2-я часть гайда по Mobile First
Это вторая часть нашего руководства по Mobile First, в первой части мы рассказали об основных принципах индексации, теперь же поговорим о том, как анализировать мобильную версию сайта с десктопа.
Для анализа важно не только то, как видит ваш сайт пользователь, но и то, что увидит на сайте Googlebot (Smartphone), который не умеет нажимать кнопки и пользоваться свайпами.
Chrome Device Toolbar для эмуляции смартфона на ПК
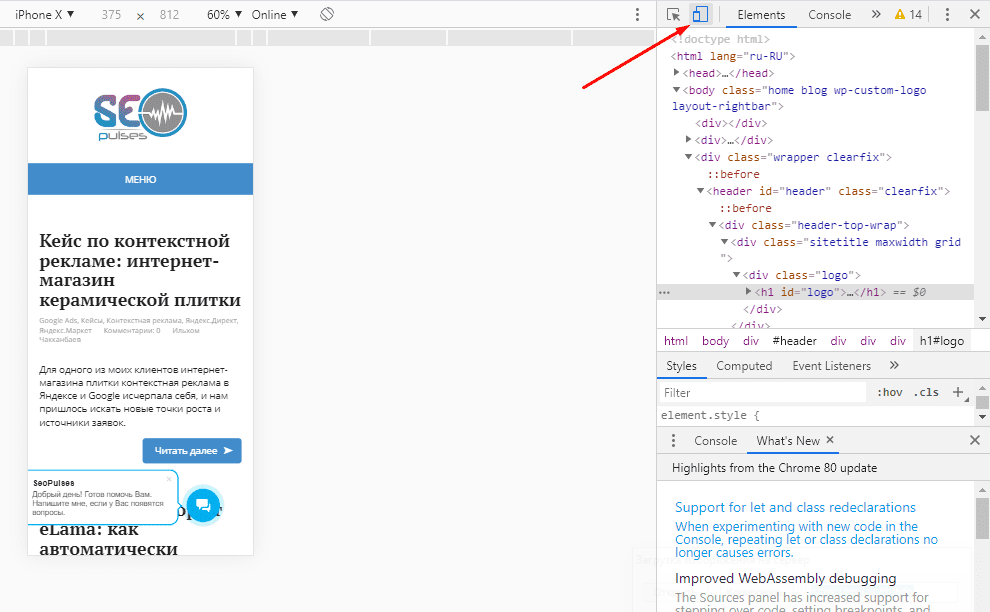
Вот как это делается в Chrome. Нажмите правой кнопкой мыши в любом месте страницы и в появившемся меню выберите Inspect (Исследовать) либо откройте панель Developer Tools из меню Хрома.
В верхней левой части панели управления вы увидите иконку переключения девайсов.
Эмуляция просмотра мобильной версии сайта на компьютере
Теперь вы можете посмотреть на то, как сайт выглядит на экране самых популярных смартфонов под iOS и Android. Также тут можно просто задать параметры экрана для любого другого девайса:
Вы также можете использовать BrowserStack
Конечно, инструмент Chrome отлично справляется с эмуляцией мобильных устройств на ПК, но все-таки это только эмулятор. Для более точного анализа удобства мобильной версии с десктопа рекомендуем использовать инструменты типа BrowserStack.
Для более точного анализа удобства мобильной версии с десктопа рекомендуем использовать инструменты типа BrowserStack.
За использование сервиса придется заплатить, однако он не имеет себе равных в гибкости между переключением просмотра с разных мобильных девайсов и даже мобильных браузеров. Тестирование проводится на реальных устройствах и виртуальных машинах, которые передают информацию в приложение. Очень круто.
(Если у вас экстренная задача и нужно срочно посмотреть на мобильный сайт, можно использовать триальный доступ — за 30 минут вы успеете увидеть достаточно много).
Полезно почитать: особенности перелинковки для мобильной версии сайта.
Посмотрите на сайт глазами робота Googlebot (Smartphone)
Несмотря на то, что эта функция все еще относительно нова по сравнению с другими инструментами Search Console, «Fetch as Google» быстро стал одним из наиболее широко используемых инструментов на платформе, особенно для запроса индексации новых страниц сайтов.
(Обратите внимание, что на момент написания статьи функция была доступна только в старой версии Search Console и еще не была перенесена в новую Search Console.)
Процесс просмотра мобильных веб-страниц в Google похож на тот, что уже был в Search Console. Убедитесь, что вы выбрали Mobile: Smartphone (Мобильная версия: смартфон), прежде чем указывать URL, чтобы ваши страницы сканировал юзер-агент Googlebot (Smartphone).
Форма для просмотра мобильной версии сайта глазами робота
На скриншотах отобразится, как Google и пользователи видят ваш мобильный контент.
Здесь важно отметить, что это не то, как контент считывается Google (Smartphone). Этот инструмент использует службу веб-рендеринга Google (WRS), основанную на Chrome 41, функцию, которая применяется только системой индексации Google Caffeine. Таким образом, Fetch and Render объединяет в себе функции отображения работы мобильного сканера и индексатора.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами.
Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Если у вас нет доступа к Search Console, сканируйте сайт с помощью Screaming Frog
Если у вас нет доступа к аккаунту Google Search Console, вы можете воспользоваться Screaming Frog. Правда, для этого вам придется предпринять больше действий. И заплатить — эта функция доступна только в платной версии.
Во-первых, вместо юзер-агента Screaming Frog выберите Googlebot (Smartphone). Для этого используйте меню Configuration > User Agent.
В открывшемся окне User-Agent Configuration выберите GoogleBot for smartphones (post April 18th 2016), как показано на скриншоте ниже, и нажмите OK.
Для дальнейшего сканирования вы можете использовать и другие юзер-агенты для мобильных, например, Googlebot for smartphones (pre April 18th 2016), Googlebot-Mobile for feature phone devices 1 and Googlebot-Mobile for feature phone devices 2.
Следующий шаг — включить рендеринг Javascript, чтобы робот Googlebot (Smartphone) мог сканировать и обрабатывать страницы сайта. Для этого зайдите в Configuration > Spider. Когда откроется окно Spider Configuration, выберите Rendering (третья вкладка).
Теперь на вкладке Rendering выберите JavaScript и размер окна Googlebot Mobile: Smartphone. Нажмите ОК. Все настройки готовы, а дальше все как обычно. (Обратите внимание, что этот инструмент от Screaming Frog также использует WRS от Google, но на базе Chrome 60, а не Chrome 41, который Caffeine применяет для рендеринга контента.)
Запустите сканирование сайта Screaming Frog, данные будут подгружаться постепенно. Это займет гораздо больше времени, чем при обычном рендеринге через JavaScript. Чтобы просмотреть отрендеренные страницы, выберите URL и откройте Rendering, используя нижнюю панель.
Результат проверки оптимизации сайта под мобильные с помощью Screaming Frog
Просматривая свой мобильный контент как Google, вы получите возможность анализировать, что видит поисковая система при ранжировании вашего сайта. Таким образом, вы сможете выполнять оптимизацию, учитывая, как именно рендерится страница. Например, если какой-то контент скрыт через JavaScript, вам следует внести изменения, чтобы обеспечить отображение этого контента при загрузке страницы на мобильных устройствах.
Таким образом, вы сможете выполнять оптимизацию, учитывая, как именно рендерится страница. Например, если какой-то контент скрыт через JavaScript, вам следует внести изменения, чтобы обеспечить отображение этого контента при загрузке страницы на мобильных устройствах.
Привыкайте анализировать адаптивность сайта с помощью Googlebot (Smartphone)
Когда мы говорили об использовании Screaming Frog, то обратили внимание, что в качестве юзер-агента следует использовать Googlebot (Smartphone). Этот подход необходимо применять вне зависимости от того, какой сервис вы используете.
Большинство краулеров, например, DeepCrawl, Ryte и Botify поддерживают использование нескольких юзер-агентов, так что всегда проверяйте в настройках, что вы выбрали именно Googlebot (Smartphone).
Если вы используете адаптивный дизайн, между отчетами разных ботов не будет большой разницы. А вот если у вашего мобильного сайта другая конфигурация, различия могут быть существенными.
Выбрать Googlebot (Smartphone) для анализа сайта с помощью DeepCrawl можно с помощью меню Advanced Setting.
В заключительной части руководства мы расскажем, как проводить аудит сайта с фокусом на Mobile First.
Как оптимизировать сайты с помощью Lighthouse — журнал «Доктайп»
Lighthouse — часть Chrome DevTools
- Обзор DevTools
- Вкладка Elements
- Вкладки Console, Sources, Network
Быстрые сайты любят и пользователи, и поисковые системы. С первыми всё просто: если страница будет слишком долго загружаться, пользователь её закроет и перейдёт на другой сайт. С поисковиками похожая история: скорость загрузки — один из факторов, влияющих на ранжирование сайта в поисковой выдаче.
Проверить производительность сайта можно с помощью разных инструментов. Один из наиболее известных — Lighthouse от компании Google. Он не только тестирует сайт и показывает оценку производительности, но и даёт конкретные рекомендации: что можно улучшить, чтобы сделать сайт быстрее.
Давайте разберём, как с помощью Lighthouse проверить качество сайта и повысить его производительность. Мы не будем углубляться в алгоритмы работы инструмента и принципы подсчёта внутренних метрик: начинающим веб-разработчикам это и не нужно. Однако знать, как работает инструмент, и уметь использовать его в своих проектах — очень важный навык.
Мы не будем углубляться в алгоритмы работы инструмента и принципы подсчёта внутренних метрик: начинающим веб-разработчикам это и не нужно. Однако знать, как работает инструмент, и уметь использовать его в своих проектах — очень важный навык.
Как запустить Lighthouse
Запустить инструмент можно тремя способами:
С помощью Node CLI. Для этого установите в свой проект пакет Lighthouse с помощью команды npm install -g lighthouse.
Через расширение для браузера **Chrome или** Firefox. Установите расширение, затем откройте свой сайт и запустите проверку с помощью кнопки Generate report.
Пример запуска Lighthouse из браузера Firefox
С помощью инструментов разработчика — Chrome DevTools. Чтобы запустить проверку, откройте инструменты разработчика, переключитесь на вкладку Lighthouse и нажмите на кнопку Generate report.
Мы разберем основы работы с Lighthouse на примере Chrome DevTools. Этого вполне достаточно, чтобы понять возможности инструмента. Для продвинутого использования можно установить npm-пакет и работать с Lighthouse через консоль. Этот способ позволяет более гибко настраивать инструмент и запускать его в автоматическом режиме.
Этого вполне достаточно, чтобы понять возможности инструмента. Для продвинутого использования можно установить npm-пакет и работать с Lighthouse через консоль. Этот способ позволяет более гибко настраивать инструмент и запускать его в автоматическом режиме.
Обзор Chrome DevTools. Решаем основные задачи веб-разработчика
Какие параметры оценивает Lighthouse
Lighthouse анализирует четыре показателя: производительность, доступность, SEO и лучшие практики. Для прогрессивных веб-приложений добавляется пятый параметр — PWA.
Performance — производительность. Анализирует скорость загрузки сайта. На эту оценку влияет время блокировки, отрисовки стилей, загрузки интерактивных элементов, шрифтов и контента.
Progressive Web App — Прогрессивные web-приложения. Проверяет, регистрирует ли сайт Service Workers, работает ли офлайн, возвращает ошибку 200.
Best Practices — лучшие практики. Проверяет безопасность сайта и использование современных стандартов веб-разработки. Оценка зависит от того, используется ли на сайте HTTPS, устаревшие API, правильная кодировка и другие параметры.
Оценка зависит от того, используется ли на сайте HTTPS, устаревшие API, правильная кодировка и другие параметры.
Accessibility — доступность. Проверяет, могут ли все пользователи получать доступ к контенту и эффективно перемещаться по сайту. Эта оценка зависит от понятности и воспринимаемости контента, возможности управлять интерфейсом и передвигаться по содержимому без помощи мыши.
SEO — оценивает соответствие страницы советам Google по поисковой оптимизации. Здесь проверяется использование метатегов, доступ к индексации и переобходу роботами, наличие атрибутов alt у изображений, адаптированность к мобильным экранам и другие характеристики.
Каждый параметр оценивается по 100-балльной шкале: чем выше, тем лучше. У каждой группы оценок также есть свой цвет. Зелёный выставляется при 90-100 баллах, он показывает, что с сайтом всё хорошо. Оранжевый можно получить при 50-89 баллах. То есть с сайтом всё хорошо, но можно сделать ещё лучше. Если оценка ниже 49 баллов, она становится красной. Это означает, что над производительностью стоит поработать.
Если оценка ниже 49 баллов, она становится красной. Это означает, что над производительностью стоит поработать.
Большой плюс Lighthouse в том, что проверять качество сайта можно как на десктопной, так и на мобильной версии.
Оценки при этом будут отличаться. Порой они различаются и при запуске нескольких тестов для одной версии сайта. В этом случае колебания возможны при:
- запуске A/B-тестов;
- использовании на сайте анимаций, которые отображаются рандомным образом;
- нестабильной сети;
- использовании расширений для браузера;
- запуске антивирусных программ;
- использовании устройств с разной производительностью.
Чтобы оценка была максимально приближена к реальной, рекомендуется запускать проверку в режиме инкогнито. Тестируйте сайт при стабильном интернет-соединении и отключите программы, которые могут повлиять на результаты.
Результаты проверки десктопной версии сайта
Как улучшить производительность сайта с помощью Lighthouse
Lighthouse не только показывает оценку по каждому из четырёх критериев, но и даёт конкретные рекомендации: что можно улучшить.
Например, оценка производительности складывается из шести метрик:
- First Contentful Paint — измеряет время, которое понадобится браузеру для отображения первой части содержимого DOM.
- Speed Index — проверяет скорость визуального отображения контента во время загрузки страницы.
- Largest Contentful Paint — измеряет время загрузки самого большого элемента в области просмотра.
- Time to Interactive — проверяет, за какое время страница станет полностью интерактивной.
- Total Blocking Time — смотрит, в течение какого времени происходит блокировка страницы в ответ на действия пользователя: клики мышью или нажатия клавиш.
- Cumulative Layout Shift — проверяет визуальную стабильность: смещение макета из-за асинхронной загрузки ресурсов.
Показатели метрик — на этом сайте всё хорошо
Ниже под метриками Lighthouse описывает возможности и предложения, которые помогут улучшить показатели.
Давайте разберём, как можно повысить оценки Lighthouse на конкретном примере. Для этого возьмём стандартный сайт, размещённый на бесплатном хостинге, и проверим его производительность. Тестировать будем мобильную версию, так как Google преимущественно использует мобильную версию контента для индексации и ранжирования.
Для этого возьмём стандартный сайт, размещённый на бесплатном хостинге, и проверим его производительность. Тестировать будем мобильную версию, так как Google преимущественно использует мобильную версию контента для индексации и ранжирования.
Как видно на скриншоте, у сайта средние показатели производительности: 69 баллов из 100. Это неплохо, но давайте их улучшим. Для этого используем рекомендации, которые даёт Lighthouse. Каждую из них можно раскрыть и посмотреть подробнее, что предлагается изменить:
Если такого описания недостаточно и вы всё равно не понимаете, что нужно делать — нажимайте на ссылку Learn more. В открывшемся окне появится более подробная информация и руководство для разработчиков. Вся информация на английском языке, но даже если вы его не знаете, Google Переводчик поможет вам разобраться.
В нашем случае Lighthouse предлагает использовать современные форматы изображений: WebP и AVIF, так как они весят меньше, чем PNG и JPEG. Мы также можем уменьшить размер изображения с 567 Кб до 500 Кб. На первый взгляд может показаться, что это мелочи. Но если мы оптимизируем изображения на сайте, то браузерам понадобится меньше времени на их загрузку.
На первый взгляд может показаться, что это мелочи. Но если мы оптимизируем изображения на сайте, то браузерам понадобится меньше времени на их загрузку.
Также важно помнить про блокирующие рендеринг ресурсы, такие как стили и скрипты. Lighthouse предупреждает нас о том, что мы можем уменьшить их влияние на скорость, если минифицируем код или встроим критические ресурсы инлайн.
Если соблюдать хотя бы эти рекомендации, мы повысим оценку Lighthouse. Пусть не до 100 баллов, но это уже будет значительный вклад в производительность сайта.
Среди разработчиков нет единого мнения о том, когда лучше проверять производительность сайта. Кто-то этим занимается в процессе разработки, кто-то — в самом конце. Неважно, какой способ выберете вы. Главное не забывайте тестировать свой продукт и работать над его качеством.
Базовые рекомендации для повышения производительности:
- Подключайте к документу минифицированные стили и скрипты.
- Подумайте, что можно сделать с неиспользуемым кодом.
 Возможно, его стоит переписать или удалить.
Возможно, его стоит переписать или удалить. - Оптимизируйте изображения. Используйте для этого специальные программы или пакеты npm.
- Используйте современные форматы графики, собирайте SVG в спрайты.
- По возможности уменьшайте количество подключенных ресурсов;
- Подсказывайте браузеру, какие ресурсы самые важные: включайте предзагрузку или наоборот — ленивую загрузку.
Можно ли получить 100 баллов в Lighthouse?
Максимальная оценка вполне достижима. В сети есть проект Зака Лезермана — рейтинг сайтов с максимальными баллами Lighthouse. На момент подготовки этой статьи в нем было 133 ресурса, набравших сто баллов по каждому из четырёх критериев.
Нужно ли вам добиваться таких показателей — решайте сами. Но помните: главное не сама оценка. Главное — сделать сайт достаточно быстрым, безопасным и удобным для пользователей.
Какие еще есть инструменты для проверки производительности?
Lighthouse далеко не единственный инструмент для оптимизации скорости сайтов. Есть и другие, не менее популярные сервисы. Например, WebPageTest, GTmetrix и Pingdom Tools. Или даже PageSpeed Insights, который использует для проверки алгоритмы Lighthouse, но работает только с сайтами, размещенными в Интернете. Протестировать сайты на локальном сервере с его помощью не получится.
Есть и другие, не менее популярные сервисы. Например, WebPageTest, GTmetrix и Pingdom Tools. Или даже PageSpeed Insights, который использует для проверки алгоритмы Lighthouse, но работает только с сайтами, размещенными в Интернете. Протестировать сайты на локальном сервере с его помощью не получится.
У каждого из таких инструментов есть свои особенности. Например, GTmetrix и Pingdom Tools дают более развёрнутые результаты проверки.
Так выглядят оценки и результаты проверки в WebPageTest
Они также показывают последовательность загрузки ресурсов и учитывают во время проверки местонахождение сервера — параметр, который тоже может влиять на производительность. А в GTmertix можно не только получить результаты тестирования, но и отслеживать их в дальнейшей работе.
Если по какой-то причине вам не подходит Lighthouse, можете остановиться на любом другом инструменте. Ведь главный принцип получения высокой оценки в любом из сервисов — это хороший, качественный код.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Как сделать сайты Google удобными для мобильных устройств
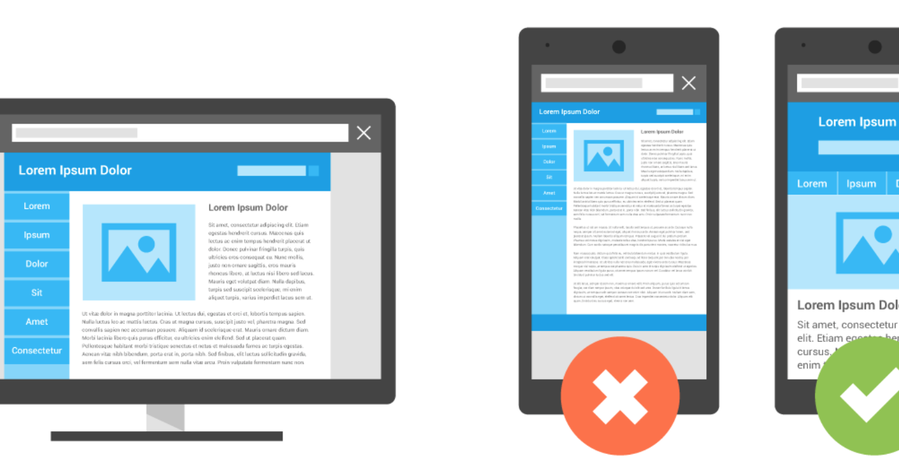
В сегодняшнюю цифровую эпоху наличие мобильного веб-сайта имеет решающее значение для любого делового или личного веб-сайта. С увеличением использования мобильных устройств важно оптимизировать ваш веб-сайт, чтобы сделать его легко доступным и удобным для посетителей. Сайты Google — отличная платформа для создания веб-сайтов, и в этом блоге мы обсудим, как сделать сайт Google удобным для мобильных устройств с помощью методов мобильной оптимизации.
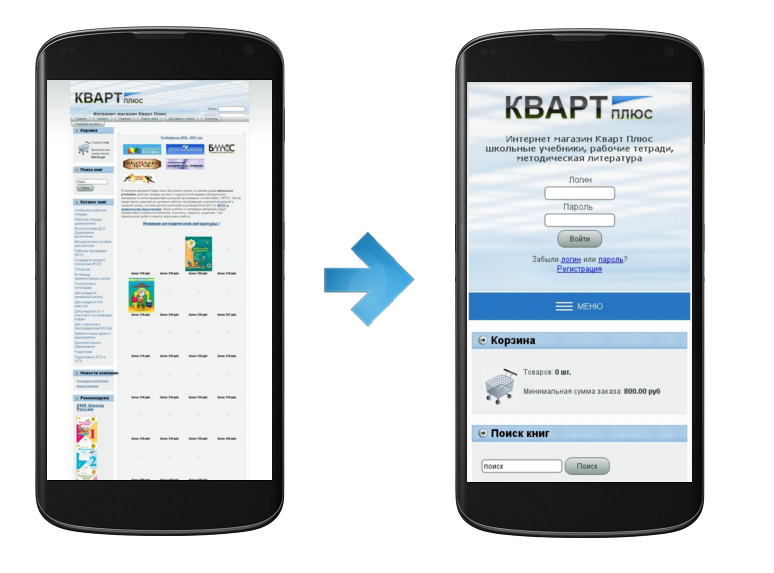
Используйте адаптивную тему
Первый шаг к тому, чтобы сделать ваш сайт Google удобным для мобильных устройств, — использовать адаптивную тему. Адаптивная тема автоматически настраивает макет вашего сайта в соответствии с размером экрана используемого устройства. Это означает, что ваш сайт будет отлично смотреться на настольных компьютерах, ноутбуках, планшетах и мобильных устройствах. Чтобы выбрать адаптивную тему, перейдите в «Тема» в правом меню и выберите «Изменить тему». Ищите темы с пометкой «отзывчивый» или «удобный для мобильных устройств».
Чтобы выбрать адаптивную тему, перейдите в «Тема» в правом меню и выберите «Изменить тему». Ищите темы с пометкой «отзывчивый» или «удобный для мобильных устройств».
Упрощение навигации
Мобильные устройства имеют меньшие экраны, что означает меньше места для навигационных меню. Чтобы упростить навигацию по сайту на мобильном устройстве, упростите навигацию. Используйте меньше пунктов меню и убедитесь, что они легко читаются и доступны. Вы также можете использовать выпадающие меню для экономии места.
Оптимизация изображений
Изображения являются важной частью любого веб-сайта, но они могут замедлить время загрузки вашего веб-сайта, особенно на мобильных устройствах. Чтобы оптимизировать изображения для мобильных устройств, уменьшите размер файлов изображений без ущерба для качества. Кроме того, вы можете использовать инструменты оптимизации изображений, такие как Adobe Photoshop, или онлайн-инструменты, такие как TinyPNG, чтобы уменьшить размер файла ваших изображений.![]()
Начните расширять свое присутствие в Интернете сегодня с помощью Сайтов Google и охватите свою целевую аудиторию, как никогда раньше.
Свяжитесь с намиИспользуйте более короткие абзацы
Чтение длинных абзацев на маленьком экране мобильного устройства может быть затруднительным, поэтому важно использовать более короткие абзацы на своем веб-сайте. Разбивайте длинные абзацы на более короткие и используйте заголовки, чтобы пользователям было проще просматривать ваш контент.
Протестируйте свой веб-сайт
После внесения вышеуказанных изменений крайне важно протестировать ваш веб-сайт на различных мобильных устройствах, чтобы убедиться, что он удобен для мобильных устройств. Вы можете использовать инструмент Google Mobile-Friendly Test, чтобы проверить, оптимизирован ли ваш сайт для мобильных устройств. Инструмент проанализирует ваш веб-сайт и предоставит отзывы о том, какие изменения вам необходимо внести, чтобы улучшить его удобство для мобильных устройств.
Короче говоря, создание сайта Google для мобильных устройств имеет решающее значение для того, чтобы ваш веб-сайт был доступен и удобен для посетителей, использующих мобильные устройства. Используя адаптивную тему, упрощая навигацию, оптимизируя изображения, используя более короткие абзацы и тестируя свой веб-сайт, вы можете улучшить его удобство для мобильных устройств и обеспечить лучший пользовательский интерфейс для ваших посетителей.
Преимущества адаптации Сайтов Google для мобильных устройств
Создание Сайтов Google для мобильных устройств имеет ряд преимуществ как для владельца веб-сайта, так и для посетителей. Вот некоторые из преимуществ оптимизации сайта Google для мобильных устройств:
Улучшенный пользовательский интерфейс
Мобильные сайты Google обеспечивают лучший пользовательский интерфейс для посетителей, использующих мобильные устройства. Благодаря адаптивному дизайну макет веб-сайта автоматически подстраивается под размер экрана, облегчая посетителям навигацию и чтение контента.
Кроме того, Kha Creation может помочь улучшить взаимодействие с пользователем, предоставляя услуги по разработке веб-сайтов, в которых приоритет отдается адаптивному дизайну, простой навигации и оптимизированному контенту, в результате чего веб-сайт прост в использовании и привлекает посетителей, что приводит к увеличению трафика и конверсий.
Увеличение мобильного трафика
Все больше и больше людей используют мобильные устройства для выхода в Интернет, и наличие мобильного сайта может увеличить мобильный трафик вашего сайта. Когда ваш веб-сайт удобен для использования на мобильных устройствах, посетители с большей вероятностью проведут время на нем и вернутся в будущем.
Кроме того, Kha Creation может помочь увеличить мобильный трафик, разработав удобный для мобильных устройств веб-сайт с адаптивным дизайном, который адаптируется к разным размерам экрана, в результате чего веб-сайт будет легко открывать и перемещать на мобильных устройствах. Это, в свою очередь, может привести к увеличению мобильного трафика и улучшению рейтинга в поисковых системах.
Лучшее ранжирование в поисковых системах
Google ясно дал понять, что удобство для мобильных устройств является фактором ранжирования веб-сайтов. Удобный для мобильных устройств сайт Google имеет больше шансов занять высокие позиции в результатах поиска для мобильных устройств, что повышает видимость вашего веб-сайта.
Кроме того, Kha Creation может помочь улучшить рейтинг в поисковых системах за счет оптимизации контента веб-сайта, включая ключевые слова, метаописания и теги, а также создания мобильного веб-сайта с адаптивным дизайном, соответствующим стандартам поисковых систем. Это может привести к лучшему ранжированию в поисковых системах и увеличению видимости веб-сайта.
Готовы вывести свое присутствие в Интернете на новый уровень? Создайте веб-сайт с помощью Google Sites уже сегодня.
Свяжитесь с намиКонкурентное преимущество
Не все веб-сайты адаптированы для мобильных устройств, и наличие сайта Google, оптимизированного для мобильных устройств, может дать вам конкурентное преимущество. Когда посетители получают положительный опыт на вашем веб-сайте, они с большей вероятностью предпочтут ваш бизнес конкуренту.
Когда посетители получают положительный опыт на вашем веб-сайте, они с большей вероятностью предпочтут ваш бизнес конкуренту.
Кроме того, Kha Creation может помочь создать конкурентное преимущество, разработав веб-сайт с уникальным привлекательным дизайном, оптимизированным содержанием и адаптивным дизайном, обеспечивающим простоту использования на всех устройствах. Это может помочь веб-сайту выделиться среди конкурентов и привлечь больше посетителей, что приведет к увеличению трафика и конверсий.
Экономичное решение
Создание отдельной мобильной версии веб-сайта может занять много времени и денег. Адаптация вашего сайта Google для мобильных устройств — это экономичное решение, которое обеспечивает доступность вашего веб-сайта для посетителей с мобильных устройств без необходимости создания отдельного веб-сайта для мобильных устройств.
Кроме того, Kha Creation может помочь предоставить экономически эффективное решение, разработав веб-сайт, удобный для мобильных устройств, который устраняет необходимость в отдельной мобильной версии, экономя время и деньги. Кроме того, оптимизация контента и дизайна веб-сайта может повысить производительность веб-сайта и снизить потребность в дорогостоящей платной рекламе, в результате чего владельцы веб-сайтов получат рентабельное решение.
Кроме того, оптимизация контента и дизайна веб-сайта может повысить производительность веб-сайта и снизить потребность в дорогостоящей платной рекламе, в результате чего владельцы веб-сайтов получат рентабельное решение.
Часто задаваемые вопросы о том, как сделать Сайты Google оптимизированными для мобильных устройств
Что такое веб-сайт, оптимизированный для мобильных устройств?
Мобильный веб-сайт — это веб-сайт, который разработан так, чтобы быть легко доступным и удобным для пользователей на мобильных устройствах, таких как смартфоны и планшеты. Он должен иметь адаптивный дизайн, который подстраивает макет веб-сайта под размер экрана используемого устройства.
Как сделать мои Сайты Google удобными для мобильных устройств?
Чтобы сделать ваш сайт Google удобным для мобильных устройств, вы должны использовать адаптивную тему, упростить навигацию, оптимизировать изображения, использовать более короткие абзацы и протестировать свой веб-сайт. Делая это, ваш сайт будет проще использовать на мобильных устройствах.
Делая это, ваш сайт будет проще использовать на мобильных устройствах.
Оставьте свой след в Интернете с помощью профессионально оформленного веб-сайта, созданного с помощью Google Sites.
Свяжитесь с намиПочему важно иметь сайт, оптимизированный для мобильных устройств?
Очень важно иметь веб-сайт, оптимизированный для мобильных устройств, поскольку все больше и больше людей используют мобильные устройства для доступа в Интернет. Удобный для мобильных устройств веб-сайт обеспечивает лучший пользовательский интерфейс для посетителей, использующих мобильные устройства, увеличивает мобильный трафик, улучшает рейтинг в поисковых системах и обеспечивает конкурентное преимущество.
Как узнать, подходят ли мои Сайты Google для мобильных устройств?
Вы можете проверить удобство вашего сайта Google для мобильных устройств с помощью инструмента Google Mobile-Friendly Test. Инструмент проанализирует ваш веб-сайт и предоставит отзывы о том, какие изменения вам необходимо внести, чтобы улучшить его удобство для мобильных устройств.
Можно ли сделать Сайты Google удобными для мобильных устройств, не меняя версию для ПК?
Да, вы можете сделать сайт Google удобным для мобильных устройств, не меняя версию для настольных компьютеров. Кроме того, используя адаптивную тему и оптимизировав веб-сайт для мобильных устройств, вы можете сделать веб-сайт удобным для мобильных устройств, не меняя версию для настольных компьютеров.
Повлияет ли веб-сайт, оптимизированный для мобильных устройств, на мой рейтинг в поисковых системах на Сайтах Google?
Да, наличие веб-сайта, оптимизированного для мобильных устройств, может улучшить ваш рейтинг в поисковых системах. Google ясно дал понять, что удобство для мобильных устройств является фактором ранжирования веб-сайтов, поэтому наличие веб-сайта, оптимизированного для мобильных устройств, может улучшить видимость вашего веб-сайта в результатах поиска.
Начните создавать свой веб-сайт сегодня с помощью Сайтов Google и оцените простоту использования и возможности настройки.
Как определить, подходит ли ваш сайт для мобильных устройств или нет?
TL;DR- Мобильная версия вашего веб-сайта скоро станет единственной версией , которую Google будет индексировать и ранжировать. Сделайте ваш сайт удобным для мобильных устройств сейчас или никогда.
- Используйте Google Mobile-Friendly Test Tool , чтобы определить удобство для мобильных устройств любой страницы в Интернете.
- Используйте отчет Google Search Console об удобстве использования мобильных устройств, чтобы отслеживать, отслеживать и устранять проблемы с удобством использования мобильных устройств на всем сайте.
Компания Google официально перешла на индексирование для мобильных устройств в сентябре 2020 года. Перенесемся в март 2021 года, и Джон Мюллер из Google обронил сногсшибательную новость: индексирование для настольных компьютеров должно быть полностью прекращено.
«Когда сайт будет переведен на индексацию mobile-first, мы удалим все, что есть только на десктопном сайте. По сути, мы проигнорируем это», — сказал он в интервью Search Engine Journal.
По сути, мы проигнорируем это», — сказал он в интервью Search Engine Journal.
Короче говоря, робот Googlebot больше не будет сканировать настольную версию вашего веб-сайта. Это все мобильно, все время. И это имеет далеко идущие последствия для вашей видимости в поиске, особенно если ваш сайт является одним из многих с разным контентом (текст, ссылки и вся гамма), предназначенным для пользователей настольных компьютеров и мобильных устройств.
Хотя стремительный переход от сначала мобильные к только для мобильных устройств встряхнет SEO, в этом есть смысл. Более 55 % мирового веб-трафика приходится на мобильные устройства, и девять из десяти пользователей Интернета в мире выходят в Интернет через мобильные устройства.
Вывод: ваш сайт должен быть адаптирован для мобильных устройств. Речь идет не о риске наказания; речь идет о защите вашего бизнеса от полной невидимости в Интернете.
Вот как определить, подходит ли ваш сайт для мобильных устройств.
Используйте Google Mobile-Friendly Test Tool
Google Mobile-Friendly Test Tool — ваш первый порт захода. Быстрый и простой в использовании, вы можете проверить совместимость с мобильными устройствами любой страницы в Интернете (имейте в виду, что если вы реализовали перенаправления, они будут сопровождаться инструментом).
Быстрый и простой в использовании, вы можете проверить совместимость с мобильными устройствами любой страницы в Интернете (имейте в виду, что если вы реализовали перенаправления, они будут сопровождаться инструментом).
Если вы хотите подыграть, откройте инструмент тестирования для мобильных устройств прямо сейчас.
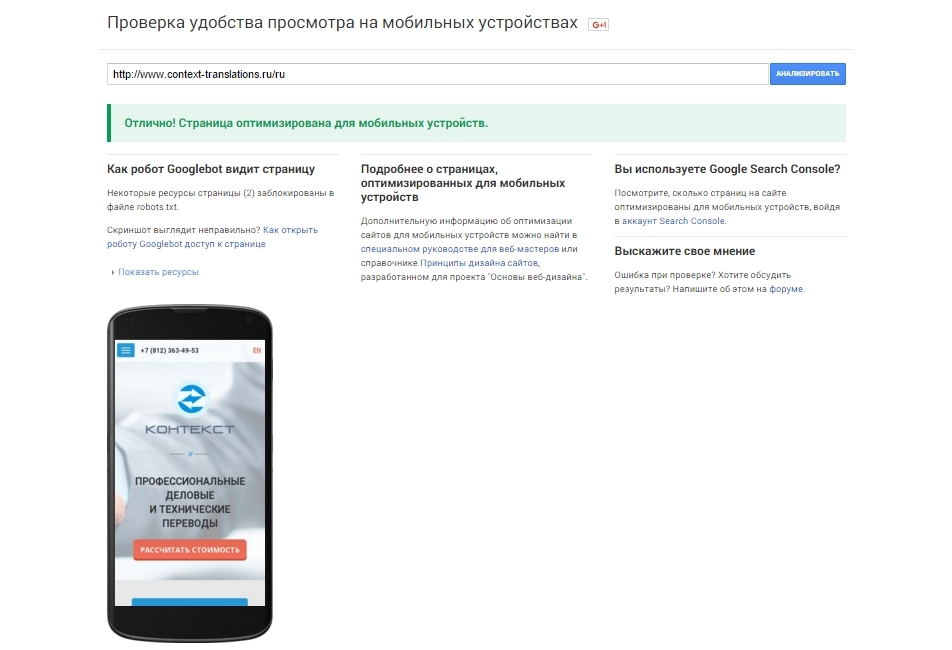
Скопируйте свой URL-адрес и вставьте его в поле инструмента. Нажмите большую оранжевую кнопку «ПРОВЕРИТЬ URL». Анализ вашего веб-сайта займет не более одной минуты.
Помогите! Google сообщает мне, что на моей веб-странице есть незагружаемые ресурсы
Если страница перезагружается с предупреждающим сообщением о незагружаемых ресурсах, отправленный вами URL-адрес содержит внешние элементы, которые не могут быть загружены мобильными устройствами и тестом Google на совместимость с мобильными устройствами. Это могут быть изображения, файлы скриптов или CSS.
Вот небольшая инструкция по устранению неполадок:
- Ресурс загружается слишком долго, и Mobile-Friendly Test Tool перестал работать.
 Попробуйте перезапустить тест. Если ошибка не устранена, проблема, вероятно, связана с вашим сервером.
Попробуйте перезапустить тест. Если ошибка не устранена, проблема, вероятно, связана с вашим сервером. - Ресурс находится не там, где ваша веб-страница сообщила Google. Вам нужно будет обновить URL-адрес ресурса.
- Ресурс виден только зарегистрированным пользователям. Google test получает доступ к вашей странице так же, как и любой другой анонимный пользователь.
- Ресурс недоступен для робота Googlebot из-за файла robots.txt. Разблокируйте ресурс и перезапустите тест.
Разбивка результатов теста
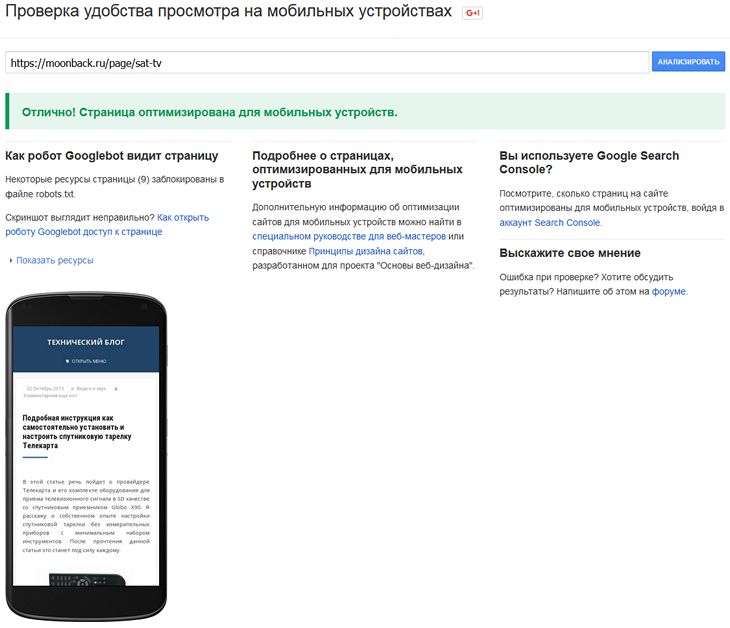
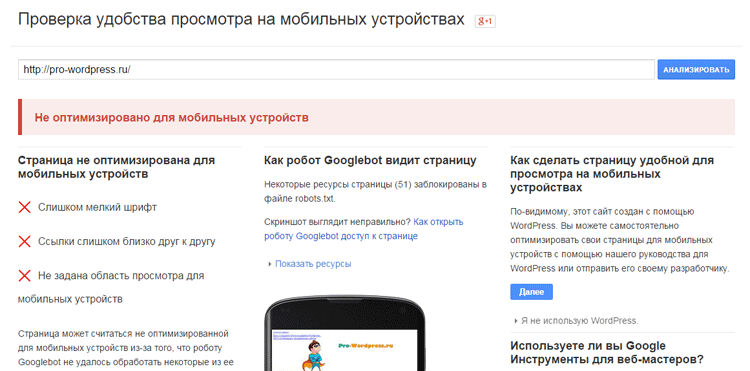
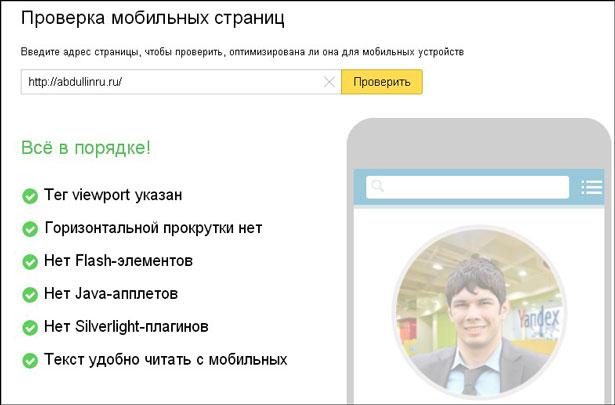
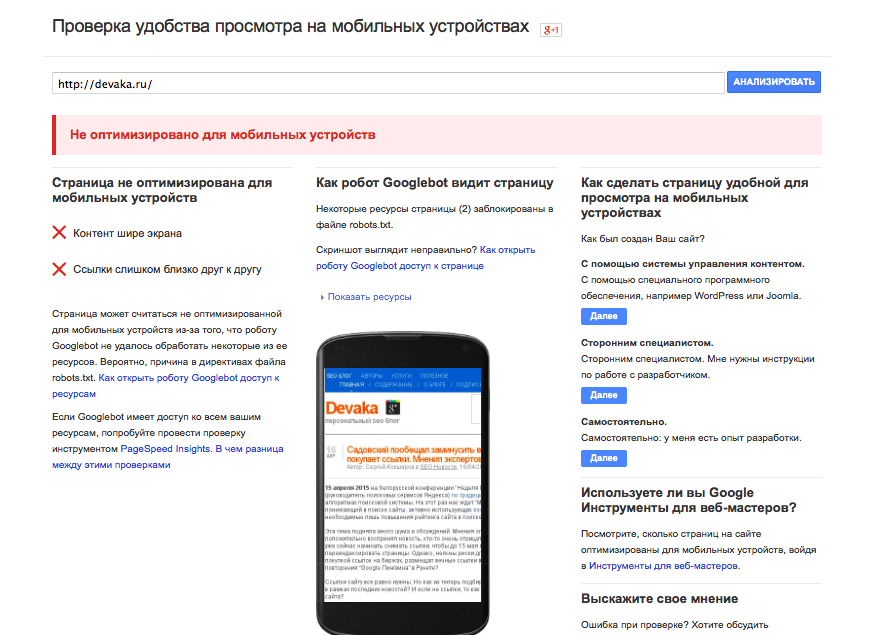
Результаты теста показывают вам цветовую маркировку «Страница оптимизирована для мобильных устройств» или «Страница не оптимизирована для мобильных устройств». Если он не подходит для мобильных устройств, Google перечислит обнаруженные проблемы с удобством использования.
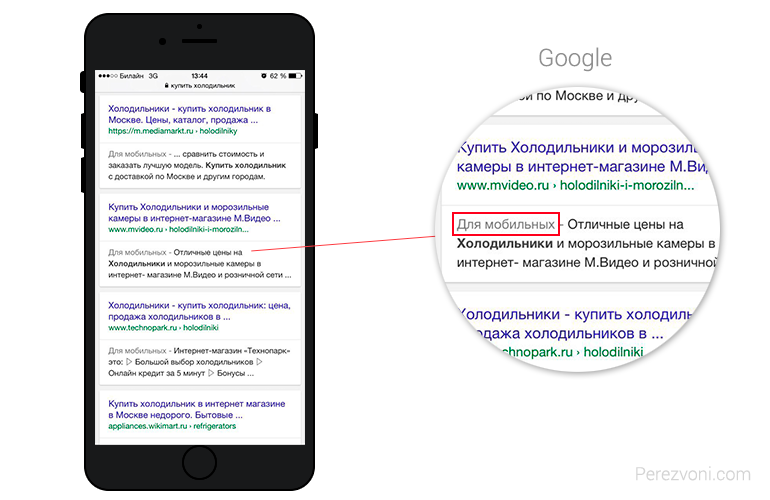
Вы также увидите предварительный просмотр того, как страница будет выглядеть на мобильных устройствах, что, кстати, относится не только к смартфонам. Google использует «мобильный» как общий термин для любого устройства с маленьким экраном.
Итак, ваша страница адаптирована для мобильных устройств? Это только начало, но это еще не все.
Во-первых, помните, что этот инструмент только проверяет отправленный вами URL-адрес. Если вы вставили на свою домашнюю страницу, жюри по-прежнему остается в вашем блоге и на странице о вас. Используйте отчет Google Search Console об удобстве использования мобильных устройств (обсуждается ниже), чтобы проанализировать весь ваш сайт.
И, во-вторых, страница, адаптированная для мобильных устройств, не обязательно должна иметь паритет мобильных и настольных компьютеров, что является решающим фактором, поскольку Google переходит на индексирование только для мобильных устройств. В этой статье вы узнаете, как шаг за шагом диагностировать проблемы с паритетом контента с помощью Screaming Frog SEO Spider и Parito.
Итак, ваша страница не удобна для мобильных устройств? Вы увидите список одной или нескольких ошибок мобильного использования:
- Кликабельные элементы расположены слишком близко друг к другу.
 Пальцы больше и громоздче, чем заостренный край курсора. Если нажимаемые элементы вашей страницы расположены слишком близко друг к другу, пользователи не смогут нажимать на них без непреднамеренного нажатия соседних элементов. Дайте кнопкам и навигационным ссылкам больше свободы действий.
Пальцы больше и громоздче, чем заостренный край курсора. Если нажимаемые элементы вашей страницы расположены слишком близко друг к другу, пользователи не смогут нажимать на них без непреднамеренного нажатия соседних элементов. Дайте кнопкам и навигационным ссылкам больше свободы действий. - Контент шире экрана. Ваши веб-посетители не хотят прокручивать страницу горизонтально, чтобы прочитать текст или просмотреть изображения на вашем сайте. Контент превышает ширину экрана, когда страница использует абсолютные значения в своих объявлениях CSS, включает изображения, которым назначен оптимальный размер, или не имеет области просмотра. Каждая страница на вашем сайте должна использовать относительные значения ширины и положения, а ваш контент должен масштабироваться в соответствии с размером экрана. Не поддавайтесь искушению исключить фрагменты текста или изображений из мобильной версии вашего сайта, чтобы избежать этой ошибки. Помните, что Google больше не просматривает ваш сайт для настольных компьютеров, а это означает, что любые элементы, существующие исключительно на настольных компьютерах, не будут проиндексированы.

- Текст слишком мал для чтения. Именно то, что написано на банке — текст на вашем сайте настолько мелкий, что его невозможно прочитать. Мобильные посетители не должны увеличивать масштаб, чтобы читать было удобно. Убедитесь, что размеры шрифта настроены так, чтобы они масштабировались в пределах области просмотра.
- Используются несовместимые плагины. Ваша страница содержит плагины, которые обычно не поддерживаются мобильными браузерами, например Flash. Переработайте свою страницу, используя более широко поддерживаемые платформы, такие как HTML5.
- Окно просмотра не задано. Окна просмотра — это краеугольные камни адаптивного веб-дизайна, которые сообщают браузерам, как настроить размеры страницы, чтобы она соответствовала размеру экрана. Мобильные посетители вашего сайта используют устройства с экранами разного размера. Учтите это, используя метатег области просмотра для выделения области просмотра.
- Для области просмотра не задана ширина устройства.
 Еще одна ошибка области просмотра, но на этот раз ваша страница не может реагировать на изменение размера экрана благодаря области просмотра с фиксированной шириной. Вам нужно будет переключиться на адаптивный дизайн и настроить область просмотра, чтобы она автоматически масштабировалась в соответствии с размером экрана посетителя.
Еще одна ошибка области просмотра, но на этот раз ваша страница не может реагировать на изменение размера экрана благодаря области просмотра с фиксированной шириной. Вам нужно будет переключиться на адаптивный дизайн и настроить область просмотра, чтобы она автоматически масштабировалась в соответствии с размером экрана посетителя.
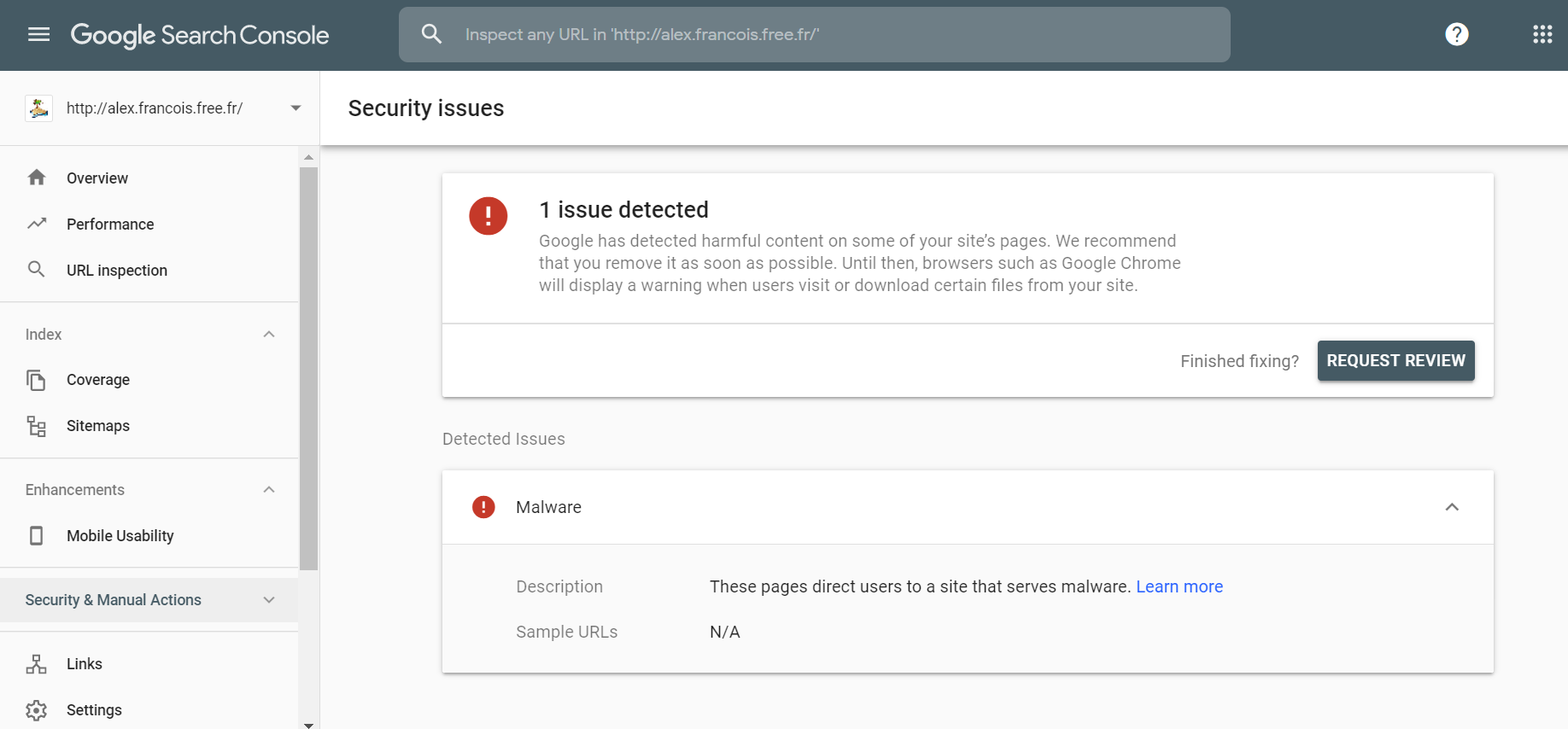
Отчет Google Search Console об удобстве использования мобильных устройств
Google Search Console предоставляет технический анализ и измерение производительности вашего веб-сайта, чтобы помочь вам отслеживать и устранять ошибки, в том числе ошибки индексной страницы для мобильных устройств.
Отчет Search Console об удобстве использования мобильных устройств показывает, на каких страницах вашего ресурса (например, веб-сайта) возникают проблемы на мобильных устройствах.
Опять же, если вы хотите подыграть, нажмите «Открыть отчет об удобстве использования мобильных устройств для всего сайта» под результатами вашего инструмента тестирования для мобильных устройств. Или перейдите в Search Console и выберите «Удобство использования мобильных устройств» в меню «Улучшения» на боковой панели.
Или перейдите в Search Console и выберите «Удобство использования мобильных устройств» в меню «Улучшения» на боковой панели.
Во-первых, вы увидите диаграмму верхнего уровня с подробным описанием количества страниц, которые соответствуют порогу ошибок мобильного использования. «Действительные» страницы, напротив, практически не имеют проблем с мобильными устройствами.
Вы можете установить флажок «Показы», чтобы сравнить количество показов с мобильных устройств с количеством ошибок мобильного использования.
Прокрутите вниз, и вы увидите список ошибок, затрагивающих ваш сайт.
Нажмите на одну из них, и вы увидите конкретные страницы с этой ошибкой.
Оттуда вы также можете нажать «УЗНАТЬ БОЛЬШЕ» для получения инструкций по устранению конкретной ошибки. После того, как вы попытаетесь исправить ошибку, нажмите «ПРОВЕРИТЬ ИСПРАВЛЕНИЕ», после чего Search Console повторно проанализирует ваш сайт. После этого вы сможете увидеть, окупились ли ваши усилия.