Оптимизация сайта. Про адаптивность
Все статьиОптимизация сайта. Про адаптивность
- All
- How To
Согласно статистике, около 50-55% пользователей используют мобильные устройства для серфинга в интернете. Поисковая система Google рекомендует создавать оптимизированные сайты для мобильных телефонов и планшетов, поскольку наличие 2 версий – десктопной и мобильной – позволяет повысить позицию сайта в поисковой выдаче.
Типы HTML-макетов
Существует несколько типов макетов веб-сайта (разметки HTML страницы):
- Фиксированные макеты
- Резиновые макеты
- Отзывчивые макеты
- Адаптивные макеты
- Смешанный тип
Сегодня мы с вами разбере один из видов оптимизации – адаптивность.
Адаптивный дизайн сайта
Что такое адаптивный дизайн?
Адаптивный веб-дизайн – дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключенных к интернету и динамически подстраивающихся под заданные размеры окна браузера.
Адаптивный сайт – один из самых популярных способов сделать так, чтобы ресурс красиво выглядел на всех мобильных устройствах. Благодаря гибкому макету адаптивный сайт корректно выводится как на смартфонах, так и на планшетах.
Для поисковых систем адаптивность сайта — один из важных факторов ранжирования.
С каждым годом процент людей, который ищет информацию в интернете с помощью мобильных гаджетов, увеличивается. Поисковые системы начинают индексацию сайта именно с мобильной версии. И ее отсутствие или неадаптированность под гаджеты может понизить позицию веб-ресурса в результатах выдачи.
Кроме этого, согласно статистике Google, 40% пользователей покидают сайт, если он не отвечает требованиям юзабилити, долго грузится и имеет сложную, не логичную структуру. Таким образом, необходимо не только создать мобильную версию сайта, но и оптимизировать ее для пользователей.
Преимущества адаптивного дизайна:
- Один макет и код для двух форматов сайта
- Адаптивные изображения
- Повышение юзабилити
- Снижение нагрузки на SEO-специалистов при создании внешних и внутренних ссылок
- Более точна веб-аналитика.

- Отсутствие необходимости в редиректах и сокращение времени загрузки
- Автоматические изменения на сайте сразу в 2-х версиях. Это упрощает публикацию нового контента и внедрение нового функционала
- Быстрое сканирование роботом Googlebot
Код для такого сайта пишется один раз, и любые изменения, внесенные в него, отображаются и на десктопной версии, и на мобильной. Если сайт имеет индивидуальный дизайн, созданный специально для ресурса и содержащий уникальные элементы, его разработку лучше поручить профессионалам.
Нужно ли адаптировать сайт под мобильные устройства?
По сути, главная цель адаптации – увеличить конверсию среди аудитории пользователей смартфонов.
Адаптивный сайт с нуля хорошо подходит для лендингов и сайтов-визиток, блогов и различных ресурсов, продвигающих услуги. Если у вас много товаров, вы постоянно публикуете контент, то адаптивный дизайн – это ваш вариант! Весь контент дублируется автоматически.
Технический аудит сайта поможет выбрать наиболее оптимальный вариант разработки сайта под мобильную версию.
Преимущества мобильной версии сайта
Что дает адаптированная мобильная версия сайта:
- Повышение лояльности аудитории
- Низкий процент отказов и ухода со страницы
- Увеличение количества лидов
- Высокий рейтинг сайта в выдаче
- Повышение трафика с рекламных объявлений с мобильной версии веб сайта
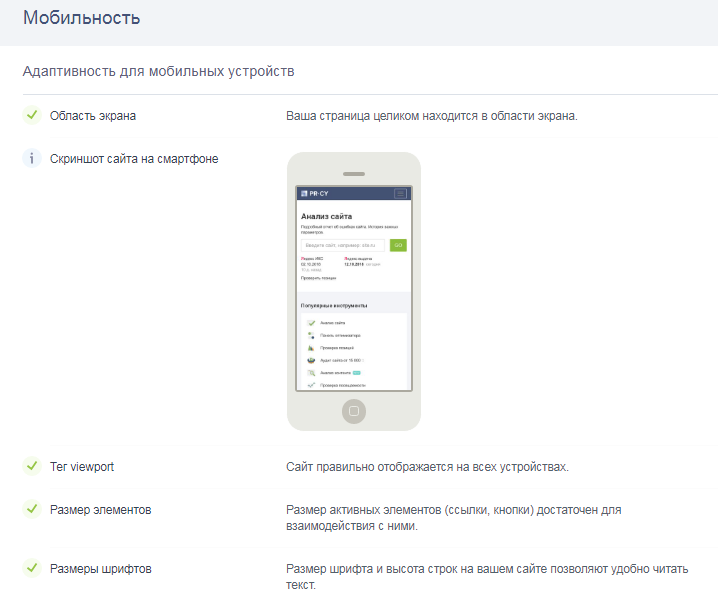
Как узнать, насколько хорошо оптимизирован сайт для мобильных устройств?
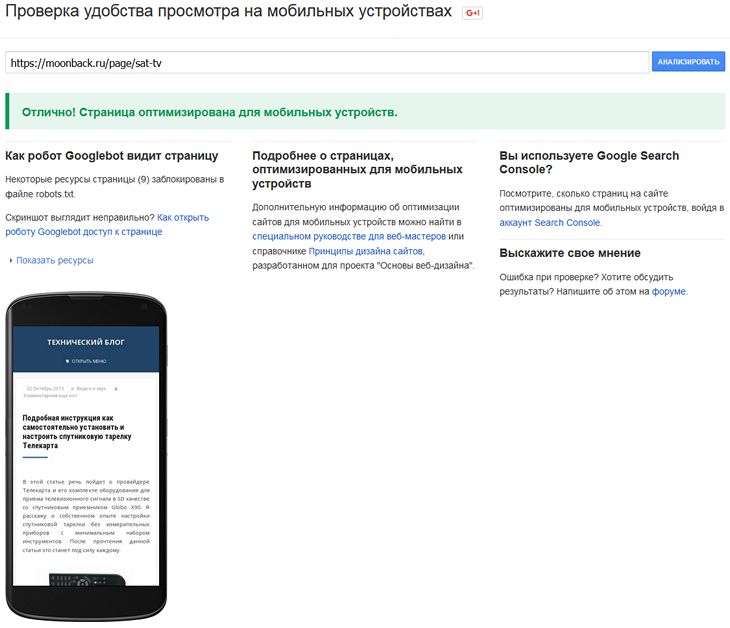
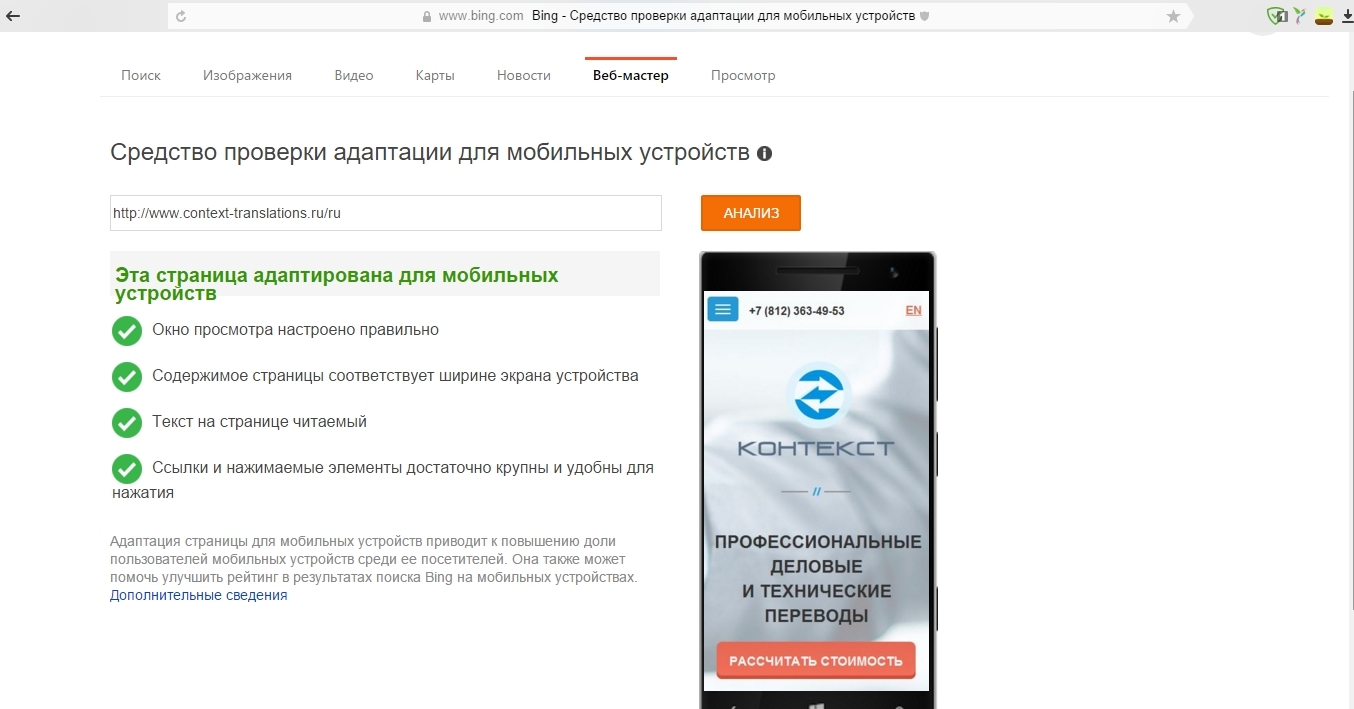
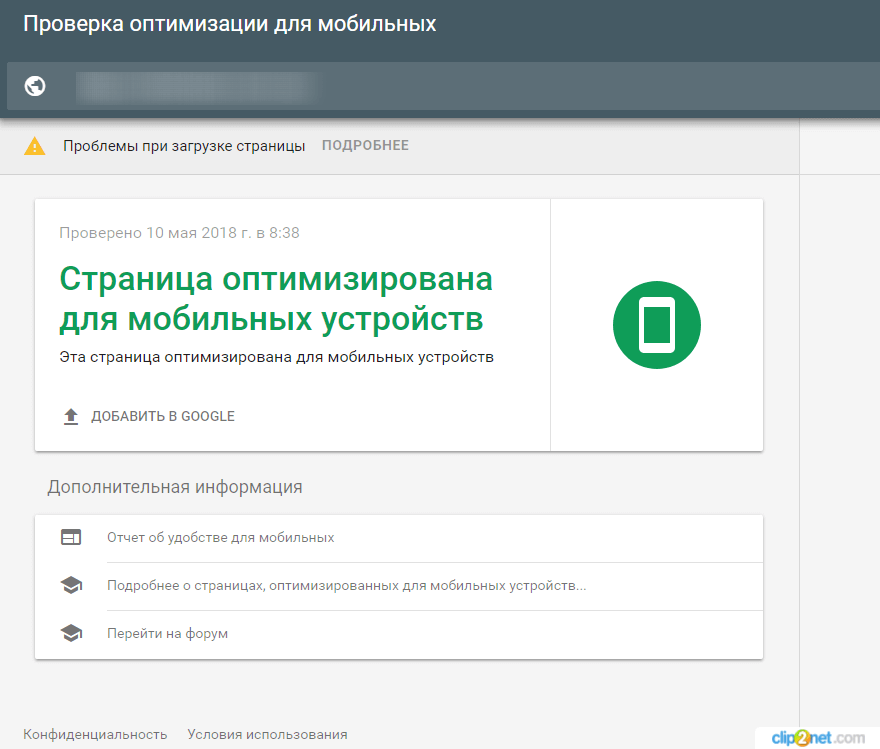
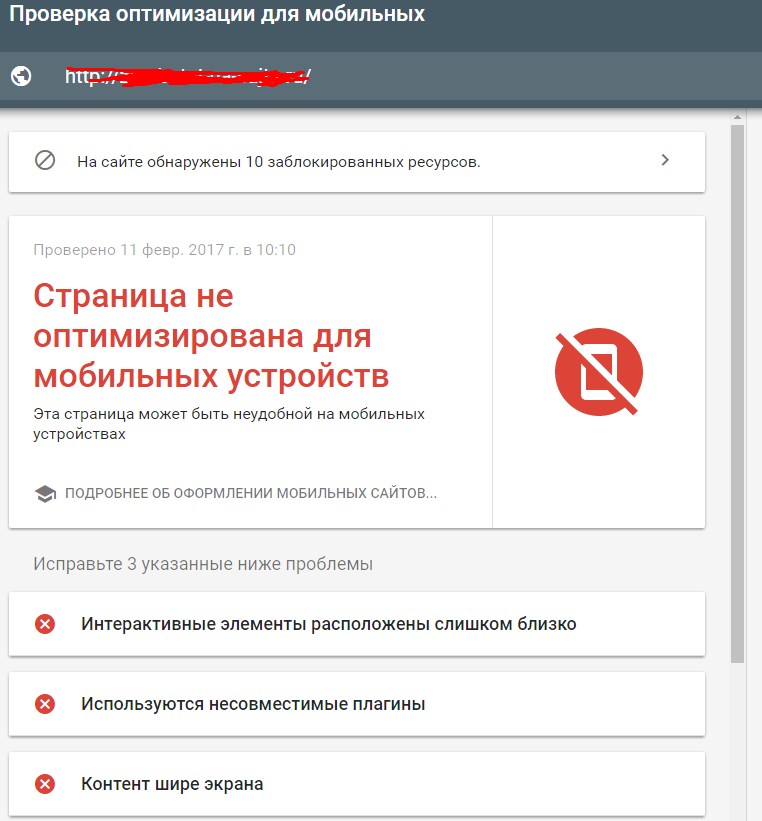
Для этого в инструментах Google есть сервис Mobile-Friendly Test. Введите на странице адрес вашего сайта, и сервис начнет проверку и выдаст результат, насколько удобно пользоваться вашим сайтов с мобильного.
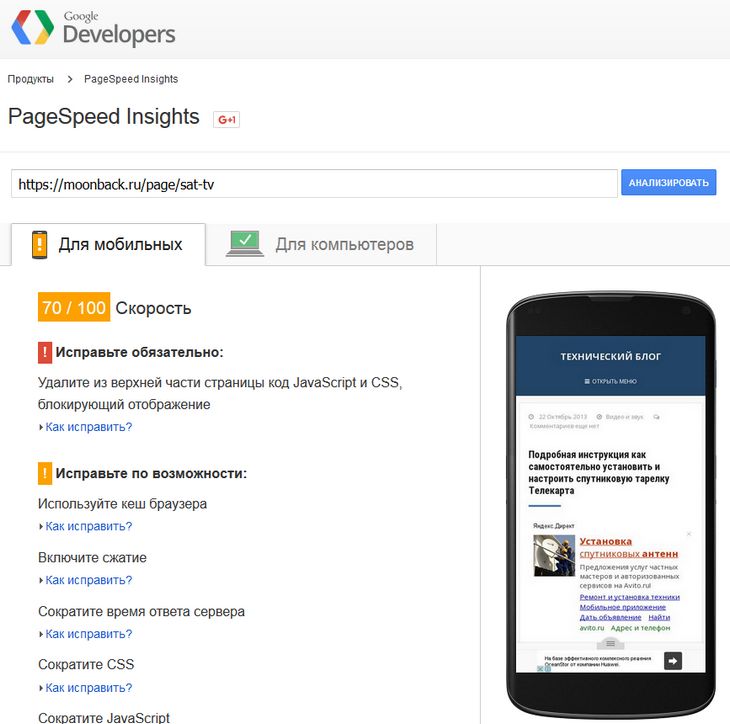
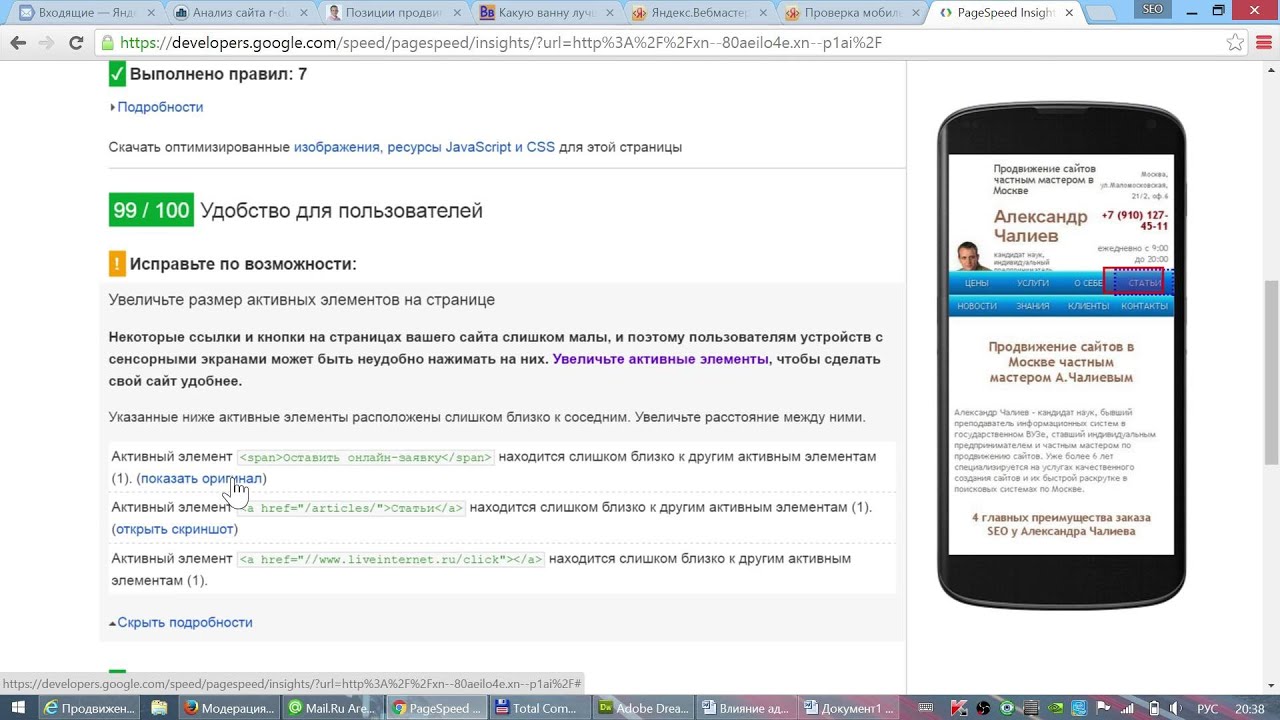
Как проверить скорость загрузки сайта? С помощью Google PageSpeed Insights можно увидеть, насколько быстро сайт грузится, узнать его производительность и определить слабые стороны для дальнейшего повышения эффективности.
При разработке сайта лучше придерживаться метода Mobile First, создавая адаптированный вариант сайта со всем необходимым функционалом.
Правильно оптимизированная версия веб-сайта должна иметь такие характеристики:
- Удобная, интуитивно понятная навигация, хорошо визуализированная на любом мобильном устройстве с разным разрешением
- Отсутствие горизонтального скроллинга
- Минимизированный код
- Оптимальные формы для облегчения конверсионных действий
- Структурированная подача текстовой и графической информации
- Форматирование контента для облегчения восприятия
- Высокая скорость загрузки сайта. В идеале до 3 секунд, иначе есть вероятность, что пользователь устанет ждать и закроет страницу, не дождавшись загрузки
- Карта сайта
- Соблюдение принципов SEO при подготовке контента
- Адаптивность видео и изображений под разное разрешение
- Автоматический набор номера по клику на контактном телефоне
Отдельного внимания требует тестирование!
Мобильную версию сайта необходимо проверить на всех портативных устройствах. Это касается не только телефонов, но и планшетов, десктопов. На одном из них сайт может отображаться вполне нормально, а на другом выдавать ошибку 404, что не может не огорчить пользователя.
Это касается не только телефонов, но и планшетов, десктопов. На одном из них сайт может отображаться вполне нормально, а на другом выдавать ошибку 404, что не может не огорчить пользователя.
Как быстро адаптировать сайт под мобильные устройства?
Есть два основных подхода, которые можно применить для адаптации своего сайта для мобильных гаджетов.
Отдельная версия сайта под мобильные телефоны
Мобильная версия сайта с дальнейшим размещением на субдомене – более затратный вариант, но именно его разработчики рекомендуют внедрять для крупных интернет- ресурсов. Например, для социальных сетей, каталогов, больших интернет-магазинов. SEO-оптимизация и изменения на двух версиях делаются индивидуально для каждого ресурса. Этот вариант разработки подойдет тем, у кого уже есть готовый сайт, но он не оптимизирован для гаджетов.
Преимущества отдельной мобильной версии сайта:
- Макет сайта для мобильных устройств имеет упрощенный дизайн с основными элементами без перегруженности небольших экранов
- Содержит те же страницы, что и основная версия
- Сайт не содержит вторичной информации, имеет оптимизированную версию оформления покупки
Как оптимизировать сайт для лучшей работы на мобильных телефонах?
Для владельцев сайтов, созданных на базе таких систем управления содержимым сайтов как WordPress, Drupal, Joomla, компании разработчики предлагают набор плагинов и адаптивных тем, которые позволят без знаний разработки оптимизировать ваш сайт под мобильные версии.
Заключение
Оптимизация сайта для мобильных устройств – это необходимость, которая напрямую влияет на ранжирование и выдачу сайта в поисковых системах. Качественно оптимизированный сайт под гаджеты увеличивает не только трафик потенциальных клиентов, но и рост конверсий за счет быстроты загрузки сайта, удобной навигации, упрощенных электронных форм и эффективной для мобильных устройств визуальной оптимизации контента.
Если вы хотите, чтобы мы посмотрели на ваш сайт и дали оценку или вам нужна помощь в оптимизации сайта – напишите нам, мы будем рады помочь.
Share:
Link copied !!!Tags:
Предыдущие статьиDedicated Development Team for Mobile and Web Solutions
All
Must Know
How Fintech is changing the banking sector
All
Must Know
Trends
Blockchain: Data Protection Solutions
All
Must Know
Trends
Подпишитесь на нашу рассылку
Получайте статьи прямо на e-mail
Помните: для этого контента требуется JavaScript.
Как проверить интерфейс мобильной версии сайта
Хотите обсудить проект?
Как проверить интерфейс мобильной версии сайта
Время чтения: 2 минутыНа сегодняшний день около 50% трафика на сайты идёт с мобильных телефонов и около 30% транзакций совершается также с мобайла.
Все мы вроде бы знаем эту статистику и понимаем, насколько важна корректная работа сайта на телефонах, но почему-то часто забываем об этом, когда разрабатываем пути повышения эффективности продаж.
На что нужно обратить внимание перед проверкой отображения сайта на разных устройствах?
Мы рекомендуем посмотреть отчёт в Google Analytics «Аудитория> Мобильные устройства», в котором вы увидите статистику по мобильным устройствам посетителей вашего сайта:
Проанализировав поведенческие показатели трафика и коэффициент конверсии с различных моделей телефонов, вы поймёте, на какие из них стоит обратить внимание в первую очередь.
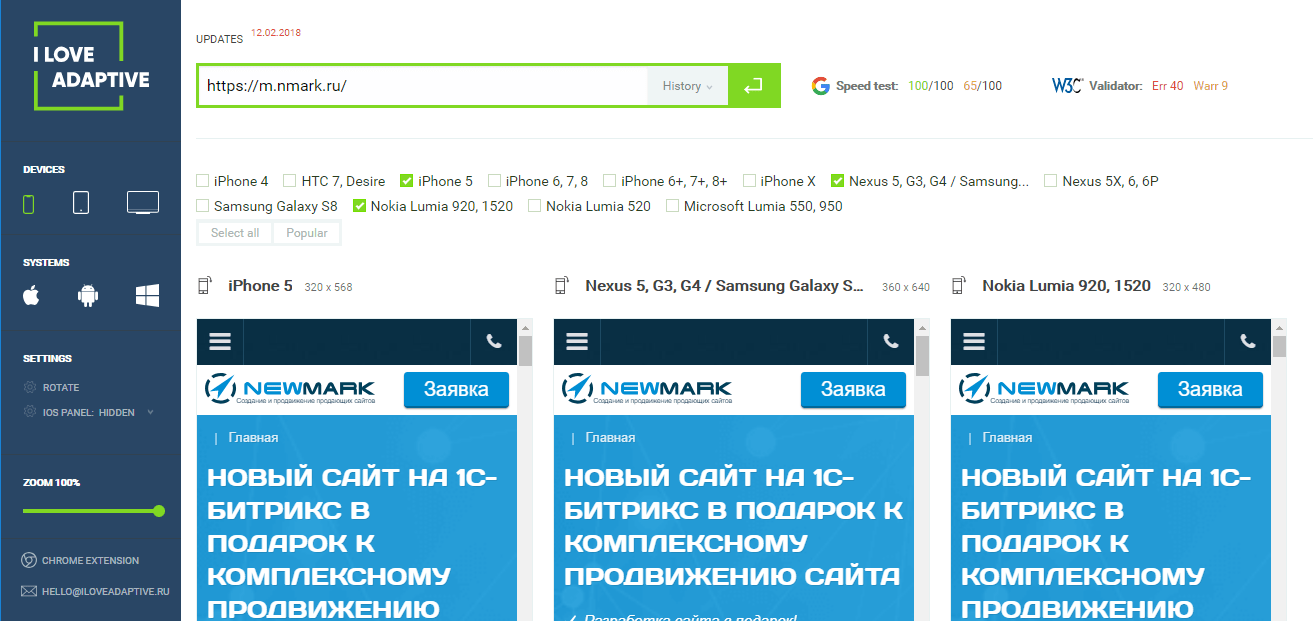
Как проверить адаптивность сайта под различные мобильные устройства?
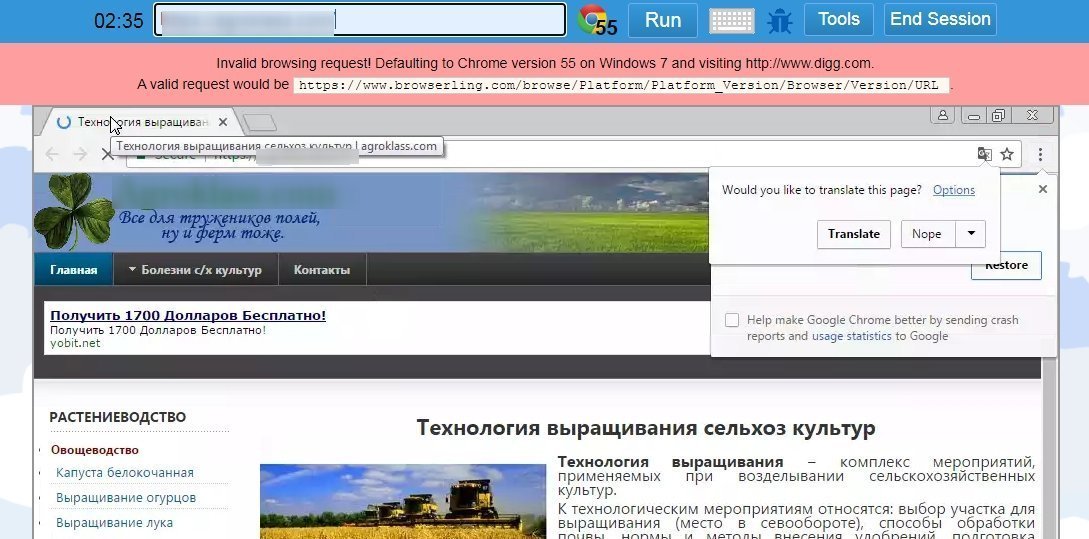
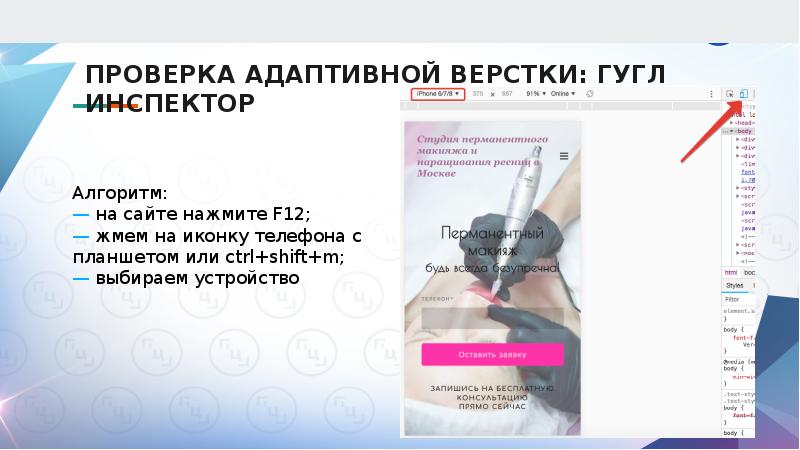
Для этого существуют специальные программы, онлайн-сервисы и расширения для браузеров. Но один из самых доступных и быстрых вариантов проверки отображения сайта на смартфорнах и планшетах — это эмулятор устройств в браузере Google Chrome. Для того, чтобы воспользоваться эмулятором:
- Откройте свой сайт в браузере Chrome
- Нажмите правой кнопкой мыши на экране и выберите «Просмотреть код»
- Кликните на значок девайсов
- Выберите нужную модель устройства
Что важно?
На первом экране должна находиться ключевая информация — кто вы и что предлагаете, а также кнопка призыва к действию (напр., «Купить»).
Помните: если ваш сайт плохо адаптирован под популярные мобильные устройства, скорее всего вы теряете деньги! Поэтому срочно проверяйте и исправляйте, если необходимо.
Есть вопросы по статье? — Задайте их нам, мы с радостью ответим Вам!
Читайте также:
Целевая аудитория: иллюзии бизнеса и реальность жизни
Целевая аудитория…
Очевидно, нарвусь на гнев бизнесменов, но констатирую факт, что большинство бизнеса не знает свою целевую аудиторию!
Стандартный вопрос при знакомстве и изучении нового проекта — кто ваша целевая аудитория? Получаем в большинстве случаев тираду, что и те, и вот эти, и такие, и вот такие… А кто конечный потребитель? Тут иногда бывает пауза.
 .! (И это радует). Но часто эта длинная тирада повторяется, ибо мало кто понимает разницу между ЦА и потребителем. И когда эту всю инфу свести воедино, то получается полная каша, и понять со слов бизнеса, кто конкретно является целевой аудиторией невозможно.
.! (И это радует). Но часто эта длинная тирада повторяется, ибо мало кто понимает разницу между ЦА и потребителем. И когда эту всю инфу свести воедино, то получается полная каша, и понять со слов бизнеса, кто конкретно является целевой аудиторией невозможно.Таргетированная реклама: о чем следует помнить предпринимателю?
Как работать с агентством интернет-рекламы
Интернет-реклама: инхаус специалист или агентство на аутсорсе?
Интернет-реклама: инхаус специалист или рекламное агентство на аутсорсе?
Смешные и не очень мифы о маркетинге и рекламе
Смешные и не очень мифы о маркетинге и рекламе в интернете.

Анатомия продающего сайта: как добиться высокой конверсии?
Что нужно учесть при создании своего сайта, чтобы получать высокий результат в виде продаж, и тратить на рекламу минимальный бюджет.
Проверьте свой адаптивный веб-дизайн с помощью нового бесплатного инструмента Google
Вот быстрый и простой способ протестировать адаптивный дизайн.
Адаптивный веб-дизайн больше не является необязательным дополнением. Если вы хотите, чтобы ваш сайт или приложение охватывало максимально возможную аудиторию, вам нужно убедиться, что он так же хорошо выглядит на Android телефон, как на iPad Pro или массивном настольном мониторе.
Что прекрасно в теории; однако не существует реального универсального решения для адаптивного дизайна, а это означает, что запуск адаптивного сайта может быть чем-то вроде выстрела в темноте. Кто может позволить себе тестирование на всех мыслимых устройствах?
Вы можете просматривать один и тот же сайт в различных размерах и ориентацияхКонечно, помощь доступна. Руководство Google по материальному дизайну — это отличное хранилище информации по темам адаптивного дизайна, таким как точки останова, адаптивные сетки, поведение поверхности и шаблоны пользовательского интерфейса, и помимо теории у Google теперь есть способ помочь вам проверить, все ли работает.
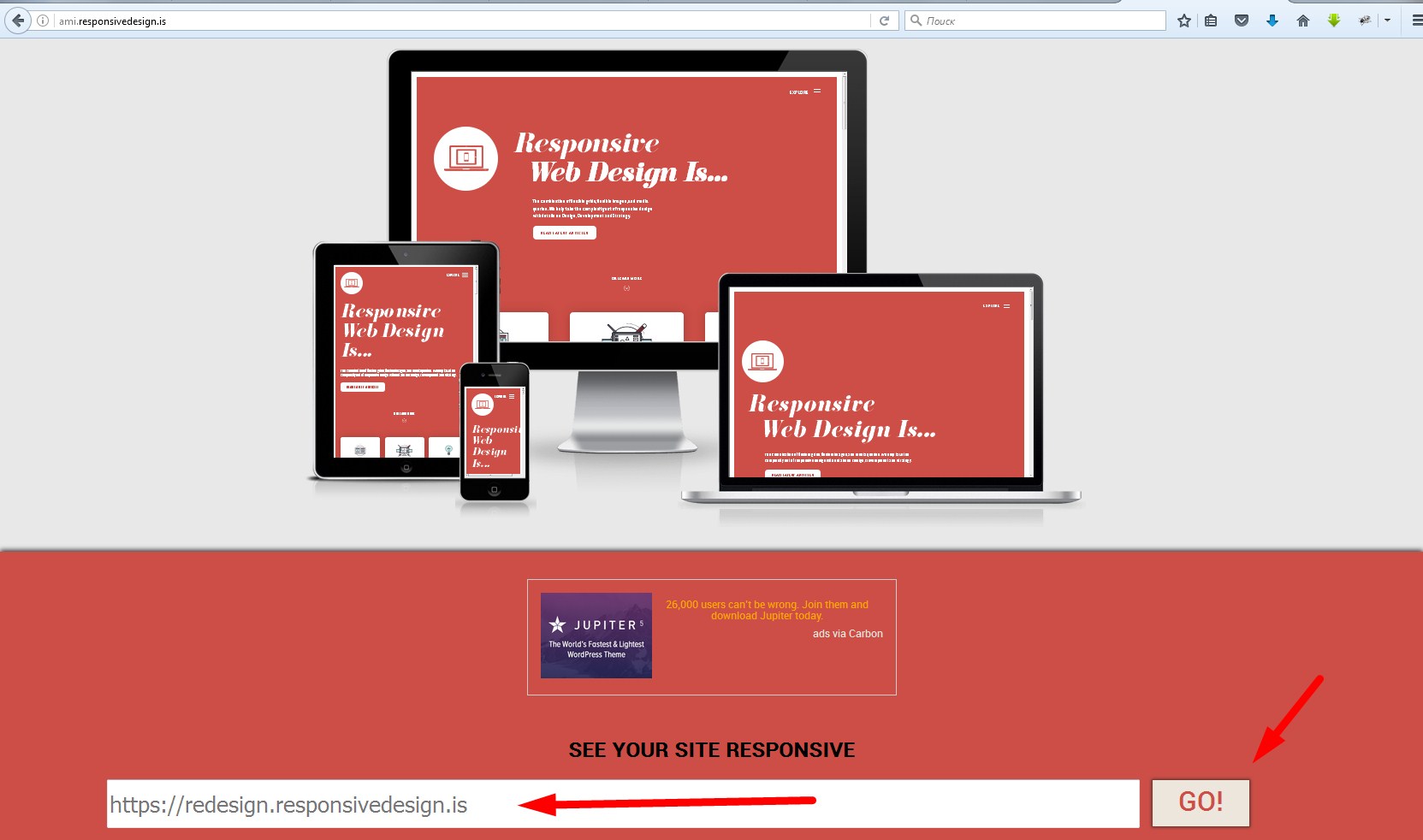
Resizer — это простой и блестящий сайт для тестирования адаптивного дизайна. Вы можете просто ввести URL-адрес своего сайта и посмотреть, как он выглядит на самых распространенных разрешениях и ориентациях настольных компьютеров и мобильных устройств, от телефона в портретном режиме до широкоэкранных HD-мониторов.
Вы можете просто ввести URL-адрес своего сайта и посмотреть, как он выглядит на самых распространенных разрешениях и ориентациях настольных компьютеров и мобильных устройств, от телефона в портретном режиме до широкоэкранных HD-мониторов.
Вы можете мгновенно переключаться между различными представлениями, что позволяет легко увидеть, как разные пользователи просматривают ваш сайт, и выявить любые проблемы в адаптивном дизайне.
А если вам нужно немного вдохновения, Google включил пару демонстраций с Resizer, которые демонстрируют возможности адаптивного дизайна: нажмите на его адресную строку и вместо того, чтобы вводить URL-адрес, выберите в раскрывающемся списке либо Pesto, либо Shrine. вниз.
Resizer включает два демо-приложения для демонстрации потенциала адаптивного дизайна Pesto — приложение-рецепт, демонстрирующее несколько адаптивных шаблонов с использованием списка сетки, который перекомпоновывается в зависимости от размера экрана, а Shrine — приложение для покупок, использующее другой тип адаптивной сетки. список, который изменяет шаблоны навигации в зависимости от размера экрана, а не просто масштабирует.
список, который изменяет шаблоны навигации в зависимости от размера экрана, а не просто масштабирует.
Приложение Resizer теперь можно использовать бесплатно, и это всего лишь один из ресурсов Google для веб-дизайна. Вы можете найти больше здесь.
Нравится? Прочтите это!
- Откройте для себя лучшее программное обеспечение для пользовательского тестирования
- Прочтите наше пошаговое руководство для пользователей
- Лучшие расширения Chrome для дизайнеров и разработчиков
- Бесплатные темы WordPress для создания блогов, портфолио и многого другого!
- Выберите конструктор сайтов с этими лучшими инструментами
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь и получите неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро0028
Уже есть учетная запись? Войдите здесь*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Ежедневные новости дизайна, обзоры, практические советы и многое другое, выбранное редакторами.
Джим Макколи — писатель, исполнитель и кошатник, который начал профессионально писать еще в 1995 году для журнала PC Format и с тех пор освещает темы, связанные с технологиями, будь то аппаратное обеспечение, программное обеспечение или видеоигры. Случайный звонок в 2005 году привел к тому, что Джим возглавил веб-сайт Computer Arts и развил интерес к миру графического дизайна, что в конечном итоге привело к переходу в недавно запущенный Creative Bloq в 2012 году. Сейчас Джим работает внештатным писателем. для таких сайтов, как Creative Bloq, T3 и PetsRadar, специализирующихся на дизайне, технологиях, велнесе и кошках, время от времени устраивая пантомимы и уличные представления в Бате, а также создавая плакаты для местной театральной труппы.
Тестирование лучшего адаптивного веб-сайта в Google Chrome — SitePoint
Дизайн и UX
- Адаптивный веб-дизайн
Поделиться
Является ли ваш сайт мобильным? посуда? Это действительно отзывчиво? Если это не так, по данным eMarketer, в этом году ожидается более 1,75 миллиарда пользователей смартфонов. К 2017 году глобальное проникновение мобильных телефонов вырастет до 69,4% населения.
Я знаю: вы уже слышали песнопения; интернет есть везде; в следующем году интернет можно будет смотреть только на мобильном устройстве; настольные компьютеры уходят по пути динозавров…
А если серьезно, то и происходит! Нравится вам это или нет, но если вы не присоединитесь к побеждающей стороне, сайт, в который вы так много вложили, вскоре может иметь очень ограниченную аудиторию.
Но дальше все усложняется, так как нет единого мобильного ландшафта. С недавним выпуском iPhone 6 и 6 Plus существует не менее 46 конкурирующих устройств, все с разными разрешениями и аппаратными возможностями. И в дополнение к этому, есть скорость сети, с которой нужно бороться.
В то время как на настольном компьютере вы можете думать только о скорости Wi-Fi или DSL, с мобильными телефонами есть все разные скорости передачи данных по сети, а именно: GPRS , EDGE , 3G и LTE (4G ) .
Хотя вы можете создать сайт с поддержкой мобильных устройств, можете ли вы создать сайт, который будет работать с таким широким спектром устройств, который также будет хорошо работать при разных скоростях передачи данных?
Теперь я хочу показать вам два простых инструмента; инструменты, которые могут помочь вам реагировать на наиболее распространенные устройства и скорости и оставаться в курсе проблем разработки, пока ваш сайт не станет идеальным. Начнем с первого.
Мобильная эмуляция в Google Chrome
С выпуском Chrome 32 был добавлен новый инструмент разработчика — мобильная эмуляция . Этот инструмент — настоящая находка для отладки мобильных и адаптивных дизайнов.
Если он еще не открыт, откройте его одним из следующих способов:
- Нажмите F12 (или Cmd+Alt+l на Mac)
- Нажмите Инструменты разработчика под View -> Developer
- Щелкните правой кнопкой мыши в любом месте веб-сайта и выберите 9.
 0027 Осмотр элемента
0027 Осмотр элемента
В верхней части окна инструментов разработчика вы увидите новый значок, который выглядит как мобильный телефон. Нажмите на нее, и режим мобильной эмуляции будет включен для сайта, на котором вы сейчас находитесь, как вы можете видеть на снимке экрана ниже.
Вы можете видеть, что доступны обычные инструменты разработчика, но есть ряд дополнительных опций, и сайт был создан для имитации мобильного устройства, в данном случае iPhone 6 Plus. Теперь давайте рассмотрим это подробнее.
Конфигурация устройства
В левом верхнем углу находится конфигурация устройства, позволяющая выбрать одно из 46 мобильных устройств для эмуляции. Под списком устройств вы можете увидеть параметры:
- Разрешение экрана
- Поворот дисплея между альбомной и портретной
- Установить соотношение пикселей устройства
- Установите дисплей в пределах видимой области просмотра или отобразите его
в полном размере
Конфигурация сети
Далее синим цветом показана конфигурация сети. Там вы можете установить скорость сети, от автономной до без дросселирования. Это поможет вам увидеть, насколько быстро или медленно будет загружаться ваш сайт в зависимости от скорости сети, в которой находится пользователь.
Там вы можете установить скорость сети, от автономной до без дросселирования. Это поможет вам увидеть, насколько быстро или медленно будет загружаться ваш сайт в зависимости от скорости сети, в которой находится пользователь.
В разделе «сеть» вы можете вручную установить пользовательский агент. Это поможет вам увидеть, как ваш сайт будет реагировать.
Точки останова
Что насчет этих точек останова? Инструмент автоматически обнаружит все точки останова, которые вы установили в CSS, и предоставит ссылку на каждую из них. Вы можете видеть на изображении ниже, что он обнаружил 6. Нажав на каждый из них, вы можете увидеть, как страница отображается в каждом из них.
Один пункт о строках User-Agent; если вы не хотите устанавливать их вручную, вам не нужно этого делать. Нажав escape на клавиатуре, вы можете открыть дополнительные параметры конфигурации и выбрать из списка предустановленных пользовательских агентов для подделки.
В дополнение к этому, вы также можете эмулировать датчики аппаратных устройств, в том числе сенсорный ввод , геолокацию и акселерометр .
Расширение Usersnap
Благодаря всем возможностям настройки, которые предоставляет эта новая версия, проектирование для мобильных устройств стало намного проще. Но это не конец истории.
Одно дело видеть, как сайт отображается в разных условиях, но как вы делитесь результатами со своими разработчиками и дизайнерами?
Расширение Usersnap для Chrome хорошо интегрируется с этим новым дополнением к инструментам разработчика Chrome. Вы можете взять аннотацию экрана и возможность создания отчетов, с которыми вы будете знакомы, если вы когда-либо использовали виджет Usersnap, и применить его к своим сеансам проектирования с помощью подключаемого модуля эмуляции мобильных устройств.
Если у вас его еще нет, установите его из Интернет-магазина Chrome. После установки вы увидите значок Usersnap на панели инструментов Chrome. При первом использовании появится небольшое приглашение, указывающее, что вам нужно настроить его.
Нажмите «ОК», и после входа в Usersnap вы попадете на страницу конфигурации инструмента. Внизу страницы, как показано ниже, вы увидите список ваших проектов.
Внизу страницы, как показано ниже, вы увидите список ваших проектов.
Выберите нужный из списка и нажмите Select Project . После этого вы готовы использовать расширение. Возвращаясь к плагину мобильной эмуляции, я заметил, что когда страница достигает точки останова в 768 пикселей, она перестает правильно отображаться.
Итак, я хочу, чтобы моя команда узнала об этом, чтобы я мог это исправить. Нажатие на кнопку Usersnap открывает то, что я видел на сайте в редакторе Usersnap, где у меня есть все обычные доступные функции. могу добавить комментарий , выделение , примечание , затемнение , линейка и рисование на экране .
На снимке экрана выше вы можете видеть, что я сделал несколько аннотаций для своей команды, чтобы сообщить им, как выглядит сайт, и что необходимо внести некоторые изменения, чтобы сайт правильно отображался на мобильном устройстве. Теперь у вас есть еще больше гибкости и контроля, чем когда-либо прежде, для проектирования, разработки и отладки отличных веб-сайтов и приложений.