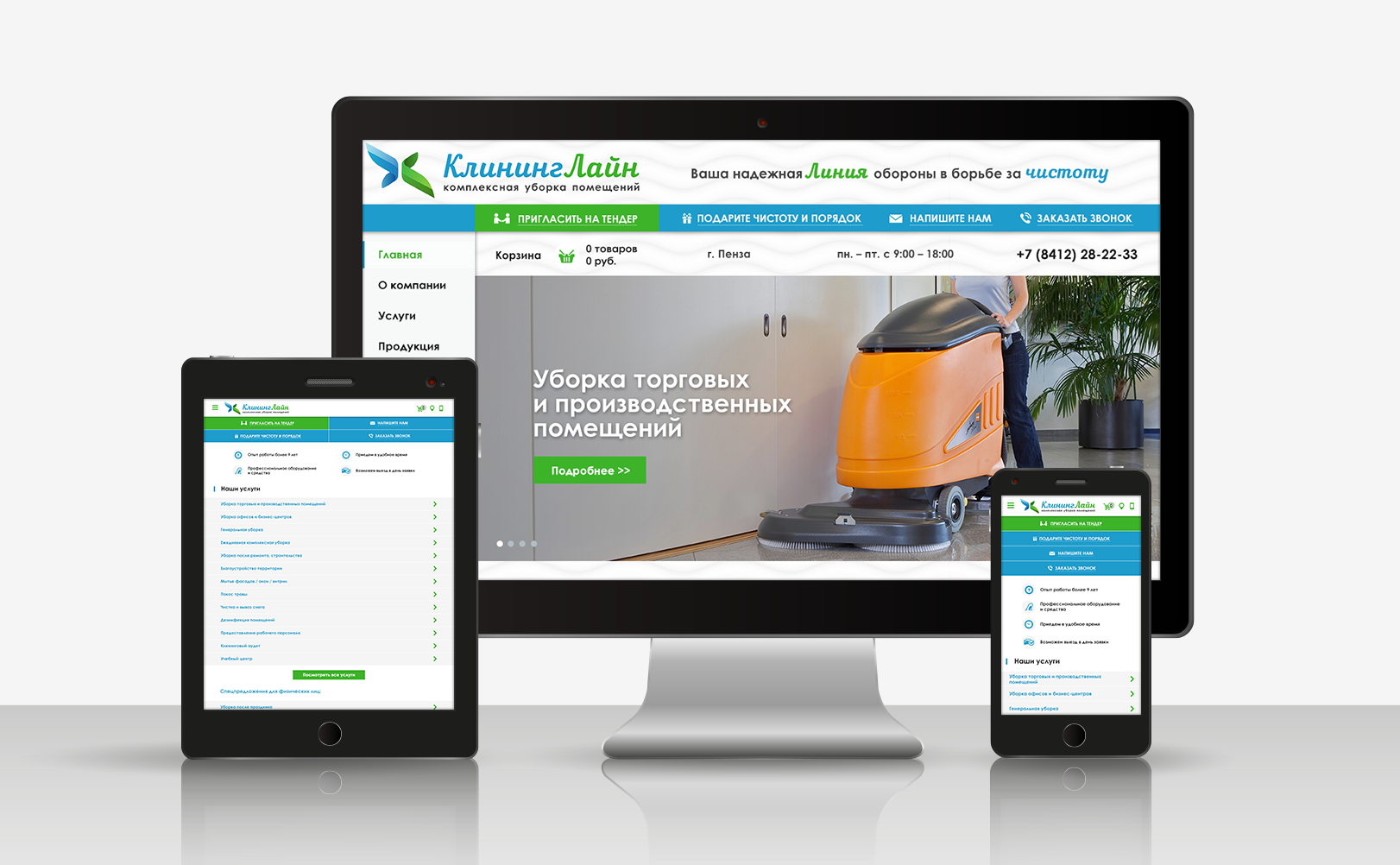
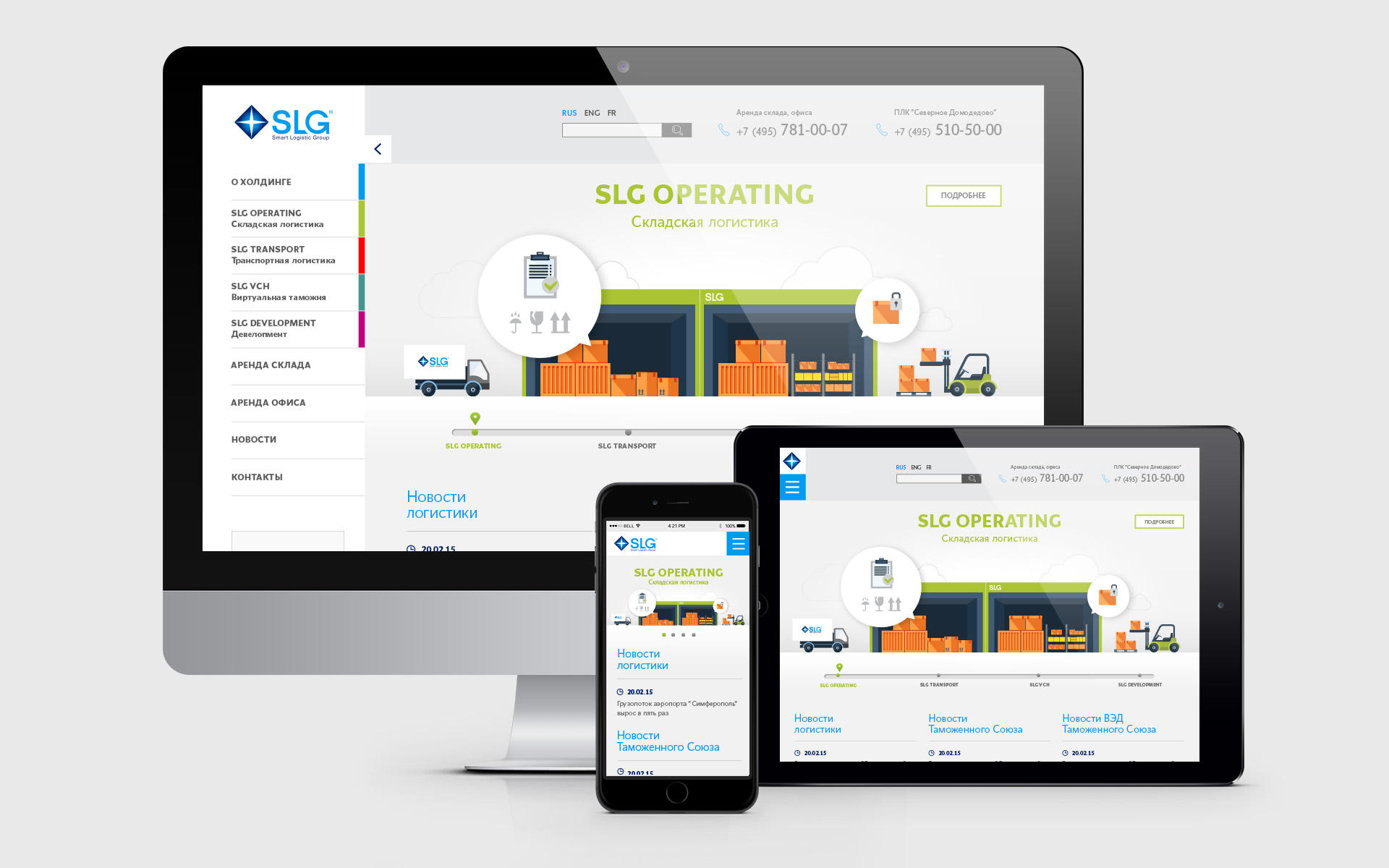
Респонсив и адаптивный дизайнВ наше время сложно переоценить популярность мобильных устройств. В условиях жёсткой конкуренции каждый разработчик и дизайнер прекрасно понимает, что сайт должен выглядеть идеально на любом девайсе — будь то экран смартфона или 27-ми дюймовый моноблок.
В связи с этим девиз «дизайн для любого устройства» в последние годы активно использовался и сформировался в целое самостоятельное направление, которое нельзя игнорировать. Проблема создания гибкого дизайна подтолкнула многих дизайнеров и разработчиков к решению острого профессионального вопроса: использовать респонсив или адаптивный дизайн? Эти две методики построения дизайна легко перепутать или сделать неверный выбор. Так что же такое респонсив и адаптивный дизайн?
Как разобраться, какая технология была использована на сайте? Если вы просматриваете сайт с мобильного телефона и это не сопровождается трудностями, то вероятнее всего на сайте реализован один из подходов гибкого дизайна. В противном случае на сайте вероятнее всего реализован единственный шаблон с постоянной шириной.
В противном случае на сайте вероятнее всего реализован единственный шаблон с постоянной шириной.
Оба подхода: и респонсив, и адаптивный — оптимизируют дизайн вашего сайта для отображения на мобильных устройствах. Но очень важно понять, что пути, которыми это будет реализовано — абсолютно разные. Какой из них больше подходит для ваших бюджета и целей? Какие преимущества и недостатки у методик? Можно ли их комбинировать?
1. В чём ключевое отличие респонсив от адаптивного дизайна?
Современный веб-дизайн предлагает оптимальное отображение контента, независимо от разрешения экрана устройства, на котором сайт был открыт. Респонсив достигает этого за счет гибких сеток, которые используются при создании дизайна сайта и фронт-энд части разработки. С этой технологией совсем не важно, насколько вы меняете масштаб. Шаблон будет перестроен автоматически в соответствии с выбранным размером. Как шар, который увеличивается или уменьшается в зависимости от размера лузы.
Адаптивный же веб-дизайн отличается тем, что в нем используется не один лишь гибкий шаблон, который постоянно перестраивается, а предполагает несколько определенных вариантов отображения сайта. Каждый из них будет показан в соответствии с разрешением экрана. Когда пользователь заходит на сайт, сервер выбирает какой из готовых шаблонов отобразить: для мобильного телефона, для планшетов и для компьютерных мониторов. То есть у вас есть несколько шаров разного диаметра, которые можно использовать в зависимости от размера лузы.
Каждый из них будет показан в соответствии с разрешением экрана. Когда пользователь заходит на сайт, сервер выбирает какой из готовых шаблонов отобразить: для мобильного телефона, для планшетов и для компьютерных мониторов. То есть у вас есть несколько шаров разного диаметра, которые можно использовать в зависимости от размера лузы.
2. Насколько гибкий каждый из дизайнов?
Респонсив дизайн сделать сложнее, ведь нужно учесть много особенностей, чтобы все функции сайта работали при любом разрешении. В этом преимущество адаптивного подхода: проще сделать несколько заготовленных шаблонов для сайта, чем делать один универсальный. Даже сделать каждый отдельный адаптивный шаблон, работающий с несколькими разрешениями, проще, чем сделать такой, который будет работать со всеми сразу.
Впрочем, адаптивный дизайн не такой гибкий, как его конкурент. С каждым днем появляются все новые и новые экраны, а соответственно и разрешения. Вероятно, однажды вы поймете, что ваши заготовленные шаблоны уже не соответствуют существующим стандартам, чего не случится с респонсив дизайном. Соответственно адаптивным сайтам потребуется поддержка (нужно будет со временем создавать новые шаблоны), в то время как респонсив-сайты останутся достаточно гибки, чтобы без нее обойтись.
Соответственно адаптивным сайтам потребуется поддержка (нужно будет со временем создавать новые шаблоны), в то время как респонсив-сайты останутся достаточно гибки, чтобы без нее обойтись.
3. Какая из технологий обеспечит более высокую скорость?
Для того, чтобы загрузить сайт с адаптивным дизайном, придётся загрузить все его предподготовленные шаблоны, на что тратится время и мощности сервера. Респонсив сайты же требуют загрузки лишь одного шаблона, что экономит время и уменьшает нагрузку. Конечно это правило будет работать только если сравнивать сходные по количеству страниц сайты.
Более безопасным подходом можно назвать респонсив дизайн, ведь он не зависит размера экрана и других особенностей. На наш взгляд, выбирать надо тот шаблон, который лучше подходит для конкретного проекта (в т.ч. комбинировать). Даже для больших разрешений бывают случаи, когда растянуть элементы — недостаточно, а лучше сделать отдельный дизайн, если позволяет бюджет. Отталкивайтесь от ситуации и статистики: иногда на сайте не обойтись без трех видов шаблонов, а иногда достаточно и одного. Если вы еще не пользуетесь этими подходами, то теряете возможность привлечь больше пользователей, предоставив им удобный сервис, и, соответственно, теряете потенциальных клиентов.
Если вы еще не пользуетесь этими подходами, то теряете возможность привлечь больше пользователей, предоставив им удобный сервис, и, соответственно, теряете потенциальных клиентов.
Сайты для мобильных устройств
Поисковые системы улучшают выдачу результатов поиска для пользователей мобильных устройств (смартфонов, планшетов). Таким пользователям вероятнее всего будет показан сайт с адаптивным дизайном, динамической версткой страниц, мобильная версия сайта или Турбо-страница.
Общие рекомендации от Яндекс
Ниже представлены рекомендации для вебмастеров вне зависимости от выбранного способа адаптации сайта.
- Ресурсы должны быть доступны для индексирующего робота Яндекса: Mozilla/5.0 (iPhone; CPU iPhone OS 8_1 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12B411 Safari/600.1.4 (compatible; YandexBot/3.0; +http://yandex.com/bots). Разрешите в файле robots.txt сканирование CSS, JavaScript, от которых зависит отображение сайта на мобильных устройствах.
 Иначе страницы сайта могут некорректно отображаться в результатах поиска.
Иначе страницы сайта могут некорректно отображаться в результатах поиска. - Страницы сайта должны отправлять серверу ответ с HTTP-кодом 200 OK. Вы можете проверить ответ сервера в Яндекс.Вебмастере.
-
Не используйте технологии Flash, Silverlight или Applet на страницах, ориентированных на мобильных пользователей — эти технологии могут не поддерживаться на мобильных устройствах.
Совет: Например, пользователи не смогут просмотреть интерактивную часть сайта или видеоролик, встроенные на Flash. Поэтому рекомендуем встраивать контент с помощью HTML5 или отказаться от тяжелых и сложных интерактивных элементов.
- Размещайте контент вашего сайта таким образом, чтобы он был максимально виден на экране мобильного устройства.
- Содержимое страниц не должно выходить за рамки экрана по горизонтали.
- Размер текста в пикселях должен быть таким, чтобы весь текст удобно читался на экране мобильного устройства.
Проверить на сколько хорошо сайт адаптирован под мобильные устройства можно в разделе Инструменты → Проверка мобильных страниц Яндекс. Вебмастера.
Вебмастера.
7 сервисов для проверки сайта на мобильность
Февраль 2015 г. — Google объявила о том, что преимущество в мобильной поисковой выдаче будут иметь сайты, которые имеют адаптивную версию. Февраль 2016 г. — Яндекс сделал аналогичное заявление.
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.

- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
1. Google Инструменты для веб-мастеров
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
2. Яндекс Вебмастер — инструмент «проверка мобильных страниц»
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
в разделе Инструменты → Проверка мобильных страниц Яндекс.Вебмастера.
3. Mobile Checker от W3C
Самый «долгий» из всех сервисов.
https://validator.w3.org/
4. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/
5. Adaptivator — самый лучший на наш взгляд!!!
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/
6. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
7. PageSpeed Insights
Проверить мобильную версию сайта под Google можно также используя инструмент от поисковой системы Google, который показывает.
Сервис называется просто — PageSpeed Insights.
Ссылка на сервис — developers.google.com/speed/pagespeed/insights
8. WebPage Test
Проверку загрузки сайта правильно бы проводить для разных устройств и с разных регионов. Сделать проверку можно используя WebPage Test.
Сделать проверку можно используя WebPage Test.
Сервис абсолютно бесплатный.
Ссылка на сервис — webpagetest.org
9. Adobe Edge Inspect
Если есть парк устройств для проверки сайта, можно использовать девайсы. Задача загрузки сайта на всех устройствах занимает определенное время, но задача решается.
Если использовать специально созданное для открытия сайта на разных устройствах приложение под названием Adobe Edge Inspect, задача упрощается.
Инструмент бесплатный.
Ссылка на приложение — adobe.com/ru/products/edge-inspect.html
Приложение кросс-платформенное.
10. BrowserStack
BrowserStack является известным сервисом среди разработчиков сайта. Сервис показывает совместимость сайта на реальных устройствах.
Инструмент платный.
Ссылка на сервис — browserstack.com
8 проверенных сервисов проверки адаптивной верстки сайта
Вы сделали адаптивную верстку сайта. После тестирования отображения сайта на различных разрешениях устройств следует сделать проверку адаптивной верстки сайта в специальных сервисах.
- Проверка на мобильность в вебмастере Яндекса
- Проверка на мобильность в вебмастере Гугла (https://www.google.com/webmasters/tools/mobile-usability)
- https://testmysite.withgoogle.com/intl/ru-ru — в отличие от предыдущего инструмента тут можно проверить конкретную страничку сайта
- https://www.bing.com/webmaster/tools/mobile-friendliness — проверялка от Бинга, на всякий случай лучше проверить сайт и тут
- http://www.responsinator.com/ — этот сервис показывает как выглядит сайт на разных разрешениях, очень удобно использовать для отладки кросплатформенной верстки
- http://mattkersley.com/responsive/ — что-то типа предыдущего инструмента
- Responsive http://symby.ru/adaptest/
Веб-студия WebTend г. Екатеринбург делает сайты и интернет-магазины исключительно со 100% responsive, средствами css (один сайт для всех устройств — Responsive Web Design).
Все, что вам нужно знать
Мы живем в эпоху смартфонов и проводим с ними много времени. Знаете ли вы, что средний пользователь смартфона в настоящее время проводит за своим устройством 4 часа 30 минут в день? Скорее всего, вы читаете эту статью на своем смартфоне.
Знаете ли вы, что средний пользователь смартфона в настоящее время проводит за своим устройством 4 часа 30 минут в день? Скорее всего, вы читаете эту статью на своем смартфоне.
Эти смартфоны бывают всех форм и размеров экрана. И ваши потенциальные клиенты и клиенты могут использовать любого из них для доступа к вашему сайту. Это означает, что ваш веб-сайт должен хорошо выглядеть и быть простым в использовании, независимо от того, на каком устройстве люди его просматривают.И здесь на помощь приходит тестирование адаптивного веб-дизайна. Это гарантирует, что ваш веб-сайт будет хорошо выглядеть и хорошо работать на всех устройствах, будь то настольный компьютер, ноутбук, планшет или смартфон.
Лучший способ убедиться, что вы успешно проводите тестирование адаптивного веб-дизайна, — это следовать контрольному списку. Вот почему мы создали этот контрольный список для тестирования адаптивного веб-дизайна. Давайте перейдем к делу, ладно?
Что такое адаптивный веб-дизайн?
Прежде чем мы углубимся в наш контрольный список для адаптивного веб-дизайна, важно понять, что такое адаптивный веб-дизайн.
Адаптивный веб-дизайн автоматически настраивает веб-сайт на разные размеры экрана, разрешение, ориентацию и т. Д. Поэтому, если я использую устройство с диагональю 7,1 дюйма, элементы должны автоматически масштабироваться по сравнению с тем, что было бы на устройстве с экраном 5,5 дюйма. Сегодня эта практика стала более важной, чем когда-либо, поскольку все больше и больше людей просматривают ваши веб-сайты на разных экранах и устройствах.
Мы понимаем, что для хорошего тестирования вы должны быть знакомы с концепциями и методами адаптивного дизайна.Но если вы хотите погрузиться глубже, вы можете посетить наш пост «Адаптивный веб-дизайн: все, что вам нужно знать», а для разработки модного и привлекательного дизайна веб-сайтов вы можете взглянуть на «Последние тенденции в веб-дизайне».
Контрольный список для тестирования адаптивного веб-дизайна
Мы все хотим, чтобы наши веб-сайты хорошо выглядели на всех устройствах, и этот контрольный список для тестирования адаптивного веб-дизайна поможет вам в этом. Если вы хотите узнать больше о разработке мобильного и адаптивного веб-сайта.Вы можете посетить Руководство по созданию удобного для мобильных устройств веб-сайта и создать веб-сайт для каждого мобильного устройства, включая подробные сведения о методологиях адаптивного дизайна.
Если вы хотите узнать больше о разработке мобильного и адаптивного веб-сайта.Вы можете посетить Руководство по созданию удобного для мобильных устройств веб-сайта и создать веб-сайт для каждого мобильного устройства, включая подробные сведения о методологиях адаптивного дизайна.
1. Тест на наличие проблем кроссбраузерной совместимости
Первым и самым важным шагом в тестировании адаптивного дизайна является выполнение кроссбраузерного тестирования на устройстве и проверка совместимости веб-сайта с кроссбраузерностью. Тестирование кроссбраузерной совместимости позволяет просматривать и исследовать свой веб-сайт в любом браузере, операционной системе или разрешении.Кроссбраузерное тестирование — это более глубокая концепция, и ее рассмотрение отвлечет нас от темы этой публикации. Более крупный «зонтик» включает ручное кроссбраузерное тестирование и автоматическое кроссбраузерное тестирование с множеством способов прохождения. Для более глубокого изучения той же концепции вы можете посетить «Удаленное тестирование веб-сайтов».
По моему опыту, я считаю облачные инструменты кроссбраузерного тестирования достаточно эффективными. Облачные инструменты просты в использовании, дешевле и не требуют настройки инфраструктуры тестирования.Это личный выбор, и если вы добиваетесь наилучших результатов от своих методов, это одинаково хорошо и хорошо!
2. Проверить шрифты на нескольких устройствах
Чтобы визуально понравиться пользователям, разработчики используют различные шрифты и методы дизайна для написания текста на своем веб-сайте. Эти шрифты могут поддерживаться или не поддерживаться повсеместно и могут преобразовываться в случайные символы или коды в устройствах, которые зависят от формата кодирования. Поэтому очень важно протестировать шрифты на нескольких устройствах, прежде чем отправлять их для реального тестирования отклика.
На изображении выше показано, как метод font-face поддерживается в различных браузерах.
3. Тестирование комбинаций устройства и браузера
Источник Анализируйте веб-трафик и мобильный трафик из Google Analytics и включайте браузеры и устройства, используемые для посещения веб-сайтов. Вы можете рассмотреть возможность включения бета-версий для тестирования адаптивного веб-дизайна сайта. Эта деятельность должна выполняться каждый квартал с добавлением новой операционной системы и устройства и удалением старых.
Вы можете рассмотреть возможность включения бета-версий для тестирования адаптивного веб-дизайна сайта. Эта деятельность должна выполняться каждый квартал с добавлением новой операционной системы и устройства и удалением старых.4. Тест для устройств с маленьким экраном
Источник Более 80% пользователей Интернета используют мобильные устройства. Поскольку количество мобильных пользователей увеличивается с каждым днем, у вас не может быть веб-сайта, который бы не реагировал на каждое мобильное устройство. Следовательно, становится безупречным рассматривать подход, ориентированный на мобильные устройства, при проектировании с учетом отзывчивости. Ваш дизайн должен соответствовать устройствам с маленьким экраном, таким как мобильные телефоны, а затем переходить к экранам большего размера.5. Проверьте скорость своего сайта
Адаптивный дизайн измеряет эффективность ваших элементов с точки зрения увеличения или уменьшения масштаба в зависимости от устройства. Но когда мы смотрим на тяжелые элементы, такие как изображения, видео и т. Д., Они представляют собой основные проблемы, влияющие на скорость загрузки веб-сайта на небольших устройствах, таких как мобильные, которые обычно работают с меньшей пропускной способностью. Если мы продолжим использовать те же изображения, что и рендеринг на больших экранах, таких как ноутбуки, время загрузки пропорционально увеличится, что может расстроить ваших конечных пользователей.
Но когда мы смотрим на тяжелые элементы, такие как изображения, видео и т. Д., Они представляют собой основные проблемы, влияющие на скорость загрузки веб-сайта на небольших устройствах, таких как мобильные, которые обычно работают с меньшей пропускной способностью. Если мы продолжим использовать те же изображения, что и рендеринг на больших экранах, таких как ноутбуки, время загрузки пропорционально увеличится, что может расстроить ваших конечных пользователей.
Исследование, проведенное Forrester Consulting, показало, что пороговое время ожидания составляет всего две секунды.Если ваш загрузчик все еще вращается через 2 секунды, пользователь, вероятно, нажмет кнопку возврата. Поэтому проверьте скорость своего веб-сайта, и если скорость немного ниже, чем вы ожидали, используйте альтернативные методы для рендеринга тех же изображений на этих небольших устройствах. У нас есть специальный пост о методах рендеринга изображений на веб-сайтах. Вы можете прочитать его, чтобы узнать о лучших методах разработки и оптимизации ваших тяжелых элементов.
GTMetrix — популярный сайт для тестирования скорости. Вы можете пойти дальше и взглянуть на это.
6. Проверка совмещения элементов
Source Выравнивание элементов важно для небольших экранных устройств, поскольку они легко распознаются. Когда форма непропорциональна и пересекает границы, это может увидеть каждый. На сайте много элементов, и их правильное выравнивание на экране — задача, которую должен подтвердить тестировщик. Без надлежащего рендеринга и выравнивания адаптивный веб-дизайн не принесет результатов.7. Тест на размещение контента
На большом экране, таком как настольный компьютер или ноутбук, очень легко найти элемент, потому что область просмотра более заметна.Более того, из-за расстояния между экраном и пользователем мы можем сосредоточиться на каждом углу. Но это не относится к мобильным устройствам. В мобильных устройствах нужно позаботиться о том, чтобы размер был небольшим, и если мы попытаемся отобразить все как есть, оно будет слишком перегружено. На следующем изображении показаны важные области фокусировки мобильного экрана:
На следующем изображении показаны важные области фокусировки мобильного экрана:
Проверьте ключевые элементы, находятся ли они в этой области или нет, и не слишком ли перегружены элементы.
8.Тест для навигации по сайту
При изменении устройства панель навигации должна меняться вместе с ним. Панель навигации предназначена для быстрой навигации по разным разделам или разным страницам вашего сайта. Панель навигации обычно содержит пять или более элементов. Если мы воспользуемся запросами @media с метатегом и попытаемся уменьшить масштаб панели навигации на экране мобильного устройства, они не будут ни видны, ни их размер не будет достаточным для нажатия. Таким образом, мы выбираем стратегию гамбургер-меню на небольших экранах, и это очень популярно.Он настолько популярен, что пользователь намеренно ищет его, если не может найти ни одного варианта.
На следующем изображении показано, как LambdaTest изменяет панель навигации в соответствии с размером.
В качестве элемента контрольного списка необходимо протестировать дизайн навигации на разных экранах и убедиться, что это не способствует плохому взаимодействию с пользователем.
9. Тест на интерактивность
Как обсуждалось выше в этом посте, на рынке доступны мобильные устройства с экранами разных размеров.Еще один параметр, который следует учитывать, — это то, что интерактивный опыт изменился с тех пор, как Стив Джобс анонсировал первый iPhone. Сегодня некоторые люди используют стилус для регулярного и точного касания, в то время как некоторые люди большую часть времени взаимодействуют с устройством только одной рукой. Основная цель этого контрольного списка для тестирования адаптивного веб-сайта состоит в том, чтобы независимо от того, что и как происходит взаимодействие, интерактивный опыт не должен меняться. Кнопка не должна быть настолько маленькой, чтобы можно было щелкнуть по две за раз.Пользовательский интерфейс должен пытаться инкапсулировать большинство параметров с помощью нескольких моделей и т. Д. Это важный элемент, который следует сохранить в нашем контрольном списке, поскольку он напрямую влияет на то, как пользователь воспринимает наш веб-сайт.
Д. Это важный элемент, который следует сохранить в нашем контрольном списке, поскольку он напрямую влияет на то, как пользователь воспринимает наш веб-сайт.
Мы все используем всплывающие окна, поскольку они являются отличным способом конвертировать посетителей нашего веб-сайта в подписчиков и продавцов. Но знаете ли вы, что всплывающее окно на веб-сайте может быть и вашим другом, и вашим врагом? Если он не отображается должным образом, он может раздражать посетителей и серьезно повредить репутации вашего сайта в поисковых системах.
С помощью теста адаптивного дизайна вы можете убедиться, что отображаемые всплывающие окна также должны быть отзывчивыми, чтобы их назначение могло быть выполнено на любом устройстве.
Невосприимчивое всплывающее окно может беспокоить пользователя, поскольку кнопка закрытия может выпадать за пределы границы, тогда как отзывчивое всплывающее окно всегда может побудить пользователя воспользоваться тем предложением, которое вы показываете. Поэтому всегда не забывайте отмечать этот пункт в своем контрольном списке.
Поэтому всегда не забывайте отмечать этот пункт в своем контрольном списке.
11. Протестируйте сайт как пользователь
Последний пункт нашего контрольного списка — протестировать веб-сайт, но не как тестировщик, а как конечный пользователь, посещающий этот веб-сайт.Как тестировщик, вы всегда мыслите как технический специалист и можете пропустить некоторые тривиальные ошибки, просто думая, что они не будут заметны для пользователя. На самом деле это не так. Среди миллионов людей, посещающих ваш веб-сайт, есть большая вероятность, что по крайней мере 1% из них будут обнаружены этой оставленной ошибкой.
Поэтому в качестве последней задачи всегда тестируйте свой сайт как конечный пользователь. Изучите различные области веб-сайта и проявите интерес к концепции. Если это веб-сайт электронной коммерции, изучайте товары так, как будто вы хотите их купить.Добавьте их в корзину, изучите все варианты, предлагаемые веб-сайтом, и завершите этап транзакции. Никогда не знаешь, где твоя отзывчивость может бросить тебя. Если вы тестируете как конечный пользователь, вы будете думать как конечный пользователь и предоставить им безошибочный веб-сайт.
Если вы тестируете как конечный пользователь, вы будете думать как конечный пользователь и предоставить им безошибочный веб-сайт.
Инструменты для тестирования адаптивного дизайна
Чтобы проверить поведение вашего веб-сайта на разных устройствах, в разных браузерах и операционных системах, вам потребуется комплексный подход к тестированию. Принимая во внимание все упомянутые выше контрольные списки тестирования отзывчивого веб-дизайна, такие как проверка взаимодействия с пользователем, загрузки страницы, шрифтов, изображений, навигации, выравнивания и т. Д., было бы непросто выполнять все эти действия вручную.
Тем не менее, на рынке доступны различные инструменты, позволяющие без проблем охватить контрольные списки тестирования адаптивного веб-сайта. Одним из таких инструментов является LambdaTest LT Browser, который позволяет веб-разработчикам максимально быстро разрабатывать и разрабатывать адаптивные и высокопроизводительные веб-приложения. Все, что вам нужно сделать, это ввести URL своего сайта, чтобы протестировать его адаптивный дизайн. Некоторые из выдающихся функций инструмента включают следующее:
Некоторые из выдающихся функций инструмента включают следующее:
- Мобильная отладка на более чем 40 разрешениях устройств
- Тестирование сайта на разных устройствах
- Создание пользовательских устройств
- Вид веб-сайта рядом для мобильных устройств для сравнения
- Встроенный DevTools для тестирования мобильных сайтов
- Протестируйте локальный веб-сайт без расширения или туннеля
- Регистрация ошибок в один клик
- Плавное тестирование с помощью Scroll Sync
- Горячая перезагрузка для мгновенного просмотра изменений в реальном времени
Представляем LT Browser — удобный для разработчиков браузер для отладки мобильного просмотра
СКАЧАТЬ LT BROWSER
Основные выводы
Мы все знаем, что пользовательский опыт — это все.И для успеха нашего бизнеса крайне важно, чтобы мы обеспечивали удобство для всех пользователей — независимо от того, какое устройство они используют для просмотра нашего веб-сайта. В этом нам может помочь контрольный список тестирования адаптивного веб-дизайна.
В этом нам может помочь контрольный список тестирования адаптивного веб-дизайна.
Однако имейте в виду, что тестирование адаптивного дизайна — это не разовое мероприятие; это непрерывный процесс. Мы должны продолжать делать это, поскольку новые устройства появляются на рынке через день.
Хариш Раджора
Я инженер по информатике.Мне нравится расти вместе с развитием технологического мира. Я считаю, что нет более мощного инструмента, чем компьютер, чтобы хоть как-то изменить мир. Помимо моей специальности, я очень люблю читать книги и иногда пишу на https://www.themeaninglesslife.com.
9 лучших инструментов и сайтов для тестирования адаптивного дизайна веб-сайтов
Мы все были там…
Сайт, который вы создаете, отлично смотрится на вашем ноутбуке, телефоне или планшете. Но потом кто-то показывает вам скриншот того, как сайт выглядит на их устройстве, и вы просто хотите плакать. Скорее всего, они оказались на экране с критической точкой, на которую вы не тестировали свой дизайн.
Но потом кто-то показывает вам скриншот того, как сайт выглядит на их устройстве, и вы просто хотите плакать. Скорее всего, они оказались на экране с критической точкой, на которую вы не тестировали свой дизайн.
Адаптивный дизайн — это простая задача на данный момент. Ваш дизайн должен хорошо выглядеть на любом экране. Если вы являетесь пользователем Divi, у вас уже есть набор практических инструментов, которые помогут вам разрабатывать адаптивный дизайн. Тем не менее всегда рекомендуется проверять как можно больше окон просмотра.Лучше всего иметь одно окно с Divi Builder, а другое с отзывчивым инструментом, который вы можете регулярно обновлять.
Некоторые люди предпочитают проектировать «в первую очередь для мобильных устройств», другие делают это одновременно, а третьи сначала проектируют рабочий стол, а затем адаптируются к экранам меньшего размера. Независимо от вашего процесса, вам нужны правильные инструменты, чтобы проверить, насколько быстро реагирует ваш сайт.
Вот почему мы составили этот список с некоторыми из наиболее практичных инструментов и сайтов для тестирования адаптивного дизайна веб-сайтов.Попробуйте их и посмотрите, какой из них вам больше всего подходит.
Давайте нырнем.
Подпишитесь на наш канал Youtube
Инструмент проверки в Chrome
Первый инструмент адаптивного тестирования в списке находится прямо в вашем браузере Chrome. Тот же инструмент, который вы используете для проверки кода сайта, также имеет функцию проверки размеров экрана и окон просмотра. Щелкните правой кнопкой мыши любой веб-сайт и выберите «Проверить». Когда откроется окно проверки, вы увидите значок устройств рядом с кнопкой «Элементы.’Когда вы нажимаете кнопку «Устройства», на вашем экране отображается веб-сайт, на котором вы находитесь, в разных точках остановки.
Вы можете ввести определенный размер или просто перетащить угол окна, чтобы изменить точку останова вручную. Это отлично подходит для проверки того, как ваш дизайн адаптируется к различным окнам просмотра.
Адаптивный тестовый инструмент
Responsive Test Tool похож на большинство веб-сайтов для адаптивного тестирования: вы можете ввести URL-адрес страницы, которую хотите протестировать, в строку поиска в верхней части экрана.Этот конкретный инструмент имеет длинный список предустановленных размеров устройств на выбор. Если вам нужен другой размер, вы можете выбрать измерения нестандартного размера. Если вы хотите проверить изменения в дизайне, просто нажмите кнопку «Проверить», чтобы перезагрузить. Есть кнопка для переключения возможностей прокрутки в окне тестирования и кнопка «повернуть» для проверки как вертикального, так и горизонтального макетов.
Разработчик этого инструмента также создал сетку для адаптивных веб-сайтов. Вы найдете его на значке лампочки в правом верхнем углу.
Попробуйте этот инструмент
Проверка адаптивного дизайна
Responsive Design Checker — это сайт с несколькими предустановленными размерами экрана и опцией нестандартного размера. Чего этому инструменту не хватает по сравнению с инструментом выше, так это пронумерованной линейки в верхней части экрана и кнопки поворота. Что общего, так это то, что кнопка «Перейти» работает точно так же, просто нажмите ее, когда вы внесли изменения в дизайн и хотите проверить результаты.
Попробуйте этот инструмент
Дизайн Modo
Design Modo — это веб-сайт и конструктор электронной почты с бесплатным инструментом для тестирования адаптивного дизайна в составе своего сайта.В этом инструменте есть все, что есть в двух вышеупомянутых инструментах, а также кнопка перетаскивания, чтобы увидеть, как изменяется дизайн при сжатии и расширении области просмотра. Конечно, он также работает как устройство для рекламы и лидогенерации для их основных услуг. Единственная неудача заключается в том, что инструмент показывает измерения по разрешению, а не по области просмотра. Это может немного запутать.
Единственная неудача заключается в том, что инструмент показывает измерения по разрешению, а не по области просмотра. Это может немного запутать.
Попробуйте этот инструмент
ScreenFly
Screenfly — это еще один веб-сайт с теми же функциями адаптивного тестирования, что и в приведенных выше примерах, но предустановки немного устарели.Последняя предустановка iPhone — это 7X. Тем не менее, инструмент по-прежнему работает нормально и имеет функцию настраиваемого размера, кнопки поворота и обновления и переключатель прокрутки.
Попробуйте этот инструмент
Ответчик
Responsinator по-прежнему остается одним из самых популярных приложений для тестирования адаптивного веб-дизайна, вероятно, потому, что он так круто выглядит. Когда вы добавляете URL-адрес, он показывает сайт на различных мобильных устройствах как в вертикальном, так и в горизонтальном расположении. Этот инструмент удобен для быстрой проверки на наиболее распространенных устройствах, но его возможности ограничены, если вы хотите проверить все точки останова.
Попробуйте этот инструмент
Я отзывчивый
Am I Responsive похож на Responsinator в том, что он показывает тестовый сайт на заданном количестве устройств. Плюс этого инструмента в том, что вы можете делать снимки экрана с результатами и использовать их в своем портфолио. Кроме того, каждый экран можно прокручивать независимо.
Попробуйте этот инструмент
Pixeltuner
Pixeltuner — это сайт, похожий на Responsinator. Инструмент показывает только 6 размеров экрана, но это хороший выбор.С этими шестью размерами вы можете быть уверены, что охватили все основы. Единственное, чего не хватает, — это большие размеры экрана, превышающие 1500 пикселей.
Попробуйте этот инструмент
Тестер адаптивного веб-дизайна
Responsive Web Design Tester — это не веб-сайт, а расширение для браузера. Вы найдете его в расширении или дополнительной библиотеке вашего браузера. Ссылка ниже предназначена для расширения Chrome, но инструмент также работает для Safari и Firefox. Когда вы нажимаете на значок расширения, вы можете выбрать из списка предустановок, а затем сайт откроется в новом окне с выбранным размером области просмотра.Предустановки немного устарели, но вы можете добавлять новые устройства и создавать собственные предпочтительные группы.
Попробуйте этот инструмент
Завершение нашего списка Инструменты и сайты для тестирования адаптивного дизайна
Когда вы разрабатываете с Divi, у вас есть возможность настроить макеты для экранов рабочего стола, планшета и телефона. Параметры в Divi очень практичны и могут помочь сделать ваш макет идеальным для любого размера экрана. Но всегда в ваших интересах использовать дополнительный инструмент, поддерживающий ваши адаптивные дизайны Divi.
Какой инструмент вы используете? Мы упоминали об этом здесь? Мы выбрали инструменты из этого списка, потому что все они практичны и просты в использовании. Некоторые из них лучше других, и то, что вам нужно, зависит от того, насколько сложен ваш дизайн. Попробуйте их, пока не найдете свой любимый и дайте нам знать, какой из них.
Попробуйте их, пока не найдете свой любимый и дайте нам знать, какой из них.
Рекомендуемое изображение через aurielaki / shutterstock.com
12+ Контрольный список для тестирования адаптивного веб-дизайна для вашего сайта WordPress
Что такое адаптивный веб-дизайн?Мы живем в мире, полном интеллектуальных устройств.Эти умные устройства бывают всех форм и размеров экрана. От смарт-часов размером с запястье до смарт-телевизоров с большим экраном.
Люди используют все эти устройства для просмотра веб-страниц и взаимодействия с ними в Интернете. Это означает, что ваш сайт должен хорошо выглядеть и быть простым в использовании независимо от устройства.
Здесь на помощь приходит адаптивный веб-дизайн.
Благодаря адаптивному веб-дизайну ваш сайт будет хорошо выглядеть и хорошо работать на всех устройствах. В зависимости от устройства этот подход к дизайну скрывает, показывает, сжимает, увеличивает или перемещает контент, чтобы он хорошо выглядел на любом устройстве.
Адаптивный веб-дизайн также называется дизайном, ориентированным на мобильные устройства, или дизайном, ориентированным на мобильные устройства.
Как создать отзывчивый веб-сайт с помощью ResponsivePro
Мобильный дизайн имеет решающее значение для вашего веб-сайтаПочему # Мобильный дизайн имеет решающее значение для вашего сайта #WordPress #. Нажмите, чтобы твитнуть
Подумайте об этом. Ваша аудитория уже приняла адаптивный дизайн.
Сегодня 80 процентов интернет-пользователей имеют смартфоны.Эти пользователи проводят в среднем 69 процентов своего медиа-времени на смартфонах.
Компании, у которых нет веб-сайта, оптимизированного для мобильных устройств, рискуют отвратить клиентов. По данным socPub, 57% пользователей говорят, что не будут рекомендовать бизнес с плохо спроектированным мобильным сайтом.
Ваши конкуренты, напротив, прокладывают красную ковровую дорожку для ваших клиентов.
По данным MarketingLand, 72% бюджета цифровой рекламы США будет потрачено на мобильную рекламу. 68% предприятий интегрировали мобильный маркетинг в свою общую маркетинговую стратегию.
68% предприятий интегрировали мобильный маркетинг в свою общую маркетинговую стратегию.
Вердикт ясен. Будьте отзывчивы или разоритесь.
12+ Контрольный список для тестирования адаптивного веб-дизайна
Если вы изменили дизайн (или получили новый веб-сайт) в последние несколько лет, скорее всего, он уже работает. Поскольку адаптивность больше не является надстройкой, большинство компаний, занимающихся веб-дизайном, предлагают адаптивный дизайн в качестве стандарта.
Но убедиться, что ваш сайт удобен для мобильных устройств, — это не разовая задача.Вам нужно периодически тестировать и обновлять свой сайт на отзывчивость.
Вот удобный контрольный список для адаптивного веб-дизайна, который поможет вам протестировать свой сайт WordPress.
12 Point #resposnive website design #checklist, чтобы помочь вам протестировать свой #WordPress # веб-сайт. Нажмите, чтобы твитнуть
- Тестируйте на разных устройствах и в браузерах.

Сбор данных о мобильном трафике и веб-трафике с помощью Google Analytics. Эти данные включают мобильные устройства и браузеры, используемые для доступа к вашему сайту. - Пересматривайте сочетание устройства и браузера каждые несколько месяцев.
На основе недавно собранных данных удалите старые комбинации и освободите место для новых. - Проверить важное содержание.
Убедитесь, что важное содержимое страницы отображается на всех устройствах. Другой вспомогательный контент можно скрыть на небольших устройствах. - Проверка порядка содержимого на основе важности.
Убедитесь, что важное содержимое отображается перед другим вспомогательным содержимым на небольших устройствах. - Тест на работоспособность.
Измерьте, сколько времени требуется вашему веб-сайту для отображения в браузерах, на разных устройствах и при скорости Интернета. Сжимайте большие ресурсы и используйте кеширование для повышения производительности сайта.
- Проверьте сайт визуально.
Убедитесь, что текст, изображения и элементы управления выровнены. И не забегайте и не выходите за края экрана. Убедитесь, что контент прокручивается и правильно отображается на всех устройствах. - Проверить типографику сайта.
Убедитесь, что все текстовое содержимое доступно для чтения на всех устройствах.Убедитесь, что шрифт, стиль и цвета совпадают. - Шрифты для тестовых устройств.
При использовании шрифтов устройства обязательно учитывайте шрифты для разных устройств и операционных систем. Убедитесь, что вы указали шрифты устройства по умолчанию в семействе шрифтов таблицы стилей вашего веб-сайта. - Тест на плавность навигации.
Убедитесь, что элементы навигации не выходят за края экрана и не выходят за его пределы. Используйте скрытую навигацию с помощью значка меню гамбургера на небольших устройствах.Убедитесь, что пользователь может перемещаться с помощью жестов смахивания.
- Всплывающие окна тестового сайта.
Убедитесь, что всплывающие окна на вашем сайте тоже реагируют. К ним относятся как встроенные, так и всплывающие окна браузера. - Тест на интерактивность.
Люди используют различные устройства для взаимодействия с устройствами. Клавиатуры, мыши, стилусы и, конечно же, кончики пальцев. Убедитесь, что ваши элементы управления удобны для касания и достаточно большие для касания пальцами. - Оптимизируйте сначала для мобильных устройств.
При изменении дизайна раздела (или всего веб-сайта) придерживайтесь подхода, ориентированного на мобильные устройства. Сначала адаптируйте свой дизайн для небольших мобильных устройств. Затем создайте для больших экранов.
Существует множество инструментов для проверки адаптивности вашего сайта. Мы составили для вас короткий список из трех лучших:
Инструмент тестирования Google для мобильных устройств
Введите URL-адрес страницы, и этот инструмент сообщит вам, подходит ли страница для мобильных устройств. Вы также можете использовать этот инструмент, чтобы получить отчет об анализе скорости реагирования по всему сайту.
Вы также можете использовать этот инструмент, чтобы получить отчет об анализе скорости реагирования по всему сайту.
Будучи инструментом Google, эти рекомендации также хороши для поисковой оптимизации.
Отвечаю ли я?
Используйте этот инструмент, если хотите быстро проверить, как ваш сайт выглядит на обычных устройствах.
Снова введите URL своей страницы, и Am I Responsive покажет, как ваш веб-сайт выглядит на настольном компьютере, ноутбуке, планшете и мобильном телефоне.
Проверка адаптивного дизайна
С другой стороны, если вы хотите протестировать свою веб-страницу на различных устройствах, используйте средство проверки адаптивного дизайна.
Хотя этот инструмент работает аналогично Am I Responsive, он дает вам гораздо больше вариантов разрешения экрана. Помимо стандартных устройств, вы также можете протестировать свою страницу на определенных устройствах, таких как телефоны Amazon Kindle и Google Pixel.
Нет. Если вы знаете, почему адаптивный дизайн так важен для вашего веб-сайта, давайте рассмотрим три примера, демонстрирующих передовые методы адаптивного дизайна.
Если вы знаете, почему адаптивный дизайн так важен для вашего веб-сайта, давайте рассмотрим три примера, демонстрирующих передовые методы адаптивного дизайна.
DropBox
Область героя DropBox и призыв к действию прекрасно адаптируются в зависимости от размера экрана.
Обратите внимание, как форма регистрации отображается на больших экранах. Также обратите внимание на стрелку на большом экране под областью героя. Эта стрелка отсутствует на устройствах с меньшим экраном, где пользователи обычно прокручивают вниз.
Дом на дереве
Меню навигации веб-сайта Treehouse демонстрирует лучший адаптивный дизайн навигации.
Обратите внимание, как количество пунктов меню навигации уменьшается с уменьшением экрана. Отсутствующие пункты меню навигации скрыты за кнопкой со значком гамбургера в верхнем левом углу заголовка веб-сайта.
Обводка
КонтентDribble адаптируется в зависимости от размера экрана пользователя.
Обратите внимание, как количество столбцов в сетке элементов дизайна уменьшается по мере уменьшения размера экрана.
Не смотрите дальше.
Все наши бесплатные и премиальные темы WordPress выглядят красиво и отлично работают на разных устройствах. Взгляните на некоторые из наших адаптивных тем WordPress.
Адаптивная тема WordPress
Responsive — одна из первых адаптивных тем WordPress.Эта тема, загруженная более 1 000 000 раз, набирает обороты с каждым днем. Тема включает 40 бесплатных и премиальных готовых к использованию шаблонов веб-сайтов, которые можно импортировать одним щелчком мыши и легко настроить с помощью конструкторов страниц Gutenberg и Elementor. Эти готовые к использованию шаблоны веб-сайтов сделают запуск вашего веб-сайта на одном дыхании!
Если вы ищете надежную мобильную тему, Responsive Pro — ваше решение. Ниже приведены некоторые из бесплатных адаптивных тем, которые вы можете попробовать —
Бесплатная тема WordPress для блога о путешествиях
Travel Blogger — это готовая к использованию тема, которая поставляется с заранее разработанными страницами, ожидающими импорта.Если вы хотите поделиться своим опытом путешествий или даже построить в нем карьеру, эта тема путешествий даст вам фору благодаря своим удивительным функциям. Тема поставляется с красивой галереей, чтобы вы могли отображать свои любимые направления или даже рекомендовать их своей аудитории.
Бесплатная тема WordPress для дизайна интерьера
Большинство клиентов хотят взглянуть на вашу работу, прежде чем принять решение о покупке. С темой дизайна интерьера вы можете просто щелкнуть и импортировать шаблон, легко изменить содержимое с помощью редактора перетаскивания и запустить свой веб-сайт.Продемонстрируйте свои дизайны или недавние проекты, используя макет в виде сетки, позволяя клиентам записывать встречи прямо с веб-сайта.
С темой дизайна интерьера вы можете просто щелкнуть и импортировать шаблон, легко изменить содержимое с помощью редактора перетаскивания и запустить свой веб-сайт.Продемонстрируйте свои дизайны или недавние проекты, используя макет в виде сетки, позволяя клиентам записывать встречи прямо с веб-сайта.
Бесплатная тема WordPress для юристов
Продемонстрируйте свою юридическую практику с помощью этого простого в использовании шаблона, чтобы вам не пришлось создавать что-либо с нуля. Эта предварительно разработанная тема поставляется с готовой к использованию домашней страницей, страницей «Обо мне», разделом блога и многим другим. Вы даже можете выбрать демонстрацию информации о членах вашей команды в отдельном разделе команды.
Бесплатная медицинская тема WordPress
В теме
Medical WordPress есть все функции, необходимые для роста вашего медицинского или медицинского сайта. Предварительно разработанные страницы приведут ваш сайт в рабочее состояние за считанные минуты. С помощью интегрированной контактной формы вы можете легко увеличить количество запросов по электронной почте, а также позволить клиентам записывать встречи прямо с вашего веб-сайта.
Бесплатная тема WordPress для стиля жизни
Эта красиво оформленная тема стиля жизни WordPress поставляется с переработанными элементами, такими как домашняя страница, страница «О странице», раздел блога, интегрированная форма для связи и многое другое. Эти элементы легко настраиваются с помощью редактора перетаскивания, и вы можете запустить свой веб-сайт в считанные минуты!
Эти элементы легко настраиваются с помощью редактора перетаскивания, и вы можете запустить свой веб-сайт в считанные минуты!
Последние мысли…
Имея более 8,5 миллиардов активных мобильных устройств по всему миру, ваш веб-сайт должен быть удобен для мобильных устройств.
Однако адаптивный веб-дизайн — это не разовое занятие. Каждый день появляются новые устройства, операционные системы и браузеры. Вам необходимо периодически обновлять список устройств и браузеров, которые поддерживает ваш веб-сайт, и тестировать их.
Если вы создаете новый веб-сайт, в Интернете есть хорошие примеры адаптивного дизайна. Вдохновляйтесь темой или начните с наших адаптивных тем WordPress.
Оптимален ли ваш сайт для мобильных устройств? Как проверить его на отзывчивость?
Дайте нам знать в комментариях ниже.
Как проверить, отвечает ли ваш веб-сайт
Мобильная связь растет «быстрее, чем ожидалось.Эрик Шмидт, председатель Google.
Важность создания веб-сайтов, работающих на мобильных устройствах, доказывалась годами.Мы не сомневаемся, что вы хорошо осведомлены о преимуществах веб-сайтов, оптимизированных для мобильных устройств. Но даже несмотря на то, что все серьезные веб-сайты стали адаптивными, дизайнеры по-прежнему делают ошибки при обновлении своих веб-сайтов для мобильных устройств.
В этой статье мы проведем вас через контрольный список для подготовки вашего сайта к мобильной версии.
Адаптивный дизайн — необходимость
Поскольку люди все чаще ищут на своих мобильных устройствах, мы хотим быть уверены, что они могут найти контент, который не только актуален и своевременен, но также удобен для чтения и взаимодействия на небольших мобильных экранах.Пресс-секретарь Google.
Где-то в 2014 году количество пользователей мобильного Интернета сравнялось с количеством пользователей настольного Интернета. С тех пор количество пользователей Интернета на настольных компьютерах неуклонно сокращается, в то время как количество пользователей мобильных устройств продолжает расти.
В ответ на это веб-сайты развивались, чтобы предлагать лучший мобильный опыт.На практике это означает, что веб-сайты используют адаптивный дизайн.
С апреля 2015 года Google ставит оптимизированные для мобильных устройств веб-сайты в результатах поиска выше, чем те, которые все еще живут в эпоху настольных компьютеров.
Мы все знаем, как неприятно сжимать и пролистывать веб-сайт, пытаясь найти кнопку оформления заказа или корзину продукта. Эти сайты разочаровывают, поэтому со стороны Google было бы неплохо снизить их приоритетность в поиске.
Короче говоря, если веб-сайт не оптимизирован для мобильных устройств, его трафик упадет, взаимодействие с пользователем будет мрачным, а показатели удержания заставят разработчиков задуматься.Если вы хотите, чтобы современные клиенты, просматривающие смартфоны, даже интересовались вашими услугами, тогда ваш мобильный Интернет должен быть плавным и приятным.
Узнать, как Команда RubyGarage может сделать ваш сайт адаптивным и расширить вашу пользовательскую базу.
Вот четыре практических шага, как сделать ваш сайт удобным для мобильных устройств.
Контрольный список для мобильных устройств
Усовершенствуйте свои визуальные эффекты
Креативность — это здорово, но не пытайтесь быть суперкреативным и сразу использовать все принципы дизайна.Когда пользователь видит на крошечном экране мобильного телефона слишком много объектов разных цветов и стилей, у него кружится голова. Другими словами, они просто покидают ваш сайт. Качественный дизайн никогда не бывает громким. Это разумно и направляет пользователя по вашему сайту. Минимализм — ключ к созданию отличного мобильного сайта.
Избавьтесь от избыточного контента
Хотя размеры экранов мобильных устройств стали больше, они все же меньше, чем экраны ноутбуков или настольных компьютеров. Важно не перегружать маленький экран. Чем меньше текстовых и визуальных элементов на мобильном сайте, тем легче по нему ориентироваться.
Чем меньше текстовых и визуальных элементов на мобильном сайте, тем легче по нему ориентироваться.
Это особенно важно для людей, находящихся в пути — когда они делают покупки или смотрят на экран между встречами.
Это изображение иллюстрирует дублирование и демонстрирует, как более четко представить контент:
[Источник: Behance.ArtDeco.]На левом экране мы видим переполненную страницу с крошечными значками, которые кажутся повторяющимися. На правом экране мы видим страницу с большими значками, которые уникальны и представляют категории элементов.
Правый экран лучше, потому что здесь нет повторяющихся элементов, которые могут ввести вас в заблуждение. Легче найти то, что вам нужно, и не нужно увеличивать масштаб и щуриться, глядя на описания продуктов.
Сделайте это удобным для большого пальца
Какое самое важное действие, которое пользователь может предпринять на вашем сайте? Это покупка? Или понравился пост? Или читаете конкретный текст? Убедитесь, что это действие можно выполнить только большим пальцем.
Чтобы разместить больше информации на маленьком экране, некоторые дизайнеры размещают ссылки и кнопки вплотную друг к другу.К сожалению, это часто приводит к непреднамеренному нажатию кнопок (и разочаровывает ваших пользователей!).
Расставьте приоритеты и сделайте ваши самые важные кнопки призыва к действию достаточно большими, чтобы пользователи могли нажимать на них без увеличения и использования мизинца.
Ускорьте свои страницы
Пользователи мобильных устройств очень заботятся о скорости загрузки веб-сайта. Их раздражает, если ваши страницы открываются дольше нескольких секунд.
При разработке для мобильных устройств имейте в виду, что у некоторых пользователей может быть медленное подключение к Интернету.Хотя LTE быстро распространяется по США, по всему миру (и в некоторых штатах) по-прежнему есть множество мест, которые застряли в старых сетях Edge. Для устранения неэффективных веб-сайтов используйте специальные бесплатные инструменты для повышения скорости загрузки страниц, такие как Google PageSpeed Insights или GTMetrix. Эти инструменты анализируют, насколько хорошо загружается ваш сайт, и предоставляют действенные рекомендации по его оптимизации.
Эти инструменты анализируют, насколько хорошо загружается ваш сайт, и предоставляют действенные рекомендации по его оптимизации.
Довольно часто скорость страницы сдерживается изображениями или видеоконтентом, требующими больших объемов данных. Оптимизация изображений значительно сократит время загрузки страницы.
Но не только производительность внешнего интерфейса влияет на время загрузки веб-страницы.
Если вы заботитесь как о пользовательском опыте, так и о своем рейтинге в поисковой системе, вам следует улучшить как интерфейсную, так и внутреннюю производительность вашего веб-сайта.
Вы сделали это!
Поздравляем! Теперь ваш сайт готов к успеху на мобильных устройствах! Конечно, если вы хотите получить профессиональное мнение о своем сайте, вы всегда можете прийти в Ruby Garage для проверки дизайна.
Наша инфографика: убедитесь, что ваш веб-сайт оптимизирован для мобильных устройств
Нужна консультация по удобству использования и времени загрузки страницы вашего мобильного сайта?
Свяжитесь с командой RubyGarage.
Если вам нужна консультация по удобству использования и времени загрузки страницы вашего мобильного веб-сайта, не стесняйтесь обращаться к нам в RubyGarage.
7 бесплатных инструментов для тестирования адаптивных макетов
Каждый веб-сайт должен быть разработан с адаптивным подходом. Чтобы держать вас на правильном пути, раннее и частое тестирование с помощью любого из этих инструментов адаптивного тестирования гарантирует, что ваш дизайн будет выглядеть правильно во всех браузерах и при любых размерах области просмотра.
Каждому современному веб-сайту нужен адаптивный дизайн.Это требует больше усилий, но конечный результат того стоит.
Я действительно рекомендую протестировать ваши идеи с помощью инструментов адаптивного дизайна, чтобы увидеть, как ваш сайт выглядит на каждом этапе. Вы можете искать проблемы с удобством использования на экранах разных размеров с помощью одного удобного инструмента.
И эти бесплатные инструменты — мой лучший выбор для адаптивного тестирования, поскольку все они очень просты в использовании. Лучше всего они поддерживают устройства разных размеров, поэтому вы можете получить хорошее представление о том, как ваш макет должен выглядеть со смартфона на настольный компьютер.
Лучше всего они поддерживают устройства разных размеров, поэтому вы можете получить хорошее представление о том, как ваш макет должен выглядеть со смартфона на настольный компьютер.
1. XRespond
Приложение XRespond называет себя «лабораторией виртуальных устройств», и я бы сказал, что это неплохо.
С помощью этого сайта вы можете просмотреть, как любой веб-сайт выглядит на различных устройствах. Сайт работает в длинном горизонтальном стиле, где вам нужно прокручивать в сторону, чтобы увидеть все форматы экрана.
Надпись над каждым экраном указывает точный размер и устройство, которому он соответствует. Кроме того, в раскрывающемся меню представлен широкий выбор смартфонов, планшетов и ноутбуков для тестирования конкретных устройств.
Этот раскрывающийся список даже поддерживает настройку ширины / высоты, если вы хотите увидеть, как ваш сайт отображается на определенных мониторах. Отличный инструмент для тестирования адаптивного дизайна, поддерживающий множество стилей устройств.
2. Ответственный
Еще одно похожее приложение, которое вам также может понравиться — Responsinator.
Вместо использования горизонтальной полосы прокрутки этот сайт перечисляет предварительный просмотр каждого устройства в вертикальном столбце. Таким образом, вы можете прокрутить вниз каждое устройство и просмотреть сайт на каждом из них.
Устройствавключают наиболее распространенные iPhone и устройства Android Nexus, как с портретной, так и с альбомной ориентацией. Вы также найдете превью устройства iPad в книжной и альбомной ориентации.
Еще одна интересная функция — переключение между HTTP и HTTPS. Responsinator предлагает оба типа для предварительного просмотра сайтов в зависимости от введенного вами URL. Он будет автоматически соответствовать тому сайту, который вы просматриваете, чтобы избежать ошибок SSL.
3. Проверка адаптивного дизайна
Необходимо быстро проверить, действительно ли веб-сайт реагирует на запросы? Затем попробуйте использовать эту программу проверки адаптивного дизайна, созданную специально для нестандартных размеров экрана.
После ввода URL-адреса вы получаете полный контроль над отзывчивым тестовым пространством. Вы можете изменить ширину / высоту, как хотите, и даже использовать ее для соответствия определенным соотношениям экрана, если вы используете инструмент соотношения сторон.
На боковой панели вы найдете множество предопределенных размеров экрана для обычных устройств, таких как планшеты Nexus, Kindles, и даже для новых телефонов, таких как Google Pixel.
Сайт также поддерживает большие размеры экрана с настольными мониторами до 24 ″ шириной . Удивительно, но эти большие размеры хорошо работают даже на маленьких мониторах, потому что размер панели предварительного просмотра изменяется в зависимости от соотношения, а не от общей ширины пикселей.
Так что, если вы изо всех сил пытаетесь протестировать мониторы с разрешением 1920 пикселей на маленьком экране MacBook, этот инструмент стоит добавить в закладки.
Бонус: LT Browser
LT Browser — это инструмент отладки мобильного просмотра в реальном времени, который позволяет вам проверять мобильное представление веб-сайта в различных окнах просмотра и отлаживать их на ходу.
Вы можете выполнить адаптивные тесты на более чем 25 мобильных представлениях, и если вы обнаружите, что ваше любимое устройство отсутствует, вы можете добавить собственное устройство с разрешением экрана и размером, которые вы хотите.Это также позволяет сохранять эти пользовательские устройства для использования в будущем.
С помощью этого инструмента тестирования вы можете напрямую сравнивать различные мобильные представления одновременно с параллельным представлением. Он также поддерживает зеркальное действие, когда ваши действия на первом устройстве копируются и на другом. Упрощает одновременное сравнение мобильного представления на разных устройствах.
Он поставляется со встроенным инструментом отладки, с помощью которого вы можете проверять исправления на ходу. В довершение всего вы можете отмечать ошибки и делиться ими со своей командой с помощью вашего любимого инструмента управления проектами, такого как Jira, Asana и т. Д.
4. Google Mobile Test
Google предлагает множество отличных инструментов для веб-мастеров, и их Mobile-Friendly Test — один из таких примеров.
Этот инструмент тестирования на самом деле не является средством предварительного просмотра и не помогает обнаруживать ошибки пользовательского интерфейса. Вместо этого это специальный мобильный инструмент для выявления проблем на вашем сайте с помощью мобильных устройств.
После запуска теста вы либо пройдете, либо не сдадите сайт как мобильный. Это слишком универсально для дизайнеров, но Google предлагает советы, основанные на проблемных областях и элементах страницы, которые можно улучшить.
Сохраните это как надежный инструмент для тестирования мобильных устройств. Это не полный ресурс для адаптивного тестирования, но это отличное место для сбора информации, и она исходит от, пожалуй, самой авторитетной компании в Интернете.
5. Адаптивный инструмент Мэтта Керсли
Дизайнер и разработчик Мэтт Керсли выпустил собственный бесплатный инструмент для тестирования адаптивных макетов. Этот намного проще других и не содержит особых излишеств.
Вместо этого это обычная встроенная программа предварительного просмотра сайта с 5 фиксированными значениями ширины: 240 пикселей, 320 пикселей, 480 пикселей, 768 пикселей, 1024 пикселей.
Панели предварительного просмотра имеют полосы прокрутки, поэтому вы можете легко перемещаться по содержимому. Однако вы не можете нажимать какие-либо ссылки или просматривать другие страницы на панелях, поэтому это действительно лучший вариант для тестирования отдельных страниц.
Но для простого инструмента, который выполняет свою работу, он отлично работает, и это один из немногих инструментов тестирования, который по умолчанию предлагает ширину 240 пикселей.
6. Отвечаю ли я?
Возможно, вам не понадобится этот инструмент, если вы ищете точность до пикселя.
Вместо этого я реагирую? веб-сайт лучше всего подходит для быстрой проверки и предварительного просмотра на некоторых распространенных типах устройств.
Вы просто вводите URL-адрес веб-сайта, и он загружается на четыре панели предварительного просмотра устройства: смартфон, планшет, ноутбук и компьютер. Это , а не в масштабе, поэтому вы смотрите на сайт только в соотношении.
Это , а не в масштабе, поэтому вы смотрите на сайт только в соотношении.
Но это действительно здорово, когда вы делаете скриншоты вашего сайта, чтобы продемонстрировать, как он выглядит на различных устройствах. Рендеринг точен для масштабирования и зависит от вашего браузера для правильного рендеринга.
Plus этот инструмент позволяет запускать адреса локального хоста, чтобы вы даже могли проверять проекты, которые вы создаете локально на своем компьютере.
7. Адаптивный тест Designmodo
Еще один инструмент, который мне очень нравится, — это тестер адаптивного веб-дизайна, созданный Designmodo. Этот бесплатный инструмент снова позволяет вам предварительно просматривать сайт в браузере на основе определенной ширины.
Но самое интересное дополнение к этому инструменту — настройка страницы на основе сетки. Вы можете проверить свою страницу на пиксельные точки и даже изучить сетку страницы с помощью этого веб-приложения.
Наряду с предварительно заданной шириной устройства вы также можете перетащить панель предварительного просмотра, чтобы она соответствовала любой ширине экрана, которую вы тестируете. Он имеет входы для ширины / высоты, если вам также нужно ввести размеры вручную.
Но каждый значок устройства в правом верхнем углу позволяет вам выбирать из десятков распространенных размеров экрана, что делает этот инструмент идеальным для проверки любого устройства, которое вы можете себе представить.
4 инструмента для анализа адаптивного дизайна вашего сайта для мобильных устройств
Mobile-geddon.Мобильный покалипсис. Как бы вы это ни называли.
Все говорят о недавнем объявлении Google об обновлении мобильного поиска, которое, несомненно, повлияет на рейтинг многих веб-сайтов в поисковых системах, особенно для тех, кто не подготовлен к этому.
С 21 апреля мы будем расширять использование удобства для мобильных устройств в качестве сигнала ранжирования.
Это изменение повлияет на мобильный поиск на всех языках мира и окажет значительное влияние на наши результаты поиска.
Примечание. Чтобы узнать больше об этом обновлении, посетите сайт Search Engine Land.
Это не очередное обновление. Цель состоит в том, чтобы улучшить условия поиска для мобильных пользователей.
Многие считают, что над этим работают уже давно. Фактически, за последние пару лет Google постоянно поощрял веб-мастеров уделять внимание улучшению пользовательского опыта, подталкивая их к тому, чтобы сделать веб-сайты мобильными.
Хотя многие обеспечили отзывчивость своих веб-сайтов еще до того, как было объявлено об упомянутом обновлении, все еще есть те, кто не прислушался к напоминаниям Google о внесении необходимых изменений, и те, кто убедился, что их веб-сайты адаптированы для мобильных устройств, но не уверены готовы ли они к крупнейшему обновлению мобильного поиска в этом году.
Я знаю, что вы слишком заняты, чтобы беспокоиться об этом, и у вас, вероятно, не так много времени, чтобы подробно разбираться в этом, но что хорошо в этом поколении, так это то, что мы окружены таким количеством приложений, программного обеспечения и инструменты, которые действительно могут облегчить нашу ношу и позволить нам делать другие важные дела.
Итак, чтобы помочь вам снизить нагрузку, я перечислил четыре самых удивительных и простых в использовании мобильных инструментов тестирования.
1. Тест Google на удобство мобильных устройств
Этот инструмент очень прост в использовании, так как вам нужно всего лишь ввести URL-адрес вашего веб-сайта, чтобы он создал отчет, который покажет, оптимизирован ли ваш веб-сайт для мобильных устройств.Он видит ваш веб-сайт так же, как робот Googlebot, а не мобильные пользователи. Кроме того, он также позволяет пользователям видеть фактическое представление веб-сайтов на мобильных устройствах.
Легко узнать, прошли ли вы тест или нет.
Это пример отчета веб-сайта, оптимизированного для мобильных устройств:
А это пример отчета о веб-сайте, который не оптимизирован для мобильных устройств:
Но не беспокойтесь, поскольку этот инструмент предоставляет все причины, по которым ваш веб-сайт не работает, и необходимые действия, которые вы можете предпринять, чтобы сделать его более отзывчивым.
2. Маркетинговый грейдер HubSpot
Как и Google Mobile-Friendly Test, Marketing Grader от HubSpot может анализировать, достаточно ли отзывчивый ваш сайт. Это дает пользователям свободу видеть фактический вид своих веб-сайтов на мобильных устройствах, а также возможность предварительного просмотра повернутой версии.
Помимо мобильного аспекта, Marketing Grader также предоставляет бесплатный аудит для ведения блогов, социальных сетей, SEO и лидогенерации.
3.W3C mobileOK Checker
Консорциум World Wide-Web (W3C) предоставляет более подробный технический анализ, а также рекомендации, которым владельцы сайтов могут следовать, чтобы соответствовать стандартам хорошего, удобного для мобильных устройств веб-сайта. Он также предоставляет рейтинг серьезности для каждого вывода.
Если вы знакомы со всеми техническими компонентами своего веб-сайта, это лучший инструмент для определения мобильности вашего веб-сайта.
4.BrowserStack
BrowserStack — это инструмент, который я использую для поддержки всего анализа и рекомендаций, которые я получаю от других инструментов проверки, удобных для мобильных устройств. Лучшее в этом инструменте — то, что он дает вам реальные скриншоты того, как ваш сайт выглядит на каждом устройстве.
Также у вас есть возможность просматривать свой веб-сайт в другой операционной системе, будь то мобильный телефон, планшет или компьютер.
Заключение
Не позволяйте вашему сайту отставать от всех обновлений алгоритмов! Помните, что лучший способ оставаться в битве за высокий рейтинг — это обновляться и фактически вносить необходимые изменения в свой сайт.
За вами!
У вас есть другие удобные для мобильных устройств инструменты тестирования, которыми вы можете поделиться с нами? Поделитесь ими, комментируя ниже!
Как проверить сайт на отзывчивость?
(Фото: Pexels) Адаптивный веб-сайт имеет дизайн, который адаптируется под все размеры экрана и разные устройства. Эта концепция появилась в 2010 году, когда потребление контента перешло с настольных компьютеров на портативные. В то время веб-сайты, созданные для ПК, на экране мобильного телефона выглядели крошечными.Как вариант, пользователь мог видеть только угол страницы.
Эта концепция появилась в 2010 году, когда потребление контента перешло с настольных компьютеров на портативные. В то время веб-сайты, созданные для ПК, на экране мобильного телефона выглядели крошечными.Как вариант, пользователь мог видеть только угол страницы.
В настоящее время мобильные телефоны используются для навигации в Интернете, как и настольные компьютеры. Веб-сайты предназначены в первую очередь для мобильных устройств, а уже потом — для настольных компьютеров. Тем не менее, сделать сайт адаптивным, сохраняя при этом впечатляющий вид, является сложной задачей для веб-дизайна.
Что значит для сайта быть отзывчивым?
Помимо адаптации ко всем браузерам и устройствам, скорость отклика зависит от скорости загрузки.Веб-сайт должен быть достаточно легким, чтобы его можно было быстро загрузить на мобильное устройство. Найти правильный баланс между богатым содержанием, элементами дизайна, большим количеством функций и скоростью загрузки — большая проблема для веб-дизайнера. Любой ценой не нужно жертвовать скоростью загрузки, поскольку пользователи уйдут, не увидев увлекательного дизайна или не опробовав все функции.
Любой ценой не нужно жертвовать скоростью загрузки, поскольку пользователи уйдут, не увидев увлекательного дизайна или не опробовав все функции.
Адаптивные веб-сайты имеют кнопки с призывом к действию в верхней части страницы, отображаемой на любом мобильном устройстве.Пользователю не нужно прокручивать страницу вниз, чтобы добавить товар в корзину или перейти к оформлению заказа.
На адаптивном веб-сайте текст и изображение меняют свой размер, поэтому пользователю не нужно тратить время на увеличение масштаба.
Когда ориентация страницы меняется с альбомной на портретную на мобильном устройстве, макет корректируется соответствующим образом. Кнопки не только реагируют на щелчок, но и правильно работают на сенсорном экране.
Как измеряется отзывчивость веб-сайта?
Чтобы определить, насколько отзывчивым является ваш веб-сайт, полагайтесь на статистику посетителей, разделенных по типу устройства, модели и разрешению.Сравните количество посещений с разных устройств, время, проведенное на веб-сайте, и конверсию. Если пользователи определенного типа или модели устройства покидают веб-сайт быстрее, это происходит из-за того, что ваш сайт выглядит для них плохо и вызывает неудовлетворительный пользовательский опыт.
Если пользователи определенного типа или модели устройства покидают веб-сайт быстрее, это происходит из-за того, что ваш сайт выглядит для них плохо и вызывает неудовлетворительный пользовательский опыт.
Адаптивные веб-сайты имеют другой код. Если вы хотите проверить, адаптирован ли веб-сайт, проверьте исходный код. Адаптивный веб-сайт будет иметь слово «отзывчивый» для вызова соответствующих шаблонов и таблиц стилей.
Как проверить, реагирует ли веб-сайт в Chrome?
В браузере есть инструменты, позволяющие проверить, как пользователи различных устройств видят ваш веб-сайт. На панели инструментов Chrome можно найти инструменты разработки, которые позволяют переключиться на другой тип телефона или планшета и посмотреть, как на них будет выглядеть страница.
Когда вы выполняете поиск в Интернете, ваш браузер автоматически определяет тип и разрешение вашего устройства и либо подстраивается под него, либо предоставляет вам отдельную версию макета.Но вы можете видеть, как веб-сайт отображается на устройстве, отличном от того, которое вы фактически используете. Однако не забудьте сначала очистить историю поиска на устройстве.
Однако не забудьте сначала очистить историю поиска на устройстве.
Что такое тестирование программного обеспечения на отзывчивость?
Существуют различные инструменты, которые предлагают онлайн-тестирование отзывчивости вашего сайта. Самые известные из них — это Responsinator или Responsive Design Checker, и это лишь некоторые из них.
Вы вводите URL-адрес своего ресурса и просматриваете различные экраны Android и iPhone с вашим веб-сайтом.Инструменты предлагают на выбор довольно внушительный список устройств. Тем не менее, обратите внимание, что это только эмулятор и предлагает тестирование на реальных устройствах для лучшей проверки.
С ростом количества устройств и разрешений ручная проверка становится все более требовательной. Инструменты тестирования дизайна в основном бесплатны, но некоторые расширенные функции платные. Они позволяют сразу увидеть, правильно ли работает ваш дизайн на разных устройствах.
Очень важно сделать сайт адаптивным, и вам нужно быть профессионалом, чтобы сделать это правильно!
.