Адаптивность сайта: почему так важна, и как её проверить
Автор Алексей На чтение 5 мин Просмотров 1к. Опубликовано Обновлено
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Web ресурс должен хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка.
Содержание
- Что такое адаптивность сайта?
- Почему важен адаптивный дизайн
- Фактор юзабилити
- SEO фактор
- Адаптивный дизайн или мобильная версия?
- Инструменты для проверки адаптивности сайта
- Mobile Friendly Test
- Яндекс.Вебмастер
- Google Search Console
- Отмечаем проблемы с адаптивностью сайта в отчетах веб-аналитики
- I love adaptive
- Firefox Developer Edition
Что такое адаптивность сайта?
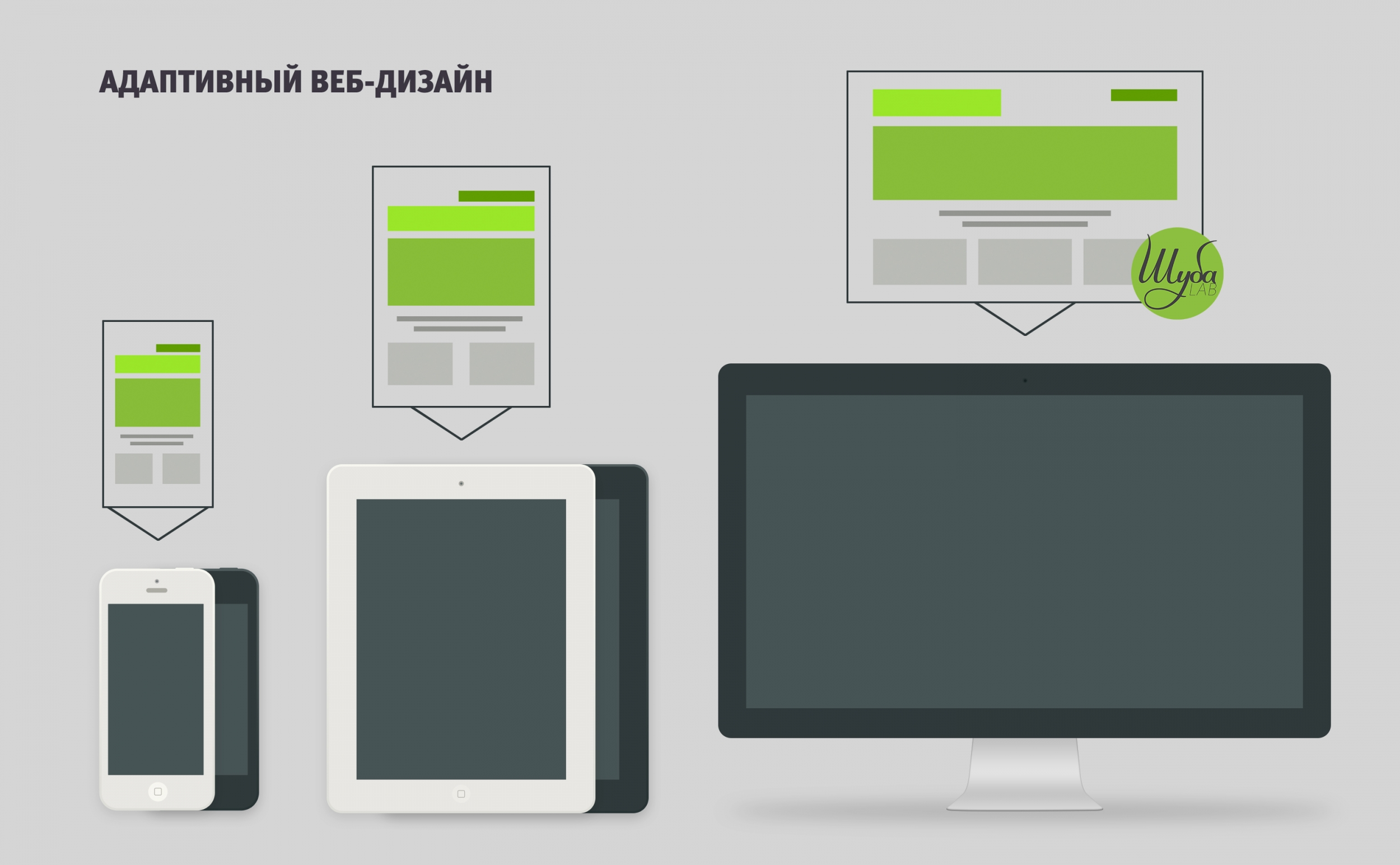
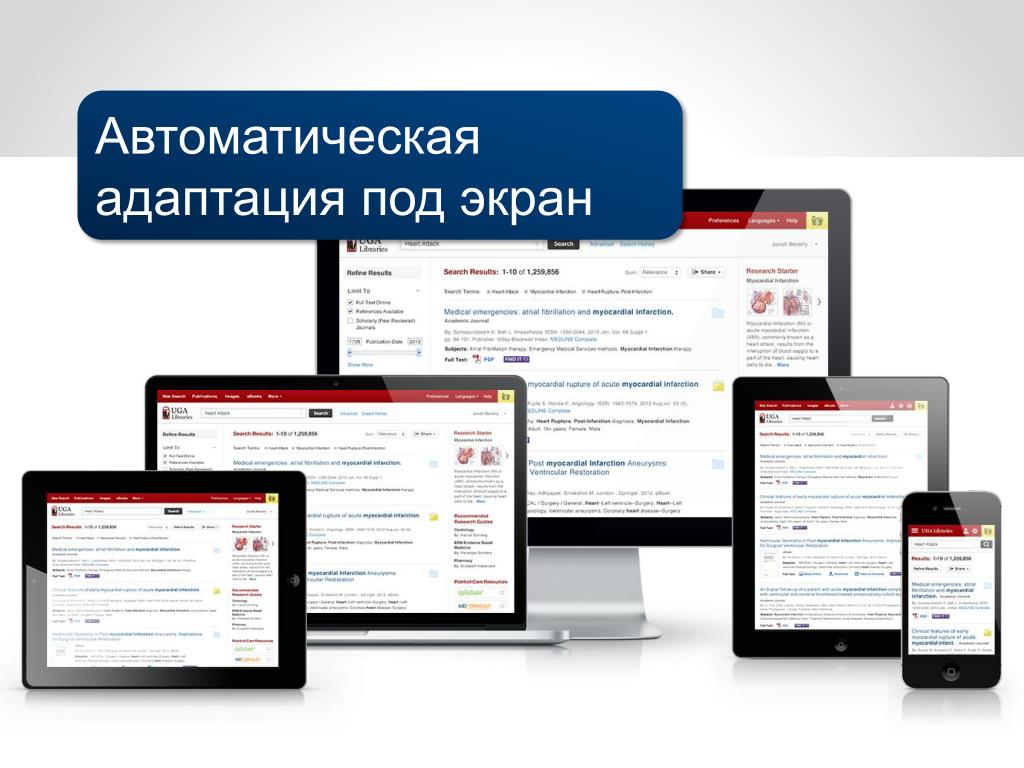
Адаптивность — это способность сайта «подстраиваться» под различные размеры экрана пользовательского устройства. Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах.
Почему важен адаптивный дизайн
Сейчас более 60% пользователей (по данным Яндекс Радар) посещают сайты с гаджетов: планшетов, смартфонов.
И их доля постоянно растет, ведь это удобно: серфить по сети, находясь в любой точке (где есть интернет) — лежа на диване, на улице, в метро и транспорте. Игнорировать потребности мобильной аудитории нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Фактор юзабилити
Современные пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным web ресурсом. Чем удобнее сайт — тем дольше на нем задерживаются и туда чаще возвращаются.
Судите сами, останетесь ли вы на страничке, когда на экране отображается лишь ее часть, а отдельные элементы дизайна «наползают» друг на друга? Это мешает, а иногда и не дает воспринимать информацию. Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
SEO фактор
С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index. Это означает, что гугл в первую очередь анализирует контент, который отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, от сюда вытекает: приоритет отдается именно адаптивным ресурсам. Yandex к стати тоже учитывает Mobile-first.
Если сайт, не адаптированный под мобильные устройства с небольшим экраном (от 320 px), неизбежно теряет мобильный трафик из поисковых систем.
Адаптивность — один из прямых факторов ранжирования.
Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
Адаптивный дизайн или мобильная версия?
Адаптивная верстка намного приоритетнее в плане SEO — т.к. это один сайт, под разные типы устройств. Да и в плане администрирования сайта проще управлять одним чем двумя, ведь мобильная версия сайта — это по сути, отдельный сайт (не всегда конечно, но все же), который создается специально для отображения на маленьких экранах.
Инструменты для проверки адаптивности сайта
Mobile Friendly Test
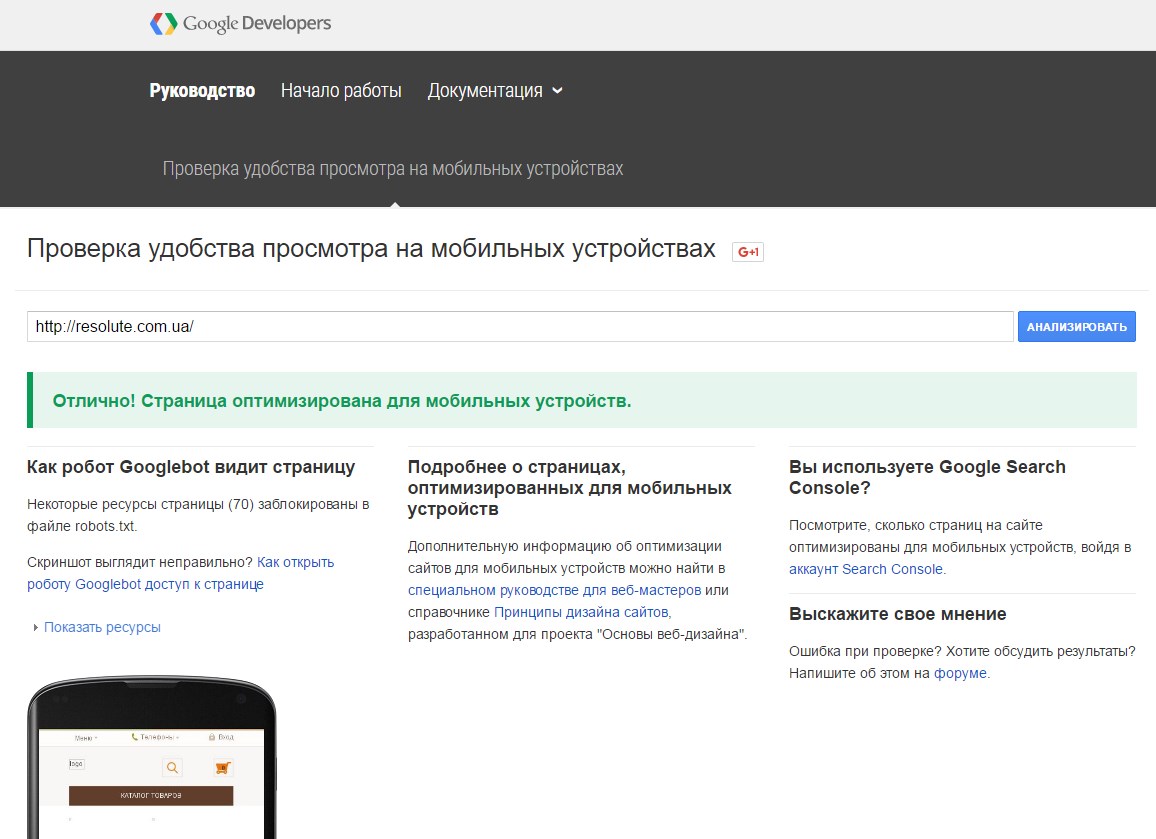
Mobile Friendly Test — простейший инструмент от Google. Укажите страницу любого сайта и если она не оптимизирована, сервис подскажет, в чем именно проблема (мелкий шрифт, не задано значение тега viewport и др.).
Яндекс.Вебмастер
В Яндекс.Вебмастер есть подобный инструмент, но им нельзя проверить чужие сайты. Только страницы с ресурсов, подтвержденных и добавленных вами в Вебмастер. И он тоже не проверяет разные браузеры, операционные системы и устройства.
Google Search Console
Если ваш сайт добавлен в Google Search Console, то вы можете посмотреть все не удобные страницы с мобильных устройств.
Отмечаем проблемы с адаптивностью сайта в отчетах веб-аналитики
В Яндекс.Метрика можно увидеть проблемы с адаптивностью сайта с помощью отчетов группы «Технологии». К примеру, идем в «Браузеры» и видим большое количество отказов:
В Google Analytics отчеты находятся в «Аудитория» → «Технологии», а также «Аудитория» → «Мобильные устройства». Можно получить много интересных инсайтов, например, с какого устройства больше совершается конверсий (на скриншоте видно, что лидирует Apple iPhone). Главное, не слишком строго смотреть на отказы, так как в Google Analytics они показывают посещение одной страницы, не важно как долго (а не уход в течение 15 секунд, как в Яндекс.Метрике).
I love adaptive
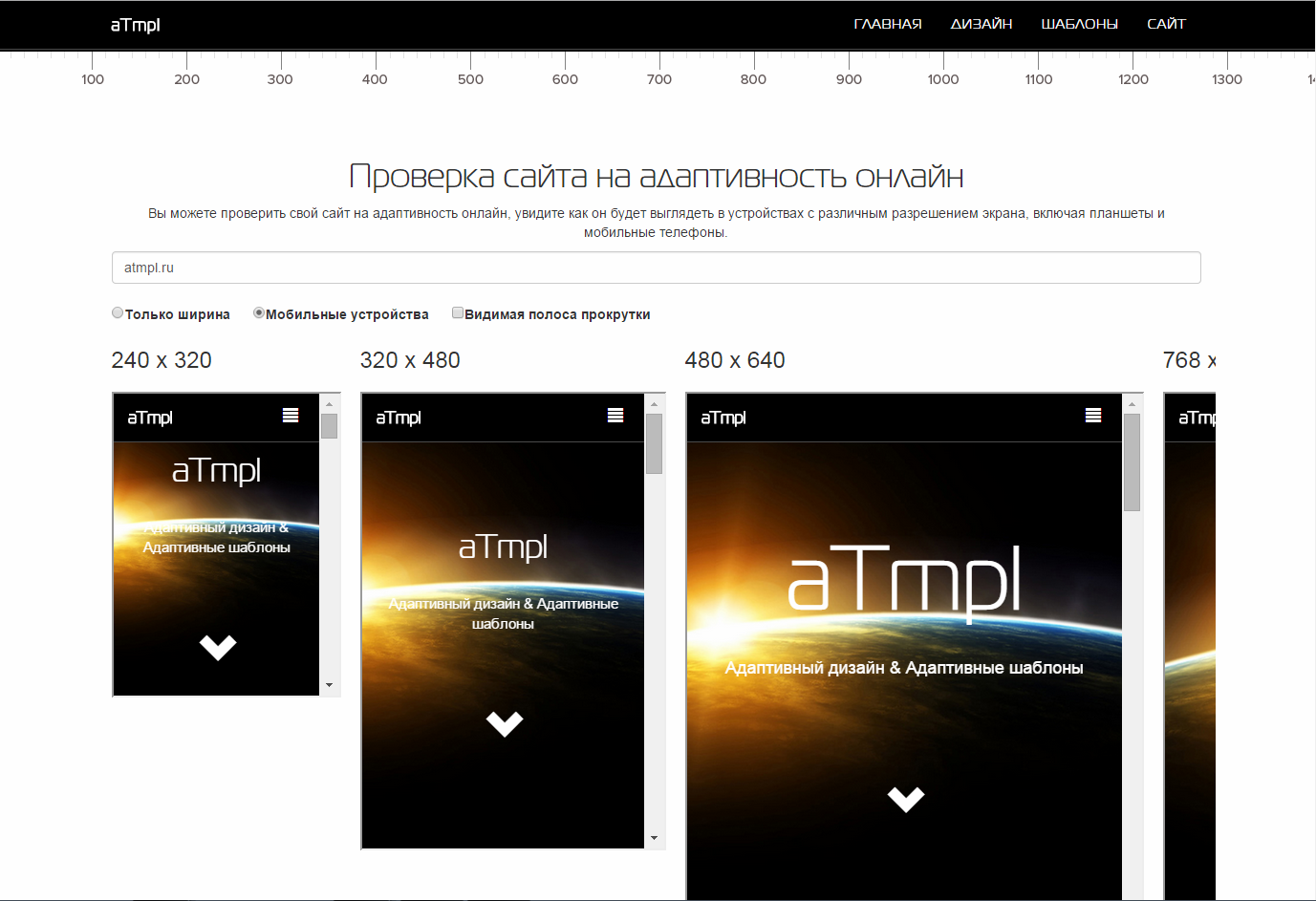
I love adaptive — бесплатный и дружелюбный сервис для тестирования адаптивности сайта. Можно выбрать модель устройства или задать произвольный размер экрана. Во время проверки можно взаимодействовать: переходить по ссылкам, нажимать на кнопки и пр.
Можно выбрать модель устройства или задать произвольный размер экрана. Во время проверки можно взаимодействовать: переходить по ссылкам, нажимать на кнопки и пр.
Так же есть adaptivator, но он мало чем отличается от Mobile Friendly Test (Google).
Firefox Developer Edition
Firefox Developer Edition — браузер настроенный специально под веб-разработчиков, у него есть режим адаптивного дизайна, который позволяет тестировать сайты на эмулируемых устройствах прямо в браузере.
Чаще всего при отладке верстки пользуюсь именно этим инструментом, а затем уже прогоняю по выше указанным сервисам и по разным сервисам кроссбраузерности.
чек-лист для обычного пользователя — Маркетинг на vc.ru
Людям, не связанным с разработкой, бывает непросто понять, какой сайт сделан качественно, а какой — только кажется таковым. Мы попросили нашего разработчика рассказать об основных моментах, на которые стоит обращать внимание, анализируя сайты конкурентов или выбирая подрядчиков для себя.
1. Адаптивность
С каждым годом всё больше пользователей заходят на сайты со смартфонов.
Некорректное отображение контента, слишком маленькие элементы навигации, горизонтальные полосы прокрутки — всё это не проблема только для очень заинтересованного в предложении компании человека. Все остальные, скорей всего, пойдут искать сайт с более удобным интерфейсом.
Стоит учитывать и то, что поисковые системы анализируют поведение пользователей на сайте. Если большинство посетителей быстро покидают его, это приводит к понижению позиций (пессимизации) в органическом поиске. Таким образом, неудобный сайт лишается шанса попасть на первые места в бесплатной поисковой выдаче.
В результате владелец сайта потеряет часть заинтересованной аудитории, и стоимость привлечения клиента для него будет выше.
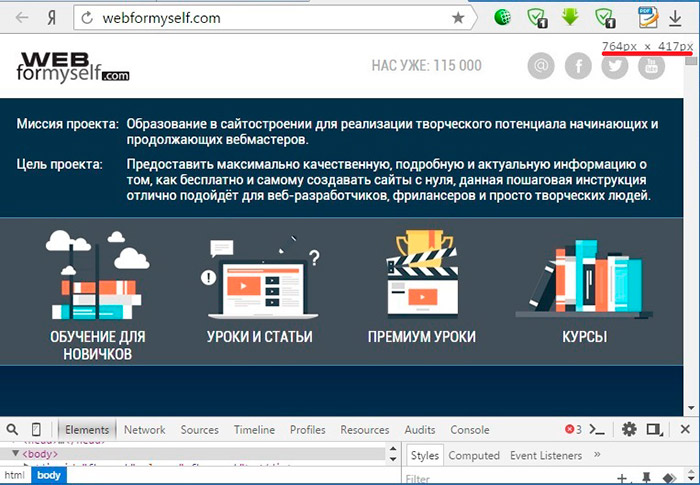
Чтобы проверить адаптивность сайта, нажмите правой кнопкой мыши в любом месте сайта → «Исследовать код элемента» (или схожая по смыслу формулировка). Найдите иконку смартфона и планшета, нажмите на неё, а затем посмотрите, как сайт выглядит на разных моделях мобильных устройств.
2. Скорость загрузки страниц
Значимость этого критерия с каждым годом также увеличивается. Уже в 2019 году по результатам исследования Unbounce скорость загрузки сайта влияла на готовность купить товар у 70% пользователей. Особенно критичным этот параметр становится, когда человек заходит на площадку со смартфона. При этом среди тех, кто не готов ждать дольше 3-х секунд, пользователи Android составляли 36%, а iOS — 64%.
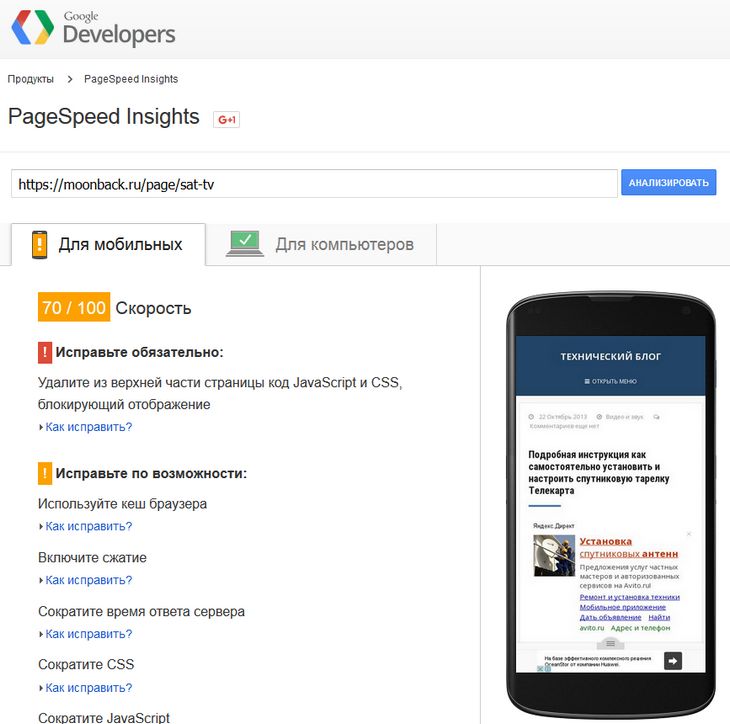
Самый популярный инструмент для проверки скорости загрузки сайта — Google PageSpeed Insights https://developers.google.com/speed/pagespeed/insights/
Он оценивает скорость на компьютерах и мобильных устройствах по стобалльной шкале и указывает, какие изменения позволят увеличить её. На результаты сервиса можно опираться, но принципиально стремиться к 100 баллам не стоит. Для стандартного лендинга или интернет-магазина показатель выше 80-90 баллов считается достаточным.
Скорость загрузки важна при оценке стандартных сайтов. Если речь идет о сложном дизайнерском решении, которое ориентировано в большей степени на имидж, данный критерий становится менее существенным.
3. Количество ошибок
Просматривая сайт как обычный пользователь, мы можем увидеть только совсем грубые ошибки вроде неработающей формы обратной связи, или раздела, который не открывается. И то, если будем тестировать все доступные опции на странице.
Сэкономить время и заглянуть в скрытый отглаз пользователя мир поможет уже знакомая вам консоль разработчика. Переключитесь с раздела с кодом на консоль (Console). Вы увидите красные отметки. Одна отметка = одна ошибка.
Консоль показывает ошибки в работе скриптов. Скрипты отвечают за динамичные элементы сайта, отправку форм, подгрузку товаров без обновления страницы и т.д.
Ошибки могут возникать как из-за того, что на сайте что-то не доработано, так и в случае, если у вас установлено какое-нибудь расширение, например, AdBlock.
Само по себе наличие ошибок не всегда является критичным. Многие из них абсолютно незаметны и не причиняют никаких неудобств. Но если их больше пятидесяти, это уже повод насторожиться.
Часто такая ситуация бывает, когда проект либо переходил от одного разработчика к другому, при этом каждый работал сам по себе, либо если был в одних руках, но у неопытного или просто не вовлеченного программиста.
4. Проверка верстки на валидность
Валидность верстки — это соответствие html-кода утвержденным критериям. Эту проверку можно сравнить с проверкой обычного текста: соответствует ли он нормам литературного языка или написан в более свободном стиле.
Чем более валидный код, тем выше вероятность, что сайт во всех браузерах будет отображаться одинаково.
Раньше оценка валидатора была очень важна, но с развитием технологий и ростом требований к функциональной и эстетической стороне сайта, полное исключение ошибок валидности стало нецелесообразным, т.к. это занимает достаточно много времени, но практически не влияет на результат.
Поэтому проверять сайт на валидность всё ещё рекомендуется, но ориентироваться как и в предыдущем пункте стоит не на отсутствие ошибок, а на их количество.
Проверить валидность можно на сайте https://validator.w3.org/
5. Lazy load — медленная загрузка изображений
Небольшая фишка, которая позволит отличить идущего в ногу со временем разработчика. Lazy Load позволяет загружать изображения не сразу на всей странице, а только когда они появляются в поле зрения пользователя или близко к нему. Так человек быстрее получает доступ к интересующей информации.
При этом загрузка страницы должна происходить максимально незаметно для посетителя. Если каждая картинка грузится только после появления на экране, при этом их много и они важны, это будет скорее раздражать.
Конечно, эти 5 пунктов позволяют получить только общее представление, но всё-таки, они помогут доверять не только внешнему виду сайта.
Что такое отзывчивость веб-сайта и как ее проверить?
Главная / Блог / Как сделать / Что такое отзывчивость веб-сайта и как ее проверить?
Редакция Обновлено 27 марта 2023 г. 3-е издание
3-е издание
В настоящее время люди используют смартфоны, планшеты, ноутбуки, настольные компьютеры, телевизоры и даже смарт-часы для просмотра веб-сайтов. С ошеломляющим ростом числа этих устройств важно, чтобы ваш веб-сайт был адаптивным, чтобы вы могли обеспечить максимальное удовлетворение пользователей независимо от того, какое устройство они используют. Хотите узнать больше об отзывчивости веб-сайта?
В этой статье мы обсудим, что такое скорость отклика веб-сайта, почему это важно и, наконец, как проверить скорость отклика вашего сайта.
Что такое скорость отклика веб-сайта? Что означает адаптивный веб-сайт?
Адаптивность веб-сайта относится к способности веб-сайта адаптироваться к различным размерам экрана и устройствам, таким как настольные компьютеры, ноутбуки, планшеты и смартфоны, и обеспечивать оптимальное удобство просмотра и взаимодействия с пользователем.
Адаптивный веб-сайт настраивает свой макет, содержимое и функциональность в зависимости от размера экрана и ориентации устройства. Это позволяет пользователям легко перемещаться, читать и взаимодействовать с сайтом без необходимости увеличивать или уменьшать масштаб или прокручивать его по горизонтали. Это достигается за счет использования гибких сеток, изображений и медиа-запросов, которые динамически настраивают представление контента. Адаптивный веб-дизайн становится все более важным, поскольку все больше людей используют мобильные устройства для доступа в Интернет. Мало того, поисковые системы, такие как Google, отдают приоритет сайтам, оптимизированным для мобильных устройств, в своих рейтингах.
Это позволяет пользователям легко перемещаться, читать и взаимодействовать с сайтом без необходимости увеличивать или уменьшать масштаб или прокручивать его по горизонтали. Это достигается за счет использования гибких сеток, изображений и медиа-запросов, которые динамически настраивают представление контента. Адаптивный веб-дизайн становится все более важным, поскольку все больше людей используют мобильные устройства для доступа в Интернет. Мало того, поисковые системы, такие как Google, отдают приоритет сайтам, оптимизированным для мобильных устройств, в своих рейтингах.
Почему важна скорость отклика веб-сайта?
Вот некоторые из основных причин, по которым скорость отклика веб-сайта должна быть в числе ваших приоритетов.
Улучшенный пользовательский интерфейс: Скорость отклика веб-сайта гарантирует, что веб-сайт адаптируется к разным размерам экрана, что упрощает навигацию и использование на любом устройстве. Это создает лучший пользовательский опыт для вашей аудитории, увеличивая шансы на то, что они дольше останутся на вашем сайте и будут взаимодействовать с вашим контентом.
Увеличение использования мобильных устройств: С ростом использования мобильных устройств для просмотра веб-страниц важно, чтобы веб-сайты адаптировались к различным размерам экрана. Убедившись, что ваш веб-сайт адаптивен, вы можете охватить более широкую аудиторию и повысить свои шансы быть найденным в результатах поиска.
Лучшее ранжирование в поисковых системах: Google отдает приоритет адаптивным веб-сайтам в результатах поиска, поэтому веб-страница с адаптивным дизайном может улучшить вашу поисковая оптимизация (SEO) усилий. Это означает, что ваш сайт будет занимать более высокие позиции в результатах поиска, что повысит вашу видимость и приведет к увеличению трафика на ваш сайт.
Более низкие показатели отказов: Если ваш веб-сайт не отвечает на запросы, посетители могут быстро покинуть ваш сайт, если у них возникнут проблемы с просмотром или навигацией по нему. Улучшая взаимодействие с пользователем с помощью адаптивного веб-сайта, вы можете снизить показатель отказов и повысить вероятность того, что посетители останутся на вашем сайте и будут взаимодействовать с вашим контентом.
Повышение коэффициента конверсии : Адаптивный веб-сайт гарантирует, что пользователи смогут получить доступ к вашему веб-сайту и использовать его на любом устройстве, что может привести к увеличению конверсии. Если пользователи могут легко перемещаться и использовать ваш веб-сайт на своих мобильных устройствах, они с большей вероятностью превратятся в клиентов.
Экономичность: Адаптивный веб-сайт избавляет от необходимости создавать отдельные веб-сайты для разных устройств, что может быть дорогостоящим и занимать много времени. Один адаптивный веб-сайт может работать на любом устройстве, что является более экономичным и эффективным.
Как проверить отзывчивость веб-сайта?
Тестирование скорости отклика веб-сайта важно для того, чтобы убедиться, что ваш веб-сайт обеспечивает единообразную и удобную работу на различных устройствах и экранах разных размеров. Вот несколько способов проверить отзывчивость вашего сайта.
Используйте инструменты разработчика браузера:
Большинство современных браузеров, таких как Google Chrome, Firefox и Safari, имеют встроенные инструменты, которые позволяют вам проверить скорость отклика вашего веб-сайта на устройствах разных размеров. Например,
Например,
В Google Chrome есть встроенные инструменты разработчика, которые можно использовать для проверки скорости отклика веб-сайта. Вот шаги для проверки отзывчивости веб-сайта с помощью Google Chrome:
Сначала перейдите на веб-сайт, который вы хотите протестировать, с помощью Google Chrome, щелкните правой кнопкой мыши в любом месте страницы и выберите «Проверить» в раскрывающемся меню.
Затем откроется панель инструментов разработчика. Нажмите на значок «Переключить панель инструментов устройства» в верхнем левом углу панели (выглядит как смартфон и планшет рядом друг с другом).
Это активирует панель инструментов устройства, которая позволяет имитировать веб-сайт на различных устройствах и размерах экрана. Вы можете выбрать тип устройства, и веб-сайт автоматически перезагрузится и подстроится под выбранное устройство. Затем вы можете проверить, как веб-сайт выглядит и ведет себя на выбранном устройстве.
Используйте онлайн-инструменты:
Существует множество онлайн-инструментов, таких как Screenfly, BrowserStack или Responsinator, для проверки скорости отклика веб-сайта. В этом разделе мы покажем вам, как проверить отзывчивость веб-сайта с помощью Screenfly. Этот инструмент позволяет протестировать ваш веб-сайт на различных устройствах и размерах экрана, включая настольные компьютеры, ноутбуки, планшеты, смартфоны и телевизоры.
В этом разделе мы покажем вам, как проверить отзывчивость веб-сайта с помощью Screenfly. Этот инструмент позволяет протестировать ваш веб-сайт на различных устройствах и размерах экрана, включая настольные компьютеры, ноутбуки, планшеты, смартфоны и телевизоры.
Для начала перейдите на Screenfly.com в веб-браузере и введите URL-адрес веб-сайта, который вы хотите протестировать, в текстовое поле.
Теперь выберите тип устройства и размер экрана, которые вы хотите протестировать, в раскрывающемся меню в правой части экрана. Screenfly предлагает широкий выбор вариантов, включая настольные компьютеры, ноутбуки, планшеты, смартфоны и телевизоры. С помощью этого инструмента вы даже можете выбрать собственный размер устройства.
Как только вы выберете тип устройства, вы сможете увидеть, как сайт выглядит на выбранном устройстве и размер экрана.
С помощью этого инструмента вы также можете использовать параметры «поворот» и «прокрутка», чтобы увидеть, как веб-сайт реагирует на различные ориентации и поведение при прокрутке.
Проверка на реальных устройствах:
Хотя эмуляторы устройств полезны для проверки скорости отклика, они не всегда могут дать точное представление о том, как ваш веб-сайт выглядит и ведет себя на разных устройствах. Вы можете протестировать свой веб-сайт на реальных устройствах, таких как смартфоны, планшеты и ноутбуки, чтобы лучше понять, как он работает.
Выполнение пользовательского тестирования:
Вы можете попросить пользователей протестировать ваш веб-сайт на разных устройствах и размерах экрана и оставить отзыв о работе с ним. Это можно сделать с помощью юзабилити-тестирования, опросов или фокус-групп.
Анализ аналитики веб-сайта:
Инструменты аналитики веб-сайта, такие как Google Analytics, могут предоставить информацию о том, как пользователи получают доступ к вашему веб-сайту и какие устройства они используют. Эти данные могут помочь вам определить области, в которых ваш веб-сайт может нуждаться в оптимизации для определенных устройств.
Изменение размера окна браузера вручную:
Еще один способ проверить отзывчивость веб-сайта — вручную изменить размер окна браузера на разные размеры и посмотреть, как веб-сайт адаптируется. Это может дать вам общее представление о том, как сайт будет выглядеть на разных устройствах.
Как сделать сайт адаптивным?
Чтобы сделать веб-сайт WordPress адаптивным, выполните следующие действия:
Выберите адаптивную тему: При выборе темы WordPress выберите адаптивную тему. Адаптивная тема настраивает свой макет в соответствии с размерами экрана, включая настольные компьютеры, планшеты и смартфоны. Это означает, что когда вы выбираете адаптивную тему, она настраивает свой макет и дизайн в соответствии с размерами и разрешениями экрана.
Используйте адаптивный плагин: Для WordPress доступно множество адаптивных плагинов. Используйте адаптивные плагины, такие как адаптивные слайдеры или галереи. Эти плагины могут помочь оптимизировать ваш веб-сайт для мобильных устройств и обеспечить легкий доступ к вашему контенту на любом устройстве.
Оптимизируйте изображения: Изображения могут играть важную роль в скорости загрузки вашего веб-сайта, что важно для мобильных устройств. Оптимизируйте изображения для Интернета и убедитесь, что они подходят для каждого устройства. Это может помочь сократить время загрузки вашего сайта на мобильных устройствах.
Код для создания адаптивных изображений относительно прост:
img {
максимальная ширина: 100%;
} Используйте адаптивное меню: Убедитесь, что меню навигации вашего веб-сайта легко доступно на всех устройствах. Используйте подключаемый модуль адаптивного меню, чтобы пользователям было проще перемещаться по вашему сайту на мобильных устройствах.
Оптимизация для скорости: Убедитесь, что ваш веб-сайт быстро загружается на мобильных устройствах, используя подключаемые модули кэширования, оптимизируя код и сводя к минимуму использование скриптов и подключаемых модулей, которые замедляют работу веб-сайта.
Вывод:
Отзывчивость вашего веб-сайта не только улучшает взаимодействие с пользователем, но и оптимизирует SEO. Надеюсь, эта статья помогла вам понять важность отзывчивости веб-сайта, как проверить отзывчивость вашего веб-сайта и кто вы можете сделать свой веб-сайт WordPress адаптивным.
Если эта статья оказалась вам полезной, подпишитесь на наш канал YouTube, чтобы получать больше руководств, связанных с WordPress. Кроме того, вы можете присоединиться к нашей странице Facebook и получать новые советы, решения, предложения и т. д.
Как легко протестировать адаптивный дизайн веб-сайта (2 простых метода)
Является ли дизайн вашего веб-сайта действительно адаптивным? Узнайте, как легко протестировать адаптивный дизайн веб-сайта. Два простых метода тестирования адаптивного веб-дизайна.
Два простых метода тестирования адаптивного веб-дизайна.
В этой статье я расскажу — что такое адаптивный веб-дизайн? Как вы можете легко проверить отзывчивость вашего сайта или блога? Важность адаптивного макета дизайна и как сделать ваш сайт WordPress адаптивным.
Я также расскажу о некоторых интересных фактах, которые могут открыть вам глаза, если вы игнорируете пользовательский опыт большой доли интернет-пользователей, просматривающих ваш веб-сайт с помощью мобильных устройств, таких как смартфоны, планшеты и т. д.
Как протестировать Простой адаптивный дизайн веб-сайта (2 простых метода)Что такое адаптивный веб-дизайн
В адаптивном веб-дизайне веб-страницы проектируются таким образом, чтобы они хорошо выглядели и презентабельно отображались на различных устройствах с экранами разного размера без создания отдельных веб-страниц (отдельных мобильных веб-сайтов, д.) для разных размеров экрана.
Основной характеристикой адаптивной веб-страницы является то, что она хорошо организует содержимое независимо от размера экрана устройства. Такие веб-страницы/веб-сайты называются адаптивными веб-страницами/веб-сайтами.
Такие веб-страницы/веб-сайты называются адаптивными веб-страницами/веб-сайтами.
Важность адаптивного дизайна Макет
Например, вы просматриваете веб-сайт с помощью телефона, и веб-сайт не выглядит презентабельно (дизайн нарушен или функции не работают) на вашем телефоне. Или содержимое (включая изображения, текст, видео и т. д.) веб-сайта не отображается на экране вашего телефона.
Наверняка вы рано уйдете с сайта. И с нетерпением ждем поиска альтернативы, верно? Так что это первая причина, по которой у вас должен быть адаптивный дизайн для вашего сайта.
Есть и другие причины —
- В 2022 году 60% интернет-пользователей во всем мире используют мобильный телефон для выхода в Интернет, говорится в статье, опубликованной в Statista.
- Существует большое количество людей, которые используют более одного устройства (например, ПК, планшет, мобильный телефон и т. д.) для работы в Интернете. И есть большая вероятность, что кто-то будет просматривать ваш веб-сайт, используя свой компьютер, если его пользовательский опыт был хорошим с вашим веб-сайтом, когда он просматривает его с помощью своего телефона, и наоборот.

Проще говоря, если ваш сайт хорошо выглядит на разных устройствах, это хороший признак того, что у вас появятся лояльные читатели. Они будут продолжать возвращаться на ваш сайт. - Мобильная монетизация — еще одна важная причина, по которой у вас должен быть адаптивный дизайн для вашего сайта. Если дизайн вашего веб-сайта хорошо адаптируется к разным размерам экрана, это, безусловно, поможет увеличить конверсию мобильной рекламы. И, таким образом, увеличить общий доход от сайта.
- Всем нравятся быстро загружаемые сайты. Вы можете использовать адаптивный подход к веб-дизайну, чтобы ускорить загрузку вашего веб-сайта, настроив количество контента/функций для разных размеров экрана.
- Как я уже упоминал выше, адаптивный дизайн не только способствует привлечению лояльных и постоянных читателей. Но это также способствует увеличению общего числа посетителей вашего сайта. А также улучшает время взаимодействия и показатель отказов веб-сайта.
Вот несколько причин, по которым дизайн вашего сайта должен быть адаптивным.
Теперь вопрос в том, где и как можно проверить, является ли дизайн веб-сайта адаптивным или нет ?
Как легко протестировать адаптивный дизайн веб-сайта
Довольно сложно протестировать ваш веб-сайт, просматривая его на разных устройствах с разными размерами экрана, верно?
Не волнуйтесь, вам не нужно этого делать. Существуют более простые способы тестирования адаптивного дизайна веб-сайтов и веб-страниц.
Существует два популярных метода тестирования адаптивного веб-дизайна:
- Онлайн-инструмент для тестирования адаптивного веб-дизайна: средство проверки адаптивности мобильных устройств
- Инструмент разработчика веб-браузера
Онлайн-инструмент(ы) для тестирования адаптивного веб-дизайна №1
Онлайн-инструмент для тестирования адаптивного веб-дизайнаТест адаптивного дизайна от TrulyBlogger. Этот инструмент действительно легкий, быстрый и точный.
С помощью этого тестера адаптивного веб-дизайна вы можете точно протестировать адаптивный дизайн своего веб-сайта или блога даже при средней скорости Интернета.
#2 Инструмент разработчика веб-браузера
Тестирование адаптивных и специфичных для устройства окон просмотра с помощью Google ChromeВ этом методе я покажу вам, как проверить отзывчивость веб-сайта в Chrome.
Да, вы можете использовать Google Chrome для тестирования адаптивного и специфичного для устройства видового экрана веб-сайта.
Пошаговая инструкция по проверке адаптивности сайта в Chrome:
- Откройте сайт в новой вкладке Google Chrome.
- Держите указатель мыши на целевой странице сайта и щелкните правой кнопкой мыши, вы увидите меню.
- В контекстном меню выберите Проверить элемент . Откроется окно Chrome Dev Tools.
- В окне инструментов разработчика найдите параметр под названием 9.0033 Переключить панель инструментов устройства и щелкните ее.
- Нажав Переключить панель инструментов устройства , вы перейдете к эмулятору экрана режима устройства .

- С помощью этого эмулятора экрана вы можете тестировать адаптивные окна просмотра веб-сайта для конкретных устройств.
Хотите узнать больше об этой функции Google Chrome? Вот официальная статья.
Как сделать ваш веб-сайт WordPress адаптивным
Вы можете сделать дизайн своего веб-сайта WordPress адаптивным либо с помощью адаптивных тем WordPress, либо с помощью плагинов WordPress.
Адаптивные темы WordPress №1
На рынке доступно множество адаптивных тем — будь то каталог тем WordPress или другие известные издатели тем WP. Всегда рекомендуется использовать тему WordPress только от надежного и уважаемого разработчика. Поскольку плохая тема может испортить все ваши усилия по созданию успешного блога или веб-сайта.
Если вы действительно ищете адаптивную тему WordPress, попробуйте тему GeneratePress. GeneratePress предлагает легкую, оптимизированную для SEO и отзывчивую тему. Кроме того, вы можете выбрать Elegant Themes или Astra Theme, обе предлагают профессиональные темы WordPress премиум-класса, которые используются и пользуются доверием многих пользователей WordPress.
#2 Плагины для мобильных сайтов WordPress
(Я не рекомендую этот метод, вместо этого используйте адаптивную тему.)
Плагин для мобильных сайтов WordPress делает макет темы WordPress (независимо от адаптивного макета темы) адаптивным для мобильных устройств. устройства.
Мобильный плагин WPtouch, Jetpack, Duda Mobile Website Builder — это лишь несколько плагинов, которые сделают вашу тему адаптивной. Плагин WPtouch Mobile является популярным и предлагает приличные возможности настройки. Если вы не знаете, как установить плагин WordPress, ознакомьтесь с этим постом — 3 различных способа простой установки плагинов WordPress.
Зачем выбирать адаптивную тему вместо плагина
Лучше использовать адаптивную тему WP, а не плагин. Потому что в адаптивной теме код, отвечающий за адаптивный дизайн, находится в самой теме и хорошо интегрирован с другим кодом темы. Поскольку весь код написан одним и тем же издателем (возможно, командой).
С другой стороны, плагины сайтов WordPress написаны для общего использования и могут плохо интегрироваться с вашей текущей темой WordPress.
Вот 8 быстрых советов по оптимизации веб-сайта WordPress для мобильных пользователей — веб-сайт для мобильных устройств
Заключительные мысли
Адаптивный веб-дизайн — это прекрасно, поскольку он помогает улучшить взаимодействие с посетителями вашего веб-сайта и сокращает усилия по разработке отдельной мобильной версии для настольного веб-сайта.
Расскажите мне о своем опыте использования теста адаптивного дизайна от TrulyBlogger. Не стесняйтесь задавать вопросы о статье через раздел комментариев ниже. Я буду рад помочь.
Была ли эта статья полезной?
Спасибо! Мы ценим Ваш отзыв.
ДА
НЕТ
Поделись этой статьей !
Шашанк Сингх
Шашанк Сингх — веб-наркоман и блогер-любитель. Его текущие интересы включают ведение блога, SEO и WordPress. Посмотрите его социальные профили, чтобы узнать его еще лучше.
