Android Studio и Apple Xcode
Сегодня уже нет нужды убеждать кого-либо в необходимости мобильной версии сайта. Ведь с каждым днем посетителей со смартфонов и планшетов становится все больше и больше. На момент написания этой статьи около 20% посетителей моего блога используют мобильные устройства для просмотра. То есть каждый пятый заходит на мой сайт с телефона или планшета.
Несколько лет назад я даже не думал о таких посетителях, но когда их количество превысило 10% от общего числа я стал использовать адаптивную верстку. Это позволило корректно отображать контент на мобильных устройствах и повысить лояльность к сайту как посетителей, так и поисковых систем.
Мобильная версия сайта и адаптивный дизайн — это не одно и тоже. В данной статье речь пойдет о тестировании адаптивной верстки, когда дизайн сайта, меняется в зависимости от разрешения экрана устройства посетителя.
Чтобы быть уверенным, что ваш сайт правильно отображается на мобильных устройствах необходимо произвести проверку, и для этого существует несколько полезных сервисов и инструментов.
Быстрая проверка адаптивной верстки
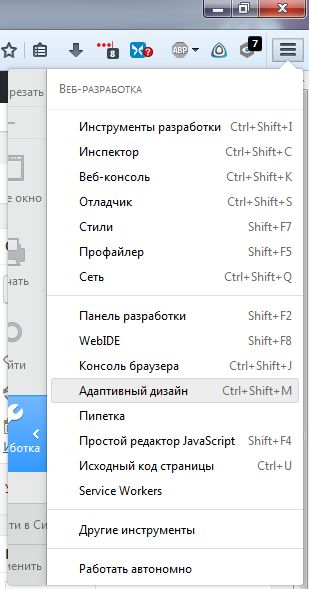
Популярный интернет обозреватель (браузер) Mozilla Firefox оснащен встроенным инструментов проверки дизайна сайта на пригодность к отображению на мобильных устройствах. Чтобы им воспользоваться зайдите в «Меню» — «Разработка» — «Адаптивный дизайн». Либо просто нажмите на клавиатуре одновременно три клавиши ++[M]
Вы должны увидеть примерно следующую картину:
Изменяя разрешение и ориентацию экрана можно проверить как будет отображаться ваш сайт у мобильных посетителей.
Браузер Google Chrome так же имеет встроенную поддержку проверки адаптивности дизайна сайта. Для этого заходим в меню, выбираем пункт «Дополнительные инструменты» и затем «инструменты разработчика» (либо нажимаем клавишу
После этого нажимаем иконку адаптивного дизайна (либо одновременно нажимаем на клавиатуре ++[M] ):
В середине экрана вы увидите как будет отображаться ваш сайт на экранах мобильных устройств:
SEO тестирование мобильного дизайна
Как известно у двух мировых поисковых лидеров Google и Яндекс есть свое нескромное мнение как должен выглядеть сайт на экранах мобильных устройств. И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
Для проверки адаптивности с помощью сервиса Google заходим по следующему адресу и вбиваем имя своего сайта: https://www.google.com/webmasters/tools/mobile-friendly/ .
Вот так выглядит результат проверки моего блога:
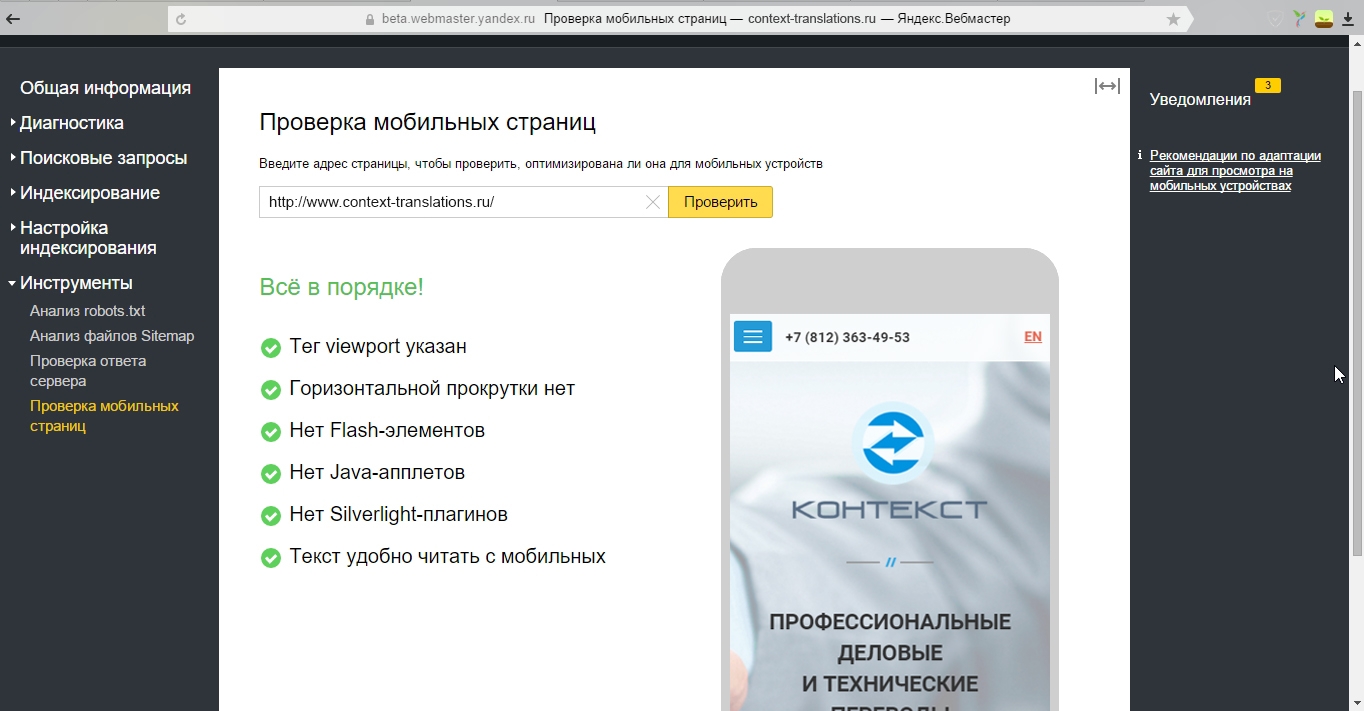
С Яндексом немного сложнее, для проверки надо обязательно зарегистрироваться в сервисе Яндекс.Вебмастер и воспользоваться бета версией интерфейса:
Он-лайн сервисы по проверки адаптивности
Основной задачей этих сервисов презентовать (показать) как будет выглядеть ваш сайт на мобильном устройстве. Сайтов с таким функционалом великое множество. Я приведу лишь некоторые из них. В большинстве случаев они дублируют встроенный функционал FireFox и Chrome.
Google resizer
Начну опять же с Google, у которого есть свой сервис демонстрации адаптивности: http://design.google.com/resizer/#
Quirktools screenfly
Второй симпатичный сервис — это http://quirktools.com/screenfly/ . Он покажет как может выглядеть ваш сайт даже на телевизоре!
Symby.ru adaptest
Ну и чтобы не обидеть «отечественного производителя» приведу пример еще одного сайта: http://symby.ru/adaptest/ . На одной странице вы увидите сразу несколько представлений с различными разрешениями экранов.
Скорость работы мобильной версии сайта
После того, как вы убедились, что ваш сайт адаптивный и корректно отображается на экранах большинства устройств, следует проверить скорость его работы. Опять же применительно к мобильным посетителям.
PageSpeed Insights
Google как всегда впереди планеты всей: https://developers.google.com/speed/pagespeed/insights/ . Этот сервис покажет как выглядит сайт на экране телефона и даст рекомендации по оптимизации кода для увеличения скорости загрузки на мобильных устройствах.
WebPageTest
И в заключении приведу пример сервиса, который не только покажет как выглядит сайт на мобильном устройстве, но и покажет скорость его работы: http://www.webpagetest.org/
Выводы
На мой взгляд в повседневной работе при внесении изменений в дизайн сайта проще использовать встроенные возможности браузеров FireFox и Chrome. После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами.
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
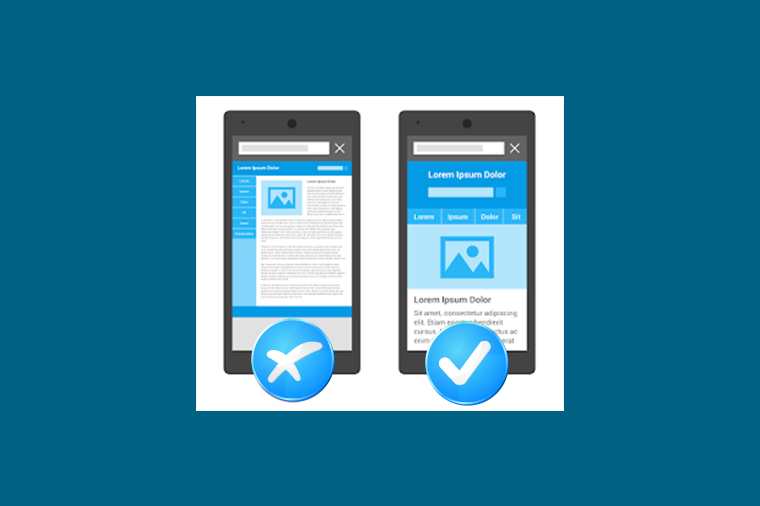
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.

- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
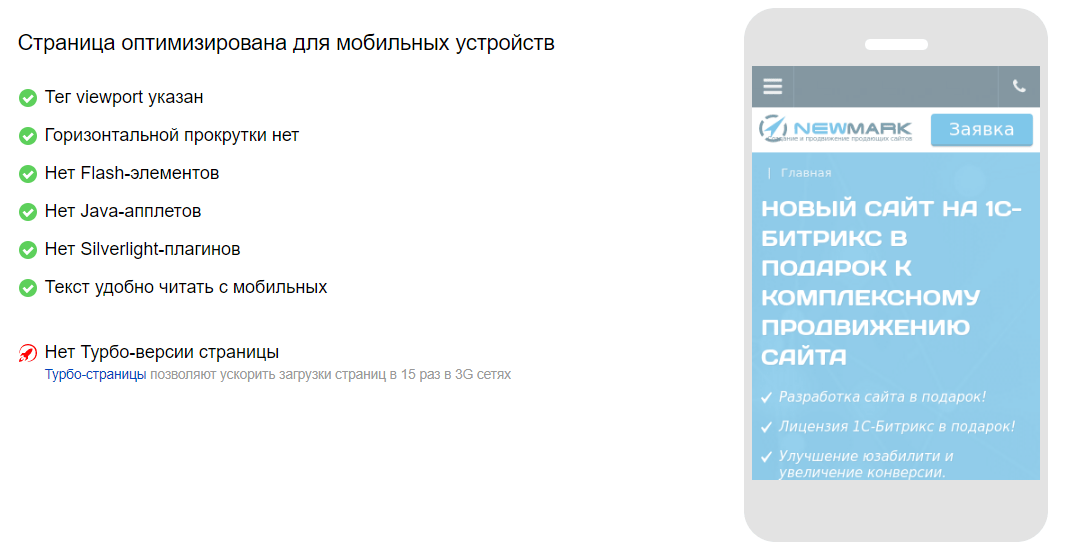
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
3.
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
UPD1: 20.07.2017:
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
UPD2: 3. 11.2017:
11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос —
Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
Responsinator . Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek . Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator . Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez . Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
MobiReady . Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator и Screenfly . Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.
Платные
CrossBrowserTesting . Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29. 95$.
95$.
BrowserStack . Обеспечивает быстрый доступ к огромной базе . Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot . Предназначен для снятия с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile . Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer . Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere . Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly . Его я уже упоминал в списке бесплатных инструментов.
А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta.webmaster.yandex.ru/).
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан
Для своих проектов вы, наверняка, давно заметили, что количество мобильных пользователей постоянно растет. У кого-то тенденция менее заметна, а на некоторых проектах за каждый год эта цифра увеличивается в 2 раза и больше. По данным LiveInternet, в Рунете сейчас более 50% трафика приходится на мобильные устройства. Кстати, многие читатели этого блога уже давно жалуются, что здесь нет мобильной версии 🙂 что будет, конечно, исправлено в ближайшем будущем.
Кстати, многие читатели этого блога уже давно жалуются, что здесь нет мобильной версии 🙂 что будет, конечно, исправлено в ближайшем будущем.
Этот факт мобилизации не может игнорироваться и поисковыми платформами. Постепенно они дают преимущества в мобильном поиске тем сайтам, которые адаптированы под устройства пользователей.
Сначала Google давал сайтам пометку в сниппетах, что они будут корректно отображаться на мобильниках.
Также Google создал инструмент в помощь вебмастерам для проверки корректности отображения сайта на мобильных устройствах:
https://www.google.com/webmasters/tools/mobile-friendly/
С 21 апреля Google запустил новый алгоритм, на западе его назвали Mobilegeddon. Теперь успешное прохождение теста на Mobile Friendly является одним из seo-факторов, учитываемый гуглом. Пока что сильных изменений в выдаче не наблюдалось, но готовиться можно уже сейчас.
Как же сделать сайт адаптивным с точки зрения гугла? Секрет простой — нужно поставить задачу вашим программистам/верстальщикам. Ну а если нет времени ждать, то … можно использовать MobileCheat 🙂
Ну а если нет времени ждать, то … можно использовать MobileCheat 🙂
На самом деле это непроверенная технология, неизвестно к чему приведет в дальнейшем, поэтому использовать только на свой страх и риск. Как минимум серию тестов можно здесь провести.
Как обойти тест Google с помощью MobileCheat
Необходимо сделать всего две вещи:
1. Добавить в код мета-тег viewport.
2. Закрыть роботу доступ к CSS -файлам или папке, где они лежат через robots.txt
Например, так мой блог проходит тест по умолчанию:
При закрытии CSS картина меняется:
Вроде на сайте ничего не поменялось, но результаты теста совсем иные. Кстати, на некоторых сайтах сам люблю отключать CSS , чтобы их было удобней просматривать и использовать 🙂 поэтому, вполне оправаданная схема. Но представлена лишь в ознакомительных целях.
А что вы думаете по этому поводу? Будет ли это Google рассчитывать как ответный ход конём или он продумал всё наперёд и сразу поставит сайту шах и мат? 🙂
Доброго всем времени суток, мои друзья и гости моего блога. Сегодня у меня статья будет довольно короткая, но не теряющая своей актуальности в сегодняшний день. А именно хочу рассказать вам про такую вещь, как google проверка мобильной версии сайта. И может я бы даже не писал такую очевидную статью, если бы эта проверка недавно не поставила бы меня в тупик.
Сегодня у меня статья будет довольно короткая, но не теряющая своей актуальности в сегодняшний день. А именно хочу рассказать вам про такую вещь, как google проверка мобильной версии сайта. И может я бы даже не писал такую очевидную статью, если бы эта проверка недавно не поставила бы меня в тупик.
Проверка с помощью google
Раньше народ не заморачивался по поводу адаптивного дизайна или мобильной версии. Но потом, когда появилась информация о том, что поисковые системы будут понижать в выдаче сайты, не имеющие мобильную версию, то народ поднапрягся (как и в случае с HTTPS). Народ сразу стал заказывать мобильные версии у фрилансеров, некоторые ставили специальные плагины, которые могли работать криво.
И вот, когда кто-либо обзаводился адаптивной версткой или мобильной версией, то проверяли ее сразу на специальном сервисе гугла, который как раз смотрит, насколько ваша верстка соответствует требованиям. Сейчас интерфейс немного поменялся, но суть осталась прежней.
Чтобы проверить это дело у себя, вам нужно зайти на данный сервис — search. google.com/search-console/mobile-friendly
. После этого в строке URL введите адрес этого сайта и ждите. Через непродолжительное время вам выдастся вся информация о том, удовлетворяет ли ваш сайт требованиям гугла по мобильной верстке.
google.com/search-console/mobile-friendly
. После этого в строке URL введите адрес этого сайта и ждите. Через непродолжительное время вам выдастся вся информация о том, удовлетворяет ли ваш сайт требованиям гугла по мобильной верстке.
Что-то я не понял…
Я прекрасно знаю, что мой сайт адаптирован, тем более только недавно я подлатал верстку. Но недавно, ради прикола, я зашел на этот сервис, чтобы посмотреть, что скажет старина Гоша, и был сильно удивлен. Дело в том, что сервис выдал мне, что мой блог ни разу не адаптирован и плохо читаем для мобильных устройств.
Я никак не мог понять, в чем дело, поэтому полез искать решение в интернете. И вот на одном сайте я его нашел. Оказывается всё дело было в файл robots.txt. У меня в нем черным по белому было написано, чтобы поисковики не индексировали файлы моей темы, поэтому он и не видел никакой мобильной версии.
После того, как я убрал одну строчку из роботса (Disallow: /wp-content/themes/моя тема
), то сервис тут же определил, что моя мобильная версия в норме. Так что не переживайте, если вдруг у вас будет то же самое. Скорее всего вы просто не разрешили гуглу индексировать вашу тему.
Так что не переживайте, если вдруг у вас будет то же самое. Скорее всего вы просто не разрешили гуглу индексировать вашу тему.
Ну а на этом я пожалуй свою сегодняшнюю статью буду заканчивать. Надеюсь, она была для вас полезной. Как видите, google проверка мобильной версии сайта позволяет вам увидеть, насколько сайт подходит под его требования. Но на самом деле, уже редко встретишь сайт, который не имеет собственную мобильную версию или адаптивности. Пройдет еще немного времени, и все новые созданные сайты будут автоматически иметь SSL сертификат.
Спасибо вам за то, что читате меня. Я непременно буду снова ждать вас на страницах моего блога. А пока рекомендую вам почитать другие статьи. Я уверен, что вы найдете много всего интересного для себя. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Что такое Google Search Console, руководство по работе в сервисе
Краткий обзор Google Search Console. Рассказываем, как устроен сервис и что нужно сделать сразу после подключения своего сайта к GSC.
Что такое Google Search Console
Это инструмент для вебмастеров, помогающий оптимизировать сайты для продвижения в поиске Google.
При помощи Google Search Console можно:
Выяснить, есть ли на странице какие-то технические проблемы, мешающие ее индексированию и отображению в поисковой выдаче.
Узнать, какие ключи чаще всего приводят пользователей на выбранную страницу.
Вручную указать ссылки, которые робот Google может анализировать, а какие – нет.
В общем, это панель управления для SEO-специалистов и вебмастеров, помогающая взаимодействовать с поисковым роботом Google.
Как добавить свой сайт в GSC?
Перед началом вам понадобится учетная запись Google и почтовый адрес в Gmail. Их можно создать в самом почтовом сервисе или в любом приложении корпорации. Затем действуем по следующей схеме:
Открываем сайт Search Console.
Указываем адрес своего сайта в меню «Доменный ресурс».

Затем подтверждаем права на владение сайтом, вставив специальный текстовый документ (от Google) в DNS-параметры своего ресурса. Это можно сделать через сайт регистратора DNS, создав новую TXT-запись. За более подробной инструкцией лучше обратиться к своему хостинг-провайдеру.
Как устроен интерфейс GSC
Все ключевые пункты меню расположены в боковой панели слева. В них содержится вся необходимая информация для работы с добавленным ресурсом. В их числе аналитические показатели, помогающие корректно оптимизировать отдельные страницы и веб-сайт целиком.
Собираем аналитические данные
Данные в Google Search Console делятся на категории. Каждая отвечает за определенные параметры. В самой первой вкладке под названием «Обзор» (Overview) содержится общая информация о состоянии ресурса.
Подобный отчет использовать на практике сложно. Он не содержит точечных данных, а лишь отображает картину в масштабе всего сайта. На ней можно обнаружить радикальные изменения и, к примеру, оценить общее число обнаруженных ошибок. Но для настройки и изменения параметров SEO, нужно оценить другие показатели.
На ней можно обнаружить радикальные изменения и, к примеру, оценить общее число обнаруженных ошибок. Но для настройки и изменения параметров SEO, нужно оценить другие показатели.
Уровень эффективности
Первая вкладке называется «Эффективность». В ней отображаются следующие показатели:
Количество кликов по выбранным для анализа ссылкам.
Количество показов выбранных для анализа ссылок в поисковой выдаче.
Средний уровень CTR в процентном соотношении.
И средняя позиция ресурса в поисковой выдаче.
Более точные детали можно узнать, если полистать окно «Эффективность» и выбрать один из фильтров (по запросам, по страницам, по странам, по устройства и т.п.).
Фильтры можно создавать самостоятельно, отсекая из аналитики страницы или запросы, не соответствующие выбранным критериям.
Анализируем запросы
Не покидая раздел «Эффективность» можно выяснить, по каким запросам ранжируется выбранная страница, на каких позициях находится и так далее. Для этого нужно создать новый фильтр:
Для этого нужно создать новый фильтр:
Кликнуть по пункту «Новый».
Выбрать опцию «Страница».
Указать тип фильтра «Точный URL».
Ввести адрес сайта/страницы, которые надо проанализировать.
После этого в меню с фильтрами появится полный список ключевых слов, используемых при ранжирование указанной в фильтре страницы.
Ищем страницы с низким показателем CTR
Все в той же вкладке «Эффективность» можно обнаружить страницы, которые часто показываются в результатах поиска и находятся на первых позициях, но при этом редко получают клики.
Чтобы это сделать, надо:
Отфильтровать все ссылки, чьи позиции занимают третье место или ниже. Так мы сосредоточимся исключительно на нужных нам страницах.
Затем анализируем ключевые слова с низким показателем CTR. Если это значение на первых позициях ниже 30%, то стоит задуматься о целесообразности использования этого ключа.
 Возможно, вы попали в коммерческий запрос, и ни один из способов привлечения внимания не сработает, так как сам поисковик показывает много рекламы, «отбирающей» вашу аудиторию.
Возможно, вы попали в коммерческий запрос, и ни один из способов привлечения внимания не сработает, так как сам поисковик показывает много рекламы, «отбирающей» вашу аудиторию.
Иногда проблема кроется в некачественно оформленном сниппете. В этом случае нужно сделать более привлекательные заголовок и описание.
Ищем дополнительные запросы для продвижения
По некоторым запросам сайт может находиться далеко за спиной конкурентов, но при этом все же проходить по ним на первую страницу поисковой выдачи.
Такие запросы можно обнаружить, если настроить фильтр на отображение страниц, не входящих в топ-10 органической поисковой выдачи Google.
Обратите внимание на контент, хранящийся за этими ссылками. Возможно, получится сделать более подробную статью, добавить внешних ссылок или с помощью других SEO-техник вытянуть страницу в топ. Не стоит терять потенциал запросов, которые уже и так выгодно отображаются в поисковике.
Первичная настройка
Далее поэтапно рассмотрим действия, которые стоит выполнить после подключения сайта к Google Search Console. Эти шаги помогут лучше понять базовые принципы работы GSC, а также на старте избежать некоторых проблем, которые могут возникнуть у новых пользователей панели управления.
Проверка ссылок
Для начала стоит проверить страницы на сайте, индексируются ли они. И если индексируются, то не возникает ли у бота Google сложностей при анализе содержимого страницы.
Функция проверки закреплена в верхней части интерфейса GSC и доступна из любого окна панели управления. Достаточно кликнуть по поисковому полю справа от надписи «Google Search Console» и выбрать адрес для проверки.
Если нет ошибок, то все хорошо, можно запросить повторное индексирование, нажав на кнопку «Запросить индексирование». Если есть ошибки, то надо кликнуть по фразе «Результаты проверки» и посмотреть, что пошло не так. После исправления возникших проблем нужно повторно запросить индексацию.
Также стоит запросить скриншот от бота Google, чтобы узнать, все ли элементы страницы загружаются и может ли он без ошибок проиндексировать каждый компонент сайта.
Настройка покрытия
Если открыть пункт «Покрытие», то первым, что вы увидите, будет таблица с информацией о состоянии страниц. Тут отобразятся ошибки, если они возникли или в работе каких-то ссылок возникли сбои.
В этом разделе нам нужно пройтись по всем ссылкам, которые помечены красным или желтым цветом. Открывая каждую из них вы увидите, как сервис объясняет, с чем связана проблема и как ее можно решить. Тут же появится кнопка для решения проблемы (она доступна не во всех случаях, но если доступна, то это лучший способ исправить все проблемы).
Например, в ситуациях, когда ошибка возникает из-за блокировки страницы через robots.txt, сервис предложит открыть его и отследить директиву, запрещающую индексацию «поломанного» сайта.
С другими ошибками Google Search Console тоже знаком. Он оповестит вас, но не всегда сможет предложить быстрое решение.
Файлы Sitemap
С помощью этой опции можно отправить поисковому боту карту сайта, по которой он должен ориентироваться при индексации страниц.
Ваша задача с самого начала создать эту карту и отправить ее на проверку в GSC. Для этого в разделе «Файлы Sitemap» надо указать адрес соответствующих документов, а потом нажать на кнопку «Отправить».
Здесь же можно посмотреть, имеются ли ошибки в одной или нескольких прикрепленных картах.
Важно исправлять ошибки, связанные с sitemap, в первую очередь.
Скрытие страниц от индексирования роботом Google
Если на сайте есть страница, вызывающая ошибку, но у вас пока нет возможности ее исправить, то можно попросить бота Google не индексировать ее в течение полугода. За это время можно разыскать метод устранения всех обнаруженных неисправностей.
Чтобы попросить Google удалить ссылку из анализа, надо нажать на кнопку «Создать запрос» в соответствующем меню.
Удаление бывает двух видов:
Временное. Выбранный адрес перестанет отображаться в поисковой выдаче.
Удаление кэшированной копии страницы.
 Адрес продолжит появляться в поисковой выдаче, но кэшированная версия сайта будет стерта вместе с описанием в сниппете до повторной индексации.
Адрес продолжит появляться в поисковой выдаче, но кэшированная версия сайта будет стерта вместе с описанием в сниппете до повторной индексации.
По ходу удаления можно указать, будет ли изъята из индексации только выбранная ссылка или все адреса с указанными префиксом.
Оптимизация производительности и верстки
В следующем разделе отображается средняя скорость загрузки страниц. Если одна или несколько из них загружаются медленно, это послужит поисковому боту сигналом, что сайт плохо оптимизирован и не заслуживает высоких позиций в поисковой выдаче.
Придется провести работу над ошибками, а потом нажать на кнопку «Проверить исправления», чтобы повторно заставить GSC оценить скорость работы ресурса.
В таком же ключе стоит проделать работу над оптимизацией сайта под мобильные устройства. Поисковой бот Google умеет находить проблемы в адаптивной верстке и помечает их в разделе «Удобство для мобильных».
Эти параметры в дальнейшем будут влиять на общий рейтинг Core Web Vitals, который станет важной характеристикой при ранжировании страниц уже с мая 2021 года. Поэтому вебмастерам стоит задуматься о производительности и адаптивности уже сейчас.
Поэтому вебмастерам стоит задуматься о производительности и адаптивности уже сейчас.Дополнительные параметры для более успешного продвижения
Закончив с базовой настройкой панели управления и исправив главные проблемы, обнаруженные поисковым роботом Google, можно перейти к более детальной настройке и оценке дополнительных аналитических данных, помогающих быстрее и эффективнее продвигать сайт.
Обеспечение безопасности
Надо проверить, не находится ли сайт под фильтром и не попали ли на него вирусы. В этом разделе отображается наиболее полный отчет о безопасности вашего ресурса.
Если проблем нет, то здесь будет лишь одно соответствующее сообщение. При наличии вирусов или фильтров GSC вас обязательно об этом оповестит.
Стоит регулярно проверять этот раздел и исправлять ошибки по мере их появления, так как они угрожают и ранжированию, и сохранности данных на ресурсе.
Таргетинг по регионам и статистика сканирования
Следующим шагом станет настройка региона..png) Его можно присвоить в меню «Таргетинг по странам». Это следует сделать, если отсутствует региональная привязка через домен.
Его можно присвоить в меню «Таргетинг по странам». Это следует сделать, если отсутствует региональная привязка через домен.
Регион также нужно указывать, чтобы избежать ошибки «На сайте нет атрибутов hreflang», возникающей при отсутствии названого атрибута. Она сообщает боту о том, что индексируемая страница может отображать контент на нескольких разных языках.
Наличие этой информации является обязательным для нормального взаимодействия ресурса с поисковым ботом Google.
Такая привязка не нужна моноязычным информационным сайтам.
Анализ оповещений
Google будет регулярно отправлять вам сообщения с технической информацией. Все это скопом попадает в некий аналог Gmail, созданный для Google Search Console.
Но эти письма будет приходить и на почту тоже, чтобы вы точно не упустили резких изменений в работе сайта или появления новых ошибок после внесения последних правок в работу страниц.
Настройки ссылок
Вами могут использоваться параметры, непривычные для большинства интернет-ресурсов. К примеру, у онлайн-магазинов может быть куча страниц-дубликатов с разными ссылками. Это считается нарушением в обычной ситуации, но Google Bot зачастую справляется с распознаванием магазинов и корректно их анализирует, но не всегда.
К примеру, у онлайн-магазинов может быть куча страниц-дубликатов с разными ссылками. Это считается нарушением в обычной ситуации, но Google Bot зачастую справляется с распознаванием магазинов и корректно их анализирует, но не всегда.
Лучше перестраховаться и указать все специфичные параметры в этом меню заранее.
Но если не знаете, что обозначают настройки в этом разделе панели управления, то оставьте все по умолчанию. Ничего не меняйте ради интереса.
Дополнительные инструменты
В предпоследнем разделе Google Search Console хранится набор ссылок на другие сервисы Google, помогающие проанализировать «качество» сайта и исправить обнаруженные проблемы. Среди них:
Сервис для оценки качества рекламы на странице. Он оповестит, если по указанному адресу обнаружились проблемы с контекстной рекламой (огромные баннеры на весь экран или их избыточное количество).
Механизм по поиску «черных» схем продвижения и методов обмана аудитории на указанном ресурсе.

Инструменты для тестирования технических аспектов сайта.
Ссылка на подборку популярных инструментов Google, используемых вебмастерами.
Вместо заключения
Основные аспекты работы с Google Search Console рассмотрены. Используйте панель управления сервиса, чтобы наблюдать за изменениями на странице, отслеживайте ошибки и старайтесь как можно скорее их исправлять. Вот и вся суть. Никакой магии, только внимание к деталям и желание делать хорошие сайты.
что изменилось за месяц Десктопная выдача не пострадала
SEO новости за апрель 2015 — google mobile friendly
Весна этого года принесла два изменения в ранжировании сайтов от крупнейших поисковых систем яндекс и google. Недавно я писала о , который заработает в ближайшее время. Сегодня посмотрим, что приготовил нам гугл.
21 апреля 2015 года google запустил алгоритм « Mobile-Friendly». Сфера действия – мобильный поиск и сайты, не адаптированные под смартфоны будут понижены в выдаче гугл.
О том, что сайты пора адаптировать всем, можно было заметить при получении писем от службы google. Если вы отслеживаете свои сайты в вебмастере и аналитексе, то у вас было время исправить это упущение.
Особенно отмечу, что новый алгоритм «mobile friendly» однозначный. Он относится только к мобильной выдаче, т.е. только для смартфонов. К компьютерам и планшетам никакого отношения не имеет.
Также не коснется запросов, относящихся к бренду компании, сайта.
Факторов анализа у mobile friendly очень много и узнать, что именно не отвечает требованиям вы сможете на специальных страницах.
Как проверить мобильную версию сайта в сервисах google
«Проверка удобства просмотра на мобильных устройствах» — https://www.google.com/webmasters/tools/mobile-friendly/
Инструмент PageSpeed Insights для проверки скорости загрузки страниц на различных устройствах:
https://developers.google.com/speed/pagespeed/insights/
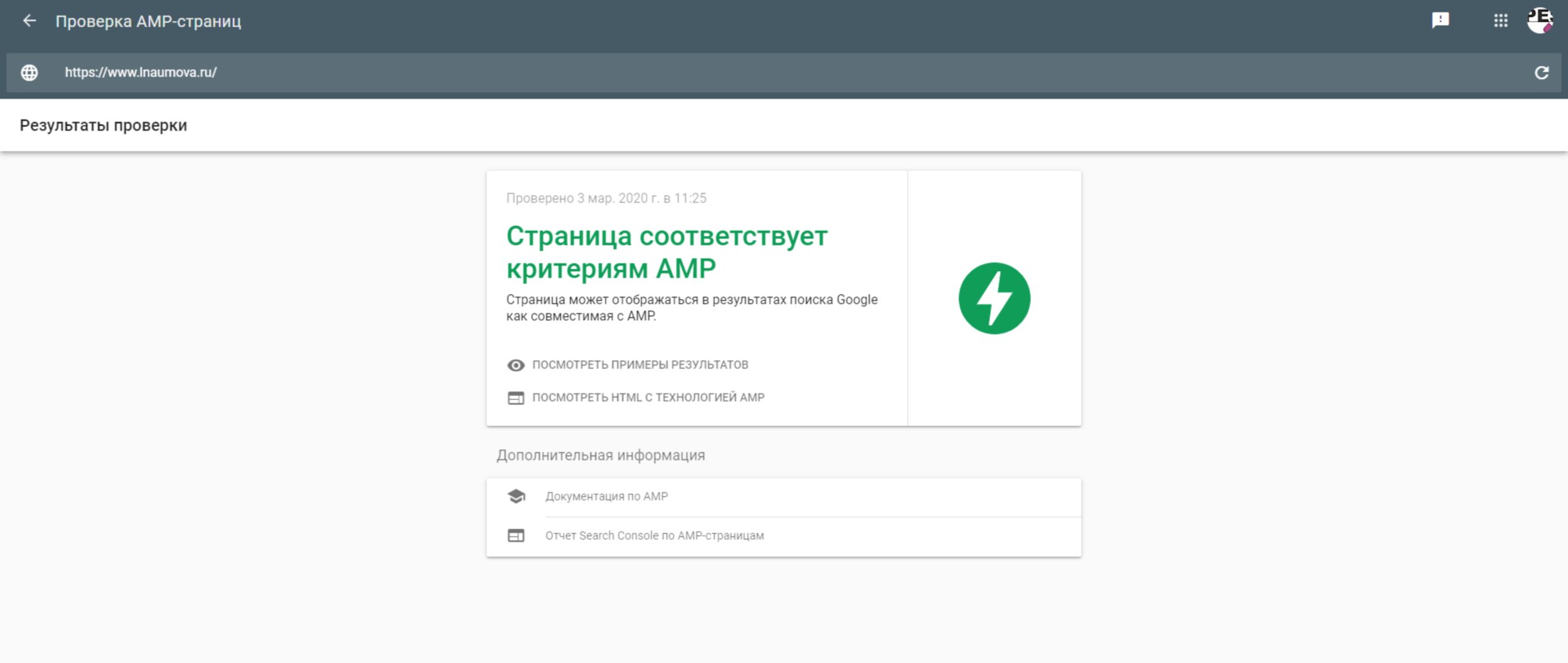
Пример результата от google «mobile friendly test»:
Проверить в инструментах веб-мастера https://www. google.com/webmasters/tools/mobile-usability
google.com/webmasters/tools/mobile-usability
На скрине отчета видно резкое уменьшение ошибок после адаптации сайта:
В отчетах веб-мастера можно обнаружить проблему для групп страниц и проанализировать отдельную страницу.
В гугл веб-мастере во вкладке «сканирование — Просмотреть как Googlebot » есть возможность добавить в индекс мобильные страницы сайта. Для этого выбираем тип «Mobile: Smartphone»
Часто встречающиеся ошибки при поисковой оптимизации для мобильных устройств
Почему нужно адаптировать свой сайт
Конечно, вы можете проигнорировать пользователей со смартфонов, но по различным исследованиям доля трафика с этих устройств увеличивается с каждым годом. А если ваш проект заточен под англоязычную аудиторию, то потеряете еще больше из-за более активных пользователей в других странах.
Можно сделать вывод, что seo оптимизация пополнилась еще одним обязательным пунктом, а при необходимо исследовать и дружественность сайта для мобильных.
В этом свете будут очень полезны , в которых учтены новые алгоритмы как для рунета, так и для буржунета.
Так же при разработке сайта и поиска темы для любой cms необходимо учитывать степень адаптивности. Для вордпресс и друпал я уже нашла быстрые решения без смены используемых тем, о чем напишу отдельно.
Да, на заметку, гугл рекомендует открывать для своего бота файлы стилей и темы сайта. Это для тех, кто захочет получить положительный результат в сервисах проверки google на мобильность. Поэтому, есть смысл пересмотреть файл роботс. В вордпресс обычно закрывались эти файлы. На других cms я еще не анализировала этот пункт.
Мобильный поиск — один из ключевых трендов уже наступившего будущего, но, как ни удивительно, данное нововведение для многих владельцев сайтов стало сюрпризом, несмотря на то, что Google неоднократно заявлял о поиске на мобильных устройствах, как о приоритетном направлении развития.
И вот момент истины настал: Google анонсировали изменения, которые существенно повлияют на весь мобильный поиск с 21 апреля 2015 года. Так Google Поиск начнет ранжировать выше те сайты, которые адаптированы для мобильных устройств.
Так Google Поиск начнет ранжировать выше те сайты, которые адаптированы для мобильных устройств.
Можно сказать с уверенностью, что новый фактор ранжирования — отличная новость для аудитории мобильного поиска, которая становится все больше с каждым днем.
Следовательно, алгоритмы Google адаптировали к новой модели взаимодействия, и пользователи мобильных устройств вскоре получат самые актуальные и своевременные результаты в поисковой выдаче.
Кого коснутся изменения в мобильном поиске?
Нововведение Google может помочь небольшим сайтам продвинутся вверх в результатах поиска, но для крупных онлайн-игроков 6 недель — это слишком короткий срок, чтобы успеть внести все необходимые изменения, к тому же никто не знает о масштабе последствий после 21-го апреля. Такая неопределённость не прибавляет оптимизма, учитывая специфический подход поискового гиганта к мотивации.
На фоне массовой истерии и шквала писем от web-агентств своим клиентам с сообщением о том, что их сайтам теперь жизненно необходим адаптивный дизайн или мобильная версия, подобная новость для участников если бы и могла стать драйвером к ускоренной адаптации интернет-ресурсов для мобильных устройств, то сегодня, учитывая экономические реалии и скорость реакции большинства компаний на изменения, ответ стоит ожидать приблизительно следующего содержания: “Спасибо! Мы что-то подобное уже слышали 5 лет назад. Мы еще думаем.”
Мы еще думаем.”
Таким образом, изменения в той или иной степени коснутся всех. Но не все на них отреагируют. Давайте теперь разберемся, какие данные необходимо собрать и проанализировать в первую очередь, чтобы понять, чем конкретно для вас является новость от Google — возможностью или угрозой?
Оцените конкуренцию в мобильном поиске
Для некоторых это очевидно, для некоторых — нет: если у ваших конкурентов отсутствует мобильная версия сайта или адаптивный дизайн, то вы не потеряете позиции в поисковой выдаче. И наоборот: если ваш ресурс единственный, кто проигнорировал мобильные платформы, то трафик с телефонов и планшетов уйдет к конкурентам.
Взгляните на поисковые запросы, по которым посетители находят ваш сайт с мобильных устройств. Данные лучше собрать с помощью Google Webmaster Tools, в нем представлена наиболее детализированная информация о ключевых запроса, их частоте и CTR: https://www.google.com/webmasters/tools/
Выберите Поисковый трафик — Поисковые запросы — Фильтр — Поиск: Мобильный.
Когда вы увидели запросы с мобильных устройств, то проверьте топовые поисковые фразы на предмет конкуренции, а именно выдачу по поисковому запросу сайтов-конкурентов и наличие у них мобильной версии. Простая таблица в Google Docs или Excel поможет вам сделать сравнительный анализ, зафиксировать основные аспекты и сделать выводы.
Проверьте сайт и сделайте его удобным для мобильных пользователей
Если вместо возможного увеличения трафика вы обнаружили риск его потери — изучите рекомендации от Google. Не только начинающие, но и опытные веб-мастера найдут здесь полезную информацию по созданию веб-страниц, которые будет удобно просматривать на мобильных устройствах.
Проверка сайта на mobile-friendly
Проверьте, удобны ли ваши страницы для пользователей смартфонов и планшетов. При необходимости доработайте сайт.
Настройка CMS
Здесь описывается, как настроить конфигурацию сайта для устройств разных типов, обеспечить доступ поисковой системы к этим настройкам и избежать распространенных ошибок.
Скорость загрузки страниц
Обязательно убедитесь, что страницы для мобильных устройств быстро отображаются. Пользователей раздражает, если приходится долго ждать загрузки контента.
В заключение
Теперь, когда вы определили, как на ваш сайт повлияет новый фактор ранжирования в поисковой выдаче Google — внесите необходимые изменения. Особенно, если вы представитель небольшого онлайн-ресурса, то приложите максимум усилий и реализуйте изменения в краткосрочном периоде. Крупным онлайн-ресурсам также необходимо включить в свой среднесрочный план данный пункт и стать, наконец, дружелюбным по отношению к мобильным пользователям.Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.

- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ .
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
3. Средство проверки Bing
Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
UPD1: 20.07.2017:
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
UPD2: 3. 11.2017:
11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос —
Поисковая система Google подготовила очередной сюрприз для владельцев сайтов — Google Mobile-Friendly алгоритм, по которому сайты с адаптивным дизайном будут иметь больший приоритет в ранжировании (размещаться в поисковой выдаче выше), а также будут отмечены — «Для мобильных устройств» или «Mobile-friendly». Предполагается, что это решение позволит поисковой системе Google отдавать пользователям подходящие для их мобильных устройств сайты.
Согласно исследованию от Google — более 55% пользователей поисковой системы совершают покупки с помощью мобильных устройств. Поэтому владельцам российских интернет-магазинов стоит обратить внимание на сегмент мобильных устройств, к тому-же за 2014 год Google увеличил свою долю в поисковом трафике с 26,9% до 32,1% и, благодаря тому, что является поставщиком OC Android (самой популярной мобильной операционной системы в России), наверняка продолжит наращивать преимущество, особенно учитывая не совсем удачные эксперименты Яндекса, нацеленные на коммерционализацию выдачи.
Новый алгоритм Google Mobile Friendly начнет работать с 21 апреля сразу на всех языках. То есть c этого времени сайты без хорошей мобильной версии (не проходящие Google Mobile Friendly Test) могут не показываться в мобильном поиске Google! Так к примеру интернет-магазин, который сейчас показывается в ТОП 10 Google, может оказаться сразу в топ 20-30, а владельцы сайта могут потерять до половины аудитории из поиска Гугла.
Пример Google Mobile-Friendly сайта: http://demo.simpla-cms.ru
Поэтому мы приглашаем владельцев сайтов и интернет-магазинов на бесплатную консультацию . Мы проверим ваш сайт на соответствие требованиям Google Mobile-Friendly Test и дадим рекомендации по исправлению ошибок.
26 февраля 2015 в блоге для веб-мастеров появилось сообщение: «Результаты ранжирования в мобильном поиске будут изменены 21 апреля». Речь шла о новом алгоритме — mobile-friendly . Подробнее об этом мы писали ранее .
Напомню вкратце, что это за алгоритм такой — mobile-friendly.
Сайт либо дружественный для мобильных устройств, либо нет, третьего не дано.
Новый алгоритм от Google позволяет сайтам, адаптированным для мобильных устройств, ранжироваться выше в мобильном поиске.
Задумка его проста: пользователи смартфонов должны видеть в результатах поиска сайты, удобные для просмотра с мобильных. Это логично, удобно и правильно.
Проверить, удобен ли ваш сайт для просмотра на мобильных, можно .
3 важных факта, которые вы должны знать о новом алгоритме
1. Алгоритм влияет на результаты поиска на всех языках во всем мире.
2. Mobile-friendly оценивает отдельные страницы, а не сайт целиком. Если на вашем сайте только некоторые страницы адаптированы под мобильные, именно они имеют все шансы занять лучшие места в выдаче.
3. Google проверяет страницы на дружественность для мобильных в режиме реального времени. То есть в среднем проходит от 3 до 72 часов с момента корректировки сайта до внесения изменений в информацию о дружественности этого сайта в веб-мастере Google. Для крупных сайтов и глубоко вложенных страниц потребуется, конечно, больше времени.
С 21 апреля прошел почти месяц, как Google анонсировал запуск алгоритма. Давайте посмотрим, что изменилось с тех пор.
Десктопная выдача не пострадала
Какого-то изменения, связанного с алгоритмом mobile-friendly в десктопной выдаче, мы не заметили. Это значит, что с компьютеров, планшетов и т.п. выдача осталась без изменения, и алгоритм, как и предполагалось, на нее никакого влияния не оказал. Изменения связаны только с выдачей на мобильных смартфонах.
Глобальных изменений в мобильной выдаче пока нет
На конференции в Мюнхене Зинеб Аит Бахаджи (Zineb Ait Bahajji), специалист отдела качества поиска Google, сказала, что влияние на выдачу алгоритма mobile-friendly будет сильнее Пингвина и Панды.
На самом деле в мобильной русскоязычной выдаче нами пока ничего такого не замечено. Есть некоторые подвижки в результатах мобильного поиска после запуска алгоритма, по приблизительной оценке в районе 5-8%, но не глобальный «мобилгеддон», как ожидали многие. Точные цифры пока озвучить не возьмемся, еще изучаем и анализируем =)
Чем дальше от первого места, тем сильнее различаются мобильная и десктопная версии
Пока явно заметно, что появилось гораздо больше сайтов с пометкой «Для мобильных» (скорее всего, веб-мастера в преддверии запуска нового алгоритма просто взялись адаптировать свои сайты), они занимают места получше. По-прежнему на первых местах остаются сайты, наиболее релевантные запросу, даже если на них нет оптимизации под мобильные.
Если мы сегодня сравним десктопную и мобильную выдачу по запросу «купить пружину для авто»:
Первых 3 позиции идентичны, а на 4 месте в мобильной выдаче выше сайт vlad-springs.com. И чем дальше от первой страницы, тем сильнее разница в выдачах.
Аналогичную картину можно наблюдать по подавляющему большинству запросов.
В ТОП-10 мобильной выдачи пока если и наблюдается проседание у некоторых сайтов, то незначительное. Но чем дальше в лес от 1 первого места, тем разница больше.
В блоге Google для веб-мастеров написано, что результаты мобильного поиска будут изменяться постепенно , и что до сих пор используются разнообразные сигналы ранжирования.
Возможно, поэтому больших каких-то перетасовок нами в выдаче и не замечено, и все еще впереди. Одно можно сказать точно: если сайт адаптирован под мобильные, то все шансы занять чуть лучшие позиции у него есть.
А что за бугром?
Схожую картину наблюдают и наши коллеги в англоязычном мобильном поиске, хотя судя по исследованию , изменения англоязычную мобильную выдачу затронули сильнее.
1. Сайт dict.cc
2. boxofficemojo.com
По данным Google все эти страницы не оптимизированы для мобильных.
Тогда как для сайтов, адаптированных для мобильных, картина прямо противоположная:
3. encyclopedia.com
Как видно из скриншотов, у сайтов, неоптимизированных под мобильные, мобильный трафик упал, тогда как у дружественных — вырос.
Хотите получать трафик из Google? Делайте сайт mobile-friendly!
Если сейчас не так страшно, что ваш сайт не оптимизирован под мобильные (если трафик с мобильных и был невелик). То в скором времени в мобильном поиске с большой вероятностью ваш сайт вытеснят конкуренты, и мобильный трафик будет вам только сниться.
Не надо иметь семь пядей во лбу, чтобы понимать, что оптимизация сайта под мобильные устройства становится все более и более актуальной.
Как сделать свой сайт mobile-friendly?
О том, как сделать свой сайт удобным для просмотра на мобильных, можно узнать, посетив наш бесплатный вебинар Основной тренд 2015 года: коммуникации с «мобильными» потребителями . На вебинаре разберем, что лучше: мобильный сайт или мобильное приложение, как улучшить мобильность и при этом не наделать ошибок в SEO.
P.S. Согласно исследованию Ericsson, количество пользователей смартфонов к 2019 году увеличится в 2,2 раза, а трафик с мобильных вырастет в 6 раз.
P.P.S. Bing тоже начал ставить метку mobile-friendly для сайтов, оптимизированных под мобильные устройства.
P.P.P.S. Зинеб Аит Бахаджи считает, что около 50% всех поисковых запросов в Google приходится на мобильные устройства.
Проверка сайта на мобильность через Mobile Friendly Test
Приоритет: Высокий
Mobile Friendly Test – это инструмент от Google, позволяющий определить оптимизацию сайта под мобильные устройства. Является одним из самых популярных сервисов для проверки адаптивности. Проверяет каждую страницу по отдельности и определяет основные ошибки на сайте.
Содержание:
По каким признакам оценивают мобильность сайта?
- Удобное чтение контента без необходимости увеличения масштаба.
- Используется крупный шрифт размером более 12px.
- На сайте нет тяжелых картинок (более 200 Кб).
- Не используются Java-апплеты, Silverlight-плагины и Flash-элементы.
- На всех страницах прописан мета-тег viewport.
- Отсутствует горизонтальная прокрутка на странице.
- Скорость загрузки сайта не более 3 секунд.
- Удобная навигация – наличие меню, хлебных крошек, шапки и подвала сайта.
Проверка сайта через Google Mobile Friendly Test
1. Перейдите на страницу инструмента
2. Вставьте URL-адрес страницы, которую нужно проанализировать и нажмите «Проверить»:
3. При успешном прохождении теста появится следующая надпись:
Внимание! Проверьте таким образом все страницы сайта, так как результаты для каждого URL могут отличаться.
4. Если на странице имеются ошибки, то инструмент уведомит Вас о них в следующем поле:
В таком случае исправьте ошибки на сайте и запустите проверку заново.
Что нужно сделать ещё, кроме этого:
1. Посмотреть, как отображается сайт с ПК и мобильных устройств (смартфона) и сравнить их. Именно, смартфона, потому что в некоторых нишах на некоторые сайты со смартфона заходят гораздо чаще.
2. Посмотреть, оптимизированы ли: главная страница (основная страница входа), категории, карточки товара (если интернет-магазин), корзина (если интернет-магазин), формы отправки заявок/заказа/сообщений, онлайн-консультант.
3. Функциональные элементы, которые работают только при наведении курсора.
4. Посмотреть читабельность текста и элементов.
5. Оценить общую полноценность сайта. Ответить себе на вопрос: будет ли посетитель зашедший на сайт с планшета или смартфона чувствовать себя уютно и сделает ли заказ/проявит интерес к сайту?
Другие сервисы проверки сайта на адаптивность
1. Проверка мобильных страниц в Яндекс. Вебмастер
В отличие от инструмента Google, здесь можно проверять только сайты, которые добавлены на Ваш аккаунт в Вебмастере – сторонние сайты проверить не получится.
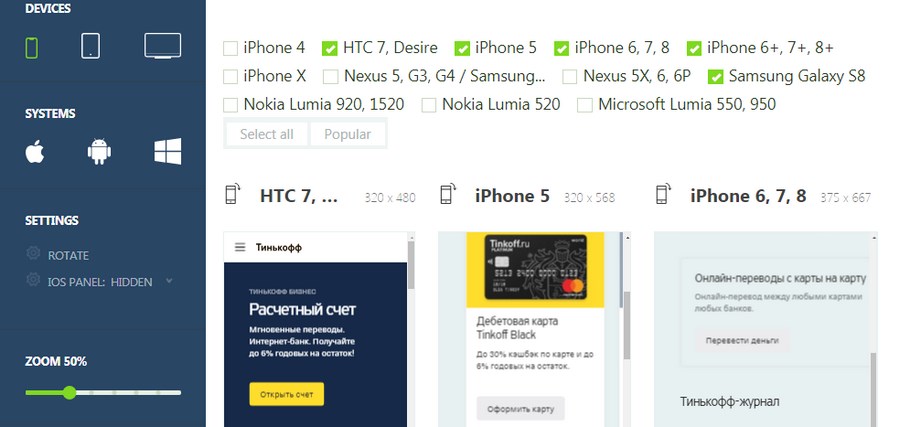
2. Responsinator
Сервис показывает отображение страниц на различных мобильных устройствах (IOS и Android). Доступны модели в горизонтальном и вертикальном положениях.
3. Средство проверки от Bing
Проверяет адаптированность страниц для телефонов на OS Windows по 4-м критериям.
Спасибо, что дочитали до конца. Переходите к следующей инструкции.
Проверка адаптивности сайта 5 отличных сервисов
Проверка адаптивности сайта — 5 отличных сервисов (responsive) дизайна любого сайта
Здравствуйте, дорогие читатели. Проверка адаптивности дизайна сайта стала неотемлемой частью работы над ним. Не удивительно, что адаптивный дизайн становится всё популярнее в русском интернете.
И конечно же верстальщикам нужно изучать его, так как адаптивный дизайн скоро будет практически на всех сайтах, потому что люди всё больше пользуются мобильными устройствами.
Сайты с адаптивным дизайном намного удобнее читать на таких небольших устройствах.
Сегодня я хочу представить Вам 5 очень полезных и классных сервисов по проверке адаптивности дизайна сайта.
Проверка адаптивности сайта — сервисы
1. Google Mobile Friendly
https://search.google.com/test/mobile-friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
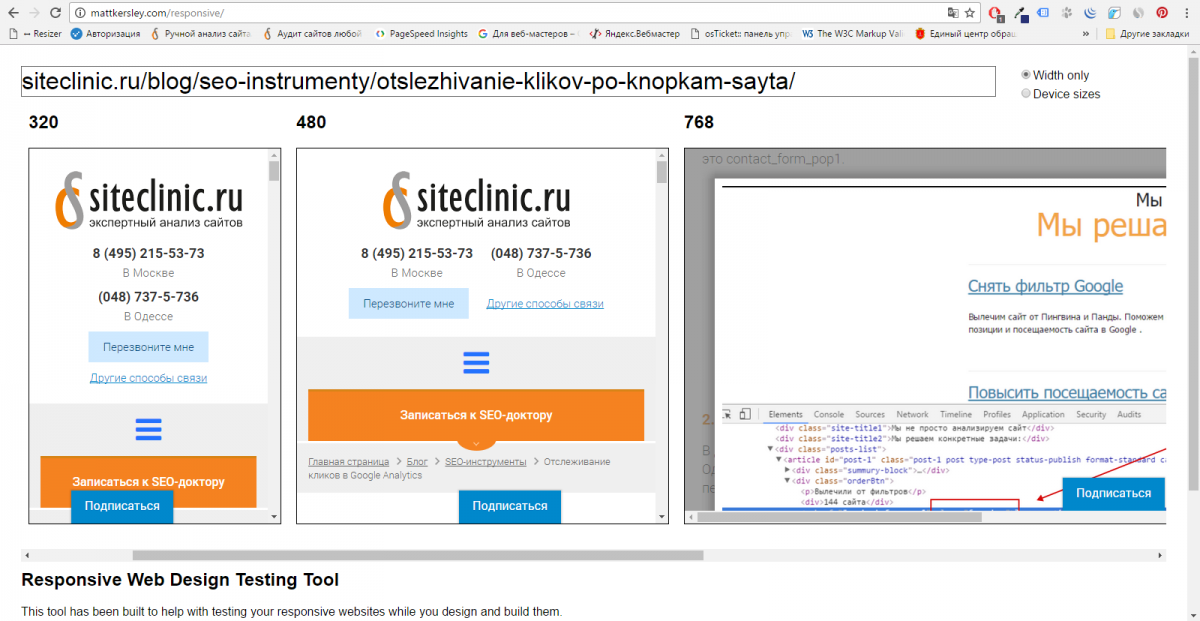
2. http://mattkersley.com/responsive/
Простой сервис для проверки сайта на адаптивный дизайн от Matt Kersley. Так же доступны все популярные разрешения мобильных девайсов.
3. http://screenqueri.es
Очень классный сервис, который проверит любой сайт. Очень хорошее оформление, а так же функциональность.
4. http://quirktools.com
Очень красивый и функциональный сервис. Есть возможно проверить как будет выглядеть сайт на телевизоре.
5.http://www.responsinator.com
Ещё один, уже последний в данной подборке сервис с неплохим функционалом.
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android.
В заключение
Дорогие друзья, теперь Вы можете проверить сайт на адаптивность. Проверка адаптивности сайта в последнее время стала обязательной частью работы веб-мастеров. Это не просто «дань моде», а созданная временем необходимость.
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее сделать проверку адаптивности сайта и подкорректировать свои сайты.
Студия Landingin в своей работе применяет самые последние инструменты по проверке адаптивности сайта.
По всем возникшим вопросам можете написать или позвонить в Ватсап.
НАЗАД К СПИСКУ НОВОСТЕЙ
Адаптация сайта под мобильные
Откройте свой сайт на мобильном и попробуйте оставить заказ или найти подробности об услуге. Если все прошло гладко, поздравляю – вашим сайтом можно гордиться пользоваться с мобильника. Если же пришлось прищуриваться, чтобы прочитать мелкий текст, или тыкать пальцем несколько раз, пытаясь попасть в нужную кнопку – значит, нужны доработки.
Хьюстон, у нас проблема
Самый простой способ проверить адаптацию сайта под мобильные устройства – открыть его на этих самых мобильных (смартфон, планшет). Явные признаки проблем:
Сайт или какие-то его части (картинки, таблицы) не помещаются целиком в экран:
Всё слишком мелкое, не получается с первого раза попасть пальцем в кнопку или ссылку:
Приходится прокручивать несколько экранов шапки (или фильтров), чтобы добраться до контента:
Всплывающие баннеры (более 50% экрана), либо слишком много рекламы:
Если смартфона под рукой нет или он не подключен к сети, можно воспользоваться онлайн-сервисами с обычного компьютера:
1. Mobile Friendly от Google: https://search.google.com/test/mobile-friendly
Вбиваем адрес сайта, жмем «Проверить», видим результат:
2. Проверка мобильных страниц от Яндекса: https://webmaster.yandex.ru/site/tools/mobile-friendly/ (если ваш сайт уже добавлен в Яндекс.Вебмастер)
Выбираем адрес сайта, жмем «Проверить», видим результат:
3. Проверка в браузере в Инструментах разработчика
Открываем сайт в браузере и в меню (браузера) ищем пункт «Дополнительные инструменты» – «Инструменты разработчика». Либо жмем на клавиатуре F12. Если не сработало F12, жмем сочетание клавиш CTRL + Shift + I. Справа или внизу браузера нам откроется Панель разработчика, на ней жмем на иконку переключения на мобильные устройства и выбираем модель смартфона, на которой хотим проверить сайт:
Ключ на старт
Итак, проблема выявлена, теперь нужно определиться, каким мы хотим видеть свой сайт на мобильных устройствах.
Для разработки макета сайта для мобильных можно обратиться:
– К профессиональным дизайнерам. С ними сразу оговорите, для каких размеров экрана вам нужны макеты (например, 320 пикселей в ширину для смартфонов и 768 пикселей в ширину для планшетов) и для каких разделов сайта (например, главная страница, типовая внутренняя страница, список статей в блоге и статья блога). Что еще стоит проверять, принимая макет от дизайнера, читайте в статье.
– Сразу к верстальщикам. Некоторые верстальщики сами решают, куда и какие блоки сайта смещать, чтобы контент помещался в экран мобильника. Будьте готовы к тому, что результат может вас удивить – как приятно, так и не очень. Поэтому перед заказом попросите показать вам примеры работ, чтобы убедиться, что этот верстальщик адаптирует сайты адекватно.
– К собственным изобразительным способностям. Если у вас есть понимание, что вы хотите получить в итоге, и эта итоговая версия не требует отдельного дизайна (использует текущие решения), то вы можете на словах и стрелочках расписать ТЗ для верстальщика в том же ворде.
Поехали!
Приступаем к адаптации сайта под мобильные.
Шаг 1. Указываем тег Viewport
Нам нужно сообщить браузеру, что контент нашего сайта будет подстраиваться под ширину устройства (обычного компьютера, планшета или смартфона) и должен показываться в оригинальном масштабе. Для этого добавляем мета-тег viewport в секцию <head> в коде сайта (можно поставить перед тегом title):
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Автосервис Mr Red: ремонт и обслуживание автомобилей в Красноярске</title>
Здесь:
width=device-width – говорит браузеру, что ширина его окна должна быть равна ширине устройства,
initial-scale=1 – сайт нужно показать в обычном масштабе (без увеличения или уменьшения).
Если не указать тег viewport, то браузер будет по умолчанию считать ширину контента равной стандартной ширине для десктопа (1024 пикселя) – и на телефоне с шириной 340 пикселей ваш сайт будет уменьшен в 3 раза. Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.
Шаг 2. Обновляем стили сайта
Берем макеты сайта для мобильных устройств и добавляем в стили сайта дополнительные правила для отображения блоков на разной ширине экрана:
/*
… стандартные правила CSS …
например, выводим карточки товаров по 4 в ряд
*/
@media (max-width:768px) {
/*
… правила для планшетов …
выводим карточки товаров по 2 в ряд
*/
}
@media (max-width:320px) {
/*
… правила для смартфонов …
выводим карточки товаров по 1 в ряд
*/
}
Теперь браузер будет смотреть на ширину устройства и применять дополнительно нужный блок правил для отображения сайта.
Что чаще всего делают дополнительные стили:
– Уменьшают число блоков в одном ряду. Например, на обычном компьютере выводится 4 блока в ряд (карточки товаров). Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.
– Скрывают какие-то блоки (совсем или под ссылку «Развернуть»). Например, у товара внушительное описание, которое на компьютере занимает почти целый экран. На телефоне такое описание может занять до 10 экранов. Их придется долго и нудно пролистывать, чтобы добраться до отзывов о товаре. Чтобы не нагружать пользователя, покажем на мобильных первый абзац описания, а остальной текст спрячем под ссылку «Показать все». Кто захочет прочитать полное описание, развернет его, в то время как все остальные будут избавлены от долгого пролистывания.
– Изменяют размеры элементов. Уменьшают обычно картинки, отступы между блоками текста и слишком крупные заголовки. В то же время стоит, наоборот, увеличить мелкий текст (иначе его будет невозможно прочитать на телефоне), размеры кнопок (чтобы можно было попасть в них пальцем, и не только детским) и отступы между интерактивными элементами (чтобы не промахиваться между рядом стоящими ссылками или чекбоксами).
– Добавляют горизонтальную прокрутку таблицам. Если в таблице много столбцов, то она не поместится на экране телефона. В таком случае стоит добавить правила, чтобы эти таблицы можно было прокручивать вправо-влево на узких экранах.
Шаг 3. Дорабатываем дизайн сайта
Для некоторых элементов сайта понадобится более серьезная проработка для показа на мобильных. Как правило, это шапка сайта, меню и фильтры в каталоге товаров.
– Шапка сайта и меню. Если просто переместить все строчки в шапке сайта друг под друга (чтобы поместилось в ширину), то на телефоне такая шапка займет весь экран. Переходя по страницам сайта, человек будет вынужден раз за разом пролистывать экран с этой шапкой. Добавьте сюда 5-6 пунктов меню – и пользователь никогда не долистает до контента.
Поэтому на мобильных нужно сократить число элементов в шапке (например, убрать кнопку заказа обратного звонка и форму для поиска), а меню спрятать под иконку «гамбургера». Тогда шапка сайта будет занимать максимум четверть экрана телефона.
– Фильтры. В большинстве случаев фильтр по каталогу товаров располагают в левой части страницы. То есть в коде сайта сначала идет фильтр, а потом список товаров. Из-за этого на мобильных устройствах блок со списком товаров «переезжает» под блок с фильтром – и пользователь сайта рискует вообще не понять, что список товаров на этой странице есть (если фильтров много). Решается проблема просто – скрываем фильтр на мобильных под кнопку «Фильтр». Нажав ее, пользователь развернет необходимые фильтры. А по умолчанию список товаров будет виден сразу в первом экране.
Шаг 4. Сокращаем количество рекламы и всплывающих окон
Если у вас на сайте есть рекламные блоки, посмотрите, не стоит ли их чуть «подрезать», чтобы не занимать все место на отнюдь не бесконечных экранах смартфонов. Не обязательно убирать всю рекламу, достаточно будет лишь сократить ее количество. Например, оставить один баннер вместо четырех.
Аналогично и для всплывающих окон. Если спустя какое-то время после загрузки сайта «всплывает» окно с подпиской, спецпредложением и т.п. и при этом занимает более 50% экрана – либо уменьшите это окно до четверти экрана, либо вообще откажитесь от него. Во-первых, на телефонах такие окна раздражают пользователей гораздо сильнее, чем на обычных компьютерах. Во-вторых, поисковые системы могут понижать позиции сайтов с «назойливой» рекламой.
Шаг 5. Сокращаем количество контента
Если на сайте есть контент, который вы полностью скрываете от мобильных пользователей (не под кнопки «Подробнее», «Фильтр» и прочие, а совсем скрываете), то нет смысла вообще загружать этот контент на мобильное устройство – это дополнительный «вес» страницы, и он будет увеличивать драгоценное время загрузки сайта.
Пример: в статье на Хабре, открываемой с обычного компьютера, комментарии к статье загружаются сразу же в конце страницы – https://habr.com/company/mosigra/blog/427133/. А если открыть эту статью с мобильного, то страница будет содержать только текст статьи, без комментариев (и они не скрыты, они просто не выводятся для мобильных устройств). Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Для разграничения контента программист может как написать свой модуль, так и воспользоваться одним из готовых решений по определению типа устройства (например, MobileDetect). Во многие CMS такая функция уже встроена по умолчанию (например, wp_is_mobile в WordPress).
Шаг 6. Проверяем все страницы
Если на сайте до 200 страниц – лучше действительно отсмотреть их все. Потому что 20 карточек товаров могут отображаться нормально, а в описание 21-й кто-нибудь вставил видеоролик и прописал у него строго ширину в 900 пикселей – и вот этот ролик уже не помещается в экран мобильного.
Впрочем, если у вас тысячи страниц, то отсматривать каждую – не такая уж полезная трата времени. Тогда стоит проверить только важные страницы (продающие страницы, страницы с высоким трафиком и т.п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
Итог
Для сайта быть адаптивным под разные устройства – как для человека соблюдать правила этикета. Конечно, вы можете не говорить «здравствуйте» и «до свидания», «пожалуйста» и «спасибо», но тогда не обижайтесь, если желающих находиться рядом с вами будет становиться все меньше и меньше. Так же и с сайтом – если вы не уважаете своих пользователей и не готовы предоставить им удобный сайт на любых устройствах, не обижайтесь, если они тихо и спокойно уйдут к конкурентам.
Если стремление адаптировать свой сайт к мобильным есть, а умения нет – обращайтесь к нам, поможем с адаптивностью.
Адаптивный сайт — современный стандарт
Адаптивный сайт — современный стандарт
Большинство заказчиков слышало, что адаптивный сайт как-то связан с планшетами и смартфонами, и вещь в хозяйстве нужная. Но что такое конкретно «адаптивный сайт» понимает не каждый. А ведь есть еще «резиновый сайт» и «мобильная версия сайта», которые тоже позволяют пользоваться сайтами с мобильных устройств…Итак, по порядку.
Обычный сайт с «резиновой версткой» предстанет перед пользователем «как есть», будь в руках у пользователя смартфон, планшет или ноутбук. Он просто подстроится под масштабы экрана, не изменяя своей структуры. Мелкие детали увеличиваются движением двух пальцев.
Совсем иная ситуация с адаптивным сайтом. Отображаясь на планшете, смартфоне, ноутбуке, такой сайт не останется «как есть», а структурируется определенным образом, так, чтобы им было удобно пользоваться именно с того устройства, на котором он в данный момент отобразился. Но разработка адаптивного сайта стоит дороже, чем разработка «резинового», и требует больше времени.
На сегодняшний день адаптивный сайт – это не роскошь, это жизненная необходимость. С повышением продаж мобильных устройств и увеличением интернет-трафика выход в интернет со смартфонов и планшетов стал повсеместным. Ведь это просто и удобно. Даже Google и Yandex используют критерий «адаптивности» при ранжировании результатов поиска.
Но есть еще одна возможность, чтобы пользователи увидели Ваш сайт на мобильном устройстве. Это создание мобильной версии сайта.
Мобильная версия сайта – это сайт, созданный специально для отображения на мобильном устройстве определенного формата. Основное его преимущество — скорость загрузки. При загрузке адаптивного сайта тратится время на обработку страниц, необходимую для перестройки элементов. При загрузке мобильной версии таких временных затрат нет. Но мобильные устройства меняются, а мобильная версия сайта не является универсальной.
Из вышеперечисленных возможностей адаптивный сайт – это оптимальное решение для отображения Вашего проекта на небольших экранах. Это пропуск вверх при ранжировании результатов в поисковых системах.
Адаптивный сайт – это, прежде всего, универсальный сайт, подходящий для всех форматов мобильных устройств, что снижает затраты на обеспечение доступности сайта.
Но, как известно, в мире нет ничего идеального, так и у адаптивного сайта есть несколько минусов. К таким минусам относится – не всегда высокая скорость загрузки, о которой уже упоминалось в связи с мобильной версией сайта. Есть еще один минус, который, как ни странно, является составляющей плюса. В результате изменения структуры привычные для пользователя элементы могут оказаться совсем на других местах, что ведет к небольшой растерянности и недовольству с его стороны. Но все эти минусы — мелочи по сравнению с отсутствием адаптации у сайта.
В чем же конкретно заключается такая адаптация:
Сайт без ошибок отображается на мобильном устройстве;
Размещение элементов сайта продумано так, что ими удобно пользоваться именно с мобильного устройства;
Размер шрифта больше. Текст и надписи удобны для чтения;
Мимо ссылок не промахнешься – они предназначены для клика с маленьких экранов;
Продвижение в поисковых системах. Yandex и Google повышают позиции адаптивных сайтов.
Адаптивный сайт становится все более популярным. Есть все основания полагать, что в будущем он станет стандартом для тех компаний, которые заботятся о доступности своих услуг, о комфорте и удобстве пользователей, а также о своем престиже и имени.
Проверьте свой сайт на адаптивность
Проверка скорости сайта
Как убедиться, что ваш сайт оптимизирован для мобильных устройств с помощью Google Update
Google недавно объявил об использовании своего нового алгоритма для результатов мобильного поиска, который повлияет на рейтинг вашего сайта. Веб-сайты, оптимизированные для мобильных устройств, в некотором смысле вознаграждаются, в то время как сайтам, не оптимизированным для мобильных устройств, может быть сложнее ранжироваться в результатах поиска.
Почему вам должно быть все равно?
Да, это строго для поиска Google на мобильных устройствах, а не для поиска, выполняемого на компьютере; однако в пресс-релизе PR Newswire говорится, что количество активных мобильных устройств превысило мировое население.Соедините это с 80% интернет-пользователей, которые владеют смартфонами и используют их для поиска в Интернете (Smart Insights), и любой сможет понять, почему Google делает упор на удобные для мобильных устройств веб-сайты.
Ваш веб-сайт должен быть не только доступен с мобильных устройств, но и работать на всех устройствах. comScore обнаружил, что большинство потребителей используют «мультиэкранный просмотр», что означает, что они получают доступ к сайтам как с мобильных устройств, так и с компьютеров. Очень важно иметь адаптивный веб-сайт, способный обеспечить оптимальное качество просмотра на широком спектре устройств.
2 шага к мобильному сайту
- Воспользуйтесь инструментом Google Mobile-Friendly Test, чтобы определить, соответствует ли ваш веб-сайт критериям.
- Если вы обнаружили, что ваш сайт не соответствует критериям Google для мобильных устройств, вы должны определить:
- На вашем сайте используется стороннее программное обеспечение. Для этого может потребоваться всего несколько щелчков мышью, и Google предоставляет пошаговые инструкции о том, как сделать свой сторонний сайт мобильным.
- Вы хотите работать с кем-то, чтобы сделать ваш веб-сайт удобным для мобильных устройств.При работе с разработчиком у Google есть 6 ключевых моментов, о которых нужно подумать, и обеспечить результат вашего сайта.
- Вы хотите попробовать сделать свой сайт удобным для мобильных устройств самостоятельно. Это не рекомендуется, если вы не являетесь веб-разработчиком. Здесь задействовано множество технических деталей; однако Google также предоставляет ресурсы для этого.
По данным Social Media Hat, почти половина всех потребителей не вернется на веб-страницу, если она не загрузилась должным образом на их мобильном устройстве.Подумайте обо всех людях, которые посещают ваш сайт с мобильных устройств: если ваш сайт не оптимизирован для мобильных устройств, вы потеряли половину этих потенциальных клиентов. Это большая потеря для любой компании.
Автор: Кевин Макмиллиан, веб-администратор
6 способов оптимизировать ваш сайт для обновления страницы Google
В 2021 году, дата, которая еще не объявлена, Google запустит новое обновление под названием «Page Experience Update». Он будет продвигать сайты, которые загружаются быстрее и будут удобны для пользователей.Анонс сделан 20 мая 2020 года.
Людям нравятся веб-сайты, которые загружаются быстрее. Несколько экспериментов, проведенных Google, показывают, что скорость является одним из наиболее важных факторов, которые значительно улучшают пользовательский опыт.
На основе экспериментов Google узнал, что из-за замедления страниц результатов поиска на полсекунды количество поисков упало на 0,2%. Это очень важно, учитывая объем поисковых запросов, которые Google обрабатывает каждую секунду.
Суть в том, что скорость загрузки страниц напрямую влияет на бизнес Google.Если люди будут выполнять меньше поисковых запросов из-за низкой скорости, доход от контекстной рекламы будет меньше, что приведет к снижению общей прибыли. Следовательно, Google начал делать упор на скорость страницы. Сделав свою поисковую платформу быстрой, теперь она стремится сделать всю сеть быстрее.
Кроме того, Google также обнаружил, что невосприимчивые веб-сайты создают неудобства для пользователей, и пользователи быстро избавляются от таких сайтов. В результате Google теперь сосредоточен на обеспечении пользователей беспрепятственными поездками.
Как веб-мастеру или владельцу бизнеса жизненно важно оптимизировать свой веб-сайт, чтобы он оставался безопасным в органических рейтингах после того, как вступит в силу обновление Page Experience Update.
Вот лучшие способы, которые помогут вам оптимизировать ваш веб-сайт для обновления Page Experience Update:
1- Оптимизация для Core Web VitalsWeb Vitals — это группа показателей, которые необходимы для обеспечения качества работы в Интернете. В настоящее время Google учитывает три важных или основных показателя. Это:
- LCP — обозначает Largest Contentful Paint и измеряет время загрузки веб-страницы. LCP должно быть ниже 2,5 секунд .
- FID — обозначает First Input Delay и измеряет интерактивность веб-страницы. FID должен быть меньше 100 миллисекунд .
- CLS — обозначает Cumulative Layout Shift и измеряет визуальную стабильность. CLS должно быть ниже 0,1 . Здесь значение не зависит от времени. Эти числовые значения измеряют, насколько страница смещается во время загрузки, где 0 означает отсутствие смещения, а 1 представляет наибольшее смещение.
Не запутайтесь с этими новыми показателями. Вам нужно только предпринять некоторые действия, чтобы оптимизировать свой сайт для основных веб-приложений. Это:
- Обновите сервер вашего веб-сайта, если это возможно, и используйте CDN. На стороне вашего сервера не должно быть задержки ожидания. Кроме того, используйте быстро загружаемую тему веб-сайта. Это поможет вам держать ваши баллы LCP в диапазоне.
- Не должно быть задержек в обработке событий. Ваша веб-страница должна запрашивать минимум ресурсов, чтобы стать интерактивной.Например, любой пользователь должен иметь возможность щелкнуть ссылку или кнопку, как только элемент станет видимым. Идея состоит в том, чтобы запросить наименьшее количество ресурсов, чтобы сделать страницу интерактивной.
- Сделайте ваш сайт адаптивным. Если страницы вашего сайта меняются в зависимости от устройства, людям будет труднее просматривать ваш сайт, что ухудшит UX, что приведет к низкому баллу CLS. Быстрый прием — добавить код в тег.Это приведет к масштабированию всей веб-страницы по размеру экрана.
Следующее, что вам нужно сделать, это проверить важные страницы на вашем сайте с помощью инструмента Mobile-Friendly Test. Не забудьте проверить все важные страницы, а не только главную страницу веб-сайта, потому что результаты могут отличаться.
Если ваша страница не оптимизирована для мобильных устройств, вы должны применить предложения, предлагаемые инструментом.
Кроме того, проверьте свои веб-страницы с помощью инструмента тестирования Bing Mobile-Friendly.Иногда Bing помогает выявить проблемы и предложить изменения, которые легко применить.
3- Улучшение UXДелайте все возможное, чтобы улучшить взаимодействие с пользователем на вашем веб-сайте. От контента до структуры URL-адресов все должно быть идеально.
Вы можете провести аудит UX, чтобы оценить все области, которые нуждаются в обновлении, чтобы обеспечить впечатляющее взаимодействие с пользователем.
Чтобы упростить вам задачу, я составил контрольный список из самых полезных вещей для улучшения UX вашего сайта.Вот они:
- Подготовьте качественный контент на своем сайте. Под высоким качеством я подразумеваю уникальные, действенные и полные практических советов. Если вы готовите контент, который пишут другие авторы, он не будет считаться высококачественным.
- Сохраняйте удобную для пользователя структуру URL, чтобы пользователю было легче угадать содержание вашей страницы, просто взглянув на URL.
- Избегайте отвлекающих всплывающих окон и убедитесь, что основная часть содержимого быстро отображается для посетителя.
- Используйте соответствующие изображения и видео, чтобы читателям было легче понять ваш контент.
- Работайте над улучшением показателя отказов и средней продолжительности посещения.
- Улучшите навигацию по сайту, чтобы посетителям было легче просматривать ваш сайт.
- Включите кнопку поиска, чтобы посетители могли быстро найти статью или продукт по своему выбору.
- Повысьте скорость и отзывчивость сайта, добавьте удобные призывы к действию и обеспечьте соответствие вашего сайта требованиям ADA.
Как было сказано в начале статьи, скорость является одним из основных факторов ранжирования после содержания и ссылок. Веб-сайты, которые загружаются быстрее, получают более высокий рейтинг, потому что они могут быстрее удовлетворить намерения пользователей.
Проверьте свою веб-страницу с помощью инструмента Google Page Speed Insights. Этот инструмент быстро проанализирует вашу веб-страницу и предложит действенные советы, как ускорить загрузку страницы.
Вот несколько полезных советов по ускорению вашего сайта:
- Удалить лишние перенаправления
- Обновите свой сервер
- Использовать кеширование браузера
- Оптимизируйте свои изображения (подробнее об этом в следующем разделе)
- Используйте CDN
- Минимизировать HTML и CSS
- Добавить страницы AMP
- Запросить минимум ресурсов
5- Оптимизация изображенийПримечание редактора. Существует множество инструментов, которые могут помочь вам ускорить работу вашего сайта.Мы начали использовать Hummingbird Pro, что очень полезно. Но сначала обязательно оптимизируйте свои изображения! Для этого мы использовали WP Smush Pro. Оба входят в набор инструментов WPMUDEV. И это, и многое другое обсуждается на нашей странице инструментов.
Один из лучших способов ускорить работу вашего сайта, предложить лучший UX и исправить ваши основные веб-проблемы — это оптимизировать все изображения на вашем сайте.
Все мы знаем, что оптимизация изображений связана с уменьшением размера файла изображения и добавлением соответствующих тегов alt.Однако не все знают, что один из лучших способов оптимизировать изображения — это изменить расширение изображения на WebP.
WebP — это новый формат изображений для Интернета, который помогает уменьшить размер изображения до 26%. Это большая экономия.
Вам повезло, если вы используете сайт WordPress, потому что вы можете легко конвертировать все изображения своего сайта в WebP с помощью этого плагина WordPress.
Если вы используете любую другую платформу, вам необходимо использовать онлайн-конвертер, такой как этот.Однако этот процесс занимает много времени, и вы должны заручиться поддержкой хостинговой платформы и разработчика, прежде чем вносить какие-либо изменения.
6- Убедитесь, что на вашем сайте не слишком много рекламы и его безопасно просматриватьВы должны убедиться, что ваш веб-сайт не является источником рекламы. У вас должна быть реклама на вашем сайте, но в ограниченном объеме, чтобы не ухудшать работу пользователей.
Также убедитесь, что на вашем сайте нет вредоносных программ, потому что Google быстро удаляет из своей базы данных веб-сайты, содержащие вредоносное ПО.
Лучший способ проверить, безопасен ли ваш веб-сайт для просмотра, — использовать Google Search Console. Вы сразу получите уведомление, как только Google обнаружит на вашем сайте какое-либо вредоносное ПО.
Убедитесь, что ваш веб-сайт удовлетворяет намерения пользователя и не раздражает посетителей рекламой. И последнее, но не менее важное: регулярно проверяйте свой сайт через Search Console, чтобы он был безопасным для просмотра.
ЗаключениеGoogle Page Experience — это революционный алгоритм, который будет запущен в следующем году (2021).В отличие от других обновлений алгоритмов поиска, Google обязательно проинформирует веб-мастеров перед запуском обновления. Таким образом, у веб-мастеров будет достаточно времени, чтобы подготовить свой сайт к необходимым изменениям. Используйте описанные шесть способов оптимизации своего сайта для обновления Page Experience Update и извлекайте из этого выгоду, добиваясь более высоких позиций в рейтинге и привлечения большего числа потенциальных клиентов.
Подпишитесь на нашу рассылку
Если вы хотите получать более подробные статьи, видео и инфографику на свой почтовый ящик, зарегистрируйтесь ниже
Подпишитесь на самые свежие статьи от Curatti, доставленные прямо на ваш почтовый ящик
Изображение : Авторские права: ‘https: // www.123rf.com/profile_kithara ‘/ 123RF Stock Photo
Следующие две вкладки изменяют содержимое ниже.Джойдип Бхаттачарья — автор блога SEO Sandwitch, в котором он делится своими последними советами и руководствами по изучению SEO и цифрового маркетинга. Он регулярно публикует такие публикации, как SEMrush, Search Engine Watch, Smartinsights, ClickZ и многие другие.
СвязанныеПодготовка вашего сайта WordPress для индексации Google Mobile-First
В 2016 году мобильный трафик впервые в истории превысил трафик настольных компьютеров.И если вы следили за изменениями алгоритмов Google за последние несколько лет, вы, возможно, заметили тенденцию доминирования мобильных устройств. Удобно, , сразу после того, как мобильный трафик превысил общий объем трафика на настольных компьютерах, Google объявил, что их индексирование поисковыми системами перейдет на мобильные устройства.
Хотя Google подтвердил, что объявление было сделано не сразу и будет медленно разворачиваться по мере проведения тестирования, с момента первоначального объявления прошло более полутора лет.По состоянию на 26 марта 2018 года Google официально объявила о начале развертывания индексации для мобильных устройств. Это серьезно меняет статус-кво индексации.
В настоящее время большинство сайтов плохо оптимизированы для настольных компьютеров, не говоря уже о мобильных устройствах, где 21% сайтов для малого бизнеса не оптимизированы для «». 😧 Если Google внезапно перевернет пресловутый переход на индексацию, ориентированную на мобильные устройства, подавляющее большинство сайтов, доминирующих в конкурентной борьбе, столкнется с Великой депрессией SEO, которая потенциально разрушит их нынешние методы работы.
Итак, что на самом деле означает индексирование с ориентацией на мобильные устройства? Когда он вступит в силу и как можно подготовиться? В этом посте мы расскажем о мобильных устройствах и о том, как подготовить свой сайт WordPress к изменениям, чтобы избежать потенциальных катастроф.
Что такое индексирование Mobile-First?
Раньше системы сканирования, индексации и ранжирования Google использовали настольную версию веб-сайтов. Индексирование сначала для мобильных устройств означает, что Googlebot теперь будет использовать мобильную версию вашего сайта WordPress для индексации и ранжирования .Это помогает улучшить поиск для мобильных пользователей. Имейте в виду, что вы также можете увидеть в журналах больше трафика со смартфона Googlebot.
В любом объявлении Google иногда бывает трудно читать между строк. Черт возьми, у нас даже не было подтверждения двух основных факторов ранжирования более десяти лет. Получить прямой ответ от Google так же редко, как полное солнечное затмение. Индексирование с ориентацией на мобильные устройства — довольно простая концепция, но люди часто определяют ее излишне сложными способами.
Позвольте мне пояснить это просто для вас: Google отметил, что большинство людей во всем мире просматривают на мобильных устройствах и, следовательно, посещают мобильные версии веб-сайтов. Но в настоящее время вся их система индексации смотрит на настольную версию сайта , сначала на при оценке качества и релевантности для пользователей.
Это серьезный, потенциально опасный разрыв для Google, который может заставить пользователей покинуть платформу. Как так? Если большинство людей используют мобильные устройства для просмотра веб-страниц, а Google индексирует настольные версии на предмет релевантности и качества, вполне вероятно, что мобильные пользователи получают неудовлетворительный опыт.
И помните предыдущую статистику: 21% мобильных сайтов для малого бизнеса не оптимизированы . Это означает, что многие пользователи Google неизбежно посещают некачественные мобильные сайты. Google и бизнес-сайты не могут позволить себе этого больше. Не тогда, когда 85% пользователей не вернутся на ваш сайт или бренд из-за плохого взаимодействия с мобильными устройствами.
Большой скачок количества популярных сайтов, использующих удобный для мобильных устройств дизайн за последние несколько месяцев (с помощью мета-тега области просмотра), но на удивление огромный кусок Интернета не реагирует (или использует менее популярные схемы, оптимизированные для мобильных устройств) через @builtwith https: // т.co / zozrmHkfi4 pic.twitter.com/OlxHug4pYx
— Сайрус (@CyrusShepard) 26 марта 2018 г.
И падение трафика не было бы редкостью, если бы Google не обратил внимание на это массовое отключение. В 2013 году Google потерпел всего лишь пятиминутный перерыв в обслуживании, в результате чего глобальный трафик упал, упал на 40%, а чистый доход составил 545 000 долларов.
Данные показывают, что Alphabet Inc (материнская компания Google) зарабатывает более 3200 долларов в секунду. Это означает, что одно пятиминутное отключение сервисов в 2018 году приведет к чистым убыткам, почти вдвое большим, чем Google в 2013 году:
Деньги, потерянные из-за сбоя сайта (Источник изображения: InvestorPlace)
Можно с уверенностью сказать, что Google защищает свою текущую модель, стараясь предотвратить любые потенциальные катастрофы с точки зрения как доходов, так и доли рынка.
По этим причинам Google будет постепенно внедрять изменения, чтобы сделать мобильные сайты приоритетными, когда дело доходит до индексации контента на предмет релевантности и качества . Google по-прежнему будет индексировать версии вашего сайта для настольных компьютеров, но приоритет отдается мобильным устройствам.
Мобильность важнее, чем когда-либо. Совсем недавно, в конце 2017 года, отраслевые эксперты обратили внимание на тестирование и развертывание мобильных устройств на нескольких сайтах. Аналитик Google для веб-мастеров Гэри Иллис объявил эту информацию широкой публике на конференции SMX East.
А 26 марта 2018 года Google официально объявил о начале внедрения индексации мобильных устройств. Но будьте уверены, он будет медленным и устойчивым. Это означает, что вам не нужно беспокоиться о том, что вы проснетесь, когда наступит конец света в Интернете, когда ваш рейтинг и трафик исчезнут в одночасье.
Джон Мюллер, аналитик Google для веб-мастеров, также сказал, что пользователи будут проинформированы через консоль поиска Google, когда их сайт будет перемещен. Вы можете увидеть пример этого письма ниже.
Электронное письмо от Google с первым индексированием с мобильных устройств
Но это также не значит, что вы можете сидеть и ждать, пока на вашем сайте начнется внедрение. Готовы вы или нет. Вот как вы можете узнать, готов ли ваш сайт, и какие изменения вам необходимо внести, чтобы оставаться на плаву в этом меняющемся ландшафте.
Сделайте свой сайт более удобным для мобильных устройств или адаптивным как можно скорее
Согласно пресс-релизу Google, при индексировании мобильных устройств следует учитывать несколько условий.Во-первых, Google дал понять, что сайты, использующие оптимизированные для мобильных устройств или реагирующие на мобильные устройства протоколы, которые являются актуальными, вполне подойдут с этим обновлением.
Если ваш сайт оптимизирован для мобильных устройств или адаптирован для мобильных устройств, то есть ваш контент динамически обновляется между настольными и мобильными устройствами, вам не нужно вносить какие-либо фундаментальные изменения в свой сайт. Хотя это не означает, что вам не следует беспокоиться об улучшении своего мобильного сайта, это означает, что у вас меньше работы.
Итак, как узнать, адаптирован ли ваш сайт для мобильных устройств или нет? Один из самых простых способов — просто использовать инструмент тестирования Google для мобильных устройств.
Тест Google для мобильных устройств
Вы также можете запустить свой веб-сайт с помощью стороннего инструмента, такого как Responsive Design Tool. Когда вы вводите свой веб-сайт в строку поиска, инструмент покажет вам, как ваш мобильный сайт выглядит на мобильном устройстве, планшете и компьютере:
Тест адаптивного дизайна
Если в настоящее время у вас есть отдельные сайты для мобильных устройств и компьютеров, на которые необходимо вносить обновления, ваш сайт не адаптируется к мобильным устройствам. Например, если содержание и разметка на разных сайтах различаются, Google рекомендует внести изменения.
Для начала, обеспечит предоставление структурированной разметки как для мобильной, так и для настольной версии сайта. Вы можете дважды проверить эти усилия с помощью инструмента структурированных данных. Запустите свой URL-адрес с помощью инструмента структурированных данных, и он отправит ваши данные прямо в вашу учетную запись Google Search Console в разделе «Внешний вид поиска → Структурированные данные».
Отсюда проверьте, можно ли сканировать ваши структурированные данные без ошибок и обновляются ли карты сайта соответствующим образом. Если вы обнаружите проблемы, консоль поиска предложит вам точные шаги, которые необходимо предпринять для их устранения.
Структурированные данные Google
В связи с быстрым обновлением индекса, ориентированного на мобильные устройства, ваш сайт должен быть адаптивным для мобильных устройств или дружественным . Но если вашего сайта нет, не паникуйте. Вы можете решить эту проблему быстро, не нарушая банкротство и не меняя весь свой веб-сайт.
Используйте адаптивную тему WordPress
Одним из больших преимуществ использования WordPress является то, что почти каждая проданная сегодня тема адаптивна «из коробки». Однако, если вы используете старую тему или отстаете от обновлений, вполне возможно, что ваша тема WordPress еще не адаптирована для мобильных устройств.Вот несколько вещей, которые нужно сделать.
Во-первых, убедитесь, что ваша тема WordPress полностью обновлена. . Иногда разработчики перестраивают код в старых темах или перемещают их во фреймворки, чтобы они были удобны для мобильных устройств. Если вы перепрыгиваете через несколько версий, мы всегда рекомендуем сначала сделать резервную копию, а затем протестировать новую версию на промежуточном сайте.
Во-вторых, если вы используете устаревшую тему WordPress или разработчика уже нет, возможно, пришло время перейти на новую.Есть множество отличных бесплатных и премиальных тем WordPress на выбор. Вы можете выбрать легкую, быструю и отзывчивую тему, такую как GeneratePress или OceanWP. Они позволяют создавать практически любой веб-сайт и даже поддерживать магазины электронной коммерции.
GeneratePress
Вот несколько поставщиков тем, которых мы также рекомендуем проверить:
Наймите разработчика WordPress, чтобы сделать ваш сайт удобным для мобильных устройств
Возможно, у вас есть созданная на заказ тема или сайт WordPress, и вы не можете перейти на новую тему WordPress.В этом случае вам, возможно, придется выложить немного денег и нанять разработчика WordPress, чтобы убедиться, что он удобен для мобильных устройств. Это может включать перевод вашего сайта на новую платформу или даже рефакторинг всего вашего базового кода. Прежде чем продолжить, убедитесь, что получили оценку в нескольких местах. В зависимости от вашего сайта это может быть небольшое или очень крупное мероприятие. Мы рекомендуем несколько компаний:
Используйте мобильный плагин WordPress
Если вы в затруднении, вы также можете использовать мобильный плагин WordPress.Хотя мы рекомендуем это в крайнем случае, это может быть одним из самых простых способов сразу же убедиться, что ваш сайт оптимизирован для мобильных устройств.
Некоторыми из лучших плагинов WordPress для мобильной оптимизации в настоящее время являются WPtouch, WP Mobile Pack, Jetpack и OBox Mobile. WPtouch — один из самых обновленных, поддерживаемых и надежных плагинов для оптимизации работы на мобильных устройствах, его скачали более пяти миллионов раз.
Мобильный плагин WPtouch для WordPress
В настоящее время активен на более чем 200 000 сайтов и выбран Google как лучший выбор для мобильных решений. Это надежный и эффективный вариант.Самый дешевый план начинается с 79 долларов, но вы можете настроить свои функции по меню, если хотите настроить планы и цены. WPtouch работает, добавляя мобильную тему для посетителей вашего сайта WordPress.
Он мгновенно создает удобную для мобильных устройств версию, которая будет динамически перемещать контент между вашим настольным компьютером и мобильными сайтами. На панели инструментов вы можете настроить их предварительно созданные темы, чтобы они лучше соответствовали вашему текущему бренду рабочего стола:
Пример WPtouch
WPtouch — это один из самых простых способов сделать ваш мобильный сайт более удобным для пользователей при грядущем индексе, ориентированном на мобильные устройства.
Сосредоточьтесь на повышении скорости загрузки сайта
Когда дело доходит до оптимизации вашего сайта для мобильных устройств, скорость является одним из наиболее важных факторов, на которые следует обратить внимание на . Скорость играет важную роль во всем: от удобства использования до показателей отказов и определения того, вернутся ли потенциальные покупатели на ваш сайт.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасНа самом деле, плохой мобильный опыт приведет к тому, что большинство пользователей скажут, что никогда не вернет .Согласно последнему отчету Google о скорости загрузки страниц, среднее время загрузки мобильного сайта в 2018 году составило 15 секунд. 🐌 Можете ли вы представить себе ожидание загрузки одной страницы почти полминуты? Поразительно.
Как вы понимаете, пользователи требуют (и заслуживают) лучшего. Согласно тому же отчету о скорости загрузки страниц, 53% посетителей мобильных сайтов покидают страницы, загрузка которых занимает больше ничтожных трех секунд. .
Медленное взаимодействие с мобильными устройствами не убивает конверсии. Они мешают вам даже получить шанс конвертировать потенциальных клиентов.Когда время загрузки страницы увеличивается всего на несколько секунд, вероятность того, что кто-то подпрыгнет, растет в геометрической прогрессии.
Статистика отказов при загрузке страницы (Источник изображения: Google)
Если ваш мобильный веб-сайт загружается более десяти секунд, вы можете потерять почти всех своих потенциальных клиентов и клиентов. И у меня для вас новость: ваш веб-сайт, скорее всего, слишком медленный. Согласно Google, средний сайт в каждой отрасли слишком медленный .
Индекс средней скорости (Источник изображения: Google)
Снижение показателя отказов всегда должно быть высшим приоритетом.Один из лучших способов сделать это — повысить скорость вашего сайта. Вы хотите дать пользователям реальную возможность потреблять ваш контент, а не уходить в приступе гнева.
Вы можете использовать GTmetrix, WebPageTest или Chrome DevTools, чтобы узнать, насколько быстро ваш сайт загружается через мобильное соединение 2G или 3G.
Тест скорости 3G с GTmetrix
С помощью инструмента Google Test My Site вы можете просканировать свой текущий мобильный сайт и получить непосредственное представление о том, какие шаги необходимо предпринять для повышения скорости вашего сайта.При запуске вашего сайта с помощью этого инструмента будет создана бесплатная версия вашего отчета, которую он будет отправлять прямо на ваш почтовый ящик. Отчет охватывает текущую скорость вашего сайта в сравнении со скоростью ваших конкурентов. Он также покажет вам ваши текущие потери потенциальных посетителей:
Мобильная скорость
Помимо данных тестов, Google дает вам прямые и действенные способы сделать ваш сайт быстрее. Он даже оценивает количество времени, в течение которого каждая задача может сократить ваше общее время загрузки:
Сделайте ваш сайт более быстрым. Рекомендации
Нажмите на любой из советов «Посмотрите, как», и вы получите пошаговые инструкции по устранению любой из этих проблем на своем сайте.Прежде чем просто пересылать их своему разработчику, ознакомьтесь с некоторыми из наших руководств, которым вы можете следовать, чтобы быстро исправить их самостоятельно:
После внесения предложенных изменений снова запустите свой сайт с помощью инструмента и сравните результаты. Вы должны увидеть кардинальные улучшения, которые сделают ваш сайт успешным в грядущем мире, ориентированном на мобильные устройства. Помните, что вы, скорее всего, не сможете все исправить. Наиболее важным значением является общее время загрузки вашего сайта.
Не забудьте также выбрать быстрый хостинг WordPress, такой как Kinsta.Мы снова получили высшие баллы в тестах производительности 2018 от ReviewSignal и работаем на облачной платформе Google, одной из самых быстрых сетей в мире.
Внедрить Google AMP
Если вы все еще испытываете трудности со скоростью вашего сайта WordPress, вы также можете изучить возможность внедрения Google AMP. Google AMP (проект ускоренных мобильных страниц), по сути, предлагает способ обслуживания урезанной версии вашей текущей веб-страницы без всех вещей, которые ее замедляют, таких как JavaScript, раздутый CSS и т. Д.Существуют сторонние плагины, которые упрощают этот процесс.
Google AMP
Однако мы рекомендуем действовать с осторожностью в зависимости от типа вашего сайта WordPress. Из-за того, что Google AMP — это большое изменение, это может повлиять на все, от коэффициента конверсии до CTA. Их, конечно, можно восстановить, но это потребует некоторой работы. Если у вас есть сайт WooCommerce и у вас много мобильных клиентов, обязательно все протестируйте!
После тестирования мы удалили Google AMP с сайта Kinsta.Однако это не означает, что мы не будем тестировать его снова в будущем. Google регулярно совершенствует эту технологию.
Сделайте мобильную связь своим главным приоритетом
В условиях, когда мобильный трафик доминирует в онлайн-браузере, и Google вносит соответствующие коррективы, сейчас самое время сместить ваш собственный внутренний фокус. И хотя скорость сайта — это прямой шаг, который вы можете предпринять для улучшения своего сайта с учетом индекса, ориентированного на мобильные устройства, это еще не все.
Мобильный трафик против настольного трафика
Если вы хотите добиться настоящего успеха с помощью мобильного сайта, это должно стать вашим приоритетом.Это означает, что вам нужно выйти за рамки динамической оптимизации и отзывчивости. Весь ваш сайт должен обслуживать мобильных пользователей. Все, от структуры до дизайна и элементов, которые вы используете.
Пользователи просматривают страницы на мобильных устройствах совсем не так, как на компьютерах. Поэтому чаще всего простая имитация настольного сайта для мобильных устройств не позволяет полностью оптимизировать взаимодействие с пользователем. На мобильных устройствах экраны меньше, вычислительная мощность ограничена, а пользователи часто бывают в пути.
Типичные элементы страницы и изображения с высоким разрешением будут тормозить взаимодействие с мобильными пользователями.Наличие глубокой архитектуры сайта может вызвать ужасный опыт работы с мобильными устройствами, вынуждая пользователей переходить по десяткам вкладок для доступа к нужному им контенту:
Архитектура веб-сайта (Источник изображения: Riverbed Marketing)
Очевидно, что решение подобных проблем требует серьезного размышления. Это может даже потребовать значительного изменения структуры вашего сайта. Но предстоящий индекс Google, ориентированный на мобильные устройства, должен стать соломинкой, которая сломает спину верблюду.
Если ваша текущая структура сайта является глубокой и с ней сложно ориентироваться на мобильных устройствах, вам следует серьезно подумать о тестировании взаимодействия с пользователем на мобильных устройствах.Посмотрите, какие участки сложно активировать и где находятся обычные точки высадки.
С приоритетом для мобильных устройств вы должны стремиться упростить пользователям мобильных устройств доступ к вашему сайту. Вместо того, чтобы создавать сначала сложный сайт для настольных компьютеров, а затем мобильный сайт, переверните сценарий. HubSpot проверил это еще в 2015 году, когда они решили все упростить на своем мобильном сайте.
Во-первых, они начали с содержательных целевых страниц. Они уменьшили их размер и ограничили количество прокруток, масштабирования, масштабирования и щелчков, которые должен был сделать пользователь:
Мобильное форматирование (Источник изображения: Hubspot)
Затем они взялись за формы, которые сопровождали эти страницы:
Мобильные формы (Источник изображения: Hubspot)
После того, как они обновили свои целевые страницы и их последующие формы, чтобы они были сжатыми и простыми для мобильных устройств, они добились снижения количества отказов на мобильных устройствах в среднем на 27% .Сочетание упрощения контента и архитектуры сайта с адаптивным дизайном снизило показатель отказов еще на 10,7%.
На мобильных устройствах вам нужно настроить все: от адаптивного дизайна до скорости, архитектуры и удобства использования. И единственный способ добиться этого — по-настоящему поставить мобильные устройства в приоритеты.
Еще одна важная вещь, на которую следует обратить внимание, заключается в том, что при индексировании сначала для мобильных устройств содержимое, которое свернуто или скрыто на вкладках , не будет обрабатываться иначе, , чем видимый контент (как это могло быть ранее), поскольку этот тип управления недвижимостью экрана является на самом деле это лучшая мобильная практика.Подробнее об этом здесь.
Ознакомьтесь с этими дополнительными советами по разработке контента для индекса, ориентированного на мобильные устройства.
Отслеживание ключевых слов для мобильных устройств
Беспокоитесь о своем SEO с новым индексом, ориентированным на мобильные устройства? Хотя все, что мы упомянули выше, может помочь улучшить ваше SEO, вы также можете отслеживать рейтинг своих ключевых слов на мобильных устройствах по сравнению с настольными компьютерами. Это особенно важно для тех из вас, у кого есть отдельный мобильный домен, например m.example.com.
Если содержимое одинаково на настольных компьютерах и мобильных устройствах, но переупорядочено, имеет ли это значение? «То, как структурирована страница, имеет значение для ранжирования».
Главное содержание — это самое главное. Если он изменится для мобильных устройств, ваш рейтинг изменится. @ Method #Pubcon
— Мари Хейнс (@Marie_Haynes) 21 февраля 2018 г.
Вы можете легко сделать это с помощью таких инструментов, как Accuranker или SEMrush. Сейчас хорошее время для реализации этого, прежде чем это произойдет, чтобы вы могли эффективно отслеживать, как на ваш сайт повлияло новое изменение от Google.
Accuranker сравнивает рейтинг мобильных устройств и компьютеров
Дополнительные советы от Google
Вот несколько дополнительных советов, рекомендованных Google:
- Убедитесь, что мобильная версия вашего сайта также содержит важный и качественный контент.Сюда входят текст, изображения (с атрибутами alt) и видео — в обычных форматах для сканирования и индексации.
- Метаданные должны присутствовать в обеих версиях сайта. Сюда входят такие вещи, как заголовки, метаописания, заголовки и т. Д. Ознакомьтесь с нашим контрольным списком SEO.
- Проверьте ссылки hreflang на отдельных мобильных URL. При использовании элементов link rel = hreflang для интернационализации связывайте URL-адреса мобильных и настольных компьютеров отдельно. Hreflang ваших мобильных URL-адресов должен указывать на другие версии для других языков / регионов на других мобильных URL-адресах, а также связывать рабочий стол с другими URL-адресами рабочего стола, используя там элементы ссылки hreflang.Если вы будете следовать нашему многоязычному руководству по WordPress, все будет в порядке!
- Убедитесь, что серверы, на которых размещен сайт, обладают достаточной мощностью для обработки потенциально повышенной скорости сканирования. Это не повлияет на сайты, использующие адаптивный веб-дизайн и динамический показ, только на сайты, мобильная версия которых находится на отдельном хосте, например m.example.com.
- Никаких изменений не требуется для связи с отдельными мобильными URL (сайтами m.-dot). Для сайтов, использующих отдельные мобильные URL-адреса, сохраните существующую ссылку rel = canonical и связывайте элементы rel = alternate между этими версиями.Гленн Гейб углубляется в некоторые дополнительные проблемы, связанные с отдельными мобильными доменами и каноническими тегами.
Заключение
Менее двух лет назад мобильный трафик превысил трафик настольных компьютеров во всем мире, и Google сообщил нам, что собираются внести изменения в способ индексации. И теперь оно здесь! Google начал развертывание нового индекса, ориентированного на мобильные устройства, по состоянию на 26 марта 2018 г. .
Если ваш сайт еще не был перемещен, еще есть время, чтобы опередить тенденцию.Сосредоточьтесь на том, чтобы сделать ваш сайт удобным для мобильных устройств и адаптивным, повысить скорость и сделать мобильное во всем, что вы делаете на своем сайте, в первую очередь.
Есть ли еще какие-нибудь советы по индексации мобильных устройств, которые мы упустили? Сообщите нам об этом в комментариях.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как улучшить свой мобильный сайт? • SEO для начинающих • Yoast
Эдвин ТооненЭдвин — специалист по стратегическому контенту. Прежде чем присоединиться к Yoast, он провел годы, оттачивая свое мастерство в ведущем журнале по веб-дизайну Нидерландов.
Вот в чем дело: ваш сайт должен быть оптимизирован для мобильных устройств. Это должно быть вашим приоритетом номер один. Если вы хотите оптимизировать свой мобильный сайт, вы должны улучшить его производительность, а также убедиться, что он предлагает пользователям отличный пользовательский интерфейс.В этой статье по основам SEO вы найдете обзор того, что вы можете сделать, чтобы улучшить свой мобильный сайт.
Когда сайт оптимизирован для мобильных устройств?
Сайт оптимизирован для мобильных устройств, если на нем:
- помогает пользователям выполнять свои задачи быстро и радостно,
- правильно загружается на мобильном устройстве, таком как смартфон или планшет,
- загружается молниеносно,
- представляет контент в удобочитаемой форме, без необходимости щипать пальцы и масштабировать,
- предлагает достаточно места для сенсорной навигации,
- предлагает дополнительную ценность для мобильных пользователей,
- мгновенно понятен для поисковых систем.
Почему мобильная SEO важна?
Mobile SEO гарантирует, что ваш мобильный сайт предлагает наилучшее представление вашего контента для пользователя мобильного устройства. Поскольку наш мир все больше ориентируется на мобильные устройства, настоятельно необходимо, чтобы ваш сайт был адаптирован для мобильных устройств. Если ваш сайт недоступен или недоступен должным образом для мобильных пользователей, вы упустите достойный рейтинг в поисковых системах и, следовательно, упустите доход. Поэтому вы должны сделать все, что в ваших силах, чтобы оптимизировать мобильный вид вашего сайта и сделать его как можно лучше.На самом деле должно быть отлично!
Некоторое время Google использует мобильную версию сайта для определения своего рейтинга. Если ваш сайт не на должном уровне или содержит меньше контента на вашем мобильном сайте, вам будет сложно получить хороший рейтинг. Если у вас еще нет адекватного мобильного представления вашего сайта, вам лучше всего сделать его полностью работоспособным, желательно с адаптивным дизайном. У Google есть отличное руководство по началу работы, которое поможет вам начать работу.
Не забывайте рассматривать свой сайт как единое целое.У вас не должно быть «мобильного сайта» в отличие от «настольного сайта». У вас должен быть один сайт, который адаптируется к любому экрану, на котором он просматривается. Это также означает, что содержимое ваших различных представлений всегда должно быть одинаковым.
Как улучшить свой мобильный сайт
Чтобы улучшить мобильное SEO, вам нужно сосредоточиться на нескольких вещах:
- Сделайте работу пользователя приятной
- Убедитесь, что ваш сайт адаптируется
- Повысьте скорость вашего сайта
- Используйте структурированные данные
- Не блокируйте код JavaScript, HTML и CSS
- Не используйте межстраничные или всплывающие окна
- Не используйте слишком много редиректов
- Выберите правильное окно просмотра
- Убедитесь, что он удобен для мобильных устройств
- Расскажите Google о своем сайте
Сосредоточьтесь на том, чтобы сделать его простым и приятным в использовании
Предложите своим пользователям отличный пользовательский интерфейс, и вы заметите, что Google это тоже понравится.Выясните, для чего приходят посетители и какие задачи они в основном выполняют на вашем сайте. Хотите, чтобы вам звонили? Убедитесь, что вы поместили свой номер телефона спереди и по центру, и пусть люди нажимают на него. Хотите повысить конверсию? Сделайте так, чтобы кнопка покупки выделялась и работала должным образом! Используйте эти задачи, чтобы сосредоточить внимание на своем сайте и помочь посетителям с пользой и удовольствием направлять их. Если что-то расстраивает вашего пользователя, это вредит вам и вашим результатам. Тестируйте, улучшайте и полностью оптимизируйте свой мобильный сайт.
Адаптивный дизайн
Есть несколько способов сделать ваш сайт доступным для мобильных пользователей.Самая важная из них — адаптивный дизайн, и это технология, которую пропагандирует Google. Благодаря адаптивному дизайну ваш сайт живет по одному URL-адресу, что упрощает его понимание и индексацию Google.
Если вы используете WordPress, скорее всего, ваша тема уже адаптивна и может адаптироваться ко всем экранам. Не забудьте проверить масштабирование вашего сайта в Инструментах разработчика Google Chrome. Если он не масштабируется должным образом, поговорите со своим веб-разработчиком о том, как это исправить, или выберите другую тему.
Повысьте скорость вашего сайта
Одна из самых важных вещей, которые вы можете сделать для улучшения мобильной поисковой оптимизации своего сайта, — это повысить скорость загрузки сайта. Снова и снова исследования показывают, что люди покидают сайты, которые загружаются медленно, часто никогда не возвращаясь. Скорость была фактором ранжирования в течение многих лет, и Google все больше внимания уделяет решению этой распространенной проблемы. Дополнительные доказательства см. В обновлении Page Experience и во введении к метрикам Core Web Vitals. У нас есть больше о том, как повысить скорость вашего сайта и какие инструменты могут вам в этом помочь.
Получите лучший веб-хостинг для своего сайта
Совет номер один для оптимизации скорости вашего мобильного сайта — это инвестировать в лучший веб-хостинг. Многие сайты работают на бюджетных хостах, которые делят много места на сервере с другими сайтами. Очень важно держаться подальше от дешевого хостинга и получить хороший тариф у известного хостинга — это действительно окупается! У нас есть страница с веб-хостинговыми компаниями WordPress, за которые мы можем поручиться, поскольку проверили их лично.
Оптимизировать изображения
Если есть один быстрый способ повысить скорость вашего сайта, то он следующий: оптимизируйте свои изображения.Не загружайте на свой сайт эти HD-изображения размером 3000 x 2000 пикселей. Масштабируйте их до нужного размера и уменьшайте с помощью таких инструментов, как ImageOptim, Squoosh или плагинов WordPress, таких как WP Smush. Вы также можете рассмотреть возможность использования этих изображений в форматах изображений следующего поколения, таких как WebP.
Минимальный код
Каждый запрос, который должен сделать ваш сайт, влияет на скорость сайта. Вы должны работать над сокращением этих запросов. Один из способов сделать это — минимизировать код. Это означает, что ваша группа объединяет ресурсы, такие как JavaScript и CSS, и, как следствие, браузеру приходится загружать меньше файлов, что приводит к ускорению работы сайта.Это звучит сложно реализовать, но такой плагин, как WP Rocket, может позаботиться обо всех ваших потребностях в кешировании. Или используйте автоматическую оптимизацию платформы Cloudflare для WordPress, чтобы получить множество улучшений за один раз.
Кеширование браузера
Используя кеширование браузера, вы сообщаете браузеру, что элементы страницы, которые не часто меняются, могут быть сохранены в его кеше. Таким образом, браузер должен загружать только новый и динамический контент при повторном посещении. Опять же, в этом вам может помочь такой плагин, как WP Rocket.Или вы можете сделать это сами, если хотите.
Уменьшить перенаправления
Перенаправление приводит посетителя с одной запрошенной страницы на другую, потому что она была перемещена или удалена. Хотя это приводит к хорошему взаимодействию с пользователем, если все сделано правильно, чем больше перенаправлений вы используете, тем медленнее будет работать ваш сайт. Не делайте бесконечных перенаправлений. Кроме того, старайтесь не оставлять ссылки вокруг этой точки на удаленные сообщения, перенаправляемые на новые. Всегда делайте прямые ссылки.
Использовать структурированные данные
Структурированные данные необходимы для каждого сайта.С помощью структурированных данных вы можете описать свой контент так, чтобы его могли понять поисковые системы. Таким образом, вы получаете прямую связь с поисковой системой, так сказать. Взамен поисковые системы могут вознаградить вас отличными результатами. На вашем мобильном сайте должны быть те же структурированные данные, что и на настольном варианте, иначе Google может запутаться. Yoast SEO автоматически добавляет структурированные данные для наиболее важных частей вашего сайта, и вы можете настроить их по своему вкусу.
Не блокируйте такие ресурсы, как JavaScript, HTML и CSS
Мы уже говорили об этом и будем повторять: не блокируйте такие ресурсы, как JavaScript, HTML и CSS.Это затрудняет доступ Google к вашему сайту, что может привести к плохому рейтингу. Проверьте консоль поиска Google, чтобы узнать, не блокируете ли вы ресурсы. Уберите все блоки, если хотите по-настоящему оптимизировать свой мобильный сайт.
Улучшить читаемость
Убедитесь, что ваш мобильный сайт отлично читается на мобильных устройствах. Используйте разные устройства, чтобы проверить, в порядке ли ваша типографика, и, при необходимости, внесите изменения. Типографика может улучшить или испортить пользовательский опыт вашего сайта.
Улучшение размеров метчиков
Люди ненавидят, когда их палец не может безошибочно нажать кнопку, ссылку или пункт меню. Иногда дизайнеры не уделяют должного внимания размерам кнопок. Мобильные пользователи расстраиваются, когда навигация затруднена или неестественна. Пожалуйста, исправьте.
Выберите правильное окно просмотра
Область просмотра определяет ширину страницы для устройства, используемого для ее просмотра. Указав правильное окно просмотра, вы убедитесь, что посетители с определенными устройствами получают правильную версию вашего сайта.В противном случае вы можете показать свой настольный сайт пользователю смартфона с маленьким экраном — большой запрет.
Не использовать межстраничные объявления и всплывающие окна
Google будет наказывать сайты, которые используют большие всплывающие окна или межстраничные объявления для продвижения информационных бюллетеней, форм подписки или рекламы. Они часто мешают пользователю быстро получить доступ к запрошенному контенту. Не используйте их, но при необходимости убедитесь, что вы соблюдаете правила Google.
Протестируйте свой сайт и расскажите о нем Google
Прежде чем вы начнете работать над мобильной поисковой оптимизацией, вам следует провести тест на удобство использования мобильных устройств в Google, чтобы увидеть, с чего вам следует начать.Во время работы вам следует продолжать тестирование, чтобы увидеть, достигли ли вы прогресса. Если ваш мобильный сайт оптимизирован, вам необходимо сообщить об этом Google, чтобы он был проверен и проиндексирован. Используйте Search Console, чтобы следить за эффективностью своего сайта.
Изучите Google AMP
Accelerated Mobile Pages (AMP) — это инициатива Google и других компаний, направленная на то, чтобы веб-страницы загружались на мобильных устройствах очень быстро. Обернув свой контент специальным кодом HTML, вы можете оптимизировать страницы таким образом, чтобы Google мог использовать их для особой обработки.Страницы кэшируются Google и представлены в урезанном виде, чтобы обеспечить ее доставку с минимальной скоростью.
AMP — хорошее дополнение к вашему набору инструментов, и многие сайты могут извлечь выгоду из включения этой технологии. Если у вас есть сайт WordPress, начать работу не составит труда; установить официальный плагин. Это позаботится о большей части настройки. Дополнительную информацию можно найти в рекомендациях Google.
Заключение
Mobile — это новый базовый план, новый стандарт.Сделайте все возможное, чтобы исправить свой мобильный сайт и сделать его идеальным не только в глазах Google, но, что еще более важно, ваших посетителей. Оптимизация для мобильных устройств — это не только отличный контент и безупречная техническая презентация, но и создание пользовательского опыта, за который можно умереть. Как только вы этого добьетесь, вы окажетесь на пути к вершине!
Подробнее: SEO для мобильных устройств: полное руководство »
Как оптимизировать мобильный веб-сайт для результатов поиска в Google
Ни для кого не секрет, что мы живем в мире мобильных устройств.Я надеюсь, что к настоящему времени большинство из вас это осознали и соответствующим образом адаптировались.
Хотя веб-сайт, оптимизированный для мобильных устройств, — это отличное начало, этого недостаточно для привлечения трафика на ваш сайт. Вам также необходимо убедиться, что ваш мобильный веб-сайт оптимизирован для поиска в Google.
Более половины людей не выходят за пределы первой страницы поиска Google. Если ваш мобильный сайт не входит в число первых, люди найдут альтернативные страницы, на которые можно будет перейти.
Примерно 60% поисковых запросов поступают с мобильных устройств.
Как видно из данных, результаты зависят от отрасли. Но в целом поисковые запросы Google со смартфонов и планшетов превзошли поисковые запросы с компьютеров.
Согласно исследованию Statista , 52,2% всего мирового веб-трафика поступает с мобильных устройств. Это число росло каждый год в течение последнего десятилетия.
Мы не видим никаких признаков того, что эти мобильные тенденции замедлятся. Фактически, мы можем ожидать обратного.
Популярность мобильного поиска будет продолжать расти. Вот почему ваш веб-сайт должен быть впереди всех. Если вы хотите добиться успеха, вы должны оптимизировать свой мобильный сайт для поиска в Google.
Если вы не знаете, с чего начать, я здесь, чтобы помочь.
Как эксперт в этой области, я поделюсь с вами, что вы можете немедленно предпринять, чтобы улучшить свой рейтинг в мобильном поиске. Вот что вам нужно знать.
Сосредоточьтесь на скоростиВы должны быть знакомы с этой идеей.Это связано с тем, что скорость — это фактор, который улучшает поисковую оптимизацию и для сайтов для настольных компьютеров.
Но страницы загружаются по-разному на мобильных устройствах. То, что ваш веб-сайт работает быстро на настольном компьютере или ноутбуке, не означает, что скорость будет распространяться на телефоны и планшеты.
Сайты с быстрой загрузкой привлекают больше потенциальных клиентов для предприятий. Кроме того, более быстрые мобильные сайты получают более высокий рейтинг в соответствии с алгоритмом Google.
Знаете ли вы, что верхняя ссылка в Google имеет шанс 33% на нажатие?
Вы не получите возможности занимать первые строчки в результатах поиска, если ваша страница работает медленно.Существует прямая корреляция между скоростью загрузки страницы и коэффициентом конверсии .
Ускорение загрузки мобильного сайта всего на одну секунду может увеличить конверсию на 27%.
Что еще более интересно, чем медленнее загружаются ваши мобильные страницы, тем выше будет показатель отказов. У мобильных веб-сайтов, загружаемых за 3,3 секунды, показатель отказов составляет 20%.
Возможно, вы не думаете, что 3,3 секунды — это медленно, но очевидно, что люди, посещающие ваш веб-сайт, думают.
Высокий показатель отказов отрицательно повлияет на ваш рейтинг в поиске Google с мобильных устройств.
Как ускорить работу мобильного сайта? Попробуйте использовать код минимизации . Minify помогает сжать любой код от исходного размера до минимально возможного без изменения операций кода.
По сути, он вносит изменения, удаляя ненужные символы из вашего кода, такие как пробелы и новые строки. Это может уменьшить размер вашего кода до 95%.
Помимо сжатия кода, вы также можете уменьшить количество HTTP-запросов, уменьшить время ответа сервера, использовать CDN и использовать кэширование RFPL для ускорения работы вашего мобильного сайта.
Использовать ускоренные мобильные страницы (AMP)По состоянию на 2016 год Google официально интегрировал ускоренные мобильные страницы в свой алгоритм мобильного поиска.
Вот пример того, как выглядит результат поиска AMP из The New York Times :
Когда кто-то ищет в Google, ссылки AMP появляются вверху. Когда на страницу нажимают, она загружается почти мгновенно.
Вот как это работает.Вместо того, чтобы размещать эти страницы на собственных серверах, Google использует кэшированных дисплеев мобильного веб-сайта от исходного издателя.
Вот почему он загружается так быстро без перенаправления на настоящий веб-сайт.
Еще раз взгляните на снимок экрана выше статьи AMP из The New York Times . Обратите внимание, что верхняя панель поиска по-прежнему является ссылкой Google, а не ссылкой на веб-сайт The New York Times .
Есть трех основных компонента для создания страниц AMP:
- AMP HTML
- AMP JS
- Кэш AMP
AMP HTML полностью переработан.В этом коде используются настраиваемые команды для создания динамического содержимого, специально предназначенного для мобильных устройств.
Внедрение AMP HTML упрощает кодирование общих шаблонов.
AMP JS гарантирует, что все ваши HTML-страницы AMP будут отображаться как можно быстрее. Вы можете управлять загрузкой всех ваших ресурсов с помощью библиотеки AMP JS .
Поскольку все эти внешние ресурсы асинхронны, ничто на странице не может быть предотвращено от рендеринга.
Google AMP Cache автоматически повышает производительность вашего AMP-сайта.Это потому, что он извлекает и кэширует все HTML-сайты AMP, используя сеть доставки вашего контента на основе прокси.
Выберите адаптивный веб-дизайнАдаптивный веб-дизайн также является частью алгоритма мобильного поиска Google. Сайты с адаптивным дизайном получат приоритетный рейтинг.
Идея адаптивного веб-дизайна довольно проста. Вам нужно закодировать свой HTML-код для адаптации к разным размерам экрана и ориентации.
Другими словами, ваши мобильные страницы должны хорошо реагировать и выглядеть одинаково, независимо от того, использует ли кто-то 4-дюймовый iPhone SE в портретной ориентации или 10-дюймовый планшет Samsung в альбомной ориентации.
При реализации адаптивного веб-дизайна необходимо учитывать всех различных устройств :
Я знаю, что сейчас мы ориентируемся на мобильные устройства. Но это не значит, что вы должны игнорировать тот факт, что люди также используют приставки для видеоигр, умные телевизоры и даже умные часы для поиска в Интернете.
Сжимайте изображения без ущерба для качестваРанее я объяснил, что вам следует сжимать код, чтобы ускорить загрузку страницы.Вы должны применить ту же концепцию к своим изображениям.
Если вы какое-то время читали мой блог, то знаете, что я люблю использовать в своем контенте много изображений. Я не говорю, что вам следует полностью удалить изображения со своего мобильного сайта.
Но вам нужно сжимать большие файлы. Лучше всего использовать файлы PNG. Вы можете сжимать PNG-фотографии до 95% в Photoshop без ущерба для качества ваших изображений.
Это займет у вас некоторое время. Но в конечном итоге оно того стоит.
Избавьтесь от вспышкиХотя модная анимация и дизайн со вспышкой могут показаться хорошей идеей в теории, они не помогут вам с оптимизацией мобильного поиска.
Сайты с простым дизайном имеют более высокий коэффициент конверсии. Не верите мне? Посмотрите на мобильные страницы самых популярных компаний, о которых вы только можете подумать.
У них нет мигалок или причудливых наворотов, чтобы привлечь внимание.
Кроме того, вспышка значительно замедляет работу.Я уже обсуждал, насколько важна скорость. Посмотрите, что происходит, когда мобильные веб-сайты загружаются быстро:
Все эти элементы помогают улучшить ваш бизнес и приносить больше денег. Но они также улучшают ваш поисковый рейтинг Google с мобильных устройств.
Лучше полностью удалить вспышку со своих мобильных страниц. Сохраните его, когда вместо этого вы создадите мобильное игровое приложение.
Анализируйте макет вашего мобильного сайтаПока что я был довольно техничен.Но иногда нужно сделать шаг назад и взглянуть на дизайн своего мобильного сайта.
Забудьте на минутку о своем коде, скорости или обо всем, что может вас смутить. Обратите внимание на такие вещи, как размер шрифта и точки выделения на странице.
Что привлекает ваше внимание?
Если вы использовали такие платформы, как Crazy Egg , для анализа тепловых карт того, как посетители просматривают веб-сайт для настольных компьютеров, вы не можете ожидать, что эти результаты будут такими же на мобильных страницах.
Вам также нужно принять во внимание некоторые другие вещи.
Помните, что люди не используют мышь для навигации. Они используют пальцы. Убедитесь, что все ваши кнопки расположены достаточно далеко друг от друга и достаточно велики, чтобы их можно было нажимать пальцем. В противном случае пострадает пользовательский опыт.
Если у людей возникнут проблемы с вашим сайтом для мобильных устройств, это повлияет на то, как часто они будут его использовать, что может привести к плохому ранжированию в поиске.
Ваш мобильный сайт должен иметь плавную навигацию.
Используйте бесплатные инструменты, чтобы убедиться, что ваш сайт оптимизирован для мобильных устройствВ конце концов, вы должны убедиться, что ваш веб-сайт удобен для мобильных устройств.
Если вы пытаетесь повысить рейтинг своего мобильного поиска в Google, наиболее очевидным инструментом для использования является тест Mobile-Friendly Test из консоли поиска Google.
Вот как выглядели результаты, когда я тестировал Quick Sprout через их программу:
Это просто и понятно.Мои результаты показали, что Quick Sprout прост в использовании на мобильных устройствах.
Если ваш веб-сайт не прошел тест, воспользуйтесь инструментами Google, чтобы решить проблему.
Для тех из вас, кто сбит с толку или не понимает, что означают эти отчеты, вы всегда можете задать вопросы на форумах или обратиться в службу поддержки клиентов.
Вы также можете проверить, чтобы увидеть более подробное описание того, откуда приходит ваш мобильный поисковый трафик.
Таким образом, вы можете сегментировать свои данные и, в конечном итоге, улучшить качество обслуживания клиентов, одновременно оптимизируя результаты мобильного поиска.
Узнавайте, как люди ищут с мобильных устройствЛюди используют свои мобильные устройства не так, как компьютеры.
Подумайте о своем собственном поисковом поведении, и вы поймете, о чем я говорю. Когда вы сидите за компьютером, у вас много времени. У вас есть две руки на клавиатуре, и вы можете легко вводить длинные поисковые фразы.
Но когда вы просматриваете страницы на мобильном устройстве, вы всегда в пути. Может быть, вы стоите на перекрестке и ждете, чтобы перейти улицу.Или, может быть, вы стоите в очереди в кафе.
Последние исследования показывают, что 29% людей просматривают Интернет во время вождения!
Это означает, что люди спешат и с большей вероятностью ошибаются при поиске.
Вам необходимо пометить свой контент в зависимости от того, как люди ищут со своих мобильных устройств.
Я не говорю, что вам нужно специально добавлять опечатки или неправильную грамматику. Но вы все равно можете найти умные способы добавить сокращенные ключевые слова на свой мобильный сайт.
Google имеет ограничение на заголовок 78 символов для мобильных устройств. Для настольных компьютеров это 70. Вы можете добавить больше символов в заголовки для мобильных устройств, чтобы попытаться получить более точные результаты поиска от пользователей мобильных устройств.
Устранение всплывающих оконПо состоянию на 10 января 2017 г. Google выпустил обновление своего мобильного алгоритма, которое наказывает сайты за то, что они не делают контент легко доступным во время перехода из результатов мобильного поиска.
По сути, на ваш рейтинг негативно повлияет появление всплывающих окон, затрудняющих взаимодействие с пользователем.
Вот некоторых примеров всплывающих окон, которые Google считает навязчивыми:
Наличие всплывающих окон не повлияет на ваш успех в результатах поиска Google. Есть много других элементов, которые также учитываются в этом алгоритме.
Однако, когда Google сообщает вам, что он вносит конкретные изменения в свой алгоритм, вам будет разумно последовать его совету.
Избавьтесь от всплывающих окон.
ЗаключениеЛюди используют свои мобильные устройства для поиска в Интернете.
Чтобы обеспечить наибольшие шансы на охват широкой аудитории, ваш веб-сайт должен быть оптимизирован для мобильного поиска.
Убедитесь, что ваши мобильные страницы загружаются быстро. Сожмите код, исключите вспышку и уменьшите размер файлов изображений.
Избавьтесь от всплывающих окон.
Создайте ускоренную мобильную страницу с адаптивным веб-дизайном.
Помните, что люди не ищут на мобильных устройствах так же, как на компьютерах.
Проверьте макет своего веб-сайта и воспользуйтесь бесплатными инструментами, чтобы проверить, оптимизирован ли он для мобильных устройств.
Если вы последуете этим советам, вы получите более высокий рейтинг в результатах поиска Google с мобильных устройств.
Какие изменения вы внесли на свой веб-сайт, чтобы повысить его рейтинг в мобильном поиске?
5 лучших способов адаптивного веб-дизайна: преимущества вашего SEO
Сейчас мы живем в эру мобильных устройств и движемся к индексу, ориентированному на мобильные устройства.
Это потому, что потребители пристрастились к смартфонам и планшетам. И это не скоро изменится.
В этой среде адаптивный дизайн больше не является новшеством.Вместо этого он стал стандартным компонентом любого плана SEO, независимо от отрасли.
Зачем нужен адаптивный веб-дизайн
За последний год Интернет продвинулся вперед невероятными темпами. Среди множества изменений произошло неизбежное. Мобильный просмотр веб-страниц вытеснил настольные компьютеры в качестве устройства, предпочитаемого пользователями Интернета.
По данным, опубликованным в конце 2016 года, мы также увидели, что из тех, кто использует только один тип устройства, вдвое больше пользователей используют смартфоны, а не настольные компьютеры.
Ни одно из этих наблюдений не могло бы застать веб-дизайнеров и маркетологов врасплох. И все же медленная реакция бизнеса и онлайн-индустрии на новое состояние Интернета немного сбивает с толку.
Несмотря на предчувствия отрасли, а также опубликованные статистические данные, многие до сих пор не отреагировали должным образом на основной и очевидный спрос — адаптивный веб-дизайн.
Реклама
Продолжить чтение ниже
По некоторым данным, количество тех, кто не смог адаптироваться к требованиям гибкой среды, достигает 60 процентов.
Это должно вызывать беспокойство у компаний (не говоря уже о сильной мотивации веб-дизайнеров, которые ищут работу!).
Google создан для пользователей — для людей, которые ищут в Интернете. В мире, где эти пользователи выходят в Интернет через мобильные устройства, Google действует соответствующим образом. Таким образом, очевидно, что они будут отдавать предпочтение тем сайтам, которые отвечают потребностям пользователей Google.
Короче говоря, Google будет отдавать предпочтение веб-сайтам, оптимизированным для людей, использующих мобильные устройства и смартфоны.Эти веб-сайты, как правило, имеют адаптивный дизайн для мобильных устройств.
Если вы еще не пожинаете плоды SEO от перехода на адаптивный дизайн для мобильных устройств, вот пять причин, по которым вам следует сделать шаг прямо сейчас.
1. Повышение удобства использования сайта
Если пользователи не могут легко перемещаться по вашему сайту, маловероятно, что они останутся там.
Реклама
Продолжить чтение ниже
Google считает «время на странице» фундаментальным показателем ценности сайта для любого конкретного запроса.Адаптивный веб-дизайн упрощает чтение и навигацию по сайту для посетителей. В результате улучшается взаимодействие с пользователем и, как правило, больше времени на сайте.
Хорошие показатели юзабилити приводят к повторным посетителям и увеличению конверсий. Как отмечалось выше, Google занимается удовлетворением запросов пользователей.
Мобильный адаптивный веб-дизайн — основа положительного пользовательского опыта, и Google собирается вознаграждать сайты, которые встречают пользователей такими впечатлениями.
Невозможно переоценить качество обслуживания клиентов и удобство использования сайта.Компании и агентства цифрового маркетинга должны сохранять бдительность, когда дело доходит до конверсии и обслуживания клиентов.
Положительные отзывы, трафик и рост числа поисковых запросов по брендам — все это может повлиять на рейтинг — являются результатом опыта клиентов. И за этими факторами лежат элементы дизайна веб-сайта.
Путь к клиенту и опыт работы с клиентами — вот что делает бизнес в Интернете успешным, а адаптивный дизайн для мобильных устройств — это основа, на которой строится весь опыт.
Не менее важным является тот факт, что повышение удобства использования сайта за счет адаптивного дизайна не только удовлетворяет пользователей, но и обычно поощряется Google более высоким рейтингом в поисковых системах.
2. Более высокая скорость страницы
Время загрузки страницы является установленным и известным фактором ранжирования.
Каждый веб-сайт должен быть оптимизирован, чтобы загружаться как можно быстрее, чтобы повысить его шансы на хорошее ранжирование в результатах поисковых систем.
На протяжении многих лет Google неизменно заявлял, что в результатах поиска предпочтение отдается сайтам с быстрой загрузкой.
Это лишь одна из многих причин, по которым Google рекомендует использовать адаптивный веб-дизайн.
Веб-сайты, которые адаптируются к мобильным устройствам, обычно загружаются быстрее (особенно на мобильных и интеллектуальных устройствах), что приводит к более положительному опыту пользователей, а также к вероятному повышению рейтинга.
3. Сниженный показатель отказов
Показатель отказов зависит от времени нахождения на сайте. Как быстро посетители возвращаются или покидают ваш сайт? Google обращает внимание на поведение пользователей, когда речь идет о точках входа и выхода с веб-сайта.
Реклама
Продолжить чтение Ниже
Google может интерпретировать короткое время ожидания (уход с сайта почти так же быстро, как вы на него пришли) как сигнал о том, что контент, который поисковик нашел на вашем сайте, не соответствует его потребностям.
Последствием для веб-сайта будет отрицательная корректировка их рейтинга в результатах поисковой системы Google по этому запросу.
Но пользователей интересует не только контент. Фактически, можно утверждать, что во многих случаях дизайн перевешивает контент.Содержание может быть великолепным, но если дизайн мешает легкому пониманию, пользователи скоро покинут сайт.
Мобильный адаптивный дизайн позволяет не только размещать релевантный контент для использования, но и отображать его в удобном для мобильных устройств виде. Он обеспечивает чистую, четкую и не отвлекающую среду для пользователей, которые могут просматривать ваш веб-сайт.
4. Меньше дублированного контента
Какими бы интеллектуальными ни были алгоритмы Google, от вас по-прежнему требуется указание, какой из материалов вашего веб-сайта является наиболее важным.
Реклама
Продолжить чтение ниже
Тем, кто решил пойти по пути создания отдельного мобильного сайта, трудно справиться с проблемами дублирования контента. Использование отдельного веб-сайта для вашего мобильного клиента требует использования отдельного URL-адреса.
Проблема в том, что содержимое URL-адресов для настольных компьютеров и мобильных устройств совпадает, хотя URL-адреса различаются.
Этот дублирующийся контент может серьезно повредить вашему рейтингу. Если вы не дадите понять Google, какой контент является наиболее важным, и не убедитесь, что это контент, который индексируется, им придется решить за вас.
Результатом почти всегда является более низкий рейтинг в результатах поиска. (Большинство отдельных мобильных сайтов не имеют хорошего рейтинга в поисковых системах, потому что они канонизированы по сравнению со своими настольными аналогами, что является еще одним преимуществом адаптивного подхода: вы можете сосредоточить свое SEO на одном сайте.)
Мобильный адаптивный веб-сайт работает с дублированным контентом. проблемы. Напишите единый URL-адрес независимо от того, какое устройство используется для просмотра содержимого.
Реклама
Читать ниже
5.Расширенный доступ к социальным сетям
Адаптивный веб-дизайн призван упростить социальный обмен для наиболее доминирующей демографической группы онлайн-пользователей — мобильных пользователей.
Хотя социальные сети могут помочь в поисковой оптимизации, репосты в социальных сетях не окажут прямого влияния на рейтинг. Но это поможет вам расширить аудиторию.
Более широкая аудитория может означать больший трафик и вовлеченность, а также больший поисковый спрос на ваш бренд, что определенно привлечет внимание Google.
Веб-сайту, который не оптимизирован для пользователей мобильных устройств и смартфонов, будет сложно убедить своих пользователей использовать неудобные и плохо спроектированные кнопки социальных сетей, предназначенные исключительно для настольных компьютеров.
Думая наперед: предварительное планирование с учетом потребностей мобильных пользователей
Предварительное планирование мобильного адаптивного веб-дизайна обычно приводит к более лаконичному и продуманному дизайну. Это помогает бизнесу составить карту вашей стратегии SEO и изложить видение и цель веб-сайта, прежде чем вы начнете его создавать.
Предварительное планирование также поможет вам расширить словарный запас для вашего бизнеса, сайта или услуги. Этот словарный запас станет важным позже, когда вы приступите к исследованию ключевых слов и стратегии мобильного контента.
Реклама
Продолжить чтение ниже
Все это поможет вашим усилиям по SEO, предоставив гораздо более четкую стратегию.
То, кого вы пытаетесь охватить и чем вы пытаетесь достичь, будет основой ваших усилий по адаптивному веб-дизайну и приведет к более эффективной стратегии SEO для вашего веб-сайта.
Изображение предоставлено
Рекомендуемое изображение: создано автором с использованием лицензии Pixabay CC0 и Canva.
Изображение в сообщении: Statcounter
Вот то, что вам нужно знать
По состоянию на вторник, 21 апреля 2015 г., Google радикально изменил способ ранжирования веб-сайтов. Насколько массивно? По словам аналитика Google Webmaster Trends Зинеба Айта Бахаджи, это изменение превосходит Panda и Penguin по масштабам воздействия на результаты поиска.
Изменение сводится к одному очень важному критерию: полностью ли оптимизирован ваш веб-сайт, целевые страницы и блог для мобильных устройств.
Вы готовы? Давай выясним.
Google объявил об изменении в своем центральном блоге для веб-мастеров еще в феврале и с тех пор проделал основательную работу, объясняя маркетологам и владельцам веб-сайтов, как это изменение повлияет на их сайт и поисковый трафик. Они объяснили:
С 21 апреля мы будем расширять использование удобства для мобильных устройств в качестве показателя ранжирования. Это изменение повлияет на мобильный поиск на всех языках мира и окажет значительное влияние на наши результаты поиска.Следовательно, пользователям будет проще получать релевантные высококачественные результаты поиска, оптимизированные для их устройств.
Если ваш сайт не полностью оптимизирован для мобильных устройств, вы, скорее всего, заметите повышение своего рейтинга в поиске с мобильных устройств. Вот почему некоторые люди называют это «Мобилгеддон». Поскольку это изменение — решение для поисковика, я предпочитаю менее страшный «Mobilefestivus», но он не такой броский. В любом случае у вас есть варианты.
В этом посте я расскажу об изменении, используя некоторые полезные инструменты Google, которые помогут вам отреагировать на него.
Примечание: Если ваши целевые страницы и блог находятся в системе управления контентом (CMS) HubSpot или если вы используете платформу веб-сайта HubSpot, то все готово. HubSpot использует адаптивный дизайн, чтобы адаптироваться к любому мобильному устройству, и полностью проходит тест сниффинга на новом алгоритме Google. Итак, клиенты, использующие CMS, отдыхают спокойно. Если ваш веб-сайт находится в другой системе или ваши целевые страницы находятся в другом инструменте автоматизации маркетинга, ответ не такой простой. Все зависит от того, как был разработан сайт.
Чтобы определить свою готовность, вы захотите начать с бесплатного инструмента оценки Google, в котором я сейчас углублюсь.
Проверьте свой сайт на готовность
Помимо самых ярких и очаровательных сезонных каракулей, Google делает еще несколько приятных вещей. А именно, они заранее предоставили владельцам веб-сайтов бесплатный инструмент, чтобы точно сказать им, что необходимо для подготовки к новому алгоритму мобильного поиска.
Вы можете получить доступ к инструменту здесь.
Запустив свой сайт с помощью этого инструмента, вы быстро оцените, пострадает ли ваш мобильный рейтинг в результате изменения 21 апреля. Если ваш веб-сайт полностью оптимизирован для мобильных устройств, вы получите сообщение об успехе, подобное этому:
.Продолжайте с гордыми кивками и довольными ударами кулаков со своими товарищами по столу. Вы также получите визуальное представление о том, как робот Googlebot «видит» ваш веб-сайт. (Например, на скриншоте ниже вы увидите, что в блоге HubSpot есть четыре ресурса, которые робот Googlebot не может «видеть», потому что мы заблокировали их с помощью файла robots.txt файл. В этом нет ничего страшного, но, тем не менее, это полезно знать.)
Если ваш веб-сайт, целевые страницы или блог не готовы к обновлению для мобильных устройств , вы получите сообщение следующего вида:
Наряду с сообщением об ошибке, вы получите несколько отметок о причинах, по которым ваш контент не прошел тест. Выше вы можете видеть, что мобильная область просмотра не настроена, ссылки расположены слишком близко друг к другу, а текст слишком мал для чтения. Хотя может показаться, что вам потребуется полностью детально изменить дизайн, чтобы исправить каждую ошибку, переход на оптимизированную для мобильных устройств систему управления контентом, блог или инструмент целевой страницы, вероятно, исправит большинство из них.
Итак, давайте остановимся и запустим этот тест. Я подожду.
Готовы двигаться дальше? Хорошо.
Выберите подход к мобильной оптимизации
Если какой-либо из ваших материалов не оптимизирован для мобильных устройств, очень важно внести некоторые изменения в свете нового алгоритма. Даже лучшая в мире целевая страница может заметить резкое снижение отдачи, если она не оптимизирована для мобильных устройств.
Чтобы исправить ситуацию, у вас есть варианты. Google распознает три различные конфигурации как «оптимизированные для мобильных устройств».»Вы можете переместить свой контент в любую из следующих настроек и защитить себя от изменений.
1. Адаптивный дизайн
Адаптивный дизайн — это шаблон №1, рекомендуемый Google. Причина, по которой адаптивный дизайн так желанен, заключается в том, что он не создает две копии одного и того же сайта. У зрителей есть только один URL-адрес для перехода, и веб-сайт будет адаптироваться при переходе с телефона на планшет, компьютер и т. Д.
( клиентов HubSpot: ) Если вы размещаете страницы в системе управления контентом HubSpot, ваш сайт с самого начала строится с использованием адаптивного дизайна.Вам больше нечего делать.)
2. Динамическое обслуживание
Как и в случае с адаптивным дизайном, при динамическом обслуживании URL-адрес остается неизменным, но на этот раз HTML фактически изменяется. При динамическом обслуживании используются пользовательские агенты, чтобы «вынюхивать», какое устройство использует средство просмотра, а затем динамически подавать соответствующее представление.
Google отмечает, что это обнаружение пользовательского агента может быть подвержено ошибкам, но это вариант, который проходит тест Google на мобильную оптимизацию.
3. Мобильный сайт
Создание отдельного мобильного веб-сайта было одной из первых версий мобильной оптимизации, и она до сих пор работает в соответствии с требованиями Google. При появлении нового пользователя эта конфигурация пытается обнаружить устройство пользователя, а затем перенаправляет на соответствующий веб-сайт с помощью переадресации.
Причина, по которой этот метод не рекомендуется так же, как адаптивный дизайн, заключается в том, что он требует, чтобы вы поддерживали — и Google сканировал — две версии вашего контента.Кроме того, это может быть разрушительным опытом для тех, кто случайно нажимает на мобильную ссылку, возможно, через социальные сети или электронную почту, находясь на настольном компьютере.
Почему адаптивный дизайн — лучший выбор?
HubSpot использует адаптивный дизайн, поэтому наша предвзятость очевидна, но есть множество причин, по которым адаптивный дизайн имеет смысл как лучший способ оптимизировать ваш сайт прямо сейчас.
Посетителям сайта нравится.
С точки зрения посетителя, отзывчивость довольно проста.Это тот же URL (адрес) и тот же HTML (контент) — он просто адаптируется и изменяется в зависимости от зрителя. Это означает, что если вы отправите себе по электронной почте ссылку со своего телефона, а затем снова откроете ее на своем рабочем столе, в любом случае это будет единый опыт.
Google нравится.
С точки зрения Google, есть несколько вещей, которые действительно хорошо работают. Во-первых, он экономит ресурсы, когда робот Googlebot сканирует ваш сайт. Вместо того, чтобы сканировать несколько сайтов, робот Googlebot может обращаться к одному месту, что повышает эффективность и помогает Google индексировать больше контента.Это также помогает алгоритмам Google более точно назначать свойства индексации части контента без необходимости проверять два места.
Маркетологам и владельцам сайтов нравится.
Адаптивный сайт требует меньше времени на обслуживание, потому что у вас нет нескольких страниц для одного и того же контента. Он также не требует перенаправления пользователей на другие URL-адреса в зависимости от их устройства, что ускоряет время загрузки вашего веб-сайта, а более быстрые сайты приводят к большему количеству конверсий.
Список распространенных ошибок Google
Помимо инструмента мобильной оптимизации, Google также составил список типичных ошибок, которых следует избегать при оптимизации вашего сайта для мобильных устройств и изменении алгоритма.Эти ошибки включают использование флэш-видео и других типов контента, которые невозможно воспроизвести на мобильных устройствах, а также медленный мобильный сайт.
Часто задаваемые вопросы
Вот еще несколько вопросов, которые могут у вас возникнуть по поводу изменения.
1. Я не готов к редизайну. Мне нужно сделать это сейчас?
Возможно, вам не потребуется полностью переделывать его сейчас, чтобы он соответствовал требованиям Google для сайтов, оптимизированных для мобильных устройств. Что вам действительно нужно сделать, так это переместить существующий сайт, блог или целевые страницы на мобильную платформу.
(HubSpot может перенести ваш существующий сайт, чтобы вы могли реагировать на него без значительного изменения существующего дизайна. Независимо от того, являетесь ли вы клиентом HubSpot или нет, вы можете запросить информацию об этом здесь.)
2. Будет ли мой сайт постоянно наказан, если я сейчас не оптимизирую для мобильных устройств?
Нет — вы можете восстановить поисковый кредит постфактум. Но вы должны стараться двигаться по нему быстро, потому что каждый день, когда ваш сайт не оптимизирован для мобильных устройств, вы теряете трафик.Оценки объема мобильного поиска различаются в зависимости от отрасли, но исследователи заметили, что компаний с сайтами, оптимизированными для мобильных устройств, утраивают свои шансы увеличить скорость мобильного разговора до 5% или выше.
3. Какие еще элементы мне следует учитывать при оптимизации моего веб-сайта для мобильных устройств?
Помимо проверки правильности загрузки сайта и достаточного размера шрифта для мобильных устройств, вам следует учитывать длину форм на мобильных устройствах. Если у вас есть инструмент целевой страницы, который позволяет вам менять формы для людей, посещающих мобильные устройства, встраивайте более короткие формы в свою стратегию.
Вы также можете подумать о том, чем поведение посетителей на мобильных устройствах отличается от поведения посетителей на настольных компьютерах, и начать адаптировать свою контент-стратегию.
Последние мысли
Несмотря на нашу общую тенденцию превращать любое изменение алгоритма Google в надвигающийся зомби-апокалипсис, это изменение на самом деле очень полезно как для пользователей Google, так и для маркетологов. Модернизация вашего веб-сайта, чтобы он был оптимизирован для всех способов, которыми люди совершают покупки и покупают, лучше отвечает потребностям потенциальных клиентов, снижает трение на вашем веб-сайте и в конечном итоге приведет к увеличению конверсий и доходов вашей компании.

