Адаптация сайта под мобильные устройства -Константин Сериков -Блог
Адаптация сайта под мобильные устройства
В этой статье я расскажу об основных принципах адаптации сайта под мобильные устройства, способах тестирования, и инструментах которые могут пригодиться в процессе выполнения задачи.
Общий подход для адаптации сайтов под мобильные устройства должен быть следующим. Из всего многообразия разрешений мобильных устройств выделяются несколько наиболее важных для текущего сайта, как правило это делается на этапе создания дизайна. Дизайнер определяет несколько брейкпоинтов, например, зачастую это 320px+, 768px+ и 1024px+, и рисует дизайн для этих состояний. Те состояния, которые не отрисованы дизайнером, должны выглядеть, как ближайший в меньшую сторону брейкпоинт, но растягиваться на всю страницу. Например, есть состояние для 320px, в этом случае при ширине устройства 520px верстка должна выглядеть так же, как и при 320px, но растягиваться на всю страницу.
В случае, если уже есть готовый сайт с десктопной версией, и требуется выполнить его адаптацию под мобильные устройства, то фронтенд-разработчик сам выступает в роли дизайнера и придумывает брейкпоинты и недостающие состояния.
В адаптивном дизайне, как правило, важна только ширина устройства, под которое рисуется дизайн, высота здесь не важна, так как на большинстве веб-страниц она бесконечна, и что-либо подгонять под высоту страницы не требуется. Ширина устройства задает весь дизайн, а не попадающие в эту ширину элементы либо переносятся, либо скрываются. Высота становится важной, если нужно вписать весь контент страницы в один экран, но такие ситуации встречаются редко.
Тестирование
Для первоначальной адаптации сайта под мобильные устройства достаточно будет использования встроенного в браузер симулятора DevTools в Google Chrome или в Mozilla Firefox. В браузерных симуляторах есть заготовки для мобильных устройств, как то iPhone 5, iPad и другие, которые задают странице нужное разрешение, посылают соответствующий User-Agent и генерируют тач-события.
В некоторых местах возможны различия работы эмулятора и реального устройства (работа JavaScript), поэтому желательно при возможности проверять на имеющихся реальных устройствах.
Также возможны различия работы JavaScript между устройством на Android и на iOS, то что на андроиде работает хорошо на iPhone 5 может вызвать проблемы.
Симуляторы не позволяют увидеть разрабатываемую мобильную версию в точности, как ее увидит пользователь на своем мобильном устройстве, поэтому после отлаживания работы сайта на симуляторе обязательно нужно проверить ее на реальных устройствах. Нельзя полагаться только на симулятор.
При тестировании на реальных устройствах необходимо запускать режим инкогнито (приватный режим), для игнорирования браузером кэша.
Однако не всегда есть возможность протестировать сайт на реальном устройстве, его может не быть под рукой, да и отладить что-то на реальном устройстве не так просто. Здесь можно использовать эмуляторы, они полностью воспроизводят работу устройств и дают 100% точность соответствия между реальным устройством. Существуют, как десктопные, так и онлайн-эмуляторы, последние использовать проще.
Некоторые онлайн-эмуляторы:
- http://appetize.
 io, дается 60 секунд на тестирование чего-либо, после этого интерфейс сбрасывается и приходится открывать все заново, после регистрации дают 100 минут/месяц бесплатно.
io, дается 60 секунд на тестирование чего-либо, после этого интерфейс сбрасывается и приходится открывать все заново, после регистрации дают 100 минут/месяц бесплатно. - http://browserstack.com, дается пробная версия с временем отладки в 30 минут, можно неограниченно создавать дополнительные аккаунты после того как пройдёт пробный период, понадобится новая почта, можно вписывать любую несуществующую. На некоторых устройствах есть возможность просмотра консоли и полной отладки, как в DevTools.
Modernizr
При желании можно воспользоваться библиотекой Modernizr для определения устройства с тачскрином.
Определение мобильного устройства на бэкенде
На стороне сервера определить мобильное устройство можно с помощью регулярного выражения (http://detectmobilebrowsers.com).
JavaScript console
Существует сервис, который позволяет отлавливать удаленные сообщения из консоли. Для чего это? Например, тестируем сайт на мобильном устройстве и необходимо выяснить, почему не работает тот или иной функционал, а инструменты вроде DevTools на мобильном устройстве недоступны.
Поступаем следующим образом, идем на http://jsconsole.com, вводим команду :listen some_uniq_id, вместо some_uniq_id какой-нибудь уникальный идентификатор, получаем JS-код, вроде:
<script src="https://jsconsole.com/js/remote.js?some_uniq_id"></script>
И вставляем этот код на отлаживаемую страницу. Теперь мы можем получать сообщения консоли от всех пользователей, которые заходят на сайт.
- Комментарии (0)
- Комментарии Disqus
Цена на адаптацию сайта под мобильные устройства | Мобильная версия сайта
1.1. В настоящей Политике конфиденциальности используются следующие термины:
1.1.1. «Администрация сайта» – уполномоченные сотрудники на управления сайтом, действующие от имени ООО
«Третий Путь», которые организуют и (или) осуществляет обработку персональных данных, а также определяет цели
обработки персональных данных, состав персональных данных, подлежащих обработке, действия (операции),
совершаемые с персональными данными.
1.1.2. «Персональные данные» — любая информация, относящаяся прямо или косвенно к определяемому физическому лицу (субъекту персональных данных).
1.1.3. «Обработка персональных данных» — любое действие (операция) или совокупность действий (операций), совершаемых с использованием средств автоматизации или без использования таких средств с персональными данными, включая сбор, запись, систематизацию, накопление, хранение, уточнение (обновление, изменение), извлечение, использование, передачу (распространение, предоставление, доступ), обезличивание, блокирование, удаление, уничтожение персональных данных.
1.1.4. «Конфиденциальность персональных данных» — обязательное для соблюдения Организацией или иным получившим доступ к персональным данным лицом требование не допускать их распространения без согласия субъекта персональных данных или наличия иного законного основания.
1.1.5. «Пользователь сайта (далее Пользователь)» – лицо, имеющее доступ к Сайту, посредством сети Интернет и
использующее Сайт Организации.
1.1.6. «IP-адрес» — уникальный сетевой адрес узла в компьютерной сети, построенной по протоколу IP.
1.1.7. «Cookies» — небольшой фрагмент данных, отправленный веб-сервером и хранимый на компьютере пользователя, который веб-клиент или веб-браузер каждый раз пересылает веб-серверу в HTTP-запросе при попытке открыть страницу соответствующего сайта.
2. ОБЩИЕ ПОЛОЖЕНИЯ
2.1. Порядок ввода в действие и изменения Политики конфиденциальности:
2.1.1. Настоящая Политика конфиденциальности (далее – Политика конфиденциальности) вступает в силу с момента его утверждения приказом Руководителей Организации и действует бессрочно, до замены его новой Политикой конфиденциальности.
2.1.2. Изменения в Политику конфиденциальности вносятся на основании Приказов Руководителей Организации.
2.1.3. Политика конфиденциальности персональных данных действует в отношении информации, которую ООО «Третий
Путь» (далее – Организация) являясь владельцем сайтов, находящихся по адресам: 3put.
2.1.4. Администрация сайта не проверяет достоверность персональных данных, предоставляемых Пользователем.
2.2. Порядок получения согласия на обработку персональных данных и их обработки:
2.2.1. Заполнение любой формы Пользователем на Сайте означает дачу Организации согласия на обработку его персональных данных и с настоящей Политикой конфиденциальности и условиями обработки персональных данных Пользователя, так как заполнение формы на Сайте Пользователем означает конклюдентное действие Пользователя, выражающее его волю и согласие на обработку его персональных данных.
2.2.2. В случае несогласия с условиями Политики конфиденциальности и отзывом согласия на обработку
персональных данных Пользователь должен направить на адрес эл. почты и/или на почтовый адрес Организации
заявление об отзыве согласия на обработку персональных данных.
почты и/или на почтовый адрес Организации
заявление об отзыве согласия на обработку персональных данных.
2.2.3. Согласие Пользователя на использование его персональных данных может храниться в Организации в бумажном и/или электронном виде.
2.2.4. Согласие Пользователя на обработку персональных данных действует в течение 5 лет с даты поступления персональных данных в Организацию. По истечении указанного срока действие согласия считается продленным на каждые следующие пять лет при отсутствии сведений о его отзыве.
2.2.5. Обработка персональных данных Пользователя без их согласия осуществляется в следующих случаях:
- Персональные данные являются общедоступными.
- По требованию полномочных государственных органов в случаях, предусмотренных федеральным законом.
- Обработка персональных данных осуществляется для статистических целей при условии обязательного
обезличивания персональных данных.

- В иных случаях, предусмотренных законом.
2.2.6. Кроме персональных данных при посещении Сайта собираются данные, не являющиеся персональными, так как
их сбор происходит автоматически веб-сервером, на котором расположен сайт, средствами CMS (системы управления
сайтом), скриптами сторонних организаций, установленными на сайте. К данным, собираемым автоматически,
относятся: IP адрес и страна его регистрации, имя домена, с которого Пользователь осуществил перехода на сайты
организации, переходы посетителей с одной страницы сайта на другую, информация, которую браузер Посетителя
предоставляет добровольно при посещении сайта, cookies (куки), фиксируются посещения, иные данные, собираемые
счетчиками аналитики сторонних организаций, установленными на сайте. Эти данные носят неперсонифицированный
характер и направлены на улучшение обслуживания Пользователя, улучшения удобства использования сайта, анализа
посещаемости. Эти данные собираются автоматически, отправку этих данных Пользователь может запретить, отключив
cookies (куки) в браузере, в котором открывается сайт.
Эти данные собираются автоматически, отправку этих данных Пользователь может запретить, отключив
cookies (куки) в браузере, в котором открывается сайт.
2.2.7. Порядок обработки персональных данных:
К обработке персональных данных Пользователей могут иметь доступ только сотрудники Организации, допущенные к работе с персональными данными Пользователей и подписавшие соглашение о неразглашении персональных данных Пользователей. Перечень сотрудников Организации, имеющих доступ к персональным данным Пользователей, определяется приказом Руководителей Организации. Обработка персональных данных Пользователей может осуществляться исключительно в целях установленных настоящей политикой и при условии соблюдения законов и иных нормативных правовых актов Российской Федерации.
3. ПРЕДМЕТ ПОЛИТИКИ КОНФИДЕНЦИАЛЬНОСТИ
3.1. Настоящая Политика конфиденциальности устанавливает обязательства Администрации сайта по неразглашению и
обеспечению режима защиты конфиденциальности персональных данных, которые Пользователь предоставляет при
заполнении любой формы на Сайте.
3.2. Персональные данные, разрешённые к обработке в рамках настоящей Политики конфиденциальности, предоставляются Пользователем путём заполнения регистрационной формы на Сайте и включают в себя следующую информацию:
3.2.1. фамилию, имя, отчество Пользователя.
3.2.2. контактный телефон Пользователя.
3.2.3. адрес электронной почты (e-mail).
3.3. Любая иная персональная информация неоговоренная выше подлежит надежному хранению и нераспространению, за исключением случаев, предусмотренных п. 2.5. настоящей Политики конфиденциальности.
4. ЦЕЛИ СБОРА ПЕРСОНАЛЬНОЙ ИНФОРМАЦИИ ПОЛЬЗОВАТЕЛЯ
4.1. Персональные данные Пользователя Администрация сайта может использовать в целях:
4.1.1. Установления с Пользователем обратной связи, включая направление уведомлений, запросов, касающихся использования Сайта, оказания услуг, обработка запросов и заявок от Пользователя.
4.1.2. Осуществления рекламной деятельности с согласия Пользователя.
4.1.3. Регистрации Пользователя на Сайтах Организации для получения индивидуальных сервисов и услуг.
4.1.4. Совершения иных сделок, не запрещенных законодательством, а также комплекс действий с персональными данными, необходимых для исполнения данных сделок.
5. СПОСОБЫ И СРОКИ ОБРАБОТКИ ПЕРСОНАЛЬНОЙ ИНФОРМАЦИИ
5.1. Обработка персональных данных Пользователя осуществляется без ограничения срока, любым законным способом, в том числе в информационных системах персональных данных с использованием средств автоматизации или без использования таких средств.
5.2. При утрате или разглашении персональных данных Администрация сайта информирует Пользователя об утрате или разглашении персональных данных.
5.3. Администрация сайта принимает необходимые организационные и технические меры для защиты персональной
информации Пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования,
копирования, распространения, а также от иных неправомерных действий третьих лиц.
6. ОБЯЗАТЕЛЬСТВА СТОРОН
6.1. Пользователь обязан:
6.1.1. Предоставить информацию о персональных данных, необходимую для пользования Сайтом.
6.1.2. Обновить, дополнить предоставленную информацию о персональных данных в случае изменения данной информации.
6.2. Администрация сайта обязана:
6.2.1. Использовать полученную информацию исключительно для целей, указанных в п. 4 настоящей Политики конфиденциальности.
6.2.2. Обеспечить хранение конфиденциальной информации в тайне, не разглашать без предварительного письменного разрешения Пользователя, а также не осуществлять продажу, обмен, опубликование, либо разглашение иными возможными способами переданных персональных данных Пользователя, за исключением случаев, указанных в п. 2.5. настоящей Политики Конфиденциальности.
6.2.3. Принимать меры предосторожности для защиты конфиденциальности персональных данных Пользователя
согласно порядку, обычно используемого для защиты такого рода информации в существующем деловом обороте.
6.2.4. Осуществить блокирование и/или удаления персональных данных, относящихся к соответствующему Пользователю, с момента обращения или запроса Пользователя или его законного представителя либо уполномоченного органа по защите прав субъектов персональных.
7. ОТВЕТСТВЕННОСТЬ СТОРОН
7.1. Администрация сайта, не исполнившая свои обязательства, несёт ответственность в соответствии с действующим законодательством Российской Федерации, за исключением случаев, предусмотренных п.2.5. и 7.2. настоящей Политики
Конфиденциальности.
7.2. В случае утраты или разглашения Конфиденциальной информации Администрация сайта не несёт ответственность, если данная конфиденциальная информация:
7.2.1. Стала публичным достоянием до её утраты или разглашения.
7.2.2. Была получена от третьей стороны до момента её получения Администрацией сайта.
7.2.3. Была разглашена с согласия Пользователя.
8. РАЗРЕШЕНИЕ СПОРОВ
8. 1. До обращения в суд с иском по спорам, возникающим из отношений между Пользователем сайта и
Администрацией сайта, обязательным является предъявление претензии (письменного предложения о добровольном
урегулировании спора).
1. До обращения в суд с иском по спорам, возникающим из отношений между Пользователем сайта и
Администрацией сайта, обязательным является предъявление претензии (письменного предложения о добровольном
урегулировании спора).
8.2. Получатель претензии в течение 30 календарных дней со дня получения претензии, письменно уведомляет заявителя претензии о результатах рассмотрения претензии.
8.3. При не достижении соглашения спор будет передан на рассмотрение в судебный орган в соответствии с действующим законодательством Российской Федерации.
8.4. К настоящей Политике конфиденциальности и отношениям между Пользователем и Администрацией сайта применяется действующее законодательство Российской Федерации.
9. ДОПОЛНИТЕЛЬНЫЕ УСЛОВИЯ
9.1. Администрация сайта вправе вносить изменения в настоящую Политику конфиденциальности без согласия Пользователя.
9.2. Новая Политика конфиденциальности вступает в силу с момента ее размещения на Сайте, если иное не
предусмотрено новой редакцией Политики конфиденциальности.
9.3. Действующая Политика конфиденциальности размещена на страницах сайтов находящихся по адресам: 3put.ru, а также на их поддоменах.
Как победить ошибку при проверке mobile-friendly сайта в Google?
Главная
Новости
1С-Битрикс
Как победить ошибку при проверке mobile-friendly сайта в Google?
11.01.2019
Не адаптировать сайт под мобильные устройства уже стало моветоном — это как позвать домой кучу гостей и при этом не убраться и ничего не приготовить. Навряд ли к вам зайдут еще раз. Чтобы похожего не происходило и вы не теряли клиентов, важно сделать так, чтобы Ваш сайт везде был красив, свеж и обаятелен как Фредди Меркьюри в свои лучшие годы.
Одной из самых популярных CMS является «1С-Битрикс: Управление сайтом». Именно этот продукт сегодня будет в центре внимания.
Именно этот продукт сегодня будет в центре внимания.
В продукт «1С-Битрикс: Управление сайтом» встроен комплекс решений для выполнения требований Google к сайтам — используется современная технология адаптивной верстки с использованием Bootstrap 3, объединение и сжатие javascript и CSS-файлов, ускорение сайта 2.0, оптимизация изображений и перенос javascript вниз страницы. Это все, конечно, прекрасно, но не помешает сделать проверку, все ли работает правильно.
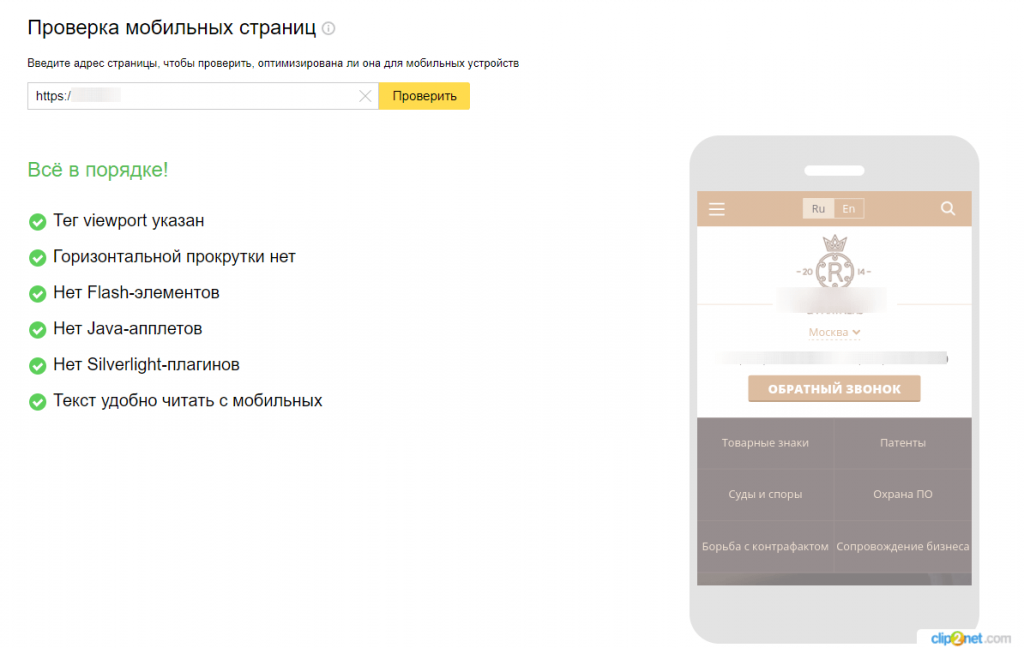
Для начала давайте посмотрим насколько Ваш сайт дружелюбен для мобильных устройств с помощью следующих инструментов:
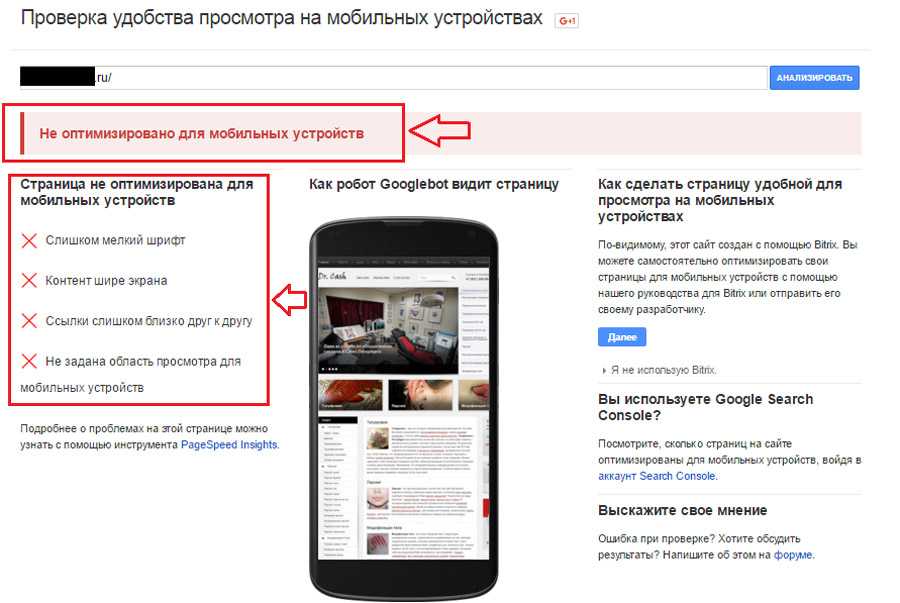
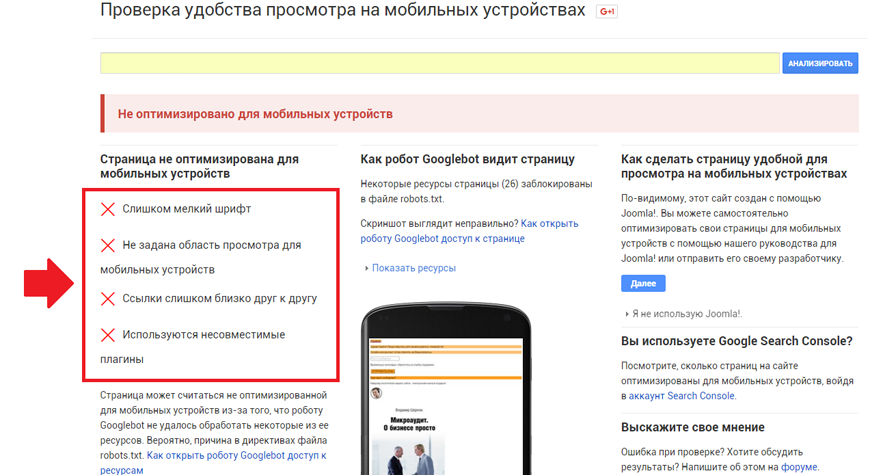
Mobile-Friendly Test
Тест поможет выявить следующие ошибки:
Google Page Speed Insights -
Этот инструмент показывает отчет по одной странице, где анализируется скорость загрузки, выдается балл оптимизации (отличный результат больше 85 баллов) и предлагаются решения по обнаруженным ошибкам.
После того как Вы убедились, что сайту есть куда стремится в адаптации под мобильные устройства, переходим к конкретным шагам.
- Проверьте ваш файл robots.txt, часто в нем закрывают от индексации папку /bitrix/, вместе с ней файлы стилей, изображений и скриптов. При анализе бот Google видит страницы без дизайна и это не дает пройти тест вашему сайту. Откройте необходимые папки для индексации для прохождения проверки.
- Обязательно подключите технологию композитного сайта на любой проект 1С-Битрикс. Также можете использовать инструмент “Скорость сайта” для постоянного мониторинга.
- Оптимизируйте CSS и JS. Включите объединение и сжатие CSS и JS. Это уменьшает число файлов с 44 до 16 (на 160%) и размер js и css почти в 2 раза.
- Перенесите JS вниз страницы. Как правило, после переноса JS вниз страницы скрипты продолжают работать правильно, но если Ваша ситуация требует запрета на перенос вниз, задайте его атрибутом data-skip-moving=»true».

При работе с инструментом учтите несколько моментов:
— перенос JavaScript происходит по тегам <script></script>
— не учитываются сложные конструкции, например, HTML-комментарии
— document.write() будет работать неправильно
— инструмент может настраиваться отдельно для страниц и шаблонов
- Оптимизация изображений. Вы потеряете доверие Google Page Speed, если Ваши картинки будут тяжелы как утро после Нового года, и при этом отображены в небольшом размере.
- Кроме сторонних ресурсов, вы можете обратится к встроенному инструменту 1С-Битрикс. При включении CDN для вашего сайта и отмеченной строке “Оптимизировать ресурсы”, изображения будут отдаваться CDN в оптимизированном виде, не требуя предварительной обработки. Кроме того CDN оптимизирует файлы JS и CSS.

- И конечно же, воспользуйтесь советами самого Google Page Speed Insight
Итого: проверьте все из ниже перечисленного и будет вам счастье!
Mobile-Friendly Test
Google PageSpeed Insights
Инструменты 1С-Битрикс
Задавайте вопросы!

Возврат к списку
Адаптация сайта под мобильные устройства
31.07.2020
Торговля уже давно вышла за рамки ритейла на путь почти полной оцифровки и адаптации к совершенно новому формату торговли. Ни один бизнес не может существовать в современных экономических условиях без надлежащего позиционирования своих продуктов и услуг в ключевом шлюзе, которым пользуются все клиенты при поиске соответствующих запросов. Наличие мобильной, хорошо адаптированной, удобной и адекватно настроенной версии основного веб-сайта в настоящее время является жизненно важным элементом, отделяющим бизнес от успеха и неудачи на высококонкурентном, беспощадном рынке любой отрасли, переполненной предложениями продуктов и услуг.
Поисковые системы являются воротами и привратниками современной экономики, и любой бизнес, желающий, чтобы его предложение было замечено, должен стремиться оптимизировать свою релевантность для поисковых систем, чтобы иметь шанс быть замеченным. SEO, или поисковая оптимизация, — это искусство, которым компании должны овладеть, чтобы их продукты удовлетворяли прихоти ищущих клиентов, которые часто слишком ленивы, чтобы прокрутить страницу результатов поисковой системы, чтобы заметить любой адрес или строку после первых трех. Такая реальность сочетается с тем фактом, что более половины всех пользователей полагаются на мобильные версии веб-сайтов для своих покупок, что еще больше подчеркивает необходимость страниц, оптимизированных для мобильных устройств.
SEO, или поисковая оптимизация, — это искусство, которым компании должны овладеть, чтобы их продукты удовлетворяли прихоти ищущих клиентов, которые часто слишком ленивы, чтобы прокрутить страницу результатов поисковой системы, чтобы заметить любой адрес или строку после первых трех. Такая реальность сочетается с тем фактом, что более половины всех пользователей полагаются на мобильные версии веб-сайтов для своих покупок, что еще больше подчеркивает необходимость страниц, оптимизированных для мобильных устройств.
Недавняя пандемия усугубила ситуацию, выдвинув на первый план мобильные и настольные покупки с новым рвением. Компании были вынуждены спешно запускать свои веб-сайты и вести борьбу за то, чтобы их продукты и услуги были замечены в условиях экономического спада.
SEO стоит на страже эффективности поисковых систем и доходности, которую предприятия могут ожидать от своих основных веб-страниц. Таким образом, аудит бизнес-сайтов для мобильных и настольных компьютеров выходит на первый план в качестве основного инструмента для оптимизации релевантности его контента запросам, которые клиенты вводят в панели запросов поисковых систем.
Аудит выполнен правильно
Приступая к аудиту веб-сайта, бизнес должен учитывать несколько ключевых факторов, которые будут иметь решающее значение при определении эффективности страницы как инструмента первого контакта с клиентом и последующие продажи.
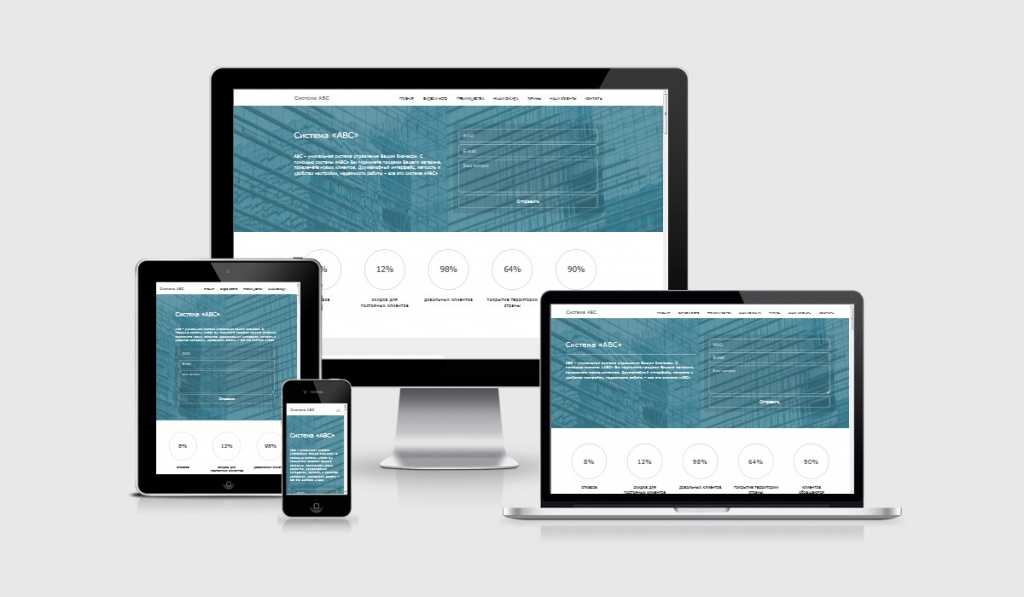
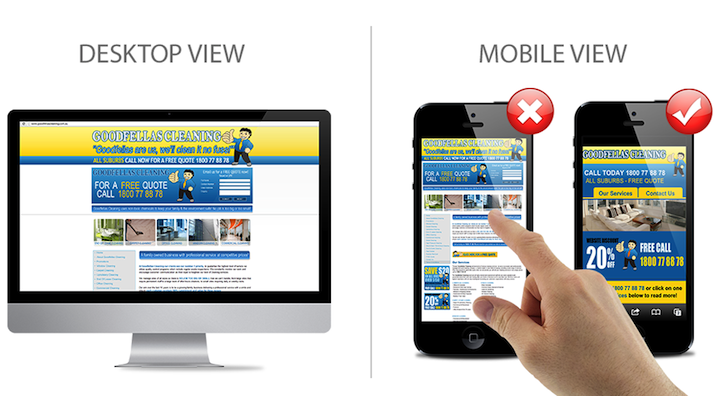
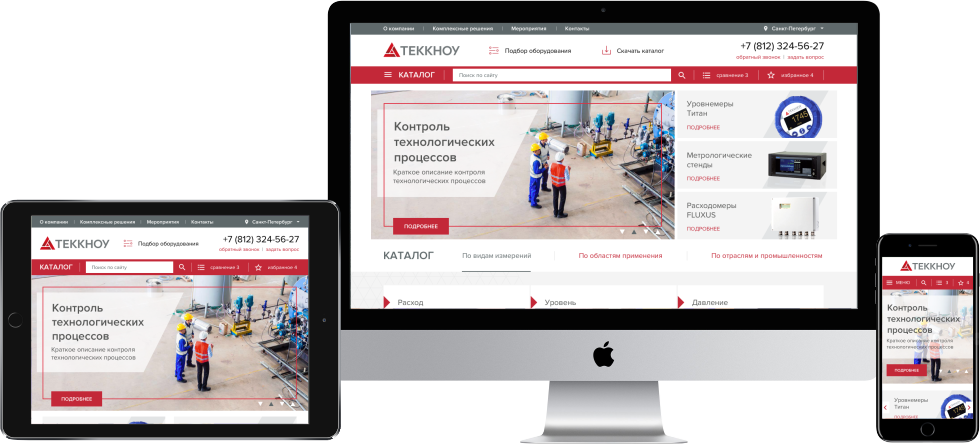
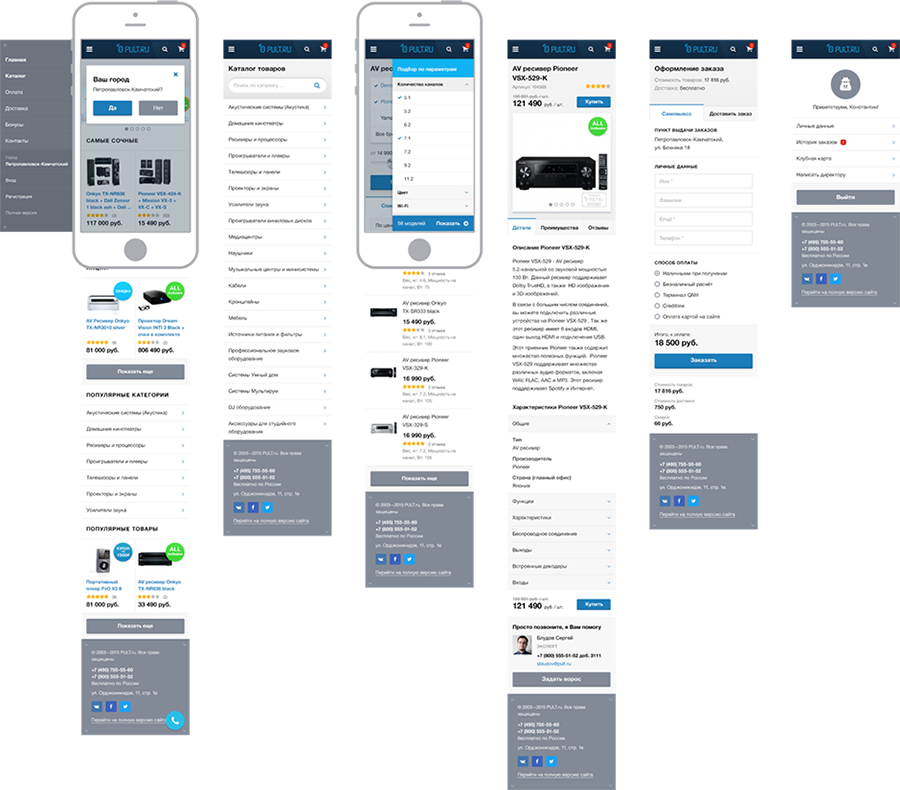
Первое, на что следует обратить внимание при запуске аудита, это проверить адаптивность дизайна сайта. Общая проблема с мобильными устройствами заключается в том, что их экраны могут не распознавать настольную версию веб-сайта и, таким образом, отображать огромное количество элементов на маленьком экране, что создает беспорядок в интерфейсе. Пользователи не оценят неудобство такого дизайна и, скорее всего, покинут страницу, если будут разочарованы. Веб-сайты должны быть адаптированы для мобильных устройств и иметь отдельный дизайн, который будет помещаться на экране и отображать все жизненно важные элементы в удобном для пользователя и понятном формате, который приглашает пользователя просматривать различные разделы сайта и предлагать им совершить покупку. на основе исчерпывающего предоставления соответствующей информации.
на основе исчерпывающего предоставления соответствующей информации.
Вторым фактором, который необходимо учитывать, является отсутствие прокрутки. Прокрутка — это механизм, который превращает контент в единый поток. Бесконечная прокрутка создает обманчивое впечатление, что данные не имеют ограничений и могут утомить пользователя. Таким образом, все элементы веб-сайта должны быть разделены на удобные блоки для создания границ и логических переходов.
Далее идет скорость загрузки на мобильные устройства. Чем выше скорость загрузки, тем выше уровень удобства. Инструмент Google Speed Insight можно использовать для проверки параметров веб-сайта и соответствующей корректировки дизайна и настроек, чтобы лучше соответствовать более высокому уровню взаимодействия с пользователем.
Расположение элементов на веб-сайте — еще один важный элемент, который поисковые системы, такие как Google, будут учитывать при выдаче результатов поиска. Google не оценит слишком близкое расположение элементов. Консоль поиска Google можно использовать для выявления таких ошибок и их устранения.
Консоль поиска Google можно использовать для выявления таких ошибок и их устранения.
Подводные камни аудита
Аудит — это длительный и тщательный процесс, требующий большого внимания из-за наличия многочисленных подводных камней, которые могут остаться незамеченными и оказаться фатальными, если их игнорировать.
Среди основных ошибок, которые следует учитывать, является размер изображений, используемых в настольных версиях веб-сайтов. Мобильные версии могут найти размеры изображений по умолчанию слишком громоздкими и не смогут загрузить их должным образом. Поэтому для мобильной версии сайта необходимо делать изображения меньшего размера, чтобы они загружались быстрее и качественнее.
Сторонние скрипты, такие как онлайн-чаты, пиксели социальных сетей, скрипты аналитики и другие виджеты, как правило, существенно влияют на скорость загрузки страниц. Дизайнер должен с большой осторожностью определить, какие элементы следует загружать первыми, а какие последними, чтобы оптимизировать страницу и обеспечить более высокую скорость загрузки ее основных элементов, тем самым обеспечивая визуальное восприятие пользователя.
Использование фреймворков, таких как Bootstrap, может значительно повлиять на скорость загрузки. Опыт подсказывает, что будет использоваться только 10% всех стилей фреймворка, а остальные не будут загружены, что приведет к более медленной загрузке. Все используемые стили должны быть помещены в отдельную папку таблицы стилей, что позволяет избежать загрузки полной библиотеки.
Инструменты
Аудит не может быть проведен сам по себе, и дизайнеры веб-сайтов будут полагаться на инструменты и различные приложения, которые будут использоваться для адаптации и оптимизации страницы в соответствии с требованиями SEO. Среди инструментов есть некоторые известные наборы инструментов, такие как Ahrefs и Semrush, которые широко используются для SEO-оптимизации 9.0003
On Page SEO Checker — один из первых применяемых инструментов. Инструмент позволяет дизайнерам анализировать факторы ранжирования Google для страниц, тем самым улучшая их производительность, и получать рекомендации для проведения углубленного сравнения с лучшими показателями в Google. Инструмент в основном используется для проверки соответствия элементам SEO, таким как релевантность, описания метаданных, содержимое страницы, заголовки и так далее.
Инструмент в основном используется для проверки соответствия элементам SEO, таким как релевантность, описания метаданных, содержимое страницы, заголовки и так далее.
Более сложные технические аудиты можно проводить с помощью пакета Netpeak Software Spider для ежедневного анализа производительности страниц. Инструмент доступен даже с бесплатной пробной версией и предоставляет исчерпывающие данные о стратегиях конкурентов, рекомендации по процессу оптимизации, анализ структуры веб-сайта и многие другие полезные инструменты, которые помогают повысить рейтинг веб-сайта в поисковых системах.
Хотя вышеупомянутые инструменты и их применение очень универсальны и настроены для обеспечения более высокой производительности, они окажутся бесполезными, если позиционирование веб-сайта в мобильных результатах не отслеживается и не адаптируется. Инструментом, который лучше всего подходит для таких задач, является SpySERP, который обеспечивает внутреннее отслеживание производительности веб-страницы в нескольких поисковых системах как для опытных, так и для начинающих пользователей с большой степенью гибкости и удобством дизайна интерфейса.
SpySERP также предоставляет широкий спектр услуг для поддержания производительности веб-сайтов в рейтинге результатов поисковых систем как для мобильных, так и для настольных компьютеров. Среди предлагаемых инструментов — несколько средств отслеживания рейтинга в поисковых системах, специальные параметры отслеживания и группировки ключевых слов, анализ конкурентов в реальном времени, оптимизация более высокого коэффициента конверсии потенциальных клиентов, полная аналитика и отчетность, большие базы данных для оптимизированной категоризации, низкая задержка данных и другие. Кроме того, в сервисе предусмотрены удобные варианты оплаты и обучения клиентов, а также круглосуточная поддержка.
Заключение
Наличие работающего и хорошо оптимизированного веб-сайта, работающего как на мобильных, так и на десктопных платформах без простоев и обладающего высокой степенью юзабилити и удобства для клиентов, жизненно важно для обеспечения релевантности продуктов и услуг в результатах поиска. Но вывод веб-сайта на вершину рейтинга — это непрерывная работа, которая включает в себя постоянный аудит его содержания и дизайна на основе использования специализированных инструментов, которые помогают дизайнерам адаптировать скрипты к требованиям поисковых систем.
Но вывод веб-сайта на вершину рейтинга — это непрерывная работа, которая включает в себя постоянный аудит его содержания и дизайна на основе использования специализированных инструментов, которые помогают дизайнерам адаптировать скрипты к требованиям поисковых систем.
Предприятия должны полагаться на такие инструменты, как SpySERP, для проверки рейтинга своих мобильных версий веб-сайтов и не иметь ограничений на анализ мобильных результатов. SpySERP позволяет пользователям иметь доступ к более чем 100 локациям одновременно с парсингом результатов запросов мобильных поисковых систем на соответствие требованиям семантического ядра. Когда рейтинг веб-сайта является ключом к успеху, SpySERP — это инструмент, на который можно положиться в обеспечении высокой степени релевантности веб-сайта.
Как адаптировать страницы моего веб-сайта к телефону?
По данным Hootsuite и We Are SocialСогласно данным Hootsuite и We Are Social, Интернетом пользуется 55% населения мира, или почти 4,2 миллиарда человек. Технологическая поддержка, которая потребляет больше всего интернет-трафика, остается мобильной с долей 51,6%, за которой следуют компьютеры с долей 44,1% против 4,3% для других видов поддержки. Это означает, что более половины пользователей Интернета заходят на веб-сайты через свои мобильные телефоны. По этой причине ваш проект создания веб-сайта должен учитывать факт предложения интерфейса, который адаптируется к различным интерфейсам. На самом деле, это вопрос того, как сделать его отзывчивым, чтобы получать удовольствие от трафика, поступающего от пользователей, не обязательно использующих компьютер. Для этого я проведу вас в процессе адаптации страницы вашего сайта под телефон. Эта статья, часть длинной серии, покажет вам «шаг за шагом» все шаги, чтобы вы могли сделать это самостоятельно. Не забудьте посмотреть видео, которое к нему прилагается и, вероятно, вам очень поможет.
Технологическая поддержка, которая потребляет больше всего интернет-трафика, остается мобильной с долей 51,6%, за которой следуют компьютеры с долей 44,1% против 4,3% для других видов поддержки. Это означает, что более половины пользователей Интернета заходят на веб-сайты через свои мобильные телефоны. По этой причине ваш проект создания веб-сайта должен учитывать факт предложения интерфейса, который адаптируется к различным интерфейсам. На самом деле, это вопрос того, как сделать его отзывчивым, чтобы получать удовольствие от трафика, поступающего от пользователей, не обязательно использующих компьютер. Для этого я проведу вас в процессе адаптации страницы вашего сайта под телефон. Эта статья, часть длинной серии, покажет вам «шаг за шагом» все шаги, чтобы вы могли сделать это самостоятельно. Не забудьте посмотреть видео, которое к нему прилагается и, вероятно, вам очень поможет.
Получите «Отзывчивые» страницы!
Глоссарий
Узнайте в этом видео
как адаптировать страницы вашего сайта к телефону:
Что такое адаптивный веб-сайт?С развитием технологий к Интернету подключается постоянное количество людей. Большинство из них делают это со своего мобильного телефона, поэтому ваш веб-сайт должен быть идеально адаптирован к формату телефона, чтобы гарантировать пользователям оптимизированную навигацию.
Кстати, исследование Mobify показало, что 30% интернет-пользователей прерывают транзакцию, когда веб-сайт не адаптируется к их мобильному формату. Более того, если веб-сайт загружается более 3 секунд, 57% мобильных клиентов, как правило, его покидают.
Например, вас, вероятно, будет раздражать веб-сайт, который заставляет вас увеличивать масштаб пальцами, прокручивать вверх и вниз или влево и вправо, чтобы прочитать его содержимое.
Таким образом, адаптивный веб-сайт должен автоматически адаптироваться к различным средствам массовой информации пользователей Интернета. И есть несколько причин, по которым вам следует перейти на адаптивный веб-сайт.
И есть несколько причин, по которым вам следует перейти на адаптивный веб-сайт.
Есть много причин для использования адаптивного веб-сайта, но я расскажу вам о самых важных из них, которые могут оказать большое влияние на ваш бизнес.
Google рекомендует адаптивные веб-сайтыИмея более 90,6 % доли мирового рынка, Google остается самой популярной поисковой системой среди пользователей Интернета. Таким образом, это эталон с точки зрения пользовательского опыта, и тот факт, что он отдает предпочтение адаптивным веб-сайтам, не случаен.
Действительно, фирма Маунтин-Вью выделяет в результатах поиска веб-сайты, адаптированные к мобильному формату. В этом смысле Google, не колеблясь, установил метку «Удобно для мобильных устройств». В этом смысле Google без колебаний установил метку «Удобно для мобильных устройств», чтобы позволить веб-мастерам и администраторам сайтов определять, являются ли страницы их веб-сайта отображается корректно на мобильном телефоне.
В этой логике для пользователя, который будет выполнять поиск с помощью своего мобильного телефона, Google позаботится о том, чтобы занять первое место в результатах, страницы, которые «Дружелюбны для мобильных устройств», в ущерб тем, которые не являются.
Улучшение ваших продаж или контактовПосетители, скорее всего, автоматически покинут ваш веб-сайт, если заметят, что страницы вашего веб-сайта неправильно отображаются на их мобильных устройствах. Золото, 12,1 миллиона
французов совершают покупки с помощью мобильных устройств из 37,5 миллионов, совершивших покупки в Интернете.
Именно поэтому эта категория пользователей Интернета представляет для вас большой интерес.
Вашим сайтом легче управлять В прошлом случалось, что некоторые владельцы создавали два разных сайта, один для мобильных телефонов, а другой для компьютеров. У этого был недостаток умножения на два, задачи, связанные с управлением сайтами, контентом и т. Д. ..
Д. ..
Для этого я предлагаю вам выбрать отзывчивый веб-сайт, который позволит избежать всех этих проблем, поскольку это только один сайт .
Как адаптировать страницу моего веб-сайта для телефона: шаги, которые вы можете сделать самостоятельноЧтобы вы имели полное представление о шагах, которые необходимо предпринять для адаптации вашего веб-сайта к телефону, я собираюсь используйте веб-сайт моего агентства SEO, Twaino.com.
Он работает на WordPress CMS, и я использую тему «Avada».
Прежде всего, обратите внимание, что я начал серию статей о том, как создать веб-сайт, с которым вы можете ознакомиться в зависимости от того, на какой стадии создания своего веб-сайта вы находитесь.
1) Проверьте отображение вашего сайта на мобильном телефоне Вы можете просто использовать свой смартфон, чтобы посмотреть, как ваш сайт выглядит на этом носителе, но вы также можете использовать браузер вашего компьютера. Для этого вам достаточно уменьшить ширину окна браузера как минимум на треть, сохранив при этом его высоту.
Когда я делаю это для себя, я замечаю, среди прочего, на главной странице, что:
- Название «Twaino: Агентство SEO» слишком велико для телефона
- Расположение изображений не хорошо, потому что у меня есть два изображения, которые следуют друг за другом, и я изменю их положение, поместив их между каждым текстом;
- Стрелки в «Методологии SEO-кампании» не совпадают по горизонтали, а следуют друг за другом по вертикали;
- В разделе «Блог» есть большие квадраты изображений, а карусели из двух маленьких могли бы сделать работу пользователя более приятной.
Вот некоторые изменения, которые я собираюсь внести. Следите за собой!
2) Войдите в панель управления вашего веб-сайтаЧтобы внести необходимые изменения, вам необходимо получить доступ к консоли WordPress.
Для этого вам просто нужно добавить запись «…./wp-admin» к URL-адресу вашего сайта в браузере. У меня «https://twaino. com/wp-admin».
com/wp-admin».
На странице подключения заполните поля своими идентификаторами, а затем подтвердите доступ к панели управления.
3) Перейти на домашнюю страницуКогда вы окажетесь на панели управления, перейдите на страницу, которую вы хотите сделать адаптивной. В моем случае это домашняя страница, и, попав на нее, щелкните окно «Редактировать страницу», перед которым стоит значок карандаша, расположенный справа от «Создать» и полностью в верхней части страницы.
Оказавшись в новом интерфейсе, вы увидите все блоки, составляющие вашу веб-страницу, благодаря теме вашего сайта. У меня «Avada», и я буду использовать этот интерфейс для создания различных конфигураций
На этом уровне я предлагаю вам продублировать в браузере окно домашней страницы и уменьшить его. Это позволит вам оценить все изменения, которые вам придется вносить по ходу дела.
4 Создание блоков для мобильного телефона или для компьютера и планшета Вам придется выполнить это действие несколько раз, так как вы будете создавать мобильные блоки для всех блоков, которые хотите модифицировать. Я буду использовать первую модификацию, которую я сделаю, чтобы проиллюстрировать это.
Я буду использовать первую модификацию, которую я сделаю, чтобы проиллюстрировать это.
Действительно, если у вас есть заголовки, которые присутствуют на вашей странице, возможно, их размер не оптимизирован для отображения на телефоне. Это мой случай с заголовком «Twaino: SEO Agency», который слишком велик, и я уменьшу его размер.
4-1) Дублируйте блок, который нужно изменитьДля этого найдите блок, в котором находится текст, и нажмите на него. Блок, который я хочу изменить, называется «Агентство», и я нажимаю на маленькую стрелку справа, чтобы увидеть его содержимое.
Тогда советую продублировать блок, нажав на вторую иконку слева. Это позволит вам создать блок для отображения на мобильных устройствах.
Затем назовите этот новый блок, чтобы его было легко найти. Ставлю «Мобильное агентство».
4-2) Создайте блок, предназначенный только для компьютеров и планшетов Первый продублированный вами блок, то есть «Агентство» на моем уровне, будет отображаться на всех носителях по умолчанию. Поэтому вы должны отключить возможность отображения на телефонах.
Поэтому вы должны отключить возможность отображения на телефонах.
Это действие позволяет зарезервировать только первый блок для отображения на компьютере и планшете, а второй блок, в моем случае «Мобильное агентство», для отображения на телефоне.
Для этого нажмите на значок редактирования, первый слева. Затем прокрутите вниз до «Видимость контейнера», где есть три варианта:
- Маленький экран: Для небольших экранов, включая телефоны;
- Средний экран: для средних экранов, включая планшеты;
- Большой экран: Для больших экранов, включая компьютеры.
Поскольку я хочу, чтобы этот блок был виден только на компьютерах, я отменю выбор «маленький экран» и оставлю только «средний» и «большой экран».
Затем сохраните эту модификацию, чтобы продолжить.
4-3) Создайте блок только для мобильных телефоновЭто тот же процесс, что и на предыдущем шаге, за исключением того, что здесь вы отмените выбор:
- Средний экран
- Большой экран
Убедитесь, что их цвет стал серым, что позволит вам использовать конфигурацию второго блока «Мобильное агентство» на моем уровне только для отображения на телефонах.
Сохраните эту модификацию, чтобы она была учтена. На этом уровне советую всегда сокращать неиспользуемые блоки, чтобы не совершать ошибок. Ведь если это не так, вы рискуете внести определенные модификации не в тот блок и вам придется начинать все заново, что нежелательно.
5) Измените размер шрифта вашего заголовкаПосле этих шагов вы можете перейти к фазе фактического редактирования. Чтобы изменить размер текста, перетащите курсор мыши на область, где текст отображается в виде эскиза. Вы увидите значок редактирования в виде карандаша, который находится в первой позиции слева, на который вы и нажмете.
На появившейся странице у вас есть поле, содержащее ваш текст и несколько вариантов его форматирования.
Затем нажмите на вкладку «Текст» в правом верхнем углу текстового поля.
У вас есть текст в формате html, и вы ищете слово «размер шрифта», за которым следует число. Это размер текста, который вы хотите изменить.
На моем уровне у меня есть «размер шрифта: 50 пикселей», который находится в той же строке, что и заголовок, размер которого я хочу изменить, «Twaino: SEO Agency».
Это указывает на то, что размер заголовка составляет 50 пикселей, который я изменяю на 40 пикселей.
6) Переместите изображенияВ блоке «Мобильное агентство» два изображения следуют друг за другом, что не очень хорошо смотрится на телефоне. Для этого я перемещу один из них под текст, который следует за ними. Вот как это сделать, если вы хотите сделать то же самое.
Это очень простая операция. Оказавшись в блоке, щелкните левой кнопкой мыши, удерживая рамку изображения, и перетащите область, в которую вы хотите ее поместить.
На моем уровне я перетаскиваю его вправо, и он занимает место второго текста, поэтому я просто поместил его на последнюю позицию.
Сохраните это изменение, нажав синюю кнопку «Обновить» в правом нижнем углу. Вы можете проверить, были ли учтены конфигурации.
Для этого я обновил домашнюю страницу уменьшенной вкладки моего браузера, и изменения были учтены с хорошей визуализацией, которая отличается при переключении с дисплея компьютера на дисплей телефона.
В блоке «Метод» у меня есть стрелки, которые хорошо сочетаются с дисплеем компьютера, но дают другой результат для телефона.
Чтобы выполнить то же действие, что и я, сначала продублируйте и назовите его. В моем случае я пишу «Methode Mobile», чтобы отличить его от первого.
Затем, как и в шаге 4, деактивируйте:
- Отображение на «Маленьком экране» в первом блоке.
- Отображение на «Среднем экране» и «Большом экране» на новом блоке.
Позволяет вносить изменения в телефон.
7-1) Удалить старые стрелкиНажмите на маленькую стрелку справа, чтобы увидеть содержимое нового блока, который вы хотите изменить, «Methode Mobile» на моем уровне.
Я удаляю другие элементы, оставляя только один, что позволит мне разместить все содержимое в одной строке. Для этого вам просто нужно нажать на значок корзины, который их сопровождает.
7-2) Вставьте изображение Затем перетащите курсор на изображение и нажмите значок редактирования в виде карандаша слева, чтобы внести различные изменения.
В появившемся интерфейсе выберите кнопку «Редактировать», которая находится полностью справа и чуть ниже изображения. Это позволяет вам получить доступ к «Медиатеке» вашего веб-сайта.
Вы можете выбрать одно из изображений, уже имеющихся в вашей библиотеке, или загрузить новое изображение. На моем уровне я уже создал небольшое изображение с помощью программного обеспечения Adobe Illustrator, которое я могу использовать.
Для этого я нажимаю «Загрузить файлы», а затем «Выбрать файлы», чтобы загрузить изображение с моего компьютера.
Я позабочусь о том, чтобы назвать изображение, и я нажимаю кнопку «Вставить на страницу». После сохранения, нажав «Сохранить», я нажимаю «Обновить», в котором учитываются мои изменения.
Как только домашняя страница обновится, я увижу, что имею желаемый вид.
Имейте в виду, что на этом уровне мы только что вставили одно изображение для дисплея телефона вместо трех разных изображений для дисплея компьютера. Поэтому для мобильного дисплея будет только одна ссылка и одно кликабельное изображение вместо трех во втором случае.
В блоке «Услуги» реальное отображение на мобильном перекошено. Действительно, из трех изображений, которые следуют друг за другом под баннером «ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ», появляются только два.
Чтобы исправить это, я создам куб, в который положу три изображения и квадратное изображение «ЕСТЕСТВЕННОЙ РЕФЕРЕНЦИИ».
8-1) Создайте новый блокЧтобы внести эти изменения, которые повлияют только на мобильный дисплей, сначала выполните те же действия, что и в шаге 4. Другими словами:
- Дублируйте старый блок;
- Переименовать новый блок;
- Настройте отображение для обоих блоков.
В моем случае у меня есть «Сервис» в качестве старого блока и «Мобильный сервис» в качестве нового блока.
8-2) Создайте куб из 4 изображений Щелкните маленькую стрелку справа, чтобы увидеть содержимое нового блока. Чтобы получить желаемый результат, я убираю баннер «ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ». Затем я меняю организацию трех изображений.
Затем я меняю организацию трех изображений.
Я нажимаю на значок редактирования в виде карандаша и удаляю одно из изображений, чтобы было два, которые будут составлять линию моего куба. Чтобы выполнить это удаление, просто щелкните значок корзины, который находится на той же панели, что и имя изображения, и сохраните.
Наконец-то у меня есть два изображения, которые я дублирую, чтобы получилась вторая линия моего куба. Для этого нажмите на значок, который идет сразу после значка карандаша и находится на второй позиции.
Отрегулируйте их так, чтобы две секции были правильно выровнены одна под другой. Теперь измените дубликаты изображений, поместив два других изображения на их место либо из вашей «Медиатеки», либо загрузив их с вашего компьютера.
Теперь у меня есть четыре изображения с моими услугами:
- ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ ;
- ВЕБ-ЗАПИСЬ ;
- ОБУЧЕНИЕ ;
- SEO-АУДИТ.
Я сохраняю изменения и обновляю домашнюю страницу, чтобы увидеть визуализацию. Мой куб с четырьмя изображениями выглядел хорошо, но расстояние по вертикали довольно велико.
Мой куб с четырьмя изображениями выглядел хорошо, но расстояние по вертикали довольно велико.
Чтобы уменьшить, нажмите на иконку редактирования в первом ряду изображений в блоке «Мобильный сервис». Затем нажмите на окно «Дизайн», которое находится посередине «Общие» и «Анимация».
Введите в поле «Маржа» меньшее число, я заполнил «-15%» на своем уровне. Затем сохраните и обновите страницу, чтобы увидеть, как она выглядит. Мой идеален, и я рекомендую варьировать «Поле», чтобы получить идеальный результат, если у вас нет всего сразу.
9) Добавить карусели изображенийВ блоке «Блог» моего сайта у меня есть большие изображения, которые следуют друг за другом по горизонтали, что выглядит не очень хорошо. Для этого я создам линии с двумя изображениями в каждой.
Итак, я перехожу к блоку «Блог» и дублирую его, чтобы создать «Мобильный блог». Для этого используйте тот же процесс, описанный в шаге 4.
9-1) Выберите карусель и вставьте изображения Затем откройте содержимое блока «Мобильный блог», нажав на маленькую стрелку справа. Затем нажмите «+ Элемент» и найдите термин «Карусель» на панели, отведенной для этой цели.
Затем нажмите «+ Элемент» и найдите термин «Карусель» на панели, отведенной для этой цели.
Появится кнопка «Карусель изображений», и вы нажмете на нее. На появившейся странице нажмите «Выбрать изображения» в разделе «Массовая загрузка изображений», чтобы перейти в «Медиатеку» для выбора изображений.
В моем случае я сначала беру два изображения с пометками «НА САЙТЕ» и «ВНЕ САЙТА» для карусели «SEO».
9-2) Настройте карусельПосле выбора изображений перейдите на уровень :
- В разделе «Размер изображения» нажмите «Авто», чтобы изменить размер автоматически;
- Hover Type» и выберите «Lift Up»;
- Autoplay» и отметьте «Нет»;
- В разделе «Максимум столбцов» выберите нужное количество. Я использую два для своих изображений;
- В меню «Показать навигацию» выберите «Нет».
Затем я сохраняю эти изменения, чтобы увидеть рендеринг на главной странице моего веб-сайта.
Результат окончательный, и чтобы продолжить, вы удалите лишние элементы вашего блока. Для этого нажмите на значки корзины, которые расположены чуть выше элементов.
9-3) Создайте больше каруселейЕсли вы хотите добавить другие карусели изображений, продублируйте первую, которую вы только что создали. Это позволит вам сохранить различные конфигурации, которые вы уже сделали.
После этого перейдите и выберите изображения, которые вы хотите поставить вместо тех, которые уже есть.
А это, нажав на иконку редакции которая присутствует на каждом старом изображении. Это позволяет выбирать новые изображения одно за другим.
На своем уровне я беру два изображения с пометками «РОБОТ» и «ПОЛЬЗОВАТЕЛЬСКИЙ ОПЫТ» для карусели «Создание веб-сайта».
Я делаю то же самое для другой карусели изображений, импортируя на этот раз «WORDPRESS» и «ВЕБ-САЙТ».
Я также пользуюсь случаем, чтобы установить «Поля» параметра «Дизайн» на «-19%», чтобы расстояние между изображениями было небольшим.
Я сохраняю изменения и обновляю домашнюю страницу. Отрисовка хорошая, за исключением пробела между блоком «Мобильный блог» и блоком «Контакты».
Чтобы уменьшить его, нажмите на значок редактирования в той же строке, что и имя блока, и нажмите на окно «Дизайн».
Уменьшите или увеличьте «Заполнение» в зависимости от того, хотите ли вы уменьшить или увеличить расстояние.
Не стесняйтесь несколько раз переходить туда-сюда, чтобы найти идеальную посадку.
10) Последний раз проверьте свои измененияВы только что закончили оптимизацию своего веб-сайта для мобильных телефонов. Но чтобы убедиться, что все работает правильно, проведите финальную проверку. Он заключается в проверке окончательного отображения на каждой опоре.
Это сообщит вам, если вы коснулись широкоэкранного дисплея, не подозревая об этом. Оттуда вы будете точно знать, что делать, чтобы решить проблему.
И все! Вы только что адаптировали свой сайт для телефона.
Заключение
В настоящее время более половины пользователей Интернета используют мобильные телефоны для выхода в Интернет. Поскольку это число постоянно растет, важно создать адаптивный веб-сайт, который автоматически адаптируется ко всем типам медиа. Это значительно повысит пользовательский опыт. Фактор, который очень важен для Google, который без колебаний ставит на первые позиции адаптивные веб-сайты. Я предлагаю вам выполнить различные шаги, представленные в этой статье, чтобы предложить своим пользователям наилучшие возможности.
До скорой встречи!
Как создать контент для мобильных устройств
Адаптивный дизайн сам по себе не делает сайт «мобильным».
Конечно, он пройдет тест Google на удобство для мобильных устройств, но означает ли, что сайт, оптимизированный для мобильных устройств, только адаптируется к различным устройствам?
Не совсем так.
По-настоящему адаптивный сайт — это сайт, содержимое которого оптимизировано для мобильных устройств. Текст, изображения, видео, слайд-шоу… потому что это то, что действительно волнует пользователя.
Текст, изображения, видео, слайд-шоу… потому что это то, что действительно волнует пользователя.
Если сайт прекрасно помещается на мобильном устройстве, но его содержимое выглядит так, как будто кто-то изменил его размеры, он никогда не будет оптимизирован для мобильных устройств.
Хотите знать, почему вас это должно волновать?
Так и должно быть, потому что большая часть всего цифрового контента потребляется на мобильных устройствах .
Мало того, процент людей, использующих только мобильные устройства, неуклонно превышает процент аудитории, использующей только настольные компьютеры.
Другими словами, адаптивный дизайн жизненно важен для удержания и привлечения клиентов, пользующихся мобильными устройствами.
Для растущего числа читателей, ориентированных только на мобильные устройства, одного адаптивного сайта недостаточно.
В дополнение к адаптивному дизайну вы также должны создавать контент, удобный для мобильных устройств, который будет интересен мобильным пользователям.
Уже достаточно мобильных разговоров? Мы только начинаем… но это для вашего же блага!
Имейте в виду, что контент для мобильных устройств легко писать, и этот пост докажет это.
Здесь я покажу вам множество способов написания контента, который хорошо читается на мобильных устройствах. Но прежде чем мы увидим, как оптимизировать ваш контент для мобильных устройств, давайте сначала посмотрим, как люди читают их.
Понимание моделей чтения мобильных пользователей, когда они находятся на своем устройстве, поможет вам писать лучше, потому что это освободит вас от сосредоточения на общих правилах веб-письма.
Готовы присоединиться к мобильной сети?
Начнем.
Понимание того, как люди читают на мобильных устройствахНа следующем снимке экрана показано, как люди потребляют данные на мобильных устройствах:
сосредоточьтесь на золотом треугольнике или F-образной схеме чтения, которая ассоциируется с настольным чтением. Вместо этого фокус кажется несколько рассредоточенным.
Вместо этого фокус кажется несколько рассредоточенным.
То, как люди читают на мобильных устройствах, отличается от того, как люди читают на настольных компьютерах.
Например, ожидается, что настольный ридер будет обращен к содержимому, размещенному в верхней левой части сайта (золотой треугольник или F-образный шаблон чтения).
Однако на мобильном устройстве тот же ридер может не обязательно сфокусироваться на контенте слева. Они будут смотреть больше влево, но взгляд несколько рассредоточен.
По сути, нет «наиболее важной» области, которую нужно оптимизировать в первую очередь. Весь контент нуждается в оптимизации.
Теперь давайте рассмотрим несколько способов сделать ваш контент удобным для чтения, понимания и запоминания для ваших мобильных читателей.
Подход «перекусить, перекусить и поесть» Ваш мобильный трафик, как и трафик с компьютеров, состоит из всех типов читателей: тех, кто просматривает страницы, тех, кто читает слово в слово, и те, кто чередует просмотр и чтение.
Подход «перекусить, перекусить и поесть» нравится всем этим читателям.
В технике письма «укус, закуска и еда» вы предлагаете свой контент в виде трех отдельных элементов: «укус», «закуска» и «еда».
Укус: заголовок
Укус в вашем контенте — это ваш заголовок. Его задача — заинтересовать самых нетерпеливых читателей и заставить их прочитать ваш контент.
Для поста, который вы читаете, укус звучит так: « Как создавать контент, удобный для мобильных устройств » — четкий заголовок, точно говорящий вам, чего ожидать от поста.
Перекус: ваше резюме (это также может быть вашим заключением)
«Закуска» в вашем контенте — это краткое изложение или суть вашего контента. Это резюме сообщает вашему читателю, о чем пост. Если читатель не читает ничего, кроме резюме вашего контента, он все равно должен получить представление о том, о чем идет речь в вашем контенте.
Опять же, если вы посмотрите на этот пост, закуска будет вступительной строкой, где я рассказываю о том, что такое контент, удобный для мобильных устройств, о важности оптимизации контента для людей, которые читают на мобильных устройствах, и об инструментах для создания контента для мобильное устройство.
Лесли О’Флахаван, создатель этой техники письма, говорит, что
Первый абзац поста, который может быть анекдотом или провокационным крючком, также можно назвать «закуской» контента.
Еда: ваш полный пост
Наконец, «еда» — это ваш контент в его первоначальном, полном виде.
Задача заголовка и сводки или вступительной строки состоит в том, чтобы привлечь читателя к содержанию. Подход «перекусить, перекусить и поесть» позволяет вам сделать именно это.
Если вы понаблюдаете за этим стилем письма, вы заметите его сходство со стилем перевернутой пирамиды, когда читателю представлены самые важные детали перед второстепенными.
Благодаря небольшому размеру экрана чтение огромных объемов текста на мобильном устройстве может стать кошмаром. Чтобы сделать чтение легким для мобильного пользователя, первое, над чем вы должны поработать, — это структура вашего контента.
Чем более оптимизирована структура вашего поста, тем лучше он будет читаться. Разделение на части – эффективная тактика для улучшения структуры поста и делают его более удобным для мобильных устройств.
Отвечая на вопрос о преодолении проблем с мобильным контентом, Бройтман из MasterCard предложил сделать контент для мобильных устройств более «съедобным».
Он добавил:
Создание контента для перекуса имеет решающее значение, поскольку контент часто просматривается на мобильном устройстве в свободное время — в ожидании поезда, между встречами или в любое время между более длительными периодами внимания или деятельности.
Разбивка по частям — отличный способ сделать контент более привлекательным. Проще говоря, фрагментация — это практика представления связанного контента вместе небольшими фрагментами.
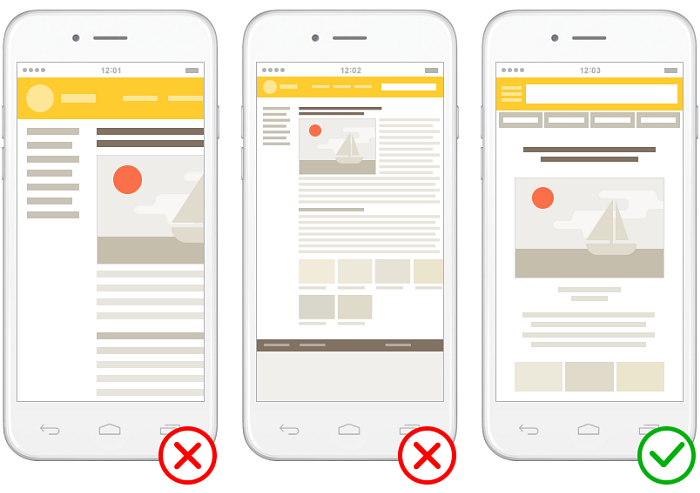
Nielsen говорит:
На практике разбивка на фрагменты заключается в создании осмысленных, визуально отличимых единиц контента, которые имеют смысл в контексте большего целого.
Чтобы объяснить разницу между фрагментами, Nielsen предлагает следующие примеры.
Как вы можете видеть на снимке экрана выше, прочитать текст чрезвычайно сложно, и если вы читаете это на своем компьютере, подумайте, как это будет выглядеть на вашем мобильном устройстве.
С другой стороны, на следующем снимке экрана показана легко читаемая (и сканируемая) структура, которая стала возможной благодаря элементам фрагментации, таким как заголовок, сводка и изображение.
Уверен, если бы я попросил вас прочитать одно из двух, вы бы выбрали второе.

Вы можете использовать несколько инструментов для фрагментации контента для мобильных устройств (и чтения на ПК):
- Короткие абзацы
- Пробел
- Подзаголовки
- Резюме
- Изображения
- Списки/маркеры
- Стиль (жирный, курсив)
(я подробно обсудил это ниже). Анализатор заголовков Emotional Marketing Value также оценивает более короткие заголовки (до 5 слов).
Вероятная причина высокого рейтинга кликов (и более высокого балла) может заключаться в том, что заголовки из 6 слов не усекаются даже на смартфоне, независимо от размера экрана.
Кроме того, мы читаем каждое из 6 слов, потому что именно так мы просматриваем содержимое.
Мы тоже просматриваем заголовки и в итоге читаем только первые и последние три слова. Придерживаться 6 слов означает, что большую часть вашего заголовка прочитают те, кто просто просматривает.
Чтобы проверить удобство использования вашего заголовка на мобильном устройстве, проанализируйте его с помощью анализатора заголовков CoSchedule. Когда я просмотрел заголовок этого поста, я обнаружил, что он имеет правильную длину.
Мало того, я также обнаружил, что весь мой заголовок можно прочитать, потому что он состоит всего из 6 слов: чтобы сосредоточиться на чем-то одном, что делает их особенно привлекательными для тех, кто читает на мобильном сайте.
Если вы научитесь писать короткие абзацы, вы, естественно, будете избегать написания длинных стен текста, которые могут расстроить человека, читающего на мобильном устройстве.
Но короткое не значит пресное. Вам не нужно выбивать стиль и ритм из своего письма, чтобы сделать его удобным для мобильных устройств. Многие писатели заканчивают тем, что пишут скучный текст, пытаясь написать короткий текст.
Я хотел бы перефразировать совет автора Марсии Рифер Джонстон о том, как писать в минималистичном стиле для мобильных устройств, не теряя смысла. Марсия говорит:
Марсия говорит:
Лаконично не значит коротко. Шорт ничего нам не говорит. Как кусок строки, текст должен быть настолько длинным, насколько это необходимо.
Краткость не означает робоязык, например, «нажми на кнопку» вместо «нажми на кнопку». Держите.
Лаконичный не означает выпотрошенный для мобильных устройств. Не думайте: «Пользователям смартфонов это не понадобится». Они будут.
Краткий означает минимальный: достаточно, чтобы удовлетворить потребности вашей аудитории и достичь вашей цели. Ни больше ни меньше.
Чтобы сделать вашу работу четкой для небольшого размера экрана, Мария предлагает найти и удалить следующие слова и фразы из вашей работы:
Используйте короткие словаКогда вы хотите, чтобы ваш контент читался на мобильном устройстве, все дело в экономии.
Помните, что чем меньше (и проще) слов вы используете, тем более плавным будет чтение.
Многие люди добавляют в свой текст много вялости, используя слова, которые имеют более легкие, простые и короткие варианты. Возможно, они считают, что использование громких слов придаст им остроты в письме или заставит их звучать умнее.
Возможно, они считают, что использование громких слов придаст им остроты в письме или заставит их звучать умнее.
Но вместо того, чтобы поразить читателей своей интеллигентностью, они получают вялое содержание.
Правда в том, что даже самые квалифицированные читатели также предпочитают простые маленькие слова большим громоздким словам, потому что они ускоряют чтение.
Вот несколько общих слов, которые следует упростить в вашем содержании:
- получить / приобрести – получить
- требует — требует
- купить — купить
- запрос — запрос
- последующий – следующий
- конец – конец
- использовать – использовать Кредитное плечо
- — используйте
- начать — начать, начать
- начало — начало
- осуществлять — следить, выполнять
- ошибочно — неправильно
- оперативный — быстрый
- относительно — примерно
- впоследствии — после или позже
- соответственно – значит
- прекратить – остановить
- устранить – удалить
- подтвердить – подтвердить
- засвидетельствовал – увидел
Здесь вы можете найти более простые варианты слов.
Чтобы убрать жир из своего контента, запустите его через приложение Hemingway. Я считаю, что приложение Hemingway отлично подходит для поиска сложных слов в тексте.
Приложение Hemingway не только выделяет сложные слова, но и предлагает более простые варианты. (Я почти уверен, что Хемингуэй написал большинство своих книг, имея в виду мобильные устройства!) Но только когда вы проверите свой текст, вы узнаете, сколько из них проникает в ваш текст.
Простой инструмент редактирования может найти их для вас и помочь вам сделать текст более удобным для мобильных устройств.
Замените многословные фразы простыми словамиМногословные фразы хуже, чем сложные слова, потому что они не только требуют больше времени для чтения, но и часто порождают длинные, запутанные предложения.
Длинные предложения требуют, чтобы читатели прокрутили их значения в голове. Это портит впечатление от чтения. Это особенно расстраивает тех, кто читает на своем мобильном устройстве, скажем, во время перерыва.
Вот список некоторых наиболее часто используемых словосочетаний и их однословных заменителей:
- для того, чтобы – на
- ряд – некоторые
- посредством –
- до тех пор, пока – до
- до – до
- на данный момент – сейчас
- из-за того, что – потому что
- в отношении/по поводу/в отношении – около
- за исключением – за исключением
- в том случае – если
- в ближайшем будущем – скоро, скоро
- как средство – к
- обратиться – связаться
Опять же, приложение Hemingway — это идеальный (и бесплатный) инструмент редактирования, позволяющий избавиться от таких многословных фраз в письме и сделать ваш контент более удобным для мобильных устройств.
Вы также должны проверить этот список из 50 наиболее часто используемых многословных фраз вместе с их более простыми альтернативами из Daily Writing Tips. (Можно с уверенностью сказать, что мы все виновны в их использовании!)
Используйте изображения Как мы видели в примере с фрагментированным контентом, изображения являются отличным средством для фрагментирования контента и улучшения чтения на мобильном устройстве.
Релевантные изображения (скриншоты/графика/сток) добавляют визуальной привлекательности контенту, а также разбивают его для удобства чтения… весь ключ к «мобильности». маленькие экраны. При использовании такой графики убедитесь, что ваши пользователи могут интерпретировать свои данные даже на своих смартфонах.
Кроме того, предлагайте самую ценную информацию сразу после изображения, поскольку исследования по отслеживанию взгляда показали, что читатели замечают изображения.
Это важно помнить в целом, независимо от размера экрана, на котором будет читаться ваш контент.
Используйте пробелы для мотивированного сканированияПробелы — это Святой Грааль форматирования контента для Интернета. Более того, для мобильного веб-сайта .
В кабинете, Как люди читают в Интернете, Нильсен говорит, что
Люди могут быть заинтересованы в просмотре довольно длинных страниц, если страницы имеют четкие описательные заголовки и содержание, разделенное на очевидные фрагменты.
Чтобы создать контент для мотивированного просмотра, используйте пробелы.
Эффективно используя пробелы, вы можете не только разделять данные, но и направлять пользователей к наиболее важным моментам вашего контента.
По сути, пробел — это просто более частое нажатие клавиши ввода и использование фрагментов предложения для создания эффекта. В дополнение к этому подзаголовки, маркированные и нумерованные списки и более короткие абзацы также являются элементами, создающими пробелы.
Когда вы только начинаете использовать пробелы, вы можете заметить, что вы вводите резкие (непреднамеренные) перерывы в своем содержании. Такие перерывы будут вмешиваться в поток чтения и заставлять читателей чувствовать себя потерянными, и поэтому им нужно идти.
Чтобы обнаружить такие резкие разрывы, вставьте свой контент в инструмент перевода Google и получите инструмент, чтобы прочитать его для вас. Этот трюк отлично работает, потому что, как и ваши пользователи, этот инструмент также механически читает ваш текст и поэтому улавливает все резкие разрывы в вашем контенте.
Может показаться, что нет ничего сложного, но лучшим тестом на читабельность контента для мобильных устройств является предварительный просмотр на мобильных устройствах.
Перед публикацией просмотрите свой контент на мобильном устройстве и просмотрите его так, как читатель . Посмотрите, могут ли ваши глаза «дышать» через разные абзацы. Чтение контента вслух также поможет вам обнаружить глупые ошибки, которые могут пропустить даже Grammarly и приложение Hemingway.
Если вы заметили, что ваши абзацы выглядят слишком длинными, либо отредактируйте их, чтобы сделать их короче, либо используйте элементы стиля, чтобы мотивировать чтение. Или, опять же, ввести разрывы с пробелами.
Заключение Когда вы пытаетесь сделать свой сайт удобным для мобильных устройств, не соглашайтесь только на адаптивный сайт, потому что адаптивный сайт не обязательно удобен для чтения.
Ваша аудитория хочет прочитать то, что вы предлагаете. И они хотят делать это на своих мобильных устройствах.
Популярность мобильных приложений для чтения, таких как Instapaper, Readable и других, также намекает на растущее предпочтение мобильного чтения.
С помощью нескольких простых изменений в написании и форматировании вы можете значительно улучшить читаемость своего контента на мобильных устройствах и сделать свой веб-сайт более привлекательным для современных мобильных пользователей.
У вас есть другие советы, как сделать контент удобным для мобильных устройств? И какие шаги вы предприняли, чтобы присоединиться к эре мобильного Интернета?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт Смотрите реальные результаты.