Адаптивность сайта. Проверка адаптивности онлайн в Google
Статистика свидетельствует о том, что большая часть людей использует свой телефон чаще, чем компьютер. Из этого следует, что пользователи, в основном, приходят на ваш сайт с мобильного телефона. Ваша основная цель — выгодно продать товар или услугу, цель пользователя — купить то, что ему необходимо. Только вот, будет ли человек иметь возможность осуществить задуманное, если страница неправильно отображается на ее девайсе? Конечно, нет.
Именно для того, чтобы избежать вышеописанного, существует такая штука, как адаптивный интерфейс.
- Проверка сайта на мобильные устройства: как это сделать
- Адаптивность сайта под мобильные устройства: для чего это
- Дизайн адаптивного сайта: типы
- Адаптивная и мобильная версия: это одно и то же?
- Резюме
А теперь, подробнее.
Адаптивность сайта — корректный и удобный для пользователя дизайн сайта, который показывается человеку, когда тот заходит на сайт из своего девайса, несмотря на размер экрана. Такой тип дизайна используется для того, чтобы автоматически подгонять размеры вашего сайта под размеры окна браузера.
Такой тип дизайна используется для того, чтобы автоматически подгонять размеры вашего сайта под размеры окна браузера.
То есть, теперь нет необходимости настраивать сайт под отдельный размер экрана, ведь такой тип сайтов корректно отображается и в телефоне, и на планшете, и на ноуте, а также на телевизоре, и при этом всем, пользователь сможет выполнить все необходимые действия, например поиск, ввод текста, покупка и т. д., не увеличивая блоков.
Проверка сайта на мобильные устройства: как это сделать
Выполнить такую проверку можно несколькими методами. Вы можете просто открыть страницу сайта и попробовать ее увеличить или уменьшить по таким параметрам, как ширина или высота. Если при выполнении данной манипуляции все блоки приспосабливаются под расширение, и нет горизонтальной прокрутки страницы — это означает, что сайт адаптивный. Также, как мы уже привыкли, вы можете использовать специальную программу, и ничего не нужно увеличивать или не уменьшать.
Адаптивность сайта под мобильные устройства: для чего это
Каждый бренд или производитель заботится о своем бизнесе.![]() А бизнес работает, когда на всех этапах все работает правильно. Также необходимо делать и с сайтами.
А бизнес работает, когда на всех этапах все работает правильно. Также необходимо делать и с сайтами.
Каждый понимает, что большую часть информации, мы ищем с помощью мобильного или планшета, ведь компьютер не всегда под рукой. И если мы зайдем на сайт бренда или производителя, где мы не сможем получить то, за чем пришли, потому, что сайтом просто невозможно пользоваться из-за отсутствия адаптивности — мы оттуда быстро уйдем.
Адаптивность сайта — это всегда удобно, ведь можно зайти на необходимый ресурс с любого девайса, даже с телевизора, и выполнить действия, которые планировали. Тем более, для производителя или бренда такой интерфейс имеет несколько плюсов:
- не требуется дополнительно разрабатывать мобильные приложения специально для пользователей, покупающих ваш продукт или услугу с помощью телефона. Используйте адаптив. Разработка и поддержка интерфейса довольно бюджетная и не занимает много времени;
- позволяет избежать проблем с продвижением, благодаря тому, что все страницы сайта доступны под одним и тем же урлом, что очень удобно и для пользователя;
- очень красиво выглядит, и сохраняет уникальный дизайн и полноценную структуру.

И минусов:
- для того, чтобы пользователю было удобно (а мы делаем это, в основном, для пользователей), возможно нужно будет исключить определенные элементы, например, убрать какое-то изображение или видео;
- страницы сайта с адаптивным дизайном подгружаются немного дольше, чем обычные.
Используя адаптивный интерфейс, вы получаете большую прибыль. Ведь все больше людей, все чаще пользуется мобильным телефоном для удовлетворения большинства потребностей. Соответственно, если ваш сайт будет удобным и красивым, вы получите больше клиентов.
Адаптация сайта под мобильные устройства также означает, что сайт будет легче продвигать, ведь Google ранжирует его гораздо лучше. Не теряйте столь необходимый для вас трафик, сделайте свой сайт адаптивным под мобильный уже сейчас.
Ваша аудитория всегда будет лояльной к вам, если вашим сайтом будет удобно пользоваться. Поверьте, пользователь выберет вас, а о вашем конкуренте забудет — потому что это неудобно.
Адаптивный сайт: типы
Различают несколько типов такого дизайна:
- Способ, довольно распространенный, так называемый, резиновый макет. Такой тип адаптируется благодаря сжатию блоков по ширине, в соответствии с размером экрана мобильного, и те блоки, которые сжать не удается, переносят немного ниже.
- Отличный вариант, который можно использовать для тех сайтов, структура которых предполагает много колонок. Тип предусматривает перенос блоков вниз, в том случае, если для них на экране банально нет места.
- Разработка макета под каждое отдельное разрешение экрана. Предупреждаем сразу — это очень длительная работа. Обычно такой тип адаптивности используют бизнес и корпоративные сайты. В таком случае, под каждое основное разрешение экрана разрабатывают отдельный макет и ставят акцент на основных блоках.
- Отличный вариант для простых сайтов — масштабирование. Его используют только для некоторых блоков, а не для всего сайта.
Обращаем ваше внимание на то, что для каждого отдельного вида сайта требуется отдельный, хорошо продуманный тип.
Адаптивная и мобильная версия: это одно и то же?
Разработка мобильной версии сайта — это не адаптация, это:
- удаление графического контента;
- замена части функционала;
- удаление части контента.
Разрабатывается мобильная версия сайта максимально упрощено, и она довольно затратная, приравнивается к стоимости разработки мобильного приложения.
Адаптивный интерфейс и мобильная версия сайта, вещи, которые совершенно отличаются между собой не только стоимостью, но и продолжительностью разработки и функционирования.
Адаптивность сайта: краткое резюме
Все производители и бренды ориентируются, в основном, на клиента. Прежде всего, именно клиенту должно быть удобно, и вы должны сделать все, от вас зависящее, чтобы тот, кто пришел на ваш сайт случайно (ну, или благодаря идеально выполненной работе маркетолога) сразу же стал вашим лояльным клиентом.
И именно поэтому адаптивный интерфейс — это один из тех способов, которым вы можете показать вашему потенциальному клиенту, что вы готовы предоставлять ему соответствующий полноценный сервис высокого качества.
Как проверить адаптивность сайта: способы проверки
Блог
Вы являетесь владельцем онлайн-ресурса и хотите узнать, насколько качественно он отображается на экранах разных размеров и с разным разрешением? Тогда для вас актуальным является такой вопрос, как же проверить адаптивность своего сайта?
Те времена, когда у всех пользователей интернета были одинаковые мониторы с абсолютно идентичным разрешением остались в прошлом. Тогда дизайнерам не приходилось сильно заморачиваться: всех устраивал красивый, но статичный дизайн, соответствующий ширине экрана.
При этом они были уверены, что на всех компьютерах он будет отображаться одинаково. Сегодня с появлением большого количества портативных гаджетов и мониторов с разным разрешением, ситуация кардинально изменилась.
Именно поэтому столько внимания уделяется такому понятию, как адаптивность веб-сайта. Речь идет о его способности к корректному отображению и удобству в работе для мобильных пользователей. Учитывая то, что сегодня свыше 80% юзеров используют для доступа на онлайн-простоты смартфоны и планшеты, этот вопрос является очень актуальным.
Если ваш сайт будет плохо отображаться на небольших экранах, посетитель скорее всего просто перейдет на адаптированный ресурс ваших конкурентов, а вы лишитесь потенциального заказчика. Так как проверить адаптивность вашего сайта на разных экранах, определив, нуждается ли он в доработках или нет?
Google Mobile-Friendly
Фактор Mobile-Friendly от поисковой системы Google стал роковым фактором для многих онлайн-ресурсов. Отсутствие гармоничного отображения страниц на смартфонах и планшетах привело к существенному снижению позиций сайта в результатах поисковой выдачи. В итоге владельцы порталов стали обращаться к специалистам за адаптивной версткой.
Гугл решил облегчить задачу разработчиков, предлагая возможность просмотреть проект со стороны посредством тест-инструмента Google Developers. Загрузив адрес страницы, вы увидите, как она отображается на разных устройствах и получите экспертное заключение, содержащее все недостатки и рекомендации по их устранению.
Консоль Браузера
Проверить адаптивность можно и непосредственно в браузере, в частности, в Google Chrome. Загрузите его и введите название сайта. Далее переходим на консоль браузера, нажав на кнопку F12 или комбинацию клавиш Ctrl+Shift+I. Можно зайти непосредственно в меню браузера, выбрав в нем «Другие инструменты» и «Инструменты разработчика».
Загрузите его и введите название сайта. Далее переходим на консоль браузера, нажав на кнопку F12 или комбинацию клавиш Ctrl+Shift+I. Можно зайти непосредственно в меню браузера, выбрав в нем «Другие инструменты» и «Инструменты разработчика».
Оказавшись в консоли, нажмите на значок мобильного устройства, расположенный в нижнем левом углу панели. В появившемся блоке «Device» выберите поле «Select model», а за ним и мобильное устройство, которое вы хотите проверить. Если среди предложенных вариантов нет нужного вам, можете указать разрешение вручную. Вы сможете увидеть, как выглядит ваш веб-проект при просмотре с конкретного гаджета.
Другие Способы
Помимо инструментов гугл и его браузера, вы можете воспользоваться и специализированными программами-анализаторами:
- Необходимо ввести адрес странички, и вы тут же увидите, как она отображается на различных современных портативных устройствах.
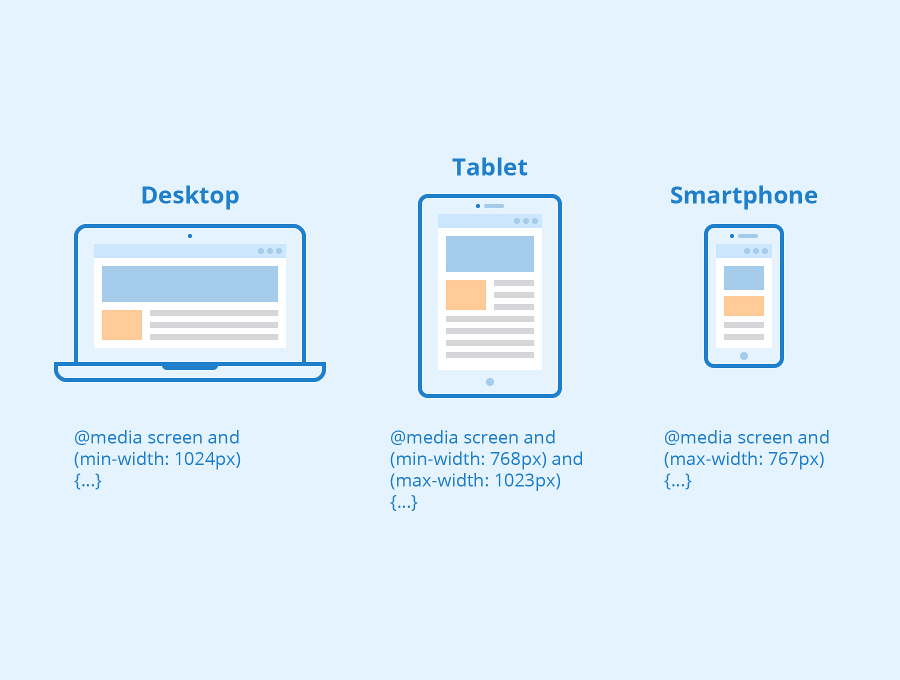
- Здесь странички проверяются по стандартным типам экранов: десктоп, планшет, смартфон.
 Также есть возможность задать нестандартные параметры.
Также есть возможность задать нестандартные параметры. - Просмотр осуществляется по моделям телефонов или планшетов. Предоставляются максимально точные показания по каждому пункту, но программа требует регистрации. Это самые популярные способы проверки адаптивности.
Разработка Сайта С Адаптивным Дизайном
Каждый владелец должен понимать, что сайт в первую очередь должен быть полезным для посетителей. Поэтому его аудит должен проводиться регулярно, чтобы соответствовать актуальным современным тенденциям.
Если вы только планируете создание ресурса, то лучше изначально обратиться к специалистам за разработкой сайта с адаптивным дизайном. Наша компания предоставляет такие профессиональные услуги заказчикам из Киева, Одессы, Днепра, Львова, Харькова и других городов Украины. Сотрудничество с нами позволит получить продукт, в полной мере удовлетворяющий вашим запросам и актуальным требованиям.
Средство проверки адаптивного веб-сайта Google Pixel
Создание, тестирование и отладка мобильных веб-сайтов
Средство проверки адаптивного веб-сайта Google Pixel
- Тестирование окна просмотра Google Pixel на локальном компьютере
- Проверка адаптивного поведения на Google Pixel Сравнение с Google Pixel
- Окно просмотра пикселей
Загрузить LT Browser 2. 0
0
Протестировать с настоящим Google Pixel в облаке
- Google Pixel с ОС и браузером по вашему выбору
- Geolocation Testing anytime anywhere
- Automated web testing with appium grid
Sign up Now
Device 1
1
iPhone 12 Pro
1
iPad Pro
+ Add More
Устройство 2
2
Google Pixel
2
1024×768
+ Добавить больше
iPhone 12 Pro (1170×2532)0005
Ipad pro (2048 x 2732)
Google Pixel (1080 x 1920)
Рабочий стол 1024 x 768
Почему мой сайт не подключается? : Возможно, ваш веб-сайт не поддерживает iframe. Не волнуйтесь, LT Browser покрывает это. Скачайте и установите LT Browser, чтобы БЕСПЛАТНО наслаждаться непрерывным адаптивным тестированием!!
Повысьте производительность и качество работы с помощью
Настраиваемых разрешений устройств
Создавайте и сохраняйте свои собственные настраиваемые окна просмотра устройств. Создавайте экраны мобильных устройств, планшетов и настольных компьютеров, чтобы тестировать на них веб-сайты.
Создавайте экраны мобильных устройств, планшетов и настольных компьютеров, чтобы тестировать на них веб-сайты.
Side by Side Mobile View
Нет необходимости переключаться между двумя окнами просмотра. Сравните Google Pixel с любым размером экрана одновременно с прокруткой синхронизации.
Встроенные инструменты разработчика
Используйте встроенные инструменты разработчика для отладки на экране Google Pixel. Получите отдельные DevTools для параллельных портов просмотра.
Отчет Google Lighthouse
Один раз нажмите общий отчет Google Lighthouse для области просмотра Google Pixel. Анализируйте ключевые показатели эффективности и улучшайте их.
Регистрация ошибок в один клик
Отметьте ошибку и поделитесь ею в Jira, Trello, Asana, Slack и других. Поделитесь ошибками с кратким описанием, чтобы решить их быстрее, чем когда-либо.
Network Throttling
Встроенная имитация сети для тестирования веб-сайтов на экране Google Pixel с медленными сетевыми конфигурациями от 3G до 5G.
Скачать LT Browser 2.0
Нам доверяют более 1 миллиона разработчиков и команд контроля качества0009 Samsung
- iPhone
- iPad
Часто задаваемые вопросы
Адаптивное тестирование — это тестирование UI/UX веб-сайта на разных окнах просмотра. Мобильные устройства, планшеты и ПК разных марок и ОС имеют разные разрешения, формы и размеры. Адаптивный веб-сайт или веб-приложение адаптируются ко всем этим формам, размерам и разрешениям, чтобы обеспечить наилучшее взаимодействие с пользователем.
Тестирование скорости отклика вашего веб-сайта в Google Pixel обеспечивает наилучшее взаимодействие с пользователем, преимущества SEO и более низкий показатель отказов для посетителей веб-сайта, пришедших из Google Pixel.
Вы можете использовать LT Browser для адаптивного тестирования в Google Pixel. Это поможет вам проверить свой сайт в более чем 50 окнах просмотра на мобильных устройствах, планшетах и ПК. На самом деле вы можете создавать свои собственные области просмотра и отлаживать свой веб-сайт в этих областях просмотра.
Зависит от устройств, которыми пользуются посетители вашего сайта. В целом мы можем рассмотреть следующее
Мобильный телефон — Iphone, серия Samsung Galaxy, телефоны OnePlus последних 2–3 лет.
Планшеты — Планшеты Ipad и Samsung, выпущенные за последние 3–4 года
ПК — Ноутбуки Lenovo, Dell, Apple, выпущенные за последние 5 лет внешний вид на всех устройствах, включая область просмотра Google Pixel, без необходимости прокрутки, масштабирования и изменения размера.
После того, как веб-сайт отобразится так, как требуется для разрешения Google Pixel, и если пользователь получит ожидаемый пользовательский интерфейс, мы можем считать это успешным тестом на отзывчивость.
Отзывы
Домашняя страница LT Browser Отзывчивая программа проверки веб-сайтов для Google Pixel
10 лучших тестов на удобство для мобильных устройств [+ Что значит быть дружественным к мобильным устройствам?]
телефон только для просмотра вашего веб-сайта. Поэтому, по данным Google, никого не должно удивлять, что 50% людей будут реже использовать бизнес, если их сайт не оптимизирован для мобильных устройств.
Но как вы можете быть уверены, что ваш сайт оптимизирован для мобильных устройств? Конечно, вы можете проверить это на своем смартфоне. Но как насчет сотен других типов телефонов и планшетов, которые используют ваши посетители?
Сегодня мы расскажем о нескольких тестах на удобство работы с мобильными устройствами, которые дадут вам четкие ответы и полезные советы. Для каждого теста мы пропустим наш собственный сайт через отжим, чтобы вы могли сравнить результаты яблок с яблоками. Затем мы рассмотрим, что значит быть дружественным к мобильным устройствам и как это может повлиять на SEO. Но сначала… что вообще такое тест на удобство для мобильных устройств?
Но сначала… что вообще такое тест на удобство для мобильных устройств?
- Что такое тест для мобильных устройств?
- 10 лучших тестов на совместимость с мобильными устройствами
- Что значит быть мобильным?
- Влияет ли удобство для мобильных устройств на SEO?
- Адаптивность — это то же самое, что и адаптация к мобильным устройствам?
Что такое тест для мобильных устройств?
Тест на удобство для мобильных устройств — это инструмент, который анализирует, насколько хорошо ваш веб-сайт выглядит и работает на мобильном устройстве. Это включает в себя различные виды смартфонов и планшетов, а также некоторые электронные книги. Тест может предлагать оценку или просто пройти / не пройти и обычно предоставляет список улучшений для рассмотрения.
Хороший тест на совместимость с мобильными устройствами должен учитывать множество факторов. К ним относятся такие технические факторы, как:
- Скорость сайта
- CSS и Javascript используют
- Плагины, такие как Flash или Java
Они также будут включать факторы удобства использования, такие как:
- Читается ли текст без увеличения?
- Содержимое помещается на экране без боковой прокрутки?
- Легко ли кликать по ссылкам и кнопкам?
Но хотя в большинстве мобильных тестов учитываются одни и те же факторы, не все они дадут одинаковые результаты.
10 лучших тестов на удобство для мобильных устройств
- https://website.grader.com/
- https://search.google.com/test/mobile-friendly
- https://pagespeed.web.dev/
- https://ready.mobi/
- https://www.webpagetest.org/
- https://tools.pingdom.com/
- https://www.bing.com/webmaster/tools/mobile-friendly
- https://sitechecker.pro/mobile-friendly-test/
- https://www.woorank.com/
- https://www.browserstack.com/responseive
1. Website Grader
Получите свою оценку прямо сейчас
Website Grader — это собственный тест HubSpot, основанный на данных прямо из Google Lighthouse. Он предлагает 30-балльную оценку факторов, влияющих на ваше удобство для мобильных устройств. Затем он показывает вам простые для понимания рекомендации по улучшению вашего сайта.
Затем он показывает вам простые для понимания рекомендации по улучшению вашего сайта.
Не знаете, что означают рекомендации? Просмотрите бесплатные видеоуроки о том, как оптимизировать адаптивный веб-сайт для мобильных устройств.
Что выделяется:
- Также одновременно оценивает производительность, SEO и безопасность вашего сайта.
Предлагает практические советы: да
Стоимость: бесплатно
2. Тест на удобство для мобильных устройств Google
Вместо шкалы оценок, как и в некоторых других инструментах, мобильный тест Google предлагает простой тест «пройдено/не пройдено». Либо вашу «страницу можно использовать на мобильных устройствах», либо вашу «страницу нельзя использовать на мобильных устройствах».
Если это не так, вы увидите список причин, по которым это не удалось. (Ниже мы приложили снимок экрана с результатами отказавшего веб-сайта. Их URL-адрес был скрыт, чтобы защитить невиновных.
Единственным недостатком инструмента Google Mobile Friendiness является то, что он тестирует только отдельные страницы, а не ваш сайт в целом.
Что выделяется:
- Нажав на причины сбоя, вы увидите скриншот пораженной области.
Предлагает практические советы: Да
Стоимость: Бесплатно
3. Page Speed Insights
Google Page Speed Insights похож на более крупного и сильного родственника их теста на удобство для мобильных устройств.
Вместо простого прохождения/непрохождения вы будете получать индивидуальные оценки по различным показателям производительности, которые напрямую влияют на ваш пользовательский опыт. В результате вы получите гораздо более глубокое понимание производительности вашего сайта. Недостатком является то, что если вы еще не понимаете эти термины, вам придется немного поучиться.
Благодаря этому Page Speed Insights идеально подходит для сайтов, которые поддерживаются веб-разработчиком или командой разработчиков.
Что выделяется:
- Предоставляет подробный список возможностей диагностики и практических улучшений, а также оценку потенциальной экономии времени.
Предлагает практические советы: Да
Стоимость: Бесплатно
4. MobiReady
MobiReady начинается с интерактивной визуализации того, как ваш сайт выглядит на различных устройствах. Ниже этого он дает вам оценку от 1 до 5 и сравнивает ее с оценками 1000 лучших сайтов Alexa для контекста.
Под всем этим вы получите список результатов, как хороших, так и плохих, который объясняет, что, почему и где найти эти проблемы.
Что выделяется:
- Любые неудачные результаты включают ссылку, которая указывает, как это исправить.
Предлагает практические советы: Да
Стоимость: Бесплатно
5. WebPage Test
Результаты WebPageTest начинаются с простых сводок, которые легко понять, даже если вы менее разбираетесь в технических вопросах. Для тех, у кого больше навыков разработчика, нажав на эти результаты, вы сможете глубоко погрузиться в свои проблемы с производительностью и соответствующие советы.
Для тех, у кого больше навыков разработчика, нажав на эти результаты, вы сможете глубоко погрузиться в свои проблемы с производительностью и соответствующие советы.
После этого вы можете переключиться на одну из 14 различных категорий результатов, включая основные веб-показатели, контент и анализ изображений.
Что выделяется:
- Посмотрите, как ваша страница загружается в виде диафильма, короткого видео или водопада процессов.
Предлагает практические советы: Да
Стоимость: Бесплатно
6. Pingdom
Pingdom предоставляет как буквенную оценку, так и оценку от 1 до 100. Ниже вы получите краткий список рекомендаций по улучшению производительности. Нажав на них, вы увидите понятные объяснения ваших проблем.
Эти объяснения не превратят новичка в эксперта, но послужат хорошей отправной точкой.
Что выделяется:
- Позволяет выбрать географический регион вашего теста.
 (Например, Северная Америка, Европа, Азия и т. д.)
(Например, Северная Америка, Европа, Азия и т. д.)
Предлагает практические советы: Да
Стоимость: Бесплатно
7. Тест Bing на удобство для мобильных устройств
Тест Bing на удобство для мобильных устройств — это быстрый и простой инструмент, который удобен для быстрой регистрации.
Так же, как и тест Google на удобство для мобильных устройств, инструмент Bing дает вам простой тест «пройдено/не пройдено» вместе со списком причин. В отличие от теста Google, многие причины Bing не имеют никакого объяснения.
Отличительные особенности:
- Показывает простую визуализацию того, как ваш сайт будет выглядеть на мобильном устройстве.
Предлагает практические советы: Вид
Стоимость: Бесплатно
8. SiteChecker
SiteChecker дает оценку по 100-балльной шкале и предоставляет обширную информацию об эффективности вашего сайта. И хотя они называют это тестом на совместимость с мобильными устройствами, вы получите большой список рекомендаций по улучшению как для настольных компьютеров, так и для мобильных устройств.
Вы увидите предложения по содержанию, кодированию, ссылкам, социальным сетям и т. д. И для каждой проблемы вы найдете кнопку «как исправить», которая предоставляет информацию о том, почему это важно и что делать.
Отличительные особенности:
- Также предоставляет подробный отчет о файлах CSS и Javascript вашего сайта.
Предлагает практические советы: да
Стоимость: бесплатно с 7-дневной пробной версией
9. WooRank
WooRank — это маркетинговая SaaS-платформа, известная своими SEO-расширениями и плагинами. Их инструмент оценки веб-сайта проанализирует производительность вашего сайта, в том числе его удобство для мобильных устройств.
Через несколько секунд они дадут вам оценку от 1 до 100; однако вам нужно зарегистрироваться в их службе, чтобы увидеть причины этого. Это делает тест WooRank хорошим вариантом для тех, кто уже находится на рынке набора инструментов SEO.
Что выделяется:
- Если вы зарегистрируете учетную запись, ваши результаты будут связаны с остальными их инструментами.

Предлагает полезные советы: При регистрации
Стоимость: Freemium
10. BrowserStack
Инструмент BrowserStack отличается от других в этом списке тем, что на самом деле это тест адаптивного дизайна. (Позже мы объясним больше о разнице.) Таким образом, хотя вам не будет выставлена оценка или список улучшений, вы сможете увидеть, как ваш сайт отображается на более чем дюжине различных устройств.
Мы включили его в этот список, потому что он чрезвычайно полезен при использовании в тандеме с другим тестом на удобство для мобильных устройств. Ваши посетители будут судить о вашем сайте по тому, как он выглядит, точно так же, как и по тому, как он работает.
Отличительные особенности:
- Платные аккаунты также могут проводить интерактивное тестирование в более чем 3000 различных браузерах и устройствах.
Дает полезные советы: Нет
Стоимость: Бесплатно
Что значит быть мобильным?
«Удобство для мобильных устройств» означает, что ваш веб-сайт (или приложение) хорошо выглядит и хорошо работает на смартфоне или планшете. Многие факторы способствуют удобству работы с мобильными устройствами, но все они сводятся к хорошему пользовательскому опыту.
Многие факторы способствуют удобству работы с мобильными устройствами, но все они сводятся к хорошему пользовательскому опыту.
Чтобы ваш сайт считался удобным для мобильных устройств, он должен быть быстрым, простым и удобным в использовании независимо от того, какое устройство использует читатель.
Влияет ли удобство для мобильных устройств на SEO?
Да, удобство для мобильных устройств безусловно влияет на SEO. В 2015 году Google с редкой прозрачностью объявил, что они будут «повышать рейтинг страниц, удобных для мобильных устройств, в результатах мобильного поиска».
Это большое дело, учитывая, что 64% поисковых запросов выполняются с мобильных устройств, согласно исследованию Sistrix.
А как насчет поиска на рабочем столе? Влияет ли на них удобство для мобильных устройств? Это немного менее ясно; однако в 2018 году Google заявил о своем намерении перейти на индексирование, ориентированное на мобильные устройства. Это причудливый способ сказать, что Google в первую очередь будет рассматривать вашу мобильную версию при выборе того, что индексировать.
И хотя индексация и ранжирование — это не одно и то же, мы знаем, что Google поддерживает только один индекс. Это означает, что разумно предположить, что ваше удобство для мобильных устройств потенциально может повлиять на ваш рейтинг в результатах поиска на компьютере.
Адаптивность — это то же самое, что и адаптация к мобильным устройствам?
Адаптивный дизайн — отличный способ быть мобильным, но это не одно и то же. Думайте об удобстве для мобильных устройств как о цели, а адаптивный дизайн — как о способе ее достижения.
Отзывчивость означает, что ваш веб-сайт автоматически адаптируется к любому устройству, которое использует читатель. Текст и изображения будут масштабироваться в соответствии с размером. Макет изменится в соответствии с размером экрана. И независимо от того, приходит ли посетитель со смартфона, компьютера, планшета или даже электронной книги, он все равно найдет качественный пользовательский опыт.
Не позволяйте плохому мобильному опыту поставить вас в затруднительное положение
Как видно из скриншотов, полученные вами баллы могут сильно различаться.
