Чек-лист для оптимизации мобильного сайта
О том, что каждый уважающий себя сайт должен быть адаптирован под смартфоны и планшеты, сейчас не говорит только ленивый.
Согласно данным глобального отчета Digital 2020, больше половины времени (50,1%) человек проводит времени в интернете с мобильных устройств.
Отчет для России (https://datareportal.com/reports/digital-2020-russian-federation):
Согласитесь, игнорировать такой объем трафика становится попросту невозможно. А с запуском Mobile first от Гугл и Владивостока от Яндекса – еще и опасно для позиций сайта в выдаче.
Но мало просто создать мобильную версию сайта или адаптировать под мобильные текущий сайт. Нужно не забыть о его оптимизации, так как для мобильных есть свои требования и нюансы, которых нет для десктопных версий сайтов.
По этой причине сегодня в меню в блоге – чек-лист по оптимизации мобильного сайта. Можно сразу скачать в формате pdf, если что.
Немного теории о мобильных сайтах
(можно пропустить и сразу перейти к чек-листу)
Буквально в нескольких словах о 3 типах мобильности:
1. Мобильная версия на поддомене. По сути это отдельный вариант сайта на отдельном поддомене (как правило, m.site.ru).
Мобильная версия на поддомене. По сути это отдельный вариант сайта на отдельном поддомене (как правило, m.site.ru).
Пример: Сайт vk.com и его мобильная версия m.vk.com
2. Динамический контент. Адрес для десктопной и мобильной версий одинаковый, но контент в них различается. Обычно в мобильной версии показывают меньше второстепенного контента (слайдеров, рекламы, дополнительных текстов).
Пример: Сайт ozon.ru – на мобильных он загружается так же по адресу ozon.ru, но контент отличается, например, на главной странице нет блока с популярными товарами:
3. Адаптивная верстка. Адрес не меняется, да и контент остается одинаковым. Меняется только внешнее отображение контента – все блоки на сайте как бы «подстраиваются» под ширину того устройства, на котором открыт сайт (меню сворачиваются до «гамбургеров», блоки из нескольких в ряд выстраиваются друг под другом и т.д.).
Пример: Сайт mvideo.ru
Я не буду рассуждать о том, какой из вариантов лучше, – это тема отдельной статьи, да и многое зависит от типа сайта и целей мобильной версии. Хотя Гугл рекомендует адаптивную верстку.
Хотя Гугл рекомендует адаптивную верстку.
Ниже в чек-листе некоторые пункты будут относиться только к одному из вариантов мобильности, поэтому их краткий разбор и появился здесь.
Оптимизация мобильного сайта
Перед тем как оптимизировать мобильную версию своего сайта, проведите оптимизацию основного сайта. Ведь все, что справедливо для десктопной версии (теги title и description, заголовки, оптимизированные тексты, перелинковка, микроразметка и прочее), в равной мере работает и для мобильной версии.
Если мобильная версия сайта «живет» на отдельном поддомене и разрабатывается отдельно, значит, для нее нужно повторить все те меры по оптимизации, которые были предприняты для основной версии, но с упором на более короткие запросы (помните, что набирать текст на телефоне сложнее, чем на обычной клавиатуре) и поисковые подсказки именно из мобильного поиска.
Далее я буду говорить только о тех пунктах, которые относятся к мобильной версии. Итак, приступим:
Чек-лист по оптимизации мобильного сайта
Начнем с технической части:
1. Robots.txt
Robots.txt
Проверьте, что в файле robots.txt не закрыт доступ к картинкам, js- и css-файлам для поисковых роботов. По этому вопросу у нас есть отдельная статья, здесь повторяться не буду.
2. Скорость загрузки
Проверьте, скорость загрузки по PageSpeedInsights. Гугл дает следующее пояснение мерной шкалы:
- Хороший результат – от 90 баллов.
- Средний результат – от 50 до 90 баллов.
- Страница загружается медленно, если набрано менее 50 баллов.
Подробнее об оценках тут.
Под выставленной оценкой Гугл дает рекомендации по улучшению скорости загрузки – ориентируйтесь на них.
3. Тег viewport (для сайтов с адаптивной версткой)
Проверьте, что в коде страниц прописан мета-тег viewport:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Эта запись говорит браузеру, что нужно установить ширину окна равной ширине экрана устройства и никак не изменять масштаб страницы.
Если же viewport не указан, то на мобильном будет показана страница как для компьютера, только «втиснутая» в экран мобильника. Работать с ней будет весьма неудобно.
Подробности про viewport смотрите в справке Гугла.
4. HTTP-заголовок Vary (для динамического контента)
Если обе версии вашего сайта (и десктопная, и мобильная) доступны по одному адресу, но сайт выдает разный контент (разный html-код) в зависимости от того, с какого устройства идет запрос, то нужно сообщить поисковым роботам, что на сайте используется динамический контент.
Сделать это можно с помощью HTTP-заголовка Vary со значением User-Agent, выглядит он так:
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
В таком случае поисковый робот Google для смартфонов будет сканировать именно контент мобильной версии (у Яндекса пока нет отдельного робота для мобильного поиска).
Посмотреть HTTP-заголовки, которые отдает ваш сайт, можно с помощью инструмента Проверка ответа сервера в Яндекс.
5. Переадресация (для мобильной версии на поддомене)
Проверьте, что настроена и работает корректно переадресация с полной версии сайта на мобильную (с site.ru на m.site.ru) при просмотре с мобильных устройств.
Причем, с конкретных страниц обычного сайта пользователь должен перенаправляться на аналогичные страницы мобильного сайта.
То есть вот так будет правильно:
https://vk.com/feed —> https://m.vk.com/feed
https://avito.ru/irkutsk/transport —> https://m.avito.ru/irkutsk/transport
А вот так – нет:
https://vk.com/feed —> https://m.vk.com/
https://vk.com/video —> https://m.vk.com/apps
https://avito.ru/irkutsk/transport —> https://avito.ru/moskva/transport
6. Тег <link rel=»alternate»>
Этот тег существует для того, чтобы поисковый робот мог определить мобильную версию страницы и языковую принадлежность (в рамках данного чек листа не будем рассматривать). Затем показать пользователю более подходящий вариант в зависимости от условий, в которых пользователь перешел на страницу.
Затем показать пользователю более подходящий вариант в зависимости от условий, в которых пользователь перешел на страницу.
Нужно проверить, что в коде страниц основного сайта (в блоке <head>) прописаны теги <link rel=»alternate»> с адресами соответствующих страниц мобильного сайта.
Например:
Имеется сайт https://exaple.com и мобильная версия https://m.exaple.com
В таком случае тег <link rel=»alternate»> будет иметь вид:
<link rel=»alternate» media=»only screen and (max-width: 640px)» href=»https://m.exaple.com»>
* URL вариантов страниц должны быть указаны полностью, включая названия протокола (http или https)
7. Добавьте Apple touch icon
Создайте Web Clips – изображение, которое будет служить иконкой для сохраненной страницы сайта на рабочем столе мобильного устройства.
Пример сохранения документа с прописанной иконкой (для 1PS.ru) и без нее:
В коде сайта прописывается наряду с обычным favicon. ico в блоке <head>.
ico в блоке <head>.
<link rel=»apple-touch-icon-precomposed» href=»/apple-touch-icon-precomposed.png»/>
<link rel=»apple-touch-icon» href=»/touch-icon.png»>
Подробнее в этой статье
8. Контент помещается в ширину экрана
Все содержимое сайта должно входить по ширине в экран устройства. Внизу не должно быть горизонтальной прокрутки, или справа – пустого пространства.
Проверить этот пункт можно с помощью инструмента Google mobile-friendly.
Если все сделано правильно вы увидите такое сообщение:
Если же контент больше ширины экрана, вы увидите следующее:
9. Размер шрифта
Проверьте, что все тексты на сайте удобно читать с мобильных – что нет ни слишком мелкого шрифта, ни слишком крупного:
10. Размер кнопок
Проверьте, что во все интерактивные элементы – элементы, на которые можно кликнуть – легко попасть пальцем (и желательно мужским, а не детским):
11.
Проверьте, что отдельные ссылки и кнопки не расположены слишком близко друг к другу, т.к. долгие попытки попасть по нужной ссылке настроения точно не улучшают.
12. Картинки меньшего размера (для динамического контента)
Если ваш сайт выдает отдельный html-код при просмотре с мобильного устройства, то можно в нем указать ссылки на уменьшенные копии изображений. Вряд ли на телефоне сильно нужна фотография товара шириной 1400 пикселей, вполне хватит и картинки в 800 пикселей – а это экономия в весе картинки, а следовательно, и в скорости загрузки сайта.
13. Убрать Flash
Технология Flash не поддерживается мобильными устройствами. Да и современные десктопные браузеры постепенно отказываются от поддержки Flash. Компания Adobe перестанет поддерживать технологию Flash в 2020 году. Поэтому не используйте ее.
Для вставки видеороликов используйте теги HTML5, вот тут есть подробная инструкция.
14. Скрыть излишний контент
Помните, что экран мобильного устройства в разы меньше экрана компьютера, поэтому старайтесь по возможности сократить объем контента в мобильной версии. Например, в мобильной версии habrahabr.ru не выводятся превью-картинки к статьям и краткие описания, что позволяет вместить в один экран мобильного 3-4 статьи из списка.
15. Меньше рекламы
Реклама раздражает нас и на обычном компьютере, но там мы привыкли не замечать ее – достаточно просто не смотреть в правый блок. На телефоне игнорировать рекламу сложнее, она появляется в середине контента, поэтому и негатива вызывает больше.
Полностью отказываться от рекламы мы, конечно, не призываем, но сократить число рекламных объявлений вполне возможно.
16. Не использовать pop-up окна
Гугл негативно относится к страницам с всплывающими окнами, закрывающими более половины основного контента страницы, и позиции таких страниц могут быть понижены.
У Google есть хороший инструмент для проверки оптимизации для мобильных – он даст информацию о визуальной части оптимизации (и некоторых технических параметрах).
И напоследок об удобстве для пользователя (UX):
17. Удобная навигация
Проверьте, что все необходимые пункты меню доступны в мобильной версии (включая выпадающие подменю). И не забудьте про «хлебные крошки» – они помогут посетителю понять, в каком разделе сайта он находится.
Пример, где с мобильного нет возможности открыть второй уровень подменю:
А здесь все хорошо, подменю открываются (вплоть до третьего уровня вложенности), хлебные крошки есть:
18. Ссылки с номеров телефонов
Поставьте ссылки с номеров телефонов для быстрого набора их с мобильных устройств. Делается это так:
<a href=»tel:88002007775″>8-800-200-777-5</a>
После этого пользователь просто кликает по номеру телефона на вашем сайте и сразу же переходит к звонку:
19.
На многих мобильных устройствах включена передача геоданных (информации о местоположении устройства).
Вы можете использовать эту информацию на своем мобильном сайте, например, при заполнении адреса доставки или при поиске объектов неподалеку, как это сделано на сайте booking.com:
20. Ссылка «Перейти на полную версию сайта» (для динамического контента, для мобильной версии на поддомене)
Оставьте пользователям мобильных устройств возможность посмотреть полную версию сайта. Например, на моем планшете для некоторых сайтов открывается мобильная версия, но размер экрана и так достаточно большой, поэтому я могу спокойно смотреть на нем полную версию. Ссылка «Перейти на полную версию» помогает мне в этом:
В дополнение к вышесказанному
21. Мобильное приложение как альтернатива, или дополнение мобильной версии
Плюсом мобильного приложения является удобство интерфейса для пользователя, скорость работы, оно может расширить основные возможности сайта.
К минусам можно отнести разработку для каждой ОС отдельного приложения, стоимость разработки, да и в мире мобильных приложений другие принципы продвижения.
Полезно приложение может быть для интернет-магазинов, банков, площадок для продаж, сайтов с услугами, такси.
Пример с Авито
Рассмотрим страницу https://avito.ru/irkutsk/transport, в ее коде указан тег <link rel=»alternate»>, говорящий о том, что существует мобильная версия для android, ios, и мобильная версия. В случае если у пользователя не установлено приложение, будет открыта последняя.
<link rel=»alternate» href=»android-app://com.avito.android/ru.avito/1/items?locationId=628970&categoryId=1″>
<link rel=»alternate» href=»ios-app://417281773/ru.avito/1/items?locationId=628970&categoryId=1″>
<link rel=»alternate» media=»only screen and (max-width: 640px)» href=»https://m.avito.ru/irkutsk/transport»>
Итог
Вспомните, как пытались оформить срочный заказ с телефона, когда компьютера не было рядом, и не могли попасть в кнопку «Отправить заказ», а потом оказалось, что вы заказали не тот размер, т. к. выбор размера остался за границей экрана. Вспомните и постарайтесь уберечь посетителей своего сайта от таких неприятных ситуаций.
к. выбор размера остался за границей экрана. Вспомните и постарайтесь уберечь посетителей своего сайта от таких неприятных ситуаций.
Ведь если вы будете игнорировать мобильных пользователей, то и они с легкостью проигнорируют ваш сайт.
Сделав сайт удобным для работы на различных устройствах – и компьютерах, и планшетах, и смартфонах, вы получите не просто дополнительную аудиторию, а благодарную дополнительную аудиторию.
Продублирую еще раз ссылку на чек-лист по оптимизации мобильного сайта в pdf. Чек-лист для оптимизации десктопной версии есть тут.
Если у вас нет времени заниматься оптимизацией сайта, мы можем вам помочь – список работ, которые мы выполняем, и цены – всё здесь. А если ваш сайт и вовсе не адаптирован под мобильные – вам сюда.
P.S. Если есть что еще подсказать по оптимизации мобильных сайтов – пишите в комментариях.
# mobile friendly # оптимизация сайта # техническая оптимизация # продвижение сайта
7 сервисов проверки мобильной версии сайта
Начиная с 2017 года все современные поисковики ставят в приоритет мобильную выдачу. Это связано, с тем, что трафик с мобильных устройств за последнее время резко увеличился. И если у web сайта, интернет магазина не будет мобильной версии, то такой проект не будет занимать лидирующие позиции в Google, Yandex.
Это связано, с тем, что трафик с мобильных устройств за последнее время резко увеличился. И если у web сайта, интернет магазина не будет мобильной версии, то такой проект не будет занимать лидирующие позиции в Google, Yandex.
Проверить свой сайт на адаптивность под мобильные устройства можно самостоятельно. Но лучше это доверить профессионалам, которые справятся с этой работой намного эффективнее. К примеру, в Киеве можно обратиться в компанию MyMaster.
Для того, чтобы понять насколько сайт адаптирован под разные размеры экранов стоит обратить внимание на несколько особенностей:
- Контент удобен для чтения. Все поля и формы имеют адаптивность.
- Все картинки имеют оптимальный размер, который не влияет на скорость загрузки страницы. Также отсутствуют Flash – элементы и лишняя анимация.
- На сайте нет Java-апплетов и Silverlight-плагинов.
- Важно, чтобы также отсутствовали и горизонтальные полосы прокрутки.

- Сайт должен максимально быстро прогружаться. Если с этим есть проблемы, то их необходимо устранить.
- Для мобильной версии сайта крайне важно, чтобы навигация была удобной. Основное меню должно находиться на видном месте, чтобы пользователь легко мог перейти на нужную ему страницу.
- Должен быть прописан мета-тег viewport.
Для того, чтобы понять насколько сайт имеет адаптацию под мобильные устройства и планшет можно использовать специальные программы. Они есть как на платной, так и без оплатной основе. Теперь стоит рассмотреть более подробно каждый из таких сервисов и понять основные их плюсы и минусы.
1. Google Mobile Friendly
search.google (.com)/test/mobile-friendly
Одна самых популярных программ для проверки адаптивности сайта. Для этого достаточно загрузить только ссылку на сам сайт. Но Google Mobile Friendly имеет и ряд особенностей, которые стоит учесть при его использовании:
- Сайт будет оцениваться не целиком, а постранично.
 Google оценит каждую страницу веб-ресурса.
Google оценит каждую страницу веб-ресурса. - Алгоритм Google Mobile Friendly выдают четкий результат относительно теста ресурса. Нет никаких дополнительных градаций.
- Те ресурсы, которые не прошли тест в Google Mobile Friendly несколько снизят свои позиции в выдаче. Однако в кириллической выдаче этого пока не было замечено.
На картинке ниже показано, как выглядит процесс тестирования сайта:
Хотите развивать свой бизнес в Интернете и иметь больше заказов?
2. Яндекс Вебмастер (beta)
beta.webmaster.yandex (.ru)
Особенностью этой программы является то, что в ней можно проверить не любой сайт, а только свой. При этом мастер должен подтвердить права пользования на ресурс. Для оценки сайта программа использует 6 пунктов соответствия. После дается общая оценка ресурса относительно его адаптивности для мобильных устройств. Также каждая страница проверяется в отдельности. Поэтому если сам ресурс достаточно однотипный, то можно проверить одну или две страницы и понять свой “диагноз”.
На картинке ниже показано алгоритм проверки:
3. Сервис Bing
bing (.com)/webmaster/tools/mobile-friendliness
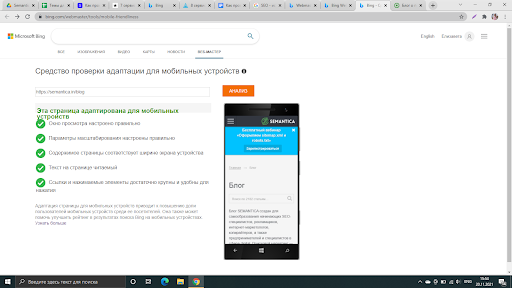
Это программа от Microsoft, которая практически ни в чем не уступает своим предшественникам. Ее главное отличие в том, что она показывает адаптивность сайта не только для Android, но и для мобильных телефонов с OS Windows. Дополнительно можно узнать аналитическую информацию относительно сайтов конкурентов. Подтверждение собственности на сайт не требуется. Ниже приведено изображение алгоритма проверки сайта в этом ресурсе:
4. Mobile Checker от W3C
validator.w3 (.org)/nu/
Сервис для проверки сайта W3C mobileOK поможет проверить сайт и повысить уровень качества программного обеспечения. Это сделает его максимально привлекательным и удобным для пользователей. Всего сервис имеет две основные категории:
- Тестирование ресурса по веб-адресам.
 Это происходит за счет загрузки файла.
Это происходит за счет загрузки файла. - Второй вариант – это использование прямого входа.
Как показывает практика и тот, и тот вариант достаточно информативен. Но в последнее время тестировщики отмечают то, что сайт стал намного медленнее работать. Некоторые так и не дожидались от него ответа. К примеру, ниже приведено изображение такого “подвисания” сайта одним из пользователей:
5. Responsinator
responsinator (.com)
Главной особенностью этой программы является то, что она не показывает общую оценку адаптивности сайта под мобильное устройство, но в полной мере отображает как выглядит ресурс на 6 различных устройствах. Касательно операционной системы мобильных телефонов, то это:
- iOS.
- Android.
Также отображение сайта можно проверить как в альбомной, так и портретной ориентации. Присутствует также функция переключения между HTTP и HTTPS. Ниже приведен скриншот такой проверки сайта:
6.
 Adaptivator
Adaptivatoradaptivator (.ru)
Достаточно новый сервис, который успел завоевать свою популярность среди тестировщиков. С его помощью можно не только получить оценку адаптивности ресурса под мобильные устройства, но посмотреть, как он будет на них выглядеть.
Сайт оценивается от 0 до 100 баллов. Чем больше этот показатель, тем лучше сайт адаптирован для мобильных устройств. Если есть какие-либо проблемы, то сервис на них указывает. Сервис Adaptivator отличается широким спектром специальных возможностей. К примеру, сервис предлагает копирование активной ссылки на результат теста, чтобы при необходимости ею можно было поделиться. Для начала проверки сайта необходимо только ввести адрес ресурса в специальную строку.
При работе с сервисом его разработчики советуют использовать следующие браузера для отображения корректных результатов: IE 7+, Chrome 3+, Safari 3.2+, Opera 9+, Firefox 3+
Ниже приведено фото результата проверки сайта с помощью данного сервиса:
7.
 Iloveadaptive
Iloveadaptiveiloveadaptive (.com)
Также новый сервис, которым пользуются многие тестировщики. С его помощью можно проверить, как выглядит сайт на разных операционных системах. Из плюсов можно выделить то, что сервис имеет расширение для Google Chrome. Что касается минусов, то они также присутствуют. К сожалению, нельзя самостоятельно выбрать размер экрана. Для этого разработчики предлагают только свои варианты. Также сервис не показывает список ошибок, которые есть на сайте и из-за которых “хромает” адаптивность сайта. При проверке автоматически сразу загружает мобильную версию сайта. При этом посмотреть, как выглядит десктопная нет возможности.
Ниже на фото показан алгоритм работы сервиса:
Конечно разработка адаптивного сайта под мобильные телефоны и планшеты на сегодня является обязательным условием. Это значительно повышает количество пользователей, которые посещают сам ресурс.
Метки: Дизайн сайта Кейсы SEO SMM PPC Маркетинг Instagram Сайт визитка Landing Page Создание магазина Разработка сайтов Программирование
Оптимизация сайта для мобильных устройств — SEO на vc.
 ru
ruПо этой теме написан миллион справочных материалов. Казалось бы, можно остановиться и не писать об этом снова. Но сложно удержаться. Давайте еще раз поговорим о том, как оптимизировать сайт для смартфонов и планшетов. Что проверять, если все уже оптимизировано?
12 366 просмотров
Есть три основные и две дополнительные возможности оптимизации для мобильной выдачи.
1. Мобильные сайты
Содержание для десктопов и мобильных устройств находится на разных страницах с разными URL. Обычно мобильный сайт размещают на поддомене m.site.ru.
Если разработали мобильный сайт, не забудьте связать его страницы с десктопными специальными атрибутами. Для этого нужно на мобильных страницах настроить тег <link> с элементом rel=»canonical», указывающим на страницу для компьютеров. А на десктопных страницах — с элементом rel=»alternate», который укажет на соответствующую мобильную страницу. Каждой десктопной должна соответствовать только одна мобильная страница, а каждой мобильной — одна десктопная.
 Задать rel=»alternate» можно также с помощью специальных атрибутов в Sitemap. Поисковики поддерживают такие теги в sitemap.xml:
Задать rel=»alternate» можно также с помощью специальных атрибутов в Sitemap. Поисковики поддерживают такие теги в sitemap.xml:
Настройте переадресацию. Необходимо настроить автоматическую переадресацию с помощью HTTP-запроса или JS. HTTP-запрос учитывает агент пользователя и перенаправляет посетителя на соответствующую версию сайта. В документации Google рекомендуется настроить 302-й ответ сервера для такого перенаправления. Перенаправление с помощью JS будет отнимать драгоценные секунды при загрузке страницы. Принцип работы скрипта: если минимальная ширина экрана устройства равна определенному значению в пикселях, то необходимо перенаправить пользователя на соответствующую страницу rel=”alternate”. Сначала браузер загрузит страницу, затем выполнит JS, а потом при необходимости перенаправит пользователя на подходящую версию.
2. Адаптивная версия
URL и HTML-код страниц на разных устройствах одинаковые, меняется только CSS — размеры и расположение элементов на странице в зависимости от величины экрана устройства.
Метатег передает браузеру информацию о ширине экрана устройства. В соответствии с этими данными браузер строит модель CSSOM. Справка Google
3. Динамический показ
По одному URL отдается разный HTML и CSS. Чтобы отправить корректный вариант кода страницы, сервер обращается к агенту пользователя через HTTP-запрос Vary. Если у пользователя мобильный агент, то сервер отдаст соответствующий код.
Vary сообщает серверу и браузеру о необходимости учесть агент пользователя, и поскольку Googlebot понимает HTTP-запросы при сканировании страниц, Vary указывает роботу на нахождение контента.
Сравнение трех основных вариантов адаптации сайта
Для наглядности занесем все, что можно сравнить, в таблицу:
Адаптивный дизайн
Десктопная и мобильная версия остаются доступными по одному URL с одним HTML-кодом, сайт подстраивается под размер экрана любых устройств. Не возникает ошибок при определении агента пользователя и перенаправлении, потому что таких запросов просто нет. К тому же Google рекомендует использовать именно адаптивный дизайн для оптимизации ресурса. Однако в преимуществах адаптива кроются и его недостатки. Поскольку HTML одинаковый, нельзя точечно изменить контент для смартфонов и планшетов. Трудно добиться высокой скорости загрузки: «лишние» элементы скрыты от пользователя, но все равно время загрузки из-за них увеличивается.
К тому же Google рекомендует использовать именно адаптивный дизайн для оптимизации ресурса. Однако в преимуществах адаптива кроются и его недостатки. Поскольку HTML одинаковый, нельзя точечно изменить контент для смартфонов и планшетов. Трудно добиться высокой скорости загрузки: «лишние» элементы скрыты от пользователя, но все равно время загрузки из-за них увеличивается.
Динамический показ
При динамическом обновлении URL остается одинаковым для разных устройств. Чтобы реализовать динамическое изменение сайта, не нужно настраивать переадресацию, а HTML и CSS можно изменить или упростить для мобильных, что повышает скорость загрузки. Однако при динамическом показе необходимо настраивать HTTP-запрос Vary для определения агента пользователя, а это создает дополнительную нагрузку на сервер. К тому же нужно создать варианты кода для разных устройств, сложно учесть непопулярные диагонали экранов, поэтому определение агента может работать с ошибками.
Разные URL
Хорошо поддаются оптимизации по скорости загрузки, снижают нагрузку на сервер, а страницы можно сделать удобными для пользователей с мобильными устройствами. К тому же есть возможность выбрать версию отображения. Поскольку это отдельный мобильный сайт, как правило, поддомен, то HTML, стили, URL одних структурных страниц будут разными. Необходимо настраивать HTTP- или JS-перенаправление пользователей с десктопов на мобильный сайт и наоборот. Помимо настройки перенаправлений, нужно связать десктопную и мобильную версию специальными атрибутами. Могут быть проблемы с дублированием контента.
К тому же есть возможность выбрать версию отображения. Поскольку это отдельный мобильный сайт, как правило, поддомен, то HTML, стили, URL одних структурных страниц будут разными. Необходимо настраивать HTTP- или JS-перенаправление пользователей с десктопов на мобильный сайт и наоборот. Помимо настройки перенаправлений, нужно связать десктопную и мобильную версию специальными атрибутами. Могут быть проблемы с дублированием контента.
Каким бы беспристрастным ни пытался казаться Google, официальная позиция по мобильным сайтам, как о способе оптимизации, четкая:
4. AMP
Accelerated Mobile Pages — технология Google для создания ускоренных мобильных страниц сайта. Рекомендуется внедрение AMP в первую очередь для информационных и новостных ресурсов, блогов. Обычная AMP открывается меньше чем за секунду, поэтому UX ускоренных страниц успешнее, чем на обычных. Это достигается за счет полного отказа от пользовательского JS. Не поддерживаются некоторые HTML-теги, страницы реализуются по одному шаблону, отсутствуют формы, виджеты. Чтобы автоматизировать настройку AMP, можно использовать специальные плагины для популярных CMS.
Чтобы автоматизировать настройку AMP, можно использовать специальные плагины для популярных CMS.
На AMP-страницах нет возможности реализовать важные функциональные элементы: навигационное меню, внутренний поиск, блоки перелинковки, виджеты социальных сетей, дополнительная перелинковка в футере.
«Яндекс» не поддерживает AMP и не уважает атрибут rel=»canonical», поэтому иногда ускоренные страницы оказываются в выдаче «Яндекса». Их можно закрыть от индексации для робота ПС в robots.txt — с помощью метатега robots или с помощью HTTP-заголовка X-Robots Tag.
5. Яндекс.Турбо
Турбо-страницы — технология «Яндекса» для создания быстрых страниц даже при плохом интернет-соединении. Высокая скорость загрузки достигается за счет шаблонизированного создания страниц, отсутствия пользовательского JS. Сделать страницы похожими на основной сайт можно с помощью юзерского CSS. Создать Турбо можно в панели «Вебмастера» двумя способами: с RSS-каналом или YML-фидом. Турбо можно делать для информационных ресурсов и для интернет-магазинов. Турборезультаты в выдаче «Яндекса» помечаются специальным значком в виде ракеты.
Турборезультаты в выдаче «Яндекса» помечаются специальным значком в виде ракеты.
В «Яндекс.Турбо» можно реализовать внутренний поиск (с переходом на десктопную версию), минимальную перелинковку для интернет-магазина, покупку в один клик и с корзиной.
Главное отличие «Яндекс.Турбо» от AMP заключается в том, что турбостраницы располагаются на домене «Яндекса», соответственно, ПС получает трафик, а бизнес — только возможность получить трафик на обычной версии.
Стоит внедрить ускоренные страницы «Яндекса» и Google, особенно для ситуативного и информационного контента. Однако не думайте, что Турбо и AMP заменят адаптивные и динамические сайты. По крайней мере, пока ограничено внедрение пользовательского функционала.
PWA
Если у вас уже есть оптимизированная версия сайта, то можно воспользоваться дополнительной возможностью. В мобильную выдачу с прогрессивным веб-приложением не попасть, но зато можно угодить пользователю.
PWA — технология Google, которая сообщает сайту функциональность мобильного приложения. Прогрессивные веб-приложения — дополнительный способ оптимизации ресурса. Рекомендуется использовать их для оптимизации скорости и для доступа с мобильных устройств при плохом интернет-соединении.
При корректной настройке, когда пользователь заходит на сайт, ему предлагается добавить этот ресурс на главный экран. Если пользователь согласится, то на главном экране смартфона или планшета появится иконка сайта. Это кешированная версия ресурса с высокой скоростью загрузки даже при условии отсутствия интернет-соединения, завернутая в оболочку приложения.
PWA реализуется в рамках TLS — безопасного протокола соединения, поэтому по умолчанию любое прогрессивное веб-приложение является безопасным.
Из дополнительных плюсов: у вас появляется возможность отправлять push-уведомления пользователю, установившему сайт-приложение.
Клевые уроки по PWA и Service Worker: https://classroom. udacity.com/courses/ud811
udacity.com/courses/ud811
Как проверить оптимизацию сайта под мобильные устройства
Проверить, оптимизирован ли сайт для смартфонов и планшетов, можно с помощью популярных официальных инструментов Google и Яндекс.
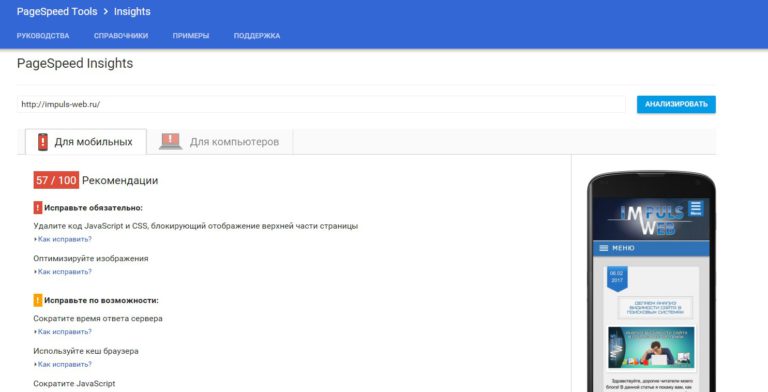
1. PageSpeed Insights
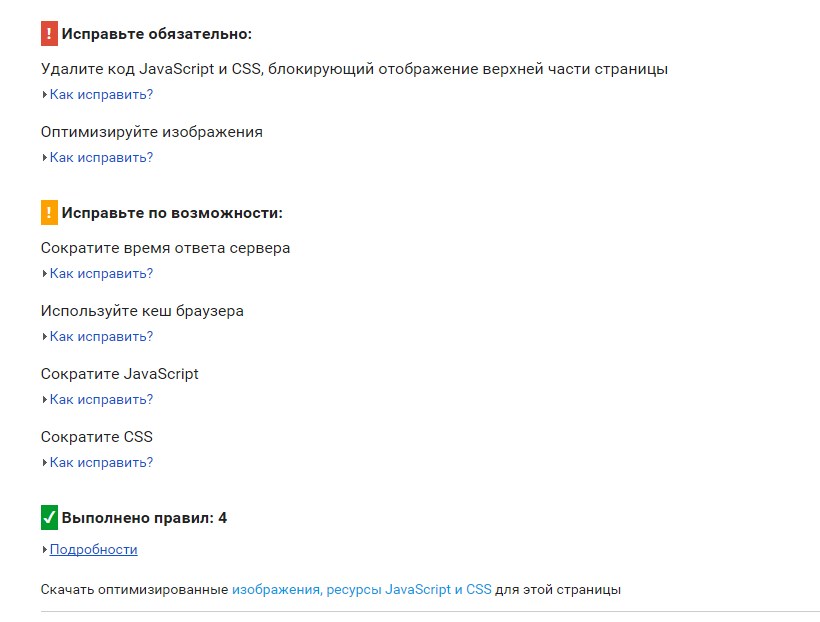
PageSpeed Insights — инструмент Google для проверки скорости загрузки страницы. Если мы говорим про оптимизацию, ускорение загрузки сайта и его версий — первая стратегическая задача. Из PageSpeed можно вытащить информацию об изображениях, которые нужно оптимизировать, о минификации CSS и JS, загрузке текста без веб-шрифтов. Рекомендации PageSpeed Insights хороши, однако не всегда объективны.
Например, современные форматы изображений до сих пор не поддерживаются некоторыми популярными браузерами. Поэтому не стоит тратить время, карьеру, жизнь ради выполнения каждой рекомендации. Наверняка у вас есть более важные сеошные дела, чем набрать 100 баллов.
2. Google Mobile Friendly Test
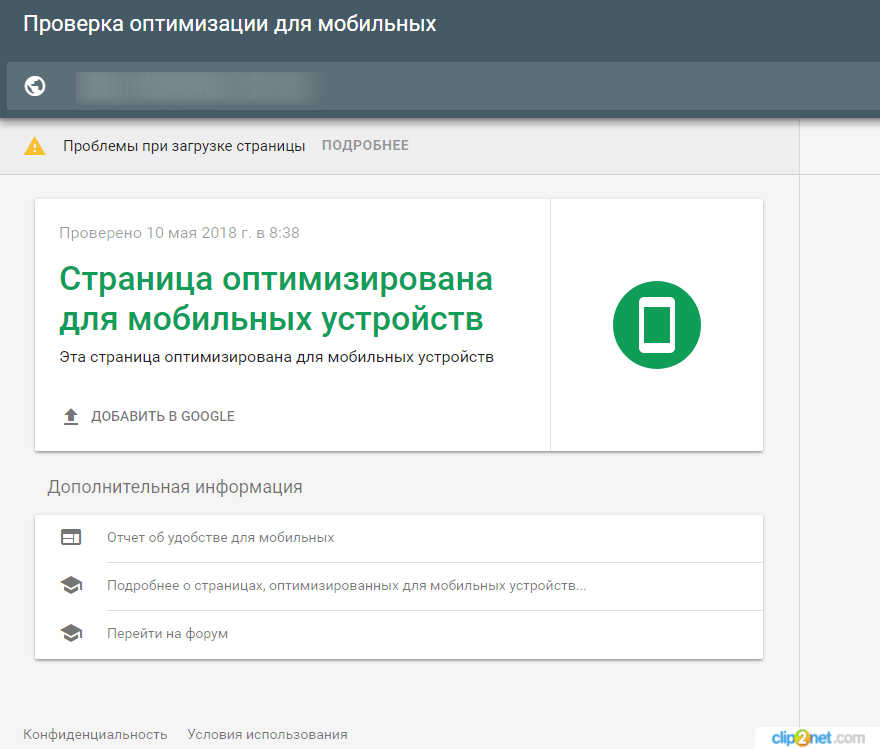
Это инструмент, который заточен на проверку юзабилити мобильных страниц. Требуется только выбрать URL, вставить его в строку, далее следовать рекомендациям. Если вы увидели зеленое объявление: «Страница оптимизирована для мобильных устройств», не торопитесь радостно закрывать вкладку. Обратите внимание на подсказку: «Проблемы при загрузке страницы».
Требуется только выбрать URL, вставить его в строку, далее следовать рекомендациям. Если вы увидели зеленое объявление: «Страница оптимизирована для мобильных устройств», не торопитесь радостно закрывать вкладку. Обратите внимание на подсказку: «Проблемы при загрузке страницы».
Там будет информация о ресурсах, которые Googlebot не смог загрузить. Обратите внимание на стили и скрипты, которые заблокированы для робота Google, по возможности откройте их для сканирования.
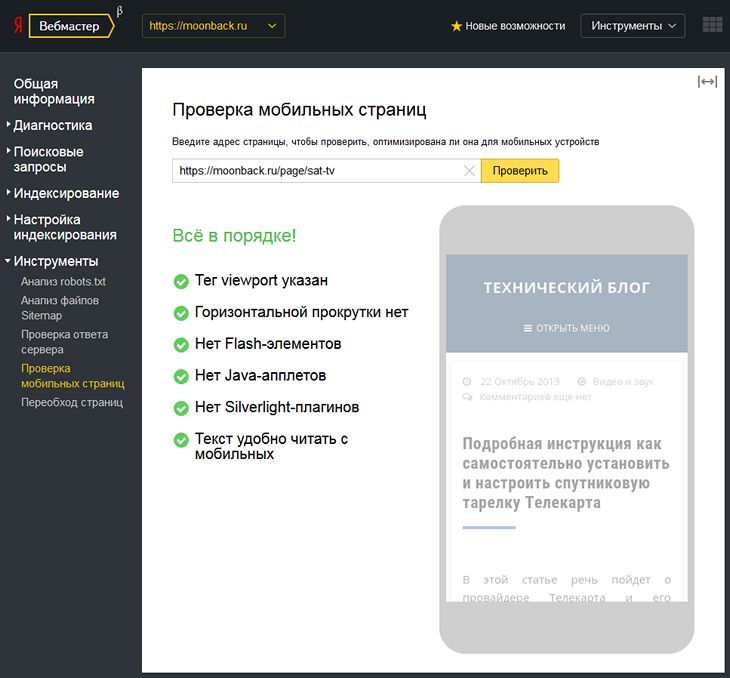
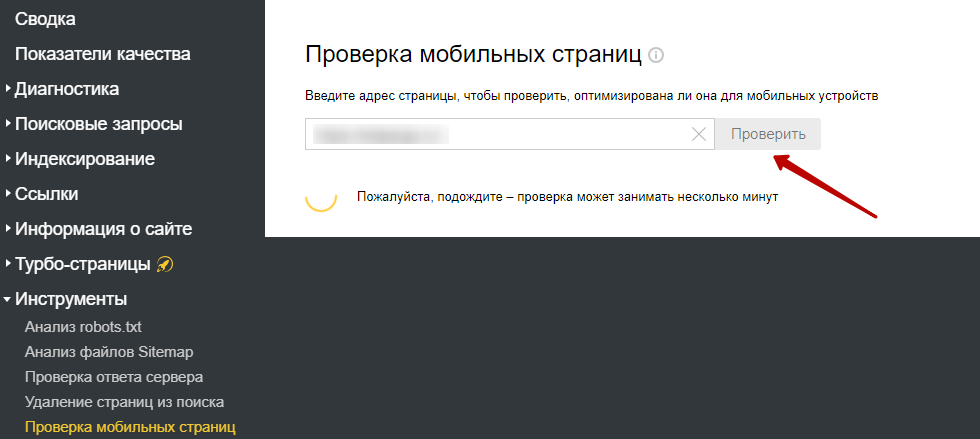
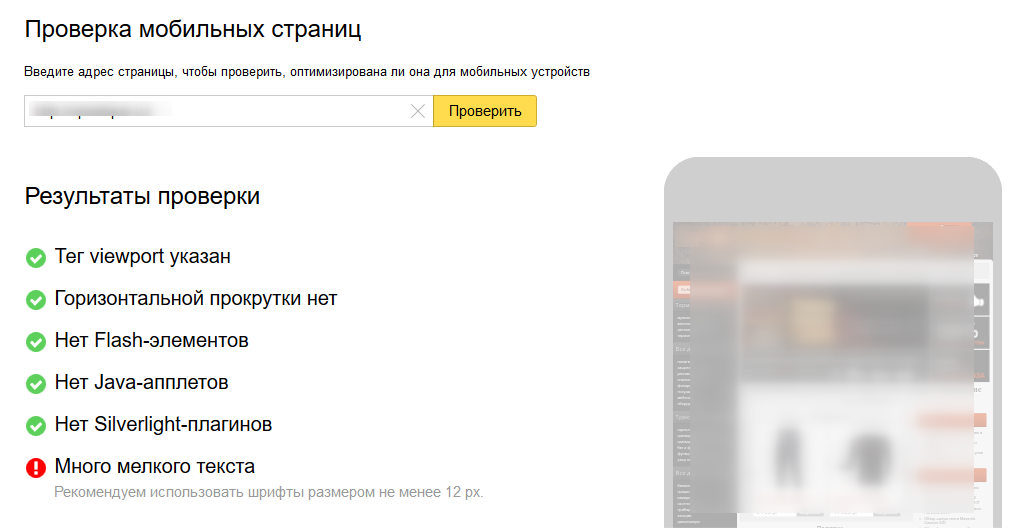
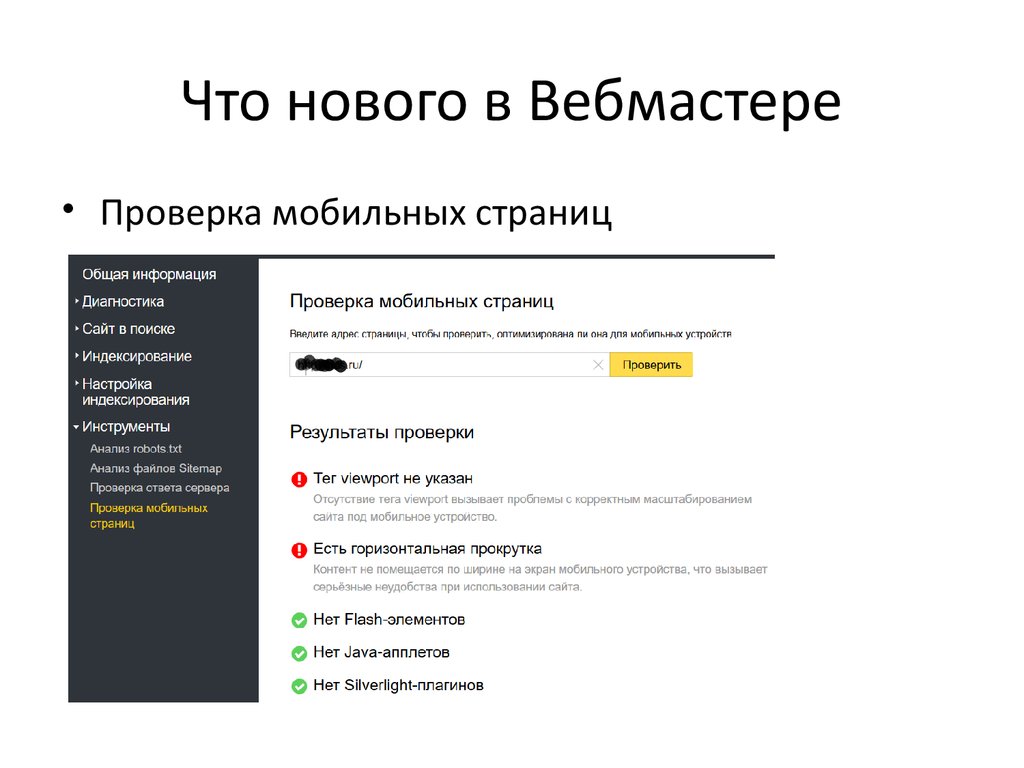
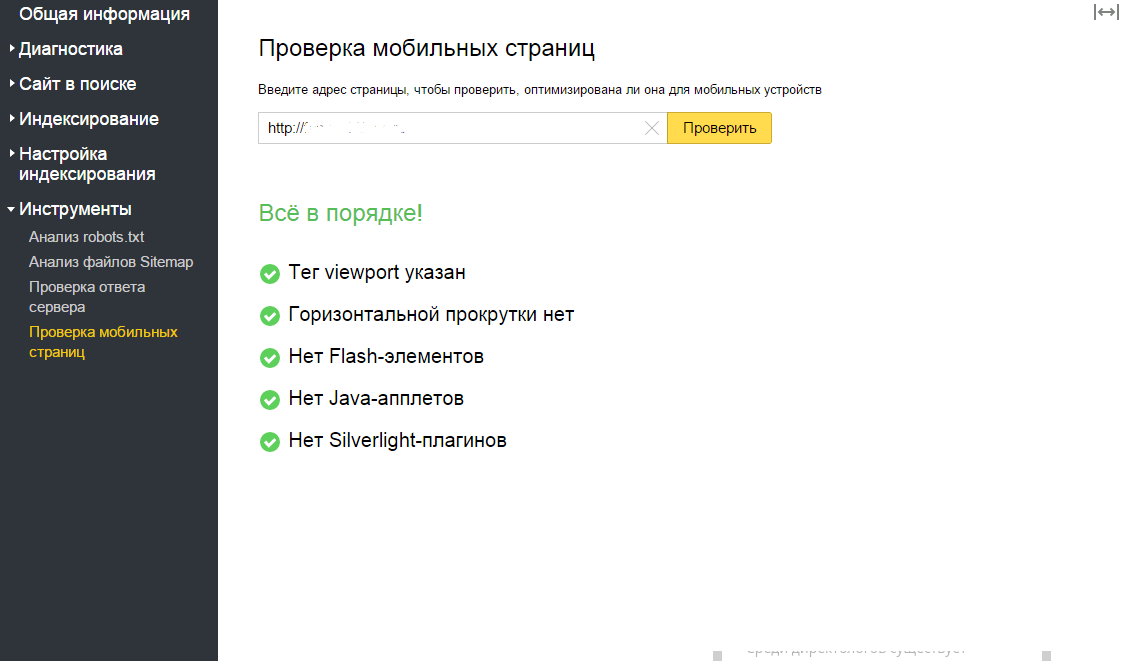
3. Яндекс.Вебмастер. Проверка мобильных страниц
Простой инструмент в «Яндекс.Вебмастере» с понятным отчетом. Дополнительно напоминает про отсутствие или наличие турбостраницы для проверяемого URL.
Отображаемые проблемы: наличие viewport, Flash-элементов, Java-апплетов, Silverlight-плагинов, Турбо-версии; горизонтальная прокрутка контента, величина шрифта.
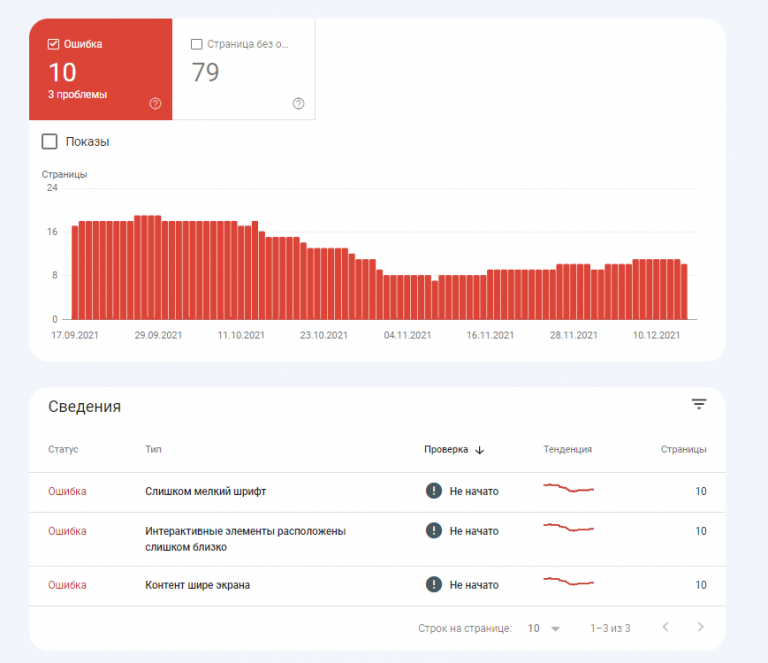
1. Google Search Console. Удобство для мобильных
Отчет в Google Search Console по удобству использования мобильных сайтов показывает ошибки и количество страниц в поиске без ошибок.
Отображаемые проблемы: величина шрифта, расстояние между интерактивными элементами, наличие viewport, горизонтальная прокрутка контента.
Небольшой чек-лист по проверке мобильной версии
Соблюдая простые правила из чек-листа, можно добиться не только высоких позиций в мобильной выдаче, но и пользовательской любви.
- Высокая скорость загрузки на 2G, 3G.
- Настроен протокол HTTP/2. Проверка: http2.pro.
- Открыты для сканирования CSS и JS. Проверить можно в Google Mobile Friendly Test.
- Интуитивно понятная навигация.
- Шрифт не менее 12 px.
- Кликабельные элементы не перекрывают друг друга. Проверить можно в Google Lighthouse.
- Расстояние между интерактивными элементами не менее 48px. Проверить можно в Google Lighthouse.
- Все ссылки кликабельны.
- Для интернет-магазинов есть возможность покупки в один клик.

- Номера телефонов кликабельные.
- Есть иконки мессенджеров с переходом в этот мессенджер.
- Pop-up и всплывающие окна не занимают весь экран смартфона или планшета, их удобно закрывать.
- Текст занимает меньше одного экрана прокрутки.
- В полях форм используется автозаполнение input type. Кстати, иногда достаточно только номера телефона, остальное узнает у клиента и заполнит ваш менеджер. Если недостаточно, то ввод телефона — первое поле в форме.
- Уменьшен вес видео, аудио, изображений. Не тратим байты пользователя.
- Внедрены фавиконки для разных браузеров и устройств.
Автор: Граевская Лилия, SEO Group Head,
Агентство RACURS
Проверка оптимизации для мобильных. Google Search Console
Сегодня уже нет нужды убеждать кого-либо в необходимости мобильной версии сайта. Ведь с каждым днем посетителей со смартфонов и планшетов становится все больше и больше. На момент написания этой статьи около 20% посетителей моего блога используют мобильные устройства для просмотра. То есть каждый пятый заходит на мой сайт с телефона или планшета.
Ведь с каждым днем посетителей со смартфонов и планшетов становится все больше и больше. На момент написания этой статьи около 20% посетителей моего блога используют мобильные устройства для просмотра. То есть каждый пятый заходит на мой сайт с телефона или планшета.
Несколько лет назад я даже не думал о таких посетителях, но когда их количество превысило 10% от общего числа я стал использовать адаптивную верстку. Это позволило корректно отображать контент на мобильных устройствах и повысить лояльность к сайту как посетителей, так и поисковых систем.
Мобильная версия сайта и адаптивный дизайн — это не одно и тоже. В данной статье речь пойдет о тестировании адаптивной верстки, когда дизайн сайта, меняется в зависимости от разрешения экрана устройства посетителя.
Чтобы быть уверенным, что ваш сайт правильно отображается на мобильных устройствах необходимо произвести проверку, и для этого существует несколько полезных сервисов и инструментов.
Быстрая проверка адаптивной верстки
Популярный интернет обозреватель (браузер) Mozilla Firefox оснащен встроенным инструментов проверки дизайна сайта на пригодность к отображению на мобильных устройствах. Чтобы им воспользоваться зайдите в «Меню» — «Разработка» — «Адаптивный дизайн». Либо просто нажмите на клавиатуре одновременно три клавиши ++[M]
Вы должны увидеть примерно следующую картину:
Изменяя разрешение и ориентацию экрана можно проверить как будет отображаться ваш сайт у мобильных посетителей.
Браузер Google Chrome так же имеет встроенную поддержку проверки адаптивности дизайна сайта. Для этого заходим в меню, выбираем пункт «Дополнительные инструменты» и затем «инструменты разработчика» (либо нажимаем клавишу ).
После этого нажимаем иконку адаптивного дизайна (либо одновременно нажимаем на клавиатуре ++[M] ):
В середине экрана вы увидите как будет отображаться ваш сайт на экранах мобильных устройств:
SEO тестирование мобильного дизайна
Как известно у двух мировых поисковых лидеров Google и Яндекс есть свое нескромное мнение как должен выглядеть сайт на экранах мобильных устройств. И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
Для проверки адаптивности с помощью сервиса Google заходим по следующему адресу и вбиваем имя своего сайта: https://www.google.com/webmasters/tools/mobile-friendly/ .
Вот так выглядит результат проверки моего блога:
С Яндексом немного сложнее, для проверки надо обязательно зарегистрироваться в сервисе Яндекс.Вебмастер и воспользоваться бета версией интерфейса:
Он-лайн сервисы по проверки адаптивности
Основной задачей этих сервисов презентовать (показать) как будет выглядеть ваш сайт на мобильном устройстве. Сайтов с таким функционалом великое множество. Я приведу лишь некоторые из них. В большинстве случаев они дублируют встроенный функционал FireFox и Chrome.
Google resizer
Начну опять же с Google, у которого есть свой сервис демонстрации адаптивности: http://design.google.com/resizer/#
Quirktools screenfly
Второй симпатичный сервис — это http://quirktools.com/screenfly/ . Он покажет как может выглядеть ваш сайт даже на телевизоре!
Symby.ru adaptest
Ну и чтобы не обидеть «отечественного производителя» приведу пример еще одного сайта: http://symby.ru/adaptest/ . На одной странице вы увидите сразу несколько представлений с различными разрешениями экранов.
Скорость работы мобильной версии сайта
После того, как вы убедились, что ваш сайт адаптивный и корректно отображается на экранах большинства устройств, следует проверить скорость его работы. Опять же применительно к мобильным посетителям.
PageSpeed Insights
Google как всегда впереди планеты всей: https://developers.google.com/speed/pagespeed/insights/ . Этот сервис покажет как выглядит сайт на экране телефона и даст рекомендации по оптимизации кода для увеличения скорости загрузки на мобильных устройствах.
WebPageTest
И в заключении приведу пример сервиса, который не только покажет как выглядит сайт на мобильном устройстве, но и покажет скорость его работы: http://www.webpagetest.org/
Выводы
На мой взгляд в повседневной работе при внесении изменений в дизайн сайта проще использовать встроенные возможности браузеров FireFox и Chrome. После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами.
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
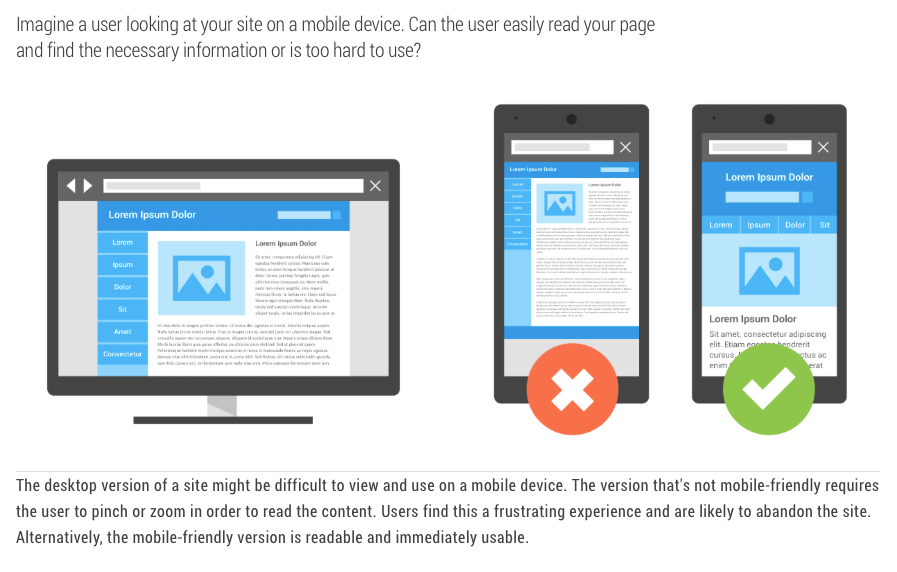
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.

- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ .
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
3. Средство проверки Bing
Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
UPD1: 20.07.2017:
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
UPD2: 3. 11.2017:
11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос —
Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
Mobile Friendly . Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Responsinator . Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek . Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator . Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez . Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
MobiReady . Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator и Screenfly . Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.
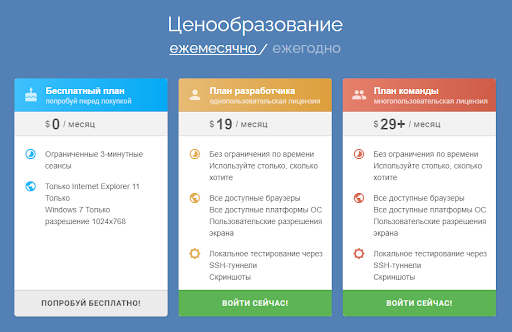
Платные
CrossBrowserTesting . Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29. 95$.
95$.
BrowserStack . Обеспечивает быстрый доступ к огромной базе . Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot . Предназначен для снятия с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile . Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer . Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere . Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly . Его я уже упоминал в списке бесплатных инструментов.
А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta.webmaster.yandex.ru/).
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан
Для своих проектов вы, наверняка, давно заметили, что количество мобильных пользователей постоянно растет. У кого-то тенденция менее заметна, а на некоторых проектах за каждый год эта цифра увеличивается в 2 раза и больше. По данным LiveInternet, в Рунете сейчас более 50% трафика приходится на мобильные устройства. Кстати, многие читатели этого блога уже давно жалуются, что здесь нет мобильной версии 🙂 что будет, конечно, исправлено в ближайшем будущем.
Кстати, многие читатели этого блога уже давно жалуются, что здесь нет мобильной версии 🙂 что будет, конечно, исправлено в ближайшем будущем.
Этот факт мобилизации не может игнорироваться и поисковыми платформами. Постепенно они дают преимущества в мобильном поиске тем сайтам, которые адаптированы под устройства пользователей.
Сначала Google давал сайтам пометку в сниппетах, что они будут корректно отображаться на мобильниках.
Также Google создал инструмент в помощь вебмастерам для проверки корректности отображения сайта на мобильных устройствах:
https://www.google.com/webmasters/tools/mobile-friendly/
С 21 апреля Google запустил новый алгоритм, на западе его назвали Mobilegeddon. Теперь успешное прохождение теста на Mobile Friendly является одним из seo-факторов, учитываемый гуглом. Пока что сильных изменений в выдаче не наблюдалось, но готовиться можно уже сейчас.
Как же сделать сайт адаптивным с точки зрения гугла? Секрет простой — нужно поставить задачу вашим программистам/верстальщикам. Ну а если нет времени ждать, то … можно использовать MobileCheat 🙂
Ну а если нет времени ждать, то … можно использовать MobileCheat 🙂
На самом деле это непроверенная технология, неизвестно к чему приведет в дальнейшем, поэтому использовать только на свой страх и риск. Как минимум серию тестов можно здесь провести.
Как обойти тест Google с помощью MobileCheat
Необходимо сделать всего две вещи:
1. Добавить в код мета-тег viewport.
2. Закрыть роботу доступ к CSS -файлам или папке, где они лежат через robots.txt
Например, так мой блог проходит тест по умолчанию:
При закрытии CSS картина меняется:
Вроде на сайте ничего не поменялось, но результаты теста совсем иные. Кстати, на некоторых сайтах сам люблю отключать CSS , чтобы их было удобней просматривать и использовать 🙂 поэтому, вполне оправаданная схема. Но представлена лишь в ознакомительных целях.
А что вы думаете по этому поводу? Будет ли это Google рассчитывать как ответный ход конём или он продумал всё наперёд и сразу поставит сайту шах и мат? 🙂
Как выбрать шрифты и цвета для мобильной версии сайта
34652 2
| How-to | – Читать 14 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Для удобства пользователей мобильных устройств необходимо делать ссылки и кнопки на сайте достаточно крупными. Также важно правильно подобрать размер шрифта для мобильного сайта, обращая при этом внимание на межстрочный интервал.
Также важно правильно подобрать размер шрифта для мобильного сайта, обращая при этом внимание на межстрочный интервал.
Содержание
Что такое мобильная типографика
Рекомендации по веб-типографии для мобильных устройств
Какой размер шрифта использовать на сайте
— Размер заголовков
— Размер основного текста
— Размер второстепенного текста
— Критические размеры текста
— Проверка текстов на самом устройстве
— Пустое пространство
— Отсутствие декоративных элементов
— Длина строки— Сочетания цветов
— Заголовки
Как узнать устройства, с которых просматривают сайт
Как установить в CSS размер шрифта для мобильных устройств
Какими должны быть размеры кнопок для мобильных устройств
Какие выбрать шрифты для мобильной версии
FAQ
Заключение
Что такое мобильная типографика
Мобильная типографика — это ответвление искусства оформления печатного текста, посвященное своду правил для максимально удобного восприятия напечатанной информации на портативных устройствах.
В данном примере слева сайт на мобильном устройстве отображается с достаточно разборчивыми шрифтами, вся информация помещается на экране по ширине.
На сайте справа текст слишком мелкий, используется неудачный вариант шрифта для информации об акции. Появляется горизонтальная полоса прокрутки, так как сайт не адаптирован под мобильные устройства:
Горизонтальная полоса прокрутки в мобильной версии
На мобильных устройствах контент должен подаваться таким образом, чтобы обеспечить легкую загрузку, разборчивость и читабельность. При этом не должен страдать функционал, чтобы пользователь мог осуществить все необходимые действия на смартфоне с такой же легкостью, как и на компьютере.
На примере слева все конверсионные кнопки расположены на видном месте, они достаточно крупного размера. На сайте справа слишком мелкие шрифты и не адаптивный дизайн:
Отсутствие адаптивного дизайна на сайте
Основной принцип мобильного веб-дизайна — предоставлять пользователю необходимый функционал, не перегружая его лишней информацией и призывами к действию. Контент в мобильной версии должен легко поглощаться на бегу, чтобы при необходимости вернуться к нему позже и ознакомиться более детально.
Контент в мобильной версии должен легко поглощаться на бегу, чтобы при необходимости вернуться к нему позже и ознакомиться более детально.
В варианте слева для основного текста используется разборчивый шрифт, длина строки и разделение на абзацы способствуют легкому восприятию материала. Справа текст не разделен на абзацы, шрифт слишком мелкий. Читать подобный контент с мобильного устройства очень сложно:
Отсутствие корректного форматирования текста
В мобильном дизайне необходимо обращать внимание на ряд элементов, которые рассмотрим далее.
Рекомендации по веб-типографии для мобильных устройств
Основные рекомендации по веб-типографике касаются следующих моментов:
- Шрифтов и их размера — они должны быть разборчивыми и соответствовать по стилистике контенту. При этом желательно не смешивать различные шрифты. Важно, чтобы текст был читабельным на любом устройстве.
- Интерлиньяжа, кернинга и трекинга — оптимального интервала между строчками, определенными парами букв и групп символов.

- Пустого пространства — помимо расстояния между строками, важно наличие отступов и абзацев, облегчающих восприятие текста.
- Длины строки — приемлемого количества символов в одной строке.
- Иерархии — сочетания заголовков и основного текста.
- Выравнивания — выбора правильного варианта из 4 возможных: по левому или правому краю, по центру либо по ширине.
- Контраста — подбора достаточно мягких сочетаний, ослабляющих контраст.
Более подробно об этом и других нюансах веб-типографики для мобильных устройств поговорим в следующем разделе.
Какой размер шрифта использовать на сайте
Рекомендации отличаются в зависимости от используемой операционной системы, однако в любом случае размер букв должен быть удобным для чтения:
Оптимальный размер шрифтов для мобильных устройств
Так как у всех разные устройства, уровень зрения, и условия просмотра, то стоит учесть, что единого идеального варианта вам все равно не удастся сделать. Поэтому нужна золотая середина, которую можно определить с помощью тестирования. Попросите коллег или пользователей посмотреть сайт на своем устройстве и дать обратную связь.
Поэтому нужна золотая середина, которую можно определить с помощью тестирования. Попросите коллег или пользователей посмотреть сайт на своем устройстве и дать обратную связь.
Также в зависимости от тематики сайта, стоит разобраться в каких условиях люди читают размещенные статьи, например, в общественном транспорте или пешком на работу. Это можно проследить в той же аналитике (просмотр времени посещения). Если основной трафик утром и вечером, значит, люди читают по дороге на работу и обратно.
Более подробные инструкции можно получать, используя информацию, размещенную на Material Design.
Размер заголовков
Важно правильно подобрать размеры для всех уровней заголовков, используемых в тексте, чтобы подчеркнуть иерархию. Если для основного текста используется размер 16 px, для заголовков можно применять такие параметры:
- 42 px — для основного заголовка h2;
- 36 px — для заголовков второго уровня;
- 30 px — для h4;
- 24 px — для h5;
- 20 px — для H5;
- 18 px — для H6.

Размер основного текста
Специалисты рекомендуют следующие диапазоны:
- для пользовательского ввода и основного текста: минимум 16 px;
- для менее важного текста: 14 px;
- межстрочный отступ — 24 px.
Размер второстепенного текста
Для второстепенного текста подойдет размер 13-14 пикселей, при этом желательно, чтобы этот размер отличался от основного текста более, чем на 1 px. В противном случае второстепенный текст будет слишком легко спутать с основным. При этом можно снизить яркость вторичного текста, используя более светлый серый оттенок.
Критические размеры текста
Минимальный текст, который можно использовать для мобильных устройств — 12px, однако он будет неудобен для пользователей со слабым зрением. Поэтому более предпочтительно остановиться на размере 14-16px. Слишком крупный шрифт может быть также неудобен пользователям, поэтому желательно протестировать внешний вид страниц на мобильных устройствах или с помощью специальных инструментов.
Проверка текстов на самом устройстве
Проверить, как выглядит текст на различных устройствах можно с помощью различных инструментов:
- Google Mobile Friendly — позволяет проверить адаптацию под мобильные устройства добавленного HTML-кода или страницы, размещенной по указанному URL-адресу;
- Bing mobile-friendliness — подходит для анализа адаптивности не только для Android-устройств, но и устройств с ОС Windows;
- Responsinator — позволяет посмотреть, как будет выглядеть сайт на устройствах с различными размерами экранов;
- Ipadpeek и iPhone Tester — данные эмуляторы позволяют проанализировать адаптацию под устройства Apple.
Пустое пространство
Между строками, абзацами, буквами и словами должны присутствовать интервалы, позволяющие с удобством читать текст:
Межстрочный интервал для удобного чтения на мобильном устройстве
Отсутствие декоративных элементов
Шрифты нужно выбирать без излишних декоративных элементов, которые могут затруднять чтение на маленьком экране. Также стоит учитывать, что на определенных операционных системах используются различные семейства шрифтов. Например, Apple традиционно использует шрифты San Francisco:
Также стоит учитывать, что на определенных операционных системах используются различные семейства шрифтов. Например, Apple традиционно использует шрифты San Francisco:
Семейство шрифтов San Francisco
Длина строки
Предпочтительно использовать не слишком большую длину строки, оптимально — 30-40 символов:
Оптимальная длина строки для мобильных устройств
Сочетания цветов
В мобильной версии должны присутствовать правильно подобранные сочетания цветов, которые содействуют восприятию информации. Достаточно часто используются монохромные цветовые сочетания:
Дизайн сайта в монохромной цветовой гамме
Проверить контрастность цветовых сочетаний на сайте можно с помощью онлайн-сервиса checkmycolours:
Сервис Checkmycolours для проверки цветовых сочетаний
Данный сервис дает подробный отчет об ошибках, которые делают надписи неразборчивыми из-за неправильно выбранных цветов фона и шрифта:
Список ошибок в цветовой гамме сайта
В сервисе можно сразу изменить цветовые сочетания и проверить полученный результат.
Заголовки
Для мобильных устройств лучше всего подходят заголовки одного уровня, которые позволяют разделить информацию на смысловые блоки без сложной иерархии. Такая структура оптимально подходит для быстрого чтения и поиска нужной информации:
Использование заголовков для структурирования текста
Как узнать устройства, с которых просматривают сайт
Прежде чем понять как должен выглядеть контент на сайте на мобильных устройствах, стоит проанализировать с каких устройств пользователи на него заходят. Это можно увидеть в Google Аналитике, раздел «Аудитория» — «Мобильные устройства» — «Устройства»:
Информация о мобильных устройствах аудитории сайта в Google Analytics
Кроме моделей, там можно узнать и разрешение экрана:
Информация о разрешении экрана мобильных устройств в Google Analytics
Проверить как ваш сайт выглядит на этих устройствах или определенных размерах можно в настройках Google Chrome, режим разработчика. Чтобы открыть данный режим нужно перейти в настройки, затем выбрать «Дополнительные инструменты» — «Инструменты разработчика»:
Чтобы открыть данный режим нужно перейти в настройки, затем выбрать «Дополнительные инструменты» — «Инструменты разработчика»:
Инструменты разработчика в Google Chrome
Здесь можно выбрать нужное устройство или указать разрешение:
Проверка отображения сайта на разных устройствах в инструментах разработчика
Как установить в CSS размер шрифта для мобильных устройств
Медиа-запросы — специальные коды, которые позволяют прописывать правила отображения для определенных диапазонов разрешений экрана в CSS.
Размер шрифта для мобильных устройств при этом должен позволять легко пользоваться сенсорным экраном, не вызывая неудобств при нажатии ссылок в тексте. Также необходимо подобрать подходящий межстрочный интервал, чтобы обеспечить читабельность текста.
Можно размещать медиа-запросы такими способами:
- внутри HTML-страницы, используя тег <style>. В данном примере для мобильных устройств с шириной экрана до 500px устанавливается шрифт 16 пикселей:
<style>
@media (max-width: 500px) {
body { font-size: 16px; }
}
</style>- во внешней таблице стилей CSS, такой вариант более предпочтителен:
@media (max-width: 500px) {
body { font-size: 16px; }
}Также можно добавить значение line-height, определяющее межстрочный интервал. Его можно установить в процентном отношении, пикселях, пунктах или использовать множителили, умножающие текущий размер текста. Например, значение 2 в данном примере означает, что для мобильных устройств устанавливается двойной межстрочный интервал:
Его можно установить в процентном отношении, пикселях, пунктах или использовать множителили, умножающие текущий размер текста. Например, значение 2 в данном примере означает, что для мобильных устройств устанавливается двойной межстрочный интервал:
@media (max-width: 600px) {
body {
line-height: 2;
}Какими должны быть размеры кнопок для мобильных устройств
Основное требование к кнопкам в мобильной версии — размер, позволяющий их с легкостью нажимать на сенсорном экране. Исследование показало, что наиболее предпочтительный размер кнопок с иконками для мобильных устройств находится в диапазоне от 42 до 72 пикселей (11-19 мм). Оптимальный вариант — 60 px (16 мм):
Оптимальный размер кнопок для мобильной версии
Если же целевая аудитория сайта — пожилые люди, то лучше использовать максимальный размер указанного диапазона — 72 px.
Используя различные размеры, можно указывать на степень приоритета кнопки. Например, использовать для кнопок с максимальным приоритетом размер 72 px, а с минимальным — 42 px. Также стоит устанавливать оптимальное расстояние между кнопками, которое вычисляется исходя из их размера:
Например, использовать для кнопок с максимальным приоритетом размер 72 px, а с минимальным — 42 px. Также стоит устанавливать оптимальное расстояние между кнопками, которое вычисляется исходя из их размера:
- 12-24 px (10-13 мм) — для больших кнопок;
- 24-36 px (6-10 мм) — для средних;
- 36-48 px (3-6 мм) — для маленьких.
Для кнопок с текстом используются аналогичные стандарты высоты (42-72 px), ширина при этом будет варьироваться. Расстояние между такими кнопками для оптимального визуального разделения должно быть минимум 12 px.
Помимо этого, стоит располагать конверсионные кнопки в центральной части экрана так, чтобы они были хорошо заметны:
Размер кнопок для мобильной версии
Какие выбрать шрифты для мобильной версии
Специалисты рекомендуют использовать стандартные системные шрифты для основного текста и кнопок. Например, Book Antiqua:
Шрифты семейства Book Antiqua
Еще одно популярное семейство шрифтов, отличающееся лаконичным стилем и разборчивым начертанием, — Helvetica:
Шрифты семейства Helvetica
Для подчеркивания индивидуального стиля компании стоит выделить заголовки брендовыми шрифтами, например, использовать Avenir Next:
Шрифт Avenir Next
Также для заголовков и выделения больших чисел подойдет шрифт Geogrotesque:
Шрифт Geogrotesque для заголовков
Не стоит использовать более трех шрифтов на одной странице в мобильной версии, поскольку из-за этого снижается скорость загрузки.
Как изменить размер шрифта на сайте
Чтобы изменить размер шрифта определенного фрагмента текста, можно использовать встроенные стили в HTML-коде, например, установить размер 16px с помощью такой записи:. Еще один вариант — задать тексту класс, а затем прописать для него CSS-стили. Для CMS, например WordPress, доступно изменение шрифтов в редакторе записей.
Как определить размер шрифта на сайте
Чтобы определить размер шрифта какого-либо текста на сайте, выделите данный фрагмент в браузере и нажмите сочетание клавиш Ctrl+Shift+I или «Просмотреть код» в контекстном меню. Затем в открывшемся коде найдите атрибут font-family и посмотрите, какой размер шрифта там задан.
Какого размера кнопки должны быть на сайте
Чтобы кнопки были комфортными для нажатия, можно ориентироваться на минимальный размер 40px на 40px, при этом в них должен использоваться шрифт не меньше 16 px. Не стоит также забывать про вертикальные и горизонтальные отступы, их можно установить в 16 px и 32 px соответственно. Кнопки с призывом к действию должны быть крупными и заметными, чтобы пользователи обращали на них внимание.
Не стоит также забывать про вертикальные и горизонтальные отступы, их можно установить в 16 px и 32 px соответственно. Кнопки с призывом к действию должны быть крупными и заметными, чтобы пользователи обращали на них внимание.
Заключение
В мобильной версии контент должен подаваться в удобном виде, способствующем быстрому чтению и легкому использованию всех необходимых функций.
Чтобы не возникало проблем с юзабилити, важные конверсионные кнопки должны располагаться на самом видном месте и иметь удобный размер для нажатия.
Для мобильной версии шрифты должны быть разборчивыми и читабельными, минимальный размер основного текста — 16 px.
Для основного текста должны использоваться стандартные системные шрифты, заголовки при этом могут выделяться более креативными брендовыми шрифтами.
Размер кнопок на мобильных устройствах должен находиться в диапазоне от 42 до 72 пикселей. При этом кнопки с максимальным приоритетом делаются крупнее остальных.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.13 из 5 на основе 19 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Что такое CDN и как его настроить
How-to
Анастасия Сотула
Как провести юзабилити-аудит сайта
How-to
Анастасия Сотула
Как создать внутренний поиск по словам на сайте
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Чек-лист: 30 шагов к идеальной мобильной версии сайта
28 сент. 2017 г.
Ни для кого не секрет, что и Яндекс и Google уже давно используют разные алгоритмы ранжирования для пользователей персональных компьютеров и мобильных устройств. Именно поэтому крайне важным для любого бизнеса является наличие удобной мобильной версии сайта.
Мы в нашем агентстве используем следующий чек-лист для проверки качества мобильной версии сайтов наших клиентов. Почему важно использовать чек-лист? Да просто, чтобы ничего не забыть и делать идеальные сайты. :)
Общая проверка мобильной версии
- Мобильная версия сайта сканируется корректно в Search Console.
 Проверяем с помощью инструмента Fetch as Google.
Проверяем с помощью инструмента Fetch as Google. - Если на сайте присутствует видео, для его проигрывания используется HTML5.
- Видео воспроизводится корректно.
- Никакой навязчивой рекламы во весь экран.
- Отступы между ссылками не менее 28 пикселей по горизонтали и вертикали. Это минимальный размер кнопок, по которым комфортно нажимать пальцем.
- У мобильной версии сайта нет горизонтальной прокрутки.
- Мобильная, адаптивная версия сайта или динамический показ контента протестирован в инструменте разработчика Google Chrome минимум в пяти разных разрешениях экрана, а также минимум в двух разных мобильных браузерах и минимум на трех мобильных устройствах с разным разрешением экрана.
- В мобильной версии сайта присутствует возможность покупки или заказа в один клик.
- Номера телефонов являются кликабельными и указаны соответственно правилам набора номеров операторов региона продвижения. (Используем тег tel:)
Проверка адаптивного дизайна
- Для корректного отображения содержимого в блоке присутствует мататег viewport со значением:
- Размер изображений на сайте адаптируется под размер экрана мобильных устройств.

- При масштабе изображения не теряют в качестве и смотрятся четко.
- У поискового робота есть доступ к JavaScript, CSS-файлам и изображениям, как и у обычного пользователя сайта.
- Меню сайта находится на первом экране (если оно не занимает много места, можно даже закрепить при прокрутке).
- Ссылка на главную страницу находится на первом экране.
- Ссылка на корзину находится на первом экране.
- Для адаптации видео под различные разрешения экранов используется тег HTML5.
Детальный анализ мобильной версии сайта
- Пользователи мобильных устройств автоматически перенаправляются на мобильную версию сайта с помощью 302 редиректа.
- Пользователи десктопных устройств перенаправляются на обычную версию сайта.
- Если пользователь был на мобильной версии сайта и перешел на обычную, при переходе на другие страницы он не перенаправляется на мобильную версию сайта.
- Перекрестные ссылки работают корректно, посетитель с адреса m.
 site.com/content-one попадает на страницу site.com/content-one, а не на site.com.
site.com/content-one попадает на страницу site.com/content-one, а не на site.com. - Для декстопной и мобильной версии указаны канонические URL-адреса с помощью тегов с элементами rel=”canonical” на десктопную версию сайта.
- Для обычной мобильной версии сайта указаны альтернативные ссылки rel=”alternate” соответственно десктопной и мобильной версии.
- В robots.txt и Google Search Console создана и добавлена отдельная XML-карта для мобильной версии сайта.
- Проведен технический SEO-аудит по аналогии с аудитом обычной версии сайта.
- С помощью сервиса PageSpeed Insights проверена скорость загрузки сайта для мобильных устройств, при получении низкого балла (меньше 80) разработано техзадание по оптимизации на основе подсказок сервиса.
- Общий стиль мобильной версии соответствует стилю десктопной версии сайта.
- В ответ сервиса настроен HTTP-заголовок Vary:User-Agent, чтобы Google и браузеру о том, что отдаваемый HTML код изменяется по признаку User-Agent.

Подведение итогов SEO-аудита мобильной версии сайта
Какие то из перечисленных выше пунктов имеют высокий приоритет, какие то нет, но если вы доведёте мобильную версию своего сайта до идеала по каждому из этих пунктов, то можете быть уверены, что она выглядит более чем достойно на фоне всех ваших конкурентов.
Кроме удобства пользователей, такой сайт однозначно будет выше ранжироваться в мобильной выдаче как Яндекса, так и Google. Есть вопросы? Звоните: +7 (8332) 21-56-75
Другие статьи
Как сохранить спокойствие предпринимателю
Беседа Сергея Новицкого с психологом Татьяной Хамченко о том, как сохранить спокойствие и ресурсное состояние бизнесменам в кризис.
02 июня 2020 г.
Как сохранить и приумножить деньги в кризис
Интервью Новицкого Сергея с консультантом по инвестициям Кропаневым Константином о том как сохранить и приумножить деньги во время кризиса.
02 июня 2020 г.
Бизнес в условиях коронавируса: подборка исследований за прошедшую неделю
Очередная еженедельная подборка аналитических отчетов по теме воздействия текущей ситуации на мир бизнеса. Надеемся, что материал поможет вам разобраться в ситуации и составить план дальнейших действий.
25 мая 2020 г.
Бизнес в условиях коронавируса: подборка аналитических отчетов за прошедшую неделю
Дайджест исследований по теме влияния коронавируса на бизнес, маркетинг и потребителей, который поможет вам составить план дальнейших действий во время кризиса.
18 мая 2020 г.
Бизнес в условиях коронавируса: подборка аналитических отчетов за неделю
Новая коронавирусная инфекция COVID-19 сильно повлияла на 2020 год. Мы собрали наиболее полезные аналитические отчеты и надеемся, что эти данные помогут вам разобраться в ситуации и составить план дальнейших действий.
11 мая 2020 г.
Будущее автоматизации цепочек поставок после COVID-19
Компании по всему миру переосмысливают работу своих складских и распределительных систем, при этом автоматизация занимает центральное место. Инфографика от Raconteur показывает состояние автоматизации в глобальной цепи поставок, а также дает прогноз для будущих инвестиций.
07 мая 2020 г.
Как проверить, оптимизирован ли сайт для мобильных устройств (5 способов)
Обновлено: 19 августа 2022 г.
6 быстрых и простых способов проверить, оптимизирован ли веб-сайт для мобильных устройств.
Удобство веб-сайта для мобильных устройств – это один из ЧЕТЫРЕХ сигналов качества страницы Google, которые также включают Core Web Vitals, HTTPS и отсутствие навязчивых межстраничных объявлений .
Мобильность важнее, чем когда-либо. Это означает, что ваш веб-сайт или веб-сайт вашего клиента должен быть оптимизирован для мобильных устройств СЕЙЧАС! Позвольте мне показать вам, как определить, действительно ли он удобен для мобильных устройств.
Удобство для мобильных устройств против индексации, ориентированной на мобильные устройства
Как проверить дружественность сайта 5 способами
1. Используйте тест для мобильных устройств
2. Используйте свой браузер, чтобы проверить, подходит ли сайт для мобильных устройств.
3. Используйте свой мобильный телефон, чтобы проверить, подходит ли сайт для мобильных устройств.
4. Используйте Chrome DevTools
5. Используйте Google PageSpeed Insights
6. Проверьте удобство использования мобильных устройств в Google Search Console.
Что делать, если сайт не адаптирован для мобильных устройств?
Что делать, если сайт адаптирован для мобильных устройств?
Информационный бюллетень SEO от #SEOSLY

Присоединяйтесь к 4000+ амбициозным SEO-специалистам.
Mobile-friendly и mobile-first индексация
Начнем с того, что эти две вещи разделены:
- Mobile-friendly означает, что веб-сайт является ответственным и адаптированным для мобильных устройств. Удобство для мобильных устройств — это один из факторов удобства страницы Google, из которых являются крошечным фактором ранжирования.
- Мобильная индексация означает, что Google при ранжировании учитывает только мобильную версию сайта. Если у веб-сайта по-прежнему есть две разные версии (версия для ПК и мобильная версия), Google увидит и оценит только тот контент, который находится в мобильной версии. Мобильное индексирование скоро будет переключено на последнюю группу веб-сайтов.
Главная идея заключается в том, что ваш веб-сайт должен быть оптимизирован для мобильных устройств! Давайте теперь проверим, так ли это на самом деле.
⚡ Ознакомьтесь с моим полным руководством по использованию страницы Google, чтобы узнать больше. Не пропустите мой аудит качества страницы Google .
Как проверить, оптимизирован ли веб-сайт, пятью способами
Вот 3 очень быстрых способа проверить удобство веб-сайта для мобильных устройств.
1. Используйте тест для мобильных устройств
Самый простой способ проверить, является ли сайт удобным для мобильных устройств, — это использовать тест Google для мобильных устройств. Все, что вам нужно сделать, это:
- Открыть Mobile-Friendly Test.
- Введите URL-адрес, который вы хотите проверить. Нажмите TEST URL .
- Проверьте результаты.
- Инструмент прямо сообщит вам, является ли веб-сайт удобным для мобильных устройств или нет.
 Как вы можете видеть на скриншоте выше, мой сайт оптимизирован для мобильных устройств. Ниже приведен скриншот веб-сайта, который не оптимизирован для мобильных устройств.
Как вы можете видеть на скриншоте выше, мой сайт оптимизирован для мобильных устройств. Ниже приведен скриншот веб-сайта, который не оптимизирован для мобильных устройств.
2. Используйте свой браузер, чтобы проверить, является ли сайт удобным для мобильных устройств
Вы также можете определить, является ли веб-сайт удобным для мобильных устройств, просто используя браузер для настольных компьютеров, например Chrome или Firefox . Вот что нужно сделать:
- Свернуть окно браузера, чтобы оно не открывалось на весь экран.
- Захватите мышкой левую часть окна и максимально сдвиньте его вправо.
- Если веб-сайт оптимизирован для мобильных устройств , то он не будет обрезан ни с какой стороны и весь контент будет здесь.
- Если веб-сайт не оптимизирован для мобильных устройств или не полностью адаптивен, то веб-сайт и его содержимое не уменьшатся при уменьшении окна браузера.
 Как видите, мой сайт оптимизирован для мобильных устройств.
Как видите, мой сайт оптимизирован для мобильных устройств.
Обратите внимание, что этот метод не на 100% надежен, но, как правило, является хорошим показателем того, является ли веб-сайт удобным для мобильных устройств или у него есть проблемы с отзывчивостью.
3. Используйте свой мобильный телефон, чтобы проверить, является ли сайт удобным для мобильных устройств
Вы также можете просто использовать свой мобильный телефон, чтобы проверить, является ли веб-сайт удобным для мобильных устройств. Что делать:
- Откройте веб-сайт на своем телефоне.
- Проверьте, не обрезается ли содержимое с какой-либо стороны и не сжимается ли меню навигации. Проверьте, нужно ли прокручивать влево или вправо, чтобы увидеть весь контент.
- Если веб-сайт оптимизирован для мобильных устройств , то вы без проблем сможете увидеть все его содержимое.
И вот еще 3 метода, если вы хотите копнуть глубже и более тщательно протестировать сайт.
4. Используйте Chrome DevTools
Chrome DevTools (набор инструментов веб-разработчика, встроенный в Chrome) также позволяет быстро проверить, подходит ли веб-сайт для мобильных устройств. Вот что нужно сделать:
- Перейдите в Chrome и откройте веб-сайт, который хотите протестировать.
- Щелкните правой кнопкой мыши в любом месте веб-сайта и выберите Проверить .
- Щелкните Переключить панель инструментов устройства r.
- Выберите Отзывчивый . Если веб-сайт сжимается, он оптимизирован для мобильных устройств.
- Проверьте, как сайт загружается на других устройствах.
- Нажмите на стрелку вниз рядом с Responsiv e и выберите 2-3 разные модели мобильных телефонов, чтобы сравнить результаты.
- Вот мой сайт на Pixel 2 и iPhone X.

- Если контент не обрезается, а веб-сайт адаптируется при смене устройства, значит, он оптимизирован для мобильных устройств.
5. Используйте Google PageSpeed Insights
С помощью Google PageSpeed Insights также можно проверить, является ли сайт удобным для мобильных устройств и насколько он удобен для мобильных устройств. Инструмент также предоставит вам другие важные данные. Вот что нужно сделать:
- Перейти в Google Google PageSpeed Insights .
- Введите URL-адрес веб-сайта и нажмите АНАЛИЗ .
- Взгляните на отрендеренный скриншот сайта во вкладке МОБИЛЬНЫЕ . Если контент обрезан, значит, сайт не оптимизирован для мобильных устройств.
- Независимо от того, оптимизирован ли веб-сайт для мобильных устройств, этот инструмент предоставит вам важные данные о производительности веб-сайта и практические советы по его улучшению.
 Он также будет отображать лабораторные данные на основе Google Lighthouse.
Он также будет отображать лабораторные данные на основе Google Lighthouse.
Чтобы узнать больше деталей, вы также можете использовать другие инструменты, такие как GTmetrix или WebPageTest . WebPageTest также позволяет тестировать ваш веб-сайт с помощью различных мобильных устройств и различных подключений к Интернету.
6. Проверка удобства использования для мобильных устройств в Google Search Console
Google PageSpeed Insights предоставляет вам лабораторные данные о веб-сайте, в то время как в Google Search Console есть полевые данные, которые фактически отражают эффективность вашего веб-сайта для пользователей и удобство его использования для мобильных устройств. Все, что вам нужно, это доступ к учетной записи Google Search Console для веб-сайта. Вот что делать:
- Войдите в Google Search Console. Выберите свою собственность.
- Под Опыт нажмите Мобильное использование .

- Ошибка показывает веб-страницы с проблемами. Valid показывает веб-страницы без проблем.
- В разделе Details, вы увидите подробную информацию о проблемах и затронутых страницах.
Подробнее об отчете Google Search Console об удобстве использования мобильных устройств можно узнать здесь .
Что делать, если сайт не оптимизирован для мобильных устройств?
Абсолютный приоритет в этом случае — сделать веб-сайт удобным для мобильных устройств или даже полностью изменить дизайн веб-сайта, чтобы он был свежим, быстрым и МОБИЛЬНЫМ.
Что делать, если сайт оптимизирован для мобильных устройств?
Если ваш сайт оптимизирован для мобильных устройств, поздравляем! В этом случае вам следует сосредоточиться на других факторах взаимодействия со страницей Google, таких как Core Web Vitals 9.0010 , HTTPS и хороший рекламный опыт.
Другие подобные руководства, которые могут вас заинтересовать:
- Как найти карту сайта веб-сайта
- Если вам нужна помощь с вашим веб-сайтом, ознакомьтесь с моим предложением SEO-аудит и моими SEO-услугами .

- Если вам нужна помощь с вашим веб-сайтом, ознакомьтесь с моим предложением SEO-аудит и моими SEO-услугами .
Ольга Заржечна
Ольге Зажечной 9 лет0009 SEO-консультант с опытом работы более 10 лет. Она занимается SEO как для крупнейших мировых брендов, так и для малого бизнеса. На данный момент она провела более 200 SEO-аудитов. Ольга прошла курсы SEO и получила ученые степени в таких университетах, как Калифорнийский университет в Дэвисе, Мичиганский университет и Университет Джона Хопкинса. Она также закончила Академию Моз! И, конечно же, имеет сертификаты Google. Она продолжает изучать SEO и любит это. Ольга также является экспертом по продуктам Google и специализируется в таких областях, как Google Search и Google Webmasters.
Посмотреть все сообщения
Почтовая навигация
AZ Big Media Как проверить, подходит ли ваш веб-сайт для мобильных устройств
75% пользователей Интернета заходят на веб-сайты со своих смартфонов. Используя свои устройства, люди могут просматривать практически все в Интернете. С ростом пользовательской базы пользователей мобильных устройств важнейший мобильный опыт веб-сайтов никогда не был таким важным.
Ни один начинающий владелец веб-сайта не захочет потерпеть неудачу из-за такого технического несоответствия на своих веб-сайтах. Согласно метрикам, около половины глобального веб-трафика генерируется через мобильные устройства. Если какой-либо веб-сайт не оптимизируется, возможность сбора трафика теряется.
Кроме того, вы теряете трафик из-за блокировки всплывающих окон. Как следует из названия, удобный для мобильных устройств контент хорошо смотрится не только на больших компьютерах, но и на небольших.
Мобильное тестирование в наши дни остается не выбором, а жизненной необходимостью для веб-сайтов.
В этом сообщении блога мы раскроем ноу-хау о необходимости мобильных веб-сайтов и мобильного тестирования.
Начнем.
Зачем вам нужен мобильный веб-сайт? В эпоху, когда большая аудитория заходит на веб-сайт компании с мобильных устройств, жизненно важно, чтобы каждый посетитель был доволен, независимо от того, какое устройство они используют для доступа к нему.
Мобильный веб-сайт, как правило, подразумевает, что страница легко читается, навигация проста в использовании, а содержимое легко воспринимается. Есть несколько причин иметь веб-сайт, оптимизированный для мобильных устройств, например:
Клиенты предпочитают использовать мобильные устройстваПриблизительно 57% веб-трафика генерируется через мобильные устройства. Почти у каждого человека в руке есть мобильный телефон, поэтому для вас крайне важно иметь веб-сайт, который полностью подходит для его телефона. Клиентам также становится легче, когда они хотят связаться с вами для решения своих вопросов.
Обеспечение доверияОколо 57% онлайн-пользователей предпочитают не посещать веб-сайты с плохо разработанным мобильным веб-сайтом. Таким образом, глупо терять клиентов из-за чего-то, что не является сложной задачей и может быть выполнено при надлежащем исследовании и внимании к деталям.
Соревновательный дух Каждый бизнес должен отметить наличие веб-сайта, оптимизированного для мобильных устройств, в качестве своего приоритета. В противном случае конкуренты забегают вперед, запуская свои мобильные веб-сайты и привлекая вашу целевую аудиторию, что приводит к огромным потерям.
В противном случае конкуренты забегают вперед, запуская свои мобильные веб-сайты и привлекая вашу целевую аудиторию, что приводит к огромным потерям.
Любой веб-сайт, оптимизированный для мобильных устройств, легко ранжируется в Google, аудитория может поделиться им в социальных сетях и с ним легко работать. Все эти функции позволяют вам привлекать более широкую аудиторию и генерировать больше трафика. Если у вас есть сайт, оптимизированный для мобильных устройств, пользователи будут рекомендовать ваш сайт своим контактам.
Улучшенный просмотрОбеспечение визуально привлекательного и приятного просмотра веб-сайта важно для расширенного просмотра. На сайте простая и понятная система навигации. Обмен контентом является естественным и легким. Кроме того, сайт быстро загружается, а текст легко читается на маленьком экране.
Различные способы проверить, подходит ли ваш веб-сайт для мобильных устройств Завоевать доверие клиентов, клиентов и влиятельных лиц в вашей отрасли проще и успешнее, если веб-сайт оптимизирован для мобильных устройств. Если ваш веб-сайт адаптирован для мобильных устройств, любой, кто использует мобильное устройство, сможет получить хороший опыт. Они узнают вас как надежный ресурс для продуктов и услуг.
Если ваш веб-сайт адаптирован для мобильных устройств, любой, кто использует мобильное устройство, сможет получить хороший опыт. Они узнают вас как надежный ресурс для продуктов и услуг.
Мобильные устройства все чаще используются для доступа в Интернет. Удобный для мобильных устройств дизайн веб-сайта помогает обеспечить бесперебойную работу ваших страниц на всех устройствах. Помимо предупреждения о критических ошибках сайта, таких как взломанный контент, этот инструмент также предоставляет инструменты для управления тем, как ваш контент отображается в результатах поиска. Хотя сайт прост в использовании, это не означает, что он в целом удобен для пользователя.
Помимо предоставления пользователю дополнительной информации о том, как бот Google увидит его страницу, этот инструмент также указывает, как он может быть воспринят Google.
Как использовать?
Вы можете использовать инструмент Mobile-Friendly Test, введя URL-адрес веб-страницы, которую вы хотите протестировать. За тестами следуют любые перенаправления, реализованные на странице. Благодаря этому методу мобильные тесты обычно выполняются менее чем за минуту.
За тестами следуют любые перенаправления, реализованные на странице. Благодаря этому методу мобильные тесты обычно выполняются менее чем за минуту.
В отчет также включен снимок экрана мобильной версии целевой страницы и список обнаруженных проблем с удобством использования мобильных устройств. Проблемы с удобством использования мобильных устройств затрагивают пользователей, которые заходят на сайт с мобильных устройств даже с небольшим экраном, например, мелкие шрифты, которые трудно читать на маленьком экране, и Flash, который не поддерживается на многих мобильных устройствах.
Наш взгляд
• Легкое тестирование можно провести, даже если вы плохо знаете этот инструмент.
• Для завершения теста требуется меньше времени (возможно, меньше минуты).
• Если по какой-то причине не удается открыть страницу, отображается ошибка.
• При запуске теста вы получите предупреждение, если тест не сможет загрузить все ресурсы. Изображения, CSS или файлы сценариев — это некоторые из внешних элементов, включенных в страницу.
Анализируя содержимое веб-страницы, PageSpeed Insights может предложить способы сделать его более быстрым и эффективным. Тестировщики могут иметь доступ к документации по анализу скорости страницы и примечаниям к выпуску, чтобы получить правильный обзор.
Как использовать?
Лабораторные и полевые данные предоставляются PSI для каждой страницы. Лабораторные данные, собранные в контролируемой среде, полезны для диагностики проблем с производительностью. Наборы полевых данных демонстрируют взаимодействие с пользователем с помощью реальных данных, но они предоставляют очень ограниченный набор показателей.
Всякий раз, когда PSI получает URL-адрес, он сверяет этот URL-адрес с набором данных Chrome User Experience Report (CrUX). PSI предоставляет информацию о метрических данных о первой отрисовке содержимого (FCP), первой задержке ввода (FID), самой большой отрисовке содержимого (LCP) и совокупном смещении макета (CLS) в зависимости от источника и конкретного URL-адреса. Полевые данные также классифицируются по трем категориям в зависимости от качества опыта: хорошие требуют улучшения или плохие. PSI определяет эти порталы на основе анализа набора данных CrUX как хорошие, нуждающиеся в улучшении и плохие.
Полевые данные также классифицируются по трем категориям в зависимости от качества опыта: хорошие требуют улучшения или плохие. PSI определяет эти порталы на основе анализа набора данных CrUX как хорошие, нуждающиеся в улучшении и плохие.
Наша оценка
• Выставляются баллы, суммирующие производительность страницы.
• Простое тестирование с меньшими затратами времени.
• Возможно, не существует реалистичного представления узких мест в реальных ситуациях.
• Меньше шансов получить полевые данные.
3. Проверка на разных мобильных устройствах вручную Разработайте идеальную стратегию тестирования для мобильных устройств, чтобы быть в курсе всех меняющихся тенденций рынка и оборудования. Возникает вопрос, нужно ли тестировать свой сайт на каждом новом выпускаемом устройстве? Некоторым разработчикам, дизайнерам и тестировщикам часто бывает трудно идти в ногу с тенденциями или тестировать каждое новое устройство. Несколько лет назад они упомянули, что с появлением большего количества мобильных пользователей, чем пользователей настольных компьютеров, все резко изменилось.
Несколько лет назад они упомянули, что с появлением большего количества мобильных пользователей, чем пользователей настольных компьютеров, все резко изменилось.
Наш вариант
Важно иметь такой метод для определения минимального количества тестируемых устройств с учетом различий в устройствах и рынках. Различные инструменты не очень хорошо работают вместе, поскольку они охватывают множество производителей и моделей. Тестирование и поддержка как можно большего количества мобильных устройств является обязательным условием для любого веб-сайта, но может потребовать много усилий, времени и денег. Чтобы протестировать свои мобильные сайты, вам нужно выбрать правильный список устройств.
4. Использование инструмента тестирования мобильных веб-сайтов Использование реального облака устройств, которое поддерживает мобильные устройства Android и iOS, — лучший способ протестировать ваши мобильные приложения. Вручную тестировать мобильные приложения можно с помощью нескольких платформ, которые предоставляют реальные мобильные устройства Android и iOS. QA смогут имитировать поведение приложения на реальных устройствах, если они будут запускать тесты на реальных устройствах.
QA смогут имитировать поведение приложения на реальных устройствах, если они будут запускать тесты на реальных устройствах.
Сигналы качества страницы Google включают удобство для мобильных устройств. Другие факторы включают Core Web Vitals, безопасный просмотр, HTTPS и отсутствие навязчивых межстраничных объявлений.
LT Browser, инструмент для тестирования мобильных устройств, помогает владельцам веб-сайтов, разработчикам и тестировщикам проверять работу своих веб-сайтов на мобильных устройствах в более чем 50 окнах просмотра устройств (например, для мобильных устройств, планшетов, настольных компьютеров и ноутбуков) из централизованного пространства приложений. Он использует облако для создания популярных и пользовательских клонов устройств, чтобы помочь быстро и в интерактивном режиме протестировать отзывчивость и мобильность веб-сайта. Браузер LT поставляется с первоклассными функциями, такими как дросселирование сети для тестирования веб-сайтов в различных сетевых условиях, создание отчетов о производительности веб-сайтов на базе Google Lighthouse, синхронизация устройств, указатель мыши и многое другое.
Как использовать?
Вам доступны многочисленные инструменты для проверки адаптивности сайта к мобильным устройствам, которые позволяют проверить адаптивность и удобство вашего сайта для мобильных устройств.
С помощью удобного для мобильных устройств тестера веб-сайта любой пользователь может получить отчетливую и четкую картину скорости отклика вашего веб-сайта. Кроме того, вы можете отлично просматривать свой сайт на мобильных устройствах. С помощью этого метода вы можете узнать, насколько ваш веб-сайт удобен для пользователя, используя эту проверку адаптивности мобильных устройств.
Наш вариант
Мобильные средства просмотра веб-сайтов (инструменты тестирования) полезны для разработчиков, но их могут использовать и люди без навыков программирования. Результаты можно получить, введя свой URL-адрес или загрузив веб-файл. Затем вам будет предложено запустить тесты на вашем веб-сайте, чтобы определить, подходит ли он для мобильных устройств.
После тестирования вы получите комплексный анализ, в котором будет указан уровень риска для вашего сайта, такой как низкий, средний, серьезный или критический. Использование этого инструмента может быть особенно полезным для веб-разработчиков; поэтому, если результаты кажутся слишком подробными или сложными, вы можете передать их им, чтобы они могли внести необходимые коррективы для улучшения мобильной интеграции сайта.
ЗаключениеМобильные веб-сайты приобретают все большее значение для компаний, заинтересованных в сохранении присутствия в Интернете в странах, где смартфоны превзошли по популярности персональные компьютеры.
Наличие привлекательного, интерактивного и удобного для мобильных устройств веб-сайта является одним из жизненно важных аспектов любого современного бизнеса. Мобильные устройства, скорее всего, будут использоваться большинством посетителей вашего сайта. Также важно проверить, как работает веб-сайт, чтобы обеспечить расширенный и надежный опыт для всех пользователей. Это также повысит рейтинг сайта в Google и увеличит органический трафик примерно на 45%.
Это также повысит рейтинг сайта в Google и увеличит органический трафик примерно на 45%.
Мы надеемся, что этот пост на веб-сайте поможет вам понять важную информацию и предложения относительно различных способов проверки того, является ли ваш веб-сайт удобным для мобильных устройств или нет.
Проверка скорости страницы мобильного веб-сайта
Узнайте, сколько времени требуется для загрузки веб-страницы с мобильных устройств из разных мест.
Мобильные устройства повсюду, и более 50 % поиска Google приходится на мобильные устройства. Посмотрите на приведенную ниже статистику роста пользователей смартфонов.
Готовы ли вы к тому, чтобы ваш веб-сайт работал на мобильных устройствах? Обслуживание мобильной версии вашего сайта необходимо, и на это есть причина.
Скорость мобильной сети (2G/3G/4G/5G) не такая высокая, как у широкополосного/оптоволоконного интернета. Таким образом, веб-страница может загружаться быстрее на компьютере, но медленнее на мобильных устройствах. Вы должны убедиться, что ваш веб-сайт удобен для мобильных устройств, отзывчив и обслуживает мобильную версию веб-страницы.
Вы должны убедиться, что ваш веб-сайт удобен для мобильных устройств, отзывчив и обслуживает мобильную версию веб-страницы.
Как говорит Google:
- Люди в пять раз чаще покидают мобильный сайт, если он неудобен для пользователя .
- Около половины посетителей уйдут, если страница не загрузится в течение 3 секунд .
Вы можете рассмотреть следующее, чтобы оптимизировать свою веб-страницу для мобильных пользователей.
Go responsive — адаптивность вашей веб-страницы для обеспечения того, чтобы элементы страницы, такие как уменьшенное изображение, служили для уменьшения общего размера страницы, а вывод страницы соответствовал размеру/разрешению устройства для лучшего взаимодействия с пользователем.
Сделайте Mobile-Friendly — это обязательно. Google учитывает это в своем поисковом рейтинге, поэтому убедитесь, что веб-страница адаптирована для мобильных устройств.
Теперь пришло время демонстрации инструментов.
Uptrends
Uptrends позволяет тестировать сайты на нескольких мобильных устройствах (Apple, Google, Samsung, LG, Nokia, Amazon Kindle) и мгновенно отображать результаты.
Вы можете выбрать для тестирования Азию, Европу и Северную Америку. Кроме того, есть возможность выбрать скорость между родной и симуляцией 2G/3G/4G.
Geekflare
Аудит веб-сайта от Geekflare позволяет протестировать веб-сайт на мобильных устройствах. Инструмент работает на базе Google Lighthouse и тестирует более 50 основных показателей производительности, SEO и безопасности.
Ниже приведены некоторые показатели.
- Ответные запросы водопада
- Время загрузки
- Время до первого байта
- Размер страницы
- Первая краска для контента
- Скриншот всей страницы
И многое другое…
GTmetrix
GTmetrix — один из самых популярных инструментов тестирования производительности веб-страниц для настольных компьютеров. Однако, если вы сделаете бесплатную регистрацию, вы сможете протестировать с мобильного устройства с помощью браузера Chrome.
Однако, если вы сделаете бесплатную регистрацию, вы сможете протестировать с мобильного устройства с помощью браузера Chrome.
На данный момент тестирование с мобильного браузера доступно только из Канады при бесплатной регистрации.
Вы получаете все показатели производительности, которые вы получаете при использовании настольного браузера.
- Результат теста PageSpeed/YSlow
- Время загрузки
- Размер страницы
- Количество HTTP-запросов
- Граф водопада
Если вы не против пройти бесплатную регистрацию, то GTmetrix будет полезен для получения действенных результатов тестирования.
Дотком-Монитор
Дотком-Монитор получил один из самых больших номеров мест для выбора теста. Вы можете выбрать для тестирования до 24 местоположений по всему миру.
Дотком-Монитор поддерживает несколько клиентов:
- Айфон
- iPad
- Андроид
- Нокиа Люмия
- Ежевика
После завершения теста вы можете увидеть средние результаты теста или просмотреть водопад для каждого местоположения.
Каждый отчет о производительности содержит сводку, разбивку производительности, диаграммы запросов, сведения о хосте и ошибки, если таковые имеются. Это выглядит очень многообещающе, и мне это просто нравится.
Think with Google
Компания Google известна своими многофункциональными продуктами и услугами, одним из таких примеров является служба Test My Site. Это удобный инструмент для проверки скорости вашего сайта на мобильных устройствах, и я бы сказал, что он дает хорошие результаты, когда дело доходит до результатов. Он показывает время загрузки вместе с рейтингом, указывающим, является ли время быстрым или медленным. Кроме того, внизу вы можете увидеть, что вызывает замедление работы вашего сайта, и шаги, которые необходимо предпринять, чтобы это исправить.
Наконец, вы можете сравнить скорость вашего сайта со скоростью ваших конкурентов и увидеть разницу. Когда вы закончите, вы можете запросить отправку отчета на ваш адрес электронной почты.
MobiReady
Еще один бесплатный инструмент, MobiReady показывает, как ваш веб-сайт загружается на различных мобильных устройствах, а также на настольных компьютерах. Прокрутив вниз, вы увидите небольшое описание и общую оценку скорости, которая суммирует результат.
Кроме того, вы также можете просмотреть, как ваш веб-сайт работает по сравнению с 1000 лучших сайтов Alexa, что, безусловно, дает лучшее представление. Если вы хотите узнать об основных необходимых улучшениях, вы также можете узнать об этом в самом низу страницы.
Mobile-Friendly Test
Mobile-Friendly Test, отдельная от Google услуга, поможет вам выяснить, насколько легко мобильным пользователям просматривать и использовать ваш веб-сайт. Введя URL-адрес, вы можете быстро проверить, подходит ли ваш сайт для мобильных устройств или нет.
Не только это, но вам также будет предоставлен отчет, в котором указаны проблемы с загрузкой вашей страницы (если есть), а также JavaScript. Этот инструмент, в отличие от другого в этом списке, уделяет немного больше внимания проблемам загрузки страниц, а не только скорости, поэтому стоит использовать комбинацию обоих.
Этот инструмент, в отличие от другого в этом списке, уделяет немного больше внимания проблемам загрузки страниц, а не только скорости, поэтому стоит использовать комбинацию обоих.
DareBoost
DareBoost великолепен, когда речь идет о мельчайших деталях. Вы можете просмотреть множество различных показателей и результатов, таких как:
- Найдено проблем
- Необходимы улучшения
- Вес страницы
- Советы по повышению скорости страницы
- Факты о вашем веб-сайте, такие как дата истечения срока действия SSL-сертификата
- Вещи, которые хорошо зарекомендовали себя на вашем сайте
Как я никогда не находил этот фантастический инструмент для анализа и рекомендаций…‽ @Dareboost Тест скорости веб-сайта и анализ веб-сайта #SEOhttps://t.co/Jfuu3I3aL4
— Rich Tatum »∵« (@RichTatum) 28 августа 2019 г.
Все это бесплатно, и вы можете запросить весь отчет, введя свой адрес электронной почты.
WebPageTest
При использовании WebPageTest вы можете выбирать из множества различных конфигураций, например, нужный браузер и местоположение. Поскольку ведутся бесконечные споры о том, что одни браузеры быстрее других, это полностью решает проблему тестирования. В раскрывающемся меню вы можете выбрать местоположение и устройство, с которого вы хотите протестировать свой веб-сайт.
На вкладке «Дополнительные настройки» вы также можете установить тип и скорость подключения, а также различные другие параметры. Как только все это будет выбрано, вы получите 3 тестовых прогона при вводе своего URL. Каждый тест показывает набор информации, такой как время загрузки, начало рендеринга, количество запросов и множество других.
Этот инструмент может оказаться жизненно важным для определения времени загрузки вашей страницы и ошибок, если таковые имеются.
Заключение
Мир стал мобильным , и вы должны продумать все, что нужно для оптимизации для лучшего мобильного использования. Если вы еще этого не сделали, вы можете рассмотреть возможность использования CDN , такие как MaxCDN, Cloudflare, SUCURI, которые обеспечивают множество оптимизаций производительности на границе своей сети.
Если вы еще этого не сделали, вы можете рассмотреть возможность использования CDN , такие как MaxCDN, Cloudflare, SUCURI, которые обеспечивают множество оптимизаций производительности на границе своей сети.
Harmony Mobile Protection (Sandblast Mobile)
В новых условиях, когда сотрудники все чаще получают доступ к корпоративным данным со своих смартфонов, ваш бизнес больше, чем когда-либо, подвергается взлому.
Harmony Mobile* обеспечивает полную защиту ваших мобильных сотрудников, простую в развертывании, управлении и масштабировании.
ЗАПРОСИТЬ БЕСПЛАТНУЮ ПРОБНУЮ ДЕМО
*Ранее известный как SandBlast Mobile
Результаты оценки MITRE Engenuity ATT&CK® за 2022 г. уже готовы! УЗНАТЬ БОЛЬШЕ
Представляем лучшую в отрасли защиту файлов для мобильных устройств
Harmony Mobile использует ThreatCloud от Check Point и отмеченные наградами возможности защиты файлов, чтобы блокировать загрузку вредоносных файлов на мобильные устройства и предотвращать кибератаки на организации с использованием файлов.
Присоединяйтесь к онлайн-семинару с нашими экспертами по безопасности, чтобы узнать больше о новом выпуске Harmony Mobile и получить подробное представление о защите файлов.
1 июня Вебинар
Зарегистрируйтесь сейчас!
РЕГИСТРАЦИЯ НА
AMERICAS РЕГИСТРАЦИЯ НА
EMEA/APAC
Полная защита
Защита корпоративных данных через поверхность мобильных атак: приложения, сети и ОС.
Узнать больше
Простое управление
Масштабируемая и простая в управлении безопасность для любого типа мобильных сотрудников
Узнать больше
Удобный для пользователя
Быстрое освоение пользователями без ущерба для удобства пользователей или конфиденциальности
Узнать больше
Полная защита
Защита мобильных устройств от всех векторов атак: приложений, сети и ОС
- Защита приложений
- Защита сети
- Защита ОС и устройств
Защита приложений
Защита приложений
Предотвращение проникновения вредоносных программ на устройства сотрудников и блокирование загрузки вредоносных приложений в режиме реального времени.
ПРОЧИТАЙТЕ КРАТКОЕ ОПИСАНИЕ РЕШЕНИЯ
Защита сети
Защита сети
Распространяя ведущие в отрасли технологии сетевой безопасности Check Point на мобильные устройства, Harmony Mobile предлагает широкий спектр возможностей сетевой безопасности:
Защита ОС и устройств
Эксплуатация Защита системы и устройств
Обеспечивает защиту устройств от компрометации с помощью оценки рисков в режиме реального времени, выявляющей атаки, уязвимости, изменения конфигурации, а также расширенные возможности рутинга и джейлбрейка.
ПРОЧИТАЙТЕ КРАТКОЕ ОПИСАНИЕ РЕШЕНИЯ
Отчет о безопасности мобильных устройств за 2021 год
Узнайте, как угрозы, связанные с мобильными устройствами, могут повлиять на уровень безопасности вашей организации и как вы можете защититься от них
Harmony Mobile
Как это работает
Узнайте, как Harmony Mobile обнаруживает как известные, так и неизвестные угрозы, предоставляя комплексное решение для защиты мобильных устройств от угроз
ПОСМОТРЕТЬ ВИДЕО
На базе ThreatCloud™ и Check Point Infinity
Первая консолидированная архитектура безопасности, использующая информацию об угрозах в режиме реального времени, дополненную эксклюзивными данными исследований исследовательской группы Check Point
ПОСМОТРЕТЬ ВИДЕО
Harmony Mobile — лидер отрасли
Защита от опасной волны мобильных угроз с помощью Harmony Mobile
Узнайте о главных мобильных угрозах для предприятия в 2020 году и о том, как Harmony Mobile обеспечивает полную мобильную безопасность, удобную как для администраторов безопасности, так и для сотрудников
ПОСМОТРЕТЬ СЕЙЧАС
Часть Check Point Harmony
Первое в отрасли унифицированное решение для обеспечения безопасности пользователей, устройств и доступа
Check Point Harmony объединяет шесть продуктов безопасности для обеспечения бескомпромиссной защиты удаленных пользователей в одном простом решении использовать, управлять и покупать.
УЗНАТЬ БОЛЬШЕ ПОСМОТРЕТЬ ВИДЕО
Найдите бреши в безопасности мобильных устройств за 5 минут
Пройдите нашу онлайн-оценку безопасности удаленных сотрудников, чтобы понять бреши в безопасности вашей организации и способы их устранения, включая информацию о:
- Устойчивость конечных точек к программам-вымогателям
- Риск доступа в Интернет
- Сила стратегии удаленного доступа
- Уровень защиты Office 365 и G Suite
- Уязвимость к мобильным атакам
ПРИступить к работе ПОСМОТРЕТЬ ВИДЕО
Руководство покупателя ZTNA
Принципы нулевого доверия для ваших самых ценных активов
ЗАГРУЗИТЬ РУКОВОДСТВО ПОКУПАТЕЛЯ
Простое управление
Масштабируемая и простая в управлении система безопасности для мобильных сотрудников любого типа
- Полная видимость угроз
- Автоматическое развертывание
- Гибкость и масштабируемость
Полная видимость угроз
Облачная и интуитивно понятная мобильная консоль управления рисками обеспечивает возможность контроля рисков и интуитивно понятной мобильной консоли управления. Предоставляя услугу проверки приложений, Harmony Mobile дополнительно расширяет безопасность развертывания вашего мобильного приложения.
Предоставляя услугу проверки приложений, Harmony Mobile дополнительно расширяет безопасность развертывания вашего мобильного приложения.
Zero-Touch Deployment
Harmony Mobile обеспечивает автоматическую регистрацию для массового развертывания мобильных устройств без вмешательства конечного пользователя, обеспечивая безопасность мобильных устройств сотрудников по умолчанию.
Agile & Scalable
- Поддержка любой программы владения устройствами (BYOD, COPE) и любого решения для управления мобильными устройствами (MDM/UEM)
- Индивидуальная защита для всех моделей развертывания Android Enterprise
Интеграция
Harmony Mobile обеспечивает готовую интеграцию с крупнейшей технологической экосистемой на рынке.0007
MDM/UEM, разведывательные альянсы, SIEM, инструменты регистрации и отчетности и многое другое
Используйте лучший инструмент для защиты мобильных устройств
Что делать, если ваше Android-устройство изначально уязвимо
Более 400 уязвимостей в чипе Qualcomm — вы в опасности?
ПОСМОТРЕТЬ
Новая и опасная волна мобильных угроз
Все недавно обнаруженные угрозы для вашей мобильной рабочей силы в новом обычном режиме
СМОТРЕТЬ СЕЙЧАС
Удобный для пользователя
Быстрое освоение пользователями с нулевым влиянием на пользовательский опыт или конфиденциальность
Конфиденциальность по замыслу
Пользовательские и корпоративные данные полностью конфиденциальны; никакая личная информация, файлы, история браузера или данные приложений не собираются и не анализируются.
Элегантный пользовательский интерфейс
Не влияет на удобство использования устройства и работу в Интернете. Приложение на устройстве работает без расхода заряда батареи или потребления данных
Обучение пользователей
Сотрудники все больше осознают риски безопасности мобильных устройств благодаря подробным уведомлениям об угрозах в режиме реального времени и еженедельным сводкам
Harmony Mobile
Специальное предложение
Исследовательская группа Check Point обнаружила более 400 уязвимостей в одном из наиболее часто используемых процессоров цифровой обработки сигналов Qualcomm Technologies. Этот чип встроен более чем в 40% рынка мобильных телефонов, включая телефоны высокого класса от Google, Samsung, LG, Xiaomi, OnePlus и других.
Harmony Mobile — единственное решение, которое может защитить от этой угрозы.
Зарегистрируйтесь сегодня и получите 50 бесплатных лицензий для обеспечения безопасности телефонов ваших руководителей и защиты ваших корпоративных данных.
НАЧНИТЕ СЕГОДНЯ ПОСМОТРЕТЬ ВЕБИНАР
Национальная служба здравоохранения Англии предоставила 7000 гибких сотрудников защищенные мобильные устройства Check Point
«Check Point Harmony Mobile невероятно прост в администрировании. Нам нужно было решение, которое не перегружало бы нас и не требовало слишком много ресурсов для управления».
— Дэвид Райт, руководитель отдела управления ИТ-услугами, NHS England
ПОДРОБНЕЕ
Harmony Mobile, усиление безопасности мобильных устройств и защита от скрытых угроз
«Harmony Mobile предотвращает появление вредоносных приложений и отличается высокой точностью благодаря расширенному анализу статического кода и машинному обучению. Он также предлагает ту гибкость, которая нам необходима для быстрого развертывания, простого масштабирования и эффективной работы. Это действительно идеально подходит для нашего бизнеса».
– Хироми Тояма, президент iVRESS
ПОДРОБНЕЕ
RCB Bank защищает свой парк мобильных устройств с помощью предотвращения в реальном времени от Check Point
«Harmony Mobile зарекомендовала себя. Это эффективное и доступное решение, которое защищает нас так, как не может обеспечить наше контейнерное решение».
Это эффективное и доступное решение, которое защищает нас так, как не может обеспечить наше контейнерное решение».
– Стейси Данн, аналитик по информационной безопасности, RCB Bank
ПОДРОБНЕЕ
SandBlast App Protect защищает приложения
SandBlast App Protect обеспечивает мобильную безопасность в качестве стандартного инструмента разработки. Теперь предприятия могут обеспечить профессиональную реализацию и поддержку безопасности приложений, чтобы разработчики могли выпускать новые функции, не становясь экспертами по безопасности. SandBlast App Protect:
- Обеспечивает современную мобильную безопасность в виде SDK .
- Адаптирует средства безопасности к изменяющимся мобильным угрозам
- Обеспечивает предотвращение мошенничества и соблюдение нормативных требований, таких как PSD2
Скачать Dataheet DataSheet
2022 Руководство по рынку Gartner® для Zero Trust Network Access
Zero Trust для возраста удаленного, облачного и BYOD
GET The Guide
Дополнительные ресурсы
видео Harmony Mobile. Знакомство с продуктом
Знакомство с продуктом
Надежная мобильная безопасность должна быть ключевым требованием бизнеса
Все предприятия, подверженные риску мобильных атак
Защита от новых программ-вымогателей, связанных с Cyberpunk 2077, с помощью Harmony Mobile
Наши клиенты любят нас
Универсальная защита безопасности – как швейцарский армейский нож для безопасности
Брандмауэр нового поколения Checkpoint оказался отличным решением для инфраструктуры нашего малого бизнеса. R80 Security Management позволил нашей компании легко (и значительно) улучшить нашу защиту с течением времени. подробнее >
CheckPoint Next Gen FW — лучший способ защитить корпорацию от новейших угроз
Наш опыт работы с CheckPoint был очень удовлетворительным в отношении продвинутого подхода к обеспечению безопасности, который позволил предоставить нашей корпорации механизмы безопасности последнего поколения и обеспечить максимальный контроль и видимость нашей охраны периметра. читать дальше >
читать дальше >
Apple в мире брандмауэров
Брандмауэр нового поколения Check Point похож на Apple в мире брандмауэров и безопасности. Это старое, но все еще современное и конкурентоспособное решение, а Check Point всегда находится на острие технологий безопасности. подробнее >
ПРОЧИТАЙТЕ НАШИ ОБЗОРЫ
Рекомендуемые ресурсы
Harmony работает на базе ThreatCloud
ThreatCloud, мозг, лежащий в основе всех продуктов Check Point, сочетает в себе новейшие технологии искусственного интеллекта с анализом угроз на основе больших данных для предотвращения самых сложных атак и сокращения количества ложных срабатываний.
УЗНАТЬ БОЛЬШЕ ПОСМОТРЕТЬ ВИДЕО
Узнать цену
СВЯЗАТЬСЯ С ПРОДАЖЕЙ
Случится киберпандемия.
Узнайте, как защитить свою организацию.
УЗНАТЬ БОЛЬШЕ СЕЙЧАС
10 самых вредных ошибок в поисковой оптимизации для мобильных устройств
Начиная с «mobilegeddon» в 2015 году, Google постоянно повторяет: они переходят на индексирование, ориентированное на мобильные устройства, и вы должны быть ориентированы на мобильные устройства.
Mobile-first означает, что Google сканирует ваш мобильный сайт и часто просматривает только ваш мобильный сайт. Даже если ваш десктопный сайт лучший, но он не предлагает отличных мобильных возможностей, Google не будет вас хорошо ранжировать.
Google планирует перейти на 100% индексацию Mobile-First в 2021 году, и даже сейчас убирает только разрозненные сайты. Google, скорее всего, сканирует ваш сайт в первую очередь с мобильных устройств.
SEO для мобильных устройств важнее, чем когда-либо. Обратите внимание на Core Web Vitals, проверяя ваш мобильный контент на наличие возможностей и исправляя проблемы мобильного UX.
Вот 10 ошибок мобильного SEO, которых следует избегать, чтобы оставаться в поисковой выдаче, привлекать больше трафика на свой сайт и радовать посетителей независимо от того, какое устройство они используют.
1. Core Web Vitals: Низкая скорость сайта
Крайне важно, чтобы ваш сайт был быстрым: не только быстро загружался, но и быстро взаимодействовал.
Скорость загрузки страницы является фактором ранжирования: две трети обновлений Google Core Web Vitals напрямую связаны со скоростью сайта (наибольшая отрисовка контента и задержка первого ввода).
Даже если не учитывать факторы ранжирования в поисковых системах, согласно исследованию Google, 53% людей покинут страницу, если она загружается более 3 секунд.
Ваш сайт должен отображать каждую страницу менее чем за одну секунду, поэтому эти исправления помогут ускорить ваш мобильный сайт:
- Минимизируйте количество запросов и перенаправлений : Сохраняйте страницы чистыми и простыми. Устраните как можно больше переадресаций 301, удалите ненужные элементы со своей страницы, оптимизируйте HTML-код и минимизируйте все, что может замедлить скорость сайта, например CSS и JavaScript.
- Изменение размера и сжатие изображений : Вы можете использовать встроенные инструменты WordPress для автоматического изменения размера изображений и такие инструменты, как компрессор.
 io, для сжатия размера файла.
io, для сжатия размера файла. - Проверьте свое решение для хостинга : Дешевые сторонние решения для хостинга не обеспечат скорость сайта, необходимую для размещения огромных объемов трафика. Особенно это касается электронной коммерции.
- Проверьте свой прогресс : Используйте Google PageSpeed Insights или Lighthouse для быстрой и простой проверки производительности вашего веб-сайта.
- Используйте новые собственные веб-технологии , такие как отложенная загрузка, чтобы отложить загрузку ненужных или больших файлов.
2. Основные веб-показатели: межстраничные объявления
В 2017 году Google объявил, что
«страницы, контент которых труднодоступен для пользователя при переходе из результатов мобильного поиска, могут иметь не такой высокий рейтинг».
В то время это изменение не оказало существенного влияния на ранжирование. Но времена изменились.
Навязчивые межстраничные объявления — это межстраничные объявления — всплывающие окна, подписка на рассылку новостей и другие баннеры, — которые мешают пользователю получить доступ к содержимому вашего сайта.
В 2021 году этот сигнал был частично расширен до показателя совокупного смещения макета (CLS).
Совокупное смещение макета — это часть Core Web Vitals, предназначенная для измерения общих сдвигов макета, происходящих на странице по мере ее загрузки. Это охватывает такие вещи, как всплывающие окна, перемещающие контент вниз, межстраничные объявления, перемещающие контент, и другие раздражающие недружественные UX.
Любая страница с плохим пользовательским интерфейсом может иметь более низкий рейтинг в органическом поиске. В том числе:
- Всплывающие окна, которые охватывают основной контент страницы, независимо от того, появляются ли они, когда пользователь переходит из результатов поиска Google или когда пользователи прокручивают страницу.

- Отдельные межстраничные объявления, которые трудно закрыть, особенно если случайное нажатие на эти межстраничные объявления перенаправит вас на новую страницу.
- Обманчивые макеты, где верхняя часть страницы обманывает пользователей, заставляя их думать, что они просматривают межстраничное объявление.
Обратите внимание, что из этого правила есть некоторые исключения. К межстраничным объявлениям, на которые новый сигнал ранжирования не оказывает негативного влияния, относятся:
- Межстраничные объявления, необходимые по закону, в том числе для проверки возраста и использования файлов cookie.
- Диалоговые окна входа для неиндексируемого контента (например, личного контента, такого как электронные письма и контент, защищенный платным доступом).
- Баннеры разумного размера (например, баннеры установки приложений, предоставляемые Safari и Chrome). Как правило, они занимают не более 20 процентов экрана.
3.
 Отсутствующий контент: заблокированные файлы
Отсутствующий контент: заблокированные файлыЕсли ваш сайт для мобильных устройств сильно отличается от сайта для настольных компьютеров, вы можете обнаружить, что между ними отсутствует контент.
Googlebot должен иметь возможность сканировать ваш веб-сайт, как обычный пользователь, а это означает, что ограничение доступа к файлам JavaScript, CSS и изображениям на вашем веб-сайте может нанести ущерб вашему рейтингу.
Проверьте файл robots.txt вашего веб-сайта, чтобы узнать, запрещены ли какие-либо важные элементы.
Перейдите в Google Search Console и проверьте файл robots.txt.
Используйте Fetch от Google, чтобы убедиться, что у вас больше нет проблем с индексированием, и проведите тест на совместимость с мобильными устройствами для выявления проблем, связанных с мобильными устройствами.
Вы должны не только проверить URL-адреса своего рабочего стола и мобильного устройства, но и разницу между ними.
4. Отсутствующий контент: невоспроизводимый контент
Прежде чем включать видео или мультимедиа на свою страницу, подумайте, как это повлияет на скорость вашего сайта и будет ли ваше встроенное видео воспроизводиться на всех устройствах.
Кроме того, по возможности включите стенограмму. Это поможет как Google (для индексации), так и пользователям, которым нужны скрытые субтитры.
Если вы хотите разместить анимированный контент на своем веб-сайте, Google рекомендует использовать HTML5. Вы можете легко создавать эти анимации в Google Web Designer, и они должны поддерживаться во всех веб-браузерах.
Вы должны убедиться, что любая анимация на вашем сайте достигает хорошего порога кумулятивного сдвига макета.
5. Отсутствующий контент: неверные перенаправления/перекрестные ссылки
Неверные перенаправления представляют собой серьезную проблему на веб-сайтах, не оптимизированных для мобильных устройств. Это особенно актуально для веб-сайтов с отдельными URL-адресами для компьютеров и мобильных устройств.
Типичные области улучшения включают:
- Если пользователь мобильного устройства по ошибке попадает на настольную версию вашего веб-сайта, перенаправьте его на мобильную версию страницы, которую он искал.
 Они не должны быть перенаправлены обратно на главную страницу вашего мобильного сайта.
Они не должны быть перенаправлены обратно на главную страницу вашего мобильного сайта. - Если у вас нет смартфона, эквивалентного вашим настольным страницам, исправьте это как можно скорее. До тех пор, пока эти страницы не будут запущены, вы должны оставлять пользователей на своей странице для настольных компьютеров, а не перенаправлять их на домашнюю страницу для мобильных устройств.
- Мобильные пользователи, которые запрашивают динамически генерируемые URL-адреса, должны быть перенаправлены на эквивалентный мобильный URL-адрес, который будет правильно отображать информацию, которую они ищут.
- Мобильные пользователи на всех устройствах должны получать одинаковый контент.
- Избегайте ошибочных ссылок на версии ваших страниц, оптимизированных для настольных компьютеров, с мобильных URL-адресов.
Самый простой способ избежать этих проблем — сделать ваш сайт адаптивным, а не отдельным доменом. Это позволяет избежать некоторых из наиболее распространенных проблем с неправильным связыванием.
Подтвердите свой мобильный сайт с помощью Google. Это поможет вам изолировать проблемы сопоставления и обнаружить ошибки сканирования, которые вы сможете позже исправить в Google Search Console.
6. Отсутствующий контент: только для мобильных устройств 404s
Как и в предыдущем случае, пользователи настольной и мобильной версий вашего сайта должны иметь доступ к одному и тому же контенту. Если Google не видит контент на мобильном телефоне, он не может его видеть.
Вам необходимо устранить все случаи, когда мобильные пользователи получают ошибку 404 при попытке доступа к странице, которую могут видеть пользователи настольных компьютеров.
Избегайте ссылок на неработающий или отсутствующий контент и, в идеале, просканируйте свой сайт из мобильного пользовательского агента, чтобы найти ошибки 404.
7. Отсутствующий контент: структурированные данные
Компания Google всегда стремится предоставлять подробные, точные и мгновенные ответы на запросы.
Использование schema.org для предоставления этих ответов даст вам преимущество в результатах мобильного поиска.
Если вы еще не используете разметку Schema или Structured Data для категоризации своего контента, значит, вы упускаете важный фактор органического CTR. Google и его пользователи, как правило, реагируют на расширенные фрагменты, которые демонстрируют примеры информации, которую они ищут.
Ваши расширенные фрагменты могут не отображаться в результатах поиска по многим причинам. Неправильная мобильная реализация — одна из таких причин.
Вы должны использовать инструмент Rich Snippet и инструмент тестирования структурированных данных, чтобы убедиться, что ваши структурированные данные хорошо поддерживаются на сайте.
8. Плохой UX: не указана область просмотра для мобильных устройств
Мобильные экраны бывают разных форм и размеров, поэтому, если вы не укажете правильные области просмотра с помощью метатега области просмотра, ваши пользователи могут столкнуться с тем, что страницы будут неправильно приспособлены к их устройствам.
Распространенные ошибки:
- Использование окон просмотра с фиксированной шириной, которые оптимизированы только для определенных устройств.
- Плохие минимальные параметры области просмотра, из-за которых пользователи с небольшими устройствами остаются в беде.
К счастью, эти проблемы относительно легко исправить:
- Включить масштабирование пользователя.
- Управляйте основными размерами и масштабированием вашей страницы с помощью метатега области просмотра.
- Сопоставьте ширину экрана в аппаратно-независимых пикселях с width=device-width.
- Включить начальную шкалу=1. Это обеспечивает отношение 1:1 между пикселями CSS и независимыми от устройства пикселями.
Эти исправления не только помогают мобильным пользователям и поисковым роботам, но и необходимы для доступности.
Вы также можете использовать мультимедийные запросы CSS, чтобы по-разному оформлять страницу для маленьких и больших экранов. Для получения дополнительной информации посетите блог разработчиков Google, посвященный основам адаптивного веб-дизайна.
Для получения дополнительной информации посетите блог разработчиков Google, посвященный основам адаптивного веб-дизайна.
9. Плохой UX: плохой дизайн для мобильных устройств
Многие путают понятия «сначала мобильные» и «удобные для мобильных устройств».
Mobile-first означает, что Google будет сканировать ваш сайт для мобильных устройств до того, как он просканирует ваш сайт для настольных компьютеров, и ваш мобильный сайт — это то, о чем он заботится.
Удобство для мобильных устройств означает, что ваш сайт хорошо разработан для мобильных устройств.
Вам не нужно быть мобильным, чтобы быть мобильным, но вы должны быть мобильным , чтобы добиться успеха в мобильном мире.
Итак, дизайн для смартфонов и планшетов, а не для рабочего стола.
Избегайте неразборчивых шрифтов, мелкого размера шрифта и беспорядка на экране.
Размещайте элементы на ваших страницах так, чтобы мобильные пользователи не нажали не ту ссылку или кнопку.
10. Стратегии реагирования: отказ от перекрестной проверки показателей, на которые вы полагаетесь
Поймите, как инструменты, которые вы используете ежедневно, работают и как они рассчитывают показатели, на которые вы полагаетесь.
При оптимизации — будь то для мобильных устройств или настольных компьютеров — убедитесь, что вы используете отличный инструмент аудита сайта, чтобы найти свои пробелы.
Проверьте свой контент, свои ссылки, заголовок/метатеги, разметку схемы и т. д. — все, что сыграет роль в успехе вашего сайта. И убедитесь, что вы сравниваете десктоп с мобильным.
В то же время помните, что даже когда разные инструменты имеют схожие функции (например, аудит сайта), они часто дают заметно разные результаты. Перепроверьте свои результаты с результатами другого инструмента; вы можете быть удивлены тем, насколько они отличаются.
Убедитесь, что вы понимаете, как каждый инструмент достигает показателей, которые они измеряют. Это поможет вам определить цифры, которые наиболее важны для вашего бизнеса, чтобы вы могли положиться на метрики, которые имеют значение.
Это поможет вам определить цифры, которые наиболее важны для вашего бизнеса, чтобы вы могли положиться на метрики, которые имеют значение.
Адаптивная поисковая оптимизация
Поисковая оптимизация для ПК и мобильных устройств начинается с одного и того же: удобства использования.
Секрет любой успешной SEO-стратегии заключается в глубоком понимании вашей аудитории. Это исследование должно лежать в основе всего, что вы делаете — SEO, контент, дизайн сайта и т. д. Если вы знаете, как потребители ведут себя в Интернете, вы сможете лучше привлечь свою аудиторию.
Непонимание ваших клиентов приводит ко многим из наиболее распространенных ошибок SEO, будь то выбор неправильных ключевых слов, использование заголовков, которые затрагивают неправильные болевые точки, или продвижение по неправильным каналам.
Итог: Вы можете избежать всех этих ошибок и иметь команду, неустанно работающую над оптимизацией вашего мобильного SEO, но все эти усилия потерпят неудачу, если ваш контент не понравится вашей целевой аудитории.
Сделайте себе одолжение и используйте свои любимые инструменты, чтобы подключиться к разговорам ваших клиентов (и ваших конкурентов) о вашем бренде. Познакомьтесь поближе со своим основным предложением и своей аудиторией. После этого вы будете готовы создать удивительный и оптимизированный мобильный веб-сайт.
Дополнительные ресурсы:
- Google Mobile-First Indexing: все, что мы знаем (на данный момент)
- Мобильная оптимизация: 12 лучших практик для мобильных устройств
- Core Web Vitals: полное руководство
Авторы изображений
Все скриншоты сделаны автором, май 2021 г.
Категория Мобильная поисковая оптимизация
Мобильная поисковая оптимизация — млн унций
Мобильная оптимизация — это процесс обеспечения того, чтобы посетители, заходящие на ваш сайт с мобильных устройств, имели опыт, оптимизированный для устройства.
Что такое мобильная оптимизация?
С каждым годом люди проводят все больше времени со своими мобильными устройствами и планшетами, но многие веб-сайты по-прежнему не рассчитаны на разные размеры экрана и время загрузки. Мобильная оптимизация учитывает дизайн сайта, структуру сайта, скорость страницы и многое другое, чтобы убедиться, что вы случайно не отталкиваете мобильных посетителей.
Передовой опыт поисковой оптимизации для мобильных устройств
Если ваш сайт уже хорошо оптимизирован для поисковых систем, есть несколько дополнительных моментов, о которых вам нужно подумать при оптимизации для мобильных устройств и переходе Google на индексирование для мобильных устройств.
Скорость страницы
Из-за проблем с оборудованием и подключением скорость страницы для мобильных пользователей даже важнее, чем для пользователей настольных компьютеров. Помимо оптимизации изображений, вам потребуется минимизировать код, использовать кеширование браузера и уменьшить число перенаправлений. Дополнительную информацию о скорости страницы можно найти на странице «Оптимальные методы SEO для скорости страницы».
Дополнительную информацию о скорости страницы можно найти на странице «Оптимальные методы SEO для скорости страницы».
Не блокировать CSS, JavaScript или изображения
Раньше некоторые мобильные устройства не могли поддерживать все эти элементы, поэтому веб-мастера мобильных сайтов блокировали один или все три. Но по большей части это уже не так, и GoogleBot для смартфонов хочет иметь возможность видеть и классифицировать тот же контент, что и пользователи. Так что не скрывай этого. Эти элементы также важны для того, чтобы помочь Google понять, есть ли у вас адаптивный сайт или другое мобильное решение.
Дизайн сайта для мобильных устройств
Мобильные устройства упрощают и революционизируют способы разработки сайтов. «Вверху сгиба» больше не имеет смысла в мире, где мы бесконечно прокручиваем
Не используйте Flash
Плагин может быть недоступен на телефоне вашего пользователя, а это означает, что он пропустит все самое интересное. Если вы хотите создавать специальные эффекты, используйте HTML5.
Не используйте всплывающие окна
Попытка закрыть их на мобильном устройстве может быть сложной и неприятной. Это может привести к высокому показателю отказов.
Дизайн для толстого пальца
Навигация с помощью сенсорного экрана может привести к случайным нажатиям, если ваши кнопки слишком большие или слишком маленькие или находятся на пути пальца, пытающегося прокрутить страницу.
Оптимизация заголовков и метаописаний
Помните, что вы работаете с меньшим пространством на экране, когда пользователь выполняет поиск с помощью мобильного устройства. Чтобы продемонстрировать свою лучшую работу в SERPS, будьте максимально лаконичны (без ущерба для качества информации) при создании заголовков, URL-адресов и метаописаний.
Используйте структурированные данные Schema.org
Из-за ограниченного места на экране результаты поиска с расширенными фрагментами будут выделяться даже с большей вероятностью, чем на рабочем столе. Узнайте больше о структурированных данных Schema. org.
org.
Оптимизация для локального поиска
Если в вашем бизнесе есть локальный элемент, не забудьте оптимизировать мобильный контент для локального поиска. Это включает в себя стандартизацию вашего имени, адреса и номера телефона, а также включение названия вашего города и штата в метаданные вашего сайта. Более подробную информацию о локальном SEO можно найти здесь.
Конфигурация мобильного сайта
Вероятно, самое важное решение, которое вы примете при настройке сайта, — решить, хотите ли вы использовать адаптивную, динамическую или отдельную конфигурацию сайта. У каждого есть свои преимущества и недостатки. Google предпочитает адаптивный дизайн, но поддерживает все три варианта, если вы правильно их настроили.
Адаптивный веб-дизайн
Сайты с адаптивным дизайном используют медиа-запросы CSS3 для предоставления одного и того же контента пользователям мобильных и настольных компьютеров, используя плавную сетку и гибкий дизайн для автоматической адаптации к размеру экрана пользователя.
Адаптивный дизайн использует медиа-запросы для выбора макета на основе ширины экрана, ориентации и разрешения. Например, вы можете использовать следующий CSS, чтобы указать браузерам, как отображать контент для экрана шириной 420 или менее пикселей:
Пример кода
этот класс здесь] }}
А чтобы вместо этого создать ссылку на отдельную таблицу стилей, поместите следующий HTML-код между тегами :
Пример кода
Адаптивный дизайн позволяет вам чтобы иметь множество этих медиа-запросов, чтобы пользователи на крошечных мобильных экранах, мобильных экранах больше среднего и даже на планшетах могли видеть сайт, который выглядит специально для их устройств.
Используйте инструмент тестирования мобильных устройств Google, чтобы убедиться, что ваш веб-сайт оптимизирован для мобильных устройств.
Динамическая порция
Если у вас нет ресурсов для полного редизайна сайта или вы хотите отображать другой контент для посетителей с мобильных устройств, чем для посетителей с настольных компьютеров, одним из решений является использование одного URL-адреса для отображения разных наборов HTML и CSS в зависимости от типа. устройства, которое использует ваш посетитель (также называемое обнаружением пользовательских агентов). Это может быть полезно, например, если вы представляете ресторан и хотите, чтобы мобильный посетитель (который может бродить по вашему району) видел выборку отзывов и карту вашего местоположения вместо всего веб-сайта.
устройства, которое использует ваш посетитель (также называемое обнаружением пользовательских агентов). Это может быть полезно, например, если вы представляете ресторан и хотите, чтобы мобильный посетитель (который может бродить по вашему району) видел выборку отзывов и карту вашего местоположения вместо всего веб-сайта.
Отображение различного контента на основе пользовательского агента называется динамическим обслуживанием и выполняется с использованием заголовка Vary HTTP, который выглядит следующим образом:
Заголовок Vary HTTP
GET /page-1 HTTP/1.1Host: www.example.com (...остальные заголовки HTTP-запросов...)HTTP/1.1 200 OKContent-Type: text/htmlVary: User-AgentContent-Length: 5710(...остальные заголовки HTTP-ответов...)
Пример из блог разработчиков Google.
Проще говоря, это означает, что отображаемый контент будет варьироваться в зависимости от агента пользователя, запрашивающего страницу.
Динамическое обслуживание не является идеальным компромиссом, как может показаться. Во-первых, он зависит от наличия обновленного списка пользовательских агентов, а это означает, что каждый раз, когда на рынке появляется новое мобильное устройство, этот список необходимо обновлять. И нередко настольные компьютеры и мобильные устройства ошибочно обслуживаются с HTML для другого устройства. Узнайте больше о распространенных ловушках.
Во-первых, он зависит от наличия обновленного списка пользовательских агентов, а это означает, что каждый раз, когда на рынке появляется новое мобильное устройство, этот список необходимо обновлять. И нередко настольные компьютеры и мобильные устройства ошибочно обслуживаются с HTML для другого устройства. Узнайте больше о распространенных ловушках.
Отдельный мобильный URL
Другой вариант — создать второй параллельный сайт для мобильных пользователей. Это позволяет создавать полностью настраиваемый контент для мобильных посетителей. Чтобы избежать путаницы с URL-адресами, большинство параллельных мобильных сайтов используют поддомен «m».
Параллельные мобильные сайты могут быть такими же несовершенными, как и сайты с динамическим обслуживанием, при отправке посетителей на правильную версию, поэтому не забудьте сделать так, чтобы посетителям, оказавшимся не в том месте, было легко перейти к предпочитаемому опыту.
Вы также должны убедиться, что все перенаправления вашего сайта на месте и как можно более компактны, чтобы снизить скорость страницы. И чтобы избежать проблем с дублированием контента, вам нужно настроить rel=»canonical».
И чтобы избежать проблем с дублированием контента, вам нужно настроить rel=»canonical».
Продолжайте учиться
- Руководство SEO по созданию отличного мобильного сайта Кристина Кледзик объясняет, почему вам нужно мобильное решение сейчас, и дает представление о том, какие варианты лучше всего подходят для разных типов сайтов.
- Полное руководство по новым правилам поисковой оптимизации Google для мобильных устройствПитер Маклахлан описывает, что Google ищет на сайте, оптимизированном для мобильных устройств.
- Mobile Emulator Этот инструмент позволяет увидеть, как ваш сайт выглядит на самых разных мобильных устройствах.
- Инструмент тестирования адаптивного веб-дизайна Посмотрите, как выглядит ваш адаптивный сайт на экранах различных стандартных размеров.
- Screaming Frog Проверьте перенаправления, проанализировав свой сайт с помощью этого инструмента.
- User Agent Switcher Это дополнение Firefox позволяет вам увидеть, как выглядит ваш сайт при доступе из другого пользовательского агента.

