10 способов мобильной оптимизации сайта
Содержание
- Что означает оптимизация сайта под мобильные устройства
- Важность мобильной оптимизации
- Методы оптимизации сайта под смартфоны
- Отдельный шаблон или поддомен
- Адаптивный дизайн
- Разметка Accelerated Mobile Pages (AMP)
- Разметка Schema.org
- Удаление Flash
- Оптимизация видео для мобильных устройств
- org/ListItem»> Настройка CMS для мобайл-версии
- Скорость загрузки
- Удаление всплывающих окон
- Помните о планшетах
- Выводы и советы
При продвижении сайта SEO-специалисты советуют не игнорировать мобильную оптимизацию. Что это такое, почему мобильная версия так важна и какие методы существуют для оптимизации веб-ресурса под смартфон – читайте дальше в материале.
Что означает оптимизация сайта под мобильные устройства
Значительная часть пользователей заходит в глобальную сеть со смартфонов. По разным оценкам, количество предпочитающих телефон насчитывается от 54% до 80% от общего показателя посещаемости сайта. Да, для большинства именно смартфон является устройством для легкого и быстрого доступа к глобальной сети. Мобильный трафик ежегодно только растет. Поэтому необходимо заботиться о том, чтобы сайт был адаптирован под мобильные устройства, то есть, чтобы ресурсом было удобно пользоваться на смартфоне.
По разным оценкам, количество предпочитающих телефон насчитывается от 54% до 80% от общего показателя посещаемости сайта. Да, для большинства именно смартфон является устройством для легкого и быстрого доступа к глобальной сети. Мобильный трафик ежегодно только растет. Поэтому необходимо заботиться о том, чтобы сайт был адаптирован под мобильные устройства, то есть, чтобы ресурсом было удобно пользоваться на смартфоне.
к содержанию ↑
Важность мобильной оптимизации
Мобильная оптимизация необходима всем ресурсам. Если пользователь смартфона, зайдя на сайт, увидит, что веб-ресурс неадаптирован под смартфон («слетают» картинки, неудобно нажимать на клавиши и т.д.), он без колебаний закроет его и откроет другую ссылку в поисковике.
Поисковые системы также учитывают этот тренд, поэтому вводятся новые принципы ранжирования. Три года назад мобильный индекс стал приоритетным в ранжировании для всех новых сайтов. Индексирование с приоритетом мобильного контента (mobile-first indexing) страниц зависит главным образом от их мобильной версии. Неадаптированность под смартфон влияет на понижение в выдаче поисковика. Поэтому полноценная SEO-оптимизация не происходит без адаптации ресурса под смартфон.
Неадаптированность под смартфон влияет на понижение в выдаче поисковика. Поэтому полноценная SEO-оптимизация не происходит без адаптации ресурса под смартфон.
к содержанию ↑
Методы оптимизации сайта под смартфоны
Отдельный шаблон или поддомен
Если создать мобильную версию на поддомене, то когда юзер откроет сайт с мобильного устройства, сервер автоматически сделает переадресацию на этот поддомен. Иными словами, на ПК и мобильные устройства будет передаваться разный HTML и будут создаваться URL-адреса под каждую страницу.
Достоинством этого способа является быстрая загрузка. Среди недостатков – изменение URL, потребность в настройке взаимосвязи версий и трудозатратность реализации.
К тому же создать мобильную версию можно на другом шаблоне. Тогда URL-адрес остается таким же, независимо от того, какое устройство использует пользователь. Изменяется лишь код HTML. Когда юзер попадает на сайт, сервер распознает тип устройства, с которого осуществлен вход, и отправляет соответствующую версию страницы.
Важное преимущество такого способа оптимизации – статичность URL. Это, в свою очередь, снимает необходимость работ по оптимизации версий для SEO. Однако можно выделить следующие недостатки:
- потребность в разработке скрипта по определению типа девайса, которое использует юзер;
- наличие некоторых различий дизайна десктопной версии от мобильной.
к содержанию ↑
Адаптивный дизайн
Для адаптивной мобильной версии не нужно оптимизировать ни десктоп, ни мобильную версию сайта. Вне зависимости от того, какой девайс использует пользователь, запросы идут на тот же сервер, который отправляет юзеру одинаковый HTML-код. Контент ресурса подстраивается под разрешение экрана с помощью CSS. Это дает возможность создать функциональность и дизайн ресурса для любого устройства.
Достоинствами адаптивной мобильной верстки является единственный URL для разных версий ресурса, отсутствие ненужных элементов, а также корректная демонстрация страниц на всех устройствах. Но адаптивная верстка имеет ряд минусов. В частности, речь идет о потребности в сокращении текстов при оптимизации сайта для мобильных устройств. Также если сайт содержит много видео, широкоформатных фотографий или анимацию, то это может повлиять на скорость загрузки страниц.
Но адаптивная верстка имеет ряд минусов. В частности, речь идет о потребности в сокращении текстов при оптимизации сайта для мобильных устройств. Также если сайт содержит много видео, широкоформатных фотографий или анимацию, то это может повлиять на скорость загрузки страниц.
к содержанию ↑
Динамическое обновление
Динамическое обновление считается более трудным вариантом адаптивной верстки. Особенностью этого способа является то, что корректная версия страницы через HTTP-запрос Vary выдает сервер. Вместе с этим меняется не только CSS, но и HTML.
Преимуществами способа является быстрая загрузка и возможность выкладывать разный контент для десктопа (десктопной версии) и мобильной версии. Однако этот способ трудоемок, и без специальных знаний самостоятельно настроить не получится. Кроме того, динамическое обновление не на всех устройствах работает правильно. На моделях с нестандартными диагоналями дизайн может выводиться с ошибками.
к содержанию ↑
Разметка Accelerated Mobile Pages (AMP)
Оптимизация сайта для мобильных устройств может происходить разными способами. Один из них – внедрение AMP-разметки. Благодаря такой разметке сайт будет отображаться в поисковой выдаче Google выше других. Кроме того, вы можете создать на странице сайта карусель AMP-контента. С помощью разметки AMP появляется дублирующий уровень контента, который оптимизирован под мобильные устройства.
Разметка Schema.org
Оптимизация сайта под телефон также может осуществляться с помощью разметки Schema.org в мобильном поиске. Особенностью Schema.org является то, что она помогает ответить на конкретный пользовательский вопрос уже в результатах поисковой выдачи. В то же время, некоторым владельцам сайтов это помогает не тратиться на PPC-рекламу. Если ваш сайт на WordPress и вы хотите ввести разметку Schema.org, то можете установить плагин – Schema App Structured Data.
к содержанию ↑
Удаление Flash
Когда популярность Интернета набирала обороты, технология Adobe Flash была очень распространена. Однако, вместе с тем, эта технология делала сайты громоздкими. В конце концов, более минималистичные ресурсы стали привлекать пользователей больше. Тем более, Adobe Flash делает сайты неудобными для мобильной выдачи. Поэтому следует удалить Flash.
Сжатие и оптимизация изображений
- используйте относительные размеры фотографий;
- применяйте встроенные изображения;
- для устройств с более высоким разрешением используйте атрибут srcset для фотоснимков.

к содержанию ↑
Оптимизация видео для мобильных устройств
Чтобы мобильная верстка демонстрировалась корректно, вам также нужно позаботиться о видео:
- Используйте пользовательский элемент управления с корневым элементом div, элемент video media и дочерний элемент div.
- Обеспечьте наличие кнопок «Воспроизведение» и «Пауза».
- Используйте форматы эскизов, которые поддерживает Google.
- Убедитесь, что видео можно проиндексировать.
- Используйте карту сайта для видео.
- Используйте тег HTML, который легко идентифицировать.
Проверка оптимизации сайта под мобильные устройства
 Среди них:
Среди них:- BrowserStack;
- Google Search Console;
- PageSpeed Insights;
- Web.dev;
- инспектор Firefox/Chrome;
- Google Mobile Friendly Test;
- CrossBrowserTesting.com.
к содержанию ↑
Настройка CMS для мобайл-версии
Одним из способов осуществления адаптивности сайта под мобильное устройство является настройка CMS для мобильной версии. CMS – платформа с простым интерфейсом и инструментами, которые существенно упрощают работу с сайтом. В то же время, самым популярным в мире CMS считается WordPress. Его плагин WPtouch для создания мобильной версии легкий в настройке и подходит для использования даже начинающим.
к содержанию ↑
Скорость загрузки
Чтобы ваш сайт был mobile-friendly, заботьтесь о скорости загрузки ресурса. Медленная загрузка страниц приводит к высокому проценту отказов. Для оптимизации мобильной версии сайта нужно свести количество плагинов и размер кода до минимума для телефонов. Для этого можно использовать приложение minifycode.com.
Медленная загрузка страниц приводит к высокому проценту отказов. Для оптимизации мобильной версии сайта нужно свести количество плагинов и размер кода до минимума для телефонов. Для этого можно использовать приложение minifycode.com.
Удаление всплывающих окон
Всплывающие окна перекрывают большое пространство на мобильных устройствах. Часто такие окна могут только раздражать пользователя, поскольку слишком навязчивы. Поэтому лучше удалить всплывающие окна и рассмотреть другой формат рекламы (например, гиперссылки для получения дохода от партнерских программ).
Помните о планшетах
Планшеты – это отдельный вид устройств. Они имеют экран больше, чем смартфоны. Если контент не предназначен для них, он будет отображаться примерно так же, как и на ПК. Потому нужно не игнорировать юзеров этих устройств и подстраивать веб-сайт также и под планшеты.
к содержанию ↑
Выводы и советы
Адаптация сайта к мобильным устройствам играет значительную роль в SEO-оптимизации, так как большинство поисковых запросов выполняется со смартфонов. Поисковые работы используют мобильный индекс при обходе сайтов. Поэтому вы должны убедиться, что робот Googlebot может проводить сканирование страниц вашего сайта.
Поисковые работы используют мобильный индекс при обходе сайтов. Поэтому вы должны убедиться, что робот Googlebot может проводить сканирование страниц вашего сайта.
Адаптация сайта для смартфона – процесс нелегкий. Если вы не хотите разбираться во всех нюансах, обращайтесь к специалистам агентства Ланет CLICK. Кроме мобильной адаптации, специалисты могут провести аудит юзабилити сайта, осуществить продвижение сайта на Вордпресс или запустить ASO-продвижение и т.д. С полным перечнем услуг, предоставляемых нашим digital-агентством, можно ознакомиться на сайте.
Оптимизация сайта под мобильные устройства
Главная
/блог
/Создание web-сайтов
/Оптимизация сайта под мобильные устройства
8 мин.
08 Декабрь 2020
Оптимизация сайта под мобильные устройства – обязательный этап SEO-продвижения. Согласно статистике, собранной «Яндекс.Радаром», с каждым годом объем мобильного трафика увеличивается на 50–60%. Из-за этого степень mobile friendly оптимизации стала важным фактором ранжирования в Яндекс и Google. Приоритет при индексации отдается именно версиям сайта, отображаемым на мобильных устройствах.
Из-за этого степень mobile friendly оптимизации стала важным фактором ранжирования в Яндекс и Google. Приоритет при индексации отдается именно версиям сайта, отображаемым на мобильных устройствах.
Методы оптимизации сайта для мобильных устройств
Среди методов мобильной оптимизации сайтов ярко выделяется создание адаптивного дизайна, а также разработка копии веб-ресурса на отдельном шаблоне или поддомене. Разберем особенности каждого случая более подробно.
Создание адаптивной верстки
Главное преимущество адаптивной верстки – не надо оптимизировать 2 версии сайта: десктопную и мобильную. При заходе через смартфон или ПК запросы идут на один и тот же сервер, который отправляет пользователю одинаковый HTML-код — содержимое на сайте подстраивается под разрешение экрана при помощи свойств CSS.
Подобное решение достигается за счет использования технологии CSS3 Media Queries или CSS-фреймворков — готового набора правил CSS, позволяющих управлять стилями элементов на сайте в зависимости от устройства входа.
Среди плюсов адаптивной верстки также выделяются:
- Единый URL для всех версий сайта.
- Отсутствие лишних элементов на странице.
- Корректное отображение страниц на всех устройствах.
- Длительная загрузка страниц при наличии тяжелых элементов: видео, широкоформатных изображений, анимации и т. д.
- Необходимость в сокращении информации при отображении страниц на смартфонах.
Разработка сайта с mobile-friendly дизайном наиболее правильное решение.
Способы оптимизации адаптивной верстки
Разработка интернет-магазинов или многостраничных веб-сайтов с адаптивной версткой — отраслевой стандарт. Адаптивный сайт предполагает не только наличие дизайна, подстраивающегося под любой браузер или диагональ экрана смартфона, но и работу с интерфейсом.
Адаптивный сайт предполагает не только наличие дизайна, подстраивающегося под любой браузер или диагональ экрана смартфона, но и работу с интерфейсом.
Важно чтобы все элементы на странице были взаимосвязаны с интерфейсом сайта и выполняли полезное действие, в противном случае нефункциональный элемент требуется удалить для упрощения дизайна. Так, например, при нажатии на номер телефона должен производиться звонок с мобильного, а клик по карте — учитывать местоположение пользователя к ближайшей точке магазина или склада.
Для улучшения адаптивного дизайна можно сделать следующее:
- Масштабировать видео и изображения через свойства CSS под размер экрана. В качестве изображения на сайте рекомендуем использовать картинки в формате SVG — векторная графика не теряет качество при изменении масштаба.
-
Упростить функциональность сайта — снизить количество используемых скриптов и объемных изображений, убрать калькуляторы и расчет доставки со страниц в корзину, и т.
 д. Дополнительную информацию можно перенести в отдельные элементы страницы: например, скрыть комментарии под отдельной кнопкой или добавить к товарам на сайте скрываемое описание.
д. Дополнительную информацию можно перенести в отдельные элементы страницы: например, скрыть комментарии под отдельной кнопкой или добавить к товарам на сайте скрываемое описание. - Переработать меню — для многостраничных веб-сайтов есть смысл частично скрыть пункты меню или реализовать Hamburger-меню. Важно чтобы на гаджетах с небольшой диагональю экрана не появлялась горизонтальная полоса прокрутки — это затрудняет использование сайта.
Кроме того, важно оптимизировать шрифты и рекламные блоки для правильного отображения элементов на всех устройствах. Для этого может потребоваться добавление скрипта на изменение числа отображаемых блоков на странице в зависимости от диагонали экрана используемого пользователем устройства.
Создание адаптивных сайтов Сделаем ваш ресурс адаптивным или разработаем с нуля
Узнать больше
Мобильная версия
Альтернативным вариантом оптимизации считается создание мобильной версии — например, запуск копии сайта на поддомене или разработка отдельного шаблона..jpg) Одна из сложностей реализации такого варианта – настройка правильной связи между аналогичными страницами обеих версий, чтобы десктопная и мобильная версии не конкурировали между собой. Для этого версии связываются в вебмастерах Google и Yandex, либо пропишите атрибуты rel=»alternate» и rel=”canonical”. Это не позволит роботам индексировать страницы обеих версий как дубли и как следствие — предотвратит снижение позиций в выдаче.
Одна из сложностей реализации такого варианта – настройка правильной связи между аналогичными страницами обеих версий, чтобы десктопная и мобильная версии не конкурировали между собой. Для этого версии связываются в вебмастерах Google и Yandex, либо пропишите атрибуты rel=»alternate» и rel=”canonical”. Это не позволит роботам индексировать страницы обеих версий как дубли и как следствие — предотвратит снижение позиций в выдаче.
Вариант с отдельным поддоменом
Данный вариант наиболее трудозатратный в реализации. При входе с мобильного устройства, сервер переадресует пользователя на другой поддомен с мобильной версией сайта. Таким образом на десктоп и мобильные устройства будет передаваться разный HTML-код и формироваться отдельные URL-адреса под каждую страницу сайта.
Преимущество мобильной оптимизации сайта через создание версии на поддомене – это высокая скорость загрузки. Основной минус — изменение URL-адресов и необходимость в дальнейшей настройки взаимосвязи версий.
Версия на отдельном шаблоне
Еще один способ оптимизации дизайна страниц под мобильные устройства — создание копии сайта на отдельном шаблоне. В данном случае URL-адрес остается идентичным при заходе с любого устройства, меняется только HTML-код. При заходе пользователя на сайт сервер определяет тип используемого устройства и отправляет соответствующую версию страницы.
Основным преимуществом данного метода оптимизации является статичность URL, что избавляет от необходимости работ по оптимизации версий для SEO. Из минусов стоит выделить необходимость в разработке скрипта по определению типа устройства, с которого пользователь заходит на сайт. А также незначительные отличия дизайна мобильной версии от десктопной для упрощения интерфейса и ускорения загрузки страниц при заходе со смартфонов.
Способы оптимизации мобильных версий
Мобильные версии сайтов необходимо оптимизировать отдельно от десктопных. Основные требования поисковых систем к мобильным страницам следующие:
-
Отсутствие тяжеловесных элементов — Silverlight-плагины, Flash-элементы или Java-апплеты серьезно замедляют загрузку страницы и могут некорректно отображаться на некоторых смартфонах.
 Кроме того, следует отключить неиспользуемые плагины CMS и скрипты. Критически важно, чтобы веб-страницы открывались на мобильных гаджетах менее 5 секунд.
Кроме того, следует отключить неиспользуемые плагины CMS и скрипты. Критически важно, чтобы веб-страницы открывались на мобильных гаджетах менее 5 секунд. - Адаптация под небольшие экраны — шрифты и изображения должны подстраиваться под диагональ смартфонов, также обязательно наличие полосы прокрутки. В мобильной версии сайта ссылки должны оставаться кликабельными, а формы связи и заказа — функциональны.
- Редактирование рекламных блоков — реклама не должна закрывать контент на странице. Для этого изменяется количество рекламных блоков, а также убираются все всплывающие окна, баннеры и Pop-Up.
При создании сайтов с оптимизацией под мобильные устройства часто приходится урезать функциональность для повышения юзабилити — например, упрощать интерфейс или дизайн страниц. В таком случае необходимо предоставить пользователям возможность использования полноразмерного сайта, независимо от используемого устройства.
Как проверить сайт на оптимизацию для мобильных?
Проверять качество оптимизации мобильной версии можно через инструментарий Google и Yandex, либо сторонние сервисы. Определить скорость загрузки можно через GooglePageSpeed Insights, получить детализированную статистику — через вебмастеры.
Определить скорость загрузки можно через GooglePageSpeed Insights, получить детализированную статистику — через вебмастеры.
Также оптимизаторы используют сервисы:
- Ilove Adaptive.
- Внутренний инструмент Google Search Console — Mobile Friendly
- ThinkWithGoogle.
Определить качество оптимизации сайта с мобильного также можно через инструменты разработчика любого браузера. Для этого требуется открыть консоль (Ctrl+Shift+I) и выбрать отображение нужной версии сайта.
Обратите внимание! После каждого редактирования исходного кода или изменения оформления сайта рекомендуется провести проверку всех затронутых страниц.
Итог. Какой вариант лучше?
Согласно исследованию Яндекс.Радара, с начала 2020 года количество мобильного трафика в РФ выросло на 57%, подобная тенденция также прослеживается и в статистике за прошлые годы. В 2020 каждый сайт обязан быть оптимизирован под смартфоны и планшеты — в противном случае есть риск потери более половины потенциальных клиентов.
Кратко подытоживая, можно определить следующее:
- Адаптивный дизайн — лучшее решение на сегодня, предотвращающее необходимость настроек переадресации клиентов между десктоп и мобильной версиями, а также не требующее изменения исходного кода. При разработке сайта с нуля лучше выбрать вариант с адаптивным дизайном.
- Мобильная оптимизация сайта на отдельном поддомене — запуск оптимизированной версии на отдельном поддомене целесообразен для крупных проектов с большой аудиторией. Например, для социальных сетей, интернет-магазинов или сайтов-агрегаторов. Отдельная версия позволит сохранить традиционный дизайн сайта или сохранить его функциональность в десктоп-версии.
- Разработка на отдельном шаблоне — подобное решение позволяет избежать изменения URL-адресов сайта. Данный вариант оптимально подходит для крупных многостраничных сайтов, которым разработка нового адаптивного дизайна может быть нецелесообразна.
Если вам требуется разработка дизайна сайта, можете обратиться к нам, в Первый Бит. Поможем разработать уникальный адаптивный сайт для интернет-магазина, корпоративного сайта лендинга. А также доработать или продвинуть в поисковой выдаче уже запущенные сайты.
Поможем разработать уникальный адаптивный сайт для интернет-магазина, корпоративного сайта лендинга. А также доработать или продвинуть в поисковой выдаче уже запущенные сайты.
Есть задача? Найдем решение!
Вас зовут *
Ваш телефон *
Ваша эл.почта
Расскажите о вашем проекте
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
Мобильная оптимизация сайта
Наверняка вы уже слышали, что мобильная оптимизация сайта влияет на скорость и эффективность продвижения в mobile-сегменте, привлекает новых клиентов, заказчиков и покупателей.
Трафик мобильных устройств в Рунете на 2017г. по данным Digital Report составляет 75%, а в 2018г. повысится до 79%.
Без специальной подготовки и оптимизации мобильного сайта вы уже сегодня теряете сотни и тысячи целевых посетителей — клиентов, которые способны приносить прибыль.
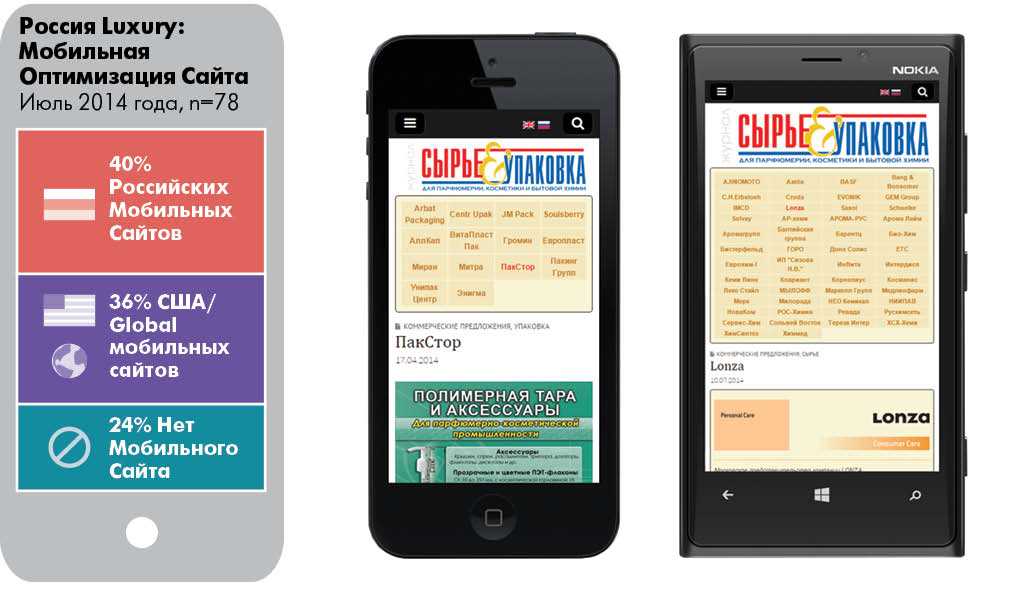
Процентное соотношение мобильных пользователей для разных рыночных ниш и сегментов варьируется, но имеет общую тенденцию роста.
- Как узнать, нужно ли заказывать мобильную оптимизацию сайта прямо сейчас?
- Как самостоятельно проверить mobile-friendly свойства и показатели веб-проекта?
- Насколько готов ваш сайт/магазин к приему mobile-трафика?
Мобильная оптимизация сайта: 5 бесплатных тестов
Проведите самостоятельную проверку своего интернет-магазина, сайта-продажника или landing page, чтобы определить:
- Нужна ли вам mobile-оптимизация прямо сейчас.
- Насколько удобно вашим mobile-клиентам.
- Какие ошибки скрывает ваш сайт.
Мобильная оптимизация сайта входит в стандартный комплекс услуг нашей компании «ОПТИМИЗАТОР».
Мы одновременно работаем с десктопной и mobile (адаптивной) версией, чтобы по максимуму раскрутить сайт или интернет-магазин в ТОП-10, привести к вам покупателей.

Закажите бесплатную консультацию и узнайте, сколько стоит подготовка вашего сайта или магазина к мобильным продажам:
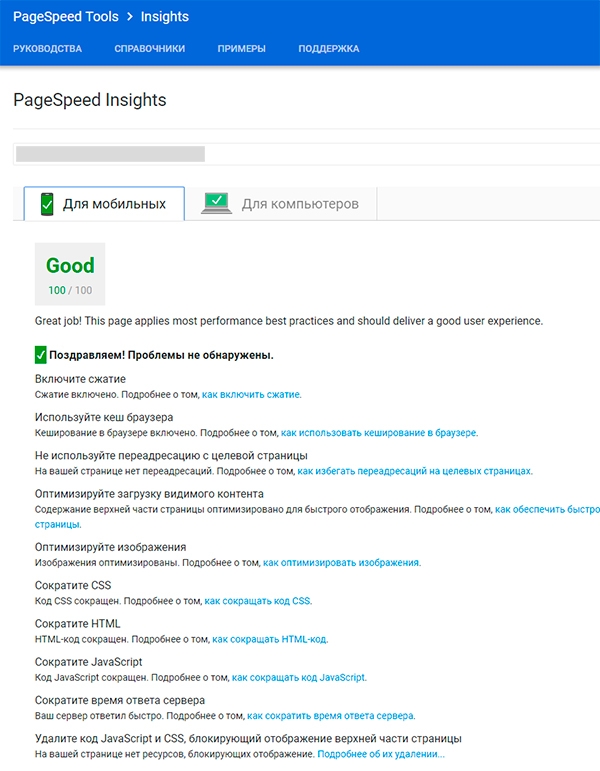
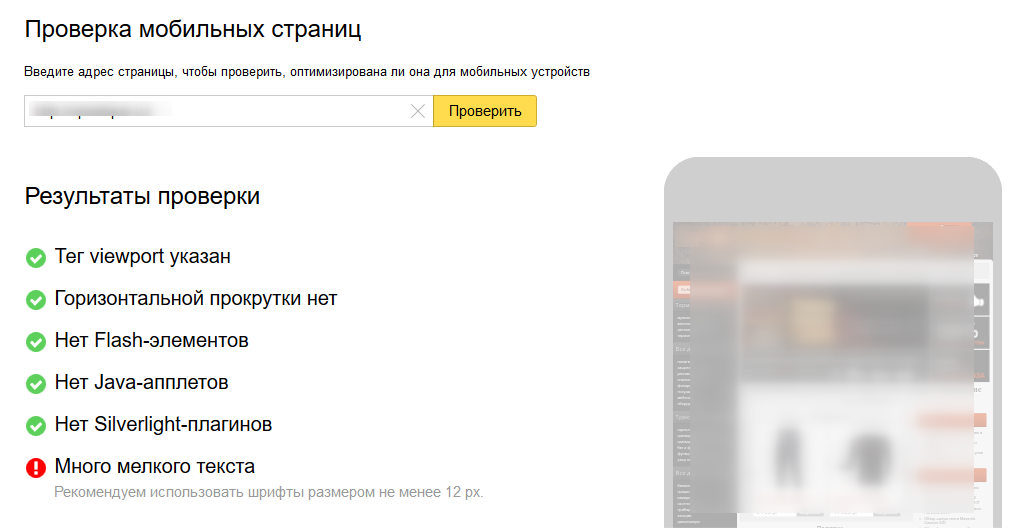
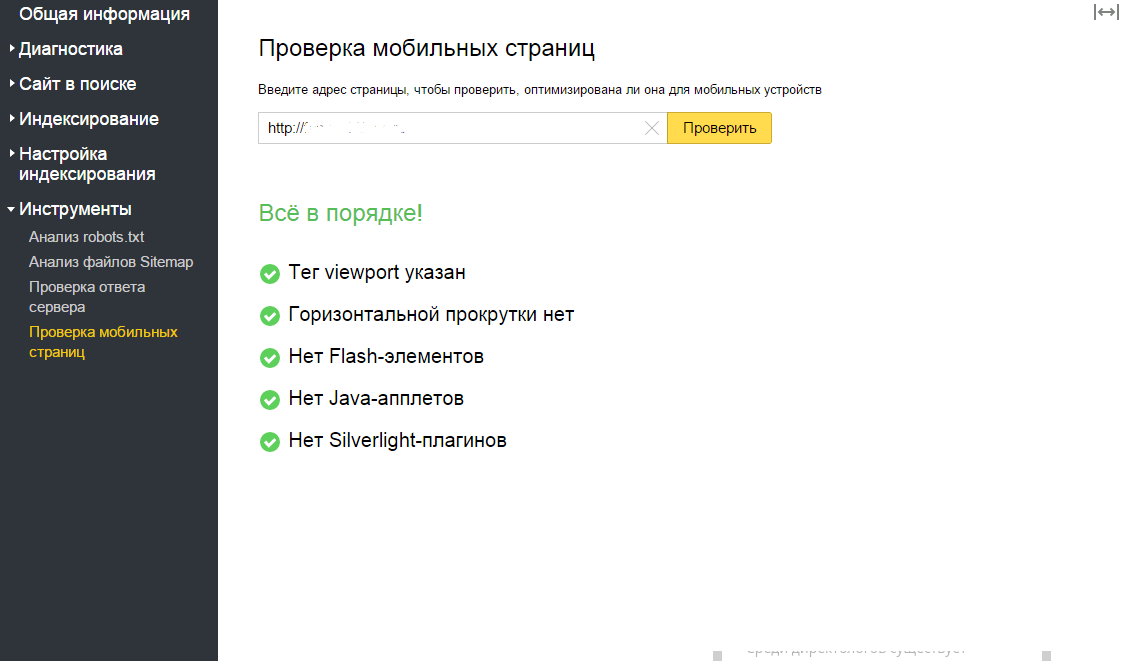
1. Тест-проверка от Google
В Google Developers (для разработчиков) есть бесплатный online-инструмент, с помощью которого проверяется степень mobile-оптимизации сайта, лендинга или интернет-магазина.
Сервис тестирует «Mobile-Friendly» качества web-ресурса по ряду параметров и доступен по ссылке: https://search.google.com/search-console/mobile-friendly
Как видите, наш сайт optimizator.su идеально оптимизирован для мобильных телефонов и планшетов. А какие результаты у вас?
Если сервис показал много ошибок, задумайтесь о заказе мобильной оптимизации сайта. Чем быстрее исправить ошибки, тем больше финансов вы сэкономите.
2. Тест скорости мобильной оптимизированной версии сайта
Бесплатный инструмент Google PageSpeed Insights за пару секунд оценит скорость вашего сайта для десктопных и mobile-устройств. Оценка направлена на технические характеристики, замедляющие работу проекта.
Оценка направлена на технические характеристики, замедляющие работу проекта.
Скорость сайта важна для продвижения в Google и Яндекс. Чем дольше посетители ждут загрузки страниц сайта или магазина, тем выше вероятность, что люди уйдут к конкурентам. Медленные веб-проекты также имеют плохие поведенческие показатели, много отказов.
Мобильная оптимизация сайта воздействует на скорость mobile или адаптивной версии и повышает результаты тестирований. Проверьте самостоятельно – нужна вам оптимизация мобильного сайта по скорости или можно обойтись без нее?
Ссылка на инструмент: https://developers.google.com/speed/pagespeed/insights/
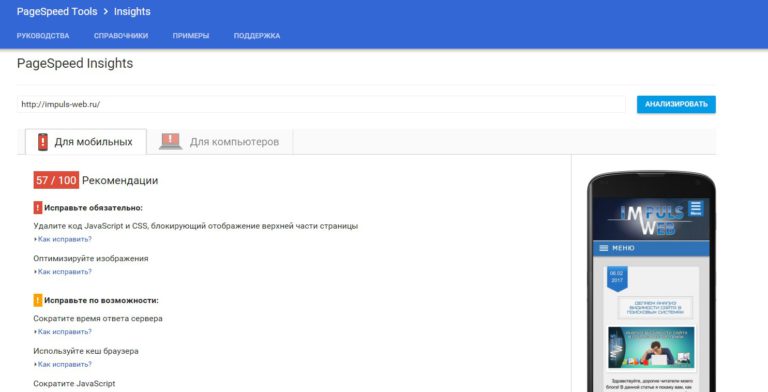
Ниже представлен скриншот оценки скорости онлайн-магазина наших клиентов ДО оптимизации их мобильного сайта:
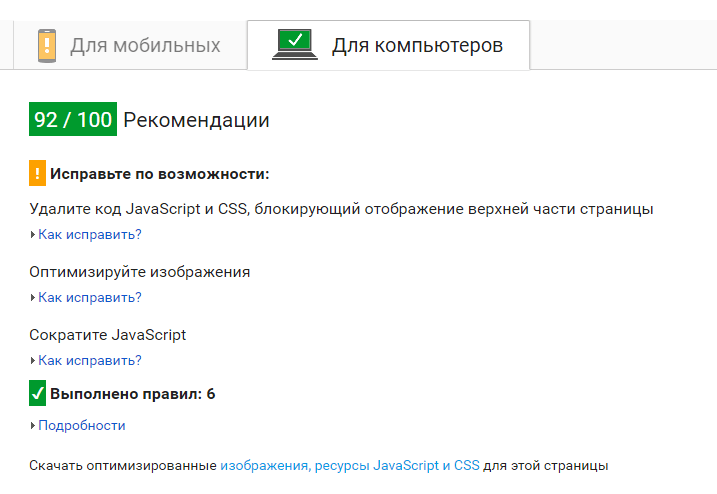
Обратите внимание на цвета 2-х вкладок и численные показатели. Максимальное значение – 100 балов. Оценка «Для мобильных» 63/100 – плохо (Poor) – срочно нужны доработки и правки. Чуть ниже – рекомендации Google, что и как можно улучшить:
Чуть ниже – рекомендации Google, что и как можно улучшить:
- Удалить код JavaScript и CSS из верхней части HTML
- Подключить кеширование и архивирование
- Сжать изображения
- Поправить настройки хостинга
- Сократить код HTML, CSS, JavaScript
Эти действия выполняются самостоятельно или с помощью услуг разработчиков. По заказу наша команда легко ускорит и оптимизирует ваш сайт под мобильные переходы.
3. Комплексное тестирование Test My Site
Следующий бесплатный сервис online — «Test My Site». Он показывает суммарную оценку мобильной оптимизации сайта и скорость компьютерной полной версии.
Ссылка на сервис: https://testmysite.thinkwithgoogle.com
Степень оптимизации мобильного сайта отображается в 2-х параметрах:
- Mobile Friendless (дружественность, юзабилити – 96/100)
- Mobile Speed (скорость – 53/100)
В примере выше протестированный сайт 100% нуждается в мобильной оптимизации скорости. Зато с адаптивностью (удобством) все хорошо. На скриншоте видно, что проекту также требуется ускорение десктопной версии (Desktop Speed – 66/100).
Зато с адаптивностью (удобством) все хорошо. На скриншоте видно, что проекту также требуется ускорение десктопной версии (Desktop Speed – 66/100).
Если тест покажет «красные» или «желтые» цифры в отчете, срочно исправьте ошибки.
4. Процент mobile-трафика
Мобильная оптимизация сайта нужна, если ваш веб-ресурс суммарно получает свыше 10% мобильного трафика. Клиенты заходят с планшетов и телефонов на вашу площадку, но насколько вы подготовлены к этим визитам?
Посмотреть текущий процент mobile-трафика можно в статистике Яндекс.Метрики:
Отчеты -> Стандартные отчеты -> Технологии -> Устройства
В этом примере квартального отчета 64,9% общего трафика приходится на ПК (десктопные персональные компьютеры), а остальные 35,1% — это мобильные переходы:
- смартфоны – 31,6%
- планшеты – 3,5%
Если mobile-трафик более 10%, то мобильная оптимизация сайта в результате повысит продажи. Но полное отсутствие мобильных визитов – проблема…
Но полное отсутствие мобильных визитов – проблема…
Нулевой mobile-трафик свидетельствует о серьезных ошибках. Вероятно ваш web-проект:
- не прошел мобильную оптимизацию
- теряет mobile-клиентов и прибыль
- имеет низкую конкурентоспособность в мобильной выдаче поиска Яндекс и Гугл
4. Тенденции к росту мобильного трафика
Чтобы оценить тенденции роста mobile-визитов с течением времени и на перспективу, нужно слегка перестроить отчет Яндекс.Метрики.
Выберите на той же странице отчета период – «ГОД» и отображение – «Линии» или «Области»:
На картинке веб-трафик ПК снижается, а переходов со смартфонов становится больше. Если у вас похожая картина, заказывайте оптимизацию и привлекайте больше mobile-посетителей. Зарабатывайте на мобильных продажах уже сейчас, пока этого не сделали конкуренты.
Учтите, что конкуренты не спят!
Если конкурентные сайты лучше подготовлены к мобильным визитам, заточены под mobile-трафик, удобны и быстры в эксплуатации, вы теряете клиентов и деньги. Даже 10% мобильного трафика – существенная коммерческая величина, которой нельзя пренебрегать.
Мобильная оптимизация сайта даст дополнительный потенциал и конкурентное преимущество для покорения mobile-сегмента рынка в вашей тематической нише.
5. Аудит мобильной оптимизации сайта
Самый простой способ проверить ваш веб-ресурс на готовность к mobile-визитам – заказать аудит в нашей компании «ОПТИМИЗАТОР». В этом случае вы:
- избавитесь от хлопот с анализом и аналитикой на этапе развития
- сэкономите время и деньги для бизнеса
- получите подробные рекомендации, как улучшить сайт-продажник, на что обратить внимание
За 2 дня мы глубинно, всесторонне и профессионально проверим все параметры вашей продающей цепочки, включая mobile-версию и статистику трафика. Составим детальный и поэтапный отчет с перечнем советов наших лучших веб-разработчиков.
Составим детальный и поэтапный отчет с перечнем советов наших лучших веб-разработчиков.
Из чего состоит мобильная оптимизация сайта
1. Работа с ключевыми словами
С телефонов часто вводят короткие (клавиатура) или очень длинные (голосовой набор) фразы, и это нужно учитывать. Семантическое ядро корректируется под mobilе-версию!
2. Оформление
Все лишнее удаляется. Оптимизация мобильного сайта ограничивает или адаптирует область просмотра, чтобы вместить важные элементы страниц в небольшие экраны. Оптимизации подлежат:
- шрифты и стили
- блоки и модули
- цвета и фоны
- структура и навигация
- меню и виджеты
- поля и отступы
3. Ускорение
Скорость мобильного интернета сотовых операторов оставляет желать лучшего. Если сайт тормозит и грузится дольше 2-3 секунд, посетители уйдут к конкурентам. Поэтому важно ускорить работу ресурса.
Если сайт тормозит и грузится дольше 2-3 секунд, посетители уйдут к конкурентам. Поэтому важно ускорить работу ресурса.
4. ГЕО-параметры
Поисковые системы в mobile-выдаче для платформ Android и iOS учитывают ГЕО-локацию, показывают пользователям ближайшие предложения по их региону. Мобильная оптимизация сайта невозможна без настройки GEO-параметров.
Как минимум, нужно добавить проект в популярные ГЕО-сервисы, справочные службы Яндекса и местные карты типа 2GIS.
5. Ошибки и рекомендации
Недочеты мешают нормальной работе, снижают посещаемость и доход. Удаление ошибок – важный этап оптимизации сайта под мобильные устройства и гаджеты.
6. Mobile-юзабилити
Нужно определить, насколько удобен ваш бизнес-проект при открытии с мобильных устройств. Для приема и обслуживания mobile-клиентов есть только 2 решения:
− Адаптивная верстка (дизайн автоматически подстраивается под разные экраны гаджетов) или. ..
..
− Специальная версия сайта (mobile-версия создается на поддомене и серьезно отличается от основного ресурса упрощенным функционалом, особым меню, дизайном).
Сможете ли вы проделать эту работу своими силами без профессиональной помощи? Как долго еще будете терять мобильных клиентов и долю рынка? Почему прямо сейчас не исправите ситуацию и не закажете мобильную оптимизацию сайта?
Ведь это не очень дорого, а все расходы окупятся в ближайшие 2-3 месяца. Жмите кнопку «Заказать» и вперед – к высоким продажам!
14 рекомендаций по оптимизации для мобильных устройств, которые необходимо знать
Прошло много времени с тех пор, как Google начал внедрять свой индекс mobile-first.
Когда об этом было впервые объявлено, SEO-специалисты спешили повсюду, чтобы убедиться, что их сайт соответствует требованиям Google Core Web Vitals и передовым рекомендациям по мобильной разработке.
Оптимизация для мобильного Интернета — это полностью комплексная область SEO, требующая специальных знаний и собственных передовых методов для достижения успеха.
Настолько, что многие отрасли требуют полной и качественной реализации своего веб-сайта на мобильных устройствах. И не все меряют.
Во многих случаях иногда большинству сайтов не удается выполнить свою задачу по обеспечению соответствия требованиям.
Очевидно, что это ошибка, поскольку мобильный дизайн является преобладающей частью нашего цифрового общества:
- 96% американцев в возрасте 18-29 лет владеют смартфоном.
- По состоянию на 2020 год более 3,6 миллиарда пользователей по всему миру использовали смартфоны. К 2023 г. их будет 4,3 млрд.
- В 2020 году мобильные пользователи проводили 90% своего времени в приложениях, а не в мобильных браузерах.
- На долю Google приходится 93,22% доли рынка мобильного поиска в США в 2021 году.
- Первоначальный результат мобильного поиска в Google имеет тенденцию достигать 26,9% органического CTR (коэффициент кликабельности).
Для того, чтобы максимально использовать преимущества онлайн-присутствия, вы должны выполнить оптимизацию для множества различных типов устройств и разрешений экрана. Не только для десктопов.
Не только для десктопов.
А теперь Google выпускает обновление для своего рабочего стола. Но это обновление выходит за рамки этой статьи, хотя оно влияет на удобство страницы в целом.
Для достижения наилучшей мобильной реализации важно убедиться, что вы создаете мобильный сайт, который соответствует этим рекомендациям, а также создает возможности для увеличения показателей Core Web Vitals.
Используя адаптивный дизайн, а не субдомен m-dot, следуя передовым методам создания и оптимизации изображений, а также соблюдая методы сжатия и минимизации, вы можете создать качественный мобильный сайт, который охватит как можно больше людей из вашей аудитории.
Вот где ваш мобильный сайт будет успешным.
1. Убедитесь, что весь контент одинаков на ПК и мобильных устройствах
Идея этого передового метода состоит в том, чтобы избежать дублирования контента и обвинений в маскировке.
В целях безопасности всегда следите за тем, чтобы весь контент на настольной версии вашего сайта был таким же, как и на мобильной версии.
Одним из лучших методов, позволяющих добиться этого, является адаптивный дизайн.
Адаптивный дизайн, для тех, кто не знает, включает в себя создание таблицы стилей, которая использует «медиа-запросы» для автоматического перехода дизайна между широким спектром платформ и устройств.
Если вы хотите выжать всю возможную скорость и сделать свой дизайн лаконичным и средним, подумайте о том, чтобы изучить спрайты CSS, чтобы уменьшить количество запросов на стороне сервера.
2. Верхняя часть сгиба не исчезла полностью
Важно помнить, что в мобильной среде, где элементы прокручиваются бесконечно, верхняя часть сгиба не исчезла полностью.
По-прежнему предпочтительнее иметь хотя бы часть текстового контента в верхней части страницы мобильного дизайна, чтобы показать кому-то, что есть причина для прокрутки.
Психологические преимущества и желания видеть то, что вы предлагаете, не исчезли полностью, поэтому вам все еще нужно немного оптимизировать это на многих различных мобильных устройствах.
3. Используйте подход к разработке «сверху вниз»
Подход к разработке «сверху вниз» означает, что вы учитываете все потенциальные последствия каждого решения, принятого в проекте, от начала до конца.
Сначала вы разрабатываете для мобильных устройств, а не для настольных компьютеров, а затем прикрепляете мобильный дизайн. Этот подход к разработке идеален, потому что вы не вносите проблем в окончательный дизайн.
Вот пример: вы создаете настольный веб-сайт. Примерно через три четверти процесса вы решаете, что хотите создать мобильный сайт поверх него.
Вы создаете мокап. Но после кодирования макета и перемещения по переходам вы находите здесь ошибку. И вы найдете там ошибку. Затем вы найдете ошибку там. Это связано с тем, что подход «снизу вверх» не работает и приводит к расползанию масштаба.
Это явление, при котором непредвиденные проблемы возникают в последнюю минуту, вызывая непредвиденные ошибки и увеличивая количество часов, которые изначально не были предусмотрены при изначальном ограничении проекта.
Правда в том, что если бы нисходящий подход к мобильному адаптивному дизайну рассматривался с самого начала, эти ошибки и вещи, которые необходимо исправить, не всплывали бы в конце, вызывая эту ужасную проблему.
4. Не ориентируйтесь исключительно на мобильных потребителей, хотя
По мере слияния мобильных и настольных компьютеров, цели и желания пользователей этих платформ также сливаются.
Когда вы сосредотачиваетесь на том, чего ваш пользователь хочет достичь на основе платформы, вы создаете целостный подход, который более эффективно привлекает клиентов через ваш веб-сайт.
Независимо от того, покупает ли пользователь продукт или проводит исследование услуг, которые вы предоставляете, сочетание целей пользователя и привлечения клиентов для бизнеса будет продолжаться.
Настолько, что станет менее необходимым фокусироваться на этих идеалах и ценностях.
Не менее важно, заметьте, просто менее необходимо, поскольку эта смесь мобильных и настольных компьютеров продолжается.
5. Используйте методы адаптивного дизайна
Дни отдельных веб-сайтов m-dot (m.example.com) прошли.
Нет уважительной причины использовать такую реализацию в эпоху мобильных устройств.
Структура может быть очень беспорядочной: несколько URL-адресов создают проблемы с дублированием содержимого, если они не оптимизированы должным образом.
Существует множество методов, обеспечивающих эффективный переход, но в остальном реализации m-dot ушли в прошлое с появлением новых технологий.
Сегодня идеальной реализацией является адаптивный дизайн. Эти проекты используют так называемые медиа-запросы для определения разрешений экрана, которые будет поддерживать дизайн.
Каждое отдельное разрешение — это так называемая «точка останова» в дизайне, или точка, в которой адаптивный дизайн переходит от одного разрешения к другому.
Преимущество использования такого типа структуры заключается в том, что вы не столкнетесь с проблемами дублирования содержимого, как при реализации m-dot.
Также ваша мобильная реализация будет по последнему слову техники.
6. Думайте о «коде» вместо «изображений повсюду», чтобы увеличить скорость сайта
Вам действительно нужно использовать этот двухцветный фон в качестве повторяющегося фона шириной 2 пикселя и высотой 1200 пикселей?
Если нет, и вы можете вместо этого закодировать, закодируйте вместо этого.
Хотя что-то настолько маленькое не сильно повлияет на скорость сайта, оптимизация может накапливаться по мере ее завершения.
В следующий раз, когда вы будете проводить аудит сайта или иным образом создавать веб-сайт, подумайте: «Мне действительно нужно это изображение здесь или я могу просто вместо него закодировать?»
Если изображение действительно не нужно, кодирование объекта может помочь увеличить скорость сайта в геометрической прогрессии, особенно в дизайне сайта, который использует избыток графики.
7. Настройка WordPress для мобильных устройств
Для WordPress доступно множество подключаемых модулей.
Настолько, что некоторые даже предоставляют функциональные возможности для повышения совместимости с мобильными устройствами.
Наиболее полезными для этой цели плагинами являются Duda Mobile, W3 Total Cache, а также плагины для минификации HTML и CSS.
8. Не используйте навязчивые межстраничные объявления для продажи вашего продукта
Да. Мы знаем. Ваш продукт — величайшая, самая удивительная вещь, которая украсит эту планету. Вот почему мы, вероятно, посещаем ваш веб-сайт и изучаем его перед покупкой.
Но нам не нужно иметь навязчивую рекламу, которая блокирует нашу деятельность на вашем сайте, чтобы обмануть нас при продаже.
По возможности сведите к минимуму количество навязчивых межстраничных объявлений и размещайте рекламу внизу или сбоку с возможностью щелкнуть по рекламе и, по крайней мере, удалить ее.
Важно отметить, что Google наказывает навязчивые межстраничные объявления.
Стоит прочитать их руководства для разработчиков вместе с их рекомендациями для веб-мастеров по этому вопросу, а также их сообщение в блоге по этой теме.
9. Проверьте свой сайт на нескольких операционных системах и системах отображения
Любой оптимизатор должен знать, как определить слабые места в существующей реализации веб-сайта, в том числе, где и как найти проблемы на различных дисплеях и устройствах.
Вы хотите проверить свой сайт более чем на одной операционной системе, а также более чем на одном устройстве отображения. Это гарантирует, что ваш сайт совместим с максимально возможным количеством дисплеев и платформ.
Но что, если вы не можете позволить себе тысячу устройств, чтобы их проверить?
Все сводится к нескольким приложениям. Да! Можно проверить эти типы проблем с более чем одним приложением.
Расширение Google для веб-разработчиков Chrome
Если у вас ограниченный бюджет, использование расширения Google для веб-разработчиков Chrome поможет вам проверить, как ваш сайт выглядит на экранах различных размеров и разрешений.
Он также предлагает возможность увидеть, как ваш сайт выглядит при разных ориентациях устройств, как сенсорный ввод взаимодействует с помощью моделирования и многое другое.
Также можно использовать их инструмент отладки для проверки кода сайта на наличие проблем.
BrowserStack
BrowserStack.com — отличный инструмент для тестирования в различных браузерах, операционных системах и разрешениях экрана. У них также есть расширение Google Chrome, которым вы можете воспользоваться для этой цели.
Вы можете протестировать любой сайт на более чем 2000 реальных устройств, браузеров и операционных систем.
Имея платный аккаунт, вы получаете неограниченный доступ к своему браузерному расширению для тестирования.
Кросс-браузерное тестирование
CrossBrowserTesting.com — это альтернатива BrowserStack, которую можно использовать для тестирования браузеров и устройств.
Предлагая более 1500 браузеров и платформ для тестирования, предлагаемые продукты не ограничиваются тем, что вы можете сделать.
С их помощью можно сравнивать скриншоты, а также моделировать поведение вашего веб-сайта на реальных устройствах.
10. Следуйте лучшим практикам мобильного видео
Да, есть лучшие практики SEO для мобильного видео! Google по-прежнему нуждается в некоторых сигналах, встроенных в страницу, чтобы его поисковая система лучше понимала видео на этой странице.
В этой статье Мэтта Саузерна из Search Engine Journal подробно описаны пять рекомендаций Google по оптимизации видео.
Важны такие вещи, как текст на странице, реферальные ссылки, структурированные данные и видеофайлы.
Есть и другие моменты, на которые следует обращать внимание при создании видео.
Например, вы хотите, чтобы ваши видео были общедоступны. Это означает, что ваши настройки конфиденциальности YouTube должны быть общедоступными, и что у вас должна быть доступная для Google веб-страница с этим видео.
Для структурированных данных рекомендуется использовать тип данных VideoObject на Schema.org.
Google рекомендует использовать следующие рекомендации по мобильному видео для безупречной реализации мобильного видео:
- Использование настраиваемых элементов управления с корневым элементом div, медиа-элементом видео и дочерним элементом div, предназначенным для элементов управления видео.

- Использование кнопки воспроизведения/паузы видео.
- Обеспечение возможности поиска пользователем вперед и назад.
- Их всеобъемлющая техническая реализация мобильного видео не имеет себе равных и шаг за шагом проведет вас через весь процесс.
Как говорит Google:
«Если основной причиной посещения пользователя является видео, этот пользовательский опыт должен стать захватывающим и повторно вовлекающим».
Помимо очевидного, другие передовые методы SEO для мобильных видео включают: Это означает:
- Использование карты сайта для видео: Если вы не отправите карту сайта для видео, Google может не найти ваши видео напрямую. Карта сайта для видео еще больше упрощает отправку этой карты сайта в Google Search Console, что еще больше упрощает для Google сканирование и потенциальное индексирование ваших видео.
- Не используйте сложные действия пользователя или фрагменты URL: Если они используются для загрузки ваших видео, Google может вообще не найти ваши видео, потому что эти вещи на вашей странице слишком сложны для понимания Google.

- Используйте легко идентифицируемый HTML-тег: В число допустимых тегов входят видео, iframe, объект или встраивание. Google легче идентифицировать видео, когда они встроены в общие теги.
- Убедитесь, что ваши видео действительно могут быть проиндексированы. Бывает: иногда кто-то может внести изменение в файл robots.txt, которое блокирует сканирование видеофайлов (не по вашей вине… надеюсь). Если ваши видео индексировались, а теперь вдруг нет, стоит заглянуть в файл robots.txt, чтобы убедиться, что они не заблокированы.
- Используйте форматы эскизов, поддерживаемые Google: В приведенной выше документации веб-разработчика Google также приведены рекомендации по созданию эскизов, которым необходимо следовать .
Поисковая оптимизация мобильного видео не всегда так проста, как может показаться.
Хотя не обязательно устанавливать все флажки, есть вещи, которые могут повредить сканированию и индексации вашего мобильного видео, если они не установлены.
11. Используйте структурированные данные Schema.org
Структурированные данные Schema.org важны не только для идентификации страниц на вашем сайте, которые содержат специальную структурированную информацию, которую должны видеть поисковые системы, но и когда мобильный индекс вступает в полную силу, ожидайте чтобы увидеть повышенную зависимость от Schema.
Это краткий и простой способ понимания информации, которую затем можно преобразовать в расширенные фрагменты в результатах мобильного поиска.
Но, в любом случае, автор считает, что структурированные данные схемы должны использоваться даже в настольных реализациях, потому что они могут помочь вам появиться в расширенных результатах фрагментов на основе вашего целевого ключевого слова. Это может помочь повысить видимость вашего сайта при правильном внедрении.
12. Не блокируйте вспомогательные сценарии, такие как JavaScript, CSS или такие вещи, как изображения
Это должно быть здравым смыслом при разработке сайтов для любой платформы, будь то настольная или мобильная, но некоторые люди все еще делают это.
Важно убедиться, что вспомогательные скрипты для вашего мобильного дизайна не заблокированы, потому что эта блокировка может привести к таким проблемам, как мобильные программы 404 в будущем. Это также может привести к ошибке 404 на рабочем столе.
Но если вы заблокируете сканирование этих файлов Google, они не смогут сканировать эти файлы, чтобы убедиться, что ваш веб-сайт работает правильно.
Когда они не могут этого сделать, это может привести к снижению рейтинга, потому что они не могут полностью понять ваш сайт.
13. Сжатие и оптимизация изображений
Для мобильного Интернета оптимизация изображений является важнейшим компонентом для обеспечения правильной работы. Это означает, что вы должны убедиться, что изображения должным образом оптимизированы для всех размеров изображений во всех возможных разрешениях.
Невозможно создать одно изображение и обеспечить его видимость везде. Ну, ты можешь. Но он будет выглядеть искаженным на разрешениях, для которых он не был создан.
Вместо этого рекомендуется использовать комплексные передовые методы SEO и следить за тем, чтобы вы создавали изображения высокого качества при любом разрешении, а также быстро загружались.
Вот почему существует несколько лучших практик адаптивного дизайна, которые Google рекомендует использовать для оптимизации ваших изображений для мобильной платформы. Они рекомендуют следующее:
- Используйте относительные размеры изображений. Если вы используете относительные размеры изображений, вы в конечном итоге предотвращаете их переполнение тега контейнера, в котором находится изображение.
- Использовать встроенные изображения. Скорость страницы можно снизить, обеспечив использование встроенных изображений для уменьшения количества запросов к файлам. Их следует использовать на страницах, которые нельзя использовать где-либо еще на вашем сайте.
- Для устройств с более высоким разрешением используйте атрибут srcset для изображений.
 Это поможет вам добавить более одного файла изображения для разных устройств.
Это поможет вам добавить более одного файла изображения для разных устройств. - Если вы занимаетесь поисковой оптимизацией электронной коммерции, вы можете сделать изображения своих продуктов расширяемыми. Клиенты могут захотеть увеличить изображение, которое они потенциально покупают на своем устройстве, чтобы лучше его видеть. Таким образом, предоставление этой опции имеет смысл.
Хитрость интеграции изображений в оптимизацию для мобильных устройств заключается в следующем: необходимо найти баланс между размером изображения, загрузкой его на мобильное устройство и обеспечением правильной скорости страницы без снижения качества изображения на любом из основных устройств, которые ищет ваша аудитория.
14. Оптимизация общего размера страницы
Размер страницы является одним из основных факторов, влияющих на удобство веб-сайта для мобильных устройств. Чтобы быть действительно удобным для мобильных устройств, размер страницы должен загружаться быстро. Для этого необходимо оптимизировать общий размер DOM.
Для этого необходимо оптимизировать общий размер DOM.
Чтобы сделать это эффективно, вы должны принять во внимание не только то, что я обсуждаю в приведенной выше ссылке, но и следующее:
Не используйте ненужные пользовательские шрифты
Использование ненужных пользовательских шрифтов может усложнить процесс загрузки страницы и увеличить количество скриптов, необходимых для обработки вашей страницы.
Это приводит к увеличению времени загрузки страницы и может увеличить ваши показатели Core Web Vitals за пределы желаемого диапазона.
По возможности используйте вместо этого системные шрифты, и вы сможете свести последствия этого к минимуму.
Оптимизируйте свои изображения
Вы также хотите убедиться, что вы оптимизируете свои изображения, сохраняя при этом их качество. Это не профессиональный результат, если кто-то заходит на ваш сайт, а качество вашего изображения зернистое из-за чрезмерного сжатия, вы не добились наилучшего результата.
В идеале вы должны использовать размеры файлов изображений, соответствующие тому, что обеспечит наивысшее качество на мобильных устройствах, для которых оптимизирован ваш сайт, при этом следите за тем, чтобы качество не опускалось ниже этой точки.
Это деликатный баланс, и для достижения желаемых результатов требуется кто-то, кто имеет опыт оптимизации изображений.
Уменьшить количество ресурсов Общий DOM и критический путь рендеринга
Чем больше ресурсов требуется вашей странице для рендеринга, тем выше будет скорость загрузки вашей страницы. Вам никогда не понадобится более 10 плагинов (максимум) и от трех до четырех файлов сценариев для обработки веб-страницы.
Этот автор видел ситуации, когда загружается 160 плагинов, а размер файла подкачки составляет 10 МБ. Это абсолютно не то место, где вы хотите быть.
Чтобы быть наиболее эффективным, автор считает, что страницы на сайте WordPress никогда не должны превышать в среднем 150-250 КБ и не должны включать более пяти-семи ресурсов (CSS, внешний шрифт, если необходимо, рекламный файл, файл JavaScript и три плагина). Если вам нужно больше, возможно, вы не так оптимизированы, как думаете.
Если вам нужно больше, возможно, вы не так оптимизированы, как думаете.
И не стоит недооценивать экономию, которую вы сэкономите, используя системные шрифты вместо внешних веб-шрифтов.
Минимизируйте свои страницы
Процесс минимизации ваших страниц включает в себя сжатие файлов для экономии места и, как следствие, сокращения общего времени загрузки страниц.
Использование минификации как процесса поможет вам избавиться от нежелательных пробелов в коде и сжать этот код так, чтобы он занимал как можно меньше места.
В идеале, лучший процесс не должен включать плагины. Вы хотели бы нанять разработчика, чтобы вручную минимизировать ваши страницы.
Если вы уже перегружены плагинами, добавление еще одного для минимизации ваших страниц — плохая идея. В этих случаях вы хотели бы использовать разработчика профессионального уровня, чтобы обеспечить наилучший результат.
Если у вас уже есть минимальные подключаемые модули, то привлечение профессионального разработчика для этой задачи поможет вам добиться еще лучшего времени загрузки страницы и показателей Core Web Vitals.
Если вам абсолютно необходимо использовать плагин, обязательно используйте его как временную меру, пока вы не пригласите профессионального разработчика и не минимизируете ваш код вручную.
Mobile-First здесь; Потребность во внедрении достигла критической массы
С появлением индекса Google для мобильных устройств внедрение вашего кросс-платформенного, кросс-девайсного, кросс-совместимого веб-сайта стало чрезвычайно приоритетным.
Это означает, что чем дольше вы промедлите, тем больше вам будет стоить , а не , имеющая только мобильную реализацию, а , а не , имеющую правильную мобильную реализацию.
Не только рейтинги.
Если вы еще не перешли на мобильные устройства, почему бы и нет?
Дополнительные ресурсы:
- Как добиться успеха с помощью мобильных устройств
- Mobile-First против. Содержимое рабочего стола: должно ли оно быть одинаковым?
- SEO для мобильных устройств: полное руководство [бесплатная электронная книга]
Рекомендуемое изображение: Драгана Гордич/Shutterstock
Категория SEO Мобильное SEO
9 способов оптимизации для мобильного SEO
На этой странице мы поговорим о мобильном SEO, почему это важно, и девять способов помочь вам оптимизировать для мобильного SEO. Если вы хотите узнать больше о поисковой оптимизации для мобильных устройств, позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом о наших SEO-планах.
Если вы хотите узнать больше о поисковой оптимизации для мобильных устройств, позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом о наших SEO-планах.
В WebFX работает целая команда специалистов по SEO для мобильных устройств
Что такое SEO для мобильных устройств?
Мобильная поисковая оптимизация — это процесс оптимизации вашего веб-сайта, чтобы ваш сайт выглядел великолепно и правильно работал на мобильных устройствах. Когда вы выполняете мобильное SEO, вы обеспечиваете пользователям положительный опыт работы с сайтом, поскольку он отлично выглядит на любом устройстве, независимо от размера экрана.
За последние несколько лет использование мобильных устройств резко возросло. Семьдесят шесть процентов потребителей совершают покупки с мобильных устройств, и ожидается, что это число будет только увеличиваться по мере того, как смарт-устройства станут более доступными.
Семьдесят шесть процентов потребителей совершают покупки с мобильных устройств, и ожидается, что это число будет только увеличиваться по мере того, как смарт-устройства станут более доступными.
Многие компании не осознают важность сайта, оптимизированного для мобильных устройств, но когда у вас нет сайта, оптимизированного для мобильных устройств, это вредит как SEO, так и восприятию вашего бизнеса аудиторией. Фактически, 52 % пользователей с меньшей вероятностью снова будут взаимодействовать с вашей компанией из-за плохого мобильного опыта.
Если вы хотите избежать проблем с мобильными устройствами, вы должны оптимизировать свой сайт, чтобы сделать его удобным для мобильных устройств. Мы дадим вам больше советов о том, как вы можете это сделать позже.
Почему SEO для мобильных устройств важно?
Мы уже упоминали, почему мобильная поисковая оптимизация важна для вашего бизнеса, но давайте взглянем на несколько статистических данных, которые показывают, почему мобильная поисковая оптимизация важна:
Люди проводят 70 % своего времени в Интернете на мобильных устройствах
Когда пользователи просматривают страницы в Интернете. , 70 % времени они используют для этого портативные устройства. Если пользователи проводят большую часть своего времени, используя мобильные устройства для просмотра веб-страниц, вам необходимо убедиться, что они получают положительный опыт на вашем сайте. Если вы не адаптируетесь, вы рискуете потерять множество лидов для своего бизнеса из-за плохого мобильного опыта.
, 70 % времени они используют для этого портативные устройства. Если пользователи проводят большую часть своего времени, используя мобильные устройства для просмотра веб-страниц, вам необходимо убедиться, что они получают положительный опыт на вашем сайте. Если вы не адаптируетесь, вы рискуете потерять множество лидов для своего бизнеса из-за плохого мобильного опыта.
74% пользователей с большей вероятностью вернутся на сайт, оптимизированный для мобильных устройств.
Имеет смысл только то, что если у пользователей положительный опыт работы с мобильными устройствами на вашем сайте, они с большей вероятностью вернутся на ваши страницы снова. Возвращение на ваш сайт может оказать существенное влияние на то, станут ли посетители лидами для вашего бизнеса.
Веб-сайты, адаптированные для мобильных устройств, улучшают мнение более 60% пользователей
Большая часть поисковой оптимизации для мобильных устройств — это адаптация вашего веб-сайта, чтобы обеспечить максимальное удобство для вашей аудитории. Если у вас нет мобильного веб-сайта, вы рискуете, что люди негативно воспримут ваш бизнес и уйдут с ваших страниц, что повредит вашему рейтингу. Имея веб-сайт, оптимизированный для мобильных устройств, вы улучшите мнение более 60% пользователей, которые находят ваш бизнес.
Если у вас нет мобильного веб-сайта, вы рискуете, что люди негативно воспримут ваш бизнес и уйдут с ваших страниц, что повредит вашему рейтингу. Имея веб-сайт, оптимизированный для мобильных устройств, вы улучшите мнение более 60% пользователей, которые находят ваш бизнес.
67% пользователей с большей вероятностью совершат покупку в компании, ориентированной на мобильные устройства.
Ваше удобство для мобильных устройств влияет на коэффициент конверсии. Если ваш сайт корректно работает на смартфонах, ваша аудитория с большей вероятностью купит продукцию вашей компании. Удобный для мобильных устройств веб-сайт поможет вам получить больше конверсий для вашего бизнеса.
Google отдает предпочтение мобильным устройствам при сканировании и индексировании веб-сайтов
Поскольку все больше и больше людей используют свои телефоны для поиска в Интернете, Google перешел на «мобильный индекс». Это означает, что поисковые роботы Google сначала прочитают ваш мобильный сайт. Наличие сайта, не оптимизированного для мобильных устройств, повредит вашей позиции в результатах поиска, что приведет к снижению трафика, меньшему количеству потенциальных клиентов и снижению доходов вашего бизнеса.
Наличие сайта, не оптимизированного для мобильных устройств, повредит вашей позиции в результатах поиска, что приведет к снижению трафика, меньшему количеству потенциальных клиентов и снижению доходов вашего бизнеса.
Как проверить, оптимизирован ли ваш веб-сайт для мобильных устройств
Прежде чем вносить радикальные изменения для улучшения поисковой оптимизации для мобильных устройств, проверьте, действительно ли ваш сайт оптимизирован для мобильных устройств.
Самое приятное то, что вам не нужно загружать каждую страницу на мобильное устройство, чтобы оценить удобство вашего сайта для мобильных устройств.
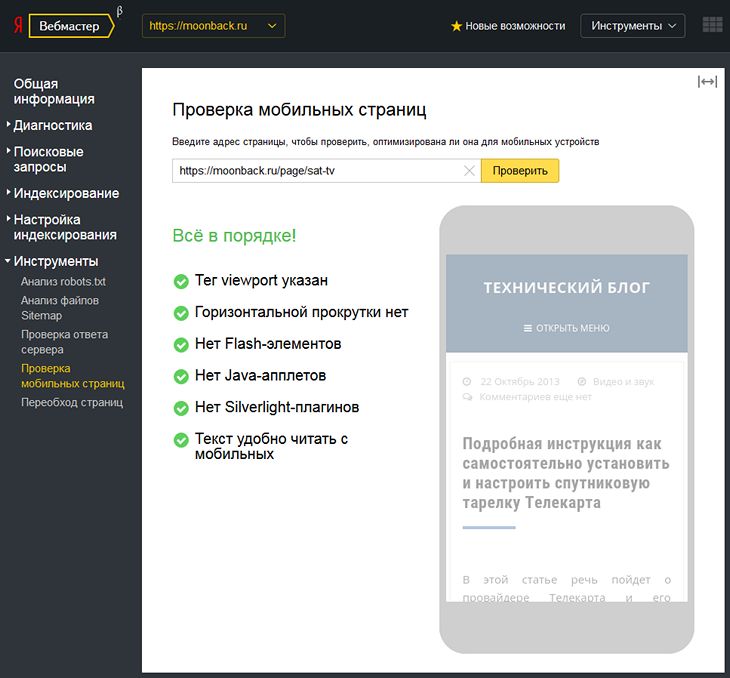
Простой способ проверить удобство для мобильных устройств — использовать инструмент Google для тестирования мобильных страниц.
Вы можете выполнить поиск теста для мобильных устройств в Google или перейти непосредственно на веб-сайт.
Все, что вам нужно сделать, это ввести URL-адрес страницы, которую вы хотите проверить, и нажать «Проверить URL».
Если вы используете Google Search Console, тестирование всего вашего сайта станет еще проще благодаря отчету об удобстве использования мобильных устройств.
Это проверит удобство вашего сайта для мобильных устройств и разделит URL-адреса на категории в соответствии с их проблемами.
После того, как ваш анализ для мобильных устройств будет завершен, у вас будет лучшее представление о том, что вам нужно сделать для вашей стратегии мобильного SEO.
9 рекомендаций по созданию эффективной стратегии поисковой оптимизации для мобильных устройств
Теперь, когда вы знаете, почему поисковая оптимизация для мобильных устройств так важна, пришло время приступить к адаптации вашего плана для мобильных пользователей. Давайте рассмотрим девять лучших практик для улучшения вашей мобильной SEO-стратегии.
1. Сократите время загрузки вашего сайта
Время загрузки вашего сайта является неотъемлемой частью мобильного опыта. Когда пользователи ищут информацию на ходу, они хотят получить к ней быстрый доступ. Если ваш сайт загружается недостаточно быстро для вашей аудитории, они уйдут с вашей страницы.
Если ваш сайт загружается недостаточно быстро для вашей аудитории, они уйдут с вашей страницы.
Чтобы сохранить потенциальных клиентов на своем мобильном сайте, вы должны уменьшить время загрузки вашего сайта. Google PageSpeed Insights предоставит вам информацию о времени загрузки вашего сайта.
С помощью этого инструмента вы можете увидеть, где ваш сайт работает хорошо, а где он нуждается в улучшении. Google предоставит вам способы улучшить время загрузки вашего сайта для мобильных пользователей.
Если у вас нет опыта кодирования или у вас нет времени на адаптацию сайта для внесения изменений, вы можете инвестировать в услуги по ускорению страницы от компании цифрового маркетинга. Службы ускорения страницы позволяют вам полагаться на экспертов, которые помогут сократить время загрузки вашей страницы, что дает вам свободу сосредоточиться на ведении своего бизнеса.
2. Интеграция адаптивного дизайна
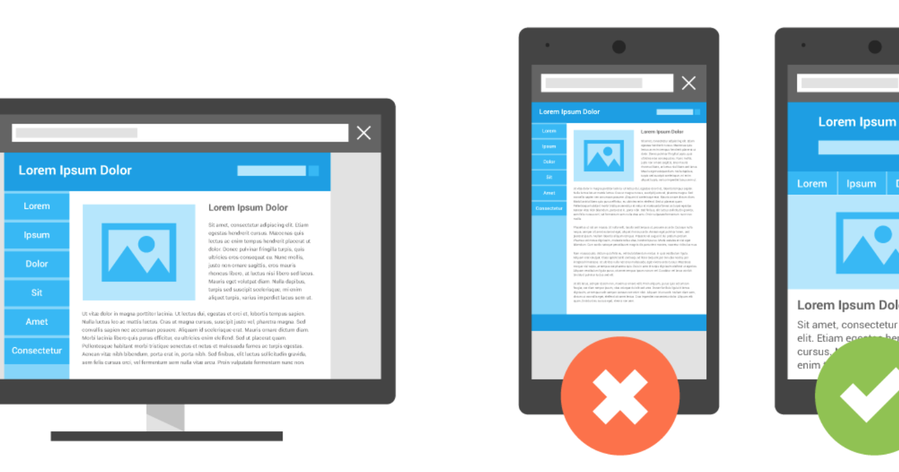
Адаптивный дизайн – важнейший компонент создания веб-сайта, удобного для мобильных устройств. Когда вы используете адаптивный дизайн, вы гарантируете, что ваш сайт адаптируется к любому устройству, которое использует пользователь. Будь то смартфон или планшет, ваша аудитория получит лучший мобильный опыт для своего устройства.
Когда вы используете адаптивный дизайн, вы гарантируете, что ваш сайт адаптируется к любому устройству, которое использует пользователь. Будь то смартфон или планшет, ваша аудитория получит лучший мобильный опыт для своего устройства.
Интеграция адаптивного дизайна облегчит вашей аудитории просмотр вашего сайта. Они могут легко прокручивать вашу страницу и правильно просматривать ваш сайт.
Например, представьте, что вы пытаетесь получить доступ к настольной версии вашего сайта на мобильном устройстве. Все будет переполнено и нечитаемо, что заставит вашу аудиторию постоянно увеличивать и уменьшать масштаб, чтобы прочитать информацию на вашем сайте.
Без адаптивного дизайна вы будете отвлекать больше клиентов от своего бизнеса. Если они не могут легко получить доступ и прочитать вашу информацию, они вряд ли останутся на вашем сайте.
3. Сосредоточьтесь на пользовательском опыте
Следующий совет идет рука об руку с адаптивным дизайном. Если вы хотите добиться успеха с оптимизированным для мобильных устройств SEO, вы должны сосредоточиться на пользовательском опыте.
Адаптивный дизайн является частью положительного взаимодействия с пользователем. Когда лиды могут легко получать доступ к вашему сайту и просматривать его на мобильных устройствах, это обеспечивает им положительный опыт.
Ваш веб-сайт — это больше, чем просто интеграция адаптивного дизайна. Несмотря на то, что адаптивный дизайн является отличной ступенькой для создания лучшего мобильного опыта, вам необходимо добавить в свой план другие элементы, чтобы обеспечить удобство для пользователей.
Конструкция, удобная для большого пальца
Когда вы разрабатываете свой мобильный сайт, вы должны сделать так, чтобы вашей аудитории было легко прокручивать и нажимать элементы на вашей странице. Для этого вам нужно создать «удобный для большого пальца» дизайн, поскольку пользователи в основном просматривают страницы с помощью большого пальца на мобильных устройствах.
Удобные кнопки призыва к действию (CTA)
Кнопки призыва к действию (CTA) помогут вашей аудитории сделать следующий шаг к конверсии. Когда вы создаете мобильный веб-сайт, убедитесь, что ваши CTA выделяются на странице и их легко найти. Ваша аудитория должна сразу увидеть призыв к действию на вашей странице, будь то номер телефона или фраза, которая направляет пользователей на следующую страницу. Ваш CTA также должен быть достаточно большим, чтобы пользователи могли легко нажимать на него.
Когда вы создаете мобильный веб-сайт, убедитесь, что ваши CTA выделяются на странице и их легко найти. Ваша аудитория должна сразу увидеть призыв к действию на вашей странице, будь то номер телефона или фраза, которая направляет пользователей на следующую страницу. Ваш CTA также должен быть достаточно большим, чтобы пользователи могли легко нажимать на него.
Убедитесь, что шрифт читаем на небольших устройствах
Поскольку пользователи просматривают ваш сайт на устройствах с меньшими экранами, вы должны сделать шрифты читабельными на этих устройствах. Независимо от того, выберете ли вы более жирный шрифт или сделаете размер шрифта более заметным, вам следует настроить шрифт так, чтобы его было легко читать на мобильном устройстве.
4. Будьте осторожны с всплывающими окнами
Всплывающие окна — это эффективный способ привлечь внимание вашей аудитории к определенному действию. Будь то подписка на получение электронных писем или загрузка бесплатного контента, многие компании используют всплывающие окна, чтобы привлечь внимание пользователя к действию, которое вы от него хотите.
Определенные действия могут вызвать появление всплывающего окна на экране. Это может быть, когда кто-то впервые входит на страницу, когда он прокручивает страницу до определенной части или даже когда он перемещает мышь, чтобы вернуться к результатам поиска. Всплывающие окна эффективно помогают привлечь внимание вашей аудитории и заставить их просмотреть важную информацию, которой вы хотите поделиться.
Однако эти всплывающие окна могут быть проблемой на мобильных устройствах. Если ваше всплывающее окно занимает весь экран на мобильном устройстве, это расстроит пользователей. Они не смогут увидеть информацию, ради которой посетили ваш сайт, и могут не понять, как избавиться от всплывающего окна. Это может привести к тому, что пользователи покинут ваш сайт.
Если вы собираетесь использовать всплывающие окна на своем сайте, будьте осторожны с тем, как вы их используете. Вы не хотите использовать слишком много всплывающих окон на мобильных устройствах, потому что это может оттолкнуть людей. Используйте их экономно и в тех частях вашей страницы, где всплывающее окно имеет наибольшее значение, и оно не будет охватывать важную информацию.
Используйте их экономно и в тех частях вашей страницы, где всплывающее окно имеет наибольшее значение, и оно не будет охватывать важную информацию.
Вы также должны убедиться, что во всплывающем окне отображается простой способ избавиться от них, например, видный «x» вверху.
Если вы хотите эффективно использовать SEO для мобильных устройств, будьте осторожны при использовании всплывающих окон на странице.
5. Оптимизация для местных условий
Неотъемлемой частью мобильной поисковой оптимизации является локальная поисковая оптимизация. Мобильные поисковые запросы с использованием фразы «рядом со мной» за последние несколько лет произошли в три раза чаще, а это означает, что все больше и больше пользователей ищут местные компании.
Люди часто используют такие фразы, как «рядом со мной», «открыто сейчас» и «где я могу купить», чтобы найти местные предприятия рядом с ними. С таким количеством людей, которые используют местные фразы для поиска на мобильных устройствах, вы должны адаптировать свою стратегию, чтобы охватить этих людей.
Вы можете адаптироваться к локальному поиску, используя местные ключевые слова. Ключевое слово вроде «цветочный магазин в Гаррисберге, Пенсильвания» — отличный пример местного ключевого слова. Если кто-то ищет местный цветочный магазин, он, скорее всего, будет искать «цветочный магазин в [городе]», чтобы найти его.
Использование местных ключевых слов поможет вам появляться в более местных результатах поиска. Это отличная стратегия, которая поможет вам преуспеть в мобильной SEO-стратегии.
6. Внедрите чистую и удобную панель навигации
Навигация играет жизненно важную роль в том, как пользователи находят информацию и получают к ней доступ. Если ваша навигация слишком сложна для использования, пользователи разочаруются и покинут ваш сайт. Чтобы убедиться, что вы создаете благоприятную среду для своей аудитории, создайте навигацию, удобную для мобильных устройств.
Лучший способ создать удобную для мобильных устройств навигацию — использовать меню-гамбургер. Меню гамбургеров отображается в верхней части страницы с тремя строками. Когда пользователи нажмут на эту кнопку, они увидят раскрывающееся меню со всеми различными страницами, которые они могут посетить.
Меню гамбургеров отображается в верхней части страницы с тремя строками. Когда пользователи нажмут на эту кнопку, они увидят раскрывающееся меню со всеми различными страницами, которые они могут посетить.
Гамбургер-меню упрощает организацию навигации для вашей аудитории. Он поддерживает ваш сайт в чистоте и упрощает поиск информации для вашей аудитории.
7. Оптимизация тегов заголовков и метаописаний
Неотъемлемой частью мобильного SEO являются теги заголовков и метаописания. Эти два элемента определяют, нажимает ли кто-нибудь на ваше объявление в результатах поиска.
Поскольку мобильные пользователи быстро ищут информацию, они часто используют ваш тег заголовка и метаописание, чтобы определить, следует ли им нажать на ваше объявление.
Теги заголовков
Теги заголовков — это первое, что ваша аудитория увидит в результатах поиска. Эти теги сообщают вашей аудитории, что охватывает ваша страница.
Эти теги заголовков служат для предварительного просмотра вашей страницы. Если вы хотите привлечь более релевантный мобильный трафик на свой сайт, вы должны оптимизировать тег title.
Если вы хотите привлечь более релевантный мобильный трафик на свой сайт, вы должны оптимизировать тег title.
В хорошем заголовке используются ваши ключевые слова. Ваше ключевое слово должно отображаться перед тегом заголовка, чтобы ваша аудитория знала, что ваше объявление имеет отношение к их поисковому запросу. Ваш тег заголовка должен быть описательным и информировать вашу аудиторию о том, что они найдут на вашей странице.
Метаописание
Ваше мета-описание – это короткая реклама, которую ваша аудитория увидит после вашего тега заголовка. Он предоставляет вашей аудитории дополнительную информацию о вашем листинге.
Мета-описание предоставляет вашей аудитории предварительный просмотр вашей страницы. Это помогает им определить, соответствует ли ваша страница их поисковому запросу. Если у вас есть короткое и описательное мета-описание, вы получите больше мобильных пользователей, которые будут нажимать на ваш сайт.
8.
 Создайте отдельный URL-адрес для мобильных устройств
Создайте отдельный URL-адрес для мобильных устройствКогда компании проводят оптимизацию для мобильных устройств, многие создают разные URL-адреса для мобильных устройств. С отдельным мобильным URL вы создаете параллельный сайт для мобильных пользователей. Это позволяет вам создать индивидуальный опыт для людей, которые посещают ваш сайт с мобильных устройств.
Мобильный URL-адрес обычно отображается как «m.website.com» или «website.com/mobile». Когда пользователи входят на ваш сайт через мобильный URL, они видят версию вашего сайта, адаптированную для мобильных устройств. Эта адаптация позволяет пользователям работать с вашим сайтом
9. Создавайте мобильный контент
Отличный совет по SEO для мобильных устройств – создавать мобильный контент. Когда вы создаете мобильное содержимое, вы форматируете его, чтобы оно было удобно на мобильных устройствах.
Если вы хотите создавать контент, удобный для мобильных устройств, вам нужно упростить пользователям его прокрутку. Например, сократив абзацы до 2-3 предложений, вашей аудитории будет легче читать или просматривать вашу статью.
Например, сократив абзацы до 2-3 предложений, вашей аудитории будет легче читать или просматривать вашу статью.
Вы также захотите добавить фотографии и видео к своему контенту. Это сделает ваш контент интересным и предложит точки вовлечения для вашей аудитории. Вы также захотите добавить интерактивные элементы, такие как интерактивные кнопки, чтобы пользователям было легко просматривать ваш мобильный сайт.
WebFX — это трастовый бизнес-партнер.
Послушайте от HydroWorx, который отметил 236% увеличение органических сеансов с услугами WebFX.
Посмотрите видео-отзыв
Начните оптимизацию для мобильных устройств уже сегодня
SEO для мобильных устройств — неотъемлемая часть развития вашего бизнеса в Интернете. Если вы хотите помочь своему бизнесу расти с помощью SEO, вы должны учитывать пользователей, которые ищут ваш бизнес с помощью мобильных устройств. Надежный план мобильной SEO поможет вам привлечь потенциальных клиентов, заинтересованных в вашем бизнесе.
Если вы не знаете, как начать работу с мобильным SEO, наша команда из более чем 450 экспертов может вам помочь. Обладая более чем десятилетним опытом, вы можете рассчитывать на то, что мы поможем вам разработать стратегию мобильного SEO, которая привлечет больше мобильных пользователей для вашего бизнеса.
Хотите научиться оптимизировать для мобильных устройств? Свяжитесь с нами через Интернет или позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом о наших планах SEO.
10 советов по созданию веб-сайта, удобного для мобильных устройств
Использование мобильных устройств изменило то, как пользователи и поисковые системы взаимодействуют с веб-сайтами. По мере того, как мобильный поиск становится все более и более распространенным явлением, поисковые системы адаптировались к растущему спросу на оптимизированные для мобильных устройств веб-сайты.
Удобство для мобильных устройств уже много лет является фактором ранжирования в результатах поиска Google и, по данным Backlinko, является одним из наиболее влияющих факторов ранжирования.
Если вы хотите, чтобы ваш сайт занимал высокие позиции в Google (или любой другой поисковой системе), оптимизация для мобильных устройств должна быть для вас приоритетной задачей. Фактически, Google недавно объявил, что «перейдет на индексацию для мобильных устройств для всех веб-сайтов, начиная с сентября 2020 года». Это большое дело. Мобильная индексация означает, что роботы Google будут сканировать только мобильную версию вашего сайта. Если какие-либо страницы не оптимизированы для использования на мобильных устройствах, они не будут отображаться в результатах поиска.
Когда дело доходит до подготовки вашего веб-сайта к оптимизации для мобильных устройств, необходимо учитывать как роботы поисковых систем, так и взаимодействие с пользователем. Следуйте этим советам и рекомендациям, чтобы настроить свой веб-сайт для успешной работы с мобильными устройствами!
Чтобы получить ВСЕ наши любимые советы и рекомендации по поисковой оптимизации, загрузите контрольный список для локальной поисковой оптимизации.
При оптимизации веб-сайта для мобильных устройств необходимо учитывать множество факторов. В то время как удобство для мобильных устройств является важным фактором ранжирования для поисковых систем, вы не должны забывать уделять приоритетное внимание пользовательскому опыту.
Если ваш сайт правильно оптимизирован в глазах Google, но плохо работает для пользователя, вы можете увидеть высокий процент отказов и низкое время на странице. В этом разница между вашим веб-сайтом как «удобным для мобильных устройств» и «оптимизированным для мобильных устройств». Вы можете обнаружить, что ваш веб-сайт прошел все тесты на совместимость с мобильными устройствами и появляется в результатах мобильного поиска, но это может не создать положительного пользовательского опыта.
Задумайтесь на мгновение о дизайне тротуара…
В этом парке есть красиво оформленная тротуарная дорожка для посетителей, но это не самый удобный маршрут. В результате посетители в конечном итоге срезают углы и прокладывают свой собственный маршрут, что в конечном итоге портит внешний вид парка.
Это то, что вы должны иметь в виду при оптимизации вашего веб-сайта для мобильных устройств. Начните с основы, созданной для поисковых систем (дизайн), а затем оптимизируйте ее в соответствии с потребностями и желаниями ваших пользователей. Подумайте, какими путями ОНИ хотят пойти, чтобы добраться туда, куда вы хотите. Чтобы помочь вам начать работу, вот 10 советов по оптимизации вашего сайта для мобильных устройств!
1. Используйте адаптивный дизайн
Адаптивный веб-дизайн — одна из новейших стратегий подхода к дизайну веб-сайтов. Отзывчивость означает, что веб-сайт адаптирует размер и организацию контента на странице в соответствии с конкретным устройством, с которого просматривает пользователь. Этот тип подхода часто приводит к лучшему пользовательскому опыту и ценности поисковой оптимизации.
Поскольку создается все больше и больше типов устройств и продолжают меняться размеры экранов, важно иметь такой дизайн веб-сайта, который мог бы функционировать должным образом при любых обстоятельствах. Даже когда пользователи меняют ориентацию своего устройства (альбомная или портретная) или изменяют свои системные настройки, чтобы использовать более крупный размер текста, адаптивный дизайн гарантирует, что ваш веб-сайт будет выглядеть и работать должным образом.
Даже когда пользователи меняют ориентацию своего устройства (альбомная или портретная) или изменяют свои системные настройки, чтобы использовать более крупный размер текста, адаптивный дизайн гарантирует, что ваш веб-сайт будет выглядеть и работать должным образом.
2. Учитывайте размеры телефонов и позиции удержания
При разработке настольной версии вашего сайта гораздо больше свободы выбора модулей. Но для мобильных устройств существуют ограничения, о которых вы, возможно, не подумали изначально. Например, то, как люди держат свои мобильные устройства, может повлиять на то, какая часть экрана будет легко доступна, и, таким образом, повлиять на их доступное взаимодействие с вашим сайтом.
Глядя на рисунок с обычными положениями мобильных телефонов выше, вы можете увидеть, что самый популярный способ держать телефон одной рукой с использованием большого пальца. Из всех трех вариантов этот является наиболее ограниченным по доступности, что означает, что у пользователя есть меньший диапазон движений на экране.
Понимание диапазона движения ваших пользователей может помочь вам разместить интерактивный контент в более доступных областях экрана, например, избегая углов и верхней части устройства.
Также следует подумать о размерах часто используемых телефонов. Экраны телефонов становятся больше, что означает, что вы можете разместить больше контента на странице, но это также еще больше ограничивает доступ пользователей к экрану.
3. Упростите меню навигации
Если вы оптимизировали меню навигации своего веб-сайта, значит, вы находитесь на правильном пути оптимизации для удобства пользователей. Однако экраны мобильных устройств значительно меньше экранов настольных компьютеров и ноутбуков. По этой причине рекомендуется упростить меню навигации и сделать его максимально коротким и простым в использовании.
Использование стиля меню гамбургер стало популярным среди мобильных версий веб-сайтов. Это меню занимает меньше места на экране, при этом элементы меню выглядят достаточно большими, чтобы пользователь мог легко выбирать их пальцем.
Как вы можете видеть на мобильной домашней странице Blue Frog, гамбургер-меню находится вверху, где вы ожидаете найти главное меню навигации. При касании пункты меню становятся крупнее и на них легко кликнуть. Значок гамбургера также преобразуется в «X», чтобы пользователю было легко закрыть меню, если он того пожелает.
4. Упрощение форм
Формы могут быть более сложными для заполнения на мобильных устройствах по сравнению с настольными компьютерами, поэтому полезно ограничить количество полей форм, которые должны заполнять пользователи. Убедитесь, что поля формы запрашивают только ту информацию, которая абсолютно необходима для продолжения, и подумайте о том, чтобы свести к минимуму количество полей, требующих ввода текста. Раскрывающиеся списки и флажки могут помочь упростить процесс заполнения форм на мобильных устройствах.
5. Оптимизация размера и расположения CTA
Призывы к действию (CTA) и интерактивные элементы на веб-сайте важны для того, чтобы помочь пользователям перемещаться по вашему сайту и узнавать больше о том, что может предложить ваша компания. Когда дело доходит до CTA на мобильных устройствах, важно оптимизировать размер кнопки и учитывать, насколько далеко каждая кнопка находится от других, а также где они расположены на экране.
Когда дело доходит до CTA на мобильных устройствах, важно оптимизировать размер кнопки и учитывать, насколько далеко каждая кнопка находится от других, а также где они расположены на экране.
Решая, где разместить CTA, учитывайте принцип Гутенберга, который гласит, что пользователи, как правило, начинают сканировать контент на своем устройстве с верхнего левого угла экрана и зигзагом спускаются к нижнему правому углу. Контент, который соответствует строке «Гравитация», с большей вероятностью будет замечен.
Понимание привычек ваших пользователей к сканированию может помочь вам определить наилучшее размещение высокоприоритетных CTA на странице. Например, должна ли кнопка быть вверху или внизу страницы?
Помните, что пользователи начинают сканирование в верхнем левом углу (не всегда в самом верху) и двигаются вниз. Если после завершения сканирования контента не будет найдено четкого CTA, пользователь может запутаться. Это вызывает нарушение потока завершения. По этой причине рекомендуется размещать ваши призывы к действию внизу соответствующего контента (большому пальцу также легче достать!).
По этой причине рекомендуется размещать ваши призывы к действию внизу соответствующего контента (большому пальцу также легче достать!).
Тот же процесс можно использовать при принятии решения о размещении двух CTA рядом друг с другом или друг над другом. Какой из них должен быть главным призывом к действию? Зная, что взгляд пользователя, скорее всего, остановится в правом нижнем углу, рекомендуется размещать основной призыв к действию справа или внизу.
Место, где вы размещаете свои призывы к действию, может оказать большое влияние на взаимодействие с пользователем и скорость выполнения действий. Лучше всего сделать процесс для пользователя максимально быстрым и простым. Понимание того, куда смотрят ваши пользователи, поможет вам предоставить им нужные параметры, когда они им нужны.
6. Удаление всплывающих окон
Несомненно, вы сталкивались с несколькими не закрывающимися всплывающими окнами при поиске на веб-сайте на своем мобильном устройстве. Всплывающие окна невероятно вредны для пользователей, и чем сложнее их закрыть, тем выше вероятность того, что пользователь полностью покинет сайт.
Всплывающие окна невероятно вредны для пользователей, и чем сложнее их закрыть, тем выше вероятность того, что пользователь полностью покинет сайт.
Лучше всего избегать всплывающих окон на мобильных устройствах, когда это возможно. Это включает в себя рекламные акции, рекламу и любые другие всплывающие окна, которые могут быть у вас на месте. Если можете, используйте призывы к действию, которые ведут на целевые страницы вместо всплывающих окон. Если вы не можете избежать использования всплывающего окна, проведите много пользовательских тестов, чтобы убедиться, что пользователю легко закрыть всплывающее окно с любого устройства.
7. Содержимое должно быть кратким и лаконичным
Поскольку экраны мобильных устройств маленькие и узкие, пользователям может быть трудно читать большие блоки текста. По возможности сократите текст на странице до более коротких и лаконичных утверждений. В идеале каждый раздел контента должен быть полностью виден на экране. Таким образом, пользователю не нужно прокручивать страницу, чтобы прочитать полный текст. Значки, графика и цифры также являются отличным способом сказать больше с меньшими затратами на мобильных устройствах.
Значки, графика и цифры также являются отличным способом сказать больше с меньшими затратами на мобильных устройствах.
8. Оптимизация скорости страницы
Само собой разумеется, что медленные веб-сайты вредны для поисковой оптимизации, ранжирования и взаимодействия с пользователем, но важно помнить!
На самом деле, в большинстве случаев скорость вашего сайта на компьютере будет отличаться от скорости вашего мобильного сайта. С помощью инструмента PageSpeed Insights от Google вы можете получить представление о том, сколько времени требуется страницам вашего веб-сайта для загрузки как в настольной, так и в мобильной версии.
Сколько времени потребовалось для загрузки вашего мобильного сайта?
Если это заняло более трех секунд, в результате вы можете увидеть высокие показатели отказов. Это связано с тем, что более 53% мобильных пользователей покидают сайт, если загрузка занимает более трех секунд, а вероятность того, что пользователь покинет сайт, увеличивается по мере увеличения времени загрузки.
Лучший способ оптимизировать время загрузки веб-страницы — упростить дизайн. Избегайте ненужных изображений и ярких функций, поскольку они обычно являются основной причиной медленной загрузки.
Если вы используете инструмент PageSpeed Insights, Google предоставит отзывы о некоторых областях возможностей и улучшений.
Постоянная оптимизация времени загрузки вашего веб-сайта принесет много преимуществ вашему домену в долгосрочной перспективе. Это порадует как поисковые системы, так и пользователей!
9. Оптимизация изображений
Изображения являются одной из наиболее распространенных причин увеличения времени загрузки мобильных веб-страниц. Правильная оптимизация изображений (даже для просмотра на настольных компьютерах) положительно повлияет на поисковую оптимизацию вашего сайта, рейтинг и удобство для пользователей.
Если вы используете адаптивный дизайн веб-сайта (как рекомендовано выше), вы можете добавить на сайт адаптивные изображения. Адаптивные изображения означают, что размер изображения будет автоматически регулироваться и сжиматься в соответствии с размерами и типами экрана.
Адаптивные изображения означают, что размер изображения будет автоматически регулироваться и сжиматься в соответствии с размерами и типами экрана.
10. Тестируйте, тестируйте, тестируйте
Поисковые системы ценят веб-сайты, оптимизированные для мобильных устройств, и хотят убедиться, что вы сможете правильно разработать веб-сайт, удобный для мобильных устройств. Вот почему Google разработал бесплатный ресурс, который поможет вам проверить удобство вашего сайта для мобильных устройств и его внешний вид на мобильных устройствах.
Просто введите URL-адрес своего веб-сайта в инструмент Google Mobile Friendly Test Tool и нажмите «Проверить URL-адрес». Если ваш сайт оптимизирован для мобильных устройств, вы должны получить такой результат:
может заметить небольшой желтый предупреждающий знак с надписью «Проблемы с загрузкой страницы» рядом с ним. Если инструмент для тестирования мобильных устройств обнаружит какие-либо проблемы с загрузкой, он отобразит их для вас в разделе «Просмотр сведений».
