Настройка адаптивности под мобильные устройства с Google mobile-friendly
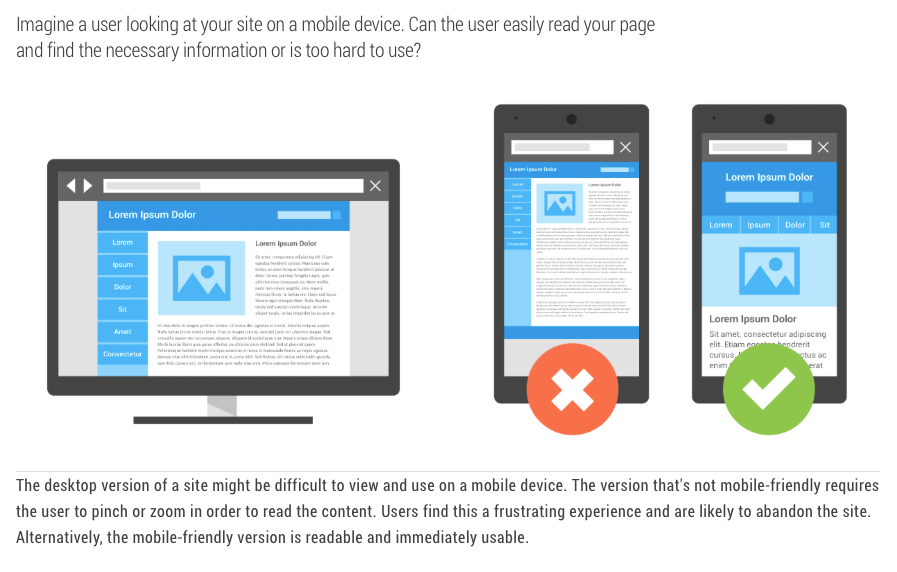
Адаптивность под мобильные устройства важна вне зависимости от тематики и функциональности веб-ресурса. Большинство из нас сталкивалось с неудобствами пользования различными интернет-ресурсами через планшет или смартфон по причине отсутствия в них адаптивности. Мелкий шрифт, частично скрывающийся за границами экрана контент или вся страница, перекрывающие друг друга элементы – это классика для множества сайтов.
Но даже при соблюдении правил адаптивного дизайна нужно понимать, что сайт посещают не только люди, но и роботы поисковых систем. И как ни странно, для этих неэмоциональных машин тоже важен данный показатель. Способность оценить, удобен ли сайт для просмотра на различных устройствах, дает возможность поисковой системе делать определенные выводы, что вполне может повлиять на ранжирование в поисковой выдаче – как позитивно, так и негативно.
Так как поисковые роботы смотрят и оценивают страницы ресурса не привычными для нас глазами, а по средствам загрузки и анализа кода страниц, они вполне могут увидеть и понять намного больше, чем представлено в визуальной части. Но, чтобы обеспечить корректное восприятие, необходимо правильно настроить файл robots.txt. Если вы не знаете, что это за файл такой и для чего предназначен, рекомендую прежде ознакомиться с этой статьей в нашем блоге. Очень важна именно индивидуальная настройка robots.txt под конкретный сайт. Таким образом, можно добиться корректного восприятия контента поисковыми системами.
Но, чтобы обеспечить корректное восприятие, необходимо правильно настроить файл robots.txt. Если вы не знаете, что это за файл такой и для чего предназначен, рекомендую прежде ознакомиться с этой статьей в нашем блоге. Очень важна именно индивидуальная настройка robots.txt под конкретный сайт. Таким образом, можно добиться корректного восприятия контента поисковыми системами.
Для максимально правильной настройки robots.txt для поискового робота Googlebot более опытными веб-мастерами и SEO-специалистами используется сервис Google Mobile-friendly.
Google Mobile-friendly: что это?
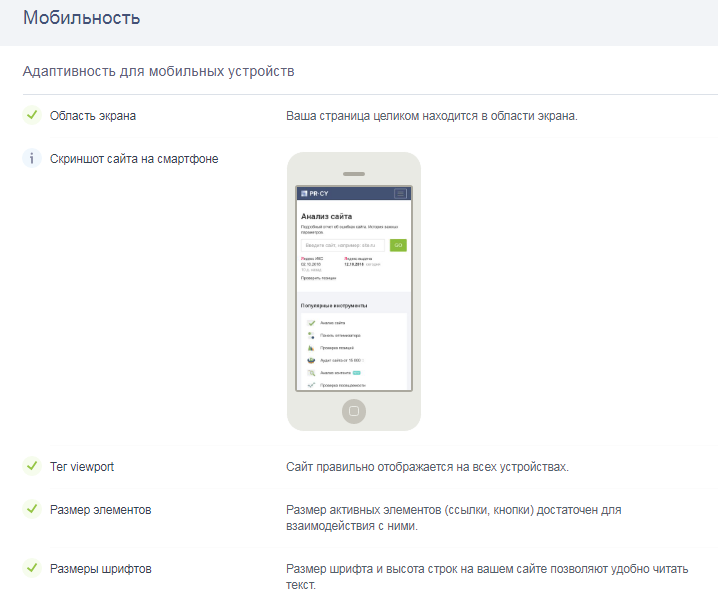
Представленный компанией Google инструмент для веб-разработчиков помогает определить, пригодна ли адаптивность сайта для отображения на мобильных устройствах и корректно ли ее воспринимает поисковый робот Googlebot.
Страница сервиса находится по адресу: https://search.google.com/test/mobile-friendly.
Максимально простой в использовании – достаточно лишь вставить ссылку на страницу тестируемого ресурса и нажать кнопку «Проверить страницу».
После недолгого ожидания получаем результат. Тут стоит заметить, что результат проверки для каждого сайта будет индивидуален, даже для отдельных страниц в рамках одного сайта. Поэтому желательно, кроме главной, проверить страницу категорий, товара, статьи и т. п.
Как пользоваться Mobile-friendly
Рассмотрим основные моменты в использовании сервиса на примере не адаптированного сайта.
Интерфейс поделен на две части. Слева итог проверки, в данном случае – неутешительный вердикт о том, что страница не оптимизирована для мобильных устройств, а ниже список проблем, которые требуется исправить.
В данном случае необходимо увеличить шрифт до рекомендуемых 14pt, увеличить отступы между плотно расположенными элементами страницы (пункты меню, кнопки и т.п.) и обязательно добавить мета-тег viewport между <head> и </head>, пример: <meta name=»viewport» content=»width=device-width, initial-scale=1.0″>. Но нужно понимать, в этом случае приведенные рекомендации – не универсальный рецепт для любого сайта, настройка адаптивности должна быть индивидуальной.
Продолжим. Справа представление о том, как видит анализируемую страницу Googlebot. Здесь два режима: «Скриншот» – визуальное представление и «HTML» – полученный код страницы позволяет понять, актуальную ли версию страницы получает поисковый робот.
Вернемся к левой части, помимо вышесказанного, в самом верху есть кнопка «Подробнее» – открывает отчет о проверке.
По различным причинам робот Googlebot может получить страницу не полностью. Сперва необходимо обратить внимание на колонку «Ресурс», так как проблема может находиться не только на проверяемом сайте, но и на стороннем. Чаще всего это различные скрипты (счетчики метрики, кнопки соц. сетей и т. п.), CDN-сервисы и прочие ресурсы.
К сожалению, повлиять самостоятельно на такой род ошибок не удастся, разве что попытаться связаться с администратором ресурса и попросить принять необходимые меры по исправлению. Мы же рассмотрим исправление ошибок на стороне своего сайта.
Исправление ошибки «Роботу Googlebot заблокирован доступ к файлу»
Решение проблемы рассмотрим на примере заведомо корректно настроенного User-agent: *
Тут все просто: необходимо открыть файл robots. txt в текстовом редакторе, добавить юзер-агента для поискового робота Google: User-agent: Googlebot. Скопировать все директивы Disallow у User-agent: * и вставить для User-agent: Googlebot.
txt в текстовом редакторе, добавить юзер-агента для поискового робота Google: User-agent: Googlebot. Скопировать все директивы Disallow у User-agent: * и вставить для User-agent: Googlebot.
Для поискового робота Googlebot добавить директивы Allow, открывающие доступ к ресурсам с данной ошибкой.
Пример:
Исправление «Ошибка перенаправления»
Происходит, как правило, когда ресурс, на который направляет ссылка (изображение, скрипт, файл), пытается произвести редирект, но Googlebot может неправильно это интерпретировать или просто отказаться его исполнять. Например, веб-сайт работает по защищенному протоколу безопасности https, но в ссылке указан – http.
Чтобы убедиться в предположении, стоит воспользоваться любым сервисом по проверке ответа сервера и проанализировать проблемную ссылку, после чего найти ее у себя на сайте и исправить согласно конечному редиректу. Или связаться с администратором ссылаемого ресурса и попробовать решить проблему совместно.
Исправление «Другая ошибка» в Mobile-friendly
Эта ошибка часто встречается даже на хорошо оптимизированных сайтах. Причины появления таких ошибок бывают различными. Это может быть ограничением отдачи контента поисковику на стороне сайта или сервера, либо внутренним лимитом на загрузку контента на стороне Googlebot. Как вариант, можно вставить ссылку на проверяемую страницу в поле поисковика Google и открыть сохраненную копию.
Причины появления таких ошибок бывают различными. Это может быть ограничением отдачи контента поисковику на стороне сайта или сервера, либо внутренним лимитом на загрузку контента на стороне Googlebot. Как вариант, можно вставить ссылку на проверяемую страницу в поле поисковика Google и открыть сохраненную копию.
Если проблемный контент отображается в сохраненной странице, то беспокоиться тут не о чем, так как поисковик его видит. В ином случае стоит связаться со своим хостинг-провайдером, описать суть проблемы и попытаться совместно ее решить.
Заключение
Инструмент Mobile-friendly от компании Google – отличный помощник веб-мастера или SEO-специалиста. Ранее он был частью интерфейса Google Webmaster, но обрел самостоятельность и успешно помогает в настройке оптимизации сайта.
Знайте, что если вам необходима профессиональная помощь в проведении адаптации и оптимизации своего интернет-ресурса, вы можете обратиться к нам за помощью.
Адаптивность сайта: почему так важна, и как её проверить
Автор Алексей На чтение 5 мин Просмотров 684 Опубликовано Обновлено
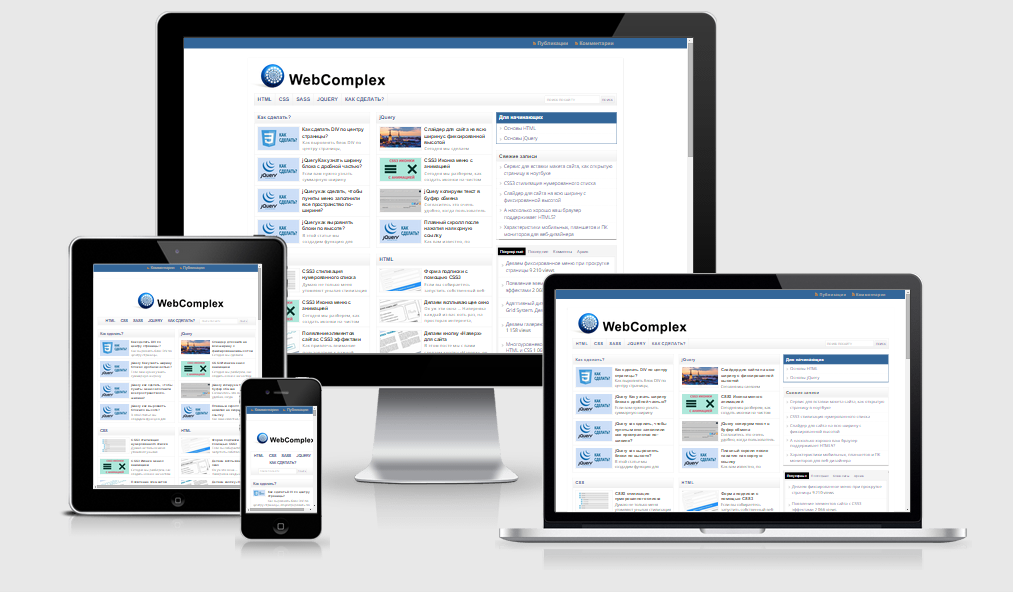
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Web ресурс должен хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка.
Содержание
- Что такое адаптивность сайта?
- Почему важен адаптивный дизайн
- Фактор юзабилити
- SEO фактор
- Адаптивный дизайн или мобильная версия?
- Инструменты для проверки адаптивности сайта
- Mobile Friendly Test
- Яндекс.Вебмастер
- Google Search Console
- Отмечаем проблемы с адаптивностью сайта в отчетах веб-аналитики
- I love adaptive
- Firefox Developer Edition
Что такое адаптивность сайта?
Адаптивность — это способность сайта «подстраиваться» под различные размеры экрана пользовательского устройства. Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах.
Почему важен адаптивный дизайн
Сейчас более 60% пользователей (по данным Яндекс Радар) посещают сайты с гаджетов: планшетов, смартфонов.
И их доля постоянно растет, ведь это удобно: серфить по сети, находясь в любой точке (где есть интернет) — лежа на диване, на улице, в метро и транспорте. Игнорировать потребности мобильной аудитории нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Фактор юзабилити
Современные пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным web ресурсом. Чем удобнее сайт — тем дольше на нем задерживаются и туда чаще возвращаются.
Судите сами, останетесь ли вы на страничке, когда на экране отображается лишь ее часть, а отдельные элементы дизайна «наползают» друг на друга? Это мешает, а иногда и не дает воспринимать информацию. Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
SEO фактор
С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index. Это означает, что гугл в первую очередь анализирует контент, который отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, от сюда вытекает: приоритет отдается именно адаптивным ресурсам. Yandex к стати тоже учитывает Mobile-first.
Если сайт, не адаптированный под мобильные устройства с небольшим экраном (от 320 px), неизбежно теряет мобильный трафик из поисковых систем.
Адаптивность — один из прямых факторов ранжирования. Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
Адаптивный дизайн или мобильная версия?
Адаптивная верстка намного приоритетнее в плане SEO — т. к. это один сайт, под разные типы устройств. Да и в плане администрирования сайта проще управлять одним чем двумя, ведь мобильная версия сайта — это по сути, отдельный сайт (не всегда конечно, но все же), который создается специально для отображения на маленьких экранах.
к. это один сайт, под разные типы устройств. Да и в плане администрирования сайта проще управлять одним чем двумя, ведь мобильная версия сайта — это по сути, отдельный сайт (не всегда конечно, но все же), который создается специально для отображения на маленьких экранах.
Инструменты для проверки адаптивности сайта
Mobile Friendly Test
Mobile Friendly Test — простейший инструмент от Google. Укажите страницу любого сайта и если она не оптимизирована, сервис подскажет, в чем именно проблема (мелкий шрифт, не задано значение тега viewport и др.).
Яндекс.Вебмастер
В Яндекс.Вебмастер есть подобный инструмент, но им нельзя проверить чужие сайты. Только страницы с ресурсов, подтвержденных и добавленных вами в Вебмастер. И он тоже не проверяет разные браузеры, операционные системы и устройства.
Google Search Console
Если ваш сайт добавлен в Google Search Console, то вы можете посмотреть все не удобные страницы с мобильных устройств.
Отмечаем проблемы с адаптивностью сайта в отчетах веб-аналитики
В Яндекс.Метрика можно увидеть проблемы с адаптивностью сайта с помощью отчетов группы «Технологии». К примеру, идем в «Браузеры» и видим большое количество отказов:
В Google Analytics отчеты находятся в «Аудитория» → «Технологии», а также «Аудитория» → «Мобильные устройства». Можно получить много интересных инсайтов, например, с какого устройства больше совершается конверсий (на скриншоте видно, что лидирует Apple iPhone). Главное, не слишком строго смотреть на отказы, так как в Google Analytics они показывают посещение одной страницы, не важно как долго (а не уход в течение 15 секунд, как в Яндекс.Метрике).
I love adaptive
I love adaptive — бесплатный и дружелюбный сервис для тестирования адаптивности сайта. Можно выбрать модель устройства или задать произвольный размер экрана. Во время проверки можно взаимодействовать: переходить по ссылкам, нажимать на кнопки и пр.
Так же есть adaptivator, но он мало чем отличается от Mobile Friendly Test (Google).
Firefox Developer Edition
Firefox Developer Edition — браузер настроенный специально под веб-разработчиков, у него есть режим адаптивного дизайна, который позволяет тестировать сайты на эмулируемых устройствах прямо в браузере.
Чаще всего при отладке верстки пользуюсь именно этим инструментом, а затем уже прогоняю по выше указанным сервисам и по разным сервисам кроссбраузерности.
Средство проверки адаптивного веб-сайта Google Pixel
Создание, тестирование и отладка мобильных веб-сайтов
Средство проверки адаптивного веб-сайта Google Pixel
- Тестирование области просмотра Google Pixel на локальном компьютере
- Проверка поведения отклика на Google Pixel Сравнение с Google Pixel
- Окно просмотра пикселей
Загрузить браузер LT
Протестировать с настоящим Google Pixel в облаке
- Google Pixel с ОС и браузером по вашему выбору
- Geolocation Testing anytime anywhere
- Automated web testing with appium grid
Sign up Now
Device 1
1
iPhone 12 Pro
1
iPad Pro
+ Add More
Устройство 2
2
Google Pixel
2
1024×768
+ Добавить больше
iPhone 12 Pro (1170×2532)0005
Ipad pro (2048 x 2732)
Google Pixel (1080 x 1920)
Рабочий стол 1024 x 768
Почему мой сайт не подключается? : Возможно, ваш веб-сайт не поддерживает iframe. Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser, чтобы БЕСПЛАТНО наслаждаться непрерывным адаптивным тестированием!!
Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser, чтобы БЕСПЛАТНО наслаждаться непрерывным адаптивным тестированием!!
Повысьте производительность и качество работы с помощью
Настраиваемых разрешений устройств
Создавайте и сохраняйте собственные окна просмотра устройств. Создавайте экраны мобильных устройств, планшетов и настольных компьютеров, чтобы тестировать на них веб-сайты.
Side by Side Mobile View
Нет необходимости переключаться между двумя окнами просмотра. Сравните Google Pixel с любым размером экрана одновременно с прокруткой синхронизации.
Встроенные инструменты разработчика
Используйте встроенные инструменты разработчика для отладки на экране Google Pixel. Получите отдельные DevTools для параллельных портов просмотра.
Отчет Google Lighthouse
Один раз нажмите общий отчет Google Lighthouse для области просмотра Google Pixel. Анализируйте ключевые показатели эффективности и улучшайте их.
Регистрация ошибок в один клик
Отметьте ошибку и поделитесь ею в Jira, Trello, Asana, Slack и других. Поделитесь ошибками с кратким описанием, чтобы решить их быстрее, чем когда-либо.
Network Throttling
Встроенная имитация сети для тестирования веб-сайтов на экране Google Pixel с медленными сетевыми конфигурациями от 3G до 5G.
СКАЧАТЬ LT БРАУЗЕР
Нам доверяют более 1 миллиона разработчиков и групп контроля качества0009 Samsung
- iPhone
- iPad
Часто задаваемые вопросы
Адаптивное тестирование — это тестирование UI/UX веб-сайта на разных окнах просмотра. Мобильные устройства, планшеты и ПК разных марок и ОС имеют разные разрешения, формы и размеры. Адаптивный веб-сайт или веб-приложение адаптируются ко всем этим формам, размерам и разрешениям, чтобы обеспечить наилучшее взаимодействие с пользователем.
Адаптивный веб-сайт или веб-приложение адаптируются ко всем этим формам, размерам и разрешениям, чтобы обеспечить наилучшее взаимодействие с пользователем.
Тестирование скорости отклика вашего веб-сайта в Google Pixel обеспечивает наилучшее взаимодействие с пользователем, преимущества SEO и более низкий показатель отказов для посетителей веб-сайта, пришедших из Google Pixel.
Вы можете использовать LT Browser для адаптивного тестирования в Google Pixel. Это поможет вам проверить свой сайт в более чем 50 окнах просмотра на мобильных устройствах, планшетах и ПК. На самом деле вы можете создавать свои собственные области просмотра и отлаживать свой веб-сайт в этих областях просмотра.
Зависит от устройств, которыми пользуются посетители вашего сайта. В целом мы можем рассмотреть следующее
Мобильный телефон — Iphone, серия Samsung Galaxy, телефоны OnePlus последних 2–3 лет.
Планшеты — Ipad и планшеты Samsung, выпущенные за последние 3–4 года
ПК — Ноутбуки Lenovo, Dell, Apple за последние 5 лет внешний вид на всех устройствах, включая область просмотра Google Pixel, без необходимости прокрутки, масштабирования и изменения размера.
После того, как веб-сайт отобразится так, как требуется для разрешения Google Pixel, и если пользователь получит ожидаемый пользовательский интерфейс, мы можем считать это успешным тестом на отзывчивость.
Обзоры
Home LT Browser Адаптивная проверка веб -сайтов для Google Pixel
Лучший адаптивный тестирование веб -сайтов в Google Chrome
Design & UX
- . Адаптивная веб -дизайн
. Share Share 9000 2
69 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000
Я знаю: вы уже слышали песнопения; интернет есть везде; в следующем году интернет можно будет смотреть только на мобильном устройстве; настольные компьютеры уходят по пути динозавров…
А если серьезно, вот что происходит! Нравится вам это или нет, но если вы не присоединитесь к побеждающей стороне, сайт, в который вы так много вложили, вскоре может иметь очень ограниченную аудиторию.
Но дальше все усложняется, так как нет единого мобильного ландшафта. С недавним выпуском iPhone 6 и 6 Plus существует не менее 46 конкурирующих устройств, все с разными разрешениями и аппаратными возможностями. И в дополнение к этому, есть скорость сети, с которой нужно бороться.
В то время как на настольном компьютере вы можете думать только о скорости Wi-Fi или DSL, с мобильными телефонами есть все разные скорости передачи данных по сети, а именно: GPRS , EDGE , 3G и LTE (4G ) .
Хотя вы можете создать сайт с поддержкой мобильных устройств, можете ли вы создать сайт, который будет работать с таким широким спектром устройств, который также будет хорошо работать при разных скоростях передачи данных?
Теперь я хочу показать вам два простых инструмента; инструменты, которые могут помочь вам реагировать на наиболее распространенные устройства и скорости и оставаться в курсе проблем разработки, пока ваш сайт не станет идеальным. Начнем с первого.
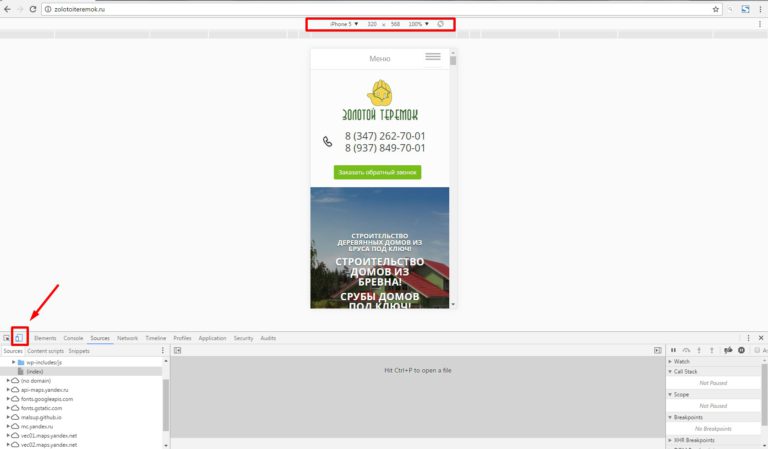
Мобильная эмуляция в Google Chrome
С выходом Chrome 32 был добавлен новый инструмент разработчика — мобильная эмуляция . Этот инструмент — настоящая находка для отладки мобильных и адаптивных дизайнов.
Если он еще не открыт, откройте его одним из следующих способов:
- Нажмите F12 (или Cmd+Alt+l на Mac)
- Нажмите Инструменты разработчика под View -> Developer
- Щелкните правой кнопкой мыши в любом месте веб-сайта и нажмите 9.
 0224 Осмотр элемента
0224 Осмотр элемента
В верхней части окна инструментов разработчика вы увидите новый значок, который выглядит как мобильный телефон. Нажмите на нее, и режим мобильной эмуляции будет включен для сайта, на котором вы сейчас находитесь, как вы можете видеть на снимке экрана ниже.
Вы можете видеть, что доступны обычные инструменты разработчика, но есть ряд дополнительных опций, и сайт был создан для имитации мобильного устройства, в данном случае iPhone 6 Plus. Теперь давайте рассмотрим это подробнее.
Конфигурация устройства
В левом верхнем углу находится конфигурация устройства, позволяющая выбрать одно из 46 мобильных устройств для эмуляции. Под списком устройств вы можете увидеть параметры:
- Разрешение экрана
- Поворот дисплея между альбомной и портретной
- Установить соотношение пикселей устройства
- Установите дисплей в пределах видимой области просмотра или отобразите его
в полном размере
Конфигурация сети
Далее синим цветом показана конфигурация сети. Там вы можете установить скорость сети, от автономной до без дросселирования. Это поможет вам увидеть, насколько быстро или медленно будет загружаться ваш сайт в зависимости от скорости сети, в которой находится пользователь.
Там вы можете установить скорость сети, от автономной до без дросселирования. Это поможет вам увидеть, насколько быстро или медленно будет загружаться ваш сайт в зависимости от скорости сети, в которой находится пользователь.
В разделе «сеть» вы можете вручную установить пользовательский агент. Это поможет вам увидеть, как ваш сайт будет реагировать.
Точки останова
Что насчет этих точек останова? Инструмент автоматически обнаружит все точки останова, которые вы установили в CSS, и предоставит ссылку на каждую из них. Вы можете видеть на изображении ниже, что он обнаружил 6. Нажав на каждый из них, вы можете увидеть, как страница отображается в каждом из них.
Один пункт о строках User-Agent; если вы не хотите устанавливать их вручную, вам не нужно этого делать. Нажав escape на клавиатуре, вы можете открыть дополнительные параметры конфигурации и выбрать из списка предустановленных пользовательских агентов для подделки.
В дополнение к этому, вы также можете эмулировать датчики аппаратных устройств, включая сенсорный ввод , геолокацию и акселерометр .
Расширение Usersnap
Благодаря всем возможностям настройки, которые предоставляет эта новая версия, проектирование для мобильных устройств стало намного проще. Но это не конец истории.
Одно дело видеть, как сайт отображается в разных условиях, но как вы делитесь результатами со своими разработчиками и дизайнерами?
Расширение Usersnap для Chrome хорошо интегрируется с этим новым дополнением к инструментам разработчика Chrome. Вы можете взять аннотацию экрана и возможности создания отчетов, с которыми вы будете знакомы, если вы когда-либо использовали виджет Usersnap, и применить его к своим сеансам проектирования с помощью подключаемого модуля эмуляции мобильных устройств.
Если у вас его еще нет, установите его из Интернет-магазина Chrome. После установки вы увидите значок Usersnap на панели инструментов Chrome. При первом использовании появится небольшое приглашение, указывающее, что вам нужно настроить его.
Нажмите «ОК», и после входа в Usersnap вы попадете на страницу конфигурации инструмента.
Выберите нужный из списка и нажмите Select Project . После этого вы готовы использовать расширение. Возвращаясь к плагину мобильной эмуляции, я заметил, что когда страница достигает точки останова в 768 пикселей, она перестает правильно отображаться.
Итак, я хочу, чтобы моя команда узнала об этом, чтобы я мог это исправить. Нажатие на кнопку Usersnap открывает то, что я видел на сайте в редакторе Usersnap, где у меня есть все обычные доступные функции. могу добавить комментарий , выделение , примечание , затемнение , линейка и рисование на экране
На снимке экрана выше вы можете видеть, что я сделал несколько аннотаций для своей команды, чтобы они знали, как выглядит сайт, и что необходимо внести некоторые изменения, чтобы сайт правильно отображался на мобильном устройстве. Теперь у вас есть еще больше гибкости и контроля, чем когда-либо прежде, для проектирования, разработки и отладки отличных веб-сайтов и приложений.
