Как проверить сайт на мобильных устройствах: список сервисов
Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
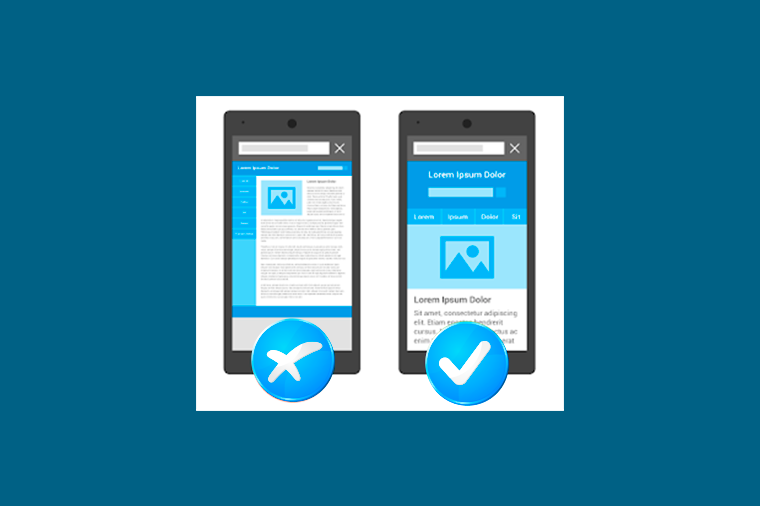
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
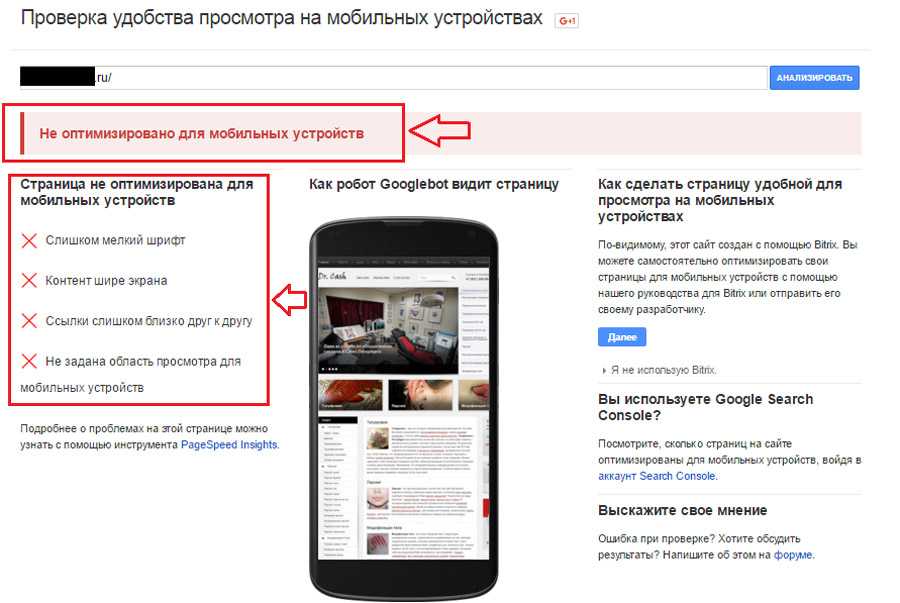
Mobile Friendly. Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Responsinator. Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek. Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator. Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez. Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
Для бесплатного использования следует ввести свои контактные данные.
MobiReady. Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator и Screenfly. Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.
Платные
CrossBrowserTesting. Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29.95$.
BrowserStack. Обеспечивает быстрый доступ к огромной базе браузеров. Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot. Предназначен для снятия скриншотов с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile. Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer. Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere. Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
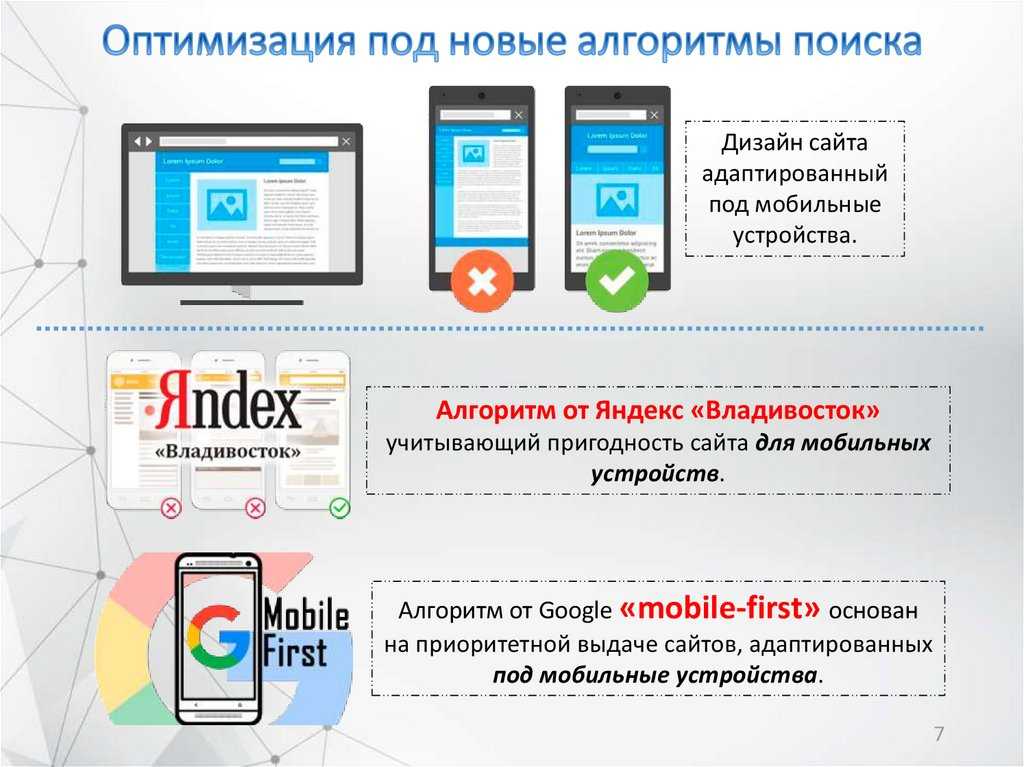
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly. Его я уже упоминал в списке бесплатных инструментов.
А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta.webmaster.yandex.ru/).
Я уже писал статью про рекомендации яндекса по продвижению сайтов. Думаю, вам будет полезно.
Не забудьте и с друзьями поделиться списком полезных ресурсов, а сделать это можно посредством социальных сетей.
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
7 сервисов проверки мобильной версии сайта
Начиная с 2017 года все современные поисковики ставят в приоритет мобильную выдачу. Это связано, с тем, что трафик с мобильных устройств за последнее время резко увеличился. И если у web сайта, интернет магазина не будет мобильной версии, то такой проект не будет занимать лидирующие позиции в Google, Yandex.
Проверить свой сайт на адаптивность под мобильные устройства можно самостоятельно. Но лучше это доверить профессионалам, которые справятся с этой работой намного эффективнее. К примеру, в Киеве можно обратиться в компанию MyMaster.
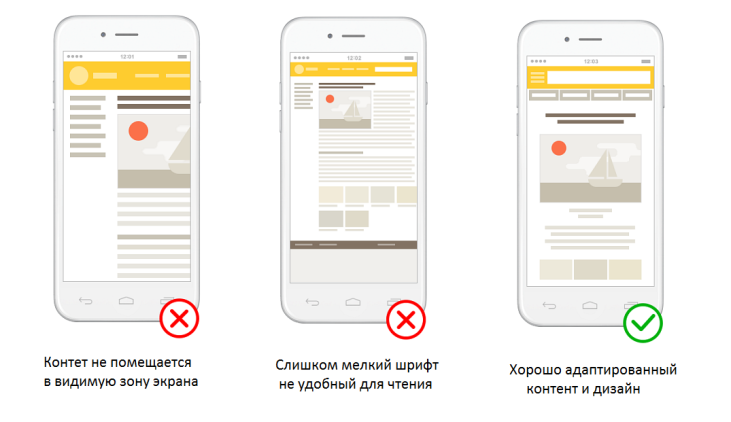
Для того, чтобы понять насколько сайт адаптирован под разные размеры экранов стоит обратить внимание на несколько особенностей:
- Контент удобен для чтения. Все поля и формы имеют адаптивность.
- Все картинки имеют оптимальный размер, который не влияет на скорость загрузки страницы. Также отсутствуют Flash – элементы и лишняя анимация.
- На сайте нет Java-апплетов и Silverlight-плагинов.
- Важно, чтобы также отсутствовали и горизонтальные полосы прокрутки.
- Сайт должен максимально быстро прогружаться. Если с этим есть проблемы, то их необходимо устранить.
- Для мобильной версии сайта крайне важно, чтобы навигация была удобной. Основное меню должно находиться на видном месте, чтобы пользователь легко мог перейти на нужную ему страницу.

- Должен быть прописан мета-тег viewport.
Для того, чтобы понять насколько сайт имеет адаптацию под мобильные устройства и планшет можно использовать специальные программы. Они есть как на платной, так и без оплатной основе. Теперь стоит рассмотреть более подробно каждый из таких сервисов и понять основные их плюсы и минусы.
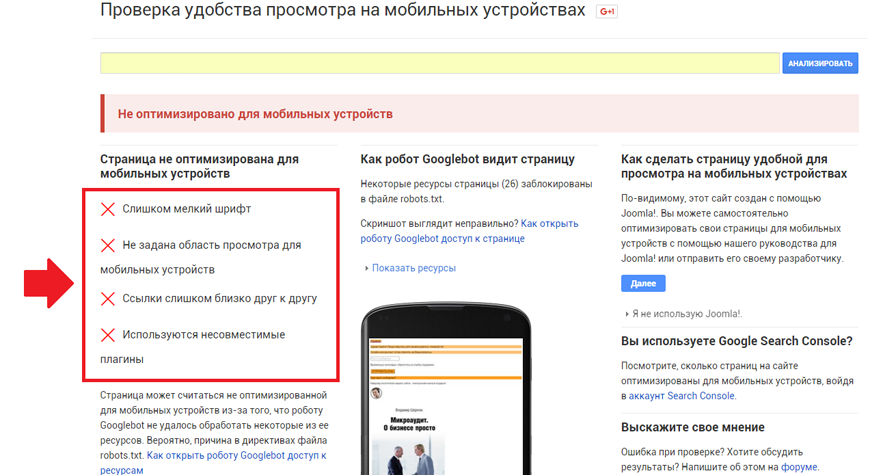
1. Google Mobile Friendly
search.google (.com)/test/mobile-friendly
Одна самых популярных программ для проверки адаптивности сайта. Для этого достаточно загрузить только ссылку на сам сайт. Но Google Mobile Friendly имеет и ряд особенностей, которые стоит учесть при его использовании:
- Сайт будет оцениваться не целиком, а постранично. Google оценит каждую страницу веб-ресурса.
- Алгоритм Google Mobile Friendly выдают четкий результат относительно теста ресурса. Нет никаких дополнительных градаций.
- Те ресурсы, которые не прошли тест в Google Mobile Friendly несколько снизят свои позиции в выдаче.
 Однако в кириллической выдаче этого пока не было замечено.
Однако в кириллической выдаче этого пока не было замечено.
На картинке ниже показано, как выглядит процесс тестирования сайта:
Хотите развивать свой бизнес в Интернете и иметь больше заказов?
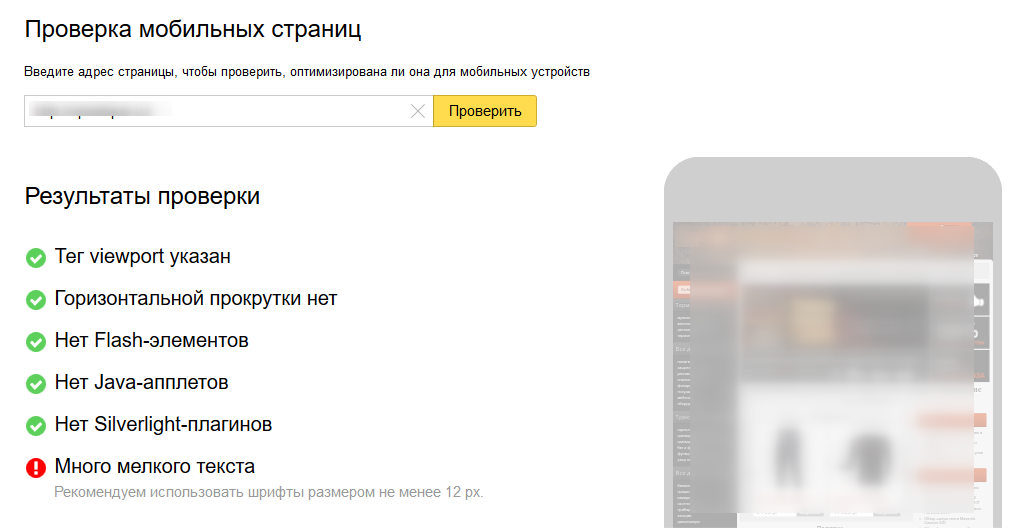
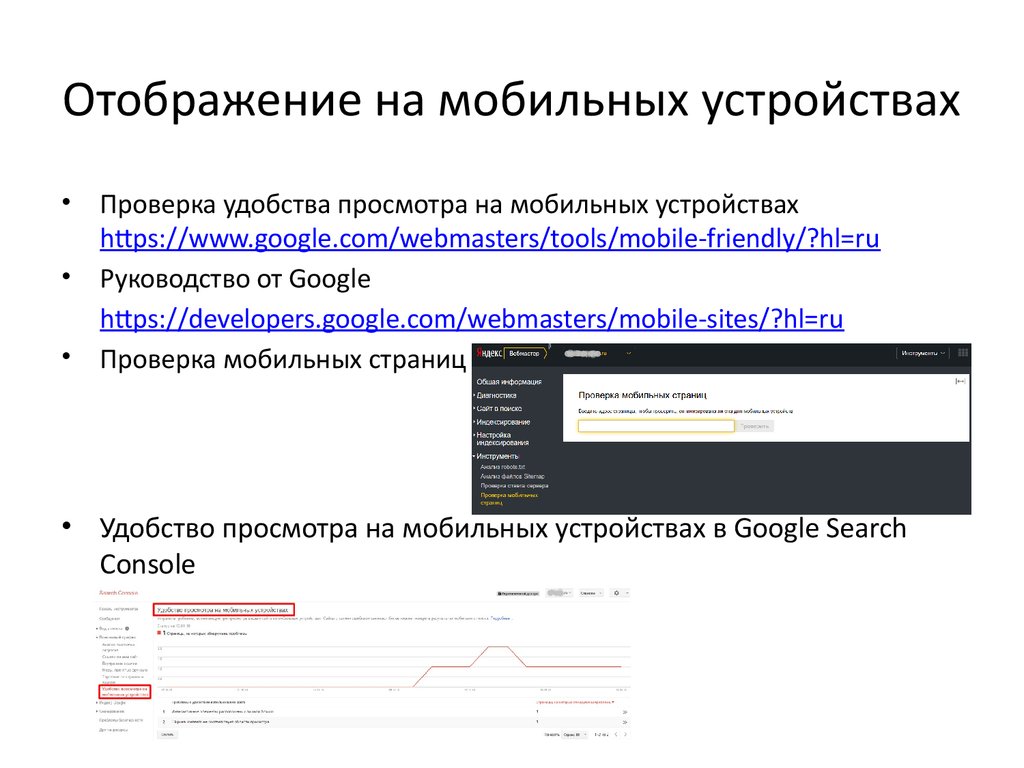
2. Яндекс Вебмастер (beta)
beta.webmaster.yandex (.ru)
Особенностью этой программы является то, что в ней можно проверить не любой сайт, а только свой. При этом мастер должен подтвердить права пользования на ресурс. Для оценки сайта программа использует 6 пунктов соответствия. После дается общая оценка ресурса относительно его адаптивности для мобильных устройств. Также каждая страница проверяется в отдельности. Поэтому если сам ресурс достаточно однотипный, то можно проверить одну или две страницы и понять свой “диагноз”.
На картинке ниже показано алгоритм проверки:
3. Сервис Bing
bing (.com)/webmaster/tools/mobile-friendliness
Это программа от Microsoft, которая практически ни в чем не уступает своим предшественникам. Ее главное отличие в том, что она показывает адаптивность сайта не только для Android, но и для мобильных телефонов с OS Windows. Дополнительно можно узнать аналитическую информацию относительно сайтов конкурентов. Подтверждение собственности на сайт не требуется. Ниже приведено изображение алгоритма проверки сайта в этом ресурсе:
Ее главное отличие в том, что она показывает адаптивность сайта не только для Android, но и для мобильных телефонов с OS Windows. Дополнительно можно узнать аналитическую информацию относительно сайтов конкурентов. Подтверждение собственности на сайт не требуется. Ниже приведено изображение алгоритма проверки сайта в этом ресурсе:
4. Mobile Checker от W3C
validator.w3 (.org)/nu/
Сервис для проверки сайта W3C mobileOK поможет проверить сайт и повысить уровень качества программного обеспечения. Это сделает его максимально привлекательным и удобным для пользователей. Всего сервис имеет две основные категории:
- Тестирование ресурса по веб-адресам. Это происходит за счет загрузки файла.
- Второй вариант – это использование прямого входа.
Как показывает практика и тот, и тот вариант достаточно информативен. Но в последнее время тестировщики отмечают то, что сайт стал намного медленнее работать. Некоторые так и не дожидались от него ответа. К примеру, ниже приведено изображение такого “подвисания” сайта одним из пользователей:
Некоторые так и не дожидались от него ответа. К примеру, ниже приведено изображение такого “подвисания” сайта одним из пользователей:
5. Responsinator
responsinator (.com)
Главной особенностью этой программы является то, что она не показывает общую оценку адаптивности сайта под мобильное устройство, но в полной мере отображает как выглядит ресурс на 6 различных устройствах. Касательно операционной системы мобильных телефонов, то это:
- iOS.
- Android.
Также отображение сайта можно проверить как в альбомной, так и портретной ориентации. Присутствует также функция переключения между HTTP и HTTPS. Ниже приведен скриншот такой проверки сайта:
6. Adaptivator
adaptivator (.ru)
Достаточно новый сервис, который успел завоевать свою популярность среди тестировщиков. С его помощью можно не только получить оценку адаптивности ресурса под мобильные устройства, но посмотреть, как он будет на них выглядеть.
Сайт оценивается от 0 до 100 баллов. Чем больше этот показатель, тем лучше сайт адаптирован для мобильных устройств. Если есть какие-либо проблемы, то сервис на них указывает. Сервис Adaptivator отличается широким спектром специальных возможностей. К примеру, сервис предлагает копирование активной ссылки на результат теста, чтобы при необходимости ею можно было поделиться. Для начала проверки сайта необходимо только ввести адрес ресурса в специальную строку.
При работе с сервисом его разработчики советуют использовать следующие браузера для отображения корректных результатов: IE 7+, Chrome 3+, Safari 3.2+, Opera 9+, Firefox 3+
Ниже приведено фото результата проверки сайта с помощью данного сервиса:
7. Iloveadaptive
iloveadaptive (.com)
Также новый сервис, которым пользуются многие тестировщики. С его помощью можно проверить, как выглядит сайт на разных операционных системах. Из плюсов можно выделить то, что сервис имеет расширение для Google Chrome. Что касается минусов, то они также присутствуют. К сожалению, нельзя самостоятельно выбрать размер экрана. Для этого разработчики предлагают только свои варианты. Также сервис не показывает список ошибок, которые есть на сайте и из-за которых “хромает” адаптивность сайта. При проверке автоматически сразу загружает мобильную версию сайта. При этом посмотреть, как выглядит десктопная нет возможности.
Что касается минусов, то они также присутствуют. К сожалению, нельзя самостоятельно выбрать размер экрана. Для этого разработчики предлагают только свои варианты. Также сервис не показывает список ошибок, которые есть на сайте и из-за которых “хромает” адаптивность сайта. При проверке автоматически сразу загружает мобильную версию сайта. При этом посмотреть, как выглядит десктопная нет возможности.
Ниже на фото показан алгоритм работы сервиса:
Конечно разработка адаптивного сайта под мобильные телефоны и планшеты на сегодня является обязательным условием. Это значительно повышает количество пользователей, которые посещают сам ресурс.
Метки: Дизайн сайта Кейсы SEO SMM PPC Маркетинг Instagram Сайт визитка Landing Page Создание магазина Разработка сайтов Программирование
2 простых способа проверить, адаптируется ли ваш веб-сайт к мобильным устройствам, и почему вас это должно волновать.
Вы когда-нибудь заходили на сайт с планшета или телефона, и сайт выглядел совершенно ужасно?
К сожалению, это означает, что веб-сайт не адаптирован для мобильных устройств и, возможно, теряет прибыль. Посмотрите это видеоруководство, чтобы проверить, адаптируется ли ваш веб-сайт для настольных компьютеров, планшетов и мобильных устройств.
Посмотрите это видеоруководство, чтобы проверить, адаптируется ли ваш веб-сайт для настольных компьютеров, планшетов и мобильных устройств.
За последний месяц сколько веб-сайтов не отвечает на ваши запросы? Вы попали на сайт, а он выглядит не так, как должен. Просто что-то пошло не так.
Если у вас есть веб-сайт, провели ли вы тест, чтобы убедиться, что он адаптивен в различных форматах, таких как книжная, альбомная ориентация и на разных устройствах?
Если у вас нет веб-сайта, о чем следует помнить сейчас при разработке веб-сайта, чтобы убедиться, что он адаптивен? Знаете ли вы, что ваш идеальный клиент использует для просмотра вашего сайта? Позвольте мне знать в комментариях ниже.
Стенограмма — два простых способа проверить, адаптируется ли ваш веб-сайт к мобильным устройствам, и почему вас это должно волновать.
Стенограмма без меток времени
Привет, Жизель Гренье. В этом видеоруководстве мы рассмотрим веб-сайт Lingo 101, и термин, о котором мы будем говорить, — адаптивный.
Когда я впервые попал в мир веб-сайтов, я понятия не имел, что это такое.
По сути, это то, как веб-сайт реагирует на просмотр на компьютере, планшете или мобильном устройстве. Это то, как ваш сайт настраивается сам.
Итак, вы когда-нибудь были на веб-сайте, когда вы смотрите на него, и вы смотрите на него на рабочем столе, он выглядит в одну сторону? Затем вы переходите к своему планшету, и он выглядит так, или вы переходите к своему телефону, и вы переворачиваете свой телефон из портретной ориентации в горизонтальную, и он выглядит совершенно по-другому? Это отзывчиво.
В этом видео мы расскажем, как проверить, отвечает ли ваш веб-сайт, как он работает, если у вас есть только ноутбук или настольный компьютер, и если у вас есть телефон, и мы действительно можем показать вам, что именно дисплей моего телефона должен показать вам различия. Итак, спускаемся к экрану. И у меня есть целевая страница, которую я создал здесь и на ноутбуке, она отлично выглядит. Точно так же это выглядит на рабочем столе.
Точно так же это выглядит на рабочем столе.
Это не проблема. Итак, если у вас нет планшета, телефона или устройств, которые вы можете проверить, что вы можете сделать. Я использую Хром.
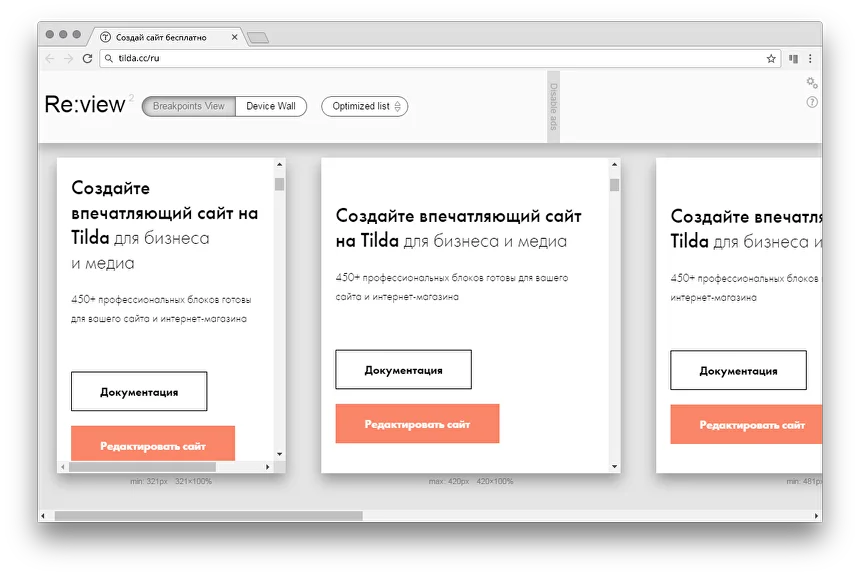
Я могу использовать значок «Восстановить», который уменьшает его, а затем вы можете изменять его размер до разных размеров, видите, как настраивается веб-сайт? Это называется отзывчивым. Это реакция на действие.
Итак, планшет, если вы понимаете, что это планшет, может быть, вы знаете, в зависимости от того, какой планшет его использует, но размер, и тогда веб-сайт может выглядеть так на планшете. Устройств так много, что, к сожалению, вы не сможете оптимизировать свою веб-страницу для каждого отдельного устройства на этой планете. Это просто невозможно. Еще одна вещь, которую сейчас необходимо учитывать, — это убедиться, что ваш веб-сайт не только адаптивен, но и соответствует рекомендациям по доступности.
Это совсем другое чудовище, о котором мы поговорим на другом уроке.
А пока просто используйте браузер и просто измените его размер, чтобы увидеть, как все выглядит. Так что эти большие, эти значки появляются поперек. Но если я сделаю его немного меньше.
Теперь иконки одна над другой и где раньше была эта картинка слева, куда она делась?
Теперь он внизу, так что это отзывчиво. Мне нравится, как это выглядит, и затем мы можем сделать его еще меньше, как обычно выглядит телефон. Таким образом, это один из способов проверить, является ли ваш веб-сайт отзывчивым, используя только ноутбук или настольный компьютер. Итак, я собираюсь показать вам сейчас.
Упс, теперь у меня есть тот же веб-сайт на моем телефоне, и мы собираемся перейти к дисплею, и, надеюсь, это сработает. Итак, я настроил свой телефон, и вы можете видеть его на экране. Итак, когда я начинаю прокручивать здесь, вот как сайт выглядит на моем реальном телефоне. И это выглядит хорошо. Очень похоже на то, как это выглядело на реальном дисплее. Так что будем продолжать прокручивать. И тогда я возвращаюсь к вершине.
И тогда я возвращаюсь к вершине.
Хорошо, вот и все. Теперь, если я поверну его в сторону, он должен настроиться.
Позвольте мне убрать лицо с дороги. Вот так. Так вот как это выглядит. И тогда мы сможем. О, есть свет. Ну вот. А я могу просто прокрутить. Так вот как это выглядит, когда телефон перевернут. Поэтому, если это вообще возможно, если вы можете протестировать свой веб-сайт на реальном устройстве, это действительно имеет наибольший смысл. Но если вы этого не сделаете, вы можете использовать свой браузер.
Хорошо, позвольте мне повернуть это так. Вот так. Хорошо, так что позаботьтесь об этом.
Итак, я загрузил на ноутбук веб-сайт, который является примером неотзывчивой страницы. Так что вы можете посмотреть здесь, и вот как это выглядело на ноутбуке.
Хорошо, теперь уменьшим его. Он ничего не делает, сам не настраивается, но настоящее испытание — это телефон. Так что позвольте мне просто поднять трубку.
И я понял. Портрет и я могу использовать свои пальцы, чтобы ущипнуть, я могу сделать это, чтобы увеличить или уменьшить его, но это неотзывчивый веб-сайт.
Человек, просматривающий веб-сайт, должен манипулировать страницей, чтобы просмотреть ее. Это плохо. Это плохо. Если я поверну его вот так, горизонтально, то я увижу немного больше, потому что сайт шире, чем выше.
Хорошо. Так вот что. Итак, давайте закроем это и вернемся сюда.
Хорошо. Поэтому очень важно, чтобы вы протестировали свой веб-сайт во время проектирования, будь то отдельная страница, будь то целевая страница, страница благодарности, что бы вы ни создавали, убедитесь, что вы проверили его на убедитесь, что он отзывчив. Итак, вы собираетесь проверить, можете ли вы изменить размер окна браузера. Так что используйте Chrome, используйте Firefox, используйте Safari, что бы вы ни использовали, манипулируйте веб-сайтом, используйте ваше устройство таким образом, используйте ваше устройство таким образом, используйте свой браузер.
Итак, еще раз, Chrome, Firefox, Safari, попробуйте эти вещи прямо на странице, увеличьте их, используйте телефон. Знаете, если у вас есть друзья, у которых есть телефоны, попросите их проверить ваш веб-сайт, чтобы посмотреть, как он выглядит на телефоне.
Я знаю, это звучит как много работы, но можете ли вы представить себе человека, который собирается купить ваш продукт, или купить вашу услугу, или оплатить ваш курс, попадает на ваш веб-сайт, просматривает страницу и может… Я даже не могу найти кнопку или подписку или что-то еще, потому что ваша подписка состоит из трех страниц, потому что технологии вашего веб-сайта сводят все на нет.
Но изменяет ли он размер всего, чтобы он хорошо помещался на экране? Технологии изменились совсем немного. Многие конструкторы веб-сайтов позволяют вам создавать определенные образы в зависимости от того, используете ли вы настольный компьютер, планшет или мобильное устройство, будь то планшет или телефон.
Они дают вам разные возможности делать все это. Некоторые работают лучше, некоторые нет.
И единственное, что вам просто нужно проверить, это никогда не предполагать, что ваш сайт посещают только люди с ноутбуков или настольных компьютеров. Обычной практикой сейчас является проектирование сначала с мобильных устройств, а затем с настольных компьютеров, потому что большинство людей используют эти глупые мелочи для работы в Интернете. Не я.
Не я.
Я пользуюсь компьютером, но это помогает, знаете ли, узнать, кто ваш идеальный клиент, и действительно хороший способ узнать, кто именно посещает ваш сайт. Это при условии, что у вас есть веб-сайт Google Analytics, который является бесплатным.
Вы помещаете небольшой код на свою веб-страницу, и через некоторое время, когда он соберет статистику, он скажет вам, кто находится в вашей сети, не идентифицируя людей, но, знаете, людей, которые находятся на ваш веб-сайт, какие устройства используются, как долго они находятся на вашей веб-странице, путь, по которому вы идете, и все такое прочее. Знаете, это немного страшно, когда Большой Брат наблюдает за нами.
Но он дает много хорошей анонимной информации об устройствах, которые используют люди. Теперь, если у вас еще нет веб-сайта, это идеально подходит для планирования, потому что теперь вы уже знаете, что, когда вы начнете набрасывать свой веб-сайт, вы будете знать это хорошо. У вас есть макет.
Но когда вы начнете его создавать, и у меня есть обучение, и вы можете отлично смотреть видео на YouTube и все такое, в зависимости от того, что вы хотите использовать для Builder, но создайте веб-сайт, а затем выполните проверку в конструкторе или внутри программа, которая используется для создания веб-сайта, чтобы убедиться, что он отзывчив, и что вы можете выполнять реальную проверку и тестирование в процессе создания, чтобы убедиться, что он делает то, что должен делать. Итак, я надеюсь, что этот урок был для вас полезен, и я хотел бы узнать в комментариях ниже, скажем, за последний месяц, сколько веб-сайтов вы сталкивались с тем, что они не отвечают, где вы попали на веб-сайт, и он не выглядел. так, как должно.
Итак, я надеюсь, что этот урок был для вас полезен, и я хотел бы узнать в комментариях ниже, скажем, за последний месяц, сколько веб-сайтов вы сталкивались с тем, что они не отвечают, где вы попали на веб-сайт, и он не выглядел. так, как должно.
Что-то пошло не так.
Я хотел бы знать, сколько из них вы встретили. И если у вас есть веб-сайт, сделали ли вы тест, чтобы увидеть, является ли он адаптивным портретным, альбомным, для разных устройств и тому подобное? И если у вас нет веб-сайта, о чем вы можете помнить сейчас при разработке своего веб-сайта, чтобы убедиться, что он адаптивен? Знаете ли вы, что ваш идеальный клиент использует для просмотра вашего сайта? Так что дайте мне знать в комментариях ниже.
А если у вас есть какие-либо вопросы, задайте их, знаете, задайте их в комментариях ниже или зайдите на itsjustg.com, нажмите на контактную ссылку. Я отвечаю на каждое электронное письмо, которое я получаю. Хорошо, надеюсь, это было полезно. И пока я не увижу тебя в следующий раз, оставайся вдохновленным.
Стенограмма с метками времени
[00:00:03.740]
Привет, Жизель Гренье. В этом видеоруководстве мы рассмотрим веб-сайт Lingo 101, и термин, о котором мы будем говорить, — адаптивный.
[00:00:12.500]
Когда я впервые попал в мир веб-сайтов, я понятия не имел, что это такое.
[00:00:18.110]
По сути, это то, как веб-сайт реагирует на просмотр на компьютере, планшете или мобильном устройстве. Это то, как ваш сайт настраивается сам.
[00:00:28.730]
Итак, вы когда-нибудь были на веб-сайте, когда вы смотрите на него, и вы смотрите на него на рабочем столе, он выглядит в одну сторону? Затем вы переходите к своему планшету, и он выглядит так, или вы переходите к своему телефону, и вы переворачиваете свой телефон из портретной ориентации в горизонтальную, и он выглядит совершенно по-другому? Это отзывчиво.
[00:00:47.150]
В этом видео мы расскажем, как проверить, отвечает ли ваш веб-сайт, как он работает, если у вас есть только ноутбук или настольный компьютер, и если у вас есть телефон, и мы действительно можем показать вам, что такое дисплей моего телефона, чтобы показать вам различия. Итак, спускаемся к экрану. И у меня есть целевая страница, которую я создал здесь и на ноутбуке, она отлично выглядит. Точно так же это выглядит на рабочем столе.
Итак, спускаемся к экрану. И у меня есть целевая страница, которую я создал здесь и на ноутбуке, она отлично выглядит. Точно так же это выглядит на рабочем столе.
[00:01:11.390]
Это не проблема. Итак, если у вас нет планшета, телефона или устройств, которые вы можете проверить, что вы можете сделать. Я использую Хром.
[00:01:20.030]
Я могу использовать значок «Восстановить», который уменьшает его, а затем вы можете изменять его размер до разных размеров, видите, как настраивается веб-сайт? Это называется отзывчивым. Это реакция на действие.
[00:01:35.270]
Итак, планшет, если вы понимаете, как планшет, может быть, вы знаете, в зависимости от того, какой планшет его использует, но размер, и тогда веб-сайт может выглядеть так планшет. Устройств так много, что, к сожалению, вы не сможете оптимизировать свою веб-страницу для каждого отдельного устройства на этой планете. Это просто невозможно. Еще одна вещь, которую сейчас нужно добавить, — убедиться, что ваш веб-сайт не только адаптивен, но и соответствует рекомендациям по доступности.
[00:02:10.140]
Это совсем другой монстр, о котором мы поговорим на другом уроке.
[00:02:14.060]
А пока просто используйте свой браузер и просто измените его размер, чтобы увидеть, как все выглядит. Так что эти большие, эти значки появляются поперек. Но если я сделаю его немного меньше.
[00:02:30.210]
Теперь значки одна над другой и где раньше было это изображение слева, куда она делась?
[00:02:42.500]
Теперь он внизу, так что это отзывчиво. Мне нравится, как это выглядит, и затем мы можем сделать его еще меньше, как обычно выглядит телефон. Таким образом, это один из способов проверить, является ли ваш веб-сайт отзывчивым, используя только ноутбук или настольный компьютер. Итак, я собираюсь показать вам сейчас.
[00:03:06.700]
Упс, теперь у меня на телефоне есть тот же сайт, и мы собираемся перейти к дисплею, и, надеюсь, это сработает. Итак, я настроил свой телефон, и вы можете видеть его на экране. Итак, когда я начинаю прокручивать здесь, вот как сайт выглядит на моем реальном телефоне. И это выглядит хорошо. Очень похоже на то, как это выглядело на реальном дисплее. Так что будем продолжать прокручивать. И тогда я возвращаюсь к вершине.
И это выглядит хорошо. Очень похоже на то, как это выглядело на реальном дисплее. Так что будем продолжать прокручивать. И тогда я возвращаюсь к вершине.
[00:03:41.560]
Хорошо, вот и все. Теперь, если я поверну его в сторону, он должен настроиться.
[00:03:45.310]
Позвольте мне убрать лицо с дороги. Вот так. Так вот как это выглядит. И тогда мы сможем. О, есть свет. Ну вот. А я могу просто прокрутить. Так вот как это выглядит, когда телефон перевернут. Поэтому, если это вообще возможно, если вы можете протестировать свой веб-сайт на реальном устройстве, это действительно имеет наибольший смысл. Но если вы этого не сделаете, вы можете использовать свой браузер.
[00:04:14.080]
Хорошо, позвольте мне повернуть это в обратном порядке. Вот так. Хорошо, так что позаботьтесь об этом.
[00:04:21.910]
Итак, я загрузил на ноутбук веб-сайт, который является примером неотзывчивой страницы. Так что вы можете посмотреть здесь, и вот как это выглядело на ноутбуке.
[00:04:32.980]
Хорошо, теперь уменьшим его. Он ничего не делает, сам не настраивается, но настоящее испытание — это телефон. Так что позвольте мне просто поднять трубку.
[00:04:48.780]
И я понял. Портрет и я могу использовать свои пальцы, чтобы ущипнуть, я могу сделать это, чтобы увеличить или уменьшить его, но это неотзывчивый веб-сайт.
[00:05:02.810]
Человек, просматривающий веб-сайт, должен манипулировать страницей, чтобы просмотреть ее. Это плохо. Это плохо. Если я поверну его вот так, горизонтально, то я увижу немного больше, потому что сайт шире, чем выше.
[00:05:23.690]
Хорошо. Так вот что. Итак, давайте закроем это и вернемся сюда.
[00:05:31.530]
Хорошо. Поэтому очень важно, чтобы вы протестировали свой веб-сайт во время проектирования, будь то отдельная страница, будь то целевая страница, страница благодарности, что бы вы ни создавали, убедитесь, что вы проверили его на убедитесь, что он отзывчив. Итак, вы собираетесь проверить, можете ли вы изменить размер окна браузера. Так что используйте Chrome, используйте Firefox, используйте Safari, что бы вы ни использовали, манипулируйте веб-сайтом, используйте ваше устройство таким образом, используйте ваше устройство таким образом, используйте свой браузер.
Так что используйте Chrome, используйте Firefox, используйте Safari, что бы вы ни использовали, манипулируйте веб-сайтом, используйте ваше устройство таким образом, используйте ваше устройство таким образом, используйте свой браузер.
[00:06:01.340]
Итак, еще раз, Chrome, Firefox, Safari, попробуйте эти вещи прямо на странице, увеличьте их, используйте телефон. Знаете, если у вас есть друзья, у которых есть телефоны, попросите их проверить ваш веб-сайт, чтобы посмотреть, как он выглядит на телефоне.
[00:06:13.130]
Я знаю, это звучит как много работы, но можете ли вы представить себе человека, который собирается купить ваш продукт, или купить вашу услугу, или оплатить ваш курс, попадает на ваш веб-сайт, и они смотрят на страницу, и они даже не могут найти кнопку или ваш вариант подписки или что-то еще, потому что ваш вариант подписки состоит из трех страниц, потому что технологии вашего веб-сайта сжимают все.
[00:06:37.970]
Но изменяет ли он размер всего, чтобы он хорошо помещался на экране? Технологии изменились совсем немного. Многие конструкторы веб-сайтов позволяют вам создавать определенные образы в зависимости от того, используете ли вы настольный компьютер, планшет или мобильное устройство, будь то планшет или телефон.
Многие конструкторы веб-сайтов позволяют вам создавать определенные образы в зависимости от того, используете ли вы настольный компьютер, планшет или мобильное устройство, будь то планшет или телефон.
[00:06:56.000]
Они дают вам разные варианты для всего этого. Некоторые работают лучше, некоторые нет.
[00:07:01.130]
И единственное, что вам просто нужно проверить, это никогда не предполагать, что ваш сайт посещают только люди с ноутбуков или настольных компьютеров. Обычной практикой сейчас является проектирование сначала с мобильных устройств, а затем с настольных компьютеров, потому что большинство людей используют эти глупые мелочи для работы в Интернете. Не я.
[00:07:20.900]
Я пользуюсь компьютером, но это помогает, знаете ли, узнать, кто ваш идеальный клиент, и действительно хороший способ узнать, кто именно посещает ваш сайт. Это при условии, что у вас есть веб-сайт Google Analytics, который является бесплатным.
[00:07:37.580]
Вы помещаете небольшой код на свою веб-страницу, и через некоторое время, когда он соберет статистику, он скажет вам, кто находится в вашей сети, не идентифицируя людей, но , вы знаете, люди, которые находятся на вашем веб-сайте, какие устройства используют, как долго они находятся на вашей веб-странице, путь, по которому вы идете, и все такое прочее. Знаете, это немного страшно, когда Большой Брат наблюдает за нами.
Знаете, это немного страшно, когда Большой Брат наблюдает за нами.
[00:07:57.410]
Но он дает много хорошей анонимной информации об устройствах, которые используют люди. Теперь, если у вас еще нет веб-сайта, это идеально подходит для планирования, потому что теперь вы уже знаете, что, когда вы начнете набрасывать свой веб-сайт, вы будете знать это хорошо. У вас есть макет.
[00:08:15.800]
Но когда вы начнете его создавать, и у меня есть обучение, и вы можете отлично смотреть видео на YouTube и все такое, в зависимости от того, что вы хотите использовать для Builder, но создайте веб-сайт, а затем выполните проверку в конструкторе или в программе, которая используется для создания веб-сайта, чтобы убедиться, что он отзывчив, и что вы можете выполнять реальную проверку и тестирование в процессе сборки, чтобы убедиться, что он делает то, что должен делать. Итак, я надеюсь, что этот урок был для вас полезен, и я хотел бы узнать в комментариях ниже, скажем, за последний месяц, сколько веб-сайтов вы сталкивались с тем, что они не отвечают, где вы попали на веб-сайт, и он не выглядел. так, как должно.
так, как должно.
[00:08:52.560]
Просто что-то пошло не так.
[00:08:54.440]
Я хотел бы знать, сколько из них вы встретили. И если у вас есть веб-сайт, сделали ли вы тест, чтобы увидеть, является ли он адаптивным портретным, горизонтальным, для разных устройств и тому подобное? И если у вас нет веб-сайта, о чем вы можете помнить сейчас при разработке своего веб-сайта, чтобы убедиться, что он адаптивен? Знаете ли вы, что ваш идеальный клиент использует для просмотра вашего сайта? Так что дайте мне знать в комментариях ниже.
[00:09:21.140]
И если у вас есть какие-либо вопросы, задайте их в комментариях ниже или перейдите на itsjustg.com, нажмите на контактную ссылку. Я отвечаю на каждое электронное письмо, которое я получаю. Хорошо, надеюсь, это было полезно. И пока я не увижу тебя в следующий раз, оставайся вдохновленным.
Чувствуете себя подавленным и разочарованным сложными техническими инструментами и системами, которые истощают ваше время и энергию?
Инструментарий Solopreneur упрощает для вас этот процесс. Каждую неделю вы будете получать лично проверенные и тщательно подобранные актуальные технические советы и рекомендации, связанные с маркетингом по электронной почте, контент-маркетингом и управлением веб-сайтами (без технического жаргона), чтобы вы могли сосредоточиться на самом важном: росте бизнес и снижение перегруженности!
Каждую неделю вы будете получать лично проверенные и тщательно подобранные актуальные технические советы и рекомендации, связанные с маркетингом по электронной почте, контент-маркетингом и управлением веб-сайтами (без технического жаргона), чтобы вы могли сосредоточиться на самом важном: росте бизнес и снижение перегруженности!
В качестве благодарности за участие вы получите в подарок 10 лучших инструментов для индивидуальных предпринимателей, которые я лично опробовал и протестировал в отношении маркетинга по электронной почте, контент-маркетинга и управления веб-сайтами.
Средство проверки скорости отклика веб-сайта – Интернет-магазин Chrome
Средство проверки скорости отклика веб-сайта – Интернет-магазин Chromeпредлагается веб-сайтresponsive1234
17 пользователей0209 Средство проверки адаптивности веб-сайта — это инструмент для проверки удобства веб-сайта для мобильных устройств на разных устройствах и размерах экрана. Средство проверки отклика веб-сайта и расширение для мобильного симулятора — очень важный инструмент для удобного моделирования отклика любого веб-сайта.
Website Responsiveness Checker — это простой, но мощный инструмент, который позволяет вам проверить, как ваш сайт выглядит и ведет себя на разных устройствах и размерах экрана. Просто зайдите на любой веб-сайт и посмотрите, как он автоматически адаптируется к разным размерам экрана, будь то настольный компьютер, планшет или мобильный телефон.
Наш инструмент разработан, чтобы помочь вам выявить и исправить любые проблемы, которые могут повлиять на работу пользователей на вашем веб-сайте. Это может помочь вам улучшить доступность, удобство использования и общий дизайн вашего веб-сайта. С помощью средства проверки отзывчивости веб-сайта вы можете сэкономить время и усилия, обеспечив оптимизацию веб-сайта для всех устройств.
Кто может использовать проверку отклика веб-сайта?
Расширение проверки удобства для мобильных устройств полезно для различных групп, в том числе:
>
Средство проверки отклика веб-сайта и расширение для мобильного симулятора — очень важный инструмент для удобного моделирования отклика любого веб-сайта.
Website Responsiveness Checker — это простой, но мощный инструмент, который позволяет вам проверить, как ваш сайт выглядит и ведет себя на разных устройствах и размерах экрана. Просто зайдите на любой веб-сайт и посмотрите, как он автоматически адаптируется к разным размерам экрана, будь то настольный компьютер, планшет или мобильный телефон.
Наш инструмент разработан, чтобы помочь вам выявить и исправить любые проблемы, которые могут повлиять на работу пользователей на вашем веб-сайте. Это может помочь вам улучшить доступность, удобство использования и общий дизайн вашего веб-сайта. С помощью средства проверки отзывчивости веб-сайта вы можете сэкономить время и усилия, обеспечив оптимизацию веб-сайта для всех устройств.
Кто может использовать проверку отклика веб-сайта?
Расширение проверки удобства для мобильных устройств полезно для различных групп, в том числе:
>

 >> Группы обеспечения качества: группы обеспечения качества могут использовать этот инструмент для проверки скорости отклика веб-сайтов и выявления любых проблем, которые могут повлиять на взаимодействие с пользователем. Это может помочь им улучшить качество своих веб-сайтов и обеспечить их оптимизацию для всех устройств.
Часто задаваемые вопросы
1. Что такое проверка отзывчивости веб-сайта?
Проверка отклика веб-сайта — это инструмент, который позволяет вам проверить отзывчивость вашего веб-сайта на разных устройствах и размерах экрана. Это поможет вам определить любые проблемы, которые могут повлиять на взаимодействие с пользователем, и улучшить доступность, удобство использования и общий дизайн веб-сайта.
Как работает проверка совместимости с мобильными устройствами?
С легкостью проверяйте отзывчивость любого веб-сайта. Просто зайдите на веб-сайт, который вы хотите протестировать, и нажмите на значок расширения. Выберите желаемое разрешение экрана из доступных вариантов, начиная от настольного компьютера, заканчивая планшетом и мобильным устройством.
>> Группы обеспечения качества: группы обеспечения качества могут использовать этот инструмент для проверки скорости отклика веб-сайтов и выявления любых проблем, которые могут повлиять на взаимодействие с пользователем. Это может помочь им улучшить качество своих веб-сайтов и обеспечить их оптимизацию для всех устройств.
Часто задаваемые вопросы
1. Что такое проверка отзывчивости веб-сайта?
Проверка отклика веб-сайта — это инструмент, который позволяет вам проверить отзывчивость вашего веб-сайта на разных устройствах и размерах экрана. Это поможет вам определить любые проблемы, которые могут повлиять на взаимодействие с пользователем, и улучшить доступность, удобство использования и общий дизайн веб-сайта.
Как работает проверка совместимости с мобильными устройствами?
С легкостью проверяйте отзывчивость любого веб-сайта. Просто зайдите на веб-сайт, который вы хотите протестировать, и нажмите на значок расширения. Выберите желаемое разрешение экрана из доступных вариантов, начиная от настольного компьютера, заканчивая планшетом и мобильным устройством.